Как наложить градиент на текст в иллюстраторе: Создание градиентов в Illustrator
Это, как вы можете добавить градиент на текст в Иллюстраторе ~
- Главная
- О дизайнерах
- Россия
- Артемий Лебедев — дизайн
- Василий Кандинский — график
- Владимир Лифанов — дизайн
- Денис Башев — график
- Зорик Истомин — график
- Илья Бирман — график
- Иван Богданов — дизайн
- Покрас Лампас — каллиграф
- Эркен Кагаров — график
- Голландия
- Droog Design — студия
- Вилмос Гузар — дизайнер
- Барт ван дер Лек — художник
- Бен Бос — график
- Ван Каспель — журнал
- Карел Мартенс — график
- Макс Кисман — типограф
- Маартен Баас — дизайнер мебели
- Казар Домела — художник
- Тео ван Дусбург — художник
- Пауль Шутема — плакаты
- Пит Мондриан — художник
- Пит Зварт — график
- Philips Design — бренд
- Британия
- Алан Китчинг — типограф
- Алан Флетчер — график
- Гарри Пирс — айдентика
- Дора Бэтти — иллюстратор
- Джеймс Дайсон — продукт
- Джонатан Оливер — иллюстратор
- Джонатан Айв — Apple
- Дэвид Пирсон — иллюстратор
- Джонатан Барнбрук — график
- Майк Демпси — айдентика
- Майкл Вольф — айдентика
- Мигель Суарес — арт директор
- Ник Бакс — график
- Фернандо Гутьеррес — график
- Швейцария
- Büro Destruct — студия
- Ив Нетцхаммер — график
- Карл Герстнер — типограф
- Корнел Виндлин — плакаты
- Ларс Мюллер — типограф
- Макс Билл — дизайн
- Мартин Вудтли — график
- Мюллер Брокманн — плакаты
- Николас Робель — иллюстратор
- Николас Трокслер — плакаты
- Ральф Шрайфогель — плакаты
- Рихард Пауль Лозе — график
- Эмиль Рудер — график
- Польша
- Роман Чеслевич — плакаты
- Германия
- Герберт Байер — график
- Дитер Рамс — график
- Ян Чихольд — типограф
- Япония
- Казуо Кавасаки — продукт
- Сори Янаги — продукт
- Наото Фукасава — продукт
- Куичи Окамото — продукт
- Таданори Ёкоо — плакаты
- Широ Курамата — продукт
- Хиромура Масааки — график
- Икко Танака — график
- Фуми Шибата — продукт
- Масанори Умеда — продукт
- Panasonic Design — брэнд
- Россия
- Интервью (бета)
- Алексей Цветков
- Даниил Шубин
- Илья Шапко
- Михаил Воропаев
- Тимур Латыпов
- Федор Романенко
- Книги
- #sexydesign
- #thething
- #видео
- EN
Градиентная обводка текста в Illustrator CS5 — SkillsUp
В Иллюстраторе Вы не можете применить к обводке градиент так, как Вы обычно это делаете с заливкой.
Для начала я покажу Вам метод добавления градиентной обводки на простом объекте.
Шаг 1
Нарисуйте какой-нибудь контур (я выбрал эллипс), выделите его инструментом Selection tool (V) (чёрная стрелка), убедитесь, что у него нет обводки. Далее откройте палитру Внешний вид Window > Appearance или Shift+F6. В этой палитре откройте выпадающее меню (маленькая кнопочка-стрелочка в правом верхнем углу) и выберите пункт New Fill (Новая заливка). Теперь в палитре Appearance Вы увидите появившуюся новую строчку Fill (Заливка).
Шаг 2
Кликнете в палитре Appearance самую нижнюю заливку, затем выберите пункт меню Effect > Path > Offset Path (Эффект > Путь > Смещение пути) и задайте размер обводки, которую Вы хотите получить. В окошке ввода Вы можете использовать любые единицы измерения (px, pts, mm), которые Вы обычно используете для обводки.
Шаг 3
Теперь Вы можете залить градиентом смещённый контур — градиентная обводка готова! Основное преимущество этого способа, что в любой момент Вы можете зайти в палитру Appearance и изменить значение параметра в Эффекте смещения (это преимущество Эффектов в Иллюстраторе, что они остаются полностью редактируемы) точно также, как Вы меняете толщину обводки!
Шаг 4
Припомощи инструмента Текст Type Tool (T) создайте надпись, к которой Вы хотите применить эффект градиентной обводки.
Шаг 5
Удалите обводку и заливку с текста. Если этого не сделать, то на последующих шагав, при добавлении новых заливок к тексту, основной цвет текста может проглядывать по краям.
Шаг 6
Выберите текст, откройте палитру Appearance и в выпадающем меню этой палитры выберите пункт New Fill (Новая заливка). Затем повторите эти действия ещё раз, чтобы добавить ещё одну заливку. Таким образом у Вас получится две заливки в панели Appearance.
Шаг 7
Выберите нижнюю заливку в палитре Appearance и в меню Effect > Path > Offset Path (Эффект > Путь > Смещение пути) задайте размер желаемой обводки. Не забудьте, что Вы можете задавать толщину обводки в любых, удобных для Вас, единицах измерения.
Шаг 8
Теперь Вы можете заполнить нижнюю заливку градиентом — готово! Теперь также, как и было описано в первой части урока, Вы можете изменять толщину полученной обводки (на самом деле — не толщину, а эффект смещения контура) как Вам угодно, а текст при этом остался полностью редактируемым!
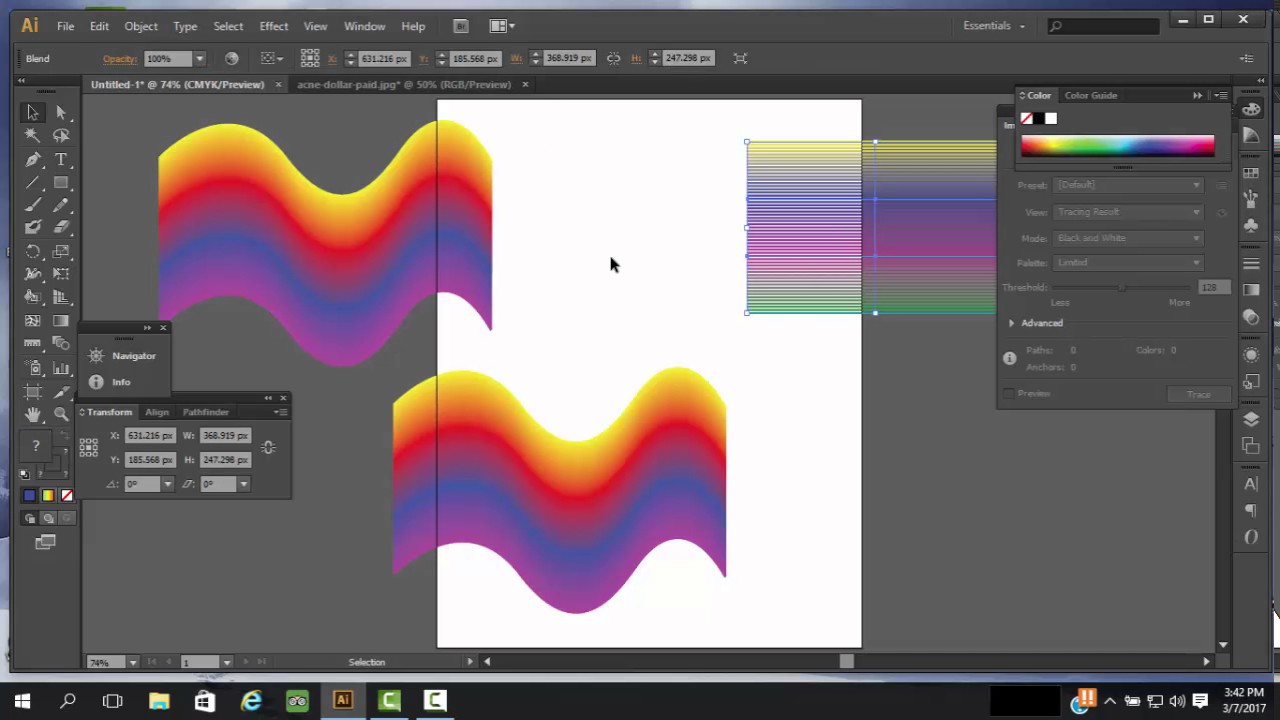
Экспериментируем
Надеюсь, этот урок поможет Вам взглянуть по-новому на палитру Appearance и её возможности. Предлагаю каждому побаловаться с этими возможностями, чтобы увидеть, какие потрясающие результаты можно получить! Ниже привожу пример одного из моих экспериментов для получения градиентной и полупрозрачной мульти-обводки.
Предлагаю каждому побаловаться с этими возможностями, чтобы увидеть, какие потрясающие результаты можно получить! Ниже привожу пример одного из моих экспериментов для получения градиентной и полупрозрачной мульти-обводки.
Источник: www.illustrator-training.ru/gradientnaya-obvodka-teksta.html
Получи доступ к мастер-классам топовых спикеров и базе полезных материалов
инструкция по работе, советы, рекомендации
Градиент – это плавный переход от одного цвета к другому. В современном дизайне популярны иллюстрации, сочетающие в себе стиль Flat, различные приемы по работе с цветом, эффекты текстурирования и градиенты. Adobe Illustrator – программа, чаще всего используемая художниками для создания таких изображений.
При помощи градиента в «Иллюстраторе» можно создавать абстрактные композиции, а также придавать объем различным предметам. Его можно накладывать на любые объекты – простые фигуры или формы, нарисованные при помощи пера. Для текста градиент в «Иллюстраторе» также применяется часто, особенно при создании логотипов.
Его можно накладывать на любые объекты – простые фигуры или формы, нарисованные при помощи пера. Для текста градиент в «Иллюстраторе» также применяется часто, особенно при создании логотипов.
Любое изображение, обладающее каким-либо цветом, может быть окрашено с его помощью. Простые или базовые градиенты помогают лучше понять цвет и основы работы с ним.
Особенности работы с палитрами
Для того чтобы понять, как сделать градиент в «Иллюстраторе», сначала нужно больше узнать о палитрах и особенностях работы с ними в Adobe Illustrator. Названный плавный переход создается на основе базовых цветов, из которых состоит изображение. При этом стандартная палитра обычно используется только как вспомогательная — с нее можно брать чистые и яркие цвета. Для более сложных оттенков понадобится другая, вызвать которую можно при помощи клавиши Shift. Альтернативную палитру также можно найти над панелью инструментов, в левом верхнем углу.
Как работать с палитрой цвета на панели свойств
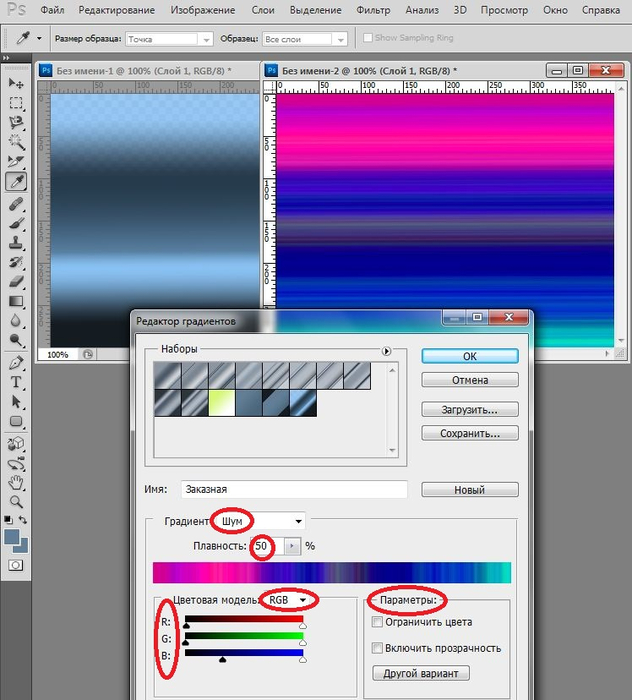
Другой вариант создания цветовой схемы для градиента – использовать палитру цветов на панели свойств объекта. В ней есть дополнительный пункт, позволяющий редактировать изображение по каналам. Эта палитра меняется в зависимости от формата, то есть для RGB и CMYK в ней будут присутствовать различные наборы цветов и разное количество каналов, каждый из которых также можно настраивать.
В ней есть дополнительный пункт, позволяющий редактировать изображение по каналам. Эта палитра меняется в зависимости от формата, то есть для RGB и CMYK в ней будут присутствовать различные наборы цветов и разное количество каналов, каждый из которых также можно настраивать.
В системе RGB – три канала, значения которых меняются от 0 до 255. Логика работы палитры проста: чем сильнее влево смещены ползунки, тем меньше конкретного цвета будет на конечном изображении.
Перед настройкой оттенка в панели свойств удобнее всего выбрать какой-то чистый цвет в стандартной палитре. Затем, меняя положение ползунков, можно получить более сложный тон. Он присутствует и в базовом наборе цветов, но на панели свойств намного удобнее задавать различные настройки. Найденный цвет легко добавляется в образцы, потому он не потеряется среди других оттенков. Именно поэтому этой панелью пользуются большинство дизайнеров для создания и редактирования градиента в «Иллюстраторе».
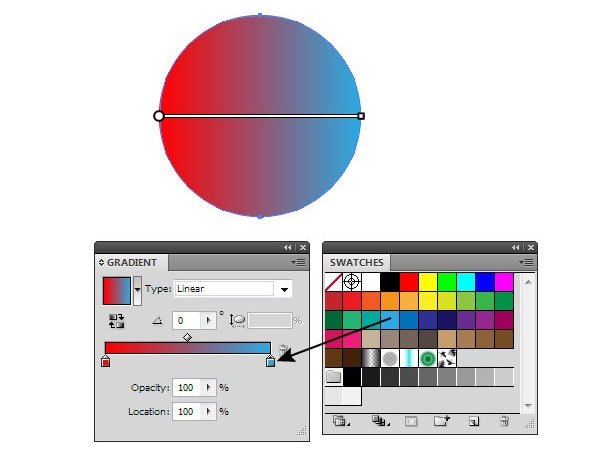
Как подобрать цвета для градиента
Работая с палитрой, невозможно получить одновременно несколько оттенков и добавить их в образцы. Но для создания градиента в «Иллюстраторе» понадобится минимум два цвета. В этом случае нам поможет такой инструмент, как «Каталог цветов». В английской версии он называется Color Guide.
Но для создания градиента в «Иллюстраторе» понадобится минимум два цвета. В этом случае нам поможет такой инструмент, как «Каталог цветов». В английской версии он называется Color Guide.
Этот инструмент можно включить через меню «Окно». «Каталог цветов» работает по принципу цветового круга и подбирает к текущему тону гармоничные оттенки. Если развернуть панель, в ней можно увидеть различные принципы, которые используются для создания цветовых сочетаний. Например, по принципу комплиментарности подбираются самые контрастные оттенки, которые находятся на противоположной стороне цветового круга.
Сохранение образцов цвета
Дополнительно в палитре присутствуют цвета для тени и для света, а основные располагаются по центру. На этой панели можно найти практически все гармонии, используемые в графической теории цвета. В процессе создания градиента их можно редактировать.
Для того чтобы работать одновременно со всеми палитрами, их удобнее всего разместить друг над другом. Образцы для градиента в «Иллюстраторе» создаются при помощи пипетки. Подобрав нужное сочетание, его можно сохранить при помощи специальных иконок в каталоге цветов. Тогда все выбранные оттенки появятся в отдельной папке в панели с образцами. А для тех, кто знаком с теорией цвета и умеет работать с цветовым кругом, более удобной может показаться палитра «Изменение цвета графики» (Recolor Artwork).
Образцы для градиента в «Иллюстраторе» создаются при помощи пипетки. Подобрав нужное сочетание, его можно сохранить при помощи специальных иконок в каталоге цветов. Тогда все выбранные оттенки появятся в отдельной папке в панели с образцами. А для тех, кто знаком с теорией цвета и умеет работать с цветовым кругом, более удобной может показаться палитра «Изменение цвета графики» (Recolor Artwork).
Как создать градиент
Перед тем как залить градиентом в «Иллюстраторе» какой-то объект, нужно его создать. Это можно сделать несколькими способами. Первый их них – использовать палитру свойств объекта. На ней должна быть вкладка «Градиент». В «Иллюстраторе» ее можно открыть через меню «Окно».
Эта палитра чаще всего используется для настройки геометрического градиента. Здесь можно изменять конкретные значения, а для того чтобы применить полученный результат, нужно нажать на специальную иконку в панели инструментов. Найти ее можно внизу, рядом со стандартной палитрой.
В названной выше вкладке легко выбрать и другие стандартные установки, а также сохраненные ранее градиенты. По умолчанию, они также находятся в образцах. Чаще всего новые градиенты создаются путем редактирования стандартных. Это очень удобно и занимает меньше времени, чем работа с нуля.
По умолчанию, они также находятся в образцах. Чаще всего новые градиенты создаются путем редактирования стандартных. Это очень удобно и занимает меньше времени, чем работа с нуля.
Особенности линейного и радиального градиента
В программе Adobe Illustrator существует еще два важных типа градиента – линейный и радиальный:
- Линейный градиент – это переход слева направо.
- Радиальный – из центра окружности к ее краям.
Для каждого типа есть свои уникальные настройки. Например, для 100 % радиального градиента не работает угол поворота, потому что он идеально круглый. Эта функция сработает только при изменении формы на эллипс. А для линейного эта настройка будет менять направление линии, на которой происходит переход.
Функция «Обратный градиент» позволяет зеркально отразить распределение цвета, а инструмент «Сетчатый градиент» в «Иллюстраторе» — создавать фотореалистичные изображения с эффектом объемности. Специальная сетка дает возможность изменять контуры объекта, имитировать блики и светотень.
Кстати, уже готовые переходы, например золотой градиент для «Иллюстратора», можно скачать в Интернете и установить в программу.
Структура градиента
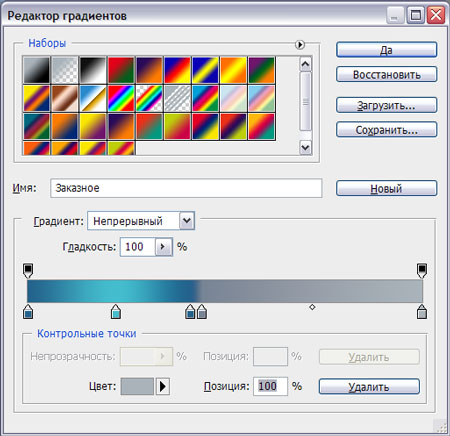
По сути, любой градиент – это плавный переход от одного цвета к другому. Рассмотрим, из чего он состоит, выбрав для примера стандартный черно-белый.
На панели «Градиент» можно увидеть специальную шкалу, отображающую переход цвета. Две точки вниз по ее краям отображают основные цвета, а точка посередине – контрольная, обозначающая сам градиентный переход и его границы. При ее перемещении количество того или иного цвета меняется. В градиентах может быть несколько цветовых и контрольных точек.
Удалить лишнюю можно, если нажать на точку и перетащить ее вниз. Редактировать базовые цвета проще всего при помощи стандартной палитры или палитры «Цвет». Если при создании градиента нужно получить плавный переход, контрольная точка отодвигается дальше от маркера. Более резкий и четкий переход создается при их сближении.
При помощи градиентов можно быстро и просто создавать интересные эффекты, в том числе придавать объем. Это помогает дизайнерам при создании иллюстраций, потому программа Adobe Illustrator так популярна среди художников.
Инструмент Gradient в Adobe Illustrator
? LiveJournal- Main
- Ratings
- Interesting
- iOS & Android
- Disable ads
- Login
- CREATE BLOG Join
- English (en)
- Русский (ru)
- Українська (uk)
- Français (fr)
- Português (pt)
- español (es)
- Deutsch (de)
- Italiano (it)
- Беларуская (be)
Как использовать инструмент «Градиент» в Adobe Illustrator
Измените свой дизайн, применив красочные градиенты к сплошным векторным формам и типографике. Используйте это руководство, чтобы узнать все, что вам нужно знать об инструменте градиента в Adobe Illustrator.
Используйте это руководство, чтобы узнать все, что вам нужно знать об инструменте градиента в Adobe Illustrator.
Изображение на обложке через Plasteed.
Градиент — это переход между цветами разных значений или оттенков, обычно применяемый к сплошной фигуре или тексту. Они неизбежны в творческой сфере, часто используются в брендинге, типографике, логотипах и элементах веб-дизайна для создания визуального интереса.Instagram имеет привлекательный (и печально известный спорный) градиент в своем логотипе, в то время как Asana привлекает ваше внимание завораживающими градиентами заката, разбросанными по их веб-сайту и элементам логотипа.
Градиенты существовали как творческая тенденция на протяжении многих лет, но классический градиент всегда имеет современный оттенок. Modern принимает диапазон от ярких флуоресцентных градиентов до более тонких монохроматических градаций. Независимо от стиля, они являются одними из самых популярных и полезных элементов дизайна.
Используйте это руководство, чтобы узнать все, что вам нужно знать об инструменте градиента в Adobe Illustrator.
Знакомство с ползунком градиента
Вы можете применять градиенты к векторным фигурам разными способами. Просто выберите фигуру с помощью Selection Tool (V) и покажите Gradient палитру (Window> Gradient) .
Примените градиент по умолчанию к своей форме, щелкнув поле «Градиент» в верхнем левом углу панели.Выберите раскрывающийся список, чтобы просмотреть другие предустановки градиента, или перейдите на панель Swatches и выберите один из образцов градиента.
Я предпочитаю добавлять свои собственные образцы к ползунку градиента для более уникального вида. Начните с применения градиента по умолчанию, затем перетащите оттенки с панели Swatches на ползунок градиента. Вы увидите всплывающий значок плюса, когда образцы будут успешно добавлены в ползунок. Придерживайтесь нескольких образцов для плавного градиента; слишком много цветов может легко заглушить градиент.
Придерживайтесь нескольких образцов для плавного градиента; слишком много цветов может легко заглушить градиент.
Объединяя цвета вместе на ползунке градиента, подумайте о том, как цвета могут смешаться вместе. Ярко-желтый не будет хорошо сочетаться с темно-зеленым; вместо этого комбинируйте цвета со схожими характеристиками или аналогичные цвета. Синие хорошо сочетаются с пурпурными, а желтые — с апельсиновыми и красными. Подробнее об аналогичных цветах и других концепциях теории цвета .
Вы можете настроить каждую границу градиента на ползунке в зависимости от цветового пространства, в котором вы находитесь.Просто дважды щелкните ограничитель градиента, чтобы указать новый цвет с помощью ползунков CMYK или RGB, или полностью замените цвет другим образцом.
Нажав и перетащив ограничители градиента, вы можете настроить положение каждого оттенка. Расположение оттенка изменяет общий вид градиента. Цвета, расположенные рядом на ползунке, будут смешиваться гораздо более резко, чем цвета, расположенные дальше на ползунке.
Удалить границу градиента с ползунка очень просто.Просто выберите ограничитель градиента, который вы хотите удалить, затем щелкните значок корзины , чтобы удалить ограничитель. Удерживая Option, нажмите и перетащите курсор, чтобы дублировать границу градиента.
Вы можете легко изменить направление градиента, нажав кнопку Reverse Gradient над ползунком градиента. Это перевернет цвета в вашем слайдере и изменит форму градиента.
Сохранение градиента в палитре образцов
Рекомендуется сохранить градиенты в виде образцов, чтобы можно было использовать их в своих проектах.Если вы используете градиент в элементах брендинга или в кампании, вы сможете использовать его снова и снова. На панели Swatches щелкните раскрывающийся список гамбургеров, затем выберите New Swatch .
Откроется диалоговое окно для ввода имени образца градиента. Выбрав OK , вы увидите свой собственный образец градиента, живущий на панели Swatches . Вы можете применить этот образец градиента к любой векторной фигуре в программе одним щелчком мыши.
Выбрав OK , вы увидите свой собственный образец градиента, живущий на панели Swatches . Вы можете применить этот образец градиента к любой векторной фигуре в программе одним щелчком мыши.
Изменение направления и радиуса градиента
Линейные градиенты могут течь в любом направлении. Нажмите на векторный градиент с помощью инструмента выделения (V) и перейдите к раскрывающемуся углу над ползунком градиента. Углы с шагом 45 градусов создают эффект диагонального градиента; углы с шагом 90 градусов будут переходить от одной стороны формы к другой. Поэкспериментируйте с разными направлениями, чтобы увидеть, какой угол лучше всего подходит для вашего дизайна.
По умолчанию радиальные градиенты выглядят более круглыми.Вы можете настроить внешний вид радиального градиента, перейдя в раскрывающийся список Соотношение сторон под командой Угол .
Как создать макет перекрывающегося текста в Adobe Illustrator
Узнайте, как создавать визуально интересные макеты с двумя наборами текста в этом руководстве по типографике Adobe Illustrator.
Типографика — это искусство само по себе; Практика расположения различных стилей шрифта, назначения цвета и установления взаимодействия между текстовыми элементами влияет на то, как зрители воспринимают дизайн в целом.По мере развития ваших дизайнерских способностей вы начнете думать о том, как формы букв работают вместе, вместо того, чтобы просто печатать фразу и размещать ее на своем дизайне.
Есть много приемов, с помощью которых можно оживить заголовок или простую фразу.
В этом руководстве по типографике Adobe Illustrator вы узнаете, как перекрывать и переплетать формы букв вместе, чтобы создать переплетенный текст.
Шаг 1. Выберите два контрастных шрифта
Начните с поиска контрастной пары шрифтов со стилями на противоположных концах спектра.Я считаю, что сочетание стиля без засечек со стилем письма хорошо работает. Сопоставление тяжелого, однотонного стиля и динамичного сценария всегда выглядит интересно.
Не знаете, где взять бюджетные шрифты? Ознакомьтесь с нашим списком бесплатных ресурсов шрифтов.
Сокращенные шрифты Julietta и Futura.
Теперь, когда вы нашли разные стили шрифтов, подумайте, какие слова вы можете использовать в этом типографском макете. Слова с одинаковым количеством символов работают в формате перекрытия; фраза «делать волны» отвечает всем требованиям.
Введите каждое слово с помощью инструмента «Текст» в Illustrator. Используйте полужирный шрифт без засечек на первом слове, так как это будет базовый слой.
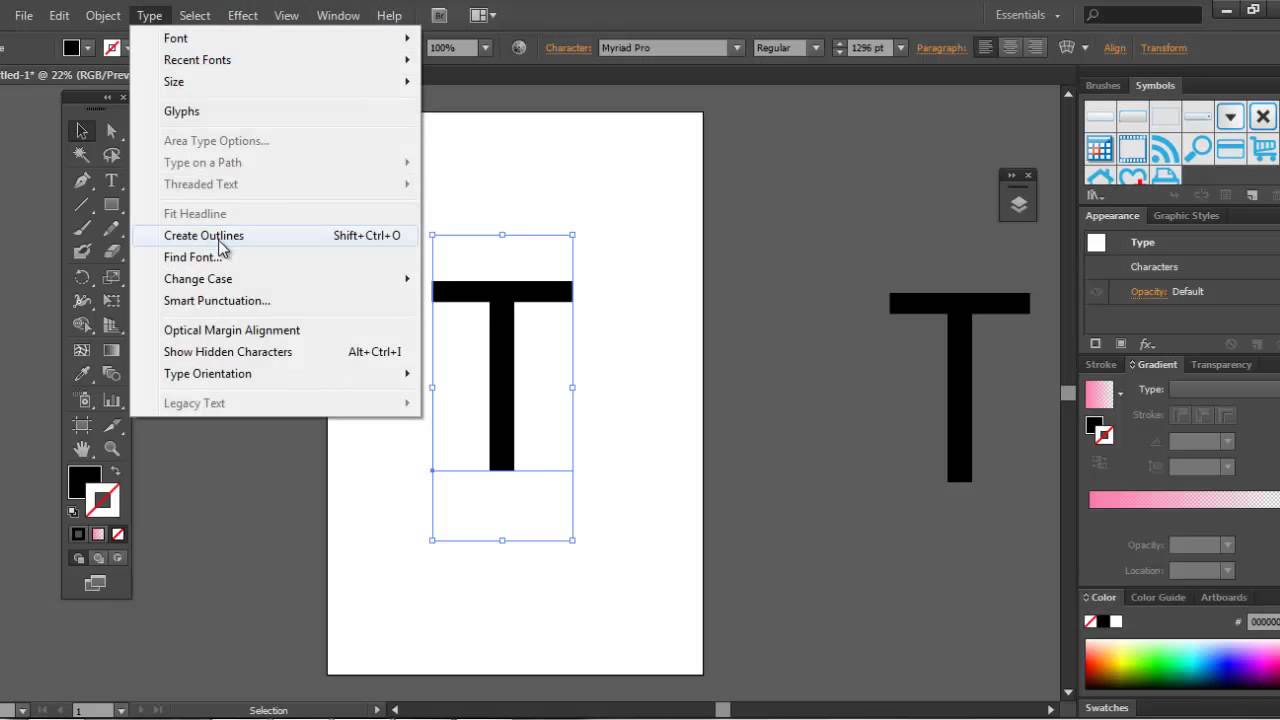
Шаг 2. Поместите фразу сверху
Перекрывайте фразы, перемещая их текстовые поля и выведите более светлый стиль сценария на передний план с помощью Shift + Command +] . Затем создайте новый слой в панели Layers и перенесите верхнюю фразу на второй слой.
Найдите уникальное взаимодействие между фразами, при необходимости наклоняя верхний путь.Затем преобразуйте текстовые пути в векторы, перейдя в Object> Expand .
При выборе цветовых палитр для типографского макета подумайте о контексте дизайна, а также о том, как слова могут читаться. Более темные оттенки уйдут на задний план, а более светлые оттенки будут в центре внимания. Поэкспериментируйте с различными образцами цвета или управляйте ползунками RGB или CMYK в меню Color .
Более темные оттенки уйдут на задний план, а более светлые оттенки будут в центре внимания. Поэкспериментируйте с различными образцами цвета или управляйте ползунками RGB или CMYK в меню Color .
Шаг 3. Устранение перекрытий
Чтобы создать переплетенный типографский макет, мы собираемся изменить конфигурацию взаимодействия букв.Найдите перекрывающиеся части каждой формы буквы и подумайте, какие части следует удалить. Удаляйте только те части, которые не влияют на читаемость.
Выберите верхний слой фразы с помощью инструмента Selection Tool (V) , а затем активируйте инструмент Eraser Tool с помощью Shift + E . Вы можете уменьшить прозрачность верхнего слоя, чтобы направлять процесс удаления.
Перетащите ластик по удаляемым частям, чтобы увидеть, как выглядит типографский макет.Отрегулируйте размер ластика: [ для уменьшения и ] для увеличения. При необходимости отмените свои действия с помощью Command + Z . На данном этапе не беспокойтесь о полной точности, но держите ластик в пределах перекрывающихся областей.
При необходимости отмените свои действия с помощью Command + Z . На данном этапе не беспокойтесь о полной точности, но держите ластик в пределах перекрывающихся областей.
В раскрывающемся списке Pen Tool (P) активируйте инструмент Add Anchor Point Tool (+) и наметьте точную точку перекрытия на верхнем слое. Удалите лишние опорные точки с помощью инструмента Удалить опорную точку (-) , затем настройте отдельные кривые Безье, удерживая клавишу Option и перетаскивая синие маркеры.
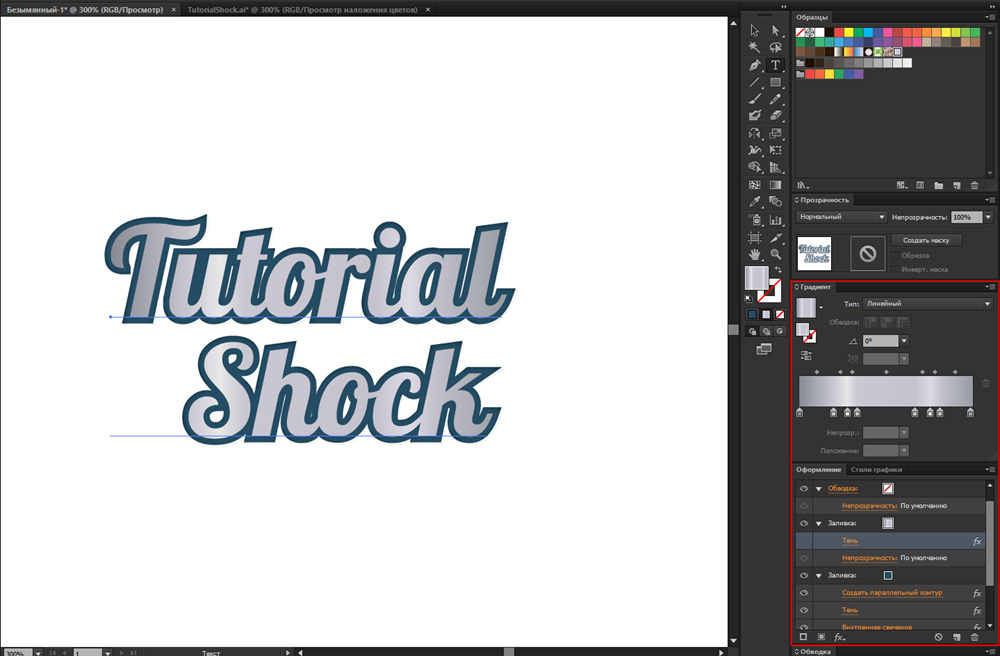
Шаг 4. Добавьте размер с градиентами
Gradients добавит блики и тени к тексту, имитируя трехмерный макет, одновременно изменяя внешний вид плоского векторного дизайна.
Начните с дублирования верхнего слоя в панели Layers , удерживая нажатой клавишу Option , затем перетаскивая вверх, пока не увидите синюю линию. Выделите только что скопированный слой инструментом Selection Tool (V) , затем разгруппируйте все элементы с помощью Shift + Command + G .
Сотрите и удалите части каждой буквенной формы, которые не ограничивают нижнюю фразу. Выделите оставшиеся части, затем откройте инструмент Gradient Tool (G) , чтобы настроить переход цвета. Перетащите цвет заливки на ползунок градиента, затем скопируйте цвет, удерживая клавишу Option и перетаскивая ее. Удалите черный оттенок по умолчанию, выберите дублированный ползунок и настройте его оттенок с помощью ползунков RGB.
Ключ к естественному градиенту — создать тонкий переход между двумя или тремя цветами.Резкие изменения цвета могут казаться резкими при применении к векторным фигурам. Когда вы нашли градиент, который работает с вашей композицией, используйте инструмент Eyedropper Tool (I) , чтобы применить тот же градиент к остальным формам. При необходимости отрегулируйте угол и направление градиента.
Хотите узнать больше об инструментах и функциях Illustrator? Посмотрите эти статьи:
Изображение обложки предоставлено SFIO CRACHO.
Как управлять градиентной заливкой в Adobe Illustrator
Adobe Illustrator • Уроки Ярослав Лазунов • 22 апреля 2013 г. • 7 минут ПРОЧИТАТЬ
Тема: Adobe Illustrator
Сложность: новичок
Примерное время завершения: 15 минут
Градиентные заливки используются для создания переходов между цветами.Чаще всего они используются для добавления объема плоским векторным объектам, создания света и тени. Сегодня мы узнаем, как создавать градиенты и управлять ими.
Adobe Illustrator имеет только два типа градиентной заливки. Это линейные и радиальные градиенты. Радиальный градиент можно преобразовать в эллиптический. Этот вид градиента доступен с момента выпуска CS4.
Хочу отметить, что в других векторных редакторах могут быть дополнительные типы градиентов.Например, в CorelDraw есть также конические и квадратные градиенты.
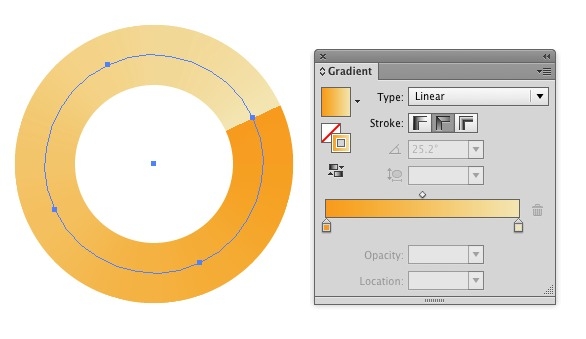
Панель «Градиент» («Окно»> «Градиент») и инструмент «Градиент» (G), которые можно найти на панели «Инструменты», служат для управления градиентной заливкой в Adobe Illustrator.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыВы также можете управлять градиентом, используя Gradient Annotator.
Эта функция, как и эллиптический градиент, появилась только в Adobe Illustrator CS4. Аннотатор градиента становится активным только после того, как вы выберете инструмент «Градиент» (G). По разным причинам Gradient Annotator может исчезнуть в процессе, что является причиной тысяч одинаковых вопросов на форумах иллюстраторов. Чтобы включить аннотатор градиента, выберите «Просмотр»> «Показать»> «Аннотатор градиента» или воспользуйтесь сочетаниями клавиш Option / Alt + Command / Ctrl + G.
Итак, давайте посмотрим, как применить градиент, а затем узнаем, как им управлять. Чтобы применить градиентную заливку к выделенному объекту, вы должны выбрать этот тип заливки на панели «Инструменты».
Чтобы применить градиентную заливку к выделенному объекту, вы должны выбрать этот тип заливки на панели «Инструменты».
По умолчанию это черно-белый линейный градиент.
Вы также можете использовать градиенты из панели Swatches или из ее многочисленных библиотек.
Лично я предпочитаю начинать работу с градиентной заливкой из черно-белого линейного градиента.
Чтобы изменить цвет градиента, выберите одну из его цветовых точек на панели «Градиент», затем выберите цветовую модель на панели «Цвета» и затем установите желаемый цвет.
Если вы работаете в Adobe Illustrator CS4 — CS6, то при двойном щелчке по кнопке Color Stop открывается панель «Цвета» или «Образцы» прямо на панели «Градиент». Теперь вы можете смешивать цвета или выбирать цвет из имеющихся образцов.
Вы также можете перетаскивать цвета с панели «Образцы» на любую контрольную точку цвета, чтобы поменять местами ее цвет или создать новую.
Чтобы изменить цвет Color Stop, вы также можете использовать инструмент «Пипетка» (I). Выберите одну из цветовых точек, возьмите инструмент «Пипетка» (I), удерживайте Shift и возьмите цвет из другого объекта, имеющего сплошную или градиентную заливку. Таким же образом можно брать цвета из растровых изображений или объектов градиентной сетки.
Чтобы создать новый Color Stop, вам просто нужно щелкнуть пустую область ползунка на панели Gradient.
Вы также можете продублировать Color Stop, для этого перетащите его в сторону, удерживая клавишу Option / Alt.
Чтобы удалить Color Stop, потяните его вниз или нажмите значок Delete Stop.
Перемещая контрольные точки и средние точки цвета, можно добиться желаемого распределения цвета. На практике вам часто приходится работать со сложными градиентами, которые имеют множество цветовых точек. Для удобства работы с такими градиентами просто расширьте панель «Градиент».
На панели «Градиент» вы также можете выбрать тип градиента…
для установки угла…
задает соотношение сторон для радиального градиента, которое преобразует его в эллиптический…
для уменьшения непрозрачности цветовых точек (доступно для пользователей Adobe Illustrator CS5 — CS6)…
и установить более точное местоположение выбранной точки цвета.
Если вы возьмете Gradient Tool (G), то вы можете управлять градиентом прямо на объекте с помощью Gradient Annotator. Вы можете перемещать его, изменять угол и перемещать цветные метки.
С помощью инструмента «Градиент» (G) вы можете установить угол, направление и длину градиента, используя метод щелчка и перетаскивания.
Если после создания радиального градиента щелкнуть в любом месте с помощью Gradient Tool (G), то центр градиента будет перемещен в это место, и при этом мы получим эксцентричный радиальный градиент , как показано на следующем рисунке.
Конечно, в статье о градиентах я должен сказать, что в Adobe Illustrator CS6 мы можем применить градиент к обводке. У этой заливки есть три типа: градиент внутри обводки, градиент вдоль обводки, градиент по обводке.
И я уже несколько раз использовал новую функцию на практике.
Это все, что я знаю об управлении градиентной заливкой. Но это еще не все, что я хочу вам сегодня сказать.Мне часто задают один и тот же вопрос: в каких случаях и какой эффект градиента следует применять? Это зависит от нескольких факторов:
- Форма и расположение источника света;
- Форма освещаемого объекта;
- Наличие рефлексов;
- Материал освещаемого объекта (хотя этот фактор не влияет на форму градиента, а только на контраст цветов и положение цветовых остановок, то есть на плавность переходов между цветами).
Звучит сложно? Давайте посмотрим на вышесказанное на практике.
Объект представляет собой пластиковый шар, который освещается точечным источником света. Объект расположен на цветном фоне.
Для заливки такого объекта используйте радиальный градиент, центр которого переместится в сторону источника света. Не забывайте про рефлекс на участке поверхности, который должен быть того же цвета, что и фон, но более темного оттенка. Здесь я бы порекомендовал начинать раскрашивать объекты только после того, как вы создадите фон иллюстрации.Это позволит вам правильно выбрать интенсивность цвета, направление градиентов и отражающие цвета.
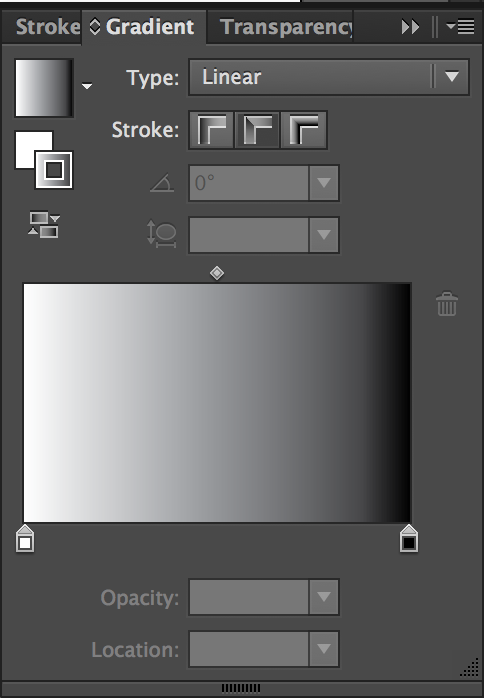
Добавьте цвет градиента к фигуре
Ключом к созданию градиентной заливки являются ограничители градиента — особые точки, в которых заканчивается смешивание двух соседних цветов в градиенте. Вы можете добавлять или удалять стопы с ползунка, и вы можете изменять их местоположения, сдвигая стоп или используя процент Позиция для точного положения.После выбора остановки вы можете использовать другие параметры для точной настройки градиента. Максимальное количество остановок — 10, минимальное — 2.
Чтобы добавить градиент, нажмите Добавить точки градиента . Чтобы изменить градиент, щелкните остановку на ползунке, который вы хотите изменить. Чтобы удалить градиент, нажмите Удалить ограничители градиента .
Щелкните фигуру, и когда появится вкладка Формат , щелкните Заливка формы .
Щелкните Gradient > More Gradients > Gradient fill .
Выберите Тип из списка.

 Используйте это руководство, чтобы узнать все, что вам нужно знать об инструменте градиента в Adobe Illustrator.
Используйте это руководство, чтобы узнать все, что вам нужно знать об инструменте градиента в Adobe Illustrator. 