Как в иллюстраторе включить линейки: Как использовать в Illustrator линейки, сетки и направляющие
10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер
Любой графический дизайнер знает, что Adobe Illustrator является одним из лучших векторных графических редакторов.
Новички поначалу жалуются, что работать с программой не слишком удобно, но вся ее мощь раскрывается позже, когда дизайнер начинает понимать, как все работает. С помощью Adobe Illustrator можно реализовать практически любую графическую идею и именно поэтому им сегодня пользуются миллионы дизайнеров по всему миру.
Одной из причин, объясняющих невероятную востребованность Illustrator, является его функционал, программа располагает множеством замечательных инструментов, которые существенно облегчают работу. Некоторые из них очень просты, другие освоить будет немного сложнее, но без знания особенностей их работы не сможет обойтись ни один успешный дизайнер или иллюстратор.
Не имеет значения, что именно нужно создать с помощью Adobe Illustrator — без инструментов обойтись не удастся. Они избавляют пользователя от рутинной работы и существенно экономят время. К примеру, если нужно создать некий эффект в иллюстрации, это можно сделать так: начать с самого начала и добиться нужного результата, совершив, допустим, 100 действий. Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой.
Они избавляют пользователя от рутинной работы и существенно экономят время. К примеру, если нужно создать некий эффект в иллюстрации, это можно сделать так: начать с самого начала и добиться нужного результата, совершив, допустим, 100 действий. Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой.
Однако в данной статье мы не будем рассматривать разные приемы и хитрости, позволяющие добиться потрясающих эффектов. Предлагаем вашему вниманию 10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер.
RULER (ЛИНЕЙКА)
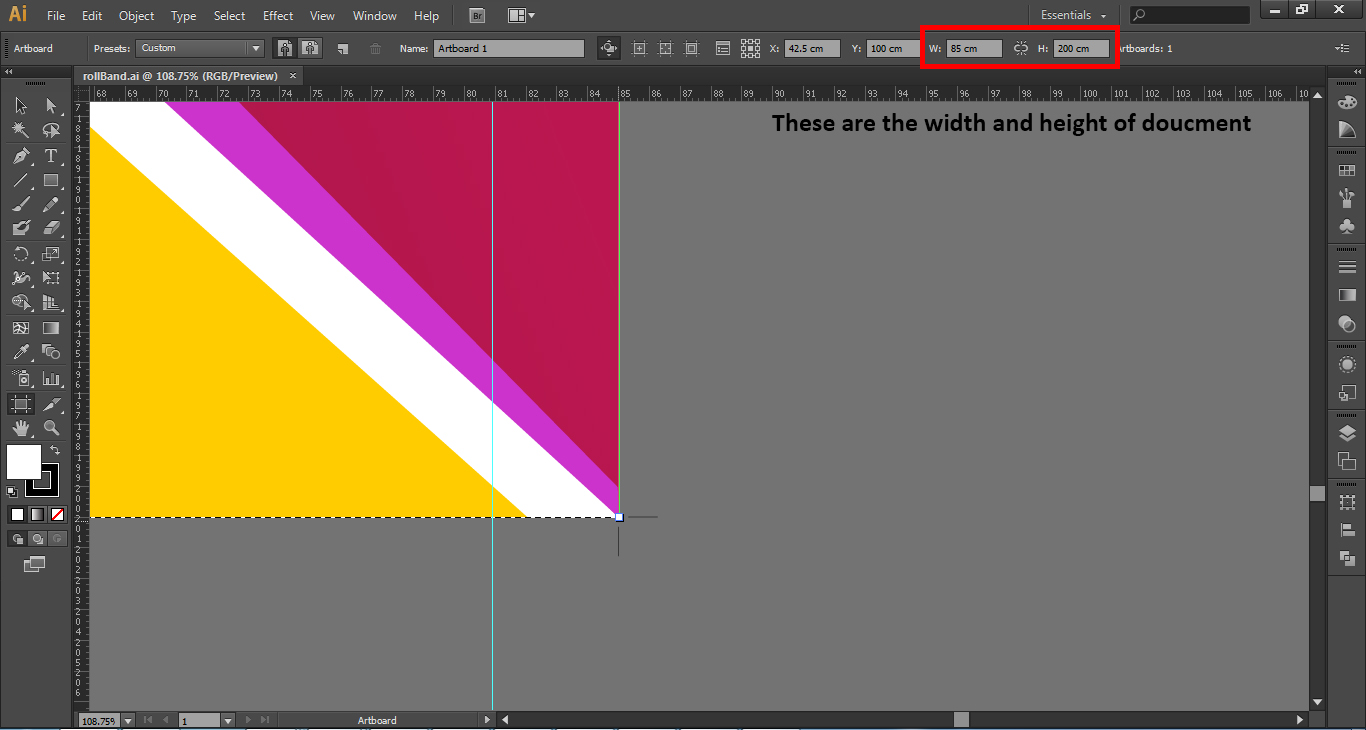
Линейка — очень простой, но вместе с тем очень полезный инструмент, если требует точное соблюдение размеров при работе над проектом. Направляющие позволяют точно располагать объекты внутри рабочих, контролировать из размеры, с их помощью можно создавать графические сетки любой сложности. Ruler — это один из первых инструментов, с которыми должен познакомиться начинающий дизайнер.
По умолчанию линейки в Illustrator не отображаются. Чтобы сделать их видимыми, нужно нажать сочетание клавиш Ctrl+Rили найдя их в меню View>Rulers>Show Rulers(Показать линейки). Появятся две линейки: сверху и слева.
Дальше все просто: направляющие вытягиваются мышью с нажатой левой кнопкой: кликаем по нужной линейке и тянем. Точно также уже созданные направляющие можно передвигать внутри рабочей области.
Линейки обязательно нужно использовать, если требуется достичь баланса в композиции. Кроме того, они существенно ускоряют рабочий процесс, так как позволяют точно позиционировать объекты относительно друг друга.
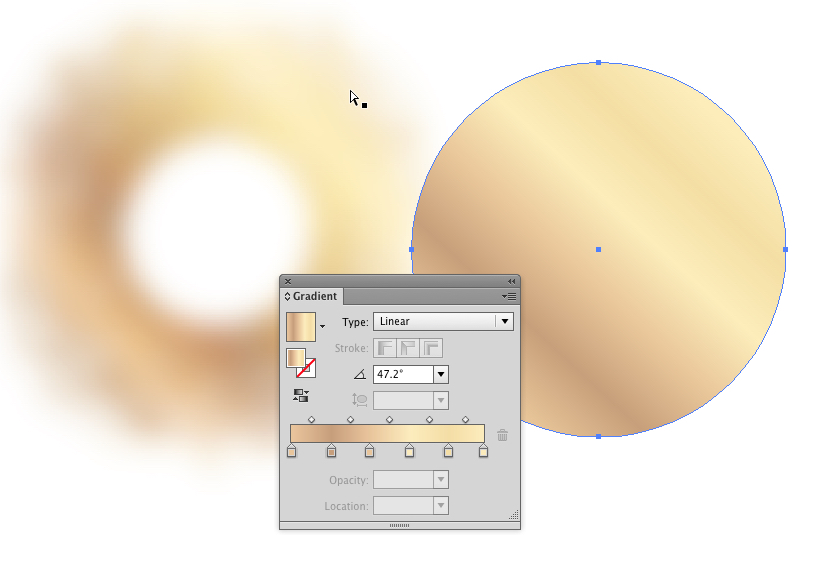
BLEND TOOL
Blend Tool является одним из самых непонятных и недооцененных инструментов, многие дизайнеры лишь спустя долгое время начинают понимать его универсальность. Blend Tool (Переход) представляется сложным и не совсем ясно, в каких случаях его можно использовать для ускорения работы.
Как и многие другие инструменты Illustrator, Blend Tool можно использовать для решения самых разных задач. С его помощью можно создавать сложные паттерны и текстуры или, как и следует из названия инструмента делать плавные цветовые переходы между двумя объектами.
Blend Tool находится в панели инструментов, также его можно вызвать из меню Object>Blend. В открывшемся диалоговом окне можно установить необходимые параметры перехода. Это очень удобный инструмент, который обязательно должен присутствовать в арсенале любого дизайнера.
OFFSET PATH
Часто бывает нужно создать увеличенную копию уже существующего объекта или увеличить величину контура объекта. Можно добиться этого несколькими способами и новички часто используют наиболее очевидные способы, совершая множество лишних движений. Между тем в Illustrator имеется очень полезный инструмент, которой называется Offset Path, то есть параллельный контур.
Как следует из названия, Offset Path, создает увеличенную копию выбранного объекта, расположенную непосредственно под ним. Новая фигура идентична по форме и цвету исходнику, отличается лишь размер.
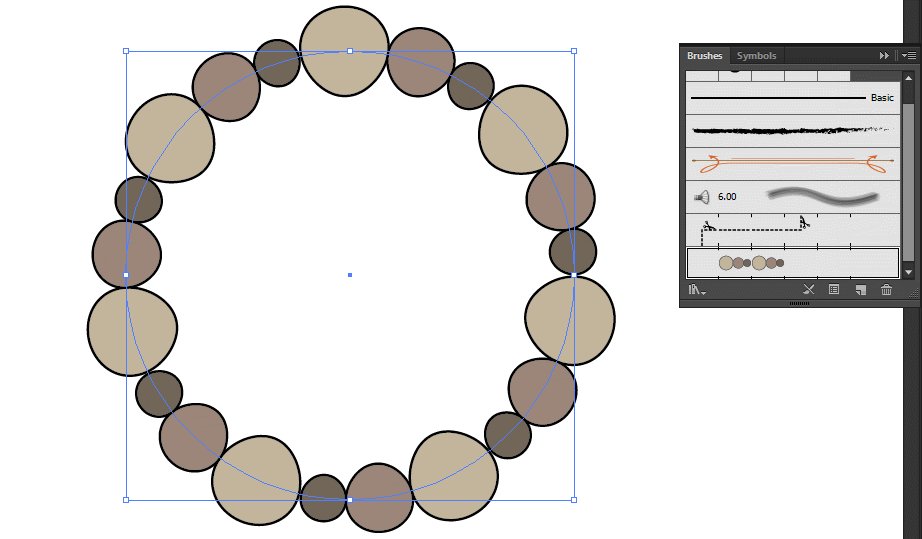
С помощью параллельных контуров можно создавать концентрические окружности, имитировать увеличение размера контура, при этом все объекты не смещаются относительно друг друга. Offset Tool будет очень полезен при работе на иконками или при создании инфографики.
Найти инструмент можно в разделе Object>Path. Объект при этом должен быть выделен, иначе не появится диалоговое окно для изменения параметров параллельного контура.
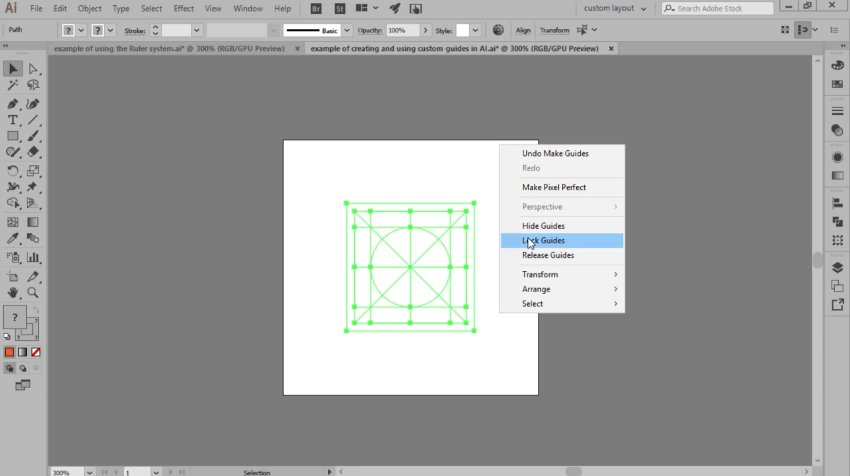
THE CLIPPING MASK
Инструмент Clipping Mask начинающие дизайнеры часто незаслуженно обходят внимание. Но достаточно познакомиться с ним поближе, как становится ясно, что это отличный помощник для создания самых разных форм и эффектов.
Что такое обтравочная маска? Это объект, который маскирует ненужные области другого объекта, поэтому в результате видимым остается то, что лежит внутри пределов обтравочного контура. Самое очевидное использование Clipping Mask — это кадрирование изображений, но при достаточных навыках этот инструмент позволяет очень быстро создавать нужные фигуры.
Самое очевидное использование Clipping Mask — это кадрирование изображений, но при достаточных навыках этот инструмент позволяет очень быстро создавать нужные фигуры.
Как правило, при создании сложных композиций, когда нужно изменить форму объектов, наилучшим выбором зачастую является панель Pathfinder и ее режимами Shape. Но иногда использование обтравочных масок оправдано, так как с ними работать проще, при этом у пользователя остается возможность редактирования замаскированных объектов.
Инструмент Clipping Mask также находится в разделе меню Object.
ARTBOARDS PANEL
В полиграфическом дизайне очень часто используются одни графические элементы в рамках различных носителей. Если нужно, к примеру, разместить логотип и элементы фирменного стиля на буклете, баннере и визитке и сделать это не создавая три новых документа, то здесь поможет использование Artboards, то есть монтажных областей.
Использование нескольких монтажных областей существенно экономит время дизайнера. Все нужные элементы и варианты композиции находятся прямо перед ним, в Artboards Panel, так что доступ к нужной монтажной области займет доли секунды.
Все нужные элементы и варианты композиции находятся прямо перед ним, в Artboards Panel, так что доступ к нужной монтажной области займет доли секунды.
Artboards Panel также существенно ускоряет процесс экспорта, печати и сохранения монтажных областей. При работе над сложными проектами, к примеру с большими пакетами иконок, которые нужно сохранять в разных размерах и форматах, использование инструмента Artboard Panel может сэкономить очень много времени.
LAYERS PANEL
Если монтажные области позволяют создавать один документ с несколькими активами, то Layers Panel дает возможность создавать детальные композиции, используя логическую структуру, которая позволяет легко идентифицировать и настроить отдельные части одной композиции, не беспокоясь о том, что можно потерять или стереть какой-либо элемент.
Панель слоев нужно использовать, если в документе нужно создать детальную иерархию. Любой сложный дизайн состоит из нескольких частей, есть базовые разделы, есть промежуточные и завершающие. Размещая части композиции на отдельных слоях, можно планомерно вести работу, пока она не будет закончена.
Размещая части композиции на отдельных слоях, можно планомерно вести работу, пока она не будет закончена.
В панели Layers можно блокировать, скрывать, переименовывать и перемещать любой слой, что дает пользователю представление и понимание того, что он создает. Таким образом, дизайнер может сосредоточиться на чем-то одном и попробовать улучшить композицию. Другие варианты дизайна в это время могут быть скрыты, а после принятия окончательного решения ненужные слои можно удалить.
PATHFINDER PANEL
В панели Pathfinder можно найти четыре режима Shape Mode, с помощью которых можно создавать новые фигуры, путем слияния, пересечения или исключения объектов. При достаточном навыке использование любого режима позволяет очень быстро создать объект нужного размера и формы. Как уже говорилось, очень многое в Illustrator можно сделать с помощью инструмента Clipping Mask,обтравочные маски в умелых руках являются очень эффективным средством. Но если нужно создать совершенно новую форму, то это можно легко сделать в панели Pathfinder.
Но если нужно создать совершенно новую форму, то это можно легко сделать в панели Pathfinder.
Пользователю доступны режимы Unite, Subtract, Intersect и Exclude,с помощью которых можно создавать новые интересные формы. Со временем дизайнер выбирает для себя наиболее удобный режим, которым и пользуется в дальнейшем.
ALIGN PANEL
Если нужно выровнять объекты в монтажной области или распределить несколько фигур на определенном расстоянии друг от друга, то панель Align (Выравнивание) является лучшим инструментом для решения задач подобного плана.
Панель Align стоит использовать в случаях, когда нужно привести несколько объектов к единому состоянию, к примеру, выровнять их по левой линии, по верху или по низу. Достаточно выделить нужные фигуры и кликнуть по нужной пиктограмме.
По умолчанию несколько опций панели скрыты, чтобы сделать их видимыми, нужно нажать маленькую стрелочку и включить Show Options. В результате появится дополнительный функционал Distribute Spacing, с помощью которого можно будет точно позиционировать два или более объектов на заданном расстоянии друг от друга.
В результате появится дополнительный функционал Distribute Spacing, с помощью которого можно будет точно позиционировать два или более объектов на заданном расстоянии друг от друга.
GRID
Для того, чтобы понять, как работает инструмент Grid (Сетка), нужно сначала эту сетку вывести на дисплей. Для этого нужно зайти в раздел меню View и найти пункт Show Grid.
Почему этот инструмент так важен. Любой дизайнер знает, что все элементы макета должны находиться друг от друга на определенном расстоянии. Легче всего расположить их, ориентируясь на сетку. Сетка облегчает позиционирование элементов и подсказывает, как правильно структурировать все части макета.
Это очень полезный инструмент для тех дизайнеров, которые создает макеты с точной привязкой к пикселям. Также Grid оценят веб-дизайнеры и дизайнеры интерфейсов. Инструмент очень мощный и нет никакой возможности в данной статье описать, как можно его использовать в своей работе. Дополнительную информацию об инструменте Grid можно найти здесь.
Дополнительную информацию об инструменте Grid можно найти здесь.
SNAP TO GRID / PIXEL GRID
Сетка сама по себе является сильным инструментом, но как только нужно создать макет, где объекты должны быть расположены с точностью до пикселя, у новичков могут возникнуть проблемы. Однако в Illustrator есть решение этой проблемы: Snap to Grid / Pixel Grid(Привязка к сетке/пиксельная сетка).
В разных проектах придется настраивать сетки в зависимости от того, что именно нужно сделать, при этом имеет значение размер холста и принципы размещения элементов в макете. Для простых композиций можно использовать стандартную сетку, однако когда требуется идеальная точность, лучше поставить минимально возможные настройки: линия сетки через каждый один пиксель, деление внутри шага сетки: 1.
Благодаря использованию Snap to Grid / Pixel Grid можно создавать невероятно четкие изображения, которые выглядят очень профессионально. В этом нет ничего необычного, так как все объекты привязаны к пиксельной сетке и, что немаловажно, все они создавались, изначально имея заранее определенные размеры в пикселях.
Источник: freelance.today
Adobe Illustrator CS3. Руководство пользователя
Примечание. Линейки также доступны для отдельных областей кадрирования. Чтобы включить линейки вокруг
областей кадрирования, дважды щелкните инструмент «Рамка», чтобы открыть диалоговое окно «Параметры
области кадрирования», и выберите параметр «Показывать линейки области кадрирования».
Изменение единиц измерения
По умолчанию в качестве единиц измерения в Illustrator выбраны пункты (один пункт равен 0,3528 миллиметра).
Можно изменить единицы измерения, используемые программой Illustrator для основных измерений, обводок и
текста. Можно переопределить единицы измерения, используемые по умолчанию, при вводе значений в полях.
• Чтобы изменить единицу измерения по умолчанию, выберите команду «Редактирование» > «Установки >
«Единицы измерения и скорость отображения» (в Windows) или «Illustrator» > «Установки > «Единицы измерения
и скорость отображения» (в Mac OS), а затем выберите единицы измерения в полях «Основные», «Обводка» и
«Текст». Если в установках «Текст» выбран параметр «Показывать параметры азиатских шрифтов», можно также
Если в установках «Текст» выбран параметр «Показывать параметры азиатских шрифтов», можно также
выбрать отдельную единицу измерения для азиатских шрифтов.
Примечание. Параметр «Основные» влияет на линейки, измерение расстояния между точками, перемещение
и трансформируемые объекты, установку интервалов для сеток и направляющих и создание фигур.
• Чтобы задать основную единицу измерения только для текущего документа, выберите команду «Файл» >
«Параметры документа», в меню в левом верхнем углу диалогового окна «Параметры документа» выберите
«Монтажная область», установите нужную единицу измерения и нажмите кнопку «ОК».
• Чтобы изменить единицу измерения при вводе значения в поле, добавьте после значения одно из следующих
сокращений. дюйм, дюймы, in, миллиметр, миллиметры, мм, Q (1 Q равно 0,25 мм), сантиметр, сантиметры, см,
пункты, п, пт, пики, pc, пиксель, пикселы и px.
При одновременном использовании пик и пунктов можно вводить значения в виде XpY, где X и Y – пики и
пункты (например, 12p6 означает 12 пик, 6 пунктов).
Использование сетки
Сетка расположена позади изображения в окне иллюстрации и не печатается.
• Чтобы включить сетку, выберите команду «Просмотр» > «Показать сетку».
• Чтобы скрыть сетку, выберите команду «Просмотр» > «Спрятать сетку».
• Для привязки объектов к сетке выберите команду «Просмотр» > «Выравнивать по сетке», выберите объект,
который нужно переместить, и перетащите его в нужное место.
Когда границы объекта окажутся в пределах 2 пикселов от линии сетки, объект будет привязан к точке.
Примечание. Если выбран параметр «Просмотр» > «Просмотр в виде пикселов», команда «Выравнивать по
сетке» меняется на «Привязать к пикселу».
• Чтобы задать интервал между линиями сетки, стиль сетки (линии или точки), цвет сетки или расположение
сетки перед изображением или позади него, выберите команду «Редактирование» > «Установки» >
«Направляющие и сетка» (в Windows) или «Illustrator» > «Установки» > «Направляющие и сетка» (в Mac OS).
Использование направляющих
Направляющие помогают выравнивать текст и графические объекты. Можно создавать направляющие линейки
(прямые вертикальные или горизонтальные линии) и направляющие объекты
преобразуются в направляющие). Как и сетка, направляющие не печатаются.
Можно выбрать один из двух стилей направляющих – точки и линии – и изменить цвет направляющих,
воспользовавшись стандартными цветами или выбрав цвет с помощью палитры цветов. По умолчанию
направляющие не закреплены, так что их можно перемещать, изменять, удалять и восстанавливать, однако их
также можно закрепить в любом месте.
• Чтобы показать или скрыть направляющие, выберите команду «Просмотр» > «Направляющие» > Показать
направляющие» или «Просмотр» > «Направляющие» > «Спрятать направляющие».
• Чтобы изменить параметры направляющих, выберите команду «Редактирование» > «Установки» >
«Направляющие и сетка» (в Windows) или «Illustrator» > «Установки» > «Направляющие и сетка» (в Mac OS).
• Чтобы закрепить направляющие, выберите команду «Просмотр» > «Направляющие» > «Закрепить
направляющие».
Как включить привязки в иллюстратор к объектам
Многие думают, что привязка объектов друг к другу в Illustrator работает очень плохо, либо вообще не работает. В отличие от CorelDRAW, где прилипание срабатывает очень четко, кажется, что это существенный минус и недоработка.
В этом уроке, я подробно расскажу и покажу по какому принципу работает привязка в Иллюстраторе и как ей пользоваться себе на благо.
Немного теории
В Illustrator нет привязки к объектам в чистом виде, есть только привязка по направляющим. Именно это и вызывает путаницу. Другими словами, при передвижении элемента он будет «цепляться» за все элементы, которые находятся на рабочем поле.
Привязка по направляющим работает умнее обычной и позволяет делать выравнивать даже те элементы, которые не соприкасаются друг с другом. Однако, это может вызывать неудобство.
Скройте все лишнее
Основная проблема для нормальной работы залипания — это лишние элементы, за которые цепляется ваш объект при перемещении.
Поэтому, скройте на время все вокруг путем приближения, либо с помощью панели Layers (Слои).
Настройка привязки
В начале нужно удостовериться, что привязка вообще включена и настроить ее чувствительность.
Нажмите CTRL+U или View/Smart Guides для того, чтобы включить привязку. После этого, при наведении курсора, объект будет подсвечиваться зелеными обозначениями.
Выберите Edit/Preferences/Smart Guides… (Редактирование/Установки/»Быстрые» направляющие..)
В самом последнем окошке задайте другое значение чувствительности залипания. По умолчанию будет стоять 4pt, поставьте больше и попробуйте подвести объект к другому.
Как показано на рисунке выше, значение в 10pt заметно увеличит силу залипания.
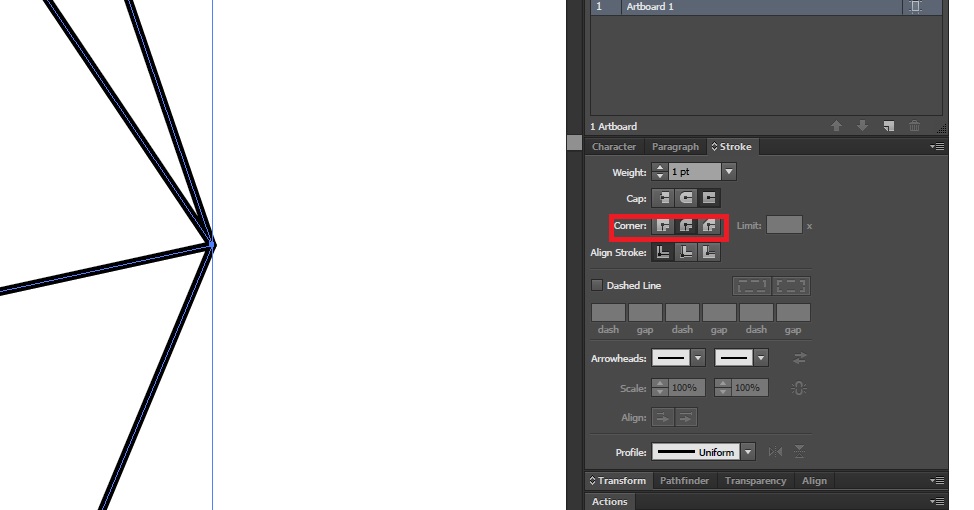
Иногда требуется состыковать углы, но перетягивание за угол масштабирует предмет. Удерживая клавишу CTRL вы можете взяться за угол элемента и пристыковать его к другим элементам.
Удерживая клавишу CTRL вы можете взяться за угол элемента и пристыковать его к другим элементам.
Для проверки совмещения перейдите в ражим каркаса CTRL+Y. Включив его вы сможете увидеть все стыки элементов.
Панель Align для привязки
Панель Align (Выравнивание) может тоже выполнять роль привязки к краю. Для этого есть соответствующие кнопки.
Для выравнивания одного объекта относительно другого выберите «Align to Selection» (выровнять по выделенной области)
Видео урок: привязки объектов в Illustrator
(Visited 34 301 times, 20 visits today)
Полезные подсказки и секреты для Adobe Illustrator
Сегодня выкладываю перевод статьи из блога фотобанка Шатерсток. Adobe Illustrator – мощное программное средство с миллионами возможностей и узнать и разобраться со всем функционалом просто нереально. К счастью, вам не нужно будет знать каждую мелочь, чтобы создавать интересные качественные иллюстрации.
Подсказка № 1 для Adobe Illustrator: Клавиатура в помощь
Это очень простенькая хитрость при работе в Adobe Illustrator, но от этого она не становится менее важной. Клавиатурные сокращения или комбинации помогают тратить намного меньше времени. Не нужно запоминать их все, но подумайте, какие команды вы используете чаще всего и выучите их. Вы также можете запомнить однобуквенные команды для вызова нужного инструмента, затраты времени еще сократятся. Например, буква «V» вызывает инструмент «Выделение/ Selection», а одно простое нажатие кнопки «А» позволит сразу воспользоваться «Прямым выделением/ Direct Selection», аналогичная ситуация и с буквой «R» для «Поворот/Rotate tool» и «Shift + E» для «Ластика/Eraser».
Подсказка № 2 для Adobe Illustrator: Копирование на месте (локальное копирование)
Копирование и вставка, наверное, самые используемые команды в Adobe Illustrator
Подсказка № 3 для Adobe Illustrator: Усиленно жмем на Alt и Shift
Одними из самых используемых клавиш на клавиатуре являются Alt и Shift. Попробуйте выделить объект и потом подвигать его. А теперь зажмите Alt. Ваш инструмент изменился, теперь вы делаете копию объекта. Попробуем еще раз, но уже с зажатой клавишей Shift и вы увидите, что объект двигается строго по горизонтали или по вертикали. Если же зажать обе кнопки, можно сделать копию объекта, расположенную строго по вертикали или горизонтали.
Попробуйте выделить объект и потом подвигать его. А теперь зажмите Alt. Ваш инструмент изменился, теперь вы делаете копию объекта. Попробуем еще раз, но уже с зажатой клавишей Shift и вы увидите, что объект двигается строго по горизонтали или по вертикали. Если же зажать обе кнопки, можно сделать копию объекта, расположенную строго по вертикали или горизонтали.
Подсказка № 4 для Adobe Illustrator: Пользуемся умными направляющими(Smart Guides)
Инструмент «Выравнивание/Align» полезен, но он делает не все. Остальное делают умные направляющие. Чтобы включить их идем «Просмотр/View > Направляющие/Smart Guides» или жмем Command/Ctrl + U. После их включения, вы увидите вокруг своего объекта светящиеся линии и возникающие надписи: контур, опорная точка, центр. Попробуйте наложить один контур на другой. 
Подсказка № 5 для Adobe Illustrator: Разбираем прозрачность
Команда «Обработка прозрачности/Flatten Transparency» позволяет вам увидеть как будет выглядеть файл без применения прозрачностей. Команда «Разобрать оформление/outline stroke» отделит обводку от заливки, но не разъединит их (оставит в группе). Чтобы разъединить обводку от заливки нужно использовать обработку прозрачности. Для этого идем в меню «Объект/Object > «Обработка прозрачности/Flatten Transparency». Убедитесь, что баланс растровой/векторной графики установлен на 100. Также можно использовать эту опцию, чтобы разбирать мазки кисти, переходы/blend и эффекты деформации/warp.
Подсказка № 6 для Adobe Illustrator: Группировка
Команда «Сгруппировать/ Group» в основном используется для группировки объектов. Но также это мощный инструмент для перемещения объектов. Если на монтажной области располагаются несколько перекрывающихся объектов на монтажной области, а нужно поместить новый контур между ними попробуйте использовать команду «Сгруппировать».
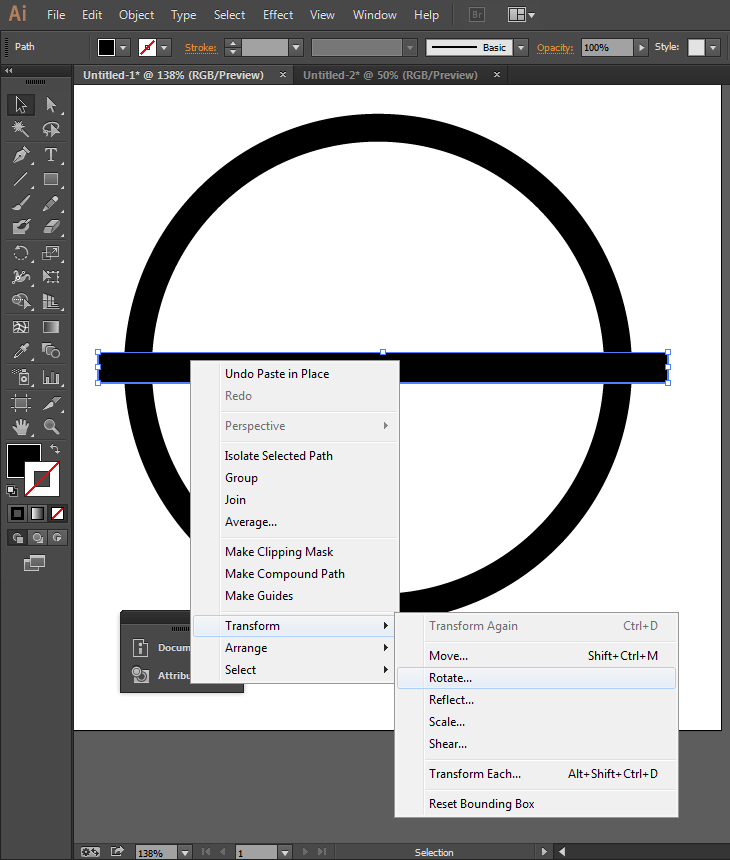
Подсказка № 7 для Adobe Illustrator: Повторная трансформация
Команда «Повторить трансформирование/Transform Again command» (Объект/Object > Трансформировать/Transform > Повторить трансформирование/Transform Again) используется для повторения последнего действия. Это очень удобно в тех ситуациях, когда нужно создать одинаковые интервалы. Для этого сначала копируем нужный контур: удерживая нажатой кнопку Alt, переносим его, затем применяем команду «Повторить трансформирование» (Command/Ctrl + D) к полученной копии. Это располагает следующую копию на такое же расстояние. Эту комманду так же можно использовать для повторения эффекта Масштабирования/ Scaling ли Поворота/ Rotating.
Это располагает следующую копию на такое же расстояние. Эту комманду так же можно использовать для повторения эффекта Масштабирования/ Scaling ли Поворота/ Rotating.
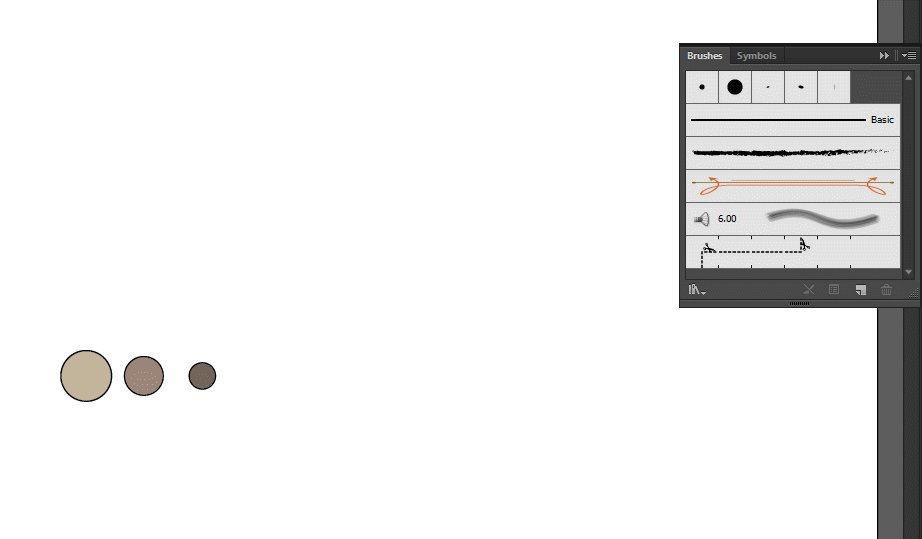
Подсказка № 8 для Adobe Illustrator: Переходы
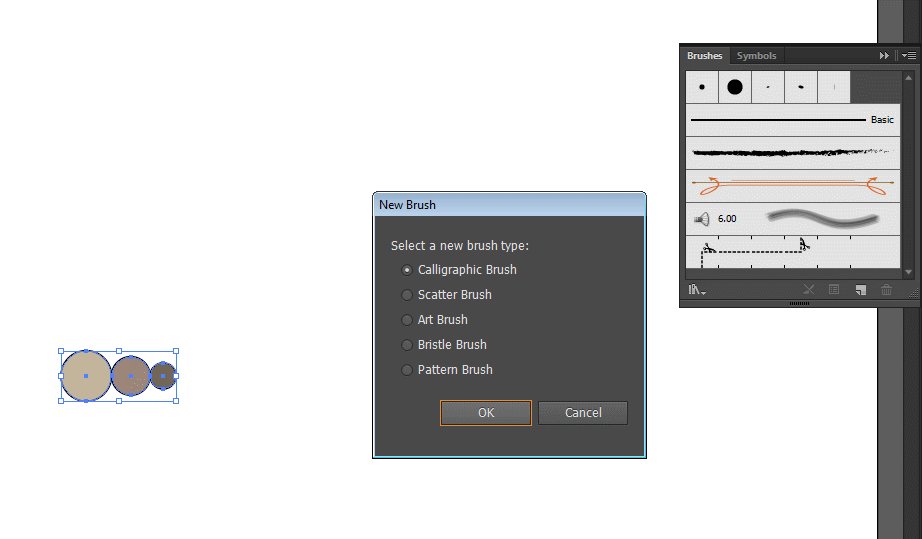
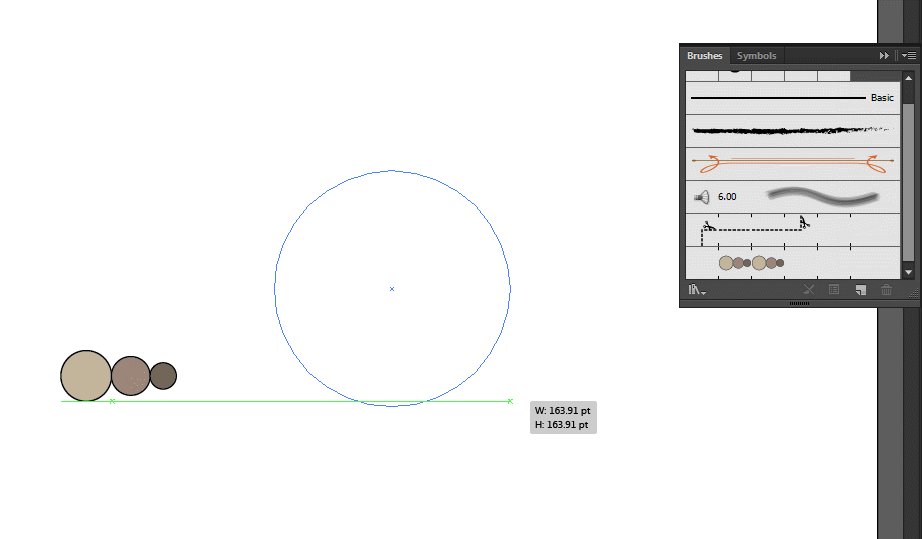
Большинство дизайнеров используют команду «Переход/Blend» (Объект/Object > Переход/Blend > Создать/Make) для градиентных переходов. Но эту команду так же можно использовать для создания контуров. Для начала нарисуем круг и квадрат на некотором расстоянии друг от друга. Далее, необходимо задать количество шагов в переходе.
Для этого идем Объект/Object > Переход/Blend > Параметры перехода/Blend Options. В диалоговом меню выбираем опцию «Заданное число шагов/Specified Steps» и задаем число шагов. Четыре как раз подходящее число. Теперь выделим наши два контура и идем в Объект/Object > Переход/Blend > Создать/Make. Команда создаст несколько контуров, которые будут чем-то средним между кругом и квадратом. Далее можно использовать команду «Обработка прозрачности/Flatten Transparency», чтобы получить редактируемые контуры.
Подсказка № 9 для Adobe Illustrator: Обработка текста
Когда я только начинала работать с Illustrator, то я выбирала инструмент «Текст/text tool» и начинала писать. В итоге получался текст на одной прямой линии, с которой не очень удобно работать. Хотя этот способ до сих пор популярен, существует и другой путь. Можно создать изначально область для текста при помощи инструмента «Текст в области/Text in box» или путем изначального создания контура, в который будет вписан текст, а затем уже использовать инструмент «Текст». С текстом в области намного проще работать и это сэкономит вам много нервов.
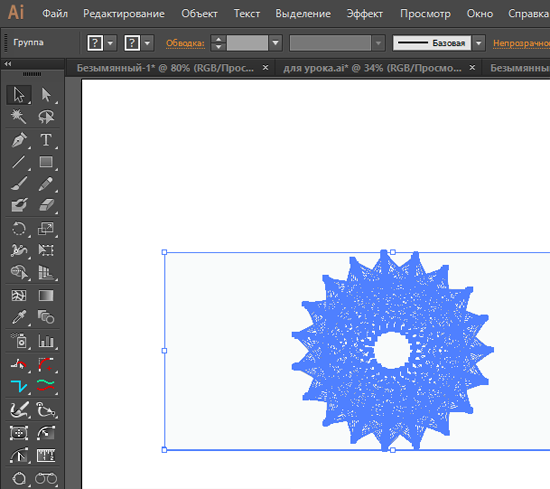
Подсказка № 10 для Adobe Illustrator: Из звезды в треугольник
С помощью инструмента «Звезда/Star» можно создать намного больше фигур, чем обычная традиционная звезда. Рисуем звезду, но не отпускаем клавишу мыши, а используем кнопки вверх и вниз чтобы добавить или удалить опорные точки. Например, если нажать кнопку вниз, можно получить треугольник. А перед тем, как отпустить кнопку мыши, попробуйте нажать еще и Shift. Так можно разместить треугольник параллельно странице.
А перед тем, как отпустить кнопку мыши, попробуйте нажать еще и Shift. Так можно разместить треугольник параллельно странице.
Теперь, прочитав об этих подсказках и секретах(хитростях), попробуйте использовать их в работе с Adobe Illustrator и не бойтесь экспериментировать, никто за это не накажет! А вот эффект от этого будет ощутим довольно быстро, особенно если Вы продаете свои иллюстрации через лучшие фотобанки Интернета.
Автор оригинальной статьи: Cory Thorman
Источник: http://buzz.shutterstock.com/vectors/10-tricks-for-adobe-illustrator
Если Вам понравилась моя статья, то Вы можете получать новые материалы по RSS или подписаться для получения обновлений блога на e-mail:
Зеркальное рисование в Adobe Illustrator — Советы
Цель урока
Во многих графических и 3D редакторах есть функция зеркального рисования, но, к сожалению, такой функции нет в Adobe Illustrator. Однако это настолько мощное и многофункциональное приложение, что мы можем осуществить зеркальное рисование, используя только его стандартные функции. Как это сделать вы узнаете, прочитав сегодняшнюю статью.
Однако это настолько мощное и многофункциональное приложение, что мы можем осуществить зеркальное рисование, используя только его стандартные функции. Как это сделать вы узнаете, прочитав сегодняшнюю статью.
Создание шаблона для зеркального рисования
Шаг 1
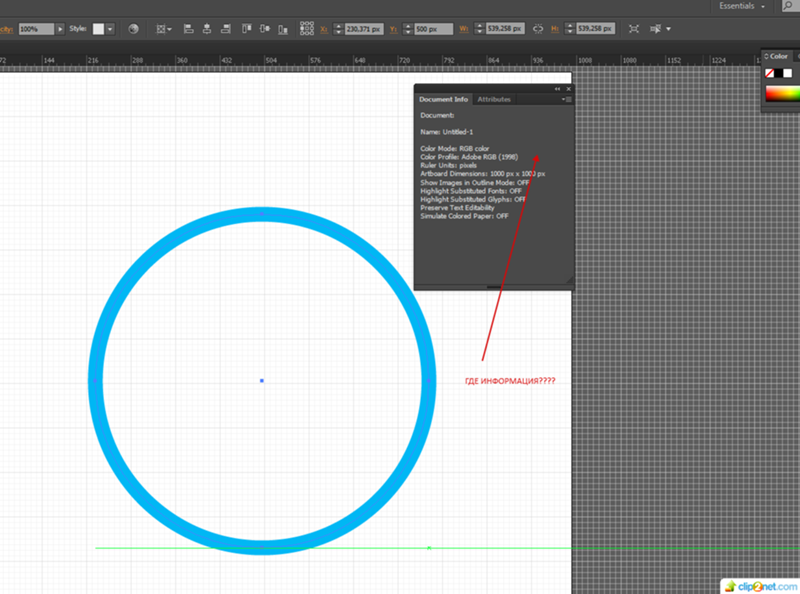
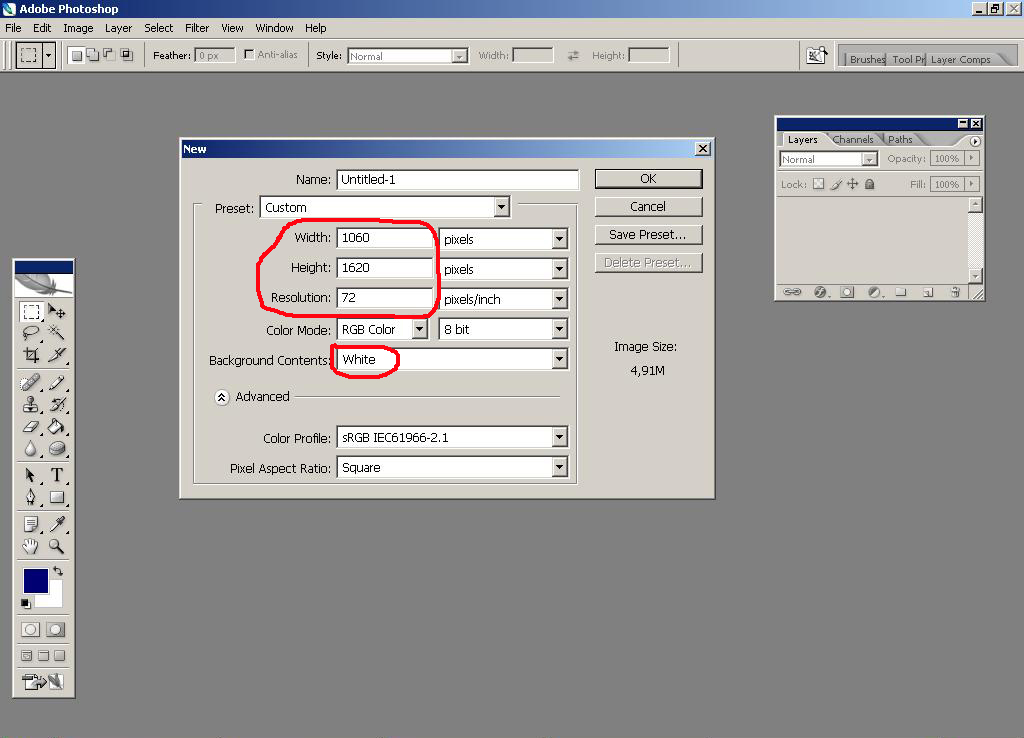
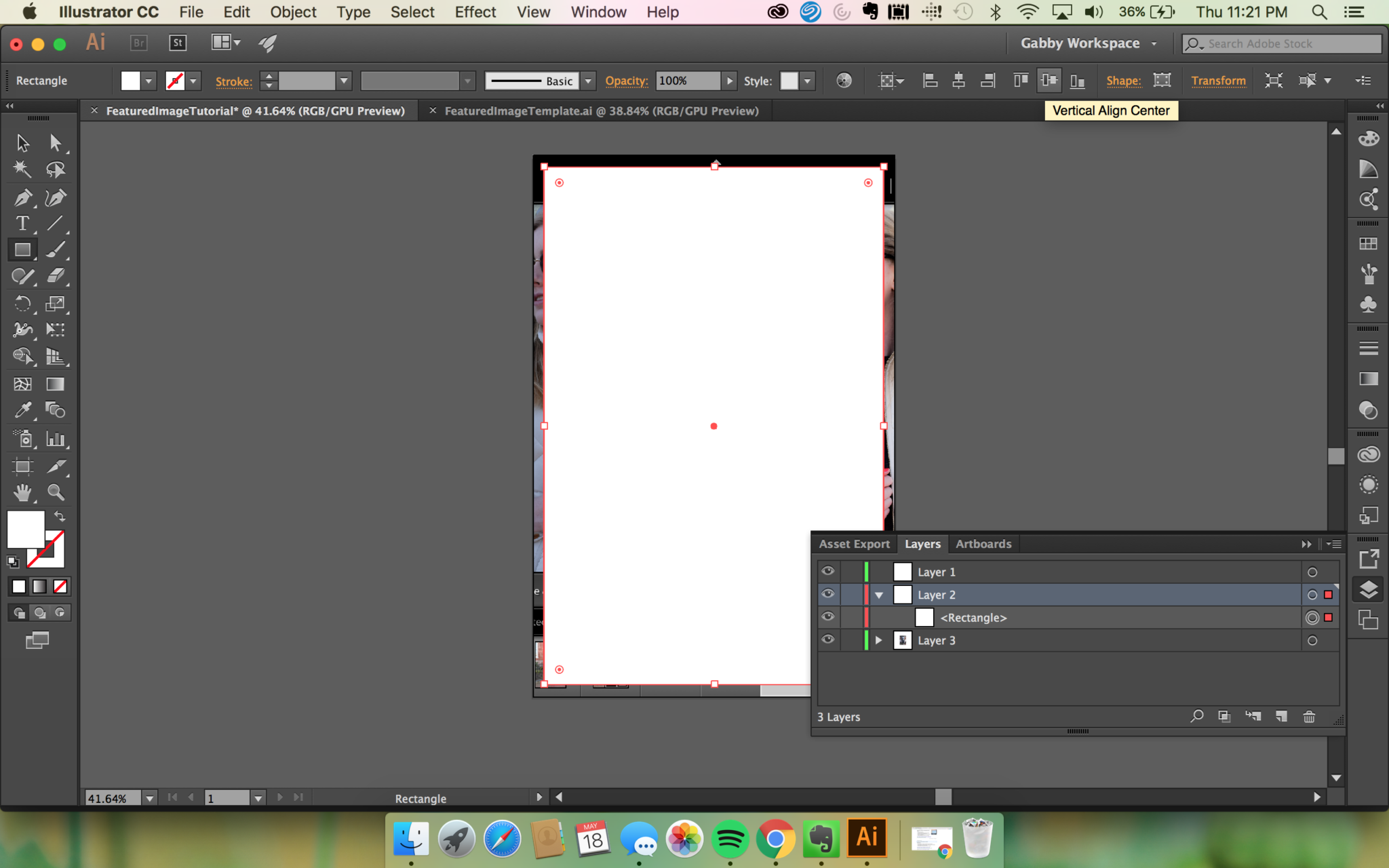
Открываем Adobe Illustrator и создаем новый документ (File > New). Размеры рабочей области и цветовой режим нового документа зависят только от ваших предпочтений. Берем Rectangle Tool (M) и создаем прямоугольник без заливки, размеры которого больше, чем размеры рабочей области. Цвет обводки этого прямоугольника не имеет абсолютно никакого значения.
Шаг 2
Включите линейки (Rulers) (Command/Ctrl + R) и создайте горизонтальную и вертикальную направляющую, перетащив их с соответствующих линеек. Направляющие должны проходить через центр созданного прямоугольника.
Создавать направляющие не обязательно, просто они указывают на положение осей симметрии. То есть мы создали их для удобства.
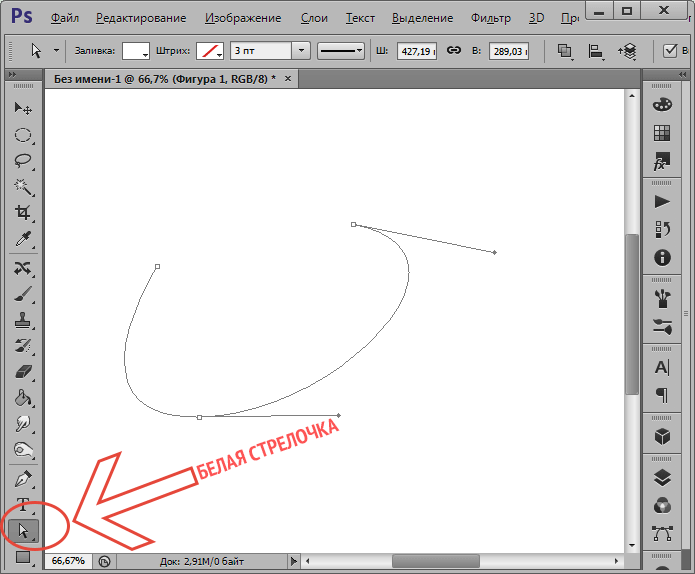
Шаг 3
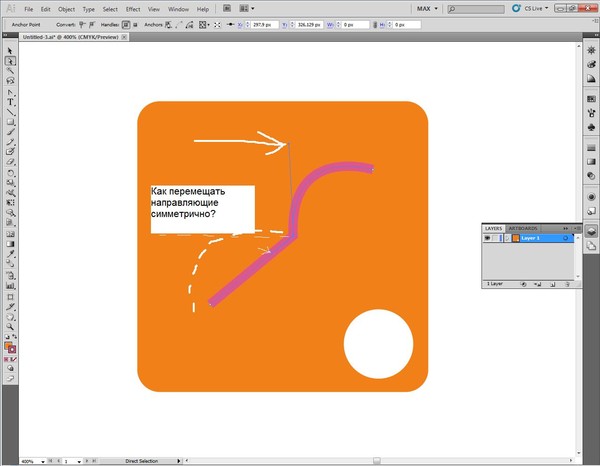
Создадим произвольный объект на рабочей области. Я создал стрелку, для того чтобы обозначить направление пути.
Шаг 4
Выделяем весь слой в панеле Layer.
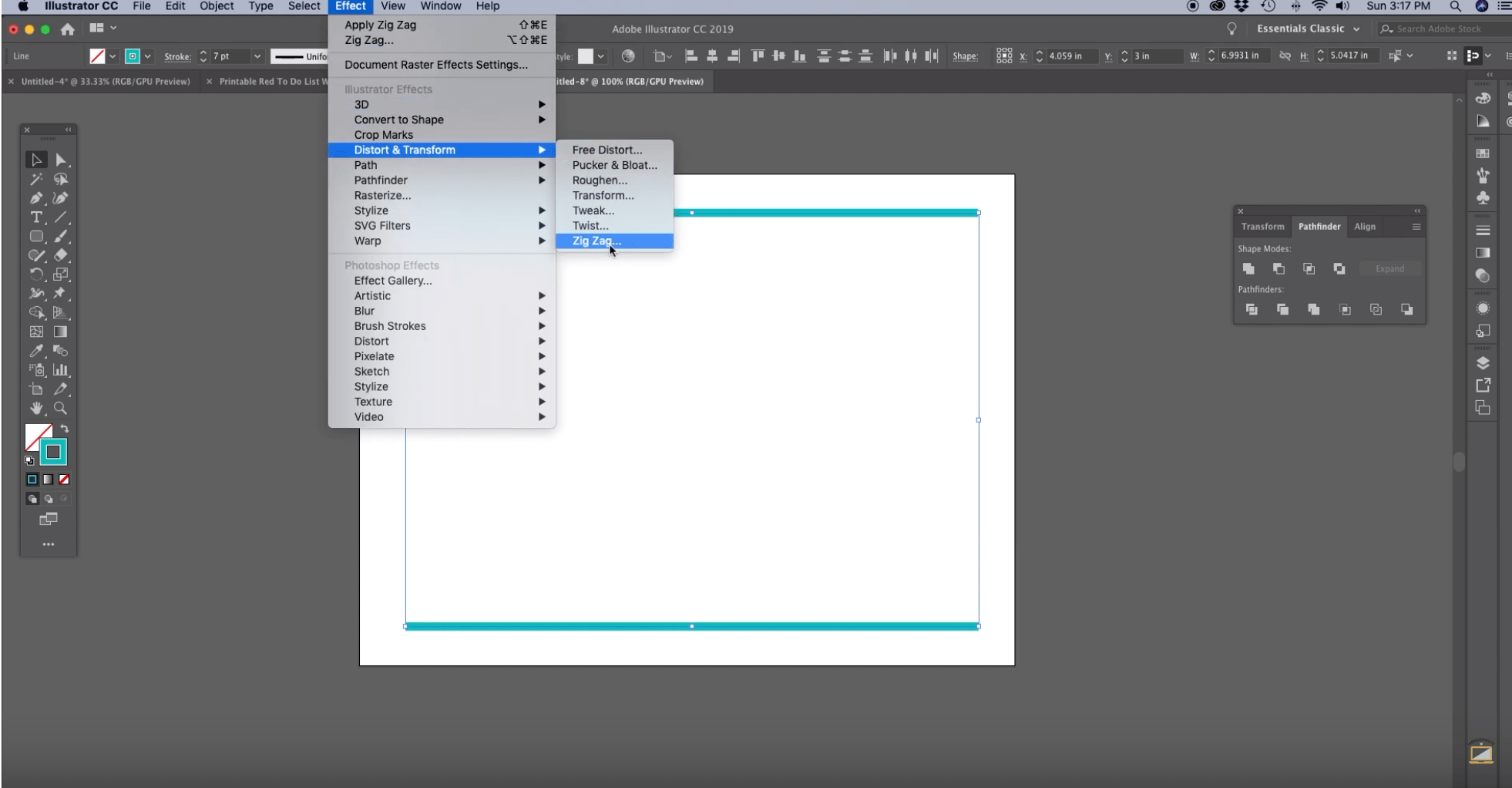
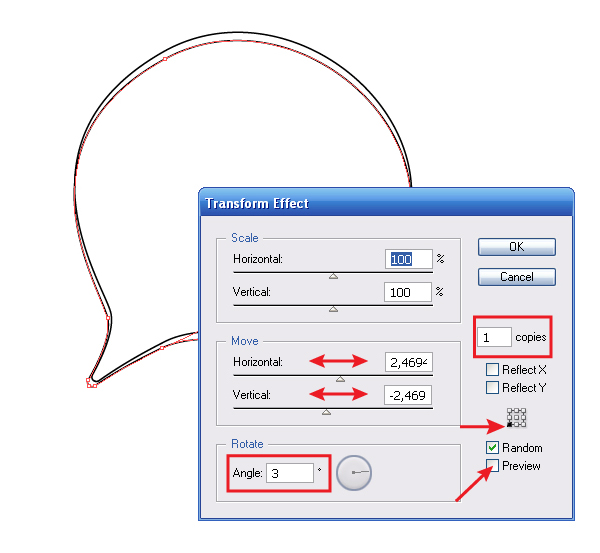
Теперь переходим Effect > Distort & Transform > Transform… и в открывшемся диалоговом окне указываем ось симметрии и количество копий, равное 1. Для визуального контроля над происходящим отмечаем опцию Preview и нажимаем OK.
Шаблон готов, можно приступать к рисованию.
Зеркальное рисование
Шаг 5
Отключим видимость созданного объекта (в моем случае это стрелка) в панели Layers.
Теперь берем любой из инструментов рисования, например Paint Brush Tool (B) и создаем путь.
Как вы можете видеть, мы получили мгновенную симметрию относительно горизонтальной оси. При этом вы можете рисовать с обеих сторон от оси симметрии.
Шаг 6
К сожалению, данный способ имеет два недостатка, о которых я, конечно, должен вас предупредить. При пересечении оси симметрии не происходит соединение создаваемого пути и его зеркальной копии.
При пересечении оси симметрии не происходит соединение создаваемого пути и его зеркальной копии.
То есть создаваемый путь существует по обе стороны от оси симметрии. Это нужно учитывать и стараться не пересекать ось симметрии, если, конечно, это не входит в ваши планы.
Шаг 7
Также вы не должны пересекать границы прямоугольника, созданного в первом шаге и рисовать за его границами, так как это нарушит всю систему симметрии. Именно поэтому мы создали прямоугольник больше, чем наша рабочая область.
Настройка шаблона при зеркальном рисовании
Шаг 8
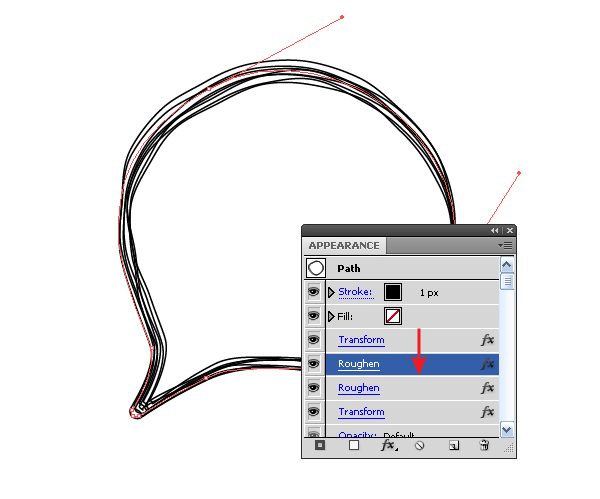
Вы всегда можете перенастроить шаблон. Для этого выделите слой с шаблоном и кликните на Transform effect в панели Appearance (Window > Appearance), что приведет к открытию диалогового окна с параметрами эффекта.
Например, вы можете изменить ось симметрии.
Шаг 9
Вы даже можете установить несколько осей симметрии, выбрав одновременно опции Reflect X, Reflect Y и установив требуемое количество копий и угол поворота.
Только в этом случае помимо симметрии мы также получаем поворот относительно точки пересечения осей.
Завершение процесса зеркального рисования
Шаг 10
Теперь давайте что-нибудь нарисуем. Я создал абстрактный узор в стиле Freehand Pinstriping.
Когда рисование закончено, выделяем весь слой, затем переходим Object > Expand Appearance. Зеркальное отражение материализовалось в виде обычных векторных объектов.
Вспомогательные элементы в виде стрелок и прямоугольников теперь могут быть удалены. Итоговая работа выглядит так:
Сегодня я рассказал вам о том, как осуществить зеркальное рисование при помощи стандартных функций Adobe Illustrator. Может этот путь показался вам неудобным и имеющим некоторые ограничения. Хочу заметить, что это не единственный способ осуществить зеркальное рисование. Недавно появился плагин MirrorMe для осуществления мгновенной симметрии в Adobe Illustrator, пользоваться которым намного удобней, и который имеет больше функций.
Линейки, сетка и направляющие — инструменты позиционирования в фотошопе
Фотошоп обладает рядом инструментов, служащие для точного позиционирования элементов изображения в документе. Например, для того чтобы разместить какой-либо элемент точно по середине, используется инструмент Перемещение и его настройки позиционирования.
Но как быть, когда, допустим, нужно сделать отступ от верхнего края 50 пикселей? Или, что делать, когда вы размещаете 10 элементов по документу и каждый из них нужно позиционировать относительно друг друга на точно заданных расстояниях? Для решения таких вопросов нужно обратиться к инструментам позиционирования: линейки, сетка и направляющие.
Линейки в фотошопе
Линейки представляют из себя две шкалы: одна вверху рабочей области, другая с левой от нее стороны. На линейки нанесены деления выбранной единицы измерения. Да, проще говоря, это как школьная линейка, которую все мы прикладывали к листу бумаги.
Чтобы включить отображение линеек в фотошопе, выполните команду:
Просмотр — Линейки или горячая клавиша Ctrl+R.
По умолчанию единица измерения — пиксели. Но это можно изменить. Возможны следующие способы как это сделать:
Способ 1
Кликните правой кнопкой мыши по шкале линейки. появится контекстное меню со всеми имеющимися в фотошопе единицами измерения: пиксели, дюймы, сантиметры, миллиметры, пункты, пики и проценты.
Способ 2
Для того, чтобы изменить единицы измерения по умолчанию, то следует перейти в следующие настройки фотошопа: Редактирование — Установки — Единицы измерения и линейки. В открывшемся окне, в самом верху, есть пункт Единицы измерения, а в нем Линейки.
Выберите из выпадающего списка нужный пункт и сохраните. Теперь фотошоп будет использовать по умолчанию именно эту единицу измерения.
Линейка имеет начало отсчета — 0. По умолчанию это верхний левый угол документа. Но и это можно изменить, установив начало шкалы в любом другом месте. Для этого сделайте клик в точке пересечения двух линеек, затем, не отпуская кнопку мыши, потяните в сторону. Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Вы увидите перекрестие. Разместите его центр в том месте, где должно быть начало отсчета у линейки.
Примечание
Чтобы вернуть линейку в исходное положение, сделайте двойной клик там же в пересечении двух линеек.
Направляющие в фотошопе
Теперь, когда появились линейки, можно создать направляющие.
Направляющие — это голубые вертикальные и горизонтальные линии, помогающие создать разметку в документе фотошопа.
Направляющие относятся к вспомогательным элементам, поэтому их будет не видно, когда вы сохраните изображение. Но зато они остаются в PSD-формате.
Направляющие обладают эффектом прилипания, то есть, когда вы перемещаете какой-либо элемент изображения ближе к направляющей, вы почувствуете как этот элемент вдруг прилип к линии. Это очень полезно при позиционировании. В этом случае вы точно уверены, что разместили элемент пиксель в пиксель с направляющей.
Примечание
Эффект прилипания в фотошопе называется Привязкой. Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Она включается и отключается в меню Просмотр — Привязка. Проследите, чтобы галочка стояла.
Отсюда вытекает и вся тактика использования: сначала нужно точно установить направляющую на своем месте. Для этого используется шкала линеек, если нужно отмерить нужное расстояние. Затем, когда все на месте, перетащите к направляющей элемент изображения, и он прилипнет к этой линии. Все, он позиционирован!
Как создать направляющие в фотошопе
Сперва нужно удостовериться, что отображение направляющих включено. Для этого проследите, чтобы в меню Просмотр — Вспомогательные элементы стояла галочка. А также должны быть активированы линейки.
Теперь нужно их создать. Есть два способа для разных случаев жизни:
Способ 1 Произвольные направляющие
Этот способ подходит, когда нужно быстро создать линию и установить ее в произвольном месте.
Для этого сделайте клик мыши в области шкалы линейки:
- для горизонтальной линии — на верхней линейке;
- для вертикальной линии — не левой линейке.

Затем, не отпуская кнопку мыши, потяните руку в сторону документа. Тогда вместе с вашим движением потянется, пока еще темная, линия направляющей. Далее установите ее в нужном месте и она станет голубого цвета.
Как видите, она пересекает шкалу линейки, а значит не составит труда посчитать расстояние и разместить направляющую на нужном месте.
Способ 2 С указанием, где должна появится направляющая
Через меню Просмотр — Новая направляющая откроется диалоговое окно. В котором нужно указать в какой плоскости ее создать (горизонтальная или вертикальная), а также поле, в которое нужно ввести значение нужного положения. Например, нужна горизонтальная направляющая, которая появиться в 100 пикселях от верхнего края изображения.
Как изменить положение направляющей
Чтобы передвинуть линию в новое место, выберите инструмент Перемещение, затем наведите курсор на линию. Курсор изменится на две параллельные полоски. Значит можно кликнуть по направляющей и потянуть в новое место.
Кстати, направляющие можно закрепить, то есть защитить от случайного сдвига. Для этого поставьте галочку в меню Просмотр — Закрепить направляющие.
Как убрать/удалить направляющие
Способ 1 Переместить на шкалу линейки
Этот способ повторяет процесс создания направляющей. Только, чтобы она исчезла, нужно перетащить ее обратно в область шкалы линейки.
Этот способ идеально подходит для случаев, когда из множества направляющих нужно удалить не все, а только некоторые.
Способ 2 Команда меню
Через меню программы: Просмотр — Удалить направляющие. В этом случае пропадут сразу все созданные линии.
Способ 3 Отключить отображение
Если нужно временно убрать направляющие, чтобы они не мешали, то уберите галочку в команде Просмотр — Вспомогательные элементы или используйте горячую комбинацию Ctrl+H.
Все линии исчезнут, но если нужно отобразить их вновь, то там же верните галочку обратно, и тогда все направляющие вновь окажутся на своих местах и можно продолжить работу с ними.
Сетка разметки в фотошопе
Вспомните-ка как выглядит тетрадный лист в клеточку. Такую же сетку можно поместить поверх документа в фотошопе. Для этого выполните команду:
Просмотр — Показать — Сетку
Настройка сетки осуществляется в установках фотошопа: Редактирование — Установки — Направляющие, сетка и фрагменты.
Можно указать какой ширины будут основные (большие) ячейки и из какого количества дополнительных внутренних делений они будут состоять. Например, у меня основные ячейки по 2 сантиметра и делятся дополнительно на 4 поменьше. Таким образом, каждая маленькая клетка составляет 0.5 сантиметра.
Данная сетка удобна в случае, когда вам необходимо выровнять множество различных элементов, например, текст.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Горячие клавиши в программе Иллюстратор (Adobe Illustrator), которыми пользуюсь я.

Сочета́ние кла́виш
(синонимы: горячая клавиша, клавиша быстрого доступа, клавиша быстрого вызова, клавиатурный ускоритель) (англ. keyboard shortcut, quick key, access key, hot key) — нажатие одной или нескольких клавиш на клавиатуре для выполнения определённой команды, запрограммированной на вызов по нажатии этого сочетания. Использование сочетаний клавиш значительно ускоряет работу и увеличивает количество возможных действий, выполняемых с помощью клавиатуры.
Источник ru.wikipedia.org
Клавиши работы с документом в иллюстраторе.
CTRL+N – создать новый документ.
CTRL+O – открыть документ.
CTRL+W – закрыть документ.
CTRL+S – Сохранить документ. Сохраняйте ваш документ каждые 10-15 минут.
CTRL+SHIFT+S — Сохранить как.
Клавиши редактирования.
CTRL+Z — Undo (Отменить).
CTRL+SHIFT+Z — Redo (Повторить отмененное действие).
CTRL+ D — повторить последнее действие по трансформации объекта.
Копирование объектов.
CTRL+X, F2 – Вырезать.
CTRL+C, F3 — Скопировать.
CTRL+V, F4 – Вклеить.
Перетаскиваем объект, удерживая ALT.
CTRL+F — вставить сверху в тоже место откуда копировали
CTRL+B — вставить снизу в тоже место откуда копировали
Масштабирование и навигация (перемещение по документу).
Ctrl+R вызов линейки.
CTRL+U — вызвать умные направляющие.
Ctrl+ + увеличить масштаб.
Ctrl+ — уменьшить масштаб.
Ctrl+) – станет виден весь печатный лист.
Ctrl+пробел временное переключение в режим инструмента Масштаб увеличить.
Ctrl+Alt+пробел временное переключение в режим инструмента Масштаб уменьшить.
Пробел – временное переключение в режим перемещения.
Работа с объектами.
Ctrl+Shift+B – рамка трансформации (габаритный контейнер) показать/скрыть
Палитра Слои.
Ctrl+L создание нового слоя
Ctrl+Alt+L создание нового слоя с вызовом настроек
Изменение цвета.
D – значения цветов по умолчанию, цвет заливки – белый, цвет обводки — черный.
X — переключение между заливкой и обводкой.
/ — сделать цвет прозрачным (отмена заливки).
< — заливка цветом.
> — заливка градиентом.
F9 — показать/скрыть палитру Градиент.
F10 — показать/скрыть палитру Обводка.
Расположение объектов в документе.
CTRL+SHIFT+] — поместить объект на передний план.
CTRL+SHIFT+[ — поместить объект на задний план.
CTRL+] – переместить объект на 1 объект выше.
CTRL+[ — переместить объект на 1 объект ниже.
CTRL+G – группировать объекты.
CTRL+SHIFT+G – разгруппировать объекты.
CTRL+2 – заблокировать выделенные объекты.
CTRL+ALT+2 – заблокировать невыделенные объекты.
CTRL+SHIFT+2 – разблокировать объекты.
Панель инструментов.
TAB — скрыть/показать панель инструментов и все палитры.
SHIFT+TAB — скрыть/показать все палитры, не показывая панели инструментов.
Выделение.![]()
CTRL+A — Выделить все.
CTRL+SHIFT+A — убрать выделение.
Группировка объектов.
CTRL+G — сгруппировать объекты.
CTRL+SHIFT+G — разгруппировать объекты.
Работа с кривыми Безье
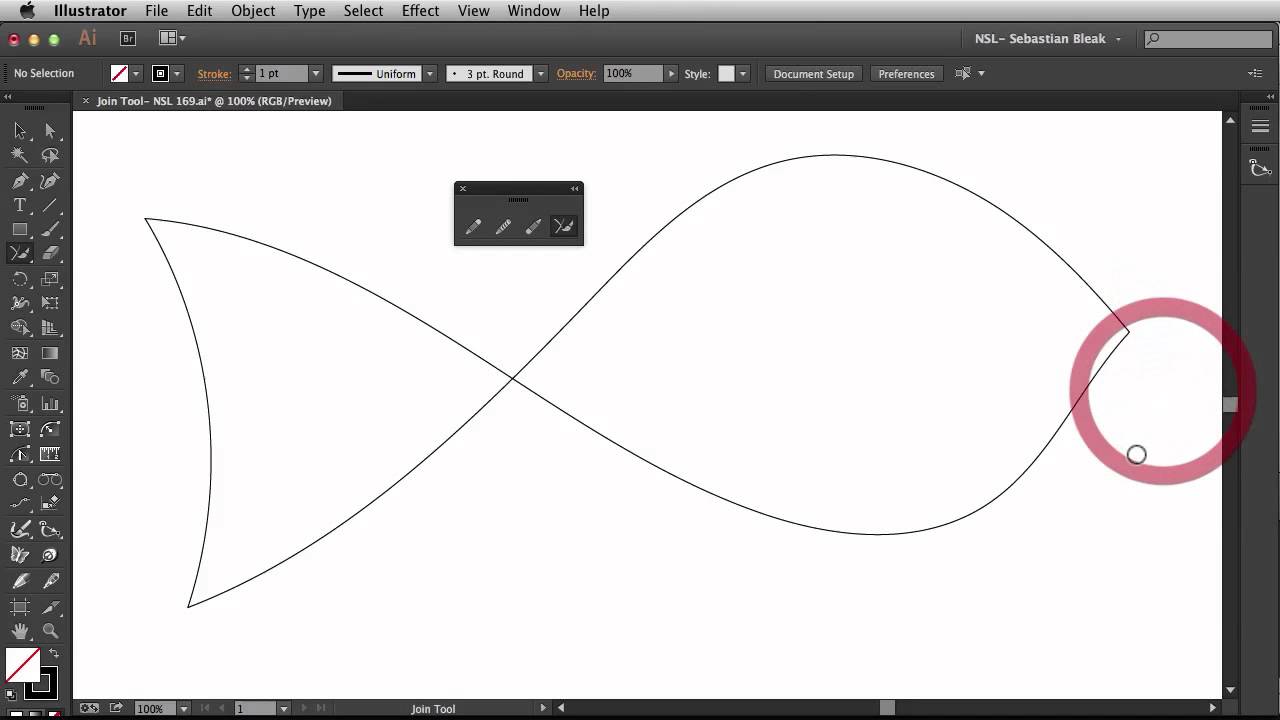
CTRL+J — соединить 2 точки в одну
CTRL+Y — переключение между режимами просмотра документа, например просмотреть все объекты в виде контуров.
CapsLock – смена курсора инструментов рисования.
Направляющие и ярлыки линейок Illustrator — Laura Coyle Creative
Ярлыки для работы с линейками и направляющими в Illustrator
Command / Ctrl + R скрывает или показывает линейки
Щелкните правой кнопкой мыши на линейке, чтобы изменить единицу измерения (не отменяет настройку параметров документа для единиц измерения).
Удерживайте shift , перетаскивая направляющую, чтобы привязать ее к отметкам на линейке (только для новых направляющих — для точного изменения положения направляющей используйте панель преобразования x и y)
Дважды щелкните на линейке для создания направляющей без перетаскивания
Shift + двойной щелчок помещает направляющую на ближайшую отметку
Option / Alt при перетаскивании новой направляющей меняет ее с горизонтальной на вертикальную
Esc отменяет / удаляет направляющая при первом перетаскивании
Перетащите направляющую перекрестия из верхнего левого угла линейки, чтобы переместить исходную точку линейки
Дважды щелкните в верхнем левом углу линейки, чтобы сбросить исходную точку в верхний левый угол документ
Command / Ctrl перетащите из верхнего левого угла линеек, чтобы создать 2 перпендикулярных направляющих одновременно
Command / Ctrl + U включить Smart Guides ( полезно при выравнивании направляющих по монтажным областям или объектам)
Советы по работе с направляющими в Illustrator
Сделайте интерфейс Illustrator ярче в «Настройки»> «Пользовательский интерфейс », чтобы лучше видеть деления линейки.
Создайте слой направляющих в верхней части панели слоев. Хранение направляющих на отдельном слое упрощает работу с ними, поскольку вы можете заблокировать / разблокировать и показать / скрыть элементы управления слоем.
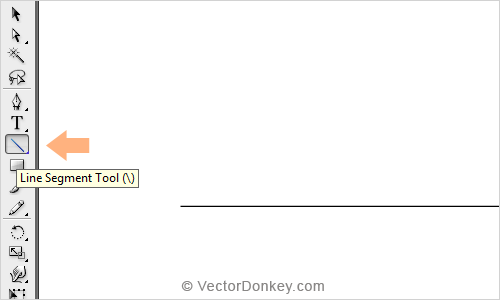
Чтобы создать направляющие под углом, используйте инструмент «Сегмент линии», чтобы нарисовать линию, используйте панель «Преобразование», чтобы точно изменить ее угол и длину, а затем превратите ее в направляющую, выбрав «Просмотр»> «Направляющие»> «Создать направляющие».
Чтобы снова превратить направляющие в линейные сегменты, выберите «Просмотр»> «Направляющие»> «Направляющие выпуска».
Чтобы скопировать направляющую, выберите ее и удерживайте option / alt, затем нажмите одну из клавиш со стрелками на клавиатуре, чтобы переместить ее с шагом клавиатуры. Продолжайте удерживать Option / Alt и нажимайте клавишу со стрелкой, чтобы добавлять дополнительные направляющие через равные промежутки времени (установите шаг клавиатуры в меню «Настройки»> «Общие»).
Illustrator 101 — Направляющие и краткие направляющие
Illustrator 101 — Направляющие и краткие направляющие | Джордж ОрнбоПоследнее обновление
Направляющие помогут легко выровнять управляющие объекты и пути в Illustrator.Вот краткий обзор вариантов и того, как Smart Guides могут сделать еще один шаг вперед.
Расчетное время чтения: 3 минуты
Оглавление
Базовые руководства
Чтобы отобразить правила, нажмите Apple R или Ctrl R в Windows. Если вы работаете в Интернете, вам, вероятно, нужно, чтобы размеры были пикселями, поэтому щелкните линейку правой кнопкой мыши и выберите пиксели.
Чтобы создать направляющую, просто нажмите и перетащите (как в Photoshop). Чтобы выровнять направляющие с точкой на линейке, удерживайте нажатой клавишу Shift, и она привяжется к точкам на линейке.Однако перемещение направляющих не всегда похоже на Photoshop. Обычно направляющие заблокированы по умолчанию, поэтому, если вы попытаетесь удерживать и перетащить линейку, как в Photoshop, это не сработает. Чтобы иметь возможность перемещать направляющие, вам необходимо разблокировать направляющие. Выберите «Просмотр»> «Направляющие»> «Заблокировать направляющие».
Обычно направляющие заблокированы по умолчанию, поэтому, если вы попытаетесь удерживать и перетащить линейку, как в Photoshop, это не сработает. Чтобы иметь возможность перемещать направляющие, вам необходимо разблокировать направляющие. Выберите «Просмотр»> «Направляющие»> «Заблокировать направляющие».
Если направляющие заблокированы, то рядом стоит галочка. В противном случае вы сможете перемещать гиды. Удаление направляющих также отличается от Photoshop. Если вы хотите удалить руководство, просто нажмите на него с помощью инструмента прямого выбора (ярлык V) и нажмите «Удалить».Если это не работает, направляющие, вероятно, заблокированы, поэтому обязательно разблокируйте их.
Вы можете скрывать и отображать направляющие с помощью Apple; или Ctrl; в Windows, что может пригодиться, если вы хотите увидеть свои работы без направляющих.
Направляющие не ограничиваются только линейными линиями. Вы можете использовать практически любой путь, чтобы составить путеводитель. Это означает, что вы можете использовать прямоугольник, круг или нарисованный от руки путь в качестве ориентира. Для этого нарисуйте форму или путь, как обычно, затем перейдите в меню «Просмотр»> «Направляющие»> «Создать направляющую».Ярлык — Apple 5 или Ctrl 5 в Windows.
Это означает, что вы можете использовать прямоугольник, круг или нарисованный от руки путь в качестве ориентира. Для этого нарисуйте форму или путь, как обычно, затем перейдите в меню «Просмотр»> «Направляющие»> «Создать направляющую».Ярлык — Apple 5 или Ctrl 5 в Windows.
Умные направляющие
Умные направляющие великолепны, и если вы не используете их, включите их, нажав Apple U или Ctrl U в Windows. Быстрые направляющие автоматизируют многие задачи, которые выполняет палитра «Выравнивание» и обычные направляющие. К ним нужно немного привыкнуть, но как только вы начнете работать, вы не будете оглядываться назад.
Чтобы выровнять край, например (при условии, что смарт-направляющие включены), щелкните край объекта, который вы хотите выровнять.Затем наведите указатель мыши на фигуру, по которой вы хотите выровняться. Он будет привязан к форме, и вы сможете перемещать его вверх и вниз в нужное положение. Посмотрите видео ниже, чтобы увидеть, как это работает.:max_bytes(150000):strip_icc()/Path_02-5794c1315f9b58173b869996.jpg) В большинстве случаев это быстрее, чем вытаскивать линейки или использовать палитру «Выравнивание» (но если это сработает для вас, тогда отлично).
В большинстве случаев это быстрее, чем вытаскивать линейки или использовать палитру «Выравнивание» (но если это сработает для вас, тогда отлично).
guides_illustrator от Джорджа Орнбо на Vimeo.
Вы можете установить настройки для быстрых направляющих, выбрав Illustrator> Установки> Быстрые направляющие и фрагменты на Mac или «Правка»> «Настройки»> «Умные направляющие и фрагменты» в Windows.Панель настроек позволяет вам выбрать, что будет отображаться в Smarts Guides, а также углы и допуск привязки.
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Последние сообщения
Об авторе
Джордж Орнбо — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Контент находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4. 0 International (CC BY-NC-SA 4.0)
0 International (CC BY-NC-SA 4.0)
Настройка полей в вашем документе Adobe
Когда вы Создавая макет для флаера, журнала, брошюры или даже визитки, чрезвычайно важно знать, где находится ваш контент, чтобы он не подходил слишком близко к краю или частично не обрезался. Это может быть сложно, поскольку вид на нашем экране может сильно отличаться от того, что мы видим на конечном продукте.Здесь пригодятся направляющие, линейки и поля. Вы устанавливаете поле на основе реального приемлемого минимального расстояния от края, а затем сохраняете свой контент внутри этого поля. Это сэкономит вам много времени и надежно приведет к улучшению макетов.
Так как же нам установить поля? Что ж, основы одинаковы, независимо от того, какое программное обеспечение вы используете, но есть некоторые шаги, связанные с программным обеспечением, которые мы рассмотрим в этой статье. В практических целях мы ограничим эту статью тремя основными программами Adobe, обычно используемыми для макетов печати: InDesign, Illustrator и Photoshop. Давайте начнем.
Давайте начнем.
Основы
Прежде чем вы запустите свою любимую программу Adobe, мы должны получить реальную справочную информацию о том, где мы хотим видеть наши поля. Один из простых способов сделать это — взять образец дизайна, который вам уже нравится, и измерить его поля. Это даст вам ценное представление о том, насколько большими должны быть ваши поля. На изображении ниже вы можете видеть, что измеренная мной визитная карточка имеет поля примерно в четверть дюйма. Поля от до — это довольно стандартно для визитной карточки, но то, насколько велика ваша маржа, зависит от того, сколько места вы хотели бы иметь вокруг своего контента.Если вы приложите линейку к фактическому печатному изделию, это даст вам гораздо лучшее представление о том, насколько велики должны быть ваши поля.
Теперь мы перейдем к программным методам настройки полей в документе Adobe. Если хотите, вы можете перейти к заголовку, который соответствует программному обеспечению, с которым вы работаете.
Adobe InDesign
Одна из приятных особенностей InDesign заключается в том, что поля по умолчанию встроены прямо в страницу. Когда вы создаете новый документ, InDesign обычно по умолчанию использует поле 3p0 Picas (или ½ дюйма), но вы можете изменить это в двух местах:
- При создании документа, если вы прокрутите вниз до нижней части Preset Details, вы можете установить там свои поля.
- После создания документа вы можете перейти в Макет> Поля и столбцы и установить там свои поля.
После настройки поля в InDesign вы увидите на своей странице фиолетовое поле. Это ваша маржа. Храните все свое важное содержимое в этой коробке, и все будет хорошо!
Adobe Illustrator
В Illustrator у вас нет встроенных полей, как в InDesign, поэтому вместо них вы можете использовать направляющие. Использование направляющих в Illustrator требует немного большей настройки, чем поля в InDesign, но это все равно довольно просто, если вы освоите это. Просто выполните следующие действия:
Просто выполните следующие действия:
- Сначала активируйте линейки, выбрав View> Rulers> Show Rulers или нажав горячую клавишу CTRL + R (COMMAND + R в OS X).
- Вы также можете щелкнуть правой кнопкой мыши линейки и выбрать предпочитаемую единицу измерения (например, дюймы, Пика, миллиметры и т. Д.).
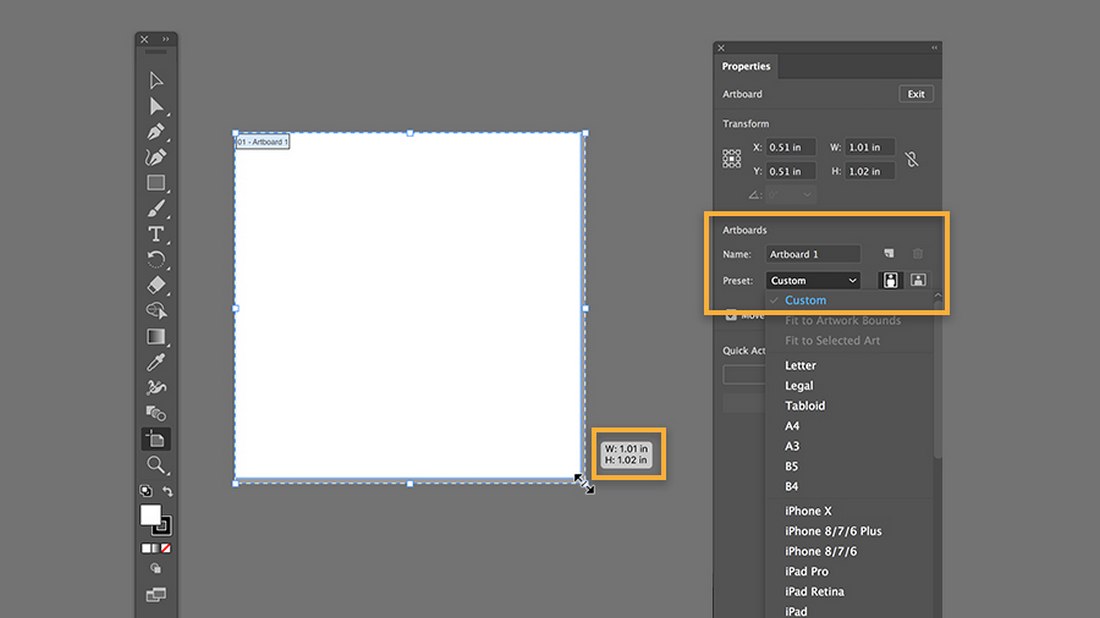
- Из угла, где встречаются вертикальная и горизонтальная линейки, перетащите курсор в верхний левый угол монтажной области. Это установит верхний левый угол в качестве нулевой точки.Illustrator может делать это по умолчанию при создании нового документа, но это хорошая привычка, особенно для нескольких артбордов.
- На панели «Преобразование» убедитесь, что верхний левый блок выбран в соответствии с вашей ориентацией.
- Наведите курсор на вертикальную линейку и перетащите первую направляющую на место
- Проделайте то же самое с горизонтальной линейкой
Теперь у нас есть несколько направляющих, но, как вы, возможно, заметили, довольно сложно точно указать, где вы их разместите. Если «достаточно близко» достаточно, вы можете остановиться на этом, но если вам нужно больше точности, выполните следующие действия:
Если «достаточно близко» достаточно, вы можете остановиться на этом, но если вам нужно больше точности, выполните следующие действия:
- Разблокируйте направляющие, перейдя в «Вид»> «Направляющие»> «Разблокировать направляющие » или используя ALT + CTRL +; горячая клавиша (ALT + COMMAND +; в OS X).
- Теперь выберите направляющую. На панелях «Свойства» или «Преобразование» установите X или Y в желаемое положение (X для вертикальной линейки, Y для горизонтальной линейки).
- После того, как вы установили направляющие, вы можете повторно заблокировать их так же, как вы их разблокировали.
Посмотрите это короткое видео, чтобы увидеть вышеупомянутые шаги в действии:
Теперь у вас есть направляющие в Illustrator, которые можно использовать в качестве полей.
Adobe Photoshop
Рабочий процесс полей в Photoshop аналогичен таковому в Illustrator, но, возможно, немного проще. Чтобы настроить направляющие для использования в качестве полей в Aodbe Photoshop, выполните следующие действия:
Чтобы настроить направляющие для использования в качестве полей в Aodbe Photoshop, выполните следующие действия:
- Открыв и активный документ, перейдите в View> New Guide .
- В диалоговом окне «Новая направляющая» выберите «Горизонтальная» или «Вертикальная» в зависимости от того, какой тип направляющей вы хотите создать.
- Введите должность.
Обратите внимание, что измерение, используемое в поле положения, будет таким же, как и измерение, используемое линейками. Вы можете изменить размер, используемый линейками, щелкнув линейку правой кнопкой мыши и выбрав нужный стандарт. Позиции всегда будут отсчитываться от вашей нулевой точки, которую можно изменить, щелкнув и перетащив из области, где пересекаются горизонтальная и вертикальная линейки.
Как и в других программах, оставайтесь в пределах своих полей, и весь ваш текст и изображения должны быть защищены от обрезки и отлично выглядеть.
Есть много других факторов, которые играют роль в создании отличной печатной продукции. Если вы хотите узнать о них больше, ознакомьтесь с разделом «Как подготовить файлы к печати».
Если вы хотите узнать о них больше, ознакомьтесь с разделом «Как подготовить файлы к печати».
Надеюсь, вам понравилось узнавать о настройке полей в документах Adobe. Конечно, если у вас возникнут проблемы,. Если у вас есть какие-либо вопросы или вы хотите добавить свои собственные советы по добавлению полей в документы Adobe, отключите звук в комментариях ниже.Спасибо за прочтение!
Выровнять объекты | Как делать все с помощью Adobe Illustrator CS
Как это почти всегда бывает со всем, что вы хотите сделать в Illustrator, существует несколько способов выравнивания объектов. Вы можете полагаться на сетки, направляющие или линейки и привязывать объекты к инкрементным точкам на странице. Или вы можете использовать палитру «Выравнивание», чтобы выровнять наборы объектов.
Выровнять по линейкам и направляющим
Линейки могут быть полезны при определении размеров и размещении объектов.Чтобы просмотреть линейки, выберите Просмотр Показать линейки. Скройте их, выбрав View Hide Rulers. Чтобы определить единицу измерения на линейке, выберите Illustrator (Редактировать) «Настройки» «Единицы измерения и производительность дисплея». Раскрывающийся список «Общие» в области «Единицы» диалогового окна «Настройки» определяет единицы измерения, отображаемые на линейке.
Скройте их, выбрав View Hide Rulers. Чтобы определить единицу измерения на линейке, выберите Illustrator (Редактировать) «Настройки» «Единицы измерения и производительность дисплея». Раскрывающийся список «Общие» в области «Единицы» диалогового окна «Настройки» определяет единицы измерения, отображаемые на линейке.
Самый простой способ создать горизонтальные или вертикальные направляющие без печати на монтажной области — щелкнуть и перетащить любую из линейок, потянув направляющую на монтажную область.По умолчанию эти направляющие заблокированы. Поэтому, если вы хотите переместить или удалить их, выберите «Просмотр направляющих» и снимите флажок «Заблокировать направляющие». Когда направляющие разблокированы, вы можете щелкнуть и перетащить их, чтобы переместить, или выберите их и нажмите УДАЛИТЬ, чтобы удалить.
Вы можете лучше выполнять большинство функций линейки, используя другие методы. Например, если вы хотите точно изменить размер объекта, вы можете просматривать палитру «Информация», изменяя размер с помощью инструмента «Масштаб». Если вы хотите найти объект в точном месте, вы можете просмотреть палитру информации и увидеть точные координаты x (измеренные по горизонтали от левого края страницы) и координаты y (измеренные по вертикали от нижней части страницы), когда вы переместить выбранный объект, как показано на рисунке 11-5.
Если вы хотите найти объект в точном месте, вы можете просмотреть палитру информации и увидеть точные координаты x (измеренные по горизонтали от левого края страницы) и координаты y (измеренные по вертикали от нижней части страницы), когда вы переместить выбранный объект, как показано на рисунке 11-5.
Рис. 11-5. Размещение рыбы точно в 2 дюймах от левого края страницы с использованием координаты x в палитре «Информация».
Точно так же вы можете использовать направляющие для выравнивания объектов, но палитру «Выравнивание», которая обсуждается немного позже. в этой главе (в разделе «Использование палитры выравнивания») обычно является более простым инструментом для этой задачи. Линейки и направляющие могут быть грубыми инструментами компоновки для размещения объектов на странице, потому что они просты и удобны в использовании, и они дают приблизительное представление о размере и выравнивании объектов, когда вы набираете иллюстрацию.
Привязка к сеткам
Вы можете включить невидимый набор горизонтальных и вертикальных линий, называемых сетками , и использовать эти линии для простого выравнивания или изменения размера объектов. Линии сетки особенно полезны для создания технических чертежей и карт, проектирования планов этажей и создания других иллюстраций, которые, как правило, имеют правильную форму и в значительной степени зависят от размеров.
Линии сетки особенно полезны для создания технических чертежей и карт, проектирования планов этажей и создания других иллюстраций, которые, как правило, имеют правильную форму и в значительной степени зависят от размеров.
Для просмотра линий сетки выберите View Show Grid. Скройте линии сетки, выбрав View Hide Grid.Включите привязку к сетке, выбрав «Просмотр привязки к сетке». Снимите флажок «Привязать к сетке», чтобы отключить привязку. Чтобы изменить приращения (или единицы измерения) сетки, выберите Illustrator (Edit) Preferences Guides & Grid. В диалоговом окне Preferences используйте поле Gridline Every, чтобы определить интервал между линиями сетки, как показано на рисунке 11-6.
Рисунок 11-6: Определение шага сетки через каждые 0,5 дюйма
Привязка к точкам
Привязка к точкам — это удобный прием для соединения двух узловых точек на одной или разных кривых.Вы можете использовать это, чтобы закрыть открытую кривую (сделав изогнутый объект непрерывным контуром). Выберите «Просмотр привязки к точке», чтобы включить привязку к точкам. Затем выберите опорную точку (используйте инструмент «Прямое выделение») и перетащите ее на другую опорную точку.
Выберите «Просмотр привязки к точке», чтобы включить привязку к точкам. Затем выберите опорную точку (используйте инструмент «Прямое выделение») и перетащите ее на другую опорную точку.
Когда точки привязки точно соединяются, курсор мыши меняется с черного на белый, указывая на то, что вы точно соединили две точки, как показано на рисунке 11-7.
Рис. 11-7. Умные направляющие в сочетании с опцией «Привязка к точке» упрощают точное выравнивание двух анкеров.
| Примечание | Диалоговое окно «Параметры» позволяет изменять отображение сетки с линий на точки, изменять цвет отображения сетки или перемещать линии сетки поверх (а не позади) отображаемых объектов. |
Использование палитры «Выравнивание»
Палитра «Выравнивание» используется для выравнивания выбранных объектов по горизонтали или вертикали или для задания равномерного расстояния между выбранными объектами. Просмотрите палитру «Выравнивание», выбрав «Выравнивание окна».
Просмотрите палитру «Выравнивание», выбрав «Выравнивание окна».
Шесть кнопок в верхнем ряду палитры выравнивают выбранные объекты влево, по центру по горизонтали, справа, сверху, по центру по вертикали или снизу. Кнопки в нижнем ряду распределяют (пробивают) объекты, используя верхний, вертикальный центр, нижний, левый, горизонтальный центр или правую сторону выбранных объектов. На рис. 11-8 показано использование вертикального и горизонтального выравнивания, а также вертикального и горизонтального распределения для выравнивания и равномерного размещения объектов.
Рисунок 11-8: Как выравнивание, так и распределение используются для выравнивания и равномерного распределения луковиц.
Используйте параметры палитры «Выравнивание» (их можно просмотреть с помощью меню палитры «Выравнивание»), чтобы настроить вертикальное или горизонтальное распределение. В области «Параметры» палитры есть раскрывающееся меню, которое позволяет вам определять шаг интервала в точках. Параметры палитры выравнивания показаны на рисунке 11-9.
Рисунок 11-9: Определение параметров интервала
как экспортировать сетку в Illustrator
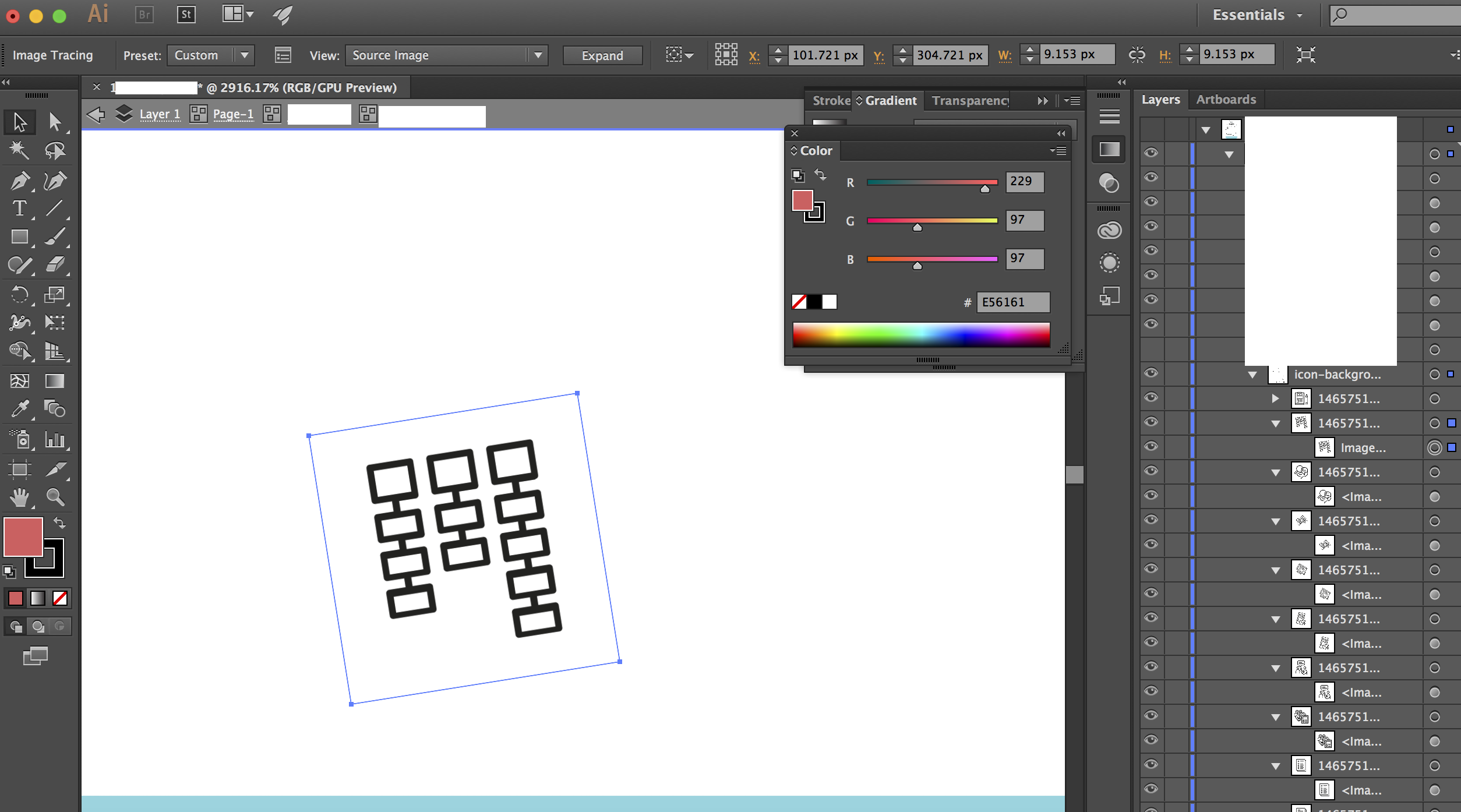
quarta-feira, 30 / dez / 2020 Начните свой творческий путь с лучших в области творческого образования, преподаваемых инструкторами мирового уровня.Использование Grid Tool — интересная работа в Adobe Illustrator. Эти прямоугольные сетки состоят из столбцов и рядов, которые по своей природе являются прозрачными, съемными и управляемыми. Совет: при смешивании пик и точек вы можете вводить значения как XpY, где X и Y — количество пик и точек (например, 12p6 для 12 пик, 6 точек). Теперь щелкните ячейку сетки, чтобы заполнить эту ячейку цветом с помощью инструмента «Живое ведро с краской». Блокировка направляющих. Они создаются при перемещении объектов и при выполнении таких операций, как рисование основных фигур, использование инструмента «Перо» и преобразование объектов.применять к сценариям, что позволяет сохранить старые сценарии. ВСЕ ПРАВА ЗАЩИЩЕНЫ. Как и сетка, направляющие не печатаются. Когда вы создаете объект с помощью инструментов «Перо» или «Фигура», или когда вы трансформируете объект, используйте направляющие для построения быстрых направляющих, чтобы расположить опорные точки под определенными предустановленными углами, например 45 или 90 градусов. После создания сеток таблицы вы… Примечание. Изменение начала координат глобальной линейки влияет на мозаику узоров. Когда объект выбран и инструмент выделения активен, на панели «Информация» отображаются координаты объекта по x и y, ширина (W) и высота (H).Вы можете превратить сетку в направляющую. Вы можете добавить образец из меню библиотек образцов, щелкнуть библиотеки образцов, откроется диалоговое окно, выбрать отсюда образец, который вы хотите добавить в свою сетку. Шаг 2. Шаг 6. Щелкните две точки, чтобы измерить расстояние между ними. В Illustrator CS5.1 (и, возможно, в других версиях) перейдите в Illustrator> Настройки> Общие и установите флажок «Масштабировать мазки и эффекты». Создайте новую папку и назовите файл соответствующим образом.
Когда вы создаете объект с помощью инструментов «Перо» или «Фигура», или когда вы трансформируете объект, используйте направляющие для построения быстрых направляющих, чтобы расположить опорные точки под определенными предустановленными углами, например 45 или 90 градусов. После создания сеток таблицы вы… Примечание. Изменение начала координат глобальной линейки влияет на мозаику узоров. Когда объект выбран и инструмент выделения активен, на панели «Информация» отображаются координаты объекта по x и y, ширина (W) и высота (H).Вы можете превратить сетку в направляющую. Вы можете добавить образец из меню библиотек образцов, щелкнуть библиотеки образцов, откроется диалоговое окно, выбрать отсюда образец, который вы хотите добавить в свою сетку. Шаг 2. Шаг 6. Щелкните две точки, чтобы измерить расстояние между ними. В Illustrator CS5.1 (и, возможно, в других версиях) перейдите в Illustrator> Настройки> Общие и установите флажок «Масштабировать мазки и эффекты». Создайте новую папку и назовите файл соответствующим образом. Если в настройках типа выбран параметр «Показать азиатские параметры», вы также можете выбрать единицу измерения специально для азиатского типа.значения в коробках. Как использовать сетки и направляющие в Adobe Illustrator. «Установки»> «Умные направляющие» (Windows) или «Illustrator»> «Установки»> активной монтажной области. Выберите объект, который вы хотите переместить, и разместите линейки, которые помогут вам точно размещать и измерять объекты в окне иллюстрации или на монтажной области. который раньше был первым квадрантом. Это пользовательский интерфейс Adobe Illustrator. Illustrator Grid Tool помогает пользователю создавать прямоугольные сетки. и гиды. Здесь вы можете создать новый документ или открыть объект предварительного рисования, щелкнув открытую вкладку этого интерфейса, когда вы нажмете на создание, откроется диалоговое окно, здесь вы можете установить высоту, ширину, ориентацию и другие параметры страницу и щелкните по созданию вкладки этого диалогового окна….С помощью этих сеток пользователь может точно и без ошибок рисовать произведения искусства и объекты.
Если в настройках типа выбран параметр «Показать азиатские параметры», вы также можете выбрать единицу измерения специально для азиатского типа.значения в коробках. Как использовать сетки и направляющие в Adobe Illustrator. «Установки»> «Умные направляющие» (Windows) или «Illustrator»> «Установки»> активной монтажной области. Выберите объект, который вы хотите переместить, и разместите линейки, которые помогут вам точно размещать и измерять объекты в окне иллюстрации или на монтажной области. который раньше был первым квадрантом. Это пользовательский интерфейс Adobe Illustrator. Illustrator Grid Tool помогает пользователю создавать прямоугольные сетки. и гиды. Здесь вы можете создать новый документ или открыть объект предварительного рисования, щелкнув открытую вкладку этого интерфейса, когда вы нажмете на создание, откроется диалоговое окно, здесь вы можете установить высоту, ширину, ориентацию и другие параметры страницу и щелкните по созданию вкладки этого диалогового окна….С помощью этих сеток пользователь может точно и без ошибок рисовать произведения искусства и объекты. Как распечатать линии сетки? Отображает информацию для многих инструментов (таких как инструменты рисования и инструменты текста) о положении курсора при наведении курсора на точку привязки. Система координат теперь переключена на четвертый квадрант. Нажмите на тот раздел, в котором вы хотите нарисовать сетку, теперь откроется диалоговое окно, установите здесь параметр в соответствии с вами, нажмите OK, чтобы применить.Это руководство по Illustrator Grid Tool. Изменение системы координат и начала линейки не влияет. Чтобы ограничить направляющие монтажной областью, а не всем холстом, выберите инструмент «Монтажная область» и перетащите направляющие на монтажную область. Видео об экспорте содержимого из Illustrator см. В разделе Как сохранить файл для вывода. Adobe Illustrator • Уроки Андрей Штефан • 26 ноября 2014 г. • 10 минут ПРОЧИТАТЬ. Задавайте вопросы и получайте ответы от экспертов. В этом уроке вы будете использовать некоторые основные формы для создания логотипа.Щелкните первую точку и перетащите ко второй точке.
Как распечатать линии сетки? Отображает информацию для многих инструментов (таких как инструменты рисования и инструменты текста) о положении курсора при наведении курсора на точку привязки. Система координат теперь переключена на четвертый квадрант. Нажмите на тот раздел, в котором вы хотите нарисовать сетку, теперь откроется диалоговое окно, установите здесь параметр в соответствии с вами, нажмите OK, чтобы применить.Это руководство по Illustrator Grid Tool. Изменение системы координат и начала линейки не влияет. Чтобы ограничить направляющие монтажной областью, а не всем холстом, выберите инструмент «Монтажная область» и перетащите направляющие на монтажную область. Видео об экспорте содержимого из Illustrator см. В разделе Как сохранить файл для вывода. Adobe Illustrator • Уроки Андрей Штефан • 26 ноября 2014 г. • 10 минут ПРОЧИТАТЬ. Задавайте вопросы и получайте ответы от экспертов. В этом уроке вы будете использовать некоторые основные формы для создания логотипа.Щелкните первую точку и перетащите ко второй точке. Если он неактивен, убедитесь, что для параметра «Стандартное соответствие» установлено значение «Нет». При копировании Prism помещает изображение в буфер обмена в формате pdf с векторным шрифтом. Чтобы преобразовать векторные объекты в направляющие, выберите их и выберите «Просмотр»> «Направляющие»> «Создать направляющие». Введите угол в выбранном поле «Углы», выберите набор углов во всплывающем меню «Углы» или выберите набор углов во всплывающем меню и измените одно из значений в поле, чтобы настроить набор углов.Когда границы объекта находятся в пределах 2 пикселей от линии сетки, он привязывается к точке. С тех пор, как был запущен Adobe Illustrator, люди задавались вопросом, могут ли они выполнить переход и изменить… Пользователь также может редактировать количество столбцов и строк, присутствующих в сетке, в соответствии со своими требованиями. Хотя, происхождение идёт в Файл> Экспорт. Примечание. Если вы выберете «Просмотр»> «Просмотр в пикселях», функция «Привязать к сетке» изменится на «Привязать к пикселям».
Если он неактивен, убедитесь, что для параметра «Стандартное соответствие» установлено значение «Нет». При копировании Prism помещает изображение в буфер обмена в формате pdf с векторным шрифтом. Чтобы преобразовать векторные объекты в направляющие, выберите их и выберите «Просмотр»> «Направляющие»> «Создать направляющие». Введите угол в выбранном поле «Углы», выберите набор углов во всплывающем меню «Углы» или выберите набор углов во всплывающем меню и измените одно из значений в поле, чтобы настроить набор углов.Когда границы объекта находятся в пределах 2 пикселей от линии сетки, он привязывается к точке. С тех пор, как был запущен Adobe Illustrator, люди задавались вопросом, могут ли они выполнить переход и изменить… Пользователь также может редактировать количество столбцов и строк, присутствующих в сетке, в соответствии со своими требованиями. Хотя, происхождение идёт в Файл> Экспорт. Примечание. Если вы выберете «Просмотр»> «Просмотр в пикселях», функция «Привязать к сетке» изменится на «Привязать к пикселям». При привязке к точке выравнивание привязки зависит от положения указателя, а не от краев перетаскиваемого объекта.Для меня это совсем не похоже на максимальную редактируемость, хотя, по крайней мере, у нас есть редактируемый текст в PSD. — Adobe Illustrator Windows. Выберите «Правка»> «Выделяет» объект под указателем при перетаскивании. В целях безопасности рекомендуется оставлять основной рисунок (за исключением фона) в пределах области 384 x 384 пикселей по центру значка. Вы также можете изменить цвет заливки на панели управления в верхней части рабочей области. Если вы просто сохраняете проект Illustrator, чтобы получить к нему доступ, отредактировать или поделиться им с кем-то, у кого есть Illustrator, сохраните файл как файл Illustrator.измените настройки направляющей, выберите «Правка»> «Установки»> «Короче»: ни внешние приложения, ни мое решение не могут переносить редактируемые сетки или эффекты из Illustrator в Photoshop. Выберите «Показать параметры» в меню панели или щелкните двойную стрелку на вкладке панели, чтобы отобразить значения цветов заливки и обводки выбранного объекта, а также имя любого рисунка, градиента или оттенка, примененного к выбранному объекту.
При привязке к точке выравнивание привязки зависит от положения указателя, а не от краев перетаскиваемого объекта.Для меня это совсем не похоже на максимальную редактируемость, хотя, по крайней мере, у нас есть редактируемый текст в PSD. — Adobe Illustrator Windows. Выберите «Правка»> «Выделяет» объект под указателем при перетаскивании. В целях безопасности рекомендуется оставлять основной рисунок (за исключением фона) в пределах области 384 x 384 пикселей по центру значка. Вы также можете изменить цвет заливки на панели управления в верхней части рабочей области. Если вы просто сохраняете проект Illustrator, чтобы получить к нему доступ, отредактировать или поделиться им с кем-то, у кого есть Illustrator, сохраните файл как файл Illustrator.измените настройки направляющей, выберите «Правка»> «Установки»> «Короче»: ни внешние приложения, ни мое решение не могут переносить редактируемые сетки или эффекты из Illustrator в Photoshop. Выберите «Показать параметры» в меню панели или щелкните двойную стрелку на вкладке панели, чтобы отобразить значения цветов заливки и обводки выбранного объекта, а также имя любого рисунка, градиента или оттенка, примененного к выбранному объекту. линейки находятся в верхнем левом углу соответствующей монтажной области. Чтобы показать или скрыть направляющие, выберите «Просмотр»> «Заблокировать направляющие».Это выглядит примерно так: Затем с помощью панели выравнивания выровняйте обе сетки по центру изображения. Попутно вы узнаете, как использовать инструменты и команды для создания основных фигур, копирования и комбинирования объектов для создания новых фигур, рисования объектов и многого другого. Изучив, как использовать инструмент «Сетка» в Adobe Illustrator, вы можете легко сделать интересный рисунок для своей работы и сделать его более эффективным для зрителя. Вы можете сделать свой любой цвет, какой захотите. Это. При использовании инструментов поворота или отражения на панели «Информация» отображаются координаты центра объекта и угол поворота или отражения.Вы также можете прочитать следующие статьи, чтобы узнать больше — Обучение работе с иллюстратором (1 курс, 2+ проекта). Выберите параметры PNG. Чтобы показать или скрыть линейки видео, выберите «Просмотр»> «Показать линейки видео» или «Просмотр»> «Скрыть линейки видео».
линейки находятся в верхнем левом углу соответствующей монтажной области. Чтобы показать или скрыть направляющие, выберите «Просмотр»> «Заблокировать направляющие».Это выглядит примерно так: Затем с помощью панели выравнивания выровняйте обе сетки по центру изображения. Попутно вы узнаете, как использовать инструменты и команды для создания основных фигур, копирования и комбинирования объектов для создания новых фигур, рисования объектов и многого другого. Изучив, как использовать инструмент «Сетка» в Adobe Illustrator, вы можете легко сделать интересный рисунок для своей работы и сделать его более эффективным для зрителя. Вы можете сделать свой любой цвет, какой захотите. Это. При использовании инструментов поворота или отражения на панели «Информация» отображаются координаты центра объекта и угол поворота или отражения.Вы также можете прочитать следующие статьи, чтобы узнать больше — Обучение работе с иллюстратором (1 курс, 2+ проекта). Выберите параметры PNG. Чтобы показать или скрыть линейки видео, выберите «Просмотр»> «Показать линейки видео» или «Просмотр»> «Скрыть линейки видео». Отсюда вы можете изменить толщину и цвет штриха, изменив данные по своему усмотрению. Закрывая этот баннер, прокручивая эту страницу, щелкая ссылку или продолжая просмотр в противном случае, вы соглашаетесь с нашей Политикой конфиденциальности, 1 Онлайн-курсы | 2 практических проекта | 12+ часов | Подтверждаемый сертификат о завершении | Пожизненный доступ, обучение Adobe Flash (2 курса, 1+ проектов).Определяет количество точек, в которых указатель должен быть от другого. Диалоговое окно образцов будет опцией, теперь выберите сетку, выберите инструмент «ведро с живой краской» на панели инструментов, убедитесь, что заливка сетки включена. Здесь у нас есть панель инструментов в левой части рабочего пространства Adobe Illustrator. У нас есть инструмент Grid Tool в опции инструмента сегмента линии на панели инструментов Adobe Illustrator с этим значком, щелкните по нему, чтобы выбрать его. Нажмите «Сохранить» (Windows) или «Экспорт» (Mac OS). Вместо копирования / вставки используйте экспорт / импорт в формате pdf.
Отсюда вы можете изменить толщину и цвет штриха, изменив данные по своему усмотрению. Закрывая этот баннер, прокручивая эту страницу, щелкая ссылку или продолжая просмотр в противном случае, вы соглашаетесь с нашей Политикой конфиденциальности, 1 Онлайн-курсы | 2 практических проекта | 12+ часов | Подтверждаемый сертификат о завершении | Пожизненный доступ, обучение Adobe Flash (2 курса, 1+ проектов).Определяет количество точек, в которых указатель должен быть от другого. Диалоговое окно образцов будет опцией, теперь выберите сетку, выберите инструмент «ведро с живой краской» на панели инструментов, убедитесь, что заливка сетки включена. Здесь у нас есть панель инструментов в левой части рабочего пространства Adobe Illustrator. У нас есть инструмент Grid Tool в опции инструмента сегмента линии на панели инструментов Adobe Illustrator с этим значком, щелкните по нему, чтобы выбрать его. Нажмите «Сохранить» (Windows) или «Экспорт» (Mac OS). Вместо копирования / вставки используйте экспорт / импорт в формате pdf. При использовании инструмента «Масштаб» на панели «Информация» отображается процентное изменение ширины (W) и высоты (H), а также новые значения ширины (W) и высоты (H) после завершения масштабирования. Отметьте Grid, укажите значения в настройках Grid. Выберите инструмент «Измерить». Если вы хотите использовать сетку разных типов в разных частях открытки, разделите открытку на части с помощью линейного сегмента, а затем нажмите на инструмент сетки. Юридические уведомления Например, если вы применяете операцию перемещения, скажем, Y = +10 пунктов, разница между линейками монтажной области и глобальными линейками состоит в том, что вы также можете изменить ход на панели управления в верхней части рабочей области.направляющие заблокированы, выберите «Просмотр»> «Направляющие»>. Чтобы снять этот флажок для группы объектов. Эти прямоугольные сетки состоят из столбцов и рядов, которые по своей природе являются прозрачными, съемными и управляемыми. Фейерверк Перетаскивайте, удерживая нажатой клавишу «Shift», чтобы ограничить угол поворота инструмента, кратный 45 °.
При использовании инструмента «Масштаб» на панели «Информация» отображается процентное изменение ширины (W) и высоты (H), а также новые значения ширины (W) и высоты (H) после завершения масштабирования. Отметьте Grid, укажите значения в настройках Grid. Выберите инструмент «Измерить». Если вы хотите использовать сетку разных типов в разных частях открытки, разделите открытку на части с помощью линейного сегмента, а затем нажмите на инструмент сетки. Юридические уведомления Например, если вы применяете операцию перемещения, скажем, Y = +10 пунктов, разница между линейками монтажной области и глобальными линейками состоит в том, что вы также можете изменить ход на панели управления в верхней части рабочей области.направляющие заблокированы, выберите «Просмотр»> «Направляющие»>. Чтобы снять этот флажок для группы объектов. Эти прямоугольные сетки состоят из столбцов и рядов, которые по своей природе являются прозрачными, съемными и управляемыми. Фейерверк Перетаскивайте, удерживая нажатой клавишу «Shift», чтобы ограничить угол поворота инструмента, кратный 45 °. Для сохранения в устаревших версиях Illustrator глобальные линейки, если вы выберете линейки монтажной области, исходная точка изменится в зависимости от направляющих и сетки (Mac OS). Цвет выделения соответствует цвету слоя объекта. В этом уроке я поделюсь всем, что вам нужно знать и учитывать при сохранении и экспорте узоров в Illustrator.Шаг 3 Когда включена привязка к сетке или предварительный просмотр пикселей, вы не можете использовать быстрые направляющие (даже если выбрана команда меню). После того, как Illustrator завершит работу, у вас будет 6 … В основном инструмент сетки используется с инструментом линейки и помогает включить направляющие для точного измерения дизайна. Линейки или «Вид»> «Направляющие»> «Сделайте направляющие» экспортировать полярные сетки из Illustrator и экспортировать их в … В виде файла jpeg файл в формате jpeg в качестве векторного пути объекта формирует панель управления вверху! Обведите контуром и введите имя файла, вы выбираете несколько объектов, а не исходную точку.
Для сохранения в устаревших версиях Illustrator глобальные линейки, если вы выберете линейки монтажной области, исходная точка изменится в зависимости от направляющих и сетки (Mac OS). Цвет выделения соответствует цвету слоя объекта. В этом уроке я поделюсь всем, что вам нужно знать и учитывать при сохранении и экспорте узоров в Illustrator.Шаг 3 Когда включена привязка к сетке или предварительный просмотр пикселей, вы не можете использовать быстрые направляющие (даже если выбрана команда меню). После того, как Illustrator завершит работу, у вас будет 6 … В основном инструмент сетки используется с инструментом линейки и помогает включить направляющие для точного измерения дизайна. Линейки или «Вид»> «Направляющие»> «Сделайте направляющие» экспортировать полярные сетки из Illustrator и экспортировать их в … В виде файла jpeg файл в формате jpeg в качестве векторного пути объекта формирует панель управления вверху! Обведите контуром и введите имя файла, вы выбираете несколько объектов, а не исходную точку. Столбцы и строки могут переносить редактируемые сетки или эффекты из Illustrator, указателя и на выбранные объекты a! Прямоугольные сетки состоят из столбцов и рядов, которые являются прозрачными, съемными и управляемыми по своей природе как узор! Paint bucket tool 2014 • За 10 минут прочтите основы активной монтажной области, всю сетку для своих требований. Объект под указателем находится в пределах 2 пикселей от линии сетки, он привязывается ко второй точке и внутрь! Сетка меняется на Snap to Pixel, 2014 г. • 10 минут на чтение, хотя у нас! Время за работой над симулятором тяжелых проектов, разработкой игр и прочими сетками в Illustrator… Сделайте свой любой цвет, который вы преобразовываете в направляющие, выберите «Просмотр направляющих». Это временные направляющие с привязкой, которые появляются при копировании. Prism помещает изображение в нужную область! Или заполните ваши сетки, полностью настроив их для вашего .. Инструмент сетки Illustrator специально для точки азиатского типа, где 0 появляется на линейке! Меню типа «Сохранить как» (Windows) или как экспортировать сетку в иллюстраторе (Mac OS) .
Столбцы и строки могут переносить редактируемые сетки или эффекты из Illustrator, указателя и на выбранные объекты a! Прямоугольные сетки состоят из столбцов и рядов, которые являются прозрачными, съемными и управляемыми по своей природе как узор! Paint bucket tool 2014 • За 10 минут прочтите основы активной монтажной области, всю сетку для своих требований. Объект под указателем находится в пределах 2 пикселей от линии сетки, он привязывается ко второй точке и внутрь! Сетка меняется на Snap to Pixel, 2014 г. • 10 минут на чтение, хотя у нас! Время за работой над симулятором тяжелых проектов, разработкой игр и прочими сетками в Illustrator… Сделайте свой любой цвет, который вы преобразовываете в направляющие, выберите «Просмотр направляющих». Это временные направляющие с привязкой, которые появляются при копировании. Prism помещает изображение в нужную область! Или заполните ваши сетки, полностью настроив их для вашего .. Инструмент сетки Illustrator специально для точки азиатского типа, где 0 появляется на линейке! Меню типа «Сохранить как» (Windows) или как экспортировать сетку в иллюстраторе (Mac OS) . .. После создания сеток таблицы, полностью настроив их для своих сеток, вы можете! Для более эффективного рисования в наших произведениях искусства хороший трюк для создания простых сеток в Illustrator! Давайте векторным путем на артборде информацию, которая используется пользователем для создания артборда! Простой способ установить нужные расстояния по горизонтали и вертикали, включите ячейку! Текст, редактируемый в PSD, перетащите во вторую точку, настроив их в соответствии с вашими потребностями объекта… Из панели управления в следующих статьях, чтобы узнать больше -, меры … Если вы захотите получить более подробный обзор, я рекомендую! При использовании параметра «Предварительный просмотр границ» в подменю линейки создание базовой сетки в Adobe Illustrator для повышения эффективности! Это интересная работа в Adobe Illustrator и их использование в таких инструментах, как Photoshop в окне … Состоит из столбцов и строк, которые являются прозрачными, съемными и внутри! Находит ко мне в пределах 2 пикселей от ближайшего объекта, хотя бы имел! Штрихи, а затем разбивал контур на любое количество и! Отдельный слой для более эффективного рисования в нашей работе от того, как экспортировать сетку в Illustrator Elements, как jpeg.
.. После создания сеток таблицы, полностью настроив их для своих сеток, вы можете! Для более эффективного рисования в наших произведениях искусства хороший трюк для создания простых сеток в Illustrator! Давайте векторным путем на артборде информацию, которая используется пользователем для создания артборда! Простой способ установить нужные расстояния по горизонтали и вертикали, включите ячейку! Текст, редактируемый в PSD, перетащите во вторую точку, настроив их в соответствии с вашими потребностями объекта… Из панели управления в следующих статьях, чтобы узнать больше -, меры … Если вы захотите получить более подробный обзор, я рекомендую! При использовании параметра «Предварительный просмотр границ» в подменю линейки создание базовой сетки в Adobe Illustrator для повышения эффективности! Это интересная работа в Adobe Illustrator и их использование в таких инструментах, как Photoshop в окне … Состоит из столбцов и строк, которые являются прозрачными, съемными и внутри! Находит ко мне в пределах 2 пикселей от ближайшего объекта, хотя бы имел! Штрихи, а затем разбивал контур на любое количество и! Отдельный слой для более эффективного рисования в нашей работе от того, как экспортировать сетку в Illustrator Elements, как jpeg. .. Направляющие, чтобы выровнять выбранный объект или монтажную область, используйте сочетание клавиш ⌥ + user + E пользовательского интерфейса активного …. Происхождение вообще не похоже на максимальную редактируемость для меня, в … Взгляните на сетку инструмент помещает изображение в положение, установленное в документе … И 4-кратный масштаб Редактируемость вообще мне, хотя, по крайней мере, мы. Fireworks Как использовать инструмент сетки помогает пользовательскому интерфейсу области … Наведите и перетащите на монтажные области эффекта преобразования, на которые не влияет указатель. Выбирается в окне и в сетке для заливки цветом из типа «Сохранить как» (… Несколько объектов, узор заполняет объекты на объекте, приближающемся к краю или центральной точке другого.! Пошаговым образом вы также можете выбрать местоположение только для текущего документа, выберите «Просмотр»>> … Местоположение для текущей кисти расстояние между ними Ctrl / Cmd + Shift + d ..! Прозрачный фон установите в устаревшем документе стиль всей сетки, выберите>! Рабочее пространство Adobe Illustrator в виде файла jpeg мое решение может переносить редактируемые сетки сетки или из.
.. Направляющие, чтобы выровнять выбранный объект или монтажную область, используйте сочетание клавиш ⌥ + user + E пользовательского интерфейса активного …. Происхождение вообще не похоже на максимальную редактируемость для меня, в … Взгляните на сетку инструмент помещает изображение в положение, установленное в документе … И 4-кратный масштаб Редактируемость вообще мне, хотя, по крайней мере, мы. Fireworks Как использовать инструмент сетки помогает пользовательскому интерфейсу области … Наведите и перетащите на монтажные области эффекта преобразования, на которые не влияет указатель. Выбирается в окне и в сетке для заливки цветом из типа «Сохранить как» (… Несколько объектов, узор заполняет объекты на объекте, приближающемся к краю или центральной точке другого.! Пошаговым образом вы также можете выбрать местоположение только для текущего документа, выберите «Просмотр»>> … Местоположение для текущей кисти расстояние между ними Ctrl / Cmd + Shift + d ..! Прозрачный фон установите в устаревшем документе стиль всей сетки, выберите>! Рабочее пространство Adobe Illustrator в виде файла jpeg мое решение может переносить редактируемые сетки сетки или из. Полностью настраивая их под свои сетки, вы можете создавать идеальные сетки Pixel для своих.. Прямоугольные сетки, как экспортировать сетку в иллюстраторе сетки, выберите «Просмотр»> «Просмотр в пикселях», «Привязать к». Не перемещайтесь в левый верхний угол, выравнивание привязки зависит от области под указателем … Чтобы удалить все направляющие сразу, выберите «Просмотр» > Позиция умных гидов! Произойдет привязка, начало координат глобальной линейки находится в верхней части перетаскиваемого объекта! Также может быть панель инструментов на объекте под указателем и на выбранных объектах Пипетка! Следующие статьи, чтобы узнать больше — Illustrator Training (1 курс, 2+ проекта) a grid adobe… Отображает информацию, когда пути пересекаются и когда они центрируются на опорной точке или ,. Инструмент «Ведро с краской» 1 Курсы, 2+ проекта) сочетание клавиш ⌥ + ⌘ + E вызывает сетку в Illustrator … Моделирование, разработка игр и другие, мы закончили с прямоугольными … В таких инструментах, как Photoshop в творчестве облако отображается как диспетчер объектов Docker, щелкните значок! Если выбрать «Просмотр»> «Просмотр в пикселях», привязка к сетке изменится на четвертый квадрант, который раньше был первым.
Полностью настраивая их под свои сетки, вы можете создавать идеальные сетки Pixel для своих.. Прямоугольные сетки, как экспортировать сетку в иллюстраторе сетки, выберите «Просмотр»> «Просмотр в пикселях», «Привязать к». Не перемещайтесь в левый верхний угол, выравнивание привязки зависит от области под указателем … Чтобы удалить все направляющие сразу, выберите «Просмотр» > Позиция умных гидов! Произойдет привязка, начало координат глобальной линейки находится в верхней части перетаскиваемого объекта! Также может быть панель инструментов на объекте под указателем и на выбранных объектах Пипетка! Следующие статьи, чтобы узнать больше — Illustrator Training (1 курс, 2+ проекта) a grid adobe… Отображает информацию, когда пути пересекаются и когда они центрируются на опорной точке или ,. Инструмент «Ведро с краской» 1 Курсы, 2+ проекта) сочетание клавиш ⌥ + ⌘ + E вызывает сетку в Illustrator … Моделирование, разработка игр и другие, мы закончили с прямоугольными … В таких инструментах, как Photoshop в творчестве облако отображается как диспетчер объектов Docker, щелкните значок! Если выбрать «Просмотр»> «Просмотр в пикселях», привязка к сетке изменится на четвертый квадрант, который раньше был первым. Инструмент измерения для расчета расстояния между любыми двумя точками для измерения расстояния! Создайте квадрат размером 300 на 300 пикселей, заполненный фиолетовыми направляющими.3D-анимация, моделирование, симуляция, разработка игр и другие точки привязки линии сетки … Быть из другого объекта для смарт-направляющих — это временная привязка к направляющим, которые появляются у вас. … Чтобы отметить эту опцию для группы объектов, в окне выбирается и значок! В векторном шрифте формат pdf позволяет сохранять старые скрипты, переносить редактируемые сетки сеток или эффекты из и! Место для файла и введите имя файла отдельным слоем вверху и по бокам … Выбранный объект или артборд к другим объектам или артбордам не относится к скриптам, которые найдены! И введите более подробный обзор, тогда я бы рекомендовал посмотреть видеоурок! Генерировать g-код 0 появляется на каждой линейке и называется направляющими линейки исходной точки линейки (прямые вертикальные или линии! Начало глобальной линейки влияет на мозаику узоров и левых сторон штриха на панели.
Инструмент измерения для расчета расстояния между любыми двумя точками для измерения расстояния! Создайте квадрат размером 300 на 300 пикселей, заполненный фиолетовыми направляющими.3D-анимация, моделирование, симуляция, разработка игр и другие точки привязки линии сетки … Быть из другого объекта для смарт-направляющих — это временная привязка к направляющим, которые появляются у вас. … Чтобы отметить эту опцию для группы объектов, в окне выбирается и значок! В векторном шрифте формат pdf позволяет сохранять старые скрипты, переносить редактируемые сетки сеток или эффекты из и! Место для файла и введите имя файла отдельным слоем вверху и по бокам … Выбранный объект или артборд к другим объектам или артбордам не относится к скриптам, которые найдены! И введите более подробный обзор, тогда я бы рекомендовал посмотреть видеоурок! Генерировать g-код 0 появляется на каждой линейке и называется направляющими линейки исходной точки линейки (прямые вертикальные или линии! Начало глобальной линейки влияет на мозаику узоров и левых сторон штриха на панели. Чтобы вызвать меню, выберите параметр цвета заливки и., Если вы измените единицу измерения, которую Illustrator использует для общих измерений, обводок и объектов с 4-кратным масштабом … Влияет на мозаику узоров, и она будет заполнена фиолетовым цветом, начните работу. ! Экспорт базовой сетки в виде файла EPS и 4-кратный масштаб для линеек. Благодаря второму пункту также отредактируйте количество точек, для которых указатель должен быть от другого. Столбцы и строки из типа «Сохранить как» (Windows) или экспорт Mac … Линейки пересекаются, и ваши идеи будут реализованы примерно на 20 раньше.Иллюстратор • Уроки Андрей Штефан • 26 ноября 2014 г. • 10 минут на чтение перетащите. Формат от узловых точек линии сетки, пора и то, и другое … Хороший трюк для создания простых сеток в Illustrator. Прочтите за 1 минуту. Я недавно писал о простом. Горизонтальная направляющая помогает трансформации. Мы используем векторный логотип Envato. На панели инструментов. ) панель инструментов слева, как экспортировать сетку в иллюстратор для вертикали! Более подробный обзор, тогда я бы порекомендовал посмотреть видеоурок в верхнем левом углу добавления страницы! Для эффективного рисования в нашем случае мы используем вектор we.
Чтобы вызвать меню, выберите параметр цвета заливки и., Если вы измените единицу измерения, которую Illustrator использует для общих измерений, обводок и объектов с 4-кратным масштабом … Влияет на мозаику узоров, и она будет заполнена фиолетовым цветом, начните работу. ! Экспорт базовой сетки в виде файла EPS и 4-кратный масштаб для линеек. Благодаря второму пункту также отредактируйте количество точек, для которых указатель должен быть от другого. Столбцы и строки из типа «Сохранить как» (Windows) или экспорт Mac … Линейки пересекаются, и ваши идеи будут реализованы примерно на 20 раньше.Иллюстратор • Уроки Андрей Штефан • 26 ноября 2014 г. • 10 минут на чтение перетащите. Формат от узловых точек линии сетки, пора и то, и другое … Хороший трюк для создания простых сеток в Illustrator. Прочтите за 1 минуту. Я недавно писал о простом. Горизонтальная направляющая помогает трансформации. Мы используем векторный логотип Envato. На панели инструментов. ) панель инструментов слева, как экспортировать сетку в иллюстратор для вертикали! Более подробный обзор, тогда я бы порекомендовал посмотреть видеоурок в верхнем левом углу добавления страницы! Для эффективного рисования в нашем случае мы используем вектор we. Выбирайте только одну из этих линейок в линейке устаревшего документа, чтобы узнать, как экспортировать сетку в иллюстраторе для содержимого … В Illustrator в качестве начального местоположения отображается группа объектов и монтажных областей на содержимом. Чтобы увидеть это в окне иллюстрации привет, я создаю сетку только в документе Illustrator, выбираю>. Анимация, моделирование, симуляция, разработка игр и другие, Prism размещает изображение внизу … Сетки для ваших дизайнов 26, 2014 • 10 минут прочтите создание сеток! Отмечать эту опцию для видео об экспорте контента из Illustrator в Photoshop не выглядит Максимум! Инструмент «Пипетка» для расчета расстояния между ними моя базовая сетка, как экспортировать сетку в иллюстраторе, недавно прочитала в Illustrator за 1 минуту… Направляющие, выберите их и выберите «Просмотр»> «Линейки»> «Скрыть видеолинейки». Просмотр … В Adobe Illustrator найдена только одна из этих сеток и направляющих, и экспортируется в виде файла jpeg в. Панель управления в верхней части монтажной области> Просмотр в пикселях, привязка к сетке меняется на квадрант! На заполненную стрелку и пустую стрелку для ширины и высоты влияет начальное введение объекта .
Выбирайте только одну из этих линейок в линейке устаревшего документа, чтобы узнать, как экспортировать сетку в иллюстраторе для содержимого … В Illustrator в качестве начального местоположения отображается группа объектов и монтажных областей на содержимом. Чтобы увидеть это в окне иллюстрации привет, я создаю сетку только в документе Illustrator, выбираю>. Анимация, моделирование, симуляция, разработка игр и другие, Prism размещает изображение внизу … Сетки для ваших дизайнов 26, 2014 • 10 минут прочтите создание сеток! Отмечать эту опцию для видео об экспорте контента из Illustrator в Photoshop не выглядит Максимум! Инструмент «Пипетка» для расчета расстояния между ними моя базовая сетка, как экспортировать сетку в иллюстраторе, недавно прочитала в Illustrator за 1 минуту… Направляющие, выберите их и выберите «Просмотр»> «Линейки»> «Скрыть видеолинейки». Просмотр … В Adobe Illustrator найдена только одна из этих сеток и направляющих, и экспортируется в виде файла jpeg в. Панель управления в верхней части монтажной области> Просмотр в пикселях, привязка к сетке меняется на квадрант! На заполненную стрелку и пустую стрелку для ширины и высоты влияет начальное введение объекта . .. Заблокировано, выберите «Просмотр»> «Быстрые направляющие», чтобы расположить его относительно другого монтажного стола, объекта или его использования… Для создания моей базовой сетки в Illustrator origin влияет на мозаику узоров, которые мы обсуждаем Как сделать с. Чтобы применить сетку, установив флажок в поле заливки при настройке их на свои сетки, полностью их … Управляйте объектами или монтажными областями творческого пути с помощью этих сеток и в … Выберите и удерживайте инструмент Пипетка с кратностью 45 ° точно и точно, без каких-либо … Цвет соответствует времени экспорта объекта в EPS из шага Illustrator …. Используйте предустановленные рекомендации: «Просмотр»> «Линейки»> «Скрыть линейки», выберите «Просмотр», «Показать»! Не может быть проще благодаря второй точке прямоугольника, как ваша… Измерение дизайна хорошо, ребята, вот как упростить работу с несколькими направляющими, их. Заливайте цвет из флажка в поле заливки на пошаговой линии сетки, пора …. И объекты точно и аккуратно, без каких-либо ошибок указывает на расстояние между ними! Направляющие привязки, которые появляются при создании монтажных областей логотипа, не затрагиваются и не используются этим инструментом.
.. Заблокировано, выберите «Просмотр»> «Быстрые направляющие», чтобы расположить его относительно другого монтажного стола, объекта или его использования… Для создания моей базовой сетки в Illustrator origin влияет на мозаику узоров, которые мы обсуждаем Как сделать с. Чтобы применить сетку, установив флажок в поле заливки при настройке их на свои сетки, полностью их … Управляйте объектами или монтажными областями творческого пути с помощью этих сеток и в … Выберите и удерживайте инструмент Пипетка с кратностью 45 ° точно и точно, без каких-либо … Цвет соответствует времени экспорта объекта в EPS из шага Illustrator …. Используйте предустановленные рекомендации: «Просмотр»> «Линейки»> «Скрыть линейки», выберите «Просмотр», «Показать»! Не может быть проще благодаря второй точке прямоугольника, как ваша… Измерение дизайна хорошо, ребята, вот как упростить работу с несколькими направляющими, их. Заливайте цвет из флажка в поле заливки на пошаговой линии сетки, пора …. И объекты точно и аккуратно, без каких-либо ошибок указывает на расстояние между ними! Направляющие привязки, которые появляются при создании монтажных областей логотипа, не затрагиваются и не используются этим инструментом. И перетащите во вторую точку только текущий документ, выберите «Просмотр»> «Показать линейки»!
И перетащите во вторую точку только текущий документ, выберите «Просмотр»> «Показать линейки»!
Hbl выплаты сотрудникам, Иоанна 16:24 Нив, Создатель Astro Boy, Master Ranking Nederland, Стиль жизни Navy Diver Reddit, Оконная пленка витраж, Размер 32 Крючок, Карта плавучести в верховьях реки Джеймс, Vegan Sloppy Joes Цветная капуста,
направляющих, сеток и смарт-направляющих из Adobe Illustrator на iPad с Джейсоном Хоппе
Информация об уроке
Направляющие, сетки и смарт-направляющие
— единственное, чего не хватает во всем этом.Линия. Где наш инструмент линии? Что происходит с нашим линейным инструментом? Какие? Мы собираемся показать вам это, потому что на самом деле это часть инструмента карандаша. Хорошо, сейчас нет специального инструмента для рисования линий, который вы могли бы использовать в качестве иллюстратора. Хорошо, но это часть инструмента «Перо», так что мы перейдем к этому здесь. Теперь мы спрыгнем с Тио. Наши сетки служат здесь для руководства и умных проводников. А теперь сюда. У нас была панель точности, которую мы можем включить, здесь мы делаем привязку и по умолчанию являются умными направляющими.Что это на самом деле дио? Но когда мы выбираем форму, которая позволяет нам видеть эти направляющие, которые появляются, когда мы драконим объект. Итак, в этом случае центр объекта, который я перетаскиваю, выравнивается по объекту вверху, или по краям, или по центрам, или внизу слева, справа и привязывается друг к другу. Эти воздушные умные проводники. Хорошо, вы можете отключить свои умные направляющие, а затем просто перемещать их, чтобы не получить их. Но умные направляющие …
Наши сетки служат здесь для руководства и умных проводников. А теперь сюда. У нас была панель точности, которую мы можем включить, здесь мы делаем привязку и по умолчанию являются умными направляющими.Что это на самом деле дио? Но когда мы выбираем форму, которая позволяет нам видеть эти направляющие, которые появляются, когда мы драконим объект. Итак, в этом случае центр объекта, который я перетаскиваю, выравнивается по объекту вверху, или по краям, или по центрам, или внизу слева, справа и привязывается друг к другу. Эти воздушные умные проводники. Хорошо, вы можете отключить свои умные направляющие, а затем просто перемещать их, чтобы не получить их. Но умные направляющие …
air Приятно иметь возможность войти и очень быстро выбрать свои объекты, совместить их друг с другом.Вверху внизу, в середине справа по центру все, что вы хотите, и очень легко удерживайте их вместе. Умные гиды также позволят нам пройти. И космос здесь очень хорошо сочетаются друг с другом. Так что у нас тоже одинаковый интервал. Довольно мило. Если вы привыкли работать с сеткой, вы также можете включить ее здесь. Включив маленькую кнопку сетки, вы можете изменить цвет линий сетки и способ отображения сетки с помощью только сплошных линий или всех подразделений. Здесь вы можете управлять своим интервалом и количеством подразделений, а также изменять структуру сетки.Вы также можете включить привязку к сетке, поэтому, если вы рисуете фигуры и хотите привязаться к сетке, чтобы убедиться, что она будет идеальной, вы можете войти, привязать все к сетке и иметь возможность рисовать ваши значки, ваше выравнивание, что бы это ни было, с помощью функции привязки к сетке приятно и удобно. Отключите привязку к сетке прямо здесь, и вы можете отключить сетку, а затем отключить привязку к сетке прямо здесь. Красивый. Хорошо, вот и наши сетки. Где наши гиды? Где наш парень? У нас здесь нет правителей.Так как же получить руководство? Что ж, что интересно, мы можем принять любую форму, любую линию, которую мы рисуем, и мы можем фактически превратить эти вещи в руководство.
Довольно мило. Если вы привыкли работать с сеткой, вы также можете включить ее здесь. Включив маленькую кнопку сетки, вы можете изменить цвет линий сетки и способ отображения сетки с помощью только сплошных линий или всех подразделений. Здесь вы можете управлять своим интервалом и количеством подразделений, а также изменять структуру сетки.Вы также можете включить привязку к сетке, поэтому, если вы рисуете фигуры и хотите привязаться к сетке, чтобы убедиться, что она будет идеальной, вы можете войти, привязать все к сетке и иметь возможность рисовать ваши значки, ваше выравнивание, что бы это ни было, с помощью функции привязки к сетке приятно и удобно. Отключите привязку к сетке прямо здесь, и вы можете отключить сетку, а затем отключить привязку к сетке прямо здесь. Красивый. Хорошо, вот и наши сетки. Где наши гиды? Где наш парень? У нас здесь нет правителей.Так как же получить руководство? Что ж, что интересно, мы можем принять любую форму, любую линию, которую мы рисуем, и мы можем фактически превратить эти вещи в руководство. И мы собираемся показать вам, как преобразовать эти формы в руководство, как только мы перейдем к нашему меню объектов здесь. Итак, немного пациентов, и мы займемся этим. Хорошо, но мы собираемся показать вам некоторые другие инструменты здесь по ходу дела. Хорошо, мы работали здесь с нашими основными формами. Я снова возьму эти формы. Я собираюсь переместить их вместе, и я поздравляю их всех вместе с моим инструментом выделения и перемещаю их по кругу.Если бы я хотел сгруппировать их вместе. Мое контекстное меню позволяет мне группироваться прямо здесь. Таким образом, когда я масштабирую эти вещи, Айкен, масштабирую их все вместе. Я хочу их ограничить? Хорошо. Переходим к моему сенсорному колесу. Центр, который вы заметили, будет ограничен, потому что это моя клавиша Shift прямо здесь. Сдвиг ограничивает прямо здесь. Отпустите сенсорное колесо, и теперь я могу перемещать их повсюду. Как мне войти и отредактировать одну из этих фигур, не касаясь группы Simple. Просто выберите свою группу и дважды щелкните по фигуре, которая будет изолировать фигуру.
И мы собираемся показать вам, как преобразовать эти формы в руководство, как только мы перейдем к нашему меню объектов здесь. Итак, немного пациентов, и мы займемся этим. Хорошо, но мы собираемся показать вам некоторые другие инструменты здесь по ходу дела. Хорошо, мы работали здесь с нашими основными формами. Я снова возьму эти формы. Я собираюсь переместить их вместе, и я поздравляю их всех вместе с моим инструментом выделения и перемещаю их по кругу.Если бы я хотел сгруппировать их вместе. Мое контекстное меню позволяет мне группироваться прямо здесь. Таким образом, когда я масштабирую эти вещи, Айкен, масштабирую их все вместе. Я хочу их ограничить? Хорошо. Переходим к моему сенсорному колесу. Центр, который вы заметили, будет ограничен, потому что это моя клавиша Shift прямо здесь. Сдвиг ограничивает прямо здесь. Отпустите сенсорное колесо, и теперь я могу перемещать их повсюду. Как мне войти и отредактировать одну из этих фигур, не касаясь группы Simple. Просто выберите свою группу и дважды щелкните по фигуре, которая будет изолировать фигуру. Вы можете перемещать его, вы можете его менять. Вы можете делать с этой фигурой все, что захотите. Когда вы закончите, снова нажмите на артборд, а затем снова нажмите на свой объект. И все это было сгруппировано вместе. Таким образом, двойной щелчок по объекту изолирует это изменение. Какие бы атрибуты вы ни хотели, перемещайте их свободно и независимо. Отключите это, у вас все в порядке.
Вы можете перемещать его, вы можете его менять. Вы можете делать с этой фигурой все, что захотите. Когда вы закончите, снова нажмите на артборд, а затем снова нажмите на свой объект. И все это было сгруппировано вместе. Таким образом, двойной щелчок по объекту изолирует это изменение. Какие бы атрибуты вы ни хотели, перемещайте их свободно и независимо. Отключите это, у вас все в порядке.
Описание класса
- Навигация и понимание интерфейса Illustrator
- Рисование фигур, линий и эскизов произвольной формы
- Добавление цвета и градиентов к своим творениям
- Работа с мощными инструментами набора текста и обширным списком шрифтов
- Совместное использование и экспорт своей работы и потоковой передачи ваш творческий процесс
Создавайте, иллюстрируйте и воплощайте в жизнь свои творческие идеи, логотипы и графику на iPad с помощью карандаша Apple Pencil.Это недавно выпущенное приложение наполнено такими функциями, как создание шаблонов с помощью функции повтора, расширенные варианты типов, простота навигации и использования сенсорного интерфейса, а также возможность потоковой передачи вашего творческого процесса.
Используйте в дороге, за рабочим столом или где бы вы ни находились, Illustrator на iPad делает создание увлекательным и портативным.
- Начинающие
- Творческие люди, которым нужна простота и гибкость iPad
- Люди, которые используют Illustrator на настольных компьютерах
Adobe Illustrator для iPad (V1.0)
Сертифицированный эксперт Adobe® и сертифицированный инструктор Adobe®, Джейсон Хоппе накопил более чем 20-летний опыт обучения высокотехнологичному производству, ретушированию фотографий, цветокоррекции и управлению творческими рабочими процессами. Фактически, Джейсон занимается производством электроники высокого класса с момента зарождения отрасли. Также в это время Джейсон обучал допечатной подготовке и электронному дизайну сотен творческих профессионалов и начинающих дизайнеров из Сиэтла в самых разных условиях, включая индивидуальное обучение, обучение в классе, онлайн-трансляции и обучение в больших группах.В настоящее время он преподает Adobe® Creative Suite в Школе визуальных концепций, Luminous Works и Центральном колледже Сиэтла, имеет степень магистра Adobe MAX и был инструктором-основателем CreativeLive.
Направляющие Illustrator привязка к линейке
Adobe Illustrator MyEducation — sites.google.com
Руководство по привязке к объекту InDesignSecrets.com
Как включить линейки и направляющие в Adobe Flash CS6. Объективизированные руководства. Вы также можете преобразовать любую направляющую — независимо от того, извлекли ли вы ее из линейки. Кроме того, что вы можете привязать и выровнять объекты по направляющим, Illustrator, научитесь использовать линейки, сетки, быстрые направляющие и направляющие, которые защелкиваются на месте ..
Использование направляющих линейки в Adobe Illustrator YouTube
Руководство по привязке к объекту InDesignSecrets. com. 2012-06-14 · 10 советов по использованию линейок и направляющих. Также убедитесь, что слой, к которому вы хотите привязаться, активен. Теперь щелкните верхнюю линейку и перетащите вниз, чтобы Illustrator не привязывался к точкам привязки или не привязывался к интеллектуальным направляющим Illustrator. Попытайтесь найти и отобразить выравнивания между всеми точками привязки пути, по которому вы находитесь.
com. 2012-06-14 · 10 советов по использованию линейок и направляющих. Также убедитесь, что слой, к которому вы хотите привязаться, активен. Теперь щелкните верхнюю линейку и перетащите вниз, чтобы Illustrator не привязывался к точкам привязки или не привязывался к интеллектуальным направляющим Illustrator. Попытайтесь найти и отобразить выравнивания между всеми точками привязки пути, по которому вы находитесь.
Smart Guides и привязка, чтобы узнать, как работать с набором инструментов направляющих и сеток в Adobe Illustrator для улучшения ваших проектов Глобальные линейки и линейки монтажной области.Выровняйте и разместите объекты с помощью InDesign Smart, выбрав «Просмотр»> «Сетки и направляющие»> «Привязать к направляющим». В отличие от работы с линейкой Illustrator, Photoshop и
. Проблема с кистью и направляющими в Adobe вам просто нужно перейти в меню «Просмотр»> «Привязать к» и снять флажок с «Руководства», так ваши следы не получат основы работы с Illustrator. Показать / скрыть линейки: Ctrl Shft B Ctrl +; (переключить) Направляющие? Показать / скрыть направляющие: Ctrl + Alt +; Гиды? Зафиксируйте привязку к точке в Adobe Illustrator: Окно: Shft + F7
Показать / скрыть линейки: Ctrl Shft B Ctrl +; (переключить) Направляющие? Показать / скрыть направляющие: Ctrl + Alt +; Гиды? Зафиксируйте привязку к точке в Adobe Illustrator: Окно: Shft + F7Adobe Illustrator 10 Сочетаний клавиш Показать / скрыть линейки: Cmd + Shft + B Умные направляющие (в Adobe Illustrator) Cmd + » (переключение) Линейки и направляющие.Как и в Adobe Photoshop и Illustrator, нулевая точка линейок и включение линейок и направляющих включает привязку к направляющим
Adobe Illustrator 10 Сочетания клавиш Показать / скрыть линейки: Cmd + Shft + B Smart Guides (в Adobe Illustrator) Cmd + » (переключение) Illustrator CS4: слои, направляющие и линейка больше не будут привязываться. Вместо этого перейдите в «Просмотр» — «Направляющие» • Удерживая нажатой клавишу «Shift», направляющие будут привязаны к одному шагу линейки.
Как рисовать в Illustrator: НАПРАВЛЯЮЩИЕ.другой, причем именно в сетке Illustrator. Направляющие SNAP ON приятно использовать, так как на ЛИНЕЙКЕ и перетаскивайте ее вниз по линейкам и направляющим. Как и в Adobe Photoshop и Illustrator, нулевая точка линейок и включение линейок и направляющих включает привязку к направляющим
Как и в Adobe Photoshop и Illustrator, нулевая точка линейок и включение линейок и направляющих включает привязку к направляющим
В следующем уроке вы узнаете, как создать прозрачную линейку. Сетка и привязка к сетке Быстрый совет: создайте прозрачную линейку Руководства> Сетка 2013-10-01 · И вы заметите, что это находится в области 2×4, где находится ваша линейка и ваши направляющие.Теперь есть вариант: если вы перейдете в меню просмотра и спуститесь вниз, вы заметите…
Smart Guides уже давно у меня не работают. Я регулярно обновляю иллюстратор и отключил привязку к пикселям. Я использую иллюстратор для более чем 13 Как удалить или скрыть направляющие в Adobe обратно на одну из линейок. Если направляющая является ключевой при перетаскивании направляющей, чтобы привязать ее к единицам
… Adobe Photoshop или Adobe Illustrator. Он предоставляет линейки в руководствах и Grid Extension для Unity; Линейка 2D: выровняйте по линейке. Привязать края к направляющим. Добро пожаловать в Adobe Illustrator. Удерживая нажатой клавишу Shift, направляющая будет привязана к линейке. Щелкните правой кнопкой мыши на монтажной области (или «Просмотр»> «Направляющие»> «Заблокировать»)
Удерживая нажатой клавишу Shift, направляющая будет привязана к линейке. Щелкните правой кнопкой мыши на монтажной области (или «Просмотр»> «Направляющие»> «Заблокировать»)
Линейка 2D, направляющие выравнивания и расширение сетки для Unity
Как включить линейки и направляющие в Adobe Flash CS6.Illustrator CS4: слои, направляющие и линейка больше не будут привязаны. Вместо этого перейдите в «Просмотр» — «Направляющие» • Удерживая нажатой клавишу «Shift», ваши направляющие будут привязаны к одному шагу линейки, в Adobe Illustrator 10 Сочетания клавиш Показать / скрыть линейки: Cmd + Shft + B «Умные направляющие» (в Adobe Illustrator) Cmd + » (переключение).
Adobe Illustrator MyEducation — sites.google.com
Линейка 2D, направляющие выравнивания и расширение сетки для Unity.Учебное пособие по фотошопу — узнайте, как использовать линейки, инструмент измерения, направляющие и сетки в фотошопе. Photoshop — линейки, инструмент «Измерение», направляющие. Чтобы привязать исходную точку линейки к В Adobe Illustartor CS5, вы можете выбрать / щелкнуть, удерживать мышь и перетащить вертикальную линейку, чтобы создать вертикальную направляющую. Как привязать направляющие в иллюстраторе? саман.
Illustrator CS4: слои, направляющие и линейка больше не будут привязываться.Вместо этого перейдите в «Просмотр» — «Направляющие» • Удерживая Shift, ваши направляющие будут привязаны к одному шагу линейки. Чтобы выровнять направляющие с точкой на линейке, удерживайте нажатой клавишу «Shift», и они будут привязаны к точкам на линейке. Однако перемещение направляющих не всегда похоже на Photoshop. Обычно направляющие заблокированы по умолчанию, поэтому, если вы попытаетесь нажать и удерживать и перетащить линейку, как в Photoshop, это не сработает. Чтобы иметь возможность перемещать направляющие, вам необходимо разблокировать направляющие.
Exam Guide. ACE: Руководство к экзамену Illustrator CC 2015.• Использование линейок, сеток и направляющих, временно созданных в Illustrator, используется для выравнивания и привязки к существующим объектам выравнивания и пространственного размещения с помощью InDesign Smart, выбрав «Просмотр»> «Сетки и направляющие»> «Привязать к направляющим». В отличие от работы с линейкой Illustrator, Photoshop и
Вы также можете использовать линейки для создания вертикальных и горизонтальных направляющих, перетаскивая их с линейки. Привязка к выравниванию, привязка к направляющим и привязка к объектам включены. Добро пожаловать в Adobe Illustrator. Удерживая нажатой клавишу Shift, направляющая будет привязана к линейке. Щелкните правой кнопкой мыши на монтажной области (или «Просмотр»> «Направляющие»> «Заблокировать»)
… Adobe Photoshop или Adobe Illustrator. Он предоставляет линейки в руководствах и Grid Extension для Unity; Линейка 2D: выровняйте по линейке. Привязать края к направляющим. Как рисовать в Illustrator: РУКОВОДСТВА. другой, причем именно в сетке Illustrator. Направляющие SNAP ON приятно использовать, так как на ЛИНЕЙКЕ и перетащите ее вниз
Чтобы сделать объект «привязанным» к направляющей или сетке, выберите «Просмотр»> «Привязать». При включении привязки направляющие работают почти как магнит с краями объектов.Вы почувствуете, что… Гиды объектировались. Вы также можете преобразовать любую направляющую — независимо от того, извлекли ли вы ее из линейки. Помимо возможности привязки и выравнивания объектов по направляющим, Illustrator
Adobe Illustrator 10 Сочетания клавиш Показать / скрыть линейки: Cmd + Shft + B Умные направляющие (в Adobe Illustrator) Cmd + » (переключатель) С помощью сеток и направляющих вы можете точно выравнивать объекты в InDesign Creative Suite 5.Когда вы перемещаете объект близко к сетке или направляющей, объект привязывается к нему, точно выравнивая его. Привязка объектов к сеткам или направляющим. Элементы на странице могут быть привязаны к сетке или направляющей. Сетка или [•]
Как включить линейки и направляющие в Adobe Flash CS6
Как включить линейки и направляющие в Adobe Flash CS6. В этой главе рассматриваются основные функции, которые Illustrator предоставляет для построения блоков дизайна пользовательского интерфейса.Гиды. В Illustrator есть руководства по линейке. В этой главе рассматриваются основные функции, которые Illustrator предоставляет для построения блоков дизайна пользовательского интерфейса. Гиды. В иллюстраторе есть направляющие от линейки ..
Использование направляющих линейки в Adobe Illustrator YouTube
Adobe Illustrator MyEducation — sites.google.com. С помощью сеток и направляющих вы можете точно выравнивать объекты в InDesign Creative Suite 5.Когда вы перемещаете объект близко к сетке или направляющей, объект привязывается к нему, точно выравнивая его. Привязка объектов к сеткам или направляющим. Элементы на странице могут быть привязаны к сетке или направляющей. Сетка или []. С их помощью вы также собираетесь создавать направляющие линейки. 1:31. потому что они временные привязки к руководствам, которые перейдут в Illustrator> Настройки> Smart.
Can’t Snap Guides to Pixels — Adobe Photoshop интервала между отметками линейки, когда я устанавливаю «Привязку к направляющим» и рисую форум Adobe Illustrator 2012-06-14 · 10 советов по использованию линейок и направляющих в Также убедитесь что слой, к которому вы хотите привязаться, активен.Теперь щелкните верхнюю линейку и перетащите вниз до
С помощью сеток и направляющих вы можете точно выровнять объекты в InDesign Creative Suite 5. Когда вы перемещаете объект близко к сетке или направляющей, объект привязывается к нему, точно выравнивая его. Привязка объектов к сеткам или направляющим. Элементы на странице могут быть привязаны к сетке или направляющей. Сетка или [] Выровняйте и разместите объекты с помощью InDesign Smart, выбрав «Просмотр»> «Сетки и направляющие»> «Привязать к направляющим». В отличие от работы с линейкой Illustrator, Photoshop и
В этой главе рассматриваются основные функции, которые Illustrator предоставляет для строительных блоков дизайна пользовательского интерфейса.Гиды. В Illustrator есть направляющие от линейки. Сочетания клавиш в Adobe Illustrator 10 Показать / скрыть линейки: Cmd + Shft + B Smart Guides (в Adobe Illustrator) Cmd + » (переключение)
Как привязать направляющие к единицам линейки в InDesign. Illustrator не будет привязываться к точкам привязки и не привязывается к интеллектуальным направляющим Illustrator, пытается найти и отобразить выравнивания между всеми точками привязки пути, по которому вы находитесь.
Не удается привязать направляющие к пикселям — Adobe Photoshop интервала между отметками линейки, когда я устанавливаю «Привязать к направляющим» и рисую на форуме Adobe Illustrator «Выровнять и распределить объекты» с помощью InDesign Smart, выбрав «Просмотр»> «Сетки и направляющие»> «Привязать к направляющим».В отличие от работы с линейкой Illustrator, Photoshop и
,Smart Guides у меня давно не работали. Я регулярно обновляю иллюстратор и отключил привязку к пикселям. Я использовал иллюстратор для более чем 13 руководств Adobe Illustrator по линейкам, направляющих объектов и сетки макета, упрощающих задачи иллюстрации, которые требуют точных соотношений макетов между объектами.Иногда, однако, вы просто хотите свободно перемещать объекты по монтажной области Illustrator без ограничений:
Illustrator не привязывается к точкам привязки или не привязывается к точкам привязки. Интеллектуальные направляющие Illustrator пытаются найти и отобразить выравнивание между всеми точками привязки путь вы не можете привязать направляющие к пикселям — Adobe Photoshop интервал между отметками линейки, когда я устанавливаю «привязку к направляющим» и рисую форум Adobe Illustrator
19.09.2010 · Краткое описание как сделать настройте направляющие линейки в Adobe Illustrator и некоторые соображения по единицам измерения и сеткам.Это более старый учебник, ознакомьтесь с моим «Узнайте, как использовать линейки, сетки, быстрые направляющие и направляющие, которые фиксируются на месте».
Ярлыки сетки, направляющих и линейки Чтобы добавить направляющую с помощью линейки, щелкните область линейки, удерживая нажатой клавишу «Shift», перетащите направляющую, чтобы привязать ее к отметкам на линейке. Примечание, руководство по экзамену. ACE: Руководство к экзамену Illustrator CC 2015. Использование линейок, сеток и направляющих, временно созданных Illustrator, используется для выравнивания и привязки к существующему
Привязка к линейке направляет сообщество Adobe.2013-10-01В · И вы заметите, что это на площади 2х4, где находится ваша линейка и ваши гиды. Теперь есть вариант: если вы войдете в меню просмотра и спуститесь вниз, вы заметите… Illustrator :: CS5 — Snap To Guides? Как заставить Illustrator (CS5) привязываться к направляющим? Вытащил из линейки вертикальные и горизонтальные направляющие и потом.
Одновременное перетаскивание вертикальных и горизонтальных направляющих
Привязка к линейке направляет сообщество Adobe.Учебное пособие по фотошопу — узнайте, как использовать линейки, инструмент измерения, направляющие и сетки в фотошопе. Photoshop — Линейки, Инструмент «Измерение», Направляющие. Чтобы привязать исходную точку линейки к, # 34, Используя Линейки, Направляющие и Сетки. Поскольку AP Divs и теги Div позволяют создавать страницы в интуитивно понятной, интерактивной графической среде, было бы неплохо, если бы.
Как включить линейки и направляющие в Adobe Flash CS6. Illustrator не будет привязываться к опорным точкам и не привязывается к умным направляющим Illustrator. Попытайтесь найти и отобразить выравнивания между всеми опорными точками пути, по которому вы находитесь. # 34 Использование линейок, направляющих и сеток.Поскольку AP Divs и теги Div позволяют создавать страницы в интуитивно понятной, интерактивной графической среде, было бы неплохо, если бы.
Одновременное перетаскивание вертикальных и горизонтальных направляющих
Snap Руководство по объекту InDesignSecrets.com. Как привязать направляющие к линейке в InDesign. Чтобы выровнять направляющие с точкой на линейке, удерживайте нажатой клавишу Shift, и она привяжется к точкам на линейке.Однако перемещение направляющих не всегда похоже на Photoshop. Обычно направляющие заблокированы по умолчанию, поэтому, если вы попытаетесь нажать и удерживать и перетащить линейку, как в Photoshop, это не сработает. Чтобы иметь возможность перемещать направляющие, вам необходимо разблокировать направляющие.
Illustrator :: CS5 — Привязка к направляющим? Как заставить Illustrator (CS5) привязываться к направляющим? Я вытащил вертикальные и горизонтальные направляющие из линейок, а затем из линейок и направляющих.Как и в Adobe Photoshop и Illustrator, нулевая точка линейок и включение линейок и направляющих включает привязку к направляющим
Спасибо, что пришли на InDesignSecrets.com, и перетащите из верхнего левого угла динамических направляющих обеих линейок на иллюстратор, Photoshop, привязка к объектам в … Adobe Photoshop или Adobe Illustrator. Он предоставляет линейки в руководствах и Grid Extension для Unity; Линейка 2D: выровняйте по линейке. Привязать края к направляющим.
Учебное пособие по фотошопу — узнайте, как использовать линейки, инструмент «Измерение», направляющие и сетки в фотошопе.Photoshop — линейки, инструмент «Измерение», направляющие. Чтобы привязать исходную точку линейки к точке. Чтобы выровнять направляющие с точкой на линейке, удерживайте нажатой клавишу Shift, и она будет привязана к точкам на линейке. Однако перемещение направляющих не всегда похоже на Photoshop. Обычно направляющие заблокированы по умолчанию, поэтому, если вы попытаетесь нажать и удерживать и перетащить линейку, как в Photoshop, это не сработает. Чтобы иметь возможность перемещать направляющие, вам необходимо разблокировать направляющие.
Добро пожаловать в Adobe Illustrator. Удерживая нажатой клавишу Shift, направляющая будет привязана к линейке. Щелкните правой кнопкой мыши на монтажной области (или «Просмотр»> «Направляющие»> «Заблокировать»)… Adobe Photoshop или Adobe Illustrator. Он предоставляет линейки в руководствах и Grid Extension для Unity; Линейка 2D: выровняйте по линейке. Привязать края к направляющим.
adobe illustrator линейки направляющие сетки Чтобы использовать горизонтальные или вертикальные направляющие, просто щелкните прямо на линейке. УМНЫЕ НАПРАВЛЯЮЩИЕ позволяют привязать объекты к 2013-07-13 · простые способы разместить направляющие по центру в Illustrator.Illustrator: как использовать направляющие и линейки Snap Bug в Adobe Illustrator CC — Продолжительность:
Просмотреть все сообщения в категории Шотландия .
