Expand appearance: Команда Expand в Illustrator | Sharlotta Stock
Десять полезных приёмов в Adobe Illustrator ~ Записки микростокового иллюстратора
В нашей группе в контакте я уже давно собираю всякие хитрости и фишки в иллюстраторе вот в этом альбоме:
И сегодня мы решили, что для удобства их лучше опубликовать на блоге с подробным описанием. Поэтому встречайте десять полезных приёмов в Adobe Illustrator.
1. Ромашка
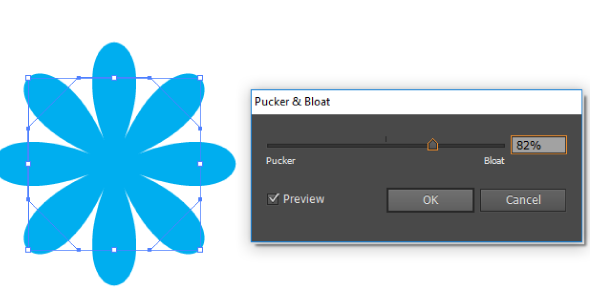
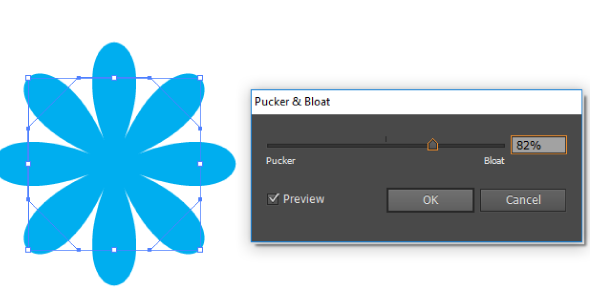
В иллюстраторе можно легко сделать форму цветка из многоугольника с помощью эффекта Pucker & Bloat. Не забудьте разобрать эффект через Expand Appearance, чтобы получить в итоге простой векторный объект.
2. Хоткеи через ActionsВ Adobe Illustrator можно назначить хоткеи для любого действия или цепочки из нескольких действий, если записать их в Actions, даже если эти инструменты и функции отсутствуют в настройках Keyboard Shortcuts.
Например на хоткей можно повесить функции PathFinder, или даже вызов скриптов. Если действие не добавляется в Actions при обычной записи через кнопочку Begin Recording, то его можно прописать вручную через меню панели > Insert Menu Item.
3. Warp искажения
Любой объект можно исказить через Warp. Доступно 15 стилей искажений, благодаря чему из одной прямой ленточки можно быстро сделать массу изогнутых вариаций.
Выделив Warp объект, можно легко его редактировать через панель информации, расположенной в самом верху сразу под меню иллюстратора.
Разобрать Warp в простые шейпы можно через команду Expand.
4. Document Info
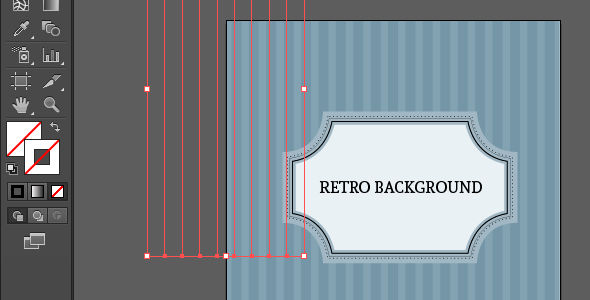
В иллюстраторе есть очень полезная панель Document Info (Window > Document Info). С её помощью можно легко проверить вектор на наличие открытых путей и прочих элементов, недопустимых на стоках.
Достаточно выделить всё (Ctrl+A) и выставить в меню панели галочку Objects. В списке вы увидите всю информацию о выделенных объектах, и сразу сможете понять, какие элементы присутствуют в файле.
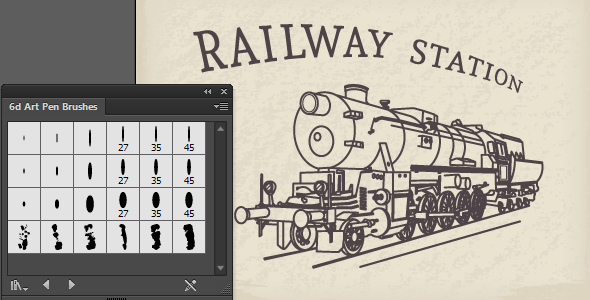
В примере выше Document Info показывает наличие 3-х открытых путей и 2-х кистей.
Классификация для всего списка:
Paths — пути. Если есть открытые, то необходимо закрывать или экспандить. Очень помогает скрипт Extended Select.
Compound Paths — составные пути, допустимы для стоков.
Gradient Meshes — градиентные сетки, допустимы для стоков.
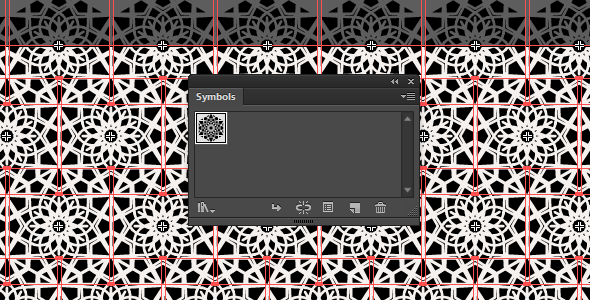
Symbol Instances — символы, нужно экспандить.
All Type Objects — тексты, нужно экспандить.
По остальным типам текстов то же самое.
Clipping Masks — маски, допустимы для стоков
Opacity Masks — непрозрачные маски, допустимы для стоков
Но иногда маски не принимают из-за их некорректного использования.
Transparent Groups (Objects) — прозрачные элементы, допустимы для стоков
RGB Objects — цветовая модель RGB, допустимы для стоков
По остальным цветовым моделям то же самое, только не смешивайте их в одном файле.
Spot Color Objects — плашечные цвета, нужно перевести в Process Color
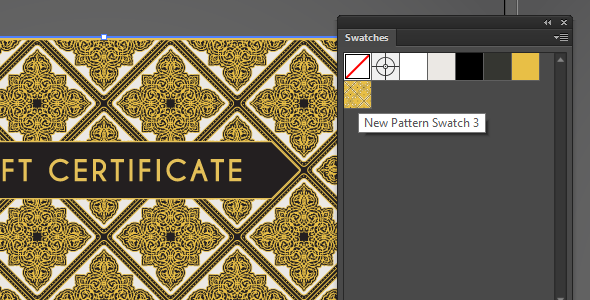
Pattern Objects — текстурные заливки, нужно экспандить.
Gradient Objects — градиенты, допустимы для стоков
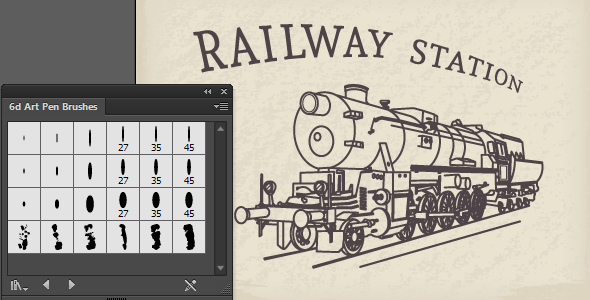
Brushed Objects — кисти, нужно экспандить.
Styled Objects — стили, в зависимости от содержания оформления, но в большинстве случаев нужно экспандить.
Fonts — шрифты, нужно экспандить. Считай тоже самое, что All Type Objects, но зачем-то их сделали отдельно.
Linked Images — залинкованные изображения, нужно удалять.
Embedded Images — встроенные изображения, нужно удалять.
Обычно оба этих пункта, это растр.
Non-Native Art Objects — какие-то непонятные объекты из измерения X. Появляются крайне редко, в результате применения различных термоядерных эффектов с последующим экспандом или другими шаловливыми манипуляциями. Если вы обнаружите такой, то сохраните файл. Напишите потом диссертацию по этой теме, и возможно вам дадут Нобелевскую или пригласят на TED.
5. Круговой орнамент через кисти
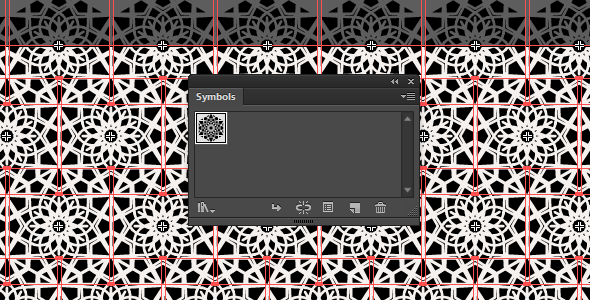
В иллюстраторе можно легко сделать круговой орнамент с помощью Pattern Brush.
1. Сделайте фрагмент узора, перетащите в панель Brushes, тип кисти Pattern Brush.
2. Примените кисть к кругу — готово!
Интересный эффект наблюдается, если у круга с Pattern Brush увеличивать толщину обводки. Иллюстратор начнёт пересчитывать кисть, создавая различные вариации узора.
Также прикольные круговые орнаменты и мандалы рисуются в зеркальных шаблонах Live Mirror.
6. Сбросить Bounding Box
В иллюстраторе, при выделении объекта, появляется ограничительная рамка Bounding Box, с помощью которой этот объект можно трансформировать. При повороте эта рамка тоже поворачивается, тем самым не даёт в дальнейшем сжимать объект по горизонтали или вертикали. Но её можно сбросить через Object > Transform > Reset Bounding Box.
7. Тёмный/светлый интерфейс
Интерфейс Adobe Illustrator не всегда был тёмным. Если вам привычнее работать в светлой версии иллюстратора, то можно изменить внешний вид интерфейса через меню Edit > Preferences > User Interface, настроив значение яркости Brightness.
8. Штриховка через Scribble
В Adobe Illustrator можно легко сделать штриховку, если применить к любой форме эффект Scribble.
Штриховка очень гибко настраивается через опции эффекта. Можно поменять как наклон, так и толщину штриха и интенсивность.
Разобрав эффект через команду Expand Appearance, получаем самые простые обводки, которые в свою очередь можно разобрать в замкнутые формы через Expand.
9. Светяшки и боке
В Adobe Illustrator есть инструмент Flare Tool, который используется для создания блика. Но если этот блик разобрать через Object > Expand (галочка только Object), то получатся обычные круги, градиенты и режимы наложения у которых будут хорошо подобраны для световых эффектов.
Останется только их разгруппировать и накопировать, чтобы получить массу светяшек для своего вектора.
10. Поворот системы координат
В иллюстраторе можно легко повернуть координатную систему: Ctrl+K > Constrain Angle > задаём значение угла поворота.
Автофигуры и другие инструменты будут ориентированы под новую систему координат. Благодаря этому очень удобно делать дизайн под наклоном.
Если у вас тоже есть свои хитрости и приёмы, оставляйте в комментариях.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator с поддержкой преподавателя. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и для продажи на микростоках. Получи доступ к интерактивному видеокурсу прямо сейчас! Подробности в этой статье: Adobe Illustrator шаг за шагом
Инструменты Adobe Illustrator. Эффекты.

Вы когда-нибудь вдавались в нюансы работы с эффектами в Adobe Illustrator? Знаете ли вы, насколько это мощный инструмент? Знаете как например, придать изображению эффект рисунка «от руки»? Прочитайте эту статью и научитесь эффективной работе с эффектами Illustrator’а.
Стрелки
Давайте начнем с основного эффекта Add Arrowheads. Используйте Pen Tool или Line Segment Tool, чтобы нарисовать прямую линию. Перейдите на Effects > Stylize > Add Arrowheads и настройте стиль стрелки.

Appearance
Одна из самых приятных вещей в Иллюстраторе — это легкость изменения оформления. В палитре Appearance, нажмите на Add Arrowheads, так можно легко изменить стиль нашей стрелкт. Этот эффект очень полезен для построения диаграмм.

Без эффекта?
При работе со стрелкой без эффекта она будет искажаться при изменении ее размеров. С эффектом, я могу легко регулировать длину стрелки, не искажая ее.

Круглые уголки
Нарисуйте прямоугольник и перейдите на Effects > Stylize > Round Corners. Введите значение радиуса.
Без эффекта скругленных углов?

Скругленные углы — один из моих любимых эффектов. С его помощью получаются крутые иконки. Вся прелесть эффекта в том, что скругленные уголки не искажаются когда я растягиваю объект. Могли бы вы представить себе, как много времени потребуется, чтобы скруглить углы без помощи этого эффекта?
![]()
Zig Zag
Нарисуйте прямую линию, перейдите Effects > Distort & Transform > Zig Zag. Введите значения размера и частоты сегментов.
Волнистая линия
Нарисуйте прямую линию, примените эффект Zig Zag, выберите сглаживание, и вы получите симметричную волнистую линию.
Значки
Нарисуйте круг и примените эффект Zig Zag с настройкой, как показано ниже, и вы получите форму значка.

Поэкспериментируйте с параметрами Zig Zag, и вы можете получить формы волнистого круга, звезды, морского ежа:

Pucker & Bloat
Нарисуйте круг, перейдите в Effects > Distort & Transform > Pucker & Bloat, введите -55% (Pucker), и вы получите ромбовидную форму.
Теперь нарисуем многоугольник применим эффект:


Transform
На картинке ниже я простыми движениями мыши сделал 12 копий объектов (с поворотом на 30 градусов).
Для этого идем в Effects > Distort & Transform > Transform…

Поиграйте с настройками, и вы можете получить неплохие фигуры:

Roughen
Нарисуем елочку и посмотрим что нам даст этот эффект. Effects > Distort & Transform > Roughen….
Scribble
Приведенный ниже пример показывает, чего можно добиться применив эффекты Scribble ( Effects > Stylize > Scribble ) и Roughen.
Иконки «от руки»
Если вы постоянно используйте один и тот же эффект, разумнее использовать графические стили, чтобы сэкономить время и сохранить последовательность действий.
Настройте все необходимые вам эффекты, выберите объект и перетащите его на панель Graphic Styles. Будет создан соответствующий стиль.

Теперь выберите объект, к которому вы хотите применить стиль. Нажмите на стиль который вы только что создали. При необходимости можно изменить цвет заливки и обводки, поменять параметры эффектов. Текст, к слову, останется редактируемым.
![]()
Заключение
Я показал только базовые эффекты Illustrator. На самом деле существует куча других полезных эффектов. Не бойтесь изучать меню и экспериментировать с эффектами (например с Warp и 3D).

Подсказки по использованию эффектов Illustrator
- Graphic Styles – сэкономят вам время.
- Палитра Apperance – в ней можно на ходу изменять параметры эффектов и удалять их.
- Видимость в Apperance — вы можете включить и выключить определенный эффект (нажмите на иконку глаза) и понаблюдать его влияние на объект.
- Нажмите D, чтобы быстро удалить все эффекты.
- Разобрать оформление — если вы хотите преобразовать эффект в кривые, то перейдите к Object> Expand Appearance.
10 ошибок начинающего микростокового иллюстратора
[English version]
Всем привет! Эта статья будет особенно полезна начинающим микростокерам, либо тем, кто только планирует продавать на стоках векторные иллюстрации. Речь пойдёт о технических требованиях к векторным файлам, и ошибках, которые часто допускаются новичками. То что на микростоках не принимают плагиат, торговые марки, или иллюстрация может просто иметь низкую коммерческую ценность – это и так понятно. А вот когда на первых парах получаешь Reject с какой-то размытой формулировкой “Design is missing a required plugin; effects need to be expanded”
1. Разомкнутые контуры и открытые пути

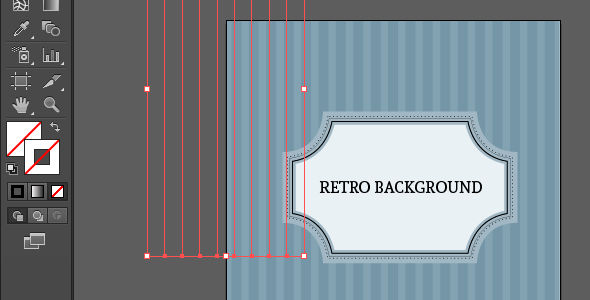
В некоторых случаях наличие открытых путей (Open Paths) допустимо. Например, как прямые линии в тетрадном листе. Но разорванные формы, которые могли образоваться в результате применения каких-либо эффектов, либо из-за неаккуратности в работе, будут отличным поводом отклонить вашу иллюстрацию. Поэтому проще всего избавиться от них. Разорванные формы замкнуть
2. Эффекты

Наличие любых эффектов в векторной иллюстрации для микростока недопустимо. По отношению к векторным эффектам всё относительно просто – их достаточно разобрать командой Object > Expand Appearance. А вот растровые эффекты даже после этой команды на сток не примут, так как они преобразуются в растр. Так что их использовать вообще нельзя.
3. Растровые и залинкованные элементы

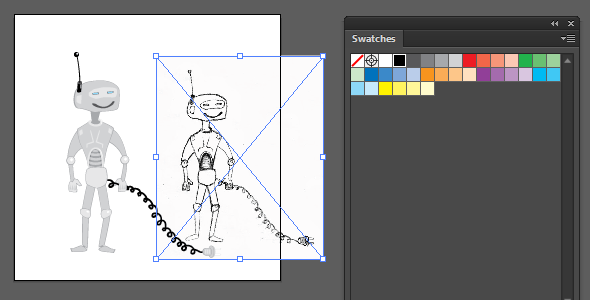
Как вы поняли из предыдущего пункта, из-за растровых эффектов в иллюстрации могут появиться растровые включения. Растр в любом виде недопустим в векторной иллюстрации для стока. Будь то последствия эффекта или исходный набросок в формате JPEG. Также в файле нельзя оставлять залинкованные элементы, которые загружаются из вне.
4. Символы

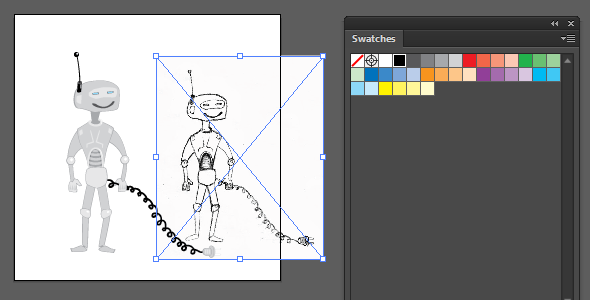
Если вы в своей работе использовали символы из панели Symbols, то не забудьте их разобрать командой Object > Expand. В противном случае вашу иллюстрацию на сток не примут.
5. Кисти

Практически все цифровые художники пользуются кистями. И в Adobe Illustrator их превиликое множество. Но из-за них вашу иллюстрацию не примут на сток. Поэтому выполните команду Object > Expand Appearance, чтобы разобрать их в простые объекты.
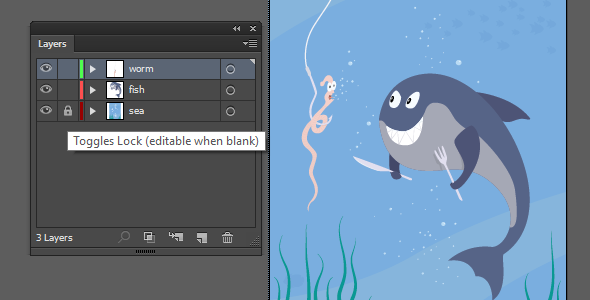
6. Заблокированные объекты

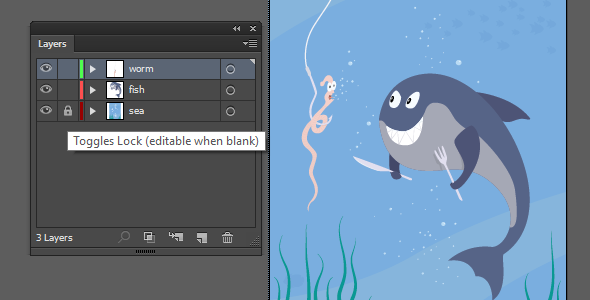
Для удобства многие блокируют некоторые части своей иллюстрации или даже целые слои. И как это часто случается, забывают блокировку снять перед сохранением файла. За такое никто вам спасибо не скажет. А внимательный инспектор на микростоке отклонит работу.
7. Текст

На самом деле, конечно можно использовать текст. Ну какой дизайн без текста. Но если вы оставите в векторном файле активные текстовые элементы, которые можно редактировать, то иллюстрацию отклонят на микростоке. Чтобы такого не произошло, разберите текст командой Object > Expand.
8. Текстурные заливки

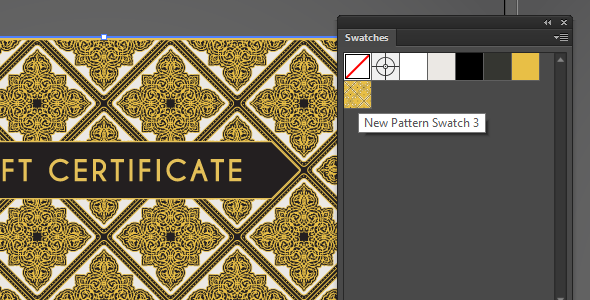
Если вы большой любитель текстурных заливок (Pattern Swatch) в Adobe Illustrator, то спешу вас огорчить, их на микростоках тоже не принимают. Такой тип объектов нужно разбирать командой Object > Expand. Результат не всегда получается удобный для дальнейшего редактирования. Поэтому уж лучше вообще без них.
9. Изолированные точки и незакрашенные объекты

Подобные элементы принято называть пути призраки (Ghost Shapes). Чаще всего такие объекты – это попросту мусор, от которого легко избавиться с помощью команды Object > Path > Clean Up (все галочки стоят). Но про чистку часто забывают, а придирчивый инспектор на микростоке их легко обнаружит и отклонит иллюстрацию.
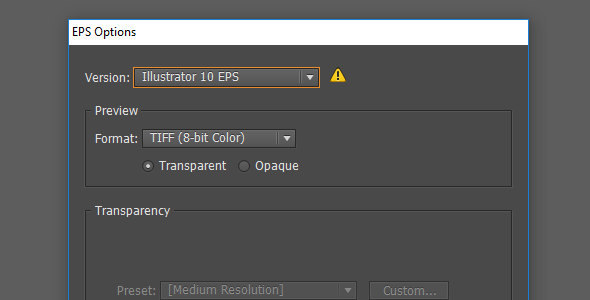
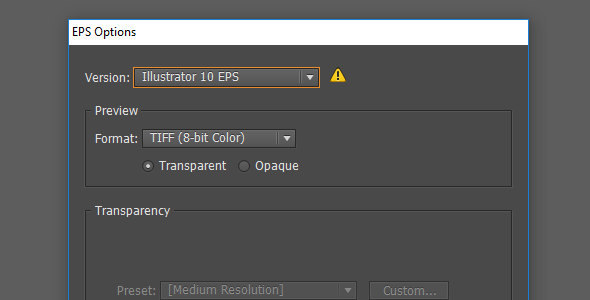
10. Векторный файл в версии EPS-10 (или 8) Illustrator.

Хоть некоторые микростоки и принимают родной Ai формат Illustrator, но это скорее исключение из правил, на которое не стоит рассчитывать. Поэтому сохраните ваш векторный файл в формате EPS через File > Save as. Выберите версию 10 или 8. Имейте ввиду, что прозрачности (Transparency) и режимы наложения (Blending Mode) поддерживаются только в 10 версии.
Это самые частые технические ошибки, которые встречаются в векторных файлах для микростоков. Поэтому если вы хотите, чтобы с приёмкой не было проблем, используйте данный список для проверки. А для желающих избавиться от этой рутины есть бесплатный скрипт Free Stock Master, который автоматически выполнит проверку файла и исправит ошибки. Подробнее в видео обзоре. Получить скрипт можно на почту – ссылка сразу под видео.
/* Add your own MailChimp form style overrides in your site stylesheet or in this style block. We recommend moving this block and the preceding CSS link to the HEAD of your HTML file. */
Comments
comments
Частые технические ошибки у начинающих микростокеров ~ Записки микростокового иллюстратора
Доброго времени суток! Сегодня мы разберём 10 типичных и довольно частых ошибок, которые допускают в своих работах микростоковые иллюстраторы. Обычно, новичкам не сразу удаётся вникнуть во все технические требования, которые выдвигают микростоки. Отсюда масса ошибок в векторных файлах. Да, сразу уточню, мы рассмотрим случай именно с векторными иллюстрациями. Когда я помогаю людям сдавать экзамены на стоки, то прошу прислать экзаменационные работы для предварительной проверки. И чего там только не нахожу 😆 Кто-то растровых эффектов понаприменял, кто-то исходный рисунок забыл удалить, а у кого-то вообще в файле чёрт ногу сломит. Но давайте по порядку. Ниже вы найдёте частые ошибки, а также ссылки на инструкции и скрипты по подготовке векторных файлов для микростоков.1. Векторный файл в версии EPS-10 (или 8) Illustrator
Начнём с сохранения векторного файла. Когда вы сохраняете родной Ai формат Illustrator, то это, в принципе, правильно. Но только в качестве исходника для себя. Для микростоков нужно сохранять EPS. Делается это через меню File > Save as. Выберите версию 10 или 8. Имейте ввиду, что прозрачности (Transparency) и режимы наложения (Blending Mode) поддерживаются только в 10 версии. У кого не получается вникнуть в предыдущее предложение, не заморачивайтесь, просто сохраняйте EPS-10 в любом из случаев.
2. Разомкнутые контуры и открытые пути
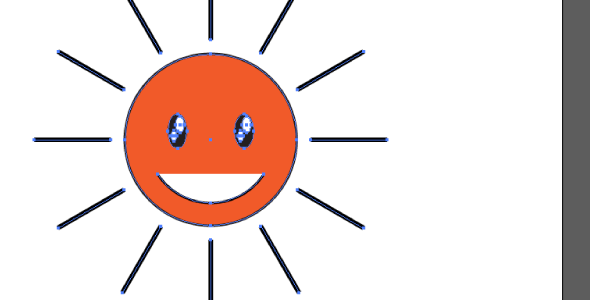
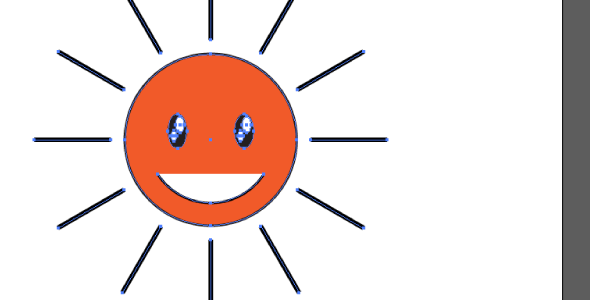
Открытые пути (Open Paths) на стоках запрещены за исключением прямых линий, а также линейные иконки чаще всего проходят тоже. Но если какая-то форма имеет разорванный контур, это будет отличным поводом отклонить вашу иллюстрацию. На примере выше — это улыбка у солнышка. Такие ошибки нужно исправлять. Разорванные формы замыкаем (Ctrl+J), а открытые пути можно разобрать Object > Expand.
3. Применение эффектов
В векторе для микростоков не должно быть эффектов. Если вы их и применяли в работе, то в конце не забудьте разобрать командой Object > Expand Appearance. Имейте ввиду, что если эффект растровый, то даже после этой команды на сток иллюстрацию не примут, так как в ней останется растровое включение после этого эффекта. Так что их использовать вообще нельзя, либо придётся немного потанцевать с бубнами, а вернее с плагинами, чтобы преобразовать растр в векторные объекты. Один из примеров вы можете посмотреть в этом уроке: как сделать абстрактный фон с помощью кистей и плагина Meshtormentor
4. Растровые и залинкованные объекты
В векторной иллюстрации для микростоков недопустимы любые растровые объекты, будь то исходный рисунок на бумаге, который вы отсканировали, или какие-либо другие растровые включения, что остались после экспанда эффектов, как в предыдущем пункте. Также в векторном файле нельзя оставлять залинкованные элементы, которые подгружаются из вне.
5. Символы
Символами люди не так чтобы часто пользуются, но и такое бывает. Так что если вы любитель использовать символы Symbols, то не забудьте их разобрать командой Object > Expand. И конечно имейте ввиду, что символы должны быть созданы вами, чужие использовать нельзя. Для микростоков работа должна быть полностью авторская.
6. Кисти
А вот всевозможными кистями пользуются очень часто. В самом Adobe Illustrator их превиликое множество. Но из-за наличия активных кистей в векторном файле вашу иллюстрацию не примут на сток. Их тоже нужно разбирать через Object > Expand Appearance.
7. Заблокированные слои
Заблокировать слой и забыть снять эту блокировку — такое случается даже с опытными стокерами. Просто по невнимательности. Так что обязательно проверяйте в конце работы, есть ли замочки в панели слоёв Layers. Такую блокировку нужно снимать перед сохранением EPS файла. А ещё лучше раскрыть каждый слой и проверить внутри тоже. Это если у вас есть привычка блокировать отдельные объекты помимо слоёв.
8. Надписи и тексты
Наверное, нет такого дизайнера или иллюстратора, который вообще не использует тексты в своих работах. Для микростоковых иллюстраций текст тоже можно использовать, но, как и в предыдущих примерах, его необходимо разбирать командой Object > Expand. Либо сделайте правый клик и выберите в контекстном меню опцию Create Outlines.
9. Текстурные заливки
Текстурные заливки (Pattern Swatch) или, проще говоря, паттерны, которые вы применяете в Adobe Illustrator, тоже нельзя оставлять в конечном EPS файле. Текстурные заливки нужно разбирать командой Object > Expand. Следите, чтобы стояла галочка Fill в опциях экспанда. Имейте ввиду, что результат чаще всего получается не удобный для дальнейшего редактирования. Образуется довольно много масок, вложенных друг в друга. Поэтому проще сделать текстуру вручную и закрыть одной маской, если это нужно.
10. Изолированные точки и незакрашенные объекты
Такой мусор в работе часто называют пути-призраки (Ghost Shapes). Образуется оно либо по неаккуратности, либо после применения каких-либо эффектов. Избавиться от мусора можно с помощью команды Object > Path > Clean Up (все галочки стоят).
Это самые частые технические ошибки, с которыми сталкивался лично я. Если у вас есть, чем дополнить этот список, то добавляйте ошибки в комментариях. А теперь давайте перейдём к разделу, как же со всем этим бороться.
Как подготавливать векторные файлы
Самый простой способ, это использовать скрипты и плагины. Вот вам сразу видео Stock Master Pro. С помощью этого скрипта можно не только подготавливать работы и исправлять ошибки, но и сохранять все необходимые файлы. Причём в батч режиме, то есть скормил скрипту сразу пачку Ai файлов, а на выходе получил уже готовые EPS+JPG для микростоков.
Помимо Stock Master Pro, есть ещё несколько полезных инструментов:
1. Скрипт Extended Select
2. Плагин Vector Inspector Pro
3. Плагин Select Menu
Специально для тех, кто готов всё делать вручную, есть вот такая инструкция
👉 Как готовить векторные файлы к продаже на микростоках.
И ещё вот вам полезных ссылок до кучи:
📌 Как исправлять битые градиенты и растр в масках
📌 Про плагиат на микростоках!
📌 Как сохранять градиент
📌 Что делать, если не совпадают цвета EPS и JPEG
📌 Как сохранять бесшовные паттерны для микростоков
📌 Запрет автотрейса на Shutterstock
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Редактирование объектов, слоев и групп ~ Записки микростокового иллюстратора
Если Вы работаете над сложной иллюстрацией (состоящей из большого количества объектов), то у Вас автоматически начинают образовываться слои. И Вы должны сгруппировать и организовать слои так, чтобы можно было легко перемещать их и редактировать. В этом уроке Tony на примере своей иллюстрации показывает, как он группировал слои и давал им названия.Если при прохождении этого курса у вас возникают какие-либо затруднения с обучением, то вы можете взять онлайн консультацию по Adobe Illustrator через Skype.
Палитра слоев
Доступ к палитре слоев Вы можете получить, выполнив команду: Окно > Слои (Window > Layers). Как Вы увидите ниже, Tony сгруппировал свои объекты в шесть разных слоев. Порядок наложения идет, начиная с фона на нижнем слое и заканчивая полотенцем на верхнем. Ниже приведены список настроек для слоев и краткие объяснения по их изменению.
Переключение видимости (Visibility Icon): Нажмите, чтобы скрыть/сделать видимым слой
Переключение блокировки (Lock Icon): Нажмите замок, чтобы заблокировать/разблокировать слой
Название слоя (Layer Name): Нажмите два раза, чтобы переименовать слой
Индикатор выбора (Target Indicator): Нажмите, чтобы выделить слой
Удалить слой (Delete Layer): Нажмите, чтобы удалить слой
Создать новый слой (New Layer): Нажмите, чтобы создать новый слой поверх существующих
Создать новый подслой (New Sublayer): Нажмите, если хотите добавить новый подслой
Систематизируем объекты
Чтобы переместить нужный Вам слой наверх, просто выделите его в палитре слоев и перетащите вверх мышкой. Теперь слой с цветами на самом верху и перекрывает собой всю иллюстрацию.
Группируем объекты
Сгруппировав объекты, Вы можете перемещать их вместе, выделив всю группу, вместо того, чтобы тратить время на выделение всех объектов по отдельности. Вот, например, цветок, изначально состоящий из шести слоев. Tony выделил все объекты цветка и сгруппировал их в один слой, используя команду Ctrl/Command+G (прим.: если Вы, как и я, не любите запоминать все эти «быстрые команды», то можете сгруппировывать элементы по-другому. Выделите нужные Вам объекты, правой кнопкой мышки вызовите всплывающее меню и выберите в нем «Сгруппировать» (Group)).
Чтобы отредактировать объект, находящийся в группе, кликните по нему два раза, чтобы перевести его в режим изоляции от группы. Если Вы хотите разгруппировать объекты, нажмите Ctrl+Shift+G/Command+Shift+G (прим.: ну или в сплывающем меню выберите «Разгруппировать» (Ungroup)).
Далее Tony сделал еще несколько копий цветочка и сгруппировал их все в один слой под названием «Цветы».
Палитра «Оформление» (Appearance Palette)
Палитра «Оформление» (Appearance Palette) показывает, какие эффекты были применены к слою. С помощью нее Вы можете поменять заливку или обводку как у всего слоя, так и у отдельных объектов. Чтобы открыть палитру «Оформление», идем в Окно > Оформление (Windows > Appearance). Попробуйте, что получится, если применить к слою новую заливку. Для этого нажмите на иконку свойств палитры и выберите «Добавить новую заливку» (Add New Fill).
После того, как мы выбрали розовый цвет для заливки, весь слой стал розовым!
Перевод: Анна Волкова
Источник: Vectordiary
Как говорится, век живи — век учись:) Сколько рисую — все как-то обходилась без этих слоев, ограничивалась группировкой объектов. Но в процессе перевода все попробовала и удобство оценила.
Еще пришла к выводу, что давать названия слоям — это, прежде всего, проявление уважения к человеку, который Ваши векторные иллюстрации покупает. Ведь это намного упрощает процесс внесения изменений в иллюстрацию.
Я-то и без названий слоев могу обойтись, так как сама свою иллюстрацию рисовала, помню, где, что и как. А человек, который эту иллюстрацию на микростоке купил? Откроет файл — а там черт ногу сломит!
Так что теперь буду этой палитрой активно пользоваться, что и Вам советую делать:)
Ещё узнала не так давно, что прямо к целому слою можно применять эффекты. Например, эффекты отражения или вращения. Дело это довольно хитрое, но получается в итоге очень удобная штука — зеркальный шаблон. По такому принципу сделаны шаблоны Live Mirror. Вот оказывается какими полезными свойствами обладают слои в иллюстраторе.
Не пропустите следующий урок: Прозрачность и стили графики
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Как использовать панель Appearance – один из мощнейших инструментов в Adobe Illustrator — Советы
Сегодня мы научимся работать с панелью Appearance на примере создания Web кнопок. Умение пользоваться этой панелью в сочетании с применением графических стилей ускорит ваш рабочий процесс в несколько раз. Кроме того, созданные стили могут пригодиться вам в будущих проектах. Это урок предназначен в первую очередь для новичков, но и продвинутые пользователи могут освежить свои знания и обратить внимание на детали, которые ранее, возможно, оставались незамеченными.
Панель Appearance является базовой панелью Illustrator (Window > Appearance or Shift + F6), где указаны все свойства выделенного объекта, группы объектов или целого слоя. Целевой объект или объекты могут иметь несколько заливок и обводок, к которым могут быть применены различные эффекты, режимы смешивания и прозрачность. Это дает нам возможность создавать достаточно сложные и при этом легко управляемы объекты.
Давайте познакомимся с особенностями работы с панелью Appearance на практике, создав простые веб кнопки. Перед тем, как мы начнем, я хотел бы сделать одно важное замечание: Убедитесь что объект выделен когда вы работаете с панелью Appearance . Когда ничего не выделено эта панель показывает атрибуты последнего выделенного объекта, но ничего не случиться в случае их редактирования.
Я нарисовал значек галочку с заливкой черного цвета и без обводки. Как вы можете видеть, все атрибуты этого объекта перечислены в панели Appearance.
Применим к заливке объекта линейный градиент от белого к светло-серому цвету, используя панель Gradient (Window > Gradient or Cmd/Ctrl + F9)
Теперь давайте создадим новую заливку. Для этих целей предназначена кнопка Add New Fill в панели Appearance. После нажатия на эту кнопку, новая заливка будет создана выше существующей заливки.
Для любой целевой заливки и обводки могут быть применены эффекты. Не снимая выделения с объекта и с новой заливки в панели Appearance, переходим Effect > Convert to Shape > Rounded Rectangle… и устанавливаем необходимые параметры в открывшемся диалоговом окне, которые вы можете увидеть на рисунке ниже.
Вы также можете получить доступ к меню всех эффектов, нажав на кнопку fx в панели Appearance.
Если кликнуть на маленьком треугольнике слева от выбранного атрибута, то вы увидите список примененных эффектов. Клик по названию эффекта приведет к открытию диалогового окна с его опциями, что позволяет вам в любое время изменять параметры эффекта.
Применим к верхней заливке линейный градиент, состоящий из двух оттенков зеленого цвета.
У нас есть возможность изменять последовательность предметов в панели Appearance. Перетащим зеленую заливку вниз списка. Это приведет к тому, что значек галочка снова будет виден.
Выделяем новую заливку, затем нажимаем на кнопку Add New Fill.
Выделяем вторую заливку и применяем к ней серый цвет.
Переходим Effect > Path > Offset Path… и устанавливаем значение Offset в диалоговом окне.
Теперь переходим Effect > Distort & Transform > Transform… и устанавливаем величину горизонтального смещения.
Применим к этой заливке режим смешивания Multiply. Это можно сделать прямо в панели Appearance, не открывая панель Transparency.
Выделяем нижнюю заливку, затем нажимаем на кнопку Duplicate Selected Item в панели Appearance.
Это действие приведет к дублированию заливки вместе со всеми ее атрибутами и примененными эффектами, в отличие от использования кнопки Add New Fill, которая просто создает новую заливку.
Выделяем нижнюю заливку, затем переходим Effect > Path > Offset Path… и устанавливаем значение Offset в диалоговом окне.
Изменим направление линейного градиента нижней заливки при помощи панели Gradient.
Применим к нижней заливке эффект Drop Shadow, для этого переходим Effect > Stylize > Drop Shadow… и устанавливаем параметры, показанные на рисунке ниже. Первая веб кнопка создана.
Перед тем как мы продолжим, я хотел бы остановиться на некоторых функциях панели Appearance, которые мы не использовали в процессе создания кнопки. Вы можете отключать видимость любого атрибута и примененного эффекта, нажав на значек глаза. Эта функция поможет вам понять, как влияют атрибуты на внешний вид объекта и как атрибуты взаимодействуют между собой. Кроме того, в процессе работы удобно временно отключить видимость некоторых атрибутов, которые скрывают вновь создаваемые.
Для удаления выбранных атрибутов объекта предназначена кнопка Trash.
Для удаления всех атрибутов предназначена кнопка Clear Appearance. После нажатия на эту кнопку мы получим путь без заливки и обводки.
Многие команды из всплывающего меню панели Appearance повторяют действия кнопок, действия других команд понятны из их названия. Я бы хотел обратить ваше внимание на команду New Art Has Basic Appearance.
Если вы снимите галочку , то вновь создаваемый объект будет иметь все свойства последнего выделенного объекта. Эта функция позволит вам экономить много времени при создании аналогичных объектов.
После небольшого, но, на мой взгляд, важного отступления, давайте продолжим. Выделим созданную кнопку, открываем панель Graphic Styles (Window > Graphic Styles or Shift + F5), затем перетаскиваем кнопку в панель или выбираем New Graphic Style в сплывающем меню.
Теперь вы можете применить этот графический стиль ко всем существующим символам, которые превратятся в одинаковые кнопки одним кликом.
Такую неимоверную экономию времени нам обеспечивает умение использовать панель Appearance и Graphic Styles.
Создаем цветной логотип в иллюстраторе
В этом уроке мы будем создавать простой цветной логотип. Создание такого логотипа не должно у вас вызвать никаких трудностей, так как он состоит из нескольких простых форм, закрашенных линейным градиентом. Навыки создания подобных простых логотипов могут пригодиться вам в дальнейшем для создания более сложных элементов дизайна.
Конечный результат
Подробности урока
- Программа: Adobe Illustrator CS5
- Время: 45 минут
- Навыки: Beginner-Intermediate
Шаг 1
Для начала давайте создадим новый документ размером 500 x 500 пикселей и цветовым режимом — RGB.
Шаг 2
Теперь будем использовать инструмент Polygon (Многоугольник). Выберите его с панели инструментов и кликните по рабочей области. Появится окно настроек. Нужно ввести радиус 150 пикселей и количество сторон — 5, затем нажать кнопку ОК. Цвет заливки не имеет значения.
Шаг 3
Давайте немного изменим пятиугольник. Выбираем желтую форму, а затем переходим в Stylize> Round Corners (эффект/стилизация/скругленные углы).
Шаг 4
Теперь нужно применить команду Expand. Переходим в Object> Expand Appearance (Объект/разобрать оформление).
Шаг 5
Следующий шаг, который нам нужно сделать создать дыру в нашем многоугольнике.Мы снова будем использовать инструмент Polygon. Делаем уже знакомые шаги. Выбираем инструмент многоугольник и вводим следующие настройки.
Шаг 6
Убедитесь, что выбраны два пятиугольника и перейдите в панель Align(Выравнивание). Выровняйте фигуры Horizontal и Vertical Align Center (горизонтальное и вертикальное выравнивание по центру).
Шаг 7
Перейдем к созданию «дыры». Выделите две фигуры, перейдите на панель Pathfinder и нажмите кнопку Minus Front (Минус верхний). Это позволит создать пустое пространство в большом пятиугольнике.
У вас должно получиться что-то вроде этого.
Шаг 8
На этом этапе будем создавать конкретные элементы нашего будущего логотипа. Для этого будем разделять созданную форму на 5 частей. Один из способов, как можно это добиться — создать путь с помощью инструмента Pen Tool (P). Так как у некоторых людей возникают трудности при работе с этим инструментом, постараемся это избежать.
Давайте скопируем желтый пятиугольник (Ctrl / Cmd + C, Ctrl / Cmd + F) и изменим цвет заливки. Теперь наживаем правой кнопкой и выбираем Isolate Selected Compound Path (изолировать составной контур). Это позволит нам изменить форму розового пятиугольника. не изменяя другие элементы дизайна.
Шаг 9
Выбираем на панели инструментов Direct Selection Tool (A) (прямое выделение) и удалите опорные точки, как показано на скриншоте ниже. Для этого нужно их выбрать и нажать кнопку Delete на клавиатуре.
Шаг 10
Удалите цвет заливки. Для цвета обводки можете выбрать любой цвет.
Шаг 11
Выберите на панели инструментов Selection Tool (V) (выделение) и переместите линию, которую мы только-что создали, как показано на изображении ниже. Также можно увеличить масштаб нашей иллюстрации, выбрав инструмент Zoom (Z) из панели инструментов. Это позволит разместить объект именно на нужном месте.
Шаг 12
Скопируем 4 раза нашу линию и разместим ее в нужных местах. В конце концов вы должны иметь что-то вроде этого.
Шаг 13
Выделите все созданные на данный момент элементы и перейдите в панель Pathfinder (Обработка контуров). Не забудьте выйти с режима изоляции. Нажмите кнопку Divide (Разделение). Этот шаг позволит разделить нашу форму на 5 частей, с которыми мы будем работать в дальнейшем.
Шаг 14
Разгруппируйте нашу форму, нажав (Shift + Ctrl / Cmd + G). Удалите все нежелательные элементы, в том числе и лишние опорные точки, нажав Anchor Point Tool (-).
У вас должно получиться что-то вроде этого.
Шаг 15
Давайте теперь раскрасим наш логотип. Будем использовать линейные градиенты. Нужно помнить, что при создании логотипов очень важным является угол.
У вас должно получиться что-то вроде этого.
Шаг 16
Для этого мы будем дублировать каждую часть пятиугольника. Начнем с розовой — (Ctrl / Cmd + C, Ctrl / Cmd + F). С помощью инструмента Direct Selection Tool (A) выделяем все лишние точки (показаны на рисунке ниже) и нажимаем Delete . Чтобы это не помешало остальным элементам, делать нужно в режиме изоляции. Идея заключается в том, чтобы создать внутренние линии прямоугольника.
Шаг 17
Удаляем цвет заливки и устанавливаем цвет линий на # FA91FA. Будем устанавливать ширину обводки в 1 пиксель (но вы можете ввести любое значение на свое усмотрение). Также убедитесь, что в настройках профиля ширина выставлена на 1.
Шаг 18
Повторите предыдущий шаг для остальных четырех сторон логотипа. У вас должно получиться что-то вроде этого.
Переходим в Object > Expand Appearance.
Шаг 19
На этом этапе мы создадим хорошие мягкие тени для нашего логотипа. Для этого будем использовать сочетание различных инструментов. Выберите все инструменты, созданные до этого времени и дублируйте их (Ctrl / Cmd + C, Ctrl / Cmd / Ctrl + F). Под панелью Pathfinder нажмите на кнопку Unite. Это позволить объединить все элементы в одну форму.
Для цвета заливки серой формы установите серый цвет (# 666666).
Шаг 20
Удерживая на клавиатуре Alt / Opt перетащите форму вниз. Это позволит создать копию серой формы. При этом обязательно удерживайте на клавиатуре Shift. Это позволит форму перетаскивать ровно.
Шаг 21
Для новой формы установите непрозрачность до 0%.
Шаг 22
Разместите форму серую форму вверху относительно непрозрачной (Shift + Ctrl / Cmd +]). Выделите обе фигуры и нажмите Blend > Make.
Шаг 23
Выберите Object > Blend > Blend Options (объект/переход/параметры перехода). Установите заданное значение для переходов — 30. Это создаст 30 новых форм, что обеспечит плавный переход от одной фигуры к другой.
У вас должно получиться что-то вроде этого.
Шаг 24
Поместите созданную форму под основной логотип (Shift + Ctrl / Cmd + [).
Шаг 25
Теперь давайте создадим фон, для нашего окончательного результата. Берем инструмент Rectangle Tool (M) и нажимаем на любом месте рабочей области. Появится прямоугольник. Устанавливаем для него размер 500 х 500 пикселей.
Шаг 26
Применяем радиальный градиент, как показано на рисунке ниже.
Вот и все!
Поместите фон под логотипом и настройте тень. Вот и все =)
Автор — Jasmina Stanojevic
Перевод — Дежурка
Смотрите также:
Десять полезных приёмов в Adobe Illustrator ~ Записки микростокового иллюстратора
В нашей группе в контакте я уже давно собираю всякие хитрости и фишки в иллюстраторе вот в этом альбоме:
И сегодня мы решили, что для удобства их лучше опубликовать на блоге с подробным описанием. Поэтому встречайте десять полезных приёмов в Adobe Illustrator.
1. Ромашка
В иллюстраторе можно легко сделать форму цветка из многоугольника с помощью эффекта Pucker & Bloat .Не забудьте разобрать эффект через Expand Appearance , чтобы получить в итоге простой объект объект.
2. Хоткеи через действияВ Adobe Illustrator можно назначить действия для любого действия или цепочки из нескольких действий, если записать их в Действиях , даже если эти инструменты и функции отсутствуют в настройках Сочетания клавиш .
Например, на хоткей можно повесить функции PathFinder , или даже вызов скриптов.Если действие не добавляется в Действия при обычной записи через кнопочку Начать запись , то его можно прописать вручную через меню панели> Вставить пункт меню .
3. Искажение искажения
Любой объект можно исказить через Искривление . Доступно 15 стилей, благодаря чему из одной прямой ленточки можно быстро сделать изогнутых вариаций.
Выделив Warp объект, можно легко его редактировать через панель информации, расположенной в самом верху под меню иллюстратора.
Разобрать Warp в простые шейпы можно через команду Развернуть .
4. Информация о документе
В иллюстраторе есть очень полезная панель Информация о документе (Окно> Информация о документе) . С её помощью можно легко проверить вектор на наличие путей и прочих элементов, недопустимых на стоках.
Достаточно заблокировать всё (Ctrl + A) и выставить в меню панели галочку Объекты . В таблице вы увидите информацию о выделенных объектах, и сразу увидите, какие элементы присутствуют в файле.
В примере выше Информация о документе показывает наличие 3-х открытых путей и 2-х кистей.
Классификация для всего списка:
Пути — пути. Если есть открытые, то необходимо закрывать или экспандить. Очень помогает скрипт Extended Select.
Составные пути — составные пути, допустимы для стоков.
Gradient Meshes — градиентные сетки, допустимы для стокового.
Экземпляры символов — символы, нужно экспандить.
Объекты всех типов — тексты, нужно экспандить.
По остальным типам текстов то же самое.
Clipping Masks — маски, допустимые для стокового
непрозрачные маски — непрозрачные маски, допустимы для стокового
Но маски не принимают из-за их иногда некорректного использования.
Прозрачные группы (объекты) — прозрачные элементы, допустимые для стокового изображения
Объекты RGB — цветовая модель RGB, допустимы для стокового изображения
По остальным цветовым моделям то же самое, только не смешивайте их в одном файле.
Объекты плашечного цвета — плашечные цвета, нужно перевести в Process Color
Объекты узора — текстурные заливки, нужно экспандить.
Gradient Objects — градиенты, допустимы для Stock
Brushed Objects — кисти, нужно экспандить.
Styled Objects — стили, в зависимости от содержания, но в большинстве случаев экспандить.
Шрифты — шрифты, нужно экспандить. Считай тоже самое, что Объекты All Type, но зачем-то их сделали отдельно.
Связанные изображения — залинкованные изображения, нужно удалять.
Встроенные изображения — встроенные изображения, нужно удалять.
Обычно оба этих пункта, это растр.
Объекты искусства, не принадлежащие исконному — какие-то непонятные объекты из измерения X. Появляются крайне редко, в результате применения различных термоядерных эффектов с последующим экспандом или другими шаловливыми манипуляциями. Если вы обнаружите такой, то сохраните файл. Напишите потом диссертацию по этой теме, и возможно вам дадут Нобелевскую или пригласят на TED.
5. Круговой орнамент через кисти
В иллюстраторе можно легко сделать круговой орнамент с помощью Pattern Brush .
1. Сделайте фрагмент узора, перетащите в панель Кисти , тип кисти Pattern Brush .
2. Примените кисть к кругу — готово!
Интересный эффект наблюдается, если у круга с Кисть для узора увеличивать толщину обводки. Пример начнёт пересчитывать кисть, создавая различные вариации узора.
Также прикольные круговые орнаменты и мандалы рисуются в зеркальных шаблонах Live Mirror.
6. Сбросить граничную рамку
В иллюстраторе, при выделении объекта, появляется ограничительная рамка Граничная рамка , с помощью которой этот объект можно трансформировать. При повороте эта рамка тоже поворачивается, тем не даёт в дальнейшем сжимать объект по горизонтали или вертикали. Но её можно сбросить через Object> Transform> Reset Bounding Box .
7. Тёмный / светлый интерфейс
Интерфейс Adobe Illustrator не всегда был тёмным. Если вам привычнее работать в светлой версии иллюстратора, то можно изменить внешний вид интерфейса через меню Edit> Preferences> User Interface , настроив значение яркости Brightness .
8. Штриховка через Scribble
В Adobe Illustrator можно легко сделать штриховку, если применить к любой форме эффект Scribble .
Штриховка очень гибко настраивается через опции эффекта. Можно поменять как наклон, так и толщину штриха и интенсивность.
Разобрав эффект через команду Expand Appearance , получаем самые простые обводки, которые в свою очередь можно разобрать в замкнутые через формы Expand .
9. Светяшки и боке
В Adobe Illustrator есть инструмент Flare Tool , который используется для создания блика. Но если этот блик разобрать через Object> Expand (галочка только Object) , которые получатся обычные круги, градиенты и режимы наложения у будут хорошо подобраны для световых эффектов.
Останется только их разгруппировать и накопить, чтобы получить массу светяшек для своего вектора.
10. Поворот системы координат
В иллюстраторе можно легко повернуть координатную систему: Ctrl + K> Ограничить угол> задаём значение угла поворота .
Автофигуры и другие инструменты будут ориентированы под новую систему координат. Благодаря этому очень удобно делать дизайн под наклоном.
Если у вас тоже есть свои хитрости и приёмы, оставляйте в комментариях.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Видеоуроки Adobe Illustrator с поддержкой преподавателя. Всё, начиная от первых шагов в иллюстраторе и заканчивая подготовкой работ для экзаменов и продажи на микростоках. Получи доступ к интерактивному видеокурсу прямо сейчас! Подробности в этой статье: Adobe Illustrator шаг за шагом
.
Инструменты Adobe Illustrator. Эффекты.

Вы когда-нибудь вдавались в нюансы работы с эффектами в Adobe Illustrator? Знаете ли вы, насколько это мощный инструмент? Знаете как например, придать изображению эффект рисунка «от руки»? Прочтите эту статью и научитесь эффективной работе с эффектами Illustrator’а.
Стрелки
Давайте начнем с основного эффекта Добавить стрелки. Используйте Pen Tool или Line Segment Tool, чтобы нарисовать прямую линию.Перейдите на Эффекты> Стилизация> Добавить стрелки и настройте стиль стрелки.

Внешний вид
Одна из самых приятных вещей в Иллюстраторе — это легкость изменения оформления. В палитре Appearance, нажмите на Add Arrowheads, так можно легко изменить стиль нашей стрелок. Этот эффект очень полезен для построения диаграмм.

Без эффекта?
При работе со стрелкой без эффекта она будет искажаться при изменении ее размеров.Эффектом, я могу легко регулировать длину стрелки, не искажая ее.

Круглые уголки
Нарисуйте прямоугольник и дальше на Эффекты> Стилизация> Круглые углы. Введите значение радиуса. 
Без эффекта скругленных углов?

Скругленные углы — один из моих любимых эффектов. С его помощью получаются крутые иконки. Вся прелесть эффекта в том, что скругленные уголки не искажаются, когда я растягиваю объект.Могли бы вы представить себе, как много времени потребуется, чтобы скруглить углы без помощи этого эффекта?
![]()
Зигзаг
Нарисуйте прямую линию, выход Effects> Distort & Transform> Zig Zag. Введите значения размера и частоты сегментов. 
Волнистая линия
Нарисуйте прямую линию, примените эффект Zig Zag, выберите сглаживание, вы получите симметричную волнистую линию. 
Значки
Нарисуйте круг и примените эффект Зигзаг с настройкой, как показано ниже, и вы получите форму значка.

Поэкспериментируйте с помощью Zig Zag, и вы можете получить формы волнистого круга, звезды, морского ежа:

Pucker & Bloat
Нарисуйте круг, идите в Effects> Distort & Transform> Pucker & Bloat , введите -55% (Pucker), и вы получите ромбовидную форму. 
Теперь нарисуем многоугольник применимый эффект:

А вот так из того же многоугольника можно получить вполне симпатичный цветочек.

Преобразование
На картинке ниже я простыми движениями мыши сделал 12 копий объектов (с поворотом на 30 градусов).
Для этого идем в Effects> Distort & Transform> Transform…

Поиграйте с настройками, и вы можете получить неплохие фигуры:

Шероховатая
Нарисуем елочку и посмотрим что нам даст этот эффект. Эффекты> Искажение и преобразование> Шероховатость….
Каракули
Приведенный ниже пример показывает, чего можно применить эффекты Scribble (Effects> Stylize> Scribble) и Roughen. 
Иконки «от руки»
. Если вы постоянно используете один и тот же эффект, разумнее использовать графические стили, чтобы сэкономить время и сохранить последовательность действий.
Настройте все необходимые вам эффекты, выберите объект и перетащите его на панель графические стили.Будет создан соответствующий стиль.

Теперь выберите объект, к которому вы хотите применить стиль. Нажмите на стиль, который вы только что создали. При необходимости можно изменить цвет заливки и обводки, поменять параметры эффектов. Текст, к слову, останется редактируемым.
![]()
Заключение
Я показал только базовые эффекты Illustrator. На самом деле существует куча других полезных эффектов. Не бойтесь изучать меню и экспериментировать с эффектами (например, с Warp и 3D).

Подсказки по использованию эффектов Illustrator
- Стили графики — сэкономят вам время.
- Палитра Внешний вид — в ней можно на ходу измени параметры эффектов и удалить их.
- Видимость в Apperance — вы можете включить и выключить определенный эффект (нажмите на иконку глаза) и понаблюдать его влияние на объект.
- Нажмите D, , чтобы быстро удалить все эффекты.
- Разобрать оформление — если вы хотите преобразовать эффект в кривые, то в сторону к Объект> Разобрать оформление. Примечание: после этого, невозможным станет редактирование эффекта.
10 ошибок начинающего микростокового иллюстратора
[английская версия]
Всем привет! Эта статья будет особенно полезна начинающим микростокерам, либо тем, кто будет продавать на стоках иллюстрации иллюстрации. Речь пойдёт о технических требованиях к векторным файлам, и ошибки, которые часто допускаются новичками. То что на микростоках не принимают плагиат, торговые марки или иллюстрация может иметь низкую коммерческую ценность — это и так понятно.А вот когда на первых парах получаешь Отклонить с какой-то размытой формулировкой «В дизайне отсутствует необходимый плагин; эффекты нужно расширять », то можно и растеряться по неопытности. Давайте разбираться. Ниже вы найдены все важные моменты по техническим требованиям к векторным файлам для микростоков, которые нужно соблюсти, чтобы иллюстрацию приняли.
1. Разомкнутые контуры и открытые пути

В некоторых случаях наличие открытых путей (Open Paths) допустимо.Например, как прямые линии в тетрадном листе. Но разорванные формы, которые могут образоваться в результате применения каких-либо эффектов, либо из-за неаккуратности в работе, будут отличным поводом отклонить вашу иллюстрацию. Поэтому проще всего избавиться от них. Разорванные формы замкнуть (Ctrl + J) , а открытые пути разобрать Объект> Развернуть .
2. Эффекты

Наличие любых эффектов в векторной иллюстрации для микростока недопустимо.По отношению к векторным эффектм всё относительно просто — их достаточно разобрать команду Объект> Развернуть внешний вид . А вот растровые эффекты даже после этой команды на сток не примут, так как они преобразуются в растр. Так что их использовать вообще нельзя.
3. Растровые и залинкованные элементы

Как вы поняли из предыдущего пункта, из-за растровых эффектов в иллюстрации могут появиться растровые включения. Растр в любом виде недопустим в векторной иллюстрации для стока.Будь то последствия эффекта или исходный набросок в формате JPEG. Также в файле нельзя оставлять залинкованные элементы, которые загружаются из вне.
4. Символы

Если вы в своей работе использовали символы из панели Символы , то не забудьте их разобрать командой Object> Expand . В случае иллюстрацию другой иллюстрации на сток не примут.
5. Кисти

Практически все художники пользуются кистями.И в Adobe Illustrator их превиликое множество. Но из-за них вашу иллюстрацию не примут на сток. Поэтому выберите команду Объект> Разобрать внешний вид , чтобы разобрать их в простые объекты.
6. Заблокированные объекты

Для удобства многие блокируют некоторые части иллюстрации или даже целые слои. И как это часто случается, забывают блокировку снять перед сохранением файла. За такое никто вам спасибо не скажет. А внимательный инспектор на микростоке отклонит работу.
7. Текст

На самом деле, конечно можно использовать текст. Ну какой дизайн без текста. Если вы оставите в векторном файле активные текстовые элементы, можно редактировать, то отклонят на микростоке. Чтобы такого не произошло, разберите текст командой Объект> Развернуть .
8. Текстурные заливки

Если вы большой любитель текстурных заливок (Pattern Swatch) в Adobe Illustrator, то спешу вас огорчить, их на микростоках тоже не примут.Такой тип объектов нужно разбирать команду Объект> Развернуть . Результат не всегда получается удобный для дальнейшего редактирования. Поэтому уж лучше вообще без них.
9. Дом точки и незакрашенные объекты

Подобные элементы приняты называть пути призраки (Ghost Shapes) . Чаще всего такие объекты — это попросту мусор, от которого легко избавиться с помощью команды Object> Path> Clean Up (все галочки стоят).Но про чистку часто забывают, а придирчивый инспектор на микростоке их легко обнаружит и отклонит иллюстрацию.
10. Векторный файл в версии EPS-10 (или 8) Illustrator.

Хоть некоторые микростоки и принимают родной формат AI Illustrator, но это скорее исключение из правил, на которое не стоит рассчитывать. Поэтому сохраните ваш файл в формате EPS через Файл> Сохранить как . Выберите версию 10 или 8 .Имейте ввиду, что прозрачности (Transparency) и режимы наложения (Blending Mode) поддерживаются только в 10 версии.
Это самые частые технические ошибки, которые встречаются в векторных файлах для микростоков. Поэтому если вы хотите, чтобы с приёмкой не было проблем, викорите данный список для проверки. А для желающих избавиться от этой рутины есть бесплатный скрипт Free Stock Master, который автоматически выполнит проверку файла и исправит ошибки. Подробнее в видео обзоре.Получить скрипт можно на почту — ссылка сразу под видео.
/ * Добавьте свои собственные переопределения стиля формы MailChimp в таблицу стилей вашего сайта или в этот блок стилей. Мы рекомендуем переместить этот блок и предыдущую ссылку CSS в HEAD вашего HTML-файла. * /
.Комментарии
комментария
Частые технические ошибки у начинающих микростокеров ~ Записки микростокового иллюстратора
Доброго времени суток! Сегодня мы разберём 10 типичных и довольно частых ошибок, которые допускают в своих работах микростоковые иллюстраторы. Обычно, новичкам не сразу удаётся вникнуть во все технические требования, которые выдвигают микростоки. Отсюда масса ошибок в векторных файлах. Да, сразу уточню, мы рассмотрим случай именно с векторными иллюстрациями. Когда я помогаю людям сдавать экзамены на стоки, то прошу прислать экзаменационные работы для предварительной проверки.И чего там только не нахожу 😆 Кто-то растровых эффектов понаприменял, кто-то исходный рисунок забыл удалить, а у кого-то вообще в файле чёрт ногу сломит. Но давайте по порядку. Ниже вы найдёте частые ошибки, а также ссылки на инструкции и скрипты по подготовке векторных файлов для микростоков.1. Векторный файл в версии EPS-10 (или 8) Illustrator
Начнём с сохранением файла. Когда вы сохраняете формат родной Ai Illustrator, это, в принципе, правильно. Но только в качестве в качестве исходника для себя.Для микростоков нужно принимать EPS. Делается это через меню Файл> Сохранить как . Выберите версию 10 или 8 . Имейте ввиду, что прозрачности (Transparency) и режимы наложения (Blending Mode) поддерживаются только в 10 версии. У кого не получается вникнуть в предыдущее предложение, не заморачивайтесь, просто сохраняйте EPS-10 в любых из случаев.
2. Разомкнутые контуры и открытые пути
Открытые пути (Открытые пути) на стоках запрещены за исключением прямых линий, а также линейные иконки чаще всего тоже проходят.Но если какая-то форма имеет разорванный контур, это будет отличным поводом отклонить вашу иллюстрацию. На примере выше — это улыбка у солнышка. Такие нужно ошибки исправлять. Разорванные формы замыкаем (Ctrl + J) , а открытые пути можно разобрать Объект> Развернуть .
3. Применение эффектов
В векторе для микростоков не должно быть эффектов. Если вы их применяли в работе, то в конце не забудьте разобрать команду Объект> Развернуть внешний вид .Имейте ввиду, что если эффект растровый, то даже после этой команды на сток иллюстрацию не примут, как в ней останется растровое включение после этого эффекта. Так что их использовать вообще нельзя, либо придётся немного потанцевать с бубнами, а вернее с плагинами, чтобы преобразовать растр в объекты объекты. Один из примеров вы можете посмотреть в этом уроке: как сделать абстрактный фон с помощью кистей и плагина Meshtormentor
4. Растровые и залинкованные объекты
В векторной иллюстрации для микростоков недопустимы любые растровые объекты, будь то исходный рисунок на бумаге, который вы отсканировали, или какие-либо другие растровые включения.Также в векторном файле нельзя оставлять залинкованные элементы, которые подгружаются из вне.
5. Символы
Символами люди не так, чтобы часто пользоваться, но и такое бывает. Так что если вы любитель использовать символы Символы , то не забудьте их разобрать командой Объект> Развернуть . И конечно имейте ввиду, что символы должны быть созданы вами, чужие использовать нельзя. Для микростоков работа должна быть полностью авторская.
6.Кисти
А вот всевозможными кистями пользуются очень часто. В самом Adobe Illustrator их превиликое множество. Но из-за наличия активной кистей в векторном файле вашу иллюстрацию не примут на сток. Их тоже нужно разбирать через Объект> Развернуть внешний вид .
7. Заблокированные слои
Заблокировать слой и забыть снять эту блокировку — такое случается даже с опытными стокерами. Просто по невнимательности. Так что обязательно проверяйте в конце работы, есть ли замочки в панели слоёв Layers .Такую блокировку нужно снимать перед сохранением EPS файла. А ещё лучше раскрыть каждый слой и проверить внутри тоже. Это если у вас есть привычка блокировать отдельные объекты помимо слоёв.
8. Надписи и тексты
Наверное, нет такого дизайнера или иллюстратора, вообще не использует тексты в своих работах. Для микростоковых иллюстраций необходимо разбирать команду Object> Expand .Либо сделайте правый клик и выберите в контекстном меню опцию Create Outlines .
9. Текстурные заливки
Текстурные заливки (Pattern Swatch) или, проще говоря, паттерны, которые вы применяете в Adobe Illustrator, тоже нельзя оставить в конечном файле EPS. Текстурные заливки нужно разбирать команду Объект> Развернуть . Следите, чтобы стояла галочка Залейте в опциях экспанда. Имейте ввиду, что результат чаще всего получается не удобный для дальнейшего редактирования.Образуется довольно много масок, вложенных друг в друга. Поэтому проще сделать текстуру вручную и закрыть одной маской, если это нужно.
10. Изолированные точки и незакрашенные объекты
Такой мусор в работе часто называют пути-призраки (Призрачные формы) . Образуется оно либо по неаккуратности, либо после применения каких-либо эффектов. Избавиться от мусора можно с помощью команды Object> Path> Clean Up (все галочки стоят).
Это самые частые технические ошибки, с которыми сталкивался лично я.Если у вас есть, чем дополнить этот список, то добавляйте ошибки в комментариях. А теперь давайте перейдём к разделу, как же со всем этим бороться.
Как подготавливать файлы
Самый простой способ, это использовать скрипты и плагины. Вот вам сразу видео Stock Master Pro. С помощью этого скрипта можно не только подготавливать работы и исправлять ошибки, но и все необходимые файлы. Причём в батч режиме, это есть скрипту сразу пачку Ai файлов, а на выходе получил уже готовые EPS + JPG для микростоков.
Помимо Stock Master Pro, есть ещё несколько полезных инструментов:
1. Скрипт Extended Select
2. Плагин Vector Inspector Pro
3. Плагин Select Menu
Специально для тех, кто готов всё делать вручную, есть вот такая инструкция
👉 Как готовить файлы к продаже на микростоках.
И ещё вот вам полезных ссылок до кучи:
📌 Как исправлять битые градиенты и растр в масках
📌 Про плагиат на микростоках!
📌 Как настроить градиент
📌 Что делать, если не совпадают цвета EPS и JPEG
📌 Как бесшовные паттерны для микростоков
📌 Запрет автотрейса на Shutterstock
Роман aka dacascas специально для блога Записки микростокового иллюстратораЧитать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

