Html5 video: 🤷🏽♀️ Page not found | MDN Web Docs
Видео HTML5 — Веб учебники
HTML элемент <video> используется для отображения видео на веб странице.
HTML элемент <video>
Чтобы показать видео в формате HTML, используйте элемент <video>:
Пример
<video controls>
<source src=»movie.mp4″ type=»video/mp4″>
<source src=»movie.ogg» type=»video/ogg»>
Ваш браузер не поддерживает тег video.
</video>
HTML Video — Как это работает?
Атрибут controls добавляет элементы управления видео, такие как воспроизведение, пауза и громкость.
Это хорошая идея, чтобы всегда включать атрибуты width и height.
Если высота и ширина не заданы, страница может мерцать во время загрузки видео.
Элемент <source> позволяет указать альтернативные видеофайлы, из которых браузер может выбрать.
Браузер будет использовать первый распознанный формат.
Текст между тегами <video> и </video> будет отображаться только в браузерах, которые не поддерживают элементы <video>.
HTML <video> автозапуск
Для автоматического запуска видео используйте атрибут autoplay:
Пример
<video autoplay>
<source src=»movie.mp4″ type=»video/mp4″>
<source src=»movie.ogg» type=»video/ogg»>
Ваш браузер не поддерживает тег video.
</video>
Атрибут автозапуска не работает на мобильных устройствах, таких как iPad и iPhone.
Поддержка браузеров
Цифры в таблице указывают первую версию браузера, которая полностью поддерживает элемент
| Элемент | |||||
|---|---|---|---|---|---|
| <video> | 4. 0 0 | 9.0 | 3.5 | 4.0 | 10.5 |
HTML Формат video
Существует три поддерживаемых видеоформата: MP4, WebM, и Ogg. Поддержка браузером различных форматов является:
| Браузер | MP4 | WebM | Ogg |
|---|---|---|---|
| Internet Explorer | ДА | НЕТ | НЕТ |
| Chrome | ДА | ДА | ДА |
| Firefox | ДА | ДА | ДА |
| Safari | ДА | НЕТ | НЕТ |
| Opera | ДА (для Opera 25) | ДА | ДА |
HTML Video — тип носителя
| Формат файла | Тип носителя |
|---|---|
| MP4 | video/mp4 |
| WebM | video/webm |
| Ogg | video/ogg |
HTML Video — Методы, свойства и события
HTML определяет методы, свойства и события DOM для элемента <video>.
Это позволяет загружать, воспроизводить и приостанавливать видео, а также устанавливать продолжительность и громкость.
Существуют также события DOM, которые могут уведомлять вас, когда видео начинает воспроизводиться, приостанавливается и т.д.
Пример: Использования JavaScript
Воспр./Пауза Бол. Мал. Норм.
Ваш браузер не поддерживает HTML5 видео.
Видео предоставлено компанией Big Buck Bunny.
Попробуйте сами »Полный справочник DOM, зайдите HTML Audio/Video DOM Справочник.
HTML Video теги
| Тег | Описание |
|---|---|
| <video> | Определяет видео или фильм |
| <source> | Определяет несколько медиаресурсов для медиаэлементов, таких как <video> и <audio> |
| <track> | Определяет текстовые дорожки в медиаплеерах |
| HTML | WebReference
Добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Путь к файлу задаётся через атрибут src или вложенный элемент <source>. Список поддерживаемых браузерами аудио и видеокодеков ограничен и приведён в табл. 1.
Путь к файлу задаётся через атрибут src или вложенный элемент <source>. Список поддерживаемых браузерами аудио и видеокодеков ограничен и приведён в табл. 1.
| Браузер | ||||||
| Аудио кодеки | ||||||
|---|---|---|---|---|---|---|
| ogg/vorbis | 17 | 4 | 11.5 | 3.5 | ||
| wav | 12 | 8 | 11.5 | 4 | 3.5 | |
| mp3 | 9 | 12 | 4 | 15 | 4 | 22 |
| AAC | 9 | 12 | 12 | 15 | 4 | 22 |
| Видео кодеки | ||||||
| ogg/theora | 17 | 4 | 11. | 3.5 | ||
| H.264 | 9 | 12 | 4 | 25 | 3.2 | 21 |
| WebM | 14 | 6 | 11.5 | 4 | ||
Firefox поддерживает AAC частично — только в контейнере MP4 и когда операционная система поддерживает этот формат.
Для универсального воспроизведения в указанных браузерах видео кодируют с помощью разных кодеков и добавляют файлы одновременно (см. пример).
Синтаксис
<video> <source src="<адрес>"> </video>
Закрывающий тег
Атрибуты
- autoplay
- Видео начинает воспроизводиться автоматически после загрузки страницы.
- controls
- Добавляет панель управления к видеоролику.

- height
- Задаёт высоту области для воспроизведения видеоролика.
- loop
- Повторяет воспроизведение видео с начала после его завершения.
- poster
- Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- preload
- Используется для загрузки видео вместе с загрузкой веб-страницы.
- src
- Указывает путь к воспроизводимому видеоролику.
- width
- Задаёт ширину области для воспроизведения видеоролика.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>video</title> </head> <body> <video controls=»controls» poster=»video/duel.jpg»> <source src=»video/duel.ogv» type=’video/ogg; codecs=»theora, vorbis»‘> <source src=»video/duel.mp4″ type=’video/mp4; codecs=»avc1.42E01E, mp4a.
Результат примера в браузере показан на рис. 1.
Рис. 1. Воспроизведение видеофайла
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.

- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 27.03.2018
Редакторы: Влад Мержевич
обзор нового тега и его атрибутов
От автора: приветствую вас, дорогой читатель. Сегодня мы разберемся с вопросом, как вставить видео в html5, а также я постараюсь отметить заметный прогресс во вставке медиафайлов на веб-страницу.
Сегодня мы разберемся с вопросом, как вставить видео в html5, а также я постараюсь отметить заметный прогресс во вставке медиафайлов на веб-страницу.
Что нам дает html5 для вставки видео?
Многие знают, что одним из главных нововведений в новой спецификации стало появление специальных тегов для вставки аудио и видеофайлов на странице. Они должны были значительно упростить этот процесс, потому что до их появления все было достаточно печально.
Теперь можно с уверенностью сказать – закончилось время старых, неправильных способов вставки подобных файлов.
Элементы video и audio позволили добавить на страницу нужный медиафайл без добавления всяких дополнительных плагинов, проще говоря, без проблем.
Почему тегом video стоит пользоваться?
Возможно, вы знаете, что некоторые возможности HTML5 еще очень мало поддерживаются. Так вот, тег video относится к той части спецификации, которая поддерживается практически полностью. Конечно, не в IE6, но кому он сейчас нужен? Если говорить о нормальных, более менее современных браузерах, то все они смогут понять этот тег и правильно обработать его.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееОт теории к делу
Ладно, переходим к практике. Как вставить видео на сайт? Как я уже говорил, для этого нужно использовать парный тег video. Напомню вам, что перед использованием html5 элементов полезно делать следующее:
1. Указать правильный доктайп:
2. Указать тип новых элементов как блочный: Video (и другие новые теги)
Теперь мы сделали достаточно, чтобы нормальные браузеры нормально отобразили эти элементы.
Собственно, если говорить о вставке медиафайлов, то нужно как-то указать браузеру путь к самому файлу. Это мы сделаем, но проблема в том, что разные браузеры поддерживают разные форматы и то, что работают в одном, не работает в другом.
Например, Chrome (самый крутой браузер) поддерживает все форматы (ogg, mp4, webm), а IE только mp4. Так вот, если вы хотите кроссбраузерности, то придется указывать несколько форматов, то есть для начала нам нужно наше видео сконвертировать в 3 формата, потом забросить на сервер, и только после этого вставлять. Как? С помощью тегов source:
Так вот, если вы хотите кроссбраузерности, то придется указывать несколько форматов, то есть для начала нам нужно наше видео сконвертировать в 3 формата, потом забросить на сервер, и только после этого вставлять. Как? С помощью тегов source:
<video> <source src = «video.mp4» type = ‘video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘> <source src = «video.ogg» type = ‘video/ogg; codecs=»theora, vorbis»‘> <source src=»video.webm» type=’video/webm; codecs=»vp8, vorbis»‘> </video>
<video> <source src = «video.mp4» type = ‘video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘> <source src = «video.ogg» type = ‘video/ogg; codecs=»theora, vorbis»‘> <source src=»video.webm» type=’video/webm; codecs=»vp8, vorbis»‘> </video> |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВ общем, вот такой достаточно привычный синтаксис, но все же в нем есть кое-что новое. Например, в атрибуте type сначала нужно указать MIME-тип файла, а после этого кодеки, которые нужны для его воспроизведения.
Например, в атрибуте type сначала нужно указать MIME-тип файла, а после этого кодеки, которые нужны для его воспроизведения.
В целом, кодеки вам не нужно трогать – их просто копируем, тоже самое с типом MIME. Вам нужно лишь задать правильный путь к файлу, чтобы все заработало, как надо. На веб-странице появился наш ролик. Чтобы у него были элементы управления, нужно добавить пустой атрибут controls.
Атрибуты тега video
Этот элемент также поддерживает очень много полезных атрибутов, которые позволяют управлять им. Давайте коротко рассмотрим их все:
Autoplay – пустой атрибут без значения. Если его указать, то воспроизведение начнется автоматически после полной загрузки страницы. Такой трюк часто делают на продающих страницах, чтобы моментально привлечь внимание человека.
Controls – очень важный параметр, тоже без значения. Он добавляет элементы управления. Собственно, он используется практически всегда, потому что нужно предоставить человеку возможность ставить видео на паузу или перематывать.
Loop – если этот параметр активен, воспроизведение начнется сначала после того, как оно завершилось. Иногда это вполне уместно. Например, если ролик очень интересный.
Preload – еще один интересный параметр, при его добавлении видео начнет загружаться вместе с загрузкой страницы. Таким образом, когда человек захочет его посмотреть, оно уже может быть частично или полностью загружено, что хорошо, поскольку человеку не придется ждать.
Это одна сторона медали. Но у многих сегодня проводной интернет и никаких проблем с загрузкой и так не возникнет. К тому же, важно помнить о пользователях, у которых не безлимитный трафик – автоматическая загрузка без их желания может их не обрадовать.
Poster – в качестве значения этому атрибуту передается путь к изображению, которое станет миниатюрой к ролику. В целом, это может иметь значение – красивая, привлекающая внимание картинка может побудить пользователя к просмотру. C помощью параметра poster можно задать путь к изображению, которое будет видно до начала воспроизведения нашего ролика. Например:
Например:
<video controls poster = «poster.png»>
<video controls poster = «poster.png»> |
Все данные атрибуты записываются в контейнере video, а не в одинарных тегах source. В них нужно указывать только путь к файлу и типы MIME.
Я тут не указал еще два параметра – ширина и высота, но я считаю, что их правильнее будет настроить уже в css. Там же к тегу video можно применить много других свойств, хотя не все из них могут подействовать.
Как вставить видео с youtube
Но если видеоролик есть на youtube и его вам нужно вставить в свою запись, как это сделать? Тут я вижу как минимум два варианта. Во-первых, у самого ролика на youtube есть блок «Поделиться». Там можно взять html-код, который потом нужно вставить в редакторе (в режиме html).
Во-вторых, если у вас сайт на wordpress, то там можно просто по ходу записи в нужном месте вставить адрес видео, и движок автоматически встроит его на страницу в этом месте. Это самый простой способ и он работает. WordPress берет все на себя.
Это самый простой способ и он работает. WordPress берет все на себя.
С появлением новых тегов вставка медиафайлов на веб-страницу значительно упростилась. Несомненно, любому веб-разработчику нужно знать, как это делается. К тому же, с помощью селектора video или стилевых классов вы можете дополнительно оформить свои ролики, добавить им рамку или какие-то другие декоративные элементы. На этом я заканчиваю данную статью, оставайтесь с webformyself, чтобы увеличивать свои знания в области сайтостроения.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВерстка. Быстрый старт
Практический курс по верстке адаптивного сайта с нуля!
СмотретьHTML5 Video Tag » Встраивание видео в HTML
Помните, когда тега видео HTML5 не существовало? Может и нет, на самом деле. Элемент `video` был впервые предложен Opera в 2007 году, а позже был добавлен в спецификацию HTML5. До этого, если вы хотели добавить видео на HTML-страницу, вам приходилось использовать Adobe Flash. С этим было несколько проблем: Flash имеет длинную историю недостатков безопасности, интенсивно использует ЦП и не поддерживается на Android или iOS.Очевидно, нам нужна была легкая альтернатива, изначально поддерживаемая через Интернет и безупречно работающая на мобильных устройствах. Введите элемент `
Элемент `video` был впервые предложен Opera в 2007 году, а позже был добавлен в спецификацию HTML5. До этого, если вы хотели добавить видео на HTML-страницу, вам приходилось использовать Adobe Flash. С этим было несколько проблем: Flash имеет длинную историю недостатков безопасности, интенсивно использует ЦП и не поддерживается на Android или iOS.Очевидно, нам нужна была легкая альтернатива, изначально поддерживаемая через Интернет и безупречно работающая на мобильных устройствах. Введите элемент `
В этом посте я покажу вам, как его использовать. Вы узнаете как об основных, так и о расширенных вариантах использования элемента `video`, как обеспечить воспроизведение ваших видео в браузерах, предоставив несколько видеоисточников, как сделать ваши видео доступными, включив титры/субтитры с помощью WebVTT, а также как убедитесь, что ваши видео остаются отзывчивыми.
Что такое видеоэлемент HTML5 и для чего он используется?
Элемент `
Согласно статистике Can I Use, элемент `
Чтобы добавить видео на страницу с помощью элемента `
Позвольте мне разбить это:
— «элементы управления»: указывает, что элементы управления видео, такие как «Воспроизведение», «Пауза», «Громкость» и т. д.должно отображаться, позволяя пользователю управлять воспроизведением видео.
— `src`: указывает местоположение или путь к видеофайлу, который вы хотите встроить.
— «тип»: определяет тип или формат MIME видеофайла, помогая браузеру заранее определить, может ли он декодировать файл. Это приводит к более быстрой загрузке и рендерингу.
– `
`: текст в этом теге служит резервным содержимым, которое будет отображаться, если браузер пользователя не поддерживает элемент `video` или формат встроенного видео.
В этом примере показано основное использование `
Проблема в том, что разные браузеры не поддерживают одни и те же форматы мультимедиа в своих реализациях HTML5 `
Таблица поддержки браузеров для видеоформата MP4
Так как же убедиться, что ваше видео воспроизводится во всех браузерах на всех платформах?
Как реализовать кроссбраузерную совместимость тегов видео HTML5
В настоящее время спецификация HTML5 поддерживает три видеоформата:
— ВебМ
— Огг
– MP4
Как я упоминал ранее, разные браузеры поддерживают комбинацию всех или некоторых из трех форматов по разным причинам, одна из которых связана с патентным законодательством.
Чтобы обеспечить совместимость видео в разных браузерах, HTML5 предоставляет тег ` Таким образом, каждый браузер может выбрать наиболее подходящий для него формат из предоставленных вариантов и обслуживать его.
Таким образом, каждый браузер может выбрать наиболее подходящий для него формат из предоставленных вариантов и обслуживать его.
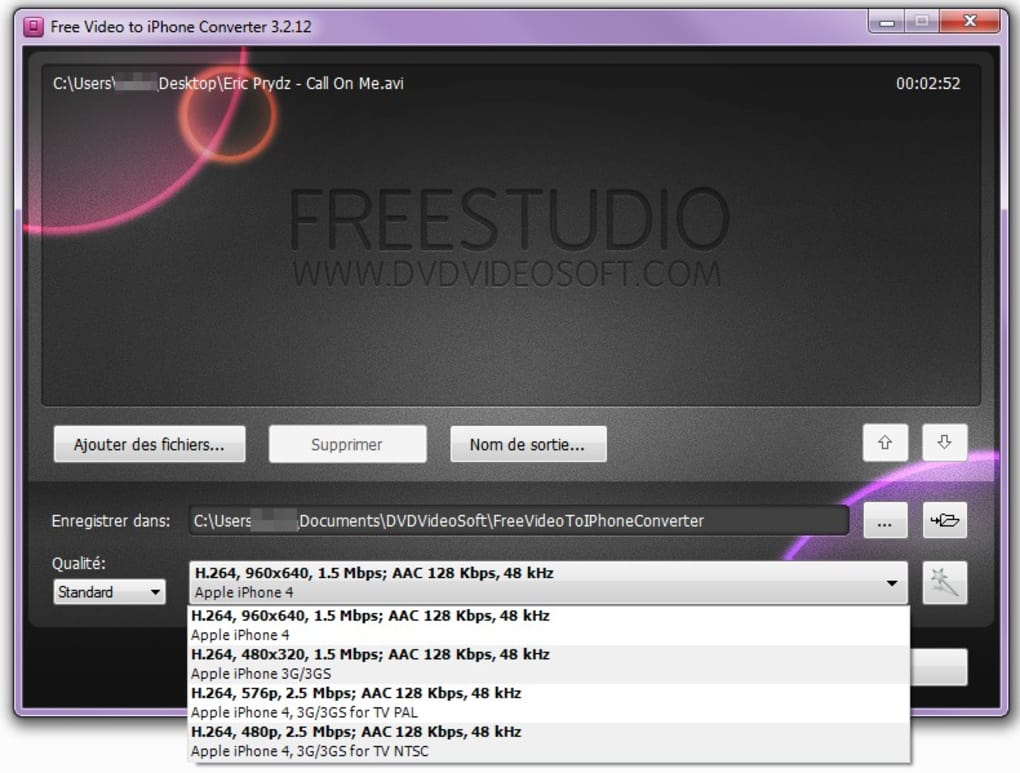
К счастью, существует ряд конвертеров HTML-видео, которые можно использовать для преобразования видео из одного формата в другой, но у вас может возникнуть вопрос: «Значит ли это, что мне нужно каждый раз конвертировать все мои видео в три разных формата?»
На мой взгляд, включать все три формата излишне.Я бы предложил использовать MP4 и WebM. MP4 имеет наибольшую поддержку браузерами, а браузеры, которые не поддерживают его, полностью поддерживают WebM. Я предлагаю WebM, а не Ogg, потому что он высокого качества, с открытым исходным кодом и имеет меньший размер файлов, что делает его очень эффективным для мобильных устройств.
Другие атрибуты видео HTML5, которые вы должны знать
Помимо кроссбраузерной совместимости HTML5 `
– `width` и `height`: задайте ширину и высоту в пикселях, чтобы предотвратить мерцание и сдвиг страницы до того, как браузер загрузит видео.
– `loop`: Указывает, что видео должно воспроизводиться повторно, как только оно достигает конца.
— «без звука»: указывает, что видео должно быть отключено при загрузке. Затем пользователь может решить, включать звук или нет.
— «автовоспроизведение»: указывает, что видео должно начать воспроизводиться, как только оно загрузится.
— «плакат»: предоставляет URL-адрес изображения, которое можно использовать в качестве заставки или эскиза перед воспроизведением видео. Обратите внимание: если вы собираетесь указать изображение постера, то нет необходимости включать атрибут autoplay, поскольку он переопределяет атрибут poster.
— «длительность»: возвращает продолжительность видео в секундах. Вы можете использовать JavaScript для обработки и отображения этой информации в любом формате по вашему выбору.
— «playsinline»: указывает, что браузер должен воспроизводить видео прямо там, где оно есть, вместо того, чтобы открывать оверлейный экран, что является поведением по умолчанию в мобильных браузерах.
— «предварительная загрузка»: сообщает браузеру о необходимости предварительной загрузки видео для более быстрого воспроизведения. Обратите внимание, что свойство preload игнорируется, если присутствует `autoplay`. Возможные значения:
– `metadata`: сообщает браузеру, что пользователю не нужно видео, но предлагает получить его метаданные (размеры, список дорожек, продолжительность и т. д.).Это значение по умолчанию в Chrome.
– `auto`: указывает браузеру загрузить видео целиком.
– `none`: без предварительной загрузки.
— «autoPictureinPicture»: отражает атрибут HTML, указывающий, переходит ли видео в режим «картинка в картинке» автоматически, когда пользователь переключается с одного документа на другой.
Теперь давайте рассмотрим, как сделать так, чтобы видео, встроенные в веб-страницу, оставались доступными для различных аудиторий.
Как улучшить специальные возможности для видео
«Сила Интернета в его универсальности.
Доступ для всех, независимо от инвалидности, является важным аспектом». – Тим Бернерс-Ли
Обычный видеоконтент сам по себе недостаточно доступен для пользователей с нарушениями слуха или когнитивными способностями или даже для пользователей, которые могут временно находиться в неблагоприятных ситуациях — например, в шумной обстановке или в обязательном тихом месте, таком как библиотека. Доступность для таких пользователей можно улучшить, предоставив синхронизированные текстовые дорожки, такие как титры, субтитры или описания, рядом с видео.
Технология для достижения этого в Интернете известна как формат текстовых дорожек веб-видео или WebVTT. Это формат для отображения синхронизированных текстовых дорожек вместе с видео с использованием элемента HTML``.
Вот как выглядит типичный файл WebVTT:
Типовой файл WebVTT
Примечание. Диапазон времени должен быть указан в формате _hh:mm:ss:ttt_ или _mm:ss:tt_, где _hh_ – это часы и должно содержать до двух цифр, _mm_ – минуты (0–59), _ss_ – секунды (0–59). –59), _ttt_ — это миллисекунды (0–999).
–59), _ttt_ — это миллисекунды (0–999).
Вы можете создавать файлы WebVTT вручную или автоматически, используя инструмент распознавания речи.
Создав этот файл, вы можете встроить его в HTML-видео с помощью элемента `
Позвольте мне объяснить, что делает каждый атрибут в элементе `
— «по умолчанию»: указывает, что дорожка должна включаться автоматически, когда начинается воспроизведение видео.
– `srclang`: Указывает язык, на котором находится дорожка.
– `kind`: указывает тип предоставляемой текстовой дорожки. Возможные значения:
– `субтитры`: накладывает письменные переводы диалогов и другого видеоконтента (например, текста или изображений) на видео. Обычно предназначен для слушателей, которые не понимают исходный язык, используемый в аудио.
– `captions`: транскрипция аудио накладывается на видео. Отличие от субтитров состоит в том, что субтитры обычно написаны на том же языке, что и звук, и носят более описательный характер, иногда отображая невербальные сигналы, такие как звуковые эффекты или имя текущего говорящего. Предназначен для людей с нарушениями слуха, смотрящих в шумном месте или с отключенным звуком.
Предназначен для людей с нарушениями слуха, смотрящих в шумном месте или с отключенным звуком.
– `описания`: накладывает на видео полное звуковое описание всего видеоконтента, от диалогов и действий до звуковых эффектов и реплик. Предназначен для людей, которые слепы или не могут видеть видео.
– `главы`: включает заголовки для различных частей (например, разделов или эпизодов) видеоконтента. Главы иногда отображаются в виде интерактивного списка в интерфейсе браузера, чтобы зрители могли легко переходить к различным разделам видео.
– `src`: указывает URL-адрес файла текстовой дорожки.
Пример видео HTML5 с титрами, с разработчиком Gift Egwuenu
– `label`: Определяет заголовок текстовой дорожки. Для субтитров должно быть указано, для какого языка предназначен набор субтитров, например, для немецкого или французского. В пользовательском интерфейсе появятся метки, позволяющие пользователям легко выбирать язык субтитров, который они хотят видеть.
Как сделать так, чтобы видео реагировало на ширину экрана
Вы видели атрибуты `width` и `height` элемента видео HTML5 и то, как их можно использовать для установки статических размеров видео.Но объявление статической ширины — плохая идея, когда речь идет об отзывчивости. Что происходит, когда родительский контейнер для этого видео сжимается меньше заявленной ширины? Видео, вероятно, переполнит экран и будет выглядеть нелепо, если вообще его будет невозможно смотреть.
Например, видео на изображении ниже имеет статическую ширину 600 пикселей. При доступе через мобильное устройство с разрешением 350 пикселей он переполняет область просмотра.
Пример не отвечающего видео на мобильном телефоне
Чтобы сделать элемент `
Адаптивный видеоэлемент CSS
Видео имеет высоту «авто», чтобы гарантировать, что исходное соотношение сторон видеоконтента сохраняется на всех экранах.
На изображении ниже показано то же видео, что и на предыдущем изображении, с применением адаптивных стилей. Обратите внимание, как он хорошо вписывается в экран.
Пример адаптивного HTML5-видео
Если вы хотите, чтобы видео содержалось в разделе, вы можете просто обернуть элемент `



 Доступ для всех, независимо от инвалидности, является важным аспектом». – Тим Бернерс-Ли
Доступ для всех, независимо от инвалидности, является важным аспектом». – Тим Бернерс-Ли