Цветовая схема для сайта: где найти и как выбрать / Skillbox Media
где найти и как выбрать / Skillbox Media
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
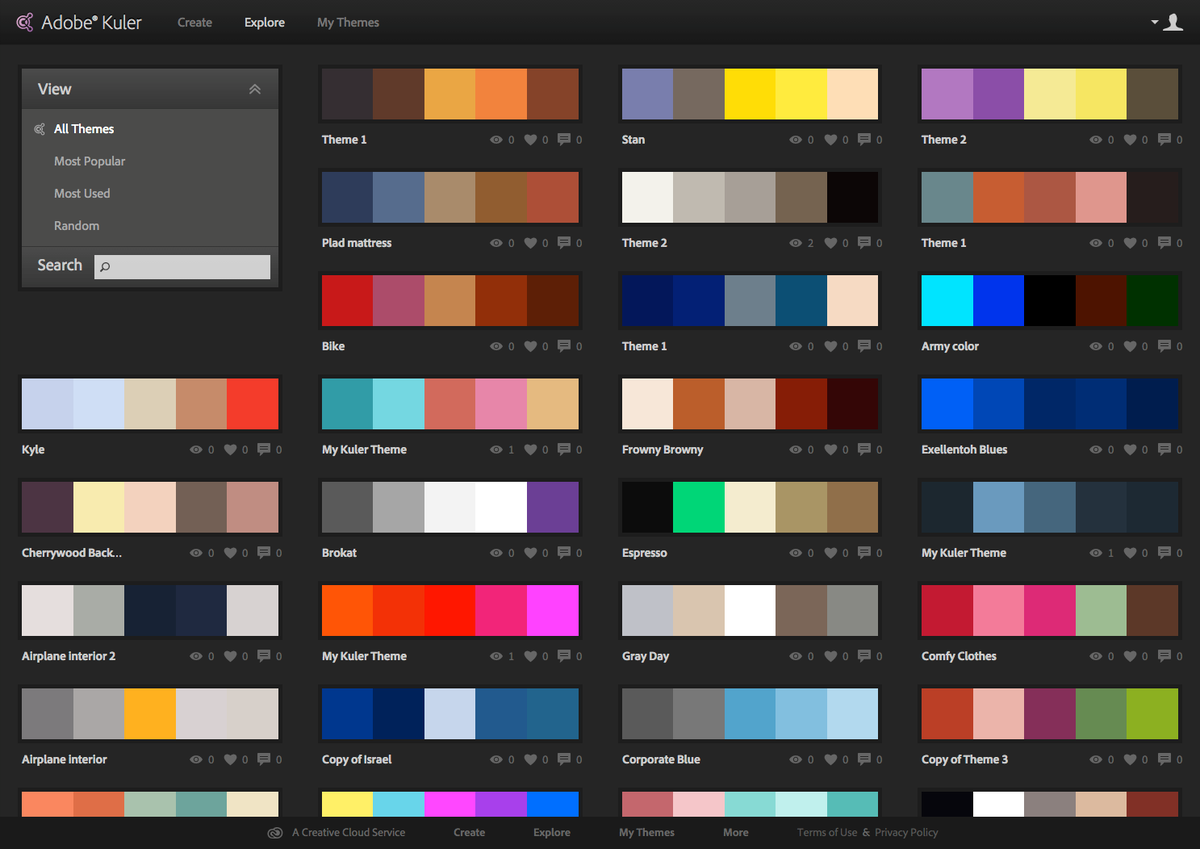
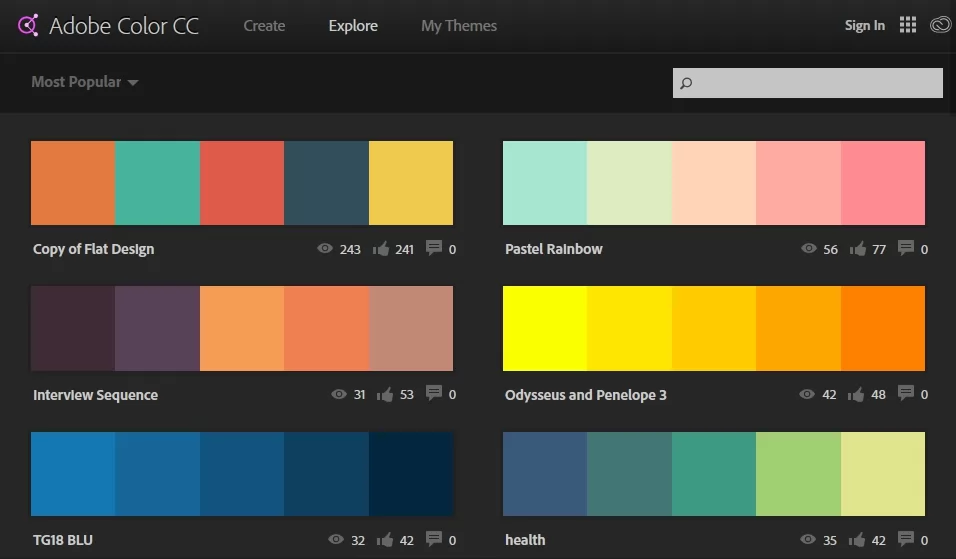
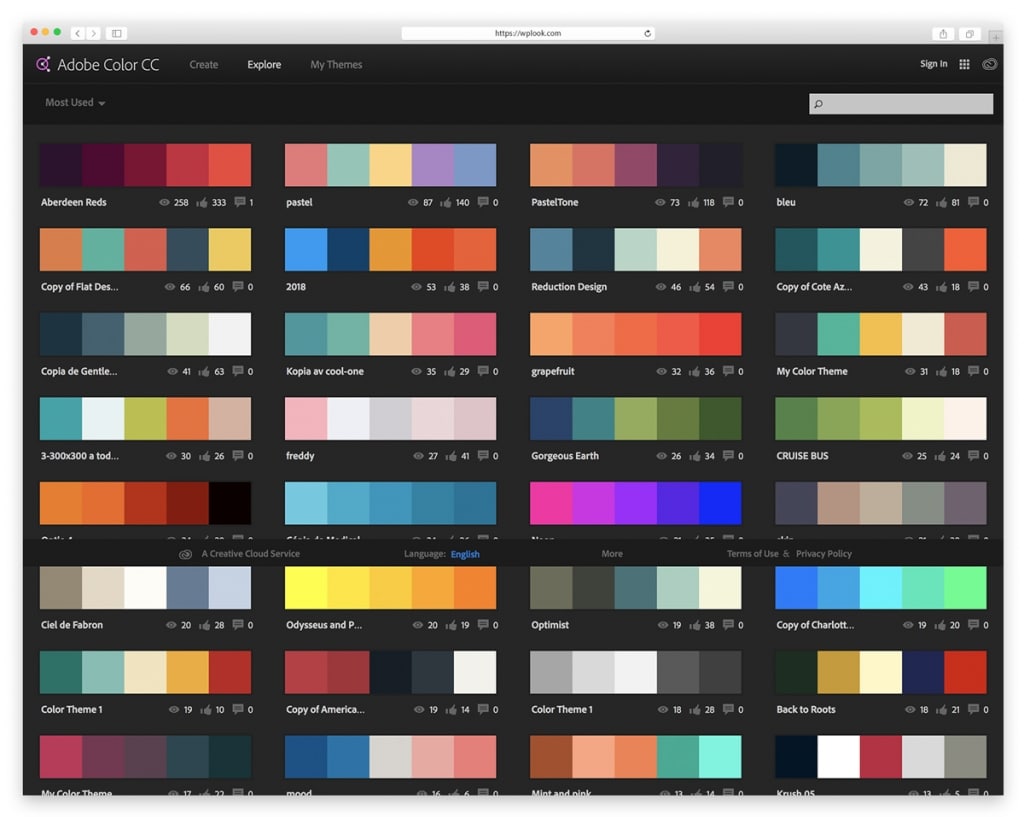
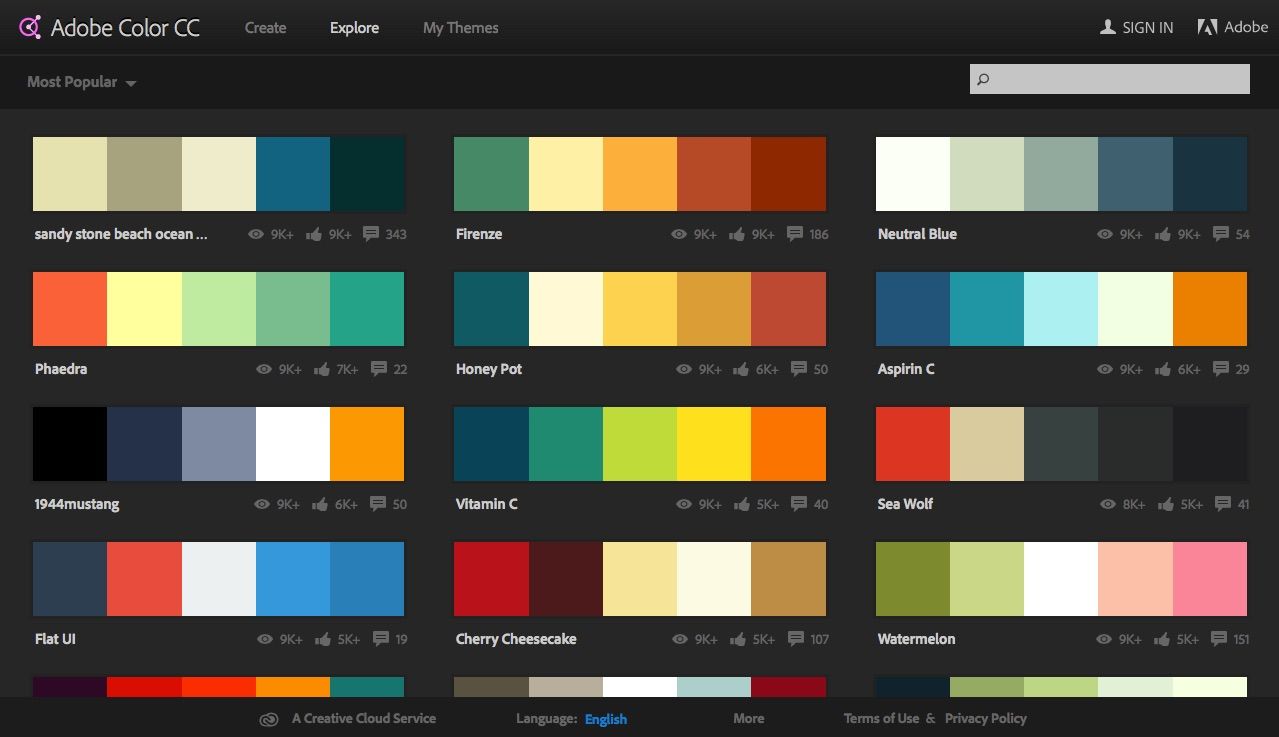
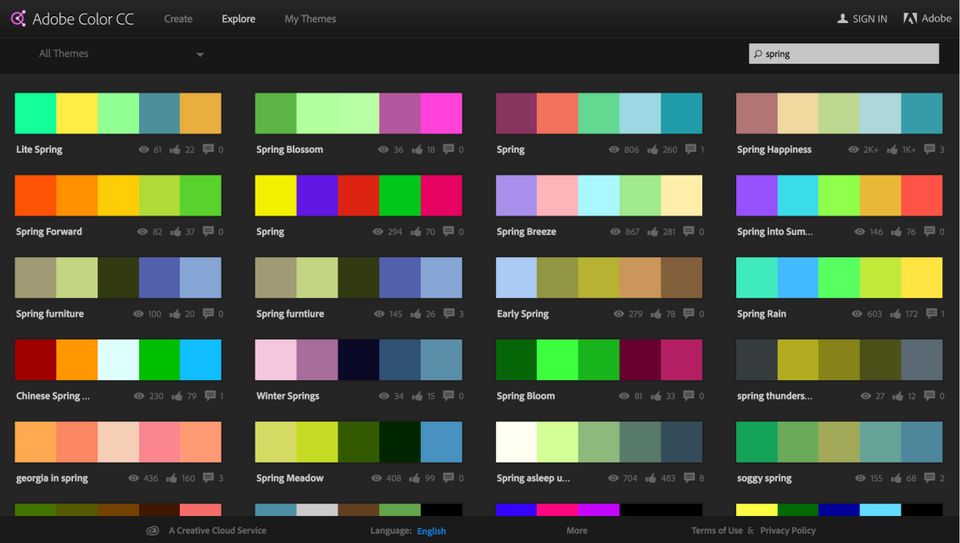
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.
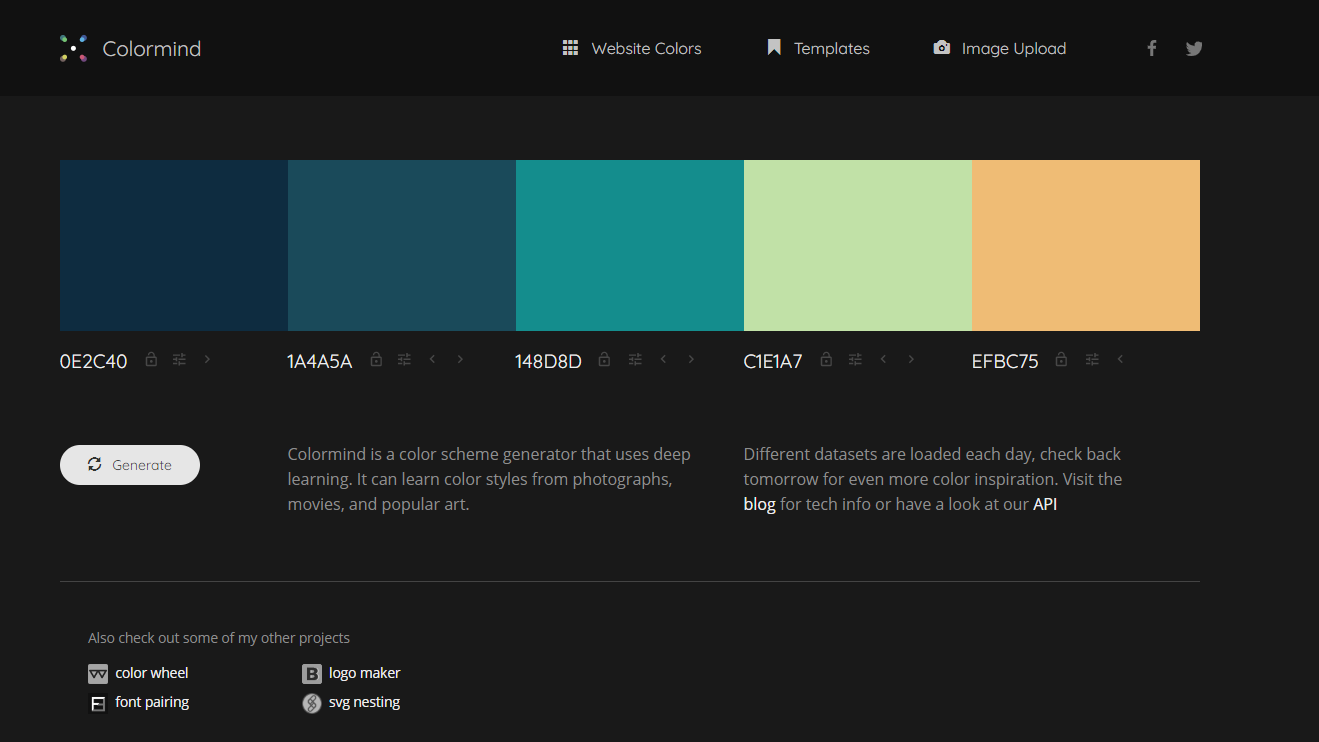
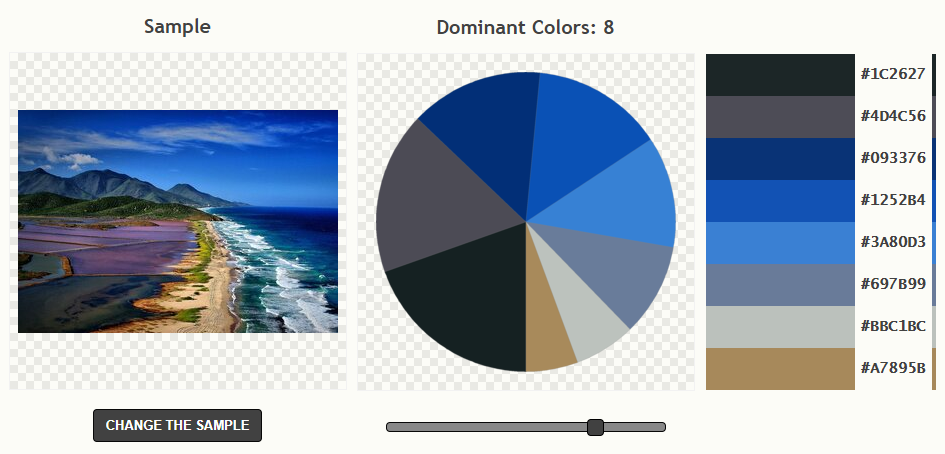
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.
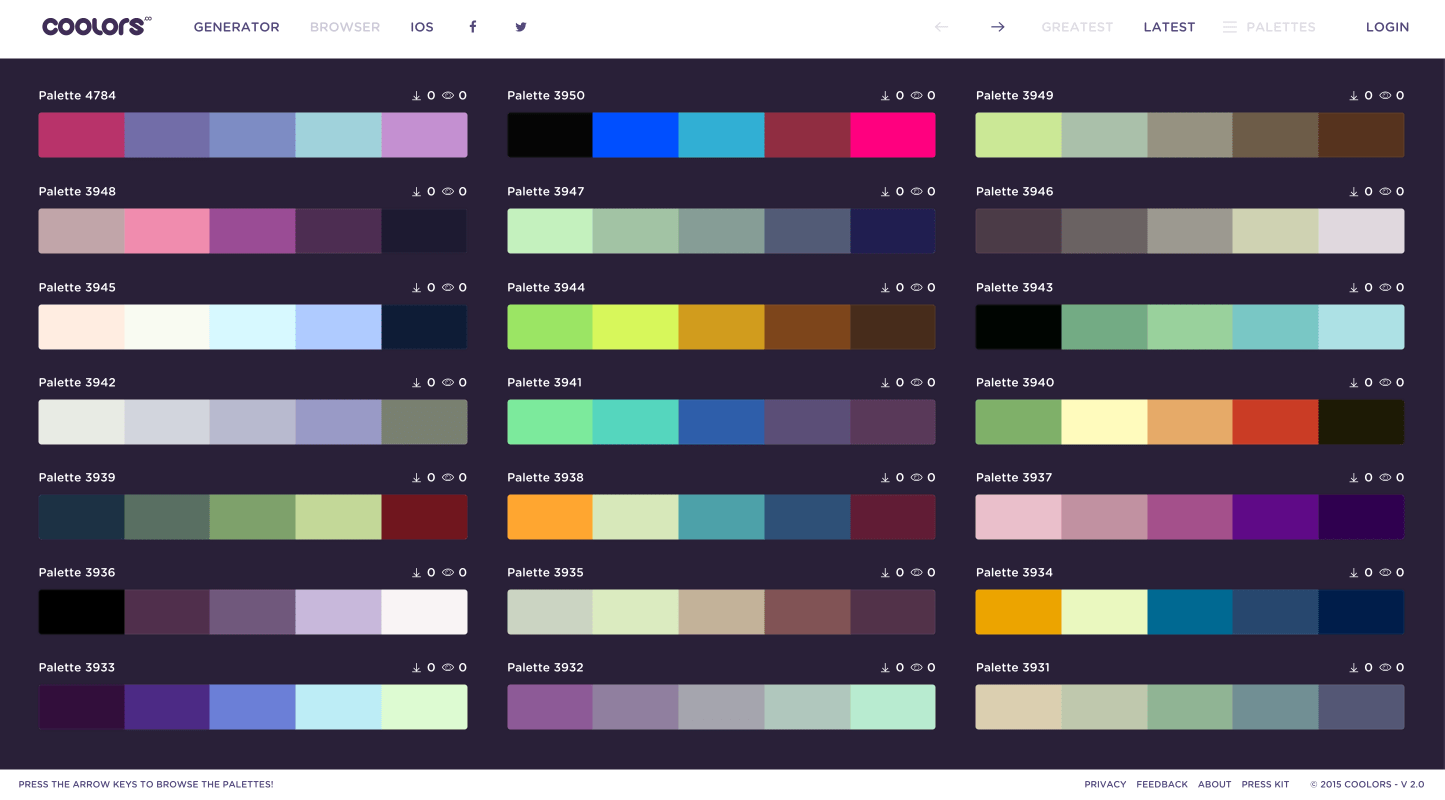
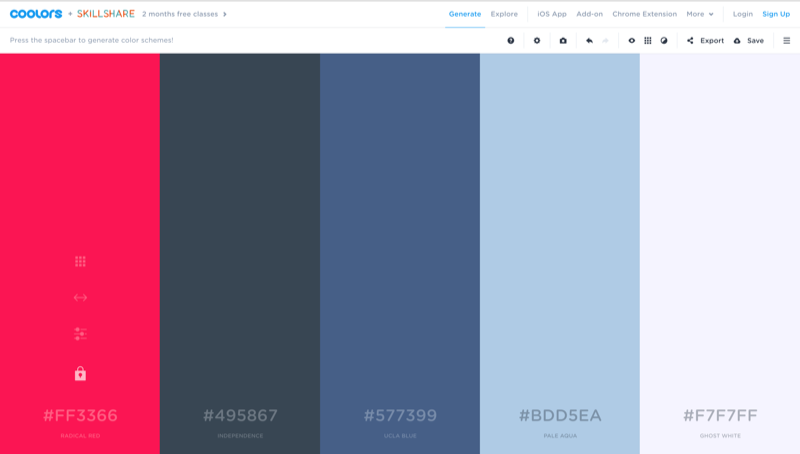
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.
В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.
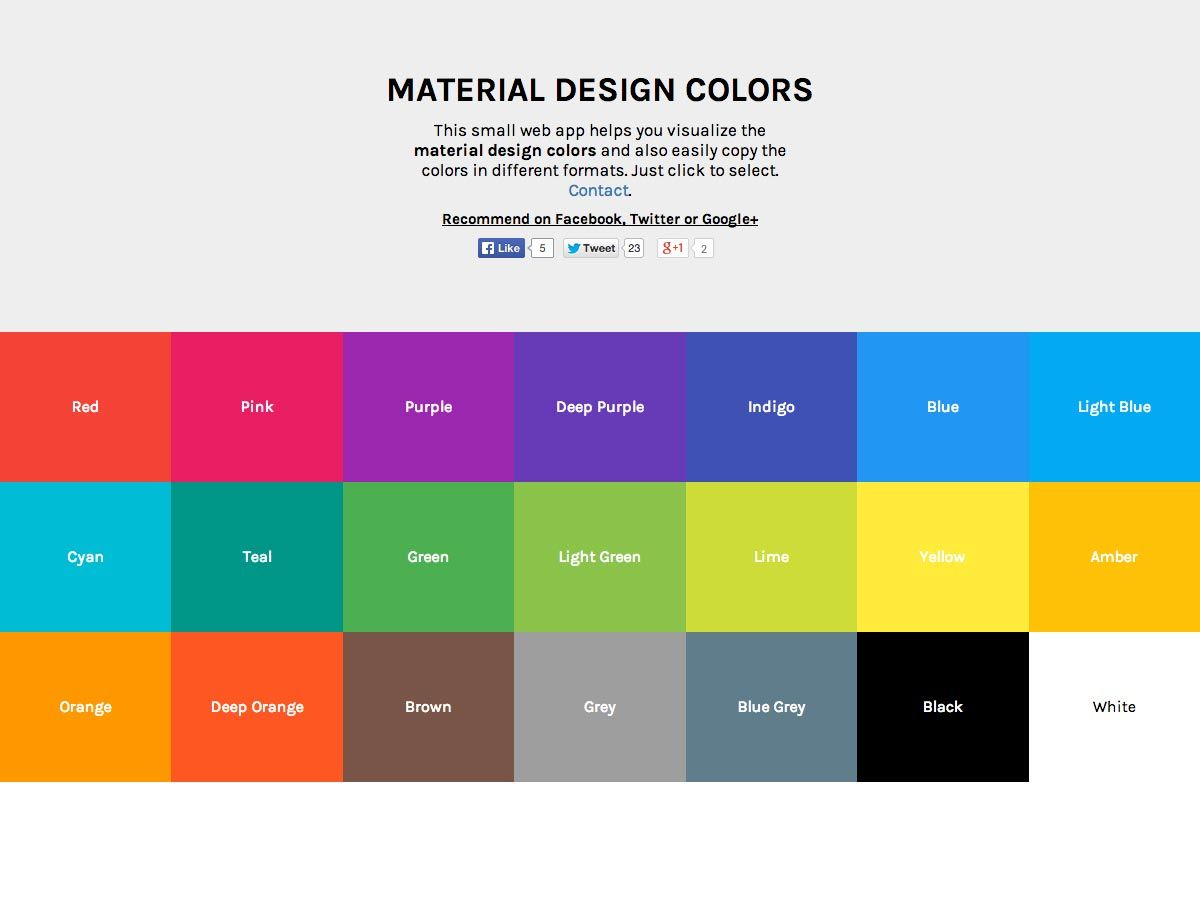
Material Color Tool — сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.
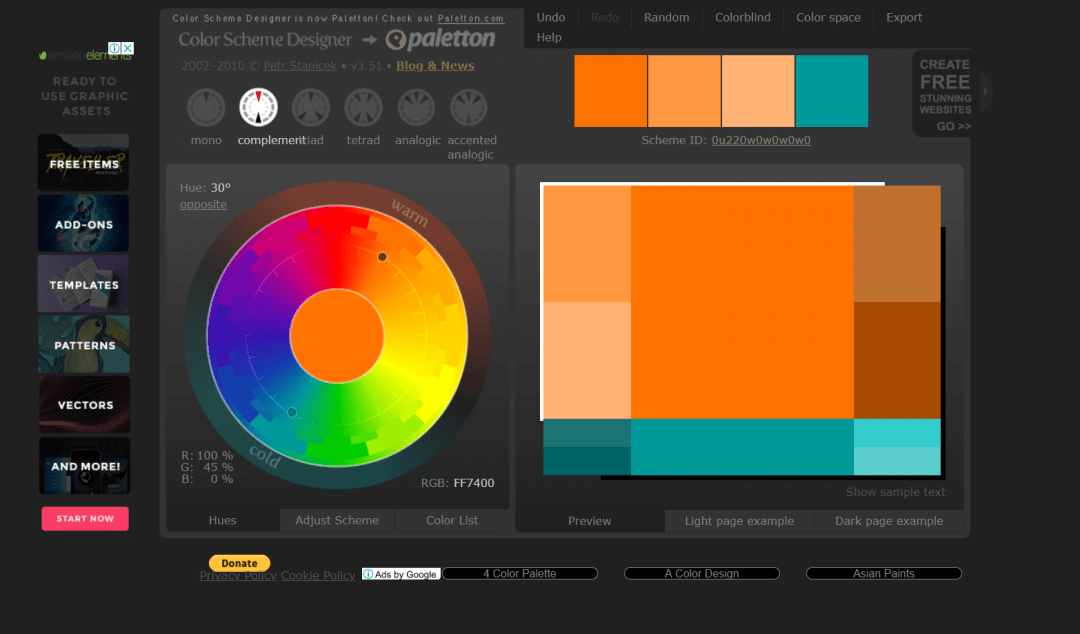
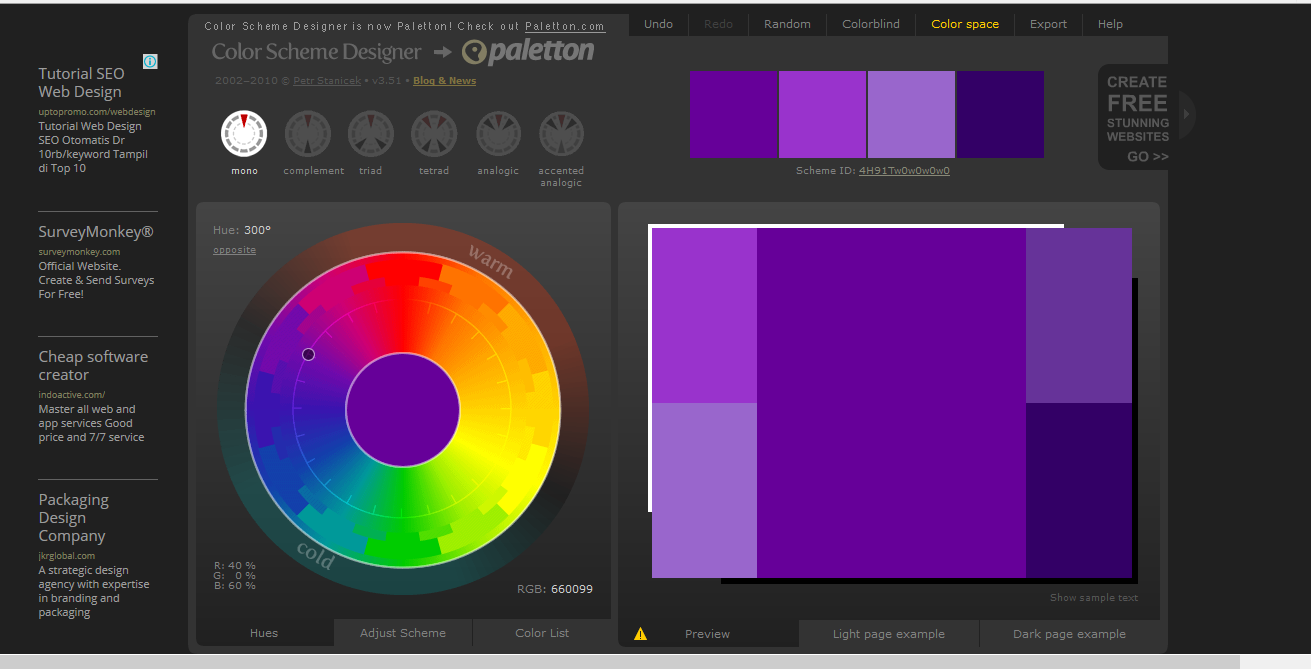
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.
Кроме того, сервис сразу же предлагает более расширенную палитру.
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
16 отличных цветовых решений сайтов
В идеале цветовая палитра сайта или лендинга должна отражать ценности, убеждения и цели компании. Яркие цвета могут указывать на желание бренда сделать свой дизайн запоминающимся, в то время как приглушенные оттенки придают ему более утонченный образ.
Цветовая палитра — наравне с макетом и типографикой — формирует первое впечатление о дизайне, и, если все подобрано идеально, может положительно влиять на оценку компании в целом.
Однако с учетом тысяч возможных цветовых сочетаний выбрать правильную и подходящую именно вам цветовую палитру не так-то и просто. В этой статье мы разберем 16 цветовых палитр реальных сайтов, идеально подобранных для передачи пользователям нужных эмоций и чувств.
В этой статье мы разберем 16 цветовых палитр реальных сайтов, идеально подобранных для передачи пользователям нужных эмоций и чувств.
Содержание статьи
Почему цветовая схема так важна?
1. Tori’s Eye
2. Mea Cuppa
3. The Big Top
4. BarkBox
5. Cheese Survival Kit
7. Lake Nona
8. Lemon Stand
9. Mint
10. Odopod
11. Fiverr
12. Digital Photography School
13. Ahrefs
14. Millo.co
15. Brian Gardner
16. Loom
Тестирование цветовых палитр
Заключение
Почему цветовая схема так важна?
Прежде чем перейти к выбору цветовой схемы, важно понять, почему она так важна:
- Цвет повышает узнаваемость бренда на 80%.
- На 90% формирует первое впечатление о сайте.
- Гармоничная цветовая палитра создает ощущение баланса и порядка. Вы можете использовать ее для установления иерархии контента на своих страницах.
-
Позволяет выделить определенные элементы на странице («призывы к действию»).

- Упрощает связанные с дизайном решения. Сокращает время, необходимое для создания новых страниц.
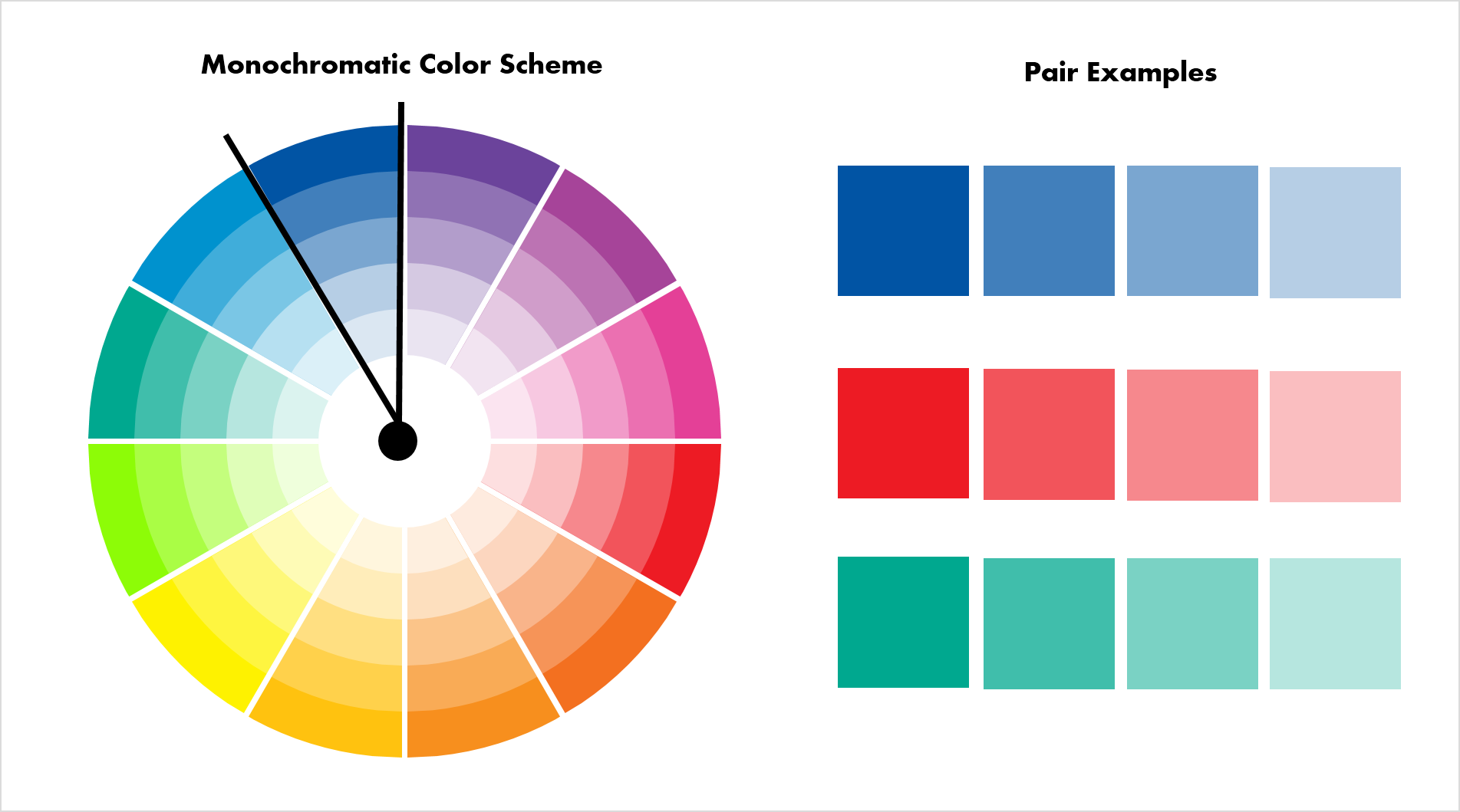
Количество используемых цветов будет зависеть от сложности выбранного вами типа цветовых сочетаний. К примеру, если вы решите использовать монохромную палитру, вам может потребоваться семь или даже больше оттенков одного цвета, чтобы создать достаточное разнообразие на экране.
Необходимо будет определиться с цветом различных элементов, таких как текст, ссылки (обычный и при наведении), кнопки CTA, заголовки и цвет фона.
Читайте также: Цветовые схемы и палитры. Их значение и применение в веб-дизайне1. Tori’s Eye
Такую цветовую схему легко скопировать, поскольку один оттенок цвета практически всегда будет сочетаться с другим оттенком того же цвета.
2. Mea Cuppa
Веб-сайт кофейни Mea Cuppa использует приятную для глаз цветовую палитру, включающую в себя пару ярких оттенков (рубиновый и изумрудный) для максимальной живости, но в остальном полагается на нейтральную монохромную палитру коричневых и серых оттенков.
Цветовая палитра сайта ассоциируется с кафе и отражается в основном изображении, что формирует целостность и связность всех элементов.
3. The Big Top
Сайт BigTop — сообщества, специализирующегося на оказании помощи сети стартапов — использует необычное, но чрезвычайно привлекающее внимание сочетание тонов, варьирующихся от фиолетового и синего до ярко-оранжевого и желтого.
Все основные цвета — это холодные оттенки. На их фоне отлично выделяются оранжевый и желтый. Благодаря такому сочетанию внимание пользователя на домашней странице в первую очередь приковывает «призыв к действию».
4. BarkBox
Доминирующий розовый цвет на домашней странице BarkBox повторяется по всему сайту в разных оттенках. Он прекрасно контрастирует с синим цветом, используемым в логотипе и CTA.
Он прекрасно контрастирует с синим цветом, используемым в логотипе и CTA.
Использование комплиментарных цветов для привлечения внимания посетителей к определенным элементам поможет улучшить любую цветовую палитру веб-сайта.
Читайте также: Яркие цветовые решения для приложений и сайтов5. Cheese Survival Kit
Красный — чрезвычайно популярный цвет в веб-дизайне. Он может передавать богатую смесь эмоций, что делает его весьма универсальным. Особенно он эффективен при использовании в малых дозах, как, например, на веб-сайте Cheese Survival Kit.
Красный смягчают более нейтральные цвета, а синий используется для CTA и других элементов, к которым необходимо привлечь внимание пользователя.
6. Nordic Ruby
Веб-сайт Nordic Ruby, конференции проводимой в Стокгольме, оформлен в глубоких темных тонах. Цвета, выбранные для данной палитры, придают сайту изысканный вид и выгодным образом выделяют его среди конкурентов.
7. Lake Nona
Lake Nona — это веб-сайт отеля, расположенного на побережье. Следовательно, использование синего цвета здесь вполне ожидаемо и является правильным решением. Другие нейтральные цвета выделяют и хорошо подчеркивают его.
Следовательно, использование синего цвета здесь вполне ожидаемо и является правильным решением. Другие нейтральные цвета выделяют и хорошо подчеркивают его.
8. Lemon Stand
И снова нет ничего удивительного в том, что компания Lemon Stand, чье название содержит в себе слово «лимон», использует желтый цвет в своей цветовой палитре. Голубой и серый цвета прекрасно сочетаются с желтым и помогают смягчить его яркость.
Читайте также: Принципы контраста и подобия как средства выразительности в веб-дизайне9. Mint
Веб-сайт Mint посвящен финансам, поэтому использование здесь зеленых и синих оттенков является отличным выбором. Данные цвета помогают сформировать атмосферу спокойствия, миролюбия и доверия. Нейтральные оттенки в коричневой гамме создают общую природную цветовую гамму, обладающую умиротворяющим эффектом.
10. Odopod
Веб-сайт цифрового агентства Odopod имеет монотонную цветовую палитру, которая при этом не выглядит скучно благодаря градиенту. Крупная типографика обеспечивает превосходный контраст, и пользователю предельно очевидно, куда необходимо нажимать.
Крупная типографика обеспечивает превосходный контраст, и пользователю предельно очевидно, куда необходимо нажимать.
11. Fiverr
Вы могли заметить, что многие компании резервируют определенный цвет исключительно для CTA-элементов, и не задействуют его больше ни в каком другом месте сайта. В случае с Fiverr таким цветом является зеленый. Основными же здесь являются более нейтральные цвета.
12. Digital Photography School
Как правило, мы ожидаем, что у сайта, связанного с изобразительным искусством, будет удачно подобранная цветовая палитра, и Digital Photography School не является здесь исключением. Яркие цвета помогают привлечь внимание зрителя. И, как и в случае с Fiverr, оранжевый цвет, используемый в дизайне CTA (и логотипа), больше нигде не появляется в палитре, поскольку он используется для точечного воздействия на пользователя.
13. Ahrefs
Ahrefs — пример веб-сайта, свободно использующего свою цветовую палитру. Темно-синий служит доминирующим цветом, но его вариации встречаются по всему сайту.
14. Millo.co
Millo.co использует очень простую цветовую палитру, и это лучшее решение для него. Благодаря такому цветовому решению посетителю очень легко ориентироваться на сайте.
15. Brian Gardner
Некоторые компании и частные лица доводят монохромную цветовую палитру до крайности. Так, веб-дизайнер Брайан Гарднер (Brian Gardner) использует в дизайне своего сайта черно-белую цветовую схему. Она основывается на минимализме его бренда, и таким образом прекрасно отражает его ценности и убеждения.
16. Loom

Тестирование цветовых палитр
Когда вы создаете лендинг, вы тестируете свои CTA-элементы, заголовки и другие элементы. Так почему же в случае с цветом все должно быть иначе?
Инструмент сплит-тестирование от платформы LPgenerator дает прекрасную возможность выяснить, как аудитория реагирует на вашу текущую цветовую палитру.
Чтобы запустить тест, вам нужно создать копию/копии уже существующей посадочной страницы («Копировать вариант»), указать соотношение распределения трафика («Вес») на каждую из версий, внести изменения и наблюдать за реакцией посетителей:
По прошествии определенного срока после запуска теста, проанализируйте данные и выберите, какой из вариантов приносит лучший результат. Количество конверсий расскажет вам, привлекают ли цвета вашего лендинга ваших потенциальных клиентов.
Читайте также: Сколько времени нужно на сплит-тестирование?Заключение
Цветовая палитра должна не только выражать ценности вашего бренда, но и привлекать целевую аудиторию.
Выберите палитру, которая выгодным образом будет отличаться от других компаний в вашей нише, и после этого приступайте к тестированию.
Не упускайте возможности сделать вашу посадочную страницу или сайт максимально привлекательными для пользователей.
Высоких вам конверсий!
По материалам: crazyegg.com
06-02-2019
10 Трендовых Цветовых Схем Для Веб-Сайтов в 2021
Помимо желтого, многие бренды делают вторым цветом черный. Почему? Это самый простой выбор, который не вызовет вопросов ни у одного пользователя. Черный является универсальным цветом. Поэтому, его можно использовать в тех случаях, где не удается подобрать удачную цветовую гамму в графическом дизайне.
Исключительно Черный
А что если использовать черный не в качестве дополнения, а как единственный цвет для всего сайта? Бренды, которые не боятся экспериментировать, уже давно взяли на вооружение такой прием. Результат – восхищение пользователей.
Результат – восхищение пользователей.
Один из примеров – домашняя страница французского производителя одежды JY BH. Как видно на изображении, полноценное использование черного с небольшим градиентом отлично передает идею компании – создание элегантного и классического стиля.
Тем не менее, использование такой цветовой схемы требует особых навыков. Очень создать правильные градиенты, а кроме того – подобрать остальные элементы дизайна (шрифт, анимация, изображения и т.п.).
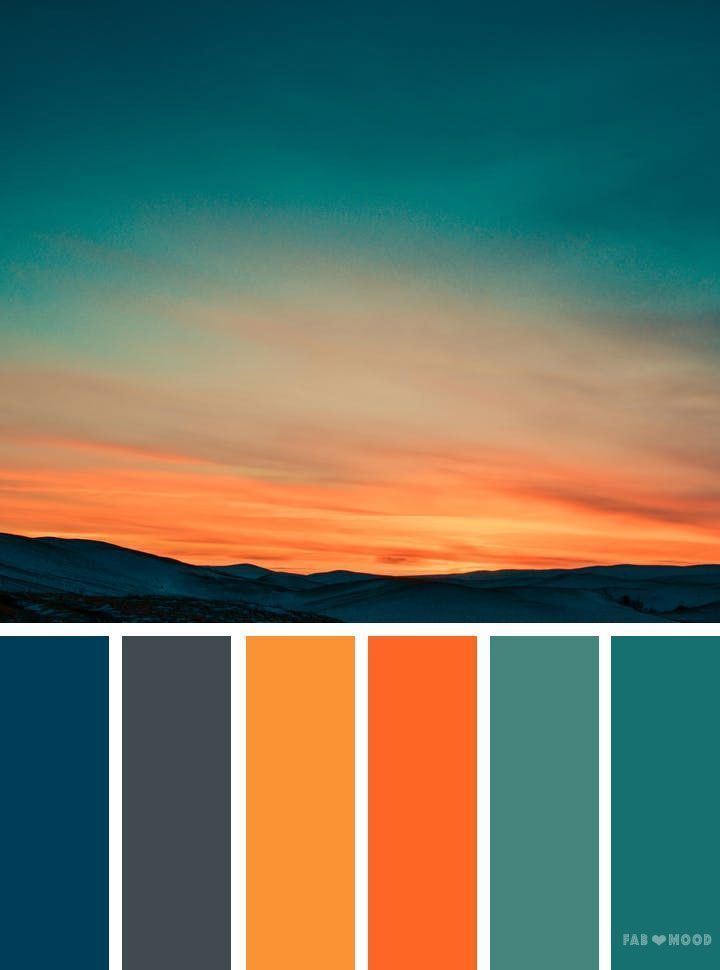
Морской Оттенок в Сочетании с Мятным
Синий цвет давно в тренде. Долгое время это был четко выраженный синий или голубой оттенок (Facebook, Twitter). Для социальных сетей этого вполне достаточно. Но если говорить о полноценных брендах, который продают товары или услуги, то нужен более привлекательный сайт. Таким образом, начали добавлять градиенты. Сегодня одно из лучших сочетаний – морские цвета с небольшой примесью мятных оттенков.
Почему же они так популярны? Ответ кроется в психологии. Синие оттенки лучше всего успокаивают человека и благоприятно влияют на его поведение. Это одна из причин, по которой сегодня можно увидеть огромное количество сайтов с такой цветовой схемой.
Черный, белый, серый
Простая классика и элегантность. Безусловно, найдутся критики, которые обвинят такого дизайнера в безвкусице. Но это не запрещает вам использовать такую цветовую схему для своего сайта. Особенно, если это соответствует политике проекта.
Лучший пример такого сайта – Apple. Эта цветовая схема навеки стала их визитной карточкой. Ее используют для онлайн-презентации большинства продуктов компании. Самое важное, что такие цвета в полной мере соответствуют политике Apple.
Так, например, если ваш сайт нацелен на аудиторию премиум класса, можно смело использовать такие цвета.
При этом, не бойтесь критики. Как правило, пользователи отлично воспринимают такие сайты из-за своей простоты. Такая цветовая схема просто вне времени, пускай и не блещет чем-то особенным и уникальным.
Как правило, пользователи отлично воспринимают такие сайты из-за своей простоты. Такая цветовая схема просто вне времени, пускай и не блещет чем-то особенным и уникальным.
Серый, Голубой и Синий
Исключительно три цвета, без каких-либо градиентов. Почему они оказались трендовыми? Это очень нестандартно. Очень часто синие оттенки используют как самостоятельную цветовую гамму, либо добавляют зеленый оттенок. В то же время, серый вовсе редко появляется в цветовых схемах (исключение – как градиент для черного).
Посетив такой сайт, пользователь сразу понимает, что его ждет что-то необычное и стоящее внимания. Поэтому он охотно остается, изучает все материалы и, возможно, покупает товар (услугу).
Главная особенность такой цветовой схемы в том, что она не требует особых навыков в графическом дизайне. Вы можете реализовывать ее как угодно и все-равно получите довольно привлекательный результат.
Футуристические Цветовые Схемы
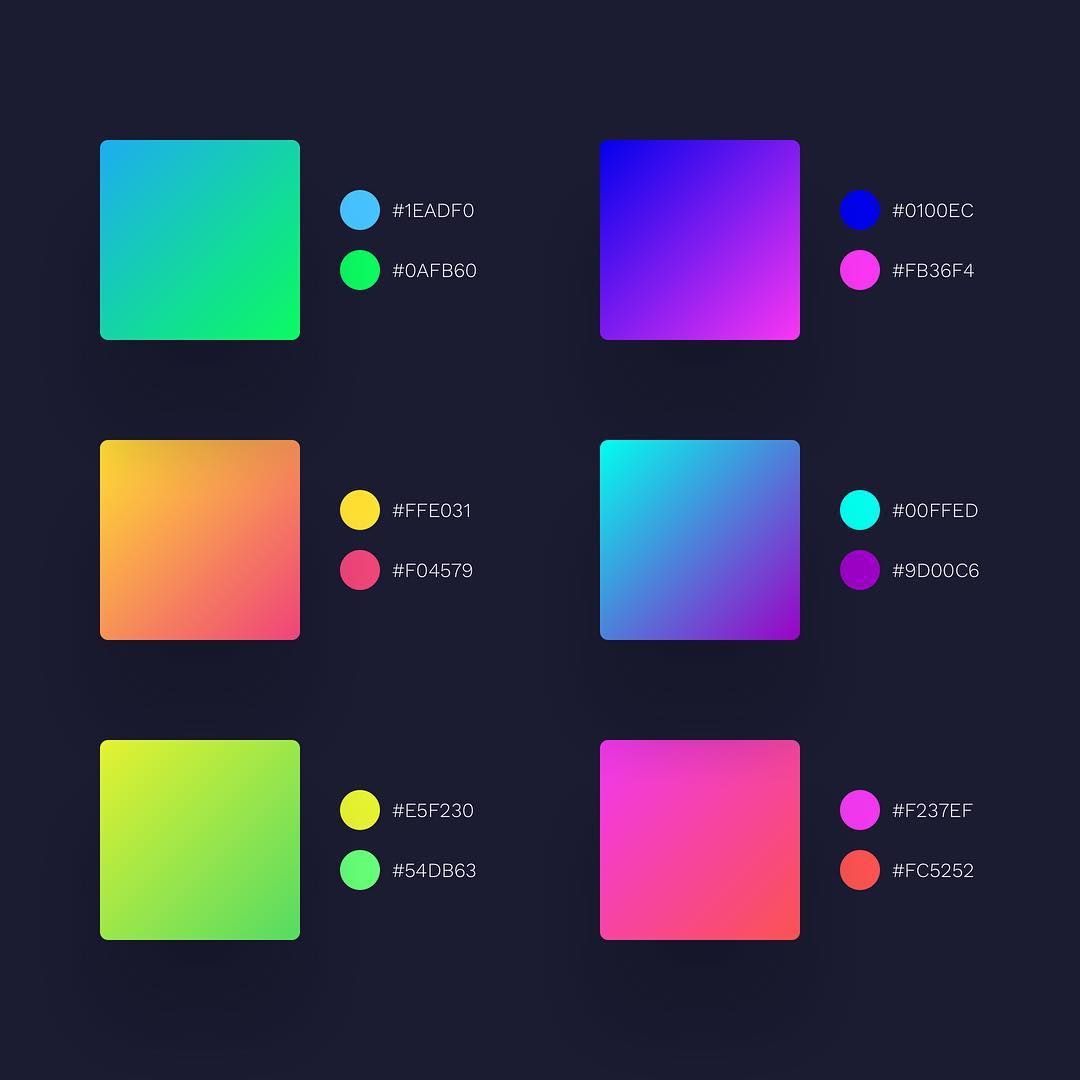
Некоторое время изометрическая тенденция просто постепенно развивалась. Сегодня она вылилась в полноценные футуристические цветовые схемы, которые можно часто-наблюдать в трендовом графическом дизайне веб-сайтов. Как правило, она состоит из трех цветов:- насыщенный синий;
- насыщенный пурпурный;
- ярко-розовый.
Иногда можно встретить примеси ярко-зеленого или желтого цветов. Результат получается очень свежим, многомерным и глубоким.
Футуристические цветовые схемы и дизайны будут в тренде в следующем году. Они могут изменить многие решения в дизайне в целом. Иными словами, мы можем наблюдать воплощение в реальность тех цветов, которые так любили использовать режиссеры футуристических фильмов и мультфильмов.
Классический синий
Мы уже трижды говорили о синем цвете в этой статье. Помимо того, что он будет встречаться в сочетании с другими оттенками, дизайнеры не менее активно используют его без каких-либо примесей. Единственное, что можно будет увидеть – градиенты и белый цвет для шрифтов.
Единственное, что можно будет увидеть – градиенты и белый цвет для шрифтов.
Один из примеров сайтов, который реализовал такой подход – студия веб-дизайна Oino.
Почему же цветовая схема в тренде? Как уже было сказано, синий очень положительно влияет на человека с психологической стороны. Кроме того, в сети за последние 10 лет было создано невероятное количество сайтов с такой схемой. Пользователь просто привык к такому подходу. Посещая подобные сайты у него возникает ощущение, что он уже здесь был и что-то ему явно понравилось.Природные Оттенки
В последнее время борьба за сохранение окружающей среды стала чем-то похожим на тренд. Почему?- Об этом говорят все больше знаменитостей.
- Этому требованию соответствуют производители разных товаров.
- Об этом все больше рассказывают СМИ.
 Сегодня для многих людей является долгом сделать что-нибудь полезное для природы.
Сегодня для многих людей является долгом сделать что-нибудь полезное для природы.Именно поэтому, использование соответствующих цветов (как правило, зеленый, желтый, красный и морской) в веб-дизайне обрело новый смысл. В частности, дизайнеры снова затрагивают человеческую психологию.
Человек любит природу и всегда ею восхищался. Поэтому, увидев похожие цвета на каких-то продуктах или сайтах он, как правило, быстро формирует доверительное отношение к бренду.
Серый, Мягкий Желтый и Темно-Зеленый
Достаточно тяжело представить сочетание этих трех цветов в одной палитре. Почему? Потому что ранее мы не так часто ее замечали. Это действительно так. Данный тренд только зарождается. Но его уже умело используют некоторые проекты.
На первый взгляд такая цветовая палитра немного перегружена и не совсем привлекательна. Создается впечатление, что она устаревшая. Но в этом и является ее особенность. В один момент пользователь осознает, что на самом деле не видел ничего подобного ранее. Проект получает свою уникальность и заслуживает особое отношение.
Но в этом и является ее особенность. В один момент пользователь осознает, что на самом деле не видел ничего подобного ранее. Проект получает свою уникальность и заслуживает особое отношение.Как Подобрать Цветовую Схему?
Мы продемонстрировали десятку трендовых цветовых комбинаций грядущего года. Но, во-первых, это не значит, что вы можете выбирать только одну из них. Во-вторых, все еще остается вопрос, как определить лучшую схему для своего проекта?- Выберите преобладающий цвет.
- Подберите хорошие комбинации.
- Определитесь с фоновым цветом.
Заключение
Сегодня очень много трендов меняются во всех сферах. Графический дизайн не стал исключением. Цветовые схемы – наименее стабильная составляющая дизайна. Поэтому за ними необходимо следить больше всего.
Графический дизайн не стал исключением. Цветовые схемы – наименее стабильная составляющая дизайна. Поэтому за ними необходимо следить больше всего.Если вы планируете проводить ребрендинг в 2021 году, то изменение цветовой схемы должно быть первым пунктов. Такой ход освежит ваш проект и заставит пользователей взглянуть на него под другим углом.
Цветовая схема сайта: рекомендации и реальные примеры
Отвечает ли ваша выбранная цветовая схема сайта желаемому ответу пользователей? Считаете ли вы, что подобранная цветовая схема лучше всего подходит для вашего сайта?
У каждого человека есть любимые цвета. И профессиональные дизайнеры знают, что цветовая схема бренда и сайта в целом определяет уровень взаимодействия с пользователем. В данной статье мы дадим 4 рекомендации по цветовым решениям сайта, которые улучшат ваше взаимодействие с потенциальными клиентами, а также приведем 8 примеров лучших цветовых решений./easy-color-schemes-from-color-wheel-797784_V4-51db985b605c49e29ee1f6186d6ec258.png)
1. Повышайте узнаваемость бренда
Ваш сайт — это место, где ваша компания “живет” в Интернете. Это обуславливает необходимость точного представления бренда и повышение его узнаваемости для повторного возврата юзеров на ваш сайт.
В данном случае нельзя пренебрегать цветовыми решениями. Так, согласно исследованиям, правильно подобранная цветовая схема увеличивает узнаваемость бренда на 80%.
Кроме того, цветовая схема бренда должна соответствовать цветовой схеме самого сайта — это значительно увеличивает взаимодействие пользователей с вашим брендом везде, где они его увидят в будущем.
В свою очередь, правильно выбранная цветовая схема сайта определяет его привлекательность для посетителей — одно из исследований показало, что 94% респондентов рассматривают веб-дизайн как решающий фактор при определении привлекательности сайта.
2. Определите, как посетители ассоциируют ваш сайт
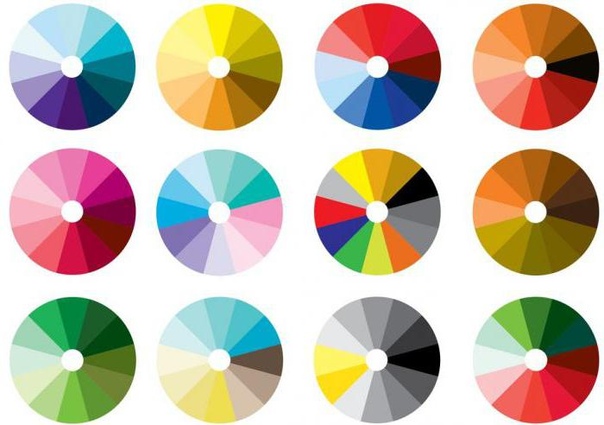
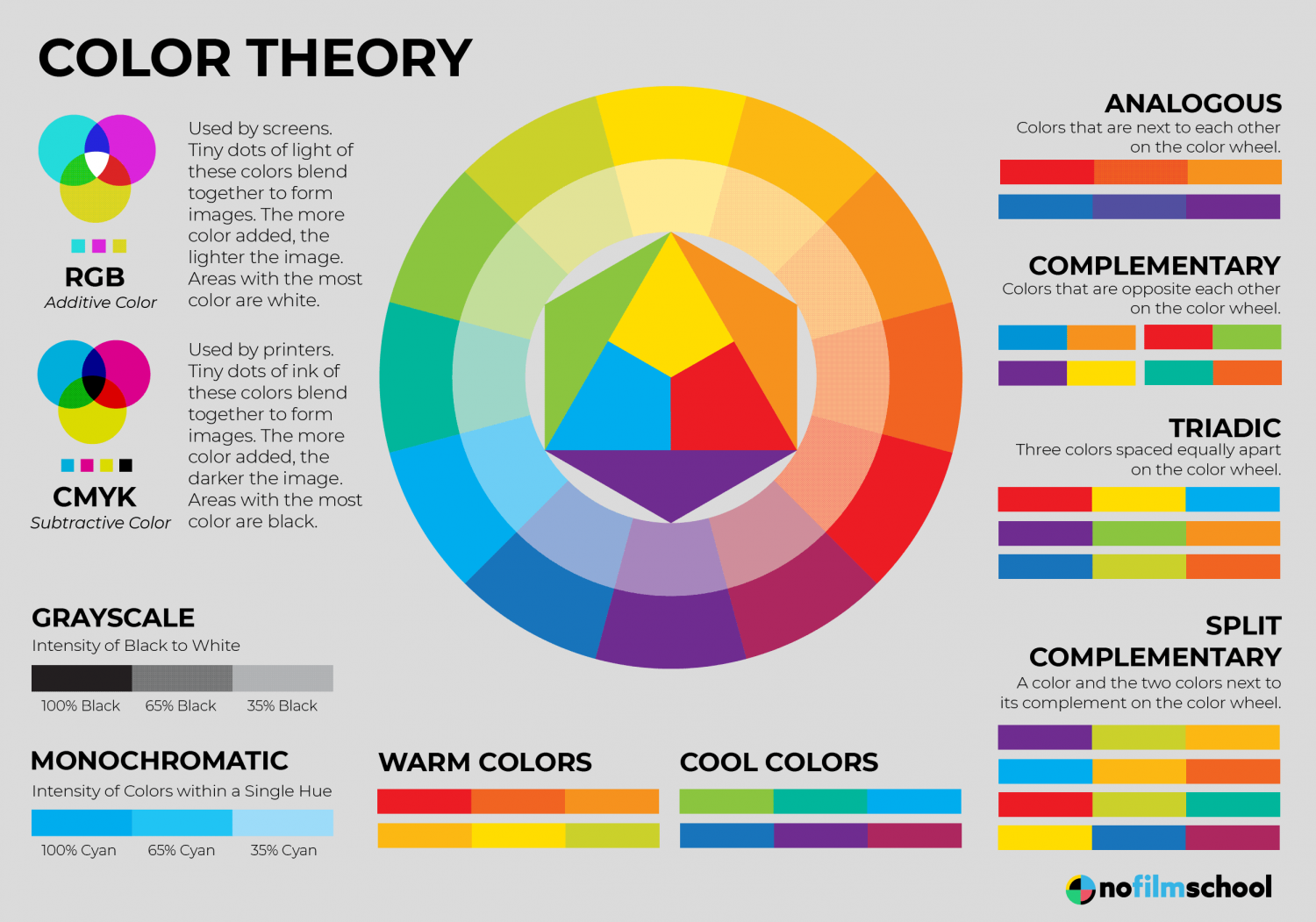
Цвет — это один из ключевых аспектов веб-страницы, который определяет её понимание пользователями. Поэтому одним из обязательных условий при формировании цветовой схемы сайта является правильно выбранный цвет с точки зрения психологии восприятия юзерами. Обратите внимание на следующую схему:
Например, сайты, которые хотят сообщить о своей креативности, чаще выбирают фиолетовые цвета, в то время как бренды, позиционирующие себя как нейтральные и сбалансированные, выбирают черно-белую палитру.
Универсальным решением для большинства является голубой цвет. Это обусловлено в том числе и тем, что большинство людей отмечают его как наиболее привлекательный для себя. Так, 57% мужчин и 35% женщин отметили, что именно голубой цвет — их любимый:
3. Выберите подходящую палитру
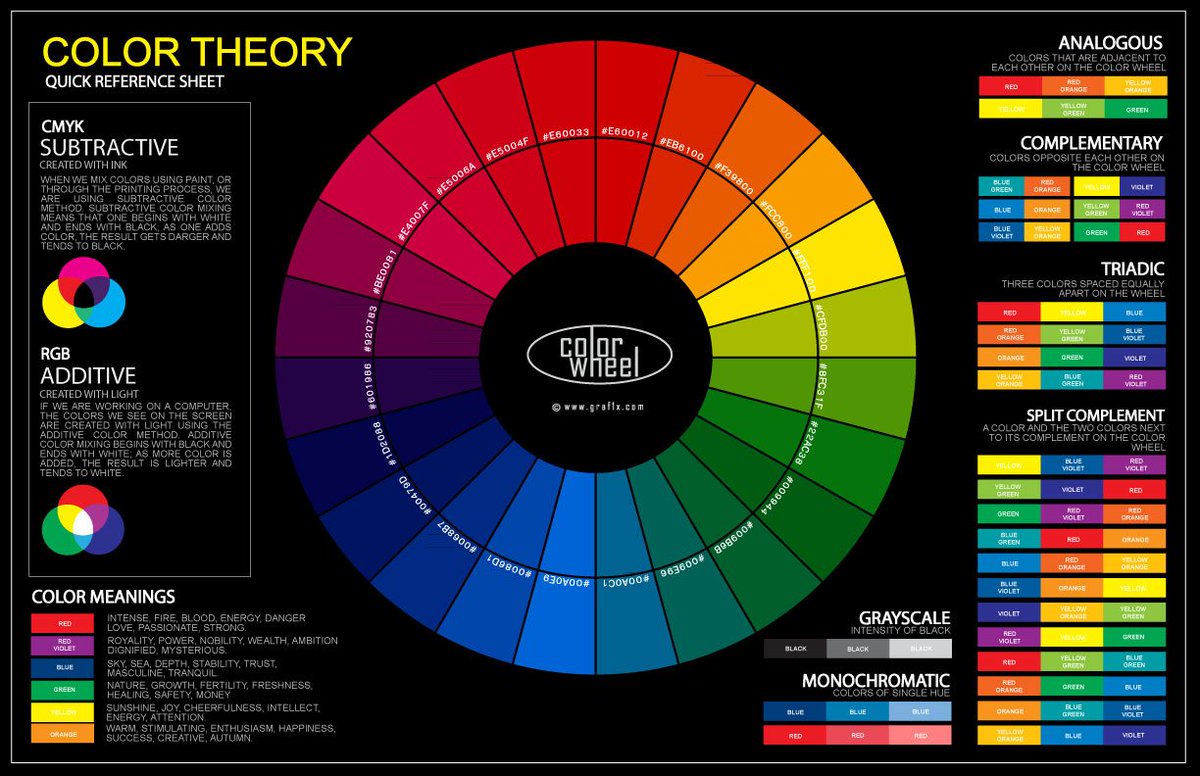
Очередной необходимость является правильный подбор цветов, которые сочетаются друг с другом лучше всего. Лучший способ выбрать подходящую палитру — ознакомиться с базовыми принципами колористики.
Для выбора подходящей палитры мы также рекомендуем оценить сервис Coolors.co. Данный сервис является одним из лучших инструментов веб-дизайнеров, позволяя наиболее подходящие цветовые палитры на основании рекомендаций сервиса и ваших собственных предпочтений.
Если вы хотите создать визуально привлекательный и яркий дизайн сайта, вы можете выбрать следующие цветовые решения:
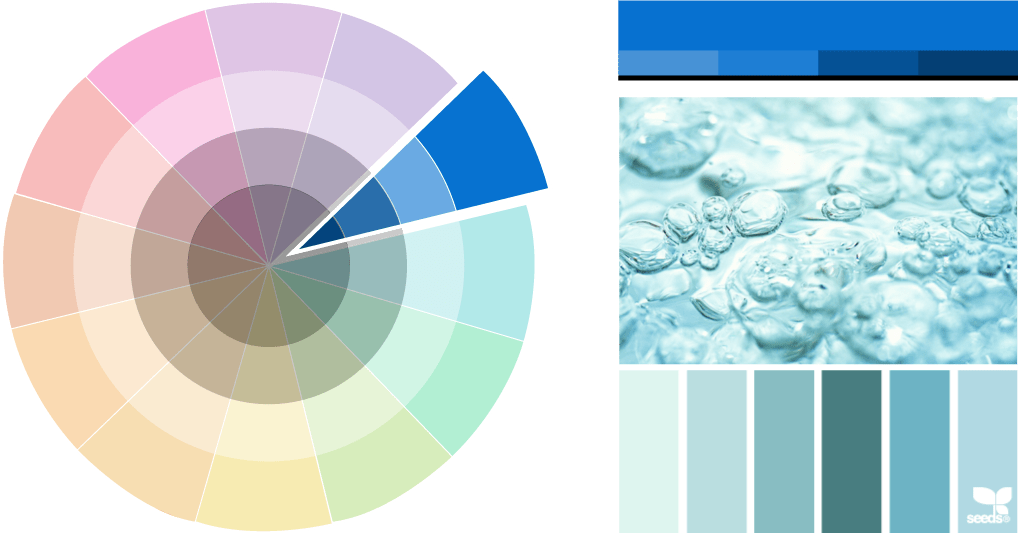
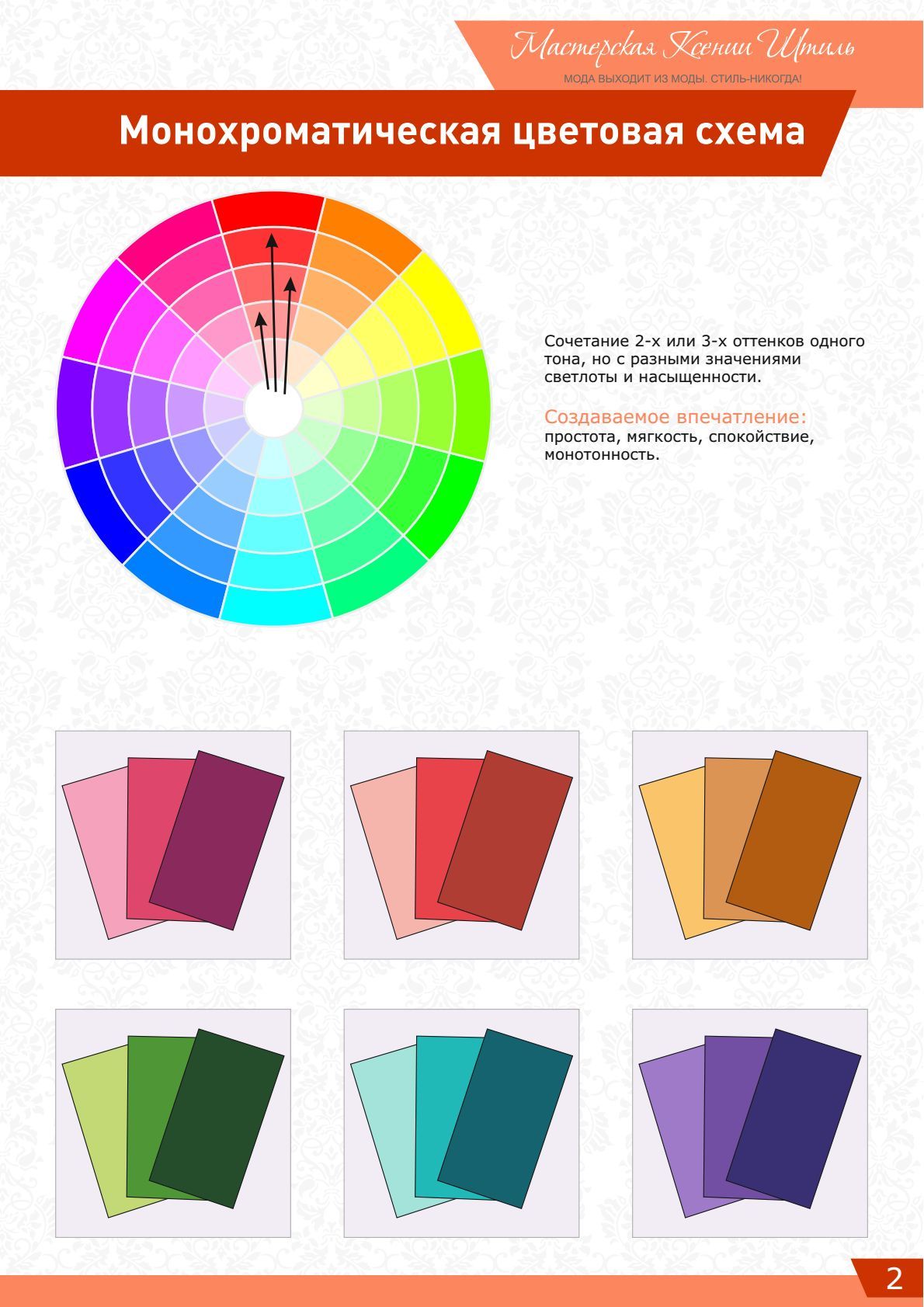
Если вы хотите создать дизайн, находящийся в пределах одной цветовой гаммы (монохроматическая палитра), вы можете ориентироваться по следующим рекомендациям.
Наконец, вы можете использовать комплементарную палитру цветов для своего сайта, которая находится на пересечении монохроматических и аналоговых палитр, обозначенных выше:
4.
 Выберите цвета, не входящие в основную палитру
Выберите цвета, не входящие в основную палитруИспользование дополнительных цветов, не входящих в стандартную цветовую гамму, позволяет выделять нужные элементы страницы и указывать на их важность.
В частности, речь ведется о выделении цветами наиболее важных элементов, таких как СТА-кнопки, навигационные кнопки, панели юзера и т.д.
Согласно исследованию Consumer Preferences for Color Combinations было определено, что несмотря на то, что потребители в большей мере предпочитают цветовые решения, находящиеся в пределах одной цветовой гаммы, они также предпочитают цветовые решения, в которые включены контрастирующие цвета, акцентирующие внимание.
Это означает, что одно из условий создания визуально привлекательного дизайна — использование одного яркого, привлекающего внимание цвета, который используется для выделения отдельных элементов страницы и привлечения большего внимания пользователей.
Помните о том, что максимально рекомендуемое количество цветов сайта — четыре:
- Основной фон.
- Основной текст.
- Ключевой цвет проекта.
- Ключевой цвет ховера.
Также возможно использовать три дополнительных цвета — дополнительные цвета проекта, ховера и дополнительный цвет для оповещений и сообщений.
16 примеров дизайна сайтов для улучшения взаимодействия с пользователями (2018)
Вебсайт компании использует нейтральную, монохроматическую палитру, состоящую из коричневого и серого цветов.
Этот сайт — сообщество, специализирующееся в популяризации новых стартапов. Они используют непривычную, но очень привлекательную для пользователей цветовую схему, включающую в себя холодные тона с акцентом на теплые тона.
Они используют непривычную, но очень привлекательную для пользователей цветовую схему, включающую в себя холодные тона с акцентом на теплые тона.
Сайт, предоставляющий услуги по работе с недвижимостью. В частности, данный сайт посвящен району, который располагается возле озера — соответственно, голубой цвет был выбран как один из главных. Другие цвета нейтральные:
E-commerce платформа выполнена в классической для индустрии цветовой гамме. Сочетание серого, голубого и белого — универсальное, а желтый цвет отлично акцентирует внимание пользователей на СТА-кнопке.
Это сайт финансового онлайн-сервиса — не удивительно, что использование зеленых и голубых оттенков в данном случае целиком оправдано. Другие цвета также удачно дополняют эту цветовую гамму, создавая в целом восприятие о бренде как о надежном и проверенном.
Другие цвета также удачно дополняют эту цветовую гамму, создавая в целом восприятие о бренде как о надежном и проверенном.
Компания выбрала монотонные оттенки в палитре и улучшили визуальную привлекательность благодаря использованию градиента на главной странице. Крупная типографика выглядит контрастно на таком фоне.
Ahrefs — один из сайтов, который демонстрирует минималистичность в выборе цветов. Темно-голубой цвет — основной, но его вариации используются повсеместно на сайте. То же самое относится к оранжевому, розовому и другим цветам:
Как вы уже заметили, многие компании оставляют только один цвет (в данном случае Fiverr) исключительно для СТА-кнопок. Он не появляется больше нигде. Вместе с этим, компания использует нейтральные цвета в дизайне:
Он не появляется больше нигде. Вместе с этим, компания использует нейтральные цвета в дизайне:
Цветовая схема вашего сайта не только является отображением вашего бренда, но также “обращается” к целевой аудитории. В обратном случае, пользователи могут покидать сайт, если их ожидания не совпадают с фактическим представлением.
Напоследок — небольшая рекомендация нашим читателям: для тех, кто организовывает одноразовые мероприятия и/или ивенты можно использовать трендовые цвета года. В данном случае можно воспользоваться сервисом Pantone, который ежегодно определяет, какой будет цвет следующего года.
Как правильно выбрать цвета для сайта? Что такие цветовые схемы для сайта?
Задача подобрать цветовые схемы для сайта может показаться невыполнимой, особенно, если вы не разбираетесь и не очень хорошо ориентируетесь в том, что такое правильные цветовые сочетания.
Если все пойдет хорошо, ваш сайт будет выглядеть гармонично. Если нет, вы получите картину в стиле фильма ужасов!
Если вы вообще откажитесь от использования цвета на вашем сайте, он будет выглядеть невзрачно и быстро забудется. Если вы переборщите с цветом, сайт будет казаться безвкусным.
Нужно правильно подобрать шаблон и цветовую палитру будущего сайта. Две эти задачи могут оказаться едва ли не самыми сложными при создании сайта.
Знание всего нескольких правил позволит сделать выбор цветовых решений не таким тяжелым.
Прочитав эту статью, вы узнаете, как:
- Выбрать наиболее подходящие цвета для сайта и личного бренда;
- Как сочетать тона для достижения гармоничной цветовой гаммы;
- Выбрать наиболее удачный фоновый цвет;
- Использовать цветовые акценты только там, где нужно.
Если я попрошу вас подумать о Кока-Коле, что первым придет вам на ум? Скорее всего, в вашем воображении всплывёт красный логотип Кока-Колы:
Довольно сложно думать об этом напитке, и не ассоциировать его с красным цветом. Красный настолько прочно связан с брендом, что так же важен, как и сам знаменитый напиток.
Красный настолько прочно связан с брендом, что так же важен, как и сам знаменитый напиток.
Красный в цветовой схеме несет в себе два важных послания:
- Ярко-красные этикетки сильно выделяются на фоне остальных на прилавках с газировкой.
- Каждый цвет вызывает определенные эмоции. Когда мы видим красный, у нас на подсознательном уровне возникает чувство возбуждения, любви и страсти. Именно эти чувства Кока-Кола хочет вызвать своими напитками:
Если вы выберете правильное цветовое оформление для своего сайта, вы не только сделаете его визуально привлекательным, но и создадите запоминающийся бренд.
85% покупателей признают, что основной причиной покупки товара явился его цвет.
Узнаваемость бренда увеличивается на 80% при использовании цвета.
При разработке дизайна сайта нужно:
- Выбрать преобладающего цвета для вашего бренда;
- Выбрать несколько акцентных оттенков для создания цветовой схемы;
- Выбор фонового цвета для создания законченного дизайна.

Преобладающий цвет вашего бренда красный, как у Кока-колы? Он поможет вызвать у посетителей ресурса нужные эмоции, провоцирует у людей чувство возбуждения, любви и страсти.
Этот цвет – первое, что должно приходить людям на ум, когда они думают о вашей компании. Если у вас уже есть логотип, убедитесь, что он содержит основной цвет вашего бренда.
Крупные компании не случайно выбирают те или иные цветовые схемы для сайта. Это осознанный выбор, являющийся частью брендинга и маркетинга.
Каждый цвет привлекает свою группу покупателей, и даже может повлиять на их выбор:
Красно-оранжевый, черный и ярко-синий привлекают импульсивных покупателей. Такие цветовые решения зачастую можно встретить в сетях быстрого питания, магазинах одежды и на дешевых распродажах.
Тёмно-синий и бирюзовый привлекают покупателей с ограниченной суммой денег. Эти цвета можно встретить в банках и больших универмагах.
Малиновый, лазурный и розовый привлекают классических покупателей. Распространены в магазинах одежды.
Распространены в магазинах одежды.
Чтобы привлечь нужных вам покупателей, используйте комбинации различных цветов.
Мы специально создали наглядную инфографику подбора цветовых схем, чтобы вам было проще выбрать преобладающий цвет для вашего бренда:
Зеленый олицетворяет богатство, здоровье, спокойствие и природу. Этот цвет легче всего воспринимается глазами и, как следствие, расслабляет. Зелёный цвет стоит на втором месте среди самых любимых и для мужчин, и для женщин.
Желтый – символ молодости, оптимизма и жизнерадостности. Часто используется, чтобы привлечь внимание. Также желтый может вызвать напряжение, так что используйте его в небольших количествах.
Оранжевый ассоциируется с дружелюбностью, восторгом и творчеством. Стимулирует в людях активность. Например, побуждает купить продукт или подписаться на рассылку. Этот цвет привлекает импульсивных покупателей.
Красный символизирует страсть, волнение, энергию и опасность. Часто используется, чтобы создать в восприятии людей срочную необходимость покупки. Вызывает сильные эмоциональные реакции. В ресторанах используется для поднятия аппетита.
Вызывает сильные эмоциональные реакции. В ресторанах используется для поднятия аппетита.
Розовый – женственный, сладкий, невинный и романтичный. Часто используется в предложении частных услуг и товаров для девочек и женщин.
Фиолетовый – символ величия, богатства, успеха и мудрости. Часто присутствует в косметике. Влияет на людей успокаивающе.
Синий – показатель надежности, безопасности, стабильности, умиротворенности и спокойствия. Часто применяется банками и крупным компаниями. Синий цвет наиболее приятен как мужчинам, так и женщинам.
Серый в цветовой схеме олицетворяет нейтральность, простоту, спокойствие и логичность. Он ассоциируется с технологиями, производством, аккуратностью, контролем, компетентностью и даже опытностью.
Чёрный – цвет влияния, роскоши, опытности и элегантности. Часто используется для продвижения товаров класса люкс и ассоциируется с профессионализмом, силой и аккуратностью.
Ваша целевая аудитория – молодые и энергичные покупатели? Или более опытные люди с солидным заработком? Ваш продукт (сервис) нацелен в большей степени на мужчин или на женщин? Подходит ли он только для определенной возрастной группы?
Не каждый цвет подходит для представления вашего бизнеса. Например, если вы продаете коврики для йоги, фиолетовый (богатство и величие) и черный (сила и роскошь) – не самые лучшие варианты. Вам подойдет зеленый (здоровье, умиротворенность), серый (простота, спокойствие), синий (покой, спокойствие), или может быть даже красный (страсть, энергия).
Например, если вы продаете коврики для йоги, фиолетовый (богатство и величие) и черный (сила и роскошь) – не самые лучшие варианты. Вам подойдет зеленый (здоровье, умиротворенность), серый (простота, спокойствие), синий (покой, спокойствие), или может быть даже красный (страсть, энергия).
На кого преимущественно рассчитан ваш сайт, на мужчин или на женщин? А может и на тех, и на других?
Мужчины предпочитают яркие цвета, а женщины приглушенные.
Эксперимент показал, что в целом мужчины и женщины одинаково реагируют на светлые и темные оттенки. Но выяснилось, что женщины больше тяготеют к приглушенным оттенкам, а мужчины — к ярким.
Как правило, мужчинам больше чем женщинам нравятся ахроматические цвета. Ахроматические цвета – это белый, черный и все оттенки серого.
Женщинам больше нравятся светлые оттенки. Причиной этого является их усиленное восприятие определённых цветов.
Женщины
Наиболее предпочтительные цвета: синий, фиолетовый, зеленый.
Наименее предпочтительные цвета: оранжевый, коричневый, серый.
Мужчины
Наиболее предпочтительные цвета: синий, зеленый, черный.
Наименее предпочтительные цвета: коричневый, оранжевый, фиолетовый.
Комбинируя и используя цвета, которые больше нравятся мужчинам, женщинам, или и тем, и другим, можно влиять на их подсознательное восприятие бренда.
Согласно результатам исследований цветовых схем, и мужчинам, и женщинам, нравятся зеленый и синий. И тем, и другим, не по душе оранжевый и коричневый. Если вы хотите привлечь внимание и мужчин, и женщин, нужно использовать в качестве главного цвета синий или зеленый.
Выбор цвета вашего бренда или продукта также может зависеть от того, какое впечатление на других хотят произвести ваши клиенты.
Часто люди покупают определенные товары или услуги, чтобы произвести конкретное впечатление на других.
Многие решения являются отражением того, что человек думает о себе, и как хочет выглядеть в глазах других. Это то, что будет приходить на ум другим людям при мыслях об этом человеке:
Так что если вы хотите, чтобы ваш продукт покупали люди, которые любят природу – используйте зеленый в цветовой схеме HTML. Хотите привлечь людей, чувствующих себя молодыми и уверенными в себе? Используйте желтый. Если вас интересуют люди, которым хочется выглядеть солидно и богато, используйте черный.
Хотите привлечь людей, чувствующих себя молодыми и уверенными в себе? Используйте желтый. Если вас интересуют люди, которым хочется выглядеть солидно и богато, используйте черный.
Теперь ясно?
Подумайте об идеальном представителе целевой аудитории. Каким он хочет казаться другим людям?
Да, это затрагивает психологию. Но вам необходимо в этом разбираться, чтобы создать успешный бренд.
Теперь, когда вы определились с главным цветом своего сайта, вам нужно понять, как правильно его использовать. Цвет привлекает много внимания, так что не нужно пытаться использовать его везде, где только можно.
Используйте преобладающий цвет только в тех местах, на которые хотите обратить внимание пользователей, либо побудить их на определенное действие.
Например, позвонить по телефонному номеру, заполнить форму, подписаться на обновления и т.п.
Преобладающий цвет должен бросаться в глаза, выделяя те детали, на которые вы хотите обратить внимание пользователей:
- Логотип;
- Вкладки меню;
- Кнопка «Позвонить»;
- Важная информация;
- Заголовки и названия;
- Кнопки.

Чтобы ваш дизайн был более интересным и профессиональным, нужно использовать акцентные готовые цветовые схемы для сайта. Ими можно выделять стоящие внимания части вашего сайта: цитаты, кнопки или подзаголовки.
Многие боятся использовать сразу несколько цветов, потому что не всегда интуитивно понятно, хорошо ли они сочетаются. Люди думают, что для того, чтобы научиться их сочетать, надо не только досконально изучить теорию цвета, но и наделать множество ошибок.
Существует более легкий путь, доступный каждому. Это программа по подбору цветов, которая поможет подобрать цветовые схемы точно так же, как это делают профессионалы!
Как только вы определились с преобладающим цветом, нет ничего проще, чем подобрать акцентные цвета с помощью таких программ, как Adobe Color CC Tool:
Вот короткая инструкция, которая покажет вам, как создать цветовую схему одним из двух способов:
Шаг 1. Для начала узнайте код вашего преобладающего цвета. Например, на сайте ColorPicker. com. Код цвета указан в прямоугольнике прямо над квадратом с цветовой палитрой.
com. Код цвета указан в прямоугольнике прямо над квадратом с цветовой палитрой.
Скопировав код с ColorPicker.com, вставьте его в поле «НЕХ» инструмента Adobe Color. Убедитесь, что вы вставили код в колонку посередине:
Вставьте код преобладающего цвета вашего сайта в прямоугольник ПОСЕРЕДИНЕ.
Как только вы зададите цвет, Adobe Color отобразит его на экране вместе с другими комплементарными цветами.
Шаг 2. В левой верхней стороне вы увидите прямоугольник со следующими цветовыми схемами:
- Последовательная;
- Монохромная;
- Треугольная;
- Комплементарная;
- Составная;
- Оттенки.
Выберите цветовую схему
Поэкспериментируйте с разными цветовыми схемами, чтобы понять, какая из них подходит именно вам. Все цвета, предложенные программой, хорошо сочетаются друг с другом.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета.
Важно не перемещать короткий указатель, расположенный посередине, чтобы ваш преобладающий цвет оставался постоянным:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
CMS и конструкторы сайтов позволяют вставить цветовые коды (HEX) для выделения любой части вашего сайта:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы для сайта.
Порой проще искать цветовые решения на просторах интернета и вдохновляться ими.
Вы можете загрузить любую понравившуюся фотографию в Adobe Color и программа автоматически сгенерирует цветовую схему, созданную на ее основе.
Шаг 1. Загрузите фотографию:
Нажмите на значок камеры, чтобы загрузить изображение.
Шаг 2. Выберите одно из пяти цветовых настроений:
- Красочное;
- Яркое;
- Приглушенное;
- Насыщенное;
- Темное.
Поэкспериментируйте с цветовыми настроениями, чтобы понять, какое вам ближе:
Выберите цветовое настроение.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета по изображению:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
Шаг 4. Предложенная цветовая палитра расположена под изображением. Вот как можно подобрать цветовую схему для вашего веб-дизайна.
Вот как можно подобрать цветовую схему для вашего веб-дизайна.
Чтобы увидеть коды (HEX) цветов, нажмите на цветное колесико, расположенное в правом верхнем углу:
Нажмите на цветное колесико, чтобы увидеть коды цветов:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы.
Детали сайта, выделенные вспомогательными цветами, не являются основными акцентами. Но они все равно выделяются. Например, вспомогательными цветами можно выделять подзаголовки, дополнительные кнопки, диалоговые окна, заливать фон и т.д.
Выбирайте один или два дополнительных цвета. Если их будет больше, пользователям будет сложно сфокусироваться на чем-то одном:
- Активная кнопка меню;
- Подзаголовки;
- Выделение второстепенной информации.
Вам когда-нибудь приходилось красить стены в своем доме?
Если да, значит, у вас есть какой-то опыт, и вы знаете, что подбор цветовых схем – дело нелегкое.
Цвет должен быть достаточно спокойным, чтобы вы могли находиться в комнате часами и цвет на вас не давил. В то же время, вы не хотите, чтобы цвет был скучным, и комната выглядела больничной.
В то же время, вы не хотите, чтобы цвет был скучным, и комната выглядела больничной.
Выбор фонового цвета для сайта не сильно отличается от выбора краски для вашей комнаты!
Если бы вы выбирали краску для современного магазина одежды и для загородного дома, то выбрали бы один и тот же цвет?
Очевидно – нет. Эти два помещения служат для разных целей.
Например, для магазина одежды лучше использовать яркие тона, чтобы привлечь внимание покупателей к стеллажам с одеждой. Нужно, чтобы цвет стен контрастировал с цветом полок с одеждой, и покупатели, войдя в магазин, сразу понимали, на что обратить свое внимание.
И для сравнения: приезжая в свой загородный дом, вы наверняка планируете расслабиться. Вы хотите, чтобы цвет стен и устройство дома оказывало успокоительный и расслабляющий эффект.
Фоновый цвет вашего сайта зависит от того, на что вы хотите обратить внимание пользователей.
Проще говоря, фоновый цвет напрямую зависит от цели, которую вы преследуете, создавая сайт.
Замечали ли вы, что информационные ресурсы и интернет-магазины часто используют белые или нейтральные цветовые схемы для сайта?
Это все потому, что целью данных ресурсов является продвижение идей или продуктов.
В таких случаях центром внимания должны являться продукты или услуги, а не дизайн сайта. Фоновый цвет является всего лишь основой для того, чтобы сделать контент более наглядным и читаемым.
Для информационных ресурсов и интернет-коммерции лучше всего использовать светлый фон, яркие преобладающий и вспомогательные цвета. Яркость преобладающего и акцентных цветов гарантирует уникальность сайта, и позволяет выделить детали. В то же время, нейтральный фон в цветовой схеме для сайта продаж помогает пользователю фокусироваться только на контенте или продуктах.
При создании корпоративного ресурса преследуется одна цель – продвижение товаров или услуг.
В зависимости от того, какова цель вашего сайта, фоновый цвет должен отличаться.
Если вы хотите создать запоминающийся образ компании, используйте для фона различные оттенки преобладающего цвета или цвета бренда.
Все потому, что цвет напрямую влияет на узнаваемость бренда (помните пример про Кока-Колу?) Когда вы используете различные оттенки цвета своего бренда в качестве фона, вы усиливаете его и делаете более запоминающимся для клиентов.
Если преобладающий цвет вашего сайта вызывающий, то его использование в качестве фона может негативно повлиять на восприятие пользователей. В таких случаях, используйте оттенки с наименьшей интенсивностью:
Если вашей целью является привлечение внимания к сервису или к портфолио с вашими работами, используйте белый или нейтральный цвет фона.
Как и в случае с информационными ресурсами, не нужно перегружать сайт и отвлекать внимание пользователей от контента, который вы хотите донести. Добавив белый или светлый фон в цветовые схемы для сайта, вы заострите внимание на контенте:
Если вы собираетесь создать сайт, связанной с творчеством (мода, дизайн, ресторанный бизнес, красота и т.д.), для вас нет никаких ограничений.
Для сайтов такого типа не существует правил использования фонового цвета. Вы можете сделать панель меню черной, чтобы добавить драматизма. Или создать фон, используя все цвета радуги, чтобы взбодрить посетителей ресурса:
Вы можете сделать панель меню черной, чтобы добавить драматизма. Или создать фон, используя все цвета радуги, чтобы взбодрить посетителей ресурса:
Старайтесь всегда придерживаться одного правила: никогда не выбирайте такой фоновый цвет, который сделает затруднительным прочтение текста на нем.
Идеальный фоновый цвет позволяет контенту выделяться и гармонично сочетается с преобладающим и вспомогательными цветами. Правильный фоновый цвет делает нахождение пользователей на сайте приятным.
Если вы сомневаетесь, используйте белый или светло-серый фон. Возможно, они не самые вдохновляющие, но вы будете уверены, что ваш контент четко виден.
Не стоит руководствоваться персональными пристрастиями или чутьем выбирая цветовые схемы для сайта.
Используйте цвета, которые нравятся вашей потенциальной аудитории, и тогда ресурс надолго засядет у людей в памяти. Это выделит вас среди конкурентов.
Выбор цветовой палитры ни в коем случае не должен быть случайным. Это набор действий, которые необходимо предпринять:
- Выбрать для сайта правильный преобладающий цвет;
- Выбрать для преобладающего цвета правильные вспомогательные цвета;
- Выбрать соответствующий фоновый цвет.

Следуя трем рекомендациям, описанным выше, вы сможете создать достойные цветовые схемы для сайта, даже не являясь профессионалом в дизайне.
Пожалуйста, опубликуйте ваши мнения по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, подписки, лайки, дизлайки, отклики!
ОКОльга Кириченкоавтор статьи «How to Choose a Good Color Scheme For Your Website»
Как правильно использовать цвета в UI-дизайне
Первый сайт был примитивным: черный текст на белом фоне, синие ссылки. Теперь бешеными контрастами, градиентом и неоном никого не удивишь. Если кажется, что на сайте компании или товара цвета подобраны хаотично, это не так — даже в бунтарских с виду дизайнах все по правилам.
Джесс Томс, бренд-стратег и соосновательница дизайн-студии Xandra, Inc., рассказала про теорию цвета, цветовой круг, психологию цвета и цветовую сочетаемость в дизайне. Мы дополнили.
Базово о цветах
Сначала разберемся с терминами, которые относятся к теории цвета.
Вот основные:
Тон (hue): какого цвета объект (например, красный или синий).
Хроматичность (chroma): есть ли примеси белого или черного.
Насыщенность (saturation): как сильно цвет выражен.
Яркость (value): насколько цвет темный или светлый.
Тональность (tone): сколько серого добавили к чистому цвету.
Тень (shade): сколько черного добавили к чистому цвету.
Оттенок (tint): сколько белого добавили к чистому цвету.
Теперь к истории.
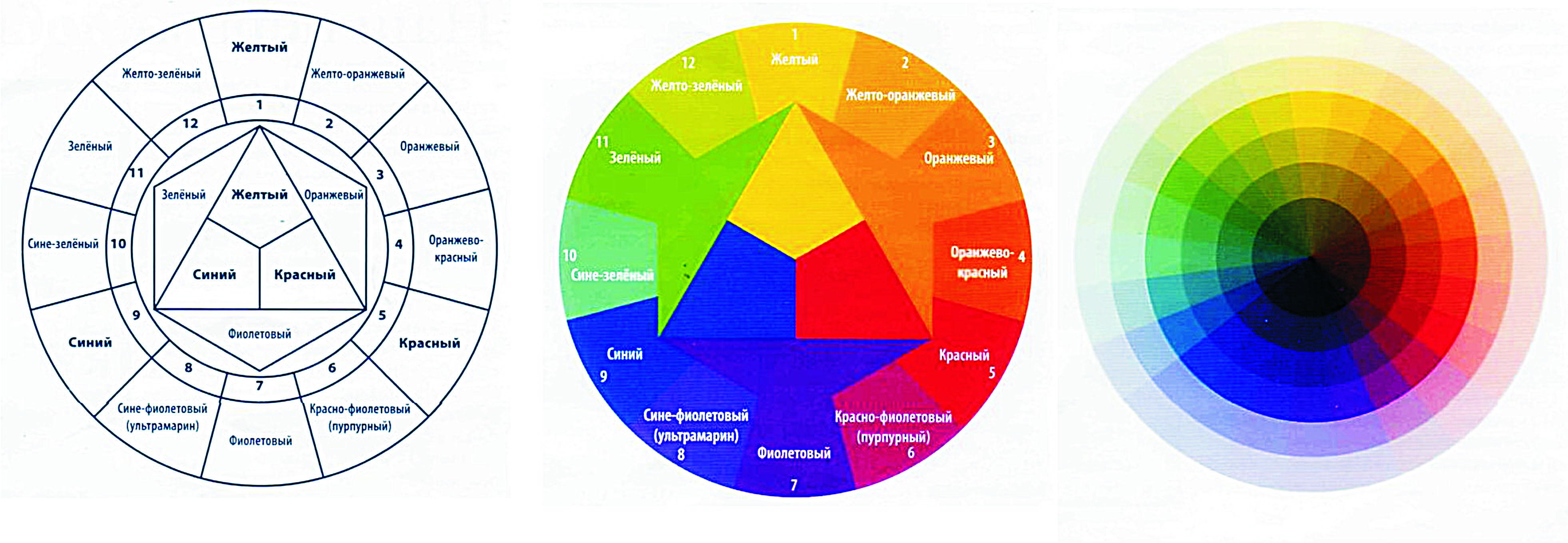
Все началось с физика Исаака Ньютона и его экспериментов с призмой. В 1676 году ученый определил, что белый солнечный свет содержит в себе все цвета, кроме пурпурного, и расположил цвета по кругу. Ньютон выделил семь неравных секторов — красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Размер сектора зависел от интенсивности цвета.
Размер сектора зависел от интенсивности цвета.
Цветовой круг Ньютона из книги «Оптика» 1704 года. Источник: wikipedia.org
В XX веке швейцарский художник и теоретик искусства Иоханнес Иттен увеличил количество цветов в базовом круге и показал, что получится, если смешать некоторые цвета. Сейчас цветовой круг Иттена считается одним из самых удобных инструментов для подбора цветовых гармоний.
Цветовой круг Иттена. Источник: doodleandsketch.com
Как работает цветовой круг
В базовый цветовой круг входит 12 цветов:
основные (первичные) — красный, желтый и синий
дополнительные (вторичные) — фиолетовый, оранжевый и зеленый
комбинированные (третичные) — смешение соседних цветов (например, оранжевый из красного и желтого)
Цветовая гармония — теория эстетичной сочетаемости цветов. Если хочется, чтобы дизайн-элементы в проекте смотрелись стройно, игнорировать ее нельзя.
Если хочется, чтобы дизайн-элементы в проекте смотрелись стройно, игнорировать ее нельзя.
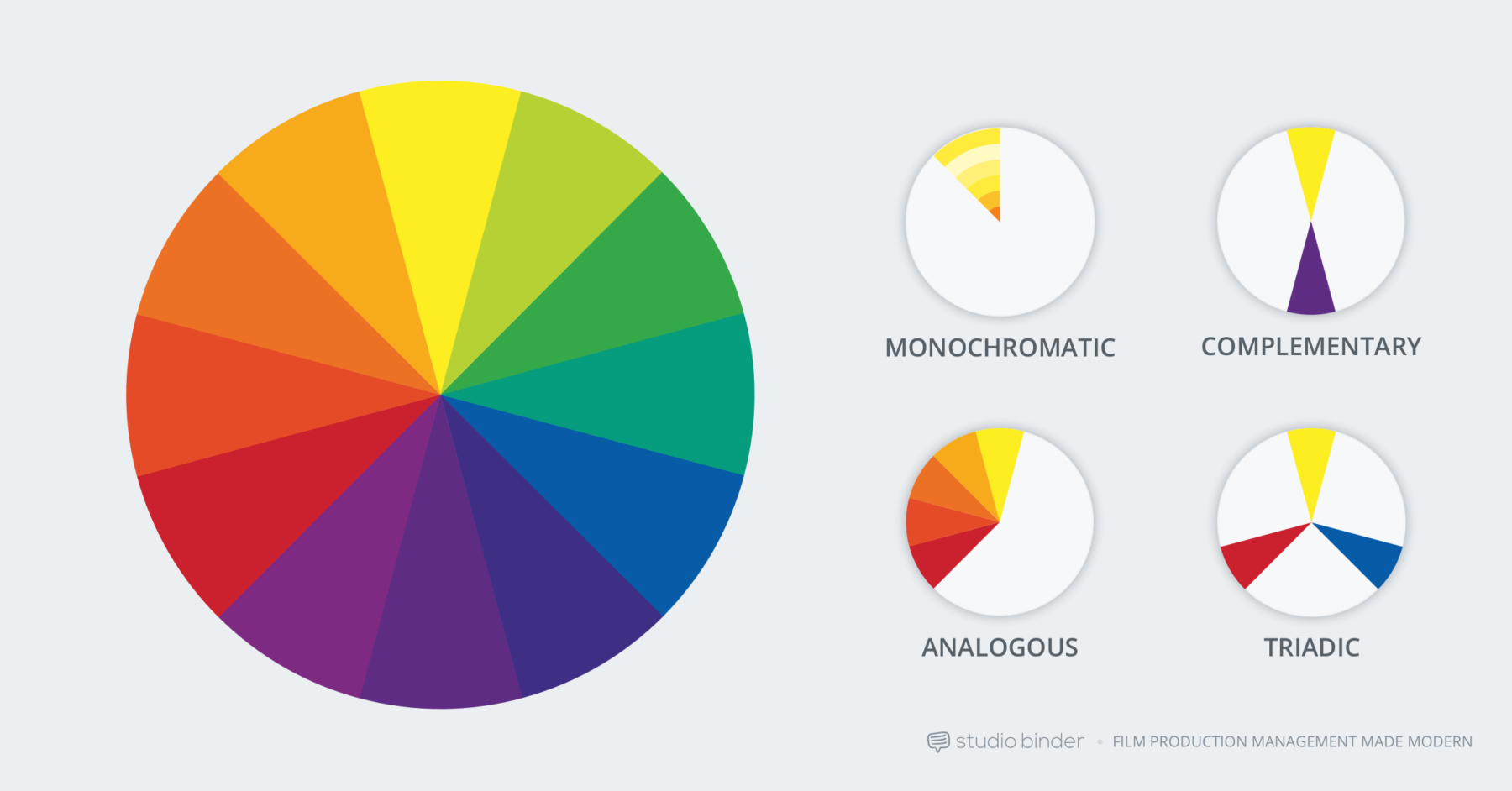
Есть несколько подходов к тому, как правильно сочетать цвета. Но веб-дизайнеры чаще всего используют комплементарный, аналоговый и триадный.
Комплементарные цвета
В цветовом круге комплементарные цвета лежат друг напротив друга: синий–оранжевый, красный–зеленый, фиолетовый–желтый.
Дизайнеры сайта WeWork пошли по этому пути. Там важную роль играют два комплементарных цвета — оранжевый и ярко-синий. Первый использовали в изображениях, а второй — как акцент на кнопках и ссылках.
В дизайне сайта WeWork использованы комплементарные синий и оранжевый.
Источник: wework.com
Аналоговые цвета
Аналоговые цвета лежат на цветовом круге рядом. Эта схема может показаться скучной, но на самом деле глаз воспринимает ее как что-то естественное и симпатичное: она часто встречается в природе (взять тот же закат с оранжевыми, сиреневыми и розовыми оттенками).
В недавнем редизайне Dropbox показал, как сочетать близкие оттенки — на новом сайте вместе стоят фиолетовый, синий и розовый.
На сайте Dropbox использовали цвета, которые сочетают не часто, и это сработало.
Источник: dropbox.com
Триадные цвета
На цветовом круге триадные цвета лежат на равном расстоянии друг от друга — на вершинах равнобедренного треугольника. Такая цветовая схема выглядит сбалансировано и гармонично.
Для своего сайта-портфолио дизайнер Петер Оравец использовал классическую триадную цветовую схему — красный, синий и зеленый. Правда, схема не строгая: при таком мягком красном (почти персиковом) зеленый и синий тоже были чуть другими.
Триадная желто-красно-голубая цветовая схема сайта Петера Оравица — зеленый тут тоже подключился.
Источник: peteroravec.com
Психология цвета
Кто-то любит красный, а кто-то обожает черный — выбор любимого цвета всегда субъективный. Но сложно поспорить, что в целом каждый цвет влияет на нас определенным образом. И уже здесь все более-менее объективно.
Но сложно поспорить, что в целом каждый цвет влияет на нас определенным образом. И уже здесь все более-менее объективно.
Руководствуясь законами психологии цвета, дизайнеры могут подобрать такие цвета, которые точнее передадут основной месседж сайта или продукта. Вот универсальные ассоциации, связанные с базовыми цветами:
КРАСНЫЙ
Красный привлекает внимание и ассоциируется с любовью, энергией, войной, силой и страстью. Использовать этот цвет в дизайне сайта — смелое решение, но если продукт и правда мощный и яркий, то красный оправдан.
Лендинг iPhone X (RED) — красный на красном. Источник: apple.com
ЖЕЛТЫЙ
Желтый — самый яркий цвет на цветовом круге. Его часто связывают со счастьем и радостью, а еще с надежностью и уверенностью в себе. Дизайны, в которых желтый цвет основной, транслируют энергию и оптимизм.
Онлайн-магазин продуктов Headery на основе конопляного масла — все в желтых тонах.
Источник: headery.com
ОРАНЖЕВЫЙ
Оранжевый — цвет приключений и общения. Тут агрессивный красный уравновешивается жизнерадостным желтым — и сочетание получается сильным и драйвовым, но при этом дружелюбным. Оранжевый цвет связывают с экстравертностью и открытостью миру.
Оранжевый онлайн-магазин бренда Aloha — продуктов на основе растительного белка.
Источник: aloha.com
СИНИЙ
Синий = спокойствие, умиротворение и надежность. Страховые службы, банки и IT-компании часто выбирают этот цвет для своих логотипов и сайтов, потому что он транслирует безопасность и честность.
Например, визуальный стиль Facebook как раз основан на оттенках синего. Но этот выбор объясняется не только «надежным» характером синего, но и тем, что Марк Цукерберг — дальтоник. Он не различает красный и зеленый, а вот синий видит.
Сине-белый сайт книги When the World Went Digital о главных событиях в веб-дизайне.
Источник: thehistoryofweb.design
ЗЕЛЕНЫЙ
Зеленый — это символ жизни, обновления и роста. Главная среда обитания всех оттенков зеленого — природа, это ее главный цвет. Чтобы показать гармонию и внутреннее спокойствие, используй зеленый.
Сайт американской студии дизайна Unboundary — в оттенках зеленого.
Источник: unboundary.com
РОЗОВЫЙ
Розовый — непростой цвет. В разных культурах и контекстах его воспринимают по-разному. В западном мире розовый еще недавно считали исключительно «девочковым» цветом, и только сейчас гендерные стереотипы в его отношении стираются. Розовый теперь связывают не столько с женщинами, сколько с невинностью, жизнерадостностью и умиротворенностью, а еще заботой, чувственностью и любовью.
Онлайн-магазин женской одежды Femme and Fierce в основных оттенках розового.
Источник: femmeandfierce.nl
ФИОЛЕТОВЫЙ
У фиолетового много оттенков — например, лиловый, сиреневый, цвет парнасской розы и лавандовый. Классический фиолетовый — сочетание красного (страсти, энергии) и синего (спокойствия и умиротворения). Его часто используют, чтобы транслировать креативность. Если хочется рассказать о творческих победах — вперед, за фиолетовый.
Классический фиолетовый — сочетание красного (страсти, энергии) и синего (спокойствия и умиротворения). Его часто используют, чтобы транслировать креативность. Если хочется рассказать о творческих победах — вперед, за фиолетовый.
Лавандово-фиолетовый сайт креативного агентства Omelet. Источник: omelet.com
Как составить цветовую палитру
Выбор цветовой палитры — фундамент, который влияет на внешний вид страниц сайта или приложения. Но перед тем как браться за разработку отдельных элементов сайта, определись с границами цветового диапазона.
Цветовую палитру составляют из первичных, вторичных и акцентных цветов.
Вот как это происходит:
Источник: gfycat.com
ДОМИНИРУЮЩИЕ ЦВЕТА
Доминирующий цвет — это тот самый главный оттенок, с которым сайт будет ассоциироваться. Обычно это основной цвет компании, для которой создается сайт или лендинг. Есть несколько вариантов: монохром, когда весь проект выдержан в оттенках одного цвета, или сочетание главного и дополнительных оттенков.
Есть несколько вариантов: монохром, когда весь проект выдержан в оттенках одного цвета, или сочетание главного и дополнительных оттенков.
ВТОРИЧНЫЕ ЦВЕТА
Вторичные оттенки — как актеры второго плана. От их выбора зависит, насколько гармоничной будет цветовая схема (и здесь часто вспоминают про теорию цвета). Тут ты решаешь, по какому методу выберешь оттенки — например, по комплементарному, аналоговому или триадному.
Чтобы создать яркий дизайн, выбирай цвета, которые лежат друг напротив друга в цветовом круге. Для более спокойных решений нужны оттенки-«соседи».
АКЦЕНТНЫЕ ЦВЕТА
Акцентные цвета подходят для фонов, ссылок, кнопок и иконок. Если основная палитра сайта — монохромная, яркие акценты будут выглядеть отлично. Часто на сайтах ключевой брендовый цвет используют только для акцентов, а фон оставляют нейтральным.
Чтобы подбирать цвета было проще, вот бесплатные инструменты:
Colors Muzli — чтобы проверить цвета на сочетаемость, создать и отредактировать цветовую палитру.
 Загружай UI-наборы с кастомными цветовыми мэтчами, чтобы посмотреть, как они будут выглядеть в интерфейсе.
Загружай UI-наборы с кастомными цветовыми мэтчами, чтобы посмотреть, как они будут выглядеть в интерфейсе.Coolors.co — чтобы создавать цветовые схемы по клику и смотреть тысячи палитр, созданных другими пользователями.
Canva — чтобы подбирать цветовую палитру на основе фотографий. Пригодится, если уже есть изображение, от которого нужно отталкиваться.
Colormind.io — чтобы подобрать цветовую схему и в режиме реального времени наложить ее на мокап лендинга.
Основные цветовые сочетания в веб-дизайне
Теперь о том, как эти правила используют для создания сайтов. Вот самые популярные схемы сочетания цветов:
АНАЛОГОВАЯ
Как и в случае с Dropbox, в дизайне сайта эко-инициативы Useless London используются аналоговые цвета — синий и зеленый, оба довольно насыщенные. Эта цветовая палитра хорошо воспринимается глазом и отлично передает главный посыл про борьбу за экологию.
Эта цветовая палитра хорошо воспринимается глазом и отлично передает главный посыл про борьбу за экологию.
Сайт Useless London, посвященный теме борьбы с отходами. Источник: useless.london
КОМПЛЕМЕНТАРНАЯ
На сайте Kin Europhorics сочетаются оранжевый и фиолетовый цвета. Они ассоциируются с общительностью и спокойствием. Похожий эффект вызывает и продукт, который предлагают купить — это антистрессовый напиток, поднимающий настроение. Дизайн дружелюбный, но выглядит вполне сдержанно.
Онлайн-магазин Kin Europhorics — бренда антистрессовых напитков.
Источник: kineuphorics.com
ГРАДИЕНТ
Градиент — плавный переход одного цвета в другой. С помощью градиента объединяют аналоговые цвета, например, синий и зеленый. Еще его используют, когда хотят остаться в рамках одного базового цвета — и «раскатывают» оттенки от более интенсивного к менее насыщенному. Сайт музыкального стриминга Spotify — идеальный пример того, как использовать градиент.
Сайт музыкального стриминга Spotify — идеальный пример того, как использовать градиент.
На сайте стриминга Spotify показали, как «перевести» желтый в персиковый.
Источник: spotify.com
АКЦЕНТ НА ФИРМЕННОМ ЦВЕТЕ
Магазины часто делают надписи и основные блоки на сайте в своем фирменном цвете — усиливают все фотографиями продуктов и негативным пространством. Например, дизайн сайта Casper, магазина постельного белья, выполнен в фирменных глубоких и синих оттенках.
Онлайн-магазин постельного белья Casper с акцентом на синий. Источник: casper.com
МОНОХРОМНАЯ
В монохромную цветовую гамму входят все варианты одного цвета — его оттенки, тона и нюансы. К примеру, на сайте косметики для губ Axiology Beauty главный цвет — глубокий красный, а все остальные — чуть темнее или светлее.
Онлайн-магазин косметики для губ Axiology Beauty. Источник: axiologybeauty.com
Источник: axiologybeauty.com
ПАЛИТРА ПРИГЛУШЕННЫХ ЦВЕТОВ
Приглушенный цвет — это цвет с добавлением черного, который помогает снизить яркость. Чтоб понять, что это за цвета, вспомните, как выглядит осенний парк или сентябрьские поля в пасмурную погоду.
На сайте кофейного ритейлера StumpTown Coffee использованы приглушенные коричневый, красный и синий — и все это отражает спокойную и вдумчивую философию бренда.
Кофейные оттенки на сайте магазина кофе StumpTown Coffee. Источник: stumtowncoffee.com
СХЕМА ИЗ ОСНОВНЫХ ЦВЕТОВ
Основные цвета круга — красный, синий и желтый. Если построить свою палитру только на них, получится энергично и смело. В дизайне сайта и приложения для поиска друзей Bumble используют все три главных цвета в равных пропорциях.
Красный, синий и желтый в дизайне сервиса знакомств Bumble. Источник: bumble. com
com
ВИНТАЖНАЯ ЦВЕТОВАЯ СХЕМА
Взять винтажные сочетания оттенков — хорошее решение, если хочется ретро-эстетики. Например, в схеме сайта для креативного агентства Five/Four дизайнеры использовали «старые» красный и желтовато-коричневый цвета, плюс усилили эффект зернистыми фото с сепией.
Винтажные акценты на сайте Five/Four — в фильтрах и основных цветах.
Источник: five-four.co
Чтобы создавать правильные винтажные сочетания, используй документальные референсы. Сервис Colorleap подбирает цветовые схемы по эпохам — от 2000 года до н. э. до 1960-х, беря за основу цвета исторических артефактов, картин, плакатов и афиш разных периодов.
10 популярных и эффективных цветовых схем веб-сайта
Опубликовано: 2021-10-01
- Популярные цветовые схемы веб-сайта, на которые вы можете рассчитывать, чтобы обновить свой сайт
- 1.
 Мягкие тона
Мягкие тона - 2. От белого, простого серого и красного.
- 3. Градиент зеленого и синего с белым текстом.
- 4. Классические оранжевые и красные тона.
- 5. Ярко-розовый, нежно-розовый и угольно-черный.
- 6. Темно-зеленый, мягкий желтый и серый.
- 7. Легкое прикосновение земного тона
- 8. Красные тона, сбалансированные с приглушенными цветами.
- 9. Футуристическая пастель и основные цвета.
- 10. Полностью черный
- Заключение
При разработке веб-сайта в Сингапуре следует учитывать множество факторов. К ним относятся макет сайта, архитектура, призывы к действию, настройка хоста, выбор доменного имени, настройка серверной части, выбор темы и совершенствование формулировки вашего ценностного предложения. Часто цветовые схемы веб-сайтов становятся второстепенными для многих дизайнеров веб-сайтов.
Немногие веб-дизайнеры и владельцы сайтов думают о правильной цветовой палитре, не говоря уже о модных цветовых схемах. Они склонны полагать, что цвета веб-сайтов не важны и не влияют на способность их сайтов конвертироваться.
Они склонны полагать, что цвета веб-сайтов не важны и не влияют на способность их сайтов конвертироваться.
Цвета, которые вы выбираете при разработке своего веб-сайта, оказывают на посетителей более значительное влияние, чем вы думаете. Исследования показывают, что у людей складывается мнение о веб-сайтах в течение первых двух минут знакомства. 90% этих мнений основаны на используемых цветовых схемах.
Выбор правильных цветов при разработке веб-сайта может повысить читаемость почти на 40%. Точно так же он улучшает обучение на 78% и понимание на 73%. Цвета добавляют вашему сайту ощущение профессионализма и авторитета. По данным HubSpot, более 45% интернет-пользователей считают дизайн сайтов главным фактором, определяющим его надежность.
Вопреки тому, что вы думаете, люди предпочитают простые сочетания цветов. Часто только два или три цвета кажутся привлекательными. Следовательно, соблюдение одной цветовой палитры может сыграть решающую роль в успехе вашего сайта и, следовательно, вашего бизнеса. С более чем 10 миллионами цветов выбор подходящей цветовой палитры может быть непростым.
С более чем 10 миллионами цветов выбор подходящей цветовой палитры может быть непростым.
Популярные цветовые схемы веб-сайта, на которые вы можете рассчитывать, чтобы обновить свой сайт
1. Мягкие тона
Вашему сайту нужны мягкие тона, поскольку они привлекательны и стильны. Если вы создаете модный веб-сайт, мягкие тона должны быть вашими предпочтительными цветами. Эти цветовые тона идеально дополняют друг друга и могут выделить ваш сайт.
Вы должны подумать о мягких тонах, которые Creations Namale использовали на своем веб-сайте. Простой макет дополняет цветовую схему сайта. Добавление белого пространства позволяет странице дышать. Точно так же минимальный текст. Вместо того, чтобы пытаться вместить множество продуктов на одной странице, сайт перечисляет по одному продукту за раз.
На сайте использовано всего несколько цветов, что делает его привлекательным. Если бы при разработке этого веб-сайта использовалось много цветовых тонов, его модный, но простой вид был бы утрачен.
2. От белых, простых серых и красных оттенков.
Выбор чистого серого, красного и не совсем белого обеспечит простой, но элегантный вид вашего сайта. Имейте в виду, что вам не нужны яркие цвета на вашем сайте для достижения столь желанного привлекательного вида. Простые цветовые схемы веб-сайта меньше отвлекают, а также позволяют вашим посетителям сосредоточиться на том, что для них важно.
Tareq Portfolio — это веб-сайт, на котором красиво сочетаются серый, белый и красный. На сайте много текста. Тем не менее, используемая цветовая палитра делает текст простым и легко читаемым. Вместо того, чтобы использовать чисто белую цветовую схему, дизайнер сайта выбрал кремовый для сочетания с красной и серой цветовой палитрой.
3. Градиент зеленого и синего с белым текстом.
Stripe — популярная платежная платформа для компаний электронной коммерции. Stripe — технологический бренд, поэтому он должен быть в курсе последних технологических тенденций. Его стремление идти в ногу с тенденциями подтверждается используемой модной цветовой схемой веб-сайта.
Его стремление идти в ногу с тенденциями подтверждается используемой модной цветовой схемой веб-сайта.
По сравнению с тем, как его веб-сайт выглядел в 2013 году, Stripe внесла множество изменений, включив технику градиентного цвета, чтобы сайт выглядел более привлекательно. На сайте представлены оттенки зеленого, синего и белого. Как и в случае с Stripe, вам следует подумать о добавлении градиента цветов на свой сайт, чтобы придать ему современный и модный вид.
4. Классические оранжевые и красные тона.
Цветовые палитры в стиле ретро вернулись в 2018 году, и эта тенденция, вероятно, сохранится на протяжении всего 2019 года. Десятки известных брендов все чаще используют на своих сайтах классические цвета, которые были популярны в 80-х и 90-х годах. Они также придают этим цветовым решениям нотку современности.
Домашняя страница Spotify — отличный пример того, как можно отбросить годы назад, добавив тона красного и оранжевого. Теплые тона вызывают у посетителей ностальгию по прошедшим годам. Spotify также использовал модный дизайн, в котором используются градиентные шкалы для красивого смешивания цветов.
Spotify также использовал модный дизайн, в котором используются градиентные шкалы для красивого смешивания цветов.
При выборе цветовых палитр в стиле ретро или любых других цветовых схем ваша целевая аудитория должна направлять ваше решение. Имейте в виду, что ваш выбор выходит за рамки простого выбора голубоватого дизайна для меня и розоватого дизайна для женщин. Поэтому выбирайте ретро-цветовую палитру, которая подходит вашей аудитории.
5. Ярко-розовый, нежно-розовый и угольно-черный.
Интернет-магазин Cowboy отличается тем, что продает электрические велосипеды через сайт, который отличается современным дизайном и розовой цветовой палитрой. Традиционно слова «розовый» и «ковбой» нельзя упоминать в одной строке. Тем не менее, в элегантном и модном дизайне веб-сайта мужественность прекрасно сочетается с розовым цветом.
На домашней странице продавца в качестве фона используется нежно-розовый тон. Это делает угольно-черный байк более выдающимся и центром внимания. Благодаря добавлению ярких розовых акцентов в некоторых местах на главной странице Cowboy получил на своем сайте современную и модную цветовую палитру.
Благодаря добавлению ярких розовых акцентов в некоторых местах на главной странице Cowboy получил на своем сайте современную и модную цветовую палитру.
Часто мы предполагаем, что розовый можно использовать только для привлечения женщин. Тем не менее, на сайте Cowboy Bikes нет ничего женственного, поскольку он идеально подходит как женщинам, так и мужчинам. Следовательно, правильные цветовые схемы могут помочь вам преодолеть типичные стереотипы, касающиеся «мужских» и «женских» цветов.
6. Темно-зеленый, мягкий желтый и серый.
Если вы хотите добавить на свой веб-сайт оттенки темно-зеленого, мягкого желтого и серого, вам следует черпать вдохновение на сайте QED Group. Компания имеет уникальную бизнес-модель и, следовательно, применила ее при выборе цветовых палитр для своего веб-сайта.
На первый взгляд цветовая палитра, которую QED Group использовала на своей домашней странице, выглядит более загруженной, чем другие популярные цветовые схемы. Тем не менее, компании все же удалось сочетать свою уникальную цветовую палитру с принятым модным дизайном.
Пурпурные, зеленые и желтые тона трудно различить. Чтобы сделать просмотр более приятным, QED Group включила тусклые и более светлые тона в фон. Точно так же к среднему контуру были добавлены более яркие контрастные цвета.
7. Легкое прикосновение земного тона
Использование земных тонов на веб-сайте Konstantopoulos SA имеет смысл, потому что компания продает греческие оливки. Домашняя страница компании имеет простой макет и дизайн, а также использует визуально привлекательную цветовую схему, которая перекликается с продаваемым товаром. Оливково-зеленый — основной цвет.
Тем не менее оливково-зеленый цвет редко используется на всей домашней странице. Это сделано для того, чтобы придать сайту современный вид, а также классическую цветовую палитру. Вместо того, чтобы насыщать всю домашнюю страницу оливково-зеленым цветом, на веб-сайте Konstantopoulos SA используются оттенки серого. В результате зеленый логотип и текст кажутся более заметными на главной странице.
8. Красные тона, сбалансированные с приглушенными цветами.
Оглядываясь на все вышеперечисленные цветовые схемы веб-сайта, вы заметите, что красный используется редко. Красный может быть доминирующим цветом, но его сложно использовать на веб-сайтах. Чтобы эффективно использовать красный цвет на вашем сайте, просто добавляйте его вкрапления.
Красный будет хорошо смотреться на вашем веб-сайте, если он используется слегка, чтобы добавить яркости, например, к ключевым словам в вашем тексте. Сочетание красного с более приглушенными тонами также создаст богатый контраст, что сделает дизайн вашего веб-сайта привлекательным, а текст — читабельным.
9. Футуристическая пастель и основные цвета.
Выбирая подходящую цветовую схему для своего сайта, имеет смысл руководствоваться приоритетом тех, кто имеет опыт в этой сфере, а не пытаться изобретать велосипед. Сайт Anton & Irene — отличное место для начала. Это профессиональная компания, занимающаяся веб-дизайном, сайт которой имеет модную и современную цветовую палитру.
Самое интересное на сайте — это футуристическая цветовая гамма. На главной странице много цветов, но она не выглядит беспорядочной или непривлекательной. Следовательно, это направление, которое вы должны выбрать, если собираетесь добавить художественного оформления в цветовую схему своего сайта.
10. Полностью черный
Из всех вышеперечисленных примеров веб-сайтов черный нигде не фигурирует. Часто для текста используется черный цвет, а не основной или фоновый цвет. Вы все еще можете использовать тяжелые черные в изобилии. В связи с этим подумайте о выборе разных оттенков черного.
Чтобы узнать, как можно успешно использовать разные оттенки черного, посетите домашнюю страницу JY BH. Сильный градиент, используемый на главной странице, придает сайту загадочный, но привлекательный вид.
Заключение
Независимо от того, есть ли у вас уже существующий сайт, требующий фейслифтинга, или вы создаете его с нуля, вы должны знать о трендовых цветовых схемах веб-сайтов.
Сделайте все возможное и наймите профессиональную команду дизайнеров веб-сайтов, чтобы выбрать правильные цветовые схемы для использования на вашем веб-сайте. Мы наиболее известны созданием впечатляющих веб-сайтов для бизнеса в Сингапуре. Позвоните нам сегодня по телефону +65 6789 9852.
Палитра цветов — Coolors
Вариации
Посмотреть вариации оттенков, оттенков, тонов, оттенков и температур.
Оттенки
Тень создается путем добавления черного цвета к основному цвету, что увеличивает его темноту. Оттенки кажутся более драматичными и насыщенными.
Оттенки
Оттенок создается путем добавления белого к основному цвету, что увеличивает его яркость. Оттенки, скорее всего, будут выглядеть пастельными и менее интенсивными.
Тонов
Тон создается путем добавления серого к основному цвету, что увеличивает его яркость.Тона выглядят более утонченно и сложно, чем базовые цвета.
Оттенки
Оттенок относится к основному семейству цветов от красного до фиолетового. Оттенки — это вариации основного цвета на цветовом круге.
Оттенки — это вариации основного цвета на цветовом круге.
Температура
Цвета часто делятся на холодные и теплые в зависимости от того, как мы их воспринимаем. Зеленые и синие — холодные, а красные и желтые — теплые.
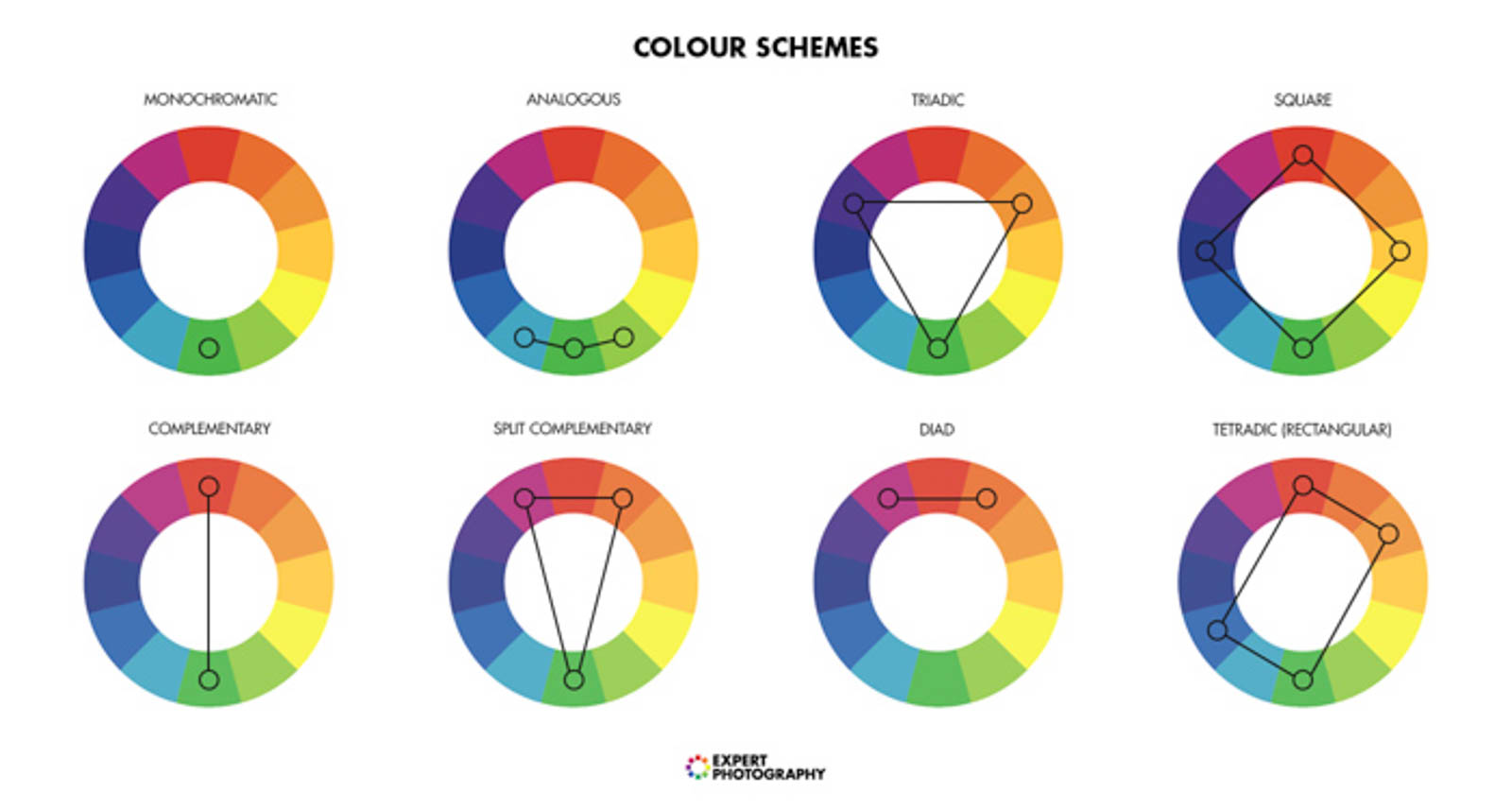
Цветовые гармонии
Цветовые гармонии — это приятные цветовые схемы, созданные в соответствии с их положением на цветовом круге.Узнать больше
Аналог
Аналогичные цветовые схемы создаются путем выбора трех цветов, расположенных рядом друг с другом на цветовом круге. Они воспринимаются как спокойные и безмятежные.
Дополнительный
Дополнительные цветовые схемы создаются путем выбора двух противоположных цветов на цветовом круге. Они кажутся яркими рядом друг с другом.
Сплит-дополнительный
Раздельные дополнительные схемы аналогичны дополнительным, но в них используются два смежных цвета дополнения.Они более гибкие, чем дополнительные.
Триада
Триадные цветовые схемы создаются путем выбора трех цветов, равномерно расположенных на цветовом круге. Они кажутся довольно контрастными и разноцветными.
Они кажутся довольно контрастными и разноцветными.
Тетрадик
Тетрадические цветовые схемы состоят из двух пар дополнительных цветов в прямоугольной форме на цветовом круге. Они очень универсальны и лучше всего работают с одним доминирующим цветом.
Квадрат
Квадратные цветовые схемы похожи на тетрады, расположенные в виде квадрата, а не прямоугольника.Цвета кажутся еще более контрастными.
Симулятор слепоты
Проверьте, как цвет воспринимается дальтониками, чтобы создать доступный дизайн. Узнать больше
1,3% мужчин, 0,02% женщин
1,3% мужчин, 0,02% женщин
1,2% мужчин, 0,01% женщин
5% мужчин, 0,35% женщин
0,001% мужчин, 0,03% женщин
0,0001% населения
Контрастная проверка
Проверка контрастности текста на белом и черном фоне.Для дополнительных опций используйте этот инструмент.
Библиотеки цветов
Просмотрите наиболее похожие соответствия этого цвета в этих популярных библиотеках цветов.
Цветовые палитры
Некоторые примеры цветовых палитр с этим цветом. Посмотреть еще
Цветовые схемы веб-сайтов, которые меняют подход к дизайну
В дизайне веб-сайтов наблюдались бесконечные тенденции: от первого веб-сайта в виде текста на белом фоне до одноцветных шаблонных тем веб-сайтов — мы эволюционировали, чтобы увидеть широкий спектр варианты оформления сайта.И, в частности, цветовые схемы веб-сайтов.
Давайте посмотрим на:
- Как теория цвета используется в веб-дизайне
- Применение цветового круга в цветовых схемах веб-сайтов
- Психология цвета
Что такое теория цвета?
Теория цвета восходит к Исааку Ньютону, чьи эксперименты с призмами в 1665 году определили семь цветов радуги. Теперь мы используем теорию цвета как современный сборник рекомендаций о том, как создавать цветовые схемы для максимальной визуальной привлекательности и даже использовать психологию для наиболее эффективного общения.
Теперь мы используем теорию цвета как современный сборник рекомендаций о том, как создавать цветовые схемы для максимальной визуальной привлекательности и даже использовать психологию для наиболее эффективного общения.
Во-первых, нам нужен общий язык цветовых терминов и определений. Этот удобный список взят из нашего краткого руководства по выбору цветовой палитры.
Словарь цвета
- Оттенок: какого цвета что-то, например, синего или красного
- Цветность: насколько чистый цвет; к нему добавилось отсутствие белого, черного или серого
- Насыщенность: сила или слабость цвета
- Значение: насколько светлым или темным является цвет
- Тон: создан путем добавления серого к чистому оттенку
- Оттенок: создан путем добавления черного к чистому оттенку
- Оттенок: создается путем добавления белого к оттенку
Как работает цветовой круг
Базовый цветовой круг (подобный изображенному ниже) содержит двенадцать цветов, используемых при создании цветовых схем. Он включает основные цвета (красный, желтый, синий), вторичные цвета (фиолетовый, оранжевый, зеленый) и комбинированные цвета, полученные путем смешивания соседних цветов (например, желтый и оранжевый).
Он включает основные цвета (красный, желтый, синий), вторичные цвета (фиолетовый, оранжевый, зеленый) и комбинированные цвета, полученные путем смешивания соседних цветов (например, желтый и оранжевый).
Хорошую цветовую схему можно получить из цветового круга, применяя приемы выбора идеального сочетания цветов для вашей палитры.
Цветовая гармония — это теория эстетически приятного сочетания цветов, которой должны руководствоваться веб-дизайнеры при разработке своих цветовых схем. Например, дополнительные цвета вредны для текста, но техника прямоугольного цвета может помочь вам использовать цвета более насыщенно и разнообразно. Существует несколько техник комбинирования цветов; однако две наиболее подходящие для хороших цветовых схем веб-сайта — это , дополняющий , и , аналогичный .
Дополнительные цвета
Цвета, которые дополняют друг друга, легко находятся напротив друг друга на цветовом круге, например, синий и оранжевый, красный и зеленый, фиолетовый и желтый.
Например, на веб-сайте WeWork дополнительные цвета ярко-синий и оранжевый используются в сочетании по всему сайту, как в акцентах на кнопках и ссылках, так и в цветовых пятнах на выбранных изображениях.
На веб-сайте WeWork используются дополнительные цвета: синий и оранжевыйАналогичные цвета
Эта цветовая схема состоит из цветов, которые расположены рядом друг с другом на цветовом круге. Эта цветовая схема приятна глазу пользователя, так как в природе часто встречаются аналогичные цвета — например, закат с оранжевыми, розовыми и лиловыми тонами.
Недавний редизайн Dropbox — прекрасный пример аналогичной цветовой схемы с оттенками фиолетового, синего и розового в ярких дизайнах с цветовыми блоками.
В Dropbox используются смелые цвета, кажется, что они не должны сочетаться друг с другом, но они работают!
Психология цвета
Еще одна тенденция дизайна веб-сайтов — использование одного цвета для доминирования в дизайне — и мы не говорим о черном или белом!
Дизайнеры все чаще идут на риск и используют отдельные жирные цвета для демонстрации своего веб-дизайна. Независимо от того, с каким цветом вам нужно работать, чтобы создать хорошую цветовую схему, в Интернете есть примеры передового опыта. Более того, опираясь на психологию цвета, дизайнеры могут принимать наилучшие решения для своих цветовых схем, оказывающих эмоциональное воздействие.
Независимо от того, с каким цветом вам нужно работать, чтобы создать хорошую цветовую схему, в Интернете есть примеры передового опыта. Более того, опираясь на психологию цвета, дизайнеры могут принимать наилучшие решения для своих цветовых схем, оказывающих эмоциональное воздействие.
Психология цвета связана с тем, как мозг воспринимает то, что он визуализирует. Хотя это субъективно, и каждый лично имеет свой любимый цвет, то, как цвета заставляют нас чувствовать, несколько универсально. Используя психологию цвета, дизайнеры (и маркетологи) могут использовать цвет для более эффективной передачи своего дизайна.
В этом посте от Canva вы можете подробно узнать, что означают разные цвета.
Красный
Красный требует внимания, ассоциируется с любовью, энергией, войной, силой, могуществом и страстью. Это хороший выбор для веб-сайта, но если он означает что-то мощное, он может быть чрезвычайно эффективным.
Желтый
Желтый — самый яркий цвет на цветовом круге и часто ассоциируется со счастьем и радостью. Как сияющий цвет, это средство символизирует надежду и уверенность.Творческий дизайн и бренды, использующие желтый цвет, могут передать радость и оптимизм.
Оранжевый
Оранжевый — цвет приключений и омоложения. Смесь красного и желтого, он обладает более сбалансированной энергией, чем красный, но все же полон жизни. Это чрезвычайно общительный цвет, и его предпочитают экстраверты.
Синий
Синий успокаивает, вызывает доверие и надежность, хотя технологический гигант Facebook синий только потому, что Марк Цукерберг не различает красный и зеленый цвета. Тем не менее, вы можете увидеть, как банки, страховые компании и другие гиганты программного обеспечения используют синий цвет в качестве цвета своего бренда, потому что он способствует доверию и лояльности.
Зеленый
Зеленый жив! Психология зеленого означает обновление и рост. Природа — самый простой пример зеленого цвета в действии. В результате зеленый цвет ассоциируется у нас с гармонией и внутренним спокойствием.
Розовый
Розовый может быть сложным цветом, в зависимости от того, в каком контексте и культуре он воспринимается. Когда-то считавшийся в западной культуре исключительно женственным, мы наблюдаем сдвиг в сторону стирания гендерных предубеждений в цвете. Помимо пола, психология розового включает в себя невинность, оптимизм и мир.Это может вызвать чувство чувствительности, заботы и привязанности.
Фиолетовый
Фиолетовый бывает разных форм: сиреневый, фиолетовый и бледно-лиловый, и все они имеют разные психологические реакции. Но фиолетовый, представляющий собой смесь синего и красного, вызывает чувство богатства, королевской власти и мудрости. Очень творческий цвет, бренды не случайно используют фиолетовый, чтобы передать свои творческие достижения.
Но фиолетовый, представляющий собой смесь синего и красного, вызывает чувство богатства, королевской власти и мудрости. Очень творческий цвет, бренды не случайно используют фиолетовый, чтобы передать свои творческие достижения.
Составление цветовой палитры
Цветовая палитра — это выбранный диапазон цветов для использования в цифровом дизайне.Создавая цветовую палитру и определяя цветовую схему с самого начала проекта, умственная нагрузка дизайнера сразу же снимается для остальной части проекта, оставляя место для воображения и творчества. Эти выбранные цвета являются границами любого дизайна и делятся на основные, второстепенные и акцентные цвета.
Преобладающие цвета
Во-первых, вам нужно определиться с доминирующим цветом, который будет отображаться на вашем веб-сайте и с которым будет ассоциироваться. Чаще всего это доминирующий цвет бренда компании, для которой вы разрабатываете дизайн.Доминирующие цвета можно использовать в монохроматических палитрах, используя один цвет в качестве главного, или в качестве первого выбора с окружающими дополнительными цветами.
Чаще всего это доминирующий цвет бренда компании, для которой вы разрабатываете дизайн.Доминирующие цвета можно использовать в монохроматических палитрах, используя один цвет в качестве главного, или в качестве первого выбора с окружающими дополнительными цветами.
Дополнительные цвета
Второстепенные цвета — это ваш второй по частоте выбор цвета. Этот выбор часто является самым важным решением, с которым сталкивается дизайнер, потому что именно здесь вступает в игру теория цвета. При выборе вторичного цвета вы выбираете метод сочетания цветов (дополнительный, аналогичный, триадный) и соответственно разрабатываете дизайн.По сути, вы выбираете яркий смелый дизайн с цветами, которые противостоят друг другу на цветовом круге, или более мягкий подход с похожими цветами, которые приятнее для глаз.
Акцентные цвета
Когда речь идет об акцентных цветах, мы говорим о фоне, пустом пространстве (или нет), ссылках, кнопках и значках. Например, при использовании монохроматической цветовой палитры вы можете использовать яркие цветные акценты на фоне нейтрального дизайна. Часто бренды используют свой основной цвет только в акцентах, оставляя белый фон.
Например, при использовании монохроматической цветовой палитры вы можете использовать яркие цветные акценты на фоне нейтрального дизайна. Часто бренды используют свой основной цвет только в акцентах, оставляя белый фон.
Бесплатные инструменты для создания цветовой палитры
Если вам нужно бесплатное наглядное пособие по комбинированию цветов, воспользуйтесь следующими бесплатными ресурсами:
- Muzli Colors : Используйте этот инструмент для быстрого создания и редактирования цветовых палитр, подбора цветов и даже предварительного просмотра и загрузки настраиваемых наборов пользовательского интерфейса в соответствии с вашими собственными цветовыми решениями.
- Coolors.co: Используйте этот инструмент для создания цветовых схем одним щелчком мыши и изучения тысяч пользовательских палитр.

- Генератор цветовых палитр Canva : Используйте бесплатный инструмент Canva для создания цветовых схем из ваших любимых фотографий. Идеально подходит для создания цветовых схем, которые идеально соответствуют изображению, которое вам нужно использовать в веб-дизайне.
- Colormind.io : Colormind также позволяет создавать бесплатные цветовые схемы, а также применяет их к макету целевой страницы в режиме реального времени, чтобы вы могли визуализировать дизайн своего веб-сайта с самого начала.
Цветовые палитры современного веб-сайта
Благодаря множеству дизайнерских и цветовых решений, доступных при разработке веб-сайтов, мы собрали несколько современных цветовых палитр, чтобы вдохновить вас.
Аналогичная цветовая гамма
Подобно дизайну Dropbox выше, Useless London использует смелую сине-зеленую аналогичную цветовую палитру, которая приятна для глаз и хорошо передает их идеи.
Дополнительная цветовая схема
Цвета, противоположные друг другу на цветовом круге, являются дополнительными цветами, такими как фиолетовый и оранжевый.
Веб-сайтKin Europhorics использует основной оранжевый цвет бренда в качестве акцента и сочетает его со смелыми фиолетовыми изображениями для драматического (и еврофического) эффекта.
Градиентная цветовая схема
Градиенты — это когда один цвет плавно переходит в другой. Это отличная идея для слияния аналогичных цветов, таких как синий и зеленый, и отличная цветовая схема для фона веб-сайта, которая поднимает дизайн из одного плоского цвета. Компания, которая делает это лучше всего, вероятно, Spotify, с градиентами, используемыми во всей экосистеме их продуктов.
Современная цветовая схема
Брендам электронной коммерции нравится эта цветовая схема. Используйте один фирменный цвет и сочетайте его с четкими изображениями продукта и пустым пространством.Подумайте: он, Голоса на улице и Каспер.
Используйте один фирменный цвет и сочетайте его с четкими изображениями продукта и пустым пространством.Подумайте: он, Голоса на улице и Каспер.
Монохроматическая цветовая гамма
Монохроматическая цветовая схема включает все цвета (оттенки, тона и оттенки) одного оттенка. Этот оттенок может быть любым цветом, но цветовая схема придерживается только этого цвета и вариаций его оттенков, тонов и оттенков.
В этом примере от Axiology Beauty в качестве основного оттенка используется мягкий красный цвет, который дополняется различными более светлыми оттенками.
Палитра приглушенных тонов
В палитре приглушенных тонов используются оттенки, смешанные с черным, для снижения его значения и уменьшения яркости цвета.Подумайте о осенних тонах, таких как веб-сайт Stumptown Coffee, который использует приглушенные тона коричневого, красного и синего, чтобы создать уютную палитру, отражающую его бренд.
Основная цветовая схема
Основные цвета являются родителями цветового круга: красный, синий и желтый. База для вторичных цветов с использованием только основной цветовой палитры — это смелый дизайнерский выбор, который может поднять веб-дизайн на новый уровень.
Bumble в равной степени использует основные цвета в цветовой палитре своего веб-сайта.
Винтажная цветовая гамма
Использование винтажных цветов в цветовой гамме вашего веб-сайта — отличная идея для продуктов настоящего винтажа (например, Polaroid), а также просто отличный эстетический выбор.Агентство пять/четыре использует красные и коричневые тона для создания винтажной цветовой палитры и сочетает их с фотографиями, обработанными зернистостью и сепией, для полного эффекта.
Как выбрать эстетическую цветовую палитру [2021]
Важное примечание:
Если вы добавите ощущение срочности в свои призывы к действию, они станут значительно более эффективными. Итак, стоит попробовать. Помните, что то, что работает для некоторых веб-сайтов, не обязательно должно работать для всех сайтов. Итак, проводите A/B-тестирование, пока не найдете то, что вам подходит.
Итак, стоит попробовать. Помните, что то, что работает для некоторых веб-сайтов, не обязательно должно работать для всех сайтов. Итак, проводите A/B-тестирование, пока не найдете то, что вам подходит.
Лучшие и худшие цвета CTA
Какие цвета являются лучшими и худшими для кнопок CTA, остается открытым. Тем не менее, большинство маркетологов согласны с тем, что лучшие цвета для ваших CTA — это те, которые несомненно контрастируют с остальными цветами вашего сайта.
Я имею в виду, какие цвета являются лучшими или худшими, зависит от веб-сайта и цветов, используемых на этом сайте. Например, если вы использовали зеленый цвет на фоне своего сайта, зеленый не будет хорошим цветом для CTA.Почему? Потому что не было бы такого контраста.
Источник: Джек и Джонс Многие исследователи говорят, что лучшие цвета для CTA-кнопок — красный, зеленый и оранжевый. Вы можете подумать, но почему именно эти три? Что ж, они действительно привлекают внимание пользователей и легко контрастируют со многими другими цветами.
Красный выделяется на большинстве веб-сайтов. Кроме того, красный — это цвет, который вызывает волнение и создает безотлагательность.
Зеленый не только обладает определенным успокаивающим эффектом, но и ассоциируется с вождением автомобиля.Так что тоже хороший вариант.
Оранжевый — теплый и волнующий цвет. Это также связано с энергичностью. Таким образом, он просит людей принять незамедлительные меры.
Источник: Том ФордЧто касается худших цветов для ваших призывов к действию, стоит упомянуть черный, белый и коричневый. Любой из этих трех цветов не является хорошим вариантом. Вообще говоря, потому что их нелегко выделить на большинстве веб-сайтов.
Действительно, черный цвет темный и мрачный, что затрудняет его выделение на большинстве фонов веб-сайтов.
Аналогично, белый слишком светлый. Сложно то, что он бросается в глаза на большинстве фонов. Более того, как цвет CTA он ужасен, потому что белый не передает много эмоций и не создает ощущения срочности.
Многим не нравится коричневый цвет. Многие считают, что это скучный и некрасивый цвет. Таким образом, это не мотивирует среднего клиента идти и нажимать на CTA.
Быстрый совет:
Чтобы повысить конверсию с помощью кнопок CTA, вам нужно сообщить посетителям вашего сайта о следующих логических шагах.Другими словами, чем конкретнее ваше CTA-сообщение, тем больше конверсий вы получите.
Цвета имеют значение, но важно и то, что вы говорите. Итак, вам нужно будет найти идеальную комбинацию, если вы хотите, чтобы ваши CTA-кнопки были более эффективными и успешными.
Как выбрать цвета кнопки CTA для конверсии?
Как я упоминал выше, цвета оказывают сильное психологическое влияние на процессы принятия решений. Таким образом, выбор правильных цветов кнопки CTA влияет на коэффициент конверсии и пользовательский опыт.
Ознакомьтесь с этими важными советами по выбору цвета кнопки CTA:
1. Используйте контрастный цвет на основных кнопках призыва к действию, чтобы они выделялись на фоне фона
Неудивительно, что вы должны выбрать цвет CTA, который выделяется на фоне остальной части вашей веб-страницы. Вам также нужно будет четко указать, что ваша кнопка CTA активна, иначе она будет менее мощной.
Вам также нужно будет четко указать, что ваша кнопка CTA активна, иначе она будет менее мощной.
Думайте о кнопках CTA так, как они есть. Они должны быть как-то прямоугольными и с границами.Они должны иметь форму кнопки, чтобы выглядеть кликабельными. И потом, чем контрастнее создаваемый ими эффект, тем эффективнее они будут.
2. Подберите цвет к вашему бренду
Неудивительно, что цвет кнопки CTA должен соответствовать цветам вашего бренда. Если вам случится выбрать цвет CTA, который не сочетается с цветами вашего бренда, ваш CTA не будет таким эффективным.
Или, что еще хуже, вы можете запутать посетителей вашего сайта, и они не поймут ваш призыв к действию как следующий логический шаг.Таким образом, это резко повлияет на ваш CTR.
3. Стратегически добавить пробел
Важность пустого пространства нельзя недооценивать. Правда в том, что пустое пространство имеет значение, потому что оно вызывает успокаивающий эффект у пользователей сайта.
Действительно, если вы решите включить белую область вокруг кнопок CTA, вы заметите увеличение числа кликов.
Если вы используете правильное количество пустого пространства на своем сайте, это повлияет на эффективность ваших CTA.Как? Потому что правильное использование белого цвета сделает ваши CTA-кнопки более заметными.
Чем заметнее ваши призывы к действию, тем продуктивнее они будут. Белый помогает сделать веб-сайты не только надежными в долгосрочной перспективе, но и более успешными.
Тем не менее, где и в какой степени использовать белый цвет, зависит от вашего веб-сайта, его цветовой схемы и любых других элементов, которые могут быть на нем. Тем не менее, использование белого, несомненно, увеличивает успех ваших призывов к действию. Не бойтесь его использовать!
4.Использовать вторичные кнопки CTA
Большинство веб-сайтов используют только одну кнопку CTA. Таким образом, если на сайте используются правильные цвета, его кнопка CTA будет выделяться на фоне остального контента. Однако на некоторых веб-страницах необходимо использовать два CTA, поскольку они хотят выделить больше вещей.
Однако на некоторых веб-страницах необходимо использовать два CTA, поскольку они хотят выделить больше вещей.
Проблема в том, что во втором сценарии с двумя CTA оба не могут быть одинаково важны. Это вызовет большую нерешительность, и многие пользователи не будут нажимать, поскольку не будут знать, что делать.
Итак, если вы используете несколько CTA (не используйте более двух), один из них должен быть более заметным, чем другой. Таким образом, большинство пользователей будут нажимать на более заметный CTA.
Другая тактика, которая обычно работает хорошо, заключается в том, чтобы сделать текст вторичного или приглушенного CTA неудобным, например, «Да, я хочу еще X, пожалуйста» (основной CTA) вместо «Нет, мне достаточно X» (приглушенный СТА).
Большинству людей никогда не будет достаточно Х, если то, что вы предлагаете, будет разумным. Таким образом, очевидным щелчком будет вариант «Да».
5. Не забудьте учесть размер кнопки CTA
Наконец, очень важно учитывать размер кнопки CTA. Если ваша кнопка слишком мала, она не будет достаточно видна для пользователей вашего сайта. Тем не менее, если ваша кнопка слишком большая, это будет раздражать или единственное, что ваши пользователи увидят на вашем сайте.
Если ваша кнопка слишком мала, она не будет достаточно видна для пользователей вашего сайта. Тем не менее, если ваша кнопка слишком большая, это будет раздражать или единственное, что ваши пользователи увидят на вашем сайте.
Итак, вы должны искать достаточно большой размер по сравнению с остальными элементами на вашем сайте. Но размер кнопки, который не беспокоит посетителей вашего сайта.
Кроме того, не забудьте оптимизировать CTA-кнопки своего веб-сайта как для десктопных, так и для мобильных пользователей. В настоящее время большинство людей просматривают Интернет через свои мобильные телефоны, и размеры кнопок различаются.
Например, кнопки на мобильном устройстве должны быть достаточно большими, чтобы их можно было нажимать большим пальцем.
Важное примечание:
Чем проще и короче ваше CTA-сообщение, тем лучше. Таким образом, вы всегда должны стараться, чтобы ваши призывы к действию были простыми. Более того, действенные слова делают ваши призывы к действию более привлекательными и создают чувство срочности, которое вам нужно, чтобы сделать их более эффективными.
Не забывайте использовать первое лицо в ваших призывах к действию. Если вы сделаете это, вы заметите, что они более привлекательны для вашей аудитории и более личные. Таким образом, это повышает доверие и вызывает волнение из-за ответственности за действие, которое они собираются предпринять.
Отслеживание и мониторинг поведения пользователей с помощью цветовых схем веб-сайта
Когда все готово и ваш веб-сайт уже работает, крайне важно отслеживать и наблюдать за поведением вашей аудитории. Понимание поведения посетителей вашего сайта необходимо для его оптимизации.
Но что такое поведение пользователя? Что ж, это значит привлечь внимание к своей аудитории и попытаться узнать ее поближе. Вам придется сосредоточить свое внимание на том, как они взаимодействуют с вашим сайтом.
Вы должны знать, куда они щелкают и куда пытаются щелкнуть, но ссылки нет. Что касается ваших призывов к действию, проверьте, насколько они эффективны, проведите A/B-тестирование различных вариантов, играя с цветами и глаголами действия и т. д.
д.
Вы должны понимать поведение своих пользователей. А затем внесите необходимые изменения, чтобы сделать их путешествие по вашему сайту более приятным.
Важность понимания поведения пользователей на веб-сайте
Без сомнения, если вы знаете, как цветовые схемы вашего веб-сайта влияют на ваших пользователей, вы сможете использовать эти данные для улучшения дизайна своего веб-сайта. Таким образом, ваши преобразования.
Но с чего начать? Во-первых, вы должны придумать те цветовые схемы, которые, как вы знаете, понравятся большей части вашей аудитории и будут соответствовать вашему бренду. И тогда вам просто нужно набраться терпения и наблюдать.
Всякий раз, когда вы замечаете, что что-то можно улучшить, не бойтесь изменить это, если оно соответствует предпочтениям ваших пользователей.
Что такое Lucky Orange
от Lucky Orange
Действительно, вы можете использовать такие инструменты, как Lucky Orange, которые сделают вашу жизнь намного проще. Он предлагает такие функции, как записи посетителей, тепловые карты, чат, опросы посетителей, информационные панели и т. д. по вполне разумной цене.
Кроме того, Google Analytics также может помочь вам с этой задачей, и это бесплатно. С помощью этого инструмента вы сможете проверять такие показатели, как активные пользователи, когорты, события, настраиваемые параметры и многое другое.
Независимо от того, решите ли вы использовать тот или иной вариант, важно следить за тем, что происходит, и принимать во внимание поведение ваших пользователей. Таким образом, вы не только сможете оптимизировать цветовые схемы своего веб-сайта, но и преуспеете и получите больше потенциальных клиентов.
Таким образом, вы не только сможете оптимизировать цветовые схемы своего веб-сайта, но и преуспеете и получите больше потенциальных клиентов.
Запись сеанса
Источник: ХотьярЗапись сеанса — это ресурс, который маркетологи используют для записи сеансов посетителей своего веб-сайта. Информация, которую вы можете получить из записей сеансов, чрезвычайно ценна.Он может показать вам, есть ли у ваших посетителей какие-либо проблемы во время просмотра вашего сайта.
Эта функция предоставляет вам данные о том, когда ваши пользователи прокручивают страницу, нажимают на ваши CTA, взаимодействуют с элементами вашего веб-сайта и т. д. Например, если ваши пользователи не взаимодействуют с вашими призывами к действию, вы можете попробовать изменить цвет, сообщение или размер и проверить, будет ли это более эффективным.
В любом случае, записи сеансов помогут вам улучшить UX и не дать посетителям покинуть ваш сайт.Вы также можете использовать его для анализа коэффициентов конверсии и многих других аспектов.
могут предоставить вам много данных, которые вы можете позже проанализировать и использовать в своих интересах. Несомненно, это отнимает много времени, хотя оно того стоит.
Тепловая карта
Точно так же тепловые карты очень полезны для понимания поведения пользователей. Тепловая карта использует цветовое кодирование, чтобы показать, как посетители взаимодействуют с вашим сайтом. Он учитывает клики, насколько далеко прокрутили ваши пользователи и многое другое.
Среди его преимуществ стоит отметить, что тепловые карты не только обеспечивают простой для понимания анализ поведения пользователей, но и более наглядны, чем другие отчеты. Таким образом, они широко используются из-за их легкого понимания.
Тем не менее, если вы не хотите, чтобы они вводили в заблуждение, вам придется подождать, пока не будет достаточно данных для интерпретации. Они учитывают не то, сколько времени люди тратят на одно действие, а то, куда они нажимают. Таким образом, информация, которую они предоставляют, приблизительна.Тем не менее, все еще очень полезно понимать поведение пользователей.
Таким образом, информация, которую они предоставляют, приблизительна.Тем не менее, все еще очень полезно понимать поведение пользователей.
Оптимизация коэффициента конверсии с учетом поведения пользователей
Оптимизация коэффициента конверсии (CRO) — это процедура, с помощью которой вы улучшаете свой веб-сайт в соответствии с поведением пользователей вашего веб-сайта. Это процесс оптимизации. Итак, вы должны его выполнить.
Действительно, такой процесс CRO, несомненно, будет полезен не только вам, но и вашей аудитории. Он заключается в улучшении вашего сайта в соответствии с поведением его пользователей.Тогда ваши пользователи и ваша аудитория получат лучший результат.
Что такое оптимизация коэффициента конверсии (CRO) в цифровом маркетинге?
от Fountain
Вам следует оптимизировать домашнюю и целевые страницы. Также важно обращать внимание на ваши призывы к действию, навигацию по вашему сайту, его формы и время загрузки вашего сайта.
Если вы улучшите свой веб-сайт в соответствии с тем, как ваши пользователи взаимодействуют с ним, вы повысите рентабельность инвестиций и улучшите UX.Это означает, что если вы настроите свой сайт в соответствии с предпочтениями ваших пользователей, у них будет больше шансов вернуться. А также больше конверсий.
Ниже приведены ключевые функции для оптимизации цветовых схем веб-сайта:
A/B-тестирование цветов кнопки CTA
Если вы хотите узнать, какие цвета лучше всего подходят для ваших кнопок CTA, нет другого выхода, кроме как запустить A/B-тест, чтобы проверить их влияние на вашу аудиторию. Цвет ваших CTA по-разному влияет на людей из-за цвета фона вашего сайта и цвета других элементов.
Цвет ваших CTA по-разному влияет на людей из-за цвета фона вашего сайта и цвета других элементов.
Но стоит проверить, какие цвета CTA оказывают более убедительное воздействие на вашу аудиторию. Имейте в виду, что сообщение, которое вы пишете на своих CTA, также имеет значение. Если вы проводите A/B-тестирование эффективности кнопки CTA, вам придется заменить один цвет на другой. А затем используйте тот, который получает больше CTR.
A/B-тестирование размеров кнопки CTA
Точно так же вы можете поэкспериментировать с размерами ваших CTA. Какой размер подойдет лучше всего? Как и в случае с цветом, это будет зависеть от остальных элементов, которые у вас есть.Если остальные элементы не очень большие, вы можете рассмотреть возможность использования большего CTA, чтобы он был более заметен.
Но если на вашем сайте уже слишком много элементов значительного размера, изменение размера CTA может оказаться неэффективным. Что важно для CTA, так это то, что он контрастирует с остальными элементами.
Вы должны быть осторожны с размером ваших CTA, так как они должны быть оптимизированы как для мобильных, так и для настольных пользователей, иначе ваши конверсии будут сильно затронуты.
A/B-тест ваших изображений
Изображения необходимы на веб-сайте. Большинство людей запоминают изображения намного лучше, чем текст. Так что выбирать их придется с умом. Не забывайте, что с изображениями на вашем сайте вы также отправляете сообщение своей аудитории.
Таким образом, они будут судить о вас по той идее, которую вы им сообщаете. Изображения могут быть сложными для оптимизации. Есть много элементов, которые вы должны учитывать. Например, вам нужно сочетать цветовые схемы вашего веб-сайта с цветами ваших изображений или наоборот.
Размер изображения, качество, количество изображений и т. д. — аспекты, на которые следует обратить внимание. Следовательно, A/B-тестирование ваших изображений намного сложнее, чем CTA.
Тем не менее, это необходимо. Однако помните, что нельзя менять все сразу. Лучше внести небольшие изменения в соответствии с предпочтениями вашей аудитории и посмотреть, как это пойдет.
Однако помните, что нельзя менять все сразу. Лучше внести небольшие изменения в соответствии с предпочтениями вашей аудитории и посмотреть, как это пойдет.
A/B-тест ваших ссылок на места, на которые люди нажимают
Что такое A/B-тестирование и как его использовать
от GrowthLab
Вы должны проверить, правильно ли работают ваши существующие ссылки, и направлять людей туда, куда вы хотите. Кроме того, вы должны знать, нажимают ли люди на места, где нет ссылки, хотя они верят, что она есть.
Кроме того, вы должны знать, нажимают ли люди на места, где нет ссылки, хотя они верят, что она есть.
Что это вам говорит? Чтобы посетители вашего сайта считали, что вы должны разместить там ссылку. Если это ваш случай, вам нужно их послушать и создать там соответствующую ссылку.
То же самое относится и к тем ссылкам, которые не использует ваша аудитория. Если посетители вашего сайта не обращают внимания на ваши ссылки, это потому, что они не нужны там, где вы их разместили.Или, может быть, ваши ссылки недостаточно видны или имеют неправильный цвет.
Итак, вам нужно следить за тем, как люди взаимодействуют с вашими ссылками. А затем провести A/B-тестирование, чтобы внести необходимые изменения. Таким образом, ваш сайт, несомненно, будет иметь больше кликов.
Как улучшить взаимодействие с пользователем с помощью цветовых схем веб-сайта?
Пользовательский опыт веб-сайта относится к тому, что чувствуют посетители вашего веб-сайта, когда они просматривают ваш сайт. Таким образом, вы должны обратить на это внимание. Идея состоит в том, что чем лучше опыт ваших пользователей, тем больше времени они будут проводить на вашем сайте.
Таким образом, вы должны обратить на это внимание. Идея состоит в том, что чем лучше опыт ваших пользователей, тем больше времени они будут проводить на вашем сайте.
Более того, если вы не убедите свою аудиторию с самого начала, они больше не зайдут на ваш сайт. Или, что еще хуже, они бы отказались от него, не взаимодействуя с вами. Таким образом, вы должны сделать их опыт как можно более приятным.
Если ваш UX достаточно хорош, они, вероятно, загрузят файл, подпишутся на вашу рассылку, купят продукт, сделают телефонный звонок, нажмут на ваши CTA и т. д. Однако, если ваш сайт не предлагает отличный UX, вы потеряете перспективы, клиентов, деньги и т.д.
Если вы хотите, чтобы посетители взаимодействовали с вашим сайтом, вы должны предложить им что-то ценное. Крайне важно, чтобы вы предоставили им высококачественный контент, умело размещенные CTA, привлекательные и релевантные изображения и т. д.
Есть много вещей, на которых вы должны сосредоточиться, чтобы обеспечить лучший пользовательский опыт:
Убедитесь в согласованности использования цветов
Цвета, которые вы используете, должны быть последовательны. В основном потому, что если нет никакой закономерности в том, как вы используете цвета, вы запутаете пользователей.
В основном потому, что если нет никакой закономерности в том, как вы используете цвета, вы запутаете пользователей.
Итак, если вы не хотите, чтобы они чувствовали себя потерянными или отправили им неправильное сообщение, вы должны последовательно использовать цвета веб-сайта.
Вы должны использовать одни и те же цвета для одних и тех же функций, потому что они должны вызывать одинаковые эмоции. Если вы всегда используете красный цвет для заголовков и черный цвет для подзаголовков, вам следует продолжать делать это в том же духе.
Допустим, вы решили использовать черный цвет для заголовков и красный цвет для подзаголовков; вы, несомненно, запутаете пользователей вашего сайта, поскольку они привыкли видеть все наоборот.
Кроме того, эмоции, которые вызывает красный цвет, отличаются от эмоций, которые вызывает черный цвет. Таким образом, если вы замените одно на другое, ваша аудитория будет чувствовать себя по-другому, когда они взаимодействуют с вашим сайтом.
Использовать пробел; это твой лучший союзник
Настоятельно рекомендуется, если не обязательно, использовать белый цвет на вашем веб-сайте. Несмотря на то, что белый не вызывает быстрой реакции, он очень хорошо сочетается с большинством цветов. Белый при смешивании с другими цветами делает второй более заметным.
Действительно, белый цвет не только выделяет другие цвета, но и делает текст вашей веб-страницы более разборчивым. То есть, если ваш фон белый, а ваш текст любого другого цвета, кроме, может быть, желтого, ваш цвет текста будет легко читаться.
Поскольку белый цвет создает впечатление большого количества пустого пространства, размещение чего-либо на белом фоне поможет пользователям сосредоточить свое внимание на содержании. Так что нет никаких сомнений в том, что белые — могущественный союзник.
Большинство маркетологов также используют его, чтобы сделать свои призывы к действию более заметными. Каким бы ни был цвет ваших CTA, они, вероятно, будут сильно контрастировать с белым.
Проверьте читабельность вашего сайта
Читаемость важна. Вам необходимо проверить читабельность вашего контента и убедиться, что его легко читать и понимать. Но вы также должны проверить читаемость ваших цветов. Некоторые цвета легче читаются друг над другом.
Теоретически чем контрастнее, тем лучше.Тем не менее, убедитесь, что это не раздражает глаз. Существуют инструменты анализа цветового контраста, которые вы можете использовать для проверки читабельности вашего сайта.
Не бойтесь, чтобы ваши ссылки и цвет текста выделялись на фоне. Таким образом, вы скажете своим пользователям, что они являются ключевым контентом, и вы хотите подчеркнуть их.
Будьте осторожны с цветами гиперссылок
Вы должны последовательно использовать цвета своих гиперссылок. Цвета, которые вы используете, должны быть подходящими.Например, синий подчеркнутый текст обычно ассоциируется с гиперссылками.
Итак, если вы используете синий цвет в качестве цвета текста, но этот текст не интерактивен, ваши пользователи, несомненно, будут разочарованы, поскольку они попытаются щелкнуть что-то, что не кликабельно.
То же самое верно и для красного. Считается, что этот цвет предупреждает. Большинство людей связывают это именно с этим. Таким образом, нет смысла использовать его для сообщения чего-то приятного, что не имеет ничего общего с предупреждениями, тревогами, предостережениями и т. д.
Кроме того, люди ожидают, что вы измените цвета посещенных ссылок. Представьте, что у вас есть несколько ссылок; вашим посетителям было бы полезно узнать, какие из них они уже нажали.
Вам необходимо изменить цвета ваших CTA из-за зависания пользовательского интерфейса. Если у пользователей вашего сайта есть намерение нажать на кнопку, вы должны сделать ее видимой. Неважно, сделаете вы его темнее или светлее. Что необходимо, так это то, что он показывает контраст.
Все больше и больше людей выходят в интернет через мобильные телефоны.Поэтому будьте осторожны с мобильным дизайном вашего сайта. Крайне важно, чтобы ваши гиперссылки были кликабельны на всех устройствах.
Выделите кнопку призыва к действию
Ваша основная и самая важная кнопка призыва к действию должна выделяться в верхней части страницы. Учитывая, что от этого зависят ваши конверсии, вы должны придать ему релевантность, которой он заслуживает.
Что касается вторичного призыва к действию, он тоже должен быть виден. Тем не менее, главный призыв к действию должен быть ярче и заметнее. Обычно другого цвета.
Нет никаких сомнений в том, что ваш главный призыв к действию должен быть видимым и контрастировать с остальной частью вашей веб-страницы. Так что это отличная идея, чтобы окружить его белым цветом. Белый — это цвет, который предлагает высокий контраст по сравнению с остальными цветами. Таким образом, он идеально подходит для того, чтобы сделать ваш основной призыв к действию более мощным.
Неудивительно, что должна быть иерархия. Если на вашем веб-сайте есть более одного CTA, оба они не могут быть одинаково важными. Если вы это сделаете, они будут конкурировать друг с другом. И вы потеряете клиентов.
И вы потеряете клиентов.
Итак, вы должны сделать одно не только более актуальным, но и более привлекательным, чем другое. Таким образом, большинство кликов будет переходить на ваш основной призыв к действию.
Примеры персональных веб-сайтов и цветовые палитры
Персональные веб-сайты — это веб-сайты, которые такие люди, как юристы, архитекторы, программисты, писатели и т. д., используют для демонстрации своей работы. Некоторые люди или семьи также имеют личный веб-сайт, чтобы поделиться своим жизненным опытом.
В наши дни многие люди также используют личные веб-сайты, чтобы показать свою квалификацию, опыт работы, навыки и опыт.Многие из них размещают резюме на своих личных веб-сайтах, чтобы добавить доверия.
Кроме того, личные веб-сайты, как правило, создаются владельцем веб-сайта. Так что в целом они не очень сложны. И содержание и дизайн этих сайтов могут меняться чаще, чем на бизнес-сайтах.
Что касается примеров персональных сайтов, вы можете посмотреть по этой ссылке Персональные сайты. Там вы легко заметите, что личные веб-сайты используют очень разные цветовые палитры.Некоторые люди используют насыщенные цвета на своих личных веб-сайтах, в то время как другие предпочитают использовать остальные.
Там вы легко заметите, что личные веб-сайты используют очень разные цветовые палитры.Некоторые люди используют насыщенные цвета на своих личных веб-сайтах, в то время как другие предпочитают использовать остальные.
Точно так же нейтральные цвета, то есть черный, белый и серый, довольно популярны среди личных веб-сайтов. Все зависит от того, что вы хотите сообщить на своем сайте. Не забывайте учитывать психологию цвета и чувства, которые цвета вызывают при выборе цветовой схемы вашего веб-сайта.
Вот список хорошо спроектированных личных сайтов:
- Данило Де Марко
Как вы можете видеть на изображении выше, веб-сайт Данило Де Марко использует неоново-зеленый цвет и палитру серых тонов, которые являются ключевыми, чтобы подчеркнуть важность зеленого цвета и его символическое значение.
Этот сайт является прекрасным примером персональных веб-сайтов, поскольку неоново-зеленый цвет и его типографика, несомненно, привлекают внимание аудитории Данило Де Марко.
Как только вы прокрутите сайт, вы увидите его проекты. Я имею в виду, что есть зеленая зона, а сразу после нее изображения его предыдущей работы.
- Алекс Вандерлит
Этот сайт использует черный цвет, чтобы выделить портфолио Алекса. Как вы можете понять из изображения, на этом веб-сайте используется несколько ухудшенных цветов, чтобы привлечь внимание.
Более того, насыщенный синий цвет тоже используется, но только на мелких элементах, чтобы не раздражал глаз, а привлекал внимание.
- Владимир Груев
Сайт Владимира Груева выполнен в квадратной цветовой гамме. На этом сайте все цвета обесцвечены, кроме синего. Более того, ненасыщенные цвета используются на больших площадях.
Действительно, преобладающий цвет этого веб-сайта — ненасыщенный розовый.Черный и розовый служат вспомогательными цветами для остальных цветов на этом сайте.
Стоит отметить, что на этом сайте цвет играет существенную роль, так как пробелов почти нет.
- Владимир Тюрин
Этот последний пример личных веб-сайтов отображает аналогичную цветовую палитру. Красный является доминирующим цветом, хотя он не используется на больших площадях. Таким образом, это не так бросается в глаза, и это не раздражает глаз.
Фон этого сайта выполнен в ненасыщенном оранжевом цвете, который больше подходит для больших площадей. А черный используется только для того, чтобы мелкие детали выделялись на фоне.
Примеры бизнес-сайтов и цветовые палитры
Деловые веб-сайты — это те, которые предприятия и организации используют для рекламы своих продуктов и услуг в Интернете. В настоящее время люди могут приобретать или арендовать услуги непосредственно на бизнес-сайтах. Вы даже можете скачать брошюры и другие материалы.
Неудивительно, что бизнес-сайты чаще всего разрабатываются профессиональными разработчиками и веб-дизайнерами. Так. для создания бизнес-сайта требуется больше времени.
Так. для создания бизнес-сайта требуется больше времени.
Более того, эти сайты не имеют частых изменений в отношении контента и дизайна из-за согласованности. Как вы знаете, постоянство является ключом к узнаваемости бренда.
Вы можете найти примеры веб-сайтов этого типа по следующей ссылке Бизнес-сайты. Надеюсь, они послужат вам источником вдохновения.Предприятиям требуется больше времени, чтобы определиться с цветовой схемой. Многие люди используют цвета, которые обычно ассоциируются с их отраслью.
Например, большинство экологически чистых брендов используют зеленый цвет в цветовой гамме своих веб-сайтов. Однако те, кто занимается финансами, склонны использовать синий цвет. В то же время для розничной торговли чаще используется красный цвет. Бизнес-сайты должны выбирать цветовую схему, которая поможет им заинтересовать аудиторию.
Тем не менее, не все бизнес-сайты включают цвета в свою цветовую схему только потому, что они обычно ассоциируются с их отраслью. Все зависит от того, какое сообщение вы хотите отправить своей аудитории. Существует огромное разнообразие цветовых схем бизнес-сайтов.
Все зависит от того, какое сообщение вы хотите отправить своей аудитории. Существует огромное разнообразие цветовых схем бизнес-сайтов.
Вот список хорошо оформленных бизнес-сайтов:
- Ferrumpipe
Ferrumpipe используется палитра дополнительных цветов (зелено-оранжевый) вместе с однотонными (зеленый).
Кроме того, стоит отметить, что на этом сайте очень хорошо используется белый цвет, так как все его элементы имеют достаточно места.Доминирующий цвет – темно-зеленый корпоративный.
- Oracle
На сайте Oracle используется разделенная дополнительная цветовая палитра. Более того, он использует цвета, которые напоминают вам о природе и земле, а также органические формы, чтобы проиллюстрировать эту тенденцию.
Это хорошо подобранная цветовая палитра для брендов, целью которых является ассоциироваться с природой, экологией и людьми.
- NBC
NBC используется монохромная цветовая палитра.Фактически, он использует только палитру, образованную оттенками серого. Два серых цвета холодные, поскольку они содержат синий цвет, а два других содержат черный цвет.
Отличный выбор цвета, учитывая, что бренд использует множество разнообразных цветов. Это помогает их аудитории сосредоточиться на изображениях их шоу. Черный фон относится к кино, как это происходит с другими платформами, такими как Netflix или HBO.
- Samsung
На сайте Samsung используется монохромная цветовая палитра.Они используют только корпоративный черный цвет и несколько деталей, выделенных серым цветом.
Как видно из изображения выше, на этом веб-сайте большое внимание уделяется фотографиям, и на нем много пустого пространства.
- Группа сплайнов
12 основных советов по выбору цветовой схемы веб-сайта
Знаете ли вы, что 85 % покупателей принимают решение о покупке товара в зависимости от цвета?
Это правда.
Сначала эта характеристика показалась мне потрясающей.
Но после рассмотрения того, насколько мы, люди, управляемы зрением, это обрело смысл.
Визуальные стимулы направляют почти все, что мы делаем.
Так почему же при покупке должно быть по-другому?
Подумайте только о некоторых крупнейших мировых брендах.
Большинство из них, как правило, имеют четкую цветовую схему, связанную с их торговой маркой.
Для McDonald’s это красный и желтый.
Для Dell — синий.
И так далее.
Цвет и маркировкаКак мы все знаем, жизненно важно создать прочную идентичность бренда.
Это ключевой компонент в построении доверия, обеспечении комфорта потребителей и создании долговременных сторонников бренда.
А что является неотъемлемой частью бренда?
Его логотип.
Цветовая схема, которую компания выбирает для своего логотипа, навсегда переплетается с ее фирменным стилем.
Согласно исследованиям, «Цвет повышает узнаваемость бренда на 80 процентов.
Так что я думаю, будет справедливо сказать, что цветовая схема очень важна.
Есть еще кое-что, о чем следует помнить. Фирменный цвет коррелирует со значением марки .
Конечно, есть компромисс между причиной и следствием, но взгляните на эту статистику:
Ценные бренды заботятся о своих цветах. Много!
Если бы вы решили изменить цвета существующего бренда, это полностью изменило бы его восприятие.
Взгляните на эти примеры с TheLogoFactory.com
Вы можете мгновенно заметить искусственные логотипы, и вы почувствуете что-то другое, окружающее этот бренд!
Цветовая схема веб-сайта Точно так же, как очень важно выбрать правильный цвет для логотипа вашего бренда, не менее важно выбрать правильную цветовую схему для вашего веб-сайта.
Вы не хотите выбирать цветовую схему наугад или основывать ее на том, «что вам кажется крутым».
Конечно, вы хотите иметь потрясающую эстетику и «сделать ее популярной», но цветовая схема — это то, над чем вы должны хорошо подумать.
Почему?
«Люди делают подсознательное суждение об окружающей среде или продукте в течение 90 секунд после первого просмотра. От 62 до 90 процентов этой оценки основано только на цвете».
Если вы выберете правильную цветовую схему, которая естественным образом соответствует вашей демографической группе, вы уже выиграли половину битвы.
Теперь я хотел бы предложить 12 важных советов о том, как выбрать идеальную цветовую схему для веб-сайта, основываясь на исследованиях и собственном личном опыте.
1. Понять, как цвет влияет на эмоцииПервое, что я рекомендую, это ознакомиться с тем, как цвет влияет на человека на эмоциональном уровне.
Ниже показано, как разные цвета кнопки CTA влияют на покупателей в Северной Америке.
Обратите внимание, что воздействие цвета может различаться в зависимости от географического положения.
Например, цвет, который нравится американским покупателям, может не обязательно понравиться покупателям из Индии.
Я также наткнулся на руководство Color Emotion Guide , в котором объясняются эмоции, которые мы связываем с цветами, и приводятся примеры брендов, использующих каждый цвет.
Я предлагаю потратить некоторое время на изучение этих примеров и подумать о психологическом значении различных цветов.
2. Учитывайте общую демографическую ситуациюТеперь я хочу, чтобы вы подумали о своей целевой демографической группе.
Кому вы пытаетесь связаться и продать?
Какие эмоции вы пытаетесь вызвать?
Это чрезвычайно важные вопросы, которые нужно задать себе.
Я рекомендую ознакомиться с этой информацией от Fast Company, которая объясняет эмоции и психологию, лежащие в основе общих цветов.
Учитывайте личность и эмоции вашей целевой аудитории.
Затем выберите лучший цвет, который будет основным цветом для цветовой схемы вашего веб-сайта.
Например, если вы занимаетесь производством экологически чистых продуктов, вам, вероятно, лучше всего подойдет зеленый цвет, потому что он ассоциируется с природой и здоровьем.
3. Учитывать полХотя это не относится ко всем, некоторые компании в основном обслуживают определенный пол.
Если вы одна из этих компаний, вам будет интересно узнать, какие цвета нравятся мужчинам и женщинам, а какие не нравятся.
Исследование Джо Хэллока « цветовых назначений » показало, что в среднем каждый пол имеет определенные цветовые предпочтения.
Вот что я имею в виду.
Как видите, мужчинам очень нравится синий цвет и не нравятся коричневый и фиолетовый.
Женщины любят синий и фиолетовый и не любят коричневый и оранжевый.
Это еще один фактор, о котором следует помнить.
4. Учитывать возрастную группуВот кое-что, что может быть неочевидно для размышления — возрастная группа.
Знаете ли вы, что цветовые предпочтения человека могут меняться с возрастом?
Согласно исследованиям Джо Хэллока, это правда.
Вот любимый цвет людей по возрастным группам.
Вот самые нелюбимые цвета людей по возрастным группам.
Если в вашей демографической группе преобладает определенная возрастная группа, то это тоже нужно учитывать.
5. Пройти «Викторину по цвету»Если вам нужна небольшая помощь в выборе основного цвета, вы можете пройти этот тест от Grasshopper.
Он спросит вас о таких вещах, как «что лучше всего описывает ваших клиентов» и «какой продукт вы предлагаете».
Это быстро и просто (всего семь вопросов), но может указать вам правильное направление, если вы немного не знаете, в каком направлении двигаться.
Вот ошибка, которую многие компании допускают при выборе цветовой схемы.
И это исходя из их личных предпочтений, а не психологии.
Если ваш любимый цвет — синий, очень заманчиво сделать синий основным цветом.
Но если вы представляете косметическую компанию, ориентированную на женскую аудиторию, это будет ошибкой, и обычно вам лучше использовать фиолетовый или розовый.
Об этом следует помнить, потому что вы не хотите, чтобы ваши личные предпочтения в конечном итоге стоили вам продаж и потенциально ослабляли ваш бренд с течением времени.
7. Решите, сколько цветов использоватьИтак, на этом этапе вы должны иметь в виду основной цвет.
Теперь пришло время выяснить, сколько всего цветов вы хотите использовать.
Хотя для этого нет универсальной формулы, я хотел бы указать на то, что называется правилом 60-30-10.
Короче говоря, это правило используется для создания цветовой схемы в таких областях, как дизайн интерьера и мода, и включает в себя деление трех цветов на проценты для создания «идеальной гармонии».
Вот как все это ломается.
- 60% доминирующего цвета
- 30 процентов вторичного цвета
- 10% акцентного цвета
Это означает, что на основной цвет будет приходиться примерно 60 процентов места на вашем веб-сайте, на дополнительный цвет — 30 процентов, а на акцентный цвет — 10 процентов.
Если вам нужен пример правила 60-30-10, не ищите ничего, кроме Quick Sprout.
Обратите внимание, что зеленый является основным цветом, белый — дополнительным, а черный — акцентным.
Итак, если все свести к минимуму, это означает, что идеальное количество цветов для использования было бы… Барабанная дробь, пожалуйста!
Три.
Я не говорю, что вы должны использовать три цвета, но это хорошее число.
Использование более четырех цветов может все усложнить и сделать некрасивым.
8. Выберите свой набор цветов Теперь вам нужно определить, какой набор цветов вы хотите использовать.
Я не эксперт по дизайну, но одна вещь, которую вы обязательно захотите получить, — это контраст.
Лично я предпочитаю сайты со светлым фоном и более темными контрастами на переднем плане.
Это должно облегчить глаза ваших посетителей и создать, по крайней мере, определенную эстетическую привлекательность.
Вот хороший пример.
Тем не менее, есть сайты, которые вполне могут справиться с темным фоном.
Возьмем, к примеру, чудо-хлеб.
9. См. цветовой кругПомните, на уроке рисования вы узнали о «цветовом круге»?
Ну, это может очень помочь при выборе цветовой схемы сайта.
Что вам нужно сделать, так это выбрать либо «аналогичные цвета», которые похожи и расположены рядом друг с другом на цветовом круге, либо «дополнительные цвета», которые находятся прямо напротив друг друга на цветовом круге.
Вот о чем я говорю.
Одним из вариантов дополнительных цветов может быть желтый и фиолетовый.
Еще бы зеленый с оранжевым.
Один из вариантов аналогичных цветов — оранжевый и красный.
Еще бы зеленый и синий.
10. Используйте инструменты для помощиСовет по оптимизации процесса.
Используйте инструмент, например Colorspire.
Это дает вам быстрый и простой способ протестировать различные цветовые комбинации, чтобы дать вам лучшее представление о том, как они будут выглядеть на вашем веб-сайте.
Это сэкономит вам много времени и поможет найти подходящую цветовую комбинацию.
Или, если Colorspire вам не по душе, рекомендую посмотреть этот список замечательных инструментов для выбора цветовой схемы сайта.
11. Ознакомьтесь с конкурсомВы также можете многому научиться у конкурентов в своей отрасли.
Я рекомендую проверить как минимум три веб-сайта прямых конкурентов и найти общие шаблоны в их цветовой гамме.
Это должно дать вам представление о том, какие типы тонов они используют.
Отсюда у вас есть один из двух вариантов.
- Создайте аналогичную цветовую схему, которая подходит для обычной формы
- Идите в противоположном направлении, чтобы выделиться из толпы
Лично я сторонник второго варианта, если вы хотите создать узнаваемый бренд.
12. Сравните несколько различных цветовых схемВот в чем дело.
Вам не нужно соглашаться на первую придуманную вами цветовую схему.
На самом деле это может сильно ограничивать.
Я предлагаю придумать три или четыре разные цветовые схемы и сравнить их друг с другом.
Попросите коллег или деловых партнеров сделать то же самое, чтобы понять, что работает, а что нет.
Затем сужайте его, пока не найдете цветовую схему, которая подходит вашему бренду для T.
Заключение Вам не нужно быть всемирно известным художником, чтобы придумать подходящую цветовую схему для веб-сайта.
Это просто вопрос понимания психологии цвета и эмоций, которые вызывают различные цвета.
Вы также захотите иметь общее представление о правиле 60-30-10 и о том, как работает цветовой круг.
Немного поэкспериментировав, методом проб и ошибок, вы сможете найти оптимальную цветовую схему веб-сайта.
В долгосрочной перспективе это позволит вам установить эмоциональную связь с большим количеством посетителей и может способствовать снижению показателя отказов, увеличению времени, проведенного на вашем сайте, и повышению коэффициента конверсии.
Все это может оказать огромное влияние на ваш бизнес.
Какие факторы вы принимаете во внимание при выборе цветовой схемы?
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO — разблокируйте огромные объемы SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.

- Платные медиа — эффективные платные стратегии с четкой рентабельностью инвестиций.
Заказать звонок
39 лучших современных цветовых схем веб-сайтов (2022)
Вы когда-нибудь задумывались, почему вы предпочитаете один веб-сайт другому?
Помимо контента, чаще всего выбор графического дизайна играет большую роль.
А когда дело доходит до принятия решений, более 60% его основано только на цветах и визуальных элементах.
Вот почему выбор правильной цветовой схемы может оказать огромное влияние на производительность вашего сайта.
Мы познакомим вас с основами работы с цветом и дадим волю вашему творчеству с помощью 39 примеров современных и уникальных цветовых схем для веб-сайтов.
Zyro — самый простой способ создать сайт
39 отличных цветовых комбинаций для вашего сайта в 2021 году
Существуют тысячи различных комбинаций цветовых схем веб-сайтов, но, честно говоря, некоторые цвета лучше, чем другие.
К счастью, мы проделали за вас тяжелую работу и составили список из 39 примеров веб-сайтов, которые действительно сорвали джекпот благодаря своим цветовым схемам.
1. Темно-синий и белый: полированный и элегантный
На веб-сайте электронной коммерции Shaw темно-синий и бирюзовый хорошо смотрятся вместе на общем белом фоне.
Оттенки синего передают чувство безмятежности и продуктивности. Кроме того, мужчины по-прежнему предпочитают синий цвет, что идеально подходит для этого магазина мужской одежды.
Итак, Шоу четко знает свою целевую аудиторию (городской, стильный и современный мужчина) и использует эти знания в своем веб-дизайне.
Помимо продажи одежды, Shaw также стремится продавать определенный образ мышления и образ жизни, который включает в себя ношение их продукции.
2. Бирюзовый и коралловый: живой и доступный
Зеленый, синий или что-то среднее?
Согласно теории цвета, Бирюзовый — отличный выбор цвета, если вы хотите использовать лучшее из обоих миров.
В то время как синий известен своим успокаивающим действием на человеческий мозг, зеленый, с другой стороны, имеет определенное естественное и органическое ощущение.
Tribe использует на своем веб-сайте четырехцветную цветовую схему, с бирюзовым меню и естественными изображениями, хорошо связывающими цветовую палитру.
Поскольку бренд ориентирован на натуральное спортивное питание и свободу, вполне уместно, что цветовая гамма основана на цветах неба на закате.
3. Желтый и ярко-красный: смелый и игривый
Большинство людей не задумываются об этом, но желтый цвет больше всего привлекает внимание.
Соедините его с ярко-красным, и вы увидите некоторые из самых запоминающихся брендов в мире: Lego, McDonald’s, KFC, Wendy’s и Burger King, и это лишь некоторые из них.
В случае с Lego бренд успешно интегрировал два насыщенных цвета (красный и желтый) в свой веб-дизайн.
Цветовая палитра работает особенно хорошо благодаря белому пространству и белому фону.
Красный и желтый аналогичны, но прекрасно дополняют друг друга, а предоставление им достаточного места на веб-странице обеспечивает плавный пользовательский интерфейс.
4. Ярко-синий и белый: классический и чистый
Королевский синий — один из самых ярких оттенков этого универсального цвета.
А в случае с городом Хельсинки выбор монохромной цветовой схемы веб-сайта сотворил чудеса.
Поскольку синий предназначен для создания спокойного и безмятежного пользовательского опыта, он хорошо работает в контексте скучной городской администрации.
Вместо того, чтобы пользователям было сложно получить информацию, понятный дизайн веб-сайта и яркая цветовая палитра помогают сделать бюрократию немного веселее.
5. Пастельно-розовый и темно-синий: милые и дополняющие друг друга
Детский медицинский бренд Libenar предлагает отличный выбор цветов по двум причинам.
Как правило, пастельные тона передают мягкость и ощущение невинности — идеально подходят для рекламы детских товаров.
Вот почему пастельно-розовый от Libernar так хорошо работает в качестве основного цвета для дизайна веб-сайта.
Темно-синий цвет хорошо подчеркивает розовую основу, делая любые кнопки призыва к действию и строку меню легко видимыми для пользователя.
6. Небесно-голубой, черный и белый: современный и динамичный
Голландская компания веб-разработчиков Awink использует триадную цветовую палитру на своем сайте.
В цветовой гамме этого веб-сайта небесно-голубой цвет занимает центральное место, а различные оттенки и тона базового синего, черного и белого играют второстепенные роли.
Использование одного основного цвета веб-сайта создает обтекаемый и простой дизайн, за которым легко следить и использовать.
Кроме того, выбор доминирующего цвета и акцентирование его различными оттенками — это быстрый способ создать функциональную и стильную цветовую комбинацию для вашего веб-дизайна.
7. Лесной зеленый и коралловый: контраст и умиротворение
Землистые тона, особенно более темные оттенки зеленого, имеют тяжелые коннотации всего природного.
И они являются отличным вариантом для любого бизнеса или организации, работающей в области охраны окружающей среды.
Акцентный цвет кораллового цвета на кнопках и лентах с призывом к действию не позволит пропустить важную информацию.
В целом, красивая цветовая схема RHS отражает то, чем занимается организация, и поддерживает ценности общества, ориентированные на природу.
8. Бежевый и темно-серый: просто и элегантно
Бежевый цвет в последнее время пользуется любовью и любовью публики.
И неудивительно: бежевые тона творят чудеса и в цветовой гамме сайта.
Графические дизайнеры согласны с тем, что бежевый и серо-коричневый оттенки уникальны, потому что они могут ощущаться как прохладными, так и теплыми в зависимости от окружения.
Таким образом, этот цвет легко использовать для фона, поскольку он не доминирует в глазах зрителя, а дополняет другие элементы сайта.
Что касается интернет-магазина Wells, то сочетание бежевого цвета позволяет выделить шрифт, фотографию товара и темные кнопки призыва к действию.
9. Голубо-фиолетовый градиент: энергичный и свежий
Что касается выбора цвета, Canva успешно построила империю дизайна, используя различные оттенки синего и фиолетового.
Вы можете упомянуть «Canva blue» графическому дизайнеру, и он сразу поймет, о какой синей цветовой палитре вы говорите.
Canva в значительной степени использует градиенты и пастельные тона, в основном их фирменный синий цвет, в своем брендинге и веб-дизайне.
Градиенты дают вам много возможностей для создания красивых цветовых схем без необходимости выбирать только один цвет.
Вместо этого вы можете использовать различные оттенки и тона вашего основного цвета.
10. Серый и красный: привлекают внимание и выделяются
Иногда лучше меньше, да лучше — и это относится к умной цветовой палитре Департики.
Обратите внимание, как компания использует красный цвет в качестве яркого акцента, чтобы привлечь внимание посетителя.
Поскольку основной цвет бренда (в данном случае серый) нейтрален, он дополняет красный и действительно помогает контенту отрываться от страницы.
Если ваш бренд полагается на дурацкий шрифт, нейтральные цвета фона и яркий цвет текста — это надежный способ создать уникальную цветовую схему веб-сайта.
11. Черно-белое изображение: четкое и выразительное
В некоторых случаях нет необходимости заново изобретать (цветовой) круг.
Marimekko работает над строгим черно-белым шрифтовым дизайном веб-сайта. Цвет передается с помощью ярких фотографий продукта и цветовых акцентов, призывающих к действию.
Результат: динамичная, минималистичная платформа электронной коммерции, которая уделяет большое внимание продуктам, а не другим уловкам.
Независимо от того, являетесь ли вы минималистичным интернет-магазином или веб-сайтом-портфолио, черно-белая цветовая схема подойдет практически для любого сайта.
12. Оливково-зеленый и серый: спокойный и естественный
Эта цветовая палитра веб-сайта может показаться сложной, но она работает на удивление хорошо.
Зеленые цвета чаще всего ассоциируются с природой, поэтому их легко выбрать для веб-сайта национального парка.
Наукой доказано, что зеленый цвет оказывает успокаивающее действие и на мозг человека.
Сочетая оливково-зеленый цвет с нейтральным цветом, таким как серый, этот национальный парк смог создать цветовую схему веб-сайта, которая кажется спокойной.
И самое приятное, что все это сделано без ущерба для функциональности — зелено-желтый акцент делает видимой всю важную информацию.
13. Солнечно-желтый и бирюзовый: смелый и яркий
Используя освежающе смелые акцентные цвета, Mailchimp удалось создать красивый веб-сайт.
С учетом пробелов цветовая палитра веб-сайта вращается вокруг ярко-желтого и бирюзового синего.
В то время как желтый цвет привлекает внимание любого посетителя, бирюзовый цвет достаточно глубокий, чтобы его можно было четко увидеть на кнопках призыва к действию на веб-сайте.
Цветовая палитра соответствует ассоциациям большинства пользователей со словом «шимпанзе»: кто бы не подумал о бананах, солнечном свете и джунглях?
14. Черный и золотой: темный и стильный
В отличие от названия, цветовая схема веб-сайта Bright Media основана на черном цвете.
Но темный фон сайта гарантирует, что золотой и белый текст будет четким как день. Использование приглушенных тонов в качестве цветовых акцентов добавляет интереса.
Вместо одного или двух ярких оттенков Bright Media берет синий, красный, желтый и зеленый и помещает их в радужный градиент и обесцвечивает.
Это приводит к уникальной цветовой гамме веб-сайта, которая кажется высококачественной и стильной.
15. Черный, белый и бирюзовый акцент: минималистичный и крутой
Когда дело доходит до королей веб-цветовых палитр, бирюзовый и бирюзовый отлично смотрятся на белом или черном фоне.
Убедитесь, что ваш веб-сайт будет выделяться среди остальных, и возьмите страницу из книги Identio: вместо этого используйте ваши любимые оттенки в качестве акцентного цвета.
Фирма Fintech может создать минималистский и инновационный веб-дизайн, используя только черный, белый и бирюзовый оттенки.
Цветовые схемы, подобные этой, легко придумать, и в результате получается один из лучших дизайнов веб-сайтов (подумайте, например, об Apple).
16. Бежево-фиолетовый: неожиданный и эксклюзивный
Некоторые цветовые комбинации, пусть даже маловероятные, просто работают.Так обстоит дело с фирменными цветами Slack.
Очевидно, что в первоначальный процесс выбора цвета, в данном случае фиолетового, было вложено много усилий.
Во-первых, этот цвет выделяется на фоне синего фирменного стиля, который сейчас украшает веб-сайты.
Плюс, его царственные корни помогают создать эксклюзивное и знающее впечатление.
А при работе в конкурентной сфере программного обеспечения как услуги удачное сочетание цветов может помочь посетителям запомнить ваш бренд.
17. Белый и серый: просторный и изысканный
Цветовые схемы веб-сайтов не всегда должны быть неожиданными и смелыми.
Выбор нейтральной цветовой схемы может придать вашему веб-сайту ощущение воздушности — взгляните, например, на сайт Asana.
Эта цветовая схема веб-сайта отражена не только в веб-дизайне Asana, но и в основных изображениях.
Единственная всплеск цвета исходит от фрагментов преимуществ продукта, описывающих, почему посетители должны выбрать Asana.Это довольно умно.
И, что вполне уместно, эти фрагменты смоделированы по внешнему виду задач в инструменте управления продуктом, включая цвета.
18. Красный, зеленый и желтый: органический и теплый
Не можете решить, какой из ваших любимых цветов использовать в графическом дизайне?
Сделайте как Todoist и сделайте все из них вашими фирменными цветами.
Выбор триадной цветовой схемы веб-сайта дает вам динамическую цветовую комбинацию с множеством вариантов смешивания и сочетания цветов.
В случае с Todoist основным цветом является красный, но желтый и зеленый оживляют различные разделы сайта и иллюстрации.
19. Ярко-оранжевый и градиентный синий: заряжает энергией и молодостью
Иногда достаточно одного цвета, и все готово.
В случае с Storyboard вместо этого компания выбрала дополнительную цветовую схему.
Это означает, что основной оранжевый цвет создает приятный контраст с дополняющим его синим цветом.
Storyboard хорошо использует градиенты в своих небольших элементах дизайна, оживляя страницы.
Большинство кнопок призыва к действию имеют фирменный оранжевый цвет бренда, что делает их заметными на светлом фоне блеклых бежево-белых тонов.
20. Бело-красный: игривый и задорный
Бренд напитков Innocent выгодно использует пустое пространство и цветовую гамму.
Хотя цветовая палитра бренда основана на белом и красном цветах, компания делает несколько вещей, чтобы сделать ее интересной.
Большое количество белого помогает цветам отдельных продуктов выглядеть яркими, а бренд соответствует цвету продукта с соответствующим текстом.
Посетитель может ожидать, что страница продукта для смузи «по-настоящему клубничный» будет красной, а страница «великолепной зелени» — ну, ну, зеленой.
21. Оранжевый и розовый: дружелюбный и веселый
Вы встречали фламинго Пабло? Вы должны проверить его.
Этот сайт является отличным примером того, как создать аналогичную и триадную цветовую схему сайта.
Поскольку розовый и оранжевый цвета расположены рядом друг с другом на цветовом круге, вместе они смотрятся гармонично и естественно.
Но цветовые схемы веб-сайтов не всегда включают только акцентный цвет: Пабло использует бирюзово-синий, чтобы привлечь внимание посетителей.
Посмотрим правде в глаза, он слишком потрясающий фламинго, чтобы не упоминать его имя.
22. Бирюзовый и васильковый: стильный и надежный
Цветовые палитры веб-сайта должны действительно отражать ваш бизнес, его миссию и ключевые ценности бренда.
Веб-сайт электронной коммерции Helbak использует успокаивающий блюз, чтобы создать индивидуальный опыт покупок.
Мало того, что цветовая палитра видна в веб-дизайне, многие продукты также основаны на руководстве по фирменному стилю компании.
Helbak — отличный пример того, как продуманный брендинг может оптимизировать не только дизайн веб-сайта, но и общую идентичность бренда.
23. Оливковый и зеленый мох: натуральный и неброский
Если вы ищете цветовую палитру для веб-сайта, которая выглядит утонченно, возьмите страницу из книги Намале.
Этот ювелирный предприниматель создал гармоничный и авангардный сайт-мудборд с подходящей цветовой палитрой.
Дополнительный бежевый цвет усиливает оливковый и моховой оттенки зеленого, а пустое пространство позволяет изображениям продуктов говорить самим за себя.
Приглушенные тона зелени органичны и действуют на посетителей как-то успокаивающе.
24. Ярко-розовый и черный: современный и яркий
Есть одна простая вещь, которая объединяет все лучшие цветовые схемы веб-сайтов — они позволяют тексту быть полностью читаемым на любой странице и экране.
Сочетать правильные цвета не всегда легко, особенно когда речь идет о ярких цветах, таких как розовый.
Klarna соблюдает правильный баланс, создавая одну из цветовых схем веб-сайта, в которой преобладает смелый цвет (розовый).
Между тем, черный и белый цвета используются в призыве к действию и в качестве основного цвета для шрифта.
Цветовая палитраKlarna — хорошее напоминание о том, что вам не нужна дюжина различных оттенков и несколько оттенков, чтобы подчеркнуть дизайн вашего сайта.
Иногда сильный базовый цвет делает всю тяжелую работу.
25. Красный, темно-синий и нежно-голубой: простые и дополняющие друг друга
Французская студия веб-разработки Waaark использует контрастные оттенки двух основных цветов, создавая четкую цветовую схему веб-сайта для компании с бледно-голубым фоном.
Поскольку красный и синий цвета естественным образом дополняют друг друга, цветовая палитра кажется одновременно смелой и знакомой.
Цвета поддерживаются на достаточно высоком уровне насыщенности, поэтому белый текст остается легко читаемым независимо от того, где вы находитесь на сайте.
26. Желтый и белый: сияющий и позитивный
Ищете цветовую схему, отражающую миссию и ценности вашей компании в мельчайших деталях?
Магазин футболок и одежды Ярко-желтые, залитые солнцем фотографии Surf Happy легко перекликаются с солнечным происхождением бренда из Сан-Диего.
Цветовая палитра соответствует миссии бренда по созданию безопасного и счастливого пространства для серферов, чтобы каждый мог наслаждаться волнами.
Нейтральный цвет фона, такой как белый, делает желтый цвет еще более заметным, сохраняя при этом минималистичный дизайн веб-сайта.
27. Черный, синий и красный: ретро и яркий
Когда дело доходит до триадных цветовых схем веб-сайтов, HAUS не стесняется подавать пример.
Несмотря на то, что жилищная компания выбрала смелые оттенки красного и синего, дизайн веб-сайта все равно кажется легким.
Это потому, что в дизайне предусмотрено много пустого пространства. Это также делает разделы копирования очень короткими.
В этом формате заметные красные и синие цвета создают баланс с остальным веб-дизайном.Результат одновременно бросается в глаза и интригует.
28. Выжженный оранжевый и белый: запоминающийся и бодрящий
Почти на все есть абонемент, включая закуски.
Bokksu, традиционный японский бренд коробок для закусок, ясно дает понять, что это не очередная кавайная аниме-коробка, полная KitKats.
Вместо этого бренд выбрал жгучий яркий оттенок оранжевого, который в конечном итоге одновременно запоминается и заряжает энергией.
В сочетании с нейтральными цветами, такими как белый и бежевый, завершенный вид цветовой схемы этого веб-сайта привлекает внимание, но не является властным.
29. Розовые и голубые пастельные тона: мягкие и нежные
У большинства из нас пекарня ассоциируется со всем сладким и вкусным.
Поэтому неудивительно, что пастели творят чудеса для цветовых схем веб-сайтов пекарни.
В дизайне Sugaro используются мягкие цвета, которые тонко имитируют и подчеркивают фотографии продукта кафе.
А когда цветовые схемы веб-сайта сочетаются с правильным шрифтом, у вас есть целый пакет. Мягкий курсивный шрифт Sugaro — вишенка на торте.
30. Темно-фиолетовый и розовый: освежающий и современный
Вы отчаянно хотите создать веб-сайт с глубоким темным фоном и ярким цветовым акцентом? Вдохновитесь FCINQ.
Одна из наших любимых темных цветовых схем для веб-сайтов. Эта французская студия дизайна стремится остановить пользователя при входе на веб-сайт.
Здесь выигрывает аналогичная цветовая схема веб-сайта, главным образом потому, что два цвета — фиолетовый и розовый — легко сосуществуют в природе вместе.
Только подумайте обо всех цветах с теплыми оттенками розового и пурпурного.
Чтобы воссоздать этот вид, выберите темный цвет, который вам нравится, и используйте генератор цветовой палитры.
Скорее всего, вы найдете яркую цветовую комбинацию, которая кажется естественной и гармоничной, но создает приятный контраст.
31. Ярко-синий и бирюзовый: молодежный и техничный
Есть что-то успокаивающее в цветовой гамме целевой страницы Quiver.
Бирюзовый и светло-голубой фон раздела героев успокаивает посетителей по прибытии и творит чудеса, вызывая доверие с самого начала.
Поскольку услуги бренда сосредоточены на защищенном обмене файлами, вполне естественно, что компания хочет зарекомендовать себя как заслуживающая доверия организация в тот момент, когда посетители попадают на свою домашнюю страницу.
Выбранная цветовая схема веб-сайта способна одновременно найти баланс между техническим, заслуживающим доверия и молодежным.
32. Ярко-зеленые и розовые оттенки: взрывные и веселые
Panic, студия дизайна и анимации, явно знает кое-что, когда дело доходит до привлечения внимания проходящего посетителя веб-сайта.
Цветовая схема веб-сайта, используемая на веб-сайте, совсем не скучная: зеленый и розовый создают живую цветовую схему, не требующую дополнительных цветовых акцентов.
Использование ярких тонов в веб-дизайне — отличный способ выделиться из толпы и показать посетителям, что ваш бренд — это смелый, веселый и дерзкий.
33. Пастельно-фиолетовый и белый: таинственный и царственный
Иногда все, что вам нужно, это один базовый цвет, на котором будет основываться ваша цветовая схема.
В этом примере пастельно-фиолетовый цвет был использован в качестве градиента фона, что добавило этой целевой странице некую загадочную атмосферу предвкушения.
Благодаря достаточно темному базовому цвету белый цвет текста и кнопок легко выделяется, не отвлекая посетителя и эффективно направляя его по маркетинговой воронке.
34. Темно-зеленый и белый: натуральный и органический
Цветовая схема должна основываться на бизнесе, которым вы занимаетесь.
Туристическое агентство Poveda прекрасно сочетает зеленые оттенки балийских лесов в своем веб-дизайне.
При этом агентство уже может создавать образы и рекламировать внешний вид своего отпуска еще до того, как посетитель примет решение о бронировании поездки.
35. Прохладный синий и бирюзовый: футуристический и дерзкий
Хотите цветовую схему, которая мгновенно сделает ваш бренд похожим на лучшего делового партнера?
Это креативное агентство знает, как они хотят, чтобы их потенциальные клиенты чувствовали себя: используя смелые цвета и современный дизайн веб-сайта, агентство производит впечатление уверенного, крутого и остроумного.
Согласно психологии цвета, синий часто описывается как вызывающий чувство спокойствия и безмятежности, но этот цвет также используется для обозначения стабильности и надежности.
Выбирая этот яркий цвет, Details явно хочет показать посетителям своего веб-сайта, что они являются профессиональным креативным агентством, которое знает, что делает.
36. Оранжевые акценты и синий: яркий и энергичный
Вы не должны бояться смешивать и сочетать цветовую схему вашего сайта.
Как показывает целевая страница веб-проекта «Короткое путешествие», оттенки оранжевого – хорошо сочетаются с синим.
Такое сочетание цветов может показаться маловероятным, но правильно подобранные яркие цвета действительно привлекают внимание посетителей.
При использовании оранжевого цвета в качестве фона другие элементы выделяются — и, честно говоря, в случае с этим веб-сайтом создатели, безусловно, хотят, чтобы посетители сосредоточили внимание на элементах, которые контрастируют с яркими оттенками оранжевого.
37. Неоново-синий и фиолетовый: элегантный и экспериментальный
Цветовая схема сайта-портфолио Зои Пеппер одновременно экспериментирует с яркими цветами, которые подчеркивают приглушенную палитру синих и фиолетовых тонов.
Используя только фиолетовый цвет фона, иллюстрации, выполненные в похожем стиле, сливаются с фоном ровно настолько, чтобы добавить глубины целевой странице.
Более темный фон также облегчает использование яркого цвета в качестве вторичного акцентного цвета в рамках этой разнообразной палитры.
Выбор более яркого синего цвета для кнопок призыва к действию, значка меню и логотипа позволяет дизайну оказывать большее влияние на посетителя в целом, не требуя громких заявлений о себе.
Говорите о мощной цветовой схеме, верно?
38. Бледно-розовый и белый: женственный и игривый
Также неплохо сделать то, что делает сайт этого косметолога, и основывать свою цветовую схему на симпатиях и предпочтениях вашей целевой аудитории.
Ориентируясь в основном на молодых женщин, этот веб-сайт использует яркую палитру различных оттенков бледно-розового и других оттенков кожи, чтобы создать женственный и молодежный образ бренда в целом.
Чтобы подобрать цветовую схему вашего веб-сайта, стоит проанализировать текущие цветовые тенденции в вашей области и обратить внимание на то, какие цвета предпочитает ваша целевая аудитория.
39. Зеленый лайм и черный: утонченный и минималистичный
Собственная цветовая схема веб-сайтаReputationSquad с первого взгляда выглядит так, будто она основана на монотонной цветовой палитре.
Но когда вы внимательно изучите это место, вы поймете, что здесь задействованы несколько искусно подобранных основных и второстепенных цветов.
Благодаря сочетанию зеленого лайма с темной монохромной цветовой схемой разделы призыва к действию и кнопки действительно выделяются на черном фоне и направляют пользователя.
Почему так важна цветовая палитра сайта?
Краткий ответ: более 80% онлайн-покупателей принимают решение о покупке на основе цветовой схемы веб-сайта.
Отсутствие базового руководства по фирменному стилю и отличительной цветовой палитры делает в первую очередь трудным отличить от конкурентов.
Таким образом, изучение теории цвета не только поможет вам создать уникальную идентичность бренда , но и поможет вам продавать больше и поддерживать интерес пользователей к вашему контенту.
Но имейте в виду: пользователи принимают решения быстро.
Фактически, нейробиологи из Массачусетского технологического института обнаружили, что человеческий мозг обрабатывает визуальные эффекты всего за 13 миллисекунд.
Включая цвет. Вот почему пользователи смогут быстро различать цветовые схемы веб-сайта с плохо выбранными основными цветами.
И если вам не удастся убедить их остаться на вашем веб-сайте, для вашего бизнеса игра окончена.
Каковы лучшие цветовые схемы веб-сайта?
Чаще всего вы сталкиваетесь с 4 различными цветовыми схемами веб-сайтов:
Монохромные цветовые схемы веб-сайта
Веб-сайт с монохромной цветовой схемой обычно использует один основной цвет.
Другие дополнительные и вспомогательные оттенки состоят из разных тонов основного цвета.
Выбор монохроматической цветовой палитры — это простой и безопасный вариант, если вы новичок в мире дизайна.
Все, что вам нужно сделать, это выбрать цвет, который вам нравится, и варьировать интенсивность и оттенок, чтобы создать полнофункциональную цветовую схему.
Дополнительные цветовые схемы веб-сайта
Здесь все становится немного продвинутым.
Чтобы иметь бесплатную цветовую схему веб-сайта, вы должны кое-что понимать в теории цвета.
По своей сути создание цветовой палитры с дополнительными цветами означает выбор (предпочтительно ярких) цветов, которые расположены напротив друг друга на цветовом круге.
Ключевым здесь является контраст между двумя цветами.
В большинстве дополнительных цветовых схем веб-сайта доминирующий цвет используется в качестве основы для бренда, а контрастный цвет выделяет важные элементы, разделы и кнопки на странице.
Аналогичные цветовые схемы сайта
С этой цветовой схемой мы вернулись к цветовому кругу.
Но при построении аналогичной цветовой схемы вам нужно выбирать цвета непосредственно рядом с вашим основным цветом на колесе.
Аналогичная цветовая палитра выглядит гармоничной, естественной и сбалансированной и идеально подходит для дизайнов, требующих спокойствия.
Триадные и тетрадные цветовые схемы веб-сайтов
Триадные и тетрадные цветовые схемы веб-сайтов основаны на 3 (триадных) или 4 (тетрадических) основных цветах.
И не только любые цвета: давайте еще раз вернемся к науке о цветовом круге.
Если бы вы нарисовали треугольник или квадрат на колесе и выбрали цвета в углах своей фигуры, вы бы гарантированно получили мощную и гармоничную цветовую палитру.
Как правильно подобрать цветовую схему сайта
Есть несколько вещей, которые вы должны знать, прежде чем звонить своим веб-дизайнерам или напрягать свои творческие мускулы.
Цветовая схема вашего сайта должна:
- Соблюдайте рекомендации по стилю вашего бренда
- Подумайте о том, что представляет собой ваш бизнес
- Соответствует базовой теории цвета
- Будьте интуитивно понятны
Даже если у вас нет под рукой подробного руководства по стилю, не пугайтесь.
Вы можете создать впечатляющую цветовую схему веб-сайта с помощью различных онлайн-генераторов за считанные минуты.
Но прежде чем вы начнете разрабатывать лучшую цветовую схему веб-сайта для своего бизнеса, спросите себя:
- Какова моя миссия? Чем занимается мой бизнес или онлайн-предприятие?
- Что важно для моего бизнеса? Что ценит моя компания?
- Как выглядят мои существующие маркетинговые материалы, логотипы и другие рекламные продукты?
Когда дело доходит до цветовых схем веб-сайтов, вы хотите вызвать у людей правильные коннотации и ассоциации.
Например, веб-сайт экологически ответственной компании будет выглядеть неуместно, если цветовая палитра будет основана на ярко-красных или ярких цветах, таких как желтый, а не на зеленом.
Аналогичным образом, лодочный и морской бизнес с цветовой схемой веб-сайта, основанной на ярком оранжевом цвете, также может показаться неуместным.
Итак, выберите цветовую палитру, которая отражает вашу отрасль или ваши ценности.
Zyro — самый простой способ создать сайт
20 лучших цветовых сочетаний, которые стоит попробовать на вашем веб-сайте [Руководство с закладками]
При планировании внешнего вида вашего нового бизнес-сайта вы должны решить, какие цвета вы хотите использовать.Чтобы оказать положительное влияние на посетителей и увеличить продажи, ваша цветовая палитра должна укреплять ваш бренд, делать ваш сайт удобным для чтения и навигации и, прежде всего, хорошо выглядеть.
Но найти цвета, которые «хорошо смотрятся» вместе, не так просто, как кажется. Многие факторы влияют на то, как мы воспринимаем цвет на визуальном и эмоциональном уровне. Это затрудняет создание эффективной и оригинальной цветовой схемы веб-сайта с нуля, даже если у нас есть интуитивное представление о том, какие цветовые комбинации работают хорошо, а какие нет.Лучшие цвета для веб-сайта
К сожалению, не существует универсальной цветовой комбинации, которая является секретом потенциальных клиентов и продаж с вашего веб-сайта и дизайна. Если бы это было так просто (но в то же время все визуальные образы в результате были бы почти одинаковыми).
Вместо этого при выборе цветов для веб-сайта следует учитывать две вещи:
- Теория цвета. Как цвета и визуальные эффекты взаимодействуют друг с другом для создания эстетически приятного дизайна.
- Психология цвета. Как выбранные вами цвета могут психологически изменить восприятие вашего бренда.
По сути, теория цвета помогает вам выбрать цвета, которые хорошо сочетаются друг с другом (например, избегать размещения розового текста на фиолетовом фоне, потому что это ухудшит читабельность вашего сайта), а психология цвета может помочь вам создать подрывную атмосферу (например, выбор синего для успокаивающий эффект).
Одна вещь, которую вы можете сделать, это начать с одного цвета или настроения и работать в обратном направлении, чтобы создать свою цветовую схему.Кроме того, вы можете черпать вдохновение в своих любимых брендах, которые уже делают это. К счастью, мы составили список лучших цветовых комбинаций, используемых в веб-дизайне, которые вы можете попробовать сами.
Лучшие цветовые схемы и комбинации веб-сайтов
- Кораллово-красный и Viking
- Восточный залив, Мун Рейкер и Призрак
- Викинг и Карри
- Tan Hide, Vermilion и Acapulco
- Боттичелли, Непал и серый корабль
- Персидско-зеленый, Vista Blue, Mauvelous и Sunflower
- Желтые календулы, Холодный лед и Синий перламутр
- Специи, Тоскана, Яффо, Калико и желтый металл
- Швейцарский кофе, шхуна, фарлап и шахта
- Тюльпановое дерево и Пунга
- Лебединая пух, Монте-Карло и обсерватория
- Твой розовый, горько-сладкий и ализариновый малиновый
- Пампас, твой розовый и Мелани
- Горный луг и магнолия
- Терракота, Порох, Лунная рейка, Акапулько и Манхэттен
- Сладко-горький, Космос, Нильский синий и Чайка
- Malibu, Aero Blue, Picton Blue и Boston Blue
- Белый навахо и яркий мандарин
- Голубовато-серый и аэросиний
- Красный и черный жемчуг Milano
Конечно, группа загадочных названий цветов не поможет, если не увидеть их в действии.(Что вообще такое «Фарлап»?)
Итак, для каждой схемы я предоставил шестнадцатеричные коды цветов для каждого цвета в цветовой комбинации, а также наглядный пример того, как они могут работать вместе. Все примеры взяты с веб-сайтов, известных своей визуальной привлекательностью. Не стесняйтесь использовать эти сайты в качестве вдохновения для вашей цветовой палитры, макета и общей эстетики.
1. Кораллово-красный и Viking
- Кораллово-красный: #F93943
- Викинг: #7EB2DD №
Viking — нежно-голубой оттенок, создающий успокаивающий глоток свежего воздуха в любом месте.Добавление всплесков кораллово-красного обеспечивает шок контраста, не переусердствуя с насыщенностью. В приведенном ниже примере также добавлены дополнительные оттенки синего и зеленого для прохладной атмосферы океана, разбавленной вкраплениями кораллов. Подумайте о том, чтобы сделать красный светлее, если этот конкретный оттенок коралла слишком драматичен.
Источник изображения
2. Восточный залив, Мун Рейкер и Призрак
- Восточный залив: #424874
- Лунный рейкер: # DCD6F7
- Призрак: #CACFD6
Если вам когда-либо наскучили текстовые элементы предсказуемого черного и темно-серого цветов, East Bay — темно-синий цвет, который станет отличной альтернативой.Замените белый фон на бледно-серый, как в Ghost, для более красивого белого пространства. Затем добавьте бледные акценты, такие как лавандовый Moon Raker для мягкой палитры, или выберите более насыщенные акценты, такие как розовый в примере ниже.
Источник изображения
3. Викинг и Карри
- Викинг: #7EB2DD
- Гарри: #FFE8D4
Хорошо, нам не хватает бледно-голубого цвета, который предлагает Viking. И, говоря о мягких палитрах, сочетание его с мягким кремовым цветом, таким как Karry, создает успокаивающее ощущение в пастельных дополнительных цветах.
В приведенном ниже примере палитра еще более развита с использованием более ярких и насыщенных цветов Viking и Karry в качестве акцентных цветов.
Источник изображения
4. Tan Hide, Vermilion и Acapulco
- Коричневая шкура: #F98866
- киноварь: #FF420E
- Акапулько: #80BD9E
Если вы любите апельсины, но ищете что-то более яркое, чем Karry, Tan Hide и Vermilion — прекрасные цвета заката.
В некоторых случаях они могут быть немного подавляющими, поэтому не переусердствуйте.Подумайте о том, чтобы охладить их успокаивающим цветом, например, бледно-зеленым в Акапулько.
Источник изображения
5. Непал, Шип Грей и Боттичелли
- Непал: #90AFC5
- Серый корабль: #3E363F
- Боттичелли: #C4DFE6
Серый корабль — еще одна фантастическая альтернатива скучному черному тексту с его сверхтемным контрастом. Это хорошо сочетается с бледно-голубыми серыми тонами Непала и Боттичелли.
В приведенном ниже примере они добавили прекрасный оранжевый цвет в эту палитру для случайного яркого цвета.
Источник изображения
6. Персидско-зеленый, голубой, лиловый и подсолнуховый
- Персидский зеленый: #00A6A6
- Виста синий: #98DBC6
- Чудесный: #F18D9E
- Подсолнух: #E6D72A
При правильном выполнении эта цветовая схема придает монитору или странице выразительный цвет, но не является слишком резким. Зеленый, коралловый и желтый мягкие, но обезоруживающие.
В приведенном ниже примере они используются широко, создавая летнюю атмосферу леденцов или фруктового мороженого.
Источник изображения
7. Желтые календулы, Холодный лед и Синий перламутр
- Желтые бархатцы: #F6E278
- Ледяной холод: #BCF4F5
- Виста синий: #98DBC6
Желтые календулы и Синий Виста (который на самом деле больше похож на бледно-зеленый) — более теплые цвета, которые хорошо контрастируют с разницей температур синего Ледяного холода, несмотря на аналогичную цветовую схему. В результате получается тонкое, но забавное изменение цвета.
Источник изображения
8.Специи, Тоскана, Яффо, Калико и желтый металл
- Специя: #6E352C
- Тоскана: #CF5230
- Яффо: #F59A44
- Калико: #E3C598
- Желтый металл: #6E612F
Пастель вам не по душе? Насладитесь ярко-красными оттенками Spice и Tuscany и темно-желтыми оттенками Jaffa и Yellow Metal. Они придают остроту и пикантность любому дизайну. Кроме того, с бязью можно получить яркий контраст, не прибегая к белому цвету, который может быть слишком холодным для палитры.
Источник изображения
9. Swiss Coffee, Schooner, Pharlap и Mine Shaft
- Швейцарский кофе: #E1DCD9
- Шхуна: #8F868
- Фарлап: #A67F78
- Шахтный ствол: #3E3C3C
Коричневый может быть чрезвычайно универсальным цветом, о чем свидетельствует этот монохроматический набор цветов, варьирующийся от швейцарского кофе (самый светлый) до шахтного вала (самый темный).
Ограниченные цветовые схемы могут быть очень привлекательными на минималистичных сайтах. Кроме того, вы можете создавать проекты со светлым режимом (светлая основа и темный текст) или темным режимом (темная основа и светлый текст, как в примере ниже).
Источник изображения
10. Тюльпановое дерево и пунга
- Тюльпанное дерево: #F2AB39
- Пунга: № 563C16
Tulip Tree — глубокий, насыщенный горчичный цвет, который бросается в глаза. Сочетание его с темным оранжевым оттенком, таким как Punga (который почти больше похож на темно-коричневый), создает богатый опыт в любом дизайне. Просто посмотрите, как UPS использует эту схему с профессиональным блокированием цвета и визуально привлекательной текстурой.
Источник изображения
11.Лебединый пух, Монте-Карло и обсерватория
- Пух лебедей: #D1EDE1
- Монте-Карло: #7BC5AE
- Обсерватория: #028C6A
Мятный фреш! Еще одна монохромная палитра, на этот раз с бледно-зеленым Лебединым пухом и Монте-Карло с более темным оттенком Обсерватории. С этой схемой хорошо сочетается белый цвет, а также контрастные апельсины или кораллы.
Источник изображения
12. Твой розовый, горько-сладкий и ализариновый малиновый
- Ваш розовый: #FFC2C3
- Сладко-горький: #FE7773
- Ализарин малиновый: #EA3238
Эти три цвета ярко-розовые с тяжелым оттенком красного.Имея это в виду, они обеспечивают смелый, прямолинейный вид. Пример ниже использует это в своих интересах, делая Bittersweet основным цветом. Эффект дополнительно подчеркивается холодным белым и электрическим синим в качестве цветовых акцентов.
Источник изображения
13. Пампасы, твой розовый и Мелани
- Пампасы: #F1EBE9
- Ваш розовый: #FFC2C3
- Мелани: #E6CBDD
Еще одна комбинация яркого розового цвета Your Pink с акцентом на тему жевательной резинки с более светлыми цветами Pampas и Melanie.
Источник изображения
14. Горный луг и магнолия
- Горный луг: #1B998B
- Магнолия: #F8F1FF
Зеленый и розовый не совсем комплементарные цвета, поэтому их нечасто можно увидеть в паре. Кроме того, Mountain Meadow и магнолия не имеют одинакового оттенка или оттенка. Однако это нетрадиционное сочетание работает, потому что подрывает ожидания. Однако из-за того, что Magnolia очень светлая и склоняется к более прохладной стороне розового (почти как розоватый барвинок), она не полностью конфликтует с зеленым.
Источник изображения
15. Терракота, порох, Moon Raker, Акапулько и Манхэттен
- Терракотовый: #E07A5F
- Порох: #3D405B
- Лунный рейкер: # DCD6F7
- Акапулько: #80BD9E
- Манхэттен: #F2CC8F
Сочетание пастельных тонов с глубоким, насыщенным темно-пурпурным цветом пороха создает мягкую, но модную и смелую цветовую гамму. Terracotta, Moon Raker, Acapulco и Manhattan — отличный выбор для цветного фона (как показано ниже) с порохом в качестве контраста для текста и элементов навигации.
Источник изображения
16. Сладко-горький, Космос, Нильский синий и Чайка
- Сладко-горький: #FE7773
- Космос: #FFD8D8
- Синий Нил: #194049
- Чайка: #87CEEB
Бледно-голубой цвет Seagull и бледно-розовый цвет Cosmos хорошо сочетаются с ярко-коралловым цветом Bittersweet и темным цветом Nile Blue (темно-голубоватый изумруд).
Для смелого образа сделайте последние основными цветами в дизайне, а более мягкие – тонкими акцентами.
В качестве альтернативы вы можете выбрать более сдержанный вид с более мягким фоном и яркими всплесками цвета.
Источник изображения
17. Malibu, Aero Blue, Picton Blue и Boston Blue
- Малибу: #4DD7FF
- Aero Blue: #AEFFF1
- Синий пиктон: #32C3EE
- Бостонский синий: #3B8FA1
Обратите внимание на эту полумонохромную цветовую комбинацию, состоящую из синего. Тем не менее, Aero Blue и Boston Blue имеют оттенок зеленого, чтобы сделать вещи визуально интересными, а не минималистичными.
Источник изображения
18. Белый навахо и яркий мандарин
- Белый навахо: #FFE0AC
- Яркий мандарин: #FF8C8C
Vivid Tangerine — драматический красно-розовый цвет, который бросается в глаза сам по себе. В сочетании со сдержанным желтым цветом, таким как Navajo White, или даже с более насыщенным желтым, он создает теплый образ, яркий, как солнце.
В приведенном ниже примере дополнительные изображения или текстуры не нужны, поскольку цвета достаточно громкие, чтобы говорить сами за себя.
Источник изображения
19. Голубовато-серый и аэросиний
- Голубовато-серый: #666666
- Aero Blue: #AEFFF1
Но если крутость важнее вашей скорости и вы хотите сохранить немного ослепляющей смелости, Aero Blue — хороший вариант. Драматический цвет морской волны также можно сочетать с приглушенным серым голубем.
Источник изображения
20. Красный и черный жемчуг Milano
- Красный Милано: #BA1200
- Черный жемчуг: #031927
Красный трудно преуспеть в веб-дизайне, но с более приглушенным Milano Red работать легче.Это становится еще проще с Black Pearl, настолько темным синим, что кажется черным с холодным оттенком. Эта прохлада уравновешивает приглушенный красный для эффективного использования цвета.
Источник изображения
Добавление всплеска цвета
На первый взгляд может показаться, что поиск нужной цветовой комбинации должен быть простым и интуитивно понятным. В конце концов, мы видим эффективное использование цвета повсюду вокруг нас, от дизайна брендов до предметов искусства и развлечений, а также модной одежды. Правда в том, что все эти реальные проекты были тщательно спланированы, протестированы и, по крайней мере, частично вдохновлены проектами, которые были созданы ранее.
Создание идеального цветового дизайна для вашего веб-сайта — непростая задача. Но если придерживаться одной из предложенных мной схем, ваш сайт послужит еще одним прекрасным примером качественного веб-дизайна в действии.
Примечание редактора. Этот пост был первоначально опубликован в октябре 2020 г. и обновлен для полноты информации.
Теория цвета для дизайнеров: руководство для начинающих
Определения теории цвета различаются, но теория цвета для дизайнеров обычно относится к практическим рекомендациям по смешиванию цветов и принципам, которые приводят к визуально привлекательным и гармоничным цветовым сочетаниям.
Знакомство с принципами теории цвета может помочь вам во всем, от создания логотипа до веб-дизайна.
Чтобы помочь вам изучить теорию цвета, мы разбили ее на следующие темы: говорящий цвет
Почему вы должны интересоваться теорией цвета
Теория цвета — это смесь науки, психологии и эмоций, что делает цвет невероятно мощным аспектом дизайна.
Сэр Исаак Ньютон дал нам базовое цветовое колесо, основанное на том, как свет отражает спектр цветов. Теория цвета и цветовой круг продолжали развиваться, давая нам больше информации о том, почему определенные цвета дополняют друг друга.
Психология цвета со временем повлияла и на дизайн. Сочетание культурных, исторических и эмоциональных элементов влияет на то, как люди себя чувствуют, когда видят разные цвета.
Когда вы изучаете теорию цвета, вы вооружитесь научными и психологическими принципами, которые помогут вам вызывать эмоции и реакции у вашей целевой аудитории.
Словарь цвета
Прежде чем мы углубимся в теорию, вам нужно знать следующие термины:
Основные цвета
Три основных цвета — пурпурный, голубой и желтый — используются для создания других цветов.Основные цвета составляют основу всех остальных оттенков. Люди воспринимают три основных цвета: пурпурный, голубой и желтый. Любой другой цвет, который мы видим, состоит из комбинации этих трех цветов в различных количествах, яркости, оттенках и оттенках.
Традиционно мы считали красный, синий и желтый основными цветами, но исследования показали, что пурпурный, голубой и желтый лучше описывают наше восприятие цвета. Если эти цвета вызвали воспоминания об ошибках принтера, вызванных отсутствием пурпурных чернил, вы не одиноки. Цветовая модель CMYK — голубой, пурпурный, желтый, ключевой (черный) — представляет собой субтрактивную цветовую модель, основанную на том, что используется в цветной печати. Он субтрактивный, потому что вычитает красный, зеленый и синий оттенки из белого света.
RGB и шестнадцатеричный
Красный, зеленый и синий используются для создания других цветов.В Интернете мы используем RGB (красный-зеленый-синий) и шестнадцатеричные значения для представления цветов. RGB — это аддитивная цветовая модель — цвета создаются путем добавления цветного света к черному.
Цветовая система RGB определяет все цвета как комбинацию трех различных значений: определенный оттенок красного, еще один оттенок зеленого и еще один оттенок синего. Итак:
- rgb(59, 89, 145) равно Facebook blue
- rgb(0, 0, 0) равно черному
- rgb(255, 255, 255) равно белому
Шестнадцатеричная система цветов преобразует каждое значение в шестнадцатеричное (с основанием 16) представление, например:
- #3b599b соответствует синему Facebook
- #000000 соответствует черному
- #ffffff соответствует белому
Каждые два символа представляют значение цвета, поэтому для Facebook синий красный оттенок — 3b, зеленый — 59, а 9b — синий.
Горячие и холодные
Холодные и теплые цветаЦвета также обладают «теплотой», и каждый из них может быть классифицирован как теплый или холодный.
Теплые цвета содержат большее количество красного и желтого. Они могут вызвать чувство тепла и страсти в дизайне. Они также могут показаться очень агрессивными и дерзкими — поэтому в сообщениях об ошибках часто используется красный цвет.
Холодные цвета содержат большее количество синего, напоминая холодный климат, лед, зиму, воду, ночь, смерть и печаль.Они могут нести коннотации одиночества, холода и страха. С более положительной стороны, поскольку холодные цвета менее агрессивны, они также могут быть успокаивающими — представьте себе голубое небо или успокаивающую голубую воду на пляже.
Цветовая температура
Повышение температуры изображения означает повышение уровня оранжевого цвета. Как правило, это делает изображение более теплым и счастливым, подобно тому, как мир выглядит более счастливым, когда солнце бросает на него свое оранжевое сияние. Напротив, снижение температуры изображения делает его более холодным и менее привлекательным, как пасмурный день.
Оттенки и оттенки
Вы добавляете белый цвет к цвету, чтобы создать оттенок, и добавляете черный, чтобы создать оттенок. Оттенки и оттенки позволяют создавать монохромные цветовые схемы, добавляя различные уровни белого и черного к базовому цвету.
Например, если ваш базовый цвет #8dbdd8 (светло-синий), как показано на изображении ниже, вы можете создать монохромную схему, выбрав два оттенка (два более ярких синих) и два оттенка (два более темных синих).
Монохромная цветовая схема на основе #8dbdd8, созданная с использованием COLOURCODE .Насыщенность, оттенок и яркость
Насыщенность описывает интенсивность цвета. Увеличение насыщенности делает цвет богаче и темнее, а уменьшение насыщенности делает его блеклым и светлым. Когда мы говорим «светло-синий» или «темно-зеленый», мы описываем изменения насыщенности.
Оттенок определяет степень, в которой цвет может быть описан как похожий или отличный от красного, оранжевого, желтого, зеленого, синего, индиго и фиолетового (цвета радуги). Поэтому, когда вы описываете цвет как «сине-зеленый», вы определяете его с точки зрения двух оттенков.
Яркость, также известная как насыщенность или тон, определяет воспринимаемую яркость цвета по сравнению с чисто белым.
Цветовая схема HSL. Адаптировано из « Munsell-system ». Под лицензией CC BY-SA 3.0 через Commons.Цветовой круг
Цветовой круг. Базовый цветовой круг содержит 12 стандартных цветов, используемых для создания цветовых схем. Каждый кусочек пирога представляет семейство цветов, которые могут быть получены с различной насыщенностью, оттенками, оттенками, оттенками и смесями соседних цветов.Цветовые комбинации (например, желто-оранжевый, красно-оранжевый) получаются в результате смешивания равных количеств основных оттенков (желтого и оранжевого или красного и оранжевого).
Красный, желтый и синий являются основными цветами. Фиолетовый, оранжевый и зеленый являются вторичными цветами. Все остальное — третичный цвет — смесь первичных и вторичных цветов.
Дизайны используют цветовой круг для выбора одной из пяти типов цветовых схем.
5 типов цветовых схем
Дизайнеры создают цветовые схемы, комбинируя несколько семейств цветов из цветового круга.Это работает лучше всего, когда вы используете один из следующих шаблонов, которые создают цветовую гармонию.
1. Монохромный
Монохроматическая цветовая схема состоит из различных оттенков, оттенков и насыщенностей одного основного цвета. Они очень сплоченные, но рискуют стать однообразными.
2. Дополнительные
Дополнительные цветовые схемы основаны на двух цветах с противоположных сторон цветового круга. Поскольку два оттенка будут сильно отличаться, такие схемы могут быть очень эффектными и заметными.Существует также раздельно-дополнительный цвет, когда один основной цвет используется с двумя аналогичными цветами в дополнение к нему.
Дополнительная цветовая схема на основе оттенков зеленого и красного.Совет: Выберите дополнительный цвет для призывов к действию. Например, если цвет вашего фона мятно-зеленый, красно-фиолетовая кнопка привлечет внимание, потому что это дополнительный цвет.
Дополнительные цвета мятно-зеленый и красно-фиолетовый.3. Аналоговые
Аналоговые цветовые схемы включают три цвета, расположенные рядом друг с другом на цветовом круге.Из-за тонального сходства эти схемы могут создать очень сплоченное, единое ощущение без монотонности монохромной схемы.
Аналогичная цветовая схема на основе красного, оранжевого и желтого цветов.4. Триадный
Чтобы создать триадную цветовую схему, нарисуйте равносторонний треугольник (треугольник, все три стороны которого имеют одинаковую длину) на цветовом круге и выберите три цвета в точках треугольника. Эта триада создает разнообразную, но сбалансированную схему.
Триадная цветовая схема, основанная на фиолетовом, бежевом и зеленом.5. Тетрадик
Тетрадик включает четыре цвета, равноудаленные друг от друга на цветовом круге. Поскольку четыре цвета могут образовывать квадрат или прямоугольник, некоторые ресурсы разбивают эти цветовые схемы на две — квадратную и прямоугольную.
Если вы чувствуете себя перегруженным, существует множество инструментов выбора цвета и генераторов палитр, которые могут вдохновить вас.Такие инструменты, как Colordot, позволяют вам начать с основного цвета или нескольких вариантов цвета, а затем создать для вас схему. Между тем, такие инструменты, как Coolors, создают палитры на основе желаемой цветовой схемы.
Используйте теорию цвета в своих проектах
Цвет — это мощный инструмент для пробуждения эмоций и создания фирменного стиля.




 Загружай UI-наборы с кастомными цветовыми мэтчами, чтобы посмотреть, как они будут выглядеть в интерфейсе.
Загружай UI-наборы с кастомными цветовыми мэтчами, чтобы посмотреть, как они будут выглядеть в интерфейсе. Мягкие тона
Мягкие тона