Создать плакат в фотошопе: Создание плаката с помощью шаблона Adobe Stock в Photoshop
Как в Фотошопе сделать постер?
Постер — это художественный плакат, обычно большого размера и высокого качества. Часто постеры используются в рекламных целях. Но красиво сделанный плакат вполне может быть и украшением интерьера, и эффектным подарком. Сделать постер можно посредством программы Photoshop.Инструкция



 Продублируйте слой сочетанием Ctrl+J. Кликните на вкладку верхнего меню Filter, выберите Other («Другие») и щелкните по High Pass («Цветовой контраст»). Установите радиус 10 px. Нажмите ОК и измените режим наложения слоя с Normal на Soft Light. Сохраните результат в формате .png или .jpg с максимальным качеством.
Продублируйте слой сочетанием Ctrl+J. Кликните на вкладку верхнего меню Filter, выберите Other («Другие») и щелкните по High Pass («Цветовой контраст»). Установите радиус 10 px. Нажмите ОК и измените режим наложения слоя с Normal на Soft Light. Сохраните результат в формате .png или .jpg с максимальным качеством.Делаем из фото плакат в советском стиле
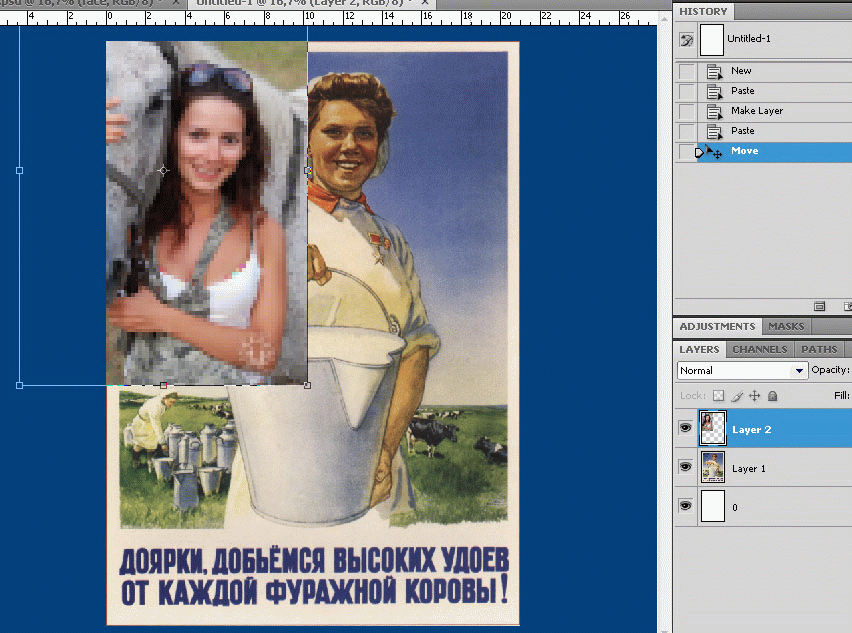
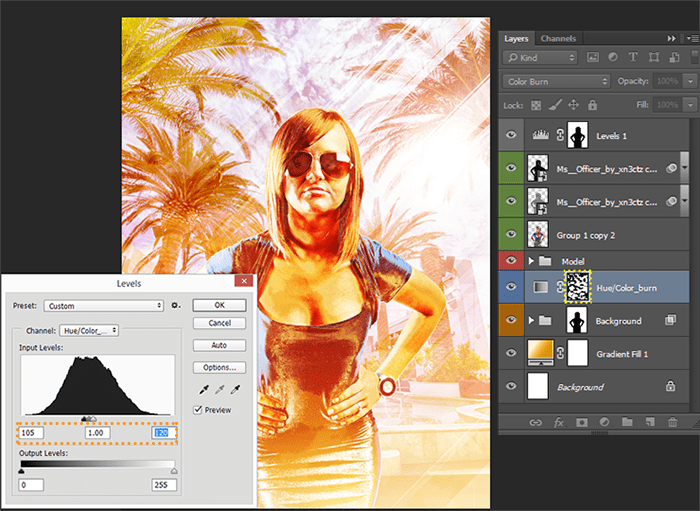
Решила выложить урок, который долгое время лежал в моей группе в контакте. На самом деле он гораздо проще, чем предыдущий. Не нужно загоняться за плавные линии и перо здесь можно заменить другим инструментом. Но все же лучше перо. Люблю перо.1. Откройте фотографию и подготовьте ее для обрисовки. Создайте слой с заливкой Layer -> New Fill layer -> Solid Color -> Цвет выберите белый, создайте еще один слой и дайте ему название «контур». Белый слой переведите в режим невидимости.
2. Выбираем инструмент Pen Tool, настраиваем его, как показано у меня на рисунке. Выбираем цвет нашего контура – черный, или просто нажимаем D. Начинаем обводку фотографии с теней, делая резкие линии.
Выбираем цвет нашего контура – черный, или просто нажимаем D. Начинаем обводку фотографии с теней, делая резкие линии.
3. Соединяем начало и конец линии, нажимаем правой кнопкой мыши на макет и выбираем Fill Path и выбираем значения по умолчанию.
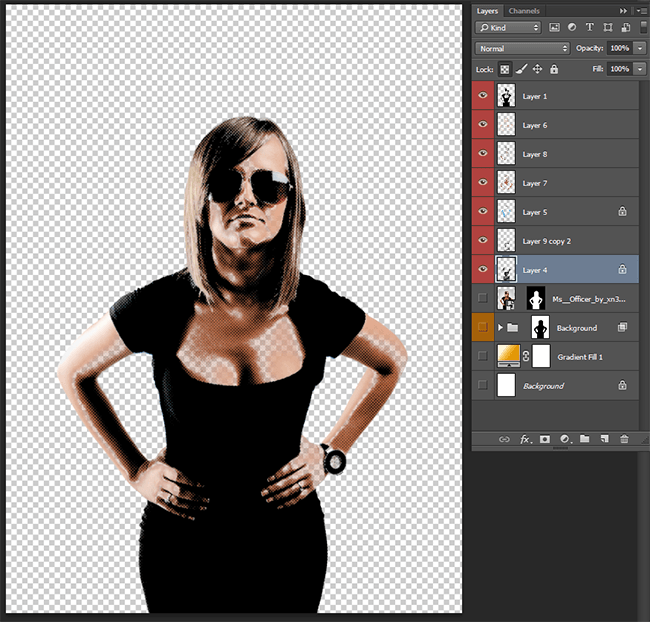
4. Теперь мы стираем нашу линию, нажав кнопку Delete. Теперь можно посмотреть как будет выглядеть контур на белом фоне для этого включаем режим видимости второго слоя. Если все устраивает, рисуем дальше.
5. Продолжаем рисовать контур: используйте линии разной толщины, как показано у меня на рисунке, тогда ваш портрет будет выглядеть выразительнее.
6. Постоянно включайте белый слой, после каждой нарисованной линии. Сконцентрируйтесь на базовых линиях, мелкие детали оставьте на потом.
7. Теперь можно подрисовать мелкие детали на руках, лице и там, где вы считаете нужно. Потом примените к слою Layer effect -> Color выберите бледно красный цвет.
8. Между слоем «контур» и белым фоном вставьте слой с бледно желтой заливкой Layer -> New Fill Layer -> Solid Color. Выберите инструмент Eraser (Ластик) и сотрите там, где необходимо.
Между слоем «контур» и белым фоном вставьте слой с бледно желтой заливкой Layer -> New Fill Layer -> Solid Color. Выберите инструмент Eraser (Ластик) и сотрите там, где необходимо.
9. Создайте новый слой, назовите его «тень», выберите цвет грязно желтый. Увеличьте контрастность слоя Background и такими же резкими линиями отрисуйте тени.
10.Для фона рекомендую использовать традиционные лучи солнца, их можно скачать здесь. Выберите инструмент Custom Shape Tool нажмите правой кнопкой мыши на макет и нажмите Load Shapes. Найдите скаченную форму и загрузите ее.
11. Выберите понравившуюся модель и нарисуйте ее на макете. После этого возьмите инструмент Pen Tool, создайте новый слой «солнце», нажмите правой кнопкой мыши по макету и залейте сплошным цветом.
12. Для своего макета, я решила отрисовать линии вручную, используя любимый Pen Tool. И добавила рамку.
Постер в стиле Obama Hope | Уроки Фотошопа (Photoshop)
youtube.com/embed/videoseries?list=PLT8Y7amrogzACqQlfP3q2uiTQ9dMCYe1-» frameborder=»0″ gesture=»media» allowfullscreen=»»/>
Сегодня мы создадим постер-пародию на Barack Obama Hope. В результате вы сможете сделать подобную стилизацию для любого портрета.
Если кто ещё не видел, то вот оригинал:
А это то, что мы собираемся создать:
Скачать шрифт для урока
Принцип создания постера в стиле Obama Hope
Здесь всё просто, мы берем любую фотографию, в данном случае фото Стива Джобса:
Вырезаем его из фона и вставляем в новый документ размером 1000x1200px:
Далее применяем фильтр Cutout (Обводка) с параметрами 6, 6, 3:
Далее, если у вас цветное изображение применяем корректирующий слой Channel Mixer:
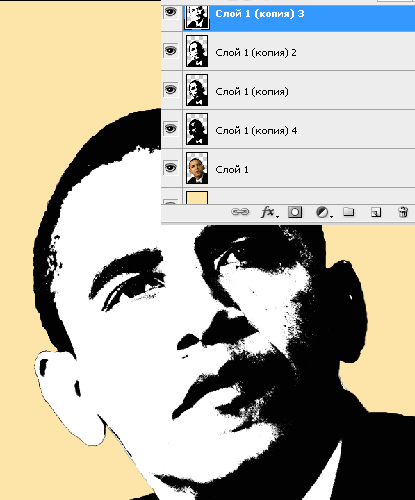
Ставим галочку Monochrome и оставляем стандартные настройки (40, 40, 20). Если у вас уже было черно-белое изображение (как в моем случае), тогда можете не применять этот корректирующий слой.
Далее накинем ещё один корректирующий слой Posterize (Постеризация) с порогом уровней (Levels) 7. Получим такой результат:
Теперь применяем самый важный корректирующий слой из всех — Gradient Map. На этом этапе выделям все 3 корректирующих слоя, нажимаем по ним правой кнопкой мыши и выбираем Create Clippig Mask, чтобы их действие не распространялось за пределы портрета. Параметры для Gradient Map выбираем такие:
Здесь хочется уточнить вроде бы очевидную, но тем не менее важную вещь. Не обязательно использовать для цветов именно положение 0, 25, 50, 75 и 100%. Регулируя положение и количество цветов, вы будете напрямую воздействовать на результат. Так что экспериментируйте.
Далее создаем над слоем Background новый слой (Shift+Ctrl+N) и с помощью Rectangle Tool делаем фон. Фон представляет собой 2 разноцветных прямоугольника:
Теперь мы создаем рамочку и немного увеличиваем портрет Стива:
Прямоугольником нужного цвета создаем место для текста и шрифтом Nevis пишем сам текст:
Осталось сделать полоски как на оригинальном постере. Для этого выделяем волшебной палочкой на слое с портретом нужные места, создаем новый слой и кликаем по кнопке создания маски в панели слоев:
Для этого выделяем волшебной палочкой на слое с портретом нужные места, создаем новый слой и кликаем по кнопке создания маски в панели слоев:
Заливаем слой 50% черным, и применяем Filter (Фильтр) -> Sketch (Набросок) -> Halftone Pattern (Узор полутона) с параметрами Size (Размер) — 1 и Contrast (Контраст) — 50. Режим наложения ставим Soft Light (Мягкий свет), непрозрачность — 50%.
Напоследок хочется сказать что вы в любой момент можете менять корректирующие слои Posterize и Gradient Map для корректировки результата:
Страница не найдена — WebFX
Мы привлекли более 6 271 747 потенциальных клиентов. Узнайте, как мы можем помочь вашему бизнесу расти
Слушайте более 785 клиентов WebFX
WebFX сделали все, что обещали, и сделали вовремя! Весь процесс был очень легким!
Владелец
АРИЗОНА ПОСТАВЩИК ГАРАЖНЫХ ДВЕРЕЙ
Весь персонал WebFX феноменален.
 Они быстро отвечают и невероятно полезны.
Они быстро отвечают и невероятно полезны.Маркетинг Специалист по маркетингу
кабельная компания в па
Директор по маркетингу
Поставщик системы сигнализации в Массачусетсе
- С
WebFX было приятно работать над нашими потребностями в SEO, и я с нетерпением жду возможности работать с ними над будущими проектами.
Операционный менеджер
Посмотреть более 1000 отзывов клиентов
Готовы поговорить с экспертом по маркетингу? Дайте нам кольцо
888-601-53591.
 6 миллионов
6 миллионовчасов опыта
450+
Мастера цифрового маркетинга в штате
Страница не найдена — WebFX
Мы привлекли более 6 271 747 потенциальных клиентов.Узнайте, как мы можем помочь вашему бизнесу расти
Слушайте более 785 клиентов WebFX
WebFX сделали все, что обещали, и сделали вовремя! Весь процесс был очень легким!
Владелец
АРИЗОНА ПОСТАВЩИК ГАРАЖНЫХ ДВЕРЕЙ
Весь персонал WebFX феноменален.
 Они быстро отвечают и невероятно полезны.
Они быстро отвечают и невероятно полезны.Маркетинг Специалист по маркетингу
кабельная компания в па
С WebFX было отлично работать! Очень хорошо осведомлен о постоянно меняющихся алгоритмах, составляющих SEO!
Директор по маркетингу
Поставщик системы сигнализации в Массачусетсе
- С
WebFX было приятно работать над нашими потребностями в SEO, и я с нетерпением жду возможности работать с ними над будущими проектами.
Операционный менеджер
Штамповка металла
Посмотреть более 1000 отзывов клиентов
Готовы поговорить с экспертом по маркетингу? Дайте нам кольцо
888-601-53591.
 6 миллионов
6 миллионовчасов опыта
450+
Мастера цифрового маркетинга в штате
Как сделать постер в фотошопе
Как сделать постер в Photoshop ? В повседневной жизни вы, конечно, не раз сталкивались с таким понятием, как плакат.Плакат – это произведение искусства или продукт графического дизайна, созданный с целью визуализации определенного сообщения. Как правило, плакаты всегда будут иметь наилучший дизайн, чтобы привлечь внимание многих людей.
Помимо того, что плакат должен быть привлекательным, он, конечно же, должен быть написан понятным языком и написанным языком. Даже изображения, которые вы хотите включить, также должны быть четкими, чтобы люди могли легко представить, что означает сообщение от постера.
В настоящее время многие графические дизайнеры открывают услуги по изготовлению постеров.Затраты, которые необходимо понести для изготовления плакатов, тоже не шуточные. Это потому, что постер — это личность, которая требует создания зрелой концепции.
Что ж, если вы не хотите тратить много денег на изготовление плаката, вы можете сделать его самостоятельно, просмотрев этот урок. Создание плакатов можно выполнять с помощью различных программ, таких как Adobe Photoshop, Corel Draw и т. д.
Но на этот раз мы только объясним, как легко создать постер в Photoshop.Перед этим давайте сначала посмотрим на значение плаката ниже.
Определение плаката
Плакат представляет собой информацию в виде изображения или надписи, которая обычно прикрепляется к стене или другой плоской поверхности с целью, чтобы ее прочитало множество людей. Оклейка плаката конечно открыта в тихом месте, но в местах скопления людей.
Плакаты по-прежнему часто используются в качестве рекламных носителей или в качестве простейшего средства передачи информации среди населения.Можно сказать, что плакаты очень эффективно передают информацию. Это потому, что с помощью плакатов люди могут читать их всякий раз, когда видят.
Зачем вам использовать Photoshop?
Как мы объяснили выше, помимо Photoshop, существует множество приложений для графического дизайна, которые можно использовать для создания плакатов. Но делать плакаты с помощью программы Photoshop, безусловно, не без оснований. Ниже приведены различные причины, по которым вам следует использовать Photoshop для создания плакатов:
Создание плакатов с помощью Photoshop намного проще по сравнению с другим программным обеспечением.
- Существует так много руководств по созданию плаката в Photoshop, что у вас не возникнет проблем с его изготовлением.
- Photoshop — одно из самых популярных приложений для графического дизайна.

- Навигация по меню Photoshop стала более понятной.
- Известно, что Photoshop становится все проще и проще.
- С помощью Photoshop вы можете создавать шаблоны плакатов по желанию.
Как сделать плакат в Photoshop
В следующем обсуждении мы объясним, как сделать плакат в Photoshop.В этом уроке мы будем использовать версию программы Photoshop CS3. Вот как можно легко сделать плакат в Photoshop:
1. Создайте новый рабочий лист
Сначала вы должны создать новый рабочий лист, чтобы создать нужный вам плакат.
- Откройте приложение Photoshop на своем ноутбуке или ПК.
- Затем создайте новый рабочий лист, трюк состоит в том, чтобы нажать CTRL + N или вы также можете щелкнуть меню файла, а затем выбрать меню «Создать».
2. Выберите нужный размер плаката
Далее вам необходимо определить размер плаката, который вы хотите создать. Размер этого плаката можно заранее согласовать с типом плаката и целью изготовления плаката. Вот как сделать размер плаката в приложении Photoshop, которому вы можете легко следовать.
Размер этого плаката можно заранее согласовать с типом плаката и целью изготовления плаката. Вот как сделать размер плаката в приложении Photoshop, которому вы можете легко следовать.
- Нажмите CTRL + N , после чего появится диалоговое окно с подробной информацией о размере плаката, который вы хотите создать.
- Размер плаката можно заполнить в соответствии с вашими потребностями. Вот некоторые из деталей, которые вы должны заполнить:
- Имя: Пожалуйста, введите название плаката, который вы хотите сделать, например плакат для президента Соединенного Королевства.
- Присутствует: Пожалуйста, выберите международную бумагу, которая соответствует вашим потребностям.
- Размер: Заполните желаемый размер бумаги самостоятельно, например, мы используем размер A3.
- Ширина: Размер ширины бумаги.
- Высота: высота используемой бумаги.

- Разрешение: Разрешение изображения плаката, которое вы хотите сделать, мы рекомендуем использовать разрешение 300 пикселей/дюйм, чтобы изображение плаката не было повреждено позже.
- Цветовой режим: не используйте цветовой режим CMYK для соответствия принтеру, чтобы позже вы могли получить те же результаты дизайна, что и распечатки.
- Содержимое фона: Содержимое фона, которое вы хотите использовать.
- Если все заполнено, просто нажмите OK.
3. Подготовьте иллюстративное изображение
Пожалуйста, подготовьте иллюстративное изображение, которое будет использоваться в качестве фона позади плаката, который вы хотите сделать. Изображения бесплатны в любом формате. Тем не менее, вы должны подготовить иллюстративные изображения в соответствии с контекстом плаката, который вы хотите сделать.
Например, вы можете подготовить изображение толпы людей на концерте, если афиша, которую вы хотите сделать, посвящена музыкальному фестивалю.
 4. Создайте цвет фона плаката
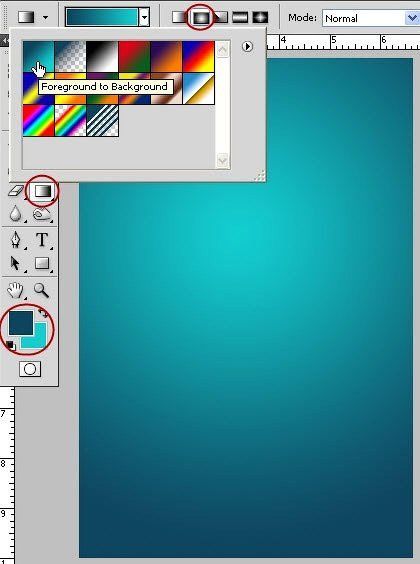
4. Создайте цвет фона плаката Затем вы можете установить желаемый цвет фона. Метод следующий:
- Пожалуйста, нажмите установить передний план
- Затем появится цветное диалоговое окно, как показано выше.
- Вы можете выбрать и нажать нужный цвет.
- Если вы выбрали цвет, просто нажмите кнопку OK.
- Таким образом, цвет фона немедленно изменится. Чтобы удалить линии на цветной бумаге плаката, нужно одновременно нажать клавиши ALT + DELETE.
Вы можете создать прямоугольник на плакате, который хотите создать, выполнив следующие действия:
- Щелкните правой кнопкой мыши инструмент прямоугольника
- Выберите и щелкните инструмент прямоугольника.
- Если вы нажали непосредственно на рабочую страницу плаката, которую хотите сделать.
- Нажмите и удерживайте слайд.
- Вы можете отрегулировать размер в соответствии с вашими потребностями.

- Отрегулируйте цвет, а также размер. Если это подходит, вы можете сделать 2 одинаковых размера, а затем разместить их внахлест.
Как сделать круг на создаваемом плакате почти так же, как сделать прямоугольник, а именно:
- Щелкните правой кнопкой мыши на инструменте прямоугольника, затем выберите инструмент эллипса.
- Нажмите и удерживайте и перетащите прямо в нужное место.
- Если вы жили, отрегулируйте размер и цвет по своему вкусу.
- Вы можете разместить круг прямо в центре прямоугольного прямоугольника. Просто задайте задачу цвета и положения.
7. Вставить изображение иллюстрации
Если фон был создан, то вам просто нужно ввести иллюстрации, которые были подготовлены ранее. Метод выглядит следующим образом:
- Пожалуйста, нажмите на файл и выберите открыть.
- Тогда все, что вам нужно сделать, это выбрать изображение, которое вы хотите разместить на плакате.

- Щелкните открыть. Все, что вам нужно сделать, это настроить изображение с созданным плакатом.
8.Добавление текста
После того, как дизайн плаката был создан, вы можете напрямую ввести текст в дизайне следующим образом:
- Щелкните меню инструмента ввода с символом буквы T.
- Выберите тип текста, который вы хотите создать. Например, мы выбираем инструмент горизонтального типа.
- Затем щелкните лист плаката и введите текст.
- Расположите надпись по своему усмотрению.
9.Сохранить плакат
Если вас устраивает дизайн плаката, последний шаг сохраняется. Способ его сохранения следующий:
- Щелкните файл и выберите Сохранить как.
- Затем укажите страницу или место для ее сохранения.
- Наконец, вы просто нажимаете Сохранить.
Создайте свой собственный постер бесконечного лета в Photoshop — Medialoot
Photoshop Design Techniques
Еще в 1964 году Ван Хамерсвельд разработал постер к фильму для своего друга Брюса Брауна, когда тот был студентом Колледжа дизайна Art Center и арт-директором журнала Surfer. Он устроил фотосессию со звездами фильма, обработал изображение, напечатал постер трафаретной печатью и написал название от руки, чтобы завершить работу. Плакат, который он сделал в тот день, стал мифическим изображением серфинга и был воспроизведен сотни раз для разных целей.
Он устроил фотосессию со звездами фильма, обработал изображение, напечатал постер трафаретной печатью и написал название от руки, чтобы завершить работу. Плакат, который он сделал в тот день, стал мифическим изображением серфинга и был воспроизведен сотни раз для разных целей.
Сегодня я покажу вам, как легко вы можете воссоздать этот стиль плаката из любой вашей фотографии, и единственное требование — иметь хорошее контрастное изображение. Но прежде чем мы начнем, и если вы хотите следовать этому руководству точно так, как описано, загрузите следующее бесплатное изображение с Pexels: Download.
Шаг 1
Откройте Photoshop и создайте новый файл любого размера. В этом случае я установлю размер 1200 x 1600 пикселей.
Шаг 2
На панели «Слои» щелкните значок «Создать новый слой-заливку или корректирующий слой» и в раскрывающемся меню выберите «Сплошной цвет».
Шаг 3
Установите цвет #f03a77 в окне Color Picker и нажмите OK.
Шаг 4
Выберите инструмент «Эллипс» (U) и щелкните один раз по монтажной области.Установите Ширину и Высоту на 700 пикселей и нажмите ОК.
Шаг 5
Дважды щелкните миниатюру слоя «Эллипс». В окне Color Picker установите цвет #feb13b и нажмите OK.
Шаг 6
Выберите инструмент «Прямоугольник» (U) и щелкните один раз по монтажной области. Установите ширину на 1200 пикселей, высоту на 890 пикселей и нажмите ОК.
Шаг 7
Дважды щелкните миниатюру слоя «Прямоугольник». В окне Color Picker установите цвет #ef3f3f и нажмите OK.
Шаг 8
Выберите «Файл» > «Поместить». Найдите изображение, которое вы хотите использовать на своем компьютере, и нажмите кнопку «Поместить».
Шаг 9
Расположите изображение на монтажной области по своему вкусу и нажмите клавишу Enter на клавиатуре, чтобы зафиксировать изменения.
Шаг 10
Перейдите в меню «Окно» > «Каналы» и выберите канал с наибольшей контрастностью (в данном случае — канал «Синий»).
Шаг 11
Выберите «Выбрать» > «Все», а затем «Правка» > «Копировать».
Шаг 12
Выберите канал RGB и перейдите в меню «Правка» > «Вставить».
Шаг 13
Выбрав вставленный слой изображения, перейдите в меню «Изображение» > «Коррекция» > «Порог». Настройте пороговый уровень по своему вкусу и нажмите OK.
Шаг 14
Используя кисть белого цвета, закрасьте области, которые не должны отображаться на окончательном плакате.
Шаг 15
Удерживая клавишу Ctrl на клавиатуре, щелкните слой RGB на панели каналов.
Шаг 16
Выберите «Выбор» > «Инвертировать».
Шаг 17
На панели слоев скройте слои фотографий и вставленных изображений, щелкнув значок глаза рядом с именем слоя.
Шаг 18
Щелкните значок «Создать новый слой-заливку или корректирующий слой» и в раскрывающемся меню выберите «Сплошной цвет».
Шаг 19
В окне Color Picker установите цвет #241e20 и нажмите OK.
Шаг 20
Наконец, выберите инструмент «Текст» и, используя любой шрифт, напечатайте текст для недавно созданного плаката.
Как создать постер фильма 1980-х годов в Photoshop
В этой статье мы начнем с нескольких вдохновляющих постеров фильмов 1980-х годов, которые мы будем использовать для вдохновения.
Затем мы собираемся использовать Adobe Photoshop для создания постера в стиле 1980-х годов для нашего вымышленного фильма под названием «Особняк дизайнера».
Это руководство предназначено для дизайнеров, хорошо разбирающихся в Photoshop.
Если вы следуете этому руководству, не стесняйтесь опубликовать ссылку на ваш конечный продукт в области комментариев ниже.Мы бы хотели это увидеть!
Начнем!
Вот 10 вдохновляющих плакатов 1980-89 годов.
1980: Братья Блюз
Очень красивый и вдохновляющий постер 80-х, в котором используется ограниченная цветовая гамма и простые формы, чтобы создать постер с изюминкой.
1981: огненные колесницы
Этот постер оживляется намеренно затертой и шумной фотографией и завершается классической типографикой.Кто сказал, что плакаты должны быть сложными?
1982: Немного секса
Современная типографика явно была источником вдохновения в 80-х! Очень простой плакат, который отлично работает.
1983: Лицо со шрамом
Этот минималистичный образец ручной росписи использует цвет, но оставляет много пустого пространства. Кроме названия, шрифты простые.
1984: Терминатор
Этот двухцветный плакат в векторном стиле привлечет ваше внимание.Полутоновые узоры на заднем плане притягивают взгляд.
1985: День мертвых
Этот умный постер рекламирует три фильма «Мертвые»: «Ночь живых мертвецов» , «Рассвет мертвецов» и «День мертвецов» . Отличный плакат в целом, с превосходными цветами.
1986: Под вишневой луной
Эффект этого плаката почти в оттенках серого достигается за счет простых форм, узоров и типографики.
1987: Империя Солнца
На этом плакате яркие цвета солнца накладываются на черно-белую фотографию, создавая захватывающий эффект.
1988: Последнее искушение Христа
Прекрасный иллюстративный постер в современном стиле. Его легко спутать с новым фильмом, а не с фильмом 1988 года!
1989: Бездна
Минимализм был популярен еще в 80-х! На этом плакате видны два силуэта на черном фоне. Название фильма выделено синим цветом, что усиливает ограниченную цветовую схему.
Учебник
Теперь, когда нас вдохновили 80-е, давайте создадим собственный дизайн!
В этом уроке я буду использовать несколько ресурсов, включая стоковые векторы и текстуры.Эти файлы либо мои собственные, либо взяты из Интернета.
Шаг 1
Возьмите лист бумаги и карандаш или ручку. Как и в любом дизайне, сначала будет полезно набросать концепцию, чтобы получить общее представление об основном макете и формах, которые мы хотим использовать. Нет ничего хуже, чем открыть пустой документ Photoshop и совершенно не знать, с чего начать!
Нет ничего хуже, чем открыть пустой документ Photoshop и совершенно не знать, с чего начать!
Для макета и формы моего эскиза меня вдохновили плакаты для Братья Блюз , Под Вишневой Луной и Последнее искушение Христа .Моя типографика была вдохновлена типографикой для A Little Sex .
Шаг 2
Откройте Photoshop и создайте новый документ. Поскольку я проектирую только для экрана, я буду использовать документ формата A4, установленный в RGB с разрешением 72 DPI. Если ваша работа будет напечатана, вам понадобится гораздо более высокое разрешение — не менее 300 DPI. Вам также необходимо настроить отступы и поля. Установите цвет фона на светло-бежевый или кремовый, например, #EFEBE0.
Выберите инструмент Rectangular Marquee, затем, удерживая клавишу «Shift», сделайте небольшой квадратный выбор.
Отобразите линейки документа, выбрав Вид → Линейки. Перетащите направляющую с одной из линеек и привяжите ее к краю только что выбранной области. Повторите этот процесс с каждой стороны холста.
Повторите этот процесс с каждой стороны холста.
Здесь будет наша граница. Перетащите еще несколько направляющих и разместите их там, где это необходимо. Используйте свой глаз, чтобы приблизительно измерить, где они должны располагаться в соответствии с вашим первоначальным эскизом.
Внимательно изучив приведенные выше руководства, вы сможете определить основной макет и структуру нашего плаката.
Шаг 3
Теперь мы собираемся заполнить области, которые мы создали, направляющими, чтобы мы могли полностью удалить отвлекающие линии. С помощью инструмента «Прямоугольная область» выберите область дизайна, как показано на снимке экрана ниже.
Удерживая нажатой клавишу «Shift», выберите другую область, убедившись, что она соединяется с областью, которую вы уже создали. Это объединит два ваших выбора в один.
Перейдите в меню «Слой» → «Новый слой», чтобы создать еще один слой. Заполните свой выбор темно-синим цветом; Я использовал #00445D. Назовите свои слои соответствующим образом, иначе их потом будет сложно найти.
Назовите свои слои соответствующим образом, иначе их потом будет сложно найти.
Заполните другую фигуру на холсте, используя ту же технику. На этот раз я использовал гораздо более светлый синий цвет (#66D6FF). Перейдите в View → Clear Guides, чтобы удалить направляющие, которые нам больше не нужны.
Шаг 4
Теперь мы собираемся вырезать область из светло-голубой фигуры и переместить ее. Небольшие манипуляции, подобные этой, сделают постер визуально более интересным. Выберите инструмент Elliptical Marquee, удерживайте «Shift», чтобы сохранить пропорции круга, и растяните выделение.Переместите его в верхний левый угол вашей формы.
Выберите светло-голубой фон, затем вырежьте и вставьте фигуру. Используйте клавиши курсора, чтобы сдвинуть фигуру на несколько пикселей вниз и вправо от ее нормального положения. У вас должно получиться что-то вроде этого:
Измените цвет новой формы. Когда вы вставляли фигуру, автоматически создавался новый слой. Расположите этот новый слой под голубым фоновым слоем.
Расположите этот новый слой под голубым фоновым слоем.
Попробуйте это и в одной или двух других областях.
Шаг 5
Теперь мы собираемся добавить другие формы, чтобы оживить наш дизайн. Выберите инструмент «Форма многоугольника» и на панели инструментов установите для него три стороны. Перетащите выделение и нажмите «Shift», чтобы расположить его правильно.
Измените цвет треугольника на белый, установите режим наложения «Наложение» и уменьшите непрозрачность примерно до 20%. У вас должно получиться что-то вроде этого:
Повторите эти шаги, но на этот раз сделайте круг. Поэкспериментируйте с различными режимами наложения и уровнями непрозрачности.
Шаг 6
Давайте добавим несколько тонких линий к нашим геометрическим фигурам. Выберите инструмент «Линия» и выберите белый цвет в качестве цвета переднего плана. Удерживайте «Shift», чтобы линия оставалась прямой, перетаскивая линию, как показано ниже:
Повторите этот процесс, рисуя горизонтальную линию, а не вертикальную.
Выберите две линии в палитре «Слои», затем щелкните правой кнопкой мыши и выберите «Растрировать слои». Объедините две линии, выбрав «Слои» → «Объединить слои». Используйте инструмент «Прямоугольная область», чтобы обрезать все линии, выходящие за пределы основной формы.Измените режим наложения слоя на «Перекрытие» и уменьшите непрозрачность до 40%.
Повторите этот процесс, но поместите линию на светло-голубой фон, а не на темно-синий фон.
Шаг 7
Давайте добавим текстуру и шум нашей работе. Во-первых, мы добавим шум в наш дизайн, используя встроенный фильтр Photoshop. Выберите фоновый слой и перейдите в «Фильтр» → «Шум» → «Добавить шум». Добавьте один пиксель шума и нажмите «ОК».
Повторите этот шаг со всеми другими фигурами в документе, кроме линий в один пиксель.
Перейдите в меню «Файл» → «Поместить» и вставьте одну из ваших светлых текстур в стиле гранж. Я использовал шестой. Измените размер и расположите текстуру так, чтобы она помещалась над двумя синими фигурами.
Пока выбран слой текстуры, перейдите в меню «Слой» → «Растрировать», а затем «Изображение» → «Коррекция» → «Обесцветить». Это превращает вашу текстуру в черно-белую. Измените режим наложения текстуры на Мягкий свет и уменьшите непрозрачность до 70%.
Выберите обе основные синие фигуры и управляемые углы, щелкнув их миниатюры, удерживая Shift + Command.Щелкните правой кнопкой мыши и выберите «Выбрать инверсию». Выберите слой текстуры и нажмите «Удалить». Это удалит любую нежелательную перекрывающуюся текстуру на фоне или границе.
Чтобы разместить одну из бумажных текстур на холсте документа, выберите «Файл» → «Поместить». Измените размер текстуры, чтобы она покрывала весь холст. Я использовал текстуру «Folded Basic». Поместите слой текстуры над основным фоном вашего изображения и под всем остальным. Измените режим наложения на «Перекрытие».
Шаг 8
Пришло время добавить типографику к нашему плакату.Я собираюсь использовать Helvetica Neue в качестве основного шрифта. Мы начнем со шрифта в нижней части нашего плаката, включая имена продюсеров и актеров. Вы можете использовать поддельные имена из этого очень удобного списка: База данных 10 000 случайных имен. Я использовал Helvetica Neue Light для своего шрифта с размером 14 пикселей. Меньшие слова, такие как «и», «В главных ролях» и «Написано», имеют размер 8 пикселей.
Мы начнем со шрифта в нижней части нашего плаката, включая имена продюсеров и актеров. Вы можете использовать поддельные имена из этого очень удобного списка: База данных 10 000 случайных имен. Я использовал Helvetica Neue Light для своего шрифта с размером 14 пикселей. Меньшие слова, такие как «и», «В главных ролях» и «Написано», имеют размер 8 пикселей.
Теперь добавьте слоган или слоган фильма. Я собираюсь использовать эту замечательную цитату Брайана Рида: «Все продумано, лишь немногие вещи спроектированы хорошо. Для этой линии я использовал Helvetica Neue Regular, заполненный темно-синим на 18 пикселей.
Последнее, что нужно добавить, — это название фильма Особняк дизайнера , расположенное в нашей темно-синей рамке. Я использовал Helvetica Neue Regular с размером 55 пикселей.
Теперь мы добавим тени ко всему тексту: белая тень к именам внизу постера и слогану фильма вверху, а черная тень к заголовку.
Выберите слой типа слогана, щелкните правой кнопкой мыши и выберите «Параметры наложения». Перейдите на вкладку «Тень» и используйте настройки на снимке экрана ниже, чтобы создать тень в один пиксель. Повторите этот шаг, используя те же настройки для имен.
Перейдите на вкладку «Тень» и используйте настройки на снимке экрана ниже, чтобы создать тень в один пиксель. Повторите этот шаг, используя те же настройки для имен.
Наконец, примените тень к названию вашего фильма, на этот раз с черной обводкой. Текст крупнее, поэтому не стесняйтесь увеличивать некоторые уровни, например расстояние. Смотрите мои настройки ниже:
Шаг 9
Теперь поработаем пером. Мы собираемся создать минималистскую клавиатуру и мышь на основе старой клавиатуры и мыши Macintosh с проводами, идущими к правой стороне нашего плаката.
Во-первых, нам нужно создать основную форму клавиатуры. Выберите инструмент «Прямоугольник со скругленными углами» с радиусом угла 5 пикселей. Вы можете изменить этот параметр на панели инструментов. Растяните фигуру и заполните ее темно-синим цветом. Я использовал #002E39.
Инструментом «Карандаш» нарисуйте фигуру, как показано ниже. Обязательно нарисуйте его на новом слое!
Продублируйте слой несколько раз и с помощью клавиш управления курсором раздвиньте их на одинаковое расстояние. Выберите все слои и перейдите в «Слой» → «Объединить слои», чтобы поместить их в один слой.
Выберите все слои и перейдите в «Слой» → «Объединить слои», чтобы поместить их в один слой.
Несколько раз продублируйте только что объединенный слой и с помощью клавиш управления курсором перемещайте их вниз по странице, равномерно распределяя.
Снова объедините новые слои, а затем выберите инструмент «Прямоугольная область». Сделайте выбор из четырех клавиш, выбранных ниже.
Нажмите «Удалить», а затем с помощью инструмента «Карандаш» удлините верхнюю линию последней клавиши слева.
Объедините два слоя, которые составляют нашу иллюстрацию клавиатуры, выделив их и выбрав «Слой» → «Объединить слои».Перейдите в меню «Фильтр» → «Шум» → «Добавить шум», чтобы добавить 3% шума.
Возьмите инструмент «Прямоугольник со скругленными углами» и нарисуйте фигуру, как показано ниже:
Удерживая нажатой клавишу «Command», щелкните миниатюру слоев на панели слоев, чтобы сделать выбор. На новом слое выберите Edit → Stroke. Примените 3-пиксельную обводку, используя цвет фона вашего дизайна. Удалите исходный слой с фигурой.
Удалите исходный слой с фигурой.
С помощью инструмента «Прямоугольная область» выберите перекрывающуюся обведенную линию.
Нажмите «Удалить», чтобы удалить ненужные области обводки.Добавьте 1-пиксельную тень к клавиатуре и проводу, как мы сделали с шрифтом ранее.
Шаг 10
Повторите предыдущие шаги, но проиллюстрируйте мышь.
Шаг 11
Добавьте последние штрихи, будь то текстуры или узоры. Я использовал гранжевые кисти, чтобы стереть несколько углов сплошных фигур.
Вот мой результат…
Результат:
Написано специально для WDD Каллумом Чепменом, дизайнером и иллюстратором, работающим под брендом Circlebox Creative.Он также ведет блог Inspiration Blog и магазин Picmix
.Если вы следовали этому руководству, не стесняйтесь давать ссылку на ваш конечный продукт в области комментариев ниже. Мы бы хотели это увидеть!
5 шагов по созданию двухцветных постеров — Photoshop Tutorial | от JaysonZHahn
Если вы пытаетесь заявить о себе, вам подойдет Duotone. Высокая контрастность, жирный текст, современный вид — что может не понравиться? К счастью, рендеринг двухцветного стиля не так уж и сложен.Вот 5 шагов к созданию звездного постера Duotone:
Высокая контрастность, жирный текст, современный вид — что может не понравиться? К счастью, рендеринг двухцветного стиля не так уж и сложен.Вот 5 шагов к созданию звездного постера Duotone:
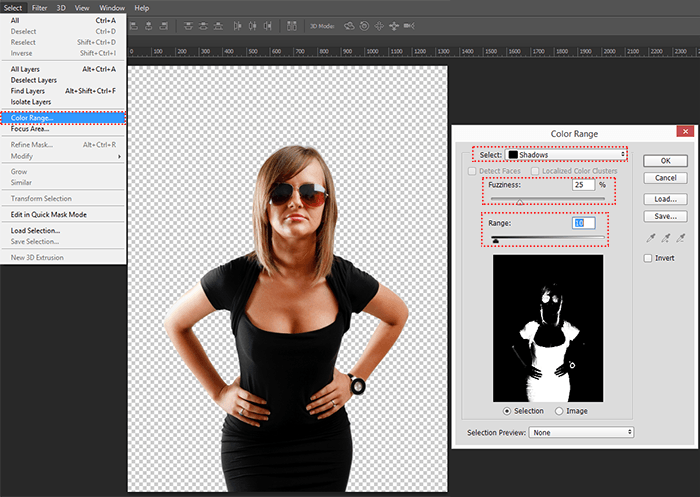
Первое, что нужно сделать в списке дел, — это найти изображение, которое вы хотели бы сделать центром своего постера. Как только вы нашли тот, который вам нравится, следующим шагом будет удаление фона. Вы можете сделать это различными способами, мне нравится использовать кисть быстрого выбора для больших частей фона, а затем я использую инструмент многоугольного лассо для меньших частей.
*Это руководство работает для обоих изображений с удаленным фоном или без него.Вам решать, какой формат вам больше нравится.*
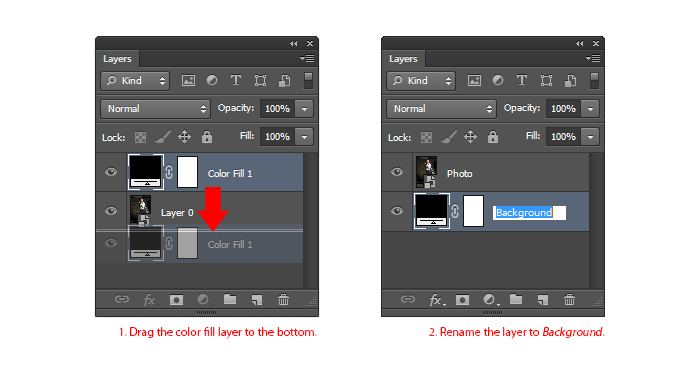
Нажмите кнопку «Новый слой», расположенную в правом нижнем углу окна, чтобы создать новый слой. Выберите этот слой и перетащите его под слой, содержащий ваш объект. Выберите белый цвет в качестве цвета переднего плана, затем используйте ведро с краской (сочетание клавиш: G), чтобы закрасить фон белым.
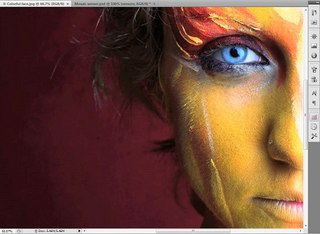
Самое интересное — карта градиента! Перейдите в правый нижний угол окна и нажмите кнопку корректирующего слоя. Щелкните карту градиента, откроется панель свойств карты градиента.Дважды щелкните отображаемую полосу градиента, чтобы открыть редактор градиента. Выберите цвета, которые вы хотели бы, чтобы ваш объект был. Для этого примера я решил использовать ярко-красный и темно-фиолетовый.
Далее нам нужно добавить контрастности. Используя ту же кнопку корректирующего слоя, которую мы использовали для карты градиента, найдите и щелкните уровни. Это создаст новый корректирующий слой и отобразит панель свойств уровней. Отрегулируйте черные, серые и белые стрелки, пока не будете удовлетворены контрастностью объектов.Для некоторого дополнительного контраста используйте очень мягкую черную кисть на маске слоя уровней (обведена желтым), чтобы создать собственное затенение.
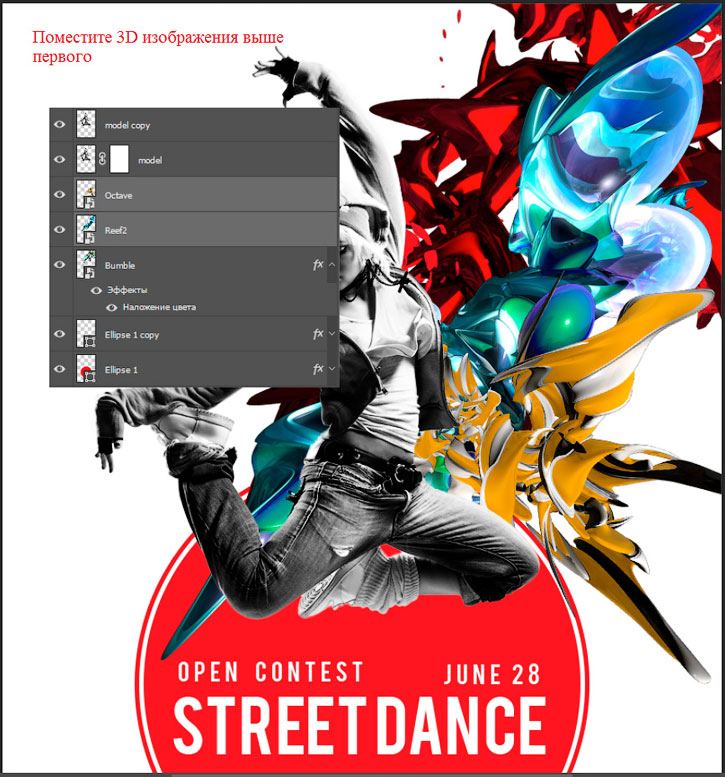
Для того, чтобы этот постер действительно вышел за край, нам нужно добавить несколько контрастных белых пятен. Вы можете сделать это несколькими способами. Для этого проекта я обвел глаза и наушники с помощью инструмента «Многоугольное лассо», создал новый слой, а затем использовал инструмент «Кисть», чтобы закрасить их белым цветом. Если вы тоже решите сделать это, я бы посоветовал использовать режим наложения мягкого света, чтобы ваши блики выглядели более тонкими.Наконец, я решил добавить белый шрифт Futura на задний план позади моей модели. Это не только объединило весь постер, но и помогло визуально подчеркнуть то, что я пытался сделать: «У меня есть блог!» Если вам понравился этот урок и он оказался полезным, вы можете найти гораздо больше на Jaysonzhahn.com.
Вы можете сделать это несколькими способами. Для этого проекта я обвел глаза и наушники с помощью инструмента «Многоугольное лассо», создал новый слой, а затем использовал инструмент «Кисть», чтобы закрасить их белым цветом. Если вы тоже решите сделать это, я бы посоветовал использовать режим наложения мягкого света, чтобы ваши блики выглядели более тонкими.Наконец, я решил добавить белый шрифт Futura на задний план позади моей модели. Это не только объединило весь постер, но и помогло визуально подчеркнуть то, что я пытался сделать: «У меня есть блог!» Если вам понравился этот урок и он оказался полезным, вы можете найти гораздо больше на Jaysonzhahn.com.
Создание графитно-акварельного плаката в Photoshop
Возможно, вы заметили, что за последние несколько лет изобразительное искусство широко проникло в графический дизайн.Графит, акварель, акрил и отсканированные текстуры появляются повсюду, даже в корпоративном дизайне (исторически последняя группа на вечеринке). Мне лично нравится внешний вид графита, и я немного копирую внешний вид моего верного карандаша 3H. Но когда мне поручили создать постер для местной группы, я решил, что попытаюсь создать почти все элементы вручную и скомпоновать их все вместе с помощью Photoshop.
Но когда мне поручили создать постер для местной группы, я решил, что попытаюсь создать почти все элементы вручную и скомпоновать их все вместе с помощью Photoshop.
Бумажный самолетик ручной работы… логотип… штучка.
Надеюсь, эта запись будет служить не столько учебником, сколько концепцией, расширяющей умственные способности и навыки. Я надеюсь, что рассказ о том, как я это сделал, даст вам несколько идей для будущих проектов и покажет, как вы можете сделать что-то совершенно уникальное, используя все навыки, которые у вас уже есть!
Концепция
С группамиприятно работать, потому что, будучи артистами, они обычно довольно быстро дают мне творческую свободу. Пока их дизайнерская работа или фотография «похожи» на их музыку, они будут в восторге.
Совет для профессионалов: при работе над рекламными материалами группы СЛУШАЙТЕ ИХ МУЗЫКУ, ПОКА РАБОТАЕТЕ! Я не могу не подчеркнуть, насколько это важно, так как общее ощущение от вашей работы будет отражать их стиль гораздо больше, даже если это происходит подсознательно. Это простой способ оставаться на одной волне с вашим клиентом.
Это простой способ оставаться на одной волне с вашим клиентом.
Эта конкретная группа, Venetian Aircraft, дала мне зеленый свет, чтобы придумать что-то свое. Они делают немного более психоделическую музыку, и я знал, что они неравнодушны к узорам пейсли, поэтому в концепции должно было быть что-то подобное.Им также очень понравилась идея, чтобы все их участники были каким-то образом изображены на плакате. Я знал, что это будет цифровая печать CMYK, а не трафаретная печать, поэтому ограничений по цвету также не будет. Их доморощенный звук хорошо подходил для создания более ручного вида, поэтому я решил использовать эту идею, чтобы продолжить.
Создание группы
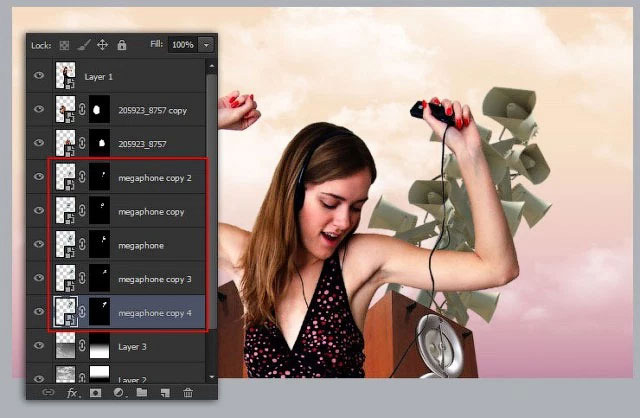
В то время как я продолжал выяснять, что я хочу быть на заднем плане, я знал, что мне понадобится хороший снимок группы.Я пошел на одну из их тренировок и сделал снимки их по отдельности, чтобы потом скомпоновать их вместе, как я считаю нужным. Я грубо разложил их, а затем обвел их контуры с помощью своего планшета Wacom.
Соблюдать:
Затем я решил, что для того, чтобы все это выглядело «более человечно», я должен распечатать цифровую трассировку, которую я только что закончил, и обвести ее карандашом на кальке. Затем я отсканировал лист кальки обратно в Photoshop.
После сканирования кальки важно немного повысить контрастность.Графит будет выглядеть менее серым и более черным после настройки, но компромисс заключается в том, что качество ваших линий будет сохранено и даже красиво подчеркнуто. Я работал с уровнями изображения, пока не был доволен своими линиями, а затем использовал инструмент «Жезл» в сочетании с режимом «Быстрая маска», чтобы очистить отсканированную бумагу, поэтому у меня были только контуры.
Это после следа графита.
Теперь я могу начать раскрашивать отдельный слой. Я решил использовать больше ретро-цветов, так как знал, что буду использовать естественный загар в качестве цвета фона для плаката, и цветовая схема будет хорошо сочетаться с ним. Опять же, я использовал свой планшет Wacom, чтобы получить грубые цвета, но затем модифицировал их с помощью акварельной текстуры (вы можете получить их повсюду в Интернете), которую я изменил на режим смешивания Overlay поверх цветового слоя. Это дает акварельный эффект, который я искал, и эта же техника использовалась для всех цветных элементов в проекте.
Опять же, я использовал свой планшет Wacom, чтобы получить грубые цвета, но затем модифицировал их с помощью акварельной текстуры (вы можете получить их повсюду в Интернете), которую я изменил на режим смешивания Overlay поверх цветового слоя. Это дает акварельный эффект, который я искал, и эта же техника использовалась для всех цветных элементов в проекте.
Самолеты! Самолеты!
В этот момент я понял, что хочу добавить больше элементов, прорисованных вручную, поэтому я провел быстрый поиск различных типов самолетов.Увидев всего несколько, я понял, что эта идея сработает. Для этого процесса я переносил изображение в Photoshop, корректировал его так, чтобы было лучше видно компоненты, а затем распечатывал и обводил его на кальке, как и раньше. Я хотел, чтобы они висели на веревках, поэтому я использовал еще один лист кальки, чтобы нарисовать веревки так, как я хотел. Таким образом, у меня могло быть больше слоев для аранжировки, что дает больше гибкости при создании окончательного дизайна!
Я покрасил плоскости в белый цвет с небольшим количеством серого для четкости, так как знал, что эта комбинация будет хорошо работать с коричневым фоном. Затем я украл изображение из Sonic The Hedgehog, чтобы иметь причудливо выглядящее облако, которое можно было обвести и использовать в дизайне, и использовал ту же цветовую схему, что и самолеты.
Затем я украл изображение из Sonic The Hedgehog, чтобы иметь причудливо выглядящее облако, которое можно было обвести и использовать в дизайне, и использовал ту же цветовую схему, что и самолеты.
Мне повезло, и я нашел лист оберточной бумаги для подарков с действительно уникальным узором пейсли. Я отсканировал его и добавил к фону, изменив режим наложения на Luminosity и добавив хорошую настройку наложения градиента (опять же, чем больше у вас контроля над файлами, тем лучше).
Последние штрихи
Наконец, для текста я использовал Photoshop, чтобы создать нужную перспективу и расположение, распечатал его и проследил, как я сделал со всеми другими элементами. Я решил превратить логотип группы в бумажный самолетик, чтобы соответствовать теме, а затем добавил пунктирную линию, чтобы показать траекторию полета. Несколько небольших корректировок (добавление зернистости и цветовых настроек), и проект готов!
Я очень надеюсь, что в этом свободном учебном пособии вы найдете некоторые варианты, которые вы можете использовать для своего следующего творческого проекта.

 Они быстро отвечают и невероятно полезны.
Они быстро отвечают и невероятно полезны. Они быстро отвечают и невероятно полезны.
Они быстро отвечают и невероятно полезны.