Градиенты синие: D0 b3 d1 80 d0 b0 d0 b4 d0 b8 d0 b5 d0 bd d1 82 d1 81 d0 b8 d0 bd d0 b8 d0 b9 картинки, стоковые фото D0 b3 d1 80 d0 b0 d0 b4 d0 b8 d0 b5 d0 bd d1 82 d1 81 d0 b8 d0 bd d0 b8 d0 b9
Создание красивых градиентов на CSS / Хабр
Вот линейный градиент на CSS, идущий от чисто жёлтого до чисто синего цвета:
Заметили, что в центре он становится бледным и грязным?
Это явление Эрик Кеннеди назвал «мёртвой зоной серого». Если вы тщательно не выбираете цвета для своих градиентов, то в ваших градиентах на CSS часто возникает такая обесцвеченная часть посередине.
Однако, как оказалось, можно полностью избавиться от мёртвой зоны серого. В этом посте я расскажу, почему она возникает, и о том, как можно использовать теорию цвета для создания насыщенных, ярких градиентов, «живых» по всей своей длине.
Как вычисляются градиенты
Задавались ли вы когда-нибудь вопросом, как работает алгоритм
linear-gradientв CSS? Как он вычисляет конкретное значение цвета для каждого пикселя вдоль спектра?
Он вычисляет его, беря математическое среднее для каждого из трёх цветовых каналов: Red, Green и Blue.
[Прим.
В цветовом пространстве RGB мы создаём цвета смешением трёх каналов: красного, зелёного и синего. Каждый канал имеет диапазон значений от 0 до 255.
Если мы увеличим до максимума значения всех трёх каналов — 255 / 255 / 255, то получим чисто белый цвет. А если установим каждый канал на 0, то получим чёрный, отсутствие всех цветов.
На самом деле, если всем трём каналам присвоить одинаковое значение, то результат всегда будет цветом в оттенках серого:
В показанном выше виджете градиента мы начали с чисто жёлтого цвета (255/255/0). При перемещении по градиенту мы начинаем примешивать синий (0/0/255). К тому моменту, как мы достигнем самой середины, мы уберём половину жёлтого и добавим половину синего.
Иными словами, все три канала сходятся к их среднему значению, 127,5. И в результате получается серый цвет.
Мне кажется немного странным, что среднее между синим и жёлтым — это серый. Смешав два очень насыщенных цвета, мы получили совершенно блеклый. Вот если бы был какой-то способ смешения только пигмента с постоянным сохранением насыщенности…
Вот если бы был какой-то способ смешения только пигмента с постоянным сохранением насыщенности…
Альтернативные цветовые модели
Существует множество разных способов задания цвета. Пока мы использовали только модель R/G/B. И, честно говоря, эта цветовая модель довольно отстойная.
Давайте поговорим о другой цветовой модели: HSL.
HSL расшифровывается как Hue / Saturation / Lightness (тон, насыщенность и светлота). Если вы пользовались селектором цветов, то, вероятно работали с этой цветовой моделью.
Пример:
Вот что означает каждое значение:
- Hue (тон) управляет тем, каким будет пигмент, где находится цвет на шкале цветов.
- Saturation (насыщенность) управляет тем, насколько ярок будет цвет.
- Lightness (светлость) управляет тем, насколько светлым или тёмным будет цвет.
Лично мне такой способ кажется
гораздо более интуитивным способом восприятя цветов.
Но вот что по-настоящему волшебно: что если вместо усреднения значений RGB в наших градиентах мы будем усреднять значения HSL?
Мёртвой зоны серого больше нет, потому что теперь мы смешиваем не значения R/G/B, а значения H/S/L.
Начальный и конечный цвета имеют одинаковую насыщенность и светлость, поэтому единственное изменяющееся значение — это тон. В результате этого мы, по сути, просто движемся по шкале цветов.
Вот ещё один пример, на этот раз смешение цветов с разной насыщенностью и светлостью. Ниже для сравнения показаны цвета со стандартным RGB-смешением:
Достаточно наглядная разница, правда?
Однако HSL не всегда является наилучшей цветовой моделью для каждой ситуации; она склонна к созданию слишком ярких и живых градиентов, потому что не учитывает человеческое восприятие.
Согласно цветовой модели HSL, оба этих цвета имеют одинаковую «светлость»:
Не все люди воспринимают цвета одинаково, но большинство сказало бы, что жёлтый ощущается гораздо более светлым, чем синий, несмотря на одинаковое значение «светлости». Однако модель HSL не волнует, как воспринимают цвета люди; она основана на чистой физике, энергии, длинах волн и тому подобном.
Однако модель HSL не волнует, как воспринимают цвета люди; она основана на чистой физике, энергии, длинах волн и тому подобном.
К счастью, существуют другие цветовые модели, учитывающие восприятие человека. Например, HCL, похожая на HSL, однако смоделированная с учётом зрения человека:
Какая цветовая модель лучше всего?
Это сильно зависит от того эффекта, к которому вы стремитесь! Я люблю экспериментировать с множеством разных цветовых моделей, чтобы найти оптимальную для конкретного градиента.
Используем знания на практике
У меня есть хорошие и плохие новости. Давайте начнём с плохих.
CSS не позволяет нам выбирать цветовую модель. используемую в вычислении градиентов. Мы не можем выбрать интерполяцию HSL для конкретного градиента, по крайней мере, пока. Насколько я знаю, CSS Images Level 4 даёт возможность указания «способа интерполирования цветов», но он поддерживается не всеми браузерами.
Однако есть и хорошие новости: исхитрившись, мы можем обойти эти ограничения.
Градиенты в CSS не привязаны только к двум крайним цветам. Можно передавать 3 цвета, или 10 цветов, или даже 100 цветов.
Сначала нам нужно вручную вычислить набор промежуточных цветов. Мы можем сделать это с помощью JavaScript, чтобы можно было использовать любую нужную цветовую модель (благодаря полезной библиотеке наподобие chroma.js):
Далее мы берём этот набор цветов и передаём каждое значение функции градиента CSS:
.box {
background-image: linear-gradient(
to right,
#ffff00,
#f8ea47,
#f0d465,
#f0d465,
#e7bf7c,
#ddaa8f,
#d095a1,
#c280b2,
#b26cc2,
#9d56d2,
#8440e1,
#6028f0,
#0000ff
)
}(Здесь мы используем линейные градиенты, но тот же трюк работает с радиальными и коническими градиентами!)
Но постойте, разве движок CSS не использует RGB-интерполяцию для вычисления пространств между каждым из указанных цветов? Если мы не передаём сотни цветов, достаточные для каждого отдельного пикселя, то всё равно используем RGB-интерполяцию!
Да, это правда, но, к счастью, это не особо важно.
Когда два цвета очень схожи друг с другом, на самом деле не важно, какую цветовую модель мы используем. Градиент получится приблизительно одинаковым. Мы не получим сильно отличающееся «среднее» значение, как бы мы ни вычисляли это «среднее».
Например, вот градиент, в котором используются два очень схожих цвета:
Цвета настолько близки, что RGB-интерполяция никак не может их испортить.
Итак, наш хитрый трюк заключается в том, чтобы сгенерировать набор промежуточных точек в выбранной цветовой модели и передать их в функцию градиента CSS. Движок CSS воспользуется RGB-интерполяцией, но это не повлияет на окончательный результат (по крайней мере, не настолько, чтобы это было заметно людям).
Ну а теперь самое интересное. Давайте поговорим о том, как генерировать эти градиенты.
Знакомство с генератором градиентов
Я создал инструмент, позволяющий генерировать роскошные, красивые градиенты, которые можно использовать в CSS:
Я в восторге от этого инструмента. В нём используются все элементы, о котором говорилось в посте, а также другие трюки (типа применения кривой для управления
В нём используются все элементы, о котором говорилось в посте, а также другие трюки (типа применения кривой для управления
цветов).
Настраивайте цвета, пока не получите нужный результат, а затем скопируйте фрагмент кода CSS внизу. Пока инструмент генерирует только линейные градиенты, но вы можете скопипастить набор цветов CSS и применять их в радиальных и конических градиентах!
Генератор находится здесь: https://www.joshwcomeau.com/gradient-generator/
Предыдущие работы
На создание собственного генератора меня вдохновили эти два чудесных генератора градиентов:
Повторяющиеся шаблоны Photoshop — добавление цветов и градиентов
Автор Стив Паттерсон.В предыдущем уроке мы изучили основы создания и использования простых повторяющихся узоров в Photoshop. Мы разработали одну плитку, используя Elliptical Marquee Tool и фильтр Offset. Затем мы сохранили плитку как шаблон. Наконец, мы выбрали рисунок и использовали его для заполнения слоя, причем рисунок плавно повторяется столько раз, сколько необходимо для покрытия всей области.
Основная проблема с повторяющимся узором, который мы создали до сих пор, заключается в том, что он не очень интересен, и главная причина в том, что это не что иное, как черный узор на белом фоне. В этом уроке мы узнаем, как немного оживить, добавив цвета и градиенты! Как и прежде, я буду использовать Photoshop CS5 здесь, но любая последняя версия Photoshop будет работать.
Вот наш дизайн, как он выглядит до сих пор:
Черные круги на белом фоне. Не очень интересно.Добавление сплошных цветов
Давайте начнем с замены белого фона на цвет. Мы могли бы использовать команду «Заливка» в Photoshop, чтобы залить фоновый слой цветом, но давайте дадим себе больше гибкости, используя так называемый слой заливки (мы увидим, что я имею в виду, говоря о большей гибкости). Сначала нажмите на фоновый слой на панели слоев, чтобы выбрать его:
Сначала нажмите на фоновый слой на панели слоев, чтобы выбрать его:
Выбрав фоновый слой, щелкните значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажмите на значок «Новый заливочный слой».Выберите Сплошной цвет в верхней части списка заливки и корректирующих слоев, который появляется:
Выберите Сплошной цвет в верхней части списка.Как только вы выберете Сплошной цвет из списка, Photoshop откроет палитру цветов, чтобы мы могли выбрать цвет, который мы хотим использовать. Этот цвет станет новым цветом фона для дизайна. Я собираюсь выбрать средний синий. Конечно, вы можете выбрать любой понравившийся вам цвет, но если вы хотите использовать те же цвета, которые я использую, найдите параметры R, G и B (обозначающие красный, зеленый и синий) рядом с нижним центром Color Picker и введите 98 для значения R, 175 для G и 200 для B :
Выберите цвет в палитре цветов, чтобы использовать его в качестве фона для дизайна.
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть окно выбора цвета, и если мы посмотрим на дизайн в окне документа, то увидим, что мы легко заменили белый фон новым цветом:
Белый фон был заменен на синий.Если мы посмотрим на панель «Слои», то увидим, что произошло. Photoshop добавил сплошной цветовой заливочный слой, который он назвал Color Fill 1, между белым фоновым слоем и черным кругом на слое 1. Причина, по которой мы выбрали фоновый слой перед добавлением заливочного слоя, заключалась в том, что Photoshop добавляет новые слои непосредственно над выбранным в данный момент слоем, и нам нужно, чтобы слой заливки появился над фоновым слоем, но под круговым узором. Круги остаются черными в нашем документе, потому что они находятся на слое над слоем заливки, а это означает, что они на него не влияют:
Слой сплошной заливки теперь блокирует белый фоновый слой от просмотра в документе.Мы можем использовать другой слой заливки, чтобы добавить другой цвет к самому шаблону круга. На этот раз нам нужен Photoshop, чтобы добавить слой заливки над узором круга, поэтому нажмите на слой 1, чтобы выбрать его:
На этот раз нам нужен Photoshop, чтобы добавить слой заливки над узором круга, поэтому нажмите на слой 1, чтобы выбрать его:
Затем еще раз щелкните значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои» и выберите « Сплошной цвет» в верхней части списка, как мы делали раньше. Photoshop снова откроет палитру цветов, чтобы мы могли выбрать цвет, который мы хотим использовать. На этот раз я выберу очень светло-синий, введя 216 для значения R, 231 для G и 239 для B :
Выберите светло-голубой или другой цвет, если хотите.Нажмите кнопку «ОК», чтобы выйти из палитры цветов, и теперь наши повторяющиеся круги теперь отображаются в новом голубом цвете:
Документ после добавления однотонного заливочного слоя над шаблоном окружностей.Подожди, что случилось? Куда делись наши круги? Где фоновый цвет, который мы только что добавили? Почему сейчас все светло-голубое? Если мы посмотрим на панель «Слои», то увидим проблему, и проблема в том, что Photoshop сделал именно то, что мы просили. Он добавил слой заливки сплошным цветом с именем Color Fill 2, заполненный голубым цветом, который мы выбрали в палитре цветов, над шаблоном окружностей на слое 1:
Он добавил слой заливки сплошным цветом с именем Color Fill 2, заполненный голубым цветом, который мы выбрали в палитре цветов, над шаблоном окружностей на слое 1:
К сожалению, поскольку слой заливки находится над всеми остальными слоями на панели «Слои», он блокирует все остальное от просмотра в документе, поэтому все, что мы видим, — светло-голубой. Нам нужен способ сообщить Фотошопу, что мы хотим, чтобы наш новый заливочный слой влиял только на шаблон окружностей на Слой 1 под ним, и мы можем сделать это, используя так называемую обтравочную маску .
Убедитесь, что слой « Цветная заливка 2» активен на панели «Слои» (активные слои выделены синим цветом. Нажмите на него, чтобы выбрать его, если по какой-то причине он не активен). Перейдите в меню « Слой» в строке меню в верхней части экрана и выберите « Создать обтравочную маску» :
Перейдите в Слой> Создать обтравочную маску.
Слой Color Fill 2 будет отображаться с отступом вправо на панели «Слои», сообщая нам, что теперь он «обрезан» до содержимого слоя под ним, что означает, что теперь он влияет только на шаблон круга на слое 1:
Слой с отступом означает, что он прикреплен к слою непосредственно под ним.И в окне документа мы видим результаты, которые мы ожидали, когда добавили слой заливки. Черные круги теперь кажутся голубыми на темно-синем фоне:
Тот же черно-белый узор, теперь в цвете.Плагин шорткодов, действий и фильтров: ошибка в шорткоде (ads-basics-middle)
Изменение цвета
Ранее я упоминал, что слои заливки дают нам больше гибкости, чем если бы мы заполняли слой командой «Заполнить» в Photoshop, и причина в том, что мы можем изменить цвет слоя заливки в любое время, когда захотим! Чтобы изменить цвет слоя заливки, просто дважды щелкните его значок на панели «Слои». Давайте изменим цвет нашего фона. Дважды щелкните миниатюру для слоя «Цветная заливка 1», который находится над фоновым слоем:
Дважды щелкните непосредственно на миниатюре для слоя «Цветная заливка 1».
Это вновь открывает палитру цветов, что позволяет нам выбрать другой цвет. На этот раз я выберу вишневый цвет, введя 204 для моего значения R, 32 для G и 130 для B :
Выбор нового цвета для фона.Нажмите кнопку «ОК», чтобы закрыть палитру цветов, и документ мгновенно обновится с помощью нашего нового цвета фона:
Цвет фона был легко изменен.Изменить цвет кругов так же просто. Просто дважды щелкните непосредственно на миниатюре для слоя Color Fill 2:
Дважды щелкните на миниатюре Color Fill 2.Это снова открывает палитру цветов, чтобы мы могли выбрать новый цвет. Я выберу более светлый розовый, введя 218 для моего значения R, 144 для G и 161 для B :
Выбор нового цвета для шаблона круга.Нажмите кнопку «ОК», чтобы закрыть окно «Палитра цветов», и снова документ будет мгновенно обновлен, на этот раз с новым цветом для кругов:
Цвет фона и кругового рисунка были изменены.
Добавление градиентов к повторяющимся узорам
Мы также можем добавить градиенты в наши шаблоны, и шаги очень похожи. Фактически, единственное реальное отличие состоит в том, что вместо добавления слоя заливки Solid Color мы добавляем слой заливки Gradient ! Я удалю два слоя заливки «Сплошной цвет», которые добавил, щелкнув по каждому из них и перетащив его вниз в корзину в нижней части панели «Слои»:
Цвет фона и кругового рисунка были изменены.С исчезнувшими слоями заливки рисунок возвращается к своему первоначальному черно-белому цвету:
Черные круги на белом фоне еще раз.Давайте раскрасим круги с помощью градиента. Сначала нажмите на слой 1, чтобы выбрать его, чтобы слой заливки градиента, который мы собираемся добавить, был помещен над ним:
Выберите слой 1.Помните, что произошло, когда мы добавили слой заливки «Сплошной цвет» над узором круга? Весь документ заполнялся выбранным нами цветом, пока мы не исправили проблему с помощью обтравочной маски. Нам также понадобится обтравочная маска для нашего градиентного заливочного слоя, но на этот раз давайте воспользуемся сокращением. Выбрав Layer 1, удерживайте нажатой клавишу Alt (Победа) / Option (Mac) и щелкните значок « Новый слой заливки» или «Adjustment Layer» :
Нам также понадобится обтравочная маска для нашего градиентного заливочного слоя, но на этот раз давайте воспользуемся сокращением. Выбрав Layer 1, удерживайте нажатой клавишу Alt (Победа) / Option (Mac) и щелкните значок « Новый слой заливки» или «Adjustment Layer» :
Выберите градиентный заливочный слой из появившегося списка:
Выберите градиент из списка.Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), нажимая значок «Новый слой заливки» или «Корректирующий слой», Photoshop открывает всплывающее диалоговое окно « Новый слой », в котором можно задать некоторые параметры для слоя заливки «Градиент» до его добавления. Нам интересен вариант, который гласит « Использовать предыдущий слой для создания обтравочной маски» . Нажмите внутри его флажок, чтобы выбрать его. Если выбран этот параметр, слой заливки градиентом будет автоматически обрезан до слоя 1 под ним, что избавит нас от необходимости делать это позже:
Выберите «Использовать предыдущий слой для создания обтравочной маски».
Нажмите кнопку ОК, чтобы закрыть диалоговое окно «Новый слой». Откроется диалоговое окно « Градиентная заливка », в котором мы можем выбрать градиент, который мы хотим использовать. Нажмите на эскиз предварительного просмотра градиента:
Нажмите на эскиз предварительного просмотра градиента.Откроется редактор градиентов в Photoshop. В верхней части диалогового окна, в разделе « Наборы настроек», находится набор миниатюр, показывающих предварительный просмотр готовых градиентов, из которых мы можем выбирать. Просто нажмите на миниатюру, чтобы выбрать градиент. Каждый раз, когда вы нажимаете на миниатюру, вы увидите предварительный просмотр того, как градиент будет выглядеть в окне документа. Например, если вы хотите что-то действительно яркое и красочное, вы можете попробовать градиент Spectrum, нажав на его миниатюру:
Нажав на пиктограмму градиента спектра, выберите его.В окне документа мы можем видеть, как будет выглядеть градиент спектра. Обратите внимание, что градиент влияет только на сами круги, благодаря опции «Использовать предыдущий слой для создания обтравочной маски», которую мы выбрали несколько минут назад в диалоговом окне «Новый слой»:
Обратите внимание, что градиент влияет только на сами круги, благодаря опции «Использовать предыдущий слой для создания обтравочной маски», которую мы выбрали несколько минут назад в диалоговом окне «Новый слой»:
По умолчанию Photoshop не дает нам много градиентов на выбор, но есть и другие доступные наборы градиентов. Чтобы найти их, нажмите на маленькую стрелку над миниатюрами градиента:
Нажмите на маленький значок стрелки.Нажатие на стрелку открывает меню, содержащее список дополнительных наборов градиентов, которые мы можем загрузить. Очевидно, что мы не будем здесь проходить каждый из них, так как вы можете легко экспериментировать с ними самостоятельно, но в качестве примера я приведу выберите набор Color Harmonies 2 из списка:
Выбор набора градиентов Color Harmonies 2.После того, как вы выбрали набор градиентов, Photoshop спросит, хотите ли вы заменить текущие градиенты новым набором или просто хотите добавить их, чтобы сохранить текущие градиенты и добавить новые. Выберите Добавить :
Выберите Добавить :
Новые градиенты появятся после исходных градиентов в области «Предустановки» редактора градиентов. Как и в случае с оригиналами, вы можете выбрать и просмотреть любой из новых градиентов, нажав на их миниатюру. Я нажму на синий, желтый, розовый градиент, чтобы выбрать его:
Нажав на синий, желтый, розовый эскиз градиента.Образец круга теперь раскрашен более мягкими цветами нового градиента:
Новый градиент дает рисунку более мягкий, менее интенсивный вид.Как только вы нашли градиент, который вам нравится для повторяющегося шаблона, нажмите OK, чтобы закрыть из Градиентного Редактора, затем нажмите OK, чтобы закрыть диалоговое окно заливки Градиента.
Изменение Градиента
Так же, как мы видели со слоем заливки «Сплошной цвет», мы можем вернуться и изменить наш градиент в любое время. Если мы посмотрим на панель «Слои», то увидим наш слой градиентной заливки, который Photoshop назвал «Градиентная заливка 1», расположенный над шаблоном окружностей на слое 1. Обратите внимание, что он имеет отступ справа, сообщая нам, что он обрезан до слоя 1 под ним. Чтобы перейти к другому градиенту, просто дважды щелкните непосредственно на миниатюре слоя градиента заливки:
Обратите внимание, что он имеет отступ справа, сообщая нам, что он обрезан до слоя 1 под ним. Чтобы перейти к другому градиенту, просто дважды щелкните непосредственно на миниатюре слоя градиента заливки:
Это вновь открывает диалоговое окно Градиентная заливка. Чтобы изменить градиент, щелкните, как мы делали ранее на миниатюре предварительного просмотра градиента:
Нажмите еще раз на эскиз предварительного просмотра градиента.Откроется редактор градиентов, в котором вы можете выбрать любой из других доступных в настоящее время градиентов или загрузить другой набор градиентов. Я нажму на маленький значок стрелки, чтобы открыть меню со списком других наборов градиентов, и на этот раз я выберу набор пастелей из списка:
Выбор набора градиентов пастелей.Я добавлю эти новые градиенты вместе с остальными, выбрав «Добавить», когда Photoshop спросит меня, и новые миниатюры градиента появятся в области «Наборы» редактора градиентов. На этот раз я выберу зеленый, фиолетовый, синий градиент:
На этот раз я выберу зеленый, фиолетовый, синий градиент:
Выбрав мой новый градиент, я нажму OK, чтобы закрыть из Градиентного Редактора, затем я нажму OK, чтобы закрыть из диалогового окна Градиентная заливка. Круги теперь изменились на цвета нового градиента:
С помощью градиентных заливочных слоев легко переключать градиенты в любое время.Конечно, нам не нужно придерживаться белого фона. Здесь я использовал шаги, которые мы рассмотрели в первой части урока, чтобы добавить слой заливки сплошным цветом над фоновым слоем. Я выбрал средний фиолетовый цвет из палитры цветов в качестве нового цвета для моего фона (R: 85, G: 80, B: 129):
Слой градиентной заливки окрашивает рисунок, тогда как слой заливки сплошным цветом теперь заполняет фон.И здесь мы видим объединенные усилия слоя заливки градиентом на круговой схеме и слоя заливки сплошным цветом на фоне:
Конечный результат.Естественные градиенты в Adobe Illustrator | by Сергей Осокин | Jan, 2022
Есть русскоязычные и зарубежные статьи о проблемах восприятия и технических аспектах компьютерной генерации цвета. Вкратце, для создания градиентов в графических редакторах используется линейная интерполяция цветов в текущей цветовой модели. Программа вычисляет промежуточные цвета между парами точек градиента по каждому каналу, как некие координаты точки на прямой линии от А до Б в пространстве.
Вкратце, для создания градиентов в графических редакторах используется линейная интерполяция цветов в текущей цветовой модели. Программа вычисляет промежуточные цвета между парами точек градиента по каждому каналу, как некие координаты точки на прямой линии от А до Б в пространстве.
К примеру модель RGB не точно отражает человеческое восприятие цвета и его физические параметры. При линейном методе в RGB-градиенте иногда появляются переходные серые оттенки и градиент нам кажется «грязным».
Грязные переходы в градиентах при линейной интерполяцииОсобенно наглядно это происходит между взаимодополнительными или инвертированными цветами: красным и зелёным, синим и жёлтым, оранжевым и голубым… Пятидесятипроцентная смесь таких пар — как раз нейтральный серый, по определению. Смешивание цветов в пространстве RGB не позволяет учесть насыщенность, яркость или светлоту цвета. Ниже для сравнения — исправленные посередине цвета в этих градиентах.
Ситуация в софте Adobe
Adobe используют у себя такую же интерполяцию в градиентах, со всеми присущими ей проблемами. Но в новом Adobe Photoshop CC 2022 наконец-то появилось два улучшенных метода градиентной интерполяции: линейный (спорное название) и перцепционный, которые дают визуально плавные или естественные для человека цветные градиенты. Для совместимости остался и старый метод, который назвали «классический».
Интерполяция градиентов в Photoshop CC 2022Проблема в том, что пользователям предыдущих версий Photoshop это недоступно, и другие редакторы, в том числе Adobe Illustrator, не получили такого обновления.
Ручное исправление градиентов в Illustrator
Если у вас намётанный глаз, вы можете вручную добавить стопы в «грязный» градиент и с ходу интуитивно подобрать промежуточный цвет. Но это не точно.
Ручное добавление стопов в градиент и подбор цветовДля подбора больше подойдет модель HSB, где регулируется оттенок по цветовому кругу, его насыщенность и яркость, как в примере выше. Обратите внимание, что значения каналов RGB добавленного стопа были почти равны (126, 129, 129). Три равных или близких значения каналов RGB всегда дают оттенок серого.
Обратите внимание, что значения каналов RGB добавленного стопа были почти равны (126, 129, 129). Три равных или близких значения каналов RGB всегда дают оттенок серого.
Допустим, мы быстро исправили один градиент в макете, но легко ли будет таким способом править много градиентов? Посмотрим, как ещё можно исправить градиенты в Иллюстраторе.
Онлайн-инструменты
Может кто-то подберёт оптимальные переходные цвета за нас? Проблема цветов актуальна не только для дизайнеров, но веб-разработчиков. Поэтому, например, появились генераторы аккуратных градиентов в CSS:
Мы можем открыть один из сайтов и там вбить значения крайних цветов градиента, чтобы получить промежуточные. Естественные для восприятия человеком градиенты генераторы получают, делая интерполяцию переходов через другие цветовые пространства. У каждого свои особенности, но об этом позже.
Генератор Дэвида ДжонстонаДалее придётся сгенерированные значения вручную копировать в Иллюстратор, что общее время нам не сэкономит, хотя и не придётся самим подбирать цвета. Лишь генератор от Learn Ui Design может экспортировать градиент в файл SVG. Тогда его можно открыть в Иллюстраторе и пипеткой перенести на объект в макете.
Лишь генератор от Learn Ui Design может экспортировать градиент в файл SVG. Тогда его можно открыть в Иллюстраторе и пипеткой перенести на объект в макете.
Ещё исправить градиент можно в Фигме с помощью плагинов:
После обработки скопировать объект с градиентом, как SVG код, для вставки в Иллюстратор. Плагины для Фигмы работают с одним градиентом за раз.
Автоматизация в Adobe Illustrator
В августе 2021 я задумался об автоматическом «сглаживании» градиентов в Иллюстраторе и начал писать скрипт GradientBlender. В октябре Adobe презентовали подобное, но только в новом Фотошопе, поэтому я доделал свой скрипт. Общая суть — исправление цветовых переходов множества градиентов в Illustrator, не привязываясь к его версии, чтобы они были приятны человеческому глазу.
Скрипт работает в Illustrator в версиях CC 2014–2022 на Windows и Mac OS. В старом CS6 скрипт сработает с ограничением: без предпросмотра изменений при переключении опций в окне.
Опции
- Precision — количество промежуточных цветов, которые скрипт добавляет равномерно между крайними стопами.
 Чем больше, тем плавнее переход в градиенте, но разница с предыдущим числом становится менее заметной.
Чем больше, тем плавнее переход в градиенте, но разница с предыдущим числом становится менее заметной. - Interpolation mode — режимы интерполяции, определяют в каком цветовом пространстве будут пересчитываться исходные цвета для получения промежуточных.
- Source — позволяет выбрать, где менять найденные градиенты: в заливках (Fill) и/или обводках (Stroke) выбранных объектов.
- Remove old stops —если включить опцию, то скрипт в выбранных объектах удалит промежуточные цвета между левым и правым стопами. Без этой опции скрипт равномерно добавит интерполированные цвета между всеми парами текущих стопов.
Режимы интерполяции
Как писал ранее, у интерполяции в разных цветовых моделях есть особенности:
- LAB — обеспечивает естественный переход цветов через пространство Lab, который не обязательно будет сочным. Но в финальном скрипте я заменил этот режим на OKLAB.
- OKLAB — новая модификация Lab. Одно из улучшений — чистый переход синего цвета там, где Lab выдаёт пурпурный оттенок.
 Именно OKLab Adobe использовали в Photoshop CC 2022 для перцепционного метода в градиентах. Автор Björn Ottosson.
Именно OKLab Adobe использовали в Photoshop CC 2022 для перцепционного метода в градиентах. Автор Björn Ottosson. - HCL — вычисляет промежуточный цвет на основе оттенка, цветности и яркости. Так как это радиальная модель, то иногда при переходе между оттенками в градиенте появляется новый оттенок между стопами — потому что переход идёт по цветовому кругу. В целом делает более насыщенные градиенты, чем OKLAB.
- HSL — определяет оттенок, насыщенность и светлоту. Иногда градиент выходит чище, чем с HCL, но из-за неоднородности пространства в ряде случаев появляются цветовые артефакты.
Стоимость скрипта на Gumroad 5$ или пишите мне в Телеграм или на почту.
Горнолыжные градиенты или о крутизне синих, красных и черных трасс
Поговорим об уклонах
На практике крутизна наклонной поверхности в различных областях человеческой деятельности обозначается величиной уклона (или еще иначе — градиентом). Для начала давайте разберемся, что же означает само это понятие. Таблички с указанием уклона знакомы, наверное, всем водителям автомобилей (по крайней тем, кто самостоятельно сдал хотя бы теорию), но далеко не все из них знают, что же фактически означает, например, 10% на знаке.
Таблички с указанием уклона знакомы, наверное, всем водителям автомобилей (по крайней тем, кто самостоятельно сдал хотя бы теорию), но далеко не все из них знают, что же фактически означает, например, 10% на знаке.
Кто-то по-простому думает, что это угол наклона дороги, то есть 10 градусов. Некоторые идут дальше в своих размышлениях и считают, что это доля от максимально возможного угла подъема в 90 градусов (отвесная стена) и 10% — это 90°×0.1 = 9°. Мы все привыкли мыслить в градусах, каждый может визуально представить себе 90 градусов, 45, 30 и т.д., поэтому и стремимся все воспринимать в этой единице измерения (а правильный ответ: 10% = 5.7°).
На самом деле математически уклон — это отношение перепада высоты на определенном участке пути к длине горизонтальной проекции этого пути, выраженное в процентах.
Т.е. высота (h), разделенная на проекцию пути (c) и умноженная на 100. Геометрически это отношение противолежащего катета к прилежащему (тангенс, умноженный на 100). Таким образом:
Таким образом:
Уклон в процентах (градиент) = h/c×100 = tg(a)×100
Ниже представлена форма, позволяющая перевести значения из градиентов в градусы и обратно:
Градиенты % = Градусы °
Ближе к делам горнолыжным
С теорией разобрались, переходим к горнолыжной практике.
Профиль горнолыжной трассы никогда не представляет из себя идеальную прямую. Где-то наклон может быть покруче, где-то поположе. В этом случае используется понятие среднего градиента, который, впрочем, вычисляется все по той же формуле: перепад высот между стартом и финишем трассы, деленный на длину горизонтальной проекции трассы.
По статистике средние градиенты синих трасс находятся в пределах до 18% (порядка 10 градусов), красных — до 23% (13 градусов), а черных — от 23% и выше (больше 13 градусов). На каких-то курортах сложность трасс несколько занижена (синие трассы в реальности могут оказаться ближе к красным по крутизне), на каких-то наоборот, ее завышают, но в среднем картина везде примерно такая.
Для ориентировочной оценки длин трасс, катаясь на курорте и имея на руках схему катания с обозначением перепадов высот, вы можете использовать следующие соотношения:
На каждый километр перепада высоты синей трассы приходится порядка 7 км ее длины, на километр перепада красной — 5 км, черной — 3.5 км.
Ниже на картинке для сравнения представлены профили синей, красной и черной трасс. Трассы находятся в известнейшем итальянском регионе Селларонда, а профили их взяты из замечательного приложения 3D Dolomiti Superski, которое позволяет совершить виртуальный тур по региону, а также посмотреть технические характеристики всех трасс.
| Название трассы | Длина | Перепад | Наклон | Градиент |
|---|---|---|---|---|
| Piz Seteur | 2050 м | 204 м | 5.7° | 10.0% |
| Fermeda 1 | 2090 м | 456 м | 12.6° | 22.4% |
| Gran Risa | 2290 м | 677 м | 17. 2° 2° | 30.9% |
Отдельно отметим представленную на картинке Gran Risa — знаменитую трассу, входящую в пятерку культовых трасс Кубка мира. Глядя на ее профиль можно подумать, что ничего такого особенного в нем нет, но на деле, когда вы оказываетесь на трассе, в некоторых местах может показаться, что склон уходит вертикально вниз.
Этот эффект часто присутствует при сравнении профиля трассы с реальной обстановкой на местности. Также не будем забывать, что мы все время ведем речь о средних градиентах, в то время как некоторые локальные участки склона могут оказаться намного круче (и часто именно по этим самым крутым местам присваивают сложность трассе).
Харакири
В австрийском Майрхофене находится одна из самых крутых трасс мира (и самая крутая в Австрии), с говорящим названием Harakiri. Ее средний уклон составляет 78% (38°, длина около 620 метров при перепаде 380 метров). Для подготовки склона используется специальная техника, закрепленная на спущенных сверху страховочных канатах.
Для подготовки склона используется специальная техника, закрепленная на спущенных сверху страховочных канатах.
Падение на Harakiri может быть чревато тем, что до конца трассы вы будете катиться кубарем, не имея возможности затормозить.
Так что всегда, катаясь на лыжах, соизмеряйте свои возможности с предлагаемыми горами условиями. Берегите себя и окружающих лыжников!
Градиенты — SVG | MDN
Возможность создания и использования градиентов, также как заливки и обводки, более интересна, чем просто заливка или обводка.
Есть два типа градиентов: линейный и радиальный. Вы должны присвоить градиенту атрибут id, в противном случае на него не смогут ссылаться другие элементы внутри файла. Градиенты определяются в секции defs, а не в самой фигуре. Это позволяет их использовать многократно.
Линейные градиенты изменяются вдоль прямой линии. Чтобы вставить градиент, нужно создать ноду
Чтобы вставить градиент, нужно создать ноду <linearGradient> внутри секции <defs> SVG файла.
Basic example
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient>
<stop offset="0%"/>
<stop offset="50%"/>
<stop offset="100%"/>
</linearGradient>
<linearGradient x1="0" x2="0" y1="0" y2="1">
<stop offset="0%" stop-color="red"/>
<stop offset="50%" stop-color="black" stop-opacity="0"/>
<stop offset="100%" stop-color="blue"/>
</linearGradient>
<style type="text/css"><![CDATA[
#rect1 { fill: url(#Gradient1); }
.stop1 { stop-color: red; }
.stop2 { stop-color: black; stop-opacity: 0; }
.stop3 { stop-color: blue; }
]]></style>
</defs>
<rect x="10" y="10" rx="15" ry="15"/>
<rect x="10" y="120" rx="15" ry="15" fill="url(#Gradient2)"/>
</svg>| Screenshot | Live sample |
|---|---|
Выше находится пример линейного градиента, который применён к элементу <rect>.Внутри линейного градиента есть несколько 
<stop> (en-US) нод.. Эти ноды сообщают градиенту, какой цвет он должен использовать в позициях, определённых атрибутом offset для позиции и атрибутом stop-color. Это может быть задано прямо в SVG или через CSS. В целях этого примера оба метода были смешаны. Например, Gradient1 начинается с красного цвета, изменяется до прозрачно-чёрного в середине и заканчивается синим цветом. Вы можете вставить столько стоп-цветов, сколько нужно, чтобы создать смесь, которая будет красивой или ужасной, как вам нужно. Границы всегда должны изменяться от 0% (или от 0, если вы хотите опустить знак %) до 100% (или 1). Повторяющиеся значения будут использовать стоп, который будет находится дальше всех по XML-дереву. Также, подобно заливке и обводке, вы можете определить атрибут stop-opacity, чтобы задать прозрачность в этой позиции (опять же, в FF3+ можно также использовать rgba-значения для этого).
<stop offset="100%" stop-color="yellow" stop-opacity="0.5"/>
Чтобы использовать градиент, мы должны сослаться на него из атрибутов объекта fill/stroke. Это делается таким же образом, как вы ссылаетесь на элементы в CSS, используя url. В этом случае, url — это просто ссылка на наш градиент, которому задан уникальный ID, «Gradient». Чтобы добавить его, установим fill="url(#Gradient)". Наш объект теперь многоцветный. То же самое можно сделать с атрибутом stroke.
Элемент <linearGradient> также принимает некоторые другие атрибуты, который определяют размер и внешний вид градиента. Направление градиента контролируется двумя точками, обозначенными атрибутами x1, x2, y1, y2. Эти атрибуты определяют линию, вдоль которой двигается градиент. По умолчанию градиент имеет горизонтальную ориентацию, но это может быть изменено с помощью этих атрибутов. Gradient2 в примере выше предназначен для создания вертикального градиента.
<linearGradient x1="0" x2="0" y1="0" y2="1">
Замечание: Вы также можете использовать атрибут xlink:href для градиентов. Когда он использован, атрибуты и стопы из одного градиента могут быть включены в другой. В примере выше можно было бы не пересоздавать все точки остановки в Gradient2.
<linearGradient>
<stop offset="0%"/>
<stop offset="50%"/>
<stop offset="100%"/>
</linearGradient>
<linearGradient x1="0" x2="0" y1="0" y2="1"
xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#Gradient1"/>
Я включил пространство имён xlink прямо в ноду, хотя обычно вы хотели бы определить его в верхней части вашего документа. Подробнее об этом мы поговорим в разделе изображений.
Радиальные градиенты похожи на линейные, но рисуют градиент, который «излучается» из точки. Для создания градиента вам необходимо добавить элемент <radialGradient> в секцию defs.
Basic example
<?xml version="1.0" standalone="no"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<radialGradient>
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
<radialGradient cx="0.25" cy="0.25" r="0.25">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="10" y="10" rx="15" ry="15" fill="url(#RadialGradient1)"/>
<rect x="10" y="120" rx="15" ry="15" fill="url(#RadialGradient2)"/>
</svg>| Screenshot | Live sample |
|---|---|
Атрибуты stop, используемые здесь — отвечают за то же, что и в линейных градиентах. Однако сейчас объект будет красным в центре и постепенно меняться к синему цвету, «двигаясь» к краям. Как и линейный градиент, элемент
Как и линейный градиент, элемент <radialGradient> может иметь несколько атрибутов, описывающих его позицию и ориентацию (направленность?). Однако, в отличие от линейных градиентов, радиальные немного сложнее. Радиальные градиенты задаются двумя «точками», которые определят где будут границы. Первая «точка» определяет окружность, где градиент заканчивается. Для этого нам потребуется центр круга, который обозначается как cx и cy, и радиус — r. Изменяя эти атрибуты, вы можете «двигать» внешнюю границу градиента и менять её размер, как показано во втором прямоугольнике выше.
Вторая «точка» называется фокальной и задаётся атрибутами fx и fy. В то время как первые «точки» указывают на внешнюю границу градиента, фокальная «точка» определяет где должна быть его середина. Это легко увидеть на примере.
Center and focal point
<?xml version="1. 0" standalone="no"?>
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg">
<defs>
<radialGradient
cx="0.5" cy="0.5" r="0.5" fx="0.25" fy="0.25">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="10" y="10" rx="15" ry="15"
fill="url(#Gradient)" stroke="black" stroke-width="2"/>
<circle cx="60" cy="60" r="50" fill="transparent" stroke="white" stroke-width="2"/>
<circle cx="35" cy="35" r="2" fill="white" stroke="white"/>
<circle cx="60" cy="60" r="2" fill="white" stroke="white"/>
<text x="38" y="40" fill="white" font-family="sans-serif" font-size="10pt">(fx,fy)</text>
<text x="63" y="63" fill="white" font-family="sans-serif" font-size="10pt">(cx,cy)</text>
</svg>
0" standalone="no"?>
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg">
<defs>
<radialGradient
cx="0.5" cy="0.5" r="0.5" fx="0.25" fy="0.25">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="10" y="10" rx="15" ry="15"
fill="url(#Gradient)" stroke="black" stroke-width="2"/>
<circle cx="60" cy="60" r="50" fill="transparent" stroke="white" stroke-width="2"/>
<circle cx="35" cy="35" r="2" fill="white" stroke="white"/>
<circle cx="60" cy="60" r="2" fill="white" stroke="white"/>
<text x="38" y="40" fill="white" font-family="sans-serif" font-size="10pt">(fx,fy)</text>
<text x="63" y="63" fill="white" font-family="sans-serif" font-size="10pt">(cx,cy)</text>
</svg>| Screenshot | Live sample |
|---|---|
Если фокальная точка передвинута за границы круга, то градиент будет отрисован некорректно. Поэтому фокальная точка обязательно должна быть внутри границы круга (или на самой границе). Если фокальная точка не указана, то по дефолту она совпадает с центром круга.
Поэтому фокальная точка обязательно должна быть внутри границы круга (или на самой границе). Если фокальная точка не указана, то по дефолту она совпадает с центром круга.
Линейный и радиальный градиенты также принимают несколько атрибутов, описывающих как они могут изменяться. Единственный атрибут, о котором я хотел бы рассказать более подробно — это spreadMethod. Этот атрибут указывает, что должно происходить, когда градиент "достигает" внешней границы градиента, но объект ещё не заполнен. Аттрибут может принимать одно и трёх значений:«pad», «reflect», или»repeat». «Pad» — это то что вы пока что видели: когда градиент достигает «краёв», финальный цвет используется для заполнения оставшейся области. «Reflect» — градиент продолжает «двигаться» в «зеркальном» отражении (стартовый цвет берётся из 100%, а конечный из 0%). А затем снова «переворачивается». И так до тех пор пока не достигнет края.
spreadMethod
<?xml version="1. 0" standalone="no"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="pad">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="repeat">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="reflect">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="10" y="10" rx="15" ry="15" fill="url(#GradientPad)"/>
<rect x="10" y="120" rx="15" ry="15" fill="url(#GradientRepeat)"/>
<rect x="120" y="120" rx="15" ry="15" fill="url(#GradientReflect)"/>
<text x="15" y="30" fill="white" font-family="sans-serif" font-size="12pt">Pad</text>
<text x="15" y="140" fill="white" font-family="sans-serif" font-size="12pt">Repeat</text>
<text x="125" y="140" fill="white" font-family="sans-serif" font-size="12pt">Reflect</text>
</svg>
0" standalone="no"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="pad">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="repeat">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="reflect">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="10" y="10" rx="15" ry="15" fill="url(#GradientPad)"/>
<rect x="10" y="120" rx="15" ry="15" fill="url(#GradientRepeat)"/>
<rect x="120" y="120" rx="15" ry="15" fill="url(#GradientReflect)"/>
<text x="15" y="30" fill="white" font-family="sans-serif" font-size="12pt">Pad</text>
<text x="15" y="140" fill="white" font-family="sans-serif" font-size="12pt">Repeat</text>
<text x="125" y="140" fill="white" font-family="sans-serif" font-size="12pt">Reflect</text>
</svg>| Screenshot | Live sample |
|---|---|
У обоих типов градиентов также есть атрибут gradientUnits, который описывает систему измерений, которую вы собираетесь использовать, когда описываете размеры или ориентацию или градиент. Данный атрибут принимает 2 возможных значения:
Данный атрибут принимает 2 возможных значения: userSpaceOnUse или objectBoundingBox (дефолтное, показывалось во всех примерах выше). objectBoundingBox автоматически адаптирует градиент к размеру объекта, так что вы можете указать координаты в виде значений от 0 до 1, и браузер автоматически их отпозиционирует. userSpaceOnUse позиционирует градиент в абсолютных единицах измерения, так что вам необходимо знать где находится целевой объект, чтобы правильно применить к нему градиент. radialGradient выше может быть переписан:
<radialGradient cx="60" cy="60" r="50" fx="35" fy="35" gradientUnits="userSpaceOnUse">
Вы также можете применить иную трансформацию к градиенту, используя атрибут gradientTransform, но мы пока что его не изучали, я оставлю это на потом.
Существуют и другие предостережения для работы с gradientUnits="objectBoundingBox", когда поле ограничения объекта не является квадратным, но они довольно сложны и им придётся ждать, пока кто-то другой не соизволит объяснить их.
PLA Градиент Натуральный-Синий-Металлик расходные материалы для 3д принтера
Преимущества:
- уникальный внешний вид готовых изделий, с наличием плавных переходов цветов;
- нетоксичность;
- стабильность размеров;
- возможность создания частей моделей, которые построены на механизмах движения;
- простота печати — отсутствие деламинации между слоями, хорошая адгезия к платформе;
- энергоэффективность, поскольку нить становится мягкой под воздействием низких температур;
- напечатанное изделие отличается глянцевой поверхности и не нуждается в дополнительной обработке;
- позволяет печатать изделия без поддержки с большим углом наклона (до 60°).
Режимы печати:
| Параметры | Значение |
|---|---|
| Температура экструдера | 200-220 °С |
| Температура платформы | 50-70 °С |
| Обдув модели | нужен |
| Скорость печати | 30-80 мм/сек |
| Тип принтера | открытый/закрытый |
Технические характеристики:
| Параметры | Значение |
|---|---|
| Диаметр нити, мм | 1,75/2,90 +/-0,05 |
| Овальность, мм | +/-0,02 |
| Линейная масса, м/кг (длина 1кг 1,75мм) | 325-335 |
| Стойкость к изгибу, разы- | — |
| Технология печати | FDM |
Механические характеристики:
| Параметры | Значение |
|---|---|
| Плотность, г/см3 | 1,24 |
| Температура эксплуатации, °С | -10 +50 |
| Прочность на растяжение, МПа | 51 |
| Относительное удлинение при разрыве, % | 30 |
| Модуль упругости растяжение, МПа | 2300 |
| Модуль упругости при изгибе, МПа | 1440 |
| Прочность при изгибе, МПа | 80 |
| Ударная вязкость по Шарпи (23°C), кДж/м2 | 102 |
| Водопоглощение, % 24ч/23ºC, % | 0,7 |
PLA градиент — многоцветная мононить, что имеет плавный эффект градиента (перехода) между цветами. На итоговую окраску 3Д печатных изделий влияет толщина слоя, размер изделия, заполнение, общее количество. На самом деле очень трудно предсказать как будет выглядеть ваше изделие в конечном результате.
На итоговую окраску 3Д печатных изделий влияет толщина слоя, размер изделия, заполнение, общее количество. На самом деле очень трудно предсказать как будет выглядеть ваше изделие в конечном результате.
Различные цвета в мононитци PLA градиент переходят из одного в другой на отрезках длиной от 20 м и более. Мононить PLA градиент создана специально для крупногабаритных изделий. Эффект градиента будет заметен только на габаритных объектах массой от 0,5 кг. 3Д печатные изделия из PLA градиент характеризуются уникальным внешним видом.
PLA-пластик представляет собой биоразлагаемый термопластичный полиэфир, получаемый на основе молочной кислоты – продукта переработки кукурузы, сахарного тростника, крахмала, целлюлозы. При нагревании, PLA пластик издает полусладкий запах крахмала.
PLA-пластик является наилучшим материалом для начала работы с 3D-принтером. Практически полное отсутствие усадки у этого пластика способствует правильной печати модели, а также обеспечивает высокое разрешение печати, позволяющее создавать модели большей геометрическoй сложности, чем при использовании ABS. Во время печати PLA-пластиком рекомендуется использовать вентилятор для более быстрого затвердевания изделий и достижения более высокого качества печати. При надлежащем охлаждении PLA позволяет печатать с более высокой максимальной скоростью, меньшей высотой слоя и более острыми углами. Благодаря этим преимуществам в сочетании с низкой деформацией PLA-пластик чаще выбирают для домашних и школьных принтеров, а также любительской печати.
Во время печати PLA-пластиком рекомендуется использовать вентилятор для более быстрого затвердевания изделий и достижения более высокого качества печати. При надлежащем охлаждении PLA позволяет печатать с более высокой максимальной скоростью, меньшей высотой слоя и более острыми углами. Благодаря этим преимуществам в сочетании с низкой деформацией PLA-пластик чаще выбирают для домашних и школьных принтеров, а также любительской печати.
Песок-градиент (синий)
Песок супермелкого помола перекрывает ногтевую пластину, придавая неповторимую бархатистость. Можно использовать самостоятельно, либо разбавлять прозрачной пудрой.
Применяется в сочетании с цветным и прозрачными покрытиями для создания всевозможных эффектов.
Способ применения:
1. Нанесите гель-краску или гель-лак в 1-2 слоя по технологии, перекройте топом без липкого слоя.
2. Не полимеризуя топ, обильно присыпьте песком поверхность ногтя несколько раз и дайте покрытию пропитаться 20-30 сек. Поверхность должна быть бархатной без мокрых участков.
3. Полимеризуйте в LED-лампе 60 сек., UV-лампе – 120 сек.
4. Удалите излишки песка и снова заполимеризуйте ноготь в лампе.
| Бренд | Без бренда |
| Вес | 0.005 kg |
| Цвет | Синий |
| Эффект | С блестками |
Песок-градиент (синий) reviews
Be the first to write a review of this product!
conic-gradient() — CSS: каскадные таблицы стилей
Синтаксис конического градиента подобен синтаксису радиального градиента, но ограничители цвета размещаются вокруг дуги градиента, окружности круга, а не на линия градиента, выходящая из центра градиента. При конических градиентах переход цветов происходит так, как если бы он вращался вокруг центра круга, начиная сверху и двигаясь по часовой стрелке. В радиальном градиенте цвета переходят от центра эллипса наружу во всех направлениях.
При конических градиентах переход цветов происходит так, как если бы он вращался вокруг центра круга, начиная сверху и двигаясь по часовой стрелке. В радиальном градиенте цвета переходят от центра эллипса наружу во всех направлениях.
Конический градиент задается путем указания угла поворота, центра градиента, а затем указания списка цветовых точек. В отличие от линейных и радиальных градиентов, у которых ограничители цвета размещаются путем указания длины, ограничители цвета конического градиента задаются углом. Единицы включают градусов для градусов, градусов для градиентов, рад для радиан и витков для витков. В окружности 360 градусов, 400 град, 2π радиан и 1 оборот.Браузеры, поддерживающие конические градиенты, также принимают значения в процентах, где 100% соответствует 360 градусам, но это не указано в спецификации.
Подобно радиальным градиентам, синтаксис конического градиента позволяет расположить центр градиента в любом месте внутри или даже за пределами изображения. Значения для позиции аналогичны синтаксису для 2-значной фоновой позиции.
Значения для позиции аналогичны синтаксису для 2-значной фоновой позиции.
Дуга градиента представляет собой окружность градиента. Начальной точкой градиента или дуги является север, или 12:00.Затем градиент поворачивается на угол из . Цвета градиента определяются расположенными под углом цветовыми точками, их начальными и конечными точками, а также между ними и дополнительными угловыми точками остановки цвета. Переходы между цветами можно изменить с помощью цветовых подсказок между цветовыми точками соседних цветов.
Настройка градиентов
Добавляя больше угловых точек остановки цвета на дуге градиента, вы можете создать настраиваемый переход между несколькими цветами.Положение точки цвета может быть явно определено с помощью . Если вы не укажете расположение точки цвета, она будет размещена посередине между точкой, которая предшествует ей, и той, что следует за ней. Если вы не укажете угол для первой или последней точки цвета, их значения равны 0 градусов и 360 градусов соответственно. Следующие два градиента эквивалентны
Следующие два градиента эквивалентны
конически-градиентный (красный, оранжевый, желтый, зеленый, синий);
конический градиент (красный 0 градусов, оранжевый 90 градусов, желтый 180 градусов, зеленый 270 градусов, синий 360 градусов);
По умолчанию цвета плавно переходят от цвета на одной цветовой остановке к цвету на следующей цветовой остановке, при этом средняя точка между цветами является средней точкой между цветовым переходом.Вы можете переместить эту среднюю точку перехода цвета в любую точку между двумя остановками цвета, добавив цветовую подсказку, указывающую, где должна быть середина перехода цвета. Далее идет сплошной красный цвет от начала до отметки 10%, переходы от красного к синему на протяжении 80% поворота, а последние 10% — сплошной синий. Однако средняя точка изменения градиента от красного к синему находится на отметке 20%, а не на отметке 50%, как это произошло бы без цветовой подсказки 80 град или 20%.
конически-градиентный(красный 40град, 80град, синий 360град);
Если два или более цветовых маркера находятся в одном месте, переход будет представлять собой жесткую линию между первым и последним цветами, объявленными в этом месте. Чтобы использовать конические градиенты для создания круговых диаграмм — это НЕ правильный способ создания круговых диаграмм, поскольку фоновые изображения недоступны — используйте жесткие цветовые точки, где углы цветовых точек для двух соседних цветовых точек одинаковы. Самый простой способ сделать это — использовать стопы цвета с несколькими позициями. Следующие два объявления эквивалентны:
Чтобы использовать конические градиенты для создания круговых диаграмм — это НЕ правильный способ создания круговых диаграмм, поскольку фоновые изображения недоступны — используйте жесткие цветовые точки, где углы цветовых точек для двух соседних цветовых точек одинаковы. Самый простой способ сделать это — использовать стопы цвета с несколькими позициями. Следующие два объявления эквивалентны:
конический градиент (#fff 0,09 витка, #bbb 0,09 витка, #bbb 0,27 витка, #666 0,27 витка, #666 0,54 витка, #000 0,54 витка);
конический градиент (#fff 0turn 0.09 витков, #bbb 0,09 витков 0,27 витков, #666 0,27 витков 0,54 витков, #000 0,54 витков 1 витков);
Остановки цвета должны быть перечислены в порядке возрастания. Последующие контрольные точки цвета с более низким значением переопределяют значение предыдущей контрольной точки цвета, создавая жесткий переход. Следующие изменения от красного к желтому на отметке 30 %, а затем переходы от желтого к синему на 35 % градиента
конический градиент (красный 0,8 рад, желтый 0,6 рад, синий 1,3 рад);
Существуют и другие эффекты, которые можно создать с помощью конических градиентов. Как ни странно, шахматная доска — одна из них. Создав квадранты с верхним левым и нижним правым белыми квадрантами и нижним левым и верхним правым черными квадрантами, а затем повторив градиент 16 раз (четыре раза поперек и четыре раза вниз), вы можете создать шахматную доску.
Как ни странно, шахматная доска — одна из них. Создав квадранты с верхним левым и нижним правым белыми квадрантами и нижним левым и верхним правым черными квадрантами, а затем повторив градиент 16 раз (четыре раза поперек и четыре раза вниз), вы можете создать шахматную доску.
конический градиент (#fff 90 градусов, #000 0,25 витка 0,5 витка, #fff 1 рад 1,5 рад, #000 300 град);
размер фона: 25% 25%;
И да, вы можете смешивать и сочетать различные угловые единицы, но не делайте этого. Выше написанное тяжело читать.
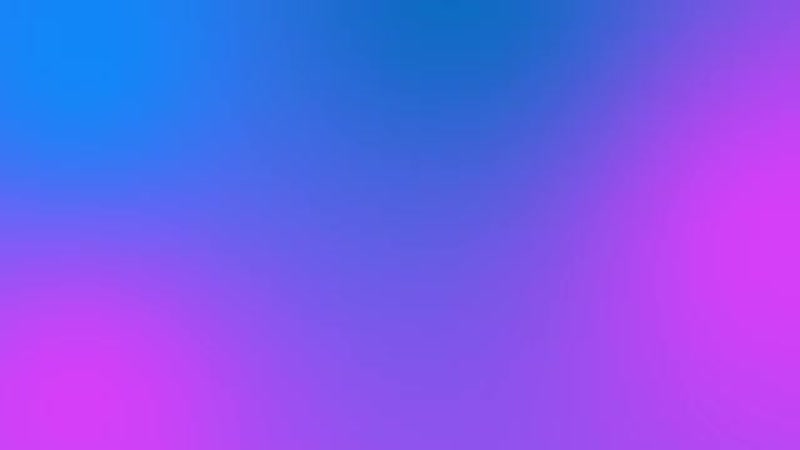
Тренд градиентного дизайна: как он выглядит и как его использовать
Многие тренды 90-х снова в моде! Укороченные топы, чокеры, даже резинки для волос (… серьезно). И есть одна тенденция, которая штурмом захватила мир дизайна и в 1995 году чувствовала бы себя как дома — это градиенты.
Несколько десятилетий назад градиенты были популярным способом добавить цвета и глубины дизайну. Они оставались довольно заметной тенденцией дизайна до конца 2000-х годов, когда они уступили место плоскому дизайну. Но градиенты вернулись в 2018 году, и мы видим их повсюду. Это способ улучшить плоский дизайн (обновление дизайна, известное как flat 2.0), добавить цветное наложение на фотографии и текстуру фона.
Но градиенты вернулись в 2018 году, и мы видим их повсюду. Это способ улучшить плоский дизайн (обновление дизайна, известное как flat 2.0), добавить цветное наложение на фотографии и текстуру фона.
Угадайте, что? В 2019 году градиентный тренд не показывает признаков замедления.
Так как же работают градиенты? Почему они сейчас такие горячие? И как мы будем продолжать видеть градиенты в 2019 году и далее?
Что такое градиенты?
—
Градиенты, также известные как цветовые переходы, представляют собой постепенное смешивание одного цвета с другим (или, если вы находитесь в красочном настроении, от одного цвета к другому цвету и к другому цвету — градиенты не ограничиваются двумя оттенками) .
через Walker ArtГрадиенты могут смешивать или переходить похожие цвета (например, разные оттенки синего или светло-оранжевого в темно-красный) или совершенно разные или контрастные цвета (например, фиолетовый и красный или синий и желтый).
Тенденция градиента чрезвычайно универсальна. Он может быть смелым или тонким, фокусом дизайна или фоновым элементом. И поскольку они смешивают и смешивают различные оттенки цвета, градиенты могут создавать новые цветовые комбинации, которые выглядят по-новому и современно, придавая совершенно уникальный вид дизайну.
Он может быть смелым или тонким, фокусом дизайна или фоновым элементом. И поскольку они смешивают и смешивают различные оттенки цвета, градиенты могут создавать новые цветовые комбинации, которые выглядят по-новому и современно, придавая совершенно уникальный вид дизайну.
Вы можете использовать градиенты, чтобы добавить глубины плоскому дизайну, создать интересную текстуру фона или вдохнуть новую жизнь (и цвет!) в фотографию — возможности безграничны!
Почему сейчас так модны градиенты?
—
Итак, почему градиентный тренд имеет такой момент прямо сейчас? Потому что они так бросаются в глаза и привлекают внимание.Энергия этих потрясающе ярких цветовых переходов выделяет их и помогает поднять любой дизайн.
Изображение из Instagram Когда в 2018 году градиенты вернулись на сцену дизайна, многие дизайнеры были удивлены, особенно когда к ним присоединились более крупные бренды (мы смотрим на вас, Instagram). Многие люди думали, что переход по градиентному маршруту — это слишком большой возврат к прошлому. Ностальгия — это одно, но смогут ли люди действительно понять тенденцию, которую мы видели раньше?
Многие люди думали, что переход по градиентному маршруту — это слишком большой возврат к прошлому. Ностальгия — это одно, но смогут ли люди действительно понять тенденцию, которую мы видели раньше?
Оказывается, людям это понравилось, особенно потому, что градиентный тренд 2018 года вовсе не устарел.Он кажется более сложным и высококачественным (от фона до текстуры и наложений) и менее «спасен звонком». В этих новых градиентах используются яркие, сияющие цвета и интересные цветовые сочетания, которые делают их свежими и современными.
И помимо фактора ностальгии, люди сходят с ума по тренду градиента для более широкой цели. Учитывая огромное количество контента, с которым ежедневно сталкиваются потребители, бренды должны найти способ прорваться сквозь этот беспорядок и привлечь внимание своих идеальных клиентов.Градиенты, которые добавляют интересности и цвета дизайну, являются идеальным способом сделать это.
Градиентный тренд в действии
—
Градиенты универсальны, и они являются хорошим выбором практически для любого средства дизайна под солнцем.
Вот несколько примеров градиентного тренда в действии:
Логотипы
Градиенты могут придать вашему логотипу уникальный вид, который поможет вам выделиться среди конкурентов (и, поскольку ваш логотип выступает в качестве лица вашего бренда, это фантастический способ включить цветовую палитру вашего бренда инновационным и заметным способом).Попробуйте использовать смелые цвета, чтобы сделать лицо более выразительным, или более мягкие цвета, чтобы добиться более тонкого эффекта.
Дизайн Милы Джонс КаннУпаковка
Вы хотите, чтобы ваша упаковка спрыгивала с полок, и градиенты — это способ сделать это.
Ключ к использованию градиентов в качестве элемента фона в упаковке? Убедитесь, что он соответствует вашему бренду. Если вы разрабатываете упаковку для нового продукта, бросающегося в глаза, ориентированного на любителей экстремальных видов спорта, что-то смелое и дерзкое (например, неоновое градиентное наложение фото или яркая цветовая палитра) попадет в цель. Если вы хотите получить более мягкое и тонкое ощущение — скажем, для нового средства для умывания лица — вероятно, лучшим выбором будет градиент одного оттенка или палитра, в которой используются пастельные оттенки.
Если вы хотите получить более мягкое и тонкое ощущение — скажем, для нового средства для умывания лица — вероятно, лучшим выбором будет градиент одного оттенка или палитра, в которой используются пастельные оттенки.
Когда дело доходит до вашей упаковки, смелые или тонкие могут быть столь же впечатляющими, пока они соответствуют вашему продукту и бренду.
Веб-дизайн
Существует множество возможностей включить тенденцию градиента в ваш веб-дизайн.
Серьезно. Тонна.
Вы можете использовать комбинацию мягких цветов для тонкого фона.Вы можете добавить забавную, веселую атмосферу с наложением фотографий. Вы можете оказать большое влияние, не перегружая визуально, добавив градиент с яркими цветами для акцентов дизайна. Когда дело доходит до градиентов в веб-дизайне, подходит практически все, так что воспользуйтесь множеством возможностей и включите эту тенденцию в свой веб-дизайн.
через АсанаПриложения
В море приложений вам нужно найти способ выделиться. И независимо от того, используете ли вы его в своих маркетинговых материалах, в качестве фона вашего приложения или в качестве элемента пользовательского интерфейса или акцента, градиенты — отличный способ сделать это.В зависимости от того, какие цвета вы выберете, вы сможете создать настроение для своего приложения: смелые цвета для энергичного ощущения, пастельные тона для успокоения.
И независимо от того, используете ли вы его в своих маркетинговых материалах, в качестве фона вашего приложения или в качестве элемента пользовательского интерфейса или акцента, градиенты — отличный способ сделать это.В зависимости от того, какие цвета вы выберете, вы сможете создать настроение для своего приложения: смелые цвета для энергичного ощущения, пастельные тона для успокоения.
Материалы для печати
Визитные карточки, обложки для книг и постеры: печатные материалы — это фантастическая возможность воплотить тренд градиента в жизнь — в буквальном смысле. Вы можете включить градиентный логотип, использовать тонкую цветовую комбинацию в качестве фона (что поможет вашему тексту выделиться) или использовать его в качестве акцента на иллюстрации. Возможности безграничны, так что дерзайте!
Дизайн CR75™ для ЭллингтонаКак заставить градиенты работать на вас
—
Тенденция градиента сохранится до 2019 года.Итак, вопрос в том, как заставить его работать на вас?
1.
 Выберите правильные цвета
Выберите правильные цветаНаиболее важным аспектом тренда градиента являются цвета, которые вы выбираете. Для того, чтобы тренд градиента выглядел хорошо продуманным, вы хотите либо выбрать цвета, имеющие похожий оттенок и оттенок (так, например, градиент, который плавно переходит от светло-голубого к темно-синему), либо цвета, которые «работают» вместе в соответствии с к теории цвета; так, дополнительные цвета (цвета, которые противоположны друг другу на цветовом круге), аналогичные цвета (три цвета рядом друг с другом на цветовом круге) или триадные цвета (три цвета, расположенные на одинаковом расстоянии друг от друга на цветовом круге).
Также важно выбирать цвета, соответствующие тому чувству и эмоциональному отклику, которые вы пытаетесь вызвать у своей аудитории. Вы хотите, чтобы люди чувствовали себя спокойно и безмятежно, когда они посещают ваш сайт? Градиент, который плавно переходит от нежно-зеленого к синему, добьется цели. Хотите, чтобы люди были в правильном настроении, чтобы покупать? Используйте более смелые цвета, такие как красный или оранжевый, которые заставят людей ходить по магазинам. Психология цвета — мощная вещь, поэтому обязательно помните об этом, выбирая цвета для своего градиента.
Психология цвета — мощная вещь, поэтому обязательно помните об этом, выбирая цвета для своего градиента.
И последнее (но не менее важное) убедитесь, что цвета, которые вы выбираете для своих градиентов, соответствуют цветам вашего бренда; если цветовая палитра вашего бренда красная и синяя, градиент зеленого лайма и неоново-желтого, вероятно, не будет выглядеть так горячо.
2. Используйте градиенты с умом
Как мы уже говорили, градиенты универсальны. Вы можете использовать их, чтобы добавить глубины плоскому дизайну, добавить визуального интереса к сплошному цветному фону, в качестве наложения… Этот список можно продолжать и продолжать.
Но то, что они универсальны, не означает, что #allthegradients должно стать вашим новым девизом в дизайне. Как и в случае с любой тенденцией, когда дело доходит до градиентов, меньше значит (вероятно) больше. Держите дизайн простым. Не переусердствуйте. Вы должны использовать градиенты, но убедитесь, что используете их с умом.
3. Знай свою аудиторию
Если вы хотите, чтобы ваши градиенты имели правильный эффект, вам нужно хорошо знать свою аудиторию и то, на какой дизайн они будут реагировать. Например, если вы продаете рекламу группе более традиционных деловых людей, неоновый розово-желтый градиент, вероятно, не будет вашим лучшим выбором.
Знайте свою аудиторию, а затем выберите правильный градиент — цвета, то, как вы включаете их в свой дизайн, и выбираете ли вы более громкий или тихий подход.
4. Развлекайтесь
Это забавная тенденция, так что получайте удовольствие! Играйте с разными цветами, попробуйте использовать градиенты на заднем плане и в качестве фокуса, чтобы найти то, что лучше всего подходит для вас, сходите с ума с наложениями… Дело в том, что это не та тенденция, к которой следует относиться очень серьезно. Так что расслабьтесь и получайте удовольствие от своих градиентов!
Затухание
—
В отличие от других реликвий 90-х (кто-нибудь из джинсов JNCO?), похоже, тенденция градиента никуда не делась. И теперь, когда вы понимаете все тонкости градиентов, у вас есть все необходимое, чтобы включить эту тенденцию в свои проекты в 2019 году.
И теперь, когда вы понимаете все тонкости градиентов, у вас есть все необходимое, чтобы включить эту тенденцию в свои проекты в 2019 году.
Выходите и переходите на градиент!
От логотипов до приложений и всего, что между ними, мы в этом!
Как легко исправить градиенты голубого неба в Photoshop
Градиенты, которые часто возникают из-за поляризационных фильтров, виньетирования объектива или сцен с боковым освещением, могут быть трудны для обработки при постобработке.Выполните эти простые шаги в Photoshop, чтобы получить контроль над градиентами, обычно встречающимися в изображениях голубого неба.
Прежде чем мы начнем, важно отметить, что не все градиенты плохи, поскольку они часто могут улучшить скучное изображение. Человеческий глаз наслаждается плавными тональными переходами, которые обеспечивают градиенты. Однако некоторые градиенты могут сильно отвлекать внимание от изображения. Классический пример — использование поляризатора при повороте на 90 градусов по отношению к солнцу (грубо говоря, на север или юг). Сверхширокоугольные объективы с сильным виньетированием также могут создавать нежелательные градиенты на небе. Независимо от причины, эти простые шаги в Photoshop помогут вам получить контроль над нежелательными градиентами.
Сверхширокоугольные объективы с сильным виньетированием также могут создавать нежелательные градиенты на небе. Независимо от причины, эти простые шаги в Photoshop помогут вам получить контроль над нежелательными градиентами.
Шаг 1: Скопируйте фоновый слой
Выбрав фоновый слой, используйте Ctrl+C и Ctrl+V (Cmd+C и Cmd+V для пользователей Mac), чтобы создать копию и переименовать слой «Исправить градиент».
Шаг 2: выберите небо
С помощью встроенной в Photoshop команды «Выделение неба» («Выделение» > «Небо»).Вы должны увидеть «марширующие муравьи» вокруг границы неба. Добавьте выделение неба в качестве маски слоя, используя кнопку «Добавить маску слоя» в нижней части панели «Слои». Выбор неба используется здесь только для удобства и часто может привести к ореолу на линии горизонта или просачиванию на передний план. Для более точного выделения используйте инструмент «Быстрое выделение» и уточните горизонт с помощью кисти «Уточнить край» инструмента «Выделение и маска». Это особенно важно, если вы хотите распечатать изображения большого размера.Потратить время на точное выделение краев — это то, от чего многие пользователи Photoshop обычно уклоняются, я полагаю, что в ущерб конечному изображению. Привыкайте делать удачный выбор
Это особенно важно, если вы хотите распечатать изображения большого размера.Потратить время на точное выделение краев — это то, от чего многие пользователи Photoshop обычно уклоняются, я полагаю, что в ущерб конечному изображению. Привыкайте делать удачный выбор
Шаг 3. Переверните небо
Нажмите на миниатюру изображения для слоя «Исправить градиент», чтобы активировать пиксельный слой, и используйте Ctrl-I (Cmd+I для пользователей Mac), чтобы инвертировать изображение. Это должно выглядеть довольно странно. В моем примере изображения мне также нужно выделить и инвертировать отражение в луже.
Шаг 4. Измените режим наложения и непрозрачность
Измените режим наложения слоя неба на Luminosity. Это проигнорирует инвертированные цвета и покажет только инвертированную яркость градиента. Наконец, отрегулируйте непрозрачность слоя, чтобы увеличить или уменьшить эффект. Обратите внимание, что увеличение непрозрачности выше 50% фактически начнет обращать градиент, а это не то, что нам нужно здесь. При значении 50% все пиксели неба будут иметь одинаковую яркость, что полностью отменяет градиент.Обычно я предпочитаю сохранять часть градиента, чтобы сохранить естественный вид, и для окончательного изображения ниже я использовал непрозрачность 30%.
При значении 50% все пиксели неба будут иметь одинаковую яркость, что полностью отменяет градиент.Обычно я предпочитаю сохранять часть градиента, чтобы сохранить естественный вид, и для окончательного изображения ниже я использовал непрозрачность 30%.
Градиент на этом изображении не был ужасным для начала, и аналогичные результаты могли быть достигнуты с помощью простых настроек ползунка в Lightroom. Однако с помощью этого метода можно сохранить изображения с более сложными градиентами, вызванными поляризационными фильтрами или виньетированием. Это хороший инструмент, чтобы иметь его в заднем кармане, если возникнет необходимость.
За пределами Земли — Тэттер
Я никогда не думал о горах, море или небе.Просто они были там, и я был в отчаянии. Я провел свою юность за много верст от гор и дальше от соленого моря. Это не был неинтересный пейзаж; на протяжении тысячелетий ледники высекали котлы и оставляли морены, заполненные богатейшим черноземом. И, может быть, за это я всегда любил землю, почву, грязь и глину. Когда я вижу хорошую землю, мои руки уходят внутрь и я вдыхаю; Я хочу закопаться и погрузиться в себя, и найти через это понимание. И, может быть, потому что я из вырезанного места, мы говорим о вещах; наше понимание приходит в отрицательное пространство вещей.
Когда я вижу хорошую землю, мои руки уходят внутрь и я вдыхаю; Я хочу закопаться и погрузиться в себя, и найти через это понимание. И, может быть, потому что я из вырезанного места, мы говорим о вещах; наше понимание приходит в отрицательное пространство вещей.
На протяжении, казалось, тысячи лет мы сжимались вместе, обвивая своими бесплодными телами самую нежную утрату. Тело моей собаки свернулось у меня на животе, мой муж вокруг меня, все остальные, кто когда-либо чувствовал ту же потерю, вокруг нас, как градиенты глины, обволакивающие пустоту, вместе создавая прочность арки. Пока однажды утренний свет не привлек наше внимание. Окна нашего дома теперь выходят на соленые воды моря на западе и горы прямо за ним.Самый ранний свет проецировался из воды на стену нашей спальни, когда проезжал поезд. И я понял, что мы все еще здесь, в мире, с этим сломанным персиковым светом от воды, от неба, движущимся по нашей стене, ошеломленным и удивленным, что мы не исчезли в нашем горе.
Эта пустота, эта скорбь, словно остатки медленно движущегося ледника, вели меня на простор небесный. Переехав в Сиэтл несколько лет назад, я каждый день наблюдаю один и тот же панорамный вид на небо, Олимпийские горы и соленые воды Салишского моря.Однако эта самая сцена постоянно меняется, и меня больше всего интересует эфемерность света и естественного цвета. И как раз в тот момент, когда он мне понадобился, я узнал о цианометре, изобретенном швейцарским альпинистом доктором Соссюром, — инструменте для измерения интенсивности синего цвета в небе.
Переехав в Сиэтл несколько лет назад, я каждый день наблюдаю один и тот же панорамный вид на небо, Олимпийские горы и соленые воды Салишского моря.Однако эта самая сцена постоянно меняется, и меня больше всего интересует эфемерность света и естественного цвета. И как раз в тот момент, когда он мне понадобился, я узнал о цианометре, изобретенном швейцарским альпинистом доктором Соссюром, — инструменте для измерения интенсивности синего цвета в небе.
Градиенты по умолчанию в редакторе блоков
Градиенты обеспечивают стильный и красочный вариант для любого веб-сайта. С помощью редактора блоков WordPress вы можете выбирать из множества предустановленных градиентов или создавать свои собственные градиенты для конкретной темы, перезаписывая значения по умолчанию, предоставленные шаблоном градиента, созданным в соответствии с вашим дизайном.
Каролина Наймарк вдохновила на создание этой статьи, и у нее есть прекрасный обзор градиентов в уроке вариантов цвета theme. json на сайте Full Site Editing.
json на сайте Full Site Editing.
Градиенты по умолчанию в редакторе блоков
Вот список градиентов по умолчанию, доступных в редакторе блоков:
-wp-preset-gradient-Vivid-Cyan-Blue-to-Vivid-Purple:
linear-gradient(135deg,rgba(6,147,227,1) 0%,rgb(155,81,224) 100%)
–wp–preset–gradient–светло-зеленый-голубой-ярко-зеленый-голубой
linear-gradient(135deg,rgb(122,220,180) 0%,rgb(0,208,130) 100%)
–wp–preset–gradient–lighting-Vivid-Amber-to-Lighting-Vivid-Orange
linear-gradient(135deg,rgba(252,185,0,1) 0%,rgba(255,105,0,1) 100%)
–wp–preset–gradient–lighting-Vivid-Orange-to-Regly-Red
linear-gradient(135deg,rgba(255,105,0,1) 0%,rgb(207,46,46) 100%)
-wp-preset-gradient-very-light-grey-to-cyan-blue-grey
linear-gradient(135deg,rgb(238,238,238) 0%,rgb(169,184,195) 100%)
-wp-preset-gradient-cool-to-теплый-спектр
linear-gradient(135deg,rgb(74,234,220) 0%,rgb(151,120,209) 20%,rgb(207,42,186) 40%,rgb(238,44,130) ) 60%, RGB(251,105,98) 80%,RGB(254,248,76) 100%)
-wp-preset-gradient-blush-светло-фиолетовый
linear-gradient(135deg,rgb(255,206,236) 0%,rgb(152,150,240) 100%)
-wp-preset-gradient-blush-bordeaux
linear-gradient(135deg,rgb(254,205,165) 0%,rgb(254,45,45) 50%,rgb(107,0,62) 100%)
-wp-preset-gradient-Vivid-Cyan-Blue-to-Vivid-Purple:
linear-gradient(135deg,rgb(255,203,112) 0%,rgb(199,81,192) 50%,rgb(65,88,208) 100 %)
—wp–preset–gradient–pale-ocean
linear-gradient(135deg,rgb(255,245,203) 0%,rgb(182,227,212) 50%,rgb(51,167,181) 100%)
-wp-preset-gradient-electric-grass
linear-gradient(135deg,rgb(202,248,128) 0%,rgb(113,206,126) 100%)
-wp-preset-gradient-midnight
linear-gradient(135deg,rgb(2,3,129) 0%,rgb(40,116,252) 100%)
С введением темы. json в WordPress 5.8 дизайнеры и разработчики могут разрешать пользовательские градиенты в редакторе блоков. Ниже приведен код, необходимый для добавления градиента Fuchsia в Deep Purple .
json в WordPress 5.8 дизайнеры и разработчики могут разрешать пользовательские градиенты в редакторе блоков. Ниже приведен код, необходимый для добавления градиента Fuchsia в Deep Purple .
{
"версия": 1,
"настройки": {
"цвет": {
"пользовательский градиент": правда,
"градиенты": [
{
"name": "От фуксии до темно-фиолетового",
«градиент»: «от фуксии к темно-фиолетовому»
}
]
}
}
} -wp-preset-fuchsia-to-deep-pruple
linear-gradient(90deg,rgb(204,0,102) 0%,rgb(102,0,204) 100%)
Кнопка, столбец, столбцы, группа, список, мультимедиа и текст, автор сообщения, количество комментариев к посту, форма комментариев к посту, комментарии к посту, дата сообщения, выдержка из сообщения, термины сообщения, заголовок сообщения, предварительно отформатированный, цитата, следующая и предыдущая нумерация страниц, заголовок архива, список сообщений (запрос), кнопка формы поиска, слоган сайта, заголовок сайта, таблица, часть шаблона и стих. (источник)
(источник)
Наука о цветах и градиентах в электронной почте
Краткое введение в теорию цвета
Правильный выбор цветов вашего бренда означает выбор комбинаций, которые передают ваше сообщение и индивидуальность, и в то же время идеально работают вместе, чтобы привлечь внимание вашей аудитории и привлечь внимание взгляд на ваши ключевые идеи и призывы к действию.
… тогда без давления.
Грубо говоря, все цвета можно разделить на «теплые» и «холодные». Более теплые цвета, такие как желтый и красный, излучают энергию и энтузиазм, в то время как более холодные цвета, такие как синий, передают более спокойный и сдержанный посыл.
Тем не менее, холодные цвета можно оживить, сделав их менее сдержанными. Вы можете сделать это, повысив яркость цвета или соединив его с цветом с противоположной стороны цветового круга, что сделает оба цвета более интенсивными. На цветовом круге есть пары: синий и оранжевый, фиолетовый и желтый, красный и зеленый. Вы можете поиграть с дополнительными цветами, используя этот бесплатный инструмент.
Вы можете поиграть с дополнительными цветами, используя этот бесплатный инструмент.
Важно отметить, что психология интерпретации цвета сложна, индивидуальна и сильно зависит от более широкого культурного контекста.По этой причине мы сосредоточимся на теории цвета и значениях, поскольку они широко применимы к ориентированному на США маркетингу и рекламе.
Популярные цвета и их значение
Давайте рассмотрим некоторые часто используемые цвета и научно обоснованные причины их использования.
Синий
Синий, тесно связанный с небом и морем, часто используется для обозначения безмятежности, надежности и стабильности. Это делает его популярным среди организаций, которые полагаются на репутацию надежных, таких как финансовые учреждения.
Красный
Подобно разъяренному быку, красный цвет активирует гипофиз. Это увеличивает частоту сердечных сокращений и заставляет вас дышать быстрее. В результате это привлекает внимание и вызывает сильную реакцию. Этот ответ может быть агрессивным, страстным или даже вызывать чувство опасности, поэтому будьте осторожны с его использованием.
Этот ответ может быть агрессивным, страстным или даже вызывать чувство опасности, поэтому будьте осторожны с его использованием.
Желтый
По понятным причинам люди во всем мире связывают желтый цвет с солнцем. Это означает, что он используется для поднятия настроения и предлагает тепло, свет и оптимизм.Эта ассоциация также оказывает мотивирующее воздействие, вдохновляя на творчество. Кроме того, глаз замечает желтый раньше любого другого цвета.
Белый
Для человеческого глаза белый — это блестящий цвет, который притягивает взгляд и воспринимает его. По крайней мере, на Западе он используется для обозначения чистоты, чистоты и простоты.
Черный
В противоположность белому, черный, по существу, является отсутствием цвета, что делает его смелым, твердым и мощным, а также придает рельефность другим цветам, особенно ярким.Драма этого может выражать эксклюзивность и изысканность, хотя вам нужно убедиться, что вы используете его таким образом, чтобы он был гладким, а не тяжелым.
Представляем нашу новую функцию градиента для дизайнеров
Отличный градиент может стать почти самостоятельным цветом — мгновенно узнаваемым и лежащим в основе любого брендинга.
Сгущение синевы по мере продвижения от дока к морю. Волны цвета в осенних холмах.
Медленное созревание от зеленого до красного на кожуре манго.Тонкие градации мокрого песка вдоль береговой линии. Внезапный румянец детской щеки. И блестящие волны оранжевого, розового и голубого, когда солнце наконец покидает небо.
Диаграмма блок-схемы с градиентами в MoqupsГрадиенты привлекают наше внимание, потому что они изображают важные движения из одного состояния в другое. Вот почему мы так много фотографируем естественные градиенты в нашем мире и в нашей жизни.
И именно поэтому градиент был естественным выбором для Instagram, когда они изменили свой логотип в 2016 году.Этот противоречивый шаг положил начало новому открытию градиентов после эпохи плоского дизайна. Ребрендинг Spotify в 2017 году — с использованием градиентов и двухцветных цветов — стал четким сигналом того, что градиенты стали важной тенденцией.
Ребрендинг Spotify в 2017 году — с использованием градиентов и двухцветных цветов — стал четким сигналом того, что градиенты стали важной тенденцией.
Реабилитация градиентов происходит не только потому, что они заставляют и притягивают наш взгляд, но и потому, что — особенно в эпоху экранов высокого разрешения — они очень эффективно привлекают внимание пользователей через дизайн.
Поскольку человеческий глаз неизменно останавливается на самой яркой точке экрана, а затем следует за изменением оттенков и теней, чтобы исследовать страницу, градиенты можно использовать, чтобы сосредоточить внимание на логотипе, выделить содержимое или привлечь внимание пользователя к нижней части экрана. складка.Имитируя источники света и создавая эффекты теней, они могут добавлять текстуру, глубину, размер и реализм к фону, элементам пользовательского интерфейса и наложениям изображений.
Отличный градиент сам по себе становится почти цветом — мгновенно узнаваемым и лежащим в основе брендинга.
Градиенты были одной из самых востребованных функций, и мы с гордостью сообщаем, что этот мощный инструмент брендинга теперь доступен для ваших дизайнов. Градиенты легко применяются как к заливке, так и к обводке.
Чтобы применить градиент…
- Нажмите на Заливка или Цвет обводки
- В верхней части всплывающего окна выбора цвета , , вы можете выбрать один из трех типов заливки : Сплошная, Линейный градиент и Радиальный градиент.
- Для градиентов выберите Линейный или Радиальный градиент.
- Ползунок градиента имеет две остановки по умолчанию , которые можно перемещать вперед и назад для настройки начальной и конечной точки градиента.
- Нажмите на Stop , чтобы применить цвет из цветового поля . Стоп остается синим, пока активен. Вы можете выполнить дополнительные настройки цвета ниже, используя ползунки Hue или Opacity , или выбрав из диапазона образцов цвета, полученных из текущего активного цвета.

- К добавьте больше точек , наведите курсор на ползунок градиента, пока не увидите значок «+» ; щелкните ползунок, чтобы добавить новую остановку.
- Чтобы удалить упор , перетащите его вниз, пока он не исчезнет.
- Используйте значок Flip справа от ползунка градиента, чтобы изменить порядок цветов.
Элементы управления в правом верхнем углу позволяют настроить градиент Угол (для линейного) или Центр (для радиального). Для еще большей точности вы можете установить линейный угол в градусах или центр радиала в координатах X/Y в соответствующих полях ввода.
Градиент Радиальный также имеет параметр Растянуть , который расширяет Радиальный градиент до краев объекта.
Как всегда, мы рады вашим отзывам! Так что играйте, экспериментируйте и работайте с нашей новой функцией «Градиент» и делитесь с нами своим опытом, предложениями или советами.

 Чем больше, тем плавнее переход в градиенте, но разница с предыдущим числом становится менее заметной.
Чем больше, тем плавнее переход в градиенте, но разница с предыдущим числом становится менее заметной. Именно OKLab Adobe использовали в Photoshop CC 2022 для перцепционного метода в градиентах. Автор Björn Ottosson.
Именно OKLab Adobe использовали в Photoshop CC 2022 для перцепционного метода в градиентах. Автор Björn Ottosson. 0" standalone="no"?>
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg">
<defs>
<radialGradient
cx="0.5" cy="0.5" r="0.5" fx="0.25" fy="0.25">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="10" y="10" rx="15" ry="15"
fill="url(#Gradient)" stroke="black" stroke-width="2"/>
<circle cx="60" cy="60" r="50" fill="transparent" stroke="white" stroke-width="2"/>
<circle cx="35" cy="35" r="2" fill="white" stroke="white"/>
<circle cx="60" cy="60" r="2" fill="white" stroke="white"/>
<text x="38" y="40" fill="white" font-family="sans-serif" font-size="10pt">(fx,fy)</text>
<text x="63" y="63" fill="white" font-family="sans-serif" font-size="10pt">(cx,cy)</text>
</svg>
0" standalone="no"?>
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg">
<defs>
<radialGradient
cx="0.5" cy="0.5" r="0.5" fx="0.25" fy="0.25">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="10" y="10" rx="15" ry="15"
fill="url(#Gradient)" stroke="black" stroke-width="2"/>
<circle cx="60" cy="60" r="50" fill="transparent" stroke="white" stroke-width="2"/>
<circle cx="35" cy="35" r="2" fill="white" stroke="white"/>
<circle cx="60" cy="60" r="2" fill="white" stroke="white"/>
<text x="38" y="40" fill="white" font-family="sans-serif" font-size="10pt">(fx,fy)</text>
<text x="63" y="63" fill="white" font-family="sans-serif" font-size="10pt">(cx,cy)</text>
</svg> 0" standalone="no"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="pad">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="repeat">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="reflect">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="10" y="10" rx="15" ry="15" fill="url(#GradientPad)"/>
<rect x="10" y="120" rx="15" ry="15" fill="url(#GradientRepeat)"/>
<rect x="120" y="120" rx="15" ry="15" fill="url(#GradientReflect)"/>
<text x="15" y="30" fill="white" font-family="sans-serif" font-size="12pt">Pad</text>
<text x="15" y="140" fill="white" font-family="sans-serif" font-size="12pt">Repeat</text>
<text x="125" y="140" fill="white" font-family="sans-serif" font-size="12pt">Reflect</text>
</svg>
0" standalone="no"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="pad">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="repeat">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
<radialGradient
cx="0.5" cy="0.5" r="0.4" fx="0.75" fy="0.75"
spreadMethod="reflect">
<stop offset="0%" stop-color="red"/>
<stop offset="100%" stop-color="blue"/>
</radialGradient>
</defs>
<rect x="10" y="10" rx="15" ry="15" fill="url(#GradientPad)"/>
<rect x="10" y="120" rx="15" ry="15" fill="url(#GradientRepeat)"/>
<rect x="120" y="120" rx="15" ry="15" fill="url(#GradientReflect)"/>
<text x="15" y="30" fill="white" font-family="sans-serif" font-size="12pt">Pad</text>
<text x="15" y="140" fill="white" font-family="sans-serif" font-size="12pt">Repeat</text>
<text x="125" y="140" fill="white" font-family="sans-serif" font-size="12pt">Reflect</text>
</svg>