Ux ui дизайнер что это: Что такое UX/UI дизайн на самом деле? / Хабр
Что такое UX/UI дизайн на самом деле? / Хабр
Очень много недопонимания в среде дизайнеров и разработчиков. Также много глупых вопросов, связанных с UX и UI у новичков. Часто просто из-за того, что люди не знают сути понятия UX/UI и, не зная о чем говорят, называют вещи не своими именами.
Я хочу раз и навсегда поставить точку и простым понятным языком объяснить, что значит «UX/UI дизайн».
Разные типы интерфейсов для заточки лезвий.
Нажимаете ли вы кнопки на арифмометре, крутите рукоятку точильного камня или делаете свайп по экрану смартфона — все это интерфейсы, с помощью которых вы взаимодействуете с механизмами. При этом интерфейс совсем не обязательно должен быть цифровым. Просто само слово «интерфейс» было заимствовано из английского совсем недавно и докатилось до нас в только цифровую эпоху.
Цель UI/UX дизайнера — довести пользователя до какой-то логической точки в интерфейсе. Сделать так, чтобы пользователь достиг своей цели.
Что такое UX/UI, прямым текстом
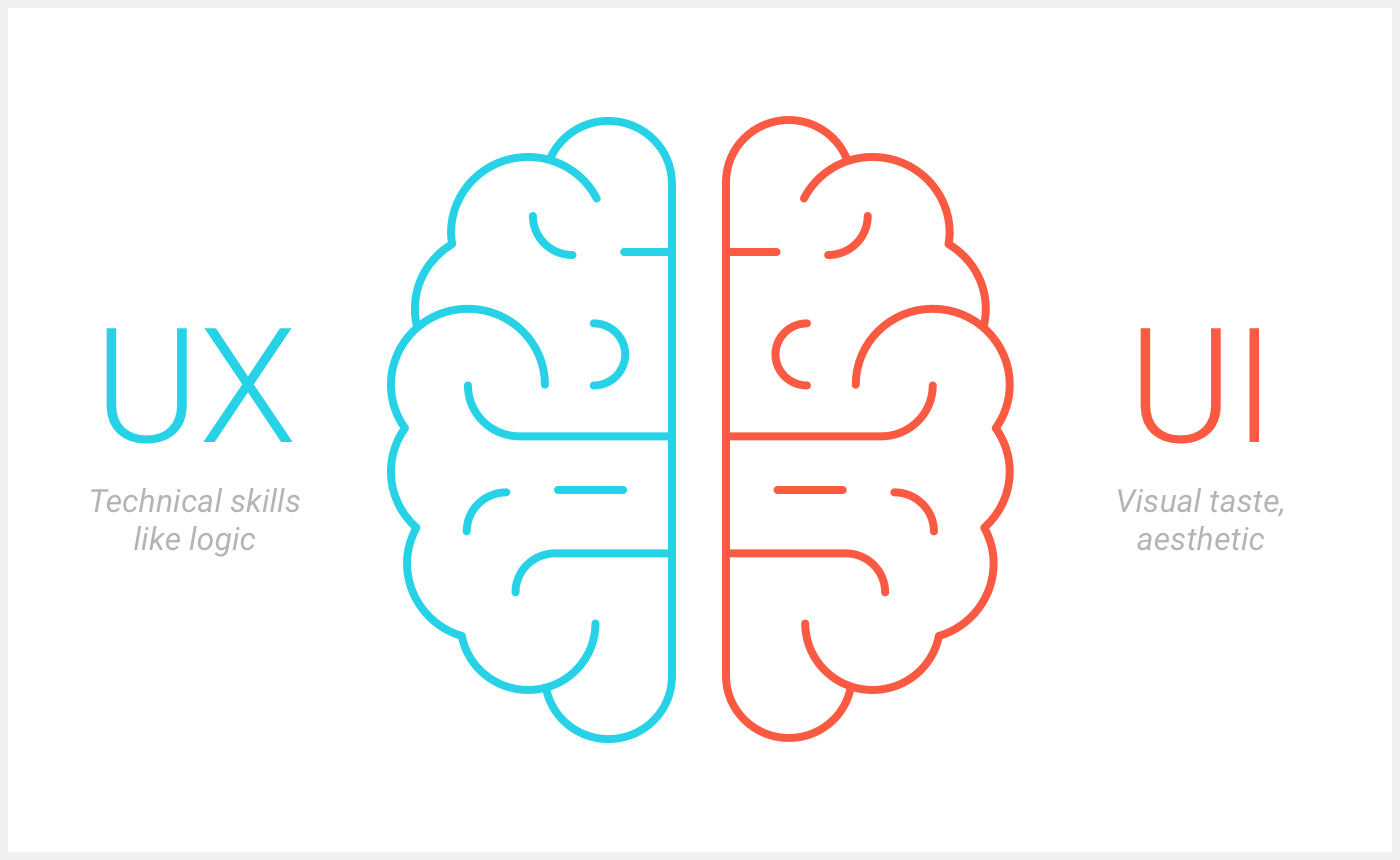
(в этом разделе будут банальные фразы)UX — это User Experience (дословно: «опыт пользователя»). То есть это то, какой опыт/впечатление получает пользователь от работы с вашим интерфейсом. Удается ли ему достичь цели и на сколько просто или сложно это сделать.
А UI — это User Interface (дословно «пользовательский интерфейс») — то, как выглядит интерфейс и то, какие физические характеристики приобретает. Определяет, какого цвета будет ваше «изделие», удобно ли будет человеку попадать пальцем в кнопочки, читабельным ли будет текст и тому подобное…
UX/UI дизайн — это проектирование любых пользовательских интерфейсов в которых удобство использования так же важно как и внешний вид.
Что такое UX и UI дизайн, другими словами
Прямая обязанность UX/UI дизайнера — это, например, «продать» товар или услугу через интерфейс. Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?» Нравится или не нравится. Купить или не купить.
Именно на основе работы UX/UI дизайнера пользователь принимает решение: «Быть или не быть?» Нравится или не нравится. Купить или не купить.
На самом деле цели дизайнера могут быть разными. Не обязательно что-то «продавать». Но я специально не хочу использовать слишком абстрактные фразы, чтобы этот текст был понятен новичкам; чтобы стиль изложения не превратился в хрестоматию по языку программирования образца 90х годов.
UX/UI дизайн не относится только к смартфонам и веб-сайтам.
Более того, профессия UX/UI дизайнера существовала с незапамятных времен. Просто раньше она так не называлась. Точнее, раньше она вообще никак не называлась, а была частью других профессий.
Вот первый пример: когда Вильгельм Шиккард в 1623 году изобретал арифмометр, он уже был UX/UI дизайнером.
Потому что именно он придумывал, какие тумблеры и в какой последовательности должен крутить человек, чтобы получить результат вычислений. И он же придумывал, в каком логическом порядке они будут располагаться. Да и вообще придумывал, как все эти ручки будут выглядеть. Он создал интерфейс для взаимодействия с машиной.
Да и вообще придумывал, как все эти ручки будут выглядеть. Он создал интерфейс для взаимодействия с машиной.
Ещё один более древний и примитивный пример — точильный камень (колесо). Уже даже в раннем средневековье было много разновидностей и механизмов такого колеса:
- его можно было крутить рукояткой вручную
- колесо мог крутить другой человек
- или его можно было раскручивать даже без рук, нажимая педаль ногой
- и другие…
Всё это были разные типы интерфейсов.
Так вот, когда изобретатель очередного точильного камня думал:
- будет ли он сидеть и сам нажимать педаль
- или он упростит механизм, но приставит раба который будет раскручивать колесо рукой,
то в тот момент он был
UX дизайнером.
А тот человек, который думал, какой величины будет камень, какого цвета выбрать дерево для подставки и чем скрепить деревянные жерди (гвоздями или кожаными жгутами?) и какой длины будет ручка, был UI дизайнером.
И тот способ, каким бы вы затачивали меч — назывался бы интерфейс.
Разница между UX и UI в том, что UX дизайнер планирует то, как вы будете взаимодействовать с интерфейсом и какие шаги вам нужно предпринять, чтобы сделать что-то. А UI дизайнер придумывает, как каждый из этих шагов будет выглядеть. Как видите из примеров выше, UX и UI так тесно связаны, что иногда грань между понятиями смывается. Поэтому и UX, и UI обычно занимается один дизайнер и его профессия пишется через /.
В последнее время популяризация профессии UX/UI дизайнера связана скорее с развитием цифровых технологий. А вот именно тот «бум» (когда мы стали видеть термин «UX/UI» в каждом втором объявлении о работе) связан с самим названием, которое кто-то придумал совсем недавно.
UI/UX дизайн — это сейчас одна из самых востребованных профессий в цифровой индустрии. Сколько времени она будет востребована зависит от развития этой отрасли. И, судя по всему, она только набирает обороты.
UX и UI — это не тренды. Технологи развиваются. Спрос на сайты растёт. Цифровые приложения появляются как грибы. А инструменты дизайна и разработки упрощаются настолько, что уже практически любой человек без знания программирования может «на коленке» сделать сайт-визитку. Вот только этот сайт должен как-то выглядеть. И не просто как абстрактный каркас из текста и кнопок. Тут программистам и нужна помощь UX/UI дизайнера.
Разделение на веб-дизайнеров и UX/UI дизайнеров появилось с развитием интернета. Со временем понадобились более узкие специалисты, которые делали бы интерфейсы именно для веб-сайтов.
Да, UI/UX дизайн — это более широкое и емкое понятие чем веб-дизайн.
Некоторые люди пишут UI/UX, но я предпочитаю писать UX/UI. И это только потому, что в рабочем процессе сначала делается UX, а потом UI. Но это не важно — пишите как хотите. Главное не путать этот порядок во время самого рабочего процесса. Потому что многие начинающие дизайнеры начинают сначала придумывать какие классные кнопки и фишки будут в их интерфейсе. Но не думают о том, как вообще пользователь будет переходить от одного шага к другому.
Но не думают о том, как вообще пользователь будет переходить от одного шага к другому.
UX/UI-дизайнер – профессия для нетипичных творческих
Информационные технологии
Многим творческим людям вакансии в сфере ИТ кажутся привлекательными. Одно из самых востребованных сегодня направлений — UX/UI-дизайн. Мы расскажем, чем занимается такой специалист и что нужно уметь, чтобы им стать.
Чем занимается UX/UI-дизайнер
Работа такого дизайнера делится на логическую и творческую составляющие. UI (user interface — пользовательский интерфейс или набор инструментов для взаимодействия пользователя и компьютерной системы) — создание дизайнерских макетов. Представь, что ты работаешь над созданием страницы интернет-магазина. И на этом этапе ты определяешь, как будет функционировать окно корзины товаров, чтобы покупателю было удобно ей пользоваться. UX (user experience design — дизайн пользовательского опыта) — это разработка карт сайта. На этапе UX, ты будешь продумывать как выглядит эта пользовательская корзина, например, какой будет её иконка. Сегодня UI-специалисты более востребованы на рынке. Но, чтобы стать универсальным специалистом, лучше разобраться и в UX, и в UI.
На этапе UX, ты будешь продумывать как выглядит эта пользовательская корзина, например, какой будет её иконка. Сегодня UI-специалисты более востребованы на рынке. Но, чтобы стать универсальным специалистом, лучше разобраться и в UX, и в UI.
Личные качества и профессиональные навыки UX/UI-дизайнера
Чтобы стать UX/UI-дизайнером недостаточно быть просто творческим человеком с хорошим эстетическим чутьём. Таким людям часто сложно соблюдать чёткие правила и следовать техническим заданиям. Гораздо важнее, если у тебя развита логика, пространственное мышление и воображение. В этой профессии тебе придётся запастись терпением, чтобы не срываться на заказчиков. Будь готовым к бесконечным правкам. Ведь на многих проектах дизайнер и заказчик по-разному видят результат. Поэтому без стрессоустойчивости и умения убеждать здесь не обойтись. Заказчик будет ждать от тебя понимание психологии клиента и философии бренда. А также умение сделать сайт не только красивым, но и удобным для пользователей и эффективным для бизнеса.
Поэтому без стрессоустойчивости и умения убеждать здесь не обойтись. Заказчик будет ждать от тебя понимание психологии клиента и философии бренда. А также умение сделать сайт не только красивым, но и удобным для пользователей и эффективным для бизнеса.
Важно стремление к постоянному развитию в профессии. Для этого тебе пригодится знание английского языка. Ведь все обновления к программам и туториалы выходят именно на нём.
Курс UX/UI дизайнаВы сможете претендовать на позиции GRAPHIC-DESIGNER, JUNIOR WEB-DESIGNER, UX/UI DESIGNER! На курсе вы сможете сделать портфолио и научитесь правильно презентовать свои проекты. Преподаватель подготовит рекомендательное письмо, которое имеет очень важное значение при приёме на работу. Узнать подробнее и записаться
Плюсы и минусы профессии UX/UI-дизайнера
Сегодня UX/UI-дизайнер имеет возможность выбирать: быть фрилансером и работать на себя или устроиться в ИТ-компанию и получать стабильный заработок даже на позиции джуна.
Но как и специалисты других профессий, UX/UI — дизайнер сталкивается со множеством трудностей. Строгие дедлайны, некомпетентные клиенты и большая загрузка нередко приводят к профессиональному выгоранию.
Подводные камни профессии — это выгорание и клиенты. Мы предоставляем своё видение дизайна, а у клиента оно может быть другим, у целевой аудитории — третьим. И не всегда у клиента хороший вкус, но приходится следовать его запросам. Множество правок, которые приходится вносить в процессе работы, тоже способствуют выгоранию. В итоге дизайнер не реализуется и разочаровывается в своей работе. В этом случае нужно сделать перерыв.
Максимилиан Антипенко, UX/UI-дизайнер и преподаватель курсов по UX/UI и web-дизайну Адукар
Как стать UX/UI-дизайнером
Чтобы получить профессию UX/UI-дизайнера необходимо иметь базовые навыки в веб-дизайне и знать основные программы. Например, Adobe Photoshop, Adobe Illustrator, Figma, Axure. Далее ты сможешь развиваться непосредственно в UI и нарабатывать портфолио. Кроме того, тебе необходимо научиться презентовать свои проекты, чтобы легко находить клиентов и работать в интересующей тебе сфере.
Например, Adobe Photoshop, Adobe Illustrator, Figma, Axure. Далее ты сможешь развиваться непосредственно в UI и нарабатывать портфолио. Кроме того, тебе необходимо научиться презентовать свои проекты, чтобы легко находить клиентов и работать в интересующей тебе сфере.
Нужно понимать, что каждый продукт, когда он разрабатывается, досконально анализируется. Любой работодатель и опытный дизайнер на этом этапе легко распознаёт, что джуниор умеет, а что нет. У нас очень интенсивный курс. Не сказал бы, что 90% учеников его заканчивает со всеми работами для портфолио. Но те люди, которые были готовы к сложности курса, добились хороших высот. Каждым таким выпускником я горжусь.
Максимилиан Антипенко, UX/UI-дизайнер и преподаватель курсов по UX/UI и web-дизайну Адукар
Чтобы углубиться в профессию UX/UI-дизайнера, советуем тебе прочитать книгу «Дизайн — это работа» Майка Монтейро. Это практические рекомендации, как работать с клиентом-заказчиком и сделать сайт эффективным, а не просто интересным.
Спасибо, что дочитал до конца. Мы рады, что были полезны. Чтобы получить больше информации, посмотри ещё:
9 сервисов, которые делают работу программиста эффективнее
Тест на профориентацию. Станешь ли ты программистом?
Актуальные вакансии и стажировки в ИТ для джунов
Не пропускай важные новости и подписывайся на наш YouTube, ВК, Instagram, Facebook и уведомления на adukar.by.
***
Если хотите разместить этот текст на своём сайте или в социальной сети, свяжись с нами по адресу [email protected]. Перепечатка материалов возможна только с письменного согласия редакции.
Кто такие UX дизайнеры и чем они занимаются
Термин «дизайн» может казаться обманчиво простым. В то же время, он весьма расплывчатый, и если вы попросите разных людей объяснить вам данное понятие, их ответы будут разительно отличаться.
Например, когда кто-то говорит: “О, а я работаю дизайнером”, большинство людей может не понять что же здесь имеется ввиду. А все потому,что за таким, казалось бы, простым словом кроется огромное количество смыслов.
Сегодня на рынке происходит рост сектора технических предприятий, которые, как правило, фокусируются на производстве разнообразных интерфейсов для экранов, что в свою очередь ведет к появлению новых функций дизайна.
Такая профессия, как UX дизайнер может показаться на первый взгляд странной и даже немного сложной, для тех, раньше с ней не сталкивался – более того, некоторые опытные разработчики не понимают что под ней подразумевается и могут задаваться вопросом: Кто же такие UX дизайнеры и чем они вообще занимаются?
Тем не менее, сейчас UX-индустрия растет быстро. Достаточно всего лишь взглянуть насколько выросло количество UX (или «User Experience») специалистов.
Не все они новые эксперты, хотя бы потому, что рынок труда в данной области варьируется от совсем новичков до людей, которые всегда были специалистами UX, но никогда не подозревали об этом.
Вышеуказанные обстоятельства, могут создать определенные проблемы, например, не каждый, кто называет себя UX дизайнером в действительности является специалистом в области UX. Потому как это профессия особого рода, которую нельзя четко определить, как если бы мы говорили о стоматологах или медсестрах, более того, в UX достаточно сложно отличить хорошего специалиста от плохого.
Кто такой UX дизайнер?
Работа UX дизайнера, как правило, связан восприятием какого-либо продукта или услуги, поэтому проблемы дизайна в данном случае не всегда очевидны.
Они субъективны, и могут иметь более, чем одно решение. В сущности, это обязанность UX дизайнера, убедиться, чтобы каждый этап процесса проектирования продукта вытекал из предыдущего.
Указанное может быть достигнуто, с помощью использования очного пользовательского тестирования, для того, чтобы оценить проделанные действия. Если пользователи смогут выполнить как вербальные, так и невербальные испытания, то значит были созданы условия для эффективного ux. Например, создание удобной адаптации для новых пользователей стало бы неплохим решением.
Например, создание удобной адаптации для новых пользователей стало бы неплохим решением.
Что делает UX-дизайнер?
Хороший UX специалист может соединить все аспекты отличного пользовательского опыта в одном продукте.
Это может быть сделано только в том, случае, если вы убедились что указанные аспекты хорошо взаимодействуют вместе, а не по отдельности. Рассматриваемый нами профессионал несет полную ответственность за будущие результаты и в частности за сам ux.
Но все же, это только начало карьеры для квалифицированного UX специалиста, потому как в дальнейшем могут быть использованы различные методы, позволяющие хорошо выполнять данную работу.
Чтобы быть действительно хорошим UX дизайнером, вам потребуются отличные коммуникационные навыки, увлеченность, любовь к инновациям, склонность к творчеству и инициативность, чтобы понимать, когда можно поэкспериментировать, а когда следует придерживаться установленных рамок. Тем не менее, всем специалистам UX следует начать с низших ступеней карьеры, если они конечно хотят быть востребованными на рынке в будущем.
Для того, чтобы стать успешным UX дизайнером, вы должны уметь не только описывать, но и грамотно использовать механизмы коммуникации, алгоритмы выполнения задач и требования, предъявляемые к интерфейсам.
Вы должны быть в состоянии объяснить инвесторам пользовательское взаимодействие от начала до конца, а также используемые характеристики и контекст. При поддержке сильной команды,UX дизайнер может преобразовать характеристики любой известной платформы, например Facebook, в ценный и доступный инструментарий.
Вайрфреймы и скетчи — это всего лишь малая часть работы
Вайрфреймы и визуальные планы – результат тщательной подготовки, которую необходимо провести, чтобы создать продукт. Это действительно важно представить процесс подготовки в визуальной форме, например в виде презентации PowerPoint, для дальнейшего использования подобных материалов дизайнерами и программистами.
Достаточно легко получить данные о прототипах продукта во время юзабилити тестов, или даже создавать скринкасты. Эти инструменты могут быть также важны, как и вайрфреймы.
Эти инструменты могут быть также важны, как и вайрфреймы.
UX дизайнеров можно также распознать по тому, как они фокусируются на тщательно составленном плане по улучшению дизайна продукта, в целях повышения его эффективности.
Тем не менее, нет проверенного метода выбора хорошего специалиста UX, потому как их обязанности могут отличаться. Последние обладают весьма большим разбросом, и охватывают взаимодействие с физическими лицами, юридическими лицами, а также с новыми техническими разработками.
Проведение пользовательского тестирования
UX дизайн гораздо многообразнее, чем просто необходимость сидеть вместе с клиентами за вашей онлайн-платформой или приложением, периодически спрашивая их мнение о той или иной функции.
На самом деле, процесс оценки должен включать наблюдение за способностью клиента осуществить действия, которые были для них спроектированы. Таким образом, они могут предоставить вам свой не отредактированный ответ о собственном пользовательском опыте.
Для этого вида оценивания, количество оценок от клиентов, индивидуальных оценок, а также отбор участников тестирования, в основном зависит от того, сколько денег вы готовы инвестировать в проведение его на ранних этапах создания продукта.
К счастью, клиентоориентированное тестирование, в действительности такое же достоверное и простое как и наблюдение за пользовательским взаимодействием с вашим продуктом онлайн.
Определение и создание «персон»
Термин «персона» используется для обозначения вымышленного персонажа, который представляет собой одну из категорий пользователей, для которых вы разрабатываете продукт. Этот вид оценки личности может стать объектом тщательного исследования, если это конечно целесообразно.
Хотя подобное занятие может показаться весьма заманчивым – полностью придумать персонажа, тем не менее, если ваша “персона” не основана на статистических данных о ваших реальных пользователях, то, к сожалению, она будет бесполезна. Создание персонажа также не будет иметь никакого значения, если он не имеет никакого отношения к вашему бизнесу.
Создание персонажа также не будет иметь никакого значения, если он не имеет никакого отношения к вашему бизнесу.
Лучший способ создания персонажа – воспользоваться различными видами исследований, например пользовательских тестов, опросов, анкетирования, фокус-групп, а также и других методов.
Когда вы не можете назвать себя UX-дизайнером
Вы не сможете стать по-настоящему квалифицированным UX дизайнером, если вы не научитесь взаимодействовать с людьми, которые должны помогать вам формировать свои стратегии.
Название этой профессии включает словосочетание «пользовательский опыт», но, если пользователь не существует, то ваша деятельность не имеет ни малейшей ценности. Если вы создаете дизайн, основанный на немногим больше, чем интересной идее, при этом не учитываете данные о действительных потребностях пользователей, то вы точно не UX дизайнер.
То же самое может сказать о тех, UX специалистах , которые не могут определить свою целевую аудиторию. Если вы считаете, что ваша онлайн платформа идеально подходит для всех и каждого, вы не только делаете свою работу невыполнимой, вы также пренебрегаете истинными принципами веб-дизайна – целевая аудитория должна быть всегда.
Если вы считаете, что ваша онлайн платформа идеально подходит для всех и каждого, вы не только делаете свою работу невыполнимой, вы также пренебрегаете истинными принципами веб-дизайна – целевая аудитория должна быть всегда.
Еще один недостаток – пытаться сразу решить проблему, вместо того, чтобы удостовериться что она действительно существует, а затем найти ее причину.
Если ваш начальник просит вас спроектировать онлайн-платформу, а вы даже не спрашиваете зачем это нужно сделать, то вы скорее всего обычный (причем не обязательно талантливый) веб-дизайнер, а не специалист UX.
Принимать решения, основываясь только на личном опыте, также плохая идея. Если ваш босс спрашивает: “Почему вы решили использовать поля для метки, вместо другого альтернативного варианта обратной связи в вашем последнем опросе?”, вы должны ответить что-нибудь получше, чем просто: “Я выбрал их потому, что они мне нравятся”. Это однозначно не работает в UX дизайне.
Если вы хотите стать успешным и квалифицированным UX дизайнером,очень важно пользоваться всеми инструментами проектирования – начиная от интервьюирования клиентов, заканчивая юзабилити тестами, созданием персон, контекстных оценок, концептуальных моделей, карт сайтов, прототипов продукта, вайрфрейов, А/В оценки и многого другого.
Для квалифицированных UX дизайнеров необходимо не только выяснить особенности своей целевой аудитории, но также обладать способностью продемонстрировать эту информацию своей команде.
Продукт должен всегда развиваться
Первое, что нужно принять как данность – это то, что ваш продукт в действительности никогда не будет закончен. Кроме того, продукт не должен рассматриваться только с точки зрения его самоценности, ибо методы, необходимые для его разработки также важны.
Для многих UX специалистов может оказаться сложно находиться жестких рамках или следовать плану, тем не менее большинство компаний придерживаются данного пути. Однако, единственное, что остается постоянным – это перемены, и так будет всегда.
Если вы пытаетесь спроектировать продукт, вы должны стремиться совершенствовать методы, необходимые для его производства, также как и постоянно повышать конечный результат.
На самом деле, для UX дизайнеров может оказаться полезным периодически оглядываться на свои прошлые проекты ( успехи и неудачи), для того, чтобы выяснить, чему они научились, и как это можно применить в своей будущей работе.
Высоких конверсий!
17-03-2016
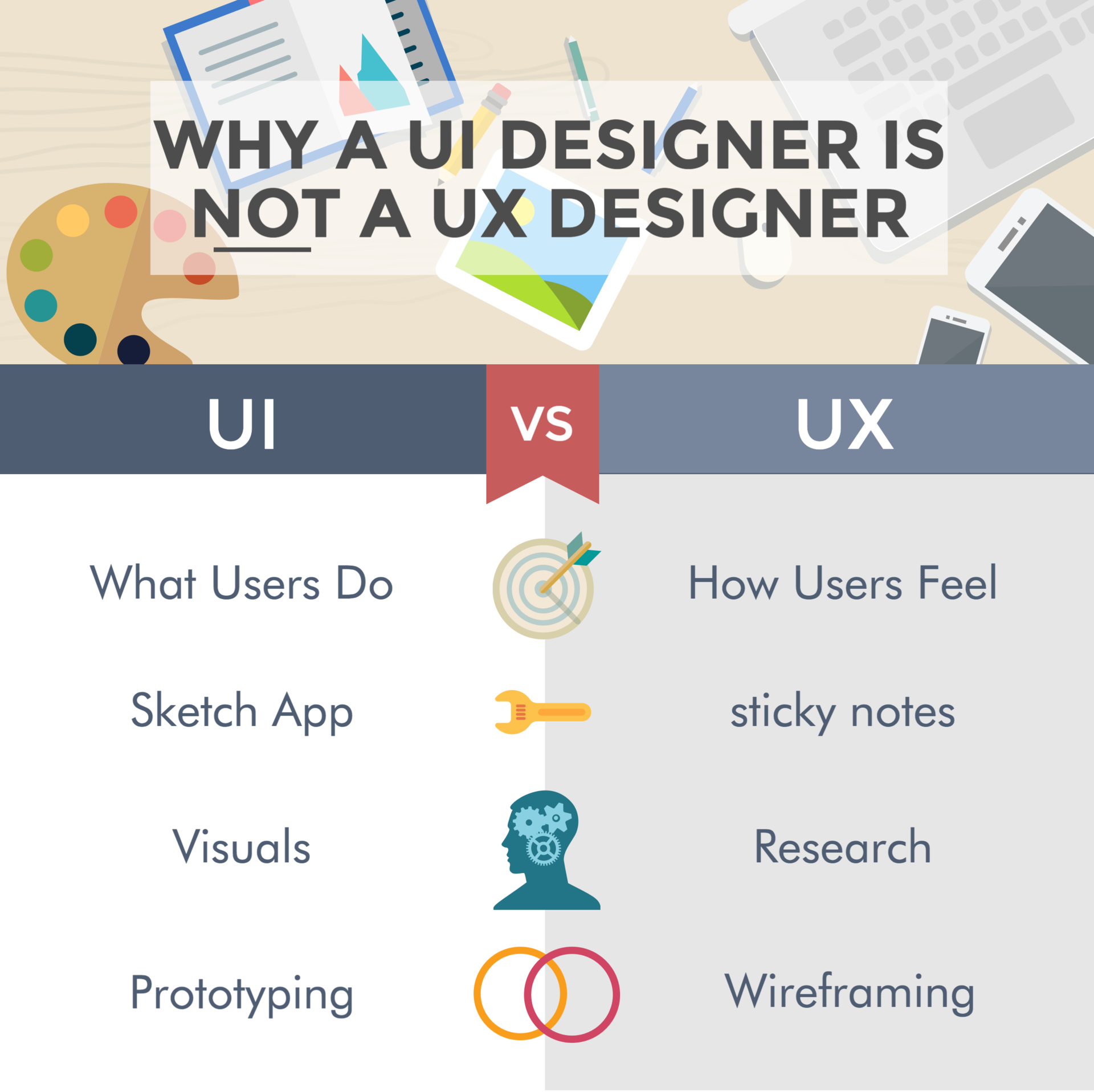
Отличия между UI и UX: что значат эти термины
Karina | 18.08.2015
Многие дизайнеры (среди которых есть не только новички) употребляют в своих резюме фразу «UI/UX дизайн». Такое сочетание терминов UI и UX является не совсем верным. Почему это так, читайте ниже.
Что такое UI
В переводе с английского UI (user interface) — это интерфейс пользователя. С помощью такого интерфейса юзер может взаимодействовать, т. е. вести диалог с устройствами, машинами, программами. Хорошим примером пользовательского интерфейса является мобильный телефон с дисплеем и клавишами для различных функций, приборная панель автомобиля с кнопками управления и т. д.
UI — это то, как видит и с чем взаимодействует пользователь на экране. При проектировке качественного UI уделяется внимание не только внешнему виду интерфейса, но и его логической структуре, чтобы пользователь мог без лишних усилий, быстро и легко взаимодействовать с ним и добиваться необходимого результата. В компьютерной сфере перед разработчиком UI стоит задача создать интерфейс, обеспечивающий простое, понятное и удобное взаимодействие пользователя с продуктом (программой, сайтом и т. п.).
В компьютерной сфере перед разработчиком UI стоит задача создать интерфейс, обеспечивающий простое, понятное и удобное взаимодействие пользователя с продуктом (программой, сайтом и т. п.).
Но чтобы четко понимать, как создать качественный пользовательский интерфейс для конкретного продукта, необходимо изучать поведение, эмоции и реакцию пользователей при взаимодействии с данным продуктом, проводить тестирование, собирать данные. Человек, взаимодействуя с какой-либо системой, испытывает ощущения и реагирует определенным образом в процессе ее использования. Это называется опытом взаимодействия, или UX.
Что такое UX
Ощущения и реакции, которые возникают у пользователя при взаимодействии с продуктом (в нашем случае это компьютерные программы, сайты, приложения и прочее), называются опытом взаимодействия (UX, user experience). UX — это то, что чувствует и запоминает пользователь в результате использования программы, приложения или сайта. UX учитывается при разработке UI, создании информационной архитектуры, юзабилити -тестировании. Определив целевую аудиторию и характеристики основного пользователя, можно составить список требований к проекту.
Определив целевую аудиторию и характеристики основного пользователя, можно составить список требований к проекту.
На первом шаге выясняется, какие ожидания и желания имеются у потенциальных пользователей и заказчика продукта (программы, сайта и т. п.). На втором шаге определяются функциональные возможности, доступные для пользователей. Следующий шаг — проектирование сайта (или другого продукта), разработка структуры и навигации, интуитивно понятной пользователям, а также продуманная компоновка всех элементов пользовательского интерфейса. Последний шаг — внешний вид, дизайн продукта, который будет удобен и приятен в использовании.
Выводы
Как видим, UI является частью UX. Цель обоих — улучшить, упростить, сделать удобнее. Но, хоть данные термины и тесно связаны, они отнюдь не синонимы. Вы можете иметь отличный UI, но ужасный UX, и наоборот. Дизайнеры, в основном, занимаются именно UI. Отрасль UX изучают другие специалисты — проектировщики, аналитики, маркетологи. Чтобы достичь максимального результата, необходима профессиональная работа специалистов обеих областей.
ТОП-10 лучших курсов по UX/UI дизайну 2020 года
120 900 ₽
от 3 900 ₽25 ноября
12 месяцев
Да, но в течение 14 дней после оплаты
108 000 ₽
от 6 750 ₽26 ноября
12 месяцев
Да, но с вычетом за пройденные блоки
80 000 ₽
от 13 000 ₽В любой момент
7 месяцев
Да, но с определенными вычетами
01 декабря
9 месяцев
Да, но с вычетом за пройденные блоки
07 декабря
16 месяцев
Да, если прошло меньше 3 занятий
В любой момент
3 месяца
Не возвращают деньги
В любой момент
1 месяц
Да, но с вычетом за пройденные блоки
25 ноября
16 месяцев
Да, но в течение 14 дней после оплаты
108 000 ₽
от 9 000 ₽В любой момент
12 месяцев
Да, но с вычетом за пройденные блоки
В любой момент
1 месяц
Да, но с вычетом за пройденные блоки
04 декабря
5. 5 месяцев
5 месяцев
Да, если прошло меньше 3 занятий
25 ноября
12 месяцев
Да, но в течение 14 дней после оплаты
10 декабря
9 месяцев
Да, но с вычетом за пройденные блоки
03 декабря
3 месяца
Да, но с вычетом за пройденные блоки
07 декабря
8 месяцев
Да, если прошло меньше 3 занятий
25 ноября
12 месяцев
Да, но в течение 14 дней после оплаты
08 декабря
3 месяца
Да, но с вычетом за пройденные блоки
02 декабря
1.5 месяц
Да, но с вычетом за пройденные блоки
07 декабря
7. 5 месяцев
5 месяцев
Да, если прошло меньше 3 занятий
25 ноября
4 месяца
Да, но в течение 14 дней после оплаты
30 ноября
1 месяц
Да, но с вычетом за пройденные блоки
07 декабря
3 месяца
Да, если прошло меньше 3 занятий
25 ноября
8 месяцев
Да, но в течение 14 дней после оплаты
10 курсов по UI/UX дизайну — Рамблер/новости
Размер шрифта, вид меню и то, как выглядит сайт с экрана телефона, — все это напрямую влияет на поведение пользователей, количество покупок в интернет-магазинах и статистику просмотров. Вот 10 курсов для тех, кто хочет создавать понятные и лаконичные интерфейсы для сайтов и приложений.
Рекомендуем книги:
— E-commerce: Как завоевать клиента и не потерять деньги
— Новые правила деловой переписки
— Оптимизация интернет-магазина: Почему 95% посетителей вашего сайта ничего не покупают, и как это исправить
UX дизайн 2. 0 от AIC
0 от AIC
Организатор: Skillbox
Где и когда: онлайн (продолжительность — 4 месяца)
Стоимость: 63 000
Экскурсии по дизайн-студиям, дипломный проект для реального клиента и проверка работ практикующим арт-директором — курс от Skillbox и дизайн-агентства AIC поможет взглянуть на работу UX-дизайнера изнутри. Программа пригодится всем участникам креативного процесса: арт-директора и проджект-менеджеры научатся лучше понимать своих коллег, практикующие дизайнеры прокачают навыки, а новички получат все для успешного старта — стажировку, портфолио и помощь в трудоустройстве.
Очный курс основ современного UI/UX от Rambler&Co
Организатор: Moscow Coding School
Где и когда: очно, с 12 марта по 11 апреля (продолжительность — 5 недель)
Стоимость: 44 999
Работа в программах Sketch, Figma, Zeplin и Abstract, стандарты дизайн-документации и секреты групповой работы над интерфейсами — за пять недель обучения студенты изучат все детали UI/UX дизайна. Курс будет полезен не только дизайнерам-новичкам, но и всем, кто участвует в создании диджитал-продуктов. Лучших студентов пригласят на стажировку в Rambler&Co.
Курс будет полезен не только дизайнерам-новичкам, но и всем, кто участвует в создании диджитал-продуктов. Лучших студентов пригласят на стажировку в Rambler&Co.
Проектирование интерфейсов: дизайн от стратегии до тестирования
Организатор: «Нетология»
Где и когда: онлайн, с 1 февраля по 11 апреля (продолжительность — 2 месяца)
Стоимость: 21 900
Что мешает клиенту свободно ориентироваться на сайте, какие данные стоит собрать о потенциальной аудитории и как психология поможет архитектуре интерфейса, расскажут аналитики и исследователи разных компаний.
Организатор: Британская высшая школа дизайна
Где и когда: очно, с октября (продолжительность — год)
Стоимость: 300 000
Годовая программа рассчитана на тех, у кого уже есть опыт в диджитал-сфере: на собеседовании понадобится портфолио с проектами. В четырех модулях рассматривают прототипирование, информационную архитектуру, большие данные, адаптивный дизайн, маркетинговые исследования, виртуальную и дополнительную реальности, а также технологии Agile, Scrum и Kanban.
Проектирование интерфейсов UI/UX
Организатор: GeekBrains
Где и когда: онлайн, с 19 февраля (продолжительность — 1 месяц)
Стоимость: 12 067
Хороший прототип сайта — залог успеха проекта, а для его создания понадобится работать со статистикой, изучить психологию пользователя и анализировать большие данные. В этом курсе слушатели освоят все необходимое — от различий между UI и UX до аудита удобства интерфейса.
Специализация UI/UX Design
Организатор: Калифорнийский университет искусств
Язык: английский
Где и когда: онлайн в любое время (продолжительность — 5 месяцев)
Стоимость: 3277 в месяц
Специализация состоит из четырех курсов. Вводные лекции посвящены знакомству с основными элементами интерфейсов, затем слушатели узнают об основах UI/UX и особенностях создания проектов для разных платформ. После подробного изучения теории студенты попробуют создать собственные прототипы сайтов и приложений.
UX-дизайн для разработчиков
Организатор: Билли Холлис
Язык: английский
Где и когда: онлайн в любое время (продолжительность — 5 уроков)
Стоимость: по подписке за 29,99 $ в месяц
Как выглядят современные приложения и чего им не хватает — курс для разработчиков поможет понять потребности аудитории и найти общий язык с командой дизайнеров.
UX-дизайн: человеческий фактор и культура в дизайне
Организатор: Университет Цинхуа
Язык: английский
Где и когда: онлайн в любое время (продолжительность — 7 недель)
Стоимость: бесплатно, сертификат — $49
Дизайн, заточенный под пользователей, учитывает их индивидуальные потребности и культурные особенности. Слушатели узнают о новейших исследованиях в области дизайна для представителей разных культур, взаимодействия людей и механизмов и научатся создавать интерфейсы с учетом региональной специфики. Курс будет полезен продакт-менеджерам и маркетологам.
UI/UX дизайн с Adobe XD
Организатор: Дэниел Уолтер Скотт
Язык: английский
Где и когда: онлайн в любое время (продолжительность — 6 часов видео)
Стоимость: $11,99
Сертифицированный инструктор Adobe XD Дэниел Уолтер Скотт покажет весь необходимый инструментарий для создания интерфейсов. Уроки подойдут для тех, кто только начал знакомство с UI/UX.
UX-дизайн для мобильных разработчиков от GoogleОрганизатор: Google
Язык: английский
Где и когда: онлайн в любое время (продолжительность — 6 недель)
Стоимость: бесплатно
Разработчики приложений постоянно сталкиваются с ограничениями: объем памяти, запас батареи, использование телефона на ходу, ускользающее внимание аудитории и маленькие экраны. Бесплатный курс поможет учесть все эти моменты, чтобы создать потенциальный хит Google Play.
Бесплатный курс поможет учесть все эти моменты, чтобы создать потенциальный хит Google Play.
Источник: «Теории и практики»
Чем занимается дизайнер UX / UI?
Если у вас есть опыт работы в области дизайна, интерес к цифровым продуктам и желание работать в сфере технологий, то стать дизайнером UX или UI может быть для вас работой. Но вы не совсем понимаете: что требуется для работы UX / UI-дизайнера и как им стать?
Вы пришли в нужное место. Мы поговорили с несколькими отраслевыми экспертами и получили 411. Узнайте, что они сказали.
Также на Mediabistro
10 цифровых навыков, которые необходимо освоить каждому медиа-профессионалу
Как я начал писать технические статьи — и почему вы должны это делать
Чем именно занимается дизайнер UX / UI?
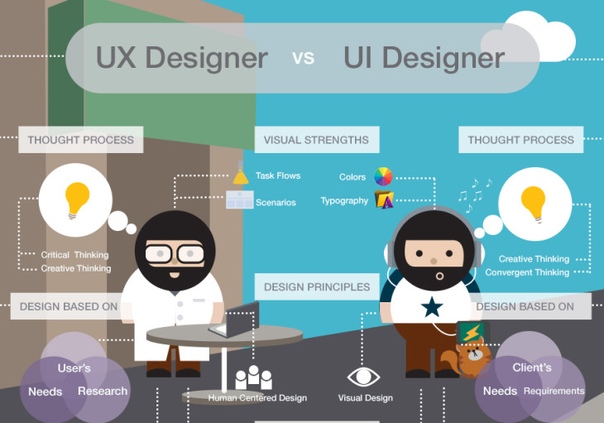
Перво-наперво: UX и UI-дизайн — это два разных элемента единого потребительского опыта.UX относится к пользовательскому опыту, который фокусируется на том, как что-то работает и как люди с ним взаимодействуют. UI или пользовательский интерфейс фокусируется на внешнем виде и макете.
UI или пользовательский интерфейс фокусируется на внешнем виде и макете.
Думайте о UX как о способе, которым автомобиль управляет, переключает передачи или защищает вас в аварии, а пользовательский интерфейс — как о цвете и дизайне этого автомобиля, — говорит Мэтью Когсуэлл , старший арт-директор и дизайнер UX / UI в modop, цифровой рекламе. и маркетинговое агентство в Лос-Анджелесе.
UX-дизайнер гарантирует, что продукт имеет смысл для пользователя, создавая путь, который логически перетекает от одного шага к другому.Дизайнер пользовательского интерфейса гарантирует, что каждая страница визуально сообщает этот путь.
Как UX-архитектор / UI-дизайнер в iCiDIGITAL в Чикаго, Девин Харольд делает и то, и другое. По его словам, Гарольд тратит несколько дней на полное создание каркаса системы, а другие — на воплощение ее в жизнь с помощью привлекательной цветовой палитры, ощущения глубины и небольшого взаимодействия.
Дизайнеры также исследуют целевых пользователей, чтобы получить четкое представление об их потребностях, определить модели взаимодействия, разрабатывать каркасы, создавать прототипы и работать над цветом бренда. И они проводят пользовательское тестирование и анализируют показатели и реакцию фокус-групп, чтобы внести необходимые изменения для улучшения продукта.
И они проводят пользовательское тестирование и анализируют показатели и реакцию фокус-групп, чтобы внести необходимые изменения для улучшения продукта.
Какие навыки вам нужны?
«UX-дизайнер должен знать, как проводить, облегчать и анализировать исследования и данные, [а] UI-дизайнеры должны знать композицию и графический дизайн, а также уметь использовать палитры, типографику и брендинг, чтобы сделать интерфейс сияющим и привлекательным. собственная идентичность », — говорит Гарольд.
Также важно умение решать проблемы, а также сопереживать пользователю, чтобы понимать, что ему нужно. «Посредственный дизайнер UX подумает о том, как действует пользователь», — говорит Когсуэлл. «Адекватный UX-дизайнер сосредоточится на том, как думает пользователь. Но по-настоящему великий дизайнер UX сосредоточится на том, что чувствует пользователь ».
Навыки общения и совместной работы также имеют первостепенное значение, говорит Эрик Гесс, UX-дизайнер в iCiDIGITAL в Роли, Северная Каролина. Вы должны уметь рассказать историю или нарисовать картину, которая поможет заинтересованным сторонам понять, что делается.Дизайнеры должны хорошо разбираться в информационной архитектуре и уметь организовать информацию так, чтобы ее было легко понять.
Вы должны уметь рассказать историю или нарисовать картину, которая поможет заинтересованным сторонам понять, что делается.Дизайнеры должны хорошо разбираться в информационной архитектуре и уметь организовать информацию так, чтобы ее было легко понять.
Кто руководитель UX / UI дизайнера?
Арт-директор или креативный директор обычно выполняет функции супервайзера, хотя это может варьироваться от агентства к агентству.
Существуют ли другие должности с аналогичными обязанностями?
Название UX / UI неоднозначно.Дизайнер UX / UI в агентстве A может иметь те же обязанности, что и веб-разработчик в агентстве B. Другие агентства используют названия, такие как веб-дизайнер (UI), дизайнер взаимодействия (UX) и дизайнер взаимодействия (IxD).
Что мне нужно, чтобы продвинуться на этой позиции?
Никогда не переставай учиться, — советует Guess. Постоянное стремление совершенствоваться и расширять свои навыки — верный способ проявить себя.
Как я могу попасть в дверь?
Некоторые дизайнеры получают диплом изящных искусств, но дело не только в этом листе бумаги.Создайте портфолио, которое покажет ваш рабочий процесс от начала до конца, особенно готовые композиции. И будьте настойчивы — не принимайте ответ «нет».
Проверьте открытые вакансии UX / UI дизайнера и другие вакансии в области цифровых медиа на доске объявлений от Mediabistro.
Темы:
Поднимитесь по лестнице, навыки и опытЧем занимается дизайнер UX? Обязанности дизайнера UX
Откройте Indeed, всемирную поисковую систему, связанную с трудоустройством, и введите в строке поиска «дизайнер UX».Вы увидите 9 230 активных вакансий. Судя по всему, существует высокий спрос на квалифицированных специалистов, поэтому мы решили объяснить обязанности UX-дизайнера, инструменты, которые они используют, способы приобретения необходимых навыков. и разница между UX и UI дизайном.
Что такое дизайн пользовательского интерфейса (UI)?
Дизайн пользовательского интерфейса имеет дело с формой, внешним видом и интерактивностью продукта. Он отвечает за передачу энергии бренда и визуального единства в интерфейс для максимального удобства пользователей.Вы можете использовать его как определение пользовательского интерфейса.
Другими словами, специалист по пользовательскому интерфейсу часто отвечает за:
— Внешний вид и графическое изображение продукта;
— интерактивность продукта и отзывчивость на действия пользователя.
Что такое дизайн пользовательского опыта (UX)?
Вот определение взаимодействия с пользователем: цель дизайна взаимодействия с пользователем в цифровых продуктах — улучшить удовлетворение клиента за счет доступности и применимости, обеспечиваемых взаимодействием с продуктом.
Так что же делает UX дизайнер? Проще говоря, UX-дизайнеров в основном интересует, как выглядит продукт. Речь идет об обогащении опыта, который люди могут получить при использовании продукта.
Речь идет об обогащении опыта, который люди могут получить при использовании продукта.
Основная задача UX-дизайнера — гарантировать, что продукт логичен, понятен и удобен для пользователя. Обычный способ добиться этого для UX-специалиста — провести тесты по наблюдению за поведением пользователей. Тесты являются итеративными, результаты каждого пакета тестов анализируются для выявления и улучшения сложных и грубых «пользовательских историй».”
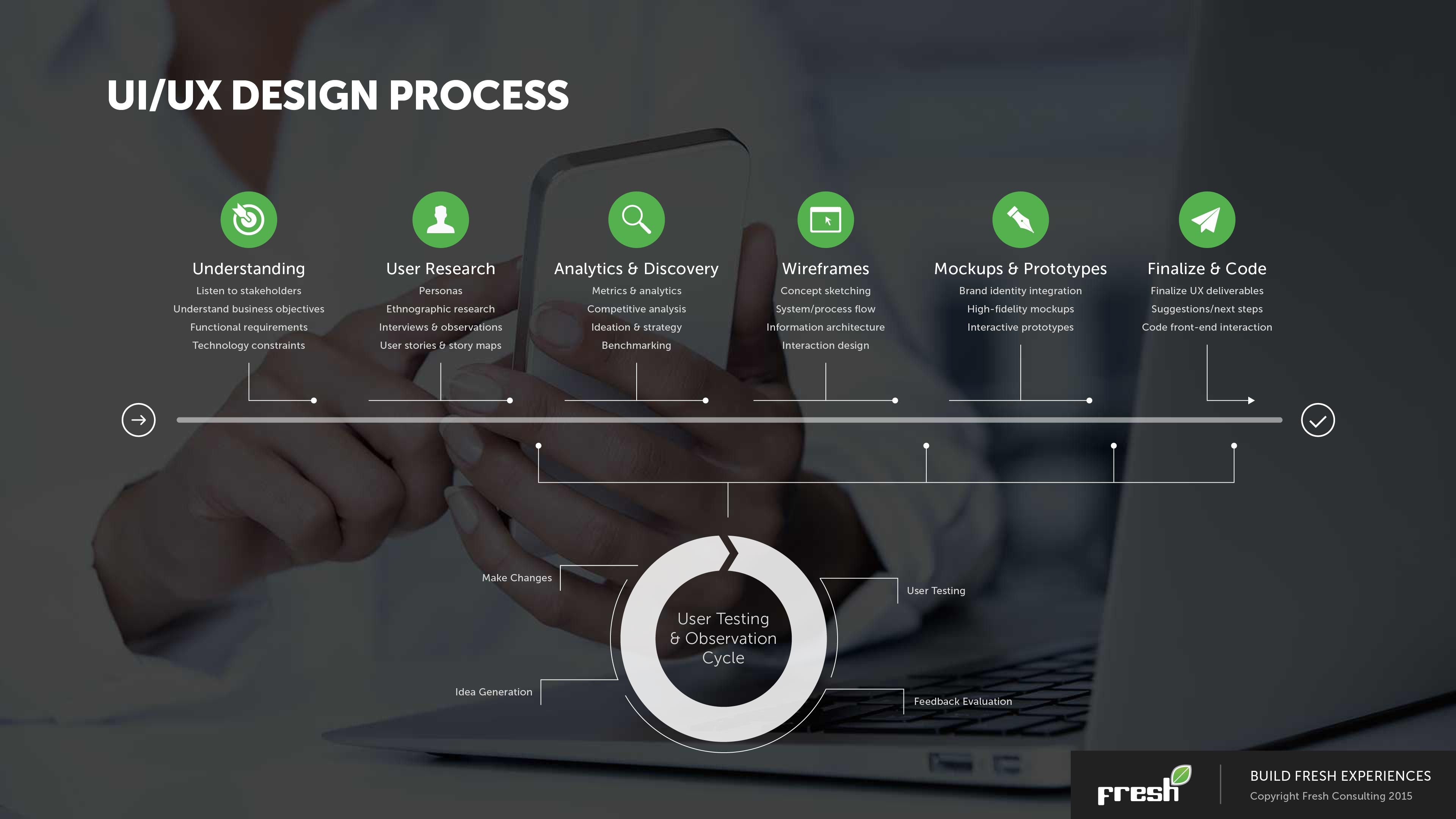
Этапы проектирования UX:
1. Формулировка UX-стратегии
На этом этапе UX-дизайнер анализирует цели и задачи проекта, его статус (стартап или существующий проект) и создает описание проекта.
2. Этап анализа
Если конечный продукт уже существует, UX-дизайнер должен выполнить комплексную оценку его текущего состояния. Они будут сообщать о проблемах и рекомендовать необходимые исправления на основе своих исследований.
Далее проводится пиринговый анализ. Давайте рассмотрим возможности и инструменты такого исследования:
2.1 Персонализация
Персонаж — это мифический персонаж, который отражает один из классов пользователей, для которых разработан продукт.
Создание персонажей для проекта включает интерпретацию различных аналитических данных, проведение консультаций, сеансов тестирования поведения пользователей и других опросов небольшого числа «обычных» пользователей.
Основная цель персонификации — выявить и отразить шаблоны потенциальных пользователей.
2.2 Раскадровки, сценарии
Сценарий — это хронологическая запись «обычного дня» для одного человека, описывающая, как приложение или сайт соответствует их повседневной жизни.
Раскадровка — это инструмент, описывающий, когда, почему и как люди используют продукт. Это может быть простой набросок наброска, чтобы прояснить идеи и придать им форму, или более отточенный комикс, чтобы обеспечить эффективное вовлечение аудитории.
3. Каркас
Многие из UX-дизайнеров начинают новые проекты с каркасов, так как разработка основы макета сайта — это то, с чем может разобраться каждый.Каркас, как приблизительный ориентир для макета интерфейса сайта или приложения, является инструментом, наиболее широко связанным с UX-дизайнерами.
4. Прототипирование
После создания статических каркасов следующим шагом является создание на их основе интерактивного прототипа продукта. Такие прототипы могут быть протестированы внутренней командой, клиентом или фокус-группой.
5. Тестирование прототипа (каркасный уровень)
На этом этапе дизайнеры запускают различные виды тестов, такие как тщательное внутреннее или внешнее тестирование с использованием различных инструментов и методов.В результате они создают список необходимых исправлений и изменений (этапы с 3 по 5 можно повторять несколько раз, пока не будет достигнут подходящий результат).
6. Дизайн пользовательского интерфейса
Несмотря на то, что эта часть работы выполняется UI-дизайнерами, она должна быть включена в общий поток дизайна интерфейса продукта. На этом этапе дизайнеры рисуют все экраны и страницы, а также создают стили, внешний вид и ощущения конечного продукта.
7. Тестирование прототипа пользовательского интерфейса
На этом этапе дизайнеры тестируют прототип почти готового продукта.Этапы 6 и 7 можно повторять итеративно. Иногда этапы 4 и 5 исключаются из производственного цикла, и все тестирование проводится на этапе «Дизайн прототипа пользовательского интерфейса». Такие тесты могут включать:
7.1 A / B тестирование
Эксперт UX может провести исследование, чтобы сопоставить эффективность и качество пользовательского опыта в различных элементах графического интерфейса. Они могут проверить такие гипотезы, как «Синяя кнопка привлекает больше, чем желтая». Они могут создавать и исследовать несколько версий дизайна и узнавать, что представляет собой «лучший опыт».
Они могут создавать и исследовать несколько версий дизайна и узнавать, что представляет собой «лучший опыт».
7.2 Пользовательское тестирование
Пользовательское тестирование — это процесс демонстрации продукта пользователям, предлагая им предпринять определенные заранее запланированные действия и высказать свое мнение. Количество итераций тестирования и количество тестировщиков зависят от бюджета и сроков проекта.
8. Передаточная ступень
На этом этапе файлы проекта и документация передаются разработчикам.
9. Визуальный контроль качества
Основная цель VQA — сделать продукт максимально приближенным к идеальному.Крайне важно проверить продукт на наличие возможных проблем после того, как команда разработчиков внедрила пользовательский интерфейс. На этом этапе оценивается внешний вид продукта и проверяется на возможные ошибки, неточности в элементах интерфейса (неправильный шрифт или смещенная кнопка) или недоработки локализации.
10. Запуск продукта
Работа UX-дизайнера не заканчивается запуском продукта. Отзывы реальных пользователей анализируются на предмет возможных пропущенных проблем в проекте продукта.В некоторых случаях проект можно перезапустить со второго этапа.
Процесс тестирования, проектирования, внедрения и анализа обратной связи может повторяться много раз подряд.
Процесс проектирования UX
Обязанности UX-дизайнера
Аудит взаимодействия с пользователем веб-сайта и формулирование стратегии: на этом этапе дизайнеры пользовательского интерфейса анализируют продукт, чтобы обнаружить его узкие места, определить возможности и улучшения и определить его структуру.
Каркасное построение и прототипирование: эта функция UX-дизайнера включает каркасное построение и прототипирование для рисования контура и структуры макета, а также тестирование удобства использования.
Внедрение и анализ: Этот этап предполагает согласование с UI-дизайнерами и разработчиками, исследование и повторение.
Инструменты дизайнера UX
Чтобы стать UX-экспертом в стремительно развивающемся мире, необходимо не только усердно выполнять работу, но и быть в курсе современных методов и технологий, а также разбираться в инструментах торговли.
Вот некоторые из наиболее распространенных инструментов для создания макетов, прототипов и дизайна, известных и используемых далеко за пределами круга дизайнеров:
Adobe Photoshop: Старый добрый Photoshop станет вашим лучшим выбором, когда у вас есть несколько проектов UX и нет времени на изучение новых программ. Инструмент можно использовать для создания каркасов, макетов, пользовательских маршрутов и карт сайта. Несмотря на то, что этот инструмент не включает готовых библиотек компонентов интерфейса, создание общих идей, группирование элементов и слоев может быть выполнено быстро и легко.
Sketch: Это незаменимый инструмент для тех дизайнеров, которые хотят сделать вещи повторяемыми и быстрыми. Узнайте, что вы можете сделать с помощью этой программы:
- Сделать прототипы
- Продумайте потоки пользователей
- Создание персонажей
- Проектирование и спецификации.
Adobe Illustrator: Мощный инструмент векторной графики, который многие дизайнеры считают стандартом качества. Это превосходное программное обеспечение, которое позволяет вам работать с текстом и фигурами, создавать многоразовые изображения, организовывать контент и экспортировать ресурсы.Для получения дополнительной информации, возможно, вы захотите ознакомиться с нашей статьей Best UI UX Design Tools For Designers Toolbox.
UserTesting: Эта услуга снимает стресс, связанный с тестированием прототипа. Команда UserTesting набирает ваших целевых пользователей, удаленно администрирует тесты и предоставляет результаты в течение часа. Одна из замечательных функций заключается в том, что UX-дизайнеры получают видеоролики о пользователях, чтобы они могли оценить выражения лиц и общие эмоциональные реакции.
Одна из замечательных функций заключается в том, что UX-дизайнеры получают видеоролики о пользователях, чтобы они могли оценить выражения лиц и общие эмоциональные реакции.
Optimizely: Инструмент похож на предыдущий, но ориентирован только на A / B-тестирование.Сравнение данных об использовании (например, CTA) из двух разных версий вашего продукта помогает принять важные решения о правильном дизайне UX.
XMind: Это абсолютно бесплатное приложение отлично подходит для систематизации ваших мыслей. Это открытые инструменты построения диаграмм, позволяющие проводить мозговой штурм и исследовать идеи. Организационные возможности инструмента делают его отличным диспетчером задач.
Заработная плата дизайнера UX
Если вы хотите начать свою карьеру в качестве дизайнера UX и задаться вопросом, сколько они зарабатывают, следующая информация может оказаться полезной.
Среднегодовая заработная плата в разных странах:
Какие навыки понадобятся UX-дизайнеру для начала?
UX-дизайн напоминает квест, в котором вы должны обнаружить все возможные ошибки, которые помешают пользователю гладко и плавно взаимодействовать с продуктом. Вот необходимый набор навыков любому UX-дизайнеру.
Вот необходимый набор навыков любому UX-дизайнеру.
Логическое мышление и аналитический склад ума. Невозможно понять поток пользователей и построить бизнес-процессы без логики.
Внимание к деталям. Вы должны быть педантичными, чтобы замечать и устранять проблемы, которые большинство людей даже не замечает.
Основы композиции. Это влияет на наше желание взаимодействовать с контентом. Знание композиции позволяет дизайнерам отображать информацию способами, которые передают разное значение или оставляют разные впечатления.
Знание колористики. Правильные цвета — мощное оружие, которое привлекает внимание пользователей и создает хорошее впечатление о продукте.
UX копирайтинг. Это редкая находка. Тексты UX должны быть краткими, запоминающимися и по существу.
Сочувствие. Для хороших дизайнеров UX комфорт пользователей имеет первостепенное значение. Это гораздо важнее, чем их собственные предпочтения.
Это гораздо важнее, чем их собственные предпочтения.
Здоровый ответ на критику. Часто UX-дизайнерам приходится начинать все сначала и исправлять множество проблем. Вот почему так важно быть психологически устойчивым и рассматривать исправления и обновления как часть творческого процесса.
Способы изучения UX-дизайна
Двадцать лет назад для сотрудника могло быть нормально проработать всю свою карьеру в одной компании, выучить одну конкретную роль и оставаться там до выхода на пенсию. Но в наши дни все становится вдохновляющим. Младшие должности теперь требуют широкого спектра навыков. Прогрессивные компании определяют новые пути карьеры. Это захватывающее время действовать и учиться.
Похоже, что система образования не может догнать современный рынок таких профессий, как UX-дизайн или компьютерная графика в целом, и именно здесь появляются многочисленные онлайн-курсы.
Вот несколько советов для успешной учебы:
Вот несколько советов для успешного обучения:
- Посещайте лекции, встречи и семинары с UX-экспертами из ведущих дизайнерских компаний.
 Всегда полезно учиться на ошибках других профессионалов. Так же вы сможете завязать контакты с влиятельными людьми и получить критический отзыв о своих работах.
Всегда полезно учиться на ошибках других профессионалов. Так же вы сможете завязать контакты с влиятельными людьми и получить критический отзыв о своих работах. - Разберитесь в поле (изучите основные различия между UI, UX, графическими и веб-дизайнерами).
- Прочтите во время учебы (вот несколько статей для начинающих и продвинутых ученых).
- Подпишитесь на онлайн-курсы (generalassemb.ly, uxmaster.com или coursera.org).
- Изучите различные инструменты (Adobe Illustrator, Photoshop, Corel Draw, Sketch и т. Д.).
- Копируйте мастера — не стесняйтесь сначала копировать великие работы, а возьмите листок из книги профессионала.
- Отточить навыки сопереживания. UX-дизайн — это знание того, как помочь людям получить максимальную отдачу от взаимодействия с конкретным продуктом.Вот почему вам нужно развивать навыки сочувствия. Важно потратить свое время и усилия на понимание ключевых методов развития эмпатии, таких как экстремальные пользователи и карты эмпатии (инструмент визуализации, который вы можете использовать для анализа личностей пользователей).

- Это не полное руководство по тому, как стать отличным UX-дизайнером, но теперь у вас есть база, с которой можно начать. Если вам интересно, вы можете прочитать полное руководство здесь.
Кто такой дизайнер UX?
Как видите, роль UX-дизайнера сложна и может включать в себя некоторые части аналитика и информационного архитектора.Это стимулирующая и полезная творческая работа. Основная цель UX-дизайнера — связать бизнес-цели с потребностями пользователя путем всестороннего тестирования и улучшения, пока результат не удовлетворит все стороны процесса.
Команда Agente UX готова к новым вызовам. Свяжитесь с нами, и мы поможем вам связать бизнес-цели с потребностями пользователей путем всестороннего тестирования и улучшения, пока результат не удовлетворит все стороны процесса.
UX vs UI Design: этапы, участники, роли и навыки
Время чтения: 13 минут. Приложение, которое требует тысячи движений, прежде чем вы получите то, что вам нужно, или веб-сайт с беспорядочной навигацией вырезаны из той же ткани — ткани плохого взаимодействия с пользователем. Конечно, нам больше не нужно использовать интерфейс командной строки для взаимодействия с программным обеспечением. Но это не значит, что каждый современный цифровой продукт является вершиной создания пользовательского опыта.
Конечно, нам больше не нужно использовать интерфейс командной строки для взаимодействия с программным обеспечением. Но это не значит, что каждый современный цифровой продукт является вершиной создания пользовательского опыта.
Веб-сайт или приложение, независимо от их функциональности, должны быть понятны пользователю. Если вы хотите создать цифровой продукт с отличным UX, вы не можете пропустить тщательное изучение, чтобы узнать своего пользователя и процесс разработки графического интерфейса. И вам определенно нужны дизайнеры, чтобы управлять этими процессами.В этой статье мы узнаем о людях, которые создают релевантную встречу: дизайнерах пользовательского интерфейса (UX) и пользовательского интерфейса (UI). Также мы выясним, где каждый из них вписывается в процесс разработки пользовательского опыта.
Дизайн интерфейса: с чего начать?
Итак, что такое хороший UX? Стив Круг, известный UX-дизайнер, кратко определяет это: «Не заставляйте меня думать!» Эта цитата стала названием его книги об опыте пользователей в веб-разработке. Это означает, что лучший UX — это самый интуитивно понятный UX.
Это означает, что лучший UX — это самый интуитивно понятный UX.
Тенденции в UX-дизайне постоянно меняются — просто посмотрите нашу статью о тенденциях UX-дизайна на 2018 год — но основные принципы остаются. Информационный архитектор Питер Морвилл определил хороший пользовательский опыт как полезный, удобный, желательный, доступный, надежный и ценный. Он проиллюстрировал это в сотах UX.
User Experience Honeycomb
Источник: Semantic Studios
Когда вы начинаете создавать новый цифровой продукт или планируете редизайн веб-сайта, вы должны сначала понять своих пользователей, чтобы заполнить все ячейки этой соты.Тогда вам нужен план.
UX-дизайн сам по себе является процессом планирования будущего продукта, а UI воплощает эти идеи в пользовательский интерфейс. UX-дизайн и UI-дизайн часто путают или считают одним и тем же. Но это не так. Давайте проясним и определим их.
Что такое UX-дизайн — Почему продукта
UX-дизайн — это процесс создания продуктов, которые обеспечивают значимый и актуальный опыт для пользователей. Это влечет за собой исследование и анализ всей информации, связанной с клиентами, организацию контента и сортировку, чтобы пользователь мог быстро и легко найти то, что он ищет.
Это влечет за собой исследование и анализ всей информации, связанной с клиентами, организацию контента и сортировку, чтобы пользователь мог быстро и легко найти то, что он ищет.
Цель UX-дизайна — создать цифровой продукт, в котором пользователь будет чувствовать себя комфортно. Это включает в себя то, как функционирует продукт и как пользователь управляет им: иерархия контента, четкая навигация и функциональность визуальных элементов. Но самое главное, все это помогает решать проблему пользователя. Также дизайн должен быть создан в соответствии с техническими и бизнес-спецификациями.
Что такое дизайн пользовательского интерфейса — как продукта
UI-дизайн — это процесс создания программного обеспечения или компьютерных интерфейсов устройств с упором на внешний вид и стиль. Дизайн пользовательского интерфейса делает достижение целей пользователя эстетически приятным благодаря креативности дизайнера UX. Итак, мы можем рассматривать UI как неотъемлемую часть UX. Но дизайн пользовательского интерфейса в основном ориентирован на , как на дизайна пользовательского интерфейса.
Но дизайн пользовательского интерфейса в основном ориентирован на , как на дизайна пользовательского интерфейса.
Питер Морвилл утверждает: «… , почему и , как неразделимы», поэтому у нас есть два связанных процесса, ориентированных на одну и ту же цель: донести контент до пользователя наиболее удобным и приятным способом.
На рынке труда мы часто видим рекламу с заголовком «UX / UI дизайнер». Компании предпочитают нанимать профессионалов, которые могут завершить дизайн продукта, сделав его адаптивным и визуально привлекательным. Отчасти это происходит потому, что владельцы хотят все по одной цене, а отчасти потому, что некоторые просто не понимают, какие этапы и задачи включает UX-дизайн. Фактически, UX-дизайн рассматривает UI-дизайн как один из этапов. Мы рассмотрим этот процесс, а также функции и результаты обоих типов дизайнеров.
Особенности проектирования UX и результаты
Весь процесс UX-дизайна направлен на создание лучшего пользовательского опыта за счет устранения информационной нагрузки. Состоит из двух частей:
Состоит из двух частей:
1) Определите проблему пользователя и
2) Найдите пути и средства ее решения.
Первая часть — это ответственность UX-дизайнера, понимание пользователя и его / ее потребностей с учетом того, как направить кого-то для достижения определенных целей.Дизайнер UX служит руководством для пользователя. С другой стороны, UI-дизайнер — это тот, кто прокладывает этот путь визуальными элементами и в значительной степени отвечает за вторую часть. Вы можете увидеть базовую последовательность этапов в потоке проектирования UX / UI с его участниками и результатами ниже. Тем не менее, в зависимости от проекта он может быть разным.
Схема проектирования UX / UI
При разработке продуктов для Интернета, настольных компьютеров или мобильных устройств команда, ориентированная на UX, всегда должна помнить, зачем пользователю тот или иной элемент.Пользователь — главный герой этой истории, поэтому хороший UX-дизайн должен быть ориентированным на пользователя и эмоциональным: большая часть первого этапа UX-дизайна посвящена изучению пользователя.
Исследование и анализ пользователей
Ключевые роли: Бизнес-аналитик, специалист по UX
На этом этапе цель каждого — понять пользователя и его болевые точки. Это когда UX-дизайнер работает вместе с бизнес-аналитиком, чтобы провести исследование рынка, создать конкурентный анализ, провести интервью с пользователями и заинтересованными сторонами, записать наблюдения пользователей и определить путь пользователя.
Основные результаты : Исследование UX, исследование конкурентов, путь пользователя и личные данные пользователя
Что такое UI-дизайн? | Блог о дизайне Dribbble
На базовом уровне дизайн пользовательского интерфейса — это визуальные элементы, из которых состоит цифровой продукт или опыт. Это включает дизайн экранов, кнопок, значков, изображений, текста и всех других визуальных элементов, которые пользователь увидит и с которыми будет взаимодействовать.
Звучит довольно просто, правда? Что ж, хотя UI (или пользовательский интерфейс) с годами становится все более распространенным термином, похоже, что разные компании и дизайнеры по-разному подходят к дизайну пользовательского интерфейса.Оказывается, проектирование пользовательских интерфейсов — это гораздо больше, чем можно подумать.
В надежде получить более ясную картину, мы попросили 8 разных дизайнеров пользовательского интерфейса из разных дизайнерских команд, от небольших дизайнерских студий до полноценных креативных агентств, описать, что они делают в качестве дизайнера пользовательского интерфейса и как их соответствующие команды подходят к дизайну пользовательского интерфейса в свое время. -Cегодня.
1. Агентство Obys
Obys — креативное агентство цифрового дизайна, специализирующееся на UI / UX дизайне, брендинге и дизайне взаимодействия.Если вы еще не знакомы с их работами, обязательно посмотрите их безумно крутой шоурил. Основатель и арт-директор Вячеслав Олянишин рассказывает, как команда Obys определяет UI-дизайн и почему он необходим для их работы:
«Во-первых, UI-дизайн — это разновидность графического дизайна. Он работает в соответствии с принципами графического дизайна с точки зрения сетки, техники композиции, цвета, типографики и так далее.Дизайн пользовательского интерфейса — это не только внешний вид продукта и его эстетика, но также его характер и эмоции.
«В агентстве Obys мы уделяем особое внимание пользовательскому интерфейсу, чтобы создать визуально уникальный дизайн. Наша команда всегда создает доску настроения перед стадией визуального дизайна, где мы черпаем вдохновение в природе, архитектуре и других типах дизайна, но мы, , никогда не включаем примеры других веб-сайтов и приложений в доску настроения. Мы не совсем согласны с тем, что главная задача дизайна — решать проблемы.Мы считаем эту идею аксиомой и ни чем иным. Визуальный дизайн и креативные решения помогают продуктам выделиться на фоне других брендов, которые могут сосредоточиться исключительно на решении проблем. UI Design — друг, который помогает сделать онлайн-мир более красивым и привлекательным для пользователей ».
UX — это не пользовательский интерфейс: в чем разница между UX и дизайном пользовательского интерфейса?
1 год назад
Ваш дизайн не имеет ценности, если он не может превратить посетителей в потенциальных клиентов.Итак, UI-дизайн и UX-дизайн — это два наиболее обсуждаемых термина в области веб-дизайна. Часто эти два термина путают и путают в веб-дизайне и дизайне приложений.
UI Design — основная идея
Как будет выглядеть веб-приложение — это основная задача дизайна пользовательского интерфейса. Это графический макет или представление дизайна веб-сайтов и приложений. Макет экрана, анимация интерфейса, микровзаимодействия, кнопки, которые нажимают пользователи, поля ввода текста, изображения, тексты — все это часть дизайна пользовательского интерфейса.
При разработке пользовательского интерфейса основная задача дизайнеров — применить соответствующую тему, убедиться, что все элементы соответствуют назначению, как использовать каждый визуальный элемент, является ли интерфейс визуально стимулирующим или нет и т. Д.
UX Design — основная идея
Любое взаимодействие между активным или потенциальным клиентом и компанией является частью UX-дизайна. Он включает в себя различные дисциплины, включая удобство использования, дизайн взаимодействия, визуальный дизайн и многое другое.UX-дизайн — это процесс создания продукта, обеспечивающего эффективное взаимодействие с пользователем.
UI и UX — дополняют друг друга
Теперь вы можете видеть, что и UI-дизайн, и UX-дизайн связаны с пользовательским интерфейсом веб-приложения! Вот почему люди легко путают эти два термина. Итак, чем эти двое отличаются друг от друга?
UI-дизайнеры должны позаботиться о том, как будет выглядеть пользовательский интерфейс. С другой стороны, дизайнеры UX должны нести ответственность за то, как будет работать пользовательский интерфейс.В основном UX отвечает за определение того, насколько сложно или легко взаимодействовать со всеми элементами пользовательского интерфейса.
Несмотря на то, что для успешной реализации UI и UX дизайна требуются разные наборы навыков, нельзя игнорировать тот факт, что они являются неотъемлемой частью успеха друг друга.
Что такое UX-дизайн и чем занимаются UX-дизайнеры?
Чтобы объяснить, что такое UX-дизайн, мы должны сначала начать с «что такое UX?».
Что такое «UX» в UX-дизайне?
UX означает пользовательский опыт .
Вот что Nielsen Norman Group говорит о UX:
«Пользовательский опыт» охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами.
Вот что Википедия говорит о UX:
В коммерции пользовательский опыт (UX) — это эмоции и отношение человека к использованию определенного продукта, системы или услуги.
Но похоже, что этих двух определений недостаточно, потому что буквально тысячи людей объясняют, что такое UX, в своих блогах, в своих твитах, мемах и в заявках на работу.
Когда люди пытаются объяснить, что такое UX, они обычно используют целый набор метафор.
Как это:
Или эти:
Подождите, становится еще хуже:
Хорошо, последнее на самом деле шутка.
Дело в том, что немного сложно объяснить, что такое пользовательский опыт, потому что кажется, что большинство людей основывают свои объяснения на интуиции.
И, учитывая, что это объяснялось бесчисленное количество раз, вероятно, вам лучше сделать то же самое.Просто поймите, что пользовательский опыт — это опыт использования чего-либо, чего угодно.
Что такое UX-дизайн?
Давайте поговорим о чем-нибудь конкретном, о вашем телефоне. Можете ли вы вспомнить каждый опыт, который у вас был с этим? Вот несколько, которые приходят на ум:
- Съемка вашего друга, который вот-вот упадет, делает сальто
- Показываю вашей девушке забавное видео, на котором ваш друг падает плашмя
- Вы слишком заняты съемками сальто назад, когда ваша девушка звонит вам по телефону
- Расставание с девушкой по телефону
- Пьяный звонит твоей бывшей девушке
Конечно, у вас было много опыта, прямо или косвенно связанного с вашим телефоном.
Большинство этих опытов невозможно спроектировать. Они спонтанные, непредсказуемые и иногда просто забавные.
Дело в том, что некоторые впечатления могут быть разработаны . Именно в этом и заключается суть дизайна пользовательского опыта — разработка пользовательского опыта.
Вы не можете создать впечатление, что ваш друг потерпит эффектную (и, возможно, болезненную) неудачу при выполнении сальто назад, но вы можете создать камеру, которая активируется одним касанием за одну секунду, чтобы вы не упустили этот момент.
После того, как видео было снято, вы можете определить, насколько легко им можно поделиться с другой группой друзей, а затем найти среди других видео, которые вы сохранили в своем телефоне, чтобы вы могли показать его своей девушке.
Вы не можете создать впечатление, что пропускаете звонки подруги, но вы можете спроектировать, как телефон будет вести себя, когда кто-то звонит вам при включенной камере, чтобы вы не пропустили их.

 Всегда полезно учиться на ошибках других профессионалов. Так же вы сможете завязать контакты с влиятельными людьми и получить критический отзыв о своих работах.
Всегда полезно учиться на ошибках других профессионалов. Так же вы сможете завязать контакты с влиятельными людьми и получить критический отзыв о своих работах.