Генератор форм онлайн html: Генератор кода HTML форм | Онлайн сервис
Формы html, генератор форм html и готовые формы html. Основные формы html
Многие сайты, создающиеся в настоящее время, являются динамическими (присутствует возможность быстрого добавления новых страниц и разделов). Кроме того, увеличивается количество элементов интерфейса, при помощи которых пользователи могут взаимодействовать с сайтом.
Кроме того, увеличивается количество элементов интерфейса, при помощи которых пользователи могут взаимодействовать с сайтом.В частности, речь идет о HTML-формах. Вообще, форма – это обособленный модуль, предназначенный для ввода и отправки какой-либо информации со стороны пользователя. Наличие форм позволяет сделать интернет-ресурс более гибким и интерактивным. Ниже расскажу о том, какие основные виды форм бывают.
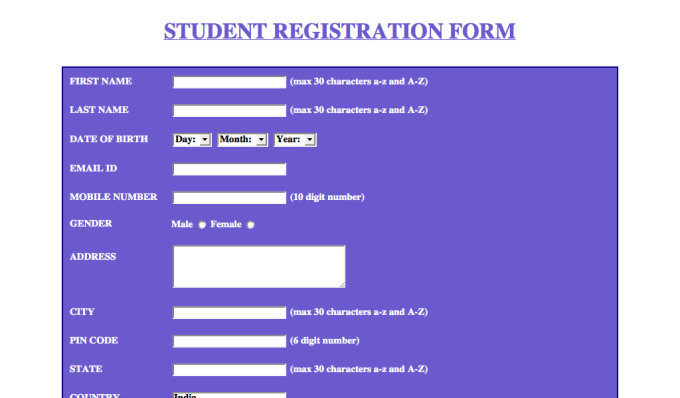
Форма регистрации
Данный модуль присутствует на сайтах, где открыта регистрация для пользователей. Форма регистрации может содержать в себе большое количество разных полей, к примеру, «Имя», «Логин», «Пароль», «Город», «Сайт», «Email» и т.д.Кроме того, при регистрации пользователя обычно просят пройти проверку на робота (ввести капчу). Соответственно, модуль капчи встраивается в данную форму. На некоторых ресурсах форма регистрации упрощена до предела (оставляют лишь поля для ввода логина, пароля или email).
Форма авторизации
При помощи данной формы осуществляется вход (авторизация) уже зарегистрированных пользователей на страницы сайта. Как правило, здесь есть лишь 2-3 поля – «Логин», «Пароль», «Email». При этом поля «Логин» и «Email» могут заменять друг друга (потому что во многих случаях пользователю проще запомнить свой постоянный email, чем несколько логинов от разных сайтов).
Как правило, здесь есть лишь 2-3 поля – «Логин», «Пароль», «Email». При этом поля «Логин» и «Email» могут заменять друг друга (потому что во многих случаях пользователю проще запомнить свой постоянный email, чем несколько логинов от разных сайтов).Довольно часто форма авторизации работает «в паре» с формой регистрации пользователей. Другими словами, они располагаются в одном и том же окне, а выбор конкретной формы зависит от того, зарегистрирован ли уже данный пользователь.
Форма поиска информации
Чем крупнее сайт, чем больше полезного контента там размещено, тем сложнее пользователю найти на его страницах нужные сведения. Тут на помощь и приходит форма поиска. Как правило, данная форма размещена в верхней части страницы (это позволяет пользователю быстро ее найти).В состоянии «по умолчанию» форма поиска обычно обладает небольшими размерами и содержит в себе только одно поле, предназначенное для ввода искомой фразы, и кнопку поиска. При выборе опции «расширенный поиск» может открыться отдельная страница с большим количеством разных настроек – поиск по дате, по автору, по разделам, сортировка результатов и т. д.
д.
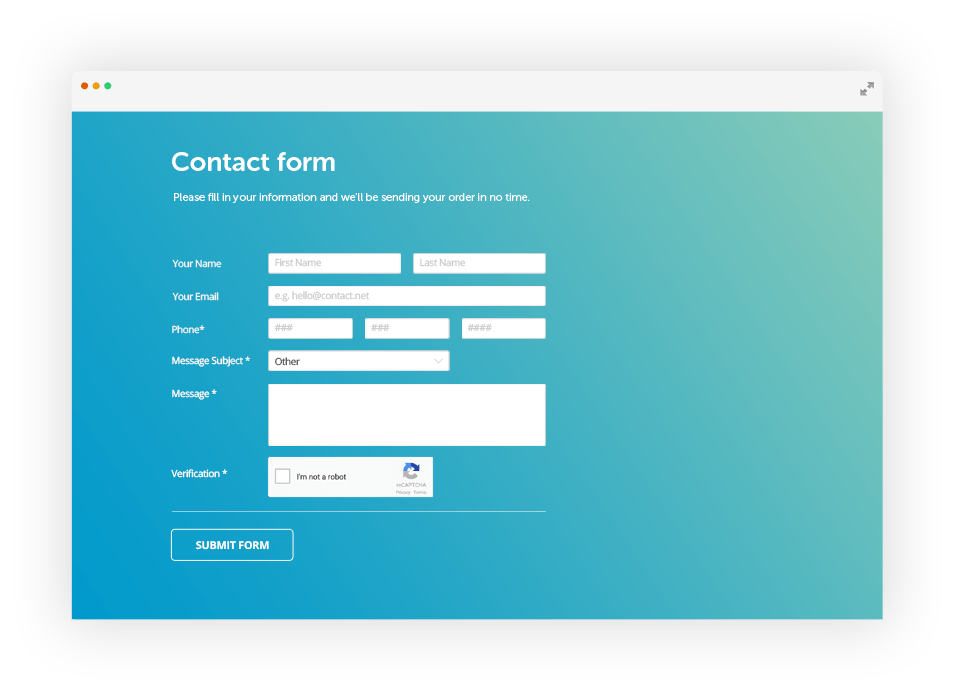
Форма обратной связи
Данный модуль позволяет связаться с администрацией сайта при помощи веб-интерфейса. Обычно пользователь должен заполнить такие поля, как «Тема сообщения», «Текст сообщения», «Email», а также ввести капчу. Некоторые поля могут быть удалены или добавлены – тут все зависит от предпочтений вебмастера.Указывать свой email при отправке сообщения нужно для того, чтобы администрация сайта могла куда-то прислать ответ на ваш вопрос. Использование формы обратной связи является более предпочтительным способом связи с пользователями, чем публикация реальных контактных данных (своего email, ICQ, Skype или чего-то другого), так как администратор сайта может сохранить свою анонимность.
Гостевая книга
Данный модуль является упрощенной версией описанной выше формы обратной связи. Как правило, здесь есть лишь два поля для ввода информации – «Тема сообщения» и «Текст сообщения». Почтовый адрес не нужно указывать из-за того, что все отправленные сообщения будут публиковаться на отдельной странице сайта (которая обычно так и называется – «Гостевая книга»). Их будут видеть другие пользователи.
Их будут видеть другие пользователи.Форма для комментирования (для отправки комментария)
Данный модуль обычно размещают на страницах с постами (чтобы пользователи могли оставлять к ним свои комментарии). В некоторых случаях комментировать могут только зарегистрированные пользователи, в других – все подряд.Что касается используемых в форме полей, то их также может быть довольно много. К примеру, «Имя», «Сайт, «Email», поле для капчи, галочка для подписки на обновления и т.д. Наиболее простой вариант данной формы состоит лишь из поля для ввода сообщения и кнопки «Отправить».
Форма заказа
Одна из самых сложных в плане структуры и реализации форм. Обычно ее размещают лишь на сайтах, со страниц которых осуществляется торговля какими-то товарами или услугами. Находится она на отдельной странице (ввиду большого размера и сложной структуры).Здесь могут присутствовать такие поля, как «Ваше имя», «Ваша фамилия», «Email», «Адрес», «Почтовый индекс», поле для капчи. Также может быть размещено сразу несколько полей для указания платежных реквизитов, желаемых способов оплаты и доставки.
Также может быть размещено сразу несколько полей для указания платежных реквизитов, желаемых способов оплаты и доставки.
Форма заполнения личной информации
Как правило, данные модули используются на различных форумах, в чатах, на сайтах знакомств и т.д. Основное предназначение формы – возможность предоставления пользователем развернутой информации о себе. Поэтому здесь могут присутствовать такие поля, как «Имя», «Возраст», «Пол», «Город», «Интересы», «Образование» и т.д. Вся заносимая в эти поля информация впоследствии отображается на странице профиля пользователя.Конечно, если у вас сайт сделан на какой-то популярной CMS, например на WordPress или Joomla, то здесь полно готовых модулей и возможно формы HTML вам не понадобятся. Но и в случае с популярными CMS установка формы HTML будет лучшим решением, чем установка готового модуля.
Попробуйте онлайн конструктор форм в режиме реального времени. Отличный генератор форм html. Так же на сайте есть готовые html формы.
Автор: Tatjana Rodionovskaja
Конструктор форм. Инструкция по добавлению формы оплаты на сайт на платформе HEEG.
Конструктор форм
Данный функционал сервиса https://kassa.payanyway.ru/ предназначен для создание формы оплаты с заданными свойствами. Полученную форму оплаты можно в дальнейшем вставить на любой сайт, у которого имеется редактор HTML страниц, т.е. практически в любую CMS.
Для начала работы с конструктором перейдите в соответствующий пункт меню сервиса: https://kassa.payanyway.ru/formpaylist:
Чтобы использовать Конструктор форм не обязательно иметь кассу, она может быть не подключена в настройках
сервиса.
Далее нажмите кнопку “Конструктор формы оплаты” для перехода к редактору.
Редактор имеет следующий вид:
Опции конструктора
- Запрашивать у покупателя (E-Mail, номер телефона). Вы можете выбрать что будет запрашивать у покупателя форма оплаты. Если в вашем аккаунте на сервисе https://kassa.payanyway.ru/ включена касса, то заполненный контакт покупателя будет использоваться для отправки ему чека (через ОФД). При выборе одновременно и E-Mail и номер телефона конструктор запросит выбрать куда именно будет отправлен чек.
- Описание платежа. Введите текст, который отражает за что в целом будет производиться оплата
покупателем.
 Вы можете позволить покупателю самостоятельно менять описание платежа, если желаете
получить от него индивидуальные подробности по оплате.
Вы можете позволить покупателю самостоятельно менять описание платежа, если желаете
получить от него индивидуальные подробности по оплате. - Текст на кнопке. Вместо стандартного “Оплатить” можно задать “Купить” или “Заказать”.
- Опция «После успешной оплаты направить пользователя по ссылке» предназначена для того чтобы задать перенаправление после успешной оплаты. Вы можете создать в вашей CMS специальную страницу с благодарностью об оплате и перенаправлять на неё пользователя.
- Назначить идентификатор заказа. Может понадобиться тем, у кого имеется какая-либо учетная
программа, например “1С: Предприятие”, куда ранее был заведен заказ покупателя подлежащий оплате.
 Идентификатор в дальнейшем позволит идентифицировать успешный платеж в системе Монета чтобы разнести
оплату в учетной программе.
Идентификатор в дальнейшем позволит идентифицировать успешный платеж в системе Монета чтобы разнести
оплату в учетной программе. - Сумма к оплате — общая сумма заказа.
- Покупатель может менять сумму. Включение данной опции позволит покупателю самостоятельно установить сумму, подлежащую оплате.
- Опция «Детализировать список товаров/услуг» позволит добавить в форму оплаты список товаров
(или услуг) с дополнительной возможностью выбрать количество каждого товара, входящего в состав данной
формы оплаты. При выборе покупателем количества будет меняться и общая сумма заказа в соответствии с
выбором.
 Каждому товару может быть добавлена фотография, выбрана ставка НДС для последующей печати чека
после оплаты.
Каждому товару может быть добавлена фотография, выбрана ставка НДС для последующей печати чека
после оплаты.
После ввода или выбора опций рекомендуется сохранять форму оплаты до полного её формирования.
Получение HTML кода формы оплаты
После сохранения новая форма появляется в списке созданных вами форм оплаты:
При нажатии «Получить код для вставки на сайт» вы увидите страницу с HTML кодом формы оплаты и ссылкой на форму оплаты:
Полученный код позже будет использован, его следует сохранить (например, скопировав в буфер обмена).
Инструкция по настройке счета
1. Зарегистрируйтесь в платёжной системе PayAnyWay
и заполните все необходимые данные. Дождитесь проверки аккаунта и создайте расширенный счет.
Дождитесь проверки аккаунта и создайте расширенный счет.
2. Заполните настройки расширенного счета (раздел «Мой счет» — «Управление счетами» — «Редактировать счет»):
- «Тестовый режим»: Нет
- «Check URL»: Заполнять не нужно
- «Pay URL»: https://kassa.payanyway.ru/index.php?do=invoicepayurl
- «HTTP метод»: POST
- «Проверить Check/Pay URL»: Нет
- «Можно переопределять настройки в url»: Нет
- «Подпись формы оплаты обязательна»: Да
- «Код проверки целостности данных»: Произвольный набор символов
- «Success URL» и «Fail URL»: Необязательное поле
URL страниц магазина, куда должен попасть покупатель после успешной оплаты или в случае ошибки/отказа при попытке оплаты.
- «InProgress URL»: Необязательное поле
URL страницы магазина, куда должен попасть покупатель после успешного запроса на авторизацию средств, до подтверждения списания и зачисления средств. Поддерживается ограниченным количеством методов оплаты. - «Return URL»: Необязательное поле
URL страницы магазина, куда должен вернуться покупатель при добровольном отказе от оплаты. Отчет об оплате в этом случае магазину не отсылается.
Настройка оплаты на сайте
CMS интернет-магазина heeg.ru позволяет использовать собственный программный
код для вставки на страницы сайта. Под своим кодом, в контексте данной инструкции, понимается код формы
оплаты, который Вы можете получить в личном кабинете сервиса Касса
платёжного решения PayAnyWay.
Следуя инструкции, на сайт будет добавлен новый раздел — «Распродажа». В разделе будет размещена форма оплаты. Предполагается, что производится редактирование локальной копии сайта(размещена на Вашем компьютере). По окончании настройки, необходимо будет сделать выкладку сайта в сеть интернет, чтобы он стал общедоступен.
Для того, чтобы вставить форму оплаты на сайт, достаточно проделать следующие действия:
- Зайдите на сайт, дважды щёлкнув левой кнопкой мыши на файл «heeg.html». Левой кнопкой мыши нажмите на меню «галочка» («∨»). В открывшемся списке выберите пункт «Верхнее меню». Будет произведен вход в раздел верхнего меню:
- В разделе верхнего меню, левой кнопкой мыши нажмите на меню «галочка» («∨»).
 В открывшемся списке
выберите пункт «Добавить раздел». На странице будет отображена форма добавления нового раздела:
В открывшемся списке
выберите пункт «Добавить раздел». На странице будет отображена форма добавления нового раздела: - В поле «Код (title)» введите «sale». Обязательно английскими буквами.
В поле «НАЗВАНИЕ caption» введите «Распродажа».
Ниже, в большое текстовое поле, введите следующий код:<p>Успейте купить. Скидки до 70%. Количество товара ограничено.</p> <iframe scrolling=»auto» sandbox=»allow-same-origin allow-scripts allow-forms allow-popups allow-pointer-lock» src=»/info/public/w/i/developers/paw.html»></iframe>
Код будет создавать на странице блок высотой 700 пикселей, шириной 65% (от исходной страницы) и добавит внутрь блока содержимое файла «paw.html».
Сохраните сделанные изменения, нажав на меню «галочка» («∨»): - Создайте файл «paw.
 html» и поместите в него код формы оплаты. Предполагается, что форма оплаты уже
создана Вами в личном кабинете на сайте сервиса PayAnyWay Касса. Сохраните файл в ту же папку, в
которой находится файл «heeg.html».
html» и поместите в него код формы оплаты. Предполагается, что форма оплаты уже
создана Вами в личном кабинете на сайте сервиса PayAnyWay Касса. Сохраните файл в ту же папку, в
которой находится файл «heeg.html». - Форма оплаты успешно добавлена. В верхнем меню появился новый пункт «Распродажа». Теперь пользователи сайта могут производить оплаты товаров/услуг в Ваш счёт.
- Левой кнопкой мыши нажмите на меню «галочка» («∨»). В открывшемся списке выберите пункт «Сохранить на диск». Все изменения будут сохранены и доступны для выкладки в сеть интернет:
Приятных платежей!
Конструктор форм (подписки и заказа) — База знаний JustClick
Описание
Пожалуйста, отключайте плагин «Google translate» (или добавляйте в исключения) при работе с конструктором. Работа плагина на страницах (редактора) конструктора некорректна («ломает» ваши тексты).
Работа плагина на страницах (редактора) конструктора некорректна («ломает» ваши тексты).
Конструктор форм — это простой инструмент, который позволяет сэкономить драгоценное время и в пару кликов создать современную форму, код которой можно скопировать и установить на внешние сайты.
Для того, чтобы зайти в конструктор форм подписки, перейдите в раздел «CRM» — «Формы подписки». Чтобы создать форму заказа, перейдите в раздел «Магазин» — «Формы заказа». На открывшейся странице вы увидите варианты уже готовых форм, которые были разработаны нашими дизайнерами.
Для выбора пустой формы выберите ту, которая больше вам подходит и нажмите на кнопку «Создать».
Основные элементы
Для того, чтобы было понятнее, что к какой кнопке относится, мы подготовили для вас скриншот.
Панель управления виджетом — есть у каждого виджета, содержит кнопки: «редактировать», «копировать», «удалить»
Выход из конструктора форм
Нажав эту кнопку, у вас появится окно подтверждения выхода. При выходе из конструктора, изменения внесённые в форму не будут сохранены.
При выходе из конструктора, изменения внесённые в форму не будут сохранены.
Создать шаблон
Так как сохранение форм не предусмотрено системой, мы реализовали это посредством создания собственного шаблона. Если вы сделали форму подписки и хотите в дальнейшем её использовать (не потерять), то нажмите на «Звёздочку». В открывшемся модальном введите название формы и сохраните шаблон.
Как найти свой шаблон?
При следующем входе в раздел «Конструктор форм» появится новая вкладка «Мои формы подписки». На этой вкладке будут отображаться только те формы, которые были выбраны вами в качестве шаблона.
При наведении на свой шаблон появится 3 кнопки «Создать», «Редактировать» и «Удалить».
- Создать — создаётся новая форма на базе вашего шаблона. То есть, форма будет выглядеть точно так же и вы сможете её редактировать, при этом не затронув основной шаблон.
- Редактировать — в отличии от кнопки «Создать» редактируется шаблон, а не создаётся новая форма.

- Удалить — созданный вами шаблон будет удалён. Будьте аккуратнее, так как восстановить удалённый шаблон невозможно.
Опубликовать
После нажатия на эту кнопку откроется окно, в котором будет код созданной вами формы.
JavaScript-код
Скопируйте этот код и разместите на нужной вам странице. Обращаем внимание, что если сохранить форму как шаблон — при редактировании шаблона будет редактироваться форма, размещённая на сайте.
HTML-код
В отличии от JavaScript-кода, если разместить на сайте, при редактировании шаблона форма на сайте редактироваться не будет.
Онлайн-чат
Позволяет связаться с клиентской поддержкой не выходя из конструктора форм. Если вы закроете окно чата, все ответы, которые будет присылать специалист клиентской поддержки, будут отображены в правом нижнем углу.
+Добавить элемент
Основная кнопка для работы с конструктором форм, нажав на неё откроется меню с доступными элементами формы.
Предлагаем разобрать работу каждого компонента на примере создания реальной формы.
Теперь обо всех компонентах по порядку
Форма
При создании самой простой формы, этого компонента будет достаточно, так как именно он содержит в себе самый необходимый функционал для работы подписки. В каждом шаблоне он содержится, поэтому сразу перейдём к настройке формы.
Настройки
Выглядит вкладка «Настройки» следующим образом:
Добавить в группы
Контакт будет состоять в той группе/категории, которую вы отметите галочкой. Обращаем ваше внимание, что при выборе категории, контакт попадает сразу во все группы, относящиеся к выбранной категории.
Подписывать на рассылки писем
Очень важно понимать работу этого инструмента, так как при неправильном его использовании, можно лишиться части подписчиков.
- Если галочка установлена, то форма добавляет контакт в вашу «CRM» и отправляет контакту активационное письмо.
 После перехода по ссылке в этом письме, контакт становится активированным (подписчиком) и может получать от вас письма.
После перехода по ссылке в этом письме, контакт становится активированным (подписчиком) и может получать от вас письма. - Если галочка не установлена, то форма работает как форма сбора контактов (обратной связи), письма активации не высылаются, соответственно контакт не активируется. Убирать галочку стоит только в том случае, если подписка не является обязательной.
Действия
- Показать сообщение — после заполнения формы откроется модальное окно, в котором будет указан ваш текст.
- Открыть ссылку — после нажатия на кнопку действия («подписаться», «участвовать» или любое другое название) посетителя переадресует на указанную страницу. Если ничего не указывать, то переадресует на нашу стандартную страницу с просьбой перейти в свою почту и кликнуть по ссылке в письме активации, чтобы начать получать письма.
- Оформить заказ на продукт — после нажатия на кнопку действия («заказать», «купить» или любое другое название) будет оформлен заказ на продукт и посетителя переадресует на страницу выбора способов оплаты.
 Если в настройках формы отмечены галочкой несколько продуктов, то при заполнении формы посетитель сможет выбрать, на какой из продуктов оформить заказ.При выборе этой настройки появляется возможность добавить в форму поле «Номер карты»*. Данное поле работает только при подключенном процессинге JustClick (хотя активировать его в форме можно всегда).Опция положительно влияет на конверсию в покупателя и рекомендуется к использованию в большинстве случаев.*Управление полями и их настройки рассмотрены в статье ниже, в части «Конструктор формы«.
Если в настройках формы отмечены галочкой несколько продуктов, то при заполнении формы посетитель сможет выбрать, на какой из продуктов оформить заказ.При выборе этой настройки появляется возможность добавить в форму поле «Номер карты»*. Данное поле работает только при подключенном процессинге JustClick (хотя активировать его в форме можно всегда).Опция положительно влияет на конверсию в покупателя и рекомендуется к использованию в большинстве случаев.*Управление полями и их настройки рассмотрены в статье ниже, в части «Конструктор формы«.
Удалить из групп
Контакт будет удалён из тех групп/категорий, которые вы отметите галочкой. Функционал полезен в тех случаях, когда при подписке в группу «А» подписчик должен отписаться от группы «Б». Например, чтобы при подписке в группу «Похудение. Девушки от 50 до 60 килограмм» происходила отписка от группы «Похудение. Девушки от 60 до 70 килограмм».
Рекламные метки
Принцип работы примерной такой же, как и в разделе «Аналитика» — «Реклама» — «Добавить», отличие лишь в том, что эти метки не будут отображаться в ссылке на страницу, а будут «вшиты» в код формы. Эффективность рекламы по этим меткам можно отслеживать в разделе «Аналитика» — «Реклама».
Эффективность рекламы по этим меткам можно отслеживать в разделе «Аналитика» — «Реклама».
Дизайн
На этой вкладке настраивается графическая часть формы, цвет элементов, фон и так далее.
Быстрые настройки
[Вид формы] можно выбрать горизонтальный, вертикальный и отображение формы в модальном окне.
- Вертикальная форма: на странице будет выглядеть следующим образом
- Горизонтальная форма: на странице будет выглядеть следующим образом
В модальном окне
Поставив галочку «В модальном окне», для вызова формы нужно будет нажать кнопку. Появится две дополнительные вкладки для настройки формы:
Стиль кнопки вызова окна
- Кнопка вызова — это кнопка, при нажатии на которую, будет открыта форма. На этой вкладке оформляется вид кнопки, при нажатии на которую, откроется подписная форма.
- Заливка — цвет кнопки.
- Ширина — выставляется в процентах, процент считается от основного размера формы.

- Обводка — в качестве примера на скриншоте выбран тип обводки «пунктир» и крупный размер обводки. Вы можете выбрать любой из понравившихся типов обводки и задать им свой размер.
Обводка работает для всех элементов формы одинаково. То есть, обводится тот элемент, который вы настраиваете.
- Закругление — на скриншоте все края формы скруглённые, для примера выбрано максимальное закругление, но вы его можете регулировать передвижением ползунка.
Закругление работает одинаково для всех элементов формы, поэтому далее мы не будем заострять на этом внимание.
Действие при наведении на кнопку вызова
Позволяет выбрать цвет заливки при наведении. То есть, при наведении на кнопку, её цвет будет изменяться.
Подпись к полям
Устанавливая галочку «подпись к полям», над каждым полем появится его название. О том, как настроить подпись к полям мы расскажем чуть ниже.
Конструктор формы
Позволяет включать/выключать поля для формы и настраивать эти поля.
Передвинув переключатель вправо (зелёный цвет), вы включите поле и оно будет отображаться в форме. Передвинув переключатель влево (серый цвет), вы выключите поле и оно не будет отображаться в форме.
У каждого поля есть описание. Описание это тот текст, который отображается фоном в самом поле (показано на скриншоте).
Если выставить галочку «обязательное», посетитель не сможет отправить данные формы (нажать на кнопку), пока не заполнит все обязательные поля.
Есть возможность скрыть поле. Установив галочку «скрыть», поле фактически останется, но не будет отображаться посетителям. Единственное исключение: при скрытии поля «имя», по умолчанию будет передаваться имя «Дорогой друг», то есть, контакты каждого заполнившего форму, в которой скрыто поля «Имя» будут попадать в вашу CRM с именем «Дорогой друг»
Оплата картой
В формы заказа добавлено поле «Оплата картой». Благодаря этому полю клиент может совершить покупку в «один клик» сразу после отправки формы, без необходимости переходить на другие страницы, что повышает конверсию в оплату. Обратите внимание, что это поле будет работать только при подключенном процессинге JustClick.
Обратите внимание, что это поле будет работать только при подключенном процессинге JustClick.
При использовании формы с полем «Оплата картой» заказ оформляется и оплачивается сразу после заполнения и отправки формы. Если же оплата по тем или иным причинам не прошла (например, на карте недостаточно средств), то в этом случае счет на оплату не создается.
Настройки дизайна
Именно в этом меню настраивается внешний вид всех элементов формы (кнопка, форма, поля, подписи к полям).
Кнопка
- Заготовки — 10 заготовленных цветов, нажав на которые, изменится цвет кнопки.
- Свой цвет — позволяет с помощью палитры подобрать цвет, которого нет в заготовках. Для открытия палитры нажмите на полосу цвета.
При выборе «свой цвет» появляется возможность настраивать градиент. Установите галочку «градиент», выберите подходящий тип градиента и установите начальный и конечный цвет.
Обводка
Позволяет создать рамку, которая будет вокруг кнопки. Можно задать стиль, размер и цвет обводки.
Можно задать стиль, размер и цвет обводки.
Текст и шрифт
Позволяет задать цвет текста, его размер, шрифт и толщину на кнопке.
В данном случае: размер текста — 20, шрифт — open sans, толщина — bold.
Настройки текста одинаковые для всех элементов формы, поэтому мы больше не будем заострять на этом внимание.
Внешние и внутренние отступы
Внутренние отступы нужны для того, чтобы установить от границы элемента до его содержания. Давайте разберём на примере скриншота.
- Внутренний левый отступ (красная стрелка) выбран 150 пикселей, поэтому текст кнопки сдвинут на 150 пикселей от левой границы элемента.
- Внутренний верхний отступ (зелёная стрелка) выбран 150 пикселей, поэтому текст кнопки сдвинут на 50 пикселей от верхней границы элемента.
Внешние отступы работают аналогично, но они нужны для того, чтобы регулировать отступы от элемента до элемента. Например, если выставить нижний внешний отступ 150 для полей формы, то расстояние между кнопкой и полями формы будет 150 пикселей.
Внешние и внутренние отступы работают одинаково для всех элементов, поэтому мы не будем больше заострять на них внимание.
Как разместить текст на кнопке формы подписки или заказа в две строки
В настройках виджета «Форма» в пункте «Настройки дизайна» есть возможность ввести дополнительный текст, который будет размещаться ниже основной надписи на кнопке, с возможностью задать цвет и высоту шрифта. Текст верхней строки редактируется непосредственно на кнопке.
Форма
Так как все настройки, которые присутствуют в изменении дизайна формы, мы объяснили на примере изменения кнопки, сразу перейдём к настройкам полей.
Поля
В настройках полей есть такая настройка как «положение текста» — отвечает за место расположения текста внутри поля. На примере скриншота текст расположен по середине, так как выбрано положение «по центру», так же можно расположить текст по правой или по левой стороне полей.
Также при настройке формы заказа на физические продукты есть возможность настроить поля для адреса доставки. Включив рычажок около конкретного поля в зеленое активное положение, можно изменить текст названия поля, который будет отображаться в форме заказа.
Включив рычажок около конкретного поля в зеленое активное положение, можно изменить текст названия поля, который будет отображаться в форме заказа.
Подписи
Это вкладка не будет отображаться, если вы не установили галочку «подпись к полям», о которой мы говорили выше.
Положение текста влияет на отображение места подписи к полю, как и с полями, есть возможность расположить текст по центру, по левому и по правому краю.
Действие при наведении на кнопку отправки
Позволяет задать цвет, который будет отображаться при наведении на кнопку. Например, сначала кнопка «подписаться» красная, а при наведении на неё курсора она станет зелёной.
html/css
В это поле прописывается класс, правило для него добавляем в head или другое место на странице, например, перед кодом формы. В примере, у нас есть класс shadow, само правило мы уже поместили в head, теперь у кнопки появится красная тень.
На скриншоте видно, что левая часть кнопки имеет немного другой цвет.
С настройкой основного и самого сложного элемента мы закончили, теперь можно узнать для чего предназначены другие элементы.
Текст
Нажмите «+Добавить элемент», зажмите левой кнопкой мышки «Текст» и не отпуская мышку перетащите элемент в область формы, в нужное вам место (как правило добавляют текст в верх и вниз).
В том месте, куда вы перетащили текст, появится текст «Ваш текст», нажмите на этот текст для его редактирования. После нажатия на текст откроется стандартная панель редактирования (выделена красной рамкой).
Для вашего удобства, в виджете «Текст» можно задавать разные значения отступов для обычных и мобильных устройств.
Список
Нажмите «+Добавить элемент», зажмите левой кнопкой мышки «Список» и не отпуская мышку перетащите элемент в область формы, в нужное вам место.
На скриншоте список был добавлен вверх, чтобы указать бонусы, которые будут получены контактом после подписки.
Редактирование списка
В виджете «Список» можно изменить цвет текста, картинку, отступы и фон.
Строки
Для того, чтобы добавить/удалить строку текста, перейдите в редактирование виджета и в конструкторе списка сделайте следующее:
- Нажмите «+» для добавление новой строки.
- Нажмите «-» для удаления, предварительно выделите строку, которую необходимо удалить.
Картинка
При надобности можно отредактировать картинку, которая отображается перед списком. Если вы нажмёте на путь изображения, то вам будет предложено загрузить картинку с компьютера. Если вы нажмёте «Выбрать из коллекции», то вам будет предложена коллекция подходящих под список картинок.
Соц. сети
Нажмите «+Добавить элемент», зажмите левой кнопкой мышки «Соц.сети» и не отпуская мышку перетащите элемент в область формы, в нужное вам место.
Настройки соц. сетей
В настройках данного виджета можно изменить тип иконок, позицию, цвет, отступы, а так же удалить или добавить социальные сети.
Дизайн
Типы иконок
На выбор даётся два типа иконок: social-icon-pack-1 — закруглённые (как на скриншоте), social-icon-pack-2 — квадратные.
Настройки
В виджете отображаются те социальные сети, которые выделены галочкой в его настройках. Для того, чтобы задать ссылку на свою социальную сеть, наведите на название социальной сети и справа появится «шестерня», нажав на которую откроется меню добавления ссылки на социальную сеть.
Отступ
Нажмите «+Добавить элемент», зажмите левой кнопкой мышки «Отступ» и не отпуская мышку перетащите элемент в область формы, в нужное вам место.
У этого виджета, в отличии от остальных, нет кнопки «редактировать». Он регулируется только по вертикали. Для регулировки отступа зажмите левой кнопкой мыши чёрную точку (выделена стрелкой на скриншоте) и потяните вверх или вниз не отпуская кнопку мыши. Бывает удобно в тех случаях, когда нет времени перебирать количество пикселей во внешних отступах у элементов, поэтому проще добавить виджет «отступ» и отрегулировать его визуально за пару секунд.
Картинка
Нажмите «+Добавить элемент», зажмите левой кнопкой мышки «Картинка» и не отпуская мышку перетащите элемент в область формы, в нужное вам место.
Общие настройки формы
Кроме настройки отдельных виджетов, у формы есть ещё и общие настройки (они были разобраны выше на других примерах), которые в случае использования будут применены для всей формы целиком, а не для конкретного элемента.
Единственная настройка, о которой стоит рассказать отдельно — ширина формы. Ширина формы выставляется в пикселях. Настройка нужна для регулирования ширины формы, чтобы это лучше подошло под дизайн вашей страницы.
Создание самой простой формы с использованием всех виджетов не займёт более 5-7 минут, так как никаких сложных технических моментов нет, весь интерфейс интуитивно и визуально понятный.
Созданная на примере форма выглядит вот так (ниже скриншот), на создание формы было потрачено не более 10 минут, это с учётом того, что была затронута абсолютно каждая настройка формы.
Если у вас уже настроены способы приема платежей, то после заполнения формы покупателю станут доступны варианты оплаты, если вы еще не настроили прием оплат, воспользуйтесь инструкцией из этой статьи https://help. justclick.ru/archives/3180
justclick.ru/archives/3180
FAQ (ответы на частые вопросы)
Создайте отдельные страницы, на которые подписчик или клиент будет перенаправлен после подписки (оплаты) и установите на эти страницы коды метрик, пиксели, добавьте адреса этих страниц в цели систем аналитики. Ссылки на эти страницы укажите в конструкторе формы в соответствующих полях.
Чтобы названия полей формы были на английском:
- Сначала создайте такие поля в разделе CRM — Настройки. Для этого перейдите в раздел и нажмите на кнопку «Добавить поле».
- После этого в настройках формы отключите поля на русском и включите поля на английском. (Для увеличения изображения нажмите на него).
- Подписи к полям можно изменить в настройках самих полей в форме вот тут:
- Изменить текст на кнопке можно прямо на самой кнопке. Для этого дважды нажмите на нее левой кнопкой мыши, удалите не нужный текст и напечатайте свой.
Также, обращаем ваше внимание на то, что если вам нужны формы на английском, возможно, вам больше подойдет не justclick. ru (сервис ориентированный на русскоязычную аудиторию), а justclick.io — это отдельный полностью англоязычный сервис.
ru (сервис ориентированный на русскоязычную аудиторию), а justclick.io — это отдельный полностью англоязычный сервис.
Не добавляется именно html-код формы подписки/заказа, т. к. в сервисе «Тильда» есть ограничения по количеству добавляемых символов кода.
Мы рекомендуем использовать именно JavaScript код формы, для вставки форм в сторонние сервисы.
On-line генераторы текстов, Генераторы текста онлайн
On-line генераторы надписей
http://4maf.ru/pisec/
http://cooltext.com/
http://cooltext.com/Logo-Design-Glowing-Hot
http://www.freeonlinephotoeditor.com/index.php
http://gfto.ucoz.ru/
http://gifr.ru/glitter/
http://giiif.ru/at/
http://giiif.ru/bt/
http://giiif.ru/zt/
http://glowtxt.com/
http://www.holla.ru/
http://www.imagechef.com/ic/product.jsp?cat=fun
http://livetyping.ru/
http://pepyaka.su/
http://reddodo.com/ru/
http://smayli.ru/generatonadpisey/
http://supalogo. com/ (англ)
com/ (англ)
http://textanim.com/#text
http://textanim.com/
http://wladislava.narod.ru/archiv/text_crasy.html/
http://xflash.ucoz.ru/load/generator_teksta_onlajn/1-1-0-1026
http://www.x-lines.ru/?go=inscription_url
http://www.x-lines.ru/?go=inscription_ab
europecorporation.co.uk/
On-line генераторы банеров, табличек, кнопок, и т.д.
http://cmp.h24.ru/ Разноцветный русский текст. Адрес страницы
http://www.spiffytext.com/ тексты на фоне
http://www.funonit.com/funny_jokes/fake_photo/ тексты на фото
http://wigflip.com/roflbot/ тексты на фото
http://www.dollzmaniaglitter.com/ генератор блестящих надписей.
http://www.glassgiant.com/neon/ генератор «неоновых» надписей
http://vkontakte.doguran.ru/kak-pisat-simvolami.php надписи из символов онлайн
http://www.radikal.ru/ Радикал — фото. Хороший фото редактор
Генераторы значков изображающих ход загрузки
http://www.ajaxload.info/
http://www.webscriptlab.com/
http://www. loadinfo.net/
loadinfo.net/
http://mentalized.net/activity-indicators/
http://www.web20badges.com/ — генератор значков
http://services.nexodyne.com/email/ — генератор email- иконок
http://www.signgenerator.org/danger/signs.asp — генератор предупредительных табличек, типа «не лезь – кусю!», но на английском увы…
http://www.txt2pic.com/banner-ads/ — генератор баннеров
http://www.mycoolbutton.com/ генераторы кнопок
http://www.buttonator.com/ генераторы кнопок
Генераторы анимированных изображений
http://gickr.com/upload_files — можно грузить до 10 изображений (PNG, GIF, JPEG), выбрать параметры, (глубокого знания англ. языка не требуется), загрузили, нажимаем «next», берём или картинку или ссылку
http://picasion.com/ — можно загрузить до 15 изображений, остальное схоже.
http://www.gifninja.com/ — gif анимация из картинок или из видео файлов (меню справа вверху). Картинки можно загрузить по отдельности или архивом. Видео для перевода в анимированный GIF следует использовать в форматах wmv, asf, avi, mpg, mpeg, mov, 3gp, flv и mp4
http://www. roundedcornr.com/ — закруглённые поля на Ли.ру не работает только для сайтов
roundedcornr.com/ — закруглённые поля на Ли.ру не работает только для сайтов
http://tools.dynamicdrive.com/gradient/ — градиентная заливка поля
http://www.gifr.ru/ генераторы аватар
http://www.avatar-creator.ru/ генераторы аватар
http://creatr.cc/creatr/ генераторы аватар
http://ava-ava.com/ru/ генераторы аватар
http://reddodo.com/ — генератор аватар, анимированный текст или картинка, англ. яз.
http://www.slide.com/arrange генератор слайд шоу
http://wigflip.com/automotivator/ — постер генератор на англ. языке (текст на вставленной вами картинке)
http://bighugelabs.com/flickr/deck.php — генератор постов в рамочку с картинкой
http://www.ricocheting.com/js/music.html — генератор музыкального фона (для Лиру неактуален, это для тех блогов, где музыка в комплект сервисов не входит), есть на этом сайте и другие генераторы – смотри меню слева.
http://wufoo.com/ — он-лайн генератор форм. Готовые формы могут быть размещены на любом сайте как интегрированными в другой документ, так и в виде отдельной странички. Уведомление о факте заполнения формы приходит по электронной почте или через RSS-канал.
Уведомление о факте заполнения формы приходит по электронной почте или через RSS-канал.
http://www.radikal.ru/ Надписи на картинках, бесплатная программа, позволяющая загружать рисунки на сервер, оптимизируя их при этом
http://www.bigoo.ws/
http://www.myspacenow.com/
http://www.festisite.com/tools/generators/money/ Здесь можно вставить портрет в 1000000$
http://www.imagechef.com/
http://www.photofun.od.ua/
http://www.lintukoto.net/demonstration/
http://www.htmllive.com/image/glitter/index.php из картинки — блестяшки
http://www.caption.it/ надписи на предметах
http://www.glitterfy.com/upload.php
http://text.glitterfy.com/ блестящий аватар + код имени (англ.)
http://yourgen.com/ типа буфиков
http://www.glitter-graphics.com/ генератор аватаров
http://www.glitter-graphics.com/users/anna11
http://www.dumpr.net/museumr.php фото в галерее
http://www.onlinewahn.de/generator/g-home.htm фото в газете и на монете
http://www. imagechef.com/ic/product.jsp
imagechef.com/ic/product.jsp
http://www.imagechef.com/ic/product.jsp?cat=friendship надписи на картинках, срезе дереве и т.д.
http://www.imagechef.com/ic/make.jsp?tid=Chocolates надпись на торте
http://www.festisite.com/tools/generators/money/ портрет на деньгах, в сердце, на картах и в дыме
http://blingee.com/blingee/upload_base украшение фотографий
http://www.virtualmakeover.ru/styler/index.php виртуальный салон
http://masterbiz.info/starenie.htm сервис реализует трансформацию фото
http://www.festisite.com/tools/generators/money/ сделай свои деньги
http://www.bigoo.ws/
http://www.fotopostcard.ru/pcthemes.php?parnew=4 подшути над другом
http://www.festisite.com/tools/generators/cardgame/
http://www.photofun.od.ua/ вставьте фото
hero-in.com сделай картинку
Добавить комментарий
6 лучших генераторов CSS-кода
Как начинающие, так и опытные верстальщики не могли не заметить, что вместе с новыми возможностями в CSS3 технологиях, объем самого css-кода, существенно увеличился. Только не подумайте, что я против развития и прогресса в веб-разработке и жалуюсь на то, что дескать приходится больше писать кода.
Только не подумайте, что я против развития и прогресса в веб-разработке и жалуюсь на то, что дескать приходится больше писать кода.
Вовсе нет! Ведь до появления CSS3 многие вещи, например такие, как скругленные углы, градиенты, тени, можно было делать только в виде графики. Это требовало больше времени, а веб-страница получалась тяжелой и медленно загружалась. К счастью сегодня эти проблемы остались позади и современный веб-разработчик обладает еще большим арсеналом в разработке сайтов.
Скажем так, опытный разработчик быстро разберется во всех новшествах, а вот новичку придется больше затратить времени на понимание и написание «разросшегося» кода.
Я — за разумный расход времени как опытного верстальщика, так и новичка. Поэтому советую всем использовать в верстке CSS генераторы кода. Пользоваться CSS генераторами кода очень просто, задаются некоторые нужные параметры. В демонстрационном окошке можно видеть все происходящие изменения и когда вы выберете окончательный результат, нажимаете кнопку «сгенерировать», копируете и вставляете в свой CSS файл стилей.
Так мы экономим время на написание кода, снижаем риск возникновения ошибок и последнее – мы получаем полностью валидный и кросс-браузерный код вместе со всеми префиксами.
Генераторы CSS-кода представляют собой бесплатные (платные мы сейчас не рассматриваем) онлайн-сервисы. После долгих тестов, я выбрал несколько из них, на мой взгляд наиболее удобных и полезных, которые мы сейчас и рассмотрим.
1.CSS3 Playground
CSS3 Playground — универсальный генератор CSS3 кода с широким диапазоном свойств.На скриншоте видно, как я используя ползунки CSS генератора, создал серый текстовый блок с закругленными углами и градиентом, а ниже вы видите сгенерированный код. Только посмотрите, сколько строчек кода вам пришлось бы написать вручную. Это фантастика! Пусть вас не беспокоит, что выбор в генераторе цвета и названий шрифтов ограничен. Просто выбираете близкие к вашему макету цвета и шрифты, а потом меняете их на нужные в вашем css-файле стилей.
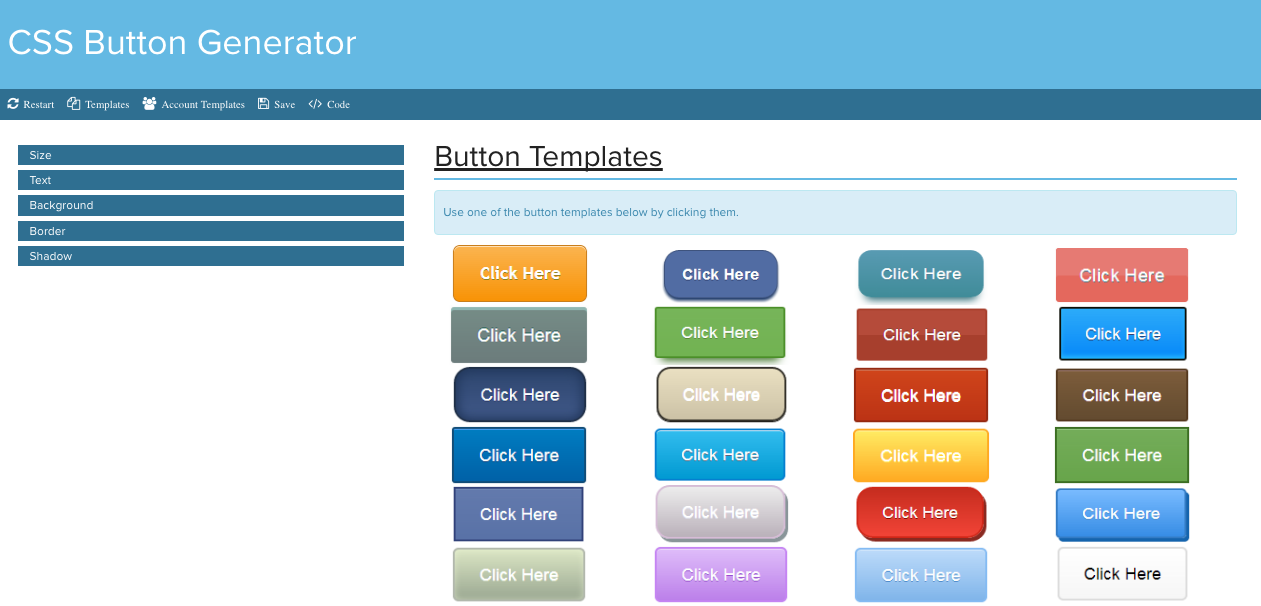
2.CSS Button Generator
CSS Button Generator – генератор CSS3 кнопок. На левой стороне выбираем стиль кнопки, на правой подбираем параметры для формирования кнопки, посередине видим результат. Полученный CSS3-код копируем в свой проект.
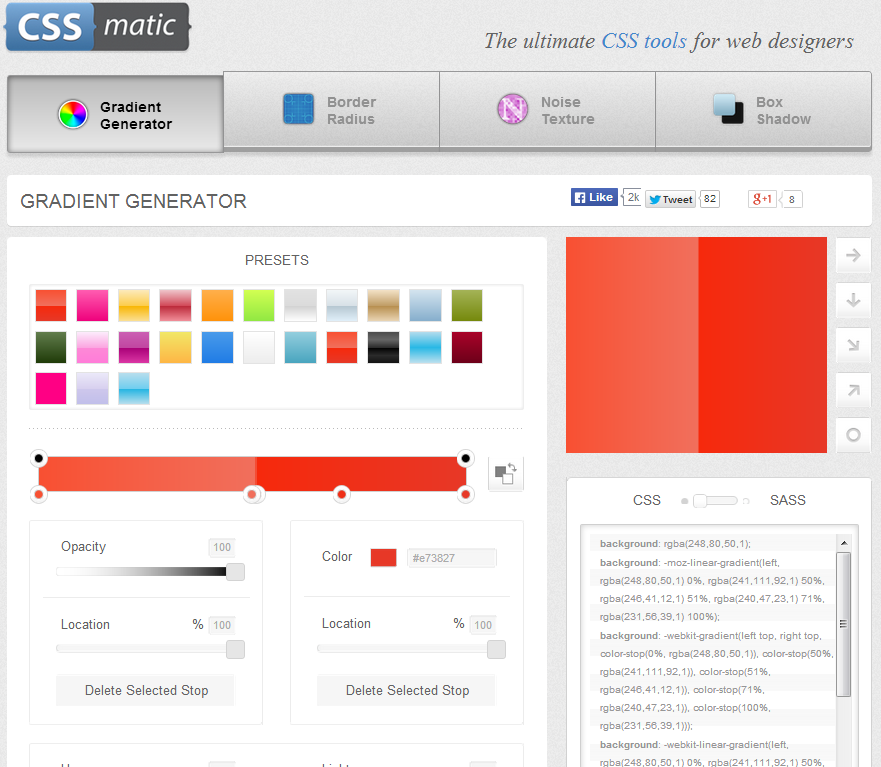
3.Ultimate CSS Gradient Generator
Создать градиент посредством CSS3-кода не так просто. К счастью существует отличный инструмент — генератор градиента. CSS Gradient Generator имеет интерфейс как у Photoshop, создает кросс-браузерный код с учетом браузера IE.
4.CSS3 Menu Generator
Генератор меню поможет вам создать CSS3 меню. В примере опции настроены на выпадающее меню второго уровня. Но автор предупреждает, что градиент в основном меню не корректно отображается в IE. В таком случае опцию с градиентом в редакторе можно отключить.
5.WAIT! Animate
Теперь можно создавать анимацию без написания кода JavaScript, а работать лишь c CSS3. Для того есть специальный сервис – генератор анимации, где можно создать анимацию, настраивая нужные значения параметров и получить готовый css-код, который можно уже применить к своим объектам.
6.Flexbox Generator
Flexbox Generator значительно облегчит труд верстальщика. Технология FlexBox очень нужная и полезная в блочной верстке, применение которой существенно упрощает верстку. Однако новичку, она может показаться сложной для понимания. С данным сервисом будет намного легче начинающему разобраться в принципах ее работы.
Для тех кто не знает, Flexbox – это новый способ размещать блоки на странице, специально для этого созданный в отличии от float-ов.
Все эти генераторы CSS кода экономят время при верстке сайта, при условии, что вы понимаете, что делаете и можете написать этот код вручную. А тем, кто только начал изучать верстку сайтов или имеет небольшой опыт, советую пройти мой новый видеокурс.
А тем, кто только начал изучать верстку сайтов или имеет небольшой опыт, советую пройти мой новый видеокурс.
- Создано 16.11.2017 11:00:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Конструктор платёжной системы на сайт
Для того, чтобы сформировать код платёжной формы (виджет) для его размещения на сайте, необходимо воспользоваться конструктором платёжной формы. Конструктор позволяет без знания HTML и Javascript произвести детальную настройку платёжной формы под нужды Интернет-магазина.
Конструктор позволяет без знания HTML и Javascript произвести детальную настройку платёжной формы под нужды Интернет-магазина.
Для начала работы, укажите Идентификатор магазина и Региональный код магазина. Указанные параметры вы сможете найти в письме с параметрами доступа, которое было направлено вам по факту регистрации в системе «ИнвойсБокс».
Далее, рассмотрим параметры конструктора по отдельности:
Тип оплаты
— Оплата товара(ов) или услуг(и) — Определяет возможность заранее указать сумму к оплате в платёжной форме. Плательщик не будет иметь возможности ввести сумму к оплате в свободной форме. Вариант подойдет для Интернет-магазинов, которые продают товары или набор услуг с определённой стоимостью;
— Пополнение баланса/платёж со свободной суммой — Определяет возможность указать сумму к оплате самим плательщиком. Вариант подойдёт для он-лайн сервисов, Интернет-провайдеров или иных провайдеров услуг, где необходима реализация пополнения лицевого счёта клиента. Клиент самостоятельно укажет необходимую сумму к оплате.
Клиент самостоятельно укажет необходимую сумму к оплате.
Текст на кнопке
Определяет текст, отображаемый на кнопке платёжной формы. Набор текстов может быть расширен по запросу в службу поддержки.
Дополнительные поля
Набор дополнительных сведений, которые необходимо будет указать плательщику. Платёжная форма проверит корректность заполнения дополнительных сведений и не позволит произвести платёж, в случае ошибки.
Номер заказа — любая строка, не более 250 символов;
Фамилия, Имя плательщика — фамилия и имя плательщика вместе, разделенные хотя бы одним пробелом;
Номер мобильного телефона — набор цифр, не менее 10;
Адрес эл. почты — корректный адрес эл. почты;
Количество услуг/товаров — число больше 1. Отмечается, если вы хотите позволить плательщику указать количество оплачиваемых товаров или услуг.
Обратите внимание, плательщику в обязательном порядке необходимо указать как минимум один из следующих параметров — Адрес эл. почты или Номер мобильного телефона.
почты или Номер мобильного телефона.
Тип плательщика
По-умолчанию, счёт формируется для оплаты физическим лицом. Если вы хотите формировать счета для организаций или ИП, вы можете задать такую опцию в поле Тип плательщика. Вы также можете выбрать опцию, при которой плательщик сам будет выбирать способ оплаты.
Наименование оплаты
Опция будет доступна в случае, если номер заказа требуется заполнить плательщиком. Определяет наименование назначения платежа.
Код товара или услуги
Уникальный идентификатор заказа, договора, товара, артикула и т.д. Любой набор символов от 1 до 16. Данный параметр является обязательным к заполнению.
Ссылка возврата
Вы можете указать адрес любой страницы вашего сайта, на которую следует переадресовать плательщика по завершению процедуры оплаты.
Оплачиваемые товары или услуги
Вам необходимо указать как минимум 1 оплачиваемую позицию, количество (если не указывается плательщиком), а также цену.
Выбор определённой позиции
Опция будет доступна для использования, если количество товаров или услуг указано в количестве более 1 шт. Опция дает возможность плательщику выбрать только одну из перечисленных позиций. Например, вы можете указать перечень тарифов для оплаты и позволить плательщику выбрать один из тарифов.
Размещение платёжной формы
После того, как вы указать необходимые опции платёжной формы, в п.2 конструктора убедитесь в том, что она функционирует корректно и в соответствии с произведёнными настройками. В случае, если вы хотите, чтобы плательщик оставался в том же окне браузера, снимите отметку у опции «Открывать в новом окне».
Выделите сформированный код платёжной формы и вставьте его на страницу вашего сайта.
Примеры реализации
Простейшая форма оплаты
Форма оплаты с количеством товара
Форма оплаты с выбором товара
Форма пополнения баланса
10+ бесплатных онлайн-конструкторов HTML-форм
Самый простой способ сбора данных о ваших клиентах или пользователях — использовать онлайн-формы. От форм входа в мобильные приложения до форм подписки на рассылку новостей, форм обратной связи, регистрационных форм и т. Д. Онлайн-пользователи встречаются повсюду. Поэтому веб-разработчики уделяют особое внимание созданию простых и привлекательных форм для пользователей.
От форм входа в мобильные приложения до форм подписки на рассылку новостей, форм обратной связи, регистрационных форм и т. Д. Онлайн-пользователи встречаются повсюду. Поэтому веб-разработчики уделяют особое внимание созданию простых и привлекательных форм для пользователей.
Независимо от того, что вам нужно, вот 5 лучших конструкторов HTML-форм , которые могут создавать любые формы — легко и бесплатно .Продолжайте и проверьте эти инструменты в списке ниже.
Читайте также: Создание стильной адаптивной формы с помощью CSS
LiveForms
Вы можете оживить скучные онлайн-формы с помощью LiveForms — мощного и простого в использовании конструктора форм с красочным настройщиком шаблонов . Вы можете добавлять и вносить изменения в более чем 20 полей форм, выполнять проверки и проверки безопасности, добавлять условную логику и отслеживать производительность форм с помощью LiveForms , благодаря его аналитическим функциям .
It позволяет бесплатно создать и разместить три формы на вашем сайте с разрешением 300 записей в месяц. Однако, если вам нужна поддержка платежных шлюзов или сторонних приложений, вы должны выбрать платную подписку , которая предлагает дополнительные функции , такие как загрузка файлов и совместная работа в команде.
Формы Cognito
Если вы ищете более интуитивный подход к разработке форм, Cognito Forms имеет удобный интерфейс с супер надежными функциями .Вы можете создавать формы, встраивать их на свой веб-сайт и собирать информацию от кого угодно. Что меня заинтересовало, вы можете запросить платежи с помощью интеграции Stripe или PayPal с комиссией 1% от сбора .
Вы получаете ряд типов полей для создания форм, а также мощные функции, такие как слияние документов , загрузка файлов с ограничениями размера и типа, условная логика и уведомления по электронной почте — одни из моих любимых. Он работает бесплатно для неограниченного количества форм с до 500 записей в месяц и 100 МБ пространства , в то время как его платная подписка предлагает больше функций, включая электронные подписи.
Он работает бесплатно для неограниченного количества форм с до 500 записей в месяц и 100 МБ пространства , в то время как его платная подписка предлагает больше функций, включая электронные подписи.
JotForm
Если вы представляете малый бизнес, ищущий просто работающий конструктор форм, в JotForm есть поддержка перетаскивания . К моему удивлению, JotForm включает множество функций, таких как шаблоны и темы, а также поддержку онлайн-платежей, виджетов и сторонних приложений . Он также поддерживает аналитику форм и сотрудничество с другими участниками.
Когда вы будете готовы, вы можете опубликовать и поделиться формами , а также получать электронные письма всякий раз, когда пользователь их заполняет.Как бесплатный пользователь, вы можете иметь 100 представлений в месяц, принимать один платеж и размещать до пяти форм с неограниченным количеством полей и отчетов. Как платный подписчик, вы получаете больше материалов и больше места, а также можете добавлять дополнительных пользователей.
Типовая форма
TypeForm — это интерактивный конструктор форм для создания конкурсов опросов и формы , которые работают на всех устройствах. Его уникальный интерфейс позволяет создавать и форматировать формы по-своему, добавлять изображения и видео и многое другое.
Вы можете выбрать для получения уведомлений по электронной почте об ответах и создания отчетов для ваших форм. Как базовый подписчик вы можете встраивать формы, использовать десять полей для каждой формы, получать 100 ответов в месяц и делиться данными с более чем 500 приложениями с помощью Zapier . Как платный подписчик, вы можете использовать неограниченное количество полей и логических переходов, собирать платежи и делать больше.
Wufoo
Wufoo с интуитивно понятным интерфейсом перетаскивания позволяет создавать динамические формы с использованием настраиваемых 400+ шаблонов, отвечающих устройствам , а также поддержки расширенной логики.Вы можете создать до трех форм с десятью полями и получать 100 записей в месяц бесплатно . Хотя Wufoo не такой мощный, как LiveForms или JotFrom, он хорошо работает для создания простых форм.
Как платный подписчик, вы получаете дополнительные функции, такие как поддержка загрузки файлов и условной логики , уведомления об ответах, расширенные отчеты , а также аналитику. Кроме того, вы также можете принимать онлайн-платежи с интеграцией Stripe, PayPal, Braintree или Chargify.
123 Контактная форма
123ContactForm обладает всеми функциями и элементами дизайна для максимально простого и быстрого создания форм. Вы можете создавать и настраивать многостраничные формы , использовать несколько стандартных и расширенных полей формы и просить пользователей загружать файлы через ваши формы.
Вы можете бесплатно зарегистрироваться с помощью 123ContactForm, чтобы создать до пяти форм с десятью полями, принимать 100 представлений в месяц, генерировать один отчет и вам также разрешено бесплатно интегрировать стороннее приложение, в отличие от вышеуказанных инструментов.
Кроме того, вы можете выбрать его платные планы, чтобы воспользоваться дополнительными функциями, такими как псевдоним домена, интеграция платежей и многое другое.
Zoho Forms
Используя Zoho Forms, вы можете создавать впечатляющие, но независимые от устройств формы. Его интерфейс с перетаскиванием и профессионально созданными шаблонами поможет вам создавать и размещать потрясающе выглядящие формы. Он имеет такие функции, как уведомления по электронной почте, простых инструментов для совместной работы, поддержку настраиваемых форм и генераторы отчетов .
В качестве бесплатного подписчика вы получаете до трех форм с 500 отправками в месяц , и вы можете использовать до 200 МБ дискового пространства и создавать неограниченное количество отчетов. С другой стороны, как платный подписчик вы можете создавать и размещать неограниченных форм . Более того, вы также получаете интеграцию платежей и настраиваемые шаблоны в платных планах.
SpiceForms
ИнтерфейсSpiceForms с функцией перетаскивания позволяет создавать мощные и гибкие веб-формы.Как бесплатный подписчик , вы можете встроить до трех форм с ограниченными функциями и получать до 100 заявок в месяц. Конечно, это еще не все.
Он поддерживает десять настраиваемых типов полей , уведомления по электронной почте и ответы с подтверждением. Что мне нравится, вы можете добавлять условную логику, настраивать стиль и делать многое другое так же легко, как несколько кликов. Кроме того, вы можете просматривать, редактировать и удалять записи формы и экспортировать их в формате CSV. — благодаря своему менеджеру отправки.
Приложения eCube
HTML Form Builder от eCube Apps позволяет создавать и настраивать формы в соответствии с вашими потребностями. Его дизайнер тем помогает настраивать формы и добавлять в формы проверку и условную логику. Вы можете собирать данные, загружать файлы, принимать платежи и делать многое другое, используя его формы.
Что меня больше всего впечатлило, так это то, что вы можете делиться формами в социальных сетях, используя QR-код, SMS и электронную почту . Кроме того, вы также можете встроить формы на свой сайт.Все бесплатные подписчики получают неограниченное количество форм с поддержкой 100 представлений в месяц, и вы можете создавать неограниченное количество отчетов. Однако вы не можете принимать платежи в своих бесплатных планах .
EmailMeForm
EmailMeForm помогает создавать настраиваемых мобильных форм с предустановленными шрифтами, шаблонами и логотипами благодаря удобному интерфейсу с возможностью перетаскивания. Используя бесплатный план, вы можете создавать формы, используя три темы и 50 полей форм. Более того, вы получаете 100 представлений в месяц вместе с хранилищем 100 МБ, тремя отчетами и другими функциями.
Удивительно, но вы также можете перенаправлять посетителей на пользовательский адрес и добавлять в формы защиту от спама. Более того, в его платных планах есть больше функций, таких как многоязычные формы , настраиваемый стиль, интеграция платежей , а также настраиваемые веб-интеграции.
Freedback
Если вам нужен простой в использовании конструктор форм с графическим интерфейсом пользователя для создания форм, Freedback отлично подойдет как конструктор свободных форм. Когда вы подписываетесь на бесплатную версию, позволяет создавать одну форму с неограниченным количеством полей .Вы можете подавать неограниченное количество заявок.
Кроме того, он предлагает больше функций, таких как фильтры спама, параметры резервного копирования данных, а также уведомления по электронной почте и перенаправление страниц. В его платной версии вы получаете еще несколько функций, таких как , управление отправками вместе с параметрами проверки данных , их экспорт в виде таблицы Excel, отправка автоответов и благодарственных писем пользователям и т. Д.
FormSmarts
FormSmarts — это полнофункциональный облачный генератор форм , который позволяет создавать адаптивные формы.Его бесплатные подписчики получают бесконечные формы с переменными полями и безлимитных заявок . Кроме того, вы можете выбрать уведомления по электронной почте для отправки формы.
Удивительно, но вы можете легко встроить форму на свой сайт и поделиться ее URL-адресом или QR-кодом , чтобы продвигать или делиться формой в социальных сетях и автономных СМИ. Более того, FormSmarts поддерживает создание и отображения форм на более чем 20 языках . Если вы являетесь платным подписчиком, вы получаете интеграцию PayPal, безопасность SSL для отправки форм и многое другое.
Form2pay
Form2Pay предлагает бесплатный, но высокопрофессиональный и надежный конструктор форм , который безопасен и прост в использовании для создания форм. Благодаря бесплатной подписке вы можете создавать неограниченных форм, выполнять две платежные транзакции, неограниченное количество полей формы и 100 отправлений в месяц вместе с защитой от спама, тремя отчетами и 100 МБ пространства.
Благодаря платной подписке вы также можете управлять отправкой материалов, настраивать и получать уведомления по электронной почте, отправлять автоответы и экспортировать данные отправки в различных форматах.
форма
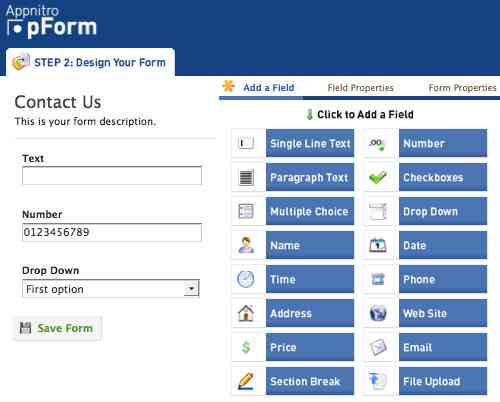
pForm — идеальный конструктор форм, если вы хотите создавать простые веб-формы для своего блога или веб-сайта. Вы можете выбрать цветовой шаблон, выбрать поля входных данных и загрузить предварительно созданную форму, которую вы позже можете загрузить на свой веб-хост, чтобы она работала.
Хотя pForm не так мощен, как некоторые вышеупомянутые конструкторы форм, это бесплатный инструмент, но стоит попробовать. Он содержит множество полей форм, включая опцию загрузки файла , которая недоступна во многих конструкторах форм .Однако вам необходимо разместить эту форму самостоятельно.
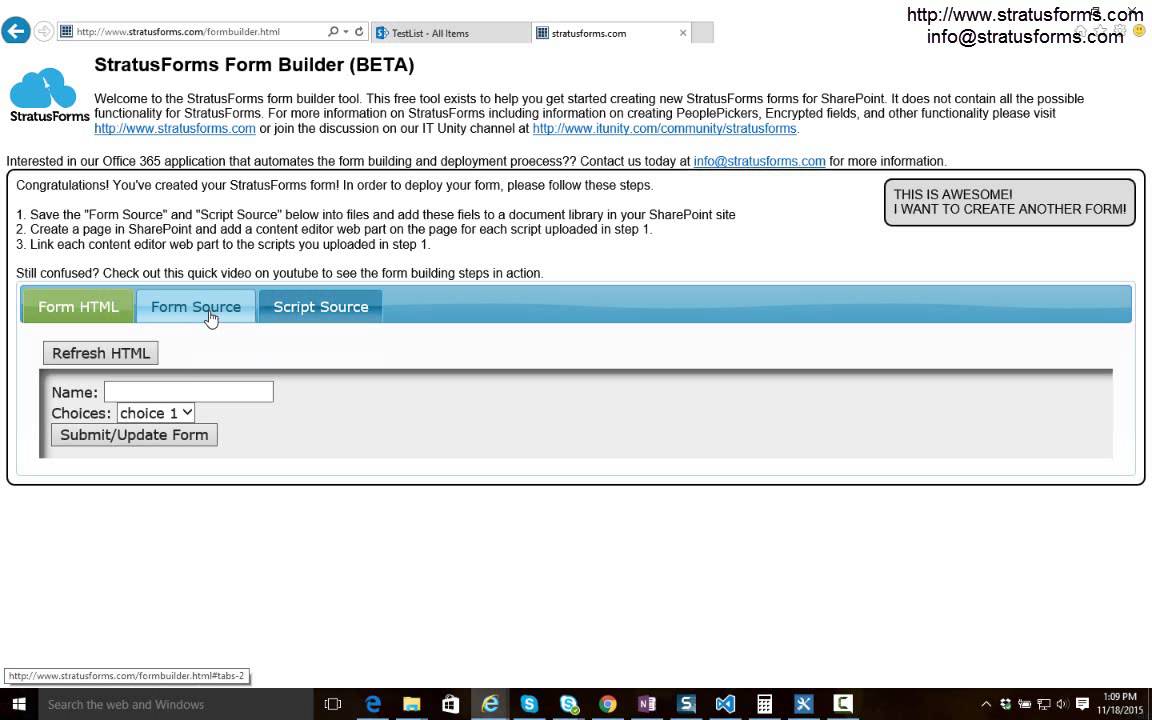
Конструктор форм— Превосходные HTML-формы
Обзор
С FormBuilder вы можете легко создавать очень красивые веб-формы с высоким уровнем уверенности. Это просто фантастический инструмент формы с некоторыми потрясающими функциями, такими как отсутствие кодирования, графический интерфейс с перетаскиванием и перетаскиванием, стильные темы Bootstrap, Metro, Flat, Solid, элементы формы в чистом режиме CSS, подтверждение ввода, защита от спама и т. Д.
Веб-форма является основным средством связи с другими веб-сайтами.Это играет решающую роль в сокращении количества ошибочных и неудавшихся представлений. Так что он должен быть ясным, отзывчивым и потрясающим. Инструмент FormBuilder — такой замечательный инструмент, который поможет вам добавить новейшие дизайнерские идеи с помощью высоких веб-технологий.
Самый интуитивный и самый простой способ использования FormBuilder — вам не нужно использовать ручное кодирование, просто создайте простую и сложную форму за секунду с помощью простого и быстрого построения формы перетаскиванием.
- GUI Wizard
Вы можете использовать FormBuilder с хорошей производительностью, включая настройку макета, цветов и стиля в MacOSX10.6+, Windows XP +.
Вы можете очень легко изменить цвет элементов с помощью предварительно разработанных цветовых предустановок. Вы также можете изменить флажок и значки радио.
Вы можете использовать окно предварительного просмотра, чтобы сразу просмотреть изменения в вашей форме.
С помощью этого замечательного инструмента формы вы можете выбирать и выбирать несколько раскрывающихся списков, флажков и переключателей в текстовом поле и поле абзаца.
Если вам нужны дополнительные параметры, такие как имя, адрес, электронная почта, URL-адрес веб-сайта, загрузка файла, пароль, календарь, номер, поля ввода с клавиатуры, просто отметьте поле как «Обязательно».Вы также можете предварительно просмотреть предупреждающее сообщение, если это необходимо. Вы можете использовать проверенный и потенциальный Google reCaptcha одним щелчком мыши.
- Использование воображаемых цветных тем
На настольных и мобильных устройствах ваши формы будут казаться изумительными. Формы, созданные с помощью инструмента ForBuilder, тщательно проверяются в различных браузерах, ОС и устройствах, чтобы подтвердить, что они будут красиво выглядеть и правильно работать во всех браузерах, но без Javascript.
Элементы формы будут казаться очень четкими и точными без изображений, поскольку элементы формы разработаны с помощью CSS.
Вы действительно можете использовать любые шрифты, какие захотите, вместо традиционно и утомительно используемых шрифтов.
Он будет использовать только радио в стиле CSS, средство выбора даты, загрузку файлов, выбор, подсказки инструментов флажков и даже Google Captcha.
При возникновении какой-либо ошибки форма авторизуется по мере ввода пользователем и отображает подсказки. Он также поддерживает авторизацию HTML5.
- PHP Form Backend
FormBuilder не только создает HTML-формы для пользователей, но также создает потенциальный обработчик PHP.Хотя PHP-код на стороне сервера создается самостоятельно, поэтому файл PHP вместе с HTML на сервере PHP может быть легко загружен, и что самое интересное, вам даже не нужно знать язык программирования PHP.
Ответ на электронную почту, заданную в приложении FormBuilder, будет отправлен скриптом PHP после загрузки на сервер. Каждая из представленных форм будет зарегистрирована в файле CSV.
- Размещенные онлайн-формы
Вы также можете протестировать форму в реальном времени, загрузив, и это можно сделать легко и быстро, нажав кнопку «Предварительный просмотр и тестирование».Вы получите небольшой код после завершения тестирования, просто нажав кнопку «Поделиться», и сможете вставить его на веб-страницу, отправив простое электронное письмо. Вы также можете создать привлекательную всплывающую форму лайтбокса.
Вы можете очень легко проверить загруженный файл клиентов, если в форму добавлена опция загрузки файла. Вы можете очень легко обрабатывать формы, просматривать и обновлять статистику. При желании вы также можете отклонить отправленную форму.
Для подтверждения защиты данных пользователей отправленные формы будут отправлены через надежное 256-битное шифрование SSL (протокол HTTP).
Как использовать программу FormBuilder
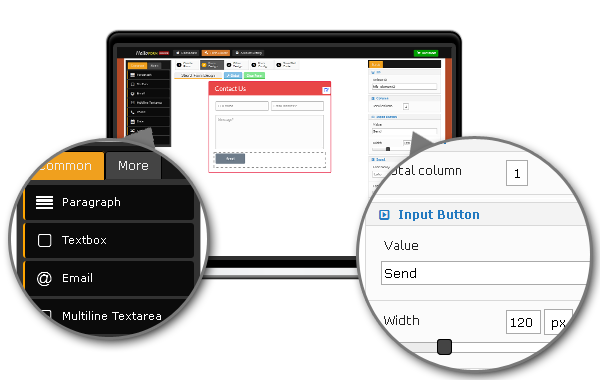
FormBuilder — Пошаговое руководствоЛучший создатель HTML-форм
Создайте форму нажатием нескольких кнопок
Вам просто нужно выбрать элементы ввода, которые вам нужны в форме. Симфатические формы генерирует HTML-код для формы.В Simfatic Forms есть функции, позволяющие быстро создавать форму. Например, функция быстрой настройки позволяет быстро добавлять часто запрашиваемые формы. элементы к форме.
Добавьте еще больше функций с помощью пользовательского кода!
Simfatic Forms обладает богатым набором функций. Однако возможно, что вам понадобится еще больше настроек. Вы можете улучшать и расширять Simfatic Forms, используя его функции пользовательского кодирования. Вы можете добавить собственный HTML, CSS или Javascript. Simfatic Forms также поддерживает настройку через jQuery.Если вам нужна индивидуальная обработка на стороне сервера, есть функция модулей расширения. Через модули расширения, написанные на PHP, вы можете прикрепить хуки к стандартным этапам обработки формы (проверка формы, отправка по электронной почте, база данных и т. Д.) И добавить свою собственную обработку формы!
Шаблон сообщения электронной почтыможно редактировать и настраивать
Вы можете получить форму по электронной почте.Шаблон электронного письма можно настроить так, как вы хотите, с помощью редактора шаблонов. До появления Simfatic Forms я изо всех сил пытался создать форму электронной почты на php самостоятельно. Я не совсем освоил искусство PHP.Однажды я искал форму в Интернете и наткнулся на Simfatic Forms Beta, скачал ее и влюбился с этим продуктом.
Мне удалось создать формы электронной почты, которые так восторжены у моих клиентов. Так что с этого момента я очень довольный клиент.Для тех, кто не разбирается в PHP, вы захотите, чтобы этот продукт был вашим уже сегодня.
Кен Дэвис
Debut Technology LLC
debut-technology.com
Отправить автоответ пользователю
В дополнение к электронному письму для отправки формы вы можете настроить Simfatic Forms для отправки автоответа пользователю, отправившему форму. Электронное письмо с автоответчиком можно персонализировать и настроить.Разумно используя такую функцию автоответчика, вы можете сразу же предоставить дополнительную информацию о вашем продукте или услуге, отправьте загружаемую брошюру или даже пригласите пользователя на демонстрацию.Возможности безграничны.
Как Simfatic Forms помогает улучшить форму?
Simfatic Forms — это решение, ориентированное на удобство использования, которое позволяет вам разрабатывать формы, которые удовлетворяют не только ваши уникальные бизнес-потребности, но и интересы ваших клиентов. В Simfatic Forms интегрировано множество функций, которые помогут вам создавать любые типы веб-форм.
Одна из таких функций — «защита от спама без использования Captcha».Вам не нужно вводить сложные CAPTCHA, чтобы защитить себя от автоматических спам-ботов. Ваша форма удобнее без CAPTCHA, и вы защищены от спама.
Повышенное удобство использования за счет встроенных виджетов форм
Мы в Simfatic Solutions понимаем, что стандартного набора HTML-виджетов недостаточно. для повышения удобства использования веб-форм. Именно поэтому генератор форм Simfatic HTML с добавленным количеством улучшенных виджетов, которые вы просто перетаскиваете в форму без необходимости кодирования.Это упрощает вашу работу и упрощает работу с веб-формой. Некоторые из добавленных виджетов включают поля вычислений, расширенный выбор даты, динамические списки, виджеты загрузки файлов и каскадные списки.
Родные и расширенные виджеты
HTML-формы Simfatic поставляются с рядом улучшенных виджетов, предназначенных для повышения удобства использования. Опять же, никаких навыков программирования не требуется, вам нужно только перетащить выбранный виджет в форму. Вы получите поля вычислений, улучшенное средство выбора даты, виджет загрузки файлов, динамические списки, каскадные списки и многое другое. Хорошо, я все выходные искал другие системы создания форм, и это самая простая, элегантная и недорогая из них!Он также имеет все функции, которые я хотел от гораздо более дорогих систем.
Я использую Dreamweaver и делаю несколько хороших форм, и это сэкономит мне время. Спасибо за это, удачи и успехов!
Нил Маунт
Голуэй Принт, Ирландия
http://www.galwayprint.ie
Формы заказов на сборку, контактные формы, формы обратной связи и многое другое
Когда у вас есть Simfatic Forms на рабочем столе, есть бесконечные возможности.Создавайте формы заказов, контактные формы или формы опросов и быстро размещайте их в Интернете.Возьмем за руки, шаг за шагом
Вас берут в руки на каждом шагу. Программное обеспечение разработано таким образом, что вы никогда не застрянете.Вам просто нужно сосредоточиться на текущем шаге, а затем перейти к следующему шагу. После завершения оформления формы вас перейдет к мастеру установки шаг за шагом. размещение кода на вашем веб-сайте через встроенный FTP.
Ваши формы легко интегрируются с вашим сайтом, CMS или даже с любым редактором HTML.
Подробнее: как работают Simfatic Forms
Ваши формы на 100% размещены на вашем сайте
Simfatic Forms генерирует весь код, необходимый для вашей формы. Форма 100% размещена на вашем сайте. Не беспокойтесь о форме, когда-либо истекающей. Вы владеете формой и данными.Подробнее: как работают Simfatic Forms
Simfatic Forms — Программное обеспечение для формHTML-генератор веб-форм онлайн
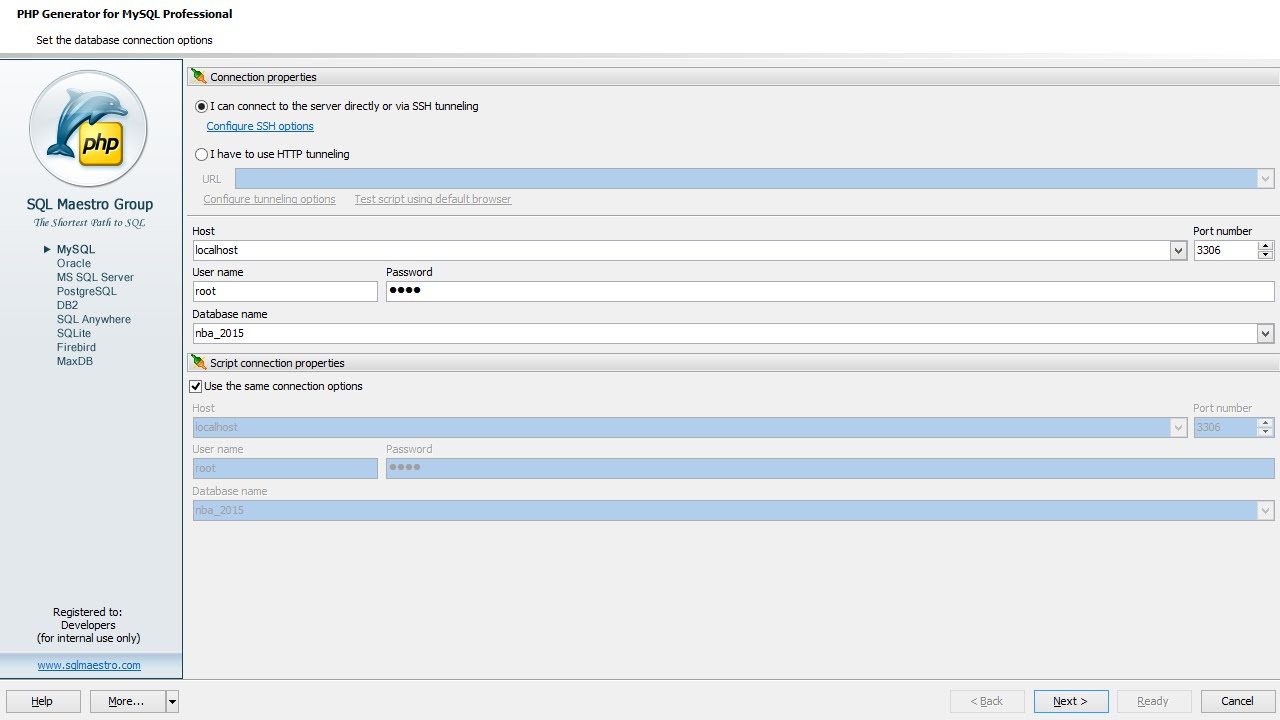
restdb.io позволяет очень быстро создавать базу данных с коллекциями (таблицами), полями и REST-API.
Однако, если вам нужно захватить данные из HTML-формы на вашем веб-сайте и отправить их в коллекцию restdb.io, на самом деле есть несколько вещей, о которых вам нужно позаботиться:
- Создать веб-форму HTML, которая соответствует типам полей в коллекции
- Разработайте асинхронный код Javascript / ajax для публикации данных в формате JSON или multipart / form-data для изображений / файлов — Создайте код для проверки данных
Наш генератор веб-форм запустит этот процесс и сэкономит вам много времени.
Вот как это делается с помощью генератора:
- Перейдите к коллекции, для которой требуется веб-форма.
- Активируйте «Режим разработки» (оранжевая кнопка в правом верхнем углу)
- Нажмите кнопку Form + JS generator
- Вставьте код в тело HTML страницы HTML
- Внесите свои собственные изменения, стили CSS и т. Д.
- Не забудьте добавить свой ключ веб-API (для CORS) и разрешить доступ POST. Подробнее о ключах CORS API.
- Также добавьте копию ключа API в настройки, как показано на снимке экрана ниже.
Это сгенерирует полный исходный код для вашей формы, например
Пример веб-формы, выводимой генератором, показан ниже:
Как видите, генератор создал форму, которую теперь можно использовать для отправки текста и файлов / изображений с веб-страницы и непосредственно в базу данных.
За кулисами код генератора javascript асинхронно отправляет текстовые данные в коллекцию «Приложение», а затем загружает файлы в медиаархив.
Полученные данные, отправленные кодом генератора, теперь можно найти в базе данных, как показано ниже.
Генератор экономит массу времени и дает вам хорошую отправную точку для отправки данных с любой веб-страницы в вашу базу данных.
Создавайте свои онлайн-формы с помощью лучшего конструктора форм DA-FormMaker ✦ DA-Software.net
Конструктор онлайн-форм
С помощью DA-FormMaker вы можете быстро и легко создавать онлайн-формы, которые отправляются на ваш адрес электронной почты одним щелчком мыши. Вам не нужны глубокие знания HTML, и вашему веб-пространству не нужны скрипты PHP или CGI! Цвета, поля, настройки… все легко настраивается через интерфейс программы.Сверхбыстрое создание стандартных форм с встроенными шаблонами и простая интеграция на вашу домашнюю страницу с помощью мастера установки .
Специальные поля формы для
можно создать одним щелчком мыши.
Вы можете определить часто используемых полей формы как шаблонов и вставить их в свой проект построителя форм в любое время. Передача осуществляется в виде электронного письма в формате HTML или текстового электронного письма.
Благодаря системе защиты от спама captcha (передача кода безопасности) спам-боты не могут использовать ваши формы для рассылки спама.Это позволяет создателю онлайн-форм DA-FormMaker уменьшить и избежать потока спама в почтовом ящике и защитить вашу онлайн-форму от спам-роботов.
Создать онлайн-форму
Заполняемая веб-форма составляется просто путем выбора необходимых полей формы. Поля формы можно располагать в любом порядке; это также можно сделать параллельно в многоколоночной онлайн-форме . С помощью кнопки экспорта или напрямую через FTP-загрузку HTML-форма создается и выгружается для веб-проекта, поэтому ее нужно только связать или интегрировать через встроенный фрейм.Независимо от того, используете ли вы комплект для создания домашней страницы, такой как Jimbdo, CMS, например WordPress, или программное обеспечение для веб-дизайна. С мастером установки у вас есть правильное решение для публикации созданных вами онлайн-форм.
Определите по нескольким адресам электронной почты, кто должен получать данные формы. Вы можете индивидуально адаптировать дизайн формы под свой сайт. Кроме того, вы можете адаптировать электронную почту для данных формы, которые вы и / или отправитель заполненной онлайн-формы получаете, в соответствии с вашими требованиями.
Сверхбыстрое создание форм с помощью генератора форм
Каждому, кто присутствует в Интернете, будь то компания, ассоциация или частное лицо, нужна онлайн-форма. Но создание такой формы самостоятельно может оказаться трудоемким и трудоемким процессом. Лучше потратить свое время на собственный продукт или услугу.
Чтобы по-прежнему предлагать посетителям вашего веб-сайта привлекательную возможность контакта, вы можете создать такую форму за несколько минут с помощью шаблонов для контактных форм DA-FormMaker и интегрировать ее в свой веб-сайт.Для всех других случаев использования есть шаблоны из областей назначения встреч, бронирования ночлега или бронирования. Встроенный мастер проведет вас за 3 простых шага до готовой профессиональной веб-формы.
Загрузить DA-FormMaker
Загрузите бесплатную пробную версию. Ограничено 5 полями формы.
Сверхбыстрое создание HTML-форм
Создавайте полнофункциональные HTML-формы всего за несколько минут с проверкой ввода, настройкой дизайна и цвета формы.Содержимое формы отправляется вам по электронной почте.
Использование шаблонов для стандартных форм!
Captcha Защита от спама
Защитите свою форму от спам-ботов с помощью встроенной защиты от спама с помощью captcha. Встроенная IP-блокировка и функция приманки против спамеров.
Доступны все поля HTML
Используйте все стандартные поля HTML конструктора онлайн-форм. Каждое поле может быть настроено в соответствии с вашими потребностями, проверка ввода для адресов электронной почты, номеров, ввода и т. Д.
Адаптивные формы
Создавайте адаптивные HTML-формы на основе Bootstrap и W3.CSS framework. Ваша форма будет отлично работать на мобильных устройствах и планшетах.
Загрузок файла
Используйте поля загрузки файлов, чтобы пользователи могли отправлять вам файлы. С помощью генератора онлайн-форм DA-FormMaker можно также создать несколько загрузок.
Календарное поле
Добавьте необычные календарные поля в свою онлайн-форму, чтобы посетители вашего сайта могли выбрать нужную дату.
Поле времени
Настраиваемые поля времени позволяют быстро вводить временные данные и встречи для ваших посетителей
Всплывающее поле выбора
Разрешите посетителю вашего веб-сайта выбирать элементы во всплывающем диалоговом окне для текстового поля.
Мастер экспорта
Легко вставляйте формы на свой веб-сайт с помощью мастера экспорта. Скопируйте код, вставьте его, готово!
Поле для подписи / чертежа
Создайте онлайн-форму, в которой посетители могут подписываться на сенсорном экране или с помощью мыши или даже создавать рисунки.(пример).
Щедрая лицензия
Созданные HTML-формы могут распространяться без каких-либо ограничений. Установите скрипт formmail для своих клиентов.
Скрипт Formmail
Ваши HTML-формы будут работать «из коробки». Вы можете использовать наш размещенный скрипт formmail или установить скрипт в собственном веб-пространстве.
шаблоны
Создавайте и используйте шаблоны для часто используемых полей.
Купить Standard Edition
Купите полную версию здесь или в магазине Windows:
€ 29,99 В корзину
Купить Professional Edition
Для коммерческого распространения бланков:
Дополнительная информация
€ 79,99 В корзину
Преимущества полной версии
- нет ссылки на экспорт
- неограниченное количество полей формы
- бесплатных обновлений на 2 года
- без пилинга
- поддержка будущего развития
- изменить отправить страницу
Стандартная версия
Стандартная версия предназначена для всех пользователей, которые создают сайты для любого количества своих сайтов.Сюда входят частные и коммерческие веб-сайты. Количество форм не ограничено. Стандартная версия также может использоваться в контексте создания веб-сайтов без прямого коммерческого интереса. Например, для создания веб-сайта ассоциации или другой добровольной деятельности.
Профессиональная версия
Профессиональная версия предназначена для веб-дизайнеров и компаний, которые создают веб-сайты и формы для заказов клиентов и зарабатывают на них деньги. Профессиональная версия позволяет создавать любое количество форм для собственных сайтов и сайтов клиентов.
Примеры форм
Щелкните один из примеров форм ниже, чтобы открыть форму в браузере. Все формы были созданы с помощью онлайн-конструктора форм DA-FormMaker .
Адаптивная многоколоночная форма для бронирования
отзывчивая многоколоночная форма для запросов на прием
отзывчивая форма резервирования с несколькими столбцами
Адаптивная форма с W3.CSS
Адаптивная форма начальной загрузки с Captcha
Стандартная HTML-форма из онлайн-генератора
Стандартная форма с черным дизайном
W3.CSS-форма с полем для подписи / рисунка
W3.CSS Форма с полем для подписи / рисунка
Создать формы из шаблона
Контактная форма
Форма бронирования
Запрос на бронирование
Запись на прием
Быстрая интеграция формы на вашу домашнюю страницу
Быстро вставляйте HTML-формы на существующую домашнюю страницу. С помощью мастера установки вы можете напрямую сгенерировать код для установки.
У нас есть инструкции по установке для различных конструкторов веб-сайтов и программного обеспечения.
Встроенный код iframe
С помощью встроенного кода IFrame вы генерируете HTML-код, который вам нужно только интегрировать в желаемое место на вашей домашней странице:
25 лучших инструментов для создания форм на 2021 год
Вы слышали это раньше — формы являются золотым стандартом, когда речь идет о привлечении потенциальных клиентов, изучении тенденций в отрасли, проведении маркетинговых исследований и даже просто получении отзывов клиентов.Это может быть один из старых методов в книге, но лет — золото.
Прежде чем мы погрузимся в лучшие инструменты для создания форм на 2020 год, давайте поговорим о том, что такое конструктор форм.
Лучшие приложения для создания форм, как правило, очень похожи и удобны в использовании. Независимо от того, хотите ли вы создать контактную форму, форму регистрации или опрос, инструменты форм — это самый простой способ создания веб-форм с вопросами перетаскивания, несколькими полями формы и различными вариантами цвета и структуры.
Когда начнут поступать ваши ответы, большинство форм также импортируют каждую запись в электронную таблицу или централизованную базу данных и отправляют вам уведомления, когда люди их заполняют.
Независимо от того, какой конструктор форм вы выберете, есть несколько ключевых шагов, которым вы захотите следовать при создании формы с целью генерации лидов:
Как создавать онлайн-формы
- Определите цели формы.
- Выберите инструмент для создания форм.
- Включите поле имени.
- Запросите любую демографическую информацию, которая может вам понадобиться.
- Включите область, где пользователь может идентифицировать роль.
- Запросите контактную информацию, например адрес электронной почты или номер телефона.
- Включите корпоративную коробку.
- Спросите о размере компании.
- Создайте повторное электронное письмо, которое будет отправляться после заполнения форм.
1.Определите цели формы.
Вы стремитесь привлечь потенциальных клиентов или просто планируете добавить контакты в свой список рассылки. Определив, что вы ищете от потенциальных клиентов, вы сможете определить, какую информацию вам нужно получить от них в форме.
2. Выберите инструмент для создания форм.
Многие конструкторы онлайн-форм бесплатны или очень доступны по цене, но могут не иметь всех необходимых вам функций. Например, некоторые из них могут не встраиваться в ваш сайт из-за вашей CMS.Между тем, другие могут не подключиться к вашему программному обеспечению электронного маркетинга или CRM. Выясните, какой инструмент лучше всего подходит для вашего бизнеса.
3. Включите поле имени.
Этот шаг не требует пояснений. Когда вы начнете создавать форму, вы, очевидно, захотите узнать имя и фамилию посетителя.
4. Запросите любую демографическую информацию, которая может вам понадобиться.
Если вы просто хотите добавить людей в свой список рассылки, вам, вероятно, не понадобится слишком много о них.Но если вы отправляете форму, чтобы привлечь потенциальных клиентов или узнать больше о своей целевой аудитории, вы можете задать несколько более конкретных вопросов, таких как возраст, пол или местонахождение, чтобы понять, кто ваши потенциальные клиенты. .
5. Включите область, где пользователь может определить роль.
Наряду с демографической информацией вы можете захотеть узнать информацию о роли вашего потенциального клиента. Это может дать вам дополнительное представление о повседневной жизни вашего потенциального клиента и сигнализировать о том, сколько покупательной способности или возможностей принятия решений они имеют в своей компании.Например, если генеральный директор заполняет вашу форму, он может быть более сильным лидером, чем стажер без покупательной способности.
6. Запросите контактную информацию, например адрес электронной почты или номер телефона.
Очевидно, что в какой-то момент вам нужно будет связаться с потенциальным клиентом или лидером. Однако имейте в виду, что вы захотите запросить соответствующий объем контактной информации. Например, если кто-то подписывается на ваш информационный бюллетень по маркетингу, он может просто дать свой адрес электронной почты. Между тем, если кто-то заинтересован в демонстрации вашего продукта, он с большей вероятностью предоставит свой номер телефона или рабочий адрес.
7. Включите корпоративную коробку.
Помимо изучения роли человека, вы также можете узнать больше об его компании, чтобы получить представление об организациях, которые могут быть заинтересованы в вашем продукте или услуге. По этой причине включите область формы, где они могут отметить, где они работают, где находится офис и к какой категории бизнеса относится их компания.
8. Спросите о размере компании.
В то время как стартап может не иметь возможности купить корпоративный продукт, корпоративной компании может потребоваться более сложный или продвинутый продукт.Важно знать размер компании, которой вы собираетесь продавать. По этой причине может быть полезно иметь поле размера компании в форме.
9. Создайте дополнительное электронное письмо, которое будет отправляться после заполнения форм.
После того, как кто-то нашел время, чтобы заполнить вашу информацию, будет выглядеть вежливым, заслуживающим доверия и профессиональным послание по электронной почте с благодарностью или «Спасибо». появляются на экране. Это показывает посетителю, что вы цените его информацию и получили его форму.
25+ онлайн-инструментов для создания форм
Сегодня инструментыForm обычно также предлагают множество различных функций, таких как прогрессивное профилирование, интеллектуальные поля и интерактивность.
В конечном счете, есть форма для каждой из потребностей и целей вашего бизнеса — и мы здесь, чтобы помочь вам выбрать наиболее подходящий инструмент специально для вас.
1. Бесплатный конструктор онлайн-форм HubSpot
Конструктор онлайн-формHubSpot — один из самых мощных доступных инструментов для создания форм.Этот инструмент сочетает в себе основы создания форм с передовыми технологиями, чтобы предоставить вам гораздо больше возможностей, чем может предоставить обычный конструктор онлайн-форм, и при этом он бесплатный.
Несмотря на то, что это один из наиболее продвинутых инструментов для создания форм, вам не потребуется никаких технических знаний при использовании конструктора форм HubSpot. Вы можете быстро создавать формы с помощью конструктора форм с перетаскиванием и конвертировать анонимных посетителей веб-сайта в потенциальных клиентов с неограниченным количеством форм, полей, отправлений и настраиваемых форм, которые все подключаются к вашей базе данных контактов.
Когда кто-то заполняет вашу форму, он автоматически перенаправляется в HubSpot CRM. После того, как они окажутся в вашей CRM-системе, вы сможете устанавливать задачи-напоминания, звонить им и отправлять им индивидуальные персонализированные электронные письма, что позволит вам лучше управлять и развивать отношения со своими контактами.
Конструктор формHubSpot также имеет обогащение данных для профилей контактов и глубокую интеграцию с центром маркетинга HubSpot, что делает его хорошим вариантом для команд, которым нужна единая система для управления формами, контактами и маркетинговыми усилиями.
2. Плагин WordPress от HubSpot
У вас есть сайт WordPress, но вы все еще хотите использовать инструменты HubSpot для привлечения потенциальных клиентов? С помощью плагина WordPress от HubSpot вы можете создавать формы, назначать их в рамках рабочего процесса и использовать их для создания потенциальных клиентов целевой страницы. Контакты, созданные с помощью ваших форм, также могут храниться в вашей HubSpot CRM.
Этот инструмент также упрощает процесс создания форм. Хотя это от HubSpot, вам не нужно покидать свою панель управления WordPress, чтобы получить тот же опыт создания форм, который вы можете найти в нашем Marketing Hub.
Источник
3. Гравитационные формы
Еще один плагин на базе WordPress, Gravity Forms, помогает создавать потрясающие формы с помощью многостраничных / многошаговых форм и ряда функций, позволяющих сэкономить время.
С помощью этого инструмента у вас есть доступ к различным вариантам интеграции и надстройкам для программного обеспечения электронной почты, платформ обмена сообщениями, вариантов оплаты и программного обеспечения для автоматизации. Вы также можете создавать расширенные формы, но для нетехнических специалистов они могут быть немного сложными в настройке.
Источник
4. JotForm
JotForm — это онлайн-конструктор форм с интуитивно понятным визуальным редактором, известный тем, что позволяет создавать формы быстрее, чем когда-либо.
Инструмент имеет все возможности построения обычных форм, а также уникальные поля для настройки ваших собственных форм. Он также интегрируется практически со всеми маркетинговыми платформами. Бесплатный план ограничен 5 формами, до 100 записей в месяц.
Источник
5.Конструктор форм Pabbly
Pabbly Form Builder предлагает неограниченное количество отправок форм, загрузку файлов, инструменты сбора платежей, пользователей, хранилище, многостраничные формы, условную логику и функции оптимизации коэффициента конверсии.
Инструмент включает в себя конструктор форм с широкими возможностями настройки, который позволяет создавать, настраивать и персонализировать каждую создаваемую вами форму. Вы можете настроить интервал между различными полями формы, настроить цвета, тени, границы, фон, стиль шрифта и многое другое.
Pabbly также предлагает несколько типов форм для встраивания на ваш веб-сайт, скользящие и всплывающие формы, которые вы можете использовать для сбора потенциальных клиентов для вашего бизнеса.
Когда дело доходит до организации отправки формы, вы можете легко управлять входящей отправкой с помощью множества встроенных фильтров, таких как «новые» или «требуется ответ».
6. Бумажная форма
Paperform — это мощный конструктор форм с современным пользовательским интерфейсом, который позволяет легко создать форму за считанные минуты. Paperform — отличное решение для создания красивых и продвинутых форм, отвечающих вашим конкретным потребностям.
Инструмент предлагает широкий спектр типов вопросов, а также поля условной логики и вычислений, которые помогут вам создать интеллектуальную форму, которая взаимодействует с вашими респондентами в режиме реального времени.Он также предлагает полностью настраиваемые элементы, включая мультимедиа, типографику и возможность добавлять пользовательский HTML и CSS по мере необходимости.
Paperform также поддерживает онлайн-платежи и предлагает более 1000 интеграций приложений для полной автоматизации ваших рабочих процессов. Легко встраивайте и делитесь своими формами, используйте расширенную аналитику форм и настраивайте автоматические ответы по электронной почте.
Источник
7. Форминатор
Forminator — это плагин WordPress, который позволяет создавать настраиваемые формы с помощью конструктора форм перетаскивания.Что делает Forminator уникальным по сравнению со всеми популярными плагинами современных форм, так это то, что он совершенно бесплатный. В настоящее время все функции и интеграции включены прямо из коробки.
Нельзя сказать, что ему не хватает функциональности. Общие функции премиум-формы, такие как опросы, викторины, публикация в интерфейсе, расчеты и даже прием платежей через Stripe и PayPal, бесплатны. Это один из самых многофункциональных плагинов свободной формы.
Источник
8.Google Формы
Уникальным преимуществомGoogle Forms является то, что он быстрый, бесплатный и простой в использовании, с неограниченным количеством форм и записей. Он также встроен в пакет Google Docs, поэтому автоматически переносит ваши данные в Google Sheet для анализа.
Хотя дизайн Google Forms не может быть изменен, этот инструмент формы лучше всего подходит для быстрых обзоров рынка, а не для профессионального опроса или формы сбора потенциальных клиентов, размещенной на вашем веб-сайте.
Источник
9.Окончательный конструктор форм Lite
Ultimate Form Builder Lite — это бесплатный плагин для WordPress. Инструмент включает в себя пять красивых готовых шаблонов форм, из которых вы можете выбирать. Вы можете создать столько форм, сколько захотите, а также можете предварительно просмотреть их перед использованием на своем сайте. Формы хранятся в базе данных, которую можно экспортировать в .csv.
10. Типовая форма
Typeform использует новаторский подход к миру формостроения. Обладая интуитивно понятным дизайном, инструмент проведет вас через процесс создания формы по одному вопросу за раз и сделает процесс создания опроса увлекательным и интерактивным.
Typeform также отлично подходит для опросов клиентов и исследований пользователей — вы можете создавать и отправлять отдельные ссылки на опрос в свой список. Если вы хотите попробовать что-то с увлекательным и понятным пользовательским интерфейсом, этот инструмент — отличный вариант.
Источник
11. Microsoft Forms
Microsoft Forms — это простой и удобный инструмент для создания форм, который интегрируется с пакетом Microsoft Office. Благодаря полным параметрам настройки пользователи могут быстро проводить опросы, формы обратной связи, викторины и формы для потенциальных клиентов.
Поскольку формы Microsoft не интегрируются напрямую с онлайн-системой управления контентом, этот инструмент может быть не лучшим вариантом для привлечения потенциальных клиентов. Но конструктор форм может собирать данные в режиме реального времени и импортировать все ваши ответы в электронную таблицу Excel, поэтому вы можете выполнять мощный, но простой анализ с помощью фильтров Excel и сводных таблиц.
Источник
12. Изготовление форм
Form Crafts — это базовый инструмент для создания форм с удобным интерфейсом и простым дизайном.
Плагин WordPress позволяет создавать умеренно настраиваемые формы захвата лидов, формы подписки по электронной почте, опросы и формы сбора отзывов. Одна из лучших функций Form Crafts — это то, что она будет отправлять вам по электронной почте уведомления о процессе генерации лидов, поэтому вам больше не нужно постоянно отслеживать свои результаты.
Источник
13. FormTools
FormTools — это гибкий инструмент для создания форм, ориентированный на обратную связь, данные, идеи и создание красивых форм.
Инструмент создания форм позволяет создавать большинство типов форм и отслеживать результаты на визуально привлекательной панели инструментов. FormTools также дает вам возможность интегрировать свое приложение со сторонним поставщиком по вашему выбору, например, с Salesforce или Dropbox.
Источник
14. Wufoo
Wufoo, принадлежащий к семейству SurveyMonkey, является одним из старейших инструментов форм в этой области. С его помощью вы можете создавать привлекательные онлайн-формы, и им очень легко пользоваться.
Приложение также позволяет встраивать формы на свой веб-сайт, настраивать поля оплаты, совместимые с рядом служб обработки платежей, и включать автоматические уведомления по электронной почте, чтобы предупредить вас, когда кто-то заполняет вашу форму.
Источник
15. Формы ниндзя
Ninja Forms — это мощный инструмент создания форм WordPress, который используется широким кругом маркетологов, от новичков до гуру.
Инструмент бесплатный, быстро и легко интегрируется с рядом различных инструментов и может значительно повысить эффективность ваших маркетинговых усилий.Ninja Forms также предлагает неограниченное количество форм, полей и представлений. Но иногда инструменту не хватает четкой документации, и его трудно использовать, когда вы хотите настроить свои формы.
16. Cognito Forms
Если вы ищете конструктор форм с продуманными логическими ветвями и надежными полями для оплаты, Cognito Forms для вас. Инструмент формы также предлагает вычисляемые поля, условную логику, повторяющиеся поля и многое другое, что упрощает и упрощает создание расширенных форм.
Cognito Forms интегрируется с Stripe, PayPal и Square и предлагает бесплатную версию, которая включает неограниченное количество форм с 500 записями в месяц.
Источник
17. FormStack
FormStack в основном ориентирован на создание форм в деловом и профессиональном стиле. Лучшие функции этого инструмента включают интеллектуальные формы, встроенные рабочие процессы и бесшовную интеграцию с Google Таблицами, PayPal и MailChimp (и другими через их API).
Одной из наиболее сложных функций FormStack является инструмент A / B-тестирования, который может сравнивать разные версии ваших форм и определять, какая из них работает лучше.
Инструмент также предлагает электронные подписи и платежи, и пользователи могут сохранять свои черновики форм и возвращаться позже, чтобы закончить их.
18. FormSite
FormSite имеет все основные функции, необходимые для быстрого создания «прототипов» веб-форм. Как один из основных конструкторов форм, он часто используется для простых форм обратной связи или обратной связи.
Инструмент также имеет ряд тарифных планов, которые могут удовлетворить потребности вашего бизнеса. Бесплатная версия предлагает 5 форм каждый месяц с 10 результатами на форму.
Источник
19. Формы Clearbit
Clearbit Forms позволяет использовать интеллектуальные формы и гибкую технологию обогащения данных для автоматического сбора конкретной информации о пользователях. Это позволяет создавать более короткие формы с меньшим количеством полей и, в свою очередь, привлекать больше клиентов (потому что кто не любит короткие опросы?)
Благодаря двум планам, разработанным для стартапов и предприятий, Clearbit определенно может удовлетворить ваши современные маркетинговые потребности.
Источник
20.Форма Хранить
FormKeep — это инструмент, не похожий на большинство из представленных в этом списке — это простой в использовании инструмент, который находит золотую середину между закодированными формами и формами перетаскивания.
С FormKeep у вас есть возможность закодировать свою собственную форму, оформить ее в соответствии с рекомендациями вашего бренда и интегрировать ее с Zapier для управления данными отправки.
21. Survey Anyplace
Survey Anyplace — это инструмент, который можно использовать для построения форм, опросов и оценок.Благодаря полной настройке вашего бренда и уникальному подходу к созданию форм вы можете легко собирать потенциальных клиентов, информацию и аналитические данные от респондентов и мгновенно возвращать им персонализированный отчет в формате PDF.
Источник
22. Контактная форма 7
Один из самых популярных плагинов WordPress, Contact Form 7, имеет более 5 миллионов активных установок на CMS.
Бесплатный инструмент для всех, это супер простой и базовый инструмент для создания форм с упором на контактные формы.Но также важно отметить, что у этого инструмента есть некоторые ограничения, особенно в отношении параметров настройки.
Источник
23. Разговорная форма
Платформа с открытым исходным кодом, Conversational Form, позволяет превратить вашу веб-форму в простого чат-бота.
Используя новый и умный способ сбора данных, этот конструктор форм обязательно будет стимулировать взаимодействие с пользователем. В то же время, однако, из-за нового входа в маркетинговое пространство может быть сложно освоить этот инструмент.
Источник
24. ФормаПекарня
Являясь одним из самых простых инструментов перетаскивания форм, FormBakery позволяет создавать профессиональные формы самым простым способом.
Инструмент — отличный выбор для тех, кто хочет создать сверхпростую форму менее чем за 5 минут. Вы можете быстро настраивать формы с вашим собственным дизайном без необходимости кодирования. Однако, если вы хотите создать более сложную форму, FormBakery может быть вам не лучшим выбором.
25. DeviceMagic
DeviceMagic — это решение для мобильных форм, цель которого — избавиться от всей бумажной работы, автоматизировать процессы генерации лидов и улучшить сбор данных.
Поскольку этот инструмент ориентирован исключительно на создание мобильных форм, он имеет ряд больших преимуществ по сравнению с другими конструкторами форм, например, быстрый и точный сбор данных, более низкие операционные затраты и меньшее время, затрачиваемое на административную работу.
Источник
26.123 Конструктор форм
123 Form Builder — один из первых конструкторов онлайн-форм, который существует уже более десяти лет. В общей сложности у инструмента 3 миллиона подписчиков и более 200 миллионов представлений.
123 Form Builder — это самый популярный вариант создания форм на Wix, который обслуживает корпоративных клиентов, включая Hilti, ABB, Toyota и других. Благодаря бесчисленным шаблонам и более чем 80 интеграциям, 123 Form Builder может стать для вас инструментом для создания форм.
Источник
Возможности вашего конструктора форм бесконечны
Большинство конструкторов форм предлагают все необходимое для создания базовой формы, но ваши возможности начинают сужаться, когда вы хотите улучшить настройку и более глубокий анализ данных.В конечном счете, лучший инструмент формы для вас зависит от целей вашей команды и конкретных потребностей бизнеса.
Примечание редактора: этот пост был первоначально опубликован в апреле 2019 года и был обновлен для полноты.
Form Creator — онлайн-конструктор форм и генератор исходного кода
С помощью нашего нового конструктора форм вы можете легко создавать безопасные, современные и адаптивные формы веб-сайтов с помощью простого инструмента перетаскивания.
Создатель формы сгенерирует весь исходный код, необходимый для запуска форм на вашем веб-сайте.
Сгенерированный код включает адаптивные HTML, CSS и JavaScript (проверка и отправка с помощью ajax) для внешнего интерфейса и PHP для внутренней обработки форм.
Он даже поддерживает reCAPTCHA V3 (самая мощная защита от спама, которую вы можете получить).
Последние новости для разработчиков форм
22 октября 2020 г .: Мы рады объявить о функции редактора тем, которая позволяет вам выбирать цвета формы.
Перетаскивание
Перетащите поля, которые вы хотите добавить или отсортировать в своих формах.
Современные стили
Два самых популярных современных стиля на выбор.
Режим прямого просмотра
Посмотрите, как будет выглядеть ваша форма при ее создании.
Все типы полей HTML
Включая текст, выбор, радио, выбор даты и загрузку файлов.
Перетаскивание полей формы
Выберите поле, которое вы хотите добавить (из списка справа), затем перетащите его в свою форму (слева). Вы можете легко сортировать, редактировать и удалять поля.
Поддерживаемые стили
Доступно два типа стилей форм: стандартный (на основе Bulma CSS) и материальный дизайн (на основе Materialize CSS).
Используйте переключатель стиля для выбора предпочтительного стиля.
Редактор тем позволяет дополнительно редактировать стиль формы в соответствии с вашей собственной цветовой темой.Подробнее об этом позже.
Поддерживаемые типы полей
Поддерживаются все типы полей HTML. Вы можете увидеть каждый из них ниже в состоянии по умолчанию и в активном состоянии.
Текстовое поле (однострочное) показано на изображении ниже.
- Стиль по умолчанию
- Стиль материального дизайна
Поле Textarea (многострочное) показано на изображении ниже.
- Стиль по умолчанию
- Стиль материального дизайна
Поле выбора (одиночное) показано на изображении ниже.
- Стиль по умолчанию
- Стиль материального дизайна
Поле выбора (несколько) показано на изображении ниже.
- Стиль по умолчанию
- Стиль материального дизайна
Флажок показан на изображении ниже.
- Стиль по умолчанию
- Стиль материального дизайна
Группа Radio показана на изображении ниже. Каждая радиокнопка может отображаться в отдельных строках или в одной строке (встроенной).
- Стиль по умолчанию
- Стиль материального дизайна
Поле Число показано на изображении ниже. Он поддерживает минимальное значение, максимальное значение и значение шага.
- Стиль по умолчанию
- Стиль материального дизайна
Поле Дата показано на изображении ниже.
- Стиль по умолчанию
- Стиль материального дизайна
Поле загрузки файла показано на изображении ниже.При нажатии на это поле откроется окно выбора файлов вашей системы, в котором вы сможете выбрать один или несколько файлов.
Файлы будут прикреплены к письму.
Сгенерированный код формы будет принимать наиболее распространенные типы файлов, но вы можете изменить его в соответствии со своими потребностями.
- Стиль по умолчанию
- Стиль материального дизайна
Благодарственное сообщение
Введите сообщение с благодарностью, которое будет отображаться после отправки формы.
Вы также можете настроить перенаправление на вашу собственную страницу, если хотите.Эта опция доступна при установке вашей формы.
Текст кнопки
Не устраивает стандартный текст кнопки отправки? вы можете ввести желаемое значение. Например, «Отправить сообщение», «Отправить сейчас» или что-то еще, что, по вашему мнению, лучше всего подходит для вашей формы и веб-сайта.
Положение кнопки
На кнопку отправки формы часто не обращают внимания, но она может помочь определить ваш стиль. Вы можете разместить кнопку формы слева, посередине, справа или сделать ее на всю ширину.
Режим предварительного просмотра в реальном времени
Вы можете переключиться на вкладку предварительного просмотра, чтобы увидеть, как будет выглядеть ваша форма, или вернуться в режим редактора полей.
Режим редактора поля
В режиме редактора вы можете добавлять, редактировать, сортировать и удалять поля ваших форм.
Редактор тем форм
Только что добавлено! Редактор темы позволит вам выбрать цвета для всех частей формы. Воспользуйтесь палитрой цветов или введите шестнадцатеричный код HTML.
Вы также можете выбрать одну из предустановленных тем.
Редактор темы доступен только для типа стиля «По умолчанию».
Сохранить на потом
Используйте функцию сохранения, чтобы вы могли вернуться позже для редактирования или загрузки форм. Вы можете сохранять неограниченное количество форм.
Выбрать существующую форму
Мы уже создали несколько форм, которые помогут вам начать работу. Вы можете выбрать форму веб-сайта из меню шаблонов.
Загрузите формы
Когда вы загружаете форму, она поставляется в виде zip-пакета с установщиком. Загрузите эти файлы на свой сайт и запустите установщик. Никакого программирования не требуется.
Ваш пакет формы будет содержать все необходимое для полного запуска формы на вашем веб-сайте (HTML, JavaScript, CSS и PHP-код), включая обработку формы и отправку по электронной почте.
Особенности формы
Все формы, созданные с помощью средства создания форм, в стандартной комплектации имеют следующие профессиональные функции:
- Простая в использовании программа установки
- Отправка форм по электронной почте
- Вложение файла для любых загрузок
- Полная адаптация для настольных и мобильных браузеров
- Проверка ошибок в реальном времени
- Защита от спама reCAPTCHA v3
- Secure SSL / TLS Поддержка SMTP
- Опция электронной почты автоответчика
- Легко изменить шаблоны электронных писем
- Без брендинга, белая этикетка
- Полный редактируемый исходный код (HTML, JS, CSS и PHP
Начало работы
Чтобы получить неограниченный доступ к нашему новому конструктору форм (выпущенному 10 сентября 2020 г.), вам необходимо иметь лицензию на создание / создание форм, выданную после:
- 9 сентября 2018 для владельцев «неограниченных» лицензий
- 9 марта 2019 для владельцев лицензии «5 pack»
- 9 сентября 2019 г. для владельцев «одиночных» лицензий
Если ваша лицензия старше этих дат или у вас еще нет лицензии, пожалуйста, просмотрите варианты ниже.
Существующие держатели лицензии
Если у вас есть право на бесплатное обновление (см. Даты выше), теперь у вас будет доступ к новой версии со страницы вашего участника.
Если ваша лицензия слишком старая, чтобы претендовать на бесплатное обновление, проверьте страницу своего участника, чтобы узнать о специальной скидке на обновление.
Получить новую лицензию
У нас есть 3 варианта лицензий:
- Одиночная лицензия : запуск одной или нескольких форм на одном веб-сайте.
- Лицензия на 5 пакетов : Запуск одной или нескольких форм на 5 веб-сайтах.
- Неограниченная лицензия : Запуск неограниченного количества форм на неограниченном количестве веб-сайтов.
Все лицензии бессрочные, это означает, что вы можете использовать загруженные формы бесконечно и платить только один раз.
Варианты лицензии
| Характеристики | Одинарная лицензия | Лицензия на 5 пакетов | Неограниченная лицензия |
|---|---|---|---|
| Бессрочная лицензия | |||
| Технология предотвращения спама | |||
| Исходный код формы | |||
| Неограниченное количество поданных форм | |||
| Неограниченное количество полей | |||
| Неограниченное количество форм | |||
| Уровень поддержки (в течение 30 дней) | Стандартный | Поднят | Приоритет |
| Включено обновлений (в месяцах) | 12 | 18 | 24 |
| Количество лицензированных сайтов | 1 | 5 | Безлимит |
| Единовременная плата | 38 долларов.00 | 110,00 | 135,00 |
Варианты оплаты
Что включено
Все лицензии включают следующее:
- Набор готовых проформ, который включает:
- Доступ к нашему уникальному онлайн-приложению для создания форм — где вы можете создавать неограниченное количество форм
- Полный исходный код (HTML, JavaScript, CSS и PHP) — измените код, если хотите
- Сохраните формы в средстве создания для последующей загрузки или редактирования
- Запустите неограниченное количество контактных форм на лицензированных веб-сайтах
- Каждая загруженная форма имеет свою собственную программу установки формы
Что нужно
Чтобы использовать приложение для создания форм, вам необходимо иметь последнюю версию одного из следующих браузеров:
- Хром
- Safari
- Firefox
- Opera
- Край
- Internet Explorer
Для использования форм, которые вы создаете с помощью средства создания форм, вам необходимо иметь следующее:
- Хостинг веб-сайтов на PHP 5.


 Сегодня поговорим об онлайн конструкторах форм обратной связи для сайта. Несмотря на то, что на блоге одними из самых популярных статей являются посты о формах, многим достаточно сложно осваивать языки программирования, разбираться в коде и вносить правки под свои нужды.
Сегодня поговорим об онлайн конструкторах форм обратной связи для сайта. Несмотря на то, что на блоге одними из самых популярных статей являются посты о формах, многим достаточно сложно осваивать языки программирования, разбираться в коде и вносить правки под свои нужды.
 Если это не смущает, то обязательно попробуйте.
Если это не смущает, то обязательно попробуйте.
 Стили CSS отвечает за визуальное оформление формы и отображение данных. При нажатии на кнопку «Отправить» выполняется PHP скрипт на сервере через POST запрос, который отправляет письмо или выполняет иное действие. Скачать исходники можно в конце статьи, а подробнее исходный код формы обратной связи разберем далее.
Стили CSS отвечает за визуальное оформление формы и отображение данных. При нажатии на кнопку «Отправить» выполняется PHP скрипт на сервере через POST запрос, который отправляет письмо или выполняет иное действие. Скачать исходники можно в конце статьи, а подробнее исходный код формы обратной связи разберем далее. Если указан не полный путь к скрипту, как здесь, то обращение будет с адреса, на котором размещена форма. Например форма находится по этому адресу http://site.com/feed-back , тогда обращение будет http://site.com/feed-back/email.php . Так же это может быть любой путь, по которому обрабатывается запрос.
Если указан не полный путь к скрипту, как здесь, то обращение будет с адреса, на котором размещена форма. Например форма находится по этому адресу http://site.com/feed-back , тогда обращение будет http://site.com/feed-back/email.php . Так же это может быть любой путь, по которому обрабатывается запрос.
 Поэтому на одной странице названия полей должны быть уникальны, иначе они будут переписывать друг друга.
Поэтому на одной странице названия полей должны быть уникальны, иначе они будут переписывать друг друга. Что бы усилить приоритет, просто присвойте форме имя через id , например и в CSS файлах тогда обращение идет не через точку, как к классам, а через решетку # , например #obratnuj-zvonok . Тогда достаточно добавить к селекторам в CSS файлах в начало #obratnuj-zvonok , что бы повысить приоритет правил.
Что бы усилить приоритет, просто присвойте форме имя через id , например и в CSS файлах тогда обращение идет не через точку, как к классам, а через решетку # , например #obratnuj-zvonok . Тогда достаточно добавить к селекторам в CSS файлах в начало #obratnuj-zvonok , что бы повысить приоритет правил. На помощь приходят saas-сервисы. С их помощью, используя встроенный конструктор, можно создать в кратчайший срок форму любой сложности без особых усилий. Если же вы не ищете легких путей, предлагаю использовать скрипт для создания форм, который был ранее опубликован на сайте.
На помощь приходят saas-сервисы. С их помощью, используя встроенный конструктор, можно создать в кратчайший срок форму любой сложности без особых усилий. Если же вы не ищете легких путей, предлагаю использовать скрипт для создания форм, который был ранее опубликован на сайте.  Этот бесплатный конструктор форм автоматически помещает результаты в электронных таблицах после ответов пользователя. Создание нужных форм облегчают наличием горячих клавиш и сохранением изменений в ваших личных настройках. Все это помогает без проблем отсылать приглашение нужным людям, давать ответы по обычной электронной почте или в социальных сетях.
Этот бесплатный конструктор форм автоматически помещает результаты в электронных таблицах после ответов пользователя. Создание нужных форм облегчают наличием горячих клавиш и сохранением изменений в ваших личных настройках. Все это помогает без проблем отсылать приглашение нужным людям, давать ответы по обычной электронной почте или в социальных сетях.
 Затем Вы можете выложить ее в интернет сайтах, использовать в социальных сетях или в электронной почте. Формы FormDesk расположены на собственном сервере и к ним легко перейти с помощью гиперссылки или фрейма.
Затем Вы можете выложить ее в интернет сайтах, использовать в социальных сетях или в электронной почте. Формы FormDesk расположены на собственном сервере и к ним легко перейти с помощью гиперссылки или фрейма.
 Поэтому Form Builder for Bootstrap можно назвать очень универсальным инструментом. Данный инструмент состоит из полезных HTML-элементов, которые с успехом используются в их работе.
Поэтому Form Builder for Bootstrap можно назвать очень универсальным инструментом. Данный инструмент состоит из полезных HTML-элементов, которые с успехом используются в их работе. Более того, чтобы сделать форму более интерактивной, добавить какие-нибудь визуальные эффекты или подсказки, следует знать язык программирования JavaScript – работающий на клиентской стороне, а именно в браузере пользователя. А чтобы сообщение с формы отправлялось на вашу почту, требуется знание какого-нибудь языка серверного программирования, например, PHP.
Более того, чтобы сделать форму более интерактивной, добавить какие-нибудь визуальные эффекты или подсказки, следует знать язык программирования JavaScript – работающий на клиентской стороне, а именно в браузере пользователя. А чтобы сообщение с формы отправлялось на вашу почту, требуется знание какого-нибудь языка серверного программирования, например, PHP. Но здесь есть еще один вариант, который поможет вам создать свою форму на сайте бесплатно и без помощи программиста.
Но здесь есть еще один вариант, который поможет вам создать свою форму на сайте бесплатно и без помощи программиста. Для редактирования нажимаем на превьюшку формы или, в появившемся при наведении контекстном меню, на иконку редактирования.
Для редактирования нажимаем на превьюшку формы или, в появившемся при наведении контекстном меню, на иконку редактирования. Поэтому совершенно не нужно беспокоиться, что что-то не сохранится или потеряется при нечаянном закрытии страницы сайта. Изменения при автосохранении будут применяться и отображаться только в конструкторе форм, не повлияв при этом на прошлые изменения, при сохранении через кнопку «Сохранить». Это очень полезно, когда нужно что-то изменить и при этом не сразу отобразить на уже работающей на сайте форме. Для предпросмотра изменений нужно нажать на иконку «Предпросмотр», где можно увидеть как форма будет отображаться на компьютере и даже мобильных устройствах.
Поэтому совершенно не нужно беспокоиться, что что-то не сохранится или потеряется при нечаянном закрытии страницы сайта. Изменения при автосохранении будут применяться и отображаться только в конструкторе форм, не повлияв при этом на прошлые изменения, при сохранении через кнопку «Сохранить». Это очень полезно, когда нужно что-то изменить и при этом не сразу отобразить на уже работающей на сайте форме. Для предпросмотра изменений нужно нажать на иконку «Предпросмотр», где можно увидеть как форма будет отображаться на компьютере и даже мобильных устройствах.
 д., но все не то, а форма обратной связи для сайта очень нужна. Оказалось все проще простого.
д., но все не то, а форма обратной связи для сайта очень нужна. Оказалось все проще простого. д.
д. Более того, чтобы сделать форму более интерактивной, добавить какие-нибудь визуальные эффекты или подсказки, следует знать язык программирования JavaScript – работающий на клиентской стороне, а именно в браузере пользователя. А чтобы сообщение с формы отправлялось на вашу почту, требуется знание какого-нибудь языка серверного программирования, например, PHP.
Более того, чтобы сделать форму более интерактивной, добавить какие-нибудь визуальные эффекты или подсказки, следует знать язык программирования JavaScript – работающий на клиентской стороне, а именно в браузере пользователя. А чтобы сообщение с формы отправлялось на вашу почту, требуется знание какого-нибудь языка серверного программирования, например, PHP. Но здесь есть еще один вариант, который поможет вам создать свою форму на сайте бесплатно и без помощи программиста.
Но здесь есть еще один вариант, который поможет вам создать свою форму на сайте бесплатно и без помощи программиста. Для редактирования нажимаем на превьюшку формы или, в появившемся при наведении контекстном меню, на иконку редактирования.
Для редактирования нажимаем на превьюшку формы или, в появившемся при наведении контекстном меню, на иконку редактирования. Поэтому совершенно не нужно беспокоиться, что что-то не сохранится или потеряется при нечаянном закрытии страницы сайта. Изменения при автосохранении будут применяться и отображаться только в конструкторе форм, не повлияв при этом на прошлые изменения, при сохранении через кнопку «Сохранить». Это очень полезно, когда нужно что-то изменить и при этом не сразу отобразить на уже работающей на сайте форме. Для предпросмотра изменений нужно нажать на иконку «Предпросмотр», где можно увидеть как форма будет отображаться на компьютере и даже мобильных устройствах.
Поэтому совершенно не нужно беспокоиться, что что-то не сохранится или потеряется при нечаянном закрытии страницы сайта. Изменения при автосохранении будут применяться и отображаться только в конструкторе форм, не повлияв при этом на прошлые изменения, при сохранении через кнопку «Сохранить». Это очень полезно, когда нужно что-то изменить и при этом не сразу отобразить на уже работающей на сайте форме. Для предпросмотра изменений нужно нажать на иконку «Предпросмотр», где можно увидеть как форма будет отображаться на компьютере и даже мобильных устройствах.
 Обратите внимание на то, что все элементы разбиты на три группы: Основные поля, Дополнительные, Экстра. Выбираете те, которые Вам необходимы, работая с ними как с пазлами. Здесь все очень понятно.
Обратите внимание на то, что все элементы разбиты на три группы: Основные поля, Дополнительные, Экстра. Выбираете те, которые Вам необходимы, работая с ними как с пазлами. Здесь все очень понятно. Надо логично выстроить все последующие действия подписчика, при выполнении определенных заданных. Обычно это “звучит” так: если выбран пункт один, то открывается страница пять. Это важно для больших многостраничных анкет.
Надо логично выстроить все последующие действия подписчика, при выполнении определенных заданных. Обычно это “звучит” так: если выбран пункт один, то открывается страница пять. Это важно для больших многостраничных анкет.
 Вы можете позволить покупателю самостоятельно менять описание платежа, если желаете
получить от него индивидуальные подробности по оплате.
Вы можете позволить покупателю самостоятельно менять описание платежа, если желаете
получить от него индивидуальные подробности по оплате. Идентификатор в дальнейшем позволит идентифицировать успешный платеж в системе Монета чтобы разнести
оплату в учетной программе.
Идентификатор в дальнейшем позволит идентифицировать успешный платеж в системе Монета чтобы разнести
оплату в учетной программе. Каждому товару может быть добавлена фотография, выбрана ставка НДС для последующей печати чека
после оплаты.
Каждому товару может быть добавлена фотография, выбрана ставка НДС для последующей печати чека
после оплаты.
 В открывшемся списке
выберите пункт «Добавить раздел». На странице будет отображена форма добавления нового раздела:
В открывшемся списке
выберите пункт «Добавить раздел». На странице будет отображена форма добавления нового раздела: html» и поместите в него код формы оплаты. Предполагается, что форма оплаты уже
создана Вами в личном кабинете на сайте сервиса PayAnyWay Касса. Сохраните файл в ту же папку, в
которой находится файл «heeg.html».
html» и поместите в него код формы оплаты. Предполагается, что форма оплаты уже
создана Вами в личном кабинете на сайте сервиса PayAnyWay Касса. Сохраните файл в ту же папку, в
которой находится файл «heeg.html».
 После перехода по ссылке в этом письме, контакт становится активированным (подписчиком) и может получать от вас письма.
После перехода по ссылке в этом письме, контакт становится активированным (подписчиком) и может получать от вас письма. Если в настройках формы отмечены галочкой несколько продуктов, то при заполнении формы посетитель сможет выбрать, на какой из продуктов оформить заказ.При выборе этой настройки появляется возможность добавить в форму поле «Номер карты»*. Данное поле работает только при подключенном процессинге JustClick (хотя активировать его в форме можно всегда).Опция положительно влияет на конверсию в покупателя и рекомендуется к использованию в большинстве случаев.*Управление полями и их настройки рассмотрены в статье ниже, в части «Конструктор формы«.
Если в настройках формы отмечены галочкой несколько продуктов, то при заполнении формы посетитель сможет выбрать, на какой из продуктов оформить заказ.При выборе этой настройки появляется возможность добавить в форму поле «Номер карты»*. Данное поле работает только при подключенном процессинге JustClick (хотя активировать его в форме можно всегда).Опция положительно влияет на конверсию в покупателя и рекомендуется к использованию в большинстве случаев.*Управление полями и их настройки рассмотрены в статье ниже, в части «Конструктор формы«.