Ease in out css: transition — CSS | MDN
transition-timing-function | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |||
| 10.0+ | 4.0+ | 26.0+ | 10.5+ | 12.10+ | 3.0+ | 4.0+ | 16.0+ | 4.0 | 2.0+ |
Краткая информация
Версии CSS
Описание
Устанавливает, насколько быстро должно изменяться значение стилевого свойство для которого применяется эффект перехода.
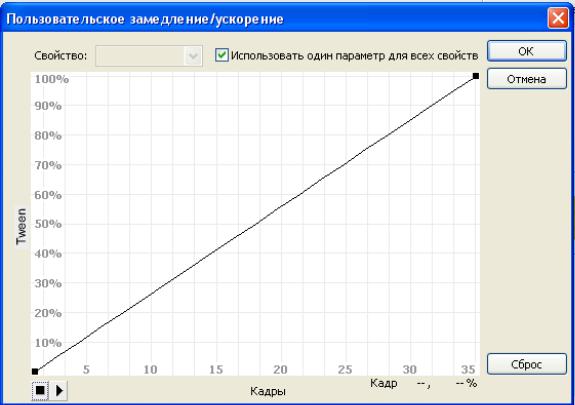
transition-timing-function представляет собой математическую функцию, показывающую, как быстро по времени меняется указанное через transition-property значение свойства. Начальная точка имеет координаты 0.0, 0.0, конечная — 1.0, 1.0, при этом функция по оси ординат может превышать эти значения в большую или меньшую сторону (рис. 1).
Рис. 1. Вид функции
Синтаксис
transition-timing-function: ease|ease-in|ease-out|ease-in-out|linear|step-start|step-end|steps|cubic-bezier
Значения
- ease
- Анимация начинается медленно, затем ускоряется и к концу движения опять замедляется.
 Аналогично cubic-bezier(0.25,0.1,0.25,1).
Аналогично cubic-bezier(0.25,0.1,0.25,1). - ease-in
- Анимация медленно начинается, к концу ускоряется. Аналогично cubic-bezier(0.42,0,1,1).
- ease-out
- Анимация начинается быстро, к концу замедляется. Аналогично cubic-bezier(0,0,0.58,1).
- ease-in-out
- Анимация начинается и заканчивается медленно. Аналогично cubic-bezier(0.42,0,0.58,1).
- linear
- Одинаковая скорость от начала и до конца.
- step-start
- Как таковой анимации нет. Стилевые свойства сразу же принимают конечное значение.
- step-end
- Как таковой анимации нет. Стилевые свойства находятся в начальном значении заданное время, затем сразу же принимают конечное значение.
- steps
- Ступенчатая функция, имеющая заданное число шагов.
transition-timing-function: steps(<число>, start | end)
- Здесь: <число>
— целое число больше нуля; start — задаёт полунепрерывную снизу функцию; end — задаёт полунепрерывную сверху функцию.

- cubic-bezier
- Задаёт функцию движения в виде кривой Безье.
ease
ease-in
ease-out
ease-in-out
linear
step-start
step-end
steps(2, start)
Чтобы посмотреть результат действия разных значений, наведите курсор на поле ниже. Время эффект перехода установлено как 3s.
ease
ease-in
ease-out
ease-in-out
linear
step-start
step-end
steps(5, end)
cubic-bezier(0.1, -0.6, 0.2, 0)
Пример
HTML5CSS3IE 10+CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>transition-timing-function</title> <style> .progress { background: #333; /* Фон */ border: 2px solid #333; /* Рамка */ height: 20px; /* Высота */ position: relative; /* Относительное позиционирование */ } .progress:hover::before{ width: 100%; } .progress::before{ transition-timing-function: linear; transition-duration: 5s; content: ''; position: absolute; /* Абсолютное позиционирование */ height: 100%; width: 0; background: #FFA600; /* Фон */ } </style> </head> <body> <div></div> </body> </html>
Объектная модель
[window. ]document.getElementById(«elementID»).style.transitionTimingFunction
]document.getElementById(«elementID»).style.transitionTimingFunction
Браузеры
Chrome до версии 26.0, Safari и iOS поддерживают нестандартное свойство -webkit-transition-timing-function.
Opera до версии 12.10 поддерживает нестандартное свойство -o-transition-timing-function.
Firefox до версии 16.0 поддерживает нестандартное свойство -moz-transition-timing-function.
Safari поддерживает значение steps только с версии 5.1.
animation-timing-function | CSS | WebReference
Устанавливает, согласно какой функции времени должна происходить анимация каждого цикла между ключевыми кадрами. Она представляет собой математическую функцию, показывающую, как быстро по времени меняется значение свойства. Начальная точка имеет координаты 0.0, 0.0, конечная — 1.0, 1.0, при этом функция по оси ординат может превышать эти значения в большую или меньшую сторону (рис. 1).
Рис. 1. Вид функции
Краткая информация
| Значение по умолчанию | ease |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, к псевдоэлементам ::before и ::after |
| Анимируется | Нет |
Синтаксис
animation-timing-function: ease | ease-in | ease-out | ease-in-out | linear |
step-start | step-end | steps | cubic-bezierОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- ease
- Анимация начинается медленно, затем ускоряется и к концу движения опять замедляется. Аналогично cubic-bezier(0.25,0.1,0.25,1).
- ease-in
- Анимация медленно начинается, к концу ускоряется. Аналогично cubic-bezier(0.42,0,1,1).
- ease-out
- Анимация начинается быстро, к концу замедляется. Аналогично cubic-bezier(0,0,0.58,1).
- ease-in-out
- Анимация начинается и заканчивается медленно. Аналогично cubic-bezier(0.42,0,0.58,1).
- linear
- Одинаковая скорость от начала и до конца.
- step-start
- Как таковой анимации нет. Стилевые свойства сразу же принимают конечное значение.
- step-end
- Как таковой анимации нет. Стилевые свойства находятся в начальном значении заданное время, затем сразу же принимают конечное значение.

- steps
- Ступенчатая функция, имеющая заданное число шагов.
animation-timing-function: steps(<число>, start | end)
- Здесь: <число> — целое число больше нуля; start — задаёт полунепрерывную снизу функцию; end — задаёт полунепрерывную сверху функцию.
- cubic-bezier
- Задаёт функцию движения в виде кривой Безье.
ease
ease-in
ease-in-out
linear
step-start
step-end
steps(2, start)
Чтобы посмотреть результат действия разных значений, наведите курсор на поле ниже. Время эффекта перехода установлено как 3s.
ease
ease-in
ease-out
ease-in-out
linear
step-start
step-end
steps(5, end)
cubic-bezier(0.1, -0.6, 0.2, 0)
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>animation-timing-function</title>
<style>
.
Объектная модель
Примечание
Chrome, Safari и Android поддерживают свойство -webkit-animation-timing-function.
Opera до версии 12.10 поддерживает свойство -o-animation-timing-function.
Firefox до версии 16 поддерживает свойство -moz-animation-timing-function.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 10 | 12 | 3 | 43 | 12 | 12. 10 10 | 4 | 9 | 5 | 16 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 25.04.2020
Редакторы: Влад Мержевич
Свойство animation-timing-function | CSS справочник
CSS свойстваОпределение и применение
CSS свойство animation-timing-function определяет кривую скорости для анимации (используется математическая функция — кубическая кривая Безье). Кривая скорости определяет время анимации, используемое, чтобы изменить один набор стилей CSS на другой.
Кривая скорости определяет время анимации, используемое, чтобы изменить один набор стилей CSS на другой.
Обращаю Ваше внимание на то, что, как правило, удобнее использовать сокращенное обозначение свойства анимации — animation, чтобы установить все свойства анимации в одном объявлении.
Поддержка браузерами
CSS синтаксис:
animation-timing-function:"linear | ease | ease-in | ease-out | ease-in-out | step-start | step-end | steps(int, start | end) | cubic-bezier(n,n,n,n) | initial | inherit";
/* несколько значений указываются через запятую */
/* каждое значение в этом случае соответствует отдельной анимации */
animation-name:"animationName1, animationName2, animationName3";
animation-timing-function:"linear, ease, ease-in";
/* Если для конкретного кадра вам необходимо определить собственную временную функцию,
то определите её в коде этого кадра: */
@keyframes iliketomoveit {
0% {left: 0px;}
25% {left: 400px; animation-timing-function:: linear;}
75% {left: 200px;}
100% {left: 0px; }
}
JavaScript синтаксис:
object.style.animationTimingFunction = "ease"
Значения свойства
| Значение | Описание |
|---|---|
| ease | Эффект анимации начинается медленно, затем незначительно ускоряется и в конце опять замедляется. Значение эквивалентно cubic-bezier(0.25,0.1,0.25,1). Это значение по умолчанию. |
| linear | Определяет эффект анимации с одинаковой скоростью от начала до конца. Значение эквивалентно cubic-bezier(0,0,1,1). Точка 1 расположена на 0 по оси x и по оси y, точка 2 — на 1 по оси x и по оси y. |
| ease-in | Определяет эффект анимации с медленного старта. Значение эквивалентно cubic-bezier(0.42,0,1,1). |
| ease-out | Определяет эффект анимации с медленным окончанием. Значение эквивалентно cubic-bezier(0,0,0.58,1). |
| ease-in-out | Определяет эффект анимации с медленного старта и медленным окончанием (симметричная кривая Безье). Значение эквивалентно cubic-bezier(0. 42,0,0.58,1). Точка 1 расположена на 0,42 по оси x и на 0 по оси y, точка 2 — на 0,58 по оси x и на 1 по оси y. 42,0,0.58,1). Точка 1 расположена на 0,42 по оси x и на 0 по оси y, точка 2 — на 0,58 по оси x и на 1 по оси y. |
| cubic-bezier(n,n,n,n) | Определяет пользовательские значения в кубической функции Безье. Она допускает 4 числовых значения от 0 до 1 ( Первые два значения — координаты x и y первой точки, а вторые два значения — координаты x и y второй точки). На данном сайте вы сможете подобрать оптимальные для Вас значения. |
| steps(int,start|end) | Указывает пошаговую функцию, с двумя параметрами. Первый параметр задает число интервалов в функции (целое положительное число (больше 0)). Второй параметр является необязательным и имеет значения «start» или «end» и указывает точку, в которой изменение значений происходит в пределах интервала. Если второй параметр опущен, то присваивается значение «end». Значение «start» осуществляет переход в начале каждого шага, а «end» в конце каждого шага. |
| step-start | Значение эквивалентно steps(1, start). Свойство сразу принимает конечное значение шага в ключевом кадре. Свойство сразу принимает конечное значение шага в ключевом кадре. |
| step-end | Значение эквивалентно steps(1, end). Свойство принимает конечное значение в конце шага. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Скорость анимации в CSS</title>
<style>
div {
width: 45px; /* устанавливаем ширину блока */
height: 45px; /* устанавливаем высоту блока */
color : white; /* устанавливаем цвет шрифта белый */
background : green; /* устанавливаем цвет заднего фона */
margin-bottom : 5px; /* устанавливаем отступ от нижнего края элемента */
position: relative; /* элемент с относительным позиционированием */
animation-name: iliketomoveit; /* задаём имя анимации (соответствует имени назначенному в ключевых кадрах) */
animation-duration: 5s; /* задаём продолжительность анимации */
animation-iteration-count: infinite; /* указываем, что анимация будет повторяться бесконечно */
}
. test {
animation-timing-function: ease; /* эффект анимации начинается медленно, затем незначительно ускоряется и в конце опять замедляется */
}
.test2 {
animation-timing-function: linear; /* эффект анимации с одинаковой скоростью от начала до конца */
}
.test3 {
animation-timing-function: ease-in; /* эффект анимации с медленного старта */
}
.test4 {
animation-timing-function: ease-out; /* эффект анимации с медленным окончанием */
}
.test5 {
animation-timing-function: ease-in-out; /* эффект перехода с медленным стартом и медленным окончанием */
}
.test6 {
animation-timing-function: cubic-bezier(.94,.06,.83,.67); /* пользовательские значения в кубической функции Безье */
}
@keyframes iliketomoveit {
0% {left: 0px;}
25% {left: 400px;}
75% {left: 200px;}
100% {left: 0px;}
}
</style>
</head>
<body>
<div class = "test">ease</div>
<div class = "test2">linear</div>
<div class = "test3">ease-in</div>
<div class = "test4">ease-out</div>
<div class = "test5">ease-in-out</div>
<div class = "test6">cubic-bezier</div>
</body>
</html>
test {
animation-timing-function: ease; /* эффект анимации начинается медленно, затем незначительно ускоряется и в конце опять замедляется */
}
.test2 {
animation-timing-function: linear; /* эффект анимации с одинаковой скоростью от начала до конца */
}
.test3 {
animation-timing-function: ease-in; /* эффект анимации с медленного старта */
}
.test4 {
animation-timing-function: ease-out; /* эффект анимации с медленным окончанием */
}
.test5 {
animation-timing-function: ease-in-out; /* эффект перехода с медленным стартом и медленным окончанием */
}
.test6 {
animation-timing-function: cubic-bezier(.94,.06,.83,.67); /* пользовательские значения в кубической функции Безье */
}
@keyframes iliketomoveit {
0% {left: 0px;}
25% {left: 400px;}
75% {left: 200px;}
100% {left: 0px;}
}
</style>
</head>
<body>
<div class = "test">ease</div>
<div class = "test2">linear</div>
<div class = "test3">ease-in</div>
<div class = "test4">ease-out</div>
<div class = "test5">ease-in-out</div>
<div class = "test6">cubic-bezier</div>
</body>
</html>
Пример использования CSS свойства animation-timing-function.
Рассмотрим пример пошаговой анимации и укажем, что на каждую часть ключевого кадра будет произведено 3 шага (начало точки ключевого кадра/конец точки ключевого кадра), либо 1 шаг (точки ключевого кадра/конец точки ключевого кадра):
<!DOCTYPE html>
<html>
<head>
<title>Пример пошаговой анимация в CSS</title>
<style>
div {
width: 70px; /* устанавливаем ширину блока */
height: 70px; /* устанавливаем высоту блока */
color : white; /* устанавливаем цвет шрифта белый */
background : green; /* устанавливаем цвет заднего фона */
margin-bottom : 5px; /* устанавливаем отступ от нижнего края элемента */
position: relative; /* элемент с относительным позиционированием */
animation-name: iliketomoveit; /* задаём имя анимации (соответствует имени назначенному в ключевых кадрах) */
animation-duration: 5s; /* задаём продолжительность анимации */
animation-iteration-count: infinite; /* указываем, что анимация будет повторяться бесконечно */
}
. test {
animation-timing-function: steps(3, end); /* указывает пошаговую функцию */
}
.test2 {
animation-timing-function: steps(3, start); /* указывает пошаговую функцию */
}
.test3 {
animation-timing-function: step-start; /* указывает пошаговую функцию - эквивалент steps(1, start) */
}
.test4 {
animation-timing-function: step-end; /* указывает пошаговую функцию - steps(1, end) */
}
@keyframes iliketomoveit {
0% {left: 0px;}
25% {left: 400px;}
75% {left: 200px;}
100% {left: 0px;}
}
</style>
</head>
<body>
<div class = "test">steps(3, end)</div>
<div class = "test2">steps(3, start)</div>
<div class = "test3">step-start</div>
<div class = "test4">step-end</div>
</body>
</html>
test {
animation-timing-function: steps(3, end); /* указывает пошаговую функцию */
}
.test2 {
animation-timing-function: steps(3, start); /* указывает пошаговую функцию */
}
.test3 {
animation-timing-function: step-start; /* указывает пошаговую функцию - эквивалент steps(1, start) */
}
.test4 {
animation-timing-function: step-end; /* указывает пошаговую функцию - steps(1, end) */
}
@keyframes iliketomoveit {
0% {left: 0px;}
25% {left: 400px;}
75% {left: 200px;}
100% {left: 0px;}
}
</style>
</head>
<body>
<div class = "test">steps(3, end)</div>
<div class = "test2">steps(3, start)</div>
<div class = "test3">step-start</div>
<div class = "test4">step-end</div>
</body>
</html>
Пример использования CSS свойства animation-timing-function.CSS свойствапереходов CSS
CSS-переходы
CSS-переходов позволяют плавно изменять значения свойств в течение заданного времени.
Наведите указатель мыши на элемент ниже, чтобы увидеть эффект перехода CSS:
В этой главе вы узнаете о следующих свойствах:
-
переход -
задержка перехода -
продолжительность перехода -
свойство перехода -
функция времени перехода
Поддержка переходов браузером
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| переход | 26,0 | 10,0 | 16,0 | 6.1 | 12.1 |
| задержка перехода | 26,0 | 10,0 | 16,0 | 6. 1 1 | 12.1 |
| продолжительность перехода | 26.0 | 10,0 | 16,0 | 6.1 | 12.1 |
| свойство перехода | 26,0 | 10,0 | 16,0 | 6.1 | 12.1 |
| функция синхронизации | 26,0 | 10,0 | 16,0 | 6.1 | 12.1 |
Как использовать переходы CSS?
Для создания эффекта перехода необходимо указать две вещи:
- свойство CSS, к которому вы хотите добавить эффект
- длительность эффекта
Примечание: Если часть продолжительности не указана, переход не будет иметь никакого эффекта, поскольку значение по умолчанию равно 0.
В следующем примере показан красный элемент
Пример
див
{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
переход: ширина 2 с;
}
Эффект перехода начнется, когда указанное свойство CSS (ширина) изменит значение.
Теперь давайте укажем новое значение для свойства ширины, когда пользователь наводит указатель мыши на элемент
Обратите внимание, что когда указатель мыши выходит за пределы элемента, он постепенно возвращается к исходному стилю.
Изменение нескольких значений свойств
В следующем примере добавляется эффект перехода для свойств ширины и высоты с длительностью 2 секунды по ширине и 4 секунды по высоте:
Укажите кривую скорости перехода
Свойство transition-timing-function определяет кривую скорости эффекта перехода.
Свойство функции времени перехода может иметь следующие значения:
-
легкость— определяет эффект перехода с медленным началом, затем быстрым, затем медленным завершением (значение по умолчанию) -
linear— задает эффект перехода с одинаковой скоростью от начала до конца -
easy-in— определяет эффект перехода с медленным стартом -
easy-out— определяет эффект перехода с медленным концом -
easy-in-out— указывает эффект перехода с медленным началом и концом -
cube-bezier(n,n,n,n)— позволяет определить собственные значения в функции кубического Безье
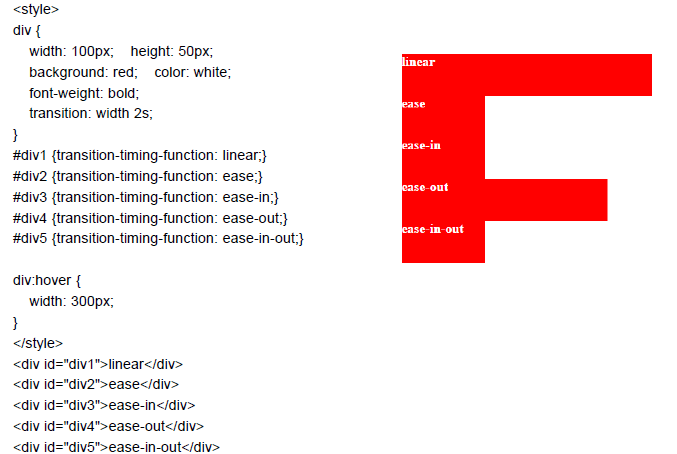
В следующем примере показаны некоторые из различных кривых скорости, которые можно использовать:
Пример
#div1 {функция синхронизации перехода: линейная;}
#div2
{функция синхронизации перехода: легкость;}
#div3 {функция синхронизации перехода:
переход;}
#div4 {функция синхронизации перехода: переход;}
#div5
{функция синхронизации перехода: легкость входа-выхода;}
Эффект задержки перехода
Свойство transition-delay указывает задержку (в секундах) для эффекта перехода.
Следующий пример имеет 1-секундную задержку перед запуском:
Переход + Преобразование
В следующем примере к трансформации добавляется эффект перехода:
Дополнительные примеры переходов
Свойства перехода CSS можно указывать одно за другим, например:
Пример
див
{
свойство перехода: ширина;
продолжительность перехода: 2 с;
временная функция перехода: линейная;
задержка перехода: 1 с;
}
или с помощью сокращенного свойства переход :
Свойства перехода CSS
В следующей таблице перечислены все свойства перехода CSS:
| Собственность | Описание |
|---|---|
| переход | Сокращенное свойство для установки четырех свойств перехода в одно свойство |
| задержка перехода | Указывает задержку (в секундах) для эффекта перехода |
| продолжительность перехода | Указывает, сколько секунд или миллисекунд требуется для завершения эффекта перехода. |
| свойство перехода | Указывает имя свойства CSS, для которого предназначен эффект перехода. |
| функция синхронизации | Задает кривую скорости эффекта перехода |
CSS-анимации
Анимация CSS
CSS позволяет анимировать элементы HTML без использования JavaScript или Flash!
УСБ
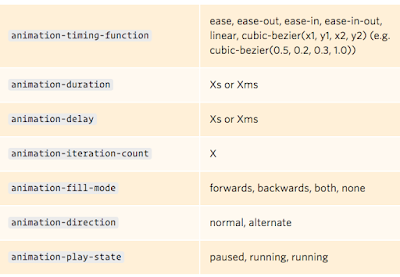
В этой главе вы узнаете о следующих свойствах:
-
@ключевые кадры -
имя-анимации -
продолжительность анимации -
анимация-задержка -
количество итераций анимации -
направление анимации -
функция синхронизации анимации -
режим анимации-заполнения -
анимация
Поддержка анимации браузером
Цифры в таблице указывают на первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| @ключевые кадры | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| имя-анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| продолжительность анимации | 43,0 | 10.0 | 16,0 | 9,0 | 30,0 |
| задержка анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| количество итераций анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| анимация-направление | 43,0 | 10,0 | 16. 0 0 | 9,0 | 30,0 |
| функция синхронизации анимации | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| режим анимации-заполнения | 43,0 | 10,0 | 16,0 | 9,0 | 30,0 |
| анимация | 43,0 | 10,0 | 16,0 | 9.0 | 30,0 |
Что такое анимация CSS?
Анимация позволяет элементу постепенно переходить из одного стиля в другой.
Вы можете изменять столько свойств CSS, сколько хотите, сколько угодно раз.
Чтобы использовать анимацию CSS, необходимо сначала указать несколько ключевых кадров для анимация.
Ключевые кадры содержат стили, которые элемент будет иметь в определенное время.
Правило @keyframes
При указании стилей CSS внутри @keyframes правило, анимация будет постепенно меняться от текущего стиля к новому стилю
в определенное время.
Чтобы заставить анимацию работать, вы должны привязать анимацию к элементу.
В следующем примере анимация «пример» привязывается к элементу
Пример
/* Код анимации */пример @keyframes {
от {цвет фона: красный;}
на {фоновый цвет: желтый;}
}
/* Элемент, к которому применяется анимация */
div {
width: 100px;
высота: 100 пикселей;
цвет фона: красный;
имя-анимации: пример;
animation-duration: 4s;
}
Примечание: Свойство animation-duration определяет, как долго должна выполняться анимация.Если свойство animation-duration не указано,
анимации не будет, потому что
значение по умолчанию — 0 с (0 секунд).
В приведенном выше примере мы указали, когда стиль изменится с помощью
ключевые слова «от» и «до» (что соответствует 0% (начало) и 100% (завершение)).
Также можно использовать проценты. Используя проценты, вы можете добавить столько стиль меняется по вашему желанию.
В следующем примере будет изменен фоновый цвет
Пример
/* Код анимации */пример @keyframes {
0% {фоновый цвет: красный;}
25% {фоновый цвет: желтый;}
50% {фоновый цвет: синий;}
100% {цвет фона: зеленый;}
}
/* Элемент, к которому применяется анимация */
div {
ширина: 100 пикселей;
высота: 100 пикселей;
фоновый цвет: красный;
имя-анимации: пример;
animation-duration: 4s;
}
В следующем примере будут изменены фоновый цвет и положение
Пример
/* Код анимации */пример @keyframes {
0% {background-color:red; слева: 0px; верх:0px;}
25 % {background-color:yellow; слева: 200 пикселей; верх:0px;}
50 % {background-color:blue; слева: 200 пикселей; верх: 200 пикселей;}
75 % {background-color:green; слева: 0px; верх: 200 пикселей;}
100% {цвет фона: красный; слева: 0px; верх:0px;}
}
/* Элемент, к которому применяется анимация */
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
фоновый цвет: красный;
имя-анимации: пример;
animation-duration: 4s;
}
Задержка анимации
Свойство animation-delay указывает задержку начала анимации.
В следующем примере задержка перед запуском анимации составляет 2 секунды:
Пример
раздел {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
фоновый цвет: красный;
имя-анимации: пример;
продолжительность анимации: 4 с;
задержка анимации: 2 с;
}
Допускаются и отрицательные значения. При использовании отрицательных значений анимация начнется, как если бы он уже проигрывался в течение N секунд.
В следующем примере анимация начнется так, как если бы она уже воспроизводится 2 секунды:
Пример
раздел {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
background-color: красный;
имя-анимации: пример;
продолжительность анимации: 4 с;
анимация-задержка: -2 с;
}
Установить, сколько раз должна запускаться анимация
Свойство animation-iteration-count указывает, сколько раз должна запускаться анимация.
В следующем примере анимация будет запускаться 3 раза, прежде чем она остановится:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
позиция: относительная;
фоновый цвет: красный;
имя-анимации: пример;
animation-duration: 4s;
количество итераций анимации: 3;
}
В следующем примере используется значение «infinite», чтобы сделать анимацию продолжаться вечно:
Пример
раздел {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
фоновый цвет: красный;
имя-анимации: пример;
animation-duration: 4s;
количество-итераций-анимации:
бесконечный;
}
Запуск анимации в обратном направлении или альтернативные циклы
Свойство animation-direction указывает
должна ли анимация воспроизводиться вперед, назад или попеременно
циклы.
Свойство animation-direction может принимать следующие значения:
-
нормальный— Анимация воспроизводится как обычно (вперед). Это по умолчанию
Это по умолчанию -
реверс— Анимация воспроизводится в обратное направление (назад) -
альтернативный— Анимация воспроизводится сначала вперед, потом назад -
альтернативный реверс— Анимация воспроизводится сначала назад, затем вперед
В следующем примере анимация запускается в обратном направлении (назад):
Пример
раздел {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
фоновый цвет: красный;
имя-анимации: пример;
продолжительность анимации: 4 с;
анимация-направление:
обеспечить регресс;
}
В следующем примере используется значение «альтернативный», чтобы сделать анимацию бежать сначала вперед, потом назад:
Пример
раздел {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
background-color: красный;
имя-анимации: пример;
animation-duration: 4s;
количество итераций анимации: 2;
анимация-направление:
чередовать;
}
В следующем примере используется значение «alternate-reverse», чтобы сделать анимацию бежать сначала назад, потом вперед:
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
положение: родственник;
фоновый цвет: красный;
имя-анимации: пример;
animation-duration: 4s;
количество итераций анимации: 2;
анимация-направление:
поочередно-реверс;
}
Укажите кривую скорости анимации
Свойство animation-timing-function указывает кривую скорости
анимация.
Свойство animation-timing-function может принимать следующие значения:
-
легкость— Определяет анимацию с медленным началом, затем быстрым и медленным завершением (значение по умолчанию) -
linear— Определяет анимацию с одинаковой скоростью от начала до конца -
easy-in— указывает анимацию с медленным запуском -
easy-out— Определяет анимацию с медленным завершением -
easy-in-out— Определяет анимацию с медленным началом и концом -
cube-bezier(n,n,n,n)— позволяет определить собственные значения в функции кубического Безье
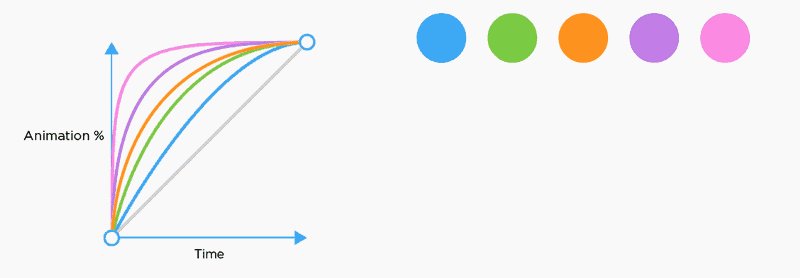
В следующем примере показаны некоторые из различных кривых скорости, которые можно использовать:
Пример
#div1 {функция синхронизации анимации: линейная;}
#div2
{функция синхронизации анимации: легкость;}
#div3 {функция синхронизации анимации:
замедление;}
#div4 {функция синхронизации анимации: замедление;}
#div5
{анимация-время-функция: легкость-в-выход;}
Укажите режим заполнения для анимации
Анимация CSS не влияет на элемент до воспроизведения первого ключевого кадра
или после воспроизведения последнего ключевого кадра. Свойство animation-fill-mode может
отменить это поведение.
Свойство animation-fill-mode может
отменить это поведение.
Свойство animation-fill-mode указывает
стиль для целевого элемента, когда анимация не воспроизводится (до
начинается, после окончания или и то, и другое).
Свойство animation-fill-mode может принимать следующие значения:
-
нет— значение по умолчанию. анимации не будет применять любые стили к элементу до или после его выполнения -
вперед— Элемент сохранит значения стиля, установленные последним ключевым кадром (зависит от направления анимации). и количество итераций анимации) -
назад— элемент получит стиль значения, установленные первым ключевым кадром (зависит от направления анимации), и сохранить это в течение периода задержки анимации -
оба— Анимация будет следовать правилам как вперед, так и назад, расширяя свойства анимации в обоих направления
В следующем примере элемент
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
позиция: относительная;
имя-анимации: пример;
продолжительность анимации: 3 с;
animation-fill-mode: вперед;
}
В следующем примере элемент
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
положение: относительное;
имя-анимации: пример;
продолжительность анимации: 3 с;
анимация-задержка: 2 с;
animation-fill-mode: назад;
}
В следующем примере элемент
Пример
div {
ширина: 100 пикселей;
высота: 100 пикселей;
фон: красный;
положение: относительное;
имя-анимации: пример;
продолжительность анимации: 3 с;
анимация-задержка: 2 с;
режим-анимации-заполнения: оба;
}
Свойство сокращенной анимации
В приведенном ниже примере используются шесть свойств анимации:
Пример
див
{
имя-анимации: пример;
продолжительность анимации: 5 с;
функция синхронизации анимации: линейная;
анимация-задержка: 2 с;
количество итераций анимации: бесконечно;
направление анимации: альтернативное;
}
Тот же эффект анимации, что и выше, может быть достигнут с помощью сокращения анимация свойство:
Свойства анимации CSS
В следующей таблице перечислены правило @keyframes и все свойства анимации CSS:
— CSS: каскадные таблицы стилей
Тип данных CSS обозначает математическую функцию, описывающую скорость изменения числового значения.
Этот переход между двумя значениями может применяться в разных ситуациях. Его можно использовать для описания того, как быстро меняются значения во время анимации. Это позволяет изменять скорость анимации в зависимости от ее продолжительности. Его также можно использовать для интерполяции между двумя цветами в цветовом градиенте.
Функции плавности в подмножестве функций плавности кубического Безье часто называют «сглаженными» функциями плавности, поскольку их можно использовать для сглаживания начала и конца интерполяции.Они соотносят входной коэффициент с выходным коэффициентом, оба выражены как <число> с. Для этих значений 0,0 представляет начальное состояние, а 1,0 представляет конечное состояние.
В зависимости от конкретной используемой функции расчетный результат может иногда увеличиваться до значений больше 1,0 или меньше 0,0 в ходе анимации. Это приводит к тому, что значение уходит дальше конечного состояния, а затем возвращается. В анимациях для некоторых свойств, таких как
В анимациях для некоторых свойств, таких как слева или справа , это создает своего рода эффект «подпрыгивания».
Однако некоторые свойства ограничивают вывод, если он выходит за пределы допустимого диапазона. Например, цветовой компонент больше 255 или меньше 0 будет обрезан до ближайшего допустимого значения ( 255 и 0 соответственно). Некоторые кубических кривых Безье() обладают этим свойством.
Значение типа описывает функцию плавности, используя один из трех типов, которые
CSS поддерживает: линейные, подмножество кубических кривых Безье, которые являются функциями, и лестничные функции.Наиболее полезным из этих функций дается ключевое слово, позволяющее легко на них ссылаться.
Линейный класс функций плавности
линейный
Интерполяция выполняется с постоянной скоростью от начала до конца. Это ключевое слово представляет функцию плавности
Это ключевое слово представляет функцию плавности кубический Безье (0.0, 0.0, 1.0, 1.0) .
Класс кубических безье() функций плавности
Функциональная запись cube-bezier() определяет кубическую кривую Безье.Поскольку эти кривые являются непрерывными, их часто используют для сглаживания начала и конца интерполяции, и поэтому их иногда называют функциями плавности .
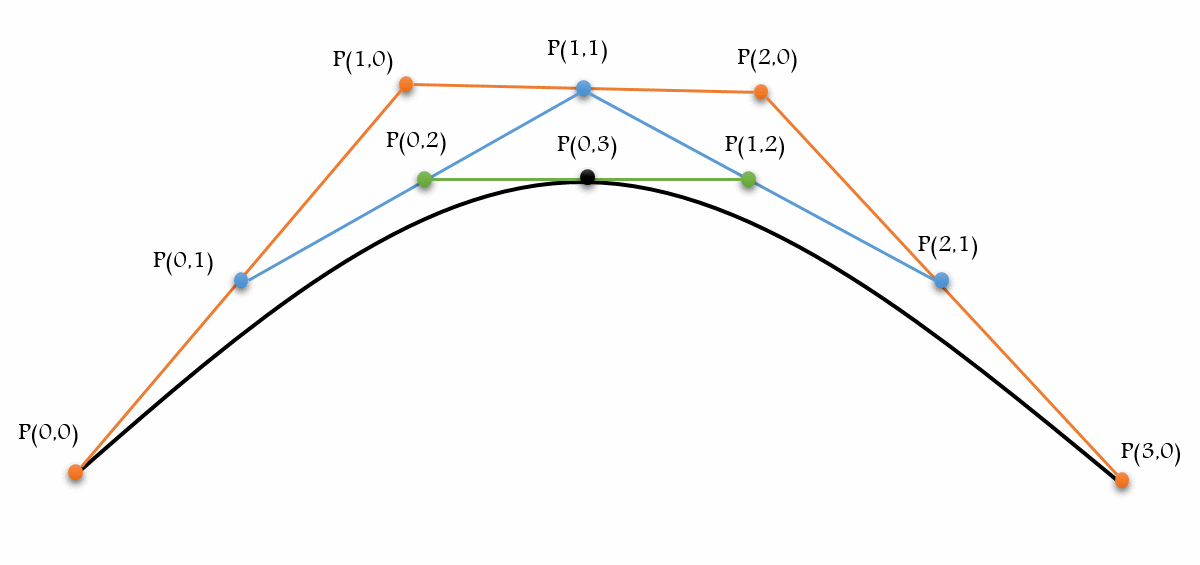
Кубическая кривая Безье определяется четырьмя точками P0, P1, P2 и P3. P0 и P3 являются началом и концом кривой, и в CSS эти точки фиксируются, поскольку координаты являются соотношениями (абсцисса — отношение времени, ордината — отношение выходного диапазона). P0 равен (0, 0) и представляет начальное время или позицию и начальное состояние, P3 равен (1, 1) и представляет конечное время или позицию и конечное состояние.
Не все кубические кривые Безье подходят в качестве функций плавности, поскольку не все они являются математическими функциями; т. е. кривые, которые для данной оси абсцисс имеют нулевое или одно значение. Если P0 и P3 фиксированы, как определено CSS, кубическая кривая Безье является функцией и, следовательно, действительна, если и только если абсциссы P1 и P2 находятся в диапазоне
е. кривые, которые для данной оси абсцисс имеют нулевое или одно значение. Если P0 и P3 фиксированы, как определено CSS, кубическая кривая Безье является функцией и, следовательно, действительна, если и только если абсциссы P1 и P2 находятся в диапазоне [0, 1] .
Кубические кривые Безье с ординатой P1 или P2 за пределами диапазона [0, 1] могут генерировать эффектов подпрыгивания .
Когда вы указываете недопустимую кривую кубического Безье , CSS игнорирует все свойство.
Синтаксис
кубический Безье (x1, y1, x2, y2)
где:
- х1, у1, х2, у2
<число>значений, представляющих абсциссы и ординаты точек P1 и P2, определяющих кубическую кривую Безье. x1 и x2 должны быть в диапазоне [0, 1], иначе значение недействительно.
Ключевые слова для общих функций плавности кубического Безье
легкость
Интерполяция начинается медленно, резко ускоряется, а затем постепенно замедляется к концу. Это ключевое слово представляет функцию смягчения
Это ключевое слово представляет функцию смягчения кубический Безье (0,25, 0,1, 0,25, 1,0) . Он похож на easy-in-out , но ускоряется в начале более резко.
облегченный
Интерполяция начинается медленно, а затем постепенно ускоряется до конца, после чего она резко останавливается. Это ключевое слово представляет функцию плавности кубический-безье (0,42, 0,0, 1,0, 1,0) .
Интерполяция начинается медленно, ускоряется и к концу замедляется.Это ключевое слово представляет функцию плавности кубический Безье (0,42, 0,0, 0,58, 1,0) . Вначале она ведет себя как функция easy-in ; в конце концов, это похоже на функцию облегчения .
облегченный
Интерполяция начинается резко, а затем постепенно замедляется к концу. Это ключевое слово представляет функцию плавности кубический Безье (0.0, 0.0, 0. . 58, 1.0)
58, 1.0)
Класс функций плавности steps()
Функциональная нотация steps() определяет ступенчатую функцию, разделяющую область выходных значений на равноудаленные шаги.Этот подкласс ступенчатых функций иногда также называют лестничными функциями .
Синтаксис
шагов (количество шагов, направление)
где:
- число шагов
Является строго положительным
<целым числом>, представляющим количество равноудаленных ступеней, составляющих ступенчатую функцию.- направление
Ключевое слово, указывающее, является ли функция непрерывной слева или справа:
-
jump-startобозначает непрерывную слева функцию, так что первый шаг или переход происходит, когда начинается интерполяция; -
jump-endобозначает непрерывную справа функцию, так что последний шаг или переход происходит, когда интерполяция заканчивается; -
jump-bothобозначает правую и левую непрерывную функцию, включает паузы на отметках 0% и 100%, эффективно добавляя шаг во время итерации интерполяции; -
jump-noneНи на одном из концов нет прыжка. Вместо этого удерживание на отметке 0% и отметке 100%, каждую в течение 1/n продолжительности
Вместо этого удерживание на отметке 0% и отметке 100%, каждую в течение 1/n продолжительности -
startэквивалентноjump-start -
конецэквивалентенпереходнику
конецпо умолчанию.-
шагов( n,
<направление> )-
шагов (2, быстрый старт)шагов(2, старт) -
шагов(4, конец перехода) шагов(4, конец) -
шагов(5, без прыжков) -
шагов(3, прыжок-оба)
ступенчатый пуск
Интерполяция немедленно переходит в свое конечное состояние, где она остается до конца.Это ключевое слово представляет функцию плавности шагов(1, начало) или шагов(1, начало) .
ступенчатый конец
Интерполяция остается в своем начальном состоянии до конца, после чего она сразу переходит в свое конечное состояние. Это ключевое слово представляет функцию плавности
Это ключевое слово представляет функцию плавности шагов(1, конец перехода) или шагов(1, конец) .
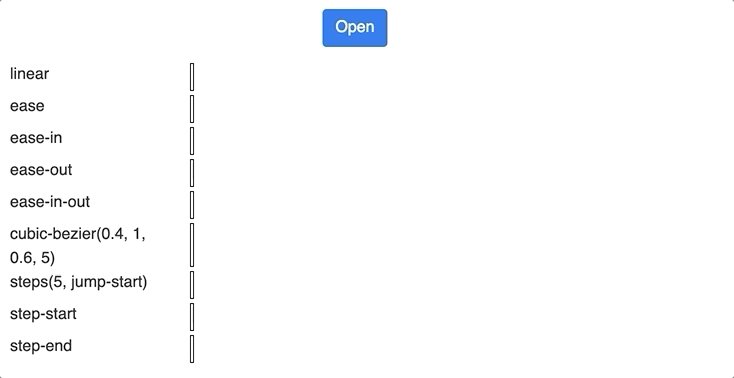
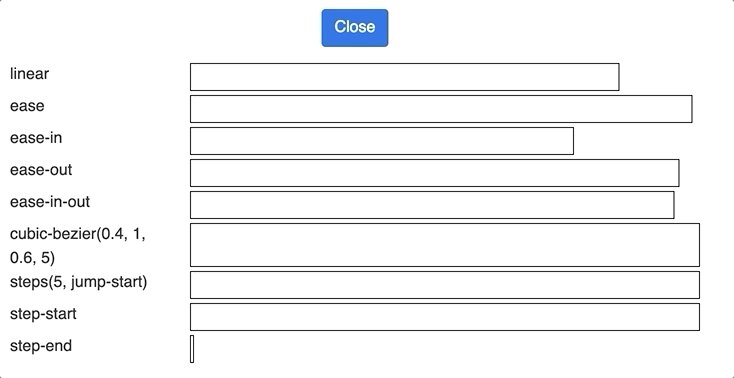
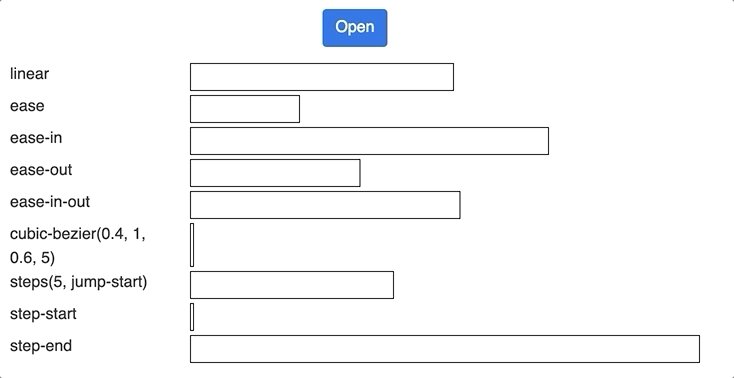
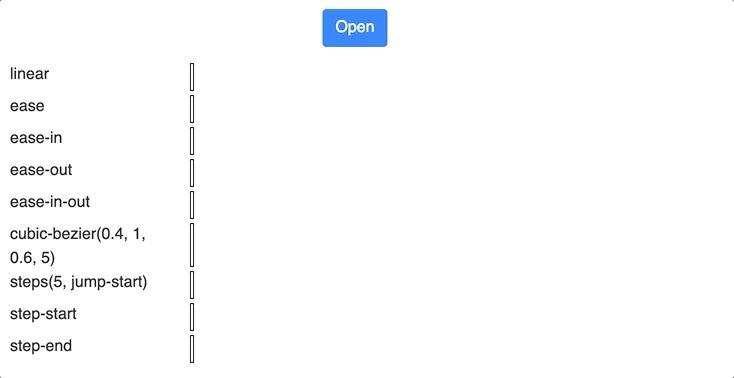
В этом примере создается анимация, которую можно запускать и снова останавливать с помощью предоставленной кнопки, и меню выбора, которое можно использовать для переключения функции плавности между доступными ключевыми словами, плюс пара cube-bezier() и шаги() вариантов.Идея состоит в том, чтобы обеспечить простое сравнение различных функций плавности.
HTML
<дел>
<дел>
УСБ
тело > раздел {
положение: родственник;
высота: 100 пикселей;
}
дел > дел {
положение: абсолютное;
ширина: 50 пикселей;
высота: 50 пикселей;
цвет фона: синий;
фоновое изображение: радиальный градиент (круг 10 пикселей 10 пикселей, rgba (25 255 255,0.8),rgba(25 255 255,0,4));
радиус границы: 50%;
верх: 25 пикселей;
анимация: 1,5 с бесконечным чередованием;
}
@keyframes двигаться вправо {
от {
слева: 10%;
}
к {
слева: 90%;
}
}
ли {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
нижняя граница: 20px;
}
JavaScript
const selectElem = document.querySelector('select');
const startBtn = document.querySelector('button');
const divElem = document.querySelector('div > div');
стартБтн. addEventListener('щелчок', () => {
if(startBtn.textContent === 'Начать анимацию') {
divElem.style.animationName = 'движение вправо';
startBtn.textContent = 'Остановить анимацию';
divElem.style.animationTimingFunction = selectElem.value;
} еще {
divElem.style.animationName = 'не установлено';
startBtn.textContent = 'Начать анимацию';
}
});
selectElem.addEventListener('change', () => {
divElem.style.animationTimingFunction = selectElem.value;
});
addEventListener('щелчок', () => {
if(startBtn.textContent === 'Начать анимацию') {
divElem.style.animationName = 'движение вправо';
startBtn.textContent = 'Остановить анимацию';
divElem.style.animationTimingFunction = selectElem.value;
} еще {
divElem.style.animationName = 'не установлено';
startBtn.textContent = 'Начать анимацию';
}
});
selectElem.addEventListener('change', () => {
divElem.style.animationTimingFunction = selectElem.value;
});
Результат
Эти кубические кривые Безье допустимы для использования в CSS:
кубический-безье (0.1, 0,7, 1,0, 0,1)
кубический Безье (0, 0, 1, 1)
кубический Безье (0,1, -0,6, 0,2, 0)
кубический Безье (0, 1.1, 0.8, 4)
Эти определения кубических кривых Безье недействительны:
кубический Безье (0,1, красный, 1,0, зеленый)
кубический Безье (2,45, 0,6, 4, 0,1)
кубический Безье (0,3, 2,1)
кубический Безье (-1,9, 0,3, -0,2, 2,1)
CSS-переходы | CSS-переходы, CSS-преобразования и CSS-анимация
Поддержка браузером переходов CSS
Как использовать переходы
Если вы раньше не использовали переходы, вот краткое введение.
Добавьте к элементу, который хотите анимировать, следующий код CSS:
#id_of_element {
-webkit-transition: все 1s easy-in-out;
-moz-transition: все 1 с плавным входом-выходом;
-o-переход: все 1 с плавным входом-выходом;
переход: все 1 с облегчением входа-выхода;
}
Существует много дублирования из-за префиксов поставщиков — до тех пор, пока спецификация не будет завершена, это будет сохраняться. Если вас это беспокоит, существуют различные инструменты, такие как CSS Scaffold, LESS или, как я предпочитаю, SASS, которые позволяют вам определять примеси, чтобы избежать повторяющегося кода.
Другой подход состоит в том, чтобы просто написать CSS без префиксов, а затем использовать -prefix-free Леа Веру, чтобы добавить их во время выполнения.
Чего точно не следует делать, так это включать только префикс webkit. Как ни заманчиво, особенно при разработке для мобильных устройств, webkit — не единственный движок рендеринга!
Также стоит отметить, что для этих свойств нет префикса -ms- . IE10 был первым браузером, поставляемым без префикса.Однако в бета-версиях IE10 префикс использовался, поэтому вы можете увидеть код, использующий
IE10 был первым браузером, поставляемым без префикса.Однако в бета-версиях IE10 префикс использовался, поэтому вы можете увидеть код, использующий -ms-. Хотя это и не нужно.
Синтаксис довольно прост: вы указываете свойство, которое хотите анимировать, все или радиус границы, цвет или что-то еще, время выполнения, затем функцию синхронизации перехода. Варианты функции синхронизации показаны ниже.
Всякий раз, когда какое-либо свойство изменяется, оно будет анимироваться, а не изменяться напрямую. Это может быть связано с другим набором свойств, установленных для псевдокласса, например, при наведении курсора, или с новым классом или свойствами, установленными javascript.В приведенном ниже примере используется :hover для изменения свойств — JavaScript не требуется.
Чтобы увидеть разницу в скорости, посмотрите тест скорости.
Различные функции синхронизации
В дополнение к встроенным функциям синхронизации вы также можете указать свои собственные. Отличный инструмент Ceaser CSS Easing Tool делает это очень легко.
Отличный инструмент Ceaser CSS Easing Tool делает это очень легко.
Стоит отметить, что создаваемые вами кривые могут иметь отрицательные значения. Кривая Безье для последней ячейки выше равна кубических безье (1.000, -0,530, 0,405, 1,425) , отрицательные значения заставляют его «разбегаться», что выглядит довольно круто!
Задержки
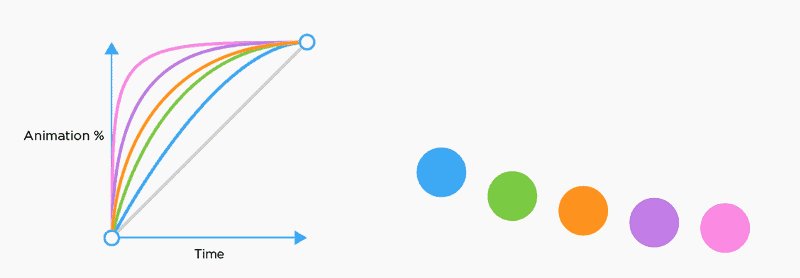
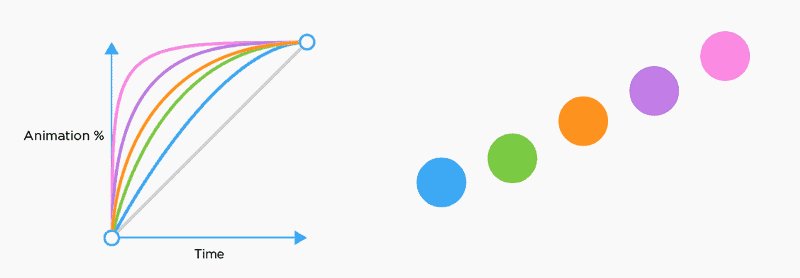
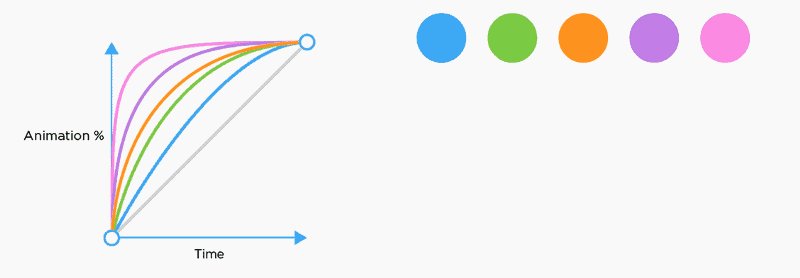
Синтаксис перехода CSS3 имеет вид:
переход: [ <свойство-перехода> ||
<длительность-перехода> ||
<функция времени перехода> ||
<задержка перехода> ]
Вы заметите, что последний параметр — это задержка — это позволяет запускать события после того, как произошло событие.Ниже приведена небольшая демонстрация, показывающая эту функциональность.
Задержки перехода
Это работает, просто добавляя задержку к каждому из разных кругов. Это так же просто, как добавить задержку перехода : 0,6 с; к элементу.
Дополнительные задержки
Вы можете настроить различную анимацию различных свойств. В этом примере обычный (синий) круг имеет следующий CSS (с соответствующими префиксами производителя):
В этом примере обычный (синий) круг имеет следующий CSS (с соответствующими префиксами производителя):
#dd_main2 {
переход: все 1 с облегчением входа-выхода;
}
Вместо круга «Пример 1» (зеленый) используется следующий CSS:
#dd_main2 {
свойство перехода: сверху, слева;
длительность перехода: 1с, 1с;
задержка перехода: 0 с, 1 с;
}
В то время как кружок «Пример 2» (красный) имеет вместо этого CSS:
#dd_main2 {
свойство перехода: сверху, слева, радиус границы, цвет фона;
длительность перехода: 2 с, 1 с, 0.5 с, 0,5 с;
задержка перехода: 0 с, 0,5 с, 1 с, 1,5 с;
}
Это позволяет нам анимировать свойства независимо друг от друга, а это означает, что этот простой метод можно использовать для создания очень сложных анимаций.
Анимируемые свойства
Что касается свойств, которые вы можете анимировать, лучше всего поэкспериментировать. W3C поддерживает список свойств, которые можно анимировать в спецификации CSS Transitions. К ним относятся все, от цвета фона и интервала между буквами до тени текста и минимальной высоты.Многие из этих свойств по умолчанию не поддерживаются анимацией jQuery, что делает переходы CSS гораздо более полезными. Кроме того, многие браузеры аппаратно ускоряют анимацию, не требующую перерисовки, а именно непрозрачность, 3D-преобразования и фильтры. Чтобы увидеть, какие методы ускоряет Webkit, взгляните на код AnimationBase.cpp из исходного кода Webkit. На момент написания здесь определены три класса:
К ним относятся все, от цвета фона и интервала между буквами до тени текста и минимальной высоты.Многие из этих свойств по умолчанию не поддерживаются анимацией jQuery, что делает переходы CSS гораздо более полезными. Кроме того, многие браузеры аппаратно ускоряют анимацию, не требующую перерисовки, а именно непрозрачность, 3D-преобразования и фильтры. Чтобы увидеть, какие методы ускоряет Webkit, взгляните на код AnimationBase.cpp из исходного кода Webkit. На момент написания здесь определены три класса: PropertyWrapperAcceleratedOpacity , PropertyWrapperAcceleratedTransform и PropertyWrapperAcceleratedFilter .Это анимации, которые Webkit ускоряет. Другие браузеры делают вещи по-другому, но поскольку Webkit популярен на мобильных устройствах, где эти вещи имеют наибольшее значение, стоит отметить этот особый случай.
На самом деле, браузеры позволяют анимировать больше свойств, чем это: box-shadow приходит на ум в качестве очевидного примера. Таблица ниже взята из приведенной выше ссылки и может рассматриваться как минимальное количество свойств, которые вы ожидаете анимировать.
Таблица ниже взята из приведенной выше ссылки и может рассматриваться как минимальное количество свойств, которые вы ожидаете анимировать.
| Имя собственности | Тип |
|---|---|
цвет фона | цвет |
фоновое изображение | только градиенты |
фоновая позиция | процент, длина |
цвет нижней границы | цвет |
ширина нижней границы | длина |
цвет рамки | цвет |
граница левая | цвет |
граница слева | длина |
граница правого цвета | цвет |
ширина границы справа | длина |
межграничный интервал | длина |
цвет верхней границы | цвет |
ширина верхней границы | длина |
ширина границы | длина |
снизу | длина, проценты |
цвет | цвет |
урожай | прямоугольник |
размер шрифта | длина, проценты |
толщина шрифта | номер |
сетка-* | различные |
высота | длина, проценты |
слева | длина, проценты |
межбуквенный интервал | длина |
высота строки | число, длина, процент |
нижнее поле | длина |
поле слева | длина |
поле справа | длина |
верхнее поле | длина |
максимальная высота | длина, проценты |
максимальная ширина | длина, проценты |
минимальная высота | длина, проценты |
минимальная ширина | длина, проценты |
непрозрачность | номер |
Цвет контура | цвет |
контур-смещение | целое число |
ширина контура | длина |
нижняя часть | длина |
накладка слева | длина |
прокладка правая | длина |
набивка | длина |
справа | длина, проценты |
текст-отступ | длина, проценты |
текст-тень | тень |
верх | длина, проценты |
вертикальное выравнивание | ключевые слова, длина, процент |
видимость | видимость |
ширина | длина, проценты |
межсловный интервал | длина, проценты |
Z-индекс | целое число |
увеличение | номер |
В дополнение к этому, все браузеры с переходами поддерживают анимацию преобразований CSS, что оказалось бесценным.
Чтобы узнать больше о переходах CSS3, прочитайте спецификацию W3C.
CSS-переход [Функция синхронизации и задержка]
Это вторая часть полного руководства по CSS-переходам. В этом посте вы познакомитесь с продвинутыми навыками джедая CSS transition-timing-function и transition-delay !
Если вы пропустили часть 1, щелкните здесь, чтобы узнать о продолжительности и свойстве перехода CSS.
Функция времени перехода CSS
Вот где все становится по-настоящему круто.
В то время как продолжительность перехода контролирует, сколько времени требуется для перехода из одного состояния в другое, функция времени перехода управляет скоростью перехода в пределах этого времени.
Например, если вы перемещаете коробку с одной стороны экрана на другую, хотите ли вы, чтобы она двигалась с постоянной скоростью? Или вы хотите, чтобы он сначала двигался быстро, а затем замедлялся, прижимаясь к конечной позиции?
Это то, что CSS функция времени перехода может сделать для вас. Существует пять часто используемых предустановленных параметров:
Существует пять часто используемых предустановленных параметров:
- линейный: переход происходит с постоянной скоростью.
- легкость: начинается быстро, но замедляется непосредственно перед концом. Это значение по умолчанию.
- easy-in: Начните медленно и постепенно наращивайте скорость.
- easy-out: начинается быстро, но рано замедляется.
- easy-in-out: начинается медленно, замедляется рано, но быстро в средней части.
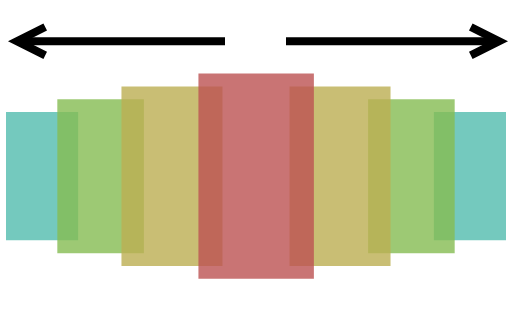
Это легче понять визуально — наведите указатель мыши на изображение ниже, чтобы вызвать перемещение блоков:
См. перо на КодПене.
Как видите, все они достигают финиша одновременно, но движутся по пути с разной скоростью.
Чтобы сделать это, я абсолютно позиционировал каждую коробку, присвоил каждому уникальный класс, а затем использовал этот класс для установки перехода по свойству left :
. linear {
linear {
переход: левый 2s linear;
} .ease {
переход: левое 2s легкость;
}
.ease-in {
переход: левый 2s easy-in;
}
.облегчение {
переход: левое 2 с ослабление;
}
.ease-in-out {
переход: левое 2-секундное ускорение;
}
Как мы обсуждали в части 1, Продолжительность и свойства перехода CSS, вы можете назначить эти три значения по отдельности, например, вы можете использовать это:
.ease-in-out {
свойство перехода: слева;
продолжительность перехода: 2 с;
функция синхронизации перехода: облегчение входа-выхода;
} Однако вы столкнетесь с теми же проблемами, связанными с читабельностью и ремонтопригодностью, о которых мы говорили ранее, поэтому лучше установить их все вместе с переходом .
Настройка пользовательских функций синхронизации с помощью
кубического Безье() В большинстве случаев эти пять значений CSS transition-timing-function по умолчанию, вероятно, помогут вам.
Однако при необходимости вы можете настроить ускорение и замедление вашего перехода с помощью функции Cubase-Bezier() .
Кубическая кривая Безье — это тип кривой, названный в честь французского инженера Пьера Безье, который использовал ее для создания кривых на автомобилях Renault в 1960-х годах.Функция принимает четыре аргумента и на их основе вычисляет кривую, определяющую время перехода.
Хорошо, это полный рот!
Что все это значит? Что ж, давайте сначала подумаем о линейной синхронизации . Если вы нанесете это на график, это будет выглядеть так:
Время, затрачиваемое на переход, отсчитывается по оси x, а ход перехода (например, насколько далеко перемещается прямоугольник) — вверх по оси y. Мы видим прямую линию с линейной , потому что переход происходит с постоянной скоростью.
Теперь давайте посмотрим на другой, easy :
Как вы можете видеть здесь, большая часть прогресса перехода easy происходит довольно рано. В середине продолжительности 80% анимации уже завершено. Последние 20% анимации занимают столько же времени, что и дает эффект замедления.
В середине продолжительности 80% анимации уже завершено. Последние 20% анимации занимают столько же времени, что и дает эффект замедления.
Каждое из пяти «предустановленных» значений времени перехода имеет свою собственную кривую, и вы можете воссоздать их с помощью cube-bezier() , если вы действительно хотите:
- линейный = кубический-безье (0.0, 0,0, 1,0, 1,0)
- легкость = кубический-безье (0,25, 0,1, 0,25, 1,0)
- легкость = кубический безье (0,42, 0, 1,0, 1,0)
- облегчение = кубический-безье (0, 0, 0,58, 1,0)
- легкость входа-выхода = кубический-безье (0,42, 0, 0,58, 1,0)
И, конечно же, вы можете создать свою собственную кривую! У Lea Verou есть отличный кубический инструмент Безье, с которым вы можете поиграть.
Прежде чем мы двинемся дальше, я скажу об этом еще кое-что — в целом и особенно при перемещении вам следует избегать linear .
В окружающем нас реальном мире объекты редко движутся с постоянной линейной скоростью — они ускоряются и замедляются. И дело не только в движении — даже количество дневного света, которое мы получаем в день, не меняется с линейной скоростью в течение года.
И дело не только в движении — даже количество дневного света, которое мы получаем в день, не меняется с линейной скоростью в течение года.
Если мы повторим это в наших переходах, они будут казаться более естественными.
CSS-переходы с
шагов() Каждый из вышеперечисленных параметров обеспечивает плавный переход от одного состояния к другому. Но что, если вам не нужен плавный переход? Что делать, если вы хотите изменить состояние в несколько отдельных этапов? Что ж, CSS transition-timing-function имеет функцию steps() , которая может сделать именно это:
функция синхронизации перехода: шаги (10); Опять же, вы можете объединить это в свойство перехода :
переход: влево 2s шагов(10); Здесь мы переходим свойство left , устанавливая длительность перехода в 2 секунды, и мы хотим, чтобы это происходило за 10 дискретных этапов, а не за одно плавное движение.
Перо ниже показывает, как несколько разных значений steps() выглядят в действии — и я поместил линейную временную функцию вверху для сравнения:
См. перо на КодПене.
Обратите внимание, что все значения CSS transition-timing-function технически используют шаги. Просто когда мы используем , облегчаем или один из других вариантов, браузер использует так много шагов, что человеческому глазу он кажется гладким. Если вы используете действительно большое значение с шагами, например steps(240) , оно должно быть неотличимо от версии linear .
шага CSS — нужен быстрый старт?
Вы можете подумать, что если переход занимает пять шагов, включает ли начальную точку ? Например, если мы используем steps(5) , включена ли начальная позиция элемента в эти 5 шагов? Или он делает 5 шагов из до этой точки?
Если уж на то пошло, включено ли конечное состояние? Или это означает, что между начальным и конечным состояниями есть 5 промежуточных шагов?
Это то, что вы можете выбрать сами, передав второй аргумент, jumpterm, в steps() — вместе с количеством шагов. Здесь у вас есть несколько вариантов (каждый из этих примеров предполагает, что вам нужно 5 шагов):
Здесь у вас есть несколько вариантов (каждый из этих примеров предполагает, что вам нужно 5 шагов):
-
jump-start: Элемент сделает пять шагов из начального состояния в конечное. Таким образом, всего будет 6 этапов. Как только начнется переход, элемент сразу перепрыгнет на первый шаг — старт! -
Jump-End: Элемент будет делать те же самые шаги, что иJump-start, но он достигнет финальной стадии точно после завершения перехода.Это немного похоже на легкостьв— будет ощущаться медленный старт. Это значение по умолчанию. -
jump-none: Начальное состояние и конечное состояние включены в 5 шагов. Таким образом, между ними будет 3 промежуточных шага, и всего технически элемент сделает 4 изменения. -
jump-both: Начальное состояние и конечное состояние , а не включены в 5 шагов. Таким образом, между ними будет 5 промежуточных шагов, а всего элемент технически сделает 6 изменений.
(обратите внимание, что вы также можете использовать start вместо jump-start и end вместо jump-end ).
Посмотрим, как они выглядят! Используя те же блоки, что и выше, я добавил разные классы к каждому блоку и применил к каждому из них разные условия перехода, каждый раз запрашивая 5 шагов:
. .no-jump-setting {
переход: влево 2 с шагов (5);
} .jump-start {
переход: осталось 2 с шагов (5, рывок);
}
.конец перехода {
переход: осталось 2 с шагов (5, конец перехода);
}
.jump-none {
переход: влево 2s шагов(5, jump-none);
}
.jump-both {
переход: влево 2s шагов(5, прыжок-оба);
}
И вот результат:
См. перо на КодПене.
Дело не только в движении!
Во всех приведенных здесь примерах я использовал движущиеся прямоугольники, потому что так легче увидеть, что на самом деле делают разные значения.
Но помните, что эти настройки времени перехода применяются ко всем переходам. Вот как они влияют на переходы смены цвета, например:
См. перо на КодПене.
Задержка перехода CSS
Окончательное свойство перехода — CSS transition-delay . Как следует из названия, это позволяет вам установить задержку между запуском перехода и фактическим началом анимации.
Вы используете это так:
задержка перехода: 1 с; Чтобы совместить его со всеми остальными в переходе , нужно просто добавить задержку в конец:
переход: влево 2 с отпустить 1 с; Наведите курсор на поля, чтобы увидеть несколько разных задержек:
См. перо
на КодПене.
перо
на КодПене.
Обратите внимание, что время задержки составляет , а не , включенное в transition-duration . Таким образом, переход с продолжительностью 2 с и задержкой в 1 с займет в общей сложности 3 с.
Еще одно замечание: попробуйте навести курсор на ящики, но затем уберите указатель мыши, прежде чем они достигнут финиша. Вы увидите, что задержка также применяется, когда переход реверсируется.
Специальные возможности с переходами и анимацией
В то время как многим людям понравятся все потрясающие анимации, которые вы собираетесь создать, многие другие предпочли бы обойтись без них.На самом деле, движение на экране может вызвать у некоторых людей тошноту и даже судороги.
Но вы, наверное, заметили, что анимация сейчас повсюду в Интернете. Так что же делают эти люди? Они просто не пользуются интернетом?
Нет, но они меняют настройку в своей ОС, чтобы указать, что они предпочитают меньше движений. Браузеры обнаруживают этот параметр и передают его на ваш сайт. Затем вы можете определить, каковы их предпочтения, и использовать медиа-запрос
Браузеры обнаруживают этот параметр и передают его на ваш сайт. Затем вы можете определить, каковы их предпочтения, и использовать медиа-запрос Preferences-Reduced-Motion , чтобы отключить ваши переходы:
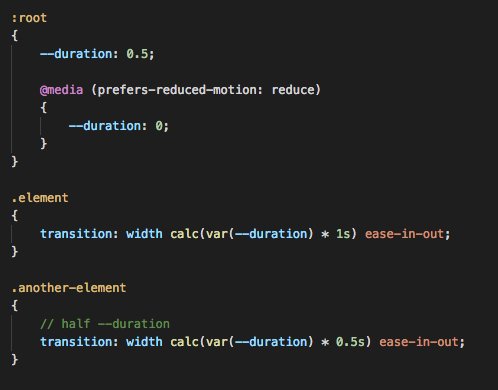
@media (предпочитает уменьшенное движение: уменьшить) {
.поле {
переход: нет;
}
} Вы можете просто перечислить все элементы с переходами в этом запросе и установить для перехода , как показано выше. Однако, чтобы быть в безопасности, вы можете подойти к этому с противоположного угла:
@media (предпочитает уменьшенное движение: без предпочтений) {
.box {
переход: фон 2 с облегчение входа-выхода 1 с;
}
} Значение no-preference является значением по умолчанию для Preferences-Reduced-Motion .Поэтому, если вы поместите все свои переходы в этот запрос, ваш сайт включит переходы, если не будет сказано не делать этого. Это более безопасный вариант, на тот случай, если вы или ваши коллеги забудете отключить переход в запросе
Это более безопасный вариант, на тот случай, если вы или ваши коллеги забудете отключить переход в запросе reduce .
Что ты создашь?
Поздравляем! Теперь у вас есть инструменты для создания всевозможных переходов для вашего сайта. Как только вы справитесь с этим, вы будете поражены тем, что вы можете создать.
Если вам нужно вдохновение, чтобы увидеть, что действительно возможно, взгляните на fullPage.js. fullPage позволяет создавать красивые, полностью адаптивные, полностраничные сайты, которые работают без сбоев и обеспечивают превосходный опыт для ваших посетителей.
Ознакомьтесь с этими примерами fullPage, чтобы увидеть различные переходы, анимацию и эффекты, которые вы можете применить к своему сайту. Существуют различные эффекты прокрутки, затухания, эффекты параллакса и ряд различных ползунков. Попробуйте!
Об авторе:
Уоррен Дэвис — фронтенд-разработчик из Великобритании.
Больше информации от него можно найти на https://warrendavies.net
Эксперименты с CSS-переходами
Если вы не слышали, добавить анимацию с помощью CSS довольно просто. В наши дни вам не нужны jQuery или Javascript, чтобы это произошло.
/*
.див {
переход:
}
*/
/* Пример */
.дел {
переход: легкость ширины 100 мс 500 мс;
}
В приведенном выше примере:
-
500 мсколичество времени, которое потребуется для завершения перехода (500 мс == 0,5 с) -
ширинаэто свойство, к которому мы хотим перейти -
легкость— функция синхронизации, по умолчанию — легкость, которая начинается медленно, затем быстро, а затем медленно заканчивается -
100 мс— это время задержки перед запуском (100 мс == 0. 1с)
1с)
В DC/OS у нас есть процесс создания новой службы. В этом потоке вы можете переключиться в «Режим JSON», после чего появится текстовый редактор. В целях экспериментов в команде с различными скоростями и методами я собрал этот Codepen.
См. Эксперимент Pen CSS Transitions Experiment Ли Манро (@leemunroe) на CodePen.
Там есть пользовательская опция, где вы можете попробовать свою собственную функцию синхронизации и скорость, например.
-
облегчение входа-выхода 400 мс -
кубический безье(.17,.67,.83,.67) 1000 мс -
кубический безье (.05,.34,.96,.67) 400 мс - Дополнительные примеры см. на сайте cube-bezier.com
Еще несколько советов по CSS-переходам
При изменении некоторых свойств, таких как left и margin, браузер пересчитывает стили в каждом кадре. Это довольно дорого и может привести к ненужной перерисовке, особенно если на экране много элементов. Подробнее о подводных камнях от Алекса Маккоу.
Это довольно дорого и может привести к ненужной перерисовке, особенно если на экране много элементов. Подробнее о подводных камнях от Алекса Маккоу.
Вместо того, чтобы придерживаться функций синхронизации по умолчанию, которые могут быть «скучными», поскольку каждая анимация выглядит одинаково, рассмотрите возможность использования пользовательского кубического безье для управления кривой движения.Подробнее о кубическом Безье в Smashing Magazine.
От 200 мс до 500 мс секунд — хороший диапазон для анимации интерфейса. 100 мс воспринимаются как мгновенные. 1 секунда это предел. Подробнее о скорости анимации от Val Head.
Основы смягчения | Основы Интернета | Разработчики Google
Пол — защитник дизайна и производительности
Ничто в природе не движется линейно из одной точки в другую. На самом деле, вещи имеют тенденцию ускоряться или замедляться, когда они движутся.Наш мозг настроен на ожидание такого движения, поэтому при анимации вы должны использовать это в своих интересах. Естественное движение позволяет вашим пользователям чувствовать себя более комфортно с вашими приложениями, что, в свою очередь, приводит к лучшему общему опыту.
Естественное движение позволяет вашим пользователям чувствовать себя более комфортно с вашими приложениями, что, в свою очередь, приводит к лучшему общему опыту.
TL;DR
- Замедление делает вашу анимацию более естественной.
- Выберите плавную анимацию для элементов пользовательского интерфейса.
- Избегайте анимаций плавного входа и выхода, если вы не можете сделать их короткими; они, как правило, чувствуют себя вялыми для конечных пользователей.
В классической анимации движение, которое начинается медленно и ускоряется, называется «медленное начало», а движение, которое начинается быстро и замедляется, — «медленное завершение». Терминология, наиболее часто используемая в Интернете для них, — «упрощение» и «упрощение» соответственно. Иногда они сочетаются, что называется «легкость внутрь». Таким образом, смягчение — это процесс уменьшения резкости или выраженности анимации.
Ослабление ключевых слов
CSS-переходов и анимаций позволяют вам выбрать тип замедления, который вы хотите использовать для своих анимаций. Вы можете использовать ключевые слова, которые влияют на замедление (или
Вы можете использовать ключевые слова, которые влияют на замедление (или синхронизацию , как это иногда называют) рассматриваемой анимации. Вы также можете полностью настроить смягчение, что дает вам гораздо больше свободы для выражения индивидуальности вашего приложения.
Вот некоторые ключевые слова, которые вы можете использовать в CSS:
-
линейный -
вставной -
выдвижной -
Источник: Переходы CSS, W3C
Вы также можете использовать ключевое слово шагов , которое позволяет создавать переходы с дискретными шагами, но перечисленные выше ключевые слова наиболее полезны для создания естественной анимации.
Линейная анимация
Анимации без какого-либо смягчения называются линейными . График линейного перехода выглядит так:
График линейного перехода выглядит так:
С течением времени значение увеличивается в равной степени. С линейным движением все кажется роботизированным и неестественным, и это раздражает пользователей. Вообще говоря, вам следует избегать линейного движения.
Пишите ли вы свою анимацию с помощью CSS или JavaScript, вы обнаружите, что всегда есть вариант для линейного движения.
Смотреть линейную анимацию
Чтобы добиться описанного выше эффекта с помощью CSS, код будет выглядеть примерно так:
переход: линейное преобразование 500 мс;
Анимация замедления
Замедление приводит к тому, что анимация начинается быстрее, чем линейная, а также имеет замедление в конце.
Замедление, как правило, лучше всего подходит для работы с пользовательским интерфейсом, потому что быстрое начало дает вашим анимациям ощущение отзывчивости, но при этом допускает естественное замедление в конце.
Посмотреть анимацию замедления
Существует множество способов добиться эффекта ослабления, но самым простым является ключевое слово easy-out в CSS:
переход: преобразование 500 мс облегчение;
Упрощенная анимация
Анимации замедления начинаются медленно и быстро заканчиваются, что противоположно анимациям замедления.
Этот тип анимации похож на падение тяжелого камня, когда он начинается медленно и быстро падает на землю с оглушающим ударом.
Однако с точки зрения взаимодействия переходы могут показаться немного необычными из-за их резкого окончания; вещи, которые движутся в реальном мире, имеют тенденцию замедляться, а не просто внезапно останавливаться. Упрощение также оказывает пагубное влияние на ощущение вялости при запуске, что негативно влияет на восприятие отзывчивости вашего сайта или приложения.
Просмотреть анимацию
Чтобы использовать анимацию замедления, аналогично анимациям замедления и линейной анимации, вы можете использовать ключевое слово:
переход: преобразование 500 мс, облегчение;
Анимация с плавным переходом
Замедление как в начале, так и в конце похоже на ускорение и замедление автомобиля, и при разумном использовании может дать более драматический эффект, чем простое смягчение.
Не используйте слишком длинную продолжительность анимации из-за медлительности легкого начала анимации. Обычно подходит что-то в диапазоне 300-500 мс, но точное число сильно зависит от ощущения от вашего проекта. Тем не менее, из-за медленного начала, быстрой середины и медленного конца в анимации повышается контрастность, что может быть вполне удовлетворительным для пользователей.
Посмотреть анимацию облегчения входа
Чтобы получить анимацию легкости, вы можете использовать ключевое слово CSS easy-in-out :
переход: преобразование 500 мс облегчение входа-выхода;
Обратная связь
Была ли эта страница полезной?
Да
Что было самым лучшим на этой странице?
Это помогло мне достичь цели(ей)
Спасибо за ваш отзыв!Если у вас есть конкретные идеи по улучшению этой страницы, пожалуйста, создать проблему.
Там была нужная мне информация
Спасибо за ваш отзыв! Если у вас есть конкретные идеи по улучшению этой страницы, пожалуйста, создать проблему.У него была точная информация
Спасибо за ваш отзыв! Если у вас есть конкретные идеи по улучшению этой страницы, пожалуйста, создать проблему.Читать было легко
Спасибо за ваш отзыв! Если у вас есть конкретные идеи по улучшению этой страницы, пожалуйста, создать проблему.Что-то еще
Спасибо за ваш отзыв! Если у вас есть конкретные идеи по улучшению этой страницы, пожалуйста, создать проблему.№
Что было худшим на этой странице?
Это не помогло мне достичь цели(ей)
Спасибо за ваш отзыв!Если у вас есть конкретные идеи по улучшению этой страницы, пожалуйста, создать проблему.
Отсутствовала нужная мне информация
Спасибо за ваш отзыв! Если у вас есть конкретные идеи по улучшению этой страницы, пожалуйста, создать проблему.У него была неточная информация
Спасибо за ваш отзыв! Если у вас есть конкретные идеи по улучшению этой страницы, пожалуйста, создать проблему.Трудно было читать
Спасибо за ваш отзыв! Если у вас есть конкретные идеи по улучшению этой страницы, пожалуйста, создать проблему.Что-то еще
Спасибо за ваш отзыв! Если у вас есть конкретные идеи по улучшению этой страницы, пожалуйста, создать проблему. .

 Аналогично cubic-bezier(0.25,0.1,0.25,1).
Аналогично cubic-bezier(0.25,0.1,0.25,1).

 style.animationTimingFunction = "ease"
style.animationTimingFunction = "ease"
 test {
animation-timing-function: ease; /* эффект анимации начинается медленно, затем незначительно ускоряется и в конце опять замедляется */
}
.test2 {
animation-timing-function: linear; /* эффект анимации с одинаковой скоростью от начала до конца */
}
.test3 {
animation-timing-function: ease-in; /* эффект анимации с медленного старта */
}
.test4 {
animation-timing-function: ease-out; /* эффект анимации с медленным окончанием */
}
.test5 {
animation-timing-function: ease-in-out; /* эффект перехода с медленным стартом и медленным окончанием */
}
.test6 {
animation-timing-function: cubic-bezier(.94,.06,.83,.67); /* пользовательские значения в кубической функции Безье */
}
@keyframes iliketomoveit {
0% {left: 0px;}
25% {left: 400px;}
75% {left: 200px;}
100% {left: 0px;}
}
</style>
</head>
<body>
<div class = "test">ease</div>
<div class = "test2">linear</div>
<div class = "test3">ease-in</div>
<div class = "test4">ease-out</div>
<div class = "test5">ease-in-out</div>
<div class = "test6">cubic-bezier</div>
</body>
</html>
test {
animation-timing-function: ease; /* эффект анимации начинается медленно, затем незначительно ускоряется и в конце опять замедляется */
}
.test2 {
animation-timing-function: linear; /* эффект анимации с одинаковой скоростью от начала до конца */
}
.test3 {
animation-timing-function: ease-in; /* эффект анимации с медленного старта */
}
.test4 {
animation-timing-function: ease-out; /* эффект анимации с медленным окончанием */
}
.test5 {
animation-timing-function: ease-in-out; /* эффект перехода с медленным стартом и медленным окончанием */
}
.test6 {
animation-timing-function: cubic-bezier(.94,.06,.83,.67); /* пользовательские значения в кубической функции Безье */
}
@keyframes iliketomoveit {
0% {left: 0px;}
25% {left: 400px;}
75% {left: 200px;}
100% {left: 0px;}
}
</style>
</head>
<body>
<div class = "test">ease</div>
<div class = "test2">linear</div>
<div class = "test3">ease-in</div>
<div class = "test4">ease-out</div>
<div class = "test5">ease-in-out</div>
<div class = "test6">cubic-bezier</div>
</body>
</html>
 test {
animation-timing-function: steps(3, end); /* указывает пошаговую функцию */
}
.test2 {
animation-timing-function: steps(3, start); /* указывает пошаговую функцию */
}
.test3 {
animation-timing-function: step-start; /* указывает пошаговую функцию - эквивалент steps(1, start) */
}
.test4 {
animation-timing-function: step-end; /* указывает пошаговую функцию - steps(1, end) */
}
@keyframes iliketomoveit {
0% {left: 0px;}
25% {left: 400px;}
75% {left: 200px;}
100% {left: 0px;}
}
</style>
</head>
<body>
<div class = "test">steps(3, end)</div>
<div class = "test2">steps(3, start)</div>
<div class = "test3">step-start</div>
<div class = "test4">step-end</div>
</body>
</html>
test {
animation-timing-function: steps(3, end); /* указывает пошаговую функцию */
}
.test2 {
animation-timing-function: steps(3, start); /* указывает пошаговую функцию */
}
.test3 {
animation-timing-function: step-start; /* указывает пошаговую функцию - эквивалент steps(1, start) */
}
.test4 {
animation-timing-function: step-end; /* указывает пошаговую функцию - steps(1, end) */
}
@keyframes iliketomoveit {
0% {left: 0px;}
25% {left: 400px;}
75% {left: 200px;}
100% {left: 0px;}
}
</style>
</head>
<body>
<div class = "test">steps(3, end)</div>
<div class = "test2">steps(3, start)</div>
<div class = "test3">step-start</div>
<div class = "test4">step-end</div>
</body>
</html>
 Это по умолчанию
Это по умолчанию Вместо этого удерживание на отметке 0% и отметке 100%, каждую в течение 1/n продолжительности
Вместо этого удерживание на отметке 0% и отметке 100%, каждую в течение 1/n продолжительности addEventListener('щелчок', () => {
if(startBtn.textContent === 'Начать анимацию') {
divElem.style.animationName = 'движение вправо';
startBtn.textContent = 'Остановить анимацию';
divElem.style.animationTimingFunction = selectElem.value;
} еще {
divElem.style.animationName = 'не установлено';
startBtn.textContent = 'Начать анимацию';
}
});
selectElem.addEventListener('change', () => {
divElem.style.animationTimingFunction = selectElem.value;
});
addEventListener('щелчок', () => {
if(startBtn.textContent === 'Начать анимацию') {
divElem.style.animationName = 'движение вправо';
startBtn.textContent = 'Остановить анимацию';
divElem.style.animationTimingFunction = selectElem.value;
} еще {
divElem.style.animationName = 'не установлено';
startBtn.textContent = 'Начать анимацию';
}
});
selectElem.addEventListener('change', () => {
divElem.style.animationTimingFunction = selectElem.value;
});
 linear {
linear { 
 1с)
1с)