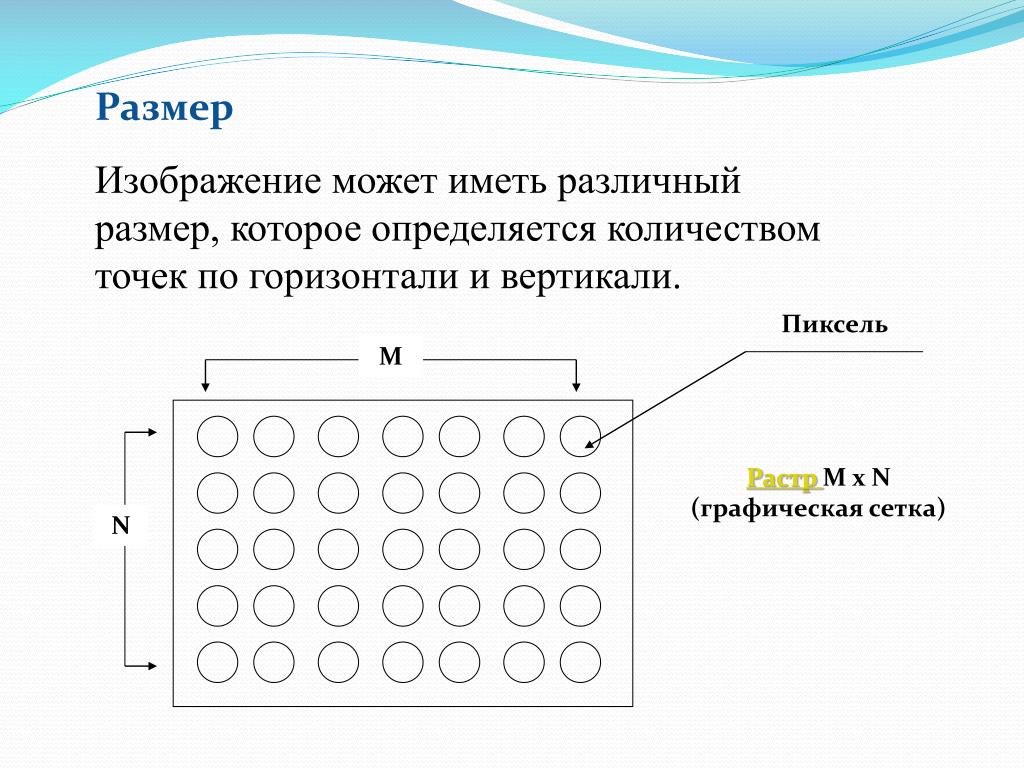
Для чего нужна графическая сетка: Что такое модульная сетка
Сетки для адаптивного дизайна / Блог компании Rambler Group / Хабр
Мы собрали наиболее частые темы, связанные с сеткой в адаптивном дизайне, чтобы «повысить резкость» термина как такового и систематизировать практические знания: как настраивать сетку в дизайн-макете, по каким параметрам делать расчет, какие особенности адаптивной среды учитывать и на какие детали обращать внимание.
Задача сетки не только в том, чтобы поддержать эстетику, но и в том, чтобы сохранять контроль над процессом разработки, делать сам процесс гибким как для дизайнера и для разработчика. Сетка — это как хорошо упакованный рюкзак, который вы передаете разработчику, чтобы он смог им пользоваться с удобством и пониманием вашего видения проекта.
Прежде чем создавать сетку, нужно «исследовать рабоче поле» — сделать черновой макет страницы, найти ограничения и критические области, которые обязательно проявят себя на этапе детального проектирования. Это помогает свести абстрактное понимание задачи к конкретным целям.
Базовая сетка
Базовая сетка близка по свойствам и назначению к миллиметровой бумаге. Она нужна для создания удобной среды, которая позволит вам двигать мелкие детали макета не задумываясь и не беспокоясь о том, чтобы все расстояния между элементами были равны, единообразны.
Шаг сетки зависит от таких атомарных неделимых частиц, как радио-кнопка, чекбокс, базовый шрифт и высота строки, минимальное расстояние между видимыми блоками контента, например, между фотографиями в галерее или карточками товаров.
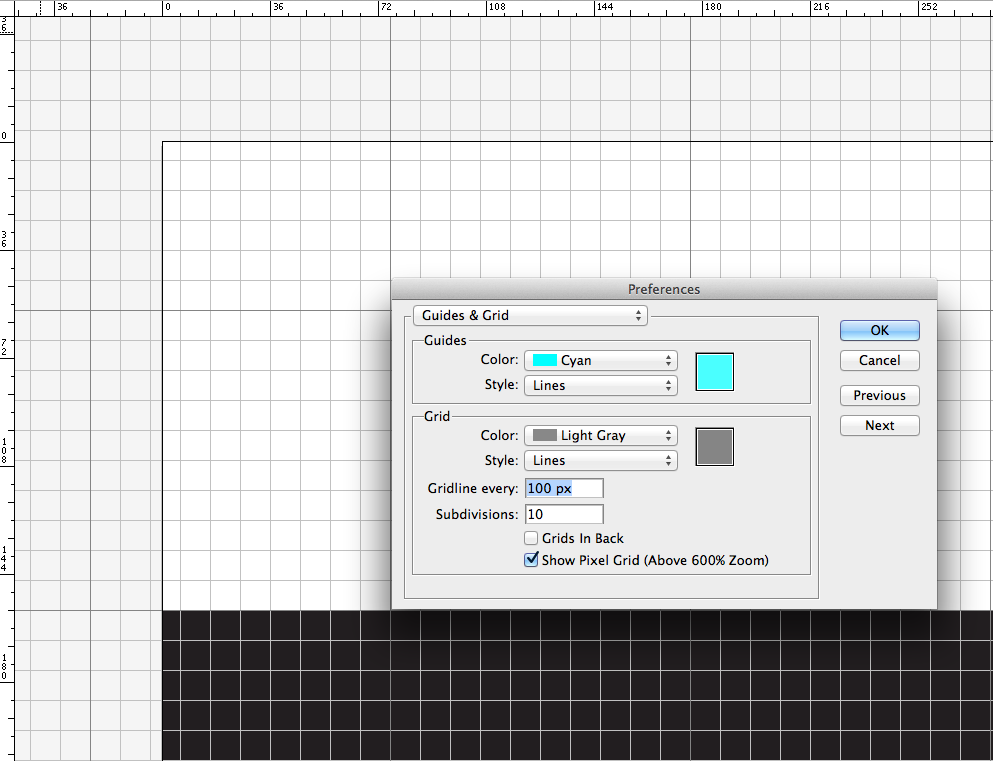
Базовая сетка должна сочетаться с колоночной. Дефолтные настройки Photoshop предлагают дизайнеру сетку с шагом в 10 px, что соответствует смещению объекта по горячей клавише shift, но не соответствует ни кеглю шрифта, ни логике построения колонок и отступов. 10 px — целое число, но не более того. В настройках сеток для мобильных платформ хорошим шагом можно считать 4 или 8 px. Здесь же шаг сетки должен ровно укладываться в высоту строки основного текста и не быть слишком мелким.
В настройках сеток для мобильных платформ хорошим шагом можно считать 4 или 8 px. Здесь же шаг сетки должен ровно укладываться в высоту строки основного текста и не быть слишком мелким.
Колоночная сетка
Для лендингов, сайтов с карточной структурой, портфолио и галерей резиновая адаптация работает хорошо. Для крупных агрегаторов и классифайдов с большим количеством форм, полей ввода и мелких контролов резиновое масштабирование создает трудности. Оно тяжело поддается контролю и часто деформирует элементы, разрушает структуру: теряются ключевые данные из первой прокрутки (например реклама), элементы сползают на следующую строку, целостность текстовых блоков разрушается, формы становятся чрезмерно широкими, пользователь вынужден слишком долго прокручивать страницу.
 За таковые можно принять 640, 768, 960, 1024, 1280 и 1440. И для каждого разрешения экрана соответственно будет разное количество колонок.
За таковые можно принять 640, 768, 960, 1024, 1280 и 1440. И для каждого разрешения экрана соответственно будет разное количество колонок.Сколько колонок выбрать для сетки?
Колоночная сетка отвечает за горизонтальный ритм, и чтобы таковой возник, нужно выбрать соотношение ширины колонки и отступа, которое позволит легко менять положении более крупных блоков. Это возможно, когда в крупный блок помещается несколько колонок, например 3-4. Отступ в данном случае, это воздушное поле, в котором не следует размещать элементы. Это важно в том смысле, что
Соответственно, при выборе количества колонок нужно держать в уме, сколько прямоугольных модулей будет использоваться на странице. Например, будет галерея из шести фотографий с текстовыми описаниями, два крупных графика и три абзаца текста. Тогда число колонок должно быть кратно 2, 3 и 6. Подойдет число 12. Деление рабочей области в 960 px на 12 колонок с шириной отступов в 10, 12, 16, 15 и 20 px даст ширину колонок в 60, 64, 65, 68, 70 px. Таким образом получится несколько вариантов сетки, например сетка в 12 колонок с шириной колонки в 64 px и отступом в 16 px.
Таким образом получится несколько вариантов сетки, например сетка в 12 колонок с шириной колонки в 64 px и отступом в 16 px.
Почему число в 12 колонок привычно? Все современные мониторы работают в разрешениях начиная, как минимум, с 1024×768. Разбиение рабочей области 960 px на 12 колонок подходит более всего, так как хорошо делится на колонки и отступы, кратные 2. Исходя из этого можно выбирать число колонок и для других разрешений — 10 колонок для 768 px, 16 колонок для 1280 px и 20 колонок для 1440 px и более. По сути колонки прибавляются либо убавляются для каждого разрешения.
Если же отталкиваться от задачи построить сетку под баннерную рекламу, то нужно найти оптимальную ширину отступа и колонки, исходя из деления ширины баннера в 300 и 240 px. Из всех вариантов деления подходящими (совпадающими) размерами будут 10, 12, 15, 20. Баннерная реклама, как таковая, проходит через большинство сайтов, почти как полоса общественного транспорта, и мы мало можем влиять на нее. Но можно рассчитать колонки иначе и допустить незначительный выход баннера за пределы одной колонки по правому краю, но тогда сама сетка будет строиться на других модулях (например, на карточках товаров или видео-роликов).
Дизайнерская сетка
Дизайнеру нужно создать лейаут, который будет учитывать не только баннерную рекламу, но и другие не менее значимые элементы и типы контента: вертикальные постеры фильмов, квадратные музыкальные обложки, крупные фотографии, видео, статьи по десять штук в одном ряду и так далее. Лейаут может складываться из двух узких колонок по бокам и одной широкой по центру. Может из одинаковых колонок с широкими отступами, а может даже состоять из «плавающих» колонок (когда две, когда пять), но так, чтобы это становилось видимым за счет повторения компоновки материалов и вложение «меньшего в большее».
Небольшая цитата из совет о якорных объектах Артема Горбунова
Прямоугольник — базовая фигура модульной вёрстки
Хорошая крепкая сетка строится на прямоугольных модулях.
 Композиция удалась, если всё, что вы нарисовали, можно обвести пропорциональными прямоугольниками, и они помещаются на странице, не налезая друг на друга и подчиняясь горизонтальному и вертикальному ритму.
Композиция удалась, если всё, что вы нарисовали, можно обвести пропорциональными прямоугольниками, и они помещаются на странице, не налезая друг на друга и подчиняясь горизонтальному и вертикальному ритму.Что именно это значит на практике? Пример из физического мира — модульная сетка в стене с отверстиями Kerf Wall, на которой можно расположить ящики и полки в любом порядке. Вы можете даже велик повесить на такую стену — главное, чтобы объекты не мешали друг другу, иначе они свалятся. Тоже самое и с крепкой сеткой.
Отдельно о Сетке базовых линий (baselinegrid)
Исторически с понятием вертикального ритма хорошо знакомы пользователи InDesign. В настройках они могли задать высоту строки для горизонтальной сетки и работать по ней. Но для дизайнера вертикальный ритм — это «оптическое понятие», для расчета которого нет точных параметров, поскольку создается он кропотливой проработкой каждого текстового блока, строк и отступов. В веб-дизайне все эти тонкости реализовать тяжело.
 Не достаточно просто подтягивать интерлиньяж всех шрифтов под одну высоту строки — это приведет к тому, что в крупных абзацах строки слипнутся, а в мелких — разъедутся.
Не достаточно просто подтягивать интерлиньяж всех шрифтов под одну высоту строки — это приведет к тому, что в крупных абзацах строки слипнутся, а в мелких — разъедутся.Пример вертикального ритма на WebTuts+:
Наоборот, не лучшим образом получится применить вертикальный ритм ко всем текстам на странице, когда текстов разного размера много. Характерный пример — инструмент Калькулятора вертикального ритма.
В совете о работе с межстрочным расстоянием в блоках с разным размером текста Артем Горбунов говорит о том, что сетка базовых линий скорее вредна, и что высоту строки текста и отступов лучше настраивать вручную.
Подбирать высоту строки следует по соотношениям внутри каждого абзаца текста: от длинны строки зависит интрельяж, от интрильяжа зависит отступ заголовка и все вместе зависят от внешних левого и правого полей, которые должны быть больше внутренних отступов по Правилу внутреннего и внешнего и Теории близости.
Существует множество фреймворков, CSS-сеток, и многие из них предлагают создавать высоты строки примерно в полтора раза большую, чем размер шрифта и вписывать в получившуюся линию все остальные строки текста. Например UnitGridSystem. Некоторые предлагают определять интервальное число и выставлять интрильяж для всех текстов кратный этому числу. Но в этом случае от части шрифтов придется отказаться. В качестве компромисса подойдет инструмент Grilover. Он отличается от других тем, что не просто регулирует высоту базовой строки шрифта, но и компенсирует слипание/расползание строк параметром Scale factor.
В качестве компромисса подойдет инструмент Grilover. Он отличается от других тем, что не просто регулирует высоту базовой строки шрифта, но и компенсирует слипание/расползание строк параметром Scale factor.
Использование сетки при передаче макетов в верстку
Сетку полезно передавать верстальщикам в виде отдельной спецификации. Вы можете не только приложить к основному джипегу дополнительный джипег с сеткой, но прописать на нем основные размеры — например шаг, отступ, ширину колонки, размеры шрифтов. Тогда соответствие вашего макета и верстки станет более точным, и контроль над разработкой и синхронизацией повысится с обеих сторон. Точно также как в мобильных интерфейсах существуют независимые пиксели (dp), так и в вебе это единицы rem. Вы можете создать разметку в пикселях или прописать ключевые элементы и расстояния в rem. Удобно когда шаг вашей сетки и rem кратен одному и тому же числу. Например, если шаг сетки 8 px, базовый шрифт — 16 px и rem равен 16 px, то размеры элементов и расстояния при кратности 4 будут становиться на сетку и иметь целое значение в rem.
 Это позволяет сразу видеть расстояния между элементами по шагам на сетке. Такие цельные значения без долгих расчетов можно получить наглядно, если воспользоваться Rem Калькулятором.
Это позволяет сразу видеть расстояния между элементами по шагам на сетке. Такие цельные значения без долгих расчетов можно получить наглядно, если воспользоваться Rem Калькулятором.Полезные ссылки:
О паттерне распознования текста и вертикальном ритме на Smash Magazine
Еще о сетке на teehan+lax
Grilover и Typecast
Статьи и примеры сеток на The Grid System
Пример поиска композиции для дизайнерской сетки с помощью модулей — Gridfier.
Зачем Веб-Дизайнеру Может Потребоваться Логотипная Сетка / WAYUP
Идея логотипа часто приходит из фантазии и карандаша в руке, а не от поразительно большого количества направляющих, сеток и красивых кругов. Грэм Смит, дизайнер The Logo Smith
Все дизайнеры работают по-своему: кто-то постоянно все вымеряет по линейке, кто-то долго ищет вдохновение, кто-то даже умудряется найти другого дизайнера, чтобы тот всё сделал за него и прочее, и прочее. Но одно у них остается неизменным – использование модульных сеток. Оно и понятно, в принципе, до банальности, без модульной сетки сделать дизайн сайта выровненным невозможно. То подписи будут на разной высоте, то блоки, линии и прочее.
Оно и понятно, в принципе, до банальности, без модульной сетки сделать дизайн сайта выровненным невозможно. То подписи будут на разной высоте, то блоки, линии и прочее.
Между тем, многие дизайнеры используют также и модульную сетку при работе с логотипами. И, казалось бы, что в ней-то может быть особенного, достаточно-то нарисовать пару направляющих, а потом нарисовать/написать то, что задумано. Но зачастую логотипная сетка востребована при работе с экстремальными размерами, то есть слишком малыми или слишком большими. Никто не спорит о том, что можно придумать графический объект, сделать надпись и логотип готов. Но начиная располагать элементы по сетке, вымеряя углы и радиусы, можно заметить насколько рисунок преображается эстетически, целенаправленно, создавая, тем самым, визуальную гармонию.
В этом материале мы уделим внимание именно логотипной сетке и развеем миф о том, что ею мало кто пользуется, даже из ведущих веб-дизайнеров. Также мы посмотрим на то, как создавались известные во всем мире логотипы крупных компаний и соцмедиа проектов. И подумаем, а прав ли был Грэм Смит в своем утверждении или все же в чем-то он заблуждается.
И подумаем, а прав ли был Грэм Смит в своем утверждении или все же в чем-то он заблуждается.
Персональная модульная сетка для логотипа
Основное назначение логотипной сетки – помощь в создании геометрически правильных форм. Ее также называют иногда строительным справочником для логотипа. Но что особенного в ней – для каждого проекта она своя. То есть дизайнер не может использовать какие-то общие сетки, заранее созданные, и на них выкладывать фигуры или выписывать буквы. Это в веб-дизайне при проектировании страниц используются стандартные сетки с четко заданными параметрами (три колонки, отступы между секциями, количество строк и пр.). С логотипами иначе. Логотипы в большинстве не могут повторять структурность друг друга в отличие от страниц сайтов. Именно поэтому логотипные модульные сетки используют персональный математический подход (расчет).
Тем не менее, все сетки можно разделить на разные типы, которые все равно отталкиваются от стандартной квадратной формы. И что вам, читатели, первое приходит на ум? Школьная тетрадка в клеточку. Да, это и есть основа любой модульной сетки, и логотипной тоже. Но дальше логотипная сетка может быть расширена и улучшена для функциональности.
И что вам, читатели, первое приходит на ум? Школьная тетрадка в клеточку. Да, это и есть основа любой модульной сетки, и логотипной тоже. Но дальше логотипная сетка может быть расширена и улучшена для функциональности.
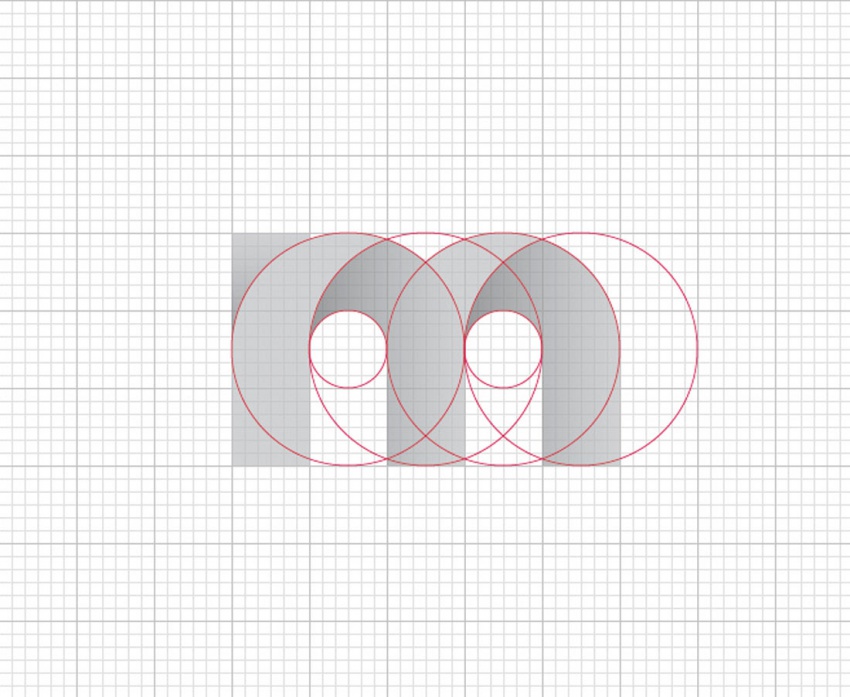
Одновременно с этим другие веб-мастера используют круговую сетку на основе окружностей. Тогда в основе их творчества находится поиск и использования «золотого сечения», правильный подбор и расположение элементов, которые в своем пересечении создают новые образы. Мы об этом подробнее чуть ниже поговорим, но это похоже на ту графическую абстракцию, что мы создавали с вами в прошлый четверг. Некоторые же веб-дизайнеры используют комбинированную или воздушную сетку, которая невидима по факту, но определяет линию высоты, пробелы и расстояния между элементами. Более в такой сетке ничего нет.
Итак, подводя небольшой итог: логотипная сетка может быть квадратной или в клеточку, состоящей из окружностей или иметь только пару направляющих. Какую выбирать именно вам, зависит от того, какой логотип вы думаете создать. Создайте рисунок-макет от руки на листочке бумаги, разделите рисунок на составляющие части и подумайте, где именно требуется вымерять расстояние и углы. Тогда и сетка у вас начнет появляться на том же листке. Уже потом проще перенести рабочий набросок в Photoshop/Illustrator и продолжить более кропотливую и ювелирную работу.
Создайте рисунок-макет от руки на листочке бумаги, разделите рисунок на составляющие части и подумайте, где именно требуется вымерять расстояние и углы. Тогда и сетка у вас начнет появляться на том же листке. Уже потом проще перенести рабочий набросок в Photoshop/Illustrator и продолжить более кропотливую и ювелирную работу.
Общая сетка для всех
Сетка, в своем понятии, является самым обычным инструментом, что используется в разных аспектах дизайна, связанных с печатью и интернетом. Существует очень старая и давно проверенная временем концепция сетки (клеточки), а также и новые вариации, придуманные современными мастерами. То есть, создавая собственную стеку под каждый конкретный логотип, вы создаете пользовательский инструмент.
Но между тем, почти всегда мы используем стандартный стиль сетки в любом дизайнерском искусстве, даже в архитектуре и при работе с чертежами. Это, например, создание фотокадра, полотна, рисунка по «правилу третей» (упрощенное золотое сечение, подробнее в Википедии). Если вы когда-нибудь включали сетку на фотоаппарате для выравнивания, то поймете, о чем идет речь. Также и «золотое сечение», и границы сетки (большой квадрат) или отдельные столбцы/строки.
Если вы когда-нибудь включали сетку на фотоаппарате для выравнивания, то поймете, о чем идет речь. Также и «золотое сечение», и границы сетки (большой квадрат) или отдельные столбцы/строки.
Слева без правила третей, справа – с правилом.
Именно эти сетки лежат и в основе веб-дизайна, и в работах с макетами страниц сайта. И что занятно, но сетки от вашего веб-дизайна вы тоже можете использовать для работы с логотипами, поскольку можно создать графику и большого размера, а затем равномерно уменьшить. Другое дело, что не каждая модульная сетка может оказаться удобной.
Модульная сетка не всегда нужна логотипам
Но существуют моменты, когда использование сетки крайне неуместно. Причина тому – геометрические формы не представляют собой четкие прямоугольники или рекламные баннеры. Напротив, они обильно сочетаются с кривыми, гибкими и плавными линиями, отрезками. Тогда стараются ограничиться несколькими направляющими. Так как для кривых одни измерения, для четкой геометрии – другие. Пример ниже наглядно показывает известный логотип торговой марки, для которого модульная сетка будет излишней. Вся гармония и сочетание элементов базируется на размерах, углах, пересечениях.
Пример ниже наглядно показывает известный логотип торговой марки, для которого модульная сетка будет излишней. Вся гармония и сочетание элементов базируется на размерах, углах, пересечениях.
Все вопросы об использовании логотипной сетки
Существует очень много вариантов создания логотипной сетки для одного конкретного логотипа. Но тот тип, на котором вы решите остановить свой выбор, зависит обычно от проекта в целом и от того, насколько вам вообще будет удобно работать с выбранной сеткой. Подумайте над комфортностью работы, над возможностью или необходимостью разбивать сетку, над стилями и формами, что присутствуют в вашем прототипе логотипа, нужны ли их вымерять по сетке.
С течением времени дизайнеры подбирают удобные стили, вариации сеток, придумывают собственные. Но это приходит не сразу, а с опытом, с практикой. И да, работа с сеткой выглядит сложной и одновременно интересной. Можно за сутки быстро нацарапать на холсте логотип и сказать: «вуа-ля, все готово», а можно рассмотреть тот же проект, но с использованием сетки. И вот почему:
И вот почему:
- Сетки могут помочь создать фокус и сочетание форм и элементов.
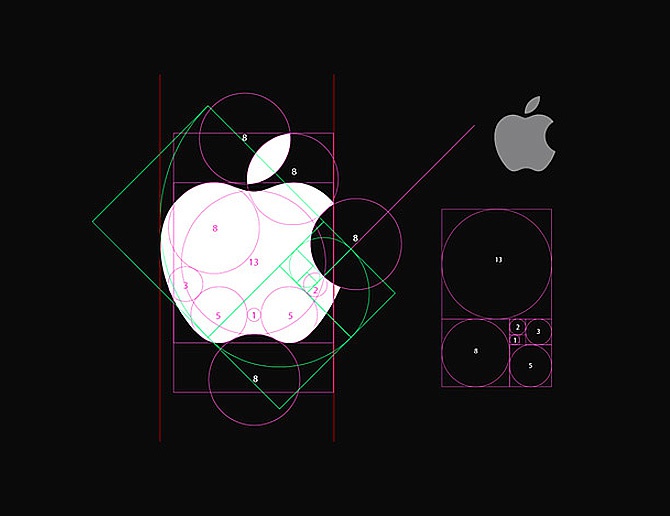
- На сетке проще создать простые формы, вневременные. Логотипы Apple, Braun, Shell, Bing состоят из невероятно простых геометрических форм, классических и узнаваемых. Но при этом сами логотипы выглядят невероятно красивыми и креативными.
- Сетка позволяет создавать универсальные логотипы. Подумайте о принципах проектирования. Возьмем значок bing. Он начинается с сетки и ею он и заканчивается.
- Сетки дают дизайнерам большую гибкость, вариативность рисования, перемещения линий и форм. Пример из практики. Вы создаете логотип из нескольких квадратов и для удобства вырезали их из бумаги. Вы можете просто перемещать их на столе и выкладывать, но можете делать это в Photoshop’е и выравнивать по сетке. Сетка позволит вам найти те варианты, что могут стать более интересными и гармоничными в отличие от первоначального макета.

- И именно поэтому игра с пространством, тоже удобнее становится, если есть стека.
- Сетка может вами и не использоваться фактически, но вся ваша работа и восприятие пользователей все равно будет основано на концепции применения логотипной сетки. Это «правило третей». Когда мы смотрим на кадр, мы не видим сетку, по которой создана композиция. Но сцена имеет четкое распределение объектов по столбцам и линиям.
Логотипные сетки – зло
Одновременно с тем, как мы «превозносим» использование логотипной модульной сетки, заметим, что часто дизайнеры сами отказываются от нее. Они не видят в ней смысла, или… смеются… над теми, кто её использует. В действительности веб-мастера неглупы и объяснить все это можно несколькими фактами:
- Использование сетки дает дизайнерам чувство «скованности» в некоторые рамки, формы; будто у них отняли свободу творчества. Соответственно, их логотипы могут получиться не такими уж хорошими, как если бы они работали без сетки, «на глазок».

- И тут как раз мы и обратим внимание на логотипы, что создаются без сетки как таковой. Они создаются по принципу «золотого сечения», из пересечения отдельных форм. Наглядным и прекрасным примером служат работы дизайнера Тома Андерса Уоткинса, который создает рисунки животных для логотипов, клипартов из пересечения окружностей. Невероятно красиво, воздушно, универсально.
- Создавать логотипные сетки сложно, трудоемко, кропотливо, долго по времени. А если вы вообще не знакомы с сетками, то обучение может стать непосильной задачей.
- Нужно любить математику, иначе в ней можно увязнуть. Точнее, в расчётах и вычислениях. Итог: вместо логотипа, рисунка вы создадите геометрический набросок.
- Использование сетки не подразумевает, что всегда и везде нужно строго все делать по ней. Очень часто её приходится разбивать. Проектировщики же могут попросту «не видеть», не осознавать, когда нужно разбить сетку и где именно.

Вы используете логотипную сетку?
А что ответит каждый из вас на этот вопрос? По-разному. Кто-то и вообще не увлекается логотипами, а занимается только сайтами. Но и для них модульные сетки, тем более, обязательны. С другой стороны, куда проще создать на бумаге набросок, сделать схему логотипа и затем разложить все элементы схемы на сетке. Таким образом, можно получить представление о том, как «звучит» структура логотипа, как можно ее изменить, чего лучше избегать.
Портфолио некоторых работ швейцарской дизайн-компании Helvetic Brands прекрасно представляет самые разные логотипы, которые создавались с модульной сеткой и без нее, с помощью золотого сечения или графической абстракции.
Практика всегда начинается с логотипной сетки, даже если вы планируете использовать простые геометрические формы. Тем более, если вы нечасто занимаетесь логотипами, да и с нуля создавать всегда не просто. Это как в строительстве. Построить дом? Не проблема, если грамотно и четко все начертить. И не только дом, но планы прилегающих коммуникаций и прочее, и прочее.
Построить дом? Не проблема, если грамотно и четко все начертить. И не только дом, но планы прилегающих коммуникаций и прочее, и прочее.
Если же вы беретесь за корпоративный логотип, являющийся частью глобального брендинга, то, тем более, логотипная сетка позволит проще рассмотреть тонкости структуры конструкции в целом. Найти те элементы и части, которые могут использоваться в иных форматах: на сайтах в оформлении рамок, разделителей, заголовков; в полиграфии на визитках, бейджах, листах; и так далее.
Совсем не значит, что необходимо в обязательном порядке «Вот прям сейчас, немедленно, быстрее, вчера надо еще было» использовать логотипную сетку. Но она помогает думать и анализировать нарисованное, помогает увидеть в дизайне конкретного элемента то, что без нее можно и не заметить.
Выводы
Тема модульной сетки для логотипа – щекотливая для всех веб-дизайнеров. Но ее любят изучать и обсуждать. Например, введите в поиске Google «логотипная сетка» и вы увидите огромное количество проектов и примеров конструкций и разработки известных брендов. Вы найдете статьи и работы веб-дизайнеров на эту тему, учебники даже.
Вы найдете статьи и работы веб-дизайнеров на эту тему, учебники даже.
Как любой стиль дизайна, тренд, техника проектирования логотипной сетки кому-то нравится, кому-то нет. Кому-то с ней удобно, кто-то быстро рисует и без нее. Даже больше! Вообще о ней и не задумывались… Но все зависит лично от вас и вашего опыта. Если вам удобно выравнивать все по сетке – то и продолжайте. Подбирайте новые вариации и ищите вдохновение. И, разумеется, все идеи приходят из нашей фантазии и с помощью рисования на бумаге, а уже затем мы отшлифовываем на РС.
Правильный дизайн по сетке глазами кодера — CMS Magazine
Создание качественного и востребованного продукта — это, как правило, результат слаженной работы нескольких производственных цепочек. Важно уметь «подружить» эти цепочки и настроить их на совместную работу.
Сегодня хотелось бы поговорить о том, как кодер видит дизайн.
Обычно информация на web-страницах выводится в виде прямоугольных блоков (колонок), да и весь контент в целом по сути представляет собой один большой блок (назовём его основной блок), внутри которого располагаются блоки меньшего размера.
Рассмотрим простейшие макеты web-страниц:
Простой макет сайта — вариант 1:
основной блок имеет бэкграунд, отличный от основного бэкграунда сайта
Примеры с выделенными основными областями разметки
У основного блока может не быть бэкграунда, но в HTML основной блок всё-равно будет.
Простой макет сайта — вариант 2:
у основного блока нет бэкграунда, его ширина показана направляющими
В таком случае области разметки будут выглядеть таким образом:
Посмотрим на это глазами верстальщика — для создания структуры сайта он должен выделить основные части макета — основной блок, блоки меньшего размера (хедер, контент, футер), затем он приступает к разметке шаблона. После этого нужно описать параметры, которые есть у каждого блока разметки — ширина, цвет бэкграунда и т.д.
Примерно так…
Примерно так. ..
..
Весь контент сайта представляет собой прямоугольный блок (основной блок), внутри которого располагаются блоки меньшего размера (хедер, контентная часть и футер).
В реальности макеты web-страниц более сложные — контентная часть, хедер и футер поделены на блоки меньшего размера.
Примерно так…
Если посмотреть на картинку очень внимательно, то можно наглядно убедиться как плохо бывает кодеру когда он видит дизайн, который нарисован не по сетке.
Рассмотрим разметку и описание параметров блоков для такого макета:
После разделения хедера, футера и контентной части на блоки, к первоначальным блокам добавилось 25 новых — 15 колонок, каждая из которых имеет ширину, и 10 отступов, каждый из которых имеет свою ширину.
Перед тем, как создать разметку макета и описать параметры используемых блоков, верстальщик должен измерить ширину каждой колонки и ширину каждого отступа. Возможно для дизайнеров это станет открытием, но колонка шириной 100px и колонка шириной 101px для верстальщика — это уже две разные колонки, несмотря на то, что разница между ними незначительна (1px) и визуально может быть вообще незаметна. Это правило является актуальным и для отступов — отступ шириной 10px и отступ шириной 9px — это разные отступы.
Возможно для дизайнеров это станет открытием, но колонка шириной 100px и колонка шириной 101px для верстальщика — это уже две разные колонки, несмотря на то, что разница между ними незначительна (1px) и визуально может быть вообще незаметна. Это правило является актуальным и для отступов — отступ шириной 10px и отступ шириной 9px — это разные отступы.
Если посмотреть на этот макет ещё раз, то нетрудно заметить, что в делении хедера, контентной части и футера на блоки меньшего размера нет никакой закономерности — все внутренние блоки (колонки) имеют разный размер и располагаются на разных расстояниях друг от друга. Cодержимое хедера и футера на подстраницах как правило повторяет содержимое хедера и футера на главной, а вот изменение содержимого контентной части на подстраницах по сравнению с главной зависит только от фантазии дизайнера. Как вы понимаете, вероятность того, что на подстраницах к уже имеющимся блокам добавится ещё 30-50 новых очень велика. Мало того, что это существенно увеличит время, которое верстальщик потратит на составление разметки и описание параметров блоков, так ещё и размер файла описания параметров станет таким, что никакой высоты экрана не хватит, чтоб расмотреть его целиком и полностью.
Вот что случится с документом описания параметров блоков, если к главной странице макета добавится несколько подстраниц с такой же «шикарной» разметкой:
Отсутствие закономерности в делении хедера, контентной части и футера на блоки приводит к значительному увеличению размера файла описания параметров блоков.
Но способ уменьшить объём времени и размер документа описания параметров есть — это вёрстка по Сетке (по гридам). Благодаря появлению Grid Systems, появилась возможность существенно снизить временные затраты, пропорционально разместить контент на странице (что немаловажно в условиях шаблонной вёрстки) и превратить километровый файл описания параметров блоков в красивый и лаконичный.
Основное назначение сетки — превратить 100000 строк кода в красивый и лаконичный документ, на размер которого количество подстраниц макета никак не влияет.
Сетка и ее структура
Сетка состоит из юнитов и промежутков между ними. Три основных параметра — это ширина всей сетки, ширина юнита, и ширина отступов между юнитами.
Три основных параметра — это ширина всей сетки, ширина юнита, и ширина отступов между юнитами.
В качестве грид-системы мы используем 960 Grid System, ширина нашей сетки всегда 960px. Данный размер является оптимальным для подавляющего большинства разрешений мониторов.
Чтобы лучше понимать друг друга, давайте определимся с терминами:
Юнит — это строительный «кирпичик» любой сетки, самый узкий вертикальный объект на странице (в юнитах измеряют ширину), на основе которого формируются колонки. Как правило, юниты имеют слишком маленькую ширину, чтобы использовать их непосредственно для размещения текстовых материалов.
12 юнитов
Колонки — это группы юнитов, которые объединяются, чтобы создать рабочую зону, подходящую для размещения материала. Большинство текстовых колонок состоят из двух или нескольких юнитов. Например, сетка из двенадцати юнитов может образовывать шесть колонок по два юнита в каждой либо три колонки по четыре юнита в каждой и т. д.
д.
6 колонок по 2 юнита
3 колонки по 4 юнита
Каждый юнит по умолчанию имеет правый отступ и левый отступ, эти отступы одинаковой ширины. Расстояние между юнитами — сумма правого и левого отступов соседних юнитов. Между крайними юнитами и границами сетки тоже есть отступы.
Юниты и отступы между ними
Ширина каждой колонки состоит из определённого количества юнитов — grid_3 = 3 юнита, grid_10 = 10 юнитов и т.д.
Колонки глазами верстальщика
Есть специальные ресурсы, которые генерируют своеобразный css-фреймворк (файл описания параметров блоков), верстальщику остаётся только скачать этот файл, подключить его, а дальше просто использовать уже готовые блоки нужной ширины.
Сss-фреймворк представляет собой красивый и лаконичный документ описания параметров блоков, у которых уже есть ширина и отступы. Верстальщику больше не нужно измерять ширину колонок и ширину отступов между ними, теперь для составления разметки он должен посмотреть сколько юнитов занимает та или иная колонка, и выбрать нужный блок. Это существенно сокращает время вёрстки.
Это существенно сокращает время вёрстки.
Мы производим шаблоны, а значит должны использовать одинаковые блоки и в каждом шаблоне, и в отдельно взятом шаблоне. Благодаря сетке у нас есть такая возможность.
У сетки есть ещё одно существенное преимущество — если шаблон свёрстан на базе сетки, у клиента есть возможность самостоятельно изменить разметку своего сайта и таким образом сделать редизайн под себя.
Вот как должен выглядеть сложный макет, в котором контентная часть, хедер и футер поделены на блоки меньшего размера, если дизайн нарисован по сетке.
Теоретически работа по составлению разметки сайта с появлением сетки очень упростилась, однако, для того, чтобы достичь успеха на практике, в дизайне по сетке должны быть соблюдены определённые правила.
Правила организации сетки
1. Ширина основного блока
Ширина основного блока может быть больше ширины сетки. Отступы от границ основного блока до границ сетки должны быть равны.
Ширина основного блока может быть равна ширине сетки:
Ширина основного блока может быть меньше ширины сетки
2. Все элементы макета должны начинаться началом юнита и заканчиваться концом юнита
В идеале это означает, что весь контент должен находиться в пределах сетки, а все его элементы должны быть нарисованы строго по гриду.
Допускается ряд исключений из этого правила:
— Слайдер может быть шире сетки.
— Допускается рисование хедера и простого футера не по сетке.
На следующем примере показан макет, в котором меню начинается не с начала юнита и выходит за пределы сетки. Обратите внимание, что меню находится в пределах основного блока.
Простой футер (футер типа копирайт+иконки) может быть нарисован не по сетке.
Если дизайн предполагает расширенный футер, то такой футер должен быть нарисован по сетке.
— Текстовый контент колонки должен занимать целое количество юнитов.
Очень часто в шаблонах текстовый контент помещён в так называемые боксы, которые имеют бэкграунд.
— Если текстовый контент колонки помещён в бокс, границы бокса должны начинаться началом юнита и заканчиваться концом юнита (бокс должен занимать целое количество юнитов).
На следующем рисунке показан неправильный вариант: границы боксов выходят за пределы целого количества юнитов.
Правильно было бы нарисовать так: каждый бокс начинается началом юнита и заканчивается концом юнита.
— Бордера в списках должны начинаться началом юнита и заканчиваться концом юнита.
Давайте для закрепления основного правила рассмотрим его на примерах:
— контентная часть в целом и каждая колонка контентной части должны начинаться началом юнита и заканчиваться концом юнита, т. е. при любом раскладе и контентная часть, и каждая колонка должны занимать целое(!) количество юнитов;
е. при любом раскладе и контентная часть, и каждая колонка должны занимать целое(!) количество юнитов;
— если контентная часть меньше сетки, отступы от сетки до контентной части должны быть равны целому числу юнитов;
— отступы между колонками должны быть равны целому числу юнитов.
А теперь картинки: что такое хорошо…
… и что такое плохо
Основное правило дизайна по сетке — любой элемент дизайна должен занимать целое число юнитов, т.е. все элементы дизайна должны начинаться началом юнита и заканчиваться концом юнита.
Авторы: Тарасенко Мария, Андреев Андрей, Перевала Роман
Официальный сайт TemplateMonster Russia
Самые популярные продукты: Joomla шаблоны, WordPress темы и готовые сайты.
Официальный блог
nbsp;юнита, grid_10 = 10div/td/table
Оригинал: http://habrahabr.ru/post/147114/
Важность сеток в графическом дизайне [Советы и история]
2. Ранняя история сеток
Ранняя история сеток
Вероятно, самая старая сетка была чем-то похожим на сетку базовой линии: руководящие принципы — или «вспомогательные линии» — нарисованные на древних рукописях, которые помогали писцу создавать текст, который был прямым и равномерно распределенным. Простые сетки столбцов можно найти в Свитках Мертвого моря, где они служили для организации текста в читаемые блоки в длинном свернутом документе.
Храмовый свиток — один из свитков Мертвого моря, датируемый 150–70 гг. До н. Э.Примерно 1500 лет спустя тот же принцип был легко перенесен в ранние западные типографии. Эти машины требовали загрузки металлических блоков «подвижного типа», по одной букве за раз, в серию линий, которые вручную наносились чернилами, а затем прижимались к бумаге. Например, Библия Гутенберга — первая западная книга, напечатанная с использованием подвижного шрифта, — использует сетку из двух столбцов.
Библия Гутенберга, датированная 1454 годом, использует сетку из двух столбцов.
Газеты конца 19-го и начала 20-го века расширили использование больших сеток столбцов, потому что они максимизировали объем информации, который они могли уместить на листе газетной бумаги.
На большом листе бумаги, таком как крупноформатная газетная бумага (размером примерно 30 дюймов на 23 дюйма), использование столбцов означает, что можно использовать меньший размер шрифта (часто 8pt) и короткую длину строки в каждом столбце, сохраняя удобочитаемость. Без столбцов строки были бы слишком длинными, и по ним было бы трудно проследить.
The New York Times, 29 июля 1914 г.
3. Сетки в ХХ веке
Сеточная система — это помощь, а не гарантия. Это позволяет использовать множество вариантов, и каждый дизайнер может найти решение, соответствующее его личному стилю.Но нужно научиться пользоваться сеткой; это искусство, требующее практики.
—Йозеф Мюллер-Брокманн
Сетки стали более интересными в начале 20-го века, когда дизайнеры-авангардисты, работающие в таких направлениях, как Баухаус и Де Стидж, или находящиеся под их влиянием, начали больше экспериментировать с макетом. Например, дизайнеры середины века Ян Чихольд и Йозеф Мюллер-Брокманн разработали новые сеточные системы в виде разреженных типографских макетов и дизайнов плакатов.
Например, дизайнеры середины века Ян Чихольд и Йозеф Мюллер-Брокманн разработали новые сеточные системы в виде разреженных типографских макетов и дизайнов плакатов.
Müller-Brockmann — один из главных представителей «швейцарского стиля» — раздвинул границы решеток, создав модульные и вращающиеся системы решеток.Он опубликовал подробный справочник (обязательный к прочтению для любого графического дизайнера) под названием Сеточные системы в графическом дизайне , который представляет собой обобщение идей, полученных за его выдающуюся карьеру.
Помимо объяснения истории многих типографских терминов, он подробно обсуждает, как выбрать ширину полей, которые являются визуально интересными и функциональными, и охватывает сложные детали, такие как размещение номеров страниц по отношению к сетке.
Одно из самых важных выводов Мюллер-Брокманн состоит в том, что успех сетки зависит не только от того, как элементы размещены внутри нее, но и от того, как сама сетка расположена по отношению к своему контейнеру. Сегодня в полиграфическом дизайне контейнером обычно является страница, а в веб-дизайне или дизайне пользовательского интерфейса это обычно окно браузера.
Сегодня в полиграфическом дизайне контейнером обычно является страница, а в веб-дизайне или дизайне пользовательского интерфейса это обычно окно браузера.
Название книги даже немного вводит в заблуждение современного читателя, потому что Мюллер Брокманн уделяет столько же, если не больше, выбору шрифта и управлению им, чем строго использованию сеток разметки. В исторической перспективе это отражает то, как абстрактные сеточные системы возникли в результате написания и печати текста; для Мюллер-Брокманна сетки и текст были неразделимы.По сути, сетки начинались как система организации текста, и поэтому они остаются сегодня.
Действительно, рекомендации Мюллер-Брокманн по макетам печати основаны на всех модульных решениях относительно рядов сетки и вертикальных желобов из базовой текстовой сетки. Он называет каждый из полученных модулей «полями».
Плакаты 1950-х и 60-х годов Йозефа Мюллер-Брокманна, демонстрирующие модульные, вращающиеся и даже радиальные сетки.
Невероятное количество возможностей создается благодаря модульной системе, разработанной Мюллер-Брокманном, и влияние его работ сегодня можно увидеть во многих графических материалах и веб-дизайне.Например, мы можем увидеть цифровую версию модульной системы Мюллер-Брокманн в действии на веб-сайте Guardian (хотя и без базового согласования):
Müller-Brockmann даже исследовал применение решетчатых систем в трехмерных пространствах, и решетчатые системы оказали значительное влияние на дизайн выставочных пространств и корпоративный дизайн интерьеров.
В качестве своего рода приписки к книге Мюллер-Брокманн рассматривает древние «системы порядка», взятые из природы и более ранних человеческих цивилизаций.В качестве примеров он приводит соты, сделанные пчелами, и примитивные карты пропорций человеческого тела. Он также смотрит на египетские пиктограммы, библию Гутенберга и нотную рукопись (которая, если задуматься, представляет собой своего рода детализированную сетку). Он также описывает геометрию традиционной японской архитектуры и даже опорную конструкцию крыши лондонского Хрустального дворца.
Он также описывает геометрию традиционной японской архитектуры и даже опорную конструкцию крыши лондонского Хрустального дворца.
Связав эту историю с практикой современного дизайнера, он завершил книгу следующим отрывком:
Все больше и больше клиенты ожидают, что работа дизайнера будет логичной и систематической, не только по экономическим причинам, но и с точки зрения создания и развития имиджа, поскольку единую концепцию корпоративного стиля нельзя создать с помощью творчества, которое носит исключительно эмоциональный характер. происхождение.Дизайн требует очень высокой степени не только эмоциональной, но и интеллектуальной способности для творческих достижений.
—Йозеф Мюллер-Брокманн
Во второй половине 20-го века многие дизайнеры стали знаменитыми представителями решетчатых систем. Возьмем, к примеру, Массимо Виньелли и Вима Крауэла. Виньелли отдавал предпочтение строгим модульным сеткам для своих бесчисленных книжных дизайнов, а также в своей работе над общедоступными информационными материалами для таких клиентов, как Служба национальных парков США и метро Нью-Йорка. Краувель особенно известен своей типографикой на основе сетки.
Краувель особенно известен своей типографикой на основе сетки.
Vignelli разработал эту очень гибкую систему «Unigrid» для Службы национальных парков США, которая поддерживает широкий диапазон размеров и форматов документов.
Вим Кроувел использовал сеточные системы для разработки экспериментальных шрифтов.
4. Восстание против сетки
Революция в программном обеспечении для вычислений и проектирования началась в 1970-х, произошла в 80-х и 90-х и продолжается по сей день.Наряду с быстрым изменением инструментов и методов, используемых наборщиками и печатниками, он создал новые возможности для экспериментов среди дизайнеров.
В эпоху аналоговых печатных машин и подвижного шрифта сетки были критически важным инструментом, позволяющим наборщикам и печатникам систематизировать текст и другие графические элементы согласованным и воспроизводимым образом. Можно было разбить сетку и манипулировать шрифтом, как это делал Вольфганг Вайнгарт, будучи учеником печатника. Однако достижение этих эффектов означало подрыв того, как обычные печатные машины были разработаны для работы.
Однако достижение этих эффектов означало подрыв того, как обычные печатные машины были разработаны для работы.
Вейнгарта помогли и разрушили дизайн на основе сетки.
С появлением настольных издательских систем эти технические и формальные ограничения, которые как повлияли на использование сеток в графическом дизайне, так и отражали их, были внезапно устранены.
Используя ранние программы графического дизайна, такие как Pagemaker и Photoshop, в конце 80-х — начале 90-х годов сетки можно было изменять одним щелчком мыши. Размер блока текста можно было изменить и заставить его перетекать на экран.Изображения можно было поворачивать, искажать и наслоить. Целые публикации можно было быстро и дешево отобразить на экране, не подвергая каждый эксперимент дорогостоящему процессу печати.
Это открыло новую эру экспериментов в графическом дизайне — одну из самых ярких исторических иллюстраций того, как новые технические инструменты и ограничения могут способствовать созданию новых работ.
Одной из самых известных фигур, появившихся в результате экспериментов 1980-х и 1990-х годов, был Дэвид Карсон, профессиональный серфер, который проявил интерес к графическому дизайну и первоначально изучил свое ремесло на двухнедельных курсах графики в Университете Аризоны. еще один короткий курс в Орегоне и трехнедельный семинар в Швейцарии.Карсон — один из лучших примеров того, как стать дизайнером, не посещая школу дизайна.
Карсон работал в ряде журналов по скейтбордингу и сноуборду в начале своей карьеры (как и Аарон Драплин), но он действительно стал известен, когда его наняли для разработки Ray Gun . Эти дизайны примечательны рядом нарушений правил графического дизайна, включая использование стандартных сеток. Важно отметить, что причина, по которой дизайны Карсона по-прежнему визуально эффективны, заключается в том, что они по-прежнему придерживаются важных принципов визуальной организации, таких как контраст, баланс и близость.
Кроме того, обычно остается достаточно элементов сетки, которые остаются нетронутыми, чтобы сохранить основную цель дизайна — передать смысл. Например, в статьях, изображенных ниже, хотя столбцы текста имеют разную ширину и не разделены промежутком, каждый блок текста по-прежнему придерживается базовой сетки и четких левых и правых границ, что означает, что в конечном итоге текст остается читаемым. (Хотя это не относится к статье о Брайане Ферри, которую Карсон не любил и, следовательно, полностью поместил в Zapf Dingbats.)
Например, в статьях, изображенных ниже, хотя столбцы текста имеют разную ширину и не разделены промежутком, каждый блок текста по-прежнему придерживается базовой сетки и четких левых и правых границ, что означает, что в конечном итоге текст остается читаемым. (Хотя это не относится к статье о Брайане Ферри, которую Карсон не любил и, следовательно, полностью поместил в Zapf Dingbats.)
5. Сетки в веб-дизайне и пользовательском интерфейсе сегодня
Сеточные системы в графическом дизайне пережили столетия, если не тысячелетия, восходя к самым ранним иллюминированным рукописям. И, несмотря на увлекательные эксперименты против дизайна в конце 20-го века, возможно, сетки никогда не использовались так широко, как сегодня.
Это связано с преобладанием Интернета и цифровых устройств и, в частности, с растущей потребностью в веб-сайтах и приложениях изменять размер и форму, чтобы приспособиться к любому устройству, на котором они используются (от огромных телевизоров до смартфонов). и даже крошечные часы).Сегодня для визуальных дизайнеров и дизайнеров пользовательского интерфейса сетки столбцов являются незаменимым инструментом при создании проектов, имеющих достаточную структуру, позволяющую им быть гибкими на нескольких устройствах.
и даже крошечные часы).Сегодня для визуальных дизайнеров и дизайнеров пользовательского интерфейса сетки столбцов являются незаменимым инструментом при создании проектов, имеющих достаточную структуру, позволяющую им быть гибкими на нескольких устройствах.
Обнаружение сеток колонн с Figma 101.
Например, в нашем бесплатном электронном курсе Figma 101 вы можете создать дизайн приложения, используя сетку из 3 столбцов для мобильных устройств, а затем преобразовать этот дизайн в более широкую сетку из 12 столбцов для настольных компьютеров. Такой способ работы сегодня является фундаментальным для эффективного создания дизайна приложений.
Устойчивость дизайна на основе сетки в веб-дизайне и дизайне приложений также была проблемой для разработчиков, формирующих веб-стандарты. В первые дни Интернета разработчики часто использовали таблицы для организации макета. С тех пор стандарты эволюционировали, и теперь у нас есть такие системы, как Flexbox и CSS Grid, которые предлагают базовую структуру для точного внедрения систем сеток на веб-сайтах и в приложениях.
6. Урок гридов — ограничения инвестируйте в творчество
Иногда мы считаем ограничения чем-то плохим, особенно когда речь идет о творчестве.Мы хотим быть свободными для самовыражения и исследовать наши самые безумные полеты творческой фантазии.
Однако опыт подсказывает нам, что все не так просто. Все мы знакомы с опытом, когда сидим перед пустой страницей и не понимаем, с чего начать. А потом, когда мы действительно начинаем, мы чувствуем, что у нас нет направления, и мы снова быстро застреваем. Часто мы не добиваемся прогресса и в конечном итоге уходим.
Именно в этой ситуации творческие ограничения чрезвычайно важны. Вместо того, чтобы ограничивать нашу креативность, ограничения дают нам отправную точку и дают нам свободу для изучения возможных решений.Ценность творческих ограничений заключается в том, что лучшие дизайнеры всегда настаивают на том, чтобы работать с надежным проектным заданием, которое определяет требования проекта.
Системы Grid обеспечивают ограничения для компоновки и визуальной организации, которые одновременно сокращают количество вариантов, доступных для дизайнера, но также открывают широкий спектр ограниченных возможностей. Даже простая модульная сетка может содержать тысячи вариантов макета.
Даже простая модульная сетка может содержать тысячи вариантов макета.
И даже для бунтарей против дизайна, таких как Дэвид Карсон, существование сеток и других условностей графического дизайна фактически создало важную отправную точку в виде того, что есть что отвергать.
5 главных советов по использованию сетки
Надеемся, вам понравилась эта краткая история создания сеток! Подводя итоги, вот 5 основных советов, которые следует помнить, когда вы начинаете экспериментировать с сетками в своей работе.
1. Спланируйте, как сетка соотносится с контейнером
Йозеф Мюллер-Брокманн в своей книге Grid Systems подчеркнул, что то, как сетка расположена на странице — как настраиваются поля — может иметь большое влияние на то, как сетка работает, как функционально, так и эстетически.
2. Не создавайте только сетку — проектируйте сетку
При открытии нового документа для разработки публикации или веб-сайта возникает соблазн начать с «обычной» сетки — возможно, с числа столбцов, к которым вы привыкли, или с ширины поля, которую вы всегда используете. Но стоит остановиться на бумаге и потратить время на то, чтобы решить, какая сетка действительно нужна вашему проекту. Это может спасти вас от привязки к сетке, которая на самом деле не работает для того, над чем вы работаете.
Но стоит остановиться на бумаге и потратить время на то, чтобы решить, какая сетка действительно нужна вашему проекту. Это может спасти вас от привязки к сетке, которая на самом деле не работает для того, над чем вы работаете.
3. Всегда начинайте и заканчивайте элементы в поле сетки, а не в желобе
Промежуток — пустое пространство между столбцами — должен использоваться для разделения элементов. Текст и графика, конечно, могут охватывать несколько столбцов, но они должны начинаться и заканчиваться на краю столбца, а не в промежутке.
4. Не забывайте о базовом выравнивании
Обеспечение того, чтобы весь текст в дизайне, основанном на столбцах, соответствовал единой базовой линии, может иметь большое значение для ощущения гармонии и организации страницы.В веб-дизайне часто упускают из виду выравнивание базовой линии, но при тщательном планировании этого можно добиться.
5. Для веб-дизайна и дизайна пользовательского интерфейса рассмотрите возможность использования такой системы, как сетка 8 пикселей
Для веб-дизайна и дизайна пользовательского интерфейса рассмотрите возможность использования такой системы, как сетка 8 пикселей
Сегодня наши дизайны должны работать и выглядеть четкими на различных устройствах и экранах. Использование размеров и интервалов, кратных основному числу, помогает сделать эти переходы четкими и систематическими. Сейчас принято использовать сетку 4 или 8 пикселей, потому что это означает, что дизайн может идеально масштабироваться на экранах Retina: один пиксель на экране с низким разрешением становится сеткой 2 на 2 пикселя на экране с высоким разрешением.
Дополнительные ресурсы по сеткам
Измеренных сеток — ArcGIS Pro | Документация
Измеренные сетки, обычно называемые сетками, представляют собой сеть из равномерно расположенных горизонтальных и вертикальных линий, которые очерчивают прогнозируемые координаты карты. Чтобы очертить линии широты и долготы, используйте сетку.
Изменение свойств сетки
После добавления сетки во фрейм карты вы можете изменить ее внешний вид, изменив ее свойства. Затем вы можете сохранить его как стиль для повторного использования.
Затем вы можете сохранить его как стиль для повторного использования.
Чтобы изменить сетку, щелкните ее правой кнопкой мыши на панели «Содержание» и выберите «Свойства», чтобы открыть панель «Формат сетки карты».
На панели «Формат сетки карты» на вкладке «Параметры» вы можете установить следующие параметры:
- Имя — изменение имени сетки, как оно отображается на панели «Содержание».
- Видимый — включение или выключение сетки в макете.
- Автоматическая настройка — автоматическое изменение интервалов компонентов сетки в зависимости от масштаба.
- Начало координат — укажите пользовательское начало координат в единицах системы координат для сетки.
- Система координат — выберите систему координат сетки.
- Прикрепить к границе зоны UTM — удалить координаты вне границы зоны UTM; это доступно только в том случае, если сетка имеет систему координат UTM.

Сетка связана с единой системой координат. Чтобы создать карту с сеткой, показывающей несколько зон UTM, каждая из которых привязана к границе зоны UTM, вам необходимо создать сетку для каждой зоны.
- Neatline — настройте линейный символ границы, определяющий экстент географических данных карты.
Граница фрейма карты часто совпадает с четкой линией сетки. Чтобы избежать перекрытия, настройте символы для границы.
- Определить края сетки карты — разрешить надписи для каждого края. Короткие кромки можно объединить в одну более длинную кромку, установив элемент управления «Минимальная длина».
- Предварительный просмотр краев и углов — показывает, где на фрейме карты находятся определенные края и углы.
- Использовать форму вырезки карты — отрегулируйте границу сетки, чтобы она соответствовала обрезке карты, а не рамке карты.Это доступно, только если карта обрезана.
Компоненты
Сетки состоят из комбинаций следующих компонентов:
Если ваша сетка настроена на систему координат UTM, доступны дополнительные компоненты для сеток MGRS.
Управление этими компонентами осуществляется на вкладке «Компоненты» панели «Формат сетки карты».
Из-за динамической природы сеток существуют ограничения на изменение компонентов. Если вы не можете добиться необходимой конфигурации сетки, изменив свойства компонента, подумайте о преобразовании сетки в графику и изменении полученной графики.
Чтобы добавить компонент, нажмите кнопку «Добавить» и выберите из списка доступных компонентов. Чтобы удалить компонент, выберите его в списке и нажмите «Удалить». Используйте кнопки со стрелками для перемещения выбранных компонентов вверх или вниз в порядке рисования.
Выберите компонент в списке «Компоненты», чтобы изменить его свойства.
Линии сетки
Линии сетки — это линии, пересекающие карту, которые очерчивают значения x и y системы координат. По умолчанию интервалы линий сетки рассчитываются на основе масштаба.Чтобы установить эти интервалы вручную, на вкладке «Параметры» снимите флажок «Автоматически настраивать». Перейдите на вкладку «Компоненты» и введите интервалы X и Y. Установите флажок Sync Values, чтобы значения x и y оставались неизменными при изменении одного из них.
Перейдите на вкладку «Компоненты» и введите интервалы X и Y. Установите флажок Sync Values, чтобы значения x и y оставались неизменными при изменении одного из них.
Нажмите кнопку «Символ», чтобы изменить внешний вид линий сетки.
Отметки
Отметки — это линейные отметки на краях сетки. Множественные отметки разных стилей и интервалов можно использовать для разграничения основных и второстепенных разделов вашей сетки. По умолчанию интервалы тиков рассчитываются по шкале.Чтобы установить интервалы тиков вручную, на вкладке «Параметры» снимите флажок «Автоматически настраивать». Перейдите на вкладку «Компоненты» и введите интервалы X и Y. Установите флажок Sync Values, чтобы значения x и y оставались неизменными при изменении одного из них.
Щелкните символ, чтобы изменить внешний вид галочки. Установите положение меток относительно рамки карты, указав значение смещения.
Под заголовком «Видимый» используйте флажки «кардинальное направление», чтобы указать, какие галочки будут отображаться. Важно помнить, что прямоугольники кардинального направления относятся к направлению, в котором нарисована линия, а не к ее маркировке.Например, линии, проведенные на севере и юге, помечены значениями восточного и западного направлений.
Важно помнить, что прямоугольники кардинального направления относятся к направлению, в котором нарисована линия, а не к ее маркировке.Например, линии, проведенные на севере и юге, помечены значениями восточного и западного направлений.
Либо на вкладке «Параметры» установите флажок «Определить края сетки карты», чтобы управлять видимостью по сторонам света на каждом краю фрейма карты. На вкладке «Компоненты» установите для «Края» значение «Выбранные». Выберите один или несколько краев фрейма карты и используйте флажки для стороннего направления, чтобы установить видимость только для этих краев.
Первое изображение представляет собой сетку со всеми показанными галочками. На втором изображении восток не отмечен для всех краев.На третьем изображении восток не проверяется только для края 1.Установите флажок Показывать индикаторы видимости краев, чтобы обозначать края с помощью кнопок с цифрами. Выберите ребро, нажав эту кнопку или выбрав номер на панели.
Метки
Метки — это текстовые координаты x и y на краях сетки. По умолчанию интервалы меток рассчитываются на основе масштаба. Чтобы установить интервалы вручную, на вкладке «Параметры» снимите флажок «Автоматически настраивать». Перейдите на вкладку «Компоненты» и введите интервалы X и Y.Установите флажок Sync Values, чтобы значения x и y оставались неизменными при изменении одного из них.
По умолчанию интервалы меток рассчитываются на основе масштаба. Чтобы установить интервалы вручную, на вкладке «Параметры» снимите флажок «Автоматически настраивать». Перейдите на вкладку «Компоненты» и введите интервалы X и Y.Установите флажок Sync Values, чтобы значения x и y оставались неизменными при изменении одного из них.
Щелкните символ, чтобы изменить текстовый символ этикеток. Установите положение надписей относительно рамки карты, указав значение смещения.
Текст метки задается с помощью тегов в текстовом поле «Формат». Теги можно использовать по отдельности или в комбинации для создания этикеток. См. Раздел Работа с тегами меток сетки для объяснения этих тегов вместе с примерами.
Установите флажки «Вертикаль» для каждой стороны света, чтобы нарисовать эти метки вертикально.
Под заголовком «Видимый» установите флажки «Кардинальное направление», чтобы указать, какие метки будут отображаться. Важно помнить, что прямоугольники кардинального направления относятся к направлению, в котором нарисована линия, а не к ее маркировке. Например, линии, проведенные на севере и юге, помечены значениями восточного и западного направлений.
Например, линии, проведенные на севере и юге, помечены значениями восточного и западного направлений.
Либо на вкладке «Параметры» установите флажок «Определить края сетки карты», чтобы управлять видимостью по сторонам света для каждого края фрейма карты. На вкладке «Компоненты» установите для «Края» значение «Выбранные».Выберите один или несколько краев фрейма карты и используйте флажки для стороннего направления, чтобы установить видимость только для этих краев.
Первое изображение представляет собой сетку со всеми отображаемыми метками. На втором изображении восток не отмечен для всех краев. На третьем изображении восток не проверяется только для края 1.Установите флажок Показывать индикаторы видимости краев, чтобы обозначать края с помощью кнопок с цифрами. Выберите ребро, нажав эту кнопку или выбрав номер на панели.
Метки углов
Метки углов — это текстовые координаты в вершинах фрейма карты.Фреймы карты в форме эллипса, круга или лассо имеют одну угловую метку. Каждая угловая метка представляет собой точку и имеет две метки: одну для направления восток-запад и одну для направления север-юг.
Каждая угловая метка представляет собой точку и имеет две метки: одну для направления восток-запад и одну для направления север-юг.
Если вы установите флажок Определить края сетки карты и измените значение Минимальной длины, чтобы уменьшить или увеличить количество краев или углов, эти изменения будут отражены в количестве меток углов.
Интервалы X и Y определяют координату на этикетке. По умолчанию интервал установлен на 0,0, что означает, что отображается координата угла фрейма карты.При увеличении интервала метки смещаются от угла на этом расстоянии. Для угловых меток с интервалом больше 0,0, если угол линий сетки не перпендикулярен или не параллелен краю рамки карты, может быть несколько угловых меток на каждый угол. Чтобы установить интервалы вручную, на вкладке «Параметры» снимите флажок «Автоматически настраивать». Перейдите на вкладку «Компоненты» и введите интервалы X и Y. Установите флажок Sync Values, чтобы значения x и y оставались неизменными при изменении одного из них.
Чтобы изменить внешний вид текста метки угла, щелкните символ. Установите положение угловых надписей относительно рамки карты, указав значение смещения.
Текст угловой метки задается с помощью тегов в текстовом поле «Формат». Теги можно использовать по отдельности или в комбинации для создания этикеток. См. Раздел Работа с тегами меток сетки для получения описания тегов и примеров.
Надписи углов можно включить или выключить для каждого угла фрейма карты с помощью элементов управления видимостью углов.Чтобы увидеть углы, установите переключатель «Углы» в положение «Выбрано» и установите флажок «Показывать индикаторы видимости краев». Пронумерованные кнопки появляются в каждом углу рамки карты на компоновке. Выберите угол, нажав одну из этих кнопок или выбрав соответствующий номер из списка на панели.
Чтобы отключить метку угла для одного угла, установите переключатель «Углы» в положение «Выбрано». Выберите угол, который нужно выключить, и снимите флажки Север-Юг и Восток-Запад.
Точки пересечения
Точки пересечения — это точечные символы, показывающие места пересечения координатных линий.Вы можете использовать точки пересечения без линий сетки, чтобы создать сетку точек на вашей карте.
По умолчанию интервалы отображения точек пересечения рассчитываются по шкале. Чтобы установить интервалы вручную, на вкладке «Параметры» снимите флажок «Автоматически настраивать». Перейдите на вкладку «Компоненты» и введите интервалы X и Y. Установите флажок Sync Values, чтобы значения x и y оставались неизменными при изменении одного из них.
Чтобы изменить внешний вид точек пересечения, щелкните значок.
Внутренние метки
Внутренние метки — это текстовые координаты внутри сетки, обычно помещаемые поверх линий сетки.
По умолчанию интервал отображения внутренних надписей рассчитывается по шкале. Чтобы установить интервалы вручную, на вкладке «Параметры» снимите флажок «Автоматически настраивать». Перейдите на вкладку «Компоненты» и введите интервалы X и Y. Установите флажок Sync Values, чтобы значения x и y оставались неизменными при изменении одного из них.
Установите флажок Sync Values, чтобы значения x и y оставались неизменными при изменении одного из них.
Чтобы изменить внешний вид текста метки, нажмите кнопку «Символ».
Текст метки задается с помощью тегов в текстовом поле «Формат». Теги можно использовать по отдельности или в комбинации для создания этикеток. См. Раздел Работа с тегами меток сетки для получения описания тегов и примеров.
Элементы управления X Gap и Y Gap устанавливают расстояние между линией сетки и надписью, нарисованной поверх нее. Его можно увеличить или уменьшить.
Есть три варианта отображения меток в сетке: 1/2, 1/3 и 1/4. Каждый параметр имеет разное расположение и отображает разное количество меток.
Внутренние отметки
Внутренние отметки — это линейные отметки в сетке, которые показывают интервалы координат. Они могут отображаться поверх линий сетки или вместо них.
Есть два набора интервалов для внутренних отметок. Интервал сетки определяет линии координат, на которых рисуются отметки. Тиковый интервал определяет частоту прорисовки тиков вдоль этих линий. По умолчанию интервалы рассчитываются по шкале. Чтобы установить интервалы вручную, на вкладке «Параметры» снимите флажок «Автоматически настраивать».На вкладке «Компоненты» введите интервалы X и Y. Установите флажок Sync Values, чтобы значения x и y оставались неизменными при изменении одного из них.
Тиковый интервал определяет частоту прорисовки тиков вдоль этих линий. По умолчанию интервалы рассчитываются по шкале. Чтобы установить интервалы вручную, на вкладке «Параметры» снимите флажок «Автоматически настраивать».На вкладке «Компоненты» введите интервалы X и Y. Установите флажок Sync Values, чтобы значения x и y оставались неизменными при изменении одного из них.
Щелкните «Символ», чтобы изменить внешний вид галочки. Установите положение меток относительно рамки карты, указав значение смещения.
Установите флажок Показывать направление от начала координат, чтобы отображать отметки выше, ниже, слева или справа от линии сетки, в зависимости от направления от исходной точки сетки. Если этот флажок не установлен, линии сетки рисуются галочками. Источник сетки можно обновить на вкладке «Параметры».
Как использовать сетку — Основы графического дизайна: видеоурок по макету и композиции
Обзор Стенограммы Просмотр в автономном режиме
Детали курса
Макет и композиция — это строительные блоки графического дизайна. Сильная композиция привлечет внимание, проясняет понимание и заинтересует зрителя, является ли проект печатным или экранным, статичным или анимированным, трехмерным или двухмерным. Этот курс объясняет элементы, принципы и инструменты, которые вам понадобятся для создания успешной композиции и макета. Автор Шон Адамс объясняет элементы макета (от форм до пространства), как использовать такие принципы, как масштаб и иерархия, и учит, как такие инструменты, как сетки, пропорции и цвет, могут привести к более убедительным композициям.
Сильная композиция привлечет внимание, проясняет понимание и заинтересует зрителя, является ли проект печатным или экранным, статичным или анимированным, трехмерным или двухмерным. Этот курс объясняет элементы, принципы и инструменты, которые вам понадобятся для создания успешной композиции и макета. Автор Шон Адамс объясняет элементы макета (от форм до пространства), как использовать такие принципы, как масштаб и иерархия, и учит, как такие инструменты, как сетки, пропорции и цвет, могут привести к более убедительным композициям.
Инструктор
Шон Адамс
Кафедра графического дизайна для студентов и выпускников колледжа дизайна ArtCenter College of Design
Шон Адамс — председатель отдела графического дизайна в ArtCenter и занимается дизайном для таких клиентов, как Adobe.
Шон был партнером-основателем известной фирмы AdamsMorioka. Он единственный национальный президент AIGA, занимавший два срока в 100-летней истории организации. Адамс трижды входил в состав национального совета AIGA и был президентом AIGA в Лос-Анджелесе.
В 2014 году Адамс был награжден медалью AIGA, высшей наградой в профессии. Адамс — автор нескольких колонок в журналах и нескольких книг-бестселлеров. Он был назван одним из сорока самых важных людей, формирующих дизайн на международном уровне в ID40, и одним из десяти самых влиятельных дизайнеров, работающих сегодня в GDUSA.Его блог,
Определение графики Merriam-Webster
graph · ic | \ ˈGra-fik \ варианты: или, реже, графический \ ˈgra-fi- kəl \ 1a : или относящийся к изобразительному искусству, также : изобразительныйb : , относящийся к таким репродуктивным методам, как гравировка, травление, или включающий их , литография, фотография, шелкография и гравюра на дереве
c : или относящиеся к искусству печати
2 : , сформированные путем письма, рисования или гравировки графические надписи
3 обычно графическиеa : с четким реалистичным или ярко реалистичным описанием
b : ярко или ясно показано или описано графическая сцена секса
4 обычно графическая : , относящаяся или представленная графиком5 : или относящаяся к написанному или напечатанному слову или символам или устройствам, используемым в письменной или печатной форме для представления звука или передачи имея в виду графические символы древних египтян
1a : продукт графического искусства
b графика множественного числа : графический носитель
2a : графическое изображение (например, изображение, карта или график), используемое особенно для иллюстрации Его презентация включала ряд информационных графиков.
b : графическое изображение, отображаемое на экране компьютера графика программы впечатляет
c графика множественного числа по форме, но единственного или множественного числа по конструкции : искусство или наука рисования изображения объекта на двухмерной поверхности в соответствии с математическими правилами проецирования
3 графика множественного числа по форме но единственное или множественное число в конструкции : процесс, посредством которого компьютер отображает графику4 : печатное сообщение, наложенное на телевизионное изображение
: написанное или переданное (заданным) способом stylo графический tele графический
GUI-Builder Подход к сеточной графике.Гроб «каркасный». Функция packGrob (). Общие функции widthDetails и heightDetails
A GUI-Builder Подход к сетке Графика
Пол Мюррелл
26 октября г. 2012
2012
Grid поддерживает множество функций для определения местоположения, размера и и размещение графических компонентов на устройстве и относительно друг друга. Однако большая часть этой поддержки зависит от или родительского объекта. диктует и расположение, и размер (макеты) или ребенок диктует и то, и другое расположение и размер.
Некоторые аранжировки удобнее обрабатывается, когда родитель диктует местоположение, но позволяет ребенку диктовать размер. Это ситуация для разработчиков GUI (программного обеспечения, которое формирует расположение компонентов или виджетов графического интерфейса). Подход, принятый (многими?) Создатели GUI позволяют пользователю создать родительский фрейм , и затем пакет . виджета в этот фрейм. Рамка находит и расставляет детей с подсказки типа «поместите этот виджет внизу кадра» и дети диктуют, какого размера они хотели бы быть.
В этом документе описана первая попытка такого
интерфейс для размещения графических объектов Grid.
«Рамка» Grob
Можно создать «рамку» графический объект с помощью функции frameGrob (). Вы должны присвоить результат переменной, чтобы упаковать в нее гроши.
> gf <- frameGrob ()
The packGrob () функция
Создав каркас, вы можете упаковать другие графические объекты в него с помощью packGrob () функция.Эта функция имеет сложный интерфейс, который позволяет разнообразие способов упаковки графических объектов. Обязательные аргументы:
рама это объект «рамка» созданный grid.frame. Grob — это гроб, в который нужно упаковать рама.
Остальные аргументы указывают, где находится гроб.
расположен в кадре и, возможно, сколько места должен занимать гроб. В
рамка — это фактически просто макет; вы можете добавить грибы в существующие ряды и
столбцы или вы можете добавить grob в новую строку и / или столбец.Если гроб
добавляется к существующей строке, тогда высота этой строки становится максимумом
новая высота и предыдущая высота. Если строка новая, она просто получает указанную
высота. Аналогичные правила применяются к ширине столбцов.
Если строка новая, она просто получает указанную
высота. Аналогичные правила применяются к ширине столбцов.
цв. — столбец, в который нужно поместить гроб. Это значение может быть на 1 больше, чем существующее количество столбцов (в этом случае добавляется новый столбец).
строка как col, но для строк.
цв. После указывает, что grob следует поместить в новый столбец, вставленный между col.после и столбец после + 1.
цв. Перед указывает, что grob должен быть помещен в новый столбец, вставленный между col.before и col.before + 1.
ряд. После и ряд. Перед чего вы ожидаете.
сторона указывает, с какой стороны добавить новый гроб. Допустимые значения: «левый», «правый», «нижний» и «верхний». width — это ширина строки что гроб упакован. Если это не указано, то Grob поставляет ширина.
высота как ширина, но для рядов.
Это поведение по умолчанию можно изменить. За
Например, можно добавить гроб в строку и заставить эту строку иметь
указанная высота, установив force. height = TRUE
(и аналогично для ширины столбца). Также есть возможность упаковать графический
объект сразу в несколько строк или столбцов (хотя вы не можете одновременно
влияют на высоту или ширину этих строк и столбцов).
height = TRUE
(и аналогично для ширины столбца). Также есть возможность упаковать графический
объект сразу в несколько строк или столбцов (хотя вы не можете одновременно
влияют на высоту или ширину этих строк и столбцов).
Результатом этой функции является измененный фрейм, поэтому вы должны присвоить результат переменной.
> gf <- packGrob (gf, textGrob ("Привет, рамка!"))
«grobwidth» и «grobheight» шт.
А «рама» объект позволяет гробу определять свой размер, используя единицы измерения «grobwidth» и «grobheight». Эти блоки, конечно, могут использоваться и вне рамок, поэтому их использование описано здесь.
Рассмотрим простой пример, где я хочу нарисовать прямоугольник вокруг фрагмента текста. Я могу получить размер текста из «текстовый» гроб следующим образом:
> ул <- сетка.текст ("некоторые текст ")
> grid.rect (width = unit (1, «Гробширина», ул),
+ высота = unit (1, «grobheight», st))
какой-то текст
Вы можете сделать то же самое с простыми блоками strwidth и strheight,
но «grobwidth» и
«grobheight» дать
у вас намного больше власти. Самый большой выигрыш в том, что вы можете получить размер другого
объекты помимо фрагментов текста (подробнее об этом скоро).Еще вы можете сделать
предоставлять «ссылку» на гроб, а не на сам гроб; ты делаешь это
давая название гробу. Это делает устройство «динамичным», так что
изменения
Самый большой выигрыш в том, что вы можете получить размер другого
объекты помимо фрагментов текста (подробнее об этом скоро).Еще вы можете сделать
предоставлять «ссылку» на гроб, а не на сам гроб; ты делаешь это
давая название гробу. Это делает устройство «динамичным», так что
изменения
Введение в грид-вычисления
SAS Grid Manager предоставляет общий, централизованно управляемый аналитический
вычислительная среда, обеспечивающая высокую доступность и ускоряющую обработку. Обеспечивает рабочую нагрузку
управление для оптимальной обработки нескольких приложений и рабочих нагрузок для максимального увеличения общей пропускной способности.Среда SAS Grid также обеспечивает гибкость для постепенного наращивания вычислительной инфраструктуры.
как количество пользователей и
размер данных увеличивается со временем, а также возможность выполнять текущее обслуживание и обновления
без нарушения работы сообщества пользователей.
Посмотрите это короткое видео, чтобы узнать о преимуществах SAS Grid Manager.
SAS Grid Manager поддерживает двух разных поставщиков сетей:
SAS Grid Manager с пакетом платформ для SAS для обеспечения управления рабочими нагрузками, высокой доступности и планирование предприятия.Это очень зрелый и надежный продукт со следующей архитектурой высокого уровня:
SAS Grid Manager для Hadoop , который использует компоненты в экосистеме Hadoop для обеспечения управления ресурсами, высокий доступность и планирование предприятия. Щелкните здесь для получения более подробной информации в SAS Grid Manager для Hadoop. SAS Grid Manager для Hadoop является частью SAS 9.4M3 и имеет следующие высокие архитектура уровня:
Мы в SAS создали сообщество масштабируемости, чтобы вы знали о возможностях подключения и масштабируемости, а также
улучшения, которые вы можете использовать для своей установки SAS.




 Ранняя история сеток
Ранняя история сеток