Gif баннер создать: Сделайте анимированный GIF баннер — легко и бесплатно — Bannerboo
Сделайте анимированный GIF баннер — легко и бесплатно — Bannerboo
Кто такие BannerBoo?
BannerBoo — это сервис-стартап, разработанный командой передовых дизайнеров, которые выступают за простоту и доступность прекрасного без программирования. Собрав самый сок опыта, идей и наработок лучших креативщиков, мы реализовали их в легком и понятном онлайн-конструкторе баннерной рекламы.
Чем GIF-баннер отличается от HTML5?
О том, какие существуют форматы баннера, в чем их отличия и какой выбрать исходя из задач медийной рекламы, мы рассказали тут!Какой формат GIF-баннера для Facebook?
В BannerBoo вы можете создать GIF-анимацию любого размера. Непосредственно для Facebook оптимальный размер — 1200 × 628 пикселей.
Какой формат GIF-баннера для ВКонтакте?
В BannerBoo вы можете создать gif анимацию любого размера.
Какой формат GIF-баннера для Instagram?
В BannerBoo вы можете создать GIF-анимацию любого размера. Непосредственно для Instagram оптимальный размер — 1080 × 1920 пикселей. Однако обратите внимание, что площадка позволяет размещать баннеры и квадратной формы, и прямоугольной. Заранее определитесь с ориентацией анимации.
Какой формат баннера для e-mail рассылки?
В BannerBoo вы можете создать GIF-анимацию любого размера. Параметры анимированного баннера для писем зависит от почтового сервиса получателя и инструментов рассылки. Оптимальный размер по ширине — до 300 пикселей, потому что такой баннер будет просматриваться даже на мобильном. Также стоит учитывать, что вес изображения должен быть не более 300 Кбайт.
Какой формат баннеров использовать для сайта?
В BannerBoo вы можете создать GIF-баннер любого размера. Параметры баннера для сайта зависят от задач: для шапки, кнопок, обложек товаров и т.д. Исходя из требований платформы, на которой размещен сайт, вы определяете и размер GIF-анимации под конкретные задачи.
Параметры баннера для сайта зависят от задач: для шапки, кнопок, обложек товаров и т.д. Исходя из требований платформы, на которой размещен сайт, вы определяете и размер GIF-анимации под конкретные задачи.
Как создать GIF-анимацию?
Пройдите простую процедуру регистрации в BannerBoo, чтобы мы могли хранить именно ваши баннеры GIF в нашем облаке. Затем просто шаг за шагом благодаря интуитивно понятному интерфейсу создавайте анимированные изображения за считанные минуты.
В чем преимущества платного тарифа BannerBoo?
Оформляя платный тариф, вы получаете больше 1 миллиона изображений, клипартов, эффектов и расширенных настроек для профи рекламных кампаний. Это позволит в считанные минуты разрабатывать дорогие и престижные рекламные кампании для всех каналов.
Как сохранить и выгрузить готовый баннер?
После завершения создания GIF-анимации нажимайте «Сохранить». В любой момент GIF-анимацию можно выгрузить к себе на компьютер или создать ссылку для выгрузки в ваш рекламный кабинет через раздел «Публиковать».
В любой момент GIF-анимацию можно выгрузить к себе на компьютер или создать ссылку для выгрузки в ваш рекламный кабинет через раздел «Публиковать».
Как оптимизировать GIF-анимацию?
Способы оптимизации зависят от многих факторов: площадки размещения, рекламных задач, исходных требований к формату. Полную инструкцию и советы опытных дизайнеров читайте в нашем полезном материале. Где найти мои сохраненные анимации?
После сохранения вашего GIF-баннера все персональные анимации будут доступны в разделе «Мои папки» — «Мои баннеры». Они хранятся в облаке BannerBoo, не занимая места у вас на компьютере.
Как создать анимированный баннер (Gif ) для лендинг бота в Photoshop — Дизайн на vc.ru
Семь пошаговых действий с примерами
2636 просмотров
 В новый документ любым удобным для вас способом добавляем изображение, которое будет являться фоном баннера.
В новый документ любым удобным для вас способом добавляем изображение, которое будет являться фоном баннера.Добавляем на наш баннер текст или же картинки, которые у нас будут появляться\передвигаться, создавая тем самым анимацию. Например, для добавления текста необходимо выбрать на панели инструментов «Горизонтальный текст».
Добавляем текст, который мы хотим анимировать — каждую фразу отдельно!
После того, как мы добавили всю необходимую информацию, открываем временную шкалу.
В редакторе слоев снимаем видимость (убираем «глаз») со всех элементов, кроме тех, которые нам нужны на первом кадре нашей анимации. В Шкале времени нажимаем на кнопку «Создании копии выделенных кадров», переходим на второй кадр и в редакторе слоев убираем видимость со всех ненужных слоев.
После выполнения предыдущего шага у нас должна сформироваться шкала времени с кадрами, которые будут менять друг друга. Теперь мы настраиваем время длительности каждого кадра, для этого нажимаем на знак стрелочки под кадром и выбираем необходимое значение (если предложенное значение вам не подходит, можете выбрать свое.
Теперь мы настраиваем время длительности каждого кадра, для этого нажимаем на знак стрелочки под кадром и выбираем необходимое значение (если предложенное значение вам не подходит, можете выбрать свое.
Что бы посмотреть результат своей работы, жмем на кнопку «запуск воспроизведения анимации»
Как только все будет готово, перейдите в меню Файл — Сохранить для Web (File > Save for Web) (CTRL+SHIFT+ALT+S) и примените настройки, как показано на скриншоте. После этого нажмите кнопку Сохранить (Save) и сохраните анимацию в формате GIF.
Как сделать анимированный баннер для сайта за 5 минут.

На чтение 6 мин. Опубликовано Обновлено
Здравствуйте, друзья! В этой статье я вам расскажу, как сделать анимированный баннер на сайт. Причём это будет не простая GIF-моргалка, а вполне полноценная плавная анимация, которую действительно не стыдно показать людям. От вас потребуются начальные знания программы Photoshop, желание творить и жажда новых знаний.
Если быть точнее, то я вам расскажу, как сделать плавную покадровую анимацию баннера.
Сразу предупрежу вас от самой большой ошибки — не нужно делать из баннера новогоднюю гирлянду.
В анимированном баннере всего должно быть в меру, чтобы не раздражать своих читателей.
Лучше анимировать только часть баннера, привлекая таким образом человека к определенному информационному посылу.
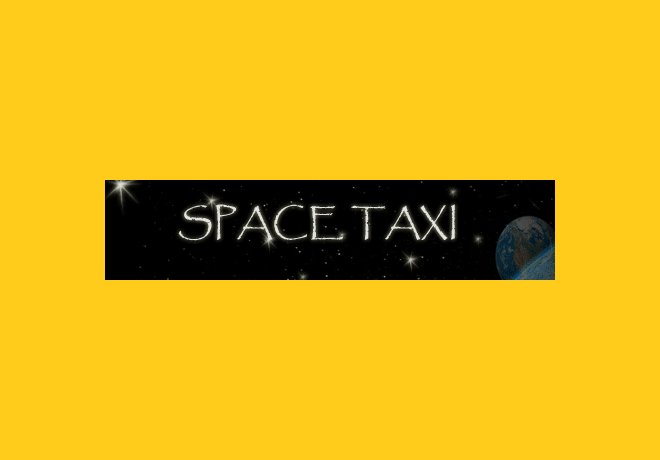
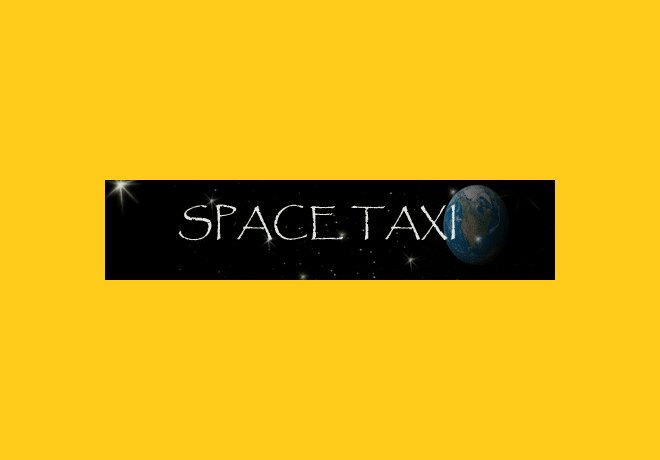
Именно такой вариант и будет рассмотрен ниже. В моём баннере происходит минимальные изменения, но тем не менее, они заметны для глаз читателя и подсознательно заставляют его обратить дополнительное внимание на моё предложение.
В моём баннере происходит минимальные изменения, но тем не менее, они заметны для глаз читателя и подсознательно заставляют его обратить дополнительное внимание на моё предложение.
Для того, чтобы сделать такой баннер, я подготовил три картинки-заготовки. Две — непосредственно с разными надписями. Именно они и будут меняться между собой. А третий вариант — это просто пустая картинка, которая идет фоном в двух предыдущих вариантах.
Естественно, что всю работу нужно начинать с создания в программе Photoshop нового документа с размерами будущего баннера. Но можно сразу работать с изображением самой первой картинки. Читая далее, вы поймете почему можно сделать и так.
Итак, вы создали документ — будущий баннер. Теперь сюда же, в Photoshop, загрузите все три подготовленных картинки-заготовки.
Во вновь создаваемый баннер по очереди скопируйте и вставьте над фоновым слоем обе картинки с надписями. Они должны быть расположены в таком порядке, как показано на скриншоте после следующего абзаца.
Теперь наведите курсор на фоновый слой (самые нижний слой с замочком), нажмите на нём левую кнопку мыши и не отпуская её, перетащите данный слой на значок корзины внизу. У вас останется два слоя, из которых нужно выделить и сделать видимым самый первый, то есть нижний слой с картинкой первой надписи.
После этого зайдите на вкладку «Окно» в верхнем меню программы и в выпадающем списке выберите команду «Шкала времени» (в более ранних версиях программы Photoshop эта команда называется «Анимация»).
Сразу после этого в нижней части окна программы появляется специальное окно для анимации. Нажмите в нем «Создать анимацию кадра». Сразу после этого окно изменится, и вы увидите в нём первый кадр, который фотошоп формирует из самого первого слоя (нижнего на панели слоев).
Естественно, что вы будете видеть и полноэкранный вид этого кадра в окне программы.
Теперь в правом верхнем углу окна анимации нажмите на значок скрытого меню (в виде горизонтальных черточек) и в открывшемся контекстном меню выберите команду «Создать кадры из слоев».
Photoshop автоматически добавит в окно анимации второй кадр из второго слоя. Как-то специально выделять его или делать видимым для этого на панели слоев программы не нужно.
Кликните по самому первому кадру в ряду анимации (это кадр с самой первой надписью), он выделится, а вы нажмите на панели ниже кадров на значок в виде листочка с загнутым краем. Таким образом вы сдублируете самый первый кадр.
Теперь по аналогии, как мы удаляли ненужный слой в корзину, кликните на дубликате первого слоя (средний кадр) и удерживая левую кнопку мыши перетяните его за второй кадр, т.е. поставьте справа.
Таким образом в ряду анимации будут стоять по порядку слева направо кадры соответствующие картинки с первой надписью, со второй и снова с первой.
Задайте продолжительность данным кадрам так, как показано на скриншоте.
Конечно для вашего баннера цифры могут быть другими, но правило здесь такое: продолжительность показа двух разных картинок должна быть одинаковой, а поскольку у меня два кадра с изображением первой картинки, то их суммарная продолжительность должна быть равна продолжительности показа второй картинки (кадра).
Чтобы баннер работал плавно, нужно создать промежуточные кадры. Их будем создавать после первого и второго кадра. Я буду создавать в своем случае 11 таких кадров, вы же снова ориентируйтесь конкретно по своему проекту.
Для создания промежуточных кадров нужно сделать клик по первому кадру (или тому, к которому вы делаете промежуточные кадры). Таким образом кадр выделяется и затем нужно нажать на шкале управления анимацией на значок в виде летящей кометы. Открывается окно, в котором уже указывается необходимое количество кадров.
Продолжительность всех промежуточных кадров будет равняться продолжительности родительских кадров. То есть конкретно в моём случае для первого кадра она будет равна двум секундам, а для второй группы кадров соответственно трем секундам.
Вы прекрасно понимаете, что это слишком большая продолжительность, поскольку по сути промежуточные кадры — это элементы перехода одного кадра в другой, поэтому им нужно задать меньшую продолжительность.
Я задам продолжительность равную 0,2 секунды. Это цифра тоже не догма и, как в случае с количеством промежуточных кадров, она ориентирована на получение в итоге необходимой плавности работы баннера.
Это цифра тоже не догма и, как в случае с количеством промежуточных кадров, она ориентирована на получение в итоге необходимой плавности работы баннера.
Для того, чтобы не задавать продолжительность каждому промежуточному кадру по отдельности, кликните по самому первому промежуточному кадру, зажмите клавишу «Shift», внимательно посчитайте последующие промежуточные кадры и на самом последнем сделайте клик левой кнопкой мыши.
Таким образом вы выделите все промежуточные кадры в группе. Теперь, кликайте на значок установки продолжительности времени кадра на любом из выделенных кадров и задавайте ему необходимую продолжительность.
После того, как вы нажмете кнопку OK, все выделенные кадры будут иметь одинаковую установленную вами продолжительность.
Создав промежуточные кадры для первого кадра, аналогично нужно создать и настроить промежуточные кадры для второго.
Вот теперь настала пора обратиться к картинке с общим фоном. Поставьте эту картинку так как изображено на скриншоте ниже.
Здесь тоже есть свои нюансы. Просто так картинка не встанет нижним слоем. Выделите слой с первой картинкой и вставьте картинку с фоном над ней, а уже затем перетяните слой с первой картинкой над картинкой с фоном, чтобы получить заданный порядок слоев.
Собственно говоря, работа уже готова, потому что вам остаётся только включить постоянный режим анимации баннера. Можете после этого проверить, как он работает. На панели анимации есть все необходимые кнопочки, в которых я думаю вы без труда разберетесь сами.
И конечно в заключение нужно сохранить созданный баннер в формате GIF.
В моём случае получился вот такой баннер. Конкретно его я делал для рекламы бесплатного интенсива по Facebook и Instagram, который проводила Академия интернет профессий номер 1 на этой неделе.
Да, чуть не забыл! Ниже Вы можете посмотреть видео, в котором пошагово показан весь описанный выше процесс. Если останутся вопросы, то задавайте их в комментариях или здесь на блоге, или непосредственно на Ютубе. Я обязательно на них отвечу.
Я обязательно на них отвечу.
Надеюсь моя статья была полезна вам. И конечно вы можете посмотреть видео, как сделать движущиеся надписи на баннере. Думаю, что оно вам тоже понравится.
С уважением, Сергей Почечуев
Как сделать gif баннер в фотошопе
В данном уроке будет рассмотрен способ создания анимированного баннера путем покадровой анимации. Данные баннеры используются в качестве рекламных на различных сайтах, в социальных сетях и т.п..
Поскольку требования к рекламным баннерам у разных сайтов свои, то в каждом случае придется подстраиваться. Для того, чтобы Gif баннер был максимально «легким» и быстро грузился его необходимо делать с минимальным количеством кадров (анимации), поэтому в качестве анимация соответственно тоже будет выглядеть менее красиво, чем Flash.
В Gif можно сделать красивую и живую анимацию, не уступающую Flash, но подобный ролик будет слишком тяжелым, для использования его в качестве рекламного баннера.
Баннер я буду делать для своего заказчика, которому он необходим для рекламы своего продукта — учебного курса. В моем распоряжении имеется два предложения, которые необходимо разместить на баннере и необходимые размеры. Баннер должен быть максимально простым, понятным и легким (о чем говорилось ранее).
1) Создаем новый файл необходимого нам размера, для это в верхнем меню выбираем «Файл» — «Создать» и в появившемся окне выставляем необходимые размеры баннера, в моем случае — это 970х250px.
2) Получив новый холст необходимого размера перемещаем на него вторым слоем картинку нашего автомобиля с запчастями, и делаем еще 2 новых слоя с записями (слоганами баннера). Шрифты, размеры и цвет надписей настраиваем по усмотрению.
3) Теперь, когда все объекты для нашего баннера готовы (авто и 2 слогана) создадим по-кадровую анимацию, для этого в нижнем левом углу окна программы нажимаем на вкладку «Шкала времени». В версии Photoshop СС 2014 — данная вкладка установлена со стандартными настройками программы, если же вы не наблюдаете такую вкладку в нижнем левом углу, тогда нужно ее включить (возможно она просто отключена), для этого в верхнем меню выберите «Окно» — «Шкала времени». После этого во вкладке шкалы времени выберите «Создать анимацию кадра» и нажмите на эту кнопку.
В версии Photoshop СС 2014 — данная вкладка установлена со стандартными настройками программы, если же вы не наблюдаете такую вкладку в нижнем левом углу, тогда нужно ее включить (возможно она просто отключена), для этого в верхнем меню выберите «Окно» — «Шкала времени». После этого во вкладке шкалы времени выберите «Создать анимацию кадра» и нажмите на эту кнопку.
4) Таким образом мы создали шкалу времени нашей анимации, в которой расположен один кадр, далее мы будем просто добавлять кадр, за кадром в данную шкалу, при этом на каждом кадре менять положение объектов (авто, слоганы), согласно сценарию анимации. Для создания следующего кадра нужно кликнуть левой кнопкой мыши по квадратному значку под шкалой времени. Под каждым кадром указано время его проигрывания, которое так же настраивается по щелчку мыши на него.
Первый кадр у нас есть — это просто авто с запчастями по середине сцены (холста). По сценарию анимации у нас первый слоган баннера «Дорогие запчасти для иномарок?» будет вылетать слева, долетать до автомобиля и вместе с ним пролетать дальше в правую сторону баннера, скрываясь из вида.
2) Создаем следующий кадр, для этого кликаем по значку квадратика (см. выше) и в шкале времени появится новый кадр. Чтобы посмотреть что находится в конкретном кадре или чтобы изменить сцену данного кадра необходимо выбрать его в шкале времени, кликнув по нему левой кнопкой мыши.
Выбираем следующий кадр (2-й), выделяем в слоях слоган, так же кликнув по нему левой кнопкой мыши и перемещаем данный слогам до автомобиля. Затем создаем третий кадр и выбрав его перемещаем в нем слоган дальше, тем самым создавая движение этого слогана.
Таким образом делаются все последующие кадры. Суть заключается в том, что вы делаете в каждом кадре какое-то изменение (движение объекта), тем самым создается по-кадровая анимация с разными переходящими картинками. Чем больше кадров — тем плавнее и динамичнее анимация, но тем больше она весит.
3) После того, как вы сделаете все необходимые кадры нужно будет настроить время данных кадров. Я выставил время каждого кадра анимации по 0,5 сек, а на тех кадрах, где необходимо сделать небольшую паузу, чтобы посетитель сайта смог успеть прочесть слоган, выставил время 2 секунды и на втором — 5 секунд.
4) По умолчанию у вас в настройках шкалы времени стоит повтор анимации «Однократно», в результате чего анимация проигрывается один раз и останавливается на последнем кадре. Нам же необходим баннер, который будет постоянно работать, а не останавливаться, поэтому нужно зациклить анимацию. Для этого под шкалой времени выбираем настройку «Постоянно».
После того, как баннер готов необходимо сохранить его в формате Gif, для этого в верхнем меню выбираем «Файл» — «Сохранить для Web» и в открывшемся окне выбираем настройки Gif.
В результате получаем вот такой простой и легкий анимированный баннер, который можно использовать в качестве рекламы.
Как сделать gif баннер в фотошопе
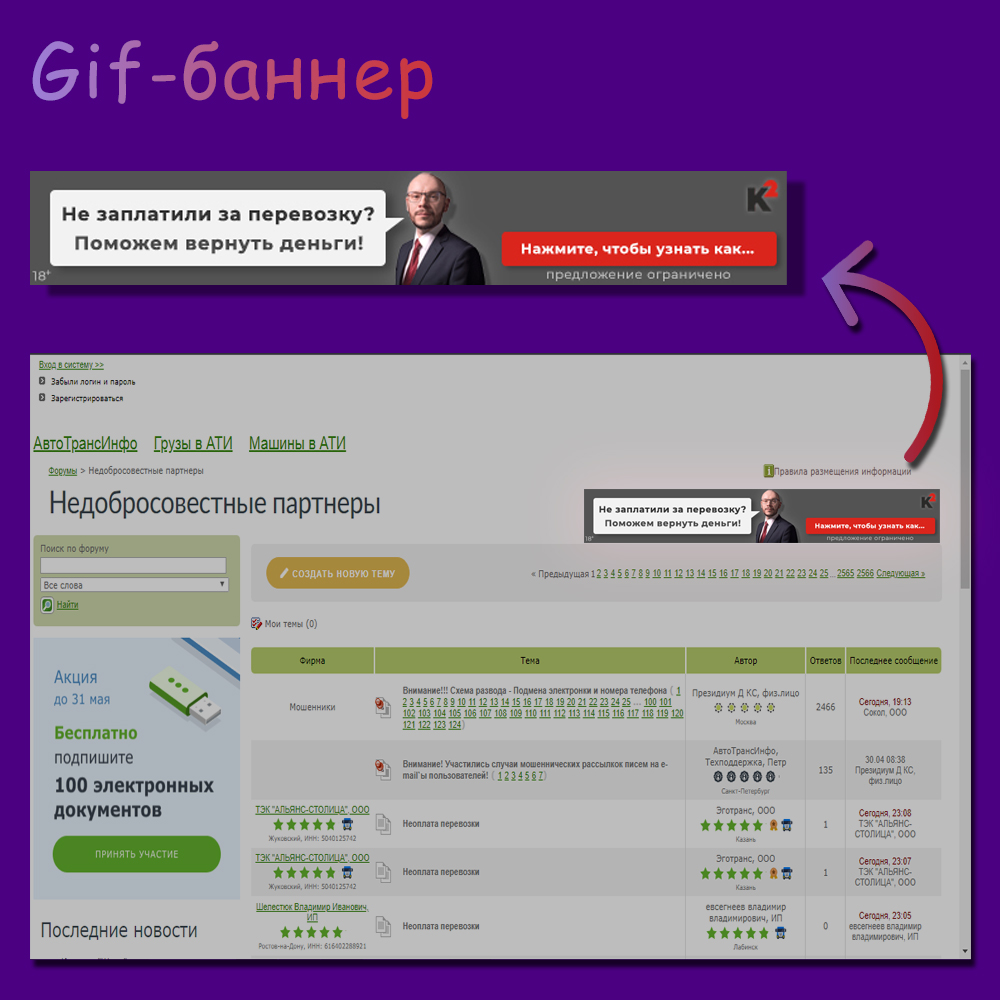
В этом уроке я научу вас создавать gif баннеры с простой покадровой анимацией. Данные баннеры очень востребованы в различных рекламных сетях. В дизайн пока вникать не будем, так как это отдельная тема. Наша задача в рамках этого урока — разобраться в том, как сделать раскадровку анимированного gif-баннера. Для этого мы уже создали макет. Готовый результат вы можете посмотреть ниже.
Для этого мы уже создали макет. Готовый результат вы можете посмотреть ниже.
Пример готового баннера.
Отличной программой для создания gif – анимации является Adobe Photoshop.
Сегодня мы сделаем баннер для рекламы одного из наших партнеров, который позволяет приобретать фотографии со стоков по оптовым ценам. Подробнее про него вы можете почитать по ссылке: Как покупать фотографии со стока недорого? Да, всем уже надоела реклама в интернете, но мы свои уроки делаем от души, и небольшое вознаграждение нашей деятельности не повредит. Начнем!
Создаем новый документ
Наверно это умеют делать почти все, но если вдруг вы забыли, то обязательно почитайте статью про создание новых документов в фотошопе.
Создаем баннер
Перед тем, как начать, уточните, где вам необходимо будет его разместить, определите нужные размеры и ограничения по весу. Например, для рекламной сети Яндекс (РСЯ) вес gif-баннера не должен превышать 120 кб.
Если вы создадите баннер большого размера, и он будет содержать большое количество цветов, то на выходе вам придется его сильно ужимать или вовсе переделывать. Бывает такое, что клиент просит добавить много фотографий и текста. В итоге приходится делать целый сценарий, и в таком случае надо быть предельно аккуратными, так как если ваш gif-баннер будет хоть на 1кб превышать требования по весу, то его попросту не примут.
Бывает такое, что клиент просит добавить много фотографий и текста. В итоге приходится делать целый сценарий, и в таком случае надо быть предельно аккуратными, так как если ваш gif-баннер будет хоть на 1кб превышать требования по весу, то его попросту не примут.
Раскадровка gif-баннера
- Для создания анимации gif-баннера необходимо в верхнем меню фотошопа сменить рабочую среду с той, в которой вы обычно работаете, на рабочую среду под названием “движение”:
- Под рабочей областью появится поле для работы со шкалой времени:
- В этом поле нам нужно выбрать режим “Анимация кадра”, так как мы будем делать покадровую анимацию:
Наверно вы уже представляете, как это будет работать. Думаю, каждый из вас в детстве делал рисунки на полях тетради, где каждый последующий рисунок был немного изменен, и при быстром перелистывании кадров получалась анимация. Так вот тут это работает аналогичным образом.Теперь надо нарисовать элементы, которые будут друг друга сменять. В том баннере, который мы сделали, будет меняться только кнопка с зеленого на красный цвет, привлекая к себе внимание. Мы решили использовать такой вариант, так как не хотим, чтобы эти баннеры сильно отвлекали читателя от текста, но при этом его было сложно не заметить.
В том баннере, который мы сделали, будет меняться только кнопка с зеленого на красный цвет, привлекая к себе внимание. Мы решили использовать такой вариант, так как не хотим, чтобы эти баннеры сильно отвлекали читателя от текста, но при этом его было сложно не заметить. - Вот две кнопки в слоях:
- Теперь самое простое! Выключаем один слой с кнопкой:
- В панели со шкалой времени нужно создать еще один кадр. Для этого нажимаем кнопку “Создание копии выделенного кадра”:
- Теперь мы можем менять видимость слоев, и эти изменения будут действительны только для данного кадра. Находясь во втором кадре, мы отключаем слой с зеленой кнопкой и включаем слой с красной:
- Теперь у нас есть два кадра с разными кнопками. После нам нужно выставить длительность отображения каждого кадра. Для этого есть всплывающее меню под каждым кадром, где мы можем выставить время в секундах. В фотошопе есть заготовки, а также можно установить собственное время. На скрине показано, как изменить время кадра для gif анимации:
Сохранение gif — анимации в фотошопе
- Gif — баннер в фотошопе сохраняется так же, как и обычное изображение.
 Жмем удобное сочетание горячих клавиш Ctrl + Alt + Shift + S или идем в меню Файл → Экспортировать → Сохранить для веб. Далее появится форма с кучей настроек для сохранения:
Жмем удобное сочетание горячих клавиш Ctrl + Alt + Shift + S или идем в меню Файл → Экспортировать → Сохранить для веб. Далее появится форма с кучей настроек для сохранения: - Выбираем тип файла GIF, тип дизеринга устанавливаем регулярный и количество цветов устанавливаем 256:
- Так же у вас есть возможность регулирования параметров повторов. Если вы установите режим “Однократно”, то ваша gif — анимация один раз проиграется и остановится. При выборе режима “Постоянно” баннер будет зациклен и будет радовать глаз бесконечно) Этот режим меняется тут:
Вес gif баннера:
- В этой же форме в фотошопе можно отслеживать вес gif анимации:
- Если в вашем баннере много кадров и цветов, а также он большого размера, то его вес может составлять 130кб и больше. Для того, чтобы сократить вес gif — анимации, нужно уменьшить количество цветов:
Но помните, что сокращение количества цветов может сильно испортить внешний вид вашего баннера. Цвета перестанут быть плавными и фотографии потеряют свою детализацию. Для того, чтобы уменьшить вес gif — анимации, следует в приоритете оптимизировать количество кадров, убрать лишние и/или вовсе отказаться от излишней анимации.
Цвета перестанут быть плавными и фотографии потеряют свою детализацию. Для того, чтобы уменьшить вес gif — анимации, следует в приоритете оптимизировать количество кадров, убрать лишние и/или вовсе отказаться от излишней анимации.
Пробуйте, экспериментируйте с настройками при сохранении баннеров. Это поможет вам быстрее находить оптимальное решения для каждого отдельного проекта.
Создание баннеров онлайн. Gif аниматоры.
Пока не забыл адреса — пишу пост. Потребовалось мне вчера самому сделать анимированный баннер онлайн, потому что мой знакомый фотошоп-ремесленник, сказал что будет стоить около 50$ за 4 размера. Так как баннеры создавались ради одного эксперимента, я не рискнул делать такие вложения и стал искать ресурсы, где можно самому сделать баннер, без установки программ.
Сначала я думал, что буду час выбирать между конкурентами, но оказалось, что дела обстоят куда хуже и выбирать не из чего вообще.
Если на вашем баннере будут только английские буквы — легко найти кучу зарубежных сервисов, пусть и похожих один на другой. Даже перечислять их не буду.
Даже перечислять их не буду.
А вот если вы хотите текст на русском использовать — читайте и по возможности дополняйте эту статью. Так как я хотел баннер анимированный, то мне нужны были два типа сервисов: в котором можно нарисовать баннер онлайн (раз), и собрать gif в анимацию (с настройкой задержки показов). (два)
- Сервисы для рисования:
- http://www.artbanner.com.ua/generator-bannerov-onlayn — вот и всё. один участник. одна номинация. первое место. шрифты, фон, тени, положение текста по вертикали-горизонтали. мне было этого более чем достаточно.
- Сервисы для создания анимированных картинок из нескольких gif.
- http://xgif.ru/ — приличный сервис. много вариантов размеров, возможность задать скорость смены изображений. в целом доволен.
- http://htmlweb.ru/gif-animator/ — после него шрифт первого из трёх баннеров стал кривым.
Вот. Как видите, не густо. Если вы знаете как и где можно сделать баннер онлайн, используя русские шрифты, пишите обязательно!
З. Ы. Если кому-то интересно будет, не постесняюсь показать что получилось в итоге. Но тогда сразу предупрежу что ещё использовал FSCapture и чудо-юдо-супер Paint.
Ы. Если кому-то интересно будет, не постесняюсь показать что получилось в итоге. Но тогда сразу предупрежу что ещё использовал FSCapture и чудо-юдо-супер Paint.
4.2 / 5 ( 5 голосов )
Как сделать анимированный gif баннер
Доброго времени суток друзья. Сегодня вас ожидает очередной урок GIMP, из которого вы узнаете, как сделать анимированный GIF баннер для сайта. Кроме этого, в уроке будет рассмотрен процесс оптимизации графической анимации и вопрос установки баннера на сайт. Так что, будет интересно. Поехали.
Каждый день мы видим огромное количество всевозможных баннеров, не только в интернете, но и в реальной жизни. В любом городе можно встретить придорожные плакаты с рекламой – это тоже своеобразные баннеры. Реклама, реклама, куда не глянь реклама. Что же такое баннер? Давайте узнаем.
Что такое баннер?
Как гласит одна умная вики энциклопедия, то
Баннер (англ. banner — флаг, транспарант) — статичное или анимированное графическое изображение рекламного характера. В основном баннеры размещаются для привлечения клиентов и, как правило, содержат гиперссылку на сайт рекламодателя, где располагается дополнительная информация об акции, услуге, скидке, товаре и т.п.
Таким образом, баннер служит вроде «наживки» для клиента, чтобы тот кликнул по нему и попался «на удочку». От сюда следует вывод, баннер должен притягивать наш взгляд и вызывать эмоцию. Но об этом чуть-чуть ниже.
Какие существуют размеры графических баннеров?
Существует бесчисленное множество разных форматов баннеров. Приведу вам лишь неполный список стандартных размеров баннеров:
88×31, 100×100, 100×200, 120×60, 120×90, 120×240, 120×600, 125×125, 125×250, 160×60, 160×120,160×240,160×600, 240×400, 250×250, 336 x 280, 460×60, 728 x 90 и многие другие.
Как видите, размеров очень много — выбирай не хочу! Кроме выше представленного списка вам не кто не мешает сделать баннер по своим неповторимым размерам.
Баннер – как психологический триггер
Реклама, реклама, но куда без нее. Реклама – как говорят, это двигатель торговли, и чтобы заставить рекламу работать, нужен эффективный баннер, такой, чтобы притягивал. Чтобы нам хотелось тот товар и услугу, что рекламирует баннер.
Как же сделать цепляющий баннер? А это друзья — целая наука. Не верите? Тогда обязательно найдите и прочитайте книги Виктора Орлова (магия твоих текстов, супер заголовок, сам себе копирайтер, волшебные слова). После прочтения которых, у вас не останется сомнений, как правильно составит рекламный текст для баннера.
Если описать кратно, то привлечение клиента идет несколькими шагами:
- Обозначаем проблему в вопросе ( болит голова? Нужны деньги? Нужен сайт? и т.
 п.)
п.) - Сообщаем, что ЕСТЬ волшебная таблетка
- Хочешь узнать больше? И призываем к действию (Купи, кликай, заказывай, смотри здесь, кликай по ссылке и т.п.)
Ни чего не напоминает? Ага, тот самый магазин на диване. Просто все построено на психологии человека и поэтому — это работает. Видите друзья, эта целая наука. Так что, кому интересно, бежим за книгами Вика Орлова в магазин или ищем в интернете.
А как эта наука применима к нашему уроку? Все просто, мы сделаем анимированный баннер, который будет состоять из трех разных слайдов. Каждый слайд – это отдельный шаг из выше представленного списка. Уловили момент? Уже готовы сделать свой цепляющий баннер? Тогда начинаем и и для этого нам понадобится всего лишь один графический редактор GIMP.
Как сделать анимированный gif баннер в GIMP?
Шаг 1. Запускаем редактор GIMP и создаем новый проект. Для данного примера я выбрал размеры баннера 468×60 пикселей. Вы же, можете выбрать и другой, какой вам приглянется больше всего.
Шаг 2. Как я уже упомянул выше, наш баннер будет состоять из трех кадров, т.е. мы должны с вами создать три отдельных слоя. Помните, как мы с вами делали простую анимацию? Теперь, за место слоев с цифрами, у нас будут слои с текстовыми надписями, разницы в принципе не какой нет.
А чтобы один кадр показывался быстрее, а другой, например, последний кадр анимации, задерживался подольше, мы изменим время показа кадра, задав различные параметры у слоя.
Для создания текстовой надписи, выбираем инструмент «Текст» и создадим надпись
Шаг 3. Теперь нужно объединить текстовый слой с нижним белым. Щелкаем по верхнему слою правой кнопкой мыши и выбираем «Объединить с предыдущим».
Шаг 4. Вот так, первый кадр, обозначающий проблему, у нас готов. Идем дальше и создаем новый слой с белой заливкой нажав на пиктограмму «создания нового слоя»
Далее, вновь выбираем инструмент «Текст» и пишем надпись вида
854
Также, объединяем текстовый слой с белой подложкой. На данный момент у нас уже есть два отдельных слоя в панели слоев.
На данный момент у нас уже есть два отдельных слоя в панели слоев.
Шаг 5. Создаем еще один белый слой и текстовый. В этот раз я выбрал цвет текста черный, а не красный.
Далее блокируем изменение альфа-канала у текстового слоя, нажав вот на эту пиктограмму
Изменяем цвет переднего плана на синий.
Выбираем инструмент «Кисть» и закрашиваем синим цветом надпись «здесь». Вот что у меня получилось.
Объединяем слой с текстом и белым фоном, как это мы делали выше. В результате этих действий у нас готово три кадра, нашего будущего анимированного баннера. Также, для простоты можно переименовать слои, например вот так:
Шаг 6. Теперь, для пущего стимулирующего эффекта, добавим с помощью вот этих кистей, небольшой курсор руки под надписью «Здесь». Как устанавливать новые кисти в редактор гимп, можете почитать вот в этом уроке.
Курсор, добавляем на самый верхний слой
Шаг 7. Добавляем к имени слоя параметр времени в круглых скобках (1000ms-это одна секунда), т.е. задаем тот интервал, который будет показываться кадр анимации. Как я уже говорил ранее, последний верхний кадр мы задержим подольше, т.е. увеличим время его показа до трех секунд (3000ms).
Добавляем к имени слоя параметр времени в круглых скобках (1000ms-это одна секунда), т.е. задаем тот интервал, который будет показываться кадр анимации. Как я уже говорил ранее, последний верхний кадр мы задержим подольше, т.е. увеличим время его показа до трех секунд (3000ms).
Теперь, нужно воспроизвести нашу анимацию и посмотреть, что у нас получилось. Для этого переходим в меню «Фильтры — Анимация — Воспроизведение» и нажимаем на кнопку «Play»
Если Вас устраивает установленное время, то закрываем это окно и идем дальше. Следующем нашим шагом у нас будет оптимизация анимации. Помните, как мы оптимизировали изображения для публикации их в сети? Что-то подобное мы сейчас сделаем и с анимацией, чтобы она занимала меньше места.
Шаг 8. Чтобы уменьшить размер (объем занимаемого места на диске) анимации, воспользуемся стандартным фильтром редактора. Для этого переходим в меню «Фильтры -Анимация — Оптимизация (для GIF)»
В результате этого у нас откроется новый проект и слои в стопке слоев примут следующий вид:
Шаг 9. И в завершении, нам остается только сохранить текущий проект в формате анимации, т.е. в графическом формате GIF. Как правильно сохранить изображение в редакторе GIMP смотрите вот в этом уроке.
И в завершении, нам остается только сохранить текущий проект в формате анимации, т.е. в графическом формате GIF. Как правильно сохранить изображение в редакторе GIMP смотрите вот в этом уроке.
Так как этот урок я делал в старой версии редактора гимп 2.6, то для сохранения работы идем в меню «Файл — Сохранить как» и задаем имя баннера — banner.gif и нажимаем кнопку «Сохранить»
В следующем диалоговом окне выбираем пункт «Сохранить как анимацию»
И еще раз жмем «сохранить»
Как установить баннер на сайт?
После того, как мы сделали баннер в GIMP, его нужно скопировать и установить на сайт. Верно? Для этого, запускаем любой FTP менеджер (я использую FileZilla) и копирую баннер в папку картинок на сайте. Лично у меня, данная папка находится в корне сайта и называется img. Таким образом, у баннера будет следующий URL (адрес):
https://www. gimpart.org/img/banner.gif
gimpart.org/img/banner.gif
Теперь нам остается прописать HTML код баннера в том месте, где мы хотим его
<a href=»ссылка, куда попадет человек нажавший на баннер»><img src=»img/banner.gif» /></a>
Зацените, я немного добавил кадров с курсором, и вот, что у меня получилось:
Исходник баннера оптимизированный — Скачать
Исходник баннера в формате XCF — Скачать
Кисти курсоров в формате GBR — Скачать
На этой ноте, я завершаю урок. Надеюсь друзья, он будет вам полезен . Всем удачи и до новых встреч на Gimpart.Org.
Как сделать баннер в формате GIF? Бесплатный онлайн-конструктор анимированных баннеров
Введение Можно с уверенностью сказать, что различную рекламу можно найти практически в любой части Интернета в целом, а рынок интернет-рекламы невероятно конкурентен. Однако, несмотря на то, что существует множество данных, подтверждающих эффективность базовой графической рекламы, анимированные изображения также часто используются для привлечения клиентов, привлечения внимания и т. Д.
Д.
Понятно, что создать анимированный баннер немного сложнее, чем статический.Однако это не так уж сложно, если вы не собираетесь заниматься сложной анимацией, состоящей из нескольких кадров в одном баннере GIF.
Хотя анимация сама по себе является относительно сложной темой, большинство основных принципов онлайн-рекламы все еще применимы. Короткое и простое сообщение, скорее всего, подойдет намного лучше, чем растянутое сложное. Это связано с тем, что обычный пользователь видит сотни рекламных объявлений ежедневно, и вам нужно будет привлечь внимание этого пользователя всего за несколько секунд — сколько времени потребуется среднестатистическому человеку, чтобы просмотреть вашу анимацию. баннер.
Разница между статической и анимированной баннерной рекламой
Для сравнения, создать эффективный баннер в целом с точки зрения маркетинга намного сложнее, чем выбрать правильный тип указанного баннера. На данный момент существует два основных типа баннеров — статический и анимированный. При выборе правильного типа баннера необходимо учитывать несколько факторов, например:
При выборе правильного типа баннера необходимо учитывать несколько факторов, например:
- Бюджет;
- Цель кампании;
- Сообщение вашей маркетинговой кампании.
Например, статическая реклама обычно дешевле, чем большинство анимированных баннеров, что является большим фактором для небольших компаний.Кроме того, анимированные объявления обычно имеют несколько секунд анимации перед показом вашего призыва к действию, что может привести к потере некоторых кликов, если сообщение, которое вы пытаетесь передать, будет коротким и простым.
Что касается анимированных объявлений, есть еще один выбор между двумя разными типами — HTML5 и GIF.
Баннеры HTML5 — это более новый тип баннеров из двух, и они больше похожи на небольшой веб-сайт внутри еще меньшего контейнера. Несмотря на то, что баннер HTML5 загружается как обычная реклама, он состоит как из изображений, так и из строк кода, в которых указаны его параметры, такие как время, анимация, переходы и так далее. CSS и JavaScript используются для этих переходов и анимации большую часть времени, что может привести к теме «Как создать анимированные рекламные баннеры?» немного сложнее по сравнению.
CSS и JavaScript используются для этих переходов и анимации большую часть времени, что может привести к теме «Как создать анимированные рекламные баннеры?» немного сложнее по сравнению.
Некоторые другие преимущества HTML5 как формата можно резюмировать в этом списке:
- Меньший размер файла
- Высокая скорость отклика
- Не требуются плагины для просмотра анимации
- Лучшая степень сжатия
- Работа с любыми устройствами
- Разрешить веб-анимацию и переходы
Баннеры в формате GIF — это те, которые были используются в течение некоторого времени, и они представляют собой серию изображений, которые повторяют цикл для имитации движения.Самым большим недостатком этого формата является размер файла, поскольку каждый кадр анимации должен быть отдельным изображением. С другой стороны, простота этого формата делает его более привлекательным, когда вы начинаете думать о том, как создавать анимированные рекламные баннеры. Некоторые другие особенности GIF-баннеров представлены ниже:
Некоторые другие особенности GIF-баннеров представлены ниже:
- Как правило, дешевле работать с
- Доказано положительный результат по CTR (CTR)
- Поддерживается различными веб-издателями благодаря своему возрасту и популярности
- Хорошо работает с большинством устройств
Выбор между статическими и анимированными баннерами не является полностью черно-белым, как и выбор между GIF и HTML5.У обоих есть свои преимущества и недостатки, и они могут быть более подходящими для определенных обстоятельств. Однако важно упомянуть одну вещь — несмотря на то, что и GIF, и HTML5 хорошо известны на рынке, HTML5 рано или поздно вытеснит GIF в безвестность из-за более впечатляющего результата производительности баннеров HTML5.
Использование Photoshop в качестве создателя анимированных баннеров Есть много разных ответов на вопрос «Как сделать анимированные баннеры?», И наш первый пример в списке — Photoshop, что никого не удивило. Огромное количество возможностей, которые предоставляет Photoshop, позволяет ему не только иметь множество инструментов для редактирования изображений, но также обрабатывать простое редактирование анимации, о чем мы поговорим ниже.
Огромное количество возможностей, которые предоставляет Photoshop, позволяет ему не только иметь множество инструментов для редактирования изображений, но также обрабатывать простое редактирование анимации, о чем мы поговорим ниже.
Вот наше пошаговое руководство по созданию анимированного GIF-баннера с помощью Photoshop:
- Прежде всего, вам понадобится базовый файл для работы. Создание нового документа Photoshop или использование шаблона — это первый шаг в этом процессе. Создавая документ самостоятельно, вам нужно будет ввести правильные размеры вашего объявления, хотя вам не нужно, чтобы параметр разрешения был слишком высоким, чтобы ваш GIF мог быть немного меньше по размеру в целом.
- Как и в случае с обычным баннером, у вас должен быть своего рода фон для вашей рекламы, будь то изображение или сплошной цвет. Помните, что режим преобразования (Ctrl + T или Command + T) можно использовать для изменения формы изображения так, чтобы оно соответствовало размерам вашего баннера.

- Затем вам нужно будет добавить призыв к действию (CTA) в свой баннер. Он может иметь разные формы, включая кнопки с текстом, стрелки и т. Д. Например, если ваш CTA представляет собой кнопку, вам нужно будет использовать инструмент «Форма» (квадрат на панели инструментов) и выбрать правильный вариант, прежде чем щелкнуть и перетащить с помощью инструмента, чтобы создать квадрат с правильными размерами.Имейте в виду, что вы все равно можете изменить цвет контура и цвет фона вашей кнопки после ее создания.
- Другая часть вашего призыва к действию — добавить текстовое поле над вашей новой кнопкой, но вы должны создать его на новом слое для упрощения анимации в будущем. Впоследствии введите текстовое сообщение в поле, оно должно быть как можно короче (например, «Купить сейчас!», «Доступно сейчас!» И т. Д.).
- Это не означает, что ваш призыв к действию должен быть единственным фрагментом текста в объявлении, это далеко не так.Фактически, вам нужно будет указать причину вашего призыва к действию в другом текстовом поле.
 Например, это может быть информация о продажах, информация о специальном предложении или что-то еще. Как и ваш призыв к действию, ваше сообщение должно быть максимально кратким и содержательным.
Например, это может быть информация о продажах, информация о специальном предложении или что-то еще. Как и ваш призыв к действию, ваше сообщение должно быть максимально кратким и содержательным. - Что касается собственно анимации, есть два способа работы с ней. Старая панель / режим «Анимация» и более новый режим «Временная шкала». Первый по-прежнему достаточно прост в использовании, если вам не нужно ничего, кроме нескольких кадров анимации, а второй больше ориентирован на работу со сложной анимацией и может показаться сложным для необразованных людей.В этом руководстве мы сначала будем использовать режим анимации.
- Панель «Анимация» можно открыть, перейдя в меню «Окно» и выбрав параметр «Анимация». Это действие откроет панель анимации в нижней части экрана, и вы сможете начать анимацию.
Конкретная последовательность анимации, к которой мы стремимся в этом примере, заключается в том, чтобы основной текст скользил в представление, а призыв к действию с кнопкой появлялся в последнем кадре анимации. Мы можем сделать это за пять кадров анимации.
Мы можем сделать это за пять кадров анимации.
- Как действие по умолчанию, ваш первый кадр анимации уже будет создан и выбран, все, что вам нужно сделать, это переключить все ваши дополнения на баннер, кроме фонового изображения, чтобы они были невидимыми.
- Затем вам нужно создать новый кадр анимации в нижней панели. В этом случае мы сделаем основной текст видимым и немного сместим его так, чтобы была видна только часть сообщения (лучше всего, если рассматриваемый текст заканчивается утверждением, например, « билетов на концерт теперь -50». % OFF! »- таким образом, последняя строка с«. ..- СКИДКА 50%! ”будет первым, что можно увидеть, посмотрев на ваш баннер). Чтобы еще больше усилить этот эффект, мы можем снизить непрозрачность до 40% (непрозрачность можно изменить на вкладке «Слои»).
- Чтобы основной текст выглядел так, как будто он действительно движется, нам нужно как минимум три кадра с разными позициями (включая тот, который мы только что создали).
 Теперь мы создадим фрейм №3, в котором мы еще больше сместим положение текста туда, где он будет в конце, но этого недостаточно.Непрозрачность в этом случае должна быть около 70%, если мы также хотим, чтобы эффект «постепенного появления» был виден.
Теперь мы создадим фрейм №3, в котором мы еще больше сместим положение текста туда, где он будет в конце, но этого недостаточно.Непрозрачность в этом случае должна быть около 70%, если мы также хотим, чтобы эффект «постепенного появления» был виден. - Кадр № 4 — это последний кадр нашего «движущегося» основного текста, в котором мы перемещаем его в конечную позицию с непрозрачностью 100%. Следует отметить, что это не последний кадр анимации в целом, поэтому призыв к действию и кнопка еще не должны быть видны.
- Кадр № 5 — это последний фрагмент нашей анимационной головоломки, в котором видны все его части, включая CTA и кнопку.На этом мы закончили с самими кадрами и начали работать с таймингами анимации.
- На этом этапе вы могли заметить, что каждый из ваших кадров имеет линию с надписью «0 секунд» под кадром на панели анимации. Это время между кадрами, и вы можете изменить его, как сочтете нужным. Чтобы получить базовый уровень анимации, которую мы искали, мы устанавливаем первые три кадра на «0,1 секунды», кадр №4 на «0,5 секунды» и последний кадр на «2 секунды», что позволяет нам чтобы иметь анимацию продолжительностью менее 3 секунд, содержащую как раскрывающийся текст, так и кнопку с включенным призывом к действию.

- (Дополнение) Вы можете воспроизвести саму анимацию, используя значок «Воспроизвести» в нижней части панели анимации (черная стрелка, указывающая вправо), и настроить тайминги, если вам кажется, что наш пример не соответствует вашим требованиям.
- Правильное сохранение анимированного баннера также является важной частью процесса. Используйте «Файл»> «Сохранить для Web и устройств», чтобы появилось окно сохранения, и не забудьте выбрать «GIF» в качестве типа файла во втором раскрывающемся меню сверху. Нажмите «Сохранить», чтобы завершить процесс.
Режим «Временная шкала» в основном аналогичен режиму «Анимация» с тем же дизайном полосы «Анимация», которая теперь является полосой «Временная шкала». В некоторых случаях это обеспечивает большую гибкость, но общий список инструкций для анимации, столь же простой, как и приведенный выше, в основном останется прежним.
Photoshop — отличная многофункциональная платформа, предлагающая невероятно широкий набор функций, включая анимацию. Наш пример выше относительно прост, но вы всегда можете анимировать больше и создавать больше кадров, просто помните, что объем внимания обычного пользователя невелик и в повседневной жизни каждого много рекламы, поэтому вам нужно либо привлечь внимание к ваш баннер сразу или сделать его как можно короче, или и то, и другое.
Наш пример выше относительно прост, но вы всегда можете анимировать больше и создавать больше кадров, просто помните, что объем внимания обычного пользователя невелик и в повседневной жизни каждого много рекламы, поэтому вам нужно либо привлечь внимание к ваш баннер сразу или сделать его как можно короче, или и то, и другое.
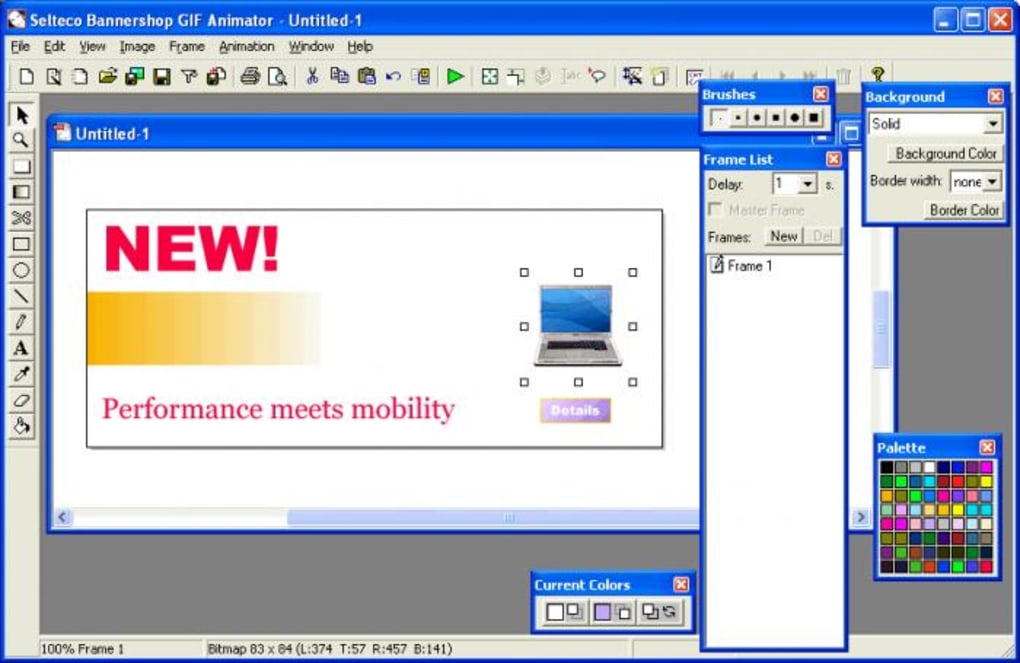
Конечно, Photoshop — не единственный создатель анимированных баннеров на рынке, существует также множество других, как автономных приложений, так и онлайн-сервисов. Мы начнем с отдельного приложения под названием GIF Banner Designer 5.0.
GIF Banner Designer 5.0 как бесплатный онлайн-конструктор анимированных баннеров GIF Banner Designer — это решение, основной функцией которого является создание баннеров, в основном для людей, которые считают Photoshop слишком сложным и утомительным. Он может работать как со статическими, так и с динамическими баннерами и включает множество шаблонов для разных размеров рекламы.
Вот обзор функций, которые может предоставить GIF Banner Designer:
- Начальный экран дает вам возможность сразу создать новый файл, выбрав шаблон из списка. Существует множество различных шаблонов для разных рекламных стандартов, а также есть возможность ввести свои собственные размеры.
- Затем вам нужно будет выбрать фоновое изображение или цвет, чтобы начать процесс редактирования.
- Добавление объектов в баннер — обычная часть процесса, и вы также можете использовать вкладку «Свойства», чтобы изменить параметры каждого из объектов в вашем баннере.
- Дополнительные вкладки также доступны рядом с вкладкой «Свойства», вы можете использовать их для настройки эффектов вашего баннера (вкладка «Эффекты») или для создания анимированных эффектов перехода (вкладка «Переходы»).
- Помимо функции «перетаскивания», вы также можете использовать меню «Баннер» для добавления различных символов, кнопок и форм к вашему баннеру.
- Дополнительные изменения баннера в целом возможны через левое меню программы, аналогичное тому, которое есть в Photoshop.
 Он включает в себя такие функции, как регулировка цвета, переворачивание изображения, обрезка изображения и т. Д.
Он включает в себя такие функции, как регулировка цвета, переворачивание изображения, обрезка изображения и т. Д. - После внесения всех необходимых настроек настоятельно рекомендуется использовать команду «Файл»> «Сохранить как», чтобы сохранить баннер в формате GIF.
Вы можете спросить: «Как сделать баннер в формате GIF с помощью этого инструмента?». По правде говоря, и интерфейс, и принцип работы GIF Banner Designer аналогичны тому, что предлагает Photoshop, и, следовательно, процесс также в основном аналогичен. И эта программа — не единственный вариант, поскольку есть много альтернатив, когда дело доходит до анимации чего-либо, особенно если вам не нужны сложные анимированные последовательности.
Создатели анимированных баннеров онлайн Говоря о менее сложных анимационных последовательностях, существует множество различных онлайн-редакторов баннеров, которые могут создавать анимацию для ваших баннеров. Конкретный набор возможностей отличается от одной платформы к другой, поэтому мы перечислим несколько из них, уделив особое внимание тому, как каждая из них решает задачи, связанные с анимацией. Если вы спрашиваете: «Как сделать анимированные баннеры в Интернете?» — это наш топ-7 таких платформ и сервисов:
Если вы спрашиваете: «Как сделать анимированные баннеры в Интернете?» — это наш топ-7 таких платформ и сервисов:
- BannerBoo
BannerBoo — отличный пример бесплатного онлайн-конструктора анимированных баннеров с множеством доступных функций.Поддерживается множество различных форматов файлов, встроенная библиотека шаблонов и объектов обширна и разнообразна, а работать с более сложными анимационными элементами легко благодаря удобному интерфейсу и уникальному интерфейсу анимации. .
- Ezgif.com
Ezgif.com — относительно другой пример службы, которая может обрабатывать анимированные баннеры в формате GIF. Это веб-сайт, на котором размещено множество различных функций, таких как обрезка, поворот, изменение размера и т. Д., И его способность работать с GIF-файлами сильно ограничена.В его нынешнем виде этот инструмент может работать только с уже существующими изображениями, упорядочивая их вместе с определенными интервалами задержки и почти ничего другого. Он по-прежнему работает для простых анимаций, но все, что больше нескольких кадров, вызовет проблемы с этой службой.
Он по-прежнему работает для простых анимаций, но все, что больше нескольких кадров, вызовет проблемы с этой службой.
- Canva
Canva — это скорее обычный редактор изображений, чем создатель анимированных баннеров. В пакет включено несколько параметров, связанных с анимацией, таких как переходы, тайминги, анимированные объекты и т. Д., Но редактирование временной шкалы как таковое отсутствует, и поэтому его можно использовать только для создания некоторых основных баннеров на основе переходов.
- Creatopy
Creatopy, в отличие от предыдущего примера, гораздо более универсальный инструмент, когда дело касается анимации. Помимо того, что Creatopy является универсальной платформой для редактирования изображений в целом, он предлагает как возможность работы с временной шкалой вашей анимации по аналогии с Photoshop (хотя и с собственным дизайном для панели анимации), так и несколько различных предустановок. который можно применить ко всем элементам вашего баннера сразу (полностью заменяя предыдущие настройки).Таким образом, анимацию могут делать как опытные рекламодатели, так и новички в этой области.
который можно применить ко всем элементам вашего баннера сразу (полностью заменяя предыдущие настройки).Таким образом, анимацию могут делать как опытные рекламодатели, так и новички в этой области.
- Только мега
Еще один интересный подход к дизайну онлайн-баннеров в формате GIF — OnlyMega, в котором больше внимания уделяется анимации, а не редактированию изображений в целом. Эта платформа предлагает самый широкий набор функций, доступных из всех предыдущих примеров, позволяя пользователям создавать сложные анимации с использованием простой в использовании временной шкалы и множества различных дополнительных объектов, форм и настроек.
- Imgflip
Imgflip — еще один пример простого инструмента редактирования GIF, хотя он немного более универсален, чем Ezgif, позволяя улучшить настройку задержки, добавление текста и несколько более удобный интерфейс. К сожалению, он по-прежнему работает по принципу анимации переходов между твердыми изображениями, поэтому возможности этого инструмента также сильно ограничены.
К сожалению, он по-прежнему работает по принципу анимации переходов между твердыми изображениями, поэтому возможности этого инструмента также сильно ограничены.
- Viewst
Еще один пример успешного тандема универсальной службы редактирования изображений и удобного набора функций анимации. Viewst предлагает комплексную платформу для редактирования и анимации изображений с широким набором функций.Его возможности анимации также заслуживают внимания, с простой в использовании временной шкалой перетаскивания, легким редактированием анимации и многими другими функциями, позволяющими создавать лучшие анимированные баннеры.
Заключение Хотя анимированные баннеры немного сложнее обычных, их эффективность также впечатляет: они привлекают внимание зрителей за считанные секунды. Нет смысла избегать использования анимированных баннеров, особенно с таким широким спектром возможностей редактирования GIF, доступных на рынке, включая как онлайн-, так и офлайн-устройства, а также автономные сервисы и сложные платформы для редактирования изображений.
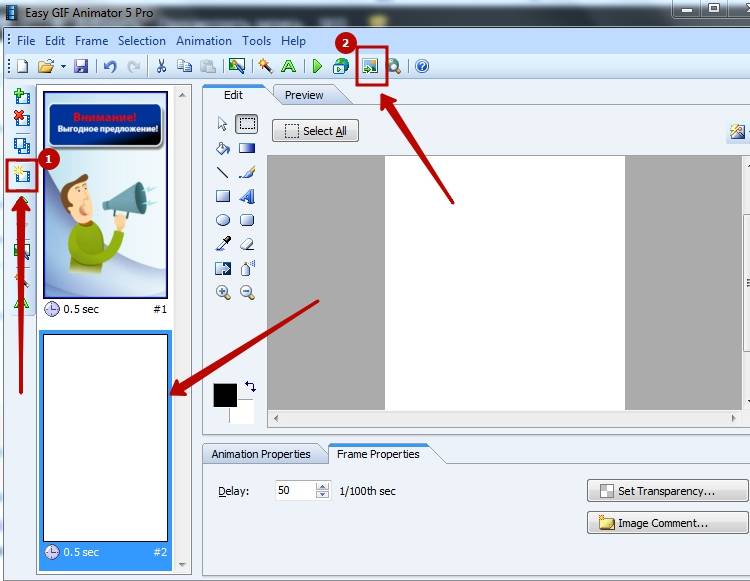
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Как создать анимированный GIF в Photoshop
GIF, или «формат обмена графикой», представляет собой формат файла сжатого изображения, который позволяет использовать анимацию.Есть много способов создать GIF, но Photoshop работает быстро и легко, со встроенными инструментами для работы с изображениями и анимации.
Как и классическая анимация, анимированный GIF состоит из серии неподвижных изображений, воспроизводимых последовательно, чтобы создать иллюзию движения. Найдите GIF в Интернете и перетащите его в Photoshop, и вы увидите отдельные кадры, составляющие анимацию. Эти кадры — это то, что мы собираемся создать в этом уроке, чтобы анимировать убийственный баннер рекламного GIF.
Без лишних слов, вот как создать анимированный GIF в Photoshop.
Шаг 1. Настройте размеры и разрешение документа Photoshop
–
Подготовьте документ заранее. Даже если ваша единственная цель — создать GIF-файл, которым можно поделиться для ваших друзей в социальных сетях, если размер ваших фотографий или видео будет определять размер вашего документа, это может сделать файл больше, чем вам нужно, что приведет к низкому качеству. GIF.В общем, для квадратного изображения подходит диапазон от 600 до 800 пикселей.
Настройте размеры, разрешение и цветовой режим документа PhotoshopРазмеры
В этом проекте мы работаем с рекламным баннером в формате GIF со стандартными требованиями к размеру. Я выбрал макет 720 × 300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Разрешение
Чтобы размер файла был как можно меньше, достаточно разрешения 150. Я выбрал 300, так как знаю, что мой GIF не будет таким большим. Убедитесь, что единицы измерения указаны в пикселях на дюйм.
Убедитесь, что единицы измерения указаны в пикселях на дюйм.
Цветовой режим
Наконец, для экрана создаются анимированные GIF-файлы, поэтому установите цветовой режим на цвет RGB. Нажмите Create , чтобы открыть новый документ.
Шаг 2. Импортируйте файлы изображений в Photoshop
– Файл> Сценарии> Загрузить файлы в стек… Выберите «Обзор», найдите изображения, выровняйте их, если необходимо, и нажмите «ОК».
Создание GIF из неподвижных изображений
Перейдите в File> Scripts> Load Files into Stack и нажмите кнопку Browse в появившемся окне Load Layers.Это вызывает окно Finder / Explorer, где вы можете просматривать свои файлы и выбирать все из них, которые вам нужны. Когда вы закончите, нажмите Открыть , а затем OK в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в свой рабочий документ.
Создание GIF из видео
Если вы конвертируете видео в GIF, выберите File> Import> Video Frames to Layers .
Шаг 3. Откройте окно временной шкалы
– Окно> Временная шкала Настройка окна временной шкалы для покадровой анимации
Перейдите в Окно> Временная шкала .Это откроет панель в нижней трети холста. В центре панели щелкните стрелку, чтобы открыть раскрывающееся меню, и выберите Create Frame Animation .
Шаг 4. Преобразуйте слои в кадры
– . Если у вас уже есть неподвижные изображения, щелкните значок меню гамбургера на шкале времени и выберите «Создать кадры из слоев»
. Ваш первый кадр уже будет настроен и состоит из всех видимых слоев (имеется в виду видимость слоя или значок глаза , включен) в вашем документе.Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами для имитации движения. Это можно сделать двумя способами: импортировать уже подготовленные кадры или создать анимацию с нуля в Photoshop. В этом разделе будет рассмотрен первый сценарий.
Если вы уже заранее настроили неподвижные последовательные изображения (или работаете с импортированными видеокадрами, см. Шаг 2), щелкните значок меню гамбургера в правом верхнем углу панели временной шкалы. Выберите Сделать кадры из слоев .Вы увидите, что шкала времени заполнится кадрами из ваших слоев.
Шаг 2), щелкните значок меню гамбургера в правом верхнем углу панели временной шкалы. Выберите Сделать кадры из слоев .Вы увидите, что шкала времени заполнится кадрами из ваших слоев.
Шаг 5. Дублируйте кадры для создания анимации
– Под временной шкалой находится панель инструментов, которая содержит (среди прочего) настройку цикла, кнопку предварительного просмотра и кнопку дублирования кадра.
Если вы не настроили неподвижные изображения заранее или вам нужно отрегулировать части созданной вами анимации на шаге 4 вы можете создать анимацию вручную, кадр за кадром (именно так я и сделал свою анимацию). Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в свое изображение и повторите.
Например, моя анимация — это пара солнцезащитных очков, скользящих по глазам объекта. Для этого я продублировал рамку, переместил солнцезащитные очки на несколько пикселей вниз (сколько пикселей было вопросом проб и ошибок — подробнее об этом позже) и повторял этот процесс до тех пор, пока у меня не было примерно пятнадцати кадров, и солнцезащитные очки оказались там, где я хотел их, что привело к плавной анимации скольжения вниз.
Шаг 6: Установите время задержки каждого кадра
— Настройку продолжительности можно найти внизу каждого кадра.
Вы можете найти таймер задержки внизу каждого кадра (время в секундах со стрелкой раскрывающегося списка рядом с ним).
Щелкните стрелку, чтобы открыть меню и выбрать время, в течение которого кадр будет отображаться на экране.
Вы можете установить продолжительность отдельных кадров или нескольких кадров одновременно, выбрав все нужные кадры и используя раскрывающееся меню для одного из них.
Совет: Большое количество кадров с короткими задержками является ключом к сглаживанию анимации, тогда как несколько кадров с длинными задержками создают резкий эффект остановки движения.
Шаг 7: Установите количество циклов анимации
–
Также на панели инструментов под шкалой времени находится настройка цикла.Вы можете настроить анимацию на цикл «Навсегда», «Один раз» или определенное количество раз.
Шаг 8. Предварительный просмотр и повторение анимации
–
Кнопка воспроизведения на панели инструментов окна временной шкалы позволяет предварительно просмотреть анимацию. Используйте это, чтобы убедиться, что ваша анимация правдоподобна и ведет себя должным образом. Если это не так, попробуйте поработать с задержкой или добавить больше кадров, пока не получите желаемый результат. И наоборот, это также отличное время для экспериментов с удалением как можно большего количества кадров, не нарушая иллюзию движения, чтобы получить минимально возможный размер файла.
Шаг 9. Экспортируйте документ Photoshop в формате GIF
– Файл> Экспорт> Сохранить для Интернета (устаревшая версия)…
Прежде всего, не забудьте сохранить рабочий PSD!
Когда вы будете готовы экспортировать окончательный файл GIF, выберите Файл> Экспорт> Сохранить для Интернета (устаревшая версия) . (Примечание: если вы работаете со старой версией Photoshop, скорее всего, это будет «Файл»> «Сохранить для Интернета и устройств»). Откроется окно экспорта.
Откроется окно экспорта.
Здесь много вариантов, но для наших целей нам понадобится лишь несколько.Во-первых, убедитесь, что вы установили тип файла GIF в раскрывающемся списке в правом верхнем углу. Остальные параметры, которые я выделил на изображении ниже, необязательны, но полезны для создания облегченного файла. Давайте теперь пройдемся по ним.
Обрезать размер файла
Ваша главная цель с остальными параметрами — уменьшить размер файла за счет уменьшения количества деталей в вашем GIF без ущерба для качества изображения. Помните, что большой размер файла означает медленную загрузку, что может быть особенно неприятным для маркетинговых целей, таких как баннерная реклама, когда зритель не искал ваш контент и не ждал, пока он загрузится.Старайтесь оставаться ниже 1 МБ. На большинстве веб-сайтов можно использовать до 5 МБ, но с большим увеличением. Вы можете увидеть размер вашего файла GIF в нижнем левом углу панели, содержащей изображение для предварительного просмотра.
Уменьшить информацию о цвете
Ненужная информация о цвете — самая большая проблема, когда дело доходит до большого размера файла. Чтобы сократить его, отрегулируйте общее количество цветов в раскрывающемся списке с надписью «Цвета:» и уменьшите настройку дизеринга (смешение пикселей для создания бесшовного затенения) под ним.Внося изменения, следите за изображением предварительного просмотра вашего GIF-изображения слева, чтобы увидеть, как это повлияет на разрешение.
преобразовать в sRGB
sRGB, или «Стандартный RGB», имеет более узкий диапазон цветов, чем стандартный «Adobe RGB», поэтому обязательно установите этот флажок.
Сохранить
Когда вы будете довольны разрешением и размером файла, нажмите кнопку сохранения в нижней части окна. Чтобы убедиться, что все получилось, вы можете предварительно просмотреть готовый файл GIF, перетащив его в поле URL-адреса браузера.
Шаг 10: Поделитесь своим готовым фотошопом GIF!
–
И вот он — готовый GIF-файл, готовый к публикации во всемирной паутине. Теперь, когда у вас есть навыки создания базовой анимации Photoshop из видео и неподвижных изображений, вы можете дарить почти все, что угодно!
Хотя этот метод полезен для быстрых веселых GIF-файлов, GIF-файлы для профессиональных целей должны быть намного надежнее, чем моя глупая реклама солнцезащитных очков.Изучить программное обеспечение несложно, но сама анимация — это сложная форма искусства, требующая практики и опыта. Когда вы будете готовы обновить свою игру в формате GIF, убедитесь, что вы работаете с профессионалом.
Ищете профессиональную помощь в создании анимации?
Работайте с одним из наших талантливых дизайнеров!
Эта статья была первоначально написана Ребеккой Крегер и опубликована в 2013 году. Она была дополнена новой информацией и примерами.
Banner Maker Pro — Создавайте любые рекламные баннеры, веб-заголовки, баннеры facebook, кнопки, логотипы, мобильные баннеры, графические объявления, анимированные gif или веб-изображения быстро и легко. Создайте баннер любого размера и добавьте любое изображение. Бесплатная пробная версия.
Баннер Maker Pro — это программа, быстро (и легко!) позволяет создавать веб-баннеры, facebook баннеры, веб-кнопки, веб-заголовки, анимированные гифки, логотипы, графические объявления и другая веб-графика. Это не только для баннеров.Это создатель анимированных баннеров, кнопок и логотипов. все в одном — и это всего 39,99 доллара за неограниченное создание баннеров.
Автор
используя интерфейс, похожий на мастера, Banner Maker Pro позволяет легко
создавать профессионально выглядящие баннеры, кнопки и графику для Интернета
страниц за считанные минуты. Просто следуйте вкладкам в верхней части программы
шаг за шагом пройти процесс создания изображения. Когда вы закончите
изображение, просто сохраните его как GIF, JPEG или PNG и добавьте его
на ваш сайт.
Когда вы закончите
изображение, просто сохраните его как GIF, JPEG или PNG и добавьте его
на ваш сайт.
Создать анимированный баннер или кнопку менее чем за 5 минут! Нет графической экспертизы нужный.
Не верьте нам на слово. Ознакомьтесь с нашим образцом баннеры кнопки и снимки экрана, или скачать наша БЕСПЛАТНАЯ 15-дневная пробная версия для Windows (XP, Vista, Windows 7, Windows 8 и Windows 10).
Если вы , а не специалист по графике ….
Тогда Banner Maker Pro создан для вас. Есть нет более простого способа сделать веб-графика.Это полнофункциональная графическая программа без скрытые шаблоны, исчезающие инструменты или долгое обучение. А также все это меньше, чем стоимость найма художника-графика.
Если вы являетесь экспертом по графике ….
Banner Maker Pro — это
для тебя тоже. Нет более быстрого способа создания высококачественной веб-графики.
С Power Preview нет более быстрого способа просмотра сотен
разные вариации ваших изображений.
Нет более быстрого способа создания высококачественной веб-графики.
С Power Preview нет более быстрого способа просмотра сотен
разные вариации ваших изображений.
Посмотрите это видео, чтобы узнать, как сделать анимированный баннер всего за 4 минут.
Преимущества с помощью Banner Maker Pro
| Animated Banner Maker — это мощный инструмент для создания анимированных гифок, который создает послойную векторную анимацию изображений, текста и многоугольников на основе ключевых кадров на временной шкале. Эта технология создания анимированных баннеров GIF основана на поздней версии Flash, а теперь — в Adobe Animate. | ||
Между ключевыми кадрами вы можете анимировать положение, размер, поворот, прозрачность и цвета всех символов, включая изображения, текст и многоугольники. Вы можете создавать впечатляющие визуальные материалы с помощью ABM. Вы можете создавать впечатляющие визуальные материалы с помощью ABM. | ||
| Создатель анимированных гифок предназначен для создания анимированных рекламных баннеров с богатым содержанием, которое вы действительно можете воспроизвести только с помощью Adobe Animate.ABM разработан с учетом простоты и будет более удобен тем, кто знаком с анимацией по ключевым кадрам. Есть кривая обучения. Прочтите раздел руководства пользователя, посвященный анимации по ключевым кадрам. | ||
Программное обеспечение выводит в анимированный GIF и WebP, если вы хотите использовать True color. В ABM все элементы управляются с помощью мыши, удобство использования кажется естественным после нескольких быстрых примеров проектов. | ||
| Основные характеристики: 1.Возможность работы с баннерами любого разрешения как по горизонтали, так и по вертикали. Дополнительные функции: 1. Все манипуляции с объектами основаны на мышке, правильно представлены и будут естественны для пользователей. | & nbsp | |
Animated Banner Maker идеально подходит для создания впечатляющих анимированных баннеров для эффективного повышения конверсии. | & nbsp | |
Создатель анимированных GIF
Анимированный GIF:
Онлайн-редактор GIF
GIF maker позволяет мгновенно создавать анимированные GIF-файлы, объединяя отдельные файлы изображений в кадры. Создаваемые файлы GIF имеют высокое качество и не содержат водяных знаков или указания авторства, что делает этот инструмент идеальным для разработчиков и создателей контента.
Чтобы создать GIF, вы можете загрузить последовательность изображений GIF, JPG, PNG, BMP, TIFF, HEIC, AVIF и других типов, ZIP-архив, содержащий изображения, и даже смешивать различные форматы и размеры — они будут преобразованы автоматически. Вы также можете загружать анимированные изображения GIF, WebP или APNG, они будут разделены, а время задержки сохранится. Таким образом, создатель GIF можно также использовать для редактирования, сокращения или объединения существующих GIF.
Вы также можете загружать анимированные изображения GIF, WebP или APNG, они будут разделены, а время задержки сохранится. Таким образом, создатель GIF можно также использовать для редактирования, сокращения или объединения существующих GIF.
Как сделать GIF?
Нажмите кнопку «Выбрать файлы» выше и выберите изображения, которые хотите использовать в качестве рамок.
Вы можете нажать и удерживать клавишу ctrl / command, чтобы выбрать несколько файлов.
Когда изображения загружены, вы можете настроить скорость анимации и порядок кадров перед созданием GIF.
После создания GIF вы можете изменить его размер, обрезать и оптимизировать или использовать любые другие инструменты, которые мы предоставляем.
Советы по созданию GIF
- Вы можете контролировать скорость для всего GIF, установив «Время задержки» внизу
или отрегулируйте задержку для отдельных кадров с помощью поля ввода «Задержка» рядом с каждым кадром.
Время задержки составляет одну сотую (1/100) секунды между кадрами — чем больше значение, тем медленнее отображается анимация.
Не рекомендуется устанавливать время задержки меньше 2, потому что некоторые браузеры игнорируют такие значения и по умолчанию используют более низкую скорость анимации. - По умолчанию все кадры будут отсортированы в алфавитном порядке по имени файла (и сохранят исходный порядок, если вы загрузите существующую анимацию), вы можете перетащить их в область аниматора GIF, чтобы изменить их порядок.
- Включите опцию «Crossfade frames», если вы хотите создать плавный, плавный переход между изображениями.Полезно для создания слайд-шоу из фотографий. Большее значение параметра «Количество кадров» и более короткое значение «Задержка фейдера» приведут к более плавной анимации, но значительно увеличит размер файла, потому что создатель GIF должен создать больше дополнительных кадров между каждым из исходных кадров. Поиграйте с этими значениями, чтобы найти баланс для своих нужд.
- Если вы загружаете изображения разного размера, появятся 2 дополнительных параметра: автоматическое изменение размера и обрезка их всех в соответствии с наименьшими размерами или выбор выравнивания (например.
 грамм. вверху слева или по центру). Вы также можете вручную ввести координаты верхнего / левого угла в пикселях для каждого кадра.
грамм. вверху слева или по центру). Вы также можете вручную ввести координаты верхнего / левого угла в пикселях для каждого кадра. - Если вы хотите создавать изображения в формате GIF из видео, используйте вместо этого инструмент «Видео в GIF».
- Чтобы сделать GIF из листа спрайтов, используйте инструмент вырезания спрайтов.
Создание анимированных рекламных баннеров в формате Gif в Photoshop CC
Наша конечная цель здесь, в Web U Teach , очень проста: Расширять возможности наших студентов с помощью знаний , которые используются в современном и реальном мире в современном быстро развивающемся Интернете одержимый миром.
В основном мы специализируемся на нишах онлайн-обучения в сфере информационных технологий, вычислительной техники, программного обеспечения и получения реального и устойчивого дохода.
Наши инструкторы обладают огромным опытом в своих конкретных темах и гордятся тем, что за 65 лет целевых знаний накоплено года.
Наш стиль обучения непринужденный, информативный и чрезвычайно простой для восприятия. У вас всегда будет возможность обратиться к нам за любой дополнительной помощью и поддержкой, которые могут вам понадобиться (даже по каждому отдельному курсу, который мы выпускаем.
Мы эксперты в области компьютеров, информационных технологий и получения дохода в Интернете.
Наши команды Другие области специализации включают:
Создание и продажа цифровых продуктов . Электронная коммерция . Предпринимательство . Графический дизайн . Общие знания в области ИТ . Домашний бизнес . Лидогенерация . Маркетинг и продвижение . Сайты членства . Создание успешного онлайн-бизнеса с нуля . Получение повторяющегося дохода . Социальное продвижение и взаимодействие .Программное обеспечение . SEO . Оптовая и Прямая доставка . Дизайн сайта. . Нестандартное мышление Став нашим студентом, вы можете рассчитывать на обучение с помощью нашего богатого опыта и навыков, что позволит вам найти кратчайший путь к успеху в Интернете.
наших студентов наделены новыми знаниями, навыками и инструментами, которые помогут им достичь своих личных целей в Интернете — будь то финансовые или другие цели.
Вы БУДЕТЕ узнать больше , Зарабатываете больше , и вы БУДЕТЕ на расти еще больше .Итак, единственное, что вам остается сделать, это убедиться, что вы записались на наши курсы.
Интернет-бизнес — это конкурентный, а порой и «собачий» мир. Но иногда просто знание того, что немного больше, чем у ваших конкурентов, может дать вам преимущество.
Итак, мы напоминаем вам о бесконечном поиске знаний — и приглашаем вас присоединиться к нам в образовательном путешествии ………..
Мы действительно не можем дождаться встречи с вами и будем рады приветствовать вас как уважаемого студента WebUteach!
Web U Teach
Команда преподавателей Web U
.
 В том баннере, который мы сделали, будет меняться только кнопка с зеленого на красный цвет, привлекая к себе внимание. Мы решили использовать такой вариант, так как не хотим, чтобы эти баннеры сильно отвлекали читателя от текста, но при этом его было сложно не заметить.
В том баннере, который мы сделали, будет меняться только кнопка с зеленого на красный цвет, привлекая к себе внимание. Мы решили использовать такой вариант, так как не хотим, чтобы эти баннеры сильно отвлекали читателя от текста, но при этом его было сложно не заметить. Жмем удобное сочетание горячих клавиш Ctrl + Alt + Shift + S или идем в меню Файл → Экспортировать → Сохранить для веб. Далее появится форма с кучей настроек для сохранения:
Жмем удобное сочетание горячих клавиш Ctrl + Alt + Shift + S или идем в меню Файл → Экспортировать → Сохранить для веб. Далее появится форма с кучей настроек для сохранения: п.)
п.)
 Например, это может быть информация о продажах, информация о специальном предложении или что-то еще. Как и ваш призыв к действию, ваше сообщение должно быть максимально кратким и содержательным.
Например, это может быть информация о продажах, информация о специальном предложении или что-то еще. Как и ваш призыв к действию, ваше сообщение должно быть максимально кратким и содержательным. Теперь мы создадим фрейм №3, в котором мы еще больше сместим положение текста туда, где он будет в конце, но этого недостаточно.Непрозрачность в этом случае должна быть около 70%, если мы также хотим, чтобы эффект «постепенного появления» был виден.
Теперь мы создадим фрейм №3, в котором мы еще больше сместим положение текста туда, где он будет в конце, но этого недостаточно.Непрозрачность в этом случае должна быть около 70%, если мы также хотим, чтобы эффект «постепенного появления» был виден.
 Он включает в себя такие функции, как регулировка цвета, переворачивание изображения, обрезка изображения и т. Д.
Он включает в себя такие функции, как регулировка цвета, переворачивание изображения, обрезка изображения и т. Д. Этот GIF Banner Designer позволяет получать выходные данные в формате GIF.
Этот GIF Banner Designer позволяет получать выходные данные в формате GIF.  0 GIF Banner Maker
0 GIF Banner Maker Доступ к карте символов отображает разные символы шрифта, который будет вставлен в ваши баннеры GIF.
Доступ к карте символов отображает разные символы шрифта, который будет вставлен в ваши баннеры GIF.

 Эффекты могут применяться даже к тексту, символам, изображениям и фигурам.
Эффекты могут применяться даже к тексту, символам, изображениям и фигурам.
 Это сэкономит ваше время позже, когда вам понадобится их использовать.
Это сэкономит ваше время позже, когда вам понадобится их использовать.
 Поэтому, когда вы сохраняете свои проекты в виде шаблонов, они сохраняются в библиотеке, чтобы облегчить доступ к ним в будущем.
Поэтому, когда вы сохраняете свои проекты в виде шаблонов, они сохраняются в библиотеке, чтобы облегчить доступ к ним в будущем.
 0 версия. Формы и изображения также могут быть очерчены. Вы также можете настроить свойства контура в соответствии с вашими предпочтениями.
0 версия. Формы и изображения также могут быть очерчены. Вы также можете настроить свойства контура в соответствии с вашими предпочтениями. Эти шаблоны, входящие в состав GIF Banner Designer, помогут начать создавать свои собственные баннеры.
Эти шаблоны, входящие в состав GIF Banner Designer, помогут начать создавать свои собственные баннеры. Поэтому, когда вам нужно их использовать, они легко доступны.
Поэтому, когда вам нужно их использовать, они легко доступны. Добавление цвета к тексту придаст ему еще более привлекательный вид.
Добавление цвета к тексту придаст ему еще более привлекательный вид.
 Д.легко выполняется с помощью функции «выравнивание объектов». Эта функция также применима к изображениям, фигурам, символам, кнопкам и тексту.
Д.легко выполняется с помощью функции «выравнивание объектов». Эта функция также применима к изображениям, фигурам, символам, кнопкам и тексту. 0 имеет больше анимации и переходов, чем раньше! Используйте захватывающие переходы в своем баннере, такие как Slide, Fade, Checkerboard, Spin Shatter, Sparkles, Stars и Iris и т. Д.
0 имеет больше анимации и переходов, чем раньше! Используйте захватывающие переходы в своем баннере, такие как Slide, Fade, Checkerboard, Spin Shatter, Sparkles, Stars и Iris и т. Д.





 грамм. вверху слева или по центру). Вы также можете вручную ввести координаты верхнего / левого угла в пикселях для каждого кадра.
грамм. вверху слева или по центру). Вы также можете вручную ввести координаты верхнего / левого угла в пикселях для каждого кадра.