Flexbox masonry: использование свойств nth-child и order
использование свойств nth-child и order
От автора: на первый взгляд создать макет masonry с помощью flexbox довольно просто; все, что вам нужно сделать, это установить для flex-flow — column wrap, и вуаля, у вас есть макет masonry. Что-то вроде того. Проблема этого подхода заключается в том, что он создает сетку с визуально перетасованным и непонятным порядком. Элементы будут (без ведома пользователя) отображаться сверху вниз, и кто-то, анализирующий сетку слева направо, будет читать поля в произвольном порядке, например, 1, 3, 6, 2, 4, 7, 8, 5 и так далее, и тому подобное.
Во Flexbox нет простого способа вывести элементы с макетом column при использовании порядка row, но мы можем построить макет masonry CSS (JavaScript не требуется) — с помощью свойств :nth-child() и order. В сущности, вот прием для создания порядка row при использовании flex-direction: column, учитывая, что вы отображаете три столбца:
/* Отображение элементов в столбцах */
.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | /* Отображение элементов в столбцах */ .container { display: flex; flex-flow: column wrap; }
/* Реорганизация элементов в два ряда */ .item:nth-child(3n+1) { order: 1; } .item:nth-child(3n+2) { order: 2; } .item:nth-child(3n) { order: 3; }
/* Введение нового столбца */ .container::before, . content: «»; flex-basis: 100%; width: 0; order: 2; } |
Это создаст макет masonry с элементами, представленными в виде столбцов, но упорядоченными в виде рядов (серые вертикальные линии представляют псевдо-элементы, которые создают разрывы строк):
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДавайте разберем эту проблему (или вы можете посмотреть набор кодов).
Выберите меньшее из двух зол: перетасованный порядок или странные отступы
Flexbox на самом деле не рассчитан на создание masonry; если установить фиксированную высоту для flex-контейнера (так, чтобы элементы могли переноситься) и column wrap для flex-flow, вы получите что-то вроде этого:
Элементы отображаются в столбцах сверху вниз, создавая произвольный порядок при чтении слева направо. Это, конечно, ожидаемый результат, и он желателен во многих сценариях, но не тогда, когда мы пытаемся создать макет masonry, и он становится все более дезориентирующим по мере роста страницы.
Если мы вместо того, чтобы изменить значение flex-direction на row и получить элементы различной высоты, мы достигнем правильного порядка, то получим странные и неожиданные отступы:
Таким образом, кажется невозможным взять лучшее из обоих миров: элементы, представленные в виде столбцов, но упорядоченные в виде строк. Вы можете решить использовать flex-direction: column и просто перемещаться по элементам в HTML для достижения правильного визуального порядка, но это может быть громоздким, излишне сложным, и исказит порядок табуляции элементов.
Изменение порядка элементов с помощью order и nth-child()
Свойство order влияет на порядок элементов, содержащихся во flexbox или grid, и мы можем использовать его, чтобы переупорядочить элементы для нашего будущего макета masonry. Свойство order довольно просто в использовании: если у вас есть два элемента и один имеет order: 1, а другой order: 2, элемент с order: 1 отображается перед другим элементом, независимо от их порядка в исходном коде HTML.
Решение для CSS masonry зависит от деталей спецификации order: что произойдет, если два или более элементов имеют одинаковое значение order? Кто отображается первым? Flexbox использует порядок исходного кода: элемент, который указан первым в исходном коде, будет отображаться раньше других элементов с таким же значением order. Этот факт дает нам возможность легко перегруппировать элементы в сетке, так что мы можем изменить порядок со столбцов на строки, и при этом отображая строки, как столбцы, используя nth-child().
Посмотрите на таблицу ниже. Чтобы добиться нужного порядка с помощью flex-direction: row, нам просто нужно отобразить элементы в порядке по умолчанию: 1, 2, 3, 4, 5, 6 и т. д.
Если мы хотим добиться того же порядка при использовании, flex-direction: column, нам нужно изменить порядок элементов, чтобы он соответствовал порядку каждого столбца в таблице (а не каждой строки):
Т.е. первые элементы в нашем макете flexbox должны быть 1, 4, 7, 10. Эти элементы будут заполнять первый столбец, далее следуют 2, 5, 8, 11 — 2-й столбец, и 3, 6, 9, 12 — 3-й и последний столбец. Вот где в игру вступает селектор nth-child(). Мы можем использовать его для выбора каждого третьего элемента (3n), начиная с первого элемента (3n+1), и установить для всех этих элементов одинаковое значение order:
Эти элементы будут заполнять первый столбец, далее следуют 2, 5, 8, 11 — 2-й столбец, и 3, 6, 9, 12 — 3-й и последний столбец. Вот где в игру вступает селектор nth-child(). Мы можем использовать его для выбора каждого третьего элемента (3n), начиная с первого элемента (3n+1), и установить для всех этих элементов одинаковое значение order:
.item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+1) { order: 1; } |
Этот селектор устанавливает order: 1для элементов 1, 4, 7, 10 в контейнере, то есть для всего первого столбца. Другими словами, мы используем комбинацию nth-child() и order для реорганизации элементов в зависимости от их первоначального порядка. Чтобы создать 2-й и 3-й столбец, мы просто изменим смещение:
.item:nth-child(3n+1) { order: 1; } .item:nth-child(3n+2) { order: 2; } .item:nth-child(3n) { order: 3; }
. .item:nth-child(3n+2) { order: 2; } .item:nth-child(3n) { order: 3; } |
Здесь мы создаем три набора: 1, 4, 7, 10 (3n + 1) с order: 1; 2, 5, 8, 11 (3n + 2) с order: 2; и 3, 6, 9, 12(3n) с order: 3. Все вместе дает следующий порядок — 1, 4, 7, 10, 2, 5, 8, 11, 3, 6, 9, 12.
Если мы проследим, чтобы каждая из этих групп отображалась как один столбец (и не более), это создаст иллюзию того, что элементы вернулись в свой первоначальный порядок при чтении слева направо. Если мы визуально анализируем сетку как строки, первый ряд будет содержать первый элемент из каждой группы (1, 2, 3), второй ряд будет содержать второй элемент из каждой группы ( 4, 5, 6) и так далее. С помощью этой техники мы можем создать макет masonry с элементами, отображаемыми в виде столбцов, но упорядоченными, как ряды.
Как влияет перетасовывание элементов вроде этого на порядок табуляции? К счастью, совсем не влияет. order изменяет только визуальное представление объектов, а не последовательность табуляции, поэтому табуляция в сетке будет работать так, как задумано.
Предотвращение слияния столбцов
Если в макете masonry много элементов, эта техника наверняка в какой-то момент сломается. Мы рассчитываем на то, что каждая созданная нами «группа» будет отображаться как один столбец, но в действительности элементы могут иметь разную высоту, и столбцы могут легко начать объединяться. Например, первый столбец может быть длиннее двух других, что может привести к началу третьего столбца в конце второго:
Выделенный здесь блок (3) должен отображаться в начале третьего столбца, иначе алгоритм сломается, но если в конце второго столбца есть место для другого элемента, он, естественно, будет отображаться там.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееМы можем исправить эту проблему, принудительно перезапуская столбцы в определенные моменты. Нет простого способа указать с помощью flexbox — «этот элемент должен переноситься в следующий ряд», но мы можем добиться этого эффекта, добавив невидимые элементы, которые занимают 100% высоты контейнера. Поскольку для их отображения требуется 100% высоты родительского элемента, они не поместятся в столбце вместе с любым другим элементом, поэтому они по существу будут вызывать перенося строк, создавая разорванные столбцы.
Поскольку для их отображения требуется 100% высоты родительского элемента, они не поместятся в столбце вместе с любым другим элементом, поэтому они по существу будут вызывать перенося строк, создавая разорванные столбцы.
Нам нужно вставить эти элементы разрыва строки в сетку и массив элементов, чтобы создать такую последовательность элементов будет: 1, 4, 7, 10, <break>, 2, 5, 8, 11, <break>, 3, 6, 9, 12. Мы можем использовать псевдо-элементы, и мы можем установить order 2 для них обоих. Добавление псевдо-элемента с помощью :before сделает его первым дочерним элементом контейнера, а добавление псевдо-элемента с помощью :after сделает его последним дочерним элементом контейнера, поэтому, если мы установим order: 2 для обоих элементов, они станут первым и последним элементом «группы» с order: 2 (так как они выводятся до и после других элементов) — :before, 2, 5, 8, 11, :after.
/* Вводим новый столбец */ .container::before, .container::after { content: «»; flex-basis: 100%; width: 0; order: 2; }
/* Вводим новый столбец */ . .container::after { content: «»; flex-basis: 100%; width: 0; order: 2; } |
Я выделил псевдо-элементы ниже, чтобы показать их эффект. Обратите внимание, что несмотря на то, что блок 3 будет помещаться во 2-ом столбце, он отображается как первый элемент в последнем столбце:
Решение
В качестве последнего шага нам нужно обеспечить, чтобы flex-контейнер имел заданную высоту, которая делает его выше, чем ваш самый высокий столбец (чтобы поместились все столбцы). Вместе, это создаст CSS макет masonry с тремя столбцами (также доступно на codepen):
.container {
display: flex;
flex-flow: column wrap;
align-content: space-between;
/* Для контейнера нужна фиксированная высота, и он
* должен быть выше самого высокого элемента. */
height: 600px;
}
.item {
width: 32%;
margin-bottom: 2%; /* Опционально */
}
/* Реорганизуем элементы в 3 ряда */
. item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
.item:nth-child(3n) { order: 3; }
/* Вводим новый столбец */
.container::before,
.container::after {
content: «»;
flex-basis: 100%;
width: 0;
order: 2;
}
item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
.item:nth-child(3n) { order: 3; }
/* Вводим новый столбец */
.container::before,
.container::after {
content: «»;
flex-basis: 100%;
width: 0;
order: 2;
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | .container { display: flex; flex-flow: column wrap; align-content: space-between; /* Для контейнера нужна фиксированная высота, и он * должен быть выше самого высокого элемента. */ height: 600px; }
.item { width: 32%; margin-bottom: 2%; /* Опционально */ }
/* Реорганизуем элементы в 3 ряда */ .item:nth-child(3n+1) { order: 1; } . .item:nth-child(3n) { order: 3; }
/* Вводим новый столбец */ .container::before, .container::after { content: «»; flex-basis: 100%; width: 0; order: 2; } |
Ваш HTML должен выглядеть следующим образом, по одному div на каждый элемент в сетке:
<div> <div></div> <div></div> <div></div> … </div>
<div> <div></div> <div></div> <div></div> … </div> |
Работа более чем с тремя столбцами
Чтобы создать макет masonry с более чем тремя столбцами, нам нужно сделать несколько вещей: адаптировать наш алгоритм сортировки, обновить ширину элементов и вручную вставить элементы разрыва строки (вместо использования псевдо-элементов). Я составил список кодов, демонстрирующих flexbox masonry с 3, 4, 5 и 6 столбцами.
Я составил список кодов, демонстрирующих flexbox masonry с 3, 4, 5 и 6 столбцами.
Поскольку мы ограничены созданием только двух псевдо-элементов с помощью :before и :after, нам нужно прибегнуть к ручному добавлению элементов разрыва в контейнер (вам нужно на один элемент разрыва меньше, чем количество столбцов в макете). Вы можете просто добавить их в конец контейнера, они будут отсортированы в соответствующие столбцы:
<div> <div></div> <div></div> <div></div> <div></div> … <span></span> <span></span> <span></span> </div>
<div> <div></div> <div></div> <div></div> <div></div> … <span></span> <span></span> <span></span> </div> |
Мы вставляем разрывы столбцов, как span, чтобы сортировать их независимо от элементов содержимого. Нам нужен способ «перезапустить» подсчет, как только мы достигнем элементов разрыва, или, например, из-за неравномерного количества элементов первый элемент разрыва может начинаться после 3-го столбца. Селекторы :nth-of-type выбирают элементы различных типов независимо друг от друга, так что мы можем разделить порядок элементов контента и разрывы столбцов:
Нам нужен способ «перезапустить» подсчет, как только мы достигнем элементов разрыва, или, например, из-за неравномерного количества элементов первый элемент разрыва может начинаться после 3-го столбца. Селекторы :nth-of-type выбирают элементы различных типов независимо друг от друга, так что мы можем разделить порядок элементов контента и разрывы столбцов:
.item:nth-of-type(4n+1) { order: 1; } .item:nth-of-type(4n+2) { order: 2; } .item:nth-of-type(4n+3) { order: 3; } .item:nth-of-type(4n) { order: 4; }
.item:nth-of-type(4n+1) { order: 1; } .item:nth-of-type(4n+2) { order: 2; } .item:nth-of-type(4n+3) { order: 3; } .item:nth-of-type(4n) { order: 4; } |
Элементы разрыва, как и ранее, занимают всю высоту контейнера:
/* Вводим новый столбец */ .break { flex-basis: 100%; width: 0; margin: 0; }
/* Вводим новый столбец */ . flex-basis: 100%; width: 0; margin: 0; } |
Это создаст макет с четырьмя столбцами (см. Codepen):
Вот полное решение для CSS masonry с четырьмя столбцами:
.container { display: flex; flex-flow: column wrap; align-content: space-between; /* Для контейнера нужна фиксированная высота, и он * должен быть выше самого высокого элемента. */ height: 600px; } .item { width:24%; margin-bottom: 2%; /* Optional */ } /* Реорганизуем элементы в 4 ряда */ .item:nth-of-type(4n+1) { order: 1; } .item:nth-of-type(4n+2) { order: 2; } .item:nth-of-type(4n+3) { order: 3; } .item:nth-of-type(4n) { order: 4; } /* Вводим новый столбец */ .break { flex-basis: 100%; width: 0; margin: 0; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | . display: flex; flex-flow: column wrap; align-content: space-between; /* Для контейнера нужна фиксированная высота, и он * должен быть выше самого высокого элемента. */ height: 600px; }
.item { width:24%; margin-bottom: 2%; /* Optional */ }
/* Реорганизуем элементы в 4 ряда */ .item:nth-of-type(4n+1) { order: 1; } .item:nth-of-type(4n+2) { order: 2; } .item:nth-of-type(4n+3) { order: 3; } .item:nth-of-type(4n) { order: 4; }
/* Вводим новый столбец */ .break { flex-basis: 100%; width: 0; margin: 0; } |
Этот способ создания макета masonry (или мозаики), безусловно, не такой стабильный, гибкий и надежный, как JavaScript реализация (например, Masonry ), но если вы не хотите применять стороннюю библиотеку только для создания макет кладки masonry, я надеюсь, что эти приемы макетов могут вам пригодиться.
Для получения информации по другим распространенным шаблонам CSS flexbox, я составил список примеров flexbox, которые вы можете скопировать и вставить в свои проекты.
Автор: Tobias Bjerrome Ahlin
Источник: //tobiasahlin.com
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьиспользование flexbox для получения макета кладки pinterest или jQuery
Хотел узнать, можно ли получить тот же тип макета дизайна, что и pinterest или jQuery masonry, используя только новый макет flexbox. Вот насколько я это понял:
.flex-container {
display: -webkit-flex;
display: flex;
-webkit-flex-flow: row wrap;
flex-flow: row wrap;
}
.item {
width: 220px;
height: 250px;
margin: 10px auto;
padding: 0;
background: #ccc;
}
. item:nth-child(3n+2) {
background: #aaa;
height: 400px;
}
item:nth-child(3n+2) {
background: #aaa;
height: 400px;
}
а HTML я просто использую цикл PHP для создания 12 элементов
<?php
for ($i=0; $i<=11; $i++) {
echo '<div></div>';
}
?>
Поделиться Источник kqlambert 17 декабря 2012 в 17:38
4 ответа
- Получение Masonry jQuery для загрузки в приложение Rails
Впервые играя с JS/jQuery., я испытываю трудности с тем, чтобы заставить масонство работать над моим проектом rails. Сценарий, похоже, не загружается. Я понимаю, что нам не нужно загружать jQuery, так как он поставляется с Rails по умолчанию. index.html.erb <script…
- Как получить токен доступа OAuth для Pinterest?
Я обращаюсь к Pinterest API для получения информации пользователя с помощью этого url , но я не могу найти, как сгенерировать токен доступа для Pinterest.
 Согласно этому сообщению в блоге , в нем говорится, что Pinterest использует OAuth3 для аутентификации пользователей Не могли бы вы сказать…
Согласно этому сообщению в блоге , в нем говорится, что Pinterest использует OAuth3 для аутентификации пользователей Не могли бы вы сказать…
7
Это вполне возможно.
Благодаря оригинальному ответу @leopld’s я смог создать тот, который не зависит от фиксированной высоты.
Сделав гибкий контейнер position: absolute или position: fixed, вы сможете заставить его динамически заполнять доступное пространство.
Ссылка на Codepen: http://codepen.io/anon/pen/Jpnyj? editors=110 . Я включил все префиксы поставщиков, которые вам понадобятся в это время.
Markup
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
Стили
body {
background: black;
}
. wrapper {
position: absolute;
width: 100%;
height: 100%;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-flow: column wrap;
-ms-flex-flow: column wrap;
flex-flow: column wrap;
-webkit-box-align: stretch;
-webkit-align-items: stretch;
-ms-flex-align: stretch;
align-items: stretch;
-webkit-align-content: stretch;
-ms-flex-line-pack: stretch;
align-content: stretch;
}
.box {
margin: 5px;
-webkit-box-flex: 0;
-webkit-flex: 0 1 auto;
-ms-flex: 0 1 auto;
flex: 0 1 auto;
}
.box-red {
height: 100px;
background: red;
}
.box-blue {
height: 120px;
background: blue;
}
.box-pink {
height: 144px;
background: pink;
}
.box-purple {
height: 250px;
background: purple;
}
.box-green {
height: 200px;
background: green;
}
.box-yellow {
height: 20px;
background: yellow;
}
.box-brown {
height: 290px;
background: brown;
}
wrapper {
position: absolute;
width: 100%;
height: 100%;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-flow: column wrap;
-ms-flex-flow: column wrap;
flex-flow: column wrap;
-webkit-box-align: stretch;
-webkit-align-items: stretch;
-ms-flex-align: stretch;
align-items: stretch;
-webkit-align-content: stretch;
-ms-flex-line-pack: stretch;
align-content: stretch;
}
.box {
margin: 5px;
-webkit-box-flex: 0;
-webkit-flex: 0 1 auto;
-ms-flex: 0 1 auto;
flex: 0 1 auto;
}
.box-red {
height: 100px;
background: red;
}
.box-blue {
height: 120px;
background: blue;
}
.box-pink {
height: 144px;
background: pink;
}
.box-purple {
height: 250px;
background: purple;
}
.box-green {
height: 200px;
background: green;
}
.box-yellow {
height: 20px;
background: yellow;
}
.box-brown {
height: 290px;
background: brown;
}
Поделиться Sawtaytoes 10 апреля 2014 в 16:43
6
Столбцы CSS3 приведут вас довольно близко к этому макету. (Обратите внимание, что поддержка в не последних браузерах может быть плохой, и спецификация может измениться в будущем.) Другой пример не работал с FF, но этот работает:
(Обратите внимание, что поддержка в не последних браузерах может быть плохой, и спецификация может измениться в будущем.) Другой пример не работал с FF, но этот работает:
HTML:
<div>
<div>
<div>
<img src="http://placekitten.com/400/700?image=1" />
<p>0) Craft beer farm-to-table.</p>
</div>
<div>
<img src="http://placekitten.com/400/450?image=2" />
<p>1) Mollit wolf veniam, leggings art party semiotics Brooklyn High Life sustainable occaecat Banksy actually.</p>
</div>
[more items]
</div>
</div>
CSS:
h2, h3, ul, p { margin: 1rem; }
#wrapper {
width: 900px;
margin: 20px auto;
padding: 10px;
outline: solid black 1px;
background-color: gainsboro;
}
#cols {
-webkit-column-count: 3;
-webkit-column-gap: 10px;
-moz-column-count: 3;
-moz-column-gap: 10px;
column-count: 3;
column-gap: 10px;
}
. item {
display: inline-block;
background: #FEFEFE;
margin: 0;
-webkit-column-break-inside: avoid;
-moz-column-break-inside: avoid;
column-break-inside: avoid;
padding: 10px;
}
.item img {
width: 100%;
border-bottom: 1px solid black;
padding-bottom: 10px;
margin-bottom: 5px;
}
.item p {
font-size:small;
margin: 0;
}
item {
display: inline-block;
background: #FEFEFE;
margin: 0;
-webkit-column-break-inside: avoid;
-moz-column-break-inside: avoid;
column-break-inside: avoid;
padding: 10px;
}
.item img {
width: 100%;
border-bottom: 1px solid black;
padding-bottom: 10px;
margin-bottom: 5px;
}
.item p {
font-size:small;
margin: 0;
}
Или поиграйте с полным примером .
Поделиться KatieK 02 августа 2013 в 20:11
3
Обновление: насколько мне известно, нет никакого способа сделать это с Flexbox. Flexbox больше связан с горизонтальной компоновкой, а не с вертикальной. Я был бы счастлив, если бы оказалось, что я ошибаюсь, но это то, что я понял из моего ограниченного опыта с этим. Если вы хотите узнать больше, то Лучшая статья, которую я нашел по этому вопросу, такова: http://css-tricks.com/snippets/css/a-guide-to-flexbox/ (Да, конечно, это Крис Койер. Как ты догадался?)
Как ты догадался?)
В любом случае, даже если вы можете сделать это с помощью Flexbox, это будет немного взломано, потому что это не то, для чего предназначен Flexbox. Есть гораздо более чистый способ сделать это с CSS3 столбцами. Вот вам пример .
Однако поддержка браузера не самая большая: http://caniuse.com/#search=column%20layout даже этот пример, похоже, не поддерживает Firefox, хотя я понятия не имею, почему, поскольку FF действительно поддерживает соответствующие свойства, согласно CanIUse.
Итак, резюме и TLDR: это замечательная идея, делать это в чистом виде CSS, но для большинства практических целей в данный момент невозможно. Вам, вероятно, было бы лучше пойти с JQuery Masonry
Поделиться Timothy Miller 10 января 2013 в 19:52
- Получение количества подписчиков Pinterest с помощью jQuery или php
Я ищу способ отображения текстового номера в div (#pinterest_count) подписчиков Pinterest определенного аккаунта Pinterest.
 Знаете ли вы рабочее решение (пример кода), написанное на jquery или php? с уважением
Знаете ли вы рабочее решение (пример кода), написанное на jquery или php? с уважением - Flexbox для верстки страницы?
Я пытаюсь понять, стоит ли мне начать использовать flexbox для дизайна макета веб-сайта/веб-приложения, а не плавающие дивы и т. д. Но я получаю смешанные сообщения. На одном сайте они говорят, что flexbox теперь является holy grail для макета страницы:…
3
Вы действительно можете сделать это без каких-либо больших хлопот, используя flexbox. Единственный недостаток заключается в том, что вы должны указать абсолютную высоту для обертки, чтобы сделать ее содержимое фактически обернутым. В противном случае все это было бы разложено вдоль одной большой, бесконечной колонны.
В HTML:
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
В (без префиксов) CSS:
. wrapper {
background: black;
display: flex;
flex-flow: column wrap;
height: 450px;
align-items: center;
}
.wrapper > div {
height: 100px;
margin: 5px;
width: 100px;
}
.wrapper > :nth-child(3n+2) {
border: 2px solid white;
height: 300px;
}
wrapper {
background: black;
display: flex;
flex-flow: column wrap;
height: 450px;
align-items: center;
}
.wrapper > div {
height: 100px;
margin: 5px;
width: 100px;
}
.wrapper > :nth-child(3n+2) {
border: 2px solid white;
height: 300px;
}
Я также сделал JS Fiddle , так что вы можете увидеть результат непосредственно.
В двух словах, однако, хитрость заключается в том, чтобы использовать flex-direction: column в сочетании с flex-wrap: wrap и фиксированной высотой для обертки.
Однако я должен добавить , что это похоже как раз на тот сценарий, для которого была написана спецификация CSS columns, так что решение KatieK может быть лучшим вариантом. Прежде всего, нет необходимости указывать фиксированную высоту обертки при использовании столбцов CSS вместо flexbox.
Поделиться fredrikekelund 04 ноября 2013 в 18:14
Похожие вопросы:
Не могу заставить jQuery Masonry + Infinite Scroll работать в Safari и Chrome
Привет, я пытаюсь настроить сайт с помощью jQuery Masonry и Infinite scroll, но я просто не могу заставить его работать в Chrome или Safari на OSX. Сайт разработчика — http://bit.ly/hYJ3Cq Я не…
Сайт разработчика — http://bit.ly/hYJ3Cq Я не…
jQuery плагин Masonry и динамические таблицы стилей
У меня есть макет страницы, который нужно уменьшить с макета из 3 столбцов до макета из 2 столбцов в зависимости от размера браузера. Я также использую плагин jQuery masonry , чтобы моя сетка…
Можно ли создать макет, подобный pinterest, только с помощью Bootstrap?
Я пытаюсь разобраться в этом уже довольно давно: Можно ли создать макет pinterest только с помощью Twitter Bootstrap? Я знаю, что есть jQuery плагинов, таких как Masonry, но неужели без них никак?…
Получение Masonry jQuery для загрузки в приложение Rails
Впервые играя с JS/jQuery., я испытываю трудности с тем, чтобы заставить масонство работать над моим проектом rails. Сценарий, похоже, не загружается. Я понимаю, что нам не нужно загружать jQuery,…
Как получить токен доступа OAuth для Pinterest?
Я обращаюсь к Pinterest API для получения информации пользователя с помощью этого url , но я не могу найти, как сгенерировать токен доступа для Pinterest. Согласно этому сообщению в блоге , в нем…
Согласно этому сообщению в блоге , в нем…
Получение количества подписчиков Pinterest с помощью jQuery или php
Я ищу способ отображения текстового номера в div (#pinterest_count) подписчиков Pinterest определенного аккаунта Pinterest. Знаете ли вы рабочее решение (пример кода), написанное на jquery или php?…
Flexbox для верстки страницы?
Я пытаюсь понять, стоит ли мне начать использовать flexbox для дизайна макета веб-сайта/веб-приложения, а не плавающие дивы и т. д. Но я получаю смешанные сообщения. На одном сайте они говорят, что…
Каменная кладка / колонны Pinterest с использованием React Native
Есть ли какой-то способ использовать flexbox в React Native для достижения колонн в стиле каменной кладки / Pinterest?
Программно отключить ленивую загрузку или бесконечную прокрутку с jQuery в Pinterest?
NOTE: Новичок на этом форуме ( UX/User Experience ), поэтому, пожалуйста, дайте мне знать, будет ли это лучше в другой категории. Я искал Stack Exchange для pinterest, и этот форум, казалось, дал…
Я искал Stack Exchange для pinterest, и этот форум, казалось, дал…
Как я могу использовать flexbox для достижения сложного, отзывчивого макета HTML?
Я заглянул в Flexbox, чтобы получить отзывчивый макет, как показано ниже. К сожалению, я до сих пор не понял, как добиться макета рабочего стола, подобного рисунку 1, который перестраивается на…
CSS masonry с помощью flexbox, :nth-child() и order
От автора: на первый взгляд создать макет masonry с помощью flexbox довольно просто; все, что вам нужно сделать, это установить для flex-flow — column wrap, и вуаля, у вас есть макет masonry. Что-то вроде того. Проблема этого подхода заключается в том, что он создает сетку с визуально перетасованным и непонятным порядком. Элементы будут (без ведома пользователя) отображаться сверху вниз, и кто-то, анализирующий сетку слева направо, будет читать поля в произвольном порядке, например, 1, 3, 6, 2, 4, 7, 8, 5 и так далее, и тому подобное.
Во Flexbox нет простого способа вывести элементы с макетом column при использовании порядка row, но мы можем построить макет masonry CSS (JavaScript не требуется) — с помощью свойств :nth-child() и order. В сущности, вот прием для создания порядка row при использовании flex-direction: column, учитывая, что вы отображаете три столбца:
/* Отображение элементов в столбцах */
.container {
display: flex;
flex-flow: column wrap;
}
/* Реорганизация элементов в два ряда */
.item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
.item:nth-child(3n) { order: 3; }
/* Введение нового столбца */
.container::before,
.container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}Это создаст макет masonry с элементами, представленными в виде столбцов, но упорядоченными в виде рядов (серые вертикальные линии представляют псевдо-элементы, которые создают разрывы строк):
Давайте разберем эту проблему (или вы можете посмотреть набор кодов).
Выберите меньшее из двух зол: перетасованный порядок или странные отступы
Flexbox на самом деле не рассчитан на создание masonry; если установить фиксированную высоту для flex-контейнера (так, чтобы элементы могли переноситься) и column wrap для flex-flow, вы получите что-то вроде этого:
Элементы отображаются в столбцах сверху вниз, создавая произвольный порядок при чтении слева направо. Это, конечно, ожидаемый результат, и он желателен во многих сценариях, но не тогда, когда мы пытаемся создать макет masonry, и он становится все более дезориентирующим по мере роста страницы.
Если мы вместо того, чтобы изменить значение flex-direction на row и получить элементы различной высоты, мы достигнем правильного порядка, то получим странные и неожиданные отступы:
Таким образом, кажется невозможным взять лучшее из обоих миров: элементы, представленные в виде столбцов, но упорядоченные в виде строк. Вы можете решить использовать flex-direction: column и просто перемещаться по элементам в HTML для достижения правильного визуального порядка, но это может быть громоздким, излишне сложным, и исказит порядок табуляции элементов.
Изменение порядка элементов с помощью order и nth-child()
Свойство order влияет на порядок элементов, содержащихся во flexbox или grid, и мы можем использовать его, чтобы переупорядочить элементы для нашего будущего макета masonry. Свойство order довольно просто в использовании: если у вас есть два элемента и один имеет order: 1, а другой order: 2, элемент с order: 1 отображается перед другим элементом, независимо от их порядка в исходном коде HTML.
Решение для CSS masonry зависит от деталей спецификации order: что произойдет, если два или более элементов имеют одинаковое значение order? Кто отображается первым? Flexbox использует порядок исходного кода: элемент, который указан первым в исходном коде, будет отображаться раньше других элементов с таким же значением order. Этот факт дает нам возможность легко перегруппировать элементы в сетке, так что мы можем изменить порядок со столбцов на строки, и при этом отображая строки, как столбцы, используя nth-child().
Посмотрите на таблицу ниже. Чтобы добиться нужного порядка с помощью flex-direction: row, нам просто нужно отобразить элементы в порядке по умолчанию: 1, 2, 3, 4, 5, 6 и т. д.
Чтобы добиться нужного порядка с помощью flex-direction: row, нам просто нужно отобразить элементы в порядке по умолчанию: 1, 2, 3, 4, 5, 6 и т. д.
Если мы хотим добиться того же порядка при использовании, flex-direction: column, нам нужно изменить порядок элементов, чтобы он соответствовал порядку каждого столбца в таблице (а не каждой строки):
Т.е. первые элементы в нашем макете flexbox должны быть 1, 4, 7, 10. Эти элементы будут заполнять первый столбец, далее следуют 2, 5, 8, 11 — 2-й столбец, и 3, 6, 9, 12 — 3-й и последний столбец. Вот где в игру вступает селектор nth-child(). Мы можем использовать его для выбора каждого третьего элемента (3n), начиная с первого элемента (3n+1), и установить для всех этих элементов одинаковое значение order:
.item:nth-child(3n+1) { order: 1; }Этот селектор устанавливает order: 1для элементов 1, 4, 7, 10 в контейнере, то есть для всего первого столбца. Другими словами, мы используем комбинацию nth-child() и order для реорганизации элементов в зависимости от их первоначального порядка. Чтобы создать 2-й и 3-й столбец, мы просто изменим смещение:
Чтобы создать 2-й и 3-й столбец, мы просто изменим смещение:
.item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
.item:nth-child(3n) { order: 3; }Здесь мы создаем три набора: 1, 4, 7, 10 (3n + 1) с order: 1; 2, 5, 8, 11 (3n + 2) с order: 2; и 3, 6, 9, 12(3n) с order: 3. Все вместе дает следующий порядок — 1, 4, 7, 10, 2, 5, 8, 11, 3, 6, 9, 12.
Если мы проследим, чтобы каждая из этих групп отображалась как один столбец (и не более), это создаст иллюзию того, что элементы вернулись в свой первоначальный порядок при чтении слева направо. Если мы визуально анализируем сетку как строки, первый ряд будет содержать первый элемент из каждой группы (1, 2, 3), второй ряд будет содержать второй элемент из каждой группы ( 4, 5, 6) и так далее. С помощью этой техники мы можем создать макет masonry с элементами, отображаемыми в виде столбцов, но упорядоченными, как ряды.
Как влияет перетасовывание элементов вроде этого на порядок табуляции? К счастью, совсем не влияет. order изменяет только визуальное представление объектов, а не последовательность табуляции, поэтому табуляция в сетке будет работать так, как задумано.
order изменяет только визуальное представление объектов, а не последовательность табуляции, поэтому табуляция в сетке будет работать так, как задумано.
Предотвращение слияния столбцов
Если в макете masonry много элементов, эта техника наверняка в какой-то момент сломается. Мы рассчитываем на то, что каждая созданная нами «группа» будет отображаться как один столбец, но в действительности элементы могут иметь разную высоту, и столбцы могут легко начать объединяться. Например, первый столбец может быть длиннее двух других, что может привести к началу третьего столбца в конце второго:
Выделенный здесь блок (3) должен отображаться в начале третьего столбца, иначе алгоритм сломается, но если в конце второго столбца есть место для другого элемента, он, естественно, будет отображаться там.
Мы можем исправить эту проблему, принудительно перезапуская столбцы в определенные моменты. Нет простого способа указать с помощью flexbox — «этот элемент должен переноситься в следующий ряд», но мы можем добиться этого эффекта, добавив невидимые элементы, которые занимают 100% высоты контейнера. Поскольку для их отображения требуется 100% высоты родительского элемента, они не поместятся в столбце вместе с любым другим элементом, поэтому они по существу будут вызывать перенося строк, создавая разорванные столбцы.
Поскольку для их отображения требуется 100% высоты родительского элемента, они не поместятся в столбце вместе с любым другим элементом, поэтому они по существу будут вызывать перенося строк, создавая разорванные столбцы.
Нам нужно вставить эти элементы разрыва строки в сетку и массив элементов, чтобы создать такую последовательность элементов будет: 1, 4, 7, 10, <break>, 2, 5, 8, 11, <break>, 3, 6, 9, 12. Мы можем использовать псевдо-элементы, и мы можем установить order 2 для них обоих. Добавление псевдо-элемента с помощью :before сделает его первым дочерним элементом контейнера, а добавление псевдо-элемента с помощью :after сделает его последним дочерним элементом контейнера, поэтому, если мы установим order: 2 для обоих элементов, они станут первым и последним элементом «группы» с order: 2 (так как они выводятся до и после других элементов) — :before, 2, 5, 8, 11, :after.
/* Вводим новый столбец */
.container::before,
.container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}Я выделил псевдо-элементы ниже, чтобы показать их эффект. Обратите внимание, что несмотря на то, что блок 3 будет помещаться во 2-ом столбце, он отображается как первый элемент в последнем столбце:
Обратите внимание, что несмотря на то, что блок 3 будет помещаться во 2-ом столбце, он отображается как первый элемент в последнем столбце:
Решение
В качестве последнего шага нам нужно обеспечить, чтобы flex-контейнер имел заданную высоту, которая делает его выше, чем ваш самый высокий столбец (чтобы поместились все столбцы). Вместе, это создаст CSS макет masonry с тремя столбцами (также доступно на codepen):
.container {
display: flex;
flex-flow: column wrap;
align-content: space-between;
/* Для контейнера нужна фиксированная высота, и он
* должен быть выше самого высокого элемента. */
height: 600px;
}
.item {
width: 32%;
margin-bottom: 2%; /* Опционально */
}
/* Реорганизуем элементы в 3 ряда */
.item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
.item:nth-child(3n) { order: 3; }
/* Вводим новый столбец */
.container::before,
. container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}
container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}Ваш HTML должен выглядеть следующим образом, по одному div на каждый элемент в сетке:
<div> <div></div> <div></div> <div></div> ... </div>
Работа более чем с тремя столбцами
Чтобы создать макет masonry с более чем тремя столбцами, нам нужно сделать несколько вещей: адаптировать наш алгоритм сортировки, обновить ширину элементов и вручную вставить элементы разрыва строки (вместо использования псевдо-элементов). Я составил список кодов, демонстрирующих flexbox masonry с 3, 4, 5 и 6 столбцами.
Поскольку мы ограничены созданием только двух псевдо-элементов с помощью :before и :after, нам нужно прибегнуть к ручному добавлению элементов разрыва в контейнер (вам нужно на один элемент разрыва меньше, чем количество столбцов в макете). Вы можете просто добавить их в конец контейнера, они будут отсортированы в соответствующие столбцы:
<div> <div></div> <div></div> <div></div> <div></div> ... <span></span> <span></span> <span></span> </div>
Мы вставляем разрывы столбцов, как span, чтобы сортировать их независимо от элементов содержимого. Нам нужен способ «перезапустить» подсчет, как только мы достигнем элементов разрыва, или, например, из-за неравномерного количества элементов первый элемент разрыва может начинаться после 3-го столбца. Селекторы :nth-of-type выбирают элементы различных типов независимо друг от друга, так что мы можем разделить порядок элементов контента и разрывы столбцов:
.item:nth-of-type(4n+1) { order: 1; }
.item:nth-of-type(4n+2) { order: 2; }
.item:nth-of-type(4n+3) { order: 3; }
.item:nth-of-type(4n) { order: 4; }Элементы разрыва, как и ранее, занимают всю высоту контейнера:
/* Вводим новый столбец */
.break {
flex-basis: 100%;
width: 0;
margin: 0;
}Это создаст макет с четырьмя столбцами (см. Codepen):
Codepen):
Вот полное решение для CSS masonry с четырьмя столбцами:
.container {
display: flex;
flex-flow: column wrap;
align-content: space-between;
/* Для контейнера нужна фиксированная высота, и он
* должен быть выше самого высокого элемента. */
height: 600px;
}
.item {
width:24%;
margin-bottom: 2%; /* Optional */
}
/* Реорганизуем элементы в 4 ряда */
.item:nth-of-type(4n+1) { order: 1; }
.item:nth-of-type(4n+2) { order: 2; }
.item:nth-of-type(4n+3) { order: 3; }
.item:nth-of-type(4n) { order: 4; }
/* Вводим новый столбец */
.break {
flex-basis: 100%;
width: 0;
margin: 0;
}Этот способ создания макета masonry (или мозаики), безусловно, не такой стабильный, гибкий и надежный, как JavaScript реализация (например, Masonry ), но если вы не хотите применять стороннюю библиотеку только для создания макет кладки masonry, я надеюсь, что эти приемы макетов могут вам пригодиться.
Для получения информации по другим распространенным шаблонам CSS flexbox, я составил список примеров flexbox, которые вы можете скопировать и вставить в свои проекты.
Автор: Tobias Bjerrome Ahlin
Источник: https://tobiasahlin.com
Редакция: Команда webformyself.
Источник: https://webformyself.com/css-masonry-s-pomoshhyu-flexbox-nth-child-i-order/
Плиточная раскладка на CSS Flexbox с помощью order и :nth-child() | by Stas Bagretsov
Эта статья показывает то, как сделать плиточную раскладку на CSS Flexbox, имея под рукой только стандартные возможности CSS и ничего более. Она хороша тем, что показывает подводные камни работы с флексами и даёт понять суть их работы с другого ракурса.
Перевод статьи CSS masonry with flexbox, :nth-child(), and order
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
С первого взгляда это кажется довольно простым, взять и создать плиточную раскладку на флексах. Всё, что нужно, это всего лишь выставить
Всё, что нужно, это всего лишь выставить flex-flow на column wrap и вуаля, у вас то что нужно. Ну типа того. Проблема с таким подходом в том, что он создает сетку с на вид перетасованным и неясным порядком. Элементы будут отрендерены сверху вниз и люди, смотрящие на сетку слева направо будут читать боксы в примерно таком, довольно произвольном виде, к примеру 1, 3, 6, 2, 4, 7, 8, 5 и так далее и т.п.
У флексов нет простого способа отрендерить элементы в виде колоночной раскладки, используя строчную расстановку элементов, но мы всё же можем сделать плиточную раскладку только на CSS — без JavaScript — используя свойства :nth-child() и order. По сути, это трюк с созданием строчной расстановки элементов, используя flex-direction: column, учитывая то, что мы рендерим 3 колонки:
/* Рендерим элементы как колонки */
.container {
display: flex;
flex-flow: column wrap;
}/* Меняем порядок элементов, делая как бы строчную расстановку */
.item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
.item:nth-child(3n) { order: 3; }/* Новые колонки разделители */
.container::before,
.container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}
Это создаст плиточную раскладку с элементами, отрендереными как колонки, но расставленными в порядке, как было бы в строчном порядке. Серые вертикальные линии это псевдоэлементы, которые делают переносы строк.
Давайте разберем проблему (ну или перейдите к её решению в конце статьи или к codepen).
Flexbox по факту не создан для построения плиточных раскладок — если вы выставите фиксированную высотку на флекс-контейнере и flex-flow на column wrap, то у вас получится что-то типа такого:
Тут элементы отрендерены по колонкам сверху вниз, создавая произвольный порядок во время чтения слева направо. Конечно же, это ожидаемый итог и желаемый во многих случаях, но не тогда, когда мы пытаемся создать именно плиточную раскладку. Вы только представьте насколько это дезориентирует читателя, когда страница станет больше в высоту.
Конечно же, это ожидаемый итог и желаемый во многих случаях, но не тогда, когда мы пытаемся создать именно плиточную раскладку. Вы только представьте насколько это дезориентирует читателя, когда страница станет больше в высоту.
Если же мы сменим flex-direction на row, имея элементы с различными высотами, то мы получим правильный порядок, но уже со стрёмными и неожиданными разрывами по все нашей сетке:
Так, что, кажется невозможным воспользоваться преимуществами обоих подходов: получить элементы отрендеренные как колонки, но имеющие строчный порядок. Вы могли прибегнуть к flex-direction: column и просто переставить элементы в HTML, достигнув правильного визуального порядка, но это может быть очень громоздко, к тому же это излишне сложно и создаст неразбериху в логическом порядке при переходах по клавише табуляции (Просто кликая по табу).
Свойство order влияет на порядок элементов в CSS Flexbox или гриде, и мы можем смело использовать его для смены порядка элементов в нашей плиточной раскладке, которая вот вот уже будет сделана как мы хотим. Свойство
Свойство order довольно простое в использовании: если у вас два элемента и у одного стоит order: 1, а у другого order: 2, то элемент с order: 1 будет орендерен перед другим элементом, вне зависимости от их порядка в HTML исходнике.
В нашем случае, решение зависит от тонкостей спецификации order: что случится, если два или более элементов будут с одинаковым order? Какой из них будет первым? В этом случае, flexbox опирается на исходный код: тот элемент, который идет первым в исходном HTML коде, будет отрендерен перед другим элементом с таким же значением order. Это даёт нам возможность легко перегруппировать элементы в сетке таким образом, что мы сможем сменить порядок расстановки элементов с колоночного на строчный, всё ещё рендеря эти строки, как колонки, используя nth-child().
Посмотрите на табличку ниже. Чтобы получить рациональный порядок с использованием flex-direction: row, нам просто надо отрендерить элементы в стандартном порядке: 1, 2, 3, 4, 5, 6, и т.. д
д
Но если нам надо получить тот же порядок с использованием flex-direction: column, то тогда уже нам понадобится поменять сам порядок элементов, таким образом, чтобы он соответствовал порядку каждой колонки в таблице (а не каждой строки):
То есть первыми элементами в нашей флексбокс раскладке должны 1, 4, 7, 10. Эти элементы заполнят первую колонку, далее 2, 5, 8, 11 для второй колонки и 3, 6, 9, 12 для третьей и последней колонки. Тут нам на помощь приходит селектор nth-child(). Мы можем его использовать для того, чтобы выделить каждый третий элемент (3n), начиная с первого элемента (3n + 1) и выставить всем этим элементам одинаковое значение order:
.item:nth-child(3n+1) { order: 1; }Этот селектор выставит order: 1 для элементов 1, 4, 7, 10, то есть всем первым колонкам. Другими словами, мы используем комбинацию nth-child() и order, чтобы изменить порядок элементов на их изначальном положении. Чтобы создать 2 и 3 колонки, мы изменим порядок у других элементов:
Чтобы создать 2 и 3 колонки, мы изменим порядок у других элементов:
.item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
.item:nth-child(3n) { order: 3; }Тут мы делаем три группы элементов: 1, 4, 7, 10 (3n+1) c order: 1, далее 2, 5, 8, 11 (3n+2) с order: 2 и 3, 6, 9, 12 (3). Всё вместе выдаёт нам такой порядок элементов 1, 4, 7, 10, 2, 5, 8, 11, 3, 6, 9, 12.
Такой подход создаст иллюзию того, что элементы вернулись к своему изначальному порядку, как если бы вы рассматривали их в порядке слева направо. Если бы мы визуально оценивали эту сетку по строкам, то первая строка включала бы по первому элементу с каждой группы (1, 2, 3), вторая строка содержала бы каждый второй элемент из каждой группы (4, 5, 6) и так далее и т. п. Используя эту технику мы можем создать плиточную раскладку с элементами, отрендеренными как колонки, но имеющими порядок как было бы в строчном варианте.
п. Используя эту технику мы можем создать плиточную раскладку с элементами, отрендеренными как колонки, но имеющими порядок как было бы в строчном варианте.
А как это влияет на переходы с использованием табов? Да никак. Свойство order меняет только визуальное представление объектов, а не порядок переходов по клавише TAB, так что в этом плане всё будет работать, как и предполагается.
Если у вас довольно много элементов в раскладке, то этот подход 100% приведёт к тому, что что-то пойдет не так. Мы делаем расчёт на то, что каждая “группа”, которую мы создали, будет отрендерена ровно как одна колонка в контейнере, но в реальности у элементов могут быть разные высоты и колонки с лихвой могут сливаться друг с другом. Первая колонка может быть длиннее, чем другие две, для примера, что привело бы к тому, что третья колонка начиналась бы в конце второй:
Подсвеченный элемент (3) должен быть отрендерен в начале третьей колонки или же алгоритм расстановки попросту полетит в тартарары, и если есть место для ещё одного элемента в конце второй колонки, то он само собой будет отрендерен там.
Мы можем пофиксить эту проблему, заставив колонки рестартиться в указанные моменты. Вообще, с флексбоксами нет простого способа для указания “этот элемент должен перейти на новую строку”, но мы можем достигнуть этого эффекта, добавив невидимые элементы, которые возьмут 100% высоты контейнера. Так как они требуют 100% высоты родителя, то они не поместятся в колонку вместе с любым другим элементом, создавая тем самым, переходы на новые строки.
Нам нужно вставить такие переходы в сетку и массив элементов, таким образом, чтобы у нас получилась такая последовательность: 1, 4, 7, 10,<переход>, 2, 5, 8, 11,<переход>, 3, 6, 9, 12. Мы можем использовать псевдоэлементы на контейнере, чтобы добавить такие переходы и мы можем выставить order на 2 обоим. Добавление псевдоэлемента :before, сделает его первым потомком контейнера, а добавление псевдоэлемента :after сделает его последним потомком того же контейнера, так что если мы выставим order: 2 каждому из них, то они станут первым и последним элементом “группы” с order: 2 (так как они находятся до и после других элементов): :before, 2, 5, 8, 11, :after.
/* Новые колонки разделители */
.container::before,
.container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}
Я подсветил псевдоэлементы ниже, чтобы показать их эффект. Обратите внимание, что элемент 3 мог бы попасть во вторую колонку, но он отображается как первый элемент в последней:
И в конце вам надо убедиться в том, что ваш флекс-контейнер имеет высоту выше, чем ваша самая высокая колонка (чтобы все колонки поместились). Теперь всё это совместите и так вы сможете сделать настоящую трехколоночную плиточную раскладку (вот codepen).
.container {
display: flex;
flex-flow: column wrap;
align-content: space-between;
/* Вашему контейнеру нужна фиксированная высота
* и он должен быть выше, чем самая высокая колонка. */
*/
height: 600px;
}.item {
width: 32%;
margin-bottom: 2%; /* Optional */
}
/* Перегруппировываем элементы в 3 ряда */
.item:nth-child(3n+1) { order: 1; }
.item:nth-child(3n+2) { order: 2; }
.item:nth-child(3n) { order: 3; }
/* Новые колонки разделители */
.container::before,
.container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}
Ваш html должен выглядеть примерно так, где div это каждый элемент в сетке:
<div>
<div></div>
<div></div>
<div></div>
...
</div>
Чтобы создать плиточную раскладку с более, чем тремя колонками, нам надо сделать несколько вещей: адаптировать наш алгоритм сортировки, обновить ширину элементов и вставить переходы на новые строки вручную (вместо использования псевдоэлементов). Для быстрого доступа к конечным результатам я собрал список codepen’ов показывающих плиточную раскладку на флексах для 3, 4, 5 и 6 колонок.
До этого мы были ограничены созданием только двух псевдоэлементов с :before и :after, теперь нам нужно прибегнуть к ручному добавлению переходов на новые строки внутри контейнера (вам требуется на один элемент-разделитель меньше, чем количество колонок в вашей раскладке). Вы можете просто вставить их в конец контейнера и они будут отсортированы по соответствующим колонкам:
<div>
<div></div>
<div></div>
<div></div>
<div></div>
...
<span></span>
<span></span>
<span></span>
</div>
Мы вставляем разделители колонок как span, для того, чтобы отсортировать их в независимости от элементов контента. Нам нужен способ сбросить счет после того, как мы достигнем элемент разделитель или неравномерное число элементов сделает старт первого разделителя после 3 колонки, к примеру. Селектор
Нам нужен способ сбросить счет после того, как мы достигнем элемент разделитель или неравномерное число элементов сделает старт первого разделителя после 3 колонки, к примеру. Селектор :nth-of-type выбирает элементы вне зависимости от их типа, так что мы можем разделить порядок элементов и разделители таким образом:
.item:nth-of-type(4n+1) { order: 1; }
.item:nth-of-type(4n+2) { order: 2; }
.item:nth-of-type(4n+3) { order: 3; }
.item:nth-of-type(4n) { order: 4; }Разделители же, как и в предыдущем примере, возьмут всю высоту контейнера:
/* Переход к новой колонке */
.break {
flex-basis: 100%;
width: 0;
margin: 0;
}
В общем, это создаст плиточную колонку с 4-мя колонками (вот codepen):
Вот полное решение для CSS такой плиточной раскладки с 4-мя колонками:
.container {
display: flex;
flex-flow: column wrap;
align-content: space-between;
height: 600px;
}.item {
width:24%;
margin-bottom: 2%; /* опционально */
}.item:nth-of-type(4n+1) { order: 1; }
.item:nth-of-type(4n+2) { order: 2; }
.item:nth-of-type(4n+3) { order: 3; }
.item:nth-of-type(4n) { order: 4; }.break {
flex-basis: 100%;
width: 0;
margin: 0;
}
Этот способ создания плиточной раскладки только средствами CSS, точно не является самым надежным, гибким или защищенным от внезапных косяков со стороны разработчика, в отличие от такого же исполнения на JavaScript (например Masonry), но если вы не хотите полагаться на сторонние библиотеки только для того, чтобы создать раскладку, то я надеюсь, что эти советы будут вам полезны.
css — Как сделать так, чтобы столбцы карточек располагались по горизонтали?
У меня есть список карточек с интеллектуальной прокруткой, и хотя мне нравится внешний вид card-columns, довольно неприятно то, что он упорядочивается сверху вниз, например: 1 4 7
2 5 8
3 6 9
Этот вертикальный порядок кажется в основном бесполезным для всего, где контент загружает больше, чем несколько элементов. Если у меня будет 50 предметов, некоторые из наименее важных будут наверху!
Я пробовал несколько вариантов с использованием flexbox, но ничего не получалось. У кого-нибудь работает горизонтальный заказ?
20
thouliha 1 Авг 2016 в 20:31
3 ответа
Лучший ответ
Как задокументировано, столбцы CSS располагаются сверху вниз, затем слева. вправо, поэтому порядок отображаемых столбцов будет ..
вправо, поэтому порядок отображаемых столбцов будет ..
1 3 5
2 4 6
Невозможно изменить порядок столбцов CSS. Предлагается использовать другое решение, например Masonry. https://github.com/twbs/bootstrap/issues/17882
9
Zim 1 Авг 2016 в 17:54
Здесь найдено хорошее и простое решение (не непосредственно для начальной загрузки) для установки вертикальной или горизонтальной кладки с помощью css http: // w3bits.com/flexbox-masonry/
Я проведу тест и дам отзыв, как использовать с bootstrap 4.
для горизонтального использования :
.masonry {
display: flex;
flex-flow: row wrap;
margin-left: -8px; /* Adjustment for the gutter */
}
.masonry-brick {
flex: auto;
height: 250px;
min-width: 150px;
margin: 0 8px 8px 0; /* Some gutter */
}
. masonry-brick {
&:nth-child(4n+1){
width: 250px;
}
&:nth-child(4n+2){
width: 325px;
}
&:nth-child(4n+3){
width: 180px;
}
&:nth-child(4n+4){
width: 380px;
}
}
masonry-brick {
&:nth-child(4n+1){
width: 250px;
}
&:nth-child(4n+2){
width: 325px;
}
&:nth-child(4n+3){
width: 180px;
}
&:nth-child(4n+4){
width: 380px;
}
}
для вертикального использования :
.masonry {
display: flex;
flex-flow: column wrap;
max-height: 800px;
margin-left: -8px; /* Adjustment for the gutter */
}
.masonry-brick {
margin: 0 8px 8px 0; /* Some gutter */
}
10
karadayi 16 Янв 2018 в 13:57
Единственное, что у меня сработало, это интеграция «каменщика»
4
fguillen 11 Авг 2018 в 10:07
38704826Создание простой «мощеной» верстки с использованием Flexbox
В этом уроке мы покажем, как создать эффект «мощения» изображениями с помощью Flexbox. Этот тип размещения контента очень популярен. Сегодня это настоящий тренд, и очень полезно уметь верстать таким образом. Сегодняшний урок поможет вам в этом. Разметка весьма очевидна:
Этот тип размещения контента очень популярен. Сегодня это настоящий тренд, и очень полезно уметь верстать таким образом. Сегодняшний урок поможет вам в этом. Разметка весьма очевидна:
<div>
<img src="irina.jpg" alt>
<img src="daniella.jpg" alt>
<img src="karina.jpg" alt>
…
</div>Код CSS тоже очень простой. В отрывке кода ниже не используются приставки производителей для браузеров Firefox и Chrome, так как они не нужны для Flexbox в современных версиях этих браузеров:
div#masonry {
display: -ms-flexbox;
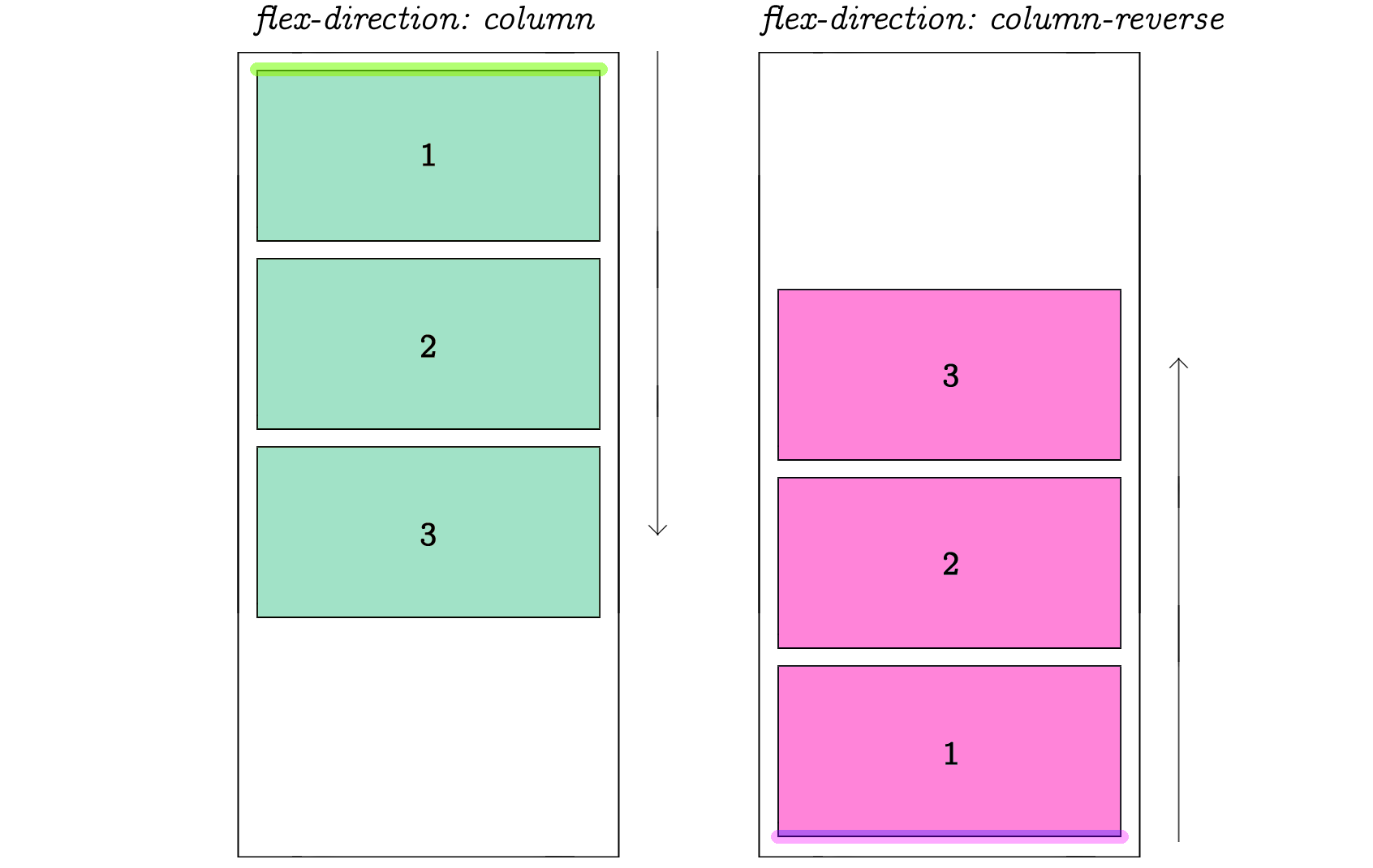
-ms-flex-direction: column;
-ms-flex-wrap: wrap;
display: flex;
flex-direction: column;
flex-wrap: wrap;
height: 100vw;
font-size: 0;
}
div#masonry img {
width: 33.3%;
transition: .8s opacity;
}
div#masonry:hover img {
opacity: 0.3;
}
div#masonry:hover img:hover {
opacity: 1;
}Здесь важно обратить внимание на задание высоты родительскому блоку: без этого ограничения изображения разместятся в одном непрерывном вертикальном столбце, не обращая внимания на свойство flex-wrap.
Запасные варианты
Для старых версий браузеров добавлено еще одно правило в самом конце файла стилей:
@supports not (flex-wrap: wrap) {
div#masonry {
display: block;
}
div#masonry img {
display: inline-block;
vertical-align: top;
}
}Являясь частью модуля запросов свойств, правило @supports позволяет сайту спросить у браузера, какие свойства тот поддерживает, так же, как @media queries позволяет нам узнать размер, высоту и разрешение устройства отображения. Со временем правило запроса поддержки позволит нам создавать запасные варианты для браузеров на чистом CSS, заменяя многие скрипты и библиотеки JavaScript для определения и добавления поддержки свойств.
Сейчас это правило поддерживается всеми современными версиями браузеров, кроме браузеров Internet Explorer, Blackberry Browser и UC Browser for Android. Проблема с браузером Internet Explorer от версии 10 решается с помощью кода CSS выше, а с браузерами Internet Explorer до версии 9 — с помощью условных комментариев. Но могут быть проблемы с ранними версиями браузера Firefox: в нем поддерживается свойство display: flex, но не flex-wrap, что приводит к появлению эффекта «Франкенштейна» вместо эффекта «мощения». Поэтому если Вам необходима поддержка старых версий браузеров, может понадобиться добавить и старый синтаксис Flexbox.
Но могут быть проблемы с ранними версиями браузера Firefox: в нем поддерживается свойство display: flex, но не flex-wrap, что приводит к появлению эффекта «Франкенштейна» вместо эффекта «мощения». Поэтому если Вам необходима поддержка старых версий браузеров, может понадобиться добавить и старый синтаксис Flexbox.
Свойство отображения в одну строку, заданное изображениям, работает не совсем так, как Flexbox: иногда могут появляться вертикальные промежутки между изображениями в столбцах, но это подходящий запасной вариант.
Доступность на мобильных устройствах
Переход к двухстолбцовой верстке на мобильных устройствах для сохранения качества изображений очень прост:
@media screen and (max-width: 500px) {
div#masonry { height: 200vw; }
div#masonry img { width: 50%; }
}Заключение
Как Вы видите, Flexbox сейчас позволяет легко создавать верстки интересной конфигурации, такие как эффект «мощения» и верстка в стиле социального интернет-сервиса Pinterest. Гораздо большего можно добиться, используя Flexbox для задания свойств отдельным дочерним элементам.
Гораздо большего можно добиться, используя Flexbox для задания свойств отдельным дочерним элементам.
Использованы фотографии Sean Archer, лицензированные по лицензии Creative Commons.
Автор урока Dudley Storey
Перевод — Дежурка
Смотрите также:
подходов к макету кладки CSS
Макет каменной кладки в сети — это когда элементы неравномерного размера выкладываются таким образом, чтобы не было неравных промежутков. Я предполагаю, что этот термин был придуман (или, по крайней мере, популяризирован) для Интернета Дэвидом ДеСандро из-за его популярной библиотеки JavaScript Masonry, которая существует с 2010 года.
Библиотека JavaScript . Ничего не имею против JavaScript, но понятно, что мы не можем полагаться на него при верстке. Что мы можем сделать прямо сейчас в CSS? Сорта.
Вертикальный порядок с рваным дном в порядке?
Если да, то столбцы CSS подойдут.
Flexbox может делать вертикальные столбцы с неровными окончаниями
Но это не так умно, потому что вам нужно установить какую-то высоту, чтобы заставить ее обернуть столбцы. Вам также нужно будет четко указать ширину, а не делать выбор столбцов за вас.
Вам также нужно будет четко указать ширину, а не делать выбор столбцов за вас.
Но это выполнимо, и он автоматически распределяет промежутки, если есть место.
Вам нужен чистый нижний край? Комбинация Flexbox / JavaScript может помочь.
Первоначально это написал Джейми Перкинс, затем Янош Рибезелл переписал его, и теперь я портирую его сюда.
Это полностью нарушает порядок и требует от детей гибкости в отношении своего роста, но это помогает:
Кладка по горизонтали в порядке?
Если вам нужен только неровный кирпич, то горизонтальная кладка намного проще. Вы, вероятно, даже могли бы плавать, если не заботитесь о рваных краях. Если вы хотите сохранить его в виде блока… flexbox с разрешенным flex-grow — это билет.
Можно подумать, CSS-сетка может помочь
CSS-сетка очень удобна и полезна в повседневной жизни CSS-разработчика, но на самом деле она не предназначена для макетов в стиле каменной кладки. CSS-сетка заключается в определении линий и размещении объектов вдоль этих линий, а кладка — в том, чтобы позволить элементам заканчиваться там, где они могут, но при этом оказывать некоторое позиционное влияние.
CSS-сетка заключается в определении линий и размещении объектов вдоль этих линий, а кладка — в том, чтобы позволить элементам заканчиваться там, где они могут, но при этом оказывать некоторое позиционное влияние.
Balázs Sziklai есть хороший пример автоплавких сеток, которые красиво складываются вместе, с довольно хорошим горизонтальным расположением :
Но вы можете видеть, насколько строгие линии.Но выход есть!
Сетка + диапазоны строк, управляемые с помощью JavaScript
Энди Бэрфут написал отличное руководство. Хитрость заключается в том, чтобы настроить повторяющиеся строки сетки, которые были довольно короткими, позволяя элементам попадать в сетку по горизонтали, как они могут, а затем настраивать их высоту в соответствии с сеткой с помощью некоторой довольно легкой математики, чтобы вычислить, сколько строк они должны охватить.
Рахул Арора тоже пошел по этой дороге:
Оба они довольно крутые в том смысле, что порядок DOM и визуальный порядок логичны.
Элементы со смещением порядка в макете Flexbox
Обычно, когда вы думаете об использовании порядка для перемещения элементов в гибком блоке или макете сетки, вы находитесь на опасной территории, поскольку порядок табуляции, скорее всего, будет соответствовать порядку DOM, который больше не соответствует ожидаемому порядку табуляции, потому что визуально все имеет двигались все вокруг. В этой демонстрации Дидерика ван Леувена, порядок используется для создания того, что начинается как ориентированный на столбцы flexbox, но с помощью некоторого умного JavaScript манипулируется таким образом, чтобы оно было упорядочено по горизонтали.
DOM-смещенные элементы в макете столбцов CSS
Обычно люди хотят штабелирования столбцов (разная высота элементов), но с горизонтальным расположением. Последняя демонстрация сетки выше справляется с этим довольно хорошо, но это не единственный способ.
Джесси Корзан решил эту проблему с помощью столбцов CSS. Для этого также нужен JavaScript. В этом случае он сдвигает элементы в DOM, чтобы упорядочить их слева направо, обеспечивая горизонтальный стек с использованием макета столбцов CSS. Это создает небольшую проблему доступности, поскольку визуальный порядок (слева направо) и исходный порядок (сверху вниз) сильно различаются & dash; хотя, возможно, это поправимо с помощью программной
Для этого также нужен JavaScript. В этом случае он сдвигает элементы в DOM, чтобы упорядочить их слева направо, обеспечивая горизонтальный стек с использованием макета столбцов CSS. Это создает небольшую проблему доступности, поскольку визуальный порядок (слева направо) и исходный порядок (сверху вниз) сильно различаются & dash; хотя, возможно, это поправимо с помощью программной tabindex ?
Есть также оригинальная библиотека и вариации
Улетай, красотки мои.
И это более новая, модная версия: Colcade!
А вот MagicGrid, в котором макет flexbox легко обрабатывается с помощью библиотеки JavaScript:
CSS Houdini!
Houdini разбит на разные API, которые поставляются в разное время. API Paint и Typed OM — самые продвинутые, но есть некоторая поддержка Layout API, что невероятно захватывающе, поскольку открывает такие возможности, как разметка каменной кладки. Flex-gro
Вот демонстрация от Google:
новый код — Easy Masonry Layout With Flexbox
Это простая демонстрация эффекта стиля «каменная кладка» для изображений, использующих flexbox. Разметка очень проста:
Разметка очень проста:


 …
…
CSS также на удивление прост. Я не использовал префиксы поставщиков для Firefox или Chrome в таблице стилей, поскольку оба они уже некоторое время не имеют префиксов для flexbox:
div # masonry {
дисплей: -ms-flexbox;
-ms-flex-direction: столбец;
-ms-flex-wrap: обертка;
дисплей: гибкий;
flex-direction: столбец;
flex-wrap: обертка;
высота: 100вВт;
размер шрифта: 0;
}
div # masonry img {
ширина: 33.3%;
переход: непрозрачность .8s;
}
div # masonry: hover img {
непрозрачность: 0,3;
}
div # masonry: hover img: hover {
непрозрачность: 1;
} Важная часть, на которую следует обратить внимание, это высота Для старых браузеров я добавил еще одно правило внизу таблицы стилей: Являясь частью модуля Feature Queries, правило В настоящее время code> display: inline-block для изображений — это не совсем то же самое, что flexbox — между столбчатыми изображениями иногда появляются вертикальные промежутки, но это достойный выход. Вернуться к двухколоночной раскладке на мобильном устройстве для сохранения качества изображения очень просто: Как видите, теперь flexbox позволяет с легкостью создавать кладку и макеты в стиле Pinterest.С помощью обернутых элементов flexbox можно сделать гораздо больше, как я покажу в самом ближайшем будущем. Фотографии Шона Арчера, под лицензией Creative Commons Понравилась эта работа? Я приглашаю вас подписаться на меня на twitter.com/dudleystorey, чтобы узнать больше. 2017 принес с собой последний элемент, необходимый для идеального макета CSS: CSS Grid. И теперь, когда CSS Grid поддерживается всеми современными браузерами, это дает 3 основных системы компоновки на выбор при попытке построить идеальную компоновку: Следует задаться вопросом, не могут ли они помочь нам построить сетку кладки, на которую пускал слюни каждый клиент последние пару лет. Я хочу, чтобы эта штука на Pinterest показывала мои кексы! — Счастливый клиент Конечно, можете! Существует множество статей о решениях Pure CSS Masonry… Кашель, кашель, прежде чем поднять все руки вверх, давайте рассмотрим требования к макету Masonry. Все мы знаем, как она должна выглядеть: стена из кирпичей разной высоты. Но есть 3 важных технических требования, которые необходимо учитывать при его строительстве. И все решения «Pure CSS Masonry» игнорируют ° 2 . Схема кладки соответствует 3 требованиям, показанным выше и перечисленным ниже Это преимущество: кирпичи не должны иметь одинаковую высоту, независимо от того, где они нарисованы на странице.Они содержат изображение, каждое соотношение которых уникально, каждая высота их родителя также уникальна. Будь собой кирпичиком, будь отличным и гордым! Даже если эти элементы кажутся сложенными друг на друга в соответствующих столбцах, их не следует размещать в этом столбце. Проверьте изображение выше, вот как должен идти порядок: по горизонтали в области просмотра, чтобы последние элементы располагались сверху. Почему ты спрашиваешь? Что значит мой 4-й по популярности кекс ниже сгиба? Если серьезно, Pinterest никогда бы не представил макет Masonry, если бы они не смогли представить его с горизонтальным потоком. Вы не хотите, чтобы эти столбцы сжимались или переполняли доступное пространство в вашем контейнере. Их нужно сдерживать. Моя кладка состоит из 5 столбцов, каждая из которых занимает около 20% области просмотра, и я должен иметь возможность легко изменять эти параметры в соответствии с шириной области просмотра. Помня об этих трех требованиях, давайте рассмотрим наши современные варианты. CSS Grid — лучшее, что случилось с CSS со времен box-sizing: border-box; Эта скромная сетка навыков была написана за считанные минуты и прекрасно адаптируется. Похоже, CSS Grid дает нам даже больше возможностей, чем нам изначально требовалось 🤘! Но его собственная raison d’être является серьезным недостатком с точки зрения кладки, поскольку в конце концов это сетка . CSS Grid — это сетка, каждый кирпичик имеет ту же высоту, что и их более высокий «рядовой элемент». Это никуда не годится. grid-auto-flow: плотный звучит так, как будто может помочь, но не поможет. Он переставит элементы, чтобы избежать пробелов, которые источник может оставить в вашей сетке, но это не решает нашу проблему с высотой. CSS Grid отклонил требование № 1, его нет. Теперь Flexbox с flex-direction установлен на столбцов является многообещающим, потому что вы можете контролировать порядок, как CSS Grid. При условии, что вы знаете количество элементов на странице, с экономией времени SASS @for loop вы можете настроить таргетинг на каждый такой-то элемент и, возможно, изменить порядок оттуда, чтобы убедиться, что 4-й кекс не ниже сгиба. Но вы не контролируете количество столбцов, которые у вас останутся. В Flexbox вы должны установить для вашего контейнера высоту , чтобы столбцы переносились. В противном случае вы получите один бесконечный столбец. При любой схеме кладки, как указано в требовании № 1, у вас нет возможности узнать высоту каждого отдельного кирпича. Потому что у каждого изображения, которое они хранят, обычно другое соотношение. Поэтому вы не можете предсказать, сколько места они займут по вертикали. Невозможно заранее определить высоту контейнера, не рискуя получить слишком много столбцов. Вкратце: в контейнере высотой 900 пикселей 9 элементов могут генерировать 3 или 6 столбцов, неизвестно. Привет, переполнение! Flexbox генерирует непредсказуемое количество столбцов, что часто приводит к нежелательному переполнению. В Firefox вы можете использовать page-break-before: always; и установите его для каждого n-го элемента с помощью правила nth-child, чтобы контролировать количество элементов в столбцах. Поэтому, если вы знаете количество элементов на своей странице, вы можете контролировать количество столбцов и не устанавливать высоту для своего контейнера.Но это только Firefox, и он по-прежнему требует большой дополнительной работы. Flexbox отсутствует. Многоколонный кажется идеальным инструментом для возведения кирпичной кладки. Вы можете установить количество столбцов (или только их ширину), каждый элемент имеет свою высоту и т. Д. На данный момент вы не можете иметь элемент, охватывающий более 1 столбца (это либо 1, либо все), но это не входит в наши требования так что мы можем перейти к нашей основной проблеме: Спецификация для нескольких столбцов была разработана не для построения сетки, а для столбцов текста, как в газете. Он предназначен для размещения текущих элементов внутри одного общего родителя. У вас есть идеальная кладка, за исключением того, что требование № 2, несомненно, не выполнено. Этот 4-й кекс будет жить ниже сгиба, менее заметен, чем его старшие братья… Все выглядит великолепно, если бы не порядок элементов. Я вижу кирпичи 15 и 21, но не 4.Это не хорошо. Чтобы решить эту проблему, вам необходимо: Нет. Несмотря на все демонстрации, которые вы видели там, макет Pure CSS Masonry, который удовлетворит и вашего дизайнера и , ваш менеджер контента не появится в ближайшее время. При этом, помимо очевидной проблемы с порядком, Multi-column решает большинство проблем, связанных с планировкой кладки. Вы можете установить желоб и линейку, а также стилизовать их соответствующие цвета. В остальном, и до тех пор, пока кто-то не создаст более легкую библиотеку JavaScript, которая полагается на многоколоночное, а не на абсолютное позиционирование, вы все равно можете использовать Masonry.js Дэвида ДеСандро или его фильтрующий материал Isotope.js Удачной кирпичной кладки! Коллекция бесплатных макетов кладки HTML и CSS примеров кода.Обновление коллекции за февраль 2019 г. 3 новинки. Фотогалерея в стиле кладки. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari отзывчивый: да Зависимости: — Эффект масонства создается только с помощью CSS и HTML. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari отзывчивый: да Зависимости: — Этот макет кирпичной кладки лучше всего подходит для содержимого без длинного текста или без текста вообще (например, изображений), так как длинный текст не будет переноситься, а вместо этого сжимает свой контейнер относительно других столбцов. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari отзывчивый: да Зависимости: — Простые, но красивые макеты Masonry на чистом CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari отзывчивый: да Зависимости: — Учебное руководство, показывающее, как создавать макеты Masonry на основе CSS Flexbox с горизонтальным и вертикальным порядком элементов кладки. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari отзывчивый: да Зависимости: — Простой макет кирпичной кладки с карточками, использующий CSS Grid для основного макета (с небольшим количеством Flexbox). Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari отзывчивый: да Зависимости: — Использование CSS Grid и Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari отзывчивый: да Зависимости: — CSS Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari отзывчивый: да Зависимости: — Макет в стиле масонства с помощью CSS Grid. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari отзывчивый: да Зависимости: imagesloaded.pkgd.js Адаптивный макет кладки колонн с CSS Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari отзывчивый: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari отзывчивый: да Зависимости: — Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari отзывчивый: да Зависимости: — Конструкция каменной сетки.Все изображения с Unsplash. Сетка адаптивная и чистый CSS. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari отзывчивый: да Зависимости: font-awesome.css Вот несколько распространенных шаблонов использования Flexbox. Дополнительную информацию можно найти в блоге Тобиаса Алина. Вы можете определить класс CSS, который заставит элемент, к которому он применяется, создать разрыв строки / столбца в гибком макете. Будьте осторожны, чтобы не использовать СОВЕТ Вы можете использовать ПРЕДУПРЕЖДЕНИЕ При использовании гибкого типа столбца При использовании гибкого элемента типа WARNING Вы должны знать, сколько столбцов вы хотите использовать для макета. Также для наилучшего визуального восприятия элементы в макете должны быть близки по высоте друг к другу. Общая формула CSS для количества столбцов Пример, предполагающий, что вам нужен макет из 4 столбцов: Для HTML есть некоторые требования, которые необходимо соблюдать: Пример, предполагающий, что вам нужен макет из 4 столбцов: Когда сложно или невозможно вставить элементы для разрыва строки / столбца и вам нужно 2 или 3 строки / столбец, вы можете использовать псевдоселекторы. Masonry - это макет сетки для размещения элементов веб-страницы в столбцах.В отличие от макета сетки по ширине, в нем нет одинаковых строк. Однако такой стиль делает его привлекательным и неповторимым. В настоящее время он стал самым популярным и модным макетом после использования Pinterest. В этом руководстве вы узнаете, как создать макет Masonry на чистом CSS, используя свойство flexbox. По сути, Masonry - это библиотека компоновки сетки для JavaScript, которая работает, размещая элементы в оптимальном положении. Но его также можно создать с помощью свойства CSS flexbox и медиа-запросов, чтобы он реагировал на всех устройствах. Основное преимущество макета Masonry заключается в том, что он оптимизирует использование пространства на веб-странице. Такая компоновка уменьшает ненужные промежутки между элементами. Точно так же он обеспечивает лучший пользовательский интерфейс для более легкого просмотра содержимого. Прежде чем идти дальше, я предлагаю вам проверить демонстрационную страницу этого макета сетки, похожего на каменную кладку. OK! как вы видели в демонстрации, есть три типа элементов (маленькие, средние и большие), расположенные в столбцах. Чтобы указать порядок элементов, я назвал номер каждого элемента.Теперь приступим к написанию кода для создания макета кладки. Чтобы создать макет сетки Masonry на чистом CSS с помощью flexbox, нам нужна структура HTML, как показано ниже. После создания структуры HTML поместите свое содержимое между тегом В CSS, прежде всего, установите базовые стили для основной оболочки кладки. Отобразите его как гибкий и установите его полную ширину на 100%. Точно так же установите гибкий поток как обтекание столбца и оставьте его высоту на auto. Чтобы сделать его отзывчивым, установите разную высоту на разных экранах мультимедиа. Установите стили CSS для элементов, вы можете настроить его, задав собственные значения для отступов, полей, цвета фона и т. Д. Теперь установите стили для содержимого элементов (для Если вы хотите установить различные размеры и цвет фона для ваших элементов, вы можете установить свойство высоты CSS для следующих селекторов. Вот и все! Надеюсь, вам понравился этот макет сетки, похожий на масонство, и вы найдете этот урок полезным. Если у вас есть какие-либо вопросы или предложения, дайте мне знать в комментариях ниже. Tumblr и Pinterest популяризировали кладочную сетку. Это общий стиль макета для изображений переменного размера, и это отличный способ заставить изображения красиво вписаться в структуру сетки. Если вы когда-нибудь хотели построить сетку из кирпичной кладки без такой тяжелой работы, то вы попали в нужное место. Ниже я собрал десять бесплатных фрагментов кода с открытым исходным кодом, в которых показаны пользовательские макеты сетки кладки. Легко копировать, легко редактировать и идеально подходит для всех разработчиков. Взгляните и посмотрите, что бросается в глаза. Панель инструментов веб-дизайнера Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое! Первым в моем списке стоит этот красивый дизайн Мацея Лещинского. Он имеет макет сетки, который мы все знаем и любим, с настраиваемыми свойствами JS.Не говоря уже о том, что он полагается на CSS Grid. Это новое свойство, поэтому не все разработчики знают, как оно работает, но сейчас лучшее время для изучения, чем сейчас! Я бы сказал, что этот бесплатный макет сетки - идеальный инструмент для изучения предмета. Отойдя от JavaScript, мы получили забавный макет каменной кладки, работающий на чистом коде CSS. Разработчик Лассе Стилванг создал эти элементы, чтобы они прекрасно вписывались в простую сетку.Вы также можете легко редактировать стили, цвета и расположение по своему усмотрению. Плюс эта штука на 100% реагирует на всех мобильных пользователей, что является основным продуктом для современных веб-сайтов. Pure CSS может быть именно тем, что вам нужно для каменной сетки, которой вы можете доверять. В больших блогах я часто вижу избранные сообщения в больших полях с произвольной формой прямоугольника. На ум приходит домашняя страница Mashable. Эта тенденция стала бешено популярной, и это именно то, что вы найдете в этом фрагменте. На самом деле это смесь частей контента с небольшими миниатюрами изображений, некоторые из которых действуют как избранные сообщения, а некоторые - как просто текстовые поля для любого контента, который вам нравится. Крейг Дарем создал эту ручку как пример того, что можно сделать с сеткой для каменной кладки, которая плотно прилегает ко всем углам. Без полей, без интервала. Это невозможно со всеми размерами изображений, но это забавный трюк, который стоит попробовать, если ваш макет может с этим справиться. Все разработчики и их бабушки были в восторге от выпуска Bootstrap 4.Это сопровождалось множеством потрясающих фрагментов кода и дополнительных функций для разработчиков, позволяющих быстрее создавать макеты. Существует даже полностью функциональный макет каменной сетки, работающий исключительно на платформе Bootstrap. Здесь используется сочетание компонента платы Bootstrap и этой настройки каменной кладки. Работать с ним намного проще, чем со многими другими сниппетами, поэтому он идеально подходит для начинающих разработчиков, просто изучающих основы. Адам Блюм дает нам еще одну красивую сетку для каменной кладки в этой ручке, полностью работающей на CSS3. Здесь снова используются свойства CSS Grid для создания эффектов и сохранения полной отзывчивости страницы. Допустим, в этом примере для отображения эффекта используются только текстовые поля, поэтому он далек от совершенства. Но я думаю, что это один из лучших примеров в этом списке, который можно использовать практически для чего угодно. Даже если вы еще не полностью понимаете свойства сетки, вы все равно сможете отредактировать этот код и заставить его работать, как хотите. Мне очень понравился этот фрагмент, который работает через Reddit API и динамически извлекает данные JSON. Перо было разработано Brett Commandeur, и оно также использует свойства сетки CSS. Однако макет динамически контролируется с помощью JavaScript, где контент извлекается из Reddit API. Большая часть контента передается с помощью команды console.log () , поэтому вы можете просмотреть ответ и увидеть, как он структурирован. В целом, увлекательный фрагмент, который не только охватывает дизайн каменной сетки, но и немного о разработке API с помощью JavaScript. На поистине увлекательную адаптивную сетку, разработанную как традиционная кладка. Добавьте изображения, где хотите, установите нужную высоту, этот макет изменится соответствующим образом. Все это работает на CSS и использует такие свойства, как количество столбцов, для настройки макета кладки для мобильных устройств. Я считаю, что JS немного мощнее, но это отличный адаптивный макет только для HTML и CSS (Sass не требуется!) А теперь интересный подход к кладке поверх React. Facebook покорил Интернет, и вы можете увидеть блестящий пример в этой ручке Горана Ракича. Goran использует только один элемент HTML с огромным количеством кода React, работающего поверх Babel. Если вы уже понимаете код React, это будет интересный проект для изучения. Если вы хотите изучить код React, это будет отличный проект, который можно воссоздать с нуля. В любом случае, на это стоит посмотреть. Дэйв ДеСандро построил эту интересную ручку, используя скрипт Isotope. Он обрабатывает нестандартные макеты и пользовательские сетки, чтобы соответствующим образом упорядочить ваш контент. Это далеко не лучший инструмент, но он дает вам возможность большего контроля над макетом. Кроме того, вам не нужно много знать о внешнем кодировании для работы с этой библиотекой. Кажется довольно мечтательным для разработчиков, которые просто хотят быстро получить макет кладки онлайн. Этот пример, пожалуй, самый сложный и самый интригующий. Разработчик Balázs Sziklai создал настоящую каменную сетку на CodePen в качестве бесплатного фрагмента кода для всего мира. Он не использует JavaScript и естественным образом может обрабатывать все размеры экрана. Вы также заметите, что дизайн довольно гладкий, а классы CSS оставляют много места для настройки. на содержащем flex-wrap .
Резервные копии
@supports not (flex-wrap: wrap) {
div # masonry {
дисплей: блок;
}
div # masonry img {
дисплей: встроенный блок;
вертикальное выравнивание: сверху;
}
} @supports позволяет сайту запрашивать у браузера, какие свойства и функции CSS он поддерживает, точно так же, как запросы @media позволяют нам спрашивать о размере, высоте и разрешении области просмотра.Со временем запросы @supports позволят нам создавать резервные копии на чистом CSS в браузерах, заменяя многие сценарии обнаружения функций JavaScript и полифиллы. @supports понимается только в Firefox, Chrome и последней версии браузера Android (4.4 на момент написания). Ничего страшного: IE10 рассматривается в приведенном выше CSS, а IE9 и более ранние версии будут рассмотрены в отдельном условном комментарии. Но более ранние версии Firefox представляют проблему: они поддерживают display: flex , но не flex-wrap , что приводит к визуальному эквиваленту монстра Франкенштейна. Мобильные средства
@media screen и (max-width: 500px) {
div # masonry {высота: 200vw; }
div # masonry img {ширина: 50%; }
} Заключение
Посмотрите демонстрацию CodePen для этой статьи по адресу https://codepen.io/dudleystorey/pen/eAqzk Чистый CSS Masonry в 2018 году?
Состояние КБК кирпичной кладки.
Что такое раскладка кладки?
Схема кладки
1. Каждый блок имеет разную высоту.
2. Кирпичи перечислены по горизонтали.
— Angry Client 3. Количество столбцов контролируется и определяется
С сеткой CSS?
Вы можете управлять порядком, вы можете установить ширину и / или высоту желоба, черт возьми, вы даже можете определить пространство, которое элемент будет занимать в сетке: охватывает 2 столбца, охватывает 3 строки.Существует множество руководств, включая замечательную Rachel Andrew’s Grid от Exemple.
Сетка состоит из линий, поддерживающих друг друга. Каждая прямоугольная форма, нарисованная этими линиями, неизбежно имеет общую горизонтальную и вертикальную линии.
Итак, каждая форма или кирпич в одном ряду имеет ту же высоту, что и их более высокий товарищ. Использование CSS Grid
С Flexbox?
Использование Flexbox
С несколькими столбцами?
Контент течет только в одном направлении, вертикально. Использование нескольких столбцов
Заключение №
Вы можете определить номер столбца или просто установить ширину и позволить им регулировать.
А кто знает? Вы можете быть одним из немногих счастливчиков, у которых нет требования № 2 в вашем проекте, и в этом случае ваш чемпион, несомненно, многоколоночный и его впечатляющая совместимость с браузером.
И все, что для этого потребуется, это:
.wall {
столбцы: 4;
столбец-пробел: 1em;
}
.кирпич{
нижнее поле: 1em;
/ * Кроссбраузерное свойство 'break-inside' пока не поддерживается: * /
дисплей: встроенный блок;
} 12 примеров макетов кладки CSS
Автор
О коде
Фото галерея
О коде
Эффект каменной кладки CSS
Автор
О коде
Динамическая колонна для кирпичной кладки Flexbox
О коде
Адаптивная кладка только для CSS
Автор
О коде
Простые макеты кладки с помощью CSS Flexbox
О коде
Карты для кладки (CSS Grid) с кнопками
Автор
О коде
Легкий эффект горизонтальной кладки с CSS-сеткой
writing-mode: vertical-lr для создания мозаичного макета, который автоматически заполняется сверху вниз, слева направо по мере добавления дополнительного содержимого. Автор
О коде
Easy CSS Masonry Layout с потоком контента слева направо
column-count для макетов в стиле кирпичной кладки — это очень просто (пара строк CSS и очень минимальная разметка для работы).Единственная «помощь», которую предоставляет JS, — это переупорядочивание массива перед рендерингом в представление, чтобы мы могли использовать CSS с подсчетом столбцов для макета. Автор
О коде
Кладка сетки CSS
О коде
Адаптивный макет Masonry на чистом CSS
, количество колонн . Автор
О коде
Настоящая кладка с сеткой
О коде
Галерея масонства на чистом CSS с Flexbox
О коде
CSS Каменная кладка
шаблонов Flexbox | Quasar Framework
Ищете Quasar v2 с документацией по Vue 3? Гибкий разрыв строки / столбца
.flex-break
flex: 1 0100%! важно
.ряд
.flex-break
высота: 0! важно
.столбец
.flex-break
ширина: 0! важно
no-wrap при определении гибкого контейнера, и вставьте div с flex-break класса в нужное место. q-py - ## для элементов разрыва строк или q-px - ## для элементов разрыва столбцов, чтобы увеличить пространство.
необходимо определить высоту контейнера.Высота должна быть достаточно большой, чтобы выдержать самую длинную колонну. Макет, подобный каменной кладке
column с несколькими столбцами визуальный порядок элементов будет в вертикальных столбцах. Иногда вам нужно, чтобы порядок следовал за строками в макете, и для этого вы можете использовать комбинацию или настраиваемый порядок CSS-стилей и элементов разрыва столбца. $ x :
$ x: 3;
@ for $ i от 1 до ($ x - 1) {
.item: nth-child (# {$ x} n + # {$ i}) {
заказ: # {$ i};
}
}
.item: nth-child (# {$ x} n) {
заказ: # {$ x};
}
.item: nth-child (4n + 1)
заказ: 1
.item: nth-ребенок (4n + 2)
заказ: 2
.item: nth-ребенок (4n + 3)
заказ: 3
.item: nth-ребенок (4n)
заказ: 4
скрыт или стиль display: none )
Масонство с псевдоселекторами для разрыва строк / столбцов
. Контейнер-класс
& - 2 ряда
:перед
flex: 1 0100%! важно
высота: 0! важно
заказ: 1
& - 2 столбца
:перед
flex: 1 0100%! важно
ширина: 0! важно
заказ: 1
& - 3 ряда
:перед,
:после
flex: 1 0100%! важно
высота: 0! важно
заказ: 2
& - 3 столбца
:перед,
:после
flex: 1 0100%! важно
ширина: 0! важно
заказ: 2
Макет Masonry на чистом CSS с Flexbox
Структура HTML
Создание макета кладки с помощью CSS Flexbox
.masonry {
дисплей: -webkit-box;
дисплей: гибкий;
-webkit-box-orient: вертикальный;
-webkit-box-direction: нормальный;
flex-flow: перенос колонки;
ширина: 100%;
высота: авто;
}
@media screen и (min-width: 400px) {
.кирпичная кладка {
высота: 1600 пикселей;
}
}
@media screen и (min-width: 600px) {
.кирпичная кладка {
высота: 1300 пикселей;
}
}
@media screen и (min-width: 800px) {
.кирпичная кладка {
высота: 1100 пикселей;
}
}
@media screen и (min-width: 1100px) {
.кирпичная кладка {
высота: 800 пикселей;
}
}
.item {
размер коробки: рамка-рамка;
отступ: 10 пикселей;
}
.селектор item__content ). Сохраняйте его положение относительным и отображайте его как гибкое. Аналогичным образом определите направление гибкости и другие основные стили, упомянутые ниже. .item__content {
положение: относительное;
дисплей: -webkit-box;
дисплей: гибкий;
-webkit-box-orient: вертикальный;
-webkit-box-direction: нормальный;
flex-direction: столбец;
-webkit-box-pack: по центру;
justify-content: center;
-webkit-box-align: center;
align-items: center;
ширина: 100%;
высота: 220 пикселей;
размер шрифта: 40 пикселей;
цвет: # 070319;
фон: currentColor;
размер коробки: рамка-рамка;
цвет: # 18314F;
}
.item__content: hover {
фон: # 22446e;
}
.item__content - small {
цвет: # 8BBEB2;
высота: 100 пикселей;
}
.item__content - small: hover {
фон: # a5cdc3;
}
.item__content - medium {
цвет: # E6F9AF;
высота: 175 пикселей;
}
.item__content - medium: hover {
фон: # f2fcd5;
}
.item__content - large {
цвет: # 384E77;
высота: 280 пикселей;
}
.item__content - large: hover {
фон: # 456093;
}
10 фрагментов кода для создания макетов каменной сетки
1. Схема кладки (Полный JS)
2. Столбцы сетки CSS
3. Сетка в стиле блога
4. Bootstrap 4 Схема кладки
5. Чистый CSS
6. Динамический интервал между рядами
7. Адаптивная кладочная сетка
8.Сетка React Masonry Grid
9. Изотоп - горизонтальный Заказ
Кодер 10. Настоящая кладка

 container::after {
container::after { item:nth-child(3n+1) { order: 1; }
item:nth-child(3n+1) { order: 1; } container::before,
container::before, item:nth-child(3n+2) { order: 2; }
item:nth-child(3n+2) { order: 2; } break {
break { container {
container { item:nth-child(3n+2) {
background: #aaa;
height: 400px;
}
item:nth-child(3n+2) {
background: #aaa;
height: 400px;
}
 Согласно этому сообщению в блоге , в нем говорится, что Pinterest использует OAuth3 для аутентификации пользователей Не могли бы вы сказать…
Согласно этому сообщению в блоге , в нем говорится, что Pinterest использует OAuth3 для аутентификации пользователей Не могли бы вы сказать… wrapper {
position: absolute;
width: 100%;
height: 100%;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-flow: column wrap;
-ms-flex-flow: column wrap;
flex-flow: column wrap;
-webkit-box-align: stretch;
-webkit-align-items: stretch;
-ms-flex-align: stretch;
align-items: stretch;
-webkit-align-content: stretch;
-ms-flex-line-pack: stretch;
align-content: stretch;
}
.box {
margin: 5px;
-webkit-box-flex: 0;
-webkit-flex: 0 1 auto;
-ms-flex: 0 1 auto;
flex: 0 1 auto;
}
.box-red {
height: 100px;
background: red;
}
.box-blue {
height: 120px;
background: blue;
}
.box-pink {
height: 144px;
background: pink;
}
.box-purple {
height: 250px;
background: purple;
}
.box-green {
height: 200px;
background: green;
}
.box-yellow {
height: 20px;
background: yellow;
}
.box-brown {
height: 290px;
background: brown;
}
wrapper {
position: absolute;
width: 100%;
height: 100%;
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-flow: column wrap;
-ms-flex-flow: column wrap;
flex-flow: column wrap;
-webkit-box-align: stretch;
-webkit-align-items: stretch;
-ms-flex-align: stretch;
align-items: stretch;
-webkit-align-content: stretch;
-ms-flex-line-pack: stretch;
align-content: stretch;
}
.box {
margin: 5px;
-webkit-box-flex: 0;
-webkit-flex: 0 1 auto;
-ms-flex: 0 1 auto;
flex: 0 1 auto;
}
.box-red {
height: 100px;
background: red;
}
.box-blue {
height: 120px;
background: blue;
}
.box-pink {
height: 144px;
background: pink;
}
.box-purple {
height: 250px;
background: purple;
}
.box-green {
height: 200px;
background: green;
}
.box-yellow {
height: 20px;
background: yellow;
}
.box-brown {
height: 290px;
background: brown;
}
 item {
display: inline-block;
background: #FEFEFE;
margin: 0;
-webkit-column-break-inside: avoid;
-moz-column-break-inside: avoid;
column-break-inside: avoid;
padding: 10px;
}
.item img {
width: 100%;
border-bottom: 1px solid black;
padding-bottom: 10px;
margin-bottom: 5px;
}
.item p {
font-size:small;
margin: 0;
}
item {
display: inline-block;
background: #FEFEFE;
margin: 0;
-webkit-column-break-inside: avoid;
-moz-column-break-inside: avoid;
column-break-inside: avoid;
padding: 10px;
}
.item img {
width: 100%;
border-bottom: 1px solid black;
padding-bottom: 10px;
margin-bottom: 5px;
}
.item p {
font-size:small;
margin: 0;
}
 Знаете ли вы рабочее решение (пример кода), написанное на jquery или php? с уважением
Знаете ли вы рабочее решение (пример кода), написанное на jquery или php? с уважением wrapper {
background: black;
display: flex;
flex-flow: column wrap;
height: 450px;
align-items: center;
}
.wrapper > div {
height: 100px;
margin: 5px;
width: 100px;
}
.wrapper > :nth-child(3n+2) {
border: 2px solid white;
height: 300px;
}
wrapper {
background: black;
display: flex;
flex-flow: column wrap;
height: 450px;
align-items: center;
}
.wrapper > div {
height: 100px;
margin: 5px;
width: 100px;
}
.wrapper > :nth-child(3n+2) {
border: 2px solid white;
height: 300px;
}
 container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
}
container::after {
content: "";
flex-basis: 100%;
width: 0;
order: 2;
} ..
<span></span>
<span></span>
<span></span>
</div>
..
<span></span>
<span></span>
<span></span>
</div> item:nth-child(3n+1) { order: 1; }
item:nth-child(3n+1) { order: 1; } */
*/ ..
.. container {
container { masonry-brick {
&:nth-child(4n+1){
width: 250px;
}
&:nth-child(4n+2){
width: 325px;
}
&:nth-child(4n+3){
width: 180px;
}
&:nth-child(4n+4){
width: 380px;
}
}
masonry-brick {
&:nth-child(4n+1){
width: 250px;
}
&:nth-child(4n+2){
width: 325px;
}
&:nth-child(4n+3){
width: 180px;
}
&:nth-child(4n+4){
width: 380px;
}
}