Мокап что это: Скачать бесплатные мокапы | Free PSD mockups download
Mock up («мокап») — это… Зачем нужен и как его сделать?
«Мокап» – это узкоспециальный термин, которым пользуются в основном дизайнеры. В прямом значении слово мокап означает макет. С его помощью профессионал создает трехмерную визуализацию чего угодно, например упаковки или полиграфии. Часто он используется в рекламе. Простой пример: сеть быстрого питания «Макдональдс». Аппетитный гамбургер на изображении – не фотография, а визуальная идеализация того, что хочется купить и съесть. Если предлагаемый товар находится внутри среды, то смотрится лучше и выгоднее, чем обычный скриншот (снимок).
Что это?
Мокап – это макет, который используется дизайнерами для того, чтобы продемонстрировать заказчику изделие или продукт. Например, будущую визитную карточку, обложку компакт-диска, фотоальбом, открытку, содержание или внешний вид книги. Благодаря этому способу заказчик визуально оценивает предлагаемый специалистом дизайн в рабочей среде. Получается не просто плоская фотография, а уже наложенный макет на продукт. Mock up позволяет увидеть конечный результат в реальности. Он упрощает взаимодействие заказчика и дизайнера. Визуальные макеты позволяют тестировать продукцию на стадии разработки, вносить изменения, поправки до печати.
Mock up позволяет увидеть конечный результат в реальности. Он упрощает взаимодействие заказчика и дизайнера. Визуальные макеты позволяют тестировать продукцию на стадии разработки, вносить изменения, поправки до печати.
Mock up хорош тем, что это несложная, малозатратная по времени работа, которой могут научиться все без исключения. Для того чтобы в совершенстве овладеть этой техникой, важно иметь представления о дизайне, чувство вкуса, стиля, меры, знания о совместимости цвета, уметь работать в графических редакторах. Во время освоения мокапа просмотрите работы известных дизайнеров, учитесь на чужих примерах и ошибках.
Зачем он нужен?
Мокапы нужны профессиональным дизайнерам, фрилансерам, художникам, которые трудятся на заказ и создают удивительно красивые работы. Позже они презентуются клиенту в лучшем виде. Мокап создается с целью продемонстрировать историю картинки или надписи, которая улучшает продукт и помогает покупателям сделать выбор в его пользу. Технически мокапы – PSD-файлы с редактируемыми смарт-объектами (слои в программе «Фотошоп», которые позволяют вставить дизайн в нужное место). Мокапами могут быть и фотографии. Например: блокнот, лежащий на столе, или визитка. Мокап можно сделать самостоятельно, купить или бесплатно скачать готовый.
Мокапами могут быть и фотографии. Например: блокнот, лежащий на столе, или визитка. Мокап можно сделать самостоятельно, купить или бесплатно скачать готовый.
Как его создать?
Мокап – это макет с нуля. Сделать идеальную работу легко с помощью известной программы «Фотошоп». К примеру, если нужно создать логотип или надпись на визитку, лучше всего воспользоваться готовыми файлами. На специальных ресурсах есть огромное множество фотографий с пустыми визитками, лежащими на столе.
Следует открыть фотографию в Photoshop и файл с готовой надписью. Ее нужно грамотно поместить на визитку так, чтобы создавалось ощущение реальности. Для этого используются все доступные инструменты программы. Для такой работы требуется начальное знание графического редактора. Если не знаете, как сделать мокап самостоятельно, изучите теорию, а также постоянно тренируйтесь.
Существует особый алгоритм самостоятельного создания мокапа. Хотите продемонстрировать заказчику надпись или цитату? Приготовьте фотоаппарат и предметы для сцены: блокнот, красивый нейтральный фон. Выставите правильное освещение, расположите объекты и сделайте несколько снимков.
Выставите правильное освещение, расположите объекты и сделайте несколько снимков.
Сферы применения
Теперь читатели знают, что мокап – это макет визитки, журнала, книги, открытки, на который дизайнер накладывает конкретную картинку, фотографию или надпись. Этот процесс помогает визуализировать работу (например, сделать надпись на карточке) и позволяет заказчику понять, как будет выглядеть результат. Мокап применяется в создании сайтов, веб-приложений, полиграфии, рекламных баннеров, вывесок, меню и многого другого. Часто к нему обращаются дизайнеры интерьеров, когда готовят проект помещения.
Мокап сайта
Создать мокап сайта со знанием дела могут лишь профессиональные веб-дизайнеры. Причина проста – специалисты не впадают в панику, если заказчик потребует доработки каких-либо деталей. Мокап помогает дизайнеру увидеть идею, развивать и совершенствовать ее в дальнейшем. Веб-каркас – это схематичный план интернет-страницы. Сначала дизайнер рисует его от руки на листе бумаги. Это нужно, чтобы эффективнее использовать инструменты графических редакторов.
Это нужно, чтобы эффективнее использовать инструменты графических редакторов.
Каркас сайта создается в черно-белом цвете, что позволяет разработчику наметить расположение главных элементов: логотипа, меню, контента, рекламных блоков. После каркаса дизайнер разрабатывает прототип сайта: цвет и стиль. На помощь приходят одиннадцать полезных инструментов. Они выручат при создании всех деталей сайта. Обратите внимание на программы InVision, UXPin, Marvel App, Gliffy, OmniGraffle, Moqups, Axure, JustinMind, Mockingbird, HotGloo, Mockplus.
Например, Mockplus – простой инструмент дизайнера. Он помогает создать каркас, перейти от черно-белого варианта к цветному. Данный инструмент позволяет использовать более двухсот компонентов, которые намного упрощают создание сайта. На помощь дизайнеру приходят и другие программы. С их помощью легко создавать элементы сайта, прорабатывать детали, учиться. Самый распространенный и простой способ получить навыки – сделать мокап визитки.
Графический редактор
Photoshop – одна из программ, которая приходит на помощь дизайнеру при создании различных проектов и макетов. Мокапы для «Фотошопа» – это готовые PSD-файлы. Скачать их можно на платных, бесплатных ресурсах или же сделать самостоятельно. Проще всего найти готовый мокап и применить для демонстрации основной работы.
Мокапы для «Фотошопа» – это готовые PSD-файлы. Скачать их можно на платных, бесплатных ресурсах или же сделать самостоятельно. Проще всего найти готовый мокап и применить для демонстрации основной работы.
Попробуйте сделать надпись для буклета или открытки. Придумайте идею, определитесь с цветом. Сделайте набросок от руки на листе бумаги. Затем воплотите задумку в графической программе.
Легкий и популярный вариант среди новичков – это мокап визитки. Откройте скачанный файл, надпись и текст. Перейдите к готовому мокапу, нажмите на значок «Смарт-объект» (это должно быть изображение визитной карточки), выберите в меню «Редактировать содержимое». В новой вкладке откроется объект, готовый для изменения. Далее активируйте созданную надпись или текст и перенесите на поверхность визитки. Надпись можете трансформировать, поменять размер, выбрать наиболее подходящее место ее расположения. Сохраните проект.
Источники
Нет ничего сложного в создании мокапов. Они упрощают основную работу дизайнера, экономят силы и время. Если есть желание, создайте собственную базу таких файлов и займитесь их продажей. Но для этого понадобится хороший фотоаппарат, навыки съемки, предметы, знание освещения, чувство хорошо развитого вкуса и стиля. Источниками изображений могут стать ресурсы, которые за определенную плату продают готовые картинки для демонстрации дизайна чего-либо. Если нет свободных денежных средств для покупки мокапов, дизайнеру предлагается большое количество бесплатных источников. Там c легкостью можно найти для скачивания тысячи красивых картинок на любую тематику.
Если есть желание, создайте собственную базу таких файлов и займитесь их продажей. Но для этого понадобится хороший фотоаппарат, навыки съемки, предметы, знание освещения, чувство хорошо развитого вкуса и стиля. Источниками изображений могут стать ресурсы, которые за определенную плату продают готовые картинки для демонстрации дизайна чего-либо. Если нет свободных денежных средств для покупки мокапов, дизайнеру предлагается большое количество бесплатных источников. Там c легкостью можно найти для скачивания тысячи красивых картинок на любую тематику.
Минусы готовых мокапов: однотипность, отсутствие индивидуальности, шаблонность. Плюсы – доступность, красота, минималистичность, максимальный реализм, удобство. Если занимаетесь дизайном профессионально, обязательно имейте наработанную базу мокапов. Она должна подчеркивать стиль автора, выгодно демонстрировать предмет продажи, привлекать заказчика.
Как рисовать мокапы, если не умеешь рисовать — Gamedev на DTF
Когда я говорил людям, что работаю геймдизайнером, первое, что я добавлял, всегда было «нет, это не имеет отношения к рисованию». Теперь я понимаю, что невольно лукавил.
Теперь я понимаю, что невольно лукавил.
Давайте сперва поговорим о роли геймдизайнера вообще. Она везде немного разная, но в небольших компаниях или командах это обычно своего рода универсальный солдат, который
- анализирует данные
- придумывает фичи (лучше, если вместе с командой)
- пишет по ним документацию и объясняет их коллегам
- конфигает конфиги
Можно заметить, что ни один из пунктов не гласит «делает мокапы или макеты UI», но на самом деле он там есть — во втором и третьем пункте.
Допустим, вы придумали замечательную, прекрасную механику. Не тратя «лишнего» времени на UI, вы подробно описываете ее и отдаёте UI-художнику на проработку (если он есть), или сразу программисту на реализацию.
В первом случае вы неделю отвечаете на вопросы, спорите с художником, обнаруживаете, что чтобы воплотить ваш замысел в игре в одном окне придётся показать тридцать две кнопки, два слайдера и три чекбокса, и ещё спустя две недели, ценой потраченных нервов и своих несделанных задач, получаете что-то удобоваримое.
Во втором случае программист просто делает окно с тридцатью двумя кнопками, двумя слайдерами и тремя чекбоксами.
Если создание приборной панели самолета не входило в ваши планы, вам так или иначе придётся делать мокапы.
Одна из главных задач геймдизайнера — объяснять свои идеи другим, а игра как ни крути — визуальный вид искусства, так что рисовать все-таки придётся немного научиться.
Обычно в качестве одного из вопросов на собеседовании я предлагаю соискателю представить, что ему нужно сделать вертикальную версию Clash of Clans и нарисовать на бумаге мокап окна апгрейда башни для этой игры.
Mockup vs высокодетализированный прототип: что выбрать для проекта
Создание качественного прототипа обязательно включает в себя работу с 6-ю уровнями пользовательского взаимодействия. На каждом уровне мы должны ответить себе на конкретные вопросы. И пока не достигнуто понимание проекта на каждом уровне, говорить о качественно проведенном проектировании сложно.
Что такое мокап?
Mockup — мокап — это визуальный прототип, который показывает основную структуру страницы и основные UI элементы на ней.
Если вам нужен корпоративный сайт, лендинг, продающая страничка, где нет долгой цепочки действий, в качестве прототипа вам подойдет мокап. Его можно сделать просто онлайн в сервисах вроде Moqups, Wireframe. У них низкая детализация, но она уже позволяет приблизительно понять что и как будет выглядеть на вашем ресурсе.
Очень часто мокапы делают в рисованном стиле, чтобы показать: это набросок, основная идея. Мы рекомендуем делать мокапы в случае, когда вам нужно быстро промоделировать новый продукт, чтобы просто объяснить что это и как работает.
Примеры мокапов
Подробнее рассмотреть примеры мокапов можно по ссылкам здесь и здесь.
Что такое высокодетализированный прототип
Высокодетализированный (high fidelity) прототип – это вид прототипа, который повторяет весь функционал сервиса, сайта, приложения. В нем нарисованы абсолютно все элементы в нужных размерах, реализованы (промоделированы) все ключевые функции.
Именно такой прототип дает возможность полностью спроектировать userflow – то, как человек будет себя вести на вашем ресурсе. А заодно заметить любые недочеты, которые пропустили во время продумывания прототипа. Например, как пользователь будет видеть систему когда он войдет в аккаунт и выйдет из него? Или на какую страницу его выбросит после совершения покупки. Или удобно ли ориентироваться в процессе выбора товара.
Для сервисов, продуктов, стартапов, где пока непонятно как именно пользователь будет себя вести, где много-много возможных кейсов, мы рекомендуем обязательно сделать (и делаем) подробный прототип. Очень важно понять, что без предварительного прототипирования у такого сайта будет очень много переделок. А это масса потраченого времени и денег.
Высокодетализированные прототипы позволяют использовать сразу нужный UI kit и прямо в прототипе будет довольно точно видно как будет выглядеть проект после верстки.
Пример высокодетализированного high fidelity прототипа
Подробнее рассмотреть примеры прототипов можно по ссылкам здесь и здесь.
Можно ли прототипировать сразу в коде?
Бывают случаи, когда клиенты, в целях экономии времени хотят взять UI-шаблон и прототипировать сразу в коде.
Это рисковано, поскольку упускается возможность продумать всю дизайн-систему и наполнение, как мы уже писали в других статьях, а разработка UX проектирования в сочетании с UX-копирайтингом крайне важна. Также работа сразу с кодом не учитывает отступы и другие элементы UI Kit, о важности которого мы тоже писали нельзя забывать. Потому что разработчик обычно не обращает на это внимания, и со временем шаблон просто рассыпается.
Но есть проекты, для которых это хорошо. Например при проектировании стартапов. И на то есть причина: возможность сделать так, как не было ни у кого ранее. В то же время хорошей практикой для стартапа, целью которого не является визуальная новизна, будет взять UI-kit под ваш любимый frontend-фреймворк (например такой, как Vuetify) и дальше делать всё на нём.
В любом случае, делать мокапы и даже высокодетализированные прототипы быстрее, чем писать код. Поэтому для прототипирования мы всё же используем инструменты прототипирования, а уже потом по мокапам можно собрать прототип в коде.
А может быть, что прототип красивый, а потом пользователям будет непонятно и неудобно?
Хорошая новость в том, что качественный прототип, сделанный шаг за шагом, просто не может не работать. По одной простой причине: его успех можно просчитать довольно точно, например, опираясь на UI паттерны или на результаты UX тестирования. Если правильно использовать все этапы прототипирования, на выходе получим продукт, пользоваться которым будет удобно и интересно.
В своей работе мы используем проверенные опытом UX-подходы, такие как поведенческая модель Б. Дж. Фогга, модель Нира Ейяла для создания пользовательской привычки и постоянное тестирование.
Хотите прототип для вашего проекта, который убережет от лишних расходов и принесет максимум пользы? Обращайтесь.
04.06.2019
Используемые в статье картинки взяты из открытых источников и используются как иллюстрации.Статьи по теме
—читайте другие наши статьи.
Шесть источников mockup-файлов
Mockup-файлы — отличная вещь в помощь дизайнеру почти любой области. По сути своей mockup — это макет продукта, на который автор «натягивает» созданный дизайн. Одно дело, когда смотришь на пусть законченную, но не «обрамленную» работу, и совсем другое, когда то же преподносится непосредственно на носителе, для которого предназначено.
Пользоваться mockup-файлами полезно в первую очередь для того, чтобы самому оценить результат своего труда, посмотрев на него «со стороны». Также такой вариант представления выполненной работы скорее всего оценит ваш заказчик. Ну и в конце концов дизайн смотрится более выигрышно и живо в почти воплощенном варианте.
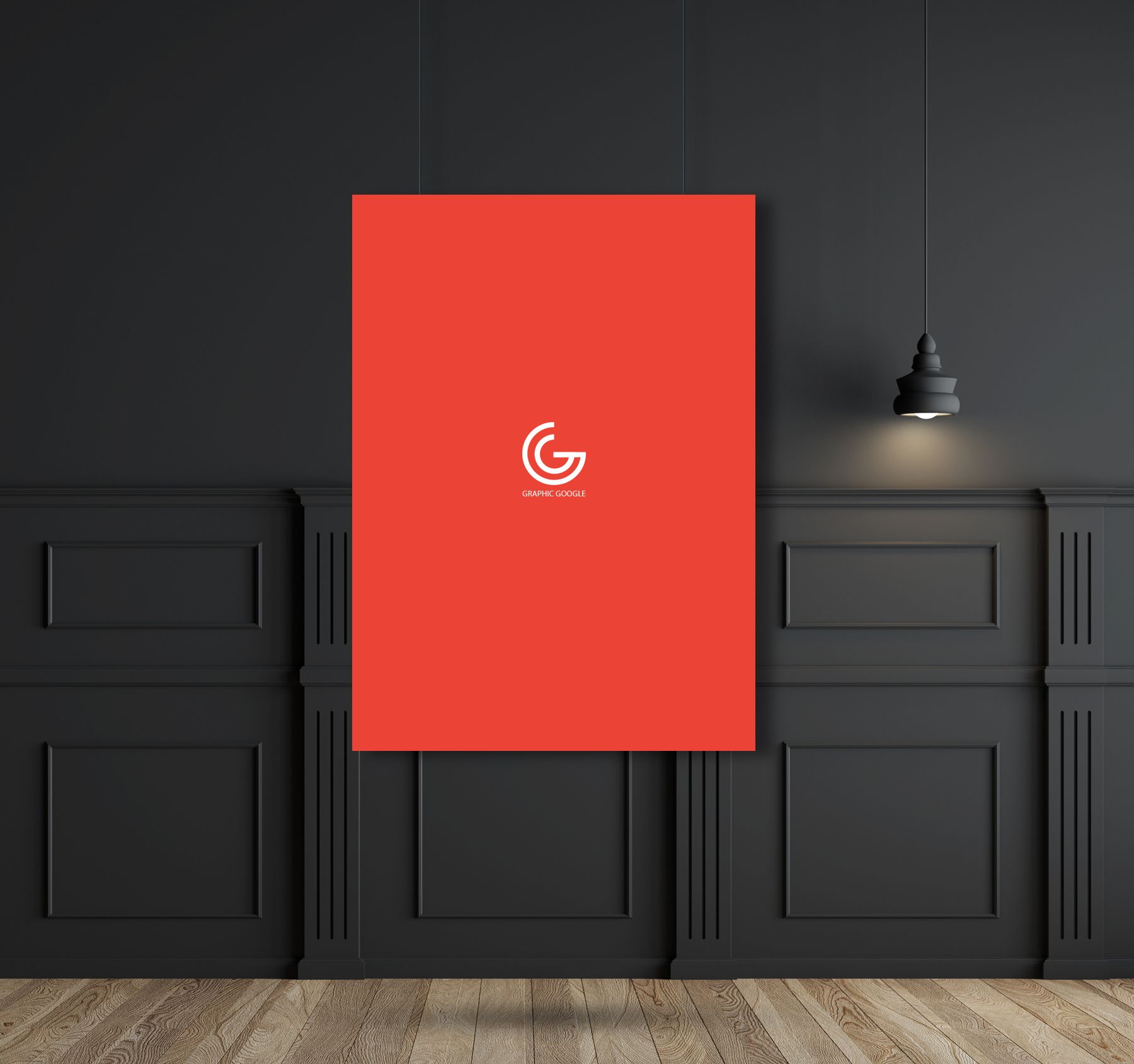
Для примера сравните находящийся отдельно дизайн с растянутой на mockup картинкой:
Согласитесь, второй вариант смотрится привлекательнее!
Для того, чтобы у вас не возникало проблем в поисках макетов для воплощений ваших дизайнерских идей, мы собрали шесть источников mockup-файлов, в которых вы найдете все необходимое.
Freebiesbug
Freebiesbug. Большая часть макетов, которые выложены в Интернет, созданы для веб-дизайнеров. Абсолютным хитом в этой области можно считать mocup-файлы для iPhone. Причем первый макет iPhone 5 появился на следующий же день после презентации смартфона компанией Apple. На сайте который представлен ниже вы найдете не только «яблочные» смартфоны, но также макеты других мобильный устройств и PC. Иными словами, если ваша специализация веб-дизайн, здесь вы наверняка найдете то, что нужно. Всего на сайте 157 макетов.
Blugraphic
Раздел mockup на Blugraphic подойдет тем, кто работает в области полиграфии. Особенно новичкам, которые понемногу набираются опыта, рисуют, однако отпечатанными работами похвастаться не могут. Если хорошо постараться, ваш дизайн будет смотреться вполне реалистично и на макете. Так что экспериментируйте. Для вас несколько страниц в основном полиграфических (но не только) mockup-файлов.
Особенно новичкам, которые понемногу набираются опыта, рисуют, однако отпечатанными работами похвастаться не могут. Если хорошо постараться, ваш дизайн будет смотреться вполне реалистично и на макете. Так что экспериментируйте. Для вас несколько страниц в основном полиграфических (но не только) mockup-файлов.
Pixeden
В разделе mockup на Pixeden вы также найдете много mockup-файлов. Все они в формате PSD и самой различной тематики. В основном здесь собраны макеты на тему веб-дизайна и айдентики. Так что этот источник вероятно пригодится дизайнерам фирменного стиля.
Psdmockups
Psdmockups полностью посвящен макетам. Здесь вы можете найти любые mockup-файлы. Причем на этом сайте особенно удобно заниматься именно поиском, так как все файлы рассортированы по темам. Все файлы предназначены для открытия в Adobe Photoshop.
Psdcovers
Psdcovers — название сайта говорит само за себя. Много разных шаблонов. Дизайнеры упаковки, вам сюда! Здесь вы найдете все от чашек и тетра-паков до банок и упаковок для чипсов. Также на сайте можно найти довольно большой выбор и для веб-дизайна, и для айдентики и для всего прочего. Однако главная его прелесть не в этом. Отличие PSDcovers от большинства остальных сайтов в том, что здесь вместо картинки макета, в который вам самостоятельно придется вставлять разработанное вами изображение, вы скачиваете Action для Adobe Photoshop. Именно Action делает за вас всю работу, превращая картинку в растянутое на макете трехмерное изображение. Читайте инструкцию. Все достаточно просто.
Много разных шаблонов. Дизайнеры упаковки, вам сюда! Здесь вы найдете все от чашек и тетра-паков до банок и упаковок для чипсов. Также на сайте можно найти довольно большой выбор и для веб-дизайна, и для айдентики и для всего прочего. Однако главная его прелесть не в этом. Отличие PSDcovers от большинства остальных сайтов в том, что здесь вместо картинки макета, в который вам самостоятельно придется вставлять разработанное вами изображение, вы скачиваете Action для Adobe Photoshop. Именно Action делает за вас всю работу, превращая картинку в растянутое на макете трехмерное изображение. Читайте инструкцию. Все достаточно просто.
Prechu
Ну и на закуску очень большая коллекция из 500 мокап-файлов от Prechu. Удобна тем, что можно просто скролиться и ждать когда в поле зрения появится желанный файл. А при таком объеме он обязательно появится!
Автор публикации — Дежурка.
Смотрите также:
Что такое Wax Up и Mok Up.
Термин Wax-up означает восковое моделирование. В стоматологии понятное дело, как правило, моделируются зубы, а точнее будущей результат стоматологического лечения.
В стоматологии понятное дело, как правило, моделируются зубы, а точнее будущей результат стоматологического лечения.
Одной из задач любого специалиста является, как можно более точно выяснить все ожидания и предпочтения пациента. Например, если делаются керамические коронки на передние зубы, то отправлять постоянные конструкции 20 раз в печку нецелесообразно. В таком случае пациенту на модели предлагается утвердить форму и размер зубов, и уже постоянные конструкции изготавливать в соотвествии с намеченным планом.
Есть два варианта использования воскового моделирования:
1. Техник может смоделировать будущий результат на модели, пациент с ним ознакомиться и утвердит. Если необходимы коррективы, техник внесет их, используя технический воск. Как только все нюансы учтены, техник приступает к изготовлению постоянных конструкций. В данном случае восковое моделирование используется исключительно для демонстрации результата, больше никак в дальнейшем этот прогноз не используется.
2. Во втором случае техник моделирует не только эстетику а и функциональность зубов. Пациенту демонстрируется также работа на модели, которая затем переноситься в полость рта. То есть сначала техник на модели выполнят Wax Up восковое моделирование зубов, передает к клинику. Доктор демонстрирует восковое моделирование пациенту, затем с помощью специальной технологии переносит в рот. Таким образом, во рту у пациента появляются временные конструкции Mok Up. Такие конструкции просто необходимы пациентам с стираемостью зубов, когда нужно серьезно повышать прикус, при больших протезных работах, при проблемах с суставом и т.д. Пациент имеет возможность походить с временными конструкциями которые будут максимально наближены к постоянным зубам. Он сможет посмотреть форму зубов и при необходимости доктор может проводить еще коррекцию на временных зубах. Пациент и доктор может проверить реакцию височно-нижнечелюстного сустава, наблюдая за его восстановлением.
Этапы изготовления воскового моделирования Wax Up
1. Для изготовления вакс апа доктор первоначально снимает оттиски (слепки) с зубов пациента. Оттиски снимаются очень хорошим материалом, используются специальные силиконовые материалы. Снимаются оттиски с верхней и нижней челюсти.
Для изготовления вакс апа доктор первоначально снимает оттиски (слепки) с зубов пациента. Оттиски снимаются очень хорошим материалом, используются специальные силиконовые материалы. Снимаются оттиски с верхней и нижней челюсти.
2. Фиксируется привычное смыкание верхней и нижней челюсти с помощью силиконового материала (прикусные валики).
3. Проводится регистрация с помощью лицевой дуги, что бы потом восковое моделирование проводить в артикуляторе. Работа в артикуляторе, позволяет отладить все жевательные движения зубочелюстного аппарата.
4. Если идет снижение прикуса, вычисляется на сколько миллиметров нужно поднять прикус, для этого проводится ряд исследований. Берутся во внимание лицевые признаки.
5. Изготавливаются модели зубов, которые гипсуются в артикулятор.
6. Техник проводит анализ моделей, учитываются эстетические пожелания пациента и доктора, те проблемы которые нужно решить с помощью воскового моделирования, функциональные особенности зубочелюстной системы и т. д. После анализа, техник приступает к восковому моделированию зубов.
д. После анализа, техник приступает к восковому моделированию зубов.
7. Работа готова для демонстрации пациенту.
Продолжение следует, дальше будет разговор о том, как восковое моделирование перенести в полость рта, то есть сделать Mok Up.
Как Wax Up превратить в Mok Up.
Когда пациент смотрит на прекрасно смоделированные зубки, он пытается естественно представить их во рту. Это как новое платье, которое хочется примерить и узнать к лицу оно или нет. Примерно такие же чувства испытывает доктор, но его интересует не только эстетика а и фукциональность. Именно для проверки внешнего вида и функциональности и придумана процедура Mok Up. Mok Up – это перенос в полость рта заранее смоделированной формы зубов.
Технологически этот процесс происходит следующим образом:
1. После демонстрации воскового моделирования пациенту, доктор изготавливает силиконовые ключи или оттиски с новых зубов. Точно также как снимались ранее оттиски с своих зубов, точно также снимаются оттиски с новых зубов на модели.
Точно также как снимались ранее оттиски с своих зубов, точно также снимаются оттиски с новых зубов на модели.
2. Зубы пациента очищаются от налета с помощью профилактической пасты. Важный момент для Mok Up зубы не пилятся, не препарируются и совершенно не повреждаются. После очистки на зубы наносится специальный клей для фиксации Mok Up.
3. В силиконовый ключ закладывается специальная пластмасса для Mok Up и оттиск надевается на зубы пациента.
4. После снятия силикового ключа с зубов, нужно снять излишки материала и отполировать временные реставрации.
В заключение хотим показать подборку фото до и после, как эта процедура меняет зубы, улыбку, лицо, профиль и внешность в целом. Надо отметить, что это только временные зубы, а постоянные будут еще лучше. Есть к чему стремиться…..
Создаем редактируемый мокап для визитки в Фотошоп / Creativo. one
one
В этом уроке мы создадим редактируемый мокап для визитки, используя простые фотографии и техники работы в Photoshop. В конце мы получим элегантный настраиваемый мокап, который подойдет для эффектной презентации визитки заказчику.
Что такое мокап?
Мокап – это редактируемый шаблон для демонстрации того, как будет выглядеть готовый продукт. Его используют в сфере графического дизайна, чтобы показать заказчику, как будет выглядеть распечатанный вариант работы, в данном случае визитки.
Рабочий процесс
В рамках этого урока мы охватим следующие темы:
- Разработка дизайна визитки/листовки. Для этого можно использовать любое программное обеспечение, но для печатных материалов лучше всего подойдут Illustrator и InDesign.
- Как фотографировать визитку.
 Разместите карточку, или что-то похожее на поверхности и сфотографируйте ее.
Разместите карточку, или что-то похожее на поверхности и сфотографируйте ее. - Выбор и редактирование фотографии в Photoshop. Выбираем наилучший снимок и редактируем его.
- Добавление смарт-объектов на фотографии. Мы будем вставлять дизайн на мокап внутри трансформированного и настроенного смарт-объекта.
Приведенные в уроке техники вы можете использовать при создании любых мокапов с канцелярией или для брендирования, так что вы сможете показать заказчику финальный распечатанный результат, не печатая его.
Не у всех есть профессиональное оборудование для фотосъемки, но, тем не менее, я дам вам несколько советов, как получить качественный мокап. Для работы нам понадобится Adobe Photoshop CS5 (или выше) и самая лучшая камера, которую вы сможете найти (подойдет даже хорошая камера смартфона).
1. Создаем дизайн визитки
Шаг 1
Перед началом работы со стандартной визиткой определитесь, для какой страны вы ее создаете и уточните у заказчика размеры. У каждой страны свои стандарты, о которых вы можете прочитать в Википедии.
У каждой страны свои стандарты, о которых вы можете прочитать в Википедии.
Скорее всего, вы планируете работать в Illustrator или InDesign, потому что эти программы специально созданы для такой работы. Однако в Photoshop тоже можно создавать материалы для печати.
Шаг 2
Так как мы создаем мокап, нам не нужно учитывать линии реза и размеры визитки, мы просто вставим готовый дизайн в нужном положении. Однако готовая визитка обязательно должна быть в векторном формате, с цветами, предназначенными для печати, и включать линии реза. Больше информации о дизайне визитки вы можете узнать в подробном руководстве.
Для этого урока я разработал вот такой минималистичный дизайн.
2. Подготовка фото с белыми карточками
По работе с фото существует множество книг и руководств, посвященных настройке света, камеры и т.д. Я не буду давать вам исчерпывающее объяснение всех тонкостей работы, но постараюсь поделиться несколькими ключевыми моментами, которые помогут сделать качественный снимок, даже если вы настроили все не совсем удачно.
Шаг 1
Темное фото всегда лучше светлого. С недоэкспонированным фото всегда проще работать, чем с засвеченным. Темные области проще ретушировать, чем светлые, так как в Photoshop гораздо проще восстановить детали в затененных участках, чем в светлых, которые иногда просто белые.
Шаг 2
Всегда устанавливайте один или несколько основных источников света. Прямой источник света создаст четкий контраст между светами и тенями, сделав фото более запоминающимся и привлекательным.
Если в композиции нет ярко выраженного источника света, то результат получится слишком скучный. Вы можете использовать любое количество источников света. Если естественный свет слишком яркий и может засветить фото, уменьшите экспозицию камеры: правильное значение будет между 0 и -1.
Шаг 3
Захватите больше фона. Это мое мнение, но основанное на личном опыте. Лучше захватить больше фона, чем может понадобиться. Лишнее всегда можно обрезать в Photoshop, а во время создания снимка сосредоточить внимание не на фоне, а на композиции и освещении.
Очень часто бывает, что хочется добавить пространства на фото и приходится прибегать к фоторетуши, потому что изначально фото было сделано без учета таких ситуаций.
В этом уроке мы будем работать со снимком выше. Как видите, я сфотографировал больше фона, чем необходимо, так у нас будет больше пространства для работы в Photoshop, а лишнее мы просто отрежем. Ниже направляющими показан финальный кадр, который мы будем использовать.
Шаг 4
Учитывая поставленную задачу, подготовьте соответствующую композицию. Уделите достаточно времени размещению объектов, и на свой вкус подберите удачную композицию. Наиболее очевидное, но не единственное решение, — показать визитку с двух сторон.
Например, необязательно размещать карточки в виде геометрических фигур (однако, я так делаю в своих мокапах, потому что при этом они выглядят более корпоративно). Кроме этого, их можно разбросать по столу или сложить карточный домик. Подумайте, будет ли такое решение привлекательным для заказчика, и действуйте.
Продолжайте экспериментировать и менять элементы местами. Сделайте как можно больше фото с разных ракурсов, меняйте направление источника света, его интенсивность и т.д. Главное, чтобы в конце у вас было много вариантов, из которых можно выбрать хотя бы один достойный снимок.
3. Ретушируем фото
Шаг 1
Закончив с этапом фотографирования, переносим снимки на компьютер и открываем Photoshop. Если вы работаете в Lightroom, то можете настроить в нем освещение и контрастность, но нам все равно понадобится Photoshop для работы со смарт-объектами.
Продолжаем работу с фото. Мы уже определились, как будем обрезать фото, поэтому берем инструмент Crop Tool (C) (Кадрирование) или выделяем нужную часть с помощью Rectangular Marquee Tool (M) (Прямоугольное выделение) и переходим Image – Crop (Изображение – Кадрировать).
Шаг 2
Теперь переходим к настройке освещения, цвета и контрастности. Также мы удалим лишние пятна и детали. Перед цветокоррекцией давайте избавимся от частиц пыли и мелких пятен, которые особенно заметны на темных поверхностях.
Шаг 3
Далее берем Clone Stamp Tool (S) (Штамп), зажимаем клавишу Alt и берем образец фона и переносим его на деталь, которую хотим удалить. Также для этой задачи подойдет инструмент Healing Brush Tool (J) (Лечащая кисть). Ниже готовое фото после ретуши.
Шаг 4
Чтобы уменьшить красноватый оттенок на фото, создаем корректирующий слой Layer – New Adjustment Layer – Black & White (Слой – Новый корректирующий слой – Черно-белый) и настраиваем его.
Шаг 5
Также в центре добавляем светлое пятно с размытыми краями, чтобы сделать композицию немного поярче. Для этого мы активируем Brush Tool (B) (Кисть), выбираем максимально мягкую кисточку с Hardness (Жесткость) 0% и на новом слое (Ctrl+Shift+N) ставим белое пятно в центре рабочего полотна. Переключаем режим наложения этого слоя на Soft Light (Мягкий свет) и получаем вот такой результат.
Шаг 6
Теперь пришло время создать смарт-объект, внутри которого будет дизайн визитки. Для начала нам нужен шаблон такого же размера, как и визитка. Мы берем Rectangular Marquee Tool (M) (Прямоугольное выделение), на верхней панели переключаемся на режим Fixed Ratio (Задан. пропорции) и вводим пропорции нашей карточки – 3,5 х 2 дюйма.
Не важно, соответствует ли размер прямоугольника размеру визитки, главное, чтобы были такие же пропорции. В этом шаге вы должны создать прямоугольник максимально похожий на визитку. Конечный результат будет зависеть от размера вашей фотографии, поэтому размеры прямоугольника могут отличаться.
Шаг 7
С помощью Paint Bucket Tool (G) (Заливка) на новом слое заливаем выделение любым цветом и называем слой «Фронтальная сторона». На этом слое и будет добавлен дизайн визитки.
Шаг 8
На панели слоев кликаем правой кнопкой по слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 9
Переключаем режим наложения слоя «Фронтальная сторона» на Multiply (Умножение), чтобы мы могли видеть, что происходит под ним. Активируем свободную трансформацию (Ctrl+T) и трансформируем прямоугольник по форме карточки на фото. В углах рамки трансформации находятся специальные опорные точки, с помощью которых и происходит изменение формы. Зажимаем клавишу Ctrl и хватаем точку, чтобы переместить ее.
Шаг 10
Далее кликаем по объекту правой кнопкой мышки и переключаемся в режим Warp (Деформация), так как карточка слегка согнута, а в этом режиме можно трансформировать прямые края. Обратите внимание, что этот режим работает со смарт-объектами только в Photoshop не ниже версии CS5.
Шаг 11
Далее выполняем те же действия и создаем прямоугольник красного цвета для визитки с задней стороной. Чтобы ускорить процесс, мы продублируем слой «Фронтальная сторона».
Кликаем по нему правой кнопкой мышки и выбираем New Smart Object Via Copy (Создать смарт-объект путем копирования). В результате появится редактируемая копия первого смарт-объекта.
Шаг 12
Открываем содержимое копии смарт-объекта (для этого на панели слоев кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое)) и заливаем прямоугольник другим цветом (например, красным, как у меня), чтобы обе карточки отличались. Называем красный слой «Задняя сторона». Далее повторяем все этапы трансформации прямоугольника, стараясь как можно точнее выставить опорные точки в углах. Вот так должен выглядеть текущий результат.
Шаг 13
Для слоя «Задняя сторона» нам нужно применить маску и скрыть часть, которая частично закрывает фронтальную сторону. Для этого мы зажимаем клавишу Ctrl и кликаем по миниатюре слоя «Фронтальная сторона» на панели слоев, чтобы загрузить его выделение.
Шаг 14
Затем выбираем слой «Задняя сторона» и в нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску).
Шаг 15
Далее нам просто нужно инвертировать маску. Для этого на панели слоев выбираем маску и нажимаем сочетание клавиш Ctrl+I.
Шаг 16
При необходимости дорабатываем детали. Ниже я вручную удалил часть задней визитки, которая не попала в выделение. С помощью Lasso Tool (L) (Лассо) мы выделяем нужный фрагмент и на маске закрашиваем его черным цветом.
Шаг 17
Теперь мы должны доработать созданные прямоугольники, чтобы они реалистично смотрелись на мокапе. Режим наложения Multiply (Умножение) уже сделал часть работы, и кажется, что обе карточки действительно изначально окрашены в синий и красный цвета. Но есть деталь, которая нарушает иллюзию и делает композицию нереалистичной – это эффект расфокусировки.
Чтобы создать такой эффект, мы должны размыть границы смарт-объектов, которые попадают в зону расфокусировки. Выбираем слой «Задняя сторона» (именно слой, не маску), переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и выбираем подходящее значение для Radius (Радиус), которое будет соответствовать степени размытия фото (в данном примере 2-3 пикселя).
Шаг 18
Ниже показан результат до и после размытия границ. Не забывайте, что фильтр нужно применять именно к смарт-объекту, чтобы Gaussian Blur (Размытие по Гауссу) трансформировался в смарт-фильтр, который в любой момент можно удалить или отредактировать, не нарушая при этом целостность слоя. По-английски такой метод называют non-destructive, что можно перевести как «неразрушающий», потому что содержимое смарт-объекта не меняется, а фильтр добавляется, по сути, в виде отдельного слоя.
Как видно на картинке справа с примененным размытием, углы и края более гармонично сочетаются с фоном, добавляя реалистичности мокапу. Но имейте в виду, что наложенный на карту дизайн будет выглядеть неуместно, если он четкий, а окружающая его область фото размыта.
Не забывайте об этом и следите за уровнем размытия по всему изображению, чтобы наложенный дизайн действительно сочетался с фото.
Шаг 19
Переходим к слою «Задняя сторона», кликаем по нему правой кнопкой мышки и выбираем Edit Contents (Редактировать содержимое). В результате в отдельном документе откроется смарт-объект с красным прямоугольником.
Шаг 20
Вот так должно выглядеть содержимое смарт-объекта.
Шаг 21
Сейчас нам нужно вставить сюда подготовленный дизайн визитки. Для этого переходим File – Place (Файл – Поместить) и находим на компьютере нужную картинку.
Шаг 22
Сохраняем смарт-объект (Ctrl+S) и закрываем документ. В результате на основном рабочем документе смарт-объект автоматически обновится, и вместо красного цвета мы увидим наш дизайн, автоматически трансформированный и с примененной цветокоррекцией.
Шаг 23
Таким же образом вставляем дизайн на слой «Фронтальная сторона» и получаем профессиональный и настраиваемый мокап.
Отличная работа! Наш мокап готов
Можете протестировать его с другим дизайном, а смарт-объект выполнит всю дополнительную работу за вас. Также данный мокап можно использовать для листовок и постеров, так как по фото сложно сказать, какой реальный размер у карточек. Так что размер может быть любой, главное, чтобы более-менее соблюдались пропорции карточки и дизайна.
На сайте GraphicRiver вы можете найти мой набор из 15 мокапов для визитки.
Автор: Gianluca Giacoppo
Использование BVH и Mocap | Machinimatrix
| Часть 1: Обзор (первые шаги) | Часть 2: Детали (ручная процедура, много подсказок и трюков) |
Захват движения — отличный способ быстро создавать реалистичные анимации. К сожалению, анимация рига из данных мокапа — нетривиальное занятие. Есть несколько подходов, которые вы можете использовать, и эффективные методы перенацеливания анимации с одной установки на другую — очень активная тема для исследований.
Avastar имеет некоторую поддержку перенацеливания движения с другой установки, например с импортированной BVH. Это незавершенная работа, и на данном этапе она выполняется вручную. Хорошие результаты можно получить примерно за 10 минут работы. По сути, это три этапа:
Готово.
Добавьте свежий Avastar в свою сцену. При желании скройте сетки и установите кости так, чтобы они придерживались формы. Этим якорем будет цель .
Затем импортируйте ваш файл BVH.Это создаст новую арматуру, источник . Возможно, он неправильно ориентирован и имеет неправильный масштаб. Вы можете сразу исправить масштабирование в панели управления File Importer.
Сделайте видимыми обе арматуры (если они находятся на разных слоях, выберите оба слоя). Затем масштабируйте / перемещайте / вращайте якорь источника (т.е. в объектном режиме) так, чтобы он максимально соответствовал цели по размеру и ориентации.
Комплект.
Просмотрите исходную анимацию и выберите сегмент, который вы хотите скопировать, и установите начальный и конечный кадры в сцене для этого сегмента.
Выберите кадр, который будет опорным — вы хотите выбрать положение, которое будет легко соответствовать цели Avastar. Это может быть как внутри, так и за пределами диапазона, который вы хотите скопировать, не имеет значения.
При необходимости вы можете создать новую позу в исходной анимации, выбрав исходную арматуру, переключившись в режим позы и удалив все вращения (Alt-R) и перемещения (Alt-G). Иногда файлы BVH не имеют хорошей Т-образной рамки для копирования, поэтому вы можете добавить ее таким образом.Или вы даже можете создать любую позу, которая вам нравится. Просто заботиться о том, что поза источника соответствует позе мишени на тот же (!) Кадр и выберите этот кадр в качестве опорного кадра. Совет: не забудьте поставить ключевой кадр для всего исходного кода после того, как вы его поставили.
Теперь перенесем позу. Позже это проинструктирует Avastar о том, как передать всю анментацию. Следовательно, подбирайте позы как можно ближе, чтобы получить наилучшие результаты.
Действие!
На панели «Передача движения» (панель «Инструменты») установите исходный и целевой объекты, после их настройки станут доступны дополнительные параметры.На карте костей установите кости в источнике, которые соответствуют костям в цели.
Вам нужно сделать только половину и использовать кнопку Mirror Copy , и вы можете выбрать кость в исходной арматуре и нажать значок цели рядом с полем, чтобы автоматически заполнить имя. Мы также добавили функцию угадывания, которая может идентифицировать анимации, созданные для OpenSim (и подобных онлайн-миров), и анимации, созданные для библиотеки анимации Карнеги-Меллона.
Во всех остальных случаях в этом отображении присутствует некоторая артистичность, и вам, возможно, придется поэкспериментировать и посмотреть результаты.Обычно в двух каркасах не будет одинакового количества костей, и они будут иметь разные пропорции.
Следует выбирать кости, которые должны иметь одинаковую визуальную ориентацию , а не такие же отношения внутри каркасов. Установите номер референсного кадра на тот, который вы выбрали, и все готово. Теперь вы можете копировать отдельные позы ( Передача позы, ) или сегмент анимации в целом ( Передача движения, ). Вы также можете упростить полученные ключевые кадры с помощью различных алгоритмов.
После того, как вы скопируете движение, вам, вероятно, придется вручную настроить все, чтобы исправить любые глюки, катание на ногах и т. Д.
Советы и хитрости
- Если вы используете упрощение кривой, стремитесь к сокращению ключевых кадров максимум на 80%. Более того, анимация начинает заметно деформироваться. Вы можете увидеть достигнутые результаты в журналах консоли. Начните с высоких значений допусков и уменьшите их, это будет добавлять все больше и больше ключевых кадров.
- Инструмент не удаляет ключевые кадры, при необходимости вы должны делать это вручную.
- Отключение ограничений вращения может помочь, вы всегда можете снова включить их позже.
- Использование траекторий движения может быть действительно полезно для поиска мест, где возникают проблемы с анимацией. Настройте их на вкладке арматуры редактора свойств, также есть кнопки для их очистки и пересчета на панели инструментов.
- Вы можете исправить проблемы в BVH, тщательно настроив систему отсчета. Например, если анимация немного смещается влево, вы можете немного повернуть ссылку Avastar вправо, и полученное смещение может напомнить смещение.Точно так же вы можете заставить руки свисать дальше или внутрь, чтобы приспособиться к разным формам тела между источником и целью.
Как это работает
Контрольный кадр является ключевым. Это определяет карту от источника к цели для каждой задействованной кости. Карта касается только ориентации кости в глобальной системе координат, поэтому вам просто нужно сопоставить кости с тем, как они должны быть визуально выровнены. Или, чтобы быть более точным, с тем, как должна быть выровнена сетка, которую контролирует кость.Имея эту карту опорного кадра означает, что можно передать позу из арматуры с различной пропорцией, костными валками, костными ориентациями, и даже структурами. Это также означает, что вам не обязательно принимать позу с нулевым вращением, которая является Т-позой — подойдет любая поза . С помощью справочной карты вы также можете скорректировать различные пропорции и разную ориентацию костей, немного потренировавшись. Цена, которую придется заплатить, состоит в том, что весь этот процесс сложно автоматизировать, так как необходимо делать различные художественные решения.
Упрощение кривой
Доступны два алгоритма упрощения, хотя это может измениться, поскольку мы активно экспериментируем с различными подходами. В общем, упрощение кривых движения — это хорошо. Полученные кривые должны захватывать все движение, но иметь значительно меньше ключевых кадров, поэтому с ними будет намного удобнее работать, если вы захотите скорректировать движение позже. Поэкспериментируйте с алгоритмами, чтобы определить, какой из них лучше всего подходит для вас.
- Lowes Local .Вращение каждой кости можно представить себе как кривую в 5 измерениях (ну, вы могли бы , , если бы вы могли визуализировать 5 измерений). Каждая точка состоит из каркаса и компонентов кватерниона. Алгоритм Лоуза применяется к этой кривой, чтобы найти подмножество ключевых кадров, которые захватывают кривую с точностью до допуска. Допуск — это просто расстояние в этом 5D пространстве. Обратите внимание, что алгоритм Лоу не изменяет ключевые кадры, он просто определяет подмножество. Также он сохраняет крайние точки кривой.Локальный метод Lowes сделает это упрощение для каждой кости независимо.
- Лоус Глобал . Как вы могли догадаться, при этом все повороты каркаса рассматриваются как одна кривая в более чем 100-мерном пространстве (зависит от того, сколько костей вы нанесли на карту). К этой единственной кривой применяется алгоритм Лоуза. В результате ключевые кадры попадают во все кости.
Сделать бесшовным
Используйте это для зацикливания анимации. Чтобы он работал хорошо, вам нужно выбрать начальный и конечный кадры так, чтобы поза была почти одинаковой.Затем этот инструмент заменит начальную и конечную позы их усредненными значениями и смешает изменения обратно через несколько кадров.
Blender поставляется со своими собственными инструментами mocap, и вы можете свободно комбинировать их с инструментами Avastar. Вот множество руководств по инструментам Blender Mocap от BenjyTCook:
Безошибочный способ, который всегда даст хорошие результаты, неудивительно, что он самый утомительный. Вы просто импортируете анимацию BVH в отдельный слой, масштабируете и позиционируете импортированную арматуру, чтобы она соответствовала арматуре Avastar, а затем использовала ее в качестве ориентира для создания своего аватара вручную.
Начните с блокировки движения сначала в ключевых точках, начиная с COG, а затем работайте оттуда.
Например, для анимации ходьбы установите позы в кадрах, где ступня приземляется на землю, и в кадрах, где ступни пересекаются. Начните с создания ключевого кадра COG в этих местах, затем добавьте тазобедренные кости, туловище и т.д., двигаясь наружу…
Тот же метод можно использовать для копирования движения из видео.
Для всех этих источников соблюдайте лицензию, налагаемую создателями контента.
- Скорость CG — более 2500 файлов из базы данных захвата движения Университета Карнеги-Меллона. Доступен в различных форматах, включая BVH. Есть отдельный указатель, хотя он требует небольшого поиска, чтобы найти клипы, которые соответствуют тому, что вам нужно.
- ACCAD — примеры файлов из Advanced Computing Center for the Arts and Design.
- centralsource.com — коллекция файлов BVH Майкла Д’Андреа для личного использования.
- mixamo.com — создание онлайн-анимации с использованием коммерческих и образцов BVH файлов.Аккуратный предварительный просмотр при наведении.
- freemotionfiles — Блог с новостями и различными наборами бесплатных файлов mocap.
- motcap.com — различные бесплатные последовательности захвата движения с превью.
- www.ipisoft.com — Коммерческая безмаркерная система захвата движения для вашего ПК с использованием MS Kinects или веб-камер
Использование (бесплатно) данных Mocap для анимации игрового персонажа в Unity
В своем последнем сообщении в блоге я упоминал, что экспериментировал с использованием данных захвата движения в качестве способа быстрой анимации персонажей для игры в Unity.Поскольку я не художник и не аниматор, мысль о том, чтобы просто применить файл данных о «ходьбе», «прыжках», «стрельбе» и т. Д. И наблюдать за тем, как персонаж выполняет эти действия как в жизни. очень привлекательна по сравнению с кропотливым редактированием листов спрайтов или настройкой ключевых кадров анимации.
Друзья, которые знают об анимации больше, чем я, отмечают, что захват движения — это инструмент, разработанный для помощи аниматоров, а не инструмент, предназначенный для замены аниматоров, но для своих прототипов я был бы счастлив использовать довольно сырое движение -захваченные анимации — они определенно были бы лучше, чем все, что я мог бы нарисовать.
По пути я столкнулся с большим количеством проблем, поэтому вот краткое изложение того, что я узнал:
Шаг первый: получение данных Mocap
Если вам нужна высококачественная готовая к использованию анимация персонажей для Unity, тогда Mixamo кажется de facto , куда можно пойти. Однако они недешевы, поэтому я поискал бесплатные альтернативы:
- База данных захвата движений Carnegie-Mellon Graphics Lab имеет большой диапазон движений, которые можно копировать, изменять или распространять без разрешения.Исходные необработанные данные записываются в формате ASF / AMC, который я не знаю, как использовать. К счастью, существует несколько переупакованных версий, например, эта версия в более распространенном формате BioVision Hierarchy (BVH).
- Японский сайт mocapdata.com, который претендует на звание « [sic] крупнейшей в мире современной библиотеки захвата движений », имеет несколько сотен бесплатных анимаций в различных категориях, лицензированных по лицензии CC Attribution, а также некоторые смехотворные дорогие «премиальные» анимации… (например, этот пакет анимации, который стоит 82 200 долларов !!!).Анимации часто записываются разными актерами и в различных форматах файлов (FBX, BIP, C3D, BVH). Однако довольно досадно, что риги, используемые в загрузках FBX, не кажутся совместимыми с системой MecAnim от Unity, поэтому мне пришлось загрузить формат BIP или BVH и преобразовать их вместо этого (подробности ниже).
- http://hyperlearn.p.ht/category/adobe-flash/ содержит ~ 400 повседневных / спортивных анимаций в формате BIP. Должен быть загружен по отдельности через раздражающе загруженный рекламой сайт, и, несмотря на то, что он описан как «бесплатный», неясно, какая лицензия на использование этих файлов.
- http://gfx-motion-capture.blogspot.co.uk/ содержит около 50 бесплатных анимаций мокап в форматах BIP, BVH или FBX.
- Лаборатория захвата движений вычислительного центра Университета штата Огайо имеет ряд типичных мужских и женских движений в различных форматах.
Шаг второй: очистка и преобразование в FBX
ДанныеMocap могут храниться с использованием ряда различных форматов файлов — FBX, BVH, C3D и BIP являются наиболее распространенными — и, если вам нужны бесплатные данные, вы не можете позволить себе быть разборчивым — вы просто берете их в любом формат поставляется.Однако перед импортом в Unity вам необходимо преобразовать все анимационные клипы в формат FBX. Возможно, вам также потребуется выполнить некоторую очистку (с точки зрения качества данных вы обычно получаете то, за что платите, поэтому, если вы используете данные с нулевой стоимостью, вы можете ожидать…)
Точные необходимые шаги будут зависеть от того, в каком формате были предоставлены ваши данные, и насколько они испорчены, но вот несколько шагов, которые я нашел полезными:
Очистить файлы BVH с помощью BV Hacker
Если ваши данные mocap были в формате BVH, первое, что вы можете сделать, это использовать бесплатный инструмент BV Hacker от DaveDub, чтобы загрузить файл и воспроизвести содержащуюся в нем анимацию.
В дополнение к предварительному просмотру анимации, вы также можете редактировать перемещение и вращение каждого сустава в каждом кадре, используя простые ползунки с правой стороны. Также есть несколько полезных функций для решения распространенных проблем:
- Если ваш персонаж кажется «парящим» над поверхностью земли (часто с белой тенью внизу) на протяжении всей анимации, вы можете исправить это с помощью кнопки «Нет смещения».
- Если вы хотите, чтобы ваш персонаж оставался на месте в течение всей анимации (если, например, вам нужен цикл ходьбы на месте, чтобы вы могли вручную контролировать фактическое передвижение персонажа), вы можете проверить центральную кнопку а затем сдвиг зажима по осям X, Y и Z.
- Вы можете использовать метки обрезки и опцию «Сшить концы» для создания плавной петли анимации.
- Вы также можете изменить выборку анимации и настроить частоту кадров.
- Обязательно запишите общее количество кадров анимации, показанное на временной шкале внизу — это понадобится вам на следующем шаге.
- Когда вы будете довольны тем, как это выглядит в BV Hacker, сохраните файл BVH.
Удаление смещения анимации в BV Hacker
Конвертируйте BVH в FBX с помощью Blender
Вероятно, существуют другие инструменты, которые также могут выполнять это преобразование, но я использовал Blender.
- Загрузите новую сцену и удалите из нее все ненужные объекты (лампу, камеру и куб), щелкнув каждый из них правой кнопкой мыши, чтобы выбрать, и нажав «Удалить».
- В меню «Файл» выберите «Импорт» -> «Захват движения» (.bvh) и выберите только что сохраненный файл BVH.
- Вы можете обнаружить, что модель появляется за пределами экрана, и в этом случае нажмите [Home], чтобы сфокусировать область просмотра на недавно импортированной анимации. Вы должны увидеть скелет, выделенный оранжевым цветом, примерно так:
- В элементе управления анимацией в нижней части экрана установите последний кадр анимации (показанный в поле End: ) в соответствии с количеством кадров, указанным в BV Hacker.(Если вы этого не сделаете, Blender будет обрабатывать анимацию как стандартную 250 кадров, что будет либо обрезать кадры в конце анимации, либо вставлять кадры заполнения).
- Вы также можете предварительно просмотреть анимацию и внести любые дальнейшие изменения, используя режим редактирования Blender.
- Когда все будет готово, перейдите в меню «Файл» и выберите «Экспорт» -> «Autoodesk FBX (.fbx)» .
- Убедитесь, что на панели параметров экспорта FBX с левой стороны установлен флажок «Включить анимацию». А пока оставьте все остальное по умолчанию (но, возможно, вам придется вскоре вернуться к этому разделу, если с первого раза что-то не сработает) и сохраните файл.
Конвертируйте BIP в FBX с помощью 3D Studio Max
3D Studio Max — это популярный высокопроизводительный пакет моделирования, а формат BIP — это частный формат файлов, используемый для моделей Biped, созданных в 3DSMax. К сожалению, кажется, что — это всего лишь способ загрузки или преобразования файлов BIP во что-то еще для — использовать саму 3D Studio — никакие другие программы, которые я нашел, не могут читать или записывать в формат.
К счастью, вы можете загрузить полнофункциональную 30-дневную пробную версию 3DStudio с веб-сайта Autodesk, поэтому, если вы собрали набор данных mocap в формате файла BIP, вы можете использовать пробное программное обеспечение для преобразования их в FBX как следует:
- Из пустой сцены 3DStudio перейдите на панель с правой стороны и выберите «Создать» -> «Системы» -> «Двуногие».
- Вы можете настроить различные параметры для модели двуногого тела, такие как количество костей в позвоночнике, пальцах рук и ног и т. Д.
- Затем щелкните в главном окне просмотра и перетащите, чтобы выбрать высоту созданного двуногого тела — появится каркасная модель, как показано ниже:
- Теперь щелкните вкладку движения и под опциями Biped щелкните значок «Загрузить файл». В появившемся диалоговом окне «Выбор файла» выберите файл движения BIP, который вы хотите загрузить. Вы можете либо сопоставить анимацию с только что созданным двуногим ригом, либо, в качестве альтернативы, изменить двуногий риг, чтобы он соответствовал анимации — выбор действительно зависит от вас и зависит от того, насколько точен исходный мокап вы хотите. сохранить, по сравнению с тем, насколько хорошо вы хотите создать скелет, соответствующий вашей предполагаемой целевой 3D-модели.
- Вы можете обнаружить, что загрузка файла BIP меняет положение двуногой модели в сцене, поэтому щелкните [Z], чтобы перефокусировать область просмотра на модели.
- Используйте ползунок шкалы времени или элементы управления анимацией внизу, чтобы просмотреть анимацию.
- Если вас все устраивает, выберите «Файл» -> «Экспортировать выбранное», а затем выберите формат Autodesk FBX. Убедитесь, что в параметрах экспорта FBX установлен флажок «Анимация» — больше ничего добавлять не нужно:
Шаг третий: импорт FBX в Unity
- После преобразования файла mocap в формат FBX, выполнив описанные выше действия, перетащите его в свой проект Unity и выберите его в проводнике проекта.На панели инспектора это изначально будет выглядеть так:
- Щелкните вкладку «Rig» на панели инспектора, выберите «Тип анимации»: «Гуманоид» и «Определение аватара»: «Создать из этой модели», затем нажмите «Применить». Будет предпринята попытка автоматически создать риг Mecanim из данных скелета в файле FBX.
- Нажмите кнопку «Настроить» и убедитесь, что риг был правильно создан из файла FBX. Модель должна показать все конечности зеленым цветом. Если да, примените настройки.
- Теперь щелкните вкладку анимации. Если вам повезет, должен появиться предварительный просмотр анимации, и вы можете нажать кнопку воспроизведения, чтобы посмотреть, как аватар по умолчанию выполняет анимацию в файле FBX. Перетащите любой другой аватар в окно и наблюдайте, как ваши действия будут выполнять разные персонажи — скелеты, роботы или что-нибудь двуногое!
Поиск и устранение неисправностей — Модель неправильно повернута?
- Если вам не повезло , вы можете обнаружить, что анимация в Unity была повернута в сторону или вниз, как показано.
Это вызвано тем фактом, что некоторые программы 3D используют разные соглашения для осей X, Y и Z. Я считаю, что проблема чаще всего возникает (хотя, как ни странно, не всегда ) в моделях FBX, импортированных в Unity из Blender, поэтому вот как это исправить:
- Вернитесь в Blender и с анимацией, выбранной в режиме объекта (т.е. весь скелет выделен оранжевым), нажмите [N], чтобы открыть окно свойств и развернуть панель преобразования вверху.
- Вам необходимо установить значение для поля Rotation — я считаю, что чаще всего требуется установка Rotation X: 90 градусов — это то, что требуется, чтобы персонаж смотрел в том же направлении, что и ось z (синий), с осью y ( зеленый) вверх, а ось x (красная) слева от символа, как показано ниже:
- ВАЖНО : После того, как вы установили поворот, вы должны нажать Ctrl-A в главном окне просмотра и нажать «Применить поворот».
- Теперь перейдите в меню «Файл» и снова экспортируйте файл в FBX.Однако на этот раз в параметрах экспорта FBX измените оси, чтобы они соответствовали повернутой модели — в данном случае это будет Z вперед, Y вверх.
- Теперь повторно импортируйте файл FBX в Unity, переустановите анимацию и снова попробуйте превью. Надеюсь, аватар будет стоять лицом к камере. Возможно, вам придется поэкспериментировать с различными настройками вращения и осей, прежде чем вы сделаете это правильно.
- После того, как вы создали библиотеку анимационных клипов в Unity, вы можете использовать компонент MecAnim Animator в качестве механизма управления состоянием для анимации вашего персонажа между ними.Но это уже для другого поста…
Нравится:
Нравится Загрузка …
Связанные
samirmenon / scl-manips-v2 / wiki / mocap / mocap osim — Bitbucket
Сбор данных
- Система opti-trac хорошо работает только с твердыми телами.
- Таким образом, вам придется использовать 3 маркера для каждой точки маркера на скелете.
- После того, как вы соберете данные маркера, вам нужно будет переименовать материал, чтобы имя центра маркеров соответствовало тому, что хочет osim
- TODO: Добавьте сюда более подробную информацию…
Преобразование данных в формат Osim
- OpenSim использует файлы «trc».
- Это файлы в стиле csv с большим количеством метаданных о времени, маркерах и т. Д.
- OptiTrack, однако, экспортирует файлы cvs, несовместимые с OpenSim (даже если они имеют аналогичный формат данных)
- Чтобы получить файл, совместимый с OpenSim, сделайте следующее:
- Открыть CSV-файл в Excel (LibreOffice для этого не работает)
- Внесите изменения, чтобы получить файл данных захвата движения в этой форме.Более подробная информация об этой форме доступна по этой ссылке.
- Сохраните этот файл как текст (с разделителями табуляцией) с именем, отличным от исходного файла
- В своей файловой системе удалите расширение .txt из этого файла и преобразуйте расширение файла в trc
- Это должно помочь вам получить файл, который можно использовать в оставшейся части руководства.
Масштабирование модели OpenSim
- Это важно для использования данных захвата движения.
- Откройте любую модель, которую хотите использовать в OpenSim.
- В этом руководстве мы используем модель верхних конечностей Стэнфордского университета. Мы собираемся добавить к нему маркер для каждого маркера, который мы использовали в эксперименте по захвату движения. В нашем эксперименте по захвату движения мы использовали 4 маркера:
- плечо
- колено
- запястье
- сустав Вы можете называть свои маркеры как хотите. Задайте расположение маркеров, щелкнув правой кнопкой мыши «Маркеры» в навигаторе, а затем настройте координаты местоположения, пока каждый маркер не окажется там, где вы хотите.Вы также можете вручную перемещать маркеры. Убедитесь, что флажок «Фиксированный» не отмечен ни для одного маркера.
- В этом руководстве мы используем модель верхних конечностей Стэнфордского университета. Мы собираемся добавить к нему маркер для каждого маркера, который мы использовали в эксперименте по захвату движения. В нашем эксперименте по захвату движения мы использовали 4 маркера:
- Вот что вам нужно сделать для масштабирования модели:
- Дважды щелкните название вашей модели.
- Затем перейдите в Инструменты — Масштабировать модель.
- Задайте массу объекта и загрузите данные маркера для измерений. Это может происходить из файла статического движения или из вашего файла экспериментальных данных, если вы установите для параметра «Средние измерения между временами» небольшой диапазон от начала данных, например от 1 до 2.Точно так же «Данные маркеров для статической позы» могут быть тем же файлом экспериментальных данных, если вы установите «Средние маркеры между временами» на небольшой диапазон от начала данных, например, от 1 до 1,01. Ваши настройки должны выглядеть примерно так:
- Нажмите на «Коэффициенты масштабирования», другую вкладку в инструменте масштабирования на изображении выше. Щелкните «Редактировать набор измерений». Теперь выберите пары маркеров, соответствующие костям в модели. Например, мы можем выбрать плечо и локоть в качестве пары, потому что кость, соединяющая плечо и локоть, — это плечевая кость.Это означает, что модель будет масштабировать свою плечевую кость до расстояния между маркерами на плече и локте в экспериментальных данных захвата движения. Вы можете называть эти измерения как хотите. В качестве примера, вот как выглядели наши пары маркеров:
- Теперь, когда вы нажимаете ОК, вы должны выбрать кости, которым соответствует размещение ваших маркеров. Для каждой кости щелкните ее внешний вид в столбце «Название тела». Затем нажмите «Использовать измерения» и выберите соответствующее измерение, определенное в вашем наборе измерений.Например, вы можете видеть, что мы масштабировали плечевую кость в модели, используя размер «плечевая кость», который мы определили в нашем наборе измерений как расстояние между плечом и локтем. Соответствующий столбец «Применяемый масштабный коэффициент» должен измениться соответствующим образом. Убедитесь, что ваши масштабные коэффициенты выглядят разумными (0,5 — 2). Если нет, проверьте единицы измерения, определенные в файле экспериментальных данных (т. Е. Убедитесь, что вы не в миллиметрах, а должны быть в миллиметрах, и наоборот).
- Щелкните на «Static Pose Weights», последней вкладке в инструменте «Масштаб».Убедитесь, что все ваши маркеры включены. Еще раз проверьте все свои настройки и нажмите «Выполнить». OpenSim выполнит масштабирование, и теперь вы должны увидеть масштабированную синюю модель.
Воспроизведение данных mocap
Откройте файл, а затем откройте «Предварительный просмотр экспериментальных данных». Выберите файл .trc, который мы создали в начале этого руководства. Еще раз дважды щелкните название вашей модели в навигаторе и нажмите кнопку воспроизведения в верхней части экрана, чтобы посмотреть, как движется ваша модель.
Mocap: захват движения | Ванкуверская киношкола
В сотрудничестве с Beyond Capture и Academie Duello, Vancouver Film School представляет серию семинаров по захвату движения, организованных Яном Розило, актером по захвату перформанса, каскадером, актером озвучивания и борцом за фильмы, включая Man of Steel и Skyscraper, и серии видеоигр Dragon Age, Mass Effect и Dead Rising.
Присоединяйтесь к нам в ведущих студиях отрасли Beyond Capture и расширьте свое портфолио с помощью видеозаписей сегментов захвата движения, которые вы разработаете во время этих двухдневных семинаров.
Консультации по COVID-19
Хотя Агентство общественного здравоохранения Канады оценило риск, связанный с коронавирусом, как низкий, мы продолжаем очень внимательно следить за развитием событий. В настоящее время VFS оценивает все обязательства по мероприятиям ради всех участников.
Мероприятия, перечисленные ниже, могут быть отложены, перенесены или отменены.
Оценок:
Индивидуальные мастерские:
- Обычная ставка: 850 $
- Выпускники VFS и члены Academie Duello: 700 долларов США
- Члены UBCP / ACTRA: 750 долларов США
** Тарифы на членство будут применяться при оформлении заказа.
Даты:
Продолжительность мастерской:
2 полных дня
8 а.м. до 17:00 с часовым перерывом на обед
Расположение:
VFS Animation Campus
151 West Cordova St., Ванкувер, Британская Колумбия
Что принести:
- Полный комплект Under Armour / костюм из спандекса / облегающая одежда.
- Бегунов. (Обувь для захвата движения будет доставлена во второй день.)
- Обед / закуски будут доступны во время перерывов. Однако вы можете принести с собой дополнительную еду и бутылку с водой, которую можно пополнить на месте.
** Студенты должны подтвердить, что им исполнилось 19 лет в начале семинара, чтобы зарегистрироваться.
** VFS оставляет за собой право отменить семинары, если минимальное количество участников не было достигнуто, за неделю до мероприятия.
Если у вас есть вопросы, обращайтесь: [email protected]
Как это работает, использование, преимущества и риски
Иглоукалывание — это форма лечения, при которой очень тонкие иглы вводятся в кожу человека в определенных точках тела на разную глубину.
Исследования показывают, что он может помочь облегчить боль и используется при большом количестве других жалоб.
Однако, по данным Национального центра дополнительного и комплексного здоровья (NCCIH), существует ограниченное количество доказательств его эффективности в других областях, кроме боли.
Как действует иглоукалывание с научной точки зрения, остается неясным. Некоторые люди утверждают, что он работает, уравновешивая жизненную энергию, в то время как другие считают, что он имеет неврологический эффект.
Иглоукалывание остается предметом споров среди западных врачей и ученых.
Иглотерапевт вводит иглы в тело человека, чтобы сбалансировать его энергию.
Утверждается, что это может помочь улучшить самочувствие и вылечить некоторые болезни.
Состояния, при которых он используется, включают, среди прочего, различные виды боли, такие как головные боли, проблемы с кровяным давлением и коклюш.
Традиционная китайская медицина объясняет, что здоровье — это результат гармоничного баланса дополняющих друг друга крайностей «инь» и «ян» жизненной силы, известной как «ци», произносится как «ци».«Болезнь является следствием дисбаланса сил.
Считается, что ци течет по меридианам или путям в человеческом теле. Эти меридианы и потоки энергии доступны через 350 точек акупунктуры в теле.
Считается, что введение игл в эти точки с соответствующими комбинациями возвращает поток энергии в надлежащий баланс.
Нет никаких научных доказательств того, что меридианы или точки акупунктуры существуют, и трудно доказать, есть они или нет, но многочисленные исследования показывают, что иглоукалывание работает при некоторых состояниях.
Некоторые эксперты использовали нейробиологию для объяснения акупунктуры. Точки акупунктуры рассматриваются как места, где можно стимулировать нервы, мышцы и соединительную ткань. Стимуляция увеличивает кровоток, в то же время вызывая действие естественных обезболивающих.
Из-за инвазивной природы иглоукалывания трудно проводить исследования с использованием надлежащего научного контроля. В клиническом исследовании контрольная группа должна была пройти фиктивное лечение или плацебо, чтобы результаты можно было сравнить с результатами настоящей акупунктуры.
Некоторые исследования пришли к выводу, что иглоукалывание предлагает пациенту те же преимущества, что и плацебо, но другие показали, что есть некоторые реальные преимущества.
Исследования, проведенные в Германии, показали, что иглоукалывание может помочь облегчить головные боли напряжения и мигрени.
NCCIH отмечает, что было доказано, что он помогает в случаях:
- боли в пояснице
- боли в шее
- остеоартрита
- боли в колене
- головной боли и мигрени
Они перечисляют дополнительные расстройства, при которых может помочь иглоукалывание , но которые требуют дальнейшего научного подтверждения.
В 2003 году Всемирная организация здравоохранения (ВОЗ) перечислила ряд состояний, при которых, по их словам, акупунктура доказала свою эффективность.
К ним относятся:
Другие состояния, при которых, по утверждению ВОЗ, иглоукалывание может помочь, но необходимы дополнительные доказательства, включают:
- фибромиалгия
- невралгия
- послеоперационное выздоровление
- наркотики, табак и алкогольная зависимость
- боль в позвоночнике
- ригидность шеи
- сосудистая деменция
- коклюш или коклюш
- синдром Туретта
ВОЗ также предполагает, что он может помочь в лечении ряда инфекций, включая некоторые инфекции мочевыводящих путей и эпидемическую геморрагическую лихорадку.
Однако они отмечают, что «только национальные органы здравоохранения могут определять заболевания, симптомы и состояния, при которых может быть рекомендовано лечение иглоукалыванием».
Иглоукалывание может быть полезным в том, что:
- Выполнено правильно, безопасно.
- Побочных эффектов очень мало.
- Может эффективно сочетаться с другими методами лечения.
- Может контролировать некоторые виды боли.
- Может помочь пациентам, которым не подходят обезболивающие.
NCCIH советует людям не использовать иглоукалывание вместо посещения обычного врача.
Согласно традиционной китайской медицинской теории, точки акупунктуры расположены на меридианах, по которым проходит жизненная энергия. Эта энергия известна как «ци» или «ци».
Иглотерапевт осмотрит пациента и оценит его состояние, вставит одну или несколько тонких стерильных игл и предложит рекомендации по уходу за собой или другим дополнительным методам лечения, например, китайским травам.
Пациенту будет предложено лечь на спину, спереди или на бок, в зависимости от того, куда должны быть введены иглы. Иглотерапевт должен использовать одноразовые стерильные иглы. Когда вводится каждая игла, пациент может чувствовать очень кратковременное покалывание или покалывание.
После того, как игла вставлена, иногда у основания иглы возникает тупая боль, которая затем проходит. Иглоукалывание обычно относительно безболезненно.
Иногда после введения иглы нагревают или стимулируют электричеством.
Иглы будут оставаться на месте от 5 до 30 минут.
Количество необходимых процедур зависит от человека. Человеку с хроническим заболеванием может потребоваться от одного до двух сеансов лечения в неделю в течение нескольких месяцев. Острая проблема обычно проходит после 8–12 сеансов.
Все методы лечения имеют как риски, так и преимущества.
Возможные риски иглоукалывания:
- Это опасно, если у пациента нарушение свертываемости крови или он принимает антикоагулянты.
- В местах введения могут возникнуть кровотечение, синяки и болезненные ощущения.
- Нестерилизованные иглы могут заразить пациента.
- В редких случаях игла может сломаться и повредить внутренний орган.
- При введении глубоко в грудную клетку или верхнюю часть спины существует риск коллапса легкого, но это случается очень редко.
Управление по санитарному надзору за качеством пищевых продуктов и медикаментов США (США) регулирует использование игл для акупунктуры как медицинских устройств. Их производство и маркировка должны соответствовать определенным стандартам.Иглы должны быть стерильными, нетоксичными и иметь маркировку для однократного использования лицензированным врачом.
Как и любую дополнительную терапию, рекомендуется использовать ее вместе с традиционными методами лечения в случаях хронических или тяжелых заболеваний.
Как найти акупунктуриста?
Чтобы найти лицензированного специалиста, посетите веб-сайт Национальной комиссии по сертификации акупунктуры и восточной медицины (NCCAOM). В большинстве штатов этот совет требует от практикующих лицензию.Людям рекомендуется спрашивать практикующих об их опыте и обучении.
NCCIH отмечает, что некоторые страховые полисы теперь покрывают акупунктуру, но сначала важно проверить, будет ли покрыта стоимость.
По данным Costhelper Health, сеанс иглоукалывания и медицинская консультация будут стоить от 75 до 95 долларов, а обычный визит будет стоить от 50 до 70 долларов.



 one
one Разместите карточку, или что-то похожее на поверхности и сфотографируйте ее.
Разместите карточку, или что-то похожее на поверхности и сфотографируйте ее.