Фон параллакс: Как сделать параллакс прокрутку
Параллакс (parallax) эффект в визуальном редакторе LPgenerator – База знаний LPgenerator.ru
Эти долгожданные обновления свойств секций для фоновых изображений позволят установить отличный, сочный фон для вашего продающего лендинга.
Теперь вы можете зафиксировать фоновые изображения при прокрутке страницы, а также растянуть их по всей ширине секции, что создаст популярный эффект параллакса. Самое главное — для этого не потребуется писать ни строчки кода, достаточно поставить всего пару галочек.
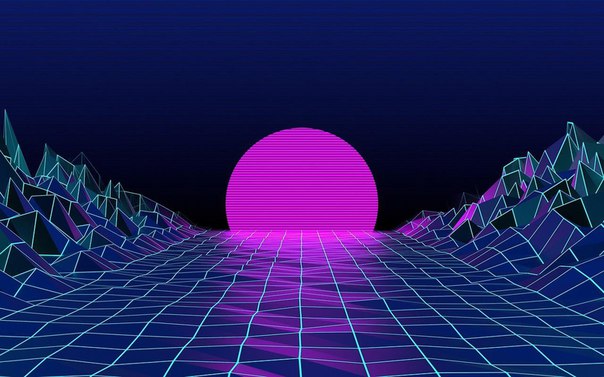
Посмотрите пример фона здесь.
Теперь подробнее о том как это делается:
Откройте страницу в визуальном редакторе LPgenerator:
Обратите внимание: новые инструменты добавлены для настройки фона секций. Если у вас уже имеется секция с изображением, то можете сразу перейти к пятому пункту данного руководства.
2) Напомним, что секции используются для логического разделения информативных блоков лендинга. Для того чтобы добавить секцию кликните по инструменту «Секция страницы» на панели сверху:
3) Далее в свойствах секции справа выберите изображение из галереи в разделе «Фон»:
4) В открывшейся галерее выберите нужное изображение для фона дважды кликнув по нему или нажав кнопку «Выбрать»:
5) Для того, чтобы изображение заполнило собой всю секцию, в ее свойствах поставьте галочку возле пункта «Растянуть изображение»:
Рекомендуем использовать изображения, примерно соответствующие размеру вашей секции, в противном случае картинка будет размытой.
6) Если нужно, чтобы фоновое изображение не прокручивалось вместе со страницей, зафиксируйте его с помощью свойства «Parallax эффект».
Для этого поставьте соответствующую галочку в свойствах секции справа:
В итоге, после установки данных свойств, изображения будут постепенно перекрывать друг друга при прокрутке страницы, как в примере, который приводили выше.
На что следует обратить внимание:
- не рекомендуем использовать новые свойства для секций, созданных с помощью «Конструктора секций», так как может наблюдаться сдвиг ранее созданных элементов, что, впрочем, можно поправить вручную;
- если свойства для фона не сработали или нарушили верстку страницы, попробуйте убрать в свойствах страницы справа галочку «Без горизонтальной прокрутки»
- рекомендуем использовать данные свойства только для новых страниц, так как замечено, что при использовании эффекта на ранее созданных лендингах браузеры Google Chrome, Opera и Яндекс.
 Браузер (браузеры на аналогичных движках) могут отображать страницу некорректно. Это происходит из-за особенностей их внутренней архитектуры, на которую мы, к сожалению, повлиять не можем;
Браузер (браузеры на аналогичных движках) могут отображать страницу некорректно. Это происходит из-за особенностей их внутренней архитектуры, на которую мы, к сожалению, повлиять не можем;
Если при работе возникнут сложности, пишите по адресу [email protected]
Высоких конверсий!
Фон для игры параллакс
Качественные трехмерные эффекты без торможения мобильного устройства — это возможно. Приложение предлагает огромное количество различных фонов на выбор.
Характеристика
В настоящее время практически все владельцы мобильных устройств, работающих под управлением ОС Андроид, стараются персонализировать их. Никому не хочется лицезреть стандартную заставку на своем рабочем столе.
Именно поэтому так называемые живые обои пользуются невероятно большой популярностью на сегодняшний день. Конкретно в данном приложении нет интерактивных элементов, зато есть потрясающие трехмерные эффекты. В результате картинка выглядит так, будто бы она живая.
Особенности
Эти «живые» обои могут похвастаться поистине огромным количеством различных эффектов. Они даже позволяют устанавливать собственные картинки в виде фонов. Также имеется возможность настраивать глубину и уровень эффектов.
Ни для кого не секрет, что многие «живые» обои быстрее сажают аккумулятор мобильных устройств. Однако данное приложение отличается от многих других в этом плане. Здесь предусмотрены специальные настройки, которые помогают существенно снизить расход заряда батареи. Это очень удобно для тех, чья гаджеты быстро разряжаются в течение дня.
Программа не переведена на русский язык. Тем не менее в ней можно запросто разобраться даже в том случае, если вы обладаете минимальными знаниями английского языка.
3D Parallax Background – масштабная коллекция оригинальных многослойных «голографических иллюзий», работающих по принципу трехмерных изображений для рабочего стола мобильных устройств на платформе андроид: разработчики постарались изобразить различные эффекты и добавили возможность управлять положением картинок с помощью гироскопа. Необычная идея сразу же понравилась пользователям со всего света – тысячи загрузок в первые же недели, сотни лестных отзывов и миллионы предложений по улучшению контента и добавлению эффектов новых тематик…
Необычная идея сразу же понравилась пользователям со всего света – тысячи загрузок в первые же недели, сотни лестных отзывов и миллионы предложений по улучшению контента и добавлению эффектов новых тематик…
Разработчики из Vinwap приложение 3D Parallax Background оформили максимально лаконично – в главном меню перечислен внушительный список доступных картинок. Автомобили в необычной проекции, девушки в разных позах, супергерои, выполняющие очередное задание, интересные пейзажи. Главная особенность всей коллекции – действительно интересная компоновка мелких деталей. Взять, к примеру, Железного Человека, сокрушающего стену какого-то промышленного здания. В глобальном плане и добавить-то нечего – вот небоскреб, какие-то машины неподалеку, в центре – главный герой всей сцены. А стоит приглядеться повсюду еще и мелкие камушки, какие-то детали разлетающегося бетона, серое небо, покрывающееся молниями, и сверкающие глаза, спрятавшиеся за маской. И стоит хотя бы немного повертеть телефон, как композиция сменит направление – это удивительный, действительно впечатляющий эффект!
Подобных наборов у разработчиков много – и хотя удобной сортировки по категориям и тематикам не придумано, расстраиваться не получается. Во время просмотра хаотичной мешанины из доступных «обоин» глаза всегда утыкаются в нечто интересное и «подходящее». Так и хочется загрузить, проверить, повертеть в руках и отыскать еще чего-нибудь на следующий день. Правда, перед изучением всей этой радости придется посвятить хотя бы пять минут на изучение достаточно большого списка настроек. Во-первых, инструкция покрывает основную часть вопросов, связанных с установкой. Доступна и демонстрация, в деталях показывающая, как будет выглядеть результат, открыта возможность изменения размера всех картинок, если по какой-то причине высокие разрешения выглядят несимметрично или же сильно нагружают систему. Во-вторых, пользователи получат возможность выбрать каким образом эффект «трехмерного пространства» будет использоваться. С помощью гироскопа или же обычными касаниями экрана в подходящем месте. Ну, и, конечно же, интенсивность тоже можно настроить – будет ли поворот серьезным или крошечным и едва заметным.
Во время просмотра хаотичной мешанины из доступных «обоин» глаза всегда утыкаются в нечто интересное и «подходящее». Так и хочется загрузить, проверить, повертеть в руках и отыскать еще чего-нибудь на следующий день. Правда, перед изучением всей этой радости придется посвятить хотя бы пять минут на изучение достаточно большого списка настроек. Во-первых, инструкция покрывает основную часть вопросов, связанных с установкой. Доступна и демонстрация, в деталях показывающая, как будет выглядеть результат, открыта возможность изменения размера всех картинок, если по какой-то причине высокие разрешения выглядят несимметрично или же сильно нагружают систему. Во-вторых, пользователи получат возможность выбрать каким образом эффект «трехмерного пространства» будет использоваться. С помощью гироскопа или же обычными касаниями экрана в подходящем месте. Ну, и, конечно же, интенсивность тоже можно настроить – будет ли поворот серьезным или крошечным и едва заметным.
Разработчики еще обещают постоянно обновлять приложение и уделять кучу внимания советам пользователей. Так ли будет все на деле – остается лишь гадать, качая бесплатное приложение 3D Parallax Background на android!
Так ли будет все на деле – остается лишь гадать, качая бесплатное приложение 3D Parallax Background на android!
Прекрасной возможностью также является установка собственного изображения, обработав его соответствующей программой. «3D Parallax Background» можно с уверенностью назвать живыми интерактивными обоями нового поколения, чутко реагирующие на положение акселерометра пользователя.
Характеристика
Для обработки собственных изображений необходимо в настройках программы выбрать свое фото. После чего, его устанавливают в качестве обоев. Приложение «3D Parallax Background» позволит вращать изображение до нужного результата, когда оно понравиться пользователю.
Можно также назвать эффект от этой программы не просто живыми обоями, содержащими анимацию, а именно живыми обоями, которые реагируют на движение и могут вращаться вместе с мобильным устройством или планшетом.
Стоит отметить, что эффект является по своей сути оптическим обманом, что выглядит довольно потрясающе, но нельзя утверждать со стопроцентной уверенностью, что подобная иллюзия придется по вкусу всем без исключения.
Основные плюсы
Учитывая, что приложение можно скачать на платной основе, то при недовольстве эффектами этой программы, можно удалить его. В таком случае деньги вернут назад пользователю. Если же приложение понравиться, можно использовать его на радость себе и своим друзьям, которые будут поражены производимым эффектом или же иллюзией такового.
3D Parallax Background – это бесплатное приложение для загрузки фонов с необычными эффектами на рабочий стол Android.
Использование
3D Parallax Background позволит Вам не заниматься самостоятельными поисками «обоев». Вместо того, чтобы пользоваться браузером и пытаться подобрать изображение подходящего размера, просто запустите данное приложение и получите доступ к огромной библиотеке фонов. К тому же — необычных.
Выбор фона
Как и указано в названии приложения, 3D Parallax Background предлагает коллекцию обоев на рабочий стол в трехмерном формате и с эффектом параллакс. Эффект параллакс означает, что во время поворота смартфона в руке или его перемещения на горизонтальные поверхности пользователь будет наблюдать необычный эффект глубины – словно бы он смотрит не на экран телефона, а на экран кинотеатра через 3D очки. К тому же, картинка будет немного двигаться.
К тому же, картинка будет немного двигаться.
В программе есть изображение на самый разный вкус – природа, техника, девочки, аниме и, конечно же, супергерои из комиксов. Загрузка скина происходит в одно касание. Не забудьте обращать внимание на специальные красные пометки «New» – ими отмечены свежие, только что загруженные фоны. Также советуем воспользоваться инструментом для загрузки собственных фото. Перед их установкой 3D Parallax Background сможет добавить к ним эффект параллакс.
Обратите внимание, что установка динамических «обоев» может негативно сказаться на времени автономной работы Android устройства.
Назначение
3D Parallax Background создано для тех пользователей, которым наскучили стандартные статичные обои. Также его можно смело рекомендовать тем, кто предпочитается устанавливать собственные фотографии в качестве «обоев».
Ключевые особенности
- предлагает 3D темы с эффектом параллакс на любую тематику;
- обеспечивает быструю загрузку любого из понравившихся вариантов;
- содержит более 200 различных тем;
- дает возможность загрузить собственное фото и добавить к нему эффект параллакс;
- работает только на новых версиях Android;
- распространяется совершенно бесплатно.

С выходом новой операционной системы iOS 7, разработчики из Apple привнесли такой интересный эффект как Parallax 3D, который в свою очередь спровоцировал большинство разработчиков применять его в своих приложениях. На Android данный эффект получил популярность в живых обоях, и яркий пример удачного применения эффекта – это живые обои .
В комплекте идет достаточно большое количество специально подготовленных обоев, на которых присутствует две картинки, что позволяет создать эффект «живого» 3D. Например, изначально устанавливается тема «Микросхемы», которая представляет собой фоновую картинку микросхем, напоминающих строение современных мобильных устройств, а поверх нее накладывается еще одно изображение с разбитым стеклом. Вращая устройство из стороны в сторону, вы как бы можете посмотреть что там находится вокруг разбитого участка стекла. Интерактивных элементов в данных обоях, к сожалению, нет, но за то они абсолютно не нагружают графическую подсистему вашего устройства, за счет отсутствия какой-либо анимации.
В настройках можно настроить тему оформления, самостоятельно выбрать фоновое изображение на нижний и верхний слой, а также изменить глубину 3D эффекта и 2D сдвига, и пару крохотных опций по уменьшению «прожорливости» обоев. Подведем итоги: – это прекрасный набор красивых HD обоев, в которых эффект Parallax 3D применяется очень и очень удачно. Приятного пользования!
Как получить iOS эффект параллакса на любом устройстве Android — Android
Одна из наиболее заметных характеристик Apple — безупречное внимание к деталям. На устройствах Apple, вплоть до программного обеспечения, устройства Apple всегда демонстрируют чувство элегантности.
Вопрос перспективы | Shutterstock
Один из случаев, когда это внимание к деталям наиболее заметно, — это эффект параллакса в iOS. Эффект параллакса был введен с выпуском iOS 7 и можно наблюдать на экранах блокировки и домашнего экрана.
Что это?
Параллакс относится к очевидной разнице в положении в зависимости от угла обзора. В iOS эффект параллакса заставляет значки оставаться неподвижными, в то время как фон перемещается в зависимости от направления, в котором перемещается устройство. Это создает ощущение глубины и создает впечатляющие визуальные эффекты.
В iOS эффект параллакса заставляет значки оставаться неподвижными, в то время как фон перемещается в зависимости от направления, в котором перемещается устройство. Это создает ощущение глубины и создает впечатляющие визуальные эффекты.
Не было бы замечательно, если бы этот эффект может быть достигнуто на Android? К счастью, это возможно. Следующие приложения для обоев, приведенные ниже, позволят пользователям Android наслаждаться этой очень крутой функцией iOS.
Замечания: Есть несколько приложения для обоев которые предлагают эффект параллакса, но я нашел, что два, которые я здесь упомянул, работают достаточно хорошо.
1. Галактика Параллакс Живые Обои
Галактика Параллакс Живые Обоиэто приложение для обоев, которое предлагает пользователям обои в галактической тематике, которые можно настроить в соответствии с их содержимым.
В настройках обоев изменение FPS (кадров в секунду) меняет скорость, с которой обои параллакса адаптируются к изменению угла на вашем устройстве Android.
Цвет звездного фона также можно изменить.
Вы также можете изменить степень, в которой при изменении угла наклона телефона меняется ориентация обоев.
Выборскроллингопция означает, что когда домашний экран будет изменена, часть отображаемых обоев также будет изменена.
Количество, размер и скорость пульсации света от звезд на заднем плане также можно регулировать.
В целом, это отличные обои, но то, что заставляет их сиять, это настройка.
2. Параллакс 3D Живые Обои
Параллакс 3D Живые Обои это приложение для обоев, созданное тем же разработчиком, что и Galaxy Parallax Live Wallpaper. Wasabi,
Почти все настройки, которые можно редактировать, идентичны настройкам Galaxy Parallax Live Wallpaper. Единственным исключением является возможность загрузить пользовательскую фотографию, к которой можно применить эффект параллакса. Это отличает его от других подобных приложений, включая Galaxy Parallax Live Wallpaper. Внастройкипросто выберитеПользовательское фото, а такжеЗагрузить фото, Загрузите фотографию из вашей коллекции, которую вы хотите использовать, а затем установите ее.
Это отличает его от других подобных приложений, включая Galaxy Parallax Live Wallpaper. Внастройкипросто выберитеПользовательское фото, а такжеЗагрузить фото, Загрузите фотографию из вашей коллекции, которую вы хотите использовать, а затем установите ее.
Это отличная функция, которая позволяет пользователям полностью использовать потенциал параллакса на своих устройствах Android.
Вывод
Эти два приложения от Wasabi позволяют пользователям настраивать фоны с эффектом параллакса с помощью обоев Parallax 3D Live, даже обеспечивая возможность загрузки пользовательских фотографий.
Эффект параллакса создает иллюзию глубины и в целом дает пользовательскому интерфейсу вид улучшенного качества и ощущение законченности.
Эти два приложения стоит попробовать, но, пожалуйста, дайте нам знать, если у вас есть какие-либо другие предложения для этого типа приложений или какие-либо общие отзывы в комментариях ниже.
Живые обои 3D/4K — параллакс Фон HD -Мелодии для Андроид
😎A Уникальный Parallax — коллекция Голографический 3D Live стола 😎Дайте Homescreen реального 3D эффект глубины с помощью этого движения контролируемого многослойной 3D коллекции живых обоев.
Посмотрите видео, чтобы увидеть потрясающий эффект глубины 3D.
Что включено
Многие Cool 3D Parallax живут обои со многими различными категориями, которые вам понравятся плюс множество мелодий!
Категория
• Супергерои
• Космос и планеты
• Суперкары
•Виды спорта
•Абстрактные
•Каникулы
• Животные
•Фантазия
• Природные ландшафты
•Другие
•Вектор
и еще много голографических 3D-фонов!
С новыми 3D живыми обоями, которые будут представлены на еженедельной основе, у нас есть постоянно растущая коллекция, которую вы можете выбрать!
Вам больше не будет скучно на вашем домашнем экране! 😁👌
Превратите свой экран с прохладным параллаксом фонами, которые соответствуют вашему стилю, добавить живые обои в закладки одним щелчка мыши, воспользуйтесь поисковой системой, чтобы найти то, что вы хотите, найти наиболее популярные 3D заставки.
Сделайте свой телефон уникальным с этим потрясающим эффектом 3D-глубины 😎😎😎!
Персонализируйте еще больше, отрегулировав силу эффектов и установите режим экономии заряда аккумулятора, чтобы уменьшить потребление на 1%
😎 Создавайте и делитесь своими собственными живыми обоими бесплатно, с включенным Wallpaper Maker!
Смотрите этот учебник для создателя обоев здесь: https://youtu. be/EXRSZgvwcQY
be/EXRSZgvwcQY
Мы хотим предложить вам лучший опыт, поэтому мы никогда не размещаем рекламу в наших приложениях.
Многие 3D-фоны абсолютно бесплатны, а некоторые другие являются премиальными, в то время как некоторые могут быть разблокированы, просмотрев награжденные видео.
Поддержите нас, разблокировав версию Pro. Вы платите только один раз за доступ ко всем функциям — без скрытых затрат. С премиум-версией вы получаете пожизненный доступ ко всем существующим и предстоящим Live Wallpapers.
Функции
✅ Множество категорий на выбор!
✅ Высококачественная графика!
✅ батареи эффективно!
✅ Гладкая рендеринг!
✅ Очень легкий вес!
✅ Предназначен для телефонов и планшетов
✅ Работает как с гироскопом, так и с акселерометром
✅ Нет рекламы, никаких скрытых расходов!
✅ Никаких специальных разрешений
✅ новые 3D-фоны добавляются еженедельно!
✅ сделать и поделиться своими собственными живые обои бесплатно!
✅ 220+ 3D Parallax Live Wallpapers и растущий!
Получите эту коллекцию Amazing Live Wallpapers прямо сейчас! Его бесплатно
Заблуждения о параллаксе на сайтах — CMS Magazine
Параллакс на современных сайтах применяется настолько часто, что уже стал общепринятым стандартом. Однако многие до сих пор не имеют четкого представления о том, что такое параллакс. Роб Палмер (Rob Palmer), дизайнер и креативный директор из Великобритании, в своей статье «The Troublesome Misconception of Parallax in Web Design» расставляет точки в этом вопросе, показывает, чем параллакс отличается от «просто анимации на сайте».
Однако многие до сих пор не имеют четкого представления о том, что такое параллакс. Роб Палмер (Rob Palmer), дизайнер и креативный директор из Великобритании, в своей статье «The Troublesome Misconception of Parallax in Web Design» расставляет точки в этом вопросе, показывает, чем параллакс отличается от «просто анимации на сайте».
Параллакс — это изменение видимого положения объекта относительно удалённого фона в зависимости от положения наблюдателя.
Итак, для достижения эффекта параллакса, предмет должен занимать видимое положение и реагировать на изменения среды, в которой находится. По сути, мы говорим о восприятии глубины или стереоскопическом зрении. Оно позволяет нам объединять две отдельные сцены в одну с учетом расстояния между ними.
Давайте взглянем на несколько сайтов, на которых, как уверяют их разработчики или пользователи, применяется параллакс.
Теперь передвиньте устройство так, чтобы оно не попадало в поле вашего зрения, и продолжайте делать те же движения. Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Теперь передвиньте устройство так, чтобы оно не попадало в поле вашего зрения, и продолжайте делать те же движения. Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Теперь передвиньте устройство так, чтобы оно не попадало в поле вашего зрения, и продолжайте делать те же движения. Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Теперь передвиньте устройство так, чтобы оно не попадало в поле вашего зрения, и продолжайте делать те же движения. Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Теперь передвиньте устройство так, чтобы оно не попадало в поле вашего зрения, и продолжайте делать те же движения. Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Ни на одном из них не применяется параллакс. Здесь была только имитация движения, которого никак не ожидает пользователь, и еще — скольжение двух плоскостей друг над другом на разной скорости прокрутки.
Это не параллакс. Почему? Давайте вернемся к нашему определению. Где объект? Где две линии взгляда, которые можно объединить в одну? Без выполнения этих условий нельзя говорить о параллаксе.
Как это работает в реальной жизни?Проведем простой тест, чтобы понять, как параллакс работает в обычной жизни. Вы можете проверить себя, пока читаете эту статью. В идеале нужно, чтобы сразу за столом, на котором стоит монитор, была стена. Вам нужно сесть, расслабиться и смотреть на поверхность стены так, чтобы монитор был в поле бокового зрения. Теперь поворачивайте голову влево-вправо, будто пытаетесь посмотреть, что происходит вокруг монитора (кстати, вместо него можно использовать телефон или планшет).
Теперь передвиньте устройство так, чтобы оно не попадало в поле вашего зрения, и продолжайте делать те же движения. Теперь вы видите только стену с разных углов зрения, а изменения в освещении не позволяют «включиться» стереоскопическому зрению.
Монитор расположен ближе к вам, а не к стене, поэтому вам может показаться, что он движется. Такая оптическая иллюзия дает вам ощущение глубины.
Если вы наклоните голову влево с открытыми глазами, зафиксируете своё положение и закроете правый глаз, то сможете увидеть гораздо меньший участок стены. Так устроено наше бинокулярное зрение: левый глаз смотрит на стену под более острым углом, поэтому мы не видим «полной картины». Если же, не меняя положения, открыть правый глаз и закрыть левый, вы сможете увидеть столько же, сколько видели до этого двумя глазами сразу.
Наш мозг распознает несоответствия между тем, что видят наши глаза по-отдельности. Если один из них может видеть «второй план», а второй — нет, мозг вернёт изображение на оба глаза, но уже без ощущения глубины.
На этом всё с бинокулярным зрением. Понимание того, как оно работает, важно для понимания истинного параллакса.
Итак, что вам понадобится для достижения эффекта параллакса в веб-дизайне?
Параллакс в веб-дизайне — это имитация стереопсиса из реальной жизни. Мы уже отметили, что нам нужен объект и две линии зрения, чтобы эффект параллакса заработал.
Таким образом, к сайту предъявляются такие требования:
- Нужен пользователь или начальная точка отсчета.
- Нужен объект.
- Нужен фон или удаленная точка отсчета.
- И, наконец, действие, которое бы запускало движение.
Соответственно, на некоторых сайтах из списка выше можно реализовать параллакс. Путем добавления объекта.
Визуально эффект параллакса будет отличаться от обыкновенных движущихся блоков очень существенно.
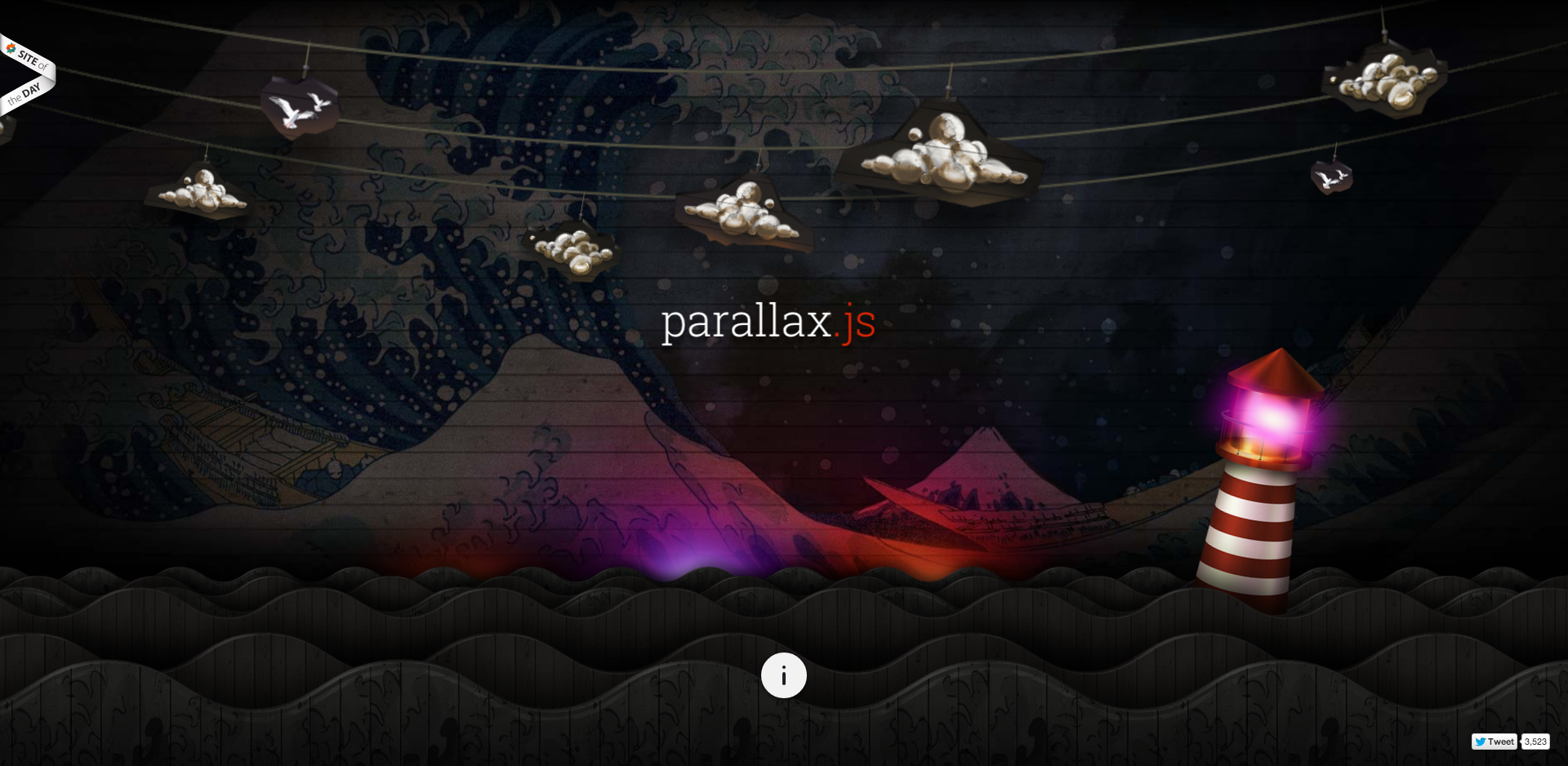
Блестящий пример параллакса — это parallax.js, где объекты и задний план не только реагируют на перемещение курсора, но и «чувствуют» угол наклона планшетов с гироскопом.
Параллакс-эффект сегодня сравним по популярности, пожалуй, со слайдерами-каруселями пять лет назад. Хотя стоит заметить, что последние и до сих пор успешно эксплуатируются.
Если не пускаться в холиварные брюзжания на тему «это тру-параллакс, а это нет», можно вывести такую формулу: и параллакс и не-параллаксовая анимация делают сайт более живым.
Но так как наш блог никогда не ограничивался аргументацией вроде «потому что это красиво», то добавим к вышесказанному несколько тезисов, объясняющих…
Зачем параллакс-эффект нужен вашему сайту
На самом деле причины самые простые.
- Презентация в действии. Любой моушен всегда куда более презентабелен, чем статичная картинка. Пользователи рефлекторно будут обращать внимание на ваш продукт, если на сайте что-то движется.
- Возможности для креатива. Параллакс — всего лишь инструмент, но сколько «фишек» можно придумать на его основе! Взять хотя бы вот этот потрясающий по зрелищности пример, который мы недавно публиковали в #SOTD.
 Ощущение, что кадры снимали камерой, закрепленной на квадрокоптер — но нет, это просто фотошоп и параллакс.
Ощущение, что кадры снимали камерой, закрепленной на квадрокоптер — но нет, это просто фотошоп и параллакс. - Средство сторителлинга. Маркетологи много говорят о сторителлинге, историях как методе воздействия на целевого посетителя. Концепция «рассказа» как нельзя лучше дополняется навигацией по скроллу и эффектами параллакса в качестве декоративных и дополняющих.
- Еще один способ «зацепить» мобильную аудиторию. Параллакс-эффект особенно эффектно смотрится на планшетах и смартфонах с встроенным гироскопом. Наклоняя устройство, пользователь наблюдает смещение объектов в зависимости от степени удаленности — тем самым создается эффект глубины. Элементарно — такой сайт покажут коллегам и проведут на нем больше времени.
- Чтобы не выпасть из тренда. Конечно, совсем не обязательно слепо бежать за модой, но в таком случае нужно искать альтернативные пути выделиться. Потому что позиция «я остаюсь на месте, тем и значим» — заведомо проигрышная.

Итак, спасибо Робу за статью и подробные научные доводы. Те, кто читал с планшета, могут напоследок тапнуть по картинке и поиграть с гироскопом 😉
Оригинал: https://medium.com/p/2a55ad1459f7
Как настроить параллакс-эффект при прокрутке страницы?
Традиционные представления в области веб-дизайна учат нас — все что не разрабатывается, должно разрабатываться с целью сократить лишние действия пользователя на сайте (в данном случае, речь о прокрутке) и размещать самую важную информацию в верхней части главной страницы. Однако, с тех лохматых времен много чего изменилось, и теперь мы живем в мире сплошного «скроллинга». Пользователи привыкли выжимать из страницы максимум информации, прокручивая все до конца. Как оказалось, размер сайта имеет значение даже для Google — чем длиннее, тем лучше. Чтобы повысить и поощрить этот пользовательский интерес к прокрутке, разработчики стали придумывать различные эффекты и приемы, например такие, как параллакс.
Параллакс помогает достичь эффекты:
- погружения пользователя в уникальную среду;
- оживления CTA кнопок или форм;
- наделени жизнью и движением неподвижных объектов.
Так что же такое параллакс?
Параллакс — это 3D эффект, при котором во время прокрутки фон веб-страницы движется с различной скоростью, в отличие от переднего плана, который либо находиться в статике, либо движется гораздо медленнее. Эффект имеет большую визуальную ценность, а главное, такого эффекта несложно добиться с помощью CSS.
Как достичь эффект параллакса с помощью CSS?
Находим в свойствах:
1. background-attachment
Это свойство используется для определения состояния фона — фиксированно оно или прокручивается на странице.
Syntax: background-attachment: scroll/fixed/local;
2. background-position
Это свойство используется для определения начальной позиции фона.
Syntax: background-position: value;
3. background-repeat
Это свойство используется, чтобы определить будет ли фоновая картинка повторяться, и как он будет повторяться.
Syntax: background-repeat: repeat/repeat-x/repeat-y/no-repeat;
repeat – Фон повторяется вертикально и горизонтально.
repeat-x – Фон повторяется только горизонтально.
repeat-y – Фон повторяется только вертикально.
no-repeat – Фон не повторяется.
4. background-size
Это свойство определяет размер фонового изображения.
Syntax : background-size: auto/length/cover/contain/;
auto – значение по умолчанию.
length – настраивает ширину и высоту фонового изображения.
percentage – настраивает ширину и высоту фонового изображения в проценте содержащихся элементов.
cover – масштабирует фоновое изображение. Делайте фоновое изображение как можно большим, чтобы нужная область была полностью покрыта фоновым изображением.
Делайте фоновое изображение как можно большим, чтобы нужная область была полностью покрыта фоновым изображением.
contain – масштабируйте изображение до максимального размера, чтобы его ширина и высота могли поместиться в области содержимого.
Добавив ко всему этому немного JavaScript можно отрегулировать скорость параллакса. Надеемся у вас все получится.
Поделитесь
в социальных сетях
Как создать фон Elementor Parallax для веб-сайта
Всем привет! Давайте узнаем, как создать фон Parallax в конструкторе страниц Elementor. Эта технология используется все чаще и чаще, так как выглядит действительно эффектно и круто. Кроме того, вы должны заметить, что не существует такой опции, как Elementor Parallax background, , поэтому для создания фона с таким эффектом потребуется некоторое усилие. Будьте уверены, все достаточно просто!
Кроме того, вы должны заметить, что не существует такой опции, как Elementor Parallax background, , поэтому для создания фона с таким эффектом потребуется некоторое усилие. Будьте уверены, все достаточно просто!
Прежде всего, что вы знаете о Parallax? Parallax — это визуальный эффект, который делает обычную прокрутку более привлекательной (фон движется медленнее, чем контент).Сегодня Parallax Scrolling — это своего рода тренд, и мы хотим поделиться некоторыми советами о том, как легко его реализовать. Сама техника основана на скорости изменения положения фона. Эта иллюзия трехмерного пространства достигается с помощью нескольких слоев, которые накладываются друг на друга и перемещаются с разной скоростью при прокрутке. Благодаря Parallax вы можете создавать не только трехмерный эффект, но и применять его к значкам, изображениям и другим элементам на странице.
Создание фона Elementor Parallax
- Во-первых, давайте перейдем к Pages> Добавить новую вкладку в левой части панели инструментов.
 Здесь вам нужно убедиться, что вы используете макет страницы на всю ширину страницы . Применить Боковая панель не выбрана опцию к боковой панели страницы.
Здесь вам нужно убедиться, что вы используете макет страницы на всю ширину страницы . Применить Боковая панель не выбрана опцию к боковой панели страницы. - Выберите Без боковой панели в макете боковой панели и Fullwidth в макете содержимого . Вы можете найти оба варианта в блоке Layout Options .
- Нажмите кнопку Редактировать с помощью Elementor , чтобы перейти к редактированию с помощью Elementor.
- Затем нажмите кнопку Добавить новый раздел , чтобы создать новый раздел, и выберите макет раздела с одним столбцом из блока макетов разделов.
- Щелкните значок Edit Section , чтобы открыть блок Edit Section . Здесь перейдите на вкладку Style settings .
- Выберите Классический тип фона и загрузите изображение , чтобы использовать его в качестве фона раздела.

- Выберите Fixed в раскрывающемся списке Attachment .
- Укажите Покрытие в списке Размер .
- Давайте добавим контент в область раздела. Отбросьте все модули содержимого, которые вы хотите добавить к нему (в нашем случае мы добавили модуль Heading ).
- Чтобы увеличить высоту раздела, мы добавили значение 250 пикселей к Top и Bottom Heading padding в блоке Advanced> Padding .
Вы также можете использовать модули Spacer для увеличения высоты секции.
- Нажмите кнопку Сохранить , чтобы сохранить изменения.
- Теперь вернемся к панели управления WordPress. Нам нужно добавить фрагмент кода, поэтому сначала следует установить плагин фрагмента кода. Пожалуйста, перейдите к Plugins> Add new tab и найдите Code Snippets plugin.
 Установите и активируйте it.
Установите и активируйте it. - После того, как вы активировали подключаемый модуль Code Snippets , вы увидите вкладку Snippets в левой части панели инструментов. Перейдите к Snippets> Add new и вставьте следующий код в область кода.
- Нажмите Сохранить изменения и активируйте кнопку , чтобы фрагмент кода заработал.
- Теперь вернемся к конструктору страниц Elementor . Откройте страницу, на которой вы создали раздел с помощью Elementor.
- Здесь щелкните значок Edit Section и перейдите на вкладку Advanced settings .
- В поле CSS Classes введите parallax class.
- Сохранить изменений. Теперь вы можете перейти на созданную вами страницу и увидеть, как работает эффект параллакса!
Лучшие способы использования эффектов параллакса в 2020 году
Diverse Elementor Parallax background эффекта открывают множество возможностей для владельцев веб-сайтов. Они потрясающе смотрятся на страницах разного назначения и сложности. Воспользуйтесь самыми популярными способами реализации Parallax в 2020!
Они потрясающе смотрятся на страницах разного назначения и сложности. Воспользуйтесь самыми популярными способами реализации Parallax в 2020!
Меньше информации Больше интриги
Часто для презентации продукта, услуги или всей компании вам просто нужна целевая страница. Эти страницы похожи друг на друга, и единственный способ выделиться среди конкурентов — использовать интересные дизайнерские решения. Эффекты параллакса могут быть таким решением. С их помощью можно анимировать иллюстрации и текс.Кроме того, добавьте глубины своему веб-сайту WordPress, который привлечет много впечатленных посетителей. Чтобы узнать, что имеется в виду на самом деле, посетите официальную страницу Dogstudio.
Выделение объектов с помощью параллакса
Параллакс — отличный способ выделить один объект, ведущий его через всю страницу. На верхнем «слое», который иллюзорно ближе всего к зрителю, нужно разместить ключевой объект. Это поможет сделать на нем дополнительный акцент. Посмотрите на сайт Cyclemon в качестве примера фона Elementor Parallax.
Посмотрите на сайт Cyclemon в качестве примера фона Elementor Parallax.
Показать динамику с использованием параллакса
Если вы продвигаете услугу с целью продажи, положитесь на Parallax. Это лучший способ показать ваше предложение в динамике и описать процесс. Эффекты параллакса легко создадут иллюзию движения. Пример вы можете найти на странице метода Madebyshap.
Выводы
Итак, в этой статье мы узнали, как создать фон Elementor Parallax. Как вы теперь можете себе представить процесс создания веб-сайтов без эффектов Parallax? Согласитесь, что параметры фона Elementor Parallax раздвигают границы и дают вам дополнительные возможности при работе с сайтами.Если вы устали от утомительных фонов, почему бы не попробовать описанные выше настройки вашего любимого плагина Elementor и не создать иллюзию глубокого экрана. Надеюсь, этот урок помог вам в генерировании совершенно новых идей с помощью причудливого и привлекательного эффекта параллакса Elementor.
Как создавать эффекты параллакса с помощью Elementor — Полное руководство
Мы все видели эти невероятные веб-сайты, которые отлично используют параллакс-прокрутку, где фон движется с меньшей скоростью, чем элементы переднего плана, чтобы передать глубина.Параллакс можно найти на всех сайтах стоматологических клиник. от маркетинговых агентств до творческих портфолио и игровых веб-сайтов.
Parallax, несомненно, привлекает внимание и действительно может выделить ваш сайт из толпы и придать ему профессиональный вид. Но возможно ли добавить его на свой сайт WordPress с помощью Elementor, не обладая тоннами технических знаний?
Ответ — да!
Параллакс на самом деле является встроенной функцией в Elementor Pro, но вы все равно можете создать эффект параллакса и в бесплатной версии Elementor.Читайте дальше, чтобы узнать, как это делается!
Параллакс в действии
Прежде всего, зачем идти с эффектом параллакса? Что ж, смотрите сами:
Это сайт
для популярной видеоигры Firewatch. На своем сайте разработчик игры
использовал параллакс для раздела героев для красивого эффекта. Все сделано правильно,
параллакс может значительно повысить «вау» -фактор вашего сайта.
На своем сайте разработчик игры
использовал параллакс для раздела героев для красивого эффекта. Все сделано правильно,
параллакс может значительно повысить «вау» -фактор вашего сайта.
Вот еще один пример компании, о которой вы, вероятно, слышали:
Обратите внимание, насколько гладко страница со всеми этими входящими и выходящими элементами.Очевидно, у Apple есть даже в рукаве есть еще много хитростей, чтобы поразить посетителей, но параллакс — огромная причина почему страницы его продуктов такие яркие!
Можете ли вы Создать эффект параллакса с помощью Elementor Free?
Если в настоящее время вы используете Elementor Free и хотите получить эффект параллакса, у меня хорошие новости — это проще, чем вы думаете. Вы можете использовать плагин параллакса или немного поработать с простым кодом.
Давай пройдемся процесс вместе очень быстро.
Как Создание параллакса с помощью Elementor Free
Чтобы создать параллакс с помощью Elementor Free, сначала войдите в свою панель управления WordPress. Если у вас еще не установлен Elementor, вы можете перейти на главную страницу Elementor и получить бесплатный ZIP-файл плагина взамен своего адреса электронной почты.
Если у вас еще не установлен Elementor, вы можете перейти на главную страницу Elementor и получить бесплатный ZIP-файл плагина взамен своего адреса электронной почты.
Как только он будет установлен, пора создать страницу или сообщение для редактирования с помощью Elementor. Просто зайдите на боковую панель и нажмите « Add New, », затем убедитесь, что вы нажали кнопку « Edit With Elementor». ”
С новой пустой страницей готово, я возьму существующий шаблон в качестве отправной точки для нашего эффект параллакса.Вы можете следовать за мной, нажав Ctrl-Shift-L (command-shift-L на Mac), чтобы открыть библиотеку шаблонов Elementor.
Я выбрал опцию « Homepage — Study » из библиотеки Elementor. Просто наведите на него курсор и нажмите « Insert », чтобы добавить весь шаблон на пустую страницу.
В начале
прокручивая вниз, вы заметите, что эффект параллакса уже есть. Это
потому что фоновое изображение для раздела героя установлено на , фиксированное .
Даже в бесплатной версии Elementor у вас должна быть возможность настроить некоторые базовые настройки, подобные этому, чтобы имитировать эффект параллакса. Вы также можете использовать липкий заголовок для аналогичного результата. См. Эту статью, чтобы узнать больше о создании заголовка. Однако, если вы хотите получить настоящий эффект параллакса, когда элементы на странице прокручиваются с разной скоростью, вам потребуется дополнительный контроль.
Чтобы создать свой собственный эффект параллакса в Elementor Free, вам понадобится либо код, либо отдельный плагин.Ни один из этих вариантов не так эффективен, как то, что вы можете сделать с Elementor Pro, но, надеюсь, их достаточно для того, что вам нужно!
Код для Параллакс
Еще до того, как вы возьмете
На следующем этапе вы должны определить, какой образ вам нужен. В
самый простой подход к параллаксу — иметь две разные скорости прокрутки для нескольких
изображения или разделы страницы так, чтобы они перекрывали друг друга.
Однако вы можете упростить его еще больше, назначив фоновое изображение в разделе со свойством вложения « Fixed », чтобы остальная часть страницы прокручивалась вокруг него.
Полезно иметь немного фона в коде, если вы действительно хотите настроить свой параллакс эффект. Однако на этой странице есть код, который можно использовать как отличный отправная точка для раздела параллакса в Elementor.
Инструкции довольно просты: любой код CSS находится в Dashboard> Appearance> Customize> Additional CSS , а затем вам нужно добавить класс parallax на вкладку Advanced для раздела, в котором вы хотите иметь эффект параллакса. на вашей веб-странице.
Для JavaScript кода, вы можете получить фрагменты кода плагина и вставить его там прямо.
Плагины для Parallax
Также возможно
найдите плагины для Elementor Free, которые предлагают функцию параллакса, хотя эти
не полностью обновлены, поэтому ваш пробег может отличаться.
Самым популярным бесплатным плагином за последние несколько лет стал плагин Granular Controls для Elementor, который добавляет другие функции в дополнение к параметрам параллакса.
Как добраться Создайте параллакс с Elementor Pro
Теперь, если вам случится есть платная версия Elementor — также известная как Elementor Pro — тогда это весь процесс намного проще и универсальнее.Поверьте мне!
Все, что вам действительно нужно сделать, это перейти на вкладку «Дополнительно» для любого раздела или элемента (вы можете попасть туда, нажав на шесть точек). Оттуда вы найдете ряд различных эффектов движения, которые можно использовать на своей странице.
Концептуально подумайте о параллаксе как о манипулировании несколькими отдельными элементами в трехмерном пространстве. С альфа-прозрачные изображения и разные скорости прокрутки, вот лишь несколько что вы можете сделать:
- Сделайте так, чтобы заголовки открывались сами из-за образа
- Сделайте элементы, которые начинаются видимые скрываются за другими
- Элементы перемещаются по странице по горизонтали
Если у вас несколько
Элементы и необходимо расположить их по порядку, в настройках Advanced есть поле Z-Index. Чем выше
число, тем ближе он к зрителю и наоборот.
Чем выше
число, тем ближе он к зрителю и наоборот.
Вы можете легко увидеть эти слои с помощью навигатора Elementor, который находится в нижней части боковая панель.
Чтобы изменить скорость прокрутки этих элементов, перейдите к Advanced> Motion Effects и щелкните эффект прокрутки, который вы хотите изменить. Есть полоса, которую вы можете перетащить, чтобы настроить скорость прокрутки.
Если вы хотите знать подробнее о том, как настроить эффект параллакса, смотрите видео прямо из Elementor по теме:
A Страница С параллаксом в Elementor Pro
Готовы создать нашу собственную страницу с параллаксом в Elementor Pro?
Сначала рекомендую
перейдите к маленькому значку шестеренки на боковой панели Elementor и убедитесь, что
установите макет страницы «Elementor на всю ширину». ”
”
Далее убедитесь, что вы иметь хотя бы несколько разделов для вашей страницы. Я использую заполнитель элементы, но вы поймете идею!
Чтобы настроить его, перейдите в меню Advanced> Motion Effects и включите Scrolling Effects . Ниже вы увидите несколько вариантов интересных эффектов движения на основе прокрутки.
Вертикальный
В этом примере я заставляя второй раздел прокручиваться с другой скоростью, чем раздел героя. Помните, что для любого эффекта прокрутки у вас есть дополнительные настройки, которые вы можете твик.В случае вертикальной прокрутки вы можете выбрать, чтобы элемент переместитесь вверх или вниз, измените процент видимого и сделайте эффект относительным либо в область просмотра, либо на всю страницу.
Горизонтальный
Как и в случае с
вертикальная прокрутка, у нас есть возможность перемещать изображение или раздел
горизонтально по экрану. Здесь вы можете выбрать левый или правый, скорость и
проц виден снизу и сверху.
Прозрачность
Вы можете получить действительно хороший эффект затухания, используя эффект движения прозрачности.Обратите внимание, что прямо под этой областью есть анимация входа, которая выполняет то же самое, но эффект движения прозрачности дает вам гораздо больше контроля над тем, как и когда она появляется. Для этого варианта вы можете решить, хотите ли вы, чтобы он постепенно усиливался, затухал, затухал, а затем появлялся, или постепенно появлялся, а затем исчезал. Вы также можете установить общий уровень прозрачности от 1 до 10.
Размытие
Размытие движения
Эффект позволяет сделать изображения размытыми и сфокусированными, как
снимок с глубиной резкости, или начните с фокусировки и начните размываться при прокрутке
Это.Это действительно классный вид. Как и в случае с прозрачностью, размытие позволяет вам выбирать
постепенное появление, исчезновение, исчезновение и затем появление или исчезновение, а затем исчезновение. Общая
уровень эффекта также возможен от 1 до 15.
Как и в случае с прозрачностью, размытие позволяет вам выбирать
постепенное появление, исчезновение, исчезновение и затем появление или исчезновение, а затем исчезновение. Общая
уровень эффекта также возможен от 1 до 15.
Эти четыре возможно, основные эффекты движения, на которые вы будете смотреть, основаны на параллаксе прокрутка. Однако есть еще много чего, что нужно учитывать, включая ротацию и масштабировать анимацию, а также несколько вариантов стиля, эффекты мыши и другие впечатляющие эффекты, которые помогут выделить элементы вашего сайта!
г. Преимущества Parallax
Все еще интересно, если стоит пойти на все эти хлопоты?
Ну, параллакс может предложить ряд преимуществ для вашего веб-сайта и вашего бизнеса в целом.Здесь вот несколько причин, по которым вам следует подумать о добавлении его на свою домашнюю страницу, целевые страницы и другие важные страницы вашего сайта.
1. Марка хорошее впечатление.
Самое очевидное
Преимущество параллакса в том, что он выглядит действительно круто! По сравнению со статической страницей
заполненный текстом и неподвижными изображениями, параллакс добавляет совершенно новое измерение вашему
интернет сайт.
Этот «крутой фактор» распространяется и на ваш бренд. Практически для любой организации или отрасли это полезно иметь более динамичные и уникальные страницы.Фактически, даже для большего традиционные или формальные фирмы — например, бухгалтерские или юридические — параллакс Эффект может быть незаметно реализован на вашем веб-сайте для выдающегося внешнего вида.
2. Зарабатывайте Более высокая вовлеченность.
Понятно, что параллакс может помочь создать потрясающий веб-сайт, но это также может помочь с вовлечением пользователей! если ты есть возможность провести A / B-тест, стоит проверить, добавляется ли простой эффект параллакса на вашей веб-странице может снизить показатель отказов и повысить средний показатель время на странице.
В решающих первые секунды, когда пользователь находится на вашей странице, эффект параллакса может захватить их внимания достаточно, чтобы зацепить их.
3. Направляйте пользователей на призыв к действию.
Стратегическое использование
Параллакс может направлять посетителей прямо на ваш призыв к действию. Движение
эффекта параллакса привлекает внимание, что означает аккуратно размещенную кнопку или
форма может повысить ваш общий коэффициент конверсии.
Движение
эффекта параллакса привлекает внимание, что означает аккуратно размещенную кнопку или
форма может повысить ваш общий коэффициент конверсии.
Это всего несколько преимущества эффекта параллакса. Конечно, как бы круто это ни было, это не оправдание чтобы сойти с ума. Как и в случае с любыми другими мощными техниками дизайна, вы должны использовать это экономно, чтобы действительно сделать ваши ключевые элементы центром внимания, как из пользовательского интерфейса и перспектива UX.
Вам также следует оставить помните, что параллакс часто работает только для настольных компьютеров, в отличие от мобильных или планшет. Учитывайте это при создании адаптивного дизайна.
И если действительно хотите наделить Elementor сверхспособностями, не забудьте ознакомиться с нашими Окончательные дополнения для Elementor!
Заключение
Единственные ограничения для параллакс — осмелюсь сказать — ваше воображение. Дрянный, да, но не кодеры у вас есть поистине невероятные инструменты для воплощения их творческих замыслов в жизнь!
Независимо от того, берете ли вы уже существующий код или придерживаетесь отличных инструментов, включенных в Elementor Pro, теперь проще, чем когда-либо, создавать вертикальные, горизонтальные, затухающие и множество других невероятных эффектов параллакса, чтобы ваш сайт сиял!
Вы использовали Elementor или другие инструменты для создания модного эффекта параллакса? Дайте нам знать свои отзывы и любые рекомендации в комментариях ниже!
Background Parallax Scrolling в Godot 3.
 0 2
0 2Эффекты параллакса D используются в видеоиграх. Здесь мы обсудим, как создать эффект параллакса в Godot, игровом движке FOSS. Мы также создаем параллаксный фон с помощью GIMP, редактора изображений FOSS.
Создание образа
Мы начнем с бесплатного изображения из открытого игрового арта, которое выглядит круто, но не подходит для фона с параллаксом.
Загрузите изображение и откройте его в GIMP.
На верхней панели инструментов перейдите в Слой > Трансформировать> Смещение .Щелкните значок «цепочка» (если он присутствует), чтобы сделать цепочку разорванной, а затем установите смещение по x равным 600.
Делайте все возможное, чтобы это сгладить. Я не художник, но я использовал комбинацию копирования + вставки соседних областей и инструмента размазывания, чтобы получить следующее изображение:
Изображение, которое немного лучше Теперь сделайте то же самое, за исключением смещения по оси y. К счастью, это изображение уже хорошо укладывается в направлении Y, поэтому в нем нет необходимости.Когда вы закончите, выполните те же смещения в противоположном направлении (отрицательные значения), чтобы вернуть исходное изображение.
К счастью, это изображение уже хорошо укладывается в направлении Y, поэтому в нем нет необходимости.Когда вы закончите, выполните те же смещения в противоположном направлении (отрицательные значения), чтобы вернуть исходное изображение.
Создайте новое дерево сцены с иерархией ParallaxBackground> ParallaxLayer> Sprite .
Установите текстуру спрайта на свое изображение.
Настройка параметров импорта текстуры
Щелкните Текстуру и щелкните вкладку «Импорт» в правом верхнем углу.
Импортировать настройки текстуры Установите флаг «Повторить» на Включено или Зеркальное отражение .Затем нажмите «Реимпорт».
Параллакс настройки
Теперь все, что вам нужно сделать, это установить свойство motion_mirroring на ParallaxLayer на размер вашего изображения.
Вот строка кода, чтобы сделать это за вас, если хотите:
1
$ ParallaxBackground / ParallaxLayer. motion_mirroring = $ ParallaxBackground / ParallaxLayer / Sprite.texture.get_size (). Rotated (sprite.global_rotation)
motion_mirroring = $ ParallaxBackground / ParallaxLayer / Sprite.texture.get_size (). Rotated (sprite.global_rotation)
В функции _process прокрутите ParallaxBackground.Вы также можете изменить его по скорости игрока.
Предположительно, если у вас есть узел Camera2D, он автоматически прокручивает фон.
1
2
3
4
var scroll = Vector2 (0,3) # Некоторая прокрутка по умолчанию, поэтому движение всегда есть.
если player! = null:
scroll + = player.velocity / 200
$ ParallaxBackground.scroll_offset + = прокрутка
Теперь вы можете создать еще несколько слоев поверх этого, состоящего из звезд.Измените motion_scale каждого слоя, чтобы изменить скорость, с которой они параллаксируются.
И все!
# Пожалуйста, включите JavaScript, чтобы просматривать комментарии от Disqus.
10 фрагментов CSS и JavaScript для создания эффекта прокрутки параллакса
Существует много недоразумений относительно дизайна с параллаксом и того, как он работает в Интернете. Вообще говоря, дизайн с параллаксом — это использование движения для создания иллюзии глубины на странице.
Это может относиться к изменениям фона или элементам полуфиксированного положения, которые перемещаются вместе с прокруткой пользователя.Мы рассмотрели множество примеров с веб-сайтов, но не вдавались в подробности используемых методов.
Для этой коллекции я выбрал свои любимые дизайны с параллаксом, которые предлагают бесплатный исходный код, с которым вы можете поиграть и даже добавить в свои собственные проекты.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многое другое!
1. Великое падение
The Great Fall, разработанный CJ Gammon, — один из самых уникальных интерфейсов, которые я когда-либо встречал.
Он использует специальный скрипт для создания спрайта водопада, который, кажется, бесконечно течет вниз по странице. Он построен на элементах холста, управляемых с помощью JavaScript, поэтому имеет довольно техническую настройку.
Не говоря уже о том, что на странице также есть небольшие всплывающие окна с полями с соответствующей информацией. Этот эффект безумно крутой, и его можно воспроизвести, обладая приличными знаниями JavaScript.
Но по большей части это действительно свидетельство того, что возможно в современной веб-разработке.Изучение элемента холста дает вам полный контроль над вашим дизайном.
2. CSS-параллакс прокрутки
Вот гораздо более практичный эффект параллакса с фиксированным фоном и большими страницами вверху.
При прокрутке каждый раздел страницы появляется «над» фоном. Это создает иллюзию глубины и является одним из ключевых элементов великолепного дизайна с параллаксом.
Разработчик Себастьян Шепис использовал чистый CSS для этой страницы, и это довольно простая концепция. Я думаю, что любой мог бы легко клонировать это, не говоря уже о том, что дизайн фона можно было бы значительно улучшить.
Я думаю, что любой мог бы легко клонировать это, не говоря уже о том, что дизайн фона можно было бы значительно улучшить.
3. Параллакс тега простого изображения
Часто можно встретить дизайн с параллаксом в сочетании с большими полноэкранными фоновыми изображениями. Все они слишком распространены на сайтах компаний и стартапах, где обычно имеют определенную «скорость прокрутки» параллакса для фона.
В этом фрагменте разработчик Ренан Брено потратил некоторое время на изменение скорости прокрутки, чтобы показать, как она может сильно варьироваться.
Разница здесь не столько в том, насколько быстро вы прокручиваете страницу или насколько велико место размещения изображения. Скорее вы видите, как быстро изображение перемещается через фон страницы во время прокрутки. Это очень тонкий эффект параллакса, но этот макет — отличный шаблон, чтобы увидеть различные скорости анимации в действии.
4. #Maincode Hackdays
Фиксированные фоны изображений хорошо подходят для разделения страниц и равномерного разделения содержимого. Вы можете увидеть прекрасный пример в этой ручке, созданной для мероприятия Hackdays.
Вы можете увидеть прекрасный пример в этой ручке, созданной для мероприятия Hackdays.
При прокрутке может казаться, что отдельные разделы страницы «выше» фоновых изображений. Все это сделано для того, чтобы вдохнуть жизнь в эффект параллакса при прокрутке.
Я бы не стал использовать этот точный макет, потому что области содержимого кажутся немного тонкими. Но если вам нравится этот стиль, я бы порекомендовал перемежать каждый раздел страницы другим изображением, имеющим отношение к вашему сайту.
5. CSS Parallax
Это перо с параллаксом, созданное Пауло Кунья, является уникальным примером того, как работают эффекты параллакса.
Все содержимое страницы находится под большим изображением главного героя, которое исчезает под содержимым при прокрутке. При этом также используется фиксированное положение изображения, чтобы оно выглядело так, как будто страница перемещается на поверх изображения, а не изображение остается на месте.
Вы можете использовать тот же эффект с макетом с длинной прокруткой, и он будет иметь похожий стиль дизайна.
Я думаю, что это лучше всего подойдет для отдельных сообщений в блогах с большими избранными изображениями или для целевых страниц, на которых используются большие герои для привлечения внимания.
6. Параллакс дизайн
Вот интересный параллакс-дизайн для образца свадебной страницы, созданный Кэти Роджерс.
Он имеет дизайн разделенной страницы, где изображения разделяют множество различных областей содержимого с фиксированным параллаксом прокрутки. Все работает на CSS, что приятно, и все фоновые изображения остаются неизменными при перемещении вниз по странице.
Этот эффект работает, потому что области содержимого имеют большие тени, падающие на фон. Естественно, это создает иллюзию глубины , давая странице теоретический источник света и иерархию.Очень хорошая идея для одностраничного макета.
7. Параллакс прокрутки фонового изображения
Ранее я упоминал, как скорость прокрутки может изменяться в зависимости от скорости изменения положения фона.
Что ж, этот пример, разработанный Ричем Хауэллом, — прекрасное сравнение, чтобы увидеть, как это работает в действии.
Примечание для этого пера, вам нужно будет использовать полосу прокрутки, чтобы увидеть эффекты. Я попробовал с помощью колесика мыши и не увидел никакой разницы, но когда вы перемещаете полосу прокрутки, вы видите изменение скорости по столбцам.
Ни одна из этих скоростей не является неправильным или неточным отображением параллакса. Это просто разные методы создания движения на странице, и это маленькое перо — отличный способ визуализировать множество вариантов.
8. Звездный фон
Хотя этот эффект не относится к прокрутке, он напрямую связан с дизайном параллакса. Он использует чистый CSS для создания анимации звезды параллакса на заднем плане страницы. Вы можете добавить текст и даже область содержимого поверх страницы, но звезды сразу же создают глубину с первого взгляда.
Все анимации проходят через CSS, но это перо использует Sass и Compass, поэтому их будет полезно понять, прежде чем вносить изменения.
Но вы можете просто скопировать / вставить это в свой макет, не внося слишком много изменений. CodePen позволяет компилировать Sass в CSS одним нажатием кнопки, поэтому получить исходный код также не составит труда.
9. Холст Parallax Skyline
Иногда конструкции с параллаксом также нацелены на движение мыши наряду с функциями прокрутки.Этот дизайн холста создает эффект бесконечной линии горизонта, который реагирует на движение мыши по странице.
При перемещении мыши угол обзора изменяется. Но анимация остается прежней, и вы можете видеть движение этого горизонта с четкой визуальной иерархией.
Естественно, это требует JavaScript для анимации, потому что это довольно сложная идея. Но это также не то, что вы найдете на многих веб-сайтах, так что это тоже не то, что вы скопируете на свой сайт. Но как концепция параллакса это действительно интересно.
10. Параллакс наведения
Еще один эффект параллакса, нацеленный на мышь, — это дизайн, созданный Тулио Филипе. Он не занимает всю страницу, поэтому у него совершенно другая концепция параллакса.
Он не занимает всю страницу, поэтому у него совершенно другая концепция параллакса.
Вместо создания глубины с помощью содержимого он использует движение против мыши для создания глубины внутри изображения.
Каждый элемент внутри контейнера имеет свой собственный «слой» в HTML. Когда вы перемещаете указатель мыши по этому контейнеру, кажется, что одни изображения появляются поверх других.
Все это работает через JavaScript, и это довольно крутой эффект для Интернета. Вы можете попробовать использовать это в дизайне баннера или в собственном заголовке страницы.
11. Фильтр разбитого стекла
Я видел этот эффект на веб-сайтах раньше, и он создает очень своеобразный дизайн. Разбитый стеклянный фильтр создает иллюзию того, что фоновое изображение разделено на множество частей. Похоже, что изображение было на стекле, и оно разбилось, расколов изображение и искривив его.
Вы можете воспроизвести этот эффект с помощью чистого CSS, и это один из тех изящных эффектов, которые классно делать, но, возможно, не имеет никакого практического применения в реальном мире, кроме причудливого дизайна.
Тем не менее, это впечатляющий пример глубины параллакса и движения при прокрутке.
Фон с параллаксом | Backdrop CMS
Это простой модуль, который позволяет вам установить эффект вертикального параллакса на фоне любого элемента на DOM.
Вы могли видеть эту технику на «одностраничных» веб-сайтах, которые часто представляют собой поэтапные маркетинговые страницы для событий, услуг компании или нового продукта.
http://en.wikipedia.org/wiki/Parallax
СОДЕРЖАНИЕ ДАННОГО ФАЙЛА
- Введение
- Проверено
- Известные проблемы
- Особая благодарность
- Требования
- Установка
- Исходя из Drupal?
- Использование
- Лицензия
- Кредиты
- Сопровождающие
ИСПЫТАНО
Этот модуль был протестирован вручную и успешно создал несколько рабочих элементов параллакс-прокрутки JQuery в Заставке.
ИЗВЕСТНЫЕ ПРОБЛЕМЫ
Этот модуль работает как есть, просто установив его.
Этот модуль объединяет сторонние плагины Javascript jQuery Parallax и jQuery.ScrollTo из
https://github.com/IanLunn/jQuery-Parallax/tree/master/scripts
Версия: 1.1.3 Автор: Ян Ланн
Dual под лицензией MIT и GPL: http://www.opensource.org/licenses/mit-license.php http://www.gnu.org/licenses/gpl.html
Вероятно, предпочтительным способом создания этого модуля является использование модуля библиотек для объединения, как в этой документации:
https: // www.drupal.org/project/scrollreveal
Если вас беспокоит, что мы не используем модуль «Библиотеки», сообщите о проблеме, и мы попытаемся ее изменить.
Когда станет известна официальная информация об использовании сторонних плагинов JQuery, это последует за ней.
ОТДЕЛЬНОЕ СПАСИБО
Большое спасибо Яну Лунну за эту функциональность.
ТРЕБОВАНИЯ
Веб-сайт, выглядящий как «параллакс-скроллинг», часто должен использовать эти четыре модуля вместе:
- parallax_bg
- scrollreveal
- void_menu
- back_to_top
УСТАНОВКА
Установите этот модуль, используя официальные инструкции Backdrop CMS по адресу https: // backdropcms. org / guide / modules
org / guide / modules
ИДУТ ИЗ ДРУПАЛА?
Ничего особенного.
РАЗРЕШЕНИЯ
@todo
ИСПОЛЬЗОВАНИЕ
Перейдите на страницу администратора в / admin / config / user-interface / parallax_bg
Определите элемент, к которому вы хотите применить эффект Parallax, используя любой допустимый селектор jQuery. Селектор должен указывать на элемент, содержащий фон, например: # top-content, body.one-page # super-banner
.Дополнительно необходимо определить инерцию (относительную скорость) фона и его горизонтальное положение.
В зависимости от положения вашего элемента вам необходимо применить верхнее заполнение для выравнивания фона при входе в область просмотра.
ЛИЦЕНЗИЯ
Этот проект является программным обеспечением GPL v2. Полный текст см. В файле LICENSE.txt в этом каталоге.
КРЕДИТЫ
Этот модуль основан на модуле Parallax Background для Drupal, изначально написанном и поддерживаемом большим количеством участников, в том числе:
ТЕХНИЧЕСКОЕ ОБСЛУЖИВАНИЕ
Перенесено в Заставку:
Как добавить наложения цвета и градиента к Divi Parallax и видеофонам
Рекомендуемый плагин уже в продаже на торговой площадке Divi
Divi Background Plus доступен на торговой площадке Divi! Это означает, что он прошел нашу проверку и был признан соответствующим нашим стандартам качества. Вы можете посетить Superfly на торговой площадке, чтобы увидеть все их доступные продукты. Продукты, приобретенные на Divi Marketplace, имеют неограниченное использование веб-сайта и 30-дневную гарантию возврата денег (как и Divi).
Вы можете посетить Superfly на торговой площадке, чтобы увидеть все их доступные продукты. Продукты, приобретенные на Divi Marketplace, имеют неограниченное использование веб-сайта и 30-дневную гарантию возврата денег (как и Divi).
Покупка на торговой площадке Divi
Наложения цвета и градиента — отличные элементы дизайна, которые могут привлечь внимание вашей аудитории и выделить ваш контент. Они отлично работают с фоновыми изображениями. Добавьте фоновое изображение в раздел, строку или столбец, добавьте наложение цвета или градиента, а затем поместите свое содержимое поверх него.Однако одна проблема заключается в том, что наложения цвета и градиента не работают с параллаксом и видеофоном в Divi по умолчанию.
В этом уроке мы покажем вам, как добавлять наложения цвета и градиента к фону с помощью параллаксного изображения или видео с помощью стороннего плагина из нашего магазина. Мы также увидим оверлеи, работающие с разделителями разделов. Обычно для этого требуется код, но с правильными инструментами реализовать его не составит труда.
Начнем.
Подглядывание
Вот что мы создадим в этом руководстве.
Я создаю макет с фоном параллакса в одном разделе и видеофоном в другом. Фон параллакса будет иметь градиент, а фон видео будет иметь одноцветное наложение. Мы также стилизуем разделители разделов. Я использую целевую страницу из пакета макетов пиццерии, потому что … ну, пицца. Вот так это выглядит на рабочем столе.
Так выглядит на телефоне тот же дизайн.
Стандартный Divi Parallax и видеофоны
Стандартные инструменты Divi позволяют добавлять фоновые изображения и видео в разделы, строки и столбцы, но накладываемые изображения для них ограничены. Для фоновых изображений вы можете добавить наложение градиента, но не наложение для сплошного цвета. Опции для видео не включают наложения.
Параметры для фоновых изображений включают параллакс, но если вы включите параллакс для фонового изображения, наложение больше не будет отображаться поверх изображения. Он выключен, хотя вы выбрали отображение наложения.
Он выключен, хотя вы выбрали отображение наложения.
Как добавить наложения цвета и градиента к Divi Parallax и видеофонам
Мы добавим наложения цвета и градиента к параллаксу и фону видео с помощью стороннего плагина Divi Background Plus. Мы также увидим, как стилизовать разделители разделов с помощью этого плагина.
Установить Divi Background Plus
Divi Background Plus доступен на торговой площадке Divi Marketplace.Посмотрим, с чего начать. Сначала купите и загрузите Divi Background Plus на свой компьютер.
На панели инструментов WordPress перейдите к Plugins и выберите Add New . Щелкните Загрузить подключаемый модуль вверху экрана.
Выберите Выберите файл , перейдите к заархивированному файлу на вашем компьютере, выберите файл и нажмите Установить сейчас .
После загрузки файла нажмите Активировать подключаемый модуль . Никакой другой настройки не требуется. Плагин готов к использованию.
Никакой другой настройки не требуется. Плагин готов к использованию.
В Divi Builder добавлен новый модуль под названием Divi Background Plus. Мы будем использовать этот модуль для создания наших градиентных и цветных наложений для фонов видео с параллаксом. Этот плагин и фон в разделах — все, что нам понадобится для этого урока.
Добавить градиентные наложения на фон Divi Parallax
Откройте раздел настроек, куда вы загрузите фоновое изображение.В этом примере я использую фоновое изображение с первым разделом в пакете макетов пиццерии, но вы можете загрузить его в любой раздел, строку или столбец.
Откройте вкладку изображения в настройках содержимого. Включить Использовать эффект параллакса . Я использую True Parallax, это настройка по умолчанию. CSS Parallax тоже работает.
Включение эффекта параллакса отключает градиент, но настройки градиента остаются в силе. Вместо того, чтобы использовать градиент в настройках раздела, мы добавим градиент в настройках модуля Divi Background Plus.
Если вы хотите использовать тот же градиент, который уже используется в этом разделе (например, я), выберите вкладку «Градиент» и щелкните правой кнопкой мыши где-нибудь на градиенте. Нажмите Копировать цвета градиента фона .
Выберите, чтобы добавить новый модуль в раздел с фоновым изображением, и выберите Divi Background Plus .
В настройках макета на вкладке «Содержимое» выберите применение настроек к разделу, строке или столбцу.Я выбираю Раздел .
Откройте настройки фона и выберите вкладку «Градиент». Градиент по умолчанию применяется автоматически. Вы можете настроить прозрачность так, чтобы фон просвечивал, создать свой собственный градиент или использовать градиент из макета.
Чтобы использовать один из макета, щелкните правой кнопкой мыши и выберите Вставить цвета градиента фона . При этом будут применены не только цвета, но и настройки типа градиента, направления, начальной и конечной позиции, а также размещения градиента над фоновым изображением.
Вот результат. Теперь у меня есть версия оригинала, которая включает то же изображение и наложение, но теперь отображает фон с истинным параллаксом.
Вот как та же раскладка выглядит на телефоне.
Добавить наложение цвета к фоновому видео Divi
Добавьте новый обычный раздел под первым разделом. Мы добавим в этот раздел фоновое видео, модуль Divi Background Plus для наложения и добавим текстовые модули для отображения сообщений, контактной информации и CTA в наложении.
Планирую использовать текст из раздела «Призыв к действию». Это легко сделать с помощью инструментов Divi Layer. Для этого щелкните правой кнопкой мыши раздел, который вы хотите скопировать, и выберите Перейти к слою .
Щелкните правой кнопкой мыши строки, которые хотите скопировать, и выберите Копировать строку .
Затем выберите раздел, в котором вы хотите разместить строку, щелкните правой кнопкой мыши и выберите Вставить строку . Я делаю это для обеих строк, которые хочу скопировать из этого раздела.В качестве альтернативы я мог бы скопировать этот раздел и добавить к нему модуль Divi Background Plus.
Я делаю это для обеих строк, которые хочу скопировать из этого раздела.В качестве альтернативы я мог бы скопировать этот раздел и добавить к нему модуль Divi Background Plus.
Теперь у меня есть новый раздел с Divi Background Plus, несколькими текстовыми модулями и призывом к действию.
Далее добавляем видео на задний план раздела. Цвета в видео хорошо сочетаются с цветами в тексте, но я хочу добавить наложение, чтобы они немного выделялись. В качестве фонового видео я использую бесплатное видео Тимы Мирошниченко «Смешанные начинки над пиццей» от Pexels.
Откройте настройки Divi Background Plus и выберите Раздел для макета.
Прокрутите вниз до вкладки Фон и выберите вариант цвета. Конечно, ваши цвета будут отличаться в зависимости от вашего видео. Я хотел придать видео красный оттенок. Я использовал:
Вот как фоновое видео с красным наложением выглядит на рабочем столе.
Вот такая же раскладка на телефоне.
Вот еще несколько примеров: стандартный фиолетовый фон с непрозрачностью 30%.
Это стандартный оранжевый цвет с непрозрачностью 80%.
Стиль разделителя секции
Накладки также работают с разделителями секций. Чтобы добавить разделитель раздела, откройте настройки раздела.
Перейдите на вкладку «Дизайн», выберите Разделители и выберите Сверху или Снизу , в зависимости от того, где вы хотите добавить разделитель. Я добавляю разделитель только внизу. Щелкните раскрывающийся список с надписью Divider Style , чтобы выбрать свой разделитель.
Выберите нужный стиль разделителя. Я выбираю пятый стиль, который создает угол с двумя цветами.
Щелкните значок редактирования, чтобы добавить собственный цвет. Это цвет, который отображается в том разделе, где не отображается разделитель. Цвет по умолчанию белый, как вы можете видеть в предыдущем примере. Добавьте цвет в виде шестнадцатеричного кода или выберите цвет из палитры цветов. Я добавляю цвет # 0d0d0d, который является одним из цветов в разделе под видео.
Добавьте цвет в виде шестнадцатеричного кода или выберите цвет из палитры цветов. Я добавляю цвет # 0d0d0d, который является одним из цветов в разделе под видео.
Теперь видео имеет стилизованный разделитель в нижней части этого раздела. Вы можете увидеть видео сквозь прозрачные части разделителя, и оно хорошо сочетается с обоими разделами.
Результат
Давайте посмотрим, как макет выглядит на настольных компьютерах и мобильных устройствах.
Вот версия для ПК. Он имеет фон истинного параллакса с наложением градиента в первой части. Второй раздел включает фоновое изображение с наложением цвета и разделитель разделов, который отделяет его от следующего раздела.
Вот как раскладка выглядит на телефоне. Все элементы хорошо работают на мобильных устройствах.
Концовка мыслей
Это наш взгляд на то, как добавить наложения цвета и градиента к параллаксу Divi и видеофонам. Divi Background Plus упрощает их создание и использование. Он работает с разделами, строками и столбцами, и между ними легко выбирать. Все настройки являются стандартными инструментами и настройками Divi, поэтому они вам знакомы.
Он работает с разделами, строками и столбцами, и между ними легко выбирать. Все настройки являются стандартными инструментами и настройками Divi, поэтому они вам знакомы.
Теперь ваши фоны могут включать наложения цветов и градиентов без отключения параллакса и видео!
Мы хотим услышать от вас.Вы создали наложения цвета и градиента для изображений и видео с параллаксом с помощью Divi Background Plus? Дайте нам знать, что вы думаете об этом в комментариях.
Рекомендуемое изображение через Lauritta / shutterstock.com
фонов Parallax и как они могут улучшить вашу тему Shopify
Майкл П. Хилл
Помимо названия новейшей из премиальных тем Shopify Out of the Sandbox, параллакс также является более широким термином, используемым для описания популярного визуального эффекта в дизайне веб-сайтов.
В веб-дизайне эффекты параллакса, часто называемые фоном параллакса, создают иллюзию того, что фоновая фотография или графика на странице движутся с другой скоростью, чем пользователь прокручивает.
Parallax стал одним из самых популярных визуальных эффектов среди веб-дизайнеров сегодня — в основном из-за его способности добавлять ощущение глубины и размера к тому, что пользователи видят на экранах компьютеров.
Однако фоныParallax делают больше, чем просто выглядят круто и модно.Это также отличный способ продемонстрировать свои товары и услуги.
Общайтесь с покупателями
Использование фотографий, на которых изображены ваши товары в использовании или на выставке, всегда является отличным способом проиллюстрировать использование и помочь покупателям установить связь с товарами. Эту технику уже используют многие владельцы интернет-магазинов, и параллаксные изображения еще больше улучшают пользовательский опыт, имитируя то, как мы видим вещи в реальной жизни.
Например, когда кто-то делает покупки в обычном магазине, он не ограничивается простым взглядом на продукт в одном прямоугольном пространстве и под одним углом.
Конечно, этот тип взаимодействия невозможен на веб-сайтах без продвинутого программного обеспечения для 3D-рендеринга, но эффекты параллакса отлично справляются с задачей создания иллюзии, что покупатели смотрят на товары с изменяющейся точки зрения, как в магазине.
Выбор фонового изображения параллакса
При выборе изображения для использования в качестве фона параллакса следует учитывать несколько моментов:
Автономный или нет?
Parallax Backgrounds может быть отдельным изображением или добавлением текста поверх него, чтобы предоставить зрителю больше деталей.Автономное изображение может стать эффективным способом элегантной демонстрации продукта, а добавление текста, даже если это всего несколько слов, может дать ценный дополнительный контекст тому, что видит пользователь.
Рекомендуется поэкспериментировать с различными конфигурациями, пока не найдете то, что вам нравится. Однако хорошее эмпирическое правило — подумать о том, что подумает кто-то, не знакомый с вашими продуктами, увидев изображение — ясно ли, что это за элемент сам по себе, или несколько слов помогут лучше объяснить?
Даже если имидж вашего продукта совершенно очевиден, слова также можно использовать для включения вашего маркетингового слогана, выделения не столь очевидных особенностей или создания настроения или тона, которые помогают установить связь с вашей аудиторией.
Негативное пространство
Если вы решите наложить текст на фон параллакса, важно подумать о том, как этот текст будет размещен, и при поиске изображения для использования следите за тем, у кого есть отрицательное пространство, которое можно использовать для размещения ваш текст.
Также не забывайте, что фоны с параллаксом не ограничиваются только фотографиями. Они также отлично работают с узорами или иллюстрациями.
Светлое против темного
Если текст, который вы используете поверх фона, светлее, обычно лучше выбрать изображение более темного цвета и наоборот.Имейте в виду, что это не обязательно означает «темнее» в смысле мрачного оттенка черного, синего или коричневого — вам просто нужно искать изображения, в которых преобладают более насыщенные оттенки.
Аналогичным образом, если вы предпочитаете темный текст, ищите изображение с более светлой стороной (например, пастельные тона). Если цвет текста не важен, подумайте о том, чтобы сначала найти изображение, которое вам нравится, а затем позволить ему определять, будет ли текст светлым или темным.
«Пятна»
При выборе изображения следует учитывать, есть ли на нем «пятна».Например, на этой фотографии листьев дерева есть участки, где более светлый оттенок неба за листьями может затруднить чтение более светлого текста, размещенного над этими областями. Это может привести к тому, что буквы «исчезнут» из слов, что затруднит понимание вашего сообщения.
Хотя тема Parallax добавляет к тексту легкую внешнюю тень, чтобы помочь исправить это, все же стоит дважды проверить, чтобы текст оставался максимально разборчивым.
Ответные проблемы
Также важно проверить, где оказывается ваш текст, когда окно браузера настраивается на более широкое или узкое.Это может сильно повлиять на читаемость вашего текста.
Качество изображения
Вам также следует убедиться, что вы сохранили фоновые изображения с достаточно большими размерами, чтобы пользователи с большими экранами не заметили значительного ухудшения качества изображения, которое часто приводит к тому, что изображения выглядят «размытыми» или «пиксельными».
Устранение распространенных проблем с фоном параллаксного изображения
Конечно, чем больше размер файла изображения, тем больше времени уходит на его загрузку, поэтому зачастую это прекрасный баланс, позволяющий найти идеальное сочетание размеров изображения, качества и размера файла, которое работает лучше всего.
В общем, изображения JPEG лучше подходят для фонового изображения в стиле фотографий и приводят к уменьшению размера файлов. Вы также можете попробовать настроить уровень качества (попробуйте 80), чтобы увидеть, как это влияет на целостность разрешения изображения.
Что касается размеров изображения, то хорошим диапазоном размеров, который используется на многих известных сайтах, является широкий диапазон от 1600 до 1800 пикселей. Это позволит отображать изображение в полном качестве для большинства пользователей при сохранении разумного размера изображения.
Также стоит отметить, что многие пользователи привыкли видеть слегка размытые фоновые изображения.Даже небольшое размытие может решить многие проблемы, о которых мы упоминали выше, а также дать вам некоторую «свободу маневра», когда дело доходит до размера изображения по сравнению с качеством, поскольку глаза зрителя «обмануты», заставляя думать, что изображение должно быть размытый.
Этот эффект, при правильном использовании, также может придать вашему сайту Shopify более мягкий вид с добавлением глубины и размера. Вы также можете поэкспериментировать с более сильными эффектами размытия на всех или части ваших фоновых фотографий, что может привести к очень интересным цветовым узорам, которые, даже если они нечеткие, все же дают намек на то, что в них есть.
Наконец, еще один вариант — использовать программу для редактирования фотографий, чтобы сделать выбранное изображение светлее или темнее, чтобы повысить общее соответствие критериям.
в теме Shopify Parallax
ТемаOut of the Sandbox Parallax, как следует из ее названия, снабжена готовыми разделами фона параллакса на главной странице, которые требуют только загрузки изображения.

 Браузер (браузеры на аналогичных движках) могут отображать страницу некорректно. Это происходит из-за особенностей их внутренней архитектуры, на которую мы, к сожалению, повлиять не можем;
Браузер (браузеры на аналогичных движках) могут отображать страницу некорректно. Это происходит из-за особенностей их внутренней архитектуры, на которую мы, к сожалению, повлиять не можем;
 Ощущение, что кадры снимали камерой, закрепленной на квадрокоптер — но нет, это просто фотошоп и параллакс.
Ощущение, что кадры снимали камерой, закрепленной на квадрокоптер — но нет, это просто фотошоп и параллакс.
 Здесь вам нужно убедиться, что вы используете макет страницы на всю ширину страницы . Применить Боковая панель не выбрана опцию к боковой панели страницы.
Здесь вам нужно убедиться, что вы используете макет страницы на всю ширину страницы . Применить Боковая панель не выбрана опцию к боковой панели страницы.
 Установите и активируйте it.
Установите и активируйте it. motion_mirroring = $ ParallaxBackground / ParallaxLayer / Sprite.texture.get_size (). Rotated (sprite.global_rotation)
motion_mirroring = $ ParallaxBackground / ParallaxLayer / Sprite.texture.get_size (). Rotated (sprite.global_rotation)