Как убрать тень в иллюстраторе: Работа с тенями, свечением и растушевкой в Illustrator
В этом уроке я расскажу как сделать тень для ленточки, вставленной в разрезы в фоне. Такая тень придает реалистичность и объем иллюстрации. Используемые в уроке инструменты и команды (в скобках даны клавиатурные сокращения для быстрого вызова):
Палитры:
Первым шагом в палитре инструментов выберите иконку настройки цвета обводки (X) и отключите ее(/). Затем переключитесь на заливку и дважды щелкните по квадрату с цветом Откроется палитра Color Picker. Установите черный цвет — #000000 и нажмите кнопку Ok. Возьмите инструмент Ellipse Tool (L) и нарисуйте окружность. Возьмите инструмент Direct Selection Tool (A) и выделите две верхние дуги окружности,зажав левую кнопку мыши Нажмите клавишу Delete, тем самым удалив верхние дуги окружности Щелкните правой кнопкой мыши по оставшейся части окружности и замкните контур командой Join Или нарисуйте половину черного круга любым другим способом. ) Выделите полученную фигуру инструментом Selection Tool ‹V› Скопируйте выделение ‹Ctrl+C› Вставьте скопированное на то же самое место ‹Ctrl+F› Уменьшите верхнюю копию инструментом Selection Tool ‹V› И выровняйте обе фигуры при помощи палитры Window->Align по центру и по верхнему краю Выделите бОльшую (нижнюю) фигуру и вызовите палитру Transparency Установите прозрачность 0% Теперь дважды кликните по инструменту Blend Tool ‹W›. Откроется окошко с настройками. Установите Spacing в значение Specified Steps и поставьте количество шагов, например, 20: Щелкните первый раз по фигуре с заливкой и второй раз по прозрачной фигуре Собственно, все. Для реалистичности накладывайте этот объект на предметы сверху и устанавливайте ему режим наложения Multiply при нужном значении прозрачности: Другие уроки Adobe Illustrator |
Урок Illustrator — Как создать внутреннюю тень — Уроки
Цель урока
В этом уроке по работе в Illustrator мы рассмотрим технику создания внутренней тени. К сожалению, в отличие от Photoshop такой функции нет в Adobe Illustrator. Но этот факт не будет проблемой для вас после прочтения этого векторного урока.
Шаг 1
Рассмотрим создание внутренней тени на примере сложных форм. Это может быть некоторый текст, расположенный на освещенном фоне. Я думаю, это довольно распространенный случай применения этого эффекта.
Выделяем текст и переходим Type > Create > Outlines.
Шаг 2
Копируем полученную группу и вставляем вперед два раза (Command / Ctrl + C, Command /Ctrl + F (2 раза)).
Берем инструмент иллюстратора — Rectangle Tool (M) и создаем прямоугольник белого цвета. Прямоугольник должен полностью закрывать текст.
Шаг 3
Переместим прямоугольник в панели слоев так, чтобы он находился между первой и второй группой с текстом.
Отключим для наглядности видимость первой и третей группы с текстом в панели слоев иллюстратора.
Выделяем вторую группу и белый прямоугольник, затем нажимаем на Minus Front в панели Pathfinder (Window > Pathfinder).
Мы получили прямоугольник с вырезанным в нем текстом.
Шаг 4
Не снимая выделения с прямоугольника, переходим Effect > Stylize > Drop Shadow…
Теперь мы можем управлять параметрами тени в открывшемся диалоговом окне.
Шаг 5
Включаем видимость верхней группы с текстом, выделяем ее, затем переходим Object > Compound Path > Make или используем комбинацию клафишCommand /Ctrl + 8 .
Выделяем составной путь (Compound Path) и белый прямоугольник, затем переходим Object > Clipping Path > Make или используем комбинацию клавиш Command /Ctrl + 7
Шаг 6
Как вы видите, по краям букв образовались белые артефакты. Устраним этот недостаток. Находим и выделяем белый прямоугольник с вырезанным текстом в панели слоев. Теперь применим к нему режим смешивания Multiply в панели Transparency.
Устраним этот недостаток. Находим и выделяем белый прямоугольник с вырезанным текстом в панели слоев. Теперь применим к нему режим смешивания Multiply в панели Transparency.
Белый цвет становится прозрачным после применения этого режима смешивания.
Шаг 7
Я думаю, что эффект Drop Shadow должен быть отрегулирован. Открываем в иллюстраторе панель Appearance (Window > Appearance), выделяем прямоугольник с вырезанным текстом и кликаем по названию эффекта в панеле.
Для того чтобы края объектов не мешали нам настраивать эффект отключим их видимость View > Hide Edges (Command + H)
Шаг 8
Включаем видимость самой нижней группы с текстом, заливаем ее серым цветом и применяем режим смешивания Multiply в панели Transparency.
Надеюсь, описанная техника будет полезна для вас, и вы с успехом сможете применять ее в своих векторных иллюстрациях.
Также рекомендую почитать уроки по созданию текстовых эффектов в Adobe Illustrator:
Как создать внутреннюю тень для редактируемого текста в Adobe Illustrator
Как создавать интересные текстовые эффекты, используя Phantasm CS
Как создать неоновый текстовый эффект
Будьте всегда в курсе свежих новостей о векторной графике, новых уроков работы в Adobe Illustrator, статей и интервью посвященных графическому дизайну. Команда RU.Vectorboom работает для Вас!
Команда RU.Vectorboom работает для Вас!
Урок AI. Как сделать внутреннюю тень у объектов
Урок AI. Векторная теньКак сделать внутреннюю векторную тень у объекта, показано на примере шрифта, но применительно ко всем объектам, подсмотрела у Н.Миронова на этой странице вы найдете ссылку на его страничку и уроки Youtube►Пишем букву в данном случае K высота 200px:
►Работаем в основном с панелью Appearance
►и в панели Appearance добавляем заливку и обводку (у меня 6px).
►Теперь мы сможем применить к обводке и заливке градиент. Нам нужен градиент только для обводки.
Применяем к обводке от белого к основному цвету от цента к краю, т.е. основной цвет снаружи. И только к обводке применяем режим multipli(панель Transparency)
►К обводке применяем эффект offset path. В иллюстраторе обводка к примеру 6 px распределяется пропорционально 3 наружу и 3 внутрь.
 Если мы ставим -3 px то вся обводка находится внутри и так как мы поставили режим multipli, поэтому мы видим различае в цвете. Можно сделать и так, но нам надо чтобы обводка выступала за края буквы немного и я ставлю в моем случае
Если мы ставим -3 px то вся обводка находится внутри и так как мы поставили режим multipli, поэтому мы видим различае в цвете. Можно сделать и так, но нам надо чтобы обводка выступала за края буквы немного и я ставлю в моем случае ►Теперь смещаем обводку в сторону и вниз. Идем снова в эффекты Effects Distort and Transform в Transform и смещаем обводку так как показано на рисунке снизу или применительно к вашему варианту. Сместила на право на 2px и вниз на 1 px, на рисунке стоит по другому.
►Теперь выше сделанное можем перетащить в графический стиль и использовать применительно к различным объектам. Перетащить можно и позже сначала нужно убедиться что у нас все получилось так как мы хотели.
Результат векторной тени в AI, которую можно применять к различным объектам и тексту
- Ctrl+C; Ctrl+F (скопировали и вставили сверху, причем выделенным остается верхний слой сверху)
- Оставляем выделенный верхний слой, т.
e. ничего не меняем после копирования. Снимаем все эффекты нажатием перечернутого колесика в панели Appearance
- Заливку меняем на белую Опять же у того же верхнего слоя, т.е. уже выделенного
- Выделяем все два слоя и делаем маску в панели Transparency с птичкой на Clip
Пример векторной тени применительно к тексту pink:
►AI Как сделать внутреннюю тень у объектов Урок иллюстратор. Векторная тень в иллюстраторе,использование нрафических стилей в иллюстраторе
Как нарисовать тень в Illustrator поэтапно. Видео урок
Чтобы нарисованный векторный предмет не казался плоским, к нему добавляют тени и блики. Приемы, описанные в уроке помогут нарисовать тень и придать объема вашему векторному рисунку.
Рисование контура тени.
Тени, как правило, располагаются внутри предмета и проходят по краю, поэтому, удобно будет использовать инструмент «Создание фигур (Shift+M)» для отсечения лишнего или создания новой фигуры на основе двух существующих.
Для этого нарисуйте два круга со смещением, как показано на рисунке ниже. Или другие необходимые фигуры. Важно помнить, что рисуя тень, главное правильно провести линию внутри предмета и замкнуть, все что за пределами, — обрежется. Выделите оба предмета. И возьмите инструмент «Создание фигур». Удерживая клавишу ALT, щелкните по лишней области и она удалиться.
Если вы хотите сделать рисунок более красивым, создайте второй контур тени рядом с первым. Вторая тень будет более светлой, чем первая и это добавит объема. Ведь, чем больше деталей прорисовано, тем красивее рисунок.
Раскраска теней и бликов.
Цвет тени и блика должен быть, соответственно, немного темнее и светлее основного цвета предмета. Изменить цвет можно двумя способами:
- Кликнув два раза по образцу цвета перетянуть указатель выше или ниже.
- Оставить цвет тем же. Но поменять режим наложения. Для теней подойдет «Умножение», а для освещенной части предмета «Осветление».
Второй способ следует использовать осторожно, так как любые эффекты могут не правильно прочитаться в более ранних версиях. А для продажи изображений, лучше вообще избегать подобных трюков и менять только цвет.
А для продажи изображений, лучше вообще избегать подобных трюков и менять только цвет.
Также хорошим эффектом объема обладает сетчатый градиент (Mesh Tool). Этот инструмент позволяет «натянуть» сетку на фигуру и раскрасить каждое из звеньев в отдельный цвет. С помощью сетчатого градиента, можно не только создавать тени и блики, но и придать векторному рисунку фотореализма.
Другие способы нарисовать тень
Кроме того, красивые тени получаются благодаря инструменту «Градиент». Если поставить с обоих сторон черный цвет и поменять значение прозрачности от нуля до 50%, выйдет красивая тень с плавным перетеканием. В сочетании в режимом наложения «Умножение» выглядеть она будет очень реалистично, даже на цветном фоне.
Например, под шаром нарисован эллипс с радиальной тенью, которую тоже пришлось изменить по форме овала. Выглядит такая тень очень реалистично.
Ниже расположен другой пример такой тени. Воротник рубашки немного выделяется, благодаря линейному градиенту с минимальными значениями прозрачности.
Складки на одежде или тени, имеют не правильную форму, поэтому, для рисования подойдет инструмент «Карандаш».
Часто, тени располагаются по краю одежды, чтобы они не выглядывали за пределы, отсекать лишнее будем инструментом «Создание фигур» описанным выше.
Реальный пример работы с тенями, можно увидеть в уроке рисования человека в векторе.
Видео урок: Рисуем тени и блики в Adobe Illustrator.
(Visited 3 430 times, 1 visits today)
Как нарисовать тень в Adobe Illustrator – Telegraph
ИллюстраторВсем привет. Тень является важной частью любого объекта, ведь она придает более реалистичный вид. В этом уроке вы узнаете, как можно нарисовать тень в Adobe Illustrator.
Blend Tool (перетекание)
Создаем копию основной фигуры, выделяем копию и идем в меню Object -> Path -> OffsetPath…
Нам нужно создать еще одну копию этой фигуры, но по-больше. Поэтому в появившемся окошке указываем на какое количество пикселей новый объект будет больше.
Поэтому в появившемся окошке указываем на какое количество пикселей новый объект будет больше.
Я указал Offset=4px, точная цифра будет зависеть от размеров исходного изображения. Вам нужно подобрать свое значение — эта новая фигура задаст границы тени. Для удобства подбора можно поставить галочку в пункте Preview (Предпросмотр):
В результате мы получим 2 фигуры. Нижнюю (самую большую фигуру) нужно закрасить цветом основного фона.
Если вы сохраняете файл в EPS 10, то для нижней фигуры можно задать непрозрачность 0%.
Теперь выбираем инструмент Blend Tool (W) и, зажав клавишу Alt, кликаем сначала по одной, затем по другой фигуре. В появившемся окне нужно выбрать Smooth Color.
Тень готова.
Теперь помещаем основную фигуру поверх тени, чуть сдвинув, и любуемся результатом.
С помощью обводки
Более долгий процесс, но с объектами сложных форм он часто незаменим, т.к. простой Blend получается иногда криво.
Создаем нашу форму.
Тут желательно ее упростить и сгладить, т.е. убрать лишние точки! Объект — Контур — Упростить. Форма немного измениться, но часто без этого никак!
Задаем градиентную заливку для всей обводки. При этом толщину обводки стоит увеличить. В моем варианте это 40 рх. Поэкспериментируйте с толщиной и настройками цветов градиента, чтобы получилось то что устроит вас.
Этот способ еще интересен тем, что можно изменять ширину тени с помощью инструмента Ширина.
С помощью радиального градиента
Цвет для градиента нужно подобрать так, чтобы внешний край сливался с фоном (в моем случае — это белый цвет).
Далее нужно сжать окружность, чтобы она превратилась в овал.
Все, тень готова. Теперь просто помещаем наш розовый шарик поверх тени.
Если вы сохраняете файл в EPS 10, то для белого цвета можно задать непрозрачность 0%.
С помощью линейного градиента
Делаем копию окружности (или рисуем новый круг) и сдвигаем ее ровно вниз.
С помощью инструмента Erase Tool (Shift+E) удаляем нижнюю половину новой окружности.
Для получившейся фигуры задаем линейный градиент от цвета тени (в моем случае — розовый) до цвета фона (белый).
В итоге мы получает вот такую тень:
Фигура, чуть темнее основного фона
Делаем копию основной фигуры и перемещаем копию под фигуру (чуть сдвинув), и заполняем цветом, темнее основного фона.
С помощью инструмента Mesh
Этот способ подойдет для остроконечной тени. Например для такого перевернутого треугольника. Рисуем копию фигуры и заливаем ее цветом основного фона (в моем случае — это белый). Размещаем фигуру, как на рисунке.
С помощью инструмента Mesh Tool (U) нужно поставить точку на фигуре. Эта точка должна быть ближе к кончику, но не в самом углу. На рисунке ниже я указал примерное место черным кружочком.
Выбрав фигуру, ставим инструментом Mesh Tool (U) точку в нужном месте.
Задаем этой точке цвет тени (например, серый).
Теперь я немного уменьшил тень (мне так кажется естественнее).
Если вы сохраняете файл в EPS 10, то для крайних правых 2х точек можно задать непрозрачность 0%.
На этом у меня все. До скорого!
Подписывайтесь на канал Иллюстратор, чтоб не пропускать новые интересные уроки.
Как нарисовать тень на тексте в Illustrator • ARTshelter
Тень на тексте смотрится интересно и красиво, но чаще всего для ее создания нужно переходить в Photoshop, а это нарушает рабочий процесс с векторными объектами. В этом уроке я покажу вам, как просто и быстро нарисовать тень на тексте средствами Adobe Illustrator.
Создаем новый документ и заливаем его любым цветом. Я использовал #FCAD3C.
Берем объект, к которому нужно применить тень. Это может быть обычная надпись или текстовый логотип. Если вы создали текст, то прежде, чем продолжить работу, его необходимо перевести в кривые. Для этого переходим Object – Expand (Объект – Разобрать) и в появившемся окошке жмем ОК.
Берем Ellipse Tool (L) (Овал) и создаем окружность. Размещаем ее так, чтобы граница окружности была продолжением одной из границ буквы.
Затем берем Pen Tool (P) (Перо) и скрываем верхний конец буквы. Выделяем получившуюся фигуру и окружность, затем на панели Window – Pathfinder (Окно – Обработка контуров) жмем кнопку Unite (Добавить к фигуре), чтобы объединить две фигуры в одну.
Выделяем фигуру, затем букву и активируем Shape Builder Tool (Shift+M) (Создание фигур). Обратите внимание, что если зажать клавишу Alt, то на курсоре символ + (плюс) изменится на – (минус).
С зажатой клавишей Alt кликаем на область черной фигуры, которая выходит за пределы буквы (при наведении она выделится), чтобы удалить ее.
Выделяем полученную черную фигуру и жмем Ctrl+X, чтобы скопировать ее в буфер обмена и вырезать. Берем Ellipse Tool (L) (Овал) и создаем новую окружность.
Затем переходим Effect – Blur – Gaussian Blur (Эффект – Размытие – Размытие по Гауссу) и устанавливаем радиус размытия примерно на 35-40 пикселей (зависит от размеров окружности).
Обратите внимание! Если после размытия окружности на фигуре появились жесткие границы, то открываем Effect – Document Raster Effects Settings (Эффект – Параметры растровых настроек в документе) и в поле Add (Добавить) вводим 100. Если границы все еще видны, увеличиваем значение.
Далее переходим на панель Window – Transparency (Окно – Прозрачность) и жмем на кнопку Make Mask (Создать маску). В результате размытая окружность должна исчезнуть.
Далее на панели Transparency (Прозрачность) кликаем на черную маску, затем жмем Ctrl+F, чтобы вставить вырезанную область на маску, и отмечаем галочкой Invert Mask (Инвертировать маску).
Чтобы изменить положение тени, выделяем размытую окружность и на панели Transparency (Прозрачность) снимаем привязку, затем двигаем тень. Здесь же можно отрегулировать Opacity (Непрозрачность) тени.
Здесь же можно отрегулировать Opacity (Непрозрачность) тени.
Как добавить эффект тени в Adobe Illustrator CS6
- Программное обеспечение
- Adobe
- Illustrator
- Как добавить эффект тени в Adobe Illustrator CS6
Автор: Дженнифер Смит, Кристофер Смит, Фред Герантаби
Создание падающей тени в Adobe Illustrator CS6 — это быстрый и простой способ добавить объемности и немного сложности вашему произведению искусства. Взаимодействие между объектом с падающей тенью и нижележащими объектами может создать интересный вид.Чтобы добавить к иллюстрации эффект Drop Shadow, выполните следующие действия:
Выберите объект (или объекты), к которым нужно применить тень.
Убедитесь, что на панели «Оформление» выбран параметр «Обводка».
Выберите Эффект → Стилизация → Тень.
В появившемся диалоговом окне «Тень» установите флажок «Предварительный просмотр» в нижнем левом углу.

Теперь вы видите, как тень применяется при внесении изменений.
Выберите один из следующих вариантов в диалоговом окне:
Режим: Выберите режим наложения из этого раскрывающегося списка, чтобы выбрать, как вы хотите, чтобы выбранный объект взаимодействовал с объектами под ним. По умолчанию установлено Умножение, что хорошо работает — эффект похож на раскрашивание магическим маркером.
Непрозрачность: Введите значение или используйте раскрывающийся список, чтобы определить, насколько непрозрачной или прозрачной должна быть тень.Если он слишком сильный, выберите меньшее количество.
Смещение: Введите значение, чтобы определить, насколько близко тень находится к объекту. Если вы работаете с текстом или небольшими изображениями, лучше всего подходят меньшие значения (и более короткие тени). В противном случае тень может выглядеть как один большой неопределимый шар.

Смещение по оси X смещает тень слева направо, а смещение по оси Y смещает ее вверх или вниз. Вы можете вводить отрицательные или положительные числа.
Размытие: Размытие позволяет управлять размытостью краев тени.Более низкое значение делает край тени более четким.
Цвет и яркость: Установите переключатель «Цвет», чтобы выбрать собственный цвет для тени. Установите переключатель «Темнота», чтобы добавить больше черного к тени. Нулевой процент — это наименьшее количество черного, а 100 процентов — самое высокое.
По умолчанию цвет тени основан на цвете вашего объекта, вроде — параметр «Тьма» также играет важную роль в этой задаче. По умолчанию тень состоит из цвета объекта, если он сплошной.Разноцветные объекты имеют серую тень.
Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно.
Об авторе книги
Дженнифер Смит — эксперт по веб-технологиям и автор нескольких книг, в том числе Photoshop CS6 Digital Classroom. Кристофер Смит — президент Американского института графики и автор более десяти книг по программному обеспечению Adobe. Фред Герантаби — интерактивный дизайнер, веб-разработчик и автор, удостоенный премии «Эмми».
векторных падающих теней в иллюстраторе
В этой статье рассматривается, как сохранить «полностью» векторные файлы Illustrator и при этом создать привлекательный векторный эффект падающих теней.
Для любого дизайнера иконок создать красивую, размытую и прозрачную падающую тень в Photoshop не составит труда, и тот же процесс можно выполнить и в Illustrator, используя команду «Эффект -> Стилизация -> Тень».Однако я считаю, что с эффектом может быть немного неудобно работать, потому что эффект тени визуализируется как растровый объект; Таким образом, вы теряете преимущество масштабируемости векторной красоты, когда файл открывается где угодно, кроме родного Illustrator. Другими словами, векторный объект будет идеально масштабироваться, а падающая растровая тень — нет, создавая пиксельный эффект «блочного» при увеличении или увеличении.
Сохранение полностью векторного файла при разработке значков особенно важно, когда клиент желает использовать их для печати и, следовательно, масштабировать.Другой сценарий предназначен для программного обеспечения или приложений, которые могут использовать только векторные изображения, например в формате значков XAML. Так было в случае с недавним проектом по разработке пользовательских значков, в котором мне посчастливилось участвовать, для которого требовались векторные пользовательские значки XAML и который частично вдохновил меня на этот пост.
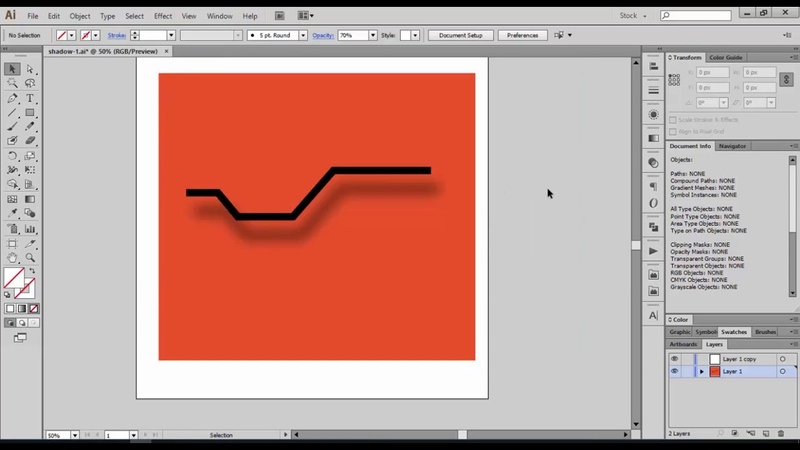
Чтобы получить векторную тень, я использую эффект «Переход» в Illustrator, который по сути использует два контура и смешивает их между собой с использованием ряда заданных параметров. В приведенном ниже простом примере показан переход круга с зеленой обводкой к большему синему квадрату за пять шагов.
Так работает наложение, так же как программа для создания векторной анимации Flash создает анимацию движения. Должно быть возможно увидеть, как этот эффект может работать для тени с растушевкой. Хотя он никогда не будет таким гладким и маслянистым, как тень в Photoshop, он определенно может быть близок и должен выглядеть намного лучше, чем тень с резкими краями (если, конечно, это не желаемый эффект). Эллиптическую тень с перьями очень просто создать, и она отлично подходит для многих приложений и стилей значков.Вот как его создать…
1. Используя инструмент «Эллипс», нарисуйте «плоский» эллипс, залейте его черным цветом и убедитесь, что на нем нет обводки.
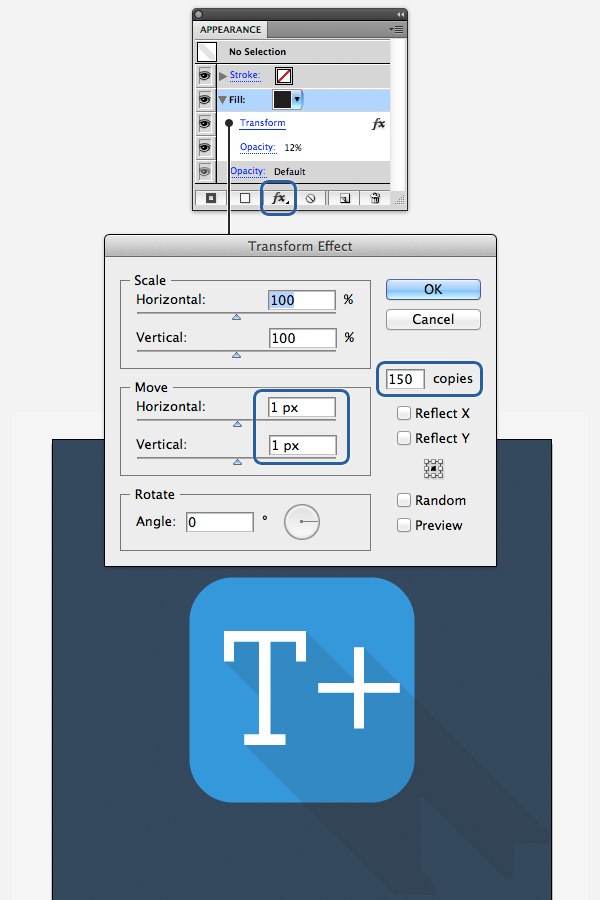
2. Скопируйте + вставьте на место эллипс и немного уменьшите его размер пропорционально, используя alt + shift и захватывая ручки.
3. Выберите больший эллипс и установите прозрачность на «0%»
4. Выберите оба эллипса и создайте переход; Объект> Переход> Создать.У вас должна получиться смесь, содержащая один шаг между двумя исходными эллипсами. Нам нужно добавить еще…
5. Чтобы отредактировать Blend; Object -> Blend -> Blend Options… Здесь вы увидите несколько вариантов. Я использую «определенные шаги» и обычно использую от 20 до 50, но каждый проект может требовать разных значений. Щелкните ОК.
6. Теперь у вас есть растушеванная тень с векторной красотой!
Обратите внимание, что вы можете легко сместить меньший, более темный эллипс, чтобы придать растушевку с одной стороны, вы можете сжать форму, чтобы она соответствовала, добавить больше шагов (в параметрах наложения) и изменить цвета и / или прозрачность.Чтобы отредактировать относительное положение эллипсов относительно друг друга или настроить цвета, сначала вы должны дважды щелкнуть группу смешивания, это изолирует два начальных эллипса, чтобы вы могли перемещать их независимо друг от друга и изменять цвета и размеры и т. Д. Поиграйте с параметрами, цветами и уровнями прозрачности, чтобы добиться наилучших результатов.
Вот несколько примеров его использования…
Вы также можете использовать более сложные формы с небольшой настройкой, чтобы еще больше приблизиться к эффекту «тени в Photoshop».Вот несколько примеров из проекта пользовательских значков, о котором я упоминал ранее, в котором используются масштабируемые векторные значки XAML.
Обрезка падающих теней в Photoshop, Illustrator и InDesign
В моем блоге Mordy.com я отметил свои стремления полностью создать скин iPhone в Illustrator. При этом один из элементов, которые мне пришлось создать — диалоговое окно с предупреждением — представлял интересную проблему, заключающуюся в том, что диалоговое окно имело непрозрачную обводку и прозрачную заливку. В Illustrator вы можете легко применить параметр непрозрачности к заливкам и обводкам независимо, но в диалоговом окне также есть тень.А если заливка объекта прозрачная, вы можете видеть падающую тень сквозь заливку, что не требуется в дизайне.
Прежде чем вы узнаете, как сделать это в Illustrator, давайте взглянем на два других приложения Adobe: Photoshop и InDesign. Зачем? Потому что у них обоих есть то, чего нет в Illustrator.
Photoshop имеет две настройки непрозрачности: непрозрачность слоя, которая применяется ко всему слою, включая его эффекты слоя; и «Непрозрачность заливки», которая применяется только к пикселям, нарисованным на слое, но не к его эффектам слоя.
В моем примере выше, если вы хотите создать объект с прозрачной заливкой и падающей тенью, вы сначала применили бы эффект слоя падающей тени. Но вы не захотите уменьшать непрозрачность слоя, потому что это снизит непрозрачность падающей тени вместе с самой иллюстрацией. Вместо этого вы должны отрегулировать непрозрачность заливки, чтобы сделать прозрачным только изображение, оставляя тень на полную силу.
Но обратите внимание, что падающая тень не видна через рисунок самого объекта.Это как будто произведение искусства выбивает тень под собой. Как это случилось? Ответ находится в разделе Drop Shadow диалогового окна Layer Styles. Там вы найдете флажок «Layer Knocks Out Drop Shadow», который включен по умолчанию.
Щелкните изображение, чтобы увеличить его:
Если вы перейдете в InDesign, вы найдете аналогичный параметр в разделе «Тень» диалогового окна «Эффекты». Там параметр «Object Knocks Out Shadow», также включенный по умолчанию, помогает вам не допускать попадания теней через объекты с настройками прозрачности, такими как режимы непрозрачности или наложения.
Щелкните изображение, чтобы увидеть увеличенную версию:
Теперь давайте вернемся к Illustrator на полный круг, где диалоговое окно Drop Shadow (находится в меню Effects> Stylize) не имеет настройки, чтобы дать Illustrator команду отключить эффект, чтобы шаг за шагом создайте диалоговое окно iPhone. *
1. Используйте инструмент «Прямоугольник», чтобы нарисовать форму. Если хотите, выберите «Эффект»> «Стилизация»> «Скруглить углы», чтобы скруглить углы прямоугольника.
2. Залейте прямоугольник темно-синим цветом и выберите голубой цвет для обводки.
3. Выберите «Окно»> «Внешний вид», чтобы открыть панель «Внешний вид» (и позор вам, если панель еще не была открыта). Выберите темно-синюю заливку и измените ее непрозрачность на 80%.
4. Щелкните слово «Путь» в верхней части панели «Оформление», чтобы нацелиться на весь объект.
5. Выберите Эффект> Стилизация> Тень и примените желаемые параметры тени. На этом этапе вы сможете увидеть падающую тень сквозь заливку объекта. Но в следующий раз ты это исправишь.
6. Не снимая выделения с объекта, откройте панель «Прозрачность» и разверните ее, чтобы были видны все ее параметры.Установите флажок «Группа выбивания». (Возможно, вам придется щелкнуть дважды, чтобы поставить галочку в поле.)
Если вы хотите знать, почему параметр Knockout Group эффективно обрезал падающую тень, вы можете прочитать мое объяснение здесь, где я использовал аналогичную технику для моделирования строчки для дизайнеров одежды.
Я должен отметить, что когда я спросил Adobe, почему в Illustrator нет флажка в диалоговом окне Drop Shadow, который бы обрезал тень объекта, я получил интересный ответ: «В реальном мире так не работает.«Я не могу поспорить с этой логикой. Если подумать, если бы объект был полупрозрачным, он, вероятно, все еще был бы достаточно плотным, чтобы отбрасывать тень под ним. Думаю, мне придется задать вопрос людям из Apple, которые разработали интерфейс.
И последнее замечание: объект выбивает тень, найденный в InDesign, будет работать только в том случае, если к всему объекту применена настройка непрозрачности. Однако, если вы попытаетесь смоделировать этот точный эффект в InDesign, где вы применяете значение непрозрачности только к заливке объекта, вам придется использовать ту же технику, что мы использовали в Illustrator — вам нужно будет включить Параметр Knockout Group для этого объекта.
* Хорошо, поэтому в окончательной версии диалогового окна предупреждений iPhone мне пришлось немного подправить. Оказывается, непрозрачная обводка, которая появляется по периметру диалогового окна, на самом деле залита градиентом. Увы, градиенты нельзя применить к обводке в Illustrator. Мне пришлось создать отдельный составной контур, чтобы применить градиент.
Как удалить белый фон в Illustrator
При работе с.jpeg изображения в Illustrator, вы можете удалить белый фон, не затрагивая цвета и формы вокруг него. Независимо от того, работаете ли вы над профессиональным бизнес-дизайном или над личным проектом, вот несколько шагов, которые вы можете предпринять, чтобы безболезненно удалить белый фон в Illustrator.
Пошаговое руководство по удалению белого фона
- Откройте Adobe Illustrator.
- В меню «Файл» выберите «Открыть», затем найдите файл .jpeg, из которого вы хотите удалить белый фон.
- Перейдите в меню «Просмотр», затем выберите «Показать сетку прозрачности». Это позволит вам увидеть, успешно ли вы изменили белый фон в файле .jpeg на прозрачный.
- Перейдите в меню «Окно», затем выберите «Трассировка изображения».
- Создайте трассировку для удаления белого фона изображения, выполнив следующие настройки параметров в окне Trace:
- Preset: оставьте настройки по умолчанию для начала (вы измените их позже)
- View: Set to Tracing Результат
- Режим: изменить на цвет
- Палитра: выбрать полный тон
- Расширенный: развернуть, чтобы отображались все параметры, но оставьте все параметры по умолчанию, за исключением метода
- Метод: выберите Примыкание (крайний левый вариант)
- После того, как вы настроили свои настройки, как указано, вы можете выбрать «Предварительный просмотр», чтобы просмотреть новые настройки и посмотреть, как они изменяют изображение.
- Проверьте изображение, чтобы убедиться, что белый фон успешно удален.
- Сохраните файл в форматах PNG, GIF, TIFF или BMP, используя параметр «Сохранить для Интернета» или экспортируйте файл как PNG.
Если вы успешно выполните все вышеперечисленные шаги, файл откроется без громоздкого белого фона.
Советы по сохранению файлов EPS в Illustrator
Если фон EPS непрозрачный, при сохранении файла он станет белым.Вы можете избежать этой проблемы, сохранив файлы EPS с прозрачным фоном вместо белого фона. Вот как это сделать:
- Откройте проблемный файл EPS (с непрозрачным / белым фоном) в Illustrator.
- Сделайте и сохраните копию файла, но сохраните оригинал. Вы можете сделать это, выбрав «Файл»> «Сохранить как», затем переименовав скопированный файл и изменив настройку фона на прозрачный. Используйте имя, которое напомнит вам, что у файла прозрачный фон.
- Измените формат файла на «EPS»
- Нажмите «Сохранить», затем откройте диалоговое окно с надписью «Параметры EPS.
- Выберите «Прозрачный» из параметров в диалоговом окне.
- Щелкните «ОК».
Теперь, когда вы знаете, как удалить белый фон в Illustrator, вы можете еще больше улучшить свой дизайн, добавив высококачественные стоковые изображения из Shutterstock. Найдите идеальные изображения для своих проектов, отфильтровав результаты по жанру, размеру или ключевым словам.
Создание нерастровых падающих теней — Vectips
Illustrator может добавлять растровые эффекты к таким элементам, как внешнее свечение, внутреннее свечение и тени.Векторная графика — это здорово, потому что вы можете масштабировать их до любого размера. Поэтому я стараюсь не использовать растровые эффекты при окончательном выводе. Одна из областей, в которой возникает проблема, — это падающие тени, но есть несколько простых способов добавить падающие тени, используя смешение и градиенты, а не растровые эффекты.
Банкноты
Этот учебник был создан с помощью Illustrator CS3.
Сочетания клавиш отображаются оранжевым цветом. ⌘ отображается для клавиши Command (mac), при этом клавиша Ctrl является эквивалентом Windows (не отображается).
Градиент падающих теней — парение
Сначала нарисуйте эллипс с помощью инструмента Ellipse Tool (l) . Когда вы рисуете эллипс, удерживайте нажатой клавишу Shift, чтобы ограничить высоту и ширину, чтобы получился идеальный круг. Затем залейте круг радиальным градиентом из панели градиента и снимите сток. Сделайте внутренний цвет градиента черным (левый образец на Gradient Slider ) и сделайте внешний цвет белым (правый образец на Gradient Slider ).
Выберите круг с помощью инструмента Direct Selection Tool (v) , возьмитесь за нижнюю ручку и сожмите круг примерно до 1/8 исходного размера.
Затем поместите свою иллюстрацию поверх только что созданной тени так, чтобы нижняя часть иллюстрации находилась в середине градиента. Выполнено!
Если вы хотите, чтобы тень падала поверх определенного цвета, у вас есть несколько вариантов. Вы можете изменить белый образец в Gradient Slider в соответствии с вашим фоном или выбрать Multiply в левом раскрывающемся меню на панели прозрачности . Multiply отлично подходит для сложных фонов.
Градиент падающих теней — перспектива
Начните с объекта, к которому вы хотите добавить тень, Скопируйте (⌘c), объект и Вставьте на передний план (⌘f) . Создайте линейный градиент (>) из панели градиента и оставьте образцы черного и белого градиента по умолчанию. Используйте инструмент Gradient Tool (g) и перетащите его от верхней части объекта к низу, чтобы черный цвет оказался внизу объекта.
Затем перейдите Object> Transform> Shear , чтобы открыть диалоговое окно Shear . Измените угол сдвига на -40, выберите Horizonta l, измените угол на 0 и нажмите OK. Отправьте градиент за исходной формы, выбрав Object> Arrange> Send Backward (⌘ [) .
Выберите градиент с помощью инструмента Direct Selection Tool (v) , возьмитесь за верхний маркер и сожмите градиент до желаемого угла.Затем выберите обе формы и нажмите кнопку Horizontal Align Right на панели Align , масштабируйте и перемещайте по желанию. Все сделано!
Вы также можете изменить цвет белого образца на слайдере Gradient Slider или установить для объекта значение Multiply , если вы хотите поместить тень на цветной фон.
Растушевка теней
Gradient Drop Shadow великолепны, но Blend Drop Shadows более универсальны для сложных форм и объектов.
Выберите объект, к которому вы хотите добавить тень, и Скопируйте (⌘c), объект и Вставьте на передний план (⌘f) . Залейте объект черным цветом и снимите обводку. Затем перейдите Object> Path> Offset Path . В диалоговом окне Offset Path вы захотите изменить Offset . Я не нашел последовательного способа пропорционального создания смещения для объекта любого размера. Я пытался использовать проценты, но время от времени получаю разные результаты.Лучший способ, который я придумал, — это рассматривать смещение как штрих, заполняя число Offset значением точки. В примере, который я показываю ниже, я набрал 20 pt для Offset (на рисунке ниже показано 0,2778 дюйма, потому что Illustrator преобразует значение в единицу измерения вашего документа).
Как только вы получите Offset , как вам нравится, залейте его белым. Затем выберите белый и черный объекты и создайте Blend , выбрав Object> Blend> Make (⌘ alt / option b) .Не снимая выделения с наложения, отправьте его за исходное изображение, выбрав Object> Arrange> Send Backward (⌘ [) . Теперь масштабируйте и перемещайте смесь для достижения желаемого эффекта!
Так же, как Gradient Drop Shadows , вы можете разместить Blend Drop Shadows поверх цвета. Вы можете установить для тени значение , Умножить или изменить цвет белого объекта в смеси, чтобы он соответствовал цвету фона.
Пример использования
Ниже приведены несколько основных примеров использования этих падающих теней, но есть место для множества экспериментов и исследований!
Эти значки ссылаются на сайты социальных закладок, где читатели могут делиться и открывать новые веб-страницы.Как применять тени к персонажам и объектам в Illustrator
Этот пост впервые появился на сайте www.vickiwenderlich.com.
Допустим, у вас есть милый маленький персонаж или объект для вашей игры, и вы применили градиенты, чтобы они выглядели трехмерными. Но вам нужно что-то еще, чтобы это всплыло со страницы и попало в воображение пользователя.
Ответ, наверное, такой: нужна тень! В реальной жизни все имеет тени. Читайте дальше, чтобы узнать, как придать персонажам и объектам на ваших иллюстрациях собственные тени.
Типы теней
Есть два типа теней, которые вы можете применить к своему объекту:
Drop Shadows, , которые визуально создают ощущение, будто объект выскакивает за пределы страницы или находится перед другими объектами.
Shadow Shapes, , которые приблизительно определяют место падения реальной тени, если бы сцена была трехмерной.
Сравнение падающих теней и форм тенейВы можете применять один или оба типа теней к своим игровым объектам и персонажам.
Когда использовать падающие тени
Используйте тень на объектах или персонажах, когда они должны выглядеть так, как будто они перекрываются. Например, без тени на яблоках ниже они переходят друг в друга.
Яблоки с тенями и без них.Отбрасываемые тени также помогают объектам выделяться из фона. Например, элементы управления игрой (такие как кнопка «Воспроизвести» или «Пауза») с падающей тенью дадут понять, что они не являются частью действия, происходящего за ними.
Когда использовать тени
Формы теней используются для создания ощущения трехмерного пространства в сцене. Многие игры с видом сверху вниз на три четверти, такие как Fieldrunner ниже, используют их, чтобы персонажи казались выше уровня земли.
Каждая фигура или объект имеет форму тени под собой.Формы тени также используются для рекламных материалов, таких как снимки экрана или рекламы, или для специальных иллюстраций в игре. Например, в сюжетах Angry Birds или сценах меню вы можете видеть тени под персонажами.
Обратите внимание на тени под птицами и гнездом.Мы собираемся пройти через добавление обоих типов теней к этой птице, с которой вы работали в предыдущем уроке.
Загрузите файл Illustrator здесь; Птица и фон готовы к работе!
Подарите счастливой птице тени!Учебное пособие: применение тени и формы тени
Перво-наперво: где ваш источник света?
При размещении тени подумайте об источнике света.Если источник света находится прямо над головой, тень будет прямо под ним. Если источник света немного правее, тень будет немного левее.
Для этой птицы источник света находится сверху и немного правее (это было решено в предыдущем уроке с участием птицы).
Добавить тени
Нам нужны три тени: одна на теле, одна на левом крыле и одна на правом крыле. Это нужно для того, чтобы подчеркнуть, что крылья находятся перед телом птицы.Вы можете увидеть аналогичное приложение в учебном пособии по использованию инструмента «Перо» — каждая часть кота и кружки имела падающую тень, чтобы вы могли видеть, как они перекрываются.
Выберите тело, к которому мы применим тень.Перейдите на палитру слоев и выберите слой Body. Перейдите в Эффект> Стилизация> Тень.
Щелкните Предварительный просмотр. Это покажет вам, как выглядит тень, и вы сможете увидеть изменения, когда измените остальные элементы управления.
Поскольку наш источник света находится сверху и справа, мы хотим, чтобы наша тень находилась снизу и слева.Установите смещение Y на 2 и смещение X на -2. Измените размытие (размер тени) на 3.
Вот как работают смещения X и Y в Illustrator:
Положительные значения Y: тень перемещается ниже
Положительные значения X: тень перемещается вправо
Наконец, уменьшите непрозрачность тени до 50%. Щелкните ОК.
Это настройки для вашей тени.Мы хотим, чтобы тени на наших крыльях были такими же, как на теле. К счастью, это облегчает нашу жизнь! Просто выберите оба крыла (удерживайте Shift при выборе, чтобы выбрать несколько форм), перейдите в «Эффекты» и нажмите «Применить тень».
Ладно — едем!Как видите, теперь у нашей птицы появились крылья, которые визуально закрывают часть его тела, и вся птица больше выделяется на фоне.
Создание формы тени
Все, что осталось, — это тень под птицей, чтобы она выглядела так, как будто она сидит на столе или другой плоскости, а не просто лежит на синем фоне.
В большинстве случаев подойдет простая овальная тень. Итак, первым делом создадим овал!
Сделайте черный прозрачный радиальный градиент, чтобы заполнить овал.Выберите инструмент «Эллипс» (или нажмите L) и протяните овал под нашей птицей.
Поместите его чуть левее, так как наш источник света находится справа и сверху.
Затем перейдите на панель «Образцы» и щелкните образец «Черно-белый», чтобы залить его черно-белым градиентом.
Фактический градиент не имеет значения, потому что мы собираемся его изменить.
Перейти в панель «Градиент». Измените Тип градиента на Радиальный.
Дважды щелкните левый ограничитель цвета и измените его на черный с непрозрачностью 40%. Измените правый ограничитель цвета на черный с непрозрачностью 0%.
Прямо сейчас наш градиент обрезается границей овала, а не исчезает, как тень. Чтобы исправить это, нам нужно отредактировать градиент с помощью инструмента Gradient.
Выберите инструмент «Градиент» (или нажмите G). Потяните вниз черный кружок в верхней части периметра радиального градиента, пока он не окажется внутри овала. Это сжимает радиальный градиент, так что он исчезает, оставаясь внутри овальной формы.
Затем перетащите левую цветовую границу немного вправо.Это увеличивает область с полной непрозрачностью 40%, так что кажется, что тень исходит из центра овала, а не просто точки.
Измените соотношение сторон градиента и размещение цветовой точки.Теперь тень выглядит так, как будто она вызвана телом, и исчезает, когда достигает своего края.
Наконец, перейдите на панель «Слои» и перетащите овал тени под телом птицы.


 Тень готова.
Тень готова. e. ничего не меняем после копирования. Снимаем все эффекты нажатием перечернутого колесика в панели Appearance
e. ничего не меняем после копирования. Снимаем все эффекты нажатием перечернутого колесика в панели Appearance
