Gif баннер как сделать: создать gif анимация баннер, примеры анимированных gif баннеров для сайта
Как добавить баннер с gif анимацией в Opencart2x?
Число просмотров: 1 617
В одной из наших предыдущих статей, мы узнали с Вами как добавить метатэги для страницы Связаться с нами.
В этой статье, я расскажу Вам как заставить работать gif анимацию в баннерах Opencart 2x.
Многие начинающие пользователи, при работе с движком Opencart сталкиваются с однотипными проблемами, сегодня я хочу рассказать об одной из таких проблем с которой столкнулся лично.
Речь пойдёт об использовании анимированных изображений в известном многим формате gif, в качестве баннеров. Казалось бы что тут сложного? Загрузил gif изображение в разделе Дизайн-Баннеры и всё должно работать… но не тут то было!
Дело в том что после загрузки файла gif с анимацией, движок Opencart создаёт в своём кэше копию баннера, которую уже выводит на сайт, но эта копия уже не работает как анимация.
Как решить эту проблему? Сделать это довольно просто!
1 Шаг.
2 Шаг. Включаем модуль Баннеры
Для этого необходимо зайти в раздел Дополнения-Дополнения-Модули
И напротив модуля с нужным названием Баннер нажать кнопку редактирования
Далее необходимо настроить модуль Баннер и поставить статус Включено, размеры баннера в настройках должны совпадать с загруженным оригиналом. В поле Баннер вам нужно выбрать тот набор баннеров куда вы загрузили
3 Шаг. Выводим модуль баннеры в Схемах
Переходим в раздел Дизайн-Схемы(Макеты) и для нужной схемы, в моём случае это страница Категории добавляем вывод баннера в нужной части страницы, я сделал вывод в левой колонке.
4 Шаг. Подключаемся к нашему FTP серверу с помощью программы FileZilla.
Данные для доступа к вашему FTP серверу уточняйте у Вашего хостинга.
Переходим в директорию /image/cache/catalog/banners
Ищем в папке banners файл с точно таким же именем как тот который мы загружали в первом шаге.
После того как вы его нашли, необходимо заменить этот файл на оригинальный закачав оригинал через FTP менеджер и заменив уже созданный в кэше файл. В моём случае это файл с именем adminvps-500×700.gif
Важно!!! Затем необходимо запретить права на запись для этого файла, чтобы движок его в будущем не трогал. Для этого 
5 Шаг. Чистим кэш в браузере и проверяем
Чтобы увидеть изменения в Вашем браузере обязательно почистите в нём кэш!
Для этого нажмите комбинацию клавиш CTRL+F5 на странице где выводится баннер.
Анимация должна заработать! На этом у меня всё!
Понравилась статья? Поставьте лайк
Так же делитесь статьёй со своими друзьями и знакомыми в социальных сетях!
Остались вопросы? Задайте их в комментариях, и я обязательно отвечу.
Хотите узнать больше об OpenCart? Подписывайтесь на мой Youtube канал!
Как сделать GIF разными способами
26.07.2021
Что может быть лучше весёлой гифки? Она развеселит загрустившего друга в переписке. Разбавит скучную статью. Привлечёт внимание в бизнес-аккаунте. Одним словом — вещь. В этой статье мы расскажем про создание GIF, особенно акцентируем внимание на том, как сделать гифку онлайн.
Разбавит скучную статью. Привлечёт внимание в бизнес-аккаунте. Одним словом — вещь. В этой статье мы расскажем про создание GIF, особенно акцентируем внимание на том, как сделать гифку онлайн.
GIF (Graphics Interchange Format) — это растровый формат анимированного изображения, который существует уже более тридцати лет. Во времена зарождения интернета это был, по сути, единственный формат для анимации. Времена идут, технологии развиваются, а GIF до сих пор не просто существует, а остаётся популярным видом контента.
Как работает GIF? Гифка — это набор картинок. Каждая картинка — это отдельный кадр. Когда все картинки собираются вместе, создаётся эффект движения. GIF-анимация, как правило, зациклена, то есть бесконечно повторяется по кругу. Эта зацикленность и сделала формат гифки популярным.
Для чего же используют гифки? Область использования очень широкая. Приведём несколько примеров:
- Демонстрация продукта. В интернет-магазинах или в соцсетях при анонсах новых продуктов важно показать товар с разных сторон.
 Конечно, можно сделать фотографии с разных ракурсов, но анимированное изображение будет выглядеть куда эффектнее.
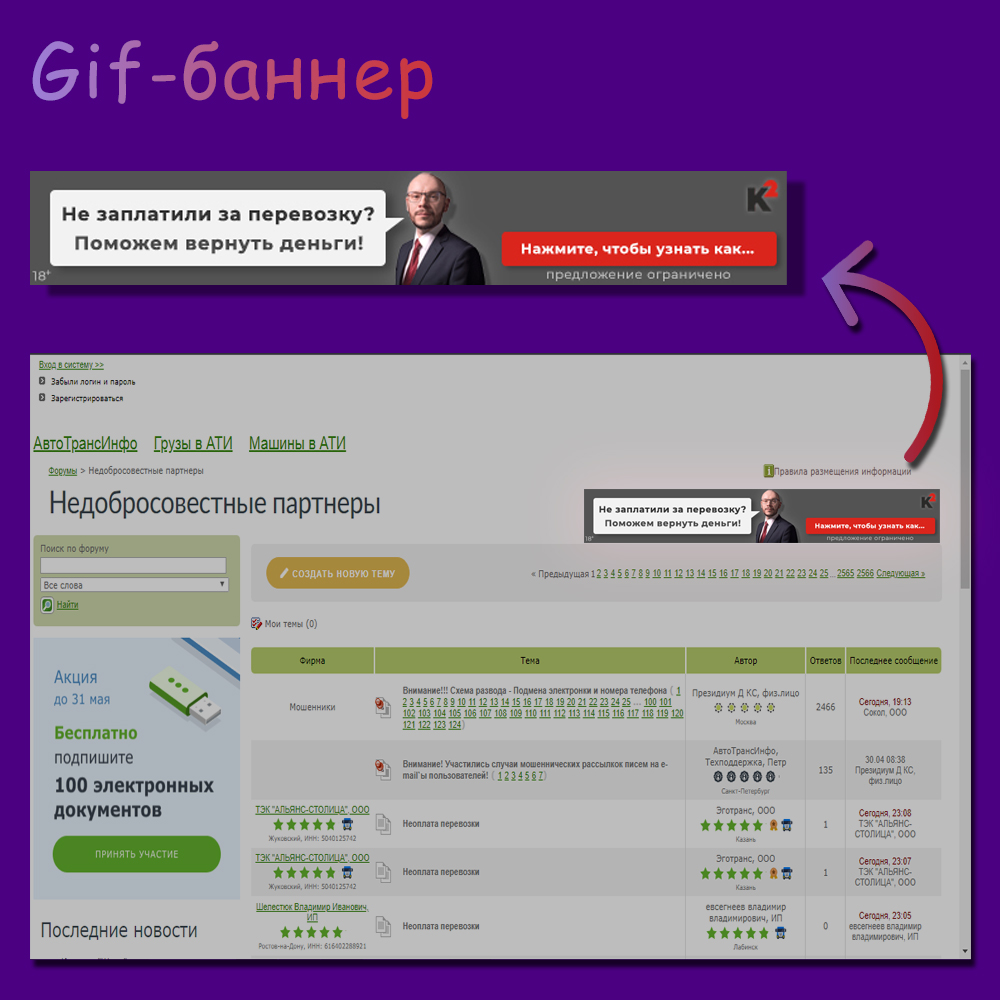
Конечно, можно сделать фотографии с разных ракурсов, но анимированное изображение будет выглядеть куда эффектнее. - Рекламный баннер с анимацией. Любой движущийся предмет заставляет человека обратить на него внимание. Этот природный бонус используют маркетологи, чтобы привлечь внимание к информации. Особенно это работает с рекламными баннерами. Достаточно сделать динамичным только один предмет и весь баннер начинает привлекать внимание. Вот, например, такой баннер:
- Вступление в email-рассылке. Письма в рассылке редко открывают, поэтому, если его всё-таки открыли, нужно немного развлечь читателя. Не дать ему закрыть письмо сразу. Для этого можно использовать гифку с шуточным или просто позитивным наполнением.
- Замена видео. Динамику на сайте или в письме можно создать и с помощью простого видео. Однако у него есть один минус ― большой вес. Видео в более-менее хорошем качестве весит много. GIF-ку же можно сжать, и при этом её качество не сильно потеряется.

Как создать GIF-анимацию
Создать гифку можно из уже готового видео (наверное, это самый простой вариант сделать GIF) или собрать из нескольких картинок (что уже сложнее). Далее мы расскажем, в каких сервисах можно создать GIF-анимацию, и для примера попробуем сделать с помощью них динамичные картинки.
Как создать гиф анимацию из видео
Convertio
Если у вас есть видео, его можно просто конвертировать в формат gif.
С этой задачей справится сервис
- Загрузите файл на сайт.
- Выберите формат, в который нужно преобразовать документ.
- Нажмите на кнопку Конвертировать:
Осталось только скачать готовый файл.
Минус этого сервиса ― нельзя редактировать гифку. Сервис работает только как конвертер.
Ezgif
Больше возможностей редактирования есть у сервиса
- Нажмите Video to GIF (Видео в GIF).
- Загрузите видео в формате mp4.
- Нажмите Upload video! (Загрузите видео!).
- Подождите, пока система конвертирует файл.
После конвертации можно приступить к редактированию. На сайте можно обрезать края видео, вырезать ненужные кадры, добавить текст и некоторые эффекты. Есть настройка частоты кадров и оптимизация файла.
Минусы:
- Работать с кадрами неудобно. На экране они очень маленькие и разобрать что где практически невозможно. Редактирование происходит вслепую.
- Сервис не может конвертировать видео больше 1 минуты.
Как сделать гифку из картинок
Конвертировать видео в гифку легко. Куда сложнее создать гиф из картинок. Рассмотрим разные по функционалу сервисы и попробуем с их помощью сделать гифки для разных задач. Создать gif онлайн можно с помощью сервисов:
Куда сложнее создать гиф из картинок. Рассмотрим разные по функционалу сервисы и попробуем с их помощью сделать гифки для разных задач. Создать gif онлайн можно с помощью сервисов:
Giphy,
- Canva,
- Adobe Photoshop.
Каждая из программ сильно отличается возможностями редактирования. Подробнее рассмотрим каждую из них.
Giphy
Giphy ― это сервис, который позволяет сделать анимацию из картинок или видео, добавив к ним динамичные элементы. Создадим вот такую гифку:
- Перейдите на сайт Giphy.
- В блоке «Гифка» нажмите Выбрать файл:
- Загрузите нужную картинку.
- Теперь можно добавить надписи, наклейки, стикеры и фильтры.
Обратите внимание! Сайт англоязычный, поэтому когда вы будете искать стикеры и наклейки через поисковую строку, вводите слова на английском языке. Русский язык сервис не знает.
- Как только анимация будет готова, можно скачивать.
 Для этого нажмите Продолжить загрузку (Continue to Upload):
Для этого нажмите Продолжить загрузку (Continue to Upload): - Нажмите Загрузить в GIPHY (Upload to GIPHY):
- Нажмите СМИ (Media):
- Чтобы скачать гифку на компьютер, в строке Источник (Source) или Социальное (Social) нажмите Скачать (Download). В строке Социальное (Social) находится оптимизированный вариант GIF:
Ваша GIF-анимация готова!
Минусы Giphy:
- нет возможности редактировать размеры картинки и кадры видео,
- можно поместить только одну надпись,
- мало шрифтов и анимаций для текста.
Canva
Это многими любимый сайт, с помощью которого можно сделать обложки для хайлайтов в соцсетях, макеты постеров, логотипы, открытки и даже резюме. И как вы догадались, здесь можно сделать и GIF-анимацию.
Для примера давайте сделаем анимированную публикацию для Instagram-магазина:
- Перейдите в шаблон для Instagram.

- Создайте макет.
- Нажмите на Анимация и выберите, как будут появляться элементы на макете. Например, мы выбрали эффект Вращение:
- В правом верхнем углу нажмите Скачать:
- Выберите формат GIF. Нажмите Скачать:
Готово, наслаждайтесь публикацией.
Минусом этого сервиса являются платные элементы. К сожалению, самые интересные стикеры и эффекты анимации открыты только владельцам платного аккаунта. Однако и с бесплатными элементами можно много что сделать.
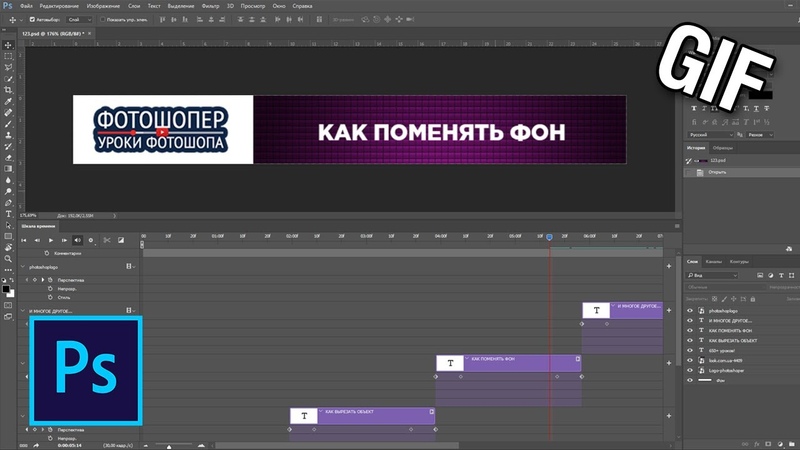
Adobe Photoshop
Adobe Photoshop — это десктопная программа для работы с изображениями. Но и простые гифки в ней тоже можно сделать.
Попробуем сделать анимацию из фото:
Для этого:
- Откройте пустой проект.
- Загрузить всеп изображения, которые должны быть в анимации.
Обратите внимание! Каждое изображение должно быть на отдельном слое. Иначе их не получится сделать динамичными.
Иначе их не получится сделать динамичными.
- Если вы делали фон, удалите его.
- В верхнем меню выберите вкладку «Окно» и нажмите Шкала времени:
- Внизу появится поле для настройки анимации. Выберите Создать анимацию кадра:
- Сделайте каждый слой отдельным кадром. Для этого в поле настройки анимации в правом углу нажмите на иконку выпадающего меню и выберите Создать кадры из слоев:
- Укажите время задержки кадра для каждой картинки:
- Зациклите переключение картинок. Для этого в левом нижнем углу укажите параметр Постоянно:
- Сохраните получившуюся гифку. Для этого в верхнем меню нажмите на вкладку Файл ― Сохранить для Web:
- В самом верху окна укажите формат GIF.
- Нажмите Сохранить:
Анимация готова.
Минусы Adobe Photoshop:
- нельзя сделать анимацию онлайн,
- с программой сложно работать,
- сервис стоит дорого,
- занимает много памяти на ПК.

Как сделать гифку из видео с YouTube
В YouTube много видеоконтента и любое понравившееся видео можно превратить в GIF-анимацию. Сделаем вот такую гифку:
Для этого:
- Откройте видео, которое хотите преобразовать в анимацию.
- В адресной строке к URL ролика добавьте «gif». Например, адрес нашего видео https://www.youtube.com/watch?v=vrLu-gdkG6I. Добавим «gif». У нас получилась вот такая ссылка: https://www.gifyoutube.com/watch?v=vrLu-gdkG6I
- Нажмите Enter.
- Вы попадёте на сайт gifs.com, где уже обработается выбранное вами видео.
- Теперь вы можете обрезать видео, добавить наклейки, надписи, эффекты.
- Чтобы сохранить гифку, нажмите Create Gif:
- Появится окошко настроек, где можно изменить название, добавить теги, звук, убрать водяной знак.
- Нажмите Next:
- Нажмите Download:
- К сожалению, скачать гифку без регистрации нельзя, поэтому перед скачиванием вас попросят зарегистрироваться или авторизоваться.

Готово, гифка на вашем компьютере.
Минусы:
- только англоязычная версия сервиса. Браузер переводит страницу очень плохо.
- преобразовать можно только видео с YouTube.
- анимация скачивается с водяным знаком. Без водяного знака можно скачать только на платной версии сервиса, которая стоит 1,99$ в месяц.
- скачать GIF может только зарегистрированный пользователь.
Так что сделать гифку несложно, всё зависит от вашей креативности. Выберите подходящий сервис и творите.
бесплатная программа для создания GIF анимации онлайн
Бесплатная программа GIF Animator поможет создать GIF онлайн
Gif анимация хорошо известна тем, кто имеет дело с созданием баннеров и различных
подвижных элементов. Практически каждому пользователю интернета хоть раз, но встречалась
анимированная движущаяся картинка в виде рекламы или части сайта. Преимущества
GIF анимации
очевидны: подвижный яркий элемент способен привлечь гораздо
больше внимания и воплотить практически любую идею дизайнера. Но что такое Gif анимация,
и из чего она состоит? Как сделать гифку? С помощью какой программы можно создать Gif анимацию? В чем
преимущества нашей бесплатной программы Gif Animator?
Преимущества
GIF анимации
очевидны: подвижный яркий элемент способен привлечь гораздо
больше внимания и воплотить практически любую идею дизайнера. Но что такое Gif анимация,
и из чего она состоит? Как сделать гифку? С помощью какой программы можно создать Gif анимацию? В чем
преимущества нашей бесплатной программы Gif Animator?
Формат Gif: особенности и преимущества
Файл формата Gif объединяет в себе несколько изображений, которые
выводятся на экран в определенной последовательности и в итоге образуют анимированный
элемент. Поэтому чтобы создать Gif анимацию, не спешите сразу обращаться к нашей
бесплатной программе Gif Animator – вначале подготовьте набор картинок, из которых
будет создано ваше подвижное изображение, и четко продумайте суть того, что хотите
получить в итоге.
- Процедура размещения Gif анимации в web ничем не отличается от размещения неанимированного изображения – обычного Gif.
- Бесплатное анимированное изображение, которое вы решили создать с помощью программы Gif Animator на нашем сайте, не требует никаких дополнительных плагинов для просмотра.
- За счет сжатия при создании Gif анимация в итоге получается небольшого объема.
-
После создания Gif анимацию можно поместить в кэш. Повторного обращения к серверу
при этом не требуется. Так же, как и для работы с анимированным Gif изображением
не требуется повторной связи с сервером.

- Решив при помощи нашей бесплатной онлайн программы Gif Animator создать анимированное изображение, в последующем вы можете просто разместить его на странице – для этого вам не потребуется использовать никаких приемов программирования.
Как сделать бесплатную анимацию в программе Gif Animator?
К сожалению, специализированных программ, позволяющих быстро, качественно, а главное – бесплатно создать Gif анимацию онлайн, не так много. Именно поэтому мы предлагаем вам наш уникальный продукт – программу Gif Animator, при помощи которой вы сможете с минимальными затратами времени создать любую подвижную картинку.
Наша бесплатная программа Gif Animator для создания анимированных изображений онлайн отличается простотой использования. Все что от вас требуется – выполнить несколько простых действий:- выбрать нужные изображения для создания бесплатной Gif анимации;
- загрузить их в той последовательности, в которой вы желаете их видеть в результате;
- нажать «Создать Gif».

Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении ресурса вам пришлось прервать свою работу. Ведь все ваши творения вы всегда сможете найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей бесплатной онлайн программы Gif Animator, попадут в галерею сайта и сумеют стать предметом вашей личной гордости. youtube.com/embed/c3MN81dwAHs» frameborder=»0″ allowfullscreen=»»>
Обновлено 7 января 2022 г.
GIF баннеры — Изготовление баннеров
Анимированный gif баннер это один из самых эффективных методов распространения медийной рекламы на ряду с флеш-технологиями. На сегодняшний день он активно используется практически на любых ресурсах.
Баннеры для сайта gif представляют собой специальный архив, в котором хранится ряд изображений, упорядоченно воспроизводимых с определенным интервалом времени. Благодаря этому создается эффект анимации. Наши баннеры могут быть выполнены в любых размерах и с неограниченным количеством изображений. При желании клиента можем создать для него целый рекламный ролик!
Почему стоит заказать gif баннер? Читать далее «Анимированный GIF баннер технология проверенная временем»
Профессиональное изготовление не дорогих, качественных рекламных Gif, Flash, HTML баннеров:
Заявки на изготовление баннеров принимаются в свободной форме.
Размер баннера не влияет на цену.
Сроки изготовления 3-7 дня.
Предоплата 50% от стоимости заказа
При срочном заказе полная предоплата.
При срочном заказе +20$ (изготовление баннера в течении суток)
Вопросы и нюансы по изготовлению баннеров
Процесс заказа и изготовления баннера таков (если Вас устраивают условия и качество наших работ):
Вы присылаете заявку на изготовление баннера в свободной форме и интересующие Вас вопросы.
Мы отправляем ответ и форму задания (бриф)
Вы заполняете форму задания на изготовление баннера
Мы изготавливаем вариант или варианты баннера исходя из Вашего задания
При необходимости, по желанию заказчика, корректируем или исправляем образцы Читать далее «Изготовление баннеров»
Баннеры, как известно, являются самым распространенным видом интернет-рекламы: способным быстро и эффективно донести информацию о вашем бренде, товаре или услуге до потенциального потребителя. Именно поэтому мы создаем любые виды баннеров: от самых простых до располагающих сложной анимацией.
Специалисты компании изготовят баннеры любого типа:
Статический (или статичный) баннер, который представляет собой простую картинку со ссылкой на страницу. Это могут быть креативные баннеры, привлекающие внимание потенциального клиента даже без всякой анимации. Создание GIF баннеров занимает немного времени и наиболее выгодно по цене. Читать далее «Описание видов баннеров»
Сегодня наиболее популярным и эффективным рекламным носителем в интернет-пространстве является баннер: на компьютере каждого из пользователей ежедневно транслируется большое количество рекламы, которая не раздражает, а порой вызывает неподдельный интерес.
Наша компания делает именно такие баннеры на заказ: запоминающиеся, убедительные, действительно интересные 3д баннеры, флэш и многие другие. Поэтому, если вы планируете задействовать в своей рекламной кампании те или иные баннеры для сайта, рекомендуем обращаться за помощью именно к нам.
Многолетний опыт изготовления баннеров позволил нашим специалистам создать обширное портфолио (в котором вы можете увидеть образцы баннеров), обзавестись рядом постоянных престижных клиентов и досконально изучить технологию создания флеш баннеров, статичных, креативных, GIF, интерактивных, Rich-media и 3d баннеров, со встроенным видео, игровых и объемных баннеров и прочих: от простых до самых сложных, ультрасовременных. Читать далее «Рекламный баннер: эффективно, свежо, убедительно!»
Читать далее «Рекламный баннер: эффективно, свежо, убедительно!»
Ответим на этот вопрос, представив Интернет огромной рекламной площадкой. Баннер – это реклама. И как в реальной жизни реклама имеет множество видов, так и баннеров существует несколько типов: баннеры без анимации, gif баннеры, flash баннеры.
Gif баннеры – это мигающие баннеры. Gif баннеры не статичны, изображение на них анимировано.
Flash баннеры – это телевизионные ролики. Flash баннеры позволяют сделать своеобразную видео презентацию.
Баннеры без анимации, jpg баннеры или png баннеры выполняют одну и ту же функцию – продвижение сайтов, привлечение внимание к товарам, услугам, информации. Flash баннеры и gif баннеры более эффективны, так как движение всегда притягивает взгляд. Изготовление gif баннеров и flash баннеров – основная специализация компании. Читать далее «Что такое баннер?»
Оказываем полный спектр услуг по изготовлению Flash и GIF баннеров любых размеров и любой сложности. Стоимость изготовления баннеров от 50$ за комплект.
Стоимость изготовления баннеров от 50$ за комплект.
Наша основная деятельность это изготовление рекламных баннеров для web-сайтов. Вы можете заказать у нас уникальные flash баннеры для Вашего ресурса.
Кроме баннеров мы можем разработать логотип для Вашей фирмы или сайта, изготовить flash ролик или другие элементы во flash.
— Текстовые баннеры (контекстная реклама в системах Yandex.Direct и Google AdWord) — подбираем ключевые слова и определяем наиболее выгодные условия показов;
— Графические баннеры — предлагаем оригинальный дизайн и размещение на профильных площадках;
— Анимированные баннеры — создаем на основе технологии Flash эффектные ролики; Читать далее «Мы разрабатываем баннеры всех типов»
При создании сайтов мы придерживаемся точки зрения, по которой сайт можно считать качественным и «правильным», если он:
идеально выполняет возложенную на него функцию;
красивый и стильный;
вызывает (а точнее создает) психологически верные эмоции у посетителя;
имеет эксклюзивный, оригинальный и запоминающийся дизайн;
понятен и удобен для посетителей;
предельно эргономичен и прост в работе для владельца сайта и его сотрудников;
безупречного качества;
имеет весь необходимый потенциал, чтобы стать первым среди равных в своей отрасли.
Мы предлагаем изготовление сайтов любой сложности. Сложность значительно влияет на цены: создание сайта-визитки намного дешевле, чем, например, создание интернет-магазина. Читать далее «Создание веб-сайтов»
1. Вы делаете заказ по электронной почте. В своем письме Вы указываете все свои пожелания по данному заказу, адрес рекламируемого ресурса и размер заказываемого баннера, а также вид баннера (GIF,JPG или Flash).
2. Мы изготовляем Demo-баннер, выставляем его в интернете и присылаем Вам адрес, по которому Вы можете его просмотреть.
3. Вы пишите нам пожелания по изменению баннера (если он Вас не вполне устраивает).
4. После ликвидации всех недочетов Вы оплачиваете заказ (см. раздел цены) и мы высылаем Вам рабочую версию баннера. Читать далее «Наша схема работы с клиентами»
Как сделать анимированный баннер в программе
Немного о программе для создания баннеров SWF. Это бесплатная программа, вам не понадобится ключей для ее активации. Создает анимацию текста на баннере и анимацию спецэффектов – падающий снег, молнии, частицы, матрица и многие другие. Доступна функция добавления звука. Вы можете сохранять свой баннер, как в виде анимированного gif, так и во flash. Русскоязычный интерфейс поможет вам быстро освоить создание анимированного баннера.
Доступна функция добавления звука. Вы можете сохранять свой баннер, как в виде анимированного gif, так и во flash. Русскоязычный интерфейс поможет вам быстро освоить создание анимированного баннера.Стандартные размеры баннеров:
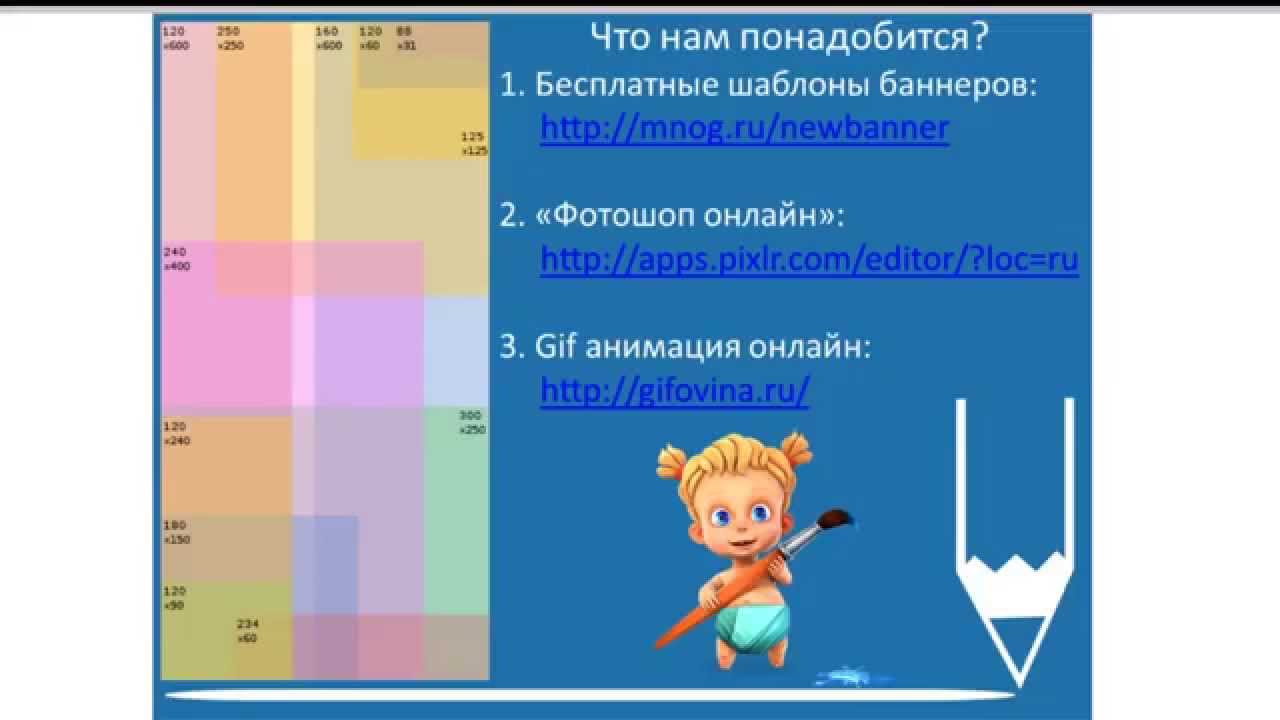
Воспользуйтесь этой схемой при создании баннера.
Этапы создания анимированного баннера:
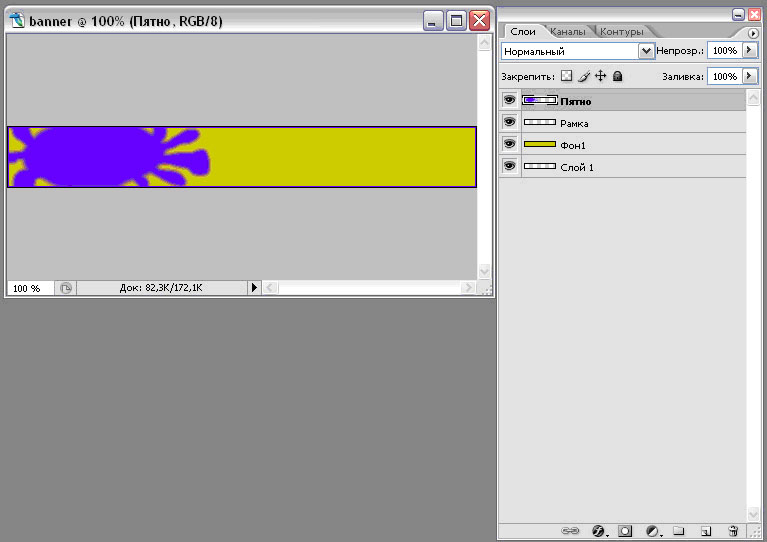
- Сначала вам нужно создать заготовку баннера, а точнее его фон в любом графическом редакторе – в фотошопе, Gimp, Paint.net или в фотошоп-онлайн.
Для этого создайте новый документ с размерами будущего баннера, вставьте на новый документ фон или клипарт.
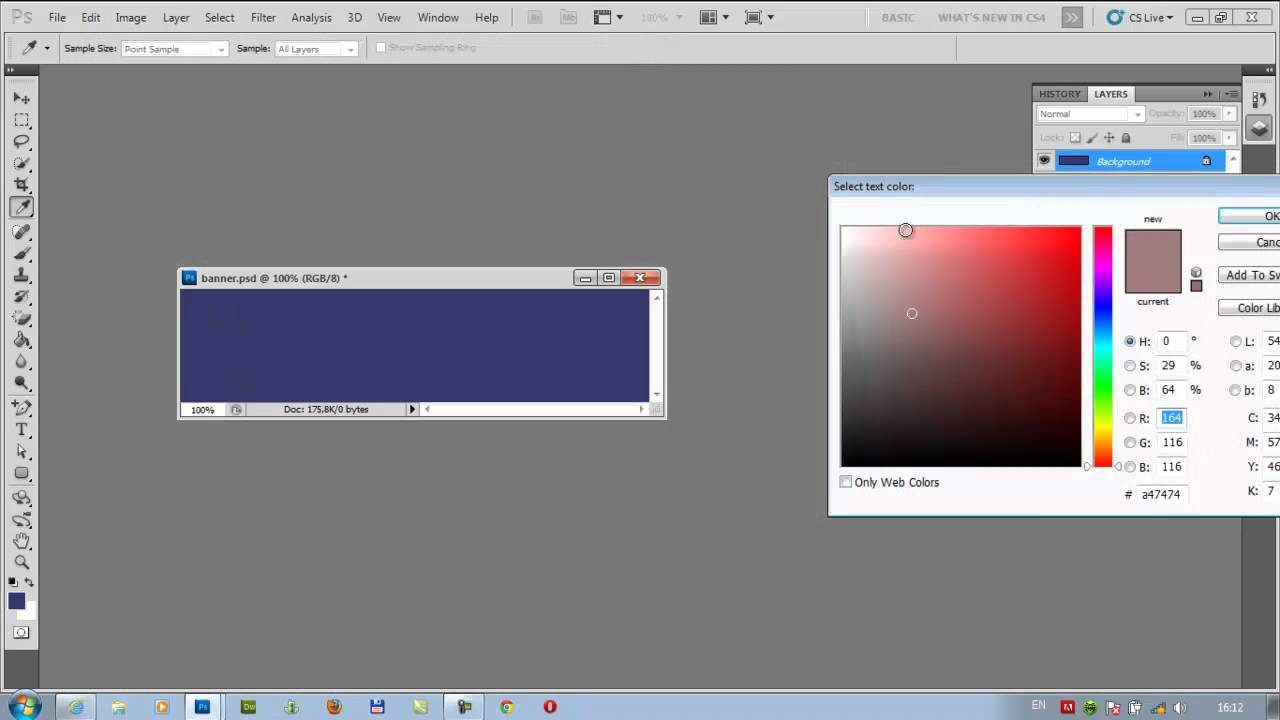
Фон вы можете залить цветом, градиентом или узором. Такая заготовка получилась у меня: - Файл –> Сохранить для web и устройств. Формат JPEG.
- Теперь запустите программу SWF Text. Первое, что нам нужно сделать – установите размеры баннера. При активной вкладке ролик установите размеры и другие настройки. Размеры должны быть равны размерам вашей заготовки.

- Теперь переходим во вкладку “Фон” и загружаем фон баннера в программу. Вы можете сделать простейший фон в самой программе в виде заливки или градиента.
- Вы можете просмотреть предварительный результат, вспользовавшись кнопкой предварительного просмотра, которую вы найдете в нижнем правом углу программы:
- Теперь добавляем текст. Перейдите во вкладку “Текст”, удалите все текстовые поля, если они есть и добавьте свои. Каждый слой текста “проигрывается” отдельно. Итак, нажмите кнопку “Добавит”ь” и впишите в окно строку текста.
- Во вкладке “Шрифт” настройте цвет текста, размер, выравнивание, шрифт и пр.
- Теперь переходим во вкладку “Текстовые эффекты”. Поставьте галочку напротив пункта “использовать эффекты” и выберите подходящий эффект для текста.
- Сохраните анимированный баннер, воспользовавшись кнопкой “Публикация flash ролика”. Выберите формат из трех предложенных – gif (анимация), flash или avi (формат видео для дальнейшего редактирования в фотошопе).

Такой баннер получился у меня:
Создание анимированного баннера для сайта в программе Gimp
Цель: создать анимированный баннер по заданной схеме в программе Gimp.
Перед началом работы необходимо загрузить из интернета и установить бесплатный графический редактор Gimp (URL: http://www.gimp.org/).
Все программы, необходимые для выполнения данного урока, бесплатны.
Необходимый начальный вид главного окна программы Gimp изображен на рисунке 1.
Рис. 1. Начальный вид главного окна программы Gimp
(1 – главное меню программы, 2 – панель инструментов, 3 – цвета переднего плана и фона, 4 – настройки текущего инструмента, 5 – слои, каналы, отмена действий, 6 – кисти, текстуры, градиенты, 7 – окно изображения)
Порядок выполнения работы 1. Выбрать тему вашей работы (сфера деятельности компании, анимированный баннер товара или услуги которой нужно создать). Примеры тем приведены на странице http://freesofturoki.
 blogspot.ru/.
blogspot.ru/.2. Запустить программу Gimp.
3. Если программа Gimp запущена первый раз, то в некоторых случаях она состоит из 3 окон, что не совсем удобно. Чтобы переключить программу в однооконный режим, нужно выбрать пункт меню Окна → Однооконный режим.
4. Руководство пользователя к программе Gimp на русском языке доступно через пункт меню Справка → Справка или на сайте программы Gimp (URL: http://gimp.org). Если справка не доступна через пункт меню Справка, то её можно загрузить отдельно с сайта программы и установить.
5. Создать новое изображение (пункт меню Файл → Создать… → ввести размер изображения (240 на 120 точек) → нажать кнопку OK).
6. Залить всё изображение любым светлым цветом. Для этого выбрать цвет, нажав двойным кликом на прямоугольнике выбора цвета, расположенном ниже панели инструментов, и залить им всё изображение, нажав на кнопке Плоская заливка на панели инструментов, а затем нажав на изображении.
7. Инструментом Текст с панели инструментов написать название товара или услуги согласно индивидуальному заданию в центре изображения.
 Размер, цвет и выравнивание (выключка) текста задаются на панели настройки текущего инструмента в левом нижнем углу экрана.
Размер, цвет и выравнивание (выключка) текста задаются на панели настройки текущего инструмента в левом нижнем углу экрана.8. Создать новый прозрачный слой (пункт меню Слой → Создать слой… → тип заливки слоя «Прозрачный слой» → кнопка OK)
9. Скрыть все слои кроме нового созданного прозрачного слоя, нажав на все значки с изображением глаза слева от названия каждого слоя, кроме нового прозрачного, в окне слоёв (или удерживая клавишу Shift нажать на значке с изображением глаза слева от названия нового прозрачного слоя).
10. Сделать активным новый прозрачный слой, нажав на его названии.
11. Выбрать инструмент Карандаш с панели инструментов, задать красный цвет на панели выбора цвета, задать размер (толщину) карандаша равным 1 на панели настройки текущего инструмента и, удерживая клавишу Shift, нарисовать стрелку по 8 точкам, как указано на схеме анимации в кадре № 3.
12. Выделить внутреннюю часть стрелки. Для этого нужно выбрать инструмент Выделение смежных областей, задать режим «Заменить текущее выделение», порог «0,0» и нажать курсором мыши во внутреннюю часть стрелки.

13. Залить градиентной заливкой стрелку слева направо. Для этого выбрать инструмент Градиент, режим «Нормальный», градиент «Основной в фоновый (RGB)», форма «Линейная», указать цвет переднего плана «красный» и цвет фона «белый» на панели выбора цвета переднего плана и фона, нажать курсором мыши в левой части нарисованной стрелки и, не отпуская левой кнопки мыши, переместить курсор в правую часть стрелки и отпустить кнопку мыши.
14. Снять выделение со стрелки (пункт меню Выделение → Снять выделение).
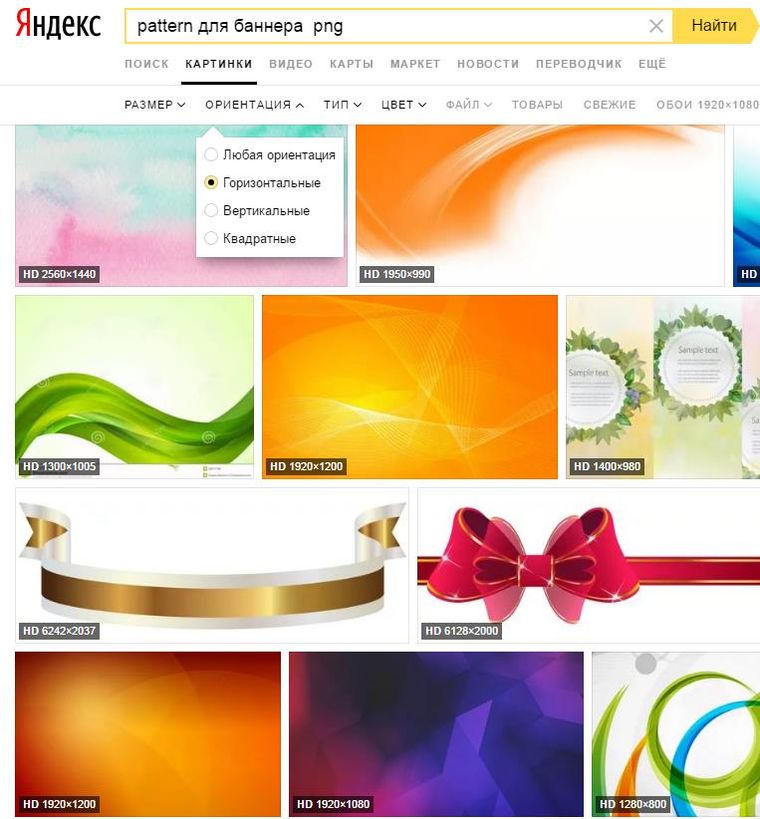
15. Найти в интернете, например, через сервис для поиска изображений в интернете на сайте Яндекс-картинки (URL: http://images.yandex.ru/) или схематично нарисовать в редакторе Paint изображение товара или услуги и сохранить его в какую-нибудь папку на диске.
16. Вставить это изображение как новый слой (пункт меню Файл → Открыть как слои … → выбрать файл изображения → нажать кнопку Открыть).
17. Если вставленное изображение по ширине больше половины всего изображения, то выбрать инструмент Масштаб (не путать с инструментом Лупа), задать параметры: направление «Обычное (вперёд)», режим «Сохранять пропорции», нажать курсором мыши на изображении и, потянув за любой угол изображения, уменьшить его, а затем нажать кнопку Изменить в окне Масштаб.

18. Переместить вставленное изображение в правую часть всего изображения, выбрав инструмент Перемещение, режим «Переместить активный слой» и переместив курсором мыши вставленное изображение.
19. Удалить однотонный фон (белый или любой другой) со вставленного изображения, чтобы через него был виден наш слой «Фон». Для этого выбрать инструмент Выделение по цвету, задать режим «Заменить текущее выделение», порог «0,0» или больше, если выделяется не весь фон, например, «15,0», нажать курсором мыши в точку вставленного изображения, имеющую цвет фона, и очистить выделение (пункт меню Правка → Очистить).
20. Снять выделение (пункт меню Выделение → Снять выделение).
21. Скрыть все слои кроме фона, нажав на значке с изображением глаза слева от названия слоя «Фон» в окне слоёв, удерживая клавишу Shift.
22. Инструментом Текст с панели инструментов написать в 2-3 строки фразу «Только от» и придуманное название компании вместе с видом организации, например: «Только от магазина женской одежды Модная штучка», «Только от салона оптики Оптик-стиль».
 Размер и цвет текста задать так, чтобы текст хорошо читался и был контрастным по отношению к фону. Выравнивание (выключку) текста задать по правому краю на панели настройки текущего инструмента в левом нижнем углу экрана. После слов «Только от» нажать клавишу Пробел несколько раз, чтобы внешне надпись выглядела в 2-3 строки следующим образом: первая строка «Только от» – выровненной по левому краю, а вторая и последующие строки с названием компании – по правому краю, как в кадре № 7 схемы анимации.
Размер и цвет текста задать так, чтобы текст хорошо читался и был контрастным по отношению к фону. Выравнивание (выключку) текста задать по правому краю на панели настройки текущего инструмента в левом нижнем углу экрана. После слов «Только от» нажать клавишу Пробел несколько раз, чтобы внешне надпись выглядела в 2-3 строки следующим образом: первая строка «Только от» – выровненной по левому краю, а вторая и последующие строки с названием компании – по правому краю, как в кадре № 7 схемы анимации.23. Сохранить полученное изображение, состоящее из 5 слоёв, в формате Gimp с расширением .XCF (пункт меню Файл → Сохранить как … → выбрать папку и имя файла → нажать кнопку Сохранить).
24. Теперь нужно перейти к созданию анимации. Принцип создания анимации заключается в следующем: делаются видимыми только слои, которые должны присутствовать в первом кадре, остальные слои делаются не видимыми, создаётся слой из всех видимых слоёв (пункт меню Слой → Создать из видимого), и делается не видимым (это кадр для анимации), затем делаются видимыми только слои, которые должны присутствовать во втором кадре, и опять создаётся слой из всех видимых слоёв и т.
 д. Когда будут получены все кадры анимации, нужно удалить исходные 5 слоёв (нажать правой кнопкой мыши на названии слоя → Удалить слой), оставив только слои с названием «Видимое …» и сохранить анимацию в формате GIF.
д. Когда будут получены все кадры анимации, нужно удалить исходные 5 слоёв (нажать правой кнопкой мыши на названии слоя → Удалить слой), оставив только слои с названием «Видимое …» и сохранить анимацию в формате GIF.25. Для создания кадра № 1 нужно сделать видимыми только слои: название товара или услуги и фон.
26. Для создания кадра № 2 нужно сделать видимыми только слои: фон и название товара или услуги, сделав его полупрозрачным (выделив слой и нажав курсором мыши на бегунке Непрозрачность в окне слоёв над списком слоёв, чтобы параметр Непрозрачность стал равен «30,0»).
27. Для создания кадра № 3 нужно сделать видимыми только слои: стрелка, изображение товара или услуги и фон.
28. Для создания кадра № 4 нужно сделать видимыми те же слои,
что и для кадра № 3, но слой со стрелкой нужно переместить немного правее инструментом Перемещение (режим «Переместить активный слой»).
29. Для создания кадра № 5 нужно сделать видимыми те же слои,
что и для кадра № 4, но слой со стрелкой нужно переместить ещё правее.

30. Для создания кадра № 6 нужно сделать видимыми только слои: фон и фразу «Только от …», сделав её полупрозрачной (выделив слой и нажав курсором мыши на бегунке Непрозрачность в окне слоёв над списком слоёв, чтобы параметр Непрозрачность стал равен «30,0»).
31. Для создания кадра № 7 нужно сделать видимыми те же слои,
что и для кадра № 6, но слой с фразой «Только от …», нужно сделать непрозрачным (параметр Непрозрачность равен «100,0»).
32. Для создания кадра № 8 нужно сделать видимыми те же слои,
что и для кадра № 7, но слой с фразой «Только от …», нужно сделать полупрозрачным (параметр Непрозрачность равен «30,0»).
33. Итого должно получиться 13 слоёв (8 слоёв-кадров с названием «Видимое …» и 5 исходных слоёв).
34. Удалить 5 исходных слоёв. Для этого нажать правой кнопкой мыши на названии каждого слоя → Удалить слой.
35. Запустить просмотр анимации (вкладка меню Фильтры → Анимация → Воспроизведение… → скорость анимации 0,25x, 10 fps → нажать кнопку Начать воспроизведение).

36. Если при воспроизведении анимация идёт в не правильном порядке, то нужно изменить порядок слоёв, перетаскивая их курсором мыши в окне слоёв (анимация воспроизводится от нижнего слоя к верхнему).
37. Сохранить анимацию в файл, выбрав в меню пункт Файл → Экспортировать… → выбрать место сохранения файла и его имя → выбрать «Выберите тип файла (по расширению)» → Изображение GIF → нажать кнопку Экспортировать → если возникнет сообщение об ошибке, нажать кнопку Обрезать → указать «Сохранить как анимацию», задержка между кадрами 500 миллисекунд → нажать кнопку Экспорт.
38. Открыть сохранённый GIF файл и посмотреть анимацию. Если файл не открывается как анимация стандартной программой, то нужно открыть его с помощью браузера Internet Explorer, нажав на файле правой кнопкой мыши и выбрав пункт Открыть с помощью. Баннер готов!
Как создать .gif баннер? Программы Easy Gif Animator и Photoshop
В современном мире невозможно без рекламы… А реклама, друзья, невозможна без различных баннеров, анимации и прочих вещей, которые привлекают внимание посетителей сайтов, помогая продавать товары и услуги. А где такие баннеры можно использовать? Например, в сервисах тизерной и контекстной рекламы.
А где такие баннеры можно использовать? Например, в сервисах тизерной и контекстной рекламы.
В этой статье я расскажу, как создать .gif баннер. Для создания анимированного .gif баннера нам потребуется специальная программа, в этой статье я рассмотрю две такие — это Easy Gif Animator и Photoshop.
Вообще, анимированные .gif баннеры создаются очень просто, и сейчас вы это увидите. Начну с программы Easy Gif Animator.
1. Скачайте программу Easy Gif Animator в конце этой статьи, и установите на свой компьютер.
Установили? Теперь запустите её и нажмите: «файл —> Мастер нового баннера», установите необходимый размер будущего баннера. Я чаще использую стандартные размеры, например: 468×60 px, но если вам необходимо создать .gif баннер для тизерной рекламы Bodyclick, то вам будет нужен размер 200×200 px, в этом случае установите переключатель во второе положение и поставьте необходимые размеры.
Нажмите кнопку «Далее».
В следующем меню программа попросит выбрать фон будущего .gif баннера:
1. Простой баннер с настройкой фонового цвета,
2. Баннер с настройкой цвета и градиента,
3. Баннер с использованием картинок и текстур.
Собственно выбирайте, то, что вам больше нравится. Естественно картинки, градиент выглядят намного интереснее.
Опять нажимаем кнопку «Далее».
Теперь давайте разберёмся с текстом для нашего создаваемого .gif баннера. В программе можно использовать до трёх текстовых сообщений. Вы можете настроить шрифт, размер, цвет текста, настроить различные варианты анимации, появления, исчезновения и многое другое. Программа русифицирована, думаю, трудностей у вас не возникнет.
Вот собственно и всё! Ваш анимированный .gif баннер готов! Сохраните его в компьютер!
Программа достаточно функциональна, имеет много различных настроек, кнопочек и др. Интуитивно понятный интерфейс, думаю, она вам понравится и обязательно пригодится для быстрого и качественного создания .gif баннеров.
Интуитивно понятный интерфейс, думаю, она вам понравится и обязательно пригодится для быстрого и качественного создания .gif баннеров.
Идём дальше! Как создать анимированный .gif баннер в программе Фотошоп?
Я не буду учить вас всем тонкостям программы, это выходит за рамки данной статьи. Сейчас мы разберем, как создаются анимированные .gif баннеры в фотошопе!
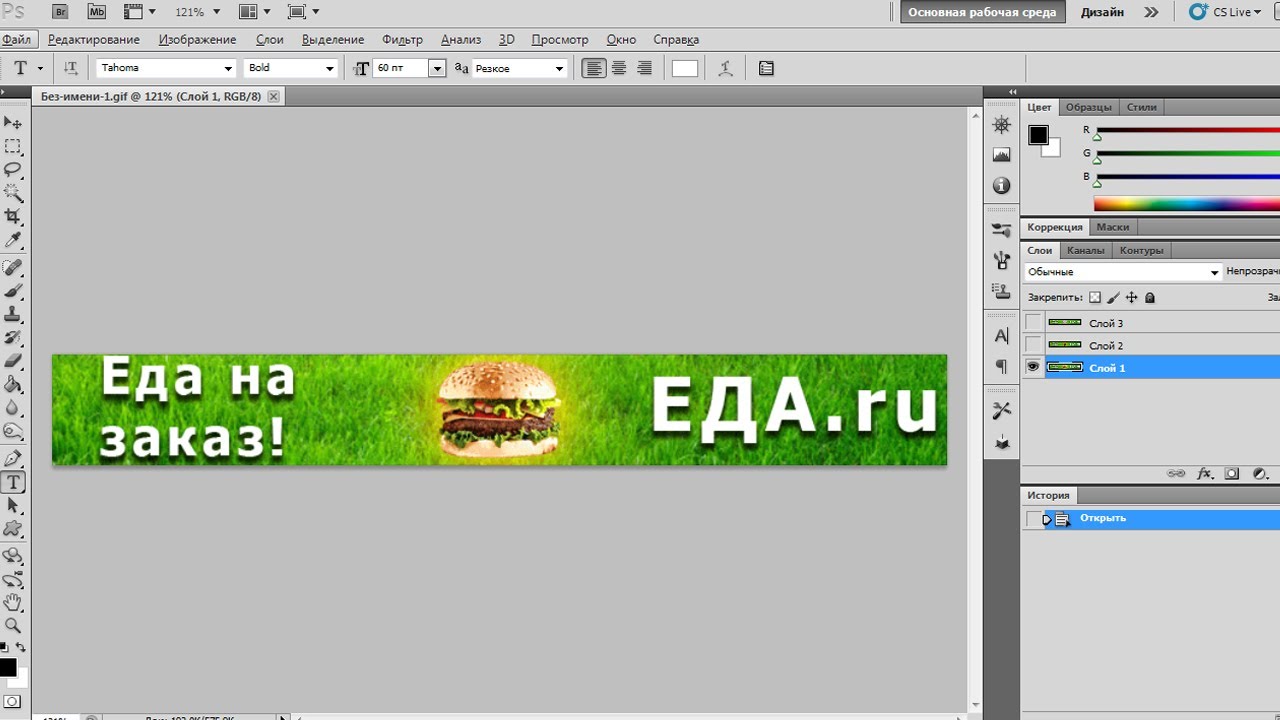
Итак, сначала нужно определиться, сколько слайдов анимации будет в нашем будущем .gif баннере. Если в программе Easy Gif Animator их доступно только три, то в фотошопе число не ограничено! Я буду создавать анимацию из 5 картинок.
Разумеется, сначала эти картинки нужно создать… Допустим, они у нас уже готовы, вот что у меня получилось:
Теперь нам нужно все эти картинки объединить. Просто перетаскиваем инструментом «MoveTool» сначала вторую картинку на первую, третью на первую и т. д. В итоге у нас осталась одна картинка, состоящая из пяти слоёв. Отключите видимость четырёх верхних слоёв:
д. В итоге у нас осталась одна картинка, состоящая из пяти слоёв. Отключите видимость четырёх верхних слоёв:
Просто щёлкнув по «глазику» левой кнопкой мыши.
Теперь нажимаем «Window—> Animation»
Появится вот такое окошко:
Нажмите левой кнопкой мыши на выделенную маркером кнопку. Перед вами появится панель для добавления слайдов:
На изображении я отметил маркером кнопку для добавления нового слайда. После нажатия на эту кнопку вам нужно будет включить видимость следующего слоя, нажав на панели слоёв на пустую клеточку:
Я плохой художник, не судите строго…
По этому же принципу добавляйте все остальные слои в наш анимированный .gif баннер. Вы можете задать время анимации каждого кадра (по умолчанию стоит 10 сек.), а также указать будет ли .gif баннер цикличным (Forever) или анимация баннера будет проходить только один раз, оставив в настройках значение «Once».
Ну вот, анимированный .gif баннер в программе фотошоп готов, теперь нужно его сохранить. Нажимаем «File—> Save For Web», формат баннера естественно .gif
Область применения анимированных баннеров в интернете огромна, конечно, это прежде всего реклама на таких сервисах как Bodyclick и другие.
Ух, вроде всё написал, что хотел сказать! Теперь и вы знаете, как создать .gif баннер, как создаются анимированные gif баннеры в программах Photoshop и Easy Gif Animator. Надеюсь, этот пост был вам полезен. Советую получать свежие статьи на e-mail, чтобы не пропустить много новой, интересной информации!
На этом всё. С уважением, Павел Макаров.
P.S. Буду рад комментариям к этому посту.
Как сделать GIF-баннер с помощью различных инструментов?
Анимированные рекламные объявления чрезвычайно популярны в Интернете. В то же время существует множество различных форматов, в которых можно хранить анимированную рекламу, и множество способов создания такой рекламы. Баннеры в формате GIF являются одними из самых распространенных форматов файлов, поддерживающих анимацию в целом.
В то же время существует множество различных форматов, в которых можно хранить анимированную рекламу, и множество способов создания такой рекламы. Баннеры в формате GIF являются одними из самых распространенных форматов файлов, поддерживающих анимацию в целом.
GIF (формат обмена графикой) — это специальный формат изображения, который позволяет воспроизводить анимацию. Большинство инструментов, предлагающих функции, связанные с анимацией, способны работать с форматом GIF.По своей сути анимированный баннер в формате GIF состоит из нескольких неподвижных изображений, которые воспроизводятся одно за другим, чтобы создать иллюзию движущегося изображения.
Настройка этой последовательности неподвижных изображений является основной частью процесса создания GIF, если вы уже сделали свое основное изображение.
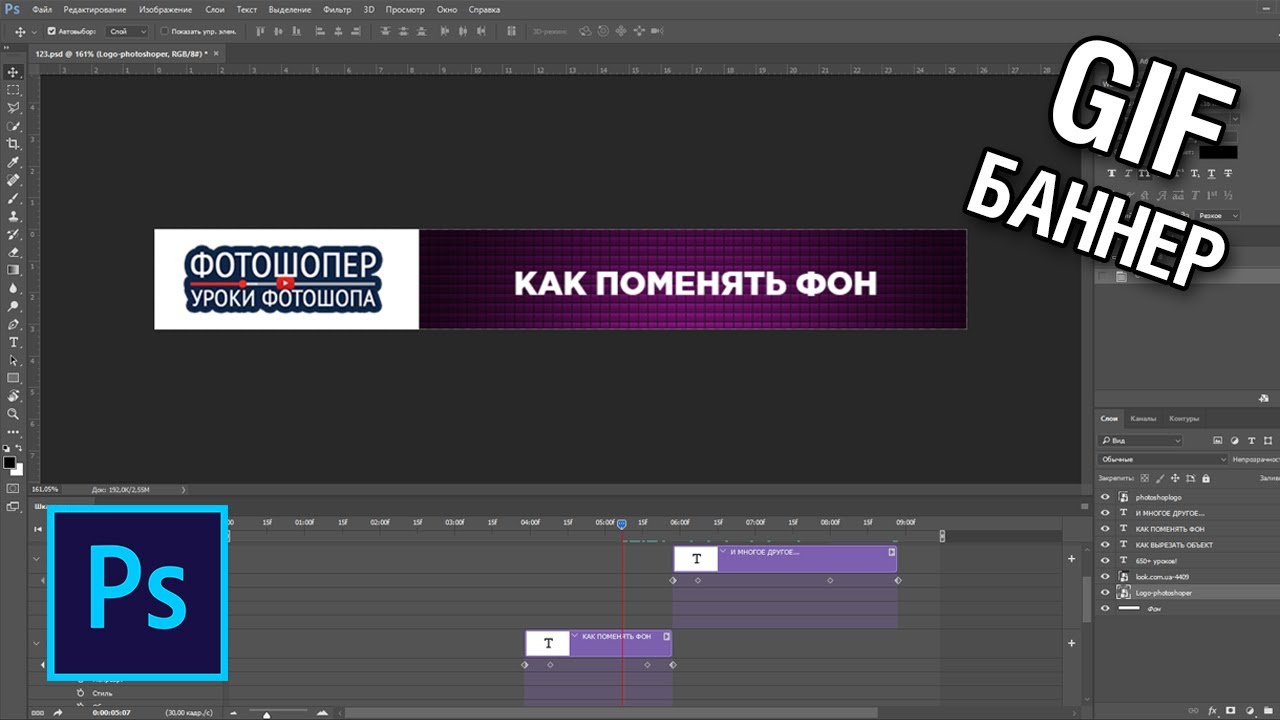
Как сделать баннер GIF с помощью Photoshop Наш первый пример — Photoshop, как невероятно универсальный инструмент, который позволяет редактировать множество изображений, редактирование анимации и так далее. Теперь мы рассмотрим упрощенный процесс создания GIF-баннера на конкретных примерах:
Теперь мы рассмотрим упрощенный процесс создания GIF-баннера на конкретных примерах:
- Для начала вам нужно будет создать или открыть документ, с которым вы будете работать. На этом этапе часто используются шаблоны, так как при создании нового документа с нуля вам придется вводить несколько параметров вручную (высота, ширина, разрешение и т. д.)
- Загрузите или создайте изображение, которое будет фон или ваш первый кадр анимации. Перетаскивание существующих изображений — это простой способ сделать это, и у вас всегда есть режим преобразования для правильного изменения формы изображения (Ctrl+T или Command+T).
- Теперь большинство следующих шагов будут отличаться в зависимости от типа анимации, которую вы собираетесь использовать, и от того, насколько плавной она должна выглядеть. В нашем примере мы добавим текстовое поле, которое будет скользить от края экрана в общей сложности на пять кадров. Щелкните Окно -> Таймфрейм, чтобы открыть вкладку анимации в нижней части окна Photoshop.

- В качестве основы существующее изображение уже будет представлено как первый кадр анимации. Вы можете использовать специальный значок, чтобы дублировать свои кадры, прежде чем продолжить (значок выделенной страницы под окном временной шкалы).
- После нескольких дублирований первого кадра вы сможете приступить к настройке анимации. Поскольку мы хотим, чтобы наш текст скользил в кадр, в нашем первом кадре не должно быть видно ничего, кроме фонового изображения (можно переключать разные слои каждого кадра, как если бы вы делали это с обычными слоями — щелкнув значок «глаз» внутри вкладку «Слои»). Во втором кадре будет видна небольшая часть текста, в третьем кадре должна быть видна еще большая часть текста, и так далее.
- Имейте в виду, что вам придется ограничить количество кадров в баннере, чтобы размер файла был небольшим. Выяснение правильного количества кадров и правильных шаблонов движения в основном методом проб и ошибок, но в последнем кадре анимации, очевидно, должно быть видно все ваше текстовое поле.

- Можно настроить время между вашими кадрами, чтобы оно не выглядело слишком медленным, вы можете снизить задержку до 0,1 секунды на кадр. Вы можете сделать это с помощью файла «0.1 сек.» строку под каждым кадром. Чтобы убедиться, что ваш тайминг правильный, вы можете использовать кнопку «Воспроизвести», чтобы воспроизвести анимацию так, как она будет выглядеть в конечном продукте.
- Кроме того, мы также можем добавить своего рода статическую «кнопку», которая будет включать наш CTA (призыв к действию). Такую кнопку можно добавлять и редактировать штатными средствами редактирования изображений, а также включать и выключать ее для разных кадров вашей анимации, чтобы привлечь к ней внимание, если хотите.
- Сохранение результатов наших анимационных усилий также важно, чтобы их можно было загрузить в качестве баннера GIF.Нажмите «Файл» -> «Сохранить для Интернета», выберите тип GIF и при необходимости измените вкладку «Качество». Выберите «Сохранить», чтобы завершить процесс.

Photoshop — известный участник рынка редактирования изображений, и количество предлагаемых им функций просто ошеломляет — редактирование изображений, анимация и многое другое. Наш пример — самый простой, вы можете сделать гораздо больше в Photoshop, если у вас есть время и терпение, чтобы разобраться в более сложных системах и меню.
Понятно, что Photoshop — не единственный вариант, если вы хотите узнать, как сделать баннер в формате GIF.Другой относительно похожий пример такого инструмента — GIF Banner Designer 5.0.
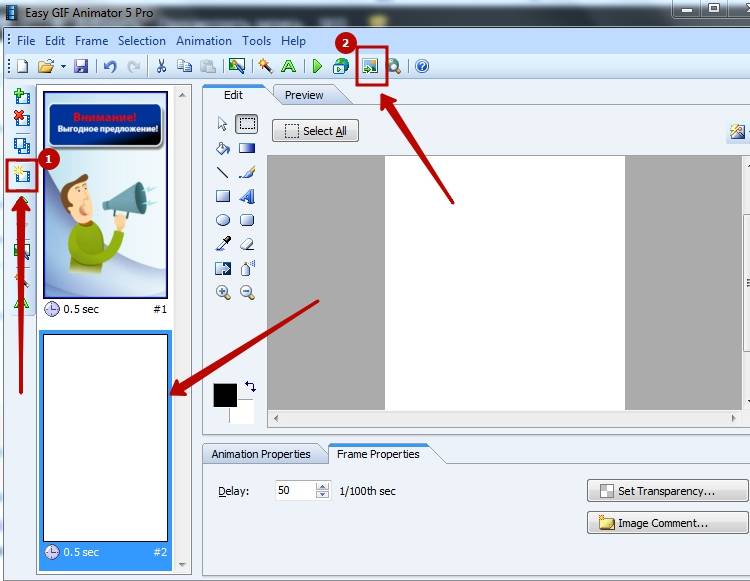
GIF Banner Designer 5.0 и анимированные баннерыКак один из вариантов для тех, кто считает Photoshop слишком сложным, главная цель GIF Banner Designer — создание анимации относительно простым способом. Включена большая библиотека шаблонов, и общий интерфейс относительно прост для понимания.
Рассмотрим упрощенный процесс работы с GIF Banner Designer:
- Как обычно, вы начнете с выбора между использованием шаблона и созданием собственного документа для работы.
 В отличие от Photoshop, GIF Banner Designer предлагает вам на выбор ряд встроенных шаблонов.
В отличие от Photoshop, GIF Banner Designer предлагает вам на выбор ряд встроенных шаблонов. - Выбор цвета фона вашего документа или загрузка фонового изображения — это следующий шаг процесса.
- В ваш будущий баннер можно добавить множество различных объектов, чтобы настроить его, а также есть вкладка «Свойства», которая может помочь изменить параметры объектов по вашему усмотрению.
- Эффекты вашего баннера можно настроить на вкладке «Эффекты», и вы также можете добавить некоторые эффекты перехода с помощью вкладки «Переход».
- Другие настройки вашего изображения возможны как через левое меню программы, так и через нижнее меню, которое предлагает вам возможность работать с кадрами и анимацией так же, как это делает Photoshop.
- Правильный способ сохранить ваш будущий баннер — пройти через Файл -> Сохранить как и выбрать формат GIF.
Сходство между Photoshop и GIF Banner Designer достаточно очевидно для всех, но это не означает, что на рынке нет инструментов, полностью отличающихся от подхода Photoshop. Теперь мы рассмотрим некоторые примеры популярных онлайн-инструментов, которые предлагают функции редактирования изображений и/или анимации.
Теперь мы рассмотрим некоторые примеры популярных онлайн-инструментов, которые предлагают функции редактирования изображений и/или анимации.
В отличие от предыдущих примеров, существует удивительное разнообразие способов работы некоторых онлайн-инструментов для анимации, поэтому мы сосредоточимся на некоторых из наиболее необычных из этого списка. Вот наши 5 лучших онлайн-инструментов для анимации для тех, кто ищет, как сделать баннер GIF:
- Creatopy
Creatopy представляет собой универсальный онлайн-инструмент для редактирования изображений, который в некотором роде похож на то, что предлагает Photoshop, а также предлагает возможности анимации.Сама анимация выполняется с помощью известного метода в стиле временной шкалы, а также есть некоторые общие предустановки перехода, которые можно применить ко всему вашему баннеру сразу. В целом удобный интерфейс и огромное количество функций редактирования изображений позволяют Creatopy удовлетворить множество людей с разными целями.
В целом удобный интерфейс и огромное количество функций редактирования изображений позволяют Creatopy удовлетворить множество людей с разными целями.
- OnlyMega
Еще одна версия онлайн-программного обеспечения для редактирования изображений — OnlyMega, предлагающая широкие возможности, связанные с анимацией.Большая библиотека изображений и объектов, а также общий удобный интерфейс позволяют OnlyMega с удивительной легкостью создавать сложные анимации и красивые баннеры. При этом его возможности редактирования изображений в целом несколько ограничены, но диапазон функций, связанных с анимацией, более чем покрывает это предостережение.
- Ezgif.com
Совершенно другой пример. Ezgif работает с ограниченным набором инструментов для изменения размера изображения, кадрирования, вырезания и преобразования, а также включает в себя базовые возможности анимации. Этот инструмент требует для работы уже существующие изображения и не поддерживает большинство функций, которые обсуждались выше, ограничиваясь воспроизведением нескольких изображений в течение переменного периода времени. В то же время это все еще приемлемый вариант для тех, кому нужна голая анимация и ничего более.
Этот инструмент требует для работы уже существующие изображения и не поддерживает большинство функций, которые обсуждались выше, ограничиваясь воспроизведением нескольких изображений в течение переменного периода времени. В то же время это все еще приемлемый вариант для тех, кому нужна голая анимация и ничего более.
- BannerBoo
Отличительной чертой BannerBoo является необычный дизайн меню временной шкалы, похожего на некоторые диаграммы Ганта.К счастью, с ними гораздо проще работать, чем с настоящими таблицами Ганта. Помимо этого — он предлагает большинство обычных функций любого онлайн-инструмента для редактирования / анимации изображений, имеет множество шаблонов и объектов в своей базе данных и предлагает относительно простой в использовании интерфейс.
- Viewst
Viewst — это комплексная платформа для создания рекламы, которая предлагает множество функций, направленных на создание наилучшей рекламы. Редактирование изображений, анимация и многое другое — все это доступно каждому пользователю Viewst, а также общий упрощенный интерфейс, удобная временная шкала анимации с перетаскиванием и другие функции, позволяющие максимально эффективно редактировать баннеры.
Редактирование изображений, анимация и многое другое — все это доступно каждому пользователю Viewst, а также общий упрощенный интерфейс, удобная временная шкала анимации с перетаскиванием и другие функции, позволяющие максимально эффективно редактировать баннеры.
Анимированные баннеры немного легче привлекают к себе внимание зрителей, поэтому они сейчас так популярны. В связи с этой популярностью рынок инструментов, связанных с анимацией, также отличается высокой конкуренцией и разнообразием, предлагая множество различных вариантов, когда дело доходит до выяснения того, как сделать баннер GIF с помощью различных средств.
Если вы хотите, вы можете сделать все в Photoshop или в некоторых инструментах, которые работают аналогичным образом.В то же время вы можете пойти на что-то более экспериментальное и получить отличные результаты. В большинстве случаев единственным ограничением для творчества вашего анимированного GIF-баннера является ваше воображение.
Виктория — генеральный директор Viewst. Она серийный предприниматель и основательница стартапа. Она проработала в инвестиционно-банковской сфере 9 лет в качестве продавца международных фондов, трейдера и управляющего портфелем.Тогда она решила переключиться на собственный стартап. В 2017 году Виктория основала Profit Button (новый вид мультимедийных баннеров), проект за 2 года вырос до 8 стран на 3 континентах. В 2019 году основала стартап Viewst. Сейчас у компании есть клиенты из 43 стран, включая США, Канаду, Англию, Францию, Бразилию, Кению, Индонезию и др.
Discord Banner: как получить анимированный GIF-баннер профиля
баннера профиля в Discord существуют с мая 2021 года для пользователей Nitro.Но если вы хотите узнать, как получить анимированный / GIF-баннер профиля, это руководство поможет вам. С его помощью вы можете легко сделать так, чтобы ваш профиль казался еще более похожим на вас для тех, кто его просматривает. Итак, давайте посмотрим, как вы можете его получить.
Итак, давайте посмотрим, как вы можете его получить.
Как получить анимированный баннер профиля Discord GIF
Чтобы получить анимированный GIF в качестве баннера своего профиля в Discord, вы должны быть участником Nitro (это стоит 9,99 долларов в месяц). Если вы уже являетесь одним из них, вы можете загружать файлы в формате GIF. Но обратите внимание, что вы можете обрезать изображения после их загрузки, но вы не можете обрезать GIF-файлы.
Вот как получить анимированный баннер профиля Discord (GIF)
- Отправляйтесь на Моя учетная запись
- Перейдите к разделу настройки профиля
- Вы увидите Баннер профиля , где указаны минимальный размер и рекомендуемое соотношение сторон.
- После того, как ваш GIF будет готов, загрузите баннер, нажав кнопку Загрузить баннер .
Благодаря этому вы можете оживить свой профиль вместо неподвижного изображения. Для тех, кто не знает, что такое Nitro и Nitro Classic, по сути это подписка, которая дает вам дополнительные привилегии. Вы можете:
Для тех, кто не знает, что такое Nitro и Nitro Classic, по сути это подписка, которая дает вам дополнительные привилегии. Вы можете:
- Загрузить аватар в формате GIF
- Выберите свой тег Discord
- Использовать пользовательские эмоции
- Получите видео лучшего качества
- Увеличить ограничение на загрузку файлов
- и многое другое!
Не пропустите: список лучших имен в Discord — крутые, забавные, милые и странные имена пользователей
Как получить анимированный GIF баннер профиля на мобильном телефоне?
На момент написания эта функция была доступна только на ПК.Но не волнуйтесь, скоро оно появится на мобильных устройствах!
Читайте также | Как получить значок профиля сертифицированного модератора Discord
Это в основном то, как вы можете рассказать другим больше о себе. Между тем, если вы хотите узнать, как получить, отредактировать и изменить Обо мне и многое другое о настройке профиля и о том, как установить изображение профиля GIF , у нас есть руководства обо всем этом!
Учебники по обложке — Gif-баннеры [Для мобильных дизайнеров]
Ой! Это изображение не соответствует нашим правилам содержания. Чтобы продолжить публикацию, удалите его или загрузите другое изображение.
Чтобы продолжить публикацию, удалите его или загрузите другое изображение.Это снова самоцвет!
Многие из вас спрашивают меня в моем профиле, как я делаю свои GIF-баннеры, так что вот урок по этому поводу.
ДААААА!!
Помните, я не эксперт и делал это всего пару раз. Если вам известен более простой или лучший метод, дайте мне знать, я с удовольствием попробую его!
Мы будем использовать два веб-сайта ezgif .com и gifntext .com. Я должен предупредить вас, однако, что эти сайты могут сильно тормозить, поэтому необходим высокоскоростной интернет и много терпения!! :»)
Отказ от ответственности: если ваш телефон/любое устройство, которое вы используете, заражено вирусом или вы потеряете важные данные из-за использования этих сайтов, я не несу ответственности.
Как говорится, давайте перейдем к обучению.
Начнем с ezgif.ком. Откройте браузер и введите адрес сайта в поле URL.
Так выглядит главная страница сайта.
Ой! Это изображение не соответствует нашим правилам содержания. Чтобы продолжить публикацию, удалите его или загрузите другое изображение.
Чтобы продолжить публикацию, удалите его или загрузите другое изображение.Мы собираемся выбрать «Gif Maker», потому что мы объединим две гифки, чтобы создать новую, нашу собственную впечатляющую гифку, какую мы хотим!
Как вы можете видеть на изображении ниже, вы можете выбрать сразу несколько файлов или даже загрузить zip-файл, что очень круто!
Я делал гифку для книги Burningbrightfire ‘Of Ashes’, поэтому использовал гифки с ее главными героями (Габриэлла Уайлд и Тайлер Поузи), заранее загруженные из Google.
Ой! Это изображение не соответствует нашим правилам содержания. Чтобы продолжить публикацию, удалите его или загрузите другое изображение.
Чтобы продолжить публикацию, удалите его или загрузите другое изображение.Анимированный дизайн GIF-баннера
Ваш анимированный GIF Дизайн баннерной рекламы , как и каждый элемент личной, социальной и международной сети, представляет собой форму, по-разному кажущуюся вашим клиентам. Просто выберите наиболее подходящий баннер из нашего творения или позвольте нам создать для вас идеальный.
Зачем вам баннер-гуру?
В каждом нашем проекте мы используем библиотеку из миллионов рисунков, фотографий, иллюстраций, анимации, фронтальных вариаций и многого другого.Мы рассматриваем каждый проект как особый проект и уделяем особое внимание тому, чтобы предоставить вам лучшие баннеры для вашего проекта.
Больше не нужно беспокоиться о размере изображения
Очень сложно создать идеальный размерный анимированный GIF дизайн баннерной рекламы , который подходит для всех типов сетей, включая социальные сети. Но вам не нужно беспокоиться о наших профессиональных баннерах. Мы сделали предварительно отформатированные GIF-баннеры оптимального размера, которые идеально подходят для всех сетей и всех экранов.
Но вам не нужно беспокоиться о наших профессиональных баннерах. Мы сделали предварительно отформатированные GIF-баннеры оптимального размера, которые идеально подходят для всех сетей и всех экранов.
Сильные руки помощи для достижения ваших целевых потребителей
Предоставляемый сервис Banner-Guru дает вам возможность узнать ваших клиентов и увеличить ваш доход. Если вы бизнесмен и ваш бизнес основан на местных клиентах, то зачем вам тратить время и деньги на неместных клиентов? Мы возьмем на себя ответственность от вашего имени без особых усилий настроить таргетинг в вашем регионе. Таким образом, вы можете расширять секторы своего бизнеса, когда захотите.Banner-Guru всегда готов предоставить вам все необходимое для вашего бизнеса.
Сообщите свою контактную информацию:
Анимированный GIF дизайн баннерной рекламы видно везде, если просто открыть любую страницу сайта. В Интернете доступно множество видов анимированных GIF-баннеров. Вы можете найти много дизайнов на рынке, но качественных анимированных баннеров мало. Но мы гарантируем вам лучшее качество анимированных GIF-баннеров для вашего сайта.Это поможет вам выделиться в толпе тысяч рекламных баннеров. В прошлом люди использовали много анимированных баннеров, которые очень распространены, но теперь им нужны необычные объявления. Наша профессиональная команда QA полностью вовлечена в разработку заслуживающих похвалы дизайнов анимированных GIF-баннеров. Которые не только улучшат ваш бизнес, но и сделают ваш бизнес ориентиром для других? Ваш рекламный баннер будет лучшим средством контакта и быстрой вспышкой вашего бизнеса.Так что, будучи владельцем бизнеса, вам будет легче оценить свои деловые связи.
В Интернете доступно множество видов анимированных GIF-баннеров. Вы можете найти много дизайнов на рынке, но качественных анимированных баннеров мало. Но мы гарантируем вам лучшее качество анимированных GIF-баннеров для вашего сайта.Это поможет вам выделиться в толпе тысяч рекламных баннеров. В прошлом люди использовали много анимированных баннеров, которые очень распространены, но теперь им нужны необычные объявления. Наша профессиональная команда QA полностью вовлечена в разработку заслуживающих похвалы дизайнов анимированных GIF-баннеров. Которые не только улучшат ваш бизнес, но и сделают ваш бизнес ориентиром для других? Ваш рекламный баннер будет лучшим средством контакта и быстрой вспышкой вашего бизнеса.Так что, будучи владельцем бизнеса, вам будет легче оценить свои деловые связи.
Испытайте исключительный сервис Banner-Guru
Мы верим в качественный сервис. Мы никогда не идем на компромисс ни в одной из наших работ. Члены нашей команды экспертов сосредоточены на предоставлении анимированного GIF-баннера самого высокого качества для вашего веб-сайта. Чтобы поддерживать качество экстраординарного обслуживания, мы всегда следим за отличной работой.Наша амбициозная команда QA всегда привержена залогу качества. Удовлетворение потребностей клиентов является нашим главным приоритетом. Потому что мы верим, что достойны лучшего.
Члены нашей команды экспертов сосредоточены на предоставлении анимированного GIF-баннера самого высокого качества для вашего веб-сайта. Чтобы поддерживать качество экстраординарного обслуживания, мы всегда следим за отличной работой.Наша амбициозная команда QA всегда привержена залогу качества. Удовлетворение потребностей клиентов является нашим главным приоритетом. Потому что мы верим, что достойны лучшего.
Обновление — одна из характеристик наших разработок
Мы регулярно добавляем несколько новых и уникальных дизайнов для наших клиентов. Наша команда всегда занимается модернизацией дизайна, методов, чтобы дать вам более высокий уровень работы. Так что вы всегда найдете решение для нашего сайта в нашем магазине.
Быстрое обслуживание анимированного GIF-баннера
Мы приступили к работе сразу после того, как клиенты разместили заказ.Члены нашей команды работают намного быстрее в любом из наших сервисов по разработке анимированных GIF-баннеров. Мы прикладываем все усилия к работе и учитываем чрезвычайную ситуацию наших ценных клиентов. Мы выполняем все работы точно в срок, потому что лучше понимаем ценность времени и денег. Задержки мешают не только нам, но и нашим клиентам. Так что за быстрым и достойным качеством обслуживания обращайтесь в Banner-Guru.
Мы прикладываем все усилия к работе и учитываем чрезвычайную ситуацию наших ценных клиентов. Мы выполняем все работы точно в срок, потому что лучше понимаем ценность времени и денег. Задержки мешают не только нам, но и нашим клиентам. Так что за быстрым и достойным качеством обслуживания обращайтесь в Banner-Guru.
Мы все сознаем, что Just Time доставляет
Мы прекрасно осознаем свою приверженность; мы всегда сдаем любой из наших проектов или работы точно в срок.Мы никогда не пропускаем ни одного целевого момента времени, установленного нашими клиентами. Сделать сильное место лучше, чем на конкуренте, затраченного труда и времени, очень важно. Так что держите этот девиз в уме, мы эффективно организуем нашу работу и выполняем ее в назначенный срок и время. В нашей работе нет места слову недовольства, нарушенному обещанию или задержке.
Стандартное обслуживание для всех
Мы предоставляем услуги стендеров как для крупного, так и для малого бизнеса. Все категории бизнеса могут найти решение в нашем сервисе. Кроме того, вы можете сказать, что вы хотите для своих рекламных баннеров. И мы выполним задание. Ваш веб-сайт, блог, портфолио обретут новое измерение с помощью наших опытных дизайнеров. Наш разработанный баннер также подходит для всех типов экранов. Так что оптимизация баннеров больше не проблема. Дизайн баннерной рекламы GIF в настоящее время является очень популярной формой деловой рекламы. Каждый бизнес-сайт теперь использует эту платформу для увеличения аудитории.И мы всегда готовы оказать вам лучшую услугу по созданию анимированного баннера.
Все категории бизнеса могут найти решение в нашем сервисе. Кроме того, вы можете сказать, что вы хотите для своих рекламных баннеров. И мы выполним задание. Ваш веб-сайт, блог, портфолио обретут новое измерение с помощью наших опытных дизайнеров. Наш разработанный баннер также подходит для всех типов экранов. Так что оптимизация баннеров больше не проблема. Дизайн баннерной рекламы GIF в настоящее время является очень популярной формой деловой рекламы. Каждый бизнес-сайт теперь использует эту платформу для увеличения аудитории.И мы всегда готовы оказать вам лучшую услугу по созданию анимированного баннера.
В заключение, каждый хочет видеть специальный баннер для своего веб-сайта, и мы здесь для вас, чтобы предоставить не только специальный баннер. Мы здесь, чтобы предоставить вам лучший и уникальный дизайн баннеров. Это улучшит вашу сеть, включая рейтинг, бизнес и популярность. Так что, если вы ищете качественный товар, смело обращайтесь к нам. Не упустите шанс улучшить себя, используя высококачественный анимированный баннер в формате GIF от Banner-Guru .
Как сделать баннер профиля для Discord
В мае 2021 года Discord запустил баннеры профилей, чтобы помочь пользователям улучшить внешний вид своих учетных записей. Давайте быстро рассмотрим, как эта функция влияет на пользователей с Nitro и без него.
В настоящее время баннеры профилей доступны для нескольких избранных учетных записей с подпиской Nitro. По мере развертывания этой функции пользователи Nitro смогут создавать и загружать собственные баннеры профиля, отражающие их интересы или индивидуальность.Этот баннер размером 600 x 240 может быть однотонным или иметь привлекательную анимацию, соответствующую анимированному значку сервера. Без Nitro эта функция недоступна. Теперь, когда мы рассмотрели основы, давайте рассмотрим, как сделать собственный баннер профиля!
- Загрузить и изменить размер баннера профиля
- Редактировать баннер
- Экспорт и загрузка
- Загрузить в Discord
Шаг первый: загрузить и изменить размер баннера профиля
Прежде чем мы начнем, я рекомендую потратить несколько минут на мозговой штурм профиля. идеи.Вы можете скоординировать баннер, чтобы он соответствовал изображению вашего профиля, изображал вашего любимого игрового персонажа или демонстрировал крутую иллюстрацию. Ниже приведены несколько идей, которые я нашел в Discord.
идеи.Вы можете скоординировать баннер, чтобы он соответствовал изображению вашего профиля, изображал вашего любимого игрового персонажа или демонстрировал крутую иллюстрацию. Ниже приведены несколько идей, которые я нашел в Discord.
Перейдите на Kapwing на любом устройстве в браузере и нажмите начать редактирование . Kapwing — это бесплатный видеоредактор на основе браузера с интуитивно понятными инструментами, который может с комфортом использовать любой создатель. Я предпочитаю редактировать на своем ноутбуке, чтобы быстро получить доступ к каждой функции.
Нажмите загрузить , вставьте URL-адрес изображения или перетащите изображение в Studio.Если вы все еще ищете картинку, нажмите plugins, , затем нажмите Unsplash, Pexels или Pixabay для поиска бесплатных изображений. Вы также можете щелкнуть изображений в левой части Studio, а затем ввести запрос в строке поиска, чтобы получить изображения из Google. Допустимые типы файлов Discord: PNG, JPG и анимированные GIF до 10 МБ.
Допустимые типы файлов Discord: PNG, JPG и анимированные GIF до 10 МБ.
Нажмите нестандартный размер и измените размеры на 600 x 240, затем нажмите готово . Теперь ваша фотография идеально подходит для баннера вашего профиля.На следующем шаге мы украсим изображение.
Обратите внимание, что этот размер отличается от стандартного баннера сервера 1920×1080, который модники могут использовать для настройки нового сервера Discord.
Шаг второй: отредактируйте баннер
Вы можете добавить текст, наложения и GIF-файлы, чтобы придать своему баннеру профиля больше изящества. Нажмите текст , чтобы добавить заголовок, изменить цвет и шрифт, а также добавить эффект размытия или тени. Простой способ сделать ваш баннер популярным — добавить анимацию поворота оттенка.В несколько кликов ваша картинка превращается в короткое красочное видео, которое можно экспортировать в формате GIF. Чтобы получить доступ к этой анимации, щелкните свой баннер, затем нажмите анимировать и оттенок повернуть.
Чтобы найти эстетические накладки, щелкните изображение и введите фразу, чтобы получить результаты из Google. Я набрал «неоновые оверлеи png», чтобы найти изображения с прозрачным фоном. Если вам нужно удалить фон, нажмите , сотрите и используйте волшебную палочку и кисть, чтобы выделить и удалить его.
Шаг третий: Экспорт и загрузка
Когда вы довольны своим новым баннером, нажмите экспортировать изображение e или щелкните стрелку раскрывающегося списка и выберите экспортировать как GIF . Войдите в систему с помощью Google или Facebook, чтобы удалить водяной знак, и нажмите , чтобы загрузить , чтобы сохранить баннер.
Шаг четвертый: Загрузить в Discord
Чтобы загрузить свой баннер, нажмите настройки и вы увидите настройка профиля на вкладке мой аккаунт .Эта функция все еще доступна пользователям Nitro, поэтому проверяйте ее каждый день, если эта опция отсутствует в ваших настройках. Нажмите загрузить баннер, выберите файл и нажмите сохранить изменения внизу экрана. Баннер вашего профиля готов к дебюту!
Нажмите загрузить баннер, выберите файл и нажмите сохранить изменения внизу экрана. Баннер вашего профиля готов к дебюту!
Присоединяйтесь к нашему серверу Discord, чтобы общаться с командой и обращаться в Instagram и Twitter с предложениями для будущих публикаций. Зайдите на YouTube и подпишитесь на наш канал, чтобы получать модные уроки TikTok и последние новости о том, что происходит с Kapwing.
Похожие статьи
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Gifster видео и анимированные баннеры GIF
Gifster 01: видео и анимированные баннеры GIF
Посмотреть их в действии @ http://nordwoodthemes.tumblr.com/
Продвигайтесь как профессионал
Вам надоели статичные рекламные баннеры, которые вы постоянно используете? Хотели бы вы оживить свои сообщения в блоге и страницы профилей в социальных сетях причудливыми анимированными GIF-файлами и потрясающими видео?
Тогда повышай уровень с Gifster ! Создавайте профессионально выглядящие привлекательные баннеры, чтобы привлечь внимание, получить больше кликов, репостов и подписчиков. Также приготовьтесь ответить на вопрос: «Офигенно выглядит! Как вы это сделали?!»
Также приготовьтесь ответить на вопрос: «Офигенно выглядит! Как вы это сделали?!»
Пакет анимированных баннеров Gifster поставляется с 24 уникальными готовыми баннерами , которые можно легко экспортировать в виде анимированных GIF-файлов (и использовать на любых платформах, совместимых с GIF, таких как Tumblr, Twitter, Pinterest, Giphy, Imgur и т. д.) или выше. -res квадратные видео для Instagram, Facebook, Twitter и т. д.Все баннеры имеют размер 1080x1080px, что позволяет использовать их везде.
Чтобы увидеть баннеров Gifster в действии, посетите наш Tumblr: http://nordwoodthemes.tumblr.com/ Креативный рынок не поддерживает анимированные GIF-файлы, нажмите на ссылку, чтобы увидеть, как круто они выглядят 🙂
Выглядит здорово, но должно быть сложно!
Что ж, извините, что разочаровал — но это не так. Для всех вас, у кого нет опыта работы с GIF-файлами или видеофайлами, это может показаться пугающим и запутанным, но это не так. Мы включили четкое пошаговое руководство для начинающих в Photoshop.
Мы включили четкое пошаговое руководство для начинающих в Photoshop.
Как лучше всего использовать эти баннеры?
Возможности безграничны. Дизайн универсален, поэтому он подойдет для любых рекламных акций, рекламных объявлений, цитат, призывов к действию, онлайн-кампаний и т. д.
Почему бы не остановиться на статических баннерах?
Ну, можно, но опять же, сейчас 2017 год. Хочешь оставаться статичным — пусть будет так. Мы любим двигаться! Легче заметить что-то, когда оно движется, верно? Кроме того, видео и GIF-файлы сейчас правят всеми социальными сетями, и эта тенденция никуда не денется 🙂
Вот что вы получаете в упаковке:
- 24 .PSD файлы (1080x1080px)
- 24 файла .jpeg
- 3 различных анимированных фона
- 8 Различные конструкции с различными типами шрифтов
- 20 бесплатных шрифтов Google (текстовый файл со ссылками на файлы для загрузки)
- Пошаговое руководство в формате PDF о том, как использовать файлы .
 psd и экспортировать GIF-файлы или видеофайлы (и да, если вы старомодны, вы также можете сохранить их как .jpg)
psd и экспортировать GIF-файлы или видеофайлы (и да, если вы старомодны, вы также можете сохранить их как .jpg)
Требования:
Примечание 1: Так как файл 1.62 ГБ и больше, чем ограничение на размер файла Creative Market, вы загрузите файл .txt со ссылкой DropBox для исходной ссылки на продукт.
Примечание 2: Пожалуйста, прочтите руководство перед редактированием, чтобы ознакомиться с процессом.
⚒ Другие полезные инструменты для социальных сетей от NordWood
Темы WordPress от NordWood Themes
Замечательные подарки от NordWood
.

 Конечно, можно сделать фотографии с разных ракурсов, но анимированное изображение будет выглядеть куда эффектнее.
Конечно, можно сделать фотографии с разных ракурсов, но анимированное изображение будет выглядеть куда эффектнее. 
 Для этого нажмите Продолжить загрузку (Continue to Upload):
Для этого нажмите Продолжить загрузку (Continue to Upload):









 В отличие от Photoshop, GIF Banner Designer предлагает вам на выбор ряд встроенных шаблонов.
В отличие от Photoshop, GIF Banner Designer предлагает вам на выбор ряд встроенных шаблонов. Этот GIF Banner Designer позволяет вам получать выходные данные в формате GIF.
Этот GIF Banner Designer позволяет вам получать выходные данные в формате GIF.  0 Создатель баннеров GIF
0 Создатель баннеров GIF При доступе к карте символов отображаются различные символы для шрифта, который будет вставлен в ваши GIF-баннеры.
При доступе к карте символов отображаются различные символы для шрифта, который будет вставлен в ваши GIF-баннеры.

 Эффекты можно применять даже к тексту, символам, изображениям и фигурам.
Эффекты можно применять даже к тексту, символам, изображениям и фигурам.
 Это сэкономит ваше время позже, когда вам понадобится их использовать.
Это сэкономит ваше время позже, когда вам понадобится их использовать.
 Поэтому, когда вы сохраняете свои дизайны в виде шаблонов, они сохраняются в библиотеке, чтобы упростить доступ к ним в будущем.
Поэтому, когда вы сохраняете свои дизайны в виде шаблонов, они сохраняются в библиотеке, чтобы упростить доступ к ним в будущем.
 0 версия. Формы и изображения также могут быть обведены. Вы также можете настроить свойства контура в соответствии с вашими предпочтениями.
0 версия. Формы и изображения также могут быть обведены. Вы также можете настроить свойства контура в соответствии с вашими предпочтениями. Эти шаблоны, входящие в состав GIF Banner Designer, помогают начать создавать собственные баннеры.
Эти шаблоны, входящие в состав GIF Banner Designer, помогают начать создавать собственные баннеры. Поэтому, когда вам нужно их использовать, они легко доступны.
Поэтому, когда вам нужно их использовать, они легко доступны. Добавление цвета к тексту придаст ему еще более привлекательный вид.
Добавление цвета к тексту придаст ему еще более привлекательный вид.
 д.можно легко сделать с помощью функции «выравнивания объектов». Применимость функции также возможна для изображений, фигур, символов, кнопок и текста.
д.можно легко сделать с помощью функции «выравнивания объектов». Применимость функции также возможна для изображений, фигур, символов, кнопок и текста. 0 имеет больше анимации и переходов, чем раньше! Используйте захватывающие переходы в своем баннере, такие как Slide, Fade, Checkerboard, Spin Shatter, Sparkles, Stars and Iris и т. д.
0 имеет больше анимации и переходов, чем раньше! Используйте захватывающие переходы в своем баннере, такие как Slide, Fade, Checkerboard, Spin Shatter, Sparkles, Stars and Iris и т. д.



 psd и экспортировать GIF-файлы или видеофайлы (и да, если вы старомодны, вы также можете сохранить их как .jpg)
psd и экспортировать GIF-файлы или видеофайлы (и да, если вы старомодны, вы также можете сохранить их как .jpg)