Как в иллюстраторе создать паттерн в: Создание и редактирование узоров в Illustrator
Бесшовный узор (паттерн) из фруктов в Adobe Illustrator
Какая еда у вас ассоциируется с летним сезоном? Возможно, свежие фрукты и соки? Для меня самые сочные фрукты — сочные арбузы и ароматные апельсины. Поэтому этот урок вдохновлен ожиданием яркого и теплого лета, полного спелых фруктов.
Сегодня мы будем создавать красочный и стильный паттерн с арбузами и апельсинами в Adobe Illustrator. Мы создадим два основных и четыре дополнительных элемента и создадим шаблон с помощью инструмента Pattern.
Как сделать целый арбуз
Шаг 1
Сначала мы создадим новый документ (File> New Document или Control-N) и выберем следующие настройки:
- Width: 500 px
- Height: 500 px
- Units: Points (or Pixels)
- Artboards: 1
- Color Mode: RGB
Шаг 2
А теперь начнем выращивать наш вкусный арбуз.
Не забудьте перейти на панель «Вид» и включить Smart Guides. С помощью Ellipse Tool (L) сделайте фиолетовый круг размером 150 x 150 px (# 8472ce).
Выберите Pen Tool (P) и темно-фиолетовый цвет (# 4a288c). Сделайте три изогнутые полосы в левой половине нашей основной формы.
Затем скопируйте эти полосы (Control-C), вставьте в одно и то же место (Control-Shift-V) и, щелкнув правой кнопкой мыши, перейдите в Transform> Reflect и отразите их по горизонтали. Удерживая Shift, переместите их в правую сторону основной фигуры.
Шаг 3
Теперь давайте сделаем полупрозрачную тень.
С помощью Rectangle Tool (M) создайте большой случайный прямоугольник. Установите непрозрачность до 45% на верхней панели прозрачности и раскрасьте его фиолетовым цветом (# 47034c). Переместите его в правую сторону арбуза. Затем, удерживая прямоугольник и форму основного арбуза, выберите инструмент Shape Builder (Shift-M) и, удерживая Alt, удалите избыточную часть прямоугольника.
Шаг 4
Теперь мы сделаем три блика.
Выберите инструмент Ellipse Tool (L) и нажмите на середину левой части арбуза. Задайте размер 17 x 17 px и нажмите OK (или Enter на клавиатуре). Затем таким же образом создайте еще два круга размером 7 x 7 px по обе стороны от первого круга. Цвет для всех бледно-фиолетовый (# d6c7f9).
Задайте размер 17 x 17 px и нажмите OK (или Enter на клавиатуре). Затем таким же образом создайте еще два круга размером 7 x 7 px по обе стороны от первого круга. Цвет для всех бледно-фиолетовый (# d6c7f9).
Выделите все части арбуза и сгруппируйте (Control-G).
Как сделать кусочек арбуза
Шаг 1
Скопируйте предыдущий арбуз и вставить на новый слой в панели «Слои».
Сделайте круг с тем же размером, что и основная форма арбуза (150×150 px), но цветом # 6042a8. Поместите его на арбуз.
Шаг 2
Сделайте круг размером 125 х 125 пикселей и окрасьте его в мягкий розовый (# f294b6). Совместите его с предыдущим кругом, используя верхнюю панель Align.
Затем сделайте круг 110 x 110 px, окрашенный в пурпурный (# df2754). Выровняйте его тоже.
Подборка видео уроков по созданию паттернов и узоров
Как сделать узор или паттерн? Очень просто! Я сделала огромную подборку моих любимых видео уроков по созданию паттернов с обучающего сайта  Для тех, кто не знает, Skillshare — это ресурс с обучающими видео на самые разные темы — от хэндмэйда до ведения бизнеса. Очень много полезных уроков по иллюстрации, дизайну и графике. Уроки на английском языке, но за счет того, что все показано, уроки очень понятны.
Для тех, кто не знает, Skillshare — это ресурс с обучающими видео на самые разные темы — от хэндмэйда до ведения бизнеса. Очень много полезных уроков по иллюстрации, дизайну и графике. Уроки на английском языке, но за счет того, что все показано, уроки очень понятны.
При регистрации на SkillShare по этой ссылке, вы получите премиум аккаунт на 2 месяца бесплатно! Для этого нужно зарегистрироваться на сайте и привязать свою карту.
Важно! Запомните дату окончания бесплатной подписки. Если вы не захотите переходить на платный премиум аккаунт, то нужно до окончания срока бесплатной подписки, перейти в меню Settings, выбрать вкладку Payments и отменить подписку, нажав Cancel membership. Если этого не сделать, то с вашей карты автоматически спишется оплата за следующий месяц премиум членства (349 руб).
Введение в дизайн бесшовных узоров в Adobe Illustrator
СМОТРЕТЬ ПОЛНОСТЬЮ
Хотите создать бесшовный узор? Присоединяйтесь к тысячам успешных учеников Skillshare, которые научились создавать паттерны с известным дизайнером Элизабет Олвен! Этот 50-минутный класс разбит на пошаговые уроки, которые ясно объясняют, как превратить визуальное вдохновение в бесшовный паттерн для использования в бесчисленных проектах.
ЧТО ВЫ УЗНАЕТЕ:
-Выбор темы и наброски
-Оцифровка ваших изображений
-Создание основной композиции
-Создание бесшовного узора
-Добавление цвета и эффектов
Инструкции достаточно ясны! Кроме того, класс включает в себя ряд материалов для загрузки и полезные ссылки, чтобы поддерживать вас при создании собственного узора. Это идеальный вступительный класс для каждого дизайнера, иллюстратора и хэндмэйдера, который хочет расширить свои навыки в дизайне рисунков. После того, как у вас есть свой шаблон, рассмотрите его использование в качестве цифровых обоев для рабочего стола, базы для iPhone-чехла или печатной ткани.
❀-Возможности безграничны!-❀
Дизайн паттернов 2: Творческий взгляд на полную коллекцию узоров
СМОТРЕТЬ ПОЛНОСТЬЮ
Присоединитесь к популярному дизайнеру паттернов Элизабет Олвен в интересном вдохновляющем 35-минутном классе, посвященном разработке полной коллекции бесшовных узоров!
В 10 уроках по созданию паттернов, Элизабет вводит каждый элемент, который становится частью более крупной сплоченной коллекции: тремя основными типами узоров (героем, блендером, второстепенным), логотипом, графикой, названием и историей, Каждый урок видео включает советы и примеры из собственной работы Элизабет.
Этот класс идеально подходит для дизайнеров, иллюстраторов, художников, ищущих творческого вдохновения. Рекомендуется базовое знакомство с дизайном паттернов в Adobe Illustrator.
❀-Вдохновения!-❀
Дизайн бесшовных паттернов. Создание продуктов с использованием узоров
СМОТРЕТЬ ПОЛНОСТЬЮ
60-минутный класс, посвящен визуализации ваших паттернов на продуктах! Когда Элизабет впервые начала работать дизайнером, она поняла, что ее работа над узорами стала волшебной. Это открыло мир возможностей для ее паттернов, рисунков и иллюстраций. В этом классе ее цель — помочь вам совершить тот же скачок — от концепции до материального мира, раскрывая бесконечные возможности. Этот класс полон вдохновения. Кроме того, урок включает в себя множество макетов и шаблонов, простых в использовании, для тестирования ваших узоров в разных форматах. Шаблоны доступны для скачивания.
В конце вы создадите красивый макет продукта вашей мечты.
❀_Вдохновляйтесь_❀
Введение в Surface Pattern Design: Изучение Adobe Illustrator | Создание паттернов
СМОТРЕТЬ ПОЛНОСТЬЮ
Вам не обязательно быть художником, чтобы создавать красивые произведения искусства! Этот курс предназначен для человека, который мечтает создавать свои собственные повторяющиеся узоры. В видео собраны все навыки и знания, необходимые для начала разработки паттернов! Независимо от того, являетесь ли вы опытным профессионалом в Иллюстраторе или вы никогда не открывали программу, вы будете чувствовать себя комфортно в этом курсе. Вы начнете с основ и дойдете до самого сложного.
Этот курс предназначен для того, чтобы предоставить вам все технические и творческие навыки, необходимые для разработки шаблонов, плюс он будет мотивировать и вдохновлять вас на то, чтобы начать следовать вашей творческой мечте!
❀ -Следуйте мечте!-❀
Surface Pattern Design 2. 0: Создание коллекции | Начало карьеры
0: Создание коллекции | Начало карьеры
СМОТРЕТЬ ПОЛНОСТЬЮ
как сделать бесшовный узор. Этот курс идеален для Вас, если вы мечтаете стать профессиональным дизайнером паттернов. В уроках дана уникальная и интересная методика процесса создания коллекции узоров! В видео раскрыты все секреты профессии Surface Pattern Designer. В этом курсе рассказывается, что включить в ваше портфолио и как общаться с компаниями, чтобы начать свою карьеру.
Независимо от того, хотите ли вы стать профессиональным дизайнером паттернов или просто надеетесь улучшить свои навыки построения бесшовных узоров, этот курс для вас!
❀ -Вдохновения Вам!-❀
Дизайн и создание Вашего собственного креативного портфолио
&nbs
Создание паттернов в «Фотошопе» и «Иллюстраторе» | Дизайн
Создание паттернов в «Фотошопе» и «Иллюстраторе»
Сразу предупреждаю, что это статья для тех, кто не знает как пользоваться Edit → Define Pattern и Иллюстраторовским аналогом.
Кто знает, проходит мимо. Кто не знает, заходит и смотрит в картинки и видео, чтобы знать 🙂
Photoshop
Имеем в наличии: пустую белую поляну (белую — это для определенности, а так любую, конечно же). Размер возьмем ну допустим 500 на 500 пикселей.
Дальше размещаете на поляне любую мелкую картику. Можете выбрать одну из этих:
Я уже заготовил для вас ПСДшник 500 на 500 с этими малявками послойно: samples.psd.
Итак, поляна есть, мелкая картинка, которая станет основой узора, в наличии. Выделяем ее марки-тулом (marqui tool):
Отключаем фон, чтобы под основой паттерна ничего не было. Так как функции Define Pattern все равно, на каком слое вы находитесь, она схватит все, что увидит. Как принтскрин.
Должен предупредить, в режиме интерфейса Basic вы этой функции в меню попросту не увидите. Так что если вы в Бейсике, переключитесь на Essentials например.
Дальше выбираем инструмерт Paint Bucket (G) и ставим его в режим Pattern
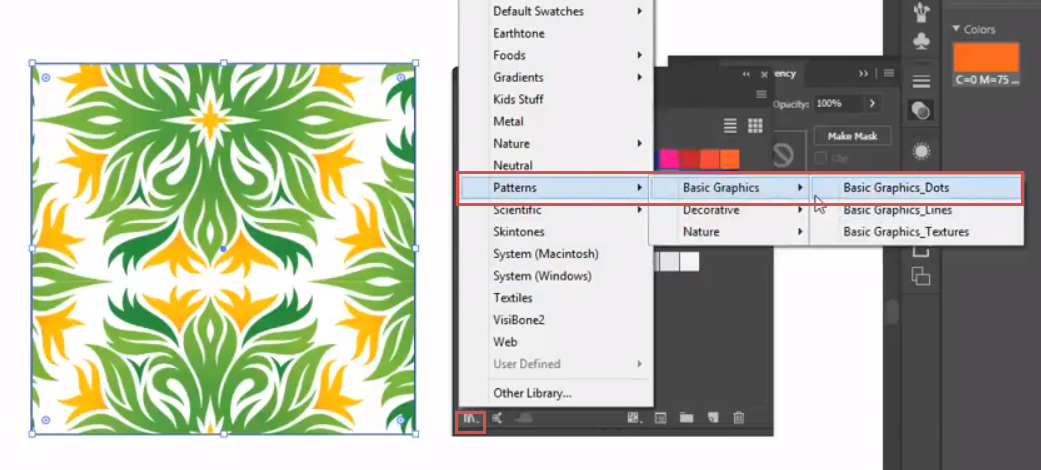
Выбираем в соседней менюшке (вот эта со стрелочкой вниз) только что сделанный нами паттерн (он последний):
А дальше пользуемся карзиной как обычно — просто заливаем нужную область. Она равномерно покроется нашим паттерном:
Она равномерно покроется нашим паттерном:
Под паттерном, правда, остались заготовки. Но так как заготовки лежат на своих слоях, а паттерн я налил на новый слой, созданный специально для него, то ничего страшного не произошло. И вдобавок мы убедились, что паттерн и правда лежит на прозрачном фоне.
Ну а теперь для закрепления видео:
Illustrator
В Иллюстраторе все это происходит несколько иначе — через палитру Swatches.
В Фотошопе она тоже есть, но функционал иллюстраторовской Swatches несколько шире. Там могут храниться не только цвета, но и градиенты и текстуры. Это что-то вроде фотошопской палитры Styles, только по-другому 🙂
Выглядит она практически так же как в Фотошопе:
Фотошоп
Иллюстратор
Есть тут выбиралка типов свотчей, можно сразу поставить на паттерны, чтобы кроме них ничего не отображалось. Можно и не ставить — не так уж их много.
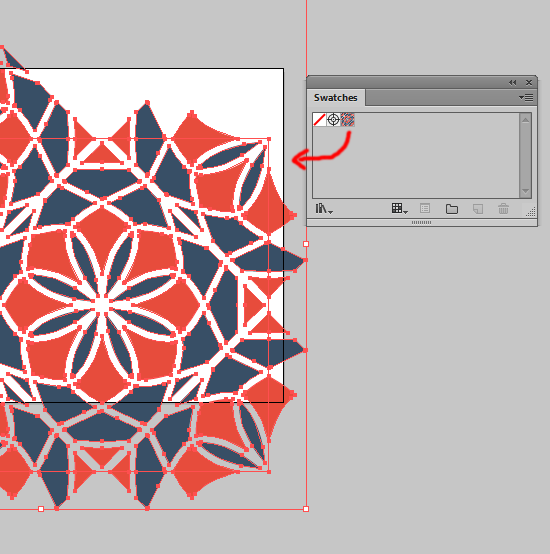
Процесс сводится к тому, что нужно схватить мышкой наш паттерн-объект, затащить в Swatches, потом нарисовать прямоугольник (или какую угодно другую форму) и применить к нему полученный свотч. Есть, правда, одна особенность, которую, мы давайте обсудим после просмотра ролика. Так будет понятнее.
Файл 500 на 500 с картинками: samples.ai.
Смотрим видео:
Итак, иллюстратор тоже создает вполне себе нормальные паттерны. Но расстояние между «кирпичами» здесь задается не тем, какую область вы выделили при создании паттерна. Оно делается искусственно рисованием прозрачного прямоугольника вокруг «кирпича».
По времени что в Фотошопе, что в Иллюстраторе затраты примерно одинаковы. Но тем не менее знать оба способа полезно чтобы не открывать второй редактор, когда работаете в одном из них. Ну и в Иллюстраторе неудобно делать пиксельную графику 🙂 Но быстреее менять один паттерн на другой 🙂
О Дафонте
Теперь лирическое отступление о том, где брать картинки-кирпичи для фонов. Все очень просто. Существует сайт www.dafont.com, на котором хранится туча бесплатных шрифтов (степень бесплатности каждого указана ровнехонько над словечком download).
Все очень просто. Существует сайт www.dafont.com, на котором хранится туча бесплатных шрифтов (степень бесплатности каждого указана ровнехонько над словечком download).
Идем в раздел Dingbats, выбираем, например, подраздел Various и ищем подходящий шрифт. Шрифты в разделе Dingbats по существу просто наборы картинок и этого добра там действительно много и бесплатно.
В шрифтовом разрезе у Иллюстратора есть несомненное преимущество — палитра Type → Gliphs, в которой показываются все символы шрифта:
Выбрать нужную картинку в нем получается быстрее и удобнее. В Фотошопе вам помогут панграммы (предложения, содержащие все буквы алфавита). Не забывайте, что алфавиты на Дафонте почти все латинские, так что панграмма понадобится на английском или другом языке, использующем латиницу.
Впрочем, есть еще один прекрасный способ — поставить Font Expert. В нем чудовищно удобно просматривать шрифты, устанавливать и сносить их. Находите в нем нужный символ, копируете в Фотошоп, назначаете нужный шрифт и дело в шляпе.
Как создавать узоры заливки в Adobe Illustrator
В этом руководстве мы покажем вам, как просто создавать, масштабировать и редактировать узоры заливки в Adobe Illustrator; с помощью следующих шагов:
- Создание рисунка, который вы хотите дублировать / сделать свой образец заливки
- Заполнение фигуры
- Масштабирование, перемещение или поворот рисунка
- Редактирование образца рисунка / настройка существующего образца
Узоры — это полезный инструмент для создания дизайна внутри фигуры без необходимости дублировать элемент и использовать обтравочный контур, увеличивающий размер файла.
Следуйте этим простым шагам, чтобы создать свой узор. В этом уроке мы использовали простой геометрический рисунок птицы, который вы можете загрузить бесплатно.
1. Создайте узор, который вы хотите продублировать и превратить в узор заливки.
Это может быть любая форма или размер, который вы хотите заполнить в вашей области. Если вам нужен бесшовный фон, убедитесь, что ваша форма симметрична. Когда вы довольны формой или дизайном, перетащите всю фигуру на панель образцов, чтобы создать новую заливку.
Также можно использовать бесшовные узоры, созданные в Photoshop.Откройте файл psd, png или jpg в Illustrator и перетащите его на панель «Образцы». Используйте его как заливку, как любой узор. Начните с изображения с высоким разрешением для достижения наилучших результатов.
2. Заполните форму
Выберите объект, который вы хотите заполнить, и щелкните новую заливку, которую вы создали на панели образцов.
3. Масштабируйте, перемещайте или вращайте узор
Вы можете легко трансформировать узор внутри своей формы, перемещая, масштабируя или вращая его.Выберите форму, содержащую образец заливки. Перейдите в меню «Объект» и нажмите «Преобразовать». Здесь вы можете выбрать перемещение, поворот, отражение, масштабирование или сдвиг.
Выберите параметр преобразования, который хотите использовать. Когда появится окно преобразования, убедитесь, что вы щелкнули «Узоры» в параметрах, так вы масштабируете только узор, а не объект.
4. Отредактируйте образец узора или настройте существующий образец.
Чтобы отредактировать образец узора, щелкните и перетащите образец на монтажную доску.После того, как вы закончили редактировать свой узор, вы можете либо заменить образец, который вы отредактировали, щелкнув alt и перетащив его на предыдущий образец, либо вы можете создать новый образец, просто перетащив узор в меню образцов, как раньше.
Загрузите узор в формате IllustratorКак создать бесшовный узор в Adobe Illustrator
Итальянский художник Джонатан Калуги использует свое самопровозглашенное хаотичное рабочее пространство для создания чистых иллюстраций и узоров.Каждое произведение представляет собой его причудливые детские рисунки с простыми цветами и четкими, минималистичными линиями.
Бесшовные шаблоны — невероятно популярный вид искусства в наши дни, который используют иллюстраторы, графические дизайнеры и дизайнеры текстиля для создания множества разных вещей. Бесшовные шаблоны могут быть созданы в Adobe Illustrator несколькими способами; в этом руководстве представлен один из таких способов с использованием инструмента «Узорчатая плитка» в Illustrator.
Шаг 1
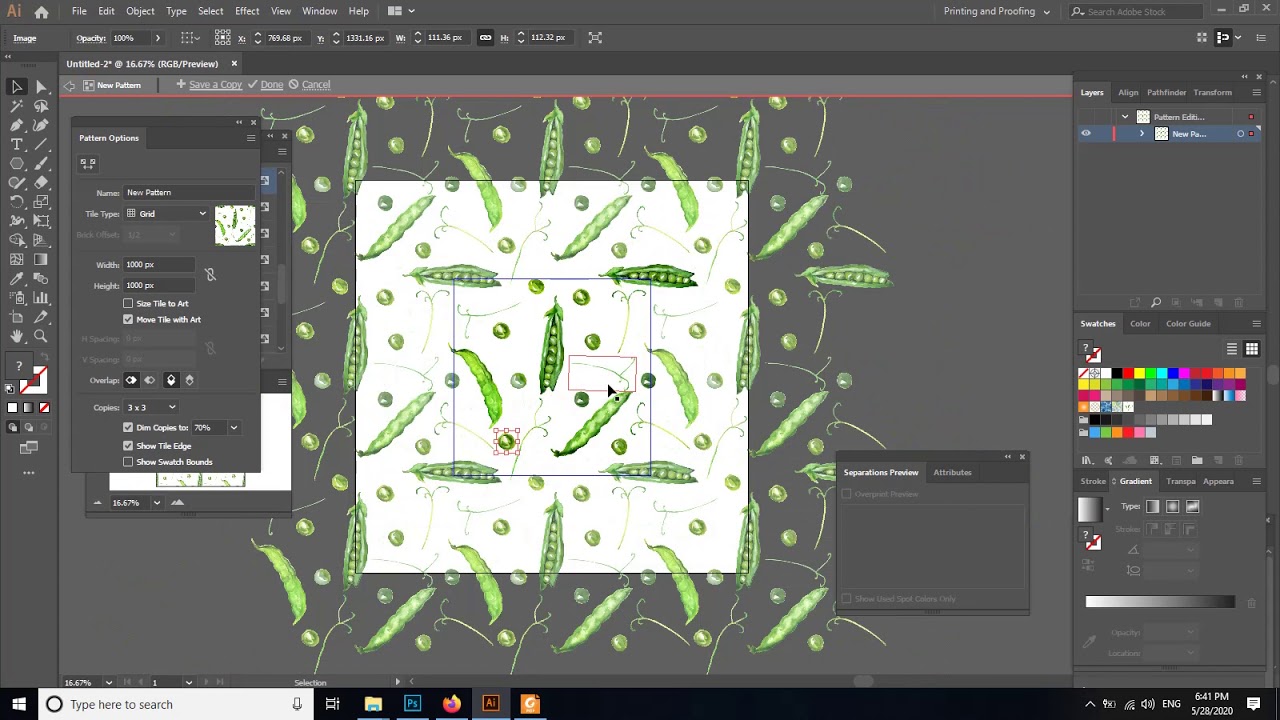
Создайте новый документ. Откройте файл с оригинальным изображением и выберите все. Скопируйте и вставьте выделение в новый документ AI, измените размер и снова скопируйте три раза. Разместите четыре копии в виде сетки из двух строк и двух столбцов.
Шаг 2
Добавьте цвет к фону, если он подходит вашему изображению, затем отрегулируйте расстояние между копиями с помощью линейок и направляющих. Теперь графически соедините различные предметы (в данном случае растения), обеспечивая непрерывность и согласованность трех копий.Если возможно, импортируйте свои оригинальные маленькие элементы и добавьте их, например, для заполнения пустых пространств.
Теперь графически соедините различные предметы (в данном случае растения), обеспечивая непрерывность и согласованность трех копий.Если возможно, импортируйте свои оригинальные маленькие элементы и добавьте их, например, для заполнения пустых пространств.
Шаг 3
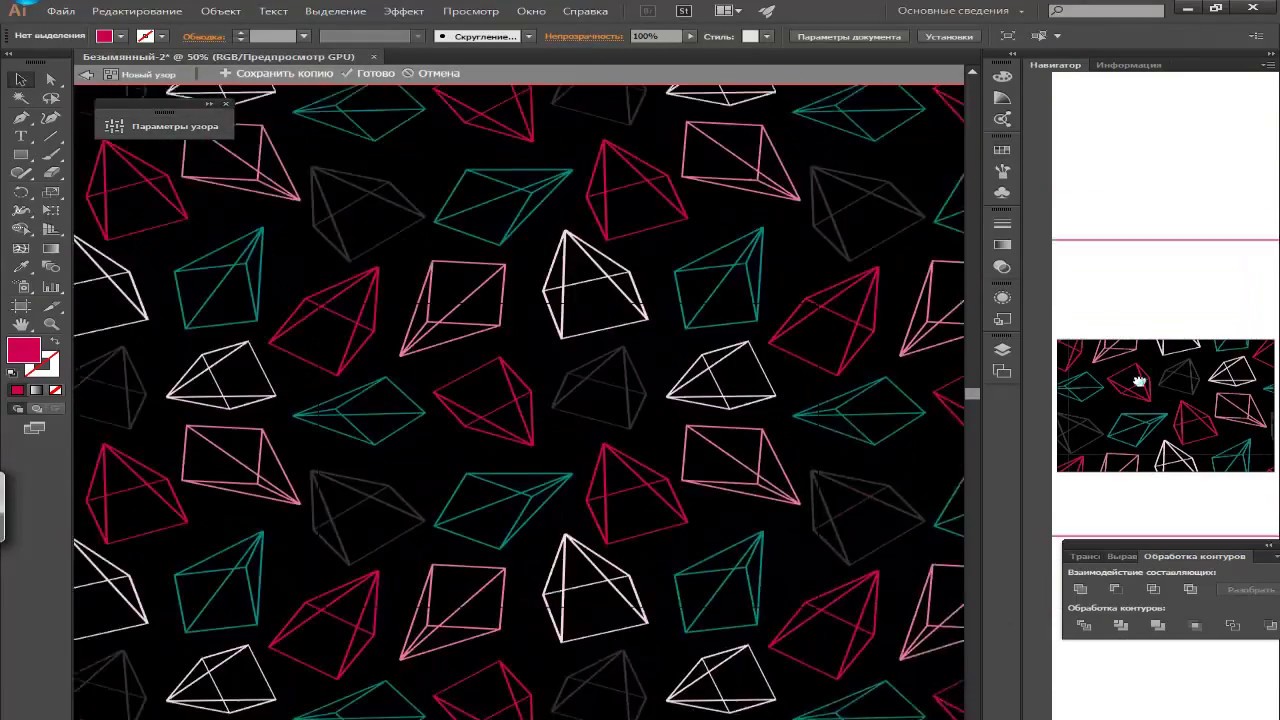
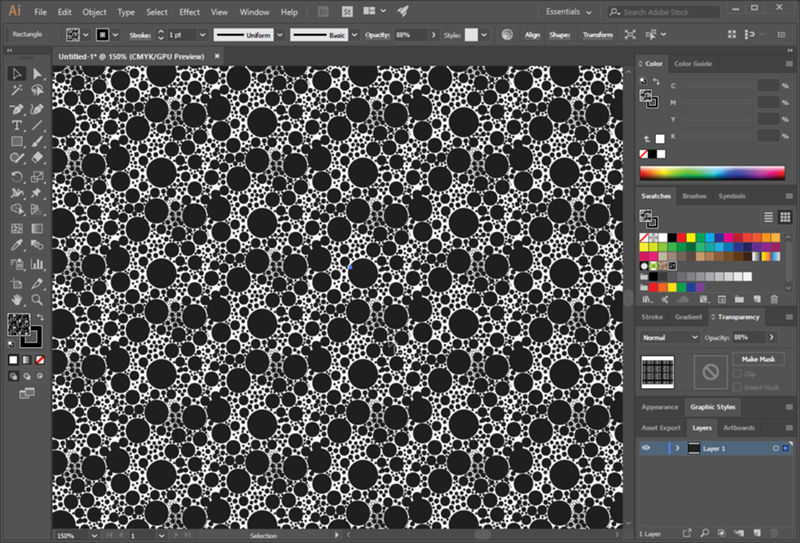
Когда вы закончите, выберите все, затем выберите «Объект»> «Узор»> «Создать», и палитра появится в вашем рабочем пространстве. Щелкните инструмент «Узорчатая плитка» (кнопка в верхнем левом углу палитры узоров), и на вашем монтажном столе появится выделенная область, представляющая «плитку» (модуль). Вы можете отрегулировать размеры плитки; ваш узор изменит свой вид в соответствии с вашими настройками, поэтому настройте его по своему усмотрению.
Шаг 4
Все готово. Теперь вы можете легко создать свой узор! Создайте новый слой, оставляя фон видимым (если он у вас есть). Выберите свой узор на палитре образцов, и он появится внутри нужной вам формы!
Чтобы увидеть, как Джонатан создавал оригинальные иллюстрации, использованные в этом произведении, ознакомьтесь с его учебным курсом по паспорту дизайнера!
Как создать бесшовный узор с помощью инструмента MadPattern в Illustrator — Советы Illustrator
Предварительный просмотр окончательного изображения
В этом уроке мы узнаем, как создать бесшовный узор, используя коллекцию бесплатных шаблонов Adobe Illustrator. Используя эти шаблоны, вы можете создать 19 видов этих узоров, что намного больше, чем функция создания узоров может предложить нам в Adobe Illustrator CS6. Мы также рассмотрим, как сохранить этот узор в векторе, что особенно важно для авторов микростоковых сайтов.
Используя эти шаблоны, вы можете создать 19 видов этих узоров, что намного больше, чем функция создания узоров может предложить нам в Adobe Illustrator CS6. Мы также рассмотрим, как сохранить этот узор в векторе, что особенно важно для авторов микростоковых сайтов.
Step 1
Вы можете скачать коллекцию шаблонов по этой ссылке Mad Pattern. После распаковки архива вы увидите 19 шаблонов.
Каждый узор имеет свою формулу создания бесшовных узоров.Откроем шаблон P3M1.
Положение буквы F показывает нам, как будут располагаться элементы бесшовного узора. Хочу отметить, что все шаблоны Madpattern имеют цветовой режим CMYK. Если вы готовите выкройку к печати, оставьте этот режим. Однако большинство участников микростоковых сайтов используют цветовой режим RGB. Этот режим позволяет использовать более яркие цвета. Чтобы переключить режим, перейдите в Файл> Цветовой режим документа> Цвет RGB.
Шаг 2
Перед тем как начать, отключите видимость слоя «Элементы шаблона» на панели «Слои».
Теперь выберите слой Clipped Elements. Вам нужно нарисовать или разместить готовые объекты внутри фигуры, имеющей черную обводку.
Объекты вне этой формы не будут видны. Создайте круг с заливкой радиальным градиентом внутри фигуры, упомянутой выше. Как видите, круг сразу несколько раз дублировался, образуя узор.
Шаг 3
Создайте новый круг с градиентом другого цвета, а затем примените к нему режим наложения Overlay.
Я создал еще несколько кругов разного цвета и простые геометрические фигуры. Результат вы можете увидеть на картинке ниже.
Создание такого узора занимает несколько минут.
Шаг 4
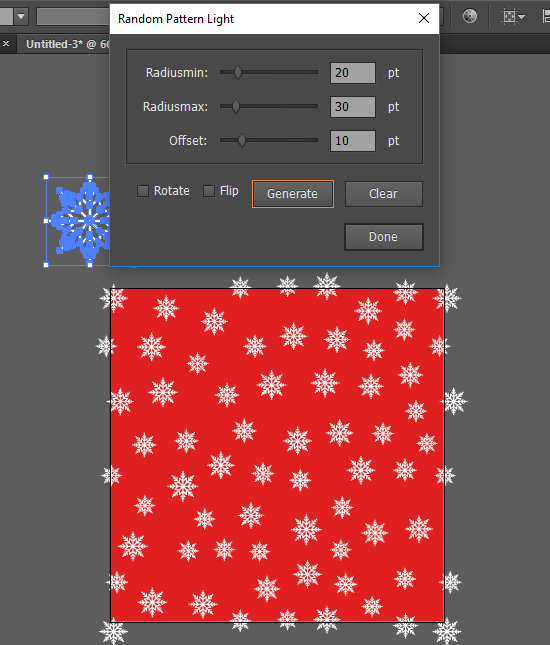
Вы можете создавать узоры, рисуя с помощью Paint Brush Tool или Blob Brush Tool в Обрезанном элементе.
На этот раз я использовал узор P6. Если вам нужно создать фон, создайте объект желаемого цвета с помощью Pen Tool (P) и поместите его под всеми объектами узора.
Размер этого объекта должен быть немного больше, чем размер обрезанного элемента, чтобы можно было избежать пробелов.
Step 5
Для создания бесшовного узора можно использовать уже готовые элементы. Чтобы создать два из следующих паттернов, я использовал объекты из моего учебника «Создание абстрактных трехмерных сфер в Illustrator».
Если вы планируете использовать готовые элементы для создания бесшовного узора, я должен вас кое о чем предупредить. Использование очень сложных объектов может привести к зависанию приложения.Например, я пытался создать узор с фейерверком из своего урока «Как создать красочный векторный фейерверк в Illustrator». В результате мне пришлось перезапустить Adobe Illustrator из-за нехватки ресурсов оперативной памяти. В любом случае, вы можете поэкспериментировать, поскольку работаете с более мощными машинами.
Step 6
Теперь, когда узор создан, конечно, нам нужно сохранить его как бесшовный узор. Для этого выделите весь слой с названием шаблона, например, P3M1, затем перейдите в Object> Expand Appearance.
Вы можете увидеть артборд 2 в середине рабочего пространства. Его границы точно соответствуют плитке нашего узора.
Его границы точно соответствуют плитке нашего узора.
Если вы хотите сохранить узор в растровой форме, переключитесь на вторую монтажную область.
Теперь перейдите в Файл> Сохранить для Интернета … и сохраните файл.
Шаг 7
Чтобы сохранить узор в векторном формате, возьмите инструмент Artboard Tool (Shift + O) и запишите или запомните размеры монтажной области, которые появятся на панели управления.
Теперь возьмите Инструмент «Прямоугольник» (M) и создайте прямоугольник , размер которого должен точно соответствовать размеру монтажной области 2 .
Этот прямоугольник может быть расположен в любом месте рисунка.
Отключите обводку и заливку прямоугольника и поместите его под всеми объектами узора на панели «Слои».
Шаг 8
Выделите этот прямоугольник и все элементы узора, затем перетащите их на панель Swatches. Наш векторный бесшовный узор готов.
Для проверки создайте объект произвольной формы и примените к нему созданный узор.
Как видите, все работает отлично.
На этом наше руководство окончено. Я создал таблицу, в которой показано, какой дизайн создает каждый узор. Я считаю, что пользоваться таблицей удобнее, чем каждый раз открывать каждый шаблон.
Как использовать расширенное редактирование узоров в Adobe Illustrator CS6
- Программное обеспечение
- Adobe
- Illustrator
- Как использовать расширенное редактирование узоров в Adobe Illustrator CS6
Дженнифер Смит, Кристофер Смит, Фред Герантабее
In Adobe Illustrator CS6, у вас больше контроля над узорами, чем когда-либо прежде.Что, если вы начнете свой узор, создать идеальный повтор? Или что, если вы хотите выровнять повторяющуюся плитку с другим смещением — например, укладывать кирпичи — вместо того, чтобы просто укладывать один узор рядом с другим? С Illustrator CS6 это возможно!
Эти шаги показывают вам, как воспользоваться преимуществами нового мощного редактора паттернов. Для этого сначала создайте свой узор. Если у вас нет шаблона, вы можете использовать один из шаблонов по умолчанию или найти файл образца шаблона на веб-сайте чайников. У вас есть шаблон, выполните следующие действия:
Для этого сначала создайте свой узор. Если у вас нет шаблона, вы можете использовать один из шаблонов по умолчанию или найти файл образца шаблона на веб-сайте чайников. У вас есть шаблон, выполните следующие действия:
После добавления рисунка на панель «Образцы» дважды щелкните образец.Появится панель параметров узора, и монтажная область переключится в режим предварительного просмотра редактора узоров.
Щелкните Сохранить копию в верхнем левом углу экрана.
Когда появится диалоговое окно «Новый узор», введите имя, чтобы сохранить копию вашего оригинального образца узора. Щелкните ОК.
Имейте в виду, что функция «Сохранить копию» позволяет сохранить копию исходного образца рисунка, но вы все равно будете редактировать исходный рисунок.
Когда вы нажимаете OK, появляется диалоговое окно, указывающее, что вы только что создали копию исходного образца узора.
Снова нажмите ОК.

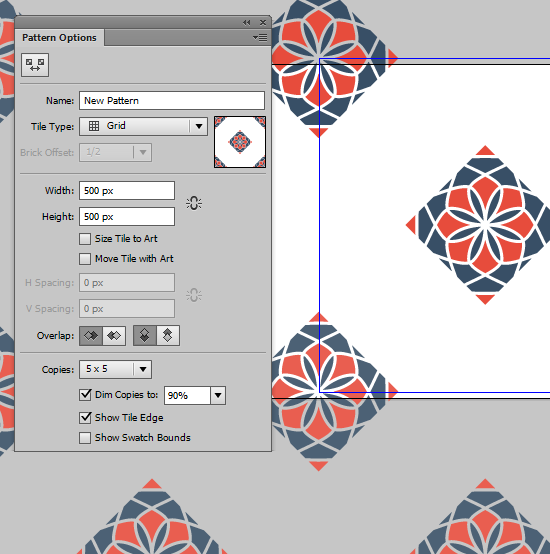
Найдите панель «Параметры узора» и при желании измените имя своего узора.
В этом примере мы изменили имя паттерна на Fish_Brick, чтобы сохранить копию перед изменением плитки.
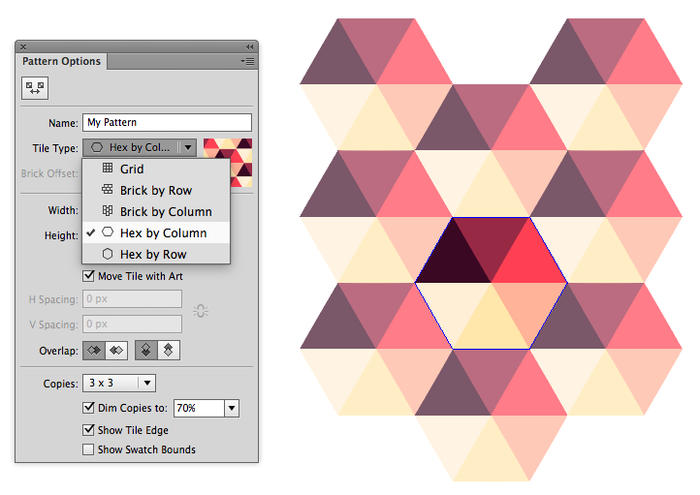
Щелкните раскрывающееся меню «Тип плитки» и выберите «Блок за строкой».
На монтажной области отображается изменение повтора узора.
При желании можно изменить смещение блока по умолчанию, открыв этот раскрывающийся список и выбрав другой вариант.
Вы также можете редактировать размер повтора, вручную введя размер в текстовые поля «Ширина» и «Высота».
Имейте в виду, что вы можете в любое время вернуться к исходному размеру, установив флажок «Размер плитки в искусство» ниже.
Измените тип наложения — то есть, какой элемент находится наверху порядка наложения — с помощью раздела «Перекрытие» на панели «Параметры узора».
(Необязательно) Внесите дополнительные изменения в узор и при необходимости отредактируйте изображение.

В нижней части панели «Параметры узора» можно управлять визуальным оформлением предварительного просмотра узора, который вы видите, от количества копий, которые вы видите, до того, насколько затемнены неоригинальные плитки узора.
Вы можете редактировать свои изображения с помощью инструментов рисования и редактирования, как если бы вы не находились в режиме предварительного просмотра редактора узоров.Вы можете видеть, что создается контур пера, и изменение мгновенно отражается на всех плитках узора.
Когда вы закончите вносить изменения в свой узор, нажмите «Готово» справа от «Сохранить копию» в верхней части окна редактирования.
Об авторе книги
Дженнифер Смит — эксперт по веб-технологиям и автор нескольких книг, в том числе Photoshop CS6 Digital Classroom. Кристофер Смит — президент Американского института графики и автор более десяти книг по программному обеспечению Adobe. Фред Джерантабее — интерактивный дизайнер, веб-разработчик и автор, удостоенный премии «Эмми».
Фред Джерантабее — интерактивный дизайнер, веб-разработчик и автор, удостоенный премии «Эмми».
Простой 5-шаговый учебник по Illustrator
Получить дизайнКак это работает Найти дизайнера Агентства + 44 20 3319 6464- Блог
- Быть вдохновленным
- Тенденции графического дизайна
- Вдохновение для дизайна
- История дизайна и механизмы
- Известный дизайн и дизайнеры
- Креативное мышление
- 9 лучших среди 99
- Посмотреть все
- Изучите дизайн
- Основы дизайна
- Уроки дизайна
- Ресурсы для дизайна
- Логотип и брендинг
- Интернет и цифровой дизайн
- Видео и анимация
- Упаковка и этикетка
- Маркетинг и реклама
- Книжный дизайн
- Искусство и иллюстрация
- Одежда и товары
- Другой дизайн
- Посмотреть все
- Построить бизнес
- Логотип и брендинг
- Предпринимательство
- Фриланс
- Интернет и цифровой дизайн
- Видео и анимация
- Маркетинг и реклама
- Одежда и товары
- Краудсорсинг
- Деловые ресурсы
- Тематические исследования
- Посмотреть все
- Развивайте агентство
- Тематические исследования
- Краудсорсинг
- Интернет и цифровой дизайн
- Маркетинг и реклама
- Логотип и брендинг
- Посмотреть все
- Заглянуть внутрь 99d
- Наше сообщество
- Наши дизайнеры
- Наши клиенты
- Наша работа
- Тематические исследования
- 9 лучших среди 99
- Инженерное дело
- Посмотреть все
- Быть вдохновленным
- Темы
- Темы
Как создавать узоры в Illustrator
Что такое узор?
В графическом дизайне и печати шаблон определяется как повторение объекта или символа в произведении искусства . Использование шаблонов и, следовательно, повторение графических элементов помогает сделать произведение более визуально интересным. Более того, шаблоны помогают создать единство и согласованность между различными элементами идентичности бренда.
Использование шаблонов и, следовательно, повторение графических элементов помогает сделать произведение более визуально интересным. Более того, шаблоны помогают создать единство и согласованность между различными элементами идентичности бренда.
Основная техническая особенность выкройки состоит в том, что это непрерывный . Это означает, что в любом данном разделе нет перерывов, что делает узоры идеальными для нанесения на поверхности любого размера и пропорций.
Красота этих мотивов заключается в их геометрической и симметричной природе .Узор создает сложность за счет повторения его элементов, которые сами по себе часто просты.
Примеры основных шаблонов Шаблоны — чрезвычайно полезный элемент дизайна , который используется как в Интернете, так и в печати. Например, мы часто видим узоров на обратной стороне визиток и на обложках различных типов листовок .
Они могут улучшить различные печатные изделия, такие как плакатов, листовок, листовок и баннеров .Использование узоров также широко распространено в упаковке , которая извлекает выгоду из этого простого способа украшения дизайна печатной продукции.
Давайте посмотрим , как создать базовый узор с помощью Adobe Illustrator.
1. Настроить рабочий файл
Начните с открытия Illustrator и , создав новый файл . Вам не нужно устанавливать какие-либо конкретные размеры, но вы должны выбрать цветовой профиль CMYK, если узор будет напечатан.
2. Создайте шаблон для повторения
В этом примере создаст звезду с помощью инструмента «Звездочка» на левой боковой панели. Пятиконечная звезда не имеет границы и залита желтым цветом. Теперь создайте квадрат, содержащий звезду. Сделайте это, используя инструмент «Прямоугольник» на левой боковой панели и удерживая клавишу Shift во время рисования.
Звездочка и прямоугольник центрированы друг относительно друга, что достигается с помощью инструмента выравнивания (перейдите в раскрывающееся меню под окном Окно на верхней панели инструментов и выберите Выровнять ).
Элементы, которые вы только что создали, составляют шаблон нашего шаблона . Сложность создаст геометрическое повторение этих элементов.
3. Создайте выкройку
Чтобы повторить наших элементов, выделите либо звезду, либо прямоугольник с курсором. На верхней панели инструментов под Object выберите Pattern , а затем Make .Откроется новое окно, в котором сообщается, что узор был добавлен на панель Swatches .
Теперь с левой стороны появится окно «Параметры шаблона». Это позволяет вам назвать свой узор и настроить , как он будет повторяться (сетка, кирпич за строкой, кирпич за столбцом и т. Д.). Эта опция позволяет создавать множество различных эффектов.
Д.). Эта опция позволяет создавать множество различных эффектов.
Параметры шаблона также позволяют вам установить размеры и расстояния между плитками (наши шаблоны), а также управлять перекрытием .
4. настроить состав
Как вы могли заметить, изменение настроек в параметрах узора влияет на предварительный просмотр композиции.
Пришло время поэкспериментировать с различными вариантами , чтобы получить результат, которым вы довольны. Помните, что пока вы меняете узор, вы всегда можете поиграть и с исходными элементами. Таким образом, вы можете перемещать, изменять размер и форму звезды и фона.
Вот несколько примеров узоров, созданных путем экспериментов с различными настройками в разделе «Параметры узора» и путем изменения исходных элементов.
5. Сохраните узор и нанесите его на поверхность
По завершении настройки исходных элементов узора нажмите «Готово». Паттерн будет сохранен на панели Swatches.
Паттерн будет сохранен на панели Swatches.
Создайте новую монтажную область, используя левую панель инструментов, выбрав инструмент Artboard . В этом случае он должен быть намного больше оригинального дизайна, чтобы было место для повторения шаблона.
Создайте прямоугольник того же размера, что и новый артборд.Используя панель «Образцы» на правой панели инструментов, примените узор, заполнив прямоугольник , щелкнув значок самого узора.
И вот он: узор, который можно применить к любой поверхности или геометрической форме, какой захотите!
Созданный образец можно использовать для заливки практически любой формы, а также можно замаскировать.
Если вы хотите изменить узор , просто дважды щелкните образец на панели.Это приведет вас к экрану параметров шаблона.
Теперь вы готовы поиграть со своим новым узором. Наслаждайтесь!
.

 0: Создание коллекции | Начало карьеры
0: Создание коллекции | Начало карьеры

