Vivid light перевод в фотошопе: Перевод Blending Option — Blend Mode — Vivid Light (Параметры наложения — Режим наложения
Создай в Фотошоп глянцевый текст из текстуры / Creativo.one
Это очень простой способ создать красивый глянцевый текстовый эффект на основе текстуры, созданной в Фотошоп.
Материалы для урока:
Архив
Шаг 1. Установим цвет переднего плана на #6fb1bf, а цвет фона # 2a4d53, затем проведем Зеркальный градиент (Reflected Gradient) из центра документа вниз.
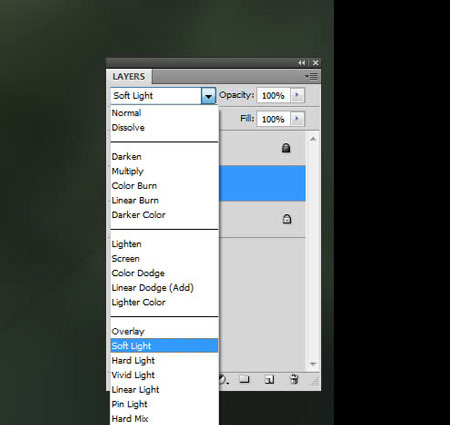
Поместим Бесшовную текстуру плитки поверх фона, и изменим ее Режим смешивания (Blend Mode) на Мягкий свет (Soft Light).
Шаг 2.Напишем текст белого цвета. Используем шрифт Insaniburger. Размер 345 пикселей.
Изменим значение Заливка (Fill) текстового слоя до 0%.
Дублируем слой с текстом.
Создайте новый слой под двумя текстовыми слоями и назовите его «Текстура». Зажмите клавишу Ctrl и щелкните по иконке текстового слоя (значок), чтобы создать выделение. Установите цвет переднего плана на # 164b7c, а цвет фона # b2ebfc.
Шаг 3.Убедитесь что слой «Текстура» выбран (активный), перейдите в меню Фильтр-> Рендеринг-> Облака (Filter-> Render-> Clouds). Нажмите
Перейдем к Фильтр-> Имитация-> Акварель (Filter-> Artistic-> Watercolor). Изменим Детализация (Brush Detail)до 5, Глубина теней (Shadow Intensity) на 0, а Текстура (Texture) 3.
Перейдем к Фильтр-> Имитация-> Масляная живопись (Filter -> Artistic -> PaintDaubs). Изменим Размер кисти (Brush Size) до 6, Резкость (Sharpness) до 5, а также выберите Искры (Sparkle) из раскрывающегося меню Кисти (Brush Type).
Еще раз, зайдите Фильтр-> Имитация-> Акварель (Filter-> Artistic-> Watercolor) и примените те же значения Детализация (Brush Detail)до 5, Глубина теней (Shadow Intensity) на 0, а Текстура (Texture) 3.
Шаг 4.Перейдем к Изображение-> Коррекция-> Цветовой тон/Насыщенность (Image-> Adjustments-> Hue/Saturation) (Ctrl + U), и изменим значение Цветовой тон
 Таким образом, текстура для текста будет подходить по цвету к фону.
Таким образом, текстура для текста будет подходить по цвету к фону.
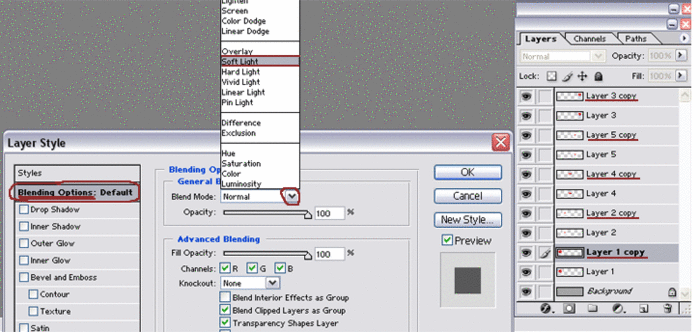
Дважды щелкните на оригинальный слой текста, чтобы добавить Cтили слоя (Add a layer style).
Тиснение (Bevel and Emboss):
Стиль (Style) на Внешний скос (Outer Bevel),
Размер (Size) до 11,
снимите флажок Глобальное освещение (Use Global Light),
Угол (Angle) до -104 и Высота (Altitude) до 48,
Контур глянца (Gloss Contour), на Кольцо (Ring),
цвет Режим подсветки (Highlight Mode)на # 1dfcff и Непрозрачность (Opacity) до 100%,
цвет Режим тени (Shadow Mode) на # 919191.
Контур (Contour): Выберите Перевернутый конус и проверьте галочку Сглаживание (Anti-aliased).
Это позволит придать глянцевый контур текстовому эффекту.
Теперь дважды щелкните на слой копию текста, и примените
убедитесь, что Стиль (Style) имеет значение Внутренний скос (Inner Bevel), изменим Глубину (Depth) до 500,Размер (Size) до 12, и снимите флажок Глобальное освещение (Use Global Light), затем измените Угол (Angle) до 120 и Высота (Altitude) до 48. Кроме того, изменим Режим подсветки (Highlight Mode) на Яркий свет (Vivid Light) и его цвет # FFFFFF, и изменим цвет Режим тени (Shadow Mode) на # 707070.
Это позволит создать удивительный глянцевый эффект.
Шаг 5. Наконец, установите цвет переднего плана на # FFFFFF

Используйте Кисти глитеры, чтобы добавить блестки внутри текста. Этот небольшой трюк придаст законченный вид текстовому эффекту.
И вот наш заключительный результат!
Автор: TEXTUTS
Режимы наложения слоев в фотошопе
С английского «режимы наложения» переводится как Blending Modes и если переводить строго по словарю, то на русском это будет звучать как «режимы смешивания». В некоторых уроках используется именно такой вариант перевода. По сути, режимы наложения и являются смешиванием вышележащего слоя с нижележащим. От выбранного режима наложения зависит, насколько слои взаимодействуют между собой.
Режимы наложения слоев используются для многих целей: вписывания объекта в фон, тонирования, наложения текстур и многого другого. Изменяя режимы и регулируя непрозрачность и заливку слоя можно добиться интересных эффектов.
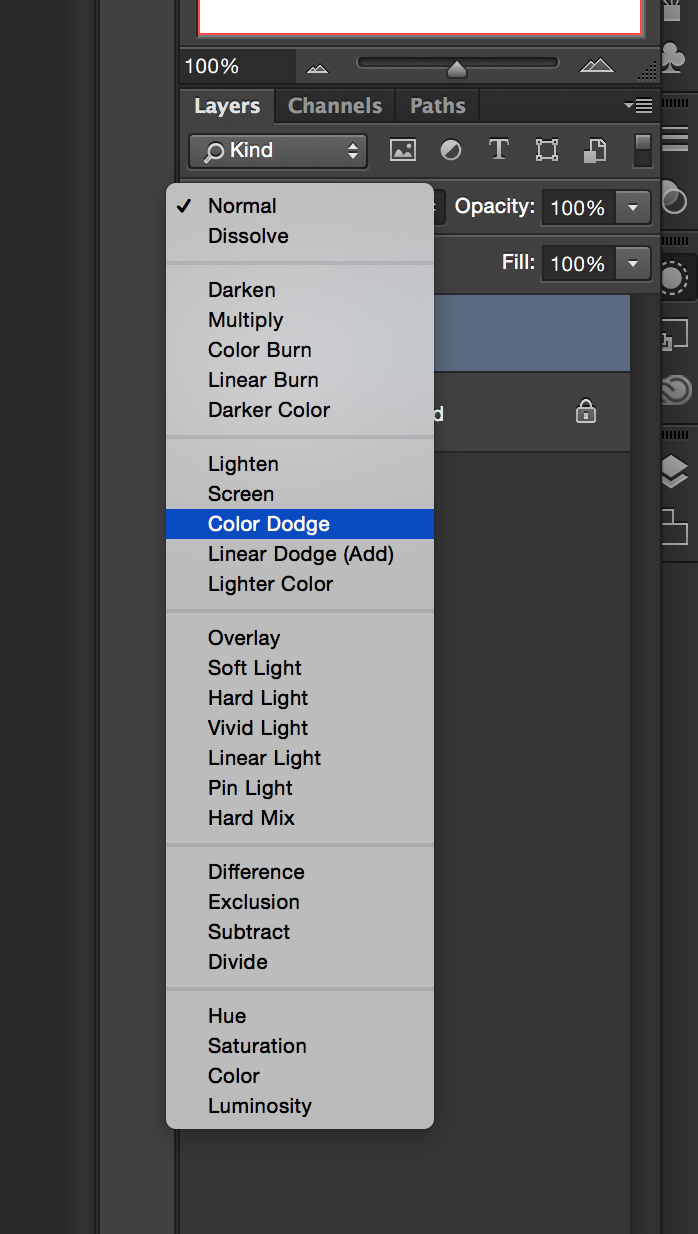
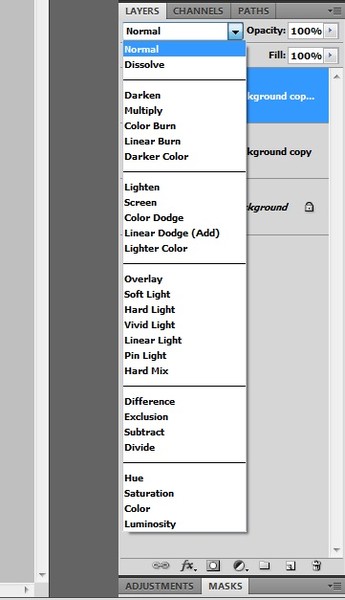
Где находятся режимы наложения в фотошопе?
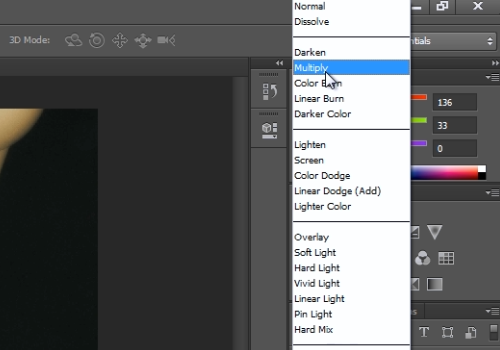
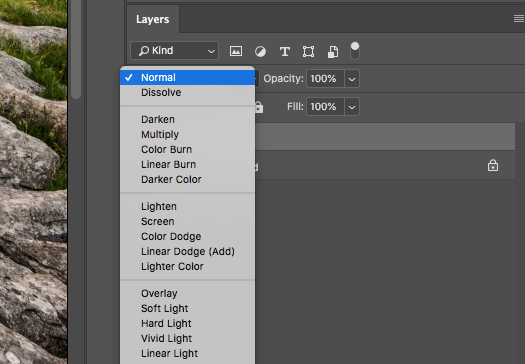
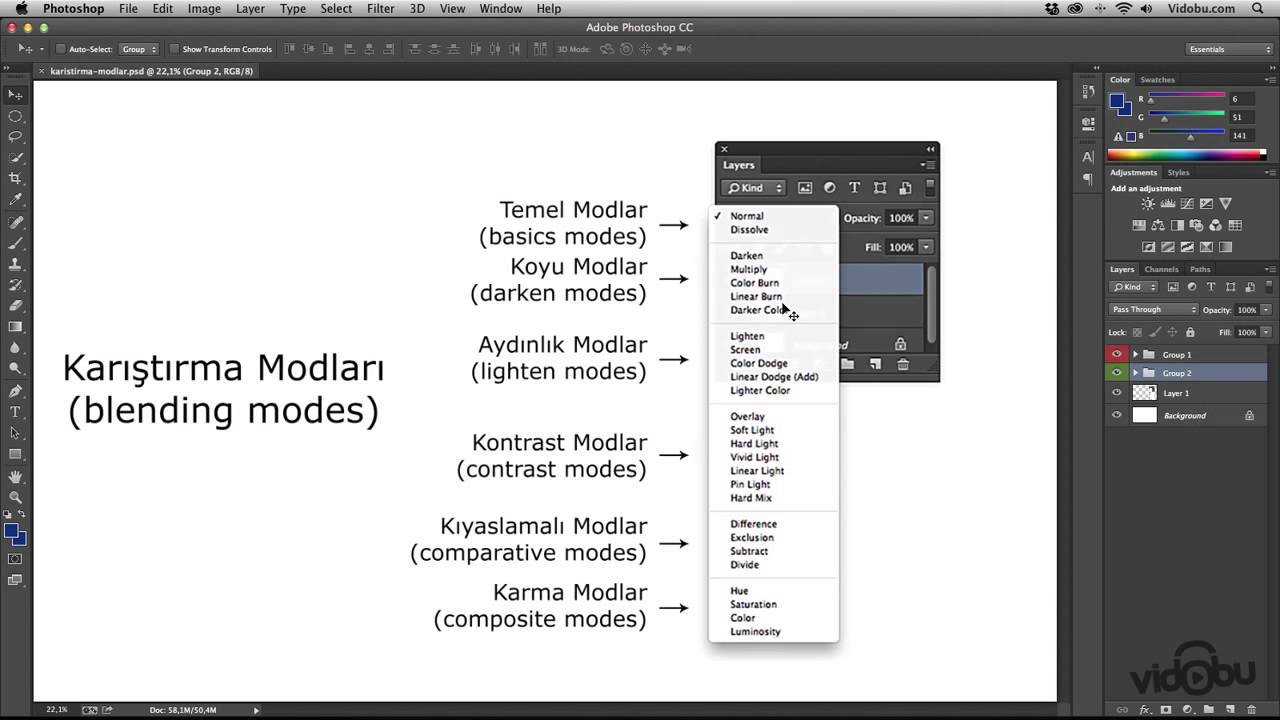
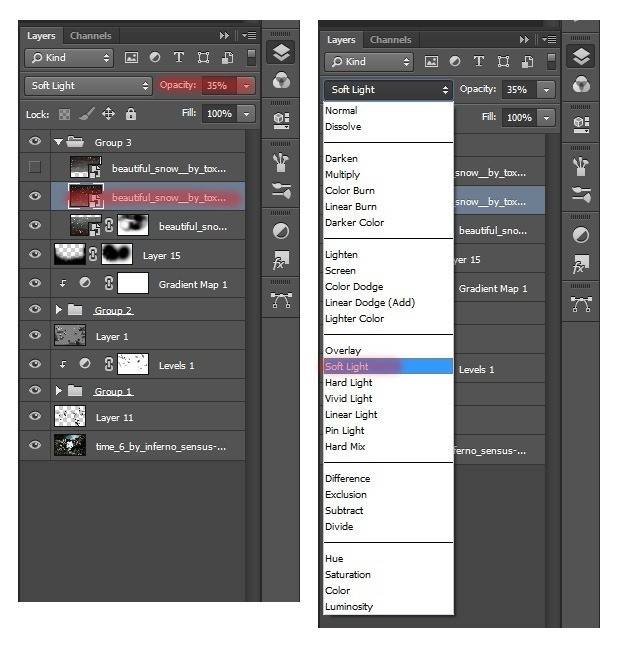
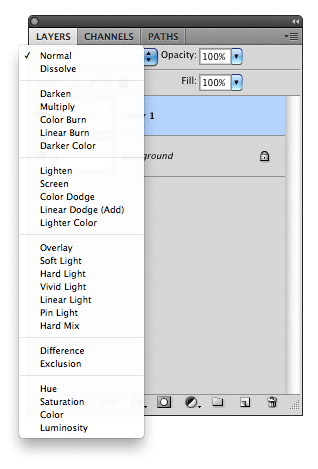
Выпадающий список с режимами наложения слоя находится в левой верхней части панели слоев:
На данный момент в фотошоп существует 27 режимов наложения (в более ранних версиях программы 25), они разделены на шесть групп при помощи горизонтальных линий:
1. Основные режимы (Basic)
2. Затемняющие режимы (Darken)
3. Осветляющие режимы (Lighten)
4. Контрастные режимы (Contrast)
6. Компонентные режимы (HSL)
Давайте от теории перейдем к практике и на примере фото девушки и текстуры попробуем тонировать изображение. Сразу предупреждаю, что при использовании некоторых режимов наложения результат будет, мягко говоря, не радовать глаз, но мы же помним, что всегда можем понизить непрозрачность или (и) заливку для уменьшения эффекта.
Основные режимы (Basic)
Основные режимы (Basic) — полностью заменяют пиксели нижележащего слоя.
Откроем в фотошоп фото с девушкой, Файл-Открыть (File—
Вот как выглядит панель слоев и рабочий холст на данный момент:
По умолчанию все новые слои и помещаемые файлы имеют режим наложения Нормальный (Normal).
Режим наложения Нормальный (Normal) наиболее часто используемый режим. При 100% непрозрачности верхний слой полностью перекрывает нижний, при уменьшении непрозрачности нижний слой становится частично видимым.
100% непрозрачности:
50% непрозрачности:
Режим наложения Затухание (Dissolve)
При 100% непрозрачности верхний слой полностью перекрывает нижний, как и в режиме Нормальный, но при снижении непрозрачности часть пикселей верхнего слоя в рандомном порядке теряют непрозрачность и это позволяет видеть нижний слой.
100% непрозрачности:
50% непрозрачности:
Затемняющие режимы (Darken)
Затемняющие режимы (Darken) — затемняют нижележащий слой. Белые участки вышележащего слоя никак не воздействуют, они становятся невидимыми.
Режим наложения Затемнение (Darken)
Сравниваются значение обеих слоев в каждом канале и, если пиксель верхнего слоя светлее, чем нижнего, он замещается темным с нижнего слоя, в итоге видимыми остаются самые темные участки обеих слоев.
Белый цвет, как во всей группе Затемняющих режимов, игнорируется. Давайте на время отключим видимость слоя с текстурой (нажав на «глазик» в панели слоев), и создадим новый слой, залитый белым цветом. Изменим режим наложения на Затемнение (Darken):
Как видите, ничего не изменилось, нижний слой полностью видимый, его цвет, контраст, яркость не изменилась, а верхний белый слой «исчез», благодаря режиму наложения Затемнение (Darken). Забегая вперед, ещё раз отмечу, что такое произойдет если изменить режим наложения слоя с белым цветом на любой из группы Затемняющих режимов.
Забегая вперед, ещё раз отмечу, что такое произойдет если изменить режим наложения слоя с белым цветом на любой из группы Затемняющих режимов.
Режим наложения Умножение (Multiply)
Умножает цвета верхнего и нижнего слоев и делает изображение темнее. Режим Умножение (Multiply) часто используется для затемнения светлых областей на засвеченном изображении.
Режим наложения Затемнение основы (Color Burn)
Повышает насыщенность средних цветов, дает более сильное затемнение, чем предыдущий режим наложения.
Режим наложения Линейный затемнитель (Linear Burn)
Использует тот же принцип действия, что и режим Затемнение основы, но имеет более сильный затемняющий эффект.
Режим наложения Темнее (Darker color)
Имеет сходство с режимом Затемнение (Darken), только цвета сравниваются поканально, в итоге видимыми остаются только пиксели, которые темнее пикселей нижнего слоя.
Осветляющие режимы (Lighten)
Осветляющие режимы (Lighten) — осветляют нижележащий слой. Черный цвет при использовании Осветляющих режимов становится «невидимым». Осветляющие режимы часто используются для наложения текстур на черном фоне, с помощью этих режимов легко и просто можно убрать черный фон, оставив нетронутыми другие цвета.
Режим наложения Замена светлым (Lighten)
Противоположен режиму Затемнение (Darken). Поканально сравнивает цвета и, если пиксели верхнего слоя светлее пикселей нижнего, они остаются без изменений. В случае, если пиксели верхнего слоя темнее, чем пиксели нижнего, они заменяются пикселями нижнего.
В группе Осветляющих режимов игнорируемый цвет – черный. На нашей текстуре черный цвет присутствует, но для чистоты эксперимента давайте проверим. Зальем новый слой черным цветом и изменим режим наложения на один из режимов группы осветления:
Зальем новый слой черным цветом и изменим режим наложения на один из режимов группы осветления:
Черный цвет полностью невидимый.
Режим наложения Экран (Screen)
Принцип действия противоположный режиму Умножение (Multiply), он умножает цвета верхнего и нижнего слоя, осветляя изображение. Режим можно использовать для осветления темных фотографий.
Режим наложения Осветление основы (Color Dodge)
Его воздействие противоположно режиму Затемнение основы (Color Burn). Цвета выгорают, насыщенность средних тонов повышена. Режим используется для придания эффекта свечения.
Режим наложения Линейный осветлитель (добавить) (Linear Dodge (Add)
Скомбинирован с режимов Экран (Screen) и Осветление основы (Color Dodge). Светлые цвета заменяются более светлыми, почти белыми.
Режим наложения Светлее (Lighter Color)
Сравнивает значение обоих слоев по всех каналах, оставляет более светлые пиксели на результирующем изображении.
Контрастные режимы (Contrast)
Контрастные режимы (Contrast) — увеличивают контраст нижележащего слоя. Для всех режимов этой группы за исключением режима Жесткое смещение (Hard Mix) игнорируемый (невидимый) цвет – 50% серого. Снова проверим, залив новый слой 50% серым цветом
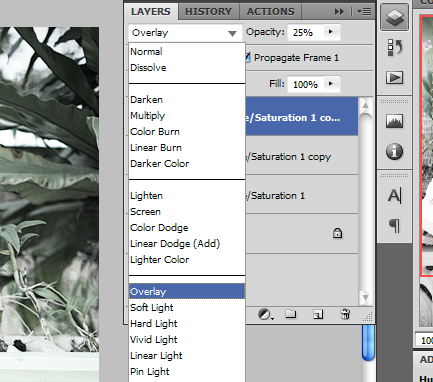
Режим наложения Перекрытие (Overlay) – осветляет светлые участки и затемняет темные, увеличивает контраст результирующего изображения.
Режим наложения Мягкий свет (Soft Light)
Схожий с предыдущим режимом, но придает более мягкий эффект. Прекрасно подходит для повышения контраста на изображениях с небольшой контрастностью благодаря тому, что не допускает выбивания цветов и теней.
Режим наложения Жесткий свет (Hard Light)
Алгоритм действий схож с режимами Мягкий свет (Soft Light) и Перекрытие (Overlay), но эффект более сильный. Контраст повышен очень жестко.
Режим наложения Яркий свет (Vivid Light)
Скомбинирован с режимов Затемнение основы (Color Burn) и Осветление основы (Color Dodge). Имеет более сильное действие, чем Жесткий свет (Hard Light).
Режим наложения Linear Light (Линейный свет)
Скомбинирован с режимов Линейный затемнитель (Linear Burn) и Линейный осветлитель (Linear Dodge). Контрастность светлых участков уменьшается, а темных участков – увеличивается. Имеет противоположные свойства с предыдущим режимом, но в то же время очень похож на него.
Режим наложения Точечный свет (Pin Light)
Включает в себя режимы Замена темным (Darken) и Замена светлым (Lighten). Смешивает светлые пиксели при помощи первого режима, а темные пиксели – с помощью второго режима.
Смешивает светлые пиксели при помощи первого режима, а темные пиксели – с помощью второго режима.
Режим наложения Жёсткое смешение (Hard Mix)
Смешивает яркость верхнего слоя с цветом нижнего. Создает постеризированное изображение, ограниченное в цветах.
Сравнительные режимы (Comparative)
Сравнительные режимы (Comparative) — результирующее изображение напрямую зависит от разницы обоих слоев.
Режим наложения Разница (Difference)
Сравнивает значение яркости обоих слоев. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет.
Режим наложения Исключение (Exclusion)
Действие аналогично с предыдущим слоем, но с более мягким эффектом и меньшим контрастом. Смешивание с белым цветом инвертирует значения основного цвета, смешивание с черным цветом ничего не меняет. Часто используется для тонирования изображения посредством наложения сплошного цвета и существенного уменьшения непрозрачности.
Часто используется для тонирования изображения посредством наложения сплошного цвета и существенного уменьшения непрозрачности.
Режим наложения Вычитание (Subtract)
Значение яркости вышележащего слоя вычитается из нижележащего. Если яркость пикселя верхнего слоя будет больше или равна яркости нижнего, итоговый цвет изменится на черный.
Режим наложения Разделить (Divide)
Похож на предыдущий режим, но с более сильным осветлением. Из-за того, что режим работает поканально, цвета сильно искажаются.
Компонентные режимы (HSL)
Компонентные режимы (HSL) — результат зависит от яркости и цвета слоев. Зачастую режимы этой группы используются дл
Режимы наложения. Hard Light, Vivid Light, Linear Light, Pin Light
Содержание предыдущих серий. В первой части мы говорили о методике анализа и алгоритме работы режима Normal. Далее рассмотрели работу пар затемняющих и осветляющих режимов: Darken и Lighten; Multiply и Screen ; Color Burn и Color Dodge; Linear Burn и Linear Dodge. В прошлый раз обсудили два первых контрастных режима Overlay и Soft Light.
В прошлый раз обсудили два первых контрастных режима Overlay и Soft Light.В этот раз мы разберем не два, а сразу четыре контрастных режима. Это не составит труда, поскольку они являются смесью уже рассмотренных ранее осветляющих и затемняющих. По этой же причине будет всего один пример практического применения. Мы уже рассмотрели достаточно подробно приемы применения осветляющих и затемняющих режимов, для наших сегодняшних подопечных все аналогично с дополнением: «реализация осветления и затемнения при помощи одного слоя».
На практике придется учитывать еще одну особенность: на корректирующем слое наш глаз очень плохо схватывает среднюю яркость. Таким образом, определить «на глазок», какие области будут затемняться, а какие осветляться, получается крайне редко. Не пренебрегайте пипеткой.
Как всегда, желающие одновременно с чтением «покрутить файлы» (в данном случае всего один) могут скачать послойный psd (2.7 мб) разбираемых примеров.
Hard Light
Материалы для анализа
Левая доска: результат наложения на исходную картинку (9 вертикальных полос с шагом 32 тоновых уровня, черная слева, белая справа) корректирующей (9 горизонтальных полос с шагом 32 тоновых уровня, черная внизу, белая вверху) в режиме Hard Light. Числа в клетках показывают яркость после наложения.
Числа в клетках показывают яркость после наложения.
Правая доска: схема изменения яркостей — чем больше изменилась яркость, тем светлее соответствующая клетка (не зависимо от направления изменения яркости исходной картинки). Числа в клетках показывают, насколько изменилась яркость. Их положительные значения указывают на увеличение, а отрицательные на уменьшение яркости исходного изображения.
Левая шкала: отклонение яркости накладываемой плашки от средне-серого (128).
Семейство кривых, оказывающих на исходную картинку затемняющее воздействие, аналогичное наложению однотонных плашек с яркостями 0, 32, 64, 96, 128, и осветляющее воздействие, аналогичное наложению однотонных плашек с яркостями 128, 160, 192, 224, 255.
Формула для отнормированной яркости.
S — яркость исходного изображения; C — яркость корректирующего изображения; R — яркость финального изображения.
Формула для 8-битного режима.
s — яркость исходного изображения; с — яркость корректирующего изображения; r — яркость финального изображения.
Описание и ответы на общие вопросы
Hard Light — это смесь режимов Multiply и Screen. При наложении тона темнее 128 происходит затемнение, аналогичное режиму Multiply, светлее 128 — осветление, аналогичное Screen. Только в два раза более резкое. В затемняющем (осветляющем) режиме максимальное воздействие происходит при отклонении яркости корректирующего тона от нейтральной на 255. В контрастном режиме то же самое максимальное воздействие должно быть оказано при отклонении 128. Таким образом, в алгоритм всех контрастных режимов, построенных на смеси осветляющего и затемняющего, заложен множитель 2.
1. Существует ли для данного режима наложения нейтральный цвет и, если да, то какой?
Как и для всех контрастных режимов, нейтральным для Hard Light является средне-серый (128).
2. Как изменяется степень воздействия по полному тоновому диапазону?
Как и для «прародителей», при затемнении максимальное воздействие приходится на света, линейно убывая до нуля в черной точке, а при осветлении — на тени, линейно убывая до нуля в белой точке.
3. Как изменяется контраст в различных тоновых диапазонах?
Равномерно падает во всем тоновом диапазоне, как при осветлении, так и при затемнении. Степень падения пропорциональна силе воздействия.
4. Соответствует ли уменьшение непрозрачности ослаблению воздействия?
Уменьшение непрозрачности корректирующего изображения равносильно ослаблению воздействия. Под ослаблением воздействия подразумевается уменьшение отклонения яркости накладываемой плашки от средне-серого (128). Справа показано ослабление воздействия наложения плашки яркости 32 за счет уменьшения непрозрачности, слева — аналогичное уменьшение воздействия за счет осветления плашки.
5. Каким реальным фотопроцессам соответствует режим наложения?
Каким реальным фотопроцессам соответствует режим наложения?
Как я уже писал в прошлый раз, никаких точных аналогов контрастные режимы не имеют. Но провести аналогию с некоторым светом можно. Multiply задает явные четкие тени, Screen — блики. В жизни четкий, явно выраженный светотеневой рисунок создает жесткий направленный свет, чаще всего используемый в качестве рисующего. Собственно, Hard Light так и переводится — «жесткий свет».
6. Что происходит при наложении картинки самой на себя?
Повышается контраст в средних тонах. Коррекция аналогична наложению симметричной S-образной кривой, точную форму которой можно посмотреть в первой статье цикла. В областях A(0)-E(128) и E(128)-K(255) алгоритм Hard Light совпадает с Overlay. Поскольку самоналожение картинки попадает именно в эти области, то и его результат для Hard Light и Overlay совпадают.
7. Как меняется результат, если поменять местами исходное и корректирующее изображение?
Изменение порядка наложения слоев равносильно перевороту доски вокруг диагонали A(0)-K(255). После такого переворота доска Hard Light превращается в доску Overlay. Следовательно, для получения того же результата после изменения порядка наложения слоев необходимо изменить режим Hard Light на Overlay. Чем это может быть полезно, смотрите ниже.
После такого переворота доска Hard Light превращается в доску Overlay. Следовательно, для получения того же результата после изменения порядка наложения слоев необходимо изменить режим Hard Light на Overlay. Чем это может быть полезно, смотрите ниже.
Для чего может использоваться режим Hard Light
Для наложения светотеневого рисунка при помощи одного слоя
Мы уже обсуждали, как накладывать тени и блики при помощи отдельных слоев в режимах Multiply и Screen. При помощи Hard Light можно не только усилить тени и блики, но и целиком перенести форму объекта. Это бывает полезно, когда надо сделать для презентации или каталога однотипные картинки одинаковых по форме, но разных по раскраске объектов.
Для этого достаточно иметь на отдельном слое со средне-серой заливкой изображение средне-серого объекта. Его можно нарисовать в фотошопе, сгенерировать в программе трехмерной графики или просто сфотографировать белый объект на белом фоне при пониженном освещении.
Теперь на нижележащий слой (слои) подкладываем
«Adobe Photoshop. Базовый уровень». Занятие 9. Конспект
Доработанный и расширенный конспект к 9 занятию курса «Adobe Photoshop. Базовый уровень».Это занятие целиком посвящено отдельной теме — работе с путями. Тема это важная, но стоит немного особняком, поскольку пути — это включение векторной графики в растровую картинку. То есть, по сути своей, вешь довольно чужеродная. Но очень полезная в работе в качестве вспомогательного элемента
Дополнительные материалы — материалы, рекомендованные к изучению в процессе прохождения курса.
Для самостоятельного изучения — материалы, рассчитанные на самостоятельное освоение не только в процессе, но и по окончании курса.
Для стандартизации внешнего вида, обеспечения стабильности и удобства доступа, данные материалы представлены в виде документов Evernote с упрощенным форматированием. Чтобы перейти к оригиналу статьи, кликните по адресу сайта непосредственно под ее названием.
Для лучшей связи конспекта и занятия в соответствующих местах помещены миниатюры разбираемых в этот момент изображений.
Скачать разбираемые на занятии изображения.
Задачи на занятие
1. Познакомиться с путями (Path)
2. Освоить методику быстрого построения контура
3. Научиться создавать при помощи путей векторные и растровые маски
Для самостоятельного изучения:
Андрей Журавлев. «Работа с путями (Path) в Photoshop»
Для самостоятельного изучения:
МК «Paths. Пути в Adobe Photoshop»
Работа с путями (Path)
Что такое пути (Path) и для чего они нужны
- Пути — это элементы векторной графики, или, как их еще называют «Кривые Безье»
- Кривая Безье — это математически заданная кривая, поэтому она остается гладкой при любом увеличении
- Специализированной программой для работы с векторной является Adobe Illustrator, в Photoshop пути применяются как вспомогательные элементы
- Пути не являются частью изображения и представляют собой просто набор лекал, используемых при решении различных задач
- Чаще всего с помощью путей строится точная граница объектов для их последующего вырезания или выборочной корекции
- Этот процесс называют по-разному: «обтравить», «оконтурить», «обойти путем»
- Таким образом обтравливаются объекты с четкими плавными границами, маски для волос делаются на основе контрастов, содержащихся в каналах изображения
RuGraphics.
 ru «Создание выделение с помощью «Пера» Pen Tool»
ru «Создание выделение с помощью «Пера» Pen Tool»Википедия. «Кривые Безье»
Инструкция по улучшению видимости путей
Операции с путями в палитре Paths (Контуры)
- В командном меню работа с путями не представлена, поэтому все операции с ними выполняются через палитру Paths (Контуры) и выпадающее меню этой палитры
- Чтобы создать новый путь кликните по второй справа кнопке Create new path (Создать новый контур) в нижней части палитры Paths (Контуры)
- Путь в палитре Paths (Контуры) является органайзером, аналогом прозрачной папки, в которую будут складываться отдельные векторные контуры
- Активный в данный момент путь подсвечивается синим цветом, чтобы переключиться на другой путь достаточно кликнуть по нему
- Чтобы выделить несколько путей идущих по порядку, необходимо выделить крайний из них, зажать клавишу «Shift» и выделит крайний с друго конца
- Добавить или убрать из выделения любой из контуров можно зажав клавишу «Cmd» и кликнув рядом с его пиктограммой
- Деактивировать все пути можно кликнув по пустому пространству в палитре Paths (Контуры), или нажав клавишу «Enter», когда в палитре Tools (Инструменты) выбран любой инструмент по работе с путями
- Новый контур всегда будет строиться в активном пути, а если активных путей несколько, то в самом верхнем из них
- Если на момент построения нового контура ни один из путей не активен, программа создаст временный путь Work Path (Рабочий контур) и контур будет строится в нем
- ВАЖНО!!! Временный путь Work Path (Рабочий контур) может быть только один, если он уже существует и не активен, при создании нового временного пути программа уничтожит старый со всем его содержимым
- Если в процессе работы появился временный путь Work Path (Рабочий контур), просто кликните по его названию в палитре Paths (Контуры) и переименуйте, он превратиться в обычный путь
Анатомия контура
- Путь состоит из опорных точек и соединяющих их отрезков кривой (прямой)
- Если из крайних точек не выходят направляющие (усы) они соединяются отрезком прямой
- Если хотя бы из одной опорной точки выходит направляющая (ус), эти точки будут соединяться кривой
- Направление уса является касательной к кривой на входе в опорную точку, длина уса задает степень ее кривизны
- Если усы выходящие из точки связаны (образуют развернутый угол), контур проходит через это точку плавно, без излома
Инструмент Pen Tool (Перо) и основы построения пути
- Основным инструментом при работе с путями является Pen Tool (Перо)
- Чтобы перо строило путь, а не Shape Layer (Фигуру) в первом выпадающем меню палитры Options (Параметры) выбрать настройку Path (Контур)
- Простой клик пером ставит в соответствующем месте опорную точку без усов
- Если нажать клавишу мышки и не отпуская ее потянуть курсор в сторону, из вновь созданной опорной точки будут сразу вытянуты усы
- В процессе создания усы связаны как по направлению, так и по длине
- Чтобы замкнуть контур, нужно кликнуть пером по первой опорной точке
- Чтобы оставить контур не замкнутым, нужно прервать его построение, сделав не активным путь в котором строился контур, или кликнув за пределами контура любым инструментом кроме перышка
- Для продолжения построения прерванного ранее контура кликните пером по его крайней точке
- Таким же образом можно соединить строящийся контур с уже имеющимся
Дополнительные инструменты для работы с путями
- Freeform Pen Tool (Свободное перо) — строит путь по траектории движения курсора,
- При обтравке Freeform Pen Tool (Свободное перо) бесполезен в силу низкой точности повторения реального контура объекта и низкого качества получающегося пути
- Add/Delete Anchor Point Tool (Перо (добавить/удалить опорную точку)) — перья предназначенные для добавления опорных точек на уже построенных контурах и удаления уже существующих на них опорных точек без разрыва контура
- Path Selection Tool (Выделение контура) или «черная стрелка» — выделяет весь контур целиком и позволяет его двигать и копировать
- Если черной стрелкой обвести прямоугольник, будут выделены все контуры, элементы которых попали в это прямоугольник
- Direct Selection Tool (Выделение узла) или «белая стрелка» — инструмент для работы с отдельными элементами контура: позволяет опорные точки и изменять направляющие
- Чтобы изменить направляющую нужно переместить ее крайнюю точку, при этом связь с противоположной направляющей сохраняется только по направлению
- Если белой стрелкой обвести прямоугольник, будут выделены все элементы контуров, которых попали в это прямоугольник.
 Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift»
Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift» - Convert Point Tool (Угол) или «галочка» — инструмент для раздельной работы с направляющими
- Если галочкой подхватить ус за крайнюю точку, он отвяжется от противоположного уса (станет не зависимым по направлению). В результате в данном месте возникнет излом контура
- Теоритичеки, связать однажды развязанные усы невозможно, однако, на практике эта задача успешно решается: достаточно кликнуть галочкой по опорной точки (усы будут удалены) и не отпускаю клавишу мышки растянуть из нее новую пару связанных усов
Быстрое переключение между инструментами
- В процессе работы активным должен быть только инструмент Pen Tool (Перо), быстрый доступ к остальным инструментам организуется за счет специальных настроек и нажатия клавиш-модификаторов
- Чтобы обычное перо автоматически добавляло/удаляло опорные точки достаточно активировать в палитре Options (Параметры) настройку Auto Add/Delete (Оптимизация)
- Чтобы на время превратить обычное перо в Path Selection Tool (Выделение контура) нужно зажать клавиши «Alt»+«Cmd»
- Чтобы на время превратить обычное перо в Direct Selection Tool (Выделение узла) нужно зажать клавиши «Cmd»
- Чтобы на время превратить обычное перо в Convert Point Tool (Угол) нужно зажать клавиши «Alt»
Инструменты построения стандартных форм
- Данный инструменты бесполезны при обтравке, но широко применются в качестве вспомогательных построений и в дизайне
- Rectangle Tool (Прямоугольник), Rounded Rectangle Tool (Прямоугольник со скругленными углами) и Elipse Tool (Элипс) создают не просто контуры соответствующей формы, а так называемы Live Shape (Интерактивную форму)
- При работе этих инструментов модификаторы «Alt» и «Shift» работают аналогично созданию выделений
- Настройки Live Shape (Интерактивную форму) могут быть в дальнейшем изменены через палитру Properties (Свойства)
- Любое ручное редактирование превращает Live Shape (Интерактивную форму) в обычный векторный контур
- Polygon Tool (Многоугольник) создает многоугольники или звезды, при растягивании фигуры опирается на последние настройки (многоугольник/звезда, количество сторон/лучей и т.
 д.)
д.) - Если не растягивать с помощью Polygon Tool (Многоугольник) фигуру, а просто кликнуть по картинке, появится дополнительная палитра с настройками инструмента
- Line Tool (Линия) — строит прямоугольник шириной в один пиксель
- Custom Shape Tool (Произвольная фигура) — строит одну из стандартных векторных фигур, которая выбирается в разделе Shape (Фигура) палитры Options (Параметры)
- Добавить свою фигуру в эту коллекцию можно при помощи команды Edit > Define Custom Shape (Редактирование > Определить произвольную фигуру)
RuGraphics.ru «Векторный инструмент Photoshop. Произвольная Фигура»
Порядок операций для быстрого построения пути
- Для быстрого и эффективного построения контура нужно работать циклически, как швейная машинка: каждый следующий стежок делается на чистовую и весь построенный участок контура является качественным
- Операция 1: ставим новую точку контура и сразу вытягиваем из нее усы так, чтобы предыдущая часть контура точно повторила границу объекта
- Операция 2: поправляем выходной ус так, чтобы можно было построить следующий участок контура
- Обязательно вытягивайте из точки усы и не развязывайте их, если не хотите переломить в этом месте контур
Андрей Журавлев.
 «Работа с путями (Path) в Photoshop»
«Работа с путями (Path) в Photoshop»Самостоятельная работа
- Взять файл 01_Type.psd
- При помощи путей оконтурить букву «O»
- Отключить слой с изображением букв и проверить плавность и чистоту контура
- Посчитать количество опорных точек, использованных при построении контура
Принципы выбора местоположения опорных точек
- Мысленно разбивайте контур на участки более-менее постоянной кривизны. Стыки между ними и будут оптимальным положением опорных точек
- Старайтесь мыслить на 2-3 точки вперед, это защитит от неприятных тупиков в поисках следующей позиции
- Любой контур можно представить как последовательность сильно исковерканных четвертинок окружности
- Не ставьте лишних точек. Это замедляет работу из-за избыточных операций и делает контур менее гладким и управляемым
- Не жадничайте и ставьте точки там, где они необходимы. В противном случае подгонка контура под форму границы займет слишком много времени, а некоторые тонкие особенности формы вообще не получится повторить
Векторная маска (Vector Mask)
- Vector Mask (Векторная маска) — это маска слоя, сделанная на основе векторного контура
- Чтобы ее создать нужно активировать слой, к которому она будет применяться, путь, из которого она будет создана, и отдать команду Layer > Vector Mask > Current Path (Слои > Векторная маска > Активный контур)
- Или, произведя те же предварительные действия, кликнуть по кнопке быстрого создания маски в нижней части палитры Layers (Слои) с зажатой клавишей «Cmd»
- При активном слое его векторная маска появляется как временный путь в палитре Paths (Контуры)
- В дальнейшем векторная маска редактируется так же, как обычный путь
RuGraphics.
 ru «Вырезаем фигуру человека из фотографии. Применение векторной маски»
ru «Вырезаем фигуру человека из фотографии. Применение векторной маски»Проверка качества вырезания и дорабтка маски
- После обтравки ее качество проверяют создав векторную маску и подставляя объект на разные фона: белый, средне-серый, черный, красный, синий и зеленый
- Ни на одном новом фоне на границе объекта не должны просматриваться следы старого фона
- Чтобы избежать эффекта вырезания ножницами границу маски слегка растушевывают при помощи настройки Feather (Растушевка) в палитре Properties (Свойства)
- После размытия вдоль контура может появиться тонкое свечение от старого фона. Проще всего можно побороть этот эффект равномерно сдвинув границы маски вовнутрь, но сделать это с векторной маской невозможно
Создание растровой маски при помощи путей
- Основная причина, по которой на базе путей создают растровую маску слоя — это более широкие возможности по доработке растровой маски
- Заготовку для растровой маску удобно создать на слоях как обычную черно/белую картинку, а потом загрузить ее как выделение и превратить в маску слоя
- Основой для маску служит слой Solid Color (Заливка цветом) черного цвета
- Над ним на отдельных слоях белым цветом прорисовываются элементы объекта
- Если элемент был оконтурен путем, границы контура загружаются в качестве выделения («Cmd» + клик по пиктограмме пути) и через это выдение делается заливка
- Для протяженных объектов примерно постоянной ширины пути можно построить вдоль осевой (средней) линии, а потом при помощи команды Stroke Path (Выполнить обводку контура) из выпадающего меню палитры Paths (Контуры) прорисовать вдоль них белой кистью заранее настроенного размера
- Если элемент имеет смазанные границы, отрисованную для него маску можно растущевать командой Filter > Blur > Gaussian Blur (Фильтр > Размытие > Размытие по Гауссу)
pskurs.
 ru «Обводка контура в Фотошоп»
ru «Обводка контура в Фотошоп»Слой Shape Layer (Фигура)
- Shape Layer (Фигура) — это слой в котором форма объектов задается векторными контурами, а заливка и обводка присваивается им как атрибут
- Чтобы получить Shape Layer (Фигура) нужно применить векторную маску к любому слою-заливке
- Настройка параметров заливки и обводки Shape Layer (Фигура) производится через палитру Options (Параметры) инструментов Path Selection Tool (Выделение контура) или Direct Selection Tool (Выделение узла)
- Все эффекты и стили слоя применяются к Shape Layer (Ф
Элегантный глянцевый типографический эффект в Photoshop
В этом уроке мы будем создавать элегантный типографический эффект. Вы увидите как, грамотно используя стили слоя можно добиться эффекта объема, свечения, и пр. Помимо стилей слоев в этом уроке мы будем использовать контуры, кисти и градиенты.
Исходники
Загрузите контуры
Нам понадобятся некоторые контуры для стилей слоя. Чтобы загрузить необходимые контуры, в меню найдите Edit -> Preset Manager/Редактировать>Управление наборами, и выберите Contours/Контуры в выпадающем меню.
Чтобы загрузить необходимые контуры, в меню найдите Edit -> Preset Manager/Редактировать>Управление наборами, и выберите Contours/Контуры в выпадающем меню.
Кликните по маленькой стрелочке в правом верхнем углу и выберите Contours/Контуры.
Кликните Append/Добавить, чтобы добавить контуров.
Шаг 1
Создайте новый документ размером 1250 x 825 px. Выставите первым цветом #473f56, а фоновым — #241c31. Возьмите инструмент Gradient/Градиент, выберите радиальный градиент от первого цвета к фоновому в панели настроек. Растяните градиент от центра к углу. Дублируйте фоновый слой.
Кликните дважды по копии фонового слоя и примените стиль слоя Pattern Overlay/Перекрытие узора. Настройте параметры как показано ниже и выберите паттерн из исходников.
Вот что должно получиться.
Шаг 2
Создайте текст, используя шрифт Sofia, цвет #3c3689, и размер шрифта 350 pt.
Кликните дважды по иконке слоя, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение
Contour/Контур
Stroke/Обводка
Используйте градиент “Chrome Bar 135″ из файла “RS_Chrome. grd”.
grd”.
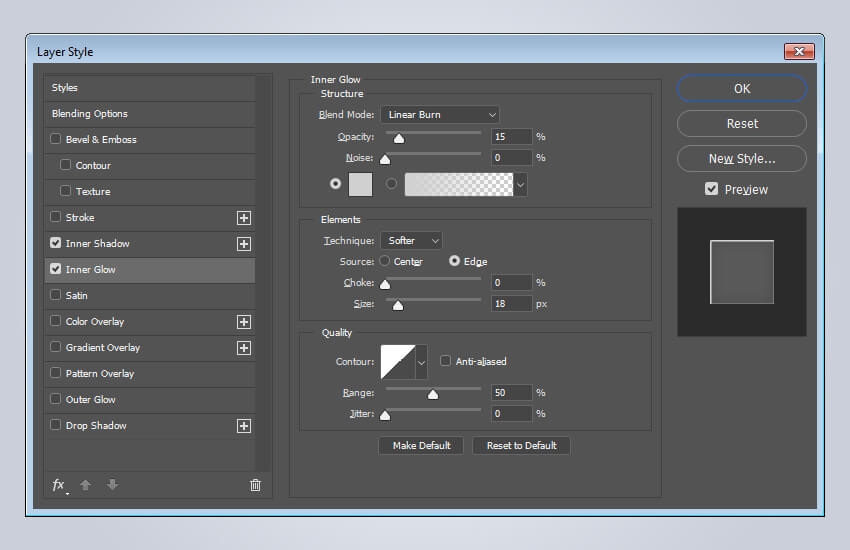
Inner Shadow/Внутренняя тень
Inner Glow/Внутреннее свечение
Используйте градиент “stove pipe 85-L” из файла “RS_Chrome.grd”.
Drop Shadow/Тень
Вот что должно получиться:
Шаг 3
Кликните правой кнопкой мыши по слою с текстом и выберите Create Work Path/Создать рабочий контур, теперь возьмите инструмент Brush/Кисть.
Откройте палитру Brush/Кисть и выберите круглую кисть размером 30px. Настройте ее как показано ниже:
Brush Tip Shape/Форма отпечатка кисти
Shape Dynamics/Динамика формы
Transfer/Передача
Установите в качестве первого цвета #d7d7d7, создайте новый слой под слоем с текстом и назовите его “Stroke”, затем нажмите клавишу Enter/Return, чтобы выполнить заливку по контуру.
Возьмите инструмент Direct Selection/Прямое выделение (A) и вновь нажмите Enter/Return, чтобы избавиться от контура.
Шаг 4
Кликните дважды по иконке слоя с обводкой, чтобы применить к слою следующие стили:
Bevel and Emboss/Тиснение
Contour/Контур
Inner Glow/Внутреннее свечение
Цвет: #ededed
Gradient Overlay/Перекрытие градиента
Используйте градиент “Chrome Bar 145″ из файла «RS_Chrome.grd».
Drop Shadow/Тень
Вот что получится:
Шаг 5
Создайте новый слой поверх всех остальных слоев и назовите его “Glow”. Укажите этому слою Blend Mode/Режим наложения Vivid Light/Яркий свет. Затем выберите в качестве первого цвета #d7d7d7, возьмите мягкую круглую кисть размером в 30 px и рисуйте небольшие вспышки на светлых частях текста.
Можете также добавить тонкую подпись шрифтом ZnikomitNo24 размера 70 pt и цвета #acb0b6.
Кликните дважды по слою с подписью, чтобы применить к нему стиль слоя Gradient Overlay/Перекрытие градиента. Выберите градиент “Aluminum 5″ из файла “CHROMES.grd ”.
Выберите градиент “Aluminum 5″ из файла “CHROMES.grd ”.
Вот что получится:
Шаг 6
В палитре Layers/Слои Кликните по иконке Create new fill or adjustment layer/Создать новый корректирующий слой или слой-заливку. Выберите вариант Gradient/Градиент.
Выберите градиент от прозрачного к непрозрачному, от цвета #4c435d к #272727. Настройте его как показано ниже. Затем измените для этого слоя Blend Mode/Режим наложения на Soft Light/Мягкий свет.
Результат
Автор урока planetphotoshop
Перевод — Дежурка
Смотрите также:
Простые советы и хитрости Photoshop для обработки фотографий
Программа Adobe Photoshop имеет множество фильтров, инструментов и различных модулей, которые не всегда находятся на видном месте. Часто можно просто не догадываться о хитростях управления различными настройками. Сейчас мы рассмотрим некоторые возможности Фотошопа, которыми не все умеют пользоваться, но они существенно облегчают жизнь тем, кто о них знает.
Что будет рассмотрено в данной статье:
- Определение цвета
- Управление группами слоев
- Раздельное тонирование (Split-Toning)
- Гибкая настройка виньетирования
- Ретушь кожи в Camera Raw
- Настройка освещения
- Бледный цвет кожи
- Затемнение и осветление
- Яркие глаза
- Эффект Ортона
- Оптимизация выделения с помощью Лассо
- Выравнивание уровней
- Работа с выделением
Определение цвета
Чтобы определить основной цвет, нужно выбрать инструмент Eyedropper tool (Пипетка вызывается нажатием на клавишу «I») и клацнуть по области снимка, из которой нужно взять цвет. Чтобы выбрать второй цвет, нужно нажать клавишу «x». это инвертирует положение основного и второстепенного цвета. Затем нужно снова воспользоваться пипеткой. Чтобы избежать действий с инвертированием цветов, можно просто используя пипетку зажать клавишу Alt и клацнуть по области снимка. Будет выполнен захват второго цвета минуя инвертирование. По сути, все действия упрощаются до одного клика с одной зажатой клавишей.
Затем нужно снова воспользоваться пипеткой. Чтобы избежать действий с инвертированием цветов, можно просто используя пипетку зажать клавишу Alt и клацнуть по области снимка. Будет выполнен захват второго цвета минуя инвертирование. По сути, все действия упрощаются до одного клика с одной зажатой клавишей.
Управление группами слоев
Группы позволяют структурировать элементы в окне слоев и экономят рабочее пространство. Это очень удобно, но иногда нужно найти один элемент, а в какой он группе неизвестно. Тогда возникает необходимость открыть все группы. Если их две или три, то это не займет много времени, но бывает, что их насчитывается несколько десятков, и тогда помогает следующее. Нужно клацнуть по треугольнику, который отвечает за раскрытие группы с зажатой клавишей Ctrl. Это откроет все группы с первым уровнем вложения. Чтобы открыть все подгруппы, нужно выполнить клик с зажатыми клавишами Ctrl и Alt. Повторное действие свернет все группы.
Раздельное тонирование (Split-Toning)
Для демонстрации данного приема нужно создать над фотографией корректирующий слой с градиентом. Это может быть градиент из любых цветов.
Теперь нужно дважды клацнуть по слою с градиентом, чтобы открыть окно настроек. Теперь в разделе параметры наложения можно регулировать опции наложения градиента. Бегунки Данный слой и Подлежащий слой позволяют настраивать смешивание слоев. Чтобы получить плавные переходы, нужно разделить каждый бегунок на две части. Сделать это можно мышкой с зажатой клавишей Alt.
Гибкая настройка виньетирования
Вначале нужно создать корректирующий слой Levels (Уровни). В нем нужно установить выходное значение на 80 или внести другие настройки на своё усмотрение. Затем в маске слоя зарисовывается середина снимка таким образом, чтобы влияние корректирующего слоя распространялось только на края изображения.
Теперь в любое время можно настроить интенсивность и оттенок виньетки, а управление маской поможет легко изменить её форму.
Ретушь кожи в Camera Raw
Следует открыт фотографию в Camera Raw. Проще всего это сделать, используя Bridge. Далее выполняется коррекция. Можно использовать инструмент Spot Healing Brush tool (Точечная восстанавливающая кисть). Окончив коррекцию, следует зажать клавишу Shift и кликнуть на “Open Object” (Открыть объект). Снимок будет размещен в Фотошопе на новом слое как смарт-объект.
Теперь нужно клацнуть правой клавишей мышки по слою и выбирать New Smart Object via Copy (Создать смарт-объект путём копирования). Снова переходим в окно Camera Raw. Это делается двойным щелчком по слою. Значение “Clarity” (Ясность) устанавливаем на -100. После этого нажимаем Оk. В Фотошопе зажимаем клавишу Alt и нажимаем кнопку Create Layer Mask (Добавить слой-маску). Создастся черная маска. Выбираем белую мягкую кисточку и закрашиваем оптимизируемые области кожи. Непрозрачностью слоя можно изменять интенсивность эффекта.
Создастся черная маска. Выбираем белую мягкую кисточку и закрашиваем оптимизируемые области кожи. Непрозрачностью слоя можно изменять интенсивность эффекта.
Настройка освещения
Для выполнения перенастройки освещения нужно сначала сделать снимок нейтральным. Итак, начнем:
Выполняем Select (Выделение) → Color Range (Цветовой диапазон). Изменяем Select option (Выбрать) на “Highlights” (Подсветка). Ок. Создастся выделение. Нажимаем Ctrl + J. Переходим снова с фоновому слою. В Color Range (Цветовой диапазон) на этот раз выбираем “Shadows” (Тени). Опять переносим выделенный диапазон на новый слой. Изменяем режим наложения этого слоя на “Screen” (Экран). Переходим к слою с подсветкой и изменяем его режим наложения на “Multiply” (Умножение).
Непрозрачность каждого слоя уменьшаем примерно до 30%. На новом слое можно воспользоваться инструментом Shadows/Highlights (Тени/Света). Теперь создаем новый слой с заливкой нейтральным серым цветом. Переводим его в режим наложения Overlay (Перекрытие). Теперь можно в необходимых местах дорисовывать света и тени инструментами Dodge (Осветлитель) и Burn (Затемнитель).
На новом слое можно воспользоваться инструментом Shadows/Highlights (Тени/Света). Теперь создаем новый слой с заливкой нейтральным серым цветом. Переводим его в режим наложения Overlay (Перекрытие). Теперь можно в необходимых местах дорисовывать света и тени инструментами Dodge (Осветлитель) и Burn (Затемнитель).
Бледный цвет кожи
Создаем копию слоя и переводим его в режим наложения Screen (Экран). Далее выполняем Image (Изображение) → Adjustments (Коррекция) → Desaturate (Обесцветить) или же воспользуемся Black & White (Чёрно-белое), а после этого Shadows/Highlights (Тени/Света), для более тщательно контроля.
Этот эффект распространится на весь снимок, но с помощью маски можно регулировать его степень и область воздействия.
Затемнение и осветление
Выполняем копию слоя. Если их несколько, нужно создать объединенную копию нажав Shift + Ctrl + Alt + E. Переводим в режим наложения Vivid Light (Яркий свет). Затем нажимаем Ctrl + I. Это инвертирует цвета снимка. Далее выполняем Filter (Фильтр) → Blur (Размытие) → Surface Blur (Размытие по поверхности). Устанавливаем радиус около 70 пикс. Изогелия (Treshold) — 40 уровней. Опять Shift + Ctrl + Alt + E. Удаляем слой, который находится ниже и изменяем режим наложения нового слоя на Overlay (Перекрытие). Применяем Gaussian Blur (Размытие по Гауссу). Это сгладит контуры. Теперь последний шаг: Image (Изображение) → Adjustments (Коррекция) → Desaturate (Обесцветить).
Если их несколько, нужно создать объединенную копию нажав Shift + Ctrl + Alt + E. Переводим в режим наложения Vivid Light (Яркий свет). Затем нажимаем Ctrl + I. Это инвертирует цвета снимка. Далее выполняем Filter (Фильтр) → Blur (Размытие) → Surface Blur (Размытие по поверхности). Устанавливаем радиус около 70 пикс. Изогелия (Treshold) — 40 уровней. Опять Shift + Ctrl + Alt + E. Удаляем слой, который находится ниже и изменяем режим наложения нового слоя на Overlay (Перекрытие). Применяем Gaussian Blur (Размытие по Гауссу). Это сгладит контуры. Теперь последний шаг: Image (Изображение) → Adjustments (Коррекция) → Desaturate (Обесцветить).
Яркие глаза
Для создания блестящих глаз на портрете нужно нажать New Adjustment Layer (Новый корректирующий слой) → Exposure (Экспозиция). Маску заливаем черным цветом. Для того, чтобы эффект действовал только на радужные оболочки, их нужно на маске закрасить белым цветом. Режим наложения нужно изменить на Luminosity (Яркость). Регулируя параметры корректирующего слоя можно добиться различных результатов.
Маску заливаем черным цветом. Для того, чтобы эффект действовал только на радужные оболочки, их нужно на маске закрасить белым цветом. Режим наложения нужно изменить на Luminosity (Яркость). Регулируя параметры корректирующего слоя можно добиться различных результатов.
Эффект Ортона
Этот эффект заключается в смешивании резких и размытых снимков. Прежде всего, необходимо создать копию слоя Ctrl + J. Затем выполняем Image (Изображение) → Apply Image (Внешний канал). Режим наложения следует изменить на Screen (Экран). Нажимаем OK. Еще один дубль слоя. Теперь к слою применяем Gaussian Blur (Размытие по Гауссу). Значение зависит от размера снимка. Нужно придать легкое размытие формам фотографии. Затем переводим данный слой в режим наложения Multiply (Умножение).
Оптимизация выделения с помощью Лассо
Инструмент выделения Лассо очень удобен для различных выделений. Часто, работая с Лассо, приходится переключаться от обычного режима к прямолинейному Лассо. Для того, чтобы это быстро сделать, нужно просто зажать клавишу Alt. Чтобы вернуться обратно, Alt следует отпустить.
Часто, работая с Лассо, приходится переключаться от обычного режима к прямолинейному Лассо. Для того, чтобы это быстро сделать, нужно просто зажать клавишу Alt. Чтобы вернуться обратно, Alt следует отпустить.
Если вы работаете с увеличенным снимком и подошли к краю, вам следует переключиться к инструменту Hand tool (Рука). Это делается очень просто. Нужно всего лишь зажать пробел. Когда вы отпустите пробел, вы вернетесь к предыдущему инструменту.
Выравнивание уровней
Не многие умеют работать с кнопками инструмента Align tools (Инструменты выравнивания). Они становятся доступны, когда активен инструмент перемещения.
Чтобы воспользоваться этими кнопками, нужно выделить более одного слоя. Как уже многие догадались, эти кнопки выполняют выравнивание содержимого слоев.
Работа с выделением
Случается, что при работе с выделением происходит его случайный сброс. Чаще всего это может случиться из-за случайного щелчка. Вернуть выделение можно несколькими способами:
Чаще всего это может случиться из-за случайного щелчка. Вернуть выделение можно несколькими способами:
- Shift + Ctrl + D
- Ctrl + Z
-
Ctrl + Alt + Z
Если при работе с выделением зажать клавишу Alt, то можно из уже сделанного выделения исключать участки. Shift наоборот добавляет к выделению новые области. Если удерживать обе клавиши, то произойдет выделение двух пересекающихся выделений.
Созданные выделения можно сохранять, для того, чтобы снова к ним вернуться и не бояться, что они потеряются. Это делается при помощи Select (Выделение) → Save Selection (Сохранить выделенную область).
На основе материалов с сайта: http://www.smashingmagazine.com
Создание яркой иллюстрации освещения в Photoshop
В сегодняшнем уроке я научу вас использовать простые элементы, имеющиеся в вашем распоряжении, для создания иллюстрации с ярким освещением в Photoshop. Мы будем использовать две основные стоковые фотографии, а остальная часть урока довольно проста для создания желаемого эффекта. В основном мы будем использовать корректирующие слои и основные настройки в Photoshop для создания результата. Мы также сосредоточились на использовании ресурсов, созданных Media Militia для учебника, чтобы показать пользователям, что можно сделать с ценными ресурсами, которые они раздают бесплатно.Надеюсь, вам понравится этот урок.
Мы будем использовать две основные стоковые фотографии, а остальная часть урока довольно проста для создания желаемого эффекта. В основном мы будем использовать корректирующие слои и основные настройки в Photoshop для создания результата. Мы также сосредоточились на использовании ресурсов, созданных Media Militia для учебника, чтобы показать пользователям, что можно сделать с ценными ресурсами, которые они раздают бесплатно.Надеюсь, вам понравится этот урок.
Художник: An1ken — Креативное агентство
Портфолио: www.an1ken.com
Блог: www.creativeoverflow.net
Предварительный просмотр:
Требования к руководству:
Время: 1 час
Сложность: Meduim
Акции: Девушка поет удалена с Shutterstock и недоступна. | Улица ночью
Ресурсы: пакет световых эффектов от Media Militia | Световое изображение
Шаг 1:
Откройте свое первое изображение Stock, которое у вас есть в Photoshop.В нашем случае это будет стоковая фотография Street at Night, которую мы купили на IstockPhoto. Мы будем работать с этой стоковой фотографией, поэтому убедитесь, что вы выбрали то, что соответствует вашей концепции.
Мы будем работать с этой стоковой фотографией, поэтому убедитесь, что вы выбрали то, что соответствует вашей концепции.
Шаг 2:
На этом этапе мы сосредоточимся на нашей модели, я немного огляделся, чтобы найти достойную модель, которая сыграла бы хорошую роль во всей концепции. Я получил это изображение от Shutterstock, это была девушка, одетая в довольно современную одежду, но она пела сама. Я использовал инструмент «Перо», чтобы выделить ее из фона изображения и поместить в нашу недавно созданную сцену.Если вы не знакомы с извлечением фотографий из фона, Джея из Media Militia написала отличное руководство для этого. Подробный анализ методов удаления фона. Это то, что у нас есть.
Шаг 3:
Теперь, когда у нас есть наша модель, помещенная в кусок, мы должны убедиться, что она выглядит так, как будто она действительно стоит там посреди улицы. Сначала создайте новый слой, выберите «Слой»> «Новый»> «Слой» (сочетание клавиш CTRL + SHIFT + N). Теперь перетащите этот слой под слой модели, чтобы слой модели находился поверх вновь созданного слоя. Теперь возьмите инструмент «Кисть» (ярлык: B) и выберите черный цвет в качестве цвета переднего плана (СБРОС: просто нажмите D). Теперь с помощью кисти среднего размера проведите кистью под ножками моделей, убедитесь, что вы не переусердствовали. Теперь перейдите в Filter> Blur> Gaussian Blur и используйте радиус около 60 пикселей. Это разложит кисть, вы можете использовать больше или меньше, это зависит от вас.
Теперь возьмите инструмент «Кисть» (ярлык: B) и выберите черный цвет в качестве цвета переднего плана (СБРОС: просто нажмите D). Теперь с помощью кисти среднего размера проведите кистью под ножками моделей, убедитесь, что вы не переусердствовали. Теперь перейдите в Filter> Blur> Gaussian Blur и используйте радиус около 60 пикселей. Это разложит кисть, вы можете использовать больше или меньше, это зависит от вас.
Шаг 4:
Теперь, когда у нас есть некоторая реализация в нашей части, откройте загруженный пакет световых эффектов от Media Militia. Откройте изображение с заголовком — (Media_Militia_Lighting_Effects_050), теперь вставьте это изображение в свою композицию и установите режим наложения на Linear Dodge.Затем я перешел в Image> Adjustments> Brightness and Contrast — я использовал это, чтобы немного уменьшить яркость и поднять контраст, которые были установлены: (Яркость | -6) (Контраст | +15). Теперь разместите световой эффект там, где хотите.
Шаг 5:
Теперь, когда у нас есть некоторый поток в нашей части, я хочу, чтобы вы открыли это изображение освещения. Вставьте его в вашу текущую композицию и установите режим смешивания на Linear Dodge. Теперь перейдите в Edit> Transform> Distort. Нам нужно расположить изображение так, чтобы свет шел вместе с низкоскоростными следами.Параметр «Искажение» отлично подходит для правильного управления изображением. Вы, конечно, можете добавить гораздо больше в свою композицию, но убедитесь, что ваше изображение хорошо сочетается.
Вставьте его в вашу текущую композицию и установите режим смешивания на Linear Dodge. Теперь перейдите в Edit> Transform> Distort. Нам нужно расположить изображение так, чтобы свет шел вместе с низкоскоростными следами.Параметр «Искажение» отлично подходит для правильного управления изображением. Вы, конечно, можете добавить гораздо больше в свою композицию, но убедитесь, что ваше изображение хорошо сочетается.
Шаг 6:
На этом шаге мы создадим два круга для резервного копирования движения и добавим цвет детали. Создайте новый слой, перейдя в Layer> New> Layer (ярлык: CTRL + SHIFT + N), теперь перетащите этот слой под вашу модель. Возьмите инструмент Elliptical Marquee на панели инструментов (сочетание клавиш: SHIFT + M) и нарисуйте круг позади модели, сделав его относительно большим.Теперь, когда круг выбран, возьмите инструмент заливки (ярлык: G) и используйте цвет Pink # ec008c в качестве цвета переднего плана. Теперь залейте выбранный круг на новом слое, который вы создали ранее. Теперь снимите выделение с круга, выбрав «Выделение»> «Отменить выделение» или (сочетание клавиш: CTRL + D) и установите для параметров наложения этого слоя значение «Линейное осветление». Поместите круг под желаемым углом.
Теперь снимите выделение с круга, выбрав «Выделение»> «Отменить выделение» или (сочетание клавиш: CTRL + D) и установите для параметров наложения этого слоя значение «Линейное осветление». Поместите круг под желаемым углом.
Теперь продублируйте слой с розовым кругом и залейте его синим цветом # 00aeef с помощью инструмента заливки (ярлык: G), снова установите параметры наложения на Нормальный и уменьшите непрозрачность примерно до 50% -60%.Теперь переместите второй кружок в желаемое место.
Шаг 7:
Теперь, когда у нас есть элемент, над которым нужно работать, давайте добавим немного света в модель. Создайте новый слой и залейте его черным цветом # 000000 — установите режим наложения этого слоя на Linear Dodge и возьмите кисть. Установите цвет переднего плана кисти на Синий # 00aeef и кистью маленького или среднего размера нарисуйте две точки на ее талии. Так что это выглядит так, будто за ней стоит тяжелый источник света.
Вот как выглядят точки на плоском слое.
Это то, что у нас есть.
Шаг 8:
Теперь мы собираемся вызвать наши корректирующие слои для этой части. Сначала начните с перехода к Layer> New Adjustment Layer> Brightness / Contrast — оставьте яркость на 0, но уменьшите контраст до -30. Теперь создайте новый слой (ярлык: CTRL + SHIFT + N), а затем примените изображение к этому слою, выбрав Изображение> Применить изображение или (ярлык: CTRL + SHIFT + ALT + E) теперь, когда у вас есть примененное изображение поверх все ваши слои перейдите в Filter> Other> Highpass, используйте 14 пикселей в качестве радиуса и нажмите OK.Я понимаю, что изображение будет выглядеть странно, но установите режим наложения на «Мягкий свет» и уменьшите непрозрачность до 58%. Теперь сотрите ненужные части изображения, которые слишком резкие. Теперь, когда у вас есть отсортированный слой, перейдите в Слой> Новый корректирующий слой> Карта градиента — используйте стандартный градиент от черного к белому и установите режим наложения градиента на Яркость и Непрозрачность на 72%.
Теперь вернитесь в Слой> Новый корректирующий слой> Кривые. Теперь настройте кривые, убедившись, что вы сохраняете баланс цветов и света.Я приложил скриншот настройки кривых.
Теперь вернитесь к Layer> New Adjustment Layer> Levels — мы будем использовать уровни, чтобы немного осветлить изображение. Установите количество уровней, как показано на скриншоте ниже. — Также удалите некоторые части, которые вам не нравятся, после применения нового корректирующего слоя.
Шаг 9:
На этом шаге мы собираемся использовать инструмент Liquify. Создайте новый слой и примените изображение в этом слое, перейдя в Image> Apply Image (ярлык: CTRL + SHIFT + ALT + E), теперь перейдите в Filter> Liquify, это вызовет диалоговое окно с некоторым инструментом, который вы сможете используйте для управления изображением под рукой.Поиграйте с инструментами, варьируя размер кисти и эффекты. Как только вы закончите, нажмите OK и затем установите режим смешивания вашего слоя на более светлый цвет. Теперь возьмите инструмент «Стирание» (ярлык: E) и сотрите те части сжиженного изображения, которые, кажется, не вписываются в композицию. Я закончил тем, что добавил текст для предварительного просмотра изображения, но вам это не нужно. Вы закончили этот урок. Я надеюсь, что вам понравилось.
Теперь возьмите инструмент «Стирание» (ярлык: E) и сотрите те части сжиженного изображения, которые, кажется, не вписываются в композицию. Я закончил тем, что добавил текст для предварительного просмотра изображения, но вам это не нужно. Вы закончили этот урок. Я надеюсь, что вам понравилось.
Режим наложения яркого света — SitePoint
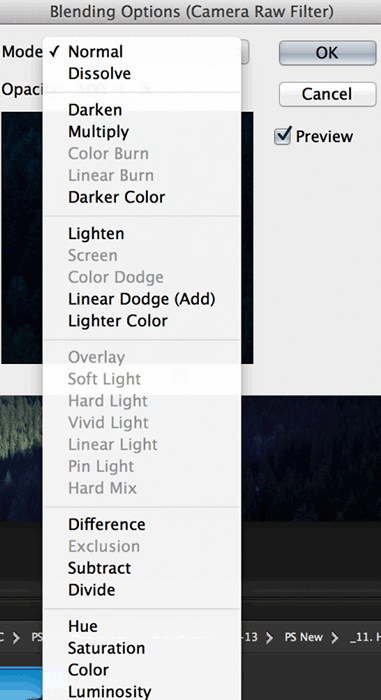
Photoshop описывает режим наложения яркого света как сочетание эффектов режимов Осветление и затемнение цвета, например:
Яркий свет: затемняет или затемняет цвета, увеличивая или уменьшая контраст, в зависимости от смешанного цвета.Если смешанный цвет (источник света) светлее 50% серого, изображение становится светлее за счет уменьшения контрастности. Если смешанный цвет темнее, чем 50% серого, изображение затемняется за счет увеличения контрастности.
На самом деле, однако, Vivid Light делает изображения ярче, как в режиме Color Dodge, но не затемняет так сильно, как Color Burn. На этой диаграмме ниже я создал два слоя, один со светло-серым прямоугольником, другой с темно-серым прямоугольником, и установил первый на Color Dodge, а второй на Color Burn. Вы можете видеть, что слой Color Dodge значительно осветляет изображение, а слой Color Burn значительно затемняет изображение. Но во втором примере я взял две коробки, поместил их на один слой и установил для него «Яркий свет». Световой короб дает более светлое изображение, сравнимое с Color Dodge, но темное поле имеет значительно меньший контраст по сравнению с Color Burn. Из всего этого следует помнить, что режим Vivid Light возьмет слой наложения и сделает более светлые области намного ярче, чем темные области.
Вы можете видеть, что слой Color Dodge значительно осветляет изображение, а слой Color Burn значительно затемняет изображение. Но во втором примере я взял две коробки, поместил их на один слой и установил для него «Яркий свет». Световой короб дает более светлое изображение, сравнимое с Color Dodge, но темное поле имеет значительно меньший контраст по сравнению с Color Burn. Из всего этого следует помнить, что режим Vivid Light возьмет слой наложения и сделает более светлые области намного ярче, чем темные области.
(Загрузить образец файла .psd)
Для практического применения я буду использовать режим Vivid Light для наложения текста поверх других изображений. Поскольку Vivid Light на самом деле не «показывает» слой наложения, а просто использует слой наложения, чтобы влиять на цвета базового слоя, текст будет больше походить на «часть» изображения, а не быть слегка прозрачным. слой поверх изображения.
Начну со снимка, который я сделал у мемориала 9-11 в Нью-Йорке через несколько дней после трагедии. Кто-то создал сотни бумажных журавликов и связал их вместе:
Кто-то создал сотни бумажных журавликов и связал их вместе:
Поскольку изображение очень загромождено, я решил использовать его как больше фона и попытаться найти другое изображение для использования в качестве основного фокуса. Я нахожу этот флаг на сайте Комстока и накладываю небольшой синий градиент внизу, чтобы затемнить флагшток.
Я установил слой флага поверх слоя с журавлями и установил его на Hard Light. (Напомним, что Hard Light сохраняет тени / блики верхнего слоя.) Мне нравится, как небо окрашивает краны в синий цвет, и я решил оставить его таким.
Мне потребовалось немного больше времени, чтобы понять, какой текст я хочу добавить к изображению. Сначала я добавил «мы никогда не забудем» внизу изображения. Темно-серый, если он установлен на «Яркий свет», «прожигает» нижнюю часть изображения. Затем я добавил цифру «9-11» более светлым серым цветом и повернул ее, чтобы она соответствовала углу флага. Установите значение «Яркий свет», чтобы осветлить эту часть изображения. Наконец, я подумал, что текст «мы никогда не забудем» внизу был слишком тонким, чтобы быть основным текстом, поэтому я добавил гораздо более светлое «запомнить» посередине.
Наконец, я подумал, что текст «мы никогда не забудем» внизу был слишком тонким, чтобы быть основным текстом, поэтому я добавил гораздо более светлое «запомнить» посередине.
С этими тремя слоями, установленными на Vivid Light, у меня была окончательная композиция:
(Извините, образец файла для загрузки отсутствует из-за ограничений на исходное изображение, которое я использовал.)
120 БЕСПЛАТНЫХ световых накладок для фотографов и дизайнеров
Добавьте индивидуальный вид к любой фотографии с помощью этого набора из 120 световых накладок.Просто перетащите любой из этих элементов в редактор изображений.
Хотите придать своим фотографиям индивидуальный вид? Мы создали пакет из 120 бесплатных световых элементов, которые вы можете использовать в любом проекте. Органично запечатленные в студии, эти отражения естественного света могут кардинально изменить внешний вид любой фотографии.
Эти бесплатные световые накладки просты в использовании — они разработаны для совместимости с перетаскиванием практически со всеми программами для редактирования фотографий. Посмотрите, как работают 120 бесплатных оверлеев.
Посмотрите, как работают 120 бесплатных оверлеев.
Что такое световые накладки?
Светлые наложения — это файлы изображений, предназначенные для наложения поверх фотографий. Этот пакет из 120 бесплатных световых накладок включает прозрачные файлы PNG для удобного перетаскивания.
Мы снимали эти световые накладки в студии с помощью различных источников света, отражающего и преломляющего стекла, а также профессиональной камеры. Мы направили свет через различные типы стеклянных объектов в камеру, которая создала отражения линз.
Затем наша команда обработала изображения искажений объектива и боке в эти 120 накладываемых световых слоев. Используя разные цветовые температуры и источники света, мы смогли создать совершенно уникальные световые накладки, которые вы можете накладывать на фотографии, чтобы добавить глубины или создать более сюрреалистический вид.
Зарегистрируйтесь, чтобы получить следующий подарок от Shutterstock прямо в свой почтовый ящик.
Спасибо за регистрацию!
Пожалуйста, проверьте свою электронную почту, чтобы подтвердить подписку.
Скачать 120 бесплатных световых накладок
Чтобы загрузить эти бесплатные ресурсы, просто нажмите кнопку ниже. Чтобы узнать, как ими пользоваться, обязательно просмотрите приведенное ниже руководство с пошаговыми инструкциями.
Кроме того, убедитесь, что вы получите следующий подарок в свой почтовый ящик, подписавшись на рассылку рассылки выше. Загружая, вы соглашаетесь не перепродавать и не распространять эти бесплатные ресурсы.
Загрузить сейчас
Как использовать 120 свободных световых элементов
Не знаете, как использовать эти бесплатные ресурсы? Мы собрали этот полезный урок, чтобы показать вам, как легко перетаскивать эти световые накладки в Adobe Photoshop и Shutterstock Editor.
120 файлов PNG совместимы практически со всеми основными программами для редактирования фотографий. Каждое наложение уже включает прозрачность, поэтому нет необходимости убирать какие-либо цвета. Просто настройте режимы наложения и непрозрачность для наилучшего вида.
Adobe Photoshop
Чтобы использовать эти бесплатные наложения света в Adobe Photoshop, просто откройте изображение и перетащите наложения. (Если вы хотите использовать плагин Shutterstock для Adobe Creative Cloud, упомянутый в видео, вы можете загрузить его здесь.)
Шаг первый: откройте изображение в Adobe Photoshop
Просто откройте любую фотографию в Adobe Photoshop или добавьте фотографию на холст с помощью подключаемого модуля Shutterstock для Adobe Creative Cloud.
Шаг 2. Перетащите любую из накладок на холст
Откройте папку со 120 бесплатными световыми накладками. Найдите наложение, которое хотите использовать, затем перетащите его в свой проект Photoshop.
Шаг третий: масштабируйте наложение до размера холста
Отрегулируйте размер наложения с помощью инструмента преобразования.Сочетания клавиш:
- Mac: Command + T
- ПК: Control + T
Удерживайте нажатой клавишу Shift при настройке размера наложения, чтобы сохранить единый масштаб.
Переместите накладку в нужное место на холсте.
Шаг 4. Измените режим наложения наложения
Для получения наилучшего результата настройте режим наложения наложения. В обучающем видео Shutterstock выше показано использование режимов наложения Screen и Add .
Шаг пятый: Добавьте больше наложений по своему вкусу и сохраните свое изображение
Продолжайте добавлять наложения, пока не получите желаемый вид. Затем просто сохраните и экспортируйте свою фотографию.
Если вы использовали подключаемый модуль Shutterstock, просто войдите в свою учетную запись Shutterstock и лицензируйте изображение, чтобы заменить предварительный просмотр с водяными знаками.
Готово
Редактор Shutterstock
Чтобы использовать эти бесплатные световые накладки в редакторе Shutterstock, щелкните вкладку «Редактор» на панели навигации выше или посетите Shutterstock.com / editor. Откройте или найдите фотографию, затем перетащите наложения в браузер.
Шаг первый: Откройте редактор Shutterstock и установите размер холста
Шаг второй: Найдите и импортируйте фотографию, загрузите свою или попробуйте использовать шаблон
Шаг 3. Перетащите любое наложение на холст или используйте кнопку «Загрузить»
Шаг четвертый. Отрегулируйте размер и непрозрачность наложения
Шаг пятый: Лицензировать и скачать образ
Если вы использовали свою фотографию, просто нажмите кнопку «Загрузить».Если вы использовали изображение Shutterstock, просто нажмите кнопку «Загрузить», чтобы лицензировать изображение. Выберите свой тарифный план Shutterstock и нажмите «Сохранить».
Готово
Бонус: больше бесплатных элементов и ресурсов
Ищете еще бесплатные вещи? Ознакомьтесь с этими обзорами с тысячами бесплатных ресурсов и инструментов. Если вам нужно больше изображений без лицензионных отчислений, посетите нашу библиотеку изображений и фотографий.
Хотите еще халявы? Зарегистрируйтесь, чтобы получать следующую отправку прямо на ваш почтовый ящик.
Зарегистрируйтесь, чтобы получить следующий подарок от Shutterstock прямо в свой почтовый ящик.
Спасибо за регистрацию!
Пожалуйста, проверьте свою электронную почту, чтобы подтвердить подписку.
Яркий свет ▷ Французский перевод
ясновидящий аллюмер éclairage feu pâle
GIMP — GIMP 2.10 Примечания к выпуску
Введение
GIMP 2.10 — результат шести лет работы, изначально сосредоточенной на портировании программа для нового движка обработки изображений GEGL. Однако новая версия поставляется с гораздо большим количеством новых функций, включая новые и улучшенные инструменты, улучшенный файл поддержка форматов, различные улучшения удобства использования, обновленное управление цветом поддержка, множество улучшений, предназначенных для художников, работающих в цифровом формате, и фотографы, редактирование метаданных и многое, многое другое.
Обновленный пользовательский интерфейс и начальная поддержка HiDPI
В GIMP 2.10 сразу бросается в глаза новая темная тема и символические значки включены по умолчанию. Это сделано для того, чтобы немного приглушить окружающую среду. и сместить акцент на контент.
Теперь в GIMP доступны 4 темы пользовательского интерфейса: темная (по умолчанию), серая, Свет и Система. Иконки теперь отделены от тем, и мы поддерживаем оба цветные и символические значки, поэтому вы можете настроить GIMP для использования системной темы с цветные значки, если вы предпочитаете старый вид.
Цветные, устаревшие и символические значкиБолее того, иконки теперь доступны в четырех размерах, чтобы GIMP выглядел лучше на дисплеях HiDPI. GIMP сделает все возможное, чтобы определить, какой размер использовать, но вы можно вручную переопределить этот выбор в Edit> Preferences> Interface> Иконки .
Иконки различных размеров для адаптации к дисплеям HiDPI.Авторы: Бенуа Тушетт, Вилле Пятси, Арьем Хан, Жеан Пажес, Александр Прокудин…
Порт GEGL, поддержка высокой битовой глубины, многопоточность и многое другое
Конечная цель для v2.10 завершал перенос на обработку изображений GEGL библиотека, начатая с v2.6, когда мы ввели дополнительное использование GEGL для цвета инструменты и экспериментальный инструмент GEGL, и продолжил с v2.8, где мы добавили Проекция слоев на основе GEGL.
Теперь GIMP использует GEGL для управления всеми плитками и строит ациклический граф для каждый проект. Это необходимое условие для добавления неразрушающего редактирования, запланированного для v3.2.
Использование GEGL дает множество преимуществ, и некоторыми из них вы уже можете пользоваться. в GIMP 2.10.
Поддержка высокой битовой глубины позволяет обрабатывать изображения с разрешением до 32 бит на цвет точность канала и открытие / экспорт файлов PSD, TIFF, PNG, EXR и RGBE в их родная верность. Кроме того, образы FITS можно открывать с разрешением до 64 бит на каждый точность канала.
Многопоточность позволяет использовать несколько ядер для обработки. Не все функции GIMP используют это, над этим мы намерены работать дальше. Интересно то, что многопоточность осуществляется посредством обработки GEGL, но также в самом ядре GIMP, например, чтобы отделить рисование от кода отображения.
Обработка на стороне графического процессора по-прежнему является необязательной, но доступна для систем со стабильной Драйверы OpenCL.
Вы можете найти варианты конфигурации для многопоточности и аппаратного ускорения. в Правка> Настройки> Системные ресурсы .
Авторы: Майкл Наттерер, Ойвинд Колос, Элль, Джехан Пажес…
Рабочий процесс линейного цветового пространства
Еще одно преимущество использования GEGL — это возможность работать с изображениями в линейном RGB. цветовое пространство в отличие от цветового пространства RGB с коррекцией гаммы (восприятия).
Вот что это сводится к:
- Теперь у вас есть как линейная, так и перцепционная версии большинства режимов наложения.
- Теперь есть линейная версия команды Инвертировать цвет .
- Вы можете свободно переключаться между ними в любое время через подменю Image> Precision .
- Вы можете выбрать, какой режим будет отображаться в окне настройки Гистограмма .
- Вы можете применять фильтры Уровни и Кривые либо в перцепционном, либо в линейном режиме
- Если используется точность выше 8 бит на канал, данные всех каналов линейны.
- Вы можете выбрать, должен ли инструмент градиента работать в перцепционном RGB, линейном Цветовое пространство RGB или CIE LAB
Авторы: Майкл Наттерер, Ойвинд Колос, Элль…
Управление цветом обновлено
Управление цветом теперь является основной функцией GIMP, а не плагином. Этот позволили, в частности, внедрить управление цветом для всех пользовательских виджеты, которые мы могли придумать: предварительный просмотр изображений, предварительный просмотр цвета и рисунка и т. д.
GIMP теперь использует LittleCMS v2, что позволяет использовать цветовые профили ICC v4.Он также частично полагается на библиотеку babl для обработки преобразований цвета, поскольку babl просто до 10 раз быстрее, чем LCMS2 для тестируемых нами случаев они оба включены. В конце концов, babl сможет заменить LittleCMS в GIMP.
Авторы: Майкл Наттерер, Ойвинд Колос…
Слои и маски
GIMP теперь поставляется с двумя группами режимов наложения: устаревшие (перцепционные, в основном чтобы старые файлы XCF выглядели точно так же, как раньше) и по умолчанию (в основном линейные).
Новые режимы наложения:
- Режимы слоя LCH: оттенок, цветность, цвет и яркость
- Сквозной режим для групп слоев
- Linear Burn, Vivid Light, Linear Light, Pin Light, Hard Mix, Exclusion, Merge, и сплит
Слои, пути и каналы также могут быть помечены цветными метками для улучшения проектная организация.Это будет еще более полезно, когда мы добавим многослойный выбор позже.
Параметры наложения слоев теперь доступны пользователям, и все связанные со слоями наконец, настройки доступны в диалоговом окне Layer Attributes .
Более того, если вам всегда нужна альфа в ваших слоях, вы можете включить автоматический формирование альфа-канала в импортированных изображениях при их открытии. Увидеть Edit> Preferences> Image Import & Export Страница для этой и других политик.
Группы слоев, наконец, могут иметь маски:
Больше использования для CIE LAB и CIE LCH
В GIMP 2.10 мы представили ряд функций, которые используют CIE LAB и Цветовые пространства CIE LCH:
- Цветные диалоговые окна теперь имеют селектор цвета LCH, который можно использовать вместо HSV. LCH селектор также отображает предупреждение о выходе за пределы гаммы.
- Новый фильтр Hue-Chroma в меню Colors работает так же, как Hue-Saturation , но работает в цветовом пространстве CIE LCH.
- Инструменты Fuzzy Select и Bucket Fill теперь могут выбирать цвета по их значения в каналах CIE L , C и H .
- В диалоговом окне «Палитра цветов » и « точек образца » теперь отображаются пиксели. значения в CIE LAB и CIE LCH по вашему выбору.
Авторы: Майкл Наттерер, Эль Стоун, Элль…
Объединенное преобразование
Ваш браузер не поддерживает видео тег.
Новый инструмент Unified Transform упрощает выполнение нескольких преобразований, например масштабирование, поворот и исправление перспективы за один раз. В основе конструкции на функциональной спецификации, написанной нашим бывшим экспертом по UX Питером Сиккингом.
Авторы: Микаэль Магнуссон…
Деформация
Новый инструмент Warp Transform позволяет выполнять локализованные преобразования, такие как рост или смещение пикселей с помощью мягкой кисти и поддержка отмены. Такие инструменты обычно используются в модной фотографии для ретуши.
Ваш браузер не поддерживает видео тег.
Таким образом, новый инструмент удаляет старый фильтр iWarp , который был новаторским в время его создания (и более ранний фильтр Liquify Photoshop), но был в конечном итоге неудобно использовать. Инструмент Warp Transform также имеет Eraser Mode для выборочного удаления изменений, ранее недоступных в Фильтр iWarp .
Авторы: Майкл Мюре, Майкл Наттерер, Джонатан Тейт…
Ручка преобразования
Новый инструмент Handle Transform предлагает интересный подход к применению масштабирование, поворот и коррекция перспективы с помощью ручек, расположенных на холст.Этот инструмент могут найти люди, которые привыкли редактировать на сенсорных поверхностях. странно легко понять.
Авторы: Йоханнес Матчке, Майкл Наттерер, Элль…
Инструмент «Переход» становится инструментом «Градиент» и получает возможность редактирования на холсте.
Мы переименовали инструмент Blend в инструмент Gradient и изменили его ярлык по умолчанию. к G . Но это бледнеет по сравнению с тем, что инструмент на самом деле может делать сейчас, и это много.
Новый инструмент в значительной степени устарел старый диалог Gradient Editor .Теперь вы можете создавать и удалять точки цвета, выбирать и сдвигать их, назначать цвета цвету остановок, измените наложение и окраску для сегментов между остановками цвета и создайте новый цвет останавливается от середины прямо на холсте .
Ваш браузер не поддерживает видео тег.
Все градиенты, доступные по умолчанию, теперь также «редактируются». Что это значит что когда вы пытаетесь изменить существующий градиент из системной папки, GIMP будет создайте его копию, назовите ее Custom Gradient и сохраните ее сессий.Если, конечно, вы не редактируете другой «системный» градиент, и в этом случае он станет новым настраиваемым градиентом.
Мы намерены использовать общую реализацию этого позже для кистей и других типы ресурсов.
Авторы: Майкл Хеннинг, Майкл Наттерер, Элл, Эйвинд Колос…
Инструмент Foreground Select наконец-то может делать субпиксельные выделения в сложных такие случаи, как выпадение волос на текстурированном фоне. Два новых метода маскировки: теперь доступно для этого.
Новый инструмент выбора переднего плана с использованием Matting Global для точного выбора объектов переднего плана, особенно таких вещей, как поиск волосков.Инструменты Select by Color и Fuzzy Select теперь оба имеют маску Draw возможность отображать будущую область выделения с пурпурной заливкой, а последний инструмент также есть опция Diagonal соседи для выбора пикселей, соседних по диагонали.
Для инструмента Free Select закрытие многоугольного / свободного выделения теперь не подтвердите выбор автоматически.Вместо этого вы все еще можете настраивать позиции узлы (если применимо), затем нажмите Введите , дважды щелкните внутри выделение или переключитесь на другой инструмент, чтобы подтвердить выбор.
Инструмент Intelligent Scissors наконец позволяет удалить последний добавленный сегмент клавишей Backspace , и теперь GIMP проверяет, является ли первый и последний сегменты отчетливы до закрытия кривой.
Авторы: Майкл Наттерер, Ян Рюэгг, Даниэль Сабо, Элл…
Цветные инструменты
Все инструменты цвета были переработаны, чтобы стать фильтрами на основе GEGL, чтобы они могли будет правильно использоваться позже, когда мы введем неразрушающее редактирование.Следовательно, подменю Color в меню Tools было удалено, и эти фильтры теперь в основном недоступны в панели инструментов.
Авторы: Майкл Наттерер…
Текстовый инструмент поддерживает CJK и другие системы письма
Инструмент Текст теперь полностью поддерживает расширенные методы ввода для CJK и других незападные языки. Текст перед редактированием теперь отображается так, как ожидалось, в зависимости от вашей платформы и движка метода ввода.Несколько связанных методов ввода также исправлены ошибки и сбои.
Авторы: Jehan Pagès…
Инструменты экспериментальные
Два новых инструмента по умолчанию не были включены в GIMP 2.10, но все же можно включить. Обратите внимание, что они носят экспериментальный характер и могут быть сломан для вас (вплоть до краха GIMP). Мы упоминаем их только потому, что нам нужны участников, чтобы перевести их в готовое к выпуску состояние.
Деформация по точкам N Инструмент обеспечивает гладкую, минимально жесткую возможное искривление, которое вы ожидаете от физических объектов.
ИнструментSeamless Clone предназначен для упрощения создания слоистых композиций. Обычно при вставке одного изображения в другое возникают всевозможные несоответствия: цветовая температура, яркость и т. д. Этот новый экспериментальный инструмент пытается для адаптации различных свойств вставляемого изображения к его фону.
Чтобы включить эти инструменты, необходимо сначала включить страницу Playground Настройки диалоговое окно. Сделайте это, запустив GIMP с «шоу-площадкой».Переключатель (для Windows вам может потребоваться настроить путь к GIMP в свойствах ярлыка соответственно). Затем вам нужно перейти в Edit -> Preferences -> Playground и включите соответствующие параметры, чтобы инструменты отображались на панели инструментов.
Мы должны еще раз подчеркнуть, что вы должны делать это только в том случае, если вы очень любопытны или (на что мы надеемся) намерены помочь нам их исправить.
Авторы: Марек Дворознак, Барак Иткин, Жеан Пажес, Майкл Наттерер…
Улучшения цифровой живописи
GIMP 2.10 кораблей с рядом улучшений, запрошенных цифровыми художниками. Один из самых интересных нововведений — инструмент MyPaint Brush , который впервые появился в форке GIMP-Painter.
Инструмент Smudge получил обновления, специально предназначенные для использования в рисовании. В новый Без эффекта стирания Параметр не позволяет инструментам изменять альфа-канал пикселей. И цвет переднего плана теперь можно смешать с размытыми пикселями, контролируемыми новый ползунок Flow , где 0 означает отсутствие смешивания.
Все инструменты рисования теперь имеют явные ползунки Hardness и Force , за исключением инструмент MyPaint Brush , в котором есть только ползунок Hardness .
Самое главное, что GIMP теперь поддерживает вращение и переворачивание холста, чтобы помочь иллюстраторы проверяют пропорции и перспективу.
Новая опция Brush lock to view дает вам выбор, нужна ли вам кисть заблокирован для определенного уровня масштабирования и угла поворота холста.Вариант доступен для всех инструментов рисования, в которых используется кисть, за исключением инструмента MyPaint Brush .
Новое закрепляемое диалоговое окно «Рисование симметрии » , включаемое для каждого изображения, позволяет использовать все инструменты рисования с различной симметрией (зеркало, мандала, плитка…).
Эта новая версия GIMP также поставляется с большим количеством новых кистей, доступных по умолчанию.
Авторы: Майкл Наттерер, Алексия Смерть, Даниэль Сабо, shark0r, Джехан Пажес, Элль, Хосе Америко Гоббо, Арьем Хан…
Улучшения цифровой фотографии
Некоторые из новых фильтров на основе GEGL специально предназначены для фотографов: Exposure , Shadows-Highlights , Highpass , Wavelet Decompose , Panorama Projection и другие станут важным дополнением к вашему набору инструментов.
Фильтр GEGL Shadow-Highlights. GEGL Panorama Projection позволяет редактировать панорамные изображения, отображено, .Кроме того, новый фильтр Extract Component упрощает извлечение канал произвольной цветовой модели (LAB, LCH, CMYK и др.) из текущего выбранный слой. Если бы вы привыкли разбирать и перекомпоновывать изображения только для теперь ваша работа будет намного проще.
Более того, теперь вы можете использовать darktable или RawTherapee в качестве подключаемых модулей GIMP для открытие сырых файлов.Подойдет любая последняя версия любого приложения.
Новый фильтр отображения Clip Warning будет отображать недоэкспонированные и передержанные области фотографии с настраиваемыми цветами. На данный момент он в основном ориентирован к изображениям, где цвета хранятся с точностью до плавающей точки. Вы будете в основном это приносит пользу, если вы работаете с плавающими изображениями 16/32 бит на канал, например как EXR и TIFF.
Ваш браузер не поддерживает видео тег.
Авторы: Майкл Наттерер, Элль, Томас Манни, Тобиас Эллингхаус, Эйвинд Колос, Джехан Пагес, Альберто Григио…
Плагины
GIMP теперь поставляется с более чем 80 фильтрами на основе GEGL.Многие из них — бывшие эффекты GIMP. Вот почему реализации на основе GEGL лучше:
- Их можно применять к изображениям в режиме точности 32 бита на цветовой канал.
- Вы можете предварительно просмотреть их прямо на холсте, и если изображение больше область просмотра, GIMP сначала отобразит область просмотра для немедленной обратной связи.
- Вы можете использовать предварительный просмотр с разделением, чтобы сравнить исходное изображение с его обработанной версией и поменять местами до / после сторон по горизонтали и вертикали.
- В будущем неразрушающем GIMP вы сможете настраивать параметры этих фильтрует, не отменяя кучу шагов.
Некоторые фильтры на основе GEGL имеют версию OpenCL для аппаратного ускорения. Это пригодится, если драйверы OpenCL вам подходят. Кроме того, многие операции могут быть многопоточными, чтобы использовать ваш процессор в их полная мощность.
Улучшения удобства использования
При работе с активными пользователями мы избавились от многих проблем с удобством использования.Вот лишь некоторые из этих изменений:
- Все инструменты трансформации теперь автоматически отключают исходный слой. вид, чтобы можно было четко видеть корректировки на фоне.
- Маски теперь можно легко создавать с использованием последних значений, просто нажав Сдвиньте и нажмите на предварительный просмотр соответствующего слоя.
- Все диалоги, кроме таких как Масштаб теперь запоминают последние использованные вами значения через сеансы.
- Все фильтры на основе GEGL позволяют сохранять именованные пресеты и автоматически создавать предустановки с отметками времени последнего их использования.
- Теперь вы можете выбрать цвет заливки или узор для пустых пространств после изменения размера холста.
Чтобы сделать GIMP более подходящим для профессиональных рабочих процессов, нужно многое улучшить. Как обычно, мы приветствуем конструктивное обсуждение и недавно создали список рассылки чтобы обсудить тему улучшения удобства использования GIMP. Это долгосрочный процесс улучшения, который может занять больше времени, чем локализованные изменения и функции.
Поддержка форматов файлов
GIMP теперь может читать и записывать файлы TIFF, PNG, PSD и FITS с точность до 32 бит на канал, если применимо.
Плагин PSD дополнительно поддерживает сквозное соединение, жесткое микширование, точечный свет, яркий режимы наложения света и линейного света.
GIMP теперь также поставляется с встроенной поддержкой WebP, включая такие функции, как анимация, Профили ICC и метаданные. Поддерживаются как импорт, так и экспорт.
Плагин JPEG 2000 был переписан для использования библиотеки OpenJPEG , а не несколько устаревшая библиотека Jasper .
Наконец, плагин PDF теперь поддерживает импорт файлов, защищенных паролем (вы необходимо знать пароль) и экспорт многостраничных PDF-документов (каждый слой будет страница).
Авторы: Майкл Наттерер, Мукунд Сивамаран, Элль, Жеан Пагес, Лайонел Н, Даршан Каду…
GIMP теперь поставляется с плагинами для просмотра и редактирования Exif, XMP, IPTC, GPS и Метаданные DICOM. Они доступны через подменю Изображение> Метаданные .
GIMP также сохранит существующие метаданные в файлах TIFF, PNG, JPEG и WebP. У каждого плагина есть соответствующие параметры при экспорте, чтобы включить или отключить экспорт метаданных.
Кроме того, теперь пользователи могут устанавливать по умолчанию сохранение или отсутствие сохранения. метаданные сразу во всех плагинах затронутых форматов файлов, в зависимости от того, хотите полной конфиденциальности или вместо этого сделайте много микростоковых фотографий.В настройки доступны на странице Импорт и экспорт изображений в настройках .
Авторы: Бенуа Тушетт, Майкл Наттерер, Жеан Пажес…
Взаимодействие на холсте
GIMP 2.10 поставляется с новой функцией, которая позволяет отображать некоторые фильтры на основе GEGL. элементы управления на холсте. На данный момент это относится только к трем фильтрам: Спираль , Supernova и Panorama Projection . Но в будущем будет больше.
Ваш браузер не поддерживает видео тег.
Авторы: Michael Natterer, Ell…
Поисковая система
Поскольку GIMP продолжает расти и получать больше функций, он становится все более сложно найти ту или иную команду в пользовательском интерфейсе. Это особенно актуально, если вы новый пользователь, который еще не освоил редактирование изображений, или опытный пользователь, привыкший к другому приложению.
GIMP 2.10 поставляется с поисковой системой, которая позволяет легко найти команду, доступную в меню GIMP.Нажмите клавишу косой черты (/), введите ключевое слово, и выберите наиболее подходящую команду.
Авторы: Шрихари Шрираман, Жеан Пажес…
Упрощенная отчетность об ошибках и восстановление после сбоя
Нам нужны хорошие отчеты об ошибках, чтобы сделать GIMP лучше для вас, поэтому мы представили новый функция для отслеживания и перехвата критических ошибок и сбоев, а затем создания полезный журнал ошибок, который можно скопировать / вставить в отчет об ошибке.
В разрабатываемых версиях диалоговое окно будет появляться при всех ошибках (даже второстепенные).В стабильных выпусках он будет подниматься только во время сбоев. В поведение по умолчанию можно настроить в Edit> Preferences> Debugging .
Обратите внимание, что нам все еще нужно, чтобы вы предоставили контекст, например что ты делал когда произошла авария. Пошаговое описание того, как воспроизвести эту ошибку будет очень полезно.
Кроме того, в случае сбоя GIMP теперь пытается сделать резервную копию всех образов. с несохраненными изменениями, а затем предложите открыть их повторно при следующем запуске приложения.
Мы не можем гарантировать 100% успех, но иногда он будет успешным, и это может спасите свою несохраненную работу!
Авторы : Jehan Pagès…
Изменения API
В ходе этого цикла разработки мы отказались от многих API, предоставляя уровень совместимости для сторонних разработчиков, которые пишут сценарии и плагины.
Полный список изменений в PDB см. вики. На этой странице журнала изменений также есть подробный список всех других изменений в 2.10.
Дорожная картаи дальнейшие планы
Мы поддерживаем дорожную карту для разработки GIMP в котором описывается порядок реализации функций в зависимости от приоритетов.
Следующим большим обновлением будет v3.0, которое будет включать порт GTK + 3 и множество внутренние изменения. Для пользователей это в основном будет означать: обновленный пользовательский интерфейс, лучшая поддержка графических планшетов, лучшая поддержка дисплеев HiDPI, лучше поддержка Wayland в Linux.
Мы также открываем серию 2.10.x для новых функций.Это означает, что вы не больше не нужно ждать захватывающих улучшений годами: любая новая функция может действительно быть перенесен в выпуск 2.10.x, если его код не слишком агрессивен и затрудняет обслуживание.
Все новые функции из 2.10.x также будут частью 3.0.
Загрузите и установите готовые пакеты
GIMP можно загрузить прямо из раздела «Загрузки». Как обычно, у нас всегда будут установщики Windows и пакеты macOS. имеется в наличии. Теперь мы также предоставляем репозиторий Flatpak для Linux.
Будьте очень осторожны при загрузке откуда-либо еще — некоторые сайты используют Популярность GIMP заманивать неосторожных пользователей в свои ловушки путем доставки модифицированных установочные пакеты.
Ошибки
Если вы считаете, что нашли ошибку в GIMP, убедитесь, что это не так. уже сообщалось. Выполните поиск в системе отслеживания ошибок, прежде чем подавать новый отчет об ошибке. Вот несколько интересных запросов к Bugzilla:
Содействие
Нам нужна ваша помощь, чтобы GIMP 2.10 стал успешным.Если хочешь присоединиться к нам взломать, появиться в IRC в #gimp (на irc.gimp.org server) или представьтесь на gimp-developer список рассылки.
Мы также ищем людей, которые будут следить за сайтом и обновлять учебные пособия. Или вы можете присоединиться к команде документации или команда переводчиков для Твой язык.
Поддержка
В настоящее время проводится краудфандинг как для Jehan Pagès, так и для Ойвинд Колос.
Это прекрасный способ помочь разработчикам ядра напрямую в их усилия и помочь продвинуть вперед новые замечательные функции.Подумайте о поддержке Джехана (Патреон, Либерапай) и Эйвинд (Патреон, Liberapay) и помогайте исправлениям и улучшениям!
Как получить потрясающий выбор с помощью каналов и яркого света
С тех пор, как я хотел сосредоточиться на цвете в моих изображениях, я обнаружил, что часто из-за бюджета или местоположения я просто не могу получить желаемые цвета прямо в камеру. Это означает, что мне часто приходится менять цвета в сообщениях, а это, в свою очередь, требует приличного выбора! В Photoshop есть миллион способов сделать это, но я хочу дать вам краткое руководство прямо здесь с базовой настройкой, которая, я искренне верю, изменит вашу жизнь в выборе, если вы не уверены в этом процессе.
Возьмите это изображение, над которым мы работаем сегодня, например, это платье ручной работы белого цвета (хотя и в пятнах от чая), что означает, что если я не хочу резко изменить цвет платья, я в значительной степени ограничен в работе либо монохроматическая, дополнительная или третичная гармония, основанная на нем.
Так как я пробую новый способ работы с публикацией в отношении изменения цветов, я решил сохранить его простым и использовать базовую бесплатную цветовую схему, окантовку на стороне темно-синего / пурпурного + желтого, это искажено в его оттенке немного, чтобы соответствовать более приглушенному тону, нежели обычный оранжевый / бирюзовый, который люди привыкли видеть.
Я основываю свои цветовые гармонии на цветовом круге Гете и использую Color Scheme Designer 3, чтобы все сочетать на глаз. Но главное здесь то, что я использую цветовую палитру, чтобы делать свой выбор. Есть цель.
Шаг 1: Наше изображение
Шаг 2: Что мы хотим выбрать
Очевидно, мы хотим выбрать либо фон / платье, и это дает нам необходимое разделение, чтобы изменить цвета по своему вкусу.
Шаг 3: Увеличение насыщенности / оттенка.
Перво-наперво, мы собираемся использовать каналы для выбора, потому что я искренне верю, что это один из лучших инструментов, который вы можете использовать в Photoshop, он не единственный, но, черт возьми, убийственный! Повышение насыщенности здесь позволяет нам плотно поместить изображение в цвет, а не в более приглушенный / смешанный набор.
Шаг 4. Каналы (какой из них выглядит лучше всего?)
Перейдите на вкладку каналов и щелкните их, чтобы увидеть, какой из них выглядит лучше всего (возможно, вам придется сначала убрать отметку с канала RGB, а затем щелкнуть по слоям).Обычно «Красный» дает вам приличный выбор на коже, потому что в коже много хорошего .. Красный в нем: D.
Шаг 5. Выберите канал
Причина, по которой мы используем оттенок / насыщенность вместо чистой насыщенности, заключается в том, что мы работаем с «каналами», которые являются основными цветами (красный, зеленый, синий). Платье, камни и т. Д. — все желтоватые, что означает, что мы смотрим на смесь красного и зеленого (на первый взгляд), поэтому мы можем либо щелкнуть каналы и посмотреть, что у нас есть, либо изменить оттенок на канале, чтобы переместить его больше в сторону основного цвета при необходимости!
Здесь вы можете ясно видеть, что независимо от того, переместим ли мы оттенок на «Красный» или выберем «Синий», оба будут выглядеть одинаково, так что в данном случае это чисто личное предпочтение, хотя я бы выбрал «Синий» для более четкого рабочего процесса.
Шаг 6: Уточните маску (Насыщенность).
Здесь мы хотим максимально уточнить маску, и мы можем сделать это за 4 шага (первый мы уже сделали с оттенком / выделением канала). Шаг 2 в этом процессе — использование насыщенности, чтобы помочь нам добиться еще большего разделения, для меня я обнаружил, что это было лучше всего, перетащив насыщенность на касание вниз с того места, где оно было изначально.
Шаг 7. Дублируйте канал.
Хорошо, это то место, где мы переходим от временной работы с маской (видя, чего мы можем достичь с помощью неразрушающих корректирующих слоев и т. Д.), В области создания и работы с выделением / маской.Перво-наперво щелкните правой кнопкой мыши на выбранном вами слое (в данном случае синий) и выберите «Дублировать». Назовите его как хотите.
Шаг 8: Выберите канал
Звучит глупо, но убедитесь, что после копирования этого слоя вы действительно выбираете его, он не всегда выбирает его по умолчанию, так что вы можете закончить работу с исходным каналом RGB и испортить свое изображение!
Шаг 9: Уточнить маску (уровни)
Шаг 3 уточнения маски: нажмите CMD / CTRL + L, чтобы поднять уровни, и перетащите черный / белый внутрь, чтобы найти самый большой контраст, который вы можете, при котором все еще сохраняются детали (вы можете удалить эту деталь позже для более чистого выделения, но На мой взгляд, лучше сначала рассказать о деталях).
Шаг 10: Инструменты («Яркий свет»)
Хорошо, вот кое-что, что поразит вас. Мы возьмем кисть, установим для нее «Яркий свет» и небольшой поток (5% или около того). Аккуратно начните закрашивать выделенную область, и вы увидите, как начинается волшебство. Вы видите, что здесь происходит, когда вы рисуете черным цветом, все от серого до черного окрашивается, а все, что выше, игнорируется. Точно так же с белым игнорируется все, что угодно от серого до белого.
Магия этого означает, что пока кожа серого / черного цвета, мы можем легко закрасить нашу одежду белым, чтобы получить убийственный выбор.
Чем полезен Vivid Light? Представьте себе рисование поверх жилета или платья с дырками. Кожа, скорее всего, будет серой в определенных областях, поэтому сравнение рисования с «Нормальным» и «Ярким» светом означает, что мы можем увеличивать масштаб и рисовать как сумасшедшие, чтобы получить все отдельное ИЛИ, мы можем нарисовать довольно прямолинейно и в стиле «насрать» (хотя, конечно, делаем) и достичь безупречного результата за секунды.
Вот грубый пример, который я называю грубым, потому что вы можете использовать здесь уровни для достижения того же самого, но я надеюсь, что вы увидите здесь преимущества, когда кожа станет серой из-за ослабления света и теней и т. Д .:
Шаг 11: После «Яркие Свет »
Быстро обведя кистью, вы увидите, что нам легко удалось создать чистый разрез вокруг платья, что теперь дает нам возможность очистить остальную часть выделения с помощью кисти «Обычная».
Шаг 12: После «Обычной» кисти.
Выберите «Нормальный» и высокий поток и закрасьте остальное / залейте то, что хотите!
Шаг 13: Выбор
Теперь мы хотим выбрать нашу тяжелую работу! Удерживайте CMD / CTRL + щелкните по миниатюре, и VIOLA сделает ваш выбор.
Шаг 14: Использование выделения
Вернитесь на вкладку «Слои» и добавьте все, что вы хотите (я выбрал корректирующий слой кривых). Это автоматически добавит маску на все, что вы добавляете.Если вы хотите поместить его на то, что у вас уже есть, просто нажмите на слой, который у вас есть, а затем нажмите кнопку «маска слоя» (прямоугольник с белым кружком внутри).
Шаг 15: Отключение слоя Hue / Sat
Теперь давайте снова сделаем изображение нормальным, отключим временный слой, который мы создали ранее (или удалим его!).
Шаг 16: Крепление дисплея маски
Если после этого все будет выглядеть так, убедитесь, что глаз выключен при выборе на вкладке «Каналы» (у вас должны быть только включены RGB и каналы R, G, B).
Шаг 19: Режим наложения + Кривые
Теперь используйте свои кривые или все, что вы выбрали для редактирования! Я обувал, чтобы перевернуть маску для моего финального изображения и изменить цвет фона, чтобы дополнить платье. Я настоятельно рекомендую поменять режим наложения на «цвет», если вы планируете менять цвет и хотите сохранить ту же яркость.
Шаг 20: Окончательное использование
Готово!
Надеюсь, это поможет вам в выборе, ребята! Продолжай зажигать!
-JP
.
 Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift»
Добавлять или исключать элементы из выделения можно кликая по ним с зажатой клавишей «Shift» д.)
д.)