Эффекты css: CSS3 hover effects. Пошаговый туториал / Хабр
20 потрясающих CSS3 техник, библиотек и примеров
В этом списке мы собрали для вас лучшие ресурсы с примерами CSS3 техник, а также демо-сайты различных разработчиков, раскрывающие се богатство CSS.
В список также включены англоязычные статьи, обрисовывающие новые фичи в CSS3 и несколько полезных библиотек, наполненных разными фишками.
Для полного эффекта от просмотра ссылок из данной статьи рекомендуем пользоваться последней версией современного браузера, например, хромом.
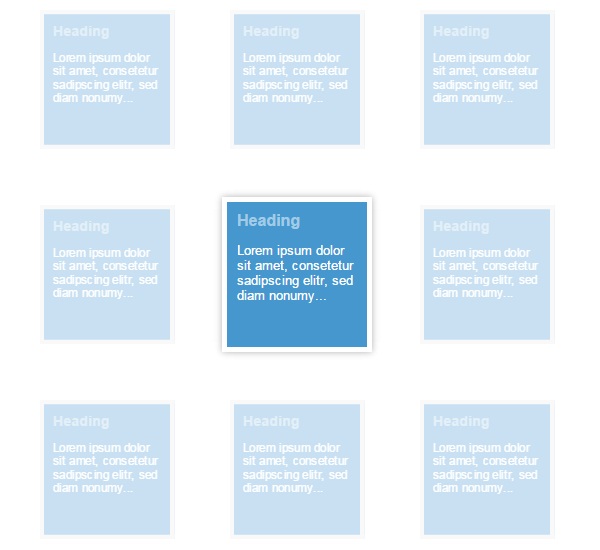
Прекрасно исполненная версия меню на чистом CSS. На самом деле здесь представлено целых семь разных вариантов, в каждом из которых используются новые функции перехода в CSS3 и с умом применяются селекторы для создания безупречного эффекта размытия. Посмотреть на код можно здесь.
На этом демо-сайте можно сгенерировать крайне реалистичные облака и даже поиграть с ними. Демо-код достаточно сложный, поскольку использует 3D-Transform функции CSS3 и JavaScript. Подробную инструкцию на английском можно прочитать здесь.
Здесь собраны логотипы известных компаний: изготавливались логотипы хардкорно, только с помощью CSS. При наведении мышкой на лого вы увидите, какие именно CSS-свойства использовались для создания изображений. На github можно посмотреть полный код.
Ещё один пример творческого подхода к CSS. Каждый пост этого tumblr-журнала представляет собой анимированную букву алфавита, оживающую с помощью CSS.
Простая, но стильная панель навигации. Её CSS-код состоит всего из 65 строк, но это не мешает ей оставаться эффектной. Глубина пространства создаётся опять же за счёт новых функций перехода и трансформации в CSS3.
Это CSS-версия простой Google Doodle анимации. Выполнена очень аккуратно, работает быстро, и никакого JavaScript!
Ещё один классный проект, посвящённый слайдерам для изображений. Он тоже работает как часы, не содержит ни капли JavaScript. Проект состоит из четырёх разных вариантов реализации и учебника. Руководство на английском можно почитать здесь.
Славное анимированное колечко, выполненное с помощью одного-единственного div-элемента и менее сотни строк CSS-кода.
Очередная демонстрация использования последних функций CSS3 — переходов, фильтров, 3D-трансформаций и проч. Сама по себе демонстрация не очень впечатляет, но вы только подумайте, сколько классного можно сделать, добавив ещё пару слоёв.
А вот несколько полезных статей и руководств о новых функциях CSS3.
Подробная статья о новых “гибких” контейнерах (так называемых “флексбоксах” — flexbox). Флексбоксы — это новый способ вёрстки страниц в CSS. Это удобное средство для изменения ширины, высоты и расположения HTML-элементов на странице. Если лень читать на английском много, можно прочесть краткую шпаргалку.
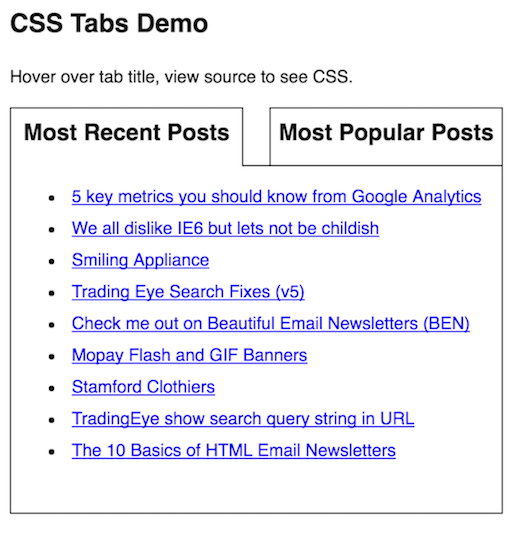
Руководство о том, как создать цветное меню навигации с анимированными выпадающими элементами. Никаких фокусов с изображениями или JavaScript — только чистый CSS.
Если вам интересны новые фильтры CSS, вы должны это прочесть.
Одна из лучших статей в мире о CSS. В ней представлены CSS-формы и множество примеров того, как их создавать и использовать. Читать немедленно.
В этом руководстве авторы объясняют, как создать простые индикаторы выполнения процесса без использования сложных скриптов. Градиенты, полоски, эффектные отблески: вот это всё сделано с помощью CSS3-техник. Конечный результат выглядит безупречно.
Очень популярный на github проект. И не зря! Всё выполнено на CSS и значительно повышает производительность веб-проекта.
Spinkit — это коллекция настраиваемых индикаторов загрузки. А индикаторы загрузки нужны всем.
Что же вы увидите, перейдя по ссылке? Большую коллекцию кнопок.
Классное приложение, которое позволяет настроить кнопки-“выключатели” под себя и скопировать полученный CSS-код. А ещё там есть кнопки-“выключатели”, используемые в популярных ОС.
А ещё там есть кнопки-“выключатели”, используемые в популярных ОС.
СSS-библиотека подсказок для сайта, не требующих JavaScript.
Проект Colors.css нужен для тех, кто ненавидит подборку hex-кодов цветов. Это приятная альтернатива встроенному цветовому редактору.
Итак, надеемся, эти примеры и советы вдохновят вас на создание интересных и удобных CSS-поделок!
Эффекты и анимация на CSS
С помощью CSS разработчики могут создавать на сайтах весьма интересные эффекты и даже анимацию. Возможности нового CSS3 значительно расширили доступный набор их инструментов. В интернете имеется достаточно много разных примеров, библиотек и сервисов, где каждый может посмотреть и скачать те или иные эффекты. Про некоторые генераторы CSS3 и HTML5 мы уже писали, сегодня рассмотрим еще 2 интересных проекта.
Animate.css — анимация через CSS
Animate.css — набор классных, веселых кроссбраузерных(!) вариантов анимации для веб-сайтов. Вы можете использовать их как для домашних страниц, разного рода слайдеров, так и для серьезных коммерческих проектов.
Вы можете использовать их как для домашних страниц, разного рода слайдеров, так и для серьезных коммерческих проектов.
На странице сможете попробовать все варианты анимации. Просто кликаете по одной из кнопок с названием эффекта. Всего имеется несколько категорий для преобразований: привлекающие внимание, поворачивающиеся, затухающие, вращающиеся, выпрыгивающие и т.п. Внизу есть информацию о том, что набор Animate.css применяется на сайтах EA, Foursquare, Disney.
Узнать о том как использовать набор можете на Github вот здесь. Это, в принципе, не так сложно — вы просто подключаете файл стилей animate.css в head. А затем добавляете класс «animated» с названием эффекта. Можете использовать стили совместно с jQuery и объединять с разными другими эффектами.
Effeckt.css — разные CSS эффекты
Effeckt.css — подборка разных CSS эффектов для веб-приложений, которая постоянно пополняется новыми фишками. Отбираются для нее только правильно работающие, удобные и полезные «приемчики».
Как и в прошлом случае, здесь есть специальная страница с демонстрацией всех имеющихся эффектов. Они также разделены на группы: модальные окна, кнопки, списки, скроллы, навигация, заголовки, элементы формы, табы и т.п. Каждый эффект можно потестировать онлайн. Вот прикольное видео с демонстрацией некоторых из них.
А вот ссылка на github где найдете описание библиотеки с инструкциями по применению. В целом оба набора (Animate.
Свойство filter | CSS справочник
basicweb.ru- HTML
- Учебник HTML
- Справочник тегов
- Атрибуты событий
- Глобальные атрибуты
- Коды языков
- Мнемоники
- Цвета
- Тесты знаний
- CSS
- Учебник CSS
- Справочник свойств
- Селекторы
- Правила
- Flexbox генератор
- Grid генератор
- Учебник LESS
- JavaScript
- Интерфейсы веб API
- Объект Array
- Объект Date
- Объект Function
- Объект Global
- Объект JSON
- Объект Math
- Объект Number
- Объект Object
- Объект RegExp
- Объект Promise
- Объект String
- jQuery
- Селекторы
- События
- Методы DOM
- Перемещения
- Утилиты
- Эффекты
- AJAX
- Объект Callbacks
- Объект Deferred
HTML
- HTML учебник
40+ эффектов при наведении
Чтобы привлечь внимание пользователей есть очень много способов: начиная от самых надоедливых и пугающих, я имею ввиду всплывающие окна, которые нельзя закрыть и переадресовывают на другие сайты, и более простых, таких как интересное выделение ссылки.
По ссылкам, расположенным ниже, вы можете посмотреть примеры, а также скачать демо версию:
Посмотреть примерСкачать
Как пользоваться? — 40+ эффектов при наведении
HTML часть
Возможно разработчики этой библиотеки иногда обновляют ее, поэтому рекомендую скачать ее отсюда — перейти (последнюю версию).
Вам нужен файл hover-min.css — это уменьшенная версия библиотеки. Его необходимо подключить в начале вашего сайта:
1 2 3 4 5 | <head> .. <link href="путь_до_файла/hover.css" rel="stylesheet"> .. </head> |
Затем осталось лишь добавить эффект для нашей ссылки. К примеру вот код нашей ссылки:
1 | <a href="#">Кнпока</a> |
Стиль для примера я выбрал вот такой:
Если кому-то понравился стиль кнопки, вот код CSS для нее:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | . |
И чтобы придать эффект, вам лишь нужно написать его через пробел в атрибуте class. Я выбрал эффект, при котором кнопка зависает вверху, когда на нее наводят:
1 | <a href="#">Кнопка</a> |
Вот и всё! Что получилось у меня (это GIF изображение, поэтому если анимации нет — нужно подождать пока подгрузится):
Вывод
Еще один неплохой набор эффектов, которые можно использовать в своих проектах. А всё что нужно — это подключить библиотеку CSS3!
Также про эффекты при наведение на ссылки вам будут интересны следующие статьи:
Успехов!
С Уважением, Юрий Немец
Потрясающие эффекты для кнопок при нажатии
Всем привет! В последнее время популярным становится использование анимации на сайтах. Это хороший способ привлечь внимание и выделить сайт на фоне остальных. Бывает даже самая маленькая деталь может оставить эффект, который еще долго будешь вспоминать и думать как же он был сделан. В сегодняшней статье Вас ждет набор эффектов созданных с помощью CSS анимации — эффекты для кнопок после нажатия.
Это хороший способ привлечь внимание и выделить сайт на фоне остальных. Бывает даже самая маленькая деталь может оставить эффект, который еще долго будешь вспоминать и думать как же он был сделан. В сегодняшней статье Вас ждет набор эффектов созданных с помощью CSS анимации — эффекты для кнопок после нажатия.
Полный набор эффектов для кнопок можно посмотреть ниже:
Смотреть примерСкачать
Также рекомендую посмотреть похожие статьи на эту тему:
HTML
Для начала подключаем между тегами <head> </head> следующие стили (normalize.css, Font Awesome, demo.css, component.css):
HTML КОД
1 2 3 4 | <link rel="stylesheet" type="text/css" href="css/normalize.css" /> <link rel="stylesheet" type="text/css" href="fonts/font-awesome-4.3.0/css/font-awesome.min.css" /> <link rel="stylesheet" type="text/css" href="css/demo. |
В качестве примера будем рассматривать эффект BORIS. Начнем со HTML структуры кнопок:
HTML КОД
1 2 3 4 | <button>
<i></i>
<span>Backward</span>
</button> |
Обычный тег кнопки <button> <button> внутри которого есть иконка.
CSS
Хотя мы уже подключили файл стилей component.css, я всё же хочу немного прокомментировать его содержимое.
В начале идет общие стили для кнопок, которые используются в демо:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 | . |
А сейчас я привожу стили уже конкретно для эффекта, который мы рассматриваем в качестве примера:
CSS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | .cbutton--effect-boris::after {
background: rgba(111,148,182,0.1);
}
.cbutton--effect-boris.cbutton--click::after {
-webkit-animation: anim-effect-boris 0.3s forwards;
animation: anim-effect-boris 0.3s forwards;
}
@-webkit-keyframes anim-effect-boris {
0% {
-webkit-transform: scale3d(0.3, 0.3, 1);
transform: scale3d(0.3, 0.3, 1);
}
25%, 50% {
opacity: 1;
}
to {
opacity: 0;
-webkit-transform: scale3d(1. |
Анимация «разводов» и других эффектов для кнопки после нажатия создается с помощью ключевых кадров, которые стали доступны в CSS3.
Javascript
Но это еще не всё. Нам необходимо как-то применить анимацию после клика. То есть необходимо задать стили кнопке после того как кнопка была нажата. Лучшим способом это сделать — с помощью jQuery.
Сперва подключаем необходимые библиотеки(modernizr.custom.js и classie.js):
HTML&JS КОД
1 2 | <script src="js/modernizr.custom.js"></script> <script src="js/classie. |
После чего добавляем небольшой код, который и будет добавлять новый класс нашей кнопке при клике на нее:
HTML&JS КОД
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | (function() {
function mobilecheck() {
var check = false;
(function(a){if(/(android|ipad|playbook|silk|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows (ce|phone)|xda|xiino/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\- |
CSS эффекты для украшения ваших проектов
Продолжаем подборку эффектов для оживления вашего сайта. Первые части подборки можно посмотреть здесь и здесь. В данной части вы найдёте разнообразные эффекты переходов, трансформаций и анимаций.
Первые части подборки можно посмотреть здесь и здесь. В данной части вы найдёте разнообразные эффекты переходов, трансформаций и анимаций.
Dsheiko – эффекты Css3 переходов
Содержит такие эффекты как fade, blur, jalousie, scroll, ladder, zoom и другие. Работают во всех современных браузерах, вы можете добавить их на свой сайт очень просто и быстро.
DownloadDemo
Анимация переходов для страниц на Css3
Коллекция креативных переходов для страниц, может использоваться для создания интересных эффектов навигации, наприер, изменение перспективы, 3д трансформация или слайдер.
DownloadDemo
Effeckt.css – простые эффекты переходов
Очередная библиотека анимаций и переходов.
DownloadDemo
Perspective – Css3 эффект перехода
Этот эффект хорошо подходит для оформления изображений
DownloadDemo
Card Flip – Css3 переход
Стильный 3d эффект переворачивающихся карт.
DownloadDemo
Css3 3D трансформация
Попробуйте эту интересную анимацию для вращения элементов на странице.
DownloadDemo
Cube – Css3 эффект перехода
Создайте 3D объект на вашем сайте.
DownloadDemo
Призмы Css3
AЭффект похож на предыдущий, только вместо куба используется призма.
DownloadDemo
Css3 карусель
3D анимация для изображений
DownloadDemo
Интересные эффекты с CSS3 переходами
Переходы бордеров.
DownloadDemo
Css3 – эффект увеличения
Простой эффект, который подходит как для изображений так и для текста.
DownloadDemo
Эффект перелистывания на чистом CSS3
Действительно крутой эффект при наведении.
DownloadDemo
Css3 эффект зеркала
DownloadDemo
CSS эффект размытия
Можно использовать на страницах портфолио.
DownloadDemo
Источник
71 Текстовые эффекты CSS
Коллекция бесплатных текстовых эффектов HTML и CSS примеров кода. Обновление апрельской коллекции 2019 года. 21 новинка.
Обновление апрельской коллекции 2019 года. 21 новинка.
- Эффекты тени текста CSS
- CSS эффекты свечения текста
- CSS 3D текстовые эффекты
- Анимация текста CSS
- Эффекты сбоя текста CSS
- Текстовые эффекты JavaScript
Автор
- Håvard Brynjulfsen
О коде
Разделить текст с отсечкой
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Håvard Brynjulfsen
О коде
3D буквы Sugar Sweet
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Джулия Кардиери
О коде
CSS в CSS с большим количеством C и S
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
режим записи
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Марван Зибауи
О коде
Подчеркнутый клип при наведении курсора
Замечательное анимированное подчеркивание с использованием обрезки текста.Текст использует background-clip: text и linear-gradient background, чтобы быть двухцветным. Мы обходим анимацию градиента, вместо этого анимируя background-position . Мы должны использовать элемент оболочки для выделения подчеркивания под текстом, поскольку цвет текста уже является фоном!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Линн Фишер
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
CSS Arcade Типография: Snow Bros.(1990)
Неровной шрифт из аркадной игры Snow Bros. Drawn in CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Лина Лаванья
О коде
Двадцать двадцать и многоцветные градиенты
Многоцветные градиенты, обрезанные с помощью CSS, смешанные с SVG feGaussianBlur .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Ширин Тадж
О коде
Эффект слоистого текста и тени CSS
text-shadow — это забавный небольшой стиль CSS, который может превратить любой простой текст в красивое произведение искусства.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Тройная опечатка
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Многострочный текст жирное подчеркивание при наведении курсора
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Себастьян Опперман
О коде
СОХРАНИТЬ
Причудливый CSS-баннер с использованием box-shadow s.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Бенджамин Солум
О коде
Многострочное усечение в чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Адам Дипинто
О коде
Скользящая перспектива
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Ион Эмиль Негоита
О коде
Текстовые эффекты шрифтов 80-х годов 4: Текст в киберпространстве
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Стас Мельников
О коде
Эффекты многострочного анимированного подчеркивания текста
Многострочные анимированные эффекты подчеркивания текста с простой настройкой.Настройки анимации реализованы с помощью настраиваемых свойств CSS, поэтому вы можете изменять значения прямо в браузере.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Пользовательское подчеркивание многострочного текста с закругленными заглавными буквами
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Телефон Western Electric с большой кнопкой
Воссоздание телефона Western Electric Big Button 1970-х годов.Воссоздано с использованием гибкого блока, сетки, теней и обводок текста.Эта ручка столкнулась с несколькими причудами CSS. Во-первых, установка
border-radiusиoverflow: hiddenнарушает сглаживание наborder-radius, оставляя неровный вид. Это было немного поработано, добавив очень мягкий светbox-shadowна стороне, которая имеет граничный радиус. Это несколько снимает проблему. Во-вторых,text-strokeвсе еще грубо реализовано в браузерах.Все штрихи текста рисуются на внешней стороне глифа, что изменяет форму глифа. Кроме того, размер теней текста зависит от внутренней части глифа и в конечном итоге становится меньше. Чтобы обойти это, я увеличил размерtext-stroke, а затем попытался расположить каждый глиф так, чтобы штрих слегка выходил за пределы контейнера и был обрезан. Это дает более гладкий вид, но неточность и обрезает некоторые символы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Мэнди Майкл
О коде
Зачеркивание многострочного текста
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Джейми Хэммонд
О коде
Эффект контурного текста
Эффект простого контура текста с использованием базового CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Дэвид Лилло
О коде
Черный цвет
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Сара Фоссхайм
О коде
Текст в неоновом свете
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Мишель Баркер
О коде
Текст по кругу
Текст в кружке с переменными CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Эндрю Спенсер
О коде
Подчеркнутый текст SVG
Используйте SVG, чтобы выделить отдельное слово в блоке текста. Размер SVG будет изменяться, чтобы соответствовать слову, а для обработки семантики используется тег.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Анимированный текст в виде больших двоичных объектов
Анимированные капли текста с использованием только CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Адам Кун
О коде
Оставайся позитивным: текстовый эффект
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Маттиас Отт
О коде
Многострочный градиент фона
Многострочный фоновый градиент с смешанным режимом .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Фоновый зажим CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Бен Сабо
О коде
ДЕКОНСТРУКЦИЯ
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Всплывающий текст с тенью фонового изображения
Вырезание текста из фона с последующим его «всплыванием» аналогично тому, как можно использовать тень от текста. Фактически, здесь используется тень текста!
Фактически, здесь используется тень текста!
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Андрес Санчес
О коде
Отображение текста CSS
Простое отображение текста с помощью CSS с использованием псевдоэлементов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Юсуке Накая
О коде
Только CSS: градиент слайсера
Введите ваше любимое слово и измените размер шрифта, который вам нравится!
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Ашиш Ананд
О коде
Классный трехмерный текст
Классный трехмерный текст с состоянием наведения в CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Парк Джорджа У.
О коде
Эффект преломленного плавающего текста
В этом примере показано, как можно использовать чистый CSS для создания анимированного эффекта преломленного плавающего текста.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Эрин Э. Салливан
О коде
Анимированная тень текста
Забавная CSS-анимация, которая создает отскок, имитируя разделение RGB во время процесса.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
SVG / Анимация обводки
Анимированная цитата дня 🙂 «делай что-нибудь творческое каждый день» с анимацией штрихов.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Эффект подчеркивания
Эффект анимированного подчеркивания на чистом CSS на нескольких строках.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Майк Голус
О коде
CSS Переход с липкого текста
Очень простой и универсальный эффект морфинга текста с парой редактируемых параметров.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Мерцающий неоновый текст
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Обводка текста + смещение тени
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Перекос текста при наведении курсора
Перекос текста при наведении курсора в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Кристофер Уоллис
О коде
Megaman ГОТОВ!
Воспроизведение знаменитого «READY» из игр Megaman без использования JavaScript. При этом широко используются CSS Grid и переменные css для определения времени.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Мэнди Майкл
О коде
Анимация полосатого текста
Анимация полосатого текста с фоновым клипом и градиентами.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Стефано Перелли
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Эффект букв
Эффект букв на свитке.
Автор
- Себастьян ДеРосси
Сделано с
- HTML
- CSS
- JavaScript (createjs.js)
О коде
Забавный текст
Нажмите, чтобы нарисовать заново! Сопоставлять спрайты с текстом всегда весело.
Автор
- Джон Хили
Сделано с
- HTML
- CSS / LESS
- JavaScript (tweenmax.js)
О коде
Анимация текстовой строки
Хорошая анимация текстовых строк с помощью TweenMax. js.
js.
Автор
- Натан Тейлор
О коде
Всплывающий текст
Всплывающий текст на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Димитра Василопулу
О коде
Текстовый эффект для немого кино
Текстовый эффект фильма с холстом .
Автор
- Кэсси Эванс
Сделано с
- HTML
- CSS
- JavaScript (аним.js)
О коде
Анимация текста SVG
Хорошая текстовая анимация SVG.
Автор
- Артур Седлуха
Сделано с
- HTML / Мопс
- CSS / SCSS
- JavaScript (tweenmax.js)
О коде
Анимация отображения текста
Анимация отображения текста GSAP.
Демонстрационное изображение: Морфинг текста со снятием шкуры с лукаМорфинг текста со сниманием кожи с лука
Морфинг текста со скинами лука в HTML / CSS / JS.
Сделано Джоном Хили
14 июня 2017 г.
Закрашенный текст
Закрашенный текст, эксперимент SVG + CSS3 с анимированными тенями. Он не оптимизирован для мобильных устройств … пока.
Сделано Рафаэлем Гонсалесом
16 сентября 2016 г.
Вторая тень
Стилизация текста с помощью SVG.
Сделано Code School
21 апреля 2016 г.
Волнистый текст
Экспериментируйте с волнистым текстом с фильтрами SVG.
Сделано Лукасом Беббером
22 октября 2015 г.
О коде
Пылающий огонь
Анимированные текстовые эффекты с использованием CSS3 text-shadow для придания заголовкам текста пламени.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Натан Тайло
О коде
Эффект наведения текста Spring Text
Просто поигрался с эффектами для кнопок и подумал, что это довольно круто.
Автор
- Чарли Маркотт
О коде
Простой эффект наведения CSS с использованием циклов Sass
Простая небольшая анимация наведения. С помощью циклов Sass очень легко сделать потрясающие задержки анимации … вы можете извлечь из них много полезного.
С помощью циклов Sass очень легко сделать потрясающие задержки анимации … вы можете извлечь из них много полезного.
Автор
- Рагнар Тор Валгейрссон
О коде
Анимированные подчеркивания
Демонстрация анимированного эффекта подчеркивания.Чистая CSS-анимация.
Демонстрационное изображение: CSS Perspective Text HoverCSS Perspective Text Hover
Эксперимент с использованием веб-шрифтов в сочетании с инструментами преобразования CSS 3D.
Сделано Джеймсом Босвортом
22 августа 2016 г.
Анимированный выделенный текст
Идея проста, в ней используются линейный градиент и переход.
Сделано Риан Ариона
19 февраля 2015 г.
Счастливый текст
HTML и CSS эффект счастливого текста.
Сделано Беннеттом Фили
6 декабря 2014 г.
очищенный текст преобразует
Это перо показывает текст, который выглядит так, как будто он оторван от страницы. У него плавная анимация при наведении.
Сделано Michiel Bijl
25 ноября 2014 г.
Типографский текст Neon
Текстовый дизайн (типографика) с неоновым эффектом.
Сделано Прима Утама Априансях
6 марта 2014 г.
Вертикально вращающийся текст
Вертикально вращающийся текст с HTML и CSS.
Сделано Джейкобом
23 июля 2014 г.
Автор
- Маркировка
О коде
Попытки CSS в тексте со встроенным перекошенным фоном
Использование skew отображается только в том случае, если элемент display: block или inline-block . Некоторые из них выглядят одинаково в широком окне просмотра, но не работают по-другому, поскольку ширина окна просмотра уменьшается.
Некоторые из них выглядят одинаково в широком окне просмотра, но не работают по-другому, поскольку ширина окна просмотра уменьшается.
Автор
- Кэмерон Фицуильям
О коде
Текст движущегося облака
Перемещение текста в облаке с HTML и CSS.
Автор
- Инес Монтани
О коде
Клейкий текстовый фон с фильтрами SVG
Пример использования липкого фильтра SVG для создания гладких краев вокруг встроенного текста с фоном.
Автор
- Даниэль Ющик
О коде
Текст с видео-фоном
Эта демонстрация исследует создание выделенного текста / контуров в SVG и зацикливание видео YouTube в качестве заливки.
О коде
Текстовый фон
Обрезка фона текста.
Демонстрационное изображение: Текст SVG: Анимированный вводТекст SVG: Анимированный ввод
Анимированная типизация HTML, CSS и SVG.
Сделано Тиффани Рэйсайд
12 февраля 2015 г.
W3.CSS Эффекты
Классы эффектов W3.CSS
W3.CSS предоставляет следующие классы эффектов:
| Класс | Определяет |
|---|---|
| непрозрачность w3 | Добавляет непрозрачность / прозрачность к элементу (непрозрачность: 0,6) |
| w3-непрозрачность-мин. | Добавляет непрозрачность / прозрачность к элементу (непрозрачность: 0.75) |
| w3-opacity-max | Добавляет непрозрачность / прозрачность к элементу (непрозрачность: 0,25) |
| w3-оттенки серого | Добавляет эффект оттенков серого к элементу (оттенки серого: 75%) |
| w3-градации серого-мин | Добавляет эффект оттенков серого к элементу (оттенки серого: 50%) |
| w3-градации серого-макс | Добавляет эффект оттенков серого к элементу (оттенки серого: 100%) |
| W3-сепия | Добавляет эффект сепии к элементу (сепия: 75%) |
| w3-сепия-мин | Добавляет эффект сепии к элементу (сепия: 50%) |
| W3-сепия-макс | Добавляет эффект сепии к элементу (сепия: 100%) |
| w3-hover-opacity | Добавляет прозрачность элементу при наведении (непрозрачность: 0.6) |
| w3-hover-grayscale | Добавляет эффект оттенков серого к элементу при наведении (градации серого: 100%) |
| w3-hover-сепия | Добавляет эффект сепии к элементу при наведении |
Непрозрачность
Классы w3-opacity добавляют прозрачность к элементу:
Пример



Оттенки серого
Классы w3-grayscale добавляют к элементу эффект оттенков серого:
Пример



Примечание: Классы w3-grayscale не поддерживаются в IE 11 и более ранние версии.
сепия
Классы w3-sepia добавляют к элементу эффект сепии:
Пример



Примечание: Классы w3-sepia не поддерживаются в IE 11 и более ранние версии.
Эффекты наведения
Вы также можете добавить спецэффекты при наведении курсора мыши.
Пример



Цвет непрозрачности при наведении
Вы также можете комбинировать любые классы w3-hover-color с w3-hover-opacity , чтобы создать немного «более светлый» цвет фона при наведении курсора:
w3-hover-red с w3-hover-opacity
Пример
w3-hover-red с w3-hover-opacity
Создание эффектов свечения с помощью CSS / Coder’s Block
Свойство CSS box-shadow обманчиво потрясающе.При использовании «традиционно» это простой способ добавить к элементу эффект тени. Я использую это для изображений в своем блоге. Мило. Но станьте более дерзкими, и вы сможете сделать действительно интересные вещи. Я уже говорил о хаке с пиксельной графикой. На этот раз я расскажу, как создавать красочные эффекты свечения.
Вот простой пример, иллюстрирующий, как работает box-shadow :
div {
width: 150px;
высота: 150 пикселей;
цвет фона: #fff; box-shadow: 120px 80px 40px 20px # 0ff;
}
А вот диаграмма результата:
Достаточно просто.Это то, на чем мы будем строить.
Давайте ненадолго остановимся и поговорим о поддержке браузером box-shadow . К счастью, неплохо. IE9 + и все другие основные браузеры поддерживают его без префикса. Однако значение размытия, похоже, применяется в разных браузерах непоследовательно. В частности, Chrome отображает его примерно вдвое меньше, чем вы ожидаете. Не шоу-стоп, но кое-что, о чем нужно знать.
box-shadow принимает форму элемента, на котором находится.Если мы сделаем элемент круглым с border-radius: 50% , то box-shadow последует нашему примеру.
Мы можем наложить несколько эффектов свечения на элемент, задав box-shadow несколько наборов значений, разделенных запятыми. Эффекты свечения будут складываться: первый вверху, последний внизу.
Хорошо, давайте попробуем эти 2 техники вместе:
div {
width: 40px;
высота: 40 пикселей;
радиус границы: 50%;
цвет фона: #fff;
box-shadow:
0 0 60px 30px #fff,
0 0 100px 60px # f0f,
0 0 140px 90px # 0ff;
} Результат:
См. Круги пера и укладку Уилла Бойда (@lonekorean) на CodePen.
Неплохо! На данный момент вы уже знаете достаточно, чтобы создавать впечатляющие визуальные эффекты. В качестве примера вот что вы можете сделать, добавив немного анимации к уже описанным техникам box-shadow (вы также можете щелкнуть кружочки):
См. Pen Pretty Colors Уилла Бойда (@lonekorean) на CodePen.
А теперь поиграем со вставкой свечения. Добавив вставку в объявление box-shadow , вы можете изменить его с внешнего свечения на внутреннее свечение.Объедините это со значениями смещения x / y, чтобы создать эффект, когда цвет светится внутрь с одной стороны. Применение этого CSS:
div {
width: 400px;
высота: 200 пикселей;
цвет фона: #fff;
граница: сплошная 2px #fff;
box-shadow:
вставка 60px 0 120px # f0f,
вставка -60px 0 120px # 0ff;
} Дает нам это:
См. Вставки и смещения пера Уилла Бойда (@lonekorean) на CodePen.
Теперь давайте объединим все эти техники, чтобы создать светящийся полупрозрачный мрамор.Вот код CSS:
div {
width: 300px;
высота: 300 пикселей;
радиус границы: 50%;
box-shadow:
inset 0 0 50px #fff,
inset 20px 0 80px # f0f,
inset -20px 0 80px # 0ff,
inset 20px 0300px # f0f,
inset -20px 0 300px # 0ff,
0 0 50px #fff,
-10px 0 80px # f0f,
10px 0 80px # 0ff;
} И вот окончательный результат:
См. Pen Glowing Translucent Marble Уилла Бойда (@lonekorean) на CodePen.
Довольно неплохо для нескольких строк CSS, да? Можно сделать еще больше, но это хорошее начало. Теперь идите и создавайте блестящие, светящиеся, красочные вещи!
15 потрясающих текстовых эффектов CSS3 | Интернет-ресурсы
Каждый веб-дизайнер хочет создавать только уникальные веб-сайты, которые оценят все пользователи Интернета. Конечно, удовлетворить любой вкус невозможно. Тем не менее, как веб-дизайнер, вы должны просто стараться изо всех сил, чтобы создать наиболее понравившееся онлайн-присутствие.
К счастью, у нас есть самые мощные инструменты и ресурсы для создания потрясающих веб-сайтов с самого начала мира! На практике у нас так много шаблонов веб-сайтов, фреймворков, систем управления контентом, смежных инструментов и прочего, что невозможно использовать все из них … Фактически, веб-дизайнер использует бесконечно малую часть всех доступных инструментов.
В этих условиях лучший дизайнер не обязательно самый талантливый; лучший дизайнер — это тот, кто располагает лучшими инструментами.Безусловно, мы хотим самого лучшего для всех наших читателей, и поэтому мы собрали для вас несколько полезных фрагментов CSS, которые могут иметь значение для ваших проектов! Это около 15 отличных текстовых эффектов CSS3 — все они подобраны вручную, и мы думаем, что они могут добавить искорки оригинальности вашим следующим проектам. Некоторые из них полезны для определенных целей, в то время как другие подходят для многократного использования.
Все, что создано руками человека, можно усовершенствовать, и этот пост не исключение! Если мы пропустили ваш любимый текстовый эффект CSS3, добавьте его в форму комментария, и мы добавим его в следующий пост! Кроме того, было бы здорово поделиться с нами своим мнением об этих текстовых эффектах.
Если вы любите цвета и хотите получить чудесный цветной текстовый эффект, то этот — идеальное решение для вас! Он очень подходит для отображения названия креативного агентства или для портфельных проектов. Конечно, его можно использовать для любого другого типа проектов — если вы хотите выделиться, этот текстовый эффект — хороший выбор!
См. Pen Magnetype, автор Bennett Feely (@bennettfeely) на CodePen.
Эффект волны загрузки действительно потрясающий! Его можно использовать, чтобы добавить в проект немного таинственности или подчеркнуть тот факт, что время идет.Было бы интересно использовать его, чтобы подчеркнуть скидку или специальное предложение, которое действует только в течение очень короткого периода времени. Как вы думаете?
См. CSS-текстовое заполнение пера водой от xiaodong (@hxd) на CodePen.
Это очень интересный текстовый эффект; Думаю, что из-за используемой цветовой схемы он может быть использован для подчеркивания винтажного дизайна. Это умное использование теней для текста, способное привлечь внимание пользователей. Не забывайте, винтаж никогда не умрет!
См. Эффект Pen CodePen Text Effect Джека Руджила (@jackrugile) на CodePen.
Следующий текстовый эффект действует как магнит для зрителей. Вы можете использовать его, чтобы улучшить форму регистрации, чтобы подчеркнуть новый продукт, предлагаемый для продажи, или просто привлечь внимание зрителей. Это заманчиво, и мудрый веб-дизайнер воспользуется этим в своих интересах!
См. Текстовый эффект Pen In / Out of Focus от Джонни Скоулза (@jonnyscholes) на CodePen.
Я думаю, что среди веб-дизайнеров есть тенденция к созданию более динамичных онлайн-представлений. Крутые эффекты скольжения и переходы между страницами — наиболее часто используемые возможности для придания сайту большей динамики.Тем не менее, если вы хотите еще большей динамичности, этот потрясающий текстовый эффект CSS3 может быть хорошим вариантом. Думаю, это простое, но эффективное решение!
См. Движение пера Яноша (@nokiss) на CodePen.
Самые требовательные клиенты — дети, но это не должно заставлять вас отказываться от создания веб-сайтов для них. Если вы работаете над детским проектом или над забавным, то вы можете использовать этот текстовый эффект! У шрифта Jokerman есть своя особенная красота, не правда ли?
См. Текстовые эффекты Pen CSS3.. пользователя Unmesh Shukla (@unmeshpro) на CodePen.
УCSS3 и 3D общего больше, чем просто цифра «3»! CSS3 позволяет создавать красивые 3D-эффекты, как в этом фрагменте. Этот эффект подходит для большого количества проектов, и я думаю, вам стоит попробовать!
См. Текстовые эффекты Pen CSS от Келли Ковальски (@scifriday) на CodePen.
Иногда играть с огнем может быть весело! Не волнуйтесь, я не пироман, я просто впечатлен этим крутым текстовым эффектом! Я не помню, чтобы видел этот текстовый эффект в макете других веб-сайтов, так что вот еще одна причина использовать его и создать оригинальный веб-сайт!
См. Эффект текста пера Нура Аль-Хассана (@ N00R_alhassan) на CodePen.
В ситуации, когда вам больше нравится эффект дискретного текста, я рекомендую этот «эффект тумана». Это правда, что это может негативно повлиять на удобство использования вашего сайта. С другой стороны, если вы не рискуете, вы не выиграете! Конечно, его можно настроить в соответствии с вашими требованиями!
См. Текстовый эффект Pen Foggy от andreas_pr (@andreas_pr) на CodePen.
Несмотря на то, что этот текстовый эффект довольно сложен, он реализован только с использованием CSS, JavaScript отсутствует.Лично я думаю, что его можно использовать для веб-сайтов, связанных с музыкой, или для выделения определенного элемента с веб-сайта.
См. Эффект обводки текста SVG Pen от Майкла Масгроува (@musgrove) на CodePen.
Это очень дискретный эффект, но я думаю, что он может добавить в ваши макеты эффект «вау». Удивительно создан металлический вид, который подчеркивают моменты появления / исчезновения.
См. Анимированный SVG-градиент Pen для эффекта выцветания текста от vavik (@ vavik96) на CodePen.
Я могу быть субъективным, потому что я большой поклонник фильма «Звездные войны», но этот текстовый эффект действительно классный. Это делает ваши проекты более интересными, и, несомненно, поклонники этого фильма полюбят ваш сайт из-за этого эффекта.
См. Прокручиваемый текст Pen Star Wars 3D в CSS3 (с музыкой) Скотта Брэма (@squarecat) на CodePen.
Этот текстовый эффект существенно способствует более высокому взаимодействию пользователя с веб-сайтом. Он еще раз показывает, что CSS3 имеет большой потенциал, и талантливый веб-дизайнер может создавать красивые анимации с помощью всего нескольких строк кода.
См. Анимацию Pen Text от Йоанна (@yoannhel) на CodePen.
Это последний пункт в этом списке, но игнорировать его не следует. Более того, вишенкой на торте является то, что существует не более 10 потрясающих текстовых эффектов CSS3. Я считаю, что вам следует внимательно проверить их все и изучить, как эти эффекты притяжения были реализованы.
Посмотрите на Pen 10 потрясающие эффекты при наведении с помощью scss от Ренана К. Арауджо (@caraujo) на CodePen.
Тем, кто все еще думает, что атрибутов CSS недостаточно для создания крутых текстовых эффектов, стоит обратить внимание на этот! Он сочетает в себе несколько эффектов — анимацию, трехмерную перспективу, тени и настройку текста.Я считаю, что сочетание теней и штрихов — это старомодно, но этот проект создан с целью показать, чего можно достичь с помощью «чистого CSS».
См. Типографику Pen 3D CSS от Ноа Блона (@noahblon) на CodePen.
Надеюсь, я обратил ваше внимание на «волшебные силы CSS3». Я специально добавил сюда только проекты на основе HTML и CSS. Очевидно, что если вы добавите несколько строк кода JavaScript, эффекты будут еще более интересными. В любом случае, поздравляем создателей вышеперечисленных проектов и будем надеяться, что вы разработаете хотя бы такие крутые текстовые эффекты, как они!
0 комментариев
40+ Лучшие текстовые эффекты CSS 2020
Текстовый эффект CSS используется для создания анимации любого абзаца или текстовой ссылки.Этот эффект настолько хорош, чтобы придать тексту потрясающий вид. Мы выбрали здесь лучшие текстовые эффекты CSS для сбора здесь. Вы можете найти свой лучший текстовый эффект CSS и легко использовать его для обеспечения привлекательности. Мы попытались собрать коллекцию эффектов CSS. Почему бы не попробовать помощь по назначению HTML и CSS от экспертов на https://assignmentcore.com?
См. Также
Text Shadow — текстовые эффекты CSS
Text Shadow
Сделано IMarty
Typography Text Neon
ah Typography Neona 6 марта 2014 г.
Variable Longshadow
Сделано Dario Corsi
15 апреля 2016 г.
Auto Typing Text
Auto Typing Text
Сделано Connor Gaunt
8 ноября 2016 г.
Thingamy для набора текста
Thingamy для набора текста
Сделано Джеком Армли
22 мая 2015 г.
Многослойные шрифты в CSS
Многослойные шрифты в CSS
Сделано Mandy Michael
Motion
Сделано Janos
Текст в стиле 80-х
Текст в стиле 80-х с траекторией и многослойными шрифтами
Сделано Мэнди Майкл
Сила CSS Talk
Сила CSS Talk
Сделано Уной Кравец
Steel Text
Steel Текст
Сделано Яносом
Призрачный текст
Призрачный текст
Сделано DNESH
Эффект текста нокаута
Эффект текста нокаута
Сделано Майклом Вудом
9002 Автор: Janos Extrude
Extrude
Сделано Janos
Текстовые эффекты CSS
Текстовые эффекты CSS
Сделано Муртаза Сайфуддин
000
000 Ordinat
Коллекция текстовых эффектов CSS
900 05
Коллекция текстовых эффектов CSS
Сделано Тимом Троттом
Css Text effect
Css Text effect
Сделано Нати Таенгнимом
CSS Text Effect 1
CSS Text Effect 1
Made By Yisen
Bright Metal
Bright Metal
Сделано Janos
Текстовые эффекты CSS
Текстовые эффекты CSS
Сделано Брайаном Симмсом
Akril
Акрил
Акрил
Некоторые классные текстовые эффекты CSS
Некоторые классные
Сделано Джеком
Неоновые огни
Неоновые огни
Сделано Яносом
Сатин
Сатин Чертеж
Чертеж
Сделано Janos
90 005
Текстовые эффекты CSS
Сделано Алеком Реймелем
Стеклянный текст
Стеклянный текст
Сделано Яносом
CSS Текстовые эффекты
Сделано Кэти Силлер
Многослойный текст эффект пузыря
Многослойный текстовый эффект пузыря
Сделано Mandy Michael PRO
Анимированные текстовые эффекты Css
Анимированные
Сделано Брюсом Мюрреем
Классные текстовые эффекты CSS
В этом уроке мы узнаем, как использовать стили CSS для придания тексту стильных эффектов.Узнайте, как создавать эффекты тени, эффекты вставки, неон
эффекты стиля, глянцевые стили, эффекты стиля гранж и многое другое!
Обратите внимание: некоторые эффекты можно увидеть только в Fireworks и Google Chrome.
Текстовые эффекты с использованием теней CSS
Сначала мы создадим текстовые эффекты, используя свойство тени CSS, а затем создадим текстовые эффекты, используя свойство фонового изображения CSS.
Код HTML будет одинаковым для всех приведенных ниже примеров. Изменится только код CSS.
HTML-код
Просто поместите свой текст в любой div
или span
и присвойте ему стиль id =
. В приведенном ниже примере мы работаем с текстом «Текстовые эффекты CSS».
стиль >
Текстовые эффекты CSS
Примените тень к тексту внутри
со стилем id
.
Синтаксис
тень текста: (смещение по x) (смещение по оси y) (радиус размытия) (цвет)
Смещение по оси X:
Смещение по оси Y:
Радиус размытия:
Цвет:
Для размещения тени по оси x.
Расположить тень по оси Y.
Чтобы установить степень размытия.
Установить цвет тени.
Вот несколько примеров текстовых эффектов с использованием CSS. Красочный стиль
Здесь использованы трехцветные тени. Поэтому нам нужно определить три значения тени, каждое из которых разделено запятой.
Текстовые эффекты CSS
#style {
тень текста: 0 6px 4px # 85c226,
-3px -5px 4px # fe2192,
3px -5px 4px # f7c200;
}
Стиль двойного шрифта
Здесь используется одиночная тень.Тень, окрашенная в розовый (# fe2192), имеет значение смещения по оси Y, равное -15 пикселей.
Текстовые эффекты CSS
#style {
тень текста: 0px -15px 0 # fe2192;
}
Стиль неонового свечения
Здесь используется тень синего цвета (# 1E90FF) с радиусом размытия 7 пикселей.
Цвет текста такой же синий (# 1E90FF).
Текстовые эффекты CSS
#style {
тень текста: 0 0 7px # 1E90FF;
фон: # 000000;
цвет: # 1E90FF;
}
Эффект вставки
Здесь используются две тени, каждая из которых перемещается на 1 пиксель по оси x-y в противоположных направлениях.
Фон и текст имеют одинаковый серый цвет (#CCCCCC).
Тень темно-серого (# 666666) цвета перемещена в верхний левый угол.
Тень белого (#FFFFFF) цвета перемещена в правый нижний угол, чтобы придать ей вид вставки.
Текстовые эффекты CSS
#style {
фон: #CCCCCC;
цвет: #CCCCCC;
тень текста: -1px -1px 3px # 666666,
1px 1px 3px #FFFFFF;
}
Начальный стиль
Мы сделаем прямо противоположное тому, что мы сделали для Inset Effect.
Тень темно-серого (# 666666) цвета перемещена в нижний правый угол.
Тень белого (#FFFFFF) цвета перемещена в верхний левый угол, чтобы придать ей вид вставки.
Текстовые эффекты CSS
#style {
фон: #CCCCCC;
цвет: #CCCCCC;
тень текста: 1px 1px 3px # 666666,
-1px -1px 3px #FFFFFF;
}
Текстовые эффекты с использованием фона CSS
Здесь мы будем использовать прозрачные изображения для создания текстовых эффектов.
Нам просто нужно вставить пустой тег внутри
с идентификатором style
.
Прозрачные изображения будут использоваться в качестве фона для этих тегов span.
Затем мы разместим элемент над текстом, используя свойство z-index, чтобы придать ему другой вид. HTML-код
Давайте посмотрим на HTML-код.
Текст и пустой находятся внутри с идентификатором style
.
стиль >
Текстовые эффекты CSS
Стиль Гранж
Нам нужно будет определить два отдельных стиля для элемента div стиля ,
и элемента span внутри элемента div.
Элемент div стиля имеет свойство позиции css, установленное на относительное, чтобы элемент span можно было расположить относительно элемента div стиля
.
Это изображение, используемое для эффекта гранж.
Текстовые эффекты CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
#style {
положение: относительное;
font-weight: жирный;
красный цвет;
фон: # 000;
}
#style span {
позиция: абсолютная;
дисплей: блок;
верх: 0;
слева: 0;
высота: 100%;
ширина: 100%;
z-индекс: 21;
фон: url ('images / grunge.png ');
}
Глянцевый стиль
Код такой же, как и выше, только изображение отличается.
Это изображение, используемое для эффекта глянца.
Текстовые эффекты CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
#style {
положение: относительное;
font-weight: жирный;
оранжевый цвет;
}
#style span {
позиция: абсолютная;
дисплей: блок;
верх: 0;
слева: 0;
высота: 100%;
ширина: 100%;
z-индекс: 21;
фон: url ('images / glossy.
Сделано Janos
Сделано Мэнди Майкл
Сделано Уной Кравец
Сделано Яносом
Сделано DNESH
Сделано Майклом Вудом
Сделано Janos
Сделано Муртаза Сайфуддин
000
000 Ordinat
Коллекция текстовых эффектов CSS
900 05
Коллекция текстовых эффектов CSS
Сделано Тимом Троттом
Css Text effect
Css Text effect
Сделано Нати Таенгнимом
CSS Text Effect 1
CSS Text Effect 1
Made By Yisen
Bright Metal
Bright Metal
Сделано Janos
Текстовые эффекты CSS
Текстовые эффекты CSS
Сделано Брайаном Симмсом
Akril
Акрил
Акрил
Некоторые классные текстовые эффекты CSS
Некоторые классные
Сделано Джеком
Неоновые огни
Неоновые огни
Сделано Яносом
Сатин
Сатин Чертеж
Чертеж
Сделано Janos
90 005
Текстовые эффекты CSS
Сделано Алеком Реймелем
Стеклянный текст
Стеклянный текст
Сделано Яносом
CSS Текстовые эффекты
Сделано Кэти Силлер
Многослойный текст эффект пузыря
Сделано Тимом Троттом
Сделано Нати Таенгнимом
Made By Yisen
Сделано Janos
Сделано Брайаном Симмсом
Сделано Джеком
Сделано Яносом
Сделано Janos
Сделано Яносом
Многослойный текстовый эффект пузыря
Сделано Mandy Michael PRO
Анимированные текстовые эффекты Css
Анимированные
Сделано Брюсом Мюрреем
Классные текстовые эффекты CSS
В этом уроке мы узнаем, как использовать стили CSS для придания тексту стильных эффектов.Узнайте, как создавать эффекты тени, эффекты вставки, неон эффекты стиля, глянцевые стили, эффекты стиля гранж и многое другое!
Обратите внимание: некоторые эффекты можно увидеть только в Fireworks и Google Chrome.
Текстовые эффекты с использованием теней CSS
Сначала мы создадим текстовые эффекты, используя свойство тени CSS, а затем создадим текстовые эффекты, используя свойство фонового изображения CSS.
Код HTML будет одинаковым для всех приведенных ниже примеров. Изменится только код CSS.
HTML-код
Просто поместите свой текст в любой div
или span
и присвойте ему стиль id =
. В приведенном ниже примере мы работаем с текстом «Текстовые эффекты CSS».
стиль > Текстовые эффекты CSS
Примените тень к тексту внутри
.
Синтаксис
тень текста: (смещение по x) (смещение по оси y) (радиус размытия) (цвет)
Смещение по оси X:
Смещение по оси Y:
Радиус размытия:
Цвет:
Для размещения тени по оси x.
Расположить тень по оси Y.
Чтобы установить степень размытия.
Установить цвет тени.
Вот несколько примеров текстовых эффектов с использованием CSS.
Красочный стиль
Здесь использованы трехцветные тени. Поэтому нам нужно определить три значения тени, каждое из которых разделено запятой.
Текстовые эффекты CSS
#style {
тень текста: 0 6px 4px # 85c226,
-3px -5px 4px # fe2192,
3px -5px 4px # f7c200;
}
Стиль двойного шрифта
Здесь используется одиночная тень.Тень, окрашенная в розовый (# fe2192), имеет значение смещения по оси Y, равное -15 пикселей.
Текстовые эффекты CSS
#style {
тень текста: 0px -15px 0 # fe2192;
}
Стиль неонового свечения
Здесь используется тень синего цвета (# 1E90FF) с радиусом размытия 7 пикселей.
Цвет текста такой же синий (# 1E90FF).
Текстовые эффекты CSS
#style {
тень текста: 0 0 7px # 1E90FF;
фон: # 000000;
цвет: # 1E90FF;
}
Эффект вставки
Здесь используются две тени, каждая из которых перемещается на 1 пиксель по оси x-y в противоположных направлениях.
Фон и текст имеют одинаковый серый цвет (#CCCCCC).
Тень темно-серого (# 666666) цвета перемещена в верхний левый угол.
Тень белого (#FFFFFF) цвета перемещена в правый нижний угол, чтобы придать ей вид вставки.
Текстовые эффекты CSS
#style {
фон: #CCCCCC;
цвет: #CCCCCC;
тень текста: -1px -1px 3px # 666666,
1px 1px 3px #FFFFFF;
}
Начальный стиль
Мы сделаем прямо противоположное тому, что мы сделали для Inset Effect.
Тень темно-серого (# 666666) цвета перемещена в нижний правый угол.
Тень белого (#FFFFFF) цвета перемещена в верхний левый угол, чтобы придать ей вид вставки.
Текстовые эффекты CSS
#style {
фон: #CCCCCC;
цвет: #CCCCCC;
тень текста: 1px 1px 3px # 666666,
-1px -1px 3px #FFFFFF;
}
Текстовые эффекты с использованием фона CSS
Здесь мы будем использовать прозрачные изображения для создания текстовых эффектов.
Нам просто нужно вставить пустой тег внутри
style.
Прозрачные изображения будут использоваться в качестве фона для этих тегов span.
Затем мы разместим элемент над текстом, используя свойство z-index, чтобы придать ему другой вид.
HTML-код
Давайте посмотрим на HTML-код. Нам нужно будет определить два отдельных стиля для элемента div стиля Элемент div стиля Это изображение, используемое для эффекта гранж. Текстовые эффекты CSS Код такой же, как и выше, только изображение отличается. Это изображение, используемое для эффекта глянца. Текстовые эффекты CSS
Текст и пустой находятся внутри style
.
Стиль Гранж
,
и элемента span внутри элемента div. имеет свойство позиции css, установленное на относительное, чтобы элемент span можно было расположить относительно элемента div стиля
.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
#style {
положение: относительное;
font-weight: жирный;
красный цвет;
фон: # 000;
}
#style span {
позиция: абсолютная;
дисплей: блок;
верх: 0;
слева: 0;
высота: 100%;
ширина: 100%;
z-индекс: 21;
фон: url ('images / grunge.png ');
}
Глянцевый стиль
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
#style {
положение: относительное;
font-weight: жирный;
оранжевый цвет;
}
#style span {
позиция: абсолютная;
дисплей: блок;
верх: 0;
слева: 0;
высота: 100%;
ширина: 100%;
z-индекс: 21;
фон: url ('images / glossy.

 btn {
position: relative;
vertical-align: top;
width: 100%;
height: 60px;
padding: 0;
font-size: 22px;
color: white;
text-align: center;
text-shadow: 0 1px 2px rgba(0, 0, 0, 0.25);
background: #9b59b6;
border: 0;
border-bottom: 2px solid #8d4ca7;
cursor: pointer;
-webkit-box-shadow: inset 0 -2px #8d4ca7;
box-shadow: inset 0 -2px #8d4ca7;
text-decoration:none;
padding:20px;
}
btn {
position: relative;
vertical-align: top;
width: 100%;
height: 60px;
padding: 0;
font-size: 22px;
color: white;
text-align: center;
text-shadow: 0 1px 2px rgba(0, 0, 0, 0.25);
background: #9b59b6;
border: 0;
border-bottom: 2px solid #8d4ca7;
cursor: pointer;
-webkit-box-shadow: inset 0 -2px #8d4ca7;
box-shadow: inset 0 -2px #8d4ca7;
text-decoration:none;
padding:20px;
} css" />
<link rel="stylesheet" type="text/css" href="css/component.css" />
css" />
<link rel="stylesheet" type="text/css" href="css/component.css" /> cbutton {
position: relative;
display: inline-block;
margin: 1em;
padding: 0;
border: none;
background: none;
color: #286aab;
font-size: 1.4em;
overflow: visible;
-webkit-transition: color 0.7s;
transition: color 0.7s;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
.cbutton.cbutton--click,
.cbutton:focus {
outline: none;
color: #3c8ddc;
}
.cbutton__icon {
display: block;
}
.cbutton__text {
position: absolute;
opacity: 0;
pointer-events: none;
}
.cbutton::after {
position: absolute;
top: 50%;
left: 50%;
margin: -35px 0 0 -35px;
width: 70px;
height: 70px;
border-radius: 50%;
content: '';
opacity: 0;
pointer-events: none;
}
.cbutton--box {
width: 24px;
height: 24px;
border: 4px solid rgb(22, 35, 47);
}
.cbutton--box-color-1 {
background: #ff8b00;
}
.cbutton--box-color-2 {
background: #b61854;
}
.cbutton--box-color-3 {
background: #1d5cab;
}
.
cbutton {
position: relative;
display: inline-block;
margin: 1em;
padding: 0;
border: none;
background: none;
color: #286aab;
font-size: 1.4em;
overflow: visible;
-webkit-transition: color 0.7s;
transition: color 0.7s;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
.cbutton.cbutton--click,
.cbutton:focus {
outline: none;
color: #3c8ddc;
}
.cbutton__icon {
display: block;
}
.cbutton__text {
position: absolute;
opacity: 0;
pointer-events: none;
}
.cbutton::after {
position: absolute;
top: 50%;
left: 50%;
margin: -35px 0 0 -35px;
width: 70px;
height: 70px;
border-radius: 50%;
content: '';
opacity: 0;
pointer-events: none;
}
.cbutton--box {
width: 24px;
height: 24px;
border: 4px solid rgb(22, 35, 47);
}
.cbutton--box-color-1 {
background: #ff8b00;
}
.cbutton--box-color-2 {
background: #b61854;
}
.cbutton--box-color-3 {
background: #1d5cab;
}
. 2, 1.2, 1);
transform: scale3d(1.2, 1.2, 1);
}
}
@keyframes anim-effect-boris {
0% {
-webkit-transform: scale3d(0.3, 0.3, 1);
transform: scale3d(0.3, 0.3, 1);
}
25%, 50% {
opacity: 1;
}
to {
opacity: 0;
-webkit-transform: scale3d(1.2, 1.2, 1);
transform: scale3d(1.2, 1.2, 1);
}
}
2, 1.2, 1);
transform: scale3d(1.2, 1.2, 1);
}
}
@keyframes anim-effect-boris {
0% {
-webkit-transform: scale3d(0.3, 0.3, 1);
transform: scale3d(0.3, 0.3, 1);
}
25%, 50% {
opacity: 1;
}
to {
opacity: 0;
-webkit-transform: scale3d(1.2, 1.2, 1);
transform: scale3d(1.2, 1.2, 1);
}
} js"></script>
js"></script> Эта ручка столкнулась с несколькими причудами CSS. Во-первых, установка
Эта ручка столкнулась с несколькими причудами CSS. Во-первых, установка