Футер для сайта красивый: Страница не найдена ⋆
20 примеров оформления футера
Конечно футер — не самая заметная и запоминающаяся часть сайта, однако он также важен и при правильном дизайне играет свою важную роль и увеличивает конверсию. Сегодня мы собрали примеры оформления футеров и спешим поделиться ими с вами. Ниже вы найдете самые разные решения: лаконичные, объемные, необычные по форме и стильную классику.
camberwellshopping.com.au
hound-studio.com
aedle.net
bricksandmortarweb.com
wethebrave.co.za
alexandramunroe.com
meshelflowers.ru
peticolasbrewing.com
kiss-mix.com
gmgweb.com.au
octobrerose.ba-sh.com
cdd.ac.uk
viziom.si
envato.nestolab.com
seirim.com
clipperroundtheworld.com
eqdesign.co.uk
bigcity.travel
vangogh-agency.com
luxe.net
themes.designorbital.com
Автор подборки — Дежурка
Смотрите также:
- 20 примеров сайтов, построенных на блоках
- Таймлайны в веб-дизайне
- Все еще актуальные текстуры в веб-дизайне
16 оригинальных и креативных футеров
Всем привет, я — Найко Михаил — дизайнер, иллюстратор и блоггер. Живу и работаю в Москве. Кроме страсти к дизайну и веб-технологиям, люблю кино, спорт и свою девушку) Также смотрите мой блог в веб-дизайне. [Это гостевой пост]
Живу и работаю в Москве. Кроме страсти к дизайну и веб-технологиям, люблю кино, спорт и свою девушку) Также смотрите мой блог в веб-дизайне. [Это гостевой пост]
Как мы все знаем, структура веб-страниц может быть поделена на 3 части: хедер / шапка сайта (верх), контент и футер(низ). И ни одну из этих частей не стоит игнорировать. Не скажу, что footer играет огромную роль. Но профессионализм, прежде всего, — это внимание к мелочам. С этой точки зрения — элемент очень важен.
Спустя несколько лет после этой публикации в блоге появились новые более актуальные статьи – читайте как сделать подвал сайта эффективным и смотрите 40+ примеров красивых футеров на любой вкус и цвет.
Со временем подвал превратился из обычной строчки с текстом авторсих прав в содержательное меню с большим количеством информации и внутренних ссылок. Я покажу варианты наиболее креативных футеров для сайта. Какие-то их них являются образцами великолепной графики, а какие-то — содержат в себе большое количество ссылок и навигационных элементов.
Смотрим, анализируем, вдохновляемся.
Johncow
Небольшое меню органично сочетается с ярким футером
Seedhunter
В футере располагается небольшая информация об авторе
Blup
Простой, оригинальный и яркий футер для сайта
Arunpattnaik
В этом сайт футер содержит последний твитт, а также используемые автором инструменты для работы
Bitsamppixels
Стильный футер с копирайтами
Csharpdesign
Здесь в футере перечислены услуги фирмы и контакты для связи
Comfortbrothers
Футер также используется для дубликации элементов навигации
Naikom
Стандартный, привлекательный, полезный и функциональный футер для персонального сайта — есть информация об авторе, последние сообщения твиттера и фотографии.
Futureofwebapps
Особой смысловой нагрузки данный футер не несет, просто выполнен в стиле сайта
Launchmind
Данный футер также больше используется для красоты, хотя и содержит навигацию. Подобные графические решения позволяют сделать сайт «графически законченным», где все здорово скомпоновано и реализовано — от шапки до футера
Подобные графические решения позволяют сделать сайт «графически законченным», где все здорово скомпоновано и реализовано — от шапки до футера
Storypixel
Красивый и оригинальный футер с последними сообщениями RSS по работе и фотографиями
Gbit
Авторы этого футера подошли к вопросу буквально, представив футер как «подводный мир» из общего дизайна сайта
Markforrester
Просто симпатичный футер
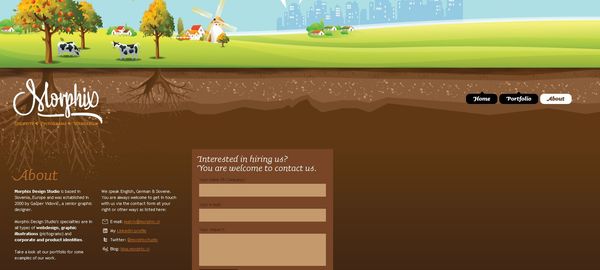
Morphix
Также реализация дополняет общую картинку веб страницы
Wisnetsol
Такой себе «деловой» и функциональный футер, где собраны портфолио, форма обратно связи и ссылки на социальные сервисы твиитер и facebook
Mrdiggles
Футер с «задумкой» 🙂 Облако тегов, кстати, достаточно уместно размещать именно в футере — как дополнительный ненавязчивый элемент навигации
Вообще футер может стать весьма полезной частью блога — как в дизайнерском (графическом) понимании, так и в виде дополнительного функционального элемента. Поэтому не пренебрегайте этой возможностью!
P.S. Постовой. Что бы научиться рисовать также можно посетить обучение на курсах графического дизайна в Санкт-Петербурге. Подробнее о курсах здесь.
Також вам можуть знадобитись Відеоуроки з веб-дизайну – українською!, де ви побачите все на власні очі.
Если у вас доме есть несколько компьютеров, то заказывайте услугу установка и настройка wifi для доступа в интернет.
Здравствуйте, уважаемые друзья и гости блога! Сегодня пойдет речь о создании сайта, вернее сказать о его одной составляющей – Подвал сайта, по научному Footer HTML или просто footer. Не смотря на то, что это самая мало видимая часть сайта и мало кто на нее обращает внимание, это на первый взгляд так кажется и многие так думают. И вот из-за этого многие частенько пренебрегают оформлением подвала сайта, что в корне не верно и не правильно!
Так как подвал сайта такая же его важная часть, как шапка и тело или по правильному – header и body. Вот и давайте сегодня займемся тем, что оформим как подобает хорошему сайтостроителю свои подвалы сайтов, а я вам в этом постараюсь помочь!
Вот и давайте сегодня займемся тем, что оформим как подобает хорошему сайтостроителю свои подвалы сайтов, а я вам в этом постараюсь помочь!
И так, начнем с самого начала …
Подвал сайта – это его самая нижняя часть, где обычно размещаются веб-мастером ссылки для перехода на главную страницу, может быть и меню всего сайта, постраничная навигация, об авторе, о проекте, о сайте, контактные данные, переходы на страницы для часто задаваемых вопросов, ссылки на социальные сети и их кнопки, информеры и счетчики и что только не размещается в подвале сайта. Вся информация, которую только сможет придумать сам веб-мастер!
И не прав тот, кто думает, что в подвал сайта заходит мало посетителей, в корне не прав!
И исходя из этого, нужно уделять не меньше внимания подвалу сайта, чем его, на первый взгляд, более видимым частям, как тело и шапка сайта. Хоть я и повторяюсь, но думаю, что не зря. Это я пытаюсь таким образом объяснить вам всю значимость и важность должного оформления подвала сайта!
Как правильно оформить подвал сайта?
Ничего сложного в этом нет! Я сейчас вам представлю несколько видов довольно красивых и презентабельных подвалов для ваших сайтов. И Вы сможете выбрать из них наиболее подходящий, а так же в конце данной статьи будет ссылка по которой Вы сможете скачать все представленные мной подвалы для сайтов и конечно же использовать их при создании своих новых сайтов, или же заменить уже существующие на мои, более привлекательные footer html.
Это первый подвал сайта:
Это второй подвал для сайта:
Это третий подвал для сайта:
Это четвертый подвал для сайта:
Это пятый подвал сайта:
Это шестой подвал сайта:
Ну, как Вам эти Footer HTML? Понравился хотя бы один из них? Я надеюсь, что да?!
Если они вам понравились, тогда я предлагаю скачать их совершенно бесплатно прямо сейчас и использовать в своих целях!
Вот ссылка для скачивания: ЗАБРАТЬ ВСЕ ШЕСТЬ ПОДВАЛОВ ДЛЯ САЙТА!
В папке, которую Вы скачали содержится шесть файлов с Footer HTML. И вам остается только исправить в текстовом редакторе содержание под свой сайт и все!
И вам остается только исправить в текстовом редакторе содержание под свой сайт и все!
К стати о текстовом редакторе! Я например пользуюсь ,и вам советую, только Notepad++. Так как он самый удобный и безопасный!
Вот теперь все. Спасибо за внимание!
4.5 / 5 ( 4 голоса )
Каким должен быть футер на сайте в современном веб — дизайне. Советы и примеры.
Если Вы уже заметили, что в последние несколько лет всё больше футеров появляется больших. Которые в свою очередь несут лучшую навигацию и пользование сайтом. Естественно, что правильнее будет сделать футер не только красивым но ещё и более удобным, а так же функциональным. Другими словами всё зависит от дизайнера.
Ну а сейчас давайте рассмотрим несколько практичных и красивых примеров:
Очень удобная и полная навигация по сайту.
Как Вы знаете, что практически на всех сайтах можно найти вот такую страницу «Карта сайта». Это уже устаревших вариант навигации. А почему бы не сделать более сжатую карту в футере сайта, по моему очень удобно, а также не нужно искать всякие страницы с полной навигацией.
Но всё же я бы не рекомендовал полностью отказываться от карты сайта, а просто сделать дополнительную только в футере.
Полнофункциональная навигация может в себя включать более 50 ссылок по сайту, что в свою очередь очень хорошо влияет на:
SEO. Такая навигация существенно облегчит пользование сайтом поисковым роботам а так же пользователям.
Улучшенная навигация. Такая навигация заставляет более лучше просматривать страницы Вашего сайта, так как они могли эти страницы игнорировать или просто не увидеть.
Плавный переход от контента к футеру.
Сайт vimeo.com скорее всего самый удачный пример плавного перехода к футеру. В данном случае фоновые изображения в шапке сайта и в футере практически одинаковы, а вот контент не много отличается. Таким образом получается своеобразный контраст, который выделяет футер и шапку сайта. Очень необычное и красивое решение, а главное удобно.
Так же, как Вы можете увидеть, что в данных примерах нет резкого перехода в нижнюю часть сайта. Например если контент весь светлый с облаками, а футер резко и тёмного цвета. Удачный пример резкого перехода, футер сайта beloweb.ru. Возможно я в скором будущем буду исправлять данную ошибку.
Самые подробные контактные данные в футере сайта.
Нижнюю часть Вашего сайта, можно, вернее нужно использовать для контактной информации Вашей фирмы, сайта и т.д. Попытайтесь изложить всё более подробно пользователю, не заставляйте искать эту заветную ссылку «Контакты».
В футере можно использовать все средства для связи, например ссылки на Твиттер, Фейсбук, вКонтакте. Так же удачным решением будет вставить не большую форму обратной связи, на мой взгляд это очень удобное решение.
Другими словами речь идёт, о полном удобстве связи пользователя с Вами. Например если Вы хотите большой футер, делайте его не сильно отличающимся от основного контента, большой футер очень удобен, для карт и формы обратной связи. А если Вы хотите не большой низ сайта, то вполне достаточно будет всех ссылок на Ваши контактные данные, форму подписки и т.д.
Экспериментируйте
Это, наверное самое главное. Вы будете как никто лучше знать как лучше будет для пользователя если будете экспериментировать. Чем дольше тем лучше. Придумывайте что то новое, что нибудь своё. И в любом случае успех Вам гарантирован.
Некоторым не нравятся огромные футеры, но я, например, думаю что такие футера очень информативны и удобны.
Вот и всё, что хотелось рассказать Вам по этому поводу, друзья. До скорых встреч 🙂
Огромное спасибо speckyboy.com
Футеры (подвалы сайтов) в современном веб-дизайне
Сайт дня: SEOVirus — Палим темы о заработке в Интернете!
Футеры (от англ. footer — нижняя часть) — это название нижних частей сайтов. В рунете их еще называют «подвалами сайтов».
В современном веб-дизайне футеры являются важным элементом. На футер часто обращают внимание посетители, поэтому многие веб-дизайнеры стремятся оформить их максимально интересно, чтобы они привлекали взгляды и несли нужную информацию.
Я собрал подборку сайтов с красивыми нестандартными футерами и предлагаю ее вашему вниманию.
Футеры в современном веб-дизайне
Total-eclipse.gr — красивый футер греческого сайта об играх. Очень красивая картинка по теме сайта с ненавязчивой текстовой информацией:
Darkmotion.com — футер сайта по анимации. Этот футер доказывает, что на самом деле каждый может оформлять подвал своего сайта, руководствуясь своим вкусом и фантазией:
Edgepointchurch.com — сайт церкви Edgepoint. Футер эффектно оформлен с использованием рисованных элементов:
Globator.net — мой сайт по урокам Photoshop. Этот футер я создавал дней 7. Очень хотелось создать эффект почвы с травой. Верх сайта оформлен в виде легкого градиента, чтобы создать эффект неба:
4design.tv/psp-music — очень красивый футер сайта из портфолио известной веб-дизайн студии 4design.tv. Рекомендую посмотреть все портфолио — сайты просто замечательные!
Artflavours.com — сайт индийского веб-дизайнера. Эффект почвы с травой очень популярен:
Freelenz.at — сайт австрийского фрилансера Эвальда Наттера имеет простой, но привлекательный подвал:
🔥 Кстати! Я провожу платный курс по продвижению англоязычных сайтов SEO Шаолинь. Если интересует, можете подать заявку на его сайте seoshaolin.com. Для своих читателей делаю хорошую скидку.
Если интересует, можете подать заявку на его сайте seoshaolin.com. Для своих читателей делаю хорошую скидку.Приглашаю вас подписаться на мои каналы в Telegram:
@shakinru — продвижение в рунете.
@burzhunet — англоязычное SEO.
Freepeople.com — «Свободные люди». Сайт бутика одежды. Футер несет основную цель — предоставить посетителю ссылки на основные разделы сайта. Это один из способов грамотной внутренней перелинковки:
Gearcritech.com — сообщество техногиков. Заметка о компании, чиклеты RSS подписки и облако тегов — все, что нужно:
Hopkingdesign.com — сайт английского дизайнера Меза Хопкинга. В футере расположена контактная информация, ссылка на фотоблог автора и форма e-mail подписки с небольшим креативным оформлением:
Kulturbanause.de — у этого немецкого сайта красивый и оригинальный дизайн. Можно в правой колонке менять скин с дня на ночь (Daylight — Sunset). Вместо почвы с травой здесь использованы скалы и море:
Larissameek.com — сайт Лариссы Мик, креативного директора компании AgencyNet из города Форт Лодердейл, что в моем любимом штате Флорида к северу от Майами.
Mcjuniorclub.nl — голландский сайт детского клуба МcDonalds. По сути, футер несет только декоративную цель, зато замечательно гармонирует с остальным дизайном сайта:
Nickelodeon.nl/cartooncreator-creator — сервис по созданию мультфильмов. Кстати, можете попробовать создать свой мульфильм — там все просто делается. Футер оформлен довольно оригинально:
Opensourcetemplates.org — футер интересного сайта с бесплатными шаблонами для сайтов.
Recklesslyabandoned.org — религиозный сайт с красивым футером. Полупрозрачные блоки — один из самых модных элементов в современном веб-дизайне:
Studio7designs.com — простой, но эффектный футер дизайн студии Studio7designs. Акцент сделан на номере телефона:
Ttthings.com — сайт веб-дизайнера Хуанмо Тексидо из Парагвая. Яркий блик привлекает внимание посетителей к списку тегов:
Яркий блик привлекает внимание посетителей к списку тегов:
Кстати, если интересуетесь фотографией, то можете принять участие в фотоконкурсе для блоггеров на блоге Ageset.com.
Скоро закончу вторую часть статьи о том, как я увеличивал посещаемость этого блога до 1000 человек в сутки.
Глобатор
Десерт сегодня — человек, который спокойно обнимается со львами и гиенами.
Подпишитесь на рассылку блога с полезными материалами по SEO
Оцените, пожалуйста, статью, я старался 🙂 :
Загрузка…Дизайн подвала сайта
Хотя подвал (или футер) — это та часть сайта, которую пользователи видят в последнюю очередь, его дизайном ни в коем случае не стоит пренебрегать. В этой статье мы расскажем о том, что содержит хороший дизайн футера сайта и приведем примеры нескольких удачных решений.
Дизайн подвала сайта — лучшие практики
Это только на первый взгляд футер выглядит скучно. На самом же деле в нем дублируются такие важные элементы как навигация и контакты. Они пригодятся пользователю, который прокрутил страницу в самый низ. Ведь если мы не предложим ему варианты дальнейших действий, он может и закрыть сайт.
Что же все-таки стоит размещать в этом блоке?
- Помогите пользователю узнать, кто вы. Разместите в подвале ссылки «О нас», «Наша команда» или подобные, а также ссылки на социальные сети или корпоративный блог — пользователю важно знать, что представляет из себя компания, на сайт которой он попал.
- Предоставьте базовые данные для связи. Укажите основной телефон, электронную почту и ваш адрес. Отлично, если здесь будет также ссылка на карту от Google или Яндекс.
- Добавьте призыв к действию в виде кнопки. Если пользователь прокрутил ваш сайт прямо до футера, скажите, что он может сделать — подписаться на новости, отправить вам письмо или «лайкнуть» вашу страничку в социальной сети.

- Оставляйте достаточно свободного места. Все данные в подвале должны хорошо читаться и не наезжать друг на друга.
- Группируйте ссылки.Подумайте о пользователе — ему будет удобней разобраться, в каком столбике искать то, что ему нужно. Благодаря группам подвал будет выглядеть более организованным, что особенно важно для многоэтажных футеров с большим количеством информации.
- Придерживайтесь стиля основной части страницы. Нет ничего хуже, чем когда часть страницы не соответствует всему остальному дизайну, поэтому обязательно учитывайте этот момент.
- Помните об иерархии. В подвале, как и во всех остальных частях страницы, должна прослеживаться иерархия: самые важные составляющие, вроде номера телефона, должны быть самыми заметными, а стандартная информация, вроде копирайта, отображаться самым маленьким шрифтом.
- Не используйте слишком большие изображения. Они будут отвлекать пользователя от того, что действительно важно.
- Выделите футер констрастным цветом. Например, если в основной части используется белый фон, то футер лучше сделать темным. Таким образом вы отделите основную часть страницы от второстепенной, каковой является подвал.
- Не забудьте указать информацию о разработчиках и владельцах сайта.
Креативный дизайн подвала веб-сайта
Теперь, когда нам известны лучшие практики дизайна футера, давайте дополним их креативными решениями, которые помогу привлечь внимание к сайту и, соответственно, к вашему продукту или услуге.
Сыграйте на идеи «близости с землей»
Поскольку подвал находится в нижней части страницы, вполне логично будет обыграть это (разумеется, если такой вариант подойдет под тематику и основную часть сайта). Здесь можно разместить соответствующие иллюстрации, вроде корней деревьев, океанского дна или поверхности планеты. Вот пример такого подвала, использованного на сайте продуктовой компании:
Вот пример такого подвала, использованного на сайте продуктовой компании:
Кроме того, в этом варианте дизайна также использован яркий цвет ссылок, благодаря чему они хорошо заметны, и два полезных элемента:
- Форма обратной связи (при чем в ней сразу предлагается выбрать город, в котором находится одно из представительств).
- Поле для подписки на рассылку событий и специальных предложений.
«Оживите» подвал с помощью небольших изображений
Разумеется, они должны подходить под тематику ресурса. Такие изображения помогут сайту выделиться на фоне других и он отложится в памяти пользователя:
Подуймайте об альтернативах картинкам
Инновационный дизайн футера web-сайта может использовать не только картинки, но и небольшие анимации. Здесь можно разместить инфографику, фактоиды (краткие утверждения без ссылки на источник) или же интересно реализованную навигацию. Например, вот футер с календарем для блога, который сразу привлекает внимание:
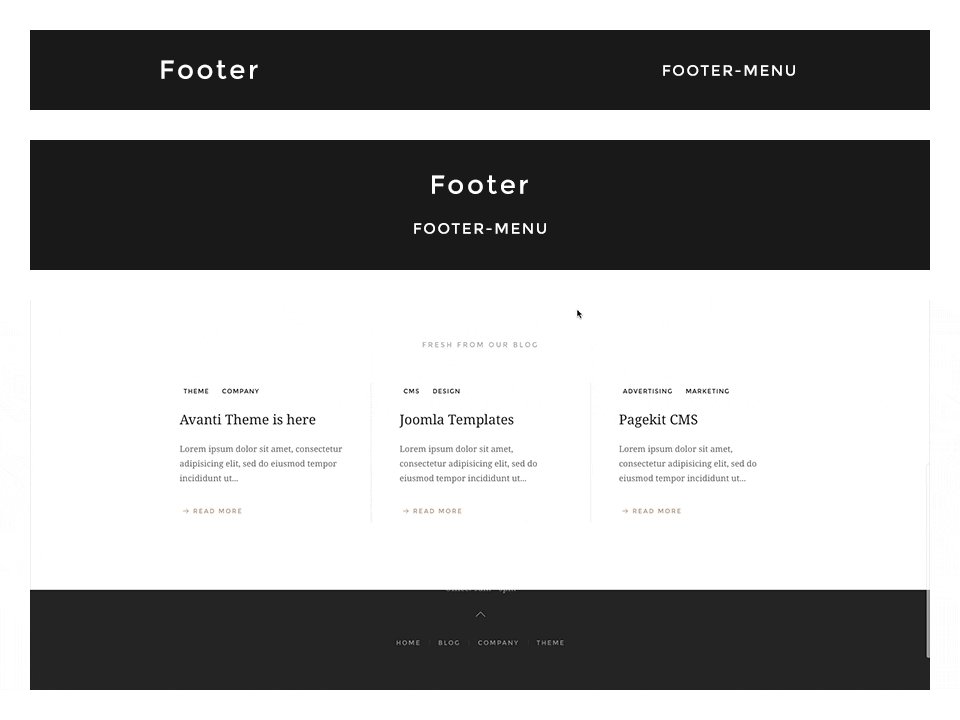
Придумайте способ обновлять подвал ежедневно
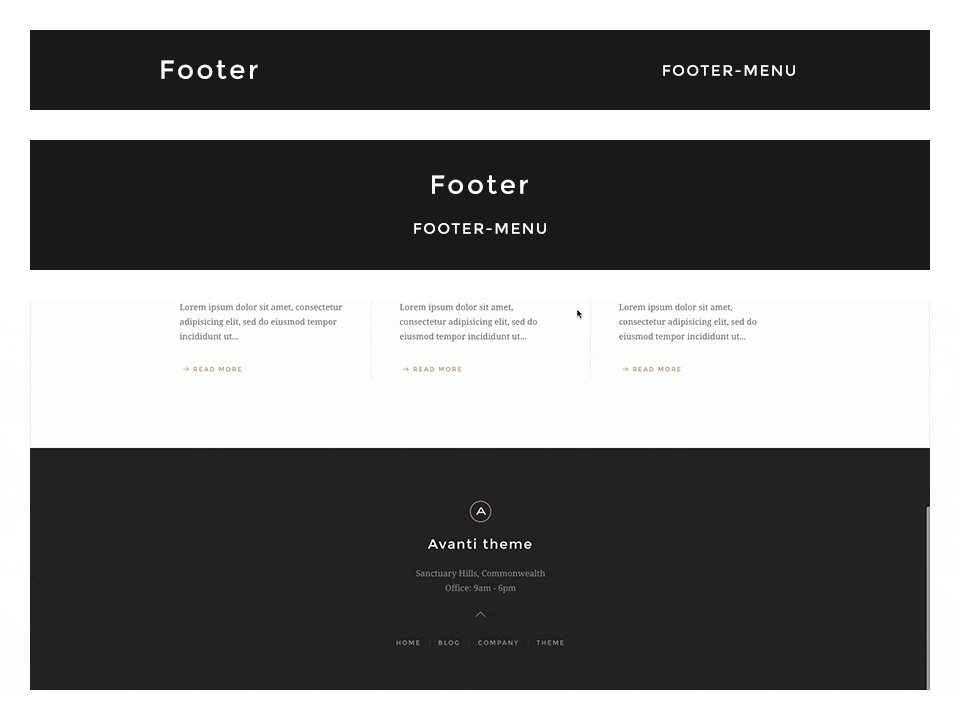
Отличная идея — это придумать способ время от времени обновлять подвал, например, разместить там ссылки на блог, специальные предложения, ежемесячный дайджест и тому подобное. Тогда посетители будут заглядывать в этот раздел чаще, чем обычно. Вот пример такого футера:
Не бойтесь использовать неправильные формы
Подвал не обязательно должен быть оформлен в виде прямоугольного блока. Инновационный дизайн футера web-сайта может выглядеть ассиметрично и при этом гармонично вписываться в общий вид страницы. Например, вот вариант с острыми углами:
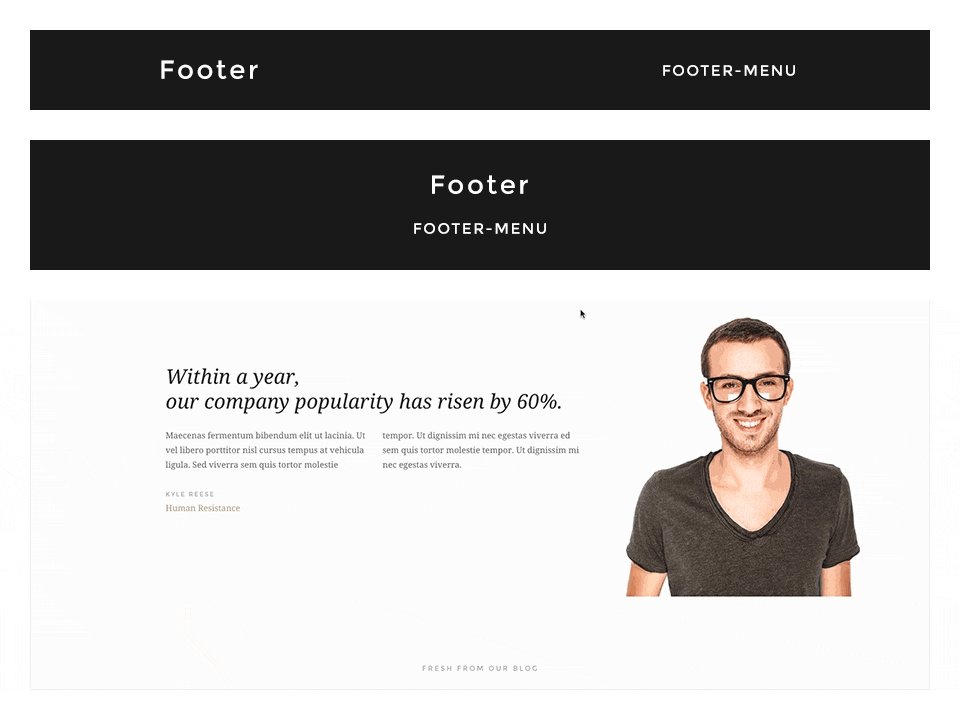
А здесь мы видим плавные линии, объединяющие раздел с отзывами и, собственно, подвал:
В варианте дизайна выше также четко прослеживается разделение на разделы, так что пользователи, которые просто хотят просмотреть предложения скидок в других городах, могут легко сориентироваться.
В завершение следует сказать, что подвал сайта — это тоже немаловажная часть дизайна, поэтому при его создании не следует пренебрегать лучшими практиками. Вместе с тем, его можно и нужно делать не только информативным, но также ярким и запоминающимся. Надеемся, что идеи веб-дизайна «нижнего колонтитула», приведенные в этой статье помогут вам определиться, что вы хотели бы видеть на собственном сайте.
Вместе с тем, его можно и нужно делать не только информативным, но также ярким и запоминающимся. Надеемся, что идеи веб-дизайна «нижнего колонтитула», приведенные в этой статье помогут вам определиться, что вы хотели бы видеть на собственном сайте.
Мы, студия stfalcon.com, разрабатываем веб-сайты любой сложности, и всегда рады воплотить в жизнь самые смелые идеи наших клиентов.
Фиксированный подвал | htmlbook.ru
Подвалом на жаргоне веб-разработчиков называется нижняя часть сайта, где пишутся авторские права, публикуются контакты, выводятся разные счетчики и тому подобная информация. Обычно подвал располагается после всего контента и виден только при прокрутке страницы. В некоторых случаях желательно сделать подвал доступным всегда, независимо от высоты страницы, и зафиксировать его внизу окна браузера.
Для этого воспользуемся свойством position и его значением fixed. При этом элемент остается на одном месте, а его положение задается координатами через свойства top, right, bottom, left. В нашем случае достаточно задать нулевые значения у left и bottom. Ширина фиксированных элементов равна их контенту, что хорошо заметно, если добавить фоновый цвет или рисунок, поэтому необходимо также задать ширину через width как 100% (пример 1).
Пример 1. Фиксированный подвал
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Фиксированный подвал</title>
<style type="text/css">
#content {
width: 500px; /* Ширина слоя */
margin: 0 auto 50px; /* Выравнивание по центру */
}
#footer {
position: fixed; /* Фиксированное положение */
left: 0; bottom: 0; /* Левый нижний угол */
padding: 10px; /* Поля вокруг текста */
background: #39b54a; /* Цвет фона */
color: #fff; /* Цвет текста */
width: 100%; /* Ширина слоя */
}
</style>
</head>
<body>
<div>
Все перечисленные на сайте методы ловли льва являются теоретическими
и базируются на вычислительных методах. Автор не гарантирует
вашей безопасности при их использовании и снимает с себя всякую
ответственность за результат.
Помните, лев это хищник и опасное животное!
</div>
<div>
© Влад Мержевич
</div>
</body>
</html>
Автор не гарантирует
вашей безопасности при их использовании и снимает с себя всякую
ответственность за результат.
Помните, лев это хищник и опасное животное!
</div>
<div>
© Влад Мержевич
</div>
</body>
</html>Результат примера показан на рис. 1.
Рис. 1. Подвал внизу страницы
Браузер Internet Explorer 6 не поддерживает значение fixed, поэтому в нем данный пример будет работать некорректно. Для IE6 придется дополнить код двумя тегами <div>, вложив их внутрь контейнеров content и footer, а также включить еще один стиль специально для этого браузера (пример 2).
Пример 2. Код с учетом IE6
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Фиксированный подвал</title>
<style type="text/css">
body {
margin: 0; /* Убираем отступы на странице */
}
#content {
width: 500px; /* Ширина слоя */
margin: 0 auto 50px; /* Выравнивание по центру */
}
#footer {
position: fixed; /* Фиксированное положение */
left: 0; bottom: 0; /* Левый нижний угол */
color: #fff; /* Цвет текста */
width: 100%; /* Ширина слоя */
}
#footer div {
padding: 10px; /* Поля вокруг текста */
background: #39b54a; /* Цвет фона */
}
</style>
<!--[if lte IE 6]>
<style type="text/css">
html, body, #container {
height: 100%; /* Высота страницы */
overflow: hidden; /* Обрезаем все, что не помещается в окно */
}
#container {
overflow: auto; /* Добавляем полосы прокрутки */
}
#footer {
position: absolute; /* Абсолютное позиционирование */
}
#footer div {
margin-right: 17px; /* Смещаем фон, чтобы не накладывался на скролбар */
}
</style>
<![endif]-->
</head>
<body>
<div>
<div>
Все перечисленные на сайте методы ловли льва являются теоретическими
и базируются на вычислительных методах. Автор не гарантируют
вашей безопасности при их использовании и снимает с себя всякую
ответственность за результат.
Помните, лев это хищник и опасное животное!
</div>
</div>
<div>
<div>
© Влад Мержевич
</div>
</div>
</body>
</html>
Автор не гарантируют
вашей безопасности при их использовании и снимает с себя всякую
ответственность за результат.
Помните, лев это хищник и опасное животное!
</div>
</div>
<div>
<div>
© Влад Мержевич
</div>
</div>
</body>
</html>В данном примере используется значение absolute свойства position. При абсолютном позиционировании элемент можно поместить в любое место окна браузера, но при этом он прокручивается вместе с содержимым. В этом основное различие между значениями fixed и absolute. Чтобы подвал не перемещался, задается высота страницы как 100% и отсекается все, что не помещается в текущие размеры окна. При этом пропадает вертикальная полоса прокрутки, ее следует добавить к content с помощью overflow.
Еще один неприятный момент это наложение фона подвала на полосу прокрутки, так что придется задать отступ справа на ширину скролбара. При этом, если полосы прокрутки нет, в подвале справа будет зиять дыра.
дизайнов нижнего колонтитула | 17 Примеры и приемы Зала славы [2020]
Нижние колонтитулы веб-сайтов — самый недооцененный и мощный элемент дизайна веб-сайтов. Великолепный дизайн колонтитулов в конце сайта — прекрасное место для «призывов к действию», контактной информации и навигации. Они кажутся заниженными, потому что некоторые люди сосредотачиваются исключительно на «заголовке» или верхней части веб-сайта, а также на «рекламном щите» веб-сайта, «в верхней части страницы» или видимом до того, как вы прокрутите страницу.
Хотя верхняя часть сайта имеет значение — нижний колонтитул может быть чрезвычайно мощным и служить второй половиной «фрейма» веб-сайта — или другим элементом, который остается неизменным по всему сайту, несмотря на то, что средний контент заменяется на каждую страницу. Поскольку нижний колонтитул виден на каждой странице, если все сделано правильно — вся работа положительно сочетается с дизайном всего сайта.
Удивительные примеры нижних колонтитулов веб-сайтов
Для каждого из этих потрясающих нижних колонтитулов — я собираюсь вкратце рассказать о том, что мне нравится в дизайне нижнего колонтитула в 2019 , и о том, как вы могли бы потенциально использовать принципы этих нижних колонтитулов для своего нижнего колонтитула дизайн также.
Минимальный черно-белый нижний колонтитул
Мы недавно разработали его для заказчика строительства элитной квартиры.Что мне нравится в нем, так это то, что несмотря на то, что он темный, простой и контрастный, в нем используются различные гексагоны почти черного цвета, чтобы все же показать четкое разделение элементов в интерфейсе пользователя.
Синий нижний колонтитул
Это нижний колонтитул, который мы разработали для крупного заказчика гражданского строительства. Этот нижний колонтитул хорошо работает благодаря полужирному белому шрифту (Gilroy) поверх синего обертонного изображения, а также интересному вопросу заголовка. Мне нравится идея, что даже в нижнем колонтитуле вы не закончили отвечать и решать проблемы своих клиентов.
Нижний колонтитул целевой страницы PPC
Дизайн целевых страниц PPC очень увлекателен, потому что они могут противоречить условному UX, который мы могли бы использовать для обычного веб-сайта. Мы можем более точно указать, какие действия мы хотим, чтобы пользователь выполнял, чтобы удерживать его на странице. Этот нижний колонтитул хорошо сочетается с привлекательным изображением героя в сочетании с призывом к действию и формой заголовка.
Минимальный белый нижний колонтитул
Многие могут посчитать рискованным шаг не помещать ссылки карты сайта в нижний колонтитул, но, на мой взгляд, это действительно имеет значение для масштаба и целей бизнеса.Мы разработали этот нижний колонтитул как часть веб-сайта для стороннего проекта уже существующего клиента, и он работает, потому что их бизнес в настоящее время невелик и ориентирован на привлечение потенциальных клиентов в их пространство. Мы сосредоточились на этой цели, исключив посторонние элементы и разместив на видном месте карту с контактной информацией.
Мы сосредоточились на этой цели, исключив посторонние элементы и разместив на видном месте карту с контактной информацией.
Дизайн нижнего колонтитула финансовых услуг
Это новый нижний колонтитул, который мы разработали для нашего клиента финансовых услуг. Мы с самого начала знали, что их нижний колонтитул должен содержать много ссылок, поэтому мы воспользовались размером и добавили дополнительные эмоциональные образы и заголовки, чтобы заинтересовать пользователя.Мы следовали идее, что этот дизайн не должен оставлять ни одного места нетронутым.
Нижний колонтитул креативного агентства
Это нижний колонтитул, который мы разработали для клиента, работающего в сфере креативного агентства. Что мне нравится в этом, так это то, что в нем используются столбцы и большой интервал по вертикали для создания разных разделов. Используя серый на серых тонах со шрифтом, мы можем выделить одни элементы по сравнению с другими и направить пользователя к тому, что мы хотим от него сделать.
Розово-белый дизайн нижнего колонтитула
Я действительно копался в этом светло-розовом уже пару лет, и этот нижний колонтитул предоставляет множество вещей, которые делают дизайн любовным.Сильный контраст между логотипом, элементами пользовательского интерфейса и кнопкой отправки, а также смелая простота и центрированность меню и значков социальных сетей. (Также ознакомьтесь с этой публикацией о 26 цветовых схемах веб-сайта.)
Супер простой черно-белый дизайн нижнего колонтитула
Это маркетинговое агентство не уклоняется от использования нижней части каждой страницы с коротким предложением о том, что делает их особенными . Затем он переходит к авторскому праву, призыву к действию «начать разговор», нескольким ключевым элементам, которые они могут попросить вас просмотреть, социальным значкам и функциональным страницам с условиями / политикой конфиденциальности.Затем у них есть предостережение относительно мнения людей о своем подкасте. Используйте эту концепцию, открывая возможность отбрасывать элементы обратно на серый цвет, который не сильно отличается от темно-серого фона. Это делает другие элементы более заметными.
Используйте эту концепцию, открывая возможность отбрасывать элементы обратно на серый цвет, который не сильно отличается от темно-серого фона. Это делает другие элементы более заметными.
Nerdery — удивительно простой нижний колонтитул агентства веб-разработки
Понятно, что это агентство гораздо больше ориентировано на привлечение талантливых специалистов (с добродушным улыбающимся лицом, конечно, в качестве фоновой фотографии), чем просто на расширение бизнеса. их домашняя страница.Они выбрали брутальную простоту в нижнем колонтитуле своего веб-сайта, с простым призывом к действию, тонким элементом навигации и значками социальных сетей. Используйте эту концепцию, действительно упростив ее до нескольких следующих действий, которые, по вашему мнению, люди захотят предпринять.
Замечательное агентство Миннеаполиса нижний колонтитул — Нина Хейл.
Мощный открытый нижний колонтитул, в котором широко используется пустое пространство.
Боже мой, этот нижний колонтитул хорош.Возможно, я просто любитель черно-белых цветовых схем, но когда у вас есть такая простая цветовая палитра, расположение элементов должно быть очень продуманным. Используйте эту концепцию, уравновешивая количество навигационных элементов с обеих сторон и центрируя несколько следующих (очевидных следующих шагов) действий, которые вы хотите, чтобы люди выполняли.
Прекрасный пример красочного дизайна нижнего колонтитула веб-сайта агентства.
Если вы хотите усилить цвет, а не приглушить его, как насчет нижнего колонтитула в стиле радуги? Используйте эту концепцию, представив каждую из ваших ключевых страниц внизу вашего сайта, каждая из которых имеет свой соответствующий цвет.
Крупный бренд Chobani демонстрирует силу простоты своим дизайном нижнего колонтитула.
Только логотип белого цвета, навигация, поле подписки, ссылки на Условия, значки социальных сетей и авторские права. Используйте эту концепцию, выбрав более сложный нижний колонтитул, не заходя слишком далеко. Конечно, вам понадобится логотип белого цвета — это забавно, как красиво он выглядит, поскольку я недавно пробовал это на многих дизайнах, и это действительно добавляет приятных штрихов.
Используйте эту концепцию, выбрав более сложный нижний колонтитул, не заходя слишком далеко. Конечно, вам понадобится логотип белого цвета — это забавно, как красиво он выглядит, поскольку я недавно пробовал это на многих дизайнах, и это действительно добавляет приятных штрихов.
Минималистичный дизайн нижнего колонтитула «Оставайся на связи».
Это для модного бренда. Я раньше работал с сайтами швейных компаний. Могу сказать, что это уникальное место, где можно выразить себя с помощью очень простых элементов. Контекст этого типа нижнего колонтитула, конечно же, является ключевым — так как не многим компаниям это сойдет с рук. Используйте эту концепцию на своем следующем веб-сайте бренда одежды, убрав весь беспорядок, придерживаясь одного действия и 5 ссылок внизу страницы (в случае этого дизайна — две из них — ссылки на социальные сети.)
Spinx — функциональный нижний колонтитул агентств цифрового маркетинга в Лос-Анджелесе
Мне нравятся контактные формы в нижнем колонтитуле. Это прекрасный пример очень прочного нижнего колонтитула, который до сих пор кажется мне чистым. Используйте эту концепцию, включив контактную форму в нижний колонтитул на 1/3 или половине дизайна и вызывая последние сообщения в блоге в другой половине под своей контактной информацией.
Наш старый дизайн нижнего колонтитула — не делайте вид, что вы не впечатлены 😉
Мы многое вписали в дизайн нижнего колонтитула, не создавая ощущение беспорядка.Используйте эту концепцию — переходите к очень простой трехколоночной компоновке с заниженной типографикой.
Последний колонтитул, который мы разработали для Cornerstone Support.
Небольшая заметка об идеальном дизайне нижнего колонтитула:
Вы хотите, чтобы нижний колонтитул вашего веб-сайта был функциональным, а не просто красивым. Мы знаем, что в конце страницы должны быть элементы навигации, но люди также ожидают увидеть контактную информацию. Вот еще пара вещей, которые имеет смысл включить в дизайн нижнего колонтитула.
Вот еще пара вещей, которые имеет смысл включить в дизайн нижнего колонтитула.
- Очевидные следующие шаги — они закончили работу с веб-сайтом, так что же они будут делать сейчас в идеале?
- Каков список возможных дальнейших действий, которые они могут предпринять?
- В идеале, возможно, форма обратной связи, если вы хотите, чтобы им было очень просто связаться?
- Мне нравится иметь значки организаций, частью которых является компания, чтобы люди могли понять, что компания является частью сообщества и заслуживает доверия, а не какой-то одинокой компании, которая не следует передовым практикам.
- Социальные иконки, чтобы они могли присоединиться к обсуждению и, возможно, подписаться на вас на других платформах.
- Если вы работаете в WordPress — ознакомьтесь с этой статьей: «Как редактировать нижний колонтитул в WordPress»
- Мне нравится приведенный выше пример Cornerstone из-за красочного / привлекающего внимание призыва к действию перед нижним колонтитулом. Это наш фирменный шаг на клиентских сайтах.
Спасибо за то, что прочитали «17 дизайнов нижнего колонтитула веб-сайтов — Примеры и передовые методы Зала славы (обновление 2021 года)» — оставьте в комментариях нижний колонтитул любимого веб-сайта.
Посмотрите это короткое видео, чтобы увидеть, как опытные компании экономят время и привлекают лучших потенциальных клиентов:
Похожие сообщения
Если вы производитель — вам нужен простой в использовании веб-сайт, который показывает идеальные клиенты, что вы делаете, и почему это…
Что такое белое пространство в дизайне? Пустое пространство в графическом и веб-дизайне — это просто места между элементами…
Иногда вам просто нужно немного вдохновения для творческого дизайна! Вот почему я отобрал своих абсолютных фаворитов для последних двух…
Примеры нижнего колонтитула веб-сайта • 10 лучших дизайнов нижнего колонтитула для веб-сайта
Лучший веб-дизайн требует наличия лучшего дизайна нижнего колонтитула на вашей веб-странице. Хотя это может показаться мелочью, оно имеет первостепенное значение для эффективности и успеха веб-сайта. Вы можете спросить: «Почему?» Мы рассмотрим это в статье ниже. Также мы рассмотрим все лучшие примеры нижних колонтитулов.
Хотя это может показаться мелочью, оно имеет первостепенное значение для эффективности и успеха веб-сайта. Вы можете спросить: «Почему?» Мы рассмотрим это в статье ниже. Также мы рассмотрим все лучшие примеры нижних колонтитулов.
В большинстве случаев у дизайнера не хватает времени, чтобы сосредоточиться на разработке нижнего колонтитула веб-сайта. Однако нижние колонтитулы веб-сайтов требуют особого внимания. Прочитав эту статью, вы даже можете сделать вывод, что нижний колонтитул веб-сайта так же важен, как и верхний колонтитул. В некоторых примерах нижнего колонтитула веб-сайтов он может играть даже более значительную роль.
Что такое нижний колонтитул веб-сайта?
Чтобы понять важность хорошего дизайна нижнего колонтитула страницы, мы должны понимать его цель. Нижний колонтитул — это часть вашего сайта, которая позволит вам действительно взаимодействовать с вашей аудиторией. Например, он может служить призывом к действию (CTA), который побуждает посетителей подписаться на конкретную услугу, которую вы предлагаете.
Это также помогает посетителям найти любые статьи на вашем сайте, которые они могут искать. Посетители, которые ищут вашу контактную информацию, найдут ее в этой части вашего сайта.
Насколько важны нижние колонтитулы
Вы можете задаться вопросом, действительно ли дизайн нижнего колонтитула так важен? Да! Это потому, что это одно из самых заметных мест на веб-сайте, и многие примеры нижних колонтитулов веб-сайтов подтверждают это. Согласно Chartbeat, они исследовали 25 миллионов посещений веб-сайта и обнаружили, что посетители прокручивают вниз тысячи пикселей. Ни одна страница не является слишком высокой, ни один нижний колонтитул не слишком далеко.
Если вы нам не верите, вы можете использовать цифровые инструменты, такие как Lucky Orange, Crazy Egg и ClickTale, чтобы проверить «глубину прокрутки» посетителя на вашем сайте.
вещей, которые можно разместить в нижних колонтитулах веб-сайтов
Три обязательных элемента: авторское право, Политика конфиденциальности и Условия использования
Эти три компонента контента имеют решающее значение для каждого веб-сайта, поскольку они используются для правовой защиты.
Авторские права: Год и символ авторского права защищают веб-сайты от плагиата.
Политика конфиденциальности: Она объясняет пользователям, как ваша компания будет использовать и защищать их конфиденциальные данные и другую информацию.
Условия использования: Он предлагает общие правила и рекомендации по использованию веб-сайта или ваших продуктов.
Карта сайта
Это ссылка, обычно помещаемая в нижний колонтитул и приводящая пользователя к HTML-версии карты сайта. Пользователи довольно редко нажимают на нее; однако они могут помочь поисковым системам сканировать страницы и находить такие вещи, как XML-карта сайта.
Источник: BBCНомера телефонов и факсов
Как и адрес, номер телефона показывает Google, что ваш бренд — это местная компания. При просмотре на мобильном устройстве рекомендуется превратить номер телефона в кнопку, на которую можно нажимать.
Источник: BuuukЛичность и бренд
Расскажите своим посетителям, кто вы, чем занимаетесь и где находитесь.Выйдите из утомительной деловой коробки и вместо этого проявите немного индивидуальности. В дизайне нижнего колонтитула вы можете рассказать пользователям, кто вы как бренд, и показать свою индивидуальность. Здесь можно разместить логотип, награды, мероприятия и мини-галерею участников.
Источник: Explain NinjaAddress and Link to Map / Directions
Карта с точным местоположением и маршрутами — это элемент веб-сайта, который обычно должен отображаться в нижнем колонтитуле. Добавление информации об адресе компании имеет решающее значение с точки зрения SEO.
Эта практика позволяет Google понять, где находится ваша компания, и отображать ее в результатах локального поиска, позволяя местным покупателям легче находить ваш бренд в офлайновом мире.
Источник: Гиперссылка InfoSystem Навигация, размещенная в нижнем колонтитуле, является еще одним важным компонентом веб-сайта, поскольку она позволяет посетителям веб-сайта найти необходимую информацию в случае, если они не смогли это сделать, прежде чем прокручивать весь веб-сайт.
В последние годы мы также наблюдаем рост тенденции «толстого колонтитула».Это подразумевает добавление большего количества элементов в нижний колонтитул веб-сайта, чем обычно. Как правило, нижние колонтитулы веб-сайтов содержат информацию, отображаемую в мегаменю в заголовке.
Источник: ПрогрессСоциальные иконки
Добавление значков социальных сетей в нижний колонтитул позволяет пользователям легко находить компанию и связываться с ней в социальных сетях. Поскольку большинство компаний не любят перенаправлять трафик веб-сайтов в социальные сети, они помещают значки социальных сетей в нижний колонтитул, а не в верхний. Эта практика дает пользователям возможность взаимодействовать с брендом в социальных сетях, но также позволяет веб-дизайну уделять больше внимания удержанию пользователей на сайте.
Источник: LaMetricВиджеты социальных сетей
Напротив, некоторые владельцы веб-сайтов хотят подчеркнуть социальное присутствие бренда и побудить пользователей присоединиться к их онлайн-сообществу в социальных сетях. В этом случае они используют виджеты социальных сетей вместо значков социальных сетей, поскольку они крупнее и эффективнее привлекают внимание пользователя. Виджеты социальных сетей обычно выглядят как сообщения в социальных сетях, встроенные непосредственно в нижний колонтитул веб-сайта. Вот как The Designest реализовал это на своем веб-сайте.
Источник: The Designest. Регистрация по электронной почте
.Позвольте вашим пользователям легко узнать, как они могут подписаться на обновления вашего веб-сайта или блога, разместив кнопку подписки по электронной почте в нижнем колонтитуле. Это самый распространенный способ подписки на электронную почту на веб-сайтах, и люди уже привыкли находить его там. Согласно недавнему исследованию, 24% сайтов имеют опцию подписки по электронной почте в нижнем колонтитуле.
Источник: ColibriwpЛогин
Некоторым веб-сайтам может потребоваться разместить опцию «Вход» в нижний колонтитул. Не все посетители сайта могут быть клиентами или потенциальными клиентами, некоторые из них — ваши сотрудники, партнеры или администраторы. В этом случае нижний колонтитул веб-сайта — идеальное место для почти невидимой кнопки «Войти». Вот как это реализовал известный новостной блог Business2Community.
Не все посетители сайта могут быть клиентами или потенциальными клиентами, некоторые из них — ваши сотрудники, партнеры или администраторы. В этом случае нижний колонтитул веб-сайта — идеальное место для почти невидимой кнопки «Войти». Вот как это реализовал известный новостной блог Business2Community.
Поиск по сайту
Размещение поиска по сайту в нижнем колонтитуле — отличная практика, которая может помочь вашим пользователям еще проще перемещаться по веб-сайту. Если они не найдут его в заголовке, они ожидают увидеть его в нижнем колонтитуле.Поиск по сайту может выглядеть как окно поиска, где пользователи могут вводить необходимое ключевое слово, чтобы найти то, что они ищут, или может предлагать некоторые дополнительные параметры. Вот как Smalley реализовала на своем веб-сайте расширенный поиск по сайту.
Источник: SmalleyРекомендации по дизайну нижнего колонтитула
Мы хотим поделиться с вами тремя полезными рекомендациями по работе с нижними колонтитулами веб-сайтов:
- Попробуйте создать отличную визуальную иерархию,
- Будьте внимательны к пробелам, а
- Отделите нижний колонтитул от основного содержимого.
10 лучших примеров веб-нижних колонтитулов
На этом этапе у вас может быть довольно хорошее представление о том, почему так важен хороший дизайн нижнего колонтитула для веб-сайта. Следующим шагом является поиск лучших функций, которые можно включить в дизайн нижнего колонтитула вашего веб-сайта, чтобы сделать его полезным. В ваш дизайн можно добавить следующие примеры нижних колонтитулов веб-сайтов:
1. Tapbots
Tapbots — один из лучших примеров дизайна нижнего колонтитула веб-сайта. Технически он создан для использования на устройствах iOS, таких как iPhone.
Итак, как они работают, чтобы сделать дизайн нижнего колонтитула адресного веб-сайта привлекательным? Их основная функция — создать красивый финальный вид. Определенный набор значков используется для представления конкретной информации в нижнем колонтитуле.
Определенный набор значков используется для представления конкретной информации в нижнем колонтитуле.
2. Проект существительного
Все большие колонтитулы веб-сайтов имеют встроенный призыв к действию. Многие веб-сайты обычно добавляют большие кнопки с призывом к действию, которые очень полезны для обеспечения взаимодействия с посетителями.
The Noun Project — отличный шаблон нижнего колонтитула веб-сайта с призывом к действию.Посетители могут не только нажимать на значки социальных сетей, но и заполнять форму подписки в нижнем колонтитуле. Заголовок Noun Project позволяет бизнесу продавать себя и содержит один из лучших примеров нижнего колонтитула.
3. Site Inspire
Самое важное, что должен сделать новый веб-сайт или блог приоритетным, — это привлечь внимание посетителя. Это заставляет их дольше оставаться на сайте. Ссылки играют эту роль с обновленным контентом, добавленным на страницу в нижнем колонтитуле.
В дизайне нижнего колонтитула сайта Inspire вы заметите ссылки на все недавно созданные вдохновляющие веб-сайты. Что делает этот пример хорошим, так это впечатляющее внимание к простоте при сохранении функциональной эффективности.
4. Джарад Джонсон
Раньше мы думали, что добавление большого количества информации в нижний колонтитул является общим правилом, и его следует учитывать практически в любом бизнесе. Они говорят, что если вы являетесь внештатным дизайнером или у вашей компании есть физический адрес, добавление многочисленных ссылок, ваших контактов и информации «о нас» должно быть приоритетным.
Тем не менее, страница Джарада Джонсона свела содержание к минимуму. Нижний колонтитул состоит только из пяти значков и медиа-ссылок, которые позволят посетителю получить электронное письмо и связаться с владельцем страницы.
5. Министерство типа
Нижний колонтитул министерства шрифтов — еще один пример, который предоставляет информацию об авторе, чтобы помочь посетителям понять его, что делает его очень отзывчивым нижним колонтитулом.
Вы также можете использовать нижний колонтитул своего веб-сайта для продвижения своей работы фрилансером или любой другой работы, которую вы выполняете, для посетителей.
6. Bei Blog
Нижний колонтитул блога Bei не содержит контактной информации. В нем также нет призыва к действию; однако он использует другой метод создания нижнего колонтитула веб-сайта, который принес ему большой успех. Когда вы заглянете в блог их веб-сайта, вы заметите аккуратный фон из мультяшных иллюстраций.
7. Монокль
Monocle — один из самых ярких примеров нижнего колонтитула веб-сайтов в списке. Отличный способ использовать нижний колонтитул — сделать его инструментом для очистки основной навигации вашего сайта.Это означает, что у вас будет вторичная навигация для информации на вашем сайте.
Как это делается? В случае Monocle все ссылки HTML помещаются в нижний колонтитул. Такой дизайн улучшает навигацию для посетителей.
Веб-сайты с большим колонтитулом и большим количеством контента могут следовать примеру Monocle, чтобы улучшить взаимодействие между посетителями и их веб-сайтами.
8. Мама и попкорн
Этот сайт посвящен изысканному попкорну.Его нижний колонтитул разработан таким образом, что любой посетитель легко найдет именно то, что ему нужно. Он также включает в себя интересный ретро-дизайн, который делает его визуально привлекательным. Дополнительно на сайте есть форма подписки. Это позволит посетителю узнавать о выпусках новых вкусов.
9. Консольные рыбы и суда
В этом примере нижний колонтитул веб-сайта включает географическое положение ресторана. Он также показывает другую важную информацию, такую как часы работы и как найти ресторан.
10. То же
Ditto специализируется на продаже очков. Преимущество этого сайта в том, что покупатели могут легко ориентироваться в процессе выбора товаров для покупки. В конце страницы они включили форму, с помощью которой любой посетитель может стать партнером.
Наконец
Здесь мы представили 10 лучших нижних колонтитулов веб-сайтов и практики, которые помогут вам создать отличный дизайн нижних колонтитулов для вашего веб-сайта. В этой статье также были рассмотрены некоторые из лучших идей нижних колонтитулов для веб-сайтов и способы их реализации.
Все нижние колонтитулы веб-сайтов должны содержать три основных элемента: уведомление об авторских правах, политику конфиденциальности и условия использования. Один из лучших примеров нижнего колонтитула веб-сайта об авторских правах, который включает все три компонента, находится на сайте adventure.com. Хороший дизайн нижнего колонтитула также должен содержать ваш логотип, который будет визуальным представлением вашей компании. Кроме того, очень важно максимально эффективно использовать имеющееся у вас пространство. Также важно помнить, что простота лучше всего подходит для любого нижнего колонтитула.
Мы рассмотрели все основы креативного дизайна нижнего колонтитула и идеи нижнего колонтитула для веб-сайтов.Надеюсь, это поможет вам создать эффективный дизайн нижнего колонтитула. С любыми вопросами, связанными с дизайном футера, вы можете обращаться в нашу компанию.
Обновление:
10 лучших примеров дизайна нижнего колонтитула веб-сайта
Введение
Нижний колонтитул, о котором часто забывают, является ключевым элементом веб-сайта. Это важный раздел для посетителей сайта, которые хотят получить больше информации о вашей компании. При разработке нижнего колонтитула для своего веб-сайта вы сталкиваетесь с проблемой определения элементов, которые будут включены в него, помня при этом, что идеально оптимизированный нижний колонтитул облегчает навигацию, помогая вам достичь ваших коммерческих целей.Хотите знать, чего ожидают посетители, прокручивая страницу до конца? Следите за статьей — мы собрали лучшие практики дизайна нижних колонтитулов веб-сайтов и примеры отличных нижних колонтитулов.
Почему нижние колонтитулы важны для вашего сайта?
1. Они подчеркивают ваш контент
Сделав нижний колонтитул видимым, вы привлечете к нему большее количество посетителей. Вы даже представить себе не можете, как долго читатели могут прокручивать вашу страницу вниз — до бесконечности! Помните: нижний колонтитул никогда не бывает слишком далеким, поэтому он наверняка найдет свою аудиторию.
2. Они помогают находить потенциальных клиентов
Сообщите вашим посетителям, что нижняя часть страницы — это не конец веб-сайта. Возможно, пришло время покинуть ваш сайт, но не вашу компанию. Выберите то, что вам больше подходит: контактная форма, электронная почта или адрес в нижнем колонтитуле помогут вашим пользователям сделать следующий шаг.
3. Они предоставляют вашим пользователям полезную информацию
У вас больше информации, чем можно адекватно поместить на одной странице? Поместите это в нижний колонтитул! Это касается любых ссылок на внешние ресурсы, ваших партнеров, спонсоров.Размещение некоторой юридической информации на вашем веб-сайте также может быть разумным, но условия обслуживания или юридическое уведомление всегда лучше где-то внизу.
4. Они направляют ваших читателей
Если посетители вашего сайта оказываются слишком далеко от заголовка — это безошибочный признак того, что они все еще ищут то, за чем пришли. Перемещайте их через нижний колонтитул к основным разделам вашего веб-сайта.
5. Привлекают внимание посетителей
Если основная информация на вашем веб-сайте предполагает скудную информацию, вы можете привлечь внимание к окончательному согласованию, сделав дизайн нижнего колонтитула вашего веб-сайта креативным или даже развлекательным.
10 замечательных нижних колонтитулов на наш выбор
Agente проанализировало основные тенденции дизайна нижних колонтитулов, которые мы предлагаем нашим клиентам, и вот идеи, которые помогут сделать дизайн нижнего колонтитула вашего веб-сайта выдающимся:
1. Минимализм
Источник: www.awwwards.com
«Простота — это высшая изощренность», — сказал Леонардо да Винчи. Переполненный нижний колонтитул не всегда означает информативный нижний колонтитул. Постарайтесь сконцентрироваться на одном-трех элементах, сделав их минималистичными и свежими.Мы предлагаем такую комбинацию: авторские права плюс логотип плюс кнопки социальных сетей. Предотвращайте плагиат, привлекайте внимание и ведите своих читателей дальше. Так просто.
2. Карта сайта
Источник: www.furrion.com
Sitemap часто недооценивают, так как лишь немногие читатели нажимают на них. В отличие от минималистичного тренда, толстый нижний колонтитул с обширным каталогом сайта служит для других целей. Если пользователи не найдут то, что им нужно, поисковые системы найдут! Большие нижние колонтитулы позволяют Google лучше индексировать ваши страницы, что, вероятно, станет небольшим шагом для вашего повышения в рейтинге.
3. Контактная форма / информационный бюллетень
Источник: valaire.mu
Что касается размещения контактной формы, Agente придерживается трех позиций: вверху справа, внизу справа и внизу в центре. Убедитесь, что ссылка относится к контактной форме, а не к всплывающему окну для отправки почты. Как правило, избегайте встраивания ссылок в сообщения электронной почты, поскольку они являются магнитом для спама.
Еще одна хитрость для привлечения посетителей — это модуль регистрации новостной рассылки в нижнем колонтитуле вашего сайта. Мы особенно рекомендуем использовать эту функцию в качестве элемента дизайна нижнего колонтитула компаниям, осуществляющим покупки в Интернете.Укажите, что пользователь будет получать с этим информационным бюллетенем и как часто, указав при этом количество людей, которые подписались на эту веб-службу.
4. Навигация
Источник: travel.by
Вот где ваш нижний колонтитул может спасти потерявшихся посетителей. Если они опустились так низко на вашей странице, вероятно, они не нашли то, что искали. Грамотно организованный набор ссылающихся ссылок проведет ваших посетителей по основным разделам вашего сайта.
Ссылки нижнего колонтитула можно расположить в виде вкладок, раскрывающихся списков или простого меню из трех-четырех столбцов. Обязательно заранее определите наиболее посещаемые страницы вашего сайта и оптимизируйте их видимость в нижнем колонтитуле.
5. Социальные сети
Источник: www.awwwards.com
В целом компании ценят то, что посетители из социальных сетей обращаются к их веб-сайтам. И наоборот, некоторые не хотят интегрировать значки, относящиеся к социальным сетям, из страха потерять часть своей аудитории.Поскольку социальные сети занимают стратегическое место в вашей маркетинговой воронке, убедитесь, что нижний колонтитул вашего сайта содержит значки, которые будут направлять пользователей к ним.
В приведенном ниже примере они помещают значки социальных сетей в центр. Кроме того, в нижний колонтитул добавили краткое меню, контактную информацию, условия использования и авторские права.
6. Призыв к действию
Источник: www.behance.net
Давайте подключимся! Нанять нас! Оставьте свой номер телефона, и мы свяжемся с вами в течение часа! Простое, но запоминающееся обращение к читателям в нижнем колонтитуле, за которым следует информационный бюллетень или контактная форма, может помочь вам повысить коэффициент конверсии.Убедитесь, что ваш призыв к действию не оставляет ничего, о чем можно было бы догадаться. Помните, ваша аудитория не хочет много думать о том, как выполнить действие.
7. Контактные данные, телефон, адрес
Источник: www.behance.net
Пользователи, очевидно, ожидают обнаружить в нижнем колонтитуле контактную информацию, особенно в продуктах с большим объемом данных, например когда вы работаете над дизайном веб-сайтов о здравоохранении. Номер телефона с телефонным кодом вашей страны — это ключевой показатель, позволяющий поисковым системам понять, где вы находитесь.Сделайте каждую ссылку интерактивной, чтобы пользователи могли набирать номер или отправлять электронное письмо прямо со своих смартфонов.
Этот нижний колонтитул, разработанный Agente, не содержит ничего, кроме интерактивной контактной информации, поэтому посетители не отвлекают их внимание на ненужные вещи.
8. Карта
Источник: Bootstrap
Связь с картой повышает доверие к вашему бизнес-имиджу, указывая, где находятся ваши помещения. Более того, это отличный способ помочь пользователям Карт Google найти вас.
9. Пользовательский нижний колонтитул
Источник: www.thespruce.com
Если вы хотите настроить свой сайт, изображения, анимация, фотографии вашей команды в нижнем колонтитуле будут способствовать вашей персонализации. Чтобы передать более сильное и запоминающееся сообщение, не стесняйтесь размещать видео в нижнем колонтитуле.
10. Нет нижнего колонтитула
Источник: justdiggit.org
Иногда отказ от шаблона заголовка, боковой панели и нижнего колонтитула может выделить вас из толпы.Попробуйте это для своей целевой страницы, сохранив стандартные нижние колонтитулы с важной информацией на других страницах вашего веб-сайта. В примере показан заброшенный нижний колонтитул на главной странице, чтобы выделить ключевые моменты.
Шаги по созданию хорошего нижнего колонтитула:
Кажется, вам понравилась отличная идея нижнего колонтитула веб-сайта? Чтобы избежать препятствий, стоящих на пути его реализации, вы должны составить план того, что вы ожидаете увидеть на странице своего веб-сайта.
1. Определитесь с основами
- Просмотрите структуру своего веб-сайта и решите, где вам нужен нижний колонтитул, выберите из примеров меню нижнего колонтитула.
- Позаботьтесь о том, чтобы сделать нижний колонтитул адаптивным, думайте о мобильной версии или версии приложения.
- При необходимости создайте пользовательские нижние колонтитулы для отдельных страниц: например, добавьте карту на страницу «Свяжитесь с нами».
2. Создайте макет нижнего колонтитула
- Определите размер и количество разделов и столбцов, отсортируйте их по приоритету или стандартам.Пример: контактная информация ожидается в центре или в правом углу нижнего колонтитула.
- Оставьте его внизу или прикрепите липкий нижний колонтитул с настраиваемым HTML и CSS, чтобы «закрепить» его в нижней части дисплея в браузере настольного компьютера.
3. Расширьте его с помощью пользовательских элементов
- Вставьте социальные сети: виджеты Twitter с временной шкалой или кнопкой «Follow» в Facebook.
- Добавить рекламный плагин.
- Вставьте Google Maps или другую карту по вашему выбору.
- Поддерживайте стиль: выберите шаблон начальной загрузки / нижнего колонтитула WordPress или создайте собственный шаблон с нуля, сопоставив цвета и стили с веб-сайтом.
Это был наш взгляд на лучшие идеи и примеры дизайна нижнего колонтитула. Однако не спешите включать их все на свой сайт. Думайте о своих посетителях и действуйте соответственно, дизайн вашего нижнего колонтитула и процесс его создания могут варьироваться в зависимости от ваших бизнес-требований — свяжитесь с Agente, и мы поможем вам создать потрясающий нижний колонтитул.
10 примеров эффективного дизайна верхних и нижних колонтитулов веб-сайтов
Верхний и нижний колонтитулы веб-сайта играют важную роль в общем пользовательском опыте. Каждый из них дает возможность создать бренд и предложить большую дозу полезности.
Заголовкиуже давно находятся в центре внимания дизайнеров, поскольку это первое, что видит пользователь при посещении сайта. Мы часто используем его в качестве основного источника навигации по сайту, но он может делать больше. Хорошо продуманный заголовок может оказаться еще более полезным с такими функциями, как поиск, функции электронной коммерции и специальные возможности.
Нижний колонтитул иногда игнорируется, чтобы отобразить авторские права и, возможно, несколько ссылок. Это огромная трата потенциала — особенно для веб-сайтов с большим количеством контента. Хотя иногда мы видим нижний колонтитул, который является более или менее перефразированной копией заголовка, есть и другие элементы, соответствующие области, которые нам могут не хватать.
Сегодня мы рассмотрим несколько макетов верхнего и нижнего колонтитула, которые могут послужить источником вдохновения. Они эффективно используют свое пространство и предлагают пользователям большую ценность.
Панель инструментов веб-дизайнера
Неограниченное количество скачиваний: более 1 000 000 веб-шаблонов, тем, плагинов, ресурсов дизайна и многого другого!
Заголовки
Киклокс
Люди, стоящие за Kicklox, проделали фантастическую работу по разработке заголовка, который прост в использовании и весьма полезен. Их потенциальные пользователи немного уникальны тем, что они могут быть инженерами или теми, кто нуждается в их найме. Что здесь приятно, так это то, что они фактически предоставили пользователям возможность выбирать, к какой категории они принадлежат.Это яркий пример того, как мы можем добавить полезность, соответствующую назначению сайта.
Незавершенная
Undeveloped имеет невероятно минимальный и разреженный заголовок — и это имеет смысл. Они занимаются доменным бизнесом, и их цель — заставить вас покупать или продавать доменные имена. Их заголовок ориентирован исключительно на эту цель, без лишнего беспорядка.
Блог BucketListly
Одна из моих любимых неприятностей по поводу заголовков заключается в том, что мы часто пытаемся втиснуть так много информации в относительно небольшое пространство — даже на больших экранах.Здесь блог BucketListly отлично использует доступное пространство, занимая всю ширину экрана HD. Навигация невероятно проста и удобна для восприятия, а тонко оформленное поле поиска над ней не пытается отвлечь внимание от более важных вещей.
Фабьен Дельвинь
ЗаголовокFabienne Delvigne привлекателен, компактен и имеет все необходимое для пользователей. Дизайн идеально сочетается с приведенным ниже контентом, добавляя связности, которую я редко видел.Кроме того, более утилитарные варианты в правом верхнем углу заметны, но не навязчивы. Также стоит отметить, что заголовок довольно красиво сворачивается в «липкую» версию при прокрутке страницы вниз.
Медицинский журнал Новой Англии
При разработке веб-сайта для такой организации, как The New England Journal of Medicine, необходимо учесть очень многое. Пользователи должны иметь возможность не только легко перемещаться по различным разделам контента, но также иметь возможность управлять аккаунтом, подписками и другими возможными способами использования, требующими внимания.Другими словами: заголовок должен делать очень много. Что-то с таким количеством потребностей может легко перегрузить пользователей, но здесь это не так. Пространство и цвет отлично используются, чтобы помочь пользователям выбрать на сайте множество вариантов.
Нижние колонтитулы
Weboo
Нечасто мы видим, что нижний колонтитул используется в качестве единственного источника навигации. Weboo неплохо справляется с этим, используя простой для понимания «пошаговый» метод перехода от одной страницы к другой. Еще лучше то, что вы можете либо щелкнуть мышью, либо использовать колесо прокрутки для навигации.
Коллайдер блоков
Это не ваш типичный нижний колонтитул. Конечно, это ваш стандартный список рассылки. Но обратите внимание на безумие, происходящее в самом низу. Два больших анимированных блока со ссылками на связанные сайты добавляют немного азарта. Когда вы в последний раз видели нижний колонтитул вместо ?
Dorpstraat Stellenbosch
В нижнем колонтитуле сайта Dorpstraat Stellenbosch нет ничего особенного. Но мы снова видим дизайн, ориентированный на конкретное действие.Они хотят, чтобы вы подписались на их список рассылки, и не стесняются спрашивать — но со вкусом.
Orenda Security
Вот пример использования нижнего колонтитула сайта для достижения такого же брендинга, как и в верхнем колонтитуле, только в большем масштабе. Orenda Security имеет большой анимированный логотип, навигацию и контактную информацию в полноэкранном режиме. Это что-то уникальное, что вы можете попытаться сделать только с помощью нижнего колонтитула, и это работает довольно хорошо.
Dedeman Hotels & Resorts International
Нижний колонтитул Дедемана очень полезен. Форма подписки на новостную рассылку, социальные сети и аффилированные сайты — все это здесь и красиво скомпоновано. Очень часто мы стараемся сделать элементы дизайна нижнего колонтитула крошечными и почти незаметными, но в данном примере это не так. Все желаемые действия большие, красочные и простые в использовании.
Верх и низ
Один из самых ценных уроков, которые можно извлечь из приведенных выше примеров, заключается в том, что можно создавать заголовок или нижний колонтитул, уникальный для вашего бренда.Это не означает, что вы обязательно уклоняетесь от некоторых проверенных на практике принципов. Но это означает, что у нас есть некоторая творческая свобода делать вещи, которые хорошо выглядят и полезны. Пусть это вдохновит вас использовать свое творчество для создания чего-то, что дает пользователям все, что им нужно, но с вашим личным подходом.
Лучшие практики дизайна нижнего колонтитула (примеры)
Знаете ли вы?
Хороший интерактивный дизайн нижнего колонтитула вашей веб-страницы может увеличить конверсию веб-сайта почти на 23,77%
Источник: BlueFountainMedia.com
Чтобы получить представление о том, насколько хорошо дизайн нижнего колонтитула работает на вашем веб-сайте, Wireframing может быть быстрым и экономичным решением, позволяющим опробовать различные комбинации.
Из чего он может состоять (основные элементы нижнего колонтитула)?Содержимое нижнего колонтитула или тип элементов, представленных в нижнем колонтитуле, зависит от требований бизнеса или целей пользователя (конечные состояния, которых пользователи хотят достичь). По этой причине веб-дизайнеры выбирают разные типы элементов нижнего колонтитула, и некоторые общие примеры элементов нижнего колонтитула перечислены ниже.
Ссылки на служебные программы / контактная информация
На большинстве веб-сайтов в нижнем колонтитуле размещены служебные ссылки или служебные ссылки. Эти ссылки указывают на следующие детали бизнеса.
- Контактная информация (адрес, номер телефона, а также ссылка на онлайн-чат)
- Политика конфиденциальности
- Информация для службы поддержки
- Условия использования
Разумно использовать вышеупомянутые ссылки даже в нижнем колонтитуле. если вы упомянули эти данные в верхней части веб-страницы, поскольку многие пользователи ищут контактную информацию или сведения, связанные со службой поддержки клиентов, в нижнем колонтитуле.
Основная (глобальная) навигация / быстрые ссылки
Основная навигация может быть включена в нижний колонтитул вместе с заголовком веб-страницы. Эта функция чрезвычайно полезна для длинных веб-страниц, так как позволяет пользователю переходить к разным разделам веб-сайта без прокрутки вверх, чтобы попасть в основную навигацию.
Ссылки на второстепенные задачи
Если вы хотите помочь посетителям вашего веб-сайта найти дополнительный контент, который не имеет прямого отношения к основной цели веб-сайта, вы можете включить ссылки на второстепенные задачи в нижний колонтитул.Следующий список может дать вам пример вторичных задач, которые следует включить в ссылки, и эти задачи обычно не добавляются в глобальную навигацию или навигацию утилит.
- Основные задачи для создателей контента
- Оценка информации об инвесторе
- Подача заявки на работу в компании
- Доступ к Media Kit (документ, содержащий подробную информацию о бизнесе, продуктах или событиях) вместе с другой PR-информацией
- Определение местоположения спецификаций продукта или документации службы
- Определение местоположения филиалов компании
Карта сайта
Карта сайта предоставляет список страниц на веб-сайте.Таким образом, нижний колонтитул в стиле карты стилей включает компоненты глобальной навигации вместе с веб-страницами, которые отсутствуют в глобальной навигации. Этот тип нижнего колонтитула предоставляет подкатегории нижнего уровня основных категорий и полезен в следующих сценариях.
- Для раскрытия основных тем, которые не очевидны на уровне глобальной навигации
- Для повышения осведомленности об основном содержании веб-сайта
- Чтобы напомнить пользователям об основных предложениях компании
Важно помнить, что Компонент нижнего колонтитула карты сайта может включать не все веб-страницы, если на веб-сайте не менее 26 страниц.В этом сценарии вы можете разместить полную карту сайта на отдельной веб-странице и предоставить ссылку на эту веб-страницу в нижнем колонтитуле. Большой веб-сайт с несколькими уровнями домена или информации выигрывает от этого типа компонента нижнего колонтитула.
Награды и признания
Доказано, что предприятия, получившие награды и положительные отзывы, могут быстро внушить доверие посетителям. Таким образом, размещение наград и свидетельств в нижнем колонтитуле является разумным решением, если вы хотите завоевать доверие пользователей и укрепить авторитет.
Тем не менее, важно помнить, что размещение множества отзывов или наград может доставить посетителям вашего веб-сайта неверное сообщение. Они могут полагать, что компания имеет несколько отзывов или наград, потому что у нее недостаточно зрелости или стабильности.
Таким образом, разумно провести тест юзабилити или A / B-тест с целевой аудиторией, чтобы определить, подходит ли эта стратегия для целевого клиента или определить количество отзывов, которые будут размещены в нижнем колонтитуле без предоставления неправильное сообщение пользователям.
Другие бренды одной бизнес-организации
Крупная бизнес-организация может владеть несколькими брендами или руководить множеством более мелких компаний. Эти компании обычно используют универсальную навигацию для подключения дочерних компаний к материнской компании.
Универсальная навигация обеспечивает ссылку на домашнюю страницу веб-сайта из Подразделений (подчиненных сайтов), Микросайтов (отдельных веб-страниц) или различных других разделов веб-сайта.
Этим предприятиям также может быть полезно включить в нижний колонтитул список брендов / дочерних компаний, чтобы повысить осведомленность о других компаниях / брендах в портфеле компании.
Электронные информационные бюллетени и социальные сети
Нижний колонтитул веб-страницы может даже использоваться для увеличения взаимодействия с клиентами, поскольку большинство пользователей прокручивают вниз до нижнего колонтитула, чтобы найти информацию о рекламных предложениях или купонах или оставаться в курсе последних новостей. выпуск продуктов или продажи бизнеса. Следовательно, нижний колонтитул может включать подсказки для подписки на списки рассылки, ссылки в социальных сетях или ссылки на учетные записи компании в социальных сетях.
Информационные бюллетени по электронной почте — это один из типов электронных сообщений, отправляемых аудитории с целью доставки последних новостей, советов или обновлений, касающихся компании или ее продуктов и услуг.Информационные бюллетени по электронной почте позволяют подписчикам оставаться на связи, оставаться на связи и получать информацию о том, что нового в организации или бизнесе, и вы можете включить информационные бюллетени по электронной почте в нижний колонтитул, чтобы повысить заинтересованность пользователей.
Ссылки на учетные записи социальных сетей могут быть одинаково полезны для увеличения вовлеченности пользователей. Однако важно учитывать, как часто вы публикуете сообщения на платформах социальных сетей, прежде чем встраивать виджет для ленты социальных сетей в нижний колонтитул. Вам не нужно встраивать этот виджет, если у вас менее активная учетная запись в социальных сетях.Тем не менее, если вы разместите в нижнем колонтитуле ссылки на учетные записи социальных сетей, это не повлияет на ваш бизнес.
Дополнительная информация…Ознакомившись со всем этим, давайте посмотрим, какова цель и важность обновления веб-сайта. Важность обновления веб-сайта и шаги по обновлению
Короче говоря, хороший дизайн нижнего колонтитула веб-сайта может помочь вашему контенту выделиться, добавив веса и силы вашему общему дизайну веб-сайта.
Общие проблемы и решенияВажность нижних колонтитулов веб-страниц, возможно, изменилась с момента их появления в 1990-х годах, и концепция дизайна также претерпела соответствующие изменения. Однако некоторые проблемы с нижним колонтитулом все еще сохраняются, и следующие советы могут помочь вам избежать / решить эти проблемы.
Несколько уровней иерархии
Важно включать только важную информацию в нижний колонтитул. Например, необязательно включать в нижний колонтитул всю карту крупных веб-сайтов с несколькими веб-страницами.
Решение
Важно установить приоритеты контента и отобразить ссылки на категории первого или второго уровня в информационной архитектуре (IA). Вы можете указать ссылку на веб-страницу нижнего уровня, если эта страница важна, вместо того, чтобы отображать все уровни иерархии информации.
Нечеткая информационная иерархия
Если ссылка на веб-сайте не имеет отношения к второстепенным задачам или глобальной навигации, то она называется бесхозными ссылками. На многих веб-сайтах нижний колонтитул включает «сиротские ссылки» вместе с другими ссылками или без них.Пользователи могут не тратить много времени на просмотр нижнего колонтитула, если он не имеет структуры организации.
Решение
В этом сценарии разумно использовать шаблоны визуального проектирования для обозначения визуальной иерархии, поскольку она передает иерархию информации элементов в нижнем колонтитуле с ясностью для пользователей.
Неясные имена ссылок
Во многих сценариях ссылка на ресурсы в нижнем колонтитуле иногда представляет собой обычные нижние колонтитулы с разными именами. Это может привести к путанице и затруднить понимание пользователями цели ссылки.
Решение
Для решения этой проблемы важно придерживаться общепринятых и легко понятных терминов. Тест на удобство использования может помочь вам узнать термины, которые вводят пользователей в заблуждение.
ЗаключениеВсе зависит от цели вашего сайта и потребностей ваших посетителей (дайте место тому, что ваш бизнес предлагает аудитории).
Вы большой сайт электронной коммерции? Большое количество ссылок может помочь занять место в нижнем колонтитуле.
Служба поддержки клиентов занята? Добавьте эту информацию туда.
Просто спросите себя, есть ли у ваших посетителей важный вопрос, на который нет ответа в заголовке или в остальной части вашего сайта?
Если да, добавьте его в нижний колонтитул.
Давайте закончим здесь…
Вы можете поделиться своими мыслями и впечатлениями о других примерах нижнего колонтитула в поле для комментариев ниже…
Спасибо!
30 изобретательных дизайнов нижнего колонтитула
Не так давно мы разместили коллекцию креативных дизайнов заголовков WordPress.На этой неделе мы решили собрать оригинальных дизайнов нижних колонтитулов веб-сайтов .
Большинство сайтов, которые мы видим в Интернете, используют минимум нижних колонтитулов, возможно, тег
с некоторой информацией об авторских правах, контактной информацией и ссылками на сайты социальных сетей или чем-то подобным. Но что, если вы хотите выйти за рамки нормы?
Мне часто кажется, что нижний колонтитул веб-сайта — это то, о чем дизайнеры думают позже. Они планируют сайт и выкладывают все, а затем доходят до конца и задаются вопросом, как они могут быстро и легко связать страницу.Но почему бы не включить его в дизайн? Зачем думать о своем сайте как о вертикальной странице, которая прокручивается сверху вниз? Веб-сайт состоит из нескольких страниц, как и книга. Так почему бы не подумать о своем следующем веб-сайте как о книге, о чем-то, что в конце возвращается по кругу и возвращает вас к началу?
Дизайн нижних колонтитулов этих веб-сайтов — настоящее сокровище для дизайнеров. Не забывайте нажимать на изображение, чтобы посетить каждый сайт (у них есть потрясающий дизайн заголовков и контент), и если вы хотите продемонстрировать свой нижний колонтитул, оставьте комментарий.
Bcandullo
Дизайн нижнего колонтитула Бкандулло девчачий, с красивым синим градиентом. Этот нижний колонтитул в основном предназначен для отображения контактной информации. Вы даже получите контактную форму. Все дело в поиске клиентов, и это отличный подход.
Фирменный 07
Нижний колонтитулBranded07, содержит красивую векторную иллюстрацию. Он также предлагает быстрый виджет «Свяжитесь с нами» с небольшой формой обратной связи.
Йодив
YoDiv — забавный сайт не только из-за забавных иконок и иллюстраций, но и потому, что нижний колонтитул предоставляет множество бесплатных ресурсов для разработчиков и дизайнеров.Я видел эту стратегию: сделать нижнюю часть страницы на уровне земли, придать всему, что находится над ней, вид, как в небе, и сделать цвет под ней землистым, грязно-коричневым цветом, предполагая, что нижний колонтитул зарыт под землю .
Вдохновение
Я несколько раз сталкивался с этой темой, но «Вдохновление» было первым местом, где я ее увидел. Это забавный макет сверху вниз, но в их нижнем колонтитуле примечательно то, что они используют одну простую графику, чтобы связать всю страницу вместе.Они могли бы оставить химический стакан, полный волшебного зелья, и стопку книг, и все было бы хорошо. Но помещая это изображение туда, мы снова связываемся с заголовком в верхней части страницы, придавая сайту целостность и целостность.
PSD Tuts
Нижний колонтитул PSDTuts наполнен полезной информацией. Хотите узнать больше об их правилах авторского права? Вы можете узнать здесь. Кроме того, если вы хотите написать учебное пособие или отправить им несколько предложений, вы можете легко это сделать, используя ссылки.
Basecamp HQ
Basecamp HQ отлично справляется с приведением в порядок нижнего колонтитула. Одной из самых интересных вещей, которые я обнаружил в этом нижнем колонтитуле, было то, как они интегрировали угловой граф.
Кэрол Ривелло
У Кэрол Ривелло в нижнем колонтитуле есть прекрасный пример использования иконок социальных сетей. Ее выбор цветов органично сочетается друг с другом, и нет резких контрастов, которые напрягают глаза и мешают смотреть. Мне также нравится, как она использует простую графику, чтобы добавить персонажа в нижний колонтитул страницы.Это делает нижний колонтитул немного выше, но без графики это был бы просто еще один нижний колонтитул, и его было бы легко не заметить.
Энди Симпсон
Я всегда обожаю размещать фотографии на сайтах. Поэтому, естественно, когда я наткнулся на сайт Энди Симпсона и увидел, что его нижний колонтитул содержит мини-фид Flickr, я был очень доволен. Помимо своей ленты Flickr, Энди также включает в себя всю основную и полезную информацию, например, как с ним связаться, ссылки на страницы, карту сайта, его логотип и даже кнопку для быстрого перехода к началу страницы.
Viget Inspire
Нижний колонтитулViget Inspire, окрашенный в синий цвет, разделен на 2 столбца и ориентирован на контактную информацию.
Сэм Райнер
В нижнем колонтитуле веб-сайта Сэма Рейнера есть отличный способ отображения виджетов. Вы увидите классный виджет галереи с его последними работами, значок RSS и элемент «Рекомендуемые публикации».
Уловки CSS
Нижний колонтитулCSS Tricks полон полезных ссылок, таких как «Навигация», «О программе», «Другие проекты», «Подписка» и «Часто задаваемые вопросы».
Продуктивные мечты
Нижний колонтитул веб-сайтаProductive Dreams простой, с темным фоном и милой маленькой иллюстрацией.
Биты простые
Нижний колонтитулSimplebits прост, но информативен. Вы получите множество полезных ссылок для аккаунтов в социальных сетях.
Мэтт Бретт
Темно-коричневый нижний колонтитулМэт Бретт имеет две специальные кнопки и текст на темном фоне.
Синий
Это еще один отличный пример дизайна нижнего колонтитула с небольшим количеством информации или почти без нее, но с очень крутой векторной иллюстрацией.
Us Модный
Светлый нижний колонтитулUsTrendy с розовыми вставками — это ссылки! Он предлагает множество полезных ссылок на важные страницы сайта.
Биола
Красный нижний колонтитулBiola содержит несколько интересных значков, которые помогают установить связь с читателями.
BoagWorld
Это огромный полноэкранный нижний колонтитул с множеством ссылок, которые предлагают читателям действительно полезную информацию.
Берн
В дизайне нижнего колонтитулаBern нет виджетов, но к нему добавлен потрясающий элемент карты.Вот почему он так хорошо выглядит.
LoonDesign
Нижний колонтитулLoon Design предназначен для отображения самых последних работ в виджете галереи «Портфолио». Также показано краткое описание владельца.
Альбертло
Это красивый, информативный дизайн нижнего колонтитула с разделом «О нас», виджетом с подробной контактной информацией и красивым элементом «Отзывы».
Каппен
Это потрясающий пример того, как можно успешно создать минималистичный полноэкранный нижний колонтитул для одностраничного веб-сайта.
Хьюго и Мари
При создании макета нижнего колонтитула важно также иметь в виду выдающийся дизайн, который впечатлит ваших пользователей.
Эластик
Вот еще один красивый нижний колонтитул, который демонстрирует элегантность за счет использования темного фона и простых белых ссылок, разделенных на 4 столбца.
Смелые люди
Вот отличный футер с простым, но очень эффективным дизайном.Он использует большие шрифты и черно-белую цветовую палитру.
Feedly
Feedly предлагает единое место, где можно легко прочитать все новости, на которые вы полагаетесь. Он позволяет вам организовать все ваши любимые публикации, подкасты и обновления блогов в одном месте. Их нижний колонтитул включает простой призыв к действию.
Lordz
Швейцарская академия городского танца Lordz выходит на первое место в цифровом измерении с этим великолепным дизайном веб-сайта.
Лунная гравитация
Это еще один креативный дизайн нижнего колонтитула агентства.Он объединяет элементы ссылок, разделенные на столбцы, с большим призывом к действию Get in Touch.
Агентство цифрового маркетинга Мельбурн
Digital Next — агентство цифрового маркетинга, базирующееся в Мельбурне. Их веб-сайт чистый, современный и имеет очень красивую тонкую анимацию.
Агентство Олсон
В этом веб-дизайне используется крупная жирная типографика и яркие цвета, чтобы привлечь внимание посетителей.
Когда мы думаем о странице сайта SharePoint, мы хотим, чтобы она была не только красиво оформленной, но и функциональной.Нижний колонтитул страницы — один из важных стратегических компонентов, который может быть как полезным, так и красивым.
Итак, прежде чем переходить к дизайну, давайте подумаем о функциональных особенностях.
Мы в ShortPoint считаем, что идеальный нижний колонтитул должен быть…
… легко управляемый
Выберите один из множества дизайнов, представленных на нашем демонстрационном веб-сайте, или создайте свой собственный. Используя ShortPoint, вы можете легко управлять каждым нижним колонтитулом и легко применять его на своих сайтах:
… быстрое копирование или перемещение
С помощью нашей волшебной функции копирования и вставки скопируйте любой нижний колонтитул с нашего демонстрационного веб-сайта и поместите его прямо на свой сайт SharePoint.Вы также сможете копировать и вставлять нижние колонтитулы и все другие элементы ShortPoint внутри вашей среды. Экономит много времени и сил! И, конечно же, вы сможете все настроить.
Копировать любой дизайн очень просто, как в анимации ниже. Чтобы подробно узнать о каждом этапе процесса, ознакомьтесь с нашим полным анимированным руководством.
… легко создавать, изменять, обновлять
Благодаря мощному и универсальному конструктору страниц ShortPoint процесс создания нижнего колонтитула является интуитивно понятным, простым и быстрым.Не требует каких-либо технических знаний или знаний в области программирования и дает вам множество возможностей дизайна.
… настраиваемый
Сделайте свой нижний колонтитул уникальным с помощью набора инструментов для настройки ширины, высоты, отступов, полей, цветов фона и наложений, разделителей и многого другого. Использование ShortPoint Theme Builder для настройки нижнего колонтитула интуитивно понятно и просто.
Имея в виду все это, мы хотели бы представить вам 10-футовых идей, которые вы можете использовать в своей среде SharePoint 2013, 2016, 2019 или в Интернете.
Вариант 1: Минималистский
Придайте вашей странице элегантный и лаконичный вид с помощью простого однострочного нижнего колонтитула, как в примере ниже. Включите авторские права и ссылки на ваши самые важные документы.
Совет: Убедитесь, что вся информация, которую вы включаете в нижний колонтитул, соответствует тому, что вы хотите видеть на всех страницах сайта. Вы не хотите включать что-либо конкретное для данной страницы, потому что нижний колонтитул будет одинаковым на всех страницах сайта. Поэтому лучше всего использовать базовые вещи: контактную информацию, карту сайта, условия использования, лицензионное соглашение, SLA, дорожную карту и т. Д.
Вариант 2: Социальный минималист
В наши дни в социальных сетях происходит так много важных вещей. Если вы хотите продвигать свои страницы в социальных сетях среди пользователей и приглашать их к более неформальному онлайн-общению, используйте приведенный ниже пример, чтобы кратко связать пользователей с Facebook, LinkedIn, YouTube, Twitter или любой другой платформой по вашему выбору.
Совет: Одна из замечательных особенностей создания нижнего колонтитула с помощью ShortPoint — наличие значков.Вам не нужно загружать какую-либо информационную графику, такую как значки YouTube или Facebook: просто выберите из сотен доступных в продукте!
Вариант 3: отнесено к категории
Если вам нужно, чтобы у ваших пользователей было под рукой много ссылок, это отличный способ. Приведенный ниже пример был создан как альтернатива полноценной навигации по сайту, которая также может быть представлена в заголовке или мегаменю. В этом нижнем колонтитуле также есть столбец со всеми ссылками на социальные сети, а также нижняя строка, содержащая информацию об авторских правах, политиках, условиях использования и т. Д.
Совет: Если вы не хотите создавать нижний колонтитул самостоятельно, посетите наш демонстрационный веб-сайт, набрав , скопируйте нижний колонтитул по вашему выбору и вставьте его на свой сайт. И да, вы сможете все настроить.
Вариант 4: текст предупреждения
Совместите описанные выше функции с текстовым абзацем. Сообщите пользователям сайта о чем-то важном с помощью текстового блока: скажем, о новых правилах конфиденциальности, о том, что сайт отключен для обслуживания и т. Д.
Совет: В ShortPoint вы можете выбрать любую цветовую схему для нижнего колонтитула, какую только можете себе представить. Вот тот же нижний колонтитул синего цвета (мы просто придерживаемся ограниченной цветовой схемы, чтобы сохранить визуальную сбалансированность этой статьи).
Вариант 5: обратный отсчет
Используйте красивый обратный отсчет в нижнем колонтитуле, если члены вашей организации или посетители сайта просто не могут дождаться, когда что-то произойдет.
Совет: Элемент обратного отсчета ShortPoint скоро позволит вам считать вверх, а не только вниз.Следите за нашими последними выпусками продуктов, чтобы в ближайшее время воспользоваться этой функцией. Посмотрите видео об обновленном Обратном отсчете в нашей Базе знаний.
Вариант 6: Интерактивный
Разрешите вашим пользователям записаться на встречу, заполнить форму или посетить веб-семинар, просто нажав кнопку в нижнем колонтитуле.
Другой вариант цвета того же дизайна:
Совет: используйте опцию связывания лайтбокса для кнопок, чтобы открывать ссылку в поле в верхней части существующей страницы и не перенаправлять пользователя на другую вкладку браузера.Вот пример:
Вариант 7: Многоуровневый
Опять же, этот полезен для организации большой, категоризированной навигации по сайту внутри нижнего колонтитула. Позволяет добиться более формального вида.
Совет. Нижние колонтитулы ShortPoint можно применять как на классических, так и на современных страницах SharePoint. Расширьте возможности современного SharePoint как для групповых сайтов, так и для коммуникационных сайтов с помощью нашего конструктора тем с поддержкой SPFx.
Вариант 8: Детальный
Работает очень хорошо, особенно для общедоступных веб-сайтов, на которых хранится много страниц и информации.
Совет: вы можете вставлять изображения, значки и логотипы в нижний колонтитул, как значок награды, используемый в нижнем колонтитуле выше. Вы также можете сделать их интерактивными.
Вариант 9: Разделить на столбцы
Заказать информацию в двух, трех, четырех и более столбцах. Как это:
Совет: копируйте и вставляйте нижние колонтитулы! Посетите нашу библиотеку нижних колонтитулов демонстрационного сайта, чтобы получить широкий выбор наиболее функциональных дизайнов, если вы не хотите тратить слишком много времени на создание своего собственного.
Вариант 10: географический
Включите карту в нижний колонтитул, чтобы указать пользователям направление. Пользователи смогут использовать карту в реальном времени: увеличивать и уменьшать масштаб, переключаться в спутниковый режим и пользоваться знакомыми функциями Google Maps.
Совет: узнайте больше об элементе карты на нашем демонстрационном веб-сайте.
Вариант 11: скользящий текст
Создайте привлекательный нижний колонтитул с помощью анимированного текстового шоу.Пользователи могут щелкать стрелки, чтобы сами поворачивать слайды, но вы также можете настроить текстовое шоу на автоматическое слайд-шоу с заданными временными интервалами.
Совет: Добавьте столько слайдов, сколько вам нужно. Как и все элементы ShortPoint, вы можете комбинировать все, что вам нравится, из любого из примеров и создавать свой собственный потрясающий нижний колонтитул.
Мы надеемся, что эта запись в блоге вдохновила вас на творчество!
Если вы хотите узнать больше о нашем продукте ShortPoint, вы можете зарегистрироваться для участия в наших регулярных бесплатных веб-семинарах.
Желаю хорошо провести время и до скорой встречи на # ESPC19!
.

 Автор не гарантирует
вашей безопасности при их использовании и снимает с себя всякую
ответственность за результат.
Помните, лев это хищник и опасное животное!
</div>
<div>
© Влад Мержевич
</div>
</body>
</html>
Автор не гарантирует
вашей безопасности при их использовании и снимает с себя всякую
ответственность за результат.
Помните, лев это хищник и опасное животное!
</div>
<div>
© Влад Мержевич
</div>
</body>
</html>