Css растянуть блок на всю высоту: Как сделать DIV по высоте
Как сделать блоки одинаковыми по высоте Flexbox
Очень часто делая раскладку материалов на сайте можно столкнуться с весьма неприятной ситуацией, когда например у товаров а магазине или у записей в блоге могут прилично разниться длина заголовков, описания итд. Всё это ломает сетку в случае если у вас более одного элемента в строке.
CSS к сожалению ранее не умел связывать соседние элементы в строке для приведения их высоты к общему знаменателю. К счастью с внедрением спецификации FlexBox всё радикально изменилось, теперь задавая родительскому элементу display:flexbox вы получаете массив элементов внутри тесно взаимосвязанный между собой.
Рассмотрим ситуацию, предположем у нас есть некий блок в котором мы выводим по три записи на строку:
<div> <div>...</div> <div>...</div> <div>...</div> </div>
Что бы в независимости от длины содержимого все блоки стали одинаковой высоты в каждой из строк, делаем вот такой трюк:
.wrapper { display: -webkit-flex; display: -ms-flexbox; display: flex; -webkit-flex-wrap: wrap; -ms-flex-wrap: wrap; flex-wrap: wrap; } .item { display: -webkit-flex; display: -ms-flexbox; display: flex; }
И на последок если вы используете внутри .item внутренний враппер/.inner (обёртку) и хотите его тоже прибить к низу item вам просто необходимо задать этому элементу высоту 100% и он заполнит родительский блок. Пример
<div> <div><div>...</div></div> <div><div>...</div></div> <div><div>...</div></div> </div>
Добавляем высоту иннеру:
.wrapper {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-wrap: wrap;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.item {
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
.inner {
height:100%;
}
CSS позиционирование или основы блочной верстки
Здравствуйте, сегодня поговорим об основах блочной (div) верстки, благодаря данной информации вы сможете располагать блоки (с картинками, анимашками и др. ) в любом месте вашего сайта.
) в любом месте вашего сайта.
Скачать исходники для статьи можно ниже
В данной статье мы рассмотрим свойства CSS, такие как: position:static, position: relative, position:absolute, float и др.
1. position:static
Это статическое позиционирование, оно задается всем элементам на странице по умолчанию, что означает, что элемент не позиционируется и появляется там, где это обычно было бы в документе.
Так как оно идет по умолчанию, то его и не нужно прописывать, если только вы не хотите переопределить позиционирование, которое было установлено ранее.
#div-1 {
position:static;
}
По умолчанию div блоки располагаются так:
2. position:relative
Это относительное позиционирование, если использовать его, то вы можете переместить элемент вверх, вниз, влево, вправо относительно того места, где бы он появился при статичном позиционировании.
Давайте передвинем DIV-1 вниз на 20 пикселей, и влево на 40 пикселей:
#div-1 {
position:relative;
top:20px;
left:-40px;
}
У нас получиться следующее:
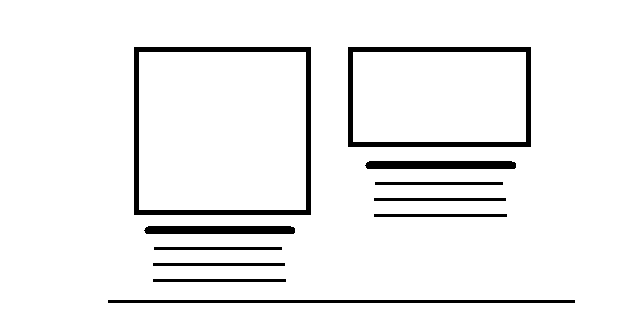
Обратите внимание, что на том месте, где бы должен был находится наш блок #div-1, теперь образовалось пустое пространство. Следующий за блоком #div-1, блок #div-after не переместился ниже, потому что, #div-1 по-прежнему занимает свое место в документе, несмотря на то, что мы передвинули его.
3. position:absolute
Это абсолютное позиционирование, при его использовании, элемент удаляется из документа, и появляется там, где вы ему скажете.
Давайте применим абсолютное позиционирование для блока div-1a:
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
Получим следующее:
Обратите внимание, что на этот раз, поскольку блок #div-1a был удален из документа, оставшиеся элементы на странице расположились по-другому: #div-1b, #div-1c и #div-after переместились выше, на место удаленного блока.
Таким образом, мы можем позиционировать любой элемент относительно страницы, используя свойство – position: absolute.
В большинстве же случаев, нам нужно позиционировать элемент (div-1a) относительно родительского элемента (div-1), а не всей станицы целиком – и на этом моменте нам поможет относительное позиционирование.
4. position:relative + position:absolute
Если придать блоку div-1 относительное позиционирование, любые элементы внутри него будет позиционироваться по отношению к div-1. Тогда, если для блока div-1a применить абсолютное позиционирование, мы можем переместить его в правый верхний угол блока div-1:
#div-1 {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
Получим следующее:
5. Две колонки.
Теперь давайте, используя относительное и абсолютное позиционирование, создадим две колонки внутри блока div-1:
#div-1 {
position:relative;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
И вот что у нас получилось:
Одним из преимуществ использования абсолютного позиционирования является то, что мы можем позиционировать элементы в любом порядке на странице, независимо от порядка их следования в HTML. Так что, в данном примере, блок div-1b стоит перед div-1а – не правда ли классно!.
Так что, в данном примере, блок div-1b стоит перед div-1а – не правда ли классно!.
А куда же делись остальные элементы из нашего примера (div-after, div-1c)?
Они скрылись под абсолютно расположенными блоками (div-1b, div-1a). К счастью, есть возможность это исправить.
6. Две колонки с абсолютной высотой.
Одним из решений является установить фиксированную высоту на элементах.
Но это не является жизнеспособным решением для большинства конструкций, потому что мы, как правило, не знают, как много текста будет в элементах, или точных размеров шрифта, которые будут использоваться.
#div-1 {
position:relative;
height:250px;
}
#div-1a {
position:absolute;
top:0;
right:0;
width:200px;
}
#div-1b {
position:absolute;
top:0;
left:0;
width:200px;
}
Вот что получиться в итоге:
7. Свойство: float (обтекание)
Для колонок с переменной высотой, абсолютное позиционирование не подходит, поэтому давайте рассмотрим другой вариант.
Назначив блоку float, мы максимально возможно оттолкнем его к правому (или левому) краю, а следующий за блоком текст, будет обтекать его. Обычно такой прием используется для картинок, но мы будем использовать его для более сложной задачи, поскольку это единственный инструмент, имеющийся в нашем распоряжении.
#div-1a {
float:left;
width:200px;
}
Получим следующее:
8. Колонки со свойством float.
Если назначить первому блоку float: left, а затем второму float: left, каждый из блоков прижмется к левому краю, и мы получим две колонки, с переменной высотой.
#div-1a {
float:left;
width:150px;
}
#div-1b {
float:left;
width:150px;
}
В итоге получиться так:
Также, можно назначить колонкам противоположное значение float, в этом случае, они распределятся по краям контейнера.
9. Свойство clear
Свойство clear
Если мы хотим, чтобы расположенные после колонок блоки были видны и располагались внизу под колонками, то нам необходимо для блока div-1c применить свойство clear:
#div-1a {
float:left;
width:190px;
}
#div-1b {
float:left;
width:190px;
}
#div-1c {
clear:both;
}
И получим следующее:
Теперь колонки располагаются красиво и правильно!
Также данный результат можно получить, если назначить родительскому контейнеру (div-1) свойство overflow: hidden.
10. position: fixed
Это фиксированное позиционирование.
Фиксированное позиционирование (position: fixed), является подразделом абсолютного позиционирования. Единственное его отличие в том, что он всегда находится в видимой области экрана, и не двигается во время прокрутки страницы. В этом отношении, он немного похож на фиксированное фоновое изображение.
Пример:
#div-1a {
position:fixed;
top:0;
right:0;
width:200px;
}
То есть это плавающий блок:
размеры элемента — учебник CSS
Для того чтобы объекту можно было задать определенную ширину и высоту, в CSS существуют два свойства — width и height (соответственно). С их помощью вы можете устанавливать фиксированные размеры элементов, будь-то сайдбар, изображение, таблица или любой блок.
С их помощью вы можете устанавливать фиксированные размеры элементов, будь-то сайдбар, изображение, таблица или любой блок.
Особенности вычисления ширины и высоты
Для определения ширины либо высоты объекта можно использовать любые единицы измерения длины в CSS. Наиболее просты в понимании пикселы. Если вы используете процентную запись, имейте в виду, что в этом случае ширина объекта будет зависеть от ширины его родителя. Если такового нет, то ширина элемента вычисляется, исходя из ширины окна браузера (при изменении пользователем ширины окна значение width будет пересчитано).
В качестве значения ширины можно использовать и единицу em, которая является примерно тем же, чем и размер шрифта текста, но только в условных единицах. К примеру, вы установили размер для шрифта 24px. Тогда 1em для этого элемента будет равен 24 пикселам, а если вы зададите width: 2em, то ширина составит 2×24px = 48 пикселов. Если размер шрифта не задан, он будет унаследован.
Если размер шрифта не задан, он будет унаследован.
Высота height, заданная в процентах, вычисляется аналогичным образом, что и ширина, но расчет основывается уже на высоте родительского элемента, а не на его ширине. Если родитель отсутствует, высота будет зависеть от высоты окна браузера.
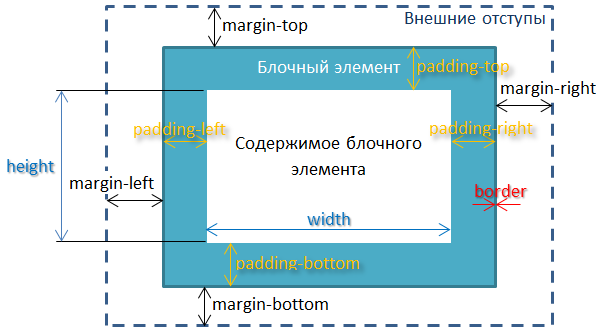
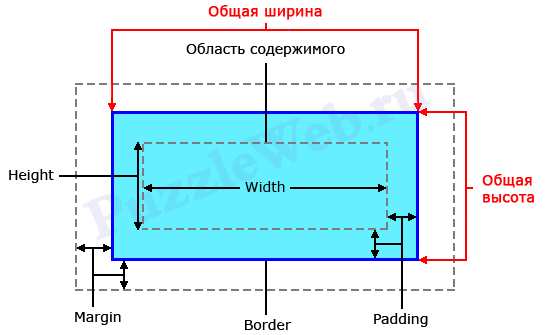
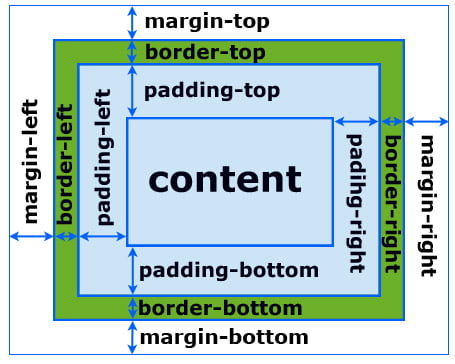
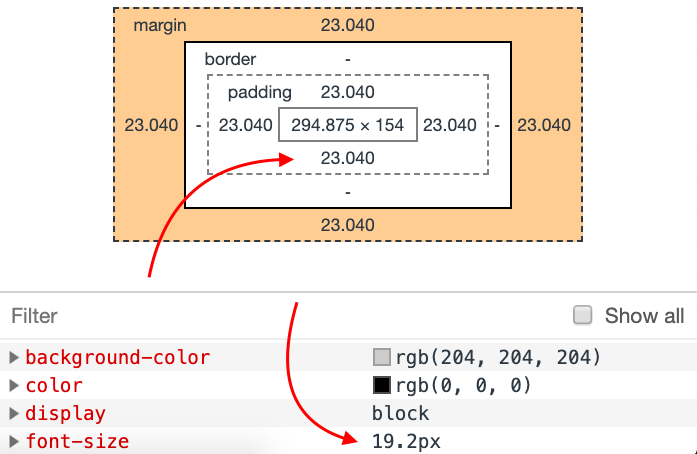
Что входит в ширину и высоту
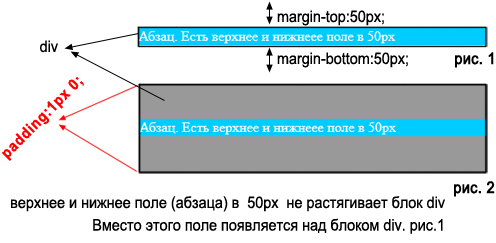
Сразу стоит запомнить, что у свойств width и height есть особенность — они не включают в себя значения margin, padding и border. Значение, которое вы установите для width/height, будет означать лишь ширину/высоту области содержимого элемента.
Таким образом, для того чтобы вычислить, например, фактическую ширину элемента (место, которое он в действительности займет на экране), понадобится немного арифметики. Фактическая ширина — это сумма значений, таких как width, padding, border и margin. Напомним, что ранее мы рассматривали, как выглядит блочная модель CSS.
Напомним, что ранее мы рассматривали, как выглядит блочная модель CSS.
Для закрепления знаний покажем пример. Допустим, у вас есть элемент с таким стилем:
width: 200px; margin-left: 15px; margin-right: 15px; padding-left: 10px; border-left: 3px solid #333;
Для подсчета фактической ширины элемента выполним сложение:
width + margin-left + margin-right + padding-left + border-left = 200px + 15px + 15px + 10px + 3px = 243px (фактическая ширина)
Рекомендации по высоте
Свойство height может быть удобным, если надо точно контролировать, например, высоту изображения. Однако, если в контейнере будет содержаться текст или любой другой контент, у которого может варьироваться высота, крайне не рекомендуется устанавливать фиксированную высоту для контейнера, так как подобная верстка может привести к неожиданному результату — контент будет отображаться поверх другого содержимого.
Вместо фиксированной высоты использовать height: auto — эта запись означает, что высота объекта будет рассчитываться автоматически, в зависимости от содержимого, которое он содержит.
Другой способ избежать развала верстки — использовать запись overflow: auto. В таком случае, если высота содержимого будет превышать значение height своего контейнера, браузер добавит к контейнеру полосу прокрутки.
В следующем уроке вы узнаете, как можно переопределять ширину элемента с помощью интересного и очень полезного свойства box-sizing.
Все об auto в CSS
В CSS у нас есть значение auto , которое можно использовать для таких свойств, как поля, расположение, высота, ширина и многое другое. Я чувствовал, что мне нужно место, чтобы документировать все, что я о них знаю, чтобы он мог быть ориентиром для всех, кто заинтересован в этом auto .
В этой статье я объясню технические детали того, как auto в первую очередь работает, и как мы можем максимально использовать его. Конечно, будут некоторые варианты использования и примеры.
Конечно, будут некоторые варианты использования и примеры.
Вступление
Использование ключевого слова auto варьируется от свойства к другому. В этой статье я объясню значение в контексте каждого свойства.
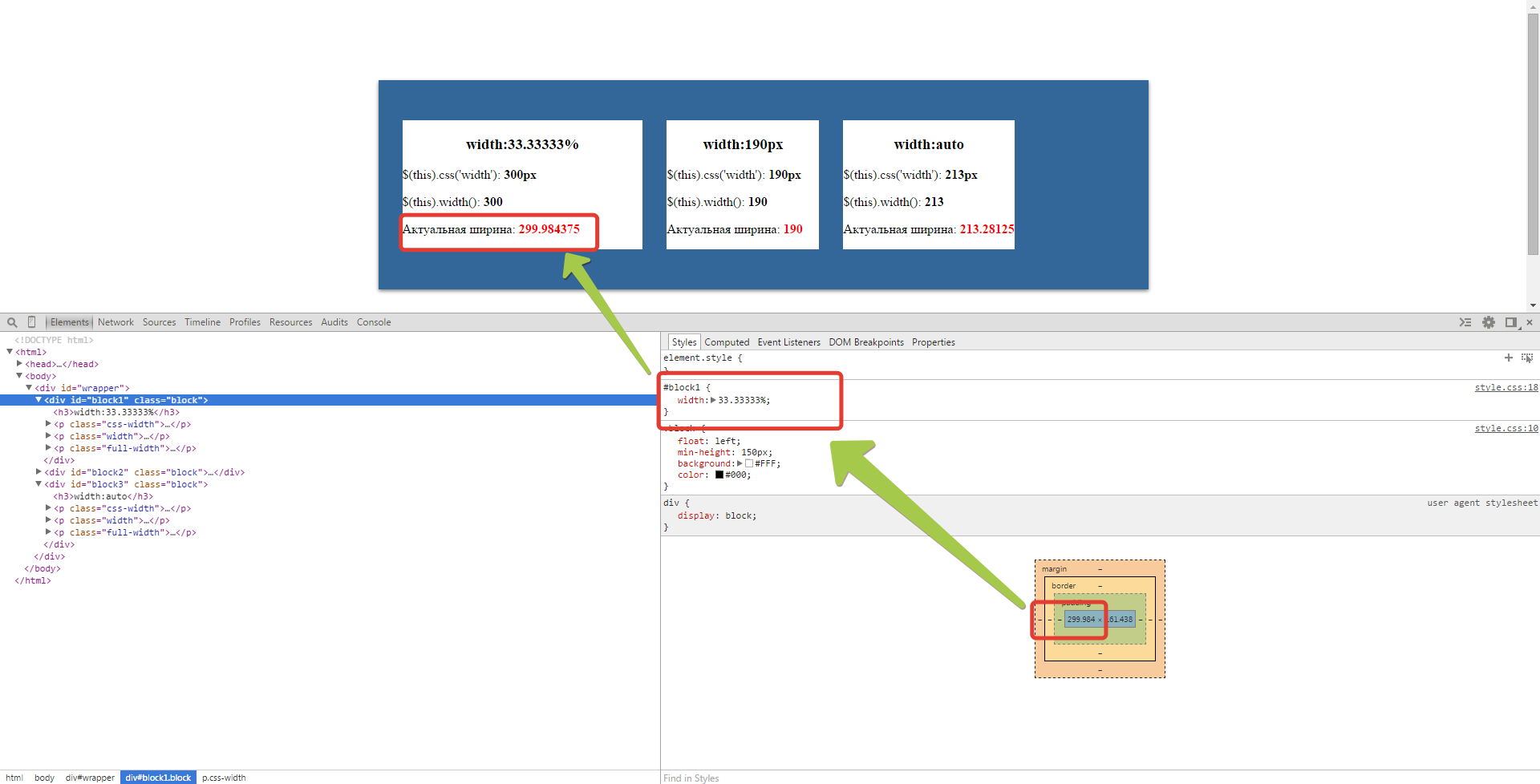
Width: Auto
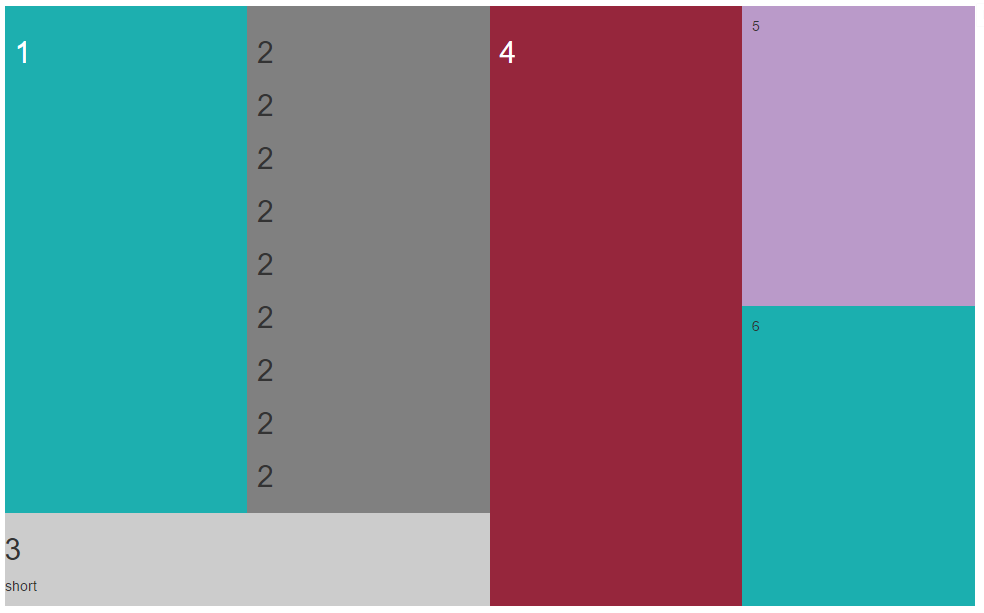
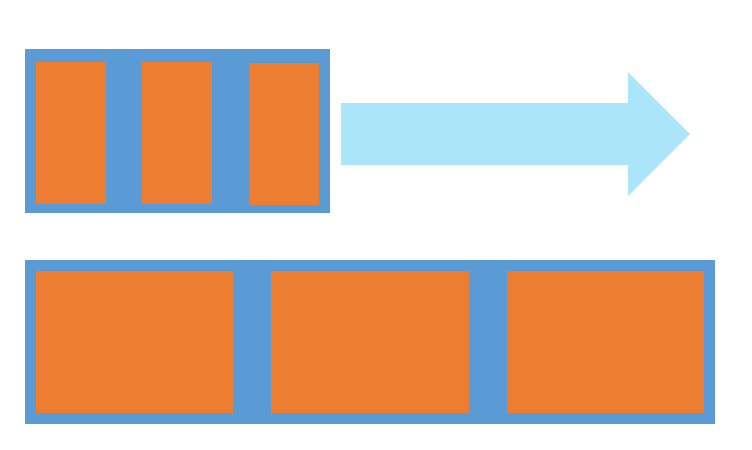
Начальная ширина элементов уровня блока, такая как div или p есть auto , заставляет их занимать все горизонтальное пространство содержащего их блока.
Согласно спецификации CSS:
‘margin-left’ + ‘border-left-width’ + ‘padding-left’ + ‘width’ + ‘padding-right’ + ‘border-right-width’ + ‘margin-right’ = ширина содержащего блока
Когда элемент имеет значение auto для ширины, он может иметь поля, отступы и границы, не становясь больше, чем его родительский элемент. Ширина его поля содержимого будет самим содержимым с вычитанием полей, отступов и границ.
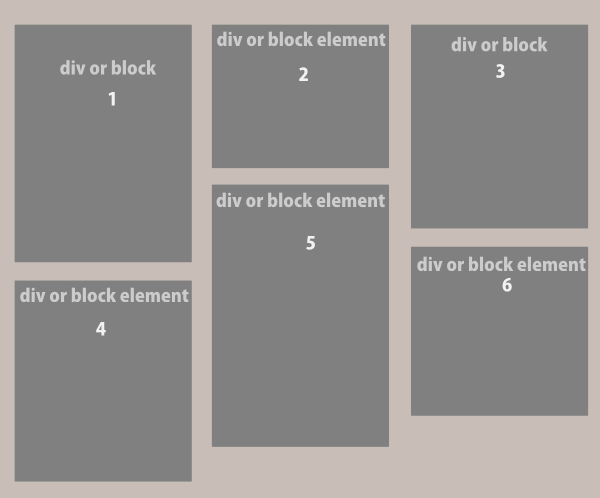
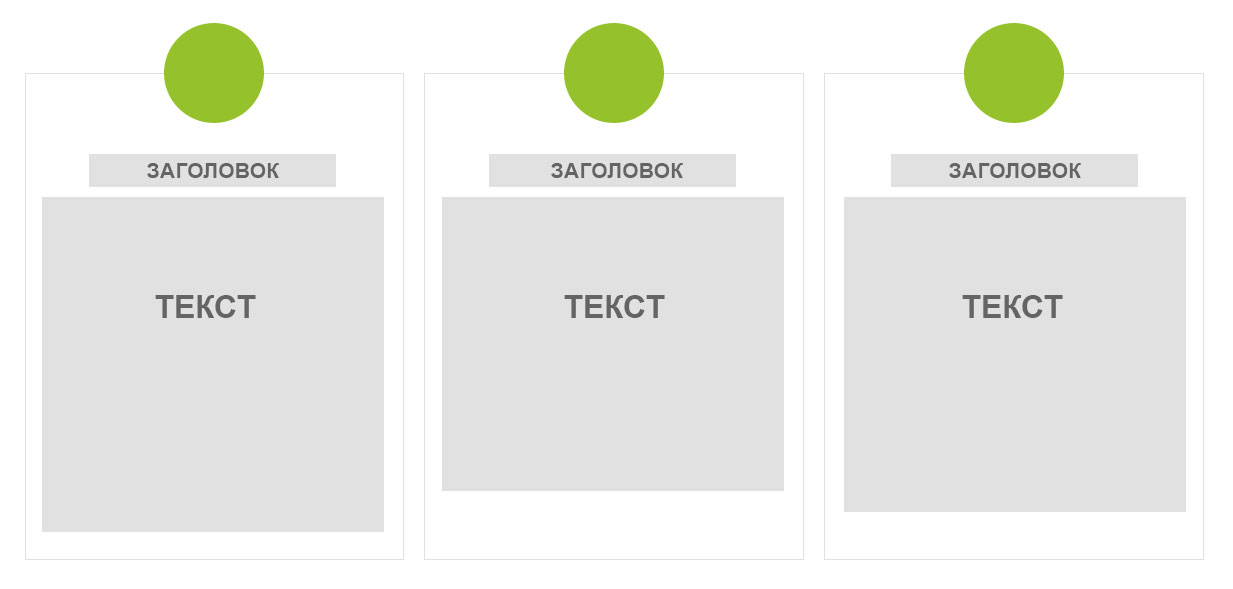
Давайте рассмотрим приведенный выше макет в качестве примера в действии.
<div>
<div></div>
</div>* {
box-sizing: border-box;
}
.wrapper {
max-width: 600px;
margin: 2rem auto 0;
padding: 1rem;
}
.item {
padding: 1rem;
margin: 0 50px;
border: 15px solid #1f2e17;
}Все в порядке. Элемент ограничен в пределах своего родителя.
Однако что произойдет, если мы изменим ширину элемента 100% вместо auto ? Элемент получит 100% своего родителя, а также поля слева и справа.
.item {
width: 100%;
padding: 1rem;
margin: 0 50px;
border: 15px solid #1f2e17;
}Ширина элемента составляет 568px , что является суммой следующих параметров::
‘border-left-width’ + ‘padding-left’ + ‘width’ + ‘padding-right’ + ‘border-right-width’ = ширина элемента 15 + 16 + 506 + 16 + 15 = 506 пикселей
Если направление будет ltr , оно будет полностью проигнорировано margin-right . В нашем случае это происходит. Однако если макет есть
В нашем случае это происходит. Однако если макет есть rtl , то margin-left будет игнорироваться.
демонстрация
Примеры использования для Width: Auto
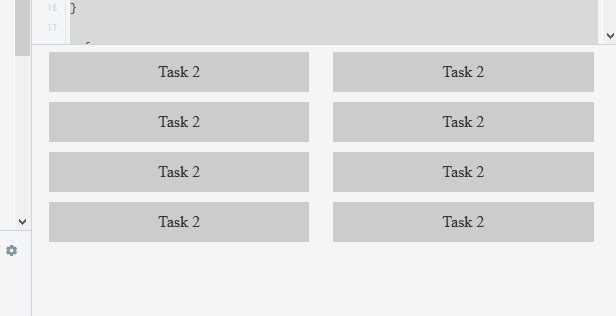
Объяснения основ недостаточно для понимания концепции, поэтому я провел исследование, чтобы выделить некоторые практические примеры использования width: auto .
Различная ширина между мобильным и настольным компьютером
У нас есть группа кнопок. На мобильном устройстве мы хотим, чтобы они находились рядом друг с другом (каждая оболочка кнопки берет
На мобильном устройстве мы хотим, чтобы они находились рядом друг с другом (каждая оболочка кнопки берет 50% своего родителя), а на рабочем столе каждый должен занимать всю ширину своего родителя. Как это сделать?
<div>
<div>
<button>Sign In</button>
</div>
<div>
<button>Register</button>
</div>
</div>Я использовал flexbox, чтобы кнопки появлялись рядом друг с другом.
.group {
display: flex;
}
. group__item {
width: 50%;
}
group__item {
width: 50%;
}А на рабочем столе мне нужно, чтобы каждый из них занимал всю ширину. В этом случае у вас может возникнуть соблазн использовать width: 100% , верно? Есть лучшее решение.
@media (min-width: 800px) {
/* Revert the wrapper to a block element instead of flex */
.group {
display: block;
}
.group__item {
width: auto;
}
}Поскольку .group__item это блочный элемент, использование width: auto заставляет его красиво заполнить доступное пространство его родителя.
демонстрация
Height: Auto
Когда речь заходит о height , все происходит по-другому.. Высота элемента равна его содержанию, где значение по умолчанию auto .
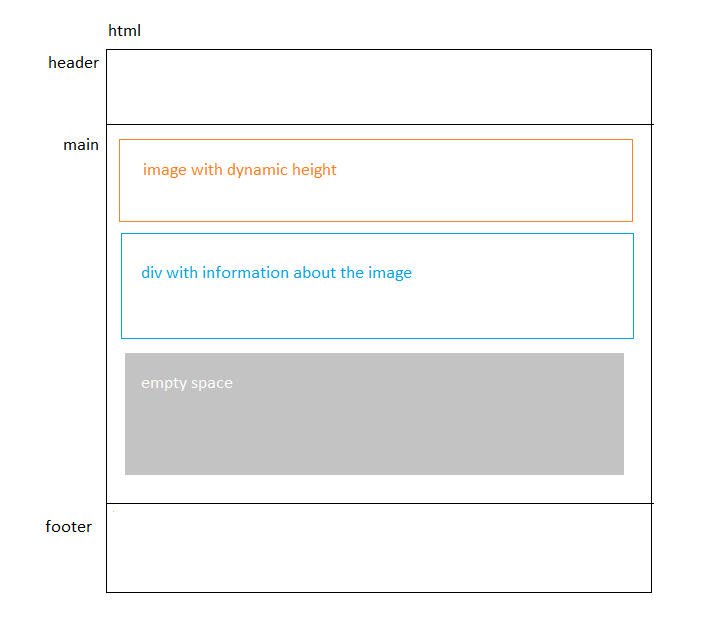
Рассмотрим следующий пример.
<div>
<div>What's my height?</div>
</div>Чтобы . мог взять всю высоту своего контейнера, мы можем использовать один из следующих вариантов: item
item
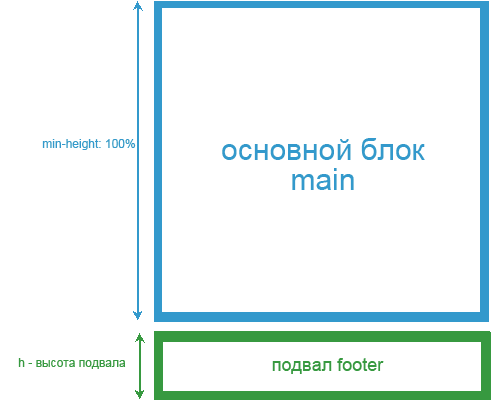
- Дайте
.wrapperфиксированную высоту, а затем добавьтеheight: 100%для элемента.item. - Используйте flexbox для
.wrapperи он растянет дочерний элемент.itemпо умолчанию.
.wrapper {
height: 200px;
}
.item {
height: 100%;
}Поля и ключевое слово Auto
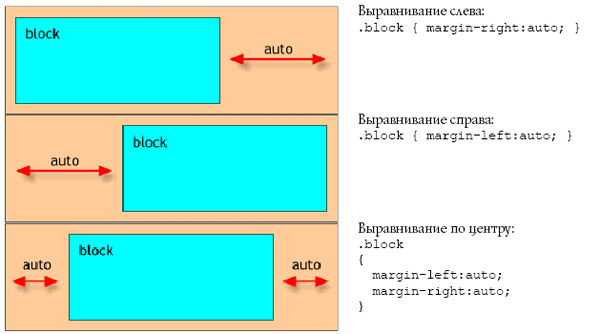
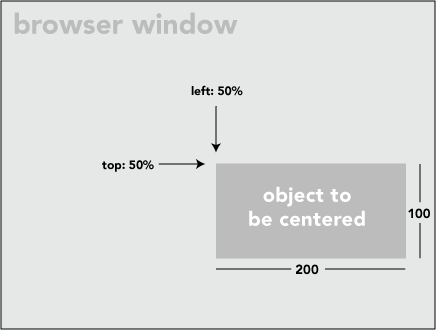
Для полей, наиболее распространенный вариант использования для центрирования элементов с известной шириной по горизонтали.
Рассмотрим следующий пример:
Синий прямоугольник должен быть центрирован по горизонтали. Для этого следует использовать следующее:
.element {
margin-left: auto;
margin-right: auto;
}Согласно спецификации CSS:
Если ‘margin-left’ и ‘margin-right’ равны ‘auto’, их используемые значения равны. Это горизонтально центрирует элемент относительно краев содержащего блока.
Это горизонтально центрирует элемент относительно краев содержащего блока.
демонстрация
Поле auto с абсолютно позиционированными элементами
Другим менее распространенным вариантом использования для центрирования абсолютно позиционированного элемента является margin: auto . Когда у нас есть элемент, который должен быть центрирован по горизонтали и вертикали внутри его родителя, у нас может возникнуть соблазн использовать translateX или translateY .
Для работы описанной выше техники нам необходимо следующее:
- Ширина и высота должны быть установлены.
- Элемент должен иметь
position: absolute
<div>
<div>I am centered.</div>
</div>.wrapper {
position: relative;
}
.item {
width: 200px;
height: 100px;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
}демонстрация
Flexbox
Использование автоматических полей с flexbox может быть очень полезным в некоторых случаях. Когда дочерний элемент имеет поле
Когда дочерний элемент имеет поле auto , он будет перемещен далеко на противоположную сторону. Например, если гибкий элемент имеет margin-left: auto , он будет сдвинут в крайнее правое положение.
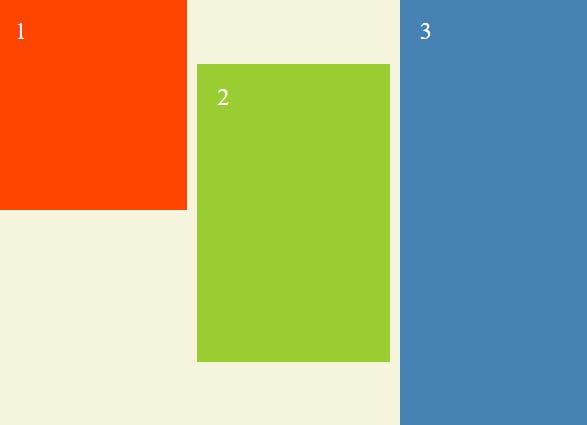
Рассмотрим следующий макет. У нас есть две коробки, учитывая, что родительский элемент является гибким контейнером.
Мы хотим, чтобы пункт № 2 был перенесен в крайнее правое положение. Автоматические поля идеально подходят для этого.
.wrapper {
display: flex;
}
. item-2 {
margin-left: auto;
}
item-2 {
margin-left: auto;
}Не только это, но он также может работать в горизонтальном или вертикальном направлении. Смотрите следующий пример:
.item-2 {
margin-top: auto;
}Также, если у нас есть только один дочерний элемент, мы можем использовать margin: auto для его для центрирования по горизонтали и вертикали.
. item-1 {
margin: auto;
}
item-1 {
margin: auto;
}Свойство Flex и ключевое слово auto
В flexbox мы можем использовать flex: auto для дочернего элемента. Что это значит? Хорошо, позвольте мне объяснить это. Если дочерний элемент имеет flex: auto , это эквивалентно flex: 1 1 auto , что означает следующее:
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}По данным Mozilla Developer Network (MDN) :
Размер изделия определяется в соответствии с его свойствами ширины и высоты, но увеличивается, чтобы поглотить любое дополнительное свободное пространство в гибком контейнере, и сжимается до минимального размера, чтобы соответствовать контейнеру. Это эквивалентно установке «flex: 1 1 auto».
Это эквивалентно установке «flex: 1 1 auto».
Размер элемента flex: auto будет определяться в зависимости от его ширины и высоты, но он может увеличиваться или уменьшаться в зависимости от доступного дополнительного пространства. Я не знал об этом до того, как начал работать над этой статьей!
<div>
<div>Item</div>
<div>Item</div>
<div>Item</div>
</div>.wrapper {
display: flex;
flex-wrap: wrap;
}
.item {
width: 120px;
height: 500px;
}
. item-1 {
flex: auto;
}
item-1 {
flex: auto;
}демонстрация
CSS Grid и автоматическая настройка столбца
В CSS Grid мы можем установить столбец на auto , что означает, что его ширина будет основываться на длине его содержимого. Смотрите ниже, чтобы понять, что я имею в виду:
. wrapper {
display: grid;
grid-template-columns: auto 1fr 1fr;
}
wrapper {
display: grid;
grid-template-columns: auto 1fr 1fr;
}Grid и поле auto
При использовании CSS-сетки для достижения результатов, аналогичных flexbox, можно использовать автоматические поля. Когда у нас есть сетка, а из элементов сетки есть margin-left: auto , оно будет отодвинуто вправо и его ширина будет зависеть от длины его содержимого.
Рассмотрим следующий пример.
Мы хотим, чтобы ширина элемента №1 основывалась на его содержимом, а не на области сетки. Используя
Используя margin-left: auto , мы можем достичь следующего:
.item-1 {
margin-left: auto;
}Макеты слева направо
Стоит отметить, что использование margin-left: auto или margin-right: auto может отлично работать для макетов слева направо, таких как английский. Тем не менее, будьте осторожны, чтобы изменить эти значения при работе на многоязычном веб-сайте. Более того, я бы порекомендовал использовать свойства flexbox или grid, если с ними можно выполнить работу. Если нет, тогда используйте auto margins как последнее средство и используйте логические свойства CSS .
Более того, я бы порекомендовал использовать свойства flexbox или grid, если с ними можно выполнить работу. Если нет, тогда используйте auto margins как последнее средство и используйте логические свойства CSS .
Свойство overflow
Когда у нас есть элемент, мы должны думать о минимальном и максимальном содержании, которое он должен принимать. Если содержание превысило максимум, то нам нужно показать полосу прокрутки.
У вас может возникнуть соблазн использовать следующее:
. element {
overflow-y: scroll;
}
element {
overflow-y: scroll;
}Однако это может показать полосу прокрутки, даже если высота содержимого мала. Смотрите пример ниже:
В Chrome Windows полоса прокрутки всегда отображается. Это неправильное и запутанное поведение.
Используя ключевое слово auto вместо этого, мы можем гарантировать, что полоса прокрутки не будет отображаться, если высота содержимого не превышает его контейнер.
Согласно MDN :
Зависит от агента пользователя. Если содержимое помещается в поле заполнения, оно выглядит так же, как и видимое, но все равно создает новый контекст форматирования блока. Настольные браузеры предоставляют полосы прокрутки, если содержимое переполняется.
Если содержимое помещается в поле заполнения, оно выглядит так же, как и видимое, но все равно создает новый контекст форматирования блока. Настольные браузеры предоставляют полосы прокрутки, если содержимое переполняется.
.element {
overflow-y: auto;
}Свойства позиционирования
Для свойств позиционирования CSS top , right , bottom и left мы можем использовать ключевое слово auto в качестве значения для них. Следующая вещь, которую я собираюсь объяснить, является новой для меня, и я узнал об этом во время исследования для этой статьи.
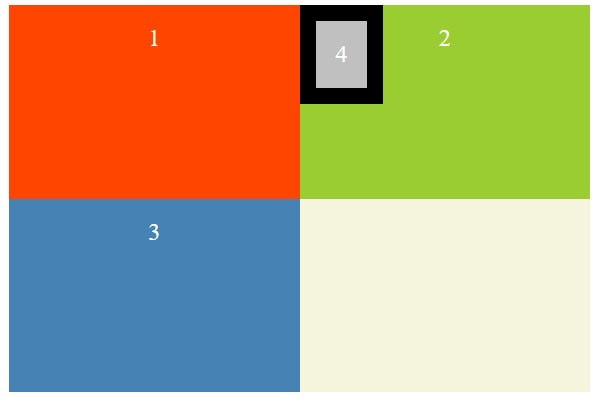
Рассмотрим следующий макет:
У нас есть обертка с отступом, и есть дочерний элемент. Дочерний элемент абсолютно позиционирован и все еще не имеет никакого свойства позиционирования.
.wrapper {
position: relative;
padding: 16px;
}
.item {
position: absolute;
width: 100px;
height: 100px;
}В CSS есть начальное значение / значение по умолчанию для каждого свойства. Если я проверил дочерний элемент и перешел к вычисленным стилям, как вы оцениваете значение свойства
Если я проверил дочерний элемент и перешел к вычисленным стилям, как вы оцениваете значение свойства left ?
Значением по умолчанию для left является 16px ! Почему это случилось, даже если я не установил это? Ну, причина в том, что абсолютно позиционированный элемент находится относительно своего ближайшего родителя с position: relative . Этот родитель имеет padding: 16px , поэтому дочерний элемент располагается на 16 пикселей сверху и слева. Интересно, нет?
Теперь вы можете спросить, в чем выгода? Хорошо, позвольте мне двигаться дальше.
Предположим, что дочерний элемент должен быть расположен на 100px слева на небольших размерах видового экрана, а для рабочего стола он должен вернуться обратно в положение по умолчанию.
.wrapper {
position: relative;
}
.item {
position: absolute;
left: 100px;
width: 100px;
height: 100px;
}Как сбросить left на больших окнах просмотра? Мы не можем использовать left: 0 , так как это приведет ребенка к краю, а это не то, что мы хотим. Смотрите ниже макет для того, что я имею в виду.
Чтобы правильно сбросить дочерний элемент, мы должны использовать left: auto . Согласно MDN:
Элемент расположен там, где он должен располагаться горизонтально, если бы он был статическим элементом.
Это означает, что он будет соблюдать отступы и не будет прикреплять дочерний элемент к краю своего родителя.
.item {
position: absolute;
left: 100px;
width: 100px;
height: 100px;
}
@media (min-width: 800px) {
.item {
/* This is equivalent to left: 16px */
left: auto;
}
}То же самое относится и к свойству top . Для right и bottom свойств, их вычисленное значение по умолчанию равно ширине и высоте элемента соответственно.
демонстрация
Примеры использования и примеры
Стоит отметить, что приведенных ниже вариантов использования может быть недостаточно, но я попытался добавить некоторые из них и надеюсь, что они будут вам полезны.
Всплывающая подсказка Arrow
Для всплывающей подсказки нам нужна стрелка, чтобы сделать ее более понятной для пользователя. Если мы работаем над системой проектирования, мы должны учитывать несколько состояний. Например, всплывающая подсказка со стрелкой, указывающей влево, а другая — справа.
.tooltip:before {
/* Arrow code */
position: absolute;
left: -15px;
}
/* This is a version where the arrow is pointing to the right */
.tooltip.to-right:before {
/* Arrow code */
position: absolute;
left: auto;
right: -15px;
}Обратите внимание, что я использовал left: auto для переопределения left: -15px в начальной реализации. К вашему сведению, это используется очень часто, и я бы рекомендовал вместо этого использовать следующее:
К вашему сведению, это используется очень часто, и я бы рекомендовал вместо этого использовать следующее:
.tooltip:before {
position: absolute;
right: 100%;
}
.tooltip.to-right:before {
/* Arrow code */
position: absolute;
right: auto;
left: 100%;
}Используя 100% , мы избегали использования жестко закодированного значения (ширины стрелки), которое может потерпеть неудачу, если мы изменим размер стрелки. Это более перспективное решение.
Компонент Card
У вас может быть компонент карты, с действием в верхнем левом углу, он может быть только для украшения или может быть полезным действием. Независимо от того, что есть, вы должны учитывать это в обоих направлениях.
Независимо от того, что есть, вы должны учитывать это в обоих направлениях.
Используя left: auto , мы можем легко сбросить базовую реализацию.
.card .icon {
position: absolute;
left: 15px;
top: 15px;
}
.card.is-right .icon {
left: auto;
right: 15px;
}Flexbox и поле Auto
Когда дело доходит до flexbox, возможности безграничны. Комбинируя его с автоматическими полями, мы можем создавать мощные макеты.
Комбинируя его с автоматическими полями, мы можем создавать мощные макеты.
Рассмотрим следующий пример.
У нас есть строка, которая содержит заголовок, описание и кнопку действия с правой стороны. Мы хотим, чтобы кнопка действия придерживалась правой стороны.
<div>
<div>
<!-- Title and description -->
</div>
<button>Confirm</button>
</div> . item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item__action {
margin-left: auto;
}
item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item__action {
margin-left: auto;
}Вот и все! При использовании margin-left: auto действие переносится в дальний правый угол. Более того, мы можем использовать логические свойства CSS, если вы создаете многоязычный веб-сайт. CSS будет выглядеть следующим образом:
.item__action {
margin-inline-start: auto;
}CSS Grid и Auto Margins
При добавлении полей к элементам сетки это может быть фиксированное, процентное или автоматическое значение. Меня больше интересует
Меня больше интересует auto в этой статье. Учтите следующее:
<p>
<label for="">Full Name</label>
<input type="email" name="">
</p>.input-group {
display: grid;
grid-template-columns: 1fr;
grid-gap: 1rem;
@media (min-width: 700px) {
grid-template-columns: 0.7fr 2fr;
}
}Я хочу выровнять метку по левому краю ввода. Для этого мне нужно применить следующее:
. input-group label {
margin-left: auto;
}
input-group label {
margin-left: auto;
}Модальный Дизайн
При работе над модальным дизайном важно учитывать, что произойдет, если высота содержимого будет большой. Для этого случая мы можем использовать следующее:
.modal-body {
overflow-y: auto;
}Имея это, он будет показывать полосы прокрутки только в том случае, если высота содержимого достаточно велика.
CSS Сделать Div в полноэкранном режиме
17,740
Есть несколько способов заставить div занимать весь экран по горизонтали и вертикали.
У меня есть простой элемент div с полем имени класса.
Затем удалите все поля или отступы по умолчанию из тегов html и body.
html, body {
маржа: 0px;
} height: 100%
Перед установкой свойства высоты на 100% внутри.box, обязательно добавьте его как в теги HTML, так и в теги тела, иначе это не сработает.
Это связано с тем, что когда вы устанавливаете высоту 100% для элемента, он будет пытаться растянуться до высоты своего родительского элемента.
html, body {
маржа: 0px;
высота: 100%;
}
.box {
фон: красный;
высота: 100%;
} ✅ Рекомендуется:
Веб-дизайн для начинающих: Кодирование в реальном мире в HTML и CSS
height: 100vh
The.Класс box имеет только 100vh, что составляет 100% высоты области просмотра.
Когда вы устанавливаете высоту на 100vh, элемент коробки будет растягивать свою высоту до полной высоты порта просмотра независимо от его родительской высоты.
Мне не нужно добавлять по горизонтали, поскольку div — это элемент уровня блока, который по умолчанию принимает всю ширину по горизонтали.
.box {
фон: красный;
высота: 100vh;
} ✅ Рекомендуется :
Создание адаптивных веб-сайтов реального мира с помощью HTML5 и CSS3
позиция: абсолютная
Вы также можете использовать абсолютную позицию, а также настраивать все стороны области просмотра (вверху, справа, внизу, слева ) на 0px заставит div отображать весь экран.
.box {
фон: красный;
позиция: абсолютная;
верх: 0px;
вправо: 0 пикселей;
внизу: 0px;
слева: 0px;
} Вы также можете установить высоту и ширину на 100% вместо установки 0 сверху, справа, снизу и слева.
Один из сценариев, которые я могу придумать для использования свойства position: absolute для создания полноэкранного div, — это когда вы хотите, чтобы фоновый div на весь экран отображался в браузере, а какой-то другой div на переднем плане.
✅ Рекомендуется
Полный курс Flexbox: изучение CSS3 Flexbox в 2020 году
Уловка CSS, чтобы упростить задачу
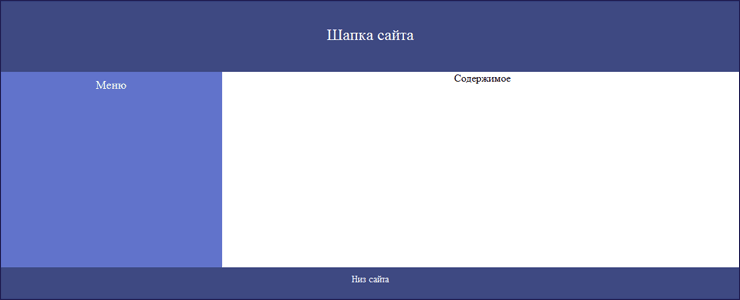
Это имеет смысл для документов , но неудобно для пользовательских интерфейсов приложений .Пользовательские интерфейсы собственных приложений, как правило, разбивают экран как по горизонтали, так и по вертикали на вложенный набор панелей, некоторые из которых могут прокручиваться / изменять размер, а другие прикрепляются к определенным краям своих родительских панелей.
Итак, каков надежный способ с помощью HTML / CSS создать вложенную коллекцию панелей, точно разделяющих ширину и высоту окна браузера?
Погодите, разве мы не решили эту проблему еще в 1999 году?
Хм … это мне кое-что напоминает … Я помню: тег **
** из * HTML 4 *.Да, фреймы HTML разделяют окно браузера как по горизонтали, так и по вертикали, точно занимая доступную область экрана. Так почему бы нам больше их не использовать? Существует множество причин, в том числе:- То, что вы создаете, логически представляет собой одну страницу, но технически каждый фрейм представляет собой отдельный документ HTML, что значительно усложняет взаимодействие между ними.
- На самом деле нецелесообразно поддерживать прямые ссылки (т. Е. Создание закладок) для определенных состояний пользовательского интерфейса.
- Мобильные устройства и планшеты имеют очень ограниченную поддержку кадров HTML 4.iOS, в частности, требует, чтобы пользователь использовал прокрутку двумя пальцами внутри панелей.
 Это смерть UX.
Это смерть UX.
Хорошо, а каково же решение 21 века?
На протяжении многих лет я использовал множество приемов и уловок для добавления столбцов и панелей в свои веб-приложения, часто с использованием JavaScript, $ (…) .height (…) , window.body.clientHeight и onresize событие. Тьфу. Хрупкий и грязный. Но наконец на этой неделе я узнал, что на самом деле существует элегантный и надежный способ настройки вложенных панелей точной высоты с чистым CSS, и он работает во всех браузерах, вплоть до IE 7, даже в текущих мобильных браузерах, которые * этого не * положение опоры: фиксированное.
Вы знаете, что если вы установите для элемента position: absolute , то вы можете заставить его отображаться на заданном расстоянии сверху, слева, справа или снизу от его родительского элемента. Что ж, получается, что вы можете указать как верхний ** и ** нижний , или оба слева и справа , а затем он будет стыковаться с обоими краями и всегда будет изменять размер в соответствии с размерами его родителя. .
.
Давайте определим некоторые общие правила CSS для панелей:
/ * Общие правила панели * /
тело {маржа:}
.строка, .col {переполнение: скрыто; позиция: абсолютная; }
.row {left:; верно: ; & Вертикальное растяжение 100% в HTML5 / CSS3
Чтобы растянуть элемент DIV по вертикали так, чтобы он уместился на весь экран (т.е. в видимую область браузера), недостаточно просто установить его свойство CSS height: 100% , также необходимо установить свойства CSS и элементов, как показано в листинге 1 ниже: Листинг 1: Вертикальное растяжение с использованием CSS position: relative
ВЕРТИКАЛЬНАЯ РАСТЯЖКА | ДЕМО
ДЕМОНСТРАЦИЯ ВЫСОТЫ ДИВА: 100%
ЭТОТ ЗЕЛЕНЫЙ ПРЯМОУГОЛЬНИК ДОЛЖЕН РАСТЯГИВАТЬСЯ ВЕРТИКАЛЬНО на 100%
Фрагмент листинга 1 подразумевает настройку по умолчанию: position: relative . Другой альтернативой является использование позиции
Другой альтернативой является использование позиции : absolute и установка свойств CSS top и bottom на 0, как показано в следующем листинге 2:
Листинг 2: Вертикальное растяжение с использованием CSS position: absolute
ВЕРТИКАЛЬНАЯ РАСТЯЖКА | ДЕМО
ДЕМОНСТРАЦИЯ ВЫСОТЫ ДИВА: 100%
ЭТОТ ЗЕЛЕНЫЙ ПРЯМОУГОЛЬНИК ДОЛЖЕН РАСТЯГИВАТЬСЯ ВЕРТИКАЛЬНО на 100%
Аналогичных результатов можно добиться, установив CSS
position: fixed в отношении элемента DIV .]).line-height — Веб-технологии для разработчиков
Свойство CSS line-height устанавливает высоту строки. Обычно он используется для установки расстояния между строками текста. В элементах уровня блока он определяет минимальную высоту строчных полей внутри элемента. В незамещенных встроенных элементах он указывает высоту, которая используется для вычисления высоты строчного блока.
Обычно он используется для установки расстояния между строками текста. В элементах уровня блока он определяет минимальную высоту строчных полей внутри элемента. В незамещенных встроенных элементах он указывает высоту, которая используется для вычисления высоты строчного блока.
Синтаксис
/ * Значение ключевого слова * / высота строки: нормальный; / * Безразмерные значения: используйте это число, умноженное по размеру шрифта элемента * / высота строки: 3,5; / * значения <длина> * / высота строки: 3em; / * значения <процент> * / высота строки: 34%; / * Глобальные значения * / высота строки: наследовать; высота строки: начальная; высота строки: не задано;
Свойство line-height задается как любое из следующих:
Значения
-
нормальный - Зависит от пользовательского агента.
 Настольные браузеры (включая Firefox) используют значение по умолчанию примерно
Настольные браузеры (включая Firefox) используют значение по умолчанию примерно 1,2, в зависимости от семейства шрифтов -
<номер>(без единиц) - Используемое значение — это безразмерное
<число>, умноженное на собственный размер шрифта элемента. Вычисленное значение совпадает с указаннымline-heightи избежать неожиданных результатов из-за наследования. -
<длина> - Указанный
-
<процент> - Относительно размера шрифта самого элемента. Вычисленное значение — это
<процент>, умноженное на вычисленный размер шрифта элемента. Процентное значение может привести к неожиданным результатам (см. Второй пример ниже).
Процентное значение может привести к неожиданным результатам (см. Второй пример ниже). -
-моз-высота-блока - Устанавливает высоту строки равной высоте содержимого текущего блока.
Проблемы доступности
Используйте минимальное значение 1,5 для высоты строки для содержания основного абзаца. Это поможет людям с нарушениями зрения, а также людям с когнитивными проблемами, такими как дислексия. Если страница масштабируется для увеличения размера текста, использование безразмерного значения обеспечивает пропорциональное масштабирование высоты строки.
W3C Общие сведения о WCAG 2.1
Формальное определение
Формальный синтаксис
нормальный | <номер> | <длина> | <процент>
Примеры
Базовый пример
/ * Все правила ниже имеют одинаковую итоговую высоту строки * /
div {высота строки: 1,2; размер шрифта: 10pt; } / * число / без единицы измерения * /
div {высота строки: 1. 2em; размер шрифта: 10pt; } / * длина * /
div {высота строки: 120%; размер шрифта: 10pt; } / * процент * /
div {шрифт: 10pt / 1.2 Грузия, «Bitstream Charter», с засечками; } / * сокращение шрифта * /
2em; размер шрифта: 10pt; } / * длина * /
div {высота строки: 120%; размер шрифта: 10pt; } / * процент * /
div {шрифт: 10pt / 1.2 Грузия, «Bitstream Charter», с засечками; } / * сокращение шрифта * / Часто удобнее установить line-height с помощью сокращения font , как показано выше, но для этого также необходимо указать свойство font-family .
Предпочитать безразмерные числа для значений высоты строки
Этот пример показывает, почему лучше использовать значения Chrome для Android Chrome для Android 903 Не столь известная, но мощная функция абсолютного позиционирования — это растяжение блока. Абсолютное позиционирование позволяет нам располагать прямоугольник в соответствии с границами ближайшего Наиболее популярное использование — расположение блока в координатах Но что, если вы не знаете размеров родительского элемента или не хотите сохранять пиксели дважды как для родительского, так и для абсолютного дочернего элемента? Высота Менее известное использование — опустить Столько всего! xxxxx Делитесь своими примерами в комментариях. <число> вместо значений <длина> . Мы будем использовать два элемента em s. HTML
Избегайте неожиданных результатов, используя безразмерную высоту строки.
длина и процентная высота строк имеют плохое поведение наследования . ..
..
Избегайте неожиданных результатов, используя безразмерную высоту строки.
длина и процентная высота линий имеют плохое поведение наследования...
CSS
.green {
высота строки: 1,1;
бордюр: твердый салатовый;
}
.red {
высота строки: 1.1em;
граница: сплошной красный;
}
h2 {
размер шрифта: 30 пикселей;
}
.box {
ширина: 18em;
дисплей: встроенный блок;
вертикальное выравнивание: сверху;
размер шрифта: 15 пикселей;
}
Результат
Технические характеристики
Совместимость с браузером
Обновите данные о совместимости на GitHub Рабочий стол Мобильный Chrome Edge Firefox Internet Explorer Opera Safari Android Opera для Android Safari на iOS Samsung Internet line-height Chrome Полная поддержка 1 Край Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка 4 Опера Полная поддержка 7 Safari Полная поддержка 1 WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Опера Android Полная поддержка 10.  1
1 Safari iOS Полная поддержка 1 Samsung Internet Android Полная поддержка 1.0 -moz-block-height Chrome Никакой поддержки Нет Кромка Никакой поддержки Нет Firefox Полная поддержка 3.6 IE Никакой поддержки № Opera Никакой поддержки № Safari Никакой поддержки Нет WebView Android Никакой поддержки № Chrome Android Никакой поддержки № Firefox Android Полная поддержка 4 Опера Android Никакой поддержки Нет Safari iOS Никакой поддержки № Samsung Internet Android Никакой поддержки № Легенда
См. Также
CSS: Растянуть блок до границ его родительского элемента
относительного / абсолютного / родителя тела (также известного как родительский элемент смещения). вверху или внизу и справа или слева , а размеры этого поля определяются его внутренним содержимым или определенной шириной / высотой . Пример № 1 — Абсолютное внутреннее относительное значение с фиксированными размерами
«` Html 1
2
3
4
5
6
7
8
9
10
11
12
13
`` css
.  родственник {
положение: относительное;
ширина: 100 пикселей; высота: 80 пикселей;
цвет фона: # 6E919A;
}
.absolute {
позиция: абсолютная; верх: 10 пикселей; слева: 10 пикселей;
ширина: 30 пикселей; высота: 50 пикселей;
цвет фона: # 9BC9D1;
}
родственник {
положение: относительное;
ширина: 100 пикселей; высота: 80 пикселей;
цвет фона: # 6E919A;
}
.absolute {
позиция: абсолютная; верх: 10 пикселей; слева: 10 пикселей;
ширина: 30 пикселей; высота: 50 пикселей;
цвет фона: # 9BC9D1;
} : 100% Значение может применяться только в определенных ситуациях: внутренний блок должен иметь ту же высоту, что и его родительский блок, начинаться вверху и заканчиваться внизу, без смещений.Если применяется поле, внутреннее поле будет просто перемещено, но высота останется прежней, следовательно, он будет переполняться. Если применить заполнение, высота поля увеличится, и поле также будет переполняться. Решение
width или height элемента с абсолютным позиционированием и использовать комбинацию верха и низа или слева и справа , что заставит наш прямоугольник растянуться между границами смещенного родителя. . Пример № 2 — Абсолютная внутренняя относительная высота без определенной высоты: Абсолютное растяжение до границ относительной высоты
«` Html xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx 1
2
3
4
5
6
7
8
9
10
11
12
13
`` css
.родственник {
положение: относительное;
ширина: 100 пикселей;
цвет фона: # 6E919A;
}
.absolute {
позиция: абсолютная; верх: 10 пикселей; внизу: 20 пикселей; слева: 10 пикселей;
ширина: 30 пикселей;
цвет фона: # 9BC9D1;
} Для чего это нужно?
“` html top: 0 и bottom: 0 с прокладкой.Пример (также можно решить с помощью box-sizing , который не поддерживается IE8). top: 5px; справа: 5 пикселей; внизу: 5 пикселей; ширина: 20 пикселей; зафиксирует свое положение. Пример.
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx 900xx 900xx 900xx xxxxx
xxxxx
xxxxx 900xx 900xx 900xx xxxxx
xxxxx xxxxx
xxxxx 900xx
xxxxx xxxxx
xxxxx
xxxxx
xxxxx 900xx xxxxx 900xx xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx 1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21 год
22
23
24
25
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
xxxxx
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21 год
22
23
24
.родственник {
положение: относительное;
ширина: 100 пикселей;
цвет фона: # 6E919A;
отступ: 20 пикселей;
}
.corner {
позиция: абсолютная;
ширина: 15 пикселей; высота: 15 пикселей; переполнение: скрыто;
цвет фона: # 9BC9D1;
}
.corner.left-top {слева: 0; верх: 0; }
.corner.right-top {right: 0; верх: 0; }
.corner.left-bottom {слева: 0; внизу: 0; }
.corner.right-bottom {right: 0; внизу: 0; }
.Рамка {
позиция: абсолютная; переполнение: скрыто;
цвет фона: # 455A5F;
}
.frame.top {высота: 15 пикселей; верх: 0; справа: 15 пикселей; слева: 15 пикселей; }
.frame.right {ширина: 15 пикселей; справа: 0; верх: 15 пикселей; внизу: 15 пикселей; }
.frame.bottom {высота: 15 пикселей; внизу: 0; слева: 15 пикселей; справа: 15 пикселей; }
.frame.left {ширина: 15 пикселей; слева: 0; верх: 15 пикселей; внизу: 15 пикселей; }


 group__item {
width: 50%;
}
group__item {
width: 50%;
} item-2 {
margin-left: auto;
}
item-2 {
margin-left: auto;
} item-1 {
margin: auto;
}
item-1 {
margin: auto;
} item-1 {
flex: auto;
}
item-1 {
flex: auto;
} wrapper {
display: grid;
grid-template-columns: auto 1fr 1fr;
}
wrapper {
display: grid;
grid-template-columns: auto 1fr 1fr;
} element {
overflow-y: scroll;
}
element {
overflow-y: scroll;
} item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item__action {
margin-left: auto;
}
item {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item__action {
margin-left: auto;
} input-group label {
margin-left: auto;
}
input-group label {
margin-left: auto;
} Это смерть UX.
Это смерть UX. Настольные браузеры (включая Firefox) используют значение по умолчанию примерно
Настольные браузеры (включая Firefox) используют значение по умолчанию примерно  Процентное значение может привести к неожиданным результатам (см. Второй пример ниже).
Процентное значение может привести к неожиданным результатам (см. Второй пример ниже). 2em; размер шрифта: 10pt; } / * длина * /
div {высота строки: 120%; размер шрифта: 10pt; } / * процент * /
div {шрифт: 10pt / 1.2 Грузия, «Bitstream Charter», с засечками; } / * сокращение шрифта * /
2em; размер шрифта: 10pt; } / * длина * /
div {высота строки: 120%; размер шрифта: 10pt; } / * процент * /
div {шрифт: 10pt / 1.2 Грузия, «Bitstream Charter», с засечками; } / * сокращение шрифта * /