Горизонтальный jquery аккордеон: Подборка различных аккордеонов для сайта | html, css и javascript (jQuery)
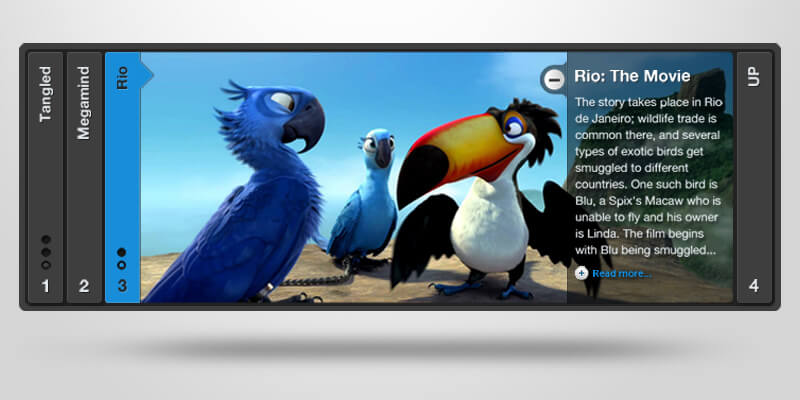
Горизонтальный слайдер-аккордеон через плагин Easy Accordion на jQuery
/* UNLESS YOU KNOW WHAT YOU’RE DOING, DO NOT CHANGE THE FOLLOWING RULES */
.easy-accordion{display:block;position:relative;overflow:hidden;padding:0;margin:0}
.easy-accordion dt,.easy-accordion dd{margin:0;padding:0}
.easy-accordion dt,.easy-accordion dd{position:absolute}
.easy-accordion dt{margin-bottom:0;margin-left:0;z-index:5;/* Safari */ -webkit-transform: rotate(-90deg); /* Firefox */ -moz-transform: rotate(-90deg);-moz-transform-origin: 20px 0px; /* Internet Explorer */ filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);cursor:pointer;}
.easy-accordion dd{z-index:1;opacity:0;overflow:hidden}
.easy-accordion dd.active{opacity:1;}
.easy-accordion dd.no-more-active{z-index:2;opacity:1}
.easy-accordion dd.active{z-index:3}
.easy-accordion dd.plus{z-index:4}
.easy-accordion .slide-number{position:absolute;bottom:0;left:10px;font-weight:normal;font-size:1. 1em;/* Safari */ -webkit-transform: rotate(90deg); /* Firefox */ -moz-transform: rotate(90deg); /* Internet Explorer */ filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1);}
1em;/* Safari */ -webkit-transform: rotate(90deg); /* Firefox */ -moz-transform: rotate(90deg); /* Internet Explorer */ filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1);}
/* FEEL FREE TO CUSTOMIZE THE FOLLOWING RULES */
dd p{line-height:120%}
#accordion-1{width:800px;height:245px;padding:30px;background:#fff;border:1px solid #b5c9e8}
#accordion-1 dl{width:800px;height:245px}
#accordion-1 dt{height:46px;line-height:44px;text-align:right;padding:0 15px 0 0;font-size:1.1em;font-weight:bold;font-family: Tahoma, Geneva, sans-serif;text-transform:uppercase;letter-spacing:1px;background:#fff url(/images/slide-title-inactive-1.jpg) 0 0 no-repeat;color:#26526c}
#accordion-1 dt.active{cursor:pointer;color:#fff;background:#fff url(/images/slide-title-active-1.jpg) 0 0 no-repeat}
#accordion-1 dt.hover{color:#68889b;}
#accordion-1 dt.active.hover{color:#fff}
#accordion-1 dd{padding:25px;background:url(/images/slide.jpg) bottom left repeat-x;border:1px solid #dbe9ea;border-left:0;margin-right:3px}
#accordion-1 . slide-number{color:#68889b;left:10px;font-weight:bold}
slide-number{color:#68889b;left:10px;font-weight:bold}
#accordion-1 .active .slide-number{color:#fff;}
#accordion-1 a{color:#68889b}
#accordion-1 dd img{float:right;margin:0 0 0 30px;}
#accordion-1 h3{font-size:2.5em;margin-top:10px}
#accordion-1 .more{padding-top:10px;display:block}
Accordion
11 716 Скрипты / AccordionВертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
4 157 Скрипты / AccordionВертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
3 701 Скрипты / AccordionAkordeon — плагин аккордеона
Akordeon — jQuery плагин добавляющий на страницу стильно оформленный аккордеон. Полностью настраиваемый с возможностью отображения большого объема информации в ограниченном пространстве.
Полностью настраиваемый с возможностью отображения большого объема информации в ограниченном пространстве.
Аккордеон на CSS3
Типичный аккордеон, но реализованный только с помощью CSS3 свойств.
5 747 Скрипты / AccordionСпойлер — spoiler
Рассмотрим toggleClass атрибут jquery для создания спойлера или аккордеона.
2 949 Скрипты / AccordionГибкий аккордеон
Создадим простой быстрореагирующий аккордеон, который при раскрытии будет перемещаться к верхней области просмотра. Также будет добавлено несколько переходов CSS3 для стрелки. Гибкость заключается в том, что ширина аккордеона будет подстраиваться под размеры экрана.
3 694 Скрипты / AccordionЭффект раздвижных шторок
Похоже на аккордеон — при наведении происходит, как бы раздвигание шторок и мы видим полное изображение.
Вертикально-горизонтальный аккордион
Аккордион представляет из себя ячеистый вид. Ячейки раздвигаются вертикально (как в обычном аккордионе), а также и горизонтально, для отображения внутреннего контента.
2 679 Скрипты / AccordionГоризонтальный аккордион c вкладками
Симпатичная панель с раздвижными вкладками использующая библиотеку jQueryTools.
2 658 Скрипты / AccordionПлагин zAccordion — слайдер
Эффект accordion с вкладками
Эффект разворачивающейся панели состоящей из вкладок.
accordion » Скрипты для сайтов
11 716 Скрипты / AccordionВертикальное accordion меню
Вертикальное многоуровневое меню типа аккордеон, раскрывающееся по клику на стрелке.
4 157 Скрипты / AccordionВертикальное раскрывающееся меню типа аккордеон в стиле flat design. Простое в понимании и стилизации.
Выпадающее адаптивное меню
Адаптивное выпадающее CSS3 меню, которое при уменьшении окна браузера превращается в меню вида аккордеон. Проверено в Chrome, Opera, FireFox, IE9, iPad, iPhone. В IE7 и IE8 работает только выпадающее подменю, адаптивность теряется.
3 701 Скрипты / AccordionAkordeon — плагин аккордеона
Akordeon — jQuery плагин добавляющий на страницу стильно оформленный аккордеон. Полностью настраиваемый с возможностью отображения большого объема информации в ограниченном пространстве.
Полностью настраиваемый с возможностью отображения большого объема информации в ограниченном пространстве.
Меню аккордеон на CSS3
Меню в стиле аккордеона сделанное на CSS3 с использованием изображений к пунктам навигации.
4 564 Скрипты / AccordionАккордеон на CSS3
Типичный аккордеон, но реализованный только с помощью CSS3 свойств.
5 747 Скрипты / AccordionСпойлер — spoiler
Рассмотрим toggleClass атрибут jquery для создания спойлера или аккордеона.
Гибкий аккордеон
Создадим простой быстрореагирующий аккордеон, который при раскрытии будет перемещаться к верхней области просмотра. Также будет добавлено несколько переходов CSS3 для стрелки. Гибкость заключается в том, что ширина аккордеона будет подстраиваться под размеры экрана.
Гибкость заключается в том, что ширина аккордеона будет подстраиваться под размеры экрана.
Эффект раздвижных шторок
Похоже на аккордеон — при наведении происходит, как бы раздвигание шторок и мы видим полное изображение.
7 021 Скрипты / Menu & NavМногоуровневое меню типа аккордеон
Вертикальный раздвижной аккордеон
В этой уроке речь пойдет о вертикальном аккордеоне с возможностью слайдера реализованного конечно же на jQuery. Кусочек аккордеона раздвигается при клике и показывает дополнительную информацию, например текст, а другие кусочки станут прозрачнее и сожмутся. Переход к следующему слайду производится с помощью стрелочек или же колесиком мышки (плагин jQuery Mousewheel от Brandon Aaron).
Переход к следующему слайду производится с помощью стрелочек или же колесиком мышки (плагин jQuery Mousewheel от Brandon Aaron).
Вертикально-горизонтальный аккордион
Аккордион представляет из себя ячеистый вид. Ячейки раздвигаются вертикально (как в обычном аккордионе), а также и горизонтально, для отображения внутреннего контента.
- Назад
- 1
- 2
- Вперёд
Минутку …
Включите файлы cookie и перезагрузите страницу.
Этот процесс автоматический. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [ ] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] ) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + ( !! []) + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) +! ! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []))
+ ((! + [] + ( !! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [ ] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] — (!! [])) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] )) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (! ! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [ ] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] ) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] +! ! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [ ] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) — []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] + ( !! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [
Подождите. ..
..
Включите файлы cookie и перезагрузите страницу.
Этот процесс автоматический. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [ ] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] ) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + ( !! []) + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + [] ) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] +! ! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + ( ! + [] + (!! []) + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + ( !! []) + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] +! ! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! [ ]) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ((! + [] + (!! []) — [] + []) + (! + [] + (! ! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] +! ! [] + !! [] + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] ) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [ ] + !! [] + !! []) + (+ !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! []) + ( + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] +! ! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [ ] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [ ] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + ( ! + [] + (!! []) — []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [ ] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] — (!! [])) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [ ]) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ((+ !! [ ] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — []) + ( + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (! + [] — (!! [])))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — ( !! [])) + (! + [] — (!! [])) + (! + [] + (!! []) + !! []) + (! + [] + (!! [ ]) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ((! + [] + (!! []) — [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) — []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) +! ! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] ) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] +! ! [] + !! [] + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (+ !! []) + ( ! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] ) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [ ] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []))
+ (( ! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [ ]) + (+ !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [ ] + []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [ ] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [] +! ! [] + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) — []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [ ] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] ) + (! + [] — (!! [])) + (! + [] — (!! [])) + (! + [] + (!! []) + !! []) + ( ! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (! ! []) + !! [] + !! [] + !! [] + !! [] +! ! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [ ] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [ ] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [ ]) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (! ! [])) + (! + [] — (!! [])) + (! + [] + (!! []) + !! []) + (! + [] + (!! [] ) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ((! + [] + (!! []) + !! [] + []) + (! + [ ] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + ( ! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (+ !! []) + (! + [] + (!! [] ) — []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] +! ! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] — (!! [])) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + []) + (! + [] + (!! []) + !! [ ] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [ ] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! [] ) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) +! ! [])) / + ((+ !! [] + []) + (+ !! []) + (!
Минутку. ..
..
Включите файлы cookie и перезагрузите страницу.
Этот процесс автоматический. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [ ] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] ) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + ( !! []) + !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] — (!! [ ])) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [ ]) + (! + [] + (!! []) + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] +! ! [] + !! [] + !! [] + !! [] + []) + (+ !! []) + (! + [] + (!! []) + !! [] +! ! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + ( ! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] )) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (! ! []) — []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [ ] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — [] ) + (! + [] + (!! []) — []) + (! + [] + (!! []) +! ! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []))
+ ((! + [] + ( !! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! [ ]) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [ ]) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + ( ! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! []) + (+ !! [])) / + ((+ !! [] + []) + (! + [] + (!! []) + !! [] + !! [ ] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] ) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) +! ! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [ ] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] ) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) )
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + [] ) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + ( ! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] + (! ! []) + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! []) + (! + [] + (!! []) + !! [])) / + ((! + [] + (!! []) + !! [] + !! [ ] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] +! ! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! [] ) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] — (!! [])) + (! + [] — (!! [])) + (! + [] + (!! []) + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! [] + !! []))
+ ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + [ ]) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] — (!! [])) + ( ! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + ( !! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] +! ! []) + (+ !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] +! ! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) — []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []))
+ ( (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] +! ! [] + !! []) + (! + [] — (!! [])) + (! + [] + (!! []) + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! [ ]) + !! [] + !! []) + (+ !! [])) / + ((! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (+ !! []) + (! + [] + (!! []) + !! []) + (! + [ ] + (!! []) + !! [] + !! [] + !! [] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! [] + !! [] + !! [ ] + !! [] + !! [] + !! [] + !! []) + (! + [] + (!! []) + !! []))
18 jQuery Accordions
Коллекция бесплатных примеров и плагинов jQuery для вертикального и горизонтального аккордеона.Обновление коллекции за октябрь 2019 г. 6 новинок.
- Аккордеоны CSS
- Аккордеоны для бутстрапа
- Аккордеоны React
- Примеры jQuery Accordion
- Плагины jQuery Accordion
Автор
- Марлон
О коде
Раскрывающийся список / Аккордеон
Анимированный аккордеон в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: font-awesome.css
Автор
- Джон Хаблер
О коде
Аккордеон для правой руки
Пользовательский аккордеон jQuery с иконическим шрифтом Material Design.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: material-design-iconic-font.css
Автор
- Джейкоб Коллинз
О коде
jQuery Accordion
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
О коде
Топ-гармошка со свитком
Аккордеон с анимацией прокрутки в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: ionicons.css
Автор
- Ахмет Аксунгур
О коде
Аккордеон и схема Google
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: jquery.js
О коде
Стили аккордеона jQuery
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- rajeshdn
О коде
Простой раздвижной аккордеон
Простая вертикально-сдвижная гармошка с маленьким jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Юсуке Сайо
О коде
Слайдер аккордеон
Простой горизонтальный слайдер jQuery-гармошки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: jquery.js
Автор
- январь майна
О коде
Изображение Аккордеоны
Демонстрация изображения аккордеонов с использованием swiper.js
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: jquery.js, swiper.css, swiper.js
Автор
- Андрей Шарапов
Сделано с
- HTML (мопс) / CSS (Sass) / JS
О коде
Аккордеон с кнопкой закрытия
Это простой пример того, как вы можете создать гармошку из обычного тега HTML и пары строк jquery.Мы часто прибегаем к использованию сложных шаблонов и написанию длинного кода при создании слайдеров и аккордеонов, совершенно забывая, что есть очень простые способы решения этих проблем. Здесь не нужно хорошо разбираться в коде, чтобы его стилизовать и добавить анимацию.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Халида Астатин
О коде
Аккордеон с тегами dt & dd.
jQuery accordion с использованием списков определений.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: jquery.js, font-awesome.css
О коде
CSS-анимация для jQuery Accordion
Accordion для метео-приложения в jQuery с CSS-анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: jquery.js, шрифт-awesome.js
Автор
- Аня Мельник
О коде
Аккордеонное меню
Гамбургер-слайд-меню аккордеона с jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: jquery.js
Автор
- Давиде Тризолини
О коде
Араи Аккордеон
HTML, CSS и JS аккордеонный UI-компонент для масштабируемых проектов.Удобно и доступно: совместимость с WAI ARIA 1.1.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: jquery.js
Автор
- Мохаммад Лимон
О коде
Простые вкладки jQuery и аккордеон
Легкий скрипт для активных вкладок jquery и аккордеона в вашей теме.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: jquery.js
Автор
- Тититан Аттакасем
О коде
Ziehharmonika
Легкий плагин jQuery для аккордеона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: jquery.js
Автор
- Харис Хасан Хан
О коде
Простой JQuery Multi Accordion
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: jquery.js, bootstrap.css
Автор
- Николас Хоффманн
О коде
Доступная система аккордеона jQuery
Этот плагин jQuery преобразует простой список из hx и div в фантастически блестящую аккордеонную систему с использованием ARIA.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: jquery.js
Автор
- Виктор Фернандес
О коде
jQuery Accordion
Адаптивный jQuery-плагин с поддержкой CSS. Jquery Accordion использует переходы CSS для анимации открытия / закрытия с откатом к jQuery animate, когда переходы CSS не поддерживаются.Чтобы использовать его в своем проекте, требуется небольшая конфигурация или код.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: jquery.js
37 CSS Accordions
Коллекция бесплатных HTML и CSS Accordion примеров кода: горизонтальный, вертикальный, простой, отзывчивый, анимированный и т. Д. . Обновление мартовской коллекции 2019 года. 4 новых примера.
- Горизонтальные аккордеоны
- Вертикальные аккордеоны
- CSS Аккордеонное меню
- Аккордеоны для бутстрапа
- Аккордеоны jQuery
- Аккордеоны React
- HTML <подробности> и
с CSS
Автор
- @keyframers
О коде
Линейная панель навигации только для CSS
Стержневые стержни.Линейная навигация только с помощью CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Даниэль Субат
О коде
Галерея аккордеонов
CSS-адаптивная галерея аккордеонов с анимацией масштабирования.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Иван Богачев
О коде
Аккордеон на чистом CSS
Горизонтальный аккордеон на чистом CSS с эффектами transform и box-shadow .
Автор
- Стефан К.
О коде
Галерея изображений «Аккордеон»
CSS Галерея изображений аккордеона . Меньше кода и отличный анимационный эффект.
Автор
- fox_hover
О коде
CSS3 Аккордеонный слайдер с переходами и Flexbox
CSS3 аккордеон с 5 различными эффектами.
Демо-изображение: Расширение горизонтального аккордеона в ReactРасширение горизонтального аккордеона в React
Быстрая альтернатива стандартному паттерну «Аккордеон», полностью построенная с помощью React.
Сделано Шоном
7 января 2017 г.
Чистый CSS Accordion
Изображение аккордеона только с CSS и цветными фильтрами с использованием функции rgba ().
Сделано Эдуардо Морено
26 ноября 2016 г.
Автор
- Майлз Маннерс
О коде
Горизонтальный аккордеон
Полная страница горизонтальная гармошка .
Демо-изображение: Адаптивный аккордеонАдаптивный аккордеон
Адаптивный аккордеон (фоновые изображения).
Сделано Майклом Ферри
1 октября 2015 г.
Ни javascript, ни flexbox.
Сделано Оливером Кноблихом
25 августа 2015 г.
Flexbox Accordion
Простой горизонтальный аккордеон flexbox.
Сделано Арьяном Джассалом
28 декабря 2014 г.
Автор
- Kniw Studio
О коде
Складывающийся аккордеон Pure CSS
Этот пример будет свернут без необходимости использования какого-либо JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: font-awesome.css
Автор
- Мерт Цукурен
О коде
Анимированный аккордеон
Анимированный аккордеон с элементом HTML детали .
Совместимые браузеры: Chrome, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- ZingGrid
О коде
Содержание аккордеона
Air цитирует сетку режима карты и содержимое аккордеона.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: zinggrid.js
Автор
- Наталья
О коде
Аккордеонные вкладки Pure SCSS
Аккордеонные вкладки без JS. Эти вкладки имеют адаптивный дизайн.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Автор
- Моника Уиллер
О коде
CSS Вертикальный аккордеон
CSS вертикальный аккордеон для часто задаваемых вопросов.
Сделано с
- HTML / Pug
- CSS / SCSS
- JavaScript / Babel (Vue.js)
О коде
Аккордеоны, пожалуйста,
Вертикальный аккордеон с HTML, CSS и JS (Vue.js).
Автор
- Хорхе Брунетто
О коде
Аккордеон со вводом редактирования
Аккордеон на чистом CSS с редактированием ввода.
Автор
- Элиор Табека
О коде
Анимированный аккордеон CSS
Анимированный компонент сворачивания / расходования.
Автор
- Давиде Кантелли
О коде
Аккордеон в Js
Аккордеон на ванильном JS с переходом CSS.
Автор
- Стелиос Багларидис
О коде
Аккордеон 2.0
Вертикальная гармошка с HTML, CSS и JS.
Автор
- Льюис Бриффа
Сделано с
- HTML
- CSS (Ionicons.css)
- JavaScript (jQuery.js)
О коде
Аккордеон
Функциональность Accordion JS, позволяющая установить скорость анимации переключателя. У вас также есть возможность открыть только один элемент аккордеона в любой момент времени.
Автор
- Кири Эгингтон
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jQuery.js)
О коде
Доступный аккордеон ARIA
Простой аккордеон, который может использовать как мышь, так и клавиатура.
Автор
- Кэтрин Като
О коде
FAQ Аккордеон
Minimal FAQ accordion , сделанный с небольшим ванильным JavaScript.
Сделано с
- HTML
- CSS / SCSS (Animate.css)
- JavaScript (jQuery.js)
О коде
Базовый аккордеон
Базовый аккордеон в HTML, CSS и JS.
Демо-изображение: Simple Accordion ConceptSimple Accordion Concept
HTML, CSS и JavaScript простая концепция аккордеона.
Сделано Кайл Брамм
24 марта 2017 г.
Funky Pure CSS Accordion
Еще одна часть пользовательского интерфейса на чистом CSS, использующая переключатели для активных состояний.
Сделано Джейми Коултером
19 марта 2017 г.
CSS Accordion
Простое решение для создания аккордеона на чистом CSS с переходом CSS по высоте панели, достигаемое установкой «max-height» панели «аккордеон» вместо «height».
Сделано Мэтью Скоттом
28 октября 2016 г.
3D Accordion
Простой аккордеон с трехмерным эффектом складывания бумаги в HTML, CSS и JavaScript.
Автор Павел Таргоски
13 июня 2016 г.
Автор
- Шехаб Эльтавель
Сделано с
- HTML
- CSS (Bootstrap.js)
- JavaScript (jQuery.js, Bootstrap.js)
О коде
Аккордеон Material Design — Bootstrap 3
Bootstrap 3 свертывание переработано в соответствии с концепцией Material Design с возможностью добавления значков при отображении / скрытии с плавным переходом путем добавления активного класса в заголовок панели при отображении / скрытии.
Демонстрационное изображение: Flat AccordionFlat Accordion
Плоский аккордеон в HTML, CSS и JavaScript.
Сделано Soufiane Abid
12 апреля 2016 г.
Чистый HTML и CSS Accordion
Создал и спроектировал (в браузере) расширяемый аккордеон на чистом HTML и CSS для развлечения.
Сделано Крисом Ота
21 января 2016 г.
CSS-адаптивный анимированный аккордеон
HTML и CSS адаптивный анимированный аккордеон.
Сделано Крисом Райтом
19 января 2016 г.
О коде
Аккордеон на чистом CSS
Версия 2.0: переработан SCSS и плавная анимация. Добавлена вкладка «закрыть» в опции «открыть одну», чтобы закрыть другую вкладку. Acordeon создан только на CSS. На основе ввода флажка + метка трюк с активными вкладками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
адаптивный: да
Зависимости: —
Демо-изображение: Swanky Little Accordian ListSwanky Little Accordian List
Вот еще одно небольшое создание CSS с использованием уловки «Label for».
Сделано Джейми Коултером
22 февраля 2015 г.
CSS + HTML Only Accordion Element
Прочтите копию в разделах аккордеона, чтобы узнать, как это было сделано.
Сделано Алексом Бергином
18 апреля 2014 г.
Адаптивный анимированный SCSS Accordion
Адаптивный анимированный аккордеон SCSS с некоторым вырезанием фона текста и наложением линейного фона.
Сделано MrPirrera
11 декабря 2014 г.
45+ jQuery Accordion Menu Plugin с примерами Демонстрация
Анимированная страница отзывов, созданная с помощью GSAP TweenMax, которая поможет вам произвести впечатление на ваших клиентов.
Foldable — это полный стек jQuery Accordion на базе CSS3.
Отзывчивый и готовый к работе с устройствами, с множеством опций для настройки, которые легко могут быть частью ваших проектов.
Полностью анимированные действия открытия-закрытия с использованием встроенных анимаций CSS3 с умным автоматическим откатом к анимации jQuery для старых браузеров
Панель навыков — это современный способ выставить рейтинг, например, если вы хотите сравнить мобильные телефоны с точки зрения производительности, а затем навыков Панель является одним из лучших вариантов для отображения рейтинга производительности перед пользователем. Есть несколько способов использовать эту панель навыков современного метода оценки.В этом уроке мы покажем вам, как создать анимированную панель навыков с помощью jQuery, HTML и CSS. Вам также может понравиться анимированная полоса прогресса с помощью jquery.
В этой статье объясняется, как создавать вертикальные навигационные меню без jquery или javascript. Да, мы собираемся создавать вертикальные меню только с помощью CSS. Меню навигации веб-сайта играет важную роль в удобстве использования и удобстве использования. Без меню навигация по сайту похожа на контент, но бесполезна.
Сегодняшний ресурс — это удобное аккордеонное меню с поддержкой групп / подпунктов.Он работает только с CSS, используя селектор псевдокласса : checked на элементах ввода флажков. Однако мы также включили версию с jQuery, если вы предпочитаете тонкую анимацию по сравнению с мгновенным эффектом по умолчанию.
Простой, удобный и легкий плагин jQuery для аккордеона с плавной анимацией на основе переходов CSS3. Он основан на плагине Minimal Accordion / Drawer с jQuery и CSS3, разработанном alxndrwcz.
«Адаптивный аккордеон» — это компонент, готовый к использованию на мобильных и настольных устройствах.Это жидкий компонент, который прост в использовании. Он предоставляет различные скины, опции и функции для организации данных. Готов для Bootstrap Framework.
Плагин jQuery для управления переключением различных типов контента. Эта библиотека поможет вам создать кроссплатформенный и доступный (в смысле W3C) контент, который можно отображать и скрывать с помощью триггеров.
Существует множество плагинов для аккордеона, но я хотел, чтобы пользователь (клиент) мог создать действительно простой плагин из одного редактора WYSIWYG вместо создания большого количества полей в указанной CMS.
Все, что нужно сделать пользователю, — это разделить свой контент тегом h3 (или тем, что вы определяете), и аккордеон волшебным образом будет создан!
«jQuery Accordion Menu» — это меню с функциями аккордеона.

 ..
..  ..
..