Как нарисовать календарь в фотошопе: Как сделать календарь в фотошопе
Делаем дизайн современного календаря при помощи Photoshop
Говорят, что счастливые часов не наблюдают, но в современном мире все иначе. По-крайней мере, дату нужно знать, особенно если вы фрилансер и вам установили крайний срок приема работы. Мы часто смотрим на календарь, а сегодня попробуем создать дизайн современного календаря самостоятельно, и в этом вам поможет Фотошоп.
Окончательный результат:
Нам понадобится:
Шаг1: Создайте новый файл
Откройте Фотошоп и создайте новый документ размером 600x450px. Установите прозрачный для заднего фона.
Шаг 2: Создаем фон
Мы решили использовать деревянную заливку для фона. Загрузите и установите паттерн и добавьте к фону.
Шаг 3: Рисуем форму для календаря
При помощи инструмента Rectangle Tool (U) нарисуйте белый прямоугольник размером 280x260px и добавьте ему следующие стили:
У вас должен получиться такой результат:
Шаг 4: Рисуем хедер календаря
При помощи инструмента Rectangle Tool(U) нарисуйте прямоугольник размером  Добавьте следующие стили:
Добавьте следующие стили:
У вас должен получиться такой результат:
Шаг 5: Рисуем стрелки для выбора месяца
Итак, давайте сначала добавим название месяца. Выберите инструмент Horizontal Type Tool(T) и напишите название (например, август), при помощи инструмента Custom Shape Tool(U) добавьте две маленькие стрелки, затем выберите инструмент Line Tool(U) и нарисуйте горизонтальную линию (#352111) под хедером.
Шаг 6: Ряды и колонки
Теперь мы будем создавать боксы для чисел, для этого рекомендуем использовать линейки(
При помощи инструмента Rectangle Tool(U) нарисуйте 5 прямоугольников размером 280x40px и расположите их по горизонтали снизу вверх. Добавьте им следующую градиентную заливку:
Пространство, которое осталось под хедером мы будем использовать для названий дней недели.
Теперь добавьте направляющие для каждых 40 px.
Шаг 7: Разделяем колонки и ряды
Начните с вертикальных белых линий, размещая их на 1px правее от вертикальных направляющих:
Затем добавьте белые горизонтальные линии, расположив их на 1px ниже горизонтальных направляющих:
Добавьте горизонтальные темно-серые (#c5c5c5) линии над горизонтальными:
Затем добавьте вертикальные темно-серые линии, расположив их левее вертикальных направляющих.
У вас должен получиться такой результат:
Шаг 8: Добавляем дни недели
Добавьте под хедером названия дней недели:
Шаг 9: Добавляем даты
Посередине каждого маленького прямоугольника добавьте даты (от 1 до31), но убедитесь, что они расположены правильно.
Шаг 10: Добавьте прозрачность неактивным датам
Даты 31 июля и 1,2 и 3 сентября неактивные, потому что они не принадлежат к августу-месяцу. Добавьте белый прямоугольник над неактивной датой и установите ему прозрачность 50%. У вас должен получиться такой результат.
Добавьте белый прямоугольник над неактивной датой и установите ему прозрачность 50%. У вас должен получиться такой результат.
Шаг 11: Подсвечиваем действующую дату
Выберите дату и нарисуйте прямоугольник размером 39x40px и расположите его под текстом.Установите цвет прямоугольнику (#da603b) и добавьте ему обводку размером 1px (#7a2d16
Шаг 12: Добавляем события
Наш календарь будет также показывать важные события.
Чтобы сделать пометку на какой-либо дате, при помощи инструмента Pen Tool(P) нарисуйте маленький треугольник размером 7x7px в левом верхнем углу оранжевого цвета (#da603b).
Окончательный результат:
Автор -instantshift
Перевод — Дежурка
Возможно, вас также заинтересуют статьи:
Как сделать настольный календарь в Фотошоп
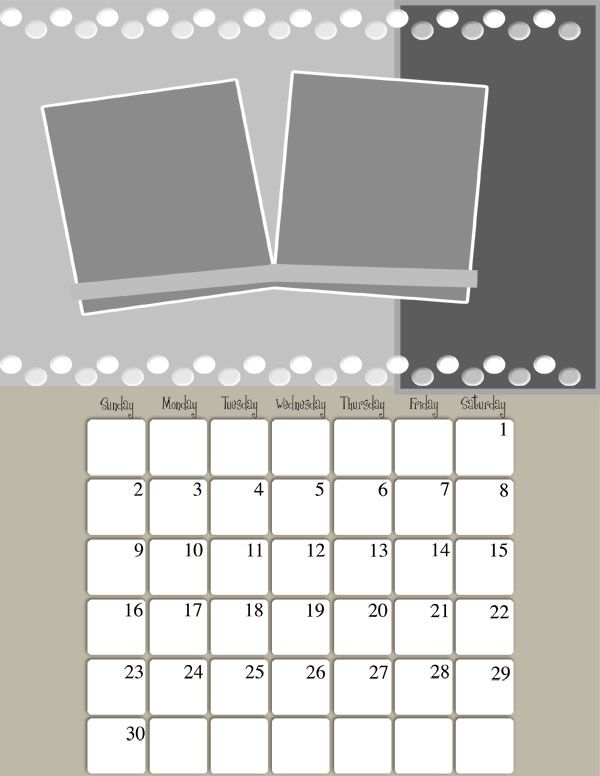
Для работы Вам понадобится календарная сетка,
которую можно скачать здесь.
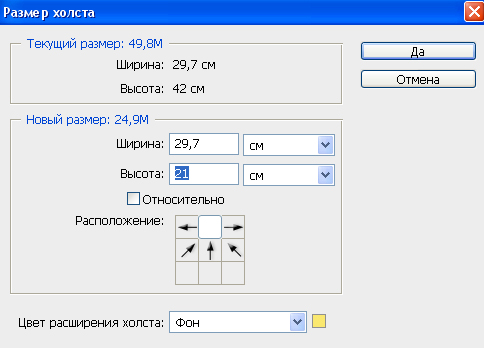
Шаг 1. Для начала откройте новый документ (Ctrl+N), в появившемся окне, в разделе Набор, выберите Международный формат бумаги – Размер А4. (Разрешение обязательно 300 писк/дюйм, цвет фона белый).
Вызовите Линейку (Ctrl+R)
на документе. Теперь нам нужно обозначить линии, по которым мы будем
ориентироваться располагая изображения, а по окончанию работы (после
печати), по этим обозначениям будем сгибать листок, чтобы получить
нужную форму календаря.
Для этого зайдите в 
Теперь нам нужна новая направляющая на расстоянии от первой в 9 см.

Проделываем то же самое, в противоположную сторону от «центральной» Направляющей.
В результате у вас должен получиться документ, разделенный Направляющими на четыре части.
*я уменьшила размер листа, чтобы показать его полностью*
Шаг 2. По моей задумке, на каждой стороне календаря будет разная картинка (чтобы не надоело за весь год одно и тоже). Начнем делать первую сторону. Для фона я выбрала вот такую картинку, с морозным узором:
Разместив (при помощи Свободной Трансформации (Ctrl+T)) на документе узор, я инструментом Прямоугольная область (М) выделила сторону, в которой у нас будет располагаться рисунок (которая 9 см.), затем Инвертировала (Ctrl+I) выделение и нажала Delete.
Немного подкорректировала слой и, применив к нему Уровни (Levels (Ctrl+L)), Размытие по Гауссу

Затем я взяла картинку с тигренком.
Отделила тигренка от фона. Я использовала для этого Каналы (Channels) (технику можно посмотреть в видео уроке: Каналы – 2 урок. Выделяем волосы . Размещаем тигренка в нашем документе, не забывайте о том, что должно остаться место под календарную сетку.
Затем, я нашла клипарт, с заснеженными ветками ели и уложила их (ветки) по контуру стороны которую мы делаем (используя Свободную Трансформацию /
Затем объединяем все слои относящиеся к веткам ели (выделив все слои с елями и нажав Ctrl+E). Находясь на получившемся слое с елями, инструментом Прямоугольная область (M) выделяем нашу сторону, затем инвертируем выделение и удаляем лишнее (повторяем то, что делали в начале второго шага).
Шаг 3. Теперь располагаем календарную сетку (я решила, чтобы было более читабельно, сделать по полгода на каждой стороне). Инструментом
В заключение с этой стороной, делаем по краям рамочку.
Шаг 4. Переходим ко второй стороне.
Зайдите в Изображение/Повернуть холст/на 90 градусов по часовой (Image/Image Rotation/90 CW). Сделайте это два раза.
Ваш документ перевернется, а мы сможем нормально делать вторую сторону (важно именно поворачивать на 90с по часовой, а не Отразить по Вертикале, эта функция не подойдет, потому как при распечатке, у вас будет не
правильное расположение цифр и рисунка (как в зеркале отражение)).
Принцип оформления второй стороны такой же, как и тот, что мы
проделывали с первой стороной. Ищем красивую картинку для фона,
располагаем на стороне, удаляем лишнее (корректируем, осветляем,
снижаем непрозрачность).
Ищем красивую картинку для фона,
располагаем на стороне, удаляем лишнее (корректируем, осветляем,
снижаем непрозрачность).
Ищем чем обрамить края (я решила, что это будут листья пальмы).
Добавляем календарную сетку, рамку и текст 2010.
В результате выглядеть наша работа будет вот так:
*Направляющие можно уже спрятать (Ctrl+H)*
Шаг 5 . Распечатываем полученный результат (печатать нужно размер именно А4, возможно при выводе на печать, нужно будет поставить галочку — Печатать реальный размер (это зависит от самого принтера и его настроек).
*хорошо, если у вас есть плотная бумага, например глянцевая фотобумага, тогда календарик дольше сохранится и будет более устойчивым*
Затем распечатанный листок сгибаем пополам, а потом подворачиваем
края вовнутрь. Подвернутые вовнутрь края будут опорой для нашего
календаря.
Подвернутые вовнутрь края будут опорой для нашего
календаря.
Низ склейте клеем, или скрепите степлером и все, у вас должен получиться вот такой календарик-домик.
Данный урок подготовлен для Вас командой photoshop-masterМастер-класс «Создание календаря домик в графическом редакторе Adobe Photoshop»
Муниципальное бюджетное образовательное учреждения
Дополнительного образования
Дом детского творчества
Педагог дополнительного образования
Высоцкая К.П.
2016 год
Сделаем его на каждый месяц и в нем будут отмечены памятные даты: кого, когда и с чем поздравить. Мои друзья, которые уже имеют по такому календарику, очень довольны тем, что теперь проблема забывчивости решена. Можно сделать на год, на полгода. Да и дни рождения друзей и различные памятные даты, о которых нельзя забыть, есть в каждом месяце.
Да и дни рождения друзей и различные памятные даты, о которых нельзя забыть, есть в каждом месяце.
Итак начинаем. Нам потребуются картинки с фоном и фотографии тех, кого будем поздравлять: кошка Масяня, которая родилась 6 апреля, Настя и Дима, у которых дата свадьбы 11 мая. Вот на этих двух месяцах – апрель и май и будем тренироваться.
Итак, начнем.
В сегодняшнем уроке мы с вами разберем как сделать настольный календарь. В итоге у нас получиться календарь по месяцам в программе Adobe Photoshop.
Сделаем календарь в фотошопе и оформим его на каждый месяц, в нем будут отмечены памятные даты: кого, когда и с чем поздравить. Мои друзья, которые уже имеют по такому календарику, очень довольны тем, что теперь проблема забывчивости решена. Я вам покажу как сделать календарь на 2 месяца, а уже по аналогии можно делать и другие месяца.
Можно сделать календарь в фотошопе на год, на полгода. Я выбрала на месяц, потому что те календарные сетки, которые есть на просторах интернета мне, к сожалению, не подходят и сделала свою. Да и дни рождения друзей и различные памятные даты, о которых нельзя забыть, есть в каждом месяце.
Да и дни рождения друзей и различные памятные даты, о которых нельзя забыть, есть в каждом месяце.
Итак начинаем. Нам потребуются картинки с фоном и фотографии тех, кого будем поздравлять: кошка Масяня, которая родилась 6 апреля, Настя и Дима, у которых дата свадьбы 11 мая. Вот на этих двух месяцах – апрель и май и будем тренироваться.
Итак, начнем.
Шаг 1.
Открываем новый документ, выбираем Международный формат бумаги – Размер А4. Параметры посмотрите на скриншоте и придерживайтесь их.
Шаг 2.
Шагаем на вкладку Просмотр – ставим галочку возле Линейки.
Шаг 3.
Снова идем на вкладку Просмотр – Новая направляющая
В выпавшем окошке выбираем значения, указанные на скриншоте.
Должна появиться на середине белого листочка зеленая направляющая. Пока так и оставим.
Шаг 4.
Разблокируем наш слой. Для этого 2 раза левой кнопкой мышки щелкаем по замочку на слое, в выпавшем окошке жмемОК.
Создадим копию слоя, на которой будем работать, применяя сочетание клавиш Ctrl+J
Шаг 5.
Берем инструмент Выделение – Прямоугольная область и выделяем на нашем документе контур будущего листочка календаря. Расстояние снизу выбирайте на свое усмотрение: кто-то календарик но низу будет скреплять, кто-то не будет.
Далее шагаем на вкладку Редактирование — Выполнить обводку
Выбираем цвет не очень яркий и обводим наше выделение
Затем просто передвигаем наш выделенный прямоугольник на верхнюю половинку.
И снова выбираем Обводку цветом
Так мы получили две странички нашего будущего календарика.
Шаг 6.
Теперь открываем фотографию с кошкой и начинаем делать апрель месяц . Инструментом Перемещение двигаем фотографию с кошкой на наш документ
Шагаем на вкладку Редактирование – Трансформирование – Масштабирование и уменьшаем кошку до нужных размеров.
Шаг 7.
Затем открываем фотку с фоном и тоже перемещаем ее на наш документ, также пользуясь инструментом Перемещение
Бабочку на фоне я решила разместить на другой стороне (сравните с оригиналом) и поэтому для данного слоя применяем команду Редактирование – Трансформирование – Отразить по горизонтали
И применяем команду Редактирование – Трансформирование – Масштабирование и подгоняем размеры фона под размеры прямоугольника
Ставим слой с кошкой самым верхним
Шаг 8.
Берем инструмент Прямолинейное лассо и выделяем фрагмент из фотографии с кошкой, проверяем, что находимся на слое с кошкой.
На середине выделенного фрагмента щелкаем правой кнопкой мышки и в выпавшем окошке выбираем Растушевка
Радиус растушевки берем примерно 50 пикселей, чтобы ореол был помягче и побольше
Шаг 9.
Создаем копию выделенного фрагмента и гасим глазок на слое с квадратной кошкой, чтобы не мешался ( в принципе, можно и удалить этот слой, но пусть будет невидимым)
Переходим на слой с бабочкой и берем инструмент Горизонтальный текст, выбираем нужный шрифт
И пишем цифры будущего года 2013 в одном из углов
Шаг 10.
Написав цифры, снова переходим на слой с бабочкой и пишем название месяца, только уже в другом углу. Двигатьнадписи по фону можно с помощью инструмента Перемещение, только внимательно следите, на каком слое находитесь.
Шаг 11.
Таким же образом , еще раз перейдя на слой с фоном, пишем даты месяца :1,2,3,4 и так далее. Располагаем их по одной линии.
Шаг 12.
Чтобы отметить и выделить как-то памятную дату, на число 6 – это дата рождения кошки Масяньки, привесим бантик. Открыв картинку с бантиком в фотошопе, просто перетащим его на календарь с помощью инструментаПеремещение.
Заходим на вклдку Редактирование – Трансформирование – Масштабирование и подгоняем размеры бантика под размер даты, уменьшая его.
С помощью инструмента Перемещение пододвигаем бантик на дату.Чтобы было удобнее двигать бант, увеличиваем просмотр, нажимая сочетание клавиш Ctrl+. Непрозрачность слоя с бантиком уменьшаем, чтобы число лишь слегка просвечивало из-под банта.
Непрозрачность слоя с бантиком уменьшаем, чтобы число лишь слегка просвечивало из-под банта.
Вот примерно так у нас выглядит месяц апрель.
Шаг 13.
Приступаем к маю. Для этого заходим на вкладку Изображение – Вращение изображения – 90 по часовой (делаем это 2 раза)
Шаг 14.
Повернув изображение вверх ногами, сначала копируем слой с датами, с помощью клавиш Ctrl+J
И инструментом Перемещение перетаскиваем рядок с датами на половинку, где будет месяц май.
Шаг 15.
Теперь уже к копии слоя с датами применяем 2 раза поворот на 90 по часовой
Вот рядок дат стоит правильно, а не вверх ногами.
Шаг 16.
Далее делаем то же самое с названием месяца: копируем слой, перемещаем на май, поворачиваем 2 раза на 90 градусов
Находясь на слое Апрель копия, берем инструмент Горизонтальный текст и переправляем на «май»
Шаг 17.
Переходим на слой с датами и добавляем дату 31, так как в мае 31 день, применяем инструмент Горизонтальный текст.
Шаг 18.
Для того, чтобы не запутаться в слоях переименуем каждый слой. Для этого 2 раза левой кнопкой мышки щелкаем поназванию слоя и переписываем название
Шаг 19.
Все слои, которые относятся к апрелю, двигаем вверх и собираем их вместе, но при этом не забываем, что слой с кошкой должен быть выше слоя с фоном апреля, а даты и название месяца и год должны также быть выше фона.
Шаг 20.
По аналогии с апрелем, собираем май. Открыв в фотошопе фон мая передвигаем его на прямоугольник инструментомПеремещение.
Уже знакомым способом (2 раза щелкнув левой кнопкой мышки по названию слоя) переименовываем слой на «фон май»
Заходим на вкладку Редактирование – Трансформирование – Масштабирование и подгоняем размер фона под размер прямоугольника. Так как картинка с насекомым, то для сохранения пропорций держим при этом нажатой клавишу Shift
Так как картинка с насекомым, то для сохранения пропорций держим при этом нажатой клавишу Shift
Шаг 21.
Открыв в фотошопе фотографию парочки, берем инструмент Прямолинейное лассо и небрежно обводим силуэты молодых
Щелкаем правой кнопкой мышки по центру выделения , в выпавшем окошке выбираем Растушевка
Также как и в первом случае выбираем 45—50 пикселей радиус растушевки
И инаструментом Перемещение передвигаем наше выделение на календарь
Шаг 22.
Сразу, чтобы не запутаться, переименовываем слой, назовем его «парочка на май»
Шаг 23.
Заходим на вкладку Редактирование – Трансформирование – Масштабирование и уменьшаем наш фрагмент с парочкой до нужных размеров, при этом держим нажатой клавишу Shift для сохранения пропорций.
После окончания масштабирования нажимает клавишу Enter. На нужное место на календаре ставим фрагмент с помощью инструмента Перемещение. Не забываем, что находимся на слое с парочкой.
На нужное место на календаре ставим фрагмент с помощью инструмента Перемещение. Не забываем, что находимся на слое с парочкой.
Шаг 24.
На их памятную дату 11 мая поставим свдебный букет, который найдем здесь. Открыв картинку в фотошопе, передвигаем букет на календарь
Заходим на вкладку Редактирование – Трансформирование – Масштабирование и уменьшаем букет до нужных размеров
Затем увеличиваем просмотр, нажимая Ctrl+ и поставив букет на место, также как и у бантика, уменьшаемнепрозрачность слоя примерно до 65 %.
Шаг 25.
На этом можно было бы и остановиться, но наверное надо проставить и дни недели. Для этого копирум слой «даты мая» и называем этот новый слой «дни недели»
Находясь на слое «дни недели» инструментом Перемещение немного вверх сдвигаем рядок с датами
Взяв после этого инструмент Горизонтальный текст, переправляем даты на дни недели, расстояния между днями недели регулируем пробелом, чтобы день стоял над датой. Помним, что май в 2013 году начинается со среды.
Помним, что май в 2013 году начинается со среды.
Для того, чтобы удобнее было регулировать расстояния увеличиваем просмотр Ctrl+
Шаг 26.
Перевернув изображение по часовой стрелке на 90 градусов 2 раза (как в шаге 13) поступаем аналогично с месяцем апрелем. Копируем слой «даты апреля» и называем его «дни недели апреля»
Сдвигаем строчку вверх инструментом Перемещение и переправляем даты на дни недели инструментомГоризонтальный текст.
Шаг 27.
Сохраняем эту нашу заготовку в формате PSD, чтобы потом по аналогии сделать оставшиеся месяцы.
Сделанные уже полностью готовые календарики сохраняем в формате JPEG.
После распечатки в формате А4 желательно на глянцевой фотобумаге, сгибаем наш календарь по центральной полосе и по белым полосам и получаем сувенир друзьям.
Как сделать в Photoshop календарь на весь год?
Чтобы разобраться в вопросе о том, как сделать календарь в Photoshop, необходимо представить себе хотя бы как он будет выглядеть. Остальное это уже дело техники. Правда при том условии, что пользователь по крайней мере обладает базовыми навыками работы с основными инструментами редактора. По существу, любой календарь представляет собой календарную сетку на определенном фоне. Поэтому если вы уже представляете себе будущий шедевр, то вам останется только подобрать необходимые материалы (рисунки, фотографии и пр.). Все, можно приступать к работе.
Остальное это уже дело техники. Правда при том условии, что пользователь по крайней мере обладает базовыми навыками работы с основными инструментами редактора. По существу, любой календарь представляет собой календарную сетку на определенном фоне. Поэтому если вы уже представляете себе будущий шедевр, то вам останется только подобрать необходимые материалы (рисунки, фотографии и пр.). Все, можно приступать к работе.
Подготовка документа в программе Photoshop
Разрешение и размер создаваемого документа будут зависеть от целей изготовления будущего календаря. Это может быть картинка на блоге или сайте, живой календарь на столе или стене, подарочный календарь-открытка или карманный календарик. В данном случае разрешения 72 пикселей на дюйм, которое автоматически выставляется программой, будет недостаточно. Чаще всего для календаря используется размер А4 с разрешением 300 пикселей на дюйм. Можно использовать и любой другой размер. После того, как вы определитесь со всеми указанными параметрами, можно приступать к технической стороне вопроса, связанного с тем, как в программе Photoshop сделать календарь на год. Мы рассмотрим несколько типовых вариантов создания календаря, используя готовую календарную сетку.
Мы рассмотрим несколько типовых вариантов создания календаря, используя готовую календарную сетку.
Выбор календарной сетки
Конечно, при желании можно изобрести велосипед и сделать еще раз календарную сетку самостоятельно, используя стандартную модульную сетку в программе Photoshop. Делается это путем последовательного выполнения Просмотр- Показать – Сетки. Можно также при необходимости настроить параметры сетки на свое усмотрение. Сделать это можно, следуя по пунктам Редактирование – Установки – Основные – Направляющая сетка и фрагменты. В сети вы сможете без труда найти все календарные разметки на любой вкус. Так, например, вы сможете обнаружить их здесь — photoshop-expert.ru/calendars. Данные файлы представлены в форматах PSD и PNG. Вы сможете откорректировать их так, как захотите. Также в интернете можно скачать экшены для создания календарных сеток. Если выполнить подгрузку в Photoshop, то вы сможете найти их в меню Окно – Операции. Также можно найти и скрипты, которые создают календари в данной программе. Подробнее об этом будет сказано немного позже. С такими шаблонами вам будет очень просто разобраться в том, как сделать календарь, настроить шрифты или сетку. Наконец, можно попробовать пойти по пути наименьшего сопротивления и выбрать уже готовые календари с ресурсов вроде photoshop-help.ru/2430-psd-ishodnik-krasivaya-kalendarnaya-setka-na-2014-god-po-mesyacam.html. Готовые шаблоны здесь можно скачать в формате PSD. Вы можете сменить готовый дизайн своей композицией.
Подробнее об этом будет сказано немного позже. С такими шаблонами вам будет очень просто разобраться в том, как сделать календарь, настроить шрифты или сетку. Наконец, можно попробовать пойти по пути наименьшего сопротивления и выбрать уже готовые календари с ресурсов вроде photoshop-help.ru/2430-psd-ishodnik-krasivaya-kalendarnaya-setka-na-2014-god-po-mesyacam.html. Готовые шаблоны здесь можно скачать в формате PSD. Вы можете сменить готовый дизайн своей композицией.
Создание календаря
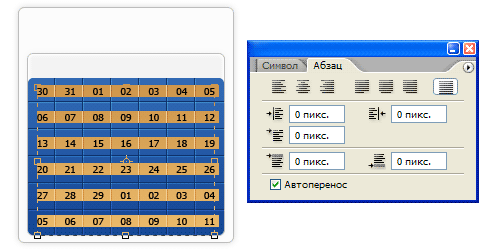
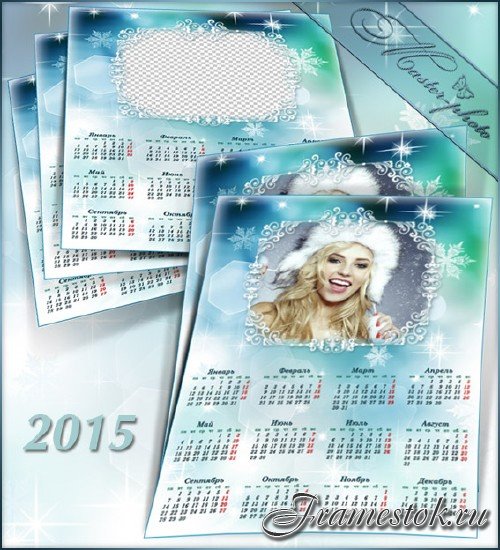
В качестве примера попробуем создать простейший вариант календаря. Сделать это можно, используя готовую сетку в формате PNG, а также шаблон PSD на фоне какого-либо изображения. Так, например, если вы хотите сделать в Photoshop новогодний календарь, то вы можете скачать в интернете соответствующие зимние обои на рабочий стол. Во-первых, их в сети можно встретить огромное множество, а во-вторых, как правило они представляют собой довольно качественные изображения с хорошим разрешением. Вам необходимо открыть в Photoshop фоновую картинку календаря и выбранную календарную сетку. Сделать это можно путем выбора комбинаций Файл-Открыть. При помощи двойного клика мыши можно разблокировать фоновые слои. Затем необходимо захватить сетку целиком при помощи инструмента «Перемещение». Далее сетку можно будет перенести на фон. Теперь, если нужно, вы можете внести коррективы, например, сжать или растянуть разметку, слегка размыть или уменьшить непрозрачность фона. По желанию можно добавить художественные элементы и снимки. Затем необходимо сохранить получившийся документ. Вот и все, календарь готов к использованию. Если вас не устраивает расположение месячных блоков, то вы можете вырезать фрагменты календаря по месяцам, а затем при помощи инструмента «Перемещение» перенести их на фоновое изображение и разложить на свой вкус. Так, например, можно организовать блоки в три ряда по четыре месяца или в четыре ряда по три месяца. Для выделения данных фрагментов необходимо использовать инструмент «Прямоугольная область».
Вам необходимо открыть в Photoshop фоновую картинку календаря и выбранную календарную сетку. Сделать это можно путем выбора комбинаций Файл-Открыть. При помощи двойного клика мыши можно разблокировать фоновые слои. Затем необходимо захватить сетку целиком при помощи инструмента «Перемещение». Далее сетку можно будет перенести на фон. Теперь, если нужно, вы можете внести коррективы, например, сжать или растянуть разметку, слегка размыть или уменьшить непрозрачность фона. По желанию можно добавить художественные элементы и снимки. Затем необходимо сохранить получившийся документ. Вот и все, календарь готов к использованию. Если вас не устраивает расположение месячных блоков, то вы можете вырезать фрагменты календаря по месяцам, а затем при помощи инструмента «Перемещение» перенести их на фоновое изображение и разложить на свой вкус. Так, например, можно организовать блоки в три ряда по четыре месяца или в четыре ряда по три месяца. Для выделения данных фрагментов необходимо использовать инструмент «Прямоугольная область». Для этого на панели настроек предварительно нужно выбрать «Стиль: Заданные параметры». Вырезать элемент можно при помощи комбинации клавиш Ctrl+J. Она приведет к созданию дубликата выделенного фрагмента на новом слое. Если вы не найдете шрифт и стиль текста, которые устраивали бы вас, то вы можете использовать шаблоны в формате PSD. Их можно отредактировать на свой вкус.
Для этого на панели настроек предварительно нужно выбрать «Стиль: Заданные параметры». Вырезать элемент можно при помощи комбинации клавиш Ctrl+J. Она приведет к созданию дубликата выделенного фрагмента на новом слое. Если вы не найдете шрифт и стиль текста, которые устраивали бы вас, то вы можете использовать шаблоны в формате PSD. Их можно отредактировать на свой вкус.
Календарь на основе функции Action в Photoshop
Давайте посмотрим, как можно создать календарь, используя Action, который можно скачать здесь — yadi.sk/d/GOA8Q9P5syDc7. Он представляет собой файл CalendarDesigner 2016+, упакованный в архив и имеющий расширение .atn. Там вы сможете найти файл в формате PSD, а также две инструкции pdf – пример создания страниц календаря и инструкцию по установки экшена. Путем двойного щелчка по файлу CalendarDesigner 2016+ вы сможете автоматически запустить программу Photoshop. Далее вам необходимо перейти ко вкладке Window (Окно) и выбрать Actions (Операции). Здесь вам нужно найти свою папку CalendarDesigner 2016+. Откройте ее и запустите экшен, выполняя при этом все рекомендации и требования подсказок. После того, как вы сделаете несколько эффективных действий, программа Photoshop выдаст вам готовый календарь с вашим изображением и внесенными коррективами.
Здесь вам нужно найти свою папку CalendarDesigner 2016+. Откройте ее и запустите экшен, выполняя при этом все рекомендации и требования подсказок. После того, как вы сделаете несколько эффективных действий, программа Photoshop выдаст вам готовый календарь с вашим изображением и внесенными коррективами.
Календарь по сценарию
Наверняка кого-то из вас интересует, как можно сделать календарь в Photoshop, используя для этого JavaScript. Необходимо скачать с ресурса regex.info/blog/photo-tech/calendar файл под названием Jeffrey’s Calendar Builder.jsx. Затем, используя двойной клик мыши этот файл необходимо открыть в программе Photoshop. Результат выполнения скрипта будет представлять собой документ Photoshop, в котором используется около шести слоев. Эти слои можно корректировать и редактировать. Таким образом, вы сможете добавить собственные изображения. При запуске сценария на рабочем столе появится диалоговое окно, в котором будет выставляться параметры календаря, в том числе разрешение, стиль и размер страницы. Скрипт позволяет строить календари на 56 языках мира, в том числе и на русском. Он поддерживает персональные аннотации, позволяет включать номера недель, имеет два режима ориентации фонового изображения (портретный и ландшафтный), позволяет выбрать день начала недели. Когда вы выберите все необходимые настройки, останется только нажать на кнопку ОК. В результате через несколько секунд вы сможете посмотреть на результат. Таким образом сделать календарь в программе Photoshop совсем несложно. Скрипт дает возможность оставить все компоненты изображения на отдельных слоях. Так вы сможете сделать с ними практически все, что угодно. Скрипт работает только в английской версии программы Photoshop. Если вы используете русскую версию программы, то вам нужно просто изменить файл с расширением dat и цифровым именем, который вы найдете в папке C:\Program Files\Adobe\Adobe Photoshop CS6 (ваша версия) \Locales\ru_RU\Support Files.
Скрипт позволяет строить календари на 56 языках мира, в том числе и на русском. Он поддерживает персональные аннотации, позволяет включать номера недель, имеет два режима ориентации фонового изображения (портретный и ландшафтный), позволяет выбрать день начала недели. Когда вы выберите все необходимые настройки, останется только нажать на кнопку ОК. В результате через несколько секунд вы сможете посмотреть на результат. Таким образом сделать календарь в программе Photoshop совсем несложно. Скрипт дает возможность оставить все компоненты изображения на отдельных слоях. Так вы сможете сделать с ними практически все, что угодно. Скрипт работает только в английской версии программы Photoshop. Если вы используете русскую версию программы, то вам нужно просто изменить файл с расширением dat и цифровым именем, который вы найдете в папке C:\Program Files\Adobe\Adobe Photoshop CS6 (ваша версия) \Locales\ru_RU\Support Files.
Как сделать в Photoshop перекидной календарь
В принципе предложенная схема создания является универсальной. Она должна устроить всех, кого интересует вопрос о том, как сделать в Photoshop перекидной календарь. В том случае речь идет о настоящем печатном изделии, то необходимо учитывать, что разрешение документа в Photoshop должно составлять не менее 300 пикселей на дюйм. Размер может быть разным в зависимости от того, какой вариант календаря вам нужен – настенный, настольный или какой-нибудь еще. Необходимо составить отдельный шаблон для каждого месяца. Если перекидной календарь должен будет украсить web-страницу, то его рисунок должен быть выполнен в таком ракурсе, чтобы по одному из торцов виднелась стопка листочков. Чтобы придать ему такой вид, необходимо использовать инструмент «Прямоугольник со скругленными углами». Так, по всей вероятности, будет лучше. С помощью данного инструмента рисуем белый прямоугольник, имеющий форму и размеры будущего календаря. Затем растрируем слой после этого инициализируем его тенью используя кнопку «Добавить стиль слоя». Тень должна иметь такие параметры, чтобы она была видна внизу.
Она должна устроить всех, кого интересует вопрос о том, как сделать в Photoshop перекидной календарь. В том случае речь идет о настоящем печатном изделии, то необходимо учитывать, что разрешение документа в Photoshop должно составлять не менее 300 пикселей на дюйм. Размер может быть разным в зависимости от того, какой вариант календаря вам нужен – настенный, настольный или какой-нибудь еще. Необходимо составить отдельный шаблон для каждого месяца. Если перекидной календарь должен будет украсить web-страницу, то его рисунок должен быть выполнен в таком ракурсе, чтобы по одному из торцов виднелась стопка листочков. Чтобы придать ему такой вид, необходимо использовать инструмент «Прямоугольник со скругленными углами». Так, по всей вероятности, будет лучше. С помощью данного инструмента рисуем белый прямоугольник, имеющий форму и размеры будущего календаря. Затем растрируем слой после этого инициализируем его тенью используя кнопку «Добавить стиль слоя». Тень должна иметь такие параметры, чтобы она была видна внизу. Любители могут добавить данному элементу внутреннее свечение или обводку. Полученный результат необходимо продублировать при помощи комбинации Ctrl+J. Нам нужно создать как минимум две копии. Затем останется только щелкнуть по кнопке «Перемещение» и сдвинуть копии относительно друг друга используя клавишу «стрелка вверх на клавиатуре». При этом необходимо активировать поочередно соответствующие слои. Если было сделано два дубликата, то в панели слоев верхнюю копию можно сдвинуть, щелкнув по стрелке четыре раза. Слои напоминают собой стопку сложенных слоев. Титульным листом данной конструкции будет являться изображение календаря на определенный месяц. Методику его создания мы рассматривали, когда говорили о том, как сделать в программе Photoshop календарь с фотографией.
Любители могут добавить данному элементу внутреннее свечение или обводку. Полученный результат необходимо продублировать при помощи комбинации Ctrl+J. Нам нужно создать как минимум две копии. Затем останется только щелкнуть по кнопке «Перемещение» и сдвинуть копии относительно друг друга используя клавишу «стрелка вверх на клавиатуре». При этом необходимо активировать поочередно соответствующие слои. Если было сделано два дубликата, то в панели слоев верхнюю копию можно сдвинуть, щелкнув по стрелке четыре раза. Слои напоминают собой стопку сложенных слоев. Титульным листом данной конструкции будет являться изображение календаря на определенный месяц. Методику его создания мы рассматривали, когда говорили о том, как сделать в программе Photoshop календарь с фотографией.
Работа онлайн
Самым простым и рациональным способом создания календаря будет использование одного из многочисленных ресурсов, бесплатно предлагающих свои услуги. Одним из таких ресурсов является calendarum. ru/. В данном случае процесс изготовления календаря осуществляется полностью на автомате. Результат получается практически мгновенно.
ru/. В данном случае процесс изготовления календаря осуществляется полностью на автомате. Результат получается практически мгновенно.
Создаем календарь из готовой сетки в Фотошопе
Создание календарной сетки в Фотошоп
Сегодня мы с вами научимся создавать календарную сетку в программе Adobe Photoshop.
Для начала поясню, зачем делать сетку именно в программе Photoshop. Во-первых, вы в любой момент сможете поправить размер шрифта, цвет, яркость, контраст и другие параметры своего текста, что невозможно при создании календарной сетки в других программах, либо настройки в них ограничены. Во-вторых, у вас появится макет, с помощью которого возможна дальнейшая обработка, то есть вы редактируете только изображение, а календарную сетку перемещаете куда заблагорассудится. И, в третьих, вы можете создать операции по добавлению текста, корректировке вашего макета (пример такой операции в видео чуть ниже).
Сперва создадим любой документ, например формата A4. Далее выбираем Horizontal Type Tool
Далее выбираем Horizontal Type Tool
Печатаем цифры, например, 01. Затем создаем направляющие, для того чтобы было легче распределить текст впоследствии. Делаем их в форме квадратов, как показано на рисунке ниже. Должно получится 7 клеток по горизонтали и столько же по вертикали.
Теперь создаем остальные цифры – до 07 числа, внося их в каждую клетку отдельным блоком.
Чтобы вам было проще при клонировании номеров, можете при нажатой клавише Alt и выбранной цифре перетащить ее на новое место, таким образом вы делаете копию слоя.
Когда все числа будут введены, выделяем первые 7 цифр по горизонтали и идем в меню Layer-Align-Vertical Centers . Выравниваем междустрочный интервал и двигаемся дальше.
Упрощать задачу – вот, что самое главное в данном проекте, поэтому выделяем при нажатой клавише Shift слои от 01 до 07, нажимаем правой кнопкой мыши и выбираем пункт Link Layers . Затем при нажатой клавише Alt передвигаем слои вниз – на следующий ряд пустых клеток. Переименовываем текст и совершаем аналогичные операции с оставшимися числами. У вас должно получится 5 слоев с номерами от 01 до 31. Ненужные цифры удаляем.
Затем при нажатой клавише Alt передвигаем слои вниз – на следующий ряд пустых клеток. Переименовываем текст и совершаем аналогичные операции с оставшимися числами. У вас должно получится 5 слоев с номерами от 01 до 31. Ненужные цифры удаляем.
Теперь при необходимости можете добавить таким же действием дни недели.
Выделяем снова все текстовые слои и идем в меню Photoshop: Layer-Smart Objects-Convert to Smart Object . Таким образом мы преобразуем все слои в Смарт Объект, что нам даст более гибкие настройки над последующими действиями.
Переименовываем слой на “month”, или как вам больше нравится
Затем берем инструмент Rectangular Marquee Tool и выделяем в виде прямоугольника цифры от 06 до 28, как показано на рисунке ниже.
Далее нажимаем в панели слоев на пункт Create new fill or adjustment layer , выбираем красный цвет и нажимаем OK.
Выбрав слой с красной заливкой, нажимаем клавиши Alt+Ctrl+G или идем в меню Layer-Create Clipping Mask .
Вот, что у нас должно получится.
В приведенном ниже видеоролике произведена автоматизация действий, таких как набор данных в текстовые поля, соединение и группировка слоев, создание дополнительных экшенов для удаления лишних чисел и многое другое.
Как легко сделать календарь с фотографией в фотошопе?
Доброго всем времени суток, мои дорогие друзья и читатели. Вы знаете? Вот так ходишь мимо разных палаток или книжных магазинов, и видишь кучу разных календарей — больших, маленьких, красивых и не очень. Я тут подумал, что совсем необязательно же брать какое-то готовое решение, можно либо заказать что-то в фотосалоне, либо вообще сделать самому, причем быстро и просто.
Тут-то и возникла идея написать для вас статью о том, как в фотошопе сделать календарь и наслаждаться собственным дизайном. Ну как, вы готовы сделать свой календарь? Тогда поехали! Но для начала возьмите материалы для работы отсюда. Внутри скачанных материалов у вас должно быть несколько картинок, которые включают в себя сетки календаря, фотографию (основную картинку) и текстуру с дождевыми каплями.
- Для начала нам нужно открыть сам фотошоп и создать новый документ с любым фоном фоном. Пусть будет 2048×1536 пикселей.
- Теперь возьмите картинку с девушкой и откройте ее в фотошопе. Если вы открыли ее в новом документе, то перенесите ее на нашу свежесозданную и пока пустую картинку.
- Далее подгоните фотографию под размер нашего холста. Для этого воспользуйтесь инструментом свободное трансформирование и тяните за уголки. После этого примените изменение, нажав Enter.
- Теперь давайте вставим саму календарную сетку. Просто откройте ее в отдельной вкладке и перенесите с помощью инструмента «Перемещение» на слой с девушкой. Убедитесь, чтобы слой с этой сеткой находится выше, чем слой с девушкой. И кстати, не забудьте подогнать под нужный размер, иначе будет смотреться не очень красиво, мягко говоря. Для этого вновь нажмите CTRL+T для использования свободного трансформирования. Должно получиться примерно так.
- Теперь загрузите на отдельный документ текстуру каплями дождя, затем перемещаем ее на наш сырой календарь и снова подгоните размер под формат картинке.
 Текстура с дождем пусть находится над слоем с фотографией девушки.
Текстура с дождем пусть находится над слоем с фотографией девушки. - А дальше нам надо сделать как-то так, чтобы было впечатление, что капли находятся на фотографии. Для этого просто встаем на слой с текстурой и выбираем параметр наложения «Умножение».
- Как-то темновато получилось, правда? Ну это ничего. Находясь на том же слоем с каплями, просто поставьте «Непрозрачность» на 50%. По моему весьма недурно для календаря, который был слеплен самостоятельно за пару минут.
Вуаля. У нас есть простой, но в тоже время сделанный своими руками календарь. Вы можете загружать какие угодно фотографии. Я знаю, что некоторые любят загружать семейные фотки, некоторые просто со своей второй половиной, другие с машинами и т.д. Выбор огромнейший). Скажите, а у вас получилось?
Конечно это не все возможности. Вы можете сделать эту картинку намного эффектнее и интереснее. Давайте рассмотрим на примере.
Дополнительная обработка
Давайте все-таки сделаем наше детище поэффектнее, все таки photoshop в том числе и для этого и предназначен.
- Встаньте на слой с календарной сеткой и войдите в стили слоя. Давайте придадим немного тени нашим числам. Для этого поставьте галочку в графе «тень» . Но это еще не всё. Войдите в свойства этого эффекта. Для этого просто нажмите левой кнопкой мыши на данный стиль. А там уже поставьте смещение побольше, чтобы был эффект того, что числа находятся над картинкой.
- Также вы можете поиграться с фильтрами. Например зайдите в меню «Фильтры» — «Галерея фильтров» . Вам откроется большой выбор различных фильтров. Повыбирайте сами, посмотрите что да как. Например выберите группу «Штрихи» , а сам фильтр «Акцент на краях» , затем нажмите ОК. По моему получилось вполне неплохо.
Ну это я так показал, чисто для примера. Вы можете поиграться с другими настройками, с трансформацией, насыщенностью, либо же вообще добавить несколько фотографий на один лист и т.д. Вообще подробнее об обработке фоток и создании коллажей я еще планирую рассказать подробнее. Это вообще очень классная вещь.
Ну а если у кого-то с этим возникли непонятки, то рекомендую вам посмотреть видео, которое я специально сделал для этого урока. Думаю, что теперь всё должно быть предельно ясно).
Кстати то, что мы сегодня проделали — это по сути несложный коллаж. Интересно, да? Но если вы хотите научиться создавать более сложные и интересные коллажи, то я рекомендую вам посмотреть один потрясающий видеокурс на эту тему. Всё рассказывается очень подробно и интересно, причем работать будете не с одним примером, а с несколькими.
Ну а на этом я заканчиваю свой урок-статью. Надеюсь, что он вам пришелся по вкусу, ведь теперь при желании вы сами сможете сделать свой собственный календарь за считанные минуты. Позже я планирую рассказать про создание более сложных календарных макетов. Будет еще интереснее, поэтому не забывайте подписаваться на обновления моего блога, что бы не пропустить чего-то интересного.
Ну а я с вами на сегодня прощаюсь. Жду вас в своих следующих статьях. Пока-пока!
Жду вас в своих следующих статьях. Пока-пока!
Как сделать в Photoshop календарь на весь год?
Чтобы разобраться в вопросе о том, как сделать календарь в Photoshop, необходимо представить себе хотя бы как он будет выглядеть. Остальное это уже дело техники. Правда при том условии, что пользователь по крайней мере обладает базовыми навыками работы с основными инструментами редактора. По существу, любой календарь представляет собой календарную сетку на определенном фоне. Поэтому если вы уже представляете себе будущий шедевр, то вам останется только подобрать необходимые материалы (рисунки, фотографии и пр.). Все, можно приступать к работе.
Подготовка документа в программе Photoshop
Разрешение и размер создаваемого документа будут зависеть от целей изготовления будущего календаря. Это может быть картинка на блоге или сайте, живой календарь на столе или стене, подарочный календарь-открытка или карманный календарик. В данном случае разрешения 72 пикселей на дюйм, которое автоматически выставляется программой, будет недостаточно. Чаще всего для календаря используется размер А4 с разрешением 300 пикселей на дюйм. Можно использовать и любой другой размер. После того, как вы определитесь со всеми указанными параметрами, можно приступать к технической стороне вопроса, связанного с тем, как в программе Photoshop сделать календарь на год. Мы рассмотрим несколько типовых вариантов создания календаря, используя готовую календарную сетку.
Чаще всего для календаря используется размер А4 с разрешением 300 пикселей на дюйм. Можно использовать и любой другой размер. После того, как вы определитесь со всеми указанными параметрами, можно приступать к технической стороне вопроса, связанного с тем, как в программе Photoshop сделать календарь на год. Мы рассмотрим несколько типовых вариантов создания календаря, используя готовую календарную сетку.
Выбор календарной сетки
Конечно, при желании можно изобрести велосипед и сделать еще раз календарную сетку самостоятельно, используя стандартную модульную сетку в программе Photoshop. Делается это путем последовательного выполнения Просмотр- Показать – Сетки. Можно также при необходимости настроить параметры сетки на свое усмотрение. Сделать это можно, следуя по пунктам Редактирование – Установки – Основные – Направляющая сетка и фрагменты. В сети вы сможете без труда найти все календарные разметки на любой вкус. Так, например, вы сможете обнаружить их здесь — photoshop-expert. ru/calendars. Данные файлы представлены в форматах PSD и PNG. Вы сможете откорректировать их так, как захотите. Также в интернете можно скачать экшены для создания календарных сеток. Если выполнить подгрузку в Photoshop, то вы сможете найти их в меню Окно – Операции. Также можно найти и скрипты, которые создают календари в данной программе. Подробнее об этом будет сказано немного позже. С такими шаблонами вам будет очень просто разобраться в том, как сделать календарь, настроить шрифты или сетку. Наконец, можно попробовать пойти по пути наименьшего сопротивления и выбрать уже готовые календари с ресурсов вроде photoshop-help.ru/2430-psd-ishodnik-krasivaya-kalendarnaya-setka-na-2014-god-po-mesyacam.html. Готовые шаблоны здесь можно скачать в формате PSD. Вы можете сменить готовый дизайн своей композицией.
ru/calendars. Данные файлы представлены в форматах PSD и PNG. Вы сможете откорректировать их так, как захотите. Также в интернете можно скачать экшены для создания календарных сеток. Если выполнить подгрузку в Photoshop, то вы сможете найти их в меню Окно – Операции. Также можно найти и скрипты, которые создают календари в данной программе. Подробнее об этом будет сказано немного позже. С такими шаблонами вам будет очень просто разобраться в том, как сделать календарь, настроить шрифты или сетку. Наконец, можно попробовать пойти по пути наименьшего сопротивления и выбрать уже готовые календари с ресурсов вроде photoshop-help.ru/2430-psd-ishodnik-krasivaya-kalendarnaya-setka-na-2014-god-po-mesyacam.html. Готовые шаблоны здесь можно скачать в формате PSD. Вы можете сменить готовый дизайн своей композицией.
Создание календаря
В качестве примера попробуем создать простейший вариант календаря. Сделать это можно, используя готовую сетку в формате PNG, а также шаблон PSD на фоне какого-либо изображения. Так, например, если вы хотите сделать в Photoshop новогодний календарь, то вы можете скачать в интернете соответствующие зимние обои на рабочий стол. Во-первых, их в сети можно встретить огромное множество, а во-вторых, как правило они представляют собой довольно качественные изображения с хорошим разрешением. Вам необходимо открыть в Photoshop фоновую картинку календаря и выбранную календарную сетку. Сделать это можно путем выбора комбинаций Файл-Открыть. При помощи двойного клика мыши можно разблокировать фоновые слои. Затем необходимо захватить сетку целиком при помощи инструмента «Перемещение». Далее сетку можно будет перенести на фон. Теперь, если нужно, вы можете внести коррективы, например, сжать или растянуть разметку, слегка размыть или уменьшить непрозрачность фона. По желанию можно добавить художественные элементы и снимки. Затем необходимо сохранить получившийся документ. Вот и все, календарь готов к использованию. Если вас не устраивает расположение месячных блоков, то вы можете вырезать фрагменты календаря по месяцам, а затем при помощи инструмента «Перемещение» перенести их на фоновое изображение и разложить на свой вкус. Так, например, можно организовать блоки в три ряда по четыре месяца или в четыре ряда по три месяца. Для выделения данных фрагментов необходимо использовать инструмент «Прямоугольная область». Для этого на панели настроек предварительно нужно выбрать «Стиль: Заданные параметры». Вырезать элемент можно при помощи комбинации клавиш Ctrl+J. Она приведет к созданию дубликата выделенного фрагмента на новом слое. Если вы не найдете шрифт и стиль текста, которые устраивали бы вас, то вы можете использовать шаблоны в формате PSD. Их можно отредактировать на свой вкус.
Календарь на основе функции Action в Photoshop
Давайте посмотрим, как можно создать календарь, используя Action, который можно скачать здесь — yadi.sk/d/GOA8Q9P5syDc7. Он представляет собой файл CalendarDesigner 2016+, упакованный в архив и имеющий расширение .atn. Там вы сможете найти файл в формате PSD, а также две инструкции pdf – пример создания страниц календаря и инструкцию по установки экшена. Путем двойного щелчка по файлу CalendarDesigner 2016+ вы сможете автоматически запустить программу Photoshop. Далее вам необходимо перейти ко вкладке Window (Окно) и выбрать Actions (Операции). Здесь вам нужно найти свою папку CalendarDesigner 2016+. Откройте ее и запустите экшен, выполняя при этом все рекомендации и требования подсказок. После того, как вы сделаете несколько эффективных действий, программа Photoshop выдаст вам готовый календарь с вашим изображением и внесенными коррективами.
Календарь по сценарию
Наверняка кого-то из вас интересует, как можно сделать календарь в Photoshop, используя для этого JavaScript. Необходимо скачать с ресурса regex.info/blog/photo-tech/calendar файл под названием Jeffrey’s Calendar Builder.jsx. Затем, используя двойной клик мыши этот файл необходимо открыть в программе Photoshop. Результат выполнения скрипта будет представлять собой документ Photoshop, в котором используется около шести слоев. Эти слои можно корректировать и редактировать. Таким образом, вы сможете добавить собственные изображения. При запуске сценария на рабочем столе появится диалоговое окно, в котором будет выставляться параметры календаря, в том числе разрешение, стиль и размер страницы. Скрипт позволяет строить календари на 56 языках мира, в том числе и на русском. Он поддерживает персональные аннотации, позволяет включать номера недель, имеет два режима ориентации фонового изображения (портретный и ландшафтный), позволяет выбрать день начала недели. Когда вы выберите все необходимые настройки, останется только нажать на кнопку ОК. В результате через несколько секунд вы сможете посмотреть на результат. Таким образом сделать календарь в программе Photoshop совсем несложно. Скрипт дает возможность оставить все компоненты изображения на отдельных слоях. Так вы сможете сделать с ними практически все, что угодно. Скрипт работает только в английской версии программы Photoshop. Если вы используете русскую версию программы, то вам нужно просто изменить файл с расширением dat и цифровым именем, который вы найдете в папке C:Program FilesAdobeAdobe Photoshop CS6 (ваша версия) Localesru_RUSupport Files.
Как сделать в Photoshop перекидной календарь
В принципе предложенная схема создания является универсальной. Она должна устроить всех, кого интересует вопрос о том, как сделать в Photoshop перекидной календарь. В том случае речь идет о настоящем печатном изделии, то необходимо учитывать, что разрешение документа в Photoshop должно составлять не менее 300 пикселей на дюйм. Размер может быть разным в зависимости от того, какой вариант календаря вам нужен – настенный, настольный или какой-нибудь еще. Необходимо составить отдельный шаблон для каждого месяца. Если перекидной календарь должен будет украсить web-страницу, то его рисунок должен быть выполнен в таком ракурсе, чтобы по одному из торцов виднелась стопка листочков. Чтобы придать ему такой вид, необходимо использовать инструмент «Прямоугольник со скругленными углами». Так, по всей вероятности, будет лучше. С помощью данного инструмента рисуем белый прямоугольник, имеющий форму и размеры будущего календаря. Затем растрируем слой после этого инициализируем его тенью используя кнопку «Добавить стиль слоя». Тень должна иметь такие параметры, чтобы она была видна внизу. Любители могут добавить данному элементу внутреннее свечение или обводку. Полученный результат необходимо продублировать при помощи комбинации Ctrl+J. Нам нужно создать как минимум две копии. Затем останется только щелкнуть по кнопке «Перемещение» и сдвинуть копии относительно друг друга используя клавишу «стрелка вверх на клавиатуре». При этом необходимо активировать поочередно соответствующие слои. Если было сделано два дубликата, то в панели слоев верхнюю копию можно сдвинуть, щелкнув по стрелке четыре раза. Слои напоминают собой стопку сложенных слоев. Титульным листом данной конструкции будет являться изображение календаря на определенный месяц. Методику его создания мы рассматривали, когда говорили о том, как сделать в программе Photoshop календарь с фотографией.
Как сделать календарь в “Фотошопе” – советы и рекомендации
Photoshop – программа, которая смогла завоевать сердца многих пользователей. Она служит для работы с графическими данными. Как говорят начинающие юзеры, для обработки картинок и фотографий. В “Фотошопе” можно создавать разного рода графические объекты. К примеру, визитки или открытки.
Сегодня предстоит понять, как сделать календарь в “Фотошопе”. Этим вопросом задаются многие пользователи. Особенно те, кто предпочитает в качестве основной работы те или иные действия с изображением. Какие советы и рекомендации можно дать относительно поставленной задачи? Что поможет создать свой собственный календарик в Photoshop?
Календарная сетка
Первый этап – создание так называемой календарной сетки. Без этой составляющей не получится сделать календарик.
Как сделать календарь в “Фотошопе”? Для того чтобы создать сетку, требуется:
- Открыть Photoshop. Можно воспользоваться любой версией приложения.
- Создать новый документ. Желательно фиксированных размеров. Идеально подходит A4 или A5. Все зависит от того, какой именно календарь хочется получить. Для этого достаточно нажать на Ctrl + N.
- Дать название сетке.
- Если был выбран формат A5, потребуется осуществить переворот листа на 90 градусов.
- Нажать на инструмент Horizontal Type Tool. Для простоты работы потребуется включить направляющие.
- Как сделать календарь в “Фотошопе”? Необходимо начать печатать дни (номерами) в тех или иных ячейках на листе. Например, первое января – это понедельник, а седьмое – воскресенье. В 1-й строчке сетки будет: 01, 02, 03. 07.
- Продолжить создание документа в соответствие с днями недели в том или ином месяце.
Это первый этап работы. Как только те или иные дни в документе будут заполнены, можно приступить к редактированию файла. Как создать календарь в “Фотошопе”? Нужно следовать изложенным далее рекомендациям.
Работа со слоями (в сетке)
Итак, предложенный ранее алгоритм пройден. Что дальше? Как сделать календарь в “Фотошопе”?
Для того чтобы первая сетка (и последующие в том числе, все они изготавливаются по единым принципам) выглядела подобающе, необходимо:
- Выделить первые 7 горизонтальных цифр (первую строчку).
- Зайти в меню Layer-Align-Vertical Centers.
- Выровнять межстрочный интервал. Важно следить за тем, как выравнивание сказывается на сетке.
- Нажать на Shift, выделить все слои от 1 до 7. Далее кликнуть ПКМ и выбрать Link Layers.
- Зажать Alt и перетащить слои ниже – на ряд пустых клеток.
- Переименовать слой. Продолжить аналогичные действия с остальными цифрами. В конечном итоге получится 5 слоев с цифрами от 1 до 31.
- Удалить ненужные цифры.
- Аналогичным образом добавить дни недели.
Все почти готово. Как сделать календарь в “Фотошопе”? Примитивный его вариант не требует от пользователя особых знаний. Осталось только отметить на сетке выходные дни.
Отмечаем выходные
Сделать это не трудно, особенно если в том или ином месяце нет никаких дополнительных официальных праздничных дней. Тогда работа в Photoshop будет ускорена.
Чтобы отдельно отметить выходные, потребуется:
- Выделить все текстовые слои на ранее созданной сетке.
- Перейти в Layer-Smart Objects-Convert to Smart Object. Это не обязательное действие, но оно значительно облегчит дальнейшую работу. Произойдет объединение слоев в “Смарт-объект”.
- Переименовать полученный объект. Например, по названию месяца в календаре.
- Выбрать инструмент “Выделение”. Желательно отдавать предпочтение выделению в форме прямоугольника.
- Выделить область, отвечающую за выходные дни. Обычно это последняя и предпоследняя числа в каждой строчке.
- Выбрать Create new fill or adjustment layer.
- Подобрать цвет, которым будут обозначены выходные в календарике. Обычно это красный.
- Сохранить изменения.
- Нажать на слой с красной (или любой другой выбранной ранее) заливкой. Щелкнуть на сочетание клавиш Ctrl + Alt + G.
Готово! Теперь понятно, как сделать календарь в “Фотошопе”. Предложенный алгоритм действий поможет создать соответствующую календарную сетку для каждого месяца.
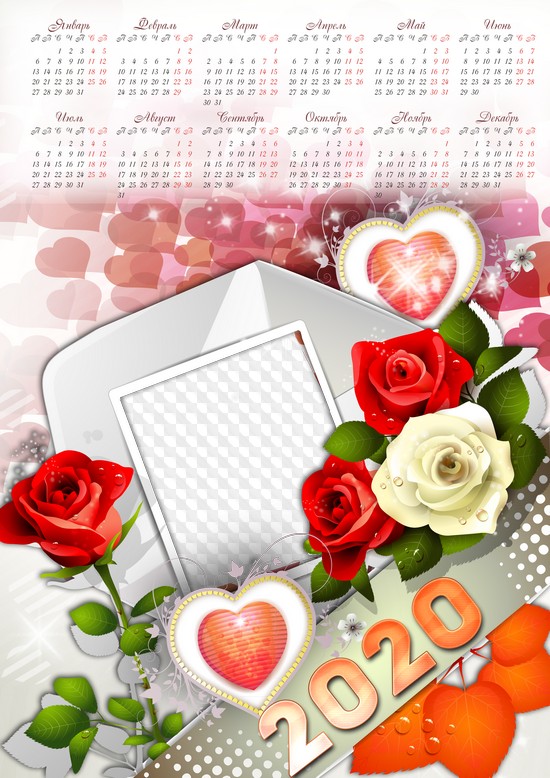
С фотографиями и картинками
Чаще всего обычная сетка в виде календаря пользователей не устраивает. Хочется смастерить более красивый графический объект. Тогда приходится разбираться, как сделать календарь в “Фотошопе” с фотографиями или картинками.
К сожалению, единого алгоритма действий здесь нет. Все зависит от того, как именно будут располагаться изображения. Например, над сеткой или в виде ее фона. Чаще всего первый вариант интересует пользователей в большей степени.
Что предлагается для создания календаря с фото? Для этого необходимо:
- Создать новый графический объект, холст. Делается это точно так же, как и с календарной сеткой. Желательно при этом выбирать лист большего размера.
- Разделить холст на 2 части: сетку (о том, как ее делать, было рассказано ранее) и место для фото.
- Открыть в Photoshop фотографию, которую хочется вставить в календарь.
- Выделить все изображение или его часть при помощи известных инструментов.
- Скопировать фото в буфер обмена.
- Создать календарную сетку.
- Вставить в специально отведенное место для изображения картинку.
Таким образом можно сделать перекидной календарь в “Фотошопе” или рассчитанный на весь год. Все зависит от предпочтений пользователя.
Шаблоны
Есть более простой вариант. Не хочется задумываться над созданием календарика? Тогда воспользуйтесь одной небольшой хитростью. Можно сказать, готовый шаблон календаря для Photoshop. Обычно это готовые графические объекты с календарной сеткой. Все что останется сделать пользователю – вставить в специально отведенные места фотографии и картинки, которые хочется.
Шаблон календаря – это наиболее быстрый и простой метод решения. Главное – скачивать документ для конкретного года. В противном случае в готовом шаблоне просто нет смысла.
Выводы и заключения
Теперь понятно, как сделать календарь в “Фотошопе”. Некоторые проблемы у пользователей возникают на этапе создания календарной сетки. В остальном можно справиться с задачей буквально за несколько минут.
Для людей, которые не обладают навыками работы в Photoshop, идеально подойдут готовые шаблоны календариков. Можно найти и перекидные варианты, и общие.
Создание простого фотокалендаря в Photoshop
Создание простого фотокалендаря в Photoshop — Эрик РенноВы видели …
- 21 октября 2019 г. в Учебное пособие // Сброс текстовых атрибутов на значения по умолчанию в Photoshop
- 9 августа 2019 г. в Quick Tips // Photoshop’s Share Button
- 14 декабря 2018 г. в Учебное пособие // Добавление снега с помощью After Effects и Photoshop
- 27 ноября 2018 г. в Зеленой комнате // Зеленая комната — 1: воткни это в свой ананас
- 29 октября 2018 г. в After Effects // Техники анимированного рукописного ввода
- 16 октября 2018 г. в Учебное пособие // Adobe Essential Graphics
- 26 сентября 2018 г. в Учебное пособие // Доступ к предварительным версиям технологий в Lightroom CC Mobile
- 23 сентября 2018 г. в Photoshop 30 секунд // Панель деталей в Photoshop Shake Reduction
- 20 сентября 2018 г. в Учебное пособие // Динамические повторяющиеся сетки в Adobe Xd
- 14 сентября 2018 г. в видеоруководстве // Создание простых повторяющихся сеток в Adobe Xd — и создание сетки для фотографий для Instagram
- 12 сентября 2018 г. в Freebie // Бесплатные шаблоны социальных сетей
- 26 марта 2018 г. в видеоруководстве // 5 вещей, которые Adobe Sensei может сделать для вас прямо сейчас
- 28 февраля 2018 г. в Рекомендуемое // TipSquirrel рекомендует: Введение в графический дизайн
- 28 января 2018 г. в Учебник // Создание анимированного GIF в Photoshop
- 16 ноября 2017 г. в Учебник // Как создать дождь в Photoshop
- 3 ноября 2017 г. в Учебное пособие // Добавление надписи на объект в Adobe Dimension
- 4 сентября 2017 г. в Учебное пособие // Простой макет обложки журнала в Photoshop
- 16 июля 2017 г. в Учебник // Несколько стилей слоя в Photoshop
- 18 июня 2017 г. в Учебное пособие // Обновления Adobe Stock
- 16 мая 2017 г. в Учебное пособие // Вы забыли о Photoshop Express
- 15 мая 2017 г. в Учебное пособие // Как создать 3D кубики в стиле Lego в Photoshop и Adobe Project Felix
- 10 апреля 2017 г. в Учебное пособие // 3D-текст в Photoshop и Project Felix
- 23 марта 2017 г. в Учебник // Разброс 3D-текста по буквам в Photoshop
- 18 марта 2017 г. в Учебное пособие // Руководство для начинающих по работе с инструментом «Перо» в Photoshop
- 17 марта 2017 г. в Учебное пособие // Создание 3D-текста из стекла в Photoshop
- 5 марта 2017 г. в Учебное пособие // Создание трехмерной наземной плоскости для соответствия изображению в Photoshop
- 28 февраля 2017 г. в Учебник // 3 способа преобразования в черно-белое в Photoshop
- 21 февраля 2017 г. в Учебное пособие // Создание реалистичного светового меча в Photoshop
- 9 февраля 2017 г. в Учебник // Условные действия Photoshop
- 6 февраля 2017 г. в Учебник // Как создать винтажный образ в Photoshop
- 1 февраля 2017 г. в Урок // Как создать частицы пыли в Photoshop
- 27 января 2017 г. в Учебнике // Создание реалистичных световых бликов в Photoshop
- 24 января 2017 г. в Урок // Как создать кинематографический вид в Photoshop
- 17 января 2017 г. в Учебник // Как создать снег в Photoshop
- 10 января 2017 г. в Учебник // Добавление снега к зимним фотографиям в Photoshop
- 29 декабря 2016 г. в Учебник // Perfect Eyes Плагин Photoshop и Lightroom
- 19 декабря 2016 г. в Учебное пособие // «Попался» по созданию нового документа в Photoshop 2017
- 25 ноября 2016 г. в Учебник // Создание покадровой съемки с помощью Photoshop
- 19 ноября 2016 г. в Учебное пособие // Объединение фигур для создания индивидуального текста в Photoshop
- 15 ноября 2016 г. в Учебное пособие // Как создать многостраничный PDF-файл в Photoshop
- 12 ноября 2016 г. в Учебное пособие // Как создать шаблон документа Photoshop
- 8 ноября 2016 г. в Учебное пособие // Улучшение осенних цветов с помощью Photoshop
- 31 октября 2016 г. в Учебное пособие // Создание плаката в Photoshop по мотивам «Ходячих мертвецов»
- 29 октября 2016 г. в Учебное пособие // Создание контрольного листа в Photoshop
- 25 октября 2016 г. в Учебное пособие // Улучшение ночных городских пейзажей
- 18 октября 2016 г. в Учебное пособие // Добавление жизни к плоскому изображению — серия 2
- 15 октября 2016 г. в Учебное пособие // Создание оптической иллюзии в Photoshop
- 11 октября 2016 г. в Учебное пособие // Как исправить перспективу в Photoshop
- 6 октября 2016 г. в Photoshop 30 секунд // Photoshop 30 секунд — Auto Collapse Layer FX
- 4 октября 2016 г. в Учебное пособие // Как исправить передержанное небо
- 30 сентября 2016 г. в Учебное пособие // Введение в 3D в Photoshop
- 27 сентября 2016 г. в Учебное пособие // Добавление жизни к плоскому изображению — эпизод 1
- 26 сентября 2016 г. в Учебное пособие // Ретуширование с помощью Photoshop Fix и Photoshop CC
- 20 сентября 2016 г. в Учебник // 3 способа увернуться и сжечь
- 13 сентября 2016 г. в Учебник // Как создать пробивающий городской закат
- 9 сентября 2016 г. в Учебное пособие // Использование текстур и режимов наложения для добавления драмы в Photoshop
- 8 сентября 2016 г. в Photoshop 30 секунд // Добавление тона сепии в Photoshop
- 6 сентября 2016 г., Учебник // 5 быстрых советов по Photoshop
- 5 сентября 2016 г., Mobile Monday // Взятие изображения из Photoshop Mix в Photoshop Fix
- 4 сентября 2016 г. в обзоре // Рецензия на книгу: Как создать эффекты Bada $$ в Photoshop
- 2 сентября 2016 г., 30 секунд Photoshop // Масштаб с учетом содержимого Photoshop — Защита оттенков кожи
- 29 августа 2016 г. в Учебное пособие // Локальные настройки в Lightroom Mobile
- 25 августа 2016 г., 30 секунд Photoshop // Перемещение и закрытие панели инструментов Photoshop
- 23 августа 2016 г. в Учебное пособие // Двойная рентгеновская экспозиция в Photoshop
- 18 августа 2016 г. в Photoshop 30 секунд // Photoshop 30 секунд — режимы наложения с прокруткой
- 16 августа 2016 г. в Учебное пособие // Как создать матовый эффект
- 15 августа 2016 г., Учебное пособие // Использование Adobe Spark Post
- 12 августа 2016 г. в Урок // Ретуширование снега в Photoshop
- 11 августа 2016 г. в Учебное пособие // Использование библиотек для текстур в Photoshop
- 10 августа 2016 г. в Учебное пособие // Деформация границ в Photoshop и Lightroom
- Обзор от 8 августа 2016 г. // Первый взгляд на Huawei P9
- 6 августа 2016 г. в Учебное пособие // Подделка Золотого часа в Adobe Lightroom
- 4 августа 2016 г. в Photoshop 30 секунд // Photoshop 30 секунд — всплывающее меню гистограммы
- 1 августа 2016 г. в Mobile Monday // Импорт изображений RAW в Lightroom Mobile
- 31 июля 2016 г. в Учебник // Создание сюрреалистического портрета в Photoshop
- 21 июля 2016 г. в Учебное пособие // Предупреждения о цветном обрезании в Adobe Camera Raw и Lightroom
- 11 июля 2016 г. в Дневнике // Бесплатный веб-семинар по Photoshop и Adobe Apps
- 2 июля 2016 г. в Учебное пособие // Создание эффекта Ортона в Photoshop
- 21 июня 2016 г. в статье // Обновления Photoshop за июнь 2016 г.
- 12 июня 2016 г. в Учебное пособие // HDR в Lightroom
- 9 июня 2016 г. в Учебное пособие // Эффект коллодия мокрой пластины в Photoshop
- 1 июня 2016 г. в Учебное пособие // Использование фильтра бликов объектива в Photoshop
- 28 мая 2016 г. в Учебное пособие // Преобразование фотографии в иллюстрацию с помощью Photoshop
- 18 мая 2016 г. в Быстрые советы // Добавление света в рамке с помощью Photoshop
- 16 мая 2016 г. в Для развлечения // Страшное селфи для развлечения в Adobe Photoshop Mix
- 24 апреля 2016 г. в Учебник // Как создать синемаграф в Photoshop
- 16 апреля 2016 г. в фотографиях // Искусство кадрирования и советы по работе с Photoshop
- 12 апреля 2016 г. в Краткие советы // Совет: размеры предварительного просмотра шрифта в Photoshop
- 10 апреля 2016 г. в Учебное пособие // Как уменьшить тени и блики в Photoshop
- 3 апреля 2016 г. в статье // Создание танцующей тени в Photoshop
- 30 марта 2016 г., 30 секунд Photoshop // Переключение видов в Photoshop CC
- 12 марта 2016 г. в статье // Adobe Theater на выставке фотографии 2016
- 7 марта 2016 г. в Быстрые советы // Восстановление неба, потерянного из-за чрезмерной экспозиции в Lightroom и Photoshop
- 27 февраля 2016 г. в Учебное пособие // Панорамы задач Photoshop
- 21 февраля 2016 г. в Учебное пособие // Photoshop и двойная художественная экспозиция
- 12 февраля 2016 г. в Учебное пособие // Анимированное вступление в Photoshop
- 8 февраля 2016 г. в Учебное пособие // Простые фильтры с помощью раздельного тонирования в Lightroom и Camera Raw
- 1 февраля 2016 г. в Учебное пособие // Сохранение таблицы поиска в Photoshop
- 27 января 2016 г., Учебное пособие // Распространенное использование в Photoshop Content Aware
- 14 января 2016 г. в Учебное пособие // Как создать абстрактный силуэт с помощью Adobe Photoshop MIx
- 10 января 2016 г. в Учебное пособие // Создание кисти Луны в Photoshop
- 6 января 2016 г. в Учебное пособие // Как создать волнистый флаг с помощью фильтра смещения в Adobe Photoshop
- 4 января 2016 г. в Учебное пособие // Размытие в Photoshop — Сохранение маски на каналах
- 28 декабря 2015 г. в видеоруководстве // Эффект пробивания текста в Photoshop
- 21 декабря 2015 г. в Учебное пособие // Невоспетый герой последнего обновления Photoshop.Спасибо Джон Нак
- 15 декабря 2015 г. в Freebie // Facebook Cover Template (конец 2015 г.) в Photoshop CC
- 11 декабря 2015 г. в Учебное пособие // Добавление лучей света в Photoshop
- 9 декабря 2015 г. в Учебное пособие // Как вырезать объект из его фона в Adobe Photoshop Mix
- 4 декабря 2015 г. в Учебное пособие // Создание праздничных открыток с помощью Adobe Capture и Illustrator или Photoshop
- 3 декабря 2015 г. в Учебное пособие // Расширенное создание с помощью расширения PixelSquid 3D Photoshop
- 27 ноября 2015 г. в Учебное пособие // Уловка Lightroom J
- 25 ноября 2015 г. в Учебное пособие // Создание эффекта мягкого свечения в Photoshop
- 20 ноября 2015 г. в Учебное пособие // Основы Photoshop — перемещение слоев между изображениями
- 16 ноября 2015 г. в Учебное пособие // Вырезание стекла из белого фона в Photoshop
- 13 ноября 2015 г. в видеоруководстве // Обработка таймлапсов в Photoshop
- 11 ноября 2015 г. в Учебное пособие // Как создать сюрреалистическое изображение с помощью Adobe Photoshop Mix
- 9 ноября 2015 г. в истории фотографии // Тонирование с помощью настройки карты градиента Photoshop
- 6 ноября 2015 г. в Учебное пособие // Добавление изображений Adobe Stock в ваши библиотеки
- 4 ноября 2015 г. в Учебное пособие // Как создать композит в Photoshop с помощью расширения PixelSquid 3D
- 2 ноября 2015 г. в Учебное пособие // Световые эффекты с радиальным фильтром Lightroom
- 19 октября 2015 г. в Учебное пособие // Получите надутость с помощью Photoshop Fix
- 12 октября 2015 г. в Учебник // Замена лета на осень в Photoshop или Lightroom
- 2 октября 2015 г. в Для развлечения // Наложение Photoshop HAB в марсианском стиле
- 18 сентября 2015 г. в Учебное пособие // Галерея размытия Photoshop — Размытие поля
- 13 сентября 2015 г. в Учебное пособие // Галерея размытия в Photoshop — Размытие радужной оболочки
- 29 августа 2015 г. в статье // Красота в разложении — Ремонт фото с помощью Photoshop
- 26 августа 2015 г. в Quick Tips // Soft Glow — Gaussian Blur Photoshop Quick Tip
- 20 августа 2015 г. в Учебное пособие // Photoshop Эффект логотипа видео в виде капли чернил
- , 11 августа 2015 г., Учебное пособие // Создание портретного эффекта «осколок» или «разбитый» в Photoshop
- 8 августа 2015 г. в Учебное пособие // Использование выделений Photoshop для добавления эффекта всплеска краски
- 26 июля 2015 г. в TipTorial // Галерея размытия в Photoshop — Размытие контура
- 21 июля 2015 г. в Top Tip вторник // Галерея размытия Photoshop и выделения
- 17 июля 2015 г. в Краткие советы // Запуск уровней, кривых и других настроек Photoshop в качестве смарт-фильтра
- 9 июля 2015 г. в Учебное пособие // Карты смещения Photoshop
- 24 июня 2015 г. в Учебное пособие // Использование вертикального положения в Lightroom и Adobe Camera Raw
- 17 июня 2015 г. в Быстрые советы // Чувак, где мое сохранение для Интернета?
- 16 июня 2015 г. в Быстрые советы // Photoshop CC 2015 Установка
- 8 июня 2015 г. в Быстрые советы // Что такое сверхскролл в Photoshop? И зачем это вам может понадобиться
- 12 мая 2015 г. в Учебное пособие // Синхронизация настроек цвета в Photoshop и приложениях Creative Cloud
- 4 мая 2015 г. в Учебное пособие // Портретное ретуширование с использованием частотного разделения
- 22 апреля 2015 г. в Учебное пособие // HDR в Adobe Camera Raw 9
- 21 апреля 2015 г. в Учебное пособие // Эффект винтажного портрета в Photoshop
- 17 апреля 2015 г. в Photoshop 30 секунд // Photoshop 30 секунд — Color Match Layers
- 12 апреля 2015 г. в Учебное пособие // Ретуширование с использованием частотного разделения в Photoshop
- Обзор от 9 апреля 2015 г. // Macphun Noiseless — первый взгляд
- 7 апреля 2015 г. в Учебное пособие // Добавление текста и логотипов к изображениям в Photoshop
- 4 апреля 2015 г. в Учебное пособие // Создание композиции из видеокадров в Photoshop
- 1 апреля 2015 г. в Учебное пособие // Как добавить эффект разделения тона в Photoshop CC
- 30 марта 2015 г. в Учебное пособие // Сопоставление изображений с журналом записей в Lightroom
- 27 марта 2015 г. в Учебное пособие // Добавление звездочек типа отзыва к постеру фильма в Photoshop
- 25 марта 2015 г. в Учебник // Звезда классического кино и агент Marvel Картер вдохновил портрет в Photoshop
- 20 марта 2015 г. в Быстрые советы // Простой просмотр фильма в Photoshop с помощью LUT
- 15 марта 2015 г. в статье // Выставка фотографии 2015 — До встречи!
- 9 марта 2015 г. в Учебное пособие // Руководство по маскам Photoshop для начинающих
- 7 марта 2015 г. в Учебное пособие // Photoshop 30 секунд — наложение кадрирования
- 4 марта 2015 г., Учебник // Photoshop Elements — снег в один клик
- 1 марта 2015 г. в Учебное пособие // Tilt-Shift в Photoshop и Photoshop Elements
- 19 февраля 2015 г. в статье // Фотошоп в 25 лет — Что я любил, когда и почему
- 6 февраля 2015 г. в Учебное пособие // Использование сеток Photoshop
- 28 января 2015 г. в Новости // Приобретение Adobe Fotolia
- 27 января 2015 г. в Учебное пособие // Уловки поиска и фильтрации в Lightroom 5
- 26 января 2015 г. в Учебное пособие // Форма Photoshop на контуре
- 16 января 2015 г. в Учебное пособие // Автоматические параметры для уровней и кривых в Photoshop и Photoshop Elements
- 14 января 2015 г. в Учебное пособие // 5 замечательных кнопок со значками, о которых вы могли не знать в Photoshop
- 9 января 2015 г. в Photoshop 30 секунд // # 30SecondPS — Изменение цвета текста в Photoshop
- 3 января 2015 г. в Учебник // Иллюстрация или комикс Эффект в Photoshop
- 24 декабря 2014 г. в Учебное пособие // Создание границ вокруг формы в Photoshop
- 22 декабря 2014 г. в Быстрые советы // Photoshop Quicktip — сброс Photoshop
- 19 декабря 2014 г. в Image Answers // A New Video Series — Image Answers
- 15 декабря 2014 г. в Учебное пособие // Рабочий процесс с тональностью, усилением и Snapheal
- 12 декабря 2014 г. в Новости // Fotolia присоединяется к семейству Adobe
- 5 декабря 2014 г. в Учебное пособие // Что делают ползунки тени и выделения в Photoshop Smart Sharpen?
- 27 ноября 2014 г. в статье // Фотошоп для фотографов — Рецензия на книгу
- 15 ноября 2014 г. в Учебное пособие // Photomerge (HDR) с Photoshop Elements
- 5 ноября 2014 г. в Учебник // Новый макет руководства в Photoshop CC 2014
- 31 октября 2014 г. в Учебное пособие // Инструмент маски типа Photoshop
- 25 октября 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — Путь к форме
- 23 октября 2014 г. в Учебник // Photoshop Flame Filter и Text of Fire
- 17 октября 2014 г. в Новости // Aperture, Lightroom и KelbyOne
- 10 октября 2014 г. в видеоруководстве // Библиотеки Adobe Shape и Photoshop
- 9 октября 2014 г. в Учебное пособие // Лечение акне с помощью Photoshop
- 7 октября 2014 г. в Новости // Adobe Update Photoshop CC и др. На Adobe Max
- 5 октября 2014 г. в Учебное пособие // Синхронизация Lightroom и Lightroom Mobile
- 30 сентября 2014 г. в Top Tip вторник // Изменить время съемки с помощью Lightroom
- 26 сентября 2014 г. в обзоре // Photoshop CC 2014 Отсутствует руководство — Обзор
- 19 сентября 2014 г. в видеоруководстве // Заливка с учетом содержимого в Photoshop Mix
- 16 сентября 2014 г. в Top Tip вторник // Редактирование нескольких фотографий в Lightroom
- 12 сентября 2014 г., Учебное пособие // Lightroom и Adobe Camera Raw: Tone Curve
- 4 сентября 2014 г. в Freebie // Дебетовая карта Скачать файл Photoshop
- 2 сентября 2014 г. в Top Tip вторник // Интеграция с Photoshop CC 2014 Typekit
- 29 августа 2014 г. в Учебное пособие // Photoshop Mix Shake Reduction
- 27 августа 2014 г. в Учебное пособие // Создание шаблона для отображения изображения в виде смонтированного холста в Photoshop, часть 2
- 20 августа 2014 г. в конкурсе // Выиграй Photoshop Touch!
- 19 августа 2014 г. в Top Tip вторник // Lightroom и Photoshop — Создание панорам
- 18 августа 2014 г. в обзоре // Тональность от Macphun — Обзор
- 14 августа 2014 г. в Учебное пособие // Добавление глубины формам Photoshop
- 7 августа 2014 г. в Учебное пособие // Восстановление изображений с помощью Photoshop Content Aware Move
- 5 августа 2014 г. в Top Tip Tuesday // Lightroom и Photoshop — Коррекция линз
- 1 августа 2014 г. в Быстрые советы // Быстрый совет по параметрам рабочего процесса ACR
- 31 июля 2014 г. в конкурсе // Победитель конкурса Fotolia
- 25 июля 2014 г. в Учебное пособие // Нанесение и удаление градуированного фильтра в ACR
- 23 июля 2014 г. в Учебник // 5 способов: цветокоррекция в Photoshop
- 17 июля 2014 г. в Учебное пособие // Создание шаблона для отображения изображения в виде смонтированного холста в Photoshop
- 15 июля 2014 г. в Top Tip вторник // Дополнительные внешние редакторы Lightroom
- 11 июля 2014 г. в Учебник // Photoshop силуэт городского пейзажа с обратным текстом
- 8 июля 2014 г. в Top Tip вторник // Lightroom и Photoshop — умное редактирование
- 4 июля 2014 г. в конкурсе // Конкурс в июле — выиграйте месяц на Fotolia
- 1 июля 2014 г. в Учебник // Lightroom и Photoshop — редактирование туда и обратно
- 27 июня 2014 г. в Учебное пособие // 10 самых популярных сочетаний клавиш в Photoshop
- 26 июня 2014 г. в Учебное пособие // Установка Photoshop Kuler Panel и зачем она вам
- 18 июня 2014 г. в обзоре // Photoshop 2014 — Новые функции и избранное
- 13 июня 2014 г. в видеоруководстве // Открытие векторных файлов в Photoshop
- 10 июня 2014 г. в Учебное пособие // Lightroom и Photoshop — Открыть как слои
- 6 июня 2014 г. в видеоуроке // Маскирование стилей слоя Photoshop
- 4 июня 2014 г. в Учебное пособие // Сделать Lightroom по умолчанию Настройки разработки в соответствии с ISO
- 31 мая 2014 г. в Учебное пособие // Простая векторная форма сложенного баннера в Photoshop
- 30 мая 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — узоры в клетку и клетку
- , 29 мая 2014 г., Учебник // Базовая панель Adobe Camera Raw и модуль разработки Lightroom
- 27 мая 2014 г. в Учебное пособие // Обертывание 2D-изображения на 3D-цилиндр в Photoshop
- 24 мая 2014 г. в обзоре // Рецензия на книгу: Цифровое возрождение
- 22 мая 2014 г. в Видеоуроке // Предварительные настройки и снимки Adobe Camera Raw
- 21 мая 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — контроль переносов в тексте Photoshop
- 20 мая 2014 г. в Учебное пособие // Предустановки корректирующей кисти Lightroom
- 17 мая 2014 г. в статье // Получите скидку 25% на вход в Photoshop Live 2014
- 15 мая 2014 г. в видеоруководстве // Быстрые изменения тона с помощью градиентных карт Photoshop
- 14 мая 2014 г. в Photoshop 30 секунд // Изоляция одного слоя Photoshop и отмена выбора диапазона
- 13 мая 2014 г. в Top Tip вторник // Советы по ретушированию в Photoshop — неразрушающее лечение
- 8 мая 2014 г. в Учебное пособие // Инструмент кадрирования Photoshop — не только для кадрирования
- 7 мая 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — изменение размера больших слоев
- 1 мая 2014 г. в Учебное пособие // Максимально используйте текст с помощью панели символов Photoshop
- 30 апреля 2014 г. в Учебник // Photoshop 30 секунд — Быстрый эффект боке
- 29 апреля 2014 г. в Учебное пособие // Как публиковать сообщения в Facebook с помощью Lightroom
- 24 апреля 2014 г. в Учебное пособие // Управление слоями в Photoshop и Photoshop Elements
- 23 апреля 2014 г. в Photoshop 30 секунд // Photoshop 30 секунд — автоматический выбор слоя
- 22 апреля 2014 г. в Учебное пособие // Рабочий процесс Lightroom: от хорошего к отличному
- 21 апреля 2014 г. в Ради забавы // Моё любимое пасхальное яйцо в Photoshop
- 15 апреля 2014 г. в Краткие советы // Lightroom 5 — Сочетания клавиш
- 11 апреля 2014 г. в статье // Сдача экзамена на сертифицированного эксперта по Photoshop
- 8 апреля 2014 г., Учебное пособие // Краткое руководство по установке Lightroom Mobile
- 6 апреля 2014 г. в Учебное пособие // Прямоугольники со скругленными углами и изгиб в Photoshop из Футурамы
- 3 апреля 2014 г. в Учебное пособие // Техника абстрактного Photoshop
- 28 марта 2014 г. в Учебное пособие // Палитра персонажей Photoshop — Руководство для начинающих Fotolia
- 25 марта 2014 г. в Учебное пособие // Портативный каталог Lightroom
- 21 марта 2014 г. в Учебное пособие // Анимация стилей слоя Photoshop для создания ошибки канала
- 18 марта 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop – Собираем все вместе
- 14 марта 2014 г. в Учебное пособие // Основные кадры в Photoshop: анимация масок
- 12 марта 2014 г. в Учебное пособие // Использование Lightroom на двух компьютерах
- 7 марта 2014 г. в видеоуроке // Эффект высокой контрастности Quick Soft Glow High Key в Photoshop
- 6 марта 2014 г. в Events // Workshop — Lighting and Editing for Portrait
- 4 марта 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop — преобразование точек
- 1 марта 2014 г. в Учебное пособие // Улучшение волос — пример рабочего процесса Photoshop
- 25 февраля 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop — точки заострения
- 21 февраля 2014 г. в обзоре // Программа для записи экрана с потоком экрана
- 18 февраля 2014 г. в Top Tip Tuesday // Инструмент «Перо» в Photoshop — Smooth Curves
- 14 февраля 2014 г. в Учебное пособие // Смарт-объекты Photoshop из Adobe Illustrator
- 11 февраля 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop — добавление контуров и опорных точек
- 7 февраля 2014 г. в Учебник // 30-секундная серия Photoshop
- 5 февраля 2014 г. в видеоруководстве // Рамка изображения в Photoshop CC
- 3 февраля 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop – прямые контуры
- 31 января 2014 г. в обзоре // Рецензия на книгу — Освоение слоев Photoshop
- 28 января 2014 г. в Top Tip вторник // Инструмент «Перо» в Photoshop — Основы контура
- 27 января 2014 г. в Учебное пособие // Связанные смарт-объекты
- 24 января 2014 г. в видеоруководстве // Расширенная глубина резкости с помощью стеков Photoshop
- 23 января 2014 г. в Учебное пособие // Коррекция тона кожи с помощью кривых RGB в Lightroom 5
- 21 января 2014 г. в Top Tip вторник // Новое искажение перспективы в Photoshop CC
- 17 января 2014 г. в Учебное пособие // Новые возможности рабочего процесса Photoshop CC Январь 2014 г.
- 16 января 2014 г. в News // Обновление Photoshop — январь 2014 г.
- 14 января 2014 г. в Top Tip вторник // Инструмент кадрирования перспективы Photoshop
- 10 января 2014 г. в Учебное пособие // Простое совмещение трех изображений с помощью автоматического смешения в Photoshop
- 9 января 2014 г. в Учебное пособие // Photoshop Slice Tool
- 7 января 2014 г. в Top Tip вторник // 3D-поле частиц в Photoshop CC
- 3 января 2014 г. в Учебное пособие // Создание зигзагообразного узора в Photoshop
- 31 декабря 2013 г. в Top Tip вторник // Подавление шума в Lightroom 5
- 29 декабря 2013 г. в Freebie // Facebook Cover Template Photoshop Document
- 26 декабря 2013 г. в Учебное пособие // Кадрирование для обложки Facebook в Photoshop
- 24 декабря 2013 г. в Учебное пособие // Спасибо и счастливых праздников
- 20 декабря 2013 г., Учебник // Photoshop Content Aware Scale
- 17 декабря 2013 г. в Top Tip вторник // Моделирование зернистости пленки в Lightroom 5
- 13 декабря 2013 г., викторина // Викторина по Photoshop — декабрь 2013 г.
- 12 декабря 2013 г. в статье // OnOne Perfect Photo Suite 8 — Вердикт
- 10 декабря 2013 г. в Top Tip вторник // Световые эффекты в Photoshop CC
- 5 декабря 2013 г. в Учебник // Humbug! Создайте праздничный узор в Photoshop
- 2 декабря 2013 г. в Учебное пособие // Текст по круговой траектории в Photoshop Elements
- 28 ноября 2013 г. в Быстрые советы // Совет: уменьшение цифрового шума с помощью Photoshop
- 26 ноября 2013 г. в Top Tip вторник // 3D-карты глубины Photoshop
- 25 ноября 2013 г. в Учебнике //
Календарь PSD, 4600+ Графические ресурсы Photoshop для бесплатной загрузки
Традиционная подарочная ваза Корейский календарь праздников середины осени
1200 * 1200
черно-белая раскраска ноябрь 2021 года календарь
1200 * 1200
стиль линии 2021 июль раскраска карта календарь
1200 * 1200
золотой роскошный стиль исламская тема годовой календарь
1200 * 1200
напиток сок мохито коктейль lixia 24-й фестиваль png
3000 * 3000
2021календарь новогодний календарь
1200 * 1200
мультфильм рисованной календарь золотая монета иллюстрация
1200 * 1200
роскошный черный золотой клетчатый фон 2021 календарь календарь дизайн флаера
1200 * 1200
красивый календарь рисованный календарь c иллюстрация календаря украшения алендар
2480 * 2480
поатер кхмерский новый год 2019
6000 * 6000
цвет рисованной граффити сентябрь 2020 календарь
1200 * 1200
2021 дизайн настольного календаря 1200 * 1200
простые красочные рисованные граффити декабрь 2020 календарь
1200 * 1200
китайские чернила бабочка любовь цветок китайская живопись ручка цветок птица png ирис цветок бабочка
3000 * 3000
красный календарный план работа персонаж иллюстрация
1200 * 1200
мультфильм рисованной свиньи год календарь милый поросенок год календарь 2019 год календаря свиньи
5315 * 3545
новый год новый год календарь 1 января
3545 * 5315
2021 календарь новогодний календарь
1200 * 1200
9 0006мультфильм рисованной иллюстрации календаря эффективности времени
1200 * 1200
календарь 2020 лучшая итальянская пицца
1200 * 1200
стиль линии 2021 октябрь раскраска карты календарь
1200 * 1200
декоративный стиль 2021 апрель раскраска открытка-календарь
1200 * 1200
Как создать и настроить календарь | Как создать индивидуальный календарь ресурсов | Как изменить рабочее время в проекте
Бизнес-диаграммы пользуются большим спросом, они описывают бизнес-процессы, бизнес-задачи и действия, которые выполняются для достижения конкретных организационных и бизнес-целей, повышения производительности, сокращения затрат и ошибок.Они позволяют исследовать и лучше понимать бизнес-процессы. ConceptDraw DIAGRAM — это мощный профессиональный кроссплатформенный инструмент для создания бизнес-графики и бизнес-схем, который содержит сотни встроенных коллекций векторных трафаретов и шаблонов для конкретных задач. Они помогут вам визуализировать и структурировать информацию, с минимальными усилиями создать различные бизнес-схемы, карты и диаграммы и добавить их в ваши документы и презентации, чтобы добиться успеха. Среди них диаграммы потоков данных, организационные диаграммы, диаграммы рабочего процесса бизнес-процессов, диаграммы аудита, диаграммы причин и следствий, диаграммы бизнес-процессов IDEF, кросс-функциональные диаграммы, диаграммы PERT, диаграммы временной шкалы, календари, диаграммы маркетинга, пирамиды, диаграммы целей, Венна. диаграммы, сравнительные диаграммы, аналитические диаграммы, информационные панели и многое другое.ConceptDraw DIAGRAM — кроссплатформенное приложение, очень безопасное, удобное, свободное от вредоносного ПО и одна из лучших альтернатив Visio для пользователей Mac.Нарисуйте диаграммы бизнес-процессов .

 Текстура с дождем пусть находится над слоем с фотографией девушки.
Текстура с дождем пусть находится над слоем с фотографией девушки.