Галерея для сайта простая: Несколько классных JQuery галерей и слайдеров изображений для Вашего сайта
20 бесплатных jQuery галерей и слайдеров
Галереи изображений и слайдеры – одни из самых популярных форматов jQuery. Благодаря им вы можете добавить на сайт необходимый объем визуального контента, экономя при этом ценное место.
Галереи и слайдеры делают страницу менее загруженной, но все же позволяют добавить все изображения, необходимые для передачи послания. Особенно полезны они будут для портфолио и интернет-магазинов.
В сегодняшней статье мы собрали для вас лучшие галереи изображений и слайдеры jQuery.
Для их установки достаточно добавить выбранные плагины в раздел head HTML страницы вместе с библиотекой jQuery и настроить их согласно документации (всего пара строчек кода).
Выбирайте, какой из этих элементов идеально впишется в ваш проект.
Bootstrap Slider – бесплатный, оптимизированный под мобильные устройства слайдер изображений с прокруткой прикосновением и смахиванием.
Product Preview Slider воплощает в себе весь потенциал jQuery, он отлично встраивается в любой интерфейс. Также вас порадует качество и чистота кода этого плагина.
Expandable Image Gallery – потрясающий плагин, который одним кликом мышки превращается в полноэкранную галерею. Его можно использовать для раздела “О нас” или для просмотра информации о товарах.
Fotorama – плагин отзывчивой галереи jQuery, который работает как для десктоп, так и для мобильных браузеров. Он предлагает множество опций навигации: миниатюры, прокрутку, кнопки “вперед” и “назад”, автоматический показ слайд-шоу и маркеры.
Immersive Slider позволяет создавать уникальный опыт просмотра слайдов, похожий на слайдер Google TV. Вы можете изменить фоновое изображение, которое будет размыто для сохранения фокуса на основных фото.
Leastjs – отзывчивый jQuery плагин, который поможет вам создать потрясающую галерею. При наведении курсора на изображение, появляется текст, при нажатии окно разворачивается на весь экран.
Этот плагин идеально подойдет для портфолио. Он создаст блоки изображений, располагающихся горизонтально (вертикально на небольших экранах), к которым будет привязан выбранный контент.
Squeezebox Portfolio Template предлагает motion-эффекты для портфолио. При наведении курсора на основное изображение (или блок) появляются привязанные элементы.
Shuffle Images – потрясающий отзывчивый плагин, который позволит вам создать галерею с меняющимися при наведении курсора изображениями.
Free jQuery Lightbox Plugin поможет вам показать одно или несколько изображений на одной странице. Также их можно будет увеличить и вернуть к исходному размеру.
PgwSlider – минималистичный слайдер изображений. jQuery код весит немного, поэтому скорость загрузки этого плагина вас приятно удивит.
Scattered Polaroids Gallery – потрясающий слайдер, выполненный в плоском дизайне. Его элементы хаотично движутся при переключении изображений, что выглядит потрясающе.
Bouncy Content Filter – идеальное решение для интернет-магазинов и портфолио. Этот плагин позволяет пользователям быстро переходить из одной категории в другую.
Simple jQuery Slider оправдывает свое название. Этот плагин сочетает в себе элементы JavaScript, HTML5 и CSS3. В демо по умолчанию доступна только загрузка текста, но если внести несколько изменений, можно будет добавить и визуальный контент.
Glide JS – простой, быстрый и отзывчивый jQuery слайдер. Его легко настроить, к тому же плагин не займет много места.
Этот потрясающий jQuery слайдер с возможностью загрузки изображений и текста подойдет для любого сайта. Он порадует пользователей легким parallax эффектом и медленным появлением текста.
Функциональность этого фантастического плагина превосходит любые ожидания. Sliiide поможет вам создать интерактивное меню навигации, которое можно добавить сверху, снизу, слева и справа страницы.
Sliiide поможет вам создать интерактивное меню навигации, которое можно добавить сверху, снизу, слева и справа страницы.
Это простая галерея с возможностью увеличивать изображения. Она отлично подойдет для интернет-магазинов.
Prism Effect Slider – отличный плагин для блогеров. Этот слайдер позволяет добавить логотип на каждое изображение, который меняется при прокрутке.
Этот потрясающий слайдер позволяет добавлять на изображения крупный текст. Вы можете легко настроить шрифт, его размер, цвет и скорость анимации.
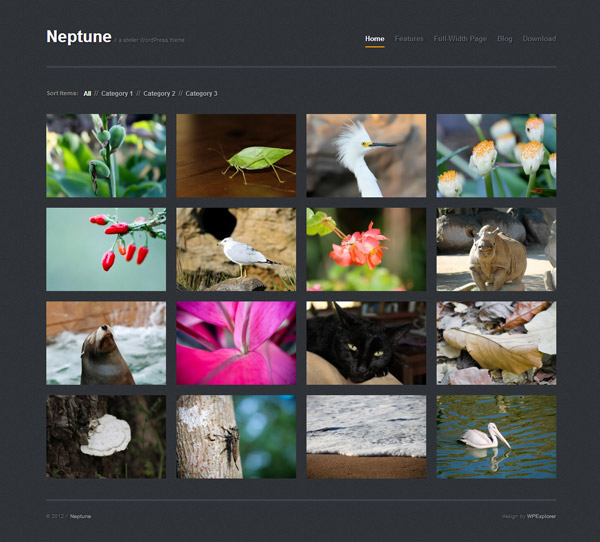
Простая и изящная галерея CSS3 для изображений
Очень простая и стильная фото галерея, что создана HTML5, jQuery и CSS3, которая полностью редактируется веб мастером по своему виду. Сейчас актуально делать страницы фото галереи, так как на ней можно вывести те картинки или фотографий, которые считаются на это время самые популярные. Но здесь нужно преподнести все красиво, что здесь на эту функциональность все предусмотрено. Это у каждого товара, если говорим об интернет магазине, будет свой каркас, который построен на чистых стилях.
Это у каждого товара, если говорим об интернет магазине, будет свой каркас, который построен на чистых стилях.Где при наведение срабатывает эффект, а вот по клику увеличивается по размеру, что идет по умолчанию. Что вы можете создать несколько страниц на многие коллекций или категорий, что при просмотре не чего не будет мешать. Но и также задать тематических фон, который бы отлично подходил к просматривающим снимкам.
Этот код идет под установку, остальное в папке.
Код
<section>
<div>
<div>
<a href=»#pic-1″ rel=»lightbox» title=»first image»> <img src=»http://zornet.ru/Aben/ABGDA/zornet_ru/1b7d9b.png» alt=»image» /> </a>
</div>
<div>
<a href=»#pic-2″ rel=»lightbox» title=»second image»> <img src=»http://zornet.ru/Aben/ABGDA/zornet_ru/1PtaAaTYWBw.jpg» alt=»image» /> </a>
</div>
<div>
<a href=»#pic-3″ rel=»lightbox» title=»third image»> <img src=»http://zornet. ru/Aben/ABGDA/zornet_ru/2_A1S6p_vao.jpg» alt=»image» /> </a>
ru/Aben/ABGDA/zornet_ru/2_A1S6p_vao.jpg» alt=»image» /> </a>
</div>
<div>
<a href=»#pic-4″ rel=»lightbox» title=»first image»> <img src=»http://zornet.ru/Aben/ABGDA/zornet_ru/2bca1a.png» alt=»image» /> </a>
</div>
<div>
<a href=»#pic-5″ rel=»lightbox» title=»first image»> <img src=»http://zornet.ru/Aben/ABGDA/zornet_ru/4b8c3.gif» alt=»image» /> </a>
</div>
<div>
<a href=»#pic-6″ rel=»lightbox» title=»first image»> <img src=»http://zornet.ru/Aben/ABGDA/zornet_ru/051ff.jpg» alt=»image» /> </a>
</div>
<div>
<img src=»http://zornet.ru/Aben/ABGDA/zornet_ru/1b7d9b.png» alt=»image» />
</div>
<div>
<img src=»http://zornet.ru/Aben/ABGDA/zornet_ru/1PtaAaTYWBw.jpg» alt=»image» />
</div>
<div>
<img src=»http://zornet.ru/Aben/ABGDA/zornet_ru/2_A1S6p_vao. jpg» alt=»image»/>
jpg» alt=»image»/>
</div>
<div>
<img src=»http://zornet.ru/Aben/ABGDA/zornet_ru/2bca1a.png» alt=»image» />
</div>
<div>
<img src=»http://zornet.ru/Aben/ABGDA/zornet_ru/4b8c3.gif» alt=»image» />
</div>
<div>
<img src=»http://zornet.ru/Aben/ABGDA/zornet_ru/051ff.jpg» alt=»image» />
</div>
</div>
</section>
Посмотреть демонстрацию можно в том случай, когда скачаете архив, где она виде файла будет находится.
6 лучших бесплатных плагинов WordPress для создания Галереи изображений в 2016
В этой статье мы всесторонне рассмотрим лучшие варианты добавления расширенной галереи изображений на ваш сайт WordPress. Каждый плагин, описанный ниже, предлагает обширный список возможностей и инструментов, которые могут помочь вам добавлять впечатляющие фото галереи на ваш сайт. Будь вы фотограф или блогер, здесь вы найдете плагин на любой вкус.
Графики, изображения и галереи являются важной частью вашего сайта, начиная с их отображения и заканчивая способом взаимодействия с ними посетителей. Чем более профессиональные, интересные и актуальные изображения, тем больше посетителей вы привлечёте. Большое количество посещений приведет к увеличению количества постоянных посетителей, что в конечном счёте позволит наиболее эффективно реализовать ваши цели, будь-то продажа товаров или услуг.
Смотрите также:
1. Envira Gallery
Плагин Envira Gallery доступен в бесплатной и премиум версии. Бесплатную версию скачали уже более 40 000 пользователей, поскольку это один из самых популярных и доступных плагинов галерей. У Envira Gallery есть drag & drop интерфейс, так что вы можете довольно легко загружать и перемещать свои изображения.
Читайте наш обзор: Envira Gallery — бесплатный плагин для создания галерей в WordPress
Адаптивный веб-дизайн обеспечивает корректное отображение сайта на любом устройстве, которое использует читатель, а мобильная версия имеет некоторые интересные дополнительные функции, такие как интеграция плагина WooCommerce и возможность поделиться в социальных сетях через кнопку Pinterest. Вы также можете экспортировать в плагин ваши фотографии из Instagram.
Вы также можете экспортировать в плагин ваши фотографии из Instagram.
2. Photo Gallery
Photo Gallery — впечатляющий бесплатный плагин, который предлагает множество инструментов и функций. С помощью Photo Gallery вы можете добавлять и редактировать неограниченное количество изображений вашей галереи. Видео из YouTube и Vimeo тоже можно вставить в альбом. Также в наличии большое количество инструментов для редактирования, например: обрезка, переворот и вращение миниатюр изображений. К тому же есть несколько способов просматривать галереи или слайдшоу, так что вы можете выбрать вариант отображения изображений на экране.
Галереи, которые создает этот плагин, совместимы на 100% с экранами любых размеров, поэтому ваши изображения будут отлично смотреться независимо от размера экрана пользователя. Вдобавок, плагин имеет технологию лайтбокс, хоть и простенькую, так что при отображении изображений на экране пользователь не отвлекается на остальную часть страницы.
Photo Gallery можно обновить до профессиональной версии. Купив её, вы получите 15 лайтбокс эффектов, возможность взаимодействовать с разными социальными сетями,а также возможность создания единой галереи для видео и изображений.
3. NextGEN Gallery
Лучшие плагины фото-галереи для WordPress
Приветствую, друзья!
Сегодня я вам расскажу о нескольких плагинах, которые добавят фото-галереи на ваш сайт. Почти все плагины проверены лично — все работают и можно пользоваться. Так что давайте начнем!
Две тысячи девятьсот восемьдесят семь … Столько плагинов возвращает простой поиск «gallery» в хранилище плагинов WordPress.org. Это имеет смысл — практически каждый веб-сайт использует изображения, а плагины фото-галереи WordPress позволяют легко отображать эти изображения привлекательным способом.
Но с таким большим количеством вариантов, может быть трудно разобраться во всем и найти плагин, который предлагает только правильное сочетание функций, эстетики и простоты использования. Чтобы помочь вам найти этот плагин, я собрал 11 лучших плагинов для фото-галереи WordPress, проанализировал их списки функций и сделал репрезентативный снимок экрана, чтобы вы знали, какие типы галерей может создавать каждый.
Вы уже знаете, что такое галереи, так что давайте перейдем прямо к плагинам!
Лучшие плагины фото-галерей для WordPress в 2020 году
1. Modula Image Gallery
Modula Image Gallery — чрезвычайно удобный плагин галереи для WordPress от Macho Themes, который поможет вам быстро создавать интересные фото и видео галереи. Благодаря гибким возможностям настройки Modula вы можете легко настроить свою галерею по своему вкусу.
Плагин «Modula» для фото галереи WordPress
С помощью пользовательской функциональности сетки Modula вы можете свободно изменять размеры изображений в контейнере вашей галереи, управляя их высотой, шириной и соотношением сторон. И все, что вам нужно сделать, это переключить галерею с «creative gallery» (творческой галереи) на «custom grid» (пользовательскую сетку) и начать изменять размеры ваших изображений, щелкая и перетаскивая их из правого нижнего угла изображения в вашей галерее.
Если вы решите попробовать Modula, вы быстро заметите, что плагин был разработан для обслуживания пользователей WordPress независимо от опыта работы. Их простой в использовании интерфейс перетаскивания и параметры настройки позволяют создавать галерею, которая выглядит как одна из их демонстраций менее чем за пять минут, но для более опытных пользователей в Modula есть раздел расширенных настроек, в котором пользователи могут добавить свой CSS, который можно применять к галереям отдельно. Это вместе с их хорошо написанной документацией способствует тому, что я считаю действительно хорошим опытом для пользователей.
Типичная галерея, созданная Modula, выглядит …
Бесплатная версия Modula, известная как Modula Lite, доступна в официальном репозитории плагинов WordPress и даже включает в себя их пользовательские функциональные возможности сетки. Хотя вы можете поиграть с такими настройками, как поля, тени, радиус границы и т. д., чтобы изменить внешний вид ваших галерей, здесь есть хорошее представление о стиле галерей, созданных Modula Lite.
Фото-галерея «Modula»
Тем не менее, для пользователей, которым нужен доступ к 6 стилям лайтбокса, 12 эффектам наведения изображений, создавать фильтруемые галереи, добавлять столько фотографий, сколько они хотят — планы Modula начинаются от 29 долларов.
Причины использования Modula
- Возможность создавать собственные сетки — свободно изменять размеры изображений в контейнере галереи.
- С легкостью создайте галерею лайтбоксов с 6 различными включенными стилями лайтбоксов.
- Возможность добавлять анимацию при вводе изображения (например, скольжение и вращение).
- 12 встроенных эффектов наведения
- Возможность дальнейшей настройки вашей галереи с помощью CSS.
- В премиум расширение Modula доступно видео, так что вы можете легко добавлять видео в свою галерею.
- Встроенные кнопки социальных сетей, которые позволяют посетителям вашего сайта делиться вашей работой.
Что нужно учесть, прежде чем выбрать Modula
Modula предназначена только для сеточных галерей — она не создана для того, чтобы помочь вам создавать витрины, слайд-шоу или другие галереи различных типов, как и многие другие плагины.
Цена: бесплатно + платные планы начинаются от 29 долларов за лицензию для одного сайта.
2. NextGEN Gallery
По числу скачиваний, NextGEN Gallery — самый популярный плагин галереи на WordPress.org. Он продолжает получать более 1,5 миллионов новых загрузок в год, наряду с отличными общими обзорами. Он разработан Imagely, экспертами по фотографии, которые хорошо знают индустрию.
Плагин NextGEN Gallery
Бесплатная версия NextGEN предоставляет два основных стиля галереи (слайд-шоу и галереи миниатюр) и два стиля альбома (компактный и расширенный), каждый из которых поставляется с широким набором параметров для управления размером, стилем, временем, переходами, элементами управления, эффектами лайтбокса и больше. Затем вы можете расширить его с помощью различных премиум-пакетов.
В дополнение к множеству различных типов галерей, эти премиальные версии также добавляют более продвинутые функции, такие как:
- Функциональность электронной коммерции для продажи изображений
- Защита изображений (защита от хотлинков, водяных знаков и т. д.)
- Глубокие ссылки на изображения для галерей лайтбоксов
Типичная галерея, созданная NextGEN Gallery выглядит как …
Одним из достоинств NextGEN Gallery является то, что она предлагает так много разных типов галерей, что нет ни в одной типичной галереи.
Я буду использовать базовую галерею миниатюр для этого примера, потому что она включена в бесплатную версию. И если вы используете Pro версию, у вас есть доступ к более интересным шаблонам:
NextGEN Gallery
Причины использовать NextGEN Gallery
- Вы можете создавать альбомы разных галерей, что полезно, если вам нужно отобразить много разных картинок.
- Вы можете создавать галереи слайд-шоу, а также множество других типов галерей в зависимости от того, какая у вас версия.
- Премиум-версии предлагают расширенные функции, такие как водяные знаки, глубокие ссылки на изображения и многое другое.
- NextGEN Pro включает функцию электронной коммерции, которая полезна, если вы продаете фотографию.
Что нужно учесть, прежде чем выбрать NextGEN Gallery
- Раньше бесплатная версия была довольно простой, но они активно добавляли намного больше возможностей. Например, в базовом слайд-шоу можно показывать стрелки, изменять время перехода, стили и т. д.
- NextGEN Pro немного дороговата — 99 долларов.
3. Envira Gallery
Envira Gallery — еще один популярный плагин для Freemium галереи. Ранее входившая в состав Syed Balkhi WordPress empire, Envira Gallery была приобретена Натаном Сингхом в начале 2018 года.
Плагин Envira Gallery
Одним из достоинств Envira Gallery является то, что, как и в случае с Modula, интерфейс спроектирован так, чтобы максимально быстро и легко приступить к работе с красивой галереей.
В то время как бесплатная версия хороша для основных галерей, различные премиальные планы, где вы получаете большую часть полезных функций, которые включают в себя:
- Поддержка обмена в социальных сетях
- Поддержка видео
- Альбомы
- Водяные знаки
- Глубокая ссылка на изображение
- Поддержка WooCommerce
- И еще много чего
Типичная галерея, созданная Envira Gallery выглядит как …
Хотя Envira Gallery позволяет создавать галереи нескольких типов, вот как выглядит их плиточный шаблон:
Envira Gallery
Причины использования Envira Gallery
- Интерфейс хорошо продуман.
- Pro версии дают вам доступ к множеству функций (хотя они могут быть дорогими).
- Вы можете использовать видео в своих галереях с Pro версиями.
- Полезные дополнения для WooCommerce, Proofing, Lightroom и многого другого.
Что нужно учесть, прежде чем выбрать Envira Gallery
- Некоторые функции, которые вы получаете бесплатно в других плагинах, заблокированы для профессиональной версии.
- Если вы хотите, чтобы были все функции, это немного дорого — 99 долларов.
4. Photo Gallery by WD
После NextGEN Gallery, Photo Gallery by WD — следующий по популярности плагин для галереи на WordPress.org.
Плагин Photo Gallery by WD
Плагин позволяет создавать неограниченное количество галерей, а также неограниченное количество альбомов для размещения этих галерей. И одна особенно приятная особенность Photo Gallery by WD состоит в том, что вы также можете создавать галереи из встроенных видео, включая возможность смешивать и сопоставлять галереи — изображения и видео.
Другие полезные функции, доступные в бесплатной или премиальной версии, включают в себя:
- Изображение водяного знака и защита от правой кнопки мыши
- Кнопки социальных сетей
- Возможность отображения альбомов Facebook
- Много разных шаблонов галереи
- Дополнения электронной коммерции для продажи цифрового контента с вашего сайта
Типичная галерея, созданная с Photo Gallery by WD выглядит как …
Хотя в премиум-версии плагина добавлено несколько типов креативных галерей, ниже приведен пример типичной галереи, которую вы можете создать с помощью бесплатной версии Photo Gallery by WD:
Photo Gallery by WD
Причины использовать Photo Gallery by WD
- Вы можете включить изображения и видео в свои галереи с премиум-версии.
- Вы можете создавать множество различных типов галерей, включая каменную кладку, слайд-шоу, киноленты и многое другое (хотя большинству требуется премиум-версия).
- Дополнения для расширенных функций, таких как отображение альбомов Facebook и продажа цифрового контента.
- Плагин содержит водяные знаки и защиту от правой кнопки мыши, если вы беспокоитесь о краже изображений
- Премиум-версия довольно доступна по цене от 30 долларов.
Что нужно учесть, прежде чем выбирать Photo Gallery by WD
- Как и в галерее NextGEN, многие из самых красивых шаблонов галереи доступны только в премиум-версии.
5. Jetpack
Если вы не знакомы, Jetpack — это популярный многоцелевой плагин от Automattic, который предоставляет ряд возможностей WordPress.com для самостоятельной установки WordPress.
Плагин Jetpack
Одной из таких функций является расширение основных функций галереи WordPress. Несмотря на то, что галереи Jetpack не так интенсивны, как предыдущие четыре плагина, это хороший вариант для создания базовых типов галерей, особенно если вы уже используете Jetpack на своем сайте.
Типичная галерея, созданная Jetpack выглядит как …
В то время как Jetpack предоставляет вам варианты как для квадратных, так и для круглых галерей, вот как выглядит Jetpack Tiled галерея:
Jetpack
Причины использовать Jetpack
- Вам просто нужно базовое улучшение для основной галереи WordPress.
- Вы уже используете Jetpack на своем сайте.
Что следует учесть, прежде чем выбрать Jetpack
- Если вы устанавливаете Jetpack только для его функциональности галереи, вы можете быть разочарованы этим.
- Jetpack не так гибок, как другие варианты, когда дело доходит до более подробных вариантов, доступных для вас.
6. FooGallery
FooGallery — это бесплатный плагин фото-галереи от FooPlugins, который помогает вам создавать адаптивные галереи, используя несколько различных макетов.
Плагин FooGallery
Все галереи, которые вы создаете, по умолчанию расположены в сетке. И бесплатная версия также имеет встроенную поддержку альбомов, так что вы можете легко сгруппировать несколько разных галерей.
Другие полезные функции, которые вы можете получить в бесплатной версии и/или премиум-расширении, включают:
- Поддержка видео
- Больше шаблонов галереи
- Эффекты наведения изображения
- Бесконечная прокрутка
- Ленивая загрузка для оптимизации производительности изображения
- Эффекты загрузки изображения
- Простая точечная нумерация страниц
Типичная галерея, созданная FooGallery
Хотя FooGallery включает несколько шаблонов галереи в своих бесплатных и профессиональных версиях, вот пример того, как выглядит базовый шаблон адаптивной галереи изображений:
FooGallery
Причины использовать FooGallery
- Вы можете создавать изображения и видео галереи с расширением премиум.
- FooGallery включает в себя множество полезных функций для разработчиков, в том числе встроенный инструмент, который поможет вам создавать стандартные расширения.
- Вы получаете большое разнообразие шаблонов галереи даже в бесплатной версии.
Что нужно учесть перед выбором FooGallery
- Вам нужно заплатить, если вы хотите получить доступ к шаблону Grid.
7. Photo Gallery by Supsystic
Photo Gallery by Supsystic — это лучший способ создания адаптивных медиа-галерей и альбомов на вашем сайте.
С ее помощью вы можете создавать неограниченное количество фото-галерей, используя несколько разных шаблонов. Затем вы можете настроить эти галереи, редактируя поля, тени, границы и т. д.
Плагин Photo Gallery by Supsystic
Если вам нужно массово импортировать изображения или импортировать изображения из социальных сетей, Photo Gallery by Supsystic имеет несколько интересных функций, которые позволят вам:
- Добавить изображения в галерею через FTP
- Импортируйте изображения из Facebook, Instagram и т. д.
И если у вас есть Pro версия, вы также сможете отображать видео в своих галереях, включая возможность импортировать видео прямо с YouTube.
Типичная галерея, созданная Photo Gallery by Supsystic выглядит как …
Как и многие другие, Photo Gallery by Supsystic включает в себя несколько различных шаблонов. Вот как выглядит бесплатный тип мозаичной галереи:
Photo Gallery by Supsystic
Причины использовать Photo Gallery by Supsystic
- Вы можете добавлять изображения в свою галерею по FTP, что полезно, если вы работаете с большим количеством разных изображений.
- Вы можете импортировать изображения из социальных сетей, таких как Facebook, Instagram и YouTube.
- Pro версия включает в себя категории страниц и изображений (фильтры галереи).
- Вы можете добавлять водяные знаки в свои галереи даже в бесплатной версии.
Что нужно учесть, прежде чем выбирать Photo Gallery by Supsystic
- Интерфейс создания галереи немного запутан и сложен, хотя это не является серьезным недостатком.
8. Justified Image Grid
Justified Image Grid — единственный из этих плагинов, который не доступен бесплатно на WordPress.org. Но это самый продаваемый плагин WordPress для фото-галереи на CodeCanyon с более чем 20 000 продажами, что является довольно хорошим знаком!
Плагин Justified Image Grid
Помимо красивой горизонтальной сетки изображений, которая сохраняет исходное соотношение сторон ваших изображений, одна из самых классных особенностей Justified Image Grid заключается в том, что она позволяет импортировать контент из множества различных внешних служб, таких как:
- Flickr
- YouTube
- Vimeo
- RSS
И вы даже можете импортировать последние сообщения или продукты WooCommerce как элементы в вашей галерее.
Типичная галерея, созданная Justified Image Grid, выглядит …
Одним из преимуществ Justified Image Grid является то, что его горизонтальная сетка сохраняет исходное соотношение всех ваших изображений. Вы можете увидеть это в примере ниже:
Justified Image Grid
Причины использования Justified Image Grid
- Вам нравится, что сетка изображений сохраняет соотношение сторон ваших изображений, а не обрезает их.
- Вы хотите импортировать контент из внешних источников.
Что нужно учесть, прежде чем выбирать Justified Image Grid
- Там нет бесплатной версии (хотя это довольно доступно).
- Если вам нравится, как некоторые из других плагинов галереи обрезают изображения, вам нужно придерживаться их вместо Jusified Image Grid.
9. Everest Gallery Lite
Everest Gallery Lite — один из новых плагинов фото галереи WordPress, представленных на рынке. Тем не менее, он разработан командой из AccessPress Themes, которые имеют долгую историю создания высококачественных тем. Плагин предлагает несколько макетов, включая сетку и кладку.
Плагин Everest Gallery Lite
Бесплатная версия плагина на самом деле включает в себя немало. Он имеет более 30 бесшовных макетов галереи и позволяет настраивать столбцы в соответствии с размером экрана. Галерея имеет всплывающую анимацию, параметры лайтбокса и возможность предварительного просмотра всего перед публикацией. Вы также можете расширить плагин с их премиум-версией.
Типичная галерея, созданная Everest Gallery Lite выглядит как …
Одним из преимуществ Everest Gallery Lite является то, что все его макеты выглядят очень современно. Вы можете увидеть это в примере ниже:
Everest Gallery Lite
Причины использовать Everest Gallery Lite
- Вы хотите современный стиль для всех ваших макетов галереи, а также отзывчивую поддержку.
- Вы хотите воспользоваться их поддержкой перетаскивания.
- Премиум-версия дешевая, начиная всего от 20 долларов.
Что нужно учитывать перед выбором Everest Gallery Lite
- Это один из самых новых плагинов на рынке.
- Премиум-версия продается через Envato Market, что означает, что вам придется доплачивать за продление поддержки в течение всего года.
10. Photonic
Photonic отличается от других плагинов в этом списке, поскольку он не управляет галереей в традиционном смысле. Другими словами, он не добавляет мультимедиа в медиатеку и не определяет новые структуры контента (например, альбомы) для связи с фотографиями. Вместо этого он позволяет вам использовать структуры, определенные вашими источниками фотографий, давая вам возможность обновлять ваши фотографии только на уровне источника, одновременно обновляя их автоматически на вашем веб-сайте.
Плагин Photonic
Плагин существует с конца 2011 года и является одним из немногих плагинов, доступных в репозитории WordPress, с полной интеграцией с новым API Google Photos.
Типичная галерея, созданная с помощью Photonic выглядит как …
Одним из аспектов, который делает Photonic интересным плагином, является широкий спектр адаптивных вариантов отображения, начиная от квадратных и круглых сеток с миниатюрами, до выровненной сетки, мозаичного макета и каменной кладки, как в примере ниже:
Photonic
Причины использовать Photonic
- Отличная интеграция со сторонними источниками.
- Встроенная поддержка нескольких сценариев лайтбокса без каких-либо надстроек.
- Интерактивный конструктор галерей, который работает как с Classic Editor, так и с Block Editor.
Что нужно учесть перед выбором Photonic
- Если вы хотите использовать Photonic просто для того, чтобы получить лайтбокс в стандартной галерее WordPress или просто создать слайдер, плагин будет работать нормально, но для этой конкретной цели могут быть более легкие варианты.
- Комплексная документация.
11. Meow Gallery
Meow Gallery разработана Meow Apps, небольшой командой французских и японских разработчиков из Японии. Бесплатная версия плагина включает в себя 5 бесплатных макетов (плитки, кладка, выравнивание по горизонтали, квадрат и каскад), блочный Гутенберг и даже шорткод, чтобы упростить управление галереями.
Плагин Meow Gallery
Meow Gallery также работает с Lightroom (с помощью WP/LR Sync): синхронизировать его с вашими галереями можно одним щелчком мыши.
Типичная галерея, созданная Meow Gallery выглядит как …
Из 5 макетов, представленных в бесплатной версии этого плагина галереи, опция макета Titles хорошо показывает, как этот плагин является интересным вариантом для тех, кто запускает фотоблоги:
Meow Gallery
Причины использовать Meow Gallery
- Множество фильтров для настройки.
- Это легкий, быстрый, отзывчивый и с поддержкой сетки плагин.
- Работает с Lightroom.
Что нужно учитывать перед выбором Meow Gallery
- Компоновка карусели — только Pro функция.
- Анимации доступны только в Pro версии плагина.
Какой плагин для фото-галереи выбрать?
Как обычно бывает с плагинами WordPress, здесь нет единой рекомендации для всех. Если вам нужен самый быстрый способ создания красивых галерей, у Modula, вероятно, самый удобный интерфейс, а NextGEN и Envira Gallery тесно связаны.
Если вы фотограф, который хочет показывать альбомы и, возможно, даже продавать свои фотографии, вы, вероятно, будете счастливы с чем-то более тяжелым, например, с NextGEN Gallery или Envira Gallery. С другой стороны, если вас больше интересует поиск стиля шаблона, который соответствует вашим потребностям, вы, вероятно, захотите приложить усилия, чтобы пройтись по всем различным демо версиям галереи и посмотреть, какой вам больше нравится.
В целом, большинство этих плагинов доступны бесплатно, поэтому вы можете поиграть с ними сами и посмотреть, как вам нравятся шаблоны и интерфейс.
Теперь ваша очередь. Я пропустил отличный плагин галереи? Дайте мне знать об этом в комментариях!
До скорых встреч.
Навигация по записям
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе, как на нашем так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь — пишите. Рад буду помочь!
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
5 способов использовать фотогалерею для вашего веб-сайта
Привлекательная фотогалерея для вашего веб-сайта имеет решающее значение для вашего онлайн-бизнеса. Он превращает ваш сайт в динамичную платформу, которая привлекает посетителей, а также успешно конвертирует и удерживает клиентов.
Не верите? Исследования показали, что когда мы взаимодействуем с информацией, к которой прикреплен визуальный элемент, мы, вероятно, сохраним 65% ее через 3 дня.
Это в отличие от всего лишь 10% информации, когда она отсутствует в сопроводительных изображениях.
Если вы ищете простой и практичный способ визуально представить свою работу, галереи изображений — отличный, почти интуитивно понятный выбор.
Вот пять наиболее эффективных способов использования фотогалереи на своем веб-сайте:
1. Визуальное представление
Первой и наиболее очевидной целью включения фотогалереи на ваш веб-сайт является демонстрация продуктов или услуг, которые вы предлагаете. Это свидетельствует о том, что вы и ваш бизнес получаете доверие и доказываете, что вы стоите за качество своей работы.Большинство потенциальных клиентов предпочитают видеть наглядное представление вашей работы, если они хотят убедиться, что ваша компания может предложить именно то, что им нужно.
2. Продвижение бренда
Размещение фотогалереи на вашем веб-сайте может значительно сделать ваш бренд узнаваемым. Визуально привлекательная фотогалерея в формате HTML с логотипом вашего бренда или водяным знаком имеет больше шансов произвести неизгладимое впечатление, чем текст, нацеленный на то же самое.Связывая привлекательные изображения и фотографии со своим брендом, вы можете значительно повысить свой бизнес.
Фирменные галереи привлекают потенциальных клиентов и мотивируют их узнать больше о вашем бизнесе. Вы можете прикрепить собственный URL-адрес к логотипу или водяному знаку в своей галерее изображений, тем самым направляя любого, кто нажимает на него, на определенную целевую страницу на вашем веб-сайте.
3. Производство свинца
HTML-фотогалереи делают гораздо больше, чем просто отображают изображения на вашем сайте. Lead Generator — еще один замечательный маркетинговый инструмент, предоставляемый Cincopa, который повышает ценность вашего бизнеса.Если вы хотите собирать личную контактную информацию посетителей сайта, вы можете активировать этот инструмент в своей фотогалерее. Любой, кто просматривает слайды с изображениями, увидит всплывающую форму, где они могут указать свое имя и адрес электронной почты. Эту информацию можно сохранить непосредственно в списках рассылки и использовать для отправки персональных сообщений или специальных предложений.
Чтобы максимизировать поток потенциальных клиентов, вы можете заблокировать свой контент после нескольких первых слайдов и сделать форму генерации лидов без возможности пропуска.В этом случае каждый должен будет указать свои контактные данные, чтобы иметь возможность просмотреть всю фотогалерею.
4. Реклама
Объявлениямогут отлично выглядеть на веб-сайте вашей фотогалереи и одновременно использоваться в качестве дополнительного источника дохода. В наши дни вам необходимо полностью контролировать свою рекламу, чтобы различные расширения браузера, блокирующие рекламу, не снижали ваш доход. Таким образом, интеграция медийной рекламы с фотоконтентом становится прекрасной альтернативой для любого бизнеса.
Если вы все еще думаете, что размещение рекламы — это технически сложная задача, вы удивитесь, насколько легко можно создать фотогалерею с рекламой на основе готового к использованию шаблона, такого как слайдер Cincopa WOW. Этот полностью настраиваемый шаблон фотогалереи позволяет загружать неограниченное количество баннеров и изображений, а также добавлять кнопки призыва к действию с настраиваемыми ссылками. Кроме того, WOW Slider отлично смотрится во всех браузерах и работает без сбоев на настольных мобильных устройствах и .
5. Улучшение вашего веб-сайта с помощью поиска изображений Google и Bing
Популярные поисковые системы, такие как Google и Bing, предоставляют специальные возможности, с помощью которых каждый может найти готовые изображения в Интернете. Когда пользователи вводят определенные ключевые слова, они обнаруживают связанные изображения, связанные с определенными веб-страницами. Как это произошло? Поисковые роботы могут читать только текст, но при сканировании любой веб-страницы они связывают встроенные изображения с ключевыми словами и метаданными. Чем больше изображений и фотогалерей у вас на сайте, тем больше вероятность того, что пользователи найдут его в поиске Google и Bing.
Благодаря JSON-LD, передовой технологии, принятой на ведущих платформах мультимедийного хостинга и управления, таких как Cincopa, фотогалереи вашего веб-сайта начинают работать для SEO сразу после встраивания. JSON-LD динамически внедряет все метаданные из фоторесурсов в раздел веб-страницы, тем самым сокращая время загрузки страницы. Эти факторы играют решающую роль, когда поисковые системы сканируют ваш сайт и ранжируют ваш контент в результатах поиска.
Современная и гибкая фотогалерея — ключ к созданию эффективного бизнес-сайта.Вот почему Cincopa предлагает вам удивительное разнообразие шаблонов вместе с маркетинговыми инструментами, чтобы ваш мультимедийный контент помогал вам в достижении бизнес-целей.
Что такое плагин Simplest Gallery?
- Это красная роза
- Желтый цветок
- Это синий цветок
Плагин Simplest Gallery — это самый простой способ интегрировать встроенные фотогалереи WordPress на ваши страницы с красивыми визуальными эффектами.
Он делает то же самое, что NextGen делал для более старых версий WordPress: Simplest Gallery предоставляет расширяемый уровень для легкого переключения стиля ваших галерей. Разные плагины галереи используют разные методы для управления изображениями, поэтому каждый раз, когда вы хотите переключить стиль, вам обычно нужно повторно создавать галереи с помощью метода нового плагина.
Вместо этого с Simplest Gallery вы просто используете встроенные инструменты WordPress, и если вам нужен другой стиль для своей фотогалереи, вам не нужно создавать ее заново с нуля, вы просто применяете новый стиль галереи, и он сделанный!
Этот плагин предлагает красивый стиль галереи по умолчанию («FancyBox», тот, который вы видите на этой странице) сразу после его установки, плюс вы можете добавить другие стили галереи позже, когда захотите.
Здесь вы видите стиль «с метками», но вы также получаете стиль «без меток» для верхнего чистого макета.
Более 3100 сайтов в настоящее время используют Simplest Gallery
Сайты, использующие Simplest GalleryДемо
Просто нажмите на изображения выше (они были вставлены с помощью встроенной функции галереи WordPress — см. Видеоурок). Попробуйте также прокрутить колесо мыши в полноэкранном режиме.
Дополнительно см. Демонстрацию с несколькими галереями для макета «без этикеток».
Характеристики
Преимущества использования плагина Simplest Gallery для WordPress:
- Отлично подходит для конечных пользователей
- Самое простое решение для конечного пользователя — использует встроенную функцию WordPress — превосходит конкурентов, таких как NextGen
- Поддерживает многих стилей галереи (посмотреть все, другие скоро последуют)
- Полностью протестирован на WordPress 5. * и на большинстве старых выпусков WP.
- Lightbox (по умолчанию, встроенный) формат галереи: изображения будут прокручиваться даже при вращении колесика мыши
- Размер столбца по выбору пользователя
- Позволяет разместить более одной галереи в сообщении (см. Демонстрацию)
- Простое в использовании поле выбора стиля галереи на экране редактирования сообщения / страницы
- Многоязычная поддержка
- Отлично для разработчиков
- Простое добавление новых стилей галереи с помощью простых надстроек, интерфейса API (щелкните здесь, чтобы получить документацию)
- Простота реализации различных функций с помощью шорткодов WP, переданных через API
Загрузить
Загрузите плагин из официального репозитория плагинов WordPress — вы можете сделать это из собственной панели администратора WordPress: Плагины -> добавить новый -> Поиск -> простейшая галерея -> установить
Получить больше стилей галереи
После запуска вы можете получить дополнительные стили галереи с помощью этих плагинов.См. Ниже:
Документация по API
Хотите расширить этот плагин, добавив новый стиль галереи? Это просто, потому что у него простой в использовании и гибкий интерфейс API!
Кредиты
Simplest Gallery — это бесплатный плагин, выпущенный под лицензией MIT.
Simplest Gallery включает программное обеспечение «Fancybox» версии 1.3.4, разработанное Янисом Скарнелисом — http://fancybox.net/, которое распространяется по лицензиям GPL и MIT.
Более старые версии, основанные на Fancybox2, больше не распространяются и не доступны.
Помогите нам расти
Simplest Gallery в настоящее время поддерживает более 3100 сайтов по всему миру. К сожалению, почти никто из их веб-мастеров не позаботился оставить даже рейтинг или положительный комментарий . И наоборот, бывает, что завистливые конкуренты или глупые пользователи оставляют рейтинги в одну звезду только ради этого. Автор этого плагина разработал его для своих собственных сайтов, поэтому такое поведение никогда не остановит существование плагина — оно остановит только бесплатное распространение будущих выпусков.В настоящее время мы оцениваем возможность прекратить выпуск бесплатного программного обеспечения и превратить плагин в программное обеспечение только для покупки.
Итак, если вам понравился этот плагин и он оказался полезным, пожалуйста! Помогите сохранить его бесплатным и дайте ему 5-звездочный рейтинг
Хорошая оценка поможет плагину стать популярным, и, таким образом, скоро будут доступны еще галереи форматов бесплатно.
Блоггеры, напишите, пожалуйста, об этой программе и будьте нашим голосом!
Если вы используете этот плагин, вы можете сделать пожертвование.Любое пожертвование побудит нас продолжать улучшать его и быть в курсе последних технологий.
Большое спасибо тем, кто еще пожертвовал
А если вам не нравится плагин, напишите нам на форуме поддержки или осторожно переключитесь на другой и, пожалуйста, не оставляйте плохой отзыв. Не нужно вести себя как засранец.
Поделиться
лучших сайтов-галерей | Вдохновение для веб-дизайна
- английский
- Español — Испанский
- 한국어 — корейский
- 中國 — китайский
- 日本語 — Японский
- Português — Portuguese Soon!
- Français — Французский скоро!
- Фильтр по
- Награды
- Категории
- Галерея
Параметры галереи — Служба поддержки Ronneby
Создайте стильное представление работ галереи, организовав многоцелевой раздел галереи.
Проверьте этот пост, чтобы узнать больше о создании страницы галереи.
Варианты базовой галереи
В этом разделе вы сможете настроить основные параметры галереи для вашего сайта.
- Источник верхней ссылки галереи — позволяет установить страницу или настраиваемую ссылку, которая будет использоваться для кнопки, расположенной рядом с раскрывающимся списком категорий и тегов на страницах с выбранным шаблоном страницы галереи .
- Page — позволяет выбрать страницу из существующих на вашем сайте, чтобы сделать ее главной страницей галереи.
- Страница галереи — выберите из раскрывающегося списка страницу, которая будет использоваться в качестве главной страницы галереи.
- Пользовательский URL — позволяет установить настраиваемую ссылку для страницы галереи.
- URL страницы галереи — введите ссылку, которая будет использоваться в качестве главной страницы галереи.
Настройки макета
- Ширина макета — установить ширину содержимого страницы галереи. Доступны варианты и полной ширины в штучной упаковке .
- Стиль макета — выберите стиль макета для элементов галереи на странице галереи.
- Сетка — позволяет отображать равномерно расположенные горизонтальные и вертикальные элементы. Пример страницы галереи сетки можно найти здесь.
- Masonry — стиль, когда элементы отображаются один за другим сначала по горизонтали, затем по вертикали. Посмотрите пример страницы Masonry Gallery.
- Стандартный — избранное изображение элемента галереи отображается в одном столбце с описанием под ним.Найдите здесь пример страницы.
- Количество столбцов — выберите количество столбцов для элементов галереи на странице галереи. Пять — максимальное значение (только для стилей Grid и Masonry!).
- Конфигурация боковой панели — установите боковые панели, которые будут отображаться на странице галереи.
