Создать gif баннер: Конструктор GIF-баннеров — анимированные объявления — Creatopy
Как создать движущееся изображение в формате GIF (баннер) с помощью Photofiltre Studio!
Последнее изменение: 27 ноября 2021 г.
В этом видеоуроке вы узнаете, как легко создать анимированное изображение в формате GIF (баннер) с помощью известного программного обеспечения Photofiltre Studio …
Как вы знаете, анимированное изображение в формате GIF — это изображение, состоящее из нескольких слоев, последний отображается в соответствии с четко определенной продолжительностью … И это тот же принцип, которому мы будем следовать …
Сначала мы создадим фоновое изображение, слои и вставим их все в изображение в формате GIF!
Давайте!
Как использовать Photofiltre Studio для создания баннеров в формате GIF:
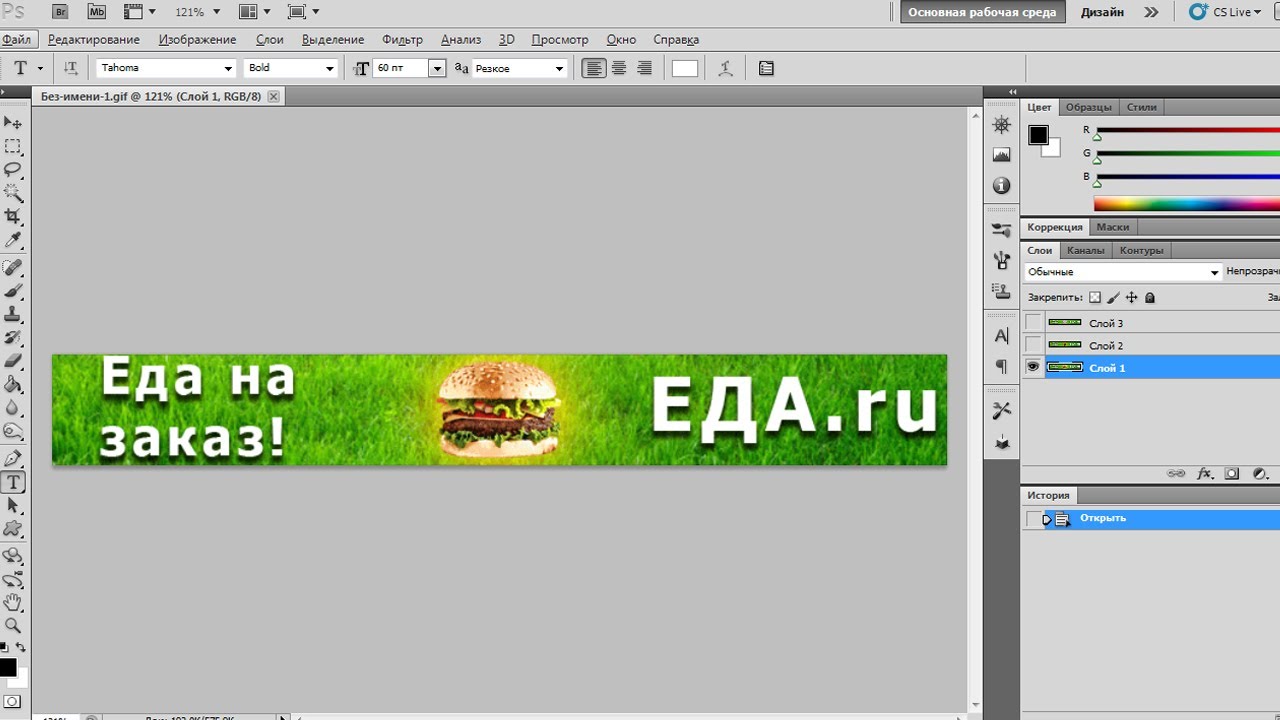
В этом видеоуроке я объясню процедуру создания рекламного баннера размером (468×68) с помощью программного обеспечения Photofiltre Studio …
Вы можете скачать бесплатную версию программы Photofiltre Studio. (30 дней оценки) используя эту ссылку:
http://www. photofiltre-studio.com/download.htm
photofiltre-studio.com/download.htm
Инструкции в картинках:
Вот процедура, которую я проделал на картинках …
Щелкните Файл> Создать …
Введите размер вашего баннера … Нажмите ОК …
Создайте изображение фона (фона), которое будет играть роль неподвижного изображения …
Затем создайте слои по порядку, анимация будет начинаться снизу вверх …
Щелкните Инструменты> Анимированный GIF …
Отметьте «Восстановить фон» и «Оптимизированная палитра», чтобы исправить фон и использовать более современную цветовую палитру …
Установите продолжительность в соответствии с вашим типом баннера, вы даже можете изменить продолжительность
Выберите место для сохранения файла и нажмите Сохранить …
Затем вы можете разместить свое изображение на своем сайте или на бесплатном хосте и использовать этот код для отображения его на своем сайте:
<a href="https://www.easytutoriel.com"><img src="http://.../image.gif" alt="" /></a> <!-- Modifiez le lien et la source de l'image... -->
И это все!
Если у вас есть вопросы, смело задавайте их ниже в комментариях …
Soufiane — Easytutoriel.com
Программа для создания гиф. Несколько программ для создания гиф анимации
Gif анимация хорошо известна тем, кто имеет дело с созданием баннеров и различных
подвижных элементов. Практически каждому пользователю интернета хоть раз, но встречалась
анимированная движущаяся картинка в виде рекламы или части сайта. Преимущества
GIF анимации очевидны: подвижный яркий элемент способен привлечь гораздо
больше внимания и воплотить практически любую идею дизайнера. Но что такое Gif анимация,
и из чего она состоит? Как сделать гифку? С помощью какой программы можно создать Gif анимацию? В чем
преимущества нашей бесплатной программы Gif Animator?
Формат Gif: особенности и преимущества
Файл формата Gif объединяет в себе несколько изображений, которые
выводятся на экран в определенной последовательности и в итоге образуют анимированный
элемент. Поэтому чтобы создать Gif анимацию, не спешите сразу обращаться к нашей
бесплатной программе Gif Animator – вначале подготовьте набор картинок, из которых
будет создано ваше подвижное изображение, и четко продумайте суть того, что хотите
получить в итоге.
Поэтому чтобы создать Gif анимацию, не спешите сразу обращаться к нашей
бесплатной программе Gif Animator – вначале подготовьте набор картинок, из которых
будет создано ваше подвижное изображение, и четко продумайте суть того, что хотите
получить в итоге.
- Процедура размещения Gif анимации в web ничем не отличается от размещения неанимированного изображения – обычного Gif.
- Бесплатное анимированное изображение, которое вы решили создать с помощью программы Gif Animator на нашем сайте, не требует никаких дополнительных плагинов для просмотра.
- За счет сжатия при создании Gif анимация в итоге получается небольшого объема.

- Решив при помощи нашей бесплатной онлайн программы Gif Animator создать анимированное изображение, в последующем вы можете просто разместить его на странице – для этого вам не потребуется использовать никаких приемов программирования.
Как сделать бесплатную анимацию в программе Gif Animator?
К сожалению, специализированных программ, позволяющих быстро, качественно, а главное – бесплатно создать Gif анимацию онлайн, не так много. Именно поэтому мы предлагаем вам наш уникальный продукт – программу Gif Animator, при помощи которой вы сможете с минимальными затратами времени создать любую подвижную картинку.
- выбрать нужные изображения для создания бесплатной Gif анимации;
- загрузить их в той последовательности, в которой вы желаете их видеть в результате;
- нажать «Создать Gif».

Чтобы получить намного больше возможностей работы с бесплатной онлайн программой для создания анимированных изображений Gif Animator – просто зарегистрируйтесь на нашем сайте!
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении ресурса вам пришлось прервать свою работу. Ведь все ваши творения вы всегда сможете найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей бесплатной онлайн программы Gif Animator, попадут в галерею сайта и сумеют стать предметом вашей личной гордости.
 Преимущества
GIF анимации очевидны: подвижный яркий элемент способен привлечь гораздо
больше внимания и воплотить практически любую идею дизайнера. Но что такое Gif анимация,
и из чего она состоит? Как сделать гифку? С помощью какой программы можно создать Gif анимацию? В чем
преимущества нашей бесплатной программы Gif Animator?
Преимущества
GIF анимации очевидны: подвижный яркий элемент способен привлечь гораздо
больше внимания и воплотить практически любую идею дизайнера. Но что такое Gif анимация,
и из чего она состоит? Как сделать гифку? С помощью какой программы можно создать Gif анимацию? В чем
преимущества нашей бесплатной программы Gif Animator? Формат Gif: особенности и преимущества
- Процедура размещения Gif анимации в web ничем не отличается от размещения неанимированного
изображения – обычного Gif.

- Бесплатное анимированное изображение, которое вы решили создать с помощью программы Gif Animator на нашем сайте, не требует никаких дополнительных плагинов для просмотра.
- За счет сжатия при создании Gif анимация в итоге получается небольшого объема.
- После создания Gif анимацию можно поместить в кэш. Повторного обращения к серверу при этом не требуется. Так же, как и для работы с анимированным Gif изображением не требуется повторной связи с сервером.
- Решив при помощи нашей бесплатной онлайн программы Gif Animator создать анимированное изображение, в последующем вы можете просто разместить его на странице – для этого вам не потребуется использовать никаких приемов программирования.
Как сделать бесплатную анимацию в программе Gif Animator?
К сожалению, специализированных программ, позволяющих быстро, качественно, а главное
– бесплатно создать Gif анимацию онлайн, не так много. Именно поэтому мы предлагаем
вам наш уникальный продукт – программу Gif Animator, при помощи которой вы сможете
с минимальными затратами времени создать любую подвижную картинку.
- выбрать нужные изображения для создания бесплатной Gif анимации;
- загрузить их в той последовательности, в которой вы желаете их видеть в результате;
- нажать «Создать Gif».
Чтобы получить намного больше возможностей работы с бесплатной онлайн программой для создания анимированных изображений Gif Animator – просто зарегистрируйтесь на нашем сайте!
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении ресурса вам пришлось прервать свою работу. Ведь все ваши творения вы всегда сможете найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей бесплатной онлайн программы Gif Animator, попадут в галерею сайта и сумеют стать предметом вашей личной гордости.

Гифки в одночасье и стремительно стали одним из самых популярных способов выразить свои эмоции. Социальные сети кишат этими анимированными картинками (практически как и мемами). Специально для тех, кто до сих пор не понимает каким таким образом люди превращают картинки в гифки, мы создали топ самых удобных и популярных GIF-программ на Android.
Footej Camera дебютировало в 2016 как камера/генератор гифов. Приложение позволяет вручную выставлять настройки экспозиции, простой интерфейс, возможность блокировать экспозицию и, конечно же, создавать гифы. Добавьте сюда возможность снимать высокоскоростное видео и получите «карманную» киностудию.
Для создания анимаций Camera Gif Creator позволяет использовать как камеру, так и существующие на вашем телефоне изображения. Так же приложение позволяет добавлять фильтры, изменять анимации, обращать их в обратную сторону и т.д. Максимальная длина гифки ограничена 30 секундами, но этого должно хватить большинству пользователей.
Единственными минусами являются не самый приятный и понятный интерфейс.
Gif Maker является весьма популярным генератором гифок, который позволяет превратить в анимации ваши фото или видео. В одну гифку вы можете добавить от 10 до 50 изображений или же от 5 до 25 секунд видео. Можно добавлять фильтры и коллажи, но баги программы сильно раздражают, а, иногда, и вовсе не позволяют сохранить гифку.
Gif Me Camera является отличной опцией, если вы хотите создавать гифы, не отвлекаясь на опции. Программа записывает сегменты до 14 секунд, к которым можно применить фильтры и конвертировать в гиф.
Gif Pro является одним из немногих приложений, которые позволяют создавать гифки, а не просто конвертировать их из видео или фото. Эффекты, кадры, стикеры, тексты, наложения и прочее. Довольно широкий функционал без платы за пользование не смотря на приставку Pro в названии.
Gif Studio тоже имеет несколько интересных функций. Например, этот апп позволяет вытягивать изображения из гифок, редактировать анимации, используя таймлайн, добавлять стикеры, текст, а так же регулировать конечный размер файла, задавать цикличность и скорость. К сожалению, приложение еще не полностью протестировано, поэтому возможно баги.
PicPic — это гиф-хаб, где вы можете найти анимации, созданные другими пользователями приложения по всему миру. Помимо встроенной гиф камеры в этом приложении присутствует удобный поиск по содержимому и неплохой, хотя и не очень функциональный, редактор. Тем, кому интересно использовать различные функции, это приложение вряд ли придется по вкусу, но для быстрого создания гиф этот апп подходит как нельзя лучше.
PicsArt — это полноценный фоторедактор с тонной функций. Так как этот апп специализируется на снимках, большинство дополнений посвящены именно обработке фотографий, но вы так же можете создавать гифки, коллажи и даже рисовать. Гифки вы можете делать из фотографий или видео и даже наоборот — создавать видео из изображений. Большее количество функций скрыто за стеной встроенных покупок, но зато приложение постоянно обновляется, имеет большую базу пользователей и работает без перебоев.
Гифки вы можете делать из фотографий или видео и даже наоборот — создавать видео из изображений. Большее количество функций скрыто за стеной встроенных покупок, но зато приложение постоянно обновляется, имеет большую базу пользователей и работает без перебоев.
Pixel Animator уникально в том смысле, что гифы вы создаете с нуля. Под этим подразумевается, что вы, используя свое воображение, нарисуете своих пиксельных героев и поочередно анимируете каждый кадр. Приложение хорошо справляется с поставленной задачей, и хотя бесплатная версия дает вам простор из 15 кадров, платная версия не ограничивает вас, а благодаря удобному интерфейсу ничто не ограничивает вашу фантазию от создания анимированных артов.
Video2me является гиф-приложением для создания гифок из фото, видео и других гифов. По сути, это видео редактор, тем не менее, возможность склеивать несколько видео в одно, а затем конвертировать его в гиф — незаменима. У вас так же есть возможность перевести гиф в видео (чтобы, например, склеить с другими видео).
Хотите самостоятельно создать анимированную картинку? Тогда вам не обойтись без специального софта. Программа для создания GIF из видео от компании AMS Software «ВидеоМАСТЕР» – новый видеоконвертер, который имеет огромное количество дополнительных функций и компактный размер.
Мы расскажем вам об особенностях этого софта и о достоинствах, которые отличают эту программу от других. В ней вы сможете не только создать анимацию, но и накладывать на видеоматериал текст, графику, а также использовать спецэффекты и конвертировать материал в файл с нужным расширением.
Подготавливаем ролик к созданию GIF
Программа для создания gif (гиф) анимации «ВидеоМАСТЕР» обладает наглядным русскоязычным интерфейсом. Разработчики создали практичную навигацию, поэтому ко всем функциям софта доступ максимально простой.
Программа для создания GIF из видео помогает улучшить качество видеоролика вручную с помощью настроек параметров контраста, цветового тона, яркости и насыщенности изображения. Также можно выбрать автонастройки, воспользовавшись опциями «Автоуровни» и «Комплексное улучшение».
Также можно выбрать автонастройки, воспользовавшись опциями «Автоуровни» и «Комплексное улучшение».
Улучшайте качество видео
Хотите проявить свои творческие способности, создавая gif из видео? Этот софт поможет изменить видео до неузнаваемости. Для этого просто включите в видеоспецэффекты из коллекции софта. Хотите поработать с графикой? Для вас статья , из которой вы узнаете, как вставить в видеоролик титры, различные надписи и интересную графику. Все это вам поможет сделать всего одна программа для создания гиф анимации «ВидеоМАСТЕР»!
Создаем анимированное изображение
ГИФ работает аналогично мультипликации. Файл выступает в роли контейнера, сохраняя внутри картинки, участвующие в анимации. Любая такая картинка воспроизводится последовательно, как отдельный кадр. И для каждой из них задаются нужные параметры. Модуль, который позволяет делать gif из видео, открывается тремя разными способами:
- с помощью вкладки «Создать GIF» в разделе меню «Обработка»;
- при нажатии на иконку «GIF», которая расположена над видеоплеером;
- при выборе анимации «GIF» в каталоге форматов софта.

Любой из этих трех шагов приведет к открытию окна «Создать GIF». Здесь нужно указать границы видеофайла. Сделать это можно передвинув расположенные по краям полосы прокрутки черные маркеры. Для проверки продолжительности будущего гифа, пересмотрите обрезанный видеоролик во встроенном проигрывателе и после этого нажмите «Далее».
Обрежьте видео
Теперь нужно задать размер изображения. Программа для создания гиф анимации предлагает несколько стандартных вариантов кадрирования (например, 500х376, 700х526 и др.). Кроме того, вы можете выбрать вручную произвольный размер видеоматериала. Если вы хотите сделать так, чтобы изображение в полном размере поместилось в кадр, то поставьте галочку напротив опции «Уместить видео». Выбрав самый подходящий пресет, нажмите «Далее».
Настройте размер будущей гифки
Теперь можно приступать к установке других параметров. Вы можете задать количество повторов, скорость воспроизведения, указать частоту кадров. Просмотрите ролик. Если результат вас устраивает, выберите «Создать GIF». Картинка в формате GIF будет готова через пару секунд.
Если результат вас устраивает, выберите «Создать GIF». Картинка в формате GIF будет готова через пару секунд.
Использование гиф в сети
Программа для создания гиф из видео «ВидеоМАСТЕР» позволяет легко создавать GIF на основе видеоматериалов из известных фильмов, любимых сериалов и вашей личной видеотеки. Вы сможете использовать гифки в качестве аватара на форумах, прикреплять их к комментариям в различных соцсетях, а также использовать в качестве рекламных роликов на сайтах выбранной тематики.
С помощью программы для создания файлов в gif вы сможете самостоятельно сделать анимированный баннер и залить его на ваш сайт, чтобы привлечь как можно больше внимания к событию или информации. Продолжительность такого ролика выбираете вы. Как правило, она достигает нескольких минут. При этом из-за небольшого размера гиф более удобен в использовании.
Создание анимации – легкая и интересная задача.
Большинство пользователей социальных сетей используют в своих аккаунтах не сложную анимацию. Одной движущейся картинкой можно заменить несколько слов, донести до гостей свои мысли и настроение. Часто, gif-анимация используется в аватарах – смысловое изображение хозяина страницы.
Одной движущейся картинкой можно заменить несколько слов, донести до гостей свои мысли и настроение. Часто, gif-анимация используется в аватарах – смысловое изображение хозяина страницы.
Попытка скопировать анимированное изображение не всегда заканчивается успешно, чаще всего анимация пропадает и картинка становится обыкновенным статичным фото. При сохранении таких картинок формат должен быть.gif.
Для создания такой анимации требуется знание графических программ. Освоить работу в них при большом желании не составит труда. Несколько часов у монитора, и вы будете горды своими работами.
Простейшую анимацию можно создавать в он-лайн сервисах. Более качественную, в серьезных программах с установкой на компьютер.
Рассмотрим небольшой обзор программ, которые сможет освоить начинающий gif-аниматор.
Создание gif анимации из видео
Программа преображает видео файлы в анимационные. Обладает большими возможностями. Работать не сложно, программа русскоязычная, а это на много уменьшает время изучения всех возможностей. Загружайте любое видео и начинайте творить анимацию.
Загружайте любое видео и начинайте творить анимацию.
Заходим на сайт и скачиваем . Устанавливаем программу на ПК. Открываем.
Программа будет на английском языке. Для смены языка нажмите «Вид» и далее как на картинке.
Загружаем видео. Нажимаем Ctrl+Shift+V -открывается проводник Windows выбираем видео.
Внизу ползунком отмечаем начало гиф -анимации. И вверху делаем отметку начала нажимая на кнопку начала (стрелочка смотрит влево).
Внизу отмечаем ползунком конец анимации. И нажимаем кнопку конца (стрелочка смотрит вправо).
Затем нажимаем вверху на кнопку извлечения gif (на кнопке синяя стрелка вниз).
Производится обработка.
Нажимаем на кнопку сохранения файла и сохраняем файл себе на компьютер. Вот что у нас получилось.
Естественно, здесь рассказано как сделать простейшую гиф анимацию. Программа позволяет встраивать различные эффекты.
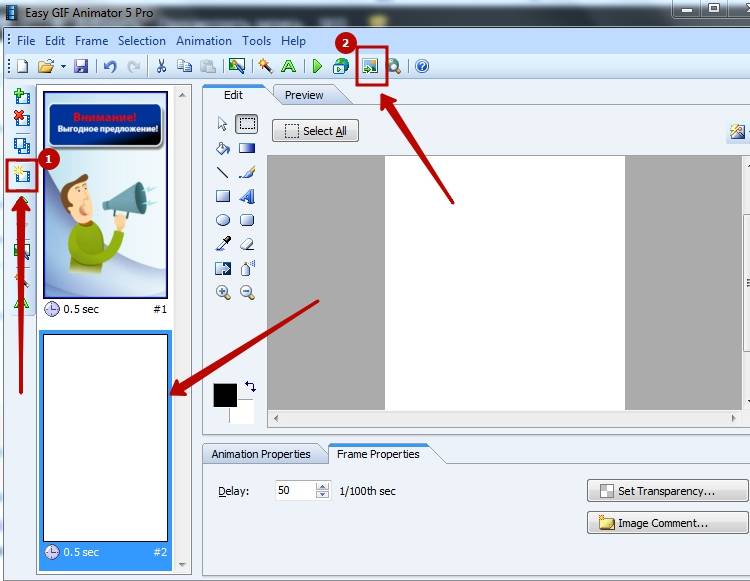
Easy GIF Animator
Обладает обширным функционалом. Есть платная и бесплатная версии. Отличная техническая поддержка всегда ответит на все возникшие вопросы, а так же на сайте есть форум. Можно прочитать советы гуру по анимации и узнать ответы на свои вопросы от модераторов.
Есть платная и бесплатная версии. Отличная техническая поддержка всегда ответит на все возникшие вопросы, а так же на сайте есть форум. Можно прочитать советы гуру по анимации и узнать ответы на свои вопросы от модераторов.
GIF Movie Gear
Программа позволит создавать маленькие картинки и баннеры разных параметров. Для владельцев блогов и сайтов: в программе можно создать фавиконку и мелкие стрелки анимации.
Создание gif анимации из фотографий
Создание анимации дело увлекательное. Обязательно используйте несколько программ, и вы найдете ту, в которой будут получаться самые привлекательные живые картинки. Практически все со временем приходят к редактору Adobe Photoshop. В последних версиях программы можно делать практически мультфильмы. В сети множество уроков, изначально программа разрабатывалась для обработки фотографий, со временем стала довольно шикарной рабочей программой дизайнеров и архитекторов.
Но мы только учимся и начнём не с монстра фотошопа, а с редактора попроще, например, бесплатного t. Совершенно не важно в каком редакторе делать кадры (картинки)
Совершенно не важно в каком редакторе делать кадры (картинки)
Начинаем создавать. Сначала подготовим картинки.
1. Все картинки должны иметь одинаковые параметры, размер, разрешение.
2.Все сохраняется в формате файлов gif. Именно это и обозначает анимацию.
3.Все картинки желательно пронумеровать. Можно дать название каждому слою, но с нумерацией, путаницы будет меньше. Т.е. самое простое — это дать цифровые названия файлов и в такой последовательности они и будут прокручиваться, например, 1.gif 2.gif 3/gif и т.д.
Например, так:
Все готово. Отправляем все картинки в редактор UnFREEz, он достаточно простой и новичок с легкостью справится.
Как делается gif анимация. Несколько программ для создания гиф анимации. GIF анимации онлайн
Возникла задача создать гифки на определенную тему.
Дело в том, что баннеры и тизеры лучше всего работают анимированные. Продажа реального товара проще всего получается если покупатель визуально видит рекламируемые товары. Поэтому лучше всего делать такие баннеры из обзоров нужного товара. Благо в Youtube наверняка найдется не один десяток обзоров на нужный вам товар.
Поэтому лучше всего делать такие баннеры из обзоров нужного товара. Благо в Youtube наверняка найдется не один десяток обзоров на нужный вам товар.
Самый простейший и удобный способ сделать собственные гифки для рекламных целей — это сгенерировать их из видео.
Кстати, это могут быть необязательно рекламные материалы. Очень хорошо работают анимированные GIF-изображения и в оформлении обычных статей. Ведь люди «залипают» в хорошие и интересные гифки. А значит дольше находятся на странице и изучают ее. Что напрямую влияет на , а значит и на
Кстати, это отличный способ оформить статью уникальными изображениями. Простых способов достать в интернете которые не так уж и много. Вот несколько из них: . А использование гифок — это отличная и интересная практика, которая положительно влияент на восприятие контента читателем.
Как легко сделать GIF изображение для рекламы, баннеров и тизеров?
Просто идем в youtube, ищем подходящий ролик, просматриваем, выбираем несколько секунд видео, где показывает нужные нам кадры.
Теперь понадобится сервис. Таких сервисов много, но какие-то из них очень неудобные, какие-то платные. Я перепробовал с пяток разных сервисов, и нашел наиболее удобный, который позволяет выбрать нужный фрагмент с точностью до десятых долей секунды. И таким образом создать четкую анимацию, без лишних кадров. Многие сервисы дают выбрать фрагмент только с помощью ползунков, которыми довольно сложно отрегулировать начало и длительность фрагмента с такой точностью
Сервисы из топа Google показали не самые лучшие инструменты для этого. На первый я вообще не смог загрузить видеоролик, а на втором не смог точно указать нужный фрагмент ползунком.
Сервис для создания GIF из видео
Указываем нужный фрагмент. Очень удобно, что можно сделать предпросмотр и выбрать нужные кадры с точностью до десятых долей секунды. После предпросмотра анимированного изображения можно изменить границы. И так делать сколько угодно итераций.
Сервис простой и удобный, работает быстро.
Но это еще не все. Ведь не всегда нам подойдет весь фрагмент из видео. Часто нужно его дополнительно обработать — добавить какие-то эффекты, надписи или обрезать GIF. Да те же черные границы, или срезать ватермарк самого сервиса. Данный сервис это не умеет. Благо, есть много других. И опять надо выбирать среди них. Поэтому идем в другой сервис, который позволяет это делать удобно.
Как обрезать GIF или добавить текст к нему?
Для этого наиболее удобным оказался сервис ezgif.com и его функция обрезки GIF — crop
Здесь просто мышкой выделяем нужную часть анимированной картинки и жмем Crop IT. И опять, нам доступен предпросмотр. Если вариант не устраивает — можно изменить границы. В итоге можно вырезать анимированный баннер любого подходящего формата.
Наложить надпись на GIF-анимацию
Создание Gif из видео с помощью расширения для браузера Google Chrome
Небольшой мануальчик про то, как можно создать gif-анимацию онлайн, без установки программ. Установить придется только одно маленькое расширения для нашего любимого Google Chrome. А видео для создания гифок будем брать с видеохостинга YouTube.com. Предупреждение: Всех тех, кто при виде названия браузера Chrome начал плеваться, просьба отойти от экрана — статья не для вас.
Установить придется только одно маленькое расширения для нашего любимого Google Chrome. А видео для создания гифок будем брать с видеохостинга YouTube.com. Предупреждение: Всех тех, кто при виде названия браузера Chrome начал плеваться, просьба отойти от экрана — статья не для вас.
Для чего все это нужно? Можно просто побаловаться, можно вставлять эти самые гифки к себе в блог, а можно наполнять ими свою страничку в соц сети. Я ради интереса недавно создала gif-анимацию из видео про кошачьи проделки и выложила в тематическую группу на Google+. Результат — картинка набрала около 400 плюсиков и более 80 перепостов менее чем за двое суток.
Люди любят такой контент, почему бы этим не воспользоваться? Если вы блогер и пишете статьи, в которых одними рассказами не отделаешься, а нужно что-то показать, то вы можете снять видео или сделать скринкаст, выложить на Ютуб и сделать гифки из частей видео. Все это дело можно встроить при помощи кода, так что за место на хостинге можно не переживать. Но лучше обо все по порядку.
Но лучше обо все по порядку.
Как всегда, я люблю немного потянуть резину. Давайте уже начну что ли. Сразу скажу, тестировала я это расширение только с видео YouTube, хотя, по утверждению создателей полезного довеска для браузера, с Vimeo все тоже должно работать. Но вы уж это сами проверяйте если хотите.
Тогда давайте приступим к созданию гиф-анимации. Сделать это действительно очень просто. Но для начала вам потребуется кое с чем согласиться. Не пугайтесь, вам нужно всего лишь зайти на страницу http://www.youtube.com/html5
и согласиться участвовать в тестировании HTML5-плеера. Если вас что-то не устроит, то в дальнейшем вы всегда сможете зайти и отказаться.
После этой нехитрой манипуляции вам останется скачать расширение для браузера Chrome (оно называется MakeGIF Video Capture) и найти подходящее видео. Вы можете выбрать абсолютно любое видео на YouTube — не важно ваше оно или нет. Выбрали? Тогда нажмите на воспроизведение, а затем нажмите на кнопку расширения в оминбоксе. К сожалению это расширение не может похвастать богатыми настройками и эффектами. Максимум что вам удастся сделать — это настроить качество анимации, максимальное количество кадров (до 1000) и размер картинки. Также вы можете вставить какой-либо простенький текст, а также заставить анимацию проигрываться задом наперед (зачастую так гораздо смешнее и интереснее).
К сожалению это расширение не может похвастать богатыми настройками и эффектами. Максимум что вам удастся сделать — это настроить качество анимации, максимальное количество кадров (до 1000) и размер картинки. Также вы можете вставить какой-либо простенький текст, а также заставить анимацию проигрываться задом наперед (зачастую так гораздо смешнее и интереснее).
Итак, выбираете нужный момент в видео и нажимаете на старт. В процессе можно нажать на паузу и опустить ненужное. Когда момент, который вы решили запечатлеть, подошел к концу, нажмете на стоп. И не беда, если попадутся лишние кадры. Вы сможете их попросту вырезать.
Если анимация готова, то можно загрузить ее к себе на компьютер или же отправить на онлайн-сервис MakeGif.com. Второй вариант гораздо привлекательнее, потому что для вас открываются дополнительные возможности. Какие? Сейчас расскажу.
Таким образом, при помощи расширения MakeGIF Video Capture и сайта MakeGif.com вы получаете сразу два полезных в работе инструмента для создания gif-анимации онлайн, без установки программ на свой PC. Насколько я знаю, подобных сервисов в Интернете довольно так много. Похвастайтесь, если вдруг знаете что-то получше.
Насколько я знаю, подобных сервисов в Интернете довольно так много. Похвастайтесь, если вдруг знаете что-то получше.
Сейчас на просторах Интернета набрали большую популярность так называемые гифки или gif-анимации. Это забавные несколько секундные мини-фильмы без звука. Гиф – это растровый графический формат (Graphics Interchange Format ) представляет собой покадрово изменяющиеся изображения. Анимация может быть цикличной , то есть после последнего кадра опять идти первый.
Наибольшее распространение они получили у пользователей социальных сетей. Их используют для выражения эмоций или просто, чтобы развеселить собеседников. Рассмотрим несколько наиболее удобных способов создания гифок.
Используем Giphy GIF Maker
Легко позволит Вам это произвести утилита Giphy GIF Maker. С её помощью можно максимально быстро из небольшого видео сделать гифку.
Сюда можно не только загрузить свой видеофрагмент с компьютера, но и ссылаться на ресурс с этим видео. Также поддерживает прямые ссылки с ютуба.
Также поддерживает прямые ссылки с ютуба.
После загрузки фрагмента или целого видео выбираете начало, длительность и конец ролика. Можно добавить текст в кадр в любом месте экрана.
Затем какое-то время (в зависимости от длительности гифки) программа преобразует видеофрагмент в Гиф, Вы сможете загрузить свою анимацию или получить код для вставки на другой ресурс.
Создаем гиф с помощью Imgflip
Imgflip – простой, но при этом очень функциональный генератор GIF. Опять же можно использовать как фрагменты видео с компьютера, так и ссылки на различные сервисы, в том числе ютуб .
Потребуется лишь залить файл с компьютера или вставить ссылку на нужное Вам видео (Video To GIF). Также в этой программе можно создать ролик, используя несколько чередующихся картинок (Images to GIF).
Используем photoshop
Photoshop также позволяет создавать GIF изображения. Для этого выполняем следующие шаги:
Gif анимация из части экрана
Гифку можно создать, используя захват экрана, так называемы стринкаст . Весьма полезно и необходимо в некоторых случаях
Весьма полезно и необходимо в некоторых случаях
Программа Licecap
Удобно и легко это сделать, используя широкий функционал программы.
Позволяет сохранять запись с экрана в гиф, можно делать паузы, добавлять подписи в виде текста. Можно настроить частоту кадров, использовать «горячие» клавиши , сжимать видео без потери качества.
Создаем гифку с помощью Gifcam
Отличный инструмент для захвата видео и получения GIF картинок.
Множество настроек позволят качественно отрегулировать режим записи. Итоговый размер минимален. Есть функции оптимизации света и другие профессиональные настройки . Эта программа сложнее предыдущей, но качество произведенной анимации будет заметно выше.
Создание ролики из картинок
Из множества разнообразия утилит для создания роликов из картинок порекомендуем Ezgif и Gifovina.
Как использовать Ezgif
Англоязычный интерфейс, при этом интуитивно понятный для пользователя.
Последовательно загружаем картинки , добавляем текст к гифке, настраиваем визуальные эффекты . Минусом программы является отсутствие возможности добавить логотип.
Создаем гиф с помощью Gifovina
Принцип работы программы Гифовина похож на предыдущую, но она русифицирована, позволяет добавлять гораздо больше видеоэффектов.
Зачем вообще может понадобиться сделать гифку из видео?
Почему просто не использовать видео?
Видео — тяжелое. Видеоролик будет весить несколько Мб, а аналогичная гифка в 10-100 раз меньше.
Да, интернет-каналы толстеют, но ведь есть еще и мобильный интернет, есть медленные компьютеры и прочее.
У GIF-анимации есть 2 функции…
Для чего используют GIF?
Я вижу 2 функции. Первая — показать какой-то процесс наглядно.
Вот, например, моя гифка, показывающая как работает программа Punto Switcher:
Можно было долго описывать, как работает программа, но гораздо проще засунуть такую вот гифку. И всем все понятно. Ее вес — всего 29 Кб.
И всем все понятно. Ее вес — всего 29 Кб.
Кстати, второй вариант — сделать крутой скриншот со стрелками. О том, как это делать я писал .
Вторая функция — просто ФАН (развлечение, шутка и т. д.).
Когда в статье нужно показать какую-то эмоцию лучше средства, чем GIF-анимация не найти.
Например, эта гифка отлично показывает злость (499 кб):
а это — скуку (392 кб):
а вот задумчивость (385 кб):
Вставив такую картинку в статью вы сразу сполна передадите вашу эмоцию. Разве не здорово?
Но как найти подходящую гифку онлайн?
Например, я с его помощью смастерил за 5 минут такую гифку из видео на YouTube. Размер -всего 390 Кб:
Ее можно использовать, когда нужно показать, например, излишний формализм и гламур в абсолютно неподходящих для этого обстоятельствах.
О том, как я сделал эту анимацию, а также о том, как вообще уменьшать размеры GIF — моя пошаговая инструкция .
Вариант 2. Гифка со съемки экрана
Если вы хотите записать гифку с каким-то процессом (например, чтобы послать коллеге наглядное пособие), то вы можете просто снять скринкаст любой программой.
Я же для этого пользуюсь удобным программой-комбайном ShareX (ссылка).
Она, конечно, позволяет снять и видео с экрана, но может и сразу создать гифку из всего процесса.
Не гифом единым. Coub!
Картинка — хорошо. Но иногда со звуком все еще лучше. Гифка со звуком — это Coub.
В Интернете полно смешных кубов.
Моя любимая — «Ну и пожалуйста! Не очень то и хотелось!»
А вот про наших народных умельцев, которые дадут жару любому Масачусетскому технологическому:
А этот куб про дороги России. Мы такие сцены видим каждую весну, к сожалению:
Лесной стриптиз. Ни разу не был на стриптизе, теперь знаю, как это бывает:
Ну, а в этом состоянии, я уверен, каждый бывает в пятницу вечером.
Файлы в формате GIF повсюду. Некогда скромные анимированные изображения теперь являются неофициальным языком интернета. GIF анимация — это самый быстрый способ выразить эмоции в Twitter, а ещё мы можем тратить часы на её просмотр пролистывая ленту новостей в VK, Facebook или Одноклассниках.
Существует достаточно большое количество сайтов, на которых можно найти уже готовые гифки на самые различные тематики. Но ничто не сравнится с GIF анимацией, которая сделана своими собственными руками. Думаете, что это сложный процесс? Вы ошибаетесь, это довольно просто. Быстро создать GIF анимацию можно в графическом редакторе Photoshop, конвертируя уже существующее видео, либо используя серию статических изображений. Давайте рассмотрим подробнее, как это делается.
Примечание: Во всех примерах из этой статьи я использую Photoshop CC 2017.
Как создать GIF анимацию из видео
Для начала необходимо запустить Photoshop, перейти в «Файл» > «Импортировать» > «Кадры видео в слои» и выбрать необходимую видеозапись.
В открывшемся диалоговом окне можно будет выполнить импорт всей видеозаписи, либо выбрать только её определённую часть. Если вы выберете второй вариант, перетащите ручки под окном предварительного просмотра, чтобы установить начальную и конечную точки. Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Часть видеозаписи, находящаяся между этими ручками, будет импортирована.
Примечание: Имейте в виду, что чем больше видео, которое вы импортируете, тем больше будет ваш GIF. Также, если вы импортируете слишком длинную видеозапись, выбор «Оставить каждый 2 Кадры» (или больше) — это простой способ уменьшить размер, не слишком сильно влияя на качество.
Убедитесь, что установлена галочка в окошке «Создать покадровую анимацию», затем нажмите «OK». Начнется процесс импортирования видеозаписи. Это может занять некоторое время, в зависимости от размера клипа. После завершения импорта откроется рабочая область, в которой каждый кадр видеозаписи будет размещен на собственном слое.
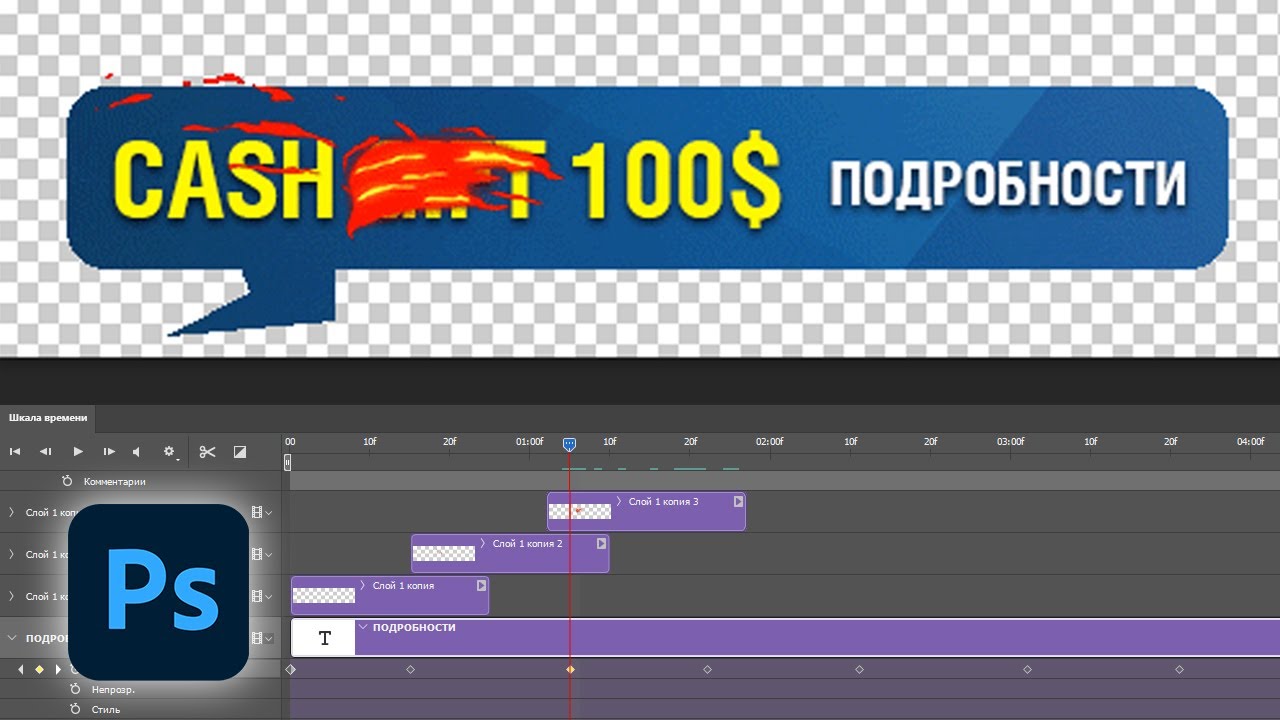
В нижней части экрана находится палитра шкала времени. Она показывает все кадры, из которых будет состоять ваша GIF анимация.
Вы можете добавлять и удалять кадры по своему усмотрению, или редактировать любой из существующих слоев так же, как редактируете слои на любом другом изображении. Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
Для предварительного просмотра вашей GIF-анимации просто нажмите кнопку «Воспроизвести» внизу шкалы времени.
В итоге должно получиться что-то вроде этого:
Создание GIF анимации из серии статических изображений
Если у вас нет видеозаписи для использования её в качестве основы для вашей GIF анимации, вы сможете создать её вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то крутое, но основной процесс прост.
Вы создаёте свой GIF из одного файла изображения, содержащего несколько слоев. Каждый слой – это отдельный кадр вашей будущей анимации. Существует два способа начать работу:
- Если вы уже создали изображения для своей анимации, импортируйте их, выбрав «Файл» > «Сценарии» > «Загрузить файлы в стек…». Нажмите «Обзор» и выберите свои изображения, затем нажмите «ОК». Каждое изображение будет помещено на отдельный слой внутри одного и того же файла.
- Если вы еще не создали изображения, сделайте это сейчас.
 Помните, что каждое отдельное изображение — это часть будущей анимации.
Помните, что каждое отдельное изображение — это часть будущей анимации.
Теперь вы готовы начать создавать анимацию.
Анимирование статических изображений
Вот как это работает. Когда вы вручную создаете кадр анимации, в него включается каждый видимый слой. Слои, которые отключены, не будут участвовать в создаваемом кадре.
Для создания первого кадра сделайте самый первый слой видимым, а все остальные отключите. Затем, создавая второй кадр, сделайте второй слой видимым, а затем третий слой в третьем кадре и так далее. Когда вы начнете, всё станет понятнее.
Для начала создания анимации откройте шкалу времени, если она у вас не открылась автоматически. Для этого в верхней панели нажмите «Окно» и в открывшемся меню выберите «Шкала времени». В центре раскрывшейся панели нажмите «Создать анимацию кадра». Это действие приведёт к созданию первого кадра вашей анимации. В палитре «Слои» скройте слои, которые не должны быть частью кадра.
Теперь нажмите кнопку «Новый кадр», которая будет дублировать предыдущий кадр. Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Еще раз скройте лишние слои, а те, которые должны участвовать в кадре, сделайте видимыми.
Повторяйте этот процесс, пока не добавите все необходимые для анимации кадры.
Завершение
В завершение, установите время отображения каждого кадра. Выделите первый кадр, а затем щелкните по последнему с зажатой кнопкой «Shift», для того чтобы выделить их все. Теперь щелкните стрелку вниз под одним из кадров и выберите задержку. Отсутствие задержки означает, что анимация будет работать быстро, в то время как установленное количество секунд заставит кадры оставаться на экране в течение заданного периода времени.
Наконец, установите параметры цикла, которые вы найдете в нижней части панели «Шкала времени». Этот параметр отвечает за то, сколько раз будет воспроизводиться ваша анимация. В большинстве случаев вы будете выбирать вариант «Всегда».
Теперь нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы просмотреть получившуюся анимацию. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбирая их и меняя видимость слоёв (вы также можете изменить непрозрачность или сделать другие более сложные настройки). Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Добавьте дополнительные слои, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы будете довольны получившимся результатом, можете переходить к разделу «Сохранение анимации», либо читайте дальше, чтобы улучшить получившуюся анимацию.
Усовершенствование анимации путём добавления промежуточных кадров
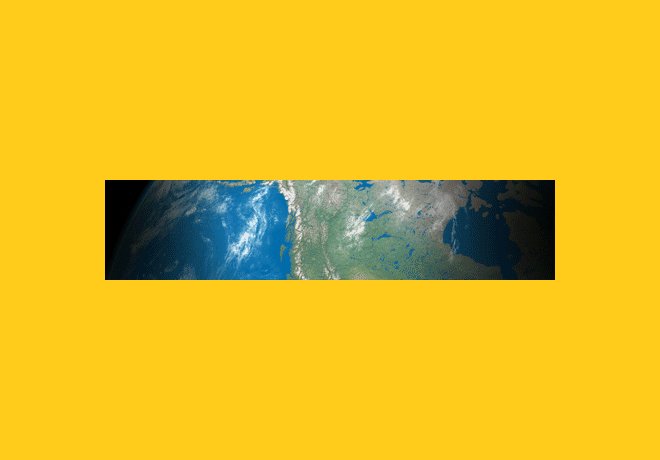
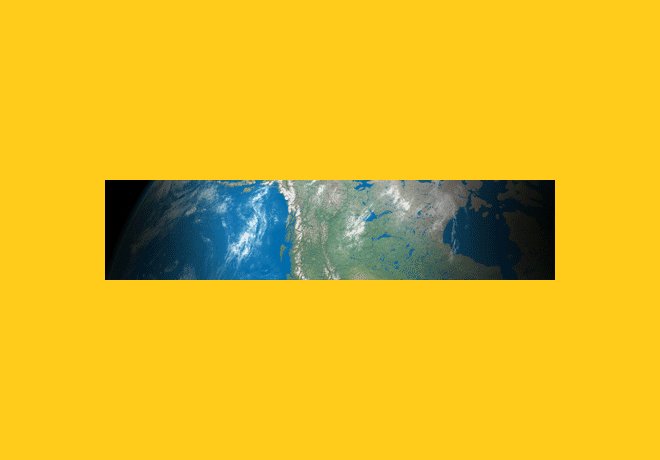
Photoshop поддерживает мощную анимационную функцию создания промежуточных кадров. Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. В этом примере я собираюсь обойти все кадры, чтобы придать звездному небу эффект мерцания.
Для начала выберите первый кадр и нажмите кнопку «Создание промежуточных кадров» панели инструментов в нижней части шкалы времени.
В открывшемся диалоговом окне установите пункт «Промежуточные кадры» в значение «Следующий кадр», а для пункта «Добавить кадров» укажите значение по своему усмотрению. Более высокое значение означает более плавный, но медленный переход. Нажмите «OK», чтобы создать промежуточные кадры.
Нажмите «OK», чтобы создать промежуточные кадры.
Теперь повторите этот процесс для других исходных кадров, которые вы добавили. Когда доберётесь до последнего, установите «Промежуточные кадры» в значение «Первый кадр». Это поможет создать плавный переход к началу цикла вашей анимации.
Нажмите кнопку воспроизведения, чтобы просмотреть эффект.
Сохранение анимации
Когда вы закончите, сначала сохраните файл в формате «.PSD». Это сохранит всю информацию о слоях и анимации для того, чтобы вы смогли позже отредактировать вашу анимацию, если потребуется. После этого можно переходить непосредственно к сохранению.
Для сохранения созданной анимации перейдите в «Файл» > «Экспортировать» > «Сохранить для Web (старая версия)…». В открывшемся окне выберите формат GIF, а в поле «Цвета» укажите 256. Для того, чтобы уменьшить общий размер файла, уменьшите размер в поле «Размер изображения».
Вы cможете увидеть, размер анимации в левом нижнем углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок «Потери» вправо. Это повлияет на качество, но значительно уменьшит размер файла.
Если он слишком большой, перетащите ползунок «Потери» вправо. Это повлияет на качество, но значительно уменьшит размер файла.
По сути «гифка» — это изображение, которое объединяет в себе анимацию и рисунок. Главной особенностью гифки является то, что она очень проста в создании. Сегодня мы расскажем Вам о таком явлении Интернета, как гифки и расскажем как их делать.
Как вести себя если вас окружают хамы
Что форма носа может сказать о вашей личности?
Как сделать «гифку» из фотографии?
Как мы писали, создание «гифки» — простой процесс. Сегодня используют специальные онлайн сервисы для создания «гифок». Мы расскажем Вам, как сделать «гифку» из фотографии использовав онлайн сервис:
Для чего крошечный карман на джинсах?
В какой позе лучше спать
Что произойдет если прекратить часто мыть волосы
- найдите в Интернете онлайн сервисы «гиф»-анимации (например: gifovina.ru или minimultik.ru).

- найдите картинки, которые Вы будете использовать для создания «гифки»
- скопируйте эти файлы к себе на компьютер
- выберите желаемые размер будущей анимации («большой», «аватар» и др.)
- выберите скорость, с какой будут сменяться кадры
- нажмите кнопку «продолжить» (или «continue»).
Сегодня «ВКонтакте» самая популярная социальная сеть на просторах стран СНГ. Возможности которые предоставляет «ВКонтакте», давно уже вышли за рамки обычного общения с помощью сети Интернет: можно играть в игры, смотреть видео, слушать музыку и многое другое. Сейчас вы узнаете, как проводить различные манипуляции с гифками Вконтакте.
Если есть готовая «гифка»
«Гифки» можно найти на просторах сети Интернет. Если у Вас есть готовая гифка, или которую Вы создали, ее можно вставить в «Вконтакте». Вам будет нужно:
- скопировать или запомнить ссылку на «гифку»
- вставить или ввести ссылку на «гифку» в окошко на Вашей стене.
- после чего нажать на кнопку «Отправить»
Сохраняем «гифку»
Если Вы нашли в Интернете или на страницах друзей в «Вконтакте» интересные гифки, Вы можете их сохранить для себя и использовать в нужное время. Вам будет нужно:
Вам будет нужно:
- создать раздел «Документы» на Вашей странице
- если раздел уже создан, перейдите в него и нажмите на кнопку «добавить документ».
- если это «гифка» со страницы юзера «Вконтакте», нажмите на «плюсик», который находится на «гифке» и следуйте дальнейшим инструкциям.
- если Вы захотите использовать «гифку», Вам будет нужно найти ее в своих документах и прикрепить к сообщению или к стене.
Видео уроки
Как сделать gif-анимацию для Behance и Dribbble? / Хабр
Дизайнерам бывает сложно переводить анимированный ролик в gif и подстраиваться под ограничения анимации для Behance и Dribbble.
Есть много статей о том, как быстро сделать анимацию в Principle, Flinto и других редакторах, но нет ничего о том, как её готовить конкретно для Behance и Dribbble.
Мы протаптывали эту тропинку сами и поняли, какой способ для нас оптимальный. Статья будет полезна тем, кто ещё не разобрался.
Ограничения
Рассмотрим, какие требования предъявляют эти площадки.
Dribbble
Только gif-анимация, разрешение – 800 × 600. Размер – до 8 мб.
Behance
Gif-анимация / Embed-видео / Видео на хостинге Adobe. 50 мб для gif/картинок и 1 гб для видео/аудио. Максимальное разрешение для gif – 1400, для видео – 1200 в ширину.
Подробнее о подготовке анимации
Dribbble
Для формата шота плохо подходят длинные ролики. Лучше всего показывать короткий зацикленный фрагмент.
Наш воркфлоу такой:
- Делаем анимацию в Principle/Flinto/Framer и других.
- Решаем, как будет выглядеть шот, и оформляем его в мокап устройства или как-либо ещё. Обычно этот шаг мы делаем в After Effects, потому что там это сделать легче, чем в других программах.
Чтобы видео весило немного и было качественным, нужно выбрать видеокодек H.264 для Mac (H.265, когда его можно будет использовать) и jpeg для Windows.Как выбрать кодек при рендере в After Effects
Путь до выбора кодека: Output Module / Format Options / Video Codec - Полученный файл mov.
 переводим gif и оптимизируем, если он выходит за рамки 8 мб.
переводим gif и оптимизируем, если он выходит за рамки 8 мб.
Проще всего переводить видео маленького размера в gif с помощью ezgif.Как сделать gif в Exgif
Загрузить видео.
Выбрать время анимации, размер, количество кадров в секунду и метод сжатия.
Готово. Можно еще сжать gif по кнопке «Optimize», если он много весит.
Behance
Анимацию на Behance можно загрузить слудующими способами: видео с Adobe Cloud, Embed-видео с YouTube/Vimeo и gif-анимацией.
Пользуемся всеми способами в зависимости от того, что надо получить.
Рассмотрим плюсы и минусы каждого из подходов.
Видео с Adobe
+ Можно загрузить какой угодно объём
+ Относительно без потери качества
+ Можно посмотреть в fullscreen
+ Звук
– Нет автоплея в мобильной версии
Embed-видео
+ Все плюсы из видео с Adobe
– Логотип YouTube / Vimeo
– Особенности настроек для loop видео
– Нет автоплея в мобильной версии
Gif-анимация
+ Можно сделать на всю ширину экрана
+ Есть автоплей
– Нельзя промотать во время просмотра
– Много весят и дольше загружаются
Наш воркфлоу такой:
- Пункты идентичные с подготовкой видео шота на Dribbble.

- Конвертирование видео в gif в GifBrewery (пользовались бы и ezgif, но там нельзя сделать gif шириной в 1400px).
Как сделать gif в GifBrewery
Стартовый экран, выбрать Open Video.По дефолту GifBrewery делает нормальные гифки. Но если что-то пошло не так, то есть настройки по иконке справа. Обычно играемся только с алгоритмом выбора цвета.
В этой статье я рассказал про те способы, которыми пользуемся мы, и они точно работают. Если у вас есть свои варианты, пишите в комментариях.
Что получается у нас, можно посмотреть в профилях на Behance, Dribbble.
Подборка лучших приложений для создания GIF-анимации
Содержание:
Материал обновлен в январе 2022 года. Создать GIF-анимацию из изображений или видео, применить фильтры и дополнительные эффекты, поделиться тем, что получилось, в социальных медиа — представляем вам инструменты, с помощью которых все это можно сделать легко и быстро.
Анимированные GIF-изображения и короткие зацикленные видео являются одним из самых популярных визуальных форматов в Интернете. Представляем 10 веб-сервисов, программ и приложений для мобильных устройств, с помощью которых вы сможете создавать GIF-файлы и короткие видео.
Makeagif
Изображение: makeagif.comБлагодаря веб-сервису Makeagif вы сможете сделать GIF из изображений и видео, загруженных:
- с вашего компьютера,
- с сайтов с фотографиями и видео.
Вы можете также использовать Makeagif как хостинг для ваших GIF-файлов.
Цена: бесплатный (требуется регистрация)
Сайт: Makeagif
Video to GIF
Изображение: imgur.comНовый сервис от известного сайта для хостинга изображений Imgur. Video to GIF позволяет создавать короткие зацикленные видеоролики без звука. Сервис поддерживает вставку ссылок на ролики с сотен популярных видеохостингов.
Цена: бесплатный
Сайт: Video to GIF
Imgflip
Изображение: imgflip. com
comImgflip — это простой и функциональный генератор GIF из видео:
- ваших собственных видеофайлов,
- видео с YouTube
- или других веб-сайтов с видео.
Для того чтобы создать GIF, пользователю нужно просто вставить ссылку на файл или загрузить файл с вашего компьютера.
Цена: бесплатный / расширенная платная версия ($10)
Сайт: Imgflip
Picasion
Изображение: picasion.comPicasion позволяет создавать GIF-файлы разного размера из изображений, загруженных с вашего компьютера (в том числе можно загрузить изображения с веб-камеры) или импортированных с известных фотосервисов Flickr и Picasa.
Цена: бесплатный
Сайт: Picasion
Gifs
Пример доменного имени для созадния GIF.С помощью этого сервиса можно сделать GIF-анимацию из видео на YouTube. Не нужно устанавливать программу на компьютер, вся работа происходит в браузере.
Алгоритм простой:
- добавьте «gif» к ссылке, по которой выложено видео, чтобы получилось «gifyoutube»,
- вас перенаправит на сайт gifs.
 com, где вы сможете редактировать выбранное видео.
com, где вы сможете редактировать выбранное видео.
Цена: бесплатно / расширенная платная версия (1,99 $ в месяц)
Сайт: gifs.com
Gifovina
Изображение: gifovina.ruБесплатный онлайн-сервис, с помощью которого тоже можно создавать GIF из изображений. Сделать это очень просто: загрузите через «Добавить кадры» все изображения, которые будут участвовать в анимации.
Сайт: Gifovina
GIMP
Изображение: gimp.orgGimp — это одна из хороших бесплатных альтернатив Photoshop. С помощью этой программы можно создавать и обрабатывать растровую и векторную графику, в том числе и делать анимированные GIF-файлы. Для Gimp есть пошаговое руководство для создания GIF.
Цена: бесплатный | Linux, Windows, Mac OS
Сайт: Gimp
GIFBrewery
Изображение: gifbrewery.comGIFBrewery – это программа с минималистичным дизайном. Хороший способ создавать GIF из видео, применяя различные настройки и цветовую коррекцию.
Цена: платный ($5) | Mac OS
Сайт: GIFBrewery
Glitché
Сайт glitche.comПриложение Glitché предлагает по-другому подойти к процессу создания GIF — с помощью этого приложения вы сможете превратить любое ваше изображение в произведение цифрового искусства.
Возможностей в Glitché множество:
- белый шум,
- искажения пикселей,
- LSD-эффекты.
Цена: платный | iOS ($0.99)
Сайт: Glitché
5SecondsApp
Изображение: 5secondsapp.comС помощью приложения 5SecondsApp вы сможете создавать гифки из ваших фотографий и видео, добавляя при желании различные фильтры, текст и осуществляя другие настройки.
Цена: бесплатный | iOS и Android
Сайт: 5SecondsApp
Программы создающие GIF-анимацию. — Статьи и обзоры
Те, кто хорошо умеет работать с графическим редактором Photoshop, могут сделать анимированный GIF непосредственно в этой программе. Но создания баннера или анимированной кнопки совсем не обязательно каждому изучать Photoshop.
 Есть множество специализированных программ для создания анимированной графики, которые в свою очередь имеют множество специальных инструментов и шаблонов, благодаря которым создание рекламного объявления или анимированного логотипа для сайта становится делом нескольких минут.
Есть множество специализированных программ для создания анимированной графики, которые в свою очередь имеют множество специальных инструментов и шаблонов, благодаря которым создание рекламного объявления или анимированного логотипа для сайта становится делом нескольких минут.GIF Construction Set Professional.
На первый взгляд кажется, что эта программа проста но это не так. Возможности ее очень широки, и, в отличие от многих аналогичных программ, она позволяет компилировать анимационные файлы не только в формате GIF. GIF Construction Set Professional может преобразовывать созданную в ней анимацию или уже готовый GIF-файл в формат Macromedia Flash (SWF). Файл Macromedia Flash имеет свои преимущества и недостатки перед GIF. Так, например, степень сжатия изображения в GIF ниже, и файл SWF может включать в себя не только анимацию, но и звук.
При экспорте созданной анимации в файл Macromedia Flash, следует помнить о том, что если в анимированном GIF можно указать время отображения каждого кадра по отдельности, в файле SWF частота смены изображений будет фиксированной. Кроме этого, файлы SWF, в отличие от GIF не поддерживают прозрачности.
Кроме этого, файлы SWF, в отличие от GIF не поддерживают прозрачности.
Экспортировать в формат Macromedia Flash циклическую анимацию не получится – файл можно проиграть только один раз. Для имитации многократно повторяющейся анимации необходимо вносить дополнительные изменения в HTML-код страницы, на которой будет расположен SWF файл.
Принцип создания анимированного GIF-файла такой же, как и разработка рисованного мультфильма. Создается группа изображений с несколько измененным рисунком, после чего указывается их последовательность, и все они экспортируются в единый файл. Изображения, из которых будет состоять GIF-анимация, в GIF Construction Set Professional отображены в виде столбца кадров. Инструменты для выполнения различных манипуляций с кадрами «спрятаны» в контекстном меню. Они дают возможность вращать, обрезать, выполнять цветокоррекцию, добавлять эффект тени, выполнять объединение и удаление кадров.
Для файлов, которые помещаются на интернет-странице, очень важно, чтобы их размер был как можно меньше. В утилите GIF Construction Set Professional имеется специальная функция «суперсжатия», благодаря которой программа анализирует код GIF файла и делает размер анимации несколько меньше.
В утилите GIF Construction Set Professional имеется специальная функция «суперсжатия», благодаря которой программа анализирует код GIF файла и делает размер анимации несколько меньше.
Easy GIF Animator Pro
Эта программа сделана, так чтобы любая задача могла быть выполнена в ней буквально за несколько минут. Реализовано это за счет продуманного процесса создания нового анимационного файла. В программе имеется свои мастера настроек — мастер создания нового баннера и мастер создания новой кнопки. Удобство таких предварительных заготовок еще и в том, что в программе уже заложены стандартные основные размеры баннеров, которые не всегда можно запомнить. В программе содержатся небольшой набор шаблонов кнопок с разными текстурами: мраморные, стеклянные, деревянные и пр.
Чтобы несколько разнообразить монотонное «слайд-шоу» сменяющихся кадров на баннере или на другом графическом элементе интернет-страницы, Easy GIF Animator Pro предлагает использовать анимационные эффекты перехода от одного изображения к другому. Вторая картинка может, например, выезжать из угла кадра или медленно проступать поверх предыдущей.
Вторая картинка может, например, выезжать из угла кадра или медленно проступать поверх предыдущей.
Easy GIF Animator Pro имеет скромный набор инструментов для редактирования каждого изображения в анимации. Однако, несмотря на то, что этот «арсенал» напоминает палитру инструментов программы Microsoft Paint, на практике оказывается, что его вполне достаточно даже для того чтобы сделать текстовый баннер «с нуля». Здесь можно создавать геометрические фигуры, выполнять заливку, добавлять текст и делать заливку изображения градиентным цветом или даже выбранной текстурой.
GIF Movie Gear
В этой программе практически полностью отсутствует возможность редактирования изображений. Единственный способ это сделать – изменять рисунок по пикселам, что не далеко не всегда удобно. Из этого можно сделать вывод, что программа GIF Movie Gear позиционируется не как самостоятельный инструмент для работы с форматом GIF, а как вспомогательная утилита, которую будет уместно использовать в паре с каким-нибудь графическим редактором. В программе даже имеется возможность указать путь на диске к утилите, которая будет запускаться всякий раз, когда возникнет необходимость изменить рисунок кадра.
В программе даже имеется возможность указать путь на диске к утилите, которая будет запускаться всякий раз, когда возникнет необходимость изменить рисунок кадра.
В GIF Movie Gear хорошо реализована оптимизация выходного файла. Во-первых, с ее помощью можно управлять количеством цветов в индексированной палитре GIF-файла, а также вручную подбирать цвета индексированной палитры и сохранять ее в отдельный файл для повторного использования. Во-вторых, в программе есть целая группа настроек для уменьшения размера файла без потери качества изображения. Среди них – максимально возможная обрезка кадров, устранение ненужных кадров (например, повторяющихся), замена дублирующихся точек изображения с прозрачностью. Эффективность выбранных настроек может быть мгновенно просчитана программой и оценена в процентах сжатия от общего размера анимационного файла.
В GIF Movie Gear можно использовать не только для создания GIF анимации. С помощью программы можно также создавать иконки *. ico (вот тут и пригодится возможность точечного рисунка), обычные и анимированные курсоры (*.cur, *.ani). Кроме вышеперечисленных форматов, изображения могут быть сохранены в виде многослойного файла PSD или в виде секвенции изображений в других графических форматах.
ico (вот тут и пригодится возможность точечного рисунка), обычные и анимированные курсоры (*.cur, *.ani). Кроме вышеперечисленных форматов, изображения могут быть сохранены в виде многослойного файла PSD или в виде секвенции изображений в других графических форматах.
Если необходимо особым образом пометить создаваемый файл GIF, в него можно внедрить комментарий. При этом внешне файл останется прежним, лишь слегка увеличится его размер.
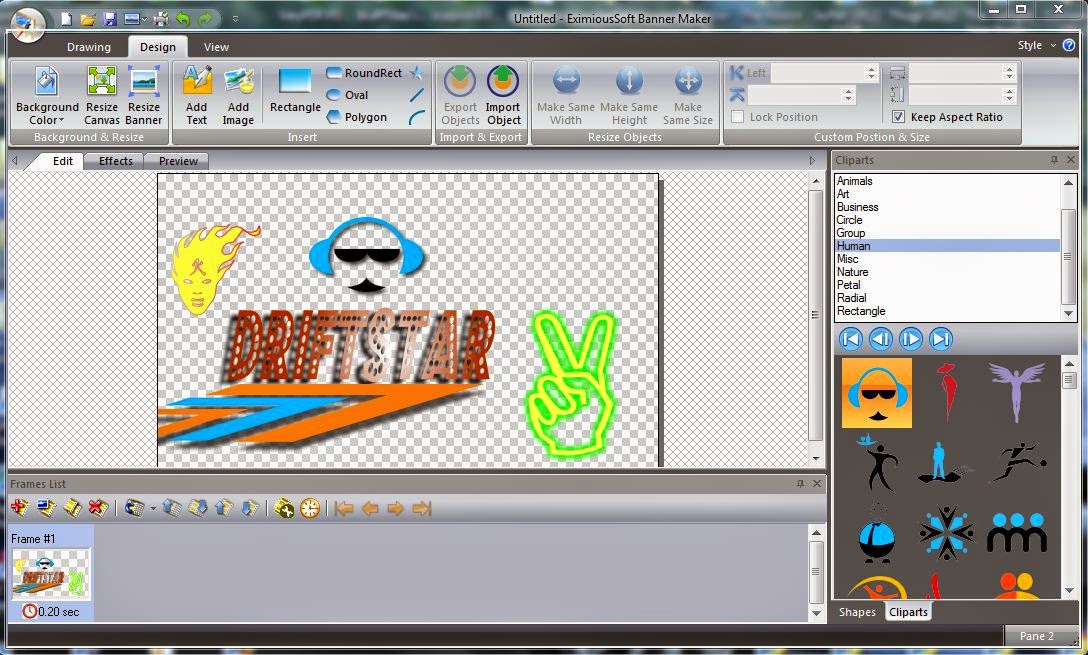
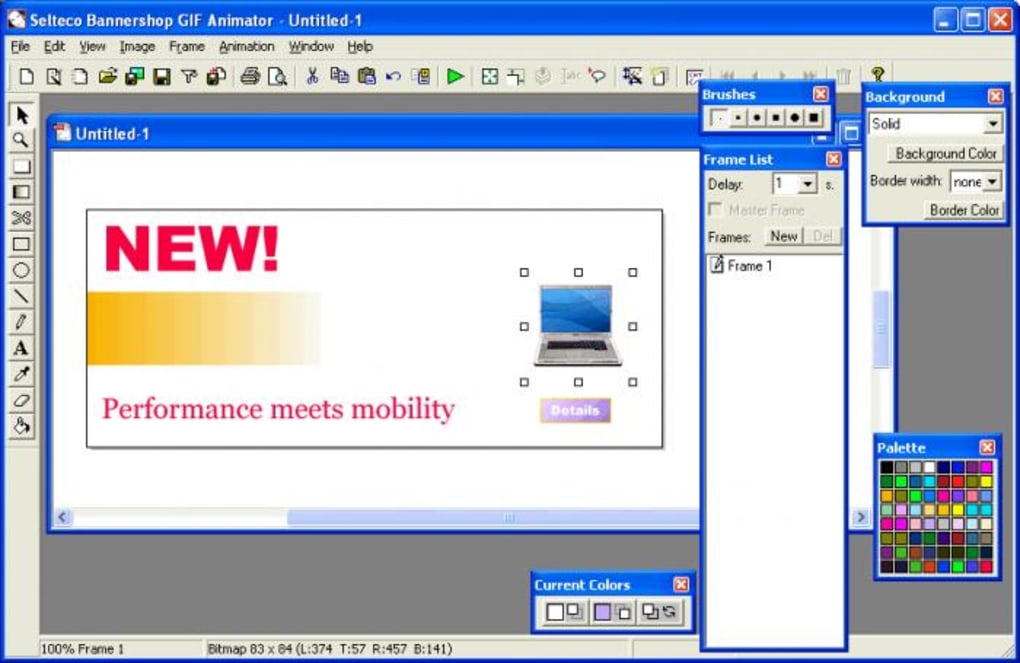
Selteco Bannershop GIF Animator
Эта программа нацелена, в основном на создание баннеров. В списке наиболее часто встречаемых разрешений можно найти все популярные сегодня типы баннеров, от стандартного 468×60 до «небоскреба» (skyscraper). Bannershop GIF Animator имеет специальный режим для быстрого создания анимированного изображения. Работая в нем, достаточно составить список графических файлов, задать задержку перед выводом на экран следующего кадра и все, файл можно сохранять в формате GIF. По такому же принципу работает и мастер создания слайд-шоу из отдельных картинок.
В Bannershop GIF Animator можно использовать анимационные эффекты, которые разделены на три группы – Intro Animation, Animation и Outro Animation. В первом случае можно получить эффект появления выделенного кадра, в последнем – его исчезновение. Отчасти, эти эффекты напоминают эффекты перехода, однако их область применения шире. Они также могут использоваться как видеофильтры. Эффекты еще одной группы, Animation, заставляют изображение двигаться особым образом – скользить, дрожать и переливаться светом.
Если составленная цепочка кадров включает в себя изображения разного разрешения, можно воспользоваться функцией Autosizing Frames, которая будет увеличивать рабочее пространство до тех пор, пока его площади не будет достаточно, чтобы отобразить самый большой кадр.
Нередко при создании текстового баннера приходится использовать символьный шрифт. Для того чтобы отыскать нужный значок, приходится тратить довольно много времени или использовать специальные программы-менеджеры установленных в системе шрифтов.
Создавая текст на баннере, отыскать нужный символ в Bannershop GIF Animator очень просто. Команда Inserт Symbol откроет таблицу со всеми элементами выбранного шрифта. Перебирая названия в списке установленных в системе шрифтов и наблюдая за таблицей, можно легко найти то, что нужно.
Готовую анимацию можно сразу сохранять в виде HTML страницы, в коде которой уже указано название графического файла.
Среди прочих особенностей программы стоит отметить возможность экспорта подготовленной анимации в AVI и поддержку векторного формата WMF, изображение которого растрируется при импорте в программу.
Active GIF Creator
Если необходимо сделать большое количество похожих баннеров, анимированных кнопок или логотипов, стоит задуматься о том, как упростить процесс. В Active GIF Creator это можно сделать с помощью специальных скриптов.
Модуль для работы со скриптами Script Editor является главной «изюминкой» программы. Он дает возможность автоматизировать рутинную работу, записав последовательность действий в отдельный скрипт. Анимационные скрипты – это файлы с расширением *.agif, которые сохраняются внутри проекта и могут многократно использоваться во время работы над ним. Таким образом, можно автоматически перемещать объекты, изменять их размер, управлять их отображением.
Он дает возможность автоматизировать рутинную работу, записав последовательность действий в отдельный скрипт. Анимационные скрипты – это файлы с расширением *.agif, которые сохраняются внутри проекта и могут многократно использоваться во время работы над ним. Таким образом, можно автоматически перемещать объекты, изменять их размер, управлять их отображением.
Active GIF Creator может оптимизировать размер анимационного файла, в зависимости от указанной скорости модема. В программе можно сохранять Gif анимацию сразу с HTML кодом и при этом подбирать в окне предварительного просмотра цвет фона и текста.
Кроме этого, программа умеет создавать GIF-файлы из командной строки в пакетном режиме. Самостоятельно разобраться с этой возможностью достаточно тяжело, но, тем не менее, ответы, на все вопросы, касающиеся работы с командной строкой, можно найти в технической документации Active GIF Creator.
CoffeeCup GIF Animator
CoffeeCup GIF Animator — это отличный выход для тех, у кого нет никакого желания и времени разбираться со сложными настройками Photoshop только ради того, чтобы сделать аватар. Программа несложна в использовании и при этом имеет все необходимые инструменты для решения такой задачи. Так, например, программа поддерживает импорт видео-файлов, может задавать время задержки для всех кадров GIF-анимации сразу или по отдельности, устанавливать для каждого кадра свое время отображения, задавать цвет, который должен быть прозрачным на изображении. Настроек в программе минимум, и все они помещаются в небольшом окне программы, в котором происходит сборка и предварительный просмотр анимации.
Программа несложна в использовании и при этом имеет все необходимые инструменты для решения такой задачи. Так, например, программа поддерживает импорт видео-файлов, может задавать время задержки для всех кадров GIF-анимации сразу или по отдельности, устанавливать для каждого кадра свое время отображения, задавать цвет, который должен быть прозрачным на изображении. Настроек в программе минимум, и все они помещаются в небольшом окне программы, в котором происходит сборка и предварительный просмотр анимации.
Мастер оптимизации также практически не требует от пользователя никакого вмешательства – достаточно следовать его простым инструкциям, и размер файла будет уменьшен настолько, насколько это возможно, без потери качества изображения. Это достигается за счет ограничения индексированной палитры и устранения присутствующих в файле GIF внутренних комментариев.
CoffeeCup GIF Animator также сохраняет сделанную анимацию в SWF, и при этом выводит на экран код, который нужно будет вставить, чтобы файл отображался на веб-странице.
Ulead GIF Animator
Компания Ulead известна, прежде всего, своим программным обеспечением для работы с цифровым видео, поэтому неудивительно, что ее утилита GIF Animator унаследовала черты настоящего видеоредактора. Так, например, программа изобилует всевозможными эффектами, большинство которых перекочевали в GIF Animator из стандартного набора эффектов перехода приложений для обработки видео — Video Studio и Media Studio Pro.
Количество встроенных эффектов можно и увеличить. Для этого в настройках Ulead GIF Animator можно указать расположение фильтров Photoshop и дополнительных фильтров, совместимых с графическим редактором от Adobe. Тут, впрочем, следует вспомнить о том, что со времени выхода последней версии GIF Animator, прошло довольно много времени, и новые фильтры программой от Ulead не поддерживаются.
В режиме, предназначенном для оптимизации файла, рабочая область для наглядности разделена на две части – в одной показываются кадры проекта до сжатия в формат GIF, во второй – после. Изменение настроек сжатия мгновенно отображается на конечном результате. Подбирать «золотую середину» в соотношении размер-качество можно используя ограничение цветовой палитры. Кроме этого, досутпно еще два параметра – Dither, определяющий точность передачи градиентного перехода цвета, и Lossy, отвечающий за количество потерь при сжатии изображения. Управлять кадрами анимации можно либо с помощью панели кадров, где они показаны в виде слайдов, либо с панели настроек, где эта же анимация отображена в виде группы слоев, каждый из которых означает отдельный кадр.
Изменение настроек сжатия мгновенно отображается на конечном результате. Подбирать «золотую середину» в соотношении размер-качество можно используя ограничение цветовой палитры. Кроме этого, досутпно еще два параметра – Dither, определяющий точность передачи градиентного перехода цвета, и Lossy, отвечающий за количество потерь при сжатии изображения. Управлять кадрами анимации можно либо с помощью панели кадров, где они показаны в виде слайдов, либо с панели настроек, где эта же анимация отображена в виде группы слоев, каждый из которых означает отдельный кадр.
Среди различных форматов экспорта присутствует совершенно неожиданная функция – упаковка созданной анимации в исполнительный EXE-файл. В этом случае на выходе вы получаете один файл, при запуске которого происходит примерно следующее – на экран поверх открытых окон программ выплывает созданное в GIF Animator изображение, а затем воспроизводится анимация. Трудно сказать, какое применение можно найти для этой возможности программы, скорее всего, ее можно использовать для необычного оформления презентации, которая будет начинаться таким неожиданным появлением изображения, либо это может быть просто способ пошутить над коллегой по работе.
Программ GIF-анимации обязательно нужно держать под рукой – чтобы в один прекрасный момент проблема создания анимированного баннера не затормозила всю остальную работу. Для тех, кто постоянно создает анимационные баннеры в больших количествах, следует попробовать в работе редактор скриптов Active GIF Creator, для тех, кому нужно быстро сделать свой аватар или оригинальный юзербар лучше подойдет CoffeeCup GIF Animator. Ну, а если нужен просто универсальный и надежный GIF-аниматор, «на все случаи жизни», советуем присмотреться к хорошо зарекомендовавшей себя программе от Ulead.
Гиф эффекты для фотошопа. Как сделать gif в Фотошопе
Как сделать gif анимацию в фотошопе за пару минут?
Приветствую вас, мои друзья! Занимаясь блоггингом , и подготавливая различные графические материалы для своего ресурса, вы, рано или поздно, столкнётесь с таким фактом из мира человеческой психологии, часто использующимся маркетологами для продвижения товаров, который заключается в том, что любые движущиеся объекты намного сильнее привлекают к себе интерес людей, чем что-то статичное.
Отсюда можно сделать вывод, что любая графика, или баннер , который вы расположите на своей странице, будет иметь куда больше шансов остаться замеченным, если картинка на нём будет соответственно подготовлена, как бы «жить», то есть – содержать анимацию.
И в этой статье, ребята, продолжая свой цикл материалов о практическом применении классных фишек из рубрики «Дизайн», я хочу научить вас основам того, как сделать gif анимацию в фотошопе, чтобы вы начинали развивать свои творческие навыки и в этом направлении тоже.
Какой релиз выбрать?
Возможность создания хороших анимированных рисунков появилась в программе PS после версии CS3. В релизе CS6 – разработчики уже несколько улучшили алгоритм создания «гифок», по сравнению, например, с той же версией CS5.
Но, я думаю, что вряд ли кто-то сейчас ещё пользуется выпусками ниже «тройки», поэтому – можно смело говорить о том, что данная опция встроена во все доступные нам на сегодня версии.
Как сделать анимацию в фотошопе?
Итак, ребята, прежде чем начать создавать коммерческие рекламные баннеры для своего сайта, давайте, на простом примере, поймём – как всё это работает, и создадим свою первую анимацию из фотографий. Согласны?
Согласны?
Запустите программу фотошоп. Выполните в ней несколько настроек – переключите режим работы редактора в «Движение». Этого можно добиться через пункт главного меню «Окно», в котором нужно перейти в подгруппу «Рабочая среда».
Также, убедитесь, что включен элемент рабочего окна «Шкала времени». Если она у вас не появилась – активировать её можно также через меню «Окно». Просто поставьте галочку напротив соответствующей надписи.
Далее – откройте в Photoshop’е одновременно все фотографии, из которых собираетесь создать гиф-картинку. Чтобы это было легко сделать – заранее перенесите, или скопируйте, все нужные вам для этого снимки в одну папку.
А потом, когда вы активируете команду «Открыть» в меню «Файл», в окне, которое появится, кликните один раз по первому из файлов, чтобы выделить его, а затем, удерживая клавишу «Shift» на клавиаутре нажатой – кликните по последнему. И все они станут активными одновременно. Теперь – нажимайте на кнопку «Открыть», и все ваши рисунки загрузятся в программу.
Выберите для себя тот из снимков, который будет основным. Или первым. С него мы и начнём наше «шоу». Превратите его из объекта с атрибутом «фон», какими являются большинство изображений, в объект с атрибутом «Слой ». Для этого – кликните дважды, в списке «Слои» справа, по информационной полосе рисунка. И «замочек», который тут раньше был в конце этой полосы – исчезнет.
Добавляем новые кадры
Переходим на следующую из фотографий, которую вы открыли для вашей будущей анимации. Собственно – вы просто делаете её активной, кликнув где-то на её плоскости «мышкой». Зайдите в меню «Выделение», и выберите пункт «Все».
По периметру активного рисунка возникнут «шагающие муравьи». Теперь – кликните по меню «Редактирование», и, открыв его таким образом, нажмите на пункт «Скопировать», чтобы добавить выделенное в буфер обмена данных этой программы.
А дальше – переключитесь, вновь, на своё основное фото, и добавьте скопированную вами информацию к нему, опять активировав меню «Редактирование», и нажав на надпись «Вставить». Теперь у вас уже – будет два слоя.
Теперь у вас уже – будет два слоя.
Пользуясь точно таким же алгоритмом действий и дальше – добавьте, один за другим, все «слайды» вашей будущеё «гифки» в слои основной фотографии.
Тут я хотел бы отметить, ребята, что было бы здорово, и вы сами это понимаете, если бы все «составляющие» вашей «живой» картинки были бы одинакового размера, и ориентирования – или все вертикальные, или горизонтальные.
Конечно, можно немножко «поколдовать», и создать для всех кадров одинаковую по размерам и цвету «подложку», на которую вы и будете добавлять ваши снимки. Но – эта тема большая, и требует отдельной статьи, а мы сейчас – должны сосредоточиться на основной сути метода.
Настраиваем анимацию
Добавив все «слайды» в слои вашей основной картинки – нажмите на кнопку «Создать анимацию кадра» на шкале времени. И у вас – появится первый кадр гиф-рисунка на этой шкале. По умолчанию – на нём будет миниатюрка вашей основной картинки. Внизу кадра – есть возможность установки времени показа. Как правило – многие выбирают интервал от 1 секунды, до пяти.
Как правило – многие выбирают интервал от 1 секунды, до пяти.
Следующим шагом – посчитайте сколько у вас слоёв участвует в «мини-фильме», и создайте столько же кадриков на этой шкале. Для этого – нажимайте на кнопку «Создание копии выделенных кадров», которая располагается на этой же панели, рядом. У вас появится несколько «клонов». Интервал времени «демонстрации» можно в любой момент настроить для каждого из них отдельно.
Ну а дальше – самое «вкусное». Поочерёдно выбирайте кадры на шкале времени, кликая по ним левой клавишей «мыши», и настраивайте то, что будет показываться на каждом из них. Например – выбрав первый – отключите все значки «глазик» с тех слоёв, которые не должны тут быть видными, и оставьте «глазик» только на одном, который соответствует нужной картинке.
Далее – выбирайте следующий кадр – и точно так же настраивайте «визуализацию» здесь, отключив «глазики» со всех не нужных слоёв, и оставив только на том, который тут должен демонстрироваться. Один за другим – настройте так все кадры.
Один за другим – настройте так все кадры.
Чтобы посмотреть на результат всех этих стараний – нажмите на кнопку «Запуск воспроизведения анимации». Ну, хочется ведь увидеть созданное, правда?
Сохраняем проект
А теперь, убедившись что всё в порядке, пришло время сохранять плоды нашего творчества.
Самая главная опция, на которую вы должны обратить тут внимание – это выбор формата «GIF» для вашего файла. Присвойте ему, также, имя, в соответствующем поле. А ещё – можно поэкспериментировать с настройками цветов, перебирая разными пунктами параметров. Также – тут можно установить размеры картинки.
А впрочем – со всеми функциями нужно разбираться отдельно – для разных ситуаций могут подойти различные из них. Главное, как я уже сказал – это выбрать «GIF» формат.
Как видите – вовсе не нужно иметь версию CC, ребята, чтобы сделать подобное.
Как научиться зарабатывать солидные деньги, используя возможности Photoshop’а?
Много людей, комментарии которых я постоянно встречаю на просторах рунета, желают скачать себе где-то учебное видео о том, как научиться что-то делать в фотошопе.
А я думаю, друзья, что если и тратить свои деньги на такое обучение, то лишь в том случае, если вас научат, в течении курса лекций, как с помощью этого редактора стабильно зарабатывать на хорошую, обеспеченную жизнь.
Поступая таким образом – вы заботитесь о своём будущем, и благополучии семьи. И, к счастью, наконец-то появился такой эффективный онлайн тренинг , пройдя который вы сможете, очень скоро, превратить себя в настоящего преуспевающего бизнесмена, построившего своё дело на коммерческом дизайне. От души вам, друзья, рекомендую это занятие.
А я – заканчиваю эту статью, и надеюсь, что очень понятно объяснил вам, как нужно делать анимированные гиф-картинки.
Увидимся уже в новых статьях! До встречи!
С уважением, Сергей Иванов
Хотите создать анимированную картинку, открытку, аватарку, фотографию, баннер для сайта? Для этого совсем не обязательно быть специалистом по flash-технологиям. Любой пользователь компьютера, при наличии Фотошопа, может сделать gif-анимацию.
В ранних версиях Фотошопа не было инструментов для создания gif-файлов, и нужно было дополнительно устанавливать Adobe Image Ready. В последних версиях PS сделать гифку проще и быстрее.
Рассмотрим работу с анимацией на примере Photoshop CS5.
1.Создаем новый файл, в котором первым слоем будет фон, и копируем сюда нужные картинки и надписи (соответственно, каждая будет на отдельном слое).
2. Идем в меню Окно – Анимация.
3. Внизу страницы появляется окошко для работы с анимацией. Пока что здесь только один кадр, на котором отображаются все видимые слои.
4. Этот кадр с помощью кнопки «Создание копии выделенных кадров» продублируйте столько раз, сколько нужно.
5. Наша анимация будет состоять из 3-х кадров.
6. На первом кадре оставляем фон и картинку, убираем надпись. Для этого встаем на первый кадр и делаем невидимым слой с надписью.
7. На последнем кадре нужно аналогичным образом выключить картинку.
8. Задаем продолжительность показа для каждого кадра (обычно она одинаковая для всех).
9. Чтобы анимация никогда не останавливалась, задаем «постоянно» в выпадающем меню, где указано, сколько раз будет прокручен цикл.
10. Для просмотра результата нажмите кнопку «Запуск воспроизведения анимации».
11. Сохраняем получившуюся анимацию в формате gif: в меню Файл – Сохранить для Web и устройств…
12. Задаем формат gif.
13. Сохраняем наш файл, стандартные настройки при этом можно не изменять.
14. Наслаждаемся результатом.
Можно использовать и другие специальные программы и онлайн-сервисы для того, чтобы создать gif-файл, например, GIF Animator, UnFREEz и др. Зная, как сделать гиф файл, вы можете легко украсить свой аккаунт в соцсетях или сайт любыми анимированными картинками, фотографиями или баннерами
Если вы проводите много времени в интернете, то видели анимированные GIF-изображения
(гифки
). Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
Это что-то среднее между неподвижным изображением и видео. Они хорошо воспринимаются людьми, а также могут оказать сильное эмоциональное воздействие.
В этом руководстве по созданию анимированных GIF-файлов я использую Photoshop версии Creative Cloud 2015 .
Как создать и сохранить GIF-анимацию в фотошопе (Photoshop)?
Ниже приведен пример анимированного GIF-изображения , которое можно создать, используя данное руководство:
Шаг 1. Загрузите изображения в Photoshop
Если у вас уже есть изображения …
Сохраните нужные изображения в отдельную папку. Чтобы загрузить их в Photoshop , нажмите Файл> Сценарии> Загрузить файлы в стек .
Затем нажмите кнопку «Обзор » и выберите файлы, которые хотите использовать в создаваемом GIF-изображении . Нажмите «ОК ».
После этого Photoshop создаст отдельный слой для каждого добавленного изображения. Далее перейдите к шагу 2 .
Если у вас еще нет набора изображений …
Создайте каждый кадр анимированного GIF-изображения
в виде отдельного слоя. Чтобы добавить новый слой, выберите Слой> Создать> Слой
.
Чтобы добавить новый слой, выберите Слой> Создать> Слой
.
Чтобы дать название слою, перейдите в палитру «Слои », дважды кликните по имени слоя, используемому по умолчанию, и введите имя, которое хотите задать. Нажмите Enter , чтобы сохранить его.
После того, как вы создали все необходимые слои и дали им понятные названия, можете переходить к шагу 2 .
Профессиональный совет : Если хотите объединить слои так, чтобы они отображались в GIF-изображении в одном кадре, включите видимость для слоев, нажав на «глаз » слева от названия каждого нужного слоя. Затем нажмите Shift + Command + Option + E (Mac) или Shift + Ctrl + Alt + E (Windows) . Photoshop создаст новый слой, содержащий объединенный контент, его также необходимо будет переименовать.
Шаг 2. Откройте окно «Временная шкала»
Чтобы открыть окно «Временная шкала
», перейдите в верхнее меню и выберите Окно> Шкала времени
. Она позволяет задействовать различные слои в разные периоды времени, тем самым превращая статическое изображение в GIF-анимацию
.
В нижней части экрана появится окно «Шкала времени ». Вот как оно выглядит:
Шаг 3: В окне «Шкала времени» нажмите кнопку «Создать анимацию кадра»
Если этот пункт не выбран автоматически, выберите его в раскрывающемся меню.
Теперь окно «Шкала времени » должно выглядеть примерно так:
Шаг 4. Создайте новый слой для каждого кадра
Сначала выберите все слои, перейдя в главное меню, а затем в Выбрать> Все слои . Затем кликните по иконке меню, расположенной справа от временной шкалы.
В раскрывающемся меню выберите пункт «Создать новый слой для каждого нового кадра ».
Шаг 5: Нажмите на ту же иконку меню и выберите пункт «Создать кадры из слоев»
В результате каждый слой будет использован как кадр GIF-изображения .
Шаг 6: Под каждым кадром задайте, как долго он должен отображаться до момента перехода к следующему
Для этого нажмите на указатель времени, расположенный под кадром и задайте, как долго он должен отображаться. В нашем случае мы выбрали 0,5 секунды на кадр.
В нашем случае мы выбрали 0,5 секунды на кадр.
Шаг 7: В нижней части панели инструментов выберите, сколько раз необходимо воспроизводить анимацию
По умолчанию будет использоваться значение «Однократно ». Кликните по пункту «Другое », если хотите указать произвольное количество повторений.
Шаг 8: Просмотрите созданное GIF-изображение, кликнув по иконке воспроизведения
Шаг 9: Сохраните и экспортируйте GIF-изображение
Затем выберите тип GIF-файла , который вы хотите сохранить. Число рядом с обозначением GIF определяет, насколько точно цвета GIF-изображения будут соотноситься с оригинальными JPEG или PNG изображениями. Согласно документации Adobe , более высокий процент сглаживания дает большее количество цветов и большую детализацию. Но это увеличивает размер итогового файла.
Загрузите GIF-файл в любое место, из которого оно может воспроизводиться. Вот как выглядит конечный результат:
Как использовать GIF-изображения в маркетинге
В социальных сетях
Pinterest
был первым, кто позволил использовал анимированные GIF-файлы
, затем за ним последовал Twitter
. А к лету 2015 года к ним присоединился Facebook
. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями
. На любом из этих социальных ресурсов анимированные GIF-файлы
могут стать отличным способом выделиться из общей массы.
А к лету 2015 года к ним присоединился Facebook
. Затем Instagram изменил формат работы с Boomerang, который теперь позволяет пользователям снимать и делиться своими GIF-изображениями
. На любом из этих социальных ресурсов анимированные GIF-файлы
могут стать отличным способом выделиться из общей массы.
В электронных письмах
Анимированные GIF-файлы отображаются в электронных письмах как и обычные изображения. Это не только помогает привлечь внимание получателей, но также может непосредственно повлиять на продажи.
Используйте GIF-изображения , демонстрируя товары, и анонсируя события. Ниже приведено GIF-изображение из рекламной кампании магазина женской одежды Ann Taylor LOFT . Они создали красивый эффект, похожий на дрожание, чтобы заинтриговать получателей электронных писем и заставить их «развернуть » свой подарок.
В постах на блоге
Например, вот простой, анимированный GIF-файл , созданный маркетологом Джинни Минео , который объясняет, что такое призыв к действию, размещенный в постах блога:
И, наконец, одна из наших самых любимых гифок: анимированное GIF-изображение
из поста с рецептами домашней кулинарии.
Если у вас накопилось внушительная коллекция из серий снимков с несколькими кадрами одного сюжета, можно сделать из них gif-анимации для соцсетей, личного блога, излюбленных форумов и так далее. Ответ на вопрос, как сделать гифку из фото в , не такой уж сложный. Впрочем, это необязательно должны быть фото, можно использовать любые изображения, например, рисунки. Освоив эту технику, вы сможете создавать уникальные «живые» открытки, коллажи и другие интересные вещи. Это занятие исключительно увлекательное.
Шаг 1: подбираем и подготавливаем фотографии
Снимки лучше выбрать с одинаковым фоном и с такой композицией, где главный объект примерно одного масштаба. Общие размеры изображений тоже не должны слишком отличаться, это может сказаться на качестве. Лучше взять 3-5 фото. С большим количеством работать можно, но сложнее. На первый раз лучше сделать самый простой вариант, чтобы попрактиковаться.
Мы взяли три фотографии девочки с разными размерами и масштабом, рис. 1, поэтому сначала мы сделаем подготовительную работу:
1, поэтому сначала мы сделаем подготовительную работу:
1. Обрежем фотографии с помощью инструмента «Рамка», чтобы расположение модели было примерно одинаковым, рис.2.
2. Наши фото великоваты – более 2 тысяч пикселей по ширине, работать с анимацией будет затруднительно, поэтому изменим ширину всех трех на 500 пикселей, высота подберется автоматически. Сделать это можно через меню «Коррекция», далее «Размер изображения». Получилось вот так, рис.3, хотя размеры у них все равно отличаются, но это мы исправим позже.
3. Можно немного улучшить снимки с помощью настройки «Уровни» или увеличить насыщенность, используя подменю «Цветовой тон/насыщенность». Обе настройки находятся в меню «Изображение» и «Коррекция».
Шаг 2: соединяем все фото в одно изображение
1. Открываем окно «Слои».
2. Выбираем фото, которое будет первым кадром анимации. Инструментом «Перемещение» перетаскиваем на него изображение с другой фотографии, после чего появляется два слоя, рис. 4.
4.
3. Открываем меню «Редактирование» и выбираем «Свободное трансформирование». Подгоняем размер второго слоя под первый.
4. Третье фото переносим точно так же, теперь главное изображение состоит из трех слоев, рис.5, остальные фото лучше закрыть, чтобы они не мешали.
Шаг 3: делаем gif-анимацию
1. Откройте меню «Окно» и выберите «Анимация». Появится окно со шкалой, где первый кадр будет добавлен автоматически. Если вместо кадров у вас открылась временная шкала, то нажмите значок в правом нижнем углу окна анимации.
2. Откройте настройки анимации, кликнув на значок в верхнем правом углу того же окошка (под крестиком для закрытия), выберите «Создать кадры из слоев» — на шкале появятся все ваши кадры, рис.6.
3. Теперь забудьте про окно «Слои», работаем только со шкалой анимации. Нажмите SHIFT и, удерживая клавишу, выделите мышкой все кадры. Можно сделать это через настройки, нажав «Выделить все кадры». Измените время проигрывания кадров, эта опция находится под превью каждого из них и выглядит как цифра со стрелочкой. Мы поставили 0,5 секунды.
Мы поставили 0,5 секунды.
4. В нижнем меню окошка выберите «Постоянно» или другой способ воспроизведения, если нужно.
5. Нажмите Play и посмотрите, что получилось. При необходимости можно поменять кадры местами, перетащив мышкой.
Шаг 4: сохраняем гифку
После того как удалось успешно сделать gig-анимацию в Фотошопе, нужно ее грамотно сохранить, делается это особым образом.
1. Выберите в меню «Файл» не как обычно «Сохранить как», а «Сохранить для Web и устройств» чуть ниже.
2. Откроется окно с настройками. Лучше оставить их по умолчанию, изменив только размер анимации внизу окошка. Мы поставили ширину 300, высота определилась автоматически. Можно просто указать процент от оригинального размера изображения. Рис.7.
Всем, кто любит перерисовывать портреты или рисунки, станет полезным этот урок. В уроке речь идет о том, как с помощью программы Photoshop разбить любое изображение на равные квадраты, чтобы легче было его.
 ..
..
Приветствую вас друзья! Иногда я встречаю вопрос, можно ли сделать анимацию в фотошопе? Так вот, в этом уроке я покажу что это возможно, и что это совсем не сложно. После этого вы поймете, что совсем не обязательно скачивать и ставить себе программки, если вам вдруг понадобиться сделать анимированный банер или другую какую-нибудь анимацию. И поверьте, это совсем просто. В качестве примера, давайте сделаем свой простенький прелоадер или как правильно указади в комментариях – троббер (throbber). И так, за дело!
Откройте фотошоп, и создайте файл размер 9х9 пикселей.
Зумом увеличим наш маленький квадрат по максимуму (клавиша Z). Увеличить можно несколькими способами. Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
Теперь самое главное что нам понадобится для создания GIF-анимации, это рабочее пространство с нужными инструментами. Идем в меню Window -> Workspace -> Video. Должно получится что-то вроде как на скриншоте, но могут быть и отличия. Нас будет интересовать панель анимации внизу.
Внизу мы как раз и можем увидеть выделенный наш первый кадр анимации.
Теперь нарисуем карандашом (B) влевом нижнем углу допустим оранжевым цветом квадратик 3х3 пикселя.
Дублируем наш слой (хватаем и перетаскиваем наш слой на иконку создания нового слоя.
Отключаем слой с бэкграндом (значок глазик), а на новом слое передвигаем наш квадратик в правый нижний угол. Открывшийся прозрачный холст заливаем белым цветом (G).
Снова дублируем верхний слой и передвигаем квадратик вверх вправо. Затем еще один дубль с переивжением квадратика влево вверх. Должно получится так:
Далее переходим к работе с нашей панелью анимации. Щелкаем на значке Duplicates selected frames (значок выглядит как значок создания нового слоя) 3 раза, чтобы всего у нас получилось 4 кадра. Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:
Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:
В принципе наша анимация почти готова. Нажав на значок Plays animation можно увидеть что у нас получается. Теперь добавим немножко плавности за счет промежуточных кадров. Для этого выделяем первый и второй кадр (зажав клавижу Ctrl) и щелкаем по значку на котором нарисованы шарики -Tweens. Жмем Ок.
Проделвыем тоже самое с кадрами 2-3, 3-4, 4-1.
Теперь выделяем все наши кадры и на любом кадре выбираем понравившееся вам время перехода между кадрами. Допустим 0.1 сек.
Проверьте что ваша анимации зациклена:
Вот и все. Осталось сохранить наш баннер в формате gif, для этого в фотошопе надо пройти в меню файл и выбрать пункт меню “сохранить для Web и устройств” (Save for Web & Devices) или, что удобнее, нажать комбинацию клавиш Ctrl+Shift+Alt+S. В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
Просмотреть Gif банер, который мы сделали в фотошопе в наше время можно наверное любой программой для просмотра графики, самые распространенные из которых это IrfanView, XNView, FastStone Image Viewer и многие другие.
Думаю теперь вы поняли, что ничего сложного в создании Gif-анимации в фотошопе нету, и начнете создавать свои банеры и прочие креативные вещи, тем более что кадры анимации могут быть с любыми эффектами благодаря самому фотошопу.
Если же вам нужны именно тробберы/снипперы, то для их генерации существуют специальные java script библиотеки. Подборка для создания анимации загрузкии можно почитать в моей статье
11 лучших инструментов для создания красивых GIF
GIF-файлы стали популярным способом выражения эмоций в Интернете.
Фактически, Giphy, самый популярный сайт для обмена GIF-файлами, ежедневно принимает более 300 миллионов пользователей. Это безумие и показывает, какое помешательство существует на GIF-файлах.
Не знаю, как вы, но я делюсь GIF-файлами в социальных сетях буквально каждый день, и это веселее, чем традиционные смайлики, возможно, потому, что они визуально более выразительны. Независимо от того, что вы чувствуете, есть GIF, чтобы выразить это точно.
Но что делать, если по какой-то причине вы не можете найти нужную гифку в нужное время? Ну, это когда вы создаете свои собственные. С помощью веб-сайтов, упомянутых в этой статье, вы можете создавать свои собственные GIF-файлы и взаимодействовать со своей аудиторией.
Если это звучит интересно, давайте приступим.
Создатель GIF от Giphy
Этот список не может быть полным без упоминания Giphy, поэтому я лучше начну с него. Как я уже говорил выше, этот сайт является самым популярным источником для создания и обмена GIF-файлами в Интернете. Он был основан в 2013 году и с тех пор стал популярным сайтом для GIF-файлов.
Он был основан в 2013 году и с тех пор стал популярным сайтом для GIF-файлов.
С их опцией GIF Maker вы можете загружать любые видео/клипы из Интернета и создавать из них свои собственные GIF-файлы. Вы начинаете с добавления видео на экран GIF Maker, выбираете желаемое время начала и окончания, добавляете подписи и делитесь им со своей аудиторией.
ГИФС
Как и название, GIFS — это программа для создания и редактирования анимированных GIF-изображений, предоставляющая массу возможностей для настройки.Прямо на главной странице вы можете ввести URL-адрес видео или загрузить свой собственный, а затем передать его в редактор.
Когда вы находитесь в редакторе, вы можете добавить:
- Надписи
- Наклейки
- Различные фильтры
- Переходные эффекты
Кроме того, вы можете обрезать, поворачивать, размывать или инвертировать клип. Не забывайте, что функция «пинг-понг» позволяет вам зацикливать клип снова и снова, придавая ему идеальную атмосферу GIF.
Сделать GIF
Еще одна очень большая библиотека GIF-файлов, которыми можно поделиться, Make A GIF позволяет вам просматривать множество GIF-файлов и даже создавать свои собственные.Вы можете выбрать из множества вариантов, таких как:
- Картинки
- видео на YouTube
- видео на Facebook
- Ваши видео
- Через веб-камеру
А затем превратить их в интересные GIF-файлы. Эта услуга, как правило, бесплатна, но у них также есть премиум-членство, если вы хотите разблокировать такие функции, как GIF-файлы HD-качества и быстрая загрузка / редактирование. Обязательно воспользуйтесь их 3-дневной бесплатной пробной версией.
GIFMaker.me
GIF Maker.me — очень простой веб-сайт для создания ваших GIF-файлов, слайд-шоу и видео-анимаций вместе с музыкой. Вам даже не нужно регистрироваться, просто зайдите на сайт и нажмите кнопку «Загрузить изображения» или «Видео в GIF».
Кроме того, вы даже можете создавать анимированные значки и аватары для использования на форумах. После того, как вы закончите создание любого из объявлений, вы можете изменить их размер, повернуть и перевернуть в соответствии с вашими требованиями.
После того, как вы закончите создание любого из объявлений, вы можете изменить их размер, повернуть и перевернуть в соответствии с вашими требованиями.
Эта услуга бесплатна и хорошо работает во всех веб-браузерах, если у вас установлен флэш-плеер.
ImgFlip
Очень удобный веб-сайт для создания анимированных GIF-файлов. ImgFlip позволяет выбирать видео и фотографии для создания чего-то привлекательного. Вы можете загрузить свои файлы или просто вставить нужный URL-адрес, и инструмент сделает свою работу.
Помимо создания GIF-файлов, вы также можете посмотреть некоторые из «горячих» GIF-файлов прямо сейчас на их веб-сайте и, возможно, найти вдохновение.
ЭзГиФ
EzGIF — очень простая программа для создания GIF-файлов с множеством настроек.Вы можете создавать, изменять размер, обрезать, оптимизировать, реверсировать и даже применять некоторые интересные эффекты к своим GIF-файлам. Кроме того, вы также можете добавить свой текст на него.
С помощью этого инструмента вы можете превращать изображения и видео в GIF-файлы.
GIFpal
С GIFpal вы можете легко создавать и редактировать GIF-файлы. Он позволяет добавлять кадры покадровой анимации, редактировать их, добавлять эффекты и даже записывать видео. Вы можете использовать этот инструмент на компьютере и даже на своем мобильном телефоне.
Начать очень просто.Все, что вам нужно сделать, это выбрать нужный размер и либо добавить изображения, либо открыть камеру, чтобы щелкнуть одно из них. Выбор параметра камеры откроет вашу веб-камеру или камеру телефона, в зависимости от того, с какого устройства вы ее используете.
Гикр
И последнее, но не менее важное: Gickr — еще один впечатляющий инструмент для создания GIF, обладающий массой замечательных функций. Вы можете загружать медиафайлы со своего устройства, Flickr, YouTube или Picasa.
Вы начинаете с загрузки минимум 2 изображений, а затем выбираете нужный размер. После этого вы можете выбрать скорость и увидеть свой GIF в действии.
После этого вы можете выбрать скорость и увидеть свой GIF в действии.
Баннерснэк
Один из самых удобных веб-сайтов в этом списке. Bannersnack позволяет с легкостью создавать привлекательные анимированные баннеры и GIF-файлы. Вы можете начать с выбора любого из готовых шаблонов, настроить его под свои нужды и БУМ, ваш баннер готов.
С помощью этого инструмента вы также можете создавать привлекательные GIF-файлы, специально предназначенные для публикации в социальных сетях. Вы можете начать бесплатно и обновить позже, когда вам понадобятся некоторые дополнительные функции, такие как неограниченное количество стоковых изображений и плавные анимационные эффекты.
Gfycat
Gfycat позволяет использовать внешний URL-адрес из таких источников, как YouTube, Facebook и Twitch, или загружать собственные клипы. Редактор GIF позволяет обрезать, добавлять подписи и добавлять различные эффекты. Кроме того, этот инструмент также позволяет добавлять звуки в ваши GIF-файлы.
Рекордит
Впечатляющее программное обеспечение, которое вы можете загрузить на свой ПК с Windows или Mac, Recordit позволяет вам легко записывать ваш экран и даже делать из него GIF.
Нажав всего несколько кнопок, вы можете выбрать желаемое разрешение и границы и начать запись экрана. После того, как вы закончите, вы можете поделиться клипом по предоставленной ссылке.
Заключение
Я надеюсь, что вышеупомянутые создатели GIF помогут вам создавать именно те GIF, которые вы ищете, и взаимодействовать со своей аудиторией на другом уровне.
Теперь ознакомьтесь с инструментами преобразования mp4 в GIF.
Можно GIF в качестве баннера? – Greedhead.net
Можно ли использовать GIF в качестве баннера?
Рекламные баннеры в формате GIF крутые и интерактивные — вы можете создавать потрясающие баннеры в формате GIF и выделять свой рекламный баннер из толпы.Кроме того, вы можете легко сделать их интерактивными, чтобы люди нажимали на них.
Какой лучший сайт для создания гифок?
10+ лучших сайтов для создания анимированных GIF бесплатно
- Giphy GIF Maker. GIPHY — лучший онлайн-инструмент для создания GIF-файлов и анимированных фонов.
- GIFMake.
- Visme GIF Maker.
- GIFPal.
- БлогGIF.
- Pixteller GIF Maker.
- Пикасион.
- гкр.
Как сделать графический GIF?
Как сделать GIF
- Загрузите изображения в Photoshop.
- Откройте окно временной шкалы.
- В окне временной шкалы нажмите «Создать покадровую анимацию».
- Создавайте новый слой для каждого нового кадра.
- Откройте тот же значок меню справа и выберите «Создать кадры из слоев».
Как сделать профессиональный GIF?
Прокрутите вниз до необязательного шага 1, чтобы узнать, как начать работу с видеофайлом.
- Импорт серии фотографий.
- Откройте временную шкалу.

- Преобразование слоев в кадры анимации.
- Зациклить анимацию.
- Экспортируйте анимацию в формате GIF.
Является ли EzGIF законным?
Ezgif.com — латвийская компания, предоставляющая бесплатный и удобный онлайн-инструмент для создания и редактирования анимированных GIF-файлов.
Могу ли я добавить анимацию в квадрат?
В редакторе блоков изображений нажмите «Дизайн», затем нажмите «Анимации». Выберите эффект из списка, чтобы применить его к изображению и любому тексту. Выбрав вариант, вы увидите его предварительный просмотр на странице.Чтобы анимировать изображение и текст по отдельности, выберите «Пользовательский», затем выберите параметры «Изображение» и «Текст».
Могу ли я использовать GIF для объявлений Google?
Текст (включая логотипы с текстом), занимающий более 20 % изображения, и анимированные изображения (например, GIF-файлы) не допускаются Google Реклама и не принимаются. Если любой из них будет загружен, Google Реклама просканирует и отклонит объявления, что может помешать трафику вашей кампании в контекстно-медийной сети.
Можете ли вы сделать GIF в Photoshop?
Вы также можете использовать Photoshop для создания анимированных файлов GIF из видеоклипов.Для этого перейдите в меню «Файл» > «Импорт» > «Видеокадры в слои». Это загрузит диалоговое окно, в котором запрашивается нужный видеофайл. Выберите свое видео, и вам будет предоставлено множество других вариантов.
Какой лучший бесплатный конструктор баннеров для Windows?
Попробуйте один из этих бесплатных инструментов для создания баннеров ниже. 1. GIMP GIMP (сокращение от GNU Image Manipulation Program) — это бесплатное программное обеспечение для редактирования изображений для Windows и Mac. GIMP расширяется с помощью плагинов и расширений практически для всего.
Что такое инструмент для создания GIF-баннеров?
Это инструмент для создания баннеров, позволяющий создавать как статические, так и анимированные баннеры, которые можно сохранять в формате GIF. Вставляйте и настраивайте текст — положение текста, время появления, задержка, тень, интервалы между буквами и строками и т. д.
д.
Могу ли я использовать GIMP для создания баннеров?
Его можно использовать для ретуши и улучшения, простого рисования, преобразования и обработки изображений и, да, для создания баннеров. Меню GIMP включает карандаши, аэрографию, клонирование, градиент и инструменты смешивания.Инструмент расширенного пути включает в себя трансформируемые пути, а также безье и полигональные выделения.
Каковы лучшие бесплатные инструменты для создания GIF?
Существует несколько инструментов для создания GIF-файлов, которые помогут вам создавать GIF-файлы; некоторые из них полностью оснащены широким выбором инструментов и дополнений, которые часто можно увидеть в платных версиях; однако вы также можете добиться максимальных результатов с помощью бесплатных инструментов для создания GIF. 1. Лучшие программы для создания GIF-файлов с профессиональным видом – Wondershare Filmora How to MAKE a GiF Animation!
youtube.com/embed/TeKepjnntWM?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Вы получите привлекающие внимание анимированные GIF-баннеры и рекламу для вашего бизнеса
Нужно видео, дающее результат?Вы в надежных руках! 🙂
Привет! Меня зовут Тайво. Я страстный, быстрый и надежный видеопродюсер и интернет-маркетолог из Ирландии.
Я специализируюсь на создании видеороликов, которые привлекают, убеждают и превращают вашу аудиторию в покупателей или клиентов.
У меня есть страсть к созданию завораживающих, привлекательных и потрясающих видео, которые продаются. Теперь я имею в виду создание Потрясающих Анимированных Объяснительных Видео, которые привлекают внимание, а также являются интерактивными. К ним относятся профессиональные корпоративные видеоролики, оптимизированные видеоролики о продажах и вирусные видеоролики в социальных сетях.
Если вы можете мечтать об этом, мы можем это построить…
Я верю в глубокое исследование того, что вдохновляет ВАШУ аудиторию, и создание ВИДЕОКОНТЕНТА, который не только повышает конверсию, но и объединяет, укрепляет доверие и мотивирует к действию .
Мой 6-летний опыт работы с видео Анимация означает, что вы получите свой проект вовремя, от проверенного профессионала, который постоянно предоставляет волшебный видеоконтент, соблюдает сжатые сроки, превосходит ожидания и поражает воображение.
Кроме того, в колледже я специализировался на медиа-коммуникациях, так что я также могу принести много теоретических знаний!
Я глубоко интересуюсь человеческой психологией, что является отличным бонусом для Интернет-маркетинга!
Моим клиентам нравится мое общение и чувство безотлагательности, которое я демонстрирую.Обычно им нравится мое чувство эстетики.
Особенности видео:
✅ Короткие видеообъявления
✅ 2D-анимация видео
✅ Анимация персонажей
✅ 3D-анимация продуктов
✅ Рекламные видеоролики о недвижимости
✅ Видеообъяснение статьи к видео в прямом эфире
✅ Движение графики объяснение видео
✅ ✅ кинетическая типография объясняет видео
✅ ✅ ✅ ✅ ✅ ✅ app app & веб-сайт промо-видео
✅ ✅ app app и веб-сайт промо-видео
✅ ✅ ✅ доску объявления видео
✅ ✅ представительница видео
✅ logo Intro Animation
✅ голосовые оформление
✅ скрипт, написание
Я сделаю все возможное для вас, если вы захотите создать что-то прекрасное вместе со мной!
Мне не терпится услышать о ВАШЕМ видеопроекте!
Как создать анимированный GIF с помощью InDesign (и in5) — Ajar Productions
Анимированные GIF-файлы — отличный способ передать анимацию в виде единого файла, который работает во всем Интернете (хотя, в частности, не в формате PDF).
Несколько замечательных вариантов использования анимированных GIF-файлов:
- Информационные бюллетени по электронной почте (которые не поддерживают сложный контент)
- Баннеры и реклама (когда HTML5 не требуется или не поддерживается)
- Изображения для социальных сетей (, например, для хроник Twitter, Facebook и Linkedin)
До сих пор лучшим способом создания анимированного GIF для креативщика был
- Открыть Adobe Animate
- Создание анимации с помощью твинов
- Экспортировать как видео
- Откройте видео в Photoshop (потому что Animate плохо справляется с цветами)
- Экспорт в формате GIF с помощью диалогового окна «Сохранить для Интернета»
С этим процессом все в порядке, если вы достаточно хорошо разбираетесь и в Animate, и в Photoshop, но даже в этом случае он немного запутан (особенно при создании анимации движения).
Недавно я открыл Adobe Animate, ранее называвшуюся Flash Professional, для создания анимированного GIF. Несмотря на то, что я много лет жил во Flash Pro, мне все же потребовалось полчаса, чтобы создать простую рекламу размером 125 x 125 пикселей.
Несмотря на то, что я много лет жил во Flash Pro, мне все же потребовалось полчаса, чтобы создать простую рекламу размером 125 x 125 пикселей.
Не поймите меня неправильно, Animate отлично подходит, если вам нужен точный контроль над анимацией, но иногда это излишне.
Зачем использовать InDesign?
Для сравнения, инструменты анимации InDesign чрезвычайно просты: просто примените набор настроек движения (при необходимости отрегулируйте).Нет ключевых кадров, нет временной шкалы.
Если вам просто нужно несколько простых переходов и всплывающих окон, этот рабочий процесс InDesign идеально подходит.
Основное ограничение: раньше не было возможности экспортировать анимацию InDesign в виде анимированных GIF-файлов, но теперь она есть.
Как создать анимированный GIF с помощью InDesign
Вот краткое описание шагов.
- Создайте новый файл в InDesign. in5 v3.5.1 поставляется с удобной предустановкой документа Social Media Image .

- Добавьте предустановку движения с помощью панели «Анимация» ( «Окно» > «Интерактив» > «Анимация» ).При необходимости отрегулируйте и повторите с другими элементами.
- (Необязательно) Отрегулируйте последовательность нескольких анимаций с помощью панели «Время» ( «Окно» > «Интерактив» > «Время» ).
- Экспорт с использованием in5 ( in5 > Easy Export Wizard ).
- Откройте экспортированный контент в Google Chrome и используйте расширение in5 Animated GIF Maker для записи и сохранения GIF.
Теперь вы можете поделиться файлом по электронной почте или через обновления в социальных сетях.
Ознакомьтесь с шагами в видео ниже.
Вы можете проверить это, используя бесплатную пробную версию in5.
Расширение in5 Animated GIF Maker доступно бесплатно в магазине расширений Chrome.
Ознакомьтесь с расширением GIF Maker
✕
Получайте обновления от Ajar Productions
Зарегистрируйтесь сегодня и получите премиум-расширение InDesign Split Text бесплатно!
Успех! Проверьте свою электронную почту, чтобы подтвердить подписку и получить вознаграждение.
РодственныеМассив | Портфолио — изготовление gif баннеров
ХОРОШО, ТАК ЭТО БЫЛО ДАВНО ЗАДОЛЖЕНО, И ЖИЗНЬ ВСТАЛА НА МОЙ ПУТЬ, И Я ЗАБЫЛ
;-; Я тупица.
Так или иначе! Я здесь, чтобы рассказать вам, как я делаю текстовые GIF-баннеры с помощью всего двух приложений: Picsart и Gif Editor.
 Чтобы продолжить публикацию, удалите его или загрузите другое изображение.
Чтобы продолжить публикацию, удалите его или загрузите другое изображение.
и так, давайте начнем.
1) Откройте Picsart. Типа, чо. Перейдите на вкладку чертежи.
Ой! Это изображение не соответствует нашим правилам содержания.Чтобы продолжить публикацию, удалите его или загрузите другое изображение.
Затем вы можете настроить размеры вашего баннера. Я использую 1970×500.
Ой! Это изображение не соответствует нашим правилам содержания.Чтобы продолжить публикацию, удалите его или загрузите другое изображение. 2) Перейти в режим редактирования баннера. Для простоты я остановился на белом фоне. Я думаю, что пока у вас есть сплошной цвет фона, мой способ GIF-баннеров будет работать.
Я думаю, что пока у вас есть сплошной цвет фона, мой способ GIF-баннеров будет работать.
После этого объяснить становится намного сложнее, поэтому я перечислю шаги здесь и дам ссылку на видео, лол. Это для эффекта отскока gif
1. Добавьте текст
Добавьте текст
2. Сохраните изображение
3. Вернитесь к оригиналу и нажмите «Добавить фото».
6.Теперь повторите шаги 3 и 4 еще раз, но сделайте изображение/текст МЕНЬШЕ
7. Сохраните изображение в формате GIF
А потом скачайте прозрачные гифки из интернета. Вы можете легко найти их в Google, просто введите «прозрачные гифки» в изображениях Google.
8. Откройте редактор GIF
9. Добавьте и настройте свой прозрачный GIF, используя украшения > кнопка Добавить GIF.
10. Убедитесь, что размер вашего GIF-файла составляет 3 МБ. Или же вам придется сжать.
Вот более понятный урок!
Конечный продукт:
 Чтобы продолжить публикацию, удалите его или загрузите другое изображение.
Чтобы продолжить публикацию, удалите его или загрузите другое изображение.отметить Mistalee_ и Risen_phoenix за вопрос! :))
//
и хм. Я чувствую, что видео уроки быстро и легко сделать. Я постараюсь сделать их больше.
Используйте GIF в своей видеорекламе
GIF-файлы можно использовать в качестве рекламы на Facebook, Instagram, Messenger и Audience Network, а также в качестве видеорекламы.Когда вы используете GIF в качестве рекламы, он воспроизводится так же, как и все видеофайлы, и показывает те же показатели, что и видеореклама. Вы можете создать рекламу с помощью GIF, загрузив файл .gif при создании видеообъявления в Ads Manager или продвигая публикацию, содержащую файл . gif, со своей Страницы Facebook.
gif, со своей Страницы Facebook.
При использовании GIF для видеообъявления мы рекомендуем выбирать файл высокого качества с едва уловимым движением. Избегайте мигающих или пиксельных GIF-файлов. GIF-файлы должны быть меньше 4 ГБ, чтобы их можно было использовать в качестве видеорекламы.
Обратите внимание, что .gif-файлы могут воспроизводиться не на всех мобильных устройствах. Для лучших результатов на старых телефонах и медленных сетях мы рекомендуем создать шаблон видео с помощью Video Creation Kit.
Чтобы создать GIF в качестве видеообъявления из Ads Manager
- Начните создавать видеообъявление в Ads Manager.
- В разделе Рекламное объявление нажмите Добавить медиафайл .
- Нажмите Добавить видео .
- Если вы используете свой собственный GIF, нажмите Загрузить и загрузите файл .gif как обычный видеофайл. Если вы используете GIF с веб-сайта, такого как GIPHY, нажмите Видео аккаунта , а затем нажмите URL-адрес видео .
 Вставьте ссылку на видеофайл и нажмите Import . После импорта видео будет отображаться в видео вашего аккаунта.
Вставьте ссылку на видеофайл и нажмите Import . После импорта видео будет отображаться в видео вашего аккаунта. - Выберите файл GIF и нажмите Далее .
- Продолжайте создавать видео и нажмите Опубликовать , когда закончите.
После того, как ваша реклама будет опубликована, ваш GIF-файл будет показан вашей аудитории как видеореклама.
Чтобы создать GIF в качестве видеообъявления со страницы Facebook
- Создайте сообщение со ссылкой на свой GIF или загрузите GIF прямо в свое сообщение и нажмите Опубликовать .
- Найдите публикацию на своей странице Facebook. Обратите внимание, что вам может потребоваться перезагрузить страницу.
- Нажмите Boost Post и заполните данные для своего объявления. Когда вы закончите, нажмите Boost Post Now .
После того, как ваша реклама будет опубликована, ваш GIF-файл будет показан вашей аудитории как видеореклама.
Чтобы найти GIF для своего видеообъявления
Если у вас нет собственного GIF, вы можете использовать его с веб-сайта GIF, такого как GIPHY.
- Перейдите на веб-сайт GIF, например GIPHY.com.
- Выберите существующий GIF для использования в своем объявлении.
- Нажмите Скопировать ссылку .
- Скопируйте текст в поле ссылки GIF .
- Вставьте ссылку в раздел URL видео Ads Manager или в публикацию на своей странице Facebook.
Обратите внимание, что GIF-файлы следуют тем же правилам авторского права в отношении рекламы, что и все форматы на Facebook.
Узнать больше
Преобразование анимации Html5 в GIF
Да, вы должны выбрать меньшее значение для кадров в секунду и качества (50%).
Проверьте эту анимацию. Размер файла всего 83 кб. Это зависит от вашей анимации. Избегайте анимации на фоновом фото или любом другом изображении. Вы должны анимировать только текст на фоне плана. вы должны разместить фотографию рядом с текстом, как статичную порцию без анимации (нарастание/затухание и т.д.). Вы должны изменить сцену/слайд, скрыв текущий слайд, а затем отобразив следующий слайд, вместо того, чтобы сдвигать всю сцену/слайд.
Размер файла всего 83 кб. Это зависит от вашей анимации. Избегайте анимации на фоновом фото или любом другом изображении. Вы должны анимировать только текст на фоне плана. вы должны разместить фотографию рядом с текстом, как статичную порцию без анимации (нарастание/затухание и т.д.). Вы должны изменить сцену/слайд, скрыв текущий слайд, а затем отобразив следующий слайд, вместо того, чтобы сдвигать всю сцену/слайд.
Абсолютно да, вы можете выбрать его из инструмента «HTML5 в GIF».См. параметр «Сеть доставки рекламы (целевой размер файла)».
Это зависит от анимационных эффектов в цветной области. Ваш HTML-объявление может анимировать (т. е. сдвигать или масштабировать) фотографию или фон.
Ваш HTML-объявление может анимировать (т. е. сдвигать или масштабировать) фотографию или фон.
Ниже приведены предложения по изменению дизайна объявления HTML5:
Не скользить, увеличивать/уменьшать, постепенно увеличивать/уменьшать фото (цветное).Поместите фотографию как статическое или фиксированное положение.
Не скользить, увеличивать/уменьшать масштаб, плавно увеличивать/уменьшать до градиентного фона.
Применять все типы анимационных эффектов только к текстам/сообщениям/меткам.
Максимально используйте один сплошной цвет вместо градиента.

 com"><img src="http://.../image.gif" alt="" /></a> <!-- Modifiez le lien et la source de l'image... -->
com"><img src="http://.../image.gif" alt="" /></a> <!-- Modifiez le lien et la source de l'image... -->



 Помните, что каждое отдельное изображение — это часть будущей анимации.
Помните, что каждое отдельное изображение — это часть будущей анимации.
 переводим gif и оптимизируем, если он выходит за рамки 8 мб.
переводим gif и оптимизируем, если он выходит за рамки 8 мб.
 com, где вы сможете редактировать выбранное видео.
com, где вы сможете редактировать выбранное видео. ..
..

 Вставьте ссылку на видеофайл и нажмите Import . После импорта видео будет отображаться в видео вашего аккаунта.
Вставьте ссылку на видеофайл и нажмите Import . После импорта видео будет отображаться в видео вашего аккаунта.