Фреймворков css: 30 CSS-фреймворков для адаптивного веб-дизайна / Хабр
Список лучших CSS фреймворков для фронтенд-разработки
Мечтаете быстро создавать прототипы приложений? Упростите себе задачу с помощью этих CSS фреймворков. И не придётся беспокоится о стилях.
Зачем использовать CSS фреймворки при написании пользовательского CSS-кода? Время – ограниченный ресурс, поэтому тратьте его на создание функциональности. Улучшите ли производительность и эстетику, когда создадите CSS с нуля? Абсолютно! Но когда нет творческих способностей в области визуализации и огромного опыта работы с CSS, возможно, эффективнее передать эту работу профессионалу.
Или использовать крутой фреймворк для создания клиентского интерфейса. Вот полный список самых знаменитых и используемых CSS фреймворков.
Ant Design
Назначение: «Ant Design упрощает проектирование и облегчает создание прототипов для всех участников проекта. Тем самым повышает эффективность разработки фоновых приложений и продуктов».
Ant Design, язык дизайна для фоновых приложений, совершенствует команда Ant UED. Создатели стремятся к унификации спецификаций UI для внутренних фоновых проектов, снижению затрат на различия в дизайне и высвобождению ресурсов, обычно затрачиваемых на проектирование и внешнюю разработку.
Особенности
- Язык разработки пользовательского интерфейса корпоративных классов для веб-приложений.
- Набор высококачественных компонентов React из коробки.
- Написан на TypeScript с готовыми определёнными типами.
- Полный пакет ресурсов и инструментов для разработки и дизайна.
Поддержка среды
- Современные браузеры и Internet Explorer 9+ (с polyfills).
- Рендеринг на стороне сервера.
- Electron.
Foundation
Назначение: «Foundation – семейство передовых адаптивных фронтенд фреймворков. Ускоряет переход от прототипирования к производству. Создавайте сайты или приложения, которые будут работать на любом устройстве, с помощью Foundation. Фреймворк включает полностью настраиваемую отзывчивую сетку, большую библиотеку Sass примесей, часто используемые плагины JavaScript и полную доступность поддержки». – с веб-страницы Foundation.
Создавайте сайты или приложения, которые будут работать на любом устройстве, с помощью Foundation. Фреймворк включает полностью настраиваемую отзывчивую сетку, большую библиотеку Sass примесей, часто используемые плагины JavaScript и полную доступность поддержки». – с веб-страницы Foundation.
Особенности
- Поддерживает веб-доступность.
- Разработан для простоты.
- Гибкий Sass.
- Стартовые шаблоны ZURB.
Bulma
Назначение: Bulma – CSS фреймворк. По этой причине на выходе единственный файл CSS: bulma.css.
Логотип BulmaИспользуйте представленный выше файл из коробки или загрузите исходные файлы Sass для настройки переменных.
JavaScript здесь не прилагается. Люди, как правило, стремятся использовать собственную реализацию JS (и уже написали такую). Bulma не зависит от среды: это слой стиля поверх логики.
Особенности
- Благодаря использованию последних функций CSS3, таких как Flexbox, и планированию использования CSS переменных и CSS Grid, Bulma – ультрасовременная технология браузера.

- Простая система сетки: чтобы создать сетку Bulma, нужен только один контейнер
.columns, в который вы оборачиваете столько элементов.column, сколько хотите. - Лёгкий в изучении синтаксис: с простейшими читаемыми именами классов (например,
.buttonили.title) и понятными модификаторами (например,.is-primaryили.is-large - 100+ полезных CSS хелперов.
- Многое другое.
Spectre.css
Согласно веб-сайту, Spectre.css – «лёгкий, отзывчивый и современный CSS фреймворк для ускоренной и расширяемой разработки. Spectre предоставляет базовые стили для шрифтового оформления и элементов, адаптивную систему макетов на основе Flexbox, а также чистые компоненты и утилиты CSS».
spectre.cssОсобенности
- Лёгкий (~ 10 КБ в сжатом виде).
- Эстетически приятные компоненты и цветовая палитра.
- Интуитивно понятный синтаксис.

- Гибкость: JS не требуется.
Tailwind CSS
Особенности
- Отзывчивый.
- Расширяемый компонентами.
- Настраиваемый.
Shoelace
Назначение: «Shoelace.css – лёгкая, прогрессивная библиотека CSS, созданная с использованием синтаксиса будущего CSS. Простая в использовании и настраиваемая. Пользователям Bootstrap эта библиотека покажется знакомой, но освежающей. Вы можете использовать Shoelace практически с любым браузером. Версия CDN отлично подходит для создания прототипов, но чтобы воспользоваться всеми преимуществами, придётся собрать Shoelace из исходного кода».
Особенности
- Легковесная ~ 69 КБ.
- Использует нативные CSS переменные и функции будущего CSS.
- Проста в использовании и настраиваемая.
Semantic UI
Логотип Semantic UIНазначение: «Semantic UI рассматривает слова и классы как взаимозаменяемые понятия. Классы используют синтаксис из естественных языков: отношение существительное-определение, порядок слов и множественность, чтобы интуитивно связать понятия. Получите те же преимущества, что и BEM или SMACSS, но без утомительности». – с веб-страницы Semantic UI.
Особенности
- Краткий HTML со взаимозаменяемыми словами и классами.
<div> <button>One</button> <button>Two</button> <button>Three</button> </div>
- Упрощённая отладка.
- Тематическое оформление.

Skeleton
Особенности
- Лёгкий как пёрышко ~ 400 строк.
- Создан для мобильных устройств.
- Разработанные стили – отправная точка, а не основа пользовательского интерфейса.
- Быстрый запуск, без необходимости компиляции или установки.
Вы полюбите Skeleton за ускорение разработки и лёгкость настройки.
Tachyons
«Системы проектирования ломаются при масштабировании (либо организации, либо продукта), потому что вводятся новые компоненты или варианты компонента. Такие модификации иногда – читайте: часто – остаются недокументированными, что приводит к дублированию, когда этот компонент или вариант необходим (и создаётся) снова. Даже когда компонент задокументированный, результативность этой процедуры часто означает десятки или сотни экземпляров для описания всех состояний либо вариантов. Такие системы, как Tachyons и подобные, иначе подходят к проблеме: вместо этого документируют и ограничивают *свойства* компонентов. (Приятно думать об этом как о «субатомном» дизайне.)
Такие модификации иногда – читайте: часто – остаются недокументированными, что приводит к дублированию, когда этот компонент или вариант необходим (и создаётся) снова. Даже когда компонент задокументированный, результативность этой процедуры часто означает десятки или сотни экземпляров для описания всех состояний либо вариантов. Такие системы, как Tachyons и подобные, иначе подходят к проблеме: вместо этого документируют и ограничивают *свойства* компонентов. (Приятно думать об этом как о «субатомном» дизайне.)
Затем вы создаёте компоненты путём составления субатомных компонентов (свойств). Вместо того, чтобы реализовать компонент и его варианты, вы получаете полный список субатомных компонентов «ингредиента». Эти субатомные компоненты объединяются тысячами способов для создания сотен компонентов. Свойства этих компонентов многочисленны, но ограничиваются набором допустимых значений (наши субатомные компоненты)». – Даниэль Иден, дизайнер Facebook.
Особенности
- CSS-архитектура для мобильных устройств.

- 490 доступных цветовых комбинаций.
- Многочисленные утилиты отладки для уменьшения сложности компоновки.
- Лёгкий (~ 14 КБ).
- Библиотека компонентов с открытым исходным кодом.
- Подходит для работы с обыкновенным HTML, React, Ember, Angular, Rails и другими.
- Адаптивная система сетки с бесконечной вложенностью.
- Созданный с помощью PostCSS.
Material Design
Назначение: «Созданный и спроектированный Google, Material Design – дизайн-система, которая сочетает классические принципы эффективного дизайна вместе с инновациями и технологиями. Цель Google состоит в том, чтобы разработать систему дизайна, которая предоставляет единообразный опыт взаимодействия пользователя со всеми продуктами на любой платформе». – с веб-страницы Material Design.
Особенности
- Широко поддерживается.
- Стартовые шаблоны.
- Сторонняя поддержка.

Хотите дополнить этот список CSS фреймворков? Дайте знать!
CSS-фреймворки, которые вам пригодятся в 2020 году
Перевод статьи «CSS frameworks».
Как фронтенд-разработчик, я часто говорю о фронтенд-фреймворках и столь же часто забываю о важности CSS-фреймворков и о том, сколько времени они могут сэкономить.
Когда мы строим пользовательский интерфейс, нам нужно написать последовательный и эффективный CSS, а это непростая цель, ее сложно достичь. Вот почему многие фронтенд-разработчики находят решение в применении CSS-фреймворков, например, Bootstrap.
CSS-фреймворки позволяют нам создавать красивый фронтенд. Но дело не только в подборе цветов и создании красивых таблиц: большинство фреймворков имеют отзывчивый дизайн. Это делает нашу работу комфортнее, поскольку нам не приходится создавать еще один CSS-код для мобильных версий.
При выборе CSS-фреймворка, подходящего для нашего проекта, следует учитывать следующие аспекты:
- производительность — потому что никто не хочет получить медленное приложение,
- простоту использования — потому что у других разработчиков тоже не должно возникать проблем с использованием выбранного вами фреймворка,
- значки — потому что мы хотим избежать подключения еще одной библиотеки только ради значков,
- компоненты и функции — нам нужно, чтобы фреймворк имел решения для как можно большего количества элементов,
- поддержку Sass или Less — потому что мы, возможно, захотим использовать один из них,
- отзывчивость — потому что мы хотим избежать написания дополнительного кода,
- дизайн — желательно, чтобы все
выглядело красиво.

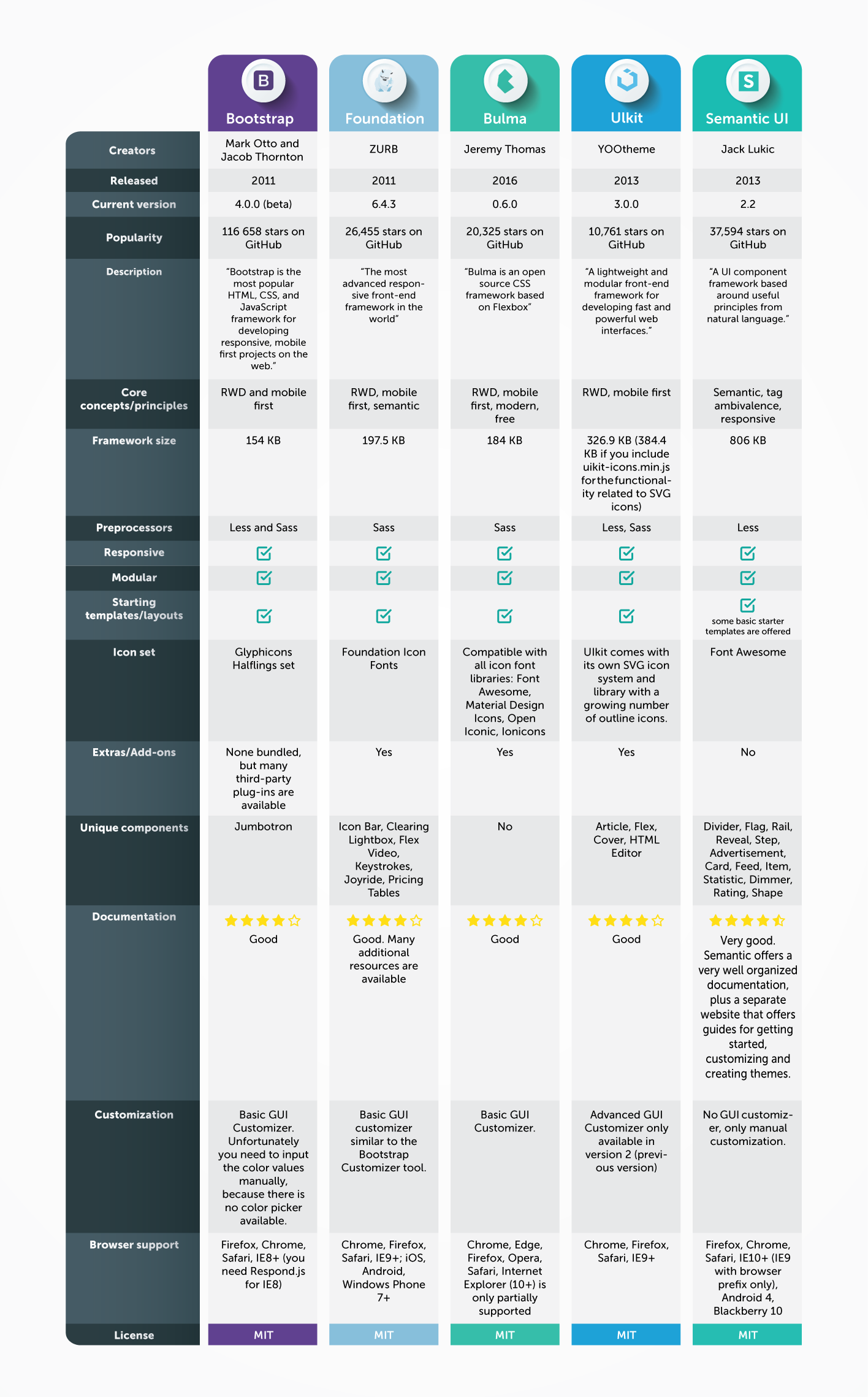
В этой статье я расскажу о достоинствах и недостатках шести CSS-фреймворков, как известных, так и не очень. Надеюсь, это поможет вам сузить выбор.
1. Bootstrap
Фреймворк Bootstrap является одним из самых популярных в сообществе разработчиков. Создал его Twitter. Bootstrap это первый фреймворк, в котором продвигалась идея mobile-first. Сегодня, чтобы получить мобильное представление вашего сайта или приложения, вам нужно лишь добавить определенные Bootstrap-классы, только и всего.
Большое преимущество фреймворка Bootstrap и, вероятно, причина его успеха и заметной популярности, — простота использования и изучения. Bootstrap очень дружественный к начинающим. Каждый компонент и функция созданы таким образом, чтобы разобраться в них мог разработчик любого уровня.
Вероятно, все это является результатом
наличия отличной документации. Ведь с
чем угодно будет легко работать, если
у вас есть примеры кода, их описание и
визуальное представление эффекта от
применения кода.
Для изучения Bootstrap есть много ресурсов, даже целые курсы по созданию проектов с использованием этого фреймворка. Также есть много примеров готовых шаблонов, к которым вы можете обратиться при необходимости.
Также стоит упомянуть, что Bootstrap был представлен еще в 2011 году, но по-прежнему поддерживается и обновляется. Не так давно была выпущена новая версия (4.0). В ней появились такие существенные усовершенствования как flexbox, поддержка Sass и Less, новые отзывчивые классы.
Что касается отрицательных сторон использования Bootstrap, — иногда при использовании слишком большого количества классов все может сильно усложниться и запутаться. Также можно заметить, что сайты, созданные на Bootstrap, не слишком отличаются друг от друга по виду, а изменить это сложно.
Но поскольку в использовании Bootstrap плюсов значительно больше, чем минусов, его можно считать одним из лучших вариантов, если вы ищете надежный CSS-фреймворк.
2. Semantic UI
Semantic UI — еще один достойный представитель
CSS-фреймворков. Уникальность его состоит
в ориентации на дружественный к человеку
HTML.
Уникальность его состоит
в ориентации на дружественный к человеку
HTML.
Этот подход делает Semantic UI простым для освоения фреймворком, доступным даже для начинающих. При использовании Semantic UI изображение имеет класс «ui image», а если вы хотите изменить его размер, в этом тоже нет ничего сложного: нужно просто добавить класс «small».
Дизайн и количество доступных компонентов делают Semantic UI серьезным конкурентом для других фреймворков. Его дизайн позволяет нам создать красивый пользовательский интерфейс или сайт, не внося большого количества изменений, хотя особенно выдающегося эффекта ожидать не стоит.
Semantic UI также поддерживает отзывчивый дизайн, а это хорошо. Документация фреймворка довольно подробная, в ней легко разобраться. И хотя вы не найдете большого количества курсов по использованию Semantic UI, я не думаю, что они нужны.
Простой в использовании и при этом
изобилующий различными компонентами,
Semantic UI является хорошим решением при
выборе CSS-фреймворка.
3. Foundation
Рассказав о Bootstrap, было бы серьезной ошибкой не упомянуть и Foundation. Официальный сайт этого фреймворка гордо заявляет, что это «самый развитый отзывчивый фронтенд-фреймворк в мире». Оправдывая этот девиз, Foundation проявляет отзывчивость и доступность, в нем применяется подход mobile-first, а кроме того он читабельный и настраиваемый.
Создатели фреймворка обеспечили пользователей курсами и руководствами по Foundation, что очень важно. Также при желании вы можете получить сертификат.
Документация фреймворка Foundation достаточно хорошая, в ней никто не потеряется. И что еще лучше, Foundation подготовил отдельную документацию для создания email-шаблонов и веб-сайтов.
Foundation это огромный набор инструментов,
позволяющих решать многие UI-задачи, но
он также оптимизирован для электронных
писем и приложений. Разработчики точно
оценят, что Foundation поставляется с CLI, так
что его легко использовать со сборщиками
модулей.
Дизайн довольно красив, с помощью этого фреймворка вы сможете создавать хорошо выглядящие пользовательские интерфейсы.
Для разработчиков-джуниоров Foundation может показаться немного сложным; в нем много возможностей для кастомизации и управления фреймворком.
Лично я считаю, что если вы знаете, чего хотите достичь, и вам для этого нужен подходящий инструмент, — Foundation это отличный фреймворк.
4. Bulma
Это довольно новый CSS-фреймворк с открытым исходным кодом. От тех, которые я уже упомянула, он отличается использованием чистого CSS. Bulma не требует использования JavaScript.
Этот фреймворк приобрел популярность, когда 4-я версия Bootstrap еще готовилась к выходу. Возможно, этому способствовала его простота, а может, элегантность и отличные результаты применения, но этот фреймворк за короткое время превзошел по уровню популярности Foundation.
Основной упор Bulma делает на отзывчивости,
и в этом он точно не хуже других. Этот
фреймворк также придерживается подхода
mobile-first.
Этот
фреймворк также придерживается подхода
mobile-first.
Из положительных сторон Bulma стоит отметить модульность — благодаря ей мы можем импортировать только нужные части и экономить место.
Как и у Bootstrap, в основе Bulma лежит flexbox: процесс создания сетки с помощью этого фреймворка один из самых простых, какие я только видела. Правда!
Bulma поддерживается маленьким, но очень увлеченным сообществом, что дает основания надеяться на существенный рост в будущем.
5. Tailwind CSS
Tailwind CSS несколько отличается от других фреймворков, потому что не так сильно фокусируется на предоставлении готовых к использованию компонентов. Он делает больший упор на utility-классы, благодаря чему разработчики могут создавать то, что им нужно. В общем, фреймворк предоставляет не готовые компоненты, а готовые блоки для компонентов.
При добавлении слишком большого
количества классов фреймворк может
выглядеть жутко, но цель достигается. И хотя Tailwind CSS на этом не фокусируется,
элементы имеют довольно красивый дизайн.
И хотя Tailwind CSS на этом не фокусируется,
элементы имеют довольно красивый дизайн.
Как и все представленные здесь фреймворки, Tailwind CSS полностью отзывчивый.
По моему мнению, это отличный фреймворк для разработчиков, которые не хотят иметь навязанный дизайн и предпочитают широкий простор для кастомизации.
Несмотря на то, что этот фреймворк менее известен, чем другие в списке, у него хороший потенциал для роста.
6. Uikit
Последний CSS-фреймворк в моем списке это Uikit. На сайте этого фреймворка говорится, что он легковесный и модульный. Заглянув поглубже, я обнаружила чистый и современный дизайн, делающий этот фреймворк достойным конкурентом для остальных.
Большое преимущество Uikit, помимо красивого дизайна, — широкое разнообразие компонентов, позволяющее создавать более продвинутые пользовательские интерфейсы.
Как и все фреймворки в моем списке, он
полностью отзывчивый. Также Uikit содержит
набор значков, который можно использовать
в своих UI. Кроме того, этот фреймворк
поддерживает Less и Sass.
Кроме того, этот фреймворк
поддерживает Less и Sass.
Документация Uikit короткая, но в ней вы легко найдете всю необходимую информацию, так что с этим фреймворком смогут работать даже начинающие разработчики.
Лично мне очень нравится чистый и современный дизайн Uikit, так что я непременно попробую применить его в каком-нибудь из моих будущих проектов.
Заключение
CSS-фреймворков довольно много и в большинстве случаев они предоставляют похожий функционал, хотя и разный дизайн. Но мы, разработчики, должны при выборе фреймворка учитывать и другие вещи, помимо визуального аспекта.
Вместе с этим я верю, что каждый сможет найти подходящее решение для любого проекта. Например, при написании этой статьи я познакомилась с несколькими фреймворками, о которых не слышала раньше, и теперь не могу дождаться возможности их испытать. Какие-то из них отличаются особой простотой, другие — потрясающе красивым дизайном.
Надеюсь, эта статья поможет вам выбрать CSS-фреймворк для вашего следующего проекта. Если у вас есть свой любимый фреймворк, не вошедший в мой список, — дополняйте в комментариях!
Если у вас есть свой любимый фреймворк, не вошедший в мой список, — дополняйте в комментариях!
23 лучших компонентных фреймворков React для пользовательского интерфейса
Перевод статьи Джонатана Сэринга «23 Best React UI Component Frameworks».
Согласно опроса на Stack Overflow популярность React выросла почти на 150% с 2017 до 2018 года. На самом деле ничего удивительного. Среди прочего, это стало возможным благодаря его растущей экосистеме, основанной на компонентах.
Кто-то предпочитает библиотеки, другие – разработку собственных компонентов. В любом случае, перед вами полный список лучших компонентных библиотек и фреймворков пользовательского интерфейса и дополнительный бонус в конце списка.
Совет: Вы можете воспользоваться Bit для отбора компонентов из любой библиотеки или приложения и сделать их доступными для использования и разработки в любом другом приложении.
1. Material-UI
Компоненты React, реализующие материальный дизайн Google. Это одна из самых популярных и широко используемых React UI библиотек на GitHub, набравшая 35 тыс. звезд (!).
Это одна из самых популярных и широко используемых React UI библиотек на GitHub, набравшая 35 тыс. звезд (!).
2. React Bootstrap
Bootstrap 3 компоненты, построенные с помощью React. Имея 13 тыс. звезд, эта библиотека все еще популярна и полезна, даже несмотря на то, что мы по-прежнему ожидаем поддержку bootstrap 4.
3. Grommet
Прекрасные React-компоненты пользовательского интерфейса, сфокусированные на основном опыте. Набрав больше 3 тысяч звезд, эти компоненты могут по праву гордиться своим простым, но красивым дизайном.
4. Ant Design React
Популярные React-компоненты, следующие руководствам и спецификациям Ant в отношении дизайна. Написаны на typescript и поддерживают интенсивный рабочий процесс.
5. Blueprint
Основанный на React набор инструментов UI для веба. Этот проект набрал больше 9 тысяч звезд; его поддерживает 100 участников. Компоненты написаны на TS и стилизованы с помощью Sass для быстрой разработки.
6. Reactstrap
Эта библиотека предоставляет простые React bootstrap 4 компоненты. Она имеет больше 4 тыс. звезд и около 100 участников. Это весьма популярный вариант для поклонников bootstrap.
7. React Toolbox
React Toolbox это набор компонентов React, реализующих материальный дизайн Google. Он построен на основе некоторых самых модных предложений, таких как модули CSS (написаны на SASS), Webpack и ES6. React Toolbox очень популярен: у него около 8 тысяч звезд.
8. React Desktop
Библиотека UI-компонентов, нацеленная на перенос нативного десктопного опыта в веб. Ее отличает множество компонентов macOS Sierra и Windows 10.
9. Semantic UI React
Semantic UI React это официальная интеграция React для Semantic UI. Проект имеет 6,5 тыс. звезд и используется Netflix, Amazon и другими солидными организациями.
10. Onsen UI React
Больше 100 компонентов, специально созданных для материального и плоского дизайна, объединяют фреймворк Onsen UI и React для построения гибридных приложений.
11. Rebass
Библиотека и система проектирования React UI компонентов, построенная с помощью стилизованных компонентов и стилизованной системы. Она набрала почти 4 тысячи звезд и является отличным выбором для поклонников стилизованных компонентов.
12. Elemental UI
Экспериментальный набор UI-инструментов для React.js сайтов и приложений. 4 тысячи звезд на GitHub. В настоящее время разрабатывается авторами Keystone.js в Thinkmill.
13. Belle
Набор компонентов React, оптимизированных для мобильных и десктопных версий, с широко настраиваемыми стилями, которые могут быть настроены как на базовом уровне, так и каждый по отдельности.
14. Prime React
Хотя у этого проекта пока еще меньше 400 звезд, нам он нравится, поскольку предоставляет богатый и уникальный выбор из более 60 компонентов пользовательского интерфейса со множеством тем.
15. Atlaskit
Официальный набор React UI от Atlasssian является технической реализацией руководства по дизайну Atlassian (Atlassian Design Guidelines – ADG). Каждый компонент находится в собственном пакете.
Каждый компонент находится в собственном пакете.
16. Fabric
Набор React-компонентов, написанных на Typescript, для создания опыта Office и Office 365. Со своими 2,5 тыс. звезд он заслуживает вашего внимания (быстрый старт).
17. Carbon Components
React-компоненты, соответствующие системе проектирования Carbon от IBM. Вы также можете попробовать их онлайн с помощью CodeSandBox.
18. Khan React Components
React UI компоненты Khan academy, выпущенные для сообщества и набравшие почти тысячу звезд на GitHub.
19. Gestalt by Pinterest
Данная библиотека является тщательно подобранным набором строительных блоков React UI от студии дизайна Pinterest. Эти блоки используются командами Pinterest для синхронизации и повышения стандартов качества.
20. Material Components Web
Разработанная командой инженеров и дизайнеров Google, эта библиотека заменила react-mdl и уже набрала больше 8 тыс. звезд. Обратите на нее внимание.
Обратите на нее внимание.
21. React MD
прекрасный и настоятельно рекомендуемый набор для создания веб-приложений с материальным дизайном Google и настраиваемыми темами и стилями (Sass).
22. React Foundation
Встраиваемые части проекта Foundation, активно разрабатываемые в виде React-компонентов. Отличаются простотой и большим охватом.
23. React Virtualized
Близкий к совершенству набор компонентов React для виртуализации объемных наборов данных. Проект набрал почти 10 тысяч звезд, что говорит о его популярности и полезности.
+5 – в качестве бонуса
К сожалению, большинство из них не отличаются активной поддержкой. Но все равно стоит на них взглянуть.
* React UWP
UWP-дизайн от Microsoft с использованием React.
* Amaze UI React
React-реализация популярного китайского кросс-платформенного фреймворка Amaze-UI.
* UXCore
React-компоненты для корпоративных серверных приложений данных.
* Zent
Прекрасная незаметная китайская React UI библиотека.
* Halogen
Одни загрузчики и выпадающие списки.
Не используете библиотеки?
Добавление целых библиотек может отягощать и усложнять внесение изменений на лету. Отдельные компоненты можно найти в Awesome React и Awesome React components, а также здесь.
Надеемся, вам понравился наш список!
21 бесплатный CSS3-фреймворк для веб-разработки
Сама по себе история CSS3 очень увлекательна. Это одна из тех технологий, которые дают нам возможность подробно рассмотреть развитие структуры Сети. Мы можем увидеть, когда впервые были введены такие вещи, как медиа-запросы. Это дает возможность понять, как долго существует адаптивный веб-дизайн, CSS framework и как много было достигнуто за такое короткое время.
Сообщества, такие как CodePen, позволили разработчикам и просто креативным энтузиастам лучше понять все возможности CSS3.
 Каждый день сотни новых концептов добавляются на CodePen, и участники сообщества могут исследовать их и использовать в собственных проектах.
Каждый день сотни новых концептов добавляются на CodePen, и участники сообщества могут исследовать их и использовать в собственных проектах.Теперь, без дальнейших предисловий, начнем наш обзор лучших CSS3-фреймворков, доступных на сегодняшний день.
Material Design — это способ рассказать сообществу, как можно достичь красивых изменений, не затрачивая много времени на проектирование и планирование, а применяя научно обоснованные принципы в простой концепции веб-дизайна.
Material Design приобретает все большую популярность с тех пор, как Google сделал спецификации общедоступными. С момента его появления уже успел увидеть свет целый ряд фреймворков и руководств, целью которых является помощь дизайнерам / разработчикам в использовании Material Design в своих проектах.
Material Framework — это один из немногих Material Design CSS framework, которые мы будем рассматривать в этой статье. Он является одним из самых простых в использовании. Он использует только CSS, поэтому вам нужно только загрузить библиотеку CSS и обратиться к документации, чтобы узнать, как работает синтаксис и как начать использовать элементы Material Design.
Leaf — это еще один гибкий и минималистичный Material Design фреймворк, который разрабатывается Кимом Корте — молодым разработчиком из Швеции. Leaf также использует CSS и предлагает различные способы интеграции элементов Material Design. Просмотрите раздел «Компоненты» в меню фреймворка, чтобы узнать о возможностях Leaf больше.
Materialize является одним из тех фреймворков, которые превосходят своих конкурентов по функциональным возможностям. Materialize получил более 15000 звезд на GitHub, что делает его самым популярным CSS-фреймворком на основе Material Design. Команда проекта сосредоточила свои усилия на том, чтобы предоставить пользователям четыре различных категории элементов: CSS, JavaScript, «Мобильные» и «Компоненты». Каждая категория состоит из целого ряда примеров с описанием того, как лучше применять Material Design в конкретных ситуациях.
Их страница витрины является удивительным примером того, как воплотить функции фреймворка в жизнь. Она также содержит несколько вдохновляющих проектов дизайна.
Компактный Material Design CSS framework, который использует оригинальное руководство по стилям из официальной спецификации Material Design и сочетает его с популярной библиотекой ReactJS.
Используйте весь потенциал Essence, чтобы создавать быстрые и надежные интерфейсы мобильных и веб-приложений. Стили и компоненты Essence задаются очень простым синтаксисом, что позволяет начать работу с фреймворком уже после нескольких коротких уроков.
Bootstrap 3 (текущая версия, пока Bootstrap 4 готовится к выходу) является самым популярным в мире front-end фреймворком для создания сайтов, макетов веб и мобильного дизайна.
Хотя Bootstrap не является только CSS framework, CSS3 — это одна из основных частей процесса разработки на Bootstrap. При этом фреймворк позволяет протестировать современные элементы дизайна и функции CSS3. CSS составляющие Bootstrap могут быть использованы для построения сеток, форм, кнопок, управления изображениями, реализации подсказок и работы с адаптивным дизайном.
Semantic в последние несколько лет стал довольно популярен, и сегодня можно часто видеть, что его подход к проектированию применяется другими фреймворками и инструментами, которые допускают использование сторонних руководств по стилям. Основным преимуществом Semantic является разнообразие элементов, которые могут быть созданы с его помощью: разделители, кнопки, загрузчики, формы, хлебные крошки, формы отзывов и комментариев, сложные модули (начиная от всплывающих окон и до контекстных меню).
На сегодняшний день Foundation является одним из самых популярных front-end фреймворков на планете. Этот адаптивный фреймворк предоставляет дизайнерские решения в распоряжение тех, кто хочет быстро создать сайт, шаблон электронного письма или веб/мобильное приложение без необходимости тратить время на приобретение профессиональных навыков. Foundation прост в освоении, и с помощью его дополнительной справочной литературы практически каждый может всего за несколько недель в совершенстве овладеть фреймворком.

Cascade предлагает семантические и несемантические сеточные макеты, базовые шаблоны, табличные конструкции, элементы навигации, типографику и многое другое. Универсальный подход позволяет разработчикам создавать высокопроизводительные веб-страницы под старые и новые браузеры без необходимости беспокоиться о совместимости.
Многие разработчики нашли этот minimal CSS framework крайне полезным благодаря его модульному подходу к использованию конкретных функций в рамках проектов. Cascade позволяет выбрать только наиболее важные компоненты, необходимые для ваших проектов, что в свою очередь позволяет минимизировать размер и увеличить производительность. В этом он похож на Bootstrap, только Cascade предоставляет гораздо больше контроля над потоками.
Это минималистичный и компактный CSS3-фреймворк, построенный на базе SASS. Он собирает необходимые компоненты веб-дизайна в небольшую, но стабильную библиотеку. Все компоненты полностью адаптивны и масштабируемы. Вы можете управлять формами с помощью оригинального CSS.

Минималистичный CSS-фреймворк, который служит основой для создания чистого плоского дизайна. Фактически фреймворк задается всего 250 строками кода, и его можно сжать в архив размером 6 Кб. Это полезно для тех, кто только делает первые шаги в веб-дизайне и нуждается во фреймворке, с которым можно просто экспериментировать.
Это CSS framework, который в качестве основы для построения синтаксиса использует Stylus. Полностью адаптивный и совместимый со всеми современными устройствами и браузерами.
Файлы CSS могут занять довольно много места, когда мы начинаем задавать стили и прописывать различные функции. Но большинство CSS-фреймворков, присутствующих на сегодняшний день на рынке, как правило, компактные и минималистичные. Sculpt является одним из таких компактных фреймворков, в котором основной упор сделан на мобильный и адаптивный дизайн. Sculpt был разработан специально для обслуживания через настройку медиа-запросов мобильных устройств с соответствующими размерами экрана.
Задача Sculpt — помочь разработчикам, дизайнерам обрабатывать запросы пользователей мобильных устройств с помощью простого дизайна, который позволяет быстро создавать функциональный мобильный сайт. Даже те пользователи, которые посещают ваш сайт через устаревшие браузеры, будут иметь возможность попробовать его мобильную версию.
Даже те пользователи, которые посещают ваш сайт через устаревшие браузеры, будут иметь возможность попробовать его мобильную версию.
Семантически чистый код является визитной карточкой Sculpt. Он включает в себя таблицу стилей, построенную на 25 пиксельной базовой линии типографики. Все заголовки, абзацы и списки создаются на ее основе.
Фреймворк для быстрой разработки сайтов, использующий для обработки современных функций CSS3 LESS. Сам фреймворк нормализует HTML, чтобы сделать разработку с помощью Turret приятной и доступной. Основными особенностями Turret являются адаптивный веб-дизайн, основанный на принципах минималистичного дизайна, HTML5. А также общая семантическая разметка, которая помогает без особых сложностей преобразовать HTML5 в функциональный дизайн.
Это компактный CSS grid framework, который предоставляет доступ к большому количеству функций разработки. Concise построен на основе принципов объектно-ориентированного CSS с сохранением семантики. Это обеспечивает простоту изучения фреймворка, а также высокий уровень гибкости.
 Фреймворк характеризуется простотой среды разработки, которая не требует добавления стилей. Также доступны дополнительные библиотеки, которые могут быть использованы в качестве компонентов для ваших проектов. При написании кода используется SASS.
Фреймворк характеризуется простотой среды разработки, которая не требует добавления стилей. Также доступны дополнительные библиотеки, которые могут быть использованы в качестве компонентов для ваших проектов. При написании кода используется SASS.После выхода обновления все, что вам нужно сделать, это обновить только наиболее важные файлы ядра. При этом ранее созданные стили остаются нетронутыми. Также этот фреймворк является весьма привлекательным благодаря отзывчивой команде, которая поддерживает проект.
CSS3-фреймворк, специально разработанный, чтобы помочь вам сократить время, необходимое для создания адаптивных сайтов. Все начинается с простой в использовании и настройке системы сеток, которая служит основой для создаваемого дизайна.
Встроенная библиотека функций типографики обеспечит соответствие шрифтов и их размеров остальной части дизайна. Также доступен набор скриптов, которые могут быть использованы для настройки макета. И вам не нужно беспокоиться о том, что сайт станет слишком раздутым, потому что особое внимание авторы уделили именно простоте.
CSS в значительной степени ориентирован на построение веб-интерфейсов. UIKit — это модульный front-end CSS framework, который призван помочь дизайнерам в быстром создании простых веб-интерфейсов, красивых и гибких в настройке. Библиотека компонентов UIKit соответствует современному подходу к отображению и использованию популярных компонентов. UIKit предлагает более 30 модульных и выдвижных компонентов, которые могут быть объединены друг с другом. Компоненты разделены на различные секции в соответствии с назначением и функционалом.
Также фреймворк содержит две предустановленные темы – «Градиентная» и «Плоская». Обе предоставляют возможность свести в стабильную систему все компоненты UIKit. Это отличный полигон для экспериментов, на котором можно опробовать все полезные функции CSS3. Просмотрите раздел Витрина, чтобы узнать больше о том, какие сайты и как можно построить с использованием основных компонентов и модулей UIKit. Он также предоставляет пользователям целый ряд учебных пособий для самостоятельного изучения фреймворка.
Иногда все, что нам на самом деле нужно для реализации проекта, это надежный, адаптивный и современный шаблон сетки. Modest Grid предоставляет пользователям шаблонную систему сеток, которая будет прекрасно работать на современных устройствах, а также обеспечит отличный фундамент для использования компонентов из других фреймворков. Проект находится на стадии активного развития, поэтому ожидается, что он будет улучшаться по мере эволюции самого CSS.
Schema использует модульный подход для обеспечения оптимального опыта front-end разработки. Это означает, что его задачей является помощь в создании сложных пользовательских интерфейсов.
Чтобы лучше понять, как Schema использует новейшие функции CSS3 для создания сложных веб-страниц, посетите страницу документации и ознакомьтесь со всеми возможностями CSS UI framework.
Metro UI
Стиль веб-дизайна Metro приобрел за последнее время немало поклонников. Metro UI сконцентрирован исключительно на разработке Metro-стиля Windows, который позволяет строить гибкие интерфейсы с использованием его лучших черт.
 Metro UI использует оригинальную спецификацию стилей Metro от Microsoft для создания таких компонентов, как сетки, макеты и многое другое. Он поставляется с более чем двадцатью компонентами, содержит более трехсот полезных иконок и построен на базе препроцессора LESS.
Metro UI использует оригинальную спецификацию стилей Metro от Microsoft для создания таких компонентов, как сетки, макеты и многое другое. Он поставляется с более чем двадцатью компонентами, содержит более трехсот полезных иконок и построен на базе препроцессора LESS.Это последний CSS grid framework в нашем обзоре. С помощью него можно легко создавать и задавать стили сеточных адаптивных макетов сайтов. Чтобы процесс был еще проще, можно использовать встроенную функцию генератора сетки. Также доступна библиотека предустановленных шаблонов.
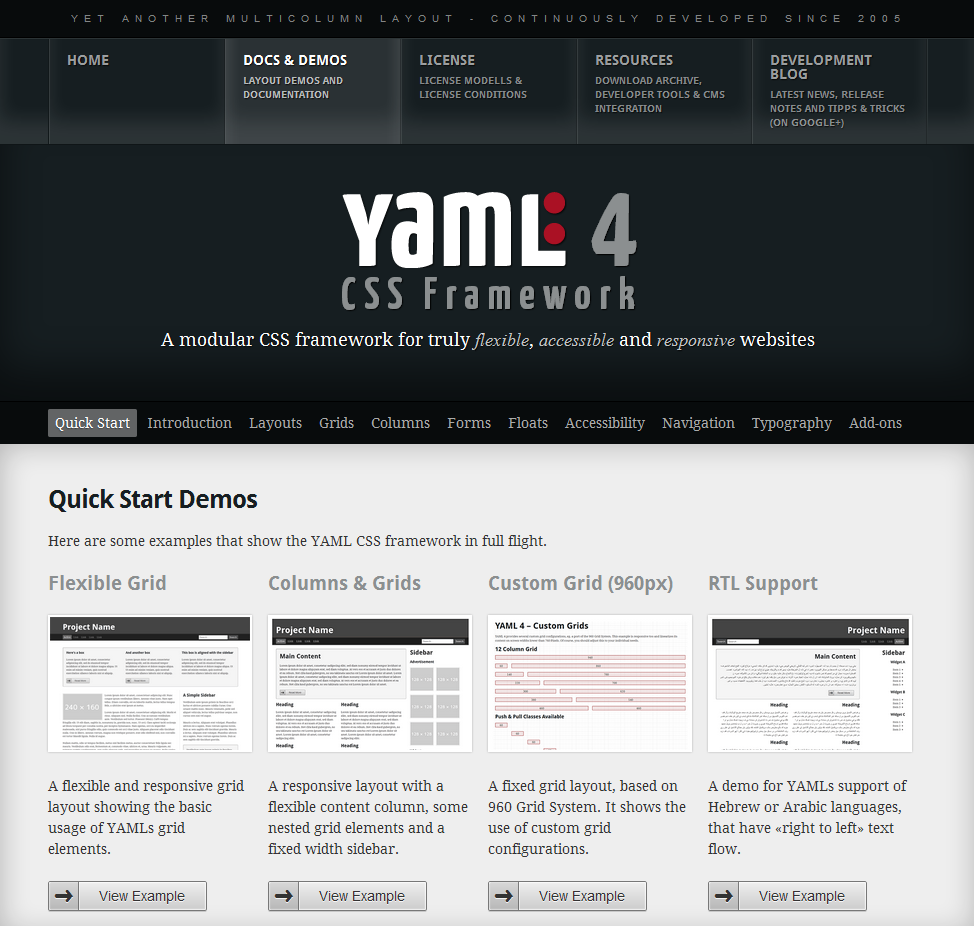
YAML удается остаться одним из лучших в течение более десяти лет, он до сих пор является одним из наиболее известных CSS-фреймворков в мире. YAML (Yet Another Multicolumn Layout) — это модульный, гибкий CSS-фреймворк для создания адаптивных сайтов. Он исповедует подход, базирующийся на независимом от дисплея дизайне, и предоставляет очень модули для гибких макетов. Это идеальная отправная точка для создания по-настоящему адаптивного дизайна.

YAML воплотил в себе все новейшие стандарты интернета. Он оптимизирован для быстрой HTML5- и CSS3-разработки. Написан с использованием SASS.
CSS — это развивающийся язык, и оставаться в курсе последних тенденций довольно непросто. Фреймворки помогают преодолеть разрыв между необходимостью писать каждый отдельный запрос самостоятельно и использованием библиотеки, которая сделает это за вас. Как вы могли понять из этой статьи, CSS-фреймворки включают в себя ряд структур: типографика, сброс CSS, элементы интерфейса, глобальные стили и адаптивные сетки. Их можно использовать по отдельности или комбинировать друг с другом.
CSS framework незаменимы при решении задач обеспечения кроссбраузерной совместимости и адаптации под различные типы устройств. Благодаря им ваши сайты будут выглядеть одинаково хорошо на любых типах устройств. Большинство из представленных в этом обзоре CSS-фреймворков предоставляют возможность построения адаптивных шаблонов и позволяют работать над проектом нескольким разработчикам. Это в свою очередь позволяет сэкономить время и бюджет.
Это в свою очередь позволяет сэкономить время и бюджет.
Данная публикация представляет собой перевод статьи «Top 21 Best Free CSS3 Frameworks for Web Development 2016» , подготовленной дружной командой проекта Интернет-технологии.ру
Фреймворк — это… Что такое Фреймворк?
Фреймворк (англ. framework — каркас, структура) — структура программной системы; программное обеспечение, облегчающее разработку и объединение разных компонентов большого программного проекта. В отличие от библиотек, которые объединяют набор подпрограмм близкой функциональности, фреймворк содержит в себе большое количество разных по назначению библиотек. Употребляется также слово «каркас», а некоторые авторы используют его в качестве основного, в том числе не базируясь вообще на англоязычном аналоге.[1][2][3] Можно также говорить о каркасном подходе[3] как о подходе к построению программ, где любая конфигурация программы строится из двух частей: первая, постоянная часть — каркас, не меняющийся от конфигурации к конфигурации и несущий в себе гнезда, в которых размещается вторая, переменная часть — сменные модули (или точки расширения).
Фреймворк программной системы
Это каркас программной системы (или подсистемы). Может включать вспомогательные программы, библиотеки кода, язык сценариев и другое ПО, облегчающее разработку и объединение разных компонентов большого программного проекта. Обычно объединение происходит за счёт использования единого API.
Примеры: веб-фреймворки Symfony, Django.
Отличается от библиотеки тем, что выполняет код, написанный для него, а не исполняется сам. Пример программного фреймворка — CMF (Content Management Framework), а пример библиотеки — модуль электронной почты.
Также, в отличие от библиотеки, которая объединяет в себе набор близкой функциональности, каркас содержит в себе большое число разных по тематике библиотек.
Фреймворк приложения
Одним из главных преимуществ при использовании каркасных приложений является то, что такие приложения имеют стандартную структуру. Каркасы приложения стали популярны с появлением графических интерфейсов пользователя, которые имели тенденцию к реализации стандартной структуры для приложений. С их использованием стало гораздо проще создавать средства для автоматического создания графических интерфейсов, так как структура внутренней реализации кода приложения стала известна заранее. Для обеспечения каркаса обычно используются техники объектно-ориентированного программирования (например, части приложения могут наследоваться от базовых классов фреймворка).
С их использованием стало гораздо проще создавать средства для автоматического создания графических интерфейсов, так как структура внутренней реализации кода приложения стала известна заранее. Для обеспечения каркаса обычно используются техники объектно-ориентированного программирования (например, части приложения могут наследоваться от базовых классов фреймворка).
Одним из первых коммерческих фреймворков приложения был MacApp, написанный Apple под Macintosh. Первоначально созданный с помощью расширенной (объектно-ориентированной) версии языка Паскаль, впоследствии он был переписан на C++. Другие популярные каркасы для Macintosh включали Metrowerks Powerplant и MacZoop (все основаны на Carbon). Также WebObjects от NeXT.
В различной степени фреймворки приложения представляют собой Cocoa для Mac OS X, а также свободные фреймворки, существующие как часть проектов Mozilla, OpenOffice.org, GNOME и KDE.
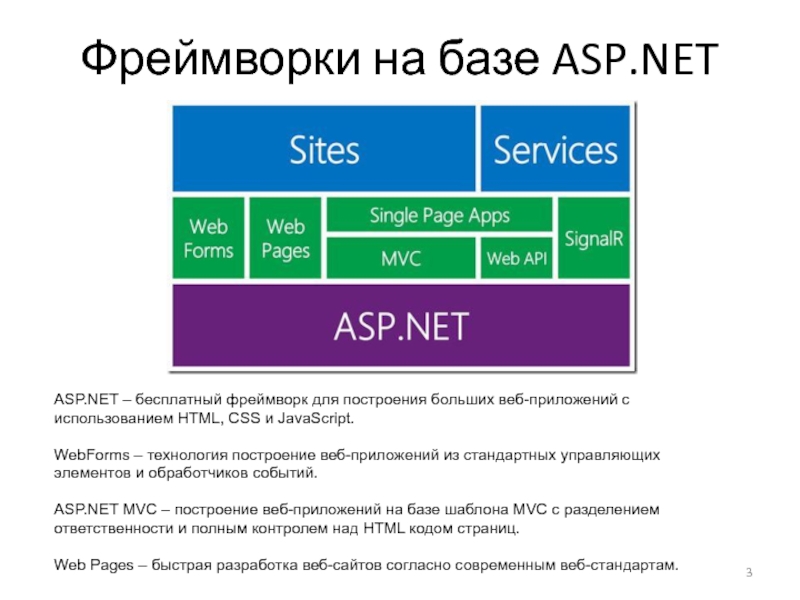
Microsoft создала похожий продукт для Windows, который называется «Microsoft Foundation Classes» (MFC). На данный момент основным продуктом Microsoft для разработки ПО предлагается .NET Framework.
На данный момент основным продуктом Microsoft для разработки ПО предлагается .NET Framework.
Кроссплатформенными каркасами приложений для операционных систем Linux, Macintosh и Windows являются, например, widget toolkit, wxWidgets, Qt, MyCore или FOX toolkit.
Фреймворк концептуальной модели
Абстрактное понятие структуры, которое используется в исследованиях для определения возможных способов решения проблемы или представления идеи.
Реализация фреймворка
Фреймворк определяется как множество конкретных и абстрактных классов, а также определений способов их взаимоотношения. Конкретные классы обычно реализуют взаимные отношения между классами. Абстрактные классы представляют собой точки расширения, в которых каркасы могут быть использованы или адаптированы.
Точка расширения — это та часть фреймворка, для которого не приведена реализация. Соответственно каркас концептуальной модели состоит из концептуальных классов, а каркас программной системы из классов языка программирования общего назначения.
Процесс создания фреймворка заключается в выборе подмножества задач проблемы и их реализаций. В ходе реализаций общие средства решения задач заключаются в конкретных классах, а изменяемые средства выносятся в точки расширения.
См. также
Примечания
Ссылки
CSS-framework — верстка на основе фреймворка
В последнее время накопившийся опыт (которого во многих областях более чем достаточно) преобразуется в различного вида framework-и (англ каркас, структура) — наборы готовых библиотек-файлов-шаблонов, которые можно взять за основу для дальнейшей доработки. Такая тенденция не обошла и CSS (Каскадные таблицы стилей) верстку.
Каждый, кому приходилось сталкиваться с версткой, скорее всего после двух-трех сверстанных макетов замечал, что многие элементы повторяются от сайта к сайту. И если вдруг возникло (вполне нормальное) желание вынести всё это в “шаблон” или “болванку” для верстки — знайте, Вы не одиноки!
Если у Вас нет своего шаблона (или нескольких), то для ускорения и облегчения процесса верстки можно воспользоваться уже готовыми CSS-фреймворками. Однако, следует обратить внимание на их особенности (у многих — жестко фиксированная ширина, где-то могут возникнуть проблемы при абсолютном-относительном позиционировании…) В общем, RTFM… (как вариант — все-таки можно сделать своё)
Однако, следует обратить внимание на их особенности (у многих — жестко фиксированная ширина, где-то могут возникнуть проблемы при абсолютном-относительном позиционировании…) В общем, RTFM… (как вариант — все-таки можно сделать своё)
Итак, CSS-фреймворки:
http://developer.yahoo.com/yui/grids/ — YUI 2: Grids CSS
http://960.gs/ — 960 GridSystem
http://www.yaml.de/ — YAML (”Yet Another Multicolumn Layout” — (X)HTML/CSS Framework)
http://elasticss.com/ — Elasic CSS
http://habrahabr.ru/blogs/css/46418/ — BlueTrip
code.google.com/p/malo/ — компактный фреймворк “Мало”
http://www.vcarrer.com/2009/01/prototyping-with-malo-css-library.html — пример использования
UPD краткое описание CSS-фреймвоков можно найти по ссылке
http://www.getincss.ru/2008/04/28/css-frameworks-izbrannoe/
http://www.noupe.com/css/5-popular-css-frameworks-tutorials-tools-for-getting-started.html
UPD2
http://uggallery.audiopeace. ru/css-manual — сборник статей по CSS-верстке
ru/css-manual — сборник статей по CSS-верстке
UPD3 скругленные углы на CSS
http://habrahabr.ru/blogs/webdev/30019/
http://habrahabr.ru/blogs/css/63983/
http://habrahabr.ru/blogs/css/64016/
http://techmeat.habrahabr.ru/blog/64033/
upd4 скругленные углы round-border
http://wb0.ru/articles/80.htm
http://www.artlebedev.ru/tools/technogrette/html/rounded-corners/
http://chikuyonok.ru/2009/02/rocon-more/ — библиотека
Метки: css, верстка
Опубликовано Вторник, Август 17, 2010 в 15:10 в следующих категориях: Без рубрики. Вы можете подписаться на комментарии к этому сообщению через RSS 2.0. Вы можете добавить комментарий, или trackback со своего сайта.
лучших CSS-фреймворков для создания лучших сайтов в 2020 году
При создании веб-сайта использование CSS-фреймворка позволяет в реальном времени экономить время, поскольку оно предоставляет вам инструменты, необходимые каждому веб-дизайнеру и интерфейсному разработчику при создании сайта (кроме хороших веб-сайтов). хостинг).
хостинг).
Фреймворк CSS — это программный фреймворк, созданный для упрощения и большего соответствия стандартам веб-дизайна с использованием HTML / CSS. Многие популярные фреймворки CSS ориентированы на дизайн и содержат элементы, которые можно повторно использовать при создании любого веб-сайта или приложения, а также систему сеток, предназначенную для обеспечения адаптивного макета CSS для веб-страниц.
Все платформы, перечисленные в этой статье, бесплатны и имеют открытый исходный код.
Загрузочный
Без сомнения, Bootstrap — это наиболее широко используемый бесплатный CSS-фреймворк с открытым исходным кодом. Bootstrap, созданный в 2011 году разработчиками Марком Отто и Джейкобом Торнтоном, теперь используется миллионами веб-сайтов.
Bootstrap включает переменные и миксины Sass, гибкую сеточную систему, обширные готовые компоненты для создания макетов и мощные плагины, построенные на jQuery.
Bootstrap — один из моих любимых инструментов, когда дело доходит до создания адаптивных веб-сайтов или темы WordPress. Его очень легко изучить, а документация очень полная. Если вы хотите стать веб-разработчиком, изучение Bootstrap просто необходимо.
Его очень легко изучить, а документация очень полная. Если вы хотите стать веб-разработчиком, изучение Bootstrap просто необходимо.
→ Информация и загрузка: https://getbootstrap.com/
Чистый CSS
Всего 3,8 КБ уменьшено и сжато в сжатом виде, но в нем есть множество функций для вашего веб-дизайна.
Созданный Yahoo в 2014 году, Pure специализируется на предоставлении очень легкого набора адаптивных макетов и компонентов CSS, которые служат основой для создания адаптивного дизайна.
→ Информация и загрузка: https://purecss.io/
Bulma
Bulma не самая легкая в этом списке с минимизированным размером 21 КБ и сжатым сжатием, но этот CSS-фреймворк с открытым исходным кодом настолько интересен, что полностью заслуживает упоминания. Bulma построена на основе подхода, ориентированного на мобильные устройства, что делает каждый элемент оптимизированным для вертикального чтения, а его сеточная система полностью построена с использованием Flexbox.

Добиться гибкого макета с столбцами одинакового размера так же просто, как добавить .column к любому из ваших HTML-элементов.
Bulma также построена на Sass, что позволяет вам использовать только те функции, которые вам действительно нужны в задачах веб-разработки.
→ Информация и загрузка: https://bulma.io/
Tailwind
Tailwind — это относительно новый CSS-фреймворк, который отличается от своих конкурентов. Вместо предварительно разработанных компонентов Tailwind предоставляет служебные классы низкого уровня, которые позволяют создавать свои собственные проекты.
Давайте взглянем на HTML, используемый с Tailwind:
Как видите, в примере используется множество служебных классов для элемента button . Эти классы позволяют вам точно стилизовать любой элемент: мы можем легко выделить классы с именами text-white , font-bold и Round , определяя визуальный аспект кнопки.
→ Информация и загрузка: https://tailwindcss.com/
Материализация
Материальный дизайн — это язык дизайна, созданный в 2014 году компанией Google.Он использует больше макетов на основе сетки, отзывчивую анимацию и переходы, отступы и эффекты глубины, такие как освещение и тени.
По состоянию на 2019 год материальный дизайн был реализован в большинстве продуктов Google, таких как YouTube, Gmail, Google Диск и Google Docs.
Materialize — это современный адаптивный интерфейсный фреймворк, основанный на Material Design. Простой в использовании, он предоставляет компоненты, а также начальные шаблоны, которые позволяют вам приступить к разработке своего веб-сайта с минимальным временем настройки.
→ Информация и загрузка: https: // materializecss.com /
Mini.css
Mini, как следует из названия, представляет собой легкий фреймворк (7 КБ в сжатом виде) для простого создания быстрых и отзывчивых веб-сайтов.

Стоя в промежутке между полнофункциональными фреймворками, такими как Bootstrap, и очень маленькими фреймворками, такими как Pure.CSS, Mini содержит множество функций (адаптивная сетка, компоненты…) в небольшом пакете.
Фреймворк полагается исключительно на современный CSS, поэтому вам не нужно беспокоиться о конфликтах JavaScript и вы можете свободно решать, какую библиотеку JavaScript вы будете использовать в своем проекте.
→ Информация и загрузка: https://minicss.org/
UIkit
UIkit — это легкий и отзывчивый CSS-фреймворк для разработки быстрых и мощных веб-интерфейсов.
Состоящий из скомпилированных CSS и JavaScript, UIKit прост в использовании и предоставляет все необходимые инструменты для современного веб-дизайна: сетку, пользовательские значки, компоненты, анимацию и многое другое. UIKit совместим с Less и Sass.
→ Информация и загрузка: https: // getuikit.com /
Скелет
Имея всего 400 строк кода, Skeleton легок как перышко.
 Тем не менее, он имеет адаптивную сетку CSS, типографику, формы, медиа-запросы… все, что вам нужно для создания качественного сайта в кратчайшие сроки.
Тем не менее, он имеет адаптивную сетку CSS, типографику, формы, медиа-запросы… все, что вам нужно для создания качественного сайта в кратчайшие сроки.Созданный в качестве отправной точки для ваших проектов, Skeleton включает стили только нескольких элементов HTML и обеспечивает простую, но эффективную систему сеток. Поскольку не требуется компиляция или установка, этот легкий фреймворк упрощает создание любого адаптивного дизайна.
→ Информация и загрузка: http://getskeleton.com/
База
Base — очень простой, но надежный адаптивный фреймворк. Base, основанный на легком и минимальном коде, предоставляет разработчикам и дизайнерам простой способ создания кросс-браузерных веб-сайтов и веб-приложений, ориентированных на мобильные устройства.
Этот очень удобный фреймворк обеспечит прочную основу для создания качественного адаптивного дизайна в кратчайшие сроки.
→ Информация и загрузка: http: // getbase.org /
Spectre
Spectre — это легкая (~ 10 КБ в сжатом виде) отправная точка для ваших проектов.
 Он предлагает элегантно оформленные элементы, а также гибкий и удобный для мобильных устройств макет на основе flexbox.
Он предлагает элегантно оформленные элементы, а также гибкий и удобный для мобильных устройств макет на основе flexbox.Гораздо меньше по размеру и функциям, чем полнофункциональные фреймворки, такие как Bootstrap, Spectre — отличный выбор для одностраничных веб-сайтов и небольших веб-приложений.
→ Информация и загрузка: https://picturepan2.github.io/spectre/
Миллиграмм
Миллиграмма обеспечивает минимальную настройку стилей для быстрой и чистой отправной точки.Этот крошечный, но мощный фреймворк с сжатием всего 2 Кбайт входит в тройку лучших доступных фреймворков.
Несмотря на очень маленький размер, Milligram предоставляет полный набор инструментов веб-разработки и полностью использует возможности, предлагаемые спецификацией CSS3.
→ Информация и загрузка: https://milligram.io/
Dead Simple Grid
Dead Simple Grid на самом деле не является фреймворком. Как следует из названия, этот инструмент состоит только из простого макета сетки, который можно использовать в любом проекте.
Имеющий всего 250 байт кода CSS, Dead Simple Grid будет полезен веб-разработчикам, нуждающимся в системе сеток, без компонентов, обычно предоставляемых более полной структурой.
→ Информация и загрузка: https://github.com/mourner/dead-simple-grid
Picnic CSS
Picnic имеет размер менее 10 КБ в сжатом виде, что делает его легковесным, но в нем также есть все необходимое для создания великолепно выглядящего и функционального веб-сайта.
Использовать Picnic очень просто, так как вы можете просто встроить таблицу стилей, добавив следующую строку в раздел своей страницы:
Крошечный, но очень полный, фреймворк включает все необходимые компоненты для создания современных веб-сайтов: сетку, формы, вкладки, всплывающие подсказки, предупреждения…
Picnic написан на Sass / SCSS с множеством переменных и классов для создания легко расширять.
→ Информация и загрузка: https://picnicss.com/
Фреймворки адаптивного веб-дизайна
Существует множество CSS-фреймворков, предлагающих адаптивный дизайн.
Они бесплатны и просты в использовании.
Использование W3.CSS
Отличный способ создать адаптивный дизайн — использовать отзывчивый таблица стилей, например W3.CSS
W3.CSS позволяет легко разрабатывать сайты, которые хорошо выглядят при любом размере; рабочий стол ноутбук, планшет или телефон:
Измените размер страницы, чтобы увидеть скорость отклика!
Лондон
Лондон — столица Англии.
Это самый густонаселенный город Соединенного Королевства. с пригородами более 13 миллионов жителей.
Париж
Париж — столица Франции.
Район Парижа — один из крупнейших населенных пунктов Европы. с более чем 12 миллионами жителей.
Токио
Токио — столица Японии.
Это центр Большого Токио, и самый густонаселенный мегаполис в мире.
Пример
Демонстрация W3Schools
Измените размер этой адаптивной страницы!
Лондон
Лондон — столица Англии.
Это самый густонаселенный город Соединенного Королевства,
с
агломерация с населением более 13 миллионов жителей.
Париж
Париж — это столица Франции.
Площадь Парижа — одна из крупнейших
населенных пунктов в Европе,
с более чем 12 млн.
жителей.
Токио
Токио — столица Японии.
Это
это центр Большого Токио,
и самый густонаселенный
мегаполис в мире.