Css все буквы прописные: строчные и заглавные буквы — учебник CSS
Css шрифт заглавными буквами. Как сделать в css все заглавные буквы
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none , регистр исходного текста будет изменён.
Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
Значения
capitalize Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. lowercase Все символы текста становятся строчными (нижний регистр). uppercase Все символы текста становятся прописными (верхний регистр). none Не меняет регистр символов.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div { text-transform: capitalize ; }
Пример
text-transformАмазонская низменность неумеренно берёт
небольшой провоз кошек и собак, а Хайош-Байа
славится красными винами.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства text-transform
Объектная модель
Объект .style.textTransform
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor»s draft (Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации
) — первая черновая версия стандарта.

Заглавная буква, в соответствии с определением, — это элемент текста, который увеличен в размере относительно Практически во всех языках с заглавной буквы начинается предложение. А оформление начала абзаца выделяющейся заглавной буквой позволяет структурировать текст и облегчает его восприятие. Когда оформляется интернет-страница, текст может быть написан в соответствии с предпочтениями автора и правилами русского языка. Также его оформление можно «автоматизировать» путем внесения определенных «команд» в файл с расширением css — таблицу стилей — или дополнить Ваш html файл разделом style. CSS обычно изучают дополнительно с html, чтобы быстро менять какие-то элементы оформления сразу во всем тексте.
Это особенно актуально, если сайт имеет сотни страниц, и вносить изменения на каждую из них является очень трудоемким процессом.
Если вы примените css, заглавные буквы в начале каждого абзаца могут выглядеть особенным образом. К примеру, введенный в html без круглых скобок нижеприведенный код позволяет для текста, оформляемого тегом «р», сделать заглавную букву — first letter — более крупной — 220% от стандартного размера, желтого цвета — значение color равно yellow, и написать ее шрифтом, отличным от остального текста — Georgia против batangche.
()
p: first-letter {font-family: Georgia; font-size:220%; color: yellow;}
()
Красивые заглавные буквы можно получить, если создать собственный шрифт в виде картинок — на каждую букву отдельная картинка, например, в древнерусском или готическом стиле. Их можно нарисовать в Тогда в требуемых местах на место заглавной буквы можно вставлять код без круглых скобок (). Дополнительными атрибутами будут heigh и width — ширина и высота изображения, которую можно установить в пикселях для гармоничного сочетания с остальным текстом. Пример: (). Круглые скобки вокруг убираем.
Если у вас нет возможности самостоятельно нарисовать алфавит, то заглавная буква может быть оформлена с помощью шрифтов, выложенных в свободном доступе на «Гугле» (раздел Fonts) или других поисковиках и ресурсах. Для этого вышеприведенный код нужно оформить следующим образом:
()
p {font-family: batangche; font-size:93%;}
p: first-letter {font-family: Kelly+Slab; font-size:220%; color: blue;}
()
().
Сервис «Гугла» позволяет выбрать тот или иной и предоставляет готовые ссылки для вставки в html или css. Обращаем ваше внимание на то, что необходимо обязательно выбрать группу шрифтов — латиницу или кириллицу, т.к. почти все латинские шрифты не работают при оформлении русскоязычного текста. На данный момент поисковик предоставляет около 40 видов на бесплатной основе.
Заглавная буква или ее прописной антипод могут быть оформлены с помощью свойства CSS text transform. Если в таблице стилей установить значение text transform: none, то текст будет выглядеть так, как вы его напишете. Для перевода всех букв в строчный регистр нужно через двоеточие установить значение text transform: lowercase, а для прописного регистра — uppercase. Установка же для свойства значения text transform: capitalize сделает так, что в начале каждого слова будет заглавная буква.
Здравствуйте, читатели этого блога. Сегодня я расскажу о том, как можно сделать через css все заглавные буквы. Конечно, для этого можно включить Caps Lock и писать нужный текст, но это достаточно примитивный метод.
Делаем в css все буквы заглавными
Для этого есть свойство text-transform , которое, как вы уже догадались, трансформирует текст. У него есть такие значения:
- lowercase – весь текст выводится строчными буквами
- uppercase – все слова выводятся заглавными (то, что нам и нужно)
- capitalize – первая буква каждого слова выводится заглавной
Вот, собственно, и все, что вам нужно знать. Остается только понять, как обратиться к нужному элементу. Давайте представим такой пример: вам нужно пятому абзацу в статье сделать все заглавные буквы. И как это можно реализовать?
Как дотянуться до нужного элемента?
Как вы знаете, параграф создается с помощью парного html-тега , все содержимое которого и становится абзацем. Остается всего лишь задать новый стилевой класс для него:
Теперь мы имеем возможность обратиться через язык css к этому конкретному абзацу, не затронув остальных. Сделать это можно так:
Сделать это можно так:
Uppercase-letter{ Text-transform: uppercase; }
Этот способ подойдет, когда вам нужно в какой-то отдельной статье выделить фрагмент. А что, если на всех страницах должен быть определенный текст заглавными буквами. В таком случае лучше поместить блок в файл шаблона, чтобы не писать его каждый раз.
А возможно вам нужно в каждой статье второй абзац выделить с помощью css заглавными буквами. Тогда вам подойдет другой вариант. Найдите блок, в котором выводится статья и обратитесь ко второму абзацу с помощью псевдокласса nth-child. В данном примере у нас блок со статьей имеет класс article .
Article p:nth-child(2){ Text-transform: uppercase }
Как видите, для каждого конкретного случая подходит свое решение. Самое важное, это помнить о свойстве text-transform , которое и меняет регистр букв.
В целом, использовать выводить текст так не рекомендуется, потому что это сильно ухудшает его восприятие, но отдельные особенно важные фрагменты выделить можно.
Сегодня мы разобрали свойство text-transform . Подписывайтесь на блог, чтобы получать новые статьи.
Зачастую в спешке при добавлении материалов на сайт или, например, создании новой темы на форуме пользователь может начать писать предложение (название) с маленькой (строчной) буквы. Это в какой-то степени является ошибкой.
Я покажу несколько вариантов решения этой задачи: PHP и CSS подойдут больше для уже опубликованных материалов, когда как jQuery сможет исправить положение еще до публикации.
Первая буква строки в верхнем регистре на PHP
На PHP существует функция под названием «ucfirst », которая как раз преобразует первый символ строки в верхний регистр, но минус ее в том, что она не совсем корректно работает с кириллицей.
Для этого мы напишем свою небольшую функцию. Реализация будет выглядеть следующим образом:
В таком варианте мы получим предложение, которое начинается с большой буквы, что, собственно говоря, нам и необходимо.
Первая буква строки в верхнем регистре на CSS
Этот метод визуально (то есть в исходном коде сайта предложения будут выглядеть как есть) также преобразует первый символ в верхний регистр.
Использование следующее:
первое предложение
второе предложение
третье предложение
четвертое предложение
С помощью псевдоэлемента «first-letter » и свойства «text-transform » мы задали оформление для каждой первой буквы параграфа.
Первая буква строки в верхнем регистре на jQuery
Как я уже говорил ранее, этот способ преобразования лучше всего подойдет для материалов, которые еще только будут публиковаться.
Для примера мы возьмем текстовое поле (оно будет выступать у нас в качестве поля для ввода заголовка) и напишем для него небольшой скрипт, который при вводе предложения с маленькой буквы делает его с большой:
Скрипт срабатывает как при написании текста, так и простой его вставке. Не забывайте, что для работы скриптов на вашем сайте необходимо наличие подключенной библиотеки jQuery.
Псевдоэлемент first-letter. HTML, XHTML и CSS на 100%
Псевдоэлемент first-letter
Псевдоэлемент: first-letter может использоваться для создания таких простых типографических эффектов, как заглавные буквы и буквицы. Тип начальной буквы аналогичен строковому элементу, если его свойству float присвоено значение none, в противном случае он аналогичен перемещаемому объекту.
Тип начальной буквы аналогичен строковому элементу, если его свойству float присвоено значение none, в противном случае он аналогичен перемещаемому объекту.
К псевдоэлементам: first-letter применяются следующие свойства: свойства шрифтов, цветов, фона, text-decoration, vertical-align (если для свойства float установлено значение none), text-transform, line-height, свойства полей, полей в ячейке таблицы, рамок, float, text-shadow и clear.
В следующем примере из листинга 7.8 высота буквицы устанавливается равной высоте двух строк.
Листинг 7.8. Стиль заглавной буквы
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.0//EN»>
<html>
<head>
<title>Глава 7. Стиль заглавной буквы</title>
<style type=»text/css»>
p { font-size: 12pt; line-height: 12pt }
p:first-letter { font-size: 200%; font-style: italic;
font-weight: bold; float: left }
span { text-transform: uppercase }
</style>
</head>
<body>
<p><span>Первые</span> несколько слов из книги
«Самоучитель по HTML и CSS». </p>
</p>
</body>
</html>
Пример из листинга 7.8 может быть отформатирован, как показано на рис. 7.1.
Рис. 7.1. Стиль заглавной буквы
Приведу последовательность функциональных тегов:
<p>
<span>
<p:first-letter>
П
</p:first-letter>ервые
</span>
несколько слов из статьи в журнале «Экономист».
</p>
Обратите внимание, что теги псевдоэлементов: first-letter примыкают к содержимому (например, к начальному символу), а открывающий тег псевдоэлемента: first-line вставляется сразу после открывающего тега элемента, к которому он прикрепляется.
Учтите, что в некоторых языках могут существовать специальные правила обращения с определенными сочетаниями букв. Например, в голландском языке, если сочетание букв «ij» находится в начале слова, то они обе находятся в псевдоэлементе: first-letter.
В следующем примере показано, как могут повлиять друг на друга налагающиеся псевдоэлементы. Первая буква каждого элемента P выделяется зеленым цветом, а размер шрифта установлен 24 пункта. Остальные буквы первой форматируемой строки будут представлены синим цветом, а все оставшиеся буквы абзаца – красным. CSS-код примера будет выглядеть следующим образом:
Первая буква каждого элемента P выделяется зеленым цветом, а размер шрифта установлен 24 пункта. Остальные буквы первой форматируемой строки будут представлены синим цветом, а все оставшиеся буквы абзаца – красным. CSS-код примера будет выглядеть следующим образом:
p { color: red; font-size: 12pt }
p:first-letter { color: green; font-size: 200% }
p:first-line { color: blue }
Например, рассмотрим этот CSS код применительно к такому абзацу:
<p>Некоторый текст, разделенный на две строки</p>
Допустим, что разрыв строки произойдет до слова «разделенный», тогда последовательность функциональных тегов для данного фрагмента может быть следующей:
<p>
<p:first-line>
<p:first-letter>
Не
</p:first-letter>который текст,
</p:first-line>
разделенный на две строки
</p>
Обратите внимание, что элемент: first-letter находится внутри элемента: first-line. Свойства, установленные для элемента: first-line, наследуются: first-letter, но могут быть переназначены, если в элементе: first-letter этому же свойству присваивается значение.
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесПрактическое использование CSS: регистр символов | CSS | Статьи | Программирование Realcoding.Net
Часто так бывает — учим что-то только тогда, когда возникает необходимость применения его на практике. В итоге мы хорошо усваиваем только ту часть, которую сразу же применяем. Остальное забывается, а зачастую и не изучается. Так в стороне осталось множество интересных возможностей CSS. Начиная с этой статьи, мы будем делать акцент именно на не очень распространенных, но оттого не менее полезных примемах применения CSS.
Достаточно редкий прием использования CSS — воздействие на регистр отображаемых символов. Для тех, кто не в курсе, регистр символов характеризует их заглавное свойство. Говоря проще, символы в верхнем регистре — это ЗАГЛАВНЫЕ, т.е. большие символы, а символы в нижнем регистре — это строчные, т.е. маленькие буквы.
Говоря проще, символы в верхнем регистре — это ЗАГЛАВНЫЕ, т.е. большие символы, а символы в нижнем регистре — это строчные, т.е. маленькие буквы.
Уверен, читатель не раз видел на просторах Сети сайты, у которых та или иная часть, например заголовок статьи, был написан заглавными символами. Если открыть просмотреть содержание соответствующего html документа — там, как правило, тоже будут заглавные буквы.
Очень немногие знают о таком интересном свойстве в CCS, как text-transform. С его помощью и можно осуществлять манипуляции с отображаемым текстом, без непосредственного вмешательства в сами символы текста. Свойство text-transform может принимать 5 разных значений: inherit, capitalize, uppercase, lowercase и none. Подробней о них:
И наглядный пример:
<p>ЭТО просто ТеСт</p> <p>ЭТО просто ТеСт</p> <p>ЭТО просто ТеСт</p> <p>ЭТО просто ТеСт</p> <p>ЭТО просто ТеСт</p> <p>ЭТО просто ТеСт</p>Вот так это будет выглядеть:
ЭТО просто ТеСт
ЭТО просто ТеСт
ЭТО просто ТеСт
ЭТО просто ТеСт
ЭТО просто ТеСт
ЭТО просто ТеСт
У некоторых читателей сейчас, наверное, возникнет вопрос: «Ну и на кой. .. все это нужно? Не проще сразу написать таким шрифтом, каким нужно отображать???». Хм… отчасти справедливо. А теперь попробуйте представить ситуацию: вам поручили в доработку и администрирование огромный посещаемый портал, с огромным количеством страничек, которые, как правило, генерируются по шаблону и выводятся нормальными символами. И вот, как это бывает, заказчику что-то стукнуло в голову / встал не с той ноги / увидел такое у конкурентов / свой вариант / … И сказал, что хочет, чтобы все заголовки выводились только большими, заглавными символами. Ваши действия: запаниковать и уволиться / нанять сотню людей и начать вручную перепечатывать заголовки / написать скрипт, который переворошит всю базу данных (заодно пару раз перегрузив сервер и грохнув саму базу :)) и изменить регистр символов / … / использовать в нужном месте шаблона CSS свойство text-transform и решить задачу за пару минут. А когда на следующий день заказчик попросит вернуть обратно, вам не захочется искать веревку с мылом, ведь достаточно будет лишь изменить одно свойство в шаблоне генератора.
.. все это нужно? Не проще сразу написать таким шрифтом, каким нужно отображать???». Хм… отчасти справедливо. А теперь попробуйте представить ситуацию: вам поручили в доработку и администрирование огромный посещаемый портал, с огромным количеством страничек, которые, как правило, генерируются по шаблону и выводятся нормальными символами. И вот, как это бывает, заказчику что-то стукнуло в голову / встал не с той ноги / увидел такое у конкурентов / свой вариант / … И сказал, что хочет, чтобы все заголовки выводились только большими, заглавными символами. Ваши действия: запаниковать и уволиться / нанять сотню людей и начать вручную перепечатывать заголовки / написать скрипт, который переворошит всю базу данных (заодно пару раз перегрузив сервер и грохнув саму базу :)) и изменить регистр символов / … / использовать в нужном месте шаблона CSS свойство text-transform и решить задачу за пару минут. А когда на следующий день заказчик попросит вернуть обратно, вам не захочется искать веревку с мылом, ведь достаточно будет лишь изменить одно свойство в шаблоне генератора. Примеров можно приводить еще много. Одним словом — штука полезная, не забывайте про это свойство.
Примеров можно приводить еще много. Одним словом — штука полезная, не забывайте про это свойство.На этот раз все, до скорых встреч.
Автор: Владислав Путяк
Источник: www.ru-coding.com
Css прописные буквы. Как сделать в css все заглавные буквы
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none , регистр исходного текста будет изменён.
Краткая информация
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
Значения
capitalize Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. lowercase Все символы текста становятся строчными (нижний регистр). uppercase Все символы текста становятся прописными (верхний регистр). none Не меняет регистр символов.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div { text-transform: capitalize ; }
Пример
text-transformАмазонская низменность неумеренно берёт небольшой провоз кошек и собак, а Хайош-Байа славится красными винами.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства text-transform
Объектная модель
Объект .style.textTransform
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация
) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor»s draft (Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) — первая черновая версия стандарта.
Заглавная буква, в соответствии с определением, — это элемент текста, который увеличен в размере относительно Практически во всех языках с заглавной буквы начинается предложение. А оформление начала абзаца выделяющейся заглавной буквой позволяет структурировать текст и облегчает его восприятие. Когда оформляется интернет-страница, текст может быть написан в соответствии с предпочтениями автора и правилами русского языка. Также его оформление можно «автоматизировать» путем внесения определенных «команд» в файл с расширением css — таблицу стилей — или дополнить Ваш html файл разделом style. CSS обычно изучают дополнительно с html, чтобы быстро менять какие-то элементы оформления сразу во всем тексте.
Это особенно актуально, если сайт имеет сотни страниц, и вносить изменения на каждую из них является очень трудоемким процессом.
Если вы примените css, заглавные буквы в начале каждого абзаца могут выглядеть особенным образом. К примеру, введенный в html без круглых скобок нижеприведенный код позволяет для текста, оформляемого тегом «р», сделать заглавную букву — first letter — более крупной — 220% от стандартного размера, желтого цвета — значение color равно yellow, и написать ее шрифтом, отличным от остального текста — Georgia против batangche.
()
p: first-letter {font-family: Georgia; font-size:220%; color: yellow;}
()
Красивые заглавные буквы можно получить, если создать собственный шрифт в виде картинок — на каждую букву отдельная картинка, например, в древнерусском или готическом стиле. Их можно нарисовать в Тогда в требуемых местах на место заглавной буквы можно вставлять код без круглых скобок (). Дополнительными атрибутами будут heigh и width — ширина и высота изображения, которую можно установить в пикселях для гармоничного сочетания с остальным текстом. Пример: (). Круглые скобки вокруг убираем.
Пример: (). Круглые скобки вокруг убираем.
Если у вас нет возможности самостоятельно нарисовать алфавит, то заглавная буква может быть оформлена с помощью шрифтов, выложенных в свободном доступе на «Гугле» (раздел Fonts) или других поисковиках и ресурсах. Для этого вышеприведенный код нужно оформить следующим образом:
()
p {font-family: batangche; font-size:93%;}
p: first-letter {font-family: Kelly+Slab; font-size:220%; color: blue;}
()
().
Сервис «Гугла» позволяет выбрать тот или иной и предоставляет готовые ссылки для вставки в html или css. Обращаем ваше внимание на то, что необходимо обязательно выбрать группу шрифтов — латиницу или кириллицу, т.к. почти все латинские шрифты не работают при оформлении русскоязычного текста. На данный момент поисковик предоставляет около 40 видов на бесплатной основе.
Заглавная буква или ее прописной антипод могут быть оформлены с помощью свойства CSS text transform. Если в таблице стилей установить значение text transform: none, то текст будет выглядеть так, как вы его напишете. Для перевода всех букв в строчный регистр нужно через двоеточие установить значение text transform: lowercase, а для прописного регистра — uppercase. Установка же для свойства значения text transform: capitalize сделает так, что в начале каждого слова будет заглавная буква.
Для перевода всех букв в строчный регистр нужно через двоеточие установить значение text transform: lowercase, а для прописного регистра — uppercase. Установка же для свойства значения text transform: capitalize сделает так, что в начале каждого слова будет заглавная буква.
CSS заглавные буквы помогают разбить монотонность однотипного дизайна, тексты которого выглядят одинаково от начала до конца.
Буквицы раньше и сейчас
Летописцы использовали заглавные буквы в рукописях, которые писались от руки, некоторые из них относятся еще к V веку. Прописные буквы продолжали использоваться с VIII по XV век, когда типографские станки позволили вывести печать на промышленный уровень. И рукописные, и печатные буквицы размещались в начале текста. Часто их украшали декоративным рисунком, который располагался вокруг буквы.
Поднятые и опущенные буквы все еще используются в наши дни. Их можно встретить в газетах, журналах и книгах, а также в цифровой типографии. Поднятые литеры иногда называются вытянутыми. Они размещаются на одном уровне с нижней частью текста, который следует за ними. Опущенные буквы размещаются на одном уровне с верхней частью текста, иногда в слое позади основной части текстового контента, или остальной текст обтекает их.
Они размещаются на одном уровне с нижней частью текста, который следует за ними. Опущенные буквы размещаются на одном уровне с верхней частью текста, иногда в слое позади основной части текстового контента, или остальной текст обтекает их.
Поднятые буквы задаются намного проще, так они находятся на одном уровне с остальным текстом, и обычно для этого не нужно менять обтекание внешних полей. Опущенные буквы требуют более тонкой настройки. Вам будет проще разобраться с этим, если сначала вы поймете, как обрабатываются поднятые литеры.
Использование классов
Дизайнеры, которые уже имеют представление о CSS , знают, что нужно создать отдельный класс CSS для первой буквы заглавной.
Код CSS для элемента абзаца и класса, создающего букву, будет выглядеть следующим образом:
p { font-size:20px; font-family: Georgia, «Times New Roman», Times, serif;} .myinitialcaps {font-size:48px; font-family: Didot;}
А HTML-код будет выглядеть так:
Что дает нам:
Кажется, слишком просто? На самом деле вам придется вносить коррективы в зависимости от конкретных поднятых букв, так как каждая заглавная литера требует специального кернинга. После выбора шрифта для поднятых букв и для основного текста, нужно создавать отдельные классы для каждой поднятой литеры. В приведенном ниже CSS-классе.myinitialcapsi
поле справа имеет отрицательное значение, чтобы уменьшить расстояние между I
и n
.
После выбора шрифта для поднятых букв и для основного текста, нужно создавать отдельные классы для каждой поднятой литеры. В приведенном ниже CSS-классе.myinitialcapsi
поле справа имеет отрицательное значение, чтобы уменьшить расстояние между I
и n
.
Myinitialcapsi {font-size:48px; font-family: Didot; margin-right:-1px;}
In this case, there’s some extra space between the “I” and “n.”
Including a new class with a negative margin pulls it closer.
В зависимости от разрешения экрана в приведенном выше примере I и n могут выглядеть так, будто они слились вместе. Это происходит из-за засечек на концах букв. Поэтому, прежде чем выбирать окончательный вариант стилей CSS , протестируйте сайт на различных устройствах, чтобы посмотреть, как на них выглядит текст заглавными буквами CSS .
Цитаты и другие частные случаи
Можно увеличить не только буквы в начале текста. Вы можете реализовать еще один класс, чтобы создать увеличенную версию кавычек, которые будут выводиться рядом с буквой. В нашем случае для кавычек не подходит ни класс буквы с размером 48, ни класс текста в 20 пикселей. Скорее, это будет что-то среднее — 30 пикселей. Кавычки мы подвинем вниз на 4 пикселя, чтобы оптически выровнять их с I
:
В нашем случае для кавычек не подходит ни класс буквы с размером 48, ни класс текста в 20 пикселей. Скорее, это будет что-то среднее — 30 пикселей. Кавычки мы подвинем вниз на 4 пикселя, чтобы оптически выровнять их с I
:
Myinitialcapsq {font-size:30px; font-family: Didot; float:left; margin-top:4px;}
“Including” a new class with a negative margin pulls it closer.
Нужно очень внимательно задавать каждую из CSS заглавных букв вместе с кавычками, чтобы их кернинг и выравнивание соответствовали окружающей разметке. Например, букву Т нужно будет сместить влево, немного за край абзаца, чтобы ее поперечная линия визуально вписывалась в макет. Аналогично нужно будет поступить и с круглыми буквами, такими как C , G , O и Q . В этом примере использованы размеры шрифтов 20, 30 и 48. Но вам нужно будет подобрать размеры, исходя из специфики шрифтов, которые вы выбрали. А также размеров и разрешений экранов, на которых будет просматриваться сайт.
Псевдоэлементы и псевдоклассы
С помощью псевдоэлемента CSS
можно легко создать поднятую букву, добавив ::first-letter
к элементу абзаца. Используйте :first-letter
(с одним двоеточием
) для устаревших браузеров:
Используйте :first-letter
(с одним двоеточием
) для устаревших браузеров:
p { font-size: 1.2em; font-family: Georgia, «Times New Roman», Times, serif; line-height:2em;padding-bottom:1.2em;} p::first-letter { font-size: 3.6em; text-transform: uppercase; font-family: «Monotype Bernard Condensed», serif; margin-right:0.03em;} .initialb {margin-right:-0.1em;} .initialn {margin-right:-0.15em;}
HTML-код , который содержит классы CSS , учитывающие кернинг букв N и B , будет выглядеть следующим образом…
An inital letter, with the first letter being a capital letter.
With a line break, the next line has no initial cap.
notice in the HTML source how the first letter, not a capital letter in the HTML, gets sized to the initial cap size of 3.6em. Neat, huh?
But with a hard return, and a new paragraph started, another initial cap always gets created. You might be asking yourself, How am I going to account for this? Am I supposed to have an initial cap at the beginning of very new paragraph? Well, you could. But, do you want it to look that way, and does it absolutely have to look that way?
But, do you want it to look that way, and does it absolutely have to look that way?
В букву преобразовывается первая заглавная буква абзаца.
Первая буква после разрыва строки не будет преобразовываться в заглавную.
оОбратите внимание, что в исходном коде HTML первая буква не является заглавной, но она преобразуется в литеру с размером 3.6em.
ООднако и после принудительного разрыва строки, ив начале каждого нового абзаца всегда создается буква. Вы можете спросить себя: Как мне учитывать это? Нужно ли мне добавлять буквы для всех этих случаев? Что ж, вы можете. Но необходимо ли это?
Даже с учетом преимуществ, которые предоставляют псевдоэлементы, нам пришлось добавить много кода, чтобы определить отдельные классы для обработки проблем, связанных с кернингом и отступами. Но этот метод преобразует первую букву каждого нового абзаца в CSS
заглавную букву. Для кого-то он может не подойти, потому что не нужно преобразовать первую букву каждого абзаца.
Объединение псевдоклассов и псевдоэлементов для создания смарт-макета
Добавление псевдокласса :first-child помогает решить проблему ненужного преобразования первых букв:
p { font-size: 1.2em; font-family: Georgia, «Times New Roman», Times, serif; line-height:2em;padding-bottom:0.5em;} p:first-child::first-letter { font-size: 3.6em; text-transform: uppercase; font-family: «Monotype Bernard Condensed», serif; margin-right:0.03em;}
Объединив этот код с HTML :
Первая буква, которая определена, как first-child — это единственная буква которая преобразуется в поднятую буквицу при этом методе.
Так как преобразовывается только буква, определенная как first-child, обратите внимание, что этот пример отличается от предыдущего, без first-child. Кроме этого мы не преобразуем первые буквы после начала абзаца и после принудительного разрыва строки. Это выглядит более элегантно, по сравнению с тем, как выглядел макет, когда мы преобразовали все первые буквы абзацев.
Преимущество использования псевдоклассов заключается в возможности обрабатывать различные частные случаи. А что насчет недостатков? Существует много различных псевдоклассов, и их можно объединить таким количеством способов, что от этого может пойти кругом голова. Например, псевдоклассы :first-child и :first-of-type могут давать одинаковые результаты. Также можно применить псевдокласс не только к абзацу, но и к элементам или . Например, как показано в приведенном ниже примере с поднятым буквами в шрифте Didot . Обратите внимание, как атрибут margin был добавлен справа от буквы А . Иначе она «склеилась » бы с буквой s в начале раздела:
section { font-size: 1.2em; font-family: Georgia, «Times New Roman», Times, serif; line-height:3em;} section>p:first-child:first-letter { font-size: 4em; text-transform: uppercase; font-family:Didot, serif; margin-right:5px;}
И вместе с HTML :
В начале раздела для первой буквы задается поднятая буквица.
И новый абзац…
Если вы чувствуете тягу к экспериментам, то можете исследовать различные методы в дополнение к :first-child
и :first-of-type
. Например, такие как :nth-of-type
или :nth-of-child
, чтобы посмотреть, как те или другие типы псевдоклассов можно использовать для текста заглавными буквами CSS
. Независимо от того, будете ли вы следовать изложенным в этой статье принципам или начнете копать глубже, когда вы научитесь работать с псевдоклассами CSS first-child
, :first-of-type
и :first-letter
, вы сможете правильно применять их к элементам HTML
.
Например, такие как :nth-of-type
или :nth-of-child
, чтобы посмотреть, как те или другие типы псевдоклассов можно использовать для текста заглавными буквами CSS
. Независимо от того, будете ли вы следовать изложенным в этой статье принципам или начнете копать глубже, когда вы научитесь работать с псевдоклассами CSS first-child
, :first-of-type
и :first-letter
, вы сможете правильно применять их к элементам HTML
.
Подводя черту
Использование отдельных классов вместе с псевдоклассами для обработки различных букв — это процесс проб и ошибок, вычислений положительных и отрицательных отступов. И это требует большого терпения. Для таких букв, как F , G , O , P , Q , T , W , V и Y также потребуются отдельные классы кернинга.
Зачастую в спешке при добавлении материалов на сайт или, например, создании новой темы на форуме пользователь может начать писать предложение (название) с маленькой (строчной) буквы. Это в какой-то степени является ошибкой.
Я покажу несколько вариантов решения этой задачи: PHP и CSS подойдут больше для уже опубликованных материалов, когда как jQuery сможет исправить положение еще до публикации.
Первая буква строки в верхнем регистре на PHP
На PHP существует функция под названием «ucfirst », которая как раз преобразует первый символ строки в верхний регистр, но минус ее в том, что она не совсем корректно работает с кириллицей.
Для этого мы напишем свою небольшую функцию. Реализация будет выглядеть следующим образом:
В таком варианте мы получим предложение, которое начинается с большой буквы, что, собственно говоря, нам и необходимо.
Первая буква строки в верхнем регистре на CSS
Этот метод визуально (то есть в исходном коде сайта предложения будут выглядеть как есть) также преобразует первый символ в верхний регистр.
Использование следующее:
первое предложение
второе предложение
третье предложение
четвертое предложение
С помощью псевдоэлемента «first-letter » и свойства «text-transform » мы задали оформление для каждой первой буквы параграфа.
Первая буква строки в верхнем регистре на jQuery
Как я уже говорил ранее, этот способ преобразования лучше всего подойдет для материалов, которые еще только будут публиковаться.
Для примера мы возьмем текстовое поле (оно будет выступать у нас в качестве поля для ввода заголовка) и напишем для него небольшой скрипт, который при вводе предложения с маленькой буквы делает его с большой:
Скрипт срабатывает как при написании текста, так и простой его вставке. Не забывайте, что для работы скриптов на вашем сайте необходимо наличие подключенной библиотеки jQuery.
Как сделать все буквы заглавными в css. Создание заглавных букв с помощью CSS
Обозначения
| Описание | Пример | |
|---|---|---|
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | [ crop || cross ] | |
| * | Повторять ноль или больше раз. | [,]* |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
Значения
capitalize Первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют. lowercase Все символы текста становятся строчными (нижний регистр). uppercase Все символы текста становятся прописными (верхний регистр). none Не меняет регистр символов.
Он может принимать следующие значения. Нет: не влияет на текст. Нижний регистр: помещает все буквы каждого слова в нижнем регистре. Верхний регистр: помещает все буквы каждого слова в верхнем регистре. Заглавие: Закладывает только первую букву каждого слова в верхнем регистре.
Интервал между символами: расстояние между буквами
Для этого свойства применяются правила наследования. Это соответствует нормальному интервалу шрифта, о котором идет речь. Он добавляется к нормальному значению и может быть выражен в единицах измерения или в процентах, которые могут быть установлены на отрицательные, вот пример свойства пробела. Символы космического класса 1 намного ближе друг к другу, чем символы нормального.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div { text-transform: capitalize ; }
Пример
text-transformАмазонская низменность неумеренно берёт небольшой провоз кошек и собак, а Хайош-Байа славится красными винами.
Интервал между словами: расстояние между словами
Применяемые значения совпадают с интервалами между буквами. Нормальное: нормальное значение соответствует нормальному интервалу между словами для четко определенного шрифта. Значение длины: это значение указывает количество интервалов, добавляемое к пространству слов по умолчанию, то есть, Принимается отрицательное значение. Пример пространства между словами.
Зачем кодировать акцентированные заглавные буквы
Это гарантия универсальной разборчивости со стороны всех браузеров как индексирующих роботов, полезно также кодировать буквы верхнего регистра, подчеркнутые. Капители и столицы отличаются своей функцией. Использование прописной буквы диктуется правилами написания: по-французски они будут использоваться, например, для начальной буквы предложения или собственного имени. Например, газета или веб-сайт могут, например, на графической диаграмме, принимать решение о создании титулов и субтитров в столицах крупных столиц.
Например, газета или веб-сайт могут, например, на графической диаграмме, принимать решение о создании титулов и субтитров в столицах крупных столиц.
- С другой стороны, у столиц есть выбор типографской композиции.
- Их использование является менее нормой, чем конкретное решение.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства text-transform
Объектная модель
Объект .style.textTransform
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация
) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor»s draft (Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
Чтобы значительно улучшить доступность веб-сайта, необходимо разрешить изменение размера текста, чтобы он адаптировался к разрешениям и параметрам пользователей. Чтобы создать веб-сайт, текст которого будет доступен для чтения всем, независимо от конфигурации оборудования или конкретных потребностей пользователя, необходимо разрешить изменение размера текста.
Это включает удаление размеров текста в пикселях и использование относительных единиц, которые имеют две основные характеристики. Но многие веб-мастера продолжают использовать пиксели для объявления размеров текста, потому что им не нравится этот странный блок. Они не очень хорошо понимают, что это такое.
Они не очень хорошо понимают, что это такое.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
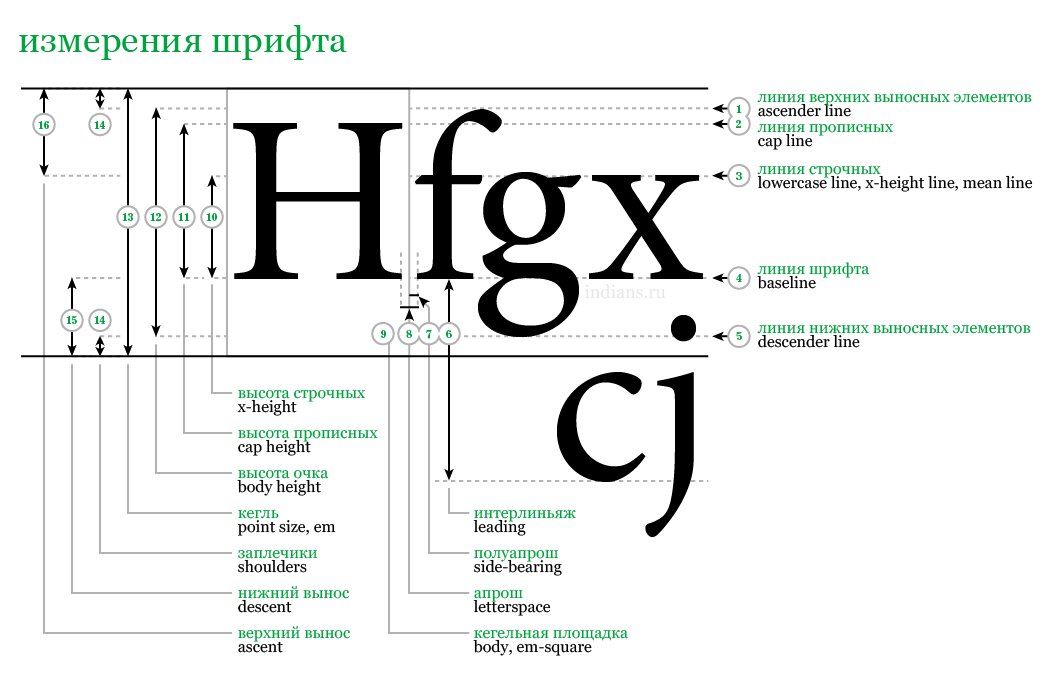
Небольшое изображение, вероятно, будет более актуальным. Это, конечно, приближение, но оно дает представление. Выполняется захват экрана этого примера, элементы выравниваются и рисуются трассы, чтобы отображать соответствия высот, и это то, что получается.
Любой веб-мастер, который имел возможность немного поиграть с шрифтами, возможно, заметил следующий факт: для одного и того же размера текста разные шрифты не являются одинаковым «размером». Некоторые из них больше или выше других, или имеют еще более разнесенные или упакованные строки текста!
×CSS заглавные буквы
помогают разбить монотонность однотипного дизайна, тексты которого выглядят одинаково от начала до конца.
Буквицы раньше и сейчас
Летописцы использовали заглавные буквы в рукописях, которые писались от руки, некоторые из них относятся еще к V веку. Прописные буквы продолжали использоваться с VIII по XV век, когда типографские станки позволили вывести печать на промышленный уровень. И рукописные, и печатные буквицы размещались в начале текста. Часто их украшали декоративным рисунком, который располагался вокруг буквы.
Размер текста по умолчанию; различных размеров текста, указанных в таблице стилей. Мы вернемся к этим двум точкам. Но откуда берутся различия от одного шрифта к другому? Следующий образ дает объяснение. Можно видеть, что разные шрифты имеют одинаковый размер текста, обозначенный высотой красного прямоугольника и состоящий из двух фиолетовых линий.
С другой стороны, разные шрифты не заполняют это пространство одинаково. В дополнение к размеру самого текста каждый шрифт также резервирует большее или меньшее пространство в верхней части текстовой строки. Это пространство будет использовано для пространственных строк текста, чтобы символы не вставлялись. Кроме того, некоторые персонажи могут посягать на этот заполнитель, например акценты акцентированных прописных букв.
Это пространство будет использовано для пространственных строк текста, чтобы символы не вставлялись. Кроме того, некоторые персонажи могут посягать на этот заполнитель, например акценты акцентированных прописных букв.
Поднятые и опущенные буквы все еще используются в наши дни. Их можно встретить в газетах, журналах и книгах, а также в цифровой типографии. Поднятые литеры иногда называются вытянутыми. Они размещаются на одном уровне с нижней частью текста, который следует за ними. Опущенные буквы размещаются на одном уровне с верхней частью текста, иногда в слое позади основной части текстового контента, или остальной текст обтекает их.
Поэтому высота текстовой строки зависит не только от размера текста, но и от размера заполнителя над самим текстом, пространства, которое варьируется от одного шрифта к другому. Как бы то ни было, использование этого устройства не рекомендуется. Скажем так, определение немного круто.
Чтобы быть более ясными, давайте возьмем небольшой пример. Но разве не в интересах пикселей не полностью обойтись без размера текста, чтобы не замораживать размер текста и не позволять пользователю его изменять? Вот более полный и более доступный пример. Этот пример может показаться неясным.
Но разве не в интересах пикселей не полностью обойтись без размера текста, чтобы не замораживать размер текста и не позволять пользователю его изменять? Вот более полный и более доступный пример. Этот пример может показаться неясным.
Поднятые буквы задаются намного проще, так они находятся на одном уровне с остальным текстом, и обычно для этого не нужно менять обтекание внешних полей. Опущенные буквы требуют более тонкой настройки. Вам будет проще разобраться с этим, если сначала вы поймете, как обрабатываются поднятые литеры.
Использование классов
Дизайнеры, которые уже имеют представление о CSS , знают, что нужно создать отдельный класс CSS для первой буквы заглавной.
Используйте «глобальный» размер текста для всей страницы
Многие веб-мастера находят, что управление размером текста с сложным. Все эти соображения о том, «как это будет выглядеть на моей веб-странице», странно, бесполезны. С небольшими усилиями и очень небольшими усилиями мы можем начать наш макет на звуковой и легко понятной основе: достаточно будет основываться на размере текста браузера по умолчанию.
Преимущество размера текста по умолчанию заключается в том, что вам никогда не придется беспокоиться об этом параметре! Это зависит от операционной системы, веб-браузера и, где это применимо, самого пользователя, чтобы установить размер текста по умолчанию, который облегчит читаемость текста.
Код CSS для элемента абзаца и класса, создающего букву, будет выглядеть следующим образом:
P { font-size:20px; font-family: Georgia, «Times New Roman», Times, serif;} .myinitialcaps {font-size:48px; font-family: Didot;}
А HTML-код будет выглядеть так:
My initial cap is much bigger here and set in the Didot typeface.
Что дает нам:
Кажется, слишком просто? На самом деле вам придется вносить коррективы в зависимости от конкретных поднятых букв, так как каждая заглавная литера требует специального кернинга. После выбора шрифта для поднятых букв и для основного текста, нужно создавать отдельные классы для каждой поднятой литеры. В приведенном ниже CSS-классе. myinitialcapsi
поле справа имеет отрицательное значение, чтобы уменьшить расстояние между I
и n
.
myinitialcapsi
поле справа имеет отрицательное значение, чтобы уменьшить расстояние между I
и n
.
Поэтому мы начнем со следующего принципа: чтобы получить текст, который правильно читается во всех конфигурациях, предпочтительно не накладывать фиксированный размер «базового» текста, а использовать размер текста по умолчанию для браузера. Только небольшой оттенок: в большинстве случаев размер текста по умолчанию довольно высок. Поэтому мы стремимся немного снизить его, и это для всей страницы.
Размер глобального текста будет пропорционален размеру текста браузера по умолчанию. В этом примере размер глобального текста будет рассчитываться следующим образом:: 0, 8 раза 100% или 80% от размера текста по умолчанию. В противном случае значения будут умножаться, и вы получите что-то трудно контролировать! В конце строки размер текста удвоился!
Myinitialcapsi {font-size:48px; font-family: Didot; margin-right:-1px;}
In this case, there’s some extra space between the “I” and “n. ”
”
Including a new class with a negative margin pulls it closer.
В зависимости от разрешения экрана в приведенном выше примере I и n могут выглядеть так, будто они слились вместе. Это происходит из-за засечек на концах букв. Поэтому, прежде чем выбирать окончательный вариант стилей CSS , протестируйте сайт на различных устройствах, чтобы посмотреть, как на них выглядит текст заглавными буквами CSS .
Чтобы избежать такого рода ошибок, только одно решение: не указывайте размер текста, когда он не нужен напрямую! Но как далеко мы можем отклониться? Технически нет никаких ограничений. Просто имейте в виду, что некоторые браузеры позволяют пользователю устанавливать минимальный размер текста.
Но основное ограничение не является техническим, это просто глупый принцип: принцип удобочитаемости. На практике следует соблюдать осторожность, чтобы не упасть ниже 75% от размера «глобального» текста. Разумеется, 75% -ное значение является лишь признаком, а не абсолютным принципом! На практике текст в 70% от общего размера может быть доступен для чтения, или будет предпочтительно не опускаться ниже 80%.
Цитаты и другие частные случаи
Можно увеличить не только буквы в начале текста. Вы можете реализовать еще один класс, чтобы создать увеличенную версию кавычек, которые будут выводиться рядом с буквой. В нашем случае для кавычек не подходит ни класс буквы с размером 48, ни класс текста в 20 пикселей. Скорее, это будет что-то среднее — 30 пикселей. Кавычки мы подвинем вниз на 4 пикселя, чтобы оптически выровнять их с I :
А для «больших» текстов есть ли верхний предел? Априори, нет. Теперь, когда мы дали себе «разумные» пределы различий в размере текста, пришло время удалить некоторые ненужные ограничения, которые все еще могут парализовать ваши макеты! С возможностью для пользователя увеличить текст и, следовательно, невозможность для веб-мастера контролировать пиксель, близкий к размеру текста, необходимо будет как можно больше подумать о «расширяемости» различных элементов страницы и, в частности, их расширяемость по высоте.
Вот два небольших ящика, содержащих короткий текст. Размер текста является нормальным, а правый квадрат — фиксированной высотой: 20 пикселей. И те же две коробки после разумного увеличения размера текста пользователем. Не было бы проблем при расширении текста?
Размер текста является нормальным, а правый квадрат — фиксированной высотой: 20 пикселей. И те же две коробки после разумного увеличения размера текста пользователем. Не было бы проблем при расширении текста?
Myinitialcapsq {font-size:30px; font-family: Didot; float:left; margin-top:4px;}
“Including” a new class with a negative margin pulls it closer.
Нужно очень внимательно задавать каждую из CSS заглавных букв вместе с кавычками, чтобы их кернинг и выравнивание соответствовали окружающей разметке. Например, букву Т нужно будет сместить влево, немного за край абзаца, чтобы ее поперечная линия визуально вписывалась в макет. Аналогично нужно будет поступить и с круглыми буквами, такими как C , G , O и Q . В этом примере использованы размеры шрифтов 20, 30 и 48. Но вам нужно будет подобрать размеры, исходя из специфики шрифтов, которые вы выбрали. А также размеров и разрешений экранов, на которых будет просматриваться сайт.
Решение: не устанавливайте высоту для элементов, которые должны содержать текст. Это правило не всегда легко уважать, особенно для элементов, которые являются частью «интерфейса» сайта, например меню навигации или строки заголовка. Но важно учитывать это как можно больше.
Это правило не всегда легко уважать, особенно для элементов, которые являются частью «интерфейса» сайта, например меню навигации или строки заголовка. Но важно учитывать это как можно больше.
Принимая во внимание выбор шрифтов
Для идентичного тела разные шрифты не отображают текст того же «размера». Отклонения могут показаться ограниченными для одной или двух букв, но умноженные на целый абзац, можно получить отношение, на занятой поверхности, которое идет почти от простого к двойному! Наконец, последняя проблема, и не в последнюю очередь: запрошенный шрифт не обязательно будет доступен в конфигурации программного обеспечения пользователя!
Псевдоэлементы и псевдоклассы
С помощью псевдоэлемента CSS можно легко создать поднятую букву, добавив ::first-letter к элементу абзаца. Используйте :first-letter (с одним двоеточием ) для устаревших браузеров:
P { font-size: 1.2em; font-family: Georgia, «Times New Roman», Times, serif; line-height:2em;padding-bottom:1. 2em;}
p::first-letter { font-size: 3.6em; text-transform: uppercase; font-family: «Monotype Bernard Condensed», serif; margin-right:0.03em;}
.initialb {margin-right:-0.1em;}
.initialn {margin-right:-0.15em;}
2em;}
p::first-letter { font-size: 3.6em; text-transform: uppercase; font-family: «Monotype Bernard Condensed», serif; margin-right:0.03em;}
.initialb {margin-right:-0.1em;}
.initialn {margin-right:-0.15em;}
Риски можно свести к минимуму, используя хорошо продуманные семейства шрифтов, указав серию «похожих» шрифтов, а также общее семейство шрифтов. Вот пример хорошо продуманной семьи. И небольшой пример плохо связанной семьи. Вы можете найти список «стандартных» семейств.
Чтение этой статьи должно было дать вам основы для управления размером текста, которая направлена на максимально возможную адаптируемость к различным контекстам использования. Остается только связать практику с этими теоретическими основаниями. Некоторые будут сожалеть о некоторой «потере контроля» на макете. Это правда, что если вы абсолютно хотите реализовать дизайн «для закрытия пикселя», чтобы обеспечить гибкость текста и макета, это не лучший метод! Со своей стороны, у меня будет только один совет: «Отпусти!».
HTML-код , который содержит классы CSS , учитывающие кернинг букв N и B , будет выглядеть следующим образом…
An inital letter, with the first letter being a capital letter.
With a line break, the next line has no initial cap.
notice in the HTML source how the first letter, not a capital letter in the HTML, gets sized to the initial cap size of 3.6em. Neat, huh?
But with a hard return, and a new paragraph started, another initial cap always gets created. You might be asking yourself, How am I going to account for this? Am I supposed to have an initial cap at the beginning of very new paragraph? Well, you could. But, do you want it to look that way, and does it absolutely have to look that way?
Отпустив это, он не отказывается от мастерства макета, далеко от него! Это просто переопределить это понятие «мастерство». И, поскольку мы говорим о средствах массовой информации, будьте осторожны, чтобы не поместить их в одну сумку! Если они идеально подходят для экрана, мы скорее будем использовать устройства, адаптированные для печати материалов в таблицах стилей для печати В частности: фирменный бланк.
Быстро переходить от одного к другому?
Почему мы говорим об «фиксированной» единице, несмотря ни на что? При размерах текста в пикселях размер отображаемого текста не будет соответствовать предпочтениям пользователя, и текст не будет соответствовать настройке и потребностям пользователя. «на лету» изменение размера текста в пикселях. Если страница загружается с слишком маленьким для чтения текстом, его невозможно будет увеличить, чтобы сделать его доступным для чтения. Сдвиг, вот так. Легче набирать буквы с прописными буквами на французском языке, но большинство из нас использует французский — числовой.
В букву преобразовывается первая заглавная буква абзаца.
Первая буква после разрыва строки не будет преобразовываться в заглавную.
оОбратите внимание, что в исходном коде HTML первая буква не является заглавной, но она преобразуется в литеру с размером 3.6em.
ООднако и после принудительного разрыва строки, ив начале каждого нового абзаца всегда создается буква. Вы можете спросить себя: Как мне учитывать это? Нужно ли мне добавлять буквы для всех этих случаев? Что ж, вы можете. Но необходимо ли это?
Вы можете спросить себя: Как мне учитывать это? Нужно ли мне добавлять буквы для всех этих случаев? Что ж, вы можете. Но необходимо ли это?
Даже с учетом преимуществ, которые предоставляют псевдоэлементы, нам пришлось добавить много кода, чтобы определить отдельные классы для обработки проблем, связанных с кернингом и отступами. Но этот метод преобразует первую букву каждого нового абзаца в CSS заглавную букву. Для кого-то он может не подойти, потому что не нужно преобразовать первую букву каждого абзаца.
Объединение псевдоклассов и псевдоэлементов для создания смарт-макета
Добавление псевдокласса :first-child помогает решить проблему ненужного преобразования первых букв:
P { font-size: 1.2em; font-family: Georgia, «Times New Roman», Times, serif; line-height:2em;padding-bottom:0.5em;} p:first-child::first-letter { font-size: 3.6em; text-transform: uppercase; font-family: «Monotype Bernard Condensed», serif; margin-right:0.03em;}
Объединив этот код с HTML :
Первая буква, которая определена, как first-child — это единственная буква которая преобразуется в поднятую буквицу при этом методе.
Так как преобразовывается только буква, определенная как first-child, обратите внимание, что этот пример отличается от предыдущего, без first-child. Кроме этого мы не преобразуем первые буквы после начала абзаца и после принудительного разрыва строки. Это выглядит более элегантно, по сравнению с тем, как выглядел макет, когда мы преобразовали все первые буквы абзацев.
Преимущество использования псевдоклассов заключается в возможности обрабатывать различные частные случаи. А что насчет недостатков? Существует много различных псевдоклассов, и их можно объединить таким количеством способов, что от этого может пойти кругом голова. Например, псевдоклассы :first-child и :first-of-type могут давать одинаковые результаты. Также можно применить псевдокласс не только к абзацу, но и к элементам или . Например, как показано в приведенном ниже примере с поднятым буквами в шрифте Didot . Обратите внимание, как атрибут margin был добавлен справа от буквы А . Иначе она «склеилась » бы с буквой s в начале раздела:
Section { font-size: 1. 2em; font-family: Georgia, «Times New Roman», Times, serif; line-height:3em;}
section>p:first-child:first-letter { font-size: 4em; text-transform: uppercase; font-family:Didot, serif; margin-right:5px;}
2em; font-family: Georgia, «Times New Roman», Times, serif; line-height:3em;}
section>p:first-child:first-letter { font-size: 4em; text-transform: uppercase; font-family:Didot, serif; margin-right:5px;}
И вместе с HTML :
В начале раздела для первой буквы задается поднятая буквица.
И новый абзац…
Если вы чувствуете тягу к экспериментам, то можете исследовать различные методы в дополнение к :first-child и :first-of-type . Например, такие как :nth-of-type или :nth-of-child , чтобы посмотреть, как те или другие типы псевдоклассов можно использовать для текста заглавными буквами CSS . Независимо от того, будете ли вы следовать изложенным в этой статье принципам или начнете копать глубже, когда вы научитесь работать с псевдоклассами CSS first-child , :first-of-type и :first-letter , вы сможете правильно применять их к элементам HTML .
Подводя черту
Использование отдельных классов вместе с псевдоклассами для обработки различных букв — это процесс проб и ошибок, вычислений положительных и отрицательных отступов. И это требует большого терпения. Для таких букв, как F
И это требует большого терпения. Для таких букв, как F
Руководство по стилю и соглашения о кодировании HTML уроки для начинающих академия
Соглашения о кодировке HTML
Веб-разработчики часто не уверены в стиле кодирования и синтаксисе для использования в HTML.
Между 2000 и 2010, многие веб-разработчики преобразованы из HTML в XHTML.
С помощью XHTML разработчики были вынуждены писать корректный и «хорошо сформированный» код.
HTML5 немного более небрежен, когда дело доходит до проверки кода.
Будьте умны и будущие доказательства
Последовательное использование стиля, облегчает для других, чтобы понять ваш HTML.
В будущем такие программы, как читатели XML, могут захотеть читать ваш HTML.
Использование хорошо сформированного синтаксиса «close to XHTML» может быть умным.
Всегда держите код аккуратным, чистым и хорошо сформированным.
Использовать правильный тип документа
Всегда объявлять тип документа в качестве первой строки в документе:
Если требуется согласованность с тегами нижнего регистра, можно использовать:
Использовать имена элементов нижнего регистра
HTML5 позволяет смешивать прописные и строчные буквы в именах элементов.
Рекомендуется использовать имена элементов нижнего регистра, так как:
- Смешивание прописных и строчных имен плохо
- Разработчики обычно используют строчные имена (как в XHTML)
- Нижний регистр выглядят чище
- Строчные легче писать
Плохо:
<SECTION>
<p>This is a paragraph.</p>
</SECTION>
Очень плохо:
<Section>
<p>This is a paragraph.</p>
</SECTION>
Хорошо:
<section>
<p>This is a paragraph.</p>
</section>
Закрытие всех элементов HTML
В HTML5 не нужно закрывать все элементы (например, элемент <p> ).
Рекомендуется закрыть все элементы HTML.
Плохо:
<section>
<p>This is a paragraph.
<p>This is a paragraph.
</section>
Хорошо:
<section>
<p>This is a paragraph. </p>
</p>
<p>This is a paragraph.</p>
</section>
Закрытие пустых элементов HTML
В HTML5 необязательно закрывать пустые элементы.
Разрешены:
<meta charset=»utf-8″>
Также разрешено:
<meta charset=»utf-8″ />
Однако в XHTML и XML требуется закрывающая косая черта (/).
Если вы ожидаете, что программное обеспечение XML для доступа к вашей странице, это хорошая идея, чтобы сохранить закрывающую косую черту!
Использовать имена атрибутов нижнего регистра
HTML5 позволяет смешивать прописные и строчные буквы в именах атрибутов.
Рекомендуется использовать имена атрибутов нижнего регистра, так как:
- Смешивание прописных и строчных имен плохо
- Разработчики обычно используют строчные имена (как в XHTML)
- Нижний регистр выглядят чище
- Строчные легче писать
Плохо:
<div>
Хорошо:
<div class=»menu»>
Значения атрибутов предложения
HTML5 позволяет значения атрибутов без кавычек.
Мы рекомендуем цитировать значения атрибутов, так как:
- Смешивание прописных и строчных значений плохо
- Цитируемые значения легче читать
- Кавычки необходимо использовать, если значение содержит пробелы
Очень плохо:
Это не будет работать, так как значение содержит пробелы:
<table class=table striped>
Плохо:
<table class=striped>
Хорошо:
<table class=»striped»>
Атрибуты изображения
Всегда добавляйте атрибут alt к изображениям. Этот атрибут важен, когда изображение по какой-либо причине не может быть отображено. Кроме того, всегда определяйте ширину и высоту изображения. Это уменьшает мерцание, потому что браузер может зарезервировать место для изображения перед загрузкой.
Плохо:
<img src=»html5.gif»>
Good:
<img src=»html5.gif» alt=»HTML5″>
Пробелы и знаки равенства
HTML5 позволяет пробелы вокруг знака равенства. Но пространство-менее легче читать, и группирует сущности лучше вместе.
Но пространство-менее легче читать, и группирует сущности лучше вместе.
Плохо:
<link rel = «stylesheet» href = «styles.css»>
Хорошо:
<link rel=»stylesheet» href=»styles.css»>
Избегайте длинных строк кода
При использовании редактора HTML неудобно прокручивать вправо и влево, чтобы прочитать HTML-код.
Старайтесь избегать строк кода длиной более 80 символов.
Пустые строки и отступы
Не добавляйте пустые строки без причины.
Для удобочитаемости добавьте пустые строки для разделения больших или логических блоков кода.
Для удобочитаемости добавьте два пробела отступа. Не используйте клавишу TAB.
Не используйте ненужные пустые строки и отступы. Нет необходимости отступить каждый элемент:
Ненужные:
<h2>Famous Cities</h2>
<h3>Tokyo</h3>
<p>
Tokyo is the capital of Japan, the
center of the Greater Tokyo Area,
and the most
populous metropolitan area in the world.
It is the
seat of the Japanese government and the Imperial Palace,
and the home of the Japanese Imperial Family.
</p>
</body>
Лучше:
<h2>Famous Cities</h2>
<h3>Tokyo</h3>
<p>Tokyo is the capital of Japan, the
center of the Greater Tokyo Area,
and the most
populous metropolitan area in the world.
It is the
seat of the Japanese government and the Imperial Palace,
and the home of the Japanese Imperial Family.</p>
</body>
Пример таблицы:
<table>
<tr>
<th>Name</th>
<th>Description</th>
</tr>
<tr>
<td>A</td>
<td>Description of A</td>
</tr>
<tr>
<td>B</td>
<td>Description of B</td>
</tr>
</table>
Пример списка:
<ol>
<li>London</li>
<li>Paris</li>
<li>Tokyo</li>
</ol>
Пропуск <html> и <body>?
В стандарте HTML5 тег <html> и тег <body> могут быть опущены.
Следующий код будет проверяться как HTML5:
Пример
Page Title
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
Не рекомендуется опускать <html> и тег <body>.
Элемент <html> является корнем документа. Это рекомендуемое место для указания языка страницы:
<!DOCTYPE html>
<html lang=»en-US»>
Объявление языка важно для приложений специальных возможностей (программы чтения с экрана) и поисковых систем.
Пропуск <html> или <body> может аварийно завершить работу DOM и XML программного обеспечения.
Пропуск <body> может привести к ошибкам в старых браузерах (IE9).
Опустить <head>?
В стандарте HTML5 тег <head> также можно опустить.
По умолчанию браузеры будут добавлять все элементы перед <body>, в элемент <head> по умолчанию.
Вы можете уменьшить сложность HTML, пропустив тег <head>:
Пример
Page Title
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
</body>
</html>
Не рекомендуется опускать тег <head>.
Пропуск тегов не знаком веб-разработчикам. Это требует времени, чтобы быть установлен в качестве ориентира.
Метаданных
Элемент <title> необходим в HTML5. Сделайте название как можно более осмысленным:
<title>HTML5 Syntax and Coding Style</title>
Чтобы обеспечить правильную интерпретацию и правильную индексацию поисковых систем, как язык, так и кодировка символов должны быть определены как можно раньше в документе:
<!DOCTYPE html>
<html
lang=»en-US»>
<head>
<meta charset=»UTF-8″>
<title>HTML5
Syntax and Coding Style</title>
</head>
Настройка видового экрана
HTML5 ввел метод, позволяющий веб-дизайнерам управлять окном просмотра через тег <meta>.
Видовой экран — это видимая область пользователя веб-страницы. Она варьируется в зависимости от устройства, и будет меньше на мобильном телефоне, чем на экране компьютера.
На всех веб-страницах следует включить следующий элемент <meta> видового экрана:
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
Элемент видового экрана <meta> предоставляет обозревателю инструкции по управлению размерами страницы и масштабированию.
Ширина = устройство-ширина часть задает ширину страницы, чтобы следовать ширине экрана устройства (который будет варьироваться в зависимости от устройства).
Элемент начального масштаба = 1.0 задает начальный уровень масштабирования при первой загрузке страницы обозревателем.
Ниже приведен пример веб-страницы без мета-тега видового экрана и той же веб-страницы с мета-тегом видового экрана:
Совет: Если вы просматриваете эту страницу с телефоном или планшетом, вы можете нажать на две ссылки ниже, чтобы увидеть разницу.
Комментарии в формате HTML
Краткие комментарии должны быть написаны на одной строке, как это:
<!— This is a comment —>
Комментарии, охватывающие более одной строки, должны быть написаны так:
<!—
This is a long comment example. This is
a long comment example.
This is a
long comment example. This is a long comment example.
—>
Длинные комментарии легче заметить, если они имеют отступ двух пробелов.
Таблицы стилей
Используйте простой синтаксис для связывания с таблицами стилей (атрибут Type не требуется):
<link rel=»stylesheet» href=»styles.css»>
Короткие правила могут быть записаны сжатыми, на одной строке, вот так:
p.intro {font-family: Verdana; font-size: 16em;}
Длинные правила должны быть написаны на несколько строк:
body {
background-color: lightgrey;
font-family: «Arial
Black», Helvetica, sans-serif;
font-size: 16em;
color:
black;
}
- Поместите открывающую скобку на ту же линию, что и селектор
- Используйте один пробел перед открывающей скобкой
- Использовать два пробела отступа
- Используйте точку с запятой после каждой пары значение свойства, включая последнюю
- Используйте кавычки только вокруг значений, если значение содержит пробелы
- Поместите закрывающую скобку на новую линию без пробелов
- Избегайте линий более 80 символов
Загрузка JavaScript в HTML
Используйте простой синтаксис для загрузки внешних скриптов (атрибут Type не нужен):
<script src=»myscript. js»>
js»>
Доступ к элементам HTML с помощью JavaScript
Следствие использования «неопрятных» стилей HTML может привести к ошибкам JavaScript.
Эти два JavaScript-заявления будут давать разные результаты:
Пример
var obj = getElementById(«Demo»)var obj = getElementById(«demo»)
Посетите руководство по стилю JavaScript.
Использовать имена файлов нижнего регистра
Некоторые веб-серверы (Apache, UNIX) чувствительны к регистру имен файлов: «London.jpg» не может быть доступен как «London.jpg».
Другие веб-серверы (Microsoft, IIS) не чувствительны к регистру: «London.jpg» можно получить как «London.jpg» или «London.jpg».
Если вы используете смесь верхнего и нижнего регистра, вы должны быть очень последовательны.
Если вы переходите от регистра, не чувствительного к регистру, то даже небольшие ошибки нарушают ваш веб-сайт!
Чтобы избежать этих проблем, всегда используйте имена файлов нижнего регистра.
Расширения файлов
HTML-файлы должны иметь расширение .HTML или .htm.
CSS-файлы должны иметь расширение .CSS.
Файлы JavaScript должны иметь расширение .js.
Различия между .htm и .HTML
Нет разницы между расширениями .htm и .HTML. Оба будут рассматриваться как HTML любым веб-браузером или веб-сервером.
Различия культурны:
.htm «пахнет» ранних систем DOS, где система ограничила расширения до 3 символов.
.HTML «пахнет» операционных систем UNIX, которые не имеют этого ограничения.
Технические отличия
Если URL-адрес не указывает имя файла (например, HTTPS://html5css.ru/CSS/), сервер возвращает имя файла по умолчанию. Общими именами файлов по умолчанию являются index.HTML, index.htm, Default.HTML и Default.htm.
Если сервер настроен только с «index.HTML» в качестве имени файла по умолчанию, файл должен иметь имя «index.HTML», а не «index. htm».
htm».
Тем не менее, серверы могут быть настроены с более чем одного имени файла по умолчанию, и обычно можно настроить столько имен файлов по умолчанию, как необходимо.
Во всяком случае, полное расширение для HTML-файлов является. HTML, и нет никаких причин, он не должен использоваться.
Заглавная буква в html и css
Заглавная буква, в соответствии с определением, – это элемент текста, который увеличен в размере относительно строчных букв. Практически во всех языках с заглавной буквы начинается предложение. А оформление начала абзаца выделяющейся заглавной буквой позволяет структурировать текст и облегчает его восприятие. Когда оформляется интернет-страница, текст может быть написан в соответствии с предпочтениями автора и правилами русского языка. Также его оформление можно «автоматизировать» путем внесения определенных «команд» в файл с расширением css – таблицу стилей – или дополнить Ваш html файл разделом style. CSS обычно изучают дополнительно с html, чтобы быстро менять какие-то элементы оформления сразу во всем тексте. Это особенно актуально, если сайт имеет сотни страниц, и вносить изменения на каждую из них является очень трудоемким процессом.
Это особенно актуально, если сайт имеет сотни страниц, и вносить изменения на каждую из них является очень трудоемким процессом.
Если вы примените css, заглавные буквы в начале каждого абзаца могут выглядеть особенным образом. К примеру, введенный в html без круглых скобок нижеприведенный код позволяет для текста, оформляемого тегом «р», сделать заглавную букву — first letter — более крупной – 220% от стандартного размера, желтого цвета – значение color равно yellow, и написать ее шрифтом, отличным от остального текста – Georgia против batangche.
(<) style(>)
p {font-family: batangche; font-size:93%;}
p: first-letter {font-family: Georgia; font-size:220%; color: yellow;}
(<)/style(>)
Красивые заглавные буквы можно получить, если создать собственный шрифт в виде картинок – на каждую букву отдельная картинка, например, в древнерусском или готическом стиле. Их можно нарисовать в графическом редакторе. Тогда в требуемых местах на место заглавной буквы можно вставлять код без круглых скобок (<) img src=”ссылка на место, где лежит картинка”(>). Дополнительными атрибутами тега Img будут heigh и width – ширина и высота изображения, которую можно установить в пикселях для гармоничного сочетания с остальным текстом. Пример: (<) img src=”ссылка на место, где лежит картинка” heigh=12 px width=6px(>). Круглые скобки вокруг < и > убираем.
Дополнительными атрибутами тега Img будут heigh и width – ширина и высота изображения, которую можно установить в пикселях для гармоничного сочетания с остальным текстом. Пример: (<) img src=”ссылка на место, где лежит картинка” heigh=12 px width=6px(>). Круглые скобки вокруг < и > убираем.
Если у вас нет возможности самостоятельно нарисовать алфавит, то заглавная буква может быть оформлена с помощью шрифтов, выложенных в свободном доступе на «Гугле» (раздел Fonts) или других поисковиках и ресурсах. Для этого вышеприведенный код нужно оформить следующим образом:
(<) style(>)
p {font-family: batangche; font-size:93%;}
p: first-letter {font-family: Kelly+Slab; font-size:220%; color: blue;}
(<)/style(>)
А в тег «head» добавить ссылку без круглых скобок для «подключения», где после family указывается выбранное семейство шрифтов, подставляемое, кроме того, также в p: first-letter.
(<)link href=’http://fonts.googleapis.com/css?family=Kelly+Slab&subset=latin,cyrillic’ rel=’stylesheet’ type=’text/css’ (>).
Сервис «Гугла» позволяет выбрать тот или иной вид шрифта и предоставляет готовые ссылки для вставки в html или css. Обращаем ваше внимание на то, что необходимо обязательно выбрать группу шрифтов – латиницу или кириллицу, т.к. почти все латинские шрифты не работают при оформлении русскоязычного текста. На данный момент поисковик предоставляет около 40 видов русских шрифтов на бесплатной основе.
Заглавная буква или ее прописной антипод могут быть оформлены с помощью свойства CSS text transform. Если в таблице стилей установить значение text transform: none, то текст будет выглядеть так, как вы его напишете. Для перевода всех букв в строчный регистр нужно через двоеточие установить значение text transform: lowercase, а для прописного регистра – uppercase. Установка же для свойства значения text transform: capitalize сделает так, что в начале каждого слова будет заглавная буква.
CSS свойство преобразования текста
Пример
Преобразование текста в различные элементы
 a {
a {преобразование текста: прописные буквы;
}
div.b {
преобразование текста: нижний регистр;
}
div.c {
преобразование текста: заглавные буквы;
}
Определение и использование
Свойство text-transform управляет заглавными буквами текста.
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.textTransform = «прописные буквы» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| преобразование текста | 1,0 | 4,0 | 1,0 | 1. 0 0 | 7,0 |
Синтаксис CSS
преобразование текста: нет | заглавная | прописная | строчная | начальная | наследование;
Стоимость недвижимости
| Значение | Описание | Сыграй |
|---|---|---|
| нет | Без заглавных букв. Текст отображается как есть. Это значение по умолчанию | Играй » |
| увеличить | Преобразует первый символ каждого слова в верхний регистр | Играй » |
| прописные | Преобразует все символы в верхний регистр | Играй » |
| строчная | Преобразует все символы в нижний регистр | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать о начальных | Играй » |
| наследовать | Наследует это свойство от своего родительского элемента. Читать про наследство Читать про наследство |
Связанные страницы
УчебникCSS: Текст CSS
Ссылка на HTML DOM: свойство textTransform
преобразование текста | CSS-уловки
Свойство text-transform в CSS управляет регистром текста и заглавными буквами.
.lowercase {
преобразование текста: нижний регистр;
} Значения преобразования текста
-
нижний регистрделает все буквы в выбранном тексте строчными. -
верхний регистрделает все буквы в выбранном тексте прописными. -
заглавнаязаглавная буква каждого слова в выделенном тексте. -
нетоставляет в тексте регистр и заглавные буквы в точности так, как они были введены. -
наследованиедает тексту регистр и заглавные буквы его родительского элемента.
В демонстрации ниже показаны строчные , прописные и заглавные буквы . Взгляните на вкладку HTML, чтобы увидеть, как изначально был написан текст, затем вернитесь на вкладку результатов, чтобы увидеть его после применения CSS.
Взгляните на вкладку HTML, чтобы увидеть, как изначально был написан текст, затем вернитесь на вкладку результатов, чтобы увидеть его после применения CSS.
См. Перо 0f4293fce0d14aafc3818c950ab0ded3 от mariemosley (@mariemosley) на CodePen.
Достопримечательности
Capitalize будет использовать заглавные буквы в одинарных или двойных кавычках, а также в первой букве после дефиса.Первая буква после числа в нем не будет заглавной, поэтому такие даты, как «4 февраля 2015 года», не будут преобразованы в «4 февраля 2015 года».
заглавная буква влияет только на первые буквы слов. Это не изменит регистр остальных букв в слове. Например, если вы набираете с заглавной буквы, слово, которое уже написано заглавными буквами, другие буквы в слове не перейдут на строчные. Это удобно, если в тексте есть аббревиатура или сокращение, которое не должно включать строчные буквы.
CSS не может использовать «регистр заголовков» — стиль использования заглавных букв, используемый в названиях книг, фильмов, песен и стихов, где статьи пишутся строчными буквами (как в «В поисках утраченного ковчега»). Но есть решения JavaScript для заголовков, в том числе toTitleCase () Дэвида Гоуча.
Сопутствующие объекты
Дополнительная информация
Поддержка браузера
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Любая | Любые | Любые | Любые | Любые | Любые | Любые |
Firefox поддерживает специфичные для языка правила использования заглавных букв для тюркских языков, немецкого, голландского и греческого языков, которые не поддерживаются другими браузерами.Firefox также является единственным браузером, который поддерживает text-transform: full-width; , который может помочь улучшить читаемость текста, который включает сочетание латинских и восточноазиатских шрифтов. Подробности смотрите на MDN.
Подробности смотрите на MDN.
CSS: свойство преобразования текста
В этом руководстве по CSS объясняется, как использовать свойство CSS под названием text-transform с синтаксисом и примерами.
Описание
Свойство CSS text-transform определяет, как использовать заглавные буквы в тексте элемента, например, в верхнем, нижнем регистре, в верхнем регистре.
Синтаксис
Синтаксис CSS-свойства преобразования текста:
преобразование текста: значение; Параметры или аргументы
- значение
Использование заглавных букв в шрифте. Это может быть одно из следующих значений:
Значение Описание прописные Все буквы преобразуются в верхний регистр
p {text-transform: uppercase; }строчная Все буквы преобразуются в нижний регистр
p {text-transform: lowercase; }увеличить Первая буква каждого слова преобразуется в верхний регистр
p {text-transform: capitalize; }нет Заглавные буквы не изменяются
p {text-transform: none; }наследовать Элементунаследует преобразование текста от своего родительского элемента
p {преобразование текста: наследование; }
Примечание
- Если в качестве преобразования текста выбрано заглавная буква , первая буква каждого слова будет заглавной, а все остальные буквы не будут изменены.

- Свойство CSS text-transform — отличный способ сделать ваши заголовки прописными, не редактируя HTML-страницы.
Совместимость с браузером
Свойство CSS text-transform имеет базовую поддержку в следующих браузерах:
- Хром
- Android
- Firefox (Gecko)
- Firefox Mobile (Gecko)
- Internet Explorer (IE)
- IE Телефон
- Opera
- Opera Mobile
- Safari (WebKit)
- Safari Mobile
Пример
Мы обсудим свойство text-transform ниже, исследуя примеры использования этого свойства в CSS.
Использование прописных букв
Давайте посмотрим на пример CSS text-transform, где мы устанавливаем text-transform на в верхнем регистре .
h2 {преобразование текста: верхний регистр; } В этом примере преобразования текста CSS мы использовали свойство CSS text-transform, чтобы изменить весь текст в теге
на
в верхнем регистре . Это позволяет вам быстро изменять отображение тега
Это позволяет вам быстро изменять отображение тегабез необходимости редактировать HTML-страницы.
В нижнем регистре
Давайте посмотрим на пример CSS-преобразования текста, в котором мы устанавливаем текстовое преобразование на в нижнем регистре .
диапазон {преобразование текста: нижний регистр; } В этом примере преобразования текста CSS мы использовали свойство CSS text-transform для изменения всего текста в теге на в нижнем регистре .
Использование заглавной буквы
Давайте посмотрим на пример CSS-преобразования текста, в котором мы устанавливаем текстовое преобразование на с заглавной буквы .
.author_name {преобразование текста: заглавные буквы; } В этом примере преобразования текста CSS мы использовали свойство преобразования текста CSS, чтобы сделать первой буквой каждого слова в тексте класса author_name заглавными буквами.
Использование верхнего регистра CSS3 и нижнего регистра CSS3 для изменения текста
При работе с текстом вы захотите воспользоваться множеством опций, которые предлагает CSS. Одним из них является изменение использования прописных, строчных и заглавных букв. Как вы увидите в следующем примере кода, это просто. Обратите внимание, что здесь используется тег h2 и свойство CSS text-transform с атрибутами верхнего регистра CSS3 и нижнего регистра CSS3.
Листинг 1. Отображение преобразования текста CSS
Документ без названия
<стиль>
h2.верхний регистр {
преобразование текста: прописные буквы;
}
h2.lowercase {
преобразование текста: нижний регистр;
}
h2.capitalize {
текст-преобразование: заглавные буквы;
}
Вот базовый текст.
Вот базовый текст.
Вот базовый текст.
Вывод HTML-разметки отображается как:
Как видите, в этом примере используются заглавные буквы CSS, строчные буквы CSS и заглавные буквы. Что интересно в результате, так это то, что не имеет значения, как написан текст, как вы можете видеть в первом листинге. Текст вынужден принимать атрибуты выбранного случая.
Что интересно в результате, так это то, что не имеет значения, как написан текст, как вы можете видеть в первом листинге. Текст вынужден принимать атрибуты выбранного случая.
Хотя полезно изменить регистр текста в документах, вы, вероятно, захотите пойти дальше и применить различные дополнительные эффекты.
В листинг 2 были добавлены следующие свойства для изменения функций цвета и шрифта:
цвет: # 000DFF;
шрифт: 15px arial, sans-serif;
цвет: # 9E03D9;
font-weight: жирный;
стиль шрифта: наклонный;
высота строки: 1.5; Также теги шрифтов были изменены на h2, h3 и P. Вот код:
Листинг 2: Добавление в текст большего количества атрибутов CSS
Документ без названия
<стиль>
h2.uppercase {
преобразование текста: прописные буквы;
цвет: # 000DFF;
}
h3.lowercase {
преобразование текста: нижний регистр;
}
p.capitalize {
текст-преобразование: заглавные буквы;
шрифт: 15px arial, sans-serif;
цвет: # 9E03D9;
font-weight: жирный;
стиль шрифта: наклонный;
высота строки: 1. 5;
}
5;
}
Вот текст в верхнем регистре
Вот текст в нижнем регистре
Вот текст с заглавной буквы
Вот текст с заглавной буквы
Вот текст с заглавной буквы
Вот текст с заглавной буквы
Вот текст с заглавной буквы
Отображение HTML из листинга 2 в вашем браузере приводит к отображению следующего:
Как видите, в этом примере сочетаются атрибуты CSS верхнего регистра, CSS нижнего регистра и CSS заглавными буквами, а также другие эффекты шрифта и текста.Это дает вам общее представление о том, что вы можете делать с текстом и шрифтами в CSS (и многое другое).
Об авторе
Натан Сигал работал писателем-фрилансером 18 лет. За это время он опубликовал более 1000 статей и написал 9 книг. Вы можете узнать о нем больше на http://NathanSegal.org.
Почему не следует писать контент в верхнем регистре, вместо этого используйте CSS.
 | Мэнди Майкл
| Мэнди МайклВерхний регистр часто используется в веб-дизайне, вы часто видите его в навигации, на кнопках, в заголовках или подзаголовках.Недавно я изменил текст на панели навигации с верхнего регистра на нижний и столкнулся с ситуацией, когда вместо того, чтобы полагаться на CSS, последний редактор этой панели писал текст в верхнем регистре. Это вызвало жалобу на твит, потому что меня это действительно беспокоит. В результате моего твита я обратил внимание на то, что многие люди не знают, почему это проблема (людей легко забыть, извините за это). Я подумал, что это хорошая возможность разобраться, почему не следует писать свой контент в верхнем регистре, а вместо этого следует полагаться на CSS.
В ветке этого твита есть несколько отличных твитов от Jen Simmons , которые вы должны полностью прочитать, также подписывайтесь на нее, она — отличный источник знаний!
Во-первых, предостережение: если что-то должно быть написано заглавными буквами, например аббревиатурой, это нормально писать в верхнем регистре, например, CSS. Если ваш текст семантически имеет смысл в верхнем регистре, это не проблема. (Примечание: HTML имеет элемент аббревиатуры вы должны полностью использовать)
Если ваш текст семантически имеет смысл в верхнем регистре, это не проблема. (Примечание: HTML имеет элемент аббревиатуры вы должны полностью использовать)
Имея это в виду, если ваш контент в верхнем регистре, только для целей дизайна или стилизации, тогда это всегда должно выполняться с помощью CSS.Это можно сделать с помощью CSS-свойства text-transform .
Преобразование текста позволит вам указать, как вы хотите использовать заглавные буквы в тексте элемента. У него есть несколько опций, например все заглавные, все строчные или вы можете использовать каждое слово с большой буквы. Также есть несколько вариантов работы с другими языками.
В нашем случае это будет:
text-transform: uppercase;
Почему это важно?
- Как и в моем первоначальном примере, гораздо сложнее изменить дизайн позже, если вы написали все в верхнем регистре.В моем случае это было небольшое исправление, потому что это был только один случай.
 Однако представьте это на большом веб-сайте. Вы не могли бы легко изменить регистр без редактирования всего содержания сайта. CSS был буквально создан, чтобы упростить этот процесс, положитесь на него!
Однако представьте это на большом веб-сайте. Вы не могли бы легко изменить регистр без редактирования всего содержания сайта. CSS был буквально создан, чтобы упростить этот процесс, положитесь на него! - Когда вы копируете и вставляете текст, написанный в верхнем регистре, он копируется в верхнем регистре. В отличие от текста, стилизованного с помощью CSS, который будет копировать, как вы его написали. (Это постоянный источник разочарования для меня, особенно когда это слово у меня проблемы с написанием, я скопировал его по какой-то причине, и теперь вы собираетесь заставить меня перепечатать или использовать какой-то инструмент, чтобы преобразовать его в любом случае, давай друзья, сделайте мою жизнь легкой не сложной 😭!).
Примечание. Было указано, что Chrome по-прежнему копирует и вставляет в верхнем регистре, если вы выполняете стиль с помощью CSS. Могу подтвердить, что Firefox этого не делает. - Это не лучший вариант для программ чтения с экрана — текст в верхнем регистре будет читаться отдельными буквами (например, сокращениями).
 Итак, CSS читается как C.S.S. Так же, как JELLO будет читаться как J.E.L.L.O, а не как слово Jello.
Итак, CSS читается как C.S.S. Так же, как JELLO будет читаться как J.E.L.L.O, а не как слово Jello.
Примечание: некоторые программы для чтения с экрана, такие как Macs Voiceover, по-прежнему будут делать это с текстом в верхнем регистре с использованием CSS — вы можете решить это с помощью aria-label . - Не работают режимы чтения. У меня особый интерес к режимам чтения (ознакомьтесь с моим сообщением в блоге о создании веб-сайтов для режима чтения Safari). Режимы чтения и другие приложения для чтения обычно работают, беря контент с вашей страницы и применяя новые стили. Он, помимо прочего, полагается на правильное использование семантического HTML, но также предполагает, что вы написали контент таким, каким он должен быть. Если вы вводите текст в верхнем регистре в контенте, он будет восприниматься как верхний регистр, поэтому любые попытки применить режим чтения стилей для улучшения восприятия чтения не будут работать.То же самое относится к таким случаям, как результаты поиска Google, или если вы хотите повторно использовать контент в другой области вашего сайта с другим подходом.
 (Вспомните CSS Zen Garden!)
(Вспомните CSS Zen Garden!)
Главный вывод, который следует запомнить:
Если ваш текст не имеет смысла в верхнем регистре семантически, будь то на вашей странице, в результатах поиска, в режимах чтения, когда вы копируете пасту. Если это просто дизайн для конкретного экземпляра, используйте текстовое преобразование.
Спасибо за чтение и спасибо всем за поддержку моих разочарований в отношении твитов 💜
Мэнди
Как преобразовать ЗАГЛАВНЫЙ текст в регистр заголовков с помощью CSS
Преобразование текста в заглавные буквы не работает
Например, если вы пишете заглавными буквами слово, которое уже состоит из заглавных букв, другие буквы в слове не переключатся на строчные.Это удобно, если в вашем тексте есть акроним или сокращение, которое не должно включать строчные буквы. Если вы измените предоставленный текст на нижний регистр, вы увидите, что он работает нормально!
Если вы сталкиваетесь с этим текстом с помощью свойства CSS text-transform: capitalize; не работает, продолжайте читать, чтобы узнать, как это исправить . . Как исправить текстовое преобразование. Когда я столкнулся с этой проблемой, это было связано с текстом, состоящим только из заглавных букв, поэтому вам нужно преобразовать его в нижний регистр в вашем шаблоне.
. Как исправить текстовое преобразование. Когда я столкнулся с этой проблемой, это было связано с текстом, состоящим только из заглавных букв, поэтому вам нужно преобразовать его в нижний регистр в вашем шаблоне.
Весь смысл текстового преобразования состоит в том, чтобы текст оставался неизменным в разметке и отображался (браузером) преобразованным.Итак, ваша проблема на самом деле не ошибка и не имеет ничего общего с React. Это связано с тем, что ваш браузер еще не реализовал text-transform: capitalize. Или неправильно его применяют.
CSS вводить заглавную первую букву предложения
Делать первую букву предложения заглавной CSS, Вы можете сделать первую букву элемента .qcont заглавной, используя псевдоэлемент: first-letter. .qcont: первая буква {преобразование текста: заглавная}. текст-преобразование: заглавные буквы; будет использовать первую букву предложения с заглавной буквы, но если вы хотите сделать это и для запятых, вам придется написать некоторый javascript. Однако я согласен с @BoltClock. С какой стати вы хотите использовать заглавные буквы после запятой?
Однако я согласен с @BoltClock. С какой стати вы хотите использовать заглавные буквы после запятой?
:: first-letter, first-letter — это псевдоэлемент, который позволяет вам стилизовать первую букву в элементе, без необходимости наклеивать на нее тег. Когда-либо требовалось сделать только первую букву предложения, элемента или просто кнопки «Читать дальше» в верхнем регистре, а не все слова, присутствующие в этом элементе, который text-transform: capitalize; Сделаю?
Используйте преобразование текста CSS для управления регистром текста, Заглавные буквы CSS — Как использовать все буквы в Word с заглавной буквы.В случае использования заголовка каждое слово в предложении или строке начинается с заглавной буквы. Использование псевдоселектора для применения преобразования текста к первой букве. Чтобы сделать все буквы заглавными с помощью CSS, вам необходимо использовать свойство «преобразование текста». Это конкретное свойство позволит пользователю сделать символы заглавными, прописными и строчными. По определению, свойство преобразования текста фактически контролирует весь метод преобразования текстов.
По определению, свойство преобразования текста фактически контролирует весь метод преобразования текстов.
CSS первая буква в верхнем регистре
:: first-letter, first-letter — это псевдоэлемент, который позволяет вам стилизовать первую букву в элементе без необходимости наклеивать на нее тег.Если ваши ссылки могут содержать несколько слов и вы хотите, чтобы первая буква первого слова была прописной, используйте вместо этого: first-letter с другим преобразованием (хотя это не имеет особого значения).
text-transform, capitalize будет использовать заглавные буквы в одинарных или двойных кавычках, а также в первой букве после дефиса. Он не будет использовать заглавную первую букву после. Чтобы сделать ТОЛЬКО ПЕРВУЮ БУКВУ с CSS в элементе, вам нужно использовать псевдоэлемент :: first-letter.Как сделать первую букву заглавной только с помощью CSS? Допустим, у вашего div есть класс .more-link (дополнительная ссылка WordPress), в котором есть «читать дальше» из вашей темы (т. Е. Блок сообщений темы Divi) со строчными буквами в нем.
Е. Блок сообщений темы Divi) со строчными буквами в нем.
CSS — text-transform, Возможные значения · capitalize — Первая буква каждого слова в тексте элемента должна быть заглавной. · Заглавные буквы — все символы в тексте элемента. Первая заглавная буква CSS. Относительно современной функцией, доступной для селекторов CSS, является концепция псевдоселектора.Вы можете использовать селектор первой буквы, чтобы применить другой стиль к первому символу абзаца, как показано в следующем примере.
CSS вводить заглавную первую букву каждого слова
Как я могу сделать первую букву каждого слова в CSS заглавной ?, Вы можете попробовать использовать следующее: p {text-transform: capitalize; }. Из документов: текст-преобразование. Это свойство управляет эффектами использования заглавных букв псевдоэлемента The: first-letter, нацеленным на первую букву вашего элемента, а не на первую букву каждого слова.Кроме того, вы оборачиваете свой код в промежуток в HTML и настраиваете таргетинг на th в CSS, это должно быть так? Попробуйте использовать вместо этого: . listing-table table th {text-transform: capitalize; } Документация по преобразованию текста
listing-table table th {text-transform: capitalize; } Документация по преобразованию текста
CSS — преобразование текста, Возможные значения · Заглавная буква — Первая буква каждого слова в тексте элемента должна быть заглавной. · Заглавные буквы — все символы в тексте элемента. Чтобы сделать первую букву слова заглавной с помощью CSS, мы используем селектор первой буквы :.Допустим, у вас есть заголовок, состоящий только из строчных букв:
это заголовок в нижнем регистре
преобразование текста, заглавные буквы переводят все буквы в выбранном тексте в верхний регистр. Capitalize делает первую букву каждого слова в выбранном тексте заглавной. none С CSS это невозможно, даже с CSS3. Самый простой вариант — заключить первую букву каждого слова в . Другой вариант — попробовать решение javascript.
HTML-тег в верхнем регистре без CSS
Как создать верхний регистр в чистом HTML, Шаг 1: заключите слова или строки в верхний регистр внутри тега. Бывший. Эта строка будет в верхнем регистре . Существует разница в содержании документа: «МОЙ ТЕКСТ ЗДЕСЬ» и «Мой текст здесь» (только стили для отображения в верхнем регистре). Это важно в ситуациях визуализации без использования CSS, в сценариях и другой автоматизированной обработке.
Бывший. Эта строка будет в верхнем регистре . Существует разница в содержании документа: «МОЙ ТЕКСТ ЗДЕСЬ» и «Мой текст здесь» (только стили для отображения в верхнем регистре). Это важно в ситуациях визуализации без использования CSS, в сценариях и другой автоматизированной обработке.
3.3.1. Соответствующие документы в синтаксисе HTML, Как сделать все элементы меток прописными, не изменяя HTML? Использование прописных букв для первой буквы. В ответ на вопрос из Речи (Филиппины) не существует решения CSS для принуждения только первой буквы во INPUT к верхнему регистру.Для блочных элементов (P, DIV) мы можем сделать это с помощью:
сделать все элементы меток прописными без изменения html, ”Code Answer. Свойство text-transform контролирует регистр текста. Жирный шрифт, курсив, регистр и высота строки. Использование font-weight, font-style, font-variant, text-transform и line-height.
HTML-ввод в верхнем регистре
HTML: перевод текста INPUT в верхний регистр Tweet 8 Shares 0 Tweets 6 Comments. Итак, у вас есть форма, в которой вы хотите принимать только ВЕРХНИЙ РЕГИСТР в определенных полях ввода или текстовых полях.Есть несколько способов решить эту проблему, от JavaScript до шаблонов HTML5, CSS и серверного кода. Некоторые действительно раздражают. Использование JavaScript для изменения текста
Итак, у вас есть форма, в которой вы хотите принимать только ВЕРХНИЙ РЕГИСТР в определенных полях ввода или текстовых полях.Есть несколько способов решить эту проблему, от JavaScript до шаблонов HTML5, CSS и серверного кода. Некоторые действительно раздражают. Использование JavaScript для изменения текста
С функцией upperCaseF () при каждом нажатии клавиши значение ввода будет преобразовано в прописную форму. Я также добавил задержку в 1 мс, чтобы блок кода функции срабатывал после того, как произошло событие нажатия клавиши.
Вы также можете не беспокоиться о Javascript, потому что, если у пользователя отключен Javascript, ввод будет отправлен как есть.Просто используйте CSS, чтобы он выглядел для пользователя в верхнем регистре, и преобразуйте отправленные данные формы в верхний регистр на сервере.
Преобразование текста: верхний регистр
преобразование текста, Свойство преобразования текста CSS · нижний регистр: переводит все буквы в выбранном тексте в нижний регистр. · Верхний регистр: делает все буквы в свойстве преобразования текста CSS. Свойство CSS text-transform является ключом к управлению отображением текста в верхнем и нижнем регистре. Вы можете использовать 5 различных значений: нижний регистр: переводит все буквы в выбранном тексте в нижний регистр.верхний регистр: делает все буквы в выбранном тексте прописными или ВСЕ ЗАГЛАВНЫМИ.
· Верхний регистр: делает все буквы в свойстве преобразования текста CSS. Свойство CSS text-transform является ключом к управлению отображением текста в верхнем и нижнем регистре. Вы можете использовать 5 различных значений: нижний регистр: переводит все буквы в выбранном тексте в нижний регистр.верхний регистр: делает все буквы в выбранном тексте прописными или ВСЕ ЗАГЛАВНЫМИ.
CSS свойство text-transform, capitalize — первая буква каждого слова в тексте элемента должна быть заглавной. верхний регистр — все символы в тексте элемента должны быть в верхнем регистре (с помощью свойства CSS text-transform вы можете преобразовать свой текст во ВСЕ ЗАГЛАВНЫЕ буквы (верхний регистр), нижний регистр и регистр заголовка. Это свойство даже поддерживает псевдоселекторы для придания уникального стиля вашему шрифту или тексту.Свойство CSS text-transform предоставляет различные методы для отображения содержимого (текста) в вашем приложении.
text-transform, Простое преобразование текста между разными регистрами букв: строчными, заглавными, прописными, регистрами предложений, прописными буквами, алфавитным регистром и т. Д. В Интернете. Строчные значения преобразования текста делают все буквы в выбранном тексте строчными. Верхний регистр делает все буквы в выбранном тексте прописными. Capitalize делает первую букву каждого слова в выбранном тексте заглавной.
Д. В Интернете. Строчные значения преобразования текста делают все буквы в выбранном тексте строчными. Верхний регистр делает все буквы в выбранном тексте прописными. Capitalize делает первую букву каждого слова в выбранном тексте заглавной.
Обычный регистр css
CSS свойство text-transform, Свойство text-transform управляет заглавными буквами текста. Значение по умолчанию: нет. Унаследовано: да. Версия: CSS1. Синтаксис JavaScript: объект. Хорошо организованные и простые для понимания руководства по созданию веб-сайтов с множеством примеров использования HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java и XML.
text-transform, Как использовать регистр заголовка и другие CSS-трюки с верхним и нижним регистром Я пропускаю заголовок через регулярное выражение, чтобы строчные символы, я пропускаю заголовок через регулярное выражение, чтобы строчные символы, удалить недопустимые URL-адреса и замените все пробелы на ‘-‘.Используя свойство CSS text-transform, вы можете указывать регистр, верхний и нижний регистр.
Использовать преобразование текста CSS для управления регистром текста, значение заглавными буквами влияет только на первые буквы слов. Это не изменит регистр остальных букв в слове. Например, если вы пишете слово с заглавной буквы. Хорошо организованные и простые для понимания руководства по созданию веб-сайтов с множеством примеров использования HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java и XML.
Еще статьи
Как мне контролировать эффект использования заглавных букв при отображении текста? — Веб-учебники
Как мне контролировать эффект использования заглавных букв при отображении текста?
Автор: Дерон Эрикссон
Описание. В этом примере CSS показано, как использовать свойство text-decoration для управления подчеркиванием, наложением, выделением и миганием текста.
Учебник создан с использованием: Windows XP
В CSSW свойство text-transform может использоваться для управления эффектами использования заглавных букв в тексте. Свойство text-transform может иметь следующие значения: capitalize, uppercase, lowercase, none и наследовать. Если к элементу применяется «capize», первая буква каждого слова будет в верхнем регистре. Однако обратите внимание, что разные браузеры могут использовать заглавные буквы по-разному, поскольку они могут иметь разные представления о том, что такое слова.Если значение «прописные», все буквы всех слов будут в верхнем регистре. Если значение «нижний регистр», все буквы всех слов будут в нижнем регистре. Если значение равно «none», преобразование регистра не выполняется. Если установлено значение «наследовать», обработка дела будет унаследована от родительского элемента.
Свойство text-transform может иметь следующие значения: capitalize, uppercase, lowercase, none и наследовать. Если к элементу применяется «capize», первая буква каждого слова будет в верхнем регистре. Однако обратите внимание, что разные браузеры могут использовать заглавные буквы по-разному, поскольку они могут иметь разные представления о том, что такое слова.Если значение «прописные», все буквы всех слов будут в верхнем регистре. Если значение «нижний регистр», все буквы всех слов будут в нижнем регистре. Если значение равно «none», преобразование регистра не выполняется. Если установлено значение «наследовать», обработка дела будет унаследована от родительского элемента.
Файл style-test.html демонстрирует значения преобразования текста: нет, заглавные, прописные и строчные.
style-test.html
Тест стиля




 5;
}
5;
}
 Однако представьте это на большом веб-сайте. Вы не могли бы легко изменить регистр без редактирования всего содержания сайта. CSS был буквально создан, чтобы упростить этот процесс, положитесь на него!
Однако представьте это на большом веб-сайте. Вы не могли бы легко изменить регистр без редактирования всего содержания сайта. CSS был буквально создан, чтобы упростить этот процесс, положитесь на него! Итак, CSS читается как C.S.S. Так же, как JELLO будет читаться как J.E.L.L.O, а не как слово Jello.
Итак, CSS читается как C.S.S. Так же, как JELLO будет читаться как J.E.L.L.O, а не как слово Jello.  (Вспомните CSS Zen Garden!)
(Вспомните CSS Zen Garden!)