Флат стиль: Флэт (flat) дизайн: лучшие практики плоского дизайна
история, преимущества и применение на практике
Сегодня мы сосредоточим наше внимание на одном из самых популярных направлений современного графического дизайна, который называется флэт дизайн.

Известный художник Эдгар Дега однажды сказал: «Искусство — это не то, что вы видите, но то, что вы даете увидеть другим». Это касается и графического дизайна, который также можно определить как искусство, решающее конкретную задачу. Графический дизайн способен изменять настроение и сообщение через малейшие изменения форм и оттенков, букв и интервалов. Тенденции в этой сфере, которые стали неотъемлемой частью повседневной жизни, поскольку они влияют на процесс принятия решений и решения проблем представления современного продукта, а также формируют вкусы пользователей.
Определение флэт дизайна
Сегодня термин «флэт дизайн» применяется в графике для множества целей и задач, которые имеют общие стилистические особенности. Флэт дизайн — это направление, которое нашло множество проявлений в сфере диджитал продуктов, благодаря лаконичному использованию визуальных выразительных средств.
В настоящее время этот термин широко используется как противоположность «богатому дизайну» из-за гармоничной простоты, взятой за основу этого подхода. Наиболее заметной особенностью, которая дала название этому направлению, является применение плоских (flat) двумерных визуальных деталей, в противоположность высокореалистичным и детализированным скевоморфным изображениям. Плоский дизайн активно развивается в течение последних лет, охватывая все больше и больше областей графического дизайна, которые находят широкое и разнообразное применение в области цифрового дизайна для веб-и мобильных интерфейсов. Такой подход можно рассматривать как стиль, способствующий повышению удобства использования и визуальной гармонии пользовательских интерфейсов.

История флэт дизайна
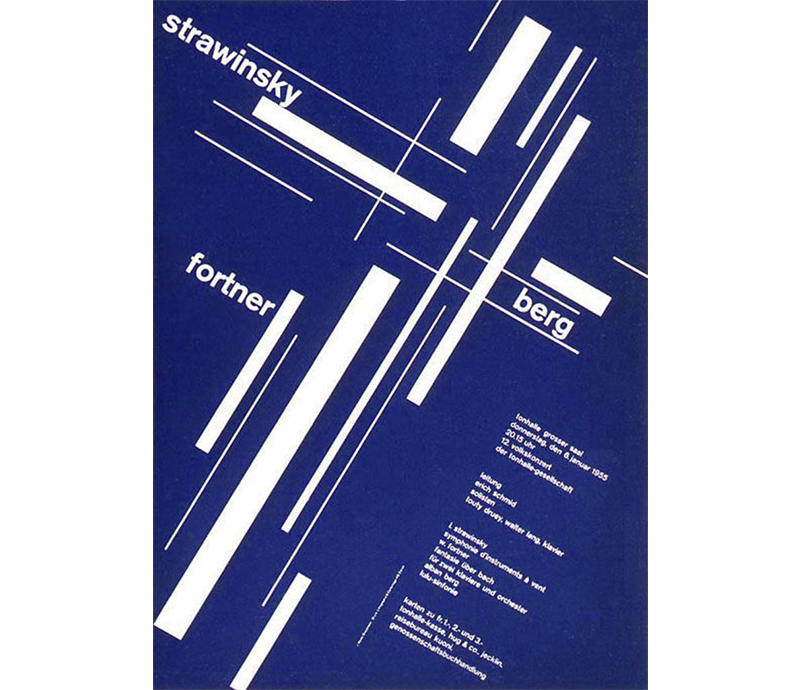
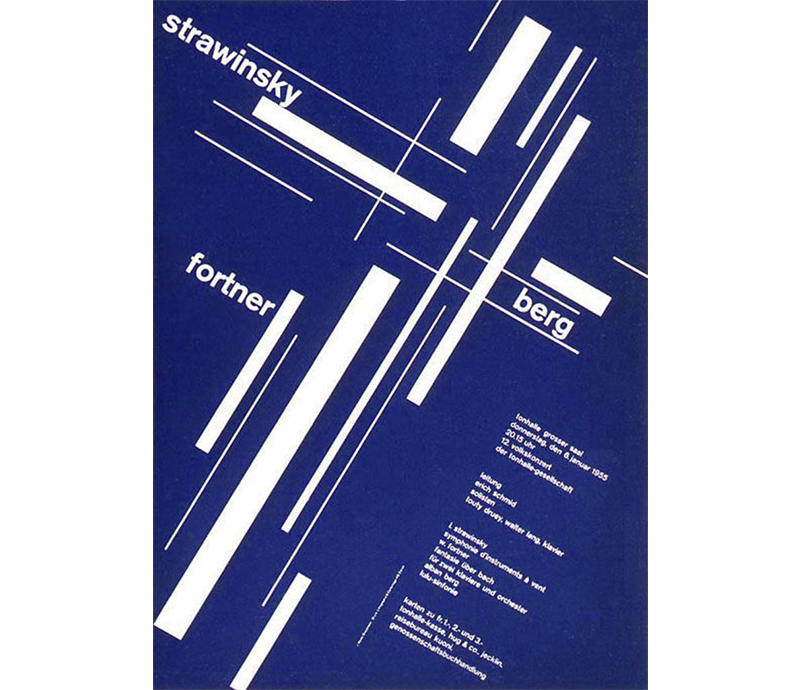
Очевидно, что флэт дизайн не появился из воздуха. Его истоком обычно считают швейцарский стиль. Швейцарский стиль, также известный под названием International Typographic Style или более коротко — международный стиль, — это направление, которое зародилось в 1920-х годах, но было встречено очень критично, а затем получило яркое перерождение в графическом дизайне в Швейцарии 1940-50-х годов, ставшим прочной основой графического дизайна середины 20-го века во всем мире. Основоположниками этого творческого движения были Йозеф Мюллер-Брокманн и Армин Хофманн.

Согласно сайту Design Is History, краткое описание ключевых особенностей этого стиля заключается в следующем: «… стиль ориентировался на простоту, удобочитаемость и объективность. Наследие этого стиля — использование шрифтов без засечек, сеток и асимметричных макетов. Также выделяется сочетание типографики и фотографии как средства визуальной коммуникации. Основные влиятельные работы были разработаны как плакаты, которые считались наиболее эффективным средством предоставления информации».

Плакаты, представленные в качестве примеров, показывают, что приверженцам этого стиля нравились простые формы, смелые и строгие шрифты с высокой степенью удобочитаемости, геометрические комбинации деталей, плоские иллюстрации и четкая визуальная иерархия. Швейцарский дизайн быстро становился все более популярным в разных странах и получил новую жизнь в искусстве начала XXI века.
Хоть этот стиль получил множество выражений в области визуального дизайна для печати: плакаты, штампы, открытки, обложки книг, журналы и т. д., он значительно расширил свои горизонты в эпоху цифрового дизайна, особенно в области дизайна пользовательских интерфейсов.
Веб-сайты и мобильные приложения, открыли удивительную и плодотворную перспективу для этого минималистичного и функционального подхода к дизайнерским решениям. Стиль получил название «флэт дизайн», который стал сразу популярным и начал новое направление в графическом дизайне.
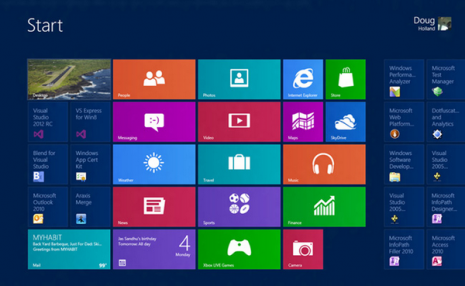
Первый шаг к повышению популярности плоского UI в цифровых продуктах был сделан Microsoft, это движение началось в начале 2000-х годов и широко развилось в продуктах 2010 года, в частности, в разработке мобильных интерфейсов для Windows Phone 7. Основные особенности плоского дизайна, такие как интуитивные простые формы, жирная четкая типография, яркие контрастные цвета, длинные тени, отсутствие сложных деталей и текстур, хорошо прижились. Следующий скачок популярности флэт дизайна произошел в 2013 году, когда Apple выпустила iOS 7 на основе принципов плоской графики в качестве основы для удобных интуитивно понятных интерфейсов. Можно также сказать, что некоторые ключевые принципы плоского дизайна нашли свое выражение в Material Design от Google.

Так основными особенностями плоского дизайна стали:
- простота форм и элементов;
- минимализм;
- функциональность;
- жирная и хорошо читаемая типографика;
- четкая и строгая визуальная иерархия;
- комбинация контрастных цветов, обеспечивающая быстрое визуальное восприятие;
- избегание текстур, градиентов и сложных форм;
- применение принципов сеток, геометрический подход и визуальный баланс.
Преимущества плоского дизайна
Фдат дизайн имеет ряд преимуществ, определивших его популярность и разнообразие в цифровом дизайне. Среди из наиболее значительных:
- удобочитаемость;
- четкая визуальная иерархия с помощью форм, цветов и шрифтов;
- эффективная организация быстрой и интуитивно понятной навигации в веб- и мобильных интерфейсах;
- легкая масштабируемость для адаптивного дизайна;
- незначительная нагрузку для цифровой системы.
Со всем вышесказанным, плоский дизайн обеспечивает широкое поле для творческого поиска и стилистических концепций.

Флэт дизайн — применение на практике
Разнообразие направлений дизайна, доступных и развивающихся в наши дни, хорошо подходят для применения флэт дизайна из-за его гибкости и художественной свободы.
Проектирование пользовательского интерфейса
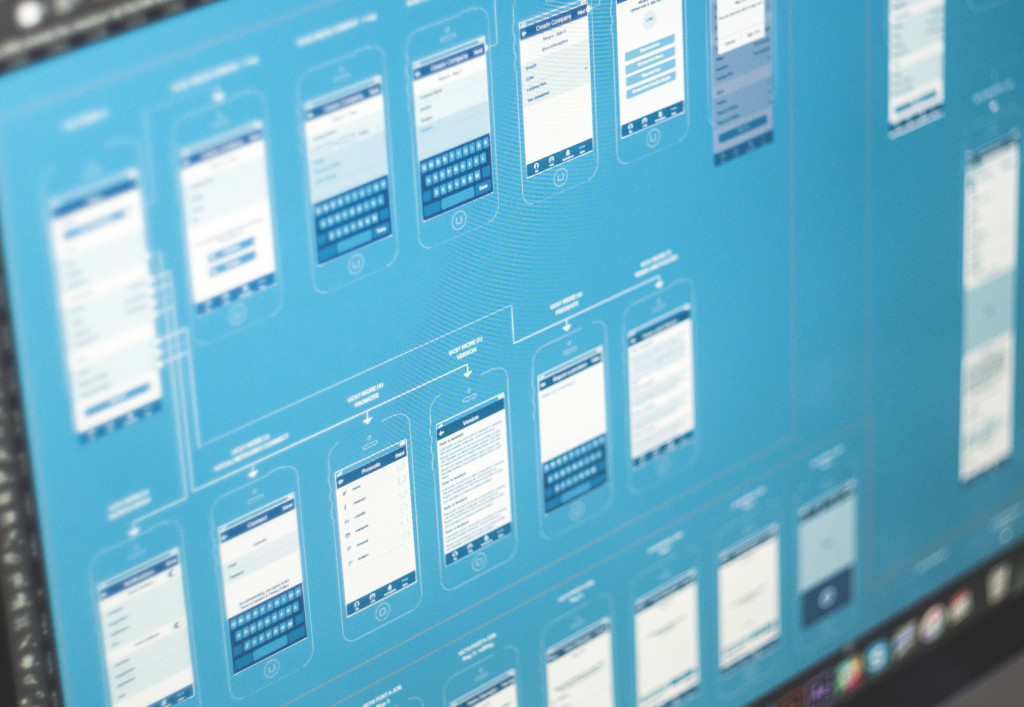
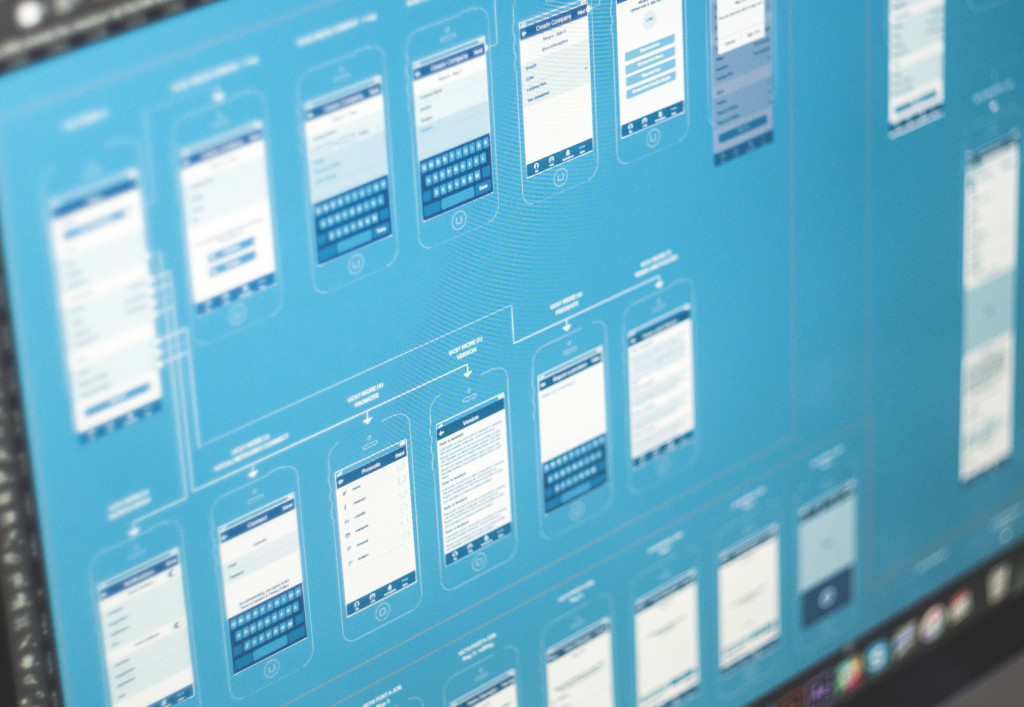
Даже на начальном этапе планирования общей компоновки, логики и переходов могут применяться принципы плоского дизайна. Инструменты и программное обеспечение для цифрового дизайна, используемые на этом решающем этапе, позволяют дизайнерам представить клиентам и команде единую схему всех экранов приложений или веб-страниц, и даже эта базовая схема уже имеет ключевые черты визуализации, типичные для плоского дизайна. На этом этапе он идеально подходит для быстрого и эффективного отображения дизайнерских решений, приведенных в простой монохромной схеме.

Дизайн пользовательского интерфейса
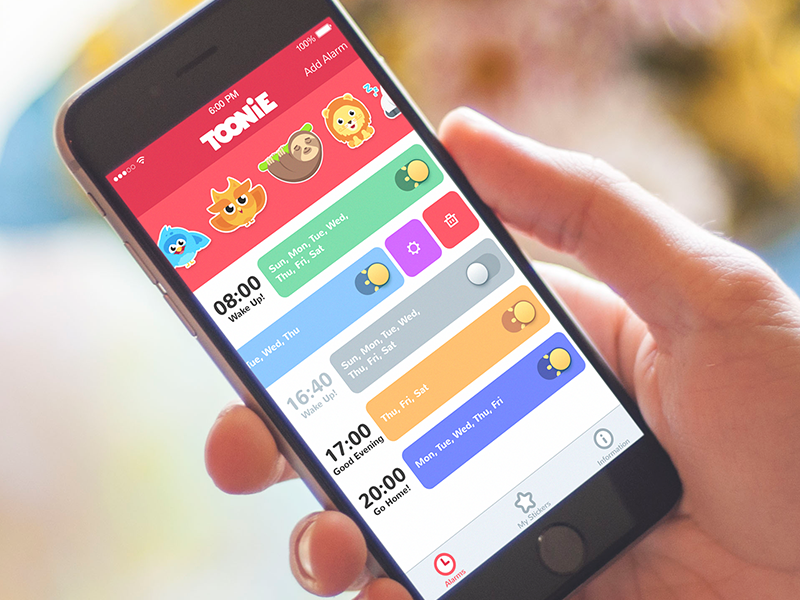
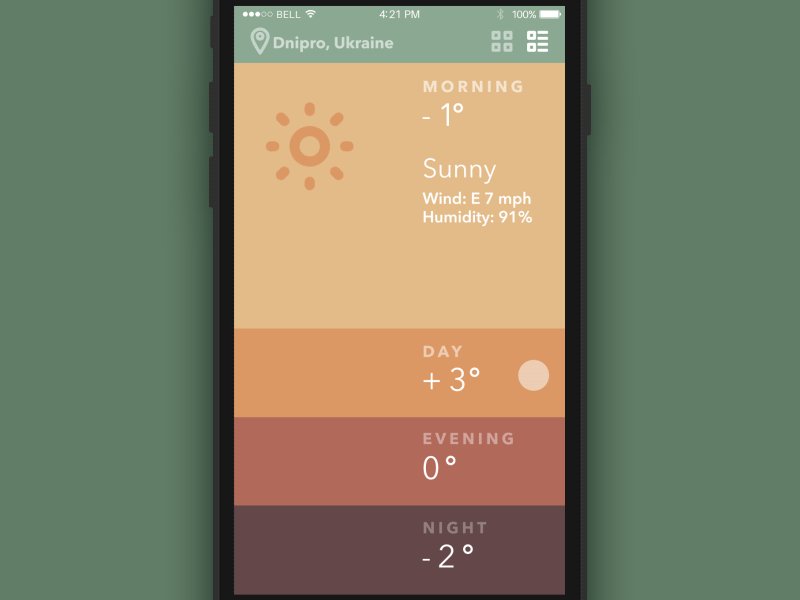
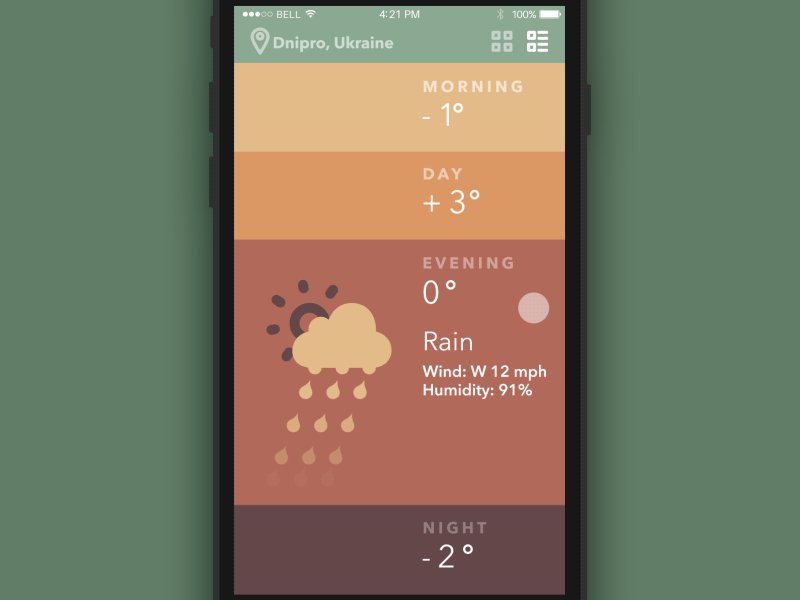
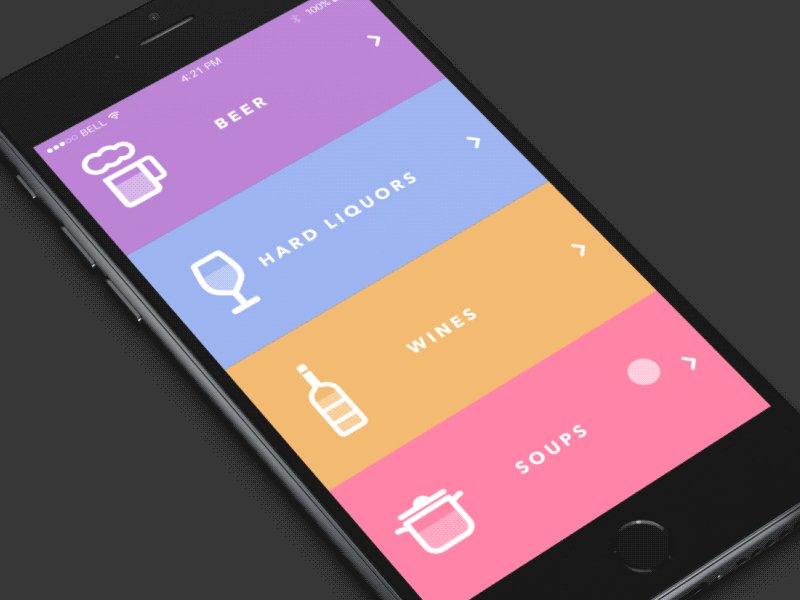
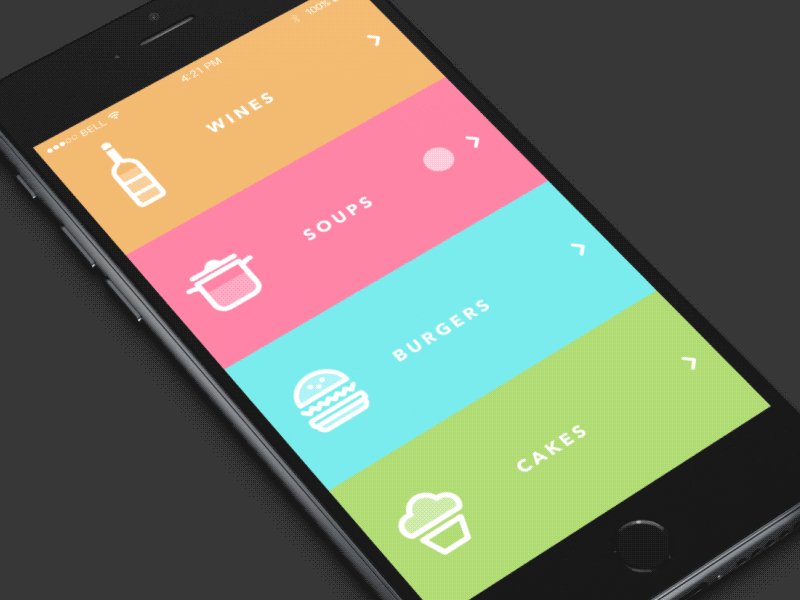
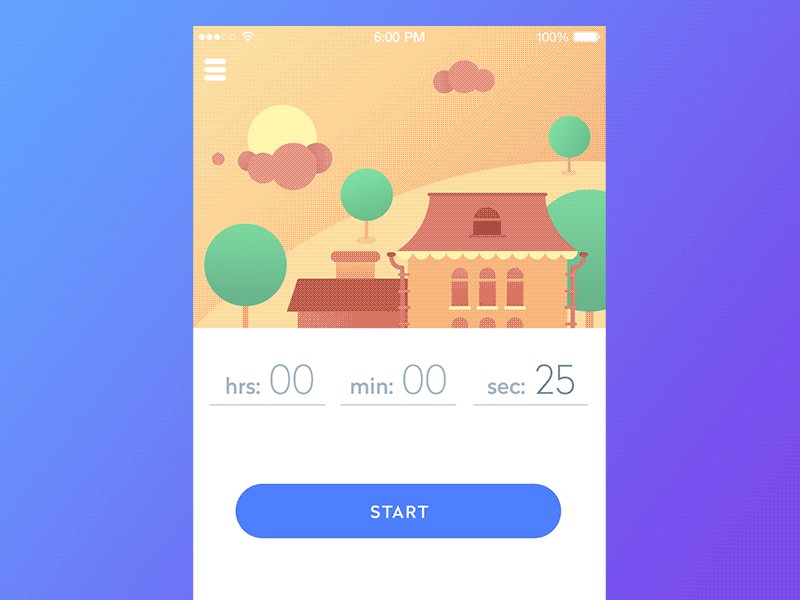
Пользовательские интерфейсы определенно стали широким и благоприятным полем для плоского дизайна. Он нашел свое развитие как в абстрактных концепциях взаимодействия с пользователем, так и во множестве оригинальных интерфейсов, иконках, элементов интерфейса и иллюстрациях.

Тематические иллюстрации
Подобные иллюстрации обеспечивают дополнительную поддержку цифровых продуктов и, как правило, более сложны с точки зрения детализации и удовлетворения эстетических потребностей пользователей, в то же время мгновенно устанавливая связь с конкретной темой.

Печатные иллюстрации
Разнообразие целей современного флэт дизайна и его растущая популярность в цифровых продуктах также повлияли и на другие области дизайна, в частности на дизайн для печатных изделий, таких как плакаты и обложки книг, из которых, этот подход брал когда-то свое начало.

Брэндинг
В наши дни бренд-дизайн также успешно применяет принципы плоского дизайна благодаря его гибкости, поскольку многие продукты представлены на устройствах или получают цифровую поддержку в Интернете. Флэт дизайн в брендинге часто представлен в логотипах и иконках приложениях.

Все факты и преимущества, упомянутые о флэт дизайне, определенно, не означают, что этот стиль победил другие подходы к дизайну. Любой стиль и направление дизайна имеют свои преимущества и недостатки. Тем не менее, плоский дизайн открыл новые перспективы, особенно в области пользовательских решений, которые представляют гармоничный баланс красоты и функциональности.
Источник
Flat Design — от истоков до наших дней
Flat Design или плоский дизайн стал активно развиваться и внедряться в 2010 году и пришел на смену детальному и осязаемому скевоморфизму с его тенями, бликами и текстурами.
Плоский дизайн выступал против методов «реальной» визуализации объектов в пользу более упрощенных и эстетически простых решений.
Скевоморфизм — объект или элемент его дизайна, выполненный как имитация другого объекта или материала. Данное направление в дизайне стремиться воплотить реальный внешний вид объектов с помощью реалистичных текстур, теней, градиентов.
Вот парочка примеров скевоморфизма, активно развиваемого в свое время Apple.
Прообразом для плоского дизайна стали три направления в искусстве: минимализм, баухауз и Международный типографический стиль(также известный, как швейцарский стиль). А первым ярким продуктом в стиле плоского дизайна был интерфейс Metro от Windows.
Там была и контрастная типографика, и плоские элементы, и яркие цвета. Спустя немного времени, плоский дизайн проник в иллюстрацию и сейчас уже является большим мощным направлением, в том числе на стоках.
На самом деле рисовать и дизайнить в стиле флэт не так легко, как кажется, и важную роль здесь играют несколько главных принципов.
- Никаких лишних эффектов. Тени, блики, текстуры — всего это нет в плоском дизайне. Он описывает лишь контуры реального предмета и использует двумерную визуализацию объектов.
- Простота элементов. Использование простых фигур и четких контуров подчеркивает легкость дизайна. Элементы должны стимулировать желание взаимодействовать с объектом: нажать, прикоснуться, потрогать. Простота элементов не означает простоту их дизайна, только простоту форм и очертаний. Простые формы интуитивно понятны пользователю и улучшают удобство использования.
- Аккуратная работа с шрифтами. Они должны быть контрастными и дополнять существующий дизайн. Шрифты могут быть сложными и необычными, но понятными пользователю.
- Яркие цвета. Цвет также как и шрифт является значимой частью плоского дизайна. Большинство цветовых палитр плоского дизайна основаны на 2-3 основных цветах, но встречаются и более разнообразные по цвету примеры. В плоском дизайне используются чистые яркие цвета, без лишних переходов и градиентов.
- Минимализм. В плоском дизайне следует избегать излишних «наворотов», сложных подходов к визуализации элементов.
Со временем стало понятно, что обойтись только контурами и цветами не всегда возможно и флэт слегка изменился, добавились тени, подсветки и блики. Вот хороший пример из серии «было-стало».
Вместо революции произошла эволюция и сейчас флэт в этом эволюционировавшем стиле набирает обороты. Вот несколько удачных примеров сегодняшнего флэта.
Лично мне стиль флэт нравится своей минималистичностью и тем, что дает возможность сконцентрироваться на качестве, не прикрываясь бликами и свечениями, как фантиком. Для веб-дизайна флэт хорош своей гибкостью и возможностью более глубокой проработки взаимодействий. Для иллюстраций — относительной простотой и свежестью.
10 принципов «плоского дизайна»
В этой статье я расскажу вам о flat-дизайне. Вы наверняка уже что-то слышали об этом, так как flat за последние несколько лет стал одним из ведущих трендов в вебе.
Сегодня мы разберемся, что такое flat-дизайн, как он возник и что вам нужно, чтобы создать чистый, яркий и отзывчивый дизайн.
Вы можете найти хорошие примеры flat-дизайна на сайте http://market.envato.com/. Там есть множество макетов, иконок и шаблонов, которые дадут вам четкое понимание о том, как выглядит современный дизайн.
1. Что такой flat-дизайн?
Flat-дизайн — современный стиль пользовательского интерфейса, а также графического дизайна, отличающийся минималистичностью. Для flat-дизайна характерны использование минимума элементов и отсутствие различных эффектов текстуры, тени и света, к примеру: смешанных цветов, градиентов, бликов и так далее.
Флэт противопоставляется скевоморфизму (скевоморфизм — это принцип дизайна, когда какому-то одному продукту придаётся облик другого, т.е. когда различные элементы интерфейса копируются с реальных объектов — прим.перевод.), а также насыщенному дизайну. Однако,стоит сказать, что flat-дизайн вовсе не такой простой, каким он кажется на первый взгляд. Он включает в себя некоторые особенности скевоморфизма, но об этом мы поговорим чуть позже.
В общем, флэт помогает сосредоточить пользователя на контенте, без отвлечения на визуальные эффекты. Flat-дизайн подчеркивает простоту элементов, в то же время делая интерфейс более отзывчивым, приятным и легким в использовании.
2. Немного истории
Flat-дизайн, как известно, существовал задолго до того момента, когда он стал мировым трендом в вебе. Flat-дизайн был довольно популярен в 80-е годы в связи с тем, что техника в то время еще не была настолько развита, чтобы поддерживать сложные эффекты, текстуры и тени. Однако, уже тогда дизайн стремился к скефоморфизму, стараясь сделать элементы интерфейса как можно более реалистичными.
Flat-дизайн, в том облике, в котором он мы видим его сейчас, стал набирать популярность после того, как Microsoft стала выпускать продукцию в так называемом metro-стиле. Metro — UI-дизайн от Microsoft, поражающий своей стильностью и простотой.
В 2010 году Microsoft выпустила Windows Phone 7, который использовал flat-дизайн с острыми краями и простой графикой, унаследованной у одного из ранних продуктов Microsoft (Zune). Позже, вдохновленная успехом , Microsoft выпустила операционную систему Windows 8, основанную на том же самом плоском стиле Metro.
В конце концов, flat-дизайн достиг своего пика популярности в 2013 году, когда Apple выпустила iOS 7, демонстрирующий принципиально новый дизайн с полностью измененными элементами пользовательского интерфейса, включая иконки и шрифты. Фирма Apple создала наглядные принципы UI- и -иконочного дизайна.
Вскоре после этого, Google тоже начал использовать стиль flat в своих приложениях и веб-страницах, назвав его Material Design. У Google даже есть целый раздел, посвященный этому стилю, включающий описание целей веб-дизайна, его принципов и указания по созданию различных объектов дизайна: иконок, макетов и так далее.
С этого времени флэт стал ключевым направлением в веб-дизайне, сделав сайты, приложения и элементы интерфейса элегантными, чистыми и стильными.
Таким образом, есть три глобальных примера флэт-дизайна от фирм, без которых сложно представить современный мир технологий:
Microsoft’s Metro design
Apple iOS 7 design
Google’s Material Design
3. Помните о чистоте
Flat-дизайн, по-видимому, назван “плоским” из-за отсутствия трехмерных элементов и реалистичных эффектов, таких как: градиенты, текстуры, блики, полутона, тени. Запомните, стиль флэт — это двухмерный (плоский) способ изображения объектов.
Более того, в flat-дизайне предметы изображаются очень упрощенно и стилизованно.
А иногда даже используется просто силуэт или контуры объекта, т.е. ровно столько, чтобы сделать объект узнаваемым, но не перегружать его незначительными деталями.
Минимализм в наши дни стал мировым трендом: простота форм и использование острых краев создает чистый и приятный глазу дизайн. Простые формы более понятны и легки для восприятия. Это делает дизайн минималистичным, чистым, не давая ему приобрести загруженный, беспорядочный вид.
4. Доводите до совершенства
Знайте, когда дело доходит до создания flat-иконок и UI-элементов, вы должны заставить их выглядеть хрустящими, аккуратными и идеальными до пикселя, т.е. настолько, насколько это возможно. Причем, это относится и к растровой, и к векторной графике.
С программой Adobe Photoshop здесь все ясно: она работает с растровой графикой, которая основана на пикселях.
Что касается программы Adobe Illustrator, то она использует векторную графику, состоящую из кривых и линий, называемых векторами, которые задаются математическими формулами.
Когда-то Adobe Illustrator не был особо удобной программой для создания идеальной до пикселя графики. Хорошая новость в том, что последние версии Иллюстратора стали отличным инструментом для создания хорошей графики.
Должна сказать, что векторная графика в основном подразумевает работу с простыми, плоскими формами, чистыми цветами и сетками. Adobe Illustrator очень гибок в настройках и позволяет тебе адаптировать сетку к своим нуждам, выравнивать объекты и использовать различные типы снэппинга. Благодаря этому процесс создания совершенного дизайна, который будет чисто и стильно смотреться на любом дисплее, стал более легким. Если ты хочешь научиться создавать идеальную графику, то тебе стоит ознакомиться со статьей: How to create pixel-perfect artwork using Adobe Illustrator.
5. Цвет
Одна из наиболее специфичных особенностей flat-дизайна, помимо теней, это использование цвета. Большинство цветов, которые использует flat-дизайн в своих элементах состоят всего из нескольких базовых цветов.
Цвет в flat-дизайне отличается яркостью, насыщенностью, сочностью. Цветовая схема флэта не ограничивается несколькими особенными цветами.Она содержат множество оттенков, и их выбор зависит только от того, что ты изображаешь, будь то иконки сладостей или объекты в стиле ретро в утонченной ретро-палитре.
Допустим, вы дизайнер интерфейсов и хорошо разбираетесь в цветовых палитрах, вы экспериментируете с цветовой панелью в программах Photoshop и Illustartor, смешивая цвета, как заблагорассудится. Однако, этот процесс довольно сложен и требует хорошей интуиции, опыта и навыков. Здесь вы найдете некоторые инструменты, которые могут помочь вам в создании собственной цветовой палитры.
Некоторые из них подходят для всех видов дизайна и иллюстраций, а не только для flat-дизайна. К примеру, Adobe Color CC, больше известный, как Кулер. Сегодня есть доступ к нему, как через веб-сайт, так и непосредственно через продукты Adobe. Кулер — очень гибкий инструмент, который позволяет тебе или создать свою собственную цветовую палитру, или выбрать из пользовательские палитры из библиотеки.
Другой простой и удобный генератор цветовых палитр — Coolors. Просто нажмите пробел и программа сгенерирует цветовую палитру, вы можете корректировать цвета, также есть функция экспорта.
Есть еще несколько аналогичных сервисов с заказными палитрами, которые могут быть полезны. Однако, есть один инструмент, созданный специально для флэт-дизайна. FlatUIColors.com by Designmodo — сервис с набором “плоских” цветов, очень удобно для работы. Этот сайт стал очень популярным среди дизайнеров, ищущих хорошие цветовые решения для совершенного дизайна. Попробуйте!
И еще вы можете найти большее разнообразие цветов и палитр в Google’s Material Design guide.
6. Длинные тени
Как упоминалось выше, для flat-дизайна характерны простота, много свободного пространства — вот почему флэт отвергает использование любых эффектов. Однако, есть один эффект, характерный для flat-дизайна. Этот эффект стал трендом и характерной особенностью флэта.
Мы сейчас говорим о длинных тенях. У них есть некоторые типичные характеристики, делающие этот эффект узнаваемым, а именно: 45-градусный наклон и большой размер ( тень может быть в несколько раз длиннее самого предмета. В результате, длинные тени придают флэту некоторый эффект глубины.
Этот эффект делает объект более трехмерным, но одновременно оставляя его в контексте flat-дизайна.
7. Работа со шрифтами
Типографика играет большую роль в flat-дизайне. Часто текст становится главным элементом композиции.
Во флэте обычно используются простые шрифтовые начертания, делающие весь дизайн в целом чистым и читабельным. Ты можешь найти множество бесплатных шрифтов в Adobe Typekit, если ты используешь продукты Adobe. На Font Squirrel вы также найдете много хороших бесплатных шрифтов. Но не забывайте читать лицензию, если вы собираетесь использовать шрифт в коммерческих целях.
Чаще всего в flat-дизайне принято использовать верхний регистр и контрастные цвета, это делает текст более разборчивым.
Используйте шрифты с осторожностью, помните, что он должен подчеркивать дизайн и соответствовать ему, а не выглядеть отдельным элементом.Это не значит, что ты не можешь использовать шрифты с засечками или рукописные сложные шрифты. Просто помни о минималистичности и держи все в балансе. Однако, флэт все-таки чаще использует шрифты без засечек, так как они выглядят более строго и аккуратно.
8. Плюсы и минусы Flat-дизайна
Несмотря на то, что flat-дизайн стал таким популярным благодаря своим многочисленным плюсам, у него все же есть и недостатки, с которыми сталкиваются дизайнеры при использовании этого стиля. Давайте рассмотрим все за и против.
Плюсы
Популярность
Флэт-дизайн превратился в тенденцию, собирая все больше позитивных отзывов\ от дизайнеров и веб-дизайнеров, и вовсе не кажется, что он теряет свои позиции. Наоборот, он распространяется все больше и больше, обретая некоторые новые формы и особенности, становясь все более креативным.
Простота
Флэт-дизайн простой, минималистичный и чистый. Флэт в вебе помогает пользователям сосредоточиться на контенте, а не отвлекаться на визуальные эффекты. Это также работает для интерфейсов мобильных приложений: чистый дизайн с большими кнопками делает использование мобильных устройств совершенным.
Яркость
Цвет — другой классный плюс в флэт-дизайне. Яркие и насыщенные цвета выглядят привлекательными и чистыми, а отсутствие градиентов делает дизайн стильным. Более того, такие чистые цвета делают его более позитивным, презентабельным, flat-дизайн создает нужное настроение.
Недостатки
У флэта есть еще множество достоинств, но никакой дизайн не идеален, и мы не можем идеализировать его. Здесь некоторые недостатки flat-дизайна, которые мы обязаны упомянуть:
Неотзывчивость
Иногда отсутствие важных деталей или визуальных эффектов делает процесс создания дружеского для пользователя интерфейса сложным, и это в целом делает весь дизайн неотзывчивым. Не всем пользователям флэт кажется комфортным, потому что может быть сложным найти элементы на веб-странице, на которые ты должен кликнуть или нажать на экране мобильного телефона, потому что они не интерактивны.
Проблемы с типографией
Как упоминалось ранее, не всякий шрифт может подойти flat-дизайну. Иногда такой насыщенный шрифт с острыми краями выглядят действительно сбалансировано и стильно. Однако, в том случае, если шрифт выбран неверно, это может разрушить весь дизайн. Ты должен действительно хорошо чувствовать какие шрифты подходят для флэта а какие нет. Недостаток опыта делают выбор шрифта очень трудным.
Слабые визуалы
Из-за ограничений в использовании эффектов, цветов и шрифтов, флэт может выглядеть слишком простым и холодным. Его минималистичность может также стать его главным недостатком — другой flat-дизайн в итоге выглядит точно так же, как и ваш. Поэтому очень сложно сделать ваши иконки или веб-страницы отличными от чужого дизайна, потому что вы используете те же самые упрощенные формы, ограниченные цветовые палитры и аналогичные шрифты. В результате, со временем flat-дизайн может стать скучным.
9. Будущие тренды flat-дизайна
Нельзя сказать, что flat-дизайн полностью сформировался и остановился в своем Может быть, это из-за его недостатков, упомянутых выше, флэт стремится к развитию и изменению, приобретению новых особенностей и усилению визуальной выразительности.
Если ты внимательно посмотришь последний пример флэт-дизайна, ты можешь заметить что он действительно постепенно от своих строгих инструментов и начинает добавлять тонкие эффекты , такие как: градиенты, тени, освещение и другие визуальные эффекты.
Эти мелочи придают flat-дизайну некоторой глубины, при этом не перегружая деталями, как это делают в скевоморфичном дизайне.Эти незначительные улучшения делают флэт более отзывчивым и удобным, а также привносят свежий взгляд, делая флэт более гибким и универсальным.
Таким образом, флэт не теряет своих особенностей, но становится более интересным, гибким — он действительно становится лучше.
Выводы
Таким образом, мы обсудили некоторые факты из истории флэт-дизайна, и поговорили о цветах, формах и типографике. Мы рассмотрели разные точки зрения, остановились на достоинствах и недостатках флэта и узнали некоторые главные принципы создания хорошего дизайна.
Я надеюсь, что вы почерпнули для себя новую информацию из этой статьи или хотя бы нашли ее интересной. Вы обязаны попробовать создать флэт-дизайн, если вы не делали этого прежде.
В конце концов, что еще следует упомянуть о flat-дизайне?
Если вам действительно нравится флэт с его острыми краями, сочными цветами и хрустящими шрифтами, его чистоту и минималистичность, то действуйте!
Это в тренде, но, как и со всяким другим графическим стилем, не ограничивайтесь одной техникой. Если флэт в тренде, это не значит, что в свем проекте вы не можете использовать другие стили. Скевоморфизм со своими крошечными деталями и текстурами тоже может стать хорошим решением. Главное, помните, что дизайн свой для каждого проекта, он должен выражать его дух, цель, сущность, оставаясь при этом удобным и функциональным. Вперед!
Источник: design.tutsplus.com
Перевод: команда webdesign2.ru
с чего начать? Пять основных принципов Flat дизайна — PowerBranding.ru
Новости → Дизайн → «Плоский дизайн»: с чего начать? Пять основных принципов Flat дизайнаПосле недавней презентации новой операционной системы iOS от компании Apple все только и говорят о Flat дизайне. «Плоский дизайн» (русскоязычное название flat дизайна) окончательно становится ключевым направлением в дизайне на последующие 3-5 лет.
И несомненно, каждый, кто хочет быть в курсе последних тенденций и стремится поддерживать актуальность своих продуктов, должен разбираться в данном тренде.
Что же такое «плоский» дизайн, как его использовать на практике, о чем не стоит забывать?
В этой статье Вы найдете подробное и понятное описание основных принципов flat дизайна, а также интересные примеры и решения данного направления.
Что такое «плоский» дизайн
Плоский дизайн (англ. flat design) — минималистичный подход к дизайну объектов, который подчеркивает удобство использования, он в большей степени ориентирован на конечного пользователя.
Плоский дизайн начал развиваться в противовес концепции скевоформизма и выступал против методов «реальной» визуализации объектов в пользу более упрощенных и эстетически простых решений.
Скевоморфизм — объект или элемент его дизайна, выполненный как имитация другого объекта или материала. Данное направление в дизайне стремиться воплотить реальный внешний вид объектов с помощью реалистичных текстур, теней, градиентов.
Пример — мобильное приложение «Блокнот», в котором записи можно вести на пролинованных страницах с фактурой бумаги.
Пример скевоформизма:
Компания Microsoft была одной из первых, кто применил концепцию «плоского» дизайна в своих продуктах. Теперь же все больше веб-сайтов и IT компаний переходят к данному направлению дизайна, чтобы удивить пользователя, который постепенно устает от реалистичных визуализаций App приложений.
«Плоский» дизайн не означает «скучный»
На первый взгляд может показаться, что упрощение элементов дизайна может сделать Ваш товар серым, блеклым и не интересным. Это не так.
Решения «плоского» дизайна могут быть красивыми и очаровательными, привлекать своей чистотой и утонченностью. В период переизбытка информации, рекламного шума продукты «плоского» дизайна кажутся островком спокойствия, устойчивости и понятности.
Первый принцип flat дизайна: Отсутствие лишних эффектов
«Плоский» дизайн получил такое название, так использует двумерную визуализацию объектов. В нем отсутствуют элементы, направленные на придание глубины и объемности: такие как тени, рефлексы, градиенты, текстуры, блики.
Элементы плоского дизайна передают только контуры реального объекта.
Второй принцип flat дизайна: Простота элементов
Использование односложных фигур и четких контуров подчеркивает легкость дизайна. Легкие простые элементы служат хорошей имитацией сенсорного экрана, стимулируют желание взаимодействовать с объектом: нажать, прикоснуться, потрогать.
Простота элементов не означает простоту их дизайна, только простоту форм и очертаний. Простые формы интуитивно понятны пользователю и улучшают удобство использования.
Третий принцип flat дизайна: аккуратная работа с шрифтами
Использование простых элементов повышает важность типографики в дизайне. Работа со шрифтами должна проводиться очень аккуратно. Характер шрифта должен дополнять, а не противоречить общей схеме дизайна. Шрифт в «плоском» дизайне является важным элементов навигации.
Простота элементов не означает, что нельзя использовать сложные шрифты. Просто все должно быть выдержано в стиле минимализма.
Четвертый принцип flat дизайна: акцент на цвет
Цвет также как и шрифт является значимой частью плоского дизайна. Большинство цветовых палитр плоского дизайна основаны на 2-3 основных цветах, но встречаются и более разнообразные по цвету примеры.
В плоском дизайне используются чистые яркие цвета, без лишних переходов и градиентов.
Пятый принцип flat дизайна: минимализм
Плоский дизайн — успешное развитие глобального тренда «минимализм». В плоском дизайне следует избегать излишних «наворотов», сложных подходов к визуализации элементов.
Почти плоский дизайн
Почти плоский дизайн — самое распространенное применение концепции плоского дизайна. Заключается оно в том, что наряду с использованием простых элементов и двумерного пространства применяются один-два приема, создающих глубину и перспективу для объекта.
Источники: http://www.creativebloq.com/ и http://designmodo.com
Твитнуть Please enable JavaScript to view the comments powered by Disqus. comments powered byУроки по созданию флэт иллюстраций: бесплатные видео для начинающих
Уроки по созданию флэт иллюстраций: бесплатные видео для начинающих
Современным трендом в сфере веб-дизайна и графики сегодня является флэт дизайн (плоский). Простые формы элементов без эффектов — особенность такого стиля. Кнопки, значки и иллюстрации, веб-страницы становятся двухмерными. Бесплатные уроки помогут прокачать свои умения тем, кто хочет освоить новый подход к этому искусству.
Подборка видео даст представление об направлении flat design и поможет научиться рисовать стильные иллюстрации.
Принципы флэт дизайна
Характерными признаками флэт дизайна можно отметить минимализм, отсутствие градиентов, переходов, эффектов, простоту элементов, красочность, правильное использование шрифтов. В таком стиле создаются графические изображения в векторном формате. Для этого пригодится владение Illustrator или CorelDraw. В видеоуроке показана разработка иконки Like (в виде руки) в CorelDraw в стиле флэт. Рисунок выполняется с помощью простых фигур или инструментов для свободного рисования.
Иконка ракеты
Небольшой графический элемент, который обозначает приложение, файл, окно и т.д. как часть интерфейса — иконка или пиктограмма. В ролике показан пошаговый процесс рисования иконки. Для облегчения работы видео снабжено дополнительными файлами, что очень удобно для неопытных иллюстраторов. Изображения отличаются насыщенными и яркими цветами, обычно контрастных или близких по тону.
Мужской персонаж
Мастер-класс по созданию векторной иллюстрации в Adobe Illustrator. Векторная графика отличается от растровой тем, что она не теряет качество при увеличении до любых размеров. Для тех, кто впервые столкнулся с Illustrator, автор проведет краткий вводный инструктаж по инструментам, которые есть в программе. Рисовать будем мужчину и начнем с формирования фигуры. Сначала рисуется общий контур рисунка, который потом детализируется. Все это проделывается пером. Каждая деталь прорисовывается отдельно. При этом важно изначально поделить объект на составляющие, чтобы четко представлять этапы работы.
Персонажи на фоне
Особенность двухмерной иллюстрации в том, что сложные объекты упрощаются, прорисовывается только силуэт, узнаваемый без дополнительных деталей. В ролике подробно описан процесс создания персонажей на плоском фоне, который может легко повторить даже начинающий. Такие картинки могут в дальнейшем анимироваться. Фигуры людей очень упрощены, но в них можно распознать основные элементы, присущие конкретному объекту. Рисовать людей будем с помощью геометрических фигур, а пером дорабатывать детали.
Рисуем логотип
Модной тенденцией стала разработка логотипов в стиле флэт. Дизайнеры все чаще рисуют графику в плоских формах. Именно созданию логотипа посвящен урок. Упрощенные формы, сочные расцветки в сочетании с правильно подобранным шрифтом составляют гармоничную композицию. Поэтапная работа над деталями изображения в Illustrator будет хорошей практикой для любителей графики. Используются базовые фигуры, из которых составляется картинка. Для выполнения потребуются хотя бы минимально ориентироваться в программе.
Кубок победителя
В уроке из 2-х частей вместе с автором рисуем кубок в стиле флэт. В первой части будет делаться сам кубок, добавляться на него блики и декоративные элементы. Во второй — на кубок наносится надпись, и его размещают на 4 разных узорных фонах. Использоваться будет Illustrator СС. Если работа выполняется в программе другой версии, возможно отсутствие некоторых функций. Как и все плоские изображения, оно состоит из базовых прямоугольников, которые преобразовываются путем скругления краев.
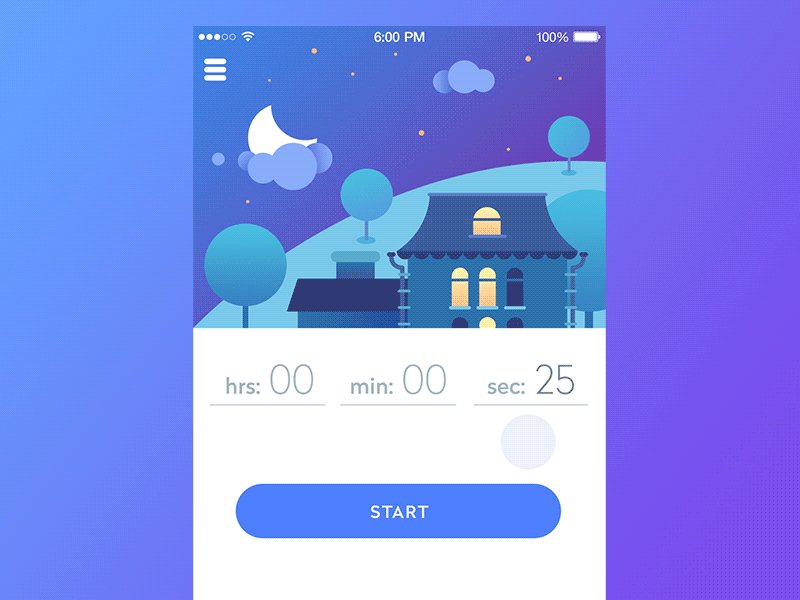
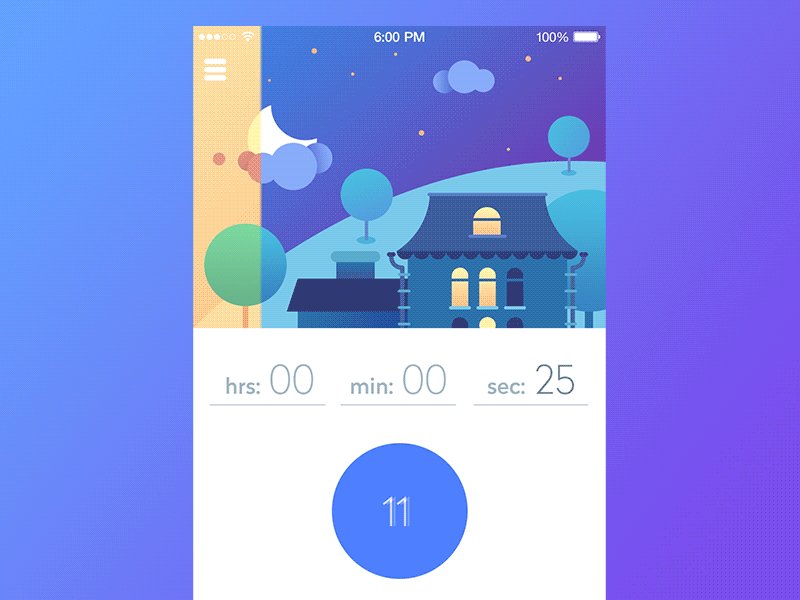
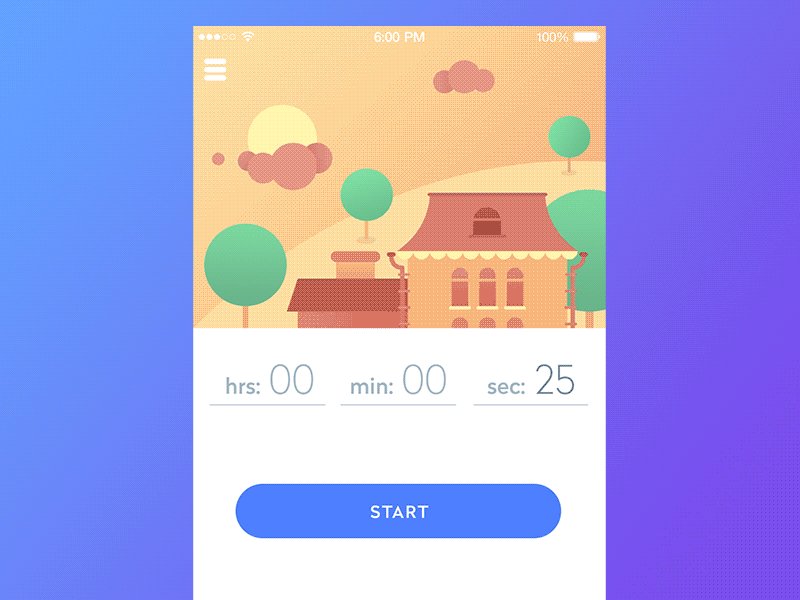
Ночное небо
Видеоурок рисования пейзажной композиции простыми способами подойдет новичкам и практикующим дизайнерам. Сначала создается фон, который заливается необходимым цветом. Далее собирается сама композиция. В пейзаже есть понятие золотого сечения — гармоничность пропорций. Принцип простой: полотно делится на 3 равные части по вертикали и по горизонтали, ключевые моменты располагаются на линиях пересечения (горизонт), или в точках пересечений (объект). Правильно выстроенные предметы на рисунке приятны для глаз и привлекают взор к главным деталям. На рисунок добавляем луну, прорисовываем облака, добавляем звезды, придаем облакам объем, делаем тени.
Новогодняя композиция
Illustrator представляет собой мощный инструмент для работы с векторной графикой. Все его панели могут быть настроены под нужды пользователя. Начиная знакомство с этой программой, не забывайте о наличии горячих кнопок, чтобы облегчить работу в будущем. Есть русскоязычная и англоязычная версии. Этот урок подходит для новичков, которые еще не очень хорошо ориентируются в Illustrator СС на английском языке. Автор очень подробно рассказывает, какие инструменты используются для получения того или иного элемента, как настроить их и т.д. Создавать будем новогодний рисунок, состоящий из чашки-домика с соломинкой, елки, гирлянды, санок, пушистых шапок снега. В нем следует избегать сложных элементов. Поэтому все композиции создаются простыми, но без детализации.
Пейзаж в броских цветах
Видеоурок разработки геометрического пейзажа с горами и рекой, используя только прямые линии и перо в Illustrator. Рассчитан на начальный уровень знаний, поэтому он не сложный. С помощью пера рисуются горы. Далее отделяется участок земли и раскрашивается в зеленый. На этом участке рисуется контур реки и заливается голубым. Добавляем объем и тени, выделяя необходимые места цветом более светлого или темного оттенка. Пририсовываем деревья, чтобы оживить картинку, добавляем эффект воды в реке. Картинка готова!
Десять полезных уроков
Серия роликов по созданию flat иллюстраций станет полезной всем, кто активно занимается графикой. Здесь собран материал по отрисовке различных предметов с фотографии, человеческих фигур с эскиза, иконок, пейзажей, портретных изображений. Профессиональные дизайнеры поделятся секретами своего мастерства, расскажут технологию создания двухмерных изображений и дадут массу советов. Повторяя шаг за шагом можно отработать свои навыки и улучшить технику владения программой, почерпнуть новые идеи и начать создавать свои произведения.
+ БОНУС
Flat-design или плоский дизайн сайта

Flat-design (плоский дизайн) – это популярный стиль в дизайне сайтов и интерфейсов, а также операционных систем, отличительной чертой которого является простота, утонченность и минимализм. Плоский дизайн стал набирать популярность в 2010 году как противоположность скевоморфизму.
Скевоморфизм — физический орнамент или элемент дизайна, который скопирован с формы другого объекта, но изготовлен из других материалов или иными методами. Примеры включают в себя керамику, украшенную имитацией заклёпок для схожести с аналогичными горшками, сделанными из металла, или компьютерный календарь, который имитирует внешний вид скрепления страниц бумажного настольного календаря (определение из Wikipedia).
Популяризации плоского стиля в дизайне способствовал выпуск операционной системы Windows 8 от Microsoft в стиле Metro, а также iOS 7, в котором компания Apple также выбирает плоский стиль. Именно после этого и наступает настоящая эра плоского дизайна. Вскоре на Flat-design переходят и крупные поисковые сервисы и приложения – Google, Youtube, появляется множество сайтов, использующих принципы плоского стиля в своем дизайне. В последние годы дизайн в стиле flat является лидером в мировых тенденциях дизайна сайтов.
| Классический логотип Google | Логотип Google плоский | Классический логотип YouTube | Плоский логотип YouTube |
Преимущества плоского дизайна
- Практичность – использование плоского дизайна позволяет минимизировать количество стилей, скриптов и анимации, что позволяет сайту быстрее загружаться.
- Простота в адаптации – плоский дизайн достаточно просто адаптировать под различные разрешения экранов.
- Удобство использования – благодаря упрощенному стилю пользователям легче воспринимать информацию на сайте.
- Красота – внешняя непредвзятость и простые конструкции позволяют сделать акцент на дизайне, который действительно цепляет.
5 принципов плоского дизайна сайтов
Флэт дизайн совсем не скучный, как может показаться на первый взгляд. Благодаря своей чистоте и утонченности решения дизайна могут быть стильными и красивыми, без лишнего шума, что позволяет сконцентрироваться на вашем товаре либо услуге.
1 – Использование двухмерных объектов
В плоском дизайне исключается использование элементов, придающих глубину и объемность объекту: тени, градиенты, блики, текстуры, рефлексы, анимация. При изображении объекта отображаются лишь его контуры.
2 – Иконки и простые объекты
Использование плоских иконок и односложных фигур с четкими контурами и одного цвета позволяет максимально упростить дизайн и сделать его более легким. Элементы управления становятся интуитивно понятными пользователю и стимулируют к взаимодействию.
3 – Простые шрифты в стиль дизайна
Большое внимание уделяется в плоском дизайне типографике и шрифтам. Здесь не используется курсив, шрифт гармонично вписывается в дизайн сайтов не только в контенте, но и в навигации. Даже в типах шрифта для сайта приветствуется стиль минимализма.
4 – Игра цвета
Flat дизайн содержит нескольких основных цветов, которые исключают использование плавных переходов и градиентов, но могут быть яркими и контрастными по отношению друг к другу.
5 – Минимализм
Плоский дизайн предполагает применение визуализации элементов, использование всей ширины экрана и в то же время минимализацию информации.
Почти плоский дизайн
Существует такое понятие, как почти плоский дизайн. Это одна из концепций плоского дизайна, которая заключается в использовании простых элементов и двухмерного пространства. Примером этому может быть качественное фото, которое размывается на заднем фоне или затемняется. Это позволяет создать глубину и перспективу объекта.
Примеры плоского дизайна
На просторах интернета, в том числе и в белорусском сегменте, можно встретить много примеров разработок сайтов с плоским дизайном в разных тематикам, в том числе новостные ресурсы, порталы и даже интернет-магазины:
Вернуться назад
Статьи по теме:
Особенности FLAT — дизайна | Дизайн в жизни
Сравнительно недавно популярным стало такое направление дизайна как FLAT – дизайн или плоский дизайн. Что такое flat дизайн и какие основные принципы лежат в его основе, разберемся в нашей статье.
Пользователи Windows 8 и более поздних версий уже знакомы с FLAT – дизайном, так как первое, что встречает их при загрузке системы – это вот такой экран.
Само появление FLAT – дизайна обусловлено распространением мобильных приложений. И я думаю, что обусловлено это тем, что объекты FLAT дизайна создаются с помощью векторных объектов, и соответственно их легче адаптировать под различные платформы гаджетов.
FLAT – дизайн имеет следующие особенности:
Полный или частичный отказ от градиентов, сложных текстур и теней, чему лично я очень рада. К теням я никаких претензий не имею и сама люблю их использовать, а вот извечные проблемы с отображением градиента пусть уходят.
На первый план выходит типографика, композиция, геометрия. Особенно если это касается web – дизайна.
Геометрические фигуры являются основой плоского дизайна и трендом веб-дизайна 2020 года, который, уверена останется с нами еще надолго!
Гармония и простота цвета. В дизайне используется ограниченное количество цветов. Вот пример популярной палитры FLAT – дизайна.
Использование креативных информативных иконок.
| ЧИТАЙТЕ ТАКЖЕ |
| Космические иконки Узнайте, где можно скачать бесплатно космические иконки, которые украсят ваш проект. |
Как я уже говорила, FLAT – дизайн стал очень популярным в мобильных приложениях, так как основной его особенностью является простота верстки и адаптивность. Так же широкое распространение FLAT-дизайн получил в инфографике, так как ставит в основу гармоничность восприятия информации за счет использования конструктивных приемов типографики и колористики.
В свое время самым популярным направлением в web-дизайне был Web 2.0. Теперь его место занял FLAT-дизайн. Мода имеет обыкновение возвращаться к хорошо забытому старому, чтобы сделать из него новое. Кто знает, когда выйдет из моды FLAT — дизайн, а пока наслаждайтесь простотой, гармонией и информативностью текущего веяния. К слову, плоский дизайн уже был популярен в 80-е годы, но тогда это было обусловлено техническими особенностями, невозможностью отображения теней и градиентов. А сейчас уже большинство ведущих IT компании перешли на Flat — дизайн.
Ну чтож, будем и мы подстраиваться под изменчивый мир. В следующей статье я покажу вам, как с помощью проcтых фигур в Photoshop можно создать иконки в стиле FLAT — дизайна.
Дополнения, май 2020 года. Хоть FLAT все еще популярен, но тренды графического дизайна и веб-дизайна стали изменяться в пользу того, что к нам стали возвращаться тени, в результате чего происходит совмещение плоского дизайна и симуляции объема. Подробнее читайте в статье «Тренды веб-дизайна 2020 года«, а наглядно такую тенденцию может продемонстрировать следующий пример:
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезной и интересной информации из мира дизайна, которую вы сможете реализовать на собственном проекте. |
(Visited 2 957 times, 1 visits today)
10 принципов «плоского дизайна»
В этой статье я расскажу вам о плоских дизайне. Вы наверняка уже что-то слышали об этом, так как плоские за последние несколько лет стали одним из ведущих трендов в вебе.
Сегодня мы разберемся, что такое плоский дизайн, как он возник и что вам нужно, чтобы создать чистый, яркий и отзывчивый дизайн.
Вы можете найти хорошие примеры дизайна квартиры на сайте http://market.envato.com/. Там есть множество макетов, иконок и шаблонов, которые дадут вам четкое понимание о том, как выглядит современный дизайн .
1. Что такое плоский дизайн?
Flat-дизайн — современный стиль пользовательского интерфейса, а также графического дизайна, отличающийся минималистичностью. Для плоского дизайна характерны использование минимума элементов и отсутствие различных эффектов текстуры, тени и света, к примеру: смешанных цветов, градиентов, бликов и так далее.
Флэт противопоставляется скорфизму ( скорфевомизм — это принцип дизайна, когда какому-то одному продукту придаётся облик другого, т.е. когда различные элементы интерфейса копируются с реальных объектов — прим.перевод.) , а также насыщенному дизайну. Однако, стоит сказать, что плоский вовсе не такой простой, каким он кажется на первый взгляд. Он включает в себя некоторые особенности скевоморфизма, но об этом мы поговорим чуть позже.
В общем, флэт помогает сосредоточить пользователя на контенте, без отвлечения на визуальные эффекты. Flat-дизайн показывает простоту элементов, в то же время используется интерфейс более отзывчивым, приятным и легким в использовании.
2. Немного истории
Flat-дизайн, как известно, существовал задолго до того момента, когда он стал мировым трендом в вебе. Flat-дизайн был довольно популярен в 80-е годы в связи с тем, что техника в то время еще не была развита, чтобы поддерживать сложные эффекты, текстуры и тени. Однако, уже тогда дизайн стремился к скефоморфизму, стараясь сделать элементы интерфейса как можно более реалистичными.
Flat-дизайн, в том облике, в котором он мы видим его сейчас, стал набирать популярность после того, как Microsoft стала выпускать продукцию в так называемом metro-стиле.Metro — UI-дизайн от Microsoft, поражающий своей стильностью и простотой.
В 2010 году Microsoft выпустила Windows Phone 7, который использовал плоский дизайн с острыми краями и простой графикой, унаследованной у одного из ранних продуктов Microsoft (Zune). Позже, вдохновленная успехом, Microsoft выпустила операционную систему Windows 8, основанную на том самом плоском стиле Metro.
В конце концов, плоский дизайн достиг своего пика в 2013 году, когда Apple выпустила iOS 7, демонстрирующую принципиально новый дизайн с полностью измененными элементами пользовательского интерфейса, включая значки и шрифты.Фирма Apple создала наглядные принципы UI- и -иконочного дизайна.
Вскоре после этого, Google тоже начал использовать стиль квартиры в своих приложениях и веб-страницах, назвав его Material Design. У Google даже есть целый раздел, посвященный этому стилю, включающий описание целей веб-дизайна, принципы и инструкции по созданию различных дизайнов: иконки, макетов и так далее.
С этого времени флэт стал ключевым направлением в веб-дизайне, сделав сайты, приложения и элементы интерфейса элегантными, чистыми и стильными.
Таким образом, есть три глобальных примера флэт-дизайна от компании, без которых сложно представить современный мир технологий:
Дизайн Microsoft Metro
Дизайн Apple iOS 7
Google Material Design
3. Помните о чистоте
Плоский дизайн, по-видимому, назван «Пост» из трехмерных элементов и реалистичных эффектов, таких как градиенты, текстуры, блики, полутона, тени. Запомните, стиль флэт — это двухмерный (плоский) способ изображения объектов.
Более того, в плоских дизайне предметы представлены очень упрощенно и стилизованно.
А иногда даже используется просто силуэт или контуры объекта, т.е. ровно столько, чтобы сделать объект узнаваемым, но не перегружать его незначительными деталями.
Минимализм в наших дни стал мировым трендом: простота форм и использование острых краев создает чистый и приятный глазу дизайн. Простые формы более понятны и легки для восприятия. Это делает дизайн минималистичным, чистым, не давая ему приобрести загруженный, беспорядочный вид.
4. Доводите до совершенства
Знайте, когда дело доходит до создания плоских иконок и UI-элементов, чтобы заставить их выглядеть хрустящими, аккуратными и идеальными до пикселя, т.е. насколько это возможно. Причем, это относится и к растровой, и к векторной графике.
С программой Adobe Photoshop здесь все ясно: она работает с растровой графикой, которая основана на пикселях.
Что касается программы Adobe Illustrator, то она включает векторную графику, состоящую из кривых и линий, называемых векторми, которые задаются математическими формулами.
Когда-то Adobe Illustrator не был очень удобной программой для создания идеальной до пикселя графики. Хорошая новость в том, что это последние версии Иллюстратора стали отличным инструментом для создания хорошей графики.
Должна сказать, что графика в основном подразумевает работу с простыми, плоскими формами, чистыми цветами и сетками. Adobe Illustrator очень гибок в настройках и позволяет тебе адаптировать сетку к своему нуждам, выравнивать объекты и использовать различные типы снэппинга.Благодаря этому процессу создания совершенного дизайна, который будет чисто и стильно смотреться на любом дисплее, стал более легким. Если ты хочешь научиться создавать идеальную графику, то тебе стоит ознакомиться со статьей: Как создавать изображения с идеальным пикселем, используя Adobe Illustrator.
5. Цвет
Одна из наиболее специфичных характеристик плоского дизайна, помимо теней, это использование цвета. Большинство цветов, которые используют простые элементы, состоят из нескольких базовых цветов.
Цвет в квартире-дизайне отличается яркостью, насыщенностью, сочностью. Цветовая схема флэта не ограничивается набором различных оттенков, и их выбор зависит только от того, что ты изображаешь, будь то иконки сладостей или объектов в стиле ретро в утонченной ретро-палитре.
Допустим, вы дизайнерские интерфейсы и хорошо разбираетесь в цветовых палитрах, вы экспериментируете с цветовой панелью в программах Photoshop и Illustartor, смешанные цвета, как заблагорассудится.Однако, этот процесс довольно сложен и требует хорошей интуиции, опыта и навыков. Здесь вы найдете некоторые инструменты, которые могут помочь вам в создании собственной цветовой палитры.
Некоторые из них подходят для всех видов дизайна и иллюстраций, а не только для плоского дизайна. К примеру, Adobe Color CC, больше известный, как Кулер. Сегодня есть доступ к нему, как через веб-сайт, так и непосредственно через продукты Adobe. Кулер — очень гибкий инструмент, который позволяет тебе или создать свою цветовую палитру, или выбрать из пользовательских палитры из библиотеки.
Другой простой и удобный генератор цветовых палитр — Coolors. Просто нажмите пробел и программу сгенерирует цветовую палитру, вы можете корректировать цвета, также есть функция экспорта.
Есть еще несколько аналогичных сервисов с заказными палитрами, которые могут быть полезны. Однако есть один инструмент, созданный специально для флэт-дизайна. FlatUIColors.com от Designmodo — сервис с набором «плоских» цветов, очень удобно для работы. Этот сайт стал очень популярным среди дизайнеров, ищущих хорошие цветовые решения для совершенного дизайна.Попробуйте!
И еще вы можете найти большее разнообразие цветов и палитр в руководстве Google по Material Design.
6. Длинные тени
Как упоминалось выше, для плоского дизайна характерны простота, много свободного пространства — вот почему флэт отвергает использование любых эффектов. Однако, есть один эффект, характерный для плоского дизайна. Этот эффект трендом и характерной стал особенностью флэта.
Мы сейчас говорим о длинных тенях. У них есть некоторые типичные характеристики, делающие этот эффект узнаваемым, именно: 45-градусный наклон и большой размер (тень может быть в несколько раз длиннее самого предмета.В результате длинные тени придают флэтуый эффект глубины.
Этот эффект делает объект более трехмерным, но одновременно оставляя его в контексте плоского дизайна.
7. Работа со шрифтами
Типографика играет большую роль в плоских дизайне. Часто текст становится основным элементом композиции.
Во флэте обычно используются простые шрифтовые начертания, делающие весь дизайн в целом чистым и читабельным. Ты можешь найти набор шрифтов в Adobe Typekit, если ты используешь продукты Adobe.На Font Squirrel вы также найдете много хороших шрифтов. Не забывайте читать лицензию, если вы собираетесь использовать шрифт в коммерческих целях.
Чаще всего в плоско-дизайне принято использовать верхний регистр и контрастные цвета, это делает текст более разборчивым.
Используйте шрифты с осторожностью, помните, что он должен подчеркнуть и соответствовать ему, а не выглядеть, что ты не можешь использовать шрифты с засечками или рукописные сложные шрифты.Просто помни о минималистичности и держи все в балансе. Однако, флэт все-таки чаще использует шрифты без засечек, так как они выглядят более строго и аккуратно.
8. Плюсы и минусы Плоский дизайн
Несмотря на то, что плоский дизайн стал таким популярным своим многочисленным плюсам, у него все же есть и недостатки, с которыми сталкиваются дизайнеры при использовании этого стиля. Давайте рассмотрим все за и против.
Плюсы
Популярность
Флэт-дизайн превратился в тенденцию, собирая больше позитивных отзывов \ от дизайнеров и веб-дизайнеров, и кажется, что он теряет свои позиции.Наоборот, он распространяется все больше и больше, обретая некоторые новые формы и особенности, становясь все более креативным.
Простота
Флэт-дизайн простой, минималистичный и чистый. Флэт на вебе помогает пользователю сосредоточиться на контенте, а не отвлекаться на визуальные эффекты. Это также работает для интерфейса мобильных приложений: чистый дизайн с большими кнопками использование мобильных устройств совершенным.
Яркость
Цвет — другой классный плюс в флэт-дизайне.Яркие и насыщенные цвета выглядят привлекательными и чистыми, а отсутствие градиентов делает дизайн стильным. Более того, такие чистые цвета делают его более позитивным, презентабельным, плоским-дизайн нужное настроение.
Недостатки
У флэта есть еще множество достоинств, но никакой дизайн не идеален, и мы не можем идеализировать его. Здесь некоторые недостатки плоского дизайна, которые мы соединяем соединитьнуть:
Неотзывчивость
Иногда отсутствие важных деталей или визуальных эффектов делает создание дружественного интерфейса пользователя сложным, и это в целом делает весь дизайн неотзывчивым.Не всем пользователям флэт кажется комфортным, потому что они могут быть сложными элементами поиска на веб-странице, которые ты должен кликнуть или использовать на пользовательском мобильном телефоне, потому что они не интерактивны.
Проблемы с типографией
Как упоминалось ранее, не всякий шрифт может подойти flat-дизайну. Иногда такой насыщенный шрифт с острыми краями выглядят действительно сбалансировано и стильно. Однако, в том случае, если шрифт выбран неверно, это может разрушить весь дизайн.Ты действительно должен чувствовать какие типытов подходят для флэта а какие нет. Недостаток опыта делают выбор шрифта очень трудным.
Слабые визуалы
Из-за ограничений в использовании эффектов, цветов и шрифтов, флэт может выглядеть слишком простым и холодным. Его минималистичность может также стать его главным недостатком — другой плоский дизайн в итоге выглядит точно так же, как и ваш. Поэтому очень сложно сделать ваши иконки или веб-страницы отличными от чужого дизайна, потому что вы используете те же самые упрощенные формы, ограниченные цветовые палитры и аналогичные шрифты.В результате, со временем плоский-дизайн может стать скучным.
9. Будущие тренды плоский дизайн
Нельзя сказать, что плоский дизайн полностью сформировался и остановился в своем Может быть, это из-за его недостатков, упомянутых выше, флэт стремится к развитию и изменению, приобретению новых улучшений. усилению визуальной выразительности.
, если ты внимательно посмотришь последний пример флэт-дизайна, ты можешь заметить, что он действительно постепенно от своих строгих инструментов и начинает добавлять тонкие эффекты, такие как градиенты, тени, освещение и другие визуальные эффекты.
Эти мелочи придают плоскому дизайну некоторую глубину, как это делают в скевоморфичном дизайне.
Таким образом, флэт не теряет своих возможностей, но становится более интересным, гибким — он действительно становится лучше.
Выводы
Таким образом, мы обсудили некоторые факты из истории флэт-дизайна, и поговорили о цветах, х и типографике.Мы рассмотрели разные точки зрения, остановились на достоинствах и недостатках флэта и узнали некоторые основные принципы создания хорошего дизайна.
Я надеюсь, что вы почерпнули для себя новую информацию из статьи или хотя бы нашли ее интересной. Вы обязаны создать флэт-дизайн, если вы не делали этого прежде.
В конце концов, что еще следует дымить о плоских дизайне?
Если вам действительно нравится флэт с его острыми краями, сочными цветами и хрустящими шрифтами, его чистоту и минималистичность, то действуйте!
Это в тренде, но, как и со всяким другим графическим стилем, не ограничивайтесь одной техникой.В свем проекте вы не можете использовать другие стили. Скевоморфизм со своими крошечными деталями и текстурами тоже может стать хорошим решением. Главное, помните, что он должен выражать его дух, цель, сущность, оставаясь при этом включении. Вперед!
Источник: design.tutsplus.com
Перевод: команда webdesign2.ru
история, преимущества и применение на практике
Сегодня мы сосредоточим наше внимание на одном из самых популярных современных графического дизайна, который называется флэт дизайн.

Известный художник Эдгар Дега однажды сказал: «Искусство — это не то, что вы видите, но то, что вы даете увидеть». Это касается и графического дизайна, который также можно определить как искусство, решающее конкретную задачу.Графический дизайн исследователя настроение и сообщение через малейшие изменения форм и оттенков, букв и интервалов. Тенденции в этой сфере, которые стали неотъемлемой частью повседневной жизни, поскольку они влияют на процесс принятия решений и решений проблем современного продукта, а также формируются решения проблем пользователей.
Определение флэт дизайна
Сегодня термин «флэт дизайн» используется в графике для множества целей и задач, которые имеют общие стилистические особенности.Флэт дизайн — это направление, которое нашло множество проявлений в сфере диджитал продуктов, благодаря лаконичному использованию визуальных выразительных средств.
широко используется этот термин широко используется как противопоставление «богатому дизайну» из-за гармоничной простоты. Наиболее заметной этой особенностью, которая является использованием плоских (плоских) двумерных визуальных деталей, является применение плоских (плоских) двумерных визуальных деталей, в противоположность высокореалисту и детализированным скевоморфным изображениям.Плоский дизайн активно развивается в течение последних лет, охватывая все больше и больше возможностей для использования в области цифрового дизайна для веб-и мобильных интерфейсов. Такой подход можно рассматривать как стиль, способствующий улучшению использования и визуальной гармонии пользовательских интерфейсов.

История флэт дизайна
Очевидно, что флэт дизайн не появился из воздуха. Его истоком обычно считают швейцарский стиль.Швейский стиль, также известный под названием International Typographic Style или более коротко — международный стиль, — это направление, которое зародилось в 1920-х годах, но было встречено очень критично, получилось яркое перерождение в графическом дизайне в Швейцарии 1940-50-х годов, ставшим прочной прочной графического дизайна середины 20-го века во всем мире. Основоположниками этого творческого движения были Йозеф Мюллер-Брокманн и Армин Хофманн.

Согласно «Дизайн — это история», краткое описание сайту ключевого стиля этого стиля заключается в следующем: «… стиль ориентировался на простоту, удобочитаемость и объективность.Наследие этого стиля — использование шрифтов без засечек, сеток и асимметричных макетов. Также выделяется сочетание типографики и фотографии как средства визуальной коммуникации. Основные влиятельные работы были разработаны как плакаты, которые считались наиболее эффективным средством предоставления информации ».

Плакаты, представленные в качестве примеров, демонстрируют, что приверженцам этого нравились простые формы, смелые и строгие шрифты с высокой степенью удобочитаемости, геометрические комбинации деталей, плоские иллюстрации и четкая визуальная иерархия.Швейцарский дизайн быстро становился все более популярным в разных странах и получил новую жизнь в искусстве начала XXI века.
Хоть этот стиль получил множество выражений в области визуального дизайна для печати: плакаты, штампы, открытки, обложки книг, журналы и т. д., он значительно расширил свои горизонты в эпоху цифрового дизайна, особенно в области дизайна пользовательских интерфейсов.
Веб-сайты и мобильные приложения, открыли удивительную и плодотворную перспективу для этого минималистичного и функционального подхода к дизайнерским решениям.Стиль получил название «флэт дизайн», который стал сразу популярным и начал новое направление в графическом дизайне.
Первый шаг к повышению производительности плоского UI в мобильных продуктах был сделан Microsoft, это движение началось в начале 2000-х и широко развилось в продуктах 2010 года, в частности, в мобильных интерфейсах для Windows Phone 7. Основные особенности плоского дизайна, такие как интуитивные простые формы, жирная четкая типография, яркие контрастные цвета, длинные тени, отсутствие сложных деталей и текстур, хорошо прижились.Следующий скачок флэт дизайна произошел в 2013 году, когда Apple выпустила iOS 7 на основе принципов плоской графики в качестве основы для удобных интуитивно понятных интерфейсов. Можно также сказать, что некоторые ключевые ключевые слова дизайна нашли свое выражение в Material Design от Google.

Так какими особенностями плоского дизайна стали:
- простота форм и элементов;
- минимализм;
- функциональность;
- жирная и хорошо читаемая типографика;
- четкая и строгая визуальная иерархия;
- комбинация контрастных цветов, впечатляющая визуальное воспалительное восприятие;
- избегание текстур, градиентов и сложных форм;
- Применение принципов сеток, геометрический подход и визуальный баланс.
Преимущества плоского дизайна
Фдат дизайн имеет ряд преимуществ, определивших его популярность и разнообразие в цифровом дизайне. Среди наиболее значительных:
- удобочитаемость;
- четкая визуальная иерархия с помощью форм, цветов и шрифтов;
- эффективная система быстрой и интуитивно понятной навигации в веб- и мобильных интерфейсах;
- легкая масштабируемость для адаптивного дизайна;
- незначительная нагрузка для цифрового системы.
Со всем вышесказанным, плоский дизайн обеспечивает широкое поле для творческого поиска и стилистических концепций.

Флэт дизайн — применение на практике
Разнообразие дизайна, подходящие и подходящие в наши дни.
Проектирование пользовательского интерфейса
Даже на начальном этапе общей схемы компоновки, логики и переходов принципы плоского дизайна.Инструменты и программное обеспечение для цифрового дизайна, работают на этом решающем этапе, позволяют дизайнерам предложить единую схему всех экранов приложений или веб-страниц, и эта базовая схема уже имеет ключевые черты визуализации, типичные для плоского дизайна. На этом этапе он идеально подходит для быстрого и эффективного отображения дизайнерских решений, приведенных в простой монохромной схеме.

Дизайн пользовательского интерфейса
Пользовательские интерфейсы определенно стали широким и благоприятным полем для плоского дизайна.Он нашел свое развитие как в абстрактных концепциях взаимодействия с помощью, так и во множестве оригинальных интерфейсов, иконках, элементах интерфейса и иллюстрациях.

Тематические иллюстрации
показывает дополнительную дополнительную поддержку цифровых продуктов, как правило, более сложны с точки, детализации и эстетических потребностей пользователей, в то же время мгновенно устанавливается связь с конкретной темой.

Печатные иллюстрации
Разнообразие целей современного флэт-дизайна и его растущая популярность в области цифрового дизайна, в частности, дизайн для печатных изделий, таких как плакаты и обложки книг, из которых, этот подход брал когда-то свое начало.

Брэндинг
В наши дни бренд-дизайн также успешно применяет принципы плоского дизайна благодаря его гибкости, многие продукты на основе устройств или представляют цифровую поддержку в Интернете. Флэт дизайн в брендинге часто представлен в логотипах и иконках приложения.

Все факты и преимущества, упомянутые о флэт дизайне, определенно, не означают, что этот стиль победил другие подходы к дизайну. Любой стиль и направление имеют свои преимущества и недостатки.Тем не менее, плоский дизайн открывает новые перспективы, особенно в области пользовательских решений, которые предоставляют гармоничный баланс красоты и функциональности.
Источник
с чего начать? Пять основных принципов Плоский дизайн — PowerBranding.ru
Новости → Дизайн → «Плоский дизайн»: с чего начать? Пять основных принципов Плоский дизайнПосле недавней презентации новой операционной системы iOS от компании Apple все только и говорят о Flat дизайне. «Плоский дизайн» (русскоязычное название плоского дизайна) окончательно становится ключевым направлением в дизайне на последующие 3-5 лет.
И несомненно, каждый, кто хочет быть в курсе последних тенденций и стремится поддерживать актуальность своих продуктов, должен разбираться в данном тренде.
Что же такое «плоский» дизайн, как его использовать на практике, о чем не стоит забывать?
В статье Вы найдете подробное и понятное описание принципов дизайна плоского дизайна, а также интересные примеры этого решения данного направления.
Что такое «плоский» дизайн
Плоский дизайн (англ. Плоский дизайн) — минималистичный подход к дизайну объектов, который подчеркивает удобство использования, он в большей степени ориентирован на конечного пользователя.
Плоский дизайн начал развиваться в противовес концепции скевоформизма и выступал против методов «реальной» визуализации объектов более упрощенных и эстетически простых решений.
Скевоморфизм — объект или элемент его дизайна, выполненный как имитация другого объекта или материала. Данное направление в дизайне стремиться воплотить реальный внешний вид объектов с помощью реалистичных текстур, теней, градиентов.
Пример — мобильное приложение «Блокнот», в котором записи можно вести на пролинованных страницах с фактурой бумаги.
Пример скевоформизма:
Компания Microsoft была одной из первых, кто применил концепцию «плоского» дизайна в своих продуктах. Теперь же все больше веб-сайтов и ИТ компаний переходят к данному направлению дизайна, чтобы удивить пользователя, который постепенно устает от реалистичных визуализаций Приложение приложений.
«Плоский» дизайн не означает «скучный»
На первый взгляд может показаться, что упрощение элементов дизайна может сделать Ваш товар серым, блеклым и не интересным.Это не так.
Решения «плоского» дизайна могут быть красивыми и привлекательными, привлекать своей чистотой и утонченностью. В период переизбытка информации, рекламного шума продукты «плоского» кажутся островком спокойствия, устойчивости и понятности.
Первый принцип плоского дизайна: Отсутствие лишних эффектов
«Плоский» дизайн получил такое название, так использует двумерную визуализацию объектов. В нем отсутствуют элементы, усиление на придание глубины и объемности: такие как тени, рефлексы, градиенты, текстуры, блики.
Элементы плоского дизайна передают только контуры реального объекта.
Второй принцип плоского дизайна: Простота элементов
Использование односложных фигур и четких контуров подчеркивает легкость дизайна. Легкие простые средства интуитивного управления имитацией сенсорного экрана, стимулируют взаимодействие с помощью: нажимать, прикоснуться, потрогать.
Простота элементов не означает простоту их дизайна, только простоту форм и очертаний.Простые формы интуитивно понятны пользователю и улучшают удобство использования.
Третий принцип плоского дизайна: аккуратная работа со шрифтами
Использование простых элементов повышает типографики в дизайне. Работа со шрифтами должна проводиться очень аккуратно. Характер шрифта должен дополнять, а не противоречить общую схему дизайна. Шрифт в «плоском» дизайне является важным элементов навигации.
Простота элементов не означает, что нельзя использовать сложные шрифты.Просто все должно быть выдержано в стиле минимализма.
Четвертый принцип дизайна квартиры: акцент на цвет
Цвет также как и шрифт является значимой частью плоского дизайна. Большинство цветовых палитр плоского дизайна основаны на 2-3 цветах, но встречаются и более разнообразные по цвету примеры.
В плоском дизайне используются чистые яркие цвета, без лишних переходов и градиентов.
Пятый принцип плоского дизайна: минимализм
Плоский дизайн — успешное развитие глобального тренда «минимализм».В плоском дизайне избегают излишних «наворотов», сложных подходов к визуализации элементов.
Почти плоский дизайн
Почти плоский дизайн — самое распространенное применение плоского дизайна. Включается оно в том, что вместе с использованием простых элементов и двумерного пространства применяются один-два приема, создаёт глубину и перспективу для объекта.
Источники: http: // www.creativebloq.com/ и http://designmodo.com
Твитнуть Пожалуйста, включите JavaScript, чтобы просматривать комментарии от Disqus. комментарии предоставлены .Flat Design — от истоков до наших дней
Flat Design или плоский дизайн стал активно развиваться и внедряться в 2010 году и пришел на смену детскому и осязаемому скевоморфизму с его тенями, бликами и текстурами.
Плоский дизайн выступал против методов «реальной» визуализации объектов пользуется более упрощенных и эстетически простых решений.
Скевоморфизм — объект или элемент его дизайна, выполненный как имитация другого объекта или материала.Данное направление в дизайне стремиться воплотить реальный внешний вид объектов с помощью реалистичных текстур, теней, градиентов.
Вот парочка примеров скевоморфизма, активно развивающегося в свое время Apple.
Прообраз для плоского дизайна стали три направления в искусстве: минимализм, баухауз и Международный типографический стиль (также известный, как швейцарский стиль). Первый ярким продуктом в стиле плоского дизайна был интерфейс Metro от Windows .
Там была и контрастная типографика, и плоские элементы, и яркие цвета. Спустя немного времени, плоский дизайн проник в иллюстрацию и сейчас является большим мощным направлением, в том числе на стоках.
На самом деле, рисовать и дизайн в стиле флэт не так легко.
- Никаких лишних эффектов . Тени, блики, текстуры — всего это нет в плоском дизайне. Он присутствует лишь контуры реального предмета и использует двумерную визуализацию объектов.
- Простота элементов . Использование фигур и четких контуров подчеркивает легкость дизайна. Элементы стимулировать желание стимулировать с помощью стимула: нажимать, прикоснуться, потрогать. Простота элементов не означает простоту их дизайна, только простоту форм и очертаний. Простые формы интуитивно понятны пользователю и улучшают удобство использования.
- Аккуратная работа с шрифтами . Они должны быть контрастными и дополнять существующий дизайн.Шрифты могут быть сложными и необычными, но понятными пользователем.
- Яркие цвета . Цвет также как и шрифт является значимой частью плоского дизайна. Большинство цветовых палитр плоского дизайна основаны на 2-3 цветах, но встречаются и более разнообразные по цвету примеры. В плоском дизайне используются чистые яркие цвета, безних переходов и градиентов.
- Минимализм . В плоском дизайне избегают излишних «наворотов», сложных подходов к визуализации элементов.
Со временем стало понятно, что обойтись только контурами и цветами не всегда возможно и флэт слегка изменился, добавились тени, подсветки и блики. Вот хороший пример из серии «было-стало».
Вместо революции произошла эволюция и сейчас флэт в этом эволюционировавшем стиле набирает обороты. Вот несколько удачных примеров сегодняшнего флэта.
Лично мне стиль флэт нравится своей минималистичностью и тем, что дает возможность сконцентрироваться на качестве, не прикрывая бликами и свечениями, как фантиком.Для веб-дизайна флэт хорош своей гибкостью и более глубокой проработки взаимодействий. Для иллюстраций — относительной простотой и свежестью.
.