Правила графического дизайна: Основные принципы графического дизайна для недизайнеров | by Nancy Pong | Основы визуального дизайна
Основные принципы графического дизайна для недизайнеров | by Nancy Pong | Основы визуального дизайна
Вы читаете перевод статьи “Essential Graphic Design Tips for Non-Designers”. Над переводом работали Ольга Скулкина и Ринат Шайхутдинов. При поддержке iSpring.
Возможно, вы вызвались сделать приглашения на корпоративную вечеринку в попытке (наконец-то!) добиться расположения начальника. Или вы ушли в предпринимательство и теперь самостоятельно занимаетесь созданием всех маркетинговых материалов для вашего молодого бизнеса. В любом случае, вам нужно создать дизайн. И если вы в этой области новичок, то, скорее всего, ваши первые попытки были не очень удачными. Возможно вы сейчас думаете, что достигли пика своей художественной карьеры в 5 лет, когда мама повесила ваш рисунок на холодильник.
Но, хэй, новички, не спешите разбивать компьютер об стену в порыве творческого кризиса! Вот вам несколько профессиональных советов по графическому дизайну: с их помощью вы выполните поставленную задачу и начнете думать как дизайнер. Если хотите, можете сразу применять полученные знания на практике: для этого откройте пустой холст в приложении Design или найдите себе подходящий шаблон и приступайте к редактированию.
Если хотите, можете сразу применять полученные знания на практике: для этого откройте пустой холст в приложении Design или найдите себе подходящий шаблон и приступайте к редактированию.
Когда вы открыли эту статью, то сразу заметили заголовок и подзаголовок. Эти элементы выделяются за счет визуального веса: заголовок написан самым крупным шрифтом, а шрифт подзаголовков чуть мельче, но все же крупнее основного текста. И заголовок, и подзаголовок выделены жирным. Это создает иерархию.
Важность иерархии в том, что она направляет наш взгляд по странице. Благодаря этому, мозгу проще обрабатывать информацию. Если у всех элементов дизайна будет один и тот же визуальный вес, то иерархии не получится, и зрителю будет сложно определить, что важно, а что второстепенно. Это все равно что оказаться в комнате с кучей людей, которые одновременно разговаривают примерно одинаковым тоном — кто-то из них должен говорить громче, чтобы его услышали.
Существует несколько способов управления визуальным весом:
- Размер
- Цвет
- Пространство
- Группировка
Самый лучший вариант — когда в дизайне один доминирующий элемент. Но их может быть и два (например, крупный заголовок и кнопка-призыв к действию) — главное, чтобы остальная композиция была сбалансирована. Обычно доминирующим элементом делают самую важную часть сообщения. Эта идея применима ко всем визуальным элементам, а также к текстам (подробнее об этом читайте в нашей статье об иерархии шрифтов).
Но их может быть и два (например, крупный заголовок и кнопка-призыв к действию) — главное, чтобы остальная композиция была сбалансирована. Обычно доминирующим элементом делают самую важную часть сообщения. Эта идея применима ко всем визуальным элементам, а также к текстам (подробнее об этом читайте в нашей статье об иерархии шрифтов).
В дизайне выделяют два типа пространства: позитивное и негативное (или белое). Позитивное пространство — это место, которое занимают сами элементы дизайна, а негативное пространство — это свободное место вокруг позитивного. Когда оба пространства “звучат” гармонично, дизайн выглядит сбалансированным, проработанным и упорядоченным. Негативное пространство также можно использовать для создания супер-крутых зрительных иллюзий.
Как понять, что вы нашли то самое соотношение позитивного и негативного пространства? Сложность в том, что здесь нет четких правил. Как говорит один наш профессиональный дизайнер: “В итоге все сводится не к количеству негативного пространства. Все сводится к балансу элементов и к удалению ненужного”.
Все сводится к балансу элементов и к удалению ненужного”.
Шрифты — это не только уйма веселья, но и огромная дизайнерская мощь. О шрифтах надо знать две основные вещи:
- Не используйте слишком много шрифтов. В большинстве случаев достаточно одного. Ну, может двух — если вы хотите добавить контраст (например, что-то рукописное для заголовка и простое и четкое для основного текста). Больше информации о подборе и использовании шрифтов вы найдете в нашей статье о шрифтовых парах. И еще, помните: и один шрифт может выглядеть интересно — достаточно поиграть с его размером, весом и расположением.
- Помните о читабельности. Если вы когда-нибудь пытались прочитать ярко-красный рукописный шрифт размера 8, то знаете, насколько важна читабельность. Чтобы слова оставались четкими, обратите внимание на цвет, размер, интервалы и стиль шрифта, а также на протяжении всего процесса проектирования помните об итоговом размере дизайна.
Многим новичкам такие параметры, как размер и разрешение изображения, кажутся загадкой. Но в них стоит разобраться: вы же не хотите, чтобы картинки в дизайне были размыто-пиксельными, или наоборот — чтобы сайт грузился как во времена диал-апа из-за супер-высокого разрешения изображений.
Но в них стоит разобраться: вы же не хотите, чтобы картинки в дизайне были размыто-пиксельными, или наоборот — чтобы сайт грузился как во времена диал-апа из-за супер-высокого разрешения изображений.
Если вы создаете дизайн для печати, умножайте размер желаемого объекта в дюймах на 300 (обычно столько пикселей приходится на дюйм). То есть, посчитаем: если вы создаете нечто размером 5×7 дюймов, то нужно разрешение 1500×2100 пикселей. Используйте этот размер при работе с дизайном, чтобы потом не было проблем.
breezzly.ruЕсли вы проектируете под дисплей, найдите баланс между размером дисплея (в пикселях) и размером файла (в мегабайтах), чтобы изображения отображались корректно и не замедляли работу сайта. В инструменте Picmonkey перед сохранением изображения вам предлагается три опции размера: Roger, Pierce и Sean (Роджер, Пирс и Шон — имена актеров, исполнявших роль Джеймса Бонда — прим.перев), которые позволяют найти идеальный баланс размера файла и качества картинки. Кроме того, отредактировать размер своего творения можно при помощи инструментов Crop и Resize на вкладке Basic Edits. Все еще не чувствуете уверенности в этой теме? Почитайте нашу статью про размеры.
Кроме того, отредактировать размер своего творения можно при помощи инструментов Crop и Resize на вкладке Basic Edits. Все еще не чувствуете уверенности в этой теме? Почитайте нашу статью про размеры.
Иногда стоит сделать несколько базовых правок — и изображение уже выглядит в разы более профессионально. Прежде чем вставлять фотографии в дизайн, их стоит “начистить до блеска” — подредактировать размер, насыщенность, резкость и т.п. Фото эффекты также помогут при создании согласованного корпоративного стиля.
Ваши улучшенные изображения не должны быть голыми. О нет, речь не о том, что на фото. В мире дизайна термин “голые изображения” (naked images) означает, что изображения вставлены как есть и размещены без определенной идеи. Чтобы избежать эффекта голых изображений, используйте границы, рамки и лейауты-сетки.
Скорее всего вам захочется ограничить количество цветов в дизайне — если, конечно, у вас не радужная волна в жизни. В большинстве случаев, достаточно двух основных цветов и одного акцентного. И постарайтесь не использовать более пяти оттенков.
И постарайтесь не использовать более пяти оттенков.
Если у вас уже есть палитра корпоративных цветов, используйте ее. А если не можете определиться, какие цвета сочетаются, почитайте о создании цветовых палитр — это самый быстрый и простой способ разобраться в сочетании цветов, не углубляясь в теорию цвета.
Цвет также можно использовать для создания иерархии, о которой мы говорили в начале. Чтобы придать элементу больший визуальный вес, окрасьте его в цвет, отличный от остальных цветов в дизайне.
Ваша аудитория, характер мероприятия и даже время года — все это может подсказать вам правильное направление дизайна. Шрифт Exquisite Corpse, возможно, идеально подходит для приглашений на Хэллоуин, но теряет свою крутизну, если использовать его на флаерах об игре в бинго в доме престарелых. Шрифты, цвета — да и все остальные элементы дизайна — пробуждают определенные эмоции. К примеру, красный повсюду в день Святого Валентина, потому что это цвет страсти. Шрифт Budmo Jiggler чаще всего выбирают для приглашений на детские праздники, потому что он веселый и игривый. Убедитесь, что эмоциональный посыл каждого элемента совпадает с общим настроением вашего дизайна.
Убедитесь, что эмоциональный посыл каждого элемента совпадает с общим настроением вашего дизайна.
Графический дизайн: 20 правил, которые существуют, чтобы их нарушали | в постели с арт-директором
Как и в любой профессии, в графическом дизайне существуют правила. Хотя нарушение правил допускается и даже (в некоторых случаях) приветствуется, важно знать как нарушать правильно.
20 правил, которые существуют для того чтобы их нарушали20 правил, которые существуют для того чтобы их нарушали
20 правил типографики для начинающего дизайнера- Не забудьте расставить кернинг.
- Не пренебрегайте удобочитаемостью текста.
- Правильно определяйте количество знаков в строке.
- Создайте убедительную визуальную систему.
- Следите за интервалами между словами.
- Используйте выравнивание влево.
- Всегда используйте сетку.

- Выбирайте стиль шрифта под вашу аудиторию.
- Избегайте висячих строк с «вдовами» и «сиротами».
- Не злоупотребляйте пробелами.
- Подбирайте подходящий цвет.
- Подбирайте гармоничные сочетания шрифтов.
- Не меняйте форму и ширину букв без причины.
- Выбирайте интерлиньяж, который соответствует шрифту и формату.
- Давайте в дизайне больше воздуха.
- Разбивайте текст на короткие абзацы.
- Не следуйте слепо трендам в дизайне.
- Ставьте правильные кавычки, ёлочки, тире и дефисы.
- Выбирайте оптимальные инструменты.
- Не используйте эффекты. Никогда.
Тест по типографике
В главе «Шрифты и типографика в графическом дизайне» выложил тест по типографике. Уверен, будет интересен тем, кто интересуется темой. Первым трем читателям, которые найдут ошибку в тесте по типографике, дам доступ к главе совершенно бесплатно. Напишите мне в комментариях или в телеграмм.
Первым трем читателям, которые найдут ошибку в тесте по типографике, дам доступ к главе совершенно бесплатно. Напишите мне в комментариях или в телеграмм.
Получить ознакомительный отрывок из главы №5 «Шрифты и типографика в графическом дизайне» можно по ссылке.
Тест по типографике из онлайн-учебника «Грамматика графического дизайна»Тест по типографике из онлайн-учебника «Грамматика графического дизайна»
Типографика — это элемент хорошего дизайна.
Она окрашивает слова в нашем языке и придаёт им смысл. Правильное использование типографики гарантирует скорую коммуникацию с аудиторией, а умелое притягивает внимание к сообщению, делая его уникальным и выделяя среди тысячи подобных. Пройти тест по типографике.
20 правил в типографике. Не забудьте расставить кернинг
Кто-то однажды сказал, «хочешь невзлюбить дизайнера», научи его распознавать плохой кернинг. Неудачный кернинг — один из тяжких грехов в профессии дизайнера, поэтому усвойте правило и добивайтесь одинаковой плотности между символами с помощью ручной настройки. Это сложно, но с опытом приходит понимание.
Неудачный кернинг — один из тяжких грехов в профессии дизайнера, поэтому усвойте правило и добивайтесь одинаковой плотности между символами с помощью ручной настройки. Это сложно, но с опытом приходит понимание.
Кернинг — это интервал или пробел между символами. Кернинг очень похож на трекинг, но это разные сущности. Конечной целью кернинга является обеспечение гармоничного пространства между буквами, чтобы текст был четким и упорядоченным. Настройка кернинга особенно важна в наборе заголовков, логотипов и других коротких надписей.
02. Не пренебрегайте удобочитаемостью текста20 правил в типографике. Не пренебрегайте удобочитаемостью текста, повысьте контраст20 правил в типографике. Не пренебрегайте удобочитаемостью текста, сделайте кегль крупнее20 правил в типографике. Не пренебрегайте удобочитаемостью текста, ИЗБЕГАЙТЕ ЗАГЛАВНЫХ20 правил в типографике. Не пренебрегайте удобочитаемостью текста, повысьте контраст
Основная цель дизайна — это сообщение, поэтому считайте удобочитаемость главным приоритетом.
Типичным примером плохой читаемости является малый контраст (рис. 1) между текстом и фоном, поэтому каждый раз, когда вы сомневаетесь, прищурьтесь так сильно, чтобы буквы сливались в единое пятно. Если не удалось распознать — увеличиваете контраст между фоном и сообщением.
Другой распространенной ошибкой является злоупотребление (рис. 2) заглавными буквами. Мало того, что заглавные буквы напрягать читателя, они также препятствуют способности быстро различать буквы. Заглавные имеет одинаковую высоту и выглядят как столбики, мешая понять информацию. А вот буквы в нижнем регистре буквы имеют уникальную форму, что позволяет глазу быстрее идентифицировать букву и слово.
Еще одна ошибка — это размер (рис. 3) шрифта. Подумайте о своей аудитории и сделайте шрифт крупнее. Если вы не уверены, напечатайте на принтере и проверьте себя и сделайте еще чуть больше.
03. Правильно определяйте формат набора и количество знаков в строке20 правил в типографике. Правильно определяйте формат набора и количество знаков в строке
Правильно определяйте формат набора и количество знаков в строке20 правил в типографике. Правильно определяйте формат набора и количество знаков в строке
Вам когда-нибудь приходилось сталкиваться при чтении с трудностями? Может, вы теряли мысль или взгляд перескакивал со строки на строку? Это проблема связана с неправильной шириной колонки и количества знаков в ней.
Почаще заглядывайте в таблицу на странице 32 в книге «Основы стиля в типографике» Роберта Брингхерста. Автор рассчитал среднее количество знаков в строке. Золотого правила не существует, но есть оптимальное число 45-60 знаков с пробелами.
СОВЕТ. КАК РАССЧИТАТЬ ДЛИНУ СТРОКИ
Не делайте слишком большую или короткую длину строк. Знайте, что от 40 до 80 — оптимальное количество знаков в дизайне. Помните, что бывают исключения и не надо слепо следовать правилам. Простой способ вычислить длину строки с помощью метода Роберта Брингхёрста (Robert Bringhurst), который умножает размер шрифта на 30.Если величина кегля 10px, умножая его на 30 получим 300 px или, приблизительно, 65 символов в строке.
В русском интернете бытует мнение, что не следует слепо копировать методику автора, так как слова в русском языке намного длиннее, поэтому оптимальным для длины строки будет 45-50 знаков.
04. Создайте убедительную визуальную систему
20 правил в типографике. Создайте убедительную визуальную систему20 правил в типографике. Создайте убедительную визуальную систему
Сильная визуальная иерархия — это очень мощный инструмент для построения крепкой системы. Чтобы подчеркнуть важность и обозначить порядок подчинения в графического дизайна дизайнер располагает визуальные элементы согласно целям и задачам проекта. Таким образом, сначала зритель считывает более важные элементы, затем менее важные, такие как фон или бэкграунд. Подробнее о том, как мы воспринимаем информацию в статье про гештальт «Собаки и черепа в гештальт теории».
05. Следите за интервалами между словами
20 правил в типографике. Следите за интервалами между словами20 правил в типографике. Следите за интервалами между словами
Интервал между словами (на рисунке) равен строчной «i». Пробелы, больше чем эта величина ухудшают читабельность. Бытует мнение, что русском языке слова длиннее, чем в английском, поэтому пробел между словами может быть шире. В Adobe Illustrator стандартный пробел равен величине «i».
06. Используйте правильное выравнивание
20 правил в типографике. Используйте правильное выравниваниеИспользуйте правильное выравнивание20 правил в типографике. Используйте правильное выравнивание
Если вы дизайнер, то вы наверняка сталкивались с основным инструментам — выравнивание. Существует четыре вида выравнивания или выключка: по левому краю, по правому краю, по центру и полная выключка. Если вы не уверены, какое выравнивание текста выбрать, выбирайте выключку влево: варианты «Вправо» и «По ширине» в веб-дизайне себя не оправдывают.
Выровненный по левому (рис. 1 слева) краю — этот тип является наиболее распространенной формой. Он является наиболее удобочитаемым и дает красивый, аккуратный левый край текста. Если сомневаешься, выравнивать текст по левому краю.
Узнать больше о графическом дизайне — Запишись на онлайн-курс.Выровненный по правому краю (рис. 1 справа) используется очень редко. Как правило в дизайне упаковке, в описаниях к основному тексту. Выключка вправо не рекомендуется для больших кусков текста, поскольку это затрудняет чтение.
Выравнивание по центру (рис. 2 справа), имеет широкий спектр применения. Плакаты, приглашения, визитки и т.д. Центрированный текст позволяет легко уравновесить немного шрифта и создать эстетически приятное расположение шрифта. Не рекомендуется использовать в больших массивах текста, так как выключка по центру затрудняет восприятие информации.
Основная ошибка начинающего дизайнера или верстальщика — применение полной выключки (рис. 2 слева) на сайте, в презентации или документах. Смотрится убийственно плохо. Применяйте этот тип выключки в исключительных случаях.
2 слева) на сайте, в презентации или документах. Смотрится убийственно плохо. Применяйте этот тип выключки в исключительных случаях.
07. Всегда используйте сетку
20 правил в типографике. Всегда используйте сетку20 правил в типографике. Всегда используйте сетку
Используйте сетку для организации элементов на странице. Я рекомендую использовать сетку в любом дизайне. Она помогает структурировать информацию и мысли. Сетка может превратить проектирование в увлекательный процесс. Ограничение вертикальными и горизонтальными линиями создает из среднего дизайна чистый ясный проект.
Сетки бывают разных форм и размеров, могут быть гибкими и адаптивными к дизайну. Сетки помогают создать более аккуратный, более логичный дизайн.
08. Выбирайте стиль шрифта под вашу аудиторию
20 правил в типографике. Выбирайте стиль шрифта под вашу аудиторию20 правил в типографике. Выбирайте стиль шрифта под вашу аудиторию
Большинство проектов начинаются с краткого брифа, в котором кратко излагается основная информация. Один из вопросов в заданиях определяет аудиторию. Для кого я разрабатываю дизайн, кто является целевой аудиторией. Каждый дизайн создается для людей, которые будут просматривать дизайн и получать ваше сообщение. Поэтому подходите к выбору шрифта осознанно.
Один из вопросов в заданиях определяет аудиторию. Для кого я разрабатываю дизайн, кто является целевой аудиторией. Каждый дизайн создается для людей, которые будут просматривать дизайн и получать ваше сообщение. Поэтому подходите к выбору шрифта осознанно.
09. Избегайте висячих строк с «вдовами» и «сиротами»
20 правил в типографике. Избегайте висячих строк с «вдовами» и «сиротами»20 правил в типографике. Избегайте висячих строк с «вдовами» и «сиротами»
Простой способ превратить ваш дизайн из любительского в профессиональный — распознать и устранить «вдов» с «сиротами». «Вдовы» и «сироты» обязательно появятся в любом дизайне с текстом. Иногда строка из одного или нескольких слов оказываются не на том месте. Такие строки называются «висячими». «Висячая» строка та, которая «оторвана» от своего абзаца и «висит» в одиночестве на странице.
«Вдова» — это целое слово в конце абзаца или очень короткая строка в конце текста (см. слева 2). «Сирота» — это висячая строка (см. слева 1), которая попадает на начало новой страницы или колонки. Делайте так, чтобы «вдовы» и «сироты» не портили вам внешний вид верстки.
слева 2). «Сирота» — это висячая строка (см. слева 1), которая попадает на начало новой страницы или колонки. Делайте так, чтобы «вдовы» и «сироты» не портили вам внешний вид верстки.
Есть несколько способов справиться с вдовами и сиротами. Первое, что можно сделать — вручную отредактировать текст. Отрегулируйте длину строки с помощью трекинга. Совет два — увеличьте текстовое поле сверху и сбоку, чтобы устранить проблему.
10. Не злоупотребляйте пробелами
20 правил в типографике. Не злоупотребляйте пробелами20 правил в типографике. Не злоупотребляйте пробелами
Не злоупотребляйте пробелами. Все, что вам нужно сделать, чтобы начать новую строку — это нажать Shift+Enter. Чтобы начать новый абзац нажмите Enter.
Лишними считаются пробелы, которые следуют непосредственно за пробелами. Между словами всегда должен находиться один пробел. Запомнить просто.
11. Подбирайте подходящий цвет
20 правил в типографике. Подбирайте подходящий цвет
Подбирайте подходящий цвет20 правил в типографике. Подбирайте подходящий цвет
Цвет — это мощный инструмент для дизайнеров, поэтому имеет смысл, чтобы тщательно подобранная и согласованная палитра была важным шагом во всех дизайнерских начинаниях.
При составлении цветовой палитры обращайте внимание на теорию цвета, культурные особенности и прошлый опыт использования цвета. Теория цвета на потребителя и продажи. Подробнее прочитать про правило «Кетчупа и горчицы» — ссылка на статью.
12. Подбирайте гармоничные сочетания шрифтов
20 правил в типографике. Подбирайте гармоничные сочетания шрифтов20 правил в типографике. Подбирайте гармоничные сочетания шрифтов
Сочетание шрифтов в графическом дизайне, вероятно, одна из самых интересных и сложных задачек в типографии. Там нет определенных правил и это делает процесс интересным. Конечно, есть рекомендации. Чтобы получить захватывающий вариант, от вас потребуется знание шрифтов, творческая смекалка и терпение. Результат превзойдет ваши ожидания и время, которое вы потратите окупится стократ.
Результат превзойдет ваши ожидания и время, которое вы потратите окупится стократ.
Самый простой способ подобрать несколько шрифтов для вашего проекта — взять за основу высоту строчного знака. Если высоты совпадают или очень близки, то такие гарнитуры хорошо сочетаются, так как имеют одинаковый визуальный вес. Подробнее о способах сочетания шрифтов в онлайн-курсе по графическому дизайну.
13. Не меняйте форму и ширину букв без причины
20 правил в типографике. Не меняйте форму и ширину букв без причины20 правил в типографике. Не меняйте форму и ширину букв без причины
Это очень простое правило дизайна, его легко понять, легко запомнить и легко выполнить: не растягивайте шрифты без веских на то причин. В любом случае.
Шрифты строятся с большой осторожностью и вниманием к формам и пропорциям каждой буквенной формы, поэтому не искажайте надобности.
14. Выбирайте интерлиньяж, который соответствует шрифту и формату
Выбирайте интерлиньяж, который соответствует шрифту и формату
20 правил в типографике. Выбирайте интерлиньяж, который соответствует шрифту и формату
Хороший баланс между «воздухом» и цветом текста может зависеть от межстрочного расстояния. Можно рассчитывать интерлиньяж с помощью простой формулы «полтора». Для начинающих будет несложно запомнить правило.
Размер текста 10 пт, интерлиньяж — 24 px. 10 / 2 = 5 + 10 = 15.
Исключение: это правило хорошо работает в веб-дизайне. Делать верстку книги по этому правилу не самая хорошая идея. Для книги, где стоимость зависит количества страниц в издании применяется немного другой расчет.
Сергей Рассказов советует применять правило «минус пяти». Во всех редакторах интерлиньяж стоит 120% (при 10 кеглей будет стоять значение будет 12). «В большинстве случаев в текстовом наборе кириллицей, можно списать 5% и выиграть при наборе 10/11,5. Малое количество выносных элементов в нашей заборной кириллице большего и не требует» — советует автор.
Малое количество выносных элементов в нашей заборной кириллице большего и не требует» — советует автор.
15. Давайте в дизайне больше воздуха
20 правил в типографике. Давайте в дизайне больше воздуха20 правил в типографике. Давайте в дизайне больше воздуха
Правильное использование белого пространства делает ваш дизайн особенным. Вы можете поставить акцент на конкретном аспекте вашей композиции, позволить дизайну «дышать», сбалансируйте элементы и главное — добавите изысканности вашей работе. Основное правило — не забивайте пустые пространства элементами.
Негативное пространство поможет лучше разобраться в белом пространстве вашего дизайна.
16. Разбивайте текст на короткие абзацы и обозначайте интервал между ними
20 правил в типографике. Разбивайте текст на короткие абзацы и обозначайте интервал между ними20 правил в типографике. Разбивайте текст на короткие абзацы и обозначайте интервал между ними
Абзац — это небольшой текстовый блок, который состоит из заголовка, подзаголовка и ограничен небольшим количеством строк. Оставляйте в одном абзаце 3-4 длинных предложения и 5-6 строк. Современный читатель предпочитает короткие абзацы длинным «простыням». Разделяйте блоки теста двойным межстрочным пробелом.
Оставляйте в одном абзаце 3-4 длинных предложения и 5-6 строк. Современный читатель предпочитает короткие абзацы длинным «простыням». Разделяйте блоки теста двойным межстрочным пробелом.
17. Не следуйте слепо трендам в дизайне
20 правил в типографике. Не следуйте слепо трендам в дизайне20 правил в типографике. Не следуйте слепо трендам в дизайне
Дизайн немного похож на моду, где появляются экспериментальные тенденции, безумно популярны какое-то время, а затем постепенно исчезают. После того, как эти тенденции прошли, все наряды и предметы одежды, которые вы носили, внезапно становятся неактуальными.
В дизайне, как и в моде, новые стили и методы становятся популярными на некоторое время. Все прыгают в модный экипаж, потому что он новый, захватывающий и легкий в воспроизведении. Но появляются новые тенденции, старые уходят, а созданный логотип, рассчитанный на долгие годы, внезапно устаревает.
18. Кавычки, ёлочки, тире и дефисы
Кавычки, ёлочки, тире и дефисы
20 правил в типографике. Кавычки, ёлочки, тире и дефисы
Запомним самое простое правило. Дефис — это небуквенный орфографический знак, никогда не отбивается пробелами и используется внутри составных слов: жар-птица, онлайн-курс.
Длинное тире — знак пунктуации, всегда отбивается пробелами между словами. Длинное тире не найти на клавиатуре, набирается набором клавиш: Mac — alt+shift+дефис, Windows — alt+ctrl+дефис. Жмите одновременно.
Кавычки — парный знак препинания. Кавычки нужны для выделения текста: прямая речь, цитаты, названия газет, компаний и др. Основные кавычки в русском тексте отбиваются французскими «елочками». Внутри текста с «елочками» используется закавычивание немецкими «лапками».
Еще правило, которое я всегда забываю — знаки препинания, например точка или запятая, ставятся после кавычек. Путаю, потому что в англоязычном варианте точки и запятые ставят внутри кавычек.
19. Выбирайте правильные инструменты
20 правил в типографике. Выбирайте правильные инструменты20 правил в типографике. Выбирайте правильные инструменты
Мастер не использует молоток, чтобы вкрутить винт. Дизайнер тоже должен знать, какие инструменты оптимально подходят для работы.
Очень распространенной ошибкой, которую можно легко избежать, являются растрированные логотипы. Для тех из вас, кто не совсем знаком, проведу маленький ликбез. Существует два типа графических файлов — векторный и растровый. Растровая графика состоит из пикселей, а векторная — из множества линий или «кривых».
Одним из самых больших отличий вектора от растра является возможность масштабирования элементов. Поскольку растр состоит из пикселей, в определенный момент масштабирования изображение становится непригодным (как вы видите слева «квадратиками»). Векторные изображение не имеет этой проблемы и выдерживает любые масштабирования.
20. Не используйте эффекты. Никогда
20 правил в типографике. Не используйте эффекты. Никогда20 правил в типографике. Не используйте эффекты. Никогда
Помнишь радость открытия эффектов в Adobe Photoshop? Весело было добавить градиенты, тени, фаски и множество других эффектов к дизайну? Что ж, дни искусства закончились (к сожалению), так что настало время отправить спецэффекты в старый сундук. (Шутка)
Один из самых применяемых эффектов сегодня — это наложение тени или «drop shadow». Наступила эпоха плоских дизайнов, поэтому обращайся с эффектами осторожно.
В заключение могу сказать, что есть только одно последнее правило: никаких правил нет. Яркий пример — легендарный дизайнер Дэвид Карсон, создатель журнала Ray Gun. В 1994 году Карсон дал интервью музыканту Брайану Ферри, которое посчитал очень скучным. В журнале интервью нельзя было прочитать, так как было набрано Zapf Dingbats, (шрифт, состоящий из символов). Нарушение правил иногда является лучшим способом подать заявку и стать легендой в дизайне.
Нарушение правил иногда является лучшим способом подать заявку и стать легендой в дизайне.
Основы графического дизайна — это важнейшая часть в нашей работе, но знайте — время от времени необходимо бросать себе вызов и тратьте время на обучение графическому дизайну. Изучайте правила, чтобы правильно их нарушать.
Спасибо за то, что дочитали до конца. Источник статьи: Canva
Базовые принципы графического дизайна — CloudMakers
Базовые принципы графического дизайна являться основой любой проекта независимо от сферы. Это — построение форм, цвет, пространство общий баланс и множество других аспектов.
1. Точка, линяя и фигура
Базовые принципы графического дизайна начинаются с основных строительных элементов независимо от области и применения.
С их помощью вы можете создавать все, что хотите, от простых значков до очень сложных иллюстраций, все это всегда создается с помощью комбинации этих простых элементов. В геометрии точка представляет собой комбинацию координат x и y, добавьте ось z, и вы находитесь в 3D, но давайте придерживаться двух измерений для этой статьи.
В геометрии точка представляет собой комбинацию координат x и y, добавьте ось z, и вы находитесь в 3D, но давайте придерживаться двух измерений для этой статьи.
Если вы соедините две точки, вы получите линию. Линия, образованная суммой точек, немного похожая на атомы, которые образует молекулы, а они являться основой всех объектов вокруг нас . Затем, если вы добавите третью точку и соедините с другими, у вас получится форма, в данном случае треугольник. Но, как говорилось выше, вы можете использовать эти базовые элементы для создания почти всего, что вы хотите.
2. Цвет
Человеческий глаз может различать более 10 миллионов разных цветов в спектре от красного до фиолетового, а с раннего возраста мы все учимся приписывать определенные ценности или значения конкретным цветам.
Представьте, например, светофоры. Они отображают просто цвет, но мы узнаем, что красный означает «остановись», зеленый означает «идти», а желтый означает внимание, поскольку цвет скоро сменится. Это говорит о том, что мы принимаем очень разные решения только на основе цвета, иногда даже не думая об этом.
Это говорит о том, что мы принимаем очень разные решения только на основе цвета, иногда даже не думая об этом.
Это происходит просто потому, что мы изучаем, как применяется этот цвет и вкладываемое в него соответствующие значение, а не потому, что цвет сам по себе несет неотъемлемый смысл. Это верно, если учесть, что эти значения будут меняться в зависимости от культуры и социального опыта.
Все это, чтобы сказать, что принципы графического дизайна помогут добавить смысл, эмоции и настроение, просто выбрав правильный цвет, но вам нужно убедиться, что вы хорошо понимаете, для какой аудитории разрабатываете дизайн.
3. Типографика
Принципы графического дизайна и успешность их применения во многом основываются на типографике. . Дело не только в том, что вы пишете, но и в том, как вы это представляете. Типографика — это то, как выглядят ваши слова.
С правильным шрифтом вы можете преобразовать банальный фрагмент текста и дать ему эмоциональный заряд, но это не так просто сделать. Типографика, а также цвет, позволяют вам определить эмоциональный тон содержимого.
Типографика, а также цвет, позволяют вам определить эмоциональный тон содержимого.
Большинство шрифтов разработаны с определенной целью, вам просто нужно узнать это узнать, и использовать их в свою пользу.
Некоторые шрифты отлично подходят для больших блоков текста, некоторые отлично работают для заголовков. Некоторые из них просто функциональны и легкочитаемы, а другие просто предназначены для декоративных целей.
Существуют тысячи разных шрифтов, но если вы пытаетесь сделать что-то очень конкретное, лучше придерживаться классики. Однако, если вы достаточно смелый, вы даже можете создать свой собственный шрифт, хотя я считаю, что это одна из самых сложных вещей для дизайнера.
4. Базовые принципы графического дизайна — пространство
Также принципы графического дизайна во многой строятся на использования пространства и его балансировке. Плохая балансировка способна разрушить весь дизайн, особенно это касается типографики.
Вам нужно рассмотреть, как каждый элемент / буква относится друг к другу, дать им пространство, в которой они нуждаются, это обычно называют отрицательным пространством (положительное пространство — это сами составляющие текста буквы, слова и абзацы).
Вы должны принять отрицательное пространство как часть дизайна и уметь использовать его, так пространство может помочь вашему будущему посетителю перемещаться по вашему дизайну. Главное найти баланс: слишком много места, и ваш дизайн будет выглядеть незавершенным, слишком мало места, и ваш дизайн будет казаться переполненным.
5. Баланс, ритм и контраст
Баланс, ритм и контраст позволяет организовать множество простых элементов во что-то интересное и привлекательное. Старайтесь балансировать все элементы вашего дизайна, учитывая их визуальный вес.
То, как вы размещаете элементы на странице, имеет решающее значение, поэтому некоторые элементы, более тяжелые, чем другие, помогут создать контраст и ритм, что даст привлекательный облик вашему дизайну.
6. Масштаб
Масштаб помогает вам создавать не только ритм, контраст и баланс, но и иерархию. Не все элементы в вашем дизайне должны иметь одинаковую важность, и один из лучших способов передать это — размер.
Например, возьмите газетную страницу. Что самое важное на странице? Заголовки. Таким образом, вы можете быстро просмотреть страницу и посмотреть, есть ли что-то интересное для вас. Сами статьи с наименьшим размером шрифта, но это и наиболее удобная форма для чтения длинного фрагмента текста. Все дело в том, чтобы с пользой использовать размер для удобства чтения и навигации.
7. Сетки и выравнивание
Сетка незаметна глазу, но она структурирует ваш дизайн и сделает его более приятным и более легким для чтения. Даже если вы делаете хаотичный дизайн целенаправленно, в нем также должен содержаться определенный порядок.
Выравнивание особенно важно в тексте, есть несколько способов выравнивания, но основное эмпирическое правило — выровнять по левому краю. Принципы графического дизайна всегда зависят от того, для кого вы разрабатываете, тоже и с выравниванием, как правило, люди читают слева направо, сверху вниз, что делает текст, выравненный по центру или по правому краю, более трудным для чтения.
8. Композиция
Композиция ключевая концепция в фотографии, но она также применяется в визуальном дизайне. Используете ли вы изображение, иллюстрацию или что-то еще, композиция имеет значение.
Постарайтесь направить взгляд на то, что важно, чтобы подчеркнуть ваш объект или укрепить сообщение. Все дело в том, чтобы рассказывать правильную историю и сделать это хорошо.
9. Текстуры и узоры
Текстуры и узоры, не обязательны к использованию, но иногда они могут, придать интерес вашему дизайну. Текстуры не так модны, как раньше, но с ними вы можете добавить еще одно измерение в свой дизайн, делая его более трехмерным и осязаемым.
Узоры в основном используются как способ придать ритм и динамизм плоскому дизайну и способ компенсировать избыток отрицательного пространства.
В заключении, необходимо напомнить, что базовые принципы графического дизайна должны применяться исходя из общий концепции проекта. А концепция проекта складывается из двух основных вещей: его цели и аудитории на которую он ориентирован.
Источник
Основы графического дизайна — Cammelia Design — Стать графическим дизайнером
Графический дизайн связывает искусство и технологии в едином творческом процессе. Как и любое другое направление дизайна, он ориентирован на передовые технологии и материалы, веяния моды и технические достижения. Произведения дизайна всегда созвучны своему времени.
Но насколько бы передовыми не были технологии и насколько бы хорошо ими не владел графический дизайнер, они являются всего лишь инструментами в его руках. Знание технологий не является залогом успешной работы, так как деятельность дизайнера-графика опирается на образное, художественное мышление.
Поэтому необходимо обладать знаниями, которые относятся к базовому художественному образованию и являются прочным фундаментом для успешной творческой деятельности, то есть основы композиции и законы построения перспективы, особенности зрительного восприятия, колористика (теория цвета), базовые понятия типографики.
Немного подробнее о них:
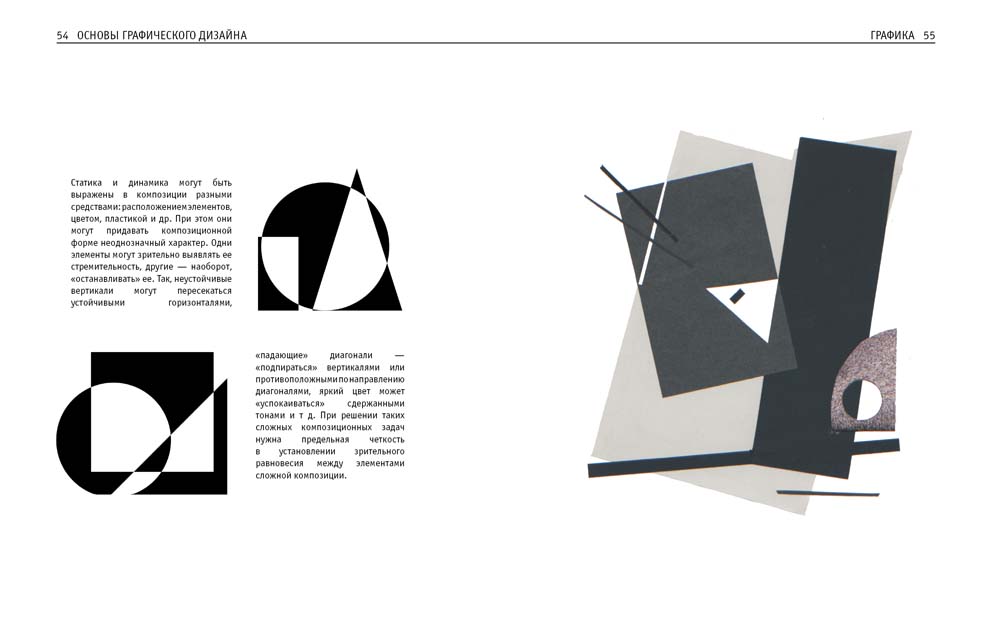
- Композиция
Композиция – это организация, расположение и связь различных графических элементов, искусство их размещения, важнейшая составляющая художественной формы, сердце графического дизайна. Нет композиции — нет дизайна.
Важнейшая задача композиции – систематизация и организация, акцентирование внимания зрителя или читателя. Работа будет казаться цельной только в том случае, если все ее элементы взаимосвязаны, согласуются друг с другом и подчинены одной идее.
- Зрительное восприятие
Окружающая среда воздействует на человека и отражается в его сознании в виде образов. Но так как органы чувств у людей устроены одинаково, то существуют общие закономерности восприятия.
Необходимо понимать, какие факторы влияют на восприятие, почему незначительные изменения формы, цвета или размера объектов вызывают совершенно неожиданную реакцию зрителя.

- Колористика (теория цвета)
Поиск цветового решения – один из главных вопросов, стоящих перед дизайнером. Восприятие изображения по большей части определяется именно цветом. Он передает настроение, придает значение форме, делает ее выразительной.
Звуки, эмоции, настроение имеют свою цветовую характеристику. Цвет может передать тепло или холод, ободрять или угнетать. Поэтому даже начинающий дизайнер обязан знать основные сведения о цвете и свете: их воздействие на человека, зависимость восприятия от освещения, гармоничные сочетания тонов и их влияние друг на друга.
- Типографика
Многие начинающие дизайнеры пренебрегают изучением типографики, думая: «Да что может быть проще, чем набрать текст?» Но восприятие текстовой информации во многом зависит от ее представления.
Увидев какую-либо рекламную продукцию, мы получаем первое впечатление о ней, даже не читая текст. Внешний вид продукции создает определенный образ, в формировании которого огромную роль играет оформление текстовой информации.

Так же как и цвет, буквы имеют свою эмоциональную окраску, их графическое оформление может усиливать или ослаблять смысл передаваемого сообщения, передавать настроение. Шрифт – основа графического дизайна.
Надеюсь, у меня получилось убедить вас в необходимости изучения перечисленных выше фундаментальных знаний, на которых основывается (вернее должна основываться) вся работа дизайнера.
Где почерпнуть эти знания?
Посоветую обратиться к нескольким книгам. Конечно же, не сразу ко всем 🙂
Логвиненко Г.М. «Декоративная композиция»
Книга является учебным пособием для ВУЗов и знакомит с основными принципами организации декоративной композиции, свойствами цветов и вариантами создания цветовых гармоний, способами и приемами стилизации. Каждая глава, помимо теоретического материала, включает в себя вопросы для повторения и практические задания (которые я очень советую выполнять, либо на листе бумаги, либо в графическом редакторе).
Паранюшкин Р.В. «Композиция. Теория и практика изобразительного искусства»
Учебное пособие для студентов средних и высших специальных учебных заведений и учащихся художественных школ. На примере классических работ известных мастеров, учебных работ студентов и своих собственных, автор раскрывает в соответствии с образовательным стандартом все секреты правильной композиции для художников, работающих в разных жанрах.
Барышников Г.M., Бизяев А.Ю. «Шрифты. Разработка и использование»
Шрифт — важнейшая составляющая любой печатной продукции. C наступлением компьютерной эры в книгоиздательском деле видимая простота применения шрифтов, а также возможность неограниченного выбора привели к тому, что оказались забыты основные практические и эстетические правила применения шрифтов. Ведущие специалисты в области разработки и использования шрифтов делятся секретами своей «шрифтовой» кухни. Подробно рассматривается «жизнь» шрифтов в компьютере, проблемы, связанные со шрифтами, возникающие при верстке и оформлении изданий, а также юридические аспекты разработки и применения шрифтов.
Яцюк Ольга «Основы графического дизайна на базе компьютерных технологий»
Справочное и практическое руководство, в котором систематизированы сведения о современном графическом дизайне: свойства зрительного восприятия, основы цветоведения, основы и приемы композиции, шрифты, основы типографики. Проведен обзор особенностей дизайна web-страниц, проанализированы визуальные средства рекламы, даны рекомендации по разработке фирменного стиля. На примере классических произведений рассмотрены основные приемы, используемые в графическом дизайне. Прилагается компакт-диск, содержащий более 300 файлов с цветными иллюстрациями по всем разделам книги и примеры выполнения упражнений.
Лесняк В.И. «Графический дизайн (основы профессии)»
Книга познакомит вас с замечательной профессией и поможет вам овладеть искусством графического дизайна. Теория и практика, составляющие профессиональное мастерство, содержатся в трех частях, каждая из которых могла бы быть выпущена отдельной книгой. В основу книги положен собственный 30-летний опыт творческой и педагогический деятельности автора, опыт его коллег. Визуальный ряд, тщательно подобранный из работ студентов, ярко и образно иллюстрирует каждый раздел книги. Книга предназначена для студентов высших учебных заведений, изучающих графический дизайн. Она будет полезна практикующим дизайнерам (в том числе начинающим и тем, кто только мечтает стать дизайнером графиком), преподавателям профильных учебных заведений, арт-директорам, рекламистам, художникам и архитекторам, всем ценителям прекрасного.
В основу книги положен собственный 30-летний опыт творческой и педагогический деятельности автора, опыт его коллег. Визуальный ряд, тщательно подобранный из работ студентов, ярко и образно иллюстрирует каждый раздел книги. Книга предназначена для студентов высших учебных заведений, изучающих графический дизайн. Она будет полезна практикующим дизайнерам (в том числе начинающим и тем, кто только мечтает стать дизайнером графиком), преподавателям профильных учебных заведений, арт-директорам, рекламистам, художникам и архитекторам, всем ценителям прекрасного.
Для любителей получать все и сразу, минуя многостраничные книжные издания, могу посоветовать обучающий видео-курс Бориса Поташника «Интенсив по графическому дизайну». Борис — профессиональный графический дизайнер с многолетним стажем, арт-директор крупного международного агентства.
Он состоит из 6 разделов, которые подробно освещают 6 ключевых тем графического дизайна:
- Композиция
Общие законы формальной композиции, конкретные правила компоновки работы.

- Дизайн рекламы
Структура рекламного текста, элементы дизайна рекламы и правила их размещения.
- Типографика
Шрифты, их классификации, их строение, использовании шрифтов в графическом дизайне в целом и в дизайне рекламы в частности. Примеры использования шрифтов и советы, как найти оптимальное решение при создании макетов рекламы.
- Колористка
Правила составления цветовых гармоний и применение различных типов цветового контраста.
- Иллюстрация и рекламный образ
Нахождение и создание рекламного образа, какие рекламные образы можно считать удачными.
- Креатив
Основные креативные методы с примерами. Техники генерации креативных идей — с мозговым штурмом и с картой мышления. Использование карты мышления при создании качественной креативной рекламы.
Но запомните, прохождение видео-курса не является исчерпывающей формой обучения. Не пренебрегайте прочтением книг, чтобы более подробно разобраться в отдельных областях дизайна. И еще один совет по поводу книг – лучше всего покупать печатные издания. Читать их намного приятнее, чем отсканированные в плохом качестве страницы, да и, если быть честными с самими собой, про файлы на компьютере мы просто забываем.
Не пренебрегайте прочтением книг, чтобы более подробно разобраться в отдельных областях дизайна. И еще один совет по поводу книг – лучше всего покупать печатные издания. Читать их намного приятнее, чем отсканированные в плохом качестве страницы, да и, если быть честными с самими собой, про файлы на компьютере мы просто забываем.
10 базовых принципов визуального дизайна / Хабр
Вчера я слушал подкаст и обратил внимание, как кто-то задавал вопрос и по ходу дела сказал: «Старый фанат, впервые звоню». По какой-то причине это заставило меня подумать о Medium. Я читаю тут статьи давным-давно, но никогда не вставлял свои два цента. Сегодня тот день, когда это изменится.
Для начала я решил написать о чём-то, что мне близко, о визуальном дизайне (он же графический дизайн), более конкретно об основных принципах, использование которых пришло с опытом, и которые я считаю наиважнейшими для хорошего выполнения моей работы.
Не хочу раздувать статью, поэтому буду краток по каждому принципу. Тем, которые заслуживают более подробного изложения, я могу посвятить полноценную статью в будущем.
Тем, которые заслуживают более подробного изложения, я могу посвятить полноценную статью в будущем.
Итак, готовы? Всё начинается с…
#1 Точка, линия и форма
Это основные строительные блоки любого дизайна, не важно чего. С ними вы можете создать всё что угодно, от простых иконок до очень сложных иллюстраций, всё сделано сочетанием этих простых элементов.
В геометрии точка — это комбинация координат x и y, добавьте ось z — и вы в трёхмерном пространстве, но ограничимся двумя измерениями в этой статье.
Точка > линия > форма
Если соедините две точки, то получите линию. Линия, состоящая из необъятности точек, немного похожа на гроздь атомов, которые формируют молекулы, а они, в свою очередь, формируют все объекты вокруг вас. Затем, если добавить третью точку и соединить их, вы получите форму, в данном случае треугольник, но как упоминалось ранее, с помощью этих базовых элементов вы можете получить практически всё, что хотите.
Но для ваших глаз эти формы не существуют, на самом деле, пока не добавите к ним кое-что…
#2 Цвет
Видимый цветовой спектр
Человеческий глаз может видеть более 10 миллионов различных цветов от красного до фиолетового, и с детства все мы учимся присваивать определённые ценности или значения определённым цветам.
Например, представьте огни светофора. Это просто цвета, но мы усваиваем, что красный обозначает стоп, зелёный значит идти, жёлтый означает ступить на рельсы, потому что вы можете сделать это, пока не включился красный. Это показывает, что мы предпринимаем очень разные действия просто в зависимости от цвета, иногда даже не осознавая это.
По моему мнению, это происходит просто потому что мы обучились этим вещам, а не потому что у цвета есть присущие значения от природы. Это подтверждается тем, что эти значения изменяются в зависимости от культуры, где и когда вы выросли.
Всё это значит, что вы можете добавить значение, цель и тон, просто выбрав правильный цвет, нужно только убедиться в том, что вы очень хорошо понимаете, для кого вы проектируете.
Теперь, когда вы можете увидеть свой треугольник, как насчёт сделать его более интересным…
#3 Типографика
От треугольника к букве А
Это большое дело, и я считаю одним из самых важных и сложных для дизайнера реализовать всё правильно. Дело не только в том, что ты пишешь, но в том, как ты преподносишь это. Типографика — это то, как будут выглядеть твои слова.
С правильным шрифтом вы можете взять банальный текст и сделать его мощным. Но это не легко. Что легко — так это полностью сдуть мощное заявление, просто выбрав неправильный шрифт. Типографика, как и цвет, позволяет определить тон.
Большинство шрифтов спроектированы для определённых целей использования, вам просто нужно выучить их и использовать в своих целях. Некоторые шрифты хороши для больших блоков текста, другие для заголовков. Некоторые исключительно функциональные и суперчистые, а другие просто созданы смешными или для иронического использования (вы понимаете, о чём я).
Можно выбрать из тысяч разных шрифтов, но до тех пор, пока вам не понадобится нечто вычурное или вы будете создавать нечто очень специфическое, я бы порекомендовал всегда придерживаться классики. Однако, если чувствуете храбрость, то можете даже спроектировать свой собственный шрифт, хотя при грамотном исполнении я считаю это одной из самых сложных вещей для дизайнера. Но если думаете, что готовы для одной задачи, которую не сможете забыть, то это…
Однако, если чувствуете храбрость, то можете даже спроектировать свой собственный шрифт, хотя при грамотном исполнении я считаю это одной из самых сложных вещей для дизайнера. Но если думаете, что готовы для одной задачи, которую не сможете забыть, то это…
#4 Пространство
Способ, которым вы уравновешиваете пространство, поможет или испортит дизайн, что особенно актуально в типографике.
Нужно рассмотреть, как каждый элемент/буква соотносится с другими, дать им в точности столько пространства для дыхания, сколько нужно. Его обычно называют негативным пространством (позитивное пространство — это сами буквы).
Настройка негативного пространства между символами (он же кернинг)
Вы должны принять негативное пространство как часть своего дизайна и так же использовать его. Пространство может быть мощным средством и поможет зрителю пробраться через дизайн. Оно также может быть местом для отдыха глаз.
Но используйте его мудро, слишком много пространства — и ваш дизайн будет выглядеть незавершённым, слишком мало пространства — и ваш дизайн будет казаться слишком захламлённым.
Если научитесь находить правильное соотношение между позитивным и негативным пространством, то сможете создавать…
#5 Баланс, ритм и контраст
Это когда вы начинаете превращать кучу простых элементов в нечто интересное и привлекательное. Грамотно сбалансируйте все элементы вашего дизайна, учитывая их визуальную высоту. Большой чёрный квадрат в правом верхнем углу утопит дизайн в ту сторону. Компенсируйте этот вес или передвиньте квадрат в другое место.
Настройка визуального веса слов для создания ритма и контраста
Способ, которым вы раскладываете элементы на странице, критически важен, потому что более тяжёлые элементы помогут создать контраст и ритм, и глаз вашего зрителя пройдётся по дизайну изящно и без особых усилий.
Кое-что может помочь вашему ритму и балансу, и с этим тоже можно поиграться…
#6 Масштаб
Делаем следующий шаг, настраивая масштаб слов
Масштаб поможет создать не только ритм, контраст и баланс, но ещё и иерархию. Обычно не все элементы вашего дизайна должны иметь одинаковую важность, и один из лучших способов сообщить это — размер.
Обычно не все элементы вашего дизайна должны иметь одинаковую важность, и один из лучших способов сообщить это — размер.
Теперь, это должно служить определённой цели. Не поддавайтесь на подход «сделай мой логотип больше» и забудьте о пространстве, которое я упоминал ранее.
Например, взять газетную страницу. Что самое большое на странице?
Заголовки, они обычно короткие. Почему? Так вы можете быстро пробежать глазами страницу и увидеть, если ли что интересное почитать. Затем у нас есть подзаголовки, которые с меньшим шрифтом, но дают больше информации о статье, и в конце концов есть сама статья с минимальным размером шрифта, но самый удобочитаемый большой фрагмент текста.
Итак, мы говорим о том, что размер должен выполнять определённую функцию, и никогда не забывайте о человеке, который будет потреблять ваш дизайн. В случае с газетой пришло время навести некоторый порядок с…
#7 Сетка и выравнивания
Это как то странное удовлетворение, когда вы играете в тетрис и складываете последнюю линию, которая исчезает с экрана.
Создание определённой связи между элементами, чтобы они выглядели более сбалансированно и приятно
Предполагается, что они невидимы, но вы их увидите, если откроете книгу или газету. Так или иначе, но (независимо от того, что вы дизайните) привязка к сетке структурирует ваш дизайн и сделает его более приятным и лёгким в усвоении.
Даже если вы намеренно делаете хаотический дизайн, должен быть порядок в этом хаосе.
Выравнивание особенно важно для текста, есть несколько способов выровнять его, но в моём обычае выравнивать по левому краю. Разумеется, всегда важно, что и для кого вы создаёте, но обычно люди читают слева направо и сверху вниз, так что текст по центру или справа намного труднее прочитать.
#8 Фрейминг
Это ключевая концепция в фотографии, но она также применима и в визуальном дизайне.
Где бы вы ни использовали картинку, иллюстрацию или что-то ещё, создайте правильный фрейминг — и увидите разницу.
Рефрейминг композиции, чтобы добавить интерес и дополнительный элемент
Попробуйте направить взгляд на то, что важно, масштабируйте/кадрируйте изображения, чтобы ваш объект выделялся или усиливал ваше сообщение. Здесь самое важное — история, и как правильно её рассказать.
Здесь самое важное — история, и как правильно её рассказать.
После всего этого, если вам кажется, что нечто интересное пропущено, то можете поиграться с…
#9 Текстуры и паттерны
Тестируем текстуру с шумом
Лично я рассматриваю текстуры и паттерны как аксессуары, вы не обязаны использовать и можете прожить без них, но иногда они могут почти одним фактом своего применения сделать ваш дизайн или добавить ту колечку интереса, которой ему не хватало.
Текстуры сегодня не такие модные, какими были когда-то, но с ними вы можете добавить новое измерение своему дизайну, сделав его более трёхмерным и осязаемым.
Текстуры не обязательно должны быть в самой композиции, если вам что-то надо напечатать, выберите правильную бумагу, добавьте штуки вроде фаски, тиснения или УФ-лакировки — и ваш дизайн может превратиться из банального в нечто прекрасное. Но выберите одно, не сходите с ума со специальной отделкой.
Паттерны всегда имеют дело с повторами и могут почти считаться текстурами, в зависимости от того, как вы используете их. Я считаю, что их можно использовать, в основном, для внедрения ритма и динамизма в плоский дизайн, а также как способ компенсировать избыток негативного пространства.
Я считаю, что их можно использовать, в основном, для внедрения ритма и динамизма в плоский дизайн, а также как способ компенсировать избыток негативного пространства.
Последнее, но не менее важное, и в реальности что я считаю чашей святого Грааля в визуальном дизайне, это…
#10 Визуальная концепция
Это идея за вашим дизайном. Что вы имеете в виду и каков скрытый смысл за этим поверхностным изображением.
Лампа идей… клише, я знаю 🙂
Это то, что отличает великолепный дизайн от чего-то, что вы можете скачать из стока.
Создавайте дизайн с мыслью, с целью, и всегда держите идею, которая всё объединяет. Внимательно выберите шрифты для этой цели, думайте, как каждая крошечная часть вашего дизайна следует этой базовой концепции. Согласованность — самое важное.
Если ваша концепция сильна, то вы сможете защитить её и продать идею клиенту/боссу или кому вы её будете показывать.
Также грамотно продуманный дизайн проживёт годы. Модные хипстерские штучки — это классно и круто, как усы и клетчатые рубашки, но у них есть срок годности. Я действительно думаю, что хороший дизайн НЕ следует трендам, а создаёт их.
Я действительно думаю, что хороший дизайн НЕ следует трендам, а создаёт их.
Вот теперь у вас есть они, «мои» 10 принципов для создания хорошего дизайна. Даже хотя я считаю #10 самым важным, вам следует уделить внимание всем остальным принципам и убедиться, что вы достигли совершенства в своём искусстве. У вас может быть хорошая идея, но я думаю, что вы также должны знать, как её реализовать (или знать того, кто может это сделать вместо вас).
Говорят, что нельзя судить книгу по обложке, но большинство людей в реальности так и делают. Если содержание книги недостаточно хорошо отображено на обложке, то это определённо повлияет на успех.
Ладно! Это всё.
В качестве заключения должен упомянуть: Есть, конечно, другие вещи, которые я учитываю в проекте/дизайне, вроде понимания аудитории и того, чего мы хотим добиться с его помощью, однако я не включал их в список принципов, потому что я считаю эти «ограничения» важной частью определения визуальной концепции. Идея может быть великолепной, но если она не отвечает требованиям проекта, то рано или поздно провалится.
Надеюсь, вы найдёте этот список полезным, даже если вы всё это раньше знали. Я действительно использую этот набор принципов так же интенсивно, как ручки Штедлер, и для меня было интересным упражнением деконструировать мои дизайны в своего рода «строительные блоки».
Не стесняйтесь оставлять свои отзывы, я всегда открыт для здоровой дискуссии.
Спасибо за чтение!
12 неписаных правил в дизайне / Хабр
От теории сеток до Золотого сечения есть набор основных принципов, которые передаются дизайнерами из поколения в поколение. Эти правила знает каждый хороший дизайнер, их описывают в книгах, рассказывают на курсах и в высших учебных заведениях. Но на равне с писанными, у дизайнеров есть еще неписаные правила. И к сожалению, многие из нас узнает об этом лишь из собственного горького опыта. Но вовсе не обязательно учиться на своих ошибках, тем более, когда есть чужие.
В посте собраны простые, но полезные советы от ведущих дизайнеров, которые любезно согласились поделиться личным опытом. Итак, приступим к совершенствованию собственных профессиональных навыков.
Итак, приступим к совершенствованию собственных профессиональных навыков.
1. Узнайте, что на самом деле хочет ваш клиент
Стадия обсуждения — одна из самых важных. Никогда не скупитесь на вопросы, вытягивайте из клиента как можно больше информации. Вы должны копнуть глубже, практически влезть в мозг заказчика и составить наиболее верную картину того, чего он хочет. Таким образом появится больше шансов избежать бесконечных правок.
Арт-директор Force24 Джон Стеньон (John Stanyon):
Вопрос на повестке дня — что на самом деле нужно клиенту? Техническое задание часто является «дизайнерским решением» клиента, а не проблемой, которую он хочет решить.
Несмотря на личную заинтересованность в получении качественного продукта, клиенты, как правило, не скажут Вам того, чего на самом деле хотят. Они могут намекать, предполагать или предлагать определенные варианты. Но в большинстве случаев дизайнеру приходится буквально «читать» мысли.
Примеры того, чего хотят клиенты:
Знать, что процесс того стоит. Клиенты переживают за свои деньги и хотят быть уверенными, что инвестирование в дизайн себя окупит (особенно, если они не в курсе расценок на рынке дизайнеров). Стоит перечислить и разъяснить все по пунктам, что будет делаться и сколько это стоит (а также, почему оно столько стоит). Важно, чтоб у клиента не сложилось впечатление, что его попросту дурачат и «разводят» на деньги.
Знать, что к их идеям прислушиваются. Многие клиенты любят ощущать себя участниками творческого процесса, а не просто составлять ТЗ и ждать конечного результата. И это может быть весьма увлекательным и даже полезным для дизайнера. Кроме того, если расходы вдруг увеличатся или срок сдачи проекта сдвинется, клиентам будет проще разъяснить причины.
Увидеть нечто действительно гениальное. Понятно, что каждый уважающий себя клиент желает видеть гениальный дизайн. Но также он ожидает от дизайнера терпения, понимания и профессионализма, даже после многочисленных крошечных и кропотливых правок.
Донести свое видение. Настоящее понимание пожеланий клиента формируется со временем. Речь идет о выполнении ТЗ таким образом, чтобы удовлетворить эти пожелания и при этом создать качественный дизайн.
Получить лучшее решение. Дизайнера нанимают за компетентность в данной области. Соответственно, клиент должен доверять Вашему профессионализму. Поэтому собирая информацию по ТЗ и приступая к выполнению заказа помните, что специалист тут все таки Вы и в конечном счете предоставляете качественный дизайн с учетом тенденций и многолетнего опыта.
2. Клиент прав, даже если это не так
На кого Вы работаете? Правильно, на клиента. И он лучше других разбирается в собственном бизнесе, знает о нем больше всего.
Как говорит ведущий дизайнер Made By Many Адам Моррис (Adam Morris):
Оставьте Ваше эго за дверью. Заказчик — окончательный судья того, является ли Ваш дизайн успешным.
Старший цифровой дизайнер Stickyeyes Грехем МакДоннелл (Graham McDonnell) добавляет:
Дизайн — это всегда субъективное видение и хотя Вы можете знать все о новейших дизайнерских трендах, разбираться в тонкостях разработки, иметь безупречный вкус, как правило, клиент лучше Вас знает свою аудиторию.
3. Согласовывайте результаты на первых этапах
Глава креативного отдела RPM Бен Вульф (Ben Woolf) советует:
Предварительно согласовывайте каждый этап выполняемого заказа. Будто бы очевидная вещь, а тем ни менее многие проекты начинались без поэтапных согласований.
Стоит прислушаться к совету Вульфа, чтобы избежать проблем в будущем. Клиенту нужно утверждать каждый этап разработки дизайна — это обезопасит дизайнера от лишних правок и претензий по завершению работы. Да и готовый дизайн не станет неожиданностью для заказчика.
4. Сначала — ручка и бумага
При создании дизайн не обойтись без обычной ручки или карандаша и листа бумаги.
Как считает дизайнер Lewis Майкл Ибрагим Хейнс (Michael Ibrahim Heins):
Ручка и бумага помогают сфокусировать Ваш ум на контенте, освободиться от лишних мыслей и не отвлекаться попусту. Мысль начинает вырисовываться на бумаге, оставляя в стороне заботы о том, какой лучше выбрать шрифт и насколько большой должна быть колонка меню.
Многие креативные личности соглашаются с тем, что порой компьютеры загоняют в определенные рамки, вместо того, чтобы давать волю воображению.
Директор по дизайну Fitch Эд Болтон (Ed Bolton):
Компьютеры ограничивают видение тем, что уже есть, не показывая того, что еще может быть создано.
5. «Утро вечера мудрее»
Это правило неписаное потому что соответствует здравому смыслу. Вот только порой мы о нем успешно забываем…
UX Дизайнер в Foolproof Роб Стерри (Rob Sterry) считает, что:
Взять перерыв в работе, отдохнуть от дизайна, чтобы потом оценить его свежим взглядом — это словно увидеть свой дизайн впервые. А уж если на чистоту, то «переспать» с дизайном еще лучше.
6. Начинать сначала — это нормально
Думаю, у каждого дизайнера хоть раз наступал момент, когда задуманная концепция упиралась в какую-то деталь и процесс останавливался. Или реализация дизайна оказывалась не настолько хорошей, как в планах. Так вот, иногда лучше, а то и необходимо начать все сначала.
Так вот, иногда лучше, а то и необходимо начать все сначала.
Например, креативный директор onebite Мартин Уэллс (Martin Wells) советует не упираться в одну идею и в таком случае идти обходным путем, пробовать делать все иначе.
А главный креативный директор рекламного агентства DigitasLBi Крис Кларк (Chris Clarke) предлагает более философскую точку зрения:
«Времени вечно не хватает для того, чтобы что-то сделать, но его достаточно, чтобы сделать все заново».
7. Проверьте свой дизайн
Веб-дизайнеры знают по личному опыту, что страницы нужно проверить на нескольких платформах. И это правило также распространяется на графический дизайн.
Как считает ведущий креативщик FCBInferno Эдриан Рафоз (Adrien Raphoz):
Если Ваш дизайн логотипа не работает в черно-белом формате 2х2 см — это беспорядочный дизайн. Дизайн должен работать в различных мультимедиа, поэтому Вам необходимо проверять, как он смотрится на печати, в веб-браузерах и на мобильных устройствах.
8. Вовремя останавливайтесь
В творческом деле особенно важно понимать, когда стоит остановиться. А то ведь полет фантазии практически не имеет границ.
Как считает внештатный дизайнер FindMeaGift Роб О’Нилл (Rob O’Neill):
Если Вы по факту завершили проект, но раздумываете над тем, не добавить ли еще несколько штрихов — это знак, что пора остановиться.
Директор по дизайну Lewis Скот Уокер (Scott Walker) поддерживает высказывание О’Нилла, убеждая, что последней стадией процесса будет не добавление, а, наоборот, удаление лишних элементов с макета.
Когда Вы думаете, что закончили проект — смело удаляйте все ненужное и в результате получите чистую и улучшенную работу.
9. Работайте поэтапно
Дизайнер фрилансер Джо Уитакер (Joe Whitaker) делится своими мыслями:
Работа этапами — это отличный способ оставаться организованным и иметь возможность пересматривать весь процесс создания проекта.
Использование данной практики может помочь в создании проекта. Она дает возможность отслеживать процесс работы, постепенную реализацию задуманного. Кроме того появится понимание, сколько времени занимает выполнение тех или иных задач.
10. Научитесь воспринимать критику
Профессиональные дизайнеры работают с разными клиентами. И это могут быть люди, которые мало что понимают в дизайне (а то и вовсе не имеют вкуса). Но они платят Вам деньги и порой будут говорить, что проделанная работа их не вполне устраивает, дизайн не такой и т.д. и т.п… Не воспринимайте подобную критику близко к сердцу.
Директор по дизайну Fitch Эд Болтон (Ed Bolton):
Критика является неприятной и трудной частью работы дизайнера. Особенно когда ты вложил все силы и душу в свой проект и гордишься результатом. Но с другой стороны, без конструктивной критики не будет и улучшений…
11. Внимательно читайте техническое задание
Совет от Стивена Скотта (Steven Scott):
Все просто — всегда внимательно читайте тестовое задание.Прочитайте его раз, чтобы ознакомиться и понять о чем речь. Потом прочтите второй раз, чтобы выделить ключевые моменты. Поражает, сколько дизайнеров игнорирует ТЗ, всецело рассчитывая на устный диалог с клиентом.
12. Берите аванс
И завершающим будет совет от коммерческого директора Tonik Джо Морриса (Joe Morris):
Берите деньги авансом. Пусть это покажется жестким и прямолинейным, но в наше время рыночной экономики Вы должны иметь хоть какие-то финансовые гарантии. Авансовый платеж (процент от оплаты) показывает, что Ваш клиент серьезно относится к делу и готов взять на себя договорные обязательства.
Дизайн-дайджест: полезные статьи, записи конференций и анонсы мероприятий
В свежем дайджесте — тренды графического дизайна, правила типографики, живые диалоги в играх и чуть-чуть ностальгии.
Дизайнер Николай Иванов (он же Коляс Иванов, он же Граф дизайна) составил краткий чеклист с правилами типографики. Он будет полезен тем, кто работает с полиграфией и рекламными баннерами, в которых нужно грамотно расположить небольшой текст.
Он будет полезен тем, кто работает с полиграфией и рекламными баннерами, в которых нужно грамотно расположить небольшой текст.
Пакман, Супер Марио, Тетрис… Чувствуете, как подступают слёзы ностальгии? ? В общем, авторы канадского медиапортала Visual Capitalist захотели довести нас до слёз и рассказали, как развивалась индустрия видеоигр на протяжении последних пятидесяти лет.
Основные события ребята отразили в инфографикеВ этой статье вы найдёте 34 совета по UI/UX-дизайну. Следуя им, можно внести простые и эффективные изменения в дизайн, значительно улучшить конечный результат и сэкономить время.
Например, cовет 33: выберите подходящий шрифт, чтобы придать дизайну правильный «голос»Курсы по теме
«UX/UI дизайнер» — научитесь разрабатывать интерфейсы, решающие задачи бизнеса
«Типографика» — узнаете, как правильно оформлять тексты и управлять вниманием аудитории
Кейс Александра Гинзбурга, сценариста в компании Lazy Bear Games, о том, как он переписал главную сюжетную линию игры Day R — смеси ролевой игры, выживалки и песочницы для iOS и Android. Условия были такие: максимально сохранить старый сюжет, но при этом решить его проблемы.
Условия были такие: максимально сохранить старый сюжет, но при этом решить его проблемы.
10 правил графического дизайна, которые вы никогда не должны нарушать
В мире изобразительного искусства и графического дизайна правила часто нарушаются или даже нарушаются.
Приветствуется. Нарушение правил считается резким, уникальным и дальновидным.
Поскольку сфера карьеры графического дизайна в последние годы становится все более доступной, каждый хочет получить свой кусок пирога.
К сожалению, большинство новичков в профессии дизайнера не знают об определенных правилах графического дизайна, особенно о тех, которые НИКОГДА не следует нарушать.
При несоблюдении этих правил конечным результатом может стать визуально неприятный дизайн, заставляющий вашу целевую аудиторию потерять доверие к вашим способностям или компетентности.
Из-за плохой графики потенциальные клиенты могут рассматривать ваш бренд как недостойный их покровительства.
Это означает, что вам не заплатят.
Чтобы помочь вам создать более успешный дизайн, я составил список из 10 наиболее часто нарушаемых правил графического дизайна…
Давайте углубимся. Правило дизайна Numero Uno!
Вы должны поддерживать согласованность во всех элементах дизайна и фирменных материалах, чтобы ваша целевая аудитория четко понимала, что брошюра или листовка в их руках являются продолжением того же бренда, который они видят на вашем веб-сайте.
Соответствуя дизайну и брендингу в маркетинговых материалах, вы гарантируете, что ваш бренд никогда не будет ошибочно принят за другой или плохо представлен вашей целевой аудитории.
Соблюдайте следующее:
- Цветовая палитра — используйте не более 5 цветов (включая оттенки) в вашем брендинге (2-3, вероятно, лучше)
- Типографика/веб-шрифты — не используйте более 3 шрифтов , или придерживайтесь одного семейства шрифтов
Используйте одинаковые элементы повсюду, но убедитесь, что ни одна часть маркетингового материала не выглядит точно одинаково — небольшая вариативность в установленных вами параметрах допустима.
По сути, вы хотите, чтобы все ваши фирменные материалы выглядели так, как будто они принадлежат к серии, но не были одним и тем же маркетинговым материалом на другом носителе (чтобы ваша брошюра не выглядела так, как будто вы взяли свой веб-сайт и распечатали ее).
Правила графического дизайна — № 2 — Избегайте плохой разборчивости
Удобочитаемость имеет первостепенное значение при выборе шрифтов, и это относится как к веб-дизайну, так и к полиграфическому дизайну. Если оно неразборчиво, то вы не сможете передать задуманное, но, что более важно, вы можете оттолкнуть свою аудиторию…
И потерять ее навсегда.
Также важно учитывать, какие шрифты больше всего понравятся вашей целевой аудитории, но при этом будут соответствовать вашему бренду.
Если ваша целевая аудитория состоит преимущественно из мужчин и женщин старше 55 лет, возможно, стоит выбрать шрифт без засечек с большим размером пикселя, чтобы улучшить видимость — это может улучшить взаимодействие с пользователем и сделать клиентов счастливыми. .
.
Никто не хочет, чтобы его раздражал текст, который трудно прочитать.
Разборчивость также можно улучшить, добавив наложение контрастного цвета к выбранному веб-шрифту.
В приведенном выше примере к фотографии было добавлено тонкое наложение черного цвета для увеличения контраста, что улучшило читаемость по сравнению с белым веб-шрифтом Oleo Script.
Белый на фоне черного (и наоборот) всегда будет иметь самый высокий контраст, что обычно соответствует лучшей читаемости.
Правила графического дизайна — №3 — Избегайте цветовых диссонансов
Цвет — мощный инструмент, но его можно использовать во зло!
Убедитесь, что вы выбираете цвета, которые дополняют друг друга — избегайте цветового диссонанса.
Видите, как почти вибрируют красные буквы на зеленом фоне?
Красные фигуры борются за внимание зрителя, что может вызывать раздражение и трудности при чтении.
Это не означает, что вы не можете использовать дополнительные цветовые схемы, такие как желтый и фиолетовый выше. Схема «свет в темноте» помогает смягчить вибрацию или цветовой диссонанс.
Схема «свет в темноте» помогает смягчить вибрацию или цветовой диссонанс.
Правила графического дизайна — № 4 — Предотвращение непропорционального масштабирования графики и текста
Всякий раз, когда вы масштабируете графику, убедитесь, что вы сохраняете те же пропорции при масштабировании.
Проще говоря, не растягивайте свои изображения, ребята — это выглядит ужасно, это выглядит непрофессионально, и вас за это сразу же осудят.
Размер имеет значение… если ваше изображение не подходит должным образом при первой попытке загрузить его на свой веб-сайт, использовать в рекламе в социальных сетях или разместить в брошюре, отредактируйте его! Маленькие изображения плохо масштабируются — возможно, вам придется нанять художника-графика, чтобы исправить эти проблемы, прежде чем делать это раньше.
Изображение слева выглядит паршиво — растянутая по горизонтали снежинка не сохраняет пропорции при уменьшении.
Справа изображение выглядит нормально — плохой дизайн всегда привлекает внимание и всегда отвлекает читателя от вашего сообщения и вашего бренда.
Не делайте ошибку, отвлекая клиента от того, что вы хотите, чтобы он купил, — делайте правильные изображения.
Правила графического дизайна — №5 — Держитесь подальше от растровых изображений
Часто новички в графическом дизайне используют в своих проектах растровые изображения. Всякий раз, когда они увеличивают или уменьшают размер растровой графики, они приводят к пикселизации.
Вы можете избежать этой ошибки, используя большие изображения с более высоким разрешением; он сохраняет их четкими даже после масштабирования.
Что касается значков или символов, лучше всего использовать векторную графику, которую можно масштабировать без потери качества. Adobe Illustrator — это векторное приложение, поэтому любые значки, созданные в Illustrator, не станут пикселизированными при изменении размера.
Обычно растровая графика используется в дизайне, потому что новички используют Adobe Photoshop для создания своих плакатов и иллюстраций для флаеров — это ошибка новичков, и вам нужно избегать ее, как чумы.
Правила графического дизайна — №6 — Сохраняйте выравнивание
Случайное размещение графических элементов или текста в дизайне может сделать вашу печать или веб-дизайн неорганизованным и беспорядочным.
Беспорядочный дизайн выглядит непрофессионально и плохо отражается на вашем бизнесе, и, честно говоря, для правильного выравнивания объектов требуется совсем немного усилий.
Убедитесь, что вы используете направляющие и выравниваете объекты относительно друг друга на холсте/монтажной области, но следуйте простому эмпирическому правилу — выберите линию где-нибудь на странице и попытайтесь выровнять по ней графику и текст, горизонтально или вертикально, а не случайным образом размещать текст и графику на странице.
Даже простое выравнивание по левому краю для каждого элемента на вашей странице может выглядеть на несколько поколений лучше, чем текстовые блоки, разбросанные по странице — это вызывает у нас головокружение, ранит наши сердца и отталкивает ваших клиентов.
Столбцы тоже помогают, и вы можете обнаружить, что можете придумать более сложную схему выравнивания после небольшого размышления — но сначала изложите мысль, иначе вы получите брошюру, которая только отвлечет вашу аудиторию своей причудливостью. оформление текста.
Правила графического дизайна — № 7 — Серьезно, выберите только 3 шрифта
Я действительно хочу подчеркнуть этот шрифт, потому что я вижу, что он очень часто грубо нарушается — Независимо от того, что вы разрабатываете, ограничьтесь не более чем 3 различными шрифтами. шрифты.
Использование слишком большого количества шрифтов — это некрасиво. Это одно из тех правил графического дизайна, которое должно быть выгравировано на камне (и у некоторых людей на лбу).
Конечно, убедитесь, что ваши шрифты подходят для вашей отрасли и для вашей аудитории, но это не тот случай, когда больше = лучше.
Например, клиенты современной, хорошо зарекомендовавшей себя архитектурной фирмы будут ожидать определенного внешнего вида (пожалуйста, не обращайте внимания на грамматическую ошибку на этом изображении — мы не говорим здесь о GSP, ребята).
Семейство шрифтов без засечек, такое как Muli (на правом изображении), предполагает новаторскую, высококачественную работу — черты, которые важно внедрить в сознание аудитории, которая сможет позволить себе работу, которую может предоставить такая компания.
Правила графического дизайна — № 8 — Создание визуальной иерархии
Вы должны установить определенный тип визуальной иерархии в своем дизайне. По сути, визуальная иерархия — это использование размера и цвета для выделения одного элемента над другим и привлечения внимания зрителя к определенному элементу над другими.
Это особенно важно на страницах с большим количеством различных элементов текста. В большинстве сообщений в блогах (например, в этом) вы можете видеть, что размер используется для установления иерархии. Посмотрите на заголовок в верхней части этой статьи — он огромен!
Заголовки второго уровня большие, а текст абзаца маленький, но кнопки довольно большие и выделяются.
Это визуальная иерархия — взвешивание различных элементов по важности и использование цвета и размера, чтобы либо привлечь внимание, либо позволить взгляду блуждать по своему усмотрению.
Без четкой визуальной иерархии, направляющей взгляд зрителя по произведению, он не сможет определить порядок, в котором следует читать информацию.
В примере справа визуальная иерархия почти обратная — мы хотим начать чтение снизу, хотя логичнее начинать с заголовка, и хотя естественным способом чтения этого на английском языке будет чтобы начать сверху.
Огромные буквы внизу буквально заставляют глаз англоязычного читателя начать с конца — безумие, правда?
Справа видно, что мы начинаем с заголовка, читаем основной текст, а затем кликаем, чтобы двигаться дальше.
Легкий лимонный сок.
Правила графического дизайна — № 9 — Следите за грамматикой, орфографией и пунктуацией
Ранее я немного покопался в GSP, но правда в том, что вы можете сильно навредить своим отношениям с потенциальным клиентом, если ваши маркетинговые материалы изобилуют Ошибки ГСП.
Несколько опечаток время от времени не имеют большого значения, но куча крупных ошибок может убить отношения еще до их начала.
Всегда выделяйте немного дополнительного времени в конце каждого проекта, чтобы исправить грамматические, орфографические и пунктуационные (GSP) ошибки.
Не бойся просить о помощи! Все совершают ошибки, и дополнительная пара глаз никогда не помешает. Если вы не можете найти кого-то, кто вычитывал бы ваши материалы, рассмотрите возможность использования программного обеспечения, например Hemingway или Grammarly.
Правила графического дизайна — №10 — Использование пробелов
Часто новички в дизайне хотят втиснуть на один плакат или буклет как можно больше графики.
Успокойся, Джек — никто не умрет от небольшого лишнего пробела на странице.
Это одно из тех правил графического дизайна, которые могут создать или разрушить ваш дизайн. Пожалуйста, ради всего хорошего в мире, берегите пробелы!
Пустое пространство — это негативное пространство во всем, что вы разрабатываете, часть вашей страницы, в которой нет ничего — ни графических элементов, ни цветов, ни значков, ни текста, ничего, zip, пшик. Наличие достаточного количества пробелов в вашем дизайне может добавить больше профессионализма и изысканности.
Наличие достаточного количества пробелов в вашем дизайне может добавить больше профессионализма и изысканности.
Это также дает зрителю возможность отдохнуть — вы не хотите втиснуть в один флаер столько информации, чтобы зритель потерял ориентацию.
Получите бесплатный шаблон руководства по стилю и примените эти правила графического дизайна. эти правила в действие для вашего бренда.
Скачайте бесплатный шаблон руководства по стилю. Это проведет вас через процесс определения того, как ваш бренд должен применяться во всех маркетинговых материалах. Вы можете применить эти правила графического дизайна напрямую и убедиться, что любой, кто собирается помочь вам с вашим дизайном, брендингом или маркетингом, будет представлять ваш бренд так, как вы этого хотите.
Нажмите кнопку, чтобы взять его бесплатно.
Получите бесплатный шаблон
5 правил композиции и макета дизайна
Всем известно, что для того, чтобы стать лучше в любом виде искусства, вы должны сначала понять конкретные инструменты и процедуры, которые его формируют. Дизайн ничем не отличается от игры на музыкальном инструменте или даже от шеф-повара, готовящего еду. Если элементы графического дизайна (линия, цвет, текстура, форма) — это ингредиенты, выложенные перед ней, а принципы дизайна (движение, ритм, пропорции и т. д.) — это рецепт, который она использует для приготовления еды, тогда подумайте. дизайнерского макета и композиции в качестве окончательной обшивки.
Дизайн ничем не отличается от игры на музыкальном инструменте или даже от шеф-повара, готовящего еду. Если элементы графического дизайна (линия, цвет, текстура, форма) — это ингредиенты, выложенные перед ней, а принципы дизайна (движение, ритм, пропорции и т. д.) — это рецепт, который она использует для приготовления еды, тогда подумайте. дизайнерского макета и композиции в качестве окончательной обшивки.
Конечно, шеф-повар может бросить все в миску и назвать это хорошим. Или она могла расположить ингредиенты таким образом, чтобы выделить отдельные элементы внутри; она может доставить сообщение в красивой упаковке. Со временем и заботой она может создать невероятные впечатления для человека, потребляющего еду.
Читайте дальше, чтобы узнать больше о множестве способов структурирования дизайнерских композиций, чтобы добиться потрясающего эффекта идеального семиярусного торта.
1. Сетка
—
Сетки задают порядок графическому дизайну.Они ускоряют процесс проектирования, помогая дизайнерам решать, где следует размещать контент, а не там, где его можно было бы разместить.
Большинство дизайнеров видят невидимую сетку, проходящую через все их проекты. В современном веб-дизайне стали популярны чистые линии сетки, и их почти невозможно избежать. Для этого есть несколько простых причин: сетки делают ваши проекты чище, эффективнее и легче адаптируются.
Дизайн веб-сайта Be My Travel Muse от DSKYСетки обеспечивают организацию не только дизайна, но и процесса создания дизайна. Допустим, вы хотите создать плакат для серии лекций. Создайте сильную сетку, и если даты, время, изображения и цвета изменятся, ваши базовые дизайны будут казаться связанными. Мгновенная согласованность и меньше времени на обновление и настройку. Базовые сетки также дают вам отличную дорожную карту при работе в команде. Каждому дизайнеру знакомо чувство облегчения, которое приходит, когда он открывает чужой дизайн и видит четкую сетку, которой нужно следовать!
2.
 Акцент и шкала
Акцент и шкала — В этом объявлении используются цвет и масштаб, чтобы подчеркнуть торт, который является центром дизайна. Автор: adwindesign.com
Как правило, глазу нужно место для отдыха или что-то интересное, чтобы его удерживать, иначе люди посмотрят на ваш дизайн и быстро уйдут. Скажем, вы фотографируете свою маму на семейном празднике. Ваша цель — привлечь внимание к моменту и радости встречи, сделав вашу маму предметом и фокусом вашей композиции.
Чтобы передать зрителю сообщение о том, что ваша мама находится в центре внимания, вы должны использовать масштаб и акцент.Вы можете разместить ее на видном месте на фотографии и убедиться, что она является самым большим объектом на фотографии. Вы можете подчеркнуть ее, размыв фон, чтобы она выделялась, или сфокусировав внимание на ее ярком платье.
Выяснение фокуса дизайна даст вашему глазу руководство, необходимое для структурирования композиции, а также для органичного построения иерархии. В приведенном выше дизайне фокусом является нелепый торт — наши глаза сразу обращаются к нему, а затем считывают остальное для контекста.
3. Весы
— Что происходит, когда у вас нет пустого пространства. Манипуляция мегиреидом.
Разве все в жизни не поиск баланса? Дизайн ничем не отличается. Дизайнеры должны постоянно жонглировать различными элементами, чтобы найти гармонию в своем дизайне. Представьте невидимый набор весов в каждом дизайне и убедитесь, что вы не наклоняете весы, замыкая элементы на одной стороне сетки. Приведенный выше дизайн веб-сайта делает это четко, объединяя элементы крупного шрифта («Что мы делаем» «Наши работы») с меньшими абзацами одинакового размера более длинного пояснительного текста.
Имейте в виду, что с точки зрения композиции пустое пространство (или негативное пространство) также является элементом. Белое пространство дает нашим глазам возможность следовать по дизайну. Дайте каждому элементу на странице немного пространства для дыхания, и баланс между положительным и отрицательным пространством возникнет органично. Вы можете видеть, как перемещение элементов веб-дизайна выше друг к другу (таким образом сокращая негативное пространство и нарушая баланс части) делает дизайн клаустрофобным и, в конечном счете, неудачным.
4. Правило третей
— Хорошо сбалансированный макет футболки с использованием правила третей. Через БАТИ.
Правило третей неизбежно в дизайне. Это фундаментальное правило настолько простое и эффективное, что часто кажется обманом: разделите свой дизайн на три строки и три столбца. Точки, где пересекаются вертикальные и горизонтальные линии, образуют естественные ориентиры для размещения объекта и вспомогательных элементов. Пытаетесь найти баланс в своих проектах? Правило третей станет вашим лучшим другом.
Идеально сбалансированное пейзажное фото. Через Андреаса Вониша.Наиболее наглядные примеры смотрите на фотографиях. В приведенном выше примере фокусные точки (дерево и горизонт) идеально выровнены с сеткой, созданной по правилу третей. Если бы дерево было мертвой точкой по горизонтали, а горы были точно по центру по вертикали, композиция была бы не такой приятной.
5. Правило шансов
— Дизайн логотипа, в котором используется правило шансов, чтобы привлечь внимание к фокусу.
 Через Фрешиннет.
Через Фрешиннет.Правило шансов гласит, что приятные композиции часто имеют нечетное количество элементов, размещенных на переднем плане, чаще всего три. Два объекта снаружи уравновешивают фокус в центре, создавая простой естественный баланс. (Если вы свадебный фотограф, это, вероятно, самое сложное правило для подражания.) Это часто верно в дизайне логотипов, где отметка по центру может быть смещена по обе стороны от названия компании, как в логотипе Needle Records.
Сила хорошо продуманного дизайна
Это просто обзор различных способов, которыми дизайнер может сформировать композицию, чтобы оказать наибольшее влияние на зрителей.Как всегда, помните, что правила созданы для того, чтобы их нарушать. Но как только вы начнете понимать и применять эти правила и структуры в своей работе, это неизмеримо улучшит и укрепит ваши проекты.
Хотите начать карьеру графического дизайнера?
Узнайте, как фриланс на 99designs может помочь вам найти больше работы.

10 негласных правил графического дизайна, которые нельзя нарушать
Графический дизайн повсюду.Немногие это осознают, но даже самые обыденные вещи, такие как ваша кофейная кружка, были созданы графическим дизайнером. Основная цель графического дизайна — общение.
Хотя многие думают, что работа графическим дизайнером — это весело (вы можете играть с цветами и прочим), это немалый подвиг. Ваша основная роль — отправлять сообщения своим клиентам. Если вы этого не сделаете, это проигрышное дело. У Penji есть высококвалифицированные графические дизайнеры, которые помогут вам создать все необходимые вам требования к дизайну с помощью наших неограниченных услуг графического дизайна.
Вот золотые правила графического дизайна, о которых должны знать начинающие дизайнеры и предприниматели:
Контраст Контраст — важнейший принцип в искусстве и дизайне. Это означает наличие двух элементов дизайна, показанных противоположными способами. Длинные и короткие, темные и светлые, грубые и гладкие. Контраст — это то, что создает фокус, поскольку помогает привлечь внимание к тому, что важно.
Длинные и короткие, темные и светлые, грубые и гладкие. Контраст — это то, что создает фокус, поскольку помогает привлечь внимание к тому, что важно.
Этот пример с MacBook от Apple демонстрирует превосходное использование контраста в его дизайне.Он использует только черный и белый цвета, но общий дизайн настолько надежен, что добавление цвета, возможно, сделало его менее впечатляющим.
ИерархияИерархия — это упорядочение изображений, текстов и других компонентов дизайна в порядке их важности. Создание целенаправленной иерархии в ваших проектах позволяет вам выделить самое важное в вашем дизайне. Это привлекает внимание зрителя к тому, что вы хотите, чтобы он заметил в первую очередь.
Австралийский зоопарк выпустил эту рекламу и является прекрасным примером демонстрации иерархии в дизайне.Первое, на что вы обратите внимание, это слова As Wild As Life Gets, , затем ваше внимание сосредоточится на животных, а затем на логотипе в правом нижнем углу.
Редко вы увидите объявление или дизайн, в котором есть только изображения или фотографии. Чтобы четко передать ваше сообщение, вам нужны тексты, чтобы сделать это. И это не так просто, как выбрать шрифт, который хорошо выглядит. Оно должно быть разборчивым, чтобы донести ваше сообщение.Используйте разные типы шрифтов для заголовка, подзаголовка и т. д. Золотое правило — не использовать более трех одновременно, чтобы избежать путаницы.
Эта реклама McDonald’s McFlurry прекрасно сделана с использованием изображений и нескольких типов шрифтов. Это делает ваш рот слюной с его удобочитаемостью и ясностью. Увидев это, вы захотите пойти и взять один!
Эффективно создавайте умные и эффективные кампании
Достигайте своих целей по конверсии с помощью выделяющихся визуальных эффектов
Мне это нужно! Цвет Некоторые объявления хорошо смотрятся в черно-белом варианте, но сами по себе они не работают. Цвет вокруг нас, и он нужен нам, чтобы все выглядело потрясающе. Используйте цвет экономно в своих проектах. Избегайте света и света или цветовых комбинаций, которые могут щипать глаза.
Цвет вокруг нас, и он нужен нам, чтобы все выглядело потрясающе. Используйте цвет экономно в своих проектах. Избегайте света и света или цветовых комбинаций, которые могут щипать глаза.
Вдохновитесь этой рекламой Nike на Facebook. Цвета, которые они использовали, выглядят привлекательно и привлекательно. Помните, что вам не нужно использовать слишком много цветов, чтобы привлечь внимание. Как всегда, меньше значит больше.
КосмосЕще одно хорошее правило, о котором следует помнить, это использование пустого пространства в ваших проектах.Любым ненужным элементам не место в вашем дизайне. Они только загромождают и создают впечатление тесноты. Эти пространства, будь то белое или негативное пространство, привлекают внимание читателя к тому, что важно в вашем сообщении.
Zara идеально привлекает внимание к модели в этой рекламе с пустым пространством вокруг нее. А с надписью SALE в верхней части эффект впечатляет.
Весы Организованный дизайн обеспечивает согласованность. Сбалансированный дизайн создает гармонию и стабильность, в отличие от запутанного и хаотичного.Равномерное распределение и интервалы позволяют придать вашим проектам профессиональный и изысканный вид.
Сбалансированный дизайн создает гармонию и стабильность, в отличие от запутанного и хаотичного.Равномерное распределение и интервалы позволяют придать вашим проектам профессиональный и изысканный вид.
Чтобы показать вам пример правильного баланса в дизайне, взгляните на эти логотипы от Chanel, Starbucks, Airbnb и Target. Это одни из самых известных логотипов во всем мире, и их дизайн вдохновляет.
БлизостьЭто правило графического дизайна — отличный способ создать связь между родственными или похожими элементами. Эти простые советы по дизайну повышают ценность вашего дизайна.Помните, что вещи, которые выглядят похожими, должны быть сгруппированы, а несвязанные должны храниться отдельно друг от друга.
Этот Black&Blaze — превосходный пример создания близости в дизайне. Кофейная чашка сгруппирована со словами включения и выключения, похожими на переключатель. Между тем, логотип и детали расположены далеко внизу макета.
Heineken последовательна во всей своей рекламе. Они используют свой цвет в каждом из них, и как только вы его увидите, вы сразу поймете, что это от них.Быть последовательным в вашем дизайне означает иметь одинаковые элементы дизайна, такие как цвет или шрифты. Это делается для того, чтобы ваша целевая аудитория узнала вас, независимо от того, находятся ли они на вашем веб-сайте или смотрят на ваш рекламный щит.
ВыравниваниеОдно из золотых правил графического дизайна — использование выравнивания. Организация и порядок имеют большое значение, особенно при размещении текстов, но не ограничиваясь ими. Это приведет к беспорядку и беспорядку, что может заставить ваших зрителей обратить свое внимание на что-то другое.
В этом примере от Avianca кофейные чашки выровнены по прямой линии, чтобы передать сообщение о путешествии. От человека, тянущего свой багаж к летящему самолету, до того же парня на встрече. Путешествовать с комфортом, выпивая свой любимый напиток.
Путешествовать с комфортом, выпивая свой любимый напиток.
Повторение или использование шаблона — одно из самых фундаментальных правил графического дизайна. Этот элемент используется несколько раз в дизайне, чтобы добавить согласованности и единства. Он может быть регулярным или нерегулярным, любым, чтобы создать узор, который привнесет интерес в дизайн.
Эти примеры из Coca-Cola, Aiga и Всемирного дня Земли точно показывают, как повторение равняется превосходному графическому дизайну. Повторяющиеся элементы привносят последовательность и гармонию в дизайн.
Заключительные мысли Будучи дизайнером, эти золотые правила графического дизайна должны быть очевидны во всей вашей работе, чтобы создавать эффективные произведения искусства. Для владельцев бизнеса знание этих советов по дизайну может помочь вам получить больше от графического дизайна, за который вы платите. Это общие правила, но их всегда можно нарушить в зависимости от того, какое сообщение вы хотите донести до своей аудитории.
Обновлено 20 марта 2020 г.
Об авторе
Селеста Зосимо Сел — традиционный аниматор с более чем 15-летним стажем. Она также окончила факультет изящных искусств по специальности «Реклама», а сейчас работает писателем контента.
5 принципов визуального дизайна в UX
Глядя на изображение, мы обычно сразу можем сказать, нравится оно или нет.(Потому что в модели эмоционального дизайна Дона Нормана они часто проявляются на интуитивном уровне.) Однако немногие могут объяснить, почему макет визуально привлекателен. Графика, основанная на принципах хорошего визуального дизайна, может привлечь внимание и повысить удобство использования.
Принципы визуального дизайна информируют нас о том, как элементы дизайна, такие как линия, форма, цвет, сетка или пространство, сочетаются друг с другом для создания хорошо продуманных визуальных эффектов.
В этой статье определяются 5 принципов визуального дизайна, влияющих на UX:
- Весы
- Визуальная иерархия
- Весы
- Контраст
- Гештальт
Соблюдение этих 5 принципов визуального дизайна может повысить вовлеченность и удобство использования.
1. Весы
Этот принцип широко используется: он используется почти в каждом хорошем визуальном дизайне.
Определение: Принцип шкалы относится к использованию относительного размера для обозначения важности и ранга в композиции.
Другими словами, при правильном использовании этого принципа самые важные элементы в дизайне больше, чем менее важные. Причина этого принципа проста: когда что-то большое, его скорее заметят.
В визуально приятном дизайне обычно используется не более 3 разных размеров. Наличие ряда элементов разного размера не только внесет разнообразие в ваш макет, но и установит визуальную иерархию (см. следующий принцип) на странице. Обязательно подчеркните наиболее важные аспекты вашего дизайна, сделав их самыми большими.
При правильном использовании принципа масштабирования и подчеркивании правильных элементов пользователи легко разберут визуальный элемент и узнают, как его использовать.
2. Визуальная иерархия
Макет с хорошей визуальной иерархией будет легко понятен вашим пользователям.
Определение : Принцип визуальной иерархии относится к направлению взгляда на странице таким образом, чтобы он обращал внимание на различные элементы дизайна в порядке их важности.
Визуальная иерархия может быть реализована с помощью вариаций масштаба, значения, цвета, интервалов, размещения и множества других сигналов.
Визуальная иерархия управляет доставкой опыта. Если вам трудно понять, где искать на странице, более чем вероятно, что в ее макете отсутствует четкая визуальная иерархия.
Чтобы создать четкую визуальную иерархию, используйте 2–3 размера шрифта, чтобы указать пользователям, какие части контента являются наиболее важными или находятся на самом высоком уровне в мини-информационной архитектуре страницы.Или рассмотрите возможность использования ярких цветов для важных предметов и приглушенных цветов для менее важных.
Масштабтакже может помочь определить визуальную иерархию, поэтому используйте различные масштабы для различных элементов дизайна. Общее эмпирическое правило заключается в том, чтобы включать в проект мелкие, средние и крупные компоненты.
Среднее мобильное приложение: существует четкая визуальная иерархия заголовка, подзаголовка и основного текста. Каждый компонент статьи имеет размер шрифта, равный его важности. Мобильное приложение Uber: четкая визуальная иерархия в мобильном приложении Uber.Экран разделен пополам между картой и формой ввода (нижняя половина экрана), что навязывает мысль о том, что эти компоненты одинаково важны для пользователя. Сразу бросается в глаза Куда? поле из-за его серого фона, а затем в недавние местоположения под ним, размер шрифта которых немного меньше. Мобильное приложение Dropbox: визуальная иерархия менее четкая в мобильном приложении Dropbox. Несмотря на то, что пояснительный текст меньше по размеру, чем имя файла, его трудно различить между разными файлами.Миниатюры представляют собой дополнительный уровень иерархии, но их наличие зависит от доступных типов файлов. В конечном итоге пользователям приходится много анализировать и читать, чтобы найти нужную папку или файл.
Сразу бросается в глаза Куда? поле из-за его серого фона, а затем в недавние местоположения под ним, размер шрифта которых немного меньше. Мобильное приложение Dropbox: визуальная иерархия менее четкая в мобильном приложении Dropbox. Несмотря на то, что пояснительный текст меньше по размеру, чем имя файла, его трудно различить между разными файлами.Миниатюры представляют собой дополнительный уровень иерархии, но их наличие зависит от доступных типов файлов. В конечном итоге пользователям приходится много анализировать и читать, чтобы найти нужную папку или файл. 3. Весы
Балансировка похожа на качели: вместо веса вы уравновешиваете элементы конструкции.
Определение : Принцип баланса относится к удовлетворительному расположению или соотношению элементов дизайна. Баланс возникает, когда количество визуального сигнала равномерно распределено (но не обязательно симметрично) по обе стороны от воображаемой оси, проходящей через середину экрана. Эта ось часто вертикальна, но может быть и горизонтальной.
Эта ось часто вертикальна, но может быть и горизонтальной.
Как и при балансировке веса, если бы у вас был один маленький элемент дизайна и один большой элемент дизайна с двух сторон от оси, дизайн выглядел бы немного несбалансированным. При создании баланса важна площадь, занимаемая элементом дизайна, а не только количество элементов.
Воображаемая ось, которую вы устанавливаете на своем визуальном элементе, будет отправной точкой для организации вашего макета и поможет вам понять текущее состояние баланса вашего визуального элемента.В сбалансированном дизайне ни одна область не привлекает ваше внимание настолько сильно, что вы не можете видеть другие области (даже если некоторые элементы могут иметь больший визуальный вес и быть фокусами). Баланс может быть:
Тип баланса, который вы используете в своем изображении, зависит от того, что вы хотите передать. Асимметрия динамична и привлекательна. Это создает ощущение энергии и движения. Симметрия спокойна и статична. Радиальный баланс всегда будет приводить взгляд к центру композиции.
Радиальный баланс всегда будет приводить взгляд к центру композиции.
 Взгляд немедленно притягивается к центру циферблата, и весь визуальный вес распределяется равномерно, независимо от того, где нарисована воображаемая ось. Этот редакционный разворот несбалансирован.Если бы вы провели вертикальную ось вниз по странице, элементы не были бы равномерно распределены по обеим сторонам оси. (Источник изображения: www.behance.net)
Взгляд немедленно притягивается к центру циферблата, и весь визуальный вес распределяется равномерно, независимо от того, где нарисована воображаемая ось. Этот редакционный разворот несбалансирован.Если бы вы провели вертикальную ось вниз по странице, элементы не были бы равномерно распределены по обеим сторонам оси. (Источник изображения: www.behance.net) 4. Контраст
Это еще один широко используемый принцип, который выделяет определенные части вашего дизайна для ваших пользователей.
Определение : Принцип контраста относится к сопоставлению визуально непохожих элементов, чтобы передать тот факт, что эти элементы различны (например, принадлежат к разным категориям, имеют разные функции, ведут себя по-разному).
Другими словами, контраст обеспечивает глазу заметную разницу (например, в размере или цвете) между двумя объектами (или между двумя наборами объектов), чтобы подчеркнуть их различие.
Принцип контраста часто применяется через цвет. Например, красный часто используется в дизайне пользовательского интерфейса, особенно на iOS, для обозначения удаления. Яркий цвет сигнализирует о том, что красный элемент отличается от остальных.
Например, красный часто используется в дизайне пользовательского интерфейса, особенно на iOS, для обозначения удаления. Яркий цвет сигнализирует о том, что красный элемент отличается от остальных.
Часто в UX слово «контраст» ассоциируется с контрастом между текстом и его фоном. Иногда дизайнеры намеренно уменьшают контрастность текста, чтобы не выделять менее важный текст. Но такой подход опасен — снижение контраста текста также снижает читаемость и может сделать ваш контент недоступным. Используйте средство проверки цветового контраста, чтобы убедиться, что ваш контент все еще может быть прочитан всеми вашими целевыми пользователями.
Greenhouse Juice Co. Четкость текста на бутылке зависит от цвета сока.Хотя контраст прекрасно работает для некоторых соков, этикетки на бутылках со светлыми соками почти невозможно прочитать. (Источник изображения: www. instagram.com)
instagram.com) 5. Гештальт-принципы
Это набор принципов, установленных в начале двадцатого века гештальт-психологами. Они показывают, как люди понимают изображения.
Определение : Гештальт-принципы объясняют, как люди упрощают и организуют сложные образы, состоящие из множества элементов, подсознательно организуя части в организованную систему, которая создает целое, а не интерпретируя их как ряд разрозненных элементов.Другими словами, принципы гештальта отражают нашу склонность воспринимать целое, а не отдельные элементы.
Существует несколько гештальт-принципов, в том числе сходство, продолжение, замыкание, близость, общая область, фигура/фон, а также симметрия и порядок. Близость особенно важна для UX — она означает, что элементы, которые визуально ближе друг к другу, воспринимаются как часть одной группы.
Именно гештальт-принцип замыкания позволяет нам увидеть две целующиеся фигуры вместо случайных фигур на картине Пикассо. Наш мозг заполняет недостающие части, чтобы создать две фигуры. Мы также часто видим применение гештальт-теории в логосе. На логотипе NBC павлина в белом пространстве нет, но наш мозг понимает, что он есть. . В форме регистрации Uber используется гештальт-принцип близости: метки полей располагаются рядом с соответствующими текстовыми полями, что упрощает понимание того, какую информацию вводить в какие поля. Если бы между полем и последующей меткой (для следующего поля) было бы меньше места, пользователям было бы сложно понять, что к чему относится. Налоговая форма США 2017 г.: из-за отсутствия места между полями ее заполнение усложняется. Вы можете легко пропустить то, к чему относится второе поле «Фамилия». Использование гештальт-принципа близости для различения полей, относящихся к себе и супругу, принесло бы пользу UX.
Наш мозг заполняет недостающие части, чтобы создать две фигуры. Мы также часто видим применение гештальт-теории в логосе. На логотипе NBC павлина в белом пространстве нет, но наш мозг понимает, что он есть. . В форме регистрации Uber используется гештальт-принцип близости: метки полей располагаются рядом с соответствующими текстовыми полями, что упрощает понимание того, какую информацию вводить в какие поля. Если бы между полем и последующей меткой (для следующего поля) было бы меньше места, пользователям было бы сложно понять, что к чему относится. Налоговая форма США 2017 г.: из-за отсутствия места между полями ее заполнение усложняется. Вы можете легко пропустить то, к чему относится второе поле «Фамилия». Использование гештальт-принципа близости для различения полей, относящихся к себе и супругу, принесло бы пользу UX. Почему важны принципы визуального дизайна
Почему мы должны заботиться о принципах визуального дизайна и понимать их? Помимо того, что что-то «выглядит красиво», их понимание и использование в своих интересах служит:
- Повышение удобства использования.
 Следование этим принципам визуального дизайна часто приводит к созданию простых в использовании макетов. Например, золотое сечение, которое часто используется для создания красивых произведений искусства, также использовалось в наборе текста для создания визуально приятного соотношения между размером шрифта, высотой строки и шириной строки. Результат обычно приводил к сокращению длины строки, что создавало баланс (через пустое пространство) на веб-странице и облегчало чтение текста. В сочетании с сильным интерактивным дизайном визуальный дизайн повысит успешность выполнения задач и вовлеченность пользователей.
Следование этим принципам визуального дизайна часто приводит к созданию простых в использовании макетов. Например, золотое сечение, которое часто используется для создания красивых произведений искусства, также использовалось в наборе текста для создания визуально приятного соотношения между размером шрифта, высотой строки и шириной строки. Результат обычно приводил к сокращению длины строки, что создавало баланс (через пустое пространство) на веб-странице и облегчало чтение текста. В сочетании с сильным интерактивным дизайном визуальный дизайн повысит успешность выполнения задач и вовлеченность пользователей. - Вызывайте эмоции и восторг. Красивые вещи вызывают положительные эмоции. (На самом деле, эффект эстетики и удобства использования говорит о том, что когда люди находят дизайн визуально привлекательным, они могут быть более снисходительны к незначительным ошибкам юзабилити.) Следуя принципам хорошего визуального дизайна, дизайнеры могут создавать пользовательские интерфейсы, которые хорошо выглядят и, таким образом, побуждают пользователей хорошо себя чувствовать.

- Укрепление восприятия бренда. Сильная визуальная система повышает доверие и интерес пользователей к продукту, а также надлежащим образом представляет и укрепляет бренд.
Каталожные номера
Луптон, Э. (2008). Графический дизайн: новые основы. Нью-Йорк: Принстонская архитектурная пресса.
Пулен, Р. (2018). Язык графического дизайна. Беверли: Quarto Publishing Group USA, Inc.
6 правил графического дизайна для жизни
Я уверен, что многие из вас видели свою долю плохого графического дизайна и думали: «Я могу создать что-то лучше этого!» Хотя может показаться, что достаточно просто сразу приступить к созданию, существует множество методов, необходимых для создания отличного дизайна.Чтобы помочь вам начать, вот несколько ключевых правил, которым нужно следовать, чтобы ваш следующий дизайн был успешным!
1. Постоянство имеет ключевое значение. Одним из ключевых компонентов брендинга является поддержание согласованности. При работе над новым дизайном важна последовательность, потому что вы хотите, чтобы ваш бренд был легко узнаваем во всех ваших маркетинговых и рекламных материалах. Будь то электронное письмо, реклама или даже целевая страница, ваша целевая аудитория должна иметь возможность четко ассоциировать ее с вашей компанией.Например, большинство маркетинговых материалов, которые мы используем для ClickDimensions, имеют тот же брендинг, что и на нашем веб-сайте.
При работе над новым дизайном важна последовательность, потому что вы хотите, чтобы ваш бренд был легко узнаваем во всех ваших маркетинговых и рекламных материалах. Будь то электронное письмо, реклама или даже целевая страница, ваша целевая аудитория должна иметь возможность четко ассоциировать ее с вашей компанией.Например, большинство маркетинговых материалов, которые мы используем для ClickDimensions, имеют тот же брендинг, что и на нашем веб-сайте.
2 . Упростите цветовую палитру. Цвета являются неотъемлемой частью хорошего дизайна. При выборе цветовой палитры для вашего дизайна важно не только придерживаться принципов бренда вашей компании, но и помнить о выборе цветов, которые помогают и улучшают читаемость вашего контента. Использование контрастных цветов — хороший способ сделать вашу информацию четкой.Например, белый текст на темном фоне легче читать, чем на светлом. Еще одна вещь, о которой следует помнить, — это количество различных цветов, которые вы используете. Вы же не хотите включать так много цветов, чтобы ваш зритель отвлекся или запутался.
Вы же не хотите включать так много цветов, чтобы ваш зритель отвлекся или запутался.
3. Выберите правильные шрифты. Хотя это и называется «графическим дизайном», большая часть дизайнерских работ связана с текстом. Редко вы увидите рекламу или дизайн, содержащие только изображения или фотографии. Чтобы четко передать ваше сообщение, текст необходим.Выбрать правильные шрифты не так просто, как просто выбрать тот, который, по вашему мнению, выглядит хорошо. Изысканные и трудночитаемые шрифты могут отвлекать внимание от реальных слов на странице. Вы должны выбрать простой и разборчивый шрифт. Еще одно хорошее практическое правило — ограничить количество используемых шрифтов, чтобы избежать путаницы. Один из способов сделать это — выбрать шрифт разной насыщенности (например, светлый, средний и жирный), чтобы вы могли подчеркнуть и создать интерес, не загромождая свой дизайн.
4 . Охватите пустое пространство. Говоря о загромождении вашего дизайна, последнее, чего вы хотите, так это того, чтобы на нем было так много всего, что это отвлекает зрителя. Именно здесь пустое пространство может быть ценным инструментом. Белое пространство относится к любой части неиспользуемого пространства в дизайне — не обязательно только к белому фону. Это создает иерархию и организацию, а также дает пространство другим важным элементам дизайна. Если в один дизайн втиснуто слишком много вещей, зритель не будет знать, куда смотреть, и, вероятно, пропустит сообщение, которое вы пытаетесь передать.
Говоря о загромождении вашего дизайна, последнее, чего вы хотите, так это того, чтобы на нем было так много всего, что это отвлекает зрителя. Именно здесь пустое пространство может быть ценным инструментом. Белое пространство относится к любой части неиспользуемого пространства в дизайне — не обязательно только к белому фону. Это создает иерархию и организацию, а также дает пространство другим важным элементам дизайна. Если в один дизайн втиснуто слишком много вещей, зритель не будет знать, куда смотреть, и, вероятно, пропустит сообщение, которое вы пытаетесь передать.
5 . Установить визуальную иерархию . Говоря о важности пустого пространства, я упомянул идею иерархии. Чтобы создать иерархию, дизайнеры располагают текст, изображения и другие элементы дизайна в порядке важности. Этот метод позволяет вам выделить информацию, которую вы хотите, чтобы ваш зритель заметил в первую очередь. Например, следующий пример демонстрирует, как ваш взгляд перемещается по рисунку.
6.Ищите дизайнерское вдохновение повсюду. Несмотря на то, что легко увлечься, просто работая над проектами, важно также следить за работой дизайнеров вокруг вас. Такие приложения, как Pinterest, позволяют легко создавать доски, наполненные вдохновением, на которые можно ссылаться при создании новых дизайнов. Другая идея состоит в том, чтобы иметь папку в вашей электронной почте, которую можно использовать для сохранения электронных писем или контента, который вы получаете, который вам нравится. Следя за хорошим дизайном вокруг себя, вы не только будете поддерживать поток идей, но и поможете отточить свои собственные навыки.
Удачного маркетинга!
Основы графического дизайна: основные принципы визуального дизайна | Эллен Луптон
Стенограммы 1. Введение. Добро пожаловать на наш курс по основам графического дизайна. Я Дженнифер Коул Филлипс. Я Эллен Липтон. Мы являемся директорами программы MFA по графическому дизайну в колледже искусств Мэрилендского института. Этот курс взят из курсов, которые мы преподаем в MICA, а также из нашей книги «Графический дизайн, новые основы», опубликованной MICA и Princeton Architectural Press.В этом классе вы изучите некоторые основные принципы графического дизайна, включая симметрию, масштаб, иерархию кадрирования и сетки. Мы покажем вам примеры графического дизайна, созданные нашими студентами в MICA, а также работы ведущих специалистов. Затем мы проведем вас через процесс создания базового макета страницы. Вы будете следить за процессом от начала до конца. Вы можете использовать что угодно. Вы можете использовать иллюстратор. Вы можете использовать PowerPoint. В какой бы программе вы ни чувствовали себя комфортно. Вы изучите идеи и принципы, которые можно применить к любому визуальному макету, от книжного или журнального разворота до плаката конференции, веб-страницы или любого места, где изображение и текст объединяются для общения.Этот класс для тех, кто хочет исследовать и экспериментировать с графическим дизайном.
Этот курс взят из курсов, которые мы преподаем в MICA, а также из нашей книги «Графический дизайн, новые основы», опубликованной MICA и Princeton Architectural Press.В этом классе вы изучите некоторые основные принципы графического дизайна, включая симметрию, масштаб, иерархию кадрирования и сетки. Мы покажем вам примеры графического дизайна, созданные нашими студентами в MICA, а также работы ведущих специалистов. Затем мы проведем вас через процесс создания базового макета страницы. Вы будете следить за процессом от начала до конца. Вы можете использовать что угодно. Вы можете использовать иллюстратор. Вы можете использовать PowerPoint. В какой бы программе вы ни чувствовали себя комфортно. Вы изучите идеи и принципы, которые можно применить к любому визуальному макету, от книжного или журнального разворота до плаката конференции, веб-страницы или любого места, где изображение и текст объединяются для общения.Этот класс для тех, кто хочет исследовать и экспериментировать с графическим дизайном. Вам не нужен какой-либо прошлый опыт, просто интерес к общению с текстом и изображениями. Пожалуйста, присоединяйтесь к нам для этого введения в основы графического дизайна. 2. Симметрия и асимметрия. Одним из основных визуальных инструментов дизайнеров является различие между симметрией и асимметрией. Возможно, вы удивитесь, узнав, насколько вы можете улучшить свою работу, используя это мощное различие. Эллен, вы любите симметрию. Расскажите нам, почему.Многие природные организмы симметричны. Посмотри на меня, я симметричен. Мои руки и ноги держат меня в равновесии. Лист растет наружу симметрично. Руки морской звезды исходят из центра. Это называется радиальной симметрией. Симметричные макеты по своей природе стабильны и сбалансированы, поэтому дизайнеры на протяжении веков тяготели к центрированным макетам. Итак, в симметричном дизайне я должен иметь возможность провести линию сверху вниз, и она одинакова с обеих сторон, или я могу провести линию через центр, и она будет одинаковой сверху и снизу.
Вам не нужен какой-либо прошлый опыт, просто интерес к общению с текстом и изображениями. Пожалуйста, присоединяйтесь к нам для этого введения в основы графического дизайна. 2. Симметрия и асимметрия. Одним из основных визуальных инструментов дизайнеров является различие между симметрией и асимметрией. Возможно, вы удивитесь, узнав, насколько вы можете улучшить свою работу, используя это мощное различие. Эллен, вы любите симметрию. Расскажите нам, почему.Многие природные организмы симметричны. Посмотри на меня, я симметричен. Мои руки и ноги держат меня в равновесии. Лист растет наружу симметрично. Руки морской звезды исходят из центра. Это называется радиальной симметрией. Симметричные макеты по своей природе стабильны и сбалансированы, поэтому дизайнеры на протяжении веков тяготели к центрированным макетам. Итак, в симметричном дизайне я должен иметь возможность провести линию сверху вниз, и она одинакова с обеих сторон, или я могу провести линию через центр, и она будет одинаковой сверху и снизу. Но Дженнифер, я знаю, ты любишь асимметрию. Расскажите нам об этом. Я думаю, что симметрия по своей сути более понятна, потому что мы все можем относиться как человеческие существа, которые симметричны этому принципу, но вам может быть интересно, что же такое асимметрия. Асимметрия в дизайне — это распределение элементов таким образом, что они перемещаются до тех пор, пока они не станут действительно сбалансированными. Так что это действительно вопрос интуитивного восприятия. Природа полна асимметрии. Гора имеет баланс, даже если ее объемы неравномерны.Современные архитекторы открыли силу асимметрии. Это здание было спроектировано Ле Корбюзье в 1925 году. Во дворе растет дерево. Эти дизайны обложек альбомов асимметричны. Тип «заподлицо слева» закрепляет композиции слева, но справа достаточно активности, чтобы сохранить баланс каждого дизайна. Эти макеты Рика Валиченти имеют асимметричное распределение. Макеты кажутся живыми, но сбалансированными. Когда мы используем термин «динамическая» или «динамическая асимметрия», на самом деле мы имеем в виду дизайн, который действительно движется и изменяется, дизайн, в котором взгляд зрителя активно перемещается по дизайну и сквозь него.
Но Дженнифер, я знаю, ты любишь асимметрию. Расскажите нам об этом. Я думаю, что симметрия по своей сути более понятна, потому что мы все можем относиться как человеческие существа, которые симметричны этому принципу, но вам может быть интересно, что же такое асимметрия. Асимметрия в дизайне — это распределение элементов таким образом, что они перемещаются до тех пор, пока они не станут действительно сбалансированными. Так что это действительно вопрос интуитивного восприятия. Природа полна асимметрии. Гора имеет баланс, даже если ее объемы неравномерны.Современные архитекторы открыли силу асимметрии. Это здание было спроектировано Ле Корбюзье в 1925 году. Во дворе растет дерево. Эти дизайны обложек альбомов асимметричны. Тип «заподлицо слева» закрепляет композиции слева, но справа достаточно активности, чтобы сохранить баланс каждого дизайна. Эти макеты Рика Валиченти имеют асимметричное распределение. Макеты кажутся живыми, но сбалансированными. Когда мы используем термин «динамическая» или «динамическая асимметрия», на самом деле мы имеем в виду дизайн, который действительно движется и изменяется, дизайн, в котором взгляд зрителя активно перемещается по дизайну и сквозь него. Симметричные макеты также могут быть динамичными. Вы можете варьировать размер элементов или обрезать их на странице таким образом, чтобы создать ощущение напряжения, движения и роста. Шрифт по центру кажется очень традиционной композицией, но здесь дизайнер создал шрифт по центру, но также добавил драматизма, раздробив шрифт, сделав его большим, сдвинув его вместе, сжав межстрочный интервал. Итак, композиция может быть и центрирована, но очень активна. Этот дизайн состоит из центрального креста, созданного из топографии, а затем есть всплеск шрифта, нарушение шрифта с левой стороны, которое нарушает идеальную симметрию дизайна.Макет и книга или журнал всегда симметричны из-за сильного центрального стержня посередине. Здесь дизайнер Пол Сахре расположил серию фотографий прямо через этот корешок, прямо через центр книги, а также создал типографику, которая очень активно играет с корешком книги. Итак, это симметричные конструкции, но они делают это очень активно и динамично. Вот веб-дизайн, который имеет очень сильную центральную ось.
Симметричные макеты также могут быть динамичными. Вы можете варьировать размер элементов или обрезать их на странице таким образом, чтобы создать ощущение напряжения, движения и роста. Шрифт по центру кажется очень традиционной композицией, но здесь дизайнер создал шрифт по центру, но также добавил драматизма, раздробив шрифт, сделав его большим, сдвинув его вместе, сжав межстрочный интервал. Итак, композиция может быть и центрирована, но очень активна. Этот дизайн состоит из центрального креста, созданного из топографии, а затем есть всплеск шрифта, нарушение шрифта с левой стороны, которое нарушает идеальную симметрию дизайна.Макет и книга или журнал всегда симметричны из-за сильного центрального стержня посередине. Здесь дизайнер Пол Сахре расположил серию фотографий прямо через этот корешок, прямо через центр книги, а также создал типографику, которая очень активно играет с корешком книги. Итак, это симметричные конструкции, но они делают это очень активно и динамично. Вот веб-дизайн, который имеет очень сильную центральную ось. С одной стороны он желтый, а с другой белый, и дизайнер взял свой веб-дизайн и применил его к печатному изданию.Внутри книги есть небольшая половина листа желтого цвета. Это становится своего рода книгой в книге. Так что это очень сосредоточено, но это также динамично и игриво. Это вовлекает читателя. Симметрия – это не всегда решение типа «или/или». В этой серии плакатов некоторые решения строго симметричны, а некоторые — асимметричны. В каждом случае дизайнер вносил напряжение и движение с помощью контрастных цветов, форм и узоров. Итак, вот инструмент, симметрия против асимметрии. Это просто. Это универсально.Вы можете посмотреть на любой элемент дизайна и спросить: «Он один и тот же, левый и правый, или разные?» Я люблю симметрию. Симметрия уравновешена. Это имеет смысл. Это связано со многими вещами в природе. Но как дизайнер, мы должны использовать его творчески и динамично, а не просто тупо посередине. Я люблю асимметрию, потому что для меня асимметрия действительно заряжает страницу энергией, побуждая взгляд зрителя органично перемещаться по странице в гораздо более захватывающей манере.
С одной стороны он желтый, а с другой белый, и дизайнер взял свой веб-дизайн и применил его к печатному изданию.Внутри книги есть небольшая половина листа желтого цвета. Это становится своего рода книгой в книге. Так что это очень сосредоточено, но это также динамично и игриво. Это вовлекает читателя. Симметрия – это не всегда решение типа «или/или». В этой серии плакатов некоторые решения строго симметричны, а некоторые — асимметричны. В каждом случае дизайнер вносил напряжение и движение с помощью контрастных цветов, форм и узоров. Итак, вот инструмент, симметрия против асимметрии. Это просто. Это универсально.Вы можете посмотреть на любой элемент дизайна и спросить: «Он один и тот же, левый и правый, или разные?» Я люблю симметрию. Симметрия уравновешена. Это имеет смысл. Это связано со многими вещами в природе. Но как дизайнер, мы должны использовать его творчески и динамично, а не просто тупо посередине. Я люблю асимметрию, потому что для меня асимметрия действительно заряжает страницу энергией, побуждая взгляд зрителя органично перемещаться по странице в гораздо более захватывающей манере. 3. Масштаб: Итак, давайте поговорим о масштабе.Масштаб — это насколько что-то велико, но все немного сложнее, не так ли? Дженнифер, что имеют в виду дизайнеры, когда говорят о масштабе? Масштаб относителен. Элемент будет казаться больше или меньше в зависимости от его контекста. Насколько велик круг по отношению к другим кругам? Насколько он велик по отношению к странице? Каково это отношение к человеческому телу? Масштаб передает смысл. Здесь большие объекты кажутся ближе, а мелкие объекты кажутся дальше. Масштабные отношения могут быть концептуальными.Большой элемент может быть более важным. В этой визуализации данных масштаб используется для представления точных различий и количества. Масштаб может рассказать визуальную историю. В этих макетах крупные буквы настолько велики, что не помещаются на странице. Обрезка усиливает их заполнение шкалы. Резкий контраст в масштабе может оживить и оживить типографский макет. Дизайнеры создали напряжение между маленькими, деликатными персонажами и крупными, смелыми.
3. Масштаб: Итак, давайте поговорим о масштабе.Масштаб — это насколько что-то велико, но все немного сложнее, не так ли? Дженнифер, что имеют в виду дизайнеры, когда говорят о масштабе? Масштаб относителен. Элемент будет казаться больше или меньше в зависимости от его контекста. Насколько велик круг по отношению к другим кругам? Насколько он велик по отношению к странице? Каково это отношение к человеческому телу? Масштаб передает смысл. Здесь большие объекты кажутся ближе, а мелкие объекты кажутся дальше. Масштабные отношения могут быть концептуальными.Большой элемент может быть более важным. В этой визуализации данных масштаб используется для представления точных различий и количества. Масштаб может рассказать визуальную историю. В этих макетах крупные буквы настолько велики, что не помещаются на странице. Обрезка усиливает их заполнение шкалы. Резкий контраст в масштабе может оживить и оживить типографский макет. Дизайнеры создали напряжение между маленькими, деликатными персонажами и крупными, смелыми. Обрезание цифр создает глубину. Посмотрите на разницу в масштабе на этом плакате от Designers United, дизайн которого вдохновлен дадаистской типографикой.Но Дженнифер, этот плакат действительно хаотичен и случайен? Нет, посмотри внимательнее. Типографика использует всего несколько разных размеров шрифта, чтобы создать напряжение и удивление. Это книга о цифровых медиа и культуре. Сама книга очень маленькая, примерно вот такая, но шрифт необычайно крупный. Дизайнер Мике Герритцен решила не создавать большого контраста по масштабу со своей топографией. Вместо этого она швыряет нам страницу за страницей необычно крупным, жирным и громким шрифтом. Итак, масштаб — это размер, но масштаб — это отношения.Как размер одной вещи связан с чем-то другим? Масштаб — важный инструмент в графическом дизайне, потому что он часто может оживить дизайн, изменив то, что мы ожидаем. Часто, когда вы берете элемент и меняете масштаб так, как этого не ожидает ваша аудитория, это может оживить дизайн. Вы можете удивить свою аудиторию, сделав что-то обычно очень большое, очень маленькое и что-то очень маленькое очень большое.
Обрезание цифр создает глубину. Посмотрите на разницу в масштабе на этом плакате от Designers United, дизайн которого вдохновлен дадаистской типографикой.Но Дженнифер, этот плакат действительно хаотичен и случайен? Нет, посмотри внимательнее. Типографика использует всего несколько разных размеров шрифта, чтобы создать напряжение и удивление. Это книга о цифровых медиа и культуре. Сама книга очень маленькая, примерно вот такая, но шрифт необычайно крупный. Дизайнер Мике Герритцен решила не создавать большого контраста по масштабу со своей топографией. Вместо этого она швыряет нам страницу за страницей необычно крупным, жирным и громким шрифтом. Итак, масштаб — это размер, но масштаб — это отношения.Как размер одной вещи связан с чем-то другим? Масштаб — важный инструмент в графическом дизайне, потому что он часто может оживить дизайн, изменив то, что мы ожидаем. Часто, когда вы берете элемент и меняете масштаб так, как этого не ожидает ваша аудитория, это может оживить дизайн. Вы можете удивить свою аудиторию, сделав что-то обычно очень большое, очень маленькое и что-то очень маленькое очень большое. Итак, сделайте заголовок немного больше, текст немного меньше, и у вас может быть больше внимания и интереса между этими элементами.4. Обрамление. Графический дизайн — это искусство обрамления. При создании макета дизайнеры обращают внимание на изображения и текст с помощью полей, границ и обрезки. Каждая фотография на самом деле является актом кадрирования. Мы используем камеру, чтобы сфокусироваться на точках интереса. На этих снимках фотограф находит еще один кадр внутри кадра, чтобы еще больше направить взгляд. Лиза Ринерманн создала этот алфавит, сфотографировав пространство между зданиями. Она создала свое окружение неожиданным образом. Поля и обрезы влияют на то, как изображение занимает пространство.Итак, подумайте о поле как о своего рода защитной рамке вокруг изображения. Это граница, которая позволяет нам видеть картинку как объект. Он привлекает внимание только своей пустотой. Кровотечение наоборот. Обрез идет прямо по краям страницы. Это вводит нас внутрь картины. Это делает картину более непосредственной.
Итак, сделайте заголовок немного больше, текст немного меньше, и у вас может быть больше внимания и интереса между этими элементами.4. Обрамление. Графический дизайн — это искусство обрамления. При создании макета дизайнеры обращают внимание на изображения и текст с помощью полей, границ и обрезки. Каждая фотография на самом деле является актом кадрирования. Мы используем камеру, чтобы сфокусироваться на точках интереса. На этих снимках фотограф находит еще один кадр внутри кадра, чтобы еще больше направить взгляд. Лиза Ринерманн создала этот алфавит, сфотографировав пространство между зданиями. Она создала свое окружение неожиданным образом. Поля и обрезы влияют на то, как изображение занимает пространство.Итак, подумайте о поле как о своего рода защитной рамке вокруг изображения. Это граница, которая позволяет нам видеть картинку как объект. Он привлекает внимание только своей пустотой. Кровотечение наоборот. Обрез идет прямо по краям страницы. Это вводит нас внутрь картины. Это делает картину более непосредственной. Дизайнеры также используют частичные обрезы, когда часть изображения выходит за края, но остается немного белого. Это действительно полезно, потому что создает место для текста или подписей. Обрезка изображения может изменить его форму и пропорции, а также ощущение драматизма, интимности или абстракции.Обрезка фотографии или создание кровотечения меняет ее воздействие. На этом плакате Рагнара Фрейра фигура предстает перед нами изнутри на расстоянии. Здесь фотография в обрез. Персонаж чувствует, что он находится прямо в нашем пространстве. Эти элементы брендинга для музея имеют сломанную раму. Контент выходит за границы. Елена, как вы думаете, почему дизайнер так поступил? Рамка фокусирует ваш взгляд, но это также говорит о том, что контент не был полностью приручен. Результат открытый и динамичный.В этих трех кампаниях простые печатные плакаты были наклеены прямо на стену, но затем прямо поверх них были нанесены трафаретом изображение, заголовок и логотип, что выходит за рамки основного печатного листа.
Дизайнеры также используют частичные обрезы, когда часть изображения выходит за края, но остается немного белого. Это действительно полезно, потому что создает место для текста или подписей. Обрезка изображения может изменить его форму и пропорции, а также ощущение драматизма, интимности или абстракции.Обрезка фотографии или создание кровотечения меняет ее воздействие. На этом плакате Рагнара Фрейра фигура предстает перед нами изнутри на расстоянии. Здесь фотография в обрез. Персонаж чувствует, что он находится прямо в нашем пространстве. Эти элементы брендинга для музея имеют сломанную раму. Контент выходит за границы. Елена, как вы думаете, почему дизайнер так поступил? Рамка фокусирует ваш взгляд, но это также говорит о том, что контент не был полностью приручен. Результат открытый и динамичный.В этих трех кампаниях простые печатные плакаты были наклеены прямо на стену, но затем прямо поверх них были нанесены трафаретом изображение, заголовок и логотип, что выходит за рамки основного печатного листа. Итак, здесь снова у вас есть кадр, который не совсем содержит контент, на который он обращает наше внимание. Таким образом, кадрирование является частью почти всего, что делают графические дизайнеры. Обрезаем фотографию, размещаем изображение в пространстве, ставим рамку вокруг текста или вокруг картинки. Каждый раз, когда вы меняете кадрирование изображения в Instagram, вы кадрируете.Каждый раз, когда вы размещаете изображение в середине страницы, вы создаете рамку. Каждый раз, когда вы выбираете, поместить ли изображение в рамку или оставить его чистым, вы создаете кадр. Все эти вещи — способы привлечь внимание к контенту, указать людям, где искать, показать людям, что важно. Это то, что графические дизайнеры постоянно делают в своей работе. 5. Иерархия. Визуальная иерархия упорядочивает информацию. Это позволяет читателям ориентироваться в сложном содержании или быстро понять основную идею.Дженнифер, почему эти убогие старые книжные страницы выглядят так плохо? Потому что у них суетливая загроможденная неуклюжая иерархия.
Итак, здесь снова у вас есть кадр, который не совсем содержит контент, на который он обращает наше внимание. Таким образом, кадрирование является частью почти всего, что делают графические дизайнеры. Обрезаем фотографию, размещаем изображение в пространстве, ставим рамку вокруг текста или вокруг картинки. Каждый раз, когда вы меняете кадрирование изображения в Instagram, вы кадрируете.Каждый раз, когда вы размещаете изображение в середине страницы, вы создаете рамку. Каждый раз, когда вы выбираете, поместить ли изображение в рамку или оставить его чистым, вы создаете кадр. Все эти вещи — способы привлечь внимание к контенту, указать людям, где искать, показать людям, что важно. Это то, что графические дизайнеры постоянно делают в своей работе. 5. Иерархия. Визуальная иерархия упорядочивает информацию. Это позволяет читателям ориентироваться в сложном содержании или быстро понять основную идею.Дженнифер, почему эти убогие старые книжные страницы выглядят так плохо? Потому что у них суетливая загроможденная неуклюжая иерархия. Давайте посмотрим поближе. Итак, это оглавление взято из старой книги о манерах. Он повторяет слово глава снова и снова. Очень плохие манеры. Номера страниц расположены далеко от названий глав, поэтому их даже не легко читать. В этом путеводителе по Парижу используется старомодный метод начертания, который вы выучили в старшей школе: римские цифры, арабские цифры, азбука, а затем отступы, много-много отступов.Это современная планировка, разработанная Николасом Блэкманом. Это лаконично и драматично. Он поместил название книги прямо в центр оглавления, рекламного щита для своей книги. Вещь занимает левую и правую страницы, весь разворот. Зацените, я люблю это дело. Номера страниц указаны рядом с названиями глав, так что вам вообще не нужно нумеровать главы, и вы действительно можете легко найти, на какой странице находится контент, который вы ищете. Это классическое упражнение было впервые предложено швейцарским мастером дизайна Эмилем Рудером.Это упражнение начинается без иерархии, просто с блока текста.
Давайте посмотрим поближе. Итак, это оглавление взято из старой книги о манерах. Он повторяет слово глава снова и снова. Очень плохие манеры. Номера страниц расположены далеко от названий глав, поэтому их даже не легко читать. В этом путеводителе по Парижу используется старомодный метод начертания, который вы выучили в старшей школе: римские цифры, арабские цифры, азбука, а затем отступы, много-много отступов.Это современная планировка, разработанная Николасом Блэкманом. Это лаконично и драматично. Он поместил название книги прямо в центр оглавления, рекламного щита для своей книги. Вещь занимает левую и правую страницы, весь разворот. Зацените, я люблю это дело. Номера страниц указаны рядом с названиями глав, так что вам вообще не нужно нумеровать главы, и вы действительно можете легко найти, на какой странице находится контент, который вы ищете. Это классическое упражнение было впервые предложено швейцарским мастером дизайна Эмилем Рудером.Это упражнение начинается без иерархии, просто с блока текста. Дизайнер постепенно добавляет сигналы различия, такие как вес и цвет, чтобы выделить часть текста. По мере выполнения упражнения дизайнер начинает использовать пространственные признаки, такие как отступы, выступы и межстрочный интервал. Что ж, действительно интересно замедлять и добавлять разницу шаг за шагом. Итак, вы можете попробовать это. Возьмите основной текст, и все будет просто, все одно и то же, и начните методично добавлять различия. Добавьте что-нибудь смелое, вытащите что-нибудь на поля, создайте пространство для разделения, чтобы привлечь внимание.Это действительно отличный способ познакомиться с иерархией как с системой, в которой вы добавляете сигналы только тогда, когда они вам нужны. Что такое иерархия, на самом деле является сигналами различия, сигналами разделения. Опираясь на базовую иерархию, дизайнер может стать более выразительным. Меню ресторана — удивительно сложная типографская задача. Эллен, давайте посмотрим повнимательнее и посмотрим, как устроена топография.
Дизайнер постепенно добавляет сигналы различия, такие как вес и цвет, чтобы выделить часть текста. По мере выполнения упражнения дизайнер начинает использовать пространственные признаки, такие как отступы, выступы и межстрочный интервал. Что ж, действительно интересно замедлять и добавлять разницу шаг за шагом. Итак, вы можете попробовать это. Возьмите основной текст, и все будет просто, все одно и то же, и начните методично добавлять различия. Добавьте что-нибудь смелое, вытащите что-нибудь на поля, создайте пространство для разделения, чтобы привлечь внимание.Это действительно отличный способ познакомиться с иерархией как с системой, в которой вы добавляете сигналы только тогда, когда они вам нужны. Что такое иерархия, на самом деле является сигналами различия, сигналами разделения. Опираясь на базовую иерархию, дизайнер может стать более выразительным. Меню ресторана — удивительно сложная типографская задача. Эллен, давайте посмотрим повнимательнее и посмотрим, как устроена топография. Ну, я вижу только два размера шрифта, но дизайнер работал с такими различиями, как полужирный и светлый, прописные и строчные, латинские и курсивные, чтобы создать иерархию.Давайте поговорим о типографском цвете. Мы все думаем о цвете как о красном, синем, зеленом, желтом, но в топографии мы используем термин «цвет», чтобы говорить о тоне, оттенке серого всего блока текста. Итак, Дженнифер, покажи мне, как это работает вблизи. Дизайнер использовал разные размеры и вес шрифта, а также варьировал межстрочный интервал. Она создала напряжение крупным тонким шрифтом и мелким тяжелым шрифтом. Диапазон типографских цветов служит для углубления композиционного пространства и направления взгляда вокруг и сквозь дизайн.Этот продвинутый проект исследует типографский цвет более абстрактно. Здесь ни один из типов не является реальным. Все это состоит из текстур и форм, которые напоминают нам цвет и тон текста. Дизайнер создал ощущение актуальности новости полностью с помощью абстрактных элементов. Даже без реального языка визуальные сигналы создают четкий порядок акцентов.
Ну, я вижу только два размера шрифта, но дизайнер работал с такими различиями, как полужирный и светлый, прописные и строчные, латинские и курсивные, чтобы создать иерархию.Давайте поговорим о типографском цвете. Мы все думаем о цвете как о красном, синем, зеленом, желтом, но в топографии мы используем термин «цвет», чтобы говорить о тоне, оттенке серого всего блока текста. Итак, Дженнифер, покажи мне, как это работает вблизи. Дизайнер использовал разные размеры и вес шрифта, а также варьировал межстрочный интервал. Она создала напряжение крупным тонким шрифтом и мелким тяжелым шрифтом. Диапазон типографских цветов служит для углубления композиционного пространства и направления взгляда вокруг и сквозь дизайн.Этот продвинутый проект исследует типографский цвет более абстрактно. Здесь ни один из типов не является реальным. Все это состоит из текстур и форм, которые напоминают нам цвет и тон текста. Дизайнер создал ощущение актуальности новости полностью с помощью абстрактных элементов. Даже без реального языка визуальные сигналы создают четкий порядок акцентов. Дженнифер, расскажи мне об этих упаковках. Как они используют иерархию? Эта серия называется «Архитектура закусок». На каждой упаковке есть фокальная диаграмма пищевого продукта и очень большое простое прямое название продукта.В этих красивых коробках для тампонов плотность рисунка представляет собой легкое или сильное течение. Разработчик этой упаковочной системы применил другой подход. Вместо того, чтобы называть продукт, она называет его различные области применения. Курица, хлеб, рыба, маринад. Сам продукт виден через прозрачное стекло, поэтому в некотором смысле вам не нужно говорить, что это такое, мы можем это видеть. Эти вариации шрифта ведут взгляд динамично. Ключом к иерархии является разделение. Вы должны делать отличительные знаки, достаточно сильные, чтобы люди могли их видеть, светлые и темные, большие и маленькие.Вы хотите сделать этот контраст значительным, чтобы мы могли его уловить. Самая важная вещь не обязательно находится вверху страницы, это не обязательно самая большая вещь, может быть, это самая красная вещь, может быть, это единственная вещь, обведенная рамкой.
Дженнифер, расскажи мне об этих упаковках. Как они используют иерархию? Эта серия называется «Архитектура закусок». На каждой упаковке есть фокальная диаграмма пищевого продукта и очень большое простое прямое название продукта.В этих красивых коробках для тампонов плотность рисунка представляет собой легкое или сильное течение. Разработчик этой упаковочной системы применил другой подход. Вместо того, чтобы называть продукт, она называет его различные области применения. Курица, хлеб, рыба, маринад. Сам продукт виден через прозрачное стекло, поэтому в некотором смысле вам не нужно говорить, что это такое, мы можем это видеть. Эти вариации шрифта ведут взгляд динамично. Ключом к иерархии является разделение. Вы должны делать отличительные знаки, достаточно сильные, чтобы люди могли их видеть, светлые и темные, большие и маленькие.Вы хотите сделать этот контраст значительным, чтобы мы могли его уловить. Самая важная вещь не обязательно находится вверху страницы, это не обязательно самая большая вещь, может быть, это самая красная вещь, может быть, это единственная вещь, обведенная рамкой. Таким образом, дизайнеры действительно могут выражать иерархию неожиданными способами, а не только очевидными способами. 6. Сетки. Сетки — мощный инструмент в макете страницы. Они придают странице структуру и повышают эффективность процесса проектирования. Базовая сетка состоит из вертикальных столбцов и горизонтальных строк.В миллиметровке деления идеально ровные. Дизайнеры используют сетки для создания узоров и форм. Поля сетки могут служить базовой структурой для макетов страниц. Типографская сетка состоит не только из столбцов и строк. Он также имеет поля и желоба. Поле — это пространство вокруг края макета, а промежутки — это пространство между блоками контента. Итак, Дженнифер, почему сетки так важны в макетировании? Сетка помогает дизайнеру размещать элементы по размеру, а сетка обеспечивает согласованность на многих страницах.Обратите внимание, что дизайнер оставил некоторые места пустыми, создавая динамические макеты. Сетка невидима, но присутствует. Итак, белое пространство имеет структуру.
Таким образом, дизайнеры действительно могут выражать иерархию неожиданными способами, а не только очевидными способами. 6. Сетки. Сетки — мощный инструмент в макете страницы. Они придают странице структуру и повышают эффективность процесса проектирования. Базовая сетка состоит из вертикальных столбцов и горизонтальных строк.В миллиметровке деления идеально ровные. Дизайнеры используют сетки для создания узоров и форм. Поля сетки могут служить базовой структурой для макетов страниц. Типографская сетка состоит не только из столбцов и строк. Он также имеет поля и желоба. Поле — это пространство вокруг края макета, а промежутки — это пространство между блоками контента. Итак, Дженнифер, почему сетки так важны в макетировании? Сетка помогает дизайнеру размещать элементы по размеру, а сетка обеспечивает согласованность на многих страницах.Обратите внимание, что дизайнер оставил некоторые места пустыми, создавая динамические макеты. Сетка невидима, но присутствует. Итак, белое пространство имеет структуру. Он не кажется пустым. Он чувствует поддержку сетки. В InDesign легко создать сетку. Когда вы открываете новый документ, вам будет предложено выбрать количество столбцов и установить размер полей и промежутков. Вот базовая сетка из восьми столбцов. Работа с восемью или более колонками дает вам больше свободы, чем с двумя или тремя. Вы собираетесь создавать элементы контента, которые обычно охватывают несколько столбцов.Таким образом, изображение может иметь ширину в три столбца, блок текста может иметь ширину в два столбца, а иногда заголовок может иметь ширину всего в один столбец. Эти плакаты Вагнера Фрайера используют сетки для организации контента. Они также используют его для создания и размещения абстрактных линий и форм, оживляя дизайн. Обратите внимание на сильные вертикальные разделения. Тип выравнивается по левому краю подразумеваемых столбцов. Горизонтальные деления обеспечивают невидимые линии для ритмичного закрепления элементов. Сетка также имеет желоба и поля.Помните, что они обеспечивают пространство между элементами и вокруг них.
Он не кажется пустым. Он чувствует поддержку сетки. В InDesign легко создать сетку. Когда вы открываете новый документ, вам будет предложено выбрать количество столбцов и установить размер полей и промежутков. Вот базовая сетка из восьми столбцов. Работа с восемью или более колонками дает вам больше свободы, чем с двумя или тремя. Вы собираетесь создавать элементы контента, которые обычно охватывают несколько столбцов.Таким образом, изображение может иметь ширину в три столбца, блок текста может иметь ширину в два столбца, а иногда заголовок может иметь ширину всего в один столбец. Эти плакаты Вагнера Фрайера используют сетки для организации контента. Они также используют его для создания и размещения абстрактных линий и форм, оживляя дизайн. Обратите внимание на сильные вертикальные разделения. Тип выравнивается по левому краю подразумеваемых столбцов. Горизонтальные деления обеспечивают невидимые линии для ритмичного закрепления элементов. Сетка также имеет желоба и поля.Помните, что они обеспечивают пространство между элементами и вокруг них. Для создания этой серии постеров дизайнер создал базовый макет с четкой сеткой, как вы можете видеть слева, а затем поделился своим первоначальным макетом со своими друзьями, которые используют сетку для добавления цвета и форм в дизайн. Это действительно весело, чтобы попробовать это с друзьями или попробовать это самостоятельно. Итак, это один базовый дизайн, а затем он создал эту глубину и эти цветовые поля, просто активировав единицы в сетке. Сетки могут объединять множество страниц публикации.Обратите внимание на четкую горизонтальную полосу, проходящую через это многостраничное руководство по программам. Все, о чем мы говорили, объединяется в этой сложной системе компоновки. Я вижу масштаб, обрезку, типографский цвет, динамическую асимметрию и, конечно же, очень сильную типографскую сетку. Вот еще одна серия мощных макетов. Все страницы разные, но их объединяет общая иерархия сетки и подход к представлению изображений. Обратите внимание на красивое использование пустого пространства и тонкое прохождение элементов друг через друга.
Для создания этой серии постеров дизайнер создал базовый макет с четкой сеткой, как вы можете видеть слева, а затем поделился своим первоначальным макетом со своими друзьями, которые используют сетку для добавления цвета и форм в дизайн. Это действительно весело, чтобы попробовать это с друзьями или попробовать это самостоятельно. Итак, это один базовый дизайн, а затем он создал эту глубину и эти цветовые поля, просто активировав единицы в сетке. Сетки могут объединять множество страниц публикации.Обратите внимание на четкую горизонтальную полосу, проходящую через это многостраничное руководство по программам. Все, о чем мы говорили, объединяется в этой сложной системе компоновки. Я вижу масштаб, обрезку, типографский цвет, динамическую асимметрию и, конечно же, очень сильную типографскую сетку. Вот еще одна серия мощных макетов. Все страницы разные, но их объединяет общая иерархия сетки и подход к представлению изображений. Обратите внимание на красивое использование пустого пространства и тонкое прохождение элементов друг через друга. Также обратите внимание на различный масштаб, темп и распределение элементов. Сетки, созданные для Интернета и цифровых медиа, обычно более однородны, чем сетки для печати. Адаптивный дизайн создает макеты, которые работают на разных устройствах. Итак, здесь вы видите десктопный дизайн и мобильный дизайн. У них одинаковый контент и похожая сетка, но разное количество изображений, разное количество колонок. Google Image Search строит автоматические сетки на лету и учитывает различные формы изображений, Google выравнивает высоту, но не ширину, и создает своего рода причудливую слегка перекошенную сетку, на которую интересно смотреть.Мы видим, как эстетика автоматизированных веб-страниц применяется к макетам для печати, как в этой книге, разработанной голландским мастером дизайна Ирмой Бум. Она поместила множество изображений в очень ограниченное пространство, функционально и практично. Подобная концепция появляется в этих макетах Бенедикта Райхенбаха. Его страницы имеют прохладный невозмутимый вид, как будто они были созданы машиной.
Также обратите внимание на различный масштаб, темп и распределение элементов. Сетки, созданные для Интернета и цифровых медиа, обычно более однородны, чем сетки для печати. Адаптивный дизайн создает макеты, которые работают на разных устройствах. Итак, здесь вы видите десктопный дизайн и мобильный дизайн. У них одинаковый контент и похожая сетка, но разное количество изображений, разное количество колонок. Google Image Search строит автоматические сетки на лету и учитывает различные формы изображений, Google выравнивает высоту, но не ширину, и создает своего рода причудливую слегка перекошенную сетку, на которую интересно смотреть.Мы видим, как эстетика автоматизированных веб-страниц применяется к макетам для печати, как в этой книге, разработанной голландским мастером дизайна Ирмой Бум. Она поместила множество изображений в очень ограниченное пространство, функционально и практично. Подобная концепция появляется в этих макетах Бенедикта Райхенбаха. Его страницы имеют прохладный невозмутимый вид, как будто они были созданы машиной. Макеты страниц могут быть простыми или строгими, свободными или плотными, горячими или холодными. Выбор, который вы сделаете в отношении симметрии, масштаба, обрезки, иерархии и сетки, повлияет на голос вашего финального произведения.Так что пробуйте сами и получайте удовольствие. В нашем последнем уроке вы можете следить за тем, как мы строим макет страницы снизу вверх. 7. Демонстрация: объединение всего вместе. Итак, теперь мы собираемся вместе создать базовый визуальный макет и рассмотрим некоторые из основных принципов, которые мы только что рассмотрели на уроке. Первый шаг — выбрать и обрезать от трех до шести фотографий. Вы, ребята, можете выбрать все, что захотите, это могут быть фотографии еды, которые вы создали, или что-то из вашего аккаунта в Instagram.Я выбрал фотографии из поездки, которую я сделал в Китае прошлым летом, я думал, что эти фотографии были красочными, на них были четкие графические линии, и поэтому я чувствовал, что они были большим резервуаром исходного материала для работы.
Макеты страниц могут быть простыми или строгими, свободными или плотными, горячими или холодными. Выбор, который вы сделаете в отношении симметрии, масштаба, обрезки, иерархии и сетки, повлияет на голос вашего финального произведения.Так что пробуйте сами и получайте удовольствие. В нашем последнем уроке вы можете следить за тем, как мы строим макет страницы снизу вверх. 7. Демонстрация: объединение всего вместе. Итак, теперь мы собираемся вместе создать базовый визуальный макет и рассмотрим некоторые из основных принципов, которые мы только что рассмотрели на уроке. Первый шаг — выбрать и обрезать от трех до шести фотографий. Вы, ребята, можете выбрать все, что захотите, это могут быть фотографии еды, которые вы создали, или что-то из вашего аккаунта в Instagram.Я выбрал фотографии из поездки, которую я сделал в Китае прошлым летом, я думал, что эти фотографии были красочными, на них были четкие графические линии, и поэтому я чувствовал, что они были большим резервуаром исходного материала для работы. Вы можете видеть здесь, что я собрал кучу из них, и из них я назвал шесть из них, и это те, с которыми мы собираемся работать. Теперь выберите один или два шрифта для работы. Я выбрал Lava и National, один с засечками, а другой без засечек. Теперь мы собираемся создать базовый формат и сетку.Итак, мы снова находимся в диалоговом окне InDesign, чтобы начать и создать новый документ. Итак, здесь у меня есть выбор оставить все стандартными, но нет, я не собираюсь этого делать, я призываю вас, ребята, поэкспериментировать с нестандартными вариантами. Так что для себя я оставил некоторые стандартные восемь с половиной и изменил высоту вместо 11, что, очевидно, является американским стандартом; восемь с половиной на 11 до восьми с половиной на 10. Согласно нашему уроку ранее, много столбцов, почему? Потому что они дают нам варианты.Итак, в моем случае я выбрал 12. Почему 12? Ну, 12 делится и всякими способами. Я могу совместить два три четыре шесть. Потрясающий! Затем с полями вы можете видеть, что он дает вам значение по умолчанию 0,5 на всем протяжении, примерно 0,5 дюйма на полдюйма на всем протяжении.
Вы можете видеть здесь, что я собрал кучу из них, и из них я назвал шесть из них, и это те, с которыми мы собираемся работать. Теперь выберите один или два шрифта для работы. Я выбрал Lava и National, один с засечками, а другой без засечек. Теперь мы собираемся создать базовый формат и сетку.Итак, мы снова находимся в диалоговом окне InDesign, чтобы начать и создать новый документ. Итак, здесь у меня есть выбор оставить все стандартными, но нет, я не собираюсь этого делать, я призываю вас, ребята, поэкспериментировать с нестандартными вариантами. Так что для себя я оставил некоторые стандартные восемь с половиной и изменил высоту вместо 11, что, очевидно, является американским стандартом; восемь с половиной на 11 до восьми с половиной на 10. Согласно нашему уроку ранее, много столбцов, почему? Потому что они дают нам варианты.Итак, в моем случае я выбрал 12. Почему 12? Ну, 12 делится и всякими способами. Я могу совместить два три четыре шесть. Потрясающий! Затем с полями вы можете видеть, что он дает вам значение по умолчанию 0,5 на всем протяжении, примерно 0,5 дюйма на полдюйма на всем протяжении. Я просто меняю нижнее поле, очень просто, но думаю, что мы придадим ему немного особый вид. Итак, у нас есть наша сетка, вы можете видеть 12 столбцов на странице. Это может показаться большим, но на самом деле, когда вы начнете работать с сетками из нескольких столбцов, такими как эта, вы обнаружите, что это действительно звуковое, оно освобождает вас, предоставляя вам гораздо больше возможностей.Теперь мы добавили руководства по созданию. Если вы помните, это раскрывающееся меню из макета в верхней части командной строки InDesign, и оно дает нам наши горизонтальные строки, что очень важно. Я просто выбрал случайным образом 10. Затем я предлагаю вам начать создавать эскизы. Итак, как сделать миниатюры? Что такое эскиз? Таким образом, эскизы — это, по сути, небольшой мини-план того, что вы собираетесь сделать и спроектировать. Итак, вы можете видеть здесь, на моих рисунках, вам не обязательно хорошо рисовать, вы действительно просто хотите указать некоторые различные приемы того, насколько большими будут фотографии, где они будут появляться в композиционном пространстве и некоторые мысли о том, как вы re собирается приблизиться к вашей типографской иерархии.
Я просто меняю нижнее поле, очень просто, но думаю, что мы придадим ему немного особый вид. Итак, у нас есть наша сетка, вы можете видеть 12 столбцов на странице. Это может показаться большим, но на самом деле, когда вы начнете работать с сетками из нескольких столбцов, такими как эта, вы обнаружите, что это действительно звуковое, оно освобождает вас, предоставляя вам гораздо больше возможностей.Теперь мы добавили руководства по созданию. Если вы помните, это раскрывающееся меню из макета в верхней части командной строки InDesign, и оно дает нам наши горизонтальные строки, что очень важно. Я просто выбрал случайным образом 10. Затем я предлагаю вам начать создавать эскизы. Итак, как сделать миниатюры? Что такое эскиз? Таким образом, эскизы — это, по сути, небольшой мини-план того, что вы собираетесь сделать и спроектировать. Итак, вы можете видеть здесь, на моих рисунках, вам не обязательно хорошо рисовать, вы действительно просто хотите указать некоторые различные приемы того, насколько большими будут фотографии, где они будут появляться в композиционном пространстве и некоторые мысли о том, как вы re собирается приблизиться к вашей типографской иерархии. Итак, при ближайшем рассмотрении вы можете увидеть, что я использовал карандаш, и то, что он позволяет, позволяет мне толкать и тянуть грифель так, что он делает некоторые области шрифта темнее, а некоторые светлее. Итак, я начинаю просто играть и понимать, как я создаю некоторое разделение между элементами. Если вы помните, основным принципом иерархии являются знаки разделения, поэтому найдите способы создать различие между тем, что между одним элементом и другим. Итак, здесь на самом деле просто куча каракулей, но вы можете увидеть, если посмотрите на это, вы можете почувствовать, как вещи разделяются, а также то, как я начинаю перемещать элементы по странице.Итак, с этим полем у меня есть ряд вариантов, которые я могу изучить. Далее я собираюсь начать создавать из них несколько макетов. Итак, теперь мы собираемся определить четкую типографскую иерархию. Первый шаг к созданию вашего макета — добавить все ваши активы. Итак, мы уже просили вас выбрать от трех до шести фотографий, мы также хотим, чтобы вы выбрали текст для создания заголовка, подзаголовка, возможно, подписи, и если вы действительно хотите сойти с ума, вы также можете добавить такие вещи, как номера страниц и может быть, вы придумаете название для своего журнала.
Итак, при ближайшем рассмотрении вы можете увидеть, что я использовал карандаш, и то, что он позволяет, позволяет мне толкать и тянуть грифель так, что он делает некоторые области шрифта темнее, а некоторые светлее. Итак, я начинаю просто играть и понимать, как я создаю некоторое разделение между элементами. Если вы помните, основным принципом иерархии являются знаки разделения, поэтому найдите способы создать различие между тем, что между одним элементом и другим. Итак, здесь на самом деле просто куча каракулей, но вы можете увидеть, если посмотрите на это, вы можете почувствовать, как вещи разделяются, а также то, как я начинаю перемещать элементы по странице.Итак, с этим полем у меня есть ряд вариантов, которые я могу изучить. Далее я собираюсь начать создавать из них несколько макетов. Итак, теперь мы собираемся определить четкую типографскую иерархию. Первый шаг к созданию вашего макета — добавить все ваши активы. Итак, мы уже просили вас выбрать от трех до шести фотографий, мы также хотим, чтобы вы выбрали текст для создания заголовка, подзаголовка, возможно, подписи, и если вы действительно хотите сойти с ума, вы также можете добавить такие вещи, как номера страниц и может быть, вы придумаете название для своего журнала. Так что, если у вас нет копии для ваших макетов, используйте Википедию, любой открытый исходный код, который не защищен авторским правом, это абсолютно нормально. Для заголовка и подзаголовка или колоды, я думаю, вы могли бы проявить творческий подход и придумать свой собственный, почему бы и нет? Итак, вы можете видеть здесь, что я сделал заголовок очень большим и жирным с помощью этого красивого шрифта Lava. Я взял подзаголовок и написал его заглавными буквами, мне показалось, что получилась хорошая чистая простая строка, мне это нравится. Затем в тексте вы можете видеть, что я взял часть текстов, которые, как я думал, касаются дизайна Запретного города, который, в частности, является темой Пекина, на которой я фокусируюсь, и я сделал его немного жирнее, чтобы он выделяются как подтекст, другой уровень сложности.Итак, вы можете видеть, что в макете, который я создал, это двухстраничный разворот и гипотетический журнал, но ваш макет может быть любым. Это может быть постер, это может быть что угодно, что угодно, в чем вам удобно.
Так что, если у вас нет копии для ваших макетов, используйте Википедию, любой открытый исходный код, который не защищен авторским правом, это абсолютно нормально. Для заголовка и подзаголовка или колоды, я думаю, вы могли бы проявить творческий подход и придумать свой собственный, почему бы и нет? Итак, вы можете видеть здесь, что я сделал заголовок очень большим и жирным с помощью этого красивого шрифта Lava. Я взял подзаголовок и написал его заглавными буквами, мне показалось, что получилась хорошая чистая простая строка, мне это нравится. Затем в тексте вы можете видеть, что я взял часть текстов, которые, как я думал, касаются дизайна Запретного города, который, в частности, является темой Пекина, на которой я фокусируюсь, и я сделал его немного жирнее, чтобы он выделяются как подтекст, другой уровень сложности.Итак, вы можете видеть, что в макете, который я создал, это двухстраничный разворот и гипотетический журнал, но ваш макет может быть любым. Это может быть постер, это может быть что угодно, что угодно, в чем вам удобно. Вы также можете заметить, что я играл с масштабом и фотографиями. Фото справа я сделал намного крупнее, а две другие оставил маленькими. Вы также можете заметить, что фотографии выходят за края страницы слева, внизу и справа.Отрываясь от фотографий, вы можете видеть подписи, они привязаны к сетке. Однако также справа вы можете видеть, что эта подпись привязана к краю изображения. В нашей форме или край изображения или форма внутри вашего макета часто являются очень хорошим местом для привязки текста или топографии. Итак, я хотел бы отметить еще одну вещь, связанную с выравниванием: мы используем нашу сетку, мы также хотим знать о выравниваниях, которые мы создаем посредством размещения изображений и текстов. Итак, здесь я говорю о том, что когда вы смотрите на выравнивание, например, маленькой девочки и на то, как она очень точно выровнена по тексту, это создает красивую четкую линию по всей странице.Точно так же, когда вы смотрите на заголовок, все буквы располагаются на базовой линии, и вы можете видеть, что базовая линия этого заголовка следует за ней и выравнивается с этим большим коротким фокальным изображением.
Вы также можете заметить, что я играл с масштабом и фотографиями. Фото справа я сделал намного крупнее, а две другие оставил маленькими. Вы также можете заметить, что фотографии выходят за края страницы слева, внизу и справа.Отрываясь от фотографий, вы можете видеть подписи, они привязаны к сетке. Однако также справа вы можете видеть, что эта подпись привязана к краю изображения. В нашей форме или край изображения или форма внутри вашего макета часто являются очень хорошим местом для привязки текста или топографии. Итак, я хотел бы отметить еще одну вещь, связанную с выравниванием: мы используем нашу сетку, мы также хотим знать о выравниваниях, которые мы создаем посредством размещения изображений и текстов. Итак, здесь я говорю о том, что когда вы смотрите на выравнивание, например, маленькой девочки и на то, как она очень точно выровнена по тексту, это создает красивую четкую линию по всей странице.Точно так же, когда вы смотрите на заголовок, все буквы располагаются на базовой линии, и вы можете видеть, что базовая линия этого заголовка следует за ней и выравнивается с этим большим коротким фокальным изображением. Красивый, создает прекрасную структуру. Итак, глядя на это сейчас, я думаю, что не хочу, чтобы все изображения кровоточили. Итак, здесь вы можете видеть, что я оставил изображение слева, чтобы оно растеклось до края, но два других я подтянул. У меня все еще есть резкое изменение масштаба и вариации, происходящие на трех фотографиях, но теперь вы можете видеть, что есть происходит немного больше энергии, потому что некоторые из них не истекают кровью, а один из них истекает кровью.Также обратите внимание, что увеличение фотографии справа создает динамическую асимметрию. Итак, вот наш последний шаг. Теперь мы собираемся изучить некоторые альтернативные макеты, используя нашу уже установленную типографскую иерархию. Итак, у меня появилась идея с этой прекрасной маленькой девочкой, и она появилась в первых макетах, которые я сделал в виде маленькой жемчужины, похожей на маленькое изображение, чтобы сделать ее огромной и изменить кадрирование и обрезку этого конкретного изображения, чтобы сделать ее по-настоящему большой.
Красивый, создает прекрасную структуру. Итак, глядя на это сейчас, я думаю, что не хочу, чтобы все изображения кровоточили. Итак, здесь вы можете видеть, что я оставил изображение слева, чтобы оно растеклось до края, но два других я подтянул. У меня все еще есть резкое изменение масштаба и вариации, происходящие на трех фотографиях, но теперь вы можете видеть, что есть происходит немного больше энергии, потому что некоторые из них не истекают кровью, а один из них истекает кровью.Также обратите внимание, что увеличение фотографии справа создает динамическую асимметрию. Итак, вот наш последний шаг. Теперь мы собираемся изучить некоторые альтернативные макеты, используя нашу уже установленную типографскую иерархию. Итак, у меня появилась идея с этой прекрасной маленькой девочкой, и она появилась в первых макетах, которые я сделал в виде маленькой жемчужины, похожей на маленькое изображение, чтобы сделать ее огромной и изменить кадрирование и обрезку этого конкретного изображения, чтобы сделать ее по-настоящему большой. Итак, здесь я просто импортировал топографию из последнего макета в этот макет, и вы можете заметить, что он слишком темный, его трудно читать, вы никогда не сможете его прочитать.Итак, что я сделал, так это изменил его на вес, вся типографика, существовавшая раньше в черном цвете, просто обратилась в белый цвет. Но я чувствую, что чего-то не хватает. Я чувствую, что правая сторона нуждается в чем-то, поэтому я собираюсь добавить фотографию, она все еще асимметрична, но я чувствую, что она немного более сбалансирована с этой фотографией справа. Итак, вот совсем другой макет с совсем другой фотографией. Я думал об этом для темы Запретный город, что эти гигантские железные ворота были бы идеальным фокусом для этого выпуска новостей, который я разрабатываю.Видите, топография почти такая же; те же размеры и вес и распределение. Я только что принес их с новой фотографией, полностью вырезанной. Что я замечаю сейчас, теперь, когда я смотрю на это, так это то, что в правой части этого изображения есть неловкий небольшой пробел справа, мне это не нравится.
Итак, здесь я просто импортировал топографию из последнего макета в этот макет, и вы можете заметить, что он слишком темный, его трудно читать, вы никогда не сможете его прочитать.Итак, что я сделал, так это изменил его на вес, вся типографика, существовавшая раньше в черном цвете, просто обратилась в белый цвет. Но я чувствую, что чего-то не хватает. Я чувствую, что правая сторона нуждается в чем-то, поэтому я собираюсь добавить фотографию, она все еще асимметрична, но я чувствую, что она немного более сбалансирована с этой фотографией справа. Итак, вот совсем другой макет с совсем другой фотографией. Я думал об этом для темы Запретный город, что эти гигантские железные ворота были бы идеальным фокусом для этого выпуска новостей, который я разрабатываю.Видите, топография почти такая же; те же размеры и вес и распределение. Я только что принес их с новой фотографией, полностью вырезанной. Что я замечаю сейчас, теперь, когда я смотрю на это, так это то, что в правой части этого изображения есть неловкий небольшой пробел справа, мне это не нравится. Бум! Заботясь о, понимаете, я убираю этот маленький зазор, чтобы на него было легче смотреть, или я просто не застреваю на нем, что важно, я называю это визуальным раздражителем. Итак, чтобы поддержать эту новую фотографию, которую я принес ему с этими железными воротами, внутри которых есть все эти круглые элементы, я решил изменить тип заголовка, чтобы он больше отражал эту архитектуру.Итак, вы можете видеть, что теперь я использую National в очень крупном жирном начертании. Вы можете видеть, что точки I, J и I — это просто красивая маленькая последовательность гигантских тяжелых точек. Кроме того, чтобы добавить немного богатства этому макету, я решил выбрать фотографии, которые, по моему мнению, интересно и по-разному сочетаются с этим изображением больших ворот. Я чувствовал, что бетонные глыбы внизу также имеют круги, которые мы пытаемся подобрать, но тогда другие изображения намного более органичны и естественны, и я подумал, что это обеспечивает прекрасный контрапункт жесткости ворот.
Бум! Заботясь о, понимаете, я убираю этот маленький зазор, чтобы на него было легче смотреть, или я просто не застреваю на нем, что важно, я называю это визуальным раздражителем. Итак, чтобы поддержать эту новую фотографию, которую я принес ему с этими железными воротами, внутри которых есть все эти круглые элементы, я решил изменить тип заголовка, чтобы он больше отражал эту архитектуру.Итак, вы можете видеть, что теперь я использую National в очень крупном жирном начертании. Вы можете видеть, что точки I, J и I — это просто красивая маленькая последовательность гигантских тяжелых точек. Кроме того, чтобы добавить немного богатства этому макету, я решил выбрать фотографии, которые, по моему мнению, интересно и по-разному сочетаются с этим изображением больших ворот. Я чувствовал, что бетонные глыбы внизу также имеют круги, которые мы пытаемся подобрать, но тогда другие изображения намного более органичны и естественны, и я подумал, что это обеспечивает прекрасный контрапункт жесткости ворот. Тем не менее есть что-то, что беспокоит меня в этом макете, и это все. Что я хотел сделать, так это сделать, чтобы ворота начинались слева, потому что это просто имеет смысл, ну, ворота не дают вам попасть в Запретный город, и они дают всю информацию внутри. Итак, переместившись влево, очень просто переместив его, я подумал, что это действительно хорошее введение в главу. Здесь и, наконец, я перевернул вторичные изображения так, чтобы холодный бетон был рядом с горячими тяжелыми железными воротами, и я думаю, что они лучше работают вместе.Кроме того, сняв его с поля, это дает ему немного больше места, и это просто лучше композиционно. Итак, здесь вы можете увидеть окончательные версии трех макетов, которые я исследовал. Вы можете видеть, что в каждом из них топография довольно похожа, но каждый из них имеет совершенно разные ощущения, основанные на том, как я работал с изображениями и принципах кадрирования, масштаба, симметрии, обрезки и иерархии. Итак, вам может быть интересно, как вы это делаете, если вы не знаете InDesign? Ну, конечно, вы можете использовать любую программу, если вы используете те же принципы и действительно думаете об уроках, которые мы только что вам дали, вы можете использовать что угодно.
Тем не менее есть что-то, что беспокоит меня в этом макете, и это все. Что я хотел сделать, так это сделать, чтобы ворота начинались слева, потому что это просто имеет смысл, ну, ворота не дают вам попасть в Запретный город, и они дают всю информацию внутри. Итак, переместившись влево, очень просто переместив его, я подумал, что это действительно хорошее введение в главу. Здесь и, наконец, я перевернул вторичные изображения так, чтобы холодный бетон был рядом с горячими тяжелыми железными воротами, и я думаю, что они лучше работают вместе.Кроме того, сняв его с поля, это дает ему немного больше места, и это просто лучше композиционно. Итак, здесь вы можете увидеть окончательные версии трех макетов, которые я исследовал. Вы можете видеть, что в каждом из них топография довольно похожа, но каждый из них имеет совершенно разные ощущения, основанные на том, как я работал с изображениями и принципах кадрирования, масштаба, симметрии, обрезки и иерархии. Итак, вам может быть интересно, как вы это делаете, если вы не знаете InDesign? Ну, конечно, вы можете использовать любую программу, если вы используете те же принципы и действительно думаете об уроках, которые мы только что вам дали, вы можете использовать что угодно. Вы можете использовать Illustrator, вы можете использовать PowerPoint, любую программу, в которой вы чувствуете себя комфортно. Когда вы просматриваете галерею работ других людей, я призываю вас быть конкретными в ваших комментариях о принципах, которые мы только что рассмотрели, поэтому что вместо того, чтобы просто сказать, что вам это нравится или не нравится, подумайте, почему, подумайте о принципах и о том, что вы могли бы сказать, что может быть полезно человеку, который загрузил свою работу. Я так рад видеть ваши макеты и ваш процесс в классе.8. Заключение: Спасибо, что присоединились к нам в нашем классе. Было так весело пройтись по основам графического дизайна и поделиться с вами принципами, которые вы можете применить к своей следующей публикации, журналу, PowerPoint, альбому для вырезок для вашей свадьбы, ко всему, что использует шрифт и изображение для передачи идей. О чем мы говорили? Что мы рассмотрели? О, Боже мой! Мы рассмотрели основные принципы графического дизайна. Не все из них, но некоторые из действительно самых важных.
Вы можете использовать Illustrator, вы можете использовать PowerPoint, любую программу, в которой вы чувствуете себя комфортно. Когда вы просматриваете галерею работ других людей, я призываю вас быть конкретными в ваших комментариях о принципах, которые мы только что рассмотрели, поэтому что вместо того, чтобы просто сказать, что вам это нравится или не нравится, подумайте, почему, подумайте о принципах и о том, что вы могли бы сказать, что может быть полезно человеку, который загрузил свою работу. Я так рад видеть ваши макеты и ваш процесс в классе.8. Заключение: Спасибо, что присоединились к нам в нашем классе. Было так весело пройтись по основам графического дизайна и поделиться с вами принципами, которые вы можете применить к своей следующей публикации, журналу, PowerPoint, альбому для вырезок для вашей свадьбы, ко всему, что использует шрифт и изображение для передачи идей. О чем мы говорили? Что мы рассмотрели? О, Боже мой! Мы рассмотрели основные принципы графического дизайна. Не все из них, но некоторые из действительно самых важных. Мы рассмотрели кадрирование. Мы охватили шкалу.Мы рассмотрели иерархию, кадрирование, симметрию и асимметрию. Это принципы, которые вы можете использовать во всех видах проектов, которые будут быстрыми и полезными, и они лежат в основе любого графического дизайна, вот эти фундаментальные принципы. Если вы хотите углубиться в это, ознакомьтесь с другими нашими курсами на Skillshare. У меня есть курс типографики и курс дизайна плакатов. Или ознакомьтесь с нашей книгой, написанной в соавторстве, «Новые основы графического дизайна», которая вышла во втором издании. Здесь вы можете более подробно ознакомиться с идеями, о которых мы говорили сегодня, а также с более продвинутыми принципами, такими как слои и прозрачность, время и движение, гештальт-психология.Прекрасные идеи, которые помогут вывести ваш графический дизайн на новый уровень. Если есть что-то, что вы можете вынести из этого класса, связывающего воедино все, о чем мы говорили, так это то, что графический дизайн — это отношения, симметрия и асимметрия, кадрирование, масштаб и сетка.
Мы рассмотрели кадрирование. Мы охватили шкалу.Мы рассмотрели иерархию, кадрирование, симметрию и асимметрию. Это принципы, которые вы можете использовать во всех видах проектов, которые будут быстрыми и полезными, и они лежат в основе любого графического дизайна, вот эти фундаментальные принципы. Если вы хотите углубиться в это, ознакомьтесь с другими нашими курсами на Skillshare. У меня есть курс типографики и курс дизайна плакатов. Или ознакомьтесь с нашей книгой, написанной в соавторстве, «Новые основы графического дизайна», которая вышла во втором издании. Здесь вы можете более подробно ознакомиться с идеями, о которых мы говорили сегодня, а также с более продвинутыми принципами, такими как слои и прозрачность, время и движение, гештальт-психология.Прекрасные идеи, которые помогут вывести ваш графический дизайн на новый уровень. Если есть что-то, что вы можете вынести из этого класса, связывающего воедино все, о чем мы говорили, так это то, что графический дизайн — это отношения, симметрия и асимметрия, кадрирование, масштаб и сетка. Все дело в том, как элементы связаны с другими элементами на странице, как они связаны с общей рамкой, как они связаны с нами, зрителем. Масштаб, насколько он велик для меня? Мы рады видеть ваши макеты. Вы можете создавать их в InDesign, Illustrator, PowerPoint или любой другой программе, в которой вам нравится работать.Соедините несколько изображений, которые вам нравятся, с текстом и посмотрите, как вы можете совместить эти фрагменты для общения. 9. Узнайте больше с Эллен Луптон:
Все дело в том, как элементы связаны с другими элементами на странице, как они связаны с общей рамкой, как они связаны с нами, зрителем. Масштаб, насколько он велик для меня? Мы рады видеть ваши макеты. Вы можете создавать их в InDesign, Illustrator, PowerPoint или любой другой программе, в которой вам нравится работать.Соедините несколько изображений, которые вам нравятся, с текстом и посмотрите, как вы можете совместить эти фрагменты для общения. 9. Узнайте больше с Эллен Луптон:
10 важных правил креативного дизайна сайта | Статьи
Как и в любой другой дисциплине или профессии, в дизайне существуют правила. Хотя несоблюдение правил компоновки графического дизайна разрешено и даже поощряется при определенных обстоятельствах, все же важно знать об этих правилах, которые вы нарушаете, чтобы знать, как правильно их нарушать.От макета графического дизайна до типографики, вплоть до спецэффектов и цвета, мы перечисляем 10 правил веб-дизайна, в которых рассказывается о некоторых основных правилах, хитростях, руководствах и советах по распространенным ошибкам и тому, как их игнорировать.
Вот 10 основных правил создания креативного веб-сайта:
Не забыть Керну
Плохой кернинг — один из самых больших грехов в мире графического дизайна. Таким образом, это навык, который вам необходимо освоить на самых ранних этапах вашего образования.Расположение пробелов между символами называется кернингом. Это может показаться слишком много, но когда кернинг выполнен хорошо, результат может быть намного лучше и отличаться. Ваш текст должен выглядеть упорядоченно и аккуратно, и кернинг гарантирует это.
Не жертвуйте разборчивостью ради эстетики
Конечной целью графического дизайна является общение. Таким образом, удобочитаемость и удобочитаемость вашего дизайнерского текста является главным приоритетом. Многие вещи мешают разборчивости и удобочитаемости, и типичным примером является неглубокий контраст между фоном и текстом.Всегда поддерживайте высокую контрастность, чтобы обойти эту проблему.
Заглавные буквы используются слишком часто, и это распространенная ошибка. Читателю текст, написанный заглавными буквами, может показаться, что сообщение кричит на него, и они также мешают глазу различать формы букв. Когда вы оформляете текст заглавными буквами, он выглядит как блок. Но когда вы рисуете строчными буквами, формы уникальны, что позволяет читателю легко распознавать слова и буквы.
Читателю текст, написанный заглавными буквами, может показаться, что сообщение кричит на него, и они также мешают глазу различать формы букв. Когда вы оформляете текст заглавными буквами, он выглядит как блок. Но когда вы рисуете строчными буквами, формы уникальны, что позволяет читателю легко распознавать слова и буквы.
Еще одна ошибка, которую допускают некоторые, — слишком мелкий шрифт.Учтите тот факт, что вашей аудитории может быть трудно это прочитать. Если вы все еще не уверены, выполните пробную печать и запросите отзыв. Вы можете прочитать это, но другие не могут. В заключение, только потому, что шрифт выглядит хорошо, не означает, что он хорошо передан. Относитесь к типу с осторожностью.
Следите за тем, чтобы линии были короткими
Как читатели и пользователи, вы можете изо всех сил пытаться прочитать интересную статью в журнале или терять свое место каждый раз, когда пытаетесь перейти на следующую строку.Почему это происходит? В большинстве случаев такие вещи происходят из-за плохо структурированной длины строк.
Идеальное число для длины строки в теле копии — максимум шесть слов в строке и в среднем от 30 до 40 символов, включая пробелы в каждой строке. Тем более ваши предложения становятся слишком бессвязными; более того, вы подвергаете опасности предложения, которые становятся трудными и утомительными для чтения.
Дополнительные полезные ресурсы:
Иметь преднамеренную иерархию
Мощная и надежная иерархия, как и во многих других естественных порядках, является довольно полезным инструментом.В графическом дизайне авторитетность подразумевает организацию элементов таким образом, чтобы сообщить читателю об их уровне важности. Таким образом, более важные элементы создаются, чтобы привлечь наибольшее внимание с помощью шрифта, цвета, масштаба и т. д., а элементы, которые не так важны, создаются для привлечения меньшего внимания.
Практика правильного межсловного интервала
Телосложение — это особое событие, когда вы работаете графическим дизайнером, и это почти всегда самое сложное. Существует множество элементов дизайна и правил, которые следует учитывать, и среди наиболее важных — расстояние между буквами и словами.Есть два основных фактора в отношении интервалов: ведение и отслеживание.
Существует множество элементов дизайна и правил, которые следует учитывать, и среди наиболее важных — расстояние между буквами и словами.Есть два основных фактора в отношении интервалов: ведение и отслеживание.
Регулировка расстояния между строками вертикального типа называется интерлиньяжем. Существует множество факторов, определяющих, какое опережение вы можете применить, например, шрифт зависит от объема текста. Но отличное правило графического дизайна заключается в том, что чем больше длина строки, тем чаще требуется интерлиньяж.
Кернинг выполняется вручную, поэтому, когда у вас много текста и очень мало времени, у вас может не хватить спокойствия для изменения каждого пробела.Вот где отслеживание полезно. Иногда инструменты отслеживания работают лучше, чем кернинг в модификации пространства. Мониторинг — это правильный способ сократить неудобную длину линий или рек. Для основной части текста (например, заголовка) хорошим правилом дизайна является придерживаться более длинных строк, отслеживаемых свободно, а меньших длин строк, отслеживаемых более плотно для максимальной удобочитаемости.
Используйте соответствующее выравнивание
Независимо от того, являетесь ли вы новичком или опытным дизайнером, вы довольно рано столкнетесь с важными инструментами для согласования.Существует четыре вида выравнивания: по центру, по ширине, по правому краю и по левому краю.
По центру
Текст, выровненный по центру, безошибочно находит широкое применение, например, для брендинга, плакатов, приглашений и т. д. Выравнивание по центру упрощает балансировку текста и делает его более эстетичным. Однако выравнивание по центру трудно читать, когда размер текста более значителен.
Обосновано
Выровненный текст вводит в заблуждение.Кажется, это идеальный инструмент для выравнивания. Иногда законный тип превосходен; книги — простой пример. Однако у текста с выравниванием по ширине есть свои проблемы, в основном связанные с пробелами. На краю абзаца, где в строке меньше слов, инструмент выравнивания обычно увеличивает шрифт слева направо, создавая неудобные интервалы.
Выровнено по правому краю
Выравнивание по правому краю выравнивает букву по правому краю. Это часто используется в декоративных целях в небольших шрифтах или для брендинга в определенных публикациях.Правильное расположение не подходит для больших объемов текста, так как сломанные края слева могут затруднить чтение.
Выровнено по левому краю
Выравнивание по левому краю — самая популярная форма, и на это есть веская причина. Он удобочитаем и обеспечивает приятный, четкий левый край текста. Всякий раз, когда вы чувствуете себя неуверенно, просто выровняйте по левому краю.
Предотвращение несоответствия цвета
Цветовой диссонанс возникает при столкновении двух цветов. Это происходит, когда вы выбираете цвета, которые не являются парными на цветовом круге.К этому приводит нарушение правил теории цвета. Дискордантные цвета создают вибрирующий или мутный эффект, из-за которого глазу трудно различать каждую линию или цвет.
Вы можете легко исправить цветовое несоответствие, используя цвета с более высокой степенью контрастности. Некоторым дизайнерам, особенно рекламодателям, нравятся результаты цветового несоответствия, поскольку они считают, что цветовое несоответствие приводит к привлекательному дизайну. Таким образом, хотя обычно рекомендуется избегать цветового дисбаланса для эстетически приятных дизайнов, вы все же можете изменить цветовое искажение в свою пользу.
Помните о своей аудитории при разработке
Большинство дизайнеров начинают с брифа, и одним из самых часто задаваемых вопросов является: для кого вы разрабатываете? У каждого дизайна есть аудитория, люди, которые увидят дизайн и получат сообщение, поэтому вам нужно помнить о них при разработке.
Например, черно-белый и сложный дизайн никогда не привлечет зрителей, если они дети. Это не понравится нужным людям и не пошлет правильный сигнал.Тем не менее, красочный и яркий дизайн с забавной графикой будет более привлекательным и будет соответствовать событию и демографическим данным.
Поэтому всегда помните, что даже если ваш дизайн хорош, он может быть не лучшим средством коммуникации с аудиторией.
Избегайте сирот и вдов
Лучший способ сделать ваш дизайн более профессиональным и безупречным — проверить наличие сирот и вдов и удалить их. В любом макете, который вы попробуете, появится несколько странных сирот и вдов, это неизбежно.Тем не менее, их выявление и борьба с ними имеет решающее значение. Дрю де Сото объясняет это лучше всего в своей книге «Знай свой лук: графический дизайн», говоря: «Вдова — это термин для строки текста, которая принадлежит абзацу и переместилась в следующий столбец. Сирота похожа, но одно отдельное слово в строке, бедняжка. Вы можете исправить это вручную или настроить размеры столбца или текстового поля.
Наличие согласованной цветовой палитры
Цвет имеет большое значение в дизайне. Таким образом, имеет смысл, что последовательная палитра и тщательная аранжировка будут важным шагом во всех проектах.
Изучите теорию цвета, прежде чем выбирать цветовую палитру. Теория цвета утверждает, что определенные цвета оказывают определенное влияние на аудиторию, например, считается, что оранжевый вызывает аппетит, поэтому оранжевый цвет обычно используется в дизайне фаст-фуда.
Существуют некоторые принципы и условности, когда дело доходит до цвета, и хотя изучение и предотвращение ожиданий может создать впечатляющий дизайн, убедитесь, что ваше применение цвета не слишком отвлекает и не сбивает с толку ваше сообщение.
Заключение
Есть много вещей, которые нужно проанализировать при определении темы вашего дизайна. Это требует некоторой работы и много времени, потраченного впустую на то, чтобы перемещать вещи, изменять размеры деталей, а затем снова перемещать их, но правила графического дизайна будут держать вас в узде.
.


 Если величина кегля 10px, умножая его на 30 получим 300 px или, приблизительно, 65 символов в строке.
Если величина кегля 10px, умножая его на 30 получим 300 px или, приблизительно, 65 символов в строке.






 Прочитайте его раз, чтобы ознакомиться и понять о чем речь. Потом прочтите второй раз, чтобы выделить ключевые моменты. Поражает, сколько дизайнеров игнорирует ТЗ, всецело рассчитывая на устный диалог с клиентом.
Прочитайте его раз, чтобы ознакомиться и понять о чем речь. Потом прочтите второй раз, чтобы выделить ключевые моменты. Поражает, сколько дизайнеров игнорирует ТЗ, всецело рассчитывая на устный диалог с клиентом. Они ускоряют процесс проектирования, помогая дизайнерам решать, где следует размещать контент, а не там, где его можно было бы разместить.
Они ускоряют процесс проектирования, помогая дизайнерам решать, где следует размещать контент, а не там, где его можно было бы разместить. Следование этим принципам визуального дизайна часто приводит к созданию простых в использовании макетов. Например, золотое сечение, которое часто используется для создания красивых произведений искусства, также использовалось в наборе текста для создания визуально приятного соотношения между размером шрифта, высотой строки и шириной строки. Результат обычно приводил к сокращению длины строки, что создавало баланс (через пустое пространство) на веб-странице и облегчало чтение текста. В сочетании с сильным интерактивным дизайном визуальный дизайн повысит успешность выполнения задач и вовлеченность пользователей.
Следование этим принципам визуального дизайна часто приводит к созданию простых в использовании макетов. Например, золотое сечение, которое часто используется для создания красивых произведений искусства, также использовалось в наборе текста для создания визуально приятного соотношения между размером шрифта, высотой строки и шириной строки. Результат обычно приводил к сокращению длины строки, что создавало баланс (через пустое пространство) на веб-странице и облегчало чтение текста. В сочетании с сильным интерактивным дизайном визуальный дизайн повысит успешность выполнения задач и вовлеченность пользователей.