Как в иллюстраторе добавить монтажную область: Копирование и перемещение монтажных областей
Монтажные области в Adobe Illustrator. Использование нескольких Artboards для быстрого сохранения серии иллюстраций на микростоки. ~ Записки микростокового иллюстратора
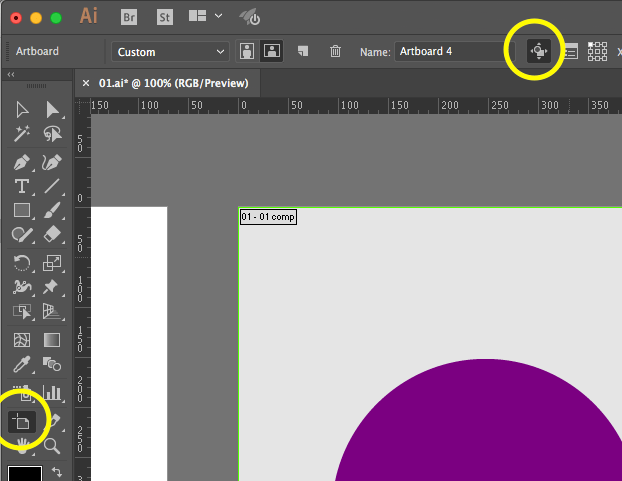
Всем привет! А у нас очередной урок Adobe Illustrator, в котором я расскажу и покажу плюсы использования нескольких монтажных областей. Если у вас не самая старая версия иллюстратора, то вы наверняка заметили, что помимо слоёв, там есть ещё одно измерение, которое называется Artboards. Монтажные области, рабочие области, артборды. Можно по разному их называть. Выглядит это всё как-то так.Да, совершенно верно. Как будто несколько картинок лежат в одном векторном файле. Это и есть Artboards. Именно с ними мы сегодня немного поколдуем. Ведь использовать несколько артбордов в одном файле очень удобно. Особенно, если вы делаете серию однотипных картинок или симиляры для микростоков. Когда работа закончена, можно в пару кликов сохранить все иллюстрации. Будь их хоть десять, хоть двадцать. И не нужно никаких экшенов, скриптов и прочих заморочек.
Этот урок Adobe Illustrator я решил разделить на несколько частей. В самом начале разбираются основные моменты по работе с монтажными областями, которые будут полезны начинающим. А в конце показано, как с нескольких Artboards сохранить иллюстрации для микростоков.
Создание новых Artboards
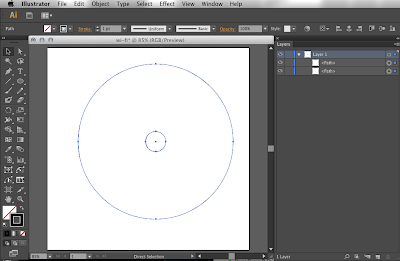
По умолчанию в иллюстраторе одна рабочая область. И когда вы делаете новый документ, он может выглядеть вот так.
Как вы уже поняли, за рабочие области отвечает панель Artboards. И первый способ добавить в векторный файл новый артбоард, это нажать на кнопочку New Artboard.
Новая монтажная область появится рядом. Через панель
New Artboard — создать новую, это понятно.
Duplicate Artboards — создать копию артборда и всего, что на нём лежит.
Delete Artboards — удалить, это тоже понятно.
Delete Empty Artboards — удалить пустые артборды.
Convert to Artboards — может превратить квадрат в рабочую область.
Artboards Options — настройки рабочей области, можно поковыряться.
В общем, панель Artboards обладает поистине мистическими способностями по искажению и преломлению векторного пространства в Adobe Illustrator.
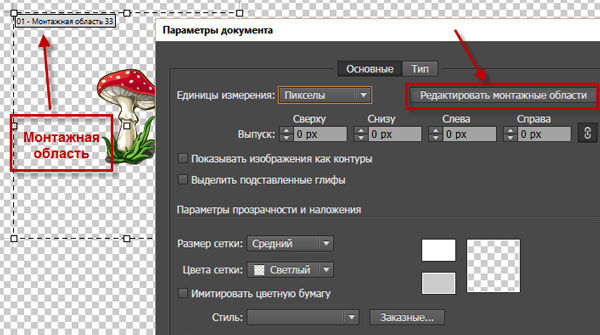
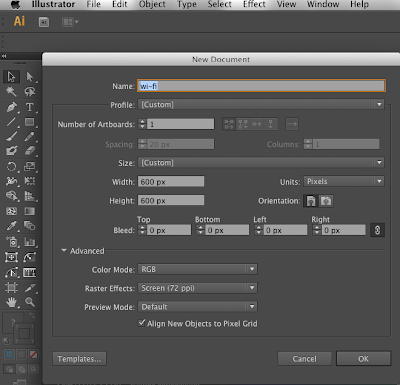
Но на самом деле рабочие области можно заказать при создании нового файла. Обратите внимание на пункт, выделенный красным.
Редактирование Artboards
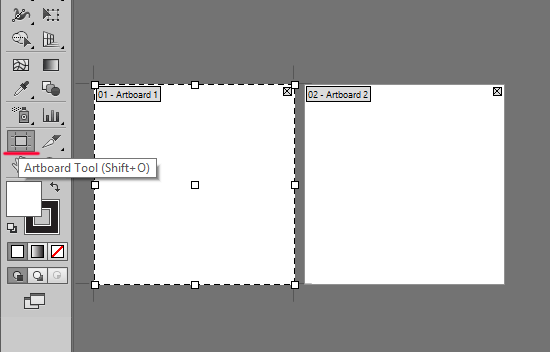
Но самым настоящим властелином мира, вы почувствуете себя, когда попробуете инструмент Artboard Tool (Shift+O). Его мощь несокрушима, и позволяет проникнуть сквозь ткань векторного бытия, чтобы управлять артбордами.
Да, артборды можно двигать, сжимать и растягивать. У кого была пятёрка в школе по геометрии, обратите внимание на панель информации, что вверху.
Также хочу вам рассказать об одной весьма полезной команде, которая приклеивает рабочую область к уже нарисованной иллюстрации. Это очень удобно, когда надо подогнать размеры артборда к готовой картинке. Просто выделите то, что нарисовали, и идите Object > Artboards > Fit to Selected Art. Текущая рабочая область изменит свои размеры, встав точно по краям выделенной иллюстрации.
Сохраняем серию иллюстраций из одного файла
Итак, хватит баловаться, давайте перейдём к делу. Для примера я взял файл, в котором три монтажных области. На первой новогодний фон, а на второй и третьей редизайны этой картинки с шариком и ёлочкой. Размеры у артбордов 1200×1200 px.
Сначала давайте сделаем из всего этого EPS-ы для стоков. Идём File > Save as.
В появившемся окошке пишем имя, понятное дело. Потом выбираем тип EPS. И обязательно ставим галочку Use Artboards. Именно после этого, иллюстратор будет учитывать рабочие области в файле. Там рядом ещё есть пипка
И обязательно ставим галочку Use Artboards. Именно после этого, иллюстратор будет учитывать рабочие области в файле. Там рядом ещё есть пипка
При этом christmas-background.eps это векторный файл, который включает все три фона. Можете считать его так называемым исходником. Но так как в EPS-10 несколько рабочих областей не поддерживается, то в итоге все три картинки будут лежать на одной рабочей области. Поэтому в качестве исходника лучше всё-таки сохранить отдельно вектор в формате
Файлы с цифрами на конце 01, 02 и 03, это вектора с отдельными рабочими областями. Если открыть, например, christmas-background-01.eps, то там будет только одна рабочая область номер 1 с рождественским фоном. Таким образом Adobe Illustrator разбил общий файл на несколько EPS. По одной рабочей области в каждом.
Если открыть, например, christmas-background-01.eps, то там будет только одна рабочая область номер 1 с рождественским фоном. Таким образом Adobe Illustrator разбил общий файл на несколько EPS. По одной рабочей области в каждом.
Но вернёмся к нашему файлу с несколькими артбордами, так как нужно ещё сделать растровое превью для всех картинок. Для этого идём File > Export.
Далее выбираем тип файла JPEG, и снова ставим галочку Use Artboards. В следующем окне необходимо будет выставить максимальные настройки качества для JPEG.
Жмём OK, иллюстратор пыхтит некоторое время, всё зависит от количества артбордов и сложности вектора. Может даже успеете чай попить. В итоге получаем следующие файлы.
С каждой рабочей области иллюстратор сделал экпорт в отдельный растровый JPEG. Цифры, как и в случае с EPS, соответствуют номерам артбордов. Размеры у JPEG в моём примере вышли 5000×5000 px, разрешение 300 dpi.
На этом мы заканчиваем наши эксперименты с параллельными вселенными, живущими в разных артбоардах Adobe Illustrator. Меня опять понесло в область эпических словесных оборотов из мира научной фантастики. Недавно посмотрел Interstellar, так что всё ещё прёт 🙂
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Большой сборник уроков по иллюстратору на русском языке для начинающих и продвинутых. Уроки шаг за шагом, полезные техники и приемы, видео уроки и курсы по иллюстратору: Уроки Ai
Читать дальше.
 ..
..
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
Уроки Адобе Иллюстратор
Сфера полиграфической рекламы подразумевает использование одних и тех же элементов графического образа в качестве ключевых элементов в рамках различных носителей. Например, это требуется при создании буклета, календаря и баннера в рамках одного документа. В этих целях целесообразно создание в одном документе нескольких монтажных областей.
Artboard (Монтажная область)
Монтажные области – это области, в составе которых могут содержаться печатаемые графические объекты. Они могут использоваться как области кадрирования для печати. Создание ряда монтажных областей полезно при создании разного рода объектов, например печатных страниц с различными элементами или размерами, многостраничных PDF-файлов, независимых элементов веб-сайтов и т. д.
Возможно создание многостраничных файлов, которые содержат до сотни разноразмерных областей.
Сохранение, экспортирование и печать монтажных областей можно производить как вместе, так и раздельно.
Количество монтажных областей можно устанавливать при создании документа, а в процессе работы можно добавлять новые или удалять существующие. Вы можете задавать произвольные размеры монтажных областей и впоследствии изменять их с помощью палитры ARTBOARDS (Монтажные области) либо инструмента Artboard (Монтажная область). Также у вас есть возможность произвольного расположения монтажных областей, при этом допускается перекрытие одной области другой.
Режимы просмотра графических объектов
Чтобы изменить параметры отображения документа в рамках рабочего окна программы, можно использовать режимы, имеющиеся в главном меню View (Вид).
Программа по умолчанию использует режим просмотра под названием Preview (Иллюстрация). Название режима отображается в скобках, расположенных после названия документа. Этот режим подразумевает отображение всех цветов, градиентов, узорных заливок, декоративных обводок и применённых эффектов. Отображение растровых иллюстраций производится в цвете. Иными словами, всё, что вы нарисовали, будет отображаться на экране. Также существует режим просмотра под названием Outline (Макет), который отличается большим комфортом выравнивания, выделения и построения. Чтобы переключиться в этот режим, нужно использовать комбинацию клавиш <Ctrl>+<Y> либо команду главного меню View | Outline (Вид | Макет). В этом режиме отображается только обводка всех объектов и прямоугольные контуры иллюстраций.
Этот режим подразумевает отображение всех цветов, градиентов, узорных заливок, декоративных обводок и применённых эффектов. Отображение растровых иллюстраций производится в цвете. Иными словами, всё, что вы нарисовали, будет отображаться на экране. Также существует режим просмотра под названием Outline (Макет), который отличается большим комфортом выравнивания, выделения и построения. Чтобы переключиться в этот режим, нужно использовать комбинацию клавиш <Ctrl>+<Y> либо команду главного меню View | Outline (Вид | Макет). В этом режиме отображается только обводка всех объектов и прямоугольные контуры иллюстраций.
Кстати, в этот режим можно переключить какую-либо отдельную часть изображения при помощи палитры LAYERS (Слои).
В режиме под названием Overprint Preview (Отображение наложения) вы можете увидеть области наложения цветов.
А режим под названием Pixel Preview (Отображение в пикселах) позволяет трансформировать векторные изображения в растровые, чтобы отобразить документ в стандарте веб-браузера.
Adobe Illustrator CC. Руководство пользователя
Щелкните значок «Удалить монтажную область» в нижней части палитры
«Монтажные области» или выберите команду «Удалить» во всплывающем меню
палитры «Монтажные области». Чтобы удалить нескольких несмежных
монтажных областей, нажмите клавишу «Ctrl» (Windows) или «Command»
(Mac OS) и, не отпуская ее, щелкните нужные монтажные области на палитре
«Монтажные области».
Чтобы переупорядочить монтажные области в палитре «Монтажные области»,
выберите команду «Переупорядочить монтажные области» во всплывающем меню
палитры «Монтажные области». Обратите внимание, что переупорядочение
монтажных областей не приводит к изменению порядка их следования.
Чтобы создать дубликат монтажной области, выполните следующие действия:
Выберите монтажную область, для которой требуется создать дубликат.
Дублировать монтажные области можно также, перетаскивая одну или несколько
областей на кнопку «Новая монтажная область» в палитре «Монтажные
области».
В меню палитры «Монтажные области» выберите «Дублировать монтажные
области».
Чтобы сбросить параметры монтажной области, например, установки, положение
монтажной области или отображение, выберите «Параметры монтажной области»
во всплывающем меню палитры «Монтажные области».
См.
видеоролик об использовании палитры «Монтажные области»
.
Создание монтажной области
1.
Выполните любое из следующих действий:
Чтобы создать собственную монтажную область, выберите инструмент
«Монтажная область» и перетащите указатель мыши в рабочей среде для
определения формы, размера и местоположения области.
Чтобы использовать предустановленную монтажную область, дважды щелкните
инструмент «Монтажная область», выберите установку в диалоговом окне
«Параметры монтажной области» и нажмите «OK». Перетащите монтажную
область в нужное место.
Чтобы создать монтажную область в пределах активной монтажной области,
нажмите «Shift» и перетащите курсор, используя инструмент «Монтажная
область».
Чтобы создать копию существующей монтажной области, выберите инструмент
«Монтажная область», щелкните нужную монтажную область и нажмите кнопку
«Новая монтажная область» на панели «Управление» ; затем щелкните в том
месте, где нужно создать копию монтажной области. Для создания нескольких
копий щелкните нужное количество раз, удерживая нажатой клавишу «Alt». Или,
используя инструмент «Монтажная область», перетащите мышью нужную
монтажную область, удерживая нажатой клавишу «Alt» (Windows) или «Option»
(Mac OS).
Чтобы создать копию монтажной области вместе с ее содержимым, выберите
инструмент «Монтажная
Учебное пособие по программе Adobe Illustrator
ГБОУ Профессиональный лицей № 41
2012 год
Учебное пособие
Adobe Illustrator
Григорьева Светлана Валерьевна
Содержание:
Введение
Adobe Illustrator — векторный графический редактор, разработанный и распространяемый фирмой Adobe Systems.
Illustrator был задуман как редактор векторной графики, однако дизайнеры используют его в самых разных целях. Программа обладает понятным интерфейсом, легким доступом ко многим функциям, широким набором инструментов для рисования и большими возможностями управления цветом, текстом, что позволяет создавать векторные изображения любого уровня сложности. Adobe Illustrator является одним из наиболее удобных редакторов для создания различных макетов для прессы или наружной рекламы. Часто она используется для создания иллюстраций, мультяшной графики, диаграмм и логотипов.
Преимущества при использовании векторной графики
Масштабируема без потерь в разрешении
Линии четкие и ровные при любых размерах
Печать на высоких разрешениях
Меньший размер файлов
Хорошо подходит для создания иллюстраций
Недостатки векторной графики
Где используют Illustrator
1) Дизайн логотипов
2) Создание карт
3) Создание иллюстраций
4) Дизайн упаковок
5) Создание визиток
1. Интерфейс программы
Интерфейс программы
Окно программы состоит из следующих элементов:
Строка заголовка – отображает название программы, название документа и кнопки управления окном.
Строка меню – содержит меню, в которых содержаться команды.
File (Файл)
Edit (Правка)
Object (Объект)
Полезные советы для работы в Illustrator
В этой статье вы найдете некоторые полезные приемы, которые помогут вам работать быстрее в Illustrator. Вы научитесь масштрабировать объекты, при этом сохраняя идеальный контур, узнаете некоторые горячие клавиши, хитрости работы с пипеткой и пером и многое другое.
Масштабирование размеров объектов вместе с идеальным контуром
По умолчанию Illustrator не масштабирует толщину контура. Например, когда вы будете масштабировать объект с обводкой 10px, размер контура будет оставаться тем же, независимо от нового размера объекта. Это выглядит довольно уродливо. К счастью, у Illustrator-а есть возможность это исправить, которая называется «Scale Strokes & Effects». Для того, чтобы включить или отключить ее перейдите в Edit> Preferences> General и поставьте (или уберите) галочку возле «Scale Strokes & Effects». Теперь вы можете масштабировать объекты, при этом контур останется пропорциональным.
Это выглядит довольно уродливо. К счастью, у Illustrator-а есть возможность это исправить, которая называется «Scale Strokes & Effects». Для того, чтобы включить или отключить ее перейдите в Edit> Preferences> General и поставьте (или уберите) галочку возле «Scale Strokes & Effects». Теперь вы можете масштабировать объекты, при этом контур останется пропорциональным.
Горячие клавиши
Еще один способ сэкономить время. Мы не будем заново изобретать колесо, просто расскажем вам о некоторых полезных горячих клавишах.
Вставить объект сверху: (CTRL + C — чтобы скопировать) CTRL + F.
Вставить объект снизу: (CTRL + C — для копирования) CTRL + B
Скопируйте объект путем перетаскивания. Объект + ALT + перетащить объект. Так вы сможете дублировать любой объект и поместить его там, где вы хотите.
Если вы хотите использовать направляющие для размещения объекта, нажмите еще и клавишу Shift. Эта клавиша также помогает быстрее перемещать объект.
Работаем с пипеткой
Наверное, все знают, как работает пипетка: выбираете объект, нажимаете пипетку (клавиша I), и получаете цвет — визуальный стиль объекта, который вам нужен. Пипетка также берет пробы цветов и стилей. Но знаете ли вы, что можете заставить этот инструмент работать наоборот? Например, установить объекту стиль и цвет контура, просто удерживая клавишу Alt и выбрав пипетку. Обратите внимание, что курсор пипетки становится черным, когда вы делаете это.
Еще одна хитрость заключается в использовании клавиши SHIFT. В сочетании с пипеткой, эта клавиша позволяет выбрать только нужный цвет и применить его к заливке или обводке цвета, не копируя стиль всего объекта.
Работа с пером
Перо, пожалуй, самый используемый инструмент в Illustrator. Поэтому мы расскажем, как ускорить работу с ним:
Поэтому мы расскажем, как ускорить работу с ним:
Чтобы переместить контур, который вы создали, в то время как он все еще выбран, просто удерживайте клавишу CTRL.
Чтобы переместить точку контура во время редактирования, удерживайте кнопку мыши и нажмите на клавишу пробела. Как только вы отпустите клавишу пробела, точка не будет двигаться, и вы сможете продолжить редактирование контура.
Если вы работаете с очень большим контуром, и вам нужно изменять положение холста, просто удерживайте пробел и используйте мышь.
Иногда при работе над контуром очень раздражает автоматически установленная функциями «Добавить узловую точку». Если вы хотите это исправить, перейдите в Edit> Preferences> General. Затем установите галочку возле «Disable Auto Add/Delete» .
Умные направляющие
Многие дизайнеры используют направляющие для выравнивания. Но знаете ли вы, что можно создать направляющие с любым контуром?
Нужны диагонали? Нарисуйте свои диагональные линии, перейдя в View > Guide > Make guide.![]()
Или же можете создать более экзотические направляющие.
Закругленные углы
Округлые прямоугольники очень часто используются при создании дизайна. И Illustrator имеется специальный инструмент для этого — прямоугольник со скругленными углами.
Проблема этого инструмента в том, что он является недостаточно гибким (нужно самостоятельно редактировать контур).
Знаете ли вы, что существует другой способ создания округлого прямоугольника? Все, что вам нужно сделать — это создать нормальный прямоугольник и перейти в Effect > Stylize > Rounded Corners.
Недостаток этого метода в том что, если, вы например, решите обрезать объект, закругленные углы будут по-прежнему применяться к новому объекту. Для того, чтобы использовать эти прямоугольники без закругленных углов везде, вы должны выделить прямоугольник и перейти в Object> Expand Appearance.
Работа с символами библиотеки
Еще одна интересная особенность Illustrator — возможность повторно использовать объекты, которые вы уже создали с помощью панели символов (Window>Symbols).
Чтобы создать новый символ: выделите объект или группу объектов и нажмите иконку «new symbol» (такой же значок, как новый слой).
Как только символ будет создан, вы можете повторно использовать его (просто перетаскивая из панели символов).
Самое главное, что нужно помнить при работе с символами — их всегда можно редактировать. Но помните, если вы измените символ, все экземпляры этого символа, созданные вами на странице, будут отредактированы. Чтобы изменить символ, дважды щелкните по одному из символов в документе.
Если вы хотите изменить только один экземпляр символа, щелкните правой кнопкой мыши на объекте, затем выберите «break link to symbol». Помните, что этот объект больше не является символом, так что любые изменения будут применены только к данному объекту.
Работа со стилями графики
Графический стиль работает так же, как символ: вы можете сохранить его для последующего набора различных эффектов, применяемых на элементе, и повторно использовать их для других элементов. Вы можете сохранять даже закругленные углы!
Вы можете сохранять даже закругленные углы!
Чтобы применить этот стиль к другим элементам, выберите элемент и стиль.
Несколько монтажных областей в одном документе
У Illustrator-а имеется возможность создания нескольких монтажных областей. Они очень полезны, если вы хотите работать с несколькими проектами сразу.
Каждая монтажная область существует сама по себе, но слои являются общими для всех монтажных областей.
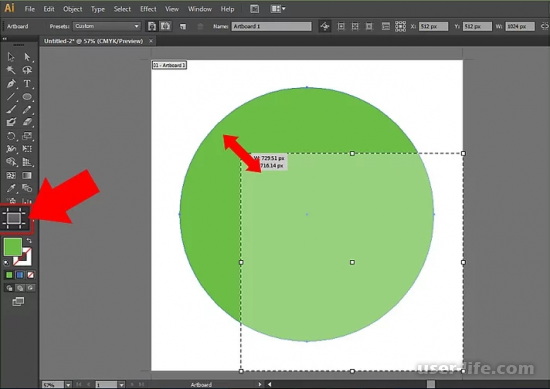
Чтобы создать рабочую область, используйте инструмент «Монтажная область» (или Ctrl + O). Вы можете изменить размер монтажных областей, дублировать их, удалять и т.д.
При сохранении для веб (или для печати), действие будет работать на выбранной монтажной области, что позволяет пользователю сохранять каждую монтажную область в отдельный .jpg файл.
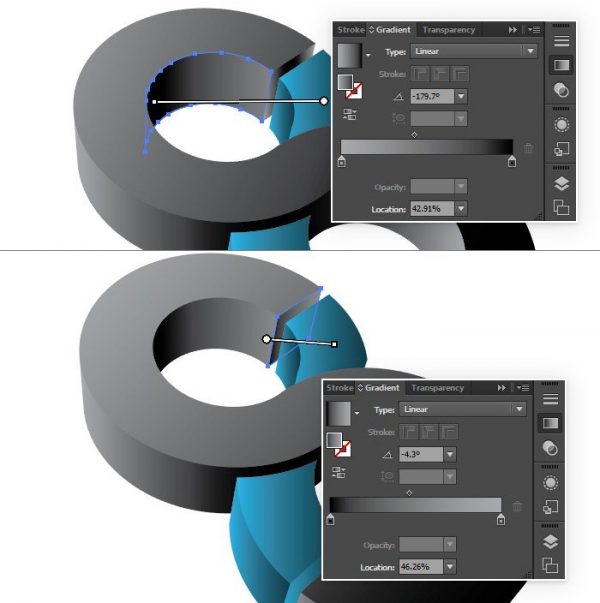
Работа с прозрачностью: Opacity Mask
Можно работать с масками непрозрачности в Иллюстраторе, так же как и в Фотошопе.
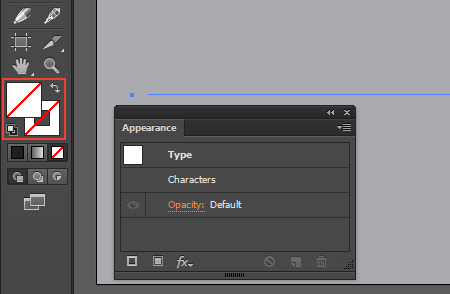
Для того, чтобы применить маску непрозрачности к элементу, создайте объект и откройте панель прозрачности. Вы увидите изображение объекта. Обратите внимание на пространство справа от просмотра. Вот где находится маска, просто дважды щелкните этом пространстве, и вы получите маску.
Вы увидите изображение объекта. Обратите внимание на пространство справа от просмотра. Вот где находится маска, просто дважды щелкните этом пространстве, и вы получите маску.
Эта маска работает точно так же, как в Photoshopе: используйте черный цвет, чтобы скрыть элементы, и белый, чтобы показать. Вы можете играть с прозрачностью элементов, использовать градиент, и т.д. В приведенном ниже примере была создана маска путем добавления черно-белых звезд к маске с различной степенью прозрачности:
Заключение
Вот и все на сегодня, надеемся, вам понравились советы! Как видите, Illustrator является отличным инструментом. Расскажите нам в комментариях о маленьких хитростях, которые вы используете во время работы с Illustrator.
Автор — onextrapixel
Перевод — Дежурка
Возможно, вас также заинтересуют статьи:
Исчерпывающий гайд по маскам в Adobe Illustrator
В свое время маски в Иллюстраторе были моей болью, печалью и тоской и я решила разобраться с этим вопросом раз и навсегда. Надеюсь этот пост поможет всем новичкам, кто хочет освоить вектор, избежать головной боли по поводу того, что делать и куда нажимать, чтобы все это замаскировать.
Надеюсь этот пост поможет всем новичкам, кто хочет освоить вектор, избежать головной боли по поводу того, что делать и куда нажимать, чтобы все это замаскировать.
На самом деле маски в том же Аффинити делаются простым движением, но что имеем, то имеем, разбираемся сегодня с Иллюстратором. Я работаю в последней версии программы поэтому, если у вас что-то не работает, просто поставьте версию поновее.
Clipping Mask или Обтравочная маска
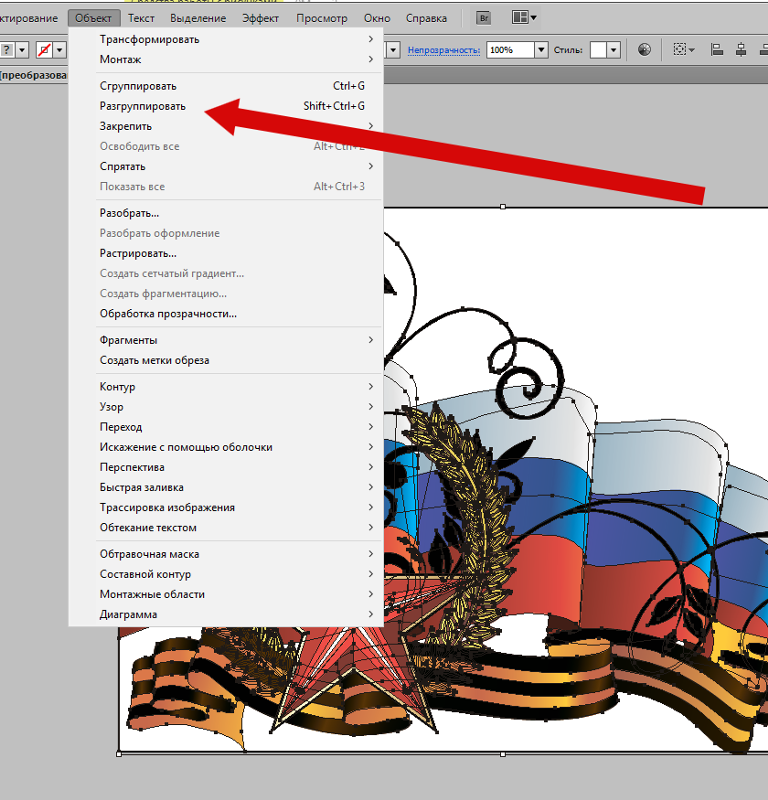
Первая штука, которая всем почти известна, так часто обрезают выходящие за края картинки объекты, смысл в том, что поверх картинки накладывается фигура нужного размера и по ее границам вся картинка обрезается. Обратите внимание, что в этом случае должно быть два объекта — фигура сверху и фигура, которую надо «обрезать», то есть если у вас много элементов на картинке снизу ее надо сгруппировать (выделить все и нажать Cmd / Ctrl+G). В противном случае иллюстратор не понимает что именно надо группировать.
Чтобы сделать такую маску нужно:
- Выделить оба объекта, фигура по которой нужно обрезать должна быть сверху.

- Нажать Cmd / Ctrl+7 на клавиатуре.
- Или перейти в меню Object menu — Clipping Mask — Make (Объект — Обтравочная маска — Создать)
- Или щелкнуть правой кнопкой мыши — Make Clipping Mask (Создать обтравочную маску)
Вынуть объекты из-под маски можно через Object menu — Clipping Mask — Release (Alt+Ctrl+7) так картинка будет возвращаться в исходный вид. И можно отдельно двигать отсекающую форму если её отдельно выбрать в слоях.
Draw Inside или рисование внутри
Эта функция почти противоположна тому, как работает обтравочная маска. В этом случае вам нужно сначала создать форму или объект, с которым вы хотите работать, а затем использовать функцию Draw Inside.- Прежде всего нужно создать форму для использования. Это может быть так просто квадрат, круг или что-то сложное, ее заливка может быть градиентной или однотонной
- Выделите фигуру
- Нажмите Shift+D дважды
- Либо нажмите на иконку внизу левой панели инструментов с кругом и квадратом
 Теперь, когда вы используете инструменты рисования, такие как Blob Brush Tool, вы сможете создавать линии только внутри этой фигуры. Чтобы выйти из этого режима нужно снова нажать один раз Shift+D. Вынуть объекты можно тоже через Alt+Ctrl+7
Теперь, когда вы используете инструменты рисования, такие как Blob Brush Tool, вы сможете создавать линии только внутри этой фигуры. Чтобы выйти из этого режима нужно снова нажать один раз Shift+D. Вынуть объекты можно тоже через Alt+Ctrl+7Opacity Mask или маска непрозрачности
Сильно выручает, когда вам нужно создать например отражение предмета или небольшой градиент на фигуре обтравки. Различные оттенки серого используются, чтобы скрыть/показать определенные детали группы/дизайна в Illustrator.В такой маске есть правило — темный цвет скрывает, белый показывает. Так же, как тень и свет. Поэтому, когда вы создаете маску непрозрачности, учитывайте, что там, где градиент самый темный, рисунок будет наименее видимым, как в примере ниже.
Как сделать:
- Откройте панель Transparency и убедитесь, что стоит режим Normal
- Выделите картинку и фигуру с градиентом
- Нажмите кнопку «Mask» на панели. Обратите внимание, что можно так же обрезать изображение по фигуре («Clip») либо инвертировать маску.

Чтобы разобрать маску надо кликать потом по Release. А чтобы подправить саму маску (градиент или положение) то надо в панельке кликнуть на квадрат справа от цепочки — поправить что надо (остальные объекты в макете при этом недоступны вообще, все теряются почему нет их в слоях) — кликнуть на квадрат слева от цепочки чтобы вернуться в сам макет. Галочка Clip необходима для стокеров когда они прозрачность назначают в обычном градиенте через свойство прозрачности цветового маркера, а затем пересохраняют это в старую версию Иллюстратора — 10-ю. При переоткрытии этой 10-й версии ЕПС — появляются паразитные ореолы вокруг таких градиентов и надо в панель Transparency зайти и кликнуть по галочке Clip.
Это три базовых способа создания масок в Adobe Illustrator, надеюсь пост окажется полезен.
За ценные дополнения и замечания огромное спасибо [необходимо войти на сайт или зарегистрироваться]
Как использовать артборды Illustrator в своем рабочем процессе — блог Storyblocks
Артборды Adobe Illustrator могут быть невероятным преимуществом, но иногда они заставляют пользователей чесать головы и удивляться: «Что это вообще за за ?» Простой ответ — организация. Монтажные области позволяют просматривать все материалы проекта в одном документе — без необходимости постоянно переключаться между вкладками. Это может творить чудеса с вашим рабочим процессом, создавая гораздо более эффективные процессы от мозгового штурма до выполнения.
Монтажные области позволяют просматривать все материалы проекта в одном документе — без необходимости постоянно переключаться между вкладками. Это может творить чудеса с вашим рабочим процессом, создавая гораздо более эффективные процессы от мозгового штурма до выполнения.
Открытие нового документа в Adobe Illustrator похоже на размещение отдельного листа бумаги на пустом столе, а создание новых монтажных областей похоже на добавление бумаги на стол. Вы можете расположить эти «листы» так, чтобы видеть все сразу, или можете отложить некоторые из них в сторону и сосредоточиться на одном за раз. Вы также можете сохранить каждую монтажную область как отдельный документ-иллюстратор, поэтому, если вы когда-нибудь захотите просто поработать над одним активом, вам не нужно открывать все сразу.
Итак, когда именно артборды наиболее полезны? Обычно артборды Illustrator пригодятся, когда у вас есть проект, требующий нескольких (или многих) элементов обеспечения.Это может быть что угодно, от мероприятия, рекламной акции или даже редизайна веб-сайта. Например, если вы работаете над распродажей или мероприятием, вы, вероятно, захотите создать флаеры, баннеры для веб-сайтов и рекламу в социальных сетях для проекта — все они должны быть согласованы визуально, но, вероятно, будут иметь разные требования к размеру. . Вы можете легко создавать монтажные области Illustrator различных размеров, организовывать их по своему усмотрению и обеспечивать единообразие фирменного стиля для всех материалов.
Например, если вы работаете над распродажей или мероприятием, вы, вероятно, захотите создать флаеры, баннеры для веб-сайтов и рекламу в социальных сетях для проекта — все они должны быть согласованы визуально, но, вероятно, будут иметь разные требования к размеру. . Вы можете легко создавать монтажные области Illustrator различных размеров, организовывать их по своему усмотрению и обеспечивать единообразие фирменного стиля для всех материалов.
также невероятно полезны для принятия решений.Мы редко начинаем проект, зная , точно , как все будет выглядеть, поэтому монтажные области позволяют легко экспериментировать с разными дизайнами и просматривать все ваши варианты сразу. В этом уроке мы покажем вам, как можно использовать артборды Adobe Illustrator для проведения мозгового штурма и реализации стратегии в социальных сетях.
Как использовать монтажные области Adobe Illustrator
Шаг 1. Откройте новый файл Illustrator
Откройте новый файл Illustrator и установите размеры для любого залога, который вы хотите создать в первую очередь. В этом примере мы использовали размеры стандартной рекламы Facebook (~ 1200 x 630 пикселей).
В этом примере мы использовали размеры стандартной рекламы Facebook (~ 1200 x 630 пикселей).
Шаг 2. Создайте дополнительные артборды
Щелкните инструмент Artboard (или нажмите Shift + O на клавиатуре), чтобы создать новые монтажные области и отредактировать существующие. Выбрав инструмент, просто щелкните мышью и перетащите в любом месте, чтобы создать новую монтажную область. Чтобы выбрать любую монтажную область, просто нажмите на нее. Если вы хотите изменить имя, размеры или другие особенности существующей монтажной области, выберите монтажную область и нажмите «, введите ».”
Основные советы по использованию монтажных областей в Illustrator
В Illustrator для макета используются монтажные области, похожие на страницы в InDesign. Хотя все они расположены на одном холсте, они действуют индивидуально, и их можно распечатать и экспортировать как отдельные элементы. Наличие нескольких монтажных областей в одном документе позволяет поддерживать и редактировать несколько проектов и страниц разных размеров вместе для единообразия и простоты. Понимание того, как работать с артбордами, — это фундаментальный навык, которым должны овладеть все пользователи Illustrator.
Понимание того, как работать с артбордами, — это фундаментальный навык, которым должны овладеть все пользователи Illustrator.
УСТАНОВИТЕ ОПЦИИ ARTBOARD ПРИ СОЗДАНИИ НОВОГО ДОКУМЕНТА
При настройке нового документа задайте количество монтажных областей для начала (вы всегда можете добавить больше позже) и укажите размер, выход за обрез и ориентацию. Кроме того, вы можете указать, как расположены эти монтажные области, создав сетку, строку или столбец; на сколько столбцов устроена сетка; и начальный интервал между монтажными областями. В документе может быть не более 100 монтажных областей.
После настройки документа вы можете добавлять, удалять, переупорядочивать и изменять размеры монтажных областей.Используйте это диалоговое окно только для начала.
ИСПОЛЬЗУЙТЕ ИНСТРУМЕНТ ARTBOARD
Выберите инструмент Artboard на панели инструментов (или используйте Shift-O), чтобы войти в режим редактирования артборда. Имя и номер каждой монтажной области (назначаемые в зависимости от порядка создания) отображаются в поле в верхнем левом углу монтажной области. Удалите монтажную область, щелкнув «X» в верхнем правом углу.
Измените размер любой монтажной области, выбрав ее и перетащив любой из ее маркеров. Создайте новый артборд на холсте, щелкнув и перетащив с помощью все еще выбранного инструмента Artboard.При необходимости используйте быстрые направляющие Illustrator для выравнивания по сетке. Нажмите клавишу Escape, чтобы выйти из режима редактирования монтажной области.
ОТКРЫТЬ ДИАЛОГОВОЕ ОКНО ОПЦИЙ ARTBOARD
Если вам нужна более высокая точность или дополнительные характеристики при создании новой монтажной области, откройте диалоговое окно «Параметры монтажной области». Сделайте это, дважды щелкнув инструмент Artboard в обычном режиме просмотра или в режиме редактирования артборда.
Задайте параметры для ширины и высоты выбранной в данный момент монтажной области с возможностью ограничения пропорций, указания ориентации и добавления любых меток для видео, которые могут вам понадобиться.Здесь можно установить глобальные настройки для всех монтажных областей, такие как затенение области, которая находится за пределами выбранной монтажной области. Другая информация указывает количество монтажных областей и способы создания монтажной области внутри другой монтажной области. После того, как вы установили свои параметры, обязательно сохраните их как предустановку для использования в будущем.
ИСПОЛЬЗУЙТЕ ПАНЕЛЬ ARTBOARD
Откройте панель монтажных областей («Окно»> «Монтажные области»), чтобы легко управлять монтажными областями документа и перемещаться по ним. Существующие монтажные области перечислены на панели в порядке их создания.В левом столбце номер артборда. Этот номер работает как номера страниц в InDesign или порядок перехода через табуляцию. Вы можете изменить порядок на панели, щелкнув монтажную область и перетащив ее, или используя стрелки вверх / вниз на панели. Имейте в виду, что это только изменяет порядок нумерации досок, но фактически не перемещает их на холсте.
Добавляйте и удаляйте монтажные области в документе, нажимая соответствующие кнопки в нижней части панели. Дважды щелкните в поле имени, чтобы разместить монтажную область в окне.Если дважды щелкнуть непосредственно поверх имени, вы также можете переименовать монтажную область.
Значок справа от имени монтажной области на панели указывает ориентацию (книжная или альбомная) этой монтажной области. Но другая функция значка — это быстрый способ доступа к диалоговому окну «Параметры монтажной области», описанному выше. Щелкните значок выбранной в данный момент монтажной области или дважды щелкните значок любой другой платы, и появится диалоговое окно «Параметры».
Больше после прыжка! Продолжайте читать ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
ДРУГИЕ ВАРИАНТЫ ARTBOARD
Используйте номера навигации в нижнем левом углу окна приложения Illustrator, чтобы перейти к определенной монтажной области и разместить ее в окне.
При удалении артборда удаляется только артборд, оставляя все иллюстрации там, где они были.
Измените цвет всех текущих и будущих монтажных областей в этом документе (чтобы имитировать только цвет бумаги или фона), выбрав «Файл»> «Настройка документа». Установите флажок «Имитировать цветную бумагу», щелкните верхний цветной прямоугольник и выберите цвет.После закрытия палитры цветов и выбора «ОК» вам может потребоваться войти в режим редактирования монтажной области, чтобы просмотреть изменения. ПРИМЕЧАНИЕ. Я не знаю, является ли это ошибкой или функцией, но после активации режима редактирования выбор цвета фона, похоже, не меняется.
При выборе «Сохранить как» для сохранения файла у вас есть возможность сохранять каждую монтажную область отдельно. Выбор «Сохранить каждую монтажную область в отдельный файл» позволяет указать диапазон монтажных областей для сохранения. Это удобно, когда вы разработали отдельные макеты вместе, но затем необходимо распространять или иным образом управлять ими независимо друг от друга.
Создание нескольких монтажных областей в Illustrator с помощью скриптов | Vectortwist
Иногда вы просто создаете, и в итоге все ваши значки или дизайны собираются на одном большом артборде, потому что вы забыли настроить несколько артбордов с самого начала.
Теперь у вас есть две возможности для создания нужных артбордов.
Вариант первый: Создайте все свои артборды с помощью инструмента Artboard или,
Вариант 2: Откройте новый документ и установите желаемое количество монтажных областей в окне параметров документа и добавьте свои формы в новый документ.
Оба варианта отнимают много времени и утомительны, и в конечном итоге вы можете полностью разочароваться и у вас появится желание выдергивать волосы. Поэтому, пожалуйста, не делайте этого, потому что есть:
Вариант третий: использование сценария Illustrator!
На самом деле, в этом случае вы можете использовать скрипт Illustrator для создания всех этих нескольких артбордов, которые вам нужны для вашего дизайна, будь то значки, формы или логотипы.
Итак, я немного поискал (так как у меня нет знаний о написании скриптов Illustrator, и у меня нет желания изучать его) и нашел бесплатный скрипт, который создает несколько артбордов (<- щелкните, чтобы загрузить), чтобы ваши значки (спасибо Qwertyfly… @ Adobe Forum).
Как использовать скрипт для создания нескольких артбордов
Это старый скрипт, но он хорошо работает. Узнайте, как его использовать, ниже в видео. Надеюсь, вам понравится этот урок!
Vectortwist Советы по монтажным областям в Illustrator:
- Создайте столько монтажных областей, сколько вам нужно (теперь вы можете создать до 1000) в «Настройки нового документа» (Файл> Создать>)
- Используйте инструмент Artboard Tool на левой панели инструментов Toolbar , чтобы изменить размер или создать дополнительные артборды
- Вы можете переименовать и реорганизовать свои артборды с помощью панели артбордов (Window> Artboards)
- Работа с панелью свойств (Окно> Свойства) для изменения единиц измерения, размера, ориентации или даже удаления монтажных областей
П.S. Вы уже заходили в магазин Vectortwist?
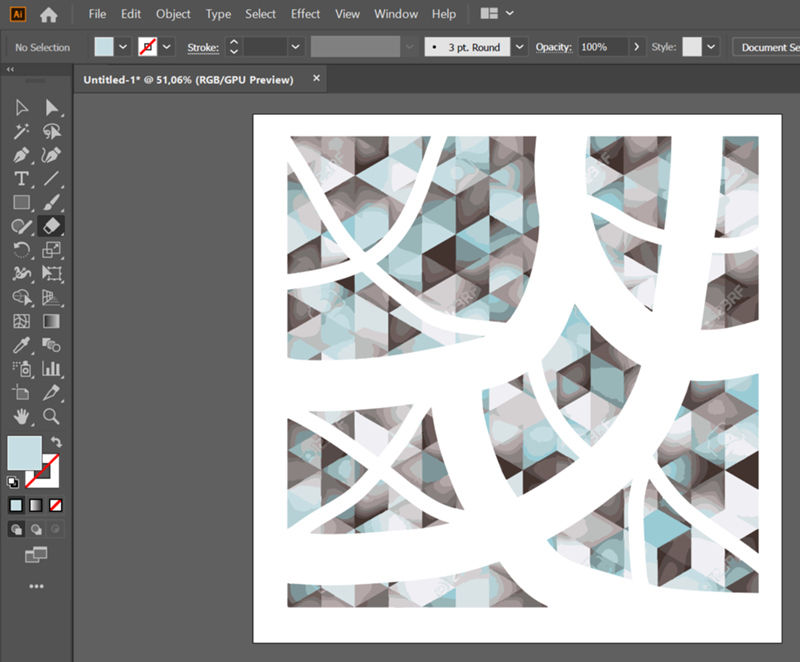
Как удалить рисунки за пределами артборда в Illustrator? — Уроки Illustrator
Здесь объясняется, как удалять объекты за пределами монтажной области Illustrator. Также показаны методы экспорта вашего векторного рисунка. С помощью этих методов вы можете экспортировать свой файл как растровое изображение или векторный файл. Поэтому в этой статье показано не только удаление рисунков за пределами монтажной области, но и сохранение в формате jpeg.
Что бы вы хотели сделать?
Обрежьте вектор с помощью Обработки контуров, чтобы удалить его за пределы границы
Чтобы обрезать векторные рисунки, поместите все объекты в один слой.
Создайте прямоугольник перед объектами.
Выделите их все и используйте команду «обрезать» на панели «Обработка контуров».
Будьте осторожны, эта команда разделит все ваши объекты на множество частей. Возможно, позже будет сложно повторно отредактировать файл.
Использовать обтравочную маску слоя
Если вы все же хотите обрезать объекты без деформации, вам нужно использовать один из вариантов маскирования.Либо вы можете использовать обтравочную маску, маску непрозрачности или обтравочную маску слоя. У каждого из них разные результаты.
Большинство людей используют обтравочную маску слоя для визуальной обрезки векторов на монтажной области.
Создайте прямоугольник размером до монтажной области на одном слое с вашими объектами. Вынесите это на передний план, если нет.
Щелкните имя слоя и щелкните значок маски отсечения слоя. Использование маски обрезки слоя не приведет к обрезке ваших векторных рисунков. Он скроет только места за пределами монтажной области.При экспорте без ограничения размера монтажной области все ваши рисунки будут видны в файле растрового изображения.
Экспорт
Как экспортировать только монтажную область в Illustrator?
Иногда вам нужно экспортировать векторные рисунки в растровые изображения. Особенно если вы хотите использовать свои рисунки для веб-страницы, вам следует экспортировать файл AI в изображение jpg. В обычном случае я имею в виду, что если все ваши рисунки находятся внутри монтажной области, вы можете легко экспортировать свой файл в формат jpg.С другой стороны, когда ваши рисунки выходят за пределы монтажной области, обычная команда экспорта приведет к экспорту всех рисунков, имеющихся в вашем файле, независимо от размера монтажной области.
Что касается экспорта в файл jpg только того, что находится внутри монтажной области, у вас есть три команды в меню файл> экспорт.
- Экспорт для экранов
- Экспорт как.
- Сохранить для Интернета
Если вы просто хотите экспортировать монтажную область, вы можете использовать один из трех вариантов.
Совершенно очевидно, что вы используете опцию «Экспорт для экранов ». Просто выберите монтажную область для экспорта (1). Если хотите, определите качество файла (2). И нажмите кнопку экспорта монтажной области (3).
Если вы решите использовать опцию « Экспорт как .. », выберите нужный тип файла (1) и убедитесь, что установлен толстый флажок «Использовать монтажную область» (2). Затем экспорт (3)
Наконец, когда вы решите использовать опцию « Сохранить для веб-страниц », убедитесь, что установлен флажок «закрепить на монтажной области».
Обратите внимание, что эта информация действительна для Adobe Illustrator CC. Если вы используете старую версию иллюстратора, в меню могут быть другие параметры.
Изменить размер монтажной области
Иногда вам нужно, чтобы артборд соответствовал вашим рисункам. В этом случае дважды щелкните значок монтажной области на панели инструментов и выберите раскрывающееся меню «Предустановки». В качестве предустановки выберите «По размеру артборда».
Как добавлять и удалять артборды
В этом руководстве по Illustrator CC вы узнаете, как добавлять и удалять артборды.Я также покажу вам, как дублировать монтажные области, параметры монтажной области и инструмент монтажной области.
Бесплатный курс Illustrator: http://skl.sh/2z0MViZ
Бесплатный курс Photoshop: http://skl.sh/2jbp4V4
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
My Equipment
M-Audio USB Producer Mic: http://amzn.to/2eP0xmx
Auray Pop Filter: http: / /amzn.to/2eyaW9z
Подставка для микрофонного рычага: http://amzn.to/2wtqXDP
Микрофонный амортизатор: http: // amzn.to / 2iRGZCJ
Rode SmartLav +: http://amzn.to/2vARxvV
Веб-камера Logitech C920: http://amzn.to/2iPFPYe
Светодиодные индикаторы: http://amzn.to/2wsgFng
Lightbox Diffuser: http: / /amzn.to/2x0aCrJ
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Введение Музыка:
«5 Min Call» от LAKEY INSPIRED
https://soundcloud.com/lakeyinspired
Outro Music:
«ballet» от Райана Литтла
https://soundcloud.com/iamryanlittle
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Подписка:
http: // www.youtube.com/c/pixelandbracket?sub_confirmation=1
Follow Pixel & Bracket:
http://www.instagram.com/pixelandbracket
http://www.facebook.com/pixelandbracket
http: //www.twitter .com / pixelandbracket
http://www.pixelandbracket.com
Электронная почта:
[email protected]
— — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — — —
Связанные каналы и видео
Дански:
https://www.youtube.com / channel / UCAbq1eKey19tt-FfaIO1RMA
Сделано в Mighty:
https://www.youtube.com/channel/UCkMBGA68V80H6ZgP__Ez5hA
The Futur:
https://www.youtube.com/cha3mavgUc-nx-
Тутвид:
https://www.youtube.com/channel/UCeR7U67I2J1icV8E6Rn40vQ
Mobox:
https://www.youtube.com/channel/UCQyp3CBrBSfIynoDosN3c7g
TipTut:
https: // www.youtube.com/channel/UCYK0C3K9RYJIN0iKo8i8CIw
Розыгрыш с Джаззой:
https://www.youtube.com/channel/UCHu2KNu6TtJ0p4hpSW7Yv7Q
Will PatersonIcpSW7Yv7Q
Уилл Патерсон / SUBRINDIND70002:
Chttps: //www.impaterson / :
https://www.youtube.com/channel/UCbqd2YmFeHMwxlj4NcN5zPQ
Канал розыгрыша:
https://www.youtube.com/channel/UCoal_hpPIPAnWlG-kWHLheA
Blue Lightning TV Photoshop:
https: // www.youtube.com/user/bluelightningtv
Phlearn:
https://www.youtube.com/user/PhlearnLLC
Руководства по Photoshop:
https://www.youtube.com/user/NewWorldOps
Расширенный монтаж и страницы трюки в Adobe Illustrator CC
Привет, в этом видео мы собираемся рассмотреть некоторые продвинутые возможности использования артбордов. Не что-то вроде продвинутых, больше техник рабочего процесса. Так что переходите к видео, давайте покажем вам все, чем могут быть артборды.
Первый трюк с артбордами в Adobe Illustrator: я возьму свою «Черную стрелу» и выделю здесь эту лису. И скажите, что я спроектировал это, и я хочу … Я не хочу, чтобы вокруг были все эти белые пространства, я хочу, чтобы мой артборд находился прямо снаружи. Я могу взять свой «Инструмент монтажной области», и я могу получить его довольно близко. Это привязано к углу этого. Ой, не так уж и просто, конец вырвался, и вот он. Так что в этом есть немного драмы. Очень просто: взять «Черную стрелку», выбрать ее и перейти к «Инструменту артборда».И где написано — здесь одна из предустановок. Нажмите на этот, второй вниз или третий вниз. Так что это «Подходит для выбранного произведения искусства». Он просто все переключает. Ницца! Супер просто, теперь я могу экспортировать его, и он не будет слишком большим. Хорошо, давайте отменим это.
Следующий трюк, давайте посмотрим на панель Artboards, потому что на самом деле у меня есть несколько вариантов цвета для этой. Часто я часто использую артборды, когда занимаюсь созданием пользовательского интерфейса, дизайном пользовательского интерфейса в Illustrator для Интернета или для приложений, но здесь я просто делаю цветные версии.Переходим в «Окно», «Монтажные области», и у вас есть полная панель. Хорошо, достаточно просто. Я уже назвал их, чтобы они были понятными и понятными, но мы можем сделать здесь кое-что интересное. Мы можем щелкнуть по любому из этих параметров в конце, и это приведет нас к параметрам Artboard. Мы можем изменить его размер и сделать здесь кое-что еще.
Что также действительно удобно, так это, скажем, эта опция здесь, Переупорядочить монтажную область, потому что интервал здесь не идеален, я хочу убрать это. Например, иногда в дизайне веб-сайта, если вы прошли мой курс UI для Illustrator, мы делаем множество страниц в одном документе Illustrator.Нажмите на это, и это просто даст вам возможность навести порядок. У вас может быть два столбца с таким интервалом. И посмотрите, я могу нажать «ОК». Просто немного переставляем, чтобы было красиво. Вы можете переставить его, можно сказать, на самом деле я хочу, чтобы он был размером 50 пикселей. И я хочу, чтобы он шел вправо или влево. Просто делает все супер аккуратно.
Еще одна приятная особенность новой версии Illustrator, по крайней мере, 2018 года и выше, вы можете иметь до тысячи артбордов. У меня никогда не будет тысячи артбордов, но я сказал это однажды в видео, и множество людей написали мне сообщения, говоря, насколько это полезно для них.Они не объяснили, что они делают с тысячей артбордов, но вот.
Еще мы можем выбрать несколько артбордов, либо захватив их все здесь, либо вы можете взять инструмент Artboard Tool, и вы можете щелкнуть по нему, удерживая «Shift» и просто захватить конкретный артборд, который вы хотите изменить. Затем, вверху здесь, вы можете пойти и изменить такие вещи, как, я хотел сейчас A4, или … просто знайте, что вы можете делать несколько вещей Artboard, выбирая те, которые вам нужны. Вы также можете делать странные вещи, например, обращаться с ними как с коробками.Скажем, мне нравится этот парень, эти двое здесь, но эти двое, я бы хотел пойти сюда вместе, потому что, может быть, это разные идеи. Что я могу сделать, так это щелкнуть по ним, снова инструмент Artboard Tool, я нажимаю «Shift» по обоим. Щелкнуть по имени проще, чем где-либо еще. И вы можете просто использовать инструмент выравнивания. Итак, «Свойства», я могу выровнять вас по левому краю. Отчасти странно, отчасти хорошо. Я хочу выровнять вас вправо. Вы можете выполнить выравнивание и распространение. Вы можете создавать их как обычные коробки.
Последнее, что мы собираемся сделать, это экспортировать этих парней. Чтобы экспортировать эти артборды, мы перейдем в «Окно», и они не называют его артбордами, они называют его «Файл», я сказал «Окно», «Файл», «Экспорт». Они называют это экранами, потому что я предполагаю, что они действительно этого хотят. Они хотят это для дизайна пользовательского интерфейса, проектирования экранов разных размеров. Я отмечаю их все, вы можете просто решить, какие из них вы хотите сделать. Куда они пойдут? Я их наклею себе на Рабочий стол. Я даже Рабочий стол не могу найти, не могу найти.Так что мы случайным образом вставим его в папку «Мои документы». Нажимаем «Выбрать». А внизу вот формат. Это интересный материал. Вы можете нажать на такие вещи, как —
Пройдите курс пользовательского интерфейса, который у меня есть для Illustrator, если хотите углубиться, например, объясните, что делает Android, и все такое. Это не совсем то, о чем идет речь. Что мы можем сделать, так это то, что вам нужны типичные форматы, поэтому здесь у вас есть JPEG, PNG, я, вероятно, хочу PNG, потому что мне нужна прозрачность вокруг поля.Я собираюсь щелкнуть по нему. Масштабирует вещи в разных версиях. Я не хочу другого масштаба, я хочу, может быть, SVG и, может быть, другую версию, которая является PNG. Так что я могу отправить его своему клиенту, и у них нет оправдания, чтобы не открыть его. Нажмите «Экспорт монтажной области», расслабьтесь, расслабьтесь. И, надеюсь, в моих документах я должен найти то, что это называется, артборды. Организуйте по дате. Они все просто сброшены туда, а не в папку. Там все мои ребята. Итак, у меня есть … видите ли, круто в том, что есть зеленый PNG, есть зеленый PDF и зеленый SVG, масштабируемая векторная графика.Новые версии EPS ‘, вы должны их использовать. Во всяком случае, вот как это сделать. До свидания, ребята, вас не должно быть там.
И последнее, прежде чем я уйду. Я собираюсь показать вам, что с выбранным «Artboard Tool» ярлык — «Shift O» на клавиатуре. — и если я начну перетаскивать и удерживая клавишу «Option» на Mac или клавишу «Alt» на ПК, будет создана копия. Это хороший способ сделать копии артбордов вместе с художественными работами. Если вы удерживаете Shift, пока делаете это, так что вам нужно сначала начать перетаскивание, затем удерживайте Alt Shift или Option Shift на Mac, и это как бы тянется по прямой линия.Так что все остается красивым и отчасти выровненным.
Хорошо, друзья мои, это для рабочего процесса с использованием артбордов.


