Стили глиттер для фотошопа: Стиль для фотошоп — Цветной глиттер / Creativo.one
Золотой сверкающий текст с блестками в photoshop
В этом уроке мы будем создавать реалистичный блестящий текст в Adobe Photoshop. Такие эффекты совсем необязательно сложны и состоят из множества стилей слоя и разных слоев. Иногда достаточно одного слоя и нескольких стилей. Это как раз тот случай. Сначала мы создадим паттерн, а потом быстро и легко — надпись на фоне.
Исходники
Для выполнения урока вам понадобятся следующие файлы:
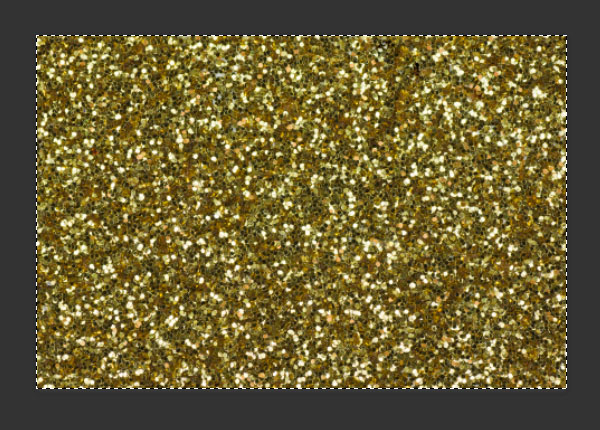
1. Копируем блестящую текстуру
Откройте изображение IMG_1598 из набора «Red, Gold, Silver Glitter Background». В меню выберите Select > All/Выделение>Все, а затем Edit > Copy/Редактировать>Копировать.
Создайте новый документ размером 590 x 392 px и разрешением в 72.
В меню выберите Edit > Paste/Редактировать>Вставить и переименуйте вставленный слой в Glitter.
2. Паттерн из блесток
Кликните дважды по слою Glitter, чтобы открыть окно стилей слоя. Укажите слою стиль Color Overlay/Перекрытие цвета со следующими параметрами:
- Цвет: #b69617
- Blend Mode/Режим наложения: Soft Light/Мягкий свет
- Opacity/Непрозрачность: 50%
Это немного осветлит текстуру.
В меню выберите
В меню выберите Edit > Define Pattern/Редактировать>Определить узор и введите Glitter в качестве названия узора.
3. Фон и текст
Создайте новый документ размером 950 x 700 px и поместите на фон файл Canvas _03 из набора Canvas 1-25.
Создайте текст, к которому хотите применить эффект, используя шрифт Nickainley Regular размером в 150 pt.
4. Стили для текста
Кликните дважды по слою с текстом, чтобы указать ему стили с указанными ниже параметрами:
Bevel and Emboss/Тиснение:
- Включите опцию Anti-aliased/Сглаженный
- Highlight Mode/Режим подсветки: Vivid Light/яркий свет
- Opacity/Непрозрачность: 65%
- Shadow Mode/Режим тени: Color Burn/затемнение основы
- Color/Цвет: #885f18
- Opacity/Непрозрачность:
Texture/Текстура
- Pattern/Узор: Glitter
- Scale/Масштаб: 25%
- Depth/Глубина: 25%
Pattern Overlay/Перекрытие узора:
- Pattern/Узор: Glitter
- Scale/Масштаб: 25%
Drop Shadow/Тень:
- Blend Mode/Режим наложения: Linear Burn/Линейный затемнитель
- Color/Цвет: #807b6a
- Opacity/непрозрачность: 23%
- Spread/Размах: 3
- Size/Размер:
Результат
- Автор урока Rose
- Перевод — Дежурка
- Смотрите также:
Источник: http://www. dejurka.ru/tutorial/glittering-gold-text-effect/
dejurka.ru/tutorial/glittering-gold-text-effect/
Золотой сверкающий текст с блестками
- Written By Steve Patterson
- В этом уроке мы научимся создавать золотые буквы, работая со стилями в Adobe Photoshop.
- В результате нашей работы получим такой золотой сверкающий текст:
Шаг1. Создаем новый документ в Фотошопе: File menu / New, или Ctrl+N, задаем размер 640×480 пикселов и OK . Цвет фона – черный.
Шаг2. Выбираем Type tool на панели инструментов и вставляем нужный текст. Автор выбрал слово GOLD. Шрифт “Times New Roman Bold”. Если размер текста вас не устраивает – редактируйте с помощью меню Free Transform или Ctrl+T.
Шаг3. Создайте дубликат текстового слоя GOLD с помощью контекстного меню или комбинации Ctrl+J . Дальше будем работать с копией слоя GOLD copy.
Шаг4. Задаем золотой градиент для текста. В окне Слои (Layers palette) в Фотошопе есть полезная кнопка Layer Styles
В окне Слои (Layers palette) в Фотошопе есть полезная кнопка Layer Styles
Выбираем наложение градиента.
Используем диалоговое окно Layer Style (Стили слоя) для установки параметров эффекта слоя Градиент. Если Вы не знаете, что такое эффекты слоя или не знаете, как работать с градиентом, посмотрите уроки в разделе “Что для чего?” Эффекты слоя и Градиент в фотошоп
Далее щелкнуть на изображении градиента для вызова редактора градиентов.
Шаг5. Создаваемый градиент должен имитировать переливы золота, поэтому должен быть переход от светло золотого к насыщенному золотому. В окне редактора градиентов задаем цвет левого маркера так, как на рисунке – R:247, G:238, B:173, что соответствует светло-золотому цвету (# f7eead).
Для правого маркера аналогично задайте R:193, G:172, B:81 (# c1ac51). Затем нажмите ОК, закройте окно редактора.
Результат должен выглядеть примерно так:
Дальше в окне редактора стилей установите:
Вот результат:
Окно редактора стилей не закрывайте, оно еще пригодится.
Шаг6. Текст должен быть объемным, для чего используем другие эффекты слоя. В окне редактора стилей устанавливаем следующие параметры для Bevel and Emboss (Тиснение)
- вот таким образом: меняем Technique (Метод) на Chisel Hard (Жесткая огранка),
- Gloss Contour (Контур глянца) на “Ring Double”
- и выберите опцию Anti-Aliased (Сглаживание).
- Установите размер 16 pixels и Depth (Глубина) 171%:
- Теперь буквы стали золотыми.
- Для усиления эффекта можно добавить Contour (Контур).
Шаг7. Продолжим работу с диалоговым окном редактора стилей. Выбираем Inner Glow (Внутреннее свечение)
- и устанавливаем такие параметры: меняем цвет на оранжевый (R:232, G:128, B:31 ),
- далее – Blend Mode(Режим) на Multiply (Умножение), Opacity (уровень прозрачности) устанавливаем 50%, размер 15 пикселов.
- На этом закончим работу с дубликатом текстового слоя.
Шаг8. Продолжим работу с оригинальным текстовым слоем. Щелкните не этом слое в палитре слоев чтобы сделать его активным.
Щелкните не этом слое в палитре слоев чтобы сделать его активным.
- Щелкните на Layer Styles чтобы начать работу со стилями этого слоя.
- Выбираем Stroke (Обводка) и задаем для нее такие параметры
Настроим градиент для обводки. Для этого откройте редактор градиентов и для левого маркера задайте цвет R:247, G:238, B:173 для правого – R:193, G:172, B:81. OK. Шаг9. Теперь нужно настроить Bevel and Emboss (Тиснение) для Stroke (Обводки). Для этого в диалоговом окне настройки стиля нужно выбрать Stroke Emboss и другие параметры настроить так, как на рисунке: Результат должен быть такой. Шаг10. Теперь можно добавить в диалоговом окне настройки стиля Outer Glow (Внешнее свечение), цвет R:183, G:145, G:79 . Шаг11. А сейчас сделаем текст сверкающим и сияющим. Для этого добавим новый слой Sparkles. Этот слой должен быть над всеми слоями. Используем кисть похожую на Х, которую выберем из Assorted Brushes Adobe Photoshop. Цвет для рисования выберем самый светлый из всех, что есть в изображении.
Источник: http://www.takpro100.net.ua/sharpen/57.html?task=view
Сверкающий золотой текст в фотошопе
- Здравствуйте, дорогие друзья!
- В этом уроке мы будем учиться создавать красивый текст в фотошопе с эффектом золотых бликов.
- Этот урок я нашла на одном из иностранных ресурсов, перевела и дополнила, поскольку этапы работы в оригинале упомянуты очень кратко.
- Для того, чтобы выполнить этот урок и научиться делать красивые текстовые эффекты в фотошопе не требуется каких-либо особых навыков работы с программой, вам будет достаточно элементарных знаний инструментов Photoshop.
Шаг 1 — Подготовка к уроку
Запускаем фотошоп и создаем новый документ – Ctrl+N.
Задаем параметры нового документа.
Поскольку в этом уроке мы будем работать только с текстом, мы можем создать небольшой по высоте холст. Для работы нам будет достаточно холста 568 х128 пикселей.
Для работы нам будет достаточно холста 568 х128 пикселей.
Но, для удобства работы с дополнительными материалами, можно увеличить высоту документа на 100 пикселей.
Шаг 2 — Работаем с текстом
В качестве шрифта будем использовать «Rockwell, Extra Bold», поскольку он лучше всего подходит для нашего урока. На самом деле, есть множество других шрифтов, которые сгодятся для данного эффекта, вы можете поэкспериментировать.
Скачайте и установите данный шрифт или используйте любой другой похожий.
Как установить шрифт в фотошоп читайте в этом уроке.
Используйте установленный шрифт, чтобы напечатать любой текст в фотошопе. Для этого выберите инструмент Horizontal Type Tool (Горизонтальный текст). Я установила размер шрифта 80пт.
- Напишите слово в верхней части рабочего пространства, поскольку мы будем использовать нижнюю часть для рабочих операций.
- В качестве цвета текста выберем цвет #472000, он будет имитировать наш золотой фон.

- В результате у вас должно получиться следующее:
Шаг 3 — Применяем стиль слоя к тексту
- Открываем палитру слоев – F7, выделяем самый нижний слой и меняем цвет фона на черный (# 000000):
- Для этого выделите первый слой в палитре слоев и с помощью инструмента Paint Bucket Tool (Заливка) залейте его выбранным цветом.
- Теперь выделим текстовый слой и добавим некоторые эффекты к тексту.
- Дважды щелкните по слою в палитре слоев, чтобы вызвать окно «Layer Style» (Стиль слоя).
- В появившимся окне установить галочку на«Bevel and Emboss»(Тиснение) и используйте такие настройки:
Шаг 4 — Рисуем пайетки
- Создадим новый слой – нажмите Ctrl+Shift+N, либо щелкните по иконке нового слоя самом внизу палитры слоев.
- Следующий шаг будет ключевым моментом нашего урока.
- Нам предстоит создать маленькие пайетки, которыми мы будем украшать наш текст в дальнейшем.
Увеличьте масштаб документа при помощи сочетания клавиш «Ctrl+» до такого размера, чтобы хорошо стали различимы отдельные квадратные пиксели. Я приблизила изображение до 3200%.
Я приблизила изображение до 3200%.
- На панели инструментов выбираем Elliptical Marquee Tool (Овальная область).
- Делаем круглое выделение в пределах квадрата 3х3 пикселя: ставим курсор в серединку центрального квадрата, зажимаем клавишу Shift, чтобы нарисовать ровный круг, и Alt, чтобы выделение рисовалось из точки, куда мы поставили курсор, от центра к краям.
- Выделение автоматически примет следующий вид:
Дальше берем Paint Bucket Tool (Заливка). Заливаем первый круг бледно-желтым цветом #e0cd7c. Снимаем выделение – Ctrl+D.
Удалите 1 пиксель в центре с помощью квадратного выделения инструментом Rectangular Marquee Tool (Прямоугольная область). Выделите центральный квадрат, а затем нажмите «Delete».
- Аналогичным образом нарисуйте еще 4 различных круга размером 3 пикселя в нижней части документа, каждый на новом слое.
- Чтобы создать новый слой нажмите Ctrl+Shift+N.
- Выберите цвета, которые по вашему мнению, лучше всего подойдут для имитации золотого текста в фотошопе.

- Для получения красивого текстового эффекта, я выбрала градации цветов от светло-желтого до темно-коричневого, чтобы реалистичнее имитировать эффект золота.
- Вот цвета, которые я использовала для своей работы:
- 1 — #e0cd7c
- 2 — #c5922f
- 3 — #Ad7508
- 4 — #904000
- 5 — #802e00
- Выделите все 5 слоев с пайетками в палитре слоев с зажатой клавишей Ctrl, объедините их в группу – Ctrl+G.
Шаг 5 — Заполняем текст пайетками
Принцип работы
Следующим шагом мы будем копировать наши пайетки и располагать в случайном порядке поверх нашего текста, чтобы добиться реалистичного золотого эффекта. Здесь от вас потребуется немного терпения.
Задача перед нами стоит следующая: сформировать 5 слоев, заполненных в случайном порядке пайетками одного цвета. Таким образом, для пайеток каждого цвета будет свой слой.
Расположите светлые пайетки в верхней части текста, а темные в нижней части, стараясь сделать равномерный переход.
Приступаем к работе
На панели инструментов выбираем Move Tool (Перемещение).
Выделяем группу с образцами пайеток в палитре слоев. Перемещаем образцы ближе к буквам, чтобы видеть одновременно буквы и пайетки.
Начинаем со слоя с пайеткой 1.
Немного отдалим изображение, чтобы видеть букву полностью – «Ctrl -».
Наводим курсор на пайетку, зажимаем Alt, курсор примет вид двойной стрелки, перетягиваем пайетку на новое место. После того, как вы отпустите клавишу мыши, у вас будет копия пайетки.
Чтобы вам было легче работать с множеством копий, поставьте галочку в строке «Автовыбор» верхней панели настроек инструмента Move Tool. Это позволит вам легко перемещаться по слоям с пайетками, просто кликнув на объекте мышкой.
- Сделайте много копий и располагайте пайетки в случайном порядке по всему тексту.
С помощью зажатой клавиши Ctrl выделите все слои с копиями пайетки 1 в палитре слоев и нажмите Ctrl+E, чтобы слить их в один слой. Вы также можете выделить группу слоев при помощи зажатой клавиши Shift, кликнув в начале и в конце группы.
Вы также можете выделить группу слоев при помощи зажатой клавиши Shift, кликнув в начале и в конце группы.
Щелкните по названию слоя в палитре слоев, чтобы переименовать слой. Назовите слой с самыми яркими пайетками «Bright».
- В палитре слоев выберите слой с образцом пайетки 2.
- Аналогичным образом копируем много раз образец с помощью Alt и стрелки, и размещаем копии случайным образом по тексту.
- Собираем копии пайетки2 в общий слой «Light» (выделяем в палитре слои с копиями и нажимаем Ctrl+E).
- Сформируйте таким же образом еще 3 слоя с пайетками разного цвета и назовите их «MidTone», «Shade» и «Dark», таким образом, мы будем знать пайетки какого цвета на них находятся.
- Очень важно не перемешать пайетки разного цвета при объединении в общие слои, ведь в дальнейшем мы будем применять различные стили к разным слоям.
- Пример первой буквы «A»:
Заполняем аналогичным способом остальные буквы. Начинаем со светлых пайеток сверху и заканчиваем темными у основания букв.
Для наглядности я записала процесс заполнения букв блестками:
Шаг 6 — Применяем эффекты к тексту
- Теперь, когда у нас есть текст, полностью покрытый разноцветными пайетками, пора добавить некоторые текстовые эффекты в фотошопе.
- Стили слоя позволяют делать различные красивые эффекты с текстом фотошопе.
- Выберите слой «Bright» с самыми яркими пайетками и дважды щелкните по слою в палитре слоев.
- В появившимся окне «Layer Style» (Стиль слоя) поставьте галочку в строке «Outer Glow»(Внешнее свечение), выделите ее и установите похожие параметры:
- Наши светлые пайеточки заблестели еще ярче.
- Пришло время добавить эффект на слой «Light».
- Выберите слой «Light» в палитре слоев, дважды щелкните по слою.
- В появившемся окне «Layer Style» (Стиль слоя) снова выбираем «Outer Glow» и выставляем следующие значения:
- Цвет свечения я выбрала #ffa200.
- Добавленные к тексту светящиеся эффекты, уже дают нам представление, на что он будет похож в конце урока.

- Осталось всего несколько шагов, до того как мы придем к окончательному результату.
- Вот что получилось на данном этапе у меня:
Шаг 7 — Добавляем блики
Итак, у нас есть наш текст в фотошопе с маленькими светящимися пайетками. Пришло время добавить последние штрихи к нему.
- Чтобы эффект золотого сияния был более реалистичным, нам необходимо добавить яркие блики к нашим пайеткам.
- Создаем новый слой – Ctrl+Shift+N.
- Рисовать блики мы будем с помощью специальных кистей.
- Как установить кисти в фотошоп читайте в этом уроке.
- Какие кисти вы будете использовать, зависит только от вашей фантазии и вкуса.
- Я буду работать с разными кистями, чтобы текст выглядел более реалистично.
- Использование различных цветов для рисования бликов хорошая уловка, которую стоит использовать для получения интересного результата.
- Не используйте строгие цвета, выбирайте для бликов различные оттенки от желтого до белого цвета.

- Вот что у меня получилось в итоге:
- В этом уроке мы посмотрели как можно сделать эффектный золотой сверкающий текст в фотошопе.
- Надеюсь, урок вам понравился.
Источник: http://www.minervity.com/features/photoshop/how-to-create-a-realistic-golden-bling-text-effect/
Источник: https://arttopia.ru/sverkayushhij-zolotoj-tekst-v-fotoshope/
Золотой сверкающий текст с блестками в Photoshop
Перейти к загрузке файла |
В этом уроке для пользователей Photoshop я расскажу, как создать красивый золотой эффект на тексте с помощью стилей слоя. Кроме того,для усиления эффекта блеска, с помощью изначально установленной в Photoshop кисти мы добавим блики на текст. Вот что у меня получилось в итоге: Начнём с создания нового документа размером 750 на 400 пикселей и заливаем его чёрным цветом (для заливки чёрным цветом нажимаем клавишу D, затем Alt+Delete). Берём инструмент “Текст”, выбираем шрифт, я выбрал Times New Roman Bold, он имеется в Windows по умолчанию, и пишем слово, сайта, цвет букв не важен: Теперь пришло время применить стили слоя. Зададим цвет букв с помощью стиля “Наложение градиента”. Нажмите на кнопку “Добавить стиль слоя” внизупанели слоёв, выберите строку “Наложение градиента” (Gradient Overlay). В диалоговом окне стиля кликните по полоске градиента, откроется новое окно, где кликните по левому маркеру и введите золотистый цвет #f7eead, правому маркеру задайте цвет потемнее #c1ac51, нажмите ОК. Стиль задайте зеркальный: Зададим цвет букв с помощью стиля “Наложение градиента”. Нажмите на кнопку “Добавить стиль слоя” внизупанели слоёв, выберите строку “Наложение градиента” (Gradient Overlay). В диалоговом окне стиля кликните по полоске градиента, откроется новое окно, где кликните по левому маркеру и введите золотистый цвет #f7eead, правому маркеру задайте цвет потемнее #c1ac51, нажмите ОК. Стиль задайте зеркальный:
|
В цветовой панели устанавливаем белый цвет. Поверх всех остальных слоёв создаём новый слой (Ctrl+Shift+Alt+N). Регулируем размер кисти при помощи клавиш левой и правой квадратных скобок ( [ и ] ) и ставим блики разных размеров на светлых местах букв.Лучше каждый блик ставить на новом слое, чтобы была возможность перемещать и/или масштабировать каждый блик отдельно.
Поверх всех остальных слоёв создаём новый слой (Ctrl+Shift+Alt+N). Регулируем размер кисти при помощи клавиш левой и правой квадратных скобок ( [ и ] ) и ставим блики разных размеров на светлых местах букв.Лучше каждый блик ставить на новом слое, чтобы была возможность перемещать и/или масштабировать каждый блик отдельно.
Готовый результат:
Преобразуем текст в контур
В этом материале я расскажу, как преобразовать текст или отдельную букву текста в Photoshop в рабочий контур (Work Path) и каким образом можно получить из любого текста пользовательскую фигуру (Custom Shape).
Конвертация букв в векторный контур необходима, например, для коррекции формы буквы, для создания выделенной области из букв. Кроме того, нередко возникает задача объединения буквы или текста целиком с какой-либо другой фигурой для создания новой пользовательской формы.
В методике преобразования текста в контур нет ничего сложного, и, если Вы знаете, как это сделает, процесс займёт всего несколько секунд.
Существует несколько способов выполнения этой задачи, и, проще всего кликнуть правой кнопкой мыши по слою с текстом в панели слоёв и нажать по пункту “Создать рабочий контур” (Convert to Shape):
Но, по ряду причин, этот способ не всегда возможно применить. Поэтому в Photoshop существуют и другие методы конвертации букв.
Вторым способом является простой клик правой клавишей мыши по тексту и последующий клик по пункту “Создать рабочий контур” (Convert to Work Path) в открывшемся контекстном меню.
Но, чтобы этот метод сработал,необходимо, чтобы инструмент “Текст” (Type Tool) был активным, кроме того, необходимо выйти из редактирования текста в слое (чтобы текст в документе не был подчёркнутым и курсор не мигал, для этого, после создания текста, нажать комбинацию Ctrl+Enter), но сам слой в панели слоёв при этом должен быть активным:
Третий способ заключается в использовании вкладок главного меню. В версиях ниже CS6 идём Слои –> Текст –> Создать рабочий контур (Layer –> Type –> Convert to Work Path), в версиях CS6 и выше идём по вкладке Текст –> Создать рабочий контур (Type –> Convert to Work Path).
- Убедитесь, что в панели слоёв выбран текстовый слой, иначе метод на сработает!
- При применении любого из этих трёх способов текстовый слой остаётся без изменений, а photoshop добавляет рабочий контур, который Вы можете редактировать при помощи векторных инструментов, например, “Пера” (Pen Tool), “Стрелка” (Direct Selection Tool), “Угол” (Convert Point Tool) и др.
- На примере я отключил видимость текстового слоя и переместил опорные точки буквы “е” инструментом “Стрелка”:
Кроме изменения и получения текста с буквами пользовательской формы. Вы можете после преобразования текста в контур получить пользовательскую форму (Custom Shape) и использовать эту форму в последствии.
Сохранение текста как пользовательской формы
Для сохранения текста как пользовательской формы, пройдите по вкладке Редактирование –> Определить произвольную фигуру ( Edit –> Define Custom Shape), откроется новое окно, где следует задать новой фигуре имя:
Чтобы использовать полученную фигуру, переключитесь на инструмент “Произвольная фигура” (Custom Shape Tool):
И выберите созданную Вами форму:
Кроме того, при активном инструменте “Произвольная фигура” Вы можете получить из контура выделенную область, слой-маску или фигуру:
На примере я выбрал создание при помощи слой-маски.
Источник: https://studwood.ru/1624661/informatika/zolotoy_sverkayuschiy_tekst_blestkami_photoshop
Создаём Текст из Золотистого Блеска в программе Adobe Photoshop
What You’ll Be Creating
В этом уроке я покажу вам самый быстрый и простой способ создания сверкающего текста из золотистого блеска, используя множество стилей слоя. Итак, давайте приступим.
Данный эффект текста был вдохновлен другими текстовыми эффектами, которые доступны на сайте Envato Market.
Исходные материалы
Следующие исходные материалы были использованы для создания данного урока:
- Шрифт RockoUltraFLF
- Гранжевая текстура
- Блестящие узоры
1. Создаём Задний Фон
Шаг 1
Создайте новый рабочий документ в программе Photoshop со следующими размерами 850 x 600px. Продублируйте слой с Задним фоном (Background).
Шаг 2
Дважды щёлкните по дубликату слоя Задний фон (Background copy), чтобы применить стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже:
Установите следующие настройки для данного стиля слоя, которые указаны на скриншоте ниже:
- Поставьте галочку в окошке Дизеринг (Dither)
- Стиль (Style): Радиальный (Radial)
- Масштаб (Scale): 150%
- Щёлкните по шкале Градиента (Gradient), чтобы установить следующие цвета градиента: #3d3d3d слева и #151515 справа.
Шаг 3
Откройте исходную гранжевую текстуру в программе Photoshop. Переместите данную текстуру на наш рабочий документ, расположив поверх дубликата слоя Задний фон (Background), а затем идём Редактирование – Трансформация – Поворот на 90° против часов стрелки (Edit > Transform > Rotate 90° Counter Clockwise). Примените масштабирование при необходимости.
После этого, назовите слой с гранжевой текстурой Текстура Заднего фона (BG Texture), а затем поменяйте режим наложения для данного слоя с текстурой на Перекрытие (Overlay), уменьшите Непрозрачность (Opacity) слоя до 75%.
Шаг 4
Нажмите значок Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся меню, выберите опцию Цветовой тон / Насыщенность (Hue/Saturation).
Шаг 5
Установите значение Цветового тона (Hue) на 155, значение Насыщенности (Saturation) на -50, а значение Яркости (Lightness) на -9.
2. Создаём Текст и Блестящий Узор
Шаг 1
Создайте текст со всеми заглавными буквами, используя шрифт RockoUltraFLF, а также установите Размер (Size) шрифта на 200 pt.
Шаг 2
Продублируйте слой с текстом, а затем уменьшите значение Заливки (Fill) для дубликата слоя с текстом до .
Шаг 3
Далее, откройте любое изображение из набора с блестящими узорами, которое вам нравится в программе Photoshop, а затем идём Редактирование – Определить узор (Edit > Define Pattern). Нажмите кнопку ‘OK’.
Нажмите кнопку ‘OK’.
Таким образом, мы добавим изображение с блеском в качестве узора в стандартный набор узоров программы Photoshop.
3. Стилизуем Оригинальный слой с Текстом
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя:
Шаг 1
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
- Размер (Size): 9
- Смягчение (Soften): 8
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
Шаг 2
Выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Контур (Contour): Half Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range): 100%
Шаг 3
Выберите следующий стиль слоя Обводка (Stroke). Установите следующие настройки для данного стиля слоя:
Установите следующие настройки для данного стиля слоя:
- Размер (Size): 1
- Положение (Position): Внутри (Inside)
- Режим наложения (Blend Mode): Осветление основы (Color Dodge)
- Тип обводки (Fill Type): Градиент (Gradient)
- Щёлкните по шкале градиента, чтобы установить цвета градиента.
Шаг 4
Чтобы создать градиент, вам необходимо щёлкнуть по шкале градиента, чтобы добавить Контрольные точки цвета (Color Stops), а когда вы щёлкните по каждой контрольной точке, то вы можете поменять её Цвет (Color) и Позицию (Location). Ниже представлены контрольные точки цвета, которые использовались для создания градиента, слева направо.
Цвет – Позиция (Color – Location)
- #272727 – 0%
- #4f3662 – 32%
- #8163a6 – 67%
- #ebdffe – 100%
Как только вы установите цвета градиента, нажмите кнопку Новый (New), чтобы добавить созданный градиент в свой стандартный набор градиентов.
Шаг 5
Выберите следующий стиль слоя Внутренняя тень (Inner Shadow). Установите следующие настройки для данного стиля слоя:
- Непрозрачность (Opacity): 35%
- Смещение (Distance): 0
- Размер (Size): 27
Шаг 6
Выберите следующий стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Яркий свет (Vivid Light)
- Непрозрачность (Opacity): 100%
- Цвет: #999891
- Метод (Technique): Точный (Precise)
- Размер (Size): 90
- Контур (Contour): Rolling Slope – Descending
Шаг 7
Выберите следующий стиль слоя Глянец (Satin). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Умножение (Multiply)
- Цвет: #0d3537
- Непрозрачность (Opacity): 50%
- Угол (Angle): 90
- Смещение (Distance): 50
- Размер (Size): 60
- Контур (Contour): Linear
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Поставьте галочку в окошке Инвертировать (Invert).

Шаг 8
Добавьте стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Дизеринг (Dither)
- Масштаб (Scale): 150%
- Используйте тот же самые градиент, который мы использовали для стиля слоя Обводка (Stroke).
Шаг 9
Добавьте стиль слоя Тень (Drop Shadow). Установите следующие настройки для данного стиля слоя:
- Цвет: #a3a3a3
- Непрозрачность (Opacity): 80%
- Уберите галочку в окошке Глобальное освещение (Global Light)
- Угол (Angle): 132
- Смещение (Distance): 17
- Размер (Size): 35
Итак, мы стилизовали первый слой с текстом.
4. Стилизуем Дубликат слоя с Текстом
Дважды щёлкните по дубликату слоя с текстом, чтобы применить следующие стили слоя:
Шаг 1
Выберите стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля слоя:
Установите следующие настройки для данного стиля слоя:
- Размер (Size): 9
- Смягчение (Soften): 8
- Контур глянца (Gloss Contour): Ring
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
Шаг 2
Выберите следующий стиль слоя Контур (Contour). Установите следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 3
Выберите следующий стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Яркий свет (Vivid Light)
- Непрозрачность (Opacity): 100%
- Шум (Noise):30%
- Цвет: #999891
- Метод (Technique): Точный (Precise)
- Размер (Size): 90
- Контур (Contour): Ring – Double
Шаг 4
Выберите стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки для данного стиля слоя:
Установите следующие настройки для данного стиля слоя:
- Поставьте галочку в окошке Дизеринг (Dither).
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Непрозрачность (Opacity): 20%
- Масштаб (Scale): 150%
- Щёлкните по шкале градиента. чтобы установить цвета градиента, которые указаны ниже:
Цвет – Позиция (Color – Location)
- #272727 – 0%
- #575653 – 32%
- #a09d93 – 66%
- #fef7df – 100%
Шаг 5
Выберите стиль слоя Наложение узора (Pattern Overlay). Установите следующие настройки для данного стиля слоя:
- Режим наложения (Blend Mode): Светлее (Lighter Color)
- Узор (Pattern): glitter-yellow.jpg
- Масштаб (Scale): 50%
Итак, мы стилизовали второй слой с текстом, а также добавили блестящий эффект.
5. Проводим Коррекцию Заключительного Результата
Шаг 1
Чтобы усилить эффект, продублируйте дубликат слоя с текстом, а затем уменьшите значение Непрозрачности (Opacity) для второго дубликата слоя с текстом примерно до 60%.
Шаг 2
- В заключение, добавьте корректирующий слой Карта градиента (Gradient Map) поверх всех остальных слоёв.
- Установите следующие цвета градиента: #566d7c слева,#9a9c8a в центре, и #fddea2 справа.
- Далее, поменяйте режим наложения для данного корректирующего слоя на Линейный свет (Linear Light), а также уменьшите значение Непрозрачности (Opacity) слоя до 15%.
Поздравляю! Мы завершили урок!
В этом уроке мы создали простой задний фон с помощью заливки градиентом и текстуры. Далее, мы создали два слоя с текстом, а затем стилизовали каждый слой, чтобы создать эффект.
В заключение, мы усилили эффект и добавили корректирующий слой в качестве завершающего штриха.
Не стесняйтесь оставлять свои комментарии, предложения, а также выкладывать свои работы.
Источник: https://design.tutsplus.com/ru/tutorials/how-to-create-an-easy-glitter-text-effect–cms-26987
Создаём блестящий новогодний текст в Фотошоп
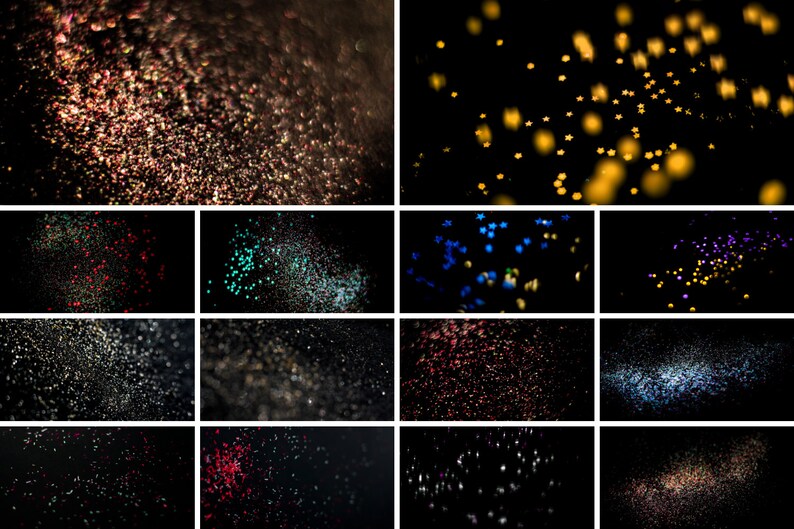
В этом уроке я покажу вам, как использовать стили слоя и исходные изображения фейерверков, чтобы создать сверкающий золотом текст.
Итоговый результат:
Сохранить
Скачать архив с материалами к уроку
Примечание: Из набора градиентов в архиве вам понадобятся файлы: DIALS.grd, Goldmedal.grd и CHROMES.grd.
Шаг 1Щёлкните мышкой в центре холста, а затем, удерживая кнопку мыши, потяните градиент в один из углов рабочего документа, чтобы создать радиальный градиент на заднем фоне. Теперь продублируйте слой с градиентом, для этого щёлкните правой кнопкой мыши по слою с градиентом и в появившемся меню выберите опцию Создать дубликат слоя (Duplicate Layer).
Дважды щёлкните по дубликату слоя с задним фоном и в появившемся окне выберите опцию Параметры наложения (Blending Options), чтобы добавить стиль слоя Наложение узора (Pattern Overlay).
В окне настроек данного стиля слоя, установите режим наложения на Мягкий свет (Soft Light), а также уменьшите степень Непрозрачности (Opacity) до 15%.
Теперь щёлкните по маленькой стрелке, обращённой вниз, рядом с миниатюрой узора и в появившемся окне теперь щёлкните по маленькому треугольнику в верхнем правом углу, чтобы выбрать опцию Загрузить узоры (Load Patterns) из появившегося списка.
Выберите файл с исходными узорами в горошек, а затем нажмите кнопку Загрузить (Open). Выберите узор Muster 36 из набора установленных узоров в качестве основного узора для нашего заднего фона. Таким образом, мы добавим точечный узор к нашему заднему фону.
Шаг 2Дважды продублируйте каждый слой с фрагментом текста, а затем уменьшите значение Заливки (Fill) для каждого второго дубликата слоя с текстом до 0%. Теперь выделите все слои, составляющие целую строчку текста (например, все слои со словом ‘Happy’), далее, удерживая клавишу (Shift), щёлкните по значку Создать новую группу (Create a New Group), чтобы сгруппировать все выделенные слои в одну группу. Щёлкните по названию группы, чтобы дать новое название.
Теперь выделите все слои, составляющие целую строчку текста (например, все слои со словом ‘Happy’), далее, удерживая клавишу (Shift), щёлкните по значку Создать новую группу (Create a New Group), чтобы сгруппировать все выделенные слои в одну группу. Щёлкните по названию группы, чтобы дать новое название.
Примечание переводчика: 1. в данном случае, автор продублировал три слоя с текстом, получив всего 9 слоёв. 2. В итоге автор создал три группы 3. Вы можете назвать группу в соответствии с фрагментом текста, например, ‘Happy’.
Шаг 3Дважды щёлкните по оригинальному слою с текстом ‘Happy’, чтобы применить следующие стили слоя.
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Метод (Technique): Жёсткая огранка (Chisel Hard)
- Размер (Size): 13
- Контур глянца (Gloss Contour): Ring – Double
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode): цвет #9f6100
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour): Ring
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Далее, добавьте стиль слоя Обводка (Stroke). Установите следующие настройки:
Установите следующие настройки:
- Размер (Size): 7
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle) 90°
- Щёлкните по шкале градиента и в появившемся окне Редактора градиента (Gradient Editor), нажмите кнопку Загрузить (Load). Выделите исходные градиенты, которые вы скачали CHROMES.grd, DIALS.grd, и Goldmedal.grd, а затем нажмите кнопку ‘OK’. Из набора градиентов, выберите градиент stove pipe 70.
Теперь добавьте стиль слоя Тень (Drop Shadow). Установите следующие настройки:
- Смещение (Distance): 14
- Размах (Spread): 10%
- Размер (Size): 10
Нажмите кнопку ‘OK’, чтобы применить стиль слоя.
Итак, мы создали внешнюю обводящую часть.
Щёлкните правой кнопкой мыши по стилям слоя и в появившемся окне выберите опцию Скопировать стиль слоя (Copy Layer Style). Примените скопированные стили слоя к остальным двум оригинальным слоям с фрагментами текста, для этого щёлкните правой кнопкой мыши по оригинальному слою и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style).
Примените скопированные стили слоя к остальным двум оригинальным слоям с фрагментами текста, для этого щёлкните правой кнопкой мыши по оригинальному слою и в появившемся окне выберите опцию Вклеить стиль слоя (Paste Layer Style).
Дважды щёлкните по первому дубликату слоя с текстом ‘Happy’, чтобы применить следующие стили слоя.
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -166°
- Высота (Altitude): 69°
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Установите Диапазон (Range) на 90%
Далее, добавьте стиль слоя Обводка (Stroke). Установите следующие настройки:
Установите следующие настройки:
- Размер (Size): 1
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 90°
- Щёлкните по шкале градиента, чтобы выбрать градиент Golden Dial Top X11, затем нажмите кнопку ‘OK’, чтобы закрыть окно Редактора градиента (Gradient Editor).
Теперь добавьте стиль слоя Внутреннее свечение (Inner Glow). Установите следующие настройки:
- Режим наложения (Blend Mode): Жёсткий свет (Hard Light)
- Шум (Noise): 100%
- Цвет 585858
- Источник (Source): Из центра (Center).
Добавьте стиль слоя Глянец (Satin). Установите следующие настройки:
- Режим наложения (Blend Mode): Перекрытие (Overlay)
- Цвет f4cfa3
- Смещение (Distance): 26
- Размер (Size): 49
- Контур (Contour): Ring – Double.

В заключение, добавьте стиль слоя Наложение градиента (Gradient Overlay). Установите следующие настройки:
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Непрозрачность (Opacity) 30%
- Щёлкните по шкале градиента, чтобы выбрать градиент Gold Label 160, затем нажмите кнопку ‘OK’, чтобы закрыть окно Редактора градиента (Gradient Editor) и ещё раз нажмите кнопку ‘ОК’, чтобы закрыть окно стилей слоя.
Итак, мы создали основную сверкающую часть эффекта. То же самое, что мы проделывали ранее, скопируйте / вклейте стили слоя для двух остальных первых дубликатов слоя с фрагментами текста.
Шаг 5Дважды щёлкните по второму дубликату слоя с текстом ‘Happy’, чтобы применить следующие стили слоя.
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
Установите следующие настройки:
- Размер (Size): 16
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): -166°
- Высота (Altitude): 69°
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode), цвет aba277
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Диапазон (Range): 90%
Добавьте стиль слоя Текстура (Texture) со следующими настройками:
- Узор (Pattern): текстура Шум (в качестве узора выберите исходную текстуру Шум)
- Глубина (Depth): 500%.
Теперь, добавьте стиль слоя Внешнее свечение (Outer Glow). Установите следующие настройки:
- Режим наложения (Blend Mode): Жёсткий свет (Hard Light)
- Шум (Noise): 100%Щёлкните по шкале градиента, чтобы выбрать градиент Gold Label 215z, затем нажмите кнопку ‘OK’, чтобы закрыть окно Редактора градиента (Gradient Editor) и ещё раз нажмите кнопку ‘ОК’, чтобы закрыть окно стилей слоя.

Итак, мы стилизовали блестящую часть текста. Скопируйте / вклейте стили слоя для двух остальных вторых дубликатов слоя с фрагментами текста.
Шаг 6Поменяйте режим наложения для слоя с фейерверком на Линейный осветлитель (Добавить) (Linear Dodge (Add)).
Активируйте инструмент свободной трансформации, для этого идём Редактирование – Свободная трансформация (Edit>Free Transform), примените масштабирование и поворот при необходимости, расположив эффект фейерверка на верхней кромке одной из букв, нажмите клавишу (Enter), чтобы применить изменения. Повторите Шаг 6 для остальных изображений с фейерверком.
Вы можете увидеть итоговый результат на скриншоте ниже. Множество стилей слоя помогли нам создать красивый и сверкающий текст, а изображения с фейерверками добавили изящный штрих к заключительному результату. Надеюсь, что вам понравился этот урок, и он был для вас полезным.
Итоговый результат:
Поделиться своей работой и задать вопрос можно на странице урока сайта photoshop-master. ru
ru
Источник: https://zen.yandex.ru/media/id/5ba9ebc78f43c900aac86cde/5df533486f5f6f00adf528b0
Стили для фотошопа Цветной блестящий глиттер
Одни в доме
Эта история случилась со мной десять лет назад, когда я…
Читать далее …
Экспресс-доставка
Попал в больницу. Звоню сыну, прошу чтобы он после школы…
Читать далее …
Плюсы и минусы курортного романа
Я не замужем, но искать приключения не сильно люблю. Но…
Читать далее …
Первая любовь
Мартовское солнце всегда такое долгожданное. Обманчивое и лукавое. Слепящее и…
Читать далее …
Водичка то тепленькая?
Сижу, читаю анекдоты, никого не трогаю, заодно СМС-сь с приятелем.…
Читать далее …
Мой маленький хранитель
Привет, мне сейчас 16, зовут меня Паша, 3 года назад…
Читать далее …
Дельный совет
«У нас с женой один за одним рождались в семье…
Читать далее …
Чисто породная дворняга
Лет несколько назад подобрал я на улице щенка «чисто породную…
Читать далее .
 ..
..Встреча с прошлым
Однажды на улице я встретила его. Это был взрослый мужчина…
Читать далее …
Бабушка
Лег в больничку, в дневной стационар. Выдали мазь, мазаться дома,…
Читать далее …
За сигаретами
Лежат муж с женой ночью в постели. Жена: — Что-то…
Читать далее …
Пустили по кругу
Думаю если вы зашли почитать, то заинтригованы названием, не будем…
Читать далее …
Это судьба
Однажды зимним вечером он встретил свою единственную. В лицо бил…
Читать далее …
Родить для себя
…Бумажный тест спустя секунду выкинул номер: вот вам и вторая…
Читать далее …
Школьный призрак
Эта история случилась с одной моей знакомой в 2009 году.…
Читать далее …
Любовь ангела и человека
Он был обыкновенным человеком. Чувствительным, добрым, эмоциональным, открытым. Он отдавал…
Читать далее …
Чем тебе не Дом-2
Гостил я на даче у старого гэбиста Юрия Тарасовича. Сидим…
Читать далее .
 ..
..Доярка
Добравшись наконец до речки Вымь, мы перегрузились на комяцкие острые…
Читать далее …
Все конкуренты — друзья
Пошла мода создавать юридические отделы на фирмах и заставлять их…
Читать далее …
Операция «Дочке в садик»
SMS от жены: «Милый, короче. В саду надо быть 8:10…
Читать далее …
Неделикатный
Сезон распродаж, самый дорогой свадебный салон в городе. В витрине…
Читать далее …
Во время беременности периодически говорю во сне
Во время беременности почему-то начала периодически говорить во сне. Об…
Читать далее …
Никто кроме нас!
День ВДВ, вечер. На набережной отдельные кучки в тельняшках довольно…
Читать далее …
Мой мужчина мне всегда будет должен
Говорят, что мужчины ничего не должны женщинам… Мой мужчина мне…
Читать далее …
Кортеж для преступника
Вчера прогуливаясь по улице Воскресенской (одна из популярнейших улиц Архангельска),…
Читать далее …
Перестала понимать по-фински
Замужем я недавно. А вот собаке моего мужа уже 9…
А вот собаке моего мужа уже 9…
Читать далее …
Трусы
Был у моего знакомого в бригаде женатый мужчина, у которого…
Читать далее …
Фото с семейного альбома
Завела пироги — весенние, с яйцом и первым зелёным лучком…
Читать далее …
Школьная любовь существует
Моя одноклассница вышла замуж за парня из параллельного класса. И…
Читать далее …
Мой названный брат
Есть у меня названый брат, у того — жена, Наденька.…
Читать далее …
История АХУ
Вначале экскурс в терминологию: АХУ — административно-хозяйственный участок. Сама история:…
Читать далее …
Коляска для принцессы
У друга родился сын, решили подарить коляску. Вчетвером выбирали, колеса…
Читать далее …
Как подруга своего мужа воспитывала
Я всегда удивлялась, как моя подруга Ирка своего мужа воспитывала.…
Читать далее …
Исполнение желаний
31 декабря у нас в фирме был рабочим днём. Я…
Читать далее …
Как важно ценить мужчин
В нашем районе жила женщина, которая была для всех загадкой. …
…
Читать далее …
Устала морально и материально от такой любви
Мне 33 года, работаю на хорошей работе, с хорошей зарплатой.…
Читать далее …
Забытые часы или весёлое времяпровождение
Под Новый Год, я приехал с долгосрочной командировки и решил…
Читать далее …
Лагерь
В лесу был лагерь. Он был старый, но все же…
Читать далее …
Праздник на кладбище
На вид Лена была обычной девушкой, жила она в общаге.…
Читать далее …
Бумеранг. Все возвращается
Когда мне было двадцать пять, я познакомилась с мужчиной намного…
Читать далее …
У мужа очень напряженная и нервная работа
У мужа очень напряженная и нервная работа. Уходит рано утром,…
Читать далее …
Страстная женщина
Еще до личного знакомства с моим будущим мужем я была…
Читать далее …
Как лечить мужчин
Я решил связать свою жизнь с медициной, лечусь от простуды.…
Читать далее …
Есть сомнения в моем IQ
Было это в 2009 году. Путешествуя по сайтам, наткнулся на…
Путешествуя по сайтам, наткнулся на…
Читать далее …
Кредит — страшная история из жизни
Сегодня почти у каждого человека есть какой-то кредит. Это стало…
Читать далее …
Приключение в неверности
Начну с того, что у меня есть парень. Мы с…
Читать далее …
Ты тоже его видишь?
Долгий и надоедливый звук ржавой двери. Железо нельзя было им…
Читать далее …
Откровенное воспоминание
Лежа на мягком ковре, мы спокойно обсуждали только, что просмотренный…
Читать далее …
Послание цыганки
Моя тётя — цыганка. Вся моя родня её сторонится и…
Читать далее …
Вредный начальник
В мою бытность сидельца в северном поселке, когда я работал…
Читать далее …
Зачет принят!
Бывшая жена — препод в универе. Развелся 3 месяца назад,…
Читать далее …
Билетов нет вообще
Однажды после работы решил сходить в кино. Пришел в кинотеатр,…
Читать далее …
Покойная бабушка
Эта история произошла в 1994 году, когда мне было 12…
Читать далее .
 ..
..Руки беречь надо!
Стою в спорткомплексе перед выходом, заходят мама, весьма симпатичная, и…
Читать далее …
Специально обученный мальчик
Ну ты помнишь, мне ж на машине отбили зеркало. Ну…
Читать далее …
Вернулся с того света
Вокруг нас постоянно происходит что-то, что мы не в силах…
Читать далее …
Кровавый Рассвет
Окончив хорошо институт, мой отец решил мне преподнести небольшой подарок.…
Читать далее …
Не задевай покой мёртвых
Смерть! Невидимая материя между нашим миром и миром иных. Миром…
Читать далее …
Лучший кот на свете
Все-таки мой кот -лучший на свете. Сегодня ночью лежу, не…
Читать далее …
Любимый салат
Вчера с приятелем под пиво зашел разговор о раках и…
Читать далее …
Новогодняя групповуха
Тот Новый год я встречала только в компании подруги. Вторых…
Читать далее …
Это просто интуиция?
Иногда я замечаю за собой странные вещи. Нет я не…
Читать далее .
 ..
..Неординарная история знакомства… в лифте
История нашего с женой знакомства удивительна и неимоверная. Хотя началось…
Читать далее …
Новый Год Старый провожает
История произошла 30 декабря в районе, где располагаются дома 4-5…
Читать далее …
Целоваться меня научила подруга
Закончив школу, я не только не имела никаких интимных контактов…
Читать далее …
Латиноамериканец
Мы с друзьями поехали на море летом в Сочи. Остановились…
Читать далее …
Смекалистый сосед
У моего деревенского соседа Сашки была совершенно дряхлая калитка. Мужик…
Читать далее …
Спаси и сохрани
В этот раз я вернулся домой очень поздно. До двух…
Читать далее …
Черная дама
Еще летом случилась со мной одна история. Поехала я на…
Читать далее …
Кальман и его либреттисты
Младшую сестру композитора Имре Кальмана однажды спросили: — Как ваш…
Читать далее …
Подставка
Я был совсем маленьким, когда это случилось. Ну как совсем,…
Ну как совсем,…
Читать далее …
А знали ли вы…
А знали ли Вы, что каждый может испытывать страх? Даже…
Читать далее …
Рыбалка на балконе
Суббота. Я на работе до обеда, любимый дома. После обеда…
Читать далее …
Два часа ночи, железнодорожный переезд
Два часа ночи, железнодорожный переезд… Сидим пьем в отделении никого…
Читать далее …
Шефу стало известно
О служебным романе Инны и Виктора Петровича знали все сотрудники…
Читать далее …
Шепоты в квартире
Моя история начинается с момента моего детства. Мы жили в…
Читать далее …
Испуг в памперсе
Бабуля прогуливается во дворе с внуком, годика этак на два…
Читать далее …
Автобус №211
Были ещё лихие 90-ые и я заканчивала университет. К слову,…
Читать далее …
Бокал на счастье
Папа разбил бокал, мама сказала, что на счастье, и родители…
Читать далее …
Звонок дочери
Одной моей знакомой на работу звонит дочка лет 11-12 и…
Читать далее .
 ..
..Денежки. Бабушка. Браслет.
Эта загадочная история произошла со мной когда я еще училась…
Читать далее …
Поговори со мной!
Эх лагерь, лагерь… Для кого-то это незабываемые частички детства, а…
Читать далее …
Выход из депрессии
Потеря бизнеса, любимого и смерть друга оказались слишком тяжелым испытанием…
Читать далее …
Когда не было собственной квартиры
Случилась эта история несколько лет назад, когда я, еще не…
Читать далее …
Функция прибора
Историю эту рассказал мне мой начальник, попиваючи винцо в баре…
Читать далее …
Любовь по телефону
Хочу рассказать свою историю любви. Это случилось три года назад.…
Читать далее …
Измена Шредингера
Однажды дождливым днем одна моя знакомая прочитала в интернете про…
Читать далее …
Случай в маршрутке
Еду сегодня в маршрутке, никого не трогаю. Какой-то мужик долго…
Читать далее …
Виртуальный флирт
На мониторе маняще замигал оранжевый прямоугольник. Сердце замерло. Наверное, ОН…
Сердце замерло. Наверное, ОН…
Читать далее …
Папа для братика или сестренки
В трамвае едет мама с пятилетней дочерью. Соседка бабулька любуясь…
Читать далее …
Домовой
Эта история приключилась с моей мамой. Она была маленькой, лет…
Читать далее …
Это ужасное стекло
Жук: Выведите меня из цикла, кто-нибудь. Плиз! аliеn: Странная просьба……
Читать далее …
Первый брак – ошибка или судьба
Помню, как мы с Мишкой познакомились. Это было на вечеринке…
Читать далее …
Нужна ли современному мужчине жена
А давайте зададимся вот таким вопросом: а зачем нужна современному…
Читать далее …
Ты пальцы-то послюнявь
Коллеги из Барнаула рассказали, как к одному из них (профессор,…
Читать далее …
Разнообразие
Я со своим молодым человеком встречаюсь уже 2 года, в…
Читать далее …
Не каждому тамаде по силам
Был я свидетелем на свадьбе. А я говорил, я столько…
Читать далее …
На ком я женился
Жена играет в какую-то игрушку по сериалу «Отчаянные домохозяйки». Вечером…
Вечером…
Читать далее …
Хочу в два раза больше
Коллега (мужчина), мелкий тролль, ходит и докапывается до сотрудников с…
Читать далее …
Текстовый эффект с золотыми блестками в Adobe Photoshop
В этом уроке мы будем создавать текстовый эффект с золотыми блестками. Весь эффект будет создаваться при помощи стилей слоя, что делает его редактируемым. После этого мы добавим корректирующий слой, чтобы немного выровнять цвет. После выполнения урока вы будете понимать из чего состоит эффект и сможете легко экспериментировать со всеми составляющими.
Результат
Исходники
Для выполнения урока вам понадобятся следующие материалы:
1. Создаем фон
Шаг 1
Создайте новый документ размером 850 x 600px и дублируйте фоновый слой.
Шаг 2
Кликните дважды по копии слоя, чтобы открыть стили слоя и выберите Gradient Overlay/Перекрытие градиента. Настройте параметры как показано ниже, используя цвета #3d3d3d и #151515.
Шаг 3
Поместите гранж-текстуру над копией фонового слоя, и в меню выберите Edit > Transform > Rotate 90° Counter Clockwise/Редактировать>Трансформировать>Повернуть на 90° против часовой стрелки. При необходимости масштабируйте текстуру.
Переименуйте слой с текстурой в BG Texture и укажите ему Blend Mode/Режим наложения Overlay/Перекрытие на Opacity/Непрозрачности в 75%.
Шаг 4
Кликните по иконке Create new fill or adjustment layer/Создать новый корректирующий слой или слой-заливку в нижней части палитры Layers/Слои и выберите Hue/Saturation/Цветовой тон/Насыщенность.
Шаг 5
Настройте корректирующий слой как показано на картинке ниже.
2. Создание текста и блестящего паттерна
Шаг 1
Введите свой текст заглавными буквами шрифтом RockoUltraFLF, и укажите размер шрифта в 200 pt.
Шаг 2
Дублируйте слой с текстом и укажите копии Fill/Заливку в 0%.
Шаг 3
Откройте паттерн с блестками и в меню выберите Edit > Define Pattern/Редактировать>Определить узор, после чего нажмите OK.
Так мы добавим паттерн с узором в нашу палитру узоров.
3. Стили для оригинального слоя текста
Кликните дважды по оригинальному слою с текстом, чтобы открыть стили слоя, укажите следующие стили с соответствующими настройками:
Шаг 1
Bevel and Emboss/Тиснение
Шаг 2
Contour/Контур
Шаг 3
Stroke/Обводка
Создайте для обводки свой градиент, кликнув по градиенту в окне.
Шаг 4
Укажите следующие оттенки и положения цветовых бегунков в градиенте:
Цвет — Положение
#272727— 0%#4f3662— 32%#8163a6— 67%#ebdffe— 100%
Шаг 5
Inner Shadow/Внутренняя тень
Шаг 6
Inner Glow/Внутреннее свечение
Используйте цвет #999891
Шаг 7
Satin/Глянец
Используйте цвет #0d3537.
Шаг 8
Gradient Overlay/Перекрытие градиента
Используйте тот же градиент, что в стиле Обводки
Шаг 9
Drop Shadow/Тень
Используйте цвет #a3a3a3.
Вот что должно получиться.
4. Стили для копии слоя с текстом
Кликните дважды по слою с копией текста, и укажите следующие стили с соответствующими настройками:
Шаг 1
Bevel and Emboss/Тиснение
Шаг 2
Contour/Контур
Шаг 3
Inner Glow/Внутреннее свечение
Используйте цвет #999891.
Шаг 4
Gradient Overlay/Перекрытие градиента
Используйте градиент следующих параметров:
Цвет — Положение
#272727— 0%#575653— 32%#a09d93— 66%#fef7df— 100%
Шаг 5
Pattern Overlay/Перекрытие узора
Используйте узор glitter-yellow. jpg
jpg
Вот что должно получиться на этом этапе.
5. Настройка финального результата
Шаг 1
Чтобы сделать эффект интенсивнее, дублируйте копию слоя с текстом и укажите второй копии Opacity/Непрозрачность около 60%.
Шаг 2
И наконец добавим корректирующий слой Gradient Map/Карта градиента поверх всех слоев.
Создайте градиент от цвета #566d7c к #9a9c8a и к #fddea2.
Теперь смените Blend Mode/Режим наложения слоя на Linear Light/Линейное освещение на Opacity/Непрозрачности в 15%.
Результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:
Блестящие узоры и стили Photoshop
В это время года одни ресурсы более популярны, чем другие, поэтому я стараюсь продолжать предлагать вам много свежих и новых ресурсов Photoshop. Например, в этом списке я собрал стилей блеска и узоров, которые вы можете скачать бесплатно; просто скачайте файлы и загрузите их в Photoshop как файлы ASL / PAT. Вы увидите, что существует множество блестящих узоров , но не все из них являются бесшовными; но, тем не менее, их можно использовать по-разному.Вы также можете ознакомиться с нашей коллекцией блестящих текстур.
Например, в этом списке я собрал стилей блеска и узоров, которые вы можете скачать бесплатно; просто скачайте файлы и загрузите их в Photoshop как файлы ASL / PAT. Вы увидите, что существует множество блестящих узоров , но не все из них являются бесшовными; но, тем не менее, их можно использовать по-разному.Вы также можете ознакомиться с нашей коллекцией блестящих текстур.
Блестящие узоры для фотошопа
Блестящие узоры для Photoshop
Узоры с синим блеском для фотошопа
Цветные узоры с блестками
Темный узор с блестками
Фиолетовые блестящие узоры для Photoshop
Карибский блеск узоров для Photoshop
Стили Photoshop Осенний блеск
Экшены Photoshop с блестками
Блестящие узоры нечетных цветов
Снежный блеск для Photoshop
Блестящие узоры для Photoshop
Блестящие узоры
Стили и узоры блесток
Красные и оранжевые блестки PS Patterns
Цветной блеск для Photoshop
Блестящие узоры для Photoshop
Стили блеска для Photoshop
15 стилей блеска для Photoshop
Набор для Photoshop Styles Glitter
Стили блеска Photoshop
Стиль блесток
Стили Photoshop с блестками
Стили блеска
60 стилей Photoshop с блестками
Блеск 12 стилей
Блеск 6 Galaxy Styles
Стили и узоры блесток для Photoshop
Стили блеска
Стили Photoshop Glitter
Стили PS Glitter
Бесшовные шаблоны Photoshop с блестками
Кисти с блестками для Photoshop
Предыдущий постГранж-паттерны Photoshop и бесшовные текстуры
Следующее сообщениеУчебные пособия по текстовым эффектам Stone and Rock в Photoshop
(БЕСПЛАТНО) узоры с блестками для Photoshop
Бесплатные узоры с блестками в Photoshop
Загрузите этот набор из 17 бесплатных узоров с блестками для Photoshop и используйте их для создания текстовых эффектов в стиле с блестками, логотипов с блестками и т. Д.
Д.
Блестящие узоры Photoshop полезны во всех проектах, например, для создания классного фона. Вы также можете использовать эти сверкающие текстуры для цифровых альбомов.
Этот набор включает 17 бесшовных текстур с блестками , которые можно использовать в Photoshop.
Создайте шрифтов с блестками и букв с блестками всего за несколько секунд. Эти шаблоны отлично работают со всеми типами шрифтов и типографикой.
Просто загрузите файл PAT, и у вас будет несколько классных стилей блеска Photoshop, с которыми можно поиграть.Вы можете использовать эти узоры с блестками Photoshop , чтобы добавить к своим логотипам сверкающие эффекты.
Золотой узор с блестками , вероятно, самый популярный цвет с блестками. Но в этом пакете вы также найдете розовый блеск, серебряный блеск, красный блеск и так далее. Используйте Gradient Overlay для смешивания цветов блеска и получения интересных эффектов.
Чтобы создать текст с блестками в Photoshop , все, что вам нужно сделать, — это добавить Pattern Overlay , используя образцы с блестками.Совместите блестящие узоры с этими классными кистями для Photoshop Glitter .
Как использовать блестки в проектах графического дизайна?
Блеск используется во многих цифровых графических изображениях. Вероятно, самое популярное применение — создание текстовых эффектов с типографикой и блестками. Но вы также можете использовать их для создания блестящего логотипа вашего бренда.
Создайте сверкающий фон с блестками всего за несколько секунд или добавьте границу с блестками к своим изображениям с помощью этих бесплатных узоров Photoshop .
Блестки отлично смотрятся на свадебном приглашении или поздравительной открытке. Ознакомьтесь с этими шаблонами свадебных приглашений, которые вы можете персонализировать в Интернете.
Итак, если вам нужны узоры с блестками, эта халява отлично подходит!
Как сделать собственный цифровой блеск в Photoshop?
Поскольку с блестками можно сделать так много интересных вещей, вы можете самостоятельно создавать цифровые блестки с помощью Photoshop.
Как сделать бумагу с цифровым глиттером? Добавьте Pattern Overlay к слою, используя образцы с блестками.Чтобы создать градиент с блеском в стиле Photoshop , добавьте узор с блестками, а также черно-белый градиент Overlay с режимом наложения Soft Light .
Если вы хотите создать текстуру блеска с нуля, используйте фильтр Noise .
Выберите работу с цифровыми блестками; он намного экологичнее настоящего!
Если у вас нет Photoshop, вы можете использовать образцы блеска с текстовым редактором MockoFun, который представляет собой бесплатный онлайн-инструмент.
Используйте шрифт с блестками для написания текста в Интернете. Выбирайте из более чем 800 бесплатных шрифтов, доступных в этом текстовом онлайн-редакторе. Вы можете изменить цвет рисунка с блестками, выбрать понравившийся шрифт и так далее. Чтобы выбрать симпатичный шрифт для текста с блестками, просмотрите этот список шрифтов и стилей для торта.
Детали предмета
Этот бесплатный пакет содержит 1 файл Photoshop PAT (шаблоны) для создания блесток в Photoshop.
Эффект блеска в Photoshop | Макияж с блестками
Вам нравится этот товар? Не забудьте поделиться! Спасибо 🙂
12 инструментов Photoshop с эффектом блеска, которые сделают вашу жизнь ярче — Medialoot
Украсьте мрачное настроение!
Если вы когда-нибудь хотели быть более модным, вот ваш шанс.Мы составили тщательно подобранный список ресурсов и руководств, которые помогут вам сделать этот великолепный блестящий вид, который так актуален сейчас.
Эти великолепные инструменты и процессы для создания блестящих эффектов для Photoshop помогут вам создать самый гламурный стиль в каждом дизайне. Плюс блестки в тренде. Итак, хотите ли вы реалистичного зернистого блеска или более гладкого и бесшовного фона, вот 12 лучших способов сделать ваш дизайн сияющим.
Плюс блестки в тренде. Итак, хотите ли вы реалистичного зернистого блеска или более гладкого и бесшовного фона, вот 12 лучших способов сделать ваш дизайн сияющим.
Мы начинаем сначала с 6 первоклассных ресурсов, многие из которых имеют бесплатную версию, а также премиум-версию. Затем мы переходим к 6 потрясающим урокам, которые обязательно научат вас всему, что вы когда-либо хотели знать, но не хотели, чтобы ваши руки прилипали к блеску.
6 ресурсов и готовые текстуры с блестками
Вот лучшие уже созданные и легко изменяемые текстуры, кисти, векторы и стили с блестками, которые может предложить Интернет.
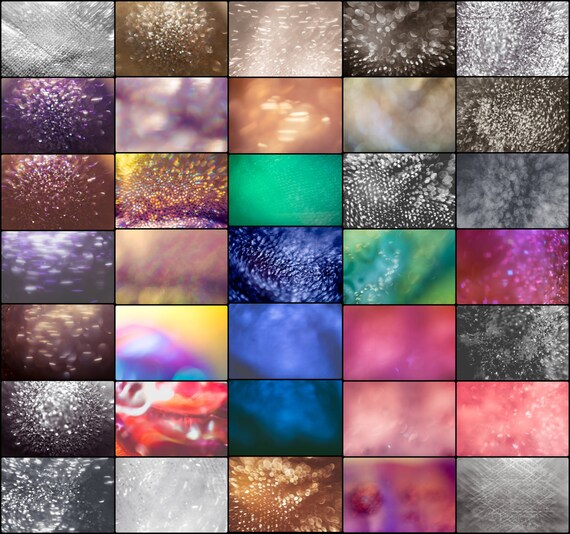
Текстуры Real Glitter
Десять прекрасных текстур высокого разрешения.Они сделаны из изображений с настоящими блестками, поэтому они имеют крупнозернистые, реалистичные текстуры. Детали выделяются ровно настолько, чтобы текстуры выглядели достаточно тактильно, чтобы их можно было коснуться, поскольку они созданы из фотографий в высоком разрешении. Включены несколько цветов! Некоторые, но не все: золото и розовое золото, красный, серебряный, зеленый, синий и бирюзовый.
Включены несколько цветов! Некоторые, но не все: золото и розовое золото, красный, серебряный, зеленый, синий и бирюзовый.
Эффект блестящего текста для Photoshop
Пачка трещащаяся по швам блестками. Этот супер-полезный набор включает в себя узоры с блестками, кисти и экшены, позволяющие без особых усилий создать в Photoshop потрясающий эффект сверкающего текста с блестками.Используйте кисть на слоях векторных фигур или на текстовых слоях. В качестве бонуса включен образец файла .psd, который поможет вам начать работу с эффектом. (В основном для начала вам просто нужно установить кисти, шаблон и действия, затем открыть «Glitter Text Effect.psd» в Photoshop. Сделайте текст таким, каким хотите, а затем запустите действие «Glitter Effect for Text» Обильно нарисуйте этот блеск кистью и бац! Глэм.
Бесшовные текстуры с блестками
Великолепный, блестящий, золотой.Эти бесшовные текстуры с металлическим блеском представлены в золоте, розовом золоте и серебре, чтобы украсить все и вся. Они отлично подходят для фона или форм для создания художественного ощущения ручной работы, но вы также можете использовать их для наложения текста, если не хотите брать кисть (ресурс, приведенный выше, отлично подходит для этого). В наборе 8 различных текстур блеска, каждая с 3 цветовыми вариациями. Бонус, никаких цветовых вариаций не требуется! Просто отрегулируйте оттенок / насыщенность и вуаля, любой цветовой блеск вам нравится!
Они отлично подходят для фона или форм для создания художественного ощущения ручной работы, но вы также можете использовать их для наложения текста, если не хотите брать кисть (ресурс, приведенный выше, отлично подходит для этого). В наборе 8 различных текстур блеска, каждая с 3 цветовыми вариациями. Бонус, никаких цветовых вариаций не требуется! Просто отрегулируйте оттенок / насыщенность и вуаля, любой цветовой блеск вам нравится!
Бесплатный реалистичный эффект блеска
Designer Graphic Spirit приносит нам этот прекрасный узор текстуры.Ссылка выше — это бесплатная усеченная версия, но вы можете найти полный прекрасный набор за 15 долларов здесь. Используйте этот яркий стиль для свадебных тем, гламурных поздравительных открыток, рекламных буклетов и т. Д. Пакет Photoshop доступен в формате ASL — довольно быстро и легко. Сам файл для халявной версии небольшой.
Блестящие узоры и стили
В этот бесплатный набор входит 8 наборов выкроек, которые сделают все, что вы создаете, немного гламурнее. Текстуры довольно реалистичны и бывают разных цветов на ваш выбор. Каждый из шаблонов имеет повторяющиеся форматы JPEG .PAT и .ASL, набор шаблонов Photoshop и стилей Photoshop, которые можно применять непосредственно к элементам дизайна, чтобы придать им блестящий вид. Вы можете применять шаблоны или стили Photoshop напрямую. Чтобы использовать файл .PAT, используйте параметр «Загрузить узоры» в меню «Узоры», затем примените эффекты блеска, используя параметр «Наложение узора» в окне «Стили слоя» или инструмент «Заливка».
Текстуры довольно реалистичны и бывают разных цветов на ваш выбор. Каждый из шаблонов имеет повторяющиеся форматы JPEG .PAT и .ASL, набор шаблонов Photoshop и стилей Photoshop, которые можно применять непосредственно к элементам дизайна, чтобы придать им блестящий вид. Вы можете применять шаблоны или стили Photoshop напрямую. Чтобы использовать файл .PAT, используйте параметр «Загрузить узоры» в меню «Узоры», затем примените эффекты блеска, используя параметр «Наложение узора» в окне «Стили слоя» или инструмент «Заливка».
Векторная кисть с блестками
Каждая кисть в этом обширном векторном пакете сделана из НАСТОЯЩЕГО блеска. Художник сделал фотографию, очистил снимок и преобразовал изображение в векторное (конечно, скорректировав результаты, чтобы добиться идеального уровня блеска). Результат? По-настоящему аутентичный блестящий вид, который заставит ваши дизайны мерцать и сиять — без использования блестящего пистолета или беспорядка!
6 руководств и инструкций по созданию собственного блеска
Сделать свой собственный блеск тоже может быть очень просто, если вы не хотите покупать реалистично выглядящую упаковку. Все, что вам нужно, это Photoshop!
Все, что вам нужно, это Photoshop!
Простое руководство по созданию базовой текстуры с блеском
Вот потрясающе простой способ создать различные текстуры с блестками, которые можно применить где угодно. Это хороший метод с нуля, который позволяет (и весело!) Превратить пустой документ в сияющий дворец. Требуется всего несколько простых шагов.
Еще более простой урок по использованию блеска
Вот еще один простой способ сделать глиттер своими руками (на случай, если последний вам не понравился).Эта версия немного проще и основана на встроенной текстуре, которая поставляется с фотошопом, поэтому результат будет немного более повторяющимся и не таким разнообразным, как на реальной фотографии с блестками.
Простое видеоурок для текста с блестками
Вот быстрое и грязное 2-х минутное видео о том, как сразу же получить такой блестящий вид. Вероятно, это самый быстрый видеоурок по созданию блестящего, мерцающего текста в Photoshop. Требуется Photoshop CS5 и выше.
Требуется Photoshop CS5 и выше.
Подробное видеоруководство по созданию блестящих текстур
Это видео — глубокое погружение в создание блестящего фона, узоров и текстовых эффектов для Photoshop.Автор использует заливку узорами (они поставляются с Photoshop) для создания собственных стилей и дизайнов с блестками. После просмотра вы узнаете, как создать узор, раскрасить блестки и использовать их для заливки объекта любой формы или размера. И, в конце концов, научитесь заставлять это мерцать!
Как создать простой текстовый эффект с золотым блеском в Adobe Photoshop
После того, как вы закончите создание текстуры, этот урок покажет вам, как создать блестящий текст с эффектом глянцевого наложения, используя множество стилей слоя.Есть 5 основных ступеней, каждая из которых имеет несколько внутренних ступеней. В результате (вверху) получился игристый, блестящий вид, который вы можете сделать самостоятельно. Реквизит для реквизита: текст — шрифт RockoUltraFLF, а фоновая текстура — Unrestricted grey soft grunge от DivsM-stock.
Эффект сверкающего алмаза Урок
Это более подробное руководство, но иногда вам нужно потратить лишнее, чтобы получить товар. В данном случае игристые, бриллиантовые товары. Это следующий шаг по сравнению с блестками, так что это идеальное место, чтобы завершить наш обзор всего блестящего.Счастливого сверкающего!
стилей блеска Couture для Photoshop и Illustrator
Creative Couture — это уникальная творческая система, вдохновленная модой и высокой модой, которая легко работает вместе и позволяет вам взять что угодно в Photoshop и мгновенно применить эти потрясающие стили любого цвета или насыщенного золота. У вас буквально миллионы вариантов, но это не слишком много. Вы просто воспроизводите действие, и вы можете легко переключаться между 215+ базовыми текстурами, легко перемещать их для получения различных эффектов и раскрашивать их одним щелчком мыши в соответствии с вашим дизайном.
Вы также можете рисовать прямо в этих фантастических стилях. Вы применяете стиль слоя для подготовки своего «холста», затем выбираете одну из более чем 150 динамических кистей Photoshop (или используете одну из своих любимых) и начинаете рисовать и создавать. Вы можете мгновенно увидеть свои эффекты во время рисования и в любой момент изменить одну из 162 базовых текстур и изменить цвет одним щелчком мыши… и все это неразрушающим образом!
Вы применяете стиль слоя для подготовки своего «холста», затем выбираете одну из более чем 150 динамических кистей Photoshop (или используете одну из своих любимых) и начинаете рисовать и создавать. Вы можете мгновенно увидеть свои эффекты во время рисования и в любой момент изменить одну из 162 базовых текстур и изменить цвет одним щелчком мыши… и все это неразрушающим образом!
Фантастические коллекции стилей включают: Rich Glitter + Sequins, Perfectly Pavé, Metal Mix, Textural Textiles, Caviar, Liquid Metals, Lightly Encrusted, Deeply Encrusted, So Dimensional, Jeweled Fantasy, Радужные накладки, драгоценные накладки и накладки с золотыми листьями!
Для Photoshop:
Новинка: используйте эти библиотеки Creative Cloud по максимуму! Для тех, кто любит систематизировать свои стили в своих библиотеках Creative Cloud, у меня есть подарок: новый, индивидуальный.Файлы PSD с коллекциями стилей, уже примененными к образцам. Одним щелчком мыши вы можете загрузить всю коллекцию стилей в свою библиотеку CC с соответствующими ярлыками. Это займет у вас часы и часы времени самостоятельно. Кроме того, если вы не хотите загружать свои стили, вы можете просто открыть один из новых файлов .PSD, скопировать и вставить стиль слоя в свой документ. Очень просто!!
Это займет у вас часы и часы времени самостоятельно. Кроме того, если вы не хотите загружать свои стили, вы можете просто открыть один из новых файлов .PSD, скопировать и вставить стиль слоя в свой документ. Очень просто!!
366 стилей слоя Photoshop (.ASL) одним щелчком мыши для печати и 366 стилей для WEB
• Я взял все восхитительные текстуры и создал для них стиль слоя одним щелчком.
• Все 161 уникальная текстура теперь являются стилем слоя как в золотом, так и в цветном вариантах
• Стили разрешения печати 300 PPI и веб-разрешение 72PPI
Коллекция выкроек Creative Couture
• 215 бесшовных узоров от кутюр, 161 совершенно уникальный узор, а не просто разные цвета
• Разнообразие темных и светлых узоров для разной интенсивности стиля
• Коллекция исходных узоров дает вам полный творческий контроль
• БЕСШОВНЫЕ! Создавайте дизайн любого размера, ничего не подгоняя
Набор действий AutoMAGIC
• Действия в один клик для применения стилей
• Позволяет быстро изменять цвет и текстуру в стилях от кутюр
• Действия Rich Gold позволяют применять любой из узоров в сочных, богатых золотых тонах
• Неразрушающие корректирующие слои добавлено
• Запустите рисование, чтобы подготовить холст, чтобы мгновенно рисовать в стилях от кутюр
Brush Studio: 150 динамических кистей Photoshop
• Использует предустановки инструмента кисти для создания динамических кистей
• 150 НОВЫХ кистей Jewel
• БОНУС: 100+ динамических художественных кистей InstaGlam
• Вам понадобится чувствительное к давлению перо / планшет, чтобы нанести толстые или тонкие мазки на некоторые из кисти
• Используйте любую кисть любого цвета и любой текстуры
Никаких смарт-объектов!
• Работайте с вашим собственным размером и разрешением документа!
Для иллюстратора:
Коллекция выкроек Creative Couture
• 215 образцов бесшовных растровых узоров от кутюр
• 161 совершенно уникальный узор, а не только по-разному цвету
• Разнообразие темных и светлых узоров для обеспечения различной интенсивности стиля
• Образцы узоров по умолчанию окрашены в насыщенный золотой цвет для мгновенного нанесения
• БЕСШОВНЫЕ ! Создавайте дизайн любого размера, ничего не подгоняя
Набор действий AutoMAGIC
• Просмотрите обучающие материалы, чтобы узнать, как с помощью действий можно так легко применять текстуры к объектам
• Позволяет быстро изменять цвет и текстуру в стилях от кутюр
• Дополнительные действия позволяют изменять интенсивность цвета или применять переливающиеся слои
Совместимость программного обеспечения: Adobe Photoshop CS5 и новее, а также Adobe Illustrator CS2 и новее.
Изначально этот продукт входил в комплект «Полный набор иллюстраций для творческого дизайнера»
Вы получите не только стили слоя, но и множество других деликатесов:
⭐ Действие, создающее край слоя, покрытого блестками
⭐ Действие, создающее россыпь блесток вокруг объекта
⭐ Действия, создающие сияющие лучи на светлых участках
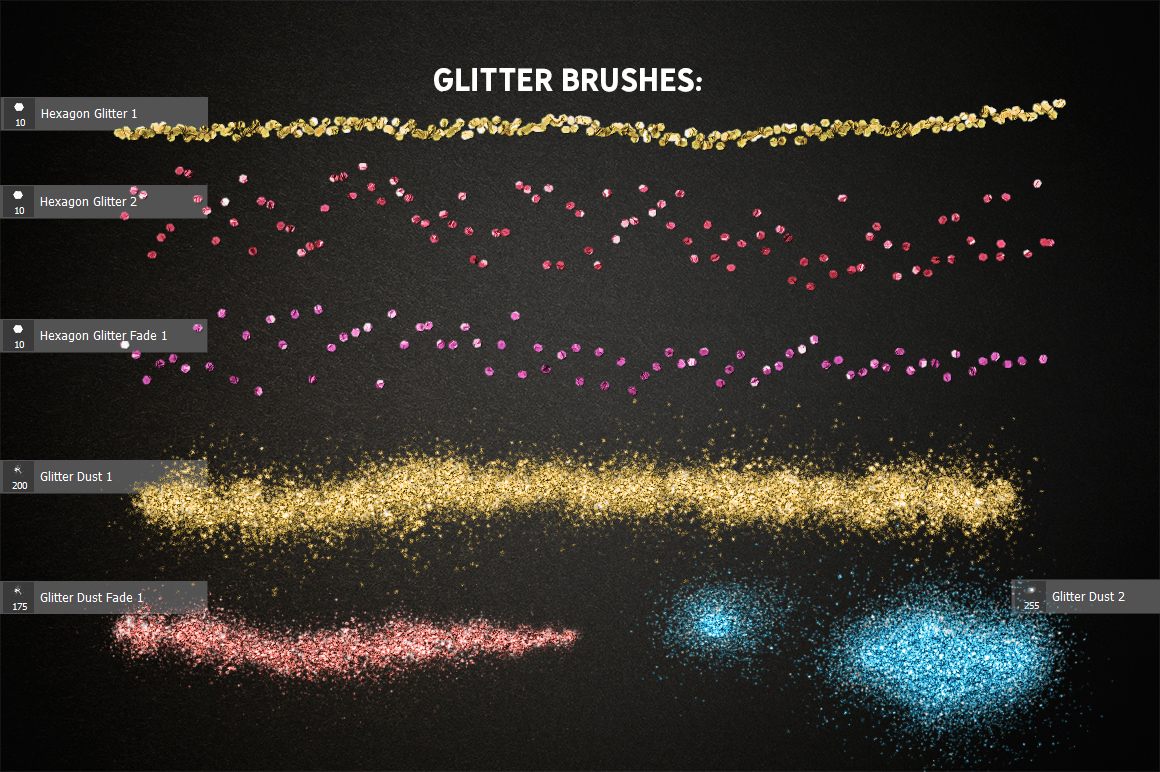
⭐ Кисти блесток, пыли, блеска.
Расширенная лицензия также включена, что означает, что вы можете создавать логотипы на основе этого инструментария, любой дизайн для перепродажи, для графических материалов, типографий и т. Д.
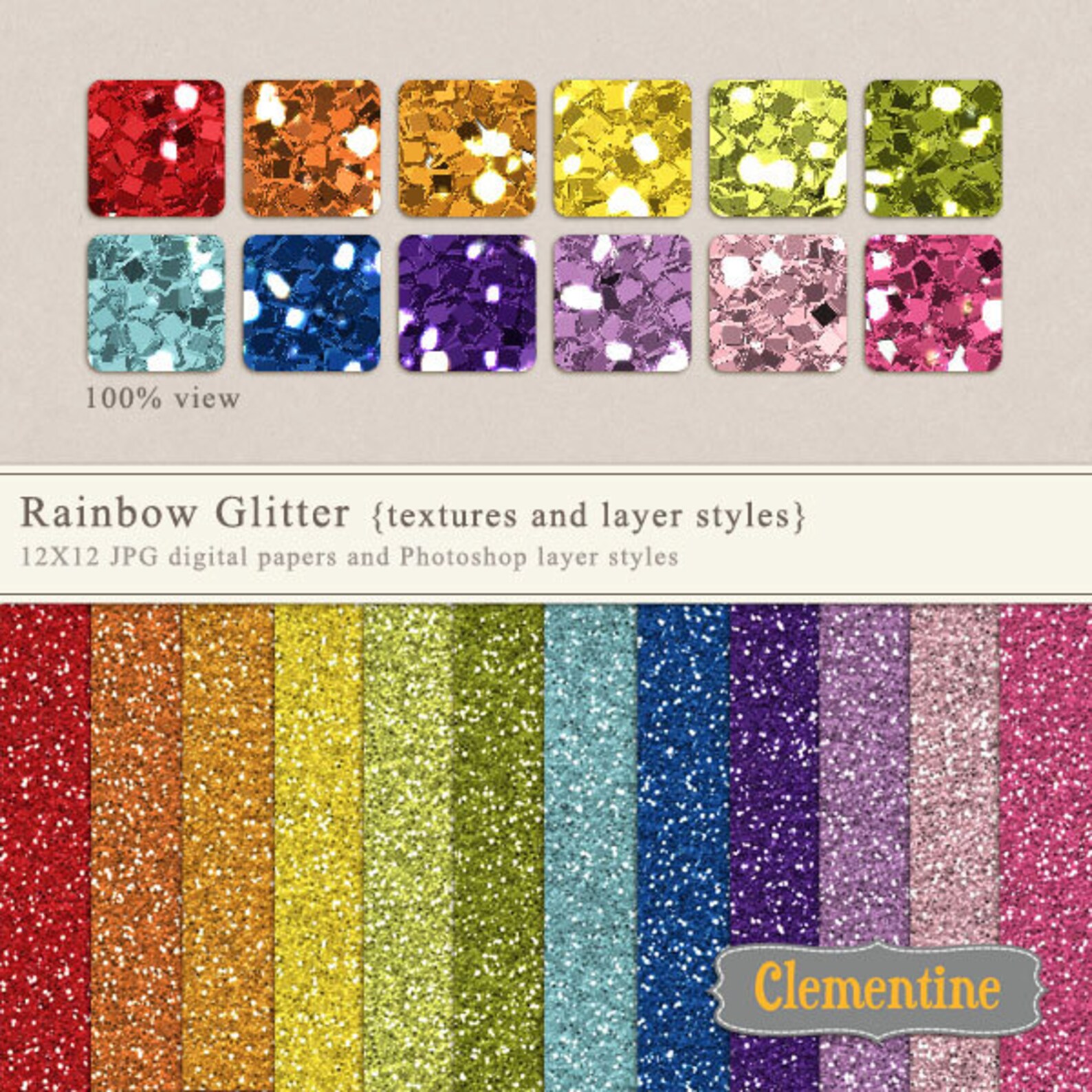
Полный состав набора инструментов:
⭐ 16 Цветные стили шестиугольного блеска (серебряный, золотой, золотой, абрикосовый, медный, золотисто-красный, розовый, розовый, сиреневый, фиолетовый, темно-синий, синий, нежно-синий, бирюзовый, изумрудный, зеленый, зеленое золото) (Серебряный, Золотой, Золотой Абрикос, Медь, Золотой Красный, Розовый, Розовый, Сиреневый, Пурпурный, Глубокий синий, Синий, Нежный синий, Аква, Изумруд, Зеленый, Зеленое золото)
⭐ 10 действий авто-сияния (формы лучей: / + X -)
⭐ 4 действия с частицами и россыпью
⭐ 6 кистей для блеска (3 шестиугольника и 3 пыли)
⭐ 7 кистей для сияния
Системные требования: Adobe Photoshop CS6, CC, Adobe Photoshop Elements 14+
ПОЖАЛУЙСТА, ОБРАТИТЕ ВНИМАНИЕ
Существуют надстройки для Adobe Photoshop, которые у вас есть после покупки в архиве ZIP. Это не панель Photoshop.
Это не панель Photoshop.
1. Запустите приложение Adobe Creative Cloud для настольных ПК. Загрузка может занять некоторое время, пожалуйста, сохраняйте спокойствие.
2. После завершения загрузки архив Glitter Photoshop Creative Toolkit.zip будет загружен в папку «Загрузки» или в ту, которую вы выбрали.
3. Распаковать архив в папку. Откройте «Руководство пользователя AE.pdf» и следуйте инструкциям и посмотрите видеоуроки.
4. Откройте Photoshop и создайте свой собственный дизайн.
ИНСТРУКЦИИ
1.Установите все компоненты:
‘Glitter Actions.atn’ (Окно> Действия> Загрузить действия)
‘Glitter Brushes.abr’ (Окно> Наборы кистей> Загрузить кисти)
‘Glitter Styles.asl’ (Окно> Стили> Загрузить стили)
2. Откройте или создайте графику и текст в Photoshop.
(разрешение документа 72 dpi).
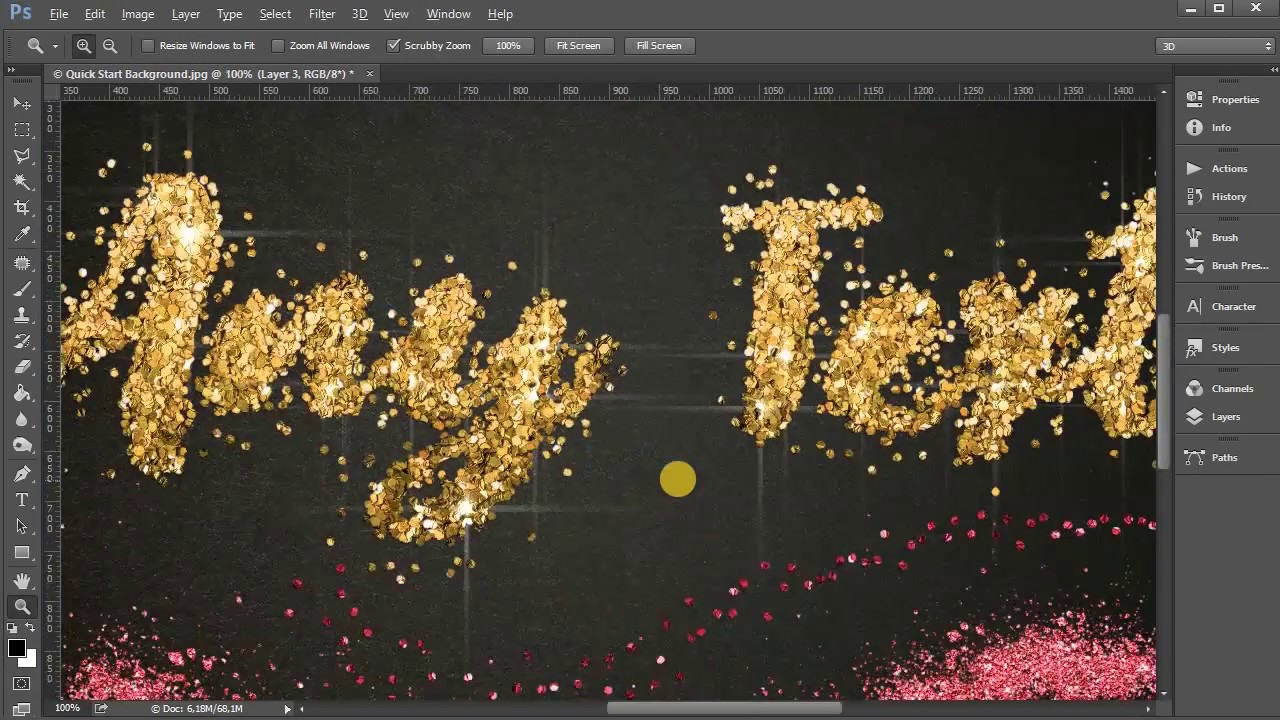
Вы можете использовать «Quick Start Background.jpg».
3. Откройте «Окно»> «Стили» и примените любой стиль к слою.
4. Примените действие «Placer Edge», создавая край слоя, покрытый
блестками (для глиттера шестиугольника).
5. Примените действие «Placer Around», которое создает россыпь блесток вокруг
объекта (для шестиугольника).
6. Вы можете поэкспериментировать с действиями «Particle Small» и «Particle Big»,
, которые создадут эффект разбрызгивания блестящей пыли.
7. Вы можете изменить цвет наложения в стилях.
8. Отрегулируйте масштаб текстуры непосредственно в эффекте слоя.
Важно! Для достижения наилучших результатов используйте только 25% 50% 75% 100% и т. Д.
9. Чтобы подчеркнуть блики лучами, используйте кисть «Lights 1-7»
10.Вы можете автоматически создавать лучи на бликах вашего слоя текстуры
, используя экшены «Glitter Shine» различных форм:
(X \ / + -). Чтобы усилить свечение, просто продублируйте слой.
Если у вас возникли проблемы с процессом установки, проверьте эту ветку https://www.adobeexchange.com/resources/19
ПОЖАЛУЙСТА, ДАЙТЕ МНЕ ЗНАТЬ, ЕСТЬ ЛИ У ВАС ЕСТЬ ВОПРОСЫ.
Свяжитесь со мной по адресу hello@graphicspirit. net
net
ЧТО-ТО БОЛЬШЕ
Совместимо с Photoshop CS5 и выше.
Не для дальнейшего распространения.
Это объявление можно загрузить в цифровом виде. Никакой физический продукт не будет доставлен.
@ Уведомление об авторских правах®: Все авторские права и торговые марки используемых торговых марок и идей принадлежат их законным владельцам и не продаются, они предоставляются вам бесплатно. Этот продукт не является лицензионным, и я не претендую на право собственности на используемые идеи, защищенные товарными знаками.
20 Блеск в стиле Photoshop Скачать бесплатно
D amp Element Object amp Web
3D и элемент, объект и сеть
Абстрактный фон
Абстрактный фон
Абстрактный фон Stock Image
Абстрактный фон Stock Image
Действия Pattern amp Стили Photoshop
Экшены, узоры и стили Photoshop
Животные и мультфильм
Животные и мультфильмы
Изображение животных и природы
Животные и природа Stock Image
Художественный рисунок и живопись
Художественный рисунок и живопись
Художественный рисунок Картина Stock Image
Искусство, рисунок, живопись Stock Image
Фон усилитель PSD Исходник Photoshop
Фон и PSD исходник Photoshop
Баннер и макет шаблона Photoshop
Шаблон баннера и мокапа Photoshop
Баннер Наклейка Лента
Баннер, Наклейка, Лента
Брошюра amp Magazine
Брошюра и журнал
Кисти и градиент Photoshop
Кисти и градиент Photoshop
Деловая инфографика
Бизнес-инфографика
Изображение для бизнеса
Бизнес фондовых изображений
Город Загородное Здание Stock Image
Город, страна, здание Stock Image
Карта города и здание
Город, карта и здание
Одежда amp Fashion
Одежда и мода
Обложка DVD Photoshop
Обложка DVD Photoshop
Образование Stock Image
Образование Stock Image
Образование и школа
Образование и школа
Fire Light Water amp Эффект
Огонь, свет, вода и эффекты
Огненная вода и облако.
Огонь, вода и облако Стоковое Изображение
Цветы Трава Листья Дерево
Цветы, Трава, Листья, Дерево
Цветы, деревья и листья.
Цветы, деревья и листья Stock Image
Шаблоны флаеров и меню Photoshop
Шаблоны флаеров и меню Photoshop
Шрифт
Шрифт
Еда Fruit amp Напиток Stock Image
Еда, фрукты и напитки Stock Image
Здравоохранение amp Medical
Здравоохранение и медицина
Healthcare amp Medical Stock Image
Здравоохранение и медицина Stock Image
Праздничная вечеринка и Рождество
Праздник, вечеринка и Рождество
Логотип Icon amp
Значок и логотип
Indesign
Indesign
Love Valentine amp Music
Любовь Валентина и музыка
Природа и пейзажи
Природа и пейзажи
Объекты amp Elements Stock Image
Объекты и элементы Stock Image
Люди и семья Stock Image
Люди и семья Stock Image
Фотошоп
Photoshop
Открытки и Бизнес Открытка Photoshop
Открытки и визитки Photoshop
Открытки и канцелярские товары
Открытки и канцелярские товары
Резюме amp CV Photoshop
Резюме и резюме Photoshop
Силуэты и люди
Силуэты и люди
Спорт Stock Image
Спорт Stock Image
Изображение запаса
Стоковое изображение
Татуировка Дизайн
Тату Дизайн
Технология Stock Image
Технология Stock Image
Текстуры и паттерны
Текстуры и узоры
Текстуры amp Шаблоны Stock Image
Текстуры и узоры Stock Image
Наборы инструментов Документы и объекты Photoshop
Наборы инструментов, бумаги и объекты Photoshop
Вектор
Вектор
Транспортные средства и спорт
Транспорт и спорт
Verhicles amp Transport Stock Image
Автомобили и транспорт Stock Image
Винтажные интерьеры усилителей Stock Image
Винтаж и интерьеры Stock Image
Винтажный усилитель Retro Life
Винтаж и ретро жизнь
VIP
VIP
Веб-элементы Photoshop
Веб-элементы Photoshop
Как создать текстуру блеска в Photoshop
Если вы создаете графику, которая сочетается с любым дизайном рисунка поверхности или хотите добавить немного блеска в рисунок рисунка поверхности, думали ли вы о добавлении легкого блеска? Создать свою собственную блестящую текстуру с нуля на самом деле очень просто. Итак, вот краткое руководство по созданию текстуры с блестками в Photoshop.
Итак, вот краткое руководство по созданию текстуры с блестками в Photoshop.
Я создал видео для пошагового просмотра, а также включил письменное руководство ниже.
Как создать текстуру блеска в Photoshop
Создайте новый холст.
Я создал свой размер 1000 x 1000 пикселей, 300 точек на дюйм, RGB, белый фон, но вы можете создать свой любой размер, какой захотите.
Залейте холст желаемым цветом.Я создал свой с шестнадцатеричным значением цвета # cbac58
Есть много разных способов наполнить холст цветом, вот 2 варианта:
Edit> Fill или вы можете использовать сочетание клавиш Option + Delete (MAC) / Alt + Backspace (PC)
Перейдите в нижнюю часть панели слоев и нажмите на создание нового слоя
Выделив новый слой, перейдите в Edit> Fill> Pattern> Custom Pattern. Выберите Cog в верхнем правом углу, затем выберите Texture Fill 2 и добавьте.
Выберите текстуру под названием «Полотенце».
Вернитесь к слою. Дважды щелкните слой, чтобы вызвать стиль слоя.
В выпадающем меню режима наложения выберите наложение. Кроме того, вы также можете изменить режим наложения в раскрывающемся меню в верхнем левом углу панели слоев с надписью «нормальный»
.Скопируйте этот слой, выбрав Command + J (MAC) / Control + J (PC), затем выберите Command + T (MAC) / Control + T (PC), чтобы вызвать инструмент преобразования.Щелкните правой кнопкой мыши и выберите поворот на 90 градусов.
Создайте новый слой. Перейдите в Edit> Fill> Pattern> Custom Pattern. Затем выберите текстуру под названием Web (последняя в списке).
Вернитесь на панель слоев, откройте панель стилей слоев и измените режим наложения на мягкий свет.
Дублируйте этот слой, выбрав Command + J / Control + J (ПК), затем выберите Command + T / Control + T (ПК), чтобы вызвать инструмент преобразования. Щелкните правой кнопкой мыши и выберите поворот на 90 градусов.
Щелкните на верхнем слое, удерживая Shift, щелкните на нижнем слое. Теперь должны быть выделены все слои. Щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Теперь добавим текстуру к тексту.
Создайте новый слой. Введите свой текст.
Выберите слой с типом, щелкните и перетащите так, чтобы он находился под слоем с текстурой блеска.
Щелкните слой с текстурой блеска, щелкните правой кнопкой мыши и выберите «Создать обтравочную маску».
Чтобы изменить цвет блеска, дважды щелкните слой смарт-объекта с текстурой блеска.
Откроется новое окно со всеми исходными слоями, с которыми вы создали блеск.
Выберите нижний слой с цветом заливки. Измените цвет на новый цвет блеска.
Щелкните, чтобы закрыть окно, появится диалоговое окно с просьбой сохранить изменения.
Выберите сохранить.
Поскольку мы использовали узорную заливку для создания текстуры с блеском, она была создана повторно, поэтому, если вы хотите, вы можете добавить искорки к элементу вашего дизайна.