Цветовые палитры: Палитра цветов Get Color — все цвета онлайн
Палитра цветов Get Color — все цвета онлайн
Палитра по фото · Пипетка онлайн · Фоторедактор · Цвета RAL · Цветовой круг
- Абрикосовый — Apricot — #FBCEB1
- Абрикосовый Крайола — #FDD9B5
- Агатовый серый — Agate grey — #B5B8B1
- Аквамариновый — Aquamarine — #7FFFD4
- Аквамариновый Крайола — #78DBE2
- Ализариновый красный — Alizarin red — #E32636
- Алый — Scarlet — #FF2400
- Амарантово-пурпурный — Amaranth-purple — #AB274F
- Амарантово-розовый — Amaranth pink — #F19CBB
- Амарантовый — Amaranth — #E52B50
- Амарантовый глубоко-пурпурный — Deep purple amaranth — #9F2B68
- Амарантовый маджента — Amaranth Magenta — #ED3CCA
- Амарантовый светло-вишневый — Amaranth light cherry — #CD2682
- Американский розовый — American pink — #FF033E
- Аметистовый — Amethystine — #9966CC
- Античная латунь — Antique brass — #CD9575
- Антрацитово-серый — Anthracite grey — #293133
- Антрацитовый — Anthracite — #464451
- Арлекин — Harlequin — #44944A
- Аспидно-серый — Slate grey — #2F4F4F
- Аспидно-синий — Slate blue — #6A5ACD
- Бабушкины яблоки — Granny’s apples — #A8E4A0
- Базальтово-серый — Basalt grey — #4E5754
- Баклажановый — Eggplant — #990066
- Баклажановый Крайола — Eggplant Crayola — #6E5160
- Бананомания — Bananamania — #FAE7B5
- Барвинок (Перванш) — Periwinkle (Pervansh) — #CCCCFF
- Барвинок Крайола — Periwinkle Crayola — #C5D0E6
- Бедра испуганной нимфы — The thighs of a startled nymph — #FAEEDD
- Бежево-коричневый — Beige-brown — #79553D
- Бежево-красный — Beige and red — #C1876B
- Бежево-серый — Beige-gray — #6D6552
- Бежевый — Beige — #F5F5DC
- Бело-алюминиевый — White-aluminum — #A5A5A5
- Бело-зеленый — White-green — #BDECB6
- Белоснежный — Snowy — #FFFAFA
- Белый — White — #FFFFFF
- Белый антик — White antique — #FAEBD7
- Белый навахо — White Navajo — #FFDEAD
- Берлинская лазурь — Prussian blue — #003153
- Бирюзово-голубой — Turquoise-blue Crayola — #77DDE7
- Бирюзово-зеленый — Turquoise-green — #1E5945
- Бирюзово-синий — Turquoise-blue — #3F888F
- Бирюзовый — Turquoise — #30D5C8
- Бисквитный — Biscuit — #FFE4C4
- Бисмарк-фуриозо — Bismarck-Furioso — #A5260A
- Бистр — Bistre — #3D2B1F
- Бледно-васильковый — Pale cornflower blue — #ABCDEF
- Бледно-желтый — Pale yellow — #FFDB8B
- Бледно-зелено-серый — Pale green-grey — #8D917A
- Бледно-зеленый — Pale green — #89AC76
- Бледно-золотистый — Pale gold — #EEE8AA
- Бледно-карминный — Pale Carmine — #B03F35
- Бледно-каштановый — Pale chestnut — #DDADAF
- Бледно-коричневый — Pale brown — #755C48
- Бледно-песочный — Pale sand — #DABDAB
- Бледно-пурпурный — Pale purple — #F984E5
- Бледно-розоватый — Pale pinkish — #FFCBDB
- Бледно-розовый — Pale pink — #FADADD
- Бледно-синий — Pale blue — #AFEEEE
- Бледно-фиолетовый — Pale purple — #957B8D
- Бледный весенний бутон — Pale spring Bud — #ECEBBD
- Бледный желто-зеленый — Pale yellow-green — #F0D698
- Бледный желто-розовый — Pale yellow-pink — #FFC8A8
- Бледный зеленовато-желтый — Pale greenish-yellow — #FFDF84
- Бледный зеленый — Pale green — #98FB98
- Бледный красно-пурпурный — Pale red-purple — #AC7580
- Бледный оранжево-желтый — Pale orange-yellow — #FFCA86
- Бледный пурпурно-розовый — Pale purplish pink — #FDBDBA
- Бледный пурпурно-синий — Pale purplish blue — #8A7F8E
- Бледный серо-коричневый — Pale grey-brown — #BC987E
- Бледный синий — Pale blue — #919192
- Бледный фиолетово-красный — Pale purple-red — #D87093
- Блестящий желто-зеленый — Brilliant yellow-green — #CED23A
- Блестящий желтовато-зеленый — Brilliant yellowish-green — #8CCB5E
- Блестящий желтый — Brilliant yellow — #FFCF40
- Блестящий зеленовато-желтый — Brilliant greenish-yellow — #FFDC33
- Блестящий зеленовато-синий — Brilliant greenish-blue — #2A8D9C
- Блестящий зеленый — Brilliant green — #47A76A
- Блестящий оранжевый — Brilliant orange — #FFB841
- Блестящий пурпурно-розовый — Brilliant purplish pink — #FF97BB
- Блестящий пурпурно-синий — Brilliant purplish blue — #62639B
- Блестящий пурпурный — Brilliant purple — #DD80CC
- Блестящий синевато-зеленый — Brilliant bluish-green — #009B76
- Блестящий синий — Brilliant blue — #4285B4
- Блестящий фиолетовый — Brilliant purple — #755D9A
- Блошиный (Красновато-коричневый) — Flea (Reddish-brown) — #755A57
- Бобровый — Bobrovy — #9F8170
- Болгарский розовый — Bulgarian pink — #480607
- Болотный — Swamp — #ACB78E
- Бордо (Красно-бордовый) — Bordeaux (Red-maroon) — #B00000
- Бордово-фиолетовый — Maroon and purple — #641C34
- Бордовый — Vinous — #9B2D30
- Бороды Абдель-Керима — Abdel-Kerim’s Beards — #D5D5D5
- Брезентово-серый — Tarpaulin-gray — #4C514A
- Бриллиантово-синий — Diamond blue — #3E5F8A
- Бриллиантовый оранжево-желтый — Diamond orange-yellow — #FFB02E
- Бронзовый — Bronze — #CD7F32
- Бургундский — Burgundian — #900020
- Бурый — Brown — #45161C
- Бутылочно-зеленый — Bottle-green — #343B29
- Ванильный — Vanilla — #D5713F
- Васильковый — Cornflower — #6495ED
- Васильковый Крайола — Cornflower Blue Crayola — #9ACEEB
- Вердепешевый — Vert-de-pеche — #DAD871
- Вердепомовый — Vert-de-pomme — #34C924
- Вересково-фиолетовый — Heather-purple — #DE4C8A
- Весенне-зеленый (Зеленая весна) — Spring-green (Green spring) — #00FF7F
- Весенне-зеленый Крайола — Spring-green Crayola — #ECEABE
- Весенний бутон — Spring Bud — #A7FC00
- Византийский — Byzantine — #BD33A4
- Византия — Byzantium — #702963
- Винтовочный зеленый — Rifle green — #414833
- Вишневый (Вишня) — Cherry (Cherry Tree) — #911E42
- В меру оливково-коричневый — Moderately olive-brown — #64400F
- Водная синь — Water blue — #256D7B
- Вода пляжа Бонди — The waters of Bondi beach — #0095B6
- Восход солнца — Sunrise — #FFCF48
- Галечный серый — Pebble grey — #B8B799
- Гейнсборо — Gainsborough — #DCDCDC
- Гелиотроп (Гелиотроповый) — Heliotrope (Heliotrope) — #DF73FF
- Георгиново-желтый — Dahlia yellow — #F3A505
- Глиняный коричневый — Clay brown — #734222
- Глициния (Глициниевый) — Wisteria (Glycinium) — #C9A0DC
- Глициния Крайола — Wisteria Crayola — #CDA4DE
- Глубокая фуксия — Deep fuchsia — #C154C1
- Глубокий желто-коричневый — Deep yellow-brown — #593315
- Глубокий желто-розовый — Deep yellow-pink — #F64A46
- Глубокий желтовато-зеленый — Deep yellowish-green — #00541F
- Глубокий желтый — Deep yellow — #B57900
- Глубокий желтый зеленый — Deep yellow green — #425E17
- Глубокий зеленовато-желтый — Deep greenish yellow — #9F8200
- Глубокий зеленый — Deep green — #004524
- Глубокий карминно-розовый — Deep Carmine pink — #EF3038
- Глубокий карминный — Deep Carmine — #A9203E
- Глубокий коралловый — Deep coral — #FF4040
- Глубокий коричневый — Deep brown — #4D220E
- Глубокий красно-коричневый — Deep red-brown — #490005
- Глубокий красно-оранжевый — Deep red-orange — #A91D11
- Глубокий красно-пурпурный — Deep red-purple — #641349
- Глубокий красный — Deep red — #7B001C
- Глубокий оливково-зеленый — Deep olive green — #142300
- Глубокий оранжево-желтый — Deep orange-yellow — #D76E00
- Глубокий оранжевый — Deep orange — #C34D0A
- Глубокий пурпурно-красный — Deep purplish red — #6F0035
- Глубокий пурпурно-розовый — Deep purplish pink — #EB5284
- Глубокий пурпурно-синий — Deep purplish blue — #1A153F
- Глубокий пурпурный — Deep purple — #531A50
- Глубокий розовый — Deep pink — #FF1493
- Глубокий синевато-зеленый — Deep bluish-green — #00382B
- Глубокий синий — Deep blue — #002F55
- Глубокий фиолетово-черный — Deep purple-black — #240935
- Глубокий фиолетовый — Deep purple — #423189
- Голубино-синий — Pigeon-blue — #606E8C
- Голубой — Blue — #42AAFF
- Голубой (Морозное небо) — Blue (Frosty sky) — #00BFFF
- Голубой колокольчик — Blue bell — #A2A2D0
- Голубой Крайола — Blue Crayola — #80DAEB
- Горечавково-синий — Gentian blue — #0E294B
- Горный луг — Mountain meadow — #30BA8F
- Городское небо (Пасмурно-небесный) — Urban sky (Cloudy sky) — #87CEEB
- Горчичный — Mustard — #FFDB58
- Горько-сладкий — Bittersweet — #FD7C6E
- Гранатовый — Pomegranate — #F34723
- Гранитовый серый (Гранитный) — Granite grey (Granite) — #2F353B
- Графитно-черный — Graphite black — #1C1C1C
- Графитовый серый — Graphite grey — #474A51
| Название цвета | RGB | HEX |
| Тёмно-бордовый | rgb(128,0,0) | #800000 |
| Тёмно-красный | rgb(139,0,0) | #8B0000 |
| Огнеупорный кирпич | rgb(178,34,34) | #B22222 |
| Красный | rgb(255,0,0) | #FF0000 |
| Лососевый | rgb(250,128,114) | #FA8072 |
| Томатный | rgb(255,99,71) | #FF6347 |
| Коралловый | rgb(255,127,80) | #FF7F50 |
| Оранжево-красный | rgb(255,69,0) | #FF4500 |
| Шоколадный | rgb(210,105,30) | #D2691E |
| Песочно-коричневый | rgb(244,164,96) | #F4A460 |
| Тёмно-оранжевый | rgb(255,140,0) | #FF8C00 |
| Оранжевый | rgb(255,165,0) | #FFA500 |
| Тёмный золотарник | rgb(184,134,11) | #B8860B |
| Золотарниковый | rgb(218,165,32) | #DAA520 |
| Золотой | rgb(255,215,0) | #FFD700 |
| Оливковый | rgb(128,128,0) | #808000 |
| Жёлтый | rgb(255,255,0) | #FFFF00 |
| Жёлто-зелёный | rgb(154,205,50) | #9ACD32 |
| Зелёно-жёлтый | rgb(173,255,47) | #ADFF2F |
| Шартрёз (ликёр) | rgb(127,255,0) | #7FFF00 |
| Зелёный газон | rgb(124,252,0) | #7CFC00 |
| Зелёный | rgb(0,128,0) | #008000 |
| Лаймовый | rgb(0,255,0) | #00FF00 |
| Зелёный лайм | rgb(50,205,50) | #32CD32 |
| Весенне зелёный | rgb(0,255,127) | #00FF7F |
| Весенне-зелёный нейтральный | rgb(0,250,154) | #00FA9A |
| Бирюзовый | rgb(64,224,208) | #40E0D0 |
| Светло-зелёное море | rgb(32,178,70) | #20B2AA |
| Бирюзовый нейтральный | rgb(72,209,204) | #48D1CC |
| Тёмный циан | rgb(0,139,139) | #008B8B |
| Морская волна | rgb(0,255,255) | #00FFFF |
| Тёмно-бирюзовый | rgb(0,206,209) | #00CED1 |
| Небесно-голубой тёмный | rgb(0,191,255) | #00BFFF |
| Обманчивый синий | rgb(30,144,255) | #1E90FF |
| Королевский синий | rgb(65,105,225) | #4169E1 |
| Военно-морского флота | rgb(0,0,128) | #000080 |
| Тёмно-синий | rgb(0,0,139) | #00008B |
| Cиний нейтральный | rgb(0,0,205) | #0000CD |
| Синий | rgb(0,0,255) | #0000FF |
| Сине-фиолетовый | rgb(138,43,226) | #8A2BE2 |
| Тёмная орхидея | rgb(153,50,204) | #9932CC |
| Тёмно-фиолетовый | rgb(148,0,211) | #9400D3 |
| Фиолетовый | rgb(128,0,128) | #800080 |
| Тёмный маджента | rgb(139,0,139) | #8B008B |
| Маджента | rgb(255,0,255) | #FF00FF |
| Фиолетово-красный нейтральный | rgb(199,21,133) | #C71585 |
| Насыщенный розовый | rgb(255,20,147) | #FF1493 |
| Ярко-розовый | rgb(255,105,80) | #FF69B4 |
| Малиновый | rgb(220,20,60) | #DC143C |
| Коричневый | rgb(165,42,42) | #A52A2A |
| Красный индийский | rgb(205,92,92) | #CD5C5C |
| Розово-коричневый | rgb(188,143,143) | #BC8F8F |
| Светло-коралловый | rgb(240,128,128) | #F08080 |
| Снег | rgb(255,250,250) | #FFFAFA |
| Туманная роза | rgb(255,228,225) | #FFE4E1 |
| Тёмный лосось | rgb(233,150,122) | #E9967A |
| Светлый лосось | rgb(255,160,122) | #FFA07A |
| Охра | rgb(160,82,45) | #A0522D |
| Морская ракушка | rgb(255,245,238) | #FFF5EE |
| Седло Браун | rgb(139,69,19) | #8B4513 |
| Персиковая пудра | rgb(255,218,185) | #FFDAB9 |
| Перу | rgb(205,133,63) | #CD853F |
| Текстильный | rgb(250,240,230) | #FAF0E6 |
| Бисквит | rgb(255,228,196) | #FFE4C4 |
| Плотное дерево | rgb(222,184,135) | #DEB887 |
| Загар | rgb(210,180,140) | #D2B48C |
| Античный белый | rgb(255,235,215) | #FAEBD7 |
| Белый навахо | rgb(255,222,173) | #FFDEAD |
| Бланшированный миндаль | rgb(255,235,205) | #FFEBCD |
| Побег папайи | rgb(255,239,213) | #FFEFD5 |
| Мокасиновый | rgb(255,228,181) | #FFE4B5 |
| Пшеничный | rgb(245,222,179) | #F5DEB3 |
| Старое кружево | rgb(253,245,230) | #FDF5E6 |
| Цветочный белый | rgb(255,250,240) | #FFFAF0 |
| Кукурузный волос | rgb(255,248,220) | #FFF8DC |
| Хаки | rgb(240,230,140) | #F0E68C |
| Лимонный шифон | rgb(255,250,205) | #FFFACD |
| Бледный золотарник | rgb(238,232,170) | #EEE8AA |
| Тёмный хаки | rgb(189,183,107) | #BDB76B |
| Бежевый | rgb(245,245,220) | #F5F5DC |
| Светло-жёлтый золотарник | rgb(250,250,210) | #FAFAD2 |
| Светло-жёлтый | rgb(255,255,224) | #FFFFE0 |
| Слоновая кость | rgb(255,255,240) | #FFFFF0 |
| Тёмно-оливковый | rgb(107,142,35) | #6B8E23 |
| Тёмно-оливковый зелёный | rgb(85,107,47) | #556B2F |
| Тёмно-зелёное море | rgb(143,188,143) | #8FBC8F |
| Тёмно-зелёный | rgb(0,100,0) | #006400 |
| Зелёный лесной | rgb(34,139,34) | #228B22 |
| Светло-зелёный | rgb(144,238,144) | #90EE90 |
| Бледно-зелёный | rgb(152,251,152) | #98FB98 |
| Медвяная роса | rgb(240,255,240) | #F0FFF0 |
| Зелёное море | rgb(46,139,87) | #2E8B57 |
| Зелёное море, нейтральный | rgb(60,179,113) | #3CB371 |
| Мятный крем | rgb(245,255,250) | #F5FFFA |
| Аквамариновый нейтральный | rgb(102,205,170) | #66CDAA |
| Аквамариновый | rgb(127,255,212) | #7FFFD4 |
| Тёмный грифельно-серый | rgb(47,79,79) | #2F4F4F |
| Бледно-бирюзовый | rgb(179,238,238) | #AFEEEE |
| Светло-голубой | rgb(224,255,255) | #E0FFFF |
| Лазурный | rgb(245,255,255) | #F0FFFF |
| Серо-синий | rgb(95,158,160) | #5F9EA0 |
| Пыльный голубой | rgb(176,224,230) | #B0E0E6 |
| Светло-синий | rgb(173,216,230) | #ADD8E6 |
| Небесно-голубой | rgb(135,206,235) | #87CEEB |
| Небесно-голубой светлый | rgb(135,206,250) | #87CEFA |
| Синяя сталь | rgb(70,130,180) | #4682B4 |
| Синяя Элис | rgb(240,248,255) | #F0F8FF |
| Серый шифер | rgb(112,128,144) | #708090 |
| Светло-серый шифер | rgb(119,136,153) | #778899 |
| Светло-стальной синий | rgb(176,196,222) | #B0C4DE |
| Васильковый голубой | rgb(100,149,237) | #6495ED |
| Лаванда | rgb(230,230,250) | #E6E6FA |
| Призрачно-белый | rgb(248,248,255) | #F8F8FF |
| Полуночный синий | rgb(25,25,112) | #191970 |
| Аспидно-синий | rgb(106,90,205) | #6A5ACD |
| Тёмный аспидно-синий | rgb(72,61,139) | #483D8B |
| Нейтральный аспидно-синий | rgb(123,104,238) | #7B68EE |
| Фиолетовый нейтральный | rgb(147,112,219) | #9370DB |
| Индиго | rgb(75,0,130) | #4B0082 |
| Нейтральный цвет орхидеи | rgb(186,85,211) | #BA55D3 |
| Слива светлая | rgb(221,160,221) | #DDA0DD |
| Розово-фиолетовый | rgb(238,130,238) | #EE82EE |
| Чертополох | rgb(216,191,216) | #D8BFD8 |
| Орхидея | rgb(218,112,214) | #DA70D6 |
| Розово-лавандовый | rgb(255,240,245) | #FFF0F5 |
| Лиловый | rgb(219,112,147) | #DB7093 |
| Розовый | rgb(255,192,203) | #FFC0CB |
| Светло-розовый | rgb(255,182,193) | #FFB6C1 |
| Чёрный | rgb(0,0,0) | #000000 |
| Тускло-серый | rgb(105,105,105) | #696969 |
| Серый | rgb(128,128,128) | #808080 |
| Тёмно-серый | rgb(169,169,169) | #A9A9A9 |
| Серебряный | rgb(192,192,192) | #C0C0C0 |
| Светло-серый | rgb(211,211,211) | #D3D3D3 |
| Геинсборо | rgb(220,220,220) | #DCDCDC |
| Белый дым | rgb(245,245,245) | #F5F5F5 |
| Белый | rgb(255,255,255) | #FFFFFF |
| HTML Имя Цвета | HEX | RGB |
|---|---|---|
| Абрикосовый | #FBCEB1 | 251, 206, 177 |
| Абрикосовый Крайола | #FDD9B5 | 253, 217, 181 |
| Агатовый серый | #B5B8B1 | 181, 184, 177 |
| Аквамариновый | #7FFFD4 | 127, 255, 212 |
| Аквамариновый Крайола | #78DBE2 | 120, 219, 226 |
| Ализариновый красный | #E32636 | 227, 38, 54 |
| Алый | #FF2400 | 255, 36, 0 |
| Амарантово-пурпурный | #AB274F | 171, 39, 79 |
| Амарантово-розовый | #F19CBB | 241, 156, 187 |
| Амарантовый | #E52B50 | 229, 43, 80 |
| Амарантовый глубоко-пурпурный | #9F2B68 | 159, 43, 104 |
| Амарантовый маджента | #ED3CCA | 237, 60, 202 |
| Амарантовый светло-вишневый | #CD2682 | 205, 38, 130 |
| Американский розовый | #FF033E | 255, 3, 62 |
| Аметистовый | #9966CC | 153, 102, 204 |
| Античная латунь | #CD9575 | 205, 149, 117 |
| Антрацитово-серый | #293133 | 41, 49, 51 |
| Антрацитовый | #464451 | 70, 68, 81 |
| Арлекин | #44944A | 68, 148, 74 |
| Аспидно-серый | #2F4F4F | 47, 79, 79 |
| Аспидно-синий | #6A5ACD | 106, 90, 205 |
| Бабушкины яблоки | #A8E4A0 | 168, 228, 160 |
| Базальтово-серый | #4E5754 | 78, 87, 84 |
| Баклажанный Крайола | #614051 | 97, 64, 81 |
| Баклажановый | #990066 | 153, 0, 102 |
| Баклажановый Крайола | #6E5160 | 110, 81, 96 |
| Бананомания | #FAE7B5 | 250, 231, 181 |
| Барвинок, перванш | #CCCCFF | 204, 204, 255 |
| Барвинок Крайола | #C5D0E6 | 197, 208, 230 |
| Бедра испуганной нимфы | #FAEEDD | 250, 238, 221 |
| Бежево-коричневый | #79553D | 121, 85, 61 |
| Бежево-красный | #C1876B | 193, 135, 107 |
| Бежево-серый | #6D6552 | 109, 101, 82 |
| Бежевый | #F5F5DC | 245, 245, 220 |
| Бело-алюминиевый | #A5A5A5 | 165, 165, 165 |
| Бело-зеленый | #BDECB6 | 189, 236, 182 |
| Белоснежный | #FFFAFA | 255, 250, 250 |
| Белый | #FFFFFF | 255, 255, 255 |
| Белый антик | #FAEBD7 | 250, 235, 215 |
| Белый навахо | #FFDEAD | 255, 222, 173 |
| Берлинская лазурь | #003153 | 0, 49, 83 |
| Бирюзово-голубой Крайола | #77DDE7 | 119, 221, 231 |
| Бирюзово-зеленый | #1E5945 | 30, 89, 69 |
| Бирюзово-синий | #3F888F | 63, 136, 143 |
| Бирюзовый | #30D5C8 | 48, 213, 200 |
| Бисквитный | #FFE4C4 | 255, 228, 196 |
| Бисмарк-фуриозо | #A5260A | 165, 38, 10 |
| Бистр | #3D2B1F | 61, 43, 31 |
| Бледно-васильковый | #ABCDEF | 171, 205, 239 |
| Бледно-желтый | #FFDB8B | 255, 219, 139 |
| Бледно-зелено-серый | #8D917A | 141, 145, 122 |
| Бледно-зеленый | #89AC76 | 137, 172, 118 |
| Бледно-золотистый | #EEE8AA | 238, 232, 170 |
| Бледно-карминный | #B03F35 | 176, 63, 53 |
| Бледно-каштановый | #DDADAF | 221, 173, 175 |
| Бледно-коричневый | #755C48 | 117, 92, 72 |
| Бледно-песочный | #DABDAB | 218, 189, 171 |
| Бледно-пурпурный | #F984E5 | 249, 132, 229 |
| Бледно-розоватый | #FFCBDB | 255, 203, 219 |
| Бледно-розовый | #FADADD | 250, 218, 221 |
| Бледно-синий | #AFEEEE | 175, 238, 238 |
| Бледно-фиолетовый | #957B8D | 149, 123, 141 |
| Бледный весенний бутон | #ECEBBD | 236, 235, 189 |
| Бледный желто-зеленый | #F0D698 | 240, 214, 152 |
| Бледный желто-розовый | #FFC8A8 | 255, 200, 168 |
| Бледный зеленовато-желтый | #FFDF84 | 255, 223, 132 |
| Бледный зеленый | #98FB98 | 152, 251, 152 |
| Бледный красно-пурпурный | #AC7580 | 172, 117, 128 |
| Бледный оранжево-желтый | #FFCA86 | 255, 202, 134 |
| Бледный пурпурно-розовый | #FDBDBA | 253, 189, 186 |
| Бледный пурпурно-синий | #8A7F8E | 138, 127, 142 |
| Бледный серо-коричневый | #BC987E | 188, 152, 126 |
5 отличных генераторов цветовой палитры, которые должен попробовать каждый дизайнер
Цветовая палитра – один из важнейших элементов дизайна. На восприятие цвета приходится большая часть наших ощущений, поэтому начать знакомство пользователя.
На восприятие цвета приходится большая часть наших ощущений, поэтому начать знакомство пользователя.
Если вы ищете идеальную цветовую палитру, то попали в нужное место. Мы собрали пять основных инструментов для выбора цветовой палитры, которые помогут вам придумывать бесконечное количество новых комбинаций и сохранять ваш дизайн свежим и стильным.
Что, если бы вы могли мгновенно создать цветовую палитру на основе определенного слова или темы? Picular позволяет так сделать. Просто введите любое слово, и система извлечет из Google двадцатку лучших изображений, выбрав основной цвет из каждого изображения.
В Scale вы найдете широкий диапазон настроек любой цветовой палитры, которую вы генерируете. Увеличьте или уменьшите насыщенность, яркость, оттенок и даже количество желаемых цветов. Затем просто скопируйте цветовую палитру, чтобы сохранить все шестнадцатеричные коды. Можно даже изменить фон, чтобы увидеть, как палитра сочетается с разными цветами!
Этот удобный куратор цветовой палитры был создан дизайнером Dribbbler Алесом Несетрилом. Алес описывает Colorinspire.io как «одностраничный макет, который включает в себя 48 лучших цветовых комбинаций. Вы можете просмотреть их все и кликнуть на любой цвет, чтобы скопировать его шестнадцатеричный код в буфер обмена».
Алес описывает Colorinspire.io как «одностраничный макет, который включает в себя 48 лучших цветовых комбинаций. Вы можете просмотреть их все и кликнуть на любой цвет, чтобы скопировать его шестнадцатеричный код в буфер обмена».
Этот потрясающий генератор цветовой палитры от InVision позволяет вводить цветовой код и автоматически генерирует шесть различных цветовых палитр на основе этого цвета. Эти палитры: сходные цвета, монохром, триадные, комплиментарные, тетрадные и случайные. Более того: если вы наведете курсор на предлагаемые цветовые комбинации, то увидите, как они будут смотреться в приложении.
Если вы любите экспериментировать с цветом, вам особенно понравится Cohesive Colors. Просто введите существующую цветовую схему, которую вы создали (или используйте их рандомизированные палитры), затем выберите цвет, который объединит исходные цвета. Результат? Новая палитра!
Мы надеемся, что эти инструменты вам пригодятся! Особенно если вы графический дизайнер, иллюстратор или веб-дизайнер, который ищет идеальную цветовую палитру. Получайте удовольствие от экспериментов с этими инструментами и не забудьте добавить в закладки свои любимые!
Получайте удовольствие от экспериментов с этими инструментами и не забудьте добавить в закладки свои любимые!
Источник
Фото на главной: Sharon McCutcheon
Читайте также:
14 лучших инструментов для выбора цветовых схем
Самый подробный гайд: как создать идеальную цветовую схему
Теория цвета: подробно о 6 видах контрастных противопоставлений
8 сайтов с палитрами — Каждый пиксель важен
Выбор цветовой палитры задача всегда сложная, будь то дизайн веб-сайта или мобильного приложения. Не стоит выбирать цвета спустя рукава, ведь качественно подобранная палитра задает стиль всему сайту.
Каждый раз при разработке нового веб-дизайна много времени уходит на выбор различных цветовых комбинаций. Альтернативные инструменты цветовой палитры помогут в будущем сэкономить вам время.
Существует большое количество приложений для подбора цветовой палитры, но в этом списке были отобраны инструменты, несколько отличающиеся от стандартных программ.
1 – Colorhexa
Сайт с говорящим названием, где собрана и подробно представлена информация о цвете. Он больше похож на инструмент разработчика, где есть и сложения и вычитания, доступно создание градиентов с точным указанием кода цвета во всех возможных цветовых пространствах. Такой подход удобен для тех, у кого есть свободное время, а так же необъяснимая любовь к вычислениям.
2 – Colllor
Дружелюбный и теплый «ламповый» сервис, который радует с первой минуты знакомства. Логика сайта заключается в том, что вы выбираете «один цвет», и сервис предлагает подходящие для него решения: градиент, разбег по самому темному и светлому оттенку, чуть приглушенные или яркие оттенки выбранного цвета.
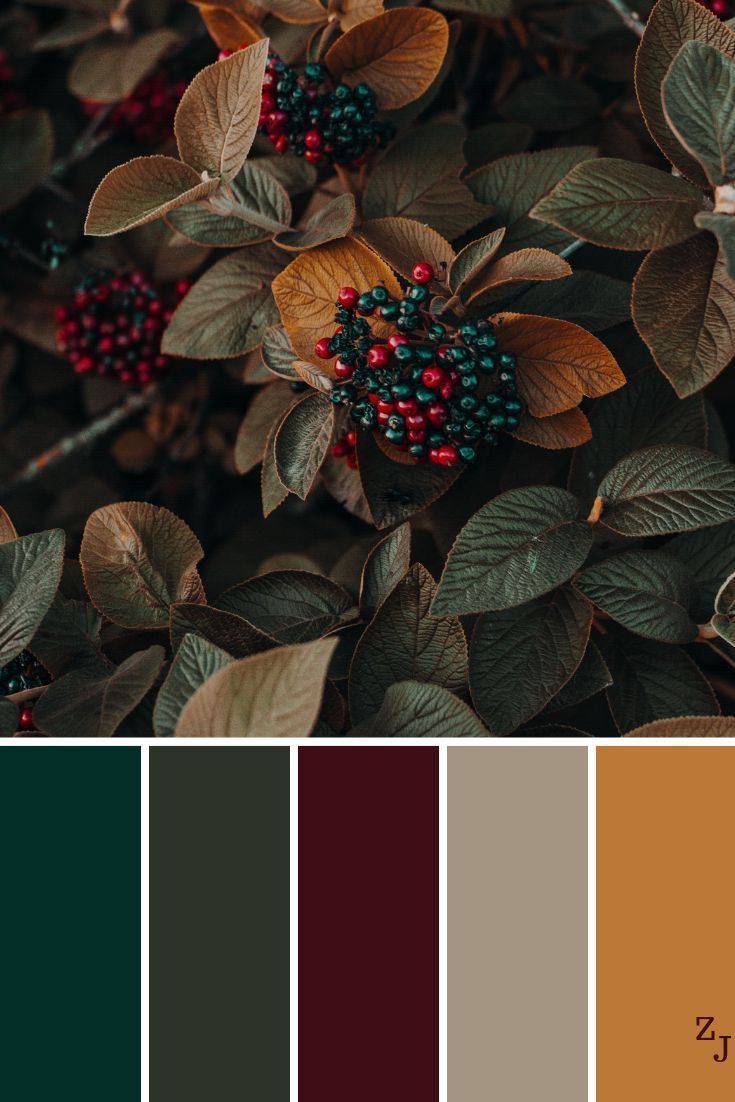
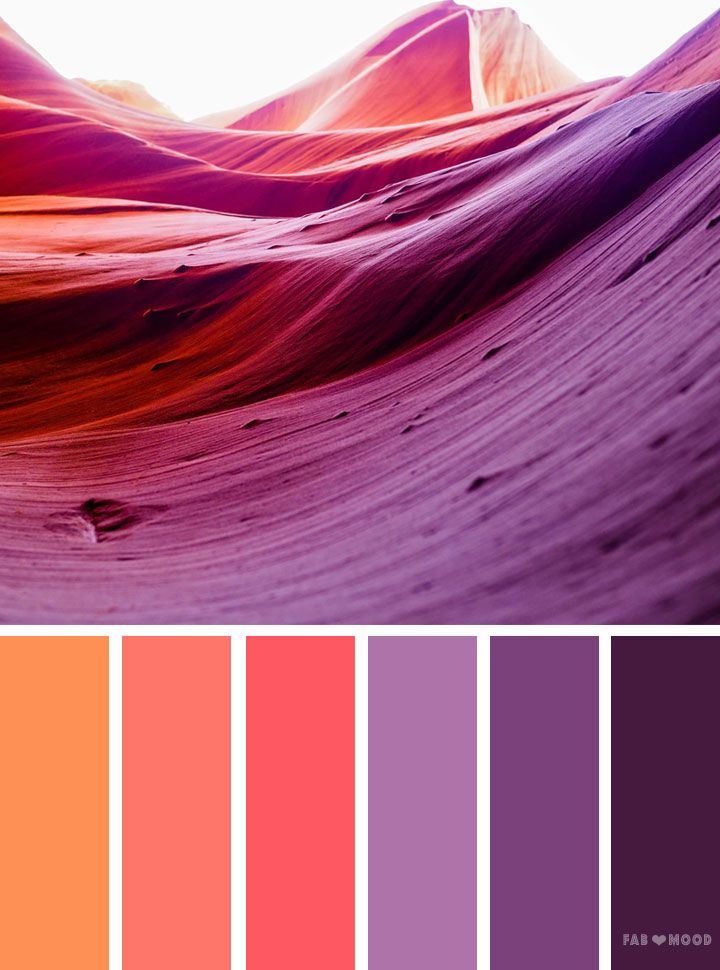
3 – Design Seeds
В отличие от предыдущих сервисов, данный сайт демонстрирует уже готовые подобранные палитры, на которых отражено, как цвета взаимодействуют друг с другом на прикрепленных фотографиях. Рассматривая морские волны или цветы, поражаешься, как богата природа в своём творческом порыве, и как скудны наши познания в цвете. В целом, это ценный ресурс для тех, кто только начинает разбираться в цветовых сочетаниях и любит красивые картинки.
Рассматривая морские волны или цветы, поражаешься, как богата природа в своём творческом порыве, и как скудны наши познания в цвете. В целом, это ценный ресурс для тех, кто только начинает разбираться в цветовых сочетаниях и любит красивые картинки.
4 – 0to255
Как описывает автор свой ресурс: «я сделал сайт 0to255, чтобы упростить свою работу». Веб-дизайнеры и люди схожих профессий работают с цветами каждый день. Выбирая нужный, им необходимы его различные оттенки, а используя данный сервис можно легко сэкономить время, не обременяя себя редактированием шестнадцатеричного кода.
5 – Pictaculous
Решение для тех, кто любит находить цвета в изображениях. Достаточно загрузить изображение и сервис выдаст палитру основных цветов с шестнадцатеричным кодом.
6 – ColoRotate: mobile + web
Кому может понадобиться приложение по подбору цветовых решений для планшета? Вероятно тем, кто не просто работает с цветом, а живет с ним, или людям со способностью к синестезии. Сайт же предлагает, схожий, но немного урезанный функционал интерфейса, разработанный для планшета. К сожалению, на сайте имеются недоработки, например, 3D спектр, который является фишкой сайта, на деле оказывается неудобным в использовании.
Сайт же предлагает, схожий, но немного урезанный функционал интерфейса, разработанный для планшета. К сожалению, на сайте имеются недоработки, например, 3D спектр, который является фишкой сайта, на деле оказывается неудобным в использовании.
7 – Color Explorer
В американских сериалах, часто говорят фразу «Только если бы ты был последним мужчиной на земле», в нашем же случае «Если нет любого графического редактора под рукой». Сухо, обычно, неинтересно. Нет в нём ни шарма, ни желания взаимодействовать, видимо, продукт давно не развивают.
8 – Copaso
Сложно назвать этот сайт простым, ведь создатели уместили в него всё, что могло бы понадобиться при работе с цветом. Здесь есть все: большой выбор подборок, каналов, тренды, различного вида инструменты для создания паттернов, поиск цветов по изображению. В общем, всё, что душа пожелает.
Photocopa
Подведём итог:
Несмотря на разнообразие сервисов по выбору цветов, всё же Adobe Kuler, по мнению нашей редакции, можно назвать лучшим, если судить по возможности выбора цветовых сочетаний.
Kuler
Одним из основных преимуществ данного миксера цветов является возможность сохранять свои подборки, просматривать выбранные цвета на весь экран, а так же делиться своими находками и смотреть чужие. А для тех, кто уже не хочет расставаться с данным сервисом ни на минуту, существует плагин для Photoshop, который позволяет пользоваться программой без отрыва от редактора.
фото: Дмитрий КутлаевRelated
Палитра цвета — это… Что такое Палитра цвета?
Цветовая палитра (палитра цвета) — фиксированный набор цветов и оттенков, имеющий вещную или цифровую реализацию в том или ином виде (например, атлас цветов, системная цветовая палитра).
- В переносном смысле — подбор цветов, характерный для живописной манеры данного художника в определённый период его творчества.
Основные виды цветовых палитр
Существуют три основные палитры цветов :
1. Самая известная и популярная — RAL. Впервые стандарт RAL был представлен в 1927 году Немецким Институтом Гарантий Качества и Сертификации (Райх Аусшлюс фюр Лифербедингунген — RAL) по просьбе производителей лакокрасочной продукции. Институт установил стандарт на цветовое пространство, разделив его на диапазоны и обозначив каждый цвет однозначным цифровым индексом. Номера четырёхзначные, (№ XXXX) где 1xxx — жёлтые (27 шт) , 2xxx — оранжевые (12 шт), 3xxx — красные (22 шт), 4xxx — фиолетовые (10 шт), 5xxx — синие (23 шт), 6xxx — зеленые (32 шт), 7xxx — серые (37 шт), 8xxx — коричневые (19 шт), 9xxx — светлые и тёмные (12шт). Для определения цвета по системе RAL издаются вееры, каталоги и программное обеспечение. Всего содержится более двух тысяч оттенков по RAL.
Самая известная и популярная — RAL. Впервые стандарт RAL был представлен в 1927 году Немецким Институтом Гарантий Качества и Сертификации (Райх Аусшлюс фюр Лифербедингунген — RAL) по просьбе производителей лакокрасочной продукции. Институт установил стандарт на цветовое пространство, разделив его на диапазоны и обозначив каждый цвет однозначным цифровым индексом. Номера четырёхзначные, (№ XXXX) где 1xxx — жёлтые (27 шт) , 2xxx — оранжевые (12 шт), 3xxx — красные (22 шт), 4xxx — фиолетовые (10 шт), 5xxx — синие (23 шт), 6xxx — зеленые (32 шт), 7xxx — серые (37 шт), 8xxx — коричневые (19 шт), 9xxx — светлые и тёмные (12шт). Для определения цвета по системе RAL издаются вееры, каталоги и программное обеспечение. Всего содержится более двух тысяч оттенков по RAL.
2. Более современная и быстрорастущая NCS (англ. Natural Color System, естественная система цвета). Эта цветовая модель была предложенная Скандинавским институтом цвета (Skandinaviska Färginstitutet AB), Стокгольм, Швеция в 1979 году. Она основана на системе противоположных цветов и нашла широкое применение в промышленности для описания цвета продукции. При описании цвета по NCS используются шесть простых цветов: белый, чёрный, красный, жёлтый, зелёный и голубой (то есть таких, которые нельзя описать сочетанием двух других). Все остальные цвета представлены сочетанием основных (например, оранжевый — одновременно красноватый и желтоватый). Это облегчает интуитивное понимание цвета из его кодированной записи, в то время как в таких системах как RGB мысленная визуализация цвета по трём цифрам довольно сложна. В описании цвета учитывается близость к черному — темнота цвета, чистота цвета (насыщенность) и процентное соотношение между двумя основными цветами. Полная запись цвета может также включать кодовую букву, обозначающую версию стандарта NCS. Например, цвета шведского флага в системе NCS определяются следующим образом: Для определения цвета по системе NCS издаются каталоги и программное обеспечение. Последняя редакция цветового веера содержит 1950 цветов.
Она основана на системе противоположных цветов и нашла широкое применение в промышленности для описания цвета продукции. При описании цвета по NCS используются шесть простых цветов: белый, чёрный, красный, жёлтый, зелёный и голубой (то есть таких, которые нельзя описать сочетанием двух других). Все остальные цвета представлены сочетанием основных (например, оранжевый — одновременно красноватый и желтоватый). Это облегчает интуитивное понимание цвета из его кодированной записи, в то время как в таких системах как RGB мысленная визуализация цвета по трём цифрам довольно сложна. В описании цвета учитывается близость к черному — темнота цвета, чистота цвета (насыщенность) и процентное соотношение между двумя основными цветами. Полная запись цвета может также включать кодовую букву, обозначающую версию стандарта NCS. Например, цвета шведского флага в системе NCS определяются следующим образом: Для определения цвета по системе NCS издаются каталоги и программное обеспечение. Последняя редакция цветового веера содержит 1950 цветов.
3. Pantone. Используется в основном в полиграфии. Разработанная американской фирмой Pantone Inc в середине XX века. Использует цифровую идентификацию цветов изображения для полиграфии печати как смесевыми, так и триадными красками. Эталонные пронумерованные цвета напечатаны в специальной книге, страницы которой веерообразно раскладываются. Существует множество каталогов образцов цветов Pantone, каждый из которых рассчитан на определённые условия печати. Например, для печати на мелованной, немелованной бумаге, каталог для металлизированных красок (золотая, серебряная) и т. д. Производитель настаивает на том, что «веера» необходимо ежегодно заменять, так как за это время процесс выцветания и истирания изображения делает цвета неточными.
Цветовые палитры в компьютерной графике
Цветовые палитры — часть графического интерфейса
См. также
Внешние ссылки
Wikimedia Foundation.
2010.
25 привлекательных неоновых цветовых палитр, которые поразят зрителей
Откройте для себя неоновую цветовую палитру на любой случай, от смелых приглашений на вечеринку до ярких дизайнов веб-сайтов. Получите эти шестнадцатеричные цветовые коды для лучших неоновых оттенков.
В нашем отчете о творческих тенденциях за 2019 год отмечен всплеск ярких оттенков дизайна, от светящихся неоновых огней в «Yes Кроме того, мы также нашли самые популярные цвета года: UFO Green, Plastic Pink и Proton Purple.Эти насыщенные оттенки намекают на наше безумное технологическое общество и любовь ко всему энергичному. Пастельные и приглушенные тона в этом году отошли на второй план, поскольку неоновые палитры являются основным цветовым центром.
Мы черпали вдохновение для каждой из этих неоновых цветовых комбинаций из изображений Shutterstock, и каждая из них поставляется с универсальными шестнадцатеричными кодами, которые можно применять ко всему, от привлекательного веб-дизайна до ярких приглашений на вечеринку. Вы можете применить всю палитру к дизайну для восхитительного обновления или уменьшить яркость, применив один оттенок в качестве акцента.
Вы можете применить всю палитру к дизайну для восхитительного обновления или уменьшить яркость, применив один оттенок в качестве акцента.
Любите эти комбинации цветов? Обязательно прикрепите его к своей дизайнерской доске настроения для вдохновения позже. Прокрутите вниз, чтобы бесплатно загрузить образец неона, чтобы вы могли легко получить доступ ко всем этим цветовым палитрам в любом приложении для дизайна. Если вы используете программу для редактирования изображений, такую как Shutterstock Editor, вы можете вводить шестизначные шестнадцатеричные коды на каждой палитре.
1. Геометрическое свечение
Этот геометрический рисунок, вдохновленный Prism Trend, одним из наших творческих трендов 2019 года, представляет собой ослепительный взгляд на популярные радужные оттенки.Используйте эту полную палитру, чтобы мгновенно привлечь внимание зрителя, или выберите один неоновый оттенок, чтобы добавить контраст в свой дизайн.
Изображение предоставлено Миа Стендаль.
2. Неоновые огни
Изображение с View Apart.
3. Психоделический паттерн
Повторяющиеся и закрученные узоры создают сюрреалистический и абстрактный опыт. Наша тенденция 2019 года Hypnotic наверняка погрузит ваши дизайны в транс.
Изображение предоставлено Vlad_Nikon.
4. Яркие папоротники
Изображение предоставлено Indigo Photo Club.
5. Абстрактная стена
Этот настраиваемый шаблон доступен прямо здесь, в редакторе Shutterstock. Рекламируйте особое событие и сделайте его уникальным, изменив фон и текст.
Изображение взято из Suchota. Дизайн вдохновлен этим шаблоном редактора Shutterstock.
6.Красочный коттедж
Изображение предоставлено Sunwand24.
7. Космический взрыв
По мере того, как технологии продолжают изобретать мир заново, в творческом пространстве преобладают ссылки на цифровую сферу. Эти постоянно меняющиеся достижения — от виртуальной реальности до биометрического сканирования — являются частью нашей тенденции повседневного футуризма.
Эти постоянно меняющиеся достижения — от виртуальной реальности до биометрического сканирования — являются частью нашей тенденции повседневного футуризма.
Изображение предоставлено tomertu.
8. Розовый цвет
Изображение предоставлено Кати Хавок.
9. Срыв агавы
Дуотоны, глюки и синтезаторные волны возвращают нас к заре цифровой эры. Наша тенденция Yesterday’s Tomorrow — это футуристический ретро-взгляд на то, что мы называем ранними технологиями.
Изображение предоставлено Kira_Yan.
10. Флуоресцентные рыбки
Изображение предоставлено Евгением Мейером.
11. Светящийся коралл
Pantone выбрала Живой коралл в качестве цвета года 2019.Мы видим его теплые тона и яркую индивидуальность в естественной среде обитания драгоценных кораллов. Используйте Живой коралл в качестве яркого акцента или сочетайте его с яркими оттенками, чтобы по-настоящему электрифицировать свой дизайн.
Изображение предоставлено Vojce.
12. Роскошные фонари
Изображение предоставлено Субботиной Анной.
13. Светящиеся линии
Яркие неоновые огни вернулись из 80-х с нашей тенденцией «вчера завтра». Эти флуоресцентные оттенки могут наэлектризовать любую простую векторную графику или работать как яркий акцент.
Изображение из прерии.
14. Sharp Stationery
Изображение из 5-секундной Studio.
15. Гладкая призма
Яркие, перенасыщенные оттенки никогда не выходят из моды; наш взгляд на тенденцию Prism демонстрирует рост ярких радуг. Обновите свой векторный дизайн и узоры, сочетая разноцветные оттенки с одним из наших цветовых трендов 2019 года — Pink Plastic.
Изображение через Papuchalka — kaelaimages.
16. Венецианские окна
Изображение предоставлено Ольгой Гавриловой.
17. Ретро-рефракция
Неоновые огни в стиле ретро добавляют интересный эффект четким объектам и простому дизайну. Эта основная творческая тенденция, получившая название «Yesterday’s Tomorrow», является опорой классики 80-х.
Изображение предоставлено Хелен Дж. Дэвис.
18. Акриловые штрихи
Изображение через Thirteen.
19. Яркое боке
2019 знаменует собой возрождение динамичных оттенков. По материалам журнала Shutterstock’s Color Trends, UFO Green сочетает в себе естественное и сверхъестественное в одном ярком оттенке. Нанесите этот привлекательный цвет на любой дизайн, от природного до граффити, чтобы оживить вашу композицию.
Изображение предоставлено LaQuartz Studio.
20. Яркий туман
Изображение предоставлено ADELART.
21.Cyber Driver
Виртуальная реальность повлияла на многие аспекты жизни общества, от игр до маркетинга и дизайна. Эта основная тенденция, придуманная повседневным футуризмом, включает в себя новые технологические достижения. Добавьте в свой дизайн концентрированных цветовых акцентов, чтобы увлечь зрителей.
Эта основная тенденция, придуманная повседневным футуризмом, включает в себя новые технологические достижения. Добавьте в свой дизайн концентрированных цветовых акцентов, чтобы увлечь зрителей.
Изображение предоставлено VTT Studio.
22. Сияющий Зоас
Изображение предоставлено Тайлером Фоксом.
23. Графический градиент
Яркие неоновые оттенки привлекают зрителей на ваше весеннее мероприятие в этом шаблоне, доступном для редактора Shutterstock.
Изображение предоставлено MissNorbik. Создавайте дизайн с помощью этого шаблона редактора Shutterstock.
24. Beach Vibes
Изображение предоставлено Александром Демьяненко.
25. Фиолетовый портрет
Последний из наших цветовых трендов, Proton Purple, символизирует сочетание роскоши и технологий. Используйте этот поляризационный оттенок в своем следующем дизайне в качестве плавного градиента или наливайте модели в разноцветные огни, чтобы пленить бодрящую энергию пурпурного.
Изображение предоставлено Ириной Бг.
Скачать файлы образцов
Загрузите эти двадцать пять бесплатных неоновых цветовых палитр, нажав кнопку ниже. Все эти образцы доступны в цветовом профиле RGB, поэтому идеально подходят для любого цифрового дизайна.
Скачайте бесплатно неоновые цветовые палитры.
Файлы образцовпозволяют быстро применить цвет к любому элементу дизайна в документе — вы можете открыть эти файлы образцов в любой программе дизайна Adobe.В других дизайнерских приложениях, таких как Shutterstock Editor, вы можете просто ввести уникальные шестизначные шестнадцатеричные коды, помеченные для каждого образца цвета выше.
Как использовать бесплатные образцы в Adobe
В Adobe Illustrator щелкните раскрывающийся список гамбургер на панели Swatches и выберите Open Swatch Library> Other Library , затем импортируйте один из файлов образцов. Цветовые палитры появятся в новом окне, готовом для вашего дизайна.
Цветовые палитры появятся в новом окне, готовом для вашего дизайна.
В Adobe InDesign и Photoshop откройте панель Swatches и щелкните раскрывающееся меню гамбургер .Выберите Загрузить образцы и импортируйте отдельный файл образцов, чтобы он отображался на панели.
Вы можете применить эти уникальные цветовые палитры к любой векторной фигуре, текстовому объекту, градиенту или фоновому слою.
Как использовать бесплатные образцы в редакторе Shutterstock
Выделив фигуру или текстовый объект, перейдите в меню Цвет заливки или Обводка Цвет . Затем щелкните круг, чтобы открыть вкладки Presets и Custom .Выберите вкладку Custom и введите шестизначный шестнадцатеричный код в поле Web Color .
Новая функция градиента в редакторе позволяет легко применять эти цветовые палитры к линейному градиенту. Просто выберите Gradient из раскрывающегося списка Fill Color , щелкните остановку градиента, затем введите шестнадцатеричные коды на панели Web Color .
Просто выберите Gradient из раскрывающегося списка Fill Color , щелкните остановку градиента, затем введите шестнадцатеричные коды на панели Web Color .
Изображение на обложке через Себастьена Балинта.
Хотите узнать, как использовать цвет с максимальной выгодой? Ознакомьтесь с этими основными статьями:
Генератор цветовой палитры— Colllor
Идеи цветовой палитры
Давайте посмотрим, каково внутреннее значение цветов и какие сочетания цветов лучше всего подходят для наших потенциальных цветовых схем.
Красный
Красный — самый яркий цвет, он выражает множество положительных ощущений в жизни. Это цвет, который практически сразу привлекает наше внимание. Красный — цвет смелости, решительности, он стимулирует чувство срочности и непосредственности. Некоторые исследования показали, что при наличии красного цвета средний потребитель склонен тратить больше и покупать быстрее. Красный также является цветом опасности и часто ассоциируется с неприятными ситуациями (красный, как кровь, красный как сигнал тревоги, красный как долг).Красный можно комбинировать с оранжевым или зеленым, чтобы получить удачную цветовую схему. Используйте более темный оттенок этого цвета в дизайне, который должен выражать чувственность и женственность (например, в косметике и парфюмерии). Избегайте красных веб-сайтов в проектах, связанных с медициной / здоровьем, и веб-сайтов в финансовом секторе (красный — это цвет спада и экономических проблем).
Красный также является цветом опасности и часто ассоциируется с неприятными ситуациями (красный, как кровь, красный как сигнал тревоги, красный как долг).Красный можно комбинировать с оранжевым или зеленым, чтобы получить удачную цветовую схему. Используйте более темный оттенок этого цвета в дизайне, который должен выражать чувственность и женственность (например, в косметике и парфюмерии). Избегайте красных веб-сайтов в проектах, связанных с медициной / здоровьем, и веб-сайтов в финансовом секторе (красный — это цвет спада и экономических проблем).
Желтый
Желтый — самый красивый цвет цветового круга: это цвет солнечного света, радости и оптимизма.Желтый обладает потенциалом красного, но без побочных эффектов: он привлекает внимание, создает энергию и выражает положительные чувства, но также успокаивает. Желтый — это цвет, который больше всего нравится молодежи, и он широко используется в детских рисунках. Если вам нужен яркий цвет, который заинтригует и понравится как молодым, так и пожилым людям, выберите желтый, а также оранжевый цвет. Этот цвет, например красный и оранжевый, возбуждает аппетит и поэтому особенно подходит для дизайнерских проектов, связанных с едой.Желтый очень жирный и может быть особенным штрихом в вашем дизайне. Если вам нужно создать веб-сайт для молодежных мероприятий, поэкспериментируйте с желтым и оранжевым. Этот цвет нельзя использовать на сайтах, которые должны выражать элегантность и профессионализм, потому что он слишком жирный для этого. Черные надписи на желтом фоне легко читаются и поэтому часто используются в качестве предупреждающих знаков. В целом контраст между черным и желтым действительно очень эффективен, как с чисто эстетической точки зрения, так и с точки зрения коммуникации.
Этот цвет, например красный и оранжевый, возбуждает аппетит и поэтому особенно подходит для дизайнерских проектов, связанных с едой.Желтый очень жирный и может быть особенным штрихом в вашем дизайне. Если вам нужно создать веб-сайт для молодежных мероприятий, поэкспериментируйте с желтым и оранжевым. Этот цвет нельзя использовать на сайтах, которые должны выражать элегантность и профессионализм, потому что он слишком жирный для этого. Черные надписи на желтом фоне легко читаются и поэтому часто используются в качестве предупреждающих знаков. В целом контраст между черным и желтым действительно очень эффективен, как с чисто эстетической точки зрения, так и с точки зрения коммуникации.
Оранжевый
Оранжевый — очень яркий, динамичный и уютный цвет. Он сочетает в себе силу и импульс красного с радостью и жизненной силой желтого. Теплый цвет отлично подходит для привлечения внимания и придания вашему дизайну сильной эмоциональной ценности. Всегда работает сочетание оранжевого с холодным цветом (например, синим или фиолетовым). Оранжевый, как и желтый, особенно подходит для дизайнов, выражающих воображение и творческий потенциал. Помните, что лучшие сочетания цветов с оранжевым — это когда он сочетается с очень насыщенным синим, потому что таким образом будет подчеркнута его естественная яркость.
Оранжевый, как и желтый, особенно подходит для дизайнов, выражающих воображение и творческий потенциал. Помните, что лучшие сочетания цветов с оранжевым — это когда он сочетается с очень насыщенным синим, потому что таким образом будет подчеркнута его естественная яркость.
Синий
Синий — очень расслабляющий и позитивный цвет, выражающий чувство комфорта, спокойствия и умиротворения. В некотором смысле мы можем назвать этот цвет идеальным антагонистом красного: если красный увеличивает частоту сердечных сокращений и артериальное давление, то с синим можно получить противоположный эффект. Если красный ведет к немедленным действиям, синий — это цвет отражения, рациональных мыслей и спокойствия. Синий — это цвет, который инстинктивно внушает уверенность и чувство комфорта. Синий особенно полезен для дизайна, связанного со здоровьем и финансами.В общем, везде, где вы хотите завоевать доверие потребителей и убедить их покупать, инвестировать или полагаться на ваш опыт.
— Палитры красок для любого проекта
ОСВЕСТИТЬ СВОЙ ПОЧТОВЫЙ ЯЩИК!
Как член нашего сообщества, вы первым получите наши специальные предложения, всю информацию о наших последних продуктах и, конечно же, массу вдохновляющих идей!
* Страна CanadaUnited StatesMexico ——- AntiguaArgentinaAustraliaAustriaBahamasBahrainBarbadosBelgiumBermudaCanadaCayman IslandsChileChinaColombiaCosta RicaCroatiaCzech RepublicDenmarkFinlandFranceGermanyGreeceHong KongHungaryIrelandIsraelItalyJamaicaJapanJordanMexicoNetherlandsNew ZealandNorwayPeruPolandPortugalQatarSaudi ArabiaSouth KoreaSpainSt. ЛюсияШвецияШвейцарияТайваньТаиландТринидад и ТобагоТурцияТуркс и остров КайкосУкраинаОбъединенные Арабские ЭмиратыВеликобританияСоединенные ШтатыВенесуэлаВьетнамДругое
ЛюсияШвецияШвейцарияТайваньТаиландТринидад и ТобагоТурцияТуркс и остров КайкосУкраинаОбъединенные Арабские ЭмиратыВеликобританияСоединенные ШтатыВенесуэлаВьетнамДругое
ДомовладелецПрофессиональный
* Где вы предпочитаете покупать краску PPG?Независимый дилерPPG Paint StoresThe Home Depot
* Какой сегмент вы обслуживаете больше всего?ЖилойКоммерческийМногосемейныйНовый домАрхитектор / СпецификаторДизайнерДругое
необходимые Палитра— Дизайнер цветовых схем
Влюблен в цвета с 2002 года.
- Приложение Paletton
- Colorpedia
- О компании Paletton
- О компании Paletton
Paletton.com — это дизайнерский инструмент цвета, предназначенный для создания цветовых комбинаций, которые хорошо сочетаются друг с другом. Он использует классическую теорию цвета с древним художественным цветовым кругом RYB для создания цветовых палитр от одного до четырех оттенков, каждая из пяти различных оттенков. Можно выбрать различные стили предварительного просмотра, чтобы проверить и просмотреть цвета в комбинациях, доступно множество примеров, чтобы увидеть палитру, используемую в дизайне веб-сайта, дизайне пользовательского интерфейса или в произвольно нарисованном изображении.Предварительный просмотр ткани Tartan также доступен для тех, кто интересуется текстилем и дизайном интерьера.
Этот инструмент палитры использует различные цветовые модели для объединения смежных цветов и / или дополнительных цветов к основному оттенку. Выбирайте модели от монохромных до трехцветных или четырехцветных наборов цветов, с дополнением или без него (противоположный оттенок), наслаждайтесь даже режимом свободного стиля. Поиграйте с яркостью и насыщенностью палитры, выберите из предустановленных предустановок или создавайте случайные палитры.Уникальный фильтр имитации зрения имитирует палитру, которую видят люди с различной слабостью зрения, дальтонизмом, различными вариантами дальтонизма (протанопия, дейтеранопия, тританопия, протаномалия, дейтераномалия, тританомалия, дисхроматопсия или ахроматопсия), а также несколько гамма-симуляций (симуляция слишком яркого дисплея или слишком темной печати), обесцвечивания, преобразования оттенков серого или веб-цветов (устаревшая 216-цветная палитра). Палитру можно экспортировать во множество различных форматов (HTML, CSS, LESS, XML, текст, изображение PNG, палитра образцов Photoshop ACO или формат палитры GIMP GPL) для раскрашивания ваших работ.Проверьте цветовой контраст всех цветовых пар, используемых в палитре, и проверьте, соответствует ли цветовой контраст требованиям WCAG.
Выбирайте модели от монохромных до трехцветных или четырехцветных наборов цветов, с дополнением или без него (противоположный оттенок), наслаждайтесь даже режимом свободного стиля. Поиграйте с яркостью и насыщенностью палитры, выберите из предустановленных предустановок или создавайте случайные палитры.Уникальный фильтр имитации зрения имитирует палитру, которую видят люди с различной слабостью зрения, дальтонизмом, различными вариантами дальтонизма (протанопия, дейтеранопия, тританопия, протаномалия, дейтераномалия, тританомалия, дисхроматопсия или ахроматопсия), а также несколько гамма-симуляций (симуляция слишком яркого дисплея или слишком темной печати), обесцвечивания, преобразования оттенков серого или веб-цветов (устаревшая 216-цветная палитра). Палитру можно экспортировать во множество различных форматов (HTML, CSS, LESS, XML, текст, изображение PNG, палитра образцов Photoshop ACO или формат палитры GIMP GPL) для раскрашивания ваших работ.Проверьте цветовой контраст всех цветовых пар, используемых в палитре, и проверьте, соответствует ли цветовой контраст требованиям WCAG. Больше информации о цветах в Colorpedia.
Больше информации о цветах в Colorpedia.
Paletton является преемником предыдущего приложения Color Scheme Designer 3, которым с 2009 года пользовались почти 20 миллионов посетителей (в то время как первая версия была опубликована в 2002 году), как профессиональных дизайнеров, так и любителей, интересующихся дизайном, дизайном мобильных или настольных приложений или веб-дизайном. дизайн интерьера, мода или обустройство дома и ремонт.Полная история Paletton в Colorpedia.
Javascript не обнаружен. Для этого приложения требуется Javascript.
Выбор цветовой палитры — документация seaborn 0.11.0
Seaborn упрощает использование цветов, которые хорошо подходят для характеристик ваших данных и ваших целей визуализации. В этой главе обсуждаются как общие принципы, которыми вы должны руководствоваться, так и инструменты в seaborn, которые помогут вам быстро найти лучшее решение для конкретного приложения.
Общие принципы использования цвета на графиках
Компоненты цвета
Из-за того, как работает наш глаз, цвет можно определить с помощью трех компонентов. Обычно мы программируем цвета на компьютере, указывая их значения RGB, которые устанавливают интенсивность красного, зеленого и синего каналов на дисплее. Но для анализа перцептивных атрибутов цвета лучше думать о каналах оттенка , , насыщенности , яркости и яркости .
Оттенок — это компонент, который различает «разные цвета» в нетехническом смысле. Именно свойство цвета приводит к именам первого порядка, таким как «красный» и «синий»:
Насыщенность (или цветность) — это цветность . Два цвета с разными оттенками будут выглядеть более отчетливо, когда у них будет больше насыщенности:
А яркость соответствует тому, сколько света излучается (или отражается для печатных цветов), в диапазоне от черного до белого:
Различный оттенок для разделения категорий
Если вы хотите представить несколько категорий на графике, обычно вам нужно изменить цвет элементов. Рассмотрим этот простой пример: на каком из этих двух графиков легче подсчитать количество треугольных точек?
Рассмотрим этот простой пример: на каком из этих двух графиков легче подсчитать количество треугольных точек?
На графике справа оранжевые треугольники «выскакивают», что позволяет легко отличить их от кругов. Этот всплывающий эффект возникает из-за того, что наша визуальная система отдает предпочтение цветовым различиям.
Синий и оранжевый цвета в основном различаются по оттенку. Оттенок полезен для представления категорий, потому что большинство людей относительно легко могут различать умеренное количество оттенков, а точки, которые имеют разные оттенки, но одинаковую яркость или интенсивность, кажутся одинаково важными.Это также облегчает обсуждение сюжетов. Рассмотрим этот пример:
Большинство людей смогут быстро определить, что на графике слева есть пять различных категорий, и, если их попросят охарактеризовать «синие» точки, смогут это сделать.
На графике справа, где все точки синие, но различаются по яркости и насыщенности, сложнее сказать, сколько уникальных категорий присутствует. А как мы можем говорить о конкретной категории? «Довольно-но-не слишком-синие точки?» Более того, кажется, что серые точки уходят на задний план, делая их менее яркими по сравнению с более яркими синими точками.Если категории одинаково важны, это плохое представление.
А как мы можем говорить о конкретной категории? «Довольно-но-не слишком-синие точки?» Более того, кажется, что серые точки уходят на задний план, делая их менее яркими по сравнению с более яркими синими точками.Если категории одинаково важны, это плохое представление.
Итак, как правило, для представления категорий используйте изменение оттенка. С учетом сказанного, вот несколько предупреждений. Если у вас более чем несколько цветов на вашем графике, может стать трудно помнить, что каждый из них означает, если не существует ранее существовавших ассоциаций между категориями и цветами, используемыми для их представления. Это усложняет интерпретацию вашего сюжета: вместо того, чтобы сосредотачиваться на данных, зритель должен будет постоянно обращаться к легенде, чтобы понять, что показано.Поэтому вам следует стремиться не делать слишком сложные сюжеты. И важно помнить, что не все видят цвета одинаково. Изменение формы (или какого-либо другого атрибута) и цвета может помочь людям с аномальным цветовым зрением понять ваши сюжеты, и это может сделать их (в некоторой степени) интерпретируемыми, если они напечатаны в черно-белом цвете.
Измените яркость для представления чисел
С другой стороны, вариации оттенка плохо подходят для представления числовых данных. Рассмотрим этот пример, где нам нужны цвета для представления подсчетов на двумерной гистограмме.Слева мы используем круговую цветовую карту, где постепенные изменения оттенка соответствуют постепенным изменениям количества наблюдений в каждой ячейке. Справа мы используем палитру, в которой используются более яркие цвета для представления бункеров с большим количеством:
Используя палитру на основе оттенков, довольно сложно определить форму двумерного распределения. В отличие от этого, палитра яркости дает более четкое представление о двух выступающих пиках.
Изменение яркости помогает увидеть структуру данных, а изменения яркости более интуитивно обрабатываются как изменения важности.Но на графике справа нет цветовой карты в оттенках серого. Его красочность более интересна, а тонкие вариации оттенка увеличивают воспринимаемое расстояние между двумя значениями, что немного упрощает устранение небольших различий.
Эти примеры показывают, что выбор цветовой палитры — это больше, чем просто эстетика: цвета, которые вы выбираете, могут выявить закономерности в ваших данных при эффективном использовании или скрыть их при неправильном использовании. Не существует одной оптимальной палитры, но есть палитры, которые лучше или хуже подходят для определенных наборов данных и подходов к визуализации.
И эстетика имеет значение: чем больше люди хотят смотреть на ваши фигуры, тем больше шансов, что они чему-то у них научатся. Это верно даже тогда, когда вы строите сюжеты для себя. Во время исследовательского анализа данных вы можете получить много похожих цифр. Изменение цветовых палитр добавит ощущение новизны, что позволит вам заинтересоваться и подготовиться к тому, чтобы замечать интересные особенности ваших данных.
Так как же выбрать цветовые палитры, которые хорошо представляют ваши данные и выглядят привлекательно?
Color Matcher — Модные цветовые палитры от Designs. ии
ии
Палитры
Без фильтра
- ПАЛИТРЫ
- Без фильтра
- Черный
- Желтый
- Красный
- оранжевый
- Коричневый
- бирюза
- фиолетовый
- Синий
- розовый
- Серый
- Белый
- теплый
- Холодный
- Яркий
- Темный
- Золото
- Неон
- Пастель
- Кожа
- Винтаж
- Ретро
- Свадьба
- Закат
- Лето
- Осень
- Зима
- Пружина
- Рождество
- Хэллоуин
- путешествия
- Мода
- Зеленый
- Дополнительно
- Колесо
- Текст
- Накладка
- Градиент
- Контрастность
- Экстрактор цвета изображения
- Значения цвета
Вам понравились палитры



 ии
ии 