Фигуры в css: Геометрические фигуры на CSS / Хабр
Как сделать фигуры с CSS, которые имеют границы?
Я ищу способ сделать различные геометрические фигуры , используя только HTML/CSS. я нашел свой ответ здесь, однако он не позволяет мне дать границы моей форме. Например, я могу получить перевернутый равнобедренный треугольник, используя
#triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid red;
}
Это дает мне такой вывод:
Однако теперь я не могу добавить границы к треугольнику, как это:
Есть ли способ добиться того, чего я хочу? Кроме того, можно ли правильно давать ему эффекты (например, теневые эффекты и т. д.)
Примечание: у меня есть ограничение только в том, что я могу использовать встроенный CSS
html cssПоделиться Источник Surender Thakran 24 декабря 2013 в 11:55
4 ответа
- Есть ли более эффективный способ создания фонов и границ div с помощью CSS?
В моем приложении у меня есть большое количество div, которые имеют один и тот же фон и границы, но имеют разные размеры.
 Использование одного конкретного фонового изображения для каждого из них очень неэффективно, особенно для пропускной способности и производительности. Я покажу вам фоновый div…
Использование одного конкретного фонового изображения для каждого из них очень неэффективно, особенно для пропускной способности и производительности. Я покажу вам фоновый div… - CSS перспективная граница формы
У меня есть трапеция, сделанная из CSS. Проблема, с которой я столкнулся, связана с толщиной линии нижней линии. Я попытался добавить сплошную границу вокруг фигуры, но нижняя линия все еще на несколько пикселей тоньше. Вот fiddle, показывающий трапецию: http://jsfiddle.net/d7fuaur1 / .trap {…
3
Ну, это немного запутанно, но если треугольник не динамичен, это должно сработать. Идея состоит в том, чтобы поместить еще один абсолютно позиционированный треугольник с соответствующим размером и границами под существующий, используя :перед псевдо-элементом.
Что-то вроде этого http://jsfiddle.net/84zQL/
#triangle-down { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid red; position:relative; } #triangle-down:before{ content:""; position:absolute; top:-103px; left:-55px; width: 0; height: 0; border-left: 55px solid transparent; border-right: 55px solid transparent; border-top: 110px solid blue; z-index:-1; }
Поделиться Slavenko Miljic 24 декабря 2013 в 12:15
1
Потенциальный дубликат этого поста . Чтобы выполнить трюк с границей, вам может понадобиться выровнять два треугольника с разными размерами, то есть внутренний треугольник с немного меньшими границами, центрированными над другим.
Чтобы выполнить трюк с границей, вам может понадобиться выровнять два треугольника с разными размерами, то есть внутренний треугольник с немного меньшими границами, центрированными над другим.
Встроенный пример с использованием двух треугольников:
<div>
<div>
<div/>
<div/>
Демо: http://jsfiddle.net/haf9E/1 /
Если вы хотите создать тени, добавьте наложенные треугольники с различной непрозрачностью или размытостью, под или над ними в зависимости от типа теней (вставка или начало).
Поделиться Julio 24 декабря 2013 в 12:03
0
Я попробовал кое-что сделать, добавив div вне треугольника .
.triangle {
width: 0px;
эта должность
Поделиться Gajanan 24 декабря 2013 в 12:43
Похожие вопросы:
Определите границы формы / графики, нарисованной в a Canvas
У меня есть простой пример HTML5 Canvas, который позволяет пользователю рисовать пути на canvas.
CSS: границы div, по-видимому, имеют затенение
У меня есть 3 дива, плавающие рядом друг с другом в содержащем div. Крайний левый div и средний div имеют границу справа. Каждый из дивов имеет фоновое изображение. Как вы можете видеть на рисунке,…
Двойные границы в CSS
Я создаю фотогалерею на основе PHP, Javascript с нуля Проблема в том, что я хочу сделать разницу между простой картинкой и фотоальбомом. Так что простые границы изображения выглядят именно так Можно…
Есть ли более эффективный способ создания фонов и границ div с помощью CSS?
CSS перспективная граница формы
У меня есть трапеция, сделанная из CSS. Проблема, с которой я столкнулся, связана с толщиной линии нижней линии. Я попытался добавить сплошную границу вокруг фигуры, но нижняя линия все еще на…
Проблема, с которой я столкнулся, связана с толщиной линии нижней линии. Я попытался добавить сплошную границу вокруг фигуры, но нижняя линия все еще на…
как сделать пограничную тень в то время как другие имеют резкие границы
Как использовать курсор мыши для изменения цвета границы фигуры css(круга)?
Я пытаюсь достичь этого кругового навигационного меню пример : http://www.jerseywater.je/water/index.html#page_0 / Я сделал почти все это! теперь проблема заключается в том, как изменить границу…
CSS шестиугольник с вращающимся цветом границы
Я хочу сделать шестиугольник с градиентной границей, которая вращается. Пример GIF: Я попытался сделать фигуру только с помощью CSS, но это не сработало, потому что теги :after и :before используют.
Three.js — как создавать пользовательские фигуры
Я использую Three.js и пытаюсь создать некоторые пользовательские фигуры, похожие на те, которые появляются в проекте одного из агентств, использующих threejs: three.js избранный проект esample Как…
Как сделать пользовательскую границу CSS с border-image?
Я пытаюсь, но с треском проваливаюсь, пытаясь создать пользовательскую границу css, подобную этой, используя свойство border-image shorthand. Есть ли способ сделать частичные границы? Может быть,…
Геометрические фигуры
Используйте этот инструмент для создания геометрических фигур с помощью HTML и CSS. Он позволяет создавать необходимые вам фигуры и выбрать для них цвета.
Инструмент Геометрические фигуры дает возможность установить ширину, высоту, радиус, повернуть и сдвинуть для получения необходимой формы. Другой инструмент, Селектор цвета, поможет выбрать цвет в формате hex. Он мгновенно создает форму, основываясь на заданных значениях.
Он мгновенно создает форму, основываясь на заданных значениях.
Данный инструмент обеспечивает следующие формы: прямоугольник, круг, треугольник, параллелограмм, сердце, луна, Pac-Man и Pair Point Burst.
Кроме того, W3docs имеет учебник CSS, с помощью которого вы сможете изучить свойства CSS. Узнайте больше о свойствах Width, Height, Border-radius и Color на нашем сайте.
Что такое форма?
Внешний вид (или форма) объекта, который не меняется при нормальных условиях, называется геометрической формой этого объекта. Так как параметры различаются, объекты имеют разные формы. Если объекты имеют одинаковые или похожие формы, они считаются подобными. Любое тело или любой материалистичный объект может быть представлен в геометрической форме.
Формы в веб-дизайне.
 Но кроме контента в веб-дизайне формы также имеют большую роль.
Но кроме контента в веб-дизайне формы также имеют большую роль.
Каждая форма имеет значение, а также визуальное воздействие на пользователя. Ни один сайт не обходится без форм. Даже если ваш сайт содержит ничего кроме контента, вы все равно используете формы на своей странице.
Формы — это больше, чем группа соединенных линий. Они могут вызвать много эмоций и иметь огромное влияние на сайт. Цвета также повышают степень вовлеченности пользователей, заставляя им чаще посещать ваш сайт. Комбинация некоторых форм и цветов уже имеет определенную коннотацию в нашем подсознании. Например, желтый круг символизирует солнце, а полукруг ассоциируется с полумесяцем. Или же, формы круга вызывают эмоции любви, доброты, заботы, поддержки, искренности и безупречности. Форма круга привлекает внимание пользователей. Круг не имеет начала и конца, и в каждой культуре символизирует солнце, планету, луну и другие небесные объекты. Он символизирует целостность.
Квадраты и прямоугольники имеют значение стабильности и искренности. Они имеют прямые углы и ассоциируются с математикой, порядком, рациональностью и формальностью. Квадраты и прямоугольники символизируют согласованность, спокойство, конкретность, безопасность и равенство.
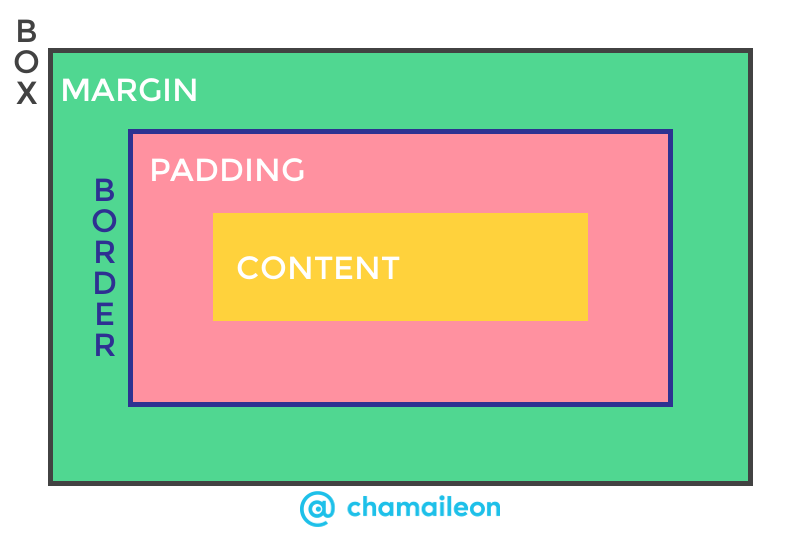
Каждый элемент на веб-странице представляется в форме прямоугольника согласно блочной модели CSS. Веб-страницы — это прямоугольники, состоящие из маленьких прямоугольников и квадратов.
Треугольники
Треугольники представляют динамическое напряжение, действие и агрессию. Они имеют энергию и силу. Они сбалансированы и могут символизировать право, науку и религию.
Эта форма может иметь значение мужественности. При разработке логотипа динамический характер треугольника больше подходит для развивающихся высокотехнологичных компаний, чем для стабильной финансовой организации. Треугольники выражают прогресс, направление и цель.
Треугольники выражают прогресс, направление и цель.
Виды форм
Существует три основных вида форм: геометрические, органические и абстрактные.
Геометрические формы
Геометрические формы включают в себя круги, квадраты, треугольники, параллелограммы и т. д. Они симметричные и вызывают чувство организованности и эффективности. Большинство геометрических форм в сети создаются с помощью CSS.
Органические формы
Органические формы имеют больше плавных линий, по сравнению с обычными геометрическими формами. Они несимметричны и представляют формы, встречающиеся в природе (цветы, листья, облака и т. д.). Органические формы обычно создаются с помощью изображений.
Абстрактные формы
Абстрактные формы имеют распознаваемую форму, но не являются реальными объектами. Это стилизованные версии органических форм, представляющие разные идеи и концепции. Как правило, абстрактные формы добавляются с помощью изображений.
Как правило, абстрактные формы добавляются с помощью изображений.
Геометрические фигуры
Фигуры могут быть двухмерными и трехмерными. Для получения таких фигур мы начинаем с линии или сегмента линии, или с кривой линии. В итоге получаем разные типы форм и фигур, например, треугольник, пятиугольник или другие формы, в зависимости от количества и порядка расположения этих линий. Такие геометрические формы, как квадрат, прямоугольник и треугольник, являются двухмерными формами.
Прямоугольник
Прямоугольник — форма, имеющая четыре стороны. Характерной особенностью прямоугольника является то, что каждый угол равен 90 градусов. Для создания геометрической формы с помощью инструмента Геометрические фигуры необходимо задать ширину, высоту, радиус, а также выбрать цвет для формы. На правой стороне страницы вы найдете вывод формы, а внизу страницы можно увидеть HTML и CSS-код. Можно скопировать код и использовать его.
Круг
Круг — форма, которую можно получить, проведя кривую. Кривая равноудалена от точки, которая называется центром. Для создания формы круга с помощью инструмента Геометрические формы необходимо задать ширину, высоту, радиус, а также выбрать цвет для этой формы. На правой стороне страницы вы найдете вывод формы, а внизу страницы можно увидеть HTML и CSS-код.
Треугольник
Треугольник — форма, которая формируется тремя прямыми линиями. Эти линии называются сторонами. Можно классифицировать треугольники по сторонам и по углам:
Классификация по углам:
- Прямоугольный треугольник – прямой угол (90˚).
- Остроугольный треугольник – все углы острые (менее 90˚).
- Тупоугольный треугольник – тупой угол (более 90˚).
Классификация по сторонам:
- Равносторонний треугольник – все стороны и углы равны.

- Равнобедренный треугольник – две стороны равны.
- Разносторонний треугольник – все три стороны равны.
Инструмент Геометрические фигуры позволяет создавать форму треугольника за несколько секунд и сразу же получить HTML и CSS-код. Для создания формы необходимо задать ширину, высоту, радиус. Задайте значение в области ввода «rotate» для поворота изображения. Выберите цвет для формы в формате hex. На правой стороне страницы вы найдете вывод формы, а внизу страницы можно увидеть код.
Параллелограмм
Параллелограмм — форма, у которой противоположные стороны параллельны и имеют равную длину.
Параллелограмм имеет следующие характеристики:
- Противоположные стороны параллельны.
- Противоположные стороны равны.
- Противоположные углы равны.
- Последовательные углы являются смежными.
Для создания формы параллелограмма необходимо задать ширину, высоту, радиус и сдвиг изображения, чтобы указать двухмерную трансформацию по оси X и по оси Y. Выберите для формы цвет в формате hex. На правой стороне страницы вы найдете вывод формы, а внизу можно увидеть код.
Выберите для формы цвет в формате hex. На правой стороне страницы вы найдете вывод формы, а внизу можно увидеть код.
Сердце
Эта форма считается геометрической, так как имеет и прямые, и кривые линии. Для создания формы сердца необходимо задать ширину, высоту, радиус, а также установить размер сердца, введя значения в области ввода «scale». Выберите для формы сердца цвет в формате hex. На правой стороне страницы вы найдете вывод формы, а внизу можно увидеть код.
Pac-Man
Форма Pac-man называется сектором. Сектор — это “отрезанная часть пирога”. Этот угол называется тупым углом (больше 180 градусов). Создайте форму pac-man с помощью инструмента Геометрические фигуры всего одним нажатием кнопки мыши. Можете сами выбрать, какую сторону отрезать для получения формы pac-man. Задайте также размер формы. Внизу страницы сразу же появится HTML и CSS-код.
Pair Point Burst
Создайте свою собственную форму, введя количество углов, и мгновенно получите код. В области ввода «count», напишите любое число, и инструмент отобразит форму с указанным количеством углов.
В области ввода «count», напишите любое число, и инструмент отобразит форму с указанным количеством углов.
Moon
Инструмент Геометрические фигуры создает разные формы луны. Задайте ширину, высоту, радиус и укажите место формы, указывая значения для «left» и «right». Допускается использование отрицательных значений. Получите код внизу.
Креативный текст с использованием фигур CSS
Вспоминая, как много лет назад я начинал свою карьеру дизайнера, я помню, как создавал креативные текстовые потоки в Adobe InDesign. Начав как дизайнер печати, я много работал в этой программе верстки. При работе с макетами текст иногда обтекал изображение или «обтекал» форму. В мире печати это называется «переносом текста». Это не тот термин, который используется в Интернете, но такая же идея доступна в стилях CSS.
Это не тот термин, который используется в Интернете, но такая же идея доступна в стилях CSS.
Контент играет ключевую роль на любом веб-сайте. Когда дело доходит до веб-типографики, существует множество передовых практик, но самое важное правило дизайна — сохранять разборчивость и оптимизировать типографику для лучшего просмотра.
С большой властью приходит большая ответственность. При разработке и планировании типографики и потока текста важно помнить об удобстве чтения для ваших пользователей. То, что вы можете делать что-то «забавное и необычное», не означает, что вы обязательно должны это делать, если это отвлекает или негативно влияет на разборчивость. Разборчивость — главный приоритет, но ваше творчество не должно быть ограничено, если вы хотите немного разбить сетку. Давайте посмотрим, как творческие текстовые потоки могут быть включены в ваш дизайн.
Разборчивость — главный приоритет, но ваше творчество не должно быть ограничено, если вы хотите немного разбить сетку. Давайте посмотрим, как творческие текстовые потоки могут быть включены в ваш дизайн.
Как можно объединить фигуры и текст?
Прошло некоторое время, но я помню, как читал статьи и слышал, как дизайнеры говорят: «Все веб-сайты выглядят одинаково». Вероятно, это было несколько лет назад, и теперь я не вижу, чтобы все было полностью единообразно, когда я просматриваю веб-страницы.
Я говорю об этом, потому что теперь стало больше гибкости, поскольку браузеры стали более продвинутыми. Веб-сайты кажутся уникальными и интересными, потому что дизайнеры используют уникальную графику, анимацию и такие вещи, как творческие текстовые потоки. Хорошая новость заключается в том, что использование CSS для стилизации обеспечивает гибкость, и вы можете делать интересные вещи с потоком текста в своих проектах. Простые формы и контуры обрезки — это способы проявить творческий подход с потоками текста.
Веб-сайты кажутся уникальными и интересными, потому что дизайнеры используют уникальную графику, анимацию и такие вещи, как творческие текстовые потоки. Хорошая новость заключается в том, что использование CSS для стилизации обеспечивает гибкость, и вы можете делать интересные вещи с потоком текста в своих проектах. Простые формы и контуры обрезки — это способы проявить творческий подход с потоками текста.
Формы
Простые формы довольно просты, когда дело касается кругов, эллипсов и прямоугольников. Здесь используется свойство shape-outside для перекомпоновки текста. Это свойство позволяет нам отойти от прямоугольной формы, к которой мы привыкли. Это позволит тексту обтекать другие фигуры.
Когда дело доходит до текста, мы привыкли видеть в Интернете квадраты и прямоугольники.
Простая форма
В качестве простого примера я хочу, чтобы мой текст обтекал круг. Это добавляет визуального интереса к длинному тексту, и что-то подобное довольно легко стилизовать. Это один из тех случаев, когда легче всего научиться на практике. Используя свойство shape-outside, текст обтекает круг, а не прямоугольники, которые мы привыкли видеть. Основная идея выглядит так:
Вот пример на CodePen:
Примечание. Чтобы свойство shape-outside работало, вам необходимо включить float и установить высоту и ширину. В приведенном выше примере были установлены ширина и высота 200 пикселей и объявлен левый плавающий объект. Одна вещь, о которой стоит подумать, поскольку поплавок определяет, на какой стороне фигуры будет обертывание, не будет обертывания вокруг всей формы.
Чтобы свойство shape-outside работало, вам необходимо включить float и установить высоту и ширину. В приведенном выше примере были установлены ширина и высота 200 пикселей и объявлен левый плавающий объект. Одна вещь, о которой стоит подумать, поскольку поплавок определяет, на какой стороне фигуры будет обертывание, не будет обертывания вокруг всей формы.
Вместо круга, возможно, вы захотите использовать в качестве формы эллипс. Имейте в виду, что это довольно быстрое решение — настроить круг, чтобы он превратился в эллипс. Одно измерение удлинено по сравнению с другим. В зависимости от эллипса горизонтальная или вертикальная ось больше. Я немного не разбираюсь в геометрии, но rx — это значение радиуса по оси x. Ry — значение по оси ординат.
Вы можете увидеть что-то вроде clip-path: ellipse (100px 200px при 50% 50%), если хотите использовать эллипс. Здесь есть два набора чисел. Мы знаем, что первый набор определяет размеры, но что такое второй набор чисел? Это cx и cy. Это координаты центра эллипса.
Здесь есть два набора чисел. Мы знаем, что первый набор определяет размеры, но что такое второй набор чисел? Это cx и cy. Это координаты центра эллипса.
Использование файла .png
Простой круг довольно прост, но имейте в виду, что свойство shape-outside также работает с изображениями .png. Чтобы использовать файлы .png, проще всего объединить изображение с фигурой. Это изображение растения сочетается с кругом, поэтому текст лучше всего обтекает его. Здесь в игру вступает поле формы.
Чтобы использовать файлы .png, проще всего объединить изображение с фигурой. Это изображение растения сочетается с кругом, поэтому текст лучше всего обтекает его. Здесь в игру вступает поле формы.
Вот пример на CodePen (попробуйте настроить размер и поле формы, чтобы увидеть, что произойдет):
Shape margin
В этом примере листья имеют некоторые органические формы, поэтому визуально он выглядит лучше, если между изображением и текстом есть отступ. Shape-margin определяет фигуру, поэтому она не связана непосредственно с потоком текста, а связана с интервалом. Вы могли заметить, что в нескольких примерах текст был близок к форме. Это может быть или не быть тем, к чему вы стремитесь. Приятно иметь некоторое пространство между ними, поэтому хорошая новость в том, что есть способ добавить немного места.
Shape-margin определяет фигуру, поэтому она не связана непосредственно с потоком текста, а связана с интервалом. Вы могли заметить, что в нескольких примерах текст был близок к форме. Это может быть или не быть тем, к чему вы стремитесь. Приятно иметь некоторое пространство между ними, поэтому хорошая новость в том, что есть способ добавить немного места.
Float
Определение float важно, потому что оно необходимо для упаковки. С этим легко экспериментировать, но помните, что float требуют противоположного мышления. Если это изображение растения перемещается вправо, обертывание происходит в левой части изображения. Вам также нужно будет установить размеры изображения, поэтому не забудьте установить высоту / ширину.
Создание pull-quote с помощью content-box
Это довольно простая концепция, но терминология может немного сбивать с толку, поскольку мы не полагаемся на форму, как в примерах выше. Подумайте о таком элементе дизайна, как pull quotes. Иногда они предназначены для обтекания их текстом статьи. Это хороший способ объединить текст статьи и ключевые цитаты (часто бывает в журналах). Это, безусловно, вариант в Интернете. Просто нужно немного стилизовать.
Shape-outside будет выглядеть немного иначе. Content-box относится к количеству содержимого, которое включает pull quote, и внешний контент будет обтекать его. Нет определенной формы, поэтому используется стандартный прямоугольник. Как и в других примерах, при использовании shape-outside необходимы width, height и float.
Нет определенной формы, поэтому используется стандартный прямоугольник. Как и в других примерах, при использовании shape-outside необходимы width, height и float.
Вот CodePen:
Сложные формы
Пути обрезки
Работая над этими примерами, я обнаружил, что Clippy, создатель контуров клипов CSS, очень помогает при создании базовой формы. В некоторых случаях вам может понадобиться работать с более сложными формами, такими как многоугольники. Для таких вещей, как многоугольники, вы будете работать с отсечками. Было бы неприятно видеть много значений, когда вы видите что-то вроде clip-path: polygon (50% 0%, 90% 20%, 100% 60%, 75% 100%, 25% 100%, 0% 60%, 10% 20%), но использование такого инструмента, как Clippy, действительно помогает. Это довольно простой семиугольник, но этот же прием можно использовать для более сложных путей.
В некоторых случаях вам может понадобиться работать с более сложными формами, такими как многоугольники. Для таких вещей, как многоугольники, вы будете работать с отсечками. Было бы неприятно видеть много значений, когда вы видите что-то вроде clip-path: polygon (50% 0%, 90% 20%, 100% 60%, 75% 100%, 25% 100%, 0% 60%, 10% 20%), но использование такого инструмента, как Clippy, действительно помогает. Это довольно простой семиугольник, но этот же прием можно использовать для более сложных путей.
Вот пример на CodePen:
Для этого могут потребоваться не очень сложные формы, но подумайте о сочетании форм. Поскольку содержимое обтекает фигуру с противоположной стороны, обозначенной плавающим элементом, вы можете иметь две плавающие фигуры и текст между ними. Это дает интересный эффект.
Поскольку содержимое обтекает фигуру с противоположной стороны, обозначенной плавающим элементом, вы можете иметь две плавающие фигуры и текст между ними. Это дает интересный эффект.
Поддержка браузера
При использовании фигур CSS всегда важно проверять поддержку браузером. Can I use — это всегда полезный ресурс. Хорошая новость в том, что эти текстовые потоки улучшают дизайн. Контент всегда находится в центре внимания, поэтому пользователи по-прежнему должны иметь доступ к тексту независимо от того, переносится ли поток или нет.
Вывод
Фигуры CSS могут быть простыми или сложными. Теперь, когда у вас есть основы текстовых потоков и фигур CSS, вы можете включить некоторые из этих концепций в свои веб-макеты.
Теперь, когда у вас есть основы текстовых потоков и фигур CSS, вы можете включить некоторые из этих концепций в свои веб-макеты.
Рисуем различные фигуры CSS
Первым в списке будет квадрат — разметка предельно просто, потребуется всего один блок и несколько строчек css
html:
<div></div>
css:
.square {
width: 100px;
height: 100px;
background: #cc0000;
}
Меняя значения размеров и цвет фона блока рисуем квадрат нужного размера
Пример того, что должно получиться:
Как из квадрата получить прямоугольник, я думаю, объяснять нет нужды, а вот нарисовать круг, к сожалению, без свойства css3 border-radius не получится.
html:
<div></div>
css:
.circle {
width: 100px;
height: 100px;
background: #cc0000;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
}
Пример того, что должно получиться:
Немного изменив значения css свойств можем получить из круга овал.
html:
<div></div>
css:
.ellipse {
width: 200px;
height: 100px;
background: #cc0000;
-moz-border-radius: 100px/50px;
-webkit-border-radius: 100px/50px;
border-radius: 100px/50px;
}
Пример того, что должно получиться:
К сожалению, получить круг и овал в IE 7-8 без хаков не получится. Следует так же учитывать, что чем мельче элемент, тем хуже сглаживание по краям.
Следующий подопытный в нашем списке — треугольник.
html:
<div></div>
css:
.triangle {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;;
}
Пример того, что должно получиться:
Манипулируя значениями свойств css можно получить довольно причудливые формы треугольников. Обращаю внимание — цвет бордера должен задаваться для большей стороны. Ну и опять же, чем мельче элемент, тем хуже сглаживание по краям, но в отличии от круга и овала работает в ИЕ.
Обращаю внимание — цвет бордера должен задаваться для большей стороны. Ну и опять же, чем мельче элемент, тем хуже сглаживание по краям, но в отличии от круга и овала работает в ИЕ.
Рисование сложных фигур . HTML 5, CSS 3 и Web 2.0. Разработка современных Web-сайтов
Читайте также
Рисование простейших фигур
Рисование простейших фигур Начнем мы с самых простых операций — рисования различных прямоугольников, с заливкой и без нее.Для рисования прямоугольника без заливки (т. е. одного лишь контура прямоугольника) предназначен метод strokeRect объекта CanvasRenderingContext2D:<контекст
Черчение и заполнение фигур
Черчение и заполнение фигур
pdf_curvetoЧерчение кривой.Синтаксис:void pdf_curveto(int pdf_document, double x1, double y1, double x2, double y2, double x3, double y3)Чертит кривую Безье от текущей точки до (x3,y3), использую точки (x1,y1) и (x2,y2) как ориентирующие. pdf_linetoЧерчение отрезка.Синтаксис:void pdf_lineto(int pdf_document, double x, double
pdf_linetoЧерчение отрезка.Синтаксис:void pdf_lineto(int pdf_document, double x, double
Рисование простейших фигур
Рисование простейших фигур Начнем мы с самых простых операций — рисования различных прямоугольников, с заливкой и без нее.Для рисования прямоугольника без заливки (т. е. одного лишь контура прямо- угольника) предназначен метод strokeRect объекта CanvasRenderingContext2D:<контекст
Рисование сложных фигур
Рисование сложных фигур Канва также поддерживает рисование более сложных, чем прямоугольники, фигур с контурами из множества прямых и кривых линий. Сейчас мы выясним, как это делается, и рассмотрим соответствующие методы объекта CanvasRenderingContext2D. Как рисуются сложные
Создание фигур
Создание фигур
Чтобы создать такой рисунок, сделайте следующее. 1. Перейдите на вкладку Вставка ленты, в группе Иллюстрации нажмите кнопку Фигуры. Откроется список доступных фигур (рис. 6.12). Рис. 6.12. Список кнопки Фигуры2. Щелкните в документе и, не отпуская кнопку мыши,
1. Перейдите на вкладку Вставка ленты, в группе Иллюстрации нажмите кнопку Фигуры. Откроется список доступных фигур (рис. 6.12). Рис. 6.12. Список кнопки Фигуры2. Щелкните в документе и, не отпуская кнопку мыши,
Оформление фигур
Оформление фигур Для оформления объектов векторной графики можно использовать стили. Их список находится в группе Стили фигур на вкладке Средства рисования ? Формат ленты (рис. 6.13). Рис. 6.13. Выбор стиля для фигурыВ Word 2007 содержится около 80 стилей для фигур. Если вы не
17.11. Перемещение фигур, нарисованных в графических контекстах
17.11. Перемещение фигур, нарисованных в графических контекстах Постановка задачи Требуется переместить все, что изображено в графическом контексте, на новое место, не изменяя при этом кода отрисовки, либо просто без труда сместить содержимое графического
17.
 12. Масштабирование фигур, нарисованных в графических контекстах
12. Масштабирование фигур, нарисованных в графических контекстах
17.12. Масштабирование фигур, нарисованных в графических контекстах Постановка задачи Требуется динамически масштабировать фигуры, отрисованные в графическом контексте, в сторону уменьшения или
17.13. Вращение фигур, нарисованных в графических контекстах
17.13. Вращение фигур, нарисованных в графических контекстах Постановка задачи Требуется иметь возможность вращать содержимое, отрисованное в графическом контексте, не изменяя при этом код
Рисование
Рисование GetWindowRgn
Функция GetWindowRgn получает копию оконной области окна. Оконная область окна устанавливается вызовом функции SetWindowRgn . Оконная область определяет участок внутри окна, в котором операционная система выполняет рисование. Операционная система не отображает
Оконная область определяет участок внутри окна, в котором операционная система выполняет рисование. Операционная система не отображает
Глава 3 Черчение двумерных фигур
Глава 3 Черчение двумерных фигур Начнем знакомство с инструментарием ArchiCAD с принципов построения так называемых графических примитивов, к которым относятся двумерные фигуры, используемые при построении рисунков или чертежей: линии, дуги, прямоугольники, окружности,
Глава 4 Редактирование двумерных фигур
Глава 4 Редактирование двумерных фигур Неотъемлемой частью любой системы автоматизированного проектирования является набор средств для редактирования чертежей. Рассмотрим основные механизмы и инструменты редактирования, предоставляемые пользователю системой
Движения произвольных фигур
Движения произвольных фигур
Чтобы понять необходимость в отложенных процедурах и классах, снова рассмотрим иерархию фигур FIGURE. Рис. 14.8. Снова иерархия FIGUREНаиболее общим понятием здесь является FIGURE. Основываясь на механизмах полиморфизма и динамического связывания,
Рис. 14.8. Снова иерархия FIGUREНаиболее общим понятием здесь является FIGURE. Основываясь на механизмах полиморфизма и динамического связывания,
У15.4 Итераторы фигур
У15.4 Итераторы фигур При обсуждении COMPOSITE_FIGURE мы говорили о применении итераторов для выполнения операций над составными фигурами. Разработайте соответтсвующие классы итераторов. (Подсказка: в [M 1994a] приведены классы библиотеки итераторов, которые послужат основой вашей
Рисование линий и фигур
Рисование линий и фигур
Для создания рисунков в программе Word используются автофигуры, которые можно вставить в нужное место документа, а затем отформатировать по своему усмотрению. Чтобы вставить автофигуру в текст, действуйте следующим образом. 1. На вкладке Вставка
1. На вкладке Вставка
Вращающиеся фигуры на JS
const _C = document.getElementById(‘canvas’),
C = _C.getContext(‘2d’),
L = _C.width,
O = -.5*L,
R = L/Math.SQRT2,
RC = .05*L,
UA = 2*Math.PI/360,
POLY = [],
N = 400, /* Кол-во фигур*/
THEME = [‘#337ab7’, ‘#ffffff’, ‘#88c5f7’, ‘#55b0fa’, ‘#2d84cc’], /* Цвета фигур*/
NT = THEME.length,
OPTS = [‘fill’, ‘stroke’],
NO = OPTS.length,
FN = [‘line’, ‘move’];
function rand(max = 1, min = 0, dec = 0) {
return +(min + (max — min)*Math.random()).toFixed(dec)
};
class RandPoly {
constructor() {
this.n = rand(8, 3);
this.α = 2*Math.PI/this.n;
this.o = rand();
this.b = rand(NT — 1);
this.r = rand(R + RC);
this. β = Math.random()*2*Math.PI;
β = Math.random()*2*Math.PI;
this.γ = rand(1.5, .125, 3)*UA/2; /* Скорость */
}
get coords() {
let vx = [], f;
if(—this.r < 0) this.r = R + RC;
this.β += rand(1.1, .9, 3)*this.γ;
f = this.r/R;
for(let i = 0; i < this.n; i++) {
let ca = this.β + i*this.α;
vx.push([
Math.round(this.r*Math.cos(this.β) + f*RC*Math.cos(ca)),
Math.round(this.r*Math.sin(this.β) + f*RC*Math.sin(ca))
])
}
return vx
}
};
function draw() {
C.clearRect(O, O, L, L);
for(let i = 0; i < NT; i++) {
let b = POLY.filter(c => c.b === i);
for(let j = 0; j < NO; j++) {
let opt = b.filter(c => c.o === j);
C[`${OPTS[j]}Style`] = THEME[i];
C.beginPath();
opt. forEach(p => {
forEach(p => {
let vx = p.coords;
for(let k = 0; k <= p.n; k++) {
C[k ? ‘lineTo’ : ‘moveTo’](…vx[k%p.n])
}
});
C.closePath();
C[`${OPTS[j]}`]();
}
}
requestAnimationFrame(draw);
};
function init() {
C.translate(-O, -O);
C.lineWidth = 3;
C.globalCompositeOperation = ‘screen’
for(let i = 0; i < N; i++) {
let p = new RandPoly();
POLY.push(p);
}
draw()
};
init();
Геометрические фигуры в html
На мой взгляд, одним из интересных нововведений в CSS3 , является возможность использования меньшего количества изображений в веб-дизайне и создание различных фигур.
Все те фигуры, которые вы рисовали ранее в графических редакторах теперь можно сделать с помощью CSS3 . Новые CSS свойства transform и border-radius позволяют делать это, не прибегая к помощи сторонних программ.
В сегодняшнем уроке мы создадим геометрические фигуры, используя только свойства CSS3 .
Что вам понадобится для использования данного руководства
- Знание CSS3 ;
- Время и внимание.
Скачать исходные файлы
Просмотреть демонстрацию
Окружность
HTML
Для создания окружности с помощью CSS , во-первых, мы будем использовать тег div . Именуем его ID именем фигуры. Итак, в первом примере, ID будет равно Circle :
CSS
Что касается CSS , просто задаем значения width и height , а затем задаем значение border radius , равное половине от width и height :
Квадрат
HTML
Чтобы создать квадрат в CSS , как и в примере с окружностью, мы создаем div с идентификатором square. Итак, ниже приведен код для блока div :
CSS
Для создания квадрата в CSS , просто задаем значения width и height равные друг другу:
Прямоугольник
HTML
Чтобы создать прямоугольную форму, в CSS , как и в случае с квадратом, настраиваем div , где ID равно rectangle :
CSS
Так же, как и в случае с квадратом, мы зададим значения width и height , но на этот раз width будет больше, чем height :
HTML
Для создания овала в CSS , создаем div с ID равным oval :
CSS
Овал похож на окружность; овал это прямоугольная форма с заданным радиусом, равным половине значения height :
Треугольник
HTML
И снова, для создания треугольника с помощью CSS , делаем div с ID равным triangle .
CSS
Для создания треугольника мы будем манипулировать свойством border . Изменяя ширину границы, вы получите различные углы поворота:
Треугольник, направленный вниз
HTML
Создаем перевернутый треугольник с помощью CSS . Снова создаем div . ID равно triangle_down :
CSS
Создавая перевернутый треугольник, оперируем толщиной границы:
Треугольник, направленный влево
HTML
Для создания треугольной фигуры, которая смотрит влево, снова создаем div с ID triangle_left :
CSS
Создавая треугольник, направленный влево, оперируем свойствами границ правой стороны треугольника:
Треугольник, направленный вправо
HTML
Для создания треугольной фигуры, которая смотрит вправо, создаем div с ID triangle_right :
CSS
Создавая треугольник, направленный вправо, оперируем свойствами границ правой стороны треугольника:
HTML
Для создания фигуры « ромб », создаем div с ID diamond :
CSS
Ромб можно создать несколькими способами. Используя свойство transform совместно со значениями свойства rotate , мы можем отобразить два треугольника, расположенных рядом друг с другом:
Используя свойство transform совместно со значениями свойства rotate , мы можем отобразить два треугольника, расположенных рядом друг с другом:
Трапеция
HTML
Для создания фигуры « трапеция », создаем div с ID равным trapezium .
CSS
Трапеция может быть создана методом установки одинаковых значений левой и правой границы с плоской нижней границей:
Параллелограмм
HTML
Для создания фигуры « параллелограмм », создаем div с ID равным parallelogram :
CSS
Для создания параллелограмма, устанавливаем значение transform равное skew для поворота элемента на угол в 30 градусов:
Звезда
HTML
Для создания фигуры « звезда », создаем div с ID равным star :
CSS
Создание фигуры « звезда » — последовательность странных манипуляций с границами с использованием свойства transform равным rotate . Смотрите код ниже:
Звезда (6ти конечная)
HTML
Для создания фигуры « шестиконечная звезда », создаем div с ID равным parallelogram :
CSS
Шестиконечная звезда создается с помощью свойства border . Создаем два набора фигур и комбинируем в одну:
Создаем два набора фигур и комбинируем в одну:
Пятиугольник
HTML
Для создания фигуры « пятиугольник », создаем div с ID равным pentagon :
CSS
Создание пятиугольника заключается в создании двух элементов, которые затем соединяются в один. Первый элемент – форма трапеции. Затем вверху добавляем треугольную форму:
Шестиугольник
HTML
Для создания фигуры « шестиугольник », создаем div с ID равным hexagon :
CSS
Есть несколько способов создания шестиугольника. Один из них полностью идентичен созданию пятиугольника. Создаем прямоугольную форму и вверху добавляем два треугольника:
Восьмиугольник
HTML
Для создания фигуры « восьмиугольник », создаем div с ID octagon :
CSS
Восьмиугольник также интересная фигура. Сначала создаем две трапециевидные формы и по бокам располагаем два треугольника. Есть еще несколько способов, но этот самый действенный:
Сердце
HTML
Для создания фигуры « сердце », создаем div с ID heart :
CSS
Эта фигура довольно сложная в создании, но её можно сделать с помощью вращения элементов под разными углами и смены значения свойства transform-origin для смены позиции вращаемых элементов:
HTML
Для создания фигуры « яйцо », создаем div с ID egg :
CSS
Концепция фигуры « яйцо » похожа на концепцию фигуры « овал », за исключением свойства height , которое больше, чем width . И особое внимание в этой фигуре придается свойству radius . С помощью подбора его значений можно добиться нужного результата:
И особое внимание в этой фигуре придается свойству radius . С помощью подбора его значений можно добиться нужного результата:
Бесконечность
HTML
Для создания фигуры « бесконечность », создаем div с ID infinity:
CSS
Фигура « бесконечность » может быть создана путем аккуратной манипуляции свойством border и установки углов окружности:
Бабл для комментария
HTML
Для создания фигуры « библ », создаем div с ID comment_bubble :
CSS
Эта фигура может быть создана путем создания треугольника и задания свойства border radius , а затем присоединения прямоугольника к его левой стороне:
Pacman
HTML
Для создания фигуры « pacman », создаем div с ID pacman :
CSS
Создание pacman – целая хитрость. Манипулируйте свойствами border и radius для создания окружности с открытой левой стороной:
Заключение
Есть множество возможностей создания фигур с помощью CSS3 . Вы можете использовать фигуры как часть вашего дизайна, к тому же у них есть приемлемый « костыль » в случае браузеров эпохи юрского периода, на подобии Internet Explorer .
Надеюсь, вам понравилось данное руководство. В блоке комментариев вы можете приводить собственные способы создания фигур из руководства.
Данная публикация представляет собой перевод статьи « Make Shapes with CSS: How to Create Different Shapes in CSS » , подготовленной дружной командой проекта Интернет-технологии.ру
Дата публикации: 2018-10-26
От автора: с помощью CSS фигуры создаются не слишком сложно. Квадраты и прямоугольники создать просто, так как они являются естественными фигурами сети. Добавьте ширину и высоту, и у вас есть прямоугольник точного размера. Добавьте border-radius, и вы можете округлить эту фигуру, этого достаточно, чтобы превращать эти прямоугольники в круги и овалы.
Мы также имеем псевдо-элементы ::before и ::after psuedo, которые дают нам возможность добавить еще две фигуры к исходному элементу. Применив умение позиционировать, трансформировать и многие другие трюки, мы можем создавать в CSS множество фигур только из одного элемента HTML.
Современные методы CSS позволяют создавать самые разные формы и геометрические фигуры при помощи таблиц стилей и HTML-кода. Теперь вы можете создать красивую звезду или фигурную форму для ввода данных, квадрат или стрелки без использования графических файлов.
Возможность создавать геометрические фигуры при помощи CSS позволяет сделать ваш сайт «легче», что очень актуально для адаптивной верстки или мобильных версий проекта. Кроме того, дизайн получает еще больше гибкости, а эффекты, которые становятся доступны при применении форм в CSS, во многих случаях невозможны при традиционной «нарезке» графических элементов.
Формы и элементы, созданные при помощи CSS, никак не влияют на особенности текста внутри фигуры, стиль, цвет или размер контента. Вы можете проявить фантазию, использовать необычные эффекты, в том числе, очень точно воссоздавать типографические (печатные) макеты для сайтов с адаптивной версткой.
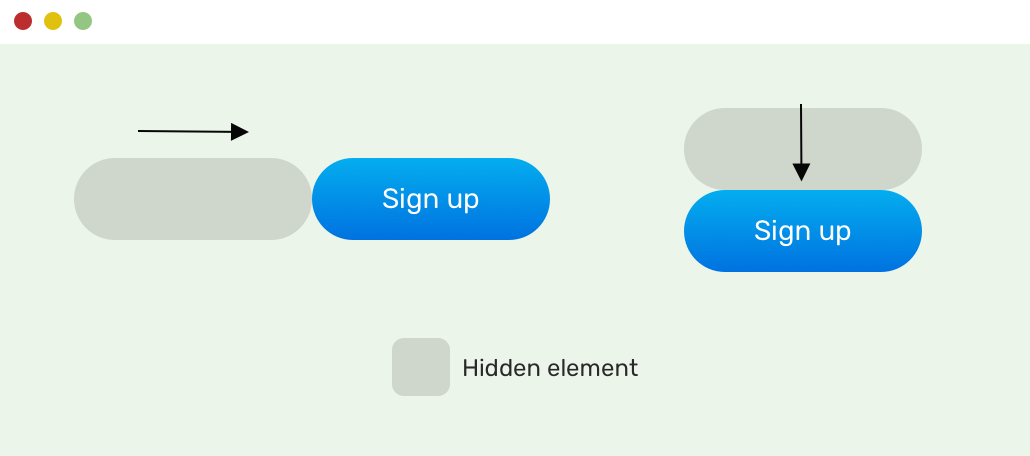
Текст на вашем сайте может находиться на фоне любого из этих элементов, может обтекать их любым удобным для вас образом, в том числе, частично. Например, вот так:
Например, вот так:
С другой стороны, при помощи фигурных элементов можно создавать блоки нестандартной формы, в результате чего сайт становится очень стильным, а верстка – заметно упрощается. В этих блоках могут размещаться текст, графические файлы, формы ввода и т.д. Например, следующим образом:
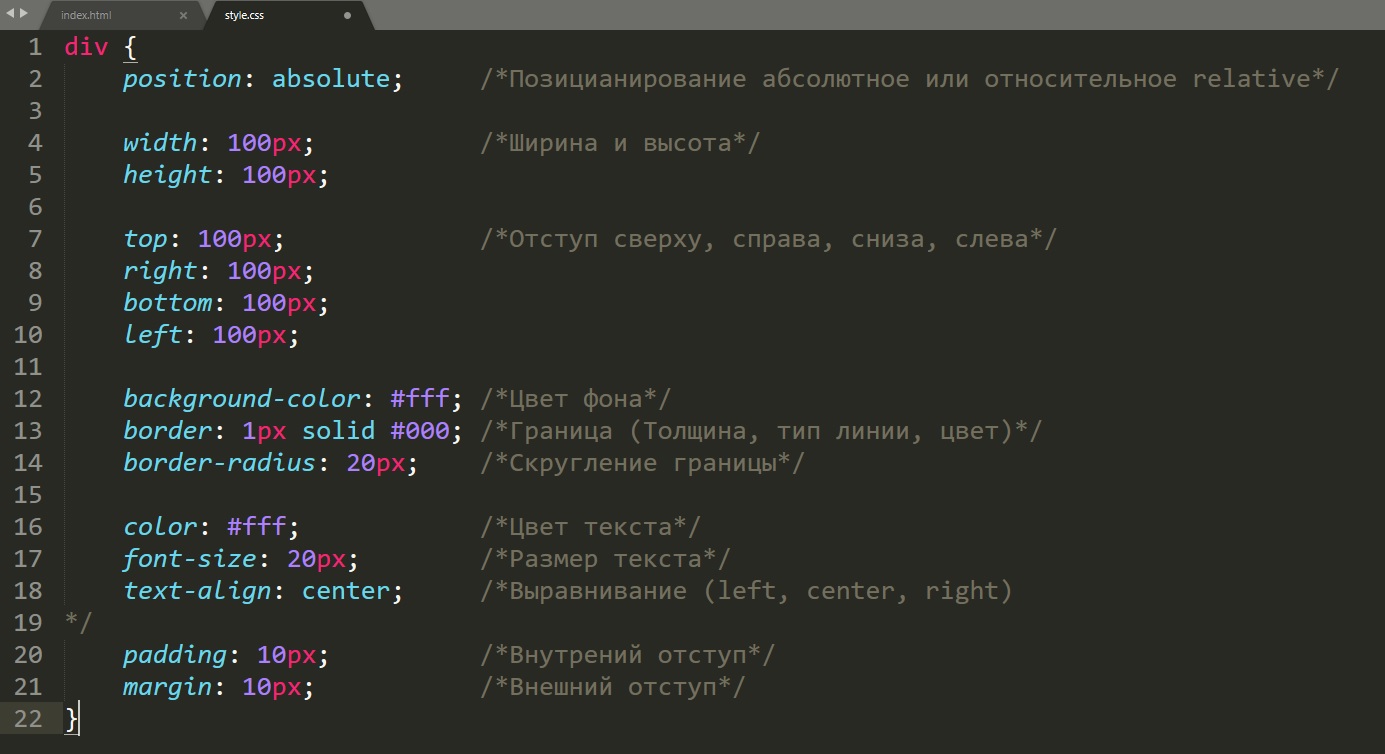
Для того чтобы создавать любые фигуры, потребуются свойства, которые появились только в CSS3: transform и border-radius. Кроме них используются обычные параметры width, height, background (для определения цвета фигуры), а также border-radius для округлых линий (окружности, овалы, скругленные углы и пр.).
Как известно, любая сложная форма может быть составлена из простых фигур, чем обычно и пользуются разработчики. В представленных примерах вы найдете все, что вам потребуется для понимания, как оформить сайт при помощи фигур CSS, а готовый код для базовых фигур поможет сэкономить ваше время и силы при ручной верстке.
Более того, вы можете получить автоматическую верстку шаблона при помощи сервиса html верстки сайтов, а потом при необходимости доработать нужные вам элементы CSS. При этом сервис автоматически создаст правильный CSS3 код для таких фигур как круг, овал, квадрат, прямоугольник, прямоугольник с любыми закругленными углами.
При этом сервис автоматически создаст правильный CSS3 код для таких фигур как круг, овал, квадрат, прямоугольник, прямоугольник с любыми закругленными углами.
Для того чтобы задать ту или иную форму в HTML кода, нам потребуется привычный всем тег div, который в параметре ID получит имя выбранной геометрической фигуры.
Например, ID круга можно назвать Circle. Тогда, чтобы вставить круг в код, понадобится такой код:
ОкружностьДля получения красивого круга в CSS нужно задать два равные друг другу значения: width и height, а также параметр кривизны линий border radius, который должно будет равняться половине от значений width и height.
Генератор CSS-форм
Инструмент создания фигур CSS поможет вам легко создавать фигуры с помощью интерфейсов слайдеров и автоматически создавать HTML и CSS.
Генератор формы позволяет изменять:
- Высота и ширина
- Прокладка
- Вращение
- перекос
- Выбор позиции
- цветов
- Граница
Шаблоны
Этот инструмент начинается с вкладки шаблонов, которая позволяет вам выбрать форму для использования в качестве основы, которую вы можете настроить. Формы, которые вы можете выбрать с самого начала:
Формы, которые вы можете выбрать с самого начала:
- Площадь
- Прямоугольник
- Параллелограмм
- Бриллиант
- Трапеция
- Треугольник
- Круг
- Овал
- Pacman
Чтобы использовать любую из этих форм, вам просто нужно щелкнуть по форме, которую вы хотите использовать. Это изменит форму предварительного просмотра в верхней части экрана и изменит все ползунки на значения, необходимые для создания выбранной формы.
Размер
Следующая вкладка предназначена для размера, это позволит вам изменить высоту, ширину и отступы, чтобы создать область именно того размера, который вам нужен.
Есть ползунки поворота и наклона для изменения угла формы.
Фон
Вкладка «Фон» позволяет легко изменить цвет фона создаваемой фигуры. Здесь у вас есть возможность выбрать любой цвет, который вы хотите, с помощью палитры цветов на экране.
Граница
Многие фигуры создаются путем изменения различных сторон границ фигур, здесь вы можете полностью контролировать все 4 стороны границ.
Некоторые фигуры должны иметь прозрачный фон для правильной работы, например, треугольные фигуры должны иметь нижнюю границу, а затем установить прозрачность левой и правой границ.
Это показывает, насколько легко в CSS создавать некоторые формы, просто установите нижнюю границу на высоту треугольника с цветом фона, а затем установите левую и правую границы равными половине высоты треугольника с прозрачным фоном. .
.css-Shapes-треугольник {
высота: 0 пикселей;
ширина: 0 пикселей;
border-left: 100 пикселей сплошной прозрачный;
border-right: 100 пикселей сплошной прозрачный;
нижняя граница: 200 пикселей твердое тело # 428bca;
}
HTML и CSS
Когда вы изменяете параметры инструмента, он автоматически изменяет форму предварительного просмотра вверху страницы. Это также изменит HTML и CSS на этой вкладке, что позволит вам легко скопировать код в собственное приложение, чтобы использовать созданную вами форму.
Попробуйте этот инструмент и создайте свои собственные формы CSS.
Подпишитесь на бесплатную пробную версию
Присоединяйтесь к членству Coveloping от 4,99 доллара в месяц и получите свой первый месяц бесплатно, отмените в любое время
Начать сейчас
Нужна помощь с вашим сайтом? Нанять внештатного сотрудника — заполните нашу быструю форму с вашими требованиями, и мы свяжемся с вами с оценкой и наличием.Узнать больше…
Геометрических фигур с помощью CSS.
 CSS формирует внешний вид… | Али Суэйдан
CSS формирует внешний вид… | Али СуэйданCSS формирует внешний вид большинства веб-сайтов в Интернете. CSS используется для придания формы HTML-элементам, установки связанных цветов, их расположения и т. Д. Кроме того, с помощью CSS дизайнеры могут создавать геометрические формы, такие как параллелограммы, эллипсы, трапеции или даже более сложные формы, такие как звезды или сердечки — так дизайнеры могут рисовать изображения в CSS или создавать интересные интерактивные элементы.
Геометрические формы с помощью CSS на CodePen См. Pen Простые геометрические формы от CSS Али Соуэйдана (@lazercaveman) на CodePen.
Чтобы посмотреть пример на CodePen, просто нажмите RunPen и посмотрите, что я для вас приготовил.
Прежде всего, создание геометрических фигур с помощью CSS — хорошее упражнение для новичков в CSS, позволяющее глубже изучить формирование, позиционирование, границы, псевдоэлементы и т. Д., Например, нарисовав изображение с помощью CSS, чтобы узнать пропускную способность зала. На практике мне никогда не требовались геометрические формы с помощью CSS.В любом случае, с помощью этой техники можно создавать интересные интерактивные элементы.
На практике мне никогда не требовались геометрические формы с помощью CSS.В любом случае, с помощью этой техники можно создавать интересные интерактивные элементы.
Создавать круги в CSS очень просто! Просто выберите соответствующий HTML-элемент, например div. Чтобы сформировать круг из соответствующего элемента, просто установите его border-radius на 50%. Чтобы получить круг вместо овала, установленные высота и ширина соответствующего элемента должны быть равны. Итак, если вы установите 50% -ный радиус границы квадрата, вы получите круг, если вы сделаете то же самое с прямоугольником, вы просто получите овальную форму — как вы можете видеть, формирование круга действительно легко как пирог.
Создать треугольник немного сложнее для понимания, но даже здесь это не станет действительно сложным. Чтобы сформировать треугольник из HTML-элемента, мы будем использовать атрибуты границы элемента. Во-первых, значения ширины и высоты выбранного элемента устанавливаются равными нулю, потому что (как я упоминал ранее) мы используем только свойства границы элемента для создания треугольника. В нашем примере CodePen левая и правая границы установлены на ширину 10vw (vw обозначает ширину порта просмотра), а в нашем примере мы выбрали прозрачный цвет, почему я сделал это для примера CodePen. article — вы обязательно можете выбрать здесь значение «transparent», чтобы граница была невидимой.Потому что наш треугольник направлен вверх! мы установим нижнюю границу (с border-bottom) на 20vw и установим здесь также цвет, который должен получить наш треугольник.
В нашем примере CodePen левая и правая границы установлены на ширину 10vw (vw обозначает ширину порта просмотра), а в нашем примере мы выбрали прозрачный цвет, почему я сделал это для примера CodePen. article — вы обязательно можете выбрать здесь значение «transparent», чтобы граница была невидимой.Потому что наш треугольник направлен вверх! мы установим нижнюю границу (с border-bottom) на 20vw и установим здесь также цвет, который должен получить наш треугольник.
Теперь вы, возможно, задаетесь вопросом, почему мы редактируем нижнюю границу, когда треугольник указывает вверх. Это потому, что у нас в основном четырехугольник, границы которого сходятся внутрь и сужаются внутрь. Поскольку верхняя граница равна нулю, нижняя граница теперь выступает за верхнюю часть нашего элемента div, создавая вид треугольника. Это можно увидеть, например, на упомянутых выше прозрачных боковых границах, которые смещают нижнюю границу вверх.Просто поиграйте с Borders, чтобы понять, как они работают вместе. Кстати, вы можете легко создать трапецию, присвоив значение больше 0 значению ширины нашего выбранного элемента, поэтому попробуйте, например, 10vw.
Кстати, вы можете легко создать трапецию, присвоив значение больше 0 значению ширины нашего выбранного элемента, поэтому попробуйте, например, 10vw.
В конечном счете, более сложные геометрические фигуры также состоят только из нескольких этих основных элементов. Таким образом, звезда может быть образована из двух наложенных друг на друга треугольников, направленных в разные стороны, и это довольно просто.
Сердце также можно сформировать из двух наложенных друг на друга элементов.Чтобы создать его, вы можете использовать два псевдоэлемента «: до» и «: после» (есть несколько способов придать форму сердечку). Как и в случае с определением круга, углы скругляются с помощью «border-radius», но здесь требуется только скругление двух из четырех углов. Для этого каждый угол должен быть определен индивидуально (как вы видите, это было сделано в примере CodePen). Однако, поскольку мы хотим иметь закругленные углы и не иметь овалов на наших прямоугольниках, мы устанавливаем здесь фиксированное значение, которое соответствует половине указанного значения ширины выбранного элемента, поэтому мы получаем скругленные углы в прямоугольнике.
На следующем шаге мы должны настроить псевдоэлементы. Элемент: before поворачивается на -45 градусов в нашем примере, для преобразования Origin установлено значение y = 0 и x = 100%, что заставляет его вращаться вокруг своего нижнего левого угла. Элемент: After поворачивается на 45 градусов, противоположно элементу: Before, и получает исходную точку преобразования x = 100% и y = 100%, теперь он вращается вокруг своего нижнего правого угла. Теперь нужно расположить оба элемента, чтобы они стали разными и образовали сердце.
👏 Если вы нашли эту статью интересной или полезной, просто хлопайте в ладоши!
Создавайте интересные формы изображений с помощью свойства CSS clip-path
Использование отсечения в CSS может помочь нам отойти от всего, что в наших проектах выглядит как коробка.Используя различные базовые формы или SVG, вы можете создать путь обрезки. Затем вырежьте те части элемента, которые вы не хотите показывать.
Все элементы на веб-страницах определены внутри прямоугольной рамки. Однако это не значит, что мы должны делать все как коробку. Вы можете использовать свойство CSS
Однако это не значит, что мы должны делать все как коробку. Вы можете использовать свойство CSS clip-path , чтобы вырезать части изображения или другого элемента, чтобы создать интересные эффекты.
В приведенном выше примере изображение выноски квадратное (исходное).Используя clip-path и базовое значение формы круга () , дополнительное небо вокруг воздушного шара обрезается, оставляя круглое изображение на странице.
Поскольку изображение является ссылкой, вы можете увидеть еще кое-что о свойстве clip-path . Щелкнуть можно только по видимой области изображения, поскольку события не срабатывают на скрытых частях изображения.
Отсечение можно применить к любому элементу HTML, а не только к изображениям. Есть несколько разных способов создать клип-путь , в этом посте мы рассмотрим их.
Совместимость с браузером #
Помимо значений поля, описанных далее в публикации, различные значения clip-path , продемонстрированные, имеют отличную поддержку браузера. Для устаревших браузеров резервным вариантом может быть разрешение браузеру игнорировать свойство
Для устаревших браузеров резервным вариантом может быть разрешение браузеру игнорировать свойство clip-path и показывать необрезанное изображение. Если это проблема, вы можете проверить clip-path в запросе функции и предложить альтернативный макет для неподдерживаемых браузеров.
@supports (clip-path: circle (45%)) {
} Основные формы #
Свойство clip-path может принимать несколько значений.Значение, используемое в начальном примере, было круг () . Это одно из основных значений формы, которые определены в спецификации CSS Shapes. Это означает, что вы можете вырезать область, а также использовать то же значение для shape-outside , чтобы текст обтекал эту форму.
Обратите внимание, что фигуры CSS можно применять только к плавающим элементам. Свойство clip-path не требует, чтобы элемент был плавающим.
Полный список основных форм:
inset () # Значение inset () вставляет вырезанную область от края элемента и может передавать значения для верхнего, правого, нижнего , и левые края.
border-radius также может быть добавлен для изгиба углов вырезанной области с помощью ключевого слова round .
В моем примере у меня есть два ящика, оба с классом .box . Первый блок не имеет отсечения, второй отсекается с использованием значений inset () .
circle () # Как вы видели, значение circle () создает круговую обрезанную область. Первое значение — это длина или процент и радиус круга.Второе необязательное значение позволяет вам установить центр круга. В приведенном ниже примере я использую значения ключевых слов, чтобы установить мой обрезанный кружок вверху справа. Вы также можете использовать длину или процентное соотношение.
Остерегайтесь плоских краев! #
Помните, что при всех этих значениях форма будет обрезана полем на элементе. Если вы создадите круг на изображении, и эта форма будет выходить за пределы естественного размера изображения, вы получите плоский край.
круга (50%) .Поскольку изображение не квадратное, мы нажимаем на поле поля сверху и снизу, и круг обрезается. ellipse () # Эллипс, по сути, представляет собой сжатую окружность, поэтому действует очень похоже на circle () , но принимает радиус для x и радиус для y, а также значение для центра эллипса.
polygon () # Значение polygon () может помочь вам создавать довольно сложные формы, определяя столько точек, сколько вам нужно, путем установки координат каждой точки.
Чтобы помочь вам создавать многоугольники и увидеть, что возможно, воспользуйтесь Clippy, генератором clip-path , затем скопируйте и вставьте код в свой собственный проект.
Фигуры из значений поля #
Также в CSS определены фигуры из значений поля. Они относятся к модели CSS Box - поле содержимого, поле заполнения, поле границы и поле поля со значениями ключевых слов content-box , border-box , padding-box и margin-box . .
.
Эти значения могут использоваться отдельно или вместе с основной формой для определения ссылочного блока, используемого фигурой. Например, следующее будет обрезать фигуру по краю содержимого.
.box {
clip-path: content-box;
} В этом примере кружок будет использовать поле содержимого в качестве справочного поля, а не поле поля (которое используется по умолчанию).
.box {
clip-path: круг (45%) content-box;
} В настоящее время браузеры не поддерживают использование значений поля для свойства clip-path .Однако они поддерживаются для вне формы .
Использование элемента SVG #
Для большего контроля над вырезанной областью, чем это возможно с базовыми формами, используйте элемент SVG clipPath . Затем укажите этот идентификатор, используя url () в качестве значения для clip-path .
Анимация обрезанной области #
CSS-переходы и анимация могут быть применены к clip-path для создания некоторых интересных эффектов. В следующем примере я анимирую круг при наведении курсора, переходя между двумя кругами с другим значением радиуса.
Есть много творческих способов использования анимации с отсечением. Анимация с помощью clip-path в CSS Tricks проходит через некоторые идеи.
Фотография Мэтью Генри на Burst.
Последнее обновление: Улучшение статьиРисование нестандартных форм с помощью CSS
Замена элементов DOM тенями
Есть много примеров, когда элементы на странице исключительно визуальные. С целью упрощения DOM-дерева обычно используются псевдоэлементы «до» и «после».Однако это ограничивает количество элементов до двух.
Когда дополнительные визуальные элементы имеют такую же форму, можно использовать свойство box-shadow в качестве замены. Хотя основным вариантом использования этого свойства является добавление теней к элементам, важно отметить, что свойство можно использовать без размытых краев. Тень также можно перемещать по осям x и y. Сочетание этого с относительными единицами позволяет создавать масштабируемые объекты.
Тень также можно перемещать по осям x и y. Сочетание этого с относительными единицами позволяет создавать масштабируемые объекты.
Увеличение числа фигур достигается за счет добавления большего количества наборов значений, разделенных запятыми из предыдущего набора.Важно отметить, что можно использовать даже отрицательные значения.
Помимо управления значениями смещения (первых двух) свойства, следует отметить, что манипулирование значением распространения (третье) позволяет изменять масштаб формы. При увеличении значения смещения форма становится больше, в то время как отрицательные значения позволяют уменьшить форму.
Этот прием может быть особенно полезен для анимации только CSS с несколькими объектами.
У этого трюка есть некоторые недостатки, главным образом в количестве строк CSS, которые могут потребоваться для некоторых случаев использования.Хотя использование прекомпиляторов (Sass, LESS) может решить эти проблемы. Кроме того, этот трюк имеет ограниченное количество форм, которые можно использовать - в основном это прямоугольные, ромбовидные и эллипсоидные формы.
Также есть свойство «filter: drop-shadow», которое можно использовать вместо box-shadow. Однако существует большая разница в том, как ведут себя эти свойства, потому что «filter: drop-shadow» применяется как к HTML-элементу, так и к ранее добавленным теням, что означает, что количество фигур удваивается каждый раз, когда добавляется новый набор свойств.
Создайте обычные формы CSS - квадрат, прямоугольник, прямоугольник с закругленными углами, овал и круг, треугольник вверх-вниз влево и вправо, используя абсолютное положение с :: after | Webtrickshome
Css - это хитрая штука, с помощью которой мы можем создавать уникальные формы, будь то фон или объект на переднем плане. Возможно, вы заметили несколько симпатичных треугольников, добавленных по краям некоторых прямоугольников, чтобы придать уникальный вид, в то время как квадраты, прямоугольники, скругленные прямоугольники, овалы и круги - обычные, которые мы чаще всего видим на веб-страницах.Давайте посмотрим, как с легкостью создавать такие формы с помощью CSS.
Обычные формы CSS - квадрат, прямоугольник, прямоугольник со скругленными углами, овал и круг
Квадратные формы очень распространены в CSS. Мы все время используем их в качестве фона или блоков содержимого. Все, что нам нужно сделать, это определить одинаковую высоту и ширину для элемента div, который мы хотим стилизовать, и добавить фон.
.квадрат{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: # 222;
}
Прямоугольник
Другой распространенной формой CSS, которую веб-дизайнер использует чаще всего, является прямоугольник.Это разнообразная форма квадрата, где мы определяем неравную высоту и ширину для любого элемента div, который мы хотим стилизовать.
.прямоугольник{
ширина: 200 пикселей;
высота: 100 пикселей;
фон: # 222;
}
Скругленный квадрат / прямоугольник
Другой распространенной формой CSS является прямоугольник с закругленными углами. Это разнообразная форма квадрата / прямоугольника, где мы определяем радиус границы, чтобы углы были скругленными.
.прямоугольник с закругленными углами{
ширина: 200 пикселей;
высота: 100 пикселей;
фон: # 222;
радиус границы: 10 пикселей;
}
Овал
Если мы отклонимся от закругленного прямоугольника к значительно большему значению border-radius, мы получим овальную форму.Мы получим овальную форму, если определим для прямоугольника больший радиус границы.
.oval {
ширина: 200 пикселей;
высота: 100 пикселей;
фон: # 222;
радиус границы: 100 пикселей / 50 пикселей;
}
Круг
Подобно квадратной форме, круг также должен иметь одинаковую ширину и высоту с радиусом границы 50%. Если вы хотите добавить радиус границы в значение в пикселях, тогда это будет половина значения высоты или ширины фигуры.
.круг{
ширина: 100 пикселей;
высота: 100 пикселей;
фон: # 222;
радиус границы: 50%;
}
Css-фигуры - треугольники
Треугольники также часто встречаются на веб-страницах, особенно для обозначения любых ссылок как активных или для стилизации обычных блоков содержимого, чтобы обеспечить уникальный вид.![]()
Создать треугольник намного проще, чем кажется. Вам просто нужно определить ширину и высоту треугольника как 0. Затем определите размер границы трех сторон треугольника, опуская одну сторону, на которой вы хотите, чтобы верхняя точка вашего треугольника была обращена.Задайте большее базовое значение границы и добавьте немного цвета границы, задав меньшее, но равное базовое значение для двух других сторон с цветом границы, определенным как прозрачный.
Мы можем повернуть треугольник в любую сторону, просто изменив свойства его границы.
Треугольник вверх
Добавьте более высокое значение ширины границы со сплошным цветом границы внизу вместе с меньшими значениями ширины границы слева и справа с прозрачным цветом границы, и вы получите треугольник, направленный вверх.
.треугольник{
ширина: 0;
высота: 0;
border-left: сплошная прозрачная рамка 50 пикселей;
border-right: сплошная прозрачная рамка 50 пикселей;
нижняя граница: 100 пикселей твердое тело # 222;
}
Треугольник вниз
Замените свойство border-bottom на свойство border-top, и вы получите треугольник, обращенный вниз.
.triangle-down {
ширина: 0;
высота: 0;
border-left: сплошная прозрачная рамка 50 пикселей;
border-right: сплошная прозрачная рамка 50 пикселей;
border-top: 100px solid # 222;
}
Треугольник слева
Замените свойство border-left на свойство border-top или border-bottom, и вы получите треугольник, обращенный вниз.
.triangle-left {
ширина: 0;
высота: 0;
нижняя граница: сплошная прозрачная рамка 50 пикселей;
border-top: сплошная прозрачная рамка 50 пикселей;
граница справа: 100 пикселей твердое тело # 222;
}
Треугольник вправо
Замените свойство border-right на border-left, и вы получите треугольник, обращенный вниз.
.triangle-right {
ширина: 0;
высота: 0;
нижняя граница: сплошная прозрачная рамка 50 пикселей;
border-top: сплошная прозрачная рамка 50 пикселей;
граница слева: 100 пикселей твердое тело # 222;
}
Фигуры CSS - прямоугольные треугольники
Прямоугольные треугольники создать быстрее и проще, чем обычные. Нам нужно определить границы только с двух сторон, задав высоту и ширину равными 0.
Нам нужно определить границы только с двух сторон, задав высоту и ширину равными 0.
Верхний левый треугольник
Чтобы создать левый верхний правый треугольник, нам нужно определить свойство border-top со сплошным цветом и свойство border-right как прозрачную границу.
.верхний левый{
ширина: 0;
высота: 0;
border-top: 100px solid # 222;
border-right: 100 пикселей сплошной прозрачный;
}
Правый верхний треугольник
Чтобы создать верхний правый прямоугольный треугольник, нам нужно определить свойство border-top со сплошным цветом и свойство border-left как прозрачную границу.
.верхний левый{
ширина: 0;
высота: 0;
border-top: 100px solid # 222;
border-left: 100 пикселей сплошной прозрачный;
}
Нижний левый треугольник
Чтобы создать треугольник с нижним левым и правым углом, нам нужно определить свойство border-bottom со сплошным цветом и свойство border-right как прозрачную границу.
.Нижний левый{
ширина: 0;
высота: 0;
нижняя граница: 100 пикселей твердое тело # 222;
border-right: 100 пикселей сплошной прозрачный;
}
Нижний правый треугольник
Чтобы создать нижний правый прямоугольный треугольник, нам нужно определить свойство border-bottom со сплошным цветом и свойство border-left как прозрачную границу.
.верхний левый{
ширина: 0;
высота: 0;
border-top: 100px solid # 222;
border-left: 100 пикселей сплошной прозрачный;
}
Размещение треугольной формы рядом с правильной формой (с использованием абсолютного положения с :: after)
Теперь вы знаете, как создавать эти формы. Добавим один из них к обычному. Давайте попробуем создать всплывающую подсказку или форму пузыря комментария, объединяющую две фигуры в css.
Вот фактический CSS, используемый в этом элементе.
.comment-bubble {
ширина: 200 пикселей;
отступ: 10 пикселей 20 пикселей;
радиус границы: 30 пикселей;
фон: # 222;
положение: относительное;
нижнее поле: 30 пикселей;
цвет: #fff;
выравнивание текста: центр;
размер шрифта: 12 пикселей;
}
. comment-bubble: после {
содержание: '';
позиция: абсолютная;
ширина: 0;
высота: 0;
border-top: 15px solid # 222;
граница слева: сплошная прозрачная 10 пикселей;
border-right: сплошная прозрачная 10 пикселей;
верх: 100%;
справа: 45%;
}
comment-bubble: после {
содержание: '';
позиция: абсолютная;
ширина: 0;
высота: 0;
border-top: 15px solid # 222;
граница слева: сплошная прозрачная 10 пикселей;
border-right: сплошная прозрачная 10 пикселей;
верх: 100%;
справа: 45%;
}
Креативные потоки текста с использованием форм CSS
Вспоминая много лет назад и то, как я начал свою карьеру дизайнера, я помню, как создавал творческие потоки текста в Adobe InDesign.Начав как дизайнер печати, я много работал в этой программе верстки. При работе с макетами текст иногда обтекал изображение или «обтекал» форму. В мире печати это называется «переносом текста». Это не тот термин, который используется в Интернете, но такая же идея доступна в стилях CSS.
Контент является ключевым элементом любого веб-сайта. Когда дело доходит до веб-типографики, существует множество передовых методов, но самое важное правило дизайна - сохранять разборчивость и оптимизировать типографику для лучшего просмотра.
С большой силой приходит большая ответственность. При разработке и планировании типографики и расположения текста важно помнить о том, что ваши пользователи будут читать. То, что вы можете делать что-то «забавное и необычное», не означает, что вы обязательно должны это делать, если это отвлекает или негативно влияет на разборчивость. Разборчивость - главный приоритет, но ваше творчество не должно быть ограничено, если вы хотите немного нарушить сетку. Давайте посмотрим, как творческие текстовые потоки можно включить в ваш дизайн.
Как можно объединить фигуры и текст?
Прошло некоторое время, но я помню, как читал статьи и слышал, как дизайнеры говорят: «Все веб-сайты выглядят одинаково». Вероятно, это было несколько лет назад, и теперь я не вижу, чтобы все было полностью единообразно, когда я просматриваю веб-страницы.
Я поднял этот вопрос, потому что теперь стало больше гибкости, поскольку браузеры стали более продвинутыми. Веб-сайты кажутся уникальными и интересными, потому что дизайнеры используют уникальную графику, анимацию и такие вещи, как творческие текстовые потоки. Хорошая новость в том, что использование CSS для стилизации обеспечивает гибкость, и вы можете делать интересные вещи с потоком текста в своих проектах. Простые формы и контуры обрезки - это способы проявить творческий подход с потоками текста.
Хорошая новость в том, что использование CSS для стилизации обеспечивает гибкость, и вы можете делать интересные вещи с потоком текста в своих проектах. Простые формы и контуры обрезки - это способы проявить творческий подход с потоками текста.
Формы
Простые формы довольно просты, когда дело касается кругов, эллипсов и прямоугольников. Здесь используется свойство shape-outside для перекомпоновки текста. Это свойство позволяет нам выйти за рамки привычной прямоугольной формы.Это позволит тексту обтекать другие фигуры.
Когда дело доходит до размещения текста, мы привыкли видеть в Интернете квадраты и прямоугольники.Простая форма
В качестве простого примера я хочу, чтобы мой текст был обтекаемым кругом. Это добавляет визуального интереса к длинному тексту, и что-то подобное довольно легко стилизовать. Это один из тех случаев, когда легче всего научиться на практике. Используя свойство shape-outside, текст обтекает круг, а не прямоугольники, которые мы привыкли видеть. Основная идея выглядит так:
Основная идея выглядит так:
Вот пример на CodePen:
См. Pen
Circle с фигурой снаружи от Abbey Fitzgerald (@abbeyjfitzgerald)
на CodePen.
Примечание : для того, чтобы свойство shape-outside работало, вам нужно включить float и установить высоту и ширину. В приведенном выше примере были установлены ширина и высота 200 пикселей и объявлен левый плавающий объект. Одна вещь, о которой стоит подумать, поскольку поплавок определяет, с какой стороны фигуры будет обертываться, не будет обертывания вокруг всей формы.
Вместо круга, возможно, вы хотите использовать в качестве формы эллипс. Имейте в виду, что можно довольно быстро изменить круг, чтобы он превратился в эллипс. Одно измерение удлинено по сравнению с другим. В зависимости от эллипса горизонтальная или вертикальная ось больше. Я немного не разбираюсь в геометрии, но rx - это значение радиуса по оси x. Ry - значение по оси ординат.
Я немного не разбираюсь в геометрии, но rx - это значение радиуса по оси x. Ry - значение по оси ординат.
Вы можете увидеть что-то вроде clip-path: ellipse (100px 200px при 50% 50%), если хотите использовать эллипс.Здесь есть два набора чисел. Мы знаем, что первый набор определяет размеры, но что такое второй набор чисел? Это cx и cy. Это координаты центра эллипса.
Посмотрите, как координаты могут регулировать размещение: эллипс (100 пикселей 200 пикселей при 20% 30%) по сравнению с эллипсом (100 пикселей 200 пикселей при 50% 50%) См. Pen
Ellipse с формой снаружи от Эбби Фитцджеральд (@abbeyjfitzgerald)
on CodePen.
Использование файла .png
Простой круг довольно прост, но имейте в виду, что свойство shape-outside также работает с.PNG изображения. Чтобы использовать файлы . png, проще всего объединить изображение с фигурой. Это изображение растения сочетается с кругом, поэтому текст лучше всего обтекает его. Здесь в игру вступает поле формы.
png, проще всего объединить изображение с фигурой. Это изображение растения сочетается с кругом, поэтому текст лучше всего обтекает его. Здесь в игру вступает поле формы.
Вот пример на CodePen (попробуйте настроить размер и поле формы, чтобы увидеть, что произойдет):
См. Pen
PNG с контуром снаружи от Эбби Фицджеральд (@abbeyjfitzgerald)
на CodePen.
Поле формы
В этом примере листья имеют органические формы, поэтому визуально он выглядит лучше, если между изображением и текстом есть отступ. Поле Shape-margin определяет форму, поэтому она не связана непосредственно с потоком текста, а связана с интервалом. Вы могли заметить, что в нескольких примерах текст был близок к форме. Это может быть, а может и не быть тем, к чему вы стремитесь. Приятно иметь передышку между ними, поэтому хорошая новость заключается в том, что есть способ добавить немного пространства.
Вы могли заметить, что в нескольких примерах текст был близок к форме. Это может быть, а может и не быть тем, к чему вы стремитесь. Приятно иметь передышку между ними, поэтому хорошая новость заключается в том, что есть способ добавить немного пространства.
Поплавок
Наличие определенного поплавка важно, поскольку оно необходимо для упаковки. С этим легко поэкспериментировать, но помните, что поплавки требуют противоположного мышления. Если это изображение растения перемещается вправо, обертывание происходит в левой части изображения. Вам также необходимо установить размеры изображения, поэтому не забудьте установить высоту / ширину.
Создание цитаты с помощью поля содержимого
Это довольно простая концепция, но терминология может немного сбивать с толку, поскольку мы не полагаемся на форму, как в примерах выше.Подумайте о таком элементе дизайна, как цитаты. Иногда они предназначены для обтекания их текстом статьи. Это хороший способ объединить текст статьи и ключевые цитаты (часто бывает в журналах). Это, безусловно, вариант в Интернете. Просто нужно немного стилизовать.
Это, безусловно, вариант в Интернете. Просто нужно немного стилизовать.
Внешний вид здесь будет немного другим. Поле содержимого относится к количеству содержимого, которое включает цитата, и внешний контент будет обтекать его. Нет определенной формы, поэтому используется стандартный прямоугольник.Как и в других примерах, при использовании shape-outside необходимы width, height и float.
.pull-quote {
ширина: 200 пикселей;
высота: 200 пикселей;
форма снаружи: поле содержимого;
маржа сверху: 35 пикселей;
float: right;
} Вот CodePen:
См. Pen
Pull-quote with shape-out by Abbey Fitzgerald (@abbeyjfitzgerald)
на CodePen.
Сложные формы
Прижимные дорожки
Работая над этими примерами, я обнаружил, что Clippy, создатель контуров клипов CSS, очень помогает при создании базовой формы. В некоторых случаях вам может понадобиться работать с более сложными формами, такими как многоугольники. Для таких вещей, как многоугольники, вы будете работать с отсечками. Было бы немного пугать видеть много значений, когда вы видите что-то вроде clip-path: polygon (50% 0%, 90% 20%, 100% 60%, 75% 100%, 25% 100%, 0% 60%, 10% 20%), но использование такого инструмента, как Clippy, действительно помогает. Это довольно простой семиугольник, но этот же прием можно использовать для более сложных путей.
В некоторых случаях вам может понадобиться работать с более сложными формами, такими как многоугольники. Для таких вещей, как многоугольники, вы будете работать с отсечками. Было бы немного пугать видеть много значений, когда вы видите что-то вроде clip-path: polygon (50% 0%, 90% 20%, 100% 60%, 75% 100%, 25% 100%, 0% 60%, 10% 20%), но использование такого инструмента, как Clippy, действительно помогает. Это довольно простой семиугольник, но этот же прием можно использовать для более сложных путей.
Вот пример на CodePen:
См. Pen
Polygon с формой снаружи от Abbey Fitzgerald (@abbeyjfitzgerald)
на CodePen.
Для этого могут потребоваться не очень сложные формы, но подумайте о сочетании форм. Поскольку содержимое обтекает фигуру на противоположной стороне, обозначенной плавающим элементом, вы можете иметь две плавающие фигуры и текст между ними. Это дает интересный эффект.
Это дает интересный эффект.
Поддержка браузера
При использовании фигур CSS всегда важно проверять, поддерживается ли браузер. Могу ли я использовать - это всегда полезный ресурс. Хорошая новость в том, что эти текстовые потоки улучшают дизайн. Контент всегда находится в центре внимания, поэтому пользователи по-прежнему должны иметь доступ к тексту независимо от того, переносится ли поток или нет.
Заключение
CSS-формы могут быть простыми или сложными. Теперь, когда у вас есть основы текстовых потоков и фигур CSS, вы можете включить некоторые из этих концепций в свои веб-макеты.
Ваш интерфейс загружает процессор ваших пользователей?
По мере того как веб-интерфейсы становятся все более сложными, ресурсоемкие функции требуют все большего и большего от браузера. Если вас интересует мониторинг и отслеживание использования ЦП на стороне клиента, использования памяти и т. Д. Для всех ваших пользователей в производственной среде, попробуйте LogRocket. https://logrocket.com/signup/
https://logrocket.com/signup/LogRocket похож на цифровой видеорегистратор для веб-приложений, записывающий все, что происходит в вашем веб-приложении или на сайте. Вместо того, чтобы гадать, почему возникают проблемы, вы можете агрегировать и составлять отчеты по ключевым показателям производительности внешнего интерфейса, воспроизводить пользовательские сеансы вместе с состоянием приложения, регистрировать сетевые запросы и автоматически обнаруживать все ошибки.
Модернизируйте отладку веб-приложений - начните мониторинг бесплатно.
Учимся рисовать фигуры с помощью CSS для разработчиков веб-сайтов.#LearnInPublic
Одна из вещей, которые мне нравятся в работе разработчика, - это образ мышления, который определяет нас как сообщество.
Недавно я узнал о концепции «Узнай публично». Концепция публичного обучения состоит в следующем: выберите навык, который вы хотите изучить, потренируйте его, опубликуйте об этом. Просто, но освежающе.
Просто, но освежающе.
Итак, я решил публично узнать о создании искусства с помощью кода. Но путь кажется длинным, первым простым шагом для меня было нарисовать что-нибудь с помощью CSS. В данном случае я.
Итак. Вот так!
The Result #
Вот код моего небольшого упражнения.
Learning Goal #
- Нарисуйте что-нибудь простое с помощью CSS.
- Попрактикуйтесь в основах создания фигур и размещения их вокруг чертежа.
- Практикуйте мышление: какую форму мне нужно создать, и соединить, чтобы что сделать?
Разметка №
Вы видите, что у нас есть :
- Один контейнер со всеми элементами.

- Лицо содержит: волосы и локоны, улыбку и очки.
- Затем идет шея и тело.
Размещение частей тела с помощью Flexbox #
Flexbox - это современная функция компоновки CSS, которая позволяет нам обрабатывать элементы позиционирования только в одном измерении и обладает очень мощными свойствами выравнивания.
В приведенном ниже фрагменте кода вы видите, что я использую flexbox для размещения всех частей тела:
- В центре оси X области просмотра
- Все основные части тела вертикально друг над другом (лицо , шея, корпус)
.нани {
дисплей: гибкий;
flex-direction: столбец;
align-items: center;
margin-top: 40 пикселей;
}
Формы лица, шеи и тела #
Мою шею легко спрятать за лицом, просто прямоугольником с отрицательным полем.
Лицо - не идеальный круг. Мое лицо больше похоже на форму перевернутого треугольника или на перевернутое яйцо.
Тело представляет собой простой перевернутый треугольник.
.face {
width: $ headSize;
height: $ headSize + 10;
border-radius: 50% 50% 50% 50% / 40% 40% 60% 60%;
margin-bottom: 15 пикселей;
....
. Шейка {
ширина: 30 пикселей;
высота: 20 пикселей;
margin-top: -25 пикселей;
z-index: 1000000;
позиция: относительная;
}
.bodyDaniela {
border-left: 60px сплошной прозрачный;
border-right: 60 пикселей сплошной прозрачный;
верхняя граница: 90 пикселей сплошной $ skinColor;
}
Вы видите, что для достижения формы перевернутого яйца для лица я установил высоту больше, чем с, чтобы создать идеальный овал.
Затем, чтобы придать ему форму яйца, я использовал синтаксис border-radius с оператором /.
Этот синтаксис позволяет нам создавать формы многоточия, контролируя более точные параметры радиуса углов. Это означает, что значения углов будут такими:
border-radius: 50% 50% 50% 50% / 40% 40% 60% 60%;
граница-верх-левый-радиус: 50% 40%;
граница-верх-правый-радиус: 50% 40%;
граница-нижний-правый-радиус: 50% 60%;
граница-нижний-левый-радиус: 50% 60%;
Значение:
border-radius: top-left-1 top-right-1 bottom-left-1 bottom-right-1/
top-left-2 top-right-2 bottom-left-2 bottom -право-2;
Здесь вы видите, что значение второго радиуса обоих верхних углов больше: 40% . Это создает большую форму круга, а внизу они имеют размер
Это создает большую форму круга, а внизу они имеют размер 60% , что создает более узкий круг. Чем больше значение, тем прямее будет линия, чем меньше значение, тем больше будет «вздутие» линии. Например, если я установил следующие значения: border-radius: 50% 50% 50% 50% / 40% 40% 30% 60%;
Это будет выглядеть так, как если бы у меня была проблема с шлифовальным станком (зуб), и мое лицо опухло:
Чтобы понять форму треугольника, давайте снова посмотрим на CSS:
border-left: 60px solid transparent;
border-right: 60 пикселей сплошной прозрачный;
верхняя граница: 90 пикселей сплошной $ skinColor;
border-top задает длину треугольника, а border-left и border-right задает ширину краям ближе к шее.
Вам может быть интересно, да, но почему это создает треугольник? Я тоже задавался вопросом. Чтобы понять, почему это работает, я просто добавил разные цвета ко всем границам, и вот что произошло:
Поскольку div не имеет ширины и высоты , границы расширяются, образуя естественную форму треугольника, пока не достигнут центр прямоугольника. Итак, когда мы добавляем треугольник, делаем:
Итак, когда мы добавляем треугольник, делаем:
border-left: 60px solid transparent;
border-right: 60 пикселей сплошная прозрачная;
граница-верх: твердое тело 90 пикселей $ skinColor;
Мы:
- Придание левой и правой границам одинакового размера и прозрачного фона
- Придание верхней границе большего размера и цветного фона
- Отключение нижней границы
Что в основном будет рисовать верхняя часть изображения, которое я разместил выше, с той разницей, что нет цвета в красных частях.
Любопытное примечание: если сложить ширину и высоту , в середине будет фигура. Поэтому, когда мы создаем макеты, скажем, прямоугольник с рамкой в 1 пиксель, поскольку содержимое поля больше, чем граница, будет казаться, что он «съедает» всю эту «треугольную» форму границ. Но на самом деле треугольная форма остается там.
Почему? Потому что, когда границы каждого из краев квадратной формы встречаются друг с другом, браузер рисует диагональную линию. Поскольку мы всегда используем один и тот же цвет для всех границ, мы никогда его не видим.
Любопытно? Откройте инструменты разработчика и попробуйте изменить цвет одной границы имеющейся у вас формы 🙂 Я сделал.
Локоны #
Чтобы сделать локоны, я сделала овал, который был шире, чем выше. Вначале я сделала идеальный круг, но на самом деле он не был похож на мои волосы, мои кудри были менее плотными, поэтому овал казался лучшим выбором.
Непросто было укладывать локоны вокруг моего лица.
Я подумал об использовании тригонометрии (sin, cos), чтобы найти точки на краю круга, образующего мое лицо.Что бы сработало, если бы я знал точную точку в центре круга. В моем случае я этого не знал, потому что он будет меняться в зависимости от области просмотра. Так что это был не вариант.
Расчет точек вокруг круга моего лица должен зависеть от его размера. И для того, чтобы заставить его работать, я поместил div, который делает мои волосы и кудри, внутри div моего лица. Таким образом, поскольку грань является контейнерным элементом, было бы легче найти точки.
Это HTML
< div>
Как я решил эту проблему? В коде я использую SASS, что позволяет мне использовать миксины.Я немного погуглил и нашел этот миксин (который я немного адаптировал под свои нужды). Я прокомментирую в коде интересные части.
// миксин из: https://css-tricks.com/snippets/sass/placing-items-circle/
// размер круга будет размером с мою голову, а размер элемента будет размером с локон.
@mixin on-circle ($ item-count, $ circle-size, $ item-size) {
позиция: относительная;
// Мои волосы растут в стороны, поэтому я сделала их шире, чем выше.
ширина: размер круга + 10; Высота
: размер круга;
отступ: 0;
border-radius: 50%;
> * {
дисплей: блок;
позиция: абсолютная;
верх: 50%;
осталось: 50%;
// Эти значения произвольны, я просто играл с ними
// и оставил те, которые кажутся мне ближе к моим волосам
width: $ item-size + 10;
высота: $ item-size - 3;
// Мои волосы не идеальные завитки, поэтому я не делал их 50%
border-radius: 45%;
// Это "центрирует" завиток по вертикали и горизонтали.Маржа
: - (($ item-size / 2) +3);
// В этой части происходит волшебство. Я объясню это ниже.
$ itemsRotate: $ item-count - 1;
$ угол: - (200 / $ itemsRotate);
$ rot: 0;
@ for $ i от 1 до $ itemsRotate {
&: nth-of-type (# {$ i}) {
transform: rotate ($ rot * 1deg)
translate ($ circle-size / 1.7)
rotate ($ гниль * -1 град);
}
$ rot: $ rot + $ angle;
}
&: nth-of-type (# {$ item-count}) {
transform: rotate ($ rot * 1deg) translate ($ circle-size / 1.7) поворот на
($ rot * -1deg);
}
&: last-of-type {
transform: rotate ($ rot * 1deg) translate ($ circle-size / 1.65)
rotate ($ rot * -1deg);
}
}
}
Итак, для локализации локонов используется транснформ . Идея такая:
- Дайте мне количество элементов, которые нужно разместить вокруг круга.
- . Учитывая, что у нас есть размер круга, мы решаем, где разместить завитки, исходя из углов. Круг составляет 360 градусов, так как волосы растут только сверху и по бокам, я выбрал угол: 200 градусов.
- Для каждого локона мы рассчитаем угол, под которым мы разместим локон. Мы делаем это, разделив общее число степеней: 200 на количество элементов, которые мы хотим разместить. (Я объясню -1 ниже)
$ itemsRotate: $ item-count - 1;
$ угол: - (200 / $ itemsRotate);
$ rot: 0;
Тогда вы видите, что, воспользовавшись преимуществом преобразования , мы можем легко сказать: поверните этот элемент на угол $ , и тогда мы переместим его прямо к краю моего лица.Это делается путем деления общего размера круга на 2 (радиус). Я намеренно выбрал число, немного меньшее, чем 2, потому что я действительно не ношу волосы на лице, я нахожу это на самом деле раздражающим, я всегда немного сдвигаю их в стороны. При выборе меньшего числа точка, в которой был переведен локон, в итоге становилась шире.
@ for $ i от 1 до $ itemsRotate {
&: nth-of-type (# {$ i}) {
transform: rotate ($ rot * 1deg)
translate ($ circle-size / 1.7)
повернуть ($ rot * -1deg);
}
$ rot: $ rot + $ angle;
}
Затем у нас есть эти два элемента.Я разместил их за пределами функции, потому что у меня более длинные волосы, и я хотел, чтобы некоторые из них были немного «висящими»
&: nth-of-type (# {$ item-count}) {
transform: rotate ( $ rot * 1deg) translate ($ circle-size / 1.7)
rotate ($ rot * -1deg);
}
&: last-of-type {
transform: rotate ($ rot * 1deg) translate ($ circle-size / 1.65)
rotate ($ rot * -1deg);
}
Как работают вращение и перевод? #
Понятия пришли из математики.Элемент может вращаться и перемещаться по кругу. Чтобы лучше понять их, подумайте о вращении и поступательном движении Земли.
- Перевести (как переведено): Это движение объекта в некотором пространстве. Земля, например, движется по многоточию вокруг солнца, поэтому у нас есть времена года.
- Поворот (от вращения): это движение объекта вокруг одной из его собственных осей. Земля вращается вокруг одной из своих осей, и поэтому у нас есть день и ночь.
Как это работает, я хочу изучить дальше. Однако конкретный порядок поворота, перевода и поворота:
- Первый поворот: перемещает локон вокруг формы моего лица
- Translate: перемещает локон из центра моего лица к краю
- Второй rotate: поворачивает локон так, чтобы его эллиптическая форма по горизонтали оставалась горизонтальной все время, независимо от того, где находится мое лицо.
Вам может быть интересно, что это за черный полукруг на этом изображении? Это то, что придает обрамление лбу и бокам лица.Это делается с помощью вставки box-shadow . Почему тень коробки? Что ж, тень блока предназначена для добавления тени в рамку элемента. Я хотел обрамить свое лицо 🙂
box-shadow: вставка 2px 7px черный, вставка -1px 5px черный
Здесь вы видите два определения. Первый устанавливает тень блока с левой стороны моего лица, а второй - с правой.
Улыбка и очки #
Улыбка простая, два полукруга, один слегка повернутый (потому что я не улыбаюсь математически идеально), а другой длиннее.
.smile {
дисплей: встроенный блок;
маржа: 0 1em 1em 0;
цвет фона: белый;
граница-нижний-левый-радиус: 50%;
граница-нижний-правый-радиус: 50%;
ширина: 36 пикселей;
высота: 14 пикселей;
позиция: абсолютная;
верх: 60%;
осталось: 50%;
преобразование: перевод (-50%, 50%);
z-index: 10;
&: before {
content: "";
ширина: 55 пикселей;
высота: 6 пикселей;
верх: 0;
осталось: 0;
позиция: абсолютная;
цвет фона: $ skinColor;
граница-нижний-левый-радиус: 50%;
граница-нижний-правый-радиус: 50%;
}
}
Определив радиус границы снизу, мы создаем полукруг.А поскольку улыбка больше похожа на более длинный и плоский полукруг, я сделал ее полукругом.
граница-нижний-левый-радиус: 50%;
граница-нижний-правый-радиус: 50%;
ширина: 36 пикселей;
высота: 14 пикселей;
Второй полукруг придает округлую форму верхней части моей улыбки. Этот немного длиннее, и в нем используется цвет моей кожи в качестве фона, так что он покрывает плоскую верхнюю часть улыбки и дает более "естественный" эффект улыбки.
ширина: 55 пикселей;
высота: 6 пикселей;
цвет фона: $ skinColor;
граница-нижний-левый-радиус: 50%;
граница-нижний-правый-радиус: 50%;
Очки #
К тому же они прямые.Только один div с некоторым размером, и как до и после определил оба очка. Это простой квадратный элемент div с закругленными углами и абсолютным расположением по бокам.
. Очки {
ширина: 36 пикселей;
высота: 25 пикселей;
позиция: абсолютная;
верх: 16 пикселей;
осталось: 53%;
преобразование: перевод (-50%, 50%);
z-index: 10;
&: до,
&: после {
content: "";
ширина: 30 пикселей;
высота: 30 пикселей;
граница: сплошная 2 пикселя # 121252;
цвет фона: # c6d8da;
радиус границы: 4 пикселя;
верх: 0;
позиция: абсолютная;
}
&: до {
left: -17px;
}
&: после {
справа: -18 пикселей;
}
}
Что я узнал #
- Как начать думать о том, что делать с div и CSS для создания фигур
- Когда использовать новые методы компоновки, такие как flexbox, и когда полезно для абсолютного положения.
- Теперь, когда мы упомянули абсолютное положение. Просто потому, что он старый, не значит, что он плохой. Использование этого для позиционирования моей улыбки и очков имело смысл, потому что не было реальной математической функции или автоматического свойства макета, основанного на содержании, которое я мог бы использовать для размещения глаз и улыбки таким образом, чтобы это выглядело естественно. Это должно было быть произвольным.
- Наконец-то понял, что делает синтаксис
border-radius: x x x x / x x x x . И `box-shadow: x, x; - Наконец-то понял, как работает механика создания треугольника.
- Как сделать форму яйца.
- Формы лица, улыбки, расположение глаз и улыбок вокруг лица должны быть несовершенными, рисование людей - это не создание геометрически совершенных фигур.
Полезные ссылки #
То, что я хочу лучше понять #
- Практикуйтесь, чтобы глубоко понять, как и почему порядок поворота
, преобразования, поворота должен быть именно таким.

 Использование одного конкретного фонового изображения для каждого из них очень неэффективно, особенно для пропускной способности и производительности. Я покажу вам фоновый div…
Использование одного конкретного фонового изображения для каждого из них очень неэффективно, особенно для пропускной способности и производительности. Я покажу вам фоновый div…
 comment-bubble: после {
содержание: '';
позиция: абсолютная;
ширина: 0;
высота: 0;
border-top: 15px solid # 222;
граница слева: сплошная прозрачная 10 пикселей;
border-right: сплошная прозрачная 10 пикселей;
верх: 100%;
справа: 45%;
}
comment-bubble: после {
содержание: '';
позиция: абсолютная;
ширина: 0;
высота: 0;
border-top: 15px solid # 222;
граница слева: сплошная прозрачная 10 пикселей;
border-right: сплошная прозрачная 10 пикселей;
верх: 100%;
справа: 45%;
}


 Это создает большую форму круга, а внизу они имеют размер
Это создает большую форму круга, а внизу они имеют размер  Итак, когда мы добавляем треугольник, делаем:
Итак, когда мы добавляем треугольник, делаем: