Как в иллюстраторе сделать сетку: Как использовать в Illustrator линейки, сетки и направляющие
Рисуем с помощью «Градиентной сетки» в Adobe Illustrator ‹ Виртуальная школа графического дизайна
Всем привет!
В продолжение темы работы в Adobe Illustrator, сегодня я расскажу об инструменте «Градиентная сетка», с помощью которого можно создавать фотореалистические иллюстрации.
Инструмент «Градиентная сетка» в Adobe Illustrator применяется для рисования полноцветных векторных объектов с эффектом объема. Принцип работы инструмента основывается на окрашивании опорных точек полигональной сетки объекта, что позволяет создавать плавные переходы от одного цвета к другому.
Если вы владеете базовыми инструментами Adobe Illustrator, вы можете превращать плоские векторные объекты в объемные и реалистичные.
«Градиентная сетка» как ничто другое позволяет создать эффект фотореалистичного изображения, сохранив при этом все преимущества векторного рисунка.
Почему стоит пользоваться этим инструментом? Для того чтобы ответить на этот вопрос, предлагаю сравнить «Градиентную сетку» с тремя другими техниками окрашивания: обычными градиентами, инструментом «Переход» (Blend tool) в Illustrator и с раскрашиванием в Photoshop или Corel Painter.
«Градиентная сетка» против обычного градиента
Возможности обычных градиентов весьма ограничены. Мы можем выбрать линейные градиенты, в которых цветовой переход осуществляется по прямой, или радиальные градиенты, в которых цвета смешиваются в форме концентрических кругов. Третьего не дано!
Используя же «Градиентную сетку», мы можем смешивать цвета в любом направлении и в любых формах, при этом тщательно контролируя переходы цветов с помощью опорных точек и участков путей.
«Градиентная сетка» против инструмента «Переход» (Blend tool):
Чтобы создать переход между объектами в Illustrator, необходимо выбрать два или более объекта и создать промежуточные объекты так, чтобы они «растворялись» друг в друге.
Например, если вы разместите красный треугольник поверх синего квадрата и воспользуетесь инструментом «Переход», между этими двумя фигурами появятся дополнительные объекты, постепенно адаптирующие форму и цвет треугольника под квадрат. В результате вы получите фиолетовую фигуру, половина которой будет треугольной, а половина – квадратной.
В результате вы получите фиолетовую фигуру, половина которой будет треугольной, а половина – квадратной.
Этот инструмент позволяет создавать цветовые переходы и градиенты неровной формы, но требует больших усилий. Каждый новый градиент представляет собой два объекта – начальный и конечный, — смешанные особым образом.
В то же время «Градиентная сетка» позволяет создать один цельный объект, внутри которого цвета плавно перетекают друг в друга.
Иллюстрация Wayne Forrest
«Градиентная сетка» против окрашивания в Photoshop или Corel Painter
Окрашивать рисунок в Photoshop или Painter гораздо проще, чем использовать «Градиентную сетку». Но в этом случае вы работаете с растровым изображением фиксированного размера, которое потеряет свое качество при увеличении.
В то же время, «Градиентная сетка» в Illustrator позволяет создать векторный рисунок, который вы сможете увеличить до невероятных размеров  Более того, цвета, созданные с помощью «Градиентной сетки» можно корректировать и менять, в отличие от покраски в Photoshop: если вы перекрасите часть рисунка, вы можете его испортить.
Более того, цвета, созданные с помощью «Градиентной сетки» можно корректировать и менять, в отличие от покраски в Photoshop: если вы перекрасите часть рисунка, вы можете его испортить.
Мастера векторной иллюстрации жанра гиперреализм
Теперь, после небольшого теоретического вступления, давайте посмотрим, каких результатов можно добиться на практике с помощью использования градиентной сетки.
Предлагаю вашему вниманию подборку работ мастеров векторной графики, работающих в жанре гиперреализма.
Гиперреализм – это течение современного искусства, требующее от художника большого технического мастерства: создавать иллюстрации в этом стиле так же непросто, как и фотореалистичные изображения.
Несмотря на это, гиперреализм не ставит художника в жесткие рамки. Представители жанра гиперреализм свободно используют эффекты освещения, различные техники и перспективу для того, чтобы добавить «изюминки» своим работам, а не просто бездумно «копировать» объекты окружающего митра. По сути дела, гиперреалисты создают изображения, которые можно назвать изобретательно-реалистичными.
По сути дела, гиперреалисты создают изображения, которые можно назвать изобретательно-реалистичными.
Часто (хоть и не всегда) такие работы создаются в Adobe Illustrator с помощью инструмента «Градиентная сетка». Также обратите внимание, что многие художники создают невероятно детализированные работы из большого количества плоских фигур. Illustrator считается самой популярной программой для создания векторных гиперреалистичных изображений. Помимо этого, многие художники также используют Flash и другие векторные программы.
Cristiano Siqueira
Кристиано – иллюстратор из Бразилии, работающий с разными векторными стилями. Некоторые его работы выполнены в стиле Вексель арт, в мультипликационном, реалистичном и гиперреалистичном стилях, а также в различных их сочетаниях. В расположенной ниже работе реализм сочетается с жанром фэнтези.
Giulia Balladore
Джулия – итальянский иллюстратор. Сама художница описывает свой стиль как «сочетание гиперреализма и модных трендов» и говорит, что любит фокусироваться на природе человека при создании своих иллюстраций.
Oleg Rogoznev
Этот российский иллюстратор создает потрясающе реалистичные векторные иллюстрации. Его работы выполнены в гиперреалистичном стиле и отличаются невероятно подробной детализацией (как на расположенной ниже левой картине «Цветок»).
В своей иллюстрации «Натюрморт» (расположенной справа) он использует субъективное освещение, а в «Большом глазу» передает реалистичные детали, нарочито упрощая отдельные элементы (например, ресницы и части кожи). Вы можете посмотреть другие его работы в портфолио.
Nuria Herrero
Этот иллюстратор сейчас живет в Испании. В ее портфолио преобладают работы, выполненные в стиле мультипликационного реализма, но также она иногда работает в гиперреалистичном стиле: вы можете убедиться в этом, посмотрев ее работы ниже.
Catherine Preston
Этот иллюстратор из Британии создает превосходные векторные портреты. Наиболее яркий пример ее иллюстрации – это верхняя работа. Нижняя же отличается интересным подбором деталей. Отсутствие элементов текстуры в зрачке глаза делает иллюстрацию немного более плоской, но при этом создает потрясающий эффект.
Отсутствие элементов текстуры в зрачке глаза делает иллюстрацию немного более плоской, но при этом создает потрясающий эффект.
Chris Nielsen
Крис – калифорнийский иллюстратор, который работает без использования инструмента «Градиентная сетка». Он предпочитает создавать все детали рисунка, используя большое количество плоских абстрактных векторных фигур. Свой стиль иллюстратор называет стилизованным реализмом. Ниже вы можете увидеть его рисунки мотоциклов, на которых незавершенные векторные линии сочетаются с сияющими хромированными деталями.
Patrick Kerby
Иллюстратор из штата Огайо (США) может похвастаться большим портфолио, состоящим преимущественно из фотографий. Векторная иллюстрация для него – это больше хобби. Ниже вы можете полюбоваться на нарисованный художником рисунок Человека-Паука: он создавался с помощью
Mark Westberg
Этот иллюстратор из Миннесоты (США) увлекается мотоциклами, самолетами и обнаженными моделями. Он рисует векторные иллюстрации, которые как будто раскрашены распылителем – например, расположенные ниже рисунки самолетов. Некоторые детали его иллюстраций выполнены в стиле гиперреализма, а некоторые специально размыты, чтобы имитировать движение (например, пропеллер на нижнем правом рисунке). Этот художник также создает атмосферное освещение, используя фоны заката (например, на рисунке с мотоциклом: если вы посмотрите на его левый край, то увидите, что часть контура намеренно отсутствует).
Он рисует векторные иллюстрации, которые как будто раскрашены распылителем – например, расположенные ниже рисунки самолетов. Некоторые детали его иллюстраций выполнены в стиле гиперреализма, а некоторые специально размыты, чтобы имитировать движение (например, пропеллер на нижнем правом рисунке). Этот художник также создает атмосферное освещение, используя фоны заката (например, на рисунке с мотоциклом: если вы посмотрите на его левый край, то увидите, что часть контура намеренно отсутствует).
P.S. Посмотрите также впечатляющие примеры фотореалистических иллюстраций.
Поделиться в соц. сетях:
Урок по созданию изометрической инфографики в Adobe Illustrator
Изометрическая проекция не существует в природе. Она представляет собой уникальный ракурс без перспективы. В отличии от реальности, все объекты на отдалении имеют такие же пропорции, как и на переднем плане, что создает характеристику, уникальную для изометрического произведения.
В данной статье, иллюстратор Тим Смит подробно рассказывает о захватывающей, но очень простой теории изометрической проекции. Он дает полезные советы и хитрые уловки, которые помогают с легкостью создавать детальные изометрические иллюстрации, а также делится опытом использования данного приема для создания иллюстраций с остроумным повествованием.
Приняв участие в его мастер-классе, вы научитесь основным навыкам работы в изометрии, и сможете экспериментировать с собственными изометрическими иллюстрациями, трехмерными моделями, диаграммами, инфографикой и многим другим.
Изометрическая проекция – это техника более креативная и разнообразная, чем вы могли бы подумать. Если желаете узнать больше, напишите Тиму твит на @mypoorbrain.
Тим любезно предоставил набор проекций, в числе которых изометрическая решетка, строительные блоки и пример освещения.
Шаг 1
Хорошая иллюстрация – изометрическая или нет, неважно – должна иметь в своей основе повествование, будь оно создано по желанию клиента, или по вашему замыслу. При создании данной иллюстрации меня проинструктировал мой клиент – он хотел, чтобы я изобразил разнообразные проблемы в печатной индустрии. Еще раньше я придумал пятерых гремлинов, каждый из которых по-своему создавал беспорядок, например разливал чернила или брал взятки.
При создании данной иллюстрации меня проинструктировал мой клиент – он хотел, чтобы я изобразил разнообразные проблемы в печатной индустрии. Еще раньше я придумал пятерых гремлинов, каждый из которых по-своему создавал беспорядок, например разливал чернила или брал взятки.
Шаг 2
Когда я закончу с сюжетом, обычно делаю грубый набросок. Это позволяет мне быстро зафиксировать идею и первоначальный дизайн. Непросто найти бумагу с изометрической сеткой, потому я частенько использую миллиметровку. Как ориентировка: изометрический угол равен двум квадратам в ширину на один квадрат в высоту. Как вариант, можно распечатать сетку, которая находится в проектных файлах данного ученого курса.
Шаг 3
«Сердце» иллюстрации, как правило, находится в ее центре – именно здесь начинается повествование. Из центра исходят второстепенные истории, до которых зритель доберется со временем. Человеческому глазу свойственно исследовать изображение вдоль линий, составляющих его, что особенно сказывается в случае изометрических проекций. Я воспользовался данной закономерностью в своих целях: у меня лента конвейера и трубы с чернилами расходятся из самого центра рисунка.
Я воспользовался данной закономерностью в своих целях: у меня лента конвейера и трубы с чернилами расходятся из самого центра рисунка.
Шаг 4
С моей точки зрения, следует добавлять аннотации к наброскам – это пригодится в будущем и сэкономит время. Из-за уникальных свойств изопроекции, некоторые элементы лучше всего вставлять непосредственно в цифровое изображение, корда у вас уже есть правильная рабочая перспектива для изометрии.
Здесь я создал себе памятку, чтобы нарисовать четыре, а не две трубы с чернилами, по одной на C, M, Y и K (так, как они используются в печатной индустрии).
Шаг 5
А сейчас самое время остановиться на технических деталях. Прежде всего, было бы неплохо получить основное представление об изопроекции. Ось Х (обычно это ширина) и Y (как правило, высота) являются взаимозаменимыми в изопроекции, в отличие от оси Z, обозначающей высоту. Изометрический угол (определяемый осями X и Y) составляет 30º. Не волнуйтесь, что мы углубились в технические дебри, вскоре все прояснится.
Шаг 6
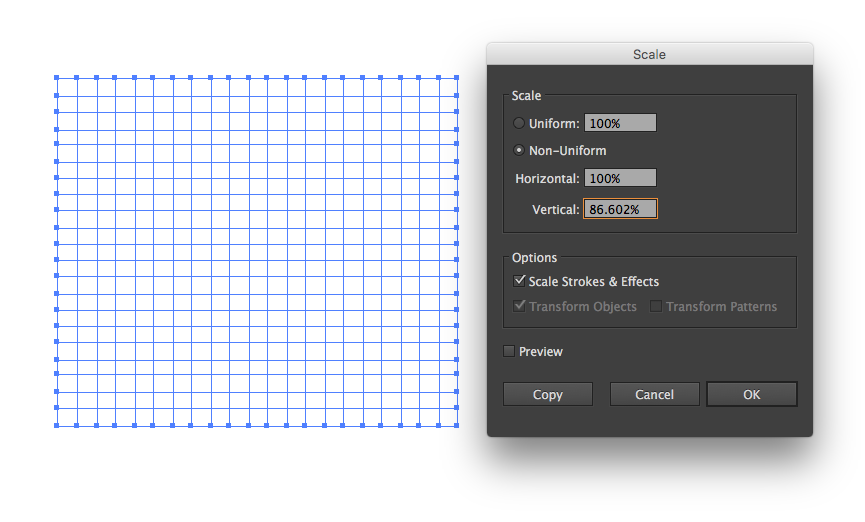
Используя данные правила, вы можете сами создать изометрическую сетку. Откройте Иллюстратор и проведите линию под углом в 30º. Затем скопируйте и вставьте эту линию достаточно раз на одинаковом расстоянии (используя панель инструмента Align – Выровнять), чтобы покрыть ширину документа нужного вам размера: к примеру, для пейзажа подойдет А3. Наконец, скопируйте и вставьте все линии и вертикально их отразите (через меню Object > Transform > Reflect > Vertical). Теперь у вас есть своя изометрическая сетка!
(Как вариант, можете загрузить уже готовую изометрическую сетку из проектных файлов данного урока).
Шаг 7
Далее, включите функцию Smart Guides – «Умный гид» (Cmd/Ctrl + U or View > Smart Guides). Это полезно, если рисуете изометрическую сетку, которую создали, и не забывайте верно размещать каждую «якорную» точку вдоль нее.
Также включите Snap to Point (Cmd/Ctrl + Alt + « или View > Snap to Point). Она поможет вам вернуть на место сбившиеся с позиции «якорные» точки. Не забудьте выключить Snap to Grid.
Она поможет вам вернуть на место сбившиеся с позиции «якорные» точки. Не забудьте выключить Snap to Grid.
Шаг 8
Теперь, когда у вас есть основа для изображения, создадим для удобства несколько переиспользуемых строительных блоков – изометрических кубов, пирамид и окружностей.
Используя инструмент «Перо» (P) и опираясь на показанные примеры, сосчитайте количество инкрементов сетки, необходимое вам для создания форм. Эти формы можно затем использовать заново и настроить под конкретное произведение. Вы можете, к примеру, взять куб и увеличить его высоту, и у вас выйдет колонна.
Примеры вы найдете в проектных файлах нашего урока.
Шаг 9
Пора приниматься за работу над цифровыми линиями. Вы можете отсканировать и обвести свой скетч цифровым способом, если хотите, однако используйте результат лишь в качестве общих указаний – линии нужно строить на изометрической сетке.
Используйте инструмент «Перо» с размером штриха в 0. 25, в качестве цвета выберите мадженту. Тонкая линия делает возможной большую точность, а цвет маджента позволяет видеть поверх сетки.
25, в качестве цвета выберите мадженту. Тонкая линия делает возможной большую точность, а цвет маджента позволяет видеть поверх сетки.
Шаг 10
Нарисовать объект при помощи прямых линий несложно. Гораздо сложнее нарисовать изгибы. Проще использовать изгибы, представляющие собой часть окружности. Это поможет подчеркнуть геометрическую природу изометрической проекции. Для этого нам и пригодятся заранее заготовленные окружности. В зависимости от оси и положения, чтобы добавить изгиб, вам нужно будет вырезать и снова использовать подходящую четверть окружности.
Шаг 11
В случае более сложных форм, мне проще сперва нарисовать их в плоскости, после чего с помощью инструмента Extrude & Bevel (Effect > 3D > Extrude & Bevel) преобразовать более-менее в изометрическую проекцию. Установите угол в 45 градусов для оси Х, -35 градусов для оси Y, а для оси Z 30 градусов (либо X -40º, Y -43º, Z 30º для вертикальных поверхностей), а глубину перспективы и вытеснения (Perspective and Extrude Depth) сделайте 0º.
В случае необходимости отразите вертикально.
Шаг 12
Прежде чем раскрашивать изометрическое изображение, задумайтесь об уровне его сложности. Если рисунок содержит множество деталей, как, например, этот, позволяйте цветам дополнять друг друга, причем пересекающиеся объекты должны быть достаточно контрастными, чтобы выделяться.
Цельная градационная шкала также помогает придать изображению чистый и свежий вид. Вероятно, именно этого вам и хочется добиться, если уж вы решили прибегнуть к изометрии.
Шаг 13
Если вам нужно все объекты в сцене сориентировать под одним углом, то для этого придется создать точное освещение и затенение сцены – что просто делается – в результате чего преимущества описываемой техники проявятся еще сильнее.
Сперва затените изометрический куб, чтобы указать источник света, после чего «привяжите» все объекты к одному источнику освещения. Кроме того, можно выровнять тени по изометрической сетке.
Шаг 14
Как мы упомнили ранее, основное повествование важно для любой иллюстрации – но я часто добавляю в него небольшие дополнительные детали, стимулирующие зрителя внимательнее «исследовать» произведение. Я дорисовал потерянный носок в трубы с чернилами и Пакмана на консоль. Есть и еще несколько примеров, но их я предоставлю вам выискивать самостоятельно.
Шаг 15
Последний, но не менее важный, совет: отдохните от рисунка! Обычно, если я «отойду» от рисунка после его завершения, и вернусь к нему через день-два, то с легкостью вижу любые недоработки, особенно в сложной изометрике. Подровняйте рисунок по мелочи, после чего он приобретет завершенный вид.
Шаг 16
Поэкспериментируйте с необычной физикой этого неподражаемого вида. Перспективы не бывает в изопроекции, в следствие чего можно придумать интересные контрастные эффекты, появляющиеся на удалении: фокусировку, освещение и искажение света. Либо же, если не боитесь сложных задач, попробуйте создать невообразимый рисунок в стиле Эшер.
Автор – Тим Смит, также известный под. псевдонимом My Poor Brain, — графический
дизайнер и иллюстратор. Живет в Лондоне. Тим славится своим
мультидисциплинарным подходом, он работал над многими проектами: от
брендинга до приложений для планшетов, над изометрическими
иллюстрациями, «физическими» инсталляциями с самой разнообразной
эстетикой. Его клиенты различаются не меньше: Sony PlayStation, V&A, Nokia и Little Brown. Его работы отмечены такими наградами, как Webby, YCN, FWA и GD USA, и многими другими.
Настройка рабочей среды в Adobe Illustrator CC
Панели инструментов Adobe Illustrator
При работе в Adobe Illustrator можно использовать разнообразные панели инструментов. Чтобы открыть ту или иную панель, нужно обратиться в меню Window (Окно), либо использовать соответствующие горячие клавиши.
Каждая панель имеет собственный набор управляющих элементов (внизу) и контекстное меню (справа наверху).
Панель «Инструменты»
Сейчас будет жуткая тавтология 🙂 Среди панелей инструментов есть панель с названием «Инструменты», инструменты которой используются для создания, выделения и редактирования объектов. На самом деле все просто — это самая часто используемая панель, которая при первом запуске появляется в левой части экрана.
Чтобы отобразить название инструмента, наведите на него курсор. Для выбора вложенных инструментов нужно нажать и на секунду задержать левой кнопкой мыши на инструменте до появления списка вложенных инструментов.
У некоторых инструментов есть параметры, которые отображаются, если дважды щелкнуть по нему. Подробнее о панели «Инструменты».
Как создать собственный набор инструментов
Собственный набор инструментов создается с помощью команды Window (Окно) → Tools (Инструменты) → New Tools Panel (Новая панель инструментов).
Для добавления инструментов перетащите их из основной панели в новую.
Перемещение панелей
Набор панелей, отображаемых вместе, называется блоком. Любую панель можно разместить где угодно. Чтобы переместить панель, щелкните мышкой на заголовке и перетащите ее. При перемещении панели в другой блок, вокруг панели появляется синяя подсветка в виде вертикальных или горизонтальных линий, которые показывают, где именно панель будет располагаться в новом блоке.
Любая панель или группа панелей может быть закреплена или откреплена, раскрыта или свернута. Чтобы свернуть или раскрыть панель, дважды щелкните на ее заголовке.
Часто используемые панели удобно держать в открытом виде либо в виде вкладок.
Рабочая среда Adobe Illustrator
Обычно несколько панелей инструментов располагают в едином блоке в виде вкладок. Упорядоченное расположение панелей и окон в Adobe Illustrator называется Workspace (рабочая среда). Можно создать и сохранить несколько рабочих сред: например, для рисования, редактирования, работы с планшетом. Текущую можно посмотреть в правом верхнем углу окна программы, там же можно переключаться между средами в процессе работы.
При первом запуске программы открывается рабочая среда Essentials (Основные сведения), которая содержит удобный стартовый набор панелей.
Настройка рабочей среды
Рабочие среды позволяют запомнить текущее расположение панелей на экране. Можно создать и сохранить собственную рабочую среду. Для этого выберите New Workspace (Создать рабочую среду) в меню переключения между рабочими средами (справа вверху), а затем добавьте и упорядочите необходимые вам панели инструментов.
Восстановление рабочей среды в Adobe Illustrator
Если вдруг вы что-то перемудрили с настройкой панелей и нужно срочно вернуть все «как было», можно восстановить исходное состояние любой рабочей среды. Для этого выполните команду Reset… (Восстановить…) в меня переключения между рабочими средами.
Экспорт настроек
Настройки также можно экспортировать для использования на компьютерах коллег или создания резервной копии настроек. Для этого выберите команду Edit (Редактирование) → My Settings (Мои настройки) → Import Settings/Export Settings (Импорт/Экспорт).
О презентациях, дизайне и работе в PowerPoint читайте на www.beyondslide.ru
Вконтакте
LiveJournal
Adobe Illustrator 10 или более поздние версии Эта техника показывает, как использовать направляющие и Smart Guides (Умные направляющие) для того, чтобы создавать перспективные рисунки. Вы установите перспективную сетку и создадите плоские формы, которые предстают в плоскости рисунка. Затем вы нарисуете боковые стороны объектов вдоль направляющих линий и, пользуясь инструментом масштабирования, создадите какие-нибудь удаляющиеся копии элементов внутри объекта. Последняя часть этой техники показывает, как создать элементы сопряжения для повторяющихся горизонтальных или вертикальных деталей. Рисование объектов в перспективе
Трансформирование в перспективу
Сопряжение в перспективе 1
|
10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер
Любой графический дизайнер знает, что Adobe Illustrator является одним из лучших векторных графических редакторов.
Новички поначалу жалуются, что работать с программой не слишком удобно, но вся ее мощь раскрывается позже, когда дизайнер начинает понимать, как все работает. С помощью Adobe Illustrator можно реализовать практически любую графическую идею и именно поэтому им сегодня пользуются миллионы дизайнеров по всему миру.
Одной из причин, объясняющих невероятную востребованность Illustrator, является его функционал, программа располагает множеством замечательных инструментов, которые существенно облегчают работу. Некоторые из них очень просты, другие освоить будет немного сложнее, но без знания особенностей их работы не сможет обойтись ни один успешный дизайнер или иллюстратор.
Не имеет значения, что именно нужно создать с помощью Adobe Illustrator — без инструментов обойтись не удастся. Они избавляют пользователя от рутинной работы и существенно экономят время. К примеру, если нужно создать некий эффект в иллюстрации, это можно сделать так: начать с самого начала и добиться нужного результата, совершив, допустим, 100 действий. Но если знать, как именно работает тот или иной инструмент, тот же самый эффект можно создать, пару раз кликнув мышкой.
Однако в данной статье мы не будем рассматривать разные приемы и хитрости, позволяющие добиться потрясающих эффектов. Предлагаем вашему вниманию 10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер.
RULER (ЛИНЕЙКА)
Линейка — очень простой, но вместе с тем очень полезный инструмент, если требует точное соблюдение размеров при работе над проектом. Направляющие позволяют точно располагать объекты внутри рабочих, контролировать из размеры, с их помощью можно создавать графические сетки любой сложности. Ruler — это один из первых инструментов, с которыми должен познакомиться начинающий дизайнер.
По умолчанию линейки в Illustrator не отображаются. Чтобы сделать их видимыми, нужно нажать сочетание клавиш Ctrl+Rили найдя их в меню View>Rulers>Show Rulers(Показать линейки). Появятся две линейки: сверху и слева.
Дальше все просто: направляющие вытягиваются мышью с нажатой левой кнопкой: кликаем по нужной линейке и тянем. Точно также уже созданные направляющие можно передвигать внутри рабочей области.
Линейки обязательно нужно использовать, если требуется достичь баланса в композиции. Кроме того, они существенно ускоряют рабочий процесс, так как позволяют точно позиционировать объекты относительно друг друга.
BLEND TOOL
Blend Tool является одним из самых непонятных и недооцененных инструментов, многие дизайнеры лишь спустя долгое время начинают понимать его универсальность. Blend Tool (Переход) представляется сложным и не совсем ясно, в каких случаях его можно использовать для ускорения работы.
Как и многие другие инструменты Illustrator, Blend Tool можно использовать для решения самых разных задач. С его помощью можно создавать сложные паттерны и текстуры или, как и следует из названия инструмента делать плавные цветовые переходы между двумя объектами.
Blend Tool находится в панели инструментов, также его можно вызвать из меню Object>Blend. В открывшемся диалоговом окне можно установить необходимые параметры перехода. Это очень удобный инструмент, который обязательно должен присутствовать в арсенале любого дизайнера.
OFFSET PATH
Часто бывает нужно создать увеличенную копию уже существующего объекта или увеличить величину контура объекта. Можно добиться этого несколькими способами и новички часто используют наиболее очевидные способы, совершая множество лишних движений. Между тем в Illustrator имеется очень полезный инструмент, которой называется Offset Path, то есть параллельный контур.
Как следует из названия, Offset Path, создает увеличенную копию выбранного объекта, расположенную непосредственно под ним. Новая фигура идентична по форме и цвету исходнику, отличается лишь размер.
С помощью параллельных контуров можно создавать концентрические окружности, имитировать увеличение размера контура, при этом все объекты не смещаются относительно друг друга. Offset Tool будет очень полезен при работе на иконками или при создании инфографики.
Найти инструмент можно в разделе Object>Path. Объект при этом должен быть выделен, иначе не появится диалоговое окно для изменения параметров параллельного контура.
THE CLIPPING MASK
Инструмент Clipping Mask начинающие дизайнеры часто незаслуженно обходят внимание. Но достаточно познакомиться с ним поближе, как становится ясно, что это отличный помощник для создания самых разных форм и эффектов.
Что такое обтравочная маска? Это объект, который маскирует ненужные области другого объекта, поэтому в результате видимым остается то, что лежит внутри пределов обтравочного контура. Самое очевидное использование Clipping Mask — это кадрирование изображений, но при достаточных навыках этот инструмент позволяет очень быстро создавать нужные фигуры.
Как правило, при создании сложных композиций, когда нужно изменить форму объектов, наилучшим выбором зачастую является панель Pathfinder и ее режимами Shape. Но иногда использование обтравочных масок оправдано, так как с ними работать проще, при этом у пользователя остается возможность редактирования замаскированных объектов.
Инструмент Clipping Mask также находится в разделе меню Object.
ARTBOARDS PANEL
В полиграфическом дизайне очень часто используются одни графические элементы в рамках различных носителей. Если нужно, к примеру, разместить логотип и элементы фирменного стиля на буклете, баннере и визитке и сделать это не создавая три новых документа, то здесь поможет использование Artboards, то есть монтажных областей.
Использование нескольких монтажных областей существенно экономит время дизайнера. Все нужные элементы и варианты композиции находятся прямо перед ним, в Artboards Panel, так что доступ к нужной монтажной области займет доли секунды.
Artboards Panel также существенно ускоряет процесс экспорта, печати и сохранения монтажных областей. При работе над сложными проектами, к примеру с большими пакетами иконок, которые нужно сохранять в разных размерах и форматах, использование инструмента Artboard Panel может сэкономить очень много времени.
LAYERS PANEL
Если монтажные области позволяют создавать один документ с несколькими активами, то Layers Panel дает возможность создавать детальные композиции, используя логическую структуру, которая позволяет легко идентифицировать и настроить отдельные части одной композиции, не беспокоясь о том, что можно потерять или стереть какой-либо элемент.
Панель слоев нужно использовать, если в документе нужно создать детальную иерархию. Любой сложный дизайн состоит из нескольких частей, есть базовые разделы, есть промежуточные и завершающие. Размещая части композиции на отдельных слоях, можно планомерно вести работу, пока она не будет закончена.
В панели Layers можно блокировать, скрывать, переименовывать и перемещать любой слой, что дает пользователю представление и понимание того, что он создает. Таким образом, дизайнер может сосредоточиться на чем-то одном и попробовать улучшить композицию. Другие варианты дизайна в это время могут быть скрыты, а после принятия окончательного решения ненужные слои можно удалить.
PATHFINDER PANEL
В панели Pathfinder можно найти четыре режима Shape Mode, с помощью которых можно создавать новые фигуры, путем слияния, пересечения или исключения объектов. При достаточном навыке использование любого режима позволяет очень быстро создать объект нужного размера и формы. Как уже говорилось, очень многое в Illustrator можно сделать с помощью инструмента Clipping Mask,обтравочные маски в умелых руках являются очень эффективным средством. Но если нужно создать совершенно новую форму, то это можно легко сделать в панели Pathfinder.
Пользователю доступны режимы Unite, Subtract, Intersect и Exclude,с помощью которых можно создавать новые интересные формы. Со временем дизайнер выбирает для себя наиболее удобный режим, которым и пользуется в дальнейшем.
ALIGN PANEL
Если нужно выровнять объекты в монтажной области или распределить несколько фигур на определенном расстоянии друг от друга, то панель Align (Выравнивание) является лучшим инструментом для решения задач подобного плана.
Панель Align стоит использовать в случаях, когда нужно привести несколько объектов к единому состоянию, к примеру, выровнять их по левой линии, по верху или по низу. Достаточно выделить нужные фигуры и кликнуть по нужной пиктограмме.
По умолчанию несколько опций панели скрыты, чтобы сделать их видимыми, нужно нажать маленькую стрелочку и включить Show Options. В результате появится дополнительный функционал Distribute Spacing, с помощью которого можно будет точно позиционировать два или более объектов на заданном расстоянии друг от друга.
GRID
Для того, чтобы понять, как работает инструмент Grid (Сетка), нужно сначала эту сетку вывести на дисплей. Для этого нужно зайти в раздел меню View и найти пункт Show Grid.
Почему этот инструмент так важен. Любой дизайнер знает, что все элементы макета должны находиться друг от друга на определенном расстоянии. Легче всего расположить их, ориентируясь на сетку. Сетка облегчает позиционирование элементов и подсказывает, как правильно структурировать все части макета.
Это очень полезный инструмент для тех дизайнеров, которые создает макеты с точной привязкой к пикселям. Также Grid оценят веб-дизайнеры и дизайнеры интерфейсов. Инструмент очень мощный и нет никакой возможности в данной статье описать, как можно его использовать в своей работе. Дополнительную информацию об инструменте Grid можно найти здесь.
SNAP TO GRID / PIXEL GRID
Сетка сама по себе является сильным инструментом, но как только нужно создать макет, где объекты должны быть расположены с точностью до пикселя, у новичков могут возникнуть проблемы. Однако в Illustrator есть решение этой проблемы: Snap to Grid / Pixel Grid(Привязка к сетке/пиксельная сетка).
В разных проектах придется настраивать сетки в зависимости от того, что именно нужно сделать, при этом имеет значение размер холста и принципы размещения элементов в макете. Для простых композиций можно использовать стандартную сетку, однако когда требуется идеальная точность, лучше поставить минимально возможные настройки: линия сетки через каждый один пиксель, деление внутри шага сетки: 1.
Благодаря использованию Snap to Grid / Pixel Grid можно создавать невероятно четкие изображения, которые выглядят очень профессионально. В этом нет ничего необычного, так как все объекты привязаны к пиксельной сетке и, что немаловажно, все они создавались, изначально имея заранее определенные размеры в пикселях.
Источник: freelance.today
10 инструментов, которые облегчат вам работу в Adobe Illustrator
В продолжение разговора о продуктах компании Adobe Systems представляем еще одну программу, которая является на сегодняшний день одним из лучших графических редакторов — Adobe Illustrator.
Дизайнеры используют его для создания графики, иллюстраций, логотипов и прочих дизайнерских штуковин. Программа обладает большим набором инструментов, благодаря которым возможно воплотить практически любую идею по оформлению. Одной из причин бешеной популярности продукта является функциональность его инструментов, которые кардинально упрощают работу дизайнеру. При этом без знания специфики и свойств определенных инструментов работать будет значительно сложнее. Не говоря о том, что это сэкономить массу времени и избавит вас от шаблонной работы.
Предлагаем вашему вниманию 10 инструментов Adobe Illustrator, о которых должен знать каждый дизайнер.
Линейка (Ruler)
Просто и полезно – так можно охарактеризовать данный инструмент, если необходимо четко соблюдать размеры и пропорции в проекте. С помощью направляющих можно располагать объекты в нужном месте и создавать графические сетки разной сложности. Это первый инструмент, который должен изучить дизайнер-новичок.
Сетки и направляющие не отображаются по умолчанию. Чтобы активировать этот инструмент используем горячие клавиши Сtrl+R или заходим в меню View там выбираем Rulers и находим Show Rulers. В результате появятся линейки сверху и слева.
Далее вытягиваем направляющие с зажатой левой кнопкой мыши, и тянем в нужном направлении. Аналогично можно менять положение направляющих внутри рабочей области. Если вы хотите добиться равновесия в композиции обязательно используйте данный инструмент.
Blend Tool
Вспомогательное средство, вызвавшее вокруг себя множество дискуссий относительно целесообразности его использования. Большинство дизайнеров по достоинству смогли оценить его спустя продолжительное время использования. Использовать данный инструмент можно в самых разных случаях. Создать плавные цветовые переходы или сложные паттерны и текстуры окажется несложной задачей вместе с Blend Tool. Он расположен на панели инструментов или вызывается из меню Object>Blend. В арсенале крутого дизайнера несомненно должно быть такое оружие.
Artboards Panel
Идеальный помощник в создании брендбука. Чтобы не создавать несколько документов для разных носителей информации (например баннер, буклет, визитка) используйте монтажные области.
Это существенно экономит потраченное время и предоставляет доступ к редактированию информации за считанные секунды. Это особенно актуально, когда вы работаете с большим объемом иконок, которые нужно сохранять в разных форматах и размерах.
Layers Panel
Легко создать детальные композиции или настроить отдельные ее элементы поможет панель слоев Layers Panel. Благодаря использованию логической структуры объекта можно легко распознать отдельные ее части, чтоб в конечном итоге не потерять или удалить необходимый элемент.
Панель поможет создать иерархию.
Размещайте отдельные части проекта на разных слоях. Так дизайнеру проще будет ориентироваться и будет возможность улучшить композицию изменяя один конкретный элемент. В конечном итоге ненужные слои можно будет удалить.
Offset Path
Очень часто необходимо создать копию увеличенную в размере или увеличить значение контура объекта. Это можно сделать не одним способом и как правило новички используют способы, которые влекут за собой множество лишних движений. В Illustrator есть очень хороший инструмент — Offset Path (параллельный контур).
Из названия следует, что данный инструмент создает копию под объектом. Копия абсолютно идентична оригиналу, отличается лишь размер.
Благодаря такому инструменту есть возможность создавать концентрические окружности, создавать имитацию увеличения размера. При этом объекты не смещаются относительно друг друга.
Находится он в меню Object>Path. Перед использованием инструмента выделите необходимый элемент, что бы появилось диалоговое окно для изменения параметров.
The Clipping Mask
Новички почему-то обходят этот инструмент стороной. Хотя он является отличным пособником для создания эффектов и различных форм.
Обтравочная маска скрывает ненужные области другого объекта, в итоге видимым остается только то, что находится внутри пределов контура.
Clipping Mask – это отличный инструмент для создания фигур нужной формы.
При создании сложных элементов, когда требуется изменить форму объектов, хорошим вариантом также является панель Pathfinder и ее режимами Shape.
Однако в некоторых случаях целесообразно использовать именно обтравочную маску, так как она дает возможность редактировать скрытые элементы. Найти ее можно там же, в меню Object.
Pathfinder Panel
Создавать новые фигуры различными способами станет проще благодаря использованию нескольких режимов Shape Mode на панели Pathfinder. Как уже упомянулось ранее много чего можно сделать и с помощью инструмента Clipping Mask.
Используя четыре режима Unite, Subtract, Intersect и Exclude создавайте интересные формы. Советую из своего опыта, а какой инструмент будете использовать вы, смотрите сами исходя из удобства и личных предпочтений.
Align Panel
Align (Выравнивание) — этот инструмент поможет вам распределить фигуры пропорционально, на определенном расстоянии друг от друга. Если нужно выровнять все элементы, к примеру, по левому краю, достаточно выделить нужные элементы и кликнуть на инструмент.
Grid
Для начала выводим сетку на дисплей. Для этого, заходим в раздел меню View и находим Show Grid.
Любому дизайнеру удобнее разместить элементы на определенном расстоянии друг от друга, располагая их на сетке. Это гораздо упростит работу и подскажет правильную структуру макета.
Snap to Grid/Pixel Grid
Иногда важно разместить элементы на макете в точности до пикселя. Для этого в Illustrator имеется функция Snap to Grid / Pixel Grid (Привязка к сетке/пиксельная сетка).
Под каждый индивидуальный проект придется настраивать сетку отдельно. Это зависит от размера холста и размещения элементов.
Данный инструмент позвонит создать проекты с удивительной точностью изображения.
Команда онлайн школы WebDesGuru прилагает все усилия для того, чтобы отойти от стандартных методов обучения, которые годами вырабатывались в системе образования. Мы ежедневно делаем шаг вперед и идём навстречу новым знаниям, которыми готовы поделиться с нашими клиентами. Оцените наши старания! Записывайтесь на курсы web-дизайна для начинающих, и учиться Вам теперь станет в удовольствие!
Изометрическая сетка в Adobe Illustrator — Как создать свой собственный узор | Vectortwist
Привет! Поэтому я занялся изометрическим дизайном и подумал, почему бы не настроить в Illustrator учебник о том, как создать свой собственный узор изометрической сетки в Adobe Illustrator! С помощью этого шаблона вы можете настроить собственную сетку и получить массу удовольствия, создавая свои изометрические рисунки. В видео я объясню, как настроить собственный узор шестиугольника, как сохранить узор и как превратить его в настраиваемую сетку.
Я также создал небольшой письменный учебник, как создать такой нестандартный узор в Illustrator, на случай, если вы не выдержите моего голоса;), поэтому следуйте инструкциям ниже, но имейте в виду, я подробно объясню в видео. подробнее! Наслаждайтесь!
Шаг 1
В Adobe Illustrator используйте инструмент «Многоугольник» (под инструментом «Прямоугольник») и щелкните один раз на монтажной области. Когда вы увидите окно Многоугольника, установите Радиус на 60 пикселей и Стороны на 6. Затем нажмите ОК. Выберите форму шестиугольника и поверните ее на 30 градусов.Для этого вы можете использовать панель преобразования.
Шаг 2
С помощью Pen Tool (P) нарисуйте вертикальную линию и две диагональные линии. Включите смарт-направляющие в меню «Окно»> «Смарт-направляющие» и убедитесь, что он не выбран.
Создав дополнительные линии для разделения шестиугольника, сгруппируйте их (CMD / CTRL + G), а затем создайте копию и поместите ее вверху справа в первый шестиугольник.
Шаг 3
С помощью Selection Tool (V) выделите оба шестиугольника и перейдите в Object> Pattern> Make
.Шаг 4
Теперь вы увидите панель параметров узора и предварительный просмотр вашего собственного узора на монтажной области.Нам нужно изменить ограничивающую рамку узора, синюю линию вокруг двух шестиугольников, чтобы сделать узор бесшовным.
Щелкните инструмент Pattern Tile Tool вверху слева, чтобы изменить ограничивающую рамку.
Измените ширину и высоту плитки (ограничивающий прямоугольник) и снимите отметки «Размер плитки по графике», «Переместить плитку с рисунком» и убедитесь, что значок пропорции для ширины и высоты не выбран. Значения высоты и ширины зависят от размера вашего шестиугольника, узнайте ширину вашего шестиугольника (одного из них, а не обоих), а затем вычислите высоту, умножив ее на три (высота стороны шестиугольника умножена на три, то есть).Вы можете использовать панель преобразования, чтобы получить правильные значения для обоих.
Введите значение ширины.
Затем введите значение высоты.
Наконец, измените имя своего изометрического рисунка сетки, назовите его как угодно, что вам кажется понятным. Свою я назвал «изометрической сеткой». Вы можете видеть, что ваш узор теперь будет повторяться плавно.
Шаг 5
Когда вы взглянете на свою панель образцов, вы увидите, что у вас есть образец образца, называемый «изометрической сеткой».
Шаг 6
Затем выберите инструмент «Прямоугольник» (M), создайте прямоугольник и залейте его изометрической сеткой.
Шаг 7
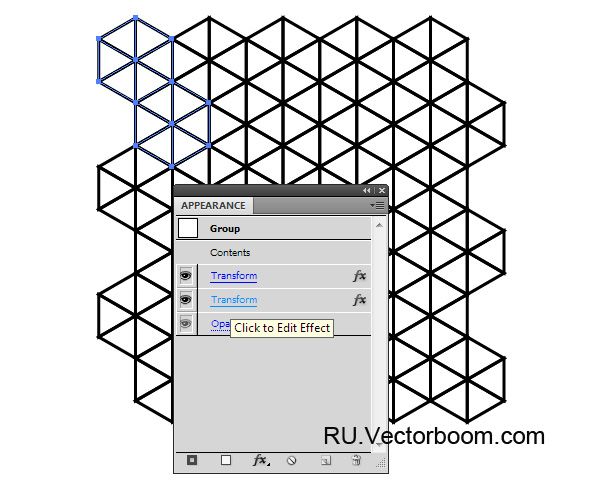
Не снимая выделения с прямоугольника, перейдите в меню «Объект»> «Разобрать». Во всплывающем окне выберите «Заливка» и нажмите «ОК».
Шаг 8
Теперь, когда все еще выделено, вернитесь к Object> Clipping Mask> Release.
Шаг 9
Когда вы просматриваете развернутый узор сейчас в режиме контура (CMD / CTRL + Y), вы можете видеть, что у нас есть множество прямоугольников обтравочной маски.От них нужно избавиться.
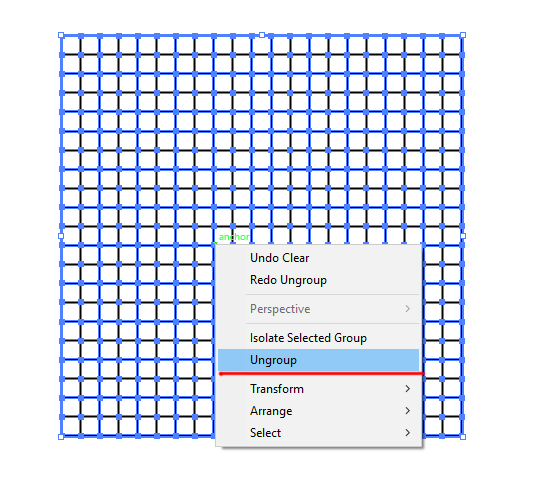
Убедитесь, что вы все разгруппировали. Возможно, вам придется разгруппироваться три-четыре раза. Затем с помощью Selection Tool (V) выберите внешний прямоугольник обтравочной маски, который был освобожден. У него не будет заливки и обводки. Оставьте выделение активным.
Шаг 10
При активном выделении перейдите в Select> Same> Fill & Stroke.
Теперь мы выбрали все без заливки и обводки.Нажмите кнопку удаления на клавиатуре, чтобы избавиться от всех прямоугольников обтравочной маски.
Шаг 11
Теперь ваш шаблон изометрической сетки расширен и очищен, и мы можем использовать его в качестве руководства для изометрических дизайнов. Просто выберите все элементы и перейдите в меню «Просмотр»> «Направляющие»> «Сделать
».Шаг 12
Включив настраиваемые направляющие, вы можете приступить к созданию изометрических дизайнов.
Финал
Создание модульной системы сеток в Illustrator
- Программное обеспечение: Illustrator CS4 и более поздние версии
- Время проекта: 5 минут (только сетка)
- Навыки: Тип структуры и более эффективное отображение, Создание модульной системы сетки в Illustrator
Сделано известным в Швейцарии Графические дизайнеры, такие как Йозеф Мюллер-Брокманн и Вим Кроувель, еще в 1920-х и 30-х годах, использование системы сеток может быть чрезвычайно полезным для всех креативщиков, особенно дизайнеров и иллюстраторов.Сетки могут помочь в достижении упорядоченной структуры вашего дизайна.
В этом уроке я расскажу вам о моем личном подходе к применению модульной системы сеток в Illustrator, работая с простыми геометрическими элементами в дизайне плаката.
Хотя сетка, созданная в этом руководстве, предназначена для использования в печати, аналогичные системы сеток одинаково полезны в веб-дизайне, особенно при компоновке текста и изображений. Работа с сеткой не только укрепит ваши навыки типографики, но и изменит ваш подход к дизайну.
Step 01
В Illustrator настройте документ для флаера. В этом примере я создаю немного более короткий документ формата A5 размером 148×208 мм (обычно 210 мм). Теперь определитесь с полями — я выберу 10 мм, так как это должно дать много «безопасного пространства» между границами и иллюстрацией.
Step 02
Чтобы создать сетку, сначала нарисуйте прямоугольник размером 128×188 мм. Чтобы рассчитать, насколько большим должен быть этот прямоугольник, я вычел поля (по 10 мм с каждой стороны) из размера страницы.Итак, в этом случае: 148 минус 10 (левое поле), минус 10 (правое поле) равно 128 мм. Поместите этот прямоугольник в центр вашей страницы (Выровнять по монтажной области> Горизонтальное выравнивание по центру> Вертикальное выравнивание по центру).
Step 03
Выделив прямоугольник, перейдите в Object> Path> Split Into Grid. Мне нужны модули размером 4 мм2, поэтому для определения количества строк возьмите высоту (188 мм) и разделите ее на четыре. Это дает 47, поэтому введите это в поле Rows> Number и измените высоту на 4 мм, желоб на 0 и общее значение на 188.Для столбцов возьмите ширину (128 мм) и разделите ее на 4. Получится 32, поэтому введите это значение в поле Столбцы> Число. Измените ширину на 4 мм, желоба на 0 и всего на 128. Установите флажок «Просмотр», чтобы увидеть деления.
Step 04
После того, как вы нажмете OK, вы получите прямоугольник, разделенный на квадраты по 4 мм. Чтобы превратить это в направляющие, выберите квадраты (Cmd / Ctrl + A). Затем Cmd / Ctrl + щелчок, выберите Make Guides, и это превратит вашу сетку в направляющие. Теперь у вас есть гибкая модульная сетка, по которой можно согласовать свой дизайн.
Step 05
Теперь, когда ваша сетка готова, начните создавать черновой макет, используя 4-миллиметровые прямоугольники. Дизайн этого флаера вдохновлен теми же линиями и углами, что и в логотипе BVD (Bike v Design). Используя умные направляющие (Cmd / Ctrl + U), перетащите каждый прямоугольник на место, убедившись, что все они находятся в пределах 4-миллиметровой сетки. Рекомендации могут отвлекать, поэтому их можно включать и выключать на протяжении всего процесса (Cmd / Ctrl +;).
Step 06
Чтобы разбить дизайн и продолжить тему логотипа BVD, я хочу добавить круги в свой узор.Чтобы убедиться, что они попадают в мою сетку, я нарисовал свой первый круг размером 140 мм с толщиной обводки 4 мм. Мой второй круг нарисован на 124 мм, также с толщиной обводки 4 мм, что означает, что теперь между двумя кругами есть пропорциональное пустое пространство. Я продолжал делать это, пока не получил пять концентрических кругов, которые затем центрировал относительно друг друга.
Step 07
Когда вы будете довольны своим дизайном, сравните его с сеткой, чтобы убедиться, что все выстроено правильно.Преобразуйте все линии обводки (например, круги) в контуры (Объект> Разобрать> Заливка и обводка). Если у вас есть перекрывающиеся линии или круги, обрежьте их по размеру моей сетки. Это делается путем помещения такого объекта, как прямоугольник, поверх объекта, который вы хотите обрезать, выбора обоих объектов и выбора «Минус передний» на панели Обработки контуров.
Step 08
Чтобы завершить лицевую часть флаера, я добавил серый фон, который красиво контрастирует с оранжевым узором. Затем я провел текст вертикально по обе стороны от узора и убедился, что он находится на той же базовой линии, что и сетка.
Step 09
Теперь задняя часть. При размещении шрифта я считаю полезным использовать сетку столбцов, а не модульную систему сеток. В этом случае сетка позволяет разместить 11 столбцов с желобом 4 мм (показано розовым цветом). Я выровнял абзац текста по столбцу и проверил, что мой интерлиньяж позволяет всему тексту располагаться на одной базовой сетке.
Шаг 10
Продолжайте добавлять последние несколько фрагментов текста на оборотную сторону флаера. Наконец, проверьте выравнивание отдельных элементов по вашей сетке, чтобы убедиться, что все идеально выровнено.
Понравилось? Прочтите это!
Как использовать новую сетку перспективы в Adobe Illustrator CS6
- Программное обеспечение
- Adobe
- Illustrator
- Как использовать новую сетку перспективы в Adobe Illustrator CS6
Автор: Дженнифер Смит, Кристофер Смит, Фред Герантаби
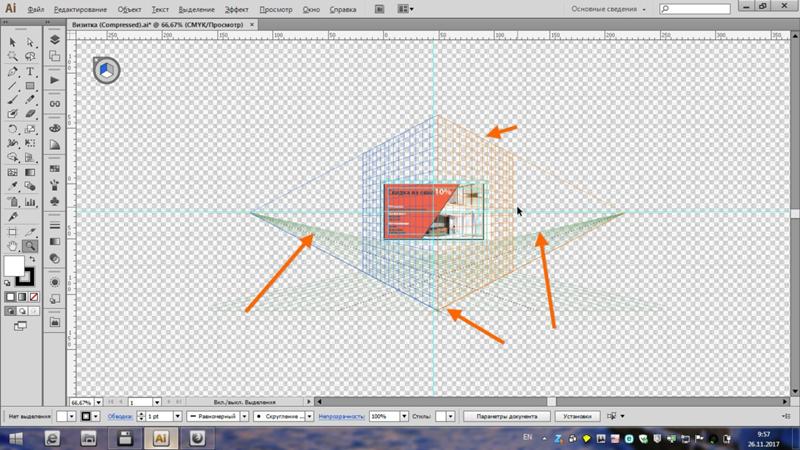
В Adobe Illustrator CS6 вы можете создавать и редактировать иллюстрации на основе функции перспективной сетки (представленной в CS5). Сетка очень помогает в создании успешных перспективных иллюстраций.Чтобы показать или скрыть сетку перспективы по умолчанию, нажмите Ctrl + Shift + I (Windows) или Command + Shift + I (Mac). Вы можете использовать инструмент «Сетка перспективы» на панели инструментов для точной настройки сетки.
Вот несколько простых инструкций, которые помогут вам начать использовать сетку перспективы:
1 Создайте новый документ и включите сетку перспективы.
Чтобы включить сетку перспективы, нажмите Ctrl + Shift + I (Windows) или Command + Shift + I (Mac).
2 Выберите инструмент формы, например Эллипс, щелкните и перетащите его, чтобы создать форму на сетке перспективы.
Обратите внимание, что перспектива фигуры контролируется сеткой.
3 Выберите инструмент «Выбор перспективы».
Это скрытый инструмент в инструменте «Сетка перспективы».
4 С помощью инструмента «Выбор перспективы» щелкните и перетащите фигуру, чтобы убедиться, что она скорректирована по положению и местоположению с помощью сетки перспективы.
Обратите внимание, что вы также можете выбрать и перетащить саму сетку с помощью инструмента «Выбор перспективы».
5 Выберите «Вид» → «Сетка перспективы», а затем выберите тип перспективы для применения.
На этом этапе вы дополнительно настраиваете сетку и выбираете другие параметры, чтобы сделать ваши иллюстрации более точными.
Об авторе книги
Дженнифер Смит — эксперт по веб-технологиям и автор нескольких книг, в том числе Photoshop CS6 Digital Classroom. Кристофер Смит — президент Американского института графики и автор более десяти книг по программному обеспечению Adobe. Фред Герантаби — интерактивный дизайнер, веб-разработчик и автор, удостоенный премии «Эмми».
Как создать шаблон визитной карточки с выпуском за обрез в Adobe Illustrator
В этом уроке мы научим вас создавать готовые к печати шаблоны визиток с вылетами за обрез в Adobe Illustrator CC. Мы также собираемся затронуть концепцию выпуска за обрез, обрезку и безопасную область, а также способы их настройки в старых версиях Illustrator.
1.Настройка документа
Выполните следующие шаги, чтобы создать новый документ.
- Введите имя документа в текстовое поле Имя .
- Выберите Custom (если не установлен по умолчанию) из раскрывающегося меню Profile .
- Количество монтажных областей . Установите этот номер на 2 для двусторонней визитки и на 1 для одностороннего шаблона визитной карточки.
- Интервал и Столбцы по своему усмотрению.Они определяют расположение ваших монтажных областей на холсте.
- Выберите Custom из раскрывающегося меню Size .
- Определите Ширина , Высота , Единицы , и Ориентация документа. В этом случае мы сделаем горизонтальную визитную карточку 3,5 на 2 дюйма (1), используя дюймы (2) для измерений на протяжении всего рабочего процесса.
- Более новые версии Illustrator сэкономят вам время, предоставив возможность указать зону Bleed в диалоговом окне New Document . Установите все стороны на 0,125 дюйма пока. Позже мы поговорим о выпусках за обрез и о том, как устанавливать их вручную в старых версиях.
- Разверните вкладку Advanced (если она еще не развернута) и установите Color Mode до CMYK и Растровые эффекты до High (300 PPI) .Это стандартные настройки для материалов для печати.
(1) 3,5 ‘x 2’ — стандартный размер в США. Имейте в виду, что размер визитной карточки и ширина полей могут отличаться в разных странах. Руководство по размерам международных визитных карточек
(2) Использование дюймов в качестве единиц измерения не обязательно. Вы также можете работать с миллиметрами или сантиметрами, если вы не знакомы с дюймами.
2. Прокачка, обрезка и безопасная зона
После создания документа нам необходимо убедиться, что наш окончательный дизайн останется нетронутым после того, как визитная карточка будет напечатана и обрезана.
Прокачка. Это часть вашего дизайна, которая будет обрезана после обрезки карты до ее окончательного размера. В этом случае окончательный размер шаблона визитки будет равен размеру белого артборда. Обрезка предназначена для того, чтобы ваш дизайн или изображение полностью покрывали вашу открытку, не оставляя неприглядных белых краев после обрезки.Накладка. Это окончательный размер вашей карты после того, как «обрезка» была обрезана.
Безопасная зона. Это область внутри обшивки. Будучи меньше вашей последней карты, безопасная зона находится подальше от лезвий и режущих машин. Здесь вы должны разместить самую важную информацию или разделы вашего дизайна. Все, что находится за пределами этой области, может быть отрезано!
2.1 Определение безопасной зоны
Мы указали, что хотим иметь 0,125 ′ под обрез со всех сторон в диалоговом окне New Document . Illustrator неплохо справился с этим.Но мы должны сами определить безопасную зону. Для этого мы создадим два прямоугольника 3,25 ‘на 1,75’ и разместим их прямо по центру обоих монтажных областей. Затем мы преобразуем их в направляющие, и это создаст отступ 0,125 ′ от Trim с каждой стороны.
- Выберите инструмент Rectangle Tool (M) и щелкните одну из монтажных областей.
- Установите ширину 3,25 и высоту 1,75 дюймов.
- Выделите прямоугольник и выровняйте его по центру монтажной области, используя Horizontal Align Center и Vertical Align Center на верхней боковой панели.
- Перетащите прямоугольник на другую монтажную область за , удерживая , ALT / Option , чтобы сделать его копию. Затем повторите шаг 3.
- Чтобы преобразовать прямоугольники в направляющие, просто выберите их оба и щелкните правой кнопкой мыши на одном из них.Затем выберите Make Guide из контекстного меню.
2.2 Ручное определение выпуска за обрез
Если вы используете старую версию Adobe Illustrator, есть вероятность, что у нее не будет параметра Bleed в диалоговом окне New Document , но не беспокойтесь! Сделать это вручную не так уж и сложно. Разница между этим методом и первым заключается в том, что вы должны создать документ с размером, включая зону выпуска за обрез, а затем создать два прямоугольника, чтобы определить окончательный размер шаблона визитной карточки и его безопасную область.
- Создайте новый документ 3,75 ′ на 2,25 ′ с теми же настройками из первого метода, а затем нажмите OK .
- Возьмите инструмент Rectangle Tool (M) и создайте прямоугольник 3,5 ‘на 2’ . Выровняйте его по центру монтажной области. Преобразуйте его в шаблон, и вы получите окончательный размер (обрезку).
- Создайте еще один прямоугольник. На этот раз сделайте 3,25 ′ на 1,75 ′ и выровняйте его по центру монтажной области.Преобразуйте его в путеводитель, и ваша безопасная зона будет установлена на .
- Повторите эти 3 шага для второго артборда.
Все довольно просто. Вот как должен выглядеть ваш документ после выполнения этих шагов:
3. Экспорт готового к печати PDF-документа
Предположим, что это наш окончательный дизайн в примере ниже. У нас есть сплошной цветной фон, который мы хотим расширить до самых краев шаблона визитной карточки, не оставляя неприглядных белых краев после обрезки.Вот почему мы должны продлить его до конца кровотечения. Мы обозначили безопасную зону, чтобы использовать ее в качестве элемента дизайна. Таким образом мы получим красивую чистую рамку по краям визитной карточки.
Выполните следующие действия, чтобы сохранить документ как готовый к печати PDF-файл.
- Перейти к Файл -> Сохранить как .
- Выберите Adobe PDF (* .PDF) в раскрывающемся меню Сохранить как тип .
- Убедитесь, что Все выбрано, если у вас несколько монтажных областей, а затем нажмите Сохранить .
Откроется новое диалоговое окно.
На вкладке General установите Adobe PDF Preset на [Качество печати] и снимите флажок Optimize for Fast Web View .
Теперь перейдите на вкладку Compression и установите Color Bitmap Images to Do Not Downsample , если у вас есть изображения в вашем дизайне.
Перейдите на вкладку Метки и обрезки и отметьте Метки обрезки и Использовать параметры выпуска за обрез и затем нажмите Сохранить PDF .
Вот наш окончательный результат. Отметки обрезки указывают, где будет обрезаться бумага. Тонкая белая рамка, которую мы сделали, на самом деле является нашей безопасной зоной. Хранение в нем всего важного гарантирует, что лезвия не приблизятся к нашей важной информации.
Обратите внимание, что фон немного расширяется за пределы меток обрезки. Это зона выпуска за обрез. Теперь, когда эти режущие машины сделают свою работу, белые края не попадут на нашу распечатанную визитку.
Если вы не хотите проходить все эти шаги, вы можете использовать только что созданный нами шаблон.
Вертикальный шаблон визитной карточки также включен.
Вас также может заинтересовать эта статья по теме: Лучшие производители визиток в Интернете в 2020 году
BTS (방탄 소년단) Официальный MV «Life Goes On»
[Стих 1: Чон Кук, Чимин]
Eoneu nal sesangi meomchwosseo
Amureon yegodo hana eopsi
Bomeun gidarimeul Yegodo Yegodo hana eopsi
Bomeun gidarimeul Yegodo Yegodo
Nunchi eopsiogye
Honja gane sigani
Mianhae maldo eopsi, yeah
[Стих 2: RM]
Oneuldo biga naeril geot gata
Heumppeok jeojeobeoryeonne
Ajikdo meomchujil ana
Jeo meokgureumberanoga
номи джун гамги
Deokbune nulleoboneun meonji ssain doegamgi
Neomeojin chae cheonghaneun eotbakjaui chum
Gyeouri omyeon naeswija
Deo tteugeoun sum
[Pre-oh Chorus: Vchi 9049 tteugeoun sum
] du nuneul gama
Yeogi nae soneul jaba
Jeo miraero daranaja
[Припев: Чон Кук и Чимин] 90 496 Как эхо в лесу
Haruga doraogetji
Amu ildo eopdan deusi
Да, жизнь продолжается
Как стрела в голубом небе
Tto haru deo naragaji
На моей подушке, на моем столе
Да, жизнь продолжается
Как это снова
[Куплет 3: SUGA]
I eumageul billyeo neoege na jeonhalge (Ay)
Saramdeureun marhae sesangi da byeonhaetdae (Нет)
Mh-hm-hm-hm
Dahaenghido uri saineun yeotaeneun
Ajike J-Hope, Jung Kook]
Neul hadeon sijakgwa kkeut ‘annyeong’iran mallo
Oneulgwa naeireul tto hamkke ieobojago (О, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о, о) V & Jung Kook, Jin]
Kkeuchi boiji ana
Chulguga itgin halkka
Bari ttejijil ana ana oh
Jamsi du nuneul gama (Gama)
Yeogi nae soneul jaba (Jaba)
oh, oh, miraero daranaja (Oh, miraero daranaja) Припев: Все, Чимин]
Как эхо в лесу
Haruga dor aogetji
Amu ildo eopdan deusi
Да, жизнь продолжается (О, воах)
Как стрела в голубом небе
Tto haru deo naragaji (Naragaji)
На моей подушке, на моем столе
Да, жизнь продолжается
Вот так снова
[Outro: Jimin & V]
Я помню
Я, я, я помню
Ах, ах
Я помню
Я, я, я помню
Ах, ах
Дата выпуска
20 ноября 2020 г.
Как сделать отключить выравнивание по пиксельной сетке в Illustrator?
Вопрос задан • 15.03.19Когда я создаю новый документ, эта опция доступна, но как ее отключить, если документ уже создан?Я могу выбрать фигуры и отключить их с помощью панели преобразования, но не для вновь созданных фигур. При выборе символа этот параметр неактивен, Illustrator все равно изменяет контуры.
Джозеф Д. ответил • 15.03.19
Дипломированный аниматор и дизайнер
Правка> Настройки> Отображение выделения и привязки…
Снимите флажок Привязка к точке
После этого все будет хорошо.
Все еще ищете помощь? Получите правильный ответ быстро.
ИЛИ
Найдите онлайн-репетитора сейчасВыберите специалиста и познакомьтесь онлайн. Никаких пакетов или подписок, платите только за необходимое время.
¢ € £ ¥ ‰ µ · • § ¶ ß ‹ › « » < > ≤ ≥ — — ¯ ‾ ¤ ¦ ¨ ¡ ¿ ˆ ˜ ° — ± ÷ ⁄ × ƒ ∫ ∑ ∞ √ ∼ ≅ ≈ ≠ ≡ ∈ ∉ ∋ ∏ ∧ ∨ ¬ ∩ ∪ ∂ ∀ ∃ ∅ ∇ * ∝ ∠ ´ ¸ ª º † ‡ А Á Â Ã Ä Å Æ Ç È É Ê Ë Я Я Я Я Ð Ñ Ò Ó Ô Õ Ö Ø Œ Š Ù Ú Û Ü Ý Ÿ Þ à á â ã ä å æ ç è é ê ë я я я я ð ñ ò ó ô х ö ø œ š ù ú û ü ý þ ÿ Α Β Γ Δ Ε Ζ Η Θ Ι Κ Λ Μ Ν Ξ Ο Π Ρ Σ Τ Υ Φ Χ Ψ Ω α β γ δ ε ζ η θ ι κ λ μ ν ξ ο π ρ ς σ τ υ φ χ ψ ω ℵ ϖ ℜ ϒ ℘ ℑ ← ↑ → ↓ ↔ ↵ ⇐ ⇑ ⇒ ⇓ ⇔ ∴ ⊂ ⊃ ⊄ ⊆ ⊇ ⊕ ⊗ ⊥ ⋅ ⌈ ⌉ ⌊ ⌋ 〈 〉 ◊ .

