В иллюстраторе сделать тень: Работа с тенями, свечением и растушевкой в Illustrator
Как нарисовать тень в Adobe Illustrator для микростоков
В этом уроке Вы узнаете как можно нарисовать тень в Adobe Illustrator, чтобы потом работу можно было сохранить в EPS 8 или EPS 10.
Blend Tool + Прозрачность + режим смешивания Multiply (Умножение)
Этот вариант самый красивый, но подходит только для EPS 10. Смотрите на видео:
Для объектов сложной формы
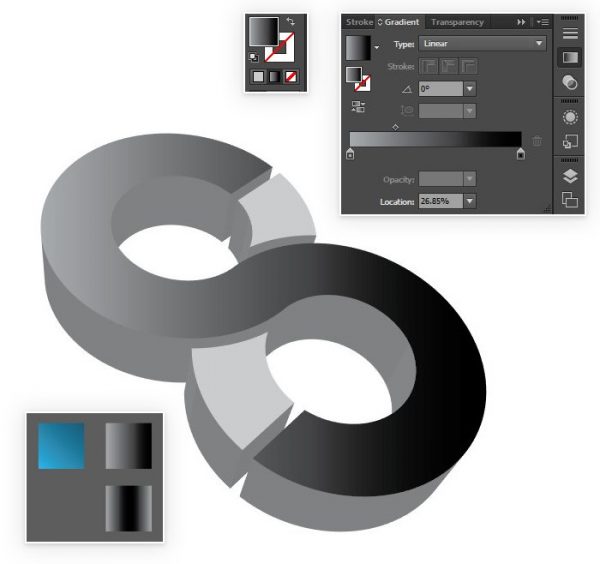
Blend Tool (перетекание)
Создаем копию основной фигуры, выделяем копию и идем в меню Object -> Path -> OffsetPath…
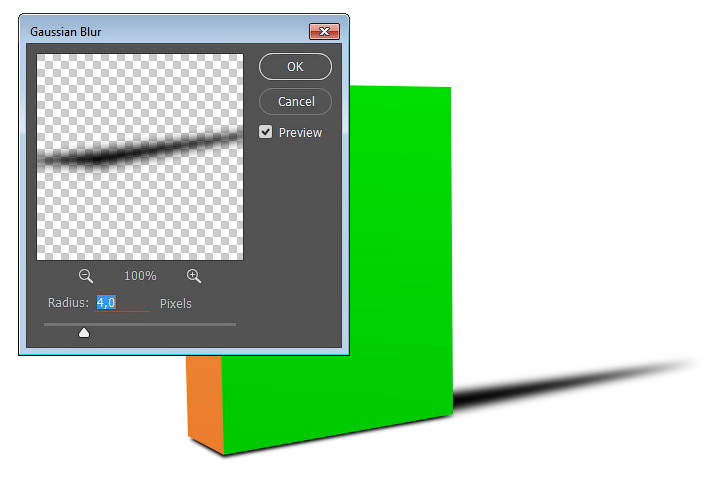
Нам нужно создать еще одну копию этой фигуры, но по-больше. По-этому в появившемся окошке указываем на какое количество пикселей новый объект будет больше. Я указала Offset=4px, точная цифра будет зависеть от размеров исходного изображения. Вам нужно подобрать свое значение — эта новая фигура задаст границы тени. Для удобства подбора можно поставить галочку в пункте Preview (Предпросмотр):
Для удобства подбора можно поставить галочку в пункте Preview (Предпросмотр):
В результате мы получим 2 фигуры. Нижнюю (самую большую фигуру) нужно закрасить цветом основного фона.
Если вы сохраняете файл в EPS 10, то для нижней фигуры можно задать непрозрачность 0%.
Теперь выбираем инструмент Blend Tool (W) и, зажав клавишу Alt, кликаем сначала по одной, затем по другой фигуре. В появившемся окне нужно выбрать Smooth Color.
Тень готова.
Теперь помещаем основную фигуру поверх тени, чуть сдвинув, и любуемся результатом:).
С помощью обводки
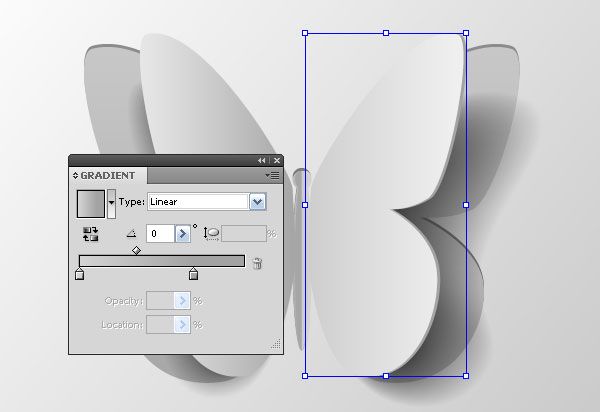
Более долгий процесс, но с объектами сложных форм он часто незаменим, т.к. простой Blend получается иногда криво.
Создаем нашу форму.
Тут желательно ее упростить и сгладить, т.е. убрать лишние точки! Объект — Контур — Упростить. Форма немного измениться, но часто без этого никак!
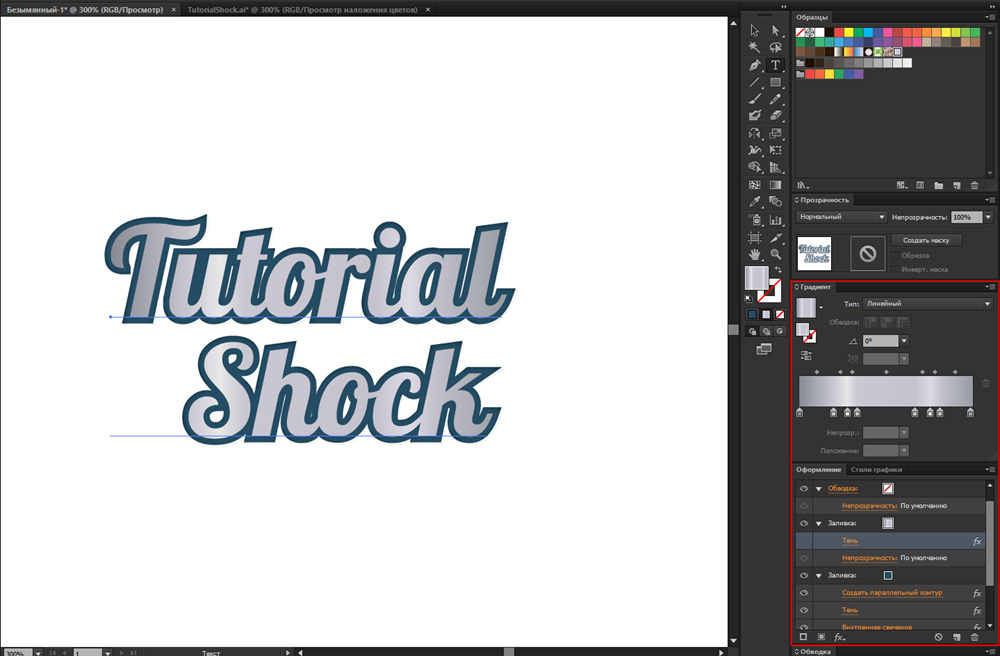
Задаем градиентную заливку для всей обводки. При этом толщину обводки стоит увеличить. В моем варианте это 40 рх. Поэкспериментируйте с толщиной и настройками цветов градиента, чтобы получилось то что устроит вас.
При этом толщину обводки стоит увеличить. В моем варианте это 40 рх. Поэкспериментируйте с толщиной и настройками цветов градиента, чтобы получилось то что устроит вас.
Этот способ еще интересен тем, что можно изменять ширину тени с помощью инструмента Ширина.
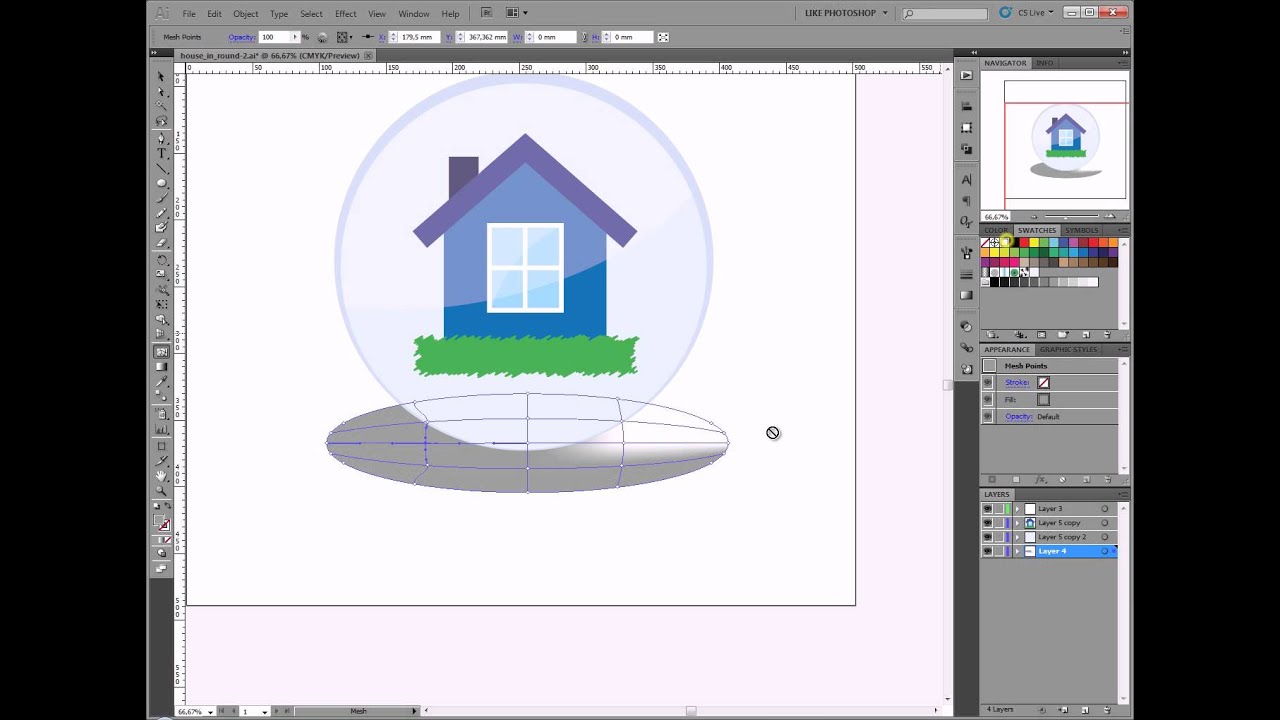
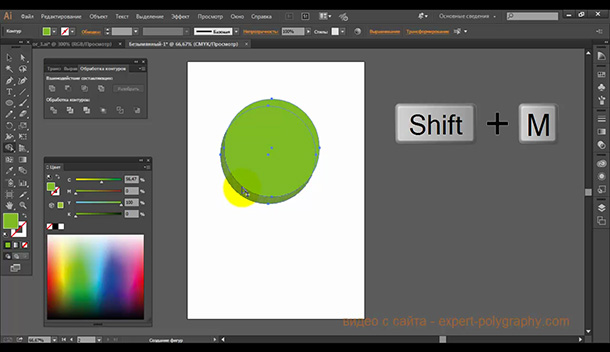
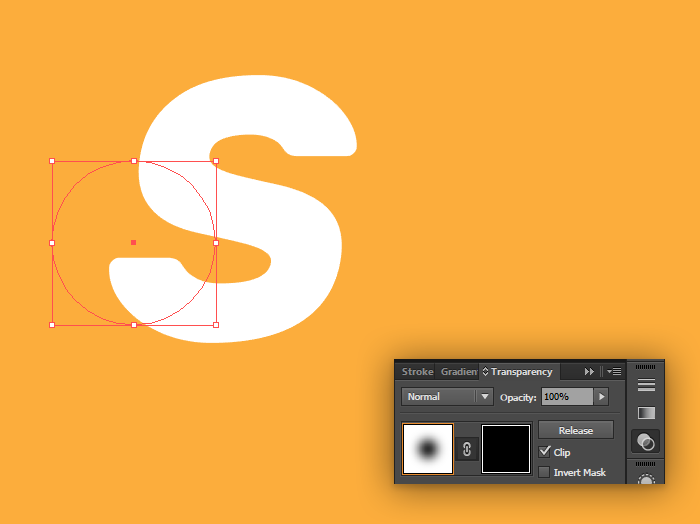
С помощью радиального градиента
Цвет для градиента нужно подобрать так, чтобы внешний край сливался с фоном (в моем случае — это белый цвет).
Далее нужно сжать окружность, чтобы она превратилась в овал.
Все, тень готова. Теперь просто помещаем наш розовый шарик поверх тени.
Если вы сохраняете файл в EPS 10, то для белого цвета можно задать непрозрачность 0%.
С помощью линейного градиента
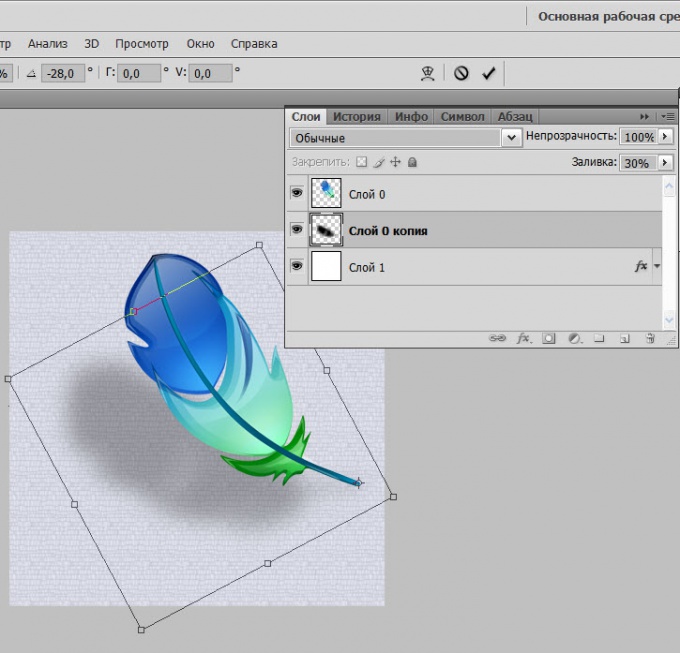
Делаем копию окружности (или рисуем новый круг) и сдвигаем ее ровно вниз.
С помощью инструмента Erase Tool (Shift+E) удаляем нижнюю половину новой окружности.
Для получившейся фигуры задаем линейный градиент от цвета тени (в моем случае — розовый) до цвета фона (белый).
В итоге мы получает вот такую тень:
Фигура, чуть темнее основного фона
Делаем копию основной фигуры и кладем копию под фигуру (чуть сдвинув), и заполняем цветом, темнее основного фона.
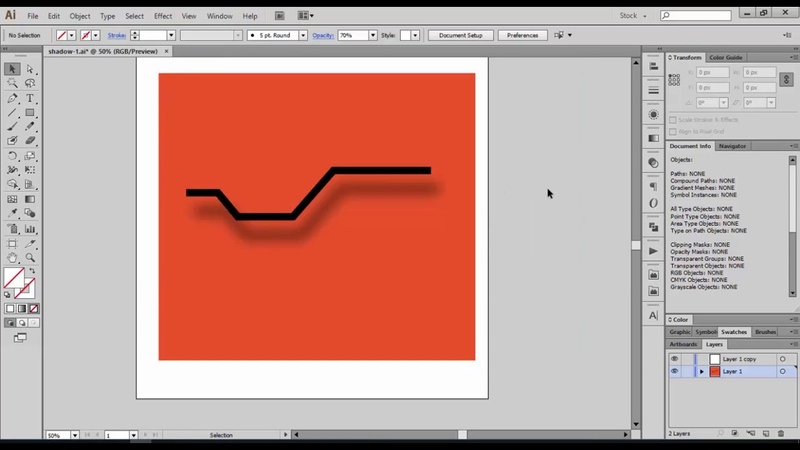
С помощью инструмента Mesh
Этот способ подойдет для остроконечной тени. Например для такого перевернутого треугольника. Рисуем копию фигуры и заливаем ее цветом основного фона (в моем случае — это белый). Размещаем фигуру, как на рисунке.
С помощью инструмента Mesh Tool (U) нужно поставить точку на фигуре. Эта точка должна быть ближе к кончику, но не в самом уголке. На рисунке ниже я указала примерное место черным кружочком.
Выбрав фигуру, ставим инструментом Mesh Tool (U) точку в нужном месте.
Задаем этой точке цвет тени (например, серый).
Теперь я немного уменьшила тень (мне так кажется естественнее). Все!!
Если вы сохраняете файл в EPS 10, то для крайних правых 2х точек можно задать непрозрачность 0%.
Если вы знаете еще способы создания теней для микростоков — напишите в комментариях!
Хотите заработать на своей иллюстрации? Узнайте как это сделать с помощью микростоков.
У вас остались вопросы или есть что добавить по теме статьи? Напишите в комментариях.
Как создать эффект длинных теней в Adobe Illustrator — Уроки
Цель Урока
This article was originally published on Vectips.com in English. You can view the original article here…
В сегодняшнем уроке мы рассмотрим технику создания длинных теней в Adobe Illustrator при помощи нескольких эффектов и панели Appearance. Мы создадим два графических стиля, которые можно применять к единичным путям и к группам объектов.
Шаг 1
Запускаем Adobe Illustrator и создаем новый документ (Cmd/Ctrl + N). Вы можете использовать любые размеры рабочей области. Создаваемые нами стили будут одинаково хорошо работать в режимах цветности RGB и CMYK.
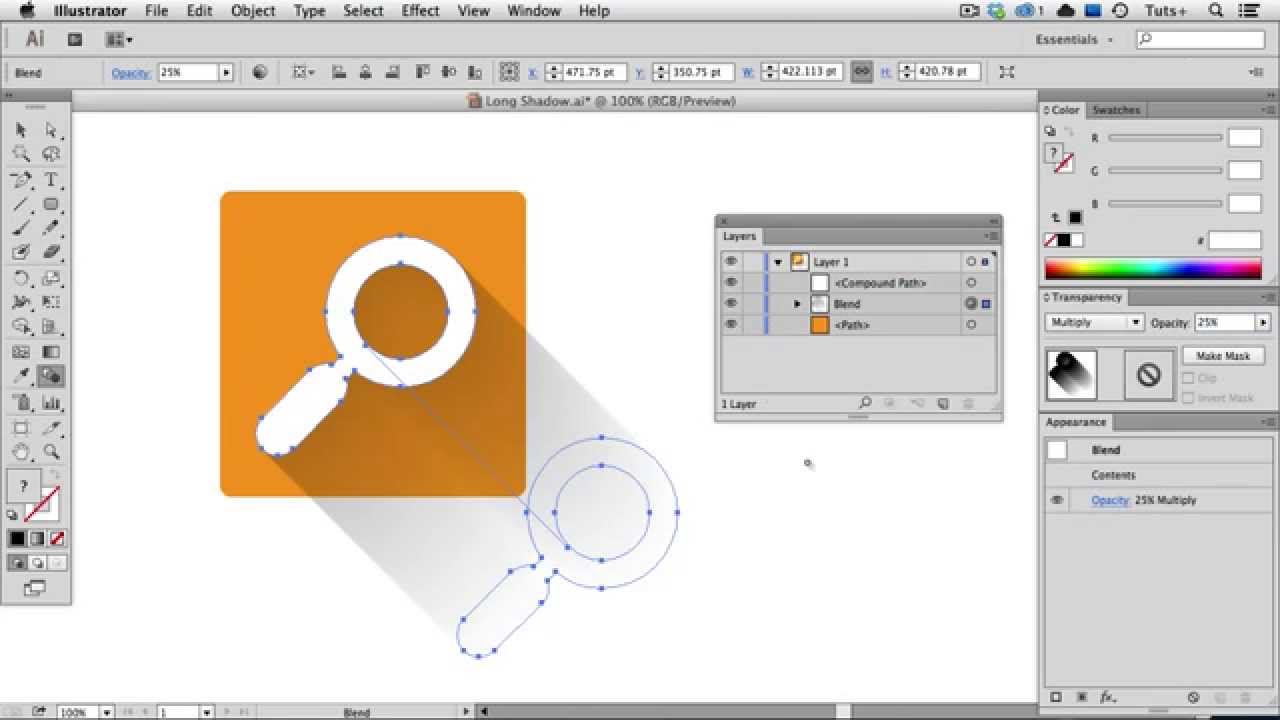
Создание сплошной длинной тени
Шаг 2
Давайте начнем с очень простых вещей. Создадим прямоугольник произвольного цвета и размера, который будет играть роль фона. Затем нарисуем произвольный объект, цвет которого отличается от фона. Я создал звезду с белой заливкой и без обводки. К этому объекту мы будем применять Long Shadow эффект.
Откроем панель Appearance (Window > Appearance) и выделим звезду.
Нажимаем на кнопку Add New Fill в панели Appearance, что приведет к созданию новой заливки.
Шаг 3
Выделяем нижнюю заливку в панели Appearance, затем заменим белый цвет серым цветом.
Не снимая выделения со звезды и серой заливки, переходим Effect > Distort & Transform > Transform…. В открывшемся диалоговом окне устанавливаем величину вертикального и горизонтального смещения, которые равны 0,5px. Тень будет располагаться под углом 45 градусов, поэтому смещения одинаковы. Включите опцию Preview и установите количество копий.
Шаг 4
Установим для серой заливки режим смешивания Multiply.
Мы создали простой эффект длинной тени. Сохраним его, как графический стиль, для этого перетащим звезду в панель Graphic Style.
Теперь вы можете применять этот графический стиль к другим объектам. Это могут быть объекты, состоящие из одного пути, составного пути, редактируемого текста и даже группа объектов.
Не думаю, что создание такого стиля затруднит опытного пользователя, но для новичков, надеюсь, было полезно узнать возможности панели Appearance. Переходим к созданию не столь очевидного эффекта.
Создание неоднородной длинной тени
Шаг 5
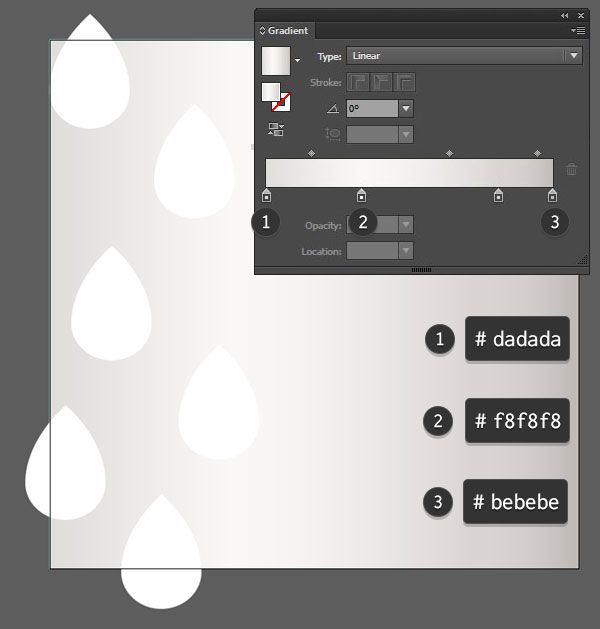
Часто дизайнеры создают тень, которая убывает с расстоянием от объекта, то есть плотность ее уменьшается. Давайте и мы создадим такой стиль. Вернемся к нашей звезде с эффектом сплошной длинной тени. Заменим серую заливку в панели Appearance черно-белым линейным градиентом.
Установим для градиента угол 135 градусов и заменим черный слайдер серым в панели Gradient (Window > Gradient).
Шаг 6
Не снимая выделения с объекта и с нижней заливки в панели Appearance, переходим Effect > Pathfinder > Add. Приложение откроет окно предупреждения, сообщающее, что мы не можем применить эффект. Игнорируем это и просто нажмем на кнопку OK.
Теперь перетащим Add Effect ниже Transform Effect в панели Appearance.
Обработка эффекта приложением может занять некоторое время. Это зависит от сложности объекта и количества копий эффекта Transform.
Шаг 7
При необходимости отрегулируйте длину градиента при помощи Gradient Tool (G) и интенсивность серого цвета.
Как вы можете видеть, мы добились эффекта неоднородной тени. Сохраним полученный эффект длинной тени в панели Graphic Style.
Мы можем применять этот стиль к пути, составному пути, тексту и группе объектов.
Шаг 8
После применения любого из разработанных нами стилей часть тени может выходить за пределы фона.
В этом случае скроем лишнюю часть при помощи Clipping mask. Дублируем фон (Cmd/Ctrl+ C; Cmd/Ctrl + F), затем размещаем новый объект выше всех существующих объектов.
Шаг 9
Выделяем верхний объект и объекты, к которым был применен эффект длинной тени, затем переходим Object > Clipping Mask > Make или используем комбинацию корячих клавиш Cmd/Ctrl + 7.
Шаг 10
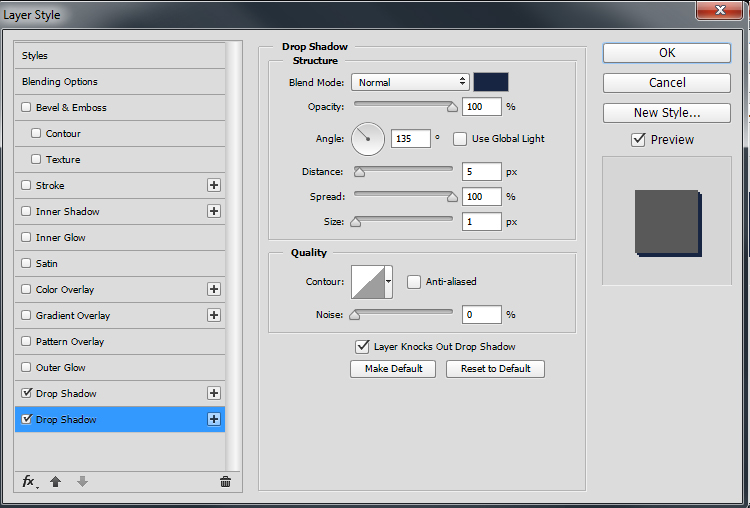
Если мы применим эффект длинных теней к разным объектам, которые расположены близко друг от друга, то увидим наложение теней, как показано на рисунке ниже.
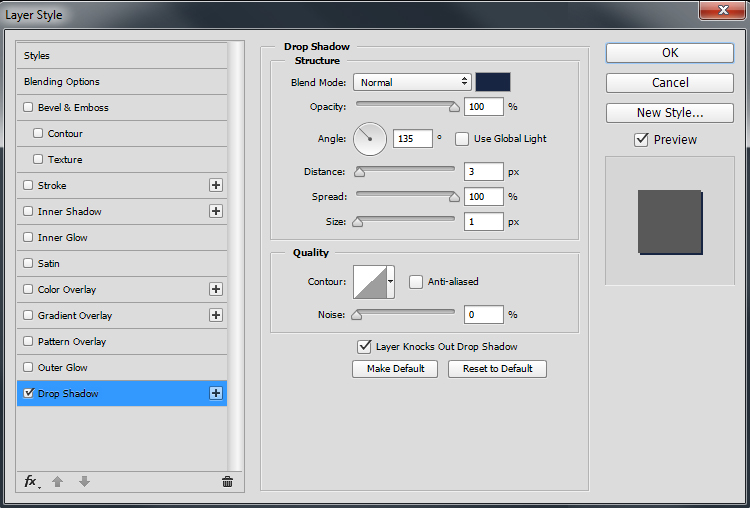
Для устранения этой проблемы сгруппируйте объекты с тенями и выделите всю группу в панели Layers. Теперь отметьте опцию Knockout Group в панели Transparency.
Надеюсь, вам понравился наш урок, и вы найдете применение описанным техникам в своих будущих проектах, тем более что дизайн в стиле длинных теней это трендовая тема на сегодняшний момент. Недавно я использовал его при создании векторного летнего фона.
Создание тени в «Иллюстраторе»: несколько простых способов
Для того чтобы придать большей реалистичности вашему рисунку в иллюстраторе, необходимо поработать со светом и тенями. Сегодня поговорим о последнем. Есть несколько простых способов нарисовать тень в «Иллюстраторе», об этом — в статье.
Сегодня поговорим о последнем. Есть несколько простых способов нарисовать тень в «Иллюстраторе», об этом — в статье.
Для начала
Перед началом работы предварительно рисуем сам объект, который по плану будет отбрасывать тень от источника света, а также всю остальную композицию, куда эта тень будет падать. Необходимо продумать, где будет источник света в иллюстрации, будет ли он один или их будет несколько, в какую сторону будет направлен световой луч. Когда с источником света разобрались, переходим непосредственно к созданию тени объекта в «Иллюстраторе».
С помощью геометрической фигуры
Один из способов того, как сделать тень в «Иллюстраторе», рассмотрим на примере простого объекта. Например, шара. Сначала рассмотрим тень, которую объект отбрасывает на поверхность, на которой находится. Для создания простой тени от простых объектов достаточно использовать те же геометрические фигуры.
Для нашего шара мы используем эллипс (вызывается горячей клавишей L), который делаем примерно того же размера, как и сам объект. Но вертикально сужаем его, чтобы было понимание, что тень плоская и лежит под объектом. В зависимости от источника света тень может быть прямо под объектом, левее или правее. Чем ниже источник света, тем уже она у нашего шара. Для придания большей правдоподобности тени в «Иллюстраторе» можно поэкспериментировать с градиентами и прозрачностью.
Но вертикально сужаем его, чтобы было понимание, что тень плоская и лежит под объектом. В зависимости от источника света тень может быть прямо под объектом, левее или правее. Чем ниже источник света, тем уже она у нашего шара. Для придания большей правдоподобности тени в «Иллюстраторе» можно поэкспериментировать с градиентами и прозрачностью.
От объекта на втором объекте
Если необходимо создать тень, которая падает от одного объекта на другой, необходимо скопировать оба объекта и вставить их в те же места, где находятся оригиналы (для этого выделяем необходимый объект и нажимаем горячие клавиши Ctrl + C и Ctrl + Shift + V).
Когда оба объекта скопированы и вставлены на места оригиналов, необходимо выделить один, от которого падает тень, и сместить его на второй. До такой степени, до которой бы доходила тень от первого объекта. Затем нужно выделить обе копии объектов и применить обрезание векторных объектов так, чтобы после обрезания сохранилась лишь область наложения первой копии на вторую.
Получившийся новый объект мы опускаем на уровень под первый объект. Но так, чтобы он был на уровень выше второго. После чего делаем его на несколько тонов темнее, чем цвет второго объекта. Таким образом создаем тень.
Тень градиентом
Еще один вид тени в «Иллюстраторе» – на самом объекте. Когда свет падает на объект, последний, в свою очередь, не только отбрасывает тень, но и меняет цвет. Со стороны источника света он становится светлее, а с противоположной стороны темнее. Создается тень на объекте. Здесь все гораздо проще, чем с предыдущими способами создания тени.
Для того чтобы отобразить тень на самом объекте от источника света, необходимо использовать градиент. Градиентную полоску в этом случае стоит растягивать от источника света к тени и добавлять на полоску два одинаковых цвета с плавным световым переходом. Главное в таком способе – направить все полоски градиентов одинаково к источнику света, чтобы вся композиция смотрелась правильно.
Объект полностью в тени
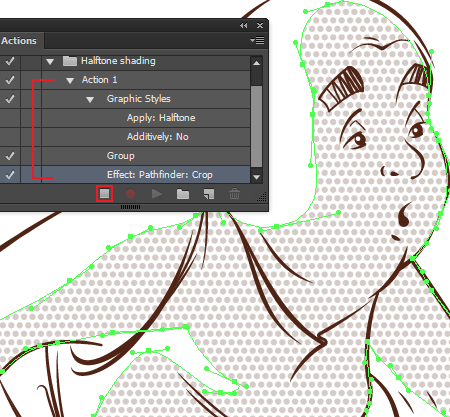
Когда мы рисуем сложный объект в «Иллюстраторе», например, человека, бывает так, что одна часть этого объекта, которую мы нарисовали отдельно и потом сгруппировали с остальными, полностью находится в тени. Например, ухо или рука находится с обратной стороны от источника света. Как в данном случае создать эффект тени в «Иллюстраторе»? Чтобы дополнительно не накладывать тени, достаточно лишь покрасить объект (руку или ухо в нашем примере) на несколько тонов темнее.
Например, ухо или рука находится с обратной стороны от источника света. Как в данном случае создать эффект тени в «Иллюстраторе»? Чтобы дополнительно не накладывать тени, достаточно лишь покрасить объект (руку или ухо в нашем примере) на несколько тонов темнее.
Здесь мы рассмотрели самые простые способы создания тени в «Иллюстраторе», которые пригодятся начинающим иллюстраторам или любителям.
Как сделать тень в иллюстраторе | ЧтоКак.ру
У векторного графического редактора Adobe Illustrator немало возможностей – и в их числе создание тени от объекта. Но в отличии от большинства графических редакторов, диалоговое окно для работы с тенью не так-то просто найти. Давайте сделаем это вместе.
Инструкция
1
Откройте в Adobe Illustrator файл с объектом, к которому вы хотите необходимо добавить тень.
2
Выделите объект инструментом Selection Tool (первый сверху в панели инструментов). Откройте меню Effect и выберите пункт Stylize – Drop Shadow.
3
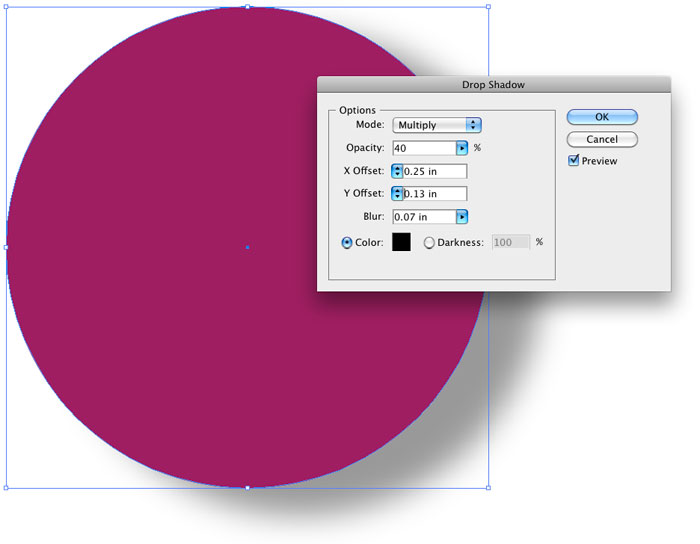
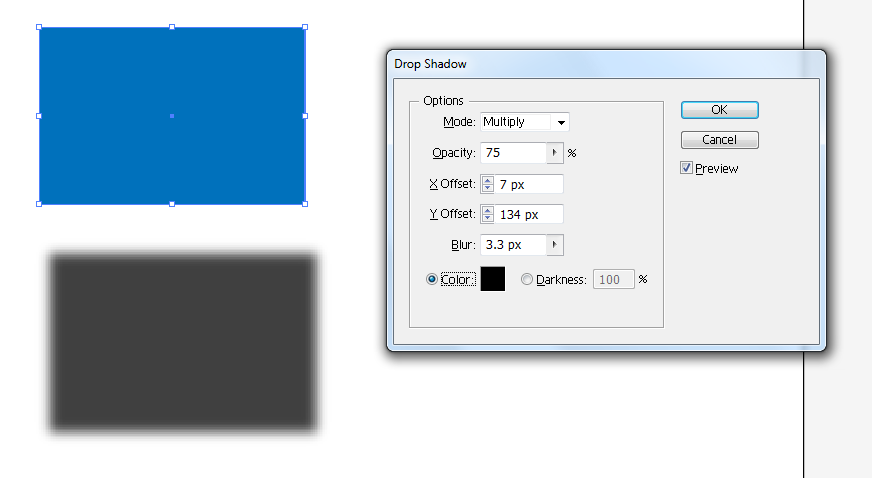
Вы увидите диалоговое окно для настройки параметров тени. В версии Adobe Illustrator CS5 их больше, нежели в предыдущих версиях этого редактора. Например, здесь есть параметры «X offset» и «Y offset», отвечающие за сдвиг тени относительно объекта. Попробуйте изменить цифры в окошках напротив этих параметров, и вы увидите, что тень двигается по горизонтали и по вертикали. Выберете подходящее для вас положение тени.
4
Параметр «Mode» позволяет выставить режим наложения тени на плоскость. По умолчанию это будет режим «Multiply» (Наложение). Рекомендуется его таковым и оставить, поскольку этот режим гарантирует, что тень в большинстве случаев будет темнее лежащего под ней фона, как и должно быть.
5
Значение параметра «Opacity» отвечает за прозрачность тени, а «Blur» – за степень размытия краев. Пункт «Color» отвечает за цвет тени, а пункт «Darkness» – за степень ее затемнения (но в случае его выбора тень может быть только черной). Поэкспериментируйте с этими значениями, подберите те, что подходят для ваших целей.
6
Не забудьте проследить за тем, чтобы была выставлена галочка в пункте «Preview» – тогда вы будете видеть предварительный результат всех выбранных вами настроек. Как только внешний вид тени будет вас устраивать, нажмите ОК.
Post Views: 1
Тень с помощью градиента по пути
? LiveJournal- Main
- Ratings
- Interesting
- iOS & Android
- Disable ads
- Login
- CREATE BLOG Join
Узнайте, как создать трехмерный текст в Illustrator с помощью простых падающих теней
Плоский двухмерный текст может сливаться с другими элементами дизайна и сделать ваш дизайн тусклым. Узнайте, как создать трехмерный текст в Illustrator, используя реалистичные тени.
Узнайте, как создать трехмерный текст в Illustrator, используя реалистичные тени.
Изображение компьютерного макета через mirtmirt.
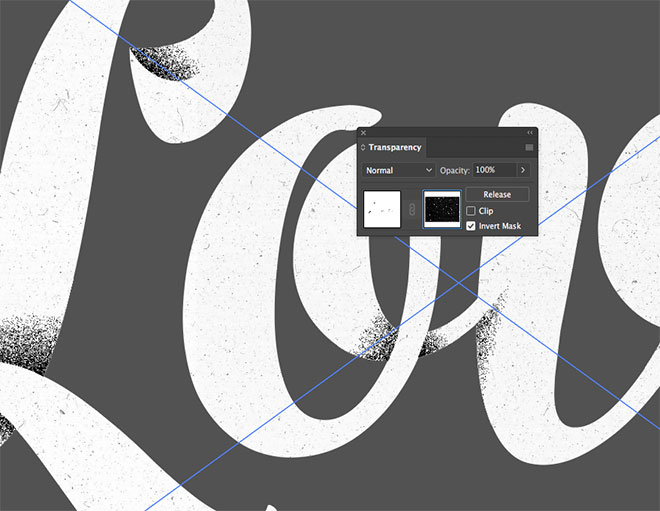
Падающие тени могут получить плохую репутацию в мире дизайна, но действительно нет более простого способа улучшить шрифт, добавив трехмерные элементы в двухмерный текст.Эти тени варьируются от тонких оттенков цвета до более заметных или текстурированных теней. Дизайнеры и типографы постоянно улучшали внешний вид этого стиля, добавляя гранжевые текстуры, резкие тени и градиенты или полутона.
Существует несколько методов добавления реалистичных и однотонных теней к вашей типографике; Давайте погрузимся в создание трехмерного текста в Illustrator с помощью двух простых методов тени.
Как создать трехмерный текст с эффектами вытягивания и скоса
Удобные эффекты Extrude & Bevel в программе Illustrator быстро имитируют трехмерный вид текста.Затем вы можете добавить градиенты к падающим теням, которые создадут точки света, обычно видимые в трехмерных фигурах.
Начните с набора фразы по вашему выбору с помощью инструмента Type Tool (T) . Я рекомендую установить шрифт только заглавными; строчные буквы, в зависимости от шрифта, могут затруднить чтение вашего дизайна.
Ознакомьтесь с этим учебником по программе Adobe Illustrator Type Tool, чтобы узнать, как писать текст под углом, по кривой и т. Д.
Когда вы добавляете тени к типографике, придерживайтесь однотонных стилей без засечек, таких как Montserrat, или полужирного шрифта с засечками, например Zilla Slab.Обычно более сложные стили шрифтов с засечками и шрифтами трудно читать с применением теней.
Используя инструмент выделения (V) , активируйте текстовый объект и перейдите к Effect> 3D> Extrude & Bevel . Это удобное меню позволяет быстро изменять внешний вид векторов с помощью уникальных трехмерных эффектов, таких как тени или изометрическая проекция.
В меню «Параметры выдавливания и скоса» обычно по умолчанию используется параметр «Вне оси спереди». Установите свои измерения примерно на 6 градусов , 8 градусов и 0 градусов . Эти числа будут точно имитировать едва различимый вид тени; любые числа, превышающие эти, могут наклонить и скрыть ваш текст. Отрегулируйте Extrude Depth , чтобы изменить глубину вашей тени. Я придерживаюсь глубины 100 точек или меньше ; глубины более 100 могут быть трудночитаемыми.
Установите свои измерения примерно на 6 градусов , 8 градусов и 0 градусов . Эти числа будут точно имитировать едва различимый вид тени; любые числа, превышающие эти, могут наклонить и скрыть ваш текст. Отрегулируйте Extrude Depth , чтобы изменить глубину вашей тени. Я придерживаюсь глубины 100 точек или меньше ; глубины более 100 могут быть трудночитаемыми.
Измените Surface на Diffuse Shading , чтобы он выглядел трехмерным.Затем посмотрите, как выглядит ваш текст, отметив Preview , а затем нажмите OK , чтобы вернуться к своему дизайну.
Ваш текст все еще виден в текстовом поле и еще не доступен для редактирования. Чтобы сделать текст редактируемым, преобразуйте каждую букву в отдельные векторные формы, перейдя к Object> Expand Appearance . Затем разгруппируйте каждую букву с помощью Shift + Command + G .
Откройте меню Pathfinder (Окно > Pathfinder ) и выберите команду Unite — это выглядит как два квадрата, соединенных вместе — чтобы выровнять цвет в пределах закругленных частей каждой формы буквы.Промойте и повторите для остальных букв.
Узнайте обо всех возможностях инструмента «Обработка контуров» в Illustrator.
Чтобы имитировать затенение и блики в тени, давайте применим градиенты к закругленным участкам с помощью палитры Gradient ( Window> Gradient ). Для плавного и равномерного перехода важно использовать два или три образца в ползунке градиента. Подумайте, где могут появиться тени, и обратите внимание на блики, которые могут быть подчеркнуты в падающей тени.
Все, что вам нужно знать о создании градиентов в Illustrator.
Как создать трехмерный текст с твердыми тенями
Вы можете лучше контролировать глубину и внешний вид ваших теней, используя команду «Дублировать» и инструмент «Перо». Этот метод идеален при работе с твердыми фигурами и помогает выделить заголовки и заголовки.
Этот метод идеален при работе с твердыми фигурами и помогает выделить заголовки и заголовки.
Начните с удобочитаемого стиля шрифта, например Josefin Sans Bold.Когда вы создаете свои собственные тени, используйте геометрические шрифты с острыми концами вместо закругленных стилей или стилей с засечками.
Преобразуйте текст в отдельные контуры, выбрав Object> Expand . Каждая буква теперь ведет себя как векторная фигура, поэтому их легко редактировать.
С помощью инструмента выделения (V) щелкните текст и продублируйте его, удерживая нажатой клавишу Option , а затем перетаскивая его. Поместите дублированный текст напротив исходного текста, чтобы воспроизвести тень; Я предпочитаю создавать легкую тень, размещая текст всего на несколько пикселей вниз и вправо.
Отправьте затененный текст позади, нажав Command + [. Затем измените его цвет с помощью ползунков Color . Для создания эффектных теней используйте контрастные или более темные оттенки. Чтобы дополнить фиолетовый текст ниже, я добавил синие оттенки моей тени.
Для создания эффектных теней используйте контрастные или более темные оттенки. Чтобы дополнить фиолетовый текст ниже, я добавил синие оттенки моей тени.
Активируйте инструмент прямого выбора (A) и щелкните форму буквы, чтобы отобразить точки привязки. Добавьте опорную точку к вашей форме с помощью инструмента Добавить опорную точку (+) , расположенного в раскрывающемся списке Pen Tool (P) .
Щелкните и перетащите точку привязки, чтобы соединить тень с исходным типом, как показано ниже. Для закругленных участков добавьте точку привязки между установленными точками вдоль кривой. Перетаскивание существующей точки исказит кривые, видимые в ваших письмах. После этого промойте и повторите с оставшимися буквами, чтобы получить что-то вроде этого:
Теперь мы собираемся придать шрифту еще большую глубину с помощью едва уловимой тени. Просто удерживайте Option key , а затем щелкните и немного перетащите тень. Не забудьте выровнять дублированную тень с исходной, чтобы получить ровный и гладкий вид.
Не забудьте выровнять дублированную тень с исходной, чтобы получить ровный и гладкий вид.
Снова отправьте дублированные формы назад с помощью Command + [, а затем уменьшите непрозрачность до 10% с панелью Transparency .
Обратите внимание, как этот дополнительный шаг добавляет еще больше размеров к стандартной тени и смягчает геометрические формы букв.
Ищете другие техники, чтобы украсить ваш дизайн? Посмотрите эти статьи:
Создание теневых форм в Illustrator — Видеоруководство Creative Quick Tips
Обзор Стенограммы Просмотр в автономном режиме
Детали курса
Присоединяйтесь к Джастину Сили в серии пятиминутных самостоятельных советов, которые вы можете использовать, чтобы мгновенно улучшить свой рабочий процесс проектирования. В этой серии статей рассматриваются методы печати, цифрового и веб-дизайна и рассматриваются инструменты, которые такие творческие профессионалы, как вы, используете больше всего. Узнайте о новых способах использования стилей слоев и векторных форм в Adobe Photoshop, более эффективной работы с текстом в Illustrator, встраивания видео и твитов в сообщения WordPress и многого другого.
В этой серии статей рассматриваются методы печати, цифрового и веб-дизайна и рассматриваются инструменты, которые такие творческие профессионалы, как вы, используете больше всего. Узнайте о новых способах использования стилей слоев и векторных форм в Adobe Photoshop, более эффективной работы с текстом в Illustrator, встраивания видео и твитов в сообщения WordPress и многого другого.
Инструктор
Джастин Сили
СтаршийУчебный дизайнер в Twitter
Джастин Сили — графический дизайнер и известный тренер по программному обеспечению в индустрии творческих медиа.Подкасты Джастина неизменно входят в число лучших подкастов с практическими рекомендациями по программному обеспечению в iTunes Store, а его методы были представлены на различных интернет-шоу и цифровых публикациях.
Узнать больше Видеть меньше На сегодняшний день Джастин является автором более 50 часов учебных материалов по различным темам, связанным с цифровыми изображениями и дизайном.Для получения дополнительной информации о Джастине посетите justinseeley.com.
На сегодняшний день Джастин является автором более 50 часов учебных материалов по различным темам, связанным с цифровыми изображениями и дизайном.Для получения дополнительной информации о Джастине посетите justinseeley.com.
Навыки, описанные в этом курсе
Зрители этого курса
14 284 человека смотрели этот курс
Добро пожаловать в сериал
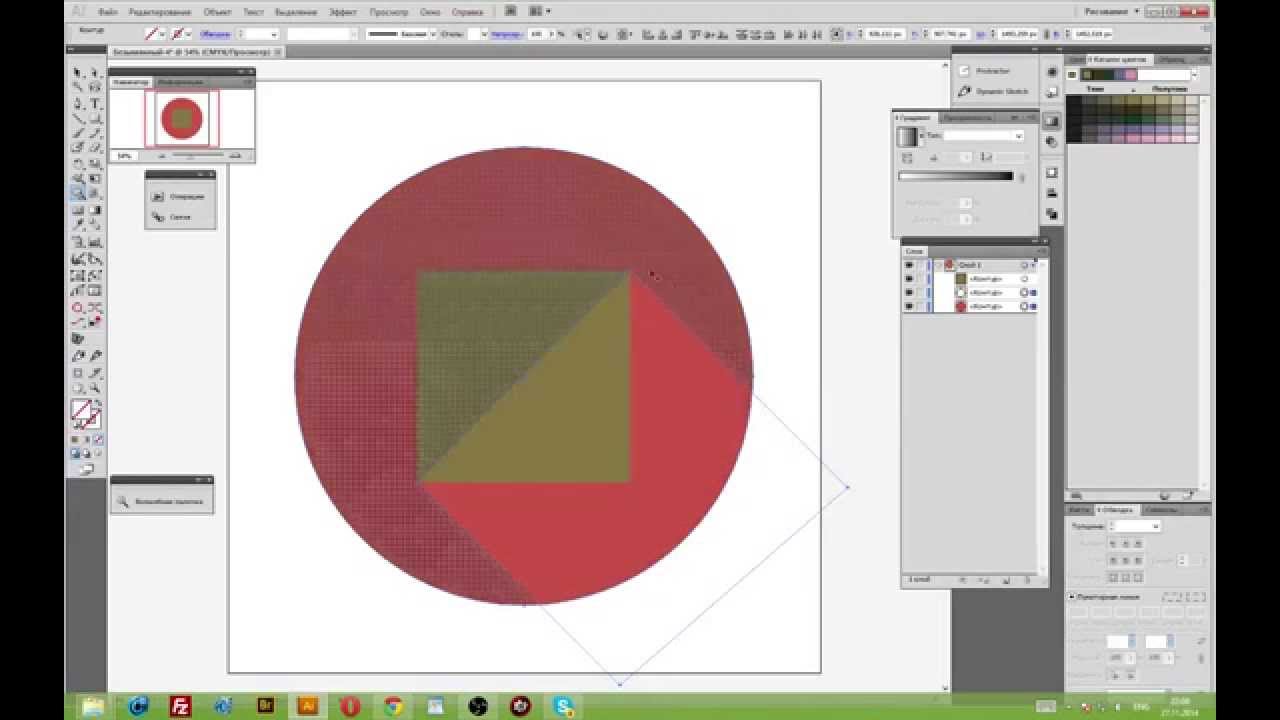
« — Привет, добро пожаловать обратно в еще одну часть «Creative Quick Tips», меня зовут Джастин Сили, и в этом видео я собираюсь показать вам, как создать этот интересный дизайн в Adobe Illustrator. Недавно я получил электронное письмо от человека, который смотрел «Краткие советы по творчеству», и они хотели знать, как воссоздать форму, которая выглядела так, как будто она перекрывает сама себя, но в то же время является единой формой внутри Illustrator. И они прислали пример, и это то, что они искали. Так что я решил превратить это в видео и показать вам здесь, в еженедельной серии. Итак, давайте переместим эту форму в сторону на секунду, чтобы мы могли точно увидеть, что мы пытаемся создать.А затем мы собираемся сделать просто инструмент «Прямоугольник», и мы начнем закладывать базовые строительные блоки этого объекта, который мы пытаемся создать. Так что я просто начну сначала здесь. И я собираюсь сделать это в основном той же ширины и высоты, что и…
Недавно я получил электронное письмо от человека, который смотрел «Краткие советы по творчеству», и они хотели знать, как воссоздать форму, которая выглядела так, как будто она перекрывает сама себя, но в то же время является единой формой внутри Illustrator. И они прислали пример, и это то, что они искали. Так что я решил превратить это в видео и показать вам здесь, в еженедельной серии. Итак, давайте переместим эту форму в сторону на секунду, чтобы мы могли точно увидеть, что мы пытаемся создать.А затем мы собираемся сделать просто инструмент «Прямоугольник», и мы начнем закладывать базовые строительные блоки этого объекта, который мы пытаемся создать. Так что я просто начну сначала здесь. И я собираюсь сделать это в основном той же ширины и высоты, что и…
Скачивайте курсы и учитесь на ходу
Смотрите курсы на мобильном устройстве без подключения к Интернету. Загрузите курсы с помощью приложения LinkedIn Learning для iOS или Android.
Загрузите курсы с помощью приложения LinkedIn Learning для iOS или Android.
21 ярлык в Illustrator для ускорения рабочего процесса
Когда вы создаете векторную графику в Illustrator, простые задачи могут стать помехой для вашего рабочего процесса. Поэтому вместо того, чтобы расстраиваться, взгляните на наш список ярлыков Illustrator прямо здесь. Они гарантированно ускорят ваш рабочий процесс, как только вы освоите их.
Если вы хотите изменить размер текста, отменить выделение слоя или объединить несколько слоев, у нас это есть! Есть также несколько полезных советов по кистям, параметрам сохранения, закрытия и просмотра. Медленно вводите ярлыки в свою практику, чтобы не перегружать вас тем, что нужно запомнить.
01. Выбрать все элементы на слое
Mac: Option + щелкнуть по слою
Windows: Alt + щелкнуть по слою
Быстро выбрать все элементы на одном конкретном слое, включая те, которые заблокированы и не видны (чтобы выбрать только видимые, незаблокированные объекты, щелкните кружок выбора на палитре слоев).
Mac: Пробел
Windows: Пробел
Перемещайте монтажную область, не нарушая ее содержимого. Этот ярлык нельзя использовать при редактировании типографики.
Mac: Cmd + пробел
Windows: Ctrl + пробел
Перемещайте монтажную область, не нарушая содержимого. Это можно использовать при редактировании шрифта, но вы должны начать перемещать курсор очень быстро после отпускания клавиши Cmd / Ctrl , иначе Illustrator начнет добавлять пробелы в ваш текст.
Mac: Cmd + пробел
Windows: Ctrl + пробел
Увеличьте масштаб монтажной области.
Mac: Cmd + Option + пробел
Windows: Ctrl + Alt + пробел
Уменьшить монтажную область.
Mac: Cmd
Windows: Ctrl
Переключение между инструментами «Выделение» или «Выбор направления» — большая экономия времени.
07. Переместить выделение 10 пунктов
Mac: Shift + направление стрелки
Windows: Shift + направление стрелки
Точно и быстро перемещайте изображения и / или типографику.
08. Добавить к выделению
Mac: Щелкните мышью, удерживая нажатой клавишу «Shift»
Windows: Щелкните, удерживая нажатой клавишу «Shift»
Создание нескольких выделений с возможностью добавления дополнительных при необходимости.
09. Заблокировать выбранную иллюстрацию
Mac: Cmd + 2
Windows: Ctrl + 2
Это удобный способ заблокировать те слои, которые продолжают мешать.
10. Разблокировать все иллюстрации
Mac: Cmd + Option + 2
Windows: Ctrl + Alt + 2
Разблокировать все ранее заблокированные слои сразу.
11. Дублировать
Mac: Option + перетаскивание
Windows: Alt + перетаскивание
Просто перетащите выделенный фрагмент, удерживая Option, чтобы скопировать файл.![]()
Mac: Shift + перетаскивание ограничивающей рамки
Windows: Shift + перетаскивание ограничивающей рамки
Никогда больше не искажайте изображения: масштабируйте их пропорционально с помощью этого метода.
13. Пример цвета
Mac: I
Windows: I
Пример цвета из вектора, градиента или изображения с помощью инструмента «Пипетка».
14. Показать / скрыть артборды
Mac: Cmd + Shift + H
Windows: Ctrl + Shift + H
Каждый артборд ограничен сплошными линиями, которые представляют максимальную область печати, с областью холста за пределами эти границы. Этот ярлык показывает / скрывает границы монтажной области.
15. Показать / скрыть линейки монтажной области
Mac: Cmd + R
Windows: Ctrl + R
Включив линейки, убедитесь, что все выровнено.
16.Просмотреть все монтажные области в окне
Mac: Cmd + Option + O
Windows: Ctrl + Alt + O
Показывает несколько монтажных областей одновременно.
17. Уменьшить / увеличить размер шрифта
Mac: Cmd + Shift + < или >
Windows: Ctrl + Shift + < или >
Эффективный способ изменения размера шрифта прямо в перед твоими глазами.
18. Уменьшение / увеличение интерлиньяжа
Mac: Option + вверх / вниз
Windows: Alt + вверх / вниз
Быстро настраивайте кернинг, не нажимая на вкладку символов.
19. Уменьшение / увеличение кернинга или трекинга
Mac: Option + стрелка L / R
Windows: Alt + стрелка L / R
С помощью этого удобного инструмента отрегулируйте расстояние между текстом в Illustrator команда.
20. Выровнять текст слева / по центру / справа
Mac: Cmd-Shift-L / C / R
Windows: Ctrl + Shift + L / C / R
Отличный способ поэкспериментировать с выравниванием текста, этот ярлык позволит вам сделать это быстро.
21. Сохранить для Интернета и устройств
Mac: Cmd + Shift + Opt + S
Windows: Ctrl + Shift + Alt + S
Если вы предпочитаете не перетаскивать указатель мыши по ряду параметров, используйте этот ярлык.
Статьи по теме:
Как создать двух симпатичных персонажей в Illustrator Учебное пособие
Adobe Illustrator может быть немного сложным, особенно после того, как вы привыкнете к рабочему процессу таких приложений, как Photoshop.Различия между использованием слоя и созданием объектов и форм могут показаться действительно странными.
В следующем уроке вы научитесь создавать иллюстрации симпатичных персонажей. Мы будем использовать базовые инструменты и простые техники (Pathfinder, Gradient, Clipping Mask, Mesh и т. Д.), Чтобы создать базовые формы, заполнить их и добавить эффекты Adobe Illustrator, которые будут объединены, чтобы создать окончательную иллюстрацию.
Мы будем использовать базовые инструменты и простые техники (Pathfinder, Gradient, Clipping Mask, Mesh и т. Д.), Чтобы создать базовые формы, заполнить их и добавить эффекты Adobe Illustrator, которые будут объединены, чтобы создать окончательную иллюстрацию.
Приступим!
Окончательный результат
Давайте посмотрим, что вы будете создавать в этом руководстве.
Создайте симпатичных персонажей в Illustrator
Шаг 1 :
Создайте документ RGB размером 1200 на 800 пикселей.
ЧАСТЬ 1: Создание мальчика
Шаг 2 : Голова мальчика
1. Выберите инструмент «Эллипс» (L) и используйте его, чтобы создать форму 290 на 360 пикселей. Дублируйте эту форму один раз (Ctrl + C, Ctrl + F). Выделив получившуюся форму, удерживая клавишу Shift, нажмите клавишу со стрелкой влево восемь раз. Снова выберите созданную форму на первом шаге.Затем выберите инструмент «Добавить точку привязки» (+) и щелкните две точки, выделенные желтым цветом. Воспользуйтесь инструментом «Прямое выделение» (A), чтобы выбрать точку привязки, выделенную красным, и удалите ее. Затем с помощью инструмента «Преобразовать опорную точку» (Shift + C) отрегулируйте ручки опорных точек, выделенных желтым, чтобы получить результат, как показано на окончательном изображении ниже.
Воспользуйтесь инструментом «Прямое выделение» (A), чтобы выбрать точку привязки, выделенную красным, и удалите ее. Затем с помощью инструмента «Преобразовать опорную точку» (Shift + C) отрегулируйте ручки опорных точек, выделенных желтым, чтобы получить результат, как показано на окончательном изображении ниже.
2. Залейте формы линейным градиентом.
3. Снова выделите фигуру, выбранную на изображении ниже, и продублируйте ее один раз (Ctrl + C, Ctrl + F).Выделив получившуюся фигуру, зажмите Shift и щелкните фигуру рядом с ней. Затем нажмите кнопку «Минус передний» на панели «Обработка контуров».
4. Снова выделите фигуру, выбранную на изображении ниже, и продублируйте ее еще раз (Ctrl + C, Ctrl + F). Используйте инструмент «Добавить точку привязки» (+), чтобы добавить точки привязки, выделенные желтым и пурпурным цветом. Затем переместите опорные точки, выделенные пурпурным цветом, в положения, как показано на втором изображении. Снова выделите фигуру, выбранную на первом шаге, и залейте ее линейным градиентом.
5. Выберите инструмент «Добавить точку привязки» (+) и добавьте точку привязки, выделенную желтым цветом. Затем выберите и удалите точку привязки, выделенную красным. Теперь выберите Преобразовать Anchor Point Tool (Shift + C) и использовать ее, чтобы отрегулировать правую ручку точки привязки выделенной желтым цветом. В итоге ваша фигура должна выглядеть примерно как на третьем изображении.
6. Используйте Pen Tool (P), чтобы создать форму, как показано ниже. Затем залейте эту форму радиальным градиентом. Наконец снизил непрозрачность до 90%
7.Инструментом Pen Tool (P) создайте фигуру, как показано ниже, и залейте ее 30% черным цветом.
8. Теперь выберите инструмент Mesh Tool (U) и щелкните положение в точке, выделенной красным. Затем используйте инструмент «Преобразовать опорную точку» (Shift + C), чтобы отрегулировать маркеры опорных точек, выделенных желтым и красным, чтобы получить результат как второе изображение. Наконец, используйте инструмент Direct Selection Tool (A), чтобы выбрать опорные точки, выделенные желтым и красным, а затем заполните их, как показано на втором изображении.Окончательный результат должен выглядеть как на финальном изображении ниже.
Наконец, используйте инструмент Direct Selection Tool (A), чтобы выбрать опорные точки, выделенные желтым и красным, а затем заполните их, как показано на втором изображении.Окончательный результат должен выглядеть как на финальном изображении ниже.
9. Выполните те же шаги для создания фигур, как показано ниже.
10. Создайте эффекты тени для фигур, как показано на изображениях ниже.
11. Теперь выберите фигуру, выбранную на первом изображении ниже, и продублируйте ее один раз (Ctrl + C, Ctrl + F). Выберите инструмент «Добавить точку привязки» (+) и используйте его, чтобы добавить две точки привязки, выделенные желтым цветом.Затем удалите две опорные точки, выделенные красным. Снова выберите опорные точки, выделенные желтым, и дважды нажмите клавишу со стрелкой вверх. Наконец, еще раз выберите фигуру, выбранную вначале на этом шаге, и залейте ее темно-коричневым цветом.
12. Сделайте то же самое, что и в предыдущем шаге, чтобы получить результат, как показано ниже.
Сделайте то же самое, что и в предыдущем шаге, чтобы получить результат, как показано ниже.
13. Создайте эффект тени для фигур, как показано на изображениях ниже.
Шаг 3 : Глаз для мальчика.
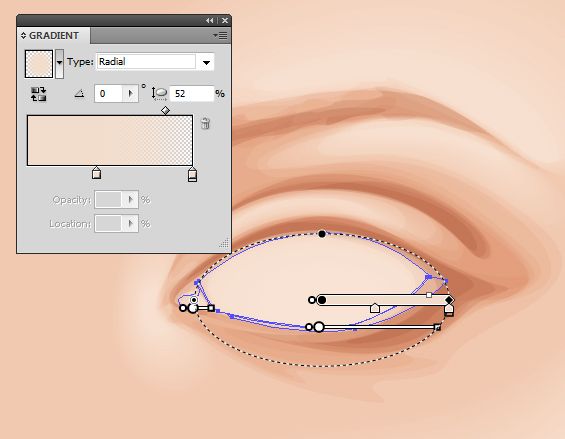
1. Используйте инструмент Ellipse Tool (L), чтобы создать форму эллипса, как показано на первом изображении. Затем залейте эту форму радиальным градиентом. Выделив получившуюся форму, перейдите в меню Object / Path / Offset Path. В поле Offset Path введите Offset -6px и нажмите OK. Измените цвет получившейся формы на черный (обводка = Нет). Наконец, переместите его в правильное положение, как показано на последнем изображении ниже.
2. Выделите черную фигуру и перейдите в меню Object / Path / Offset Path.В поле Offset Path введите Offset -4px и нажмите OK. Затем перейдите в меню Эффект / Размытие / Размытие по Гауссу. В Gaussian Blur введите радиус 5.2px и нажмите OK.
3. Выделив получившуюся форму, перейдите в меню Object / Path / Offset Path. В поле Offset Path введите Offset -4px и нажмите OK. Измените цвет получившейся формы на 85% черный. Затем переместите его в положение, как показано на последнем изображении ниже.
В поле Offset Path введите Offset -4px и нажмите OK. Измените цвет получившейся формы на 85% черный. Затем переместите его в положение, как показано на последнем изображении ниже.
4. Дважды щелкните инструмент «Звездочка» на панели инструментов.В поле «Звезда» установите данные, как показано ниже, и нажмите «ОК». Залейте полученную фигуру 85% -ным черным цветом (обводка = Нет) и уменьшите ее Непрозрачность до 40%.
5. Используйте инструмент Ellipse Tool (L), чтобы создать формы эллипса, как показано на изображениях ниже.
6. Выберите Pen Tool (P) и с его помощью создайте кривую, а затем установите данные, как показано ниже.
7. Выберите все формы на шаге B3 и сгруппируйте их. Уменьшите размер этой группы и поместите ее в положение, как показано ниже.
Шаг 4 : Рот мальчика.
1. Используйте Pen Tool (P), чтобы создать форму, как показано на первом изображении. Продублируйте его один раз (Ctrl + C, Ctrl + F). Затем измените цвет получившейся формы на белый и нажмите Ctrl + 3, чтобы скрыть ее. Снова выберите форму, выбранную вначале на этом шаге. Затем выберите две опорные точки, выделенные желтым цветом, и нажмите кнопку «Вырезать путь в выбранных опорных точках» на панели свойств. Это создаст две кривые.
Затем измените цвет получившейся формы на белый и нажмите Ctrl + 3, чтобы скрыть ее. Снова выберите форму, выбранную вначале на этом шаге. Затем выберите две опорные точки, выделенные желтым цветом, и нажмите кнопку «Вырезать путь в выбранных опорных точках» на панели свойств. Это создаст две кривые.
2.Установите данные для двух кривых, как показано ниже. Теперь используйте инструмент Ellipse Tool (L), чтобы создать форму круга и разместите его, как показано на втором изображении. Затем нажмите (Ctrl + Alt + 3), чтобы показать фигуру, скрытую на предыдущем шаге. Продублируйте эту форму один раз (Ctrl + C, Ctrl + F) и скройте получившуюся форму (Ctrl + 3). Выполните повторное прохождение белой формы и круга и нажмите кнопку пересечения на панели Обработка контуров.
3. Залейте получившуюся форму цветом R = 96, G = 57, R = 19 и отправьте на задний план (Ctrl + Shift + левая квадратная скобка).Затем нажмите (Ctrl + Alt + 3), чтобы показать скрытую фигуру, и залейте ее цветом R = 35, G = 31, B = 32. Наконец, отправьте его на задний план (Ctrl + Shift + левая квадратная скобка).
Наконец, отправьте его на задний план (Ctrl + Shift + левая квадратная скобка).
4. Снова выберите форму, отредактированную на предыдущем шаге, и перейдите в меню Object / Stylize / Drop Shadow. Следуйте данным в поле Drop Shadow, показанном ниже. Теперь создадим мальчику два зуба. Выберите Pen Tool (P), чтобы создать две белые фигуры. Заполните вновь созданные формы линейным градиентом.
5.Выделите все формы на шаге B4 и сгруппируйте их. Уменьшите размер этой группы и поместите ее в положение, как показано ниже.
Шаг 5 : Создание водонепроницаемого покрытия
1. Дважды щелкните инструмент Rounded Rectangle Tool и введите данные в поле Rounded Rectangle, показанное ниже. Выделив получившуюся форму, перейдите в меню Object / Expand. Залейте получившуюся форму цветом R = 230, G = 231, B = 232. Затем продублируйте эту форму один раз (Ctrl + C, Ctrl + F). Залейте получившуюся фигуру цветом R = 117, G = 76, B = 41, отправьте назад (Ctrl + Левая квадратная скобка). Наконец, немного измените размер, как показано на окончательном изображении.
Наконец, немного измените размер, как показано на окончательном изображении.
2. Создайте круг с помощью инструмента Эллипс (L) и залейте его оранжевым цветом. Создайте похожие круги, затем сгруппируйте их и разместите, как показано на четвертом изображении ниже. Снова выберите более светлую округлую форму и продублируйте ее один раз (Ctrl + C, Ctrl + F). Выделив получившуюся форму, зажмите Shift и щелкните группу кругов. Затем перейдите в меню Object / Clipping Mask / Make (Ctrl + 7).
3.Создайте прямоугольную форму и форму сердца, как показано ниже. Затем выберите все формы, созданные на шаге B5, и сгруппируйте их. Поверните эту группу примерно на 35 градусов. Наконец, уменьшите размер этой группы и поместите ее в положение, как показано ниже
Шаг 6 : Создайте шорты.
1. Выберите инструмент «Прямоугольник» (M) и с его помощью создайте два прямоугольника. Продублируйте белую фигуру один раз (Ctrl + C, Ctrl + F) и поместите фигуры в правильное положение, как показано на втором изображении. Затем выберите все три формы и нажмите кнопку «Объединить» на панели «Обработка контуров».
Затем выберите все три формы и нажмите кнопку «Объединить» на панели «Обработка контуров».
2. Используйте инструмент Ellipse Tool (L) и создайте форму эллипса. Дублируйте эту форму один раз (Ctrl + C, Ctrl + F) и поместите их в правильное положение, как показано на втором изображении. Затем выберите все три формы и нажмите кнопку «Минус передний» на панели «Обработка контуров».
3. Выделив получившуюся форму, перейдите в меню Object / Transform / Move. Затем следуйте данным, показанным ниже.
4. Продублируйте получившуюся форму один раз (Ctrl + C, Ctrl + F). Выделив только что созданную форму, зажмите Shift и щелкните фигуру рядом с ней. Затем нажмите кнопку Minus Front на панели Pathfinder. Наконец, разгруппируйте получившуюся форму.
5. Выберите получившиеся формы и переместите опорные точки, выделенные желтым, в положения, выделенные красным.
6. Выберите Pen Tool (P) и используйте его, чтобы создать две белые формы, как показано ниже.
7. Залейте фигуры цветами, как показано ниже.
8. Выделите две белые фигуры и продублируйте их один раз (Ctrl + C, Ctrl + F). Затем нажмите (Ctrl + 3), чтобы скрыть получившиеся фигуры. Снова выберите две белые формы, выбранные в начале этого шага, и залейте их радиальным градиентом (цвет обводки: R = 141, G = 198, B = 63)
9. Покажите две белые фигуры, скрытые на предыдущем шаге (Ctrl + Alt + 3). Используйте инструмент прямого выбора (A), чтобы выбрать опорные точки, выделенные красным, и нажмите кнопку «Вырезать путь в выбранных опорных точках» на панели свойств.На данный момент у нас есть четыре белые кривые, созданные из двух белых фигур. Удалите две кривые, чтобы получить результат, как показано на втором изображении. Выберите две оставшиеся кривые и следуйте данным на панели «Обводка», показанной ниже.
Шаг 7 : Создайте руки
1. Выберите инструмент «Прямоугольник» (M) и используйте его, чтобы создать прямоугольную форму, как показано на первом изображении. Дублируйте эту форму дважды (Ctrl + C, Ctrl + F) и поместите все вновь созданные формы в правильные позиции, как показано на втором изображении ниже.
Дублируйте эту форму дважды (Ctrl + C, Ctrl + F) и поместите все вновь созданные формы в правильные позиции, как показано на втором изображении ниже.
2. Выделите выбранную форму, как показано на первом изображении ниже, и продублируйте ее один раз. Выделив получившуюся фигуру, зажмите Shift и нажмите на прямоугольник рядом с ней. Затем нажмите кнопку «Минус назад» на панели «Обработка контуров».
3. Выделив получившуюся форму, переместите опорные точки, выделенные красным, в положения, выделенные желтым.
4. Залейте вновь созданные формы, как показано ниже. Затем повторно выберите две недавно окрашенные фигуры, отредактированные на предыдущем шаге, и нажмите (Ctrl + левая квадратная скобка) несколько раз, чтобы отправить их назад, как показано на втором изображении.
5. Сделайте то же самое, чтобы получить результат, как показано ниже.
Шаг 8 : Ножки для мальчика.
Выберите инструмент «Прямоугольник» (M), используйте его, чтобы создать фигуру и залейте ее, как показано на первом изображении. Дублируйте вновь созданную форму один раз (Ctrl + C, Ctrl + F), затем переместите получившуюся форму на несколько пикселей вправо и вверх. Наконец, отправьте его назад (Ctrl + Левая квадратная скобка)
Дублируйте вновь созданную форму один раз (Ctrl + C, Ctrl + F), затем переместите получившуюся форму на несколько пикселей вправо и вверх. Наконец, отправьте его назад (Ctrl + Левая квадратная скобка)
Шаг 9 : Создайте носки
1.Используйте Pen Tool (P), чтобы создать черную форму. Затем с помощью инструмента «Преобразовать опорную точку» (Shift + C) настройте черную форму, чтобы получить результат, как показано на втором изображении ниже.
2. Залейте получившуюся форму линейным градиентом.
3. Снова выберите новую заполненную форму и продублируйте ее один раз. Используйте инструмент Direct Selection Tool (A), чтобы выбрать точку привязки, выделенную красным, и удалите ее. Затем выберите две опорные точки, выделенные желтым цветом, и переместите их в положения, выделенные зеленым.Наконец, залейте получившуюся форму линейным градиентом, как показано на финальном изображении ниже.
4. Выберите все формы, созданные на шаге B8 и шаге B9, и сгруппируйте их. Затем продублируйте эту группу один раз (Ctrl + C, Ctrl + F) и переместите полученную группу в правильное положение, как показано на изображении ниже.
Затем продублируйте эту группу один раз (Ctrl + C, Ctrl + F) и переместите полученную группу в правильное положение, как показано на изображении ниже.
Шаг 10 : Создайте обувь
1. Выберите Pen Tool (P) и используйте его, чтобы создать черную форму, как показано ниже. Затем выберите Convert Anchor Point Tool (Shift + C) и отрегулируйте правую ручку точки привязки выделенной красным цветом, чтобы получить результат, как показано на втором изображении.
2. Залейте получившуюся форму радиальным градиентом.
3. Дублируйте получившуюся форму один раз (Ctrl + C, Ctrl + F). Выделив вновь созданную фигуру, восемь раз нажмите клавишу со стрелкой вниз, а затем отправьте ее назад (Ctrl + левая квадратная скобка). Наконец, залейте его радиальным градиентом, как показано на втором изображении.
4. Используйте Pen Tool (P), чтобы создать черную форму, как показано ниже. Выделив получившуюся форму, выберите инструмент «Пипетка» (I) и щелкните форму, созданную на предыдущем шаге.
5. Продублируйте получившуюся форму один раз (Ctrl + C, Ctrl + F) и залейте только что созданную черным цветом. Затем используйте Selection Tool (V), чтобы повторно выбрать получившуюся форму, и один раз нажмите клавишу со стрелкой вверх. Наконец, понизил непрозрачность до 30% и отправил назад (Ctrl + левая квадратная скобка).
6. Сделайте то же самое, чтобы получить результат, как показано на четвертом изображении ниже.
7. Используйте Pen Tool (P), чтобы создать форму, как показано на первом изображении, и залейте ее цветом R = 161, G = 71, B = 0.Затем выберите инструмент «Эллипс» (L) и используйте его, чтобы создать четыре формы эллипса. Залейте их цветом R = 142, G = 79, B = 27 и добавьте обводку в 1 пиксель (R = 60, G = 36, B = 21)
8. Выберите Pen Tool (P) (Fill = None, 2px Stroke с 5% черным цветом) и используйте его, чтобы создать две кривые, как показано на первом изображении. Продолжайте использовать Pen Tool (P), используйте его, чтобы создать две прямые линии и изменить цвет обводки двух линий на черный. Наконец, снизил их непрозрачность до 60% и отправил их назад (Ctrl + левая квадратная скобка).
Наконец, снизил их непрозрачность до 60% и отправил их назад (Ctrl + левая квадратная скобка).
9. Продолжайте работать с помощью Pen Tool (P) (Fill = None, 2px Stroke with 5% black color). Используйте этот инструмент, чтобы создать кривую, как показано на первом изображении ниже. Затем продублируйте вновь созданную кривую один раз (Ctrl + C, Ctrl + F). Измените цвет обводки получившейся кривой на черный и переместите опорные точки, выделенные желтым на этой кривой, влево и немного вниз. Наконец, понизил непрозрачность до 40% и отправил назад (Ctrl + левая квадратная скобка).
10. Сделайте то же самое, чтобы получить результат, как показано на окончательном изображении ниже.
11. Выберите подошву формы обуви и продублируйте ее один раз (Ctrl + C, Ctrl + F). Залейте вновь созданную фигуру черным и отправьте ее назад (Ctrl + левая квадратная скобка). Пока полученная форма выделена, перейдите в меню Эффект / Размытие / Размытие по Гауссу. Следуйте данным в блоке Gaussian Blur, показанном на третьем изображении ниже.
12. Выберите все формы, созданные на шаге B10, и сгруппируйте их. Пока эта группа выбрана, дважды щелкните значок инструмента «Зеркальное отражение» на палитре инструментов.Следуйте данным в поле «Отражение», как показано ниже, и нажмите «Копировать». Поместите получившуюся группу в правильное положение, как показано ниже.
13. Снимите шнурок с только что созданной обуви, а затем создайте новый шнурок, как показано ниже.
14. В итоге ваши формы должны выглядеть примерно как два изображения ниже.
Шаг 11 :
1. Отрегулируйте выбранную форму, как показано на первом изображении ниже.
2.Финальное изображение симпатичного мальчика ниже
ЧАСТЬ 2: Создание девушки
Шаг 12 : Голова девочки.
1. Используйте инструмент «Прямоугольник» (M), чтобы создать две формы, как показано ниже. Выделите обе формы и нажмите кнопку «Выровнять по центру по вертикали», а затем нажмите кнопку «Выровнять по центру по горизонтали» на панели «Выравнивание». Снова выделите белую фигуру, зажмите Shift и шесть раз нажмите клавишу со стрелкой вправо. Теперь еще раз выберите обе формы и продублируйте их один раз (Ctrl + C, Ctrl + F).Выделив получившиеся фигуры, нажмите кнопку «Объединить» на панели «Обработка контуров» и затем отправьте их назад (дважды нажмите «Ctrl + левая квадратная скобка»). Теперь выберите черную фигуру и с помощью инструмента «Добавить точку привязки» (+) щелкните точку, выделенную желтым. Наконец выбрать Convert Anchor Point Tool (Shift + C) и отрегулируйте правую ручку вновь созданной узловой точки, как показано в окончательном изображении ниже.
Снова выделите белую фигуру, зажмите Shift и шесть раз нажмите клавишу со стрелкой вправо. Теперь еще раз выберите обе формы и продублируйте их один раз (Ctrl + C, Ctrl + F).Выделив получившиеся фигуры, нажмите кнопку «Объединить» на панели «Обработка контуров» и затем отправьте их назад (дважды нажмите «Ctrl + левая квадратная скобка»). Теперь выберите черную фигуру и с помощью инструмента «Добавить точку привязки» (+) щелкните точку, выделенную желтым. Наконец выбрать Convert Anchor Point Tool (Shift + C) и отрегулируйте правую ручку вновь созданной узловой точки, как показано в окончательном изображении ниже.
2. Выберите Pen Tool (P) и используйте его, чтобы создать пурпурную форму, как показано ниже.
3. Сделайте копию пурпурной формы один раз (Ctrl + C, Ctrl + F). Выделив получившуюся фигуру, зажмите Shift и нажмите на белый эллипс. Затем нажмите кнопку «Минус передний» на панели «Обработка контуров».
4. Снова выберите пурпурную фигуру и продублируйте ее еще раз. Выделив получившуюся фигуру, зажмите Shift и щелкните черный круг. Затем нажмите кнопку «Минус передний» на панели «Обработка контуров».
Выделив получившуюся фигуру, зажмите Shift и щелкните черный круг. Затем нажмите кнопку «Минус передний» на панели «Обработка контуров».
5.Залейте две вновь созданные формы линейным градиентом.
6. Залейте пурпурную форму радиальным градиентом. Затем залейте белую фигуру радиальным градиентом.
7. Дублируйте (Ctrl + C, Ctrl + F) форму, выбранную на первом изображении, и переместите ее на передний план (Ctrl + Shift + правая квадратная скобка). Выделив получившуюся форму, перейдите в меню Эффект / Стилизация / Тень. Введите данные в поле Drop Shadow, как показано ниже, и нажмите OK.
8.Заблокируйте две белые фигуры и переместите фигуру, выбранную на первом изображении, на передний план (Ctrl + Shift + правая квадратная скобка). Выделив получившуюся фигуру, зажмите Shift и щелкните по фигуре с добавленной тенью. Затем перейдите к Object / Clipping Mask / Make (Ctrl + 7). Наконец, перейдите в меню «Объект» / «Разблокировать все» (Ctrl + Alt + 2).
9. Дублируйте (Ctrl + C, Ctrl + F) форму, выбранную на первом изображении, и переместите ее на передний план (Ctrl + Shift + правая квадратная скобка). Затем залейте его радиальным градиентом.
10. Дублируйте получившуюся форму один раз. Затем переместите опорные точки вновь созданной формы, следуя направлению белых стрелок. Наконец, залейте получившуюся форму радиальным градиентом.
11. Продублируйте (Ctrl + C, Ctrl + F) получившуюся форму один раз. Залейте только что созданную фигуру пустым и добавьте обводку 2 пикселя (белый цвет). Затем добавьте две точки привязки в позиции, выделенные желтым цветом. Затем нажмите кнопку «Вырезать контур в выбранных опорных точках» на панели свойств.
12. Удалите часть формы, отредактированную на предыдущем шаге, чтобы получить результат, как показано ниже.
13. Снова выделите белую фигуру и перейдите в меню Window / Stroke. Затем следуйте данным, показанным ниже.
Шаг 13 : Создайте шпильку в форме бабочки
1. Выберите инструмент Ellipse Tool (L) и используйте его, чтобы создать черную форму. Переключитесь на Pen Tool (P) и используйте этот инструмент, чтобы создать две кривые, как показано на втором изображении.Продолжайте использовать Pen Tool (P), используя его, чтобы создать две формы, как показано ниже.
Выберите инструмент Ellipse Tool (L) и используйте его, чтобы создать черную форму. Переключитесь на Pen Tool (P) и используйте этот инструмент, чтобы создать две кривые, как показано на втором изображении.Продолжайте использовать Pen Tool (P), используя его, чтобы создать две формы, как показано ниже.
2. Снова выберите пурпурную фигуру и перейдите в меню «Объект» / «Путь» / «Путь смещения». В поле Offset Path введите Offset -10px и нажмите OK.
3. Выделите обе две пурпурные формы и нажмите кнопку «Исключить» на панели «Обработка контуров». Затем залейте получившуюся форму радиальным градиентом.
4. Снова выделите получившуюся форму и перейдите в меню Object / Path / Offset Path.В поле Offset Path введите Offset -3px и нажмите OK. Затем измените цвет на панели градиента только что созданной формы, как показано ниже.
5. Проделайте то же самое с желтой формой, чтобы получить результат, как показано на третьем изображении.
6. Выберите все розовые формы и дважды щелкните значок инструмента «Зеркальное отражение» на палитре инструментов. Следуйте данным в поле «Отражение», как показано ниже, и нажмите «Копировать». Затем переместите получившиеся формы в положения, как показано ниже.
7.Залейте черный эллипс радиальным градиентом. Добавьте новые штрихи для обеих черных кривых, сделайте их шириной 0,5 пикселя и установите цвета на 5% черного.
8. Создайте фигуры, как показано ниже.
9. Выберите все формы, созданные на шаге G2 (Создание шпильки в форме бабочки), и сгруппируйте их. Поверните эту группу на угол примерно 45 градусов. Теперь создадим тень от шпильки в форме бабочки. Дублируйте вновь созданную группу один раз (Ctrl + C, Ctrl + F).Залейте получившуюся группу черным.
10. Отправьте созданную группу назад (Ctrl + левая квадратная скобка). Затем снизил непрозрачность до 70%. Выделив получившуюся группу, перейдите в меню Effect / Blur / Gaussian Blur. В поле «Размытие по Гауссу» введите радиус 4,4 пикселя и нажмите «ОК».
В поле «Размытие по Гауссу» введите радиус 4,4 пикселя и нажмите «ОК».
11. Выберите обе вновь созданные группы. Затем уменьшите их размер и разместите, как показано ниже.
12. Зафиксируйте группу шпильки (Ctrl + 2). Продублируйте выбранную форму, как показано на первом изображении, один раз, а затем переместите полученную форму на передний план (Ctrl + Shift + правая квадратная скобка).Выделив получившуюся форму, зажмите Shift и щелкните по тени группы шпильки. Затем перейдите в меню Object / Clipping Mask / Make (Ctrl + 7). В это время на голове девушки как раз появляется тень от шпильки.
Шаг 14 : Создайте глаза девушки
1. Скопируйте группу глаз мальчика и вставьте ее в новое положение. Выделив получившуюся группу, дважды щелкните значок инструмента «Зеркальное отражение» на палитре инструментов. В поле Reflect отметьте Vertical и нажмите OK.Разгруппируйте получившуюся группу (Ctrl + Shift + U).
2. Измените цвет градиента фигуры, как показано ниже.
Измените цвет градиента фигуры, как показано ниже.
3. Продолжайте менять цвета фигур, как показано ниже.
4. Выберите Pen Tool (P) и используйте его, чтобы нарисовать три кривые, как показано на первом изображении. Затем используйте инструмент «Преобразовать опорную точку» (Shift + C), чтобы скорректировать форму брови. Наконец, измените его обводку, как показано на втором изображении ниже.
5. Выберите все формы, созданные на шаге G3, и сгруппируйте их.Продублируйте эту группу один раз (Ctrl + C, Ctrl + F) и переместите получившуюся группу на новое место. Дважды щелкните на только что созданной группе с помощью Selection Tool, а затем выберите ресницы и формы бровей этой группы. Затем дважды щелкните значок инструмента «Зеркальное отражение» на панели инструментов. В поле Reflect отметьте Vertical и нажмите OK. Переместите получившиеся формы в правильные положения, как показано на втором изображении ниже. Наконец, дважды щелкните в любом месте за пределами только что отредактированной группы.
6.Поместите две группы глаз в положения, как показано ниже.
Шаг 15 : Рот для девочки.
1. Выберите Pen Tool (P) и используйте его, чтобы создать две формы, как показано ниже. Затем залейте белую фигуру радиальным градиентом.
2. Залейте черную фигуру линейным градиентом. Затем продублируйте эту форму один раз (Ctrl + C, Ctrl + F). Уменьшите размер получившейся формы, как показано на втором изображении, и залейте ее линейным градиентом.
3.Инструментом «Перо» (P) создайте две белые фигуры и залейте их, как показано ниже.
4. Продолжите с помощью Pen Tool (P), создайте две кривые, а затем измените их данные на панели свойств, как показано ниже.
5. Снова выберите выбранную форму, как показано ниже. Затем перейдите в меню Эффект / Стилизация / Тень. Следуйте данным в поле Drop Shadow, как показано ниже, и нажмите OK.
6. Выделите все формы, созданные на шаге G4 (рот девушки), и сгруппируйте их (Ctrl + G). Затем уменьшите размер этой группы и поместите ее в положение, как показано ниже.
Затем уменьшите размер этой группы и поместите ее в положение, как показано ниже.
7. Выберите инструмент Ellipse Tool (L) и используйте его, чтобы создать две формы эллипса, как показано ниже. Затем залейте их R = 237, G = 183, B = 217.
8. Выделите обе вновь созданные формы и перейдите в меню Эффект / Размытие / Размытие по Гауссу. В поле «Размытие по Гауссу» введите радиус 30 пикселей и нажмите «ОК». Наконец снизили непрозрачность до 30%.
Шаг 16 : Тело девушки.
1. Выберите инструмент «Прямоугольник» (M) и с его помощью создайте фигуру размером 38 на 45 пикселей. Переключитесь на инструмент «Прямое выделение» (A), выберите нижнюю левую опорную точку, удерживайте нажатой клавишу «Shift» и дважды нажмите клавишу «Стрелка влево». Переместитесь в нижнюю правую точку привязки, выберите ее, удерживая нажатой клавишу Shift, дважды нажмите клавишу со стрелкой вправо. Теперь выберите инструмент «Добавить точку привязки» (+) и щелкните место, выделенное желтым, как показано на четвертом изображении. Затем переключитесь на инструмент «Преобразовать опорную точку» (Shift + C), щелкните опорную точку, выделенную желтым цветом, удерживайте нажатой клавишу Shift и мышь, а затем перетащите влево.Теперь используйте Selection Tool (V), чтобы выбрать получившуюся форму и продублировать ее один раз (Ctrl + C, Ctrl + F). Выделив получившуюся фигуру, четыре раза нажмите клавишу со стрелкой вправо, а затем измените ее цвет на белый.
Затем переключитесь на инструмент «Преобразовать опорную точку» (Shift + C), щелкните опорную точку, выделенную желтым цветом, удерживайте нажатой клавишу Shift и мышь, а затем перетащите влево.Теперь используйте Selection Tool (V), чтобы выбрать получившуюся форму и продублировать ее один раз (Ctrl + C, Ctrl + F). Выделив получившуюся фигуру, четыре раза нажмите клавишу со стрелкой вправо, а затем измените ее цвет на белый.
2. Залейте черную фигуру линейным градиентом. Затем выберите белую форму, переключитесь на инструмент «Пипетка» (I) и нажмите на новую форму заливки.
3. Создайте фигуру, как показано ниже, а затем залейте ее линейным градиентом.
4.Создайте желтую фигуру, как показано на первом изображении, и продублируйте ее один раз (Ctrl + C, Ctrl + F). Выделив получившуюся фигуру, зажмите Shift и нажмите на пурпурную фигуру. Затем нажмите кнопку «Минус передний» на панели «Обработка контуров». Выделив только что созданную форму, перейдите в меню Эффект / Стилизация / Тень. Введите данные в поле «Тень», как показано на третьем изображении, и нажмите «ОК».
Введите данные в поле «Тень», как показано на третьем изображении, и нажмите «ОК».
5. Снова выделите желтую фигуру и залейте ее линейным градиентом.
Шаг 17 : Руки
1. Создайте две красные формы, как показано на первом изображении. Продублируйте эти две формы один раз (Ctrl + C, Ctrl + F). Затем выберите инструмент «Добавить точку привязки» (+) и щелкните позиции, выделенные желтым цветом. Переключитесь на Direct Selection Tool (A), выберите опорные точки, выделенные черным цветом, и удалите их. Измените цвет двух получившихся фигур на белый.
2. Выберите две формы, как показано на первом изображении, и продублируйте их один раз (Ctrl + C, Ctrl + F).Выделив получившиеся фигуры, шесть раз нажмите клавишу со стрелкой влево, а затем дважды нажмите клавишу со стрелкой вверх. Затем выберите белую фигуру, выделенную на втором изображении, и продублируйте ее еще раз. Выделив получившуюся фигуру, зажмите Shift и нажмите на фигуру рядом с ней. Затем нажмите кнопку «Минус передний» на панели «Обработка контуров». Выберите опорную точку, выделенную желтым цветом, в получившейся форме и переместите ее в положение, выделенное черным. В итоге ваш результат должен выглядеть примерно как четвертое изображение.
Затем нажмите кнопку «Минус передний» на панели «Обработка контуров». Выберите опорную точку, выделенную желтым цветом, в получившейся форме и переместите ее в положение, выделенное черным. В итоге ваш результат должен выглядеть примерно как четвертое изображение.
3. Залейте формы линейным градиентом.
4. Используйте Pen Tool (P) (R = 102, G = 45, B = 145), чтобы создать две пурпурные формы, как показано на первом изображении. Теперь выберите все формы, созданные с начала шага G5 до этого времени, и отправьте их обратно (Ctrl + Shift + левая квадратная скобка).
Шаг 18 : Платья
1. Создайте черную фигуру, как показано ниже, и залейте ее линейным градиентом.Затем создайте белую фигуру и залейте ее линейным градиентом.
2. Продолжайте создавать черно-белые формы и залейте их линейным градиентом, как в предыдущем шаге.
3. Продолжайте использовать Pen Tool (P), используйте этот инструмент, чтобы создать желтую форму, как показано ниже.
4. Выделите все желтые формы и залейте их черным цветом (Обводка = Нет), затем уменьшите их Непрозрачность до 40%.
5. Выберите Pen Tool (P) и используйте его, чтобы создать черную форму, как показано ниже.Заполните его линейным градиентом и уменьшите его непрозрачность до 80%.
6. Продолжайте использовать Pen Tool (P) и используйте его, чтобы создать белую форму, как показано ниже. Залейте его линейным градиентом и уменьшите непрозрачность до 80%.
7. Сделайте то же, что и два предыдущих шага, чтобы получить результат, как показано ниже.
8. Выберите Pen Tool (P) и используйте его, чтобы создать черную форму, как показано ниже. Затем залейте его радиальным градиентом.
9.Выделив получившуюся форму, перейдите в меню Эффект / Стилизация / Тень. Введите данные в поле Drop Shadow, как показано ниже, и нажмите OK.
Шаг 19 : Аксессуары для платьев
1. Создайте форму черного сердца и продублируйте ее один раз (Ctrl + C, Ctrl + F).![]() Измените цвет получившейся формы на белый. Затем продублируйте эту форму один раз и уменьшите размер полученной формы, как показано на втором изображении.
Измените цвет получившейся формы на белый. Затем продублируйте эту форму один раз и уменьшите размер полученной формы, как показано на втором изображении.
2. Выделите обе белые формы и нажмите кнопку «Минус передний» на панели Обработка контуров.
3. Залейте получившуюся фигуру белым цветом. Затем выберите черную фигуру и залейте ее линейным градиентом.
4. Теперь выберите и сгруппируйте все формы, созданные с начала шага G7 до этого момента. Затем перейдите в меню Эффект / Стилизация / Тень. Введите данные в поле Drop Shadow, как показано ниже, и нажмите OK.
5. Уменьшите размер получившейся группы и поместите ее в правильное положение, как показано ниже.
6.Выберите инструмент Эллипс (L) и используйте его, чтобы создать форму круга. Залейте только что созданную форму радиальным градиентом. Затем продублируйте его несколько раз и поместите получившиеся формы в положения, как показано ниже. Наконец, выберите и сгруппируйте все формы, созданные на этом этапе.
7. Выделив получившуюся группу, перейдите в меню Эффект / Стилизация / Тень. Введите данные в поле Drop Shadow, как показано ниже, и нажмите OK.
Шаг 20 : Ножки для девочки.
1. Создайте две черные фигуры, как показано на первом изображении ниже. Дублируйте две фигуры один раз (Ctrl + C, Ctrl + F), затем измените их цвет на белый и переместите их в положения, как показано на втором изображении.
2. Залейте две черные формы линейным градиентом.
3. Залейте две белые фигуры линейным градиентом.
Шаг 21 : Создайте обувь
1. Выделите две выбранные фигуры, как показано на первом изображении, и продублируйте их один раз (Ctrl + C, Ctrl + F).Выделив получившиеся фигуры, нажмите кнопку «Объединить» на панели «Обработка контуров». Затем переключитесь на инструмент «Добавить точку привязки» (+) и щелкните две позиции, выделенные желтым цветом. Затем выберите опорные точки, выделенные красным, и удалите их. Наконец, используйте инструмент «Преобразовать опорную точку» (Shift + C), чтобы отрегулировать маркеры опорных точек, выделенных желтым, чтобы получить результат, как показано на третьем изображении.
2. Залейте получившуюся форму линейным градиентом.
3.Пока полученная форма выделена, продублируйте ее один раз и удалите две опорные точки, выделенные красным. Наконец, залейте получившуюся форму линейным градиентом.
4. Продублируйте форму, выбранную на первом изображении, один раз (Ctrl + C, Ctrl + F) и залейте ее темно-пурпурным цветом (R = 102, G = 45, B = 145). Переключитесь на Selection Tool (V) и снова выберите пурпурную фигуру, а затем нажмите клавишу со стрелкой вниз один раз. Затем отправьте его назад (Ctrl + левая квадратная скобка). Выделив получившуюся форму, переместитесь к белому квадрату левого края, нажмите и перетащите этот квадрат немного вправо.
5. Выберите Pen Tool (P) и используйте его, чтобы создать черную форму, как показано ниже. Затем залейте эту форму линейным градиентом.
6. Выделив получившуюся форму, перейдите в меню Эффект / Стилизация / Тень. В поле Drop Shadown введите данные как
, как показано ниже, и нажмите OK.
7. Выберите Pen Tool (P) и используйте его, чтобы создать три черные формы, как показано на первом изображении ниже. Выделите все три формы и следуйте данным, как показано ниже.
8. Выделите и сгруппируйте (Ctrl + G) все формы, созданные с начала шага G9 до этого времени. Пока выбрана результирующая группа, дважды щелкните значок Reflect Tool на палитре инструментов. В поле «Отражение» установите флажок «Вертикаль» и нажмите «Копировать». Поместите получившуюся группу в правильное положение, как показано ниже.
Шаг 22 :
1. Немного скорректируйте форму, выбранную на изображении ниже.
2. Финальное изображение милой девушки ниже
Вот готовая иллюстрация.
Окончательный результат
Вот окончательный результат. Надеюсь, вам понравился этот урок.
Заключение
Как бы сложно это ни выглядело, я очень уверен, что если вы последуете моему руководству, вы найдете много помощи, используя свои навыки и изображения для создания собственного творчества! Еще раз благодарим вас за использование нашего руководства, мы будем очень рады ответить на любые ваши вопросы. Вы можете просто оставить отзыв или комментарий ниже.
Как сделать длинные тени в Adobe Illustrator CC
Привет, время Теней. Мы собираемся сделать три вида теней. Мы собираемся сделать тени Lane Drop, мы собираемся сделать плоские тени, затем мы собираемся сделать тени Fady. Все очень технические имена. Давайте узнаем, как это сделать в Adobe Illustrator.
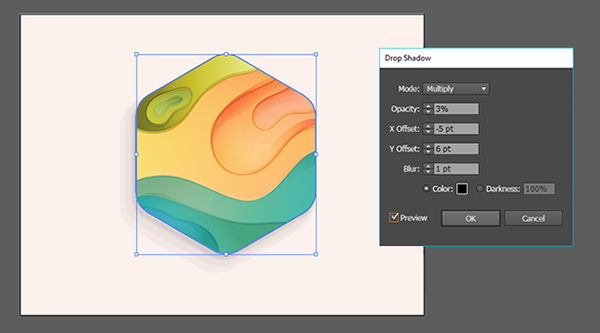
Разумеется, вы можете использовать любой предмет, если хотите подыгрывать. Откройте shadows.ai из «файлов упражнений». Есть три вида теней, верно? Вот такая обычная тень, поэтому я выбрал все это.Здесь, в разделе «Эффекты», есть один в разделе «Стилизация». Есть одна под названием «Drop Shadow». Если вы используете старую версию Illustrator, она находится в разделах «Эффекты», «Стилизация». Включите предварительный просмотр, и вы получите потрясающую тень. Это не удивительно. Часто я выключаю его, когда использую. Что-то действительно маленькое и низкое, просто чтобы придать ему немного глубины.
Допустим, нам нужна длинная тень. Мы просто сделаем длинную жесткую тень, а затем сделаем мягкую тень. Я собираюсь сделать копию здесь, чтобы вернуться к нему.Что я хочу сделать, так это выбрать цвет фона. На самом деле я собираюсь использовать инструмент Eye Dropper Tool и выбрать фон, поэтому используйте тот же цвет. Затем переходим к «Заливке» и немного затемняем его. Как видите, я использую HSB. Мне их проще использовать, просто сделаю немного темнее.
Следующее, что мы собираемся сделать, это немного сдвинуть его вниз. Итак, мы собираемся перейти к «Object», «Transform», «Transform Each». Это означает, что я могу переместить его на 1 пиксель вниз, через 1 пиксель.Это означает, что он пойдет вправо и вниз. Вы можете пойти на отрицательное значение 1, «-1» и отрицательное значение вверх, и оно будет идти вверх и влево. Так что сделайте это, нажмите «Копировать». Сейчас у нас есть две его версии. Я в каркасном режиме. «Command Y» на Mac, «Control Y» на ПК. Я собираюсь вернуться назад, «Команда Y». Я просто повторю это. Ярлык — «Команда D». Где-то долгий путь, вот оно, «Снова трансформируйся». Так что просто сделай то, что я сделал еще раз, ты видишь, это просто выскользнуло.
Вы увидите, что у этого есть немного остроты.Так что, если вы хотите, чтобы края было меньше, у вас просто нет другого выхода, кроме как нарисовать его, чтобы получить край. Теперь то, что вы можете сделать, — это «Преобразовать каждого». Мы сделали 1pt, вы можете сделать 0,1. Единственная проблема в том, что это займет некоторое время. Я покажу вам, что я имею в виду. «Команда D» — это повторить, помните, «Control D» на ПК. Я держу этот ключ нажатым, и это даже занимает некоторое время. Я заставлю редактор ускорить это.
Хорошо, это заняло не так много времени, но достаточно долго. Так это наша тень? Я собираюсь схватить это.Я покажу вам, как это исправить, но в основном это то, что мы делаем. Вы делаете их небольшими порциями, если у вас есть время, и вас больше беспокоит преимущество. Я, наверное, волнуюсь по этому поводу настолько, что, возможно, уменьшу его до пол-очка.
Следующее, что мы хотим сделать, это, вероятно, обрезать все это, потому что в данный момент … если я перейду к «Команде Y», это немного беспорядок с точки зрения его вектора. Итак, что я сделаю, это возьму это, уничтожу его, ты вернешься туда, где был, просто присоединяйся ко всему этому. На протяжении всего курса мы использовали инструмент Shape Builder Tool.Если вы сейчас нажмете на инструмент Shape Builder Tool, у него будет припадок. Ему просто не нравится столько форм. Итак, мы собираемся использовать более традиционный Path Finder. Если вы не видите это здесь, вы должны выбрать все это с помощью «Черной стрелки», вы перейдете в «Окно», «Поиск пути». Я собираюсь нажать на эту первую опцию «Объединиться». Это все еще займет некоторое время. Не так давно, как Path Finder. И если у вас есть больше, скажем, вы сделали 0,1, чтобы сделать его действительно красивым и гладким, это займет вечность.Иди выпей кофе. О да, давайте ускорим это. Нужно это ускорить.
Другое, что я мог бы сделать, это взять это, взять мой инструмент «Прямоугольник». Вытяните его, чтобы он совпал с таблицей мест. И я собираюсь сейчас — поскольку все это едино, теперь я могу работать с моим инструментом Shape Builder Tool. «Shift M», помнишь? И я собираюсь удалить этот фрагмент, этот фрагмент и этот фрагмент, чтобы он выглядел немного лучше. Я нарисовал плохой прямоугольник, но вы ведь поняли? Отправьте его в спину.Этот был с жесткой тенью, давайте сделаем мягкую тень. Мы рассмотрим режимы наложения. Сейчас мы просто коснемся режимов наложения. Мы собираемся полностью рассмотреть режимы наложения в другом разделе этого курса, но пока давайте сделаем это для теней.
Я собираюсь сделать копию этого парня внизу. Копировать даже. Удерживая «Alt», пока перетаскиваю его. Мне нужно сделать пару вещей. Мне нужно изменить цвет обоих, затем сгруппировать их, прежде чем я начну двигаться дальше.Итак, прежде всего, я хочу взять инструмент Eye Dropper Tool. Цвет фона, я хочу, чтобы он был немного темнее, верно? Теперь я собираюсь удерживать клавишу «Alt» на ПК или клавишу «Option» на Mac и перетаскивать вторую версию. Но я хочу, чтобы он действительно имел точный цвет фона. Так что с непрозрачностью он не исчезнет, это не сработает. Нам нужно просто подобрать цвет фона.
Итак, следующий шаг — я получил им нужные цвета, но они должны быть группами. Так что они все отдельные, так что мне нужно идти, друг мой, это группа.«Command G» на Mac или «Control G» на ПК, чтобы сгруппировать их. Другое дело, что этот парень должен быть впереди, потому что он будет двигаться назад. На данный момент он второй парень, которого сняли. Итак, он впереди, и это выглядит немного странно. Итак, вы, мой друг, «Устройте», «Выведите на передний план». Итак, они сгруппированы, правильных цветов и в правильном порядке. Теперь просто смешиваем их.
Итак, в «Object» мы переходим в «Blend», мы говорим «Make». По умолчанию у вас просто один парень посередине.Вам нужно увеличить эту смесь. Итак, мы собираемся перейти к «Object», «Blend», и мы собираемся перейти к «Blending Options». Здесь я собираюсь перейти к «Указанным шагам». Сколько шагов между ними? На данный момент он у нас есть. И чем он выше, тем лучше край, но они более напряжены, ваш компьютер истечет кровью. Так что поэкспериментируйте, это действительно будет зависеть от размера вашего артборда и того, насколько далеко друг от друга находятся объекты. Включите предварительный просмотр, и давайте проверим «100». Вы можете видеть, он довольно зазубрен по краям, как мы это сделали здесь.Как высоко? 300-е выглядят довольно гладко. Нажимаем «ОК», отключаемся в фоновом режиме. А вот и наша Тень. Давайте снова добавим этого парня. Переместите его вперед. И да, вот и все.
Пара вещей, которые вы, возможно, захотите сделать. На данный момент это похоже на активный режим наложения, что означает, что я могу делать такие вещи. Я могу дважды щелкнуть по нему, чтобы войти внутрь. Я нахожусь в режиме изоляции. Нажмите на этого парня, нижнего, я могу просто двигать его, в зависимости от того, как я хочу, чтобы эта штука выглядела.И чтобы вернуться, я просто дважды щелкаю фон.
Следующее, что я могу сделать, это расширить его, потому что это как активный эффект. Я могу перейти к «Объект», «Развернуть». Ну, «Объект», «Смешивание» и скажите «Развернуть». Они просто превращаются во все эти формы. Мы не можем пометить его так, как мы сделали этот другой, потому что все они разной прозрачности, так что это немного проблематично. Но, допустим, я хочу его обрезать сейчас. Вы можете обрезать его с помощью режимов наложения или расширения, как мы сделали здесь.Я собираюсь выбрать тебя, схватить тебя. Я просто удерживаю «Command 7» на Mac, «Control 7» на ПК и просто отправляю его на задний план.


 Узнайте, как создать трехмерный текст в Illustrator, используя реалистичные тени.
Узнайте, как создать трехмерный текст в Illustrator, используя реалистичные тени.  На сегодняшний день Джастин является автором более 50 часов учебных материалов по различным темам, связанным с цифровыми изображениями и дизайном.Для получения дополнительной информации о Джастине посетите justinseeley.com.
На сегодняшний день Джастин является автором более 50 часов учебных материалов по различным темам, связанным с цифровыми изображениями и дизайном.Для получения дополнительной информации о Джастине посетите justinseeley.com.