Как вставить текст в иллюстраторе: Создание текста в Illustrator
Объемный текст в Adobe Illustrator
В этом уроке мы будем создавать объемный текст в Adobe Illustrator. Вся работа будет происходить в палитре Оформление, что позволит нам создать стиль графики с готового эффекта, и использовать его в будущем в качестве заготовки. Применив готовый стиль графики к любому графическому объекту, вы получите готовый эффект мгновенно. Вам останется лишь настроить параметры под ваши конкретные нужды.
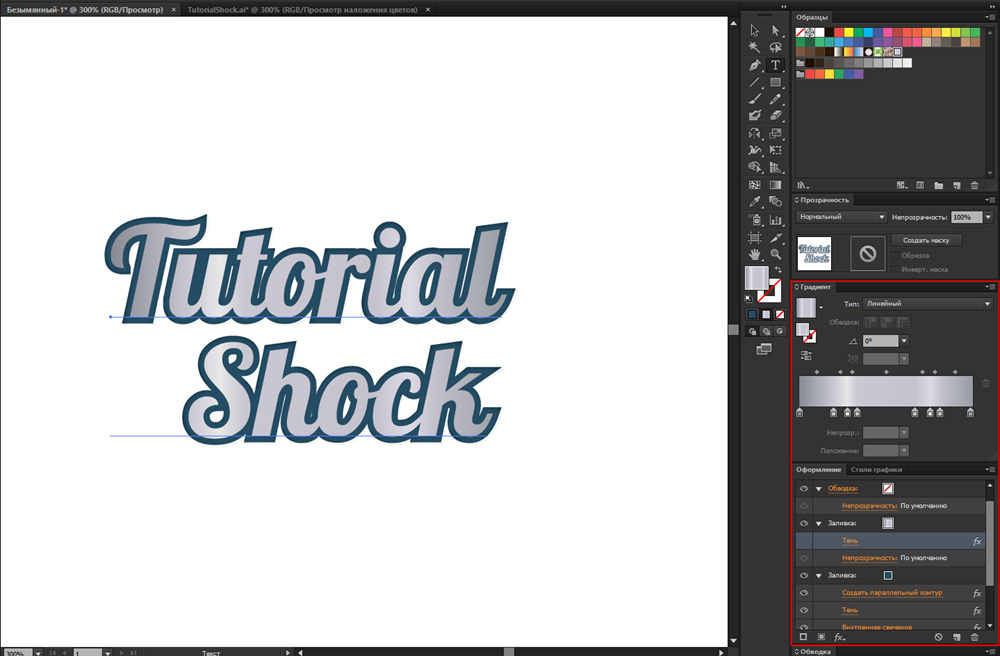
Результат
Шаг 1
Для начала создайте новый документ и инструментом Rectangle/Прямоугольник (M) по размеру документа и укажите ему заливку серого цвета. Так нам будет легче видеть изменения текста, которые мы будем производить.
Шаг 2
Инструментом Type/Текст (T) введите вашу надпись. В нашем случае размер текста примерно 100pt, но это не принципиально. Выберите удобный вам размер текста. Теперь укажите тексту отсутствие обводки и заливки, их мы настроим в палитре Appearance/Оформление.
Шаг 3
Не снимая выделения с текста, выберите Add New Fill/Добавить заливку в палитре Appearance/Оформление.
Шаг 4
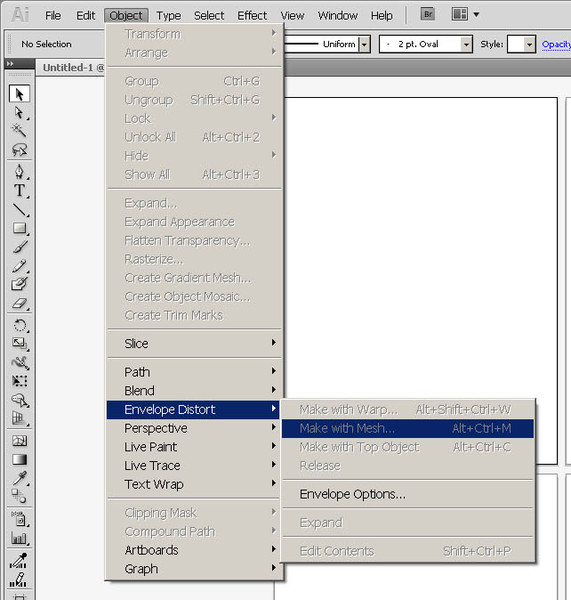
В палитре Appearance/Оформление создайте еще одну новую заливку, укажите ей белый цвет и убедитесь что заливка белого цвета расположена под заливкой с градиентом. Выберите белую заливку и в меню найдите Effect > Path > Offset Path/Эффект>Контур>Создать параллельный контур. В появившемся диалоговом окне укажите Offset/Отступ в 1 px. Не снимая выделения с белой заливки, вновь зайдите в меню и выберите Effect > Distort & Transform > Transform/Эффект>Исказить и трансформировать>Трансформировать. В диалоговом окне в поле Vertical Move/Переместить вертикально укажите 1 px.
Шаг 5
Вновь выберите белую заливку в палитре Appearance/Оформление и нажмите на иконку Duplicate Selected Item/Дублировать выделенный объект. Выберите нижнюю копию заливки и укажите ей черный цвет. Кликните по маленькой стрелочке возле названия заливки, чтобы развернуть ее параметры. В появившихся вариантах кликните по вкладке Transform/Трансформировать, чтобы открыть диалоговое окно трансформации. В нем укажите в параметре Vertical Move/Переместить вертикально 2 px.
Кликните по маленькой стрелочке возле названия заливки, чтобы развернуть ее параметры. В появившихся вариантах кликните по вкладке Transform/Трансформировать, чтобы открыть диалоговое окно трансформации. В нем укажите в параметре Vertical Move/Переместить вертикально 2 px.
Шаг 6
Дублируйте черную заливку, как мы делали ранее. Смените черный цвет на линейный градиент. Добавьте градиенту дополнительные два цвета. Укажите первый цвет градиента черного цвета, второй — темно-серого, третий — чуть более светлый серый, и четвертый — чуть более темный серый. Затем смените Angle/Угол градиента на -90.
Шаг 7
Раскройте параметры линейного градиента в палитре Appearance/Оформление, кликните по вкладке Transform/Трансформировать. В диалоговом окне укажите в графе Copies/Копии число 10, и в поле Vertical Move/Переместить вертикально введите 1 px.
Шаг 8
Не снимайте выделения с последней заливки с градиентом, и в меню выберите Effect > Stylize > Drop Shadow/Эффект>Стилизация>Тень. Настройте параметры тени как показано ниже.
Настройте параметры тени как показано ниже.
Шаг 9
Текст готов. Вы можете сохранить настройки оформления как стиль графики, и применять их в будущем одним кликом. Для этого выделите текст и кликните по иконке New Graphic Style/Новый стиль графики в палитре Graphic Style/Стиль графики. Попробуйте применить новый стиль графики к любому графическому объекту.
Результат
Автор урока
Перевод — Дежурка
Смотрите также:
Создание типографик арта при помощи Illustrator и Photoshop · Мир Фотошопа
Вот такой вот рисунок захотелось мне создать (смотрим в большем разрешении), просматривая аналогичные работы своих коллег в Веб. Для этого нам все-таки понадобится программа Adobe Illustrator, поэтому имейте в виду, что основная работа придется на нее. Затем мы перейдем в Photoshop, в котором зададим конечные эффекты для получившегося текста.
Что нам понадобится:
1 Шаг: Пишем слово в Иллюстраторе
Откройте Иллюстратор и создайте новый документ размером страницы A4. При помощи инструмента Type наберите слово LAYOUT посередине документа.
При помощи инструмента Type наберите слово LAYOUT посередине документа.
2 Шаг
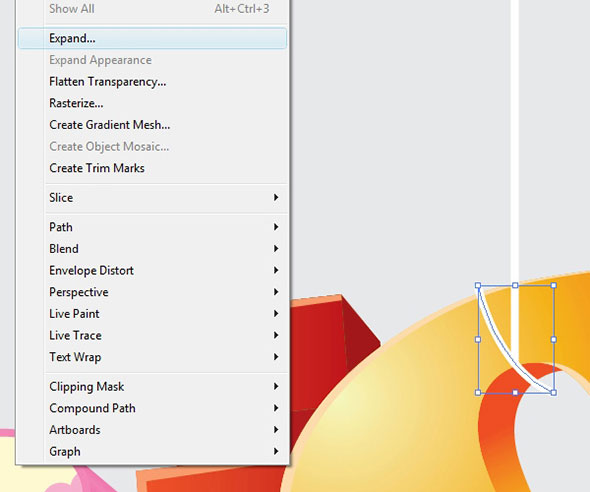
Выделите это слово и выполните Object > Expand, после чего кликните Ok. Далее выполните Object > Compound Path > Release.
3 Шаг
Затем инструментом для выделения расположите буквы так, чтобы они симметрично выстроились, как показано на рисунке:
Инструментом Direct Selection Tool сдвиньте указанную точку буквы U чуть вверх, чтобы сделать ее более основательной.
Вот что должно в итоге получиться:
4 Шаг
Выделяем все буквы. Затем на панели инструментов кликаем по иконке смены местами цветов заливки и контура.
5 Шаг
Поверх буквы L растяните прямоугольник, как показано ниже.
Для уверенности в том, что он выровнен правильно, откройте окно Edit > Preferences и отметьте опцию Snap To Point, что вам здорово поможет и сэкономит уйму времени при выравнивании объектов.
6 Шаг
Теперь создайте прямоугольник позади буквы Y.
Еще один — за буквой O.
И очередной — за буквой T.
7 Шаг: Заполняем текстом букву L
Переключитесь на Type Tool. Наведите курсор на букву L и вы увидите, как вокруг курсора появится кружок. Теперь кликните внутрь фигуры L и начните заполнять ее текстом. Я использовал всем известный “lorem ipsum”, сгенерированный на lipsum. В качестве шрифта я использовал Helvetica Neue Lt Std, из-за его великолепной универсальности, да и просто потому, что он всегда мне нравился. В данном случае я использовал начертание Bold Condensed.
8 Шаг
Выполните двойной щелчок по тексту, чтобы выделить его весь. В панели настроек текста, выберите режим выравнивания по всей ширине (Justify). Далее кликните по маленькой стрелке, для раскрытия расширенного меню и выберите в нем пункт Hypenation. Передвиньте там ползунок на уровень Better Spacing.
Вот что должно выйти в результате:
9 Шаг
Теперь наложите текст еще и на прямоугольник, лежащий поверх буквы L. Смените начертание шрифта на Light Condensed.
Смените начертание шрифта на Light Condensed.
10 Шаг: Буква Y
Теперь переключимся на букву Y. С ней придется повозиться чуть подольше — она довольно сложная. Сначала поместите текст в прямоугольник за буквой Y. Используйте при этом начертание Light Condensed.
Теперь выберите в первой строчке символы, которые лежат внутри силуэта буквы Y и смените им начертание на Bold Condensed.
Проделайте теперь это со всеми буквами, лежащими в контуре Y. Да, как я и говорил, это может отнять массу времени. Поэтому будьте аккуратны и терпеливы.
После того, как все нужные символы будут выделены жирным, кликните по значку с глазом напротив слоя Y в палитре Layers. Что получилось у меня — смотрим ниже.
11 Шаг: Буква O
Выберите внешний контур буквы O и увеличьте его так, чтобы он оказался чуть больше своего контейнера-прямоугольника по высоте.
12 Шаг
Теперь вместе с этим контуром, выберите также и прямоугольник. Затем откройте панель Pathfinder и нажмите кнопку Exclude.
13 Шаг
Выберите верхнюю и нижнюю части этой конструкции и нажмите Delete.
14 Шаг
На каждую из образовавшихся частей нанесите текст. Для левой и правой частей используйте выравнивание по ширине (Justify), для средней части — выравнивание по центру.
15 Шаг: Буква U
Выберите букву U. При помощи Move Tool поверните ее на 90 градусов.
16 Шаг
Добавьте еще одну порцию текста, используя начертание Bold Condensed.
17 Шаг
Теперь снова переключитесь на Rotate Tool и переверните U обратно в первоначальное положение.
18 Шаг: Буква T
Теперь добавляем текст букве T.
19 Шаг
Теперь откройте меню шрифтов и увеличьте значение Text Leading в два раза. В моем случае это было с 7.2 до 14.
20 Шаг
Теперь добавим текст в прямоугольник позади буквы T. Используйте тот же межстрочный интервал, что и в шаге 19.
21 Шаг
Теперь зададим Minus Leading. У меня было значение 7, поэтому я задал -7.
У меня было значение 7, поэтому я задал -7.
В результате получилось так, что оба текста отлично наложились друг на друга и образовали полноценную букву T.
23 Шаг: Буква A
Над буквой A мы еще не работали, поэтому при помощи инструмента Pen Tool создайте фигуру, покрывающую левую половинку буквы.
24 Шаг
Вставьте туда блок текста.
25 Шаг
При помощи Move Tool поверните фигуру, пока текст не впишется в нее идеально по горизонтали.
26 Шаг
При помощи Rotate Tool верните фигуру с текстом на прежнее место.
27 Шаг
Проделайте то же самое для правой части буквы.
28 Шаг
Не забудьте нанести текст на поперечную часть A. После этого контур буквы можно также спрятать.
В итоге мы должны получить вот такую картину.
29 Шаг: Экспорт в PDF
Теперь нам нужно все это импортировать в Photoshop. Для начала нашу работу нужно сохранить в формате, который наилучшим образом передает векторное качество. Я для этого использую PDF. В настройках укажите Press Quality — эта опция используется для коммерческих принтов и сохраняет всю детализацию в соответствии с исходным изображением.
Я для этого использую PDF. В настройках укажите Press Quality — эта опция используется для коммерческих принтов и сохраняет всю детализацию в соответствии с исходным изображением.
30 Шаг: Импорт в Photoshop
Запустите Photoshop и откройте File > Open. Выберите тот PDF, который мы создали и задайте разрешение в 300 ppi.
Почему мы используем 300ppi разрешение?
Режим Press Quality сохраняет файлы с разрешением 300ppi. Поэтому, импортируя файлы в таком же разрешении в Photoshop, мы загружаем их в полном размере, не теряя при этом ни единого пикселя. Это означает, что мы не теряем так же ни одной детали, созданной в Illustrator. Рисунок ниже показывает часть импортированного изображения в 100% размере на белом фоне. Как видите — текст остается очень четким.
31 Шаг
PDF загружается, как прозрачное изображение.
32 Шаг: Начинаем работать в Photoshop
Нажмите Ctrl + A, затем Ctrl + C и создайте новый файл размером A4 и разрешением 300ppi. Нажмите Ctrl + V и вставьте свой текст туда.
Нажмите Ctrl + V и вставьте свой текст туда.
Нажимаем Ctrl + I, чтобы инвертировать цвет текста в белый. Затем кликаем Layer > Convert to Smart Object. Нажмите Ctrl + T и поверните текст.
33 Шаг
Создайте новый слой за текстом. Добавьте радиальный градиент, цветом от черного к белому.
34 Шаг
Скачайте Гранджевую текстуру с DeviantArt. Поместите ее позади текста.
Смените режим наложения этого слоя на Multiply и задайте ему 65% Opacity.
35 Шаг
Вернемся к слою с текстом. Вызовите Layer > Layer Style > Drop Shadow и задайте там параметры, как показано ниже.
Для стиля Outer Glow задайте такие параметры:
Заключение
Отлично, мы подошли к концу и у нас все получилось. Как видите, все использовавшиеся в уроке техники были достаточно просты. Все что сегодня нам требовалось — это много терпения и свободного времени. Если у вас появятся какие-то вопросы — оставляйте комментарии к уроку. Всегда будем рады помочь.
Всегда будем рады помочь.
10 полезных уловок для работы в Adobe Illustrator
Векторный графический редактор Adobe Illustrator – это мощная программа, обладающая большими возможностями. Изучение всей массы функций может стать весьма непростой задачей. Благо при создании больших проектов и иллюстраций нет необходимости знать «назубок» все мелочи. Достаточно освоить несколько уловок, облегчающих работу.
Совет № 1: Изучите комбинации клавиш
Время не терпит пренебрежения. Потратив несколько минут на изучение комбинаций клавиш, в будущем вы сможете сэкономить массу времени. Вам не нужно запоминать все существующие варианты: подумайте, какие команды вы используете чаще всего? Выучите их, и пользуйтесь ими в работе. Изучение иконок на Панели инструментов поможет вам хорошо ориентироваться в иллюстраторе.
Несколько примеров использования «горячих» клавиш для Windows:
-
«Ctrl + V» запускает инструмент Selection tool (курсор, стрелочка чёрного цвета), который делает активной любую векторную кривую.

- «Ctrl + А» — включает Direct Selection tool (белый курсор), позволяет выделять элементы кривой и перетаскивать их в нужное вам место.
- «Ctrl + R» — активирует Rotate tool, с помощью которого можно вращать выбранные объекты вокруг центральной точки на 360 градусов.
- «Shift + E» даёт вам возможность воспользоваться ластиком (Eraser tool) и стереть ненужное.
Совет № 2: Освойте хитрости локального копирования
Одними из часто используемых функций иллюстратора являются копирование и вставка. Это достаточно простые операции, однако при необходимости вставить объект в одно и то же место, могут возникнуть трудности. Чтобы вставить изображение на передний (Paste in Front) или задний (Paste in Back) план необходимо воспользоваться соответствующими командами в меню Редактирование (Edit).
Весьма полезными являются следующие комбинации клавиш:
— «Ctrl + F» позволяют вставить изображение сверху того места, откуда оно было скопировано, а «Ctrl + В» — ниже него.
Здесь же пригодится знание горячих клавиш, вызывающих инструмент вращения Rotate tool. Выделив объект нужно дважды «кликнуть» на инструмент. После этого появиться меню, в котором вам необходимо выбрать угол «О» и нажать «копировать». И словно по волшебству копия изображения окажется в том же месте!
Совет № 3: Не забывайте о клавишах Alt и Shift!
Клавиши Alt и Shift буквально творят чудеса! Простой фокус: выделите объект и подвигайте его в разные стороны. Нажатие клавиши Alt переключит инструмент и позволит сделать дубликат вашего объекта. А если зажатие клавиши Shift ограничивает передвижение объекта по горизонтали или вертикали. Если вам понадобиться дублировать изображение, которое расположено строго по горизонтали или вертикали, то поможет знание сочетания клавиш «Alt + Shift».
Совет № 4: Воспользуйтесь Smart Guides.
Сложно преувеличить значение выравнивающего инструмента (Align), однако ему под силу далеко не всё. Остальное сделает для вас Smart Guides. Чтобы включить «умные направляющие» выбираем в Панели инструментов меню «Вид». Затем находим команду Просмотр (View) и включаем функцию Smart Guides. Впрочем, можно пойти более простым путём и воспользоваться комбинацией клавиш «Ctrl + U».
Остальное сделает для вас Smart Guides. Чтобы включить «умные направляющие» выбираем в Панели инструментов меню «Вид». Затем находим команду Просмотр (View) и включаем функцию Smart Guides. Впрочем, можно пойти более простым путём и воспользоваться комбинацией клавиш «Ctrl + U».
После активации Smart Guides вы сразу же заметите, что при наведении на объект появляются линии подсветки и надписи: путь, центр, опорная точка. Теперь вы сможете наложить один контур на другой — Smart Guides подскажет, где объекты пересекаются.
Простой пример: Попробуйте выровнять по центру два круга. Сделать это просто: держите за «центр» первый круг и перемещайте его в «центр» второго.
Совет № 5: Выравниваем прозрачность
Иллюстрации с обработкой прозрачности выглядят очень эффектно, поскольку появляется возможность регулировать визуальную глубину рисунка: чтобы сквозь объекты на переднем плане были видны изображения, находящиеся позади. Причём для разных объектов можно применять различный уровень прозрачности. Но иногда нам необходимо выровнять прозрачность, для этого следует воспользоваться командой «Разобрать оформление» (Outline Stroke), которая отделит обводку объекта от заливки. Для того чтобы выделить обводку пунктирной линией и разъединить с заливкой, понадобиться команда Обработки прозрачности (Flatten Transparency). Ищем её в меню «Объект» (Object) и устанавливаем уровень прозрачности на 100. Эта опция пригодится вам для разделения мазков кисти, создания эффектов деформации, в цветовых переходах.
Но иногда нам необходимо выровнять прозрачность, для этого следует воспользоваться командой «Разобрать оформление» (Outline Stroke), которая отделит обводку объекта от заливки. Для того чтобы выделить обводку пунктирной линией и разъединить с заливкой, понадобиться команда Обработки прозрачности (Flatten Transparency). Ищем её в меню «Объект» (Object) и устанавливаем уровень прозрачности на 100. Эта опция пригодится вам для разделения мазков кисти, создания эффектов деформации, в цветовых переходах.
Совет № 6: Группируем объекты
Группировка объектов необходима в случае, когда нужно работать с ними, как с единым целым. При использовании команды «Сгруппировать» (Group) объекты будут накладываться друг на друга позади одного изображения, которое находится на переднем плане. Часто возникает потребность расположить объекты определённым образом в нужном вам слое. В этом деле команда «Сгруппировать», действительно, незаменима.
-
Необходимо поместить объект на задний план (В меню «Объект» кликаем на команду Монтаж (Arrange), а затем нажимаем на «Поместить на задний план» (Send to Back).

- После выделения контура зажмите Shift и выделите тот объект, под слоем которого хотите разместить предыдущий.
- Объедините оба объекта, воспользовавшись командой «Сгруппировать» в меню «Объект» или комбинацией горячих клавиш «Ctrl + G». Это закрепит объекты в нужной вам последовательности.
Совет № 7: Хитрости трансформации
Палитра Transform, расположенная в меню «Объект» и позволяющая изменять размеры изображений, имеет весьма полезную команду – «Повторить трансформирование» (Transform Again). Пользоваться ею следует в ситуации, когда необходимо поместить копию объекта на определённом расстоянии от оригинала. Для этого необходимо копировать нужный нам слой (зажав кнопку Alt) и переносим его в нужное нам место. Затем, к полученной копии применяем команду «Повторить трансформирование». В результате получаем ещё один дубликат, расположенный с таким же интервалом, как и первые два.
Совет № 8: Создаём плавные переходы
Команда «Превращение» (Blend) используется для создания «группы превращения», а также промежуточных объектов из используемых исходных форм (контуры, объекты с градиентными заливками). Для того чтобы создать плавные переходы необходимо задать нужное нам количество шагов в переходе.
Для того чтобы создать плавные переходы необходимо задать нужное нам количество шагов в переходе.
Чтобы понять принцип действия, нарисуйте рядышком квадрат и круг. Затем в меню «Объект» находим команду «Превращение» (Blend) и одну из её опций – «Параметры превращения» (Blend Options). Открывшееся диалоговое окно задаём нужное нам количество шагов с помощью команды «Заданное число шагов» (Specified Steps). Затем выделяем оба наши контура, после чего выбираем другую опцию команды «Превращение» — «Создать» (Make). В итоге получаем несколько контуров, являющих собой нечто среднее между кругом и квадратом. Для дальнейшего редактирования созданных контуров можно использовать команду «Обработка прозрачности».
Совет № 9: Работаем с текстовыми полями
Начиная работать в Иллюстраторе с текстовой информацией, быстро понимаешь, что пользоваться только инструментом «Текст» (Text tool) неудобно. Поскольку в итоге получается текст, расположенный на одной линии, дальнейшая обработка которого занимает много времени.
Для того чтобы избежать этого, можно предварительно создать контур для будущей надписи, после чего вписать в него, с помощью инструмента «Текст» нужную вам информацию. Или пойти ещё более простым путём и воспользоваться инструментом «Текст в области» (Text in box).
Совет № 10: Перевоплощение Звезды в Треугольник
Не каждый может подарить звезду с неба, но нарисовать её в иллюстраторе по силам любому. Однако не многие знают, что с помощью инструмента «Звезда» (Star) можно создавать и другие геометрические фигуры. Нарисуйте звезду и, удерживая её мышью, попробуйте добавлять и удалять опорные точки (кнопками «вверх» и «вниз»). Например, если нажать кнопку «вниз», то получите замечательный треугольник! Если вам нужно расположить его параллельно странице, просто нажмите на Shift, перед тем, как отпустить клавишу мыши.
Поторопитесь воспользоваться этими советами в своей работе и не бойтесь экспериментировать!
Adobe Illustrator CC. Руководство пользователя
Руководство пользователя
Форматирование текста
Выбор текста
Поиск и замена текста
Изменение цвета и оформления символов
Обзор палитры «Символ»
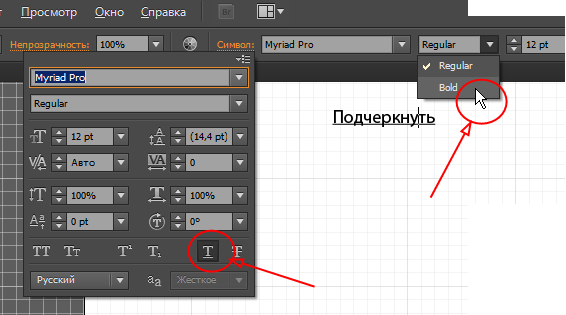
Подчеркивание и перечеркивание текста
Применение форматов «Все прописные» и «Капители»
Смена стилей использования прописных букв
Указание фигурных или прямых кавычек
Установка параметров сглаживания для текста
Создание надстрочных и подстрочных индексов
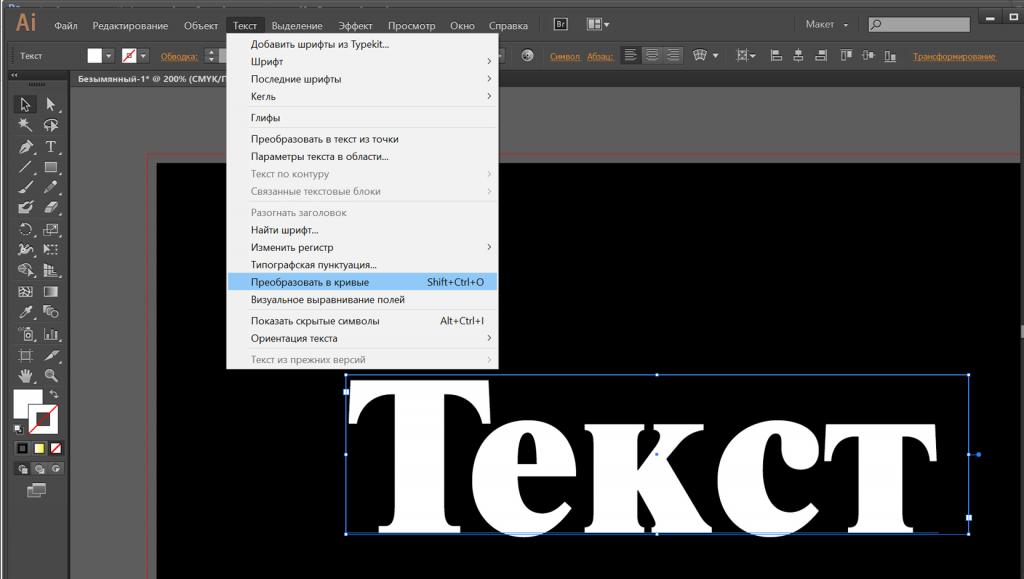
Преобразование текста в кривые
Выбор стиля чисел для шрифтов OpenType
Форматирование дробей и порядковых числительных в шрифтах OpenType
Использование типографской пунктуации
Выбор текста
Выделение символов позволяет их редактировать, форматировать с помощью палитры «Символ»,
применять к ним атрибуты заливки и обводки и изменять их прозрачность. Такие изменения можно
применять к одному символу, диапазону символов или ко всем символам в текстовом объекте. Если
Если
выделены символы, они подсвечиваются в окне документа, а в палитре «Оформление» отображается
слово «Символы».
Выделение текстового объекта позволяет применять глобальные параметры форматирования ко всем
символам объекта, включая параметры в палитрах «Символ» и «Абзац», атрибуты заливки и обводки
и настройки прозрачности. Кроме того, к выбранному текстовому объекту можно применять эффекты,
различные заливки и обводки, а также непрозрачные маски. (Это невозможно сделать для отдельно
выбранных символов). Если выделен текстовый объект, в окне документа вокруг него появляется
ограничительная рамка, а в палитре «Оформление» отображается слово «Текст».
Выделение контура текста позволяет изменить его форму и применить к нему атрибуты заливки и
обводки. Такой уровень выделения недоступен для текста из точки. Если выделен контур текста, в
палитре «Оформление» отображается слово «Контур».
Выделение символов
Выберите любой инструмент для работы с текстом и выполните одно из следующих
действий:
Перетащите курсор, чтобы выделить один или несколько символов. Перетащите
Перетащите
курсор с нажатой клавишей «Shift» для увеличения или уменьшения выделенной
области.
Установите курсор на слове и двойным щелчком выделите это слово.
Установите курсор на абзаце и тройным щелчком выделите весь абзац.
Выделите один или несколько символов и выберите команду «Выделение» >
«Все» – будут выделены все символы в текстовом объекте.
557
Примечание.
Выделение текстовых объектов
Выделение текстового объекта позволяет применять глобальные параметры форматирования ко всем
символам объекта, включая параметры в палитрах «Символ» и «Абзац», атрибуты заливки и обводки
и настройки прозрачности. Кроме того, к выбранному текстовому объекту можно применять эффекты,
различные заливки и обводки, а также непрозрачные маски. (Это невозможно сделать для отдельно
выбранных символов). Если выделен текстовый объект, в окне документа вокруг него появляется
ограничительная рамка, а в палитре «Оформление» отображается слово «Текст».
Выполните любое из следующих действий:
В окне документа щелкните текст с помощью инструмента «Выделение» или
«Частичное выделение» . Чтобы выбрать дополнительные текстовые объекты,
щелкните их с нажатой клавишей «Shift».
В палитре «Слои» найдите текстовый объект, который нужно выделить, и
щелкните его правый край (между целевой кнопкой и полосой прокрутки). Чтобы
добавить или удалить объекты из выделенного набора в палитре «Слои»,
щелкните правый край этих объектов с нажатой клавишей «Shift».
Чтобы выделить все текстовые объекты в документе, выберите команду
«Выделение» > «По типу объектов» > «Текстовые объекты».
Выделение контура текста
Выделение контура текста позволяет изменить его форму и применить к нему атрибуты заливки и
обводки. Такой уровень выделения недоступен для текста из точки. Если выделен контур текста, в
палитре «Оформление» отображается слово «Контур».
Выделить контур текста проще всего в режиме отображения контуров.
1.
Выберите инструмент «Частичное выделение» или «Групповое выделение» .
2.
Если текстовый объект выделен, щелкните за пределами его ограничительной
рамки, чтобы отменить выделение.
3.
Щелкните контур текста, при этом постарайтесь не щелкать символы. (Если
щелкнуть символ, вместо контура будет выделен текстовый объект.)
Установка «Выделять текстовые объекты только по контуру» определяет
чувствительность инструментов выделения при выборе текстовых объектов в окне документа.
Если эта установка выбрана, для выделения текста необходимо щелкнуть непосредственно его
контур. Когда эта установка не выбрана, для выделения текста можно щелкнуть текст или
контур. Задать эту установку можно, выбрав команду «Редактирование» > «Установки» > «Текст»
(в Windows) или «Illustrator» > «Установки» > «Текст» (в Mac OS).
Поиск и замена текста
1.
Выберите команду «Редактирование» > «Найти и заменить».
2.
Введите текстовую строку, которую нужно найти, и (по желанию) текст для замены.
Можно выбрать различные специальные символы в раскрывающихся меню справа
от параметров поиска и замены.
3.
Чтобы настроить поиск указанной текстовой строки, выберите какие-либо из
следующих параметров:
558
Полезные подсказки и секреты для Adobe Illustrator
Сегодня выкладываю перевод статьи из блога фотобанка Шатерсток. Adobe Illustrator – мощное программное средство с миллионами возможностей и узнать и разобраться со всем функционалом просто нереально. К счастью, вам не нужно будет знать каждую мелочь, чтобы создавать интересные качественные иллюстрации. Но, вот несколько несколько нехитрых подсказок, делающих работу в Illustrator проще, я могу предложить в сегодняшнем обзоре. Если же Вы не новичок в работе с Adobe Illustrator, то для Вас ничего нового сегодня скорее всего не будет, но для начинающих иллюстраторов, я полагаю, этот материал будет полезен. Итак, поехали!
Итак, поехали!
Подсказка № 1 для Adobe Illustrator: Клавиатура в помощь
Это очень простенькая хитрость при работе в Adobe Illustrator, но от этого она не становится менее важной. Клавиатурные сокращения или комбинации помогают тратить намного меньше времени. Не нужно запоминать их все, но подумайте, какие команды вы используете чаще всего и выучите их. Вы также можете запомнить однобуквенные команды для вызова нужного инструмента, затраты времени еще сократятся. Например, буква «V» вызывает инструмент «Выделение/ Selection», а одно простое нажатие кнопки «А» позволит сразу воспользоваться «Прямым выделением/ Direct Selection», аналогичная ситуация и с буквой «R» для «Поворот/Rotate tool» и «Shift + E» для «Ластика/Eraser».
Подсказка № 2 для Adobe Illustrator: Копирование на месте (локальное копирование)
Копирование и вставка, наверное, самые используемые команды в Adobe Illustrator. Единственная проблема состоит в том, что иногда нужно вставить объект в то же место. Можете использовать команды «Вставить на передний план/Paste in Front и Вставить на задний план/ Paste in Back» в меню «Редактирование/Edit». Таким образом ваш объект окажется именно в нужном месте. Клавиатурные сокращения такие: Command (Mac OS)/Ctrl (Windows) + F для того, чтобы объест располагался выше выделенной области или скопированного, Command (Mac OS)/Ctrl (Windows) + В, чтобы расположить ниже. Также можно воспользоваться инструментом «Вращение/Rotate». Выделите ваш объект, дважды нажмите на инструмент, чтобы вызвать его меню. В меню выберите угол «0» и нажмите копировать. Ваш дубликат окажется в том же месте.
Можете использовать команды «Вставить на передний план/Paste in Front и Вставить на задний план/ Paste in Back» в меню «Редактирование/Edit». Таким образом ваш объект окажется именно в нужном месте. Клавиатурные сокращения такие: Command (Mac OS)/Ctrl (Windows) + F для того, чтобы объест располагался выше выделенной области или скопированного, Command (Mac OS)/Ctrl (Windows) + В, чтобы расположить ниже. Также можно воспользоваться инструментом «Вращение/Rotate». Выделите ваш объект, дважды нажмите на инструмент, чтобы вызвать его меню. В меню выберите угол «0» и нажмите копировать. Ваш дубликат окажется в том же месте.
Подсказка № 3 для Adobe Illustrator: Усиленно жмем на Alt и Shift
Одними из самых используемых клавиш на клавиатуре являются Alt и Shift. Попробуйте выделить объект и потом подвигать его. А теперь зажмите Alt. Ваш инструмент изменился, теперь вы делаете копию объекта. Попробуем еще раз, но уже с зажатой клавишей Shift и вы увидите, что объект двигается строго по горизонтали или по вертикали. Если же зажать обе кнопки, можно сделать копию объекта, расположенную строго по вертикали или горизонтали.
Если же зажать обе кнопки, можно сделать копию объекта, расположенную строго по вертикали или горизонтали.
Подсказка № 4 для Adobe Illustrator: Пользуемся умными направляющими(Smart Guides)
Инструмент «Выравнивание/Align» полезен, но он делает не все. Остальное делают умные направляющие. Чтобы включить их идем «Просмотр/View > Направляющие/Smart Guides» или жмем Command/Ctrl + U. После их включения, вы увидите вокруг своего объекта светящиеся линии и возникающие надписи: контур, опорная точка, центр. Попробуйте наложить один контур на другой. Умные направляющие подскажут где пересекаются эти объекты. Попробуйте выровнять два круга по центру с использованием направляющих. Для этого опустите первый объект, держа его за «центр» в «центр» второго объекта.
Подсказка № 5 для Adobe Illustrator: Разбираем прозрачность
Команда «Обработка прозрачности/Flatten Transparency» позволяет вам увидеть как будет выглядеть файл без применения прозрачностей. Команда «Разобрать оформление/outline stroke» отделит обводку от заливки, но не разъединит их (оставит в группе). Чтобы разъединить обводку от заливки нужно использовать обработку прозрачности. Для этого идем в меню «Объект/Object > «Обработка прозрачности/Flatten Transparency». Убедитесь, что баланс растровой/векторной графики установлен на 100. Также можно использовать эту опцию, чтобы разбирать мазки кисти, переходы/blend и эффекты деформации/warp.
Команда «Разобрать оформление/outline stroke» отделит обводку от заливки, но не разъединит их (оставит в группе). Чтобы разъединить обводку от заливки нужно использовать обработку прозрачности. Для этого идем в меню «Объект/Object > «Обработка прозрачности/Flatten Transparency». Убедитесь, что баланс растровой/векторной графики установлен на 100. Также можно использовать эту опцию, чтобы разбирать мазки кисти, переходы/blend и эффекты деформации/warp.
Подсказка № 6 для Adobe Illustrator: Группировка
Команда «Сгруппировать/ Group» в основном используется для группировки объектов. Но также это мощный инструмент для перемещения объектов. Если на монтажной области располагаются несколько перекрывающихся объектов на монтажной области, а нужно поместить новый контур между ними попробуйте использовать команду «Сгруппировать». Сначала, поместите контур на задний план (Объект/Object > Монтаж/Arrange > Поместить на задний план/Send to Back). Оставьте его выделенным, а теперь (зажав Shift) выделите объект непосредственно под которым хотите разместить этот новый контур и сгруппируйте эти два объекта (Объект/Object > Сгруппировать/Group или Command/Ctrl + G). Это передвинет наш новый контур как раз под требуемый старый. Таким образом можно объединять объекты на разных слоях, передвигая их таким образом на требуемый.
Это передвинет наш новый контур как раз под требуемый старый. Таким образом можно объединять объекты на разных слоях, передвигая их таким образом на требуемый.
Подсказка № 7 для Adobe Illustrator: Повторная трансформация
Команда «Повторить трансформирование/Transform Again command» (Объект/Object > Трансформировать/Transform > Повторить трансформирование/Transform Again) используется для повторения последнего действия. Это очень удобно в тех ситуациях, когда нужно создать одинаковые интервалы. Для этого сначала копируем нужный контур: удерживая нажатой кнопку Alt, переносим его, затем применяем команду «Повторить трансформирование» (Command/Ctrl + D) к полученной копии. Это располагает следующую копию на такое же расстояние. Эту комманду так же можно использовать для повторения эффекта Масштабирования/ Scaling ли Поворота/ Rotating.
Подсказка № 8 для Adobe Illustrator: Переходы
Большинство дизайнеров используют команду «Переход/Blend» (Объект/Object > Переход/Blend > Создать/Make) для градиентных переходов. Но эту команду так же можно использовать для создания контуров. Для начала нарисуем круг и квадрат на некотором расстоянии друг от друга. Далее, необходимо задать количество шагов в переходе.
Но эту команду так же можно использовать для создания контуров. Для начала нарисуем круг и квадрат на некотором расстоянии друг от друга. Далее, необходимо задать количество шагов в переходе.
Для этого идем Объект/Object > Переход/Blend > Параметры перехода/Blend Options. В диалоговом меню выбираем опцию «Заданное число шагов/Specified Steps» и задаем число шагов. Четыре как раз подходящее число. Теперь выделим наши два контура и идем в Объект/Object > Переход/Blend > Создать/Make. Команда создаст несколько контуров, которые будут чем-то средним между кругом и квадратом. Далее можно использовать команду «Обработка прозрачности/Flatten Transparency», чтобы получить редактируемые контуры.
Подсказка № 9 для Adobe Illustrator: Обработка текста
Когда я только начинала работать с Illustrator, то я выбирала инструмент «Текст/text tool» и начинала писать. В итоге получался текст на одной прямой линии, с которой не очень удобно работать. Хотя этот способ до сих пор популярен, существует и другой путь. Можно создать изначально область для текста при помощи инструмента «Текст в области/Text in box» или путем изначального создания контура, в который будет вписан текст, а затем уже использовать инструмент «Текст». С текстом в области намного проще работать и это сэкономит вам много нервов.
Можно создать изначально область для текста при помощи инструмента «Текст в области/Text in box» или путем изначального создания контура, в который будет вписан текст, а затем уже использовать инструмент «Текст». С текстом в области намного проще работать и это сэкономит вам много нервов.
Подсказка № 10 для Adobe Illustrator: Из звезды в треугольник
С помощью инструмента «Звезда/Star» можно создать намного больше фигур, чем обычная традиционная звезда. Рисуем звезду, но не отпускаем клавишу мыши, а используем кнопки вверх и вниз чтобы добавить или удалить опорные точки. Например, если нажать кнопку вниз, можно получить треугольник. А перед тем, как отпустить кнопку мыши, попробуйте нажать еще и Shift. Так можно разместить треугольник параллельно странице.
Теперь, прочитав об этих подсказках и секретах(хитростях), попробуйте использовать их в работе с Adobe Illustrator и не бойтесь экспериментировать, никто за это не накажет! А вот эффект от этого будет ощутим довольно быстро, особенно если Вы продаете свои иллюстрации через лучшие фотобанки Интернета.
Автор оригинальной статьи: Cory Thorman
Источник: http://buzz.shutterstock.com/vectors/10-tricks-for-adobe-illustrator
Если Вам понравилась моя статья, то Вы можете получать новые материалы по RSS или подписаться для получения обновлений блога на e-mail:
Как создать винтажную надпись в Иллюстраторе
В этом уроке дизайнер из Мельбурна Bobby Haiqalsyah поделится с нами, как он создает винтажные элементы с помощью оригинальных материалов и референсов, методичного подхода и использования таких функций Иллюстртора как Blend (Переход) и Offset Path (Создание параллельного контура).
Введение
В первую очередь, он напомнит, как важно присмотреться к визуальным материалам того периода, на основе которых вы хотите построить свой стиль. Какие шрифты были использованы, какие эффекты приемлемы и что делает их особенными.
В этом уроке Bobby ориентируется на начало 20-го века, воссоздавая стиль, который он впервые применил для своей работы The Good Old Days.
Время создания
5 часов
Инструменты
Illustrator и Photoshop версии CS4 или более поздние.
Шаг 1
Вначале важно определить, как именно должен выглядеть ваш шрифт и правильно сформулировать поисковый запрос. Это может быть определенная техника, стиль, художник, школа или период времени, которые помогут сузить параметры поиска.
Сделайте пару набросков. Опирайтесь на найденные референсы помогут придумать что-то новое.
На картинке можно увидеть мои наброски для «The Good Old Days «.
Для постороннего человека может будет непонятно, что там изображено, но мне они помогли быстро понять, что будет смотреться хорошо, а что — не очень.
Шаг 2
Мне нужны были хорошие прописные G, O и D для оригинальной надписи. Я создал их на основе бесплатного шрифта Emporium Capitals автора Paul Lloyd (bit. ly/B5dO), стиль которого похож на тот, что я искал. И все же, он недостаточно узкий, так что пришлось импровизировать, взяв шрифт за исходную точку.
ly/B5dO), стиль которого похож на тот, что я искал. И все же, он недостаточно узкий, так что пришлось импровизировать, взяв шрифт за исходную точку.
Шаг 3
Когда вы нашли все необходимые референсы, пришло время дизайна вашей надписи в Иллюстраторе. Начните с двух простых овалов для буквы O. O — это хороший отправной пункт для определения характерных особенностей шрифта и тенденций букв шрифта. Используйте панель Pathfinder (Обработка контуров), чтобы добавлять и вырезать формы.
Шаг 4
В результате должно получится что-то похожее на выбранные примеры, однако проверьте каждую букву на читаемость. Постарайтесь учитывать привычные для современного человека буквы. Может быть, ваш дизайн великолепен, но если люди не смогут его прочесть, то работа выполнена плохо. В моем случае, G слишком похожа на C, и нужно добавить дополнительную внутреннюю засечку наверху, чтобы больше ее выделить.
Шаг 5
При построении строчных букв, я буду работать непосредственно с одним из референсов. Это обложка атласа начала 20-го века, так что я не нарушаю прав правообладателя.
Это обложка атласа начала 20-го века, так что я не нарушаю прав правообладателя.
Такого рода референсы содержат не весь алфавит, но попрактиковавшись, вы можете заметить основные черты дизайна и нарисовать остальные буквы на основе имеющихся.
Шаг 6
Когда вы набрали все буквы, убедитесь что у вас есть копия каждой буквы, не слитая с другими и не разобранная — если вам вдруг надо будет что-то поправить. Соедините строчные и прописные буквы в надпись и поправьте размер, кернинг и расположение каждой буквы. Когда вы будете довольны результатом, разберите все линии в прописных буквах.
Шаг 7
Затем, используйте панель Pathfinder (Обработка контуров), чтобы объединить элементы в каждой прописной букве. Каждой букве задайте стандартное оформление (D) — белый цвет заливки и черный контур. На панели Stroke (Обводка) выровняйте обводку снаружи линии и увеличьте ее толщину, чтобы было видно лишние точки. Для каждой заглавной буквы примените команду Object > Path > Offset Path (Объект>Контур>Создать параллельный контур) и создайте контур внутри.
Шаг 8
Очистите все участки, где для обводки слишком мало места и она смотрится не очень хорошо, например на закругленных окончаниях. Создайте еще один внутренний контур в каждой заглавной букве и снова почистите все, что смотрится плохо.
Шаг 9
Задайте строчным буквам стандартные заливку и обводку (D), а выровняйте обводку снаружи линии. Поскольку у этих букв много острых углов, могут возникнуть проблемы при создании внутреннего контура. Чтобы избежать подобных затруднений, создайте параллельный контур с помощью кнопки FX > Path > Offset Path (Fx>Контур>Создать параллельный контур) на панели Appearance (Оформление) и подберите такие параметры, при которых контур будет смотреться хорошо на всех буквах. Поскольку это эффект, результат будет меняться вместе с изменением основной формы, так что вы можете сразу видеть результат изменения (вместо того, чтобы каждый раз удалять контур и строить новый). После того, как вы нашли идеальные параметры, удалите эффект на панели Appearance (Оформление) и создайте его через меню Object (Объект).
Реальный контур предпочтительнее эффекта, поскольку мы можем манипулировать им отдельно, если в дальнейшем это понадобиться.
Мне хотелось сделать контур синим, так что я создал эффект внешнего параллельного контура со значением 1 мм. Он показал тупой угол на одной из букв, так что я поправил изначальный контур с помощью манипуляторов.
После этого я создал реальный параллельный контур (через меню) и переместил на задний план (Ctrl + Shift + [), чтобы добиться нужного мне эффекта. Затем снова выделил изначальный контур и создал еще один параллельный со значением -3 мм.
Шаг 10
Для слова «This» на новом слое, я использовал шрифт Billhead от Letterhead fonts (bit.ly/1q9Cb1). Я создал плавный переход от буквы T к h, переведя буквы в контуры, разобрав оформление и объединив в один.
Шаг 11
Я поместил слово «This» в общую композицию, и использовал горячую клавишу D, чтобы задать ему стандартное оформление. Я создал параллельный контур со смещением -1. 5mm, задал этому контуру серую заливку и убрал обводку. Пока что я скрыл данный контур, чтобы он не отвлекал от работы с тенью слов.
5mm, задал этому контуру серую заливку и убрал обводку. Пока что я скрыл данный контур, чтобы он не отвлекал от работы с тенью слов.
Шаг 12
Сперва сгруппируйте внутренний контур фразы Great Divide, и поместите его на новый слой сверху. Преобразуйте его в составной контур (Ctrl + 8), затем зажав Shift + Alt кликните и потяните, чтобы создать копию. Расположите копию так, как показано на рисунке. Выделите оба контура и используйте команду Minus Front (Минус верхний) на панели Pathfinder (Обработка контуров).
Залейте результат черным цветом и переместите его в изначальную фигуру, при этом задав ей цвет 50% серого.
Шаг 13
Постройте две горизонтальные линии по ширине текста и, выделив их, примените команду Blend (Переход/ Ctrl + Alt + B). С помощью инструмента Direct Selection (Прямое выделение) выделите верхнюю линию и уменьшите толщину обводки. Переместите переход на задний план, выделите серый контур внутри букв и используйте его как маску для перехода.
Шаг 14
Пришло время нарисовать отбрасываемую тень. Выделите все внешние контуры, скопируйте и вставьте их на новом слое на заднем плане (Ctrl + B). Преобразуйте их в составной контур. Скройте верхние слои, чтобы мы могли лучше видеть, что делаем.
Нажмите Ctrl + Shift + M , чтобы применить команду Move (Перемещение) и задайте параметры смещения по горизонтали и вертикали по 5 мм, нажмите Copy (Копировать). С использованием получившихся форм создайте Blend (Переход). С помощью одноименного инструмента (W), кликните по переходу, зажав клавишу Alt. В открывшемся окне опций для параметра Spacing (Интервалы) выберите Specified Distance (Заданные интервалы) со значением 0.4 мм и нажмите ОК. Разберите переход (Object > Expand…/Объект>Разобрать…), объедините их с помощью панели Pathfinder (Обработка контуров) и преобразуйте в составной контур.
Шаг 15
Сперва, сделайте снова видимым основной текст. Повторите шаг 14, но с большим значением смещения (8 мм горизонтально и вертикально), чтобы создать вторую форму, которая будет частью тени. Поместите получившийся объект на новый слой под тем, что получился в шаге 14. Снова скройте основной текст.
Поместите получившийся объект на новый слой под тем, что получился в шаге 14. Снова скройте основной текст.
Используя ту же технику с переходом, что и в шаге 13, создайте сетку из горизонтальных и вертикальных линий. Используйте самую нижнюю тень, чтобы создать составную маску (Ctrl + 5).
С помощью команды Move (Перемещение) скопируйте сетку со смещением в 8мм вправо вниз. Удалите вертикальные линии, чтобы немного ее облегчить. Выделите новый элемент и повторите перемещение. Сделайте новый объект светло-серым.
Шаг 16
Я повторил шаг 14 и 15 для «This», а затем сделал все элементы видимыми.
Шаг 17
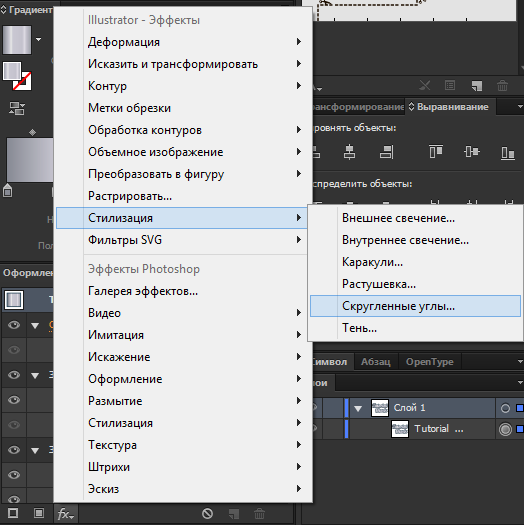
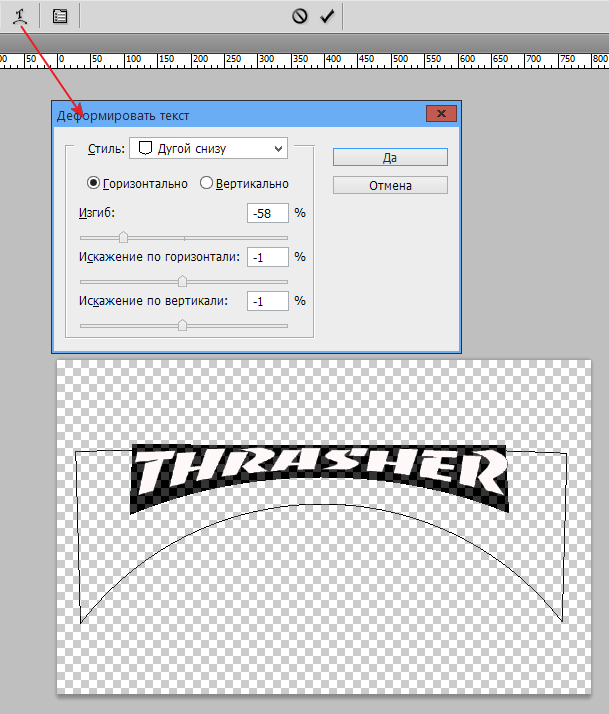
Сохраните копию файла на случай, если вам понадобится к нему вернуться. Сгруппируйте все элементы, затем выберите команду Effect > Flag (Эффекты>Флаг). Используйте указанные на картинке параметры, чтобы немного изогнуть текст.
Шаг 18
Последний шаг, добавим небольшой орнамент. Я создал простой узор с использованием инструмента Star (Звезда). Я продублировал звезду и поместил ее на задний план. Я также использовал некоторые цветочные кисти Иллюстратора для создания дополнительных узоров.
Я продублировал звезду и поместил ее на задний план. Я также использовал некоторые цветочные кисти Иллюстратора для создания дополнительных узоров.
Как создать гиперссылку с текстом в Illustrator | Small Business
Гиперссылка — это точка доступа или ссылка, такая как кнопка или текст, на веб-странице, которую пользователь нажимает для загрузки URL-адреса. Вы можете создавать гиперссылки из текста в Adobe Illustrator, программе для работы с векторной графикой, создавая фрагмент с помощью функции программы «Создать фрагмент». Затем вы используете диалоговое окно «Параметры фрагмента», чтобы назначить URL-адрес фрагменту.
Откройте существующий AI-файл Illustrator, содержащий текст, для которого требуется создать гиперссылку, или создайте новый документ Illustrator, щелкнув меню «Файл» и выбрав «Создать».«Откроется диалоговое окно« Новый документ ». Щелкните раскрывающееся меню« Профиль нового документа »и выберите тип документа. Например, если вы создаете рисунок Illustrator для Интернета, выберите« Интернет ». Установите размер документа в поля «Ширина» и «Высота», затем нажмите «ОК».
Установите размер документа в поля «Ширина» и «Высота», затем нажмите «ОК».
Выберите «Текстовый инструмент», пятый инструмент на панели «Инструменты»
Щелкните место на странице, где вы хотите создать текстовую гиперссылку.
Щелкните меню «Объект», выберите «Срез», затем выберите «Создать» во всплывающем меню.Illustrator создает новый фрагмент из выделенного текста. Когда вы создаете фрагмент, Illustrator преобразует выбранный объект в рисунок и помещает его в таблицу HTML.
Щелкните меню «Объект», выберите «Срез», затем выберите «Параметры среза» во всплывающем меню. Откроется диалоговое окно «Параметры среза».
Введите желаемый URL-адрес в поле «URL-адрес». Например, если URL-адрес является страницей на том же веб-сайте, что и страница, которая будет содержать это изображение, URL-адресом будет имя страницы, например «mypage.html. «Если URL-адрес является страницей другого веб-сайта, введите полный путь к странице, например» http://mywebsite.com/mypage. html «.
html «.
Щелкните раскрывающееся меню» Цель «и выберите желаемую цель. Например, чтобы загрузить связанную страницу в том же окне браузера, выберите «_self». Чтобы загрузить страницу со ссылкой в новом окне браузера, выберите «_blank».
Щелкните меню «Файл» и выберите « Сохранить для Интернета и устройств ». Откроется диалоговое окно« Сохранить для Интернета и устройств », в котором можно сохранить рисунок Illustrator как веб-страницу.
Нажмите кнопку «Сохранить». Откроется диалоговое окно «Сохранить оптимизированное как».
Введите имя для этой страницы в поле «Имя файла».
Щелкните раскрывающееся меню «Сохранить как тип» и выберите «HTML и изображения (* .html)».
Как работать с шрифтом в Adobe Illustrator
Как работать с шрифтом в Adobe Illustrator
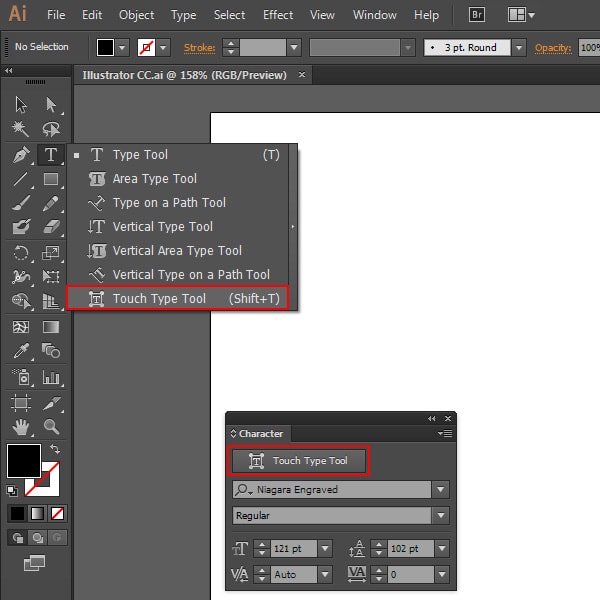
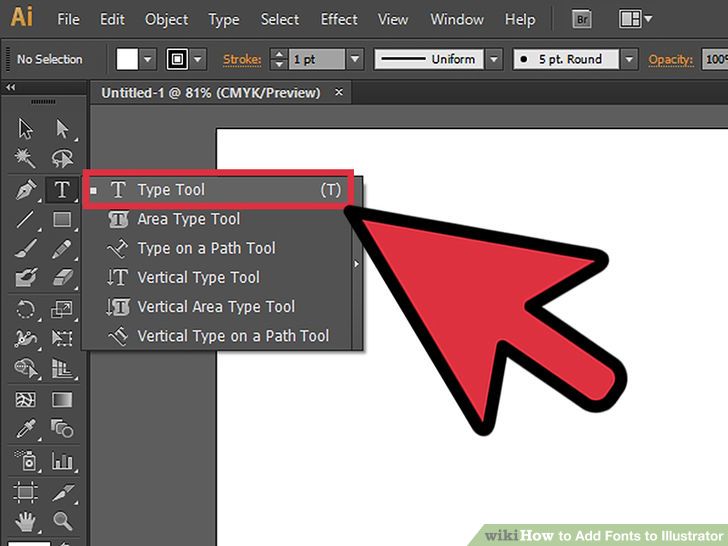
В Adobe Illustrator есть шесть различных инструментов шрифтов: Тип, Тип области, Тип на контуре, Вертикальный тип, Вертикальный тип области и Вертикальный тип на контуре. Есть три инструмента для горизонтального шрифта, который проходит по экрану. Затем есть три инструмента для вертикального шрифта, который идет сверху вниз на экране. Эта статья научит вас работать с шрифтом в Illustrator.
Есть три инструмента для горизонтального шрифта, который проходит по экрану. Затем есть три инструмента для вертикального шрифта, который идет сверху вниз на экране. Эта статья научит вас работать с шрифтом в Illustrator.
Типовые инструменты
Инструменты «Текст» находятся на панели инструментов. Вы найдете их здесь. Вы можете нажать и удерживать инструмент «Текст», чтобы увидеть все сгруппированные с ним инструменты для набора текста.
Тип создает тип, не связанный с путем.С его помощью вы можете печатать вдоль края открытого контура или внутри закрытого контура.

Создание текста с помощью инструмента «Текст»
Давайте для начала воспользуемся инструментом «Текст». Щелкните пустую область на монтажной области. Вы увидите мигающую вертикальную линию, как и в текстовых редакторах. Это означает, что вы можете начать печатать.
Когда вы закончите вводить текст, вы можете использовать инструмент «Выделение», чтобы переместить текст в другое место, если хотите.Просто нажмите на текст. Вокруг него появится ограничивающая рамка.
Теперь текст выше маленький. Прежде чем мы узнаем о других инструментах шрифтов, давайте узнаем, как форматировать текст в Illustrator.
Форматирование текста
Чтобы отформатировать текст, мы воспользуемся панелью «Тип». Перейдите в Window> Type. После этого вы увидите эти параметры меню.
Давайте рассмотрим их один за другим, чтобы узнать, как форматировать наш текст.Сначала давайте выберем Персонаж.
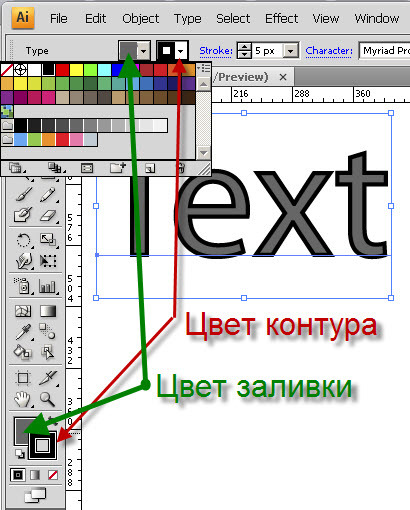
Шрифты и размеры шрифтов
Здесь мы можем изменить тип шрифта. Myriad Pro — это тип шрифта, который мы используем. Однако мы можем изменить это на другой шрифт. Возможно Times New Roman.
Давайте изменим шрифт в нашем шрифте.
Сначала наведите указатель мыши на тип, чтобы выбрать его. Вам по-прежнему следует использовать для этого инструмент «Текст».
Теперь перейдите на панель символов и выберите новый тип шрифта.
Мы выбрали Arial. (Мы также собираемся изменить размер на 18, о чем вы вскоре узнаете.)
Шрифт изменен. Щелкните в другой области монтажной области, чтобы снять выделение с текста.
Затем мы можем изменить стиль шрифта, как показано ниже. Мы можем изменить шрифт на полужирный , курсив или обратно на обычный.
В нижней части панели символов мы можем изменить размер шрифта. В настоящее время это 12 пт. Мы также можем изменить интервал между строками текста или интерлиньяж. Сейчас это 14,4 пт.
Затем мы можем изменить ядро (нижнее поле слева). Ядро — это пространство между символами. Мы также можем изменить отслеживание (нижнее поле справа). Трекинг — это корректировка места для групп символов или блоков текста.
Теперь щелкните вкладку «Абзац» в верхней части панели «Тип».
Выравнивание и отступ типа
На этой панели мы можем отформатировать абзацы, включая отступы.
Если вы когда-либо пользовались текстовым редактором раньше, то некоторые из этих кнопок могут показаться вам знакомыми.
Первая кнопка выравнивает весь текст по левому краю.
Следующая кнопка центрирует текст.
Третья кнопка выравнивает текст по правому краю.
Выравнивает весь текст по ширине так, чтобы он находился в блоке со всеми строками; однако последняя строка выравнивается по левому краю.
Выравнивает весь текст по ширине так, чтобы он находился в блоке со всеми строками; однако последняя линия центрируется.
Выравнивает весь текст по ширине так, чтобы он находился в блоке со всеми строками; однако последняя строка выравнивается по правому краю.
Выравнивает весь текст по ширине так, чтобы он находился в блоке со всеми строками.
Посмотрите остальные варианты на этой панели.
Задает отступ слева. Это приведет к отступу всех строк. Введите число, чтобы задать отступ.
Задает отступ для первой строки текста. С отступом слева.
Задает правильный отступ.
Вы также можете указать расстояние перед абзацем.
Кроме того, вы можете указать количество свободного места после абзаца.
Если оставить флажок «Перенести», Illustrator будет переносить слова, переходящие от одной строки к другой.
Вкладки
Вкладки используются для перехода к последовательности заданных позиций в тексте. Существует четыре типа позиций табуляции: левая, правая, центральная и десятичная (для чисел). Посмотрим, как они работают.
Чтобы установить вкладки, выберите «Окно»> «Тип»> «Вкладки».
Давайте перейдем к нашему тексту в нашем документе и добавим точку вставки между словами Adobe и Illustrator.Точка вставки — это место, где находится наш курсор.
Теперь перейдите на панель вкладок, которую мы только что открыли.
Если вы хотите использовать вкладки по умолчанию, нажмите клавишу табуляции на клавиатуре, чтобы переместить текст на следующую позицию табуляции.
Вы можете видеть разрывы табуляции, вставленные в наш текст.
Чтобы переместить панель вкладок рядом с текстом, чтобы можно было создавать собственные позиции табуляции, щелкните на панели «Положение панели над текстом». Ваша панель теперь находится над вашим текстом:
Теперь ты можешь,
Вставка.Щелкните одну из кнопок табуляции, а затем щелкните внутри линейки, где вы хотите ее разместить.
Вот ваши кнопки табуляции.
Слева направо, у вас
Как мы уже говорили, нажмите одну из этих кнопок. Мы щелкнули вкладку с выравниванием по левому краю, а затем щелкните на линейке, где вы хотите добавить позицию табуляции.
Как показано на снимке ниже, мы добавляем наш туда, где находится наш курсор (стрелка).
Теперь маленькая стрелка (которая соответствует нашей кнопке Tab с выравниванием по левому краю) вставлена на нашу линейку.
Работа с глифами
Глифы — это иероглифические символы или символы, например знак @. Чтобы работать с глифами в Illustrator, выберите «Окно»> «Текст»> «Глифы».
После этого вы можете увидеть символы, которые вы можете использовать. Прокрутите панель вниз, чтобы просмотреть их все. Вы также можете установить тип и стиль шрифта для своих глифов или выполнить прокрутку вверх или вниз, чтобы ближе познакомиться с глифами, отображаемыми на панели, с помощью этих кнопок.
Щелкните место в документе, куда вы хотите вставить глиф.
Дважды щелкните глиф (на панели), чтобы вставить его.
Мы добавили восклицательный знак из панели «Глифы».
Инструмент «Тип площади»
Теперь, когда мы узнали, как форматировать текст, давайте узнаем об остальных инструментах «Текст», которые вы можете использовать, начиная с инструмента «Тип в области». Помните, что инструмент «Тип области» сгруппирован с инструментом «Текст». Выглядит это так,. С помощью этого инструмента вы можете добавить текст внутри контура любого объекта.
Давайте добавим текст внутри контура прямоугольника.
Щелкните инструмент «Тип области».
Теперь щелкните край траектории прямоугольника, как показано ниже.
Теперь курсор появится внутри объекта, и вы можете начать вводить текст.
Инструмент «Вертикальная область» работает таким же образом, за исключением того, что текст расположен вертикально.
Выберите инструмент «Вертикальная область».
Щелкните край пути и начните печатать.
Щелкните путь рядом с тем местом, где вы хотите ввести.
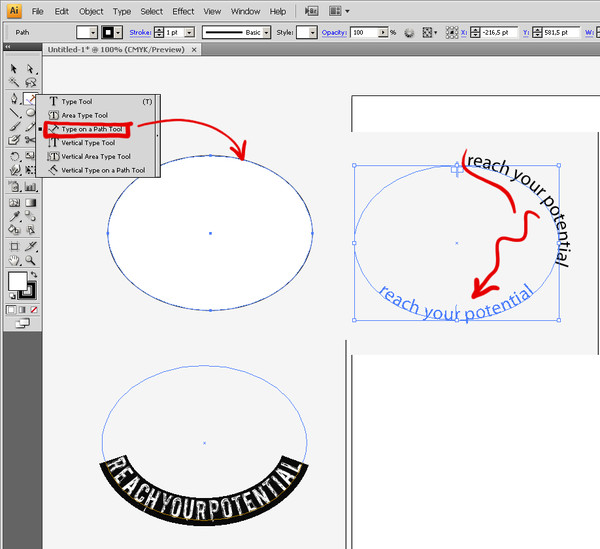
Инструмент «Печатать по траектории»
Инструмент «Текст на контуре» позволяет печатать на контуре. Выберите инструмент «Текст на контуре».
Теперь выберите край пути, на котором вы хотите печатать.
Появится курсор, и вы сможете начать печатать.
Инструмент «Вертикальный текст на контуре» работает так же, за исключением того, что текст расположен вертикально.
Помните, чтобы редактировать текст, выберите его с помощью инструмента «Выделение».
Импорт текста
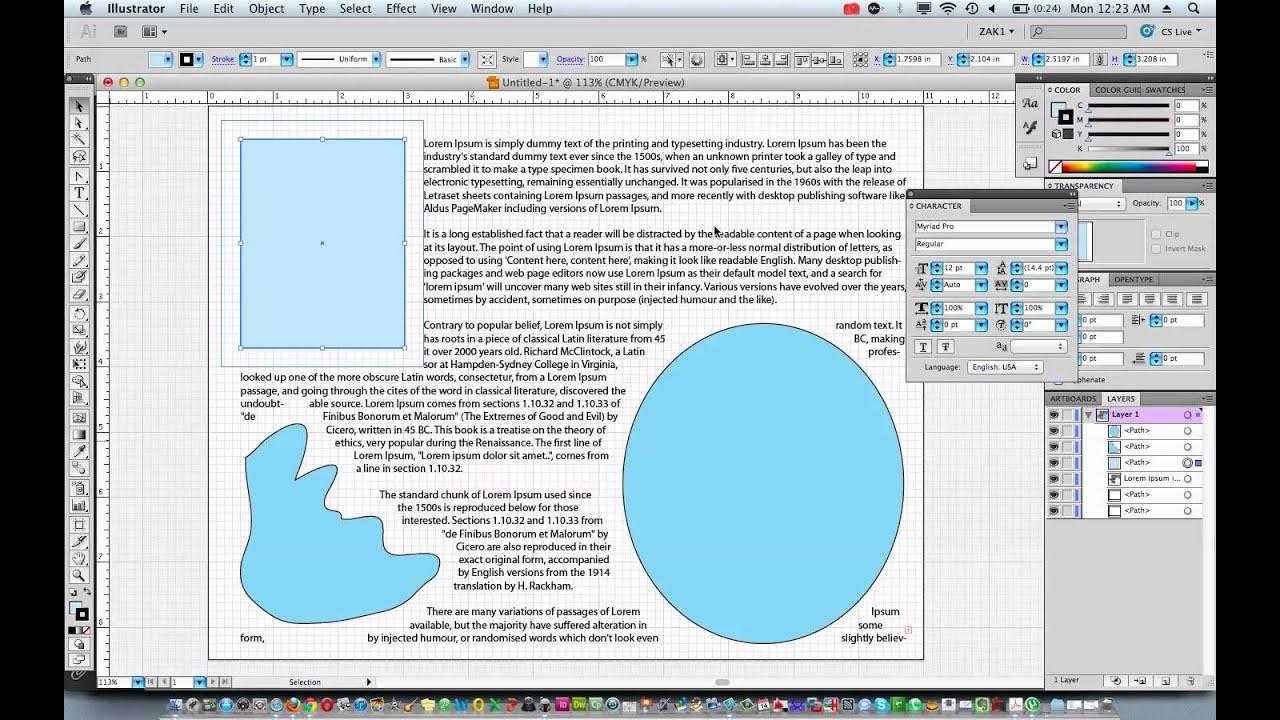
Вы можете импортировать текст из документа, например из MS Word, в документ Illustrator. Для этого вы используете команду «Поместить».
Перейдите в Файл> Поместить.
Найдите файл, который вы хотите разместить, и нажмите «Поместить».
Теперь вы можете выбрать информацию из документа, которую хотите включить. Вы также можете удалить форматирование текста, если хотите, установив флажок «Удалить форматирование текста».
Щелкните ОК.
Текст из документа теперь помещен в Illustrator:
Вы можете выделить текст для редактирования:
Используя инструмент «Выделение», вы можете сжать или расширить объект, в котором находится текст.
Если мы щелкнем пустую область, чтобы отменить выбор всего, текст появится в нашем документе так же, как если бы мы использовали Illustrator для его добавления:
Как вырезать текст из изображения в Illustrator
Вам нужно вырезать текст из изображения в Illustrator, чтобы создать отличный графический дизайн? Это не так сложно, как кажется.Следуйте этому пошаговому руководству для начинающих, чтобы добиться впечатляющих результатов за несколько минут.
1. Добавьте текст
Сначала запустите Illustrator и создайте новый документ. Добавьте текст с помощью инструмента «Текст» (T).
2. Создание контуров
Выделите текст, который хотите изменить. Затем найдите «Тип» в главном меню и перейдите к «Создать контуры». Если вы предпочитаете использовать горячие клавиши, вы можете использовать Shift + Ctrl + O / Shift + Cmd + O . Это действие превращает текст в изображение, которое больше нельзя изменить.
3. Создайте составной путь
Перейдите в «Объект», выберите «Составной путь» в появившемся раскрывающемся меню и нажмите «Создать». Вы также можете использовать ключевую команду Ctrl + 8 / Cmd + 8 .
4. Добавьте изображение
Импортируйте фотографию по вашему выбору. Выберите инструмент Rectangle Tool (M) на панели инструментов.
5. Переместить текст вперед
Теперь нам нужно выделить текст и переместить его на передний план. Для этого щелкните правой кнопкой мыши свой выбор, выберите «Упорядочить», а затем «На передний план».Используйте комбинацию клавиш Shift + Ctrl +] / Shift + Cmd +] для более быстрых результатов.
6. Удалите передний слой
Активируйте панель слоев, выберите слои с текстом и квадратом. Как только вы это сделаете, найдите «Pathfinder» и выберите «Click to Minus Front».
7. Создание составного пути
Теперь мы снова создадим составной контур. Перейдите в «Объект», перейдите к «Составной путь» и выберите «Создать».
8. Создайте обтравочную маску
Наконец, выделите все и перейдите в Object> Clipping mask> Make.Используйте комбинацию клавиш Ctrl + 7 / Cmd + 7 .
9. Готово! Сохраните файл
Готово! Текст успешно вырезан. Теперь вы можете использовать эту технику для реализации творческих идей графического дизайна.
Кроме того, изучение того, как вырезать текст из изображения в Illustrator, поможет вам легко следовать другим популярным руководствам Adobe Illustrator.
Adobe Illustrator БЕСПЛАТНО
Хотите сделать рабочий процесс в Illustrator более эффективным? Эти обязательные бесплатные предложения Illustrator помогут вам сэкономить много времени при разработке.Этот комплект включает высококачественные кисти, шрифты и наборы значков для создания логотипов Illustrator.
.


 Руководство пользователя
Руководство пользователя