Flat иллюстрации: 3 типичные ошибки в флэт-иллюстрации | by Саша Окунев | /designer
Уроки по созданию флэт иллюстраций: бесплатные видео для начинающих
Уроки по созданию флэт иллюстраций: бесплатные видео для начинающих
Современным трендом в сфере веб-дизайна и графики сегодня является флэт дизайн (плоский). Простые формы элементов без эффектов — особенность такого стиля. Кнопки, значки и иллюстрации, веб-страницы становятся двухмерными. Бесплатные уроки помогут прокачать свои умения тем, кто хочет освоить новый подход к этому искусству.
Подборка видео даст представление об направлении flat design и поможет научиться рисовать стильные иллюстрации.
Принципы флэт дизайна
Характерными признаками флэт дизайна можно отметить минимализм, отсутствие градиентов, переходов, эффектов, простоту элементов, красочность, правильное использование шрифтов. В таком стиле создаются графические изображения в векторном формате. Для этого пригодится владение Illustrator или CorelDraw. В видеоуроке показана разработка иконки Like (в виде руки) в CorelDraw в стиле флэт.
Иконка ракеты
Небольшой графический элемент, который обозначает приложение, файл, окно и т.д. как часть интерфейса — иконка или пиктограмма. В ролике показан пошаговый процесс рисования иконки. Для облегчения работы видео снабжено дополнительными файлами, что очень удобно для неопытных иллюстраторов. Изображения отличаются насыщенными и яркими цветами, обычно контрастных или близких по тону.
Мужской персонаж
Мастер-класс по созданию векторной иллюстрации в Adobe Illustrator. Векторная графика отличается от растровой тем, что она не теряет качество при увеличении до любых размеров. Для тех, кто впервые столкнулся с Illustrator, автор проведет краткий вводный инструктаж по инструментам, которые есть в программе. Рисовать будем мужчину и начнем с формирования фигуры. Сначала рисуется общий контур рисунка, который потом детализируется.
Персонажи на фоне
Особенность двухмерной иллюстрации в том, что сложные объекты упрощаются, прорисовывается только силуэт, узнаваемый без дополнительных деталей. В ролике подробно описан процесс создания персонажей на плоском фоне, который может легко повторить даже начинающий. Такие картинки могут в дальнейшем анимироваться. Фигуры людей очень упрощены, но в них можно распознать основные элементы, присущие конкретному объекту. Рисовать людей будем с помощью геометрических фигур, а пером дорабатывать детали.
Рисуем логотип
Модной тенденцией стала разработка логотипов в стиле флэт. Дизайнеры все чаще рисуют графику в плоских формах. Именно созданию логотипа посвящен урок. Упрощенные формы, сочные расцветки в сочетании с правильно подобранным шрифтом составляют гармоничную композицию.
Кубок победителя
В уроке из 2-х частей вместе с автором рисуем кубок в стиле флэт. В первой части будет делаться сам кубок, добавляться на него блики и декоративные элементы. Во второй — на кубок наносится надпись, и его размещают на 4 разных узорных фонах. Использоваться будет Illustrator СС. Если работа выполняется в программе другой версии, возможно отсутствие некоторых функций. Как и все плоские изображения, оно состоит из базовых прямоугольников, которые преобразовываются путем скругления краев.
Ночное небо
Видеоурок рисования пейзажной композиции простыми способами подойдет новичкам и практикующим дизайнерам. Сначала создается фон, который заливается необходимым цветом. Далее собирается сама композиция. В пейзаже есть понятие золотого сечения — гармоничность пропорций. Принцип простой: полотно делится на 3 равные части по вертикали и по горизонтали, ключевые моменты располагаются на линиях пересечения (горизонт), или в точках пересечений (объект). Правильно выстроенные предметы на рисунке приятны для глаз и привлекают взор к главным деталям. На рисунок добавляем луну, прорисовываем облака, добавляем звезды, придаем облакам объем, делаем тени.
В пейзаже есть понятие золотого сечения — гармоничность пропорций. Принцип простой: полотно делится на 3 равные части по вертикали и по горизонтали, ключевые моменты располагаются на линиях пересечения (горизонт), или в точках пересечений (объект). Правильно выстроенные предметы на рисунке приятны для глаз и привлекают взор к главным деталям. На рисунок добавляем луну, прорисовываем облака, добавляем звезды, придаем облакам объем, делаем тени.
Новогодняя композиция
Illustrator представляет собой мощный инструмент для работы с векторной графикой. Все его панели могут быть настроены под нужды пользователя. Начиная знакомство с этой программой, не забывайте о наличии горячих кнопок, чтобы облегчить работу в будущем. Есть русскоязычная и англоязычная версии. Этот урок подходит для новичков, которые еще не очень хорошо ориентируются в Illustrator СС на английском языке. Автор очень подробно рассказывает, какие инструменты используются для получения того или иного элемента, как настроить их и т.
Пейзаж в броских цветах
Видеоурок разработки геометрического пейзажа с горами и рекой, используя только прямые линии и перо в Illustrator. Рассчитан на начальный уровень знаний, поэтому он не сложный. С помощью пера рисуются горы. Далее отделяется участок земли и раскрашивается в зеленый. На этом участке рисуется контур реки и заливается голубым. Добавляем объем и тени, выделяя необходимые места цветом более светлого или темного оттенка. Пририсовываем деревья, чтобы оживить картинку, добавляем эффект воды в реке. Картинка готова!
Десять полезных уроков
Серия роликов по созданию flat иллюстраций станет полезной всем, кто активно занимается графикой. Здесь собран материал по отрисовке различных предметов с фотографии, человеческих фигур с эскиза, иконок, пейзажей, портретных изображений. Профессиональные дизайнеры поделятся секретами своего мастерства, расскажут технологию создания двухмерных изображений и дадут массу советов. Повторяя шаг за шагом можно отработать свои навыки и улучшить технику владения программой, почерпнуть новые идеи и начать создавать свои произведения.
Профессиональные дизайнеры поделятся секретами своего мастерства, расскажут технологию создания двухмерных изображений и дадут массу советов. Повторяя шаг за шагом можно отработать свои навыки и улучшить технику владения программой, почерпнуть новые идеи и начать создавать свои произведения.
+ БОНУС
20+ вдохновляющих сайтов с плоскими иллюстрациями в дизайне
Красивые иллюстрации не только делают дизайн интересным, но и вдохновляет пользователей на взаимодействие с сайтом. В продающих дизайнах применяют иллюстрированную графику, чтобы не дать потенциальному клиенту пройти мимо. Красочные плоские иллюстрации – это то что надо, да и сам флэт-стиль сегодня остается актуальным. Однако, в 2018 году нельзя не заметить, что дизайнеры все чаще отступают от канонов абсолютно плоского интерфейса. Технологии предоставляют крутые возможности и новые сайты с Flat-графикой совершенно не похожи на проекты, представившие когда-то плоский дизайн.
Интерес к флэту у публики не пропал, плоская графика остается востребованной и коллекции награжденных за лучший веб-дизайн, регулярно пополняются примерами новаторства в котором уже нет места примитивизму, характерному ранним двухмерным сайтам.
Для вашего вдохновения – свежая подборка плоских сайтов с богато иллюстрированной графикой, впечатляющих эффектной новизной и уникальностью дизайнерских решений.
1. Creddy
Сайт онлайн-кредитования — лучший пример из рунета с анимированными flat-иллюстрациями. Эффектно оформлены переходы, вертикальный визуальный элемент на главной странице и призывы к действию.
2. Modus Leadership
Сайт австралийской консалтинговой компании впечатляет красиво иллюстрированным плоским дизайном. Синие оттенки психологически настраивают на серьезное обучение (цвет постоянства и совершенства). Нижняя часть сайта с контактной формой, задает ощущение пространства и особое чувство «доверительного спокойствия».
3. Pitch Tents
Запоминающийся сайт лондонский фирмы по прокату кемпинговых палаток. Кнопки призывов к действию оформлены в едином стиле с забавными иллюстрациями.
4. Minergie
Юбилейный сайт швейцарской строительной компании использует плоский дизайн, CSS3/HTML5 и анимированные векторные иллюстрации на компактной главной странице.
5. Психология и бизнес
Новый дизайн для сайта компании «Психология и бизнес» от веб-студии ReConcept. Разработчик уверяет, что на подбор стиля для иллюстраций ушло 90% времени. В результате решено было иллюстрировать сайт в спокойной палитре цветов.
6. ABC Dental
Сайт стоматологической клиники из Техаса. Светлые легкие текстуры фона и забавные CSS-иллюстрации уже с главного экрана настраивают на позитив.
7. Debiopharm Group
Промо-сайт биофармацевтической группы компаний на поддомене. Плоский дизайн идеально подходит для представления бизнеса, совмещая иллюстрации и анимации с ярким разграничением промо-задач.
8. Insurance Experiments
Английские страховщики создали этот оригинальный промо-сайт для продвижения услуг с помощью плоского видео.
9. 911 LEGAL TEAM
Сайт калифорнийской правовой компании из 40 юристов. Название юр.фирмы и доменное имя символизируют 911-помощь (в рунете есть адвокат-911.рф, www.9111.ru). Тут, для лаконичного представления услуг подходит компактный дизайн с понятным интерфейсом, интерактивом и флэт-иллюстрациями.
10. Inside the Head
Необычный сайт публикует случайные стихотворения, раскрывая тему подростков и молодежи. Фантастические, анимироанные иллюстрации по главам символизируют заблуждения, иллюзии и растерянность молодых людей.
11. Kasra Design
Оригинально оформлен WP-сайт студии моушн дизайна, мультипликации и создания обучающих видео. Красиво выглядит совмещение флэт-графики с фотографиями и parallax элементами.
12. Reech
Стремясь к заметности, французская компания инновационного маркетинга использует плоские иллюстрации, чтобы представить бизнес максимально ярко.
13. Studio Pigeon
Польская студия специализируется на разработке персонажей. Сайт наполнен плоскими иллюстрациями и flat-видео.
14. HEADSPACE
Приветливым flat-дизайном с забавными персонажами, зацикленной / скролл анимацией, веб-ресурс добивается клиентской лояльности. Свободное пространство с мягкими контрастами пастельных оттенков, довершая образ удобного e-mail сервиса, позволяют укрупнить кнопки с призывами им воспользоваться.
15. Ruya
Сайт дубайского бренд-маркетингового агентства добавляет градиентную тень, делая векторные иллюстрации «мягкими». Главный экран и разделы, оформленные в оригинальном стилистике с эффектом осветления выглядят чистенькими и аккуратными. WordPress сайт использует Css3/Html5, Jquery,WebGL.
16. Etch Design Studio
Вдохновляющий пример плоского веб-дизайна с красивой иллюстрацией на главной. Сайт дизайнерской студии не был бы таким компактным и удобным без применения flat-графики.
17. Malika Favre
Впечатляюще оформлен плитками персональный сайт-портфолио иллюстраторши Малики Фавр, которая выросла во Франции, в семье хиппи. Потомственная художница стала замечательным иллюстратором и графическим дизайнером, а бунтарский дух движения проявился в творчестве (См. eCommerce проект 18+ Малики The Kamasutra). Смелое совмещение стилей Поп-Арт и Optical Art оценили престижные клиенты: издания The New Yorker, Vogue, BAFTA, агентство Sephora and Penguin. Портфолио на главной странице представлено сплошным коллажем иллюстраций с красиво анимированными GIF.
И напоследок
Сайты известных иллюстраторов, интересно и оригинально использующих в своем творчестве стиль Flat:
Как нарисовать иллюстрацию в стиле Flat | Полина Шиллер
Плоский стиль несколько лет назад стал модным и остается модным до сих пор, меняются только пропорции и некоторые фишки. Такой стиль классно смотрится в дизайне, в оформлении сайтов, в полиграфии.
Эскиз
Я нарисовала очень приблизительный эскиз, в котором выражена идея. На эскизе видно, что я не до конца представляла как решить некоторые места в иллюстрации. Например, ноги. Мне хотелось, чтобы парень в целом напоминал змею, но я не знала как это сделать в плоском стиле и так, чтобы это выглядело гармонично по отношению к пропорциям человека.
Первый эскизПервый эскиз
Уточнение
С помощью кальки я начинаю уточнять эскиз. Да, это можно делать в фотошопе, но мне нравится рисовать эскизы руками. Для меня это отдельный вид удовольствия.
Уточнение эскизаУточнение эскиза
Финальный эскиз
Я отказываюсь от «трясущейся» формы, окончательно выбираю стиль отрисовки иллюстрации, убираю лишние элементы и дорабатываю композицию, представляя финальную иллюстрацию.
Финальный эскизФинальный эскиз
Переходим к вектору
Я отстраиваю персонажей, использую однотолщинную линию, стараюсь использовать небольшое разнообразие скруглений и углов, чтобы композиция была цельнее. Листайте карусель, в ней показан прогресс работы.
Листайте карусель, в ней показан прогресс работы.
Работа в векторе
Цвет
Начинаю искать цветовое решение, добавляю шрифт в композицию.
Поиск цвета и шрифтаПоиск цвета и шрифта
Финальная иллюстрация
Финальная иллюстрацияФинальная иллюстрация
Mockup
С помощью мокапа можно увидеть как иллюстрация будет выглядеть на футболке или других носителях.
Иллюстрация на футболкеИллюстрация на футболке
Рисуй новое, получай удовольствие от работы
Мой вк
Мой instagram
Как можно быстро научиться рисовать во FLAT на достойном уровне? | by MAD RABBIT
В те лохматые времена, когда iOS 7 не покрывали предметами особой мужской гордости только ленивые, цифровой дизайн незаметно, но уверенно стал менять свой облик.
Привычный скевоморфизм попал под программу реновации и на смену ему пришел минимализм и плоский дизайн. Радости по этому поводу не наблюдалось: я уверен, что был не единственным, кто до последнего отклонял предложение обновить iOS. Однако теория 5 стадий принятия неизбежного в очередной раз доказала свою правоту: бескомпромиссное отрицание плоского дизайна сменилось принятием, а впоследствии переросло в слепое поклонение.
Радости по этому поводу не наблюдалось: я уверен, что был не единственным, кто до последнего отклонял предложение обновить iOS. Однако теория 5 стадий принятия неизбежного в очередной раз доказала свою правоту: бескомпромиссное отрицание плоского дизайна сменилось принятием, а впоследствии переросло в слепое поклонение.
Особую популярность получила flat иллюстрация: строгая геометричность форм удачно вписывалась в дизайн сайта любой тематики. На плоскую графику появился спрос, и из всех щелей повылазали те, кто хотели на этом заработать.
Легкость освоения стилистики привлекла в эту сферу даже тех, кто раньше не имел ничего общего с графикой и дизайном. Со всеми вытекающими последствиями в виде посредственного уровня исполнения. К их счастью, человек не может разбираться во всех видах говна, поэтому иллюстрации созданные по технологии «copy-paste», первое время заходили на ура.
Но как только среди авторов появились те, кто не страдает анальной диспозицией верхних конечностей, стремительно-падающие доходы вынудили большинство человекообразных личинок иллюстратора найти себя в другой сфере (например, в вЪеб-дизайне).
Этап «кое-какерства» остался позади и среди хардкорных иллюстраторов начинаются нешуточные соревнования по фаллометрии. Независимый критик в лице Биханса раздает медали победителям, а клиенты имеют возможность сравнивать и выбирать.
Желающим пополнить ряды пользующихся спросом векторных иллюстраторов уже недостаточно просто освоить AI: им нужно научиться работать на хорошем уровне в рамках стилистики. А отсутствие адекватного материала с четкой структурой и ответами на широкий спектр вопросов, породили у меня в голове идею создать полноценный гайд по плоской графике, который сможет прокачать даже самого зеленого новичка.
Объединившись с парой толковых ребят, я засел за дело. Это сказалось на периодичности выхода постов, но жертва была принесена на благое дело.
Но теперь ближе к сути.
Меньше всего на свете я хочу найти свое имя в списке бездарных инфо-бизнесменов, продающих разбодяженную чепуху под видом обучающего материала.
Поэтому моим обязательным условием перед стартом продаж была возможность обучить первую группу бесплатно. Этим людям предстоит дозировано пройти всю программу обучения и написать рецензию к каждой главе гайда (а их будет 5). Гайд однозначно зайдет как тем, кто только изучает AI, так и тем, кто хочет прокачать свой скилл.
Этим людям предстоит дозировано пройти всю программу обучения и написать рецензию к каждой главе гайда (а их будет 5). Гайд однозначно зайдет как тем, кто только изучает AI, так и тем, кто хочет прокачать свой скилл.
Требования к желающим попасть в тестовую группу: возраст 18+, дизайнерская или около-дизайнерская профессия, базовое умение работать в AI.
Количество мест: 5 человек.
Чтобы принять участие достаточно сделать репост вот этой записи в ВК и написать мне в ЛС краткий рассказ о себе.
Flat Design — от истоков до наших дней. Flat Design — от истоков до наших дней Результат рисования иллюстрации в стиле «Флэт»
Или плоский дизайн стал активно развиваться и внедряться в 2010 году и пришел на смену детальному и осязаемому скевоморфизму с его тенями, бликами и текстурами.
Плоский дизайн выступал против методов «реальной» визуализации объектов в пользу более упрощенных и эстетически простых решений.
Скевоморфизм — объект или элемент его дизайна, выполненный как имитация другого объекта или материала.Данное направление в дизайне стремиться воплотить реальный внешний вид объектов с помощью реалистичных текстур, теней, градиентов.
Вот парочка примеров скевоморфизма, активно развиваемого в свое время Apple.
Прообразом для плоского дизайна стали три направления в искусстве: минимализм, баухауз и Международный типографический стиль (также известный, как швейцарский стиль). А первым ярким продуктом в стиле плоского дизайна был интерфейс Metro от Windows .
Там была и контрастная типографика, и плоские элементы, и яркие цвета. Спустя немного времени, плоский дизайн проник в иллюстрацию и сейчас уже является большим мощным направлением, в том числе на стоках.
На самом деле рисовать и дизайнить в стиле флэт не так легко, как кажется, и важную роль здесь играют несколько главных принципов.
- Никаких лишних эффектов . Тени, блики, текстуры — всего это нет в плоском дизайне. Он описывает лишь контуры реального предмета и использует двумерную визуализацию объектов.

- Простота элементов . Использование простых фигур и четких контуров подчеркивает легкость дизайна. Элементы должны стимулировать желание взаимодействовать с объектом: нажать, прикоснуться, потрогать. Простота элементов не означает простоту их дизайна, только простоту форм и очертаний. Простые формы интуитивно понятны пользователю и улучшают удобство использования.
- Аккуратная работа с шрифтами . Они должны быть контрастными и дополнять существующий дизайн. Шрифты могут быть сложными и необычными, но понятными пользователю.
- Яркие цвета . Цвет также как и шрифт является значимой частью плоского дизайна. Большинство цветовых палитр плоского дизайна основаны на 2-3 основных цветах, но встречаются и более разнообразные по цвету примеры. В плоском дизайне используются чистые яркие цвета, без лишних переходов и градиентов.
- Минимализм . В плоском дизайне следует избегать излишних «наворотов», сложных подходов к визуализации элементов.
 Вот хороший пример из серии «было-стало».
Вот хороший пример из серии «было-стало».Вместо революции произошла эволюция и сейчас флэт в этом эволюционировавшем стиле набирает обороты. Вот несколько удачных примеров сегодняшнего флэта.
Лично мне стиль флэт нравится своей минималистичностью и тем, что дает возможность сконцентрироваться на качестве, не прикрываясь бликами и свечениями, как фантиком. Для веб-дизайна флэт хорош своей гибкостью и возможностью более глубокой проработки взаимодействий. Для иллюстраций — относительной простотой и свежестью.
Для сасйта.
Сегодня мы рассмотрим создание иллюстрации для сайта в стиле Флэт.
Для начала откроем Photoshop и создадим документ, указав следующие размеры:
Создадим новый слой и зальем его цветом #81b0d5:
Сделаем эффект голубого неба. Для этого создадим новый слой и мягкой кистью белого цвета с непрозрачностью 25% нарисуем еле заметное пятно достаточно большого размера внизу прямоугольника:
Сделаем подставку для девайсов. Для этого создадим два прямоугольника разной толщины и зальем верхний цветом #6982A1, а нижний цветом #7591AE:
Для этого создадим два прямоугольника разной толщины и зальем верхний цветом #6982A1, а нижний цветом #7591AE:
Теперь нарисуем тучки. Для этого создадим прямоугольник с закругленными углами и два круга инструментом «Эллипс». Вторую тучку сделаем копированием первой и отзеркаливанием с уменьшением масштаба:
Преобразуем наши тучки в смарт объекты и применим к ним следующий стили:
Фон для наших девайсов готов, теперь приступим к созданию самих объектов иллюстрации.
Для начала нарисуем флетовый ноутбук. Нарисуем основу ноута инструментом «Прямоугольник». Ширина основы 230 пикс., высота – 10:
Зальем основание цветом #8EA1AB. Сделаем низ основания закругленным. Для этого инструментом перспектива сблизим нижние точки прямоугольника:
И инструментом «Перо» с нажатой кнопкой Alt добавим закругления:
Точно также сделаем и с другой стороны основания.
Создадим экран ноутбука. Сделаем это прямоугольником со скругленными углами. Радиус закругление, ориентировочно, 7 пикс. Зальем форму цветом #71838B:
Радиус закругление, ориентировочно, 7 пикс. Зальем форму цветом #71838B:
Обратите внимание, ширина и высота экрана ноута должна соответствовать размеру HD, чтобы картинка не выглядела слишком мультяшно. То-есть пропорции реальных девайсов должны быть соблюдены.
Еще важный момент – экран должен быть уже основания. Так как он находится дальше, по правилам перспективы он должен быть меньше.
Добавим у основания небольшую выемку. Можно просто скопировать основание, уменьшить и закрасить более светлым цветом:
Вообще, Флет стиль – это очень упрощенный стиль рисования иллюстраций и иконок. Но основные делали, которые придают объектам узнаваемую форму – должны быть.
Добавим экран и блик веб-камеры. Так как экран у ноутов светится, было бы логичным сделать его чисто белым. Соблюдаем пропорции.
Обратите внимание. Элементы флетовой иллюстрации не должны быть размытыми. Для этого увеличиваем каждый элемент и корректируем инструментом «Масштаб»:
Инструментами «Прямоугольник» и «Текст» наполним экран разноцветными графиками и текстом:
Создадим группу слоев и отправим в нее все детали ноутбука.
Создадим еще одну группу слоев и поместим ее под группой с ноутбуком. Приступим к рисованию монитора.
Точно также, как и у первой иллюстрации – ноута, создадим экран с закругленными углами. Зальем рамку монитора цветом #8EA1AB.
Не забываем про пропорции. Если вы не знаете пропорции девайсов, лучше скачать из интернета их фотографии и измерить линейкой. Например, есть хорошая линейка mySize для Windows.
Не забываем, также, «лечить» алиасы масштабированием:
Добавим внизу рамки монитора некое подобие логотипа или кнопки и нарисуем подставку. Стойку подставки растягиваем в небольшой треугольник трансформированием перспективы. Цвет стойки и логотипа: #71838E, цвет основания стойки – такое-же, как основания ноута — #8EA1AB:
Выравниваем элементы по центру выделив рамку, относительно которой хотим применить выравнивание и сам элемент:
Сверху слева нарисуем в мониторе квадратик и напишем рандомный нечитаемый текст, как это делали в экране первой иллюстрации:
Для данной иллюстрации используем любой уплотненный . Найти уплотненные шрифты вы можете на сайте fonts4web.ru , выбрав категорию «Уплотненные».
Найти уплотненные шрифты вы можете на сайте fonts4web.ru , выбрав категорию «Уплотненные».
Внизу иллюстрации монитора добавим 6 разноцветных квадратиков, размером 10 х 10. Цвета квадратиков будут соответствовать цветам точек на диаграмме — #728CB8, #FF7285, #F1B23A, #728CB8, #59BBFF и #CFC8CC:
Сгруппируем квадраты и выровняем по центру относительно иллюстрации монитора.
Инструментом «Эллипс» нарисуем несколько кружков, рандомно разбросанных по графику соответствующего цвета. Внутри каждой точки графика нарисуем кружок белого цвета. Цвета для каждой точки можно брать из квадратиков:
Ниже всех точек создадим слой и нарисуем кривую, соединяющую центры всех точек инструментом «Перо», предварительно выбрав режим пера – «Контур»:
Далее из контекстного меню, по щелчку правой кнопкой мыши, выбираем пункт «Выполнить обводку контура». Инструмент устанавливаем – «Кисть».
Параметры кисти:
Непрозрачность кисти – 100%.
На получившуюся фигуру делаем наложение цвета #5E7BAC:
Нарисуем лупу, которая будет увеличивать второй узел диаграммы. Для этого создадим новый круг, зальем его цветом #E7EEF8. Добавим к кругу обводку 3 пикс., цветом #CFC8CC:
Для этого создадим новый круг, зальем его цветом #E7EEF8. Добавим к кругу обводку 3 пикс., цветом #CFC8CC:
Инструментом «Прямоугольник со скругленными углами» нарисуем вытянутую ручку лупы цветом #74838E и разместим ее под углом:
Теперь внутри лупы, в новой группе слоев, нарисуем прямоугольниками и круглешками увеличенный нод. Для того, чтобы увеличенный узел и соединительные линии не выходили за границы лупы, растрируем группу с увеличенным узлом и создадим обтравочную маску:
В результате, у нас должен получиться такой монитор:
Нарисуем иллюстрацию iPad. Не забываем про пропорции, веб-камеру и кнопочку внизу девайса. Рамка цветом таким-же, как рамка ноута. Вебку и кнопку можем скопировать с ноута и монитора. Цвет кнопки #889BA3:
Скопируем 3 первых квадратика из монитора и вставим их вниз iPad. Ниже напишем рандомный текст светло-серым цветом:
Нарисуем разноцветную круговую диаграмму:
Такую диаграмму можно нарисовать инструментом «Эллипс». Секции диаграммы делаем копированием круга и обрезанием контура. Для обрезки контура можно растрировать эллипс и вырезать ненужное инструментом «Прямолинейное лассо».
Секции диаграммы делаем копированием круга и обрезанием контура. Для обрезки контура можно растрировать эллипс и вырезать ненужное инструментом «Прямолинейное лассо».
Заключительным этапом рисуем иллюстрацию iPhone, в которой размещаем контент. Контент рисуем примитивными фигурами – «Эллипс» и «Прямоугольник»:
Фон нашей иллюстрации можно сделать «Шумным». Для этого выделяем фон, заходим в меню «Фильтр > Добавить шум» и выставляем следующие параметры:
Наша иллюстрация готова. Спасибо за внимание и всем творческих успехов!
Красивые иллюстрации не только делают дизайн интересным, но и вдохновляет пользователей на взаимодействие с сайтом. В продающих дизайнах применяют иллюстрированную графику, чтобы не дать потенциальному клиенту пройти мимо. Красочные плоские иллюстрации – это то что надо, да и сам флэт-стиль сегодня остается актуальным. Однако, в 2018 году нельзя не заметить, что дизайнеры все чаще отступают от канонов абсолютно плоского интерфейса. Технологии предоставляют крутые возможности и новые сайты с Flat-графикой совершенно не похожи на проекты, представившие когда-то плоский дизайн.
Технологии предоставляют крутые возможности и новые сайты с Flat-графикой совершенно не похожи на проекты, представившие когда-то плоский дизайн.
Интерес к флэту у публики не пропал, плоская графика остается востребованной и коллекции награжденных за лучший веб-дизайн, регулярно пополняются примерами новаторства в котором уже нет места примитивизму, характерному ранним двухмерным сайтам.
Сайт онлайн-кредитования — лучший пример из рунета с анимированными flat-иллюстрациями. Эффектно оформлены переходы, вертикальный визуальный элемент на главной странице и призывы к действию.
2. Modus Leadership
Сайт австралийской консалтинговой компании впечатляет красиво иллюстрированным плоским дизайном. Синие оттенки психологически настраивают на серьезное обучение (цвет постоянства и совершенства). Нижняя часть сайта с контактной формой, задает ощущение пространства и особое чувство «доверительного спокойствия».
Читайте также: Психология влияния цвета на конверсию сайта
3.
 Pitch Tents
Pitch TentsЗапоминающийся сайт лондонский фирмы по прокату кемпинговых палаток. Кнопки призывов к действию оформлены в едином стиле с забавными иллюстрациями.
4. Minergie
Юбилейный сайт швейцарской строительной компании использует плоский дизайн, CSS3/HTML5 и анимированные векторные иллюстрации на компактной главной странице.
5. Психология и бизнес
Новый дизайн для сайта компании «Психология и бизнес» от веб-студии ReConcept. Разработчик уверяет, что на подбор стиля для иллюстраций ушло 90% времени. В результате решено было иллюстрировать сайт в спокойной палитре цветов.
6. ABC Dental
Красиво проиллюстрированный сайт стоматологической клиники из Техаса. Светлые легкие текстуры фона и забавные уже с главного экрана настраивают на позитив.
Читайте также: Анимация по правилам UX-дизайна: полное руководство
7. Debiopharm Group
Промо-сайт биофармацевтической группы компаний на поддомене. Плоский дизайн идеально подходит для представления бизнеса: это способ красиво совместить иллюстрации и анимации с ярким разграничением промо-задач.
Плоский дизайн идеально подходит для представления бизнеса: это способ красиво совместить иллюстрации и анимации с ярким разграничением промо-задач.
8. Insurance Experiments
Английские страховщики создали этот оригинальный промо-сайт для продвижения услуг с помощью плоского видео.
9. 911 LEGAL TEAM
Сайт калифорнийской правовой компании из 40 юристов. Название юр.фирмы и доменное имя символизируют 911-помощь (в рунете есть адвокат-911.рф, www.9111.ru). Тут, для лаконичного представления услуг подходит компактный дизайн с понятным интерфейсом, интерактивом и флэт-иллюстрациями.
10. Inside the Head
Необычный сайт публикует случайные стихотворения, раскрывая тему подростков и молодежи. Фантастические, анимироанные иллюстрации по главам символизируют заблуждения, иллюзии и растерянность молодых людей.
11. Kasra Design
Оригинально оформлен WP-сайт студии моушн дизайна, мультипликации и создания обучающих видео. Красиво выглядит совмещение флэт-графики с фотографиями и parallax элементами.
Красиво выглядит совмещение флэт-графики с фотографиями и parallax элементами.
12. Reech
Стремясь к заметности, французская компания инновационного маркетинга использует плоские иллюстрации, чтобы представить бизнес максимально ярко.
13. Studio Pigeon
Польская студия специализируется на разработке персонажей. Сайт наполнен плоскими иллюстрациями и flat-видео.
14. HEADSPACE
Всем привет!
Сегодня мы рассмотрим создание иллюстрации для сайта в стиле Флэт.
Для начала откроем Photoshop и создадим документ, указав следующие размеры:
Создадим новый слой и зальем его цветом #81b0d5:
Сделаем эффект голубого неба. Для этого создадим новый слой и мягкой кистью белого цвета с непрозрачностью 25% нарисуем еле заметное пятно достаточно большого размера внизу прямоугольника:
Сделаем подставку для девайсов. Для этого создадим два прямоугольника разной толщины и зальем верхний цветом #6982A1, а нижний цветом #7591AE:
Теперь нарисуем тучки. Для этого создадим прямоугольник с закругленными углами и два круга инструментом «Эллипс». Вторую тучку сделаем копированием первой и отзеркаливанием с уменьшением масштаба:
Для этого создадим прямоугольник с закругленными углами и два круга инструментом «Эллипс». Вторую тучку сделаем копированием первой и отзеркаливанием с уменьшением масштаба:
Преобразуем наши тучки в смарт объекты и применим к ним следующий стили:
Фон для наших девайсов готов, теперь приступим к созданию самих объектов иллюстрации.
Для начала нарисуем флетовый ноутбук. Нарисуем основу ноута инструментом «Прямоугольник». Ширина основы 230 пикс., высота – 10:
Зальем основание цветом #8EA1AB. Сделаем низ основания закругленным. Для этого инструментом перспектива сблизим нижние точки прямоугольника:
И инструментом «Перо» с нажатой кнопкой Alt добавим закругления:
Точно также сделаем и с другой стороны основания.
Создадим экран ноутбука. Сделаем это прямоугольником со скругленными углами. Радиус закругление, ориентировочно, 7 пикс. Зальем форму цветом #71838B:
Обратите внимание, ширина и высота экрана ноута должна соответствовать размеру HD, чтобы картинка не выглядела слишком мультяшно. То-есть пропорции реальных девайсов должны быть соблюдены.
То-есть пропорции реальных девайсов должны быть соблюдены.
Еще важный момент – экран должен быть уже основания. Так как он находится дальше, по правилам перспективы он должен быть меньше.
Добавим у основания небольшую выемку. Можно просто скопировать основание, уменьшить и закрасить более светлым цветом:
Вообще, Флет стиль – это очень упрощенный стиль рисования иллюстраций и иконок. Но основные делали, которые придают объектам узнаваемую форму – должны быть.
Добавим экран и блик веб-камеры. Так как экран у ноутов светится, было бы логичным сделать его чисто белым. Соблюдаем пропорции.
Обратите внимание. Элементы флетовой иллюстрации не должны быть размытыми. Для этого увеличиваем каждый элемент и корректируем инструментом «Масштаб»:
Инструментами «Прямоугольник» и «Текст» наполним экран разноцветными графиками и текстом:
Создадим группу слоев и отправим в нее все детали ноутбука.
Создадим еще одну группу слоев и поместим ее под группой с ноутбуком. Приступим к рисованию монитора.
Приступим к рисованию монитора.
Точно также, как и у первой иллюстрации – ноута, создадим экран с закругленными углами. Зальем рамку монитора цветом #8EA1AB.
Не забываем про пропорции. Если вы не знаете пропорции девайсов, лучше скачать из интернета их фотографии и измерить линейкой. Например, есть хорошая линейка mySize для Windows.
Не забываем, также, «лечить» алиасы масштабированием:
Добавим внизу рамки монитора некое подобие логотипа или кнопки и нарисуем подставку. Стойку подставки растягиваем в небольшой треугольник трансформированием перспективы. Цвет стойки и логотипа: #71838E, цвет основания стойки – такое-же, как основания ноута — #8EA1AB:
Выравниваем элементы по центру выделив рамку, относительно которой хотим применить выравнивание и сам элемент:
Сверху слева нарисуем в мониторе квадратик и напишем рандомный нечитаемый текст, как это делали в экране первой иллюстрации:
Для данной иллюстрации используем любой уплотненный шрифт.
Внизу иллюстрации монитора добавим 6 разноцветных квадратиков, размером 10 х 10. Цвета квадратиков будут соответствовать цветам точек на диаграмме — #728CB8, #FF7285, #F1B23A, #728CB8, #59BBFF и #CFC8CC:
Сгруппируем квадраты и выровняем по центру относительно иллюстрации монитора.
Инструментом «Эллипс» нарисуем несколько кружков, рандомно разбросанных по графику соответствующего цвета. Внутри каждой точки графика нарисуем кружок белого цвета. Цвета для каждой точки можно брать из квадратиков:
Ниже всех точек создадим слой и нарисуем кривую, соединяющую центры всех точек инструментом «Перо», предварительно выбрав режим пера – «Контур»:
Непрозрачность кисти – 100%.
На получившуюся фигуру делаем наложение цвета #5E7BAC:
Нарисуем лупу, которая будет увеличивать второй узел диаграммы. Для этого создадим новый круг, зальем его цветом #E7EEF8. Добавим к кругу обводку 3 пикс., цветом #CFC8CC:
Инструментом «Прямоугольник со скругленными углами» нарисуем вытянутую ручку лупы цветом #74838E и разместим ее под углом:
Теперь внутри лупы, в новой группе слоев, нарисуем прямоугольниками и круглешками увеличенный нод. Для того, чтобы увеличенный узел и соединительные линии не выходили за границы лупы, растрируем группу с увеличенным узлом и создадим обтравочную маску:
Для того, чтобы увеличенный узел и соединительные линии не выходили за границы лупы, растрируем группу с увеличенным узлом и создадим обтравочную маску:
В результате, у нас должен получиться такой монитор:
Нарисуем иллюстрацию iPad. Не забываем про пропорции, веб-камеру и кнопочку внизу девайса. Рамка цветом таким-же, как рамка ноута. Вебку и кнопку можем скопировать с ноута и монитора. Цвет кнопки #889BA3:
Скопируем 3 первых квадратика из монитора и вставим их вниз iPad. Ниже напишем рандомный текст светло-серым цветом:
Нарисуем разноцветную круговую диаграмму:
Такую диаграмму можно нарисовать инструментом «Эллипс». Секции диаграммы делаем копированием круга и обрезанием контура. Для обрезки контура можно растрировать эллипс и вырезать ненужное инструментом «Прямолинейное лассо».
Заключительным этапом рисуем иллюстрацию iPhone, в которой размещаем контент. Контент рисуем примитивными фигурами – «Эллипс» и «Прямоугольник»:
Фон нашей иллюстрации можно сделать «Шумным». Для этого выделяем фон, заходим в меню «Фильтр > Добавить шум» и выставляем следующие параметры:
Для этого выделяем фон, заходим в меню «Фильтр > Добавить шум» и выставляем следующие параметры:
Наша иллюстрация готова. Спасибо за внимание и всем творческих успехов!
Результат рисования иллюстрации в стиле «Флэт»:
Почему в наши дни редакционные иллюстрации выглядят так похоже — Quartz
В 2019 году вполне возможно зарабатывать на жизнь иллюстратором, не учась рисованию в классическом понимании. Практически любой может создавать профессионально выглядящие произведения искусства, используя программное обеспечение для иллюстраций и цифровые инструменты. Неуклюжие жесты рисования превращаются в идеальные формы, стандартные цифровые кисти создают мгновенную текстуру, а несколько щелчков мыши могут привести к совершенно убедительной композиции.
Технологии — одна из причин, по которой редакционные иллюстрации выглядят более плоскими, четкими и, возможно, более общими.Тренд сложно не заметить.
Вот пример в приложении Quartz:
Другой экземпляр в разделе мнений New York Times:
На обложке журнала Los Angeles
Журнал On Time:
Недавний экземпляр в Le Monde:
Иллюстрация Стиль даже регулярно появляется на обложке The New Yorker:
Обратите внимание, что все эти примеры были сделаны разными иллюстраторами.
Запросите слово «иллюстрация» в поиске картинок Google, и вы увидите такие результаты.
Quartz
Результаты Google Image для «illustration»Векторный стиль, характеризующийся плоскими цветами, простыми формами и урезанной цветовой палитрой, не имеет официального названия. Его чаще всего называют «плоской иллюстрацией» или, уничижительно, «корпоративным Мемфисом», ссылаясь на его частое появление в рекламе и интерфейсах технологических компаний, таких как Lyft, Spotify, Oscar, Airtable и многих других. Facebook называет своих мультяшных фигурок «неуклюжими руками» «Алегрия».
Алекс Эбен Мейер, иллюстратор из Бруклина, работающий в этом стиле, предпочитает описывать свои работы как компьютерный коллаж.«Я думаю, что моя работа больше связана с формой», — объясняет он. «Когда я создаю свои изображения, я соединяю формы и части, практически коллаж из бумаги, вырезанной из иллюстраций».
Полезно отметить, что слово «плоский» не означает скучный или скучный. На самом деле есть много редакционных иллюстраторов, работающих в этом стиле, которым удается привнести остроумие, индивидуальность и изобретательность, как Мейер и иллюстраторы в публикациях, упомянутых выше.
На самом деле есть много редакционных иллюстраторов, работающих в этом стиле, которым удается привнести остроумие, индивидуальность и изобретательность, как Мейер и иллюстраторы в публикациях, упомянутых выше.
Как этот стиль стал определяющим для современной иллюстрационной практики? Ответ сводится к трем «Т»: технологии, вкус и ужасная оплата.
Технологическая ловушкаПлоские иллюстрации, за неимением лучшего термина, являются частью стиля, называемого «плоский дизайн». Это принцип дизайна, стоящий за бичом минималистских преобразований логотипов, который преобладает в корпоративном брендинге. Конечная цель плоского дизайна — отказ от тенденции скевоморфизма 2000-х годов — обеспечить, чтобы графические элементы хорошо работали на различных цифровых дисплеях — от крошечных экранов Apple Watch до баннеров размером со здание.
«Плоский дизайн — это использование исходного цифрового формата», — объясняет Эндрю Аллен, руководитель отдела продуктов WeTransfer, один из разработчиков популярного приложения для рисования под названием Paper. «Компьютеры хотят отображать простые формы. Даже на экранах с высоким разрешением плоские формы загружаются быстрее и легче масштабируются».
«Компьютеры хотят отображать простые формы. Даже на экранах с высоким разрешением плоские формы загружаются быстрее и легче масштабируются».
Как и в любом другом художественном средстве, тенденции технологии проявляются в готовой работе. В таких программах, как Adobe Illustrator, есть множество ярлыков, помогающих иллюстраторам автоматизировать создание геометрических форм, цветовых палитр и других эффектов. Опытный глаз распознает стандартные инструменты и предварительно запрограммированные кисти, такие как часто используемые кисти Кайла Вебстера в Photoshop.
Большинство редакционных иллюстраторов сегодня предпочитают работать на компьютере ради эффективности. «Работа в Adobe Illustrator позволяет мне изменять размеры, перемещать фрагменты, что дает мне большую гибкость, когда дело доходит до редакторской работы», — объясняет Мейер. «Это позволяет мне быстро и легко вносить изменения, чтобы получить правильную работу».
Цифровые иллюстрации также легче анимировать. Time Out, Bloomberg Businessweek, The New Yorker и Elle входят в растущий список изданий, экспериментирующих с анимацией и дополненной реальностью в качестве бонуса для цифровых подписчиков.Привлекательные наброски Дэвида Хокни для iPad, опубликованные в The New Yorker, являются ранними примерами этого нововведения.
Time Out, Bloomberg Businessweek, The New Yorker и Elle входят в растущий список изданий, экспериментирующих с анимацией и дополненной реальностью в качестве бонуса для цифровых подписчиков.Привлекательные наброски Дэвида Хокни для iPad, опубликованные в The New Yorker, являются ранними примерами этого нововведения.
Уроженец Шанхая иллюстратор Сяо Хуа Ян говорит, что технологии могут как освобождать, так и ограничивать. «Это упрощает и ускоряет работу. Но всегда будет разрыв между вашим мозгом, вашей рукой и компьютером», — объясняет он. Ян говорит, что даже после многих лет использования Photoshop он все еще изучает новые функции каждый день. Из-за частоты обновлений программного обеспечения рисование с помощью программного обеспечения Adobe часто может напоминать работу бесконечно меняющей форму кистью.«Никто не может в совершенстве владеть технологиями, — отмечает он.
Ян говорит, что социальные сети также способствуют отсутствию разнородности в редакционной работе. «Если вы видите, что иллюстрация в Instagram набрала 10 000 лайков, вам, вероятно, будет любопытно узнать об используемых методах».
«Если вы видите, что иллюстрация в Instagram набрала 10 000 лайков, вам, вероятно, будет любопытно узнать об используемых методах».
Влияние технологий не ограничивается инструментами для рисования, добавляет Аллен. «Я думаю, что это тоже влияет на процесс. Вы иллюстрируете некоторые идеи создания продукта [разработки программного обеспечения], такие как метод Agile, который заключается в быстрой работе и повторении, а не в создании одного конечного продукта.«Возможность иллюстратора менять элементы на лету позволяет ему быстрее и дешевле реагировать на запросы клиентов. Это не обязательно относится к акварельной живописи.
Вкус и терпимость к векторной графикеРанее в этом году твит арт-директора The Baffler Линдси Баллант вызвал бурю негодования.
Многих возмутило то, как она пристыдила профессиональных иллюстраторов в Твиттере. Суть критики Балланта заключалась в содержании и тоне, поскольку он утверждал, что «милые, дружелюбные, утопические» произведения искусства не подходят для опьяняющих статей The Baffler о внешней политике НАТО или неудавшемся возрождении Аппалачей. Однако все зациклились на словах «плоская эстетика».
Однако все зациклились на словах «плоская эстетика».
Икко Танака:
Идол дизайна: «Нихон Буйо» Икко Танаки, 1981.Минималистские цветные иллюстрации, конечно же, появлялись в публикациях до этого десятилетия. Японский графический дизайнер Икко Танака, например, заработал международную репутацию благодаря своим замечательным геометрическим рисункам в 1980-х годах. Его редакционная и коммерческая работа предлагала приятный контрапункт эстетике панка из альбомов для вырезок десятилетия. Многие цифровые иллюстраторы, работающие в плоском стиле, также ссылаются на художников Эллсуорта Келли и вырезанных из бумаги коллажей Анри Матисса, оказавших влияние.
Кхой Винь, старший главный дизайнер Adobe и бывший директор по дизайну New York Times, предполагает, что в «преобладании единой монокультурной эстетики» можно обвинить фирмы-разработчики программного обеспечения, которые цепляются за эстетику плоского дизайна. В сообщении в блоге 2018 года Винх предупреждает нас не объединять все цифровые иллюстрации в одну категорию или доску Pinterest. «Иллюстрации продуктов нужны для того, чтобы облегчить работу пользователя; редакционные иллюстрации предназначены для того, чтобы сделать читательский опыт более интересным и даже более сложным.
«Иллюстрации продуктов нужны для того, чтобы облегчить работу пользователя; редакционные иллюстрации предназначены для того, чтобы сделать читательский опыт более интересным и даже более сложным.
Мейер, чьи иллюстрации публиковались в журналах New York Times, Time и Chicago, утверждает, что дело не столько в средствах массовой информации, сколько в качестве идей. Его не особенно беспокоит, что другие иллюстраторы используют аналогичные векторные инструменты. «Я думаю, что дело не столько в художнике, работающем в определенном жанре, сколько в наличии сильной точки зрения, идей, стиля и мастерства», — объясняет он. «Лично для меня цвет (независимо от глубины) и юмор — одни из самых важных качеств.
Экономика редакционной иллюстрации В конечном счете, это вопрос денег. Иллюстраторы стремятся к эффективности, чтобы выполнять больше заданий, чтобы сколотить прожиточный минимум. По данным сайта вакансий Indeed.com, иллюстратор из США зарабатывает в среднем 47 000 долларов в год. В Бюро статистики труда США нет категории иллюстраторов. Они попадают между «ремесленниками и художниками изобразительного искусства» и «мультимедийными художниками и аниматорами», которые существенно отличаются друг от друга.Средняя годовая зарплата этих двух категорий составляет 48 960 долларов США и 72 520 долларов США соответственно.
В Бюро статистики труда США нет категории иллюстраторов. Они попадают между «ремесленниками и художниками изобразительного искусства» и «мультимедийными художниками и аниматорами», которые существенно отличаются друг от друга.Средняя годовая зарплата этих двух категорий составляет 48 960 долларов США и 72 520 долларов США соответственно.
Низкая зарплата — не только американское явление. В ходе глобального опроса 1400 иллюстраторов в 2018 году Бен О’Брайен, иллюстратор-фрилансер из Сомерсета, обнаружил, что 70% иллюстраторов считают, что они не могут выжить только за счет рисования. Более половины респондентов признались, что часто чувствуют себя некомфортно при ведении переговоров о ставках.
Во время написания книги о славных днях журнального дизайна я узнал, что в 1970-х годах нью-йоркский журнал платил иллюстраторам «мизерную сумму» в 100 долларов за точечные иллюстрации.С поправкой на инфляцию это 650 долларов, что все равно больше, чем 250–500 долларов, на которые иллюстраторы могут рассчитывать сегодня.
В качестве иллюстрации для обложки бывший арт-директор Time Уолтер Бернард вспоминает, что заплатил 2000 долларов (что эквивалентно 8473 долларам в 2019 году) во время своего пребывания на посту арт-директора с 1977 по 1980 год. (Для контекста: средний доход домохозяйства в США в 1977 году составлял 13 570 долларов. ) Четыре десятилетия спустя темпы Time, похоже, почти не изменились. Согласно опросу, опубликованному на Format, в 2014 году журнал заплатил 3000 долларов за иллюстрацию на обложке.
Тема справедливого вознаграждения снова поднялась на этой неделе среди бруклинских иллюстраторов. Дело не только в мизерной оплате. Похоже, иллюстраторов по-прежнему постоянно просят работать на безвозмездной основе.
«Удивительно, как часто меня все еще просят работать бесплатно или по сниженной ставке, как будто создание искусства — это немного глупое хобби», — пишет британский иллюстратор Джон Бургерман в Instagram. «Всего месяц или около того назад меня пригласили создать симпатичный мультяшный логотип для нового бизнеса здесь, в Нью-Йорке… и за это ничего не стоило! Вместо этого мне предложили «благосклонность в мире искусства»!»
Бернар говорит, что было время, когда иллюстраторы могли жить в достатке. Норман Роквелл, наиболее известный своими любимыми обложками Saturday Evening Post и рекламой Coca-Cola, был миллионером, когда умер в 1978 году. «Рокуэлл не был стереотипным художником, который «изо всех сил пытался свести концы с концами», — пишет экономист Эллиотт Морсс. Он оставил состояние стоимостью более 26 миллионов долларов.
Норман Роквелл, наиболее известный своими любимыми обложками Saturday Evening Post и рекламой Coca-Cola, был миллионером, когда умер в 1978 году. «Рокуэлл не был стереотипным художником, который «изо всех сил пытался свести концы с концами», — пишет экономист Эллиотт Морсс. Он оставил состояние стоимостью более 26 миллионов долларов.
Помимо скользящих редакционных ставок, иллюстраторам также приходится конкурировать со стоковыми иллюстрациями, предлагаемыми на таких сайтах, как iStock (принадлежит Getty), Adobe Stock, iSpot, IKON Images и Illustration Source.Например, задумчивую обезьяну в верхней части этого поста можно мгновенно загрузить менее чем за 10 долларов с планом подписки с Getty.
Необходимость производить больше работы лишила времени эксперименты и усовершенствования. В то время как иллюстраторы, такие как Джеймс Макмаллан, могут нанимать живых моделей или наблюдать за театральными артистами, чтобы нарисовать фигуру, сегодня иллюстратор, ограниченный во времени и деньгах, будет цепляться за доступные ярлыки. Об этом свидетельствует множество статей о «советах и хитростях иллюстраторов».
Об этом свидетельствует множество статей о «советах и хитростях иллюстраторов».
В эссе о стиле 1968 года (pdf) историк искусства Эрнст Гомбрих напоминает нам, что каждое художественное движение в истории — это зеркало забот эпохи.В нашем случае золотой век плоской иллюстрации говорит о нашей одержимости технологиями, скоростью и выживанием.
Язык дизайна IBM — плоский стиль
Плоский стиль — это самый смелый и наиболее наглядный стиль иллюстраций, используемый в IBM. В виде название предполагает, что плоский стиль использует основные геометрические фигуры для создания людей, объекты, места и даже идеи. Это также требует вдумчивого применения цвета и тон, чтобы очертить формы восхитительными и интересными способами. Пожалуйста примите к сведению следующие рекомендации при создании иллюстраций в плоском стиле.
Мы создали стартовый набор Adobe Illustrator, который вы можете использовать, чтобы улучшить свои навыки создания привлекательных фирменных иллюстраций. В нем вы найдете правильно нарисованные сетки для иллюстраций в плоском стиле, руководство по базовой анатомии стиля и базовый набор простых элементов, которые вы можете использовать или комбинировать, чтобы сформировать свое собственное новое иллюстрированное повествование. В комплект входит вдохновляющая галерея примеров, показывающих приемы, которые вы можете использовать в этом стиле. Эти примеры не являются библиотекой готовых рисунков; они предназначены исключительно для информирования ваших исследований.Используйте их, чтобы изучить и разобрать технические аспекты этого восхитительно смелого стиля.
В нем вы найдете правильно нарисованные сетки для иллюстраций в плоском стиле, руководство по базовой анатомии стиля и базовый набор простых элементов, которые вы можете использовать или комбинировать, чтобы сформировать свое собственное новое иллюстрированное повествование. В комплект входит вдохновляющая галерея примеров, показывающих приемы, которые вы можете использовать в этом стиле. Эти примеры не являются библиотекой готовых рисунков; они предназначены исключительно для информирования ваших исследований.Используйте их, чтобы изучить и разобрать технические аспекты этого восхитительно смелого стиля.
Объекты на иллюстрациях в плоском стиле должны использовать основные геометрические формы в качестве основы. Фонд. Иллюстратор может эффективно нарисовать практически любой объект или сцену, искусно сочетая квадраты, круги, прямоугольники и треугольники.
Два квадрата и два круга для глаз.
Два круга и один квадрат, чтобы сделать сердце.
Размер и интервал
Все объекты на плоской иллюстрации должны иметь ширину не менее 8 пикселей или
высокий. Это измерение очень важно, так как при использовании формы тоньше или короче
будет рассматриваться как линия и изменит характер вашей иллюстрации.
Точно так же любое отрицательное пространство или интервал между фигурами также должны быть минимальными.
8px.
Это измерение очень важно, так как при использовании формы тоньше или короче
будет рассматриваться как линия и изменит характер вашей иллюстрации.
Точно так же любое отрицательное пространство или интервал между фигурами также должны быть минимальными.
8px.
Строительство на базе 2x Grid, базовая сетка для плоского стиля была установлена на 8 пикселей, а не 4 пикселя для сетка в стиле линии. Этот метод гарантирует, что ваш минимальный размер формы и интервал составляет не менее 8 пикселей, а также поможет убедиться, что ваши иллюстрации не становитесь слишком многолюдными и занятыми.
Плоские иллюстрации должны создаваться с использованием функции «привязать к сетке». в Adobe Illustrator. Этот параметр гарантирует, что точки на вашем чертеже может привязываться к линиям сетки под вашими линиями. Позиционирование сетки линия придает точную и продуманную эстетику, которая жизненно важна для любого IBM иллюстрация.
Убедитесь, что точка привязки четко приземляется на пересекающиеся линии сетки.
Не забудьте использовать «привязку к сетке», иначе это может привести к смещению опорных точек.
Когда фигуры накладываются друг на друга, должна быть безопасная область не менее 8 пикселей, чтобы объекты четко пересекаются друг с другом.
Используйте четко расположенные фигуры с интервалом не менее 8 пикселей.
Не используйте случайно расположенные фигуры с расстоянием менее 8 пикселей.
Объекты в плоском стиле должны быть построены с использованием основных геометрических форм. Иллюстратор может эффективно нарисовать практически любой объект или сцену, искусно сочетание квадратов, кругов, прямоугольников и треугольников.Этот пример показывает основная геометрия чертежа.
Пожалуйста, используйте стандартные углы — предпочтительнее 15°, 30°, 45°, 60°, 75° и 90°. С использованием
эти стандартные углы помогут вашим иллюстрациям выглядеть последовательными. Несмотря на то что
вы можете использовать любой угол, мы рекомендуем придерживаться предложенных стандартных углов
здесь.
Создавайте кривые, используя сетку в качестве ориентира, и используйте четверть круга, полукруг и полные круги, когда это возможно, для достижения чистых и простых изогнутых форм. Следование этому руководству поможет обеспечить инженерную эстетику.
По возможности используйте четкие и правильные кривые.
Не используйте кривые неправильной формы, если их можно избежать.
Органические кривые Безье можно использовать для придания большей реалистичности и характера вашим изображениям. иллюстрации, но их следует использовать преднамеренно и с точностью. Основные формы всегда следует закладывать фундамент и использовать для заземления более неравномерных кривые.
Скругленные углы и вложенность
В Adobe Illustrator можно скруглить углы углов для плавного и контролируемый взгляд.Вот некоторые спецификации, которые следует использовать при применении радиуса к ваш объект.
Вложенные линии этой кривой должны оставаться на одинаковом расстоянии друг от друга с увеличением радиуса.
Избегайте использования различных угловых радиусов во вложенных конструкциях.
Каждый стиль иллюстрации имеет немного различное выражение цвета в зависимости от характеристики используемых элементов. При наслоении фигур в плоскости стилевые иллюстрации, необходимо различать формы, что часто зависит от использование различных приемов штриховки.Общие подходы к цвету см. посетите иллюстрацию советы и техники страница.
Градиенты и затенение
Градиенты могут быть эффективным способом придания иллюстрации большей точности подразумевая глубину, размерность и движение. Они также могут быть эффективными и необходимые средства создания четкости между соседними формами.
В большинстве случаев рекомендуется использовать непрозрачные формы и избегать использования
световые эффекты, такие как прозрачность и умножение.Эта техника помогает обеспечить
одинаковые цвета на всех наших иллюстрациях. Эффекты прозрачности все еще могут
подразумеваться тщательным использованием образцов из палитры или использованием градиентов
где один из образцов сливается с фоном.
Графический дизайн: 24 причудливых плоских иллюстрации для вашего вдохновения | by tubik
Цифровые иллюстрации — одна из горячих тенденций в дизайне за последние пару лет. Их можно увидеть в веб- и мобильных интерфейсах, рекламе, постерах и туториалах, они используются в инфографике, руководствах и книгах.
В чем причина их успеха?
- Индивидуальные иллюстрации закладывают прочную основу оригинальности и художественной гармонии, они добавляют стильности и креативности интерфейсу, печатной продукции или фирменным материалам.
- Иллюстрация создает визуальные триггеры и метафоры, которые быстро передают необходимое сообщение.
- Графика обеспечивает эффективную поддержку копии, применяемой в веб-интерфейсе или мобильном интерфейсе.
- Иллюстрации — проверенный инструмент творческого повествования.
- Иллюстрации обладают значительной способностью создавать эмоциональную привлекательность.
- Индивидуальный графический дизайн закладывает основу для эстетического удовлетворения, которое повышает привлекательность проекта.

- Иллюстрации запоминающиеся и запоминающиеся, поэтому они хорошо способствуют повышению узнаваемости и узнаваемости бренда.
- Цифровая иллюстрация эффективна при создании короткометражных анимированных видеороликов и интерактивных элементов, которые делают взаимодействие живым и элегантным.
- Иллюстрации, основанные на интересных визуальных метафорах, делают дизайн уникальным и привлекательным.
- Люди воспринимают изображения быстрее, чем слова, поэтому грамотное использование иллюстраций может упростить и ускорить взаимодействие.
Сегодня мы собрали для вас галерею креативных цифровых иллюстраций дизайнера Tubik Ярославы Яцубы. Она уже поделилась советами по созданию оригинальных плоских иллюстраций и представила свой подход к процессу создания иллюстраций. Ее работы всегда полны интересных деталей, ярких красок, необычных форм и глубоких метафор. Играя с пропорциями, хорошо сбалансированным контрастом, изгибами и текстурами, дизайнер делает свою графику динамичной и элегантной. На этот раз мы предлагаем вам ознакомиться с большим количеством искусно сделанных плоских иллюстраций, которые она сделала для статей в блоге Tubik и других проектов.
На этот раз мы предлагаем вам ознакомиться с большим количеством искусно сделанных плоских иллюстраций, которые она сделала для статей в блоге Tubik и других проектов.
В этом блоке представлен набор иллюстраций, отражающих процесс проектирования и представляющих тему дизайна пользовательского интерфейса.
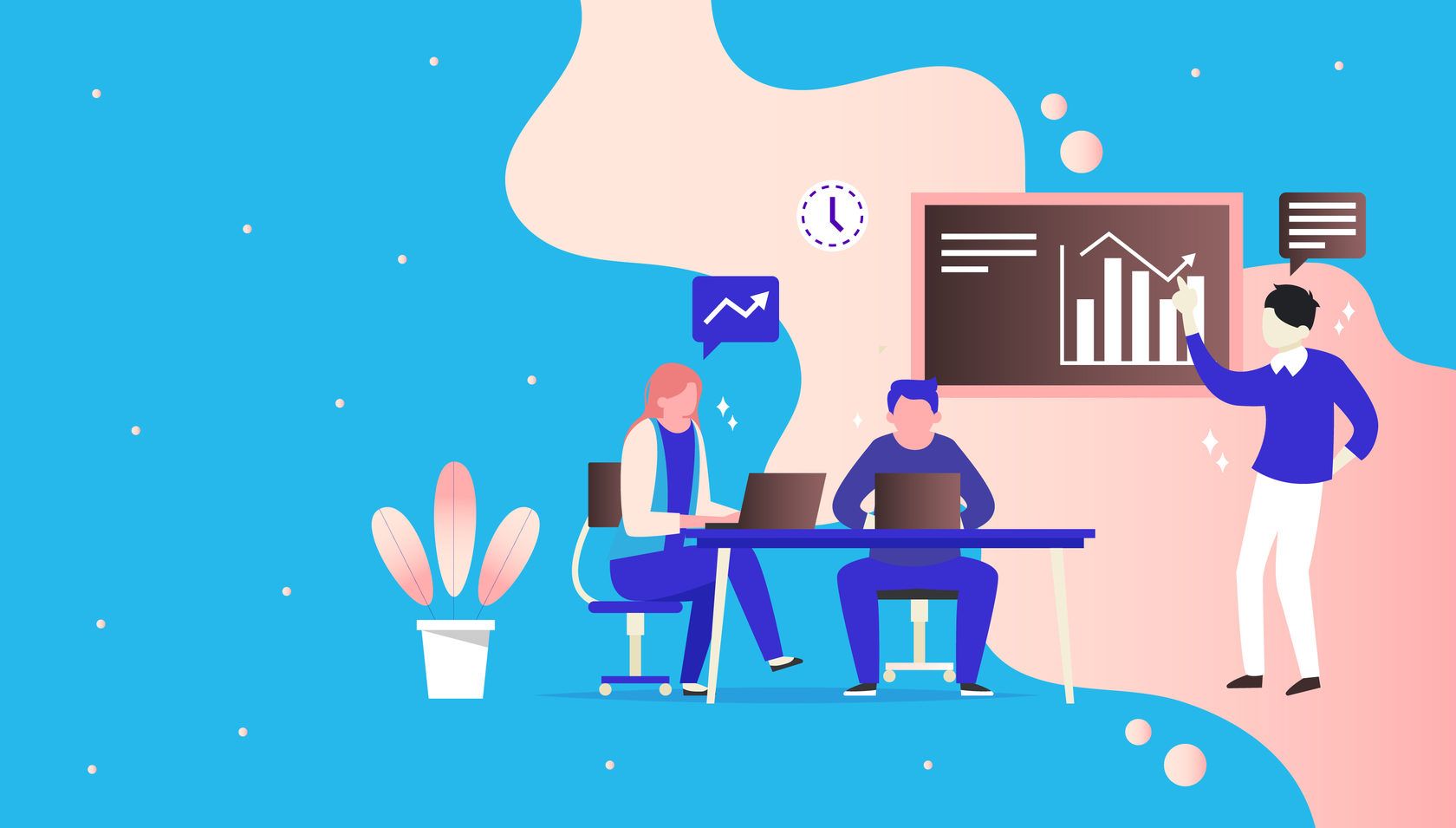
На иллюстрации показано, как может выглядеть процесс проектирования интерфейса — она создана для презентации статьи о Теория гештальта в UX дизайне . Здесь дизайнер использует статичную композицию и создает броский образ с цветовым контрастом и разнообразием фактур.
Знакомо ли вам чувство, когда дизайн становится не только работой, но и жизнью? Эта иллюстрация о тех, для кого дизайн никогда не останавливается и чувствует себя как дома, где жизнь яркая и элегантная. Играя с текстурами и слоями, дизайнер создает ощущение аппликации, вырезанной из бумаги. Обложка также послужила титульным изображением для статьи, посвященной стратегиям дизайна домашней страницы .
Дизайнеры знают, как легко попасть в водоворот вариантов, элементов и опций на пути к созданию удобного приложения или веб-сайта.Чтобы отразить это ощущение, дизайнер делает композицию динамичной и использует довольно необычную цветовую палитру. На картинке также представлена наша статья о тенденциях дизайна пользовательского интерфейса .
Часто думают, что дизайн далек от математики, но практика показывает, что логика, баланс и точность имеют жизненно важное значение при создании пользовательских интерфейсов. На этой иллюстрации представлен пост, посвященный Золотому сечению в UI Design . Он также применил динамическую композицию, усиленную множеством геометрических форм и кривых.
Добавление движения в пользовательские интерфейсы является предметом жарких споров. Тем не менее, дизайнеры находят множество способов и подходов, чтобы вдохнуть жизнь в пользовательский интерфейс с помощью анимации. Эта тема вдохновила метафору на заглавную иллюстрацию статьи об анимации пользовательского интерфейса . Смартфон играет роль навесной стены или экрана, как в кукольном театре, а дизайнеры изображают актеров, каждый из которых демонстрирует определенную модель движения.
Эта тема вдохновила метафору на заглавную иллюстрацию статьи об анимации пользовательского интерфейса . Смартфон играет роль навесной стены или экрана, как в кукольном театре, а дизайнеры изображают актеров, каждый из которых демонстрирует определенную модель движения.
A Кнопка — один из самых мощных элементов пользовательского интерфейса: он превращает пассивного пользователя в активного.Итак, выбор размера, формы, цвета и размещения кнопок — это своего рода магия в процессе проектирования пользовательского интерфейса. Такова история иллюстрации.
Еще одно изображение, посвященное теме CTA-кнопок в пользовательском интерфейсе использует символ, отражающий идею уверенности и решительности. Дизайнер использует необычный ракурс, что делает композицию оригинальной и запоминающейся.
Наверное, каждый UI-дизайнер сталкивался с ощущением, что творческий процесс можно сравнить с возведением нового здания: нужно учесть массу факторов, продумать функционал, структуру и «фасад» и шаг за шагом сделать его жить из цифровых кирпичей и раствора. Это метафора, стоящая за иллюстрацией.
Это метафора, стоящая за иллюстрацией.
Эта иллюстрация была создана для статьи о дизайне UX под названием 3C дизайна интерфейса: цвет, контраст, контент. Ключевое слово «Цвет» используется в качестве основного семантического элемента и показывает буквальный процесс окрашивания чего-либо краской. Контраст отражен в цветовой палитре произведения искусства, а содержание представлено элементами мебели в офисе, показанными на картине. Кот становится яркой деталью, добавляющей сцене динамики и юмора.
Со всеми тоннами решений и выборов, которые приходится делать дизайнерам, иногда кажется, что дизайн — это бесконечная вселенная. Эта метафора вдохновила иллюстрацию, использованную в качестве заглавного изображения для статьи в блоге об использовании светлого и темного фона в дизайне пользовательского интерфейса .
Создание понятной и интуитивно понятной навигации веб-сайта или мобильного приложения является одной из основных задач для дизайнеров. На этой иллюстрации представлена тема навигации по интерфейсу как процесса, требующего баланса и продуманности.
На этой иллюстрации представлена тема навигации по интерфейсу как процесса, требующего баланса и продуманности.
Одной из важнейших задач для графических дизайнеров является поиск оригинального стиля. В статье о плоской иллюстрации Ярослава поделилась практическими советами, как поймать эту золотую рыбку, и применила ту же метафору в заглавной иллюстрации.
Эта иллюстрация пропитана праздничным настроением — неудивительно, что год на ней представлен обзор достижений студии перед новогодними праздниками. Он визуализирует вечеринку дизайнеров — и когда дизайнеры веселятся, они делают это ярко! Наполниться эмоциями, чтобы превратить их в удобную красоту — вот и вся история.
Еще одна серия работ была создана для представления различных тем из личной и профессиональной жизни.
Успех бизнеса часто определяется продуктивным сотрудничеством и командной работой: один солдат, каким бы талантливым и умелым он ни был, не устроит битву. Объединяя сильные стороны каждого игрока, команды могут сворачивать горы и принимать вызовы, которые невозможно решить в одиночку. Эта идея лежит в основе иллюстрации. Он также служил заглавным изображением для статьи о стратегиях дизайна для B2B .
Объединяя сильные стороны каждого игрока, команды могут сворачивать горы и принимать вызовы, которые невозможно решить в одиночку. Эта идея лежит в основе иллюстрации. Он также служил заглавным изображением для статьи о стратегиях дизайна для B2B .
Эта иллюстрация глубоко социальная: она посвящена Всемирному дню борьбы с раком, который отмечается во всем мире 4 февраля. Лозунг этого года: «Мы можем. Я могу» — таким его увидел дизайнер, на одной иллюстрации показав весь путь от боли к жизни. Едины, мы будем бороться!
Работа поддерживает дух Зимних Олимпийских игр, охвативших мир в январе. В его основе — общепризнанный символ мероприятия — Олимпийские круги. В них вписаны динамичные образы спортсменов, представляющих разные виды спорта, создавая цельную композицию.Если вы хотите увидеть все подробности и пошаговый процесс создания этого произведения искусства, ознакомьтесь с ним в свежем примере с иллюстрациями в нашем блоге.
Шопинг занимает большую часть нашей жизни: в быстро меняющемся современном мире это часто своего рода гонка, которую мы склонны совмещать с массой других задач — и современные технологии очень помогают в этом. Это была тема этой иллюстрации, которая представила статью о стратегиях дизайна для электронной коммерции.
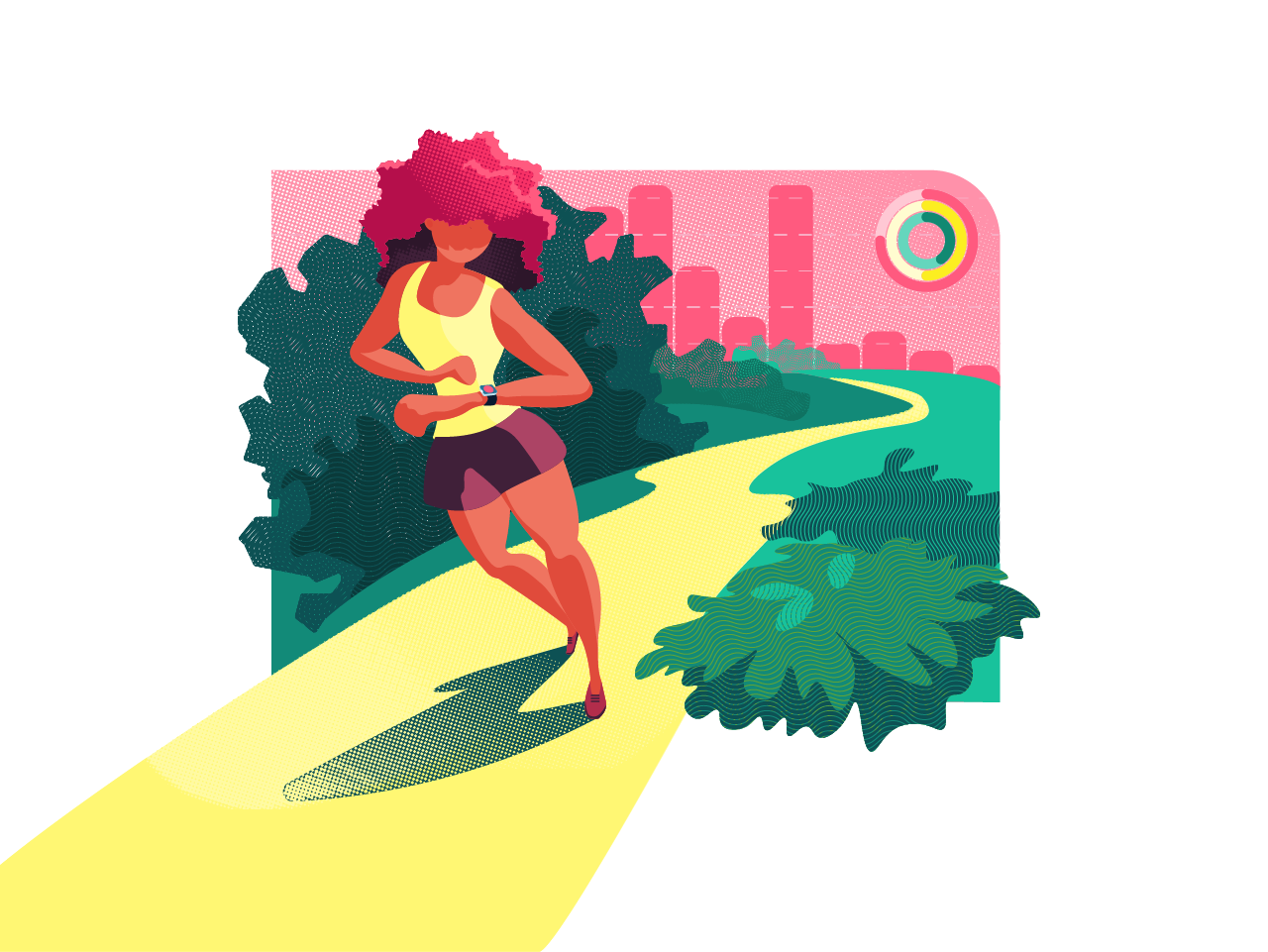
Еще одна работа, задающая тему статьи: глядя на нее, легко уловить флюиды дизайна спорт и фитнес .
Еще один набор иллюстраций показан в веб- и мобильных интерфейсах: эти примеры позволяют проверить, как пользовательская графика делает интерфейс стильным и поддерживает визуальную иерархию.
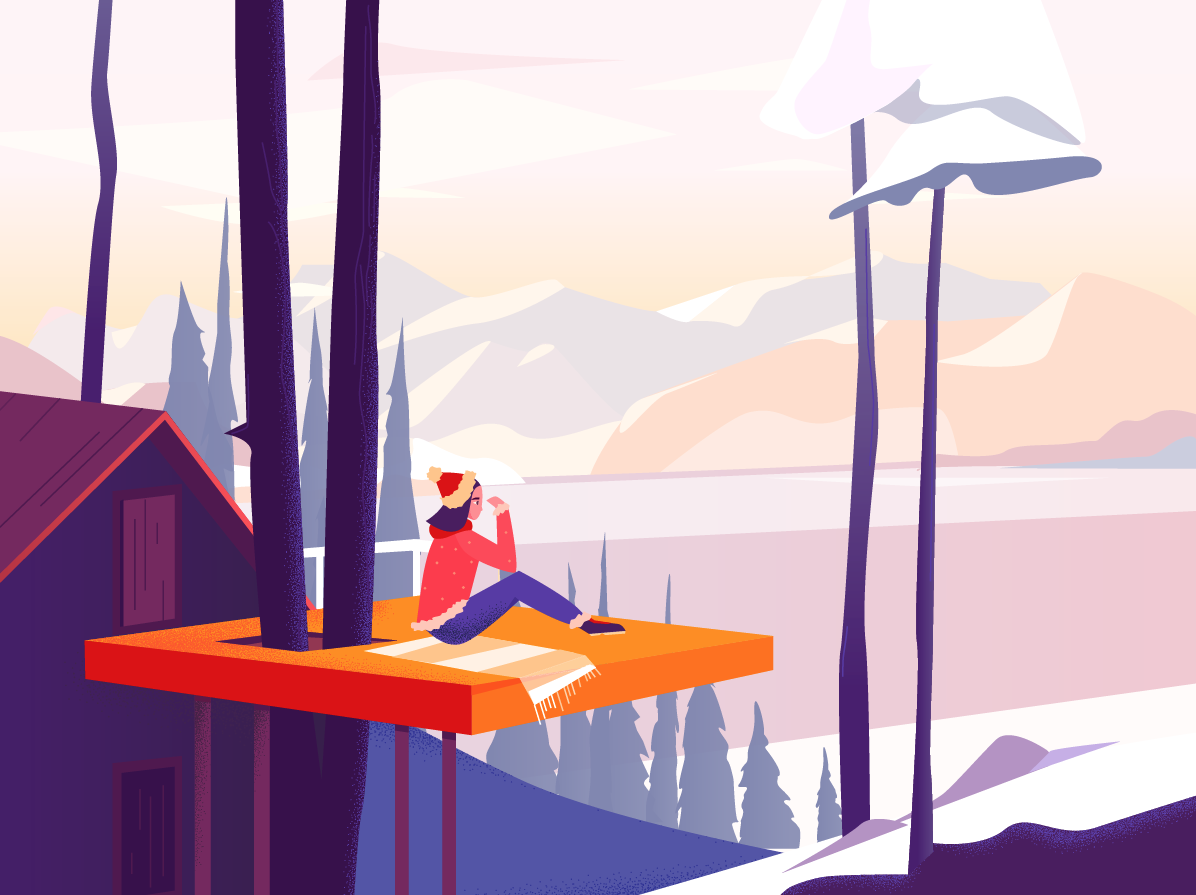
Много работать, чтобы хорошо отдохнуть — вот, пожалуй, девиз золотого века во всем мире. Вот концепция веб-сайта финансовых услуг, помогающего пенсионерам эффективно управлять своими финансами и приумножать свои сбережения.Иллюстрация немедленно передает сообщение, сохраняя его согласованность в сочетании с лозунгом и блоком копирования . Таким образом, веб-страница выглядит броско, а все элементы макета гармонично работают вместе.
Таким образом, веб-страница выглядит броско, а все элементы макета гармонично работают вместе.
Любовь витает в воздухе — и Интернет не исключение. Вот концепция целевой страницы для приложения для знакомств, позволяющая людям найти свою идеальную пару. На иллюстрации представлена тема, создающая яркий визуальный триггер и эффектно объединяющая образ устройства, объединяющего людей.
Реальный бизнес работает так же, как и спорт: изучайте конкурентов, определяйте стратегию, улучшайте свои навыки и добивайтесь успеха. Вот лендинг digital-агентства, готового к самым высоким бизнес-вызовам и умеющего добиваться поставленных целей — вот месседж, который быстро передает образ яркого героя.
Это дизайн-концепция простого сервиса, помогающего пользователям найти жилье у моря. Тематическая иллюстрация поддерживает необходимую атмосферу и создает сильную эмоциональную привлекательность.
Вот набор взаимодействий для Perfect Recipes , мобильного приложения для удобного приготовления пищи и покупок. Здесь вы видите экраны, которые позволяют пользователям устанавливать цели и персонифицировать список рецептов. Иллюстрация используется для яркой и оригинальной визуализации целей.
Здесь вы видите экраны, которые позволяют пользователям устанавливать цели и персонифицировать список рецептов. Иллюстрация используется для яркой и оригинальной визуализации целей.
Вот пример того, как иллюстрация названия блога выглядит в реальном интерфейсе. В нем были отражены этапы творческого процесса и представлены статьи, посвященные использованию мудбордов в дизайне .
Представленный набор показывает, сколько разнообразных целей можно достичь в дизайне с помощью креативных плоских иллюстраций. Среди них одной из жизненно важных целей является придание элегантности и художественной гармонии цифровым продуктам, которые все чаще используются в наши дни. Не заблуждайтесь, люди хотят видеть сайты и мобильные приложения не только функциональными, но и красивыми. Без сомнения, скоро появятся новые иллюстрации, так что не пропустите наши новые посты здесь.
Плоская иллюстрация в Photoshop (Виллиан Сантьяго).Онлайн-курс
Мы глубоко сожалеем о кончине Виллиана Сантьяго, бразильского иллюстратора и преподавателя этого курса. Его художественный талант будет продолжать украшать жизнь и приносить краски и радость всем членам сообщества «Доместика».
Его художественный талант будет продолжать украшать жизнь и приносить краски и радость всем членам сообщества «Доместика».
Можете ли вы представить себе возможность транспонировать яркие цвета, органичные мазки, простые формы и естественные текстуры в ваших цифровых иллюстрациях? Эти характеристики плоского стиля — специальность дизайнера и иллюстратора Виллиана Сантьяго. Его опыт привел его к сотрудничеству с такими брендами, как Adobe, Havaianas и Natura.Его композиции передают всплеск цвета и контраста, который черпает вдохновение из игривой вселенной в бразильском стиле.
В этом курсе вы узнаете, как создать плоскую иллюстрацию в Adobe Photoshop с помощью кистей, основанных на ручных техниках, таких как цветные карандаши, мел и акварель. Виллиан учит, как использовать каждую кисть, и побуждает вас исследовать множество различных текстур. После того, как вы закончите этот курс, вы будете знать, как применять каждый элемент вашей композиции для различных типов макетов.
Начните со знакомства с Виллианом, открыв для себя его профессиональную карьеру дизайнера и иллюстратора. Посмотрите некоторые из его работ и узнайте художественные отсылки, которые вдохновляют его творчество.
Во втором блоке создайте доску настроения и соберите референсы, которые послужат руководством для ваших первых набросков. Затем Виллиан показывает вам большое разнообразие кистей в Adobe Photoshop, которые имитируют аналогичные техники, такие как мел, акварель и карандаши.
После того, как вы создали свой эскиз и протестировали множество различных элементов, вы перейдете к этапу производства.Начните свою окончательную иллюстрацию в плоском стиле с помощью Photoshop и узнайте, как использовать определенные функции и методы, такие как организация слоев, прямой доступ, кисти, отделка и текстуры.
Виллиан делится некоторыми советами, которые помогут вам работать эффективнее, показывая, как быстро менять цвета и как создавать слои шумовой текстуры, чтобы придать иллюстрации больше характера.
На заключительном этапе вы узнаете, как адаптировать свою композицию к другим форматам, чтобы улучшить свое портфолио, и применить ее к макетам (кружкам, тарелкам, бумаге и т. д.).). И, наконец, Уиллан даст вам совет, как продвигать вашу работу на Behance и в Instagram.
После прохождения курса вы научитесь использовать несколько кистей и будете знать, как применять множество различных отделочных деталей, получив четкое представление о том, как адаптировать свои плоские иллюстрации к макетам, чтобы улучшить свое сопроводительное письмо. и портфолио.
Вы создадите иллюстрацию в плоском стиле и изучите цифровые текстуры в Photoshop. Ваша окончательная иллюстрация будет содержать различные элементы, которые будут применяться к мокапам (книжные обложки, кружки, тарелки, канцелярские принадлежности и другие).
Для художников, дизайнеров и всех, кто интересуется цифровой иллюстрацией. Этот курс также будет полезен тем, кто уже имеет представление о цифровой иллюстрации и хочет расширить свои знания о текстурах и техниках ручного мазка.
Вам потребуются базовые знания Adobe Photoshop.
Из материалов вам понадобится компьютер с Adobe Photoshop и графический планшет.
ПРИМЕР ИЗ ПРАКТИКИ: Как создать плоскую иллюстрацию, которая будет выделяться?
«Дизайн — это возможность продолжать рассказывать историю, а не просто подводить итоги» — Тейт Линден.
Основная миссия дизайнера — помочь бизнесу рассказать свою историю, донести правильное сообщение до целевой аудитории, передать настроение и культуру бренда. Лучший способ сделать это — использовать привлекательные иллюстрации в своем маркетинге.
Чтобы установить коммуникационный мост между брендом и его аудиторией, многие компании нанимают профессиональных дизайнеров иллюстраций, которые помогают им сделать маркетинговые сообщения красивыми в социальных сетях и в Интернете в целом. Красивое присутствие в Интернете имеет решающее значение для успеха бизнеса сегодня.А цифровая иллюстрация — отличный способ добавить изюминку вашему маркетингу и заставить его рассказать захватывающую историю, которая никого не оставит равнодушным.
В этой статье мы рассмотрим пять советов по дизайну цифровых иллюстраций, сформулированных нашей командой графического дизайна.
Совет №1. Анализируйте работы других иллюстраторов и учитесь на их ошибках
Ошибка человека. Учиться на своих ошибках разумно. Учиться на чужих ошибках еще умнее.Это именно то, что выделяет вас среди других в толпе. Впереди конкурентов те бренды, которые могут учиться на ошибках своих конкурентов. То же самое можно сказать и о дизайнерах иллюстраций.
Анализируя работы других иллюстраторов, вы получите дополнительную возможность определить для себя, что вам больше всего нравится в иллюстрации, а что лучше не использовать. Это поможет вам сформировать четкую картину того, что вы хотели бы видеть на своей иллюстрации, и вдохновит вас на некоторые полезные идеи, которые можно применить в вашем дизайне.
Не упустите шанс увидеть, как другие люди подходят к подобному дизайну.
Совет №2. Выберите интересную композицию и перспективу
Используйте хорошо сбалансированную композицию и не экспериментируйте с асимметриями при создании дизайна, который призван передать ощущение спокойствия и стабильности. Наоборот, сделайте композицию намеренно наклоненной, если хотите показать динамику или напряжение.
Наоборот, сделайте композицию намеренно наклоненной, если хотите показать динамику или напряжение.
Если вам нужно создать многомерную композицию, постарайтесь сделать композицию как можно более выразительной.Например, вы можете сделать акцент на плане, на котором размещены основные персонажи или элементы.
Попробуйте почувствовать ритм композиции иллюстрации. Вы можете поиграть с tit b, масштабируя цветовые и тональные акценты. Эксперимент.
Иллюстрация Лили для Fireart StudioСовет №3. Используйте визуальные метафоры, которые трудно забыть
Попробуйте отобразить идею, которая стоит за вашей иллюстрацией. Наш главный совет — не использовать идеи изображений, которые первыми приходят в голову.Обычно они широко расставлены и, вероятно, многие дизайнеры уже использовали их раньше. Таким образом, вы не будете уникальны.
Уделите время мозговому штурму, исследованиям и дизайн-мышлению. Сделайте свою идею такой же крепкой, как выдержанное вино. Не спешите приступать к созданию иллюстрации. Чаще всего эффективным идеям требуется время, чтобы полностью сформироваться в вашем уме.
Чаще всего эффективным идеям требуется время, чтобы полностью сформироваться в вашем уме.
Чем привлекательнее визуальная идея, которую вы выберете, тем большую ценность принесет иллюстрация для маркетинга и успеха вашего клиента.
Совет №4. Тщательно выбирайте цветовую палитру
Мы визуальные существа. Первое, что мы воспринимаем, это цвет. Таким образом, правильный выбор цветовой палитры имеет решающее значение для эффективности и успеха иллюстрации.
Иллюстрация Дмитрия КазакаЦвет может подчеркнуть настроение иллюстрации и усилить ее основную идею. Имейте в виду, что контрастные цвета всегда создают настоящую магию зрительного восприятия в дизайне. Используя тональный контраст в своей композиции, проверьте правильность выбранных вами тонов.Хорошей практикой является просмотр картинки в черно-белом режиме, это наверняка поможет вам понять, достаточно ли контрастна и хорошо читается иллюстрация.
Совет №5. Применить интересные текстуры на иллюстрации
Применяя различные текстуры в плоском дизайне, вы можете добавить в цифровую иллюстрацию особое ощущение эксперимента и особый стиль. Текстуры могут имитировать различные физические материалы, такие как дерево, камень или даже траву и воду. Они также могут выглядеть как ряды линий, точек, полос и других геометрических фигур.Этот вид текстур сегодня особенно популярен в иллюстративном дизайне.
Текстуры могут имитировать различные физические материалы, такие как дерево, камень или даже траву и воду. Они также могут выглядеть как ряды линий, точек, полос и других геометрических фигур.Этот вид текстур сегодня особенно популярен в иллюстративном дизайне.
Кроме того, для создания эффекта аппликации можно использовать цветные фотографии и полноцветные узоры. Чтобы выразить свой уникальный стиль иллюстрации, вы можете комбинировать различные текстуры и экспериментировать с самыми несочетаемыми.
Иллюстрация Юлии ХанкеЗаключение
Начните с четкой идеи или концепции и вдохновитесь существующими произведениями искусства и подходом к дизайну. Научитесь воровать как художник.Наблюдайте и переводите сложные элементы в основные геометрические формы, с которыми вы можете работать, — будьте проще. Получайте удовольствие, создавая свои собственные иллюстрации!
Надеемся, что описанные выше приемы дизайна иллюстраций помогут вам создать свои собственные иллюстрации, которые донесут правильное сообщение до нужных людей и принесут успех вашим клиентам.
Обновление:
Плоские иллюстрации PNG изображения | Векторные и PSD файлы
плоская иллюстрация группы работы
3333 * 3333
плоская иллюстрация группы
3333 * 3333
плоская иллюстрация онлайн-курса
1200 * 1200
иллюстрация девушка ручная роспись текстуры иллюстрация Красный фон
3000 * 3000
1200 * 1200
1200 * 1200
1200 * 1200
1200 * 1200
60
Оригинальный дизайн Материал плоский Иллюстрация Ветер Растение
8334 * 8334
плоский Иллюстрация Фриланс Фрилансера Команда онлайн Вектор
1200*1200
эт на иллюстрации современные люди и бизнес-концепция для онлайн-встреч дизайн целевой страницы для веб-сайта и мобильного веб-сайта, изолированные на зеленом и красном фоне Концепция плоский Иллюстрация с двумя женщинами
1200 * 1200
1200 * 1200
60
1200 * 1200
1200 * 1200
плоский ветер чтение книги иллюстрации
2717 * 3189
Женщины Контактная поддержка Вектор
1200 * 1200
1200 * 1200
E
1200 * 1200
1200 * 1200
1200 * 1200
плоский иллюстрации Office Case Element New Scape
8333 * 8333
Празднование выпускного образования Плоская иллюстрация
1200 *1200
8334 * 8334
8334 * 8334
1200 * 1200
1200 * 1200
Мужчины черные жизни материи Концепция плоский Иллюстрация
1200 * 1200
Мобильный Приложение, покупая и продавать автомобили плоские иллюстрации
1200 * 1200
1200 * 1200
1200 * 1200
1200 * 1200
подросток учебник по квартиру
2500 * 2501
2500 * 2501
Автомобильный дилер автосалон плоский иллюстрация
1200 *1200
врачи и медицинские бригады в медицинской маске во время вспышки коронавируса covid19 2019 ncov плоская иллюстрация
2000*2000
мыть руки с мылом и дезинфицирующим средством для рук концепция для борьбы с коронавирусом covid19 200 0 вспышка 2 0 00 иллюстрация 2019 ncov *2000
901 60встревоженный человек думает сбитый с толку плоская иллюстрация
2000*2000
смущенный тревожный человек думает и хар руки в рот плоская иллюстрация NCOV вспышка плоская иллюстрация
2000 * 2000
Растительные проблемы со здоровьем плоский иллюстрации тревожные расстройства
1200 * 1200
1200 * 1200
смущенные тревожные женщины мышления и газа в рот плоский иллюстрации
2000 * 2000
запутаны красный встревоженный человек думает и хар руки в рот плоская иллюстрация маска во время кор Onavirus Covid19 2019 NCOV вспышка плоская иллюстрация
2000 * 2000
2000 * 2000
2000 * 20002
дезинфицирующего работника, носить Hazmat дезинфицирующий Coronavirus Covid19 2019 NCOV концепции плоский иллюстрация
2000 * 2000
векторные иллюстрации Группа людей людей думают, что
2500*2500
плоская иллюстрация 90 указатель
1200 * 1200
2000 * 2000
2000 * 2000
New
Любовь в бутылке плоский
2900 * 2900
Проблемы психического здоровья плоский иллюстрации Абстрактные символы
120 0 * 1200
Мусульманская девушка учитель плоский Иллюстрация с Blackboard
2000 * 2000
2000 * 2000
переполненные деловые люди, занимающиеся различными видами деятельности, носить медицинскую маску во время Coronavirus Covid19 2019 NCOV вспышки плоский иллюстрации
2000 * 2000
Orange te shat встревоженная девушка чувствует себя растерянной и открытой рукой мультяшная плоская иллюстрация
2000*2000
вектор победитель концепция людей членов команды бизнес плоская иллюстрация со счастливыми мужчиной и женщиной, поднимающимися трофейный кубок приз после победы в конкурсе работа
3967*3967
Желтый растерянный тревожный человек, думая плоский иллюстрации
2000 * 2000
2000 * 2000
60
Проблемы психического здоровья плоский Иллюстрация зеленый
1200 * 1200
1200 * 1200
60Красный тревожный мужчина мышления смущенные и газа в голове плоская иллюстрация
2000 *2000
НОВЫЙ
плоская иллюстрация женщина медитирует упражнения йоги 2000
семья в медицинской маске защищены от Coronavirus Covid19 2019 NCOV вспышки плоский иллюстрации
2000 * 2000
2000 * 2000
60
Желтое тревожное мышление Женщина смущена и Har Рука в голове плоская иллюстрация
2000 * 2000
Клиент вектор рейтинга пятизвездочный рейтинг обзор концепция изолированная плоская иллюстрация
5000*5000
врачи и медицинские бригады в медицинской маске во время вспышки коронавируса covid19 плоская иллюстрация
1200*1200
обдумывая r идея стратегии анализа подготовить бизнес-проект запуск концепции управления командой проекта мозгового штурма Иллюстрация
1200 * 1200
Confused Тревожный человек, думая плоский Иллюстрация
2000 * 2000
2000 * 2000
60818
плоский Иллюстрация Корейский Новый год
3000 * 3000
Страхование здоровья онлайн плоский иллюстрации
1200 * 1200
проблемы с психическим здоровьем плоская иллюстрация желтые персонажи
1200*1200 9 0003
встревоженный растерянный человек думает и хар руки в рот плоская иллюстрация игра в перетягивание каната две команды друг против друга в испытании на прочность командная работа метафора конфликта с трофейным кубком Плоский иллюстрации голова
1200 * 1200
смущенных тревожных людей, думая и Har Har в голове плоские иллюстрации
2000 * 2000
60
лучшие друзья, прогулки вместе с плоской иллюстрацией концепции
2500 * 2500
Современный геометрические фигуры жидкий баннер плоский illustratio N Design
1200 * 1200
1200 * 1200
1200 * 1200
1200 * 1200
1200 * 1200
молодая женщина Выпускной студент плоский иллюстрация с крышкой и диплом
2000 * 2000
Иллюстрация Держите продуктивные дома, даже когда работаешь из дома в плоской иллюстрации . Вы будете использовать такие понятия, как преувеличение и абстракция, чтобы превратить грубый набросок в полностью проработанный карикатурный рисунок. Часть 2 курса развивает ваши карикатурные мускулы».
Вы будете использовать такие понятия, как преувеличение и абстракция, чтобы превратить грубый набросок в полностью проработанный карикатурный рисунок. Часть 2 курса развивает ваши карикатурные мускулы».
Курс рисования анималистического портрета Аарона Блейза «Аарон Блейз — бывший аниматор Диснея и профессиональный художник, который является настоящим мастером, когда дело доходит до рисования и раскрашивания животных. В этой демо-версии шедевра у вас будет возможность понаблюдать за ним в его студии и посмотреть, как он с нуля нарисует большой портрет льва.
Курс рисования реалистичных портретов от Стивена Баумана«Стивен Бауман — отмеченный наградами художник-фигурист, и в этой демонстрации «Шедевр» вы увидите, как он создает шедевр с нуля. Вы увидите весь его процесс от начала до конца. 12+ часовая версия в реальном времени. “
Курс портретной живописи маслом Аарона Вестерберга«Аарон Вестерберг – известный художник, обладающий особым талантом и пониманием цвета. В этой демо-версии шедевра вы будете мухой на стене в его студии. Вы можете наблюдать, как профессиональный художник создает шедевр с нуля».
Вы можете наблюдать, как профессиональный художник создает шедевр с нуля».
Курс «Лаборатория монстров по дизайну персонажей» Скотта Фландерса «Узнайте, как создавать монстров с нуля! Этот курс по концепции персонажей научит вас переходить от листа идей, выработанных методом мозгового штурма, к убедительному произведению цифрового искусства. Наряду с изучением основ дизайна монстров, я также сосредоточусь на том, чтобы научить вас своей технике фигурного вырезания».
Скульптура портретов из книги Зои Дюфур «Портретная скульптура» Зои Дюфур «Зои Дюфур — мастер-скульптор с невероятным мастерством моделирования форм.В этой демо-версии шедевра вы сможете посетить ее студию и посмотреть, как она создает более длинную скульптуру с нуля».
Портретная живопись маслом с использованием метода визуального размера Курс Корнелии Хернес«Корнелия Хернес — известная художница-реалистка и преподаватель Флорентийской академии художеств. В этой демо-версии Masterpiece вы увидите, как профессиональный художник создает шедевр с нуля.

 Данное направление в дизайне стремиться воплотить реальный внешний вид объектов с помощью реалистичных текстур, теней, градиентов.
Данное направление в дизайне стремиться воплотить реальный внешний вид объектов с помощью реалистичных текстур, теней, градиентов.
