Дизайн сайтов 2020 тренды: Тренды веб дизайна преобладающие в 2020 году
🎨 22 тенденции веб-дизайна в 2020 году, о которых нужно знать
Учитывая тот факт, что технологии ежедневно меняются, неудивительно, что все с ними связанное также развивается быстро. С постоянными обновлениями и новыми трендами, веб-дизайнерам приходится постоянно совершенствоваться, чтобы не отставать.
В конце концов, быть в курсе возникающих или развивающихся тенденций жизненно важно, если хочешь оставаться на вершине горы. Так какие же эти новые тренды? Что сработает лучше всего в 2020?
Из этой статьи вы узнаете о 22 трендах в веб-дизайне 2020 года, благодаря которым ваш веб-сайт будет не просто хорошо смотреться, но также станет интуитивно понятным.
1. Hero Images и Headers
Давайте начнем с самого простого. Использование Hero Images является популярным направлением в веб-разработке. Hero Images – это большие баннеры, расположенные в верхней части главной страницы сайта (или любой другой, но обычно размещают именно на главной), которые могут быть как динамическими, так и статичными.
Ниже приведен пример с официального сайта Samsung с одним из последних трендов веб-дизайна 2020 года:
Hero Images – это отличный способ привлечь потенциальных покупателей, фон в таком случае становится объектом внимания и перестает быть серым.
Они полезны и с точки зрения бизнеса, ведь теперь вы можете показать свой продукт во всей красе, пользователю даже не нужно переходить на страницу товара.
Hero Images в последнее время обрели большую популярность и стали применяться на многих веб-сайтах. Но даже если все сайты будут их использовать, это все еще хороший способ привлечь внимание.
2. Пустое пространство и минималистичный дизайн
Минимализм сейчас в моде, и это касается не только веб-сайтов, но и остального мира в целом. Чем меньше контента, тем лучше, и чем его больше, тем более беспорядочным он становится.
Когда на веб-сайте много близко расположенных друг к другу настроек и все они собраны в одном месте, невольно начинаешь теряться и закрываешь сайт.
С минималистичным подходом, мы оставляем как можно меньше контента и как можно больше свободного пространства, получая таким образом удовлетворяющую нас веб-страницу без поводов для беспокойства.
Если хотите применить этот подход в веб-дизайне на практике, взгляните на пример от Squarespace:
Несмотря на наличие на главной странице пустого пространства, она по-прежнему смотрится элегантно и привлекательно.
3. Эмоциональный дизайн
Веб-дизайн направлен на налаживание взаимодействия с пользователем. Если вы в этом преуспеете, то заставите посетителя возвращаться на сайт снова и снова.
Новым трендом стало построение эмоциональной связи с пользователем через веб-дизайн. Для этого примеряются вызывающие яркие эмоции изображения (прямо как эмодзи).
Люди часто называют их “связующими”, и в результате даже не замечают, как втянулись:
Преимущество эмоциональной привязанности состоит в том, что веб-сайт запоминается пользователям, и велика вероятность, что они порекомендуют его своим друзьям.
4. Динамический скроллинг
Динамическая прокрутка набирает обороты, и все крупные компании движутся в этом направлении. Причина проста: чем привлекательнее смотрится веб-сайт, тем красивее продукт. С запуском Note 20 в августе этого года, я решил зайти на сайт Samsung, чтобы посмотреть спецификации смартфонов и Galaxy Watch 3.
Я был удивлен тем, как они презентовали свой продукт с использованием динамического скроллинга. То же самое наблюдалось на презентации Apple в сентябре. Взгляните:
То же самое наблюдалось на презентации Apple в сентябре. Взгляните:
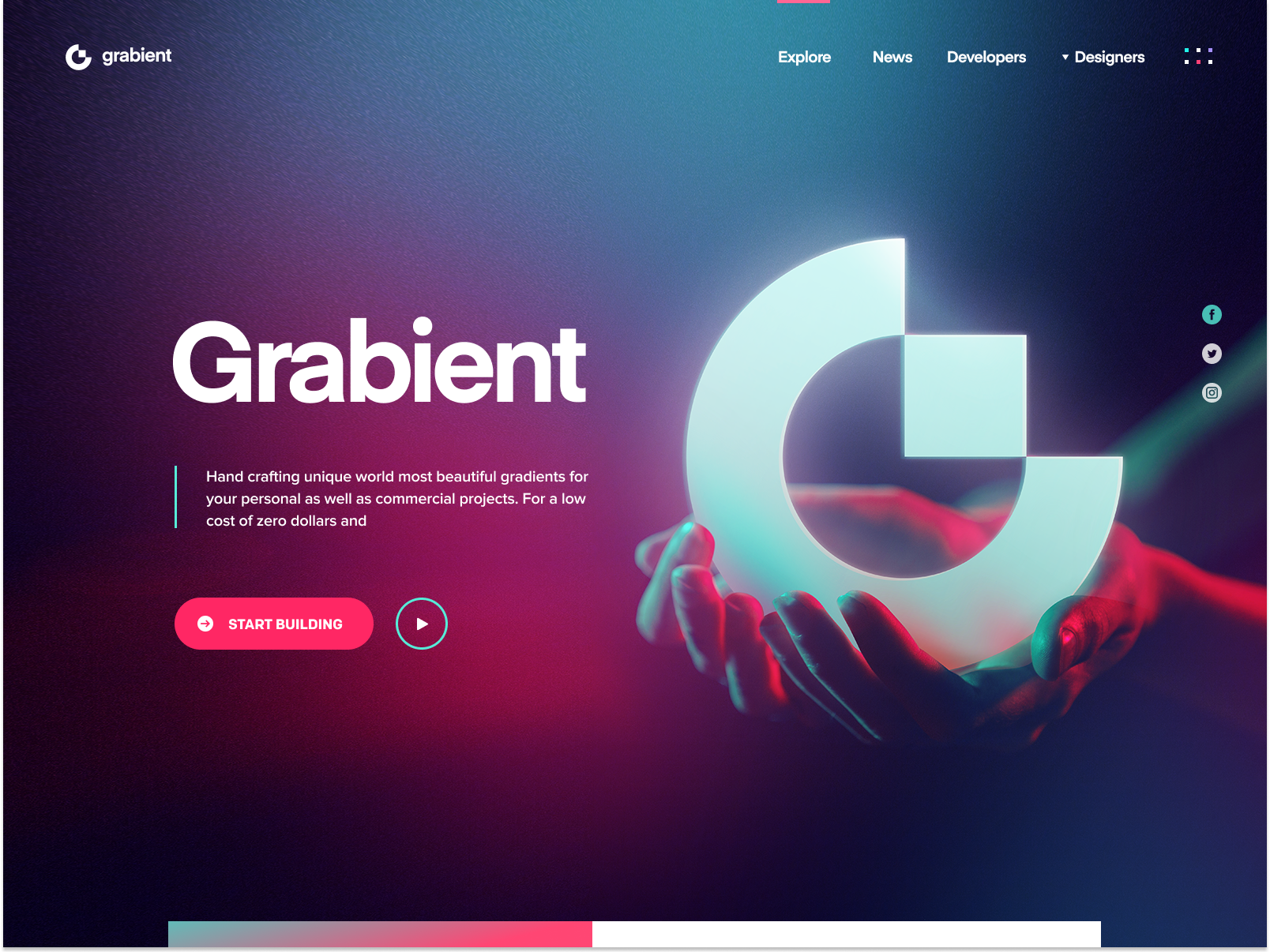
5. Градиент 2.0
С минималистичным дизайном и пустыми пространствами на главной странице, разработчики часто прибегали к использованию монотонного фона для максимального упрощения.
Пользователи от этого устали, и появилась необходимость перемен, что направило тренды в сторону градиента 2.0, где на странице преобладают оттенки нескольких светлых цветов.
Пользователи по всему миру тепло приняли нововведение. Оно позволяет сделать веб-сайт менее скучным и более привлекательным:
6. Темный интерфейс
Темный интерфейс
Это стало настолько обыденным, что некоторые компании начали добавлять dark mode в свои последние обновления. Темная тема даже глазам дает отдохнуть! Так почему не применить ее в веб-дизайне?
Веб-дизайнеры также стали работать с темной темой через использование Hero Images, благодаря чему сайт кажется полностью черным.
Для максимального эффекта нужны контрастирующие цвета с оттенком: к примеру, #000000 идеально сочетается с #FFFFFF или желтым и так далее.
Представленный на скриншоте веб-сайт пояснит, что я имею в виду:
7. Scroll-generated веб-сайты
Название может показаться схожим с динамическим скроллингом (англ. Dynamic scrolling) и сбить вас с толку, но на деле это разные понятия. Scroll-generated веб-сайт работает следующим образом: элементы сайта зависят от прокрутки и появляются во время скроллинга.
Когда же мы говорим о динамическом скроллинге, то в данном случае весь контент изначально присутствует на странице, и все, что нам нужно, это прокрутить до него.
Чтобы стало более понятно, взгляните на представленный ниже скриншот веб-сайта:
8. Интерактивные курсоры
Анимированные курсоры меняют внешний вид указателя на что-то привлекательное.
Помимо изменения размера, формы и внешнего вида курсора, разработчики также реализуют эффект анимации во время движения. С фреймворками и инструментами для веб-разработки 2020 года сделать такое несложно.
Для лучшего понимания взгляните на веб-сайт ниже:
9. 3D-дизайн
3D-дизайн
Трехмерный дизайн привлекает человеческий глаз. Пришлось сильно постараться, что перенести 3D на веб-сайты. Элементы трехмерного дизайна требуют большей пропускной способности, нежели 2D, и являются довольно массивными.
Так как в последнее время люди стали использовать более высокоскоростное интернет-соединение, веб-разработчики начали запускать трехмерные веб-сайты. При правильном использовании 3D-дизайн будет смотреться привлекательно и реалистично.
Прекрасный пример веб-сайта на скриншоте ниже:
10. Оптимизированная навигация
Навигационный контент может располагаться не только в области специальной панели, но и по всей странице. Обеспечение упрощенной навигации с другими тенденциями веб-дизайна 2020 года делает сайт привлекательным и позволяет пользователю исследовать его целиком, поскольку навигация – уже не просто текст в заголовке.
Обеспечение упрощенной навигации с другими тенденциями веб-дизайна 2020 года делает сайт привлекательным и позволяет пользователю исследовать его целиком, поскольку навигация – уже не просто текст в заголовке.
Для вдохновения взгляните на скриншот сайта Bikebear:
11. Фокус на улучшении UI и UX
Разработка новых фреймворков и улучшение существующих привело к появлению оснащенных UI/UX красочных веб-сайтов. На фоне таких сайтов, другие стали отставать.
В 2018 году интернет охватила волна модернизации UI и UX. Люди сфокусировались на дизайне настолько, что кто-то построил на этом карьеру. Причина проста: UI отвечает за привлекательность сайта, UX – за удобство для пользователя.
Причина проста: UI отвечает за привлекательность сайта, UX – за удобство для пользователя.
Посетители получают наслаждение от пользования сайтом, а именно этого хочет каждый разработчик. Если вы думаете заняться созданием сайта, стоит позаботиться о хороших UI и UX.
Ниже представлен скриншот с LambdaTest:
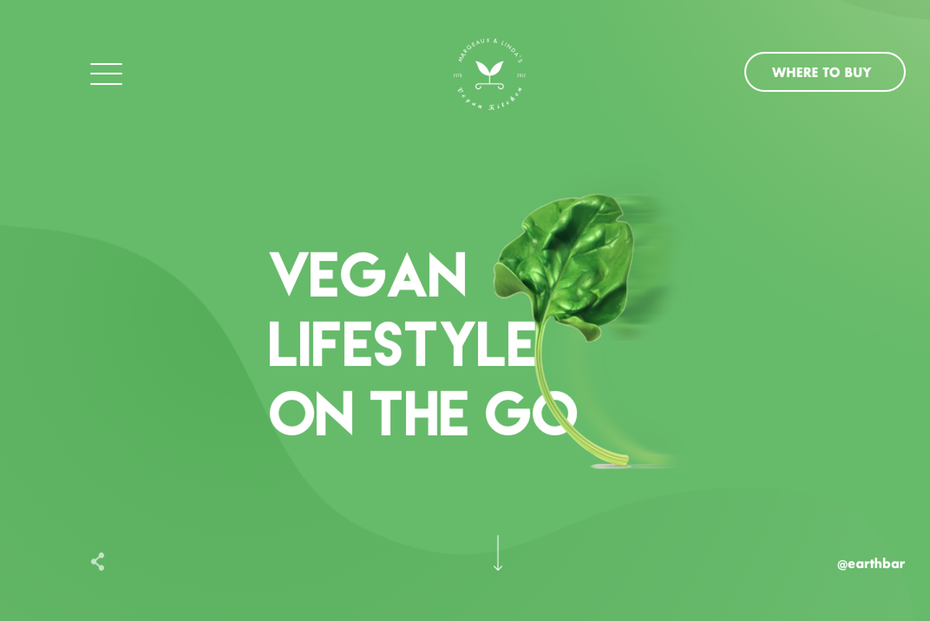
12. Большие жирные шрифты
Крупные и жирные шрифты на Hero Image ворвались в тренды с прошлого года. Они привлекают внимание и передают вложенный вами посыл. Такие шрифты легко разместить, а чтобы они лучше смотрелись, поработайте над цветовым контрастом и тенью.
Пример того, как применить это на практике, представлен ниже:
13. Художественные иллюстрации
Художественные иллюстрации – это скетчи на главной странице сайта. Эти зарисовки больше похожи на работу кистью, и в последнее время пользуются популярностью.
Это один из наиболее популярных трендов 2020 года в веб-дизайне. Такие иллюстрации можно часто наблюдать в различных видео типа TED, музыкальных клипах и т.д. Можно сказать, что они твердо и уверенно идут вперед.
Ниже представлена демонстрация от Lisa Glanz:
14. Сеточный дизайн
Сеточный дизайн
Разработчики и дизайнеры помешаны на сетках. Это не новая концепция, если вы хоть немного занимались веб-разработкой. Сетки представляют собой схему разделения чего-либо на части (в буквальном смысле) и размещения различной информации в каждой из них.
Важно отметить, что цвет сетки должен контрастировать с фоном веб-дизайна. Они не должны быть слишком громоздкими, и размещать их нужно только там, где это возможно.
Лучший пример – Pinterest:
15. Слияние фотографии с графикой
Слияние фотографий с графикой – правильное сочетание абстрактного и красочной графики. Фотография – это прекрасный способ передать какой-либо посыл (обычно это такая насущная тема, как феминизм) практически без слов.
Фотография – это прекрасный способ передать какой-либо посыл (обычно это такая насущная тема, как феминизм) практически без слов.
Фотографии оказывают необычное влияние на пользователей, и поскольку они отражают актуальные темы, следует подходить к их использованию изобретательно.
В качестве примера для демонстрации я выбрал Wix:
Используемая здесь фотография отражает тематику сайта, а именно свадебные фотосессии. Что по-вашему лучше: сообщение в виде фотографии или пара абзацев на тему свадебных фотосессий?
16. Анимация, запускаемая пользователем
Часто анимация отображается на сайте через @keyframes и другие фреймворки, вроде anime. js. Суть тренда заключается в использовании анимации через взаимодействие с пользователем.
js. Суть тренда заключается в использовании анимации через взаимодействие с пользователем.
Такой подход завлекает посетителя и в целом улучшает user experience.
Этот сайт показывает удачный пример запускаемой пользователем анимации:
17. Плавающие элементы
Плавающие элементы можно рассматривать как дополнение трехмерных компонентов, о которых мы говорили ранее. Элемент “парит в воздухе” – таким образом создаются увлекательные изображения и шаблоны в веб-дизайне.
99designs используем в качестве демонстрации:
18. Истории с графикой
Истории с графикой
Отзывы всегда были неотъемлемой частью покупок, и все мы зачастую прочитаем пару-тройку, выбирая товар. А вы знали, что отзыв клиента о товаре может рассказать целую историю?
Захватывающие истории – лучший способ помочь пользователям почувствовать связь с миром вокруг них. К примеру, отзыв на веб-сайте службы доставки еды стимулирует посетителей проводить больше времени на сайте, так как они пользуются доставкой на протяжении долгого времени.
Истории с графикой могут вывести завлечение читателей на новый уровень.
Сайт, используемый в качестве демонстрации, – Apple:
19. Графики данных на веб-сайтах
Графики данных на веб-сайтах
Все мы используем статистику на своих сайтах, так как это отличный способ завлечь пользователей, но, к сожалению, не каждый пользователь еще и читатель. Посетители часто пропускают часть с текстом и сосредотачиваются на том, ради чего зашли на веб-сайт. Мы в силах это изменить.
Все, что нам нужно, использовать ту же стратегию, что и в презентациях: применение графиков и визуализаций. Примеры визуализации, графики, трехмерной визуализации и т.д. можно найти на просторах интернета.
Это послужит отличным дизайнерским решением, если вы хотите передать большой объем информации в аккуратном и привлекательном виде без размещения текста.
Для демонстрации использован сайт Uber:
20. Черное и белое
Сочетание черного с белым – неизменно актуальная комбинация. И это касается не только веб-сайтов, но и фотографий, эскизов, настенных росписей, наручных часов и т.д. Черно-белые комбинации очень приятны для глаз. Возможно из-за контрастирующих элементов, о которых мы говорили выше. Использование черно-белой цветовой гаммы на сайте (с оттенками черного) – новый тренд в веб-дизайне 2020 года, и похоже, он будет популярным и в будущем.
В качестве примера сайта я использовал Dribbble:
21. Геометрические фигуры и узоры
Геометрические фигуры и узоры
Геометрические формы помогают веб-дизайнерам создавать что-то захватывающее и мощное из обычного изображения.
Геометрия постоянно встречается в природе, поэтому мы подсознательно склонны к геометрическим узорам и формам. Если они сочетаются с подходящими цветами и контрастом, геометрические фигуры будут смотреться привлекательно.
Используемый для демонстрации сайт отражает истинную красоту геометрических фигур и паттернов:
22. Эксперименты с иллюстрациями
Вы скорее всего понимали, что иллюстрации становятся горячей темой в тенденциях веб-дизайна 2020 года и экспериментировании.
Веб-дизайнеры и пользователи любят в них все. Вы всегда можете поэкспериментировать с иллюстрациями, как, впрочем, и с любым другим из трендов. Более того, вы можете сочетать их с фотографиями, 3D-эффектами и т.д.
Прекрасным примером служит приведенный ниже веб-сайт:
Заключение
Надеюсь, эта подборка вас вдохновит. Конечно, как веб-разработчик, я могу с уверенностью сказать, что тенденции будут продолжать меняться. Все, что вы видите, будет улучшено в будущем. Точно так же, как я никогда не думал об использовании этих вещей три или четыре года назад, я не могу представить себе то же самое на три или четыре года вперед.
Статья публикуется в переводе. Автор оригинального текста Harish Rajora.
***
Дизайн и веб-разработка – близнецы-братья. Многие талантливые frontend-программисты начинали свой путь в профессии как дизайнеры. Если вы планируете сменить специализацию или задумываетесь о дополнительных навыках, обратите внимание на курс онлайн-академии GeekBrains. Начав с основ, вы пройдете стажировку в реальной команде и удачно обновите резюме.
UI/UX — дизайн. Тренды и прогнозы на 2020 год / Хабр
Привет, Хабр!Возможно тема не нова, но она остается актуальной для всех разработчиков. 2020 год принесёт нам множество интересных технологических и дизайнерских решений. На этот год запланированы выходы новых устройств, в которых, скорее всего, мы увидим новые способы взаимодействия с интерфейсом и улучшение уже существующих взаимодействий. Так что же конкретно станет трендом 2020 в UI/UX? Илья Семенов, старший проектировщик пользовательских интерфейсов компании «Рексофт», делится своими мыслями по трендам и прогнозами в области UI/UX-дизайна. Давайте разбираться.
На этот год запланированы выходы новых устройств, в которых, скорее всего, мы увидим новые способы взаимодействия с интерфейсом и улучшение уже существующих взаимодействий. Так что же конкретно станет трендом 2020 в UI/UX? Илья Семенов, старший проектировщик пользовательских интерфейсов компании «Рексофт», делится своими мыслями по трендам и прогнозами в области UI/UX-дизайна. Давайте разбираться.
Что останется?
1. Темная тема
Хоть темная тема уже довольно давно появилась и была принята на «Ура» пользователями, она ещё не везде поддерживается. В текущем году она продолжит внедряться в мобильные приложения, сайты, веб приложения.
2. Воздушность, лаконичность
В трендах последних нескольких лет присутствует тенденция к разгрузке интерфейса от лишних компонентов и акценту на контенте. Она сохранится и в этом году. Сюда же можно добавить огромное внимание к UX-копирайтингу. Об этом чуть ниже.
3. Функциональность и любовь к деталям
Аккуратный и понятный интерфейс лежит в основе любого продукта. Многие компании в 2020 будут переделывать свои собственные интерфейсные решения. Например, в конце 2019 года, компания Microsoft показала свой новый логотип и новый стиль оформления продуктов, основанный на Fluent Design.
4. Геймификация продукта
Тренд, который с каждым годом становится всё популярнее и популярнее за счета того, что практически любой продукт можно снабдить таким решением, которое позволяет просто и максимально эффективно увлечь пользователя.
5. Voice UI (VUI)
Многие из тех, кто смотрел конференцию Google I/O, были в восторге от того, насколько умным стал голосовой помощник Google Duplex. В этом году ожидается ещё более крутая «прокачка» голосового управления, ведь этот способ взаимодействия не только удобен, но и имеет социально значимый статус, так как позволяет людям с ограниченными возможностями пользоваться продуктами. В лидерах на данный момент: Google, Apple, Yandex, Mail.ru.
6. Эмоциональный дизайн
Продуктам нужно вызывать у пользователя эмоции, поэтому продолжится гонка в этом направлении. Кто-то будет, например, вызывать эмоции с помощью абстрактных иллюстраций, кто-то с помощью яркой анимации, цветов. Отдельно хотелось бы сказать про эмпатию. Прием эмпатичной манипуляции используется очень давно, и он получит сильное развитие в 2020-м.
Прекрасный пример — сервисы Apple Music, Яндекс Музыка, предоставляющие плейлисты, подходящие конкретно каждому пользователю.
7. UX копирайтинг
Тексты являются важной частью продукта. Продолжится тренд по написанию и переработке существующего текста в читаемый, ёмкий и компактный, понятный и дружелюбный формат.
8. Анимированные иллюстрации
Стилизованные статичные иллюстрации появились давно. А в популярных менеджерах (например, Telegram) используются векторные изображения — стикеры, которые анимированы с помощью такого инструмента как Lottie. Сейчас мы наблюдаем развитие тренда по внедрению подобной анимации и в другие продукты.
9. Негабаритная типографика
Огромные заголовки, крупный текст – это не новинка, но в этом году заданный несколько лет тренд продолжит развиваться.
10. Сложные градиенты
Использование градиентов позволяет добавлять глубину картинке. В новом прочтении этого приёма мы увидим сложносоставные градиенты, которые будут придавать объём и глубину изображениям, находящихся поверх градиента.
Что станет менее популярно?
1. Чистый 3D на веб сайтах или мобильных приложениях
Чистый 3D, скорее всего, постепенно уйдет на второй план из-за ограниченности применения и сложности реализации, уступив место псевдо 3D. Но это не относится к игровым приложениям.
2. Приглушенные оттенки цветов
Этот тренд был актуален в 2019-м. Мы шагнули в новую эпоху, она начнётся очень ярко, поэтому спокойные приглушенные цвета уступят место ярким и сочным.
3. Augmented Reality (AR) / Virtual Reality (VR)
На мой взгляд, технологии AR/VR достигли пика своего развития. Многие уже опробовали её. Данные технологии имеют крайне ограниченное применение. Можно отметить удачное применение AR — маски для социальных сетей. VR-технология будет с переменным успехом пользоваться популярностью в основном за счет выхода VR-игр, которых на 2020-ый год запланировано, увы, не так много.
Какие тренды появятся в 2020?
1. Новый опыт взаимодействия
Новый способ взаимодействия с мобильным продуктом подразумевает работу с bottom sheets, что действительно удобно. Стрелки «Назад» ушли в прошлое! Кроме того, часть функциональных кнопок «переехала» в нижние части экрана, для облегчения работы на больших экранах.
2. Суперприложения
Один из главных трендов 2020-го — появление «Суперприложений» на базе крупных продуктов, имеющих огромную аудиторию. Например, очень ожидаем выход такого приложения от Сбербанка.
3. Mixed reality (MR)
Может стать настоящей прорывной технологией! Локомотивом ее развития, скорей всего, станет компания Apple, если выпустит очки смешанной реальности. Начнется целая эпоха интерфейсов!
Так какие же из трендов в UX дизайне главные и что их формирует?
На мой взгляд, что-то новое должно прийти с появлением на рынке устройств с MR (Mixed Reality). Это не только абсолютно новый опыт взаимодействия, но и ветка развития современных технологий. Не факт, что MR станет действительно «панацеей», но вполне вероятно, что при ее развитии появятся «побочные» продукты, которые так же плотно войдут в нашу жизнь как смартфоны.
1. Спрос
Не секрет, что современный пользователь продукта очень притязателен к его качеству. Он хочет с максимальным комфортом и скоростью получить желаемый результат. Это формирует тренды, связанные с эффективностью, внешним видом, взаимодействием, эмоциями.
2. Конкуренция
Идет очень жесткая борьба за пользователей. Именно конкуренция влияет на развитие продукта, задает новые тренды развития. Чаще всего, тренды задаются крупными продуктовыми компаниями, а остальные подхватывают этот ритм.
3. Прогресс
Технологический прогресс не стоит на месте, появляются новые устройства, которые требуют нового способа взаимодействия. Яркий пример – гибкие смартфоны.
Заключение
В заключении хотелось бы сказать, что 2020-й год действительно станет годом прорывных технологий. Многие крупные компании отложили вкусные новинки именно на этот год. Нам остается только набраться терпения и дождаться релиза.
ТОП-10 трендов графического дизайна в 2020 году
2020 год станет важной вехой в истории графического дизайна. В новом десятилетии визуальные средства выразительности выйдут на совершенно новый уровень. И хотя на это уйдет, скорее всего, еще несколько лет, некоторые дизайнеры уже демонстрируют нам проблески грядущего.
В этой статье мы рассмотрим основные тренды графического дизайна 2020 года, которые охарактеризуют предстоящее десятилетие.
Содержание статьи
1. Цветовые схемы киберпанка
2. Стили стрит-арт
3. Ультратонкая геометрия
4. Бумажные коллажи
5. Рукописный шрифт
6. Эстетика антиутопии
7. Гиперстилизация
8. Непрерывные анимации
9. Скосы и рельеф
10. Визуализация живых данных
Заключение
1. Цветовые схемы киберпанка
Яркая неоновая иллюстрация кроссовок
Райан Хэйворд (Ryan Hayward), дизайнер и основатель Pitchproof:
«В 2020 будут преобладать гораздо более яркие и смелые цвета, чем когда-либо. Бренды станут использовать все более безумные цвета, чтобы выделиться из толпы».
Несмотря на то что машины за нашими окнами еще не летают, компьютеры настолько сильно интегрировались в нашу жизнь, что порой кажется, будто мы все же живем в будущем. В графическом дизайне футуристические темы часто выражаются при помощи цвета. И зачастую речь идет о гипер-ярких оттенках, которые нельзя встретить в природе. Такие цвета ассоциируются с киберпанком, жанром научной фантастики, обычно изображающим мрачные, футуристические, неоновые города, как в фильме «Бегущий по лезвию».
Цветовые схемы в 2020 станут еще более яркими и сияющими:
Абстрактный, яркий дизайн лендинга в стиле киберпанк
Адрианна Меснард (Adrianne Mesnard), арт-директор 99designs:
«В следующем году в тренде будут футуристические цветовые схемы и дизайны. Будут популярны голубые, пурпурные и ярко-розовые оттенки, придающие дизайну футуристическое свечение».
Цветовые схемы киберпанка вызывают у зрителей ощущение сюрреализма, которое невозможно испытать в реальной жизни. Изображения неземных растений на упаковке ниже — пример такой цветовой схемы. Одновременно с этим ее яркость делает дизайн дружелюбным и привлекательным:
Яркий, неземной цветочный дизайн упаковки
Бен Вандервин (Ben VanderVeen), арт-директор и основатель Moss and Fog:
«2020 год положит начало футуризму, “киберпанку”, проистекающему из японского урбанизма, голубого неона и общей эстетики будущего. В японском дизайне есть нечто, что всегда вызывает ощущение футуризма, и его популярность будет усиливаться».
В киберпанке неон создает приятные всплески цвета на фоне мрачного городского пейзажа. Дизайны, использующие такие цветовые схемы, способны оживить наш собственный, порой мрачный мир.
Читайте также: 8 ярких цветовых трендов 2019 года2. Стили стрит-арт
Визитка с эффектом аэрозольной краски
Техники граффити и стрит-арта переносят нас в прошлое, вызывая образы панк-сцены 70-х, неоновых 80-х и гранжевых 90-х.
Постер к фильму в стиле стрит-арт
За последнее десятилетие дизайн стал более доступным, чем когда-либо. Это означает, что появилось много специалистов, которым пришлось самим создавать себе имя. Это хорошо сочетается с DIY-эстетикой стрит-арта.
Дизайн талисмана в стиле стрит-арт
Благодаря присущей ему остроте (ввиду его связи с вандализмом) граффити также является символом свободы, разрыва связей и шаблонов. Вот почему кажется, что фотография ниже, подкрепленная стрит-артом, вот-вот выскочит с экрана. В целом, тренд стрит-арта — это идеальная эстетика, позволяющая почувствовать, что будущее в наших руках.
Дизайн лендинга музыкального агентства в стиле стрит-арт
Читайте также: 19 креативных идей для лендинга и когда их использовать3. Ультратонкая геометрия
Абстрактный, геометрический постер с сюрреалистическими цветами и фигурами
Будучи основным элементом графического дизайна, линии передают форму и природу объекта. Геометрические линии иллюстрируют объекты, сотворенные человеком и техникой, тогда как извилистые — представляют более естественные и органические формы. В 2020 году дизайнеры объединят эти разные стили линий для создания фантастических фигур. Эти дизайны основываются на стабильной геометрии, но при этом воспринимаются как нечто временное и неземное.
Органическая, абстрактная геометрическая иллюстрация для веб-страницы
Джек Бегосян (Jack Begosian), главный дизайнер в 99designs:
«Такой дизайн выглядит современно, футуристично и таинственно. Тонкие линии могут быть отображены только на цифровых носителях».
Без компьютера трудно реализовать ультратонкую геометрию ввиду ее обтекаемости и абстрактности. Вероятно, именно по этой причине она так популярна в техническом и промышленном брендинге. Кажется, что этот стиль выражает будущее технологий — оно становится все менее физическим по мере нашего погружения в «облако», — и говорит о таинственных возможностях, ожидающих нас в ближайшие годы.
Читайте также: 20 наборов геометрических текстур и паттернов для бесплатного скачивания4. Бумажные коллажи
Многослойный дизайн книжной обложки в виде коллажа
Дизайнеры всегда стараются произвести впечатление на зрителей. Нет лучшего способа сделать это, чем с помощью декоративно-прикладного искусства.
Дизайн сайта в стиле скрапбукинга
Агнесема (Agnesema), дизайнер в 99designs:
«Я делаю ставку на коллаж, потому что с помощью одних лишь вырезанных фрагментов эта техника открывает доступ новым декорациям и неожиданным связям между графическими элементами».
Многие коллажи заставляют нас видеть одно изображение там, где их в действительности несколько. Но коллажи 2020 года ничего от нас не скрывают. Дизайнеры смешивают изображения, явно относящиеся к разным мирам, например иллюстрации и фотографии. Вместо того чтобы скрыть любые проделанные манипуляции с фотографиями, они быстро и небрежно вырезают и вставляют изображения, оставляя угловатые края и белый контур. Цель заключается в том, чтобы найти баланс между контрастом и гармонией, объединив эти разрозненные элементы в своего рода асинхронную красоту.
Красочная иллюстрация в виде коллажа
ON&ON, дизайнер в 99designs:
«В 2020 мы увидим сочетание контрастных элементов: яркие цвета и пастельные, традиционные узоры и геометрические фигуры. Это сделает дизайн более насыщенным и создаст атмосферу веселья, молодости и разнообразия».
Коллажи — это отличное дизайнерское решение не только для постеров и книжных обложек, но и для посадочных страниц:
Сайт производителя безалкогольных газированных напитков
Читайте также: 17 известных цитат знаменитых графических дизайнеров5. Рукописный шрифт
Хаотичный рукописный шрифт для дизайна бумажного стаканчика
Терри Богард (Terry Bogard), дизайнер в 99designs:
«С укреплением минималистического тренда появится необходимость в более персонализированной связи с аудиторией. Появятся дизайны в виде индивидуализированных шрифтов, что приведет к созданию таких трендов как графическое интегрирование в типографике или дизайнов на основе полностью настраиваемых шрифтов».
Типографика всегда была важным элементом графического дизайна. В цифровую эпоху, когда все должно быть предельно понятным для новых пользователей, типографика стала очень функциональной. Но за последние годы шрифты стали больше, смелее и экспериментальнее, чего мы не видели со времен печатной рекламы и журналов минувших дней.
Дизайнеры доказывают, что даже композиция, ограниченная пустым пространством (white space) и текстом, может выглядеть интересно благодаря смелым типографическим формам.
Райан Хэйворд (Ryan Hayward), дизайнер и основатель Pitchproof:
«Шрифт продолжает быть в центре внимания благодаря более смелым и изобретательным решениям. В 2020 году дизайнеры продолжат экспериментировать с типографикой, чтобы привлекать внимание к своим работам».
Сочетание рукописного шрифта и минимализма в дизайне лендинга
Милла (Meella), дизайнер в 99designs:
«Независимо от того, какие фотографии или иллюстрации используются в дизайне, рукописные шрифты будут доминировать в следующем году».
Рукописный шрифт может олицетворять бренд и давать представление о людях, стоящих за ним. В ближайшие годы пользователи будут жаждать дизайны, выполненные в более «человечном стиле», и задача дизайнеров — обеспечить шрифт, который будет находить у них отклик.
Рукописные шрифты от Google Fonts
Пользователям платформы LPgenerator больше не нужно открывать сервис Google Fonts для получения сторонних шрифтов, ведь теперь шрифты подключаются прямо из редактора лендингов.
Мы добавили все шрифты из коллекции Google Fonts в наглядную галерею, и все, что нужно сделать — это выбрать подходящий шрифт, нажать на кнопку подключения и использовать его для новых или уже размещенных на лендинге текстов.
Читайте также: Как выбрать правильный шрифт для лендинга?6. Эстетика антиутопии
Руины и пепел вызывают образы мрачного и печального антиутопического будущего. Обложка альбома
Благодаря таким сериалам, как «Черное зеркало» и «Рассказ служанки», антиутопия находит выражение в любой мыслимой и немыслимой среде. Под антиутопией (противоположность утопии) обычно понимаются вымышленные, футуристические миры, которые в какой-то определенный момент своей истории люди свернули не туда. С точки зрения дизайна, антиутопия находит выражение в холодных цветовых схемах, механизированной типографике, технике глитч-арта и изображениях, объединяющих технологии с органикой или вовсе лишенных людей.
Изображения, на которых люди заменены безликими машинами, создают антиутопическую атмосферу. Обложка книги
Хотя данный жанр в значительной степени описывает будущее, которое пошло не так, не всегда все так безнадежно, как кажется. Антиутопия часто принимает форму поучительной истории, напоминающей нам о необходимости всегда быть начеку. Пока что этот тренд появляется в основном на обложках музыкальных альбомов и футболках. Дизайн лендинга в таком стиле — это эффективный способ заставить зрителей сделать паузу и оглядеться вокруг себя, и подойдет, например, для компаний с сильным социальным призывом.
Антиутопия — это тренд, которому есть что сказать, и его популярность говорит о том, что в 2020 году дизайнеры возьмутся за микрофон.
Читайте также: 21 руководства по стилю для визуального вдохновения7. Гиперстилизация
Этот современный дизайн логотипа включает изображение классического витража
Уникальный тренд 20/20 — это гиперстилизация. Дизайнеры возродят не одну конкретную эпоху, а почти все из них. Будь то викторианский или средневековый стиль, арт-деко или модерн, художественные стили прошлого сливаются с современными дизайнами в одном массивном хронологическом коллаже.
KisaDesign, дизайнер в 99designs:
«Я думаю, что винтажный стиль с современными элементами и цветами (и наоборот) будет очень мощным трендом в следующем году».
С одной стороны, графические дизайнеры в 2020 году будут отдавать дань уважения своим предкам. Они ищут способы переосмыслить цифровую эстетику, и к кому лучше всего обратиться, как не к старым мастерам?
Данный буквенный знак напоминает филигрань эпохи модерна. Логотип
С другой стороны, дизайнеры пользуются преимуществами контраста между цифровыми изображениями и прошлой эстетикой, чтобы апеллировать к величию старого мира, так часто теряющемуся в векторной простоте. Изображения гитар, представленные ниже, берут лучшее из двух миров, объединяя векторные фигуры с абстракцией Гарлемского ренессанса 1920-х годов:
Плоские векторные фигуры создают абстрактные формы, напоминающие искусство эпохи Гарлемского ренессанса 1920-х годов. Дизайн логотипа
Терри Богард (Terry Bogard), дизайнер в 99designs:
«Тренд на дизайны в стиле арт-деко непременно останется. Некоторые современные цветовые решения поменяют настроение таких дизайнов, но в целом стиль здесь останется, так как он обеспечивает более персонализированный подход».
Трудность стилизации состоит в том, чтобы каждая из этих разнородных эстетик вносила одинаковый вклад. Результатом должна быть стертая грань между аналоговым и цифровым.
8. Непрерывные анимации
Анимация — один из самых мощных способов оживить бренд — становится все более распространенным явлением в Интернете. Обычно она предстает в форме микровзаимодействий (microinteractions) и графики движения (motion graphics). И если и существует группа людей, желающая раздвинуть границы привычного, то это дизайнеры.
Адрианна Меснард (Adrianne Mesnard), арт-директор 99designs:
«В отличие от простой графики движения, анимации развиваются как история, включающая непрерывное движение, где каждая часть графика привязана к следующей сцене».
В 2020 году непрерывные анимации усиливают эффект погружения благодаря плавным переходам, создающим каждую сцену в реальном времени из элементов текущего кадра. Это поможет брендам погрузить своих зрителей в путешествие и заставить их чувствовать, будто они летят в постоянно меняющемся мире. Анимация уже волшебна сама по себе, и такие динамические переходы не позволят волшебству исчезнуть.
Читайте также: 6 способов использования анимации без отвлечения от оффера9. Скосы и рельеф
Логотип в виде скошенной монограммы с сильным затенением
Рукописная надпись с эффектом рельефа
Создавая трехмерные фигуры из жестких линий, тренд эффектов скоса и рельефа возвращает нас к классической борьбе между скевоморфизмом и плоским дизайном, за исключением того, что дизайнеры придумали решение, включающее в себя оба из них. С точки зрения скевоморфизма, эти дизайны тонко имитируют реальные объекты (например, рельефные пуговицы, гравированные монеты или выпуклый камень), но при этом они созданы из плоских цветов. Конечным результатом является плоское изображение, выглядящее достаточно реалистично, чтобы его захотелось потрогать.
Слои на этих иконках в виде монет добавляют им глубины
Люк Фарругия (Luke Farrugia), ведущий продуктовый дизайнер в 99designs:
«Я вижу, как тренд на шум и зернистость трансформируется обратно в скосы с эффектами многослойности и непрозрачности в сочетании с градиентом и линиями для эффекта глубины. В конечном счете, мне интересно, вернется ли реализм: внутренние тени на кнопках, узоры и большое наличие шума».
Эффекты скоса и рельефа особенно пригодятся в дизайнах для цифровых сценариев, таких как иконки приложений и кнопки. Они создают тактильные ощущения для пользователей и снижают бесконечную плоскость, доминирующую в визуальной эстетике экранов.
Дизайн лендинга сочетает в себе анимацию и скевоморфизм
10. Визуализация живых данных
В 2020 году сложные живые данные (live data), такие как статистика информационных панелей (dashboards), станут еще более доступными. Дизайнеры должны будут представлять информацию таким образом, чтобы она адаптировалась к изменениям и динамически анимировалась. Концепция не отличается от визуализации в музыкальных приложениях, таких как Windows Media Player, передающих звуковые волны в виде абстрактной графики.
Бен Вандервин (Ben VanderVeen), арт-директор и основатель Moss and Fog:
«Сейчас мы живем в мире больших данных, и определенно можно сказать, что визуализация данных и живые элементы будут играть гораздо большую роль в дизайне. От постоянно обновляемых панелей данных до динамической, вовлекающей статистики, 2020 год станет годом, когда веб-дизайн и типографика сделают прыжок в вечно меняющийся мир живых данных».
Со стилистической точки зрения, дизайнеры стремятся к четкому цифровому образу с темными интерфейсами, абстрактными многоугольниками и типографикой, напоминающей технологию VHS. Это данные, которые поступают с компьютера и не пытаются это скрыть.
Этот стиль также сочетает в себе многие из вышеперечисленных трендов графического дизайна — неоновые цветовые схемы, органическую геометрию и динамические анимации. Эффект от него такой, словно вас перенесли прямо в системный блок и вы можете наблюдать всю эту компьютерную магию в реальном времени.
Читайте также: 8 вдохновляющих выступлений о дизайне, которые развивают креативное мышлениеЗаключение
2020 год — это объединение разрозненных элементов: прошлого и будущего, геометрии и органики, реального и искусственного.
Возможно, эти дизайнерские тренды — всего лишь случайное стечение обстоятельств.
Возможно, они передают всеобщее настроение.
Одно можно сказать наверняка: 20-е годы уже начинают будоражить воображение. Сохранится ли этот импульс в предстоящее десятилетие, зависит от дизайнеров.
Высоких вам конверсий!
По материалам: 99designs.com
10-12-2019
Тренды веб-дизайна 2020: девяностые возвращаются! – Сей-Хай
Ох, 90-е… Эта эпоха дала нам столько всего. Гранж был на подъеме, восточное побережье воевало с западным в хип-хопе. Все ходили в джинсах с высокой талией и рубашках, а на ногах (в идеале) были Converse. Кроме того, это десятилетие дало нам сериал «Друзья», «Симпсонов» и «Южный парк». И все, что придет вам в голову – поп-культура, политика, мода – было каким-то грубым, неотесанным. Этот вид ознаменовал эпоху.
Перенесемся в современность: этот образ 90-х годов возвращается на новый уровень. И это не остановить.
Грубая эпоха 90-х рулит дизайном. Яркая анимация, большие шрифты и асимметрия.
Прошли те времена, когда была востребована идеальная симметрия и нежный дизайн.
Хотя каждый веб-сайт сам по себе уникален, есть некоторые элементы, которые совпадают. Ниже мы расскажем об этих элементах – они помогут вам достигнуть стиля 90-х.
Перебор в типографике
Одна из самых ярких характеристик девяностых – броская типографика. Конечно, не стоит забывать о читабельности текста. Но это не означает, что вы должны делать его блеклым. Добавьте перчинки и сделайте леттеринг центром вашего дизайна. Некоторые комбинации работают лучше, чем другие, поэтому будьте осторожны при выборе шрифтов для вашего сайта.
Экспериментируйте со стилями шрифтов, используйте прописные и строчные буквы. У вас огромное количество вариантов. Главный принцип – чем больше, тем лучше. Дизайнерское агентство Locomotive приводит интересные кейсы.
Просто посмотрите на этот заголовок, который занимает весь экран. Он действительно создан для того, чтобы вы его заметили. Ну и, конечно же, контраст.
Есть также сайты вроде davideperozzi.com, которые шагнули вперед и сделали типографику наиболее заметным элементом своего дизайна.
Даже в разделе Портфолио все повернуто на огромных буквах! Изображения и цвета вторичны. Вы увидите картинки – но только мельком – если наведете курсор или нажимаете на слово. Эта типографика сочетается с различными анимационными эффектами. И именно эта комбинация больших шрифтов и нетипичных анимаций делает сайт динамичным, интересным и запоминающимся.
Контрасты в размерах шрифта
Из-за того, что вы используете огромные заголовки, остальная типографика на сайте должна быть меньше. Это не значит, что она должна быть «стандартной». Просто разница должна быть такой, чтобы смягчить чрезмерный эффект и показать, что у вас есть визуальная иерархия.
Ребята из craftedbygc.com проделали большую работу по объединению идеально заданных размеров шрифта с изображениями, которые они выбрали для использования на странице.
Заголовки – наиболее заметный элемент этого дизайна, в то время как остальная типографика значительно меньше. Она поддерживает структуру страницы, не перекрывая изображения.
Асимметричный макет
Еще несколько лет назад симметричное расположение элементов было стандартом дизайна. Забудьте об этом. В наши дни правит асимметрия. Хотя эта техника может быть немного провокационной, она определенно эффективна.
Отличный пример – сайт Burnish Creative.
С каждым вашим скроллом происходит что-то странное. Буквы движутся, воспроизводиться видео, появляются лица на изображениях, один элемент перекрывает другой. Может показаться, что это перебор. Но для такого сайта этот прием освежает общий вид.
Каждая страница – хранилище контента. Иногда его слишком много, и посетитель устает. Но такое разнообразие даст новый мотив: он будет прокручивать, чтобы увидеть новую анимацию или видео.
Минимализм
Возможно, эстетика 90-х выглядит не минималистично, но на самом деле это так. Вас не должны смущать огромные шрифты и смелый дизайн. Если вы присмотритесь, то поймете, что на любой из этих страниц не очень много элементов.
Дизайн лишен любых элементов, в которых нет смысла. Весь смысл в том, чтобы дать вашим посетителям именно то, что они искали. Вы не хотите отвлекать их ненужной косметикой. Упрощая свой дизайн, вы повышаете эффективность сообщения. Поставьте пользователей на первое место и убедитесь, что ваш дизайн соответствует их потребностям.
Контурная типографика
Эстетика 90-х и контурная типографика – это любовь навсегда. Полые шрифты – отличный выбор, особенно для веб-сайтов, где много изображений. Если вы не хотите, чтобы ваша типографика подавляла картинки, но сам текст очень важен, этот способ убьет сразу двух зайцев.
Сайт benandmartin.com – отличный пример использования типографики.
Когда вы прокручиваете страницу вниз, на вас «выпрыгивают» новые проекты, и каждый подписывается контурным шрифтом. И главное – хоть шрифт и большой, нет ощущения, что он доминирует. Картинки главный элемент страницы. Если бы они использовали сплошной шрифт, а затем поместили текст поверх изображений, изображения служили бы просто фоном для текста.
Такая типографика хороша тем, что вы можете поиграть с ней и разместить надписи там, где вы хотите.
Смелая анимация
Мы хотим, чтобы все было просто, верно? Как мы уже говорили, нет необходимости добавлять ненужные детали. Но вы можете добавить несколько эффектов анимации десь и там, чтобы сделать процесс просмотра более увлекательным и захватывающим.
Как этот парень:
Луи Анса использует смелые анимации, чтобы превратить обычный сайт-портфолио в нечто запоминающееся. Он также позаботился о микровзаимодействии на своем сайте. Как только вы наводите курсор мыши на изображение или кнопку, указатель меняет свою форму. Такие мелочи имеют значение и делают процесс просмотра особенным и приятным.
Крайности брутализма
Один из способов придать вашим сайтам внешний вид 90-х годов – использование брутализма. Паскаль Девиль (brutalistwebsites.com) дал одно из лучших объяснений того, что такое брутализм:
В своей жесткости и отсутствии заботы о том, чтобы выглядеть комфортно или просто, брутализм можно рассматривать как реакцию молодого поколения на оптимизм и легкомысленность современного веб-дизайна.
Брутализм – полная противоположность строгим дизайнам, к которым мы все привыкли. Множество ярких цветов, микровзаимодействий, неуместных изображений, анимации… Это некоторые из основных характеристик как эстетики 90-х, так и бруталистического дизайна.
Нарушайте правила и забудьте о совершенстве. Наполните содержание индивидуальностью и характером. В этом суть брутализма. И хотя художники-бруталисты часто применяют более смелый подход к этой философии, он может может помочь вам добиться эстетики девяностых.
Сделайте красным
Мы уже говорили о том, что дизайны, вдохновленные 90-ми годами, в основном лишены цвета – они используют его как изюминку. Но если вы захотите использовать эту изюминку, какого цвета она будет? Какой цвет лучше всего сочетается с простой, но впечатляющей эстетикой 90-х? Конечно же красный!
Если ваша цель – привлечь внимание, то смело выбирайте красный. Этот цвет уже глубоко укоренился в наших мозгах. Мы связываем его с силой, энергией и страстью. Вернитесь и еще раз посмотрите на все примеры, которые мы использовали в тексте. На этих сайтах не так уж много цветов, но детали красного цвета есть везде! Ваш глаз сразу же обращается именно к этим элементам.
Но здесь важно не переборщить. Убедитесь, что вы используете его в меру, и только для деталей, которые хотите выделить.
Заключение
Уникальная эстетика 90-х набирает популярность сегодня. Особенно среди более альтернативной публики. Простой, эффективный, смелый, привлекающий внимание – именно так должен выглядеть ваш дизайн, если вы хотите выглядеть как в 90-х.
Источник
Читайте также:
20+ новых крутых инструментов для дизайнеров за август 2019
5 советов, как контролировать внимание пользователя на вашем сайте
5 полезных расширений Chrome, которые должен попробовать каждый веб-дизайнер
Веб-дизайн 2020. Основные тренды — Azbuka WordPress
1 306
Новый год не за горами. Это значит, пришло время обновить сайт, чтобы соответствовать новым тенденциям веб-дизайна. Давайте смотреть, какой он, веб-дизайн 2020 — что менять, чтобы быть в тренде.
Веб-дизайн 2020 — что новенького
Вот основные тренды веб-дизайна 2020, на которые стоит обратить внимание:
- Большой, очень большой шрифт
- Асимметричный макет
- Фоновое видео
- 3D дизайн
- Пользовательские изображения
- Скрытая навигация
- Параллакс эффект
- Голосовой интерфейс
Начнем!
Большой шрифт
Большой жирный шрифт в тренде уже 3-ий год. Но не стоит увлекаться и выделять весь текст жирным. Хотя…
Это Language Media, компания, которая занимается развитием бренда. Использование bold шрифта действительно привлекает внимание посетителей.
Делать так же или нет — решать вам.
Асимметричный макет
Большинство сайтов основаны на макете в виде сетки. Сетка — это как бы линии, которые помогают выстраивать все элементы в одном порядке.
Если вы устали от одинаковых сайтов, сейчас самое время осваивать технику разбитой сетки и размещать элементы хаотично. Потому что асимметричный макет — еще один тренд веб-дизайна 2020.
Вот примеры сайтов, которые используют ассиметричный макет.
Data-data
Artegence
Фоновое видео
Видео в качестве фонового изображения — тренд, который появился в 2019.
Анимация вместо статичного фона оживляет сайт и заставляет посетителей оставаться на нем дольше обычного. А время пребывания — сигнал ранжирования.
В общем, если размещение видео на вашем сайте уместно — смело размещайте.
Вот пример сайта с видео в качестве фона. Осторожно! Можно залипнуть:)
The Hidden Worlds of the National Parks
3D дизайн
Еще один тренд веб-дизайна 2020 — использование 3D элементов. Посмотрите, как это делают на сайте Campo Alle Comete.
Похоже на сказку. Более того, с помощью 3D графики они смогли рассказать историю бренда.
Вот еще пример — Common Studio London.
.И еще — проект BBC Earth. Это вообще крутяк!
Пользовательские изображения
Кастомные изображения добавляют уникальности вашему сайту. С их помощью вы сделаете сайт запоминающимся и узнаваемым. В следующий раз, когда пользователи увидят одно из ваших изображений даже на другом ресурсе, они точно вспомнят о вас.
Это еще одна возможность завоевать популярность в интернете и повысить конверсию.
Скрытое меню
Минимализм, который является основным трендом веб-дизайна в наступающем году, предлагает использовать скрытую навигацию.
Если, например, меню сайта состоит из пунктов, которые просто не влезают в одну строку — используйте скрытое меню.
Это удобно. И в тренде:)
Demodern
Maecia
Параллакс эффект
Техника параллакса изначально возникла из видеоигр. Смысл в том, что во время прокрутки страницы фон перемещается с разной скоростью, создавая псевдо 3D эффект. И это еще один тренд веб-дизайна 2020.
Смотрим примеры:
Davideperozzi
Bear Grylls
Голосовой интерфейс
Voice User Interface (VUI) дает возможность пользователям взаимодействовать с сайтом с помощью голосовых команд. Хотя эта тенденция не связана с дизайном, она добавит удобство использования и функциональность вашему сайту.
Более того, это обеспечит доступность всех элементов сайта для людей с ограниченными физическими возможностями.
Заключение
Вот такой он, веб-дизайн 2020. Что применять, а что оставлять — решать вам.
Надеюсь, статья была для вас полезной.
Читайте также:
Какие тренды веб-дизайна были в 2018 и 2019.
Важное о ранжировании сайта: 13 вопросов о самом главном.
Пошаговое руководство о том, как сделать сайт на WordPress.
Все о SEO оптимизации сайта.
А также подробный чек-лист по SEO бизнес-сайта.
Понравилась статья? Пожалуйста, сделайте репост:)
И подписывайтесь на нас в Facebook, Instagram и YouTube.
Высокие технологии и умопомрачительная визуализация
Перевод MasterNik 24 ноября 2019 г. 2698
Интересно, какими будут тенденции веб-дизайна 2020 года?
В этой статье мы прольем некоторый свет на эту тему.
Тенденции веб-дизайна 2020 -это абсолютная смесь визуальной стороны графического дизайна и развивающихся высоких технологий. Мы не скрываем, что, как только мы начали исследование, мы были абсолютно впечатлены современным веб-дизайном. Веб-дизайнеры становятся невероятно креативными, сохраняя при этом сайты функциональными и упорядоченными. Тем не менее, им удается создавать элементы, которые абсолютно выделяются. Давайте больше не будем задерживаться и окунёмся в тенденции веб-дизайна 2020 года.
Основные тенденции веб-дизайна на 2020 год:
- Совместная работа фотографий и иллюстраций
- Шаблоны в веб-дизайне
- Черно-белая классика веб-дизайна
- Минималистские сайты с макси-типографикой
- Ретро стиль в современном веб-дизайне
- Линия искусства для чистых и творческих веб-сайтов
- Иллюстрации для объединения искусства и дизайна
- 3D элементы и эффекты движения, которые впечатляют
- Инновации, которые будут на вершине дизайна сайта в 2020 году
1. Совместное использование фотографий и иллюстраций
Важная тенденция в веб-дизайне — это объединение фотографий с супер простыми рисованными 2D-иллюстрациями. Следуя этой тенденции, иллюстрации будут либо заменять части фотографий, либо взаимодействовать с ними, создавая забавную смесь двух реальностей.
2. Фактурыв веб-дизайне
Фактуры, вновь возвращающиеся в 2020 году, супер разнообразны и освежающие! Помимо полного покрытия фона, в Веб дизайне 2020 будут очень популярны фактуры, которые накладываются только на отдельные части фона. Они придадут современный внешний вид веб-дизайну.
3. Черно-белая классика в веб-дизайне
Черно-белый дизайн являются классическим и всегда модным. Он обычно присутствует в тенденциях веб-дизайна каждого года, поэтому мы определенно увидим элегантные черно-белые веб-сайты в 2020 году. Они, чаще всего, будут минималисткими, содержащими макси-типографику и элементы линейного искусства.
4. Минималистские сайты с макси-типографикой
Минималистский тренд в веб-дизайне стал популярным несколько лет назад, и сегодня он все еще выглядит современным и стильным. Дизайнеры все еще удаляют ненужные детали и украшения, но в отличие от пары лет назад, в настоящее время они используют крупный шрифт, чтобы сделать более сильный акцент.
5. Ретро стиль в современном веб-дизайне
Скоро мы спытаем настоящий взрыв из прошлого. Стиль дизайна 50-х и 60-х годов является огромным источником вдохновения для многих современных веб-дизайнеров. Эффекты, которые напоминают нам о ретро, такие как пыль, шум, чёрно-белые фотографии, тусклые цвета, будут присутствовать в веб-дизайне 2020.
6. Графика для чистых и творческих веб-сайтов
Графика — это тотальный хит в настоящее время во всех областях графического дизайна. Логично, что она также пробилась и в веб-дизайн! Веб-сайты с графическими иллюстрациями выглядят профессионально, чисто и все еще супер креативно. В 2020 году мы увидим много такого тренда.
7. Иллюстрации для объединения искусства и дизайна
Иллюстрации в различных стилях в веб-дизайне будут одними из самых горячих тенденций в 2020 году. Мы увидим удивительные произведения искусства — от акварели и пастели до современного и странного искусства, такого как персонажи с непропорциональными телами, персонажи без черт лица и многое другое.
8. 3D элементы и эффекты анимации, которые впечатляют
3D стал неизбежной частью графического и веб-дизайна в наши дни. Уровень глубины и реалистичности, которые он позволяет создавать дизайнерам, пока недостижимы с помощью любой другой цифровой технологии. В 2020 году мы увидим много 3D веб-дизайнов — статических, анимированных или интерактивных.
# Интерактивные 3D-эффекты
В 2020 году анимация будет более привлекательной, чем когда-либо. Веб-дизайнеры удивят нас интерактивными 3D-эффектами, которые позволят пользователям дольше оставаться на сайте.
# Статическая 3D-графика
Статические 3D-модели также впечатляют плавными формами, реалистичным внешним видом и завораживающими цветами. Дизайнеры обычно сохраняют все остальные элементы минималистичными, поэтому общий дизайн может чувствовать себя хорошо сбалансированным, чистым и современным.
9. Инновации, которые будут на вершине дизайна сайтов в 2020 году
Передовые технологии неизбежно влияют на веб-дизайн в наши дни. Но какие веб-инновации будут самыми модными в 2020 году?
Виртуальный собеседник
Веб-сайты в 2020 году будут более разговорными, чем когда-либо, благодаря растущему использованию чат-ботов. Чат-боты находятся в распоряжении пользователя 24/7, чтобы ответить на наиболее часто задаваемые вопросы и направлять пользователей по сайту. Кроме того, передовые технологии искусственного интеллекта будут продолжать делать чат-ботов более адекватными, чем когда-либо.
Голосовой Пользовательский интерфейс и Автоматические помощники
Или другими словами, возможность вести фактический разговор вслух с устройствами. Это теперь возможно благодаря технологии пользовательского интерфейса AI и голоса. В ближайшем будущем мы увидим быстрый рост применения автоматических помощников на веб-сайтах, использующих технологию голосового пользовательского интерфейса. Общение с сайтом, который вы посещаете, конечно, звучит захватывающе, но самое главное — это поможет людям с ограниченными возможностями лучше взаимодействовать с сайтами.
Подводя итоги
Дизайн сайтов развивался очень активно на протяжении многих лет. В 2020 году он будет не только чрезвычайно впечатляющим, с точки зрения визуальной презентации, но и технологически ориентированным. Мы надеемся, что вам понравились наши прогнозы для Веб дизайна 2020. Безусловно, красочный год ждет переполненный творчеством и удивительными дизайнами. Согласны ли вы с этими тенденциями? Мы бы хотели посмотреть в комментариях ниже, что вы думаете по этому поводу.
9 значимых тенденций веб-дизайна на 2020 год
Посты о тенденциях в дизайне веб-сайтов похожи на арт-директоров, которые практически управляют вашими руками с помощью мыши. В этом году мы изменим тенденции, сосредоточившись на том, что действительно важно. От доступности к правде, без кода к роли — это главные тенденции веб-дизайна, на которых стоит сосредоточиться, если ваше определение красоты включает функциональность, доступность и психологическую безопасность.
Основные тенденции веб-дизайна на 2020 год
- «Дизайн истины»
- Доступность (наконец) ключ
- Контент получает должное в веб-дизайне и UX-дизайне
- Инклюзивность — ключ к успеху
- Революция кода не наступила
- Возвышение разработчика визуальных программ
- Design занимает свое место за столом.Что теперь?
- Роль не идентичность
- Хорошо, одна визуальная тенденция: Marquee возвращается, детка!
Каждый год я делюсь своим мнением о последних тенденциях веб-дизайна, которые будут определять наступающий год, часто с учетом мнений моих коллег-дизайнеров из Webflow, а также мнений известных имен в более широком сообществе дизайнеров. Я всегда включал сочетание конкретных деталей дизайна и моделей взаимодействия, а также концепций более высокого уровня, которые помогли заполнить мое добровольное ограничение добавления на одну тенденцию больше, чем число года (20 тенденций веб-дизайна на 2019 год, например).
В этом году я ломаю стереотипы.
Потому что, на мой взгляд, 2020 год будет другим годом для дизайна. Год, когда мы все будем уделять немного меньше внимания типографике, пустому пространству, элементам дизайна, этому макету, этой цветовой схеме и любому изящному режиму анимации, который привлек наше внимание на прошлой неделе, и вместо этого рассмотрим более глубокие проблемы, лежащие в основе дизайна.
Так что я отбрасываю те же самые старые особенности дизайна, которые мы видим год за годом (сломанные сетки, кто-нибудь ?!), чтобы сосредоточиться на более широкой картине.Чтобы задать гораздо более важные вопросы, например:
- Как мы проектируем, чтобы информация была понятной, но при этом легко потребляемой?
- Как сделать дизайн универсальным, чтобы никто не чувствовал себя исключенным или уничтоженным нашими решениями?
- И, что, пожалуй, наиболее важно, как новое поколение инструментов, основанное на парадигме, одновременно совершенно новой, но старой, как электронные таблицы, изменит не только то, как мы работаем, но и то, что мы производим?
Но об этом позже.
Предпочитаете смотреть ваш модный контент? У нас есть вы, с кратким изложением этого сообщения от Чарли Прейнджли:
Спасибо, Чарли!
Теперь давайте погрузимся в 9 тенденций веб-дизайна, которые мы увидим в 2020 году:
1. Создание истины
Ни для кого не секрет, что мы вступили в то, что многие называют эрой «постправды», когда появляются бесчисленные случаи дипфейков, кампаний дезинформации и откровенной лжи, которые набирают популярность и, в конечном итоге, влияют на принятие решений миллионами. слишком часто руководят известные люди, имена которых здесь не будут названы.
Каждая из основных социальных сетей разработала политику — а в некоторых случаях и дизайн — для учета этого нового расцвета неправды.
Facebook решил, что просто не будет вмешиваться в политическую неправду. В поддержку своей позиции платформа процитировала все, от Первой поправки до аналогичной позиции FCC в отношении политической рекламы на телевидении. Удобно забывая, что это не а) правительство (которое фактически ограничено от цензуры свободой слова) и не б) все более анахроничная технология, которой является телевидение.
Facebook (по всей видимости) пытается бороться с фальшивыми новостями на своей платформе с 2015 года, используя классический стиль итеративного дизайна Кремниевой долины. Сначала он попытался побудить отдельных пользователей пометить контент как «ложные новости» — странное полузаимство у президента Трампа — затем пометив некоторые истории как «оспариваемые», что, согласно так называемому «академическому» исследованию, имело обратный эффект, поскольку вера некоторых пользователей в контент — затем, совсем недавно наложив на контент простой текст уведомления:
Ложная информация
Проверено независимыми проверяющими фактами.
Источник: The Verge. Наложение также содержит заметный призыв к действию для просмотра результатов проверки фактов, а также дополнительную кнопку для просмотра ложного содержания.
В настоящее время все еще нет плана отмечать оплачиваемые политические посты как ложные.
Следует отметить одну интересную вещь: Facebook начал попытки исправить распространение ложной информации только после того, как она была опубликована. — исходный плакат не получил предупреждений о том, что контент, которым они хотели поделиться, был оспорен.В последующих проектах они внесли поправки, чтобы более активно предупреждать первоначального пользователя, но все же интригует то, что уведомления фокусируются на том факте, что существует «дополнительная отчетность» по содержанию.
Эта стратегия направлена на поощрение того, что мы называем «любопытными кликами». Это стимулирует взаимодействие с информацией, но это также и ее недостаток: вы должны позаботиться о том, чтобы была «дополнительная отчетность», по которой можно перейти. Как разработчик контента, я должен задаться вопросом, не было бы более эффективным дать имена проверяющим фактам и выделить значительную цитату из контента.Snopes, например, отлично справляется с выделением конкретного утверждения и дает ему прямую оценку «истинно» или «ложно» (с некоторой степенью нечеткости).
Twitter занял более прямую (и заслуживающую одобрения) позицию, просто запретив политическую рекламу на своей платформе. Хотя, как отмечают многие, это не так просто. Всевозможная дезинформация «проникает» в наши каналы ежедневно, и Твиттер, похоже, почти ничего не сделал для решения этой проблемы.
Мы приняли решение прекратить всю политическую рекламу в Twitter во всем мире. Мы считаем, что политическое послание нужно зарабатывать, а не покупать. Зачем? Несколько причин… 🧵
— jack 🌍🌏🌎 (@jack) 30 октября 2019 г.
В конце концов, здесь действительно имеет значение не столько то, что делают основные платформы для обеспечения ясности и надежности своих платформ, сколько то, что вы, , могли бы сделать, чтобы внести больше этого в вашу собственную работу.
Вот несколько мыслей по этому поводу:
Этикетка более заметная и четкая
В отчете за 2016 год о Стэнфордском исследовании способности студентов определять достоверность информации, найденной в Интернете, Wall Street Journal указала:
Согласно исследованию Стэнфордского университета, в котором участвовали 7804 ученика от средней школы до колледжа, около 82% учеников средней школы не могли отличить рекламу с пометкой «спонсируемый контент» от реальной новости на веб-сайте.
Большая часть «оптимизации» рекламных форматов, таких как «спонсируемый контент», ушла в … ну, скрывая тот факт, что они являются рекламой. Просто посмотрите на название: «спонсируемый контент». На сайте, управляемом контентом, это просто означает, что контент был кем-то «спонсирован», так же как гонщики спонсируются различными корпорациями.
Реальность, конечно, такова, что это объявлений , даже если они не такие прямые, как баннеры. И мы должны обозначить их как таковые.
И яснее может быть не только наш язык. В наши проектные работы тоже можно внести некоторые улучшения. Посмотрите на скриншот выше (сделанный 3 декабря 2019 г.). Каждая история в этом кадре — это часть спонсируемого контента, размещенная на другом веб-сайте, но полностью интегрированная в домашнюю страницу Slate.
Шрифт заголовков для новостных статей и спонсируемых статей — тот же . Но обратите внимание на то, что совсем другое: размер шрифта и расположение «автора.В местных рассказах имя автора ставится достаточно крупным над заголовком. Вы определенно по-прежнему видите заголовок первым, но имя автора в этих реальных историях требует вашего внимания.
С другой стороны, спонсируемые посты? «Автор» — или, собственно говоря, бренд — установлен на намного меньше . Тот факт, что «автор» указан как бренд, а не как отдельное лицо, пишущее для бренда, также говорит о том, что, хотя у нас есть кто-то, с кем следует следить (или обвинять или хвалить) в реальных репортажах, спонсируемые истории относят к безликим брендам.
Возможно, даже более важно: обратите внимание, что настоящие статьи практически украшены заголовком категории (например, Новости и политика). Рекламные истории? Как ни странно не хватает этого заметного заголовка.
Сделать источники более очевидными
В мире журналистики вы часто слышите мантру:
Рассмотрим источник.
Согласно исследованию, большинство студентов в наши дни этим не занимаются:
Многие студенты оценивали достоверность новостных твитов на основании того, сколько деталей они содержали или была ли прикреплена большая фотография, а не на основании источника.
И хотя эта максима подчеркивается молодыми и амбициозными журналистами как основная практика, она также может помочь нам, дизайнерам, помочь остальному миру. Что, если, например, профиль каждой организации в Твиттере содержал ссылку на их страницу в Википедии или поиск в Google по их имени? Что, если бы в публикациях была страница с информацией об их политической позиции, истории, управлении и источниках финансирования? Еще лучше: что, если бы они ссылались на независимых комментаторов публикации?
Это, конечно, всего лишь идеи — как минимум побуждающие к более глубокому размышлению о том, как мы могли бы побудить читателей действовать больше как журналисты и рассматривать свои источники более объективно.
Но мы также можем внимательно рассмотреть критерии, которые молодые студенты используют для оценки достоверности, и побудить наши команды в социальных сетях делать обновления информативными и сочетать их с большой привлекательной графикой.
Наконец, и чтобы сделать это ближе к дому для веб-дизайнеров, создающих опыт публикации (то есть для любого дизайнера, который работает на сайте с блогом, тематическими исследованиями и т. Д.): Подумайте о том, чтобы сделать ваших авторов и их полномочия гораздо более очевидными в вашем опыте, ориентированном на контент.Это может не только повысить доверие к вашему сайту и дать читателям точку контакта, но и побудить читателей лучше оценивать содержание ваших авторов. Затем тщательно составленный список участников становится маркетинговым активом, сродни списку аннотаций на обложках каждой книги для массового рынка.
Используйте «связанный контент» для контекста и контраста
Связанный контент — знакомый шаблон контента, часто появляющийся в середине или конце сообщений в блогах и новостных статьях, часто под заголовком типа «Вам также может понравиться…» — дает дизайнерам мощный инструмент для добавления легко доступных нюансов читателям. понимание темы.
Как? Обеспечивая две вещи:
- Эти мнения контекстуализируются рассказами, которые они комментируют, или противоположными мнениями
- Новостные сюжеты приобретают дополнительный оттенок благодаря материалам, содержащим мнения, через статьи, которые их комментируют.
Использование связанного контента для предоставления дополнительного контекста на основе фактов — и статей, основанных на мнениях, помогает противостоять все более очевидному предпочтению в нашем возрасте информации «небольшого размера».Данные небольшого размера помогают нам быстро получить общее представление о проблемах в мире, полном проблем, — но это также означает, что нам часто не хватает детального понимания указанных проблем.
Когда мы полагаемся исключительно на горячие реплики наших любимых «влиятельных лиц» в Твиттере, мы начинаем сильно походить на толпу с вилами и факелами, готовых принять один харизматический голос за источник истины. Но чем больше создатели контента и дизайнеры могут указывать читателям на дополнительную информацию и противоположные мнения, тем больше мы можем поощрять тонкое понимание, которое больше полагается на информацию и разум, чем на эмоции.
Итого:
- Четко обозначьте типы вашего контента , чтобы помочь читателям создать мысленную модель вашего контента и лучше различать органические и рекламные материалы
- Контекстуализируйте и продвигайте свои источники , чтобы читатели знали, откуда берется ваш контент, и могли лучше оценить его достоверность
- Используйте связанный контент, чтобы добавить контекст и способствовать более глубокому пониманию тем
При всем вышесказанном следует помнить, что дезинформация не является фиксированной целью, и этот факт прекрасно зафиксировал Том Розенстил, директор Американского института прессы и старший научный сотрудник Института Брукингса:
Какие бы изменения ни вносили компании-платформы, и какие бы инновации ни внедряли проверяющие факты и другие журналисты, те, кто хочет обмануть, адаптируются к ним.Дезинформация — это не проблема с водопроводом, которую вы решаете. Это социальное состояние, такое как преступность, которое вы должны постоянно контролировать и к которому нужно приспосабливаться. Еще в эпоху радио и раньше, как сказал Уинстон Черчилль: «Ложь может распространиться по миру, прежде чем правда наденет штаны».
То есть: если вы хотите сыграть свою роль в борьбе с дезинформацией в 2020 году, приготовьтесь к долгому пути и будьте готовы обновлять свои стратегии и тактики, поскольку информационный ландшафт продолжает меняться.
2. Доступность (наконец) ключ
Прежде чем я углублюсь в это, я должен сделать признание от имени Webflow: мы не создавали Webflow с учетом доступности. Но недавно мы наняли двух специалистов по специальным возможностям и сформировали команду, стремящуюся сделать доступность первоклассного гражданина в Webflow. Оставайтесь с нами, чтобы узнать больше об этом.
Веб-доступность — практика обеспечения того, чтобы веб-сайты и веб-приложения могли использовать все, независимо от их способностей, — долгое время была жизненно важной частью процесса веб-дизайна и разработки в зрелых организациях.Особенно в государственных учреждениях и учреждениях, финансируемых государством, где соблюдение Закона об американцах с ограниченными возможностями (ADA) уже давно является юридическим требованием.
Но с учетом громких дел, таких как судебный процесс Domino и другие, получившие широкое внимание, письмо уже висит на стене: скоро все веб-сайты будут обязаны соответствовать требованиям ADA, что сделает доступность проблемой соответствия, а не просто иметь.»
И хотя я не хочу преувеличивать влияние, которое это окажет на нашу профессию — поскольку многочисленные относительно незначительные вмешательства в наши процессы и наборы навыков окажут значительное влияние на доступность наших продуктов — я не думаю, что мы можем позволить себе недооценивать этого факта тоже нет.Потому что, хотя относительно небольшие усилия будут иметь значительное влияние, изменения, необходимые от нас, чтобы сделать сайты более доступными, повлияют буквально на каждый этап процесса проектирования и рабочие процессы каждого участника этого процесса.
Не верите? Ознакомьтесь с контрольным списком доступности Vox, который описывает способы, которыми каждый веб-профессионал, от дизайнеров до тестировщиков и редакторов, может внести свой вклад в создание более доступных веб-сайтов и приложений.
Но работа над доступностью требует гораздо большего, чем контрольные списки и автоматические проверки через плагины браузера.Потому что большую часть работы по созданию доступного веб-сайта невозможно проверить с помощью программного обеспечения. И поскольку веб-дизайн, помимо разработки веб-приложений, по сути, сводится к публикации, доступный веб-дизайн означает также пересмотр способов публикации. Если мы создаем видео для Интернета, нам необходимо учитывать субтитры, транскрипты и другие невизуальные эквиваленты, которые мы можем предложить. Если мы размещаем подкасты, нам нужно будет подумать, как сделать наш контент доступным для людей с низким уровнем слуха или его отсутствием. Если мы публикуем инфографику и диаграммы, нам нужно будет подумать о том, как сделать контент этих носителей доступным для тех, кто их не видит.
И дизайнерам, которые давно привыкли полагаться на визуальные форматы и низкоконтрастную эстетику в своей работе, придется приложить усилия, чтобы учесть эту более инклюзивную парадигму. Нам придется долго и серьезно подумать об ограничениях визуальных форматов не только для людей с ограниченными возможностями, но и для тех, для кого визуальные эффекты не так прозрачны, как для дизайнеров (включая меня!).
Слепые зоны изобилуют в процессе проектирования, и эти дыры часто основаны на наших правилах.Как писатель, мне часто трудно учитывать людей с менее широким словарным запасом, а также тех, кто предпочитает визуальные форматы. (Даже оборот фразы, которым я начал этот абзац, можно рассматривать как эйблист.) Дизайнеры также склонны упускать из виду ценность и силу отдельного предложения, особенно в сочетании с не менее мощным визуальным эффектом.
Реальность такова: мы изучили свои навыки в контексте, предполагавшем, что существует такая вещь, как «нормальный». Что вы могли бы применить свои навыки, чтобы общаться со «всеми» в предпочитаемом вами формате, потому что «большинство людей» прекрасно справятся с вашим предпочтительным форматом.
Но факт в том, что, по данным Центров по контролю и профилактике заболеваний (CDC), почти 26% населения США имеют ту или иную форму инвалидности. И, как Microsoft столь красноречиво сообщила с помощью своего инклюзивного дизайна, 100% населения могут испытывать временные или ситуативные нарушения. И дело в том, что никто из нас не становится моложе, и чем старше мы становимся, тем выше вероятность того, что мы испытаем более или менее постоянную инвалидность.
Нет здоровья; врачи говорят, что мы
В лучшем случае пользуемся, но нейтралитетом.
— Джон Донн, «Анатомия мира», 1611
Мир (и его реклама) может обернуться вокруг здоровых и молодых, но мы больше не можем позволить себе проектировать только для них.
3. Контент получает должное в веб-дизайне и дизайне продукта
Многие дизайнеры (и, следовательно, готовые веб-сайты) не могут принять тот факт, что содержание важнее стиля.
Хорошо написанные слова в обычном HTML с хорошей типографикой всегда будут работать лучше, чем красивый сайт с плохо написанным контентом.
— шейн ростад (@shanerostad) 21 ноября 2019 г.
Я профессионально занимаюсь контентом и работаю в Интернете с 2006 года, и за эти (почти) 14 лет один спор определил мой профессиональный опыт:
На первом месте стоит дизайн или контент?
Эти так называемые дебаты всегда сбивали меня с толку по нескольким причинам.И мне очень приятно видеть, что дизайнеры все больше приходят к пониманию того, что всегда казалось мне очевидным: что «содержание» или, скорее, «послание» должно предшествовать дизайну. Потому что иначе было бы буквально не на что спроектировать .
С другой стороны, эти дебаты сбивают с толку и разочаровывают, потому что на самом деле это даже не настоящий вопрос. Ни контент, ни дизайн не стоят на первом месте. Потому что вы действительно не можете создавать контент или дизайн, пока у вас не будет стратегии .И у вас не может быть стратегии, пока у вас не будет цели : цель, которую должно выполнять то, что вы хотите опубликовать.
Чтобы прояснить это, я хотел бы вернуться к предшественнику веб-дизайна и издательского дела: издательскому делу для печати. Прежде чем вы сможете создать книгу, вам нужно ее разработать. И прежде чем вы сможете написать книгу, вам понадобится баллов, : идея или истина, которую вы хотите донести до своей аудитории.
Здесь важно отметить, что веб-сайт — это не книга.Его материальное выражение, функциональность и распространение сильно отличаются от книги. Но с точки зрения цели книга и веб-сайт очень похожи: они оба существуют, чтобы передавать информацию аудитории. (Нет, я , а не , говорю здесь о веб-приложениях. *)
Основное различие заключается в том, что веб-сайт надеется собрать некоторую информацию от своей аудитории в обмен на информацию (или функции), которые он предлагает: как правило, электронное письмо, уникальный современный ключ к личности человека и общение с этим человеком. .
Но чтобы получить, нужно отдать. Вы должны предложить некоторую ценность, и даже команды, разрабатывающие самые популярные в мире цифровые продукты, понимают, что качественный контент является невероятным источником ценности, позволяя вам привлечь внимание даже тех, для кого ваш продукт (пока еще не создан).
Конечно, контент — это не только сообщения в блогах. (И это не просто слова, это совсем другой пост.) Контент также играет ключевую роль в общем пользовательском опыте вашего продукта, и все чаще платформы испытывают боль из-за неправильного содержания.
Вот пример, с которым я столкнулся буквально на днях в LinkedIn (где я когда-то работал, для прозрачности):
Заметили что-нибудь? Я уверен! И я мог бы продолжать и говорить о недостатках этого интерфейса, но я ограничусь одним наиболее важным:
Что, черт возьми, мне делать, если это не мой «правильный» или «активный» адрес электронной почты?
Меня просят при необходимости принять меры в отношении этой информации, но у меня нет очевидного способа сделать что-либо, кроме как «удалить» свой номер телефона! Контент и интерфейс полностью не согласованы, поэтому в лучшем случае LinkedIn может получить от меня точный текущий номер телефона .
Но, по иронии судьбы, этот интерфейс лучше всего подходит для меня, пользователя, — это напоминать мне, что у LinkedIn есть мой номер телефона (почему ?!), и, что еще лучше, дает мне возможность отделить его от моего профиля. (Первоначально я написал «удалите это из их базы данных», но мой коллега правильно указал… почти наверняка этого не происходит.)
Я просто догадываюсь, что не было их целью.
Но я здесь не для того, чтобы жаловаться на контент LinkedIn.Я здесь, чтобы подчеркнуть центральное значение контента для общего пользовательского опыта любой цифровой среды. Надеюсь, что вышеперечисленное поможет, но чтобы подкрепить мою точку зрения, вот несколько связанных с контентом максимумов и минимумов за 2019 год:
Ничто не побудило меня отказаться от @Dropbox больше, чем снисходительное, пассивно-агрессивное использование «Ой!» означать, что * я * должен что-то изменить.
«Ой» означает «Я облажался», а не «Ты облажался».”
Пожалуйста, разговаривайте со своими клиентами как со взрослыми. pic.twitter.com/qguTBrOKhA
— Marco Arment (@marcoarment) 14 июля 2019 г.
Лично я не разделяю здесь похвал Алисии.
Эй, как сильно Apple хочет быть вашей картой по умолчанию в Wallet? В этом запросе не говорится «Нет, спасибо», а говорится: «Установить по умолчанию позже» pic.twitter.com/a69iUgK3TV
— nilay patel (@reckless) 6 августа 2019 г.
Наиболее показательным, пожалуй, является растущая значимость контент-стратегии и UX-письма в брендах некоторых из самых узнаваемых сегодня брендов.Достаточно взглянуть на публикации по дизайну и общедоступные системы дизайна таких брендов, как Facebook, Dropbox, Google и Shopify, и вы увидите, что слово content — и его преданные создатели — получают свою долю имен.
* Но точка зрения, ориентированная на контент, по-прежнему оказывает драматическое влияние на веб-приложения: достаточно взглянуть на Twitter, где единственное решение по контенту — ограничение количества символов — сделало все, определило как славу, так и ужас этой платформы.
4. Инклюзивность имеет значение
Мы, дизайнеры, несмотря на всю нашу направленность на эмпатию, остаемся людьми. Мы неизменно стремимся учитывать мнения и опыт других посредством пользовательских исследований, критических сессий, A / B-тестирования и множества других методов. Но, в конце концов, мы все подвержены очень человеческим наклонностям: бессознательному предположению, что то, что работает для нас, будет работать и для всех остальных.
Просто посмотрите на язык, который мы используем каждый день: Обратитесь к . Я вижу, что . Мы слышим вас .
Мы предполагаем, что эти фразы универсальны — одинаково значимы для всех, кто их слышит или читает. Мы беспечно объединяем конкретную сенсорную основу этих фраз с их эмоциональным регистром и намерением.
Но это ошибочное предположение. Слепой не может этого видеть. Глухие вас не слышат. Людям с церебральным параличом бывает сложно протянуть руку помощи.
Конечно, инклюзивность — это гораздо больше, чем учет инвалидности.Речь идет об учете различий. Это означает, что мы не можем ограничиваться «мужским» и «женским», когда спрашиваем чей-то пол в форме. Это значит осознать, что «с Днем отца!» электронная почта не будет означать то же самое для ребенка бездушного отца, как для того, кто вырос в «нормальной» нуклеарной семье. Черт возьми, это означает осознание того, что даже у того, кто из «нормальной» семьи, могут быть плохие отношения со своим отцом — или иметь не отца и мать, а двух матерей.
Чтобы получать удовольствие от продукта и находить в нем ценность, человеку необходимо видеть свое отражение в нем.Без такого взгляда на себя человек вместо этого видит отказ. Послание таково: вам здесь не место.
Инклюзивное проектирование — и, в конечном итоге, UX — означает освобождение места для нашей аудитории в продуктах, которые мы создаем.
Я хочу расширить эту связь между инклюзивным дизайном и дизайном пользовательского опыта. Потому что я думаю, что инклюзивность — которая, в конечном счете, заключается в том, что мы должны относиться к «другим» не как к другим, а как к нашей части — встроена прямо в само понятие дизайна пользовательского опыта, и я хочу уделить время, чтобы объяснить, почему .
Давайте начнем с рассмотрения Питера Морвилла «соты пользовательского опыта»:
Соты пользовательского опыта. Соты призваны изобразить взаимосвязанные характеристики, которые формируют пользовательский опыт — хороший или плохой. Общий пользовательский опыт — это гештальт — сумма — всех этих аспектов, полученная с помощью своего рода мысленной математики, которую мы выполняем автоматически и без глубокого рассмотрения отдельных ценностей, которые мы можем присвоить тому или другому.
Обратите внимание, что каждая из них является характеристикой в глазах смотрящего . И кто видит , будь то «мы» или «другие», не является частью графика. То есть: соты не говорят , кто продукт заслуживает доверия, ценный, доступный и т. Д. за .
Мы, конечно, можем предположить, что смотрящий — это «наша аудитория»: группа людей, к которой мы больше всего хотим обратиться и превратить в платежеспособных клиентов. *
Итак, аудитории могут казаться однородными, поскольку, скажем, для платформы веб-дизайна все члены аудитории заинтересованы в разработке веб-сайтов.Но это одна, относительно незначительная характеристика, когда мы смотрим на все, что составляет человека.
В этой, казалось бы, однородной толпе существует множество идентичностей. Различные расы, вероисповедания, религии, гендерная идентичность, гендерные выражения, социально-экономические классы, семейное происхождение, культуры и десятки других аспектов самости — все они хотят создавать, управлять и развивать веб-сайты.
Следовательно, исключение людей, демонстрирующих какой-либо конкретный оттенок любого из этих фонов, представляет угрозу для общего пользовательского опыта.Что напрямую связано с бизнес-риском, особенно в наши дни, когда один твит может мобилизовать огромное количество людей, чтобы либо прославить компанию, либо очернить ее. (Или, давайте посмотрим правде в глаза: оба.)
Исключительный дизайн, таким образом, оказывает прямое влияние не только на пользовательский опыт, но и на чистую прибыль.
Конечно, вы, , могли бы утверждать, что , что инклюзивность создает собственный бизнес-риск, поскольку может оттолкнуть ваших более консервативных пользователей.Но если вы посмотрите на размер и известность компаний, которые сейчас более чем счастливы занять «прогрессивную» инклюзивную позицию по любому количеству вопросов — от гордости ЛГБТ + до токсичной мужественности, довольно легко увидеть надпись на стене: Предприятия посчитали и пришли к выводу, что вознаграждение за инклюзивность намного превышает риск.
Тогда я бы сказал, что определение пользовательского интерфейса должно быть таким:
Практика создания максимально полезного, удобного, доступного, заслуживающего доверия, доступного, желательного и ценного опыта для любого пользователя , независимо от его личности.
Когда мы начинаем проектировать для других, мы часто кончаем тем, что проектируем для себя. (Особенно, когда мы делаем это без ограничений фреймворка или системы проектирования.) Мы, конечно, можем делать предположения о том, для кого мы проектируем, и, более конкретно, о том, для кого мы хотим проектировать, но наши предубеждения по-прежнему приводят к путь.
Важно отметить, что этот не является обвинением . Мы не можем избежать предвзятого мышления, потому что оно заложено в нас с первого дня и в значительной степени становится бессознательным.То, что мы, , можем сделать, , — это работать до сознательно, ограничивать или преодолевать наши предубеждения. Вот что делает исследования пользователей такими фундаментальными. Не исследуя различные точки зрения, когнитивные привычки и идентичность нашей аудитории, мы в конечном итоге создаем дизайн, который соответствует нашим ожиданиям — и для каждого веб-профессионала это слабость.
Авторы склонны полагать, что письменный контент будет наиболее эффективным. Дизайнеры будут в значительной степени полагаться на визуальное и / или интерактивное.А разработчики и инженеры … ну, мои предубеждения мешают мне легко заполнить этот пробел.
Дело в том, что когда мы выходим за пределы своих границ и по умолчанию, чтобы учесть взгляды других, мы усиливаем нашу работу, делая ее более доступной и понятной для других. Что делает его более подходящим для всех.
* Потому что, конечно, UX-дизайн, как правило, практикуется как капиталистическая дисциплина . Капитализм — это, конечно, политическая философия.
5. Революция без кода наступила
Ничего страшного. Чуть более 10 миллиардов результатов.
Когда дело доходит до демократизации возможностей программного обеспечения, трудно представить себе отрасль, оказывающую большее влияние.
— Калеб Кайзер, Рост в AngelList
Если вы хоть немного знакомы с Webflow, вы знаете, что мы полностью не используем код, новый способ мышления о веб-разработке и разработке программного обеспечения, который отказывается от традиционной парадигмы кодирования, в которой код может быть только «правильно». написано от руки в текстовом редакторе в пользу новой визуальной модальности.
Причин нашего энтузиазма по поводу отсутствия кода много, но в конечном итоге они движимы желанием сделать кодирование доступным. Разумеется, не просто для того, чтобы «каждый мог программировать», а для того, чтобы каждый мог наслаждаться возможностью воплощать свои идеи в жизнь.
Вместо того, чтобы брать курс для начинающих по программированию или курс обучения программированию для детей младшего возраста, мы меняем сам способ создания кода.
Другими словами, мы считаем, что пора провести рефакторинг самого кода.
Чтобы найти аналогичные преобразования, не нужно заглядывать в прошлое. Просто вернитесь к самому первому графическому интерфейсу пользователя (GUI).
До появления первого графического интерфейса пользователя вычисления выполнялись с клавиатуры. Основным пользовательским интерфейсом (UI) был терминал — примитивный текстовый редактор, в котором пользователи компьютеров буквально «говорили» компьютеру, что им делать, на загадочном языке команд и ответов. Эта модель интерфейса требовала больших знаний от пользователей, а это означало, что действительно опытных пользователей компьютеров было немного.(И да, те из вас, кто только что вернулся после натиска запросов на ИТ-поддержку от неграмотных членов семьи в День Благодарения: тогда было хуже.)
Это также ограничивало применимость компьютеров к реальным проблемам. Конечно, они возникли в самых разных средах с высокими знаниями, но они были чем угодно, но не вездесущими двигателями интеллектуальной работы, которыми они стали сегодня.
Затем появилась мышь (вместе с почти дюжиной других технологий, меняющих правила игры), представленная в том, что сейчас известно как «Мать всех демонстраций».”
Как сказано на веб-странице демонстрации в Википедии, эта демонстрация вызвала революцию, которая превратила компьютеры из простых инструментов для «обработки чисел» в центры «коммуникации и поиска информации». И хотя на то, чтобы эта демонстрация превратилась в функциональную реальность, потребуются годы, именно эта реальность сделала компьютеры достаточно доступными для достаточно большого населения, чтобы сделать их окончательной технологией 20-го (а теперь и 21-го) века.
Ни один код сейчас не нацелен на то, чтобы сделать еще один шаг вперед, давая возможность еще более широкому кругу людей не только использовать компьютеры, но и создавать программное обеспечение, которое делает компьютеры такими мощными, без программирования.
Сегодня Webflow занимает особую нишу движения без кода, которое мы называем «визуальной веб-разработкой». С 2013 года мы постоянно стремимся сделать основные инструменты интерфейсной веб-разработки — HTML, CSS и JavaScript — значительно более доступными для значительно большего числа людей.И мы с гордостью можем сказать, что здесь, в конце 2019 года, мы позволили тысячам и тысячам людей, которые никогда не считали бы себя веб-разработчиками, создавать красивые, мощные веб-сайты с использованием таких технологий, как сетка CSS, файлы Lottie, контролируемые JavaScript. , и семантический HTML5.
В 2015 году мы начали продвигать эту миссию еще дальше, запустив Webflow CMS, базу данных и инструмент публикации на базе GraphQL, который дает дизайнерам и разработчикам возможность создавать собственные схемы, а затем проектировать на основе этих полей данных — визуально.
Здесь, в 2019 году, инструменты управления базами данных и публикации, такие как Webflow CMS, стали ядром всех видов мощных веб-приложений, и мы очень рады внести свой голос в продолжающуюся революцию, которая заключается в отсутствии кода.
Конечно, мы далеко не единственный инструмент без кода. Поэтому мы хотели бы воспользоваться этой возможностью, чтобы сказать нашим попутчикам в будущем без кода:
6.Расцвет визуального разработчика
Конечно, технологии мало что значат без людей, которые их используют.
Таким образом, параллельно с волной отказа от инструментария появляется рост числа пользователей инструмента без кода, или «визуального разработчика».
Точно так же, как издатели настольных компьютеров, которые использовали такие инструменты, как Microsoft Word / Publisher, Adobe InDesign и другие инструменты, возможно, мало что знали о Picas и PostScript, разработчики визуальных элементов могут быть кем угодно, от экспертов по кодам до чистых новичков, но они научились этому освоить машины перевода, которые превращают проектные решения в функциональный код.
На момент написания (16 декабря 2019 г. — медленный набор кадров) в 135 вакансиях упоминается Webflow. И мы всего лишь один визуальный инструмент для веб-разработки!
Таким образом, они действуют как множители силы для традиционно обученных кодеров, которые десятилетиями создавали веб-сайты и приложения и продолжают это делать. Они автоматизируют задачи, которые раньше требовали утомительного ручного труда. Они преобразуют статические каркасы и макеты в полнофункциональные веб-приложения, которые не только представляют контент для посетителей, но затем принимают данные посетителей, передают их поставщикам услуг электронной почты и базам данных клиентов и превращают их в потенциальных клиентов и, в конечном итоге, платящих клиентов.
И, что наиболее конкретно, в современных рабочих процессах веб-дизайна они позволяют группам брендов, роста и маркетинга двигаться намного быстрее. В одном ярком примере они превратили цикл обновления веб-сайта из 8-летнего процесса в 8-минутный, как сказала нам Камилла Эспозито из стартапа по совместному использованию автомобилей Getaround в своем выступлении No Code Conf «Возвращение вашего веб-сайта».
По мере того, как среда без кода становится все более зрелой и мощной, мы ожидаем, что «визуальный разработчик» станет таким же обычным явлением в объявлениях о вакансиях, как сейчас «веб-разработчик» и «веб-дизайнер» — и в последнем случае мы честно говоря, «визуальный разработчик» полностью займет их место.
7. Дизайн занимает свое место за столом. Что теперь?
Иногда индустрия UX / дизайна настолько сосредоточена на борьбе за место за столом, что, получив его, они не знают, что делать. Сиденье мало что значит без видения и плана. Место — не победа. Выигрыш в том, чтобы сделать тяжелую работу, которая будет следующей.
— Эми Тибодо (@amythibodeau) 30 ноября 2019 г.
Вы когда-нибудь слышали фразу «осторожны в своих желаниях»?
Design уже много лет настаивает на так называемом «месте за столом», то есть голосе на высшем уровне принятия решений в компаниях.И мы все чаще видим, как это происходит. По крайней мере, согласно духу времени. Каждый день появляется все больше и больше статей, в которых говорится, что дизайн является ключевым отличием [вставьте здесь горячее название стартапа]. Контент, ориентированный на дизайн, кажется, становится все более заметным в популярной культуре, и документальные сериалы, такие как «Аннотация», появляются в разговорах о кулерах почти так же часто, как [вставьте сюда все, что дети смотрят в наши дни]. Каждый раз, когда я занимаю место в кафе, слово «UX» звучит в комнате не менее полдюжины раз в час — конечно, я живу в самом сердце страны UX, но все же.
И все же, какую популярность дизайн действительно набрал в высших эшелонах бизнеса? Этот вопрос возникает у меня каждый раз, когда я вижу очередной скандал в Facebook, попавший в заголовки газет, или слышу последние новости о судебном иске Domino о доступности. Я задаюсь вопросом об этом каждый раз, когда вопрос о влиянии Uber или Airbnb на сообщества снова появляется в Twittersphere.
Дело в том, что это ложный вопрос. Дизайн всегда был и уже был за каждым столом в «Бизнесе.”
Дело в том, что * настоящие * дизайнерские решения, вроде разрешения лжи в рекламе, принимаются не людьми, которые называют себя дизайнерами.
— Джон Мур Уильямс (@JohnAMWill) 26 октября 2019 г.
Они просто не называют себя дизайнерами. Или, в некоторых случаях, цените вещи, к которым мы пришли, ожидают, что оценят дизайнеров. Они не обязательно борются за пользователей или даже пытаются сбалансировать пользовательские цели и опыт с ценностью для бизнеса.Во многих случаях ценность бизнеса, т. Е. Прибыль для акционеров, является для них действительно главным.
Так вот, это не означало выговора этим людям. Не углубляясь в этические трясины, я понимаю, почему они сосредоточены на акционерной стоимости и почему упоминания о «свободе слова», как правило, возникают в их аргументах (хотя они и неуместны).
Это просто исправление. «Дизайн» как таковой не требует ранее не назначенного места за столом.Вместо этого мы часто выступаем за иной взгляд на дизайн. Принципиальный и осознанный подход к проектированию систем (т. Е. Предприятий), который учитывает множество других систем, на которые влияет каждый бизнес, от политического ландшафта до местного рынка жилья.
Итак, вернемся к вышесказанному Эми: пока вы боретесь за место за столом , нужно сосредоточиться на разработке вашей стратегии использования этого места .И, на мой взгляд, ключевой отправной точкой для разработки этой стратегии является признание того, что дизайн очень часто происходит на этом месте. По словам Дона Дрейпера из сериала «Безумцы», вам решать, как изменить разговор о дизайне, который там уже происходит.
Потому что, нравится нам это или нет, все действительно дизайнеры. (Ага!) Но об этом в следующем разделе.
Или конечно, как отмечает здесь Максим Лейзерович:
Получение места за столомТолько организации, у которых есть реальные и продуманные стратегии для решения следующих задач:
• удаленная / распределенная работа
• разнообразие и включение
• дизайн, ориентированный на продукт
• менеджер против ролей IC
• уровень опыта
• этическая практика, будут лучшие компании для работы.
— Максим Лейзерович (@round) 20 февраля 2019 г.
Design — дело не только одностороннее. Оба бренда, которые хотят дать дизайну место за столом , и , дизайнеры, которые хотят его занять, должны думать о , как дизайн будет процветать в организации, если она хочет привлекать и удерживать таланты.
И, в подтверждение способности дизайна оказывать положительное влияние «из-за стола», каждая из этих вещей не связана с дизайном — они необходимы для любой современной организации, что будет формировать восприятие бренда любым профессионалом, но также для широкой публики.
Итак, если вы боролись за место за столом, самое время спросить себя: что вы собираетесь делать с этим местом?
Говорить здесь голосом опыта: создание организации — это невероятная и увлекательная задача. Работа в СМИ о личности и карьере гораздо более динамична, чем пиксели.
8. Роль не идентичность
Все ли дизайнеры? Да, все как писатели.
(Поверьте мне: я профессиональный писатель. И чем больше я пытаюсь отказывать другим в этой роли, тем выше уровень моего стресса и тем тяжелее становится моя работа. Чем больше я включаю точки зрения других писателей, независимо от их индивидуальных навыков , тем лучше будет моя работа. Хотя это, конечно, усложняет редактирование строк.)
Разница между вами, титулованным дизайнером, и любым другим человеком, который занимается дизайном без титула, не единственная, а градусов .Письмо и дизайн — это навыки, а не идентичность, поэтому «быть» писателем или дизайнером больше похоже на то, чтобы занять место в спектре. (Во многом похоже на пол, понимаешь?).
Разница заключается, прежде всего, в уровне квалификации, но также в образовании и контексте. То, что мы все проектируем, не означает, что мы все хороши в этом .
Однако важно понимать, что ваша роль — это не ваша личность . Не , а вы .Утверждение о том, что писатель, юрист или менеджер по продукту не представляет угрозы для вашей личности не только потому, что это просто навык, но и потому, что это не ваша личность.
Проблема с чрезмерной идентификацией навыка — с учетом его части вашей личности — в том, что ваша личность может подвергнуться угрозе всевозможных небольших атак. Всякий раз, когда вашу работу критикуют, вы становитесь ее объектом. Всякий раз, когда «не дизайнер» (или кто-то еще) применяет свои навыки лучше, чем вы, вас превзошли не в навыках, а в идентичности .Заставляет задуматься, играет ли такая сверхидентификация роль в продолжающейся борьбе нашей отрасли с синдромом самозванца…
Но актер Сэм Нил говорит обо всем этом намного лучше, чем я. Итак, тебе, Сэм:
Замечательный Сэм Нил открыто говорит о душевном здоровье актеров и о том, что постоянное неприятие в сочетании с «синдромом самозванца» может нанести серьезный вред.
Вы не одиноки.Мы все в этом вместе. Поддерживайте. Будь добрым.
❤️pic.twitter.com / mwZ2M48Els
— The Actors Pad (@TheActorsPad) 6 октября 2019 г.
9. Хорошо, одна визуальная тенденция: шатер вернулся, детка!
И я знаю, что мы все взволнованы, взволнованы, взволнованы этим.
Видение веб-дизайна, за которое мы все (надеюсь) сможем реализовать
Когда я перечитываю этот пост, я, со своей стороны, не могу не почувствовать прилив надежды.Потому что эти 9 новых тенденций в веб-дизайне предлагают будущее веб-дизайна, которое я не могу не любить.
Веб-дизайн, призванный помочь людям понять, что правда, а что нет. Веб-дизайн для всех, независимо от способностей и личности. Веб-дизайн, включающий авторов, которые делают вещи немного по-другому, то есть кодируют визуально.
Ничего из этого не будет легко. Будет отказ. Найдутся те, кто не желает жертвовать цифрами ради принципиальной позиции.
20 трендов веб-дизайна на 2019 год
У дизайнеров… тревожное… отношение к идее трендов. С одной стороны, кажется неправильным следовать за толпой — в конце концов, творчество не делает ничего, кроме того, что делают все остальные? С этой точки зрения единственная ценность в том, чтобы знать, что модно, — это знать, против чего вы выступаете. Конечно, вы не можете просто пойти против тренда. Но знание последних тенденций веб-дизайна облегчает их тонкие комментарии и / или критику.
Ознакомьтесь с нашей последней публикацией: 9 тенденций веб-дизайна на 2020 год
С другой стороны, существует идея, что «творчество — это умение скрыть свои источники» — цитата, которую часто приписывают Альберту Эйнштейну, хотя, скорее, она была придумана юмористом C.E.M. Джоад. (Соответствует, нет?)
В любом случае узнать, что в моде, несложно. Просто оторвите глаза от смартфона и осмотритесь — или не делайте этого!
Важно понимать, как и почему возникают и усваиваются тенденции.Потому что, в конце концов, тенденции могут многое рассказать нам о нашем культурном моменте: что мы любим, что ненавидим, к чему мы хотим двигаться. Чем ближе мы подходим к пониманию этих вещей, тем ближе мы к пониманию чужих голов — к сочувствию им. И действительно, чтобы понять самих себя.
В конце концов, когда историки искусства, модные критики и веб-дизайнеры будущего оглянутся на нашу нынешнюю эпоху, то, что они увидят и прокомментируют, станет главными тенденциями нашего времени.Когда они обсуждают эстетику 20-ти подростков, они действительно обсуждают, что было модным, а что противоречило тенденциям.
Таким образом, тенденции — это история в процессе становления.
Предпочитаете смотреть ваш модный контент?
У нас есть для вас краткое изложение этого сообщения от дизайнера, подкастера и видеоблогера Чарли Прейнджли:
Спасибо, Чарли!
А теперь посмотрим, о чем будут говорить будущие историки сегодня.С небольшой помощью нескольких современных законодателей моды, начиная с Зака Ониско, генерального директора Dribbble, крутого папы и гитарного нудлера.
1. Трехмерное изображение
Источник
Как раз тогда, когда вы думали, что будущее плоское, такие бренды, как Pitch и Stripe, вкладывают свой вес в новую, старомодную форму иллюстрации: 3D.
Не довольствуясь стилем вырезания иллюстраций, популяризированным Slack, дизайнеры стремятся добавить глубину, реализм и органические формы к графике, предназначенной для размытия границ между цифровым и физическим миром.
В некотором смысле это обостряет контраст между цифровыми продуктами и людьми, даже если объединяет их в воображаемые пространства, где люди могут схватывать цифровые элементы и манипулировать ими (например, графики и значки в разделе героев Pitch). Вы не можете не подумать о популярном утверждении, что настоящий прорыв Facebook заключается в том, как он превращает нас, своих пользователей, в продукт, и задайтесь вопросом, не выдвигают ли дизайнеры подсознательно это мнение.
Конечно, если это так, это похоже на постепенную эволюцию.Эти рисунки не столько возвращают людям их человечность, сколько превращают их из плоских иллюстраций в мультфильмы.
Имея это в виду, возможно, гораздо более реалистичная анимация кредитных карт Stripe предлагает заглянуть в будущее, в котором физическое и цифровое изображение может быть отображено как таковое.
2. От игривого словаря до серьезного логотипа — иначе, гельветизация фирменного стиля.
В 2018 году мы стали свидетелями того, как несколько известных брендов превратились из восхитительно эксцентричных фирменных знаков в более… кхм … ожидаемые… без засечек.
Или, как я люблю выражаться: все идентичности брендов в конечном итоге приводят к версии Helvetica.
Пожалуй, самый подходящий ребрендинг: MailChimp classic слева, Mailchimp 2.0 справа. Обратите внимание на изменение корпуса! Источник.
Uber, бренд, который мы любили ненавидеть, слева, Uber, пытающийся избавиться от своего уродливого прошлого, справа. Источник.
Конечно, ни один из трех брендов, которые мы имеем в виду, не перешел прямо на старый резерв.И один — Mailchimp — развивался в направлении, которое искренне считает, что или подходят для бренда, который сделал своеобразный голос и игривые активы бренда краеугольным камнем своего маркетинга.
Тем не менее, для каждой из этих компаний ребрендинг может показаться слишком привычным переходом к тому, что нельзя несправедливо назвать уравновешенным и скучным корпоративизмом.
Тем не менее, вы должны задаться вопросом, имеет ли этот переход от узнаваемой причудливости к повсеместно безголосой связи с понятием когнитивной беглости: идеей, что нам больше всего нравится то, что мы испытали раньше.
Учитывая, что все крупнейшие и самые известные бренды мира могут похвастаться логотипами без засечек, неудивительно, что шаг в этом направлении рассматривается как признак достижения зрелости компании. В этом смысле это своего рода мета-тенденция, которую мы ожидаем увидеть снова и снова, и 2019 год вряд ли станет исключением.
3. Обведенный тип
Как любой бренд, ориентированный на дизайн, мы в Webflow большие поклонники типографики, поэтому мы всегда находимся в поисках новых тенденций в тексте (подробнее см. Ниже!).
Итак, когда Зак назвал зарождающуюся тенденцию в обведенном шрифте, мы сразу бросились посмотреть, что принесла нам новая вещь в формах букв. Оказывается — пусто.
Источник
Есть что-то неуловимое в этом наполовину пропущенном тексте, который сразу же привлекает и удерживает взгляд, требуя, чтобы вы следовали буквенным формам до их естественного завершения. Что делает его довольно удобной техникой для запоминающегося брендинга.
В мире, где в брендинге преобладают короткие шрифты без засечек, визуально более светлая форма букв, безусловно, передает ощущение традиционности, но отличается. В конце концов, это то, что нужно любому новому бренду: ощущение того, что и революционные , и заслуживают доверия.
4. Продолжающийся рост брутализма
Мы говорили это в прошлом году и повторяем это снова в этом году:
Будущее будет жестоким.
(Слишком реально? Я знаю. Извините.)
Кажется, сегодня в эстетике брутализма есть что-то особенно привлекательное. Будь то естественный маятник, отклонившийся от «чистого» и минималистского стиля, который недавно доминировал в сети — отказ от милого дружелюбия голоса и иллюстраций миллиона брендов, средний палец перед лицом так называемой «однородной сети». , »Или акт сопротивления все более и более сюрреалистической смеси фактов и вымысла, которой Интернет ежедневно подвергает нас — нельзя отрицать, что брутализм переместился из субкультуры дизайна в полностью брендированный центр внимания.
Нужны примеры? У нас есть для вас:
И это выходит далеко за рамки внутренних плакатов для встреч и повторяющихся концепций. Недавний ребрендинг Squarespace включает в себя брутализм благодаря суровой визуальной эстетике и дерзкой индивидуальности Нью-Йорка:
Стойкость брутализма предполагает интересный аспект возникновения и принятия тенденций в дизайне, который напоминает мне феномен поп-панка конца 90-х (вот и свидания со мной!): Какой бы ни была тенденция, неважно, насколько «мятежная» или «внутренняя». ваше лицо »может показаться на первый взгляд, может и будет кооптирован для популярного рынка.И этот рост от «субкультурной» тенденции до мейнстрима может растянуться на несколько лет.
Как бы я ни стал поклонником смелого новаторского брутализма, который пытается продвигать, я хотел бы спросить дизайнеров об одном:
Помните, , пожалуйста, , что есть люди, которые находят безумные анимации, наполненные головокружительным, фрагментированным шрифтом и мигающими цветами , очень дезориентируют .
Дизайн, как и любое другое творческое занятие, не обязательно должен быть для всех постоянно — но имейте в виду, что если вы решите включить такие вещи в свою дизайнерскую работу, вы решите, что ваша работа не для тех, кому это покажется головокружительным, тошнотворным и подавляющим.
Но для бруталистского дизайна эти вещи не нужны. Если вы хотите создать доступный подход к бруталистской эстетике, ознакомьтесь с Руководством Дэвида Коупленда по бруталистскому дизайну, которое напоминает нам:
По умолчанию веб-сайт, который использует HTML по назначению и не имеет настраиваемого стиля, будет доступен для чтения на всех экранах и устройствах. Только дизайн может сделать контент менее читабельным, хотя, безусловно, может сделать его лучше.Большая розовая стрела мина.
5. Более разнообразные, иконоборческие стили иллюстраций
В своем удивительно подробном и очень увлекательном тематическом исследовании своей работы для Slack иллюстратор Алиса Ли напоминает нам:
По-настоящему удивительные вещи случаются, когда мы смотрим не только на ближайших коллег, конкурентов и отрасль в поисках источников вдохновения для иллюстраций.
И хотя легко увидеть, как работа Алисы дает начало все более однородному иллюстративному стилю среди продуктовых компаний SaaS и других стартапов, не нужно тонн осмотреться, чтобы найти других дизайнеров, кроме Алисы, добывающих богатые жилы работы в других области, от графического дизайна до фотографии и не только.
Например, стиль фотоколлажа, изучаемый в Medium и Intercom.
Обратите внимание на бруталистские повторения в текстовом содержании.
Но мы также видим людей, вдохновленных материальностью изготовления бумаги:
Трехмерное воплощение в основном плоского стиля Алисы:
И в дико красочных физических / цифровых ландшафтах, таких как та, которую можно увидеть на текущей домашней странице CrowdRise:
Нетрудно увидеть отголоски работы Элис Ли для Slack — ее голос стал частью духа времени современного дизайна.Но каждая из них интригующе и увлекательно раскрывает свой голос, демонстрируя творческий потенциал, присущий тому, чтобы смотреть за пределы того, что делают все остальные, и прокладывать, пусть даже в предварительном порядке, свой собственный след.
Мы даже наблюдаем, как дизайнеры используют более абстрактные и сюрреалистические подходы для иллюстрации менее конкретных идей, например, оставаясь лаконичным:
Или «маркетинг жизненного цикла»:
Как фанат абстрактного искусства, я с нетерпением жду появления более выразительных, информативных работ, подобных этой, в Интернете.
6. Более авантюрный и винтажный тип
В то время как работа над дизайном логотипа может продолжать стремиться к однородности, мы и Zack видим, что также появляются некоторые более эксцентричные варианты, такие как принятие Mailchimp (не) известного шрифта Cooper Black (славы Tootsie Roll!) Для фирменный шрифт:
Abstract: восхитительно толстый Vesterbro Black (а также Regular и Heavy) в сочетании с America Mono от Grilli Type:
И восхитительно пухлая Реколета в недавней библиотеке иллюстраций Пабло Стэнли (которая составляет полных отголосков Алисы Ли!), Humaaans.
Мы назвали ренессанс шрифтов с засечками в 2018 году, но кажется, что 2019 год может стать более причудливым, более ностальгическим — по крайней мере, в заголовках. Каждое из вышеперечисленных лиц в ретро-стиле имеет полный диапазон веса, что делает их идеальными для гибкости, необходимой для редакционной работы.
Спасибо за анализ тенденций, Зак!
Наш следующий участник — Саша Гриф, дизайнер, разработчик и предприниматель, живущий в Киото, Япония.Возможно, вы знаете его по его фантастическому (и минималистичному) сайту и новостной рассылке, боковой панели или Vulcan.js.
Он был достаточно любезен, чтобы сделать свои собственные короткие рецензии, поэтому вот список тенденций Саши, его собственными словами:
7. Инклюзивный дизайн
Уже написано много строк о важности доступности, но переименуйте его в «Инклюзивный дизайн», и у вас появится совершенно новое невостребованное модное слово, о котором можно писать книги и эссе!
Все шутки в сторону, размышление о потребностях разнообразных пользователей никогда не бывает плохим , и если нам нужна модная концепция, чтобы помочь нам в этом, я возьму ее.
Примечание редактора. Как видно на скриншоте выше, сторонники более инклюзивных стилей дизайна часто апеллируют к тому, как инклюзивный / доступный дизайн может помочь брендам достичь бизнес-целей. Логика здравая, но они не должны этого делать.
Это простое человеческое действие — освободить место для других и приспособиться к ним, и если вы встроите инклюзивное мышление в свой процесс проектирования, затраты будут не более чем дополнительными и в конечном итоге могут улучшить ваш пользовательский опыт для всех.
В конце концов: мы все иногда инвалиды.
8. Дизайн + код
В то время как мы все мучились над тем, должны ли дизайнеры учиться программировать, некоторые из нас потихоньку сделали именно это — и использовали полученные знания для разработки более совершенных инструментов проектирования. Мы видим новый набор инструментов дизайна, таких как Figma или Framer X, которые обеспечивают более тесную интеграцию с кодированием через API и системы плагинов.
Примечание редактора: не говоря уже о таких инструментах, как Webflow, которые пропускают сразу API и плагины, позволяя вам создать код . Да, и если вы поклонник Figma, вам стоит посмотреть видео дизайнера Чарли Мари о переводе дизайнов Figma в функциональные сайты Webflow:
9. Жирный шрифт
По какой-то причине любой список тенденций дизайна всегда должен включать «жирную типографику».«Учитывая, что типографика существует с 1439 года, вы не можете ошибиться с этим. (Ну, за исключением того короткого периода в 2013 году, когда Apple решила, что теперь все должно быть установлено в Helvetica Neue Ultra Light).
Примечание редактора: Виновен по обвинению , Саша. Подробнее об этом ниже.
Наш следующий автор — неподражаемый Пабло Стэнли. Когда Пабло не создает великих вещей для InVision или не восхищает мир дизайна своими проницательными и характерными иллюстрациями, ему, кажется, действительно нравится копаться в Webflow.
Тем более, что мы запустили…
10. CSS сетка
Святая родинка! Обожаю Грид, чувак !!!
–Пабло Стэнли
Для многих веб-дизайнеров и разработчиков flexbox стал своего рода святым Граалем. Он отвечает на извечный вопрос о том, как правильно центрировать объекты как по вертикали, так и по горизонтали. Это позволяет относительно легко реализовать ранее сложные макеты.Это даже (в буквальном смысле) позволяет использовать легендарный макет «Святой Грааль».
Дело в том, что он не дает вам одновременно управлять горизонтальным и вертикальным положением элементов . То есть это тот или иной инструмент.
Введите сетку CSS: позволяет разместить элемент именно там, где вы хотите, как по вертикали, так и по горизонтали. Звучит просто, но на самом деле он открывает уровень свободы выражения и контроля, который раньше мог дать нам только печать.
И еще: никто им не пользуется.
Ну, почти никто. Особенно если смотреть на это относительно flexbox.
Согласно статусу платформы Chrome, примерно 83% просмотров страниц включают flexbox. CSS-сетка? Примерно всего 1,5%.
Почему, спросите вы? Что ж, ответ, как это часто бывает с инструментами веб-верстки, — неравномерная поддержка.
Или, более конкретно, никогда не неожиданное отсутствие поддержки (ненадежной поддержки), предлагаемой Internet Explorer (IE), который, несмотря на то, что Microsoft устарел, по-прежнему непропорционально полагается на многие компании.
Тем не менее, использование IE, вероятно, недостаточно, чтобы полностью объяснить отсутствие внедрения grid. Итак, учтите, что приведенная выше статистика сосредоточена на просмотров страниц , а не на страницах . Это означает, что непринятие грида на основных веб-сайтах более вероятно объясняет, казалось бы, низкую производительность грида на сегодняшний день.
Что имеет смысл. Эти основные платформы, вероятно, начали использовать flexbox совсем недавно.И переделать макеты сайтов, привлекающих миллиарды пользователей, — задача не из легких.
К счастью, вы, , вероятно, не сталкиваетесь с теми же проблемами в большинстве своей работы. А с Webflow вам даже не нужно часами осваивать синтаксис сетки. Вы можете просто использовать это. Cегодня. Визуально.
Начните работу с сеткой в Webflow.
В качестве следующего приглашенного дизайнера-мыслителя я обратился к Лос Монтойе, ведущему дизайнеру социального приложения Mappen и креативному директору Juxta Labs.Вот Лос, своими словами:
В настоящее время я занимаюсь ведущим дизайном в рамках наших усилий по маркетингу и дизайну продуктов в Mappen и получил уникальное представление о том, что будет в 2019 году.
11. Противоположные подходы к цвету в зависимости от положения на рынке
В 2019 году я ожидаю увидеть больше компаний, которые последуют примеру других известных брендов и будут стремиться к более мягким и доступным, даже нежным цветовым палитрам.
Напротив, мы продолжим видеть, как компании инди-дизайнеров и производителей привлекают внимание более смелыми, насыщенными и смелыми цветами.Мы по-прежнему будем широко использовать иллюстрации в попытке очеловечить технологии и, что более важно, очеловечить бренд.
12. Сетка разрывает сетку
Мы увидим использование CSS-сетки в качестве основы для выделения из «сетки». Распространение и доступность технологий CSS-сеток поможет дизайнерам и разработчикам в равной степени использовать ломаные макеты, чтобы принести в Интернет макеты, вдохновленные печатью старой школы.
13.Мобильная анимация
Веб-дизайн в конце 2018 года показал нам набор анимаций на основе прокрутки и включение «синхронизированной анимации», чтобы помочь направить взгляд вниз на маркетинговую страницу. Хотя это хорошо работает на настольной точке останова, в 2019 году мы увидим более мобильный подход к взаимодействию. Я с нетерпением жду возможности увидеть, как дизайнеры и разработчики привносят аспекты «настольного веб-дизайна» в мобильный веб-дизайн.
14. Год великой письменности
Я считаю, что все это естественная эволюция того, что мы видели в 2018 году.В некотором смысле визуальный дизайн как для веб-сайтов, так и для продуктов стабилизировался. У нас есть надежная платформа проверенных и проверенных UX-потоков и взаимодействий для веб-дизайна и дизайна продуктов. В результате цифровые продукты и веб-сайты, как правило, выглядят как близкие родственники, если не братья и сестры.
Вот почему, если вы хотите создать бренд, который любят люди, и ваша работа — дизайнер [Insert Desired Title], вам необходимо укрепить свои навыки повествования и повысить эффективность как писателя. Слишком легко развить отличный вкус с точки зрения визуального дизайна.У вас есть , так много примеров красивых дизайнов, на которых можно учиться. У вас есть проверенные потоки маркетинговых воронок и потоки UX цифровых продуктов, которые легко доступны для вас, поэтому вы можете создать опыт, который легко понять большинству клиентов.
Итак, 2019 год станет годом великих писаний. Год великих историй и повествований. Уберите с веб-сайта цвета, анимацию, сетки и иллюстрации, и у вас останется в основном слова. Слова имеют значение на веб-сайте, а слова имеют значение в дизайне продукта. Как и когда вы общаетесь со своими клиентами, пока они просматривают ваше приложение, имеет решающее значение для того, чтобы дать вам еще один шанс, чтобы они вернулись и снова наняли ваше приложение.
Words — это то, как вы общаетесь со своей командой, чтобы эффективно выполнять работу.
Слова — это то, как вы помогаете покупателю влюбиться в ваш бренд.
Слова — это то, как вы говорите людям, почему они должны заботиться о том, что вы делаете.
2019 год — это год, когда можно построить что-то достойное любви.
Нашим следующим участником является Мэрайя Драйвер, собственный производитель контента, каламбур и защитник специальных возможностей Webflow:
15. Слишком много движения
В произведении Шекспира « Как вам это понравится», Розалинда спрашивает: «Можно ли желать слишком много хорошего?»
Теперь вы, наверное, задаетесь вопросом, как мы можем связать пасторальную комедию, написанную в 1599 году, с тенденциями веб-дизайна 2019 года.Два слова: моушн-дизайн.
Тенденция к созданию анимированных и интерактивных элементов совсем не нова — и, что более важно, она никуда не денется. Моушн-дизайн может быть «хорошей» вещью в веб-дизайне — когда он помогает пользователям перемещаться по сайтам.
Последствия добавления анимации и взаимодействий ради визуального чутья, а не удобства использования, могут быть намного больше, чем просто отвлечение пользователя. В некоторых случаях они могут сделать невозможным и даже опасным для пользователей навигацию по вашему сайту.
Например, любой дисплей, который мерцает, мигает или мигает, может вызвать у людей светочувствительную эпилепсию. Хотя этот элемент дизайна, безусловно, делает сайт запоминающимся, он может быстро стать вредным, если использовать его неправильно.
Мы включили сайт ниже, чтобы продемонстрировать тип мигающего дисплея, который может быть вредным для определенных пользователей. Пожалуйста, не переходите на сайт, если вы чувствительны к миганию или миганию. :
Чтобы лучше понять, как безопасно и без ущерба для доступности вашего сайта использовать мигание, мерцание и мигание, ознакомьтесь с Руководством по доступности в Интернете для изъятий и миганий.
Что можно сделать из этой тенденции?
Избегайте соблазна добавить движения на свой сайт только потому, что современные инструменты веб-дизайна, такие как Webflow, позволяют это сделать. Прежде чем добавлять взаимодействие или анимацию, спросите, служит ли оно цели на странице. И что еще более важно, если это может помешать кому-либо перемещаться по вашему сайту.
Далее: маленький оле я.
16. Массивный, доминирующий на экране текст
Копирайтеры и другие специалисты по контенту давно утверждают, что контент всегда должен стоять на первом месте в процессе разработки. В конце концов, публикация в Интернете … все еще продолжается. И независимо от того, удалось ли нам наконец убедить мир в ценности контента или дизайнеры только начали действительно интересоваться формами букв, мы начинаем видеть веб-сайты, которые действительно занимают центральное место в текстовом контенте.
Посмотрите на вышеупомянутый снимок производителя продуктов для курения, Rolling Flowers. Предлагаемый как альтернатива табаку, Rolling Flowers позволяет тексту (большую часть) говорить на их (громко) минималистичном сайте электронной коммерции.
И подбрасывает невероятно большие и кнопок для загрузки.
Или возьмите этот снимок из (пока) суперсекретного внутреннего проекта:
При этом размер копии становится настолько большим, что вам приходится обрабатывать предложение фрагментами, а не целыми фразами.(Значит, теоретически акцентирую ваше внимание.)
Даже Huffpost участвует в масштабных махинациях с текстом:
Для справки, это все, что я вижу на своем MacBook Pro:
Мы также видим, как эта массовая текстовая тенденция проявляется в креативном дизайне меню, как вы можете видеть на сайте архитектурной фирмы Dot to Dot:
Интересно, что меню переместилось из относительного гетто в полосу в верхней части экрана, чтобы занять центральное место, так что его система навигации стала, по крайней мере, на домашней странице, «мясом» сайта.
17. Игривый дизайн курсора и анимация
Если на мгновение придерживаться принципа «точка за точкой», стоит также отметить новую тенденцию, заключающуюся в максимальном использовании самого передового инструмента взаимодействия человека и компьютера: скромного курсора.
Поскольку он играет жизненно важную роль в динамике взаимодействия человека с цифровым пространством, многие из нас не хотят возиться с курсором. Но не все из нас.
От точки к точке, например, курсор выполняет много работы:
Здесь он становится подсказкой о том, как взаимодействовать с меню, если вы немного колеблетесь.
И здесь раскрывается небольшая часть заявления о миссии. (К сожалению, текст отображается как изображение.)
На сайте KIKK Festival ваш курсор кажется почти прожигающим насыщенный синий фон, открывая новое измерение дизайна, добавляя удовольствия вашему времени на сайте.
Дизайнер, использующий Webflow, Никколо Миранда также поместил курсор на более творческую работу, чем указание и нажатие на сайт своего портфолио.Курсор на его домашней странице побуждает вас нажать и удерживать, вызывая остроумную анимацию, на которой он усердно работает в течение дня.
18. Приветствую нового однородного героя
До недавнего времени мы все разделяли видение повсеместного веб-сайта. Выглядело это примерно так:
Мы даже написали руководство по созданию именно этого, на случай, если ваши клиенты потребуют этого.
Но в 2018 году этот дизайн начал видоизменяться. Веб-дизайнеры устали от центрированного заголовка и кнопки поверх красивой фотографии.
Что они сделали вместо этого? Переместите заголовок и призыв к действию влево. Затем уменьшите изображение, установите его вправо и, возможно, сделайте его собственной иллюстрацией?
Et voilà! Взгляните на нового однородного героя.
Dropbox.com
Mailchimp.com
Stripe.com
Для ясности: лично я не думаю, что в этом что-то плохое. Заголовки становятся яснее. Подзаголовки добавляют столь необходимый контекст. Вы всегда знаете, где найти призыв к действию. Наше стремление к когнитивной беглости — чувство мастерства, которое мы получаем при работе со знакомыми вещами — удовлетворяется. Учитывается закон Якоба.
А центрированный текст никогда не предназначался для просмотра нигде, кроме свадебных приглашений.
Но это точно в моде.
19. Перекрытие всего
Эпоха карточного дизайна привела всех нас к дискретным объектам с очень четкими, явными группировками. Это разумный выбор, учитывая закон общих областей гештальт-психологии.
Но общие области — не единственный способ визуально связать отдельные элементы дизайна. Также существует закон однородной связности, который объясняет, почему из вышеприведенного рисунка ясно, что «это свет» относится к лампе, изображенной слева.
Итак, в 2019 году мы ожидаем увидеть гораздо больше исследований способов установления взаимосвязи, как, например, этот модуль информационного бюллетеня на сайте NBC:
И этот настраиваемый коллаж из фото и копии:
А на сайте японского креативного агентства SONICJAM:
20. Год «юзеры» дают отпор
«Mobile Lovers», автор: Banksy С момента запуска смартфонов и развития социальных сетей мы наслаждаемся совершенно новым уровнем взаимодействия. Мировые знания у нас под рукой. Мы можем «подружиться» (правильно, дети: для этого уже был глагол) практически с кем угодно и где угодно через социальные сети. Мы «наслаждаемся» постоянно обновляемыми «потоками» «контента», «адаптированного» «специально для нас».”
И мы устали от всего этого. Нам надоела агрессивность. Заблуждение и нечестность. Пышная риторика о соединении мира перед лицом новостей об утечках, манипуляциях со СМИ и (возможно?) Фальсификациях на выборах.
Мы понимаем, что у нас за спиной сидит обезьяна. И живет в наших карманах. И всегда и навсегда означало для нас только самое лучшее.
Но это осознание заставляет многих из нас, «пользователей», задаваться вопросом: стоит ли цена входа окупаемости инвестиций? Обошелся ли переход от мобильного «телефона» к карманному суперкомпьютеру больше, чем он принес?
А если это так: как исправить дисбаланс? Можем ли мы съесть свой торт и тоже его съесть?
Но вы, читая это, не можете просто ответить на эти вопросы как «пользователь», как часть аудитории.Вы тоже, наверное, производитель. Итак, в 2019 году пора (пора) спросить себя:
Что может сделать I , чтобы вернуть людям контроль над своей вовлеченностью, их использованием и своей жизнью?
Топ-15 тенденций и идей веб-дизайна, которым вы должны следовать в 2020 году
2019 почти закончился. В этом году очень модными становятся минималистичные, бруталистские и иллюстративные веб-сайты. Многие новые стили и методы дизайна помогают нам создавать более привлекательные и эффективные веб-сайты.
2020 также скоро появится, и не уделили ли вы минутку, чтобы подумать, какие типы веб-сайтов будут популярны в 2020 году? Какая тенденция в дизайне веб-сайтов сохранится в 2020 году? Какая новая тенденция или техника дизайна появится в 2020 году?
Здесь мы собрали 15 крупнейших тенденций и идей дизайна веб-сайтов в 2020 году:
1. VUI + GUI
VUI ( Голосовой интерфейс пользователя ), который позволяет пользователям взаимодействовать с интерфейсом веб-сайта с помощью голосовых команд, в последнее время очень популярен.Это помогает упростить процесс просмотра веб-сайтов и значительно улучшить UX.
VUI, безусловно, одна из основных тенденций дизайна веб-сайтов в 2020 году
Более того, с быстрым развитием этой технологии все больше и больше компаний и дизайнерских агентств создают голосовые интерфейсы с хорошими результатами. Стоимость VUI также становится намного ниже, что привлекает гораздо больше дизайнеров и владельцев бизнеса, чтобы попробовать.
Итак, VUI, несомненно, продолжит оставаться одним из основных направлений дизайна веб-сайтов в наступающем 2020 году.
Идеальное сочетание дизайна VUI и GUI создает лучший UX
Однако это не означает, что VUI-дизайн может быть выполнен независимо без хорошего дизайна GUI ( Graphic User Interface ).
Фактически, из-за технических ограничений проекты VUI должны полагаться на базовые проекты GUI. И наоборот, хороший дизайн графического интерфейса помогает улучшить дизайн VUI.
Например, чтобы пользователи могли искать желаемую информацию на веб-сайте с помощью голосовых команд, дизайнеры должны добавить интуитивно понятный голосовой значок или кнопку, которые помогут пользователям легко найти эту функцию.
После выполнения голосовой команды результаты поиска также должны быть организованы и четко отображены, чтобы помочь пользователям быстро просматривать и выбирать нужные данные. И все эти моменты относятся к дизайну графического интерфейса.
Итак, идеальное сочетание дизайна GUI и VUI будет одной из самых горячих тенденций дизайна веб-сайтов в 2020 году.
2. Al + AR
AI и AR станут еще одним основным направлением дизайна веб-сайтов в 2020 году.
AI и чат-боты помогают создавать более «человечные» веб-сайты
Создание более реалистичного и эмоционально интеллектуального веб-сайта всегда является одной из самых больших проблем для веб-дизайнеров / UI / UX-дизайнеров.И все более изощренная технология ИИ ( искусственный интеллект ) помогает решать эти сложные проблемы дизайна веб-сайтов и успешно улучшать UX.
Более того, чат-боты, один из лучших представителей применения технологий искусственного интеллекта в дизайне веб-сайтов, становится более зрелым и гуманным, чтобы направлять пользователей по веб-сайту, услугам и более разумно отвечать на вопросы.
Они действительно помогают создать более реалистичный и гуманный веб-сайт для пользователей.
AR помогает произвести впечатление на пользователей и легко улучшить UX
В эти годы технология AR ( Augmented Reality ) также разумно применяется в дизайне веб-сайтов и становится одной из самых популярных тенденций.
Несмотря на то, что мы не можем свободно взаимодействовать с посетителями веб-сайта в режиме реального времени в режиме реального времени с помощью гарнитуры AR, из-за некоторых технических ограничений мы все же можем создать другой веб-сайт с эффектами AR для привлечения пользователей, такими как более реалистичное видео, анимация и взаимодействие дизайн и др.
Веб-сайт с видеороликами, анимацией и интерактивной виртуальной реальностью помогает легко произвести впечатление и заинтересовать пользователей.
Короче говоря, технологии AI и AR будут по-прежнему использоваться для дизайна веб-сайтов и станут преобладающей тенденцией в 2020 году.
3. Минимализм
Минимализм был модным в самых разных отраслях дизайна в течение многих лет и будет продолжать оставаться популярным в наступающем 2020 году.
Более того, попросту говоря, минимализм в дизайне веб-сайтов будет отражаться в следующих аспектах: / Более того, проще говоря, среди дизайнеров и владельцев веб-сайтов будет популярен следующий минималистичный дизайн:
Скрытая навигация
Скрытая навигация — один из наиболее эффективных способов для дизайнеров сэкономить место на сайте и уменьшить отвлекающие факторы интерфейса.Это помогает создать более интуитивно понятный и понятный макет веб-сайта, улучшая UX и эффективно увеличивая продажи веб-сайта. Вы всегда должны использовать его для улучшения своего сайта в 2020 году.
Короткие слова и текстовые рисунки
Копия веб-сайта или дизайн микрокопии не обязательно должны быть длинными. Более короткие слова или текстовые конструкции имеют смысл и помогают эффективно направлять пользователей.
Пустое пространство
Правильное пустое пространство упрощает дизайн веб-сайта и позволяет легко выделять контент и продукты.Это еще один хороший способ увеличить продажи сайта.
Пользовательское или основное изображение
Вместо того, чтобы использовать множество изображений и текстовых дизайнов для пошагового представления продуктов или контента веб-сайта, дизайнеры предпочитают использовать на своей целевой странице огромное высококачественное пользовательское или главное изображение для привлечения внимания посетителей.
Эта тенденция в дизайне позволяет не только отображать информацию на веб-сайте более интуитивно и привлекательно, но и делает ее более запоминающейся и привлекательной для посетителей.
Кроме того, карусель пользовательских изображений / изображений с идеальным дизайном текста и кнопок позволяет легко выделять ваш веб-сайт из общей массы.
В целом, минималистичный веб-сайт можно создать разными способами, и он также станет одной из самых больших тенденций в 2020 году.
4. Жестокость
Брутализм становится еще одной важной тенденцией в дизайне веб-сайтов в 2020 году.
Крупный шрифт, жирный шрифт или рукописный шрифт
Дизайнеры веб-сайтов используют крупный шрифт, жирный шрифт или уникальный почерк, чтобы привлечь внимание посетителей и создать уникальный и запоминающийся имидж бренда.
Иногда, чтобы улучшить визуальные эффекты, дизайнеры веб-сайтов даже копируют и вставляют крупный жирный шрифт на свой веб-сайт, чтобы привлечь посетителей.
Дизайнеры веб-сайтов иногда используют большое количество крупных и жирных шрифтов, чтобы привлечь внимание посетителей, создавая бруталистский веб-сайт.
Асимметричная или сломанная решетка или необычная компоновка
Дизайнеры в полной мере используют асимметричные, ломаные сетки или необычные макеты, чтобы отображать контент или продукты своего веб-сайта в понятной, но дикой и увлекательной форме.
Необычные макеты помогают дизайнерам легко создавать необычный интерфейс веб-сайта.
Дикие движения и анимация
Еще один эффективный способ создать брутальный веб-сайт — использовать дикие движения и анимацию.
5. Стиль ретро-дизайна
Стиль ретро-дизайна также будет популярен в наступающем 2020 году. Почему? Это помогает создать привлекательность старого стиля для посетителей сайта.
Дизайнеры и владельцы веб-сайтов могут легко использовать элементы, цветовые схемы и изображения в старом стиле для создания веб-сайта в стиле ретро, например, добавлять значки в старом стиле, текстуры фона, черно-белые цветовые схемы, пожелтевшие изображения и т. Д.
Веб-сайт в стиле ретро создает иную визуальную привлекательность и также станет одной из тенденций дизайна веб-сайтов в 2020 году.
6. Сайт-рассказчик
Storytelling веб-сайты, которые представляют культуру компаний, слоганы, услуги и продукты с четкими сюжетами, персонажами и повествованиями, очень стильные и интересные в 2019 году. Такой стиль рассказывания историй также переместится в 2020 и станет одной из основных тенденций дизайна веб-сайтов.
Итак, при разработке проекта веб-сайта не забудьте также использовать некоторые приемы рассказывания историй, чтобы улучшить свой веб-сайт. Например, вместо того, чтобы отображать продукты со скучной сеткой, вы можете познакомить их с интересными историями и добавить милые талисманы, видео и иллюстрации, чтобы обогатить процесс повествования, а также порадовать посетителей веб-сайта.
На веб-сайте Storytelling реализован более интересный процесс, позволяющий направлять и вовлекать посетителей.
Статья по теме : Вдохновение для веб-дизайна: 25 лучших примеров и шаблонов для сайтов, рассказывающих истории
7. Микровзаимодействия и анимация
Микровзаимодействия и анимация в хорошем смысле преподносят посетителям веб-сайтов больше сюрпризов, легко улучшая UX. Вот почему все большее количество дизайнеров веб-сайтов / UI / UX пытается добавить больше крошечных элементов дизайна, взаимодействий и анимации, чтобы привлечь посетителей.
Более того, помимо микровзаимодействий и анимации, богатые эффекты наведения, эффекты выбора и даже крошечные игры также помогают дизайнерам и владельцам веб-сайтов привлекать и удерживать больше посетителей.
Крошечные взаимодействия и анимация помогают создать более удобный и приятный веб-сайт.
8. Темный режим или тема
Темный режим или тема помогает легко выделить содержимое интерфейса и эффективно снизить нагрузку на глаза посетителей. Он не только широко применяется в мобильных приложениях для Android или iOS для создания более удобного интерфейса. Дизайнеры веб-сайтов также любят использовать его для создания лучшего UX для посетителей.
Итак, темный режим или тема сейчас довольно популярны, и они также будут одной из подавляющих тенденций дизайна веб-сайтов в наступающем 2020 году.
Темный веб-сайт имеет более высокий цветовой контраст и эффективно снижает нагрузку на глаза посетителей веб-сайта.
Статья по теме : Темный дизайн веб-сайтов: передовой опыт и примеры в 2019 году
9. 3D элементы
Независимо от того, являетесь ли вы дизайнером или владельцем веб-сайта, при разработке или обновлении своего веб-сайта в наступающем 2020 году не забывайте использовать 3D-элементы для привлечения посетителей.
3D-изображений, графики и взаимодействий помогают оживить ваши веб-сайты, легко создавая визуальную привлекательность и улучшая UX.
3D-технология оживляет ваш веб-сайт и предлагает посетителям отличный опыт.
10. Параллакс-дизайн
Дизайн веб-сайтаParallax перемещает фоновые изображения с разной скоростью и создает иллюзию глубины на двухмерном сайте, предлагая посетителям совершенно разные впечатления. Он существует уже много лет и будет активно использоваться в 2020 году.
Дизайн с прокруткой Parallax позволяет дизайнерам создавать более интересные веб-сайты, рассказывающие истории, предлагая лучший пользовательский интерфейс.
Статья по теме: 23 лучших примера сайтов с параллакс-скроллингом, которые вдохновят вас
11. Стильные иллюстрации
За исключением пользовательских изображений, в наши дни пользовательские иллюстрации очень популярны в веб-дизайне. Многие дизайнеры веб-сайтов использовали специально разработанные иллюстрации для украшения пользовательского интерфейса веб-сайтов в 2019 году. Несомненно, в 2020 году они будут постоянно использоваться.
Персонализированные иллюстрации помогают быстро создать имидж бренда
При разработке веб-сайта вы должны использовать свое воображение и сочетать особенности продукта / компании для создания стильных иллюстраций, привлекающих посетителей веб-сайта, а также быстрого создания имиджа бренда.
Красивые и воображаемые иллюстрации могут не только улучшить визуальную привлекательность веб-сайта, но и создать уникальный и запоминающийся фирменный стиль.
Объединяйте изображения и иллюстрации для привлечения посетителей
Идеальное сочетание изображений и иллюстраций — это еще одна тенденция в дизайне веб-сайтов, которой вы должны следовать, чтобы улучшить визуальную привлекательность вашего веб-сайта.
12. Яркие и яркие цвета
Смелые и яркие цвета и цветовые решения обязательно будут в тренде в следующем году.
Как мы все знаем, цвета могут не только легко выделить продукты и информацию на веб-сайте, но также легко вызвать чувства посетителей.
Итак, в прошлом году многие дизайнеры веб-сайтов использовали яркие и смелые цвета (например, красный, желтый, зеленый, фиолетовый и розовый), чтобы выделить содержимое и блоки разработанного веб-сайта и попытаться вызвать желаемое настроение для улучшения UX и увеличение продаж продукта.
В наступающем 2020 году та же тенденция в дизайне веб-сайтов также будет широко использоваться для создания более интуитивно понятных, функциональных блоков веб-сайтов и более эмоциональных веб-сайтов.
Смелая и яркая цветовая гамма сделает ваш сайт ярким и эмоциональным.
13. Элементы перекрытия
Перекрывающиеся элементы, безусловно, одна из главных тенденций 2020 года. Почему? Перекрывающиеся дизайны веб-сайтов создают совершенно другой визуальный эффект и легко вызывают интерес посетителей. Это действительно хороший способ помочь дизайнерам веб-сайтов привлечь больше посетителей.
Этот веб-сайт использует перекрывающийся дизайн для выделения рекламной информации.
Конечно, конструкции с перекрытием тоже нужно делать аккуратно. Связанные элементы, включая перекрывающиеся тени, перекрывающиеся объекты и т. Д., Следует тщательно рассматривать, чтобы избежать неожиданных результатов.
14. Дизайн экрана скольжения
Дизайн с разделенным экраном — это еще одна тенденция в дизайне веб-сайтов, которая помогает вам передавать более одной идеи одновременно на одном экране веб-сайта. Это помогает вам создавать более информативные, привлекательные и хорошо организованные веб-сайты.
Например, указанный выше веб-сайт использует разделенный экран для демонстрации различного содержания.Левый интерактивный робот помогает быстро привлечь внимание посетителей и удерживать их на веб-сайте в течение гораздо более длительного времени.
Что ж, правильное краткое введение объясняет цель этого веб-сайта и предоставляет посетителям кнопку CTA, чтобы посетители могли узнать более подробную информацию с помощью кликов.
Все они помогают создать более привлекательный дизайн веб-сайта.
Есть также несколько модных инструментов для дизайна веб-сайтов, которые вы должны использовать, чтобы повысить свою производительность в 2020 году.
1). Corel painter — инструмент быстрой иллюстрации
Corel painter — это удобный инструмент для создания иллюстраций, который предоставляет 900 кистей, тонны бумажных текстур и настраиваемые макеты рабочего места, чтобы дизайнеры могли быстро нарисовать блестящую иллюстрацию веб-сайта.
Рисование от руки, динамические и трехмерные иллюстрации помогают эффективно улучшить визуальную привлекательность веб-сайта. И этот быстрый инструмент для создания иллюстраций, несомненно, поможет вам с легкостью адаптировать любые желаемые иллюстрации для веб-сайтов.
2). Logaster — быстрый инструмент для создания логотипов для веб-сайтов
Если вам нужно быстро создать идеальный логотип для вашего веб-проекта, этот онлайн-генератор логотипов, Logaster, станет для вас хорошим выбором.
Что вам нужно сделать, так это ввести название вашего бренда.Затем Logaster автоматически проанализирует имя и создаст для вас десятки привлекательных дизайнов логотипов. Вы можете свободно выбрать любой из них для дальнейшего редактирования или напрямую загрузить для улучшения проекта вашего веб-сайта.
Более того, вы можете просто использовать его для вдохновения при создании логотипа.
3). Mockplus iDoc — мощный инструмент для совместной работы над дизайном
В наши дни совместная работа в команде стала одной из важнейших составляющих совместной работы продуктовых групп.
И Mockplus iDoc — это такой универсальный инструмент для совместной работы и передачи проектов, который позволяет дизайнерам, разработчикам и менеджерам по продуктам без особых усилий работать вместе в Интернете с автоматическими спецификациями, ресурсами и фрагментами кода. Он эффективно оптимизирует весь рабочий процесс разработки продукта.
4). JotForm — конструктор онлайн-форм
В наши дни почти каждый онлайн-сайт имеет форму для сбора информации о пользователях, отзывов или обзоров и т. Д. Таким образом, очень важно иметь хороший конструктор форм для создания идеальной формы регистрации / обзора / обратной связи для вашего веб-сайта.
Если вы ищете такой, то вы можете использовать JotForm, который предлагает множество форм в разных категориях. Их довольно легко создавать и встраивать в другие приложения. Он также предлагает 30 интеграций приложений.
В целом, вы можете свободно использовать эти инструменты, чтобы упростить процесс проектирования в наступающем 2020 году.
Следите за другими отраслями дизайна
Независимо от того, являетесь ли вы дизайнером веб-сайтов / UI / UX или владельцем веб-сайтов, наблюдение за другими отраслями дизайна поможет вам получить новое дизайнерское вдохновение.
Например, в наши дни в графическом дизайне очень популярны маскировка изображений и текста, коллажи из рисунков и фотографий, геометрические узоры. Многие дизайнеры настаивают на том, что они также будут постоянно в тренде в наступающем 2020 году. Так почему бы не попытаться улучшить свои проекты веб-сайтов с помощью этих тенденций графического дизайна в наступающем 2020 году?
Кто знает? Возможно, они помогут вам создать совершенно другой и неповторимый сайт, не так ли?
Текст и маскировка текста также помогают создать отличительный веб-сайт.
Кроме того, кроме графического дизайна, вы также можете следить за веб-разработкой, логотипом, дизайном продукции или даже индустрией дизайна одежды, чтобы получить вдохновение.
Заключение
У сотни людей всегда есть сотни представлений об одном и том же. Это наш обзор самых горячих тенденций в дизайне веб-сайтов на 2020 год. Как насчет вашего?
Мы надеемся, что он вдохновит вас и поможет вам создавать эффективные и привлекательные веб-сайты в наступающем 2020 году.
Вам также может понравиться:
Лучшее вдохновение для дизайна веб-сайтов № 4 в 2019 году
Минималистский дизайн: 30 лучших минималистских шаблонов и примеров веб-сайтов
21 лучший пример веб-сайтов с изображениями героев и шаблоны для вашего вдохновения
10 потрясающих решений для дизайнеров веб-сайтов, которые станут популярными
Последнее обновление
В течение ограниченного времени SONDORA MARKETING предлагает БЕСПЛАТНЫЙ SEO-аудит компаниям, заинтересованным в оценке своей текущей и потенциальной органической видимости для создания надежного контент-маркетинга и привлечения потенциальных клиентов. план на 2020 год.
Если последние пару месяцев выставляли оценки, то 2020 год станет захватывающим опытом в веб-дизайне. Добавьте к этому прогресс в технологии отображения для устройств, которые большинство людей используют для просмотра веб-контента, и веб-дизайнеры не ошибутся, добавив ярких цветов и творческих сочетаний, которые раньше не пробовали.
10 потрясающих тенденций веб-дизайна, которые будут полностью популярны в 2020-2021 годах
Некоторые тенденции, такие как градиенты, возвращаются, хотя на этот раз в виде динамических градиентов.Это означает, что если плоский дизайн решит вздремнуть, он может умереть верной смертью, начиная с 2020 года (куда направляются труднодоступные кнопки-призраки). А динамические градиенты могут занять все проклятое пространство — по крайней мере, на время.
Но опять же, когда такие пионеры, как Google и Apple, поддержали плоский дизайн, в этом году может появиться привнесение глубины и цвета в минималистскую концепцию. За последние пару месяцев стало очевидно, что плоский дизайн может вместить брызги более глубоких и ярких цветов, если ему уделяется внимание и экспериментальный штрих, которого он заслуживает.
В любом случае, подавляющее большинство дизайнеров и разработчиков сосредотачивают свое внимание на двух различных областях тенденций веб-дизайна на 2020 год и последующий период:
Лучшие тенденции дизайна электронной коммерции
Электронная коммерция уже заняла первое место в мире. Новая норма для десятков миллионов потребителей, все дело в том, чтобы дать онлайн-покупателю именно то, что он хочет, с точки зрения пользовательского опыта / интерфейса (UX / UI) и визуальной привлекательности. По большей части, основные тенденции дизайна электронной коммерции на ближайшее будущее как минимум сосредоточены на удобстве использования, скорости и простоте.Чем быстрее и легче им достанется то, что они хотят, тем лучше.
Тенденции адаптивного дизайна
Точно так же мы уже вступили в эпоху, когда мобильный веб-трафик во многих ключевых регионах уверенно обогнал более традиционный трафик настольных компьютеров. Во всем мире на мобильный трафик приходится примерно 52% всего веб-трафика. К концу 2019 года 63% всех пользователей мобильных телефонов будут выходить в Интернет преимущественно через свои устройства. Следовательно, никогда не было более важного момента, чтобы сосредоточиться на ведущих тенденциях адаптивного дизайна, подходящих исключительно с точки зрения конечного пользователя.
Если взглянуть на вещи на более общем уровне, можно выделить несколько ключевых тенденций веб-дизайна, которые уже пользуются популярностью среди разработчиков во всем мире. Некоторые из них являются продолжением существующих тенденций, а другие добавляют смелые новые функции и возможности.
Но что вы можете ожидать увидеть больше всего в ближайшие пару лет?
Смелые цвета + простота
По мере того, как все больше брендов стремятся выделиться среди множества онлайн-конкурентов, все больше владельцев веб-сайтов будут продолжать использовать смелые и яркие цвета.
Подумайте о перенасыщении.
Не только яркие и глубокие цвета захватывают, но и привлекают внимание, что могут использовать многие онлайн-бренды.
Не только это. Идти вразрез, когда большинство веб-дизайнов по умолчанию используют безопасные оттенки и тени, демонстрирует дальновидность, смелость и даже эксцентричность бренда. И, в зависимости от целевого рынка этого конкретного бренда, это может быть отличным фактором, вызывающим лояльность и ассоциацию.
Помогает то, что все больше экранов устройств используют технологию In-Plane Switching (IPS), благодаря которой яркие цвета будут красиво выделяться для всего мира.
Вот отличный пример от Egwineco.com; посмотрите, как они используют смелые цвета, чтобы проиллюстрировать каждую банку.
Мне кажется хрустящим! Простой, эффективный и потрясающий дизайн веб-сайта, который вызывает желание потянуться к экрану и взять продукт. Включение простого предложения по сервировке добавляет сообщению дополнительный вес.
Это, без сомнения, смело.
И снова сама суть простоты в дизайне. В целом простота — одна из главных тенденций дизайна электронной коммерции последних лет.
Использование смелых цветов также отражает растущее совершенствование потребительских технологий в целом. В наши дни большинство обычных потребителей имеют сверхмощные смартфоны, способные отображать невероятно привлекательные изображения. Смелые и красивые изображения стали нормой, которую ожидают сегодня потребители.
Анимации, интегрированные GIF-файлы и динамические иллюстрации
Видео почти стало популярным в 2017 году. Но медленная загрузка страницы делает его трудно продаваемым, поскольку медленные веб-страницы будут делать вы теряете читателей (потенциальных клиентов).
Тем не менее, анимационная графика довольно популярна среди читателей по всему миру. Так что же занимает место видео?
Анимация. Анимация. Анимация.
Есть несколько причин, по которым ошибка анимации может укусить:
- Переход между страницами и параллаксная прокрутка (оба имеют корни в 2017 году)
- С эффектами наведения курсора мыши
- Как мобильная анимация
Эта анимированная графика имеет тенденцию чтобы загружать меньше времени по сравнению с обычными фильмами, такими как видео хорошего качества (несмотря на наличие ряда возможных вариантов использования).
Эта анимированная графика не только придает яркости и индивидуальности вашему бренду в целом, если хорошо выполнено, но также интегрированная анимация, GIF-файлы и пользовательские иллюстрации могут помочь проиллюстрировать то, что вы отстаиваете, и рассказать свою историю — в крутой, ясной и уверенно.
Shopify показывает, как Polaris должен быть путеводной звездой. Здесь работает лучше, чем фотография!
Особо следует отметить 2020 год — мобильная анимация.
Mobile-first является трендом в веб-дизайне уже некоторое время, и колоссальное распространение мобильных устройств (без сомнения, по сравнению с настольными компьютерами) будет продолжать стимулировать рост энтузиазма к мобильной анимации до новых высот с 2020 года.
Иллюстрация, с другой стороны, может помочь товарным брендам продемонстрировать потенциальным пользователям, как использовать продукт, или помочь читателю предварительно просмотреть страницы сайта.
Даже на сайтах электронной коммерции можно использовать настраиваемые иллюстрации, чтобы помочь покупателям в Интернете перемещаться по страницам продуктов и заранее видеть, как продукт работает, как настраивать фильтры и корзины покупок и направлять их на страницу оформления заказа.
Тем не менее, «серьезные» бренды могут использовать настраиваемую анимацию и иллюстрации, чтобы привнести веселье и изюминку в путешествие покупателя или воронку продаж.Или просто удерживать внимание читателя во время загрузки страницы (например, dadadata.com).
Благодаря достижениям в веб-технологиях, технологиях искусственного интеллекта и больших данных, анимация и 3D-эффекты могут быть применены, чтобы предложить менее строгую и мягкую визуализацию данных. Тогда, возможно, больше людей захотят дважды посмотреть числа.
Одной из немногих оговорок с анимацией является внимательное отношение к посетителям мобильного сайта. В зависимости от размера и характера используемого устройства может быть трудно или даже невозможно обеспечить такой же опыт для мобильной аудитории.
Тем не менее, есть много способов использовать анимацию для связи и укрепления отношений с клиентами.
Асимметричные макеты
Подумайте об этом…
Большинство веб-сайтов основаны на сетке, упорядоченно упорядоченные мягкие поля играли безопасно — в порядке дня. Не то, чтобы хорошо организованные домашние страницы были грехом, но в 2020 году асимметричные структуры получают признание в смелой попытке добиться процветания индивидуальности, брутализма и несбалансированного веселья и энтузиазма.
Персональные веб-сайты, в частности, все чаще доводят эту идею до титана. Разбитая сетка структура особенно привлекательная из-за их предполагаемую уникальность и упрямой уверенность в себе.
Но здесь нужно действовать осторожно.
Бренды со значительно большим объемом живого контента могут обнаружить, что развертывание асимметричного дизайна вызывает хаотичный опыт работы в сети для их читателей. Таким образом, такому бренду следовало бы пересмотреть идею и переключиться на более подходящий, но привлекательный дизайн — если они хотят, чтобы пользователи были довольны.
Мы могли бы снова использовать dadadata.com. В них используется комбинация асимметричной структуры и динамического фона, который перетекает в действие, когда вы перемещаете указатель мыши для просмотра:
Насколько это дерзко (или как быстро все может выйти из строя, в хорошем смысле)?
Конечно, даже самые популярные тенденции веб-дизайна могут заходить слишком далеко. Ключ к потрясающему дизайну веб-сайта при работе с асимметрией лежит (по иронии судьбы) в балансе.Чтобы создать ощущение баланса в асимметричном дизайне, важно следить за тем, чтобы ни одна часть страницы не была значительно «тяжелее» остальной части. Можно использовать изображения большего размера при условии, что они идеально сбалансированы с текстом, пространством и другими элементами.
Независимо от того, насколько сложным или каким-либо другим может быть дизайн, взгляд зрителя всегда сначала обращает внимание на более крупные элементы на странице, прежде чем перейти к более мелким сопутствующим элементам.
Громкая и гордая типографика
Визуальная типографика — это не совсем новая тенденция веб-дизайна в 2020 году, не так ли?
Но в то время как до 2020 года в дизайне шрифтов использовались традиционные шрифты с засечками, чтобы выразить это громко, новые шрифты будут более смелыми, упорными и их трудно не заметить.
Иногда слова говорят громче, чем тысяча слов, которые может выкрикнуть фотография. В то время имеет смысл использовать большие, полужирные и нестандартные шрифты для создания более сложных гарнитур. Благодаря большему количеству инструментов и устройств, доступных для поддержки пользовательских шрифтов, 2020 год станет важным годом для смелых заявлений, которые выделят вас из толпы.
Вариативные шрифты тоже набирают обороты. По сути, переменный шрифт — это один динамический шрифт, который изменяется, чтобы выглядеть как несколько шрифтов.
Вот отличный пример из блога Typekit.
OpenFormat официально поддерживает новую тенденцию. Фактически, шрифтовые дизайнеры могут легко интерполировать отдельные глифы по 64 000 осям вариации — от ширины до веса и так далее. Таким образом, у смелых дизайнеров шрифтов будет широкий выбор вариантов, с которыми можно поиграть и развиваться.
И, конечно же, типографика имеет значение для любого онлайн-бизнеса, который ценит (фактически хочет) использовать и использовать возможности поисковой оптимизации с помощью целевых, но хорошо продуманных ключевых слов.
Тем не менее, можно многое сказать о простоте и базовой удобочитаемости. Доводить дело до крайности с неразборчивым шрифтом в тщетной попытке проявить творческий подход может оттолкнуть и контрпродуктивно. Кроме того, важно сочетать громкую и гордую типографику с отзывчивостью на мобильных устройствах. Проблема в том, что типографика, которая работает на большом экране рабочего стола, может быть не совсем подходящей для крошечного смартфона. Не обманывайте посетителей с мобильных устройств в пользу трафика с компьютеров.
CSS Grids
Вот тренд веб-дизайна, рожденный для решения вечно актуального вопроса адаптивного дизайна.
В последнее время онлайн-брендам приходилось выбирать между созданием сайта только для мобильных устройств или только для настольных компьютеров. И дизайнеры должны были настроить эти сайты, чтобы определять, какое устройство использует посетитель, чтобы последний мог быть перенаправлен на версию одного веб-сайта, соответствующую размеру их устройства.
И хотя с 2017 года было официально заявлено, что теперь больше людей просматривают веб-страницы через свои мобильные устройства, чем на настольных компьютерах, интеллектуальная сетка CSS предлагает блестящий вариант для преобразования одного сайта в несколько версий, чтобы соответствовать размеру экрана пользователя (вместо того, чтобы выбирать для веб-дизайна только для мобильных устройств).С точки зрения конечного пользователя, это, безусловно, одна из самых важных тенденций в области адаптивного дизайна за последние годы.
Как уже упоминалось ранее, объемы мобильного веб-трафика уже превысили традиционный трафик настольных компьютеров на большинстве ключевых мировых рынков. Тот факт, что Google продолжает демонстрировать твердую приверженность веб-сайтам, оптимизированным для мобильных устройств, действительно говорит обо всем, что нужно сказать.
Последнее достижение в области адаптивного веб-дизайна, CSS-сетки, гарантируют, что каждому посетителю будет предоставлено одинаковое высокое качество независимо от размера, типа и характера устройства, используемого для доступа к веб-сайту.Система макета позволяет владельцу веб-сайта организовывать контент в строки и столбцы, которые соответствуют размеру экрана пользователя. Что может быть лучше для демонстрации этого, чем наглядное пособие?
Если вам интересно, как извлечь выгоду из этой важнейшей из тенденций адаптивного дизайна 2020 года, Робин Рендл подробно рассказывает об этом в этом посте с практическими действиями.
Масштабируемая векторная графика для повышения приоритетности мобильных устройств
Люди любят мультимедиа, а сайты, на которых размещен привлекательный мультимедийный контент, получают больше, чем текстовые веб-страницы, когда дело касается привлечения и удержания посетителей.
Но в прошлом веб-сайты с богатым контентом должны были страдать от более медленной загрузки страницы из-за традиционных форматов файлов, таких как GIF, PNG, GIF и других видеоформатов. Эти форматы известны своей антимобильностью.
Google недавно проинформировал всех о том, что скоро они будут использовать результаты индексации в первую очередь для мобильных устройств для ранжирования веб-сайтов. Это заявление не стало большой новостью, поскольку количество людей, использующих мобильные устройства, уменьшило трафик настольных компьютеров с двух лет назад.
Что это означает для владельцев веб-сайтов, так это то, что пора как можно раньше переключиться на адаптивный дизайн, ориентированный на мобильные устройства, в котором приоритезация мобильных устройств является центральным элементом процесса дизайна, не жертвуя при этом богатым визуальным контентом, очаровывающим посетителей.
И здесь на помощь приходит SVG.
Это векторные изображения, масштабируемые по размеру экрана, сохраняя при этом качество исходной графики. SVG — это не пиксели, что в значительной степени способствует их масштабируемости. SVG — еще одна критически важная тенденция адаптивного дизайна на сегодняшний день и на долгие годы, обеспечивающая постоянное качество взаимодействия с пользователем для всех мобильных посетителей.
Вместо того, чтобы одни получали полноценный опыт работы с веб-сайтом, а другие недооценивали, все SVG — это стабильная мобильная производительность, что очень важно в веб-сообществе, ориентированном на мобильные устройства.
Рисунки от руки
По мере того, как все больше веб-мастеров понимают, что веб-сайт представляет собой нечто большее, чем онлайн-адрес, нарисованные от руки элементы, которые добавляют уникальный характер страницам веб-сайта, будут появляться все чаще.
Эта тенденция веб-дизайна возникла на фоне двух других растущих тенденций веб-дизайна в последнее время — жирной типографики и пользовательских иллюстраций. Но, учитывая изощренность и технологический прогресс большинства тенденций веб-дизайна на 2020 год, в чем привлекательность рисования от руки? Почему бы не остановиться на изображениях и фотографиях с высоким разрешением, которые обычно ассоциируются с потрясающим дизайном веб-сайтов?
Короткий ответ — рисунки от руки очаровательны и человечны.
Вы можете использовать ручные рисунки, чтобы просвещать, вовлекать и очаровывать, выделяя индивидуальность и выделяясь из толпы — серьезное отличие от миллиардов качественных веб-сайтов, которые ограничивают внимание в сети.
Источник: Enchanting Marketing by Henneke
Следуя обычным тенденциям веб-дизайна, всегда можно использовать изображения в формате 4K и вдохновляющую фотографию. Тем не менее, важно учитывать один ключевой факт:
Веб-дизайн 21 века зачастую слишком совершенен.
Все слишком безупречно и безупречно, чтобы можно было производить что-то кроме машины. Напротив, добавьте в микс рисунок от руки, и вы сразу же добавите человеческий элемент на свои страницы. В частности, если рисунок немного грубоват — то, что большинство нехудожников отнесется к гораздо лучшему.
Любой желающий может снять кучу красивых фотографий и потом разместить их на сайте. Тем не менее, это что-то говорит о вашем персонаже (и это если ваше дело), если вы рисуете что-то от руки и демонстрируете это с гордостью.Если хотите, наймите помощника для создания ваших фотографий, но ничто не говорит больше об онлайн-бизнесе, чем нарисованные от руки картинки, сделанные командой за кулисами.
Голосовые интерфейсы
Интервалы внимания мимолетны. А умные веб-мастера знают, что им нужно объединяться с прогрессивными веб-дизайнерами, чтобы привлекать и вести за собой все более отвлекаемую аудиторию.
Благодаря миллионам устройств, на которых установлены интеллектуальные виртуальные помощники, такие как Siri, Google Now и Cortana, все больше людей используют голос поверх текста.В первую очередь из-за удобства разговора прямо в устройство, вместо того, чтобы тратить время на ввод своих запросов или запросов вручную. Веб-разработчики могут воспользоваться преимуществами и уменьшить нагрузку на занятую аудиторию при просмотре веб-страниц, используя более привлекательную модель с голосовым управлением.
Экраны устройств также становятся меньше и теснее, а модели с голосовым управлением занимают мало места (если таковое имеется) и позволяют персонализировать доставку контента так, как текст не может.
Возможно, дела пошли медленно, но популярность голосового управления / ввода, наконец, набирает обороты.Следующая статистика иллюстрирует, как и почему голосовая связь является одной из самых важных тенденций веб-дизайна на 2020 год и далее:
- Ожидается, что к 2022 году голосовой канал станет каналом стоимостью 40 миллиардов долларов (Источник: OC&C Strategy Consultants).
- Во всем мире поставки умных динамиков в третьем квартале 2018 года выросли почти на 200% по сравнению с аналогичным периодом прошлого года (Источник: Strategy Analytics).
- Ожидается, что к 2022 году 55% домохозяйств будут владеть интеллектуальными колонками (Источник: OC&C Strategy Consultants).
- 65% людей в возрасте от 25 до 49 лет разговаривают на своих голосовых устройствах не реже одного раза в день.(Источник: PwC).
- 61% людей в возрасте от 25 до 64 лет говорят, что в будущем они будут чаще использовать свои голосовые устройства. (Источник: PwC).
Внедрение голосовых интерфейсов в основных компаниях остается относительно медленным. Тем не менее, данные свидетельствуют о том, что появление голоса в качестве основного или исключительного варианта ввода / управления для масс — лишь вопрос времени.
Искусственный интеллект и продвинутое машинное обучение
Гигант социальных сетей Facebook приветствовал 2018 год, опубликовав свои прогнозы тенденций развития социальных сетей в предстоящем году.Три из них — это (социальная) дополненная реальность, искусственный интеллект и машинное обучение.
Для UX-дизайнеров, планирующих выйти за пределы 2020 года, вы будете просвещены, узнав, что пользовательский интерфейс завтрашнего дня направлен на устранение традиционной домашней страницы.
Растущая тенденция заключается в том, чтобы поменять его на более целевые и персонализированные целевые страницы, ориентированные на варианты использования и контекст.
Расширенное машинное обучение поможет веб-мастерам, веб-разработчикам и дизайнерам UX / UI собирать сведения о читателях, например, на основе истории их браузера и местоположения.
В свою очередь, эта информация поможет владельцам веб-сайтов, разработчикам и дизайнерам создавать релевантные веб-страницы, на которых будут размещаться люди на основе информации, продукта или услуги, которые они будут искать, например, в электронной коммерции. Веб-сайт.
Искусственный интеллект не новичок в области веб-дизайна и разработки. Любая автоматизированная система, которая обеспечивает персонализированный опыт на основе предпочтений и предполагаемого поведения пользователя, квалифицируется как ИИ.Точно так же Adobe Sensei и TheGrid предлагают набор инструментов, которые помогут дизайнерам быстро двигаться в борьбе с этой растущей тенденцией.
Дело в том, что в дальнейшем средний пользователь Интернета начнет ожидать (и будет требовать) гораздо более многогранной персонализации своего онлайн-опыта. Онлайн-опыт, когда веб-сайты, которые они посещают и с которыми взаимодействуют, знают, чего хотят, еще до того, как осознают это сами.
Брутализм в веб-дизайне
До того, как на сцене появились материалы и плоский дизайн, строгие сеточные макеты с острыми краями преобладали над блоком веб-дизайна.
В прошлом году мы видели, как крупные бренды используют органический дизайн с их мягкими изогнутыми линиями, формами и узорами — настоящие произведения искусства, призванные добавить немного подлинного веселья и помочь раскрыть бренд, стоящий за дизайном, путем придания им человечности. целевая аудитория.
Дизайн Google с закругленными краями вспоминается как хороший пример.
К концу 2017 года нахлынула новая волна, направленная на переопределение традиционного макета веб-дизайна. Поступающие результаты подчеркивают ответвление старых добрых веб-сайтов, похожих на статичную печать, с организованными, конформистскими макетами.Цель состоит в том, чтобы вдохновить на оригинальность и явную индивидуальность, чтобы воспитать чувство принадлежности к целевой аудитории.
(Источник: https://www.nngroup.com/articles/brutalism-antidesign/ )
От сочетания горизонтального и вертикального текста до цветового столкновения вы узнаете это, когда вы видите это, потому что веб-сайт с новым внешним видом будет иметь отчетливые асимметричные визуальные эффекты, которые открыто противоречат консервативным макетам веб-сайтов.
Короче сайт брутально оригинальный (пример 1 и пример 2).
Более того, брутализм всегда ассоциировался с определенным чувством функциональности и цели, помимо ненужных эстетических дополнений. Тема отражена в одной из самых популярных тенденций веб-дизайна для 2020 среди обычных пользователей — простота и доступность . Брутализм может быть привлекательным и привлекательным, но его также можно использовать для создания функционально функциональных веб-сайтов, предназначенных исключительно для бизнеса.
Заключение
По мере развития веб-устройств и технологий, все больше веб-дизайнеров придумывают уникальные и творческие работы, которые будут продолжать доминировать в основных тенденциях веб-дизайна в 2020 году и в последующий период.
Некоторые из наших фаворитов уже являются развивающимися концепциями, такими как веб-анимация, в то время как другие, такие как сетки CSS, станут одними из самых популярных разработок веб-дизайна в течение следующих нескольких месяцев. Однако то, что ждет в долгосрочной перспективе популярных тенденций веб-дизайна, будет по-прежнему определяться одним и только одним:
«Предпочтения конечного пользователя».
Теоретически вполне возможно, что вкусы, предпочтения и ожидания типичного веб-пользователя могут радикально измениться в любой момент.Поступая так, мы тратим впустую любое количество тенденций веб-дизайна, ранее считавшихся превосходными. Например, если потребители внезапно начнут отрицательно реагировать на асимметричный макет, они окажутся вне поля зрения.
Затем наступает неизбежность технологического картирования будущего веб-дизайна, каким мы его знаем. Прямо сейчас все дело в мобильных устройствах. Быстрый прогресс в совершенствовании мобильных технологий изменил способы доступа к веб-сайтам и взаимодействия с ними. Голосовые интерфейсы также имеют большое значение.Через несколько лет виртуальная реальность может открыть совершенно новую эру веб-дизайна и разработки.
Тем не менее, маловероятно, что мы увидим радикальные изменения в тенденциях веб-дизайна под влиянием виртуальной реальности, по крайней мере, в ближайшие пару лет. На данный момент это десять тенденций, описанных выше, которые составляют основу поистине потрясающего дизайна веб-сайтов для современного пользователя Интернета.
Автор: Деннис Дубнер, генеральный директор SONDORA
Тенденции дизайна 2020
Самые интересные тенденции дизайна в 2020 году
2020 год знаменует начало нового десятилетия, которое обязательно принесет новые интересные тенденции в мир дизайна.Тенденции дизайна 2020 года будут представлять собой смесь прошлого, настоящего и будущего. Тенденции дизайна эпохи ретро 80-х годов вернутся, тенденция плоского дизайна сохранит свое господство, а тенденция движения и анимации взорвется в 2020 году. В следующем году бренды будут использовать дизайн, чтобы укрепить свою идентичность и выделиться. Следите за тенденциями, которые продвигают индивидуальный подход к бренду, такие как нестандартные шрифты, жирные цвета и анимированная графика.
В то время как тенденция плоского дизайна продолжит доминировать в 2020 году, особенно в веб-дизайне, многие бренды будут пытаться обновить его, повторно вводя узоры и текстуры, поскольку они пытаются вдохнуть жизнь и глубину в эту почти чрезмерно используемую тенденцию.В 2020 году тенденции дизайна будут очень ориентированы на человека и этичны, этот фокус изменит работу дизайнерских команд с повышенным акцентом на межкомандное сотрудничество и целостное образование.
Вот самые интересные тенденции дизайна, на которые стоит обратить внимание в 2020 году, а также примеры того, как ведущие бренды уже используют их для вдохновения.
Состояние веб-дизайна в 2020 году
Хотя 2020 год может и не стать годом, когда AR или VR повлияют на мир дизайна, мы увидим возвращение ретро-атмосферы и рост анимированной графики в дизайне логотипов и графическом дизайне.Типографика будет больше, ярче и индивидуализирована, чтобы помочь брендам выделиться. Тенденции цветовой схемы 2020 года будут смешанными, приглушенными и громкими, с множеством градиентов и монохромов.
Узоры и текстуры станут популярными в 2020 году с использованием 3D-дизайна, в то время как пользовательский интерфейс будет ориентирован на человека с повышенным вниманием к удобству использования и инклюзивности, а также использованию иллюстраций для рассказа историй.
В 2020 году дизайн продукта будет более персонализированным, этичным и в нем будет задействовано несколько команд.Хотя минималистский дизайн по-прежнему будет популярным в 2020 году, все большее внимание будет уделяться нарушению монотонности с помощью изометрических иллюстраций и дизайна только для печати.
Вот разбивка всех тенденций дизайна 2020 года, которые вдохновят вас на следующий дизайн-проект.
Тенденции в логотипе и графическом дизайне
В 2020 году дизайн логотипов и графический дизайн станут мешаниной прошлого и будущего. Дизайн ретро-логотипов снова станет популярным, а движущаяся графика займет центральное место.
Ретро-дизайн
Ретро-атмосфера 80-х вернется в 2020 году из-за ностальгического движения. С успехом телешоу той эпохи, таких как «Очень странные дела» и «Тьма», увеличится количество неоновых, флуоресцентных и пиксельных логотипов и веб-дизайна. Ожидайте увидеть стили, напоминающие ранние ПК, космическую тематику и старые видеоигры в современной интерпретации.
Анимированная графика
Поскольку все больше людей общаются с брендами исключительно через свои экраны, движение станет ключевым способом взаимодействия брендов со своей аудиторией в 2020 году.Анимированные логотипы помогут брендам выделиться и запомниться. Все больше графических дизайнеров будут создавать анимированные постеры, чтобы оживить свои творения.
Тенденции в типографике
Типографика — один из самых важных элементов дизайна, потому что при намеренном использовании она может быть мощным способом выражения идентичности бренда. В 2020 году шрифты будут индивидуализированными, крупнее, жирнее и ретро.
Пользовательские шрифты
Популярность пользовательских шрифтов продолжит расти в 2020 году, поскольку все больше брендов будут искать отличительные и уникальные способы выразить свою идентичность.Обратите внимание на нарисованные от руки шрифты, фирменную типографику и надписи, которые символизируют то, что он изображает, особенно на логотипах и плакатах.
Полужирный шрифт
Шрифты с жирным шрифтом и жирным шрифтом будут обычным явлением, потому что они создают большой контраст и имеют современный вид. В то время как в большинстве жирных шрифтов будет по-прежнему использоваться шрифт без засечек, шрифты с толстыми засеками станут более популярными в 2020 году.
Макси Типографика
Как следует из названия, макси-шрифты — это большие шрифты, в которых часто используется жирный шрифт.Они заменяют изображения в качестве основного элемента в логотипах и плакатах, создавая тенденцию дизайна только для шрифтов, которая будет расти в 2020 году.
Ретро типографика
Пиксельные шрифты и шрифты старого мира станут популярными в 2020 году, поскольку все больше дизайнеров стремятся создавать современный дизайн в стиле ретро.
Кинетические шрифты
В 2020 году мы продолжим видеть анимированные или подвижные шрифты, чтобы сделать дизайн более живым.
Цветовые схемы
Цветовые схемы 2020 года будут такими, которые производят сильное первое впечатление.От смелых и ярких оттенков до мягких и приглушенных палитр, цветовых градиентов и монохромных оттенков.
Монохромные
Monochromes будут в тренде в 2020 году, потому что они создают сильную идентичность бренда, одновременно элегантную и минималистичную. Обратите внимание на монохромные оттенки на упаковке продуктов, логотипах, целевых страницах и веб-сайтах.
Жирные цвета
Смелые, яркие и светящиеся цвета по-прежнему будут модными в 2020 году. Причина? Яркие цвета привлекают внимание.Продолжая тему ретро, в 2020 году будут светящиеся неоновые цвета. Также будет популярна футуристическая цветовая схема, включающая богатые и насыщенные розовые, синие и пурпурные.
Приглушенные цвета
На другом конце цветового спектра приглушенные цветовые палитры будут огромными в 2020 году, поскольку некоторые бренды стремятся выделиться, избегая смелой цветовой тенденции.
Цветовые градиенты
цветовых градиентов присутствуют на сцене уже давно, и они определенно не исчезнут в 2020 году.Градиенты будут видны на фонах, иллюстрациях, шрифтах и фильтрах.
Узоры и текстуры
После сильного преобладания плоского дизайна в наступающем году снова появятся узоры и текстуры. Трехмерный дизайн и геометрические узоры станут новой тенденцией в 2020 году, но в современной интерпретации.
3D-дизайн
3D-дизайна, которые создают такие эффекты, как фаски и стамески, которые похожи на реальные объекты и выглядят тактильно, станут нормой в 2020 году.Поскольку миллениалы слишком привыкают к плоскому дизайну, бренды тяготеют к текстурам, которые выглядят выпуклыми, вырезанными или выгравированными на кнопках, логотипах и значках.
Геометрические узоры
Узоры из повторяющихся геометрических фигур будут трендом 2020 года. Эти узоры можно использовать для создания шрифтов или фонов. Мы также увидим ультратонкие геометрические линии на фонах и логотипах. Хотя раньше узоры широко использовались, в 2020 году они будут использоваться в определенной части композиции, а в одной композиции будут использоваться разные узоры.
Взаимодействие с пользователем
В 2020 году тенденции взаимодействия с пользователем будут такими, которые улучшат удобство использования и доступность дизайна. Основное внимание будет уделено тому, чтобы упростить жизнь пользователям и сделать дизайн более инклюзивным и чутким.
Удобство использования и доступность
В новом десятилетии дизайнеры UX сосредоточатся на том, чтобы сделать дизайн более доступным для пользователей, которым нужны программы чтения с экрана, или тех, у кого есть другие проблемы со здоровьем, такие как дальтонизм.Это будет достигнуто за счет уменьшения контраста и движения. Использование простого повседневного языка, понятного пользователям, станет более распространенным в 2020 году.
Темный режим
Эта тенденция набирает обороты в последние годы и продолжит развиваться в 2020 году. Темный режим снижает нагрузку на глаза и упрощает использование экранов в условиях низкой освещенности или темноты.
Иллюстрации
Использование простых и изометрических иллюстраций станет еще одной важной тенденцией 2020 года.Иллюстрации используются, чтобы легко рассказывать истории и передавать сообщения. Ожидайте увидеть простые, почти детские иллюстрации, сложные 3D-иллюстрации и анимированные иллюстрации.
Микровзаимодействия
Еще одна тенденция 2020 года — использование анимированной графики и микровзаимодействий для ориентации пользователей.
Дизайн продукта
2020 Тенденции в дизайне продуктов будут направлены на создание этичного и персонализированного опыта для пользователей.Кроме того, цели дизайна продукта будут расширены, чтобы включать в себя удовлетворение бизнес-потребностей, таких как рост доходов.
Этический дизайн
По мере того, как все больше пользователей узнают о грязных уловках и темных шаблонах, используемых в дизайне продуктов, этичный дизайн будет оставаться тенденцией в 2020 году. Будет усилен толчок для защиты конфиденциальности данных пользователей от продажи или неправомерного использования. Все больше брендов будут избегать использования темных шаблонов, которые заставляют пользователей совершать покупки и побуждают пользователей ответственно использовать их продукты.
Персонализация
Personalization создает беспроблемный опыт для пользователей, запоминая их детали и шаблоны использования. Это будет тенденцией в 2020 году, потому что это снижает отток и создает интимный опыт для пользователей, который увеличивает конверсию.
Межкомандное сотрудничество
В 2020 году в процессах разработки продуктов будет задействовано больше команд. Эта тенденция растет из-за необходимости интеграции целей дизайна продукта с общими бизнес-целями.
Минимализм
Тенденция минимализма доминировала в индустрии дизайна в течение многих лет, и ее правление не закончится в 2020 году. Креативные дизайнеры любят минимализм, потому что он сочетает в себе функциональность с красивой эстетикой. В 2020 году минимализм будет скрашен изометрическими иллюстрациями и шрифтовыми композициями.
Изометрические иллюстрации
Тенденция использования изометрической проекции для отливки 3D-объектов на плоские 2D-поверхности продолжит развиваться в 2020 году.Дизайнеры продуктов все чаще используют изометрические иллюстрации, потому что они создают глубину и уменьшают монотонность. Поскольку движение и анимация также будут популярны в 2020 году, обратите внимание на анимированные изометрические иллюстрации на веб-сайтах и в приложениях.
Только типовая конструкция
Тенденция в дизайне только шрифтов, когда типографика является основным элементом дизайна, будет огромной в 2020 году. В сочетании с тенденцией использования жирной типографии и макси-типографики, а также ярких цветов или градиентов этот тип дизайна может выделяться и посылать сильный сигнал.
Примеры тенденций дизайна 2020 года в дикой природе
Одно дело — предсказать, что что-то будет иметь тенденцию, но другое дело — увидеть, как тенденции используются компаниями, задающими тенденции, которые мы любим и которыми мы восхищаемся. Вот примеры тенденций дизайна и систем дизайна 2020 года в действии от Apple, Grammarly и Uber.
Apple, использующая тенденции дизайна 2020 года
Apple Card использует цветовые градиенты в типографике, фонах и даже изображениях.Этот элемент цветового градиента выполнен с использованием другой тенденции дизайна 2020 года: приглушенных цветов. Вместо ярких и ярких цветов Apple использует приглушенный розовый, синий, зеленый и желтый. Использование градиентов и приглушенных цветов придает этой веб-странице крутой, элегантный и изысканный вид.
Источник: Apple
Apple также использует тенденцию дизайна только для шрифтов с тяжелой, жирной и крупной типографикой, что является еще одной тенденцией типографики 2020 года. Скошенная текстура используется для придания реалистичности трехмерному изображению знака доллара на карточке ниже.
Источник: Apple
Движение и анимация — еще одна тенденция дизайна 2020 года, которую Apple использует на этой странице. Используется кинетический текст, а некоторые изображения также анимированы, что оживляет страницу и помогает визуализировать данные.
Грамматика с использованием тенденций дизайна 2020
Grammarly использует минималистский подход, который все еще актуален в 2020 году, на своем веб-сайте с плоским дизайном, легко читаемыми шрифтами и большим количеством белого пространства. Использование анимированного текста и микровзаимодействий на главной странице оживляет статичную страницу.
Источник: Grammarly
Этот веб-сайт также использует тенденцию дизайна 2020 года к использованию приглушенных цветов, в основном зеленого, синего и пурпурного. Как и в случае с Apple, эта приглушенная цветовая палитра создает на этом веб-сайте стильный, элегантный, современный и профессиональный вид. Цветовые градиенты также используются в качестве фона и в поле выбора, чтобы создать легкое ощущение глубины.
Источник: Grammarly
На своей странице блога Grammarly использует простые иллюстрации, которые выглядят почти как детские, в виде эскизов.На иллюстрациях также создается тонкий 3D-эффект с использованием слоев, цветов и теней. Изометрические иллюстрации используются для создания трехмерного эффекта на плоском дизайне.
Источник: Grammarly
Uber Использование тенденций дизайна 2020
На веб-сайтеUber также используется минималистский подход к дизайну с плоским дизайном, простыми шрифтами и большим количеством белого пространства. Логотип Uber также соответствует принципам минимализма, поскольку он состоит только из текста и использует только два цвета.Тенденция 2020 года к использованию приглушенных цветов также используется Uber с мягким желтым цветом на своей главной странице.
Источник: Uber
Uber широко использует простые 2D-иллюстрации для объяснения сложных понятий, например того, как Uber помогает предприятиям. Иллюстрации на домашней странице Uber Eats оживлены теплыми, но приглушенными желтыми, зелеными, розовыми и коричневыми оттенками. Это показывает, что тренд приглушенных цветов не обязательно должен быть скучным, его можно использовать для создания крутого, но живого эффекта.
Источник: Uber
Тенденция цветовых градиентов используется на фоне миниатюр в блогах Uber для создания глубины и контраста.
Как все это изменится в работе дизайнерских команд?
Для дизайнеров и дизайнерских команд эти тенденции 2020 года означают, что все большее внимание будет уделяться дизайну, ориентированному на человека. Это дизайн, отвечающий потребностям пользователей, говорящий на их языке и доступный для всех. Эти изменения повлияют на образование в области дизайна, потому что оно должно будет включать нетехнические аспекты, такие как инклюзивность и создание контента для создания целостного дизайнера.
Этика и инклюзивность в дизайне перейдут из второстепенного значения для дизайнерских команд и станут важным аспектом процесса проектирования.Еще одним большим изменением для команд дизайнеров в 2020 году станет необходимость сотрудничества не только с разработчиками, но и с отделами бизнес-стратегии и доходов. К счастью для команд дизайнеров, UX Pin — мощный инструмент, который поможет им создавать модные дизайны, а также сотрудничать друг с другом и с разработчиками.
8 тенденций в дизайне электронной коммерции на 2020 год, чтобы привлечь внимание ваших клиентов
Иллюстрация OrangeCrushПривычки интернет-покупок постоянно развиваются, поэтому неудивительно, что тенденции дизайна электронной коммерции развиваются вместе с ними.
Последние тенденции дизайна электронной коммерции 2020 года сосредоточены на передовых технологиях, таких как виртуальная реальность и искусственный интеллект, а также на креативных маркетинговых методах, которые предлагают большую персонализацию и лучшее удобство использования на бесчисленных устройствах, которые есть у современных потребителей.
Ознакомьтесь с нашим списком крупнейших тенденций в дизайне электронной коммерции 2020 года, чтобы получить отличные советы по брендингу, упаковке и веб-дизайну электронной коммерции. Вот чего хотят и чего ожидают современные клиенты от покупок в Интернете.
8 тенденций в дизайне электронной коммерции, которые будут огромными в 2020 году
—
- Движение в изображениях товаров
- Нетрадиционная сетка
- Гибриды целевой страницы и страницы товара
- Брендовые коробки доставки
- Персональные описания продуктов и тесты
- Сообщения в социальных сетях, доступные для покупок
- Умные чат-боты с ИИ
- Интерактивная графика продукта
1.Движение в изображениях продуктов
Сразу же, тенденции дизайна электронной коммерции 2020 года используют более продвинутые визуальные эффекты, начиная с моушн-дизайна. Это означает меньше статичных изображений и больше динамичных, движущихся. Мы ищем больше видео, синемаграфов, анимации и микровзаимодействий.
Раньше мы видели, как эти элементы моушн-дизайна редко использовались, но современные технологии делают их все более и более обычными. Сайты электронной коммерции, помимо других отраслей, полагаются на них не только для привлечения внимания.
Через Ало Йогу. Через Режим Детокс.Motion в дизайне электронной коммерции предлагает множество практических преимуществ, идеально подходящих для демонстрации продуктов в более реалистичном свете. Как показывает приведенный выше пример с Ало-йогой, моушн-дизайн в визуальных эффектах продукта дает покупателям лучшее представление о том, что они покупают, увеличивая конверсию и снижая отдачу, предоставляя потребителям больше информации.
Через Эфир. Через Элементы.2. Нетрадиционная сетка
Через Rhizom Studio.В течение многих лет квадратная сетка доминировала в электронной коммерции (вспомните бесконечную прокрутку миниатюр Amazon).Строгие строки и столбцы продуктов одинакового размера сохраняют всю структуру, упрощают просмотр и хорошо работают для адаптивного дизайна. Но для некоторых брендов эксперименты с новым макетом окупаются, что приводит к тому, что все больше и больше интернет-магазинов выпрыгивают из сети.
В чем преимущество отказа от однородной сетки? Во-первых, вы будете выделяться, так как этот стиль дизайна по-прежнему в меньшинстве. Но это также придает вашему бренду острый и современный вид, что особенно полезно для модных или молодых отраслей.
Если вы правильно спроектируете свой сайт, вы также сможете привлечь больше внимания или акцента на определенные продукты, например, стратегически выделить бестселлеров, не указывая их открыто.
Via Dôen.Одно предупреждение: эта тенденция дизайна электронной коммерции лучше всего работает для брендов с довольно ограниченным ассортиментом продукции. Если вы продаете много товаров, такая установка может занять слишком много места на экранах и запутать покупателей. Чтобы воспользоваться преимуществами альтернативных сеток, не идя ва-банк, попробуйте разнообразить размер карточек продуктов, как Dôen, описанный выше.
Через Curioos.Via Femme & Fierce.3. Гибриды целевой страницы и страницы товара
Старые тенденции в дизайне электронной коммерции основаны на идее, что покупатели начинают с главной страницы сайта, а затем находят продукт, который они ищут. Хотя это все еще верно для некоторых покупателей, за последние несколько лет появилось множество других подходов, которые полностью обходят домашнюю страницу.
Рекламы и сообщения в социальных сетях часто направляют покупателей прямо на страницу продукта, поэтому многие посетители никогда не видят главную страницу.Имея это в виду, веб-дизайнеры электронной коммерции теперь добавляют больше элементов, которые обычно встречаются на целевых страницах, в дизайн своих страниц продукта. Полученные гибриды похожи на мини-магазины, сосредоточенные вокруг одного продукта или категории с четкой навигацией, которая упрощает изучение остальной части сайта.
Через Limnia.Via JPSDesign.То, что мы видим, — это более автономные страницы продуктов, часто используемые в качестве «зонтичных» страниц для определенной категории продуктов (например, пример Молодежи + Любовь выше). Такие страницы продуктов предоставляют посетителям все, что им нужно знать о вашем интернет-магазине, и это делает их более удобными, быстрыми и удобными для покупателей.
4. Фирменная упаковка
Одно практическое правило брендинга — никогда не упускать возможности. Большинство компаний уже знают о важности брендинга на упаковках продуктов, но для интернет-магазинов и служб подписки есть еще один, который часто упускается из виду, для брендинга: сама упаковка.
Дизайн: rockstar-creations. Дизайн: JianBranding ™.Изготовленные на заказ коробки для доставки и доставки делают больше, чем просто продвигают ваш бренд, они заставляют клиентов больше волноваться о доставке и поощряют лояльность.Это возможность прорекламировать свои особенности, веб-сайт, социальные сети или даже просто цвета вашего бренда. Некоторые компании даже прилагают дополнительные усилия, используя экологически чистые коробки и упаковку.
Дизайн G@rry, Дизайн Holiday26, Дизайн Зейнеп Яян.5. Персональные описания продуктов и тесты
Как и во многих других отраслях, тенденции дизайна электронной коммерции 2020 года склоняются к персонализации и более человечному подходу к работе с клиентами. В то время как более жесткий формат «пушистое рекламное описание + маркированный список» был краеугольным камнем страниц продуктов на протяжении десятилетий, сегодня интернет-магазины выбирают что-то менее механическое.
Via Feals.Посмотрите, как продавец CBD Feals (вверху) бережно ухаживает за скептически настроенными, впервые покупающими каннабис, мягким подходом, описывая преимущества по-новому и решая общие проблемы, посредством творческого дизайна страницы продукта и деликатного тона голоса .
Вы можете сделать описания продуктов более человечными с помощью таких разделов, как советы по использованию, отзывы или даже тесты с рекомендациями продуктов, такие как Fur и Curist (см. Ниже). Все эти новые привлекательные способы перечисления функций продукта — огромный прогресс в персонализации электронной коммерции.
Через ETQ.Via Fur.Via Curist.6. Сообщения в социальных сетях, доступные для покупок
Как мы упоминали в наших тенденциях цифрового маркетинга 2020 года, платформы социальных сетей упрощают продажу продуктов напрямую через публикации. Золотое правило UX заключается в том, чтобы клиенты выполняли как можно меньше работы, поэтому позволить им завершить транзакцию, даже не покидая свою любимую социальную сеть, — это быстрый путь к увеличению продаж.
Преимущества прямых продаж на таких платформах, как Instagram и Snapchat, довольно очевидны: эти визуальные среды идеально подходят для покупок в Интернете.Сами каналы социальных сетей также начинают осознавать это и внедряют новые функции для магазинов электронной торговли.
Публикации в социальных сетях побуждают подписчиков становиться покупателями, а покупатели — подписчиками, как мы видим на домашней странице Мо, разработанной akorn.creative.Via Snapchat Business.Еще одна растущая тенденция — продвигать эти сообщения на вашем сайте. В примере из Moe (выше) «предварительный просмотр» их покупаемой ленты в Instagram на их веб-сайте.В то время как публикации в социальных сетях, доступные для покупок, увеличивают продажи среди подписчиков, реклама этих сообщений на вашем сайте также побуждает лояльных клиентов подписаться на вас в социальных сетях.
7. Более умные чат-боты с ИИ
Чат-боты не новость. Мы упоминали об их невероятной эволюции еще в наших тенденциях веб-дизайна 2019 года. Так почему мы снова упоминаем о них сейчас? Поскольку чат-боты 2020 года настолько продвинуты, они практически неузнаваемы для своих предшественников всего несколько лет назад.
Через Fly, автор Jing.Когда дело доходит до электронной коммерции, раньше именно технология сдерживала появление чат-ботов. Освоить искусственный интеллект намного сложнее, чем можно представить в научно-фантастических фильмах. Но в 2020 году и в последующий период чат-боты будут более способны делать то, что они должны делать, — в данном случае помогая людям-покупателям принимать решения о покупке.
Преимущества чат-ботов остаются прежними: виртуальные недорогие продавцы доступны круглосуточно и без выходных, чтобы сделать покупки в Интернете немного удобнее обычного. Что нового, если их эффективность.Если вы беспокоились о неуклюжих и антисоциальных чат-ботах, раздражающих ваших клиентов, то эти дни остались в прошлом. Теперь вы даже можете связать их со своими сообщениями в социальных сетях, например, с бомбой ниже.
Чтобы максимально использовать возможности чат-ботов, прочитайте наше подробное руководство о том, как использовать чат-ботов в своей стратегии цифрового маркетинга.
Через Бомбу. Через Бенни.8. Интерактивные изображения продуктов
Усовершенствованный интерактивный визуальный дизайн, такой как виртуальная реальность (VR), дополненная реальность (AR) и 3D-изображения, стал более доступным, чем когда-либо, даже для малого и среднего бизнеса.Как и в случае с анимационным дизайном, эта технология помогает покупателям лучше понять, чего ожидать от своего продукта. Улучшение покупательского опыта приводит к увеличению продаж и повторным покупкам.
Через gusnendar, через Rimowa, через Dry Vent Solutions, через Dulux.Эта технология хорошо работает для модных аксессуаров, таких как солнцезащитные очки, но также особенно полезна для мебели или улучшения дома, как в примере с Dulux выше. Но обработка изображений AR, VR и 3D может помочь практически в продукте, предоставляя покупателям дополнительный контроль над параметрами просмотра — даже с багажом, таким как Rimowa.
Интернет-магазины здесь немного опережают технологии, но мы уверены, что эта тенденция продолжит расти в геометрической прогрессии в будущем. Скоро настанет время, когда интерактивные визуальные эффекты станут новой нормой, поэтому лучше всего реализовать их сейчас, когда они все еще выглядят впечатляющими и футуристическими.
Человеческое лицо тенденций дизайна электронной коммерции в 2020 году
—
Лучшие визуальные эффекты, лучшие технологии и, что интересно, лучшее общение. По мере того, как электронная коммерция становится все более продвинутой, она также становится более человечной, поскольку многие тенденции дизайна электронной коммерции 2020 года сосредоточены на том, что чувствует покупатель.Связь с клиентами так же важна, как и «удивление» их чем-то, чего они никогда раньше не видели, но, к счастью, вы можете достичь того и другого одновременно с помощью отличного дизайна электронной торговли.

 Темный интерфейс
Темный интерфейс 3D-дизайн
3D-дизайн Сеточный дизайн
Сеточный дизайн Истории с графикой
Истории с графикой Графики данных на веб-сайтах
Графики данных на веб-сайтах Геометрические фигуры и узоры
Геометрические фигуры и узоры