Elliptical marquee tool: Инструмент «Овальная область выделения» (Elliptical Marquee) в Фотошопе
Инструмент «Овальная область выделения» (Elliptical Marquee) в Фотошопе
Инструмент «Овальная область» (Elliptical Marquee Tool) на примере Photoshop CC (2014) (Rus)В предыдущем уроке мы рассматривали, как инструмент Rectangular Marquee (Прямоугольная область выделения) позволяет нам быстро и легко выделять объект или участок фото, базируясь на простых прямоугольных или квадратных фигурах.
Инструмент The Elliptical Marquee (Овальная область выделения), который мы рассмотрим здесь, это еще один простой инструмент выделения в Фотошоп. Он очень похож на инструмент Rectangular Marquee (Прямоугольная область выделения) и работает в основном так же. Фактически, единственное различие состоит в том, что инструмент The Elliptical Marquee (Овальная область выделения) позволяет нам создавать овальные или круглые выделения!
Если вы уже знаете, как работает инструмент Rectangular Marquee (Прямоугольная область выделения), представьте, что инструмент The Elliptical Marquee (Овальная область выделения) — это то же самое, только с очень закругленными углами.
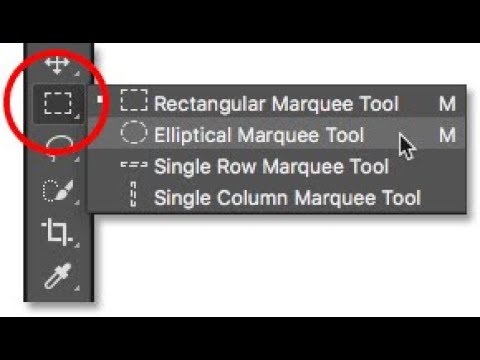
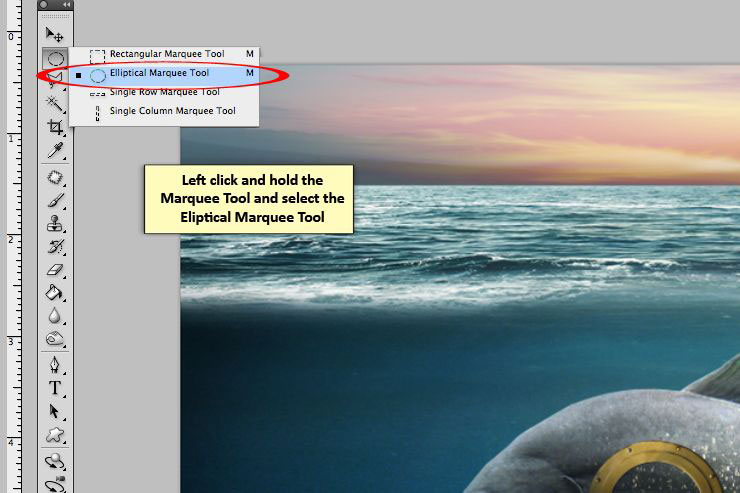
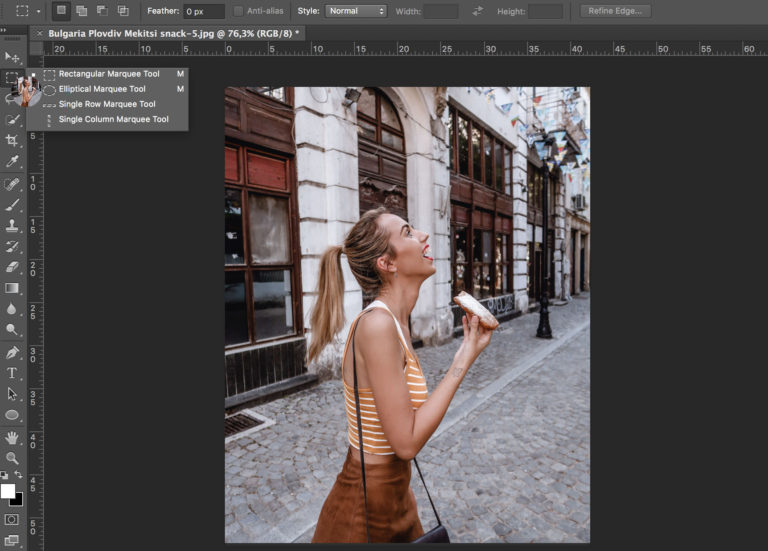
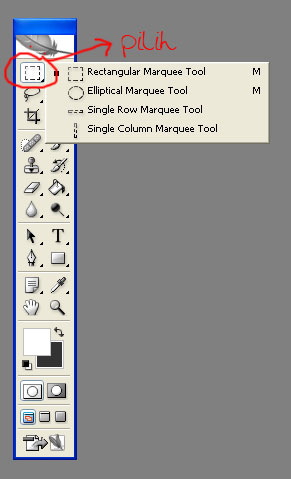
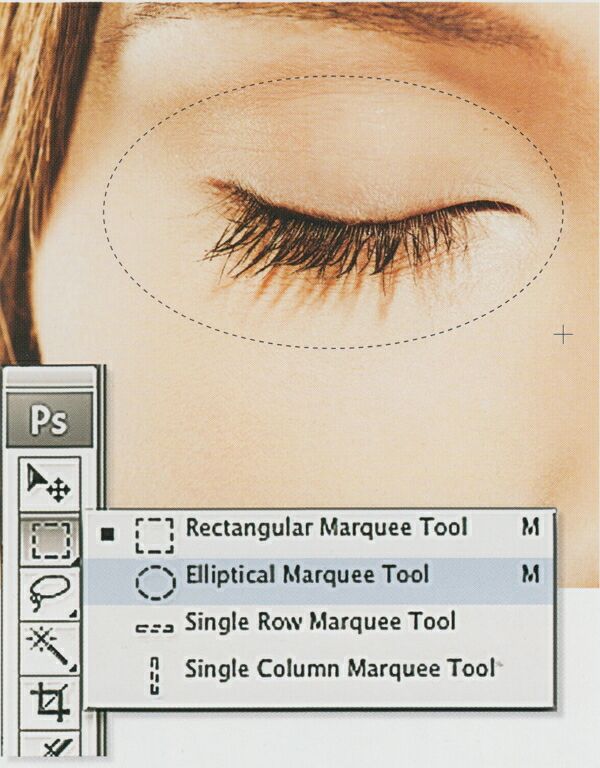
По умолчанию The Elliptical Marquee (Овальная область выделения) прячется за инструментом Rectangular Marquee (Прямоугольная область выделения) в панели инструментов.
Чтобы выбрать его, достаточно просто нажать на иконку инструмента Rectangular Marquee (Прямоугольная область выделения) и удержать кнопку мыши на одну или пару секунд до тех пор, пока не появится выпадающее меню, показывающее вам другие инструменты, спрятанные за ним. Кликните по инструменту Elliptical Marquee (Овальная область выделения) в выпадающем меню, чтобы выбрать его:
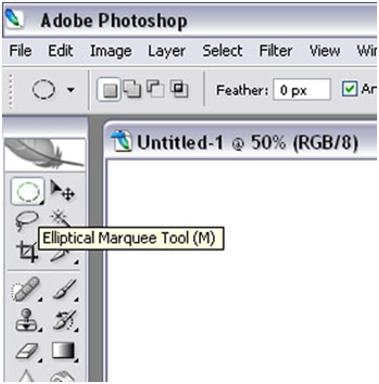
Как только вы выберете инструмент Elliptical Marquee (Овальная область выделения), он появится на месте инструмента Rectangular Marquee (Прямоугольная область выделения) в панели инструментов.
Чтобы вернуть обратно инструмент Rectangular Marquee (Прямоугольная область выделения), вам необходимо нажать и удерживать кнопку мыши на иконке инструмента Elliptical Marquee (Овальная область выделения), а затем выбрать инструмент Rectangular Marquee (Прямоугольная область выделения) из выпадающего меню:
Вы можете просто переключаться между инструментами Rectangular (Прямоугольная) и Elliptical Marquee (Овальная область выделения) с помощью клавиатуры, хотя, конечно, как вы сделаете это, зависит от того, какие настройки у вас установлены в меню Photoshop-s Preferences (Настройки Фотошоп).
Каждый инструмент в Панели инструментов может быть включен путем нажатия определенной буквы на клавиатуре. Оба инструмента и Rectangular (Прямоугольная), и Elliptical Marquee (Овальная область выделения) могут быть выбраны путем нажатия на букву M (прим. латинская M), а чтобы переключаться между ними, вам нужно еще раз нажать на M или на сочетание клавиш Shift+M. Опять-таки, это зависит от настроек.
На PC вы найдете опцию Preferences (Настройки) в меню Edit (Редактировать) в верхней части экрана. На Mac вы найдете эту опцию в меню Photoshop. В разделе General (Общие настройки) найдите параметр, названный Use Shift Key for Tool Switch (Использовать клавишу Shift для переключения инструментов).
При активации данного параметра, вам нужно будет добавлять клавишу Shift для переключения между двумя инструментами выделения (так же как и для других инструментов Панели инструментов, которые вызываются этой короткой командой).
Снимите галочку с этого параметра, если вы чаще используете клавишу M для переключения между инструментами.
Устанавливайте этот параметр на свое усмотрение:
Создание овального выделения
Чтобы нарисовать овальное выделение инструментом Elliptical Marquee (Овальная область выделения), просто кликните в точке, из которой вы хотите начать выделение, затем, не отпуская кнопки мыши, протяните в нужном направлении до тех пор, пока объект или участок не обведется линией выделения.
Отпустите кнопку мыши для завершения выделения.
Перед вами свадебное фото, которое я открыл в программе Фотошоп:
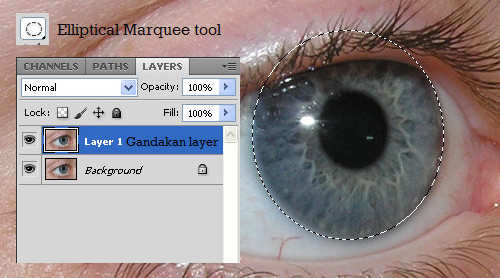
Я хочу добавить классический эффект белой виньетки к этому фото, и инструмент Elliptical Marquee (Овальная область выделения) с легкостью справится с этим. Для начала я добавляю новый пустой слой, так я смогу создать свой эффект без какого-либо вмешательства в оригинал изображения. Я сделаю это путем клика по иконке создания New Layer (Нового слоя) в нижней части панели слоев:
Я сделаю это путем клика по иконке создания New Layer (Нового слоя) в нижней части панели слоев:
Это действие добавляет пустой слой, названный «Layer 1» (Слой 1), над Background layer (фоновым слоем):
Я собираюсь залить этот новый слой белым цветом, используя команду Фотошопа Fill (Заливка).
Чтобы ее выбрать, я перехожу в меню Edit (Редактировать) в верхней части экрана и выбираю Fill (Заливка):
Это вызовет диалоговое окно Fill (Заливка). Я выбираю White (Белый) в разделе Contents (Содержание) в верхней половине диалогового окна, затем нажимаю Ок, чтобы выйти из него и залить слой «Layer 1» (Слой 1) белым цветом:
На данном этапе окно моего документа залито белым цветом, делая недоступным для просмотра фото молодоженов. Для того, чтобы временно спрятать слой Layer 1 (Слой 1), и чтобы можно было снова видеть оригинал фото, я нажимаю по иконке видимости слоя (также известной как «глазное яблоко») слева от Layer 1 (Слой 1) в панели слоев:
Теперь, когда я могу видеть оригинал изображения, я приступлю к своему эффекту виньетирования, для чего нарисую овальное выделение вокруг молодоженов. Выберу инструмент Elliptical Marquee (Овальная область выделения) из панели инструментов, как мы видели ранее, и кликну где-нибудь в верхнем углу фото, чтобы установить точку, в которой будет начинаться мое выделение. Затем, не отпуская кнопку мыши, я перемещаюсь по направлению к нижнему правому углу фото.
Выберу инструмент Elliptical Marquee (Овальная область выделения) из панели инструментов, как мы видели ранее, и кликну где-нибудь в верхнем углу фото, чтобы установить точку, в которой будет начинаться мое выделение. Затем, не отпуская кнопку мыши, я перемещаюсь по направлению к нижнему правому углу фото.
Во время перемещения в центре изображения появляется контур выделения вокруг пары:
Изменение положения выделений во время их рисования. Если вы проходите урок на основе своей фотографии, вы, возможно, заметите одно большое различие между использованием инструментов Rectangular (Прямоугольная) и Elliptical Marquee (Овальная область выделения). При использовании инструмента Rectangular Marquee (Прямоугольная область выделения), угол выделения всегда начинается точно в той точке, которую вы установили, чтобы начать выделение, причем не важно, какой величины выделение вы создаете.
Работа инструмента Elliptical Marquee (Овальная область выделения) устроена немного хитрее. Поскольку овальные фигуры образуются без каких-либо углов, контур выделения удаляется дальше от точки, которую вы выбрали в качестве начальной для своего выделения. Что делает невозможным создание выделения из четко заданной точки.
Поскольку овальные фигуры образуются без каких-либо углов, контур выделения удаляется дальше от точки, которую вы выбрали в качестве начальной для своего выделения. Что делает невозможным создание выделения из четко заданной точки.
К счастью, тот же самый способ перемещения выделений, как и у инструмента Rectangular Marquee (Прямоугольная область выделения), работает и с инструментом Elliptical Marquee (Овальная область выделения). Просто удерживайте клавишу пробела во время создания овального выделения и передвиньте его мышью в нужное место, затем отпустите клавишу пробела и продолжите создавать выделение. Вам может понадобиться несколько раз перемещать свое выделение во время его создания, поэтому просто удерживайте клавишу пробела каждый раз, когда вам нужно переместить контур выделения в необходимое положение, затем отпустите клавишу пробела и продолжите создание выделения.
Когда вы будете удовлетворены размером, формой и положением своего овального выделения, отпустите кнопку мыши для его завершения.
Теперь мы можем наблюдать контур овального выделения вокруг пары на фото:
Растушевка выделения
На данный момент я собираюсь использовать овальное выделение, которое было создано мной с помощью инструмента Elliptical Marquee (Овальная область выделения), для того, чтобы вырезать центр залитого белым цветом слоя, чтобы потом получить эффект виньетки.
Единственная проблема заключается в том, что по умолчанию края выделения жесткие, а для того, чтобы создать эффект виньетки мне нужны мягкие края, размывающие границу между выделенной и невыделенной областью фото.
Мы можем смягчить края в Фотошоп «растушевав» их, и сделаем это, перейдя в меню Select (Выделение) в верхней части экрана, выбрав Modify (Модификация), а затем Feather (Растушевка):
Это действие вызовет диалоговое окно Фотошоп Feather Selection (Растушевка выделения).
Я установлю параметр Feather Radius (Радиус растушевки) на значение около 30 pxls, которое будет достаточно большим для того, чтобы размыть участок перехода между белой виньеткой и парой в центре фото.
Точное значение, которое вам нужно использовать для своего фото, зависит от размеров самого фото и, возможно, вы совершите несколько попыток и ошибок прежде, чем выберите точное и подходящее значение:
Я нажму Ок, чтобы выйти из диалогового окна. Фотошоп растушевывает края выделения, хотя мы, в действительности, пока не можем видеть этот эффект до тех пор, пока не сделаем что-то с выделением. Я снова кликну по иконке видимости слоя у Layer 1 (Слоя 1), чтобы вернуть заливку белым:
Такое действие снова зальет окно документа белым цветом, тем самым, нам легче рассмотреть контур выделения, который мы создали:
В итоге, чтобы завершить эффект виньетирования, я просто нажимаю клавишу Delete на клавиатуре, чтобы стереть участок белого внутри нашего выделения. Поскольку мне больше не нужен контур выделения, я удалю его, кликнув где-нибудь внутри окна документа инструментом Elliptical Marquee (Овальная область выделения).
Появилась мягкая граница между белыми краями и фото в центре, соответствующая растушевке, которую мы применили:
Инструмент Elliptical Marquee (Овальная область выделения) нарисовал овальное выделение и с легкостью создал эффект виньетирования. Но что, если нам нужно нарисовать круглое выделение? Рассмотрим это в следующем этапе!
Создание круглого выделения
Инструмент Elliptical Marquee (Овальная область выделения) также позволяет нам легко нарисовать выделения в форме идеального круга. Фактически так же, как мы создавали с помощью инструмента Rectangular Marquee (Прямоугольная область выделения) идеальный квадрат.
Есть два способа создания круга с помощью инструмента Elliptical Marquee (Овальная область выделения).
Первый способ заключается в настройках Options Bar (Панели настроек) в верхней части экрана.
Перед вами фото луны, которое я открыл. Предположим, я хочу выделить луну, чтобы поместить ее на другое фото.
Поскольку форма луны круглая (по крайней мере, так кажется нам землянам, если рассматривать 2D фото), для ее выделения очевидно использование инструмента Elliptical Marquee (Овальная область выделения).
При активном инструменте Elliptical Marquee (Овальная область выделения), Options Bar (Панель настроек) отобразит параметры настроек именно для этого инструмента, и, в большей части, эти параметры схожи с теми, что вы найдете у инструмента Rectangular Marquee (Прямоугольная область). Один из параметров называется Style (Стиль), и, по умолчанию, он установлен на Normal (Обычный), это позволяет нам нарисовать любую эллиптическую фигуру, которую мы захотим.
Чтобы превратить форму выделения в идеальный круг, измените параметры Style (Стиля) на Fixed Ratio (Фиксированный масштаб). По умолчанию, Фотошоп устанавливает значения Width (Ширины) и Height (Высоты) в Options Bar (Панели настроек) на 1, что устанавливает соотношение ширины к длине как 1:1, создавая идеальный круг:
Чтобы создать круглое выделение вокруг луны, я нажимаю и удерживаю кнопку мыши где-то в верхней левой части луны для того, чтобы установить стартовую точку, затем я перемещаюсь по направлению к нижней правой части до тех пор, пока не выделится луна. Как только я провел выделение, оно тут же превратилось в идеальный круг благодаря настройкам, установленным в Options Bar (Панели настроек). К сожалению, здесь я столкнулся с проблемой, связанной с моим контуром выделения, который отдалялся все дальше и дальше от моей стартовой точки во время того, как я его создавал, поэтому мне необходимо было несколько раз нажимать клавишу пробела, чтобы расположить выделение так, как я его нарисовал.
Как только я провел выделение, оно тут же превратилось в идеальный круг благодаря настройкам, установленным в Options Bar (Панели настроек). К сожалению, здесь я столкнулся с проблемой, связанной с моим контуром выделения, который отдалялся все дальше и дальше от моей стартовой точки во время того, как я его создавал, поэтому мне необходимо было несколько раз нажимать клавишу пробела, чтобы расположить выделение так, как я его нарисовал.
Когда я закончу, я отпущу кнопку мыши для завершения создания выделения:
Короткие команды на клавиатуре
Наряду с тем, что с технической стороны вы не совершаете никаких ошибок, изменяя настройки в Options Bar (Панели настроек) для превращения контура выделения в круг, такой метод может быстро стать раздражающим, поскольку Фотошоп не возвращает автоматически настройки параметра Style (Стиль) на Normal (Обычный) после завершения работы. Это означает, что вам всегда нужно помнить, что после работы необходимо вернуть параметр в исходное значение, в противном случае, вы по прежнему останетесь в режиме Fixed Ratio (Фиксированные пропорции) при следующей попытке нарисовать овальное выделение.
Лучшим способом превращения выделения в круг является простое нажатие и удерживание клавиши Shift во время его создания. Простое добавление клавиши Shift преобразует прямоугольное выделение в квадратное, когда вы пользуетесь инструментом
Запомните порядок при выполнении выделения, это очень важно. Нажмите и начните проводить свое выделение, затем зажмите клавишу Shift, чтобы превратить выделение в круг и продолжить создавать выделение. Как только вы будете готовы, отпустите кнопку мыши для завершения выделения, затем отпустите клавишу Shift.
Если вы не последуете правильному порядку, то получите нежелательный результат.
Создание выделений из центра. Вы также можете создавать эллиптические выделения из центра, что часто облегчает работу с инструментом  Просто кликните в центре объекта или участка, который вам необходимо выделить, а затем зажмите клавишу Alt и продолжите создавать выделение.
Просто кликните в центре объекта или участка, который вам необходимо выделить, а затем зажмите клавишу Alt и продолжите создавать выделение.
Как только вы зажмете клавишу Alt, точка, которую вы обозначили превратится в центральную точку выделения, и, когда вы продолжите создавать выделение, оно будет тянуться во всех направлениях от этой точки.
Опять же, очень важен порядок выполнения действий. Кликните и начните создавать выделение, затем зажмите клавишу
Вы можете также провести круглое выделение из центра. Просто добавьте клавишу Shift к короткой команде на клавиатуре. Кликните и начните создавать выделение, затем зажмите клавиши Shift+Alt, чтобы преобразовать выделение в круг и создать выделение из центра.
Теперь, когда у меня выделена луна, я открою второе фото. На этот раз фото ночного города.
Оба изображения открыты в отдельных документах, я выберу инструмент Move (Перемещение) из панели инструментов:
При активном инструменте Move (Перемещение), я удерживаю клавишу Alt, затем кликаю внутри выделения и перетаскиваю луну на второе изображение.
В данном случае удерживание клавиши Alt дает команду Фотошопу создать копию луны, нежели вырезать ее из фото:
Поскольку луна выглядит немного большеватой для второго изображения, я нажимаю сочетание клавиш Ctrl+T для вызова команды Фотошоп Free Transform (Свободная трансформация), чтобы изменить ее размер.
Удерживая клавишу Shift, я тяну за маркер появившейся рамки к внутренней части луны.
Такое действие сохранит пропорции изображения и не исказит его во время изменения его размера:
Вы также можете использовать команду Free Transform (Свободная трансформация) для перемещения объектов внутри окна документа. Просто кликните внутри рамки Free Transform
Удаление выделения
Когда вы закончите работу с выделением, которое вы создали с помощью инструмента Elliptical Marquee (Овальная область выделения), и оно вам больше не будет нужным, есть три способа его удалить.
Вы можете перейти к меню Select (Выделение) в верхней части экрана и выбрать Deselect (Снять выделение):
Вы также можете воспользоваться короткой командой на клавиатуре Ctrl+D.
Или при активном инструменте Elliptical Marquee (Овальная область выделения) просто кликните где-нибудь внутри окна документа для удаления выделения.
Перевод: Анцыперович Александра;
Источник;
Другие материалы по теме:
- Перевод и месторасположение Elliptical Marquee Tool (Инструмент «Овальная область») на примере Photoshop CC (Eng/Rus).
Создание выделений. Инструменты · Мир Фотошопа
В этом уроке рассматривается работа с наиболее используемыми инструментами для создания областей выделения.
Группа «Marquee Tools»
Rectangular Marquee Tool. С помощью этого инструмента создаются прямоугольные выделения. Если удерживать Shift во время создания выделения, то оно получится квадратным.
Elliptical Marquee Tool. Служит для создания овальных выделений. Получить круг можно, зажав Shift.
Single Row Marquee Tool. Данный инструмент всего лишь частный случай Rectangular Marquee Tool. Полученное выделение будет размером 1px по высоте, и 100% по ширине.
Полученное выделение будет размером 1px по высоте, и 100% по ширине.
Single Column Marquee Tool. Получаемые выделения будут размером 100% по высоте, и 1px по ширине.
Можно использовать, если необходимо, дополнительные функции:
1 — Текущее выделение сбросит предыдущее.
2 — Текущее выделение суммируется с предыдущим. (Альтернативный вариант: зажать Shift до начала создания выделения, при этом рядом с курсором появится знак «+».)
3 — Текущее выделение вычитается из предыдущего. (Альтернативный вариант: зажать Shift+Alt до начала создания выделения, рядом с курсором появится знак «?».)
4 — Результирующим будет пересечение текущего и предыдущего выделений. (Альтернативный вариант: зажать Shift+Alt до начала создания выделения, рядом с курсором появится знак «?».)
5 — «Мягкие» края у выделения. Значение в поле — радиус пера.
6 — Использовать функция сглаживания Anti-alias.
7 — Режим для создания выделений без дополнительных функций (какие — см.
8 — Фиксированное соотношение ширины и высоты. Задается в виде числа в полях 10 и 11. При соотношении 1?1 вы получаете прямоугольник с равными сторонами, тоесть квадрат.
9 — Фиксированный размер выделения. Задается в px в полях 10 и 11.
Группа «Lasso Tools»
Lasso Tool. Служит для создания выделений произвольной формы.
Polygonal Lasso Tool. Используеся для создания многоугольников.
Magnetic Lasso Tool. Принцип работы инструмента Magnetic Lasso Tool — создание выделения по границе (разницы значений цвета между соседними N пикселями). Вам нужно вести курсор мыши возле границы, при этом выделение будет «прилипать» к этой границе.
Инструмент «Magic Wand»
Данный инструмент имеет особенную мощь в отделении объекта от фона, хотя помогает и не всегда. Для получения выделения необходимо нажать на некоторую точку. Программа анализирует пиксели, и если разница значений цвета (анализируемого пикселя и того, что был выбран за основной) меньше значения Tolerance (5), то данные пиксели включаются в результат. (Необходимо понимать, что любой цвет представляется в виде значения — числа. Если в цветовой модели несколько каналов, подсчитывается общая разница).
(Необходимо понимать, что любой цвет представляется в виде значения — числа. Если в цветовой модели несколько каналов, подсчитывается общая разница).
1, 2, 3, 4, 6 — такие же, как и для Marquee Tools.
7 — указывает на то, что нужно анализировать только близлежащие пиксели. Если какие-либо пиксели не включаются в результат, то они действуют как «преграда», дальше которох анализ не происходит.
8 — указывает, что нужно анализировать все слои. Вообще говоря, то изображение, что вы видите перед собой и есть «все слои», с него и будет происходит анализ.
«Color Range»
Select ? Color Range. Данная опция похожа на инструмент Magic Wand с одним серьезным отличием — выделение может быть полупрозрачным. Наглядный пример. Имеется такой градиент:
Выделим красный цвет с помощью Color Range и с помощью инструмента Magic Wand. Вот что мы получим (полученные выделения я залил черным цветом, чтобы картина получилась более наглядной):
|
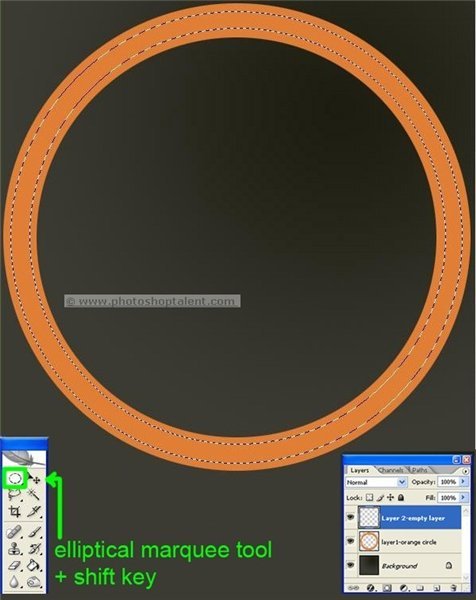
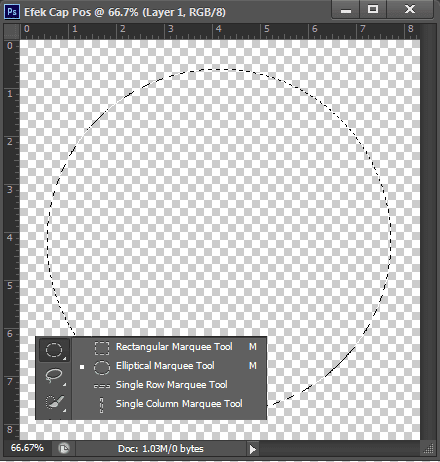
Для выделения овальной области используют Elliptical Marquee Tool (Овальная область).  Этот инструмент находится на панели инструментов Photoshop и очень похож на инструмент Rectangular Marquee Tool (Прямоугольная область). По умолчанию инструмент Elliptical Marquee Tool (Овальная область) спрятан за инструментом Rectangular Marquee Tool (Прямоугольная область) в панели инструментов. Этот инструмент находится на панели инструментов Photoshop и очень похож на инструмент Rectangular Marquee Tool (Прямоугольная область). По умолчанию инструмент Elliptical Marquee Tool (Овальная область) спрятан за инструментом Rectangular Marquee Tool (Прямоугольная область) в панели инструментов.Чтобы выбрать этот инструмент, нужно нажать и немного подержать иконку инструмента Rectangular Marquee Tool (Прямоугольная область). Появится выпадающее меню, показывающее вам другие инструменты, спрятанные за ним. Кликните по инструменту Elliptical Marquee Tool (Овальная область) в выпадающем меню, чтобы выбрать его: Чтобы сделать овальное выделение, нужно провести мышью с нажатой левой кнопкой над выделяемой областью изображения. Получим овал, условно вписанный в прямоугольник, углами которого являются начальная и конечная точки выделения. Чтобы получить выделение в форме круга, удерживайте нажатой клавишу «Shift». Для выделения овальной области из центра удерживайте нажатой клавишу «Alt». Важно помнить, что в момент окончания выделения, сначала следует отпустить кнопку мышки и, только после этого, клавиши «Shift» и «Alt». Простой пример использования такого выделения приведен в уроке Текст, описанный вокруг планеты. Для выделения круглого шара – планеты — ставим курсор мыши в центр изображения, нажимаем «Shift» и «Alt» и, удерживая эти клавиши, перемещаем курсор мыши (при нажатой левой кнопке) к краю планеты. Затем отпускаем кнопку мыши и после этого клавиши «Shift» и «Alt». Если выделение немного неточное, его можно переместить клавишами со стрелками на клавиатуре. Выделение перемещается на один пиксель при нажатии на клавишу. Еще один очень простой пример. Как сделать эффект виньетки для фото? Используем вот эту картинку: Выбираем инструмент Elliptical Marquee Tool (Овальная область).  На панели параметров этого инструмента установим в поле Feather (Растушевка) значение 20px. Выделяем овальную область. Затем выполняем команду меню Select (Выделение) > Inverse (Инвертировать). Теперь выделенным стало все изображение за исключением выбранной ранее овальной области. Заливаем выделенную часть черным цветом. Границы между изображением и залитой областью размытые, изображение плавно сливается с черным фоном. Можно еще добавить один интересный эффект к выделенной области. Устанавливаем цвета основной и фоновый – черный и белый. Выбираем меню Filter (Фильтр) > Render (Рендеринг) > Clouds (Облака). Вот результат: |
Полное руководство по слоям в фотошопе
01. Понимание слоев в Photoshop
Изучите основы работы со слоями в Photoshop, включая то, что такое слои, как они работают и почему так важно знать, как использовать слои. Для Photoshop CC, CS6 и более ранних версий Photoshop.
Для Photoshop CC, CS6 и более ранних версий Photoshop.
Если вы новичок в работе со слоями в Photoshop, вы выбрали отличное место для начала. Для первого взгляда на слои мы сосредоточимся на том, что такое слои и зачем они нам нужны. Вместо того, чтобы создавать что-то необычное, мы воспользуемся очень простыми инструментами, чтобы нарисовать очень простые формы. Затем мы узнаем, как мы можем управлять этими формами в нашем документе с помощью слоев! Мы начнем с создания нашей композиции без слоев и рассмотрения проблем, с которыми мы сталкиваемся, пытаясь внести даже простые изменения. Затем мы снова создадим ту же композицию, на этот раз используя слои, чтобы увидеть, насколько сильно слои действительно влияют.
Основы создания слоев не изменились за прошедшие годы, поэтому, хоть мы и будем использовать здесь Photoshop CS6 , все полностью совместимо с Photoshop CC, а также с более ранними версиями Photoshop. Итак, если вы готовы узнать о слоях, приступим!
Слои, без сомнения, самый важный аспект Photoshop. Ничего стоящего в Photoshop нельзя делать без слоев. Они настолько важны, что у них есть собственная панель «Слои», а также собственная категория «Слои» в строке меню Photoshop в верхней части экрана. Вы можете добавлять слои, удалять слои, называть и переименовывать слои, группировать их, перемещать, маскировать, смешивать их вместе, добавлять эффекты к слоям, изменять их непрозрачность и многое другое!
Ничего стоящего в Photoshop нельзя делать без слоев. Они настолько важны, что у них есть собственная панель «Слои», а также собственная категория «Слои» в строке меню Photoshop в верхней части экрана. Вы можете добавлять слои, удалять слои, называть и переименовывать слои, группировать их, перемещать, маскировать, смешивать их вместе, добавлять эффекты к слоям, изменять их непрозрачность и многое другое!
Нужно добавить текст в макет? Он появится на отдельном слое типа. Как насчет векторных фигур? Они появятся на отдельных слоях формы. Слои – это сердце и душа Photoshop. В таком случае хорошо, что слои настолько просты в использовании и понятны, по крайней мере, если вы обернулись вокруг них.
«Это здорово!» – скажете вы, «но это не говорит мне, что такое слои». Хорошая мысль, давайте узнаем!
Photoshop без слоев
Прежде чем мы рассмотрим, что такое слои и как их использовать, давайте сначала посмотрим, как будет работать в Photoshop без слоев. Так вам будет легче понять, почему слои так важны. Начнем с создания нового документа Photoshop. Для этого перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Начнем с создания нового документа Photoshop. Для этого перейдите в меню « Файл» в строке меню в верхней части экрана и выберите « Создать» :
Это открывает диалоговое окно New. Для нашего документа нам не нужен определенный размер, но, чтобы мы оба были на одной странице, введите 1200 пикселей для ширины и 800 пикселей для высоты. Вы можете оставить значение разрешения равным 72 пикселя / дюйм. Наконец, убедитесь, что для фона установлено значение «Белый», чтобы у нашего нового документа был сплошной белый фон. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Ваш новый белый документ появится на экране:
Новое диалоговое окно Photoshop.Рисование квадратной формы
Now that we have our new document ready to go, let’s draw a couple of simple shapes. First, we’ll draw a square, and for that, we’ll use one of Photoshop’s basic selection tools. Select the Rectangular Marquee Tool from the top of your Tools panel along the left of the screen: части панели инструментов в левой части экрана:
Выбираем инструмент Rectangular Marquee Tool.
Чтобы нарисовать квадрат с помощью инструмента «Прямоугольная область», щелкните в любом месте в верхнем левом углу документа, чтобы установить начальную точку для выделения. Затем, все еще удерживая кнопку мыши нажатой, нажмите и удерживайте клавишу Shift и перетащите по диагонали в правый нижний угол. Обычно инструмент Rectangular Marquee Tool рисует прямоугольные выделения произвольной формы, но, нажимая и удерживая клавишу Shift, мы говорим Photoshop, чтобы форма выделения превратилась в идеальный квадрат.
Выделив выделение, отпустите кнопку мыши, затем отпустите клавишу Shift. Очень важно сначала отпустить кнопку мыши, а затем клавишу Shift, иначе ваш идеальный квадрат снова превратится в прямоугольник произвольной формы:
Нарисуйте квадратное выделение с помощью инструмента Rectangular Marquee Tool.Теперь, когда мы нарисовали контур выделения, давайте заполним его цветом. Для этого мы воспользуемся командой Photoshop Fill. Поднимитесь в меню Edit в верхней части экрана и выберите Заливка:
Идем в Редактировать > Заливка.
Откроется диалоговое окно «Заливка». Измените параметр Использовать в верхней части диалогового окна на Цвет:
Изменение использования на цвет.Как только вы выберете цвет, Photoshop откроет свою палитру цветов, чтобы мы могли выбрать, какой цвет мы хотим использовать. Вы можете выбрать любой понравившийся цвет. Выберем оттенок красного:
Выберите цвет в палитре цветов. Подойдет любой цвет.Нажмите OK, когда закончите, чтобы закрыть палитру цветов, затем нажмите OK, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет выделение выбранным вами цветом, который в моем случае был красным:
Документ после заливки выделения красным.Нам больше не нужен контур выделения вокруг квадрата, поэтому давайте удалим его, перейдя в меню выбора в верхней части экрана и выбрав Отменить выделение:
Выбрать > Отменить выборРисование круглой формы
Все идет нормально. Теперь добавим в документ вторую фигуру. Мы уже добавили квадрат, так что давайте немного перемешаем и на этот раз добавим круглую форму. Для этого мы воспользуемся одним из основных инструментов выделения Photoshop – Elliptical Marquee Tool.
Для этого мы воспользуемся одним из основных инструментов выделения Photoshop – Elliptical Marquee Tool.
Инструмент Elliptical Marquee Tool расположен за инструментом Rectangular Marquee Tool на панели инструментов. Чтобы выбрать его, щелкните правой кнопкой мыши (Win) / щелкните, удерживая клавишу Control (Mac), на инструменте Rectangular Marquee Tool, затем выберите инструмент Elliptical Marquee Tool из раскрывающегося меню:
Выбор инструмента Elliptical Marquee Tool.Нарисуем нашу круглую форму так, чтобы она перекрывала квадрат. Щелкните в правом нижнем углу квадрата, чтобы установить начальную точку выделения. Затем, все еще удерживая кнопку мыши нажатой, нажмите и удерживайте Shift + Alt (Win) / Shift + Option (Mac) на клавиатуре и перетащите его от начальной точки.
Обычно инструмент Elliptical Marquee Tool рисует эллиптические выделения произвольной формы, но, удерживая нажатой клавишу Shift во время перетаскивания, мы форсируем форму идеального круга. Удерживание клавиши Alt (Win) / Option (Mac) говорит Photoshop, что нужно нарисовать фигуру наружу от точки, где мы изначально щелкнули.
Вытяните фигуру так, чтобы она была примерно того же размера, что и квадрат. Когда вы закончите, отпустите клавишу Shift и клавишу Alt (Win) / Option (Mac), затем отпустите кнопку мыши. Опять же, убедитесь, что вы сначала отпускаете клавиши, а затем кнопку мыши:
Рисование круглой области, перекрывающей квадрат.После того, как вы нарисовали круговой контур выделения, вернитесь в меню «Правка» вверху экрана и выберите «Заливка», чтобы залить выделение цветом. Для параметра «Использовать» в верхней части диалогового окна «Заливка» уже должно быть установлено значение «Цвет», поскольку это то, что мы установили ранее. Но если вы просто нажмете «ОК», чтобы закрыть диалоговое окно, Photoshop заполнит выделение тем же цветом, который вы выбрали в прошлый раз, а это не то, что мы хотим.
Нам нужен другой цвет для круглой формы, поэтому щелкните слово «Цвет», затем повторно выберите «Цвет» из списка параметров (я знаю, кажется странным выбирать то, что уже выбрано), после чего Photoshop снова откроется. палитра цветов. На этот раз выберите другой цвет. Я выберу оранжевый. Опять же, не стесняйтесь выбирать любой понравившийся цвет:
палитра цветов. На этот раз выберите другой цвет. Я выберу оранжевый. Опять же, не стесняйтесь выбирать любой понравившийся цвет:
Нажмите «ОК», чтобы закрыть палитру цветов, затем нажмите «ОК», чтобы закрыть диалоговое окно «Заливка», после чего Photoshop закрасит выделение цветом. Чтобы удалить контур выделения вокруг формы, перейдите в меню «Выбор» в верхней части экрана и выберите «Отменить выделение», как мы это делали в прошлый раз. Теперь у нас есть две формы – квадрат и круг – с кругом, перекрывающим квадрат:
Документ с добавленными обеими фигурами.Эта проблема…
Мы нарисовали наши формы, и все выглядит отлично. Хотя…
Теперь, когда я смотрел на это некоторое время, я не уверен, что меня что-то устраивает. Видите, как оранжевая форма перекрывает красную? Я знаю, что сделал это специально, но теперь думаю, что это была ошибка. Было бы лучше, если бы красная фигура была перед оранжевой. Думаю, я хочу их поменять местами. Это должно быть достаточно просто, правда? Все, что мне нужно сделать, это взять красный и переместить его поверх оранжевого.
Это должно быть достаточно просто, правда? Все, что мне нужно сделать, это взять красный и переместить его поверх оранжевого.
Для этого мы…. Подождите, как нам это сделать? Я нарисовал красный, затем оранжевый, и теперь мне просто нужно переместить красное перед оранжевым. Звучит достаточно просто, но … как?
Простой ответ: не могу. Невозможно переместить эту красную фигуру перед оранжевой, потому что оранжевая на самом деле совсем не перед красной. Это просто иллюзия. Оранжевая форма просто врезается в красную, и те пиксели, которые изначально были окрашены в красный цвет, когда я закрашивал квадрат, были изменены на оранжевый, когда я закрашивал круг.
Фактически, эти две фигуры тоже не находятся на белом фоне. Опять же, это просто иллюзия. Вся композиция представляет собой не что иное, как одно плоское изображение. Все в документе – квадратная форма, круглая форма и белый фон – склеено.
Давайте посмотрим на нашу панель «Слои», чтобы увидеть, что происходит. На панели «Слои» мы просматриваем слои нашего документа. Обратите внимание, что хотя мы еще не смотрели слои и не пытались добавить их сами, Photoshop автоматически создал для нас слой по умолчанию. Слой по умолчанию называется Background, потому что он служит фоном для нашей композиции.
Обратите внимание, что хотя мы еще не смотрели слои и не пытались добавить их сами, Photoshop автоматически создал для нас слой по умолчанию. Слой по умолчанию называется Background, потому что он служит фоном для нашей композиции.
Если мы посмотрим слева от имени слоя, мы увидим уменьшенное изображение. Это миниатюра предварительного просмотра слоя. Он показывает нам небольшой предварительный просмотр того, что находится на слое. В этом случае мы видим обе наши формы, а также белый фон. Поскольку мы сами не добавляли никаких других слоев, Photoshop поместил все, что мы сделали до сих пор, на этот фоновый слой по умолчанию:
Панель слоев, показывающая все на фоновом слое.Вот в чем проблема. Все, что мы сделали, было добавлено к этому одному слою. Поскольку вся наша композиция находится на одном слое, у нас не так много вариантов, если мы хотим что-то изменить. Мы могли бы отменить обратный путь через шаги, чтобы добраться до точки, где мы можем внести наши изменения, или мы могли бы отбросить все и начать заново. Ни один из этих вариантов не кажется очень привлекательным. Должен быть лучший способ работы в Photoshop, который предоставит нам свободу и гибкость для изменения нашей композиции без необходимости отменять кучу шагов или начинать с нуля.
Ни один из этих вариантов не кажется очень привлекательным. Должен быть лучший способ работы в Photoshop, который предоставит нам свободу и гибкость для изменения нашей композиции без необходимости отменять кучу шагов или начинать с нуля.
К счастью, есть! Решение – использовать слои. Давайте попробуем то же самое, но на этот раз со слоями!
Возьмите два, на этот раз со слоями
Теперь, когда мы увидели, как работает Photoshop без слоев, давайте посмотрим, что слои могут сделать для нас. Во-первых, мы удалим две добавленные формы. Поскольку все находится на одном слое, мы можем легко сделать это, просто залив слой белым цветом.
Поднимитесь в меню Edit вверху экрана и снова выберите Fill. Когда появится диалоговое окно Заливка, измените параметр Use с Цвета на Белый:
Переходим в Edit > Fill, затем меняем Use на White.Щелкните OK, чтобы закрыть диалоговое окно. Photoshop заполняет документ белым цветом, и мы возвращаемся к тому, с чего начали:
Документ снова залит белым цветом.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ads-basics-middle]
Панель слоев
Я упомянул минуту назад, что панель «Слои» – это то место, где мы переходим для просмотра слоев в нашем документе. Но на самом деле панель «Слои» – это гораздо больше. Фактически, это действительно Command Central для слоев. Если нам нужно что-то сделать в Photoshop, что связано со слоями, мы делаем это на панели «Слои». Мы используем панель «Слои» для создания новых слоев, удаления существующих слоев, переименования слоев, перемещения слоев, включения и выключения слоев в документе, добавления масок слоев и эффектов слоев … список можно продолжать. И все это делается на панели «Слои».
Как мы уже видели, панель «Слои» показывает нам, что в настоящее время у нас есть один слой в нашем документе – фоновый слой по умолчанию. Миниатюра предварительного просмотра слева от имени слоя показывает нам, что фоновый слой залит белым:
Панель слоев, показывающая фоновый слой с белой заливкой.
Когда мы изначально добавляли наши две формы в документ, они обе были добавлены на фоновый слой, и поэтому не было возможности перемещать их независимо друг от друга. Фигуры и белый фон были склеены на плоском изображении. Такой способ работы в Photoshop, когда все добавляется в один слой, в технических терминах известен как «неправильный», потому что, когда вам нужно вернуться и внести изменения, вы столкнетесь с «проблемой» (другой технический термин). Давайте посмотрим, что произойдет, если мы создадим тот же макет, что и раньше, но на этот раз мы разместим все на отдельном слое.
Наш белый фон уже находится на фоновом слое, поэтому давайте добавим над ним новый слой для нашей первой фигуры. Чтобы добавить новый слой в документ, мы просто щелкаем значок «Новый слой» в нижней части панели «Слои» (второй значок справа):
Щелкнув значок «Новый слой».Новый слой появится над фоновым слоем. Photoshop автоматически называет новый слой Layer 1. Если мы посмотрим на эскиз предварительного просмотра слева от имени слоя, мы увидим, что он заполнен узором в виде шахматной доски. Шаблон в виде шахматной доски – это способ представления прозрачности в Photoshop. Другими словами, он сообщает нам, что новый слой пустой. Он там ждет, когда мы что-то с ним сделаем, но на данный момент на нем ничего нет:
Шаблон в виде шахматной доски – это способ представления прозрачности в Photoshop. Другими словами, он сообщает нам, что новый слой пустой. Он там ждет, когда мы что-то с ним сделаем, но на данный момент на нем ничего нет:
Обратите внимание, что слой 1 выделен синим цветом. Это означает, что в настоящее время это активный слой. Все, что мы добавляем в документ на этом этапе, будет добавлено к активному слою (Layer 1), а не к фоновому слою под ним. Давайте добавим нашу первую фигуру, как мы это делали раньше. Поскольку нашей первой формой был квадрат, нам нужно снова выбрать инструмент Rectangular Marquee Tool на панели инструментов.
Панель инструментов показывает нам последний инструмент, который мы выбрали из группы. Под «группой» я подразумеваю все инструменты, вложенные вместе в одном месте. Поскольку последним инструментом, который мы выбрали из группы, был инструмент Elliptical Marquee Tool, его значок в настоящее время отображается на панели инструментов. Чтобы вернуться к инструменту Rectangular Marquee Tool, нам нужно щелкнуть правой кнопкой мыши (Win) / Control-click (Mac) на инструменте Elliptical Marquee Tool, а затем выбрать инструмент Rectangular Marquee Tool во всплывающем меню:
Чтобы вернуться к инструменту Rectangular Marquee Tool, нам нужно щелкнуть правой кнопкой мыши (Win) / Control-click (Mac) на инструменте Elliptical Marquee Tool, а затем выбрать инструмент Rectangular Marquee Tool во всплывающем меню:
С помощью инструмента Rectangular Marquee Tool щелкните и вытяните квадратное выделение, подобное предыдущему, нажимая и удерживая клавишу Shift при перетаскивании, чтобы форма превратилась в идеальный квадрат. Когда вы закончите, отпустите клавишу Shift, затем отпустите кнопку мыши. Здесь мы видим схему моего выбора:
Рисуем еще одно квадратное выделение.Подойдите к меню «Правка» вверху экрана и выберите «Заливка». Когда откроется диалоговое окно «Заливка», измените параметр «Использовать» на «Цвет», а затем выберите цвет квадрата в палитре цветов. Я выберу тот же красный цвет, что и в прошлый раз. Нажмите OK, чтобы закрыть палитру цветов, затем нажмите OK, чтобы закрыть диалоговое окно «Заливка».
Photoshop заполняет выделение выбранным вами цветом. Чтобы удалить контур выделения вокруг формы, перейдите в меню «Выбрать» в верхней части экрана и выберите «Отменить выделение» (здесь я быстро выполняю эти шаги просто потому, что они точно такие же, как и то, что мы делали ранее). Теперь у меня есть первая фигура, залитая красным, как и раньше:
На документе после повторного рисования такая же квадратная форма.Не похоже, что что-то изменилось, просто глядя на саму композицию. У нас есть квадратная фигура на белом фоне, как и в прошлый раз. Но панель «Слои» теперь рассказывает другую историю. Миниатюры предварительного просмотра показывают нам, что фоновый слой по-прежнему залит сплошным белым цветом, а квадрат теперь находится на совершенно отдельном слое (слой 1) над ним. Это означает, что белый фон и квадратная форма больше не являются частью одного плоского изображения. Похоже, что они есть в документе, но на самом деле это два совершенно разных элемента:
Квадратная форма и белый фон теперь независимы друг от друга.Давайте добавим нашу вторую форму. Опять же, мы хотим разместить его на отдельном слое, что означает, что сначала нам нужно добавить еще один новый слой в документ, щелкнув значок «Новый слой» в нижней части панели «Слои»:
Добавляем еще один новый слой.Второй новый слой, Layer 2, появляется над слоем 1. Обычно мы хотели бы переименовать наши слои, поскольку такие названия, как «Layer 1» и «Layer 2» ничего не говорят нам о том, что на самом деле находится на каждом слое. Но для наших целей подходят автоматические имена. Обратите внимание, что рисунок шахматной доски на миниатюре предварительного просмотра говорит нам, что новый слой в настоящее время пуст:
Новый пустой слой появится над слоем 1.Также обратите внимание, что слой 2 выделен синим цветом, что означает, что теперь это активный слой. Все, что мы добавляем рядом с документом, будет добавлено на слой 2. Возьмите инструмент Elliptical Marquee Tool из панели инструментов (вложенной за инструментом Rectangular Marquee Tool) и растяните круговое выделение, как мы делали раньше. Убедитесь, что его часть перекрывает квадрат. Затем вернитесь в меню «Правка» и выберите «Заливка». Повторно выберите «Цвет» для параметра «Использовать», чтобы открыть палитру цветов и выбрать цвет для формы. Я выберу такой же апельсин.
Нажмите OK, чтобы закрыть палитру цветов, затем нажмите OK, чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет выделение цветом. Подойдите к меню «Выделение» и выберите «Отменить выделение», чтобы удалить контур выделения вокруг формы. А теперь мы вернулись к тому, как все выглядело ранее с добавлением обеих наших фигур:
Обе фигуры были перерисованы.Глядя на панель «Слои», мы видим, что квадратная форма остается сама по себе на слое 1, в то время как новая круглая форма была размещена на слое 2. Белый фон остается на фоновом слое, что означает, что все три элемента, составляющие наш документ (белый фон, квадратная форма и круглая форма) теперь находятся на отдельных слоях и полностью независимы друг от друга:
Теперь каждый элемент в документе находится на отдельном слое.Изменение порядка слоев
Раньше, когда все было на одном слое, мы обнаружили, что не было возможности переместить квадратную фигуру перед круглой, потому что на самом деле это не две отдельные фигуры. Это были просто области пикселей разного цвета, смешанные с областями белых пикселей на том же плоском изображении. Но на этот раз, когда все находится на отдельном слое, у нас действительно есть две отдельные формы вместе с полностью отдельным фоном. Давайте посмотрим, как мы можем использовать наши слои, чтобы легко менять порядок фигур.
На данный момент круглая форма появляется перед квадратной формой в композиции, потому что слой круглой формы (слой 2) находится над слоем квадратной формы (слой 1) на панели слоев. Представьте, что вы смотрите на слои сверху вниз на панели «Слои» и смотрите вниз через слои в документе. Любой слой над другим слоем на панели «Слои» отображается в документе перед ним. Если содержимое двух слоев перекрывает друг друга, как это делают наши фигуры, то любой слой, находящийся ниже другого на панели «Слои», будет отображаться за другим слоем в композиции.
Это означает, что если мы хотим поменять местами порядок наших фигур, чтобы квадратная фигура появлялась перед круглой, все, что нам нужно сделать, это переместить слой квадратной фигуры (слой 1) над слоем круглой формы (слой 2). . Для этого просто нажмите на слой 1, затем, удерживая кнопку мыши, перетащите его вверх и над слоем 2, пока не увидите горизонтальную полосу выделения, которая появляется прямо над слоем 2. Полоса сообщает нам, куда будет перемещен слой, когда отпускаем кнопку мыши:
Перетащите слой 1 над слоем 2.Идите вперед и отпустите кнопку мыши, после чего Photoshop поместит Слой 1 на место выше Слоя 2:
Слой 1 теперь отображается над слоем 2 на панели «Слои».Теперь, когда слой квадратной формы находится над слоем круглой формы, их порядок в композиции был изменен на обратный. Теперь квадратная фигура появляется перед круглой:
Благодаря слоям можно было легко перемещать одну фигуру перед другой.Без слоев такое перемещение одного элемента перед другим было бы невозможно. Но когда все находится на своем собственном уровне, это не могло быть проще. Слои хранят все отдельно, что позволяет нам вносить изменения в отдельные элементы, не затрагивая всю композицию.
Что, если я решу позже, знаете что? Раньше мне это действительно нравилось больше. Я хочу переместить круглую форму так, чтобы она была перед квадратной. Благодаря слоям это не проблема! Так же, как мы можем перетаскивать слои над другими слоями, мы также можем перетаскивать их под другими слоями.
Я нажимаю на слой квадратной формы (слой 1) и перетаскиваю его обратно под слой круглой формы (слой 2). И снова полоса выделения показывает мне, куда будет перемещен слой, когда я отпущу кнопку мыши:
Перетащите слой 1 под слой 2.Я отпущу кнопку мыши, чтобы Photoshop поместил слой 1 ниже слоя 2:
Слой квадратной формы снова ниже слоя круглой формы.И мы снова видим круглую форму перед квадратной в композиции:
Фигуры вернулись в исходный порядок.Перемещение слоев вокруг
Что, если мы действительно не хотим, чтобы фигуры перекрывали друг друга? Может быть, они выглядели бы лучше, если бы они были разнесены дальше друг от друга. Опять же, поскольку они находятся на разных слоях, мы можем легко их перемещать.
Чтобы переместить содержимое слоя, выберите инструмент Photoshop Move Tool в верхней части панели инструментов:
Выбор инструмента «Перемещение».Затем убедитесь, что на панели «Слои» выбран правильный слой. Я собираюсь переместить круглую форму справа от квадратной формы, поэтому я нажму на слой круглой формы (Слой 2), чтобы выбрать его и сделать активным. Опять же, я знаю, что теперь это активный слой, потому что Photoshop выделяет его синим, когда я нажимаю на него:
Нажав на слой 2, чтобы выбрать егоВыбрав слой 2, я щелкну инструментом «Перемещение» по круглой фигуре и перетащу ее вправо от квадрата:
Слои позволяют легко перемещать элементы в композиции.
Мы даже можем перемещать обе фигуры одновременно. Для этого нам нужно одновременно выбрать оба слоя-фигуры. У меня уже выбран слой 2 на панели «Слои». Чтобы выбрать еще и слой 1, все, что мне нужно сделать, это нажать и удерживать клавишу Shift и щелкнуть по слою 1. Оба слоя теперь выделены синим цветом, что означает, что они оба выбраны:
Выбор обоих слоев формы одновременно.Если выбраны оба слоя, если мы щелкнем и перетащим один из них с помощью инструмента «Перемещение», обе фигуры переместятся вместе:
Перемещение обеих фигур одновременно.Удаление слоев
Последнее, что мы рассмотрим в этом уроке, – это удаление слоев. Если мы решим, что одна из фигур нам не нужна, мы можем удалить ее из композиции, просто удалив ее слой. Я нажимаю на слой квадрата (Layer 1), чтобы выбрать его. Затем, чтобы удалить слой, все, что нам нужно сделать, это перетащить его в корзину в нижней части панели слоев (крайний правый значок):
Перетаскивание слоя 1 в корзину.После удаления слоя с квадратом в документе остается только круглая форма (разумеется, вместе с белым фоном):
При удалении слоя его содержимое удаляется из документа.
Я сделаю то же самое с круглой формой, перетащив ее слой в корзину:
Перетаскивание слоя 2 в корзину.И теперь, когда оба слоя с фигурами удалены, мы снова вернулись к сплошному белому фону:
Обе формы были удалены. Остается только фон.
Вывод первой части
И вот оно! Мы едва коснулись поверхности, когда дело доходит до всего, что мы можем делать со слоями, но, надеюсь, теперь вы лучше понимаете, что такое слои и почему они являются такой важной частью работы с Photoshop. Слои позволяют нам хранить все различные элементы в композиции отдельно, чтобы мы могли добавлять их, перемещать, редактировать и даже удалять, не влияя ни на что другое. А поскольку слои обеспечивают гибкость нашего рабочего процесса, они предлагают нам уровень творчества, который был бы невозможен без слоев.
Как я уже упоминал ранее, все, что связано со слоями в Photoshop, делается на панели «Слои». Итак, теперь, когда у нас есть базовое представление о том, что такое слои и как они работают, давайте перейдем к следующей части руководства.
02. Основы панели слоев Photoshop
Автор Стив Паттерсон. В предыдущем уроке (Общие сведения о слоях) мы кратко рассмотрели, что такое слои и как они значительно упрощают работу в Photoshop. Но прежде чем мы сможем начать пользоваться преимуществами всего, что могут предложить слои, нам сначала нужно изучить некоторые важные навыки для работы в Photoshop Command Central для слоев – панель «Слои».
В этом уроке мы совершим головокружительный тур по панели слоев и узнаем все, что нам нужно знать, чтобы быстро приступить к работе. Я буду использовать Photoshop CS6, но все, что мы расскажем, полностью совместимо с Photoshop CC. Если вы используете Photoshop CS5 или более раннюю версию, вы можете следовать здесь или посмотреть оригинальную версию нашего руководства по панели слоев.
Панель «Слои» – это то место, где мы обрабатываем все наши задачи, связанные со слоями, от добавления и удаления слоев до добавления масок слоев и корректирующих слоев, изменения режимов наложения слоев, включения и выключения слоев в документе, переименования слоев, группирования слоев и всего остального. остальное, что имеет какое-либо отношение к слоям. Поскольку это одна из наиболее часто используемых панелей во всем Photoshop, Adobe настроила все таким образом, чтобы панель «Слои» открывалась для нас автоматически каждый раз, когда мы запускаем программу.
Панель слоев в Photoshop
По умолчанию вы найдете панель «Слои» в правом нижнем углу экрана. Как я уже упоминал, я использую Photoshop CS6, но независимо от того, какую версию вы используете, вы найдете панель слоев в одном и том же месте:
Панель «Слои» выделена в правом нижнем углу.Если панель «Слои» не отображается на вашем экране, вы можете получить к ней доступ (вместе с любой из других панелей Photoshop), перейдя в меню «Окно» на панели меню в верхней части экрана и выбрав «Слои». Галочка слева от названия панели означает, что панель в данный момент открыта где-то на экране:
Все панели Photoshop можно включить или выключить в меню «Окно» в строке меню.Я только что открыл изображение в Photoshop, которое я скачал из Adobe Stock. Вы можете легко продолжить, открыв любое собственное изображение:
Недавно открытое изображение в PhotoshopХотя я пока ничего не сделал с изображением, кроме его открытия, панель «Слои» уже дает нам некоторую информацию. Давайте внимательнее посмотрим на то, что мы видим:
Панель слоев Photoshop.Вкладка имени
Прежде всего, как мы узнаем, что на самом деле мы смотрим на панель «Слои»? Мы знаем это, потому что так написано на вкладке имени в верхней части панели:
Вкладка имени говорит нам, что мы смотрим на панель «Слои».Возможно, вы заметили, что есть две другие вкладки справа от вкладки «Слои» – «Каналы» и «Пути», которые кажутся немного более тусклыми, чем вкладка панели «Слои»:
Вкладки «Каналы» и «Пути» появляются справа от вкладки «Слои».Это две другие панели, которые сгруппированы вместе с панелью «Слои». В Photoshop так много панелей, что разместить их все на экране, оставив при этом место для работы, может быть непросто, поэтому Adobe решила сгруппировать некоторые панели в группы панелей для экономии места.
Чтобы переключиться на другую панель в группе, просто щелкните вкладку панели. Вкладка панели, которая в данный момент открыта в группе, будет выделена. Однако пусть вас не смущает тот факт, что панель «Слои» сгруппирована с этими двумя другими панелями. Панели «Каналы» и «Пути» не имеют ничего общего с панелью «Слои», за исключением того факта, что обе они также широко используются в Photoshop, поэтому мы можем спокойно игнорировать их, когда будем рассматривать именно панель «Слои».
Слой ряд
Каждый раз, когда мы открываем новое изображение в Photoshop, оно открывается в отдельном документе и помещается на слой. Photoshop представляет слои в документе в виде строк на панели «Слои», причем каждому слою соответствует отдельная строка. Каждая строка дает нам различную информацию о слое. В настоящий момент у меня в документе только один слой, поэтому на панели «Слои» отображается одна строка. Но когда мы добавим больше слоев, появятся дополнительные строки:
На панели «Слои» слои отображаются в виде строк информации.Имя слоя
Photoshop помещает новое изображение на слой с именем «Фон». Он называется Background, потому что он служит фоном для нашего документа. Мы можем видеть название каждого слоя, отображаемое в его строке. Фоновый слой на самом деле является особым типом слоя в Photoshop, о котором я подробно рассказываю в нашем уроке по фоновому слою:
На панели «Слои» отображается имя каждого слоя.Миниатюра предварительного просмотра
Слева от имени слоя находится миниатюра изображения, известная как миниатюра предварительного просмотра слоя, потому что она показывает нам небольшой предварительный просмотр того, что находится на этом конкретном слое. В моем случае эскиз предварительного просмотра показывает мне, что фоновый слой содержит мое изображение. Я, наверное, мог догадаться об этом сам, так как в моем документе только один слой, но приятно знать, что Photoshop поддерживает меня:
Миниатюра предварительного просмотра показывает нам, что находится на каждом слое.Добавление нового слоя
Чтобы добавить новый слой в документ, щелкните значок «Новый слой» в нижней части панели «Слои»:
Щелкнув значок «Новый слой».Новый слой появится на панели «Слои» прямо над фоновым слоем. Photoshop автоматически присваивает нам имена новым слоям. В данном случае он назвал слой «Layer 1». Обратите внимание, что теперь у нас есть две строки слоев на панели «Слои», каждая из которых представляет отдельный слой:
На панели «Слои» появится новый слой с именем «Слой 1».Если мы посмотрим на миниатюру предварительного просмотра нового слоя, мы увидим узор в виде шахматной доски. Шаблон в виде шахматной доски – это способ представления прозрачности в Photoshop. Поскольку в миниатюре предварительного просмотра больше ничего не отображается, это говорит нам о том, что на данный момент новый слой пуст:
Когда мы добавляем в документ новый слой, он начинает жизнь как чистый лист.Если я еще раз щелкну значок «Новый слой»:
Щелкнув второй раз по значку «Новый слой».Photoshop добавляет в мой документ еще один новый слой, на этот раз назвав его «Слой 2». Теперь у нас есть три ряда слоев, каждая из которых представляет один из трех слоев документа:
Три слоя, каждый в отдельной строке на панели «Слои».Перемещение слоев
Мы можем перемещать слои друг над другом на панели «Слои», просто перетаскивая их. Прямо сейчас слой 2 находится над слоем 1, но я могу переместить слой 2 ниже слоя 1, щелкнув слой 2 и, удерживая кнопку мыши нажатой, перетаскивая слой вниз, пока между слоем 1 и фоном не появится полоса выделения. слой. Это место, где будет размещен слой:
Чтобы переместить слой, щелкните и перетащите его выше или ниже другого слоя.Отпустите кнопку мыши, когда появится полоса выделения. Photoshop помещает слой в новое положение:
Слой 2 теперь находится между слоем 1 и фоновым слоем.Единственный слой, который мы не можем переместить на панели «Слои», – это фоновый слой. Мы также не можем перемещать другие слои ниже фонового слоя. Все остальные слои можно при необходимости перетащить выше или ниже других слоев. Опять же, в следующем уроке мы рассмотрим фоновый слой более подробно.
Активный слой
Вы могли заметить, что когда в моем документе был только один фоновый слой, он был выделен синим цветом на панели «Слои». Затем, когда я добавил слой 1, слой 1 стал выделенным слоем. И теперь слой 2 – это выделенный слой. Что с основными моментами?
Когда слой выделен, это означает, что он в настоящее время активен. Все, что мы делаем в документе, делается с содержимым активного слоя. Каждый раз, когда мы добавляем новый слой, Photoshop автоматически делает его активным, но мы можем вручную изменить, какой слой является активным, просто щелкнув нужный нам слой. Здесь я сделаю слой 1 активным, щелкнув по нему, и мы увидим, что он подсвечивается:
Слой 1 теперь является активным слоем в документе.Удаление слоя
Чтобы удалить слой, просто щелкните по нему и, все еще удерживая кнопку мыши, перетащите его на значок корзины в нижней части панели «Слои». Отпустите кнопку мыши, когда окажетесь над значком. Здесь я удаляю слой 1:
Удалите слои, щелкнув и перетащив их в корзину.Я также удалю слой 2, щелкнув и перетащив его в корзину:
Перетащите слой 2 в корзину, чтобы удалить его.И теперь я вернулся к единственному слою, фоновому слою, в моем документе:
Два пустых слоя были удалены.Копирование слоя
Мы видели, как добавить новый пустой слой в документ, но мы также можем сделать копию существующего слоя с помощью панели «Слои». Чтобы скопировать слой, щелкните его и, удерживая нажатой кнопку мыши, перетащите его на значок «Новый слой». Я сделаю копию фонового слоя:
Перетащите фоновый слой на значок нового слоя, чтобы сделать его копию.Отпустите кнопку мыши, когда окажетесь над значком «Новый слой». Копия слоя появится над оригиналом. В моем случае Photoshop сделал копию моего фонового слоя и назвал его «Фоновая копия». Обратите внимание, что он также сделал этот новый слой активным (он выделен синим):
Копия слоя размещается над оригиналом.Я собираюсь быстро применить пару фильтров размытия Photoshop к моему слою фоновой копии, чтобы у нас было что-то свое на каждом слое. Поскольку фильтры Photoshop выходят за рамки этого урока, я проделаю эти шаги довольно быстро.
Сначала я применю фильтр «Размытие в движении», перейдя в меню «Фильтр» в верхней части экрана, выбрав «Размытие», а затем выбрав «Размытие в движении»:
Идем в Filter > Blur > Motion Blur.Откроется диалоговое окно «Размытие в движении». Я установлю Угол размытия в движении на -45 °, чтобы движение шло по диагонали от верхнего левого угла к нижнему правому. Затем, поскольку я работаю над большим изображением с высоким разрешением, я увеличиваю значение Distance примерно до 600 пикселей. Если вы используете изображение меньшего размера, вы можете использовать меньшее значение:
Диалоговое окно фильтра «Размытие в движении».Я нажимаю ОК, чтобы закрыть диалоговое окно «Размытие в движении», и вот результат:
Эффект после применения фильтра «Размытие в движении».Чтобы немного смягчить эффект, я применю фильтр Photoshop «Размытие по Гауссу», вернувшись в меню «Фильтр», вернувшись в «Размытие» и на этот раз выбрав «Размытие по Гауссу»:
Переходим в Filter > Blur > Gaussian Blur.Я установлю значение радиуса в нижней части диалогового окна «Размытие по Гауссу» примерно на 20 пикселей, чтобы смягчить резкие диагональные линии. Опять же, если вы используете меньшее изображение, меньшее значение может работать лучше:
Диалоговое окно фильтра Gaussian Blur.Я нажимаю ОК, чтобы закрыть диалоговое окно, и вот окончательный результат:
Эффект после применения фильтра Gaussian Blur.Может показаться, что я размыл все изображение, но если мы посмотрим на панель «Слои», то увидим, что это не так. Поскольку слой фоновой копии был активным, когда я применил фильтры размытия, затронул только слой фоновой копии.
Мы можем увидеть размытое изображение на миниатюре предварительного просмотра фоновой копии. Исходное изображение на слое ниже не изменилось. Его миниатюра предварительного просмотра по-прежнему показывает исходное нетронутое изображение:
Миниатюры предварительного просмотра теперь показывают очень разные изображения на каждом слое.Значок видимости слоя
Если я хочу снова увидеть исходную фотографию в документе, я могу просто отключить размытый слой, щелкнув значок видимости его слоя слева от эскиза предварительного просмотра. Когда маленькое глазное яблоко видно, это означает, что слой видим в документе. Щелчок по значку скроет глазное яблоко и скроет слой:
Щелкните значок видимости слоя, чтобы отключить слой в документе.Когда размытый слой скрыт, исходная фотография снова появляется в документе. Размытый слой все еще там; мы просто не видим этого в данный момент:
Исходное изображение снова появится в документе.Чтобы снова включить размытый слой, мне просто нужно щелкнуть пустое поле, где раньше было глазное яблоко:
Значок видимости слоя становится пустым, когда слой выключен.Это возвращает размытый слой к документу, снова скрывая исходную фотографию от просмотра:
Эффект размытия появляется снова.Переименование слоя
Как мы видели, Photoshop автоматически называет слои для нас, когда мы их добавляем, но имена, которые он дает им, например «Слой 1» и «Фоновая копия», довольно общие и не очень полезны. Когда у нас есть только пара слоев в документе, имена могут показаться не очень важными, но когда мы обнаруживаем, что работаем с 10, 20 или даже 100 или более слоями, гораздо легче поддерживать их организованность, если у них есть значимые имена.
К счастью, Photoshop позволяет легко переименовать слой. Просто дважды щелкните имя слоя на панели «Слои», чтобы выделить его:
Переименование слоя «Фоновая копия».Затем введите новое имя. Я изменю имя слоя с фоновой копией на «Размытие». Когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре, чтобы принять изменение имени:
Слой «Фоновая копия» теперь является слоем «Размытие».Добавление маски слоя
Маски слоев необходимы для большей части нашей работы в Photoshop. Мы не будем вдаваться в подробности здесь, но чтобы добавить маску слоя на слой, сначала убедитесь, что слой, к которому вы хотите добавить его, выбран. Затем щелкните значок маски слоя в нижней части панели слоев (прямоугольник с кружком посередине):
Добавьте маску слоя, щелкнув значок «Маска слоя».Миниатюра маски слоя появится справа от миниатюры предварительного просмотра слоя, сообщая, что маска была добавлена. Обратите внимание, что миниатюра залита белым. На маске слоя белый цвет представляет области слоя, которые остаются видимыми в документе, а черный цвет представляет области, которые будут скрыты. По умолчанию Photoshop полностью заполняет маски нового слоя белым цветом.
Обратите внимание, что миниатюра маски слоя имеет белую рамку вокруг нее. Это говорит нам о том, что в настоящий момент выбрана и активна маска, а не сам слой:
Появится эскиз маски слоя.Добавив маску слоя, мы можем прокрасить ее кистью, чтобы показать часть исходного изображения под слоем Blur. Для этого я быстро выберу инструмент Photoshop Brush Tool на панели инструментов:
Выбираем Brush Tool.Чтобы скрыть части слоя Blur, мне нужно закрасить маску слоя черным цветом. Photoshop использует текущий цвет переднего плана в качестве цвета кисти, поэтому, прежде чем я начну рисовать, я должен убедиться, что мой цвет переднего плана установлен на черный.
Текущие цвета переднего плана и фона можно увидеть в образцах цвета в нижней части панели инструментов. По умолчанию, когда у нас выбрана маска слоя, Photoshop устанавливает цвет переднего плана на белый, а цвет фона на черный. Чтобы поменять местами их и установить черный цвет переднего плана, все, что нам нужно сделать, это нажать букву X на клавиатуре:
Образцы цвета переднего плана (вверху слева) и фона (внизу справа).Установив черный цвет переднего плана, я закрашу маску слоя, чтобы скрыть эти части слоя размытия, и показать исходное изображение на фоновом слое под ним. Вы можете настроить размер кисти с клавиатуры. Несколько раз нажмите клавишу левой скобки ([), чтобы уменьшить размер кисти, или клавишу правой скобки (]), чтобы увеличить ее. Чтобы сделать края кисти более мягкими, нажмите и удерживайте клавишу Shift и несколько раз нажмите левую скобку ([). Чтобы сделать края резче, удерживайте Shift и нажмите правую квадратную скобку (]):
Рисуем черным цветом на маске слоя, чтобы скрыть области слоя размытия.Если мы снова посмотрим на миниатюру маски слоя, мы увидим, что она больше не залита сплошным белым цветом. Некоторые области все еще залиты белым, но мы также можем видеть области, которые мы закрасили черным. Опять же, белый цвет на маске представляет области слоя, которые остаются видимыми в документе, в то время как черные области скрыты от просмотра:
Миниатюра маски слоя после рисования инструментом Кисть.Если все, что мы только что сделали, было для вас в новинку, не волнуйтесь. Маски слоя – это совсем другая тема, и я объясняю их гораздо более подробно дальше.
Добавление заливки или корректирующих слоев
Справа от значка «Маска слоя» в нижней части панели «Слои» находится значок «Новая заливка или корректирующий слой». Это значок, который выглядит как круг, разделенный по диагонали между черным и белым:
Значок новой заливки или корректирующего слояПри нажатии на нее открывается список слоев заливки и коррекции, из которых мы можем выбирать. В качестве примера я выберу корректирующий слой Hue / Saturation из списка:
Выбор корректирующего слоя Hue / Saturation.Слой настройки оттенка / насыщенности позволяет нам легко изменять цвета изображения. В Photoshop CS6 и CC элементы управления для корректирующих слоев отображаются на панели «Свойства». В CS4 и CS5 они отображаются на панели настроек. Я быстро раскрашу свое изображение, выбрав опцию Colorize, затем установлю значение Hue на 195 для синего цвета и увеличу значение Saturation до 60. Опять же, не беспокойтесь, если что-то я делаю здесь выше вашего текущего уровня навыков. Я быстро прохожу через некоторые вещи, чтобы мы могли получить общую картину того, что мы можем сделать на панели Layers:
Панель свойств (CS6 и CC).Вот мое изображение после раскрашивания:
Изображение после раскрашивания с помощью корректирующего слоя Hue / Saturation.Корректирующие слои – это еще одна тема, которая выходит за рамки этого урока, но причина, по которой я пошел дальше и все равно добавил их, заключалась в том, чтобы мы могли видеть, что любые корректирующие слои, которые мы добавляем в документ, отображаются на панели «Слои» так же, как и обычные слои. Здесь мой корректирующий слой Hue / Saturation находится над слоем Blur. Я растянул панель «Слои» немного шире, чтобы название корректирующего слоя («Оттенок / Насыщенность 1») соответствовало:
На панели «Слои» отображаются все слои заливки или корректирующие слои, которые мы добавили в документ.Изменение режима наложения слоя
На панели «Слои» мы также можем изменить режим наложения слоя, который изменяет то, как слой сочетается со слоем (-ами) под ним. Параметр «Режим наложения» находится в верхнем левом углу панели «Слои» непосредственно под вкладкой имени. На самом деле он нигде не говорит «Режим наложения», но по умолчанию в нем указано «Нормальный».
Чтобы выбрать другой режим наложения, щелкните слово «Нормальный» (или любой другой режим наложения, который был выбран в это время), затем выберите другой режим наложения из появившегося списка. Я выберу из списка режим наложения Color:
Изменение режима наложения активного слоя.При изменении режима наложения корректирующего слоя «Цветовой тон / насыщенность» с «Нормальный» на «Цвет» корректирующий слой влияет только на сами цвета изображения. Значения яркости (светлые, темные и все промежуточные оттенки) не изменяются. Мы видим, что мое изображение теперь выглядит немного ярче, чем минуту назад:
Теперь меняются только цвета изображения. На значения яркости это не повлияет.Параметры непрозрачности и заливки
Мы можем контролировать уровень прозрачности слоя с панели «Слои», используя параметр «Непрозрачность» прямо напротив параметра «Режим наложения». Значение непрозрачности 100% (значение по умолчанию) означает, что мы вообще не можем видеть сквозь слой, но чем больше мы уменьшаем значение непрозрачности, тем больше просвечивает слой (слои) под ним. Я собираюсь снизить непрозрачность моего корректирующего слоя Hue / Saturation до 70%:
Параметр «Непрозрачность» управляет уровнем прозрачности слоя.При небольшом уменьшении непрозрачности исходные цвета изображения начинают просвечивать:
Исходные цвета теперь частично видны через корректирующий слой.Непосредственно под параметром «Непрозрачность» находится параметр «Заливка». Как и «Непрозрачность», «Заливка» также контролирует уровень прозрачности слоя. В большинстве случаев эти два параметра («Непрозрачность» и «Заливка») ведут себя точно так же, но между ними есть одно важное различие, которое связано со стилями слоев.
Группировка слоев
Ранее мы узнали, что один из способов улучшить организацию слоев на панели «Слои» – это переименовать их во что-то более значимое. Другой способ – сгруппировать связанные слои в группу слоев. Мы можем создать новую группу слоев, щелкнув значок «Новая группа» в нижней части панели «Слои». Это значок, который выглядит как папка (которая, по сути, и есть группа слоев). Однако я не собираюсь щелкать по нему, потому что есть лучший способ создать группу слоев:
Значок «Новая группа».Проблема (на самом деле, это скорее неудобство) с щелчком значка «Новая группа» заключается в том, что он создает новую, но пустую группу, требуя от нас вручную перетаскивать слои в группу. Это не имеет большого значения, но есть способ получше. Я хочу поместить свой слой размытия и корректирующий слой в новую группу, поэтому первое, что я сделаю, это выделю их оба сразу. У меня уже выбран корректирующий слой, поэтому, чтобы выбрать слой Blur, мне просто нужно удерживать нажатой клавишу Shift, когда я нажимаю на слой Blur, и теперь оба слоя выбраны одновременно:
Выбор сразу обоих слоев.Теперь, когда выбраны оба слоя, я нажимаю значок меню в правом верхнем углу панели слоев:
Щелкните значок меню панели «Слои».Откроется меню панели «Слои». Я выберу New Group from Layers из вариантов меню:
Выберите «Новая группа из слоев» в меню панели «Слои».Photoshop создает новую группу, дает ей имя по умолчанию «Группа 1» и добавляет два моих выбранных слоя в группу. Группы слоев очень похожи на папки в картотеке. Мы можем открыть папку, чтобы посмотреть, что внутри, и мы можем закрыть папку, чтобы все было в порядке. По умолчанию группы слоев закрыты на панели «Слои». Чтобы открыть их и просмотреть слои внутри, щелкните маленький треугольник слева от значка папки:
Два выбранных слоя теперь скрыты внутри группы. Щелкните треугольник, чтобы открыть его.Это раскручивает группу, и теперь мы можем видеть и получать доступ к слоям внутри нее. Чтобы снова закрыть группу, снова щелкните значок треугольника:
Группы слоев отлично подходят для организации вещей.Чтобы удалить группу, еще раз щелкните значок меню в правом верхнем углу панели «Слои». Затем выберите Удалить группу из меню:
Выбор опции «Удалить группу».Photoshop спросит, что вы хотите удалить. Если вы хотите удалить и группу, и слои внутри группы, выберите «Группа и содержимое». В моем случае я хочу удалить группу, но оставить слои внутри нее, поэтому я выберу Group Only:
Выберите «Только группа», чтобы удалить группу, но оставить все слои внутри нее.После удаления группы мы вернулись к трем отдельным слоям:
Группа ушла, но слои остались.С группами слоев в Photoshop можно многое сделать.
Стили слоя
Также внизу панели «Слои» находится значок «Стили слоя». Стили слоя также называются эффектами слоя, поэтому на значке написано «fx»:
Значок “Стили слоя”.Стили слоев позволяют легко добавлять к слоям множество различных эффектов, включая тени, штрихи, свечение и многое другое. При нажатии на значок «Стили слоя» открывается список эффектов на выбор. Стили слоя – это совершенно другая тема, выходящая за рамки того, что мы можем здесь осветить, так что у нас будет полное руководство по стилям слоя, которое скоро будет:
Меню стилей слоя.Блокировка слоев
Панель «Слои» также дает нам несколько различных способов заблокировать определенные аспекты слоя. Например, если часть слоя прозрачна, мы можем заблокировать прозрачные пиксели, чтобы мы влияли только на фактическое содержимое слоя, а не на прозрачные области. Или мы можем заблокировать все пиксели, независимо от того, прозрачны они или нет, чтобы мы вообще не могли вносить какие-либо изменения в слой. Мы также можем зафиксировать положение слоя, чтобы случайно не переместить его внутри документа.
На выбор есть четыре варианта блокировки, каждый из которых представлен маленьким значком, и они расположены чуть ниже параметра режима наложения. Слева направо у нас есть Блокировка прозрачных пикселей, Блокировка пикселей изображения (которая блокирует все пиксели на слое, включая прозрачные), Блокировать положение и Блокировать все. Чтобы выбрать любой из параметров блокировки, щелкните его значок, чтобы включить его. Повторный щелчок по той же опции блокировки отключит ее. Обратите внимание, что вам нужно выбрать фактический слой пикселей (например, наш слой Blur), чтобы все параметры блокировки стали доступны:
Четыре варианта блокировки слоев.Если какой-либо из этих параметров или все они выбраны, вы увидите маленький значок замка справа от заблокированного слоя, как мы можем видеть на фоновом слое, который заблокирован по умолчанию:
Маленький значок замка указывает на то, что заблокирован один или несколько аспектов слоя.Панель поиска слоя
Новая функция, которая была впервые добавлена на панель «Слои» в Photoshop CS6, – это панель поиска, которую вы найдете в самом верху (чуть ниже вкладки имени):
Функция поиска была добавлена на панель «Слои» в Photoshop CS6.Панель поиска позволяет нам быстро фильтровать слои в многослойном документе, чтобы найти определенный слой, просматривать только определенные типы слоев или просматривать только слои, соответствующие определенным критериям. Чтобы использовать панель поиска, выберите тип фильтра в раскрывающемся списке слева. По умолчанию тип фильтра установлен на Kind, что означает, что мы просим Photoshop показать нам только определенный тип слоя.
В зависимости от того, какой тип фильтра вы выбрали, вы увидите различные параметры справа от поля типа фильтра. Если выбран параметр «Вид», вы увидите ряд значков, каждый из которых представляет определенный тип слоя. Слева направо у нас есть слои пикселей, корректирующие слои, слои текста, слои-фигуры и смарт-объекты. Щелчок по одному из этих значков отфильтрует слои в вашем документе и покажет вам только слои этого конкретного типа. Вы можете просматривать два или более типов слоев одновременно, щелкая несколько значков. Щелкните значок еще раз, чтобы отменить его выбор и удалить из поиска.
Например, в настоящее время в нашем документе есть два слоя пикселей и один корректирующий слой. Если бы мы хотели просматривать только пиксельные слои, мы могли бы выбрать значок пиксельных слоев. Это скроет наш корректирующий слой и оставит только два пиксельных слоя видимыми на панели слоев:
Фильтрация панели «Слои» для отображения только слоев пикселей.Однако имейте в виду, что фильтрация слоев на панели «Слои» не отключает другие слои в документе. Он просто скрывает их от просмотра на самой панели «Слои». Если мы посмотрим на наше изображение, мы все еще можем увидеть эффекты корректирующего слоя Hue / Saturation, даже если корректирующий слой в настоящее время не виден на панели Layers:
Фильтры слоев на панели «Слои» не влияют на их видимость в документе.Если бы я хотел просмотреть только корректирующий слой на моей панели «Слои», я бы снова щелкнул значок слоев пикселей, чтобы отменить его выбор, а затем щелкнул значок корректирующих слоев рядом с ним:
Фильтрация панели «Слои» для отображения только корректирующих слоев.Щелкнув поле «Тип фильтра», вы увидите список всех способов фильтрации наших слоев, в том числе по имени, эффекту слоя, режиму наложения и т. Д. Как я упоминал ранее, здесь я использую Photoshop CS6, но если вы используете Photoshop CC, вы найдете несколько дополнительных параметров фильтрации внизу (смарт-объект, выделенное и монтажная область):
Щелкните поле «Тип фильтра», чтобы просмотреть все способы фильтрации наших слоев.Мы не будем здесь рассматривать все, тем более что в нашем документе всего три слоя. Но в качестве еще одного быстрого примера я изменю свой тип фильтрации с Kind на Name, что позволит нам искать определенный слой на основе присвоенного ему имени. Это отличный пример того, почему так важно называть наши слои самими, а не придерживаться общих имен Photoshop, таких как «Слой 1» и «Слой 2».
Выбрав имя для типа фильтра, я введу имя «Размытие» в поле поиска, и здесь мы увидим, что остается видимым только мой слой размытия:
Параметр «Имя» позволяет нам быстро найти слой, выполнив поиск по его имени.Чтобы отключить параметры фильтрации, снова установите тип фильтра «Вид», затем убедитесь, что ни один из значков не выбран. Или щелкните выключатель света справа от панели поиска, чтобы включить или выключить параметры фильтра:
Щелкните выключатель света, чтобы включить или отключить панель поиска.Изменение размера миниатюрного изображения
Последняя функция панели «Слои», которая часто бывает полезна, – это возможность изменять размер эскизов предварительного просмотра. Более крупные миниатюры упрощают предварительный просмотр содержимого каждого слоя, но они также занимают больше места, ограничивая количество слоев, которые мы можем видеть одновременно на панели «Слои» без необходимости начинать прокрутку. Большие миниатюры также могут привести к тому, что ваши имена слоев будут обрезаны, поскольку они не могут полностью уместиться в строке слоя.
Чтобы одновременно разместить больше слоев на панели «Слои», мы можем уменьшить эскизы предварительного просмотра, и мы можем сделать это, еще раз щелкнув значок меню панели «Слои» и выбрав «Параметры панели»:
Выбор «Параметры панели» в меню панели «Слои».Откроется диалоговое окно «Параметры панели слоев». В верхней части диалогового окна находится параметр «Размер эскиза» с тремя размерами на выбор, а также возможность полностью отключить эскизы предварительного просмотра («Нет»). Я бы не рекомендовал выбирать «Нет», но выберу самый маленький из трех размеров:
Выберите один из трех различных размеров для миниатюр предварительного просмотра.После того, как вы выбрали размер, нажмите OK, чтобы закрыть диалоговое окно. На моей панели «Слои» мы видим, что, когда эскизы предварительного просмотра стали намного меньше, все подходит намного лучше. Вы можете вернуться и изменить размер эскиза в любое время:
Меньшие эскизы изображений оставляют больше места для большего количества слоев.Вывод второй части
И вот оно! В следующей части нашего Руководства по изучению слоев мы рассмотрим некоторые важные настройки панели «Слои», которые помогут нам настроить панель «Слои» и избавить ее от беспорядка, чтобы мы могли работать в Photoshop более эффективно!
03. Настройки панели основных слоев
В этом третьем уроке в нашем Руководстве по обучению слоям мы рассмотрим диалоговое окно «Параметры панели слоев» в Photoshop и параметры, которые позволяют нам настраивать внешний вид панели «Слои» и повышать эффективность нашей работы.
Вот изображение, которое я сейчас открываю на моем экране (фотография женщины с цветочным венком из Shutterstock):
Изображение, открытое в Photoshop CC.Изменение размера эскиза предварительного просмотра
Если мы посмотрим на мою панель «Слои», мы увидим изображение, находящееся на фоновом слое. Мы знаем, что это на фоновом слое, потому что Photoshop предоставляет нам эскиз содержимого слоя:
Миниатюра предварительного просмотра на панели «Слои».Мы можем изменить размер эскиза предварительного просмотра в зависимости от того, что для нас важнее. Миниатюры большего размера упрощают просмотр содержимого каждого слоя, а миниатюры меньшего размера сохраняют чистоту и порядок на панели «Слои». Один из способов изменить размер эскиза – в меню панели «Слои». Щелкните небольшой значок меню в правом верхнем углу панели слоев:
Щелкнув значок меню.Затем выберите Параметры панели в появившемся меню:
Выбор параметров панелиЭто открывает диалоговое окно «Параметры панели слоев», а в самом верху панели находятся варианты выбора размера эскиза. Мы можем выбрать Маленький, Средний или Большой размер, представленный тремя изображениями разных размеров, или Нет, если вы вообще не хотите видеть эскиз предварительного просмотра. Лично мне нравится видеть красивый большой предварительный просмотр содержимого моего слоя, поэтому я выберу параметр Большой, выбрав большее из трех изображений:
Выбор размера большого эскиза.Я нажму OK, чтобы закрыть диалоговое окно Layers Panel Options, и теперь моя панель Layers показывает самый большой возможный размер эскиза предварительного просмотра:
Миниатюры большего размера облегчают просмотр содержимого слоя, но при этом занимают больше места.Другой способ изменить размер миниатюры – просто щелкнуть правой кнопкой мыши (Win) / щелкнуть, удерживая нажатой клавишу Control (Mac), в любом месте пустого пространства под нижним слоем на панели «Слои», затем выбрать «Маленький», «Средний», «Большой» или «Без миниатюр» из вверху появившегося меню. Однако обратите внимание, что хотя этот метод быстрее, в зависимости от того, сколько слоев у вас в настоящее время на панели «Слои», под нижним слоем может не быть пустого места. В этом случае вам нужно будет использовать первый метод, который мы рассмотрели (выбрав Параметры панели в главном меню панели слоев), чтобы изменить размер миниатюры:
Щелкните правой кнопкой мыши (Win) или удерживая нажатой клавишу Control (Mac) под фоновым слоем, чтобы изменить размер эскиза.Отключение масок слоя по умолчанию
В то время как большие миниатюры предварительного просмотра могут облегчить нам просмотр содержимого наших слоев, миниатюры маски слоя часто могут загромождать нашу панель слоев без уважительной причины, особенно когда речь идет о слоях заливки и коррекции Photoshop. По умолчанию каждый раз, когда мы добавляем в документ новый слой заливки или коррекции, Photoshop включает в себя маску слоя на тот случай, если нам нужно нацелить только определенную область изображения. Например, мы можем добавить корректирующий слой «Уровни» или «Кривые» специально для того, чтобы осветлить чьи-то глаза или отбелить зубы, и в этом случае нам понадобится маска слоя, чтобы нацелить только на те области, которые необходимо затронуть.
Однако в других случаях, может быть, чаще, мы хотим, чтобы слой заливки или коррекции применялся ко всему изображению в целом, что означает, что маска слоя не нужна, а ее миниатюра на панели слоев просто занимает место. Здесь я добавил в свой документ корректирующий слой «Уровни», чтобы настроить общую яркость и контраст изображения. В этом случае мне не нужна маска слоя для моего корректирующего слоя, но Photoshop все равно добавил ее, и это уже заставляет мою панель «Слои» выглядеть загроможденной и беспорядочной. Я даже не вижу название своего корректирующего слоя из-за миниатюры маски, закрывающей его из виду:
Миниатюры предварительного просмотра слоя служат определенной цели, но маскировать миниатюры? Не всегдаМногие пользователи Photoshop предпочитают отключать маску слоя по умолчанию для слоев заливки и коррекции и просто добавлять маску слоя вручную, когда это необходимо. Если вам интересно, в чем разница между заливкой и корректирующим слоем, если мы щелкнем значок новой заливки или корректирующего слоя в нижней части панели слоев:
Щелкните значок «Новая заливка или корректирующий слой».Слои заливки – это первые три слоя вверху списка – сплошной цвет, градиент и узор. Все, что ниже этих трех, является корректирующим слоем:
Слои Solid Color, Gradient и Pattern Fill.Чтобы отключить маску слоя по умолчанию для трех слоев заливки, еще раз щелкните значок меню в правом верхнем углу панели «Слои» и выберите «Параметры панели» из списка, как мы это делали ранее. Затем в нижней части диалогового окна «Параметры панели слоев» снимите флажок «Использовать маски по умолчанию для слоев заливки»:
Снимите флажок «Использовать маски по умолчанию для слоев заливки».Чтобы отключить маску по умолчанию для корректирующих слоев, нам фактически нужно переключиться с панели «Слои» на панель «Коррекция». Щелкните значок меню в правом верхнем углу панели настроек:
Щелкните значок меню панели «Коррекция».Затем в появившемся меню вы увидите параметр «Добавить маску по умолчанию». Галочка рядом с его названием говорит нам, что опция в настоящее время включена. Нажмите на опцию, чтобы отключить ее:
Выбор опции «Добавить маску по умолчанию», чтобы выключить ее.И теперь, когда мы в следующий раз добавим заливку или корректирующий слой, он появится без маски слоя и, что более важно, без нежелательного эскиза маски, занимающего место на панели слоев:
Добавляем еще один корректирующий слой уровней, на этот раз без маски по умолчанию.Мы можем легко добавить маску слоя к заливке или корректирующему слою вручную, когда она нам нужна, просто щелкнув значок Добавить маску слоя в нижней части панели слоев:
Добавление маски слоя вручную к корректирующему слою уровней.Мы по-прежнему вернемся к тому, что эскиз маски слоя будет занимать место, но на этот раз он будет там, потому что он нам нужен:
Миниатюра маски вернулась, но по нашему собственному выбору, а не в Photoshop.Отключение «копии» в скопированных слоях
Последнее предпочтение, которое мы можем установить для панели «Слои», чтобы она не загромождалась, – это указать Photoshop не добавлять слово «копия» к именам наших скопированных слоев. По умолчанию, когда мы копируем слой, Photoshop добавляет «копию» в конец своего имени. Ситуация становится еще хуже, когда мы начинаем делать копии наших скопированных слоев, так как мы получаем очень информативные имена слоев, такие как «Слой 1, копия 2», «Слой 1, копия 3» и так далее:
Говорит ли нам действительно что-нибудь полезное, увидев слово «копировать» столько раз? Возможно нет.Чтобы отключить это поведение по умолчанию, еще раз щелкните значок меню панели «Слои» и выберите в меню «Параметры панели». Затем в нижней части диалогового окна «Параметры панели» снимите флажок «Добавить копию» в скопированные слои и группы:
Снимите флажок “Добавить” копию “к скопированным слоям и группамЕсли этот параметр отключен, в следующий раз, когда вы сделаете копии слоя (или группы слоев), слово «копия» не будет добавлено к именам:
Переименование слоев по-прежнему является хорошей идеей, но, по крайней мере, панель «Слои» теперь выглядит чище.Вывод третьей части
И вот оно! В следующем уроке нашего руководства по слоям мы узнаем все об особом типе слоя в Photoshop – фоновом слое. Мы узнаем, чем фоновый слой отличается от других слоев, ограничения, о которых нам нужно знать, и простой способ их обойти!
04. Фоновый слой в Photoshop CC
Узнайте все о фоновом слое в Photoshop, в том числе о том, почему фоновый слой особенный, об ограничениях фонового слоя и о том, как легко обойти эти ограничения!
До сих пор в нашей серии о слоях Photoshop мы изучили основы того, что такое слои и почему они так важны, и мы изучили основные навыки работы со слоями на панели слоев Photoshop.
Но прежде чем мы перейдем к большему количеству удивительных вещей, которые мы можем делать со слоями, есть один особый тип слоя, на который нам нужно обратить внимание, и это фоновый слой. Причина, по которой нам нужно узнать об этом, заключается в том, что есть несколько вещей, которые мы можем сделать с обычными слоями, которые мы не можем сделать с фоновым слоем, и если мы не узнаем о них заранее, они могут легко привести к путанице. и разочарование.
Это руководство предназначено специально для Photoshop CC (Creative Cloud), поскольку Adobe внесла несколько изменений, которые не применимы к более ранним версиям. Если вы используете Photoshop CS6 или более раннюю версию, вам стоит ознакомиться с предыдущей версией нашего руководства по созданию фонового слоя.
Вот изображение фоторамки, которую я только что открыл в Photoshop. Я загрузил это изображение из Adobe Stock:
Фото рамки для фото.Каждый раз, когда мы открываем новое изображение в Photoshop, оно открывается в собственном документе, и Photoshop помещает изображение на свой собственный слой с именем Background, как мы можем видеть, посмотрев на мою панель слоев:
Панель «Слои», показывающая изображение на фоновом слое.Photoshop назвал этот слой Background по той простой причине, что он служит фоном для нашего документа. Любые дополнительные слои, которые мы добавляем в документ, появятся над фоновым слоем. Поскольку его вся цель – служить фоном, Photoshop не позволяет нам делать с ним несколько вещей. Давайте кратко рассмотрим эти несколько простых правил, которые нам необходимо запомнить. Затем, в конце урока, мы узнаем простой способ обойти каждую из них.
Правила фонового слоя
Правило 1: нельзя перемещать содержимое фонового слоя
Одна из вещей, которую мы не можем сделать с фоновым слоем, – это переместить его содержимое. Обычно, чтобы переместить содержимое слоя, мы берем инструмент «Перемещение» в верхней части панели «Инструменты»:
Выбор инструмента «Перемещение» на панели «Инструменты».Затем мы просто щелкаем инструментом «Перемещение» внутри документа и перетаскиваем содержимое с помощью мыши. Однако посмотрите, что происходит, когда я пытаюсь перетащить фоторамку в другое место. Вот я пытаюсь перетащить его в верхний правый угол документа:
Пытаемся переместить фоновый слой с помощью инструмента «Перемещение».Вместо перемещения слоя Photoshop открывает диалоговое окно, сообщающее мне, что слой является фоновым слоем, а затем сообщает мне все, что мы не можем сделать с фоновыми слоями, с помощью «Вы не можете переместить фоновый слой». вверху списка:
Вместо того, чтобы перемещать фоторамку, Photoshop читает мне лекцию о фоновых слоях.Затем он сообщает мне, что если я конвертирую фоновый слой в нормальный слой (нажав кнопку «Преобразовать в нормальный слой», которая является новой в Photoshop CC), я смогу делать все, что захочу. Однако я не собираюсь нажимать эту кнопку. Вместо этого я нажму кнопку «Отмена», чтобы закрыть диалоговое окно без преобразования слоя:
Щелкнув по кнопке Отмена.Вы можете, конечно, нажать кнопку «Преобразовать в нормальный слой», и все будет готово. Но позже мы научимся еще более быстрому способу преобразования фонового слоя в нормальный слой. А пока давайте подробнее рассмотрим, что Photoshop не позволяет нам делать с фоновыми слоями.
Пока что мы пытались переместить содержимое фонового слоя, но не смогли. Причина в том, что фоновый слой заблокирован. Если мы снова посмотрим на панель «Слои», то увидим маленький значок замка в дальнем правом углу фонового слоя, который дает нам понять, что этот слой действительно заблокирован на месте, и мы не можем его переместить. Это первая проблема с фоновыми слоями; они застряли в исходном положении:
Значок замка сообщает нам, что некоторые аспекты этого слоя заблокированы.Правило 2: никаких прозрачных пикселей
Через мгновение я собираюсь открыть другое изображение и поместить его в свою фоторамку, но центр кадра в настоящее время заполнен белым, что означает, что мне нужно удалить эту белую область, прежде чем я смогу поместить в нее свою фотографию. . Обычно, когда мы удаляем пиксели на слое, удаленная область становится прозрачной, что позволяет нам видеть сквозь нее слой (-ы) ниже. Но давайте посмотрим, что происходит, когда я пытаюсь удалить часть фонового слоя.
Во-первых, мне нужно выделить область внутри рамки. Поскольку он залит сплошным белым цветом, я выберу его с помощью инструмента Photoshop Magic Wand Tool. По умолчанию «Волшебная палочка» находится за инструментом быстрого выбора на панели «Инструменты». Чтобы добраться до него, щелкните правой кнопкой мыши (Win) / щелкните, удерживая нажатой клавишу Control (Mac), на инструменте быстрого выбора, затем выберите инструмент Magic Wand Tool из всплывающего меню:
Выбор инструмента Magic Wand Tool.С помощью инструмента «Волшебная палочка» я щелкаю в любом месте кадра, чтобы мгновенно выделить всю белую область. На скриншоте это немного сложно увидеть, но теперь по краям появляется контур выделения, что дает мне знать, что область внутри кадра выбрана
Теперь выделена белая область внутри рамки.Чтобы удалить область, я нажму Backspace (Win) / Delete (Mac) на клавиатуре. Но вместо того, чтобы удалить область и заменить ее прозрачностью, как мы ожидали от обычного слоя, Photoshop таинственным образом открывает диалоговое окно Fill, спрашивая меня, как я хочу заполнить область:
Вместо удаления области Photoshop открывает диалоговое окно «Заливка».Я вообще не хочу заполнять область, поэтому нажму «Отмена», чтобы закрыть диалоговое окно. Я хочу удалить белую область внутри рамки. Может Фотошоп просто запутался, так что попробую что-нибудь другое. Я подхожу к меню «Правка» в строке меню в верхней части экрана и выбираю «Вырезать»:
Идем в Edit > Cut.На обычном слое это приведет к вырезанию выбранных пикселей из слоя, оставив на их месте прозрачность. И снова фоновый слой дает нам неожиданный результат. Фактически, на этот раз похоже, что вообще ничего не произошло. Область по-прежнему залита белым:
Белая область внутри рамки теперь залита … белым?Почему он все еще залит белым? Это потому, что, хотя кажется, что ничего не произошло, что-то действительно произошло. Вместо того, чтобы вырезать эту область и оставить ее прозрачной, Photoshop заполнил ее текущим цветом фона.
Мы можем видеть наши текущие цвета переднего плана и фона в цветовых образцах в нижней части панели инструментов. По умолчанию Photoshop устанавливает цвет переднего плана на черный, а цвет фона на белый. Поскольку мой цвет фона был установлен на белый, этот цвет Photoshop использовал для заливки выделения:
Образцы цвета переднего плана (вверху слева) и фона (внизу справа).Мы можем поменять местами цвета переднего плана и фона, нажав букву X на клавиатуре. Я нажму X, и теперь мы видим, что после замены цветов мой цвет фона был установлен на черный:
Цвет фона теперь черный.Я отменю свой последний шаг (вырезание выделения), перейдя в меню Edit и выбрав Undo Cut Pixels:
Идем в Edit > Undo Cut Pixels.Затем я вернусь в меню «Правка» и снова выберу «Вырезать»:
Снова идем в Edit > Cut.На этот раз, установив черный цвет фона, Photoshop заполняет выделение черным. По крайней мере, на этот раз похоже, что что-то действительно произошло, но это все еще не тот результат, которого я хотел:
Photoshop продолжает заливать выделение цветом, но нам нужна прозрачность.Итак, что здесь происходит? Почему Photoshop просто не удалит область внутри кадра? Почему он все время хочет залить его другим цветом? Причина в том, что фоновые слои не поддерживают прозрачность. В конце концов, поскольку фоновый слой должен быть фоном документа, не должно быть необходимости видеть сквозь него, потому что за ним не должно быть ничего, что можно было бы увидеть. В конце концов, фон – это фон.
Как бы я ни старался, я никогда не смогу удалить область внутри центра кадра, пока изображение остается на фоновом слое. Как тогда я смогу отобразить в рамке другую фотографию? Оставим пока эту проблему в покое. Мы скоро вернемся к этому.
Правило 3: мы не можем переместить фоновый слой над другим слоем
Вот фото, которое я хочу поместить в рамку. Я также загрузил это из Adobe Stock:
Изображение, которое будет помещено в рамку.Изображение в настоящее время открыто в собственном документе, поэтому я быстро скопирую его в документ фоторамки, нажав Ctrl + A (Win) / Command + A (Mac), чтобы выделить всю фотографию. Затем я нажимаю Ctrl + C (Win) / Command + C (Mac), чтобы скопировать изображение в буфер обмена.
Я переключусь на документ фоторамки, а затем нажму Ctrl + V (Win) / Command + V (Mac), чтобы вставить изображение в документ. Photoshop помещает изображение на новый слой с именем «Слой 1» над фоторамкой на фоновом слое:
Вторая фотография размещается на отдельном слое над фоновым слоем.Если мы посмотрим в документ, мы увидим новую фотографию, появившуюся перед рамкой:
Фотография в настоящее время находится перед рамкой.Чтобы моя вторая фотография появилась внутри рамки, мне нужно изменить порядок слоев на панели «Слои», чтобы рамка отображалась над фотографией. Обычно переместить один слой над другим так же просто, как щелкнуть по слою, который нам нужно переместить, и перетащить его над другим слоем, но это не тот случай, когда слой, который нам нужно переместить, является фоновым слоем.
Когда я нажимаю на фоновый слой и пытаюсь перетащить его над фотографией на слое 1, Photoshop отображает значок круга с диагональной линией, проходящей через него (международный символ «не произойдет»), давая мне понять, что по какой-то причине это не так. собираюсь позволить мне сделать это:
Круг с диагональной линией, проходящей через него, говорит мне, что я не могу перетащить фоновый слой над слоем 1.Причина, по которой он не позволяет мне перетаскивать фоновый слой над слоем 1, заключается в том, что фоновый слой всегда должен оставаться фоном документа. Photoshop не позволяет нам перемещать его над другими слоями.
Правило 4: мы не можем перемещать другие слои ниже фонового слоя
Итак, мы не можем переместить фоновый слой над другим слоем. Что, если мы попробуем переместить другой слой ниже фонового слоя? Я нажимаю на слой 1 и пытаюсь перетащить его ниже фонового слоя, но это тоже не работает. Я получаю тот же маленький символ Охотников за привидениями, говорящий мне, что Photoshop не позволяет мне это сделать:
Тот же самый значок «не произойдет» появляется при попытке перетащить слой 1 ниже фонового слоя.Опять же, причина в том, что фоновый слой всегда должен оставаться фоном документа. Мы не можем перетащить его над другими слоями и не можем перетащить другие слои под ним.
Правило 5: мы не можем изменить режим наложения, прозрачность или заливку
Давайте быстро резюмируем. Мы узнали, что Photoshop не позволяет нам перемещать содержимое фонового слоя с помощью инструмента «Перемещение», потому что слой зафиксирован на месте. Мы узнали, что фоновый слой не поддерживает прозрачность, поэтому удалить что-либо на слое невозможно. И мы узнали, что фоновый слой всегда должен оставаться нижним слоем в документе. Мы не можем перетащить его над другими слоями, и мы не можем перетащить другие слои под ним.
Есть еще несколько вещей, которые мы не можем сделать с фоновым слоем, и мы быстро рассмотрим их. Я нажимаю на свой фоновый слой, чтобы выбрать его, и замечаю в верхнем левом углу панели слоев, что параметр «Режим наложения» (поле, установленное на «Нормальный») неактивен. Обычно мы можем изменить режим наложения слоя, который изменяет способ смешивания слоя со слоем (ами) под ним. Но поскольку фоновый слой всегда должен оставаться нижним слоем в документе, под ним никогда не будет никаких слоев, что делает параметр режима наложения бесполезным.
То же самое касается параметров Непрозрачности и Заливки прямо напротив параметра Режим наложения. Оба они неактивны, когда выбран фоновый слой, и это потому, что они оба регулируют уровень прозрачности слоя. Поскольку фоновый слой не поддерживает прозрачность, настраивать его не нужно:
Параметры режима наложения, непрозрачности и заливки недоступны для фонового слоя.Простое решение
Поскольку основная цель фонового слоя – быть фоном документа, каждое из этих правил имеет смысл. Однако, как и в случае с большинством правил, есть способы их обойти, когда нам нужно их нарушить. В этом случае есть простой способ обойти их все сразу! Все, что нам нужно сделать, это переименовать фоновый слой во что-нибудь, кроме фона. Это действительно так просто.
Чтобы переименовать фоновый слой, вы можете подняться в меню «Слой» в верхней части экрана, выбрать «Создать», а затем выбрать «Слой из фона»:
Как сделать круглую рамку в фотошопе?
С помощью программы «Фотошоп» на редактируемом рисунке возможно размещать различные фигуры, так же как и придавать соответствующую форму изображениям. Например, можно нарисовать на картинке круглую рамку. Какие инструменты для этого следует задействовать? Как сделать круглую рамку в фотошопе?
На практике подобные действия могут выражаться:
Изучим особенности решения поставленной задачи посредством трех отмеченных инструментов фотошопа подробнее.
Круглая рамка с помощью Elliptical Marquee Tool
Как сделать круглую рамку в фотошопе рассматриваемым способом? Очень просто.
Запускаем программу, создаем новый проект – желательно на прозрачном фоне (Transparent).
После этого выбираем инструмент Elliptical Marquee Tool – в меню слева. Для этого, возможно, понадобится нажать правой кнопкой на соответствующую группу инструментов – чтобы указать нужный. Рисуем круг (для этого следует удерживать клавишу Shift) или овал.
При задействовании инструмента Elliptical Marquee Tool изначально прорисовывается только контур будущей фигуры. Его и нужно превратить в рамку, после чего – окрасить в требуемый цвет. Для этого необходимо нажать правой кнопкой на контуре и выбрать пункт Stroke. После – установить требуемую толщину рамки и ее цвет.
Использование инструмента Elliptical Marquee Tool в сочетании с функцией Stroke (то есть обводки) имеет интересную особенность. Как только вышеуказанные операции по созданию рамки на фоне контура, приданию ей нужной толщины и окрашиванию данного элемента будут произведены, у пользователя появится возможность «разделить» получившуюся фигуру на 2 эллипса с одинаковой толщиной – с помощью инструмента Move Tool.
Если в этом необходимости нет, то, окрасив рамку и придав ей требуемую толщину, следует вновь выбрать инструмент Elliptical Marquee Tool, щелкнуть правой кнопкой на эллипсе и выбрать пункт Deselect. После этого на экране отобразится целостный эллипс.
Собственно, он уже будет представлять собой круглую рамку и может использоваться в качестве полноценного графического элемента. Но, как правило, у дизайнера возникает необходимость в его дополнительном редактировании. Которое способно выражаться, в частности, в придании рамке неких эффектов.
Например, если дизайнер желает залить ее градиентом, нужно щелкнуть правой кнопкой на слое, соответствующем рисунку, выбрать пункт Blending Options, после чего – настроить требуемые опции.
Получившуюся рамку можно различными методами видоизменять. Для этого надо кликнуть на ней правой кнопкой, опять же, при активном инструменте Elliptical Marquee Tool, и выбрать пункт Free Transform. После этого откроется целая группа опций для трансформирования соответствующего графического элемента.
Использование инструмента Elliptical Marquee Tool может осуществляться разными способами. Так, с помощью него вполне реально не только нарисовать рамку, но и, например, вставить в нее тот или иной рисунок.
Решается эта задача просто. Нужно открыть исходную картинку, выбрать опцию Elliptical Marquee Tool, после чего выделить на рисунке требуемую область. Далее можно создать новый слой, на который необходимо будет скопировать часть изображения, помещенную в эллипс.
Исходный рисунок, вероятно, будет открыт как фоновый слой – Background, поэтому его надо трансформировать в обычный – Layer. Для этого требуется щелкнуть по его названию мышкой два раза и нажать OK. После этого выделенную эллипсом область картинки можно будет копировать на новый слой – используя сочетания клавиш Ctrl и C, а также Ctrl и V.
Для наглядности предлагается отключить предыдущий, исходный слой – нажав на изображение глаза напротив него. В результате выделенная область картинки станет отображаться на фоне нового, прозрачного слоя.
Соответствующий графический элемент будет изначально обладать рамкой, которую, как и в первом случае, можно редактировать. Например – посредством наложения на нее того же эффекта градиента.
Правда, в этом случае нужно выбирать соответствующую опцию в пункте Stroke окна Blending Options.
Другой способ рисования круглой рамки в фотошопе предполагает задействование инструмента Ellipse Tool.
к содержанию ↑Как сделать рамку в фотошопе с помощью Ellipse Tool
Создаем новый проект с прозрачным слоем. После – выбираем соответствующий инструмент в панели слева, рисуем круг или эллипс. Его цвет изначально будет соответствовать системному, который установлен в палитре.
Для того чтобы использовать его как рамку, необходимо произвести несколько операций.
Во-первых, нажимаем правой кнопкой на слое, соответствующем эллипсу, и выбираем пункт Blending Options.
Во-вторых, переходим на вкладку Stroke – и устанавливаем, таким образом, рамку требуемой толщины и цвета.
В-третьих, переходим на вкладку Blending Options – она располагается выше всех остальных – и до предела уменьшаем значение в строке Fill Capacity. В результате та область эллипса, что находится внутри рамки, станет полностью прозрачной.
После этого отредактированный эллипс можно использовать в качестве рамки.
Рассматриваемый способ многие дизайнеры считают одним из наиболее удобных с точки зрения последующего редактирования созданного графического элемента. К примеру, если наложить на рамку тот или иной эффект с помощью группы опций Free Transform, то впоследствии можно будет изменять для нее также и настройки, присутствующие в интерфейсе Blending Options.
Например, если рамка значительно видоизменена с помощью опции Warp, которая входит в набор инструментов Free Transform, то можно, несмотря на это, легко трансформировать затем ее толщину, цвет и иные параметры.
Итак, теперь мы знаем, как сделать круглую рамку в Photoshop, используя инструменты Elliptical Marquee Tool, а также Ellipse Tool. Но, как мы отметили в начале статьи, есть еще один вариант решения поставленной задачи. Он предполагает задействование опции Custom Shape Tool.
к содержанию ↑Как сделать рамку в фотошопе с помощью Custom Shape Tool
Вновь создаем новый проект – с прозрачным слоем. Затем выбираем соответствующий инструмент – он находится в одной группе с такими опциями, как Rectangle Tool, Ellipse Tool и т. д. При активизации Custom Shape Tool в верхней части интерфейса программы откроется панель с выбором фигур, которые можно размещать на редактируемых рисунках.
Выбираем тот, что имеет форму круга, – и прорисовываем таковой (для этого нужно удерживать, как и в случае с использованием предыдущих инструментов, Shift) либо эллипс. Исходный цвет фигуры, как и при задействовании Ellipse Tool, будет соответствовать системному.
Инструмент Custom Shape Tool отличается, в частности, от Elliptical Marquee Tool тем, что с его помощью осуществляется не выделение какой-либо области на редактируемом изображении, а прорисовка самостоятельной круглой рамки.
Кликнув правой кнопкой мыши на названии слоя, соответствующем эллипсу, который мы нарисовали, можно выбрать пункт Blending Options и настроить те или иные эффекты для рассматриваемого графического элемента.
Таковы основные возможности фотошопа в части создания круглых рамок и задействования инструментов программы, что предназначены для обработки готовых изображений.
Инструменты выделения в Photoshop: быстрая маска
Сегодняшний урок Photoshop мы посвятим очень важному разделу Photoshop, которым пользуются в той или иной степени при обработке фотографий все фотографы — это инструменты выделения. К сожалению, как показывает практика, из огромного арсенала, предлагаемого программой в этой области, основная масса фотолюбителей использует не более 10 — 20% возможностей. Наша задача — восполнить пробелы и раскрыть эти возможности для более плодотворной работы.
Какими основными инструментами пользуется среднестатистический фотолюбитель? В основном это разновидности Lasso (лассо), Magic Wand (волшебная палочка) ну и, пожалуй, Color Range (цветовой диапазон). А ведь это примерно и есть 10% возможностей программы Photoshop. Давайте более детально их рассмотрим.
Инструменты под «горячей» клавишей M
Rectangular Marquee Tool (прямоугольная область) — наиболее часто применяемый инструмент выделения. Обеспечивает выделение прямоугольной области (при удержании клавиши SHIFT выделяется квадрат).
Elliptical Marquee Tool (эллиптическая область) — (при удержании клавиши SHIFT выделяется круг).
Single Row Marquee Tool (горизонтальная строка в 1 пиксел) — очень редко применяемый инструмент. Выделяет строку в 1 пиксел во всем рисунке.
Single Column Marquee Tool (вертикальная колонка 1 пиксел) — аналогичен предыдущему. Переключение с одного инструмента на другой (для первых двух) происходит нажатием клавиши М при удержании клавиши SHIFT или через панель инструментов.
Инструменты под «горячей» клавишей L
Lasso Tool (лассо) — пожалуй, самый любимый и востребованный инструмент выделения среди фотолюбителей. Выделяет произвольную область при нажатой левой клавише мышки. При отпускании клавиши замыкает область выделения.
Polygonal Lasso Tool (полигональное лассо) — тоже один из любимых инструментов. В отличие от простого лассо рисует выделенную область между опорными точками, проставляемыми кликом левой клавиши мышки (касанием графического пера). Замыкание контура выделенной области производится тремя путями: приведением конечной точки к начальной точке, двойным кликом на последней точке (при этом замыкание контура происходит по кратчайшей прямой) или одинарным кликом при удержании клавиши CTRL (также по кратчайшей прямой). Данный инструмент выделения хорошо применять для точного выделения областей с достаточно четкими границами, преимущественно ломаного характера (архитектура, техника и т.п.).
Magnetic Lasso Tool (магнитное лассо) — довольно интересный инструмент, правильное применение которого позволяет существенно экономить время. Данный инструмент имеет некоторые регулировки, позволяющие хорошо его применять при правильном обращении. Width (ширина) — параметр, определяющий, как близко к предполагаемому контуру вы должны двигать ваш курсор. Чем изображение более контрастно, тем больше можно установить это значение, тем проще двигать мышку. Этот параметр инструмента можно свободно менять «на лету», в процессе выделения, нажимая клавиши [ или ].
А если вы работаете с графическим планшетом, то этот пара-метр можно менять усилием нажатия на перо, что очень удобно.
Edge Contrast (контраст границы) — параметр который указывает ФШ уровень контраста между фоном и элементом выделения.
Frequency (частота) — расстояние между опорными точками. Чем более неровный край необходимого выделения, тем чаще желательно ставить точки (тем меньше значение) и наоборот. Помните главное, что успех применения каждого инструмента зависит от его грамотного использования. Инструмент Magnetic Lasso хорошо применять на контрастных объектах с хорошо читаемой границей (контуры объектов на светлом фоне, контуры человека и т.д.), но будьте готовы к некоторым разочарованиям, поскольку практически никогда этот инструмент не создаст вам выделение, которое вас полностью устроит. Скорее, он просто быстрее выполнит некоторую подготовительную работу для создания Quick Mask (быстрой маски), к которой мы вернемся позже.
Инструмент под «горячей» клавишей W
Magic Wand (волшебная палочка) — палочка-то волшебная, но, если не разобраться как следует с установками этого инструмента, то можно получить массу головной боли при работе с ней, и в конце концов «закинуть» ее подальше.
Итак, какие настройки этого инструмента нам доступны?
Tolerance (допуск) — диапазон цветов, которые выделит инструмент. Значения этого параметра могут быть установлены в пределах 0-255. Чем больше число, тем больше диапазон цветов подвергнется выделению. Значения допуска применяются по обе стороны значения яркости пиксела. Если мы щелкнем на пикселе с уровнем 100 при допуске 30, то будут выделены пикселы с уровнями от 70 до 130. Иногда, для более точного выделения области, можно воспользоваться выделением в одном из цветовых каналов, наиболее подходящим для ваших целей.
Anti-aliased (сглаживание) — смягчение контура выделения (аналогично другим инструментам).
Contiguous (смежные пикселы) — очень важный параметр, позволяющий выбрать режим выделения.
При установленной галочке выделяется только та область изображениями с заданными параметрами, в которой вы сделали выбор. Если галочка снята, то будут выделены все области изображения с указанными параметрами (аналогично инструменту Color Range).
Use All Layers (использовать все слои) — при создании контура будут учтены все видимые слои изображения.
Инструменты под «горячей» клавишей P, U и A также относятся к элементам выделения, но предназначены для создания контуров и представляют собой элементы векторной графики.
Контур отличается от выделенной области тем, что он автоматически создается на новом слое, расположенном над основным изображением. После этого его можно редактировать в любой момент времени и сохранять, при необходимости, до самого конца работы. В большей степени эта группа инструментов выделения применяется для дизайнерских работ и в меньшей степени для обработки фотографий, поэтому мы не будем уделять им особое внимание в этой статье. Остановимся подробнее на возможности модификации выделений, описанных выше, их взаимодействию и трансформации. После чего перейдем к описанию работы с Quick Mask.
Итак, вы с большим трудом, упорно создавали свою выделенную область, к примеру, при помощи Polygonal Lasso. Потратили на это занятие не одну минуту и наконец вернулись к исходной точке, замкнув контур. Облегченно вздохнув, вы откидываетесь на кресле, окидываете взглядом свою работу и… о ужас!!! Вы забыли выделить маленький, но очень важный элемент. Трагедия! Ведь после замыкания контура выделенной области вернуться пошагово (при помощи клавиши Back Space в процессе создания контура) уже невозможно. Неужели нужно начинать все сначала… Совсем нет! Просто вы должны знать основные элементарные правила редактирования выделенных областей.
При удержании клавиши SHIFT вы прибавите к выделенной области новую область. При удержании клавиши ALT вы можете из имеющейся области вычесть необходимый участок. При одновременном удержании клавиши ALT и SHIFT вы получите в результате пересечение этих областей.
Команда Feather (растушевка) — значение этого элемента редактирования выделенной области даже трудно переоценить. Выделенная область редко когда имеет четки границы. В художественной фотографии это практически не используется. Эта команда создает растушевку (размытие) границы выделенной области и ее значение может быть установлено в пределах от 0,2 до 250 пикселов. Чем больше величина этого параметра, тем более размыты будут границы, тем плавней переход.
Border (граница) — создает область указанной ширины по периметру текущего контура выделения.
Smooth (сглаживание) — сглаживает все острые углы выделения. Данная команда весьма полезна в сочетании с другими командами, дающими очень неровное выделение, к примеру Magic Wand. Expand (растянуть) — расширяет область выделения на заданное количество пикселов, при этом слегка сглаживая неровности выделения.
Contract (сжать) — команда аналогична предыдущей, только предназначена для сужения зоны выделения.
На этом мы пока закончим рассматривать варианты трансформирования областей выделения, несмотря на то, что мы рассмотрели не все возможности. К сожалению, формат статьи ограничен и такие простые манипуляции с выделенными областями, как инверсия, свободная трансформация, заливка, обводка и прочее, вам должны быть хорошо знакомы и не требуют детального пояснения. Поэтому давайте перейдем к самому интересному и перспективному методу выделения — Quick Mask.
Без сомнения, этот метод является самым интересным и широким по своим возможностям, он предоставляет огромные просторы для обработки фотографии. Данному инструменту подвластно то, что невозможно (или очень трудоемко) сделать при помощи инструментов, описанных выше.
Давайте его включим нажатием клавиши Q. Странно, почему-то ничего не происходит…. Конечно, для того чтобы включить быструю маску и увидеть результат, нужно хоть что-нибудь выделить любым из вышеперечисленных инструментов. Далее, на конкретном примере рассмотрим возможности наших инструментов выделения в комбинации с Quick Mask в обработке фотографий.
Давайте на этой фотографии сделаем цветок не на фоне изумрудной зелени, а на фоне голубого неба. Для начала попробуем выделить зеленый фон с помощью Magic Wand, поскольку это проще, а затем проинвертируем выделение. Установим значение Tolerance равным 50 и снимем галочку с параметра Contiguous для выделения всех пикселов этого цветового диапазона. Получилась следующая картина.
Как видно из рисунка помимо зеленого цвета в нужном нам месте выделилась и часть пикселов в сердцевине цветка. Это не страшно, мы можем удалить их одним движением руки. Включим выделяющий элемент Lasso и, удерживая клавишу Alt, обведем с запасом сердцевину цветка. Но для лучшего понятия работы Quick Mask давайте ее включим, нажав клавишу Q.
Картина приобрела довольно необычный вид. Красным цветом закрылись инверсные зоны выделения. Давайте войдем в меню быстрой маски и посмотрим на ряд параметров, которые нам необходимы в дальнейшей работе.
Для этого переключимся на палитру Channels (каналы) и дважды кликнем на пиктограмме Quick Mask. В меню Quick Mask Options мы видим следующие установки.
Masked Areas (маскируемая область) — цветом покрывается зона противоположная выбираемой, как в нашем случае.
Selected Areas (выбранная область) — цветом будет заливаться выбираемая область.
Color (цвет заливки) — выбирается цвет, используемый при заливке. Параметр весьма востребованный. Рекомендую выбирать цвет заливки существенно отличающийся по цвету от маскируемой области для лучшего контраста. Например для маскирования лица лучше выбирать синий или зеленый цвета и т.д. В нашем случае мы изменим цвет с красного (по умолчанию), на синий цвет, поскольку цветок у нас оранжевый.
Opacity (прозрачность) — определяет степень прозрачности маски. Наиболее оптимальные значения от 30 до 60%.
Сейчас мы откорректируем нашу маскируемую область. Для этого требуется выбрать один из рисующих инструментов, скажем кисть, клавишей B. И начнем просто закрашивать участки, подлежащие маскированию. Для больших участков размер можно увеличивать, для маленьких уменьшать. При этом, регулируя жесткость и прозрачность кисти, можно регулировать размытие границ будущей выделенной области и степень ее маскирования (что практически невозможно при применении обычных инструментов выделения).
Выбирая клавишей X цвет рисующего инструмента (черный или белый) мы можем как добавлять (если цвет черный), так и убирать маскируемые области (если цвет белый). Для этого рекомендую всегда держать палец левой руки на клавише X — это удобно и существенно ускоряет работу. При достаточном навыке можно обходиться кистью практически одного диаметра (как в нашем случае). Для этого в тонких местах стираете маску больше чем нужно, а потом дорисовываете ее по нужному контуру. Очень просто и удобно.
Со временем вы настолько привыкнете к использованию Quick Mask, что будете использовать обычные инструменты только для создания предварительного выделения к быстрой маске. Обработаем таким образом весь контур цветка кистью диаметром 20 с прозрачностью 100% и жесткостью границ 70%. Конечно установки рисующего инструмента могут быть различными в каждом конкретном случае. После окончания обработки контура отключим режим быстрой маски нажатием клавиши Q и инвертируем выделение. Теперь у нас получился выделенным именно цветок. Теперь возьмем файл соответствующего разрешения и размера с изображением неба. Можно создать небо с применением многочисленных плагинов к Photoshop. В данном случае я создал его с помощью фильтра SkyEffects плагина KPT-6. Копируем наш цветок в буфер обмена (Ctrl + C) и вставляем его в файл неба (Ctrl + V). Картина готова!
Photoshop 101 — Инструмент «Область»
Photoshop 101 — Инструмент «Область» | Джордж ОрнбоПоследнее обновление
Первое в новой серии об инструментах Photoshop с точки зрения Интернета. Инструмент Marquee Tool, несомненно, является одним из самых полезных в вашем распоряжении и обладает некоторыми неожиданными возможностями.
Приблизительное время чтения: 4 минуты
Оглавление
Прямоугольная область — это та область, которую вы будете использовать ежедневно, особенно для нарезки файлов PSD.
Совет: Сочетание клавиш для инструмента Marquee Tool — «M». Если у вас выделено окно Photoshop, нажмите M на клавиатуре, и это выберет инструмент Rectangular Marquee Tool.
Вырезание изображений и фигур
Выделив прямоугольную область, нажмите, удерживайте и перетащите мышь над той частью изображения, которую вы хотите превратить в изображение для использования в Интернете. Затем скопируйте выделение с помощью Apple + C (CTRL + C в Windows). Если вы используете многослойный .psd, то важно не забыть скопировать все слои, а не только выбранный.Для этого нажмите Apple + Shift + C (CTRL + Shift + C в Windows). Затем нажмите Apple + N (CTRL + N в Windows), чтобы открыть новый документ.
Вы заметите, что автоматически выбирается размер изображения, которое вы скопировали. Вставьте изображение, которое вы скопировали, в новое окно, используя Apple + V (CTRL + V в Windows). Наконец сохраните это изображение для Интернета. Чтобы открыть экран «Сохранить для Интернета», нажмите Apple + Alt + Shift + S (CTRL + Alt + Shift + S в Windows).
Это задача, которую я выполняю ежедневно, поэтому изучение сочетаний клавиш может действительно сэкономить ваше время.
Вернувшись к исходному изображению, вы заметите, что ваш выбор все еще выделен. Чтобы удалить выделение, нажмите ярлык для отмены выделения: Apple + D (CTRL + D в Windows).
Получение точного выбора
Совет: Я рекомендую использовать информационное окно, когда вы делаете выбор. Чтобы поднять это, нажмите F8. При перетаскивании вы сможете увидеть размер вашего выбора.
Инструмент «Область» имеет несколько опций, которые помогут вам сделать точный выбор. Если вам нужно выделение от руки, я рекомендую использовать Lasso Tool.Играть с этими инструментами намного лучше, чем описывать их, поэтому я предлагаю вам открыть Photoshop и увидеть их в действии.
- Прямоугольный шатер — я использую его чаще всего. Это просто прямоугольное поле выбора. Удерживая Apple + Shift (CTRL + Shift в Windows) после того, как вы щелкнули, когда вы его используете, квадрат выбора останется.
- Элиптический шатер — это круговой выбор. Опять же, Apple + Shift (CTRL + Shift в Windows) сохраняет круг выбора
- Одиночные рамки / столбцы — я никогда не находил для них особого применения, но если вы действительно хотите их использовать, вы должны объединить их с помощью Добавить к выделенному или удалить из Selection (см. ниже).
Опции
В строке меню вверху вы увидите ряд опций:
- Новый выбор — это означает, что каждый раз, когда вы щелкаете и перетаскиваете, будет производиться новый выбор
- Добавить к выбору — это означает, что каждый раз, когда вы щелкаете и перетаскиваете, ваш выбор будет добавляться к существующему на одном экране
- Вычесть из выбора — это означает, что каждый раз, когда вы щелкаете и перетаскиваете, ваш выбор будет удаляться из существующего на экране
- Пересечение с выделением — это означает, что каждый раз, когда вы щелкаете и перетаскиваете, будут выбираться только области, которые перекрываются с существующим выделением.
- Растушевка — это означает, что края изображения будут растушеваны — вы можете увидеть эффект до и после ниже. Вы можете указать ширину пера с помощью поля справа. Чтобы растушевать изображение, выберите его, затем нажмите Apple + Alt + D (CTRL + Alt + D в Windows)
- Сглаживание — вы можете включить его, чтобы сгладить края
- Стиль: нормальный — это позволяет перетаскивать фигуру в любом направлении или размере.
- Стиль: Фиксированное соотношение сторон — позволяет указать соотношение для формы.Например, 30 x 30 будет означать, что параметры x и y совпадают.
- Стиль: фиксированный размер — дает вам фиксированное поле выбора и может быть полезно, если вы знаете, какой размер вам нужен.
Инструмент Marquee Tool можно эффективно использовать в сочетании с Free Transform. Допустим, вы вставили свой выбор в новое изображение и хотите заполнить остальную часть. Вы можете использовать инструмент Marquee, чтобы выбрать область изображения, которую вы хотите расширить. После того, как вы выбрали его, нажмите Apple + T (CTRL + T в Windows), и вы увидите, что он изменится на поле.Перетащите поле так, чтобы оно выглядело так, как вы хотите. Затем нажмите «Return», чтобы подтвердить свой выбор. Если вам не нравится ваш выбор, нажмите escape.
У вас есть обновления или предложения по этой статье? Вы можете отредактировать его здесь и отправить мне запрос на перенос.
Теги
Недавние сообщения
Об авторе
Джордж Орнбо (George Ornbo) — инженер-программист из Бакингемшира, Англия.
Он является автором Sams Teach Yourself Go за 24 часа и Sams Teach Yourself Node.js за 24 часа. Его можно найти в большинстве обычных мест в виде фигур.
← http://shapeshed.com
Содержимое находится под лицензией Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4.0)
Выбор с помощью инструмента Elliptical Marquee — Видеоурок по Photoshop
Обзор Стенограммы Файлы упражнений Просмотр в автономном режиме
Детали курса
Adobe Photoshop имеет множество мощных функций, разработанных специально для фотографов, заинтересованных в создании лучших фотографий.Узнайте, как использовать их в своих интересах, с помощью этих уроков от учителя и фотографа Криса Орвига. В этом вводном курсе Крис сочетает практические советы и творческие идеи, показывая, как улучшить и улучшить свои фотографии. Курс также включает в себя перерывы в реальном времени, которые помогут вам мыслить фотографически и снимать с учетом возможностей Photoshop.
Инструктор
Крис Орвиг
Фотограф / Автор / Учитель / Провидец
Крис Орвиг — знаменитый фотограф, писатель и учитель, который привносит страсть во все, что он делает.Он является автором курсов для LinkedIn Learning и Lynda.com, работал преподавателем в Институте Брукса в Санта-Барбаре, Калифорния. Как учитель, Крис разделяет идею У. Б. Йейтса о том, что «образование — это не наполнение ведра, а разжигание огня». Как фотограф он согласен с наблюдением Марка Рибу о том, что «фотографировать — это интенсивно наслаждаться жизнью, каждую сотую долю секунды». Для получения дополнительной информации и вдохновения посетите www.chrisorwig.com.
Узнать больше Видеть меньше
Навыки, описанные в этом курсе
Зрители этого курса
7650 человек смотрели этот курс
Связанные курсы
Добро пожаловать
«В сообществе Photoshop часто можно услышать, как люди говорят, что вам нужно выбрать, прежде чем исправлять.И это правда. И, знаете, тем лучше вы сможете сделать выбор. Что ж, тем лучше ваши исправления и улучшения. Итак, давайте взглянем на несколько инструментов выделения, которые мы можем использовать, чтобы выделить часть нашего изображения. Чтобы сделать исправление, улучшение или изменение. В ту область нашей фотографии. Мы будем работать с этой фотографией моей маленькой Энни, одетой в свой костюм на Хэллоуин как душистый горошек. И я хочу изменить часть костюма. Я хочу изменить цвет области.Хорошо, перейдем к панели инструментов. Вы знаете, если у вас есть набор инструментов, как правило, инструменты, которые вы используете чаще всего, располагаются вверху или каким-то образом легко доступны в этом наборе инструментов. То же самое и с нашими инструментами выделения. Мы найдем их прямо здесь. И давайте начнем с самого первого инструмента выделения, которым является этот. Это называется…
Практикуйтесь во время обучения с файлами упражнений
Загрузите файлы, которые инструктор использует для проведения курса.Следуйте инструкциям и учитесь, наблюдая, слушая и практикуя.
Скачивайте курсы и учитесь на ходу
Смотрите курсы на мобильном устройстве без подключения к Интернету. Загрузите курсы с помощью приложения LinkedIn Learning для iOS или Android.
20 удивительных ярлыков Photoshop, которые вам нужно изучить
Легко почувствовать себя ошеломленным количеством команд, имеющихся в Adobe Photoshop.Вот почему мы составили список из 20 ярлыков Photoshop для фотографов.
Использование сочетаний клавиш Photoshop ускоряет рабочий процесс редактирования, так что продолжайте читать. И добавьте эту статью в закладки для использования в будущем.
1. Ярлык для нового слоя Photoshop
Если есть что-то, что характеризует Photoshop, так это его рабочий процесс, основанный на слоях.
Вы можете создать новый слой с помощью сочетания клавиш Shift + Ctrl + N (Окно) или Shift + Cmd + N (Mac).
Появится диалоговая панель, где вы можете переименовать новый слой.У вас также есть такие параметры, как непрозрачность, цвет или режим наложения.
Если вы используете настройки по умолчанию, ваш новый слой будет пустым прозрачным.
2. Ярлык для дублирования слоя
Когда вы открываете изображение для редактирования в Photoshop, настоятельно рекомендуется создать копию фонового слоя (также известного как ваше изображение).
Это позволит вам работать с этой копией, а не непосредственно с изображением. Это делает ваш поток менее разрушительным. Вы всегда можете удалить этот слой, и ваше изображение останется нетронутым.
Вы можете создавать копии любого необходимого слоя, а не только фонового.
Для этого нажмите Ctrl + J (Windows) или Cmd + J (Mac). Просто убедитесь, что вы ранее выбрали слой, из которого хотите создать копию.
3. Ярлык инструмента Marquee
Инструмент «Область» используется для выделения областей изображения определенной формы. Используйте ярлык M, чтобы получить доступ к инструменту Rectangular Marquee Tool.
Нажмите Shift + M, чтобы переключиться между этой и эллиптической формой. Затем вы можете выбрать желаемую область на изображении.
Если вам нужен идеальный круг, выберите инструмент Elliptical Marquee Tool и удерживайте нажатой клавишу Shift, перетаскивая выделение.
4. Ярлык инструмента «Лассо»
Инструмент «Лассо» используется для выделения свободной области изображения (не геометрической формы).
Когда вы используете ярлык L в первый раз, вы выбираете инструмент «Базовое лассо».
С помощью этого инструмента вы можете свободно выбирать области. Чтобы создать прямые линии, во время рисования нажимайте клавишу Alt / Opt.
Нажимая Shift + L несколько раз, вы можете переключаться между инструментом «Базовое лассо» и двумя другими вариантами: инструментом «Многоугольное лассо» и инструментом «Магнитное лассо».
«Многоугольное лассо» позволяет создавать углы, добавляя точки при каждом щелчке по изображению.
Инструмент «Магнит» отлично подходит для выделения краев (областей с большим контрастом).
Щелкните в начальной точке выделения и переместите мышь. Вы увидите, что линия выделения охватывает край, а Photoshop добавляет точки.
Вы также можете добавлять точки, щелкая мышью. Если вы ошиблись, то можете удалить точки с помощью кнопки удаления.
Для завершения выбора необходимо перейти к первой точке и закрыть область выбора.
6. Ярлык инструмента «Кисть»
Ярлык для инструмента кисти — B. Нажав Shift + B, вы можете переключиться с инструмента кисти на инструмент «Карандаш», инструмент замены цвета и инструмент «Кисть-миксер».
Существует также ярлык размера кисти Photoshop.
Нажимая], вы увеличиваете его, а нажатием [- уменьшаете.
7. Изменение цвета фона / переднего плана с помощью ярлыка
Это особенно полезно при работе с масками. Тогда вам нужно закрасить в черный или белый цвет, чтобы изменить область маски.
Легко переключаться между этими двумя цветами, нажимая X. Единственное предостережение — вам необходимо установить черный и белый цвета фона и переднего плана.
5. Ярлык быстрой маски
При выборе области вы можете легко внести локальные корректировки с помощью быстрой маски. Выделив область, нажмите Q, чтобы активировать быструю маску.
Красная маска появится за пределами выбранной области.
Используя кисть (B), вы можете внести изменения в выделение.
Если вы рисуете черным, вы добавляете маску, а если рисуете белым, вы удаляете ее (здесь пригодится предыдущий ярлык).
Нажмите Q еще раз, чтобы вернуться к окну выбора.
8. Как отменить выбор в Photoshop
Если у вас выделена область и вы хотите отменить ее выбор, нажмите Ctrl + D для Windows или Cmd + D для Mac.
Этот ярлык работает только тогда, когда выделенная область активна (когда вы все еще видите линии своего выбора).
9.Инвертировать ярлык выделения
Вы можете инвертировать выделение, используя Shift + Ctrl + I (Windows) или Shift + Cmd + I (Mac).
10. Ярлык инструмента перемещения
Инструмент «Перемещение» — один из основных. Это позволяет вам перемещать элементы в вашем рабочем пространстве.
Это полезно, например, при создании композиции из нескольких изображений или при создании коллажа.
После выбора инструмента вы можете перемещать элементы двумя разными способами. Перетащите их с помощью мыши или используйте стрелки клавиатуры.
11.Ярлык инструмента обрезки
Инструмент кадрирования может понадобиться часто, поэтому изучение его ярлыка (C) будет действительно полезным для рабочего процесса Photoshop.
Находясь в инструменте кадрирования, вы можете выбрать другие удобные функции, такие как инструмент выпрямления.
Условие
| Определение | ||
Условие
| Определение | ||
Срок
| Определение | ||
Термин
| Определение | ||
Термин
| Определение | ||
Термин
| Определение | ||
Term
| Определение | ||
Срок
| Определение
| ||
Термин
| Определение | ||
Срок
| Определение | ||
Условие
| Определение | ||
Член
| Определение | ||
Условие
| Определение | ||
Условие
| Определение | ||
Срок
| Определение | ||
| Срок | |||
Выбор по форме — Photoshop CC: Отсутствующее руководство, 2-е издание [Книга]
Выбор на основе формы, вероятно, самый простой из . Независимо от того, является ли объект, который вы хотите захватить, прямоугольным, эллиптическим или прямоугольным с закругленными углами, в Photoshop найдется подходящий инструмент.Вы будете часто использовать первую пару инструментов, описанных в этом разделе, поэтому думайте о них как о хлебе с маслом, когда дело доходит до выбора.
Инструменты прямоугольной и эллиптической области
Самыми основными инструментами выделения в Photoshop являются прямоугольная и эллиптическая области. Каждый раз, когда вам нужно выбрать квадратную или округлую форму, используйте этих маленьких помощников, которые находятся в верхней части панели инструментов, как показано на рисунке 4-2.
Рисунок 4-2. Вы потратите уйму времени, делая выделение с помощью инструментов прямоугольной и эллиптической области.Чтобы вызвать это меню, нажмите и удерживайте кнопку мыши пару секунд.
Чтобы сделать выделение с помощью любого инструмента выделения, просто возьмите инструмент, щелкнув его значок на панели инструментов или нажав M, а затем наведите указатель мыши на свой документ. Когда курсор превратится в крошечный знак +, проведите пальцем по области, которую хотите выбрать (вы увидите марширующих муравьев, как только начнете перетаскивать). Photoshop начинает выделение в том месте, где вы щелкнули, и продолжает его в направлении, в котором вы перетаскиваете, пока вы удерживаете кнопку мыши.Когда вы увидите марширующих муравьев вокруг области, которую хотите выделить, отпустите кнопку мыши.
Вы можете использовать различные инструменты и приемы для изменения вашего выбора, большинство из которых контролируются панелью параметров (рис. 4-3). Например, вы можете:
Переместить выделение на . При активном инструменте выделения щелкните в любом месте в пределах выбранной области, а затем перетащите его в другую часть изображения. (Если бы вместо этого вы перетаскивали с помощью инструмента «Перемещение», вы бы переместили пиксели на внутри выделения, а не на само выделение.)
Совет
Когда вы начинаете рисовать выделенную область, Photoshop активирует значок «Новое выделение» на панели параметров (см. Рис. 4-3). В этом режиме вы можете переместить выделение как , которое вы рисуете , перемещая мышь, одновременно нажимая кнопку мыши и пробел. Когда выделение окажется там, где вы хотите, отпустите клавишу пробела, но не кнопку мыши, и продолжайте рисовать выделение.
Добавить в подборку .Когда вы щелкаете значок «Добавить к выделению» на панели параметров (обозначенный на рис. 4-3) или нажимаете и удерживаете клавишу Shift, Photoshop помещает крошечный знак + под курсором, чтобы вы знали, что все, что вы перетащите дальше, будет добавлено. к текущему выбору. Этот режим удобен, когда вам нужно выбрать области, которые не соприкасаются друг с другом, например двери на рис. 4-3, или если вы выбрали больше всего того, что хотите, но заметили, что пропустили место. Вместо того, чтобы начинать заново, просто переключитесь в этот режим и обведите эту область, как если бы вы создавали новое выделение.
Вычесть из выделенного . Щелчок по значку «Вычесть из выделенного» (также обозначен на рис. 4-3) или нажатие и удерживание клавиши Option (Alt на ПК) дает противоположный эффект. Под курсором появится крошечный знак -, чтобы вы знали, что вы находитесь в этом режиме. Наведите указатель мыши на свой документ и нарисуйте рамку (или овал) вокруг области, для которой нужно отменить выбор .
Пересечение одного выделения с другим . Если вы щелкнете значок «Пересечь с выделением» на панели параметров после того, как сделаете выделение, Photoshop позволит вам нарисовать еще один фрагмент, который перекрывает первый; тогда марширующие муравьи окружают только область, где два выбора перекрывают .(Это немного сбивает с толку, но не волнуйтесь — вы будете использовать этот режим редко.) Сочетание клавиш — Shift-Option (Shift + Alt на ПК). Photoshop помещает крошечный знак умножения (x) под курсором, когда вы находитесь в этом режиме.
Растушевка выделенной области . Чтобы смягчить края вашего выделения, чтобы он сливался с фоном или другим изображением, используйте растушевку . Вы можете ввести значение (в пикселях) в поле «Растушевка» на панели параметров до того, как создадите выделение, поскольку этот параметр применяется к следующему выделенному фрагменту.Как вы узнаете позже в этой главе, растушевка выделения позволяет плавно переходить от одного изображения к другому или к цвету. Смотрите рамку «Более мягкая сторона выделения», чтобы получить полную информацию о растушевке, в том числе о том, как растушевать выделение после того, как вы его создали.
Рисунок 4-3. Используя эти значки панели параметров (или, что еще лучше, сочетания клавиш, упомянутые в этом разделе), вы можете добавлять или вычитать из выделения, а также создавать выделение из двух пересекающихся областей.Все выделения начинаются в точке, где вы впервые щелкнули, поэтому вы можете легко выбрать одну из этих дверей, перетащив ее по диагонали из ее верхнего левого угла в нижний правый. По крошечному знаку + рядом с курсором в виде перекрестия можно сказать, что вы находитесь в режиме «Добавить к выделению», поэтому у этой фигуры теперь есть два выбора: синяя дверь и красная дверь. При перетаскивании для создания выделения вы также получаете полезное наложение, отображающее информацию о ширине и высоте. Если вы переместите выделение, вместо этого вы увидите информацию по осям X и Y, которая указывает, насколько далеко вы переместили выделение.Попробуйте эту технику выбора, загрузив практический файл Doors.jpg со страницы этой книги по адресу www.missingmanuals.com/cds.
Применить сглаживание . Включите параметр «Сглаживание» на панели параметров, чтобы Photoshop сгладил цветовой переход между пикселями по краям выделения и пикселями фона. Как и растушевка, сглаживание немного сглаживает края выделения, чтобы они лучше сочетались, хотя сглаживанием вы не можете контролировать величину сглаживания, применяемого Photoshop.Рекомендуется оставить этот флажок включенным, если только вы не хотите, чтобы у вашего выделения были очень четкие — и, возможно, неровные и блочные — края.
Ограничить выбор . Чтобы ограничить выбор фиксированным размером или соотношением сторон (чтобы соотношение между его шириной и высотой оставалось неизменным), выберите «Фиксированный размер» или «Фиксированное соотношение» в меню «Стиль» панели параметров, а затем введите нужный размер в результирующую ширину. и Поля высоты. (Если вы выбрали «Фиксированный размер», не забудьте также ввести единицу измерения в каждое поле, например, пикселей, пикселей.) Если вы оставите выбранной опцию «Нормальный», вы сможете рисовать выделение любого размера.
Вот как выбрать два объекта на одной фотографии, как показано на рисунке 4-3:
Щелкните значок инструмента выделения на панели инструментов, а затем выберите прямоугольную область в меню, показанном на рисунке. 4-2 .
Photoshop запоминает, какой инструмент выделения вы использовали в последний раз, поэтому вы увидите значок этого инструмента на панели «Инструменты». Если это тот, который вы хотите использовать, просто нажмите M, чтобы активировать его.Если нет, на панели «Инструменты» щелкните и удерживайте отображаемый значок инструмента выделения, пока не появится меню, а затем выберите нужный инструмент.
Совет
Для переключения между инструментами «Прямоугольная область» и «Эллиптическая область» нажмите M, чтобы активировать набор инструментов выделения, а затем нажмите Shift-M, чтобы активировать каждый из них по очереди. Если это не сработает, убедитесь, что гремлин не отключил настройку, которая делает возможным этот трюк: выберите Photoshop → Настройки → Общие (Правка → Настройки → Общие на ПК) и подтвердите, что «Использовать клавишу Shift для переключения инструментов. »Включен.
Перетащите, чтобы нарисовать рамку вокруг первого объекта .
Например, чтобы выбрать синюю дверь, показанную на рис. 4-3, щелкните ее верхний левый угол и перетащите по диагонали к нижнему правому углу. Когда вы выделите всю дверь, отпустите кнопку мыши. Не волнуйтесь, если вы не сделаете выбор в нужном месте; вы можете переместить его на следующем шаге.
При необходимости переместите выделение на место .
Чтобы переместить выделение, щелкните внутри выделенной области (ваш курсор превратится в маленькую стрелку), а затем перетащите рамку выделения в нужное место. Вы также можете использовать клавиши со стрелками на клавиатуре, чтобы сдвинуть выделение в том или ином направлении (вам не нужно сначала нажимать на него).
На панели параметров щелкните значок «Добавить в выделение», а затем выберите второй объект, выделив его .
Photoshop позволяет узнать, что вы находитесь в режиме «Добавить в выделение», поместив крошечный знак + под курсором.Как только вы увидите ее, наведите указатель мыши на вторую дверь и перетащите по диагонали из верхнего левого угла в нижний правый, как показано на рисунке 4-3. (В качестве альтернативы вы можете нажать и удерживать клавишу Shift, чтобы перевести инструмент в режим «Добавить к выделению».)
Если вам нужно переместить второй выделенный фрагмент, сделайте это до того, как отпустите кнопку мыши, иначе вы в конечном итоге перемещают оба выбора вместо одного. Чтобы переместить выделение во время его рисования, удерживайте кнопку мыши, нажмите и удерживайте клавишу пробела, а затем перетащите, чтобы переместить выделение.Когда он окажется в нужном месте, отпустите клавишу пробела, но продолжайте удерживать кнопку мыши, а затем продолжайте перетаскивать, чтобы нарисовать выделение. Поначалу этот маневр покажется немного неудобным, но вы привыкнете к нему с практикой.
Вы только что сделали свой первый выбор и добавили его. Вперед!
Совет
Чтобы нарисовать идеально квадратную или круглую область выделения, нажмите клавишу Shift при перетаскивании с помощью инструмента «Прямоугольная или эллиптическая область» соответственно. Чтобы нарисовать выделение от центра кнаружи (а не от угла к углу), вместо этого нажмите и удерживайте клавишу Option (Alt на ПК).А чтобы нарисовать идеально квадратное или круглое выделение от центра кнаружи, нажмите и удерживайте Shift-Option (Shift + Alt) при перетаскивании любым инструментом. Обязательно используйте эти приемы только для новых выделений — если у вас уже есть выделение, нажатие клавиши Shift переводит вас в режим «Добавить в выделение».
Инструмент «Эллиптическая область» работает так же, как инструмент «Прямоугольная область», за исключением того, что он рисует круглые или овальные выделения. Это отличный инструмент для выбора вещей, которые, ну, круглые , и вы можете использовать его для создания неизменно популярного, очень романтичного, мягкого овального коллажа виньетки, показанного на рис. 4-4.Вот как это сделать:
Откройте два изображения и объедините их в один документ .
Просто перетащите одно изображение с его панели «Слои» в окно другого документа, как показано в разделе «Экспорт слоев в отдельные файлы».
На панели «Слои» переместите слои таким образом, чтобы фотография, которую нужно виньетировать, находилась наверху стопки слоев .
Убедитесь, что оба слоя разблокированы, чтобы вы могли изменить их порядок наложения. Если вы видите крошечный замок справа от имени фонового слоя, щелкните его одним щелчком, чтобы разблокировать (в предыдущих версиях Photoshop вам приходилось дважды нажать — замок).Затем перетащите слой с фотографией, которую вы хотите виньетировать (на рис. 4-4, это изображение броненосца), в верхнюю часть панели «Слои».
Рисунок 4-4. Создав выделение с помощью инструмента «Эллиптическая область», добавив маску слоя (стр. 120), а затем растушев маску, вы можете создать быстрый коллаж из двух фотографий, подобный этому. Свадебные фотографы и мамы, не говоря уже о поклонниках броненосцев, любят такие вещи! Используя панель «Свойства» для применения растушевки, вы получаете возможность позже изменить или даже удалить растушевку (при условии, что вы сохраните документ как файл PSD).Когда вы освоите эту технику, попробуйте создать ее с помощью инструмента Эллипс (один из инструментов векторных фигур Photoshop), настроенного на рисование в режиме контура, как описано на странице 568.
Возьмите инструмент Эллиптическая область и выберите часть изображения, которую вы хотите винить (здесь голова броненосца и плечи) .
Взгляните на панель «Слои», чтобы убедиться, что активен правильный слой изображения (броненосец), а затем — в главном окне документа — поместите курсор в центр изображения.Нажмите и удерживайте клавишу Option (Alt на ПК), а затем перетащите, чтобы нарисовать овальное выделение изнутри. Когда выделение будет достаточно большим, отпустите клавишу Option (Alt) и кнопку мыши.
Скройте область за пределами выделения с помощью маски слоя .
Вы, , могли бы просто инвертировать выделение (Знакомство с марширующими муравьями), а затем удалить область за его пределами, но это было бы безрассудно. Что, если вы передумали? Вам придется отменить несколько шагов или начать все заново! Менее разрушительный и более гибкий подход, о котором вы узнали еще при наложении слоев, — это скрыть область за пределами выделения с помощью маски слоя.Для этого на панели «Слои» убедитесь, что активен правильный слой (броненосец), а затем добавьте маску слоя, щелкнув значок круга в квадрате в нижней части панели. Photoshop скрывает все, что находится за пределами выделения, позволяя вам видеть слой с голубым капюшоном ниже. Красивая!
Используйте ползунок «Растушевка» на панели «Свойства», чтобы растушевать края выделения .
При активной маске слоя откройте панель «Свойства», выбрав «Окно» → «Свойства» или дважды щелкнув миниатюру маски.На появившейся панели перетащите ползунок «Растушевка» вправо, и Photoshop смягчит выделение в документе при просмотре. (Или введите число или десятичное значение в текстовое поле над ползунком «Растушевка».)
Выберите «Файл → Сохранить как», а затем выберите Photoshop в качестве формата .
Это позволит вам настроить величину растушевки позже, активировав маску слоя и затем снова открыв панель «Свойства».
Этот броненосец выглядит как дома, не так ли? Вы захотите запомнить эти шаги, потому что это, пожалуй, самый простой и самый романтичный способ объединить два изображения в новое и уникальное произведение искусства.(Вы узнаете, как использовать инструменты векторной формы, чтобы сделать то же самое при маскировке контурами.)
Инструменты выделения для одной строки и столбца
Набор инструментов для выделения также содержит инструменты выделения для одной строки и выделения для одного столбца, которые можно выбрать ровно одну строку или один столбец в пикселях, охватывающих либо ширину, либо высоту вашего документа. Чтобы создать выделение с помощью этих инструментов, не нужно перетаскивать; просто щелкните один раз в документе, и появятся марширующие муравьи.
Вы можете спросить: «Когда я захочу это сделать?» Не часто, но это правда, но примите во внимание следующие обстоятельства:
Макет дизайна веб-страницы .Если вам нужно смоделировать столбец или строку пространства между определенными областями на веб-странице, вы можете использовать любой инструмент, чтобы создать выделение, а затем заполнить его цветом фона веб-сайта.
Создание повторяющегося фона на веб-странице . Если вы создаете изображение, которое будете использовать в качестве повторяющегося фона, выберите горизонтальную строку и затем дайте команду программе редактирования HTML повторять или растягивать изображение настолько, насколько вам это нужно. Этот трюк может значительно ускорить загрузку страницы.
Растягивание изображения для заполнения пространства . Например, если вы разрабатываете веб-страницу, вы можете использовать эти инструменты, чтобы увеличить изображение на один или два пикселя. Используйте любой инструмент, чтобы выбрать строку или столбец пикселей внизу или сбоку изображения, возьмите инструмент «Перемещение», нажав V, а затем коснитесь клавиши со стрелкой на клавиатуре, удерживая клавишу Option (Alt на ПК), чтобы подтолкнуть выделение в нужном вам направлении и при этом продублируйте его. Однако лучшим вариантом является использование Content-Aware Scale (см. Content-Aware Scale).
Придать изображению вид, будто оно тает или движется в космосе со скоростью деформации . Возможно, наиболее забавное использование этих инструментов — вы можете создать выделение, а затем растянуть его с помощью инструмента Free Transform (см. Рис. 4-5).
Рисунок 4-5. Удачной ловли курицы! Чтобы добиться этого вида, используйте область «Одноколоночная область», чтобы выбрать столбец пикселей. Затем «переместите» выделение на отдельный слой, нажав ⌘-J (Ctrl + J). Затем вызовите инструмент «Свободное преобразование», нажав ⌘-T (Ctrl + T), и перетащите один из квадратных белых центральных маркеров влево.И последнее, но не менее важное: добавьте маску градиента (стр. 294), а затем поэкспериментируйте с режимами наложения, пока не найдете тот, который заставляет растянутые пиксели смешиваться с изображением (на стр. 296 больше о режимах наложения). (К сожалению, вы не можете активировать инструменты «Однорядная» и «Одноколоночная область» с помощью сочетания клавиш; вам нужно щелкнуть их значки на панели «Инструменты».) Создайте свою собственную курящую курицу, загрузив практический файл Hen.jpg из этой книги. Отсутствует страница компакт-диска на сайте www.missingmanuals.com/cds.
Технически векторные фигуры не являются инструментами выделения, но вы можете использовать их для создания выделений (перейдите в раздел «Рисование с инструментами фигур», чтобы узнать больше о векторных фигурах).Как только вы научитесь использовать их, как описано в этом разделе, вы будете обращаться к ним все время.
Возможно, наиболее полезным из этого набора является инструмент Rounded Rectangle. Если вам когда-нибудь понадобится выбрать прямоугольную область со скругленными углами, это лучший вариант. Например, если вы создаете рекламу цифровой камеры, вы можете использовать этот метод на снимке продукта, чтобы заменить изображение, показываемое на экране дисплея камеры, другим изображением. Или, что более практично, вы можете использовать его для закругления углов фотографий, как показано на рисунке 4-6.Вот как это сделать:
Откройте фотографию и активируйте инструмент «Прямоугольник со скругленными углами» на панели «Инструменты» .
Инструменты векторной формы находятся в нижней части панели «Инструменты». Если вы ранее не активировали другой инструмент, вы увидите значок инструмента «Прямоугольник». Щелкните его и удерживайте кнопку мыши, пока не появится раскрывающееся меню, а затем выберите инструмент «Прямоугольник со скругленными углами».
Совет
Для циклического перебора всех инструментов Photoshop формы, нажимайте Shift-U несколько раз.
На панели параметров установите режим рисования инструмента на Путь и измените поле Радиус на 40 пикселей (или что вам нравится) .
Как вы узнаете о режимах рисования Photoshop, инструменты векторных фигур могут работать в различных режимах. Для этой техники вы хотите использовать режим Path. Щелкните раскрывающееся меню без надписи рядом с левым концом панели параметров (вероятно, для него установлено значение «Форма») и выберите «Путь».
Затем измените число в поле «Радиус», которое определяет, насколько скруглены углы изображения: меньшее число приводит к меньшему округлению, чем большее число.Это поле было установлено на 40 пикселей, чтобы создать углы, показанные на рисунке 4-6. Однако вам нужно будет использовать более высокое число, если вы работаете с документом с высоким разрешением.
Обведите изображение рамкой.
Наведите указатель мыши на изображение и, начиная с одного угла, проведите по диагонали, чтобы нарисовать рамку вокруг всего изображения. Когда вы отпускаете кнопку мыши, Photoshop отображает поверх изображения тонкий серый контур, который называется path , о котором вы узнаете все в главе 13.Если вам нужно переместить контур во время его рисования, нажмите и удерживайте клавишу пробела. Если вы хотите переместить путь после того, как вы его нарисовали, нажмите A, чтобы захватить инструмент выбора пути (его значок на панели инструментов — черная стрелка), щелкните путь, чтобы активировать его, а затем перетащите, чтобы переместить его в любое место.
Добавьте маску слоя, чтобы скрыть область за пределами пути .
На панели параметров нажмите кнопку «Маска», и Photoshop добавит маску слоя vector к изображению.(Зачем нужна векторная маска? Поскольку контур, который вы нарисовали с помощью инструмента формы, основан на векторе , а не на пикселях. Как вы узнали в поле Растровые изображения и векторные изображения, вы можете изменить размер вектора в любое время, не теряя качества, активировав его, а затем используя Free Transform [The Transformers]. Чтобы узнать больше о векторных масках, перейдите к разделу «Использование векторных масок».) Вы можете сделать то же самое, нажав Ctrl (Ctrl-щелчок) кружок в квадрате в нижней части панели «Слои», чтобы сделать то же самое. В любом случае Photoshop скрывает скучные квадратные края фотографии.
Рисунок 4-6. Если вы устали от скучных квадратных углов на изображениях, воспользуйтесь инструментом «Прямоугольник со скругленными углами», чтобы создать гладкие углы, как показано здесь. Обязательно сначала переведите инструмент в режим «Путь», используя раскрывающееся меню рядом с левым концом панели параметров, иначе вы создадите слой-фигуру, который вам действительно не нужен. (Вы можете использовать ту же технику с инструментом Эллипс, чтобы создать эффект виньетки, показанный в предыдущем разделе.) Чтобы растушевать маску слоя после ее добавления (см. Шаг 4), дважды щелкните маску и затем перетащите растушевку полученной панели свойств ползунок вправо.К счастью, вы можете изменить округлость этих углов после того, как нарисовали форму. На странице 588 есть совок.
Кто знал, что придать фотографии закругленные углы — это так просто?
Чтобы разместить новую фотографию с закругленными краями поверх другого фона в программе для презентаций или на веб-сайте, выберите «Файл» → «Сохранить как» и выберите в качестве формата PNG. (Как вы знаете из главы 2, формат PNG поддерживает прозрачность. Подробнее об этом формате вы узнаете в разделе «Выбор наилучшего формата файла».)
Освоение инструмента «Область» в Photoshop
При проектировании дизайнеры неизбежно столкнутся с необходимостью выбора и извлечения определенных элементов из общей графики.Вам нужно удалить фон изображения или вырезать определенную часть фотографии? Что ж, не бойтесь … Выбор инструментов Marquee здесь!
Есть так много способов сделать выбор, и в этом уроке я постараюсь показать вам большинство из них. Возможно, вы не думаете, что некоторые из инструментов важны, но в конечном итоге вы увидите, насколько они могут быть полезны в сочетании с другими инструментами выделения и маскирования.
Давай прекратим болтать и приступим к делу!
Инструмент для выделения
Marquee Tool — один из самых простых инструментов выделения, который может предложить Photoshop.Если вы откроете инструмент Marquee Tool на панели инструментов, вы увидите четыре различных параметра инструмента:
- Прямоугольный
- Эллиптический
- Однорядный
- Одноколонный
Примечание: вы можете быстро выбрать инструмент Marquee Tool , нажав M, затем вы можете переключаться между Rectangular и Elliptical Marquee Tool , нажимая SHIFT + M.
Давайте выберем инструмент Rectangular Tool , затем щелкните холст и перетащите его.Как и следовало ожидать, он делает прямоугольное выделение. При использовании Marquee Selections следует иметь в виду два важных ключа. Во-первых, если вы нажмете и удерживаете клавишу SHIFT, вы получите квадратное выделение. Если вы нажмете и удержите клавишу ALT, ваш выбор будет создан из центра того места, где вы щелкнули. Конечно, если вы нажмете SHIFT + ALT, вы можете сделать квадрат из центра вашего щелчка.
Когда вы выбираете инструмент в Photoshop, обратите внимание, что панель параметров под меню изменяется в зависимости от выбранного вами инструмента.Это вариант для инструмента Marquee Tool:
По умолчанию Новое выделение отмечено на панели параметров, что означает, что каждый раз, когда вы щелкаете и перетаскиваете с помощью этого инструмента Marquee Tool, будет создаваться новое выделение.
Давайте рассмотрим три других варианта кнопок:
В подборку
Сделайте выбор на холсте, затем нажмите кнопку Добавить к выбору на панели параметров. Теперь создайте еще одно выделение над левым углом текущего выделения.Вы заметите, что существующее выделение не исчезло, а новое выделение добавлено.
Поиграйте с этой опцией и повеселитесь. 🙂 Для поклонников ярлыков, таких как я, вы также можете использовать щелчок SHIFT из выбора по умолчанию, и он добавит выбор к существующему.
Вычесть из выделенного
Следующая кнопка делает прямо противоположное… вместо добавления выделения она вычитает. Вы можете использовать нажатие клавиши ALT по умолчанию для вычитания.Опять же, немного поиграйте и вы уже начнете создавать крутые вещи
Выбор пересечения
Вместо добавления или вычитания одного выбора из другого, Выбор пересечения делает новый выбор там, где пересекаются первый и второй выбор. Сделайте выделение пурпурной формы, затем используйте выделение Intersect , чтобы наложить вторую голубую форму. Темно-синим цветом показано новое выделение, на которое накладываются пурпурный и голубой выделения.И, конечно же, я не могу продолжить, не предоставив вам ярлык … нажмите и удерживайте ALT + SHIFT вместе, и ваш курсор мыши должен стать маленьким X.
Другие параметры инструмента Marquee Tool на панели параметров включают значение Feather . Введите значение около 35 пикселей и создайте Новое выделение . Как только вы отпустите кнопку мыши после перетаскивания, вы заметите, что края вашего выделения смягчились.
На первый взгляд это может показаться не очень эффективным, но очень полезным:
Еще один интересный вариант — это раскрывающийся список Style на панели параметров:
- Нормальный (по умолчанию)
- Фиксированное соотношение
- Фиксированный размер
До сих пор для параметра Style было установлено значение «Нормальный», что позволяет нам создавать выделение любого размера, который мы хотим.Здорово, что у нас есть возможность создать подборку любого размера. Однако иногда дизайнерам необходимо создать выделение с определенным соотношением или размером. Представьте, например, что вы хотите создать кнопку размером 80 x 30 пикселей. Было бы довольно сложно измерить этот размер на глаз или создать ориентиры, которые могли бы вам помочь. Поэтому у нас есть вариант Style !
Установите стиль на Фиксированный размер и введите 80 x 30 пикселей для ширины и высоты. Как только вы нажмете на свой холст, выбор будет сделан в том же размере.
Теперь давайте изменим Style на Fixed Ratio и рассмотрим эту опцию. Если вы введете значение 1: 1, ваш выбор будет иметь одинаковую ширину и высоту — квадрат. Если вы хотите создать выделение с двойной шириной высоты, вы можете ввести значение Ширина: 2 и Высота: 1
Уточнить край
Инструмент Refine Edge можно найти в меню Menu> Select> Refine Edge или с помощью сочетания клавиш ALT + CRTL + R.Это действительно мощный инструмент для любого выделения, и мы узнаем о нем больше, когда начнем маскировать сложные объекты. А пока ознакомьтесь с возможностями этого инструмента и ознакомьтесь с моими будущими уроками.
Эллиптический инструмент — это то же самое, что вы узнали о прямоугольном инструменте . Щелкните и перетащите, чтобы создать круг, и удерживайте клавишу SHIFT, если вы хотите создать идеальный круг.
Инструмент «Одна строка» создает выделение по ширине документа и высотой в 1 пиксель.
Инструмент «Одна колонка» создаст выделение по высоте документа и ширине 1 пиксель. Иногда этот инструмент может быть полезен, когда вы хотите удалить линию в 1 пиксель с краев фона. Итак, это был инструмент Marquee Tool, этот инструмент не выглядит действительно мощным, но он действительно обладает большой мощностью и может использоваться во многих ситуациях.
Заключение
Вот краткий пример того, что вы должны уметь делать из того, что узнали в этом руководстве:
Даже быстрый простой рисунок можно создать всего за несколько минут.Я использовал Elliptical Tool и вычел еще Elliptical Tool .
Я залил эту фигуру цветом, повернул две копии и вола! Мы создали простую графику — вы можете называть меня дизайнером логотипов, ха-ха. 😉
Я даже не коснулся всех замечательных инструментов, которые может предложить Photoshop. Итак, будьте готовы к большему количеству уроков очень скоро. Вот краткий обзор предстоящих методов и инструментов, которые мы рассмотрим:
- Инструменты для лассо
- Быстрый выбор
- Волшебная палочка
- Ластик
- Перо
- Цветовой диапазон
- Быстрые маски
- Маски слоя
- Векторные маски
- Каналы
- Инструмент Refine Edge
Как видите, здесь есть чему поучиться… и именно это делает графический дизайн таким полезным! 🙂
