Графические редакторы какие бывают: ТОП 18 Графические редакторы на компьютер скачать бесплатно
Графические программы для досуга и профессиональной деятельности
Каждый день люди сталкиваются с множеством различных изображений: картинка, фотография или сканированный рисунок, который использовали в рекламе или на этикетке продукта. Все эти изображения созданы с нуля человеком, который использовал для этого графические программы (редакторы):
Программа «графический редактор» — это программное обеспечение, которое предоставляет пользователю три основных функции:
- создание;
- редактирование;
- просмотр графических файлов.
Цифровые изображения делятся на три типа:
- растровые;
- векторные;
- трехмерные.
Редакторы также делятся на группы в зависимости от того, для обработки какого вида графики они разработаны:
- растровые графические редакторы;
- векторные графические редакторы;
- гибридные графические редакторы.
Гибридные графические редакторы, как несложно догадаться, позволяют работать с растровыми и векторными изображениями.
Отличие растровой графики от векторной заключается в том, что растровое изображение – это множество пикселей различных цветов и оттенков, которое и формирует графический образ. Векторное изображение — это набор объектов, имеющих характеристики внешнего вида: форма, размер, цвет, толщина линии, цвет заливки.
Существует большое количество программ для работы с изображениями, двухмерной и трехмерной графикой, чертежами, как для профессионалов, так и для обычных пользователей. Ниже представлены наиболее популярные из них.
- Первая программа для графического рисования — Microsoft Paint. Это простейший, но в то же время многофункциональный программный продукт для редактирования растровых изображений, который входит в состав операционной системы Windows:
Основными недостатками этого редактора является отсутствие слоев и поддержки прозрачности; нельзя задать размер, создавая изображение; отсутствует заливка градиентом. Этот программный продукт не предназначен для решения сложных задач в обработке графики.

Он подойдет в тех случаях, когда нужно быстро обрезать изображение или скомбинировать одно из нескольких, либо нарисовать простенький рисунок.
- The GNU Image Manipulation Program (GIMP). Этот пакет более функционален, нежели стандартный Paint, и является альтернативой Adobe Photoshop:
Программа имеет множество функций, которые помогают решать задачи от обработки фотографий и создания коллажей до разработки дизайна для веб-страниц. Но, конечно же, существуют более мощные и специализированные программы для графического дизайна.
- Adobe Photoshop — самый популярный растровый графический редактор, имеющий несколько инструментов для работы с векторными изображениями:
Большинство пользователей используют программу как фоторедактор, не подозревая о его «трехмерных» возможностях. На данный момент расширенная версия Photoshop может применяться для разработки веб-дизайна, создания видео.
- Autodesk 3ds Max – это профессиональная программа, которая ориентирована на работу с трехмерной графикой, а именно создание 3D-объектов различной формы и сложности, и придание им реалистичного вида.
 Хорошо овладев инструментами этого редактора, можно создавать изображения, которые трудно отличить от фотографии. Также в пакете можно работать с анимацией, создавать персонажей игр и мультфильмов, моделировать движения. Данная программа является отличным инструментом для дизайнеров интерьера. Ниже представлен интерьер, разработанный при помощи 3ds Max:
Хорошо овладев инструментами этого редактора, можно создавать изображения, которые трудно отличить от фотографии. Также в пакете можно работать с анимацией, создавать персонажей игр и мультфильмов, моделировать движения. Данная программа является отличным инструментом для дизайнеров интерьера. Ниже представлен интерьер, разработанный при помощи 3ds Max:
- MyPaint – программа для художников, которые начинают знакомиться с ремеслом рисования картин и создания любой другой графики на компьютере. Этот пакет имеет простой и удобный интерфейс, который не загроможден функционалом такого типа, как: выделение, фильтры, масштабирование. То есть, присутствует набор только для рисования:
Большим плюсом является неограниченный в размерах холст и огромный набор кистей, с возможностью их настройки. MyPaint поддерживает режим работы с графическим планшетом.
- Corel Painter пользуется большой популярностью среди художников. Конечно, данная программа может работать с графическим планшетом, так как она предназначена для создания цифровой живописи и имеет для этого свыше 200 различных инструментов.
 Также в редакторе реализован функционал для работы со слоями и масками. Огромным плюсом данного продукта является возможность создавать собственные инструменты.
Также в редакторе реализован функционал для работы со слоями и масками. Огромным плюсом данного продукта является возможность создавать собственные инструменты.
Раскрывая тему о графических редакторах, нельзя не упомянуть о программах для черчения.
- Autodesk AutoCAD – популярная графическая программа для чертежей. Этот редактор поддерживает двух и трехмерное проектирование, имеет большое количество профессиональных инструментов, поддерживает работу с облачными хранилищами, таблицами Excel, имеется возможность коллективного проектирования. Программа подходит для большого круга пользователей, так как имеет множество надстроек и удобный интерфейс, необходимый для решения поставленных задач. Большим недостатком этого продукта является высокая стоимость, которая оправдана качеством. Поэтому AutoCAD – незаменимый инструмент в области проектирования:
- КОМПАС – еще одна известная программа для создания чертежей, использующая в качестве основы трехмерную модель объекта, при изменении которой динамически изменяется и двухмерный чертеж.
 Редактор является отличным конкурентом в плане качества и набора инструментов для AutoCAD, но имеет тот же недостаток – высокая цена. Также оба этих пакета могут «устроить стресс» для компьютера по причине высоких требований к производительности.
Редактор является отличным конкурентом в плане качества и набора инструментов для AutoCAD, но имеет тот же недостаток – высокая цена. Также оба этих пакета могут «устроить стресс» для компьютера по причине высоких требований к производительности.
Все перечисленные выше редакторы, за исключением Paint, 3ds Max и Компас, имеют версии, совместимые с операционной системой Mac OS. Это не является проблемой, так как найти похожие графические программы для Mac, которые не уступают по функционалу версиям для Windows, не займет много времени.
- Paint Pad. Многие пользователи, которые решили познакомиться с Mac OS, сталкиваются с тем, что после установки операционной системы не находят в ее составе какого-либо графического редактора. Есть решение, и оно называется Paint Pad — это такой же растровый редактор, как и Paint.
- Cinema 4D – это программа, по своему функционалу похожа на 3ds Max. Стоит уточнить, что Cinema 4D имеет версию и для Windows. Программа работает с трехмерной графикой и анимацией:
Подключаемые модули дают возможность моделирования динамики тел различной жесткости, создания таких эффектов, как пыль и дым, модуль для прорисовки волос.
 Очевидный плюс этого редактора – простой и понятный интерфейс.
Очевидный плюс этого редактора – простой и понятный интерфейс.- LibreCad. Эта программа позволит создать строительные, инженерные чертежи, а также планы и схемы объектов. Редактор подойдет как для начинающих проектировщиков, так и для профессионалов:
Одним из неоспоримых плюсов этого программного обеспечения для работы с двухмерной графикой и чертежами является то, что оно распространяется бесплатно.
На сегодняшний день существует большое разнообразие программ для работы с графикой. В данной статье были представлены наиболее популярные, удобные и мощные средства обработки рисунков, чертежей, трехмерных объектов, а также программы для художников и дизайнеров. Пользователю остается лишь выбрать подходящий инструмент.
Графические редакторы — какие они бывают
Графический редактор — программа (или пакет программ), позволяющая создавать и редактировать изображения с помощью компьютера.
Компьютерную графику можно разделить на три категории:
- растровая графика;
- векторная графика;
- трехмерная графика.

Растровое изображение (цифровое изображение) — это файл данных или структура, представляющая прямоугольную сетку пикселей или точек цветов на компьютерном мониторе, бумаге и других отображающих устройствах и материалах.
Наименьший элемент растрового изображения называется пиксель (picture element).
Изображение состоит из упорядоченной ;решетки; (растра) пикселей, находящихся столь близко друг к другу, что глаз не замечает этой ;зернистой; структуры.
Изменение размеров растровых изображений может существенно повлиять на их качество, так как масштабирование осуществляется без вмешательства каких-либо сложных математических операций.
Растровая графика позволяет создать (воспроизвести) практически любой рисунок, вне зависимости от сложности, в отличие, например, от векторной, где невозможно точно передать эффект перехода от одного цвета к другому.
Растровая графика используется сейчас практически везде: от маленьких значков до плакатов.
Одним из самых популярных и известных редакторов является Adobe Photoshop. Единственное что вам придется так это купить Adobe Photoshop CS, который позволяет эффективно использовать все преимущества растровой графики.
Единственное что вам придется так это купить Adobe Photoshop CS, который позволяет эффективно использовать все преимущества растровой графики.
Один из простейших редакторов растровой графики, поставляемый вместе с операционной системой Windows — Microsoft Paint.
Векторная графика (другое название — геометрическое моделирование) — это использование геометрических примитивов, таких как точки, линии, сплайны и многоугольники, для представления изображений в компьютерной графике.
Изображение в векторном формате дает простор для редактирования. Изображение может без потерь масштабировать, поворачиваться, деформироваться.
Преимуществом векторной графики является независимость качества изображения от масштаба рисунка. Минус этой графики — недостаточная возможность для работы с фотоизображениями.
Программы векторной графики лучше использовать для чертежно-графических, оформительских работ, создания логотипов, визитных карточек.
Наиболее популярные программы векторной графики: CorelDraw, Macromedia Free Hand, Adobe Illustrator.
Основные возможности графических редакторов — Полезное о компьютерах и программах
- Создание и редактирование изображения (прорисовка стандартных фигур, использование различных стилей и цветов, копирование-удаление-перенос фрагментов, повороты и деформации. В векторных: управление группами объектов).
- Развитые редакторы позволяют создавать рисунки из нескольких слоев (и редактировать каждый слой отдельно), позволяют менять отдельные цвета, предоставляют специальные инструменты для создания различных эффектов; их часто используют для редактирования фотографий.
- Работа с файлами (сохранение, редактирование; импорт-экспорт в другие форматы; использование библиотек готовых рисунков — ClipArt).
Основное преимущество растровых редакторов — простота. Основные недостатки — для хранения даже очень простых рисунков требуется очень много памяти; и при деформациях может значительно пострадать качество изображения.
У векторной графики преимущества и недостатки противоположны растровым: простые рисунки записываются в файлы более компактно; набор инструментов преобразования рисунков более богат, при этом повороты, растяжения, сжатия, сдвиги и тому подобное проходят практически без потери качества.
Трехмерная графика (3D, 3 Dimensions) — раздел компьютерной графики, охватывающий алгоритмы и программное обеспечение для оперирования объектами в трехмерном пространстве, а также результат работы таких программ.
Больше всего применяется для создания изображений в архитектурной визуализации, кинематографе, телевидении, компьютерных играх, печатной продукции, а также в науке.
Трехмерное изображение отличается от плоского построением геометрической проекции трехмерной модели сцены на экране компьютера с помощью специализированных программ.
При этом модель может как соответствовать объектам из реального мира (автомобили, здания, ураган, астероид), так и быть полностью абстрактной (проекция четырехмерного фрактала).
Для получения трехмерного изображения требуются следующие шаги:
- моделирование — создание математической модели сцены и объектов в ней;
- рендеринг — построение проекции в соответствии с выбранной физической моделью.
Программные пакеты, позволяющие производить трехмерную графику, то есть моделировать объекты виртуальной реальности и создавать на основе этих моделей изображения, очень разнообразны.
Последние годы устойчивыми лидерами в этой области являются коммерческие продукты: такие как Autodesk Maya, Newtek Lightwave, 3DS Max, SoftImage XSI и сравнительно новые Rhinoceros 3D или Cinema 4D.
Кроме того, уверенно набирают популярность и открытые продукты, распространяемые свободно, например, полнофункциональный пакет Blender (позволяет и производство моделей, и последующий рендеринг) и Wings3D (только создание моделей с возможностью последующего использования их другими программами).
Многие графические программы предназначены для обработки только векторного изображения или только растра, но существуют и программы, сочетающие оба типа.
Достаточно просто преобразовать векторное изображение в растр (растеризация), обратная задача является достаточно сложной, но существуют программы и для этого (т. н. векторизаторы).
Программы для работы с трехмерной графикой могут использовать как векторные (например, для построения сложных объектов), так и растровые (например в качестве текстур) изображения.
Многие графические программы позволяют импортировать и экспортировать в различные графические форматы.
Графические форматы файлов предназначены для хранения изображений, таких как фотографии и рисунки.
Графические форматы делятся на векторные и растровые.
Растровые форматы
- BMP
- GIF
- ICO (Windows Icon)
- ILBM
- JPEG
- PCX
- PNG
- PSD
- TIFF
- WMP
Векторные форматы
- Scalable Vector Graphics (SVG и SVGZ)
- Encapsulated PostScript (EPS)
- Метафайлы Windows: WMF, EMF
- Файлы CorelDraw: CDR, CMX
Обзор основных графических редакторов
У современных графических редакторов есть все возможности для создания отличной компьютерной графики и оформления продукции для печати. Многие графические редакторы имеют некоторые общие особенности. Например, работа с основными графическими форматами, с текстом, каналами, слоями, дополнительными плагинами.
Adobe PhotoShop это графический редактор, который применяется для создания веб страниц, высококачественных изображений и продукции для печати. В программе есть возможность комбинации векторных и растровых элементов. Основные инструменты для создания векторной графики это рамка прямоугольная, эллипс, линия, полигон, произвольный контур. Для создания сложных контуров картинки не редко используются векторные объекты. PhotoShop позволяет не только рисовать, но и преобразовывать картинки с применением фильтров и плагинов.
Необходимый набор кистей, градиентов и фигур задается перед началом работы в окне «Preset Manager». Новые версии Фотошопа совместимы с другими программами этой же Компании Adobe, такими как, Adobe Illustrator, InDesign, GoLive, LiveMotion, Premiere, Acrobat, After Effects и множеством других приложений.
Adobe Illustrator это популярнейший графический редактор. Им пользуются дизайнеры, художники, работники печатного производства. В программе можно создавать иллюстрации для презентаций, печати, веб-страниц. Форматы изображений «Иллюстартора» совместимы с «Фотошопом» и другими приложениями Adobe, с программой PageMaker, AutoCAD, Macromedia, CorelDraw и с офисным пакетом MS Office.
В программе можно создавать иллюстрации для презентаций, печати, веб-страниц. Форматы изображений «Иллюстартора» совместимы с «Фотошопом» и другими приложениями Adobe, с программой PageMaker, AutoCAD, Macromedia, CorelDraw и с офисным пакетом MS Office.
Программа CorelDraw это широко известный графический продукт для работы с векторной графикой. В состав пакета CorelDraw входят 3 редактора: CorelDraw – для векторной графики, Photo Paint – для растровой графики, Corel R.A.V.E. – для анимации.
В последней версии программы CorelDraw намного стало проще рисовать геометрические фигуры. В программе указывают не абсолютные размеры объекта, а проекцию сторон по «х» и «y» осям, из-за этого создавать повернутые фигуры было сложнее. Сейчас в программе имеются трехточечные инструменты, которые позволяют рисовать эллипсы, прямоугольники, многоугольники значительно проще.
Программа GIMP является аналогом редактора Фотошоп, но создана для ОС Linux. В настоящее время эта программа поддерживается и другими операционными системами: Windows, FreeBSD, SunOS, Solaris. Данная программа поддерживает практически все известные форматы. У редактора есть весь набор для работы с векторной и растровой графикой. Не редко GIMP используется для создания не сложной и быстрой анимации в форматах avi и gif.
В настоящее время эта программа поддерживается и другими операционными системами: Windows, FreeBSD, SunOS, Solaris. Данная программа поддерживает практически все известные форматы. У редактора есть весь набор для работы с векторной и растровой графикой. Не редко GIMP используется для создания не сложной и быстрой анимации в форматах avi и gif.
28 мая 2012,
11667
Комментировать
Графические редакторы
Тема импортозамещения актуальна не только для России, но и других стран СНГ. И это касается не…
Смартфон уже давно перестал быть просто средством связи. Современные модели оснащаются…
Современные модели оснащаются…
Многие компьютерные пользователи нуждаются в софте для записи видео с экрана, создания…
Если Вам нужно создать логотип для бизнеса, сайта и прочих целей, тогда рекомендую бесплатный…
В сети существует масса онлайн сервисов, направленных на редактирование изображений, создание…
Программа для рисования на компьютере будет интересна не только творческим людям, но и. ..
..
Здравствуйте. Уже не в первый раз мне задают вопрос о том, как обрезать видео на компьютере без…
Если не хотите устанавливать сторонний софт, но есть желание создать красивые анимированные…
Существует множество профессионального софта для обработки мультимедийного контента. Одним из…
Если нужно быстро создать прикольный коллаж из фото, не устанавливая сторонние приложения, то. ..
..
Графический редактор — это что? Растровые и векторные графические редакторы и их инструменты
Графический редактор – это специальная программа, предназначенная для просмотра и обработки изображений на компьютере. Кроме того, подобное ПО позволяет самостоятельно делать рисунки. Впервые представление данных в графическом виде на компьютере было реализовано в 50-х годах прошлого века. Именно в то время разрабатывались графические программы для ЭВМ, применявшихся в военной и научной сферах. В настоящий момент существуют три основные разновидности графических редакторов – растровые, векторные и гибридные.
Основные функции графических редакторов
К основным функциям графических редакторов можно отнести:
- Создание рисунка. Изображение в редакторе может создаваться как вручную, так и с использованием особых инструментов (штампов, кривых и т.
 д.).
д.). - Преобразование уже готового изображения. Фотографии и картинки можно перемещать, поворачивать и масштабировать. Также такие программы предоставляют возможность работы с отдельными частями изображения. К примеру, обычно бывает доступной такая функция, как удаление фрагмента изображения. Картинки также можно копировать как полностью, так и частями, а еще склеивать и раскрашивать.
- Ввод текста в картинку. Пользоваться при этом обычно можно самыми разными шрифтами — как современными, так и стилизованными «под старину».
- Работа с внешними устройствами. Нарисованное или отредактированное изображение при желании можно распечатать на принтере, не выходя из программы. Разумеется, файл можно сохранить в любую папку на жестком или внешнем диске.
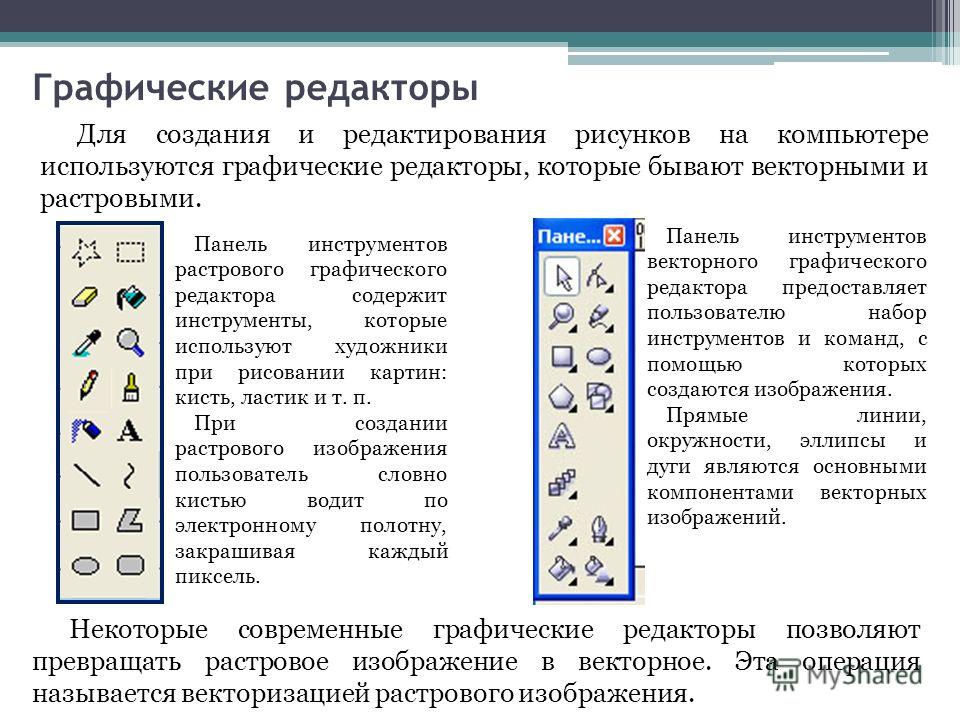
Растровые редакторы
Растровый графический редактор – это инструмент, предназначенный, прежде всего, для обработки уже готовых изображений. Это программное обеспечение гарантирует максимально точную передачу тонов и полутонов. Состоит растровое изображение из множества точек, называемых пикселями. Растровые картинки отличаются максимальной реалистичностью. Качество при этом определяется количеством пикселей, а также их способностью передавать цвет. Чем больше точек разных оттенков содержит изображение, тем оно четче. Растровые графические редакторы имеют один небольшой недостаток. Свободное масштабирование изображений с их использованием без потери качества невозможно. Дело в том, что каждая картинка содержит строго фиксированное количество точек. Поэтому, допустим, при увеличении изображения точки просто станут больше. То есть картинка потеряет четкость.
Состоит растровое изображение из множества точек, называемых пикселями. Растровые картинки отличаются максимальной реалистичностью. Качество при этом определяется количеством пикселей, а также их способностью передавать цвет. Чем больше точек разных оттенков содержит изображение, тем оно четче. Растровые графические редакторы имеют один небольшой недостаток. Свободное масштабирование изображений с их использованием без потери качества невозможно. Дело в том, что каждая картинка содержит строго фиксированное количество точек. Поэтому, допустим, при увеличении изображения точки просто станут больше. То есть картинка потеряет четкость.
Чаще всего растровое изображение сохраняется в формате jpeg. Однако большинство редакторов поддерживает и такие распространенные форматы, как bmp, gif, tif и т. д.
Векторные графические редакторы
Векторный графический редактор – это программа, предназначенная для создания изображений высокой точности. Это могут быть, к примеру, чертежи или схемы. Такие картинки отличаются гораздо большей четкостью, чем растровые. Все элементы векторного изображения описываются математически. Поэтому увеличение такой картинки может выполняться абсолютно без потери четкости. Однако такой реалистичности изображения, как растровый редактор, векторный обеспечить не может.
Такие картинки отличаются гораздо большей четкостью, чем растровые. Все элементы векторного изображения описываются математически. Поэтому увеличение такой картинки может выполняться абсолютно без потери четкости. Однако такой реалистичности изображения, как растровый редактор, векторный обеспечить не может.
Графические редакторы векторной графики позволяют не только выполнять рисунки вручную, но и преобразовывать в схемы растровые изображения. Для этого используется так называемый метод трассировки. Таким образом, к примеру, обычное фото можно преобразовать в стильный постер. Файлы, в которые сохраняются векторные рисунки, по сравнению с файлами растровых имеют небольшой объем.
Гибридные графические редакторы
В гибридном графическом редакторе для создания изображения можно использовать как растровые, так и векторные инструменты. Основным недостатком таких программ можно назвать сложность в использовании. Поэтому они до сих пор не получили особо широкого распространения.
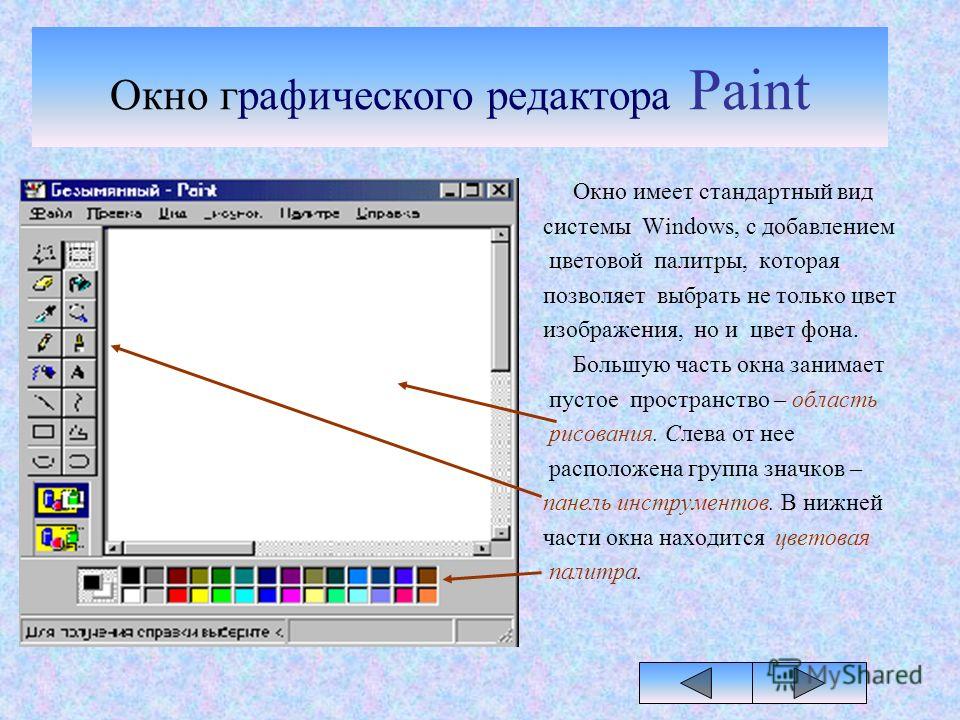
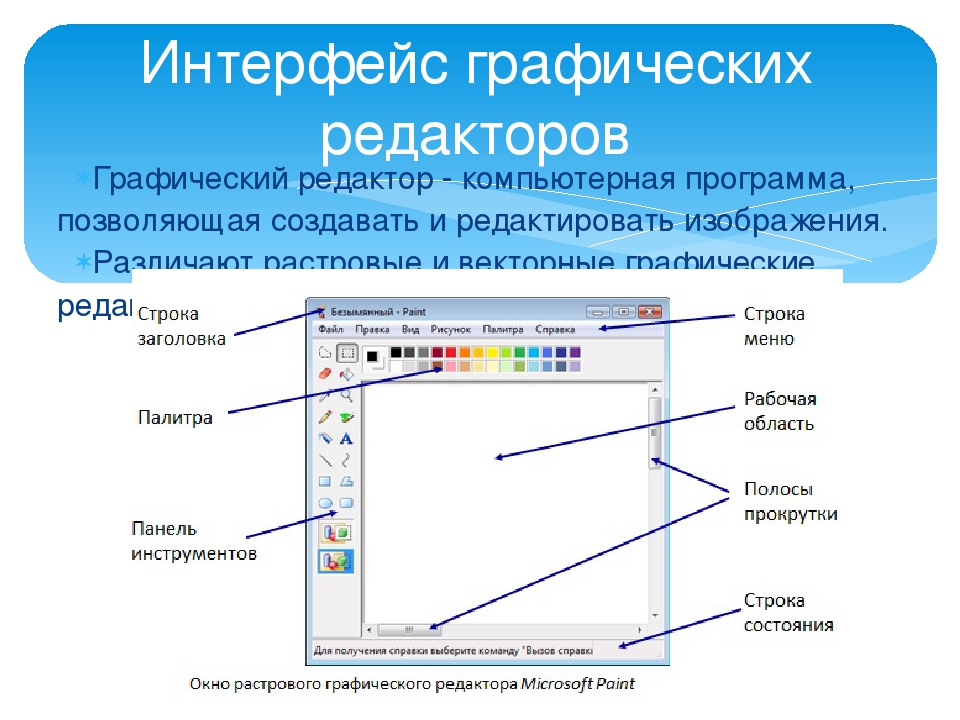
Растровый редактор Paint
Итак, графический редактор – что это такое? Это очень удобное ПО, незаменимый инструмент в работе художников, фотожурналистов, инженеров, архитекторов и т. д. Сегодня существуют редакторы как очень сложные, предназначенные для профессионалов, так и более простые, используемые обычными людьми. К последним можно отнести и Paint – однооконный растровый редактор, имеющийся практически на каждом домашнем компьютере. Большую часть окна этой программы занимает область рисунка. Набор инструментов в Paint расположен слева. Программа позволяет осуществлять свободное рисование, масштабировать картинки, изменять их цвет, стирать ненужные детали, а также практически в один клик отменять все эти действия.
Растровый редактор Adobe Photoshop
Как и все растровые графические редакторы, Adobe Photoshop предназначен для работы, прежде всего, с цифровыми фотографиями. Разрабатывалась эта программа как инструмент для профессионалов, однако очень быстро завоевала популярность и у любителей. Основной ее отличительной особенностью является поистине неограниченный список возможностей инструментария. При помощи этой программы легко вырезать отдельные части изображений, создавать маски, изменять пропорции картинок и их отдельных частей. При желании к фотографии или картинке можно применять самые разные эффекты, изменять их цвет, яркость, насыщенность, контрастность и т. д.
Векторный редактор Corel Draw
Рабочие инструменты графического редактора Corel Draw – это, прежде всего, геометрические фигуры, которые можно преобразовывать в любые другие изображения, а также кривые. С использованием последних несложно довести до совершенства нарисованную от руки картинку. Закрашивать полученные изображения можно самыми разными методами. При желании допускается использовать как просто цвета, так и разного рода узоры и текстуры.
Рисунки в программе Corel Draw создаются на рабочем листе, размещенном в центре окна. Панель инструментов располагается в левой части.
Графический редактор – это вещь, которая может оказаться полезной в самых разных ситуациях. Научиться пользоваться хотя бы самым простым, безусловно, стоит. При помощи такого ПО можно превратить любую невзрачную фотографию в настоящее произведение искусства, сделать карикатуру или нарисовать интересную картинку и отослать ее друзьям.
Введение в HTML
HTML — это стандартный язык разметки для создания веб-страниц.
Что такое HTML?
- HTML означает язык гипертекстовой разметки
- HTML — стандартный язык разметки для создания веб-страниц
- HTML описывает структуру веб-страницы
- HTML состоит из серии элементов
- Элементы HTML сообщают браузеру, как отображать контент
- HTML-элементов помечают фрагменты контента, такие как «это заголовок», «это это абзац «,» это ссылка «и т. д.
Простой HTML-документ
Пример
Заголовок страницы
Мой первый заголовок
Мой первый абзац.

 Хорошо овладев инструментами этого редактора, можно создавать изображения, которые трудно отличить от фотографии. Также в пакете можно работать с анимацией, создавать персонажей игр и мультфильмов, моделировать движения. Данная программа является отличным инструментом для дизайнеров интерьера. Ниже представлен интерьер, разработанный при помощи 3ds Max:
Хорошо овладев инструментами этого редактора, можно создавать изображения, которые трудно отличить от фотографии. Также в пакете можно работать с анимацией, создавать персонажей игр и мультфильмов, моделировать движения. Данная программа является отличным инструментом для дизайнеров интерьера. Ниже представлен интерьер, разработанный при помощи 3ds Max: Также в редакторе реализован функционал для работы со слоями и масками. Огромным плюсом данного продукта является возможность создавать собственные инструменты.
Также в редакторе реализован функционал для работы со слоями и масками. Огромным плюсом данного продукта является возможность создавать собственные инструменты. Редактор является отличным конкурентом в плане качества и набора инструментов для AutoCAD, но имеет тот же недостаток – высокая цена. Также оба этих пакета могут «устроить стресс» для компьютера по причине высоких требований к производительности.
Редактор является отличным конкурентом в плане качества и набора инструментов для AutoCAD, но имеет тот же недостаток – высокая цена. Также оба этих пакета могут «устроить стресс» для компьютера по причине высоких требований к производительности.
 д.).
д.).