Блог дизайнера веб: Блог веб-дизайнера Яны Ходкиной | Сайт веб-дизайнера фрилансера Яны Ходкиной
Блог веб-дизайнера Яны Ходкиной | Сайт веб-дизайнера фрилансера Яны Ходкиной

Расскажу об обучении в школе UPROCK от лица дизайнера с опытом. Считайте что это честный объективный отзыв или просто рассказ. Курс большой, 16 разделов. Поэтому и статью


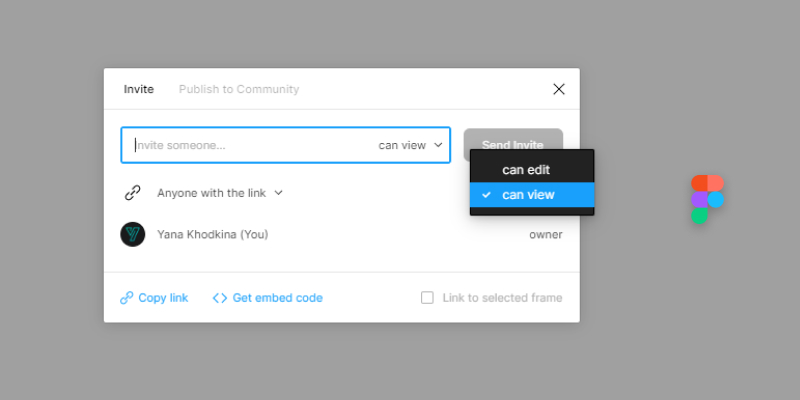
Раз уж я в своей работе перешла на Фигму, то буду иногда публиковать небольшие уроки по ней здесь в блоге. Думаю, многим будет интересно. Без воды, простые понятные

Привет. Сегодня хочу рассказать вам, почему я перешла из Photoshop в Figma. Содержание1 Вступление2 Почему веб-дизайнеры выбрали Photoshop3 Фигма для верстальщика4 Фигма для

Сегодня поговорим о фундаменте ваших сайтов. О той части, которая не сразу бросается в глаза посетителю. Но на самом деле, является важной составляющей любой страницы. Это

Что делать, если посетители покидают ваш сайт спустя 5-10 секунд? Давайте об этом поговорим… Поведенческие факторы влияют на продвижение сайтов, это не секрет. И

И так, сегодня я хочу описать разработку landing page. То, как это происходит у меня. Идея поста возникла, когда мне скинули ссылку на блог одного веб-дизайнера. Хотя, я бы

Сегодня хотела бы вам рассказать, почему я не сижу в социальных сетях уже несколько лет. Многие мои знакомые часто удивляются… Типа как так, ты не сидишь в Вк?! Почему?


Очередная находка в сети, которая дала мне повод написать эту статью. Поговорим и посмотрим на портфолио сайта, оказывающего услуги по SEO продвижению. Находка Информацию об
70+ лучших ресурсов о веб-дизайне
Следим за разными источниками по дизайну интерфейсов: от блогов до Slack-сообществ. В основном, читаем подборки со статьями, но есть и качественные авторские материалы.
То, что кто-то из нашей компании мониторит эти источники, совсем не значит, что это делают все. Тут кто во что горазд — сплошная вкусовщина.
КриэйтивРаша. Slack-сообщество «про дизайн вообще».
Дизайн-кабак. Дизайн-сообщество на Medium.
UX club. UX-сообщество в фейсбуке.
Сообщество дизайн-менеджеров в фейсбуке.
Design Thinking Russian Group. Российское сообщество о дизайн-мышлении в фейсбуке.
Дизайн-мышление. Еженедельная рассылка-дайджест от проектировщика интерфейсов Лёши Ревы с подборкой полезных статей.
Интерфейсы без шелухи. Еженедельная рассылка-дайджест от Антона Жиянова. Только лучшие статьи и только на русском.
Дизайнерский дайджест. Платная рассылка-дайджест о графическом дизайне от создателя Awdee.
Дайджест продуктового дизайна. Рассылка и блог Юры Ветрова, сотрудника Mail.Ru Group
Vc.ru. Читаем статьи об интерфейсах и узнаем российские отраслевые новости.
Хабрахабр. В основном, читаем статьи об интерфейсах, пользовательском опыте и часто заглядываем в рубрику «Технологии».
Internet9000. Телеграм Сергея Сурганова, арт-директора «Медузы», в котором он делится интересными ссылками и мыслями.
Блог о дизайне и интерфейсах. Автор — Максим Шайхалов, проектировщик интерфейсов — готовит подборки статей и полезных инструментов, делится личным опытом.
Заметки UX-проектировщика. Полезные статьи, видео, наблюдения по теме дизайна интерфейсов.
UX Podcast. Грамотный подкаст на узкие темы.
Под рукой держим ещё несколько ссылок, расширяющих сознание. Мы используем эти ресурсы, чтобы быстро найти информацию по конкретным вопросам, поэтому заходим на них при необходимости, все записи не отслеживаем.
Tumblr. Тут можно найти и отыскать актуальные тренды, не только визуальные.
Medium. В личных блогах коллеги делятся вариантами решения частных проблем. Можно либо найти и мониторить блоги конкретной тематики, либо искать записи по ключевым словам.
Sketchapp.me. Нюансы использования инструмента Sketch.
А еще мы с особым интересом следим за социологическими исследованиями:
Блог про веб-дизайн ONJEE
Горячее Статьи и уроки Халява×

Как улучшить свой дизайн, используя карту ассоциаций

Вертикальный ритм. Основы.

Основы разработки дизайна под Android

Как я научился всё успевать

Подводные камни при использовании бесплатных изображений

Карьера веб-дизайнера с нуля до…

Выбираем лучшее облачное хранилище

Создание правильных веб-форм

Новый офис компании Avito

Основы грамотного веб-дизайна

Как подготовиться к собеседованию

10 заповедей для начинающих фрилансеров

Разница между UI и UX

Бесплатный дизайн для вашего блога от Onjee
Sketch 3 от А до Я

Как сделать дизайн блога и не обосраться

3 лучших сервиса, чтобы проверить скорость загрузки сайта

Куда податься со своим портфолио?

10 лучших инструментов для веб-дизайнера

Как удалить фон в фотошопе у сложных объектов

R.I.P. стандартные шрифты для сайта
1234 О проекте Обратная связьДизайн Мания — блог про веб дизайн (web design)
Приветствуем вас в блоге про веб дизайн под соответствующим названием Дизайн Мания. Оно, как вы уже поняли, выбрано не случайно — наш проект для всех тех, кто, как и мы, неровно дышит в сторону web дизайна различных интернет проектов и сайтов. Хотя с таким же успехом он будет полезен всем, кто просто работает или увлекается дизайном веб сайтов, пытается сделать свой блог лучше либо ищет источники для вдохновения. Все это (и много чего другого) есть у нас!
Дизайн Мания имеет формат блога, новые статьи публикуются в хронологическом порядке начиная с самого последнего, вы также можете посмотреть разные публикации, используя категории (верхнее горизонтальное меню) или теги. Все статьи проекта разделены по тематике, некоторые из них относятся даже не столько к дизайну сайтов, сколько дизайну вообще. На Дизайн Мании также можно найти различные исходные материалы для работы — иконки, шрифты, кисти, градиенты, стили для фотошопа и т.п Все они собраны в категорию под названием «Скачать».
Статьи ЮзабилитиРанее в блоге уже была заметка про оформление текстовых полей, но там мы рассмотрели лишь парочку базовых вопросов, хотя на самом деле в этой теме имеется гораздо больше интересных нюансов. Сегодня постараемся наверстать упущенное и сделать более детальную и комплексную статью. По стилистике она будет похожа на публикацию об эффективном дизайне кнопок в интерфейсах. Оно и не удивительно, ведь оба материала являются переводами одного и…
Online сервисы Полезные сайтыЕсли вы активно следите за данным блогом, то могли заметить, что последние несколько недель здесь не выходили новые публикации. У нас был небольшой творческий отпуск, но теперь мы возвращаемся к работе чтобы радовать вас новыми тематическими статьями, вдохновляющими подборками, наборами материалов для скачивания и т.п.
Вдохновение ИллюстрацииЧто-то давно у нас не было интересных подборок из портфолио иллюстраторов, поэтому сегодня решили одну такую опубликовать. Герой нашей статьи – испанский художник Fernando Juarez. Он в основном специализируется на иллюстрациях к детским книгам, но вместе с этим работает над некоторыми рекламными материалами и задачами из разных сфер. Также Фернандо является арт-директором анимационной студии из Мадрида, выпускающей 3D-мультфильмы для детей. В его работах встречается много…
ПрограммыВремя от времени при работе за компьютером возникает необходимость записывать видео с экрана. Это может быть наглядная демонстрация каких-то функций в приложениях, запись процесса прохождения игр, сохранение трансляций матчей, переговоров в скайпе, стримов, конференций, роликов с Ютуба и т.п. Даже, если вы захотите сделать обучающее видео для собственных дистанционных курсов/уроков, то без специального софта не обойтись. Решить все эти задачи вам поможет программа Экранная камера,…
Если вы находитесь в творческом поиске идеального набора шрифтов для вашего нового дизайн-проекта, то сегодняшняя статья вам точно пригодится. Теоретически, для решения этой задачи можно найти примеры красивой типографики, вдохновиться лучшими подборками шрифтов, но куда проще использовать специальные онлайн сервисы комбинирования шрифтов. Сегодня рассмотрим 10 соответствующих инструментов для дизайнеров. Данные ресурсы позволяет быстро и легко подбирать шрифты, которые будут хорошо между собой сочетаться – для…
Статьи ЮзабилитиСогласно последним исследованиям, половина пользователей интернета ждет загрузку сайта не более 2-х секунд. Если ваш проект не вкладывается в эту норму, то не важно, насколько красивый там дизайн, стильная типографика или полезный контент — есть риск, что человек просто закроет страницу, которая вовремя не загрузилась. Сейчас, наряду с юзабилити, скорость работы веб-проектов является одним из ключевых моментов в веб-разработке. Причем она влияет не только на лояльность…
ИконкиНесмотря на то, что популярный несколько лет назад тренд плоского Flat дизайна постепенно пошел на спад, мы решили обновить данную статью с наборами плоских иконок, поскольку они все еще активно используются. Сейчас подобные элементы можно встретить в иллюстрациях для сайтов, в так называемом Metro дизайне веб-проектов, в разных интерфейсах мобильных / десктопных приложений и т.п. В архиве «Дизайн Мании» вы найдете похожие по стилю материалы,…
ПрограммыСлайд-шоу – это не просто красивые картинки, которые следуют одна за другой под музыку. Подобные ролики вы можете показывать на семейном празднике, свадьбе, использовать в качестве портфолио. Также с помощью этого типа медиа можно разнообразить статью в блоге и подать информацию в ярком, нескучном варианте. Если вы хотите создать профессиональную фото-презентацию, следует отдать предпочтение софту с большим выбором шаблонов. Из этой статьи вы узнаете, как…
Online сервисы Полезные сайтыС момента публикации прошлой подборки полезных веб-сервисов №15 прошло немало времени, и у нас накопилась масса новых интересных ссылок, которыми хочется с вами поделиться. Их насколько много, что они все физически не помещаются в один пост. Поэтому разделим ее на две части — второй блок с классными онлайн-проектами ожидайте через несколько недель. Сегодня будем говорить про генераторы, паттерны, цвета, логотипы, UX-элементы и др. Линки традиционно…
Сегодняшний пост достаточно тесно переплетается с двумя другими статьями блога — заметкой про виды кнопок в интерфейсах, а также подборкой примеров дизайнов кнопок на сайтах с 2009 года и до наших дней. Он станет отличным дополнением для них и позволит рассмотреть вопрос немного с другого (более практичного) ракурса. Начинающим и опытным дизайнерам должно быть интересно. Для того чтобы правильно организовать взаимодействие пользователя с вашим сайтом/приложением,…
ПрограммыПовсеместное увлечение фотографией, селфи, соц.сетями, вызванное активным распространением смартфонов, породило спрос на программы обработки фотографий для любителей. Известный многим эталонный Adobe Photoshop – выбор профессионалов, а вот рядовым пользователям больше подходят простые и интуитивно-понятные фоторедакторы, не требующие много времени на изучение.
ФотографииВ продолжение темы прошлой статьи про кисти облака для Фотошопа мы решили сделать вдохновляющую фото-подборку, содержащую красивые фотографии неба с облаками или звездами и без них; в разное время дня и в разную погоду. Надеемся, эти картинки подскажут вам как лучше применять наборы кистей. Вообще в изображениях природы всегда есть что-то возвышенное, окрыляющее, они дарят положительные теплые эмоции, даже когда это фото дождя в природе…
КистиПубликуя в блоге дизайнерские материалы для загрузки, мы стараемся всегда чередовать разные направления. Сегодня уделим внимание бесплатным кистям, по которым давно ничего не рассказывали. Традиционно пост презентует одну выбранную тематику – это будут кисти для рисования облаков в Фотошопе (Cloud Brushes на английском). Вы можете использовать их для множества разных задач: создания картинок в шапке сайтов (посвященных, например, облачному хостингу), рисования «воздушных» иллюстраций, украшения своих…
74 лучших ресурса о веб-дизайне
Советы экспертов что добавить в закладки и на кого подписаться, чтобы самостоятельно учиться и развиваться как веб-дизайнер.
«Нельзя научить, можно только научиться». И, пожалуй, сейчас то время, когда учиться легко — источников знаний много. Их даже слишком много. Информации о веб-дизайне — читать не перечитать. Есть и готовые подборки самых важных ресурсов.
Проблема в том, что зачастую они написаны копирайтерами, которые не имеют дела с практикой. Поэтому мы пошли от обратного — обратились к экспертам и попросили их поделиться действительно нужными ресурсами из своей практики. Получилась полезная подборка — концентрат витаминов в мире разбавленных соков. Наслаждайтесь.
Что читать, смотреть и слушать о веб-дизайне
Чтобы сделать сайт на Тильде, дизайнером быть не обязательно: вы собираете сайт из готовых универсальных блоков и даже шаблонов. Однако для вдохновения и общего развития стоит посмотреть и почитать, что и как делают другие специалисты: какие решения используют, как проектируют интерфейсы сайтов, в какой последовательности размещают блоки, как комбинируют шрифты.
Для вашего удобства мы свели все ресурсы в таблицы, разбитые по категориям.

Сайты и блоги
Alistapart.com
Издание о дизайне и разработке.
Awwwards
Подборка лучших работ агентств и веб-студий со всего мира.
Behance
Каталог портфолио дизайнеров.
COLOURlovers
Готовые палитры и примеры сочетания цветов.
CreativeLive
Обучающая платформа с курсами для дизайнеров.
CSS Winner
Подборка лучших сайтов.
Deadsign
Перевод статей о дизайне и диджитал с английского.
Design Shack
Издание о веб-дизайне: статьи, вдохновление, галереи.
Developer.apple.com/design
Гайдлайны Apple для дизайнеров.
Digest MBLTdev
Дайджет статей для разработчиков.
Dribbble
Сообщество и портфолио хороших дизайнеров.
Getpocket команды CreativePeople
Команда CreativePeople сохраняет интересные материалы и делится ими.
Graphiclovedesign.tumblr.com
Лучшие образцы графического дизайна.
Great Apps Timeline
Ретроспектива дизайна самых популярных приложений.
Growth Supply
Подборка бесплатных ресурсов для дизайнера.
Jvetrau.com
Дайджет об интефейсах Юры Ветрова.
Infogra.ru
Подборки кейсов, полезных инструментов и фильмов для дизайнеров.
Invision
О том, как добиваться эффективности в проектах, когда требуется коллаборация разных специалистов.
Land-book
Подборка лучших лэндингов.
Marvel
Статьи о дизайне.
Material.io
Ресурс Google для дизайнеров: теория, источники и инструменты для создания диджитал-продуктов.
Mediascunk
Блог Михаила Калашникова о медиа и технологиях.
Muzli
Блог о дизайне.
Nathan Curtis
Блог Натана Кёртиса, основателя UX компании EightShapes.
Osasto.tumblr.com
Лучшие образцы графического дизайна.
Product Hunt
Витрина новых IT продуктов.
Re:Vision
Портфолио дизайнеров. Много хороших работ от дизайнеров из стран СНГ.
SiteInspire
Каталог лучших образцов веб-дизайна.
Sketchapp.me
Статьи о том, как эффективно использовать Sketch.
Tilda Education
Библиотека знаний о веб-дизайне и интернет-маркетинге.
Vc.ru
Издание о о стартапах, растущих бизнесах, новых моделях заработка, неординарных героях со всего мира и технологиях роста.
Underconsideration
Блог о дизайне.
Waitbutwhy.com
Популярные иллюстрированные лонгриды практически обо всем на свете.
Zeldman.com
Новости веб-дизайна.
Блог о дизайне и интерфейсах
Блог Максима Шайхалова, проектировщика интерфейсов.
Дизайн-кабак
Коллективный блог дизайнеров.
Журнал Type.today
Журнал проекта Ильи Рудермана и Юрия Остроменцкого.
Журнал «Шрифт»
Онлайн-издание о шрифте и типографике.
Ководство Артемия Лебедева
Заметки о дизайне, истории важных изобретений, интерфейсах, семиотике и т. д.
Рейтинг Рунета
Конкурс сайтов российского интернета.
Сайт Людвига Быстроновского
Сайт дизайнера и арт-директора: ссылки на публикации и анонсы выступлений.
Советы. Дизайн-бюро Артема Горбунова
Советы о дизайне, верстке, редактировании текста и переговорах с клиентами.
Хабрхабр
Крупнейшее российское IT-сообщество.
Рассылки
Speckyboy Design Magazine
Рассылка статей для дизайнеров— о создании интерфейсов, об инструментах, о маркетинге и работе с клиентами. Рекомендует Роман Квартальнов.
Главред
Рассылка о том, как писать полезный текст в информационном стиле. Рекомендует: Максим Смирнов и Дарья Прокуда.
Дизайн-мышление
Еженедельная рассылка-дайджест от проектировщика интерфейсов Лёши Ревы. Рекомендует: Ольга Павлова.
Дизайнерский дайджест
Платная рассылка-дайджест о графическом дизайне от создателя Awdee. Рекомендует: Ольга Павлова.
Интерфейсы без шелухи
Еженедельная рассылка-дайджест Антона Жиянова. Рекомендует: Ольга Павлова.
Дизайн-сообщества
CreativeRussia
Сообщество в Slack про дизайн.
Design Thinking Russian Group
Российское сообщество о дизайн-мышлении в фейсбуке.
Russian Prototyping Club
Группа в фейсбуке, где дизайнеры со всей России и делятся полезными ссылками и опытом.
UX club
Группа UX-специалистов в фейсбуке.
UX&UI Intensive
Открытая группа, посвященная интенсиву по UX/UI в Британке. Материалы, статьи, курсы и вакансии для дизайнеров.
UX Ноунеймовая
Обзоры, дайджесты, трансляции по тематике UX-дизайна.
Заметки UX-проектировщика
Полезные статьи, видео, наблюдения по теме дизайна интерфейсов.
Сообщество дизайн-менеджеров в фейсбуке
Группа в фейсбуке, выросла из курса «Дизайн-менеджмент» в Британской Высшей Школе Дизайна.
Подкасты и видео
Casey Neistat
Канал Кейси Нейстата, очень популярной личности на YouTube, создателя фильмов, влоггера и сооснователя компании социальных медиа Beme.
Don’t Fear The Internet
Бесплатные видеолекции по азам HTML и CSS.
Google Developers
Канал Google для разработчиков.
Inside Intercom
Подкасты от команды Intercom, в которых эксперты-практики рассказывают о дизайне, стартапах и маркетинге.
Photoshop Tutorials by PHLEARN
Видео-уроки фотошопа для дизайнеров, иллюстраторов и фотографов.
TechCrunch
Канал крупнейшего издания о технологических новинках.
UX Podcast
Грамотный подкаст на узкие темы в сфере UX.
Y Combinator
Канал крупнейшего акселератора стартапов. Эксперты делятся историями становлений компаний.
ZephyrLab
Канал студии ZephyrLab. Истории о дизайне и доклады с конференций — Dribbble, Дизайн-выходные, LeanKanban.
Академия Яндекса
Доклады от дизайнеров Яндекса.
Телеграм-каналы
Being Danil Krivoruchko
Канал Данилы Криворучко, дизайнера визуальных эффектов из Нью-Йорка.
Internet9000
Канал Сергея Сурганова, арт-директора «Медузы».
Now How Channel
Ссылки на сайты с хорошим дизайном со всего света.
R.G.B.
Ссылки на дизайн тематику, обычно без пояснений.
TechSparks
Аннотированные ссылки на интересные, полезные и удивительные новости хайтека.
UX-notes
Заметки UX-проектировщика Антона Григорьева.
Паша и его прокрастинация
Канал Павла Федорова о том, как писать текст, проблемы пишущих, правила русского языка, советы писателей, книги о ремесле.
Источник: tilda.education
Топ-20 лучших сайтов для вдохновения веб-дизайнеров — Дизайн на vc.ru
Вдохновение — вещь очень тонкая. Она не подчиняется законам логики и систематизации. Это значит, что прежде всего необходимо прислушиваться к своим ощущениям и пытаться понять, от чего возникают радость и воодушевление.
При этом важно понимать, что веб-мастера зачастую всё же принадлежат к визуалам. То есть они воспринимают окружающий мир прежде всего благодаря зрению. При этом понятие о красоте у всех разное. Поэтому полезно сравнивать свои творения с чужими. Лучше всего вдохновляться работами профессионалов. Для этого можно посещать сайты, специализирующиеся на веб-дизайне. Рассмотрим 20 ресурсов, где можно найти множество примеров удачного дизайна.
1. Awwwards.com
Этот ресурс многим уже хорошо знаком, но не сказать о нём просто невозможно. Среди веб-мастеров мало таких, кто ни разу его не посещал.
2. Designshack.net
Здесь можно не только посмотреть множество удачных проектов, но и провести их анализ. Еженедельно разбирается новый сайт, определяются его преимущества и недостатки, и полученная информация, несомненно, очень поможет веб-мастеру в работе над его проектом.
3. Behance.net
Этот сайт является своеобразной соцсетью. Он предназначен для любителей творчества. Здесь можно найти множество идей не только для интернет-проектов в частности, но и для корпоративного стиля вообще.
4. Mobbin.design
На сайте представлено свыше полутора сотен приложений и тысячи шаблонов. Здесь веб-дизайнер может найти кучу идей для реализации своих целей.
5. Niice.co
Веб-дизайнеру: 26 сайтов для вдохновения
Об авторе: Кристофер Рэтклиф занимает должность заместителя редактора в Econsultancy. Обычно его работы затрагивают тему социальных медиа и цифрового звуко- и видеоконтента, но вместе с тем его увлекают и другие направления, вроде дизайна.
Рэтклиф работал над дизайном своего сайта, когда бездонная пучина возможностей, открытых перед ним, окончательно поглотила его. Оторвавшись от CSS-файлов, он решил поделиться источниками вдохновения с другими поклонниками креатива и оригинальности.
Часть указанных сайтов и ресурсов используется в работе дизайнера ежедневно, другие — не чаще раза в неделю. С их помощью можно оставаться в тренде новостей веб-дизайна всего за 30-60 минут в день!
Если вам часто нужны свежие идеи или что-то, подходящее в качестве фундамента для собственного проекта, то этот список стоит занести в закладки.
Вдохновение
Awwwards
Первый сайт из списка «места, куда следует приходить за вдохновением». Именно здесь Кристофер ищет новые идеи.
Обновления на Awwwards ежедневные, а все примеры разбиты по категориям — от развлекательных ресурсов до самых настоящих бриллиантов электронной коммерции.

CSS Design Awards
Как и Awwwards, на CSS Design Awards выдаются награды самым красивым и оригинальным сайтам. Чтобы победить, необходимо выполнить лишь одно условие — соблюсти целостность дизайна. Никто не знает наверняка, что подразумевается под этим определением, но полюбоваться на дизайн участников может каждый.

Niice
Сами себя Niice позиционируют как «поисковая система со вкусом». Здесь собраны разнообразные изображения от сообщества, которые можно свободно использовать на своих проектах.

Designspiration
Еще один великолепный источник идей в дизайне, с которым можно безбоязненно работать каждому — Designspiration.

Muzli
Плагин для Google Chrome Muz.li заменяет домашнюю страницу браузера на агрегатор дизайнерских идей, куда попадают примеры с нескольких источников. В частности, плагин подключен к Awwwards.

One Page Love
Если вам нравится минимализм и одностраничники, то One Page Love подарит вам немало удивительных примеров дизайна.

Бесплатные изображения
Freepik
На Freepik размещаются бесплатная графика, которая может быть полезна дизайнерам, включая векторную, иконки, иллюстрации и фотографии.

Freebiesbug
Freebiesbug раздает тысячи бесплатных PSD-макетов и других полезных в веб-дизайне ресурсов.

Graphic Burger
На Graphic Burger можно найти ежедневную подборку коллекций бесплатных иконок, фотографий, инсценировок и других графических полезностей.

Палитра
Color.
При помощи Color. можно легко собирать и сохранять комбинации цветов. Движения назад и вперед регулируют HUE, вверх и вниз — яркость, колесико — насыщенность.

Pltts
Коллекция часто используемых палитр от Pltts может вызвать самые удивительные ассоциации. Думаю, сегодня я выберу Wasabi Suicide.

Adobe Color CC
Комбинатор палитр Adobe Color CC, переименованный из Adobe Kuler в нечто более осмысленное. Вместе с ребрендингом он получил мощное «колесо цветов», поэтому грех жаловаться.

Мобильные устройства
Pttrns
На Pttrns можно увидеть, как другие мобильные дизайнеры решают проблемы взаимодействия с пользователями, причем не просто оригинальные подходы, но при этом и удобные. Доступны фильтры по устройству, операционной системе, году и доступному функционалу.
Так, например, выглядят калькуляторы под iOS8.

WTF Mobile Web
Или «Чего не следует делать при разработке мобильных сайтов». Здесь собраны яркие примеры ужасно неудобных дизайнерских решений.

Если вы попали сюда, надеюсь, Google забудет о вашем существовании.
Capptivate
Самый насыщенный источник вдохновения для дизайнеров мобильных сайтов. Capptivate поддерживает фильтрацию по шаблонам и используемых компонентам.

Этот инструмент Кристофер обнаружил совсем недавно, хотя он присутствует в Google Chrome с конца 2013 года. Достаточно щелкнуть правой кнопкой по содержимому страницы и выбрать последний пункт «просмотр кода элемента», либо нажать комбинацию Ctrl+Shift+C. На появившейся панели скраю четко будет видна пиктограмма мобильного устройства, в котором можно выбрать симуляцию любого интересующего вас аппарата.

Econsultancy’s Mobile Web Design Best Practice Guide
Если вы подписаны на Econsultancy, то не помешает скачать книгу с описанием лучших практик мобильного дизайна. 200 страниц чистого знания!

Правила хорошего мобильного приложения от Google
Если вы входите на рынок приложений, то лучшие практики оформления от Google — то чтиво, от которого нельзя отказываться.

Взаимодействие с пользователем
Hover States
Коллекция новых, необычных интерфейсов и дизайнерских решений по взаимодействию с ним. Каждый пример на Hover States снабжен удобной видеодемонстрацией.

Little Big Details
Всем любителям скрупулезной работы над дизайном посвящается Little Big Details — место, где незначительные детали становятся несущей конструкцией дизайна.

UXPin
На UXPin можно найти коммерческие дизайны для различных платформ, но нам площадка интересна за счет бесплатных руководств, которые требуют лишь регистрации. В частности, вам могут понравиться разделы по интерфейсам для десктопных и мобильных устройств.

Сообщество
Behance
Сообщество Behance — это свободная площадка для самовыражения дизайнеров сайтов, где поделиться и оценить работы может каждый.

Dribbble
По сути, Dribbble — это сервис «покажи и расскажи» для дизайнеров, на котором можно получить качественные отзывы о своей работе.

Чтиво
Smashing Magazine
На Smashing Magazine публикуют полезные статьи по дизайну и коду, руководства по созданию пользовательских интерфейсов и по работе с WordPress. Обновляется ежедневно.

Designer News
Что-то вроде Hacker News, но для дизайнеров. На Designer News сообщество профессиональных дизайнеров делится интересными ссылками и собственным опытом с другими.

User Testing Blog
Заглянув на User Testing Blog, можно найти огромную коллекцию статей об адаптивном дизайне, которые ответят на все вопросы о мобильной поддержке.
Вот, к примеру, наглядная демонстрация работы дизайнера, отложившего верстку адаптивной версии на потом.

Источник: Econsultancy.com
Перевод: Зубреков Роман, контент-менеджер компании “ТриЛан”
70+ лучших веб-дизайне
Следим за разными источниками по дизайну интерфейсов: от блогов до Slack-сообществ. В основном, читаем подборки со статьями, но есть и качественные авторские материалы.
То, что кто-то из нашей компании мониторит эти источники, совсем не значит, что это делают все. Тут кто во что горазд — сплошная вкусовщина.
КриэйтивРаша. Slack-сообщество «про дизайн вообще».
Дизайн-кабак. Дизайн-сообщество на Medium.
UX club.UX-сообщество в фейсбуке.
Сообщество дизайн-менеджеров в фейсбуке.
Российская группа «Дизайн-мышление». Российское сообщество о дизайне-мышлении в фейсбуке.
Дизайн-мышление. Еженедельная рассылка-дайджест от проектировщика интерфейса Лёши Ревы с подборкой полезных статей.
Интерфейсы без шелухи. Еженедельная рассылка-дайджест от Антона Жиянова. Только лучшие статьи и только на русском.
Дизайнерский дайджест. Платная рассылка-дайджест о графическом дизайне от создателя Awdee.
Дайджест продуктового дизайна. Рассылка и блог Юры Ветрова, сотрудника Mail.Ru Group
Vc.ru. Читаем статьи об интерфейсах и узнаем российские отраслевые новости.
Хабрахабр. В основном, читаем статьи об интерфейсах, пользовательском опыте и часто заглядываем в рубрику «Технологии».
Интернет 9000. Телеграм Сергея Сурганова, арт-директора «Медузы», в котором он делится интересными ссылками и мыслями.
Блог о дизайне и интерфейсах. Автор — Максим Шайхалов, проектировщик интерфейса — готовит подборки статей и полезных инструментов, делится личным опытом.
Заметки UX-проектировщика. Полезные статьи, видео, наблюдения по теме интерфейса интерфейса.
Подкаст UX. Грамотный подкаст на узкие темы.
Под рукой держим ещё несколько ссылок, расширяющих сознание. Мы используем эти ресурсы, чтобы быстро найти информацию по конкретным вопросам, поэтому заходим на них при необходимости, все записи не отслеживаем.
Tumblr. Тут можно найти и отыскать актуальные тренды, не только визуальные.
Средний.В личных блогах коллеги делятся вариантами решения частных проблем. Можно найти и отслеживать блоги поисковой тематики, либо искать записи по ключевым словам.
Sketchapp.me. Нюансы использования инструмента Sketch.
А еще мы с особым интересом следим за социологическими исследованиями:
.15 сайтов для вдохновения веб-дизайнера / WAYUP

Любое направление деятельности имеет свои специализированные ресурсы, было бы странно, если бы таковых не нашлось для веб-дизайнеров. Но сегодня мы рассмотрим не форумы и новостные журналы, а сайты с сайтами — есть порталы, публикующие лучшие образцы работ веб-дизайнеров. Там можно найти вдохновение, следить за трендами, формировать свое чувство эстетики и отыскать новые стили. Мы созданы подборку сайтов, пользуются популярные дизайнеры.
Лучшие дизайны сайтов
Красота — понятие субъективное, поэтому иногда трудно понять, насколько хороша собственная работа в понимании других людей. Для этого сравнивать себя с мастерами и равняться на них. Вот несколько порталов, которые специализируются непосредственно на веб-дизайне:
Topdesigninspiration — ресурс с примерами удачных дизайнов, постоянно пополняется и обновляется. Здесь самые представлены разные виды деятельности и направления, поэтому можно найти интересные решения для своего проекта, отталкиваясь от тематики.
Siteinspire — это название говорит само за себя, это галерея отличных вдохновляющих веб-сайтов, которые можно удобно сортировать по категориям.
Designmadeingermany — немецкая педантичность проявляется даже в творчестве, это заметно по идеальным работам, продуманным до мелочей.
Designshack — здесь не только демонстрируются разные проекты, но и анализируются. Каждую неделю разбирается новый сайт, выделяются его сильные и слабые стороны, такая информация будет очень полезной в работе.
Verynicesites — еще один каталог с примерами хороших сайтов, ничего лишнего, только самые интересные решения, выбранные сразу по нескольким критериям.
Webcreme — милые, оригинальные и необычные работы, позволяющие понять уникальности каждого дизайна.
Onepagelove — шикарные одностраничные сайты, которые помогают научиться вмещать всю нужную информацию, но не перегружать страницу. Есть разделы по тематикам, блог и шаблоны для работ. Также стоит посетить Land-book — подборку лучших лендингов.
BestWebsiteGallery — тут публикуются проекты и портфолио, обсуждаются обсуждаются специалистами и пользователями, так что можно узнать и увидеть много нового.
CSS DesignAwards — каждый день выбирается лучший сайт по версии разработчиков ресурса. Работы легко сортировать по разным параметрам, выбирая интересную для себя тематику.
Awwwards — ресурс уже всем известный и затертый до дыр, но не вдохнуть о нем просто нельзя, каждый веб-дизайнер хотя бы раз черпал своеновение здесь.
Искусство вокруг нас
Вдохновение — вещь тонкая, оно вовсе не поддается логике и систематизации. Поэтому в первую очередь важно прислушиваться к своему собственному ощущению, замечать, какие моменты дарят радость и воодушевление. И это совсем не обязательно изобразительное искусство — часто на хорошую идею могут натолкнуть музыку, запахи, эмоции, впечатления.
.В этом случае для вдохновения нужны гармоничные образы вокруг. И самый важный аспект — рабочее место и дом. Согласитесь, не всегда хочется творить шедевры, если вас окружают совершенно невзрачные обыденные вещи. Сделать интерьер интересным и приятным — главная задача. Но это привычная атмосфера, а для творчества нужен всплеск. Для этого необязательно ездить по галереям — достаточно хотя бы раз в неделю менять маршрут, просто гулять по городу, обращая внимание на детали, как обычно.
Ритуал вдохновения может быть очень сакральным, может и довольно странным — иногда творить хочется после самых простых вещей, которые случаются с нами повсеместно: посещение лавки цветами, необычное блюдо на обед, шуршащие листья в парке, чай в новой чашке, знакомство с уличным котом. Важно отметить приятные сочетания цветов и форм, чтобы перенести их позже в свой дизайн.
Не только для вдохновения, но и для получения новых знаний можно посмотреть интересные мастер-классы, например, Дизайн 3-х сайтов за один вечер для реальных клиентов или Дизайн для реального заказчика на фрилансе.
Можно черпать идеи прямо на рабочем месте, для этого есть ресурсы с прекрасными артами:
Behance.net — дизайнерские проекты разных планов и категорий логотипов до вывесок. По сути это социальная сеть для творческих личностей. Тут можно почерпнуть идеи не только для сайта, но и для корпоративного стиля в целом.
Pinterest — без этого сайта никак нельзя, это кладезь идей на все случаи жизни, немало из них и к веб-дизайну. Преимущество ресурса в том, что можно выделить себе интересные идеи на так называемую доску.Потом сайт присылает на почту новые подборки по той же тематике, включая не только сохраненные темы, но и те, которые часто просматриваются. Осторожно, тут легко зависнуть на несколько часов.
Dribbble — еще одна дизайнерская социальная сеть, которую знают все. Ее особенность в том, что стать членом клуба можно только по приглашению участника, поэтому случайных людей там нет и все работы достойного уровня. Без приглашения нельзя публиковать свои материалы, но можно просматривать чужие.
DesignCollector — картинки, фотографии, рисунки, видео, разные мелочи, которые приятно созерцать. Много современного искусства.
Designspiration — фотографии, дизайнерские работы и все, что может понравиться дизайнеру. Напоминает Pinterest своим разнообразием и обилием информации, а также сортировки по темам.
Вдохновение или плагиат?
Грань между плагиатом и вдохновением совершенно не тонкая, где идеи нагло срисованы или «деликатно заимствованы», а где настоящая авторская работа.Использовать чужой труд — плохо. И даже если не говорить сейчас о нормах морали и интеллектуальной собственности, стоит понимать, почему плагиат недопустим — он ведет к деградации дизайнера как творческой личности. В этой профессии важен креатив, а его тоже нужно, как и любой другой навык. Постоянное заимствование приведет со временем к несостоятельности как художника.
Да, на начальных этапах обучения многие наставники рекомендуют скопировать хороший сайт. Это делается для отработки навыков, умения решать задачи, осознания области работы и понимания, как выглядят качественно сделанные страницы.Так и в художественной школе учатся делать репродукции картин, чтобы легко создавать свои.
Но рассмотрим и другую ситуацию. Вдохновение бывает не всегда, иногда идеи иссякают, дедлайны никто не отменял. Что делать в этом случае? Работу выполнить нужно и сделать это требуется на уровне. И даже здесь плагиат — не выход. Если просмотр любимых сайтов, отдых и недолгая смена деятельности не помогли, то можно прибегнуть к переосмыслению чужого дизайна. Как это работает:
- находим сайт с интересным дизайном;
- отмечаем, что именно в нем нравится;
- преобразуем интересные моменты в аналогичные — если нравятся контрастные цвета, то берем другие, если плавные линии — вписываем их в свой сайт, но не копируем;
- добавляем необходимые элементы своего проекта;
- вуаля, готов новый дизайн с теми же преимуществами, но совершенно другим видом.
Новичкам пригодится урок по созданию профессионального дизайна сайта:
Также можно нахватать интересных элементов с разных сайтов и объединить их в своем проекте, но это не вариант для новичков — важная целостность структуры и грамотно сочетать каждую деталь, а с таким походом гарантий нет. Если вы еще только начинаете осваивать профессию веб-дизайнера, полезный будет совершенно бесплатный курс «Веб-Дизайнер: Взрывной старт».
Еще один рабочий метод борьбы с отсутствием вдохновения — просто брать и делать. Звучит не очень привлекательно, но если использовать для этого такие ресурсы как Freebiesbug или Freepik, то все становится веселее — на этих сайтах есть бесплатные графики, в значках иконки, иллюстрации, PSD-макеты и прочие полезные мелочи. Выбирая одну из них легко можно увлечься и схватить музу за хвост.
Хорошие идеи для дизайна могут возникнуть спонтанно, поэтому обязательно приведите концепции — они обязательно пригодятся! Можно использовать специально приобретенный для этого красивый блокнот, заметки в телефоне, рассказывать мысли своему диктофону, чувствуя себя агентом ФБР.Креатив — это основа профессии, поэтому нельзя его подавлять. Вдохновляйтесь каждым мгновением и получайте от своей работы удовольствие!
.Топ-20 лучших сайтов для вдохновения веб-дизайнеров — Дизайн на vc.ru
Вдохновение — вещь очень тонкая. Она не подчиняется законам логики и систематизации. Это значит, что прежде всего необходимо прислушиваться к своим ощущениям и пытаться понять, от чего здесь радость и воодушевление.
При этом понимать, что веб-мастера зачастую всё же принадлежит к визуалам.То есть они воспринимают окружающий мир прежде всего благодаря зрению. При этом понятие о красоте у всех разное. Поэтому полезно сравнивать свои творения с чужими. Лучше всего вдохновляться работами профессионалов. Для этого можно посещать сайты, специализирующиеся на веб-дизайне. Рассмотрим 20 ресурсов, где можно найти множество примеров удачного дизайна.
1. Ого.com
Этот ресурс многим уже хорошо знаком, но не сказать о нём просто невозможно. Среди веб-мастеров мало таких, кто ни разу его не посещал.
2. Designshack.net
Здесь можно не только посмотреть множество удачных проектов, но и провести их анализ.Еженедельно разбирается новый сайт, его преимущества и недостатки, и уверенная информация, очень поможет веб-мастеру в работе над его проектом.
3. Behance.net
Этот сайт является своеобразной соцсетью.Он предназначен для любителей творчества. Здесь можно найти множество идей не только для интернет-проектов в частности, но и для корпоративного стиля вообще.
4. Моббин.дизайн
.Веб-дизайнеру: 26 сайтов для вдохновения
Об авторе: Кристофер Рэтклиф занимает должность заместителя редактора в Econsultancy. Обычно его работы составляют тему социальных медиа и цифрового звуко- и видеоконтента, но вместе с тем его увлекают и другие направления, вроде дизайна.
Рэтклиф работал над дизайном своего сайта, когда бездонная пучина возможностей, открытого перед ним, окончательно поглотила его. Оторвавшись от CSS-файлов, он поделился источником вдохновения с другими поклонниками креатива и оригинальности.
Часть указанных сайтов и ресурсов используется в работе дизайнера ежедневно. С их помощью можно оставаться в тренде новостей веб-дизайна всего за 30-60 минут в день!
Если вам часто нужны свежие идеи или что-то, подходящее в качестве фундамента для собственного проекта, то этот список стоит занести в закладки.
Вдохновение
Awwwards
Первый сайт из списка «места, куда следует приходить за вдохновением».Именно здесь Кристофер ищет новые идеи.
Обновления на Awwwards ежедневные, все примеры разбиты по категориям — от развлекательных ресурсов до самых настоящих бриллиантов электронной коммерции.

CSS Design Awards
Как и Awwwards, на CSS Design Awards выдаются самым красивым и оригинальным сайтом. Чтобы победить, выполнить обязательное условие — соблюсти целостность дизайна. Никто не знает наверняка, что подразумевается под этим определением, но полюбоваться на дизайн участников может каждый.

Niice
Сами себя Niice позиционируют как «поисковая система со вкусом». Здесь собраны разнообразные изображения от сообщества, которые можно свободно использовать на своих проектах.

Designspiration
Еще один великолепный источник идей в дизайне, с которым можно безбоязненно работать каждому — Designspiration.

Muzli
Плагин для Google Chrome Muz.li заменяет домашнюю страницу на агрегатор дизайнерских идей, куда попадают примеры нескольких источников.В частности, плагин подключен к Awwwards.

One Page Love
Если вам нравится минимализм и одностраничники, то One Page Love подарит вам немало удивительных примеров дизайна.

Бесплатные изображения
Freepik
На Freepik размещена бесплатная графика, которая может быть полезна дизайнерам, включая векторные, иконки, иллюстрации и фотографии.

Freebiesbug
Freebiesbug раздает тысячи PSD-макетов и других полезных в веб-дизайне ресурсов.

Graphic Burger
На Graphic Burger можно найти ежедневную подборку коллекций иконок, фотографий, инсценировок и других графических полезностей.

Палитра
Цвет.
При помощи Color. можно легко собирать и комбинации цветов. Движения назад и вперед регулируют ОТТЕНОК, вверх и вниз — яркость, колесико — насыщенность.

Pltts
Коллекция часто используемых палитр от Pltts может вызвать самые удивительные ассоциации.Думаю, сегодня я выберу Самоубийство Васаби.

Adobe Color CC
Комбинатор палитр Adobe Color CC, переименованный из Adobe Kuler в нечто более осмысленное. Вместе с ребрендингом он получил мощное «колесо цветов», поэтому грех жаловаться.

Мобильные устройства
Pttrns
На Pttrns можно увидеть, как другие дизайнеры решают проблемы взаимодействия с пользователями, причем не просто оригинальные подходы, но при этом и удобные.Доступны фильтры по устройству, операционной системе, году и доступному функционалу.
Так, например, выглядят калькуляторы под iOS8.

WTF Mobile Web
Или «Чего не следует делать при разработке мобильных сайтов». Здесь собраны яркие примеры ужасно неудобных дизайнерских решений.

Если вы попали сюда, надеюсь, Google забудет о существовании.
Capptivate
Самый насыщенный источник вдохновения для дизайнеров мобильных сайтов.Capptivate поддерживает фильтрацию по шаблонам и используемым компонентам.

Этот инструмент Кристофер обнаружил совсем недавно, хотя он присутствует в Google Chrome с конца 2013 года. Достаточно щелкнуть правой кнопкой по содержимому страницы и выбрать последний «просмотр кода элемента», либо нажать комбинацию Ctrl + Shift + C. На появившейся панели скраю четко будет видна пиктограмма мобильного устройства, в котором можно выбрать симуляцию любого интересующего вас аппарата.

Econsultancy’s Mobile Web Design Best Practice Guide
Если вы подписаны на Econsultancy, то не помешает скачать книгу с описанием лучших практик мобильного дизайна. 200 страниц чистого знания!

Правила хорошего мобильного приложения от Google
Если вы входите на рынок приложений, то лучшие практики оформления от Google — то чтиво, от которого нельзя отказываться.

Взаимодействие с пользователем
Hover States
Коллекция новых, необычных интерфейсов и дизайнерских решений по взаимодействию с ним.Каждый пример на Hover States снабжен удобной видеодемонстрацией.

Little Big Details
Всем любителям скрупулезной работы над дизайном посвящается Little Big Details — место, где незначительные детали становятся несущей конструкцией дизайна.

UXPin
На UXPin можно найти коммерческие дизайны для различных платформ, но нам интересна площадка за счет руководств, которые требуют лишь регистрации.В частности, вам могут понравиться разделы по интерфейсам для десктопных и мобильных устройств.

Сообщество
Behance
Сообщество Behance — это свободная площадка для самовыражения дизайнеров сайтов, где поделиться и оценить работы может каждый.

Dribbble
По сути, Dribbble — это сервис «покажи и расскажи» для дизайнеров, на котором можно получить качественные отзывы о своей работе.

Чтиво
Smashing Magazine
На Smashing Magazine публикуют полезные статьи по дизайну и коду, руководства по созданию пользовательских интерфейсов и по работе с WordPress.Обновляется ежедневно.

Designer News
Что-то вроде Hacker News, но для дизайнеров. На Новости дизайнеров сообщество профессиональных дизайнеров делится интересными ссылками и собственным опытом с другими.

Блог пользовательского тестирования
Заглянув в блог пользовательского тестирования, можно найти огромную коллекцию статей об адаптивном дизайне, которые ответят на все вопросы о мобильной поддержке.
Вот, к примеру, наглядная демонстрация работы дизайнера, отложив верстку адаптивной версии на потом.

Источник: Econsultancy.com
Перевод: Зубреков Роман, контент-менеджер компании «ТриЛан»
.