Эффекты для сайта css: 8 полезных приемов в CSS: Эффект параллакса, прилипающий футер и многое другое | by Саша Азарова | NOP::Nuances of Programming
CSS эффекты для украшения ваших проектов
Продолжаем подборку эффектов для оживления вашего сайта. Первые части подборки можно посмотреть здесь и здесь. В данной части вы найдёте разнообразные эффекты переходов, трансформаций и анимаций.
Dsheiko – эффекты Css3 переходов
Содержит такие эффекты как fade, blur, jalousie, scroll, ladder, zoom и другие. Работают во всех современных браузерах, вы можете добавить их на свой сайт очень просто и быстро.
DownloadDemo
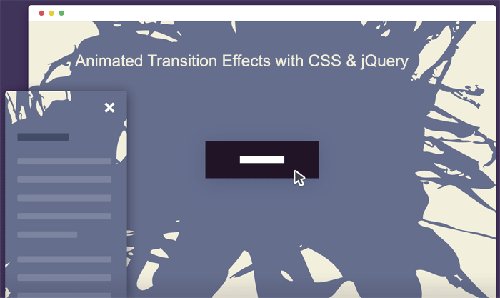
Анимация переходов для страниц на Css3
Коллекция креативных переходов для страниц, может использоваться для создания интересных эффектов навигации, наприер, изменение перспективы, 3д трансформация или слайдер.
DownloadDemo
Effeckt.css – простые эффекты переходов
Очередная библиотека анимаций и переходов.
DownloadDemo
Perspective – Css3 эффект перехода
Этот эффект хорошо подходит для оформления изображений
DownloadDemo
Card Flip – Css3 переход
Стильный 3d эффект переворачивающихся карт.
DownloadDemo
Css3 3D трансформация
Попробуйте эту интересную анимацию для вращения элементов на странице.
DownloadDemo
Cube – Css3 эффект перехода
Создайте 3D объект на вашем сайте.
DownloadDemo
Призмы Css3
AЭффект похож на предыдущий, только вместо куба используется призма.
DownloadDemo
Css3 карусель
3D анимация для изображений
DownloadDemo
Интересные эффекты с CSS3 переходами
Переходы бордеров.
DownloadDemo
Css3 – эффект увеличения
Простой эффект, который подходит как для изображений так и для текста.
DownloadDemo
Эффект перелистывания на чистом CSS3
Действительно крутой эффект при наведении.
DownloadDemo
Css3 эффект зеркала
DownloadDemo
CSS эффект размытия
Можно использовать на страницах портфолио.
DownloadDemo
Источник
Микроанимации CSS | Бложик о дизайне
Сейчас такое время, когда аккуратного современного дизайна уже недостаточно. Нынче нужна няшная верстка — будущее за микроанимашками. Вот несколько видороликов с презентациями моих дизайнов. Обратите внимание, как появляются элементы, как реагируют на курсор — вот это все и есть няшная верстка (лучше смотреть со звуком, а на youtube можно посмотреть на весь экран):
Как оказалось, не все заказчики скролят страницу дальше видео. А зря! Ведь там как раз-таки и лежат ссылочки на всякие готовые анимашки…
Мои идеи няшной верстки сайтов с моим дизайном:
Включайте звук — с ним веселее =)
А вот пример анимации карточной игры, для которой я делал дизайн интерфейса, и сайта для скачивания ее установщика
Включайте звук — с ним веселее =)
К сожалению, в дизайне такие эффекты не покажешь, да и есть большая вероятность испорченного телефона в цепочке: дизайнер > заказчик > верстальщик > заказчик > дизайнер. К тому же, лучше смотреть уже на готовые сверстанные разные эффекты, чтобы сразу представить, как оно будет реализовано.
К тому же, лучше смотреть уже на готовые сверстанные разные эффекты, чтобы сразу представить, как оно будет реализовано.
Я собрал небольшую коллекцию, которая поможет оживить ваши сайты. Просто выбирайте понравившийся эффект и просите верстальщика добавить его себе на сайт.
Во всех этих примерах уже готовый код, который надо будет немного изменить под новый дизайн: например, заменить цвет. Это уже сделает верстальщик. Подготовьте список понравившихся анимаций: «Хочу отсюда (ссылка) эффект № 12 для кнопок и т. д.» А он уже ответит, сколько это будет стоить.
Бывает, что подставить эффект на сайт это просто скопировать код и вставить его в стили своего сайта. А бывает, что вставляешь и ничего не работает, что-то конфликтует с уже существующими стилями. Поэтому часто добавить клевую микроанимашку не совсем минутное дело. Подробнее расскажут уже верстальщики.
Кстати, можно попросить их сделать две оценки: просто верстка с ховерами (наведениями на кнопки, ссылки) и отдельно за список анимашек. Так будет понятно во сколько обойдется няшная верстка. И если какая-то анимация потребует, скажем, 5 часов времени работы по ее внедрению, то вряд ли она стоит того и есть смысл поменять ее на более быстрый аналог, на подключение которого уйдет 5−15 минут.
Так будет понятно во сколько обойдется няшная верстка. И если какая-то анимация потребует, скажем, 5 часов времени работы по ее внедрению, то вряд ли она стоит того и есть смысл поменять ее на более быстрый аналог, на подключение которого уйдет 5−15 минут.
Создаём красивые CSS эффекты для сайта: от градиента до текста
Всем привет! Современная технология CSS стилей позволила превратить унылый вид простых HTML страниц в дизайнерский шедевр современной живописи.
С каждым днём всё больше людей желают внести свой вклад во всемирную сеть интернет. Кто-то любит просиживать ночи напролёт в социальных сетях, публикуя фотографии и картинки, а кто-то горит желанием создать собственный блог, что бы поведать миру бесценные помышления собственного разума. Если в прошлом приходилось вначале изучать HTML и CSS, а также читать утомительные книги по PHP, то сейчас ситуация совсем другая, достаточно скачать готовый курс по популярной CMS системе, как например WordPress, потратить несколько часов на её изучение, и всё, можно смело приступать к созданию собственно блога. Конечно, остаются технические детали в плане домена и хостера, но это уже вопрос выбора.
Конечно, остаются технические детали в плане домена и хостера, но это уже вопрос выбора.
Однако, даже теперь использование различных красивых CSS эффектов для оформления меню, кнопок или целого сайта, является актуальной темой. По сути, используя простой текстовый редактор, хотя лучше работать в Notepad++, можно быстро прописать настройки внешнего вида без необходимости компиляции или установки сервера
Красивые эффекты CSS для фона, текста и рамок
Сервис ColorZilla отвечает за создание градиента и получение готового CSS кода для вставки на сайт. Имеются расширения для браузера.
Данный инструмент, вы, безусловно, быстро полюбите, с его помощью можно создать градиент чисто за счёт использования каскадных таблицей стилей CSS и красивых эффектов. Удобство заключается в том, что путём простых настроек в редакторе ColorZilla можно создать собственный градиент, скопировать полученный CSS код и использовать его на своё усмотрение.
Важно отметить, что сервис ColorZilla (colorzilla. com) поддерживает загрузку готового графического файла или таблиц стилей, так, можно подготовить текстуру в любом графическом редакторе, или скачать уже имеющийся пример, и на его основе получить красивый CSS эффект с кодом.
com) поддерживает загрузку готового графического файла или таблиц стилей, так, можно подготовить текстуру в любом графическом редакторе, или скачать уже имеющийся пример, и на его основе получить красивый CSS эффект с кодом.
Поддерживается возможность создания полупрозрачных переходов. Вы настраиваете прозрачность ползунком Opacity, параллельно можно создать «переход» из двух одинаковых цветов, только с разной прозрачностью. Это подходит если у вас есть страница с уже красочными тонами, и вы хотите просто добавить элементы с такими же тонами.
Эффекты текста с CSS для сайта от сервиса CSSWarp
Бесплатный онлайн сервис CSSWarp (csswarp.eleqtriq.com) представляет небольшой конструктор для создания красивых CSS эффектов с текстом. Те, кто любит работать с Фотошопом, а точнее, создать произвольные кривые, быстро полюбят данный инструмент. Всё довольно просто, справа находится рабочая область, добавляя или удаляя точки зацепки, можно быстро изменять расположения текста, сделать его волнистым и изогнутым.
Для получения красивого CSS эффекта для текста в виде волнистой линии или в виде круга, а также добавления новых точек-привязок, служат кнопки в блоке Curve. В блоке Type можно указать тип шрифта и параметры текста: размер, отступы между символами и внутренние отступы от линии.
Будет ещё интересно почитать:
Что бы получить созданный CSS эффект и готовый HTML код, нажимаем на кнопку Generate HTML.
рабочая область в сервисе CSSWarp
Создание красивых заливок и рамок для сайта и получение готового CSS кода
BorderImage (border-image.com) – данный ресурс позволяет загрузить изображения и с помощью простых настроек использовать его как рамку вокруг текста. Используя ползунки можно быстро выбрать область рисунка для рамки, задать параметры отступов и толщину рамки данного CSS эффекта. Полученный CSSкод видно сразу, он собственно и будет обведён рамочкой, просто копируем его и используем для заданного текстового блока на сайте.
BorderRadius (border-radius.com) – очень простой инструмент, если хотите выделить текст простой рамкой, но по особенному, то это вам подойдёт. Для данного CSS эффекта достаточно указать цифровые значения для каждого угла, результат и готовый код видно сразу.
MudCu (mudcu.be) — выбираем готовую текстуру для фона, указываем число переходов для градиента и всё, получаем исходный CSS код или даже изображение фона. Результат виден на самом сервисе. По сути, поверх текстуры накладывается градиент из заданного числа переходов, можно быстро добавить новый переход и задать для него цвет.
LayerStyles (layerstyles.org) – тут мы можем задать параметры ободка и фона. Сам CSS эффект настраивается с помощью небольшого окна в стиле Фотошоп, можно настроить внутреннюю и внешнюю тень, задать параметры рамки и градиента. Внизу будет находиться готовый CSS код для вставки на сайт.
30 крутых примеров CSS-анимации для создания потрясающих анимационных веб-сайтов
Анимации CSS или CSS3 в веб-дизайне, включая широко используемые анимации наведения, анимации загрузки, фоновые анимации, анимации перехода, текстовую анимацию и т.
Однако создание веб-сайта с анимацией CSS/CSS3 — непростая задача для дизайнеров и разработчиков.
Ищете вдохновение в лучших и новейших примерах CSS-анимации 2019 года?
Вот 30 самых креативных и вдохновляющих примеров анимации CSS/CSS3 для создания потрясающего анимированного веб-сайта:
Во-первых, что такое анимация CSS?
CSS-анимация — это предлагаемый модуль для каскадных таблиц стилей , который позволяет дизайнерам и разработчикам добавлять анимацию путем редактирования кода CSS своих веб-сайтов вместо прямой загрузки изображений в формате GIF или flash.
Таким образом, они могут не только легко повторно использовать похожие CSS-анимации на разных веб-сайтах, копируя и вставляя код CSS, но и создавать более легкие веб-сайты с лучшей совместимостью. С помощью инструмента анимации веб-сайты/приложения будут максимально реалистичными.
Прежде чем создавать лучшие анимационные веб-сайты, выберите правильные инструменты для создания прототипов. Это поможет вам легко создавать прототипы, тестировать, повторять и делиться дизайнами ваших анимационных веб-сайтов.
25 классных примеров анимации CSS для вашего вдохновения
Давайте взглянем на 25 лучших и новейших примеров анимации CSS/CSS3 для вашего вдохновения:
1. Flying Birds
Рейтинг: ★★★
Летящая птица в этом примере анимации CSS очень естественна и ярка, что делает весь веб-сайт привлекательным и ярким.
Это идеальный вариант для некоторых веб-сайтов, связанных с экологичными продуктами или предлагающих туристические услуги.
Просмотр кода CSS
2. Анимация куба морфинга
Рейтинг: ★★★★★
привлечь пользователей. 3D-эффекты очень привлекательны.
Просмотр подробностей анимации
3. Анимация загрузки дракона
Рейтинг: ★★★★★
Анимация ожидания загрузки является важным элементом для дизайнеров и разработчиков. Эта милая анимация загрузки дракона — отличный выбор для детского веб-сайта.
Эта милая анимация загрузки дракона — отличный выбор для детского веб-сайта.
Посмотреть код CSS
4. Падающий снег
Рейтинг: ★★★★
Падающий снег очень привлекателен.
Этот пример анимации можно использовать на сайтах, которые планируют запустить зимние/рождественские/новогодние акции.
Просмотреть код CSS
5. Анимация окружности плаката
Рейтинг: ★★★★
Эта вращающаяся анимация CSS является еще одним хорошим выбором для дизайнеров и разработчиков, чтобы показать их их содержимое.
Посмотреть детали анимации
6. Аккордеон изображений CSS3
Рейтинг: ★★★★★
Анимированные изображения аккордеона были очень модными в последние годы.
Этот анимированный CSS3-аккордеон может стать отличным выбором для создания впечатляющих веб-сайтов, посвященных моде, одежде или портфолио.
Просмотреть код CSS3
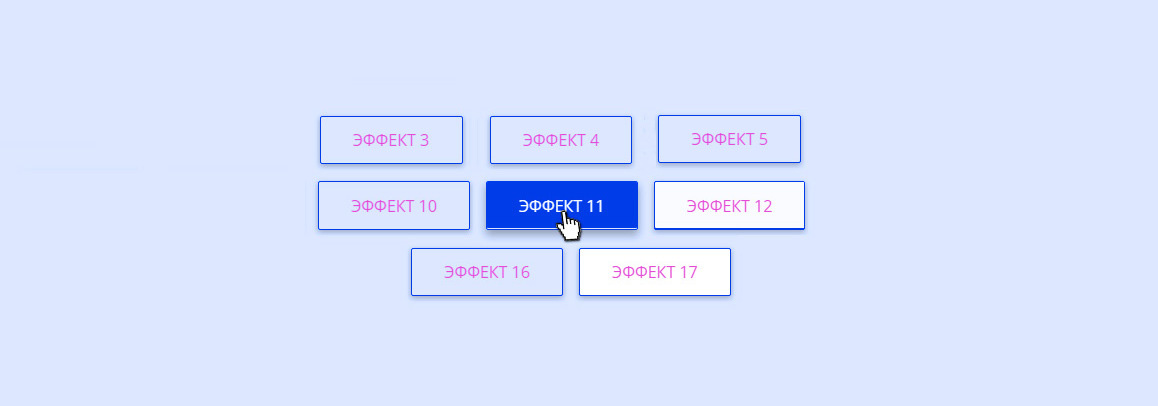
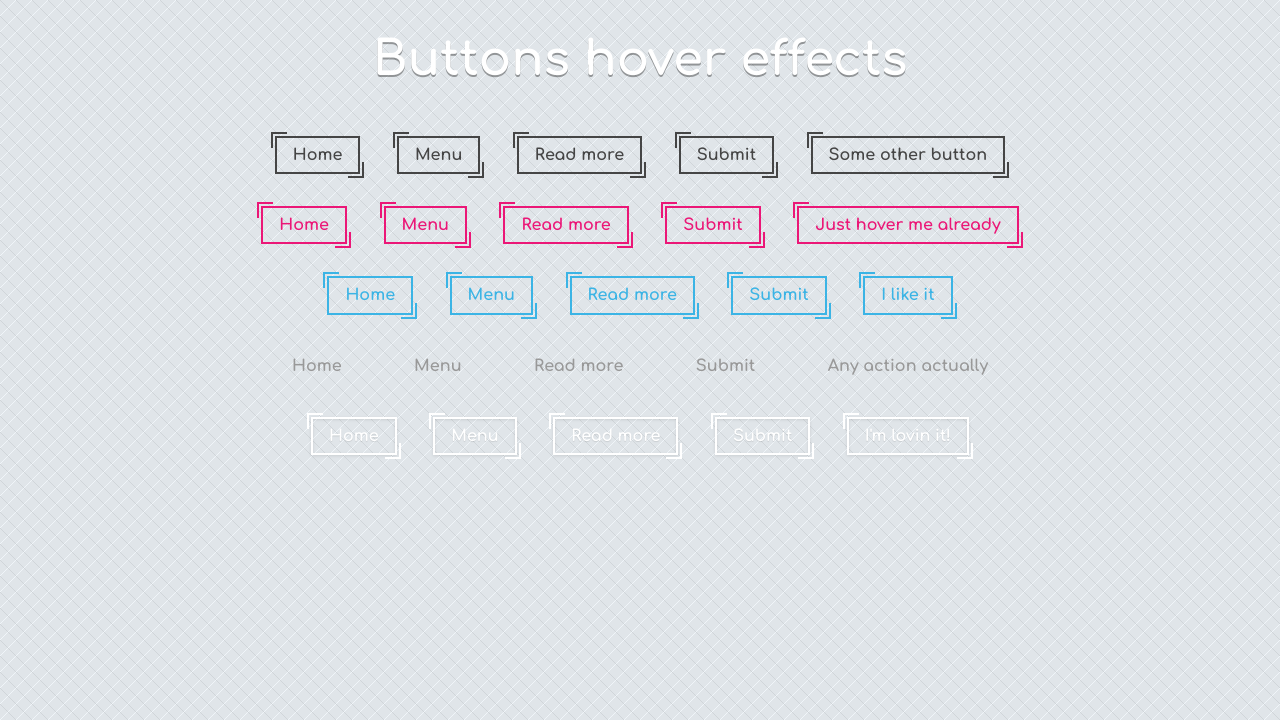
7. CSS3 Анимация при наведении курсора
Рейтинг: ★★★
Превосходная анимация при наведении или взаимодействие — это простой способ сделать веб-сайты выдающимися.Этот пример анимации при наведении предлагает дизайнерам и разработчикам ряд эффектов наведения на выбор в зависимости от их собственных потребностей.
Это идеальный выбор для улучшения вашего веб-сайта.
Посмотреть код CSS3
8. Анимация загрузки магазина
Рейтинг: ★★★★★
Эта анимация загрузки очень впечатляет благодаря своей уникальной иллюстрированной анимации загрузки.
Если вы разрабатываете веб-сайт с тематикой иллюстраций, эта анимация загрузки CSS станет для вас отличным примером.
Посмотреть код CSS
9. Анимация глаз при входе
Рейтинг: ★★★★★
CSS Эта анимация специально разработана для потрясающей веб-регистрации. Когда пользователь заполняет форму регистрации, глаз вверху соответственно открывается или закрывается, создавая впечатляющий дизайн интерактивной веб-формы.
Когда пользователь заполняет форму регистрации, глаз вверху соответственно открывается или закрывается, создавая впечатляющий дизайн интерактивной веб-формы.
Посмотреть подробности анимации
10. Stepper 3D Transition Animation
Рейтинг: ★★★★
Эта крутая анимация CSS представляет собой очень привлекательную 3D-анимацию перехода.
Просмотреть код CSS
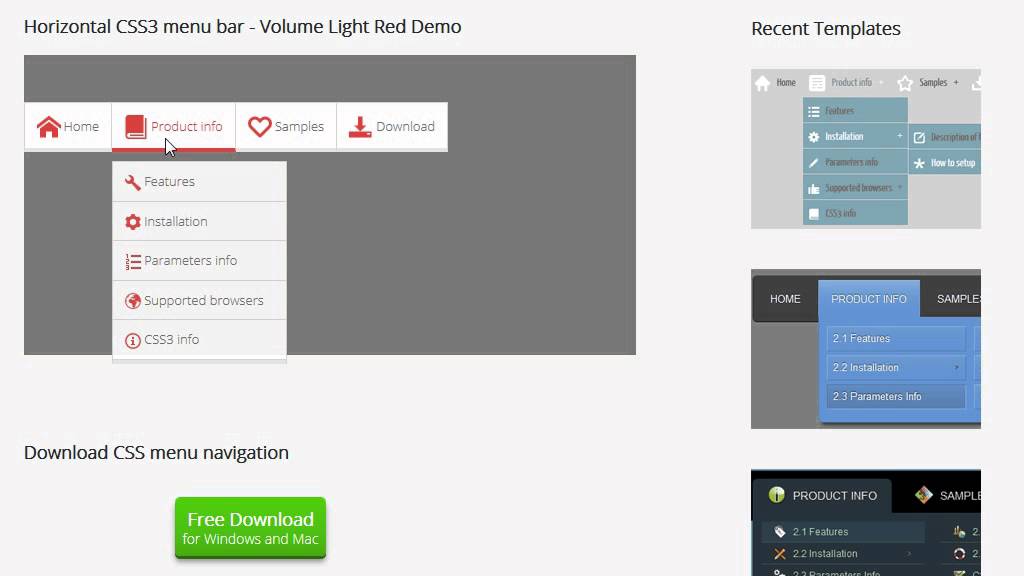
11. Адаптивная анимация навигации по содержимому CSS3
Рейтинг: ★★★★
Этот пример анимации демонстрирует плавный процесс навигации. (При необходимости вы можете изучить 9 лучших принципов дизайна меню навигации веб-сайта.)
Это хороший ресурс для вас, если вы случайно ищете хороший дизайн навигатора, сделанный в CSS3.
Просмотр кода CSS3
12. Анимированная карточка CSS
Рейтинг: ★★★★
Карточка Дизайн пользовательского интерфейса помогает создать понятный веб-макет и улучшить взаимодействие с пользователем. Вот почему дизайнеры и разработчики часто используют дизайн карточек в своем веб-дизайне или дизайне приложений.
Вот почему дизайнеры и разработчики часто используют дизайн карточек в своем веб-дизайне или дизайне приложений.
Эта анимация дизайна карты представляет собой хороший пример того, что такое выдающийся дизайн пользовательского интерфейса веб-карты.
Просмотр подробностей анимации
13. Перспектива Анимация текстового меню
Рейтинг: ★★★★★
Интересная анимация шрифтов может помочь эффективно улучшить веб-дизайн
Если вы хотите оживить дизайн своего веб-сайта анимацией шрифтов, эта анимация текстового меню — хороший пример для вас.
Просмотреть код CSS
14. Ретро кликабельное меню-аккордеон
Рейтинг: ★★★★
Это интерактивное меню-аккордеон очень удобно для пользователя. Это хороший выбор для дизайнеров/разработчиков создать минималистичный веб-сайт с лучшим UX.
Загрузить код CSS
15. Анимация загрузки CSS Ghost
Рейтинг: ★★★★
Плавающий призрак на этой CSS-анимации загрузки очень милый и хороший выбор для детей.
Посмотреть CSS-код
Проверьте дополнительные CSS Animation Designs:
16. Clicksy CSS Hover Animation
Рейтинг: ★★★
Просмотр CSS3 код
17. Нажмите кнопку анимацию
Рейтинг: ★★★★
Просмотр CSS3 код
18. Анимация перехода
Рейтинг: ★★★★★
Просмотр анимационной детали
19.Навигационная анимация
Рейтинг: ★★★★★
Посмотреть анимацию Деталь
20. Расширяющаяся сетка
Рейтинг: ★★★★★
Просмотр CSS-код
21. Добавить файл анимация
Рейтинг: ★★★
Просмотр CSS-код
22. Radio Button Animation
Рейтинг: ★★★★
Просмотр CSS-код
23.
 Социальная кнопка анимация
Социальная кнопка анимация
Рейтинг: ★★★
7
7
24. Info Card Hover Animation
Рейтинг: ★★★
Просмотр CSS-код
25 Fancy Button Animation
Рейтинг: ★★★★
Просмотреть код CSS
Это все свежие примеры анимации CSS/CSS3, которые мы собрали для вас. Мы надеемся, что они могут вдохновить вас.
5 лучших примеров веб-сайтов с анимацией CSS
В поисках лучшей анимации CSS мы нашли несколько примеров креативных анимированных веб-сайтов.
Мы хотели бы поделиться 5 из лучших примеров веб-сайта CSS анимации для вашего вдохновения:
26. Hero AnimationРейтинг: ★★★★★
Просмотр веб-сайта онлайн
27. CSS Proof Drinks
Рейтинг: ★★★★
Посмотреть веб-сайт онлайн
28.
 GamiFaled Web Animation
GamiFaled Web Animation
Рейтинг: ★★★★
29. Кукольный анимация
Рейтинг: ★★★★★
Просмотр веб-сайта Интернет
30. 3D в сочетании с 2d анимация
Рейтинг: ★★★★★
Просмотр веб-сайта Интернет
Вывод AnimationsCSS Animations Сделайте веб-сайт визуально привлекательным и повысить пользовательский опыт.Мы надеемся, что эти 30 крутых примеров CSS-анимации вдохновят вас на создание замечательного анимационного веб-сайта.
Полное руководство по анимациям в CSS
Анимации могут быть мощными инструментами для привлечения и удовольствия посетителей вашего сайта. Они могут сделать процесс загрузки более интересным, привлечь внимание посетителя к важному элементу на странице и повысить удобство использования.
Хотя рендеринг анимации в Интернете не нов, сам процесс. Раньше для анимации требовался JavaScript, который считается одним из самых сложных языков кодирования для изучения, или Flash, продукт Adobe, за использование которого вы должны платить ежемесячную плату. За последнее десятилетие многие разработчики перешли от JavaScript и Flash к использованию CSS для анимации. Большинство уже знают CSS — к тому же это бесплатно!
Чтобы помочь вам понять эту тенденцию веб-дизайна, мы рассмотрим, что такое CSS-анимация, различные типы CSS-анимации и примеры анимации, используемые на действующих сайтах.
Что такое анимация CSS?
Допустим, вы хотите использовать несколько конфигураций стилей CSS — например, разные цвета, уровни прозрачности, радиусы границ и т. д. — для одного элемента страницы. Чтобы элементы постепенно переходили из одного стиля в другой, вы можете создать анимацию CSS.
Вы можете выбирать из десятков анимируемых свойств CSS. У вас может быть индикатор выполнения, показывающий, как быстро загружается ваш сайт, кнопка, меняющая цвет, когда посетитель наводит на нее курсор, и ваш логотип, отскакивающий с левой стороны экрана.Вы даже можете анимировать область заполнения элемента для перехода между цветами. Подобные анимации могут помочь сделать ваш веб-дизайн более целостным и запоминающимся.
У вас может быть индикатор выполнения, показывающий, как быстро загружается ваш сайт, кнопка, меняющая цвет, когда посетитель наводит на нее курсор, и ваш логотип, отскакивающий с левой стороны экрана.Вы даже можете анимировать область заполнения элемента для перехода между цветами. Подобные анимации могут помочь сделать ваш веб-дизайн более целостным и запоминающимся.
Давайте рассмотрим некоторые типы анимации ниже.
Типы анимации CSS
С помощью CSS-анимации элементы можно сдвигать, поворачивать, наклонять, сжимать, вращать и растягивать на странице. Их можно перемещать по странице и взаимодействовать друг с другом всевозможными интересными способами.
Поскольку существуют тысячи типов CSS-анимации, мы сосредоточимся на некоторых из наиболее распространенных — и самых крутых! — типы, которые вы увидите в Интернете.
Текстовая анимация CSS
Анимированная типографика может сразу привлечь внимание ваших посетителей. Из многих способов, которыми вы можете анимировать текст на своем сайте с помощью CSS, наиболее распространенными являются добавление эффекта радуги, тени, эффекта сбоя и эффекта липкости.
Ниже приведен пример анимации рукописного ввода, в которой посетитель наблюдает за написанным на странице текстом.
Источник
Цветная анимация CSS
Вы часто будете видеть фон веб-страницы, анимированный для чередования цветов, как в примере ниже.
Источник
Цветовая анимацияCSS также может применяться к тексту, кнопкам, границам и другим элементам на странице, что делает их идеальными для привлечения внимания посетителя к определенной точке на странице.
Вставка анимации
Используя эту анимацию CSS, вы можете заставить элемент скользить сверху, снизу, слева или справа на экране, чтобы привлечь внимание посетителя. Вы также можете комбинировать анимацию слайдов с другими эффектами, чтобы дополнительно настроить свой дизайн. В приведенном ниже примере анимация слайдов сочетается с эффектом размытого текста, так что название компании медленно становится в фокусе.
Источник
Анимация поворота CSS
Вы можете использовать CSS для поворота элемента в 2D или 3D пространстве. Эта анимация часто сочетается с другими анимациями, чтобы показать элементы в движении. Возьмем пример ракеты ниже. Он не только перемещается из нижнего левого угла экрана в верхний правый в течение трех секунд, но и поворачивается на 70 градусов по часовой стрелке в течение первых двух секунд.
Эта анимация часто сочетается с другими анимациями, чтобы показать элементы в движении. Возьмем пример ракеты ниже. Он не только перемещается из нижнего левого угла экрана в верхний правый в течение трех секунд, но и поворачивается на 70 градусов по часовой стрелке в течение первых двух секунд.
Источник
Волновая анимация CSS
Анимация CSS Wave — это уникальный вариант использования анимации поворота.Чтобы создать волновую анимацию CSS, вам нужно создать несколько объектов HTML для представления ваших волн. Затем вы примените анимацию поворота к каждой волне с разными цветами фона и значениями свойства animation-timing. Вы также можете поэкспериментировать с непрозрачностью.
Эффект будет выглядеть примерно так, как показано на примере ниже.
Источник
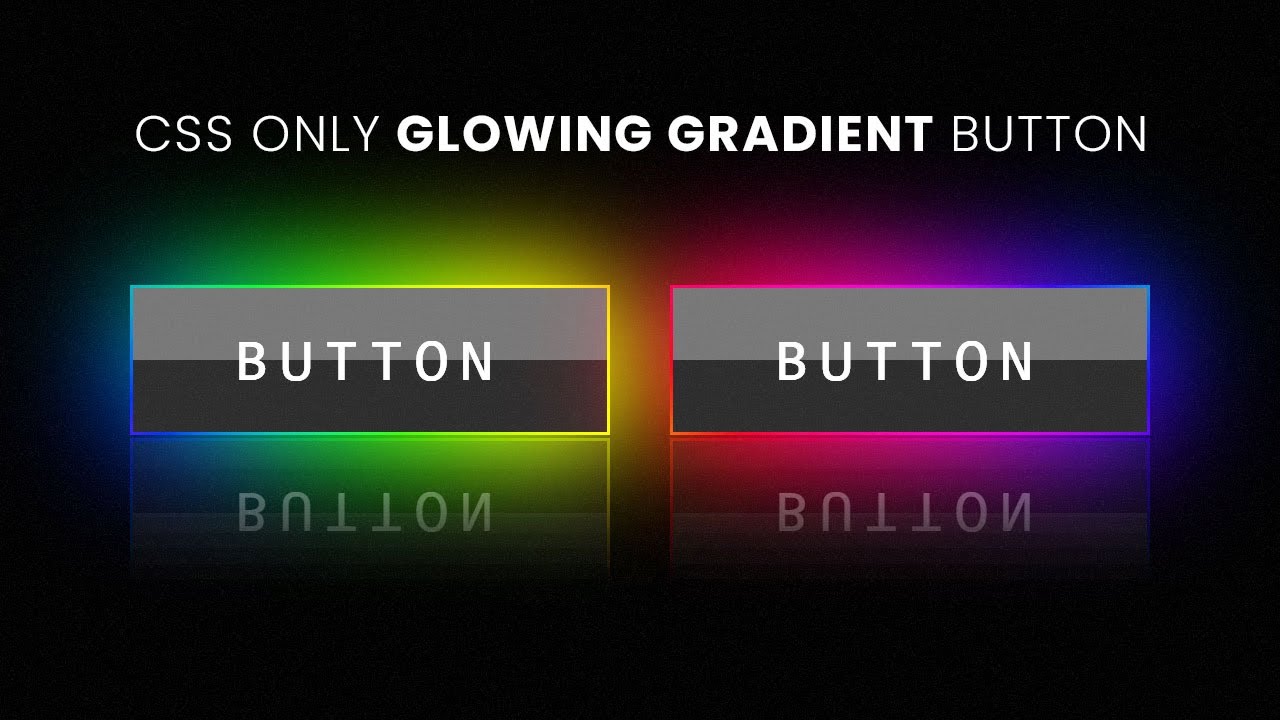
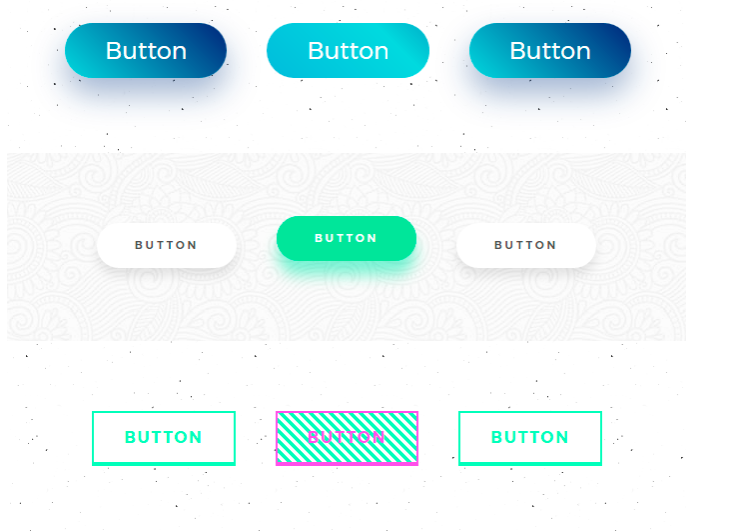
Анимация свечения CSS
Анимация свечения CSS может улучшить атмосферу вашего сайта. Например, чтобы продвигать событие на своем сайте, вы можете добавить светящийся неоновый текст на темном фоне, чтобы создать праздничное настроение. Вы также можете использовать эффект свечения на кнопках, границах, анимации загрузки, анимации наведения и т. д.
Вы также можете использовать эффект свечения на кнопках, границах, анимации загрузки, анимации наведения и т. д.
В приведенном ниже примере кнопка градиента подсвечивается, когда пользователь наводит на нее курсор, так что щелчок по ней кажется более привлекательным.
Источник
Анимация отскока CSS
Допустим, вы не хотите, чтобы какой-либо элемент скользил внутрь. Вы хотите, чтобы он подпрыгивал для более величественного входа. В этом случае вы можете использовать анимацию отскока CSS. Кодирование этой анимации требует настройки нескольких подсвойств анимации, в том числе функции времени и задержки, чтобы сделать отскок элемента более естественным.
Эта анимация особенно часто встречается при загрузке страниц, как показано в примере ниже.
Источник
Анимация плавного перехода CSS
Используя CSS, вы можете добавить анимацию плавного появления к изображениям и тексту на вашем сайте. Ниже вы увидите, как изображение постепенно появляется в верхней части экрана. Эта анимация особенно эффективна с этим изображением, потому что она имитирует движение лодки, лениво дрейфующей по реке.
Эта анимация особенно эффективна с этим изображением, потому что она имитирует движение лодки, лениво дрейфующей по реке.
Источник
Для большей интерактивности вы можете настроить изображение или текст так, чтобы они исчезали при наведении курсора мыши на элемент или при прокрутке посетителем.Обратите внимание, что последний потребует и CSS, и Javascript, потому что он более сложный.
Анимация наведения CSS
Чтобы повысить интерактивность вашего сайта, вы можете создать анимацию наведения CSS. Этот тип анимации возникает, когда посетитель сайта наводит курсор на элемент на странице. Вы можете масштабировать элементы, переворачивать, вращать или даже останавливать воспроизведение при наведении. В приведенном ниже примере кнопка CTA изменяется в размере и испускает искры, когда посетитель наводит курсор.
Источник
Бесконечная анимация загрузки
При посещении некоторых сайтов вы увидите, как они медленно загружаются: обычно сначала идет заголовок, затем основной текст, затем изображения и так далее. На других сайтах этот процесс будет скрыт, и вместо этого вы увидите анимацию.
На других сайтах этот процесс будет скрыт, и вместо этого вы увидите анимацию.
Анимация бесконечной загрузки — это лишь одна из пяти анимаций загрузки веб-сайтов, которые вы можете сделать в CSS, чтобы уменьшить восприятие пользователем ожидания. Поскольку этот тип анимации позволяет посетителям узнать, что сайт загружается, не указывая, как долго им придется ждать, это идеально, когда время загрузки неизвестно.
Вот креатив от дизайнера Хоанга Нгуена.
Параллаксная прокрутка
Параллаксная прокрутка — это визуальный метод, при котором элементы на заднем плане перемещаются с другой скоростью, чем на переднем плане, когда вы прокручиваете.Это создает иллюзию глубины или «эффект искусственного 3D», который призван сделать просмотр вашего посетителя более интересным.
Источник
Теперь, когда мы познакомились с различными типами анимации CSS, давайте рассмотрим процесс ее создания. Прежде чем мы углубимся в руководство, давайте подробнее рассмотрим фундаментальный элемент CSS-анимации: правило @keyframes.
Ключевой кадр CSS
В CSS ключевые кадры используются для указания того, как анимированный элемент должен отображаться на протяжении всего цикла анимации.
В CSS-анимации должен быть определен хотя бы один ключевой кадр, но чаще всего встречается не менее двух. Как правило, они описывают начало и конец анимации. Дополнительные ключевые кадры могут быть определены для описания любых промежуточных шагов между началом и концом цикла анимации.
Ключевые кадры задаются с помощью правила at @keyframes. Давайте посмотрим на синтаксис этого at-правила.
@keyframes по правилу
At-правило @keyframes записывается следующим образом:
@keyframes animation-name { <процент> {
свойство: значение
}
<процент> {
свойство: значение
}
}
94 94 94 Обратите внимание, что правило @keyframes должно иметь то же значение, что и свойство animation-name.Это позволяет браузеру сопоставлять анимацию с объявлением ключевых кадров.
Правило должно содержать хотя бы один ключевой кадр, чтобы описать, как анимированный элемент должен отображаться в заданное время во время последовательности анимации. Селекторы ключевых кадров могут использовать проценты, чтобы указать, когда они происходят в цикле анимации. Если они указывают 0% (начало цикла анимации) или 100% (конец цикла анимации), то вместо них можно использовать ключевые слова из или с по .
Давайте рассмотрим пример. Предположим, что анимированный элемент представляет собой элемент div, имя его анимации «слайд-вправо», а цикл анимации составляет четыре секунды.
Вот CSS для анимированного div:
div {
имя-анимации: слайд-вправо;
продолжительность анимации: 4 с;
}
Чтобы управлять визуализацией элемента div в заданное время во время последовательности анимации, можно добавить правило @keyframes с двумя или более селекторами ключевых кадров.
Допустим, вы хотите добавить три селектора ключевых кадров. Первый селектор определяет, что в начале анимации левое поле div равно 0px. Второй селектор определяет, что в середине цикла анимации (или через 2 секунды) левое поле составляет 100 пикселей. Третий селектор определяет, что в конце анимации (или через 4 секунды) поле составляет 200 пикселей. Вот как это правило записывается:
Первый селектор определяет, что в начале анимации левое поле div равно 0px. Второй селектор определяет, что в середине цикла анимации (или через 2 секунды) левое поле составляет 100 пикселей. Третий селектор определяет, что в конце анимации (или через 4 секунды) поле составляет 200 пикселей. Вот как это правило записывается:
@keyframes слайд-вправо { от {
поле-влево: 0px;
}
50% {
поле слева: 100 пикселей;
}
до {
поле слева: 200px;
}
}
Вот результат:
См. Pen от HubSpot (@hubspot) на CodePen.
Учебное пособие по CSS-анимации
Вы можете создавать анимацию CSS с нуля, используя лишь немного кода.
CSS-анимации состоят из двух частей: ключевых кадров и свойств анимации. Таким образом, чтобы создать анимацию CSS, вы должны определить ее ключевые кадры и свойства анимации. Давайте посмотрим, как ниже.
Давайте посмотрим, как ниже.
Шаг 1. Определите ключевые кадры анимации.
Первая часть анимации CSS представляет собой набор ключевых кадров. Поскольку ключевые кадры указывают на начало и конец анимации, а также любые промежуточные шаги, они используют проценты.Эти проценты указывают, в какой момент последовательности анимации они происходят.
Допустим, вы хотите стилизовать элемент так, чтобы он скользил с правой стороны окна браузера, вот так.
Но допустим, вы хотите, чтобы анимированный элемент был абзацем (элемент
), как в примере Mozilla. Для этой слайд-анимации есть только два ключевых кадра.
Первое происходит в 0% или в первый момент последовательности анимации. И левое поле, и ширина элемента
настроены так, чтобы он рисовался от правого края браузера.Второй ключевой кадр соответствует 100% (т. е. последний момент последовательности анимации). Левое поле и ширина элемента
настраиваются таким образом, чтобы после завершения анимации абзац располагался на одном уровне с левым краем области содержимого.
Взгляните на код ниже.
р {
продолжительность анимации: 3 с;
имя-анимации: слайдин;
}
@keyframes слайдин {
от {
поле слева: 100%;
ширина: 300%;
}
от до {
поле слева: 0%;
ширина: 100%;
}
}
Гусеница и Алиса некоторое время молча смотрели друг на друга: наконец Гусеница вынула кальян изо рта и обратилась к ней томным, сонным голосом.
Допустим, мы хотим, чтобы элемент
делал что-то между началом и концом анимации. Мы могли бы, например, добавить еще один ключевой кадр, чтобы размер шрифта абзаца увеличивался по мере его перемещения справа налево, а затем уменьшался до исходного размера к концу последовательности.
В этом случае код будет выглядеть так:
р {
продолжительность анимации: 3 с;
имя-анимации: слайдин;
}
@keyframes слайдин {
от {
поле слева: 100%;
ширина: 300%;
}
75% {
размер шрифта: 300%;
поле слева: 25%;
ширина: 150%;
}
от до {
поле слева: 0%;
ширина: 100%;
}
}
Гусеница и Алиса некоторое время молча смотрели друг на друга: наконец Гусеница вынула кальян изо рта и обратилась к ней томным, сонным голосом.
Теперь анимация будет выглядеть следующим образом.
Более четко разобравшись с ключевыми кадрами, мы можем теперь обратить внимание на вторую часть, из которой состоит анимация CSS: свойства анимации.
Шаг 2: Определите свойства animation-name и animation-duration.
Свойства анимации назначают ключевые кадры определенному элементу и определяют, как он анимируется.
Возможно, вы заметили, что приведенные выше фрагменты кода включают следующие два свойства:
- продолжительность анимации
- имя-анимации
Эти два свойства необходимы для того, чтобы любая анимация вступила в силу.Мы кратко обсудим это ниже.
Название анимации
Свойство animation-name указывает имя ключевого кадра. Вот почему в приведенных выше примерах значение свойства animation-name — slidein — соответствовало имени после @keyframes.
В названии анимации можно использовать буквы от a до z, цифры от 0 до 9, символы подчеркивания и тире.
Если у вас есть несколько ключевых кадров, описывающих анимацию, применяемую к элементу, вам потребуется определить несколько значений для свойства animation-name.Вы можете разделить их пробелом и запятой.
Продолжительность анимации
Свойство animation-duration указывает продолжительность последовательности анимации. Хотя анимация может воспроизводиться в цикле вечно, для завершения одного цикла должно потребоваться столько секунд или миллисекунд, сколько указано в свойстве animation-duration.
Свойство может быть определено с нулевым или любым положительным значением. Отрицательные значения недействительны. Ниже приведены некоторые примеры.
Источник
Шаг 3: Определите другие необходимые свойства анимации.
В дополнение к свойствам animation-name и animation-duration существуют другие свойства анимации, которые можно использовать для создания более сложных и настраиваемых анимаций. Давайте определим каждый ниже.
Время анимации
Функция синхронизации анимации устанавливает темп анимации. Чтобы указать время вашей анимации, вы можете использовать предопределенные значения easy , linear , easy-in , easy-out и easy-in-out .Вы также можете создавать пользовательские значения, используя кубическую кривую Безье для более сложных параметров синхронизации.
Ослабление анимации CSS
Если никакое другое значение не назначено, по умолчанию для функции будет установлено значение , простое значение . Легкость начинается медленно, ускоряется, затем замедляется. Ниже приведен пример.
Источник
Установлено на linear , анимация имеет одинаковую скорость от начала до конца. С easy-in анимация начинается медленно. С easy-out у него медленный конец. Ease-in-out означает, что анимация имеет как медленное начало, так и медленный конец.
Задержка анимации
Используя функцию задержки анимации, вы можете указать, когда начнется анимация. Допускаются миллисекунды и секунды, а также положительные и отрицательные значения. Положительное значение задержит последовательность анимации, тогда как отрицательное значение запустит анимацию немедленно, как будто это количество времени уже прошло.
Допускаются миллисекунды и секунды, а также положительные и отрицательные значения. Положительное значение задержит последовательность анимации, тогда как отрицательное значение запустит анимацию немедленно, как будто это количество времени уже прошло.
Если вы установите значение, например, 2 секунды, то анимация начнется через 2 секунды после загрузки.Если вы установите значение на -2 с, то анимация начнется через две секунды цикла анимации.
В приведенном ниже примере отрицательная задержка анимации заставляет каждый круг немедленно начинаться с другого состояния в цикле анимации.
Источник
Количество итераций анимации
Свойство animation-iteration-count указывает, сколько раз будет воспроизводиться анимация. Вы можете использовать числовое значение, чтобы оно повторялось определенное количество раз.
Вы можете установить его на , начальное значение , чтобы использовать значение по умолчанию (1), что означает, что анимация будет воспроизводиться в своей последовательности один раз. Вы можете установить его на , наследовать , чтобы использовать то же значение, что и его родительский элемент. Или вы можете установить его на бесконечных , чтобы он повторялся бесконечно. Любая анимация CSS с ее счетчиком итераций анимации, установленным на бесконечность , считается циклической анимацией CSS.
Вы можете установить его на , наследовать , чтобы использовать то же значение, что и его родительский элемент. Или вы можете установить его на бесконечных , чтобы он повторялся бесконечно. Любая анимация CSS с ее счетчиком итераций анимации, установленным на бесконечность , считается циклической анимацией CSS.
Взгляните на демонстрацию ниже, которая показывает три версии одной и той же анимации, каждая со своим свойством animation-iteration-count с разными значениями.
Источник
Направление анимации
Свойство animation-direction определяет направление анимации.Если вы используете обычное значение или значение по умолчанию, анимация будет воспроизводиться вперед. Если вы используете reverse , он будет воспроизводиться в обратном направлении.
Чтобы иметь обратное направление анимации в каждом цикле, вы можете использовать альтернативное значение (анимация будет воспроизводиться сначала вперед, затем назад) или альтернативное-обратное (анимация будет сначала воспроизводиться назад, затем вперед).
Взгляните на демонстрацию, показывающую каждое направление ниже.
Источник
Режим заливки анимации
С помощью функции animation-fill-mode можно применить стили анимации до или после воспроизведения анимации.
Для этой функции можно установить четыре возможных значения:
- Если вы установите значение свойства normal , то стили будут применяться к анимированному элементу только во время его воспроизведения.
- Если установить значение вперед , то анимированный элемент сохранит значения стиля, определенные последним ключевым кадром.
- Если вы установите значение в обратном порядке от , элемент примет значения стиля, определенные первым ключевым кадром, прежде чем он начнет воспроизводиться.
- Если вы установите и , значения стиля анимации будут применяться до и после воспроизведения анимации.
Ниже приведен пример анимации со свойством animation-fill-mode, установленным на вперед и значением по умолчанию ( normal ).
Источник
Состояние воспроизведения анимации
С помощью свойства animation-play-state вы можете приостанавливать и возобновлять последовательность анимации. По умолчанию для этого свойства задано значение с запуском , но вы можете установить значение свойства на paused .При возобновлении приостановленной анимации будет воспроизводиться анимация с того места, где она была приостановлена, а не начинаться заново.
Источник
Теперь, когда вы лучше понимаете различные части, из которых состоит анимация, вы можете создать свою собственную анимацию с нуля или использовать инструмент, упрощающий процесс.
Генератор анимации CSS
Генератор CSS-анимации может помочь упростить и даже автоматизировать части процесса создания CSS-анимации. Использование одного из них по-прежнему потребует некоторого знакомства с ключевыми кадрами и свойствами анимации, но это уменьшит сложность и потребует от вас написания меньшего количества кода.
Давайте рассмотрим самые изящные и простые в использовании варианты.
Анимиста
Animista — это бесплатное приложение, позволяющее настраивать предварительно разработанные CSS-анимации. Вы можете нажать на тип анимации в верхней части экрана (это будет название вашей анимации), затем указать все подсвойства анимации на левой боковой панели. Большинство из них представляют собой раскрывающиеся меню, чтобы максимально упростить настройку анимации. Когда вы будете готовы, вы можете щелкнуть значок «Создать код» и вставить его на свои веб-страницы или проекты.
Генератор анимации CSS
Подобно Animista, CSS Animations Generator позволяет настраивать подсвойства анимации для анимированного элемента (но не для ключевых кадров). Когда вы будете готовы, вы можете скопировать код анимированного элемента и правила @keyframes и вставить его на свои веб-страницы или проекты.
Приложение «Ключевые кадры»
Keyframes — еще одно бесплатное приложение, разработанное так, чтобы выглядеть и функционировать как программное обеспечение для редактирования видео, которое позволяет создавать простые или сложные анимации ключевых кадров с помощью визуального редактора временной шкалы. Вы можете добавить «шаги» с помощью временной шкалы в нижней части экрана и определить различные анимационные свойства на правой боковой панели — это будут ваши ключевые кадры. Вы также можете изменить продолжительность, количество итераций и другие подсвойства в нижней части экрана. Затем, когда вы будете готовы, вы можете нажать кнопку «Получить CSS» и вставить этот код в свои веб-страницы или проекты.
Вы можете добавить «шаги» с помощью временной шкалы в нижней части экрана и определить различные анимационные свойства на правой боковой панели — это будут ваши ключевые кадры. Вы также можете изменить продолжительность, количество итераций и другие подсвойства в нижней части экрана. Затем, когда вы будете готовы, вы можете нажать кнопку «Получить CSS» и вставить этот код в свои веб-страницы или проекты.
Готовы создавать CSS-анимации с нуля или с помощью одного из приведенных выше генераторов? В этом случае вы можете столкнуться с некоторыми проблемами.Давайте рассмотрим некоторые способы устранения неполадок, если ваши анимации работают не так, как вы ожидаете.
Анимация CSS не работает
Начинающие и опытные разработчики могут столкнуться с проблемами при создании CSS-анимации. Если ваша анимация не работает вообще или не так, как вы планировали, попробуйте проверить эти распространенные проблемы.
1. Свойство animation-name не определено.
Требуется свойство имя-анимации. В противном случае анимация не будет отображаться.
В противном случае анимация не будет отображаться.
2. Свойство animation-duration не определено.
Также должно быть установлено свойство animation-duration. В противном случае значение по умолчанию равно нулю секунд, поэтому анимация не будет отображаться.
3. Правило @keyframes не определено.
Анимации выполняются только при применении свойств анимации, поэтому для них требуются явные значения для анимируемых свойств. Эти значения задаются с помощью ключевых кадров. Если они не указаны в правиле @keyframes, анимация не будет выполняться.
4. Имя вашего at-правила @keyframes не соответствует имени вашей анимации.
Имя at-правила @keyframes должно совпадать со значением свойства animation-name. В противном случае браузер не сможет сопоставить анимацию с объявлением ключевых кадров, и анимация не будет отображаться.
5. Свойство animation-fill-mode не задано.
По умолчанию анимации CSS возвращают элемент обратно в исходное состояние после завершения цикла анимации. Из-за этого анимация может выглядеть сломанной. Чтобы избежать этого, вы можете определить режим анимации-заполнения.
Из-за этого анимация может выглядеть сломанной. Чтобы избежать этого, вы можете определить режим анимации-заполнения.
6. Свойство CSS, которое вы пытаетесь анимировать, невозможно анимировать.
Некоторые свойства CSS нельзя анимировать, то есть их нельзя использовать в анимации (или переходах). Ознакомьтесь с нашим списком анимируемых свойств CSS для свойства, которое вы пытаетесь анимировать. Если его там нет, вам нужно использовать другое свойство CSS для достижения аналогичного эффекта.
7. Анимация CSS не поддерживается в вашей версии браузера.
Если ваша анимация CSS не работает, проблема может быть в вашем браузере, а не в вашем коде.В то время как анимация CSS работает в большинстве современных мобильных и настольных браузеров, старые браузеры или старые версии браузеров не работают. В этом случае вам нужно переключить или обновить браузер.
8. Значения сокращенного свойства CSS расположены в неправильном порядке.
Сокращение CSS идеально подходит для написания более чистого CSS, но его может быть сложнее написать, поскольку порядок значений имеет значение. Нет строгого порядка для каждого отдельного подсвойства, но некоторые из них имеют значение. Например, первое значение «время» будет присвоено свойству «анимация-длительность», а второе — свойству «анимация-задержка», поэтому вам не следует путать эти значения.Вот типичный порядок значений сокращенного свойства анимации: имя-анимации, продолжительность, функция времени, задержка, количество итераций, направление, режим заполнения, состояние воспроизведения.
Нет строгого порядка для каждого отдельного подсвойства, но некоторые из них имеют значение. Например, первое значение «время» будет присвоено свойству «анимация-длительность», а второе — свойству «анимация-задержка», поэтому вам не следует путать эти значения.Вот типичный порядок значений сокращенного свойства анимации: имя-анимации, продолжительность, функция времени, задержка, количество итераций, направление, режим заполнения, состояние воспроизведения.
Полный список причин, по которым ваши анимации могут не работать вообще или не так, как вы предполагали (плюс примеры!), см. в разделе Не работает анимация CSS? Попробуйте эти исправления.
Теперь, когда мы знаем, как создавать CSS-анимации с нуля или с помощью генератора, а также как устранять неполадки, давайте рассмотрим несколько примеров для вдохновения.
Примеры анимации CSS
- 7up Лимон Лимон
- Фестиваль Кикк 2016
- Apple iPad Pro
- По частям
- Джинсы для беженцев
- Чехов жив
- МОЙ / СТАТИЧЕСКИЙ / САМОСТОЯТЕЛЬНЫЙ
- Часть
- Трэвелшифт
- Солентанш Баши
- Эмбер Хаус
- Локомотив
- Вулкан
- Широкоглазый
- Аннатвелв
1.
 7up Лимон Лимон
7up Лимон Лимон В 2017 году PepsiCo выпустила новый напиток под названием 7up Lemon Lemon. Для продвижения игристого лимонада премиум-класса сайт 7up был переработан с использованием CSS-анимации. Сочетая плавное появление и анимацию колебания, разработчики сделали страницу шипящей, как напиток. С тех пор страница была переработана.
2. Фестиваль Кикк 2016
Каждый год агентство dogstudio проводит ребрендинг веб-сайта Kikk Festival. В 2016 году dogstudio изменила дизайн сайта, используя анимацию CSS, чтобы создать сбои изображения и страницы, которые представляли тему фестиваля «вмешательство».
3. Apple iPad Pro
Чтобы продвигать iPad Pro в 2019 году, Apple применила параллаксную прокрутку. Прокручивая по горизонтали, а не по вертикали, вы могли наблюдать, как текст, изображения и другие визуальные элементы перемещаются с разной скоростью. Эти CSS-анимации привлекали посетителей, когда они прокручивали страницу, чтобы узнать больше о продукте. С тех пор страница была переработана.
С тех пор страница была переработана.
4. Поштучно
Брайан Джеймс, дизайнер из Великобритании, создал интерактивную выставку «Pieces», на которой представлены 30 исчезающих видов.Используя анимацию CSS, Джеймс спроектировал сайт так, чтобы те же самые 30 элементов располагались и перестраивались в форму каждого животного по мере того, как вы просматриваете экспозицию.
5. Джинсы для беженцев
Jeans for Refugees — это глобальная инициатива по сбору средств, созданная художником Джони Дардом для помощи беженцам по всему миру. Агентство Lilo создало на безвозмездной основе сайт «Джинсы для беженцев», чтобы поддержать эту инициативу. Агентство использовало анимацию CSS, чтобы элементы, похожие на мазки краски, формировались и преобразовывались в слова на странице.
6. Чехов жив
Используя цвет и постепенное появление, а также многие другие CSS-анимации, разработчики смогли воплотить в жизнь 30 самых известных персонажей Антона Чехова. Первоначально созданный для того, чтобы пользователи могли пройти прослушивание, чтобы сыграть роль в прямой трансляции рассказов Чехова в Google в 2015 году, этот личностный тест позволил людям узнать, на какого персонажа Чехова они больше всего похожи. Это больше не живое.
Первоначально созданный для того, чтобы пользователи могли пройти прослушивание, чтобы сыграть роль в прямой трансляции рассказов Чехова в Google в 2015 году, этот личностный тест позволил людям узнать, на какого персонажа Чехова они больше всего похожи. Это больше не живое.
7. МОЙ / СТАТИЧЕСКИЙ / САМОСТОЯТЕЛЬНЫЙ
Домашняя страница личного портфолио Джона Яковьелло является свидетельством его навыков отмеченного наградами программиста.Хотя эффект сбоя, примененный к центральному объекту (это стереосистема? Жесткий диск?), является наиболее очевидным, вы также можете заметить, что используются анимация отскока и вращения.
8. Часть
Portion — это ведущая онлайн-площадка для художников и коллекционеров, позволяющая легко и безопасно продавать или покупать произведения искусства с помощью технологии Blockchain. В то время как весь дизайн веб-сайта демонстрирует цели и ценности компании — например, прозрачный аукционный дом на главной странице — вы сразу получаете это впечатление благодаря анимации загрузки CSS. Эта анимация логотипа бренда Portion — четкая и простая структура соединенных линий, похожая на перевернутую корону — вызывает идеи царственности, связности и блокчейна.
Эта анимация логотипа бренда Portion — четкая и простая структура соединенных линий, похожая на перевернутую корону — вызывает идеи царственности, связности и блокчейна.
9. Трэвелшифт
Как туристический сайт, Travelshift имеет уникальную систему навигации с горизонтальной прокруткой, несколькими переходами и секциями параллакса. Эти анимации и эффекты позволяют читателю почувствовать себя погруженным в изображения, чтобы он почувствовал вкус приключений, которые он мог бы получить, если бы забронировал поездку с Travelshift.
10. Солетанш Бахи
На сайте Solentanche Bachy представлен проект строительства новой станции метро в Сигнапуре. CSS-анимация вставки и поворота, среди прочих эффектов, превращает веб-сайт в интерактивный план для тех, кто интересуется расположением, дизайном и проектированием этой станции.
11. Эмбер Хаус
Когда два года назад компания Ember House изменила дизайн своего сайта, они хотели показать, что отличаются от других финансовых консалтинговых компаний тем, что заботятся о благополучии своих клиентов. Чтобы передать эту идею, агентство Behance сосредоточилось на идее уголька как отправной точки хорошего костра. Используя комбинацию анимации скольжения, волны и вращения, они создали впечатление, будто тлеющие угли плавают по экрану. Они также использовали текстовую анимацию CSS, чтобы подчеркнуть ключевые части сообщения, такие как «чувствовать себя хорошо» и «разогреться до своего богатства».
Чтобы передать эту идею, агентство Behance сосредоточилось на идее уголька как отправной точки хорошего костра. Используя комбинацию анимации скольжения, волны и вращения, они создали впечатление, будто тлеющие угли плавают по экрану. Они также использовали текстовую анимацию CSS, чтобы подчеркнуть ключевые части сообщения, такие как «чувствовать себя хорошо» и «разогреться до своего богатства».
12. Локомотив
Locomotive — это канадское агентство, которое стремится продвигать новые идеи и выделяться среди других агентств, не относясь к себе слишком серьезно.Это воплощено в использовании анимации CSS, особенно анимации отскока, на своем веб-сайте. Верхняя часть его веб-страниц выглядит почти как текст, написанный на разлинованной бумаге, но с игривым оттенком. Строки подпрыгивают, чтобы читатели были заинтересованы, пока остальная часть контента на странице загружается.
13. Вулкан
Несколько эффектов прокрутки удерживают внимание посетителей на сайте Volcan. Один из них — текстовая анимация CSS, которая запускается, когда читатель прокручивает страницу вниз. Похоже, что абзац встряхивают, как полотенце, а затем кладут на страницу.
Один из них — текстовая анимация CSS, которая запускается, когда читатель прокручивает страницу вниз. Похоже, что абзац встряхивают, как полотенце, а затем кладут на страницу.
14. Широкий глаз
Wide Eye — это креативное агентство, которое работает с новаторами и провидцами для создания дизайна, брендинга и цифровых продуктов, которые помогут им добиться наибольшего успеха. Это сочетание социальной активности и новаторского дизайна демонстрируется текстовой анимацией на главной странице. Текст сначала скользит слева. Затем новые слова появляются и исчезают, чтобы закончить предложение. Эффект привлекательный, эмоциональный и привлекающий внимание — три «е», которые Wide Eye надеется уловить в каждом цифровом опыте.
15. Аннатвелв
На веб-сайте Annatwelve представлена коллекция из девяти роскошных ароматов, созданных для тех, кому надоело «очевидное» и хочется «чего-то большего». Чтобы обратиться к этой демографической группе, на сайте есть уникальное горизонтальное навигационное меню, в котором каждый из ароматов в качестве основного параметра навигации повернут на 90 градусов влево. Когда вы наводите курсор на один из ароматов, остальные бледнеют от чистого белого до гораздо более прозрачного белого. В результате этих анимаций наведения и цвета кажется, что прожектор освещает название аромата, над которым вы наводите курсор.
Когда вы наводите курсор на один из ароматов, остальные бледнеют от чистого белого до гораздо более прозрачного белого. В результате этих анимаций наведения и цвета кажется, что прожектор освещает название аромата, над которым вы наводите курсор.
Теперь, когда мы рассмотрели несколько примеров CSS-анимации на реальных веб-сайтах, вы сможете найти и другие примеры в Интернете. Чтобы избежать распространенного заблуждения, давайте различать переходы CSS и анимацию.
Переход CSS и анимация
Несмотря на то, что CSS-анимации часто группируются вместе, они отличаются от CSS-переходов. Одно из основных отличий заключается в том, что для переходов CSS требуется триггер — например, посетитель, нажимающий на элемент.Анимации, с другой стороны, не требуют запуска. По умолчанию анимация автоматически начинает свою последовательность при загрузке страницы. (Важно отметить, что некоторые разработчики будут использовать jQuery или реализовывать другой способ запуска анимации, но им это не обязательно).
Другое существенное отличие заключается в том, что переходы могут перемещаться только из начального состояния в конечное. Вы не можете указать какие-либо промежуточные точки, как в случае с анимацией.
Вы также не можете иметь петлю перехода или повторение в обратном направлении.Это связано с тем, что, хотя у анимации есть свойства animation-iteration-count и animation-direction, у переходов нет свойств, определяющих, сколько раз они могут выполняться или в каком направлении они могут выполняться. В результате переход выполняется только один раз, когда сработал.
Теперь, когда мы лучше понимаем, что такое анимация CSS (и что такое , а не ), давайте взглянем на конкретное подмножество, называемое 3D-преобразованиями.
CSS 3D-анимация
CSS 3D-анимация, обычно называемая 3D-преобразованиями, открывает новую область графического дизайна.С помощью 3D-преобразований разработчики интерфейсов могут добавить новое измерение к традиционным веб-сайтам, чтобы улучшить их дизайн.
Например, рассмотрим функцию перевода. Функция Translate перемещает элемент из точки A в точку B. В 2D вы можете использовать функцию Translate для перемещения элемента по горизонтальной оси X или вертикальной оси Y. В приведенном ниже примере черный шар движется по оси X.
Источник
Однако, используя функцию 3D-преобразования, вы можете расположить элемент вдоль оси Z.Поскольку эта ось проходит спереди назад в 3D-пространстве, вы можете перемещать элемент ближе к зрителю, а затем дальше. Взгляните на пример ниже.
Источник
Как и любая анимация, 3D-преобразования должны быть чем-то большим, чем просто украшением для глаз. При разумном использовании они могут решить проблемы с интерфейсом и повысить качество обслуживания посетителей. При использовании без стратегической цели они могут отвлекать и загромождать интерфейс.
Оживление вашего сайта
От тонких переходов до полностью иллюстрированного сайта, сегодня вы можете найти анимацию на большинстве веб-сайтов. Включение 3D-эффектов и интерактивных деталей в вашу стратегию веб-дизайна может улучшить впечатление посетителей и выделить ваш сайт среди конкурентов.
Включение 3D-эффектов и интерактивных деталей в вашу стратегию веб-дизайна может улучшить впечатление посетителей и выделить ваш сайт среди конкурентов.
Примечание редактора. Этот пост был первоначально опубликован в марте 2020 г. и обновлен для полноты информации.
Использование анимации CSS - CSS: каскадные таблицы стилей
Анимация CSS позволяет анимировать переходы от одной конфигурации стиля CSS к другой. Анимация состоит из двух компонентов: стиля, описывающего анимацию CSS, и набора ключевых кадров, указывающих начальное и конечное состояния стиля анимации, а также возможные промежуточные путевые точки.
У CSS-анимации есть три ключевых преимущества по сравнению с традиционными методами анимации, управляемыми сценариями:
- Их легко использовать для простых анимаций; вы можете создавать их, даже не зная JavaScript.
- Анимации работают хорошо даже при умеренной нагрузке на систему.
 Простые анимации часто плохо работают в JavaScript. Механизм рендеринга может использовать пропуск кадров и другие методы, чтобы обеспечить максимально плавную производительность.
Простые анимации часто плохо работают в JavaScript. Механизм рендеринга может использовать пропуск кадров и другие методы, чтобы обеспечить максимально плавную производительность. - Предоставление браузеру возможности управлять последовательностью анимации позволяет браузеру оптимизировать производительность и эффективность, например, уменьшая частоту обновления анимации, выполняемой на вкладках, которые в данный момент не видны.
Чтобы создать последовательность анимации CSS, вы определяете стиль элемента, который хотите анимировать, с помощью свойства анимации или его подсвойств. Это позволяет вам настроить время, продолжительность и другие детали того, как должна развиваться последовательность анимации. Это означает, что , а не настраивает фактический внешний вид анимации, что выполняется с использованием правила at @keyframes , как описано в разделе «Определение последовательности анимации с использованием ключевых кадров» ниже.
Подсвойства свойства анимации :
-
имя-анимации Указывает имя @keyframes at-правила, описывающего ключевые кадры анимации.
-
продолжительность анимации Настраивает время, за которое анимация должна завершить один цикл.
-
функция синхронизации анимации Настраивает время анимации; то есть, как анимация переходит через ключевые кадры, устанавливая кривые ускорения.
-
задержка анимации Настраивает задержку между моментом загрузки элемента и началом последовательности анимации.
-
количество итераций анимации Настраивает, сколько раз должна повторяться анимация; вы можете указать бесконечное , чтобы повторять анимацию бесконечно.
-
анимация-направление Определяет, должна ли анимация менять направление при каждом выполнении последовательности или возвращаться к начальной точке и повторяться.
-
режим анимации-заполнения Настраивает, какие значения применяются анимацией до и после ее выполнения.
-
состояние воспроизведения анимации Позволяет приостановить и возобновить последовательность анимации.
После настройки времени анимации необходимо определить внешний вид анимации. Это делается путем установления двух или более ключевых кадров с использованием правила at @keyframes . Каждый ключевой кадр описывает, как анимированный элемент должен отображаться в заданное время во время последовательности анимации.
Поскольку время анимации определяется в стиле CSS, который настраивает анимацию, ключевые кадры используют <процент> для указания времени во время последовательности анимации, в которое они происходят.0% указывает на первый момент последовательности анимации, а 100% указывает на конечное состояние анимации. Поскольку эти два времени очень важны, у них есть специальные псевдонимы:
Поскольку эти два времени очень важны, у них есть специальные псевдонимы: от и от до . Оба являются необязательными. Если от / 0% или от до / 100% не указано, браузер запускает или заканчивает анимацию, используя вычисленные значения всех атрибутов.
При желании можно включить дополнительные ключевые кадры, описывающие промежуточные шаги между началом и концом анимации.
Примечание: Для некоторых старых браузеров (до 2017 г.) могут потребоваться префиксы; живые примеры, которые вы можете щелкнуть, чтобы увидеть в своем браузере, включают префиксный синтаксис -webkit .
Скольжение текста по окну браузера
Этот простой пример стилизует элемент
таким образом, чтобы текст скользил от правого края окна браузера.
Обратите внимание, что подобная анимация может привести к тому, что страница станет шире, чем окно браузера. Чтобы избежать этой проблемы, поместите анимируемый элемент в контейнер и установите
Чтобы избежать этой проблемы, поместите анимируемый элемент в контейнер и установите overflow :hidden в контейнере.
р {
продолжительность анимации: 3 с;
имя-анимации: слайдин;
}
@keyframes слайдин {
от {
поле слева: 100%;
ширина: 300%;
}
к {
поле слева: 0%;
ширина: 100%;
}
}
В этом примере стиль для элемента
указывает, что анимация должна выполняться в течение 3 секунд от начала до конца, используя свойство animation-duration , и что имя @keyframes at- Правило, определяющее ключевые кадры для последовательности анимации, называется «слайд».
Если бы мы хотели, чтобы любой пользовательский стиль элемента
отображался в браузерах, не поддерживающих анимацию CSS, мы бы также включили его сюда; однако в этом случае нам не нужны какие-либо пользовательские стили, кроме эффекта анимации.
Ключевые кадры определяются с помощью @keyframes at-правила. В данном случае у нас всего два ключевых кадра. Первый происходит при 0% (с использованием псевдонима
В данном случае у нас всего два ключевых кадра. Первый происходит при 0% (с использованием псевдонима из ). Здесь мы настраиваем левое поле элемента на 100 % (то есть на крайнем правом краю содержащего элемента), а ширину элемента — на 300 % (или в три раза больше ширины содержащего элемента). ).Это приводит к тому, что заголовок первого кадра анимации отображается за правым краем окна браузера.
Второй (и последний) ключевой кадр соответствует масштабу 100 % (используется псевдоним от до ). Левое поле установлено на 0%, а ширина элемента установлена на 100%. Это приводит к тому, что заголовок завершает свою анимацию вровень с левым краем области содержимого.
Гусеница и Алиса некоторое время молча смотрели друг на друга:
наконец Гусеница вынула изо рта кальян и обратилась к
ее томным, сонным голосом.
Примечание: Перезагрузите страницу, чтобы увидеть анимацию.
Добавление еще одного ключевого кадра
Давайте добавим еще один ключевой кадр к анимации из предыдущего примера. Допустим, мы хотим, чтобы размер шрифта заголовка некоторое время увеличивался при его перемещении справа налево, а затем уменьшался до исходного размера. Это так же просто, как добавить этот ключевой кадр:
Допустим, мы хотим, чтобы размер шрифта заголовка некоторое время увеличивался при его перемещении справа налево, а затем уменьшался до исходного размера. Это так же просто, как добавить этот ключевой кадр:
. 75% {
размер шрифта: 300%;
поле слева: 25%;
ширина: 150%;
}
Полный код теперь выглядит так:
р {
продолжительность анимации: 3 с;
имя-анимации: слайдин;
}
@keyframes слайдин {
от {
поле слева: 100%;
ширина: 300%;
}
75% {
размер шрифта: 300%;
поле слева: 25%;
ширина: 150%;
}
к {
поле слева: 0%;
ширина: 100%;
}
}
Гусеница и Алиса некоторое время молча смотрели друг на друга:
наконец Гусеница вынула изо рта кальян и обратилась к
ее томным, сонным голосом.
Это сообщает браузеру, что на 75% пути последовательности анимации заголовок должен иметь левое поле на уровне 25%, а ширина должна быть 150%.
Примечание: Перезагрузите страницу, чтобы увидеть анимацию.
Повторение
Чтобы заставить анимацию повторяться, используйте свойство animation-iteration-count , чтобы указать, сколько раз повторять анимацию. В этом случае давайте используем бесконечное число , чтобы анимация повторялась бесконечно:
р {
продолжительность анимации: 3 с;
имя-анимации: слайдин;
количество итераций анимации: бесконечно;
}
Добавление к существующему коду:
@keyframes слайдин {
от {
поле слева: 100%;
ширина: 300%;
}
к {
поле слева: 0%;
ширина: 100%;
}
}
Гусеница и Алиса некоторое время молча смотрели друг на друга:
наконец Гусеница вынула изо рта кальян и обратилась к
ее томным, сонным голосом.
Заставить его двигаться вперед и назад
Это заставило его повторяться, но очень странно, что он возвращается к началу каждый раз, когда начинает анимацию. Чего мы действительно хотим, так это чтобы он перемещался вперед и назад по экрану. Это легко сделать, установив
Это легко сделать, установив animation-direction на alter :
. р {
продолжительность анимации: 3 с;
имя-анимации: слайдин;
количество итераций анимации: бесконечно;
направление анимации: альтернативное;
}
И остальной код:
@keyframes слайдин {
от {
поле слева: 100%;
ширина: 300%;
}
к {
поле слева: 0%;
ширина: 100%;
}
}
Гусеница и Алиса некоторое время молча смотрели друг на друга:
наконец Гусеница вынула изо рта кальян и обратилась к
ее томным, сонным голосом.
Использование сокращения анимации
Сокращение анимации полезно для экономии места. Например, правило, которое мы использовали в этой статье:
. р {
продолжительность анимации: 3 с;
имя-анимации: слайдин;
количество итераций анимации: бесконечно;
направление анимации: альтернативное;
}
Можно заменить на
р {
анимация: 3 с бесконечным чередованием слайдов;
}
Примечание: Более подробную информацию можно найти на странице анимации :
Установка нескольких значений свойств анимации
Полные значения анимации CSS могут принимать несколько значений, разделенных запятыми — эту функцию можно использовать, когда вы хотите применить несколько анимаций в одном правиле и установить отдельные длительности, количество итераций и т. д.для различных анимаций. Давайте рассмотрим несколько быстрых примеров, объясняющих различные перестановки:
д.для различных анимаций. Давайте рассмотрим несколько быстрых примеров, объясняющих различные перестановки:
. В этом первом примере у нас установлено три имени анимации, но только одна продолжительность и число итераций. В этом случае всем трем анимациям присваивается одинаковая продолжительность и количество итераций:
. имя-анимации: fadeInOut, moveLeft300px, bounce;
продолжительность анимации: 3 с;
количество итераций анимации: 1;
Во втором примере у нас установлено три значения для всех трех свойств.В этом случае каждая анимация запускается с соответствующими значениями в одной и той же позиции каждого свойства, поэтому, например, fadeInOut имеет продолжительность 2,5 с и количество итераций 2 и т. д.
имя-анимации: fadeInOut, moveLeft300px, bounce;
продолжительность анимации: 2,5 с, 5 с, 1 с;
количество итераций анимации: 2, 1, 5;
В этом третьем случае указаны три анимации, но только две продолжительности и количество итераций. В таких случаях, когда недостаточно значений для присвоения отдельного значения каждой анимации, значения циклически повторяются от начала до конца.Так, например, fadeInOut получает продолжительность 2,5 с, а moveLeft300px — 5 с. Теперь мы добрались до конца доступных значений длительности, поэтому мы начинаем снова с самого начала — поэтому отскок получает продолжительность 2,5 с. Количество итераций (и любые другие указанные вами значения свойств) будут назначены таким же образом.
В таких случаях, когда недостаточно значений для присвоения отдельного значения каждой анимации, значения циклически повторяются от начала до конца.Так, например, fadeInOut получает продолжительность 2,5 с, а moveLeft300px — 5 с. Теперь мы добрались до конца доступных значений длительности, поэтому мы начинаем снова с самого начала — поэтому отскок получает продолжительность 2,5 с. Количество итераций (и любые другие указанные вами значения свойств) будут назначены таким же образом.
имя-анимации: fadeInOut, moveLeft300px, bounce;
продолжительность анимации: 2,5 с, 5 с;
количество итераций анимации: 2, 1;
Использование событий анимации
Вы можете получить дополнительный контроль над анимацией, а также полезную информацию о ней, используя события анимации.Эти события, представленные объектом AnimationEvent , можно использовать для определения начала, окончания и начала новой итерации анимации. Каждое событие включает время, когда оно произошло, а также имя анимации, вызвавшей событие.
Мы изменим пример со скользящим текстом, чтобы выводить некоторую информацию о каждом событии анимации, когда оно происходит, чтобы мы могли посмотреть, как они работают.
Добавление CSS
Начнем с создания CSS для анимации.Эта анимация будет длиться 3 секунды, будет называться «slidin», повторяться 3 раза и каждый раз менять направление. В @keyframes ширина и левое поле манипулируются, чтобы заставить элемент скользить по экрану.
.slidein {
продолжительность анимации: 3 с;
имя-анимации: слайдин;
количество итераций анимации: 3;
направление анимации: альтернативное;
}
@keyframes слайдин {
от {
поле слева: 100%;
ширина: 300%
}
к {
левый край: 0%;
ширина:100%;
}
}
Добавление прослушивателей событий анимации
Мы будем использовать код JavaScript для прослушивания всех трех возможных событий анимации.Этот код настраивает наши прослушиватели событий; мы вызываем его, когда документ загружается впервые, чтобы все настроить.
var element = document.getElementById("watchme");
element.addEventListener("animationstart", listener, false);
element.addEventListener («конец анимации», слушатель, ложь);
element.addEventListener («итерация анимации», слушатель, ложь);
element.className = "слайд";
Это довольно стандартный код; вы можете получить подробную информацию о том, как это работает, в документации для eventTarget.addEventListener() . Последнее, что делает этот код, — устанавливает класс для элемента, который мы будем анимировать, на «slidein»; мы делаем это, чтобы запустить анимацию.
Почему? Потому что событие animationstart срабатывает, как только начинается анимация, а в нашем случае это происходит до запуска нашего кода. Итак, мы сами начнем анимацию, установив класс элемента в стиль, который анимируется постфактум.
Получение событий
События доставляются в функцию listener() , которая показана ниже.
слушатель функции (событие) {
var l = document.createElement("li");
переключатель (событие.тип) {
случай "начало анимации":
l.textContent = `Начато: истекшее время ${event.elapsedTime}`;
ломать;
случай "анимацияконец":
l.textContent = `Завершено: истекшее время ${event.elapsedTime}`;
ломать;
case "итерация анимации":
l.textContent = `Новый цикл начался в момент времени ${event.elapsedTime}`;
ломать;
}
document.getElementById("output").appendChild(l);
}
Этот код тоже очень простой.Он просматривает event.type , чтобы определить, какое событие анимации произошло, затем добавляет соответствующее примечание к
(неупорядоченный список), который мы используем для регистрации этих событий. Результат, когда все сказано и сделано, выглядит примерно так:
- Запущено: истекшее время равно 0
- Новый цикл начался в момент времени 3.01200008392334
- Новый цикл начался в момент времени 6.
 00600004196167
00600004196167 - Завершено: истекшее время 9,234000205993652
Обратите внимание, что время очень близко к ожидаемому, но не точно, учитывая время, установленное при настройке анимации.Также обратите внимание, что после финальной итерации анимации событие animationiteration не отправляется; вместо этого отправляется событие animationend .
HTML
Для полноты картины вот HTML-код, отображающий содержимое страницы, включая список, в который скрипт вставляет информацию о полученных событиях:
Смотри, как я двигаюсь
<р>
В этом примере показано, как использовать анимацию CSS для создания h2
элементы перемещаются по странице.
<р>
Кроме того, мы выводим некоторый текст каждый раз, когда срабатывает событие анимации,
так что вы можете увидеть их в действии.
<ул>
А вот и живой вывод.
Примечание: Перезагрузите страницу, чтобы увидеть анимацию.
анимация — CSS: каскадные таблицы стилей
Это свойство является сокращением для следующих свойств CSS:
Свойство анимация указано как одна или несколько одиночных анимаций, разделенных запятыми.
Каждая отдельная анимация определяется как:
- ноль или одно вхождение следующих значений:
- необязательное имя анимации, которое может быть
none , или - ноль, один или два
<время> значения
Порядок значений в каждом определении анимации важен: первое значение, которое может быть проанализировано как <время> , назначается animation-duration , а второе — animation-delay .
Порядок в каждом определении анимации также важен для отличия значений animation-name от других ключевых слов. При синтаксическом анализе ключевые слова, допустимые для свойств, отличных от имя-анимации , и значения которых ранее не были найдены в сокращении, должны быть приняты для этих свойств, а не для имя-анимации . Более того, при сериализации значения по умолчанию для других свойств должны выводиться по крайней мере в случаях, необходимых для различения
Более того, при сериализации значения по умолчанию для других свойств должны выводиться по крайней мере в случаях, необходимых для различения имени анимации , которое может быть значением другого свойства, и могут выводиться в дополнительных случаях.
Значения
-
<счетчик-итераций-одной-анимации> Количество воспроизведений анимации. Значение должно быть одним из доступных в animation-iteration-count .
-
<направление одной анимации> Направление воспроизведения анимации. Значение должно быть одним из доступных в animation-direction .
-
<режим заполнения одиночной анимацией> Определяет, как стили должны применяться к цели анимации до и после ее выполнения.Значение должно быть одним из доступных в режиме animation-fill-mode .
-
<состояние воспроизведения одной анимации> Определяет, воспроизводится анимация или нет. Значение должно быть одним из доступных в
Значение должно быть одним из доступных в animation-play-state .
Анимация моргания и мигания может быть проблематичной для людей с когнитивными проблемами, такими как синдром дефицита внимания и гиперактивности (СДВГ). Кроме того, определенные виды движений могут быть триггером вестибулярных расстройств, эпилепсии, мигрени и скотопической чувствительности.
Рассмотрите возможность предоставления механизма для приостановки или отключения анимации, а также использования медиазапроса с уменьшенным движением для создания дополнительных возможностей для пользователей, которые выразили предпочтение отсутствию анимации.
Глаз Сайлона
<дел>
Прослушивание депеш
<дел>
.polling_message {
белый цвет;
плыть налево;
поле справа: 2%;
}
.view_port {
цвет фона: черный;
высота: 25 пикселей;
ширина: 100%;
переполнение: скрыто;
}
.cylon_eye {
цвет фона: красный;
фоновое изображение: линейный градиент (вправо,
rgba(0, 0, 0, . 9) 25%,
rgba(0, 0, 0, .1) 50%,
rgba(0, 0, 0, .9) 75%);
белый цвет;
высота: 100%;
ширина: 20%;
-webkit-анимация: 4s линейный 0s бесконечный альтернативный move_eye;
анимация: 4с линейная 0с бесконечная альтернатива move_eye;
}
@-webkit-keyframes move_eye { from { margin-left: -20%; } to {margin-left: 100%; } }
@keyframes move_eye { from { margin-left: -20%; } to {margin-left: 100%; } }
9) 25%,
rgba(0, 0, 0, .1) 50%,
rgba(0, 0, 0, .9) 75%);
белый цвет;
высота: 100%;
ширина: 20%;
-webkit-анимация: 4s линейный 0s бесконечный альтернативный move_eye;
анимация: 4с линейная 0с бесконечная альтернатива move_eye;
}
@-webkit-keyframes move_eye { from { margin-left: -20%; } to {margin-left: 100%; } }
@keyframes move_eye { from { margin-left: -20%; } to {margin-left: 100%; } }
Дополнительные примеры см. в разделе Использование анимации CSS.
Таблицы BCD загружаются только в браузере
Примечания Quantum CSS
- В Gecko есть ошибка, из-за которой, когда вы анимируете закадровый элемент на экране, но указываете задержку, Gecko не перерисовывает на некоторых платформах, например Windows (ошибка 1383239). Это было исправлено в новом параллельном движке CSS Firefox (также известном как Quantum CSS или Stylo, который планируется выпустить в Firefox 57).
- Еще одна ошибка Gecko означает, что элементы
нельзя сделать открытыми по умолчанию с помощью атрибута open , если на них активна анимация (баг 1382124). Quantum CSS исправляет это.
Quantum CSS исправляет это. - Еще одна ошибка означает, что на анимацию, использующую единицы em, не влияют изменения размера шрифта
в родительском элементе анимированного элемента, тогда как они должны быть (ошибка 1254424). Quantum CSS исправляет это.
24 креативных и уникальных примера CSS-анимации, которые вдохновят вас
Будь то улучшение кнопки, ускорение загрузки страницы или добавление изюминки целевой странице, анимация — это эффективный способ привлечь внимание и доставить удовольствие зрителям. Ваш сайт.
Хотя существует несколько способов добавить анимированную графику на веб-страницу, одним из самых простых является использование анимации CSS, для которой не требуется ничего, кроме некоторых ноу-хау HTML и CSS.
Если вы хотите добавить анимацию CSS в свою работу, может быть полезно посмотреть на некоторые успешные примеры использования анимации CSS, прежде чем углубляться в нее. Это дополнительное исследование может вдохновить вас на ваши собственные проекты и дать представление о том, чего вы можете достичь с помощью эта мощная функция.
Вот почему мы собрали наши любимые примеры CSS-анимации из CodePen — онлайн-инструмента для создания фрагментов кода в HTML и CSS и обмена ими — чтобы помочь творческому потоку течь.
Но сначала краткий обзор темы...
Как работает анимация CSS?
Анимация CSS — это функция CSS, позволяющая анимировать изменение одного или нескольких свойств стиля элемента, а также управлять различными аспектами анимации. Чистая CSS-анимация не требует дополнительного кода (например, JavaScript) или мультимедиа (например, GIF-файлов) — все делается с помощью HTML и CSS.
Анимация CSS отлично подходит для веб-сайтов, которые хотят добавить динамичный, привлекательный контент, не увеличивая вес страницы.Поскольку они не требуют дополнительных скриптов, анимация CSS вряд ли замедлит работу ваших страниц.
Чтобы создать анимацию CSS, вам нужны три вещи: элемент HTML для анимации, правило CSS, которое привязывает анимацию к этому элементу, и группа ключевых кадров, определяющая стили в начале и в конце анимации. Вы также можете добавить объявления для дальнейшей настройки анимации, такие как скорость и задержка.
Вы также можете добавить объявления для дальнейшей настройки анимации, такие как скорость и задержка.
Чтобы продемонстрировать, вот простой пример анимации CSS:
См. пример анимации Pen CSS от Кристины Перриконе (@hubspot) на CodePen.
В этом примере
— это элемент, который мы анимируем. Глядя на CSS, мы видим, что наши объявления анимации связаны с селектором div . Самое важное объявление здесь — animation-name , которое связывает ключевой кадр my-animation с нашим элементом div . Ниже находятся несколько дополнительных объявлений, влияющих на время и поведение анимации. Сама анимация создается с помощью ключевого кадра, указанного правилом @keyframes .Ключевой кадр определяет начальное состояние анимации (внутри от {} ) и ее конечное состояние (внутри до {} ). Ключевой кадр my-animation изменяет три свойства стиля нашего блока div: background-color , width и top . Когда эти три свойства анимируются одновременно, получается согласованная анимация.
Ключевой кадр my-animation изменяет три свойства стиля нашего блока div: background-color , width и top . Когда эти три свойства анимируются одновременно, получается согласованная анимация.
В нашем примере у нас есть только один ключевой кадр. Документы с несколькими типами анимации могут иметь несколько ключевых кадров, каждый из которых привязан к другому элементу.
Примеры анимации CSS
Ниже мы собрали 24 примера CSS-анимации, начиная от базовых эффектов взаимодействия и заканчивая настоящими произведениями искусства (по крайней мере, по моему мнению). Не стесняйтесь использовать их для вдохновения в своих собственных проектах.
1. CSS эффект перехода при наведении мыши
Начнем с простого. Эта анимация показывает простой, но эффективный эффект выделения текста, запускаемый действием наведения мыши. Это отличный способ добавить изюминку ссылкам на ваши страницы.
См. эффект перехода Pen CSS без мыши от Адама Аргайла (@argyleink) на CodePen.
Посмотреть код здесь.
2. Спиннеры с простой загрузкой
Анимации CSS можно использовать для создания эффектов, с которыми мы все знакомы — эти значки вращающейся нагрузки — один из таких примеров. Их смысл понятен почти всем, и они также легки в коде. Этот конкретный пример также показывает, как добиться аналогичного эффекта с масштабируемой векторной графикой.
См. Pen Simple HTML & SVG Loading Spinners Стивена Делани (@sdelaney) на CodePen.
Посмотреть код здесь.
3. Анимация прокрутки текста
Еще один отличный способ улучшить ваш текст. Этот фрагмент кода применяет эффект игрового автомата, который поворачивает слова в поле зрения и из него. Это обычная техника на веб-сайтах, которым необходимо передать универсальность своих творений. Является ли ваш продукт эффективным, удобным и устойчивым? Вставьте эти слова в анимацию, подобную этой.
Этот фрагмент кода применяет эффект игрового автомата, который поворачивает слова в поле зрения и из него. Это обычная техника на веб-сайтах, которым необходимо передать универсальность своих творений. Является ли ваш продукт эффективным, удобным и устойчивым? Вставьте эти слова в анимацию, подобную этой.
См. анимацию Pen Text Йоанна (@yoannhel) на CodePen.
Посмотреть код здесь.
4. Анимированная кнопка отправки
Пользователи ценят маленькие, неожиданные моменты удовольствия, которыми сообразительные дизайнеры любят посыпать свои веб-страницы. Эта кнопка отправки представляет собой чистый и приятный способ обеспечить визуальную обратную связь, указывающую на то, что действие было выполнено, например, форма была отправлена.
См. чистую CSS-анимацию кнопки «Отправить пером» от Dead Pixel (@dead_pixel) на CodePen.
чистую CSS-анимацию кнопки «Отправить пером» от Dead Pixel (@dead_pixel) на CodePen.
Посмотреть код здесь.
5.Логотип, реагирующий на наведение
Обратите внимание на логотип в правом нижнем углу пера ниже — эта анимация применяет тонкую анимацию при наведении курсора мыши. Это еще один визуальный сигнал для пользователей, который делает навигацию по вашему сайту более приятной.
См. Шаблон пера: логотип Алекса Каца (@katzkode) на CodePen.
Посмотреть код здесь.
6. Вскрытие конверта
Один из моих любимых примеров, эта элегантная анимация уделяет большое внимание деталям. От движения вниз при открытии конверта до деталей на бумаге и тени под ним становится ясно, как маленькие прикосновения складываются в одну плавную, связную анимацию.Это могло бы стать отличной анимацией кнопки или прокрутки.
См. Анимированную ручку CSS-кнопку «Почта» Джейка Джайлза-Филлипса (@jakegilesphillips) на CodePen.
Посмотреть код здесь.
7. Горячий кофе
Фрагмент ниже иллюстрирует, как могут работать простые анимации. В этом случае применение CSS-анимации к перемещению, масштабированию и затуханию непрозрачности оживляет простой в остальном рисунок.
См. Pen Hot Coffee Зейна Уэсли (@zanewesley) на CodePen.
Посмотреть код здесь.
8. Кофемашина
Мы любим наш кофе, так что вот еще один. В этом случае анимация не крадет фокус. Скорее, он улучшает тщательный дизайн вокруг него, чтобы весь элемент казался более захватывающим.
См. анимацию Pen Coffee Machine Pure CSS от Henrique Rodrigues (@hjdesigner) на CodePen.
Посмотреть код здесь.
9. Покачивание кнопки
Нужно привлечь пользователя к определенному действию? Вместо цветной вспышки или модального окна рассмотрите возможность добавления причудливого эффекта покачивания к кнопке.Это дружелюбный, но эффективный способ привлечь внимание, не выглядя навязчивым или существенно нарушая поток посетителей.
См. покачивающуюся кнопку «Сохранить перо» Донована Хатчинсона (@donovanh) на CodePen.
Посмотреть код здесь.
10. Пакман
Я не рекомендую размещать это на вашем сайте из-за риска нарушения авторских прав, но все равно интересно посмотреть.
См. Pen Pacman от Riccardo (@Ferie) на CodePen.
Посмотреть код здесь.
11. Три точки Загрузка
Еще один пример анимации CSS, создающей эффект загрузки, с которым многие из нас знакомы. Простое изменение масштаба — это все, что нужно, чтобы сказать: «Минуточку, пожалуйста».
См. загрузчик Pen CSS с точками Алексея Петерсона (@petersonby) на CodePen.
Посмотреть код здесь.
12. Ящики для папок
Чтобы оживить ваши меню, рассмотрите что-то вроде ящиков с файлами на чистом CSS ниже. Его шкафы слегка открываются при наведении курсора мыши, что выделяет вашу основную навигацию среди других.
См. Pen Pure CSS Drawers ʕノ•ᴥ•ʔノ ︵ ┻━┻ от Jhey (@jh4y) на CodePen.
Pen Pure CSS Drawers ʕノ•ᴥ•ʔノ ︵ ┻━┻ от Jhey (@jh4y) на CodePen.
Посмотреть код здесь.
13. Цветной веер
Следующий пример особенно хорошо работает для бизнес-сайтов, ориентированных на дизайн. Попробуйте анимировать свои цветовые палитры, чтобы создать эффект разветвления, и измените базовые цветные квадраты.
См. Цветовую палитру пера с анимацией Pure CSS от Nitish Khagwal (@nitishkmrk) на CodePen.
Посмотреть код здесь.
14.3D тумблер
Переключатель вкл/выкл является основным элементом дизайна пользовательского интерфейса. В этом примере концепция представлена в трехмерном виде с плавной анимацией переключения состояний. Здесь разработчик изменил элемент ввода флажка CSS во что-то гораздо более интересное.
См. Переключатель пера с ручкой-отверстием Джона Кантнера (@jkantner) на CodePen.
Переключатель пера с ручкой-отверстием Джона Кантнера (@jkantner) на CodePen.
Посмотреть код здесь.
15. Подводная лодка
CSS хорошо подходит для плоских, красочных иллюстраций и анимации.Приведенный ниже код сочетает в себе несколько эффектов для рисования — откровенно говоря — очаровательной подводной лодки. Единственное изменение, которое я бы предложил, сделать его желтым.
См. Pen Submarine с CSS от Альберто Хереса (@ajerez) на CodePen.
Посмотреть код здесь.
16. Анимированный текст заголовка при наведении
В примере Оливии Нг «Эффект наведения для заголовков» исследуется несколько способов добавить динамичности тексту заголовка. Он показывает, как всего пара ключевых кадров может поднять ваши заголовки.
См. Эффект наведения пера для заголовков от Olivia Ng (@oliviale) на CodePen.
Эффект наведения пера для заголовков от Olivia Ng (@oliviale) на CodePen.
Посмотреть код здесь.
17. Плавающее изображение
«Плавающий» эффект — тонкое, простое и эффективное использование CSS-анимации. В этом случае он используется для отображения значка с отличными результатами.
См. анимацию плавающего пера — CSS от Марио Дуарте (@MarioDesigns) на CodePen.
Посмотреть код здесь.
18. Космонавт
Вот еще одно умное использование плавающего эффекта в сочетании с дружелюбной неземной иллюстрацией.Еще один пример тонкого эффекта анимации CSS для улучшения восприятия элемента страницы.
См. Pen Pure Css Astronaut, анимированный художником по кодированию (@Coding-Artist) на CodePen.
Посмотреть код здесь.
19. Минимальный кот
В этом примере разумно используется пустое пространство в сочетании с своевременной анимацией CSS. Это простой дизайн, который передает большую индивидуальность только с помощью свойства преобразования CSS.
См. анимацию кота Pen Pure CSS от Johan Mouchet (@johanmouchet) на CodePen.
Посмотреть код здесь.
20. Растущие/усадочные стержни
CSS можно использовать для анимации визуализаций и более эффективной передачи результатов. Этот пример демонстрирует, как цвета и скорость могут создавать различные ощущения для динамических столбчатых диаграмм — CSS-анимации позволяют изменять скорость и количество повторений в ваших анимациях.
Посмотрите, как Дэн Педдл (@dazld) играет с логотипом Pen на CodePen.
Посмотреть код здесь.
21. Лазертаг
Должен признать, что это один из самых сложных примеров.Тем не менее, это делает уникальный и увлекательный дисплей загрузки, чтобы удерживать внимание в течение короткого периода времени.
См. Pen The Glowing Loader — анимация на чистом CSS от Maxime Rossignol (@Maxoor) на CodePen.
Посмотреть код здесь.
22. Свечи
Вот блестящий пример того, как анимация CSS может рассказать историю, пусть и короткую. Вам, вероятно, понадобится много практики, чтобы сделать что-то подобное, но это обязательно зацепит тех, кто впервые посещает ваш сайт.
См. анимацию Pen Funny Candle Pure CSS от Кевина Дэвида (@kevin_David_k) на CodePen.
Посмотреть код здесь.
23. Скоростной грузовик
«Speedy Truck» Криса Джонсона разумно использует параллакс для имитации движения грузовика в естественных условиях. Несмотря на минимализм, это перо компенсирует это несколькими творческими применениями свойства преобразования — есть даже небольшая неровность на дороге.
См. грузовик Pen Speedy от Криса Джонсона (@ChrisJohnson) на CodePen.
Посмотреть код здесь.
24. Снежный шар
Самый уютный пример, который мы смогли найти, эта анимация снежного шара добавляет атмосферу на вашу страницу, которую вы не получите с неподвижным изображением. Обратите внимание, как снег оживает только в пределах «стеклянного» шара.
См. анимацию Pen Christmas Snow Globe от Coding Artist (@Coding-Artist) на CodePen.
анимацию Pen Christmas Snow Globe от Coding Artist (@Coding-Artist) на CodePen.
Посмотреть код здесь.
Последний пример
Как мы уже видели, всего лишь небольшое прикосновение CSS-анимации может иметь большое значение для создания более захватывающего опыта для ваших посетителей.Лучшие анимации служат вашему контенту и опыту, не отвлекая и не выглядя бесполезными — все приведенные выше примеры удивительно хорошо соблюдают этот баланс.
Однако мы не могли не добавить последний пример, который нас поразил. Этот пример «Сторожевой башни», вероятно, выходит за рамки этой статьи по своей сложности, но он также является свидетельством того, чего могут достичь только CSS и HTML.
См. анимацию Pen Watch Tower Pure CSS от Трэвиса Даути (@tdoughty) на CodePen.
Чтобы увидеть больше таких замечательных виньеток, загляните в профиль автора на CodePen и начните придумывать идеи для себя.
библиотек анимации CSS | CSS-трюки
Существует огромное количество библиотек, которые помогут вам анимировать вещи в Интернете. На самом деле это не библиотеки, которые помогут вам с синтаксисом или технологией анимации, а скорее библиотеки, которые можно взять и использовать как есть. Хотите применить класс вроде «animate-flip-up» и посмотреть, как элемент перевернется вверх? Это те библиотеки, на которые стоит обратить внимание.
Я искренне считаю, что вы должны: 1) научиться анимировать вещи в CSS, изучив синтаксис самостоятельно, и 2) настроить анимацию так, чтобы она соответствовала вашему сайту. Тем не менее, подобное изучение библиотек помогает генерировать идеи, позволяет начать работу с примерами кода и может стать основой для ваших собственных проектов.
Давайте посмотрим на их ландшафт. Некоторые библиотеки имеют разные подходы: берите только те классы, которые вам нужны, миксины Sass, легкие библиотеки JavaScript для добавления/удаления классов и т. д.Но все они по сути являются «библиотеками CSS-анимации». (Некоторые из них довольно забавны, имея в названии «CSS3», что как бы их датирует. Люди просто больше так не говорят.)
д.Но все они по сути являются «библиотеками CSS-анимации». (Некоторые из них довольно забавны, имея в названии «CSS3», что как бы их датирует. Люди просто больше так не говорят.)
Хотя анимация может быть как забавной, так и создавать полезные взаимодействия, стоит помнить, что не всем пользователям она нужна при просмотре веб-страниц. См. статью Эрика Бейли «Пересмотр предпочитаемого движения, медиа-запрос с уменьшенным движением» для получения информации о том, как удовлетворить пользователей, которые предпочитают мало движения или вообще его отсутствие.
Анимиста
Вы выбираете анимацию, которая вам нравится, и она дает вам имя класса, которое вы можете использовать для вызова анимации по ключевому кадру (вы копируете и вставляете оба).Дело в том, что вы просто берете то, что вам нужно.
См. пример Pen
Animista от Chris Coyier (@chriscoyier)
на CodePen.
Animate.css
Одна из больших оригинальных классических библиотек анимации CSS от Дэна Идена.
См. Pen
Animate.css (часть 3) Хадсона Тейлора (@Hudson_Taylor11)
на CodePen.
тахионы-живые
Tachyons сама по себе является атомарной библиотекой CSS с кучей служебных классов, позволяющих создавать что угодно, добавляя классы к тому, что вам нужно.tachyons-animate расширяет их, добавляя «одноцелевые классы, которые помогут вам организовать анимацию CSS». Его можно использовать отдельно, но даже в документации предполагается, что его можно использовать в сочетании с другими библиотеками анимации, поскольку вспомогательные классы обычно полезны.
См. Pen
Pen
tachyons-animate Криса Койера (@chriscoyier)
на CodePen.
Бесконечный
Эти анимации, такие как вращения и импульсы, специально разработаны для непрерывного воспроизведения и повторения.
См. Pen
BgrYZo Криса Койера (@chriscoyier)
на CodePen.
Интерфейс движения
Библиотека Sass для создания гибких переходов и анимации CSS.
См. пользовательский интерфейс Pen
Motion от Chris Coyier (@chriscoyier)
на CodePen.
мкм
[µ] библиотека microInteraction, созданная с помощью CSS Animations и управляемая JavaScript Power
См. Pen
Pen
Micron от Chris Coyier (@chriscoyier)
на CodePen.
Оживить
Vivify похож на Animate.css в том смысле, что он содержит много одинаковых типов анимации. Он также предлагает множество собственных.
См. Pen
Vivify Криса Койера (@chriscoyier)
на CodePen.
Hover.css
Набор CSS3-эффектов наведения для применения к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. д. Легко применяйте к своим элементам, изменяйте или просто используйте для вдохновения.Доступно в CSS, Sass и LESS.
См. Pen
Hover.css Криса Койера (@chriscoyier)
на CodePen.
AllAnimationCss3
См. Pen
Pen
All Animation от Chris Coyier (@chriscoyier)
на CodePen.
Волшебные анимации CSS3
См. Волшебную анимацию Pen
от Chris Coyier (@chriscoyier)
на CodePen.
Сегодня вторник.
Причудливая библиотека анимации CSS.
См. Pen
вторник Криса Койера (@chriscoyier)
на CodePen.
вхс
См. VHS Pen
Криса Койера (@chriscoyier)
на CodePen.
ReboundGen
См. Pen
Pen
ReboundGen Криса Койера (@chriscoyier)
на CodePen.
CSSшейк
См. Pen
CSSShake Криса Койера (@chriscoyier)
на CodePen.
Движение CSS
cssanimation.io
См. Pen
cssanimation.io Криса Койера (@chriscoyier)
на CodePen.
WickedCSS
См. анимацию Pen
WickedCSS Криса Койера (@chriscoyier)
на CodePen.
Woah.css
css">
См. Pen
Woah.css Криса Койера (@chriscoyier)
на CodePen.
Неприятный
См. Pen
Obnoxious.css Криса Койера (@chriscoyier)
на CodePen.
Шестнадцатеричный
Mimic.css
См. Pen
mimic.css Эрика Трейси (@etreacy)
на CodePen.
Css лучшие эффекты всех времен. Таких потрясающих эффектов вы еще не видели.
Привет, мир, добро пожаловать.В сегодняшней статье мы увидим некоторые из самых удивительных и недооцененных эффектов CSS. Все эти эффекты созданы мной.
Я кунаал, из Индии. Я люблю кодить. Я начал программировать в 12 лет, а сейчас мне 16. В прошлом году я завел канал на YouTube. На моем канале более 100 видео. Хотя у меня нет просмотров и нет аудитории, даже тогда я рад, что никогда не останавливался, потому что, возможно, мой канал на YouTube дает сбои, но это меня многому научило. Делая видео для YouTube, я улучшил свои навыки веб-разработки.Я очень горжусь этим. Ниже приведены некоторые из моих видео, которые было очень сложно сделать для меня и которые научили меня многому в разработке.
Хотя у меня нет просмотров и нет аудитории, даже тогда я рад, что никогда не останавливался, потому что, возможно, мой канал на YouTube дает сбои, но это меня многому научило. Делая видео для YouTube, я улучшил свои навыки веб-разработки.Я очень горжусь этим. Ниже приведены некоторые из моих видео, которые было очень сложно сделать для меня и которые научили меня многому в разработке.
Этот ховер создать было несложно. Когда я подумал об этом эффекте, я почувствовал, что это то, что мне нужно сделать для моего канала. Мне потребовалось более 1 дня, чтобы понять, как я могу сделать эти 3 разных пролета для эффекта наведения.
Это отличный плавный переход форм.Мне нравится этот. Но вы знаете, на самом деле я этого не делал. Я делал что-то другое, необычную анимацию формы. Но я сделал это. Ну я до сих пор рад этому эффекту.
Но я сделал это. Ну я до сих пор рад этому эффекту.
Это лучшее, что я когда-либо делал. Как я понял эту идею. ну, я видел видео кодирования на YouTube, в котором он показывал этот эффект привязки изображения. Для этого он использовал видео. Но я подумал, что если мы сможем сделать это с помощью чистого CSS, без видео. Мне было очень сложно сделать это на чистом CSS.Попробовав несколько дней, я понял, что это невозможно сделать только с помощью CSS. Так что я воспользовался помощью JS, и знаете что, это сработало. Мне понадобилась целая неделя. Во время загрузки этого видео я на самом деле не заботился о просмотрах, потому что я был доволен этим эффектом. И я до сих пор.
Когда я начинал свой канал, я очень хотел сделать обучающее видео по галерее изображений. Но я хочу, чтобы он отличался от других. Мне нравится пользовательский интерфейс Apple Macbook, я черпал вдохновение оттуда.Я думал, что это видео взорвет интернет. Да, я был дураком. И я до сих пор. И это никогда не касалось даже 100 просмотров. 😅😅
Но я хочу, чтобы он отличался от других. Мне нравится пользовательский интерфейс Apple Macbook, я черпал вдохновение оттуда.Я думал, что это видео взорвет интернет. Да, я был дураком. И я до сих пор. И это никогда не касалось даже 100 просмотров. 😅😅
Этот эффект выглядит очень просто. Но мне было очень трудно это сделать. Я на самом деле удалил этот проект 2 раза. Единственная проблема, связанная с этим эффектом, заключалась в идеальном выравнивании фонового изображения текста с фоновым изображением заголовка. Я не знаю, похоже ли это на то, что я хотел сделать, но да, это очень близко к этой идее.
Эту идею навигации я почерпнул из видео на YouTube.В этом видео парень реагировал на чужое портфолио. И, было портфолио, в котором есть эта плитка навигации. И это выглядело очень круто. И мне очень хотелось попробовать этот эффект. Я старался изо всех сил, чтобы идеально сделать это, как тот, который я видел. Но, да, это все еще выглядит потрясающе. Не так ли?
И это выглядело очень круто. И мне очень хотелось попробовать этот эффект. Я старался изо всех сил, чтобы идеально сделать это, как тот, который я видел. Но, да, это все еще выглядит потрясающе. Не так ли?
Это лучшая карточка товара, которую я когда-либо делал. Это выглядит потрясающе, ощущения потрясающие, переход потрясающий. Что еще, мы хотим. И этот эффект на 100 процентов соответствует моей идее, которая у меня была.
Делать это было очень весело. Это был один из моих первых проектов, в котором одновременно использовались CSS-анимация, переходы и JS. Мне пришла в голову идея сделать это после того, как мое видео "3D Image Carousel" набрало 100 просмотров. Думал сделать все в 3D, но не получилось.
вы можете легко найти от 5 до 6 видео по этому типу обучающего видео на моем канале. Мне нравится эта анимация загрузки UX. Сделать это было не так уж и сложно, но выглядит и ощущается потрясающе.
Мои любимые эффекты всех времен.
Как я уже сказал, мне нравятся эти эффекты. Но сначала было немного сложнее сделать эти эффекты. Идея этой анимации пришла из интро, которое я увидел в Интернете. Опять же, это не то, что я думал, но это моя любимая анимация открытия заголовка.
Как я сделал тумблер системы навигации. Эта навигация тоже классная. Я получил эту идею из своего видео "3D navbar", но это видео не было о работе с 3D navbar, и мой зритель спросил меня в комментариях, могу ли я заставить это работать. Сначала я думал, что это будет легко. Но это не так. Я превратил этот дизайн панели навигации в работающую панель навигации, но мне она кажется странной. (Вы можете проверить это здесь). Оттуда я подумал немного изменить дизайн. И я сделал это. Сначала было очень неудобно делать. Но я рад, что сделал это.
Сначала я думал, что это будет легко. Но это не так. Я превратил этот дизайн панели навигации в работающую панель навигации, но мне она кажется странной. (Вы можете проверить это здесь). Оттуда я подумал немного изменить дизайн. И я сделал это. Сначала было очень неудобно делать. Но я рад, что сделал это.
На сегодня все. Я думал поделиться своими лучшими проектами со всеми вами. Я думаю, они тебе нравятся. Если у вас есть что спросить, не стесняйтесь спрашивать меня в комментариях.
И если вы хотите, вы можете подписаться на мой канал на YouTube.
Спасибо, что прочитали. Хорошего дня.
.


 Первый селектор определяет, что в начале анимации левое поле div равно 0px. Второй селектор определяет, что в середине цикла анимации (или через 2 секунды) левое поле составляет 100 пикселей. Третий селектор определяет, что в конце анимации (или через 4 секунды) поле составляет 200 пикселей. Вот как это правило записывается:
Первый селектор определяет, что в начале анимации левое поле div равно 0px. Второй селектор определяет, что в середине цикла анимации (или через 2 секунды) левое поле составляет 100 пикселей. Третий селектор определяет, что в конце анимации (или через 4 секунды) поле составляет 200 пикселей. Вот как это правило записывается:

 Допускаются миллисекунды и секунды, а также положительные и отрицательные значения. Положительное значение задержит последовательность анимации, тогда как отрицательное значение запустит анимацию немедленно, как будто это количество времени уже прошло.
Допускаются миллисекунды и секунды, а также положительные и отрицательные значения. Положительное значение задержит последовательность анимации, тогда как отрицательное значение запустит анимацию немедленно, как будто это количество времени уже прошло.
 Вы можете добавить «шаги» с помощью временной шкалы в нижней части экрана и определить различные анимационные свойства на правой боковой панели — это будут ваши ключевые кадры. Вы также можете изменить продолжительность, количество итераций и другие подсвойства в нижней части экрана. Затем, когда вы будете готовы, вы можете нажать кнопку «Получить CSS» и вставить этот код в свои веб-страницы или проекты.
Вы можете добавить «шаги» с помощью временной шкалы в нижней части экрана и определить различные анимационные свойства на правой боковой панели — это будут ваши ключевые кадры. Вы также можете изменить продолжительность, количество итераций и другие подсвойства в нижней части экрана. Затем, когда вы будете готовы, вы можете нажать кнопку «Получить CSS» и вставить этот код в свои веб-страницы или проекты. Из-за этого анимация может выглядеть сломанной. Чтобы избежать этого, вы можете определить режим анимации-заполнения.
Из-за этого анимация может выглядеть сломанной. Чтобы избежать этого, вы можете определить режим анимации-заполнения. Нет строгого порядка для каждого отдельного подсвойства, но некоторые из них имеют значение. Например, первое значение «время» будет присвоено свойству «анимация-длительность», а второе — свойству «анимация-задержка», поэтому вам не следует путать эти значения.Вот типичный порядок значений сокращенного свойства анимации: имя-анимации, продолжительность, функция времени, задержка, количество итераций, направление, режим заполнения, состояние воспроизведения.
Нет строгого порядка для каждого отдельного подсвойства, но некоторые из них имеют значение. Например, первое значение «время» будет присвоено свойству «анимация-длительность», а второе — свойству «анимация-задержка», поэтому вам не следует путать эти значения.Вот типичный порядок значений сокращенного свойства анимации: имя-анимации, продолжительность, функция времени, задержка, количество итераций, направление, режим заполнения, состояние воспроизведения. 7up Лимон Лимон
7up Лимон Лимон Эта анимация логотипа бренда Portion — четкая и простая структура соединенных линий, похожая на перевернутую корону — вызывает идеи царственности, связности и блокчейна.
Эта анимация логотипа бренда Portion — четкая и простая структура соединенных линий, похожая на перевернутую корону — вызывает идеи царственности, связности и блокчейна. Чтобы передать эту идею, агентство Behance сосредоточилось на идее уголька как отправной точки хорошего костра. Используя комбинацию анимации скольжения, волны и вращения, они создали впечатление, будто тлеющие угли плавают по экрану. Они также использовали текстовую анимацию CSS, чтобы подчеркнуть ключевые части сообщения, такие как «чувствовать себя хорошо» и «разогреться до своего богатства».
Чтобы передать эту идею, агентство Behance сосредоточилось на идее уголька как отправной точки хорошего костра. Используя комбинацию анимации скольжения, волны и вращения, они создали впечатление, будто тлеющие угли плавают по экрану. Они также использовали текстовую анимацию CSS, чтобы подчеркнуть ключевые части сообщения, такие как «чувствовать себя хорошо» и «разогреться до своего богатства». Один из них — текстовая анимация CSS, которая запускается, когда читатель прокручивает страницу вниз. Похоже, что абзац встряхивают, как полотенце, а затем кладут на страницу.
Один из них — текстовая анимация CSS, которая запускается, когда читатель прокручивает страницу вниз. Похоже, что абзац встряхивают, как полотенце, а затем кладут на страницу. Когда вы наводите курсор на один из ароматов, остальные бледнеют от чистого белого до гораздо более прозрачного белого. В результате этих анимаций наведения и цвета кажется, что прожектор освещает название аромата, над которым вы наводите курсор.
Когда вы наводите курсор на один из ароматов, остальные бледнеют от чистого белого до гораздо более прозрачного белого. В результате этих анимаций наведения и цвета кажется, что прожектор освещает название аромата, над которым вы наводите курсор.
 Включение 3D-эффектов и интерактивных деталей в вашу стратегию веб-дизайна может улучшить впечатление посетителей и выделить ваш сайт среди конкурентов.
Включение 3D-эффектов и интерактивных деталей в вашу стратегию веб-дизайна может улучшить впечатление посетителей и выделить ваш сайт среди конкурентов. Простые анимации часто плохо работают в JavaScript. Механизм рендеринга может использовать пропуск кадров и другие методы, чтобы обеспечить максимально плавную производительность.
Простые анимации часто плохо работают в JavaScript. Механизм рендеринга может использовать пропуск кадров и другие методы, чтобы обеспечить максимально плавную производительность.
 Чтобы избежать этой проблемы, поместите анимируемый элемент в контейнер и установите
Чтобы избежать этой проблемы, поместите анимируемый элемент в контейнер и установите  В данном случае у нас всего два ключевых кадра. Первый происходит при 0% (с использованием псевдонима
В данном случае у нас всего два ключевых кадра. Первый происходит при 0% (с использованием псевдонима  Допустим, мы хотим, чтобы размер шрифта заголовка некоторое время увеличивался при его перемещении справа налево, а затем уменьшался до исходного размера. Это так же просто, как добавить этот ключевой кадр:
Допустим, мы хотим, чтобы размер шрифта заголовка некоторое время увеличивался при его перемещении справа налево, а затем уменьшался до исходного размера. Это так же просто, как добавить этот ключевой кадр: д.для различных анимаций. Давайте рассмотрим несколько быстрых примеров, объясняющих различные перестановки:
д.для различных анимаций. Давайте рассмотрим несколько быстрых примеров, объясняющих различные перестановки:
 00600004196167
00600004196167 9) 25%,
rgba(0, 0, 0, .1) 50%,
rgba(0, 0, 0, .9) 75%);
белый цвет;
высота: 100%;
ширина: 20%;
-webkit-анимация: 4s линейный 0s бесконечный альтернативный move_eye;
анимация: 4с линейная 0с бесконечная альтернатива move_eye;
}
@-webkit-keyframes move_eye { from { margin-left: -20%; } to {margin-left: 100%; } }
@keyframes move_eye { from { margin-left: -20%; } to {margin-left: 100%; } }
9) 25%,
rgba(0, 0, 0, .1) 50%,
rgba(0, 0, 0, .9) 75%);
белый цвет;
высота: 100%;
ширина: 20%;
-webkit-анимация: 4s линейный 0s бесконечный альтернативный move_eye;
анимация: 4с линейная 0с бесконечная альтернатива move_eye;
}
@-webkit-keyframes move_eye { from { margin-left: -20%; } to {margin-left: 100%; } }
@keyframes move_eye { from { margin-left: -20%; } to {margin-left: 100%; } }
 Quantum CSS исправляет это.
Quantum CSS исправляет это.
 Вы также можете добавить объявления для дальнейшей настройки анимации, такие как скорость и задержка.
Вы также можете добавить объявления для дальнейшей настройки анимации, такие как скорость и задержка. Ключевой кадр my-animation изменяет три свойства стиля нашего блока div: background-color , width и top . Когда эти три свойства анимируются одновременно, получается согласованная анимация.
Ключевой кадр my-animation изменяет три свойства стиля нашего блока div: background-color , width и top . Когда эти три свойства анимируются одновременно, получается согласованная анимация.
 Этот фрагмент кода применяет эффект игрового автомата, который поворачивает слова в поле зрения и из него. Это обычная техника на веб-сайтах, которым необходимо передать универсальность своих творений. Является ли ваш продукт эффективным, удобным и устойчивым? Вставьте эти слова в анимацию, подобную этой.
Этот фрагмент кода применяет эффект игрового автомата, который поворачивает слова в поле зрения и из него. Это обычная техника на веб-сайтах, которым необходимо передать универсальность своих творений. Является ли ваш продукт эффективным, удобным и устойчивым? Вставьте эти слова в анимацию, подобную этой. чистую CSS-анимацию кнопки «Отправить пером» от Dead Pixel (@dead_pixel) на CodePen.
чистую CSS-анимацию кнопки «Отправить пером» от Dead Pixel (@dead_pixel) на CodePen.


 Переключатель пера с ручкой-отверстием Джона Кантнера (@jkantner) на CodePen.
Переключатель пера с ручкой-отверстием Джона Кантнера (@jkantner) на CodePen. Эффект наведения пера для заголовков от Olivia Ng (@oliviale) на CodePen.
Эффект наведения пера для заголовков от Olivia Ng (@oliviale) на CodePen.

 анимацию Pen Christmas Snow Globe от Coding Artist (@Coding-Artist) на CodePen.
анимацию Pen Christmas Snow Globe от Coding Artist (@Coding-Artist) на CodePen.
 д.Но все они по сути являются «библиотеками CSS-анимации». (Некоторые из них довольно забавны, имея в названии «CSS3», что как бы их датирует. Люди просто больше так не говорят.)
д.Но все они по сути являются «библиотеками CSS-анимации». (Некоторые из них довольно забавны, имея в названии «CSS3», что как бы их датирует. Люди просто больше так не говорят.)
 Pen
Pen  Pen
Pen  Но я сделал это. Ну я до сих пор рад этому эффекту.
Но я сделал это. Ну я до сих пор рад этому эффекту. И это выглядело очень круто. И мне очень хотелось попробовать этот эффект. Я старался изо всех сил, чтобы идеально сделать это, как тот, который я видел. Но, да, это все еще выглядит потрясающе. Не так ли?
И это выглядело очень круто. И мне очень хотелось попробовать этот эффект. Я старался изо всех сил, чтобы идеально сделать это, как тот, который я видел. Но, да, это все еще выглядит потрясающе. Не так ли? Сначала я думал, что это будет легко. Но это не так. Я превратил этот дизайн панели навигации в работающую панель навигации, но мне она кажется странной. (Вы можете проверить это здесь). Оттуда я подумал немного изменить дизайн. И я сделал это. Сначала было очень неудобно делать. Но я рад, что сделал это.
Сначала я думал, что это будет легко. Но это не так. Я превратил этот дизайн панели навигации в работающую панель навигации, но мне она кажется странной. (Вы можете проверить это здесь). Оттуда я подумал немного изменить дизайн. И я сделал это. Сначала было очень неудобно делать. Но я рад, что сделал это.