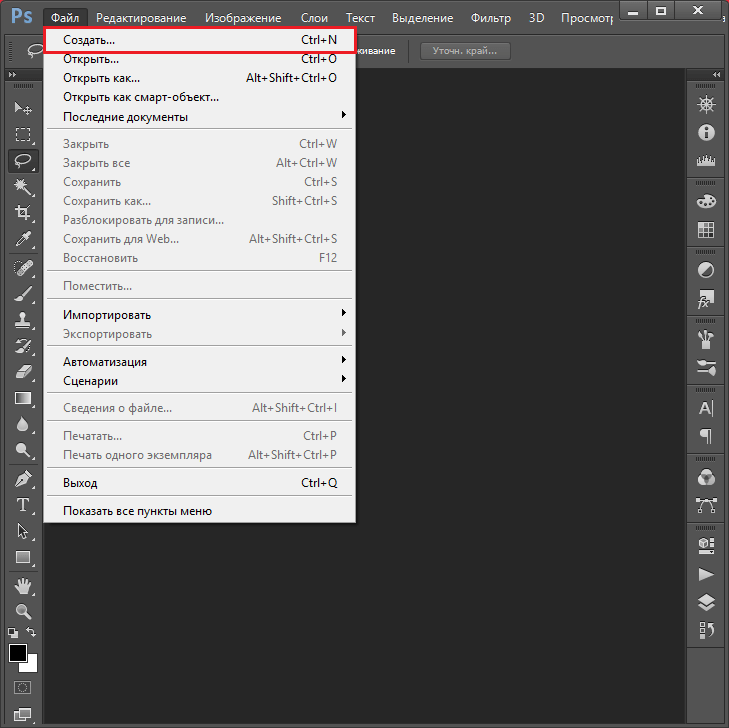
Gif как сделать в photoshop: Создание GIF-анимации в Photoshop | Руководства по Adobe Photoshop
Создание gif анимации онлайн без фотошопа. Фоторедактор PicMix. Как сделать гифку из фото
Ранее на сайте мы рассматривали сторонние , однако большинство из них запросто может заменить обычный Фотошоп. Анимированные GIF файлы с его помощью делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга. Недавно с помощью этого руководства сделал гифку о своих приключениях для итогового поста за 2016 год в персональном блоге.
Процесс занял буквально минут 5-10.
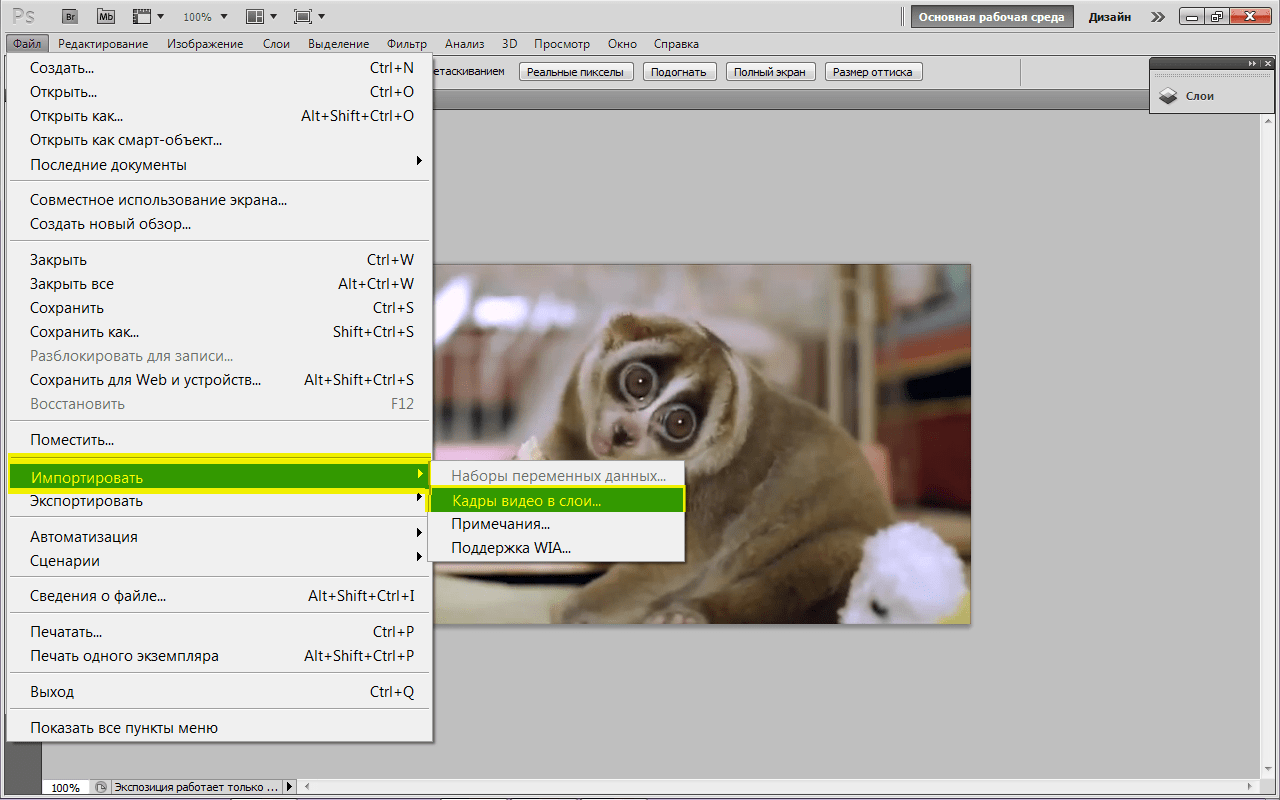
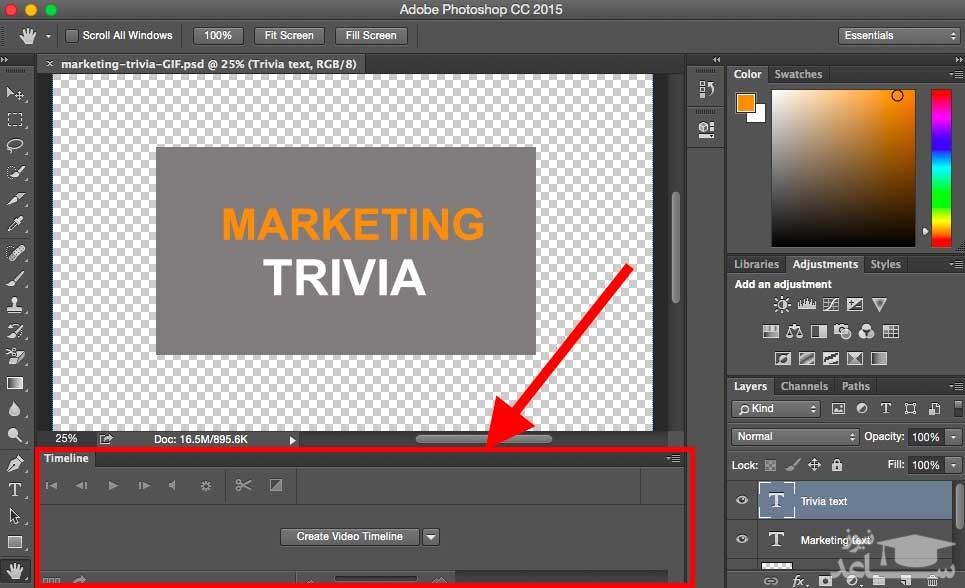
Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме. Добавление изображений GIF анимации в Photoshop
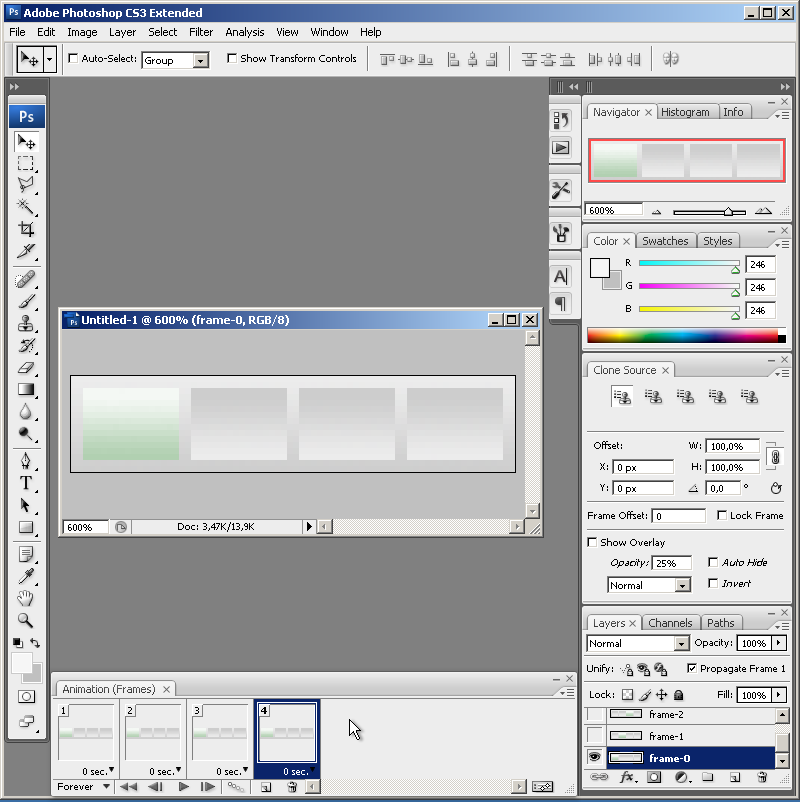
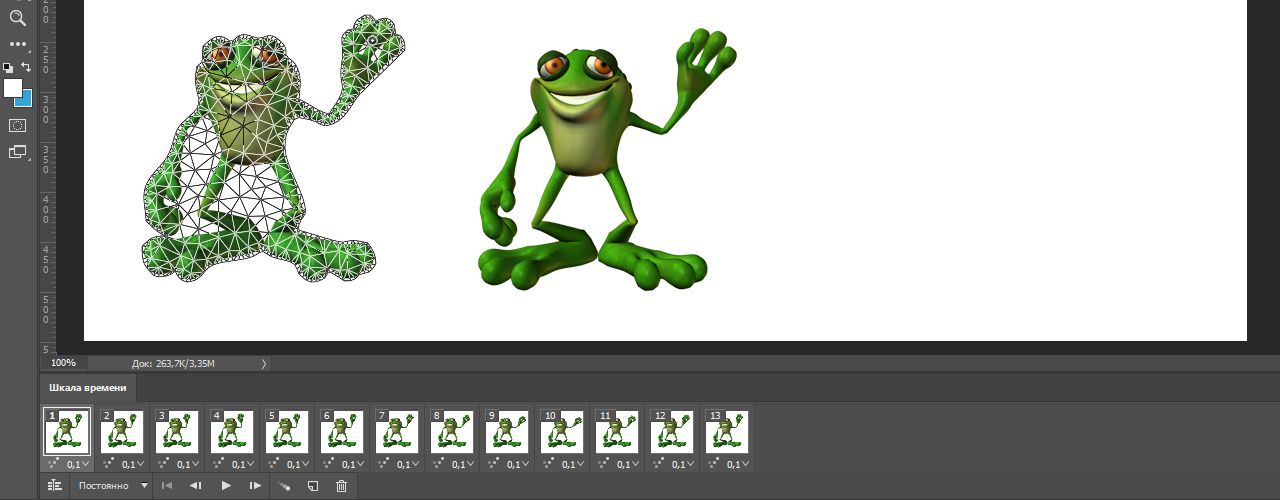
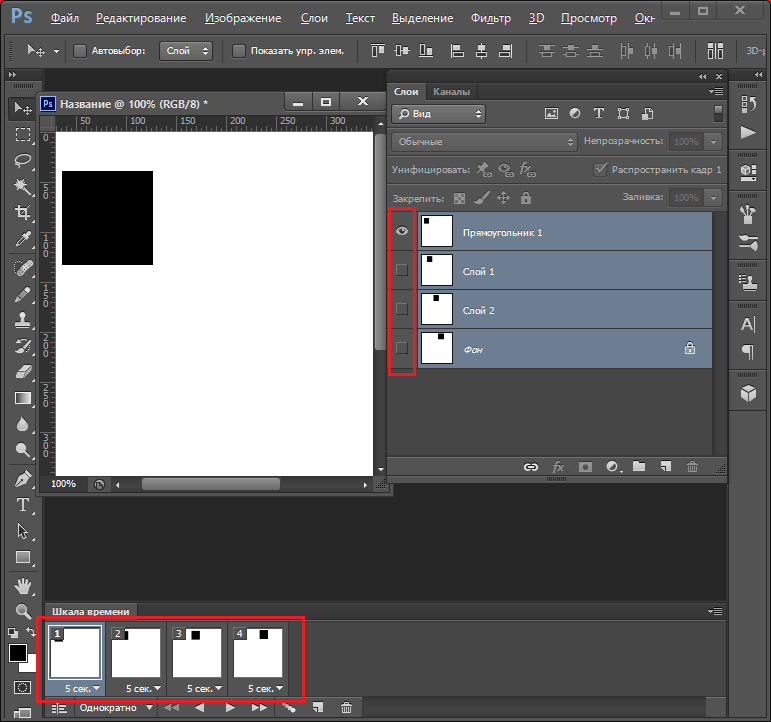
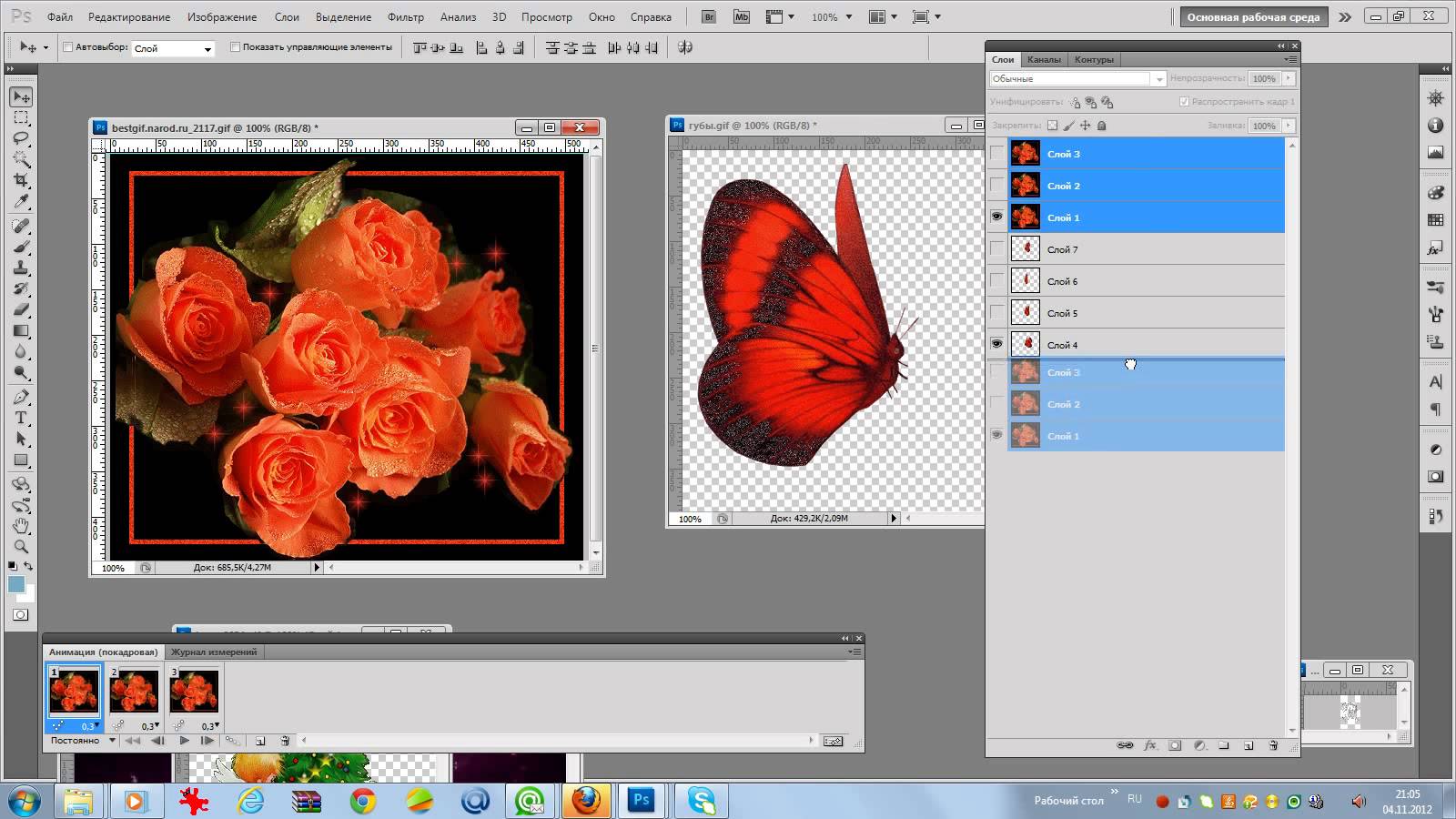
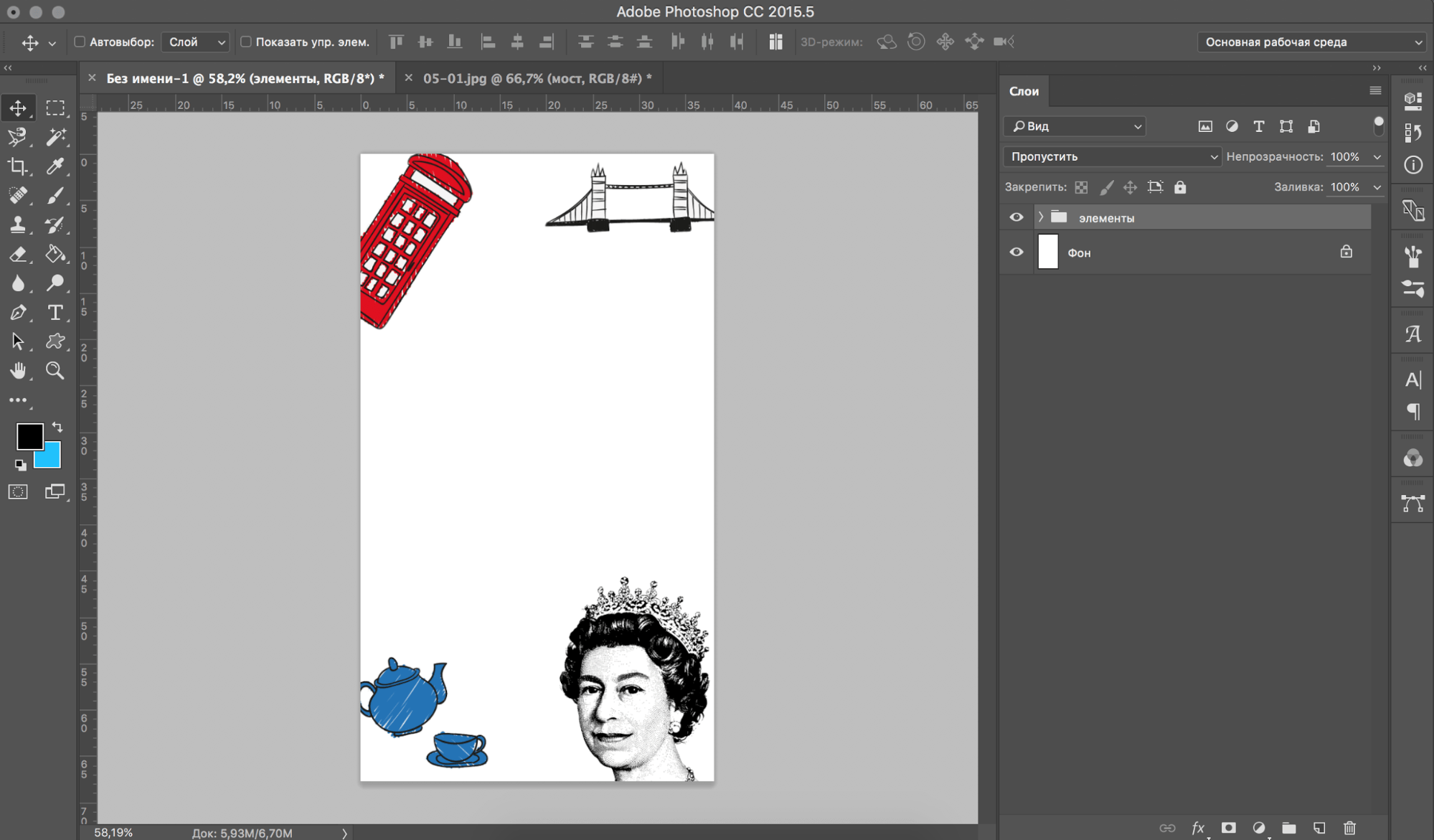
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
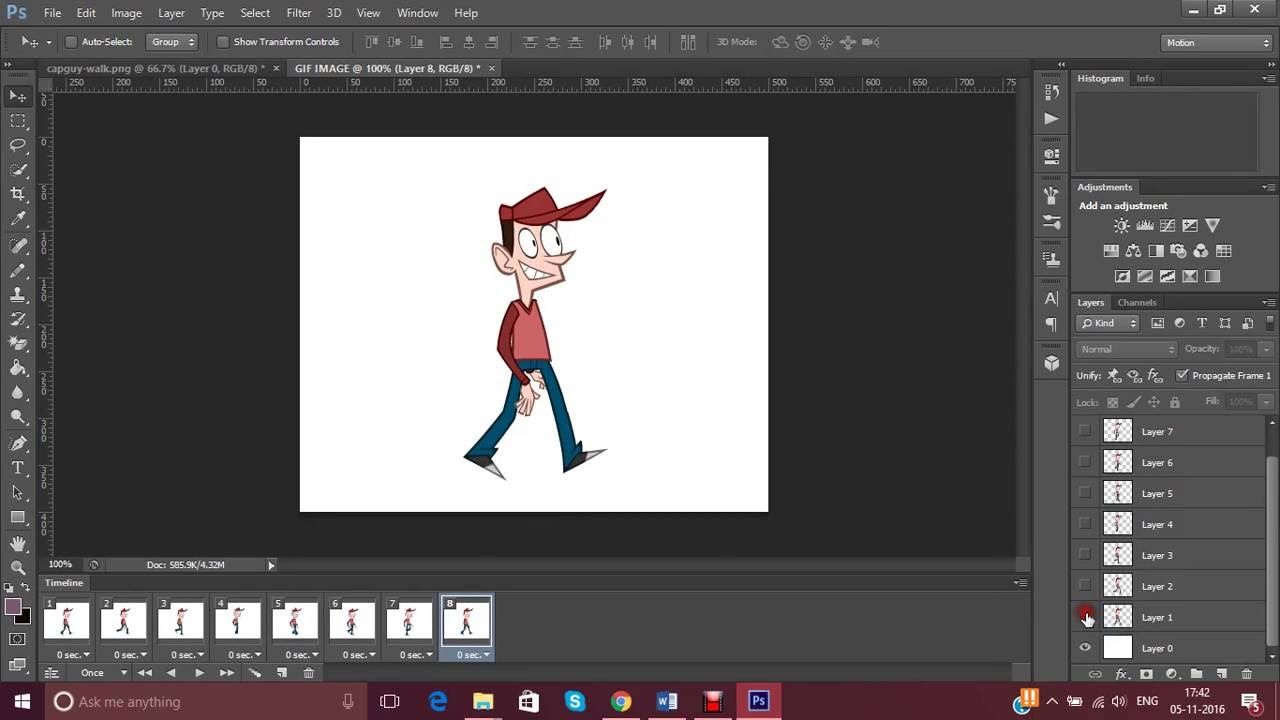
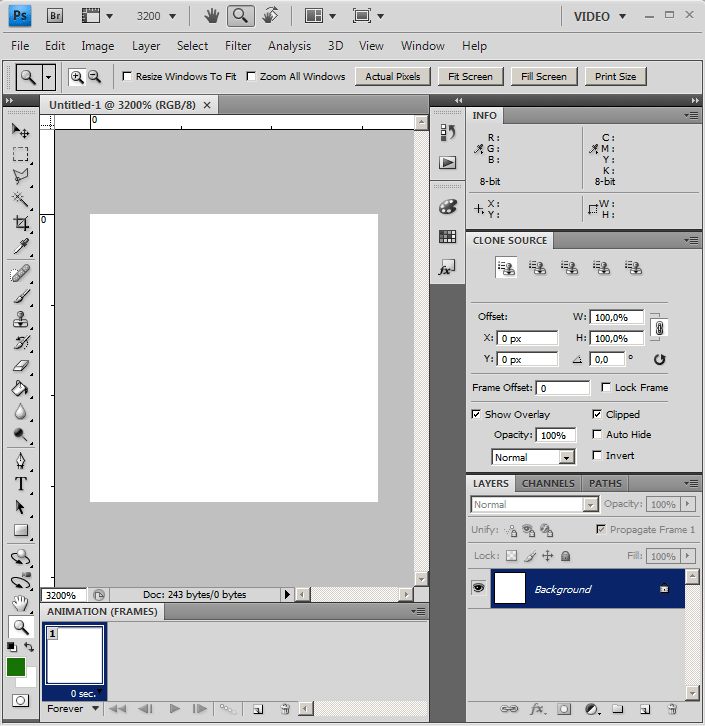
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
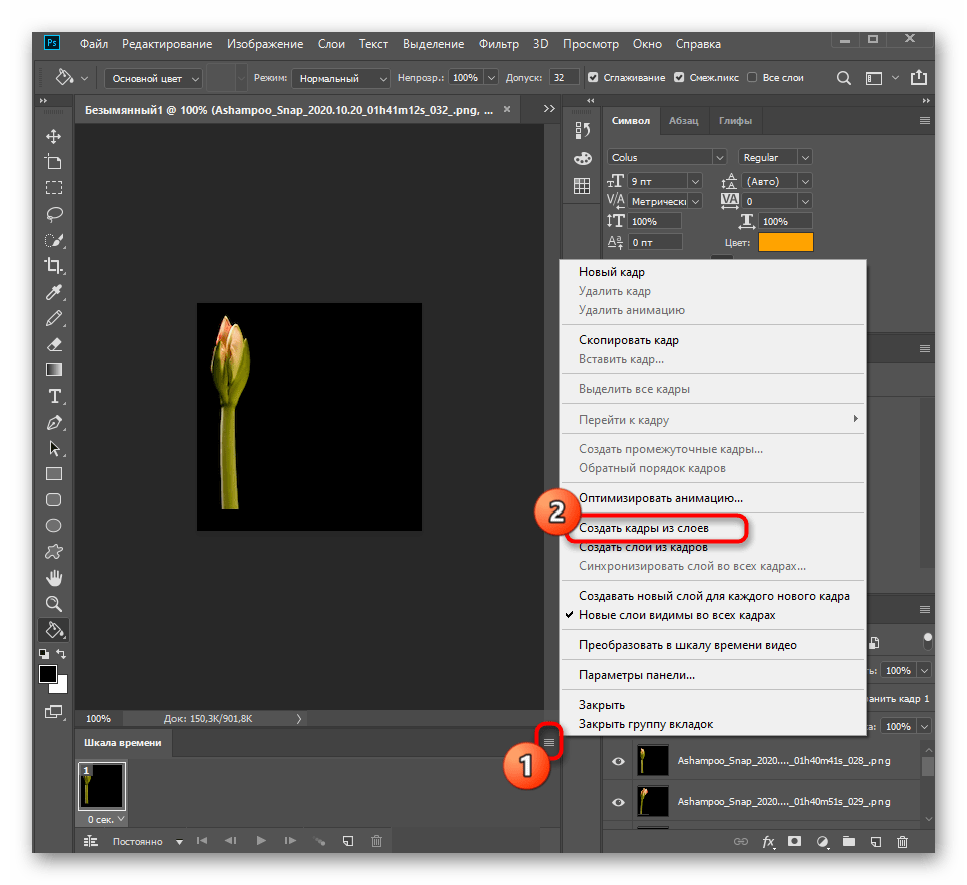
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
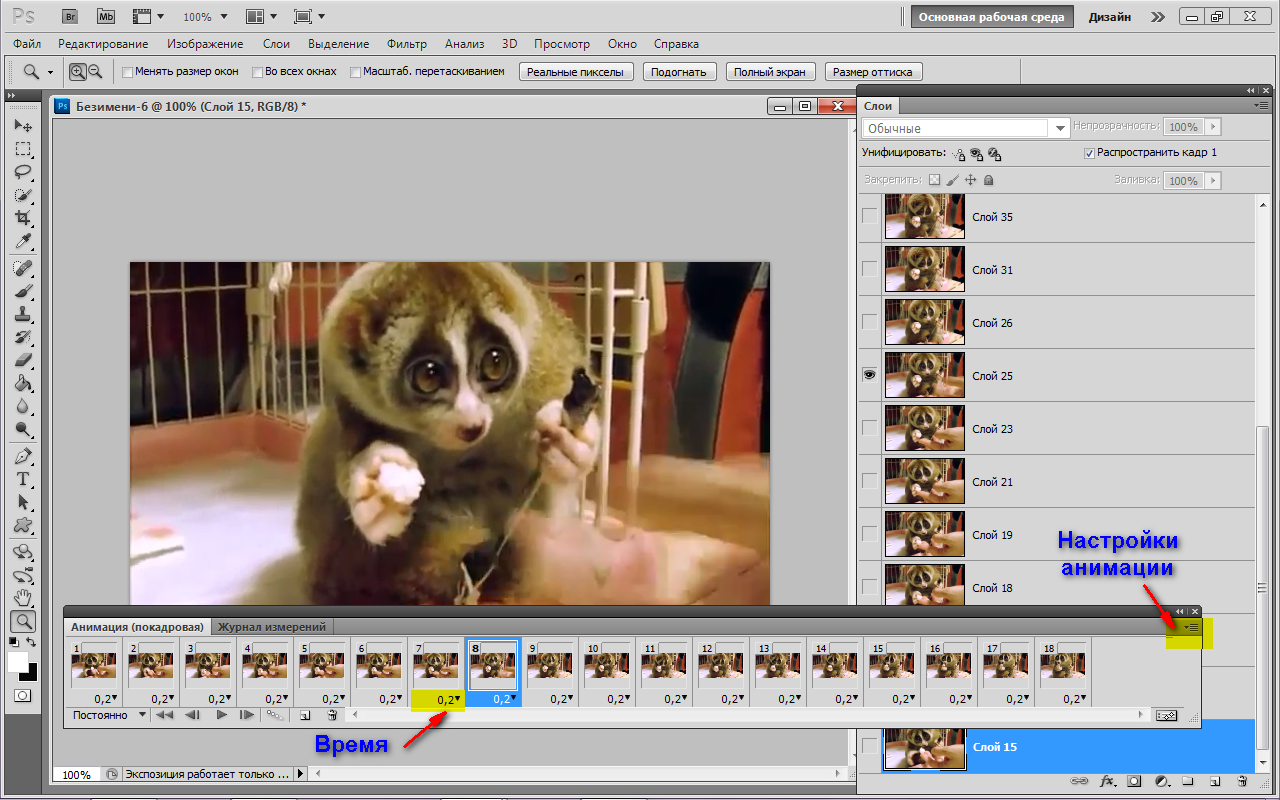
Настройки GIF анимации в Фотошопе
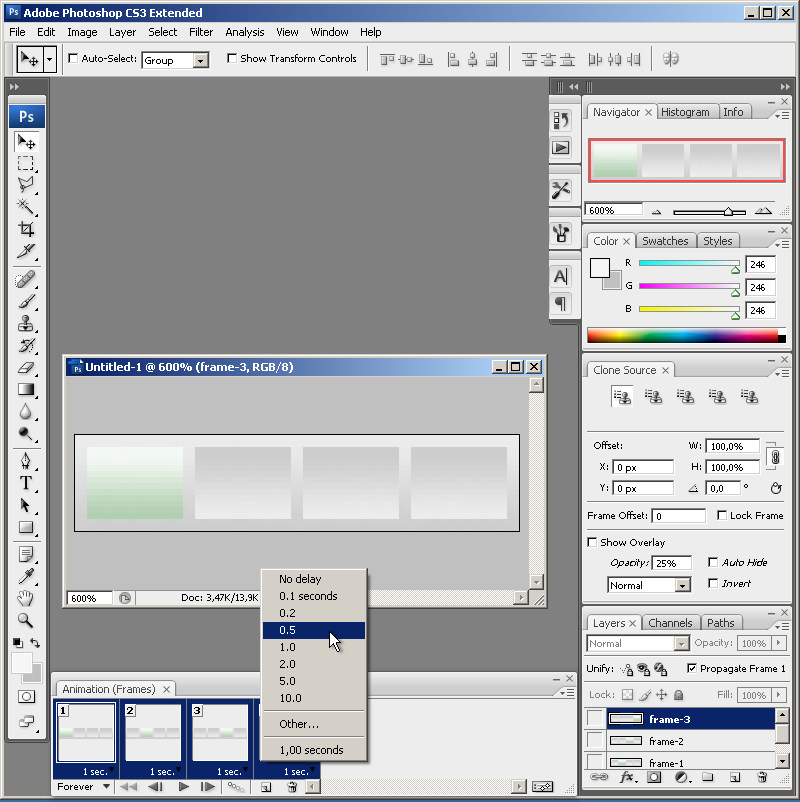
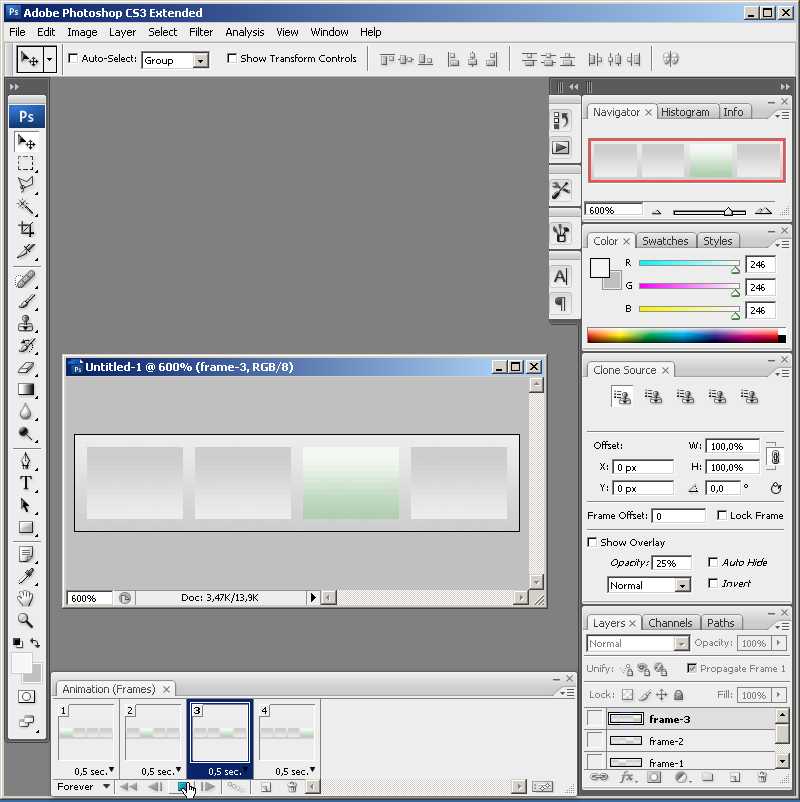
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе.
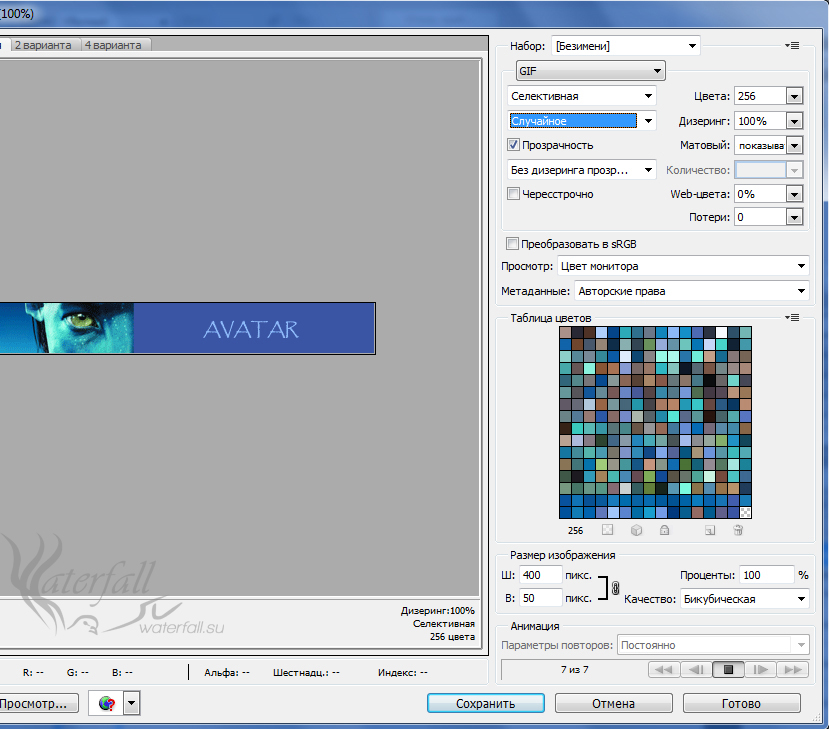
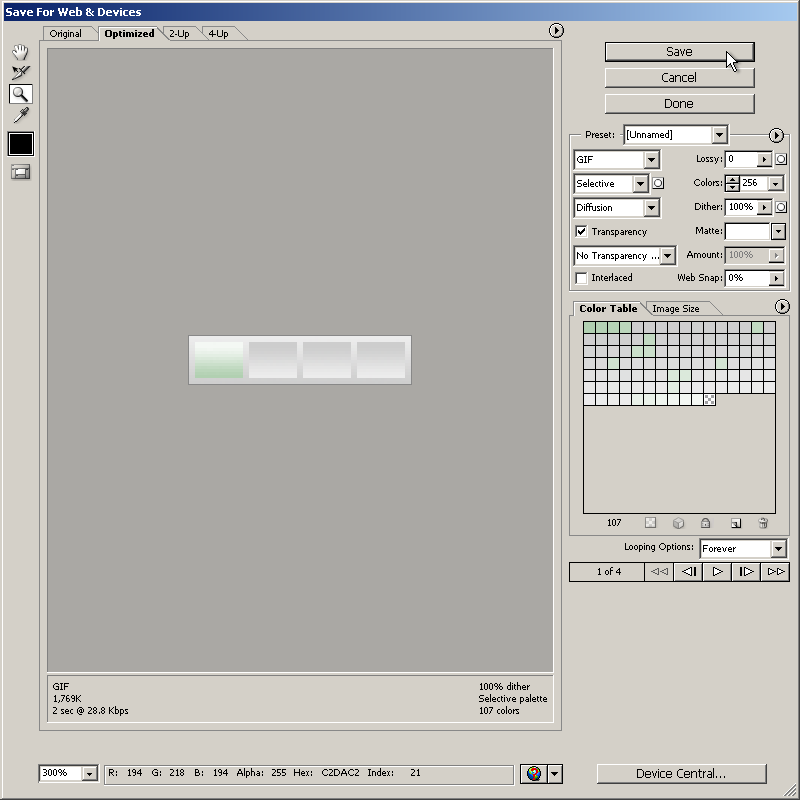
Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью Alt + Shift + Ctrl + S все еще работает. В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т.к. встроенный просмотрщик Windows анимацию не проигрывает.
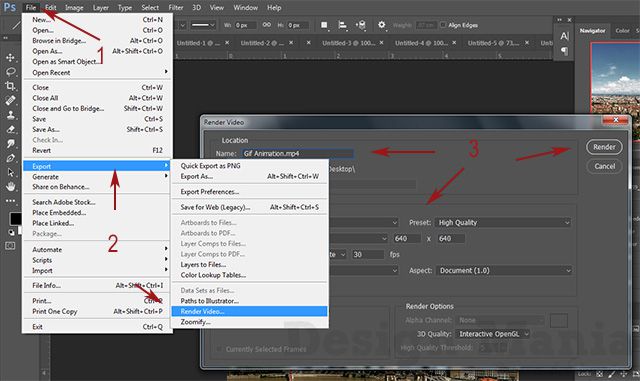
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render.
В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
GIF-анимация – череда циклически изменяющихся изображений и кадров видео – один из популярных форматов интернет-контента. Этот формат особо любим интернет-маркетологами за его способность привлекать внимание аудитории. Формат GIF используется для создания рекламных баннеров, презентационных материалов продукции и услуг в коммерческой среде, развлекающего контента в соцсетях. GIF-анимация эффектнее статических картинок, а у видеоконтента выигрывает малым весом и способностью донести суть информации, как и изображение, почти мгновенно. Да и создание «гифок» – процесс, в разы проще, чем съемка и монтаж видео.
Безусловно, у процесса создания GIF-анимации есть свои уровни мастерства. На профессиональном уровне «гифки» создаются с использованием мощных графических редакторов типа Adobe Photoshop. Способ попроще – применение функциональных узконаправленных программ, предназначенных именно для создания GIF-анимации. Они не столь сложны, как графические редакторы профессионального уровня, но все же освоить их за один вечер удастся не каждому.
Программы для gif-анимации – это EximiousSoft GIF Creator, FotoMorph, Ulead Gif Animator и их аналоги – примечательны наличием специальных эффектов. Для создания простенькой GIF-анимации особых каких-то навыков не нужно. Любительские «гифки» можно создать просто, быстро и бесплатно. Для этого в Интернете существуют специальные веб-сервисы. Они могут дополнить функционал несложных графических редакторов или менеджеров изображений, которые не умеют экспортировать в формат GIF, но обладают необходимыми опциями для коррекции картинок, интересными эффектами и просты в использовании.
Программы для создания GIF-анимации
1. Веб-сервис ToolsOn
Веб-сервис ToolsOn – этой такой себе обывательский портал, предлагающий бесплатные простенькие инструменты для решения разного рода задач: создание рингтонов, логотипов, иконок, фотоколлажей, GIF-анимации. GIF-файлы можно создавать из изображений и видеороликов. Чтобы оживить статичные картинки, жмем раздел сервиса «Создать GIF-анимацию», добавляем хранящиеся на компьютере изображения (их общий вес не должен превышать 15 Мб), даем анимации имя, устанавливаем время задержки кадров и параметр цикличного воспроизведения (при необходимости).
Если исходные материалы имеют различные размеры, можно задать свое значение ширины и высоты кадров в пикселях, чтобы уйти от автоматического выбора. ToolsOn даже предлагает несколько эффектов для наложения на исходные картинки. Правда, не считая черно-белого фильтра в стиле «ретро», дизайнерский стиль остальных фильтров оставляет желать лучшего. По итогу жмем «Создать».
Правда, не считая черно-белого фильтра в стиле «ретро», дизайнерский стиль остальных фильтров оставляет желать лучшего. По итогу жмем «Создать».
После обработки задачи созданная анимация скачивается на компьютер.
Преимущество сервиса ToolsOn заключается в том, что он не работает по типу бесплатных фотохостингов с обязательным размещением пользовательского контента на своем сервере. В процессе создания GIF-анимации пользователю лишь предлагается выставить свою работу в галерее сайта. Отвечающая за это дело опция «Разрешить доступ» по умолчанию неактивна. Кстати, в галерее можно ознакомиться с работами пользователей, пожелавших разместить свои «гифки» на ToolsOn. Переход в галерею GIF реализован в подвале сайта.
Так же просто, как из картинок, создается GIF-анимация из видеороликов. В разделе ToolsOn «Конвертировать видео в GIF» жмем кнопку с надписью «Видео в GIF конвертер».
В форму сайта добавляем находящийся на компьютере видеофайл в поддерживаемых сервисом форматах MP4, OGV, OGG, WEBM.
2. Веб-сервис Gif creator
Веб-сервис Gif creator предлагает больший перечень исходных материалов для создания GIF-анимации на выходе, нежели предыдущий участник обзора. «Гифки» могут быть созданы не только из хранящихся на диске картинок и видео, но также из фото, создаваемых по ходу процесса с помощью камеры компьютера. GIF-анимация, создаваемая посредством инструментария в окне браузера, размещается на сервере веб-сервиса, откуда файлы можно скачивать на компьютер. Не потерять веб-адрес созданного «шедевра» помогут кнопки расшаривания ссылки в соцсетях. Но Gif creator может работать и локально, для этого лишь нужно воспользоваться бесплатными клиентским приложением для iOS, Android или Windows 10. Благодаря наличию клиентских приложений, их простоте и удобству веб-сервис Gif creator и был выбран для этого обзора из немалого числа веб-ресурсов, предлагающих бесплатное создание GIF-анимации онлайн.
Клиентские приложения Gif creator поддерживают только создание GIF-анимации из изображений – имеющихся на компьютере или создаваемых по ходу процесса с помощью камеры. В окне приложения выбираем раздел «Gif из картинок».
Соответствующими кнопками внизу либо активируем камеру для создания снимков, либо добавляем имеющиеся изображения. По итогу жмем кнопку-галочку.
Затем задаем значение задержки кадров анимации, при желании добавляем какую-то надпись и нажимаем кнопку «Применить». Если нужно только локальное сохранение GIF, далее используем кнопку «Сохранить», и файл будет сохранен в специальном месте устройства. Для Windows 10, например, это папка «Gif creator» внутри папки пользовательского профиля «Изображения».
Все созданные с помощью приложения GIF-файлы отображаются в местной галерее «Мои Gif». Любую из них в дальнейшем можно удалить и с компьютера, и с сервера Gif creator.
3. Веб-сервис Google Фото
Веб-сервис Google Фото – фотохостинг от крупнейшего поисковика Интернета – явный победитель в номинации «Самый простой способ создания GIF». Но это пока что. Дело в том, что фотохостинг от Google активно развивается, но уже можно предположить, что поисковой гигант намеревается сделать своего рода уникальный продукт с минимумом инструментария для пользователей, но с максимумом заявленных возможностей. Плюс к этому, Google Фото задуман как интеллектуальный продукт. Сервис сам каталогизирует загруженные изображения по тегам мест съемки, тематики, сам может создавать из фото эффектные видео по типу слайд-шоу. А после установки клиентского приложения для iOS, Android или Windows и оставлении его работать в фоновом режиме, компания Google будет еще и незримо стоять на страже сохранности пользовательских медиатек, автоматически отправляя копии созданных фото и видео в интернет-хранилище Google Фото. Из доступных для пользователей возможностей внутри сервиса – несложное редактирование изображений, наложение эффектов, создание коллажей и GIF-анимации.
Но это пока что. Дело в том, что фотохостинг от Google активно развивается, но уже можно предположить, что поисковой гигант намеревается сделать своего рода уникальный продукт с минимумом инструментария для пользователей, но с максимумом заявленных возможностей. Плюс к этому, Google Фото задуман как интеллектуальный продукт. Сервис сам каталогизирует загруженные изображения по тегам мест съемки, тематики, сам может создавать из фото эффектные видео по типу слайд-шоу. А после установки клиентского приложения для iOS, Android или Windows и оставлении его работать в фоновом режиме, компания Google будет еще и незримо стоять на страже сохранности пользовательских медиатек, автоматически отправляя копии созданных фото и видео в интернет-хранилище Google Фото. Из доступных для пользователей возможностей внутри сервиса – несложное редактирование изображений, наложение эффектов, создание коллажей и GIF-анимации.
Для создания «гифки» в веб-интерфейсе Google Фото выбираем первый раздел «Ассистент», а в нем жмем кнопку «Анимация».
Выделяем нужные картинки из числа предварительно загруженных в Google Фото, жмем кнопку «Создать».
GIF-анимация откроется в окне браузера, и для нее будут доступны опции скачивания на компьютер, добавления в ранее созданные альбомы, получения публичной ссылки и ее расшаривания в соцсетях.
Все созданные таким образом GIF-анимации хранятся в разделе Google Фото «Альбомы», в подразделе «Анимации».
Не имея настроечных опций при создании GIF, Google Фото выигрывает у других сервисов возможностью загрузки большего веса исходных изображений. Для бесплатного хранения медиаконтента в Google Фото каждому зарегистрированному пользователю выделяется 15 Гб облачного пространства. Включить в состав анимации можно аж до 50-ти изображений.
Отличного Вам дня!
3. Ищем свою папку с подготовленными фото и кликаем левой кнопкой мыши на первую фотографию, зажимаем клавишу Shift, и кликаем по последней, тогда они выделяются все. Жмем ОТКРЫТЬ.
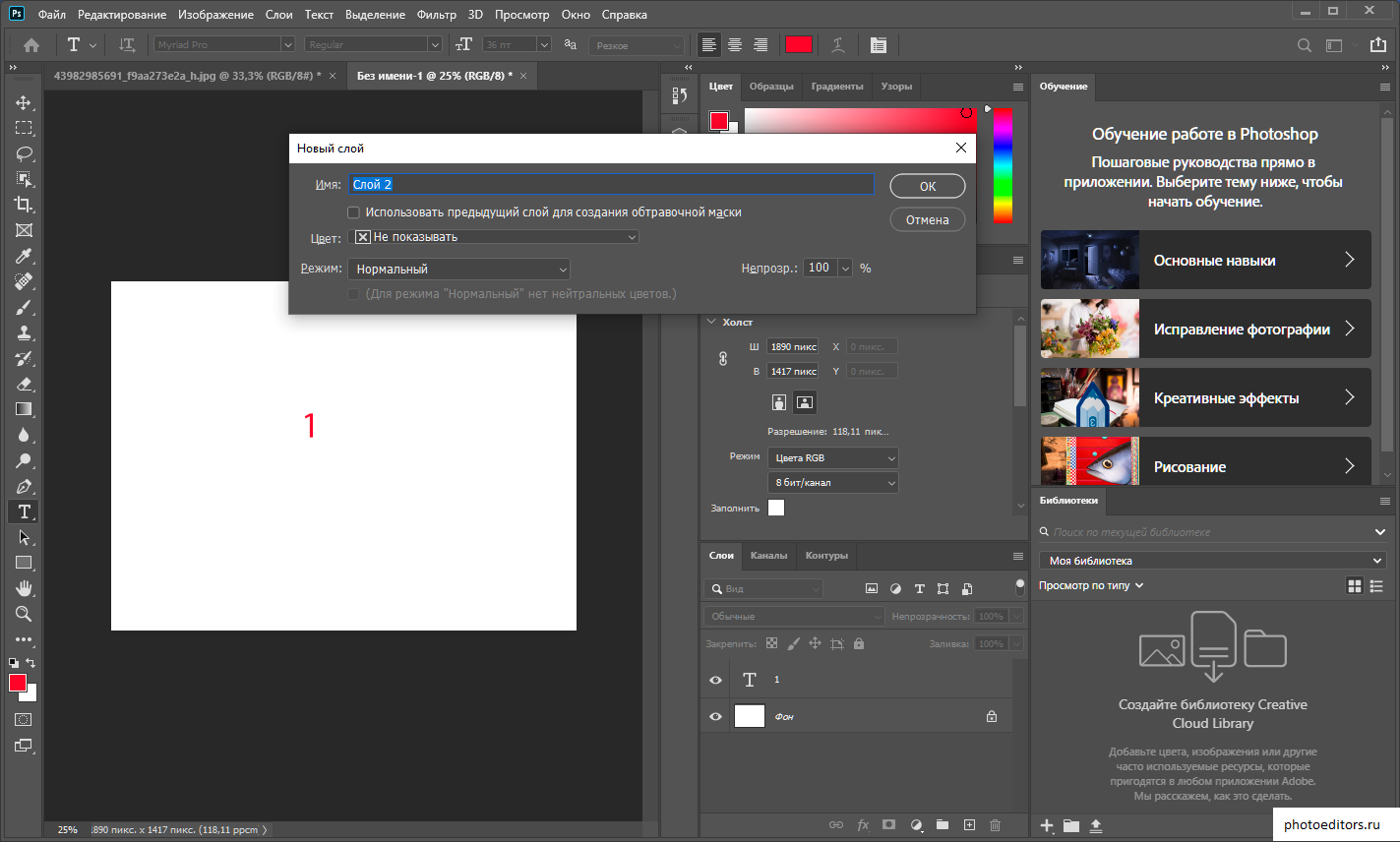
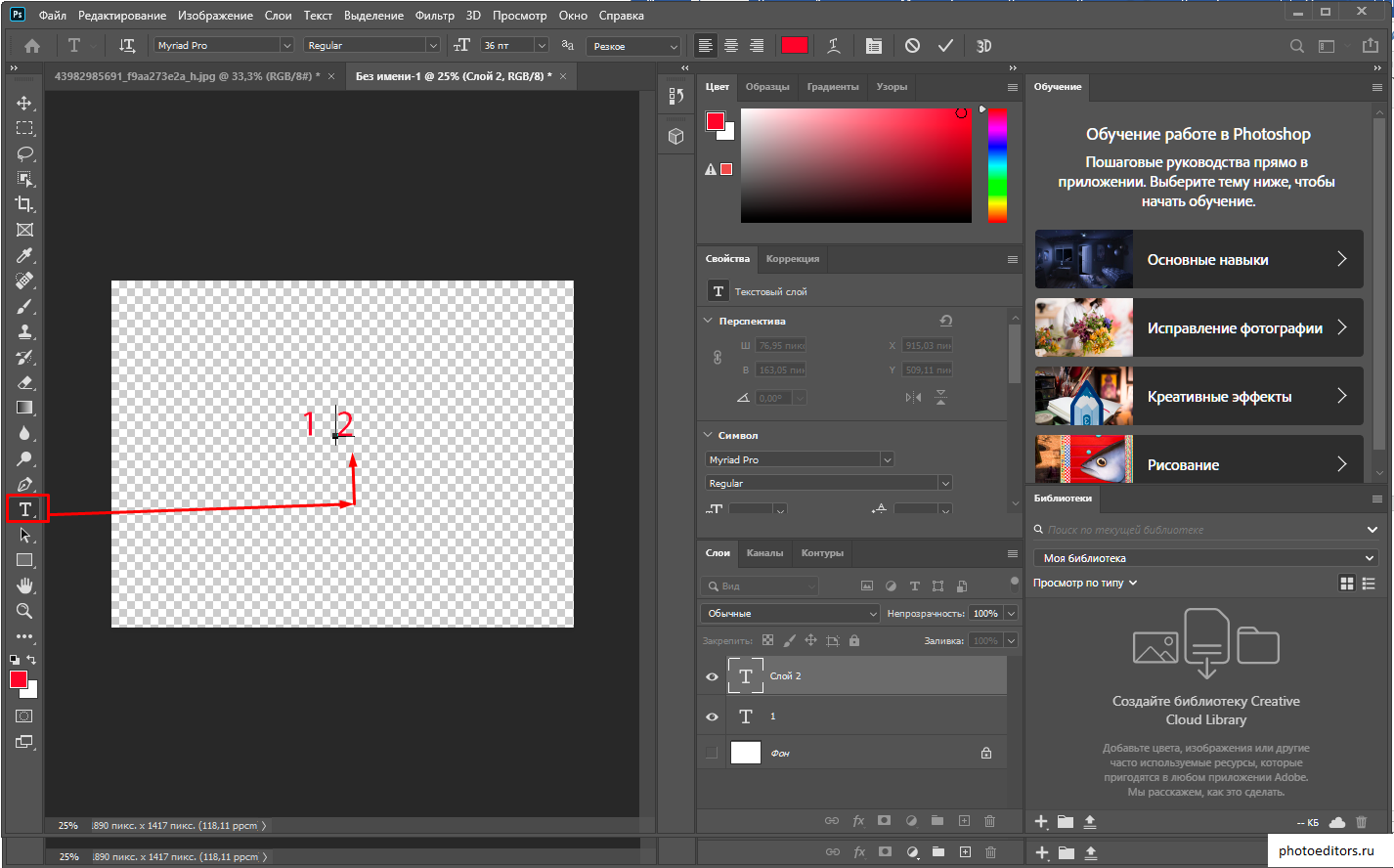
4. В вашем фотошопе открываются все фотографии. Начинаем создавать слои, которые нам понадобятся для анимации или создания gif картинки . Я открыла специально широкую фотографию. И она будет 1-ым слоем.
Чтобы преобразовать фото в слой, кликаем по нему два раза левой кнопкой мыши.
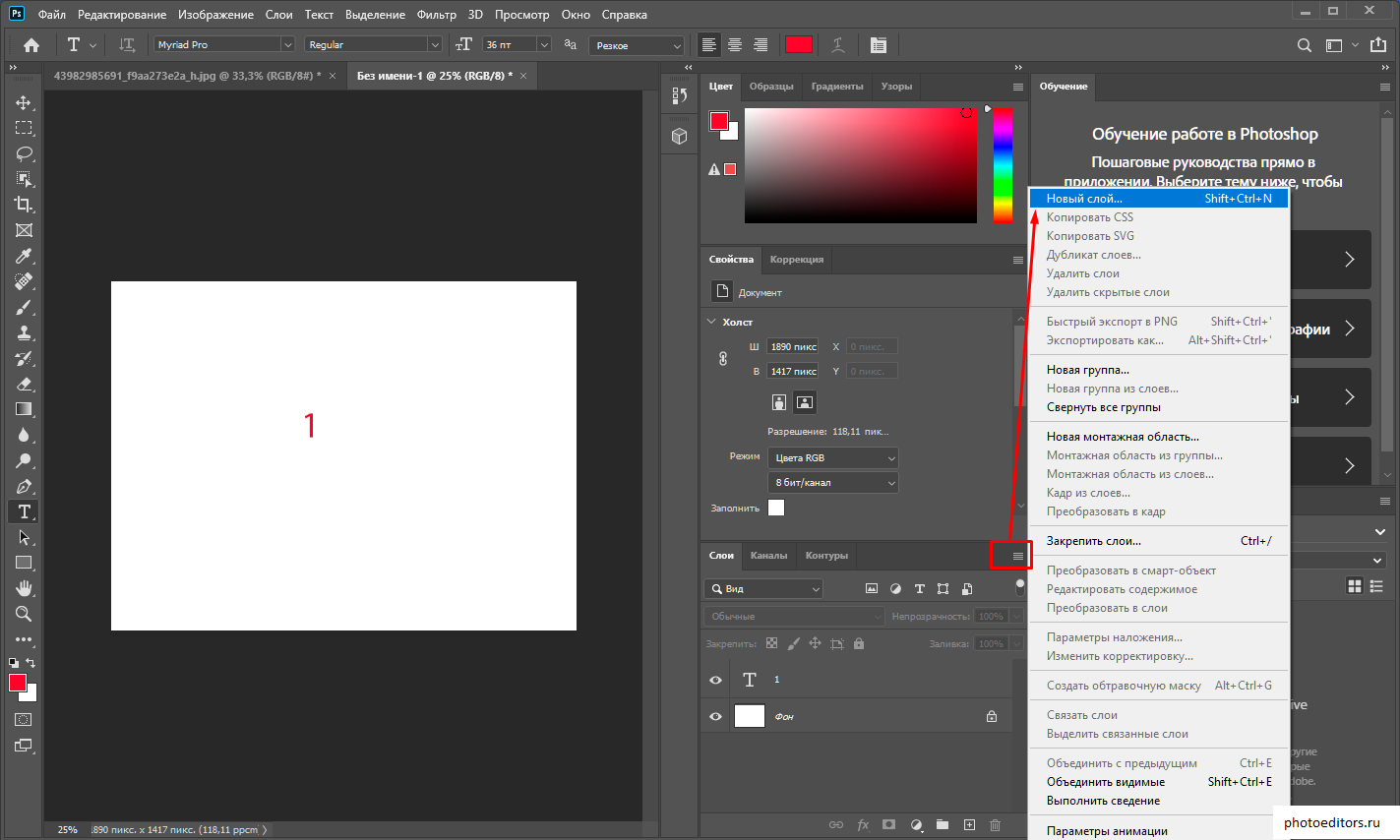
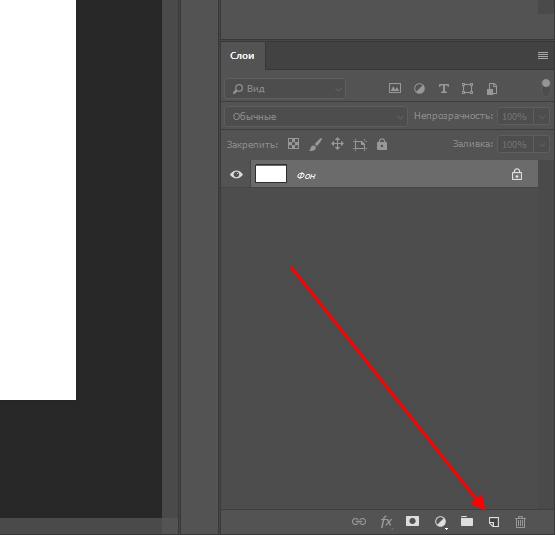
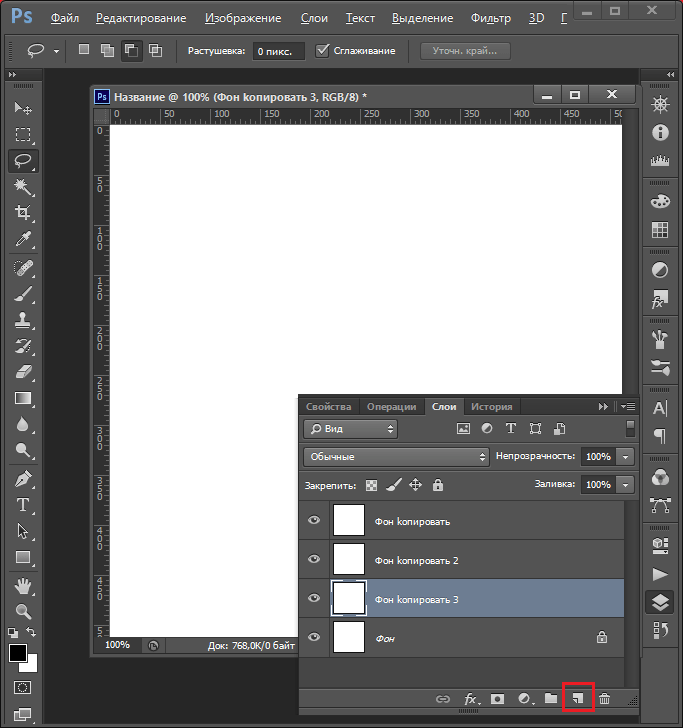
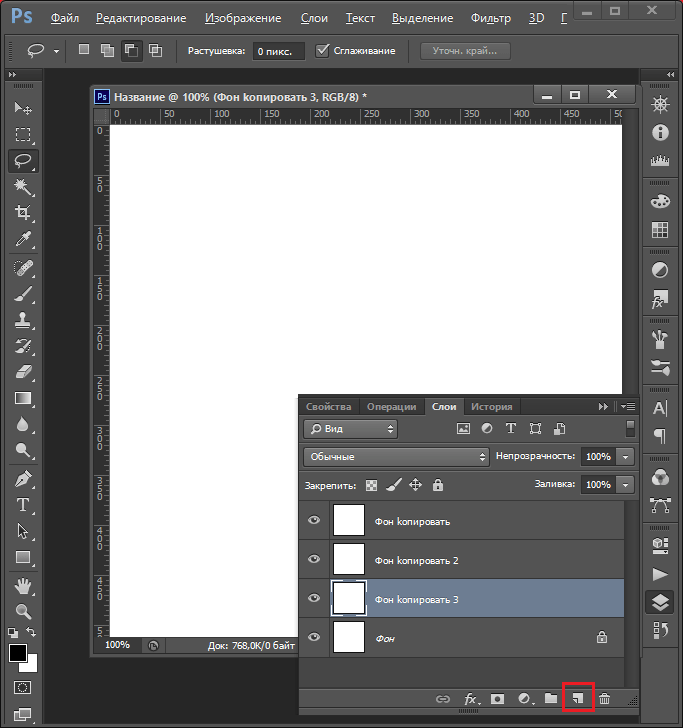
5. Чтобы создать второй слой, нам нужно кликнуть по иконке, на которую показывает стрелка. На втором слое мы будем располагать другую фотографию.
6. Топаем в наши фотографии, которые открыты рядом с первой, и выбираем узкую фотографию. Напоминаю, что это необязательно… С одинаковыми фотографиями легче работать. Итак, находим нужную фотографию, идем в меню — выделение — выделить ВСЕ.
7. После этого вокруг картинки начнут бегать маленькие тире, это и есть выделение. Теперь идем в меню — редактирование — скопировать.
8. Возвращаемся к нашей первой фотографии, которая уже со слоями, идем в меню — редактирование — вставить. И наша узенькая фотка вставляется на новый слой. Но она не может оставаться такой узкой. Нам нужно добавить фон под нее. Для этого кликаем по иконке (1), перетаскиваем слой под узкое фото, затем пипеткой (2) подбираем любой понравившийся вам цвет, кликнув курсором по фото. Я выбрала светло-зеленый. И заливаем новый слой, для чего мы активизируем инструмент заливка (3) и потом кликаем левой кнопкой мыши по рабочему полю фотографии. Обратите внимание, что в этот момент активным должен быть новый прозрачный фон. Активные слои выделяются синим цветом. После ваших действий прозрачный слой окрасится.
Но она не может оставаться такой узкой. Нам нужно добавить фон под нее. Для этого кликаем по иконке (1), перетаскиваем слой под узкое фото, затем пипеткой (2) подбираем любой понравившийся вам цвет, кликнув курсором по фото. Я выбрала светло-зеленый. И заливаем новый слой, для чего мы активизируем инструмент заливка (3) и потом кликаем левой кнопкой мыши по рабочему полю фотографии. Обратите внимание, что в этот момент активным должен быть новый прозрачный фон. Активные слои выделяются синим цветом. После ваших действий прозрачный слой окрасится.
9. Теперь нам надо объединить два слоя (узкую фотографию и фон). Наступаем левой кнопко мыши на первый слой. Зажимаем клавишу Shift и кликаем по второму слою. Они выделились синим цветом. Идем в меню — слои — объединить слои.
10. Получаем такую картинку.
11. Повторяем пункты 6 — 10 моего урока, чтобы создать слой с еще одной узкой фотографией. Он у меня слой 2. И создаем еще один новый прозрачный слой для размещения там последней широкой фотографии (слой 3).
12. Для этого выполняем пункты урока 6, 7, 8. Все. Готово. Слои для нашей gif картинки мы создали.
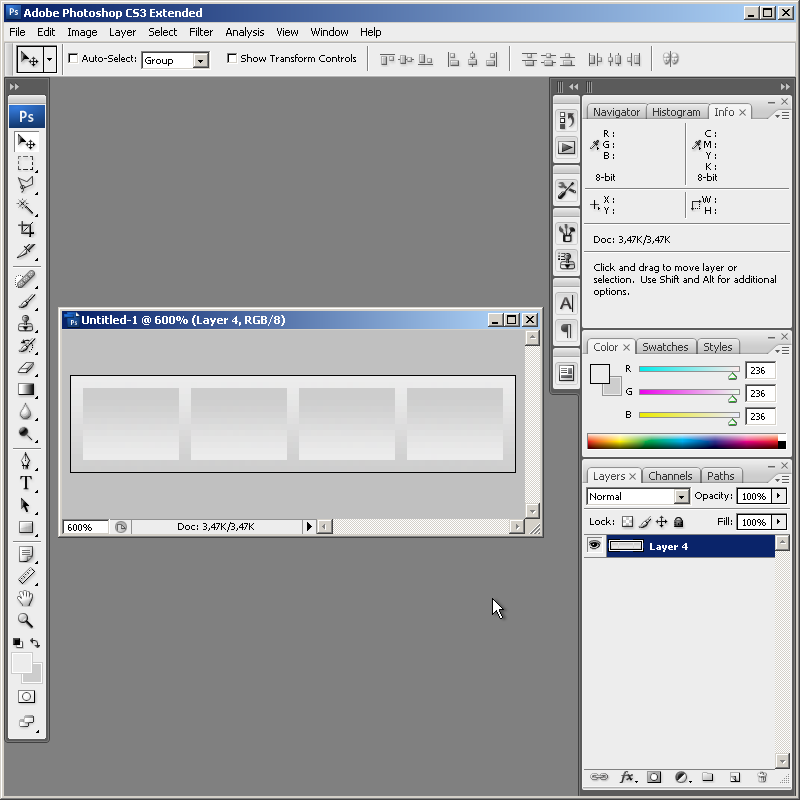
13. Можно начинать анимирование и с вашими слоями, но я решила создать подложку под нашу картинку. Для этого топаем в меню — изображение — размер холста. Увеличиваем наш холст на 50 пк по ширине и высоте. Жмем ОК.
14. У нас получилось вот так.
15. Создаем новый слой (у меня слой 4), перетаскивам его в самый низ под все фотографии, вы можете сделать подложку того же цвета, что и фон в ваших узких фотографиях. Я выбрала цвет подложки немного темнее.
Оформляете вашу подложку любым способом. Надеюсь, что вы знаете, как выставляются параметры слоя, но если нет, то это просто. Наступаете на нужный слой и кликаете по нему дважды левой кнопкой мыши и у вас открывается окно с параметрами вашего слоя, а там отдельно открываете каждый отдельный параметр и вы применяете или изменяете его настройки. Я применила эффект в параметрах слоя Внутренняя тень и Внутреннее свечение с параметром слоя Умножение… Цвет тени немного темнее тона подложки. Но здесь я не берусь навязывать вам мое мнение. У вас есть свое видение. Пробуйте, меняйте настройки. Это не страшно. Всегда можно вернуться к первоначальному результату, для чего идете в меню — редактирование — вернуться назад.
Но здесь я не берусь навязывать вам мое мнение. У вас есть свое видение. Пробуйте, меняйте настройки. Это не страшно. Всегда можно вернуться к первоначальному результату, для чего идете в меню — редактирование — вернуться назад.
Кстати, на моей последней фотографии куст глицинии, ее много во Франции и время ее цветения конец апреля — начало мая. Этот куст я сфотографировала в саду у родителей моего друга. В моем болгарском дворе тоже есть кусты глицинии и думаю, что скоро она порадует нас своими цветами, похожими на сиреневые облака.
16. Настало время поставить свой логотип, особенно это важно, если ваша картинка будет располагаться на вашем сайте. Для обычных пользователей это можно не применять. Напомню, что я делала урок фотошопа о . Пробегусь вкратце: идем в меню — файл — поместить. Ищем свой файл PSD с подготовленным заранее логотипом, наступаем на него и кликаем по кнопке Поместить.
17. Перетаскиваем слой с логотипом на самый верх, как у меня. При необходимости увеличиваем логотип до нужного размера, для чего идем в меню — редактирование — масштабирование. С зажатой клавишей Shift растягиваем или уменьшаем логотип. Активируем инструмент «перемещение» (самый верхний инструмент со стрелкой и + в панели инструментов) и перемещаем логотип на нужное место.
С зажатой клавишей Shift растягиваем или уменьшаем логотип. Активируем инструмент «перемещение» (самый верхний инструмент со стрелкой и + в панели инструментов) и перемещаем логотип на нужное место.
Все подготовлено с созданию анимации.
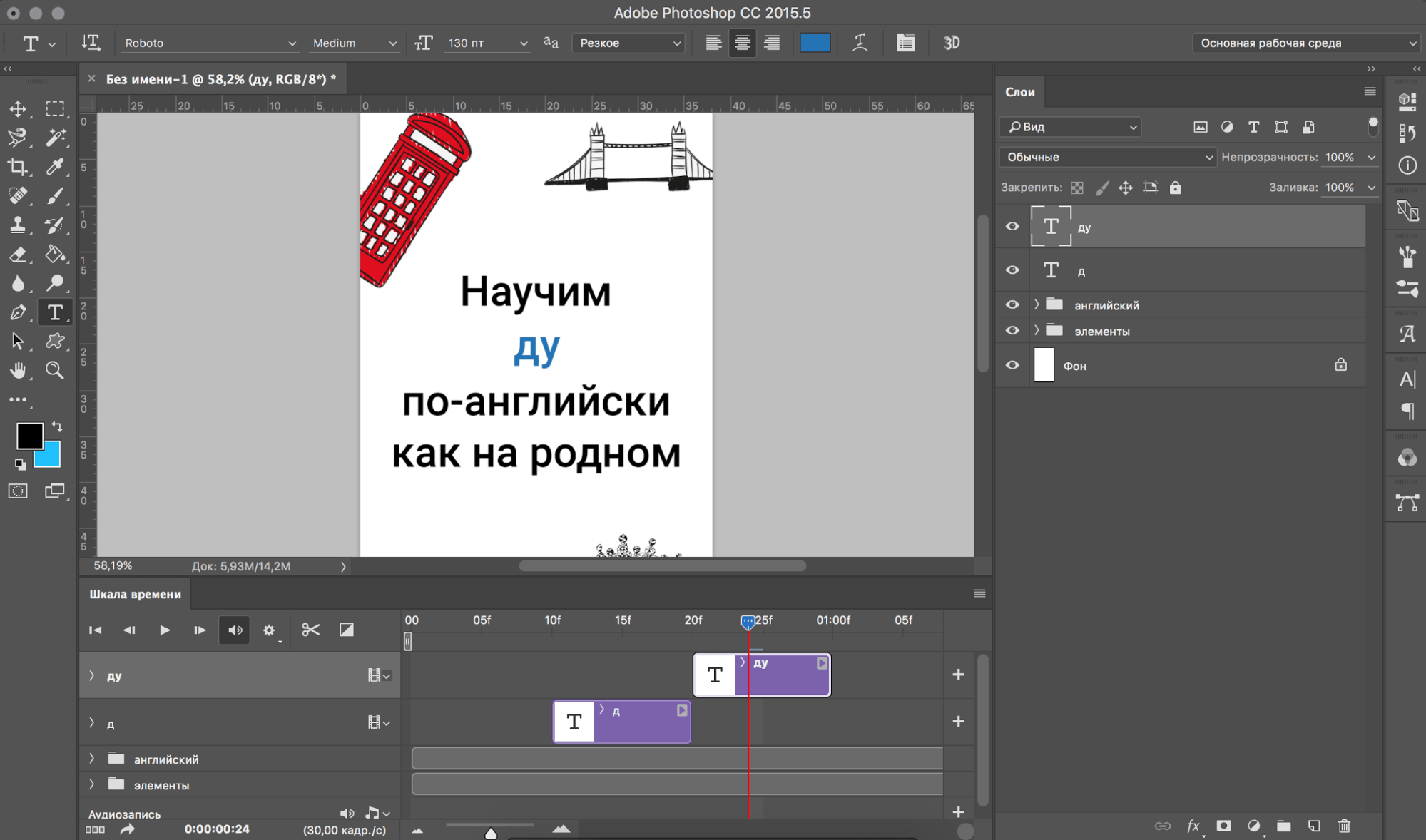
17. В самом первом кадре анимации у вас должна быть открыта видимость со слоем подложки, первый слой с вашей фотографией (в моем случае слой 0) и логотип (позиция 1). Для хорошего просмотра вашей фотографии устанавливаем время задержки 5 сек (позиция 2). После определения времени задержки и установки его в первом кадре, все последующие кадры будут с заданным временем 1 кадра, т.е. 5 сек в моем случае. Для создания второго кадра жмем на иконку, показанную на позиции 3.
18. Во втором кадре меняем видимость слоя с первой картинки на вторую, так же, как показано на моем скрине.
В последнее время в интернете приобрели большую популярность анимированные картинки – «гифки», которые используют в качестве рекламных баннеров и просто для веселья. В различных социальных сетях, например ВКонтакте, люди обмениваются «гифками» для выражения своих эмоций и чувств, заменяя ими смайлы.
В различных социальных сетях, например ВКонтакте, люди обмениваются «гифками» для выражения своих эмоций и чувств, заменяя ими смайлы.
Навигация
Однако сегодня до сих пор многие задаются вопросом: «Как создать гифку самому?». Именно на этот вопрос мы и постараемся дать развернутый ответ в данной статье.
Что представляет собой GIF-анимация или «гифка»?
Что представляет собой GIF-анимация или «гифка»?
- Гифка (GIF) – анимированная картинка, в которой поочередно меняются кадры, создавая тем самым движущееся изображение. Если сказать другими словами, то это маленький видеоролик, преобразованный в графический формат, который просматривается стандартной программой для просмотра изображений и отображается на всех web-страницах.
- Так же гифка весит в 10-100 раз меньше видео, в зависимости от частоты показанных в ней кадров и размера изображения. Именно поэтому GIF-анимацию стали широко использовать разнообразные интернет-ресурсы ещё в середине 2000-х годов в качестве рекламных баннеров.

Пример поздравительной новогодней гифки
- Так как формат GIF является графическим, то для просмотра гифок не требуется каких-либо дополнительных плагинов или кодеков. Например, таких как Flash Player. Однако существует ряд программ, которые не поддерживают GIF-анимацию. Одной из таких программ является стандартный графический редактор Paint. Если открыть в нём гифку, то на экране отобразится только первый её кадр. Если случайно или специально сохранить через Paint гифку, то она перестанет двигаться и будет выглядеть как стандартное изображение.
Как создать GIF-анимацию или «гифку» из видео самому с помощью программы?
- Мы разобрались, что такое «гифка» и теперь перейдём непосредственно к её созданию. Существует огромное количество программ, с помощью которых можно преобразить видео в GIF-анимацию. У каждой из них есть свои достоинства и недостатки. Некоторые программы обладают большим количеством настроек и функций, позволяющих создавать гифки высочайшего качества не только из видео, но и из простых изображений.

- Однако такие программы относятся к профессиональным, занимают много места на жестком диске и требует специальных творческих навыков. Поэтому мы рассмотрим самую простую, удобную и доступную программу для создания GIF-анимации из видео под названием «ВидеоМАСТЕР », скачать которую можно с официального сайта .
Рисунок 1. Как создать GIF-анимацию или «гифку» из видео самому с помощью программы?
- Программа представляет собой компактный и удобный видеоконвертер с множеством полезных функций. С его помощью можно преобразовывать видеоролики не только в GIF-анимацию, но и в другие форматы, такие как AVI, MPG4, MPG-2, 3GP, DivX, XviD, DVD и многие другие.
Отличительной особенностью программы является отсутствие необходимости настройки вручную. В неё включены более 350 предустановок и кодеков, которые автоматически настраивают нужные настройки под выбранный формат. Чтобы сделать гифку из видео с помощью данной программы, необходимо сделать следующее:
- Шаг 1 .
 Скачайте программу с официального сайта , установите её и запустите. В программе нажмите на вкладку «Файл » и далее на пункт «Открыть ». В открывшемся окне загрузите с компьютера видео, из которого Вы хотите сделать GIF-анимацию.
Скачайте программу с официального сайта , установите её и запустите. В программе нажмите на вкладку «Файл » и далее на пункт «Открыть ». В открывшемся окне загрузите с компьютера видео, из которого Вы хотите сделать GIF-анимацию.
- Шаг 2 . После того, как открылось окно работы с GIF, выберите кусок видео, который Вы хотите преобразовать в анимацию, передвигая черные ползунки на шкале времени. Параллельно Вы можете просматривать выбранный отрезок в специальном проигрывателе. После того, как Вы выбрали необходимый отрезок, нажмите кнопку «Далее ».
- Шаг 3 . На следующем этапе необходимо выбрать размер конечного изображения. Внизу можно увидеть несколько рекомендуемых вариантов. Выберите один из них или установите собственные параметры в пикселях. Чтобы видео полностью уместилось в указанные рамки, поставьте галочку напротив «Уместить видео ». Если Вас всё устраивает, нажмите кнопку «Далее ».
- Шаг 4 .
 Конечным шагом будет настройка скорости воспроизведения, установка необходимого количества кадров для показа (FPS) и количество повторов. Количество повторов рекомендуется выставить «Повторять всегда », чтобы анимация автоматически обновлялась. После выставления нужных параметров нажмите «Создать GIF » и сохраните полученный файл к себе на компьютер.
Конечным шагом будет настройка скорости воспроизведения, установка необходимого количества кадров для показа (FPS) и количество повторов. Количество повторов рекомендуется выставить «Повторять всегда », чтобы анимация автоматически обновлялась. После выставления нужных параметров нажмите «Создать GIF » и сохраните полученный файл к себе на компьютер. - Дело сделано. Теперь в вашем распоряжении есть анимационное изображение, которое Вы можете загрузить к себе на страницу ВКонтакте, отправить на стенку друзьям и знакомым. На некоторых ресурсах такие изображения можно использовать в качестве аватаров.
- Подробную инструкцию по пользованию программой «ВидеоМАСТЕР » можно посмотреть на видео в конце статьи.
Как создать GIF-анимацию или «гифку» из видео самому с помощью интернет-сервисов?
- Кроме различных программ, на просторах интернета существует несколько сотен онлайн-сервисов, позволяющих создать GIF-анимацию из видео в режиме онлайн.
 По сути это такие же видеоконвертёры, с тем же набором функций и настроек, только их не нужно скачивать и устанавливать. Вот несколько самых популярных из них:
По сути это такие же видеоконвертёры, с тем же набором функций и настроек, только их не нужно скачивать и устанавливать. Вот несколько самых популярных из них:
Но в этой статье мы поговорим о зарубежном ресурсе Gifs.com , основным отличием которого является возможность создания GIF-анимации из видео с YouTube, Instagram, Facebook и других популярных социальных сетей, без необходимости их скачивать. Ресурс полностью на английском языке, однако разобраться в нём не составит большого труда. И так, приступим:
- Шаг 1 . Перейдите на сайт gifs.com . В открывшемся окне Вам предлагают загрузить видео с компьютера (Drag & Drop or select file ), либо вставить ссылку на видео с YouTube или другого ресурса (Search or paste a URL ). Попробуем создать гифку из популярного сериала «Теория большого взрыва». Вставьте ссылку на видео с YouTube в соответствующее поле и дождитесь окончания загрузки.
Рисунок 1. Как создать GIF-анимацию или «гифку» из видео самому с помощью интернет-сервисов?
- Шаг 2 .
 После окончания загрузки откроется редактор с видео. Выберите на временной шкале отрезок, который хотите конвертировать в GIF и по необходимости добавьте различные эффекты из меню слева.
После окончания загрузки откроется редактор с видео. Выберите на временной шкале отрезок, который хотите конвертировать в GIF и по необходимости добавьте различные эффекты из меню слева.
- Шаг 3 . После того, как Вы выбрали отрезок, наложили текст и дополнительные эффекты, нажмите кнопку «Create GIF », дождитесь окончания конвертации и сохраните полученный файл в любое место на жестком диске. На выходе у нас получилась вот такая гифка:
Рисунок 3. Как создать GIF-анимацию или «гифку» из видео самому с помощью интернет-сервисов?
ВИДЕО: Учебник по конвертации видео в программе «ВидеоМАСТЕР»
У нас в InVision, GIF анимации используются не для баловства - они играют важную роль с точки зрения маркетинга и обучения. Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
В конце концов люди начали спрашивать нас: «Как вы создаете GIF анимации?». Пришло время раскрыть секрет.
Дизайн GIF изображений
1. Секретный ингредиент
Вот мой небольшой секрет: все мои GIF анимации сначала были видео-файлами. Обычно я использую ScreenFlow , который я кстати также применяю для создания видео наших продуктов. Это простая программа, которая в то же время содержит множество полезных анимационных инструментов.После того как я сохраняю анимацию как видео файл, я импортирую его в Photoshop через File > Import > Video Frames As Layers.
Совет: Если ScreenFlow или After Effects вам не по карману, то создайте анимацию в Keynote, и экспортируйте ее как видео. Наконец-то, хоть какое-то применение этой функции в Keynote.
2. Меньше цветов = больше веселья
Если вы хотите делать крутые GIF анимации, то нужно с особым трепетом подойти к выбору цвета. Это повлияет не только на размер файла, но и позволит создать более продолжительные анимации с маленьким размером файла. (Для меня маленький — это менее 1MB)3.
 Используйте размытие в движении (motion blur), если возможно Такие программы как ScreenFlow и After Effects позволяют экспортировать видео с применением размытия в движении. Это не только придаст вашей анимации профессиональный вид, но и упростит процесс уменьшения размера файла в Photoshop.
Используйте размытие в движении (motion blur), если возможно Такие программы как ScreenFlow и After Effects позволяют экспортировать видео с применением размытия в движении. Это не только придаст вашей анимации профессиональный вид, но и упростит процесс уменьшения размера файла в Photoshop.4. Будьте (отчасти) ленивыми
Представьте, какие еще элементы я бы смог добавить к GIF анимации в начале этого поста. Небольшие тултипы с именами пользователей, курсор, кликающий на кнопку плюс и так далее. Людям не нужно видеть все это, чтобы получить общее понимание увиденного, поэтому показывайте только то, что нужно — вы ограничены во времени и размере файла.Экспорт GIF анимаций
Перед тем как начать переживать насчет советов ниже, попробуйте экспортировать вашу GIF анимацию. Если она приемлемого размера, отличная работа! Продолжайте в том же духе. В противном случае попробуйте следующие методы.5. Удалите кадры-дубликаты
Скорее всего ваша анимация останавливается или остается неподвижной на какой-то момент времени. Присмотревшись, можно заметить, что этот момет состоит из нескольких одинаковых кадров. Если таких кадров 10 штук, то удалите 9 из них и установите длительность оставшегося кадра на, например, 1 секунду.
Присмотревшись, можно заметить, что этот момет состоит из нескольких одинаковых кадров. Если таких кадров 10 штук, то удалите 9 из них и установите длительность оставшегося кадра на, например, 1 секунду.Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames. Это должно значительно уменьшить размер файла.
Совет: Если ваша анимация состоит из более 150 кадров, то возникнут проблемы при попытках уменьшить размер файла.
6. Меньше цветов
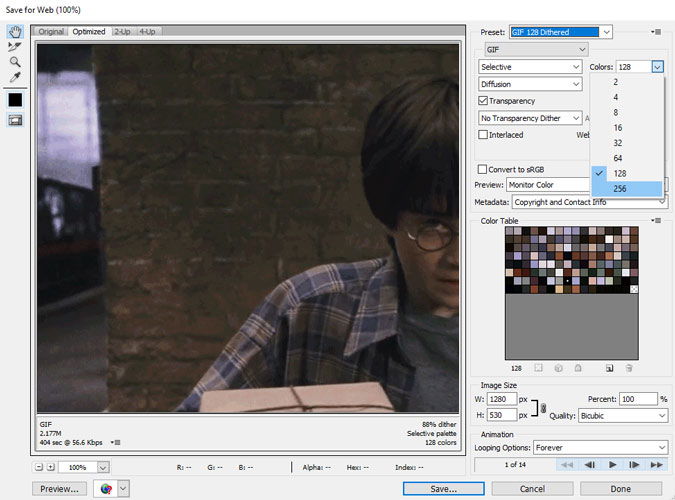
Когда вы сохраняете GIF анимацию в Photoshop, то увидете выпадающее меню возле параметра Colors. Поэкспериментируйте со значениями, попробуйте максимально малое количество цветов, которое не превратит весь файл в мусор.7. Измените параметр Lossy* (потери)
Если честно, то я даже не знаю, что этот параметр означает. Но я точно знаю, что если вы поставите его на уровне между 1 и 10, то избавитесь от лишних килобайтов без потери качества.
*«Потери» (Lossy) — допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить файловый размер изображения
Ничего не изменилось! Помогите!
Если вы попробовали все, что было сказано выше, но так и не смогли уменьши размер GIF анимации, то нужно сделать шаг назад. Может вы хотите невозможного? Есть ли другой способ добиться желаемого? Можно ли разбить файл на две GIF анимации? Будет лучше, если ваша GIF анимация сделает акцент на одном аспекте.От переводчика. Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!
Как создать анимированный GIF в Photoshop — пошаговое руководство
Опубликовано: 2021-01-11
Если за последние несколько лет вы какое-то время просматривали Интернет, то наверняка встречали GIF. Эти крошечные движущиеся изображения могут нести гораздо больше информации, чем изображение или текст.
Когда-то опора сети старой школы, в последние годы они резко возродились.
GIF-файлы предоставляют вам отличный способ оживить существующий контент, сделать ваши учебные пособия более полезными и создать мультимедийные материалы, которые ваши посетители не могут не смотреть и делиться.
Лучше всего то, что GIF довольно легко сделать. Все, что вам нужно, — это подписка на Adobe Photoshop CC, несколько изображений или видео и немного творчества.
Ниже вы узнаете, почему GIF-файлы стали такими популярными, о преимуществах использования GIF-файлов в маркетинге и покажете, как создать анимированный GIF-файл в Photoshop двумя разными способами.
Что такое GIF?
GIF — это тип формата изображения. GIF — сокращение от Graphic Interchange Format, но вы, вероятно, увидите, что он упоминается только как GIF. Он был представлен миру в 1987 году Стивом Уилхитом из CompuServe как способ представить движущееся изображение.
Этот формат изображения используется более 30 лет, показывая, насколько ценен и насколько Интернет любит этот стиль изображения.
Если вы регулярно читаете такие сайты, как Buzzfeed, то, вероятно, уже знакомы с GIF-файлами и с тем, как они обычно используются в контенте. Проще говоря, GIF — это анимированное изображение с низким разрешением, которое непрерывно зацикливается. Похоже на небольшой видеоклип. Низкое разрешение и небольшой размер файла делают их идеальными для Интернета.
GIF-файлы популярны как никогда. В результате это отличный инструмент, который вы можете использовать, чтобы общаться с посетителями и радовать их.
Самые большие преимущества использования GIF в вашей маркетинговой стратегии
Конечно, мы все хотели бы создать забавный GIF-файл и отправить его друзьям и семье. Но есть множество причин, по которым вы захотите создать GIF, который выходит далеко за рамки смеха людей.
Вот самые большие преимущества использования анимированных GIF-файлов в вашем контенте:
1. GIF-изображениями можно делиться
GIF-файлы могут сделать ваш контент более увлекательным. Они могут дать эмоциональный удар, которого нельзя получить от изображений или видео. Независимо от того, пытаетесь ли вы подчеркнуть свою точку зрения или развлечь своих читателей, они могут стать отличным дополнением к вашему контенту.
Они могут дать эмоциональный удар, которого нельзя получить от изображений или видео. Независимо от того, пытаетесь ли вы подчеркнуть свою точку зрения или развлечь своих читателей, они могут стать отличным дополнением к вашему контенту.
Вы можете использовать GIF в своем контенте или в своих социальных сетях. Многие люди не будут смотреть видео целиком, но от коротких нескольких секунд GIF почти невозможно отказаться.
Кроме того, если вы начнете создавать свои собственные уникальные GIF-файлы, люди могут начать делиться ими или использовать их в своем собственном контенте, что означает больший охват и еще больше обратных ссылок для вашего сайта.
2. GIF-файлы мгновенно привлекут внимание посетителей.
Мы живем в условиях экономики внимания, но привлечь внимание людей в Интернете становится все сложнее. Вот почему такие длинные носители, как онлайн-видео и подкастинг, очень сложно освоить.
Вы пытаетесь привлечь чье-то внимание на несколько минут.
Но гифки — это отличная золотая середина. У вас все еще есть движущийся элемент видео и возможность рассказать историю. Но от имени вашего посетителя требуется гораздо меньше времени.
У вас все еще есть движущийся элемент видео и возможность рассказать историю. Но от имени вашего посетителя требуется гораздо меньше времени.
С помощью GIF вы даете своим посетителям быстрый способ взаимодействия с вашим медиа (как если бы вы делали фотографию), создавая более глубокую связь (с элементом видео). Короткие, простые в создании и неизменно впечатляющие. Поговорим о победе!
Если у вас есть видео, на которое вы пытаетесь направить больше трафика, вы можете создать небольшую версию видео в формате GIF, чтобы побудить посетителей перейти к вашему полноразмерному видео.
3. У GIF-файлов меньший размер файла
Скорость правит сетью. Если вы хотите соревноваться, вам нужен сайт с быстрой загрузкой. Если ваш веб-сайт загружается слишком медленно, вы создадите неудовлетворительный пользовательский опыт для посетителей и даже опуститесь ниже в поисковых системах.
Есть много вещей, которые будут влиять на скорость вашего сайта, например, ваш хостинг-провайдер, вашу локальную оптимизацию SEO и многое другое. Но одна вещь, которую вы можете контролировать, — это размер страниц, которые должны загружать ваши посетители.
Но одна вещь, которую вы можете контролировать, — это размер страниц, которые должны загружать ваши посетители.
Если у вас много встроенного видеоконтента, ваш сайт будет загружаться намного медленнее. Хотя видео может быть отличным дополнением к вашему контенту, оно не всегда может быть необходимо.
В некоторых случаях GIF может быть даже более эффективным, чем видео. Кроме того, GIF-файлы имеют меньшее разрешение и меньший размер, что означает более высокую скорость загрузки.
4. GIF-файлы полезны и практичны
Если вы создаете учебное пособие или часть контента, в которой объясняется, как достичь определенного результата, вы можете использовать GIF, чтобы провести людей по частям этого процесса. Вы можете использовать это, чтобы улучшить и закрепить то, что вы только что написали, или пошагово рассказать людям о том, что вы делаете.
Это обычная практика, если у вас есть сайт рецептов или блог о технологиях, где вы можете показать физический акт нажатия или расположение определенных кнопок.
5. GIF-файлы могут улучшить большую часть контента
GIF-файлы могут многое сказать за очень короткий промежуток времени. Готов поспорить, у вас есть несколько GIF-файлов, которые вы сохранили на свой телефон или компьютер, которые вы время от времени просматриваете. Будь то GIF из вашего любимого телешоу или созданного вами, есть одна вещь, которую они делают невероятно хорошо — вызывают эмоции.
Как владелец веб-сайта или маркетолог, вы должны искать способы общаться с людьми на более глубоком эмоциональном уровне.
Если вы хотите рассмешить кого-то или почувствовать вдохновение, вам нужно всего лишь на одну маленькую гифку, чтобы это произошло. Даже если вы создаете GIF-файлы для встраивания в свой контент, заставляя посетителя чувствовать себя определенным образом, они будут ассоциировать эти положительные чувства с вашим брендом или веб-сайтом.
6. GIF-изображения могут подчеркивать особенности продукта.
Если вы запускаете новое приложение или часть программного обеспечения, вы, вероятно, захотите показать, как оно работает.![]() Вместо записи длинного видео вы можете использовать GIF-файлы, чтобы выделить функции, которые могут побудить ваших посетителей загрузить приложение или подписаться на бесплатную пробную версию.
Вместо записи длинного видео вы можете использовать GIF-файлы, чтобы выделить функции, которые могут побудить ваших посетителей загрузить приложение или подписаться на бесплатную пробную версию.
Это дает вам возможность быстро привлечь посетителей и увлечь их интересными функциями, которые вы предлагаете. Вместо того, чтобы объяснять, что предлагает ваш продукт, словами или длинным видео.
7. GIF-файлы оптимизированы для мобильных устройств.
Будущее становится все более мобильным. Интеграция GIF-файлов в мобильные устройства произошла невероятно естественно. Большинство мобильных приложений и даже телефонов имеют встроенную клавиатуру GIF.
Небольшой размер GIF-файлов также позволяет почти мгновенно загружать их на мобильные устройства.
Кроме того, почти каждая крупная социальная сеть интегрирует GIF-файлы в нативную функциональность, поэтому можно поспорить, что они станут основой нашей популярной культуры на долгие годы.
Как создать анимированный GIF в Photoshop
Узнав обо всех преимуществах использования GIF-файлов в маркетинге, вы, вероятно, будете готовы начать создавать несколько своих собственных.![]() К счастью, это не так сложно, как вы думаете.
К счастью, это не так сложно, как вы думаете.
Вы можете создать GIF всего за 10 минут. Если у вас есть готовые изображения или видеофайлы, это совсем не займет у вас времени.
Прежде чем вы начнете создавать GIF, вам понадобятся две вещи:
Первый — это серия неподвижных изображений, которые вы хотите преобразовать в GIF. Мы собираемся объединить эти изображения в GIF ниже. Или у вас может быть видео, которое вы собираетесь вырезать и превратить в GIF. Или вы можете создать текстовый GIF-файл, в котором мы собираемся анимировать текст в виде цикла.
Второй — подписка на фотошоп. Photoshop — это программа номер один для редактирования видео в мире. Это отраслевой стандарт, который используют профессионалы, но он по-прежнему доступен для начинающих.
Photoshop также стал более доступным для новичков благодаря новой модели подписки. Вместо того, чтобы платить сотни долларов за использование программного обеспечения, это всего лишь 9,99 доллара в месяц за базовую подписку. Программа работает как на Windows, так и на Mac.
Программа работает как на Windows, так и на Mac.
Кроме того, есть 7-дневная бесплатная пробная версия, которой вы можете воспользоваться, чтобы узнать, подходит ли вам программное обеспечение.
Имея готовый исходный медиа-материал и подписку на Adobe Photoshop, вы готовы стать машиной для создания GIF.
Вот два разных способа создания GIF с помощью Photoshop:
1. Создайте анимированный GIF из неподвижных изображений.
Если у вас нет видео, из которого вы хотите создать GIF, вы можете использовать серию изображений и смешать их вместе, чтобы создать GIF. Этот процесс немного более глубокий, чем сокращение и преобразование существующего видео, но он может отлично работать, и результат будет поистине уникальным.
Во-первых, вам понадобится серия изображений, которые вы хотите объединить в GIF. Количество изображений не имеет значения, но обычно вам нужно больше двух. Чем больше у вас изображений, тем сложнее будет процесс. Но вы будете следовать тому же общему процессу.
Каждое импортируемое изображение будет отдельным слоем, а каждый слой будет кадром в анимации.
1. Импортируйте изображения
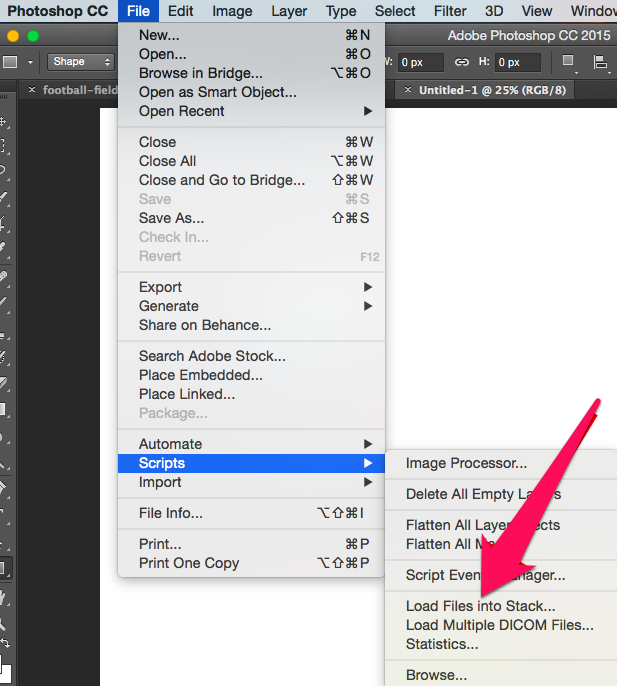
Когда ваши изображения будут готовы, откройте Photoshop и выберите в раскрывающемся меню « Файл»> «Сценарии»> «Загрузить файлы в стек».
Затем выберите файлы, которые вы хотите импортировать, и нажмите «ОК». При этом будут импортированы все изображения, и каждое изображение будет помещено как новый слой.
2. Анимируйте изображения
Теперь пришло время объединить эти отдельные изображения вместе. Когда вы создаете кадр анимации, каждый слой, помеченный как «Видимый», будет отображаться в кадре. Анимация в GIF будет происходить из-за того, что одни слои скрываются, а другие остаются видимыми.
Как только вы начнете создавать свои собственные рамки, этот процесс станет более понятным.
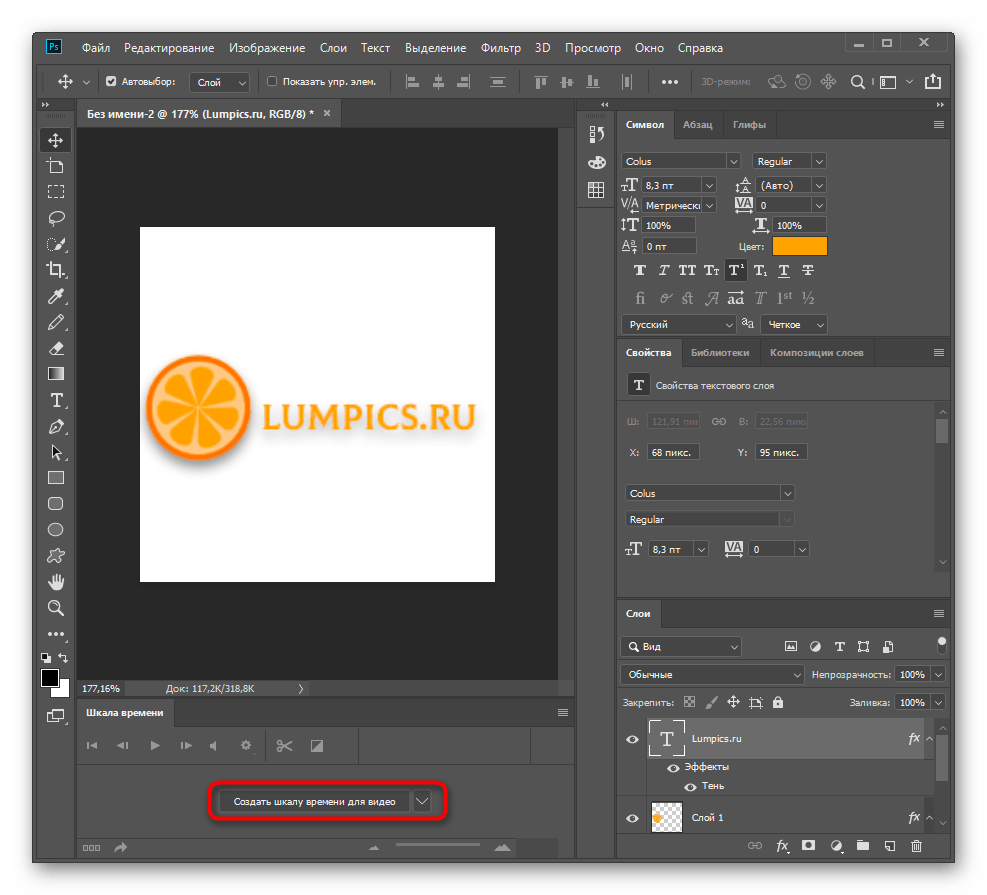
Чтобы анимировать отдельные кадры, перейдите в Окно> Временная шкала . Затем на открывшемся экране нажмите «Создать анимацию кадра».
Это создаст первый кадр, с которого начинается ваша анимация.
В правой части экрана вы увидите столбец «Слои», здесь вы можете скрыть слои, которые не хотите отображать в определенном фрейме. Просто установите или снимите флажок со значка глаза.
В левом нижнем углу экрана нажмите кнопку «Новый кадр». Это будет дублировать только что созданный фрейм. Затем сделайте то же, что и выше, и включите слои, которые хотите показать, в столбце «Слои».
Вы можете добавить столько кадров, сколько захотите, на панели временной шкалы. Изменения, которые вы вносите в каждый кадр, придадут GIF анимированный эффект.
3. Отшлифуйте свой GIF
Теперь пришло время соединить все кадры вместе. Для этого мы собираемся установить «Задержку кадра». Выделите все текущие кадры и щелкните правой кнопкой мыши.
Теперь выберите частоту задержки. При выборе «Без задержки» изображения будут быстро объединяться, и чем выше выбранная вами задержка, тем дольше кадр будет оставаться на экране. Для большинства GIF вам понадобится очень небольшая задержка или нулевая задержка.
Для большинства GIF вам понадобится очень небольшая задержка или нулевая задержка.
Наконец, в нижней части панели щелкните вкладку с надписью «Навсегда». Здесь вы выбираете, как долго вы хотите, чтобы ваш GIF повторялся. Большинство GIF-файлов будут зацикливаться бесконечно, поэтому в этом случае выберите «Навсегда».
Теперь нажмите кнопку воспроизведения в нижней части экрана, и вы увидите, как выглядит ваш GIF. Если вы довольны, пора экспортировать ваш GIF.
4. Сохраните и экспортируйте свой GIF.
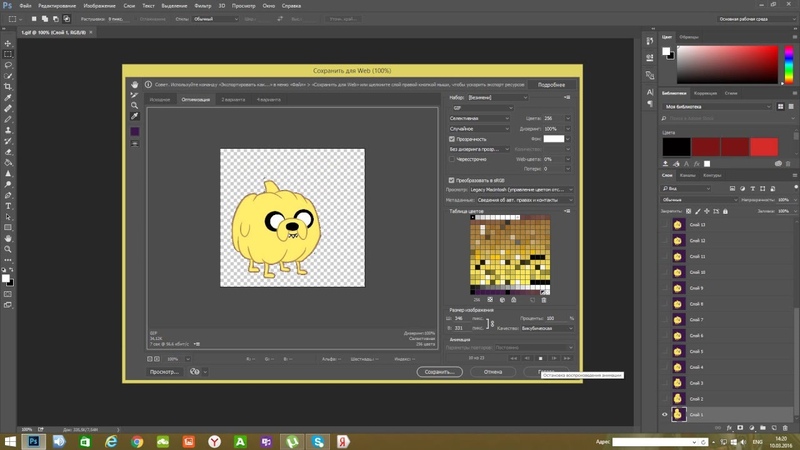
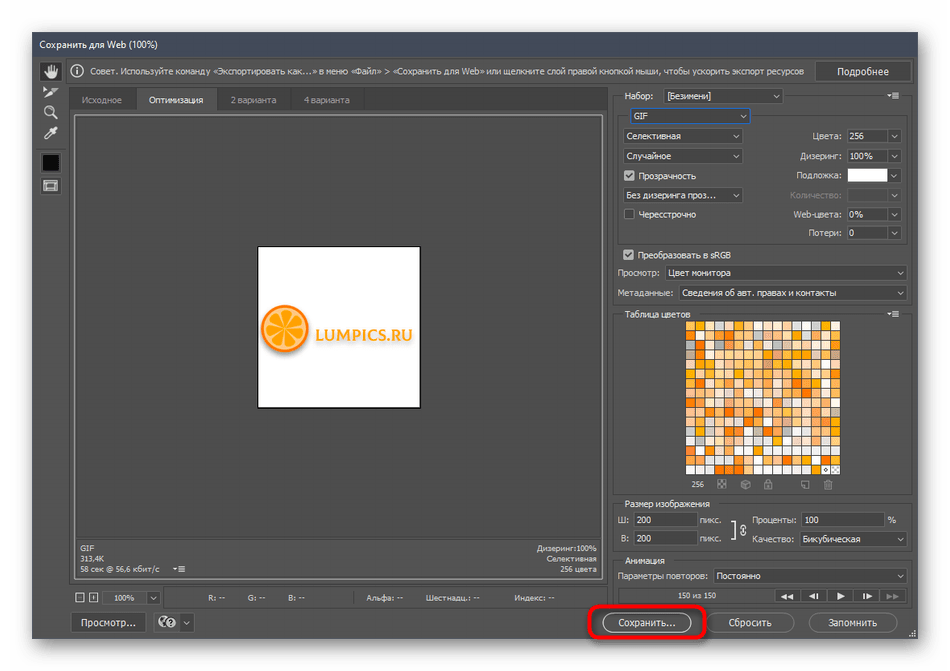
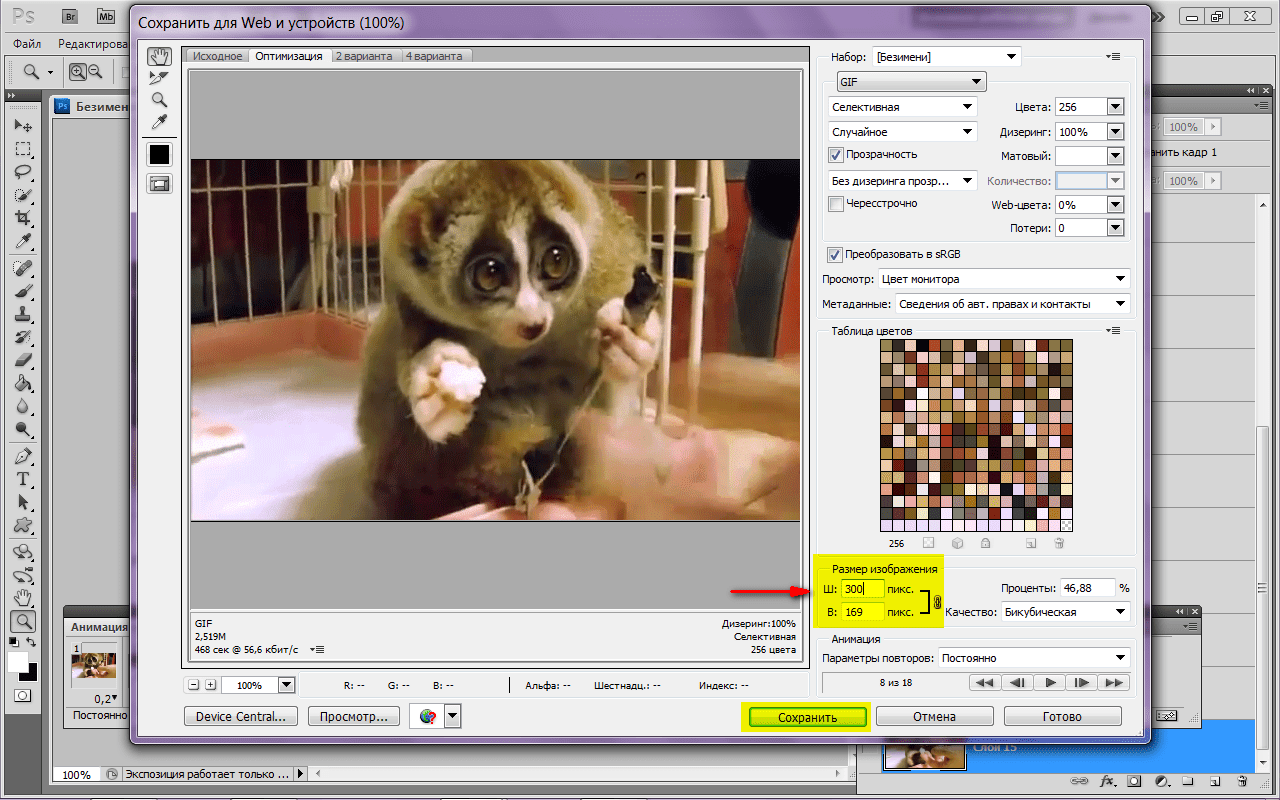
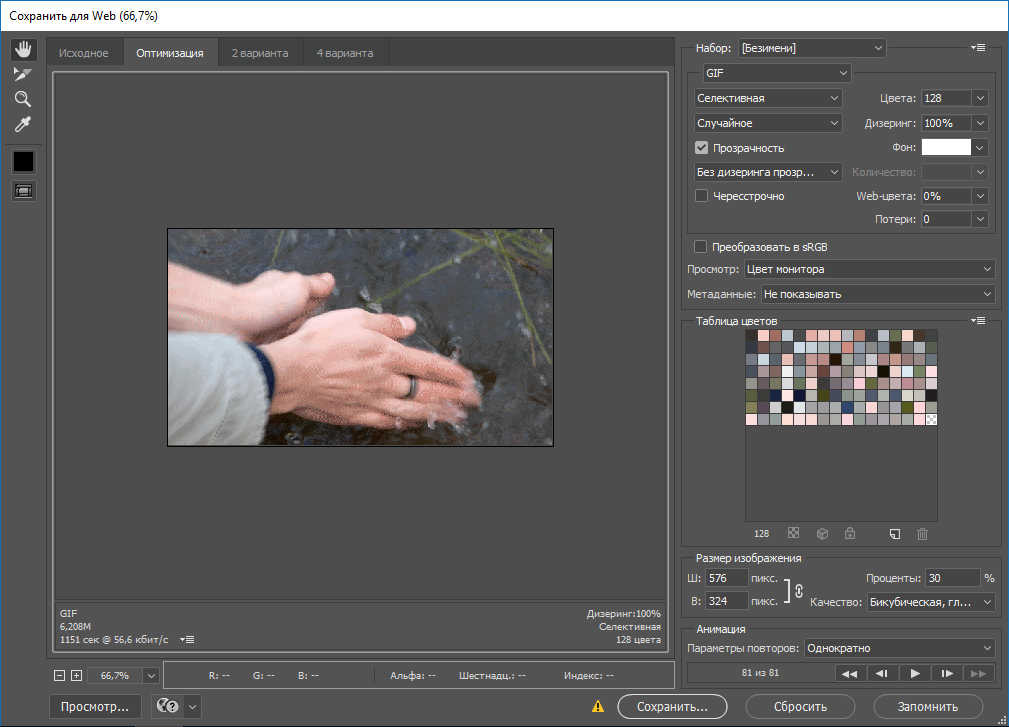
Чтобы экспортировать GIF, выберите «Файл»> «Экспорт»> «Сохранить для Интернета».
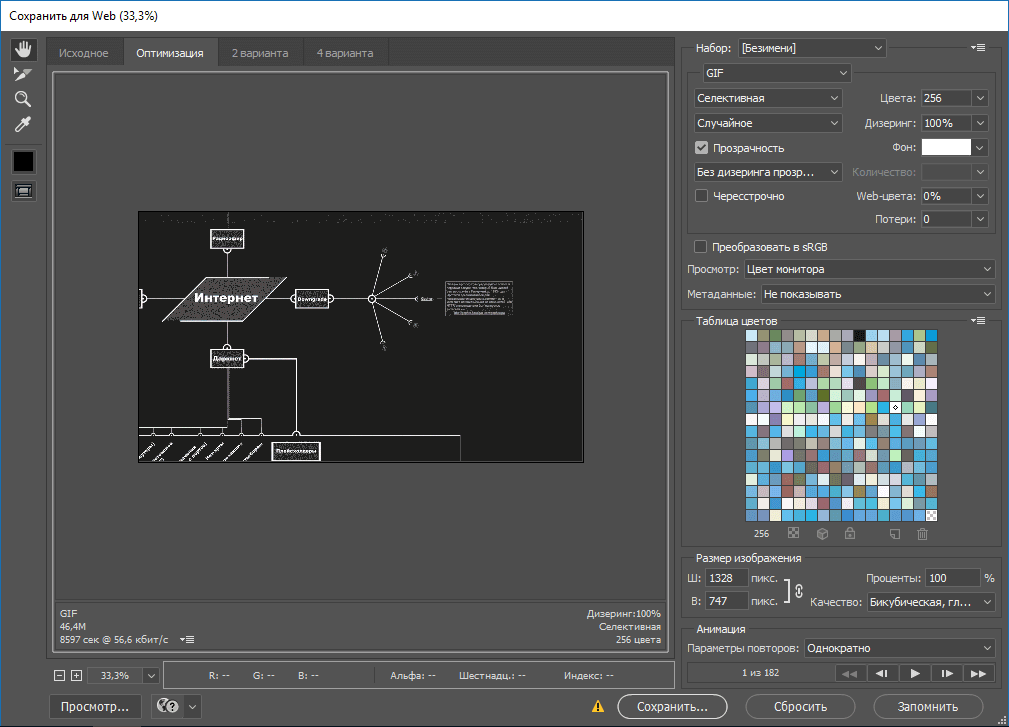
Во всплывающем окне установите формат GIF и параметр цвета 256. Вы также можете настроить «Размер изображения» и «Параметры зацикливания», если хотите уменьшить размер GIF, или сделать так, чтобы он зацикливался больше или Меньше.
Когда вы закончите, нажмите «Сохранить», и у вас будет свой собственный GIF!
2. Создайте анимированный GIF из существующего видео.

Один из наиболее распространенных и простых способов создания GIF — использовать уже имеющийся у вас видеофайл. Возможно, вы хотите использовать только часть видео или хотите создать серию GIF-файлов, которые вы используете в учебнике или рецепте.
Какой бы ни была причина, создать GIF из существующего видеофайла довольно просто.
1. Импортируйте свое видео
Сначала запустите Photoshop и убедитесь, что у вас под рукой есть видеофайл.
Затем перейдите к File> Import> Video Frames to Layers. Это откроет ваш существующий файл и подготовит его для формата GIF.
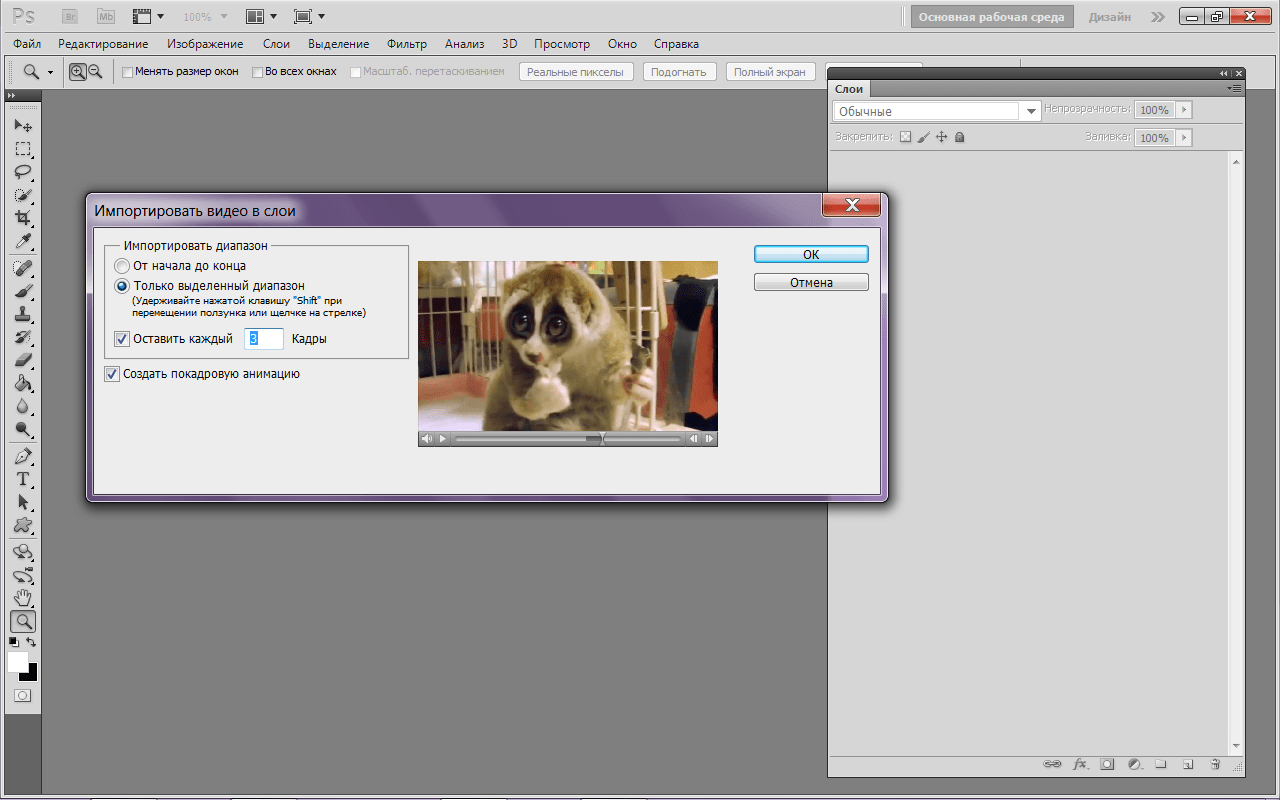
Откроется диалоговое окно, в котором вы можете выбрать импорт всего видео или выбрать часть видео, которую хотите загрузить. Если вы знаете, что хотите превратить часть видео в GIF, то на данном этапе имеет смысл обрезать видео.
Перетащите стрелки вниз, чтобы установить начало и конец видео, которое вы хотите обрезать. В окне предварительного просмотра слева будут отображаться рамки при перемещении ползунков. Левый ползунок будет там, где начинается видео, а правый — там, где видео заканчивается.
Левый ползунок будет там, где начинается видео, а правый — там, где видео заканчивается.
Затем вы увидите флажок с надписью «Ограничить каждые 4 кадра». Вы можете изменить это число в зависимости от длины вашего видео. По сути, это создаст кадр для каждого 4-го кадра видео. Это отличный способ уменьшить размер файла без значительного снижения качества.
Затем убедитесь, что установлен флажок «Создать анимацию кадра», и нажмите «ОК».
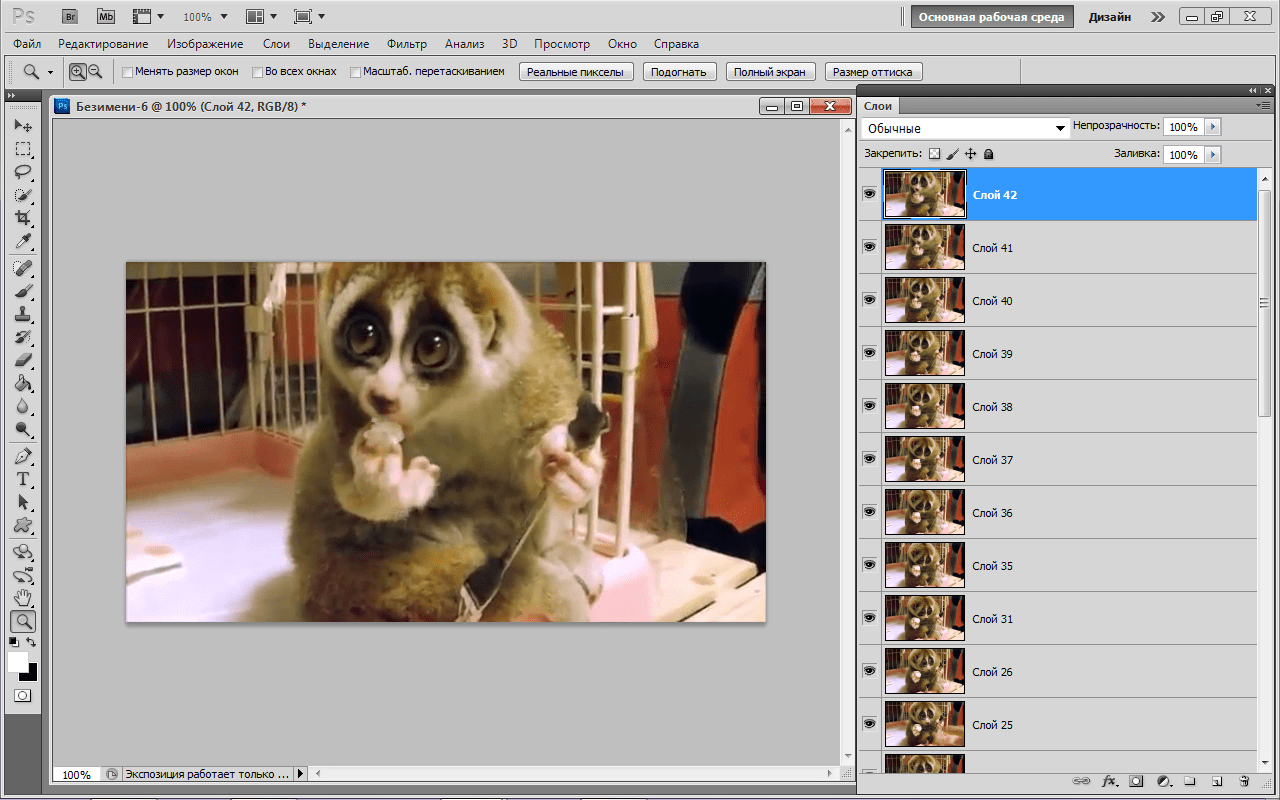
Теперь начнется импорт видео. Он автоматически сделает кадры из слоев видео. Это может занять некоторое время, в зависимости от длины видеофайла. Но после завершения загрузки у вас теперь будет ряд файлов изображений, которые вы можете редактировать и сжимать в формат GIF.
2. Сохраните файл в формате GIF.
По завершении импорта видеофайла у вас будет ряд кадров, которые вы сможете редактировать. Каждый видеокадр помещается на отдельный слой, который вы можете видеть внизу экрана или в правой части редактора.
Внизу экрана отображается окно временной шкалы GIF. Вы можете добавлять или удалять кадры или даже переставлять кадры, но это может сделать ваш GIF изменчивым или странным.
Вы можете добавлять или удалять кадры или даже переставлять кадры, но это может сделать ваш GIF изменчивым или странным.
Если вас устраивает ваш GIF, нажмите кнопку «Воспроизвести» в нижней части экрана, чтобы увидеть, как будет выглядеть ваш окончательный GIF. Если вам нравится, как выглядит ваш GIF, все, что вам нужно сделать сейчас, это экспортировать и сохранить в нужном формате.
Для этого перейдите в Файл> Экспорт> Сохранить для Интернета.
Откроется всплывающее окно. Установите формат GIF, а в поле «Цвета» — 256. Вы даже можете уменьшить размер изображения, если хотите, чтобы общий размер вашего GIF был еще меньше.
Если вы заметили, что ваш файл GIF слишком велик, перетащите ползунок с надписью «Lossy» вправо. Это снизит качество GIF, но также уменьшит размер файла. Регулируйте это, пока не найдете золотую середину между качеством и размером.
Затем нажмите «Сохранить», и вы создали GIF!
Пришло время встроить это в свой контент или начать делиться им в социальных сетях.
В заключение
Двух приведенных выше методов должно быть более чем достаточно, чтобы помочь вам создать столько GIF-файлов, сколько вы захотите. После того, как вы создадите свой первый GIF с помощью приведенного выше руководства, процесс станет только проще и проще, так что вы сможете создавать еще более креативные GIF-файлы в рекордно короткие сроки.
Нет недостатка в типах GIF, которые вы можете создавать: создаете ли вы GIF-файлы для социальных сетей, улучшаете свой учебный контент с помощью GIF-файлов или просто делаете забавные GIF-файлы, чтобы оживить ваш контент, вы на правильном пути.
Хотя уникальные GIF-файлы могут быть уникальными и отличным способом выделиться в Интернете, у вас не всегда есть возможность создавать GIF-файлы с нуля. В Интернете есть множество библиотек GIF, где вы можете найти веселые, вдохновляющие и забавные GIF-файлы для встраивания в свой контент. Некоторые из самых популярных библиотек GIF включают:
- ГИФИ
- Реакция гифки
- Корзина GIF
Но если вы хотите создавать свои собственные уникальные GIF-файлы с нуля, вам понадобится подписка на Photoshop, ваш собственный уникальный носитель и ваше собственное творчество.
Как сделать гифку в Фотошоп? Создание gif-анимации из видео. Создание GIF анимации в Photoshop
Анимация в интернете давно перестала быть простым украшением страницы и превратилась в полезный инструмент для улучшения юзабилити. Она помогает пользователю взаимодействовать с интерфейсом, привлекает внимание к важным моментам.
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.
Для анимирования интерфейса, создания интерактивных прототипов или рекламных роликов используют специальные программы, например, Adobe Animate или After Effects.
Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.
C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать и какого результата планируем достичь.
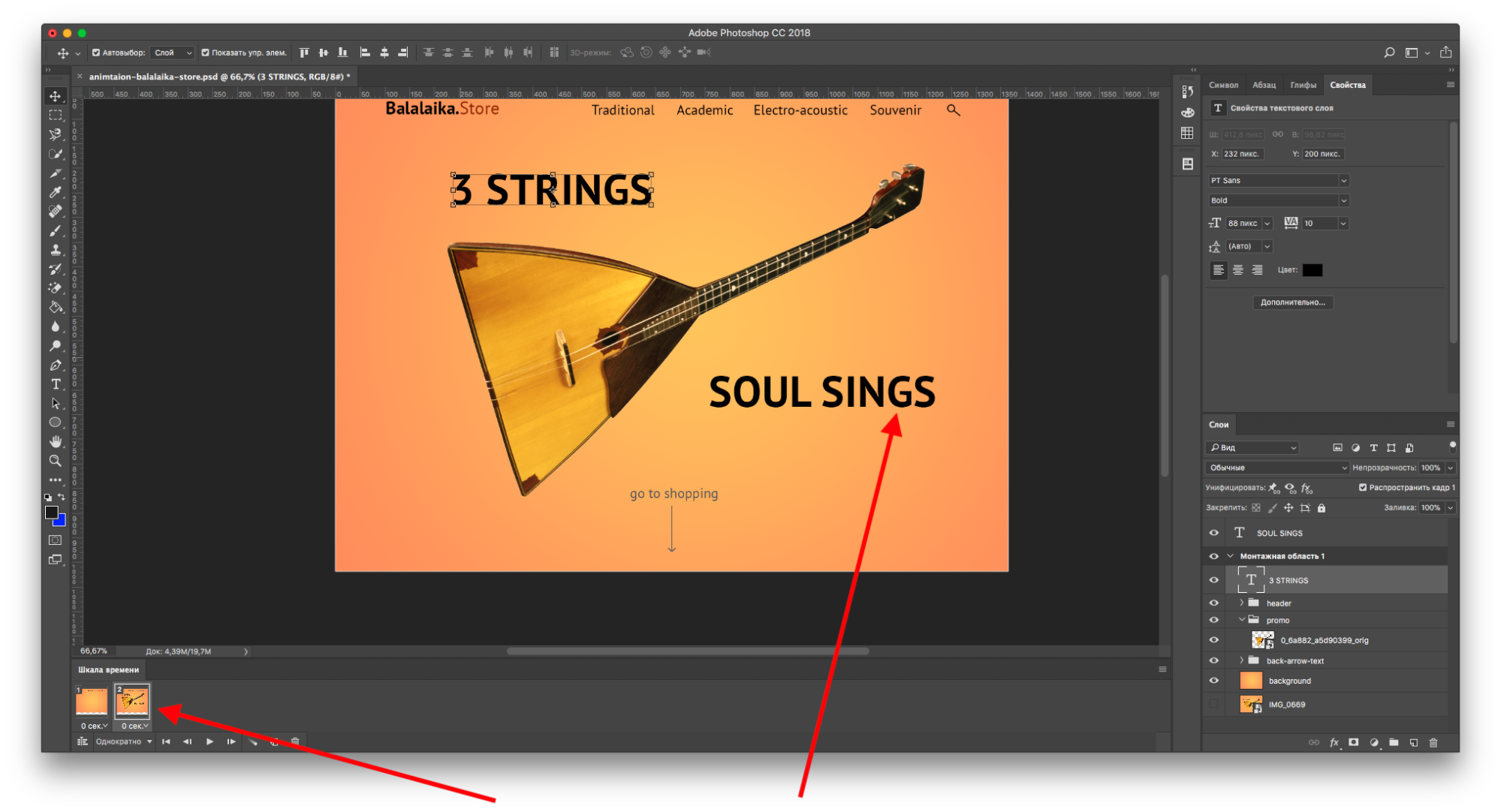
Для создания анимации я взял один из ярких проектов с Behance и перерисовал его в Photoshop. Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.
Выровнял по контент-сетке, подобрал размеры и поместил каждый элемент в отдельный слой. В результате у меня появился отрисованный в PSD-формате первый экран сайта, который затем я анимировал.
Шкала времени
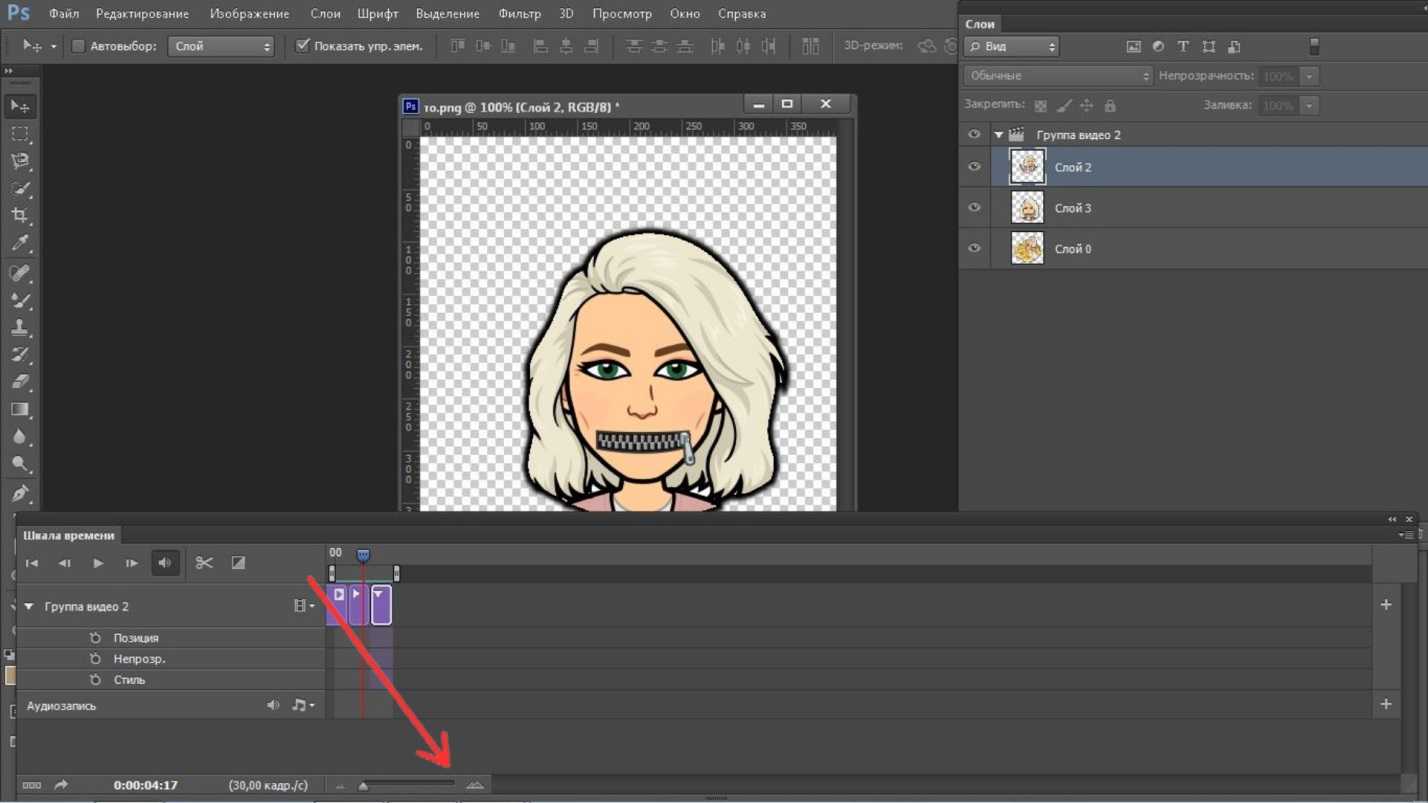
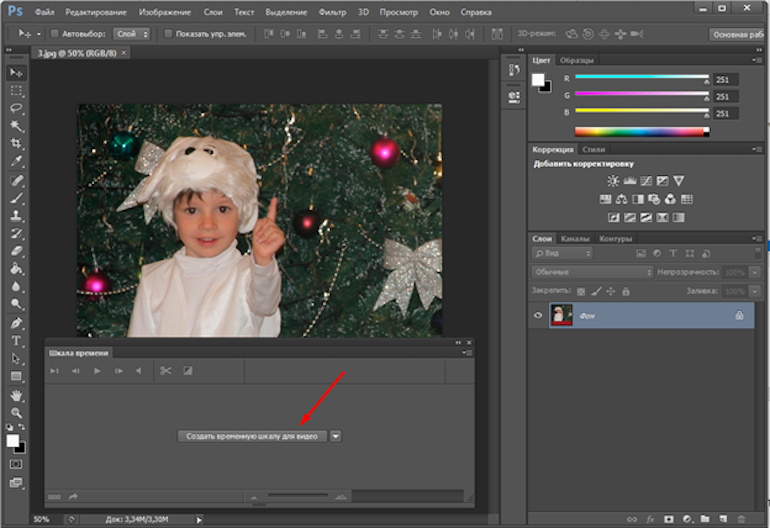
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение «Шкалы времени», которая помогает управлять кадрами в анимации.
Для этого я открываю вкладку «Окно» и ставлю галочку напротив строки «Шкала времени».
Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно управлять кадрами в анимации.
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию кадра» на «Шкале времени».
После того, как первый кадр появился, можно приступить к созданию движения.
Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
- Нарисовать несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно длинная, то прорисовка каждого кадра занимает много времени.

- Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Сначала я анимирую изображение балалайки. Для плавного появления изображения использую инструмент «Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать два состояния для элемента — начальное в первом кадре и конечное в следующем.
Поэтому я добавлю еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
После добавления нового кадра переключаюсь на первый и убираю видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
На следующем кадре проверяю, виден ли слой с балалайкой.
После работы с изображением балалайки настраиваю появление текстовой строки. В первом кадре я выделяю текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
С текстом «3 strings» поступаю так же — сдвигаю влево, пока он не исчезнет.
Во втором кадре возвращаю текст назад.
Отлично. Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаю кнопку «Создание промежуточных кадров» на «Шкале времени».
В появившемся диалоговом окне указываю, сколько кадров необходимо добавить.
Чем больше кадров, тем дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы будут двигаться рывками.
Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаю на кнопку воспроизведения на «Шкале времени».
Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление, исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более интересных эффектов.
Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или показать сложное взаимодействие элементов. Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
Обычно для этого создают несколько копий первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.
Я несколько раз скопирую последний кадр, чтобы создать движение стрелки и текста «go to shopping».
В следующем кадре выделяю нужный слой с текстом и стрелкой, сдвигаю его немного вверх, а в последнем кадре — вниз.
Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.
Поэтому я увеличил длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.» и выбрать другое время из списка.
Для последнего кадра я задал длительность в две секунды. Теперь воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.
Сохранение и экспорт
В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после воспроизведения анимация останавливается. Поэтому меняю режим воспроизведения на «Повторение» и сохраняю.
Вот какая анимация получилась в результате:
Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
Сделаем анимацию в фотошопе
С самого начала дадим определение…
Что такое гиф анимация?
Это анимированное изображение, т.е. изображение, которое может двигаться. Гиф анимацию можно сделать из нескольких изображений, либо из видео. Сегодня, возможно, сделать анимацию онлайн. Загрузите изображения, нажмите создать и будет вам готовая гиф анимация. Так же можно сделать гиф анимацию из видео.
Сегодня мы займемся созданием гиф анимацией в программе Photoshop.
Нам нужны фотографии, изображения, картинки. Я не буду вам рассказывать, как редактировать фотографии! Мы будем заниматься одним процессом создания анимации!
У меня возникла необходимость сделать гиф анимацию. Я подумал, почему бы на основе этой анимации не написать страницу посвященной теме создания анимации в фотошопе!?
Я подумал, почему бы на основе этой анимации не написать страницу посвященной теме создания анимации в фотошопе!?
Опишем полностью процесс создания анимации!
Открываем фотошоп, на каждое изображение создаем отдельный слой.
Как создать отдельный слой для анимации?
Я делаю так: загрузили все изображения в фотошоп, вырезаем нужную часть изображения и вставляем эти куски в отдельный файл. Отдельный файл нужен для того, чтобы ненароком не испортить какую-то фотографию, у вас на компьютере!
Когда вы вставляете вырезанный кусок в анимацию, то слой создается автоматически!
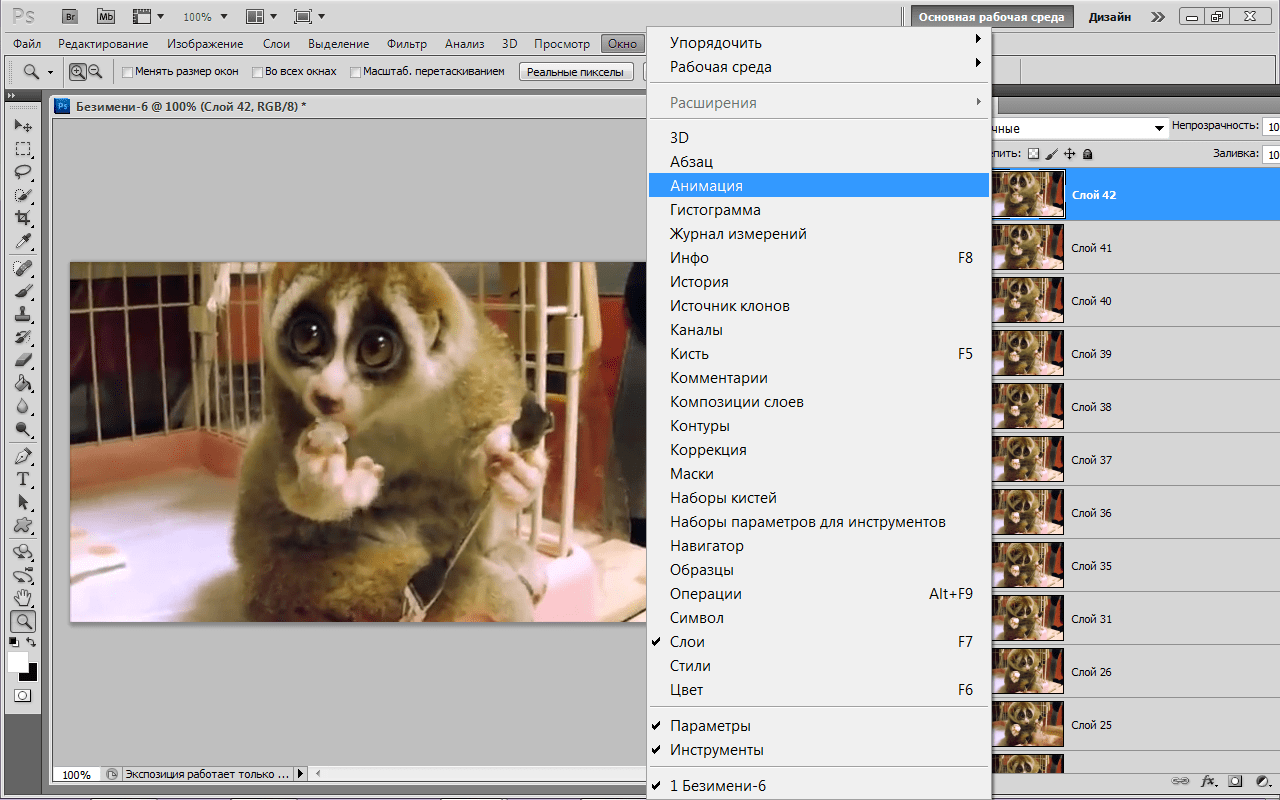
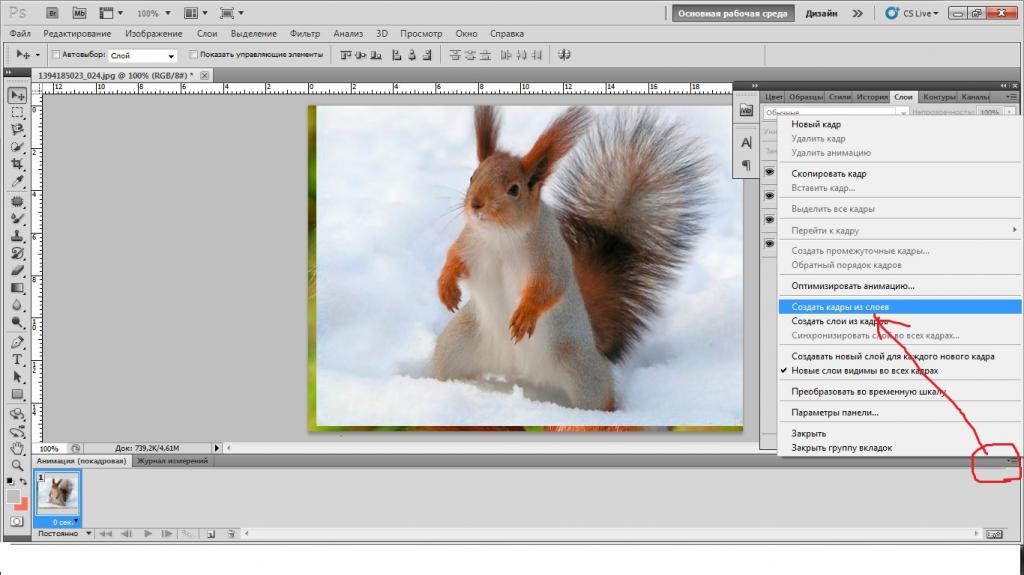
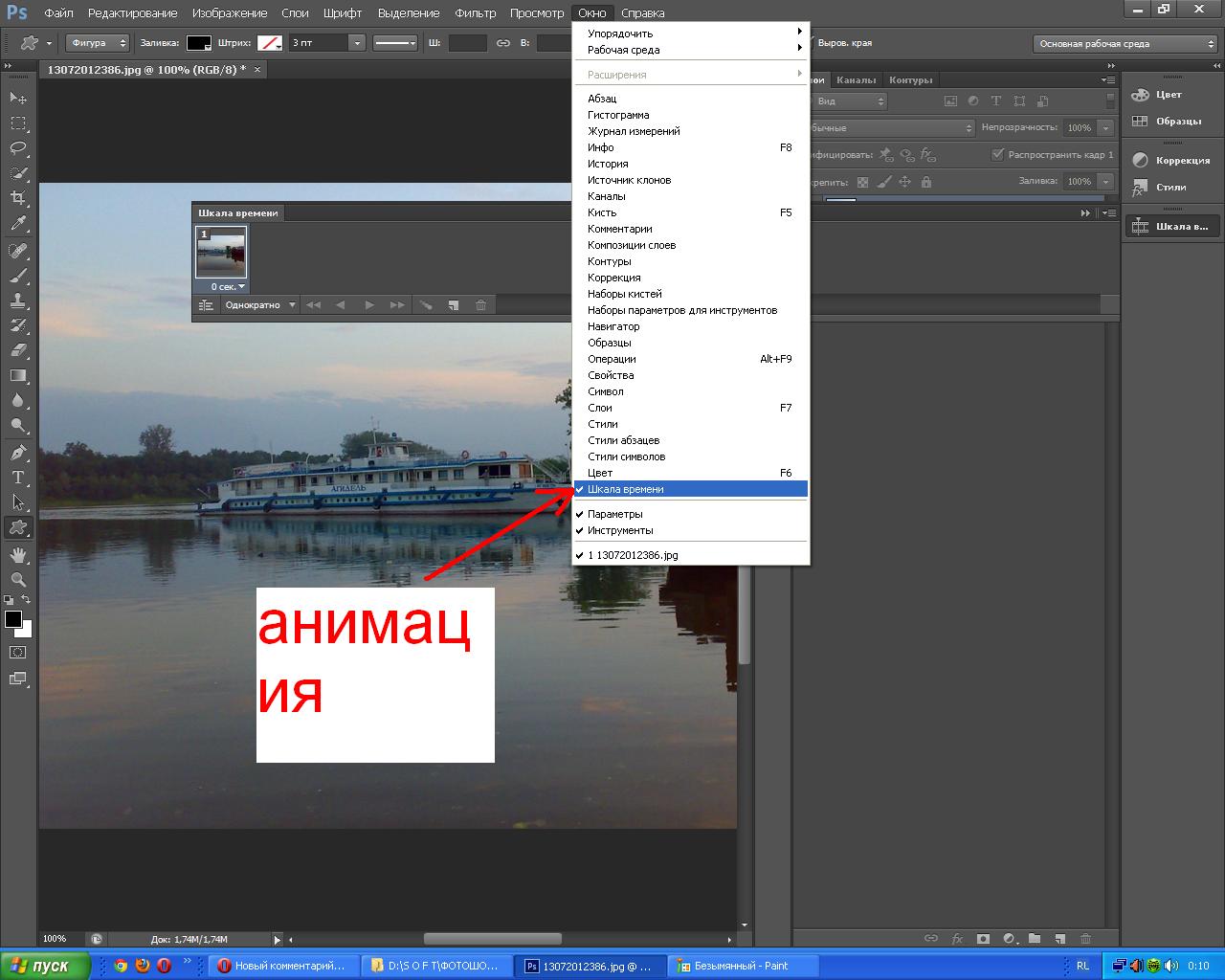
Если у вас нет пункта меню –«Анимация», то нажмите в выпавшем меню, показать все пункты меню.
В самом низу программы фотошоп появится меню управлением вашей анимацией. Создаем столько копий выделенных кадров, сколько будет у вас меняться анимация.
В моей гиф анимации будет меняться изображение 9 раз. Если вдруг, количество кадров оказалось больше чем вам нужно, то чуть правее кнопки добавить, есть кнопка удалить.
Как задать время показа каждого кадра в анимации?
Нам потребуется показывать каждый кадр разное время. Для того, чтобы отредактировать время показа, нажимаем по маленькой строчке – треугольнику.
В выпавшем меню выбираем нужное время показа каждого кадра. Если вам нужно другое время показа кадра, то выбираем другое и устанавливаем требуемое время.
Как сохранить гиф анимацию?
Анимированные GIF файлы с его помощью фотошопа делаются достаточно легко и быстро. Они, как правило, состоят из нескольких изображений (кадров), которые при пошаговой смене и образуют финальный результат. Сегодня постараемся максимально детально рассмотреть данный вопрос от А до Я:
- импорт картинок в гифку;
- настройки GIF анимации в Adobe Photoshop;
- экспорт / сохранение в GIF формат или видео.
Скриншоты ниже представлены из Photoshop СС, но работа с GIF анимацией в CS6 и других версиях программы плюс-минус аналогична. Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
Возможно, визуально инструменты будут немного отличаться, но в целом, принцип и алгоритм действий похожие. В качестве примера рассмотрим тривиальную задачу как создать GIF анимацию в Фотошопе из фотографий, сменяющих друг друга.
Процесс занял буквально минут 5-10. Тут важно просто внимательно выполнять все шаги. В конце поста найдете англоязычный видеоурок по данной теме.
Добавление изображений GIF анимации в Photoshop
Первым делом нужно загрузить в графический редактор все картинки/фото, которые будут участвовать в анимации. Добавьте их в один проект разными слоями — этот будут кадры для результирующего GIF файла. Проверьте размеры картинок и их отображение чтобы все было как вам нужно. Слои можно скрывать (с помощью иконки глаза слева от слоя) дабы просматривать все объекты.
В центре данной панели есть выпадающий список, где нужно выбрать вариант «Create Frame Animation» и кликнуть по кнопке. В результате этого действия Timeline немного преобразится, и вы должны увидеть в качестве первого кадра картинку из самого верхнего слоя.
На следующем шаге выделяете все слои в проекте (кликаете по ним удерживая клавишу Ctrl). После этого открываете контекстное меню в правом верхнем углу окна Timeline и по выбираете «Make Frames From Layers».
Из всех видимых и выделенных слоев Adobe Photoshop создаст кадры анимированного GIF. В результате увидите их в панели Timeline.
Настройки GIF анимации в Фотошопе
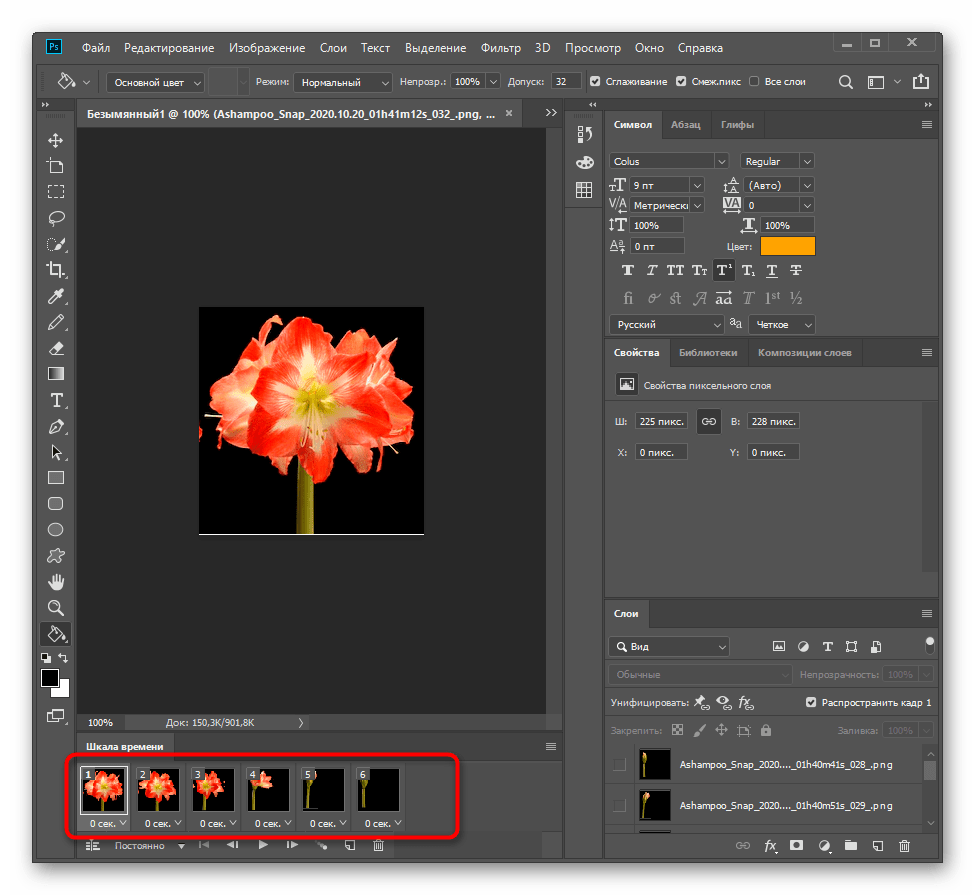
Здесь вам нужно будет указать 2 вещи: продолжительность отображения разных кадров + число повторений гифки. Начнем с первого. Под каждым объектом-картинкой в Timeline найдете время показа и стрелочку вниз. Кликаете по ним и во всплывающем меню выбираете длительность карда.
Элементам можно указывать разное время либо задать параметр одновременно для нескольких из них (совместное выделение как и в слоях — с помощью Ctrl).
Чтобы «зациклить» GIF в Фотошопе при создании анимации выбираете значение Forever в соответствующей настройке как показано на скриншоте ниже.
Тамже есть возможность указать любое нужное вам число повторений. Рядом находится кнопка Play, позволяющая проиграть анимированный GIF и посмотреть как будет выглядеть итоговый результат.
Сохранение GIF анимации в Фотошоп
В финальной части нашего руководства рассмотрим как правильно сохранить GIF анимацию в Фотошопе. Для этой цели используется знакомый всем инструмент Save for Web, однако в последних версиях Adobe Photoshop СС он располагается в новом месте меню (File — Export). К счастью горячая клавиша Alt + Shift + Ctrl + S все еще работает.
В открывшемся окне настроек надо выбрать формат GIF, а также убедиться, что настройка Looping Options установлена в Forever. В нижнем правом углу окна есть возможность запустить созданный вами анимированный GIF в Photoshop для предпросмотра.
Если все функционирует так, как нужно, кликаете Save и сохраняете файл на локальном компьютере. Чтобы проверить работоспособность GIF требуется открывать его в браузере, т. к. встроенный просмотрщик Windows анимацию не проигрывает.
к. встроенный просмотрщик Windows анимацию не проигрывает.
Кстати вы также легко можете экспортировать ваш проект в видео формат. Порядок действий аналогичный как при сохранении GIF анимации, но в Фотошоп меню выбираете пункт File — Export — Render Video.
В открывшемся окне будут разные настройки видео, но ничего дополнительно менять не нужно, просто кликаете по кнопке Render. В итоге получите mp4 файл со слайдшоу фотографий/изображений.
Напоследок предлагаем глянуть англоязычный видеоурок про создание анимированных GIF в Photoshop. Алгоритм работы там такой же, как и в статье, но возможно, вам будет проще воспринимать информацию по видео.
Если у вас остались еще какие-то вопросы о том как сделать GIF анимацию в Фотошопе или есть дополнения, пишите в комментариях.
Инструкция
Создайте в Adobe Photoshop документ, на основе которого будет сформирована gif-анимация. Нажмите Ctrl+N или выберите пункт «Open…» раздела File главного меню. Введите параметры документа в появившемся диалоге и нажмите OK. Если основу кадров анимации будет составлять какое-либо изображение, нарисуйте его или вставьте из внешнего файла.
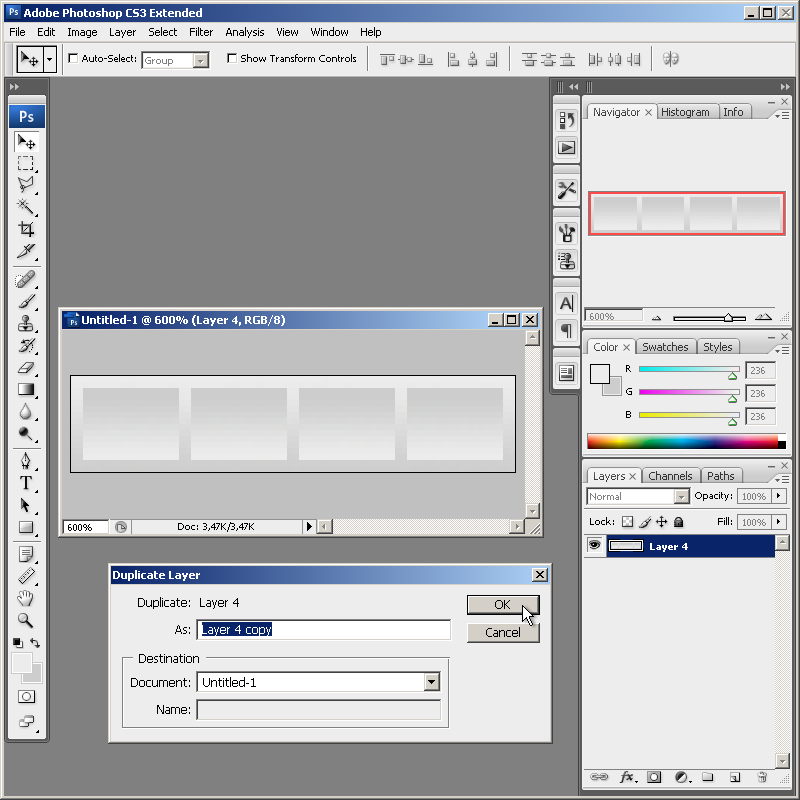
Если основу кадров анимации будет составлять какое-либо изображение, нарисуйте его или вставьте из внешнего файла.
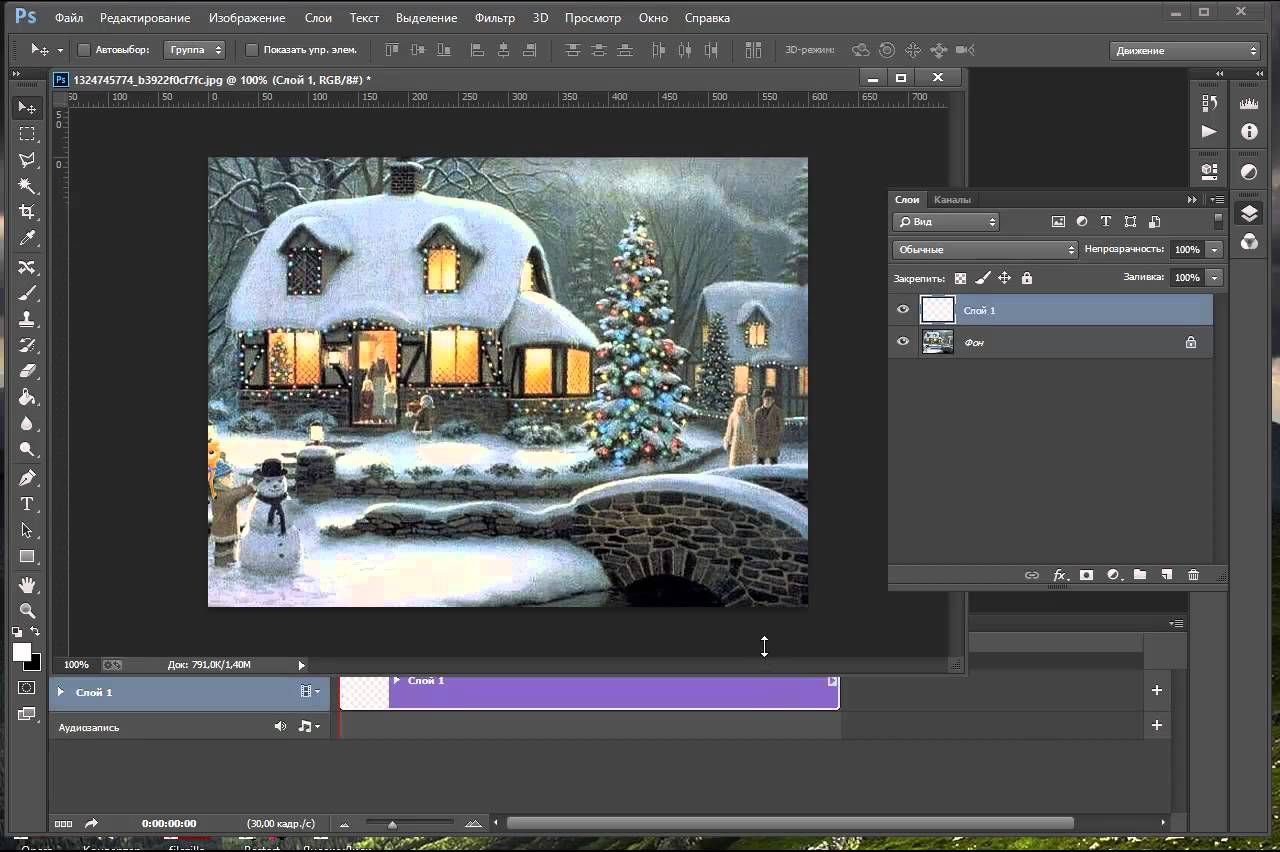
Добавьте в документе новые слои. Их количество должно быть равно числу кадров анимации (или ключевых кадров, если переходы между ними планируется сгенерировать автоматически). Дублируйте текущий слой, выбирая в меню Layer и «Duplicate Layer…», если в основе кадров должно лежать созданное ранее изображение. Либо добавляйте пустые слои, нажимая клавиши Ctrl+Shift+N.
Создайте изображение каждого кадра анимации. Последовательно переключайтесь между слоями и вносите нужные изменения (добавляйте нужные детали, перемещайте фрагменты изображения, вводите текст, и т.д.). При работе отключайте видимость всех слоев, которые находятся выше текущего. Для анализа различий с предыдущим кадром можно временно делать слой полупрозрачным, изменяя значение Opacity.
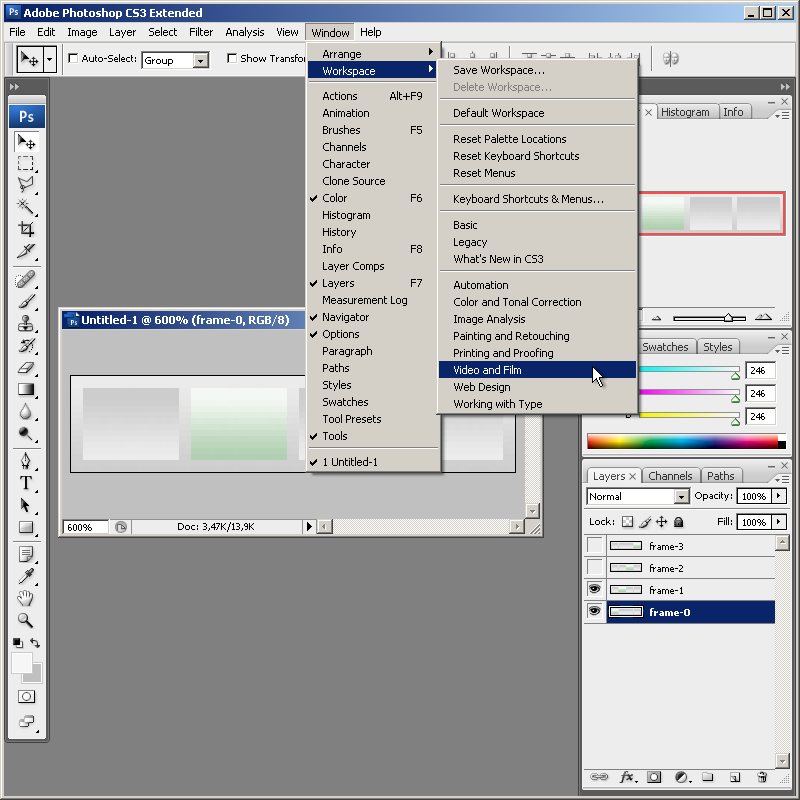
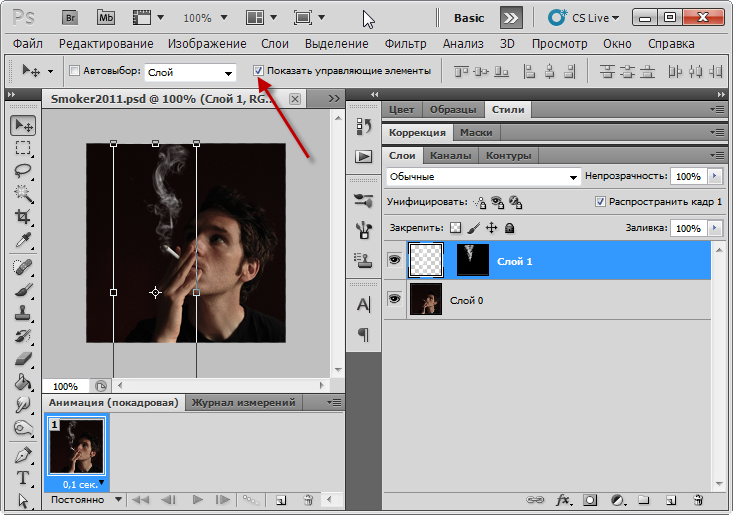
Активируйте рабочее пространство для управления анимацией. В главном меню выберите пункты Window, Workspace, Video and Film, нажмите кнопку Yes в окне запроса. После этого состав меню изменится и отобразится панель Animation.
После этого состав меню изменится и отобразится панель Animation.
Добавьте кадры анимации. В панели Animation нажимайте на кнопку Duplicates selected frames. Делайте это до тех пор, пока количество отображаемых кадров не станет равно числу слоев, созданных на втором шаге.
Сопоставьте слои кадрам. Выделите элемент с номером 1 в панели Animation, кликнув по нему мышью. В панели Layers отключите видимость всех слоев, кроме того, который должен отображаться на первом кадре. Последовательно проделайте аналогичные действия для всех слоев и элементов, отображаемых в панели Animation.
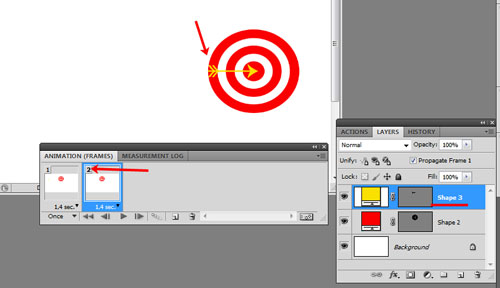
Определите параметры вывода анимации. Выделите все кадры в панели Animation. Для этого щелкайте по ним мышью при нажатой клавише Ctrl. Кликните правой кнопкой мыши по нижней части любого из выделенных элементов. В контекстном меню выберите временную задержку между сменой кадров. При необходимости измените число повторов анимации, кликнув по нижней левой кнопке панели (она имеет пиктограмму в виде направленной вниз стрелки).
Приветствую вас друзья! Иногда я встречаю вопрос, можно ли сделать анимацию в фотошопе? Так вот, в этом уроке я покажу что это возможно, и что это совсем не сложно. После этого вы поймете, что совсем не обязательно скачивать и ставить себе программки, если вам вдруг понадобиться сделать анимированный банер или другую какую-нибудь анимацию. И поверьте, это совсем просто. В качестве примера, давайте сделаем свой простенький прелоадер или как правильно указади в комментариях – троббер (throbber). И так, за дело!
Откройте фотошоп, и создайте файл размер 9х9 пикселей.
Зумом увеличим наш маленький квадрат по максимуму (клавиша Z). Увеличить можно несколькими способами. Первое – правым кликом на рисунке из выпадающего меню, выбираем Fit on screen. Второе, просто щелкаем несколько раз до тех пор пока изобращение не увеличится до максимального значения, и третье, самое простое на мой взгляд, нажав в левом верхнем углу полотна и удерживая левую кнопку мыши, проводим ее вниз и вправо пока не пересечем наш квадратик.
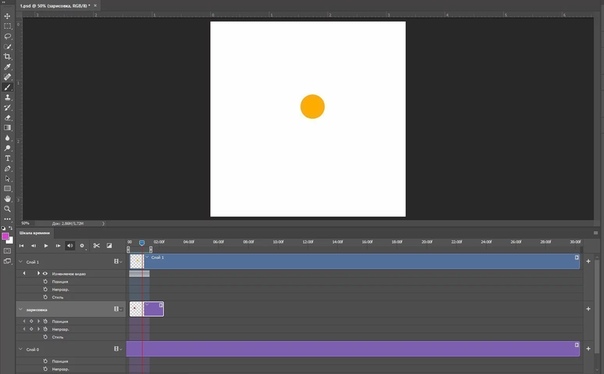
Теперь самое главное что нам понадобится для создания GIF-анимации, это рабочее пространство с нужными инструментами. Идем в меню Window -> Workspace -> Video. Должно получится что-то вроде как на скриншоте, но могут быть и отличия. Нас будет интересовать панель анимации внизу.
Внизу мы как раз и можем увидеть выделенный наш первый кадр анимации.
Теперь нарисуем карандашом (B) влевом нижнем углу допустим оранжевым цветом квадратик 3х3 пикселя.
Дублируем наш слой (хватаем и перетаскиваем наш слой на иконку создания нового слоя.
Отключаем слой с бэкграндом (значок глазик), а на новом слое передвигаем наш квадратик в правый нижний угол. Открывшийся прозрачный холст заливаем белым цветом (G).
Снова дублируем верхний слой и передвигаем квадратик вверх вправо. Затем еще один дубль с переивжением квадратика влево вверх. Должно получится так:
Далее переходим к работе с нашей панелью анимации. Щелкаем на значке Duplicates selected frames (значок выглядит как значок создания нового слоя) 3 раза, чтобы всего у нас получилось 4 кадра. Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:
Щелчком по первому кадру выделяем его и в списке наших слоев оставляем видимым только нижний слой. После этого щелкаем на втором кадре и оставляем видимым второй снизу слой. И так далее. Получится следующее:
В принципе наша анимация почти готова. Нажав на значок Plays animation можно увидеть что у нас получается. Теперь добавим немножко плавности за счет промежуточных кадров. Для этого выделяем первый и второй кадр (зажав клавижу Ctrl) и щелкаем по значку на котором нарисованы шарики -Tweens. Жмем Ок.
Проделвыем тоже самое с кадрами 2-3, 3-4, 4-1.
Теперь выделяем все наши кадры и на любом кадре выбираем понравившееся вам время перехода между кадрами. Допустим 0.1 сек.
Проверьте что ваша анимации зациклена:
Вот и все. Осталось сохранить наш баннер в формате gif, для этого в фотошопе надо пройти в меню файл и выбрать пункт меню “сохранить для Web и устройств” (Save for Web & Devices) или, что удобнее, нажать комбинацию клавиш Ctrl+Shift+Alt+S. В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
В диалоговом окне выбираем формат Gif. Тут можно поиграться с настройками, которые влияют на качество и размер получаемого Gif файла. После сохранения нашей Gif-анимации как файл с расширением Gif, наслаждаемся нашим собственным прелоудером! Можно например в итоге получить такие вот красивые Loading Preloader ы:
Просмотреть Gif банер, который мы сделали в фотошопе в наше время можно наверное любой программой для просмотра графики, самые распространенные из которых это IrfanView, XNView, FastStone Image Viewer и многие другие.
Думаю теперь вы поняли, что ничего сложного в создании Gif-анимации в фотошопе нету, и начнете создавать свои банеры и прочие креативные вещи, тем более что кадры анимации могут быть с любыми эффектами благодаря самому фотошопу.
Если же вам нужны именно тробберы/снипперы, то для их генерации существуют специальные java script библиотеки. Подборка для создания анимации загрузкии можно почитать в моей статье
Как сделать анимированный GIF в фотошопе
Гифки везде. Когда-то скромное анимированное изображение стало неофициальным языком веб- GIF-файлы — это самый быстрый способ выразить эмоции в Твиттере, и вы можете тратить часы на их просмотр. на Reddit и Facebook.
Когда-то скромное анимированное изображение стало неофициальным языком веб- GIF-файлы — это самый быстрый способ выразить эмоции в Твиттере, и вы можете тратить часы на их просмотр. на Reddit и Facebook.
Существует множество мест, где можно найти GIF-файлы, включая специализированные службы, такие как Giphy, и вы даже можете приобрести клавиатуры для iOS и Android-клавиатуры чтобы искать их по мере ввода.
Но ничто не сравнится с созданием собственного. Вы можете создать анимированный GIF в Photoshop, конвертируя видео или используя серию статических изображений. Давайте посмотрим, как сделать оба. Мы будем создавать GIF-файлы в Photoshop CC для этого примера.
Сделать GIF из видео
Одна из наиболее распространенных причин создания GIF — это когда у вас есть видеоклип, который вы хотите опубликовать в Интернете. В Photoshop очень легко конвертировать видео в GIF.
Начните с перехода в Файл> Импорт> Видеокадры в слои . Вам не нужно сначала создавать новый файл. Выберите ваше видео и нажмите Открыть .
Вам не нужно сначала создавать новый файл. Выберите ваше видео и нажмите Открыть .
В следующем диалоговом окне вы можете выбрать, импортировать ли видео целиком или только выделенную часть. Если вы выберете последний вариант, перетащите маркеры обрезки под окном предварительного просмотра внутрь, чтобы установить новые начальную и конечную точки. Все между этими ручками будет импортировано; все снаружи отбрасывается.
Помните, что чем больше видео вы импортируете, тем больше будет ваш конечный GIF.
Если вы импортируете большой клип, выбор « Ограничить каждые 2 кадра (или более)» — это простой способ уменьшения размера без чрезмерного влияния на качество.
Убедитесь, что флажок Make Frame Animation установлен, затем нажмите OK . Видео начнет импортироваться. Это может занять некоторое время в зависимости от его размера. Когда это будет сделано, у вас будет новый файл изображения, в котором каждый кадр видео будет размещен в отдельном слое.
В нижней части экрана находится палитра шкалы времени. Здесь показаны все кадры, из которых будет составлен ваш GIF, каждому кадру соответствует отдельный слой на изображении.
Вы можете добавлять или удалять рамки или редактировать любой из существующих слоев так же, как обычный слой на любом другом изображении. Но для прямого преобразования видео в GIF просто нажмите кнопку « Воспроизвести» внизу для предварительного просмотра. Когда вы счастливы, вы готовы сохранить GIF.
Как сохранить GIF в фотошопе
Перейдите в Файл> Экспорт> Сохранить для Web (Legacy) . В открывшемся окне установите формат GIF, цвета — 256 и уменьшите размер изображения до чего-то меньшего, чтобы уменьшить общий размер файла.
Вы можете увидеть, насколько большим будет ваш результирующий файл, в левом нижнем углу окна предварительного просмотра. Если он слишком большой, перетащите ползунок Lossy вправо. Это повлияет на качество, но также значительно уменьшит размер файла.
Это повлияет на качество, но также значительно уменьшит размер файла.
Наконец, нажмите Сохранить, чтобы создать свой GIF.
Вручную создать GIF из неподвижных изображений
Если у вас нет видео для использования в качестве основы вашего GIF, вы можете создать его вручную из серии статических изображений. Это немного сложнее, особенно если вы хотите сделать что-то сложное, но основной процесс прост.
Вы создаете свой GIF из одного файла изображения, содержащего несколько слоев, и эти слои используются для предоставления содержимого для каждого кадра вашей анимации. Есть два способа начать:
- Если вы уже сделали изображения для анимации, импортируйте их, выбрав « Файл»> «Сценарии»> «Загрузить файлы в стек» . Нажмите « Обзор» , затем выберите все нужные изображения и нажмите « ОК» . Каждое изображение затем будет размещено на отдельном слое в том же файле.

- Если вы еще не сделали изображения, сделайте это сейчас. Помните, что каждая часть анимации должна идти на своем собственном слое.
Теперь вы готовы сделать анимацию.
Анимируй свой GIF
Вот как это работает. Когда вы вручную создаете кадр в анимации, каждый слой в вашем изображении, для которого установлено значение Видимый, будет включен в этот кадр. Слои со значением Hidden не будут включены в рамку.
Для первого кадра вы можете установить фоновый слой на Видимый, а все остальные слои на Скрытый. Затем во втором кадре вы можете сделать видимым второй слой, а затем третий слой в третьем кадре и так далее. Это станет ясно, как только вы начнете.
Сначала перейдите в Window> Timeline . В центре открывшейся панели нажмите « Создать анимацию кадра» . Это создает первый кадр вашей анимации. В палитре «Слои» скрывайте слои, которые не хотите быть частью этого фрейма, сняв флажки « Глаз» .
Теперь нажмите кнопку « Новый кадр» , которая дублирует предыдущий кадр. Еще раз, скройте слои, которые вы не хотите включать в этот новый фрейм, и сделайте видимыми те, которые вы делаете.
Повторяйте этот процесс, пока вы не добавите все необходимые кадры в GIF.
Заканчивать
Чтобы закончить, установите задержку кадра — это, по сути, частота кадров. Щелкните первый кадр, затем нажмите последний кадр, нажав Shift. Теперь нажмите стрелку раскрывающегося списка под одним из кадров и выберите задержку. Без задержки означает, что анимация будет проходить быстро, в то время как определенное количество секунд означает, что каждый кадр будет оставаться на экране в течение этого промежутка времени.
Наконец, установите параметры зацикливания , которые вы найдете в нижней части панели временной шкалы. Он устанавливает, сколько раз GIF будет проигрываться. В большинстве случаев вы захотите установить его навсегда .
В большинстве случаев вы захотите установить его навсегда .
Теперь нажмите кнопку « Воспроизвести» в нижней части экрана, чтобы просмотреть свой GIF. Вы должны увидеть что-то вроде этого:
Вы можете редактировать кадры, просто выбрав их и отрегулировав, какие слои являются видимыми (вы также можете настроить непрозрачность или сделать другие более сложные настройки). Добавьте больше слоев, если они вам нужны, или нажмите значок корзины, чтобы удалить их.
Когда вы довольны, вы можете перейти к разделу «Сохранение GIF». Или читайте дальше, чтобы улучшить анимацию.
Продвинутая анимация с твиннингом
Photoshop поддерживает мощную анимацию, которая называется анимация движения . Это позволяет создавать более плавные анимации, автоматически генерируя переходные кадры между двумя существующими кадрами. Например, предположим, что вы хотите, чтобы слой постепенно исчезал. Вы должны создать один кадр с этим слоем со скрытым, а другой с видимым. И тогда ты будешь между этими двумя кадрами.
И тогда ты будешь между этими двумя кадрами.
В нашем примере мы собираемся переключаться между всеми кадрами, чтобы придать нашему звездному небу больше мерцающего эффекта.
Сначала выберите первый кадр и нажмите кнопку Tween на панели инструментов в нижней части панели Timeline.
В открывшемся диалоговом окне установите Tween with на Next Frame , а Frames на Add на необходимое количество переходных кадров. Более высокое число означает более плавный, но более медленный эффект. Нажмите OK, чтобы сгенерировать новые кадры.
Теперь повторите процесс для других оригинальных кадров, которые вы создали. Когда вы получите последний, вы можете установить Tween с на Первый кадр . Это помогает создать плавный переход к началу цикла GIF.
Нажмите кнопку воспроизведения , чтобы просмотреть эффект.
Сохранение вашего GIF
Когда вы закончите, вы должны сначала сохранить ваш файл в формате .PSD. Это сохранит всю информацию о слоях и анимации, чтобы вы могли вернуться и отредактировать ее позже, если вам нужно. После этого вы можете экспортировать его в формате GIF.
Перейдите в Файл> Экспорт> Сохранить для Web (Legacy) . В открывшемся диалоговом окне убедитесь, что для формата установлено значение GIF, а для параметра «Цвета» установлено значение 256 (это обеспечивает максимальное качество).
Другие параметры, которые вы можете изменить, включают Размер изображения и Параметры зацикливания, если вы этого раньше не делали.
Окно предварительного просмотра показывает, какой размер будет у файла при его сохранении. Вы также можете нажать кнопку « Просмотр» , чтобы проверить анимацию в окне браузера.
Наконец, нажмите Сохранить, чтобы сохранить ваш GIF.
Другие способы сделать гифки
Создание GIF-файлов в Photoshop очень просто. Но что, если у вас нет фотошопа? Это не значит, что вы должны быть опущены.
Ознакомьтесь с нашим руководством по превращению снимков в iPhone в GIF. или создание GIF-файлов, когда у вас нет навыков. Вы также можете узнать, как конвертировать изображения в видео.
КАК СДЕЛАТЬ GIF АНИМАЦИЮ
Забавные Gif-анимации заполонили интернет. Динамические картинки бросаются в глаза, привлекают пользователей. Такой контент актуален при разработке баннеров, наглядных инструкций и проч. Можно привлечь к себе внимание в Сети интересной аватаркой. Чтобы делать гифки, не нужно быть веб-программистом: для этого существует множество простых онлайн-сервисов и программ.
Создать гифку с помощью Gifpal
Gifpal — простой сервис, позволяющий сделать симпатичную гифку онлайн без лишних заморочек. Единственный нюанс — сайт требует наличия Flash Player. Без него интерфейс сервиса полностью не загружается в браузер, и ничего сотворить не получается.
Без него интерфейс сервиса полностью не загружается в браузер, и ничего сотворить не получается.
Порядок действий следующий.
- Кликаем Get started.
- Выбираем режим Camera или Photo. В первом случае сервис возьмет картинки для гифки с веб-камеры. Перед этим он, возможно, запросит разрешение на использование камеры. Во втором случае нужно будет выбрать фото на компьютере.
- В режиме Photo кликаем на желтую папочку. Выбираем картинки и отправляем их плюсиком в левое окошко.
- При необходимости переходим в режим Edit Frames. В нем можно удалять, поворачивать кадры, менять скорость воспроизведения и т.п. Сохраняем изменения и выходим из режима крестиком.
- Кликаем Build Gif.
- Постим в соцсети или сохраняем на комп.
Гайд о скриншотах: Как сделать скриншот на компьютере и ноутбуке? 10 быстрых способов
Создать гифку на Giphy
Если ищите, как сделать впечатляющую Gif анимацию на аватарку, онлайн-сервис Giphy в помощь. Загружаем картинку и начинаем экспериментировать. Из фильтров многие пользователи выбирают:
Загружаем картинку и начинаем экспериментировать. Из фильтров многие пользователи выбирают:
- Rainbow. Эффект, при котором картинка переливается.
- Bad TV. Имитация телевизионных помех.
- Lightning. Освещение вспышкой молнии.
Еще одна интересная вкладка — стикеры. Ставим забавные смайлики поверх основного изображения.
Теперь вернемся к изначальной вкладке Caption. В ней можно прописать свой ник. По аналогии со стикерами есть возможность менять размер надписи и ее местоположение. Кроме того, тут доступны различные анимационные эффекты.
И последняя вкладка — Draw. Это расширенная версия стикеров с возможностью рисования. Создать гифку из фото можно как в английском, так и в автоматически переведенном интерфейсе.
Женский взгляд на сборку игрового компа: Как собрать игровой компьютер, какие комплектующие купить: 3 варианта на выбор
Как сделать гифку из видео на YouTube
Еще один актуальный вопрос: как сделать Gif файлик из видео онлайн? В принципе, сервис Giphy это умеет, но там нужно загружать видеофайл с компьютера в интернет. Есть хороший способ, позволяющий сделать гифку из контента YouTube. Берем понравившийся ролик, вставляем в адресной строке браузера перед «youtube» три буквы «gif», давим Enter. Происходит автоматическая переадресация на онлайн-сервис Gifs.
Есть хороший способ, позволяющий сделать гифку из контента YouTube. Берем понравившийся ролик, вставляем в адресной строке браузера перед «youtube» три буквы «gif», давим Enter. Происходит автоматическая переадресация на онлайн-сервис Gifs.
Следующий шаг — указываем начало фрагмента ролика, из которого будем создавать гифку. В левой части окна — инструменты для придания спецэффектов. Можно:
- вставить свой текст поверх изображения;
- добавить стикер;
- выделить фрагмент кадра, остальную часть удалить;
- использовать палитру, поиграться с четкостью, оттенками и проч.
После всех необходимых манипуляций нажимаем Create Gif. Вводим название анимации, теги. Выбираем общественный или частный просмотр. Появляется окно предпросмотра. В правой его части — прямая и оптимизированная ссылки. Внизу — кнопка Download. Выбираем размер файла, и скачиваем анимацию на комп. В этом же окне можно поделиться своим шедевром, выложив его в соцсети.
Периодически сервис предлагает завести платный аккаунт, но можно ограничиться бесплатной регистрацией. Это ничем не грозит, кроме присутствия на гифке водяного знака разработчика.
На заметку: Как настроить VPN на смартфоне: ТОП-3 приложения
Как сделать гифку в Photoshop
Специалисты по Фотошопу знают, как быстро создать гиф анимацию, не пользуясь интернетом. Возможности этой программы выходят далеко за пределы работы с анимациями. Закрыть вопрос можно за 5 минут.
- Создаем новый файл. Большое разрешение тут вряд ли понадобится, из цветовых моделей выбираем RGB.
- Открываем папку в компе с картинками. Выделяем их и перетаскиваем мышкой на холст.
- Кликаем Enter, пока справа в слоях не появятся все изображения.
- Удаляем бэкграунд (цвет фона).
- Обрезаем холст под формат картинки.
- Во вкладке Window выбираем Timeline. Должна стоять галочка напротив пункта Create frame animation.

- Задаем количество времени для каждого кадра, например, полсекунды.
- Зацикливаем анимацию.
- Сохраняем свое творение в формате gif на компьютер.
В данном примере взяли папку с готовыми картинками и просто «склеили» их в гифку. Фотошоп может намного больше. При наличии определенных навыков можно загрузить одно изображение и привязать к нему несколько спецэффектов. К плюсам программы также относится отсутствие зависимости от посторонних сервисов: никто не будет приставать с водяными знаками, регистрациями и т.п. Минусы у приложения тоже существенные — придется тратить время на его установку, выделять место на диске ПК. Ради разового создания простенькой гифки вряд ли стоит устанавливать Фотошоп.
Работаем с инстаграм: Как выложить фото в инстаграм с компьютера: 3 лучших способа
Как сделать гифку на телефоне
Попробуем теперь разобраться, как сделать классную гифку на смартфоне. Отлично подходят для решения этой задачи телефоны Samsung. Не нужно устанавливать никаких программ, достаточно воспользоваться одним из двух способов.
Не нужно устанавливать никаких программ, достаточно воспользоваться одним из двух способов.
1. Через Галерею
Кликаем приложение Галерея, запускаем видеоролик, из которого будем делать анимацию. Справа, вверху появится небольшая надпись GIF. Нажимаем на нее и переходим в редактор для изменения параметров анимации. Листаем вправо, чтобы продолжить настройку. Сохраняем результат на смартфон.
2. Через приложение камеры
Запускаем камеру, кликаем на шестеренку, чтобы зайти в настройки. Нажимаем кнопку удержания затвора, выбираем «Создать GIF». Запускаем запись, получаем ролик в формате гифки.
Приведем таблицу с рекомендациями по созданию GIF-анимаций разными телефонами.
Софт для смартфонов умеет собирать гифки из фоток, накладывать надписи, применять цветовые фильтры, отправлять полученный файл на эл. почту, в соцсети.
Подводя итоги, отметим, что онлайн-сервисы рассчитаны на неискушенных пользователей. Фотошоп — другая история: ваять гифки в нем сложнее, но зато разработчики этой программы предлагают океан возможностей. Приложения, написанные для смартфонов, в основном заточены на использование камеры.
Фотошоп — другая история: ваять гифки в нем сложнее, но зато разработчики этой программы предлагают океан возможностей. Приложения, написанные для смартфонов, в основном заточены на использование камеры.
Разнообразие инструментов для создания гифок впечатляет. Каждый может выбрать удобный способ, чтобы продемонстрировать свой творческий потенциал.
Познавательная статья: Что такое FacePay и как пользоваться услугой «Оплата по лицу»: 5 рекомендаций
Создание гифки в фотошопе cs6. Как создать Gif анимацию в Фотошоп. Добавление изображений GIF анимации в Photoshop
Очень часто в сети встречаются смешные или печальные вырезки из видео. Они циркулируют из комментария в комментарий, дополняя интересный пост или кратко характеризуя ситуацию. Любой момент, который вас заинтересовал вас в фильме, сериале или видео с YouTube, можно переделать в Gif-анимацию. Для этого достаточно только иметь Фотошоп версии CS3 или новее. Более старые версии не поддерживают работу с анимацией. Для наиболее комфортной работы рекомендуется пользоваться Photoshop CS5, CS6, CC 2014 или новее.
Для этого достаточно только иметь Фотошоп версии CS3 или новее. Более старые версии не поддерживают работу с анимацией. Для наиболее комфортной работы рекомендуется пользоваться Photoshop CS5, CS6, CC 2014 или новее.
Уменьшение клипа. Однако цель этого урока — дать однородность, а не экспортировать простую последовательность клипов вместе с ними. В этом случае переходы полезны. Переходы.
Это не что иное, как визуальные эффекты, которые позволяют вам приспосабливаться, более или менее сладкий в соответствии с вашими вкусами, переход от одного выстрела к другому. Чтобы ввести их, просто нажмите на значок, выберите наиболее подходящий переход, установите продолжительность с помощью соответствующего рычага и перетащите его на шкалу времени.
В первую очередь нужно скачать то видео, фрагмент из которого необходимо сделать анимацией. Будет лучше, если вы предварительно вырежете нужные несколько секунд из всей записи. Однако это можно сделать и средствами самого Фотошопа. Важно помнить, что программа поддерживает только определенные форматы видео: *.mov, *.mpeg, *.mpg, *.avi и *.mp4.
Важно помнить, что программа поддерживает только определенные форматы видео: *.mov, *.mpeg, *.mpg, *.avi и *.mp4.
Переходы всегда применяются к крайностям прямоугольника представления клипа: в начале или в конце кадра никогда не во время. Если эффект находится между одной сценой и другой, он будет разделяться обоими. Перемещение к практике для применения эффекта прогрессивного перехода от цвета фона к фильму — просто выберите его из списка и перетащите его на шкалу времени.
Увядать.
Хотя работа практически завершена, и вы можете прийти на помощь, полезно ввести два дополнительных разъяснения. Первое касается формата экрана: как вы увидите, импортированные видеоролики находятся в формате 4. Зачистка.
Вот что происходит, например, при работе на диаграмме кривой.
Мы научились основным методам базового редактирования снимка, более чем достаточно для тех, кто хочет смонтировать видео для отпуска на скорости, чтобы показывать в социальных сетях. Со следующими уроками вы попытаетесь улучшить то, что вы сделали, отрегулировав звук, стабилизируя изображение, добавив текст и многое другое.
Со следующими уроками вы попытаетесь улучшить то, что вы сделали, отрегулировав звук, стабилизируя изображение, добавив текст и многое другое.
Итак, для того, чтобы сделать из нужного отрезка видео анимацию, потребуется загрузить его в Фотошоп. Как это сделать:
- В верхнем меню найти раздел «Файл».
- Кликнуть на него и в выпадающем меню навести курсор на строку «Импортировать».
- В появившемся справа разделе меню кликнуть на «Кадры видео в слои…».
- Возможно, программа немного подвиснет. Не надо её торопить. Должно открыться новое окно, в котором необходимо отыскать файл с фрагментом видео, и выбрать его.
После этого видео загрузится и появится новое окно, в котором нужно будет выбрать, какую часть записи вы будете обрабатывать. Если фрагмент уже предварительно вырезан, можно выбрать пункт «От начала до конца», а если загружено полное видео – то придется самостоятельно выбрать нужный диапазон. Для этого применяются ползунки сразу под загруженной записью. По завершении выбора следует нажать «ОК» и немного подождать – программа обрабатывает фрагмент и каждый его кадр заносит в отдельный слой.
По завершении выбора следует нажать «ОК» и немного подождать – программа обрабатывает фрагмент и каждый его кадр заносит в отдельный слой.
Для тех из вас, кто хотел бы знать, как это сделать, эта статья предназначена. Это довольно просто, и каждый может справиться с этим. Затем нажмите на карандаш где-нибудь на холсте, сделайте точку, затем переместите мышь, переместите ее немного дальше и щелкните еще раз. Строка рисует вас от точки 1 до самой точки.
Возможно, вам придется рисовать разработку графика. Позвольте мне угадать, как легко изобразить картину в игре. Как гласит название, сегодня мы будем анимировать. Если мы уже на сервере занимаемся созданием игр, мы собираемся захватить анимации, которые можно использовать в игре, это означает движение и необходимость в некоторых съемках.
Одновременно программа способна импортировать лишь 500 кадров. В случае, если ваш фрагмент длиннее этого количества, придется разбивать его на несколько файлов и загружать по очереди.
Галочка в окне «оставить каждый * кадры» удалит из записи каждый кадр, порядковый номер которого будет указан. Это сделает анимацию более «лёгкой», но за счёт прерывистости.
Преимущество вектора состоит в том, что он основан на объектах. Это профессиональный инструмент, если вы хотите взаимодействовать только с объектами. Это означает изменение их положения. Поэтому перед каждым взрывом раздувается. Надеюсь, вы понимаете, что все инструменты на месте, и мы можем продолжать.
Чтобы анимация была довольно гладкой, и мы не добавляли эту работу, мы должны думать о том, что мы будем оживлять в начале. Потому что, когда мы создаем другой фрагмент, мы фактически дублируем предыдущий. Таким образом, у нас есть базовая система. Чтобы сделать еще один снимок, нажмите кнопку «Новый снимок». Это будет нижняя часть ноги, т.е. треугольник.
Когда Photoshop обработает видео, кадры из него появятся на панели слоёв. По умолчанию будет показываться только один, самый первый. Он же будет самым нижним из всех.
Он же будет самым нижним из всех.
Теперь каждый слой можно обработать отдельно – добавить текст, какое-то дополнение или эффект. Если к самому верхнему слою применить какой-либо эффект – он будет отображаться на протяжении всего видео. Точно так же будут отображаться все слои, которые не относятся к кадрам. Если вам требуется, чтобы какой-либо объект исчез в нужный момент – поставьте слой с ним над кадром, после которого он должен исчезнуть. А если нужно, чтобы появлялся только на каких-то отдельных кадрах – просто продублируйте несколько раз этот объект и объедините слой с ним и каждым необходимым слоем видео отдельно (одна копия – один слой).
Здесь нет цены на фотографии, потому что вы, вероятно, увидите только разницу. Итак, теперь мы собираемся переместить весь ребенок и все, что на нем. Давайте возьмем его на один дюйм вниз. Теперь мы делаем только один выстрел, и мы собираемся взять его в покое и вверх. Только один раз взгляните на морковь. Пойдемте в другую закусочную.
Конечно, вы видели несколько человек, у которых есть оживленная презентация. Некоторые уже пробовали ее работу, но она, вероятно, этого не сделала. Это покажет 1 слой. После вставки первого изображения появляется другое изображение анимации. У меня в общей сложности 4, включая фон. Но в слоях мы видим, что есть другие фотографии.
Чтобы продублировать какие-либо слои, нужно нажать на них правой кнопкой мыши и найти строку «Создать дубликат слоя».
А теперь немного о редактировании анимации. На шкале времени, которая появляется внизу рабочего поля, в правом-верхнем углу есть выпадающее меню. Желательно туда заглянуть и проверить некоторые настройки. В частности, нас особенно могут заинтересовать:
При размещении вы, возможно, заметили, что, когда вы приняли изображение, вы немного переместились. Но как переместить его в нужное место, когда мы видим только верх? Поэтому нам не нужно проверять уровень, который на 100% правильный. Другой — проверить, что все остальные слои невидимы, и используйте стрелку, чтобы переместить ее к краям. На рисунке показано, как перемещать изображение.
На рисунке показано, как перемещать изображение.
Так мы будем перемещать другие изображения. Нажмите на слой для перемещения — слой будет помечен. Это позволяет избежать перемещения другого слоя! И теперь это зависит от самой анимации! Нажмите «Окно — временная шкала». Появится окно анимации. Просто чтобы иметь такое же количество слоев в анимации, как и количество изображений. Нажмите слой анимации и снова работайте с глазом! Вам всегда нужно видеть только один слой — тот, который вы хотите оживить! На рисунке показано, как он выглядит на слое.
После редактирования загруженных кадров и добавления чего-либо своего при желании, можно задать количество повторений. Если нужно, чтобы фрагмент был полностью зацикленным, то под шкалой времени найти выпадающее меню с количеством повторений и выбрать пункт «Постоянно».
Это точно так же, как когда мы перемещали фотографии. Теперь просто установите время — со стрелками на каждом слое анимации. Внимание! Вы должны указать время для каждого изображения отдельно! Появится окно — давайте сохраним. Мы будем называть и сохранять изображение.
Мы будем называть и сохранять изображение.
Многие смайлики или просто смайлы не принадлежат комментариям!
Если вы ничего не понимаете, напишите хороший комментарий. Надеюсь, вам поможет учебник. Так что для второй попытки это идет, чтобы узнать кнопку, это будет ад. Неправильно ли давать только 2 слоя, которые будут «меняться»? Первым шагом, конечно, является создание отдельных снимков со сцены — это немного утомительно, потому что вы должны идти в секундах и сохранять отдельные снимки. И так далее, в зависимости от того, как долго вы хотите, чтобы анимация была длинной и точной.
Следующие четыре кнопки после выпадающей меню позволяют просмотреть анимацию со всеми внесенными правками. Затем идет кнопка «Добавить промежуточные слои» (та же функция, что и у аналогичного раздела в меню), и кнопка «Создать копию выделенных слоев». Это может заметно упростить создание каких-либо повторяющихся действий. Достаточно выделить несколько кадров на шкале времени (зажать клавишу Ctrl и кликать на каждом кадре мышкой), а затем нажать на эту кнопку.
Конечно, вам нужно знать, где хранятся ваши фотографии. Это особенно важно для вас, чтобы сохранить себе работу. Вы можете меня найти. Помните, они должны иметь одинаковые размеры. Установите ниже для отдельных изображений. Мы меняем скорость анимации, введя значение ниже.
Нажмите на цвет фона и нажмите на другой белый цвет фона, например синий. Выберите инструмент прямоугольника щелчком. Мы устанавливаем цвет, толщину и стиль линии штрихов и заливаем цвет. Кроме того, на панели инструментов выберите параметр рисования объекта.
Удерживая левую кнопку мыши, мы рисуем первую ногу робота. Мы выбираем инструмент выбора. Мы переместим его в нужное место. Снова выберите инструмент прямоугольника, чтобы нарисовать торс робота, шеи и головы. После рисования руки выберите кнопку преобразования. Мы поворачиваем руку, нажимая левую кнопку мыши, пока курсор находится рядом с одним из углов.
Отдельно под каждым кадром есть цифры и стрелочка. Если нажать на стрелочку, появится выпадающее меню, в котором можно задать задержку конкретного кадра. Таким образом можно замедлить или чуть-чуть ускорить отдельные фрагменты полученной Gif. А чтобы выделить всю анимацию сразу, выберите самый первый ее кадр, переместитесь к последнему и с зажатой клавишей Shift кликните на него. Не отпуская Shift, измените скорость последнего кадра. Вслед за ним этот параметр поменяется и у всех предыдущих.
Таким образом можно замедлить или чуть-чуть ускорить отдельные фрагменты полученной Gif. А чтобы выделить всю анимацию сразу, выберите самый первый ее кадр, переместитесь к последнему и с зажатой клавишей Shift кликните на него. Не отпуская Shift, измените скорость последнего кадра. Вслед за ним этот параметр поменяется и у всех предыдущих.
Затем используйте клавиши со стрелками на клавиатуре, чтобы поместить руку в нужное место. Нажмите на дубликат руки и в меню «Изменить» выберите «Трансформировать» и «Отразить по горизонтали». Перевернутая рука перемещается на другую сторону тела с помощью мыши или клавиш со стрелками. Выберите инструмент прямоугольника, чтобы нарисовать глаза и рот робота, изменив цвет заливки на желтый.
Если наш робот слишком велик, мы рисуем вокруг него и уменьшаем его с помощью инструмента преобразования. Затем, используя инструмент заполнения, заполните буквы желтым цветом. Инструмент выделения отмечает нарисованные буквы — мы уменьшаем их с помощью инструмента преобразования, чтобы они соответствовали туловищу робота и перемещали их там, используя инструмент выделения.
После окончательной настройки всех параметров анимации её необходимо сохранить. Выберите раздел меню «Файл», а в нем найдите «Сохранить для Web…».
Откроется новое окно, в котором необходимо настроить параметры для сохранения созданной вами Gif-ки. Обязательно нужно выставить формат сохранения «Gif», иначе это будет уже не анимация.
Выберите каждую часть робота отдельно, затем щелкните правой кнопкой мыши и выберите «Преобразовать в символ». Мы выбираем тип видеоклипа и указываем имена, соответствующие именам выбранных объектов, например, голове. Мы отмечаем робота, рисуя рамку вокруг него с помощью инструмента выделения, и, как в пункте 6, мы конвертируем в клип, который мы называем роботом.
Поскольку все компоненты клипа выбраны, щелкните их правой кнопкой мыши и выберите «Распространять слои». Есть слои с именами наших клипов. Мы также можем удалить слой уровня 1, который нам больше не нужен, — выберите его и щелкните значок корзины. Мы перетаскиваем слой, называемый стволом, вверху.
Здесь же можно настроить конечные размеры анимации (ширина и высота), количество используемых в ней цветов и просмотреть, что в итоге получилось. Если всё устраивает – необходимо нажать на кнопку «Сохранить…». После этого осталось только выбрать, куда и под каким именем сохранить готовый файл.
Здравствуйте, читатели моего блога!
Мы нажимаем на кадр 30 на верхнем слое и перетаскиваем выделение вниз. Мы делаем то же самое с клеткой. Нажмите рядом с роботом, чтобы удалить выделение. Мы перетаскиваем отдельные клипы, чтобы создать другое изображение робота. Таким образом мы скопируем анимацию, и мы отменим ее. Мы создаем новый слой, нажав на кнопку ниже, и мы называем ее мировым компьютером.
В меню «Файл» выберите «Импорт» и «Импорт в сцену», затем дважды щелкните по обложке «Мир компьютеров». Используя инструмент преобразования, мы соответственно изменим размер крышки так, чтобы она была вдвое больше размера головы робота. Мы делаем клип, щелкнув правой кнопкой мыши и выбрав «Преобразовать в символ».
Вот как и обещал, уроки фотошоп продолжаются!
Сегодня мы обсудим такой вопрос: «Как создать анимацию в фотошопе?» . Я попробуй дать вам подробную инструкцию по созданию анимации. А в конце предоставлю небольшой видеоурок…
Как сделать анимацию в фотошопе : что она под собой подразумевает и сложно ли это?
Нажмите на фрейм 1 с еще выбранным слоем компьютерного мира и переместите обложку поверх синего фона. Оба действия повторяются между кадрами 30. Мы создаем еще один слой и называем его прочитанным. Нажмите на кадр 45 и создайте ключевой кадр там. Используйте инструмент «Перо», чтобы нарисовать воздушный шар и наполнить его белым, используя инструмент заполнения.
Затем введите текст с помощью инструмента ввода текста. Давайте не забудьте изменить его цвет от белого до контраста с белым фоном речевого пузыря. Они похожи на флипбуки в Интернете — отлично, чтобы играть мысли и эмоции, которые слова не могут описать.
Делать анимацию в фотошопе довольно просто, если знать как ее делать=) Но а если честно, то попробовав один раз, вы все будете делать с закрытыми глазами… Именно в этой статье, под моим четким руководством вы научитесь делать анимацию без каких либо проблем!
Анимация, мы станем настоящими аниматорами?
Наша анимация — это плавное появление надписи, которое мы будем делать с помощью инструмента Анимация в фотошопе, именно этим мы и займемся. Сегодня вы сможете побывать в роли начинающего аниматора=)
Сегодня вы сможете побывать в роли начинающего аниматора=)
Существует возможность работать с другими программами, но ничто не сравнится с приведенным выше. Это может быть что угодно, но мы советуем вам использовать не слишком длинный клип, потому что использование слишком долго приведет к большему размеру файла.
Ознакомьтесь с нашей статьей о том, как вам понадобится руководство по загрузке изображений из Интернета. Последовательность двух или трех секунд превосходна. Вы можете использовать последовательность более десяти секунд, но файл будет массивным и будет работать с ним.
Выберите нужное видео. Вы можете импортировать все видео с начала на конец или использовать ползунки, чтобы выбрать меньшую часть клипа. Ограничение кадров сделает файл меньшим, но клип будет более неустойчивым. Шаг четвертый: играйте с настройками. Вы можете настроить цветовой баланс, если хотите. Он откроет окно, которое выглядит как дно.
Ну что начнем?
Для начала определимся, что нам нужно! А нужен нам фотошоп: не важно какая версия. Можете воспользоваться версией, которой пользуюсь я, скачать можете !
Можете воспользоваться версией, которой пользуюсь я, скачать можете !
Открываем программу фотошоп и выводим вкладку анимация на рабочую среду: Окно — Анимация . В моей версии программы эта вкладка называется Шкала времени , поэтому я делаю так (ставим галочку ):
В итоге у вас появится вот такая панель внизу:
P.S. Я ее немного обрезал…
Ну а теперь с помощью вкладок Файл — Создать… , или нажатием на клавиши CTRL+N — создаем новый файл. Выставляем размеры, жмем ок и пишем наш текст, с которого будем делать анимацию. У меня вот что получилось:
P.S. Это я немного с деформацией поигралс я=)
Этот кадр автоматом стает в нашу Шкалу времени , ставим его на скорость 0,1 сек и с помощью Создание копии выделенных кадров создаем еще 10 (это зависит от того как вы будете выставлять прозрачность — дальше посмотрите и все поймете ):
P. S. Это уже готовая картинка.
S. Это уже готовая картинка.
На первом кадре отключаем картинку (нажмите на вторую картинку и в слоях отключите видимость слоя — надпись, и данную картинку перетяните на первое место ). В итоге, у меня 10 кадров со скоростью по 0,1 сек, а последний (11 кадр ) — 1 сек.
На второй картинке текст должен быть включен, меняем только прозрачность: в слоях правой кнопкой мыши делаем клик по слою с надписью, выбираем вкладку — Параметры наложения…
В Основные параметры — Непрозр. ставим 10%. Такие действия повторяем с каждым кадром, увеличивая прозрачность: второй — 20 %, третий — 30% и т.д., пока не дойдем до 100% — финальный кадр (именно из-за того как вы будете использовать прозрачность зависит количество кадров ).
Также, в Параметрах наложения можете попробовать использовать дополнительные фишки (просто нужно поставить галочку и результат перед вами ).
Остальные кнопки Шкалы времени я не объясняю: думаю, кнопка play и другие вам знакомы… (чтобы просмотреть, что за кнопка перед вами — просто наведите курсором мыши на нее и у вас перед глазами появится надпись с обозначением )
Как сохранить анимацию в фотошопе?
Выбираем формат Gif (он там уже автоматом стоит) и жмем Сохранить… (выбираем путь сохранения, к примеру — рабочий стол ), Все анимация сохранилась=)
P. S. С анимации можно убрать фон — удалив слой «Фон» (но у меня он сливается с шаблоном)
S. С анимации можно убрать фон — удалив слой «Фон» (но у меня он сливается с шаблоном)
Я думаю, тут и без видеоурока все понятно… Но все равно, как и обещал, вот смотрите:
На сегодня все, пока!
Читайте также…
Сделать GIF в Photoshop — javatpoint
GIF означает «Формат обмена графикой» ; это сжатый формат файла изображения, который позволяет анимировать изображения. Это коллекция изображений, повторяющихся в определенное время, и это формат растрового изображения с расширением файла «.gif».
Это независимый от платформы формат изображения, который можно использовать где угодно в Интернете. В основном он используется для приветственных сообщений, графических изображений, аннотированных изображений, рекламных объявлений и так далее.
GIF-файлы очень модны в наши дни, их можно увидеть повсюду в Интернете. Мы можем произвести впечатляющее впечатление и привлечь пользователей, используя GIF-файлы.
Мы можем произвести впечатляющее впечатление и привлечь пользователей, используя GIF-файлы.
Как мы все знаем, Photoshop поддерживает отличный способ работы с анимацией. Итак, мы можем легко создавать анимированные GIF-файлы в Photoshop, выполнив несколько простых шагов.
Мы можем создавать отдельные кадры изображений и объединять их в единую временную шкалу, чтобы сделать Gif. Кроме того, мы можем установить время последовательности, время цикла и другие параметры для этих изображений с помощью анимации Photoshop.
В этом разделе мы обсудим, как сделать Gif в Photoshop, используя последовательность изображений. Далее мы обсудим, как установить время цикла и ограничение в GIF для этих изображений.
Как сделать анимированные GIF в Photoshop
Photoshop — отличный инструмент для работы с анимацией. Мы можем эффективно редактировать фотографии и объединять их в анимацию с помощью Photoshop. Разберемся, как создать анимированный GIF в Photoshop:
Ниже приведены шаги для создания анимированного GIF в Photoshop:
- Загрузить все изображения в Photoshop
- Откройте временную шкалу, выбрав Анимации из меню Окно
- Создать кадр из слоев изображения
- Укажите время анимации и время цикла
- Предварительный просмотр анимированного GIF
- Сохранить и экспортировать файл GIF
Это простой процесс; давайте подробно обсудим каждый шаг, чтобы избежать каких-либо осложнений при создании GIF-анимации:
Шаг 1: Загрузите все изображения в Photoshop
Мы можем открывать изображения, используя традиционный метод перетаскивания или Ctrl+O. Но для последовательности изображений ниже приведен рекомендуемый процесс, так как он автоматически загрузит все изображения и выровняет их размеры в соответствии с требованиями.
Но для последовательности изображений ниже приведен рекомендуемый процесс, так как он автоматически загрузит все изображения и выровняет их размеры в соответствии с требованиями.
Чтобы открыть последовательность изображений, перейдите в меню «Файл» -> «Сценарии» -> «Загрузить файл в стек».
Откроется диалоговое окно для загрузки всех изображений в новый стек слоев:
Выберите опцию Browse в окне выше. Откроется проводник для выбора файлов. Рекомендуется хранить все файлы в одной папке с последовательностью имен в порядке.
Выберите все файлы, нажав клавишу Ctrl+щелчок . После выбора всех файлов нажмите OK , чтобы продолжить.
Загрузка всех файлов изображений в стопку слоев займет некоторое время.
Шаг 2: Открыть временную шкалу
Теперь откройте временную шкалу анимации, перейдя в окно -> меню Анимация . Он откроет временную шкалу анимации чуть ниже рабочей области.
Теперь мы можем видеть наш кадр изображения на временной шкале, и нам нужно открыть каждое изображение в отдельном кадре.
Шаг 3: Управление слоями
Теперь откройте панель слоев, указанную в левом нижнем углу рабочей области, чтобы управлять слоями, если панель слоев недоступна в рабочей области. Вы можете сбросить основное рабочее пространство или нажать клавишу F7, чтобы открыть его. Это будет выглядеть следующим образом:
Каждый слой содержит изображение; эти слои будут определять последовательность изображений в файле GIF. Итак, держите их в том порядке, который вы хотите отобразить.
Мы можем настроить порядок слоев, перетащив их вверх или вниз в соответствии с требованиями.
Шаг 4: Откройте меню временной шкалы
Теперь перейдите к временной шкале и выберите меню-гамбургер (три строки), расположенное в правом верхнем углу окна временной шкалы. Он содержит возможность управления изображениями GIF.
Меню временной шкалы предоставляет несколько параметров для управления видимостью GIF. С помощью этого меню мы можем создавать, удалять, выбирать, копировать и вставлять рамки изображений.
Шаг 5: Создание кадров из слоев
В строке меню временной шкалы есть несколько вариантов, но мы выберем подходящий вариант для нашего текущего сценария.Поскольку у нас есть все изображения в разных кадрах, мы выберем параметр сделать кадры из слоев , и он создаст новый кадр для каждого слоя.
Все изображения будут открываться в новом кадре на временной шкале анимации. Рассмотрим приведенный ниже снимок временной шкалы:
.На приведенном выше изображении мы видим, что каждое изображение открывается в новом кадре изображения, и оно будет воспроизводить изображение в той последовательности, в которой оно доступно.
Наше GIF-изображение почти готово; все, что нам нужно, чтобы сохранить этот файл в формате GIF.Но перед сохранением файла просмотрите его.
Шаг 6. Предварительный просмотр файла
Мы можем предварительно просмотреть файл, нажав кнопку воспроизведения в левом нижнем углу окна временной шкалы. Рассмотрим изображение ниже:
Как только мы нажмем кнопку предварительного просмотра, она начнет воспроизводить анимацию в рабочей области.
Как только мы получим окончательную анимацию, мы можем сохранить ее в формате Gif в нашем локальном хранилище.
Шаг 7: Сохраните файл GIF
Чтобы сохранить анимацию в формате GIF, перейдите в меню Файл -> Сохранить для Интернета и устройств .Кроме того, мы можем нажать клавиши Shift+ Ctrl+ Alt+ S вместе, чтобы сохранить его для Интернета и устройств.
Откроется диалоговое окно для указания свойств файла. В этом окне выберите вариант GIF в раскрывающемся меню типа файла.
После указания свойств файла нажмите кнопку «Сохранить», чтобы сохранить этот файл в формате GIF.
Наш файл GIF создан, и мы можем использовать его где угодно в Интернете или на платформах социальных сетей.
Ниже представлен наш созданный GIF-файл:
Точно так же мы можем создать анимацию для текста, чтобы создать приветственное сообщение.Нам нужно создать несколько текстовых слоев и поместить их в отдельный кадр для анимации.
Как установить время цикла и ограничение для GIF в Photoshop
У нас есть полный контроль над временем цикла и ограничением анимации в Photoshop. Мы можем установить время анимации для отдельного изображения или группы изображений.
Чтобы установить время анимации, например, через какое время будут отображаться второе, третье, четвертое и т. д. изображения, укажите время, выбрав параметр продолжительности внизу кадра.Выберите несколько фотографий, нажав клавиши Shift, и укажите в одном месте, и это отразится на всех выбранных изображениях.
Из приведенного выше снимка временной шкалы мы указали время анимации на ноль секунд. Таким образом, анимация будет мгновенно воспроизводить следующее изображение. Если мы хотим изменить значение времени анимации, мы можем указать другие значения в приведенном выше поле.
Таким образом, анимация будет мгновенно воспроизводить следующее изображение. Если мы хотим изменить значение времени анимации, мы можем указать другие значения в приведенном выше поле.
Чтобы указать предел цикла, мы выберем другой раскрывающийся список в левом нижнем углу окна временной шкалы следующим образом:
В приведенном выше поле мы можем указать время цикла, например 5, 10, 20 и т. д., или мы также можем выбрать параметр навсегда.Он будет воспроизводить анимацию указанное количество раз. Если вы выберете вариант навсегда, как мы сделали в приведенном выше примере, он будет продолжать играть.
Сводка:
Мы можем легко создать файл GIF в Photoshop, используя функции анимации Photoshop. Мы обсудили, как создать анимацию в Photoshop и сохранить ее в формате GIF. Кроме того, мы обсудили, как установить время задержки и время цикла для анимации.
Как создать анимированный GIF в Photoshop CCcom
Научитесь создавать эту классную рисованную анимацию подпрыгивания в Photoshop с помощью нескольких слоев и рисования с помощью инструмента «Кисть»!
Мы создадим классный анимационный эффект волнистой линии в Photoshop, используя несколько слоев, несколько градиентов и покадровую временную шкалу, чтобы создать и экспортировать нашу анимацию в формате GIF. Научитесь создавать анимированный GIF в этом уроке Photoshop!
Научитесь создавать анимированный GIF в этом уроке Photoshop!
Примечания к записи учебника:
Отказ от ответственности: это фактические заметки, которые я использовал для записи этого видео, и они написаны на языке, который вы можете понять или не понять.Надеюсь, вы найдете их полезными или крутыми.
- Откройте изображение быка и обрежьте его по своему усмотрению + уменьшите размер до 2000 пикселей в ширину
- Разблокировать фон и уменьшить непрозрачность до 50%
- Поместите градиентный слой фона позади быка
- Возьмите кисть размером 75 пикселей, включите нажим пера и обведите быка черными чернилами на НОВОМ СЛОЕ
- Уменьшите размер кисти до 30 пикселей и снова обведите ее
- Эскиз быстро и свободно!
- Сделайте это на десяти новых слоях, чтобы создать десять кадров нашей анимации
- Перед анимацией удалите фон с быка и удалите белые ореолы с помощью простого выделения и маски
- Продублируйте синий градиентный фон вверх и прикрепите к слою с быком и установите цвет при непрозрачности 30%
- Дублируйте синий градиент и закрепите его на стеке быка и установите для него значение «Наложение» с непрозрачностью 100 %
- Выполнить анимацию без задержки между кадрами, а затем сохранить в формате GIF с непрерывным циклом
Как сделать GIF в Photoshop
Сегодня вы узнаете, как создавать или редактировать файлы GIF в Adobe Photoshop. Хотя вы можете найти множество генераторов GIF в Интернете, таких как GIMP или GIPHY, Photoshop CC по-прежнему остается лучшим программным обеспечением для создания GIF из-за всех инструментов, с которыми он поставляется. Это позволяет вам быть настолько креативным, насколько вы хотите, работая с приличной палитрой анимации. Однако помимо создания GIF-файла сегодня вы также узнаете больше о GIF-файлах и о том, как они могут вам помочь.
Хотя вы можете найти множество генераторов GIF в Интернете, таких как GIMP или GIPHY, Photoshop CC по-прежнему остается лучшим программным обеспечением для создания GIF из-за всех инструментов, с которыми он поставляется. Это позволяет вам быть настолько креативным, насколько вы хотите, работая с приличной палитрой анимации. Однако помимо создания GIF-файла сегодня вы также узнаете больше о GIF-файлах и о том, как они могут вам помочь.
Как создавать и редактировать файлы GIF в Photoshop из мультимедиа
Что такое GIF? Прежде чем мы углубимся в детали создания или редактирования файлов GIF в Photoshop, давайте поговорим о формате GIF.Есть огромный шанс, что вы видели его раньше, но не знаете, что это такое. GIF означает формат обмена графикой. Вы произносите его с мягкой буквой «г», так что это похоже на «жираф». Это формат файла изображения (что означает, что при сохранении изображения оно заканчивается расширением .gif), который позволяет создавать покадровую анимацию путем наложения или объединения отдельных изображений или кадров. Затем он показывает эти изображения с высокой скоростью, как если бы одно статическое изображение (которое представляет собой набор этих изображений) движется.В основном это выглядит так:
Затем он показывает эти изображения с высокой скоростью, как если бы одно статическое изображение (которое представляет собой набор этих изображений) движется.В основном это выглядит так:
Файл GIF без потерь. Даже если вы используете разные изображения и сохраняете файл, качество остается прежним. Кроме того, он обычно имеет небольшой размер в байтах, что делает его более удобным для публикации в Интернете (хотя чем больше размер файла вашего изображения, тем тяжелее становится GIF).
GIF-файлы в наши дни имеют множество применений. Помимо создания мемов и других забавных и классных вещей, которые вы видите на таких сайтах, как Buzzfeed или даже на своих сайтах в социальных сетях, таких как Facebook или Instagram, вы можете использовать их для маркетинга.Согласно отраслевому отчету по маркетингу в социальных сетях, около 37 % маркетологов заявили, что визуальные эффекты, такие как GIF-файлы, являются второй по важности формой контента после блогов. Кроме того, люди, как правило, запоминают больше информации, если они сопровождаются изображениями.
Как создавать или редактировать GIF-файлы в Photoshop? Для этого у вас есть три источника: видео, неподвижные изображения и ваша собственная работа. Для простоты давайте поработаем с видео и неподвижными изображениями.Хотя это два разных медиафайла, техника их преобразования в GIF почти одинакова. Поэтому, как только вы выучите один, нет никаких сомнений, что вы очень быстро освоите остальные.
Шаги по созданию и редактированию GIF-файлов в PhotoshopПримечание: В этом руководстве используется Photoshop CS6, в котором уже есть полный набор инструментов, таких как рамка обрезки, маска слоя, инструмент ластик и магия инструмент палочка, чтобы изменить кадры для анимации.
Шаг 1: Выберите файл, который вы хотите использовать
Если вы хотите использовать видео: Это может быть видео YouTube, клип Vimeo и другие видеоканалы. Но только во избежание нарушения авторских прав лучше всего, если это будет ваш собственный видеофайл или видеоклип. Видео не должно быть длинным. На самом деле, ориентируйтесь на 5 минут или меньше. Это также сэкономит ваше время при выборе лучших клипов для преобразования в GIF. Если видео уже есть в сети, а у вас нет десктопной версии, вам нужно его сохранить. Эта ссылка поможет вам начать.
Но только во избежание нарушения авторских прав лучше всего, если это будет ваш собственный видеофайл или видеоклип. Видео не должно быть длинным. На самом деле, ориентируйтесь на 5 минут или меньше. Это также сэкономит ваше время при выборе лучших клипов для преобразования в GIF. Если видео уже есть в сети, а у вас нет десктопной версии, вам нужно его сохранить. Эта ссылка поможет вам начать.
Если вы хотите использовать фотографии: Вам нужна серия неподвижных изображений, хотя они не обязательно должны быть сняты с одного и того же объекта или под одним и тем же углом.
Шаг 2: Импорт файла в Photoshop
Импортировать означает загрузить файл в программу, чтобы вы могли начать его редактирование. Процесс импорта отличается, когда вы используете изображение или видео. Если вы используете видео, перейдите в «Файл». В списке выберите «Импорт», затем «Видеокадр в слои». Затем вы увидите несколько вариантов, в том числе «От начала до конца», «Только выбранный диапазон», «Ограничить каждые X кадров» или «Создать анимацию кадра».
- От начала до конца означает, что вы импортируете все кадры.
- Только выбранный диапазон означает, что вы выбираете часть видео. Вы просто перемещаете палец прокрутки, чтобы отметить начало и конец.
- Ограничить каждые X кадров создает интервал импортируемых кадров.
- Make Frame Animation преобразует фильмы в слои, а затем слои в анимацию. Обязательно проверьте это.
Нажмите OK.
Если вы используете фотографии, перейдите в «Файл», затем выберите «Сценарии» в раскрывающемся меню. Затем выберите «Загрузить файлы в стек». Нажмите «Обзор» и выберите фотографии, которые нужно превратить в слои.Нажмите ОК.
Шаг 3. Преобразование слоев в кадры
Одна из захватывающих частей процесса создания или редактирования файлов GIF в Photoshop — преобразование слоев в кадры. Как только вы это сделаете, вашему творчеству не будет предела. После того, как вы загрузите видео, оно появится в виде слоев на вашей временной шкале. Для ваших изображений перейдите в Windows, затем выберите «Временная шкала». Выберите «Создать покадровую анимацию». Затем вернитесь на панель «Таймлайн», выберите «Создать кадры из слоев».
Для ваших изображений перейдите в Windows, затем выберите «Временная шкала». Выберите «Создать покадровую анимацию». Затем вернитесь на панель «Таймлайн», выберите «Создать кадры из слоев».
Вы можете начать играть с различными слоями.Они могут отличаться друг от друга, или вы можете следовать одному и тому же шаблону. Также возможно комбинировать видео и изображение. Например, вы можете снять видео бегущего гепарда, а затем добавить фоновый слой города с фотографии. Как это круто?
Шаг 4. Зацикливание анимации
GIF-файлы лучше всего подходят для циклической анимации (другими словами, они продолжают повторяться). Для этого найдите стрелку раскрывающегося списка под временной шкалой. Когда вы щелкнете по нему, вы должны увидеть такие варианты, как «Один раз», «3 раза» и «Навсегда».Выберите Навсегда. Нажмите Play или пробел, чтобы просмотреть GIF.
Шаг 5: Сохраните файл
Мы почти закончили! Чтобы сохранить анимированный GIF-файл и позже использовать его в Интернете, перейдите в «Файл», выберите «Экспорт» и выберите «Сохранить для Интернета».![]() Затем вы увидите несколько настроек. Внесите желаемые корректировки. Не беспокойтесь о том, что вы не правильно настроите настройки, поскольку вы всегда можете предварительно просмотреть GIF перед его сохранением. Прокрутите вниз, и вы увидите кнопку «Играть».
Затем вы увидите несколько настроек. Внесите желаемые корректировки. Не беспокойтесь о том, что вы не правильно настроите настройки, поскольку вы всегда можете предварительно просмотреть GIF перед его сохранением. Прокрутите вниз, и вы увидите кнопку «Играть».
Примечания:
- Отрегулируйте высоту и ширину изображения, чтобы изменить размер файла.Меньший размер обеспечивает более быструю загрузку GIF в Интернете.
- Установите цикл на навсегда.
- Вы можете увеличить дизеринг, чтобы сделать изображение более четким, но помните, что это также увеличит размер файла.
- Стремитесь к не менее 128 для ваших цветов.
Если вы довольны тем, что сделали, нажмите Сохранить.
Хотите узнать, как сделать GIF в Photoshop, используя свою работу? Вот короткое видео:
Обучение созданию GIF в Photoshop поначалу может показаться пугающим, но, как видите, это не так сложно, как кажется. Так что иди и попробуй сам. Наслаждайтесь опытом и делитесь своими GIF онлайн!
Так что иди и попробуй сам. Наслаждайтесь опытом и делитесь своими GIF онлайн!
Помог ли вам этот урок по созданию GIF в Photoshop? Поделитесь своим опытом и GIF-файлами ниже!
Up Next: 7 лучших 3D-принтеров до 500 долларов
Примечание редактора. Эта статья была обновлена, чтобы отразить текущий стиль и информацию. Эта статья была первоначально опубликована в июле 2017 года.
Как сделать GIF в Photoshop из видео и изображений
Предположим, вы вернулись со свадебной церемонии своего друга и сняли для него несколько потрясающих видео и изображений.И вы действительно хотите превратить части видео или серию изображений в GIF для публикации в Instagram или Facebook. Итак, как это сделать?
Что ж, в этом посте мы познакомим вас с учебным пособием от А до Я о том, как легко создать GIF в PhotoShop, используя как видео, так и изображения, и предложим вам бесплатную альтернативу Photoshop для создания захватывающих GIF-файлов за считанные минуты.
Вот чему вы научитесь :
Как сделать анимированные GIF в Photoshop
Как создавать анимированные GIF-файлы в Photoshop
Adobe Photoshop — это больше, чем профессиональный инструмент для ретуширования фотографий.Это также рабочая лошадка для создания анимированных GIF-файлов с использованием видео или изображений. Итак, давайте выясним, как сделать зацикленный GIF в Photoshop этими двумя основными способами соответственно.
Создание GIF в Photoshop из видео
GIF-файл слэм-данка, созданный в Photoshop с использованием видео
Шаг 1
Настройка холста и цветового режима для GIF
Откройте Photoshop CC и нажмите «Создать новый»> установите ширину, высоту, разрешение, цветовой режим (цвет RGB и 8 бит для использования в Интернете), а в разделе «Дополнительные параметры» вы можете установить цветовой профиль на Srgb IEC61966-2. .1 > Нажмите «Создать»
Создание холста и цветового режима для GIF в Photoshop
Помните, что чем выше разрешение и ширина/высота, тем больше физический размер файла GIF. Если GIF в основном используется для публикации в Интернете и в социальных сетях, выберите цвет «RGB».
Если GIF в основном используется для публикации в Интернете и в социальных сетях, выберите цвет «RGB».
Шаг 2
Импорт клипов и открытие временной шкалы
Перейдите в «Файл»> «Поместить встроенный»> выберите клипы в папках и нажмите кнопку «Поместить», чтобы загрузить их в Photoshop в виде слоя> удерживайте клавишу «Shift» (для пропорционального масштабирования) и перетащите клипы. видео, чтобы заполнить пустое пространство холста> перейдите в «Окно»> нажмите «Временная шкала»
Импорт и изменение размера клипов, а также открытие окна временной шкалы в Photoshop
Шаг 3
Преобразование клипов в GIF на временной шкале
В раскрывающемся списке временной шкалы выберите «Создать временную шкалу видео» и щелкните ее левой кнопкой мыши > ваши клипы будут добавлены на временную шкалу > прокрутите указатель воспроизведения, чтобы выбрать начальный и конечный кадр GIF, и переместите ползунок, чтобы обрезать клипы.
Создание временной шкалы видео и обрезка видео
Шаг 4
Установка эффектов воспроизведения цикла для GIF
Щелкните значок из 4 строк > выберите «Циклическое воспроизведение» > просмотрите окончательные эффекты GIF. Теперь у вас может быть зацикленный анимированный GIF.
Теперь у вас может быть зацикленный анимированный GIF.
Установка эффектов циклического воспроизведения для GIF в Photoshop
Шаг 5
Экспорт клипов в формате GIF в Photoshop
Перейдите в «Файл» > «Сохранить для Интернета» (старый) > Выберите «GIF» в качестве формата и установите «Вариант повтора» как «навсегда» > нажмите кнопку «Сохранить».Сделанный. Узнайте, как сделать GIF прозрачным
Создание GIF в Photoshop из изображений
Прыгающая лягушка, созданная из серии изображений в программе Photoshop
Если вы используете режим непрерывной съемки камеры или iPhone для съемки движущегося объекта или у вас есть несколько последовательных комических изображений, то вы можете использовать функцию создания оригинала. GIF в Photoshop с легкостью. Проверьте 7 лучших изображений в конвертер GIF.
Шаг 1
Импорт стопки изображений в Photoshop как несколько слоев
Перейдите в «Файл» > «Сценарии» > «Локальные файлы в стопку» > просмотрите папку с изображениями и загрузите изображения в пакетном режиме в Photoshop
Импорт нескольких изображений в Photoshop столько слоев
Шаг 2
Откройте временную шкалу и поместите все изображения на временную шкалу
Перейдите в «Окно»> нажмите «Временная шкала»> выберите раскрывающийся вариант «Создать кадровую анимацию» и щелкните по нему левой кнопкой мыши; затем первый слой изображения будет добавлен на временную шкалу> щелкните значок с 4 линиями> выберите «Создать кадры из слоев», после чего все слои изображения будут добавлены на вашу временную шкалу.
Создайте анимацию кадров и добавьте все изображения на временную шкалу
Если вы обнаружите, что изображения расположены не в хронологическом порядке, просто щелкните значок с 4 линиями и выберите «Обратные кадры». Тогда все изображения будут в правильном порядке.
Шаг 3
Настройка времени задержки и эффектов зацикливания для GIF
Удерживая нажатой клавишу Shift, выберите все изображения > выберите раскрывающийся список > Другое > установите время задержки на 0,15 с, что лучше всего подходит для плавного зацикливания GIF > ниже установите цикл как «Навсегда.Затем просмотрите зацикленный GIF.
Установить время задержки и циклические эффекты для всех кадров
Шаг 4
Экспорт изображений в формате GIF
Перейдите в «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущие версии)» > выберите GIF в качестве формата и установите «Параметры повтора» как «навсегда» > нажмите «Сохранить», чтобы экспортировать GIF из PhotoShop
Экспортированный GIF из изображений в Photoshop
Вы также можете экспортировать изображения в формате MP4 для публикации в Instagram. Для этого перейдите в «Файл»> «Экспорт»> «Визуализация видео»> Назовите фрагмент видео и сохраните его как MP4. Небольшая хитрость заключается в том, что длина вашего видео должна быть не менее 3 секунд, чтобы соответствовать минимальной продолжительности видео для новостной ленты Instagram. Вы можете копировать и вставлять одни и те же изображения, чтобы увеличить длину видео на временной шкале. Проверьте 5 способов конвертировать GIF в MP4.
Для этого перейдите в «Файл»> «Экспорт»> «Визуализация видео»> Назовите фрагмент видео и сохраните его как MP4. Небольшая хитрость заключается в том, что длина вашего видео должна быть не менее 3 секунд, чтобы соответствовать минимальной продолжительности видео для новостной ленты Instagram. Вы можете копировать и вставлять одни и те же изображения, чтобы увеличить длину видео на временной шкале. Проверьте 5 способов конвертировать GIF в MP4.Идеальная альтернатива Photoshop для создания привлекательных GIF-файлов
Хотя Photoshop кажется фантастическим программным обеспечением для создания GIF-файлов из видео или изображений, его недостатки также очевидны:
Для новичков в компьютерах сложно разобраться со сложными параметрами Photoshop.
Самое главное, в Photoshop действительно есть огромный запас модных GIF-файлов, HD-видео, изображений, наклеек и т. д. для создания GIF-файлов, от которых невозможно оторваться.
Компьютер, доступный вам в офисе или где-либо еще, может не иметь установленного Photoshop.
В этом отношении безупречной альтернативой Photoshop для создания захватывающих GIF-файлов является FlexClip, многофункциональный онлайн-редактор видео с идеальной интеграцией с огромными ресурсами GIF от Giphy и множеством удобных видеоинструментов для создания непревзойденных GIF-файлов.
FlexClip GIF Maker
Помимо загрузки ваших ресурсов для создания GIF, вы также можете изучить самые популярные ресурсы Giphy GIF на боковой панели «Фото» и бесплатные видео и изображения в FlexClip для создания своего проекта GIF. Затем используйте триммер, чтобы определить начало и конец GIF.
Загрузите ваши GIF, изображения и видео в программу FlexClip GIF maker
Шаг 2
Установите соотношение сторон для ваших GIF-файлов
Выберите «Переместить» на левой панели инструментов.Одним щелчком мыши вы можете установить идеальное соотношение сторон ваших GIF-файлов для Instagram, Facebook или TikTok и т. д. Затем слегка отрегулируйте импортированные ресурсы, чтобы заполнить пустое пространство.
Настройка соотношения сторон GIF
Шаг 3
Добавление текстовой анимации и динамических элементов
Чтобы сделать ваши GIF-файлы непревзойденными, вы можете легко добавить дизайнерскую текстовую анимацию и настроить их цветовую схему, шрифты и движения. В то время как избранные элементы дают вам крылья, чтобы подшутить над идеей или человеком в GIF, или могут служить отличным призывом к действию для брендинга и маркетинга.
Добавление текстовой анимации и элементов в GIF
Шаг 4
Предварительный просмотр, экспорт и совместное использование
Предварительный просмотр ваших замечательных работ в формате GIF> нажмите кнопку «Экспорт»> выберите «GIF» и настройте его разрешение и частоту кадров, чтобы загрузить GIF на свой локальный компьютер. Вы также можете сохранить его в свой Dropbox.
Экспорт GIF-файлов из FlexClip GIF maker
Заключительные мысли
Надеюсь, теперь вы знаете, как сделать классный GIF-файл в Photoshop, используя видео и изображения. Если вы хотите получить удовольствие от беспроблемного создания GIF с множеством стильных ресурсов GIPHY GIF и стоковых ресурсов без лицензионных отчислений, FlexClip также может быть вашим помощником. Начните использовать FlexClip или Photoshop, чтобы создать свой первый GIF прямо сейчас.
Если вы хотите получить удовольствие от беспроблемного создания GIF с множеством стильных ресурсов GIPHY GIF и стоковых ресурсов без лицензионных отчислений, FlexClip также может быть вашим помощником. Начните использовать FlexClip или Photoshop, чтобы создать свой первый GIF прямо сейчас.
Профессионал в видеомонтаже и видеомаркетинге, мы хотели бы дать несколько конструктивных советов и приемов, которые помогут нашим пользователям создавать фантастические видео.
Как сделать GIF в Photoshop
Vandelay Design может получать компенсацию от компаний, продуктов и услуг, представленных на нашем сайте.Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации. Конечно, просмотр веселых GIF-файлов в Интернете может стать ценным способом провести утро. Более того, вы можете потратить свое время на включение анимированного GIF-файла в свой последний дизайн. Это отличный способ добавить изюминку, которая побудит пользователей взаимодействовать с вашим сайтом. Кроме того, использование GIF часто передает больше эмоций и помогает придать вашему сайту необходимую плавность.
Кроме того, использование GIF часто передает больше эмоций и помогает придать вашему сайту необходимую плавность.
В этом уроке мы хотим показать вам , как сделать GIF в Photoshop .Это удивительно просто — вы сможете мгновенно добавить GIF в свой веб-дизайн. Оставьте нам заметку в комментарии со ссылкой на ваши готовые изделия!
Если вас интересуют потрясающие GIF-файлы, обязательно посмотрите наши посты с примерами красивых синемаграфов.
Вот краткий обзор того, как сделать GIF в Photoshop:
Шаг 1: Загрузите изображения или создайте собственное изображение.
Шаг 2: Включите окно временной шкалы и установите для него значение «Создать покадровую анимацию».
Шаг 3: Скопируйте и вставьте свои изображения, трансформируя их при необходимости, в новые слои для каждого из них.
Шаг 4: Создайте кадры из слоев.
Шаг 5: Определить время/задержку для каждого кадра.
Шаг 6: Измените настройку цикла GIF на «Навсегда».
Шаг 7: Воспроизведите свой GIF.
Шаг 8: Сохранить для Интернета в формате GIF.
[youtube https://www.youtube.com/watch?v=bOBz6_lhHXM]
Как сделать GIF в Photoshop:
Шаг 1:Photoshop может создавать анимированные GIF-файлы с помощью слоев — добавьте слои, нажав кнопку в форме «примечания» в нижней правой части Photoshop
Эти слои можно включать и выключать, и эти различные слои будут создавать различные кадры для нашей анимации.
Создайте новые слои, вставив изображения, которые вы хотите анимировать. В этом примере мы собираемся использовать инструмент «Прямоугольник», чтобы создать фиолетовый квадрат, который будет выглядеть так, как будто он вращается.
Шаг 2:Включите окно временной шкалы — Окно — Временная шкала — установите для него значение «Создать покадровую анимацию» — и нажмите кнопку «Создать покадровую анимацию»
 vandelaydesign.com/wp-content/uploads/Step-2-Create-Frame-Animation.jpg” alt=”Шаг 2 Создание анимации кадра” width=”251″ height=”100″ /><
vandelaydesign.com/wp-content/uploads/Step-2-Create-Frame-Animation.jpg” alt=”Шаг 2 Создание анимации кадра” width=”251″ height=”100″ /><
Шаг 3:
Вставьте еще один квадрат и создайте еще один слой. Выделите слой, который хотите отредактировать, и нажмите Command + t на Mac, чтобы открыть параметр «Преобразование», чтобы повернуть квадрат так, как вам хочется. Совет: чтобы повернуть изображение ровно на 15 градусов, удерживайте клавишу Shift, пока вы находитесь в режиме преобразования.
Дублируйте тот слой, который вы только что повернули, чтобы повернуть квадрат еще больше — повторите столько раз, сколько захотите.
Шаг 4: После того, как ваши слои были созданы, пришло время сделать кадры. В окне временной шкалы в правом верхнем углу щелкните раскрывающееся меню и выберите «Создать кадры из слоев». Это должно превратить каждый из ваших слоев в свою собственную рамку. (Примечание: если у вас есть фон, он также создаст из него слой. Итак, вам придется просмотреть каждый кадр, включить фон и удалить его кадр.)
(Примечание: если у вас есть фон, он также создаст из него слой. Итак, вам придется просмотреть каждый кадр, включить фон и удалить его кадр.)
Шаг 5:
Выпадающее меню под каждым кадром в окне временной шкалы определяет продолжительность времени/задержки между кадрами. Для этого примера мы выбрали 0,2 секунды
. Шаг 6:Перед воспроизведением GIF-файла обязательно измените настройку с «Один раз» на «Навсегда» в окне временной шкалы, чтобы GIF-файл зацикливался непрерывно, или выберите другой вариант, который лучше подходит для вашего GIF-файла.
Шаг 7:Используйте элементы управления в окне временной шкалы, чтобы воспроизвести GIF.
Шаг 8:Чтобы сохранить GIF, выберите «Файл» > «Сохранить для Интернета». Убедитесь, что тип файла «GIF».
А вот и наш конечный продукт!
Вы можете просмотреть некоторые уже созданные GIF-файлы и даже несколько сайтов, которые помогут вам создать свои собственные:Как быстро сделать GIF в Photoshop из видео или фото
youtube.com/embed/HU-2Ty7LSl8?version=3&rel=1&showsearch=0&showinfo=1&iv_load_policy=1&fs=1&hl=en-US&autohide=2&wmode=transparent» allowfullscreen=»true» sandbox=»allow-scripts allow-same-origin allow-popups allow-presentation»/>
Создание GIF в Photoshop из видео или фото
В этом уроке я покажу вам, как сделать GIF в Photoshop из серии изображений.Также вы увидите, как просто и быстро сделать GIF в Photoshop из видеоклипа. Посмотрите, как вы можете экспортировать свой GIF, чтобы вы могли поделиться им в социальных сетях. Создать анимированный GIF в фотошопе легко и быстро.
Как сделать GIF из видеоклипа
В этом уроке я покажу вам, как легко создавать анимированные GIF-файлы в Photoshop из видео или последовательности неподвижных изображений. Первое, что я хочу сделать, это просмотреть видео, которое я хотел бы превратить в анимированный GIF.Несколько секунд друзья прыгают в воду. Хорошо, мы остановим это.
Итак, теперь я могу либо перетащить видео в Photoshop, либо открыть файл и перейти к тому месту, где находится видео. Я собираюсь перетащить клип в Photoshop, и как только я перетащу видеоклип в Photoshop, вы увидите, что на панели слоев он создал группу видео.
А также здесь внизу вы видите, что Photoshop создал временную шкалу для видеоклипа. Теперь, если вы не видите, что эта временная шкала появляется, вы можете подойти сюда, чтобы открыть временную шкалу, и вот она.
Сейчас самое время проверить размер файла. Мы можем сделать это, подойдя сюда к размеру изображения изображения. У вас может быть GIF любого размера, но чем больше размеры, тем больше размер файла. Итак, вот где вы можете изменить его размер. GIF-файлы в Twitter или Facebook обычно намного меньше.
Что я собираюсь сделать, так это изменить это на проценты и вставить 50%. И вы можете видеть здесь размеры: 960 пикселей на 6:40 пикселей, что намного меньше, а размер файла стал 1. 48 мегабайт. Это было 5,93 мегабайта. Мы примем этот размер и скажем ОК. В нем говорится, что преобразование видеослоя требует преобразования его в слой смарт-объекта. Мы собираемся сделать это, скажем, конвертировать, и я собираюсь дважды щелкнуть по ручному инструменту, чтобы увеличить размер видео до размера экрана.
48 мегабайт. Это было 5,93 мегабайта. Мы примем этот размер и скажем ОК. В нем говорится, что преобразование видеослоя требует преобразования его в слой смарт-объекта. Мы собираемся сделать это, скажем, конвертировать, и я собираюсь дважды щелкнуть по ручному инструменту, чтобы увеличить размер видео до размера экрана.
Теперь нам нужно обрезать видео и сохранить его как анимированный GIF. Итак, теперь на временной шкале я собираюсь спуститься сюда, навести курсор на точку воспроизведения и как бы прокрутить то место, где я хочу, чтобы это видео начиналось.И я думаю, что это должно быть хорошо прямо здесь. И я хочу обрезать это видео. Я собираюсь щелкнуть здесь на передней части клипа и перетащить его, пока он не защелкнется на головке воспроизведения и не отпустит.
А теперь я хочу немного передвинуть точку воспроизведения куда-нибудь вот сюда. Затем щелкните на противоположном конце клипа и перетащите точку воспроизведения. А теперь я собираюсь нажать кнопку воспроизведения, чтобы увидеть свои результаты. И у меня они прыгают прямо перед. Вода останавливается. После того, как вы нажмете кнопку воспроизведения, если вы не видите непрерывного цикла, вы можете перейти сюда к параметрам воспроизведения и убедиться, что воспроизведение цикла проверено.Итак, мой предварительный просмотр того, как это выглядит.
И у меня они прыгают прямо перед. Вода останавливается. После того, как вы нажмете кнопку воспроизведения, если вы не видите непрерывного цикла, вы можете перейти сюда к параметрам воспроизведения и убедиться, что воспроизведение цикла проверено.Итак, мой предварительный просмотр того, как это выглядит.
Теперь нам нужно экспортировать наш GIF-файл. Вы приходите сюда, чтобы экспортировать файл, который вы сохраняете для веб-наследия, и вы получаете это диалоговое окно здесь. Убедитесь, что GIF выбран здесь вверху. Большинство из этих значений по умолчанию будут в порядке. Цветов 256. Вам не нужна прозрачность. Снимите этот флажок. Убедитесь, что флажок «Преобразовать в sRGB» установлен. Вот размер, который мы уже установили ранее. Качество мы можем оставить на bicubic. И просто убедитесь, что параметры зацикливания анимации указаны навсегда.Можно снова поиграть, прямо здесь.
Вот как выглядит GIF-анимация, и вы можете просто нажать «Сохранить» и сохранить ее на свой компьютер. Я уже сделал это, но давайте сохраним это здесь. И я могу принести вам веб-браузер, просто принести его туда, и вы сможете посмотреть, как он играет. Так что это подарок от видеоклипа. Довольно легко, да?
Я уже сделал это, но давайте сохраним это здесь. И я могу принести вам веб-браузер, просто принести его туда, и вы сможете посмотреть, как он играет. Так что это подарок от видеоклипа. Довольно легко, да?
Как сделать GIF из последовательности неподвижных изображений
Теперь я хочу показать вам, как создать анимированный GIF из нескольких неподвижных изображений.Я использую семь изображений модели, позирующей со съемок. А иногда полезно заранее знать, где вы собираетесь поделиться своими подарками. Я решил, что хочу опубликовать эти t0 Instagram. Поэтому я обрезал все свои изображения до соотношения сторон один к одному и установил ширину и высоту на 1080 на 1080.
Итак, теперь мне нужно перенести эти семь изображений в Photoshop. Так что, если я приду сюда, чтобы файл и до скриптов, загрузить файлы в стек. И я собираюсь перейти туда, где находятся мои изображения, выбрать их все и сказать открыть.И если вам нужно, вы можете установить здесь этот флажок, который говорит о попытке автоматического выравнивания исходных изображений. Так что, если вам нужно, это поможет плавно воспроизводить анимированный GIF. И я скажу ОК. А вот семь изображений, которые Photoshop добавил в виде слоев.
Так что, если вам нужно, это поможет плавно воспроизводить анимированный GIF. И я скажу ОК. А вот семь изображений, которые Photoshop добавил в виде слоев.
И нам нужно показать временную шкалу. Итак, мы подойдем к окну и нажмем на временную шкалу. Итак, теперь вы видите временную шкалу внизу экрана. Далее нам нужно убедиться, что выбран режим создания анимации кадра. Нажмите на нее, и теперь Photoshop создал первый кадр на нашей временной шкале.
А теперь поместим остальные кадры на временную шкалу. Перейдите к этому всплывающему меню. И нажимаем сделать кадры из слоев. И здесь, внизу, убедитесь, что установлен флажок «Навсегда», потому что мы хотим, чтобы наша последовательность изображений продолжала отображаться одно за другим. А теперь я выберу 1-й кадр, зажму Shift и щелкну последний кадр, чтобы выбрать все кадры. И я хочу установить временную задержку всех этих кадров.
Просто чтобы показать вам, что если я скажу «без задержек» и нажму на кнопку воспроизведения, все пойдет довольно быстро. Собираюсь выбрать их все снова и выбрать другое время, скажем, 0,5, нажмите мою кнопку воспроизведения. Скажем одну секунду, давай поиграем снова. Хорошо, давайте на одну секунду. Я собираюсь сохранить свой файл Photoshop, и он сохранит его как файл PSF. И именно так я его сохранил.
Собираюсь выбрать их все снова и выбрать другое время, скажем, 0,5, нажмите мою кнопку воспроизведения. Скажем одну секунду, давай поиграем снова. Хорошо, давайте на одну секунду. Я собираюсь сохранить свой файл Photoshop, и он сохранит его как файл PSF. И именно так я его сохранил.
Теперь я хочу экспортировать последовательность неподвижных изображений в формате GIF. Итак, я хочу перейти сюда, чтобы экспортировать файл, сохранить для веб-наследия и, как и в предыдущем примере с видео, я хочу убедиться, что GIF отмечен, а цветов 256.Прозрачность мне не нужна, нужно поставить галочку конвертировать в sRGB.
Размер для Instagram будет 1080 на 1080 квадратов с соотношением сторон один к одному. И снова я удостоверяюсь, что параметры зацикливания анимации установлены навсегда. Я могу немного уменьшить это, нажмите кнопку воспроизведения, чтобы увидеть, что все в порядке. И теперь я могу нажать «Сохранить» и сохранить его на свой компьютер. И я просто собираюсь перенести его в веб-браузер, такой как Safari, чтобы показать вам. я
я
Смотрите мой фотосайт здесь ▶️ https://www.charlescabreraphotography.com
Смотрите предыдущую статью в блоге здесь ▶️ https://charlescabrera.com/best-overhead-camera-setup-for-youtube-el/
Как создать анимированный GIF до/после в Photoshop
В этом видеоруководстве Аарон Нейс из Phlearn показывает, как создать классный GIF-файл до и после изображения, который вы можете опубликовать в социальных сетях, чтобы продемонстрировать свои навыки редактирования (или что-то еще, что вы хотите показать таким образом).
Сначала нужно получить изображения «До» и «После».Во многих случаях изображение «До» будет неотредактированной фотографией (если мы делаем GIF до/после редактирования). Это будет фоновый слой любого файла Photoshop.
С этого момента каждое изменение, которое вы вносите в изображение, должно происходить на новом слое. После того, как все изменения будут выполнены, у вас останется изображение «После». Вам нужно, чтобы все эти изменения были видны на одном слое, чтобы сделать слой «После».
Теперь создайте новый слой в верхней части документа и перейдите к «Изображение — Применить изображение».Выберите «Объединить», «Умножить» и убедитесь, что «Инверсия» не отмечена. Это поместит копию вашего изображения на один слой — это будет слой «После».
Следующим шагом является дублирование слоев «До» и «После» в новый документ. Начните с создания нового документа размером для Интернета (см. эту таблицу для справки).
После создания нового документа выберите слои «До» и «После» из исходного изображения и нажмите и перетащите их в новый документ. Не забудьте выбрать оба слоя при внесении каких-либо изменений, так как вам нужно, чтобы они были в одном и том же месте.
Превратите слои «До» и «После» в смарт-объекты, прежде чем преобразовывать их в новом документе. Это позволит вам изменить размер изображения, не влияя на качество видео.
Чтобы создать анимацию, перейдите в «Окно > Временная шкала», чтобы открыть временную шкалу анимации, и нажмите «Создать новую анимацию кадра».
Используйте значок «Новый кадр», чтобы создать кадры из слоев «До» и «После». Выберите продолжительность кадра и количество повторений анимации.В этом примере мы выбираем «3 секунды» и «Навсегда». Обязательно нажмите кнопку «Воспроизвести», чтобы просмотреть анимацию на временной шкале.
Это не первый раз, когда мы пытаемся создать GIF. Если вы хотите создать простой GIF-файл и не хотите использовать Photoshop, вы можете использовать онлайн-сервисы, такие как giphy или gfycat, для загрузки и обмена собственными GIF-файлами. У нас также есть другие простые руководства по этой теме, в том числе «Как превратить видео в GIF в Photoshop» Говарда Пински и Брайана О’Нила Хьюза «Как создать анимированный GIF в Photoshop».
Вы можете найти много других видеоруководств по Photoshop в разделе Photoshop на LensVid (и вы можете найти гораздо больше видео о Phlearn в нашем специальном подразделе Phlearn).
Иддо Генут Иддо Генут — основатель и главный редактор LensVid.




 В итоге получите mp4 файл со слайдшоу фотографий/изображений.
В итоге получите mp4 файл со слайдшоу фотографий/изображений.

 Скачайте программу с официального сайта , установите её и запустите. В программе нажмите на вкладку «Файл » и далее на пункт «Открыть ». В открывшемся окне загрузите с компьютера видео, из которого Вы хотите сделать GIF-анимацию.
Скачайте программу с официального сайта , установите её и запустите. В программе нажмите на вкладку «Файл » и далее на пункт «Открыть ». В открывшемся окне загрузите с компьютера видео, из которого Вы хотите сделать GIF-анимацию. Конечным шагом будет настройка скорости воспроизведения, установка необходимого количества кадров для показа (FPS) и количество повторов. Количество повторов рекомендуется выставить «Повторять всегда », чтобы анимация автоматически обновлялась. После выставления нужных параметров нажмите «Создать GIF » и сохраните полученный файл к себе на компьютер.
Конечным шагом будет настройка скорости воспроизведения, установка необходимого количества кадров для показа (FPS) и количество повторов. Количество повторов рекомендуется выставить «Повторять всегда », чтобы анимация автоматически обновлялась. После выставления нужных параметров нажмите «Создать GIF » и сохраните полученный файл к себе на компьютер. По сути это такие же видеоконвертёры, с тем же набором функций и настроек, только их не нужно скачивать и устанавливать. Вот несколько самых популярных из них:
По сути это такие же видеоконвертёры, с тем же набором функций и настроек, только их не нужно скачивать и устанавливать. Вот несколько самых популярных из них: После окончания загрузки откроется редактор с видео. Выберите на временной шкале отрезок, который хотите конвертировать в GIF и по необходимости добавьте различные эффекты из меню слева.
После окончания загрузки откроется редактор с видео. Выберите на временной шкале отрезок, который хотите конвертировать в GIF и по необходимости добавьте различные эффекты из меню слева.