Графические редакторы какие есть: works.doklad.ru — Учебные материалы
Бесплатные графические редакторы — ITC.ua
Кроме Photoshop, возможности которого используются лишь частично, и более «легких» и дешевых версий Photoshop Elements, Paint Shop Pro или Photo-Impact, начинающий фотограф может воспользоваться абсолютно бесплатным ПО: в Интернете есть несколько вполне приличных программ, способных решить множество задач, которые чаще всего возникают у поклонников светописи. Правда, за бесплатность придется расплачиваться временем на освоение и отсутствием литературы с пошаговыми инструкциями.
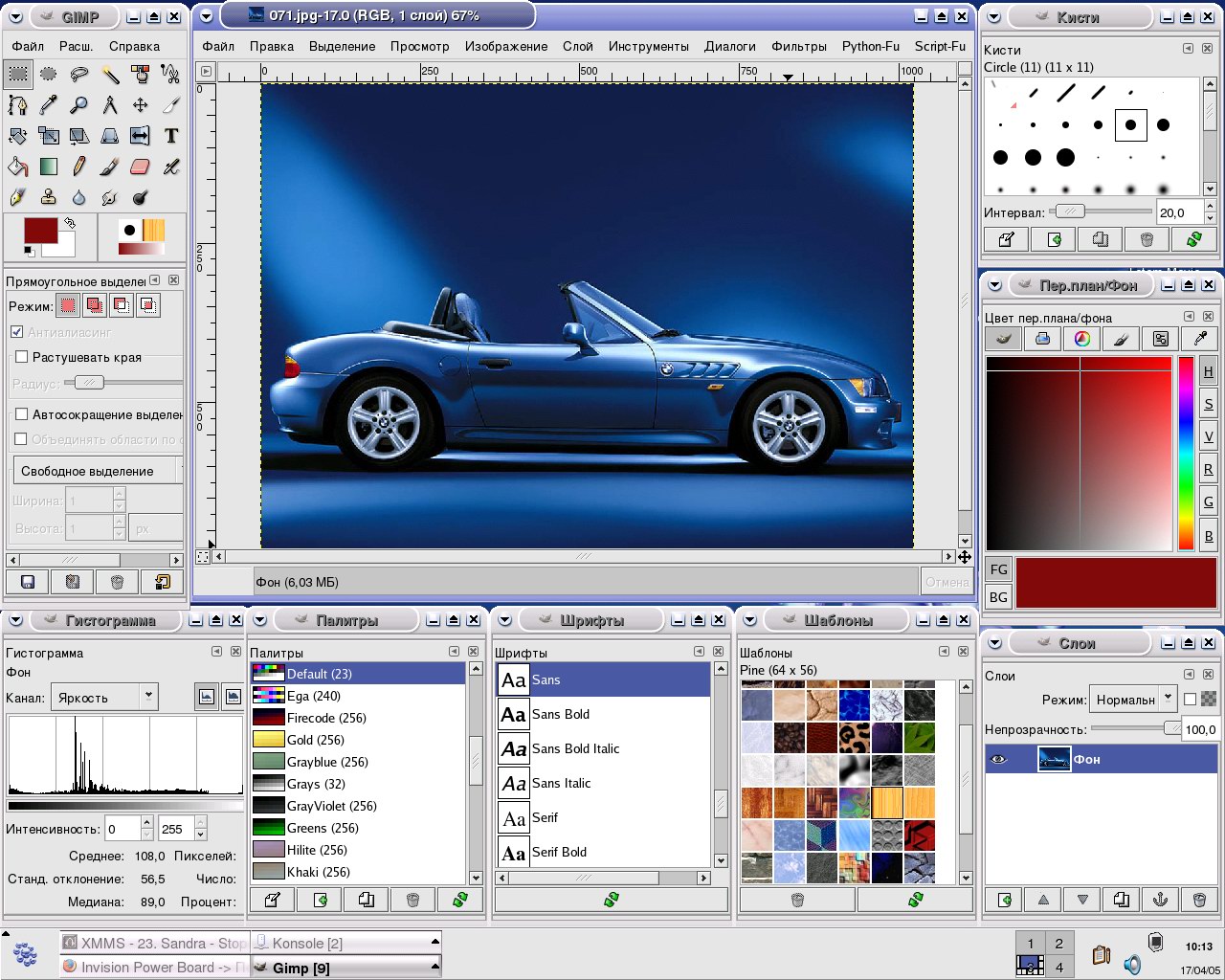
GIMP 2.4.0
Разработчик Команда программистов
Web-сайт www.gimp.org
Размер загружаемого файла Около 15 MB
Вердикт
Мощный графический редактор, практически ни в чем не уступающий своим платным аналогам, работает на нескольких платформах
К интерфейсу придется привыкать, сложно найти заслуживающую доверия информацию о приемах серьезной работы над фотографиями; не подключаются плагины для Photoshop
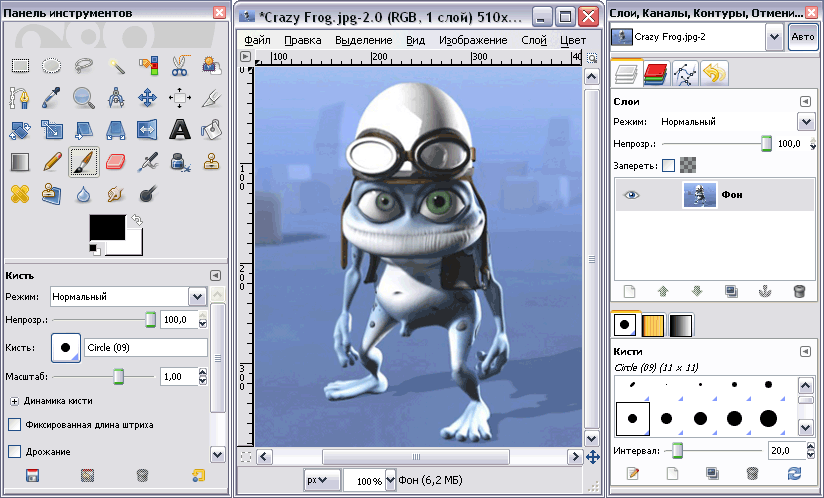
 Это объясняет специфичность его интерфейса, состоящего из нескольких отдельных окон. Зато у такой «распределенной» системы есть и свои плюсы: всегда можно свернуть в трей ненужное окно, тем самым сэкономив ценное экранное пространство, а необычайная гибкость меню программы позволяет в одно мгновение создавать новые панели инструментов и обмениваться их содержимым с другими toolbars.
Это объясняет специфичность его интерфейса, состоящего из нескольких отдельных окон. Зато у такой «распределенной» системы есть и свои плюсы: всегда можно свернуть в трей ненужное окно, тем самым сэкономив ценное экранное пространство, а необычайная гибкость меню программы позволяет в одно мгновение создавать новые панели инструментов и обмениваться их содержимым с другими toolbars.GIMP способен похвастаться весьма внушительным инструментарием для ретуши, а если еще учесть разнообразные фильтры… Их у него не просто много, а очень много. Например, алгоритмов устранения шума полдюжины, а ведь есть еще и художественные фильтры, и для работы с цветом – этот список можно продолжать долго. Грамотно и наглядно реализована также система Undo. Для серьезных задач пригодится умение GIMP работать со слоями, масками и всем сопутствующим им инструментарием. При желании плоды своего творчества можно сохранить во внутреннем формате программы – xcf, чтобы позднее к ним вернуться. Впрочем, экспорт в привычный psd тоже никуда не делся, так что проблем с совместимостью, как в Paint.NET, тут не возникнет. Как и любой высококлассный графический редактор, GIMP позволяет подключать разнообразные дополнительные модули, только у него они свои и не совместимы с Adobe Photoshop, хотя выбор действительно огромен.
Впрочем, экспорт в привычный psd тоже никуда не делся, так что проблем с совместимостью, как в Paint.NET, тут не возникнет. Как и любой высококлассный графический редактор, GIMP позволяет подключать разнообразные дополнительные модули, только у него они свои и не совместимы с Adobe Photoshop, хотя выбор действительно огромен.
Paint.NET 3.10
Разработчик Команда программистов, первоначально – студенческий проект Университета штата Вашингтон (США)
Web-сайт www.getpaint.net
Размер загружаемого файла Около 2 MB
Вердикт
Отличная замена MS Paint, продукт, на голову превосходящий встроенные средства Windows; подходит для выполнения базовых операций, понятный интерфейс
Небольшое количество фильтров и эффектов, не подключаются плагины для Photoshop
Эта программа поражает сочетанием компактности и функциональности: на порядок превосходя стандартную MS Paint, она поместилась… всего в 1,6 MB дистрибутива! Paint. NET успешно справляется с ретушированием фотографий и их творческой постобработкой. Список эффектов нельзя назвать огромным, но здесь есть все необходимое для начинающего фотографа: устранение эффекта красных глаз, выборочное усиление резкости, размытие. Не забыта и работа со слоями, но жаль, что собственный формат (*.pdn) понимает только Paint.NET, для экспорта изображения придется конвертировать его окончательный вариант в JPG или TIFF. И это, по сути, самый важный недостаток программы. В версии 3.0 дебютировал удобный и интуитивно понятный многодокументный интерфейс, история изменений теперь ограничивается только свободным пространством на жестком диске. В Интернете есть много подключаемых модулей, однако использовать плагины для Photoshop нельзя.
NET успешно справляется с ретушированием фотографий и их творческой постобработкой. Список эффектов нельзя назвать огромным, но здесь есть все необходимое для начинающего фотографа: устранение эффекта красных глаз, выборочное усиление резкости, размытие. Не забыта и работа со слоями, но жаль, что собственный формат (*.pdn) понимает только Paint.NET, для экспорта изображения придется конвертировать его окончательный вариант в JPG или TIFF. И это, по сути, самый важный недостаток программы. В версии 3.0 дебютировал удобный и интуитивно понятный многодокументный интерфейс, история изменений теперь ограничивается только свободным пространством на жестком диске. В Интернете есть много подключаемых модулей, однако использовать плагины для Photoshop нельзя.
Artweaver 0.4.7
Разработчик Борис Ойрих
Web-сайт www.artweaver.de
Размер загружаемого файла Около 9 MB
Вердикт
Солидный инструментарий для художественной обработки изображений против
Средства для ретуши фотографий могли быть реализованы и лучше, не подключаются плагины для Photoshop
Интересная программа родом из Германии позиционируется автором как бесплатный аналог Corel Painter Essentials. У Artweaver есть ряд стандартных инструментов для работы с фотографиями, но ее конек все-таки не ретушь, а именно рисование и творческое редактирование.
У Artweaver есть ряд стандартных инструментов для работы с фотографиями, но ее конек все-таки не ретушь, а именно рисование и творческое редактирование.
С помощью этой программы можно исправлять наиболее часто встречающиеся недочеты цифровых снимков, вроде неверного баланса белого, слабой насыщенности цветов, вялого контраста и т. д. При желании функциональность Artweaver расширяется установкой Plugins Pack – набора дополнительных фильтров. Программа работает со слоями, но ее особенность – имитация традиционных средств рисования (таких как пастель, уголь, карандаш, акриловые и масляные краски).
В итоге Artweaver, хоть ей и не под силу тягаться с GIMP или Paint.NET в области редактирования фото, без особого труда конкурирует с ними в художественной постобработке изображений.
Другие бесплатные графические редакторы
PhotoFiltre 6.2.7
Элементарный редактор предлагает базовые функции ретуши и коррекции. У него удобный интерфейс и мощные встроенные средства для пакетного преобразования файлов, однако отсутствие механизма работы со слоями делает PhotoFiltre практически бесполезным для фотографа.
У него удобный интерфейс и мощные встроенные средства для пакетного преобразования файлов, однако отсутствие механизма работы со слоями делает PhotoFiltre практически бесполезным для фотографа.
Pixia 4.1j
Популярная в Японии программа изначально разрабатывалась для сообщества поклонников аниме, но впоследствии получила более широкое распространение. В принципе, с таким же успехом с ее помощью можно редактировать изображения, но, по отзывам ряда энтузиастов, цветопередача здесь реализована не лучшим образом, так что учитывайте этот нюанс при серьезной работе со снимками.
Иллюстрированный самоучитель по компьютерной графике и звуку › Adobe Photoshop › Графические редакторы [страница — 3] | Самоучители по средствам мультимедиа
Графические редакторы
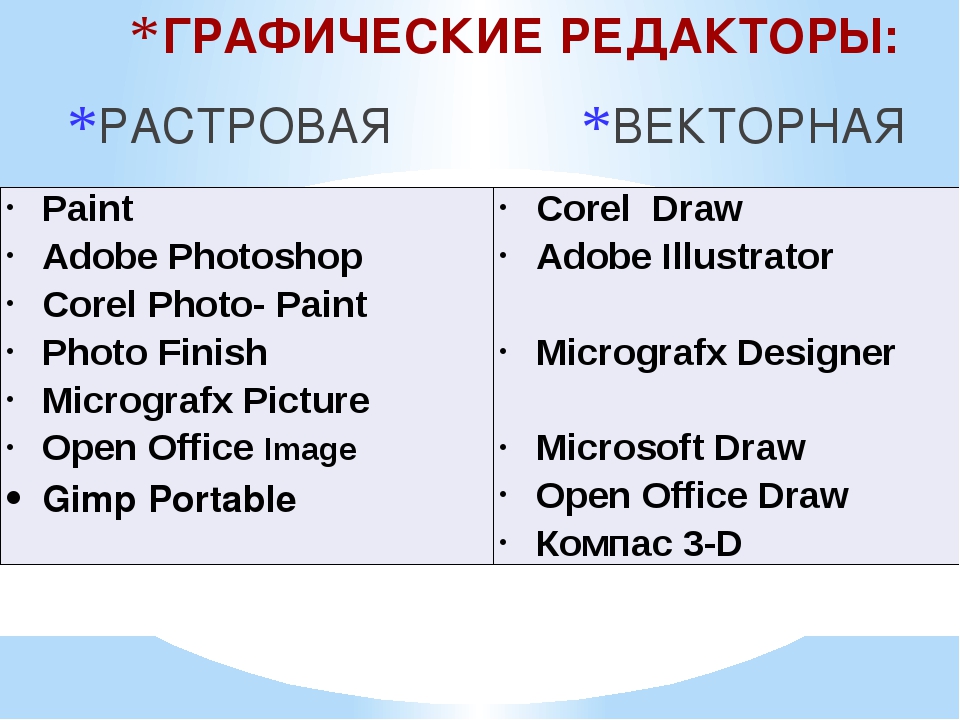
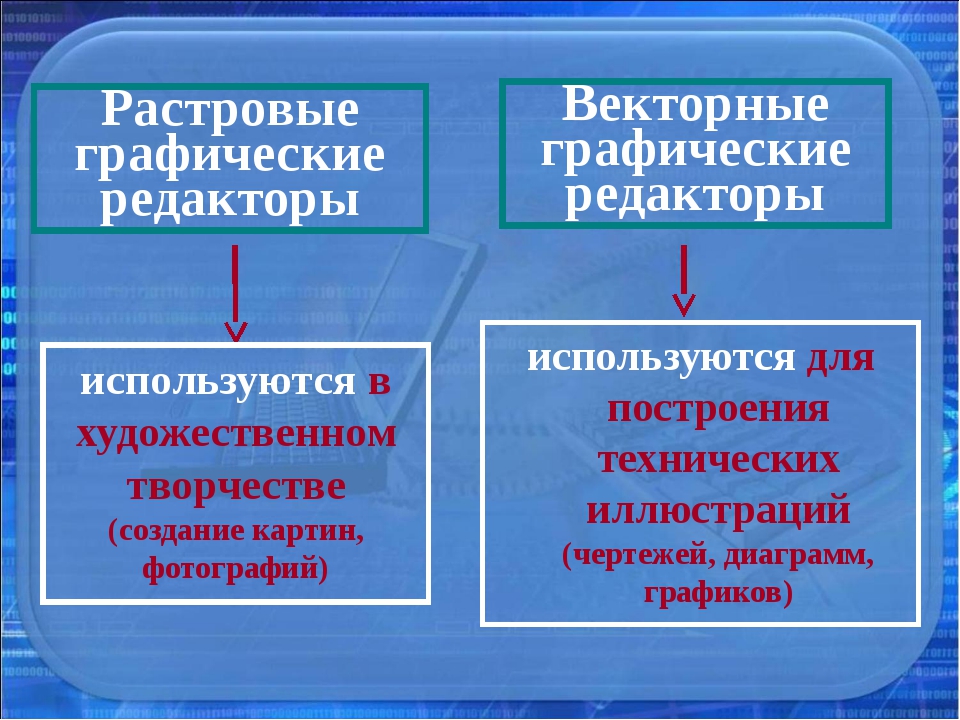
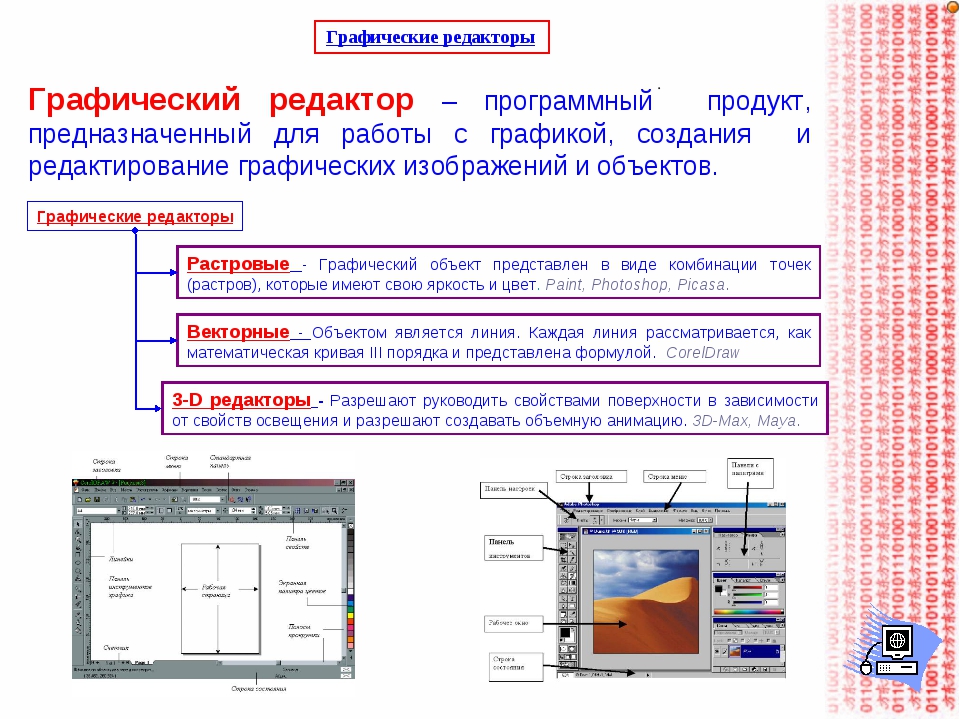
Графические редакторы делятся на два главных типа – растровые (битмэповые, иногда говорят – битовые, пиксельные) и векторные.
В последние годы программы обоих типов двинулись навстречу друг другу. В составе растровых редакторов появились инструменты для работы с векторной графикой, а в составе векторных – инструменты для работы с фотоизображениями. Когда-нибудь все это соединится в каком-нибудь могучем универсальном графическом редакторе, одинаково хорошо работающем с обоими способами представления графической информации. А может, еще и с 3D-графикой, и программами создания анимации.
Впрочем, до этого пока далеко. Так что приходится для обработки фотографий использовать одну программу, а для рисования другую (или другие!). (Впрочем, если у вас есть графический планшет, можете рисовать и в Фото-шопе.)
В этой части самоучителя мы с вами познакомимся одним растровым и одним векторным графическим редактором.
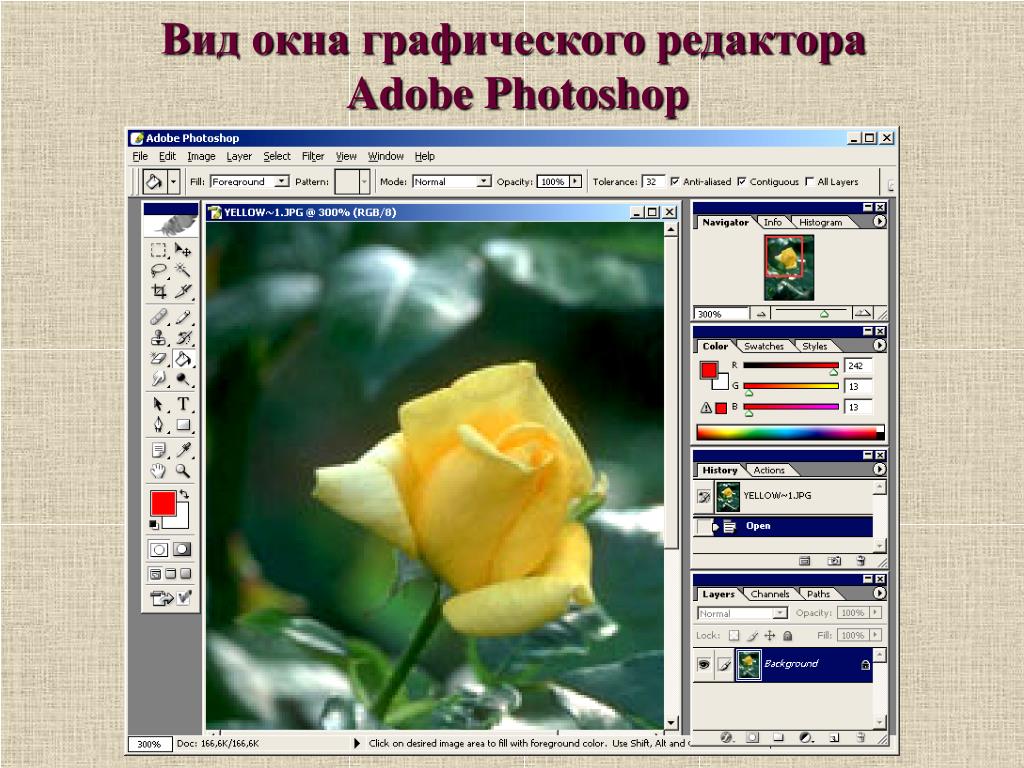
Adobe Photoshop
Размышляя над тем, о каких программах стоит написать в книге по графике и звуку, я заметил, что единственным по-настоящему бесспорным для меня кандидатом оказался графический редактор Photoshop фирмы Adobe. Если по музыкальным программам или по векторным графическим редакторам были у меня какие-то сомнения, рассматривались разные варианты, то среди программ для работы с растровой графикой я без всяких сомнений выбрал именно эту: на протяжении многих лет Adobe Photoshop не только самая продвинутая и профессиональная, но, по странному совпадению, – еще и самая популярная программа (эти вещи редко совпадают).
Если по музыкальным программам или по векторным графическим редакторам были у меня какие-то сомнения, рассматривались разные варианты, то среди программ для работы с растровой графикой я без всяких сомнений выбрал именно эту: на протяжении многих лет Adobe Photoshop не только самая продвинутая и профессиональная, но, по странному совпадению, – еще и самая популярная программа (эти вещи редко совпадают).
Есть, конечно, и другие вполне приличные рисовалки, такие как Corel Photo-Paint или PaintShop Pro. Но Photoshop – это, как принято выражаться, промышленный стандарт в обработке фотоизображений.
Создатели программы очень хорошо понимают, что может нам с вами потребоваться в работе с графикой. Причем учитываются наши с вами потребности, если мы совсем зеленые новички и если мы крутые профи.
Души профессионалов греет тот факт, что программа все делает корректно, правильно, в соответствии со всеми полиграфическими и иными стандартами. Им необходима гибкость – Photoshop умеет сделать с изображением буквально все, что только можно придумать, да к тому же еще и разными способами.
А новичков радует обилие всяческой автоматизации – автоматическая коррекция контраста, яркости, цветового баланса, полуавтоматическая коррекция цветов. Есть автоматическая обрезка ненужных краев изображения. Есть такая замечательная вещь, как автоматическое выделение на рисунке всех участков одного цвета. Да мало ли, какие еще удобства и усовершенствования встретятся нам в этой могучей софтине.
Поскольку книжка наша не для крутых профи (они и так все знают), а для тех, кто делает только первые (вторые, третьи, в крайнем случае, седьмые-восьмые) шаги по просторам компьютерной графики, то и узкопрофессиональным моментам мы не будем уделять слишком большого внимания.
Вместе с Photoshopov поставляется программа Adobe ImageReady для создания анимации и подготовки графики для интернета. Ближе к концу этого раздела мы немножко поговорим о том, как с ее помощью можно делать мультики.
Речь у нас пойдет в основном о последних версиях программы – 7.0 (вышла в 2002 году) и 6. 0 (вышла двумя годами раньше). Все иллюстрации сделаны на основе версии 7.0.
0 (вышла двумя годами раньше). Все иллюстрации сделаны на основе версии 7.0.
Для установки седьмой версии в минимальном варианте вам потребуется 65-70 МБ на жестком диске (при стандартной установке – около 150). Шестая поскромнее: 16 МБ при минимальной установке и около сотни при стандартной.
Более ранние версии Фотошопа – 5.0 (1998 год) и 5.5 (1999) – были по размерам ненамного меньше шестой, но могли работать под управлением Windows 95, тогда как шестая и седьмая 95-ми виндами уже, видишь ли, брезгают. Им Windows 98 или Millennium подавай. Годятся также NT 4, 2000 и ХР2.
Я не привожу здесь данных о минимальном необходимом объеме оперативной памяти: если у вас запускаются и нормально работают 98-е винды или ХР, то запустится и будет нормально работать и Photoshop.
А вот о нормальном, достаточном объеме памяти сказать следует. Тем, кто работает с изображениями размером десятки, даже сотни килобайт, особо заморочиваться по поводу памяти не стоит. Но когда ваши файлы принимают размеры вполне профессиональные – десятки и сотни уже мегабайт, память необходимо наращивать, иначе Photoshop будет тормозить даже на компьютере с самым быстрым процессором: все, что не влезет в оперативную память, программа будет непрерывно сбрасывать на диск и снова читать с диска, что, как вы сами понимаете, требует немало времени.
Если вы услышите, что при обработке большого файла ваш компьютер все время трещит винчестером, это как раз и означает, что памяти ему не хватает.
Как узнать, сколько потребуется докупить оперативки? Для простой обработки фотографий или сканированных изображений большого размера имеет смысл утроить размеры файлов, с которыми вы собираетесь работать, и именно столько поставить ОП (оперативной памяти). Если же вы, на свою беду, затеете сложные преобразования этих изображений, создадите в файле несколько слоев, по которым программе придется постоянно высчитывать прозрачность и прочие эффекты и обработки, то умножать надо на пять. Как минимум.
И не загружайте оперативную память запуском посторонних «тяжелых» программ, вроде Microsoft Word. И не копируйте в буфер слишком большие объемы информации (а если скопировали, то при первой же возможности его очищайте).
И выделите программе побольше памяти. По умолчанию Photoshop не берет себе больше 50% доступной ОП. Для работы с большими файлами, можете увеличить эту цифру до 80, даже до 90% – останется и для браузера, и для какого нибудь музыкального проигрывателя, а Photoshop ваш будет бегать заметно быстрее. Чтобы эту операцию проделать, зайдите в подменю Edit › Preferences (или File › Preferences), выберите команду Memory & Image Cash и введите нужный вам процент в окошке Memory Used by Photoshop (память, используемая Фотошопом). Чтобы настройка вступила в силу, программу надо перезапустить.
Чтобы эту операцию проделать, зайдите в подменю Edit › Preferences (или File › Preferences), выберите команду Memory & Image Cash и введите нужный вам процент в окошке Memory Used by Photoshop (память, используемая Фотошопом). Чтобы настройка вступила в силу, программу надо перезапустить.
- Если у вас в системе Windows 95 часто возникают сбои памяти при работе с Фото-шопом, обязательно откройте файл Photoshop 5.0 Read Me.wri (он лежит в папке Program Files\Adobe\Photoshop 5.0 или 5.5) и прочитайте раздел Windows 95. Там сказано, как правильно настроить виртуальную память системы, чтобы этих сбоев было поменьше.
- Мы не говорим в этой книге о версиях для Макинтошей, хотя они тоже существуют и мало чем отличаются от виндоузовских. Ну, там, вместо клавиши CTRL нажимают клавишу Command, а вместо ALT – Option…
Имеет смысл также позволить программе обращаться к другим дискам для размещения временных файлов – чтобы они не переполнили системный диск. В настройках программы на странице Plug-Ins & Scratch Disks есть секция Scratch Disks с четырьмя списочками, в которых вы и сможете указать другие свои диски.
В настройках программы на странице Plug-Ins & Scratch Disks есть секция Scratch Disks с четырьмя списочками, в которых вы и сможете указать другие свои диски.
Кстати, размеры временных файлов могут составлять десятки и сотни мегабайт. Теоретически при закрытии Фотошопа все они удаляются. Но в случае сбоев программы и зависаний системы они остаются. Так что не забывайте очищать папки TEMP.
Что такое графический редактор и его возможности. Функции основных графических редакторов. Задачи обработки графической информации
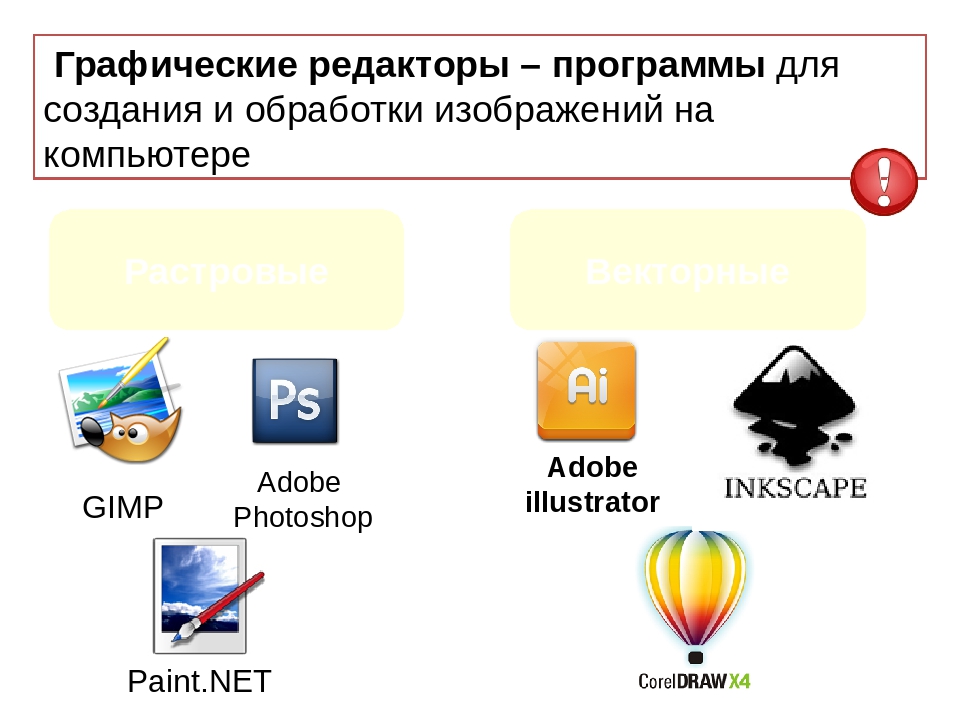
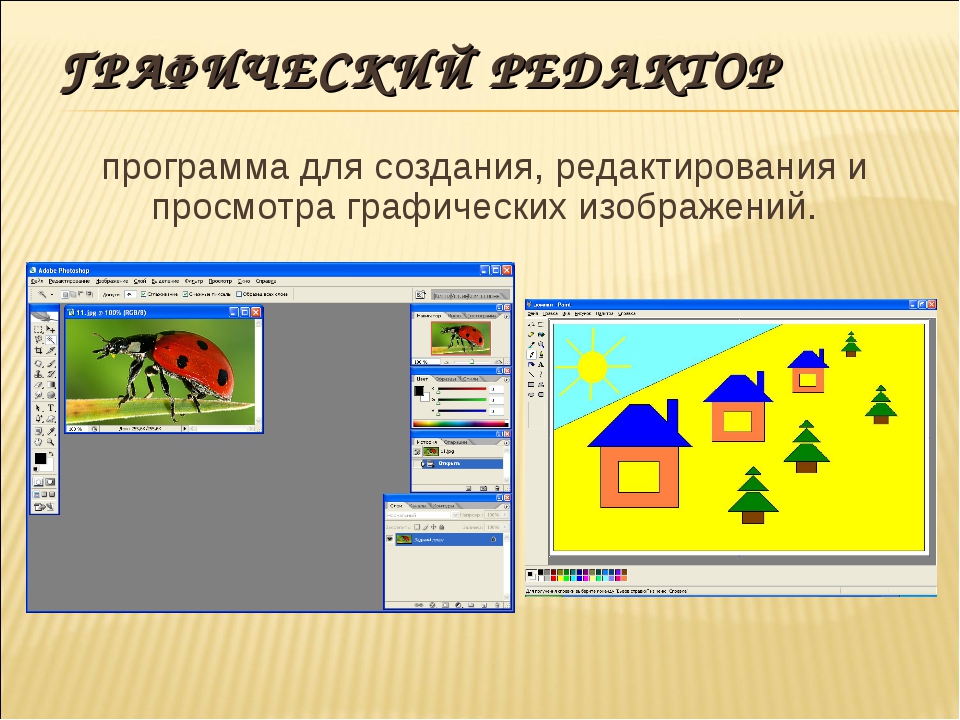
Для обработки изображений на компьютере используются специальные программы — графические редакторы. Графический редактор — это программа создания, редактирования и просмотра графических изображений. Графические редакторы можно разделить на две категории: растровые и векторные.
Растровые
графические редакторы. Растровые графические редакторы являются
наилучшим средством обработки фотографий
и рисунков, поскольку растровые
изображения обеспечивают высокую
точность передачи градаций цветов и
полутонов. Среди растровых графических
редакторов есть простые, например
стандартное приложение Paint, и мощные
профессиональные графические системы,
например Adobe Photoshop.
Среди растровых графических
редакторов есть простые, например
стандартное приложение Paint, и мощные
профессиональные графические системы,
например Adobe Photoshop.
Растровое изображение хранится с помощью точек различного цвета (пикселей), которые образуют строки и столбцы. Любой пиксель имеет фиксированное положение и цвет. Хранение каждого пикселя требует некоторого количества бит информации, которое зависит от количества цветов в изображении.
Качество растрового изображения определяется размером изображения (числом пикселей по горизонтали и вертикали) и количества цветов, которые могут принимать пиксели.
Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). Когда растровое изображение уменьшается, несколько соседних точек превращаются в одну, поэтому теряется разборчивость мелких деталей изображения. При укрупнении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который виден невооруженным глазом.
Векторные
графические редакторы. Векторные графические изображения
являются оптимальным средством для
хранения высокоточных графических
объектов (чертежи, схемы и т. д.). для
которых имеет значение наличие четких
и ясных контуров. С векторной графикой
вы сталкиваетесь, когда работаете с
системами компьютерного черчения и
автоматизированного проектирования,
с программами обработки трехмерной
графики.
Векторные графические изображения
являются оптимальным средством для
хранения высокоточных графических
объектов (чертежи, схемы и т. д.). для
которых имеет значение наличие четких
и ясных контуров. С векторной графикой
вы сталкиваетесь, когда работаете с
системами компьютерного черчения и
автоматизированного проектирования,
с программами обработки трехмерной
графики.
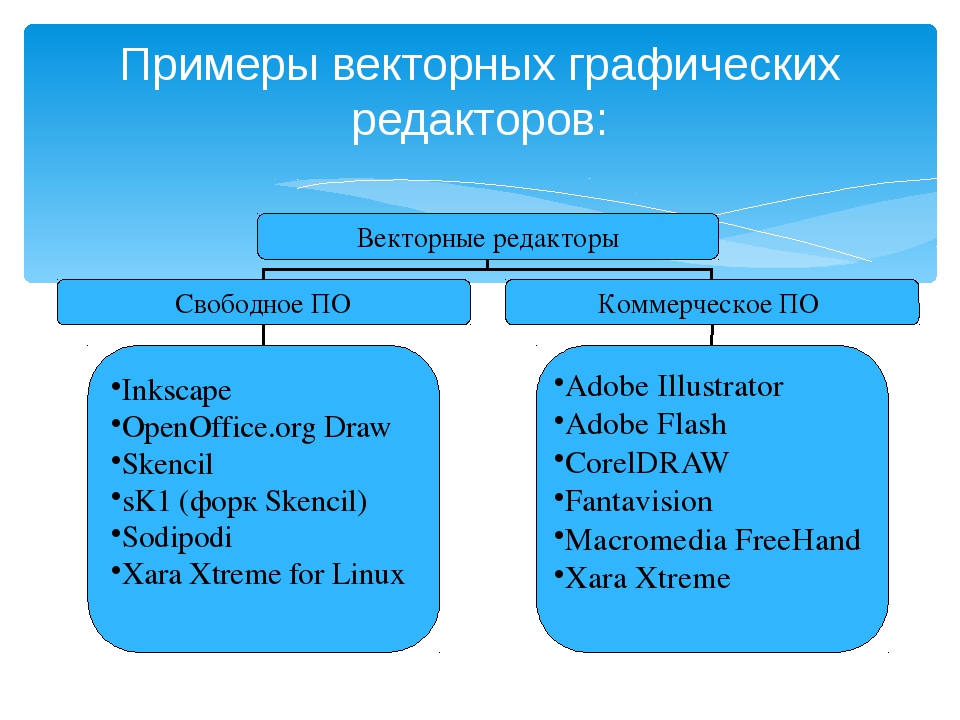
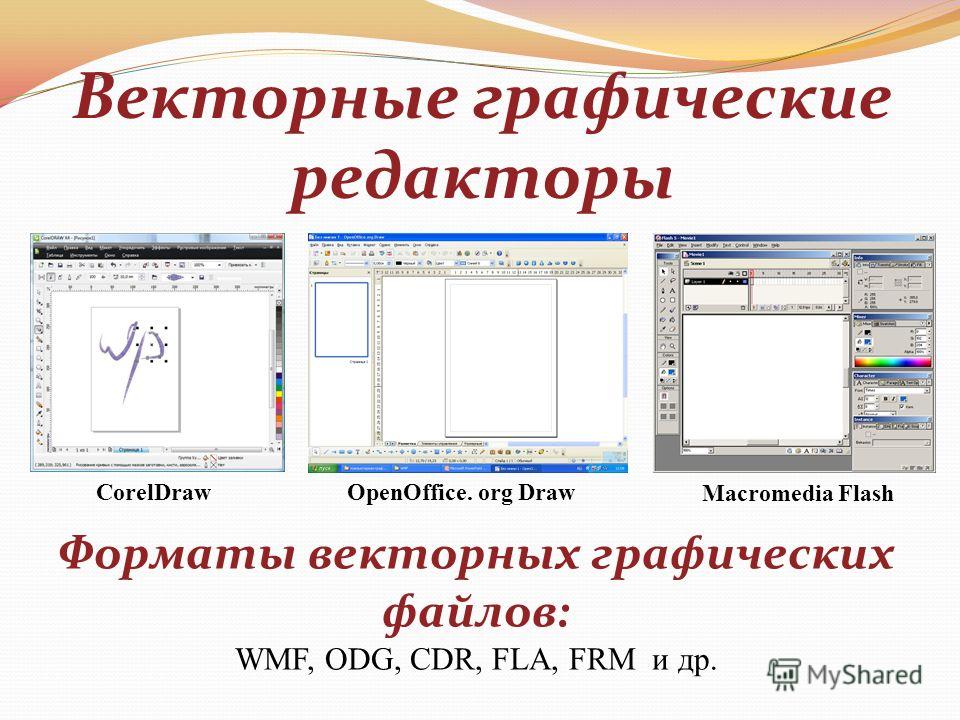
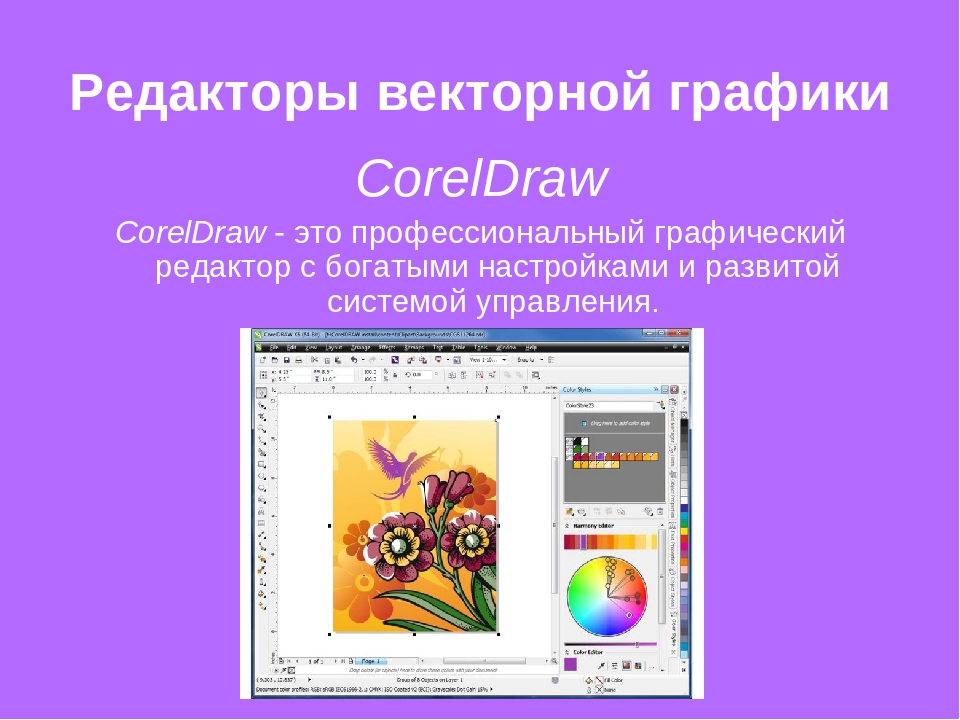
К векторным графическим редакторам относятся графический редактор, встроенный в текстовый редактор Word. Среди профессиональных векторных графических систем наиболее распространены CorelDRAW и Adobe Illustrator.
Векторные изображения формируются из объектов (точка, линия, окружность и т. д.), которые хранятся в памяти компьютера в виде графических примитивов и описывающих их математических формул.
Например,
графический примитив точка задается
своими координатами (X, Y), линия —
координатами начала (XI, У1) и конца (Х2,
Y2), окружность — координатами центра
(X, Y) и радиусом (К), прямоугольник —
величиной сторон и координатами левого
верхнего угла (Xl, Y1) и правого нижнего
угла (Х2, Y2) и т. д. Для каждого примитива
назначается также цвет.
д. Для каждого примитива
назначается также цвет.
Достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем. Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества.
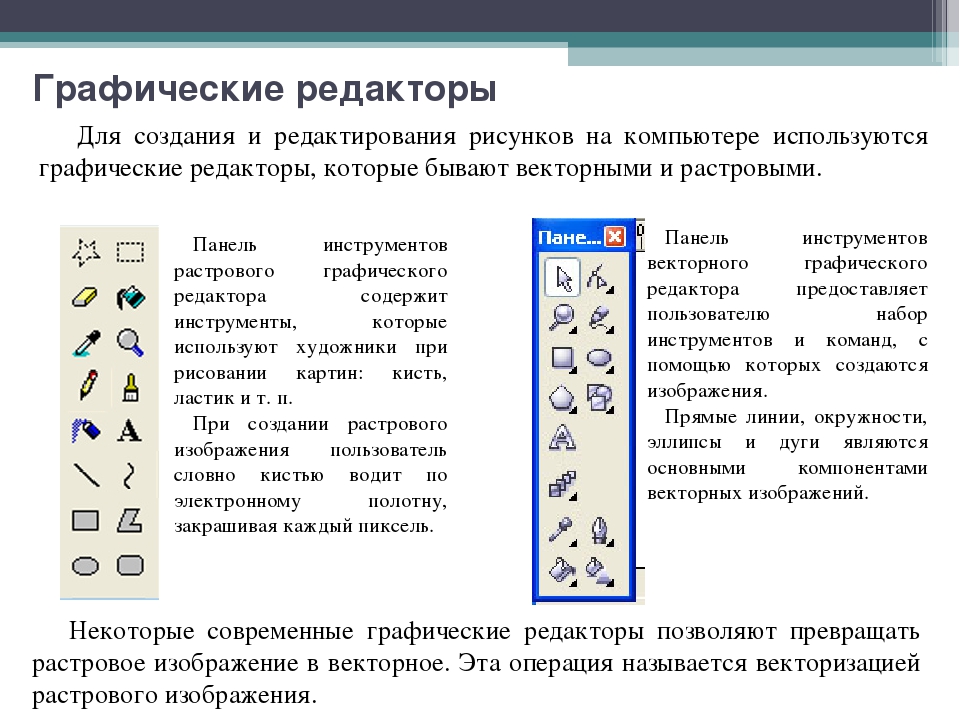
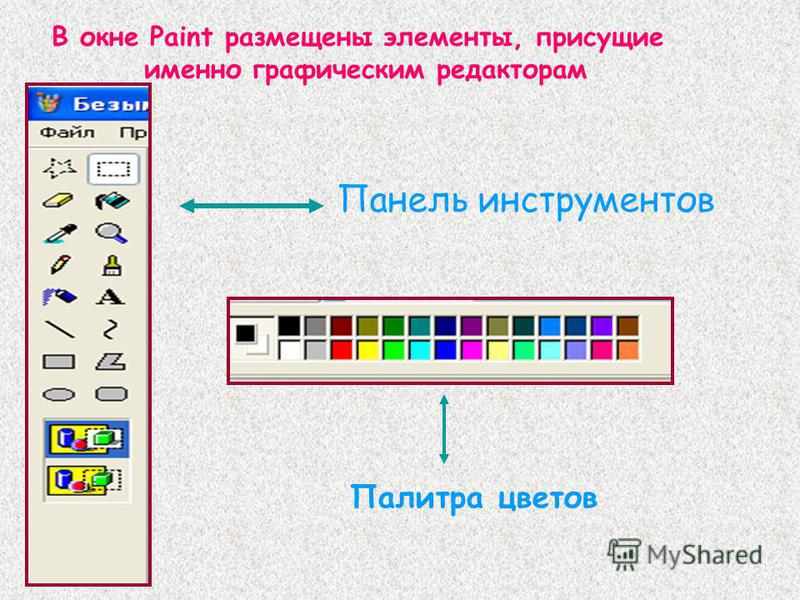
Панели инструментов графических редакторов. Графические редакторы имеют набор инструментов для создания или рисования простейших графических объектов: прямой линии, кривой, прямоугольника, эллипса, многоугольника и т. д. После выбора объекта на панели инструментов его можно нарисовать в любом месте окна редактора.
Выделяющие инструменты. В графических редакторах над элементами изображения возможны различные операции: копирование, перемещение, удаление, поворот, изменение размеров и т. д. Чтобы выполнить какую-либо операцию над объектом, его сначала необходимо выделить.
Для
выделения объектов в растровом графическом
редакторе обычно имеются два инструмента:
выделение прямоугольной области и
выделение произвольной области. Процедура
выделения аналогична процедуре рисования.
Процедура
выделения аналогична процедуре рисования.
Выделение объектов в векторном редакторе осуществляется с помощью инструмента выделение объекта (на панели инструментов изображается стрелкой). Для выделения объекта достаточно выбрать инструмент выделения и щелкнуть по любому объекту на рисунке.
Инструменты редактирования рисунка позволяют вносить в рисунок изменения: стирать его части, изменять цвета и т. д. Для стирания изображения в растровых графических редакторах используется инструмент Ластик, который убирает фрагменты изображения (пиксели), при этом размер Ластика можно менять.
В векторных редакторах редактирование изображения возможно только путем удаления объектов, входящих в изображение, целиком. Для этого сначала необходимо выделить объект, а затем выполнить операцию Вырезать.
Операцию изменения цвета можно осуществить с помощью меню Палитра, содержащего набор цветов, используемых при создании или рисовании объектов.
Текстовые
инструменты позволяют добавлять в
рисунок текст и форматировать его.
В растровых редакторах инструментом Надпись (буква А на панели инструментов) создаются текстовые области на рисунках. Установив курсор в любом месте текстовой области, можно ввести текст. Форматирование текста производится с помощью панели Атрибуты текста.
В векторных редакторах тоже можно создавать текстовые области для ввода и форматирования текста. Кроме того, надписи к рисункам вводятся посредством так называемых выносок различных форм.
Масштабирующие инструменты в растровых графических редакторах дают возможность увеличивать или уменьшать масштаб представления объекта на экране, не влияя при этом на его реальные размеры. Обычно такой инструмент называется Лупа. В векторных графических редакторах легко изменять реальные размеры объекта с помощью мыши.
Форматы графических файлов
Форматы
графических файлов определяют способ
хранения информации в файле (растровый
или векторный), а также форму хранения
информации (используемый алгоритм
сжатия).
Сжатие применяется для растровых графических файлов, так как они имеют обычно достаточно большой объем. Сжатие графических файлов отличается от их архивации с помощью программ архиваторов. тем, что алгоритм сжатия включается в формат графического файла.
Некоторые форматы графических файлов являются универсальными, так как могут быть обработаны большинством графических редакторов. Некоторые программы обработки изображений используют оригинальные форматы, которые распознают только самой создающей программой.
Рассмотрим некоторые форматы графических файлов:
BMP – универсальный формат растровой графики в windows.
GIF – формат растровых графических файлов для различных ОС. Используется для размещения графических изображений в Интернете.
JPEG — формат растровых графических файлов, который использует эффективных алгоритм сжатия (с потерями). Используется для размещения графических изображений в Интернете.
WMF
– универсальных формат векторных
графических файлов для windows-приложений.
CDR – оригинальный формат векторных графических файлов, используется в системе обработки изображений CorelDraw.
Для создания, просмотра и редактирования графических изображений на компьютере используются специальные программы — графические редакторы , подразделяемые, как правило, на две категории: растровые ивекторные.
Первичное получение оригинала изображения осуществляется либо путем его непосредственного рисования средствами самого редактора, либо загрузкой из файла соответствующего формата или (для растровых редакторов) импортом от внешнего источника — сканера, цифровой фотокамеры, графического планшета и др. Связь редактора с внешними устройствами обеспечивается через программный интерфейс, устанавливающий стандарты на параметры обмена данными.
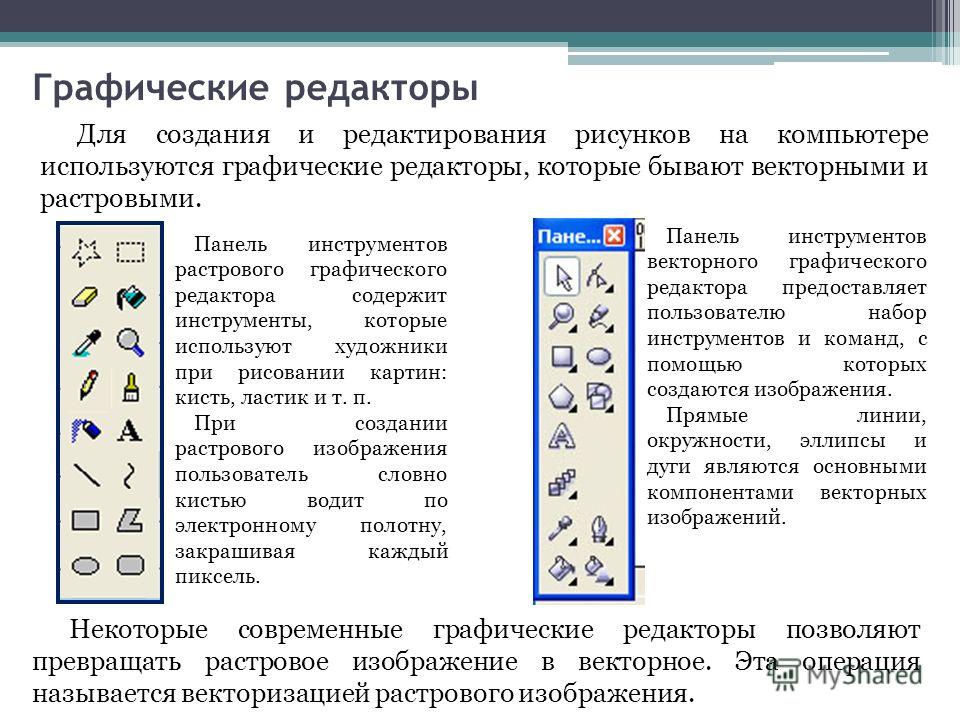
Графические редакторы имеют наборы инструментов для рисования простейших графических объектов: линий, многоугольников, эллипсов и т.д. Такие инструменты имеются как в растровых, так и в векторных редакторах, однако принципы работы с ними несколько различаются. В растровом редакторе объект перестает существовать как самостоятельный элемент сразу после окончания его рисования и становится лишь группой пикселов на рисунке. В векторном редакторе нарисованный объект продолжает сохранять свою индивидуальность и далее, при этом его можно масштабировать, перемещать по рисунку, т.е. редактировать независимо от остальных частей изображения.
В растровом редакторе объект перестает существовать как самостоятельный элемент сразу после окончания его рисования и становится лишь группой пикселов на рисунке. В векторном редакторе нарисованный объект продолжает сохранять свою индивидуальность и далее, при этом его можно масштабировать, перемещать по рисунку, т.е. редактировать независимо от остальных частей изображения.
§ Перед выполнением какой-либо операции над объектом (копирование, перемещение, удаление, поворот, изменение размеров и т.д.) его сначала необходимо выделить . Для этого в графических редакторах имеются специальные инструменты выделения , позволяющие задавать области произвольной формы, частично или целиком охватывающие выделяемый объект или их группу.
§ Инструменты редактирования позволяют вносить в рисунок изменения: стирать его отдельные части, изменять цвета и так далее. В растровых графических редакторах возможно частичное стирание фрагментов изображения, а в векторных редактирование производится путем удаления входящих в изображение объектов только целиком.
§ Текстовые инструменты растровых и векторных редакторов позволяют добавлять к рисункам текст и осуществлять его форматирование, причем в векторных редакторах для ввода надписей в текстовые области можно использовать так называемые выноски различных форм.
§ Масштабирующие инструменты в растровых графических редакторах позволяют увеличивать или уменьшать масштаб представления объекта на экране монитора, но не влияют при этом на его реальные размеры. Векторные редакторы, помимо масштабирования, осуществляют и изменение самих размеров объектов.
Графический редактор представляет собой программу или комплекс программ, которые используются с целью создания или редактирования изображения в двухмерной оси координат. Использование графического редактора возможно по средствам компьютера.
Все существующие виды графических редакторов направлены на создание изображения, с помощью штампов, линий, кривых, точек и т.д, а так же регенерацию исходного изображения. Графический редактор позволяет разворачивать, перемещать изображения, удалять, копировать некоторые элементы. Полученное новое изображение можно сразу же отправить на печать, сохранить.
Графический редактор позволяет разворачивать, перемещать изображения, удалять, копировать некоторые элементы. Полученное новое изображение можно сразу же отправить на печать, сохранить.
Классификация графических редакторов
Существует три основных вида программ графического редактирования:
- растровые;
- векторные;
- гибридные.
Коротко о каждом виде программ
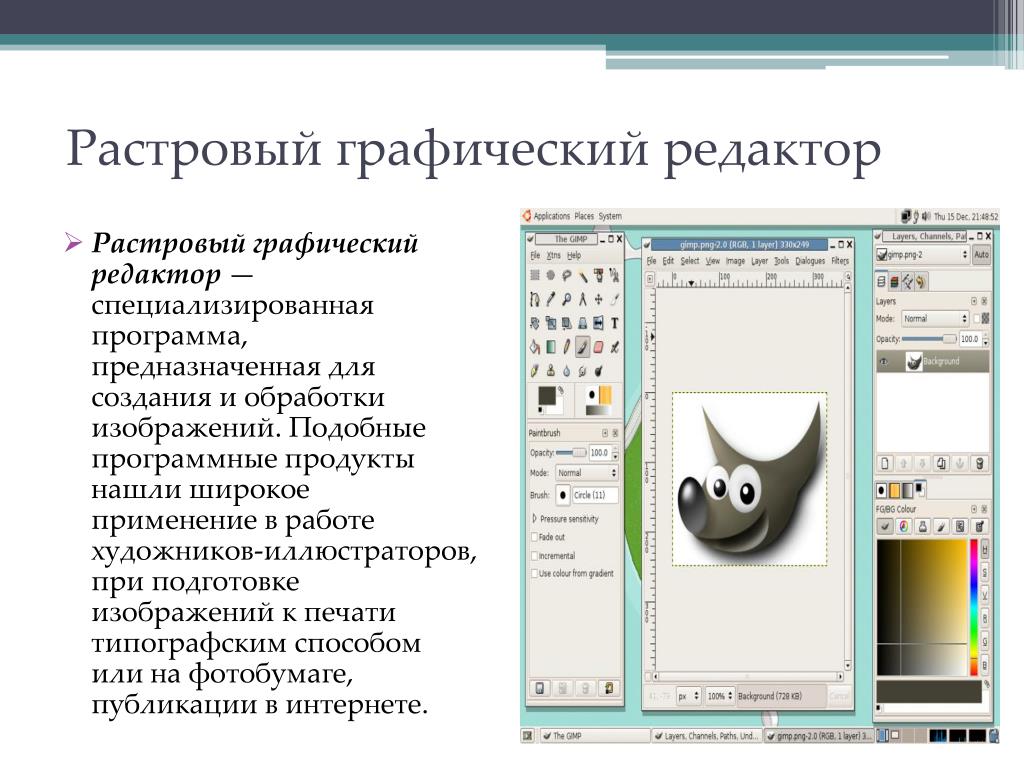
Растровые графические редакторы предназначены для создания и обработки изображения в виде точек или сетки пикселей (матрица) на отображающих устройствах. Такие программы широко применяются при создании изображений, которые отправляются в типографическую печать, публикаций в интернете.
Использование такого типа редактора позволяет создавать рисунок на мониторе компьютера, сохранять в форматах JPEG, TIFE. При сохранении такой графики, за счет алгоритма сжатия, снижается качество изображения. При использовании формата PNG, GIF, которые поддерживают функцию хорошего сжатия без потерь, качество изображения не ухудшается.
Типичным примером растрового графического редактора является программа Adobe Photoshop .
Векторный графический редактор дает возможность создать или отредактировать объект, состоящий из геометрических элементов (точки, линии, многоугольники) прямо на экране и сохранять в векторных редакторах (CDR, AI, EPS).
Векторная графика противоположность растровой.
Гибридные графические редакторы предназначены для работы со сканированными документами. Такой вид графического редактора включает в себя часть растрового и векторных программ. Ярким примером гибридной программы можно считать AutoCAD, RasterDesk.
Возможности, которые предлагают графические редакторы, неограниченны.
Каждому известно, что графическое представление информации является для человека наиболее наглядным. Индикатор в виде столбика или кругового сектора во многих случаях гораздо удобнее показаний самого точного цифрового прибора. График существенно понятнее столбика цифр, карта позволяет емко и точно описать любую местность, а электрическую схему телевизора или ЭВМ никто даже не пытается изобразить как-нибудь по-другому. Рисунок или фотография дают самое компактное представление о внешнем виде любого объекта, поэтому они широко используются в книгах, особенно справочниках и энциклопедиях. Число подобных примеров можно.продолжать неограниченно.
Рисунок или фотография дают самое компактное представление о внешнем виде любого объекта, поэтому они широко используются в книгах, особенно справочниках и энциклопедиях. Число подобных примеров можно.продолжать неограниченно.
Современный компьютер, естественно, способен вводить, хранить, обрабатывать и выводить графическую информацию. Для этой цели он использует целый ряд технических устройств. Дисплей и печатающее устройство, возникшие исторически для вывода текстов, давно уже стали графическими и могут работать с цветом. Устройства для ввода изображений, такие, как сканер, сейчас также широко распространены. Наконец, рост быстродействия процессоров, наличие больших объемов ОЗУ и появление все новых носителей информации большой емкости, например дисков СD-RОМ, также способствуют существенному прогрессу в компьютерной графике. Принципы работы компьютерного оборудования с графической информацией довольно интересны сами по себе, но в рамках данного вопроса мы их рассматривать не будем.
Мы знаем, что для реализации обработки любой информации, помимо аппаратных средств, обязательно требуется программное обеспечение. Графическая информация, разумеется, не исключение. Программа для создания и изменения графических изображений, а также их сохранения на внешних носителях и печати на бумагу называетсяграфическим редактором. В силу важности машинной графики для современного пользователя несложный графический редактор является сейчас обязательной сервисной программой в большинстве операционных систем.
Существует огромное количество графических редакторов для пользователей самого разнообразного уровня — от неопытных новичков до профессиональных художников. Возможности их, конечно, существенно отличаются, однако имеются некоторые общие свойства и приемы работы; именно они и представляют интерес для нашего обсуждения.
При выборе конкретного графического редактора следует, прежде всего, иметь в виду, что в современных компьютерах существует два принципиально различных способа хранения изображений:растровый и векторный. При растровом методе сохраняется информация о цвете каждой точки рисунка или фотографии; он очень точно передает сложные изображения, но зато требует много памяти и плохо масштабируется (при попытке изменить размеры рисунка его контуры и цветопередача заметно искажаются). Векторная графика, строящая изображения из простых базовых элементов типа прямых, эллипсов и т.д., напротив, создает хотя и не очень сложные, но компактные рисунки, прекрасно поддающиеся изменению размера. Не случайно библиотека картинок для оформления текстов (так называемый clipart), входящая в состав редактора МS Word, хранится именно в векторном формате.
При растровом методе сохраняется информация о цвете каждой точки рисунка или фотографии; он очень точно передает сложные изображения, но зато требует много памяти и плохо масштабируется (при попытке изменить размеры рисунка его контуры и цветопередача заметно искажаются). Векторная графика, строящая изображения из простых базовых элементов типа прямых, эллипсов и т.д., напротив, создает хотя и не очень сложные, но компактные рисунки, прекрасно поддающиеся изменению размера. Не случайно библиотека картинок для оформления текстов (так называемый clipart), входящая в состав редактора МS Word, хранится именно в векторном формате.
В соответствии с описанным разделением имеется два типа редакторов. Для векторной графики наиболее известны Соrel Draw! и Аdobe Illustrator, а ассортимент более простых в обращении редакторов растровых изоб-.ражений значительно шире — от простейшего, входящего в состав Windows, редактора Рaint до профессионального Аdobe PhotoShop.
Мы остановимся на работе с растровым графическим редактором, поэтому подробнее поговорим о принципах построения изображений именно для этой категории редакторов. Терминрастр возник довольно давно (в конце XIX века) и означает разложение изображения на отдельные точки с помощью специальной сетки. Метод создания изображения из отдельных точек появился задолго до изобретения компьютеров. Вспомним, например, мозаику или вышивание; формирование растра на экране лежит также в основе работы используемого нами каждодневно телевизора.
Терминрастр возник довольно давно (в конце XIX века) и означает разложение изображения на отдельные точки с помощью специальной сетки. Метод создания изображения из отдельных точек появился задолго до изобретения компьютеров. Вспомним, например, мозаику или вышивание; формирование растра на экране лежит также в основе работы используемого нами каждодневно телевизора.
Рисунок с точки зрения рассматриваемого редактора состоит из отдельных точек (элементов) —пикселей. Сразу подчеркнем, что пиксель — это логическое понятие, оно не совпадает с физической точкой монитора. Для тех, кому данный факт кажется неочевидным, напомним, что на одном и том же мониторе можно установить несколько различных размеров экрана, например, 640 х 480 или 1024 х 768 пикселей. Следовательно, чаще всего пиксель есть объединение нескольких физических точек экрана, и только в частном случае каждый элемент изображения совпадает с единственной точкой на мониторе. Все пиксели характеризуются своим положением в изображении (иными словами, двумя координатами) и цветом. Поскольку растровая сетка однозначно определяет последовательность обхода точек рисунка, специально сохранять координаты нет необходимости, достаточно запомнить последовательность цветов всех точек.
Поскольку растровая сетка однозначно определяет последовательность обхода точек рисунка, специально сохранять координаты нет необходимости, достаточно запомнить последовательность цветов всех точек.
Теперь естественно поговорить о представлении цветов в графическом изображении. В мониторах изображение формируется по так называемому «RGB-методу» (Red — красный, Green — зеленый, Вiue — голубой). Все остальные цвета формируются путем смешения трех перечисленных базовых, например, смешение красного и зеленого дает желтый, а все три в одинаковой пропорции порождают белый.
Примечание. Следует знать, что при печати графических изображений на бумагу цветовую модель RGB, строго говоря, использовать нельзя. Дело в том, что монитор излучает изображение, а на бумаге мы рассматриваем его в отраженном свете. Поэтому все базовые цвета при печати надо заменять на дополнительные: Сyan — голубой, Мagenta — пурпурный и Yellow — желтый. В такой системе цветов белый получается при нулевой интенсивности компонент (в самом деле, если совсем не наносить краску на чистый лист бумаги, то какой будет цвет?), а смешение всех базовых цветов теоретически должно давать черный. На практике чисто черный цвет в полиграфии «смешать» очень Трудно, а он в бумажных документах является основным! Поэтому модель СМY приходится дополнять чистым черным (blacK) и, взяв от него последнюю букву, чтобы не путать с голубым, назвать полученную модель СМYК.
На практике чисто черный цвет в полиграфии «смешать» очень Трудно, а он в бумажных документах является основным! Поэтому модель СМY приходится дополнять чистым черным (blacK) и, взяв от него последнюю букву, чтобы не путать с голубым, назвать полученную модель СМYК.
Важной характеристикой растрового изображения являетсяколичество цветов. Чем больше количество цветов, тем лучше цветопередача, но тем больше занимает места полученный рисунок.
Примечание. Для преодоления этого противоречия в современной машинной графике часто используютпалитру — специальную таблицу, в каждой строке которой записывается содержание трех базовых компонентов для данного цвета. При сохранении информации о пикселе берется не сам цвет, а его номер в палитре, что при небольшом числе цветов заметно короче и позволяет сократить объем графической информации в несколько раз. Вы спросите: а зачем мне знать все эти «внутренние» детали, если я их все равно никогда не увижу? Не торопитесь с выводами, лучше попробуйте совместить два рисунка из разных библиотек (не две фотографии, а именно два рисунка с небольшим числом цветов!) в один и сразу увидите; палитры их скорее всего не совпадут, и цвета исказятся. К сожалению, продемонстрировать это вчерне-белом варианте слишком затруднительно, поэтому, как и ранее, соответствующие файлы «сопровождения» можно взять на сайте.
К сожалению, продемонстрировать это вчерне-белом варианте слишком затруднительно, поэтому, как и ранее, соответствующие файлы «сопровождения» можно взять на сайте.
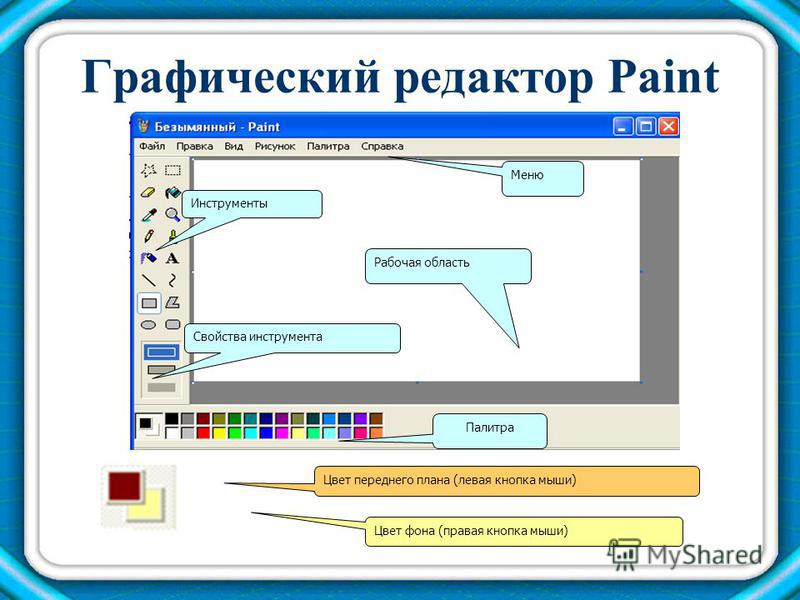
Вооруженные пониманием принципов создания растровых изображений, мы можем наконец загрузить графический редактор и начать рисовать. Для определенности возьмем графический редактор Рaint, входящий в состав операционной системы Windows. Данный редактор прост в использовании и позволяет создавать различные схемы и диаграммы, не слишком сложные черно-белые и цветные рисунки, а также редактировать уже существующие графические файлы, например, наносить подписи на фотографии или ретушировать изображение после сканера.
Примечание. В практической деятельности следует обязательно учитывать, что Раint: не является профессиональным редактором, а значит, многие операции делает «не лучшим образом». Например, если сравнить один и тот же рисунок для web-странички, сохраненный из Раint и из Abode PhotoShop, то мы с удивлением обнаружим, что объем полученных файлов может отличаться вдвое. А для названной цели размер является очень существенным параметром!
А для названной цели размер является очень существенным параметром!
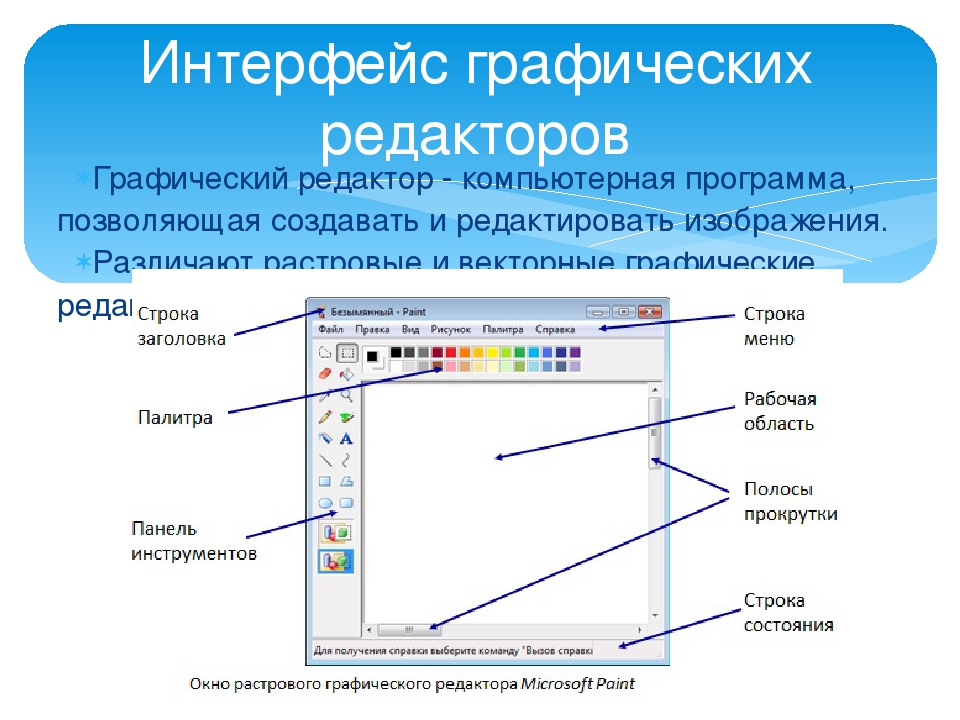
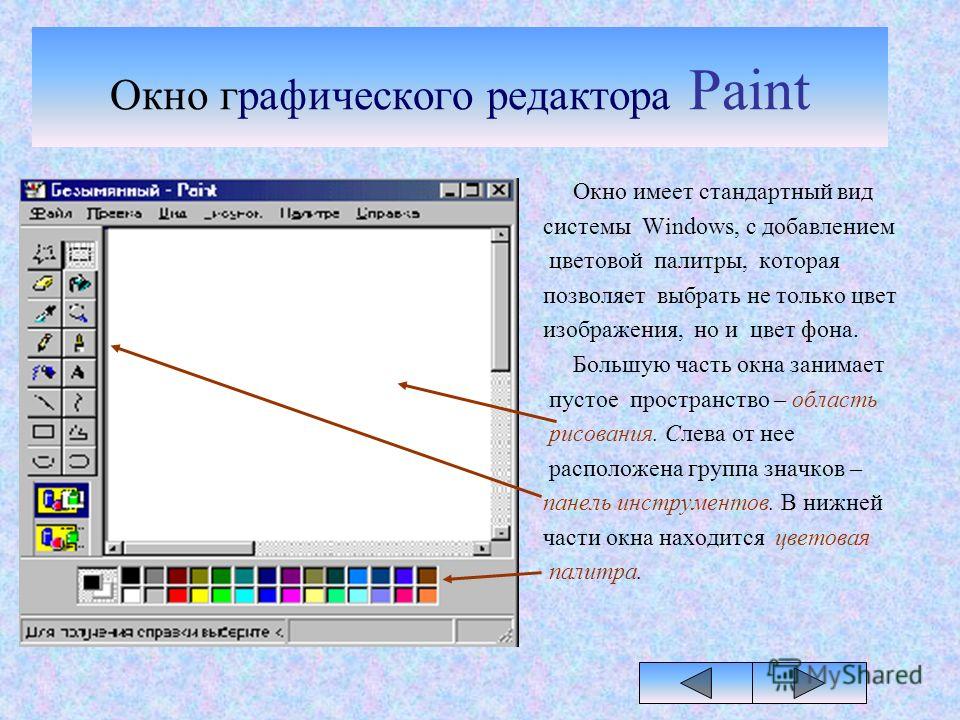
Итак, редактор запущен. Обратим наше внимание на экран (поскольку Раint есть в каждом компьютере с ОС Windows, приводить здесь большой рисунок с общим видом его окна нам кажется нецелесообразным). Прежде всего бросается в глаза белый прямоугольник в центральной части окна — это место под будущий рисунок, своеобразная электронная версия чистого листа бумаги. Размеры листа легко регулируются как с помощью мыши (за выделенные угловые точки или середины его.сторон), так и с помощью основного меню, о котором речь пойдет чуть позже.
Взаимодействие пользователя с редактором происходит с помощью стандартного графического интерфейса, принятого в среде Windows. Конечно, для графического редактора интерфейс несколько расширен, но еще раз подчеркнем, что рассматриваемое программное обеспечение не есть нечто абсолютно уникальное, живущее по исключительным законам.
В верхней части окна расположеноглавное меню, содержащее традиционные пункты «файл», «Правка», «Вид» и «Справка», которые дополнены двумя уникальными для графического редактора пунктами «Рисунок» и «Палитра». Пункт меню «Файл» стандартно обеспечивает чтение и сохранение файлов, а также операции, связанные с печатью результатов работы (в нашем случае рисунка) на бумагу. Обязательно присутствующий в любой «уважающей себя» программе пункт «Правка» служит для сохранения информации (у нас графической) в буфере обмена и извлечения ее в требуемую область окна. Пункт «Вид» включает и выключает отображение на экране служебной информации. Уникальный для графического редактора пункт «Рисунок» вызывает преобразование графического изображения: отражение, поворот, растяжение — и некоторые другие. Кстати, именно здесь обеспечиваются упоминавшиеся ранее изменения размеров листа бумаги. Назначение двух последних пунктов «Палитра» и «Справка» понятно из их названия.
Пункт меню «Файл» стандартно обеспечивает чтение и сохранение файлов, а также операции, связанные с печатью результатов работы (в нашем случае рисунка) на бумагу. Обязательно присутствующий в любой «уважающей себя» программе пункт «Правка» служит для сохранения информации (у нас графической) в буфере обмена и извлечения ее в требуемую область окна. Пункт «Вид» включает и выключает отображение на экране служебной информации. Уникальный для графического редактора пункт «Рисунок» вызывает преобразование графического изображения: отражение, поворот, растяжение — и некоторые другие. Кстати, именно здесь обеспечиваются упоминавшиеся ранее изменения размеров листа бумаги. Назначение двух последних пунктов «Палитра» и «Справка» понятно из их названия.
Другой орган управления графическим редактором называетсяпанель инструментов. Она находится в левой части окна и состоит из набораоперационных кнопок. Нажимая мышью на ту или иную кнопку, пользователь выбирает необходимый ему графический инструмент. Раint: располагает широким спектром инструментов. Часть из них имеют аналоги в обычном процессе рисования, например, карандаш; кисть, ластик, распылитель и заливка краской. Специальные операционные кнопки обеспечивают выделение области для дальнейшей обработки (например, копирования или сдвига), а также наложение на изображение набранного с клавиатуры текста (традиционно на этой операционной кнопке нарисована заглавная буква «А»). Очень полезна возможность изменения масштаба изображения, что позволяет, например, подретушировать неровную границу или замаскировать цветовое пятно, возникшее в результате некачественного сканирования. Наконец, последняя группа инструментов, часто называемаяграфическими примитивами, позволяет рисовать аккуратные линии, прямоугольники и эллипсы, в частности, окружности. Они необычайно полезны при создании всевозможных схем и диаграмм. В заключение заметим, что Раint имеет специальную управляющую область для настройки выбранного инструмента, где, например, можно задать толщину линии или установить режим закраски внутренней области рисуемой фигуры.
Раint: располагает широким спектром инструментов. Часть из них имеют аналоги в обычном процессе рисования, например, карандаш; кисть, ластик, распылитель и заливка краской. Специальные операционные кнопки обеспечивают выделение области для дальнейшей обработки (например, копирования или сдвига), а также наложение на изображение набранного с клавиатуры текста (традиционно на этой операционной кнопке нарисована заглавная буква «А»). Очень полезна возможность изменения масштаба изображения, что позволяет, например, подретушировать неровную границу или замаскировать цветовое пятно, возникшее в результате некачественного сканирования. Наконец, последняя группа инструментов, часто называемаяграфическими примитивами, позволяет рисовать аккуратные линии, прямоугольники и эллипсы, в частности, окружности. Они необычайно полезны при создании всевозможных схем и диаграмм. В заключение заметим, что Раint имеет специальную управляющую область для настройки выбранного инструмента, где, например, можно задать толщину линии или установить режим закраски внутренней области рисуемой фигуры.
Отдельно стоит рассмотреть этап сохранения вновь созданного в графическом редакторе рисунка. Опыт показывает, что начинающие пользователи если даже и знают о существовании различных графических форматов, то обычно не придают своим теоретическим знаниям значения. В результате созданный в редакторе Раint несложный рисунок с 4-5 цветами может занимать у них около 1 Мб. Создание неоправданно больших графических файлов является одним из ярких признаков «компьютерной безграмотности».
Отчего зависит размер графического файла и как его можно существенно уменьшить?
Как уже отмечалось ранее, размер файла зависит от количества цветов. Даже если удается уменьшить количество цветов не очень сильно, это все равно может дать ощутимый эффект, поскольку он сказывается на объеме информации о каждой точке рисунка. Приведем пример; при уменьшении с 256 цветов до 16 размер файла сокращается вдвое. Очевидно, что при большом количестве точек абсолютное уменьшение размера файла происходит значительно сильнее. К сожалению, Раint: не позволяет выбирать количество цветов абсолютно произвольно, а имеет набор фиксированных значений: 2, 16, 256 и т.п. Если ваш рисунок содержит всего 3 цвета, то приходится задавать значение с запасом, т.е. 16. В то же время, более мощный редактор Аdobе РhotoShop дает возможность сохранить минимально необходимое число цветов, причем определяется оно автоматически. Итак, рекомендуется устанавливать количество цветов, не превышающее (или незначительно превышающее) реальное число цветов на вашем рисунке.
К сожалению, Раint: не позволяет выбирать количество цветов абсолютно произвольно, а имеет набор фиксированных значений: 2, 16, 256 и т.п. Если ваш рисунок содержит всего 3 цвета, то приходится задавать значение с запасом, т.е. 16. В то же время, более мощный редактор Аdobе РhotoShop дает возможность сохранить минимально необходимое число цветов, причем определяется оно автоматически. Итак, рекомендуется устанавливать количество цветов, не превышающее (или незначительно превышающее) реальное число цветов на вашем рисунке.
Другим фактором, влияющим при прочих равных условиях на объем графического файла, является размер рисунка, или, выражаясь более точно,количество точек в нем. Каждому ясно, что чем больше точек, тем больше объем информации о них. Конечно, это не означает, что надо делать только небольшие рисунки. Просто не стоит сохранять их так, чтобы размер используемой части листа был незначительным. В качестве классического примера приведем упоминавшуюся в известной книге о Карлсоне картину «Очень одинокий петух», где реальное изображение занимало только один из углов листа. Отсюда еще одна практическая рекомендация — всегда делайте окончательную площадь рисунка минимально возможной и не оставляйте без особой необходимости неиспользуемых полей (если потребуется, то дополнительные поля можно будет сделать при вставке картинки в документ).
Отсюда еще одна практическая рекомендация — всегда делайте окончательную площадь рисунка минимально возможной и не оставляйте без особой необходимости неиспользуемых полей (если потребуется, то дополнительные поля можно будет сделать при вставке картинки в документ).
Наконец, еще одним способом уменьшения объема графического файла является правильный выбор егоформата. Стандартным графическим форматом в операционной системе Windows являетсяВМР. Это очень простой формат, который может использовать любое программное обеспечение. Тем не менее, он имеет существенный недостаток — файлыВМР очень велики. Для смягчения этого недостатка многие графические форматы используют внутреннее сжатие, базирующееся на объединении информации о нескольких идущих подряд точках одинакового цвета. В сети Интернет очень распространен один из таких форматов —GIF. Если сохранить один и тот же рисунок в форматахВМР и GIF, то последний окажется существенно меньше при абсолютно таком же качестве изображения. К сожалению, рисунок в форматеGIF не может иметь более 256 цветов, что несколько ограничивает его применение. Наконец, для хранения многоцветных художественных иллюстраций и фотографий существует специальный формат со сжатием —JPEG (часто расширение файлов уменьшают до стандартной длины и пишутJРG). Традиционные методы сжатия на многоцветные изображения практически не действуют (в них почти нет соседних точек с одинаковым цветом: например, все точки листа зеленые, но их оттенки различны). Поэтому большая группа экспертов по цветопередаче (Joint Pbotograpbic Experts Group), обобщив полувековой опыт исследований в области компьютеров, телевидения, полиграфии и других» родственных областях, а также по особенностям человеческого зрения, представила детальные рекомендации по сжатию графической информации. Результат получился впечатляющим, объем графических файлов сократился более чем на порядок. Не следует только забывать, что преобразование в форматJРЕG является необратимым — восстанавливаемый после сжатия рисунок не абсолютно идентичен исходному, хотя на глаз это практически незаметно.
К сожалению, рисунок в форматеGIF не может иметь более 256 цветов, что несколько ограничивает его применение. Наконец, для хранения многоцветных художественных иллюстраций и фотографий существует специальный формат со сжатием —JPEG (часто расширение файлов уменьшают до стандартной длины и пишутJРG). Традиционные методы сжатия на многоцветные изображения практически не действуют (в них почти нет соседних точек с одинаковым цветом: например, все точки листа зеленые, но их оттенки различны). Поэтому большая группа экспертов по цветопередаче (Joint Pbotograpbic Experts Group), обобщив полувековой опыт исследований в области компьютеров, телевидения, полиграфии и других» родственных областях, а также по особенностям человеческого зрения, представила детальные рекомендации по сжатию графической информации. Результат получился впечатляющим, объем графических файлов сократился более чем на порядок. Не следует только забывать, что преобразование в форматJРЕG является необратимым — восстанавливаемый после сжатия рисунок не абсолютно идентичен исходному, хотя на глаз это практически незаметно. ФайлыJPG являются вторым базовым стандартом изображений в сети Интернет.
ФайлыJPG являются вторым базовым стандартом изображений в сети Интернет.
Завершая обсуждение достоинств и недостатков различных файловых форматов, отметим, что, начиная с Windows версии 1998 года, редактор Раint: способен, помимо стандартного форматаВМР, работать со всеми тремя обсуждаемыми выше форматами файлов.
Вопросы, связанные с графическими форматами файлов, представляют большой самостоятельный интерес. 2. Разработка алгоритма или программы, содержащей команду повторения (оператор цикла).
Задача
Найти и вывести на экран сумму первых N натуральных чисел.
Говорят, что задание найти сумму первых 100 чисел в далекую «докомпьютерную» эру дал один учитель арифметики своим ученикам, намереваясь немного отдохнуть, пока они считают. К несчастью для него, в классе якобы оказался юный Гаусс. Он моментально догадался разбить числа на 50 пар (первое с последним, второе с предпоследним и т.д.), сумма каждой из которых равнялась 101, и получил ответ.
Наш алгоритм будет честно суммировать все числа без всяких рационализации.
Во всех приведенных решениях используются одинаковые обозначения переменных:
N — значение последнего суммируемого числа, аргумент алгоритма;
S — переменная для накопления суммы; результат. алгоритма;
I — промежуточная (рабочая) переменная, «пробегающая» от 1 до n.
Язык Бейсик
10 input «»n=’’;n
30 fori = 1 to n
40 s = s+ 1
50 пехt i
60 рrint«s=»; s
Примеры
Точка задается своими координатами на экране (X, Y), линия – координатами начала (XI, Y1) и конца (Х2, Y2), окружность – координатами центра (X, Y) и радиусом (R), прямоугольник – величиной сторон и координатами левого верхнего угла (XI, Y1) и правого нижнего угла (Х2, Y2) и т. д.
Для увеличения или уменьшения прямоугольника необходимо изменить координаты левого верхнего и правого нижнего его углов. Шрифты True Type, используемые, в частности, в WinWord – это векторные изображения, поэтому можно задавать практически любые размеры шрифта без потери качества.
Шрифты True Type, используемые, в частности, в WinWord – это векторные изображения, поэтому можно задавать практически любые размеры шрифта без потери качества.
Недостатком векторной графики является то, что она не позволяет получать изображения фотографического качества. Однако она прекрасно подходит для чертежей, диаграмм, графиков и технических иллюстраций.
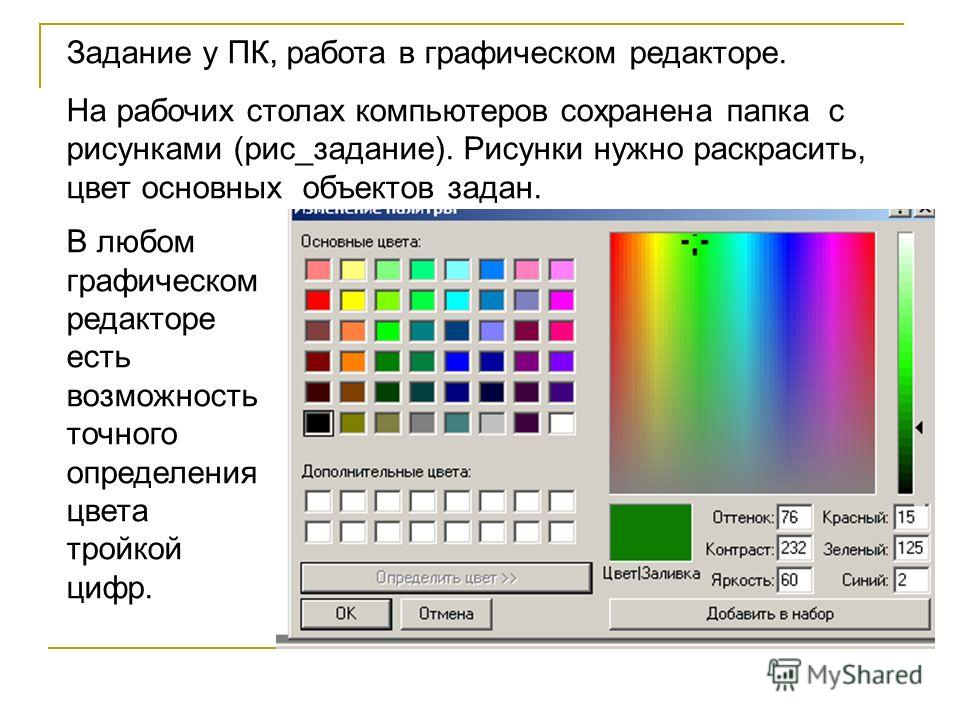
Палитры цветов
Существует много способов представления цвета. Основные из них RGB, CMYK, HSV и Lab.
Палитра RGB. Применяется для описания излучаемых цветов.
Ученые считают, что сетчатка человеческого глаза имеет три разновидности рецепторов восприятия света. Одни из них чувствительны к красному, другие к зеленому и третьи к синему. На этой теории основана система цветопередачи RGB (от английских названий этих цветов: Red —Green —Blue – Красный-Зеленый-Синий). Такая система применяется в цветных мониторах. Например, в мониторе на электронно-лучевой трубке используются три электронных пучка, по пучку на каждый основной цвет. Можно управлять их интенсивностью и получать на экране разноцветные изображения.
Можно управлять их интенсивностью и получать на экране разноцветные изображения.
Палитра CMYK. Используется в типографии. При печати работают не с самим светом, а с его отражением. Поэтому в цветных принтерах и типографских печатающих устройствах используют «противоположные», дополнительные к основным цвета. Это голубой (Cyan ), пурпурный (Magenta ) и желтый (Yellow ). Кроме того, добавляют чистый черный цвет (Black ). Из выделенных букв получается название палитры CMYK. Черный цвет приходится добавлять потому, что смешение голубого, пурпурного и желтого недостаточно черное. Иногда при печати добавляют и другие краски.
HSV. Эта система цветопередачи основана на том, что при рассмотрении цветного изображения видится не смешение нескольких цветов, а оттенок (Hue ) цвета, полученный в результате смешения. Этот оттенок обладает определенной насыщенностью (Saturation ) и яркостью (Value ). Из первых букв английских названий этих показателей складывается название модели HSV.
Из первых букв английских названий этих показателей складывается название модели HSV.
Насыщенность можно представить себе, как «силу» цвета. Красный и бледно-розовый – это цвета с разной насыщенностью. Все ненасыщенные цвета содержат оттенки серого. Яркость показывает, насколько цвет светлый или темный. Черный цвет имеет нулевое значение.
Система Lab. Аппаратно-независимая цветовая модель, основанная на том, что человек воспринимает цвета по-разному при одинаковой интенсивности. Зеленый цвет лучей при этом воспринимается как наиболее яркий, красный – менее яркий и синий – наиболее темный. В модели Lab цвет характеризуется яркостью (Lightness ) и параметрами а и b . Параметр а изменяется в пределах от зеленого до красного, а параметр b – от синего до желтого. В этой модели яркость отделена от цвета, и поэтому в ней удобно передавать контраст и резкость.
CIE XYZ и Pantone. Все системы, рассмотренные в данном разделе выше, недостаточно стандартизированы. Цвет в палитре RGB с одними и теми же характеристиками может по-разному выглядеть на разных мониторах.
Все системы, рассмотренные в данном разделе выше, недостаточно стандартизированы. Цвет в палитре RGB с одними и теми же характеристиками может по-разному выглядеть на разных мониторах.
В системе CIE XYZ каждый цвет определяется как длина волны, поэтому соответствующий набор чисел задает всегда один и тот же цвет. Полностью отвечает стандарту система Pantone. Она представляет собой коммерческую систему пронумерованных цветов. Все цвета с соответствующими номерами будут выглядеть на печати в точности так же, как на образце (в альбоме Pantone).
Графический редактор: назначение и основные возможности
Графический редактор – это программа создания, редактирования и просмотра графических изображений на компьютере. Некоторые из редакторов предназначены для работы только с растровой или с векторной графикой, некоторые – с обоими видами.
Любые редакторы должны обеспечивать возможность работы с цветом. Для этого существуют различные палитры. В некоторых редакторах можно создавать свои палитры цветов. Обязательно существует возможность редактирования рисунка. Например, изменение его размера, стирание или копирование отдельных выделенных частей. Также обычно имеется возможность вставлять и оформлять небольшие фрагменты текста.
Обязательно существует возможность редактирования рисунка. Например, изменение его размера, стирание или копирование отдельных выделенных частей. Также обычно имеется возможность вставлять и оформлять небольшие фрагменты текста.
Можно управлять параметрами страницы, задавать размеры полей, расположение страницы (книжная илиальбомная) и т. п., как и в текстовых редакторах.
Растровые графические редакторы. Растровые графические редакторы описывают и хранят изображение в виде точек. Они обычно используются для обработки фотографий и сканированных изображений. В них также можно готовить изображения дляпубликации в Internet и иллюстрации для книг и журналов. В развитых графических редакторах есть возможность выделять и обрабатывать по отдельности слои изображения, которые затем накладываются друг на друга.
Векторные графические редакторы. Векторные графические редакторы хранят и используют описание рисунков в виде геометрических фигур. Такие редакторы могут использоваться для создания публикаций в Internet в формате PDF. Часто они обладает средствами для создания рекламы, например, для дизайна текста.
Часто они обладает средствами для создания рекламы, например, для дизайна текста.
Некоторые из них могут обрабатывать растровые изображения и преобразовывать их в векторные.
Графические редакторы
Думаю, что не будет лишним немного поговорить и о графических редакторах, которых существует огромное количество.
Итак, снова начнем с растровых изображений. Их созданием, обработкой и редактированием занимаются растровые редакторы. Самым известным их них является Adobe Photoshop. Хочется подчеркнуть, что это коммерческий проект. Его бесплатным аналогом является GIMP — кроссплатформенный растровый редактор, который как и Adobe Photoshop частично поддерживает векторную графику. Внешне GIMP несколько отличается от Photoshop, но достаточно лишь пары тройки практических занятий и Вы привыкаете к работе с ним.
В сфере
разработки векторных редакторов так же существуют как коммерческие, так и
бесплатные проекты. К первым, например, относится всем известный CorelDRAW, а ко
вторым — Inkscape и OpenOffice.org Draw. Можно долго говорить о достоинствах и
недостатках не только названного, но и огромного количества другого программного
обеспечения. Основным же различием является то, что каждый редактор по своему
решает поставленную перед ним задачу, поэтому мы, как правило, выбираем ту среду
для работы, которая по нашему мнению максимально удовлетворяет критериям
удобства и простоты при работе.
К первым, например, относится всем известный CorelDRAW, а ко
вторым — Inkscape и OpenOffice.org Draw. Можно долго говорить о достоинствах и
недостатках не только названного, но и огромного количества другого программного
обеспечения. Основным же различием является то, что каждый редактор по своему
решает поставленную перед ним задачу, поэтому мы, как правило, выбираем ту среду
для работы, которая по нашему мнению максимально удовлетворяет критериям
удобства и простоты при работе.
CorelDRAW — очень удобный, приятный в работе, интуитивно понятный редактор, обладающий большим разнообразием возможностей. Но то, что этот продукт является коммерческим проектом, заставляет пользователей обратить внимание на его бесплатные кроссплатформенные аналоги Inkscape и OpenOffice.org Draw.
Эти
векторные редакторы приятно удивляют тем, что легко реализует все привычные и
часто используемые функции и возможности CorelDRAW. Inkscape и OpenOffice.org
связанных с работой в Inkscape:
Inkscape и OpenOffice.org
связанных с работой в Inkscape:
все команды меню и действия инструментов дублируются сочетаниями клавиш, что порой очень удобно при работе с изображением.
продуманный интерфейс не отвлекает и создает комфортные условия для Вашего творчества 🙂
прямо из меню «Справка» загружаются переведенные на русский язык уроки работы с программой, что здорово помогает при первом знакомстве с редактором.
Inkscape поддерживает открытый формат SVG, развиваемый консорциумом W3C (World Wide Web Consortium). Этот формат является расширением для XML, поэтому его можно читать и редактировать в обычном текстовом редакторе. Немаловажно и то, что SVG поддерживает анимацию.
Когда заходит
речь о сочетании векторной графики и web-дизайна, многие вспоминают технологию
Flash, использующую язык Action Script и придающую странице динамичность, но и
векторную графику можно использовать при разработке web-дизайна
(формирование шаблона страницы и рисование некоторых элементов оформления).
Процесс разработки дизайна длителен и трудоёмок. Основное свойство векторной графики, заключающееся в том, что изображение состоит из отдельных элементов, придает гибкость при работе. Всегда есть возможность без особых усилий добавить новые или изменить старые компоненты. В векторе удобней работать с текстом и геометрическими объектами, активно использующимися в дизайне. Также не стоит забывать о легкости масштабирования векторных элементов без потери качества изображения.
Иногда
приходится экспериментировать с размером и формой элементов, дабы подобрать
оптимальный вариант дизайна. Если рисунок выполнен в растре, то эксперименты с
формой и размером не приведут ни к чему хорошему, так как качество такого
изображения, особенно при масштабировании, падает. Другое дело, если у нас есть
векторная заготовка. С ней можно проводить любые эксперименты, достигая
необходимого результата.
Кликая соответсвующую кнопку, Вы можете перейти на страницу этого редактора и познакомиться с ним более подробно.
Чем занимается графический дизайнер/редактор: Описание работы и обязанности
По нашим подсчетам, 17% графических дизайнеров/редакторов владеют графическим дизайном, производством видео и Adobe Creative Suite. Они также известны своими мягкими навыками, такими как аналитические способности, художественные способности и коммуникативные навыки.
Мы разбили процент графических дизайнеров/редакторов, у которых эти навыки указаны в их резюме, здесь:
- Графический дизайн, 17%
Участие в обучении координатора по коммуникациям и менеджера по публикациям; курирует студентов, интересующихся графическим дизайном.

- Видеопроизводство, 16%
Сформулировать и формализовать особенности и преимущества концепции цифрового видеопроизводства с помощью мультимедийного директора.
- Adobe Creative Suite, 9%
Использовались Adobe Creative Suite и Dreamweaver.
- Веб-сайт компании, 8%
Разработка веб-сайта компании, а также поддержка FTP-сайта для загрузки видео для утверждения клиентами и продвижения компании.
- Photoshop, 7%
Использовал различные компьютерные программы, такие как CorelDraw, Adobe Photoshop и Adobe Illustrator, для создания графики.
- Indesign, 6%
Использовал Illustrator и InDesign для создания шаблона макета для новых статей в китайских газетах.
«Графический дизайн», «Производство видео» и «Adobe Creative Suite» — это не единственные навыки, которые мы нашли в списке графических дизайнеров/редакторов в их резюме. На самом деле, мы нашли целый список обязанностей графического дизайнера/редактора, в том числе:
 Согласно резюме графического дизайнера / редактора, «графические дизайнеры должны иметь возможность воспринимать свою работу с точки зрения своих потребителей, чтобы гарантировать, что дизайн передает сообщение клиента». Графические дизайнеры/редакторы могут использовать аналитические навыки в следующем примере, который мы взяли из резюме: «Веб-редактор для онлайн-портфолио клиентов и базы данных профессионалов отрасли, La Creative». В обязанности редактора входит следующее: Художественные способности.Согласно резюме графического дизайнера/редактора, «Графические дизайнеры должны уметь создавать проекты, интересные с художественной точки зрения и привлекательные для клиентов и потребителей». Посмотрите этот пример того, как графический дизайнер/редактор использует художественные способности: «Создавал листовки, веб-баннеры, информационные слайды и другие художественные материалы для нескольких отделов JCC».
Согласно резюме графического дизайнера / редактора, «графические дизайнеры должны иметь возможность воспринимать свою работу с точки зрения своих потребителей, чтобы гарантировать, что дизайн передает сообщение клиента». Графические дизайнеры/редакторы могут использовать аналитические навыки в следующем примере, который мы взяли из резюме: «Веб-редактор для онлайн-портфолио клиентов и базы данных профессионалов отрасли, La Creative». В обязанности редактора входит следующее: Художественные способности.Согласно резюме графического дизайнера/редактора, «Графические дизайнеры должны уметь создавать проекты, интересные с художественной точки зрения и привлекательные для клиентов и потребителей». Посмотрите этот пример того, как графический дизайнер/редактор использует художественные способности: «Создавал листовки, веб-баннеры, информационные слайды и другие художественные материалы для нескольких отделов JCC». Пример того, почему этот навык важен, показан в этом фрагменте, который мы нашли в резюме графического дизайнера/редактора: «Графические дизайнеры должны общаться с клиентами, заказчиками и другими дизайнерами, чтобы гарантировать, что их проекты точно и эффективно передают информацию». Мы также нашли этот пример резюме, в котором подробно описывается, как этот навык подвергается испытанию: «Руководство в дизайне, разработке и внедрении графики, макета и производственных коммуникационных материалов».
Пример того, почему этот навык важен, показан в этом фрагменте, который мы нашли в резюме графического дизайнера/редактора: «Графические дизайнеры должны общаться с клиентами, заказчиками и другими дизайнерами, чтобы гарантировать, что их проекты точно и эффективно передают информацию». Мы также нашли этот пример резюме, в котором подробно описывается, как этот навык подвергается испытанию: «Руководство в дизайне, разработке и внедрении графики, макета и производственных коммуникационных материалов». Графические дизайнеры должны уметь придумывать новые подходы к донесению идей до потребителей. это в их резюме: «Создавал рекламу в печатных и онлайн-медиа, логотипы, творческий текст, цифровые иллюстрации и раскадровки для коммерческих приложений.»
Графические дизайнеры должны уметь придумывать новые подходы к донесению идей до потребителей. это в их резюме: «Создавал рекламу в печатных и онлайн-медиа, логотипы, творческий текст, цифровые иллюстрации и раскадровки для коммерческих приложений.»См. полный список навыков графического дизайнера/редактора.
Прежде чем стать графическим дизайнером/редактором, 71,0% получили степень бакалавра. Когда дело доходит до получения степени магистра, 5,1% графических дизайнеров/редакторов выбрали дополнительное образование. Если вы хотите продолжить эту карьеру, вы можете добиться успеха со степенью средней школы. На самом деле, большинство графических дизайнеров/редакторов имеют высшее образование. Но примерно каждый восьмой графический дизайнер/редактор вообще не учился в колледже.
Если вы хотите продолжить эту карьеру, вы можете добиться успеха со степенью средней школы. На самом деле, большинство графических дизайнеров/редакторов имеют высшее образование. Но примерно каждый восьмой графический дизайнер/редактор вообще не учился в колледже.
Графические дизайнеры/редакторы, поступившие в колледж, чтобы получить более углубленное образование, обычно изучали графический дизайн и коммуникации, в то время как небольшая группа графических дизайнеров/редакторов изучала изобразительное искусство и фотографию.
Когда вы будете готовы стать графическим дизайнером/редактором, вам следует изучить компании, которые обычно нанимают графических дизайнеров/редакторов. Согласно резюме графического дизайнера/редактора, которое мы просмотрели, графического дизайнера/редактора чаще всего нанимают Banks Group, CompuCom Systems и Университет штата Юта. В настоящее время в Banks Group имеется 6 вакансий графического дизайнера/редактора, 1 в CompuCom Systems и 1 в Университете штата Юта.
Подробнее о зарплатах графических дизайнеров/редакторов в США.
Некоторые другие компании, которые могут вас заинтересовать в качестве графического дизайнера/редактора, включают Aquent, Purdue University и Graphic Design. Было обнаружено, что эти три компании наняли больше всего графических дизайнеров / редакторов из 100 лучших учебных заведений США.
Как правило, графические дизайнеры/редакторы выполняют функции в сфере средств массовой информации и образования. Хотя количество рабочих мест в этих отраслях велико, годовая зарплата графического дизайнера / редактора является самой высокой в медиа-индустрии со средней зарплатой в размере 59 192 долларов США.Между тем, коммунальные услуги и обрабатывающая промышленность платят 48 854 и 43 006 долларов соответственно. Это означает, что графические дизайнеры/редакторы, работающие в медиаиндустрии, зарабатывают на 48,1% больше, чем графические дизайнеры/редакторы, работающие в государственной отрасли.
Безопасность | Стеклянная дверь
Пожалуйста, подождите, пока мы проверим, что вы реальный человек. Ваш контент появится в ближайшее время.
Если вы продолжаете видеть это сообщение, отправьте электронное письмо чтобы сообщить нам, что у вас возникли проблемы.
Ваш контент появится в ближайшее время.
Если вы продолжаете видеть это сообщение, отправьте электронное письмо чтобы сообщить нам, что у вас возникли проблемы.
Veuillez терпеливейший кулон Que Nous vérifions Que Vous êtes une personne réelle.Votre contenu s’affichera bientôt. Si vous continuez à voir ce сообщение, связаться с нами по адресу Pour nous faire part du problème.
Bitte warten Sie, während wir überprüfen, dass Sie wirklich ein Mensch sind. Ихр Inhalt wird в Kürze angezeigt. Wenn Sie weiterhin diese Meldung erhalten, Информировать Sie uns darüber bitte по электронной почте и .
Эвен Гедульд А.У.Б. terwijl мы verifiëren u een человек согнуты. Uw содержание wordt бинненкорт вергегевен.Als u dit bericht blijft zien, stuur dan een электронная почта naar om ons te informeren по поводу ваших проблем.
Espera mientras verificamos Que eres una persona real. Tu contenido se sostrará
кратко. Si continúas recibiendo este mensaje, информация о проблемах enviando
электронная коррекция
.
Espera mientras verificamos Que eres una persona real. Tu contenido aparecerá en краткий Si continúas viendo este mensaje, envía un correo electronico a пункт informarnos Que Tienes Problemas.
Aguarde enquanto confirmamos que você é uma pessoa de verdade. Сеу контеудо será exibido em breve. Caso continue recebendo esta mensagem, envie um e-mail para Para Nos Informar Sobre O Problema.
Attendi mentre verificiamo che sei una persona reale. Il tuo contenuto verra кратко визуализировать. Se continui a visualizzare questo message, invia удалить все сообщения по электронной почте indirizzo для информирования о проблеме.
Пожалуйста, включите Cookies и перезагрузите страницу.
Этот процесс выполняется автоматически. Вскоре ваш браузер перенаправит вас на запрошенный вами контент.
Пожалуйста, подождите 5 секунд…
Перенаправление…
Код: CF-102/6d5cf0b3ae6c9003
Программное обеспечение для редактирования графики: полное руководство
Графика — это веселый и простой способ передать сообщение. От логотипа вашего любимого приложения на главной странице вашего телефона до графического интерфейса вашего компьютера — графика помогает вашему мозгу быстро обрабатывать информацию, не читая ее.В связи с растущей потребностью в качественной графике вам может понадобиться знать, как создавать собственную графику, что требует соответствующих навыков и оборудования для достижения этой цели. В постоянно меняющемся мире технологий теперь вы можете найти надежное программное обеспечение для редактирования графики, которое сэкономит ваше время и выявит лучшее в вас.
От логотипа вашего любимого приложения на главной странице вашего телефона до графического интерфейса вашего компьютера — графика помогает вашему мозгу быстро обрабатывать информацию, не читая ее.В связи с растущей потребностью в качественной графике вам может понадобиться знать, как создавать собственную графику, что требует соответствующих навыков и оборудования для достижения этой цели. В постоянно меняющемся мире технологий теперь вы можете найти надежное программное обеспечение для редактирования графики, которое сэкономит ваше время и выявит лучшее в вас.
Что такое программное обеспечение для редактирования графики?
Программное обеспечение для редактирования графики позволяет создавать или редактировать компьютерную графику, например значки приложений, веб-графику, изображения или даже картинки.Существует множество программ для редактирования графики, так же как и широкий спектр графики для редактирования. Чтобы выбрать подходящее для вас программное обеспечение для редактирования графики, вы должны учитывать несколько факторов. Правильный выбор может решить вашу работу или разрушить ее.
Правильный выбор может решить вашу работу или разрушить ее.
Выбор подходящего программного обеспечения для редактирования графики
Идеального программного обеспечения для редактирования графики не существует. Правильное программное обеспечение будет сильно зависеть от того, для какого типа графики оно вам нужно, и, конечно же, от вашего уровня навыков графического дизайна.Однако любое хорошее программное обеспечение для редактирования графики должно соответствовать определенным критериям. Давайте рассмотрим некоторые из наиболее важных вещей, которые вы должны учитывать при выборе программного обеспечения для редактирования графики.
Совместимость
Поскольку программное обеспечение для редактирования графики является приложением, первое требование для его работы — совместимость с вашей операционной системой. CorelDRAW предлагает совместимость как с MAC, так и с Windows.
Простота использования
Независимо от того, являетесь ли вы профессиональным графическим дизайнером или просто любителем, который хочет время от времени редактировать личные изображения, программное обеспечение со сложным пользовательским интерфейсом не только усложнит работу, но и сделает ее редактирование скучной и скучной. Работать с простым пользовательским интерфейсом с множеством ярлыков и доступных инструментов гораздо приятнее. Настраиваемый пользовательский интерфейс позволит исследовать ваши творческие способности, что приведет к уникальной и похвальной работе.
Работать с простым пользовательским интерфейсом с множеством ярлыков и доступных инструментов гораздо приятнее. Настраиваемый пользовательский интерфейс позволит исследовать ваши творческие способности, что приведет к уникальной и похвальной работе.
Инструменты дизайна
Большое количество программного обеспечения для редактирования графики ориентировано на нишевую группу, такую как фотографы, и концентрируется только на требованиях группы. С другой стороны, отличное программное обеспечение для редактирования графики, такое как программное обеспечение для редактирования графики, включает в себя различные инструменты дизайна и редактирования в одном полном пакете.Это избавляет вас от необходимости устанавливать много программного обеспечения для редактирования графики для выполнения задачи, требующей различных инструментов.
Цена
Хорошее программное обеспечение для редактирования графики также должно иметь разумную цену. Большая часть распространенного программного обеспечения для редактирования графики стоит дорого в том смысле, что они доступны только для полной покупки по непомерно высоким ценам, которые не покрывают обновление. CorelDRAW предлагает варианты подписки и разовой покупки, что дает вам возможность выбрать то, что лучше для вас.
Большая часть распространенного программного обеспечения для редактирования графики стоит дорого в том смысле, что они доступны только для полной покупки по непомерно высоким ценам, которые не покрывают обновление. CorelDRAW предлагает варианты подписки и разовой покупки, что дает вам возможность выбрать то, что лучше для вас.
Скалярная векторная графика
Для качественной дизайнерской работы вам потребуется программное обеспечение для редактирования графики, которое редактирует и сохраняет изображения в формате SVG. SVG — это, по сути, формат изображения, в котором для создания изображений используются векторные линии вместо пикселей. Это означает, что изображения не теряют своего качества даже после увеличения. Скалярная векторная графика пригодится, когда вы разрабатываете логотипы для визитных карточек, диаграмм, анимированных элементов и другой графики, размер которой впоследствии может быть изменен.
Заключение
Выбрать правильное программное обеспечение для редактирования графики непросто. Тем не менее, вы никогда не ошибетесь, выбрав широкий пакет, который объединяет различные инструменты дизайна в пакет.
Тем не менее, вы никогда не ошибетесь, выбрав широкий пакет, который объединяет различные инструменты дизайна в пакет.
Нужно скачать CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
Программное обеспечение для иллюстраций и графического дизайна Mac
Расширенные возможности
Graphic for MAC позволяет стилизовать объекты с помощью ярких цветов, градиентов, бесшовных узоров или даже изображений.Создавайте детализированные фигуры с помощью графических инструментов и методов построения векторных фигур. Легко маскируйте или организуйте объекты по своему усмотрению. Здесь есть все функции, которые вы ожидаете найти в профессиональном дизайнерском приложении. Берите проекты на ходу, не забывая о любимых функциях. Графика на iPad Pro полностью аналогична графике для Mac.
Горячие клавиши Начните использовать ваши любимые ярлыки прямо сейчас. Создавайте группы, блокируйте фигуры, объединяйте пути и многое другое.
Создавайте группы, блокируйте фигуры, объединяйте пути и многое другое.
Вкладки документов позволяют легко переключаться между несколькими документами, открытыми одновременно.
СлоиСоздавайте новые слои, изменяйте их порядок, объединяйте и удаляйте их на панели «Слои».
Цвета и градиентПрименение линейных, радиальных или угловых градиентов. Легко сохраняйте и повторно используйте цвета или градиенты.
УзорыПрименяйте шаблоны и легко настраивайте их. Используйте встроенные шаблоны или создайте собственный бесшовный шаблон
КартинкиИмпортируйте изображения в Графику и стилизуйте их, как любой другой объект.Даже текст можно заполнить изображениями.
Редактирование путиОбъединение, вычитание, пересечение, исключение и разделение путей. Быстро создавайте собственные формы или объединяйте и разъединяйте векторные контуры.
Путь вырезки Векторные фигуры и изображения можно обрезать как группу внутри другой векторной фигуры. Легко настраивайте обтравочный контур и добавляйте новые объекты.
Легко настраивайте обтравочный контур и добавляйте новые объекты.
Аккуратно складывайте объекты, легко переупорядочивайте или извлекайте объекты. Выровняйте или распределите положения выделенных объектов относительно друг друга.
Умные направляющие и лупаУмные направляющие позволяют быстро выравнивать объекты. Точечная привязка и увеличительная лупа помогают создавать точные рисунки.
Изменить размер изображенияМгновенное изменение размера всей иллюстрации с помощью функции «Изменить размер иллюстрации». Легко масштабируйте стили и эффекты пропорционально.
Экспорт и обменЛегко экспортируйте проекты с помощью встроенных функций обмена в iOS. Поделиться в Facebook, Twitter, по электронной почте, в других приложениях для iPad и т. д.
МохавеGraphics использует преимущества последних новых функций Mac OS X. Он отлично работает на High Sierra, El Capitan, Yosemite и OS X Lion.
GPU-ускорение Оптимизированное рисование OpenGL для невероятно высокой производительности. Более быстрое рисование, более быстрое редактирование, более быстрый импорт…
Более быстрое рисование, более быстрое редактирование, более быстрый импорт…
Основан на современной архитектуре, обеспечивающей оптимальную производительность. Оптимизированная многопоточная обработка с помощью Grand Central Dispatch.
Поддержка iCloudХраните свои документы в iCloud и обновляйте их на всех устройствах.Делитесь проектами между Mac, iPad и iPhone.
Поддержка DropboxЭкспорт дизайнов напрямую в Dropbox с помощью встроенного браузера. Импортируйте изображения, ресурсы и другие файлы из любой папки Dropbox.
РаздачаБеспрепятственно переключайтесь между устройствами с помощью Handoff, с легкостью перенося незавершенные проекты с одного устройства на другое.
Автоматический экспортЭкспорт каждого слоя или элемента с тегами в дизайне в виде отдельного файла. Автоматически создавайте копии @2x и @3x и экспортируйте активы в Xcode.
Автосохранение Graphic автоматически автоматически сохраняет документы через равные промежутки времени, чтобы обеспечить безопасность вашей работы.
Используйте встроенный редактор кода для создания, тестирования и запуска пользовательских сценариев. Ранее трудоемкие задачи могут быть легко автоматизированы.
СетчаткаGraphic имеет красивый интерфейс, который великолепно смотрится на дисплее Retina MacBook Pro и на iMac Retina 4K или 5K.
Цвета CMYKСоздание готовых к печати документов с использованием цветов CMYK.Экспорт документов PDF на основе CMYK, готовых к печати.
Беглый взглядВстроенный плагин Quick Look позволяет быстро просматривать графические документы прямо в Finder.
Какой графический редактор выбрать новичку
Фотографии и другие изображения используются в разных сферах, поэтому те, кто умеет работать с макетами высокого разрешения, востребованы как профессионалы. Полезно уметь фотографировать, рисовать, редактировать фотографии и обрабатывать их с помощью графических редакторов.Для того, чтобы все это делать, нужно учиться и получать соответствующие знания.
Графические редакторы позволяют создавать и редактировать графические изображения, которые необходимы вам как в учебе, так и на работе. Если вам нужно работать с двухмерными изображениями, вы должны выбрать программу, с помощью которой вы можете это сделать. Всего существует три большие группы графических редакторов: векторные редакторы, растровые редакторы и гибридные графические редакторы. Выбор следует делать в зависимости от ваших потребностей. Также учитывайте, насколько востребован графический редактор, какие у него есть возможности и насколько легко вы его освоите.С точки зрения простоты освоения это относится не только к сложности программы, но и к наличию качественных и доступных учебных материалов.
Perfect Office от Егора Метеора
Прежде чем вы начнете работать с графическими редакторами, вам нужно решить, какой графический редактор вы хотели бы изучить. Каждый графический редактор имеет свои параметры и особенности, поэтому вам нужно выбрать то, что подходит вам больше всего, а также то, что востребовано в данный момент среди профессионалов. Можно почитать немного теории об этом, но лучше всего скачать и параллельно изучать теорию и практику. Это позволит вам не только понять материал, но и освоить базовые навыки работы с ним. Создание изображений на компьютере, а также их обработка достаточно просто, если разобраться с графическим редактором и его возможностями.
Можно почитать немного теории об этом, но лучше всего скачать и параллельно изучать теорию и практику. Это позволит вам не только понять материал, но и освоить базовые навыки работы с ним. Создание изображений на компьютере, а также их обработка достаточно просто, если разобраться с графическим редактором и его возможностями.
Вам необходимо сделать выбор между графическими редакторами на платной и бесплатной основе. Задача графических редакторов — создавать, оптимизировать, изменять и сохранять различные изображения.
Одним из самых популярных редакторов растровых изображений является AdobePhotoshop. Среди векторных графических редакторов востребованы в основном редакторы Corel Draw и Adobe Illustrator. А из гибридных графических редакторов популярна программа ResterDesk, которая применяется при работе в AutoCAD. Есть платные и бесплатные графические редакторы. От вас зависит, какой редактор вы выберете в итоге. В каком-то смысле бесплатные редакторы имеют более узкие возможности и их нельзя использовать в коммерческих целях.
Самыми популярными бесплатными графическими редакторами являются Paint.NET, Krita, GIMP, Irfan View, Photopos и др. На начальных этапах стоит научиться работать с бесплатными графическими редакторами, так как это дополнительный ценный опыт, который пригодится в будущем. Существуют общие принципы работы с графическими редакторами, поэтому начать обучение можно с любого редактора, который покажется вам более легким и приятным, постепенно вы сможете получать и другие дополнительные знания. Если вы научитесь работать с графическими редакторами, в будущем вы также сможете освоить системы автоматического проектирования.
Какое программное обеспечение использует графический дизайнер? — Центр графического дизайна
Графические дизайнеры несут ответственность за всю печатную и веб-графику, которую вы видите в рекламе и публикациях, и в наше время эти рисунки почти полностью создаются на компьютерах. Программное обеспечение для графического дизайна делится на большое количество категорий, и каждая категория имеет множество различных вариантов и подкатегорий. Художники используют редакторы двумерной растровой и векторной графики для создания макетов для рекламы, рекламных щитов и журнальных разворотов, а типографы используют программное обеспечение для создания шрифтов для создания всех шрифтов TrueType и OpenType, используемых всеми, от монтажеров голливудских фильмов до среднего пользователя компьютера дома. .Они также используют программное обеспечение для управления шрифтами, чтобы отслеживать тысячи шрифтов, установленных на их компьютерах.
Художники используют редакторы двумерной растровой и векторной графики для создания макетов для рекламы, рекламных щитов и журнальных разворотов, а типографы используют программное обеспечение для создания шрифтов для создания всех шрифтов TrueType и OpenType, используемых всеми, от монтажеров голливудских фильмов до среднего пользователя компьютера дома. .Они также используют программное обеспечение для управления шрифтами, чтобы отслеживать тысячи шрифтов, установленных на их компьютерах.
Базовая коллекция программного обеспечения для графического дизайна
Чтобы начать заниматься графическим дизайном, вам потребуется как минимум редактор растровой графики, такой как Adobe Photoshop, и редактор векторной графики, такой как Adobe Illustrator. Хотя существуют бесплатные альтернативы этим программам, им не хватает некоторых функций и плавности работы проприетарного программного обеспечения. Бесплатное программное обеспечение с открытым исходным кодом (FOSS), такое как Gimp и Inkscape, позволяет начинающим дизайнерам изучать основы, не вкладывая денег. Они также являются отличными программами сами по себе, и их можно использовать для создания проектов, столь же профессионально отполированных, как Photoshop или Illustrator. Разница в том, что приложения FOSS не используются в профессиональных рабочих процессах проектирования.
Они также являются отличными программами сами по себе, и их можно использовать для создания проектов, столь же профессионально отполированных, как Photoshop или Illustrator. Разница в том, что приложения FOSS не используются в профессиональных рабочих процессах проектирования.
Графические дизайнеры с навыками иллюстрирования часто используют планшеты для рисования, чтобы наносить эскизы или раскрашивать рисунки. Таблетки можно использовать по-разному; они не ограничиваются рисованием пером. Например, 3D-дизайнеры используют планшеты для создания базовой сетки или управления 3D-сценой.Существуют также большие планшеты для рисования со встроенными сенсорными экранами, используемые для рисования или лепки прямо на экране компьютера. Эти устройства входят в линейку планшетов Wacom Cintiq, и дизайнеры используют их с программным обеспечением, таким как CorelDraw или Adobe Painter, для 2D-графики или с Z-Brush, Maya или Blender для 3D-дизайна. Сначала нет необходимости покупать планшет для рисования с сенсорным экраном, но рекомендуется использовать менее дорогой планшет меньшего размера без сенсорного экрана. Кроме того, большинство графических дизайнеров не используют 3D-программное обеспечение, но изучение 3D-моделирования, рендеринга и анимации является ценным навыком в такой многолюдной профессии.
Кроме того, большинство графических дизайнеров не используют 3D-программное обеспечение, но изучение 3D-моделирования, рендеринга и анимации является ценным навыком в такой многолюдной профессии.
Передовое программное обеспечение для графического дизайна
Программное обеспечение для создания шрифтов, такое как TypeTool и Fontographer, используется для создания шрифтов буква за буквой путем перетаскивания узлов на векторных путях. Шрифты создаются из векторной графики, аналогично файлам SVG, созданным Adobe Illustrator и Inkscape, поэтому шрифты можно бесконечно увеличивать или уменьшать, не вызывая искажений. Типографы используют это программное обеспечение, а также программное обеспечение для растрового и векторного дизайна, для создания и установки шрифтов для рекламы, вывесок, журналов, обложек альбомов, обложек книг и любого другого двухмерного пространства, которое необходимо покрыть изображением и текстом.
Для управления всеми этими файлами шрифтов на своих компьютерах типографы используют программное обеспечение для управления шрифтами, такое как FontExplorer и Suitcase. Эти программы позволяют типографам и графическим дизайнерам быстро устанавливать и удалять шрифты, чтобы им было легче выбирать шрифт для дизайна.
Эти программы позволяют типографам и графическим дизайнерам быстро устанавливать и удалять шрифты, чтобы им было легче выбирать шрифт для дизайна.
Конкуренция за работу в области графического дизайна высока, но при наличии надлежащих навыков работы с компьютером и программного обеспечения вы можете выделиться в этой шумной сфере. Изучение того, как использовать программное обеспечение, является необходимым навыком, но изучение принципов хорошего дизайна еще более важно.
Редактор растровой графики | Ultimate Pop Culture Wiki
Скриншот из растрового графического редактора GIMP.
Редактор растровой графики — это компьютерная программа, которая позволяет пользователям создавать и редактировать изображения в интерактивном режиме на экране компьютера и сохранять их в одном из многих «битовых» или «растровых» форматов, таких как JPEG, PNG, GIF.
Сравнение с редакторами векторной графики[]
Редакторы векторной графики часто противопоставляются редакторам растровой графики, однако их возможности дополняют друг друга. Техническая разница между векторными и растровыми редакторами связана с разницей между векторными и растровыми изображениями. Векторная графика создается математически, с использованием геометрических формул. Каждый элемент создается и обрабатывается численно; по сути, используя декартовы координаты для размещения ключевых точек, а затем математический алгоритм для соединения точек и определения цветов.
Техническая разница между векторными и растровыми редакторами связана с разницей между векторными и растровыми изображениями. Векторная графика создается математически, с использованием геометрических формул. Каждый элемент создается и обрабатывается численно; по сути, используя декартовы координаты для размещения ключевых точек, а затем математический алгоритм для соединения точек и определения цветов.
Растровые изображения включают цифровые фотографии. Растровое изображение состоит из строк и столбцов точек, называемых пикселями, и, как правило, более фотореалистично.Это стандартная форма для цифровых камер; будь то файл .raw или файл .jpg, концепция одна и та же. Изображение представляется попиксельно, как микроскопическая головоломка.
Векторные редакторы, как правило, лучше подходят для графического дизайна, верстки, типографики, логотипов, художественных иллюстраций с острыми краями, например. , мультфильмы, картинки, сложные геометрические узоры, технические иллюстрации, диаграммы и блок-схемы.
Продвинутые растровые редакторы, такие как GIMP и Adobe Photoshop, используют векторные методы (математику) для общей компоновки и таких элементов, как текст, но они оборудованы для работы с растровыми изображениями вплоть до пикселя и часто имеют специальные возможности для этого, такие как яркость/контраст и даже добавление «освещения» к растровому изображению или фотографии.
Общие характеристики[]
- Выбрать регион для редактирования
- Рисование линий смоделированными кистями разного цвета, размера, формы и давления
- Залейте область одним цветом, градиентом цветов или текстурой
- Выберите цвет, используя различные цветовые модели, например. , RGB, HSV или с помощью цветной пипетки
- Редактируйте и конвертируйте различные цветовые модели.
- Добавить печатные буквы в различных стилях шрифта
- Удаление дефектов с фотоизображений
- Композитное редактирование с использованием слоев
- Применение фильтров для эффектов, включая повышение резкости и размытие
- Преобразование между различными форматами файлов изображений
См.