Создание текста в иллюстраторе: Создание текста в Illustrator
Делаем правильные буллиты в Illustrator – PhotoDrum.com – сайт дизайнера
В этом уроке, вы узнаете как добавить пункты к тексту в Illustrator, а также как правильно отформатировать маркированный текст и создать новый стиль для абзаца. Это ускорит работу с текстовыми объектами в документах.
Хотя Adobe Illustrator и не имеет функции для создания маркированных списков (текста с буллитами), но простая последовательность действий позволяет их сделать.
Создаем поле с текстом
Возьмите инструмент Type Tool (T), создайте поле с текстом и вставьте несколько абзацев текста. Для этих целей я использовал Lorem Ipsum текст.
Поместите курсор в начало первого абзаца и нажмите сочетание клавиш Alt + 0149 (Windows) или Opt / Alt + 8 (Mac). Это создаст абзац.
Для создания маркированного списка c пунктами вы также можете использовать панель Glyphs (Type> Glyphs or Window> Type> Glyphs

Здесь вы можете выбрать не только круглую точку для буллита, но и любой другой символ. Много различных символы, которые подойдут для нашей задачи, находятся в шрифте WingDings.
Расстановка буллитов
Поставьте Tab после буллита.
Скопируйте буллит вместе с Tab и вставьте их перед остальными пунктами в тексте.
Установка интервалов
Выберите весь текст в текстовом поле и откройте панель Tabs (Window> Type> Tabs) и установить левый отступ на 10pt.
Теперь откройте панель
Естественно, вы можете настроить свои значения для размеров отступов в зависимости от стиля и размера шрифта с которыми вы работаете. Но, как правило, лучше сохранить эти значения в указанных пропорциях.
Но, как правило, лучше сохранить эти значения в указанных пропорциях.
Создание стиля
Чтобы избежать повторения всех вышеописанных действий каждый раз, когда вам необходимо создать новый абзац – просто сохраним его в стиль. Откройте панель
Теперь вы можете применять этот стиль в текущем документе к другим параграфам, которые содержат буллиты и символы табуляции.
Применение стиля к параграфу
Для того, чтобы использовать стиль с буллитами в новом документе – сохраним пустой файл, в котором был создан этот стиль, с расширением .ai в любом удобном для вас месте. Затем, в новом документе, откройте панель Paragraph Styles и выберите
Теперь, выберите сохраненный файл в диалоговом окне и нажмите кнопку Open.
Стиль с буллитами для параграфа появится в панели Paragraph Styles.
Вот и все! Надеюсь этот урок был полезен. Вопросы и предложения можно оставлять в комментариях к этой статье. Удачи!
Автор здесь.
Похожие уроки и статьи
Оценка посетителей
[Всего: 5 Среднее: 4.8]Иллюстрированный самоучитель по Adobe Illustrator 10 › Работа с текстом и шрифтом › Создание рядов и колонок [страница — 279] | Самоучители по графическим программам
Создание рядов и колонок
Если в качестве рамки для текста использовался объект произвольной формы, он превращается в прямоугольный, размер которого определяется по габаритным точкам исходного объекта.
Для создания рядов и колонок необходимо с помощью инструмента Selection (Выделение) () выделить текстовую рамку и выполнить команду Rows & Columns (Ряды и столбцы) меню Type (Текст), которая выводит на экран одноименное диалоговое окно (рис. 10.34).
Рис. 10.34. Диалоговое окно Rows & Columns
В этом диалоговом окне представлены две одинаковые группы, одна из которых служит для установки параметров рядов Rows (Ряды), а другая – колонок Columns (Столбцы). Поля Number (Число) предназначены для определения количества рядов или колонок в диапазоне от 1 до 1000.
В остальных полях устанавливаются размеры колонок или рядов: Width (Ширина) и Height (Высота), Gutter (Средник), а также суммарная ширина или высота текстового блока – поле Total (Всего).
 Их смысл понятен без комментариев.
Их смысл понятен без комментариев.Флажок Add Guides (Добавить направляющие) при его установке добавляет в документ набор направляющих, совпадающих с линиями рядов и колонок. Их можно использовать в качестве модульной сетки.
Совет
Следует также отметить один очень важный нюанс: создаваемые ряды и колонки превращаются, по сути дела, в отдельные текстовые рамки со связанным потоком текста (рис. 10.35). Если их развести в разные стороны, то связанность текста сохраняется, а в единую текстовую рамку они уже не конвертируются
Рис. 10.35. Превращение единой текстовой рамки в ряды и колонки с определенным потоком текста
Создание типографик арта при помощи Illustrator и Photoshop · Мир Фотошопа
Вот такой вот рисунок захотелось мне создать (смотрим в большем разрешении), просматривая аналогичные работы своих коллег в Веб. Для этого нам все-таки понадобится программа Adobe Illustrator, поэтому имейте в виду, что основная работа придется на нее. Затем мы перейдем в Photoshop, в котором зададим конечные эффекты для получившегося текста.
Затем мы перейдем в Photoshop, в котором зададим конечные эффекты для получившегося текста.
Что нам понадобится:
1 Шаг: Пишем слово в Иллюстраторе
Откройте Иллюстратор и создайте новый документ размером страницы A4. При помощи инструмента Type наберите слово LAYOUT посередине документа.
2 Шаг
Выделите это слово и выполните Object > Expand, после чего кликните Ok. Далее выполните Object > Compound Path > Release.
3 Шаг
Затем инструментом для выделения расположите буквы так, чтобы они симметрично выстроились, как показано на рисунке:
Инструментом Direct Selection Tool сдвиньте указанную точку буквы U чуть вверх, чтобы сделать ее более основательной.
Вот что должно в итоге получиться:
4 Шаг
Выделяем все буквы. Затем на панели инструментов кликаем по иконке смены местами цветов заливки и контура.
5 Шаг
Поверх буквы L растяните прямоугольник, как показано ниже.
Для уверенности в том, что он выровнен правильно, откройте окно Edit > Preferences и отметьте опцию Snap To Point, что вам здорово поможет и сэкономит уйму времени при выравнивании объектов.
6 Шаг
Теперь создайте прямоугольник позади буквы Y.
Еще один — за буквой O.
И очередной — за буквой T.
7 Шаг: Заполняем текстом букву L
Переключитесь на Type Tool. Наведите курсор на букву L и вы увидите, как вокруг курсора появится кружок. Теперь кликните внутрь фигуры L и начните заполнять ее текстом. Я использовал всем известный “lorem ipsum”, сгенерированный на lipsum. В качестве шрифта я использовал Helvetica Neue Lt Std, из-за его великолепной универсальности, да и просто потому, что он всегда мне нравился. В данном случае я использовал начертание Bold Condensed.
8 Шаг
Выполните двойной щелчок по тексту, чтобы выделить его весь. В панели настроек текста, выберите режим выравнивания по всей ширине (Justify). Далее кликните по маленькой стрелке, для раскрытия расширенного меню и выберите в нем пункт Hypenation. Передвиньте там ползунок на уровень Better Spacing.
Далее кликните по маленькой стрелке, для раскрытия расширенного меню и выберите в нем пункт Hypenation. Передвиньте там ползунок на уровень Better Spacing.
Вот что должно выйти в результате:
9 Шаг
Теперь наложите текст еще и на прямоугольник, лежащий поверх буквы L. Смените начертание шрифта на Light Condensed.
10 Шаг: Буква Y
Теперь переключимся на букву Y. С ней придется повозиться чуть подольше — она довольно сложная. Сначала поместите текст в прямоугольник за буквой Y. Используйте при этом начертание Light Condensed.
Теперь выберите в первой строчке символы, которые лежат внутри силуэта буквы Y и смените им начертание на Bold Condensed.
Проделайте теперь это со всеми буквами, лежащими в контуре Y. Да, как я и говорил, это может отнять массу времени. Поэтому будьте аккуратны и терпеливы.
После того, как все нужные символы будут выделены жирным, кликните по значку с глазом напротив слоя Y в палитре Layers. Что получилось у меня — смотрим ниже.
Что получилось у меня — смотрим ниже.
11 Шаг: Буква O
Выберите внешний контур буквы O и увеличьте его так, чтобы он оказался чуть больше своего контейнера-прямоугольника по высоте.
12 Шаг
Теперь вместе с этим контуром, выберите также и прямоугольник. Затем откройте панель Pathfinder и нажмите кнопку Exclude.
13 Шаг
Выберите верхнюю и нижнюю части этой конструкции и нажмите Delete.
14 Шаг
На каждую из образовавшихся частей нанесите текст. Для левой и правой частей используйте выравнивание по ширине (Justify), для средней части — выравнивание по центру.
15 Шаг: Буква U
Выберите букву U. При помощи Move Tool поверните ее на 90 градусов.
16 Шаг
Добавьте еще одну порцию текста, используя начертание Bold Condensed.
17 Шаг
Теперь снова переключитесь на Rotate Tool и переверните U обратно в первоначальное положение.
18 Шаг: Буква T
Теперь добавляем текст букве T.
19 Шаг
Теперь откройте меню шрифтов и увеличьте значение Text Leading в два раза. В моем случае это было с 7.2 до 14.
20 Шаг
Теперь добавим текст в прямоугольник позади буквы T. Используйте тот же межстрочный интервал, что и в шаге 19.
21 Шаг
Теперь зададим Minus Leading. У меня было значение 7, поэтому я задал -7.
В результате получилось так, что оба текста отлично наложились друг на друга и образовали полноценную букву T.
23 Шаг: Буква A
Над буквой A мы еще не работали, поэтому при помощи инструмента Pen Tool создайте фигуру, покрывающую левую половинку буквы.
24 Шаг
Вставьте туда блок текста.
25 Шаг
При помощи Move Tool поверните фигуру, пока текст не впишется в нее идеально по горизонтали.
26 Шаг
При помощи Rotate Tool верните фигуру с текстом на прежнее место.
27 Шаг
Проделайте то же самое для правой части буквы.
28 Шаг
Не забудьте нанести текст на поперечную часть A. После этого контур буквы можно также спрятать.
В итоге мы должны получить вот такую картину.
29 Шаг: Экспорт в PDF
Теперь нам нужно все это импортировать в Photoshop. Для начала нашу работу нужно сохранить в формате, который наилучшим образом передает векторное качество. Я для этого использую PDF. В настройках укажите Press Quality — эта опция используется для коммерческих принтов и сохраняет всю детализацию в соответствии с исходным изображением.
30 Шаг: Импорт в Photoshop
Запустите Photoshop и откройте File > Open. Выберите тот PDF, который мы создали и задайте разрешение в 300 ppi.
Почему мы используем 300ppi разрешение?
Режим Press Quality сохраняет файлы с разрешением 300ppi. Поэтому, импортируя файлы в таком же разрешении в Photoshop, мы загружаем их в полном размере, не теряя при этом ни единого пикселя. Это означает, что мы не теряем так же ни одной детали, созданной в Illustrator. Рисунок ниже показывает часть импортированного изображения в 100% размере на белом фоне. Как видите — текст остается очень четким.
Рисунок ниже показывает часть импортированного изображения в 100% размере на белом фоне. Как видите — текст остается очень четким.
31 Шаг
PDF загружается, как прозрачное изображение.
32 Шаг: Начинаем работать в Photoshop
Нажмите Ctrl + A, затем Ctrl + C и создайте новый файл размером A4 и разрешением 300ppi. Нажмите Ctrl + V и вставьте свой текст туда.
Нажимаем Ctrl + I, чтобы инвертировать цвет текста в белый. Затем кликаем Layer > Convert to Smart Object. Нажмите Ctrl + T и поверните текст.
33 Шаг
Создайте новый слой за текстом. Добавьте радиальный градиент, цветом от черного к белому.
34 Шаг
Скачайте Гранджевую текстуру с DeviantArt. Поместите ее позади текста.
Смените режим наложения этого слоя на Multiply и задайте ему 65% Opacity.
35 Шаг
Вернемся к слою с текстом. Вызовите Layer > Layer Style > Drop Shadow и задайте там параметры, как показано ниже.
Для стиля Outer Glow задайте такие параметры:
Заключение
Отлично, мы подошли к концу и у нас все получилось. Как видите, все использовавшиеся в уроке техники были достаточно просты. Все что сегодня нам требовалось — это много терпения и свободного времени. Если у вас появятся какие-то вопросы — оставляйте комментарии к уроку. Всегда будем рады помочь.
Как видите, все использовавшиеся в уроке техники были достаточно просты. Все что сегодня нам требовалось — это много терпения и свободного времени. Если у вас появятся какие-то вопросы — оставляйте комментарии к уроку. Всегда будем рады помочь.
Основы работы с текстом в Illustrator | Учебники по Adobe Illustrator
Изучите основы использования текста в проектах Adobe Illustrator, включая добавление текста, форматирование и стиль.
Добавьте строку текста в свои проекты Illustrator.
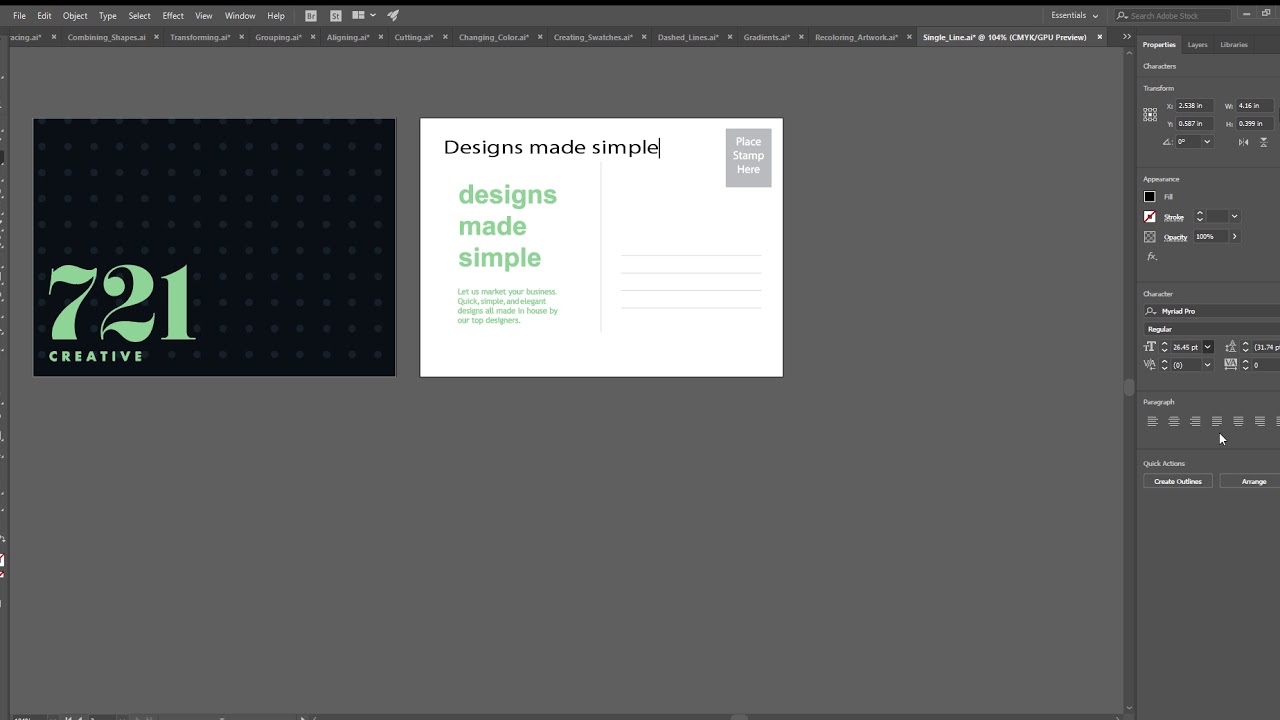
Adobe Illustrator упрощает добавление текста в различные проекты, а также предоставляет действительно мощные возможности форматирования. Чтобы начать работу со шрифтом, вы добавите одну строку текста с помощью инструмента «Текст» и примените к ней несколько основных параметров форматирования.Чтобы продолжить, вы можете открыть свой собственный документ Illustrator или этот файл из практических файлов для этого руководства. Если вы откроете этот файл, чтобы убедиться, что вы видите все изображения в документе, выберите «Просмотр», «Поместить все в окне». Для начала выберите инструмент «Текст» на панели «Инструменты» слева. В пустой области монтажной области справа просто нажмите, чтобы добавить текст. После нажатия должна появиться небольшая строка текста. Этот тип текста называется точечным и идеально подходит, например, для создания заголовка на плакате или строки текста для логотипа.Текст, который вы видите, является текстом-заполнителем, и его можно заменить. Не снимая выделения с текста, введите «designs». Чтобы увеличить текст, чтобы его было легче увидеть, выберите «Вид», «Увеличить» и сделайте это пару раз, чтобы он казался немного больше. Теперь, чтобы вы могли перемещать текстовый объект, изменять его размер и делать с ним разные действия, выберите инструмент «Выделение» на панели «Инструменты» слева. Подойдите к углу поля вокруг текста и перетащите его. Обратите внимание, что вы растягиваете и текст, и поле.
Если вы откроете этот файл, чтобы убедиться, что вы видите все изображения в документе, выберите «Просмотр», «Поместить все в окне». Для начала выберите инструмент «Текст» на панели «Инструменты» слева. В пустой области монтажной области справа просто нажмите, чтобы добавить текст. После нажатия должна появиться небольшая строка текста. Этот тип текста называется точечным и идеально подходит, например, для создания заголовка на плакате или строки текста для логотипа.Текст, который вы видите, является текстом-заполнителем, и его можно заменить. Не снимая выделения с текста, введите «designs». Чтобы увеличить текст, чтобы его было легче увидеть, выберите «Вид», «Увеличить» и сделайте это пару раз, чтобы он казался немного больше. Теперь, чтобы вы могли перемещать текстовый объект, изменять его размер и делать с ним разные действия, выберите инструмент «Выделение» на панели «Инструменты» слева. Подойдите к углу поля вокруг текста и перетащите его. Обратите внимание, что вы растягиваете и текст, и поле. Это может быть очень полезно, когда вы пытаетесь растянуть текст по-разному, например, чтобы добиться определенного вида логотипа или заголовка постера.Чтобы отменить только что измененный размер текста, выберите «Правка», «Отменить масштаб». Теперь, чтобы продолжить ввод текста, дважды щелкните слово «дизайн», чтобы переключиться на инструмент «Текст». Поставьте курсор после слова «дизайн» и введите «сделано просто». Если бы вы продолжали печатать прямо сейчас, текст продолжался бы в одну строку, если бы вы не нажали клавишу «Ввод» или «Ввод», чтобы создать новый абзац. Чтобы снова увидеть обе монтажные области, выберите View, Fit All in Window. Выберите инструмент «Выделение», и текстовый объект все еще должен быть выделен. Чтобы сделать текст немного меньше, на панели «Свойства» справа от документа вы должны увидеть параметр «Размер шрифта».Щелкните стрелку слева от размера шрифта, чтобы установить размер 11 pt. Теперь вы перетащите его туда, где он должен быть. Итак, наведите указатель мыши на текст и перетащите его вниз в правый нижний угол монтажной области слева.
Это может быть очень полезно, когда вы пытаетесь растянуть текст по-разному, например, чтобы добиться определенного вида логотипа или заголовка постера.Чтобы отменить только что измененный размер текста, выберите «Правка», «Отменить масштаб». Теперь, чтобы продолжить ввод текста, дважды щелкните слово «дизайн», чтобы переключиться на инструмент «Текст». Поставьте курсор после слова «дизайн» и введите «сделано просто». Если бы вы продолжали печатать прямо сейчас, текст продолжался бы в одну строку, если бы вы не нажали клавишу «Ввод» или «Ввод», чтобы создать новый абзац. Чтобы снова увидеть обе монтажные области, выберите View, Fit All in Window. Выберите инструмент «Выделение», и текстовый объект все еще должен быть выделен. Чтобы сделать текст немного меньше, на панели «Свойства» справа от документа вы должны увидеть параметр «Размер шрифта».Щелкните стрелку слева от размера шрифта, чтобы установить размер 11 pt. Теперь вы перетащите его туда, где он должен быть. Итак, наведите указатель мыши на текст и перетащите его вниз в правый нижний угол монтажной области слева. Теперь, поскольку текст черный, а фон темный, вы измените цвет заливки текста, чтобы сделать его более читаемым. На панели «Свойства» нажмите «Цвет заливки». Убедитесь, что выбран параметр «Образцы», чтобы вы могли видеть некоторые цвета по умолчанию, которые поставляются с вашим документом, а затем выберите этот светло-зеленый цвет, и теперь вы сможете увидеть текст.Вы можете нажать Escape, чтобы скрыть цвета, а затем щелкнуть за пределами текста, чтобы отменить его выделение. Теперь, когда вы знаете, как добавлять текст и вносить простые изменения форматирования, попробуйте добавить текст в один из ваших собственных проектов Illustrator, например, для веб-дизайна, значка или логотипа.
Теперь, поскольку текст черный, а фон темный, вы измените цвет заливки текста, чтобы сделать его более читаемым. На панели «Свойства» нажмите «Цвет заливки». Убедитесь, что выбран параметр «Образцы», чтобы вы могли видеть некоторые цвета по умолчанию, которые поставляются с вашим документом, а затем выберите этот светло-зеленый цвет, и теперь вы сможете увидеть текст.Вы можете нажать Escape, чтобы скрыть цвета, а затем щелкнуть за пределами текста, чтобы отменить его выделение. Теперь, когда вы знаете, как добавлять текст и вносить простые изменения форматирования, попробуйте добавить текст в один из ваших собственных проектов Illustrator, например, для веб-дизайна, значка или логотипа.
Чему вы научились: добавление строки текста
- Выбрав инструмент «Текст» на панели «Инструменты», щелкните, чтобы добавить в документ новый текст-заполнитель.Этот текст-заполнитель называется точечным типом. С текстом-заполнителем, выбранным по умолчанию, введите его вместо него.

- Выберите инструмент «Выделение» на панели «Инструменты». Вы увидите рамку вокруг текста. Это называется текстовым объектом. Перетащите угол текстового объекта, чтобы изменить размер текста внутри.
- Перетащите текст, чтобы изменить его положение.
Добавляйте в дизайн абзацы текста.
В этом видео вы узнаете, как добавлять абзацы текста с помощью инструмента «Текст» и применять несколько основных параметров форматирования.Если вы хотите продолжить, откройте свой собственный документ Illustrator или этот практический файл из файлов для этого руководства. Чтобы добавить абзац текста в этот документ, выберите инструмент «Текст» на панели «Инструменты» слева, затем переместите указатель в пустую область на монтажной области справа. Нажмите и перетащите, чтобы создать область для вашего текста. Текст-заполнитель должен появиться в текстовом объекте, а также быть выделенным. Этот тип текста называется типом области, и он похож на то, как вы создаете текст в Adobe InDesign.Точно так же вы создаете абзацы текста в Illustrator. Не снимая выделения с замещающего текста, введите какой-нибудь текст, я наберу: «Давайте продвигать ваш бизнес». Быстрый, простой и элегантный дизайн, созданный нашими лучшими дизайнерами на месте». Если у вас есть текст, созданный в другой программе, вы можете скопировать и вставить этот текст в Illustrator или выбрать «Файл», «Поместить» для размещения документов Word, файлов RTF, текстовых файлов и многого другого. Теперь, чтобы переместить текст на место в дизайне, выберите инструмент «Выделение» на панели «Инструменты» слева, перетащите текст из текста под этот заголовок.Чтобы изменить размер текстовой области, чтобы она лучше соответствовала дизайну, щелкните и перетащите угол текстовой области. Обратите внимание, что текст переносится внутри при перетаскивании. Если вы перетащите угол, сделав область текста слишком маленькой, в правом нижнем углу появится красный плюс, говорящий вам, что текст больше не помещается.
Этот тип текста называется типом области, и он похож на то, как вы создаете текст в Adobe InDesign.Точно так же вы создаете абзацы текста в Illustrator. Не снимая выделения с замещающего текста, введите какой-нибудь текст, я наберу: «Давайте продвигать ваш бизнес». Быстрый, простой и элегантный дизайн, созданный нашими лучшими дизайнерами на месте». Если у вас есть текст, созданный в другой программе, вы можете скопировать и вставить этот текст в Illustrator или выбрать «Файл», «Поместить» для размещения документов Word, файлов RTF, текстовых файлов и многого другого. Теперь, чтобы переместить текст на место в дизайне, выберите инструмент «Выделение» на панели «Инструменты» слева, перетащите текст из текста под этот заголовок.Чтобы изменить размер текстовой области, чтобы она лучше соответствовала дизайну, щелкните и перетащите угол текстовой области. Обратите внимание, что текст переносится внутри при перетаскивании. Если вы перетащите угол, сделав область текста слишком маленькой, в правом нижнем углу появится красный плюс, говорящий вам, что текст больше не помещается. Это называется избыточным текстом. Перетащите этот угол, чтобы убедиться, что вы видите весь текст. Теперь, чтобы сделать текст немного меньше, на панели «Свойства» справа от документа вы должны увидеть параметр «Размер шрифта».Щелкните стрелку слева от размера шрифта, чтобы установить размер 11 pt. Затем щелкните за пределами текста, чтобы отменить его выделение. Теперь вы можете добавлять текст ко всем типам проектов, которые вы создаете, например, описательный текст для брошюры, копировать на веб-сайт или даже контент для вашего собственного дизайна упаковки.
Это называется избыточным текстом. Перетащите этот угол, чтобы убедиться, что вы видите весь текст. Теперь, чтобы сделать текст немного меньше, на панели «Свойства» справа от документа вы должны увидеть параметр «Размер шрифта».Щелкните стрелку слева от размера шрифта, чтобы установить размер 11 pt. Затем щелкните за пределами текста, чтобы отменить его выделение. Теперь вы можете добавлять текст ко всем типам проектов, которые вы создаете, например, описательный текст для брошюры, копировать на веб-сайт или даже контент для вашего собственного дизайна упаковки.
Чему вы научились: добавить абзац текста
- При выбранном инструменте «Текст» перетащите в окно «Документ», чтобы добавить в документ новый текст-заполнитель.Этот текст-заполнитель называется типом области. С текстом-заполнителем, выбранным по умолчанию, введите его вместо него. Вы можете поместить (Файл > Поместить) текстовые документы (RTF, Word, TXT и т.
 д.) в текстовый объект.
д.) в текстовый объект. - Перетащите угол текстового объекта, чтобы масштабировать текстовый объект и обернуть текст внутри. Текст, который не помещается в текстовом объекте, называется вытесненным текстом и обозначается красным плюсом в правом нижнем углу фрейма.
- Переместите текстовый объект с помощью инструмента «Выделение».
Изучите форматирование текста, например шрифты Adobe и размер шрифта.
Adobe Illustrator предлагает множество способов точной настройки внешнего вида текста в ваших проектах. В этом конкретном проекте вы создадите текст заголовка и примените параметры форматирования, такие как шрифты Adobe, размер и цвет, чтобы он выглядел лучше. Если вы хотите продолжить, откройте свой собственный документ Illustrator или этот файл из практических файлов этого руководства.Во-первых, вы добавите текст в проект. Итак, выберите инструмент «Текст» на панели «Инструменты» слева и в пустой области документа щелкните и перетащите, чтобы создать область текста. Введите «Designs Made Simple», чтобы заменить текст-заполнитель. Этот текст нуждается в некоторой помощи в форматировании, он должен быть больше, иметь другой шрифт, чтобы придать ему другой вид, и еще несколько вещей. Чтобы применить форматирование, такое как шрифт и размер, вы выделите текст с помощью инструмента «Текст». Знайте, что если ко всему тексту в области применено одинаковое форматирование, вы можете просто выбрать текстовый объект с помощью инструмента «Выделение», щелкнуть и перетащить весь этот текст, чтобы выделить его.Большая часть форматирования текста находится на панели «Свойства» справа. Существует множество параметров форматирования текста, с которыми вы можете поэкспериментировать, включая «Шрифт», «Размер шрифта», «Разрешение» и другие. Теперь, чтобы изменить шрифт для текста, нажмите здесь меню «Семейство шрифтов». Вы должны увидеть, что выделенный текст «Простые дизайны» отображается как образец текста, чтобы можно было легко просмотреть шрифт в тексте. Вы можете выбрать из списка шрифтов на вашем компьютере, но вы также можете просматривать шрифты Adobe из тысяч доступных с вашей подпиской.
Введите «Designs Made Simple», чтобы заменить текст-заполнитель. Этот текст нуждается в некоторой помощи в форматировании, он должен быть больше, иметь другой шрифт, чтобы придать ему другой вид, и еще несколько вещей. Чтобы применить форматирование, такое как шрифт и размер, вы выделите текст с помощью инструмента «Текст». Знайте, что если ко всему тексту в области применено одинаковое форматирование, вы можете просто выбрать текстовый объект с помощью инструмента «Выделение», щелкнуть и перетащить весь этот текст, чтобы выделить его.Большая часть форматирования текста находится на панели «Свойства» справа. Существует множество параметров форматирования текста, с которыми вы можете поэкспериментировать, включая «Шрифт», «Размер шрифта», «Разрешение» и другие. Теперь, чтобы изменить шрифт для текста, нажмите здесь меню «Семейство шрифтов». Вы должны увидеть, что выделенный текст «Простые дизайны» отображается как образец текста, чтобы можно было легко просмотреть шрифт в тексте. Вы можете выбрать из списка шрифтов на вашем компьютере, но вы также можете просматривать шрифты Adobe из тысяч доступных с вашей подпиской. Нажмите «Найти больше» в меню, чтобы отобразить шрифты Adobe. Ваш доступный список шрифтов может выглядеть иначе, и это нормально. Ваш список шрифтов зависит от типа вашего членства в Creative Cloud и от того, какие шрифты вы уже установили, и имейте в виду, что Adobe всегда добавляет новые шрифты для своих участников. Чтобы отсортировать шрифты по определенным свойствам, щелкните здесь. На самом деле вы можете сортировать на основе засечек, без засечек, разной толщины шрифта и многого другого. Мы можем просто выбрать шрифт, поэтому нажмите Escape, чтобы скрыть эти параметры.Прокрутите список шрифтов и найдите Lato. Щелкните стрелку, чтобы просмотреть стили шрифта, а затем щелкните значок справа от имени, чтобы синхронизировать Lato Black с вашим компьютером. В появившемся сообщении нажмите ОК. Теперь шрифт синхронизируется с вашим компьютером. Вы можете отфильтровать шрифты Adobe, которые вы синхронизировали, в меню «Семейство шрифтов» здесь. Через некоторое время вы должны увидеть только что установленный шрифт Lato Black.
Нажмите «Найти больше» в меню, чтобы отобразить шрифты Adobe. Ваш доступный список шрифтов может выглядеть иначе, и это нормально. Ваш список шрифтов зависит от типа вашего членства в Creative Cloud и от того, какие шрифты вы уже установили, и имейте в виду, что Adobe всегда добавляет новые шрифты для своих участников. Чтобы отсортировать шрифты по определенным свойствам, щелкните здесь. На самом деле вы можете сортировать на основе засечек, без засечек, разной толщины шрифта и многого другого. Мы можем просто выбрать шрифт, поэтому нажмите Escape, чтобы скрыть эти параметры.Прокрутите список шрифтов и найдите Lato. Щелкните стрелку, чтобы просмотреть стили шрифта, а затем щелкните значок справа от имени, чтобы синхронизировать Lato Black с вашим компьютером. В появившемся сообщении нажмите ОК. Теперь шрифт синхронизируется с вашим компьютером. Вы можете отфильтровать шрифты Adobe, которые вы синхронизировали, в меню «Семейство шрифтов» здесь. Через некоторое время вы должны увидеть только что установленный шрифт Lato Black. Нажмите, чтобы применить его к тексту. Теперь вы измените размер шрифта, чтобы сделать его больше. Итак, в меню «Размер шрифта» на панели «Свойства» выберите 36 pt.Вы можете обнаружить, что часть текста теперь скрыта. В этом случае выберите инструмент «Выделение» и перетащите угол текстового объекта, чтобы убедиться, что отображается весь текст. Затем, чтобы переместить текст в его окончательное положение, наведите на него указатель и перетащите сюда. Чтобы изменить цвет заливки, нажмите «Цвет заливки» на панели «Свойства». Убедитесь, что выбран параметр «Образцы», а затем выберите этот зеленый образец. Вы можете нажать Escape, чтобы скрыть цвета, а затем щелкнуть за пределами текста, чтобы отменить его выделение.Как видите, Illustrator предлагает множество вариантов форматирования текста, которые вы можете изучить, от форматирования типа логотипа до точной настройки внешнего вида текста в дизайне приложения. Теперь вы можете форматировать свой собственный текст в соответствии с вашими потребностями в дизайне.
Нажмите, чтобы применить его к тексту. Теперь вы измените размер шрифта, чтобы сделать его больше. Итак, в меню «Размер шрифта» на панели «Свойства» выберите 36 pt.Вы можете обнаружить, что часть текста теперь скрыта. В этом случае выберите инструмент «Выделение» и перетащите угол текстового объекта, чтобы убедиться, что отображается весь текст. Затем, чтобы переместить текст в его окончательное положение, наведите на него указатель и перетащите сюда. Чтобы изменить цвет заливки, нажмите «Цвет заливки» на панели «Свойства». Убедитесь, что выбран параметр «Образцы», а затем выберите этот зеленый образец. Вы можете нажать Escape, чтобы скрыть цвета, а затем щелкнуть за пределами текста, чтобы отменить его выделение.Как видите, Illustrator предлагает множество вариантов форматирования текста, которые вы можете изучить, от форматирования типа логотипа до точной настройки внешнего вида текста в дизайне приложения. Теперь вы можете форматировать свой собственный текст в соответствии с вашими потребностями в дизайне.
Чему вы научились: форматировать текст
- Выберите инструмент «Текст» и вставьте курсор в текст. Перетащите текст, чтобы выделить его.
- На панели «Свойства» справа от документа измените форматирование текста, например семейство и размер шрифта.
- При выборе шрифта в меню «Семейство шрифтов» нажмите «Найти больше», чтобы просмотреть список шрифтов Adobe. Найдите шрифт в списке и нажмите «Активировать», чтобы синхронизировать этот шрифт Adobe с вашим компьютером. Чтобы просмотреть синхронизированные шрифты, щелкните Показать активированные шрифты.
- Измените цвет текста, выделив текст, щелкнув цвет заливки на панели «Свойства» справа от документа и выбрав цвет.
Узнайте, как добавлять текст вдоль контура.
В Adobe Illustrator есть ряд методов и инструментов для творчества с текстом. В этом видео вы увидите, как добавить текст к пути. Вы можете добавить текст по краю контура, внутри или снаружи фигуры. Чтобы продолжить, вы можете открыть этот файл из практических файлов для этого руководства. Для начала вы добавите текст вокруг этого желтого круга. Для этого выберите инструмент «Текст» на панели «Инструменты» слева и наведите указатель на верхний край этого желтого круга.Теперь указатель покажет кружок рядом с ним. Если вы видите это, это означает, что если вы нажмете, любой текст, который вы наберете, попадет внутрь круга, а это не то, что вам нужно. Нажмите Option на Mac или Alt на Windows и, наведя указатель на край круга, нажмите. Желтая заливка фигуры исчезнет, потому что теперь это текстовый объект. Введите «BOBBY’S CAMPFIRE» заглавными буквами. Чтобы выделить текст, щелкните и перетащите его, чтобы применить к нему форматирование текста. На панели «Свойства» справа от документа выберите размер текста и введите 20.Нажмите Enter или Return, чтобы увеличить текст.
В этом видео вы увидите, как добавить текст к пути. Вы можете добавить текст по краю контура, внутри или снаружи фигуры. Чтобы продолжить, вы можете открыть этот файл из практических файлов для этого руководства. Для начала вы добавите текст вокруг этого желтого круга. Для этого выберите инструмент «Текст» на панели «Инструменты» слева и наведите указатель на верхний край этого желтого круга.Теперь указатель покажет кружок рядом с ним. Если вы видите это, это означает, что если вы нажмете, любой текст, который вы наберете, попадет внутрь круга, а это не то, что вам нужно. Нажмите Option на Mac или Alt на Windows и, наведя указатель на край круга, нажмите. Желтая заливка фигуры исчезнет, потому что теперь это текстовый объект. Введите «BOBBY’S CAMPFIRE» заглавными буквами. Чтобы выделить текст, щелкните и перетащите его, чтобы применить к нему форматирование текста. На панели «Свойства» справа от документа выберите размер текста и введите 20.Нажмите Enter или Return, чтобы увеличить текст. После изменения размера шрифта щелкните меню «Семейство шрифтов» и выберите другой шрифт. Я выбрал Ариал Блэк. Теперь вы повернете текст, чтобы он выглядел немного более центрированным в верхней части круга. Для этого вам нужно использовать инструмент «Выделение». Итак, выберите инструмент «Выделение», переместите указатель рядом с углом поля вокруг круга и, когда вы увидите стрелки вращения, перетащите, пока текст не будет выглядеть по центру логотипа. Затем щелкните пустую область, чтобы снять выделение с текста.На самом деле существует множество способов творчества с текстом, включая добавление текста на контур. Теперь, когда вы знаете, как добавить текст на путь, вы можете сделать креативный заголовок плаката или добавить текст на путь в качестве элемента дизайна в любом создаваемом вами проекте.
После изменения размера шрифта щелкните меню «Семейство шрифтов» и выберите другой шрифт. Я выбрал Ариал Блэк. Теперь вы повернете текст, чтобы он выглядел немного более центрированным в верхней части круга. Для этого вам нужно использовать инструмент «Выделение». Итак, выберите инструмент «Выделение», переместите указатель рядом с углом поля вокруг круга и, когда вы увидите стрелки вращения, перетащите, пока текст не будет выглядеть по центру логотипа. Затем щелкните пустую область, чтобы снять выделение с текста.На самом деле существует множество способов творчества с текстом, включая добавление текста на контур. Теперь, когда вы знаете, как добавить текст на путь, вы можете сделать креативный заголовок плаката или добавить текст на путь в качестве элемента дизайна в любом создаваемом вами проекте.
Чему вы научились: размещайте текст вдоль контура
- Выбрав инструмент «Текст», нажмите клавишу «Alt» (Windows) или «Option» (macOS) и щелкните край контура, чтобы добавить текст.

- Перетащите текст, чтобы выделить его.На панели «Свойства» справа от документа измените параметры форматирования текста, такие как цвет заливки, шрифт и размер шрифта.
- Выберите инструмент «Выделение», переместите указатель за угол текстового объекта и перетащите его, чтобы повернуть.
Творчески изменяйте форму текста с помощью контуров и инструмента «Частичное выделение».
В Adobe Illustrator вы можете проявить творческий подход к своему шрифту, включая редактирование отдельных букв для создания уникального стилизованного текста.Далее вы узнаете, как преобразовать текст в контуры, чтобы можно было изменить его форму с помощью инструмента «Частичное выделение». Вы можете открыть этот файл из практических файлов для этого урока, если хотите следовать ему. При открытом файле практики вы, скорее всего, увидите диалоговое окно «Отсутствующие шрифты», поскольку в иллюстрации использовался шрифт Adobe. Доступ к библиотеке шрифтов Adobe включен в подписку Adobe Creative Cloud. Теперь, чтобы исправить отсутствующие шрифты, нажмите «Активировать шрифты», чтобы синхронизировать шрифт Adobe с вашим компьютером.После синхронизации шрифта вы можете нажать «Закрыть». Теперь, если по какой-то причине вы не можете синхронизировать шрифт, вы можете нажать «Закрыть», выделить текст и выбрать другой шрифт на панели «Свойства». Окончательный текст находится внизу артборда. Вы будете работать с текстом в верхней части монтажной области, чтобы он выглядел как окончательный текст. Выбрав инструмент «Выделение», перетащите весь текст в верхней части монтажной области, чтобы выделить его. Это текст, что означает, что вы можете изменить шрифт, размер шрифта и другие параметры форматирования текста.Теперь, чтобы редактировать текст, как если бы мы рисовали фигуры, вам нужно преобразовать текст в векторные контуры. Для этого выберите «Тип», «Создать контуры». Теперь текст состоит из фигур, которые вы можете редактировать.
Доступ к библиотеке шрифтов Adobe включен в подписку Adobe Creative Cloud. Теперь, чтобы исправить отсутствующие шрифты, нажмите «Активировать шрифты», чтобы синхронизировать шрифт Adobe с вашим компьютером.После синхронизации шрифта вы можете нажать «Закрыть». Теперь, если по какой-то причине вы не можете синхронизировать шрифт, вы можете нажать «Закрыть», выделить текст и выбрать другой шрифт на панели «Свойства». Окончательный текст находится внизу артборда. Вы будете работать с текстом в верхней части монтажной области, чтобы он выглядел как окончательный текст. Выбрав инструмент «Выделение», перетащите весь текст в верхней части монтажной области, чтобы выделить его. Это текст, что означает, что вы можете изменить шрифт, размер шрифта и другие параметры форматирования текста.Теперь, чтобы редактировать текст, как если бы мы рисовали фигуры, вам нужно преобразовать текст в векторные контуры. Для этого выберите «Тип», «Создать контуры». Теперь текст состоит из фигур, которые вы можете редактировать. Щелкните вне содержимого, а затем щелкните, чтобы выбрать группу текстовых фигур «uno». Чтобы отредактировать букву «о» в этих фигурах, как вы видите на финальном изображении здесь, вы увеличите масштаб. Итак, выберите View, Zoom In. Затем вы будете использовать инструмент «Прямой выбор», чтобы выбрать опорные точки и формы букв, а затем изменить буквы.Во-первых, убедитесь, что Smart Guides включены, выбрав View, Smart Guides. Рядом со Smart Guides должна стоять галочка. Смарт-направляющие помогут легко выровнять буквы друг относительно друга по мере их изменения. Теперь выберите инструмент «Прямое выделение» на панели «Инструменты» и проведите по всей верхней половине буквы «о». Наведите указатель на одну из опорных точек, которые вы видите, и вы сможете сказать, какие из них выбраны, потому что они сплошного синего цвета и цвета, и перетащите вверх, чтобы выровнять его по верхней части буквы «r». Пурпурная интеллектуальная направляющая появится на верхнем краю, когда она будет выровнена.
Щелкните вне содержимого, а затем щелкните, чтобы выбрать группу текстовых фигур «uno». Чтобы отредактировать букву «о» в этих фигурах, как вы видите на финальном изображении здесь, вы увеличите масштаб. Итак, выберите View, Zoom In. Затем вы будете использовать инструмент «Прямой выбор», чтобы выбрать опорные точки и формы букв, а затем изменить буквы.Во-первых, убедитесь, что Smart Guides включены, выбрав View, Smart Guides. Рядом со Smart Guides должна стоять галочка. Смарт-направляющие помогут легко выровнять буквы друг относительно друга по мере их изменения. Теперь выберите инструмент «Прямое выделение» на панели «Инструменты» и проведите по всей верхней половине буквы «о». Наведите указатель на одну из опорных точек, которые вы видите, и вы сможете сказать, какие из них выбраны, потому что они сплошного синего цвета и цвета, и перетащите вверх, чтобы выровнять его по верхней части буквы «r». Пурпурная интеллектуальная направляющая появится на верхнем краю, когда она будет выровнена. Теперь вы внесете некоторые изменения в текст «число». Чтобы выделить текст, выберите инструмент «Выделение» и щелкните текст, чтобы отредактировать его. После выделения текста он становится группой фигур. Чтобы перемещать буквы по отдельности, а не группой, вы разгруппируете их. Итак, нажмите кнопку «Разгруппировать» в нижней части панели «Свойства» справа. Чтобы отменить выбор букв, щелкните в пустой области. Теперь вы можете редактировать письма независимо друг от друга, так как они больше не являются частью группы. Нажмите, чтобы выбрать букву «u» и перетащите ее прямо вниз.Пурпурные интеллектуальные направляющие появятся, когда они будут выровнены с исходным положением и с буквой «u» в «uno». Затем перетащите букву «n» вправо над буквой «u». Еще раз, умные направляющие сообщат вам, когда они выровнены. Теперь вы отредактируете букву «м», растянув нижнюю часть буквы вниз. Выберите инструмент «Прямое выделение» и перетащите его через нижнюю часть буквы «m», чтобы выбрать там опорные точки.
Теперь вы внесете некоторые изменения в текст «число». Чтобы выделить текст, выберите инструмент «Выделение» и щелкните текст, чтобы отредактировать его. После выделения текста он становится группой фигур. Чтобы перемещать буквы по отдельности, а не группой, вы разгруппируете их. Итак, нажмите кнопку «Разгруппировать» в нижней части панели «Свойства» справа. Чтобы отменить выбор букв, щелкните в пустой области. Теперь вы можете редактировать письма независимо друг от друга, так как они больше не являются частью группы. Нажмите, чтобы выбрать букву «u» и перетащите ее прямо вниз.Пурпурные интеллектуальные направляющие появятся, когда они будут выровнены с исходным положением и с буквой «u» в «uno». Затем перетащите букву «n» вправо над буквой «u». Еще раз, умные направляющие сообщат вам, когда они выровнены. Теперь вы отредактируете букву «м», растянув нижнюю часть буквы вниз. Выберите инструмент «Прямое выделение» и перетащите его через нижнюю часть буквы «m», чтобы выбрать там опорные точки. Наведите указатель на одну из выбранных опорных точек и перетащите вниз, совместив ее с нижней частью буквы «U».Если вы обнаружите, что перемещаете всю букву «m», вы можете выбрать «Редактировать», «Отменить перемещение», повторно выбрать опорные точки и убедиться, что вы перетаскиваете опорную точку. Чтобы увидеть окончательную иллюстрацию, выберите «Выбрать», «Отменить выбор». Существует множество способов творчества с текстом в Illustrator, включая изменение форм букв. Теперь, когда вы знаете, как создавать контуры из текста и изменять его форму, вы можете создать действительно креативный текст для логотипа или любого другого элемента дизайна, о котором вы только можете подумать.
Наведите указатель на одну из выбранных опорных точек и перетащите вниз, совместив ее с нижней частью буквы «U».Если вы обнаружите, что перемещаете всю букву «m», вы можете выбрать «Редактировать», «Отменить перемещение», повторно выбрать опорные точки и убедиться, что вы перетаскиваете опорную точку. Чтобы увидеть окончательную иллюстрацию, выберите «Выбрать», «Отменить выбор». Существует множество способов творчества с текстом в Illustrator, включая изменение форм букв. Теперь, когда вы знаете, как создавать контуры из текста и изменять его форму, вы можете создать действительно креативный текст для логотипа или любого другого элемента дизайна, о котором вы только можете подумать.
Чему вы научились: изменение формы текста
- Выберите инструмент «Выделение» и нажмите, чтобы выбрать текстовый объект.
- Выберите «Текст» > «Создать контуры», чтобы преобразовать текст в редактируемые контуры.

- Нажмите кнопку «Разгруппировать» на панели «Свойства», чтобы иметь возможность перемещать буквы независимо друг от друга.
- С помощью инструмента «Выделение» перетащите каждую букву отдельно.
- Выберите инструмент «Прямой выбор» и перетащите часть буквы, чтобы выбрать опорные точки.
- Перетащите одну из выбранных опорных точек, чтобы переместить все выбранные опорные точки и изменить форму буквы.
Основы работы с текстом в Illustrator | Учебники по Adobe Illustrator
Изучите основы использования текста в проектах Adobe Illustrator, включая добавление текста, форматирование и стиль.
Добавьте строку текста в свои проекты Illustrator.
Adobe Illustrator упрощает добавление текста в различные проекты, а также предоставляет действительно мощные возможности форматирования. Чтобы начать работу со шрифтом, вы добавите одну строку текста с помощью инструмента «Текст» и примените к ней несколько основных параметров форматирования. Чтобы продолжить, вы можете открыть свой собственный документ Illustrator или этот файл из практических файлов для этого руководства.Если вы откроете этот файл, чтобы убедиться, что вы видите все изображения в документе, выберите «Просмотр», «Поместить все в окне». Для начала выберите инструмент «Текст» на панели «Инструменты» слева. В пустой области монтажной области справа просто нажмите, чтобы добавить текст. После нажатия должна появиться небольшая строка текста. Этот тип текста называется точечным и идеально подходит, например, для создания заголовка на плакате или строки текста для логотипа. Текст, который вы видите, является текстом-заполнителем, и его можно заменить.Не снимая выделения с текста, введите «designs». Чтобы увеличить текст, чтобы его было легче увидеть, выберите «Вид», «Увеличить» и сделайте это пару раз, чтобы он казался немного больше. Теперь, чтобы вы могли перемещать текстовый объект, изменять его размер и делать с ним разные действия, выберите инструмент «Выделение» на панели «Инструменты» слева.
Чтобы продолжить, вы можете открыть свой собственный документ Illustrator или этот файл из практических файлов для этого руководства.Если вы откроете этот файл, чтобы убедиться, что вы видите все изображения в документе, выберите «Просмотр», «Поместить все в окне». Для начала выберите инструмент «Текст» на панели «Инструменты» слева. В пустой области монтажной области справа просто нажмите, чтобы добавить текст. После нажатия должна появиться небольшая строка текста. Этот тип текста называется точечным и идеально подходит, например, для создания заголовка на плакате или строки текста для логотипа. Текст, который вы видите, является текстом-заполнителем, и его можно заменить.Не снимая выделения с текста, введите «designs». Чтобы увеличить текст, чтобы его было легче увидеть, выберите «Вид», «Увеличить» и сделайте это пару раз, чтобы он казался немного больше. Теперь, чтобы вы могли перемещать текстовый объект, изменять его размер и делать с ним разные действия, выберите инструмент «Выделение» на панели «Инструменты» слева. Подойдите к углу поля вокруг текста и перетащите его. Обратите внимание, что вы растягиваете и текст, и поле. Это может быть очень полезно, когда вы пытаетесь растянуть текст по-разному, например, чтобы добиться определенного вида логотипа или заголовка постера.Чтобы отменить только что измененный размер текста, выберите «Правка», «Отменить масштаб». Теперь, чтобы продолжить ввод текста, дважды щелкните слово «дизайн», чтобы переключиться на инструмент «Текст». Поставьте курсор после слова «дизайн» и введите «сделано просто». Если бы вы продолжали печатать прямо сейчас, текст продолжался бы в одну строку, если бы вы не нажали клавишу «Ввод» или «Ввод», чтобы создать новый абзац. Чтобы снова увидеть обе монтажные области, выберите View, Fit All in Window. Выберите инструмент «Выделение», и текстовый объект все еще должен быть выделен. Чтобы сделать текст немного меньше, на панели «Свойства» справа от документа вы должны увидеть параметр «Размер шрифта».Щелкните стрелку слева от размера шрифта, чтобы установить размер 11 pt.
Подойдите к углу поля вокруг текста и перетащите его. Обратите внимание, что вы растягиваете и текст, и поле. Это может быть очень полезно, когда вы пытаетесь растянуть текст по-разному, например, чтобы добиться определенного вида логотипа или заголовка постера.Чтобы отменить только что измененный размер текста, выберите «Правка», «Отменить масштаб». Теперь, чтобы продолжить ввод текста, дважды щелкните слово «дизайн», чтобы переключиться на инструмент «Текст». Поставьте курсор после слова «дизайн» и введите «сделано просто». Если бы вы продолжали печатать прямо сейчас, текст продолжался бы в одну строку, если бы вы не нажали клавишу «Ввод» или «Ввод», чтобы создать новый абзац. Чтобы снова увидеть обе монтажные области, выберите View, Fit All in Window. Выберите инструмент «Выделение», и текстовый объект все еще должен быть выделен. Чтобы сделать текст немного меньше, на панели «Свойства» справа от документа вы должны увидеть параметр «Размер шрифта».Щелкните стрелку слева от размера шрифта, чтобы установить размер 11 pt. Теперь вы перетащите его туда, где он должен быть. Итак, наведите указатель мыши на текст и перетащите его вниз в правый нижний угол монтажной области слева. Теперь, поскольку текст черный, а фон темный, вы измените цвет заливки текста, чтобы сделать его более читаемым. На панели «Свойства» нажмите «Цвет заливки». Убедитесь, что выбран параметр «Образцы», чтобы вы могли видеть некоторые цвета по умолчанию, которые поставляются с вашим документом, а затем выберите этот светло-зеленый цвет, и теперь вы сможете увидеть текст.Вы можете нажать Escape, чтобы скрыть цвета, а затем щелкнуть за пределами текста, чтобы отменить его выделение. Теперь, когда вы знаете, как добавлять текст и вносить простые изменения форматирования, попробуйте добавить текст в один из ваших собственных проектов Illustrator, например, для веб-дизайна, значка или логотипа.
Теперь вы перетащите его туда, где он должен быть. Итак, наведите указатель мыши на текст и перетащите его вниз в правый нижний угол монтажной области слева. Теперь, поскольку текст черный, а фон темный, вы измените цвет заливки текста, чтобы сделать его более читаемым. На панели «Свойства» нажмите «Цвет заливки». Убедитесь, что выбран параметр «Образцы», чтобы вы могли видеть некоторые цвета по умолчанию, которые поставляются с вашим документом, а затем выберите этот светло-зеленый цвет, и теперь вы сможете увидеть текст.Вы можете нажать Escape, чтобы скрыть цвета, а затем щелкнуть за пределами текста, чтобы отменить его выделение. Теперь, когда вы знаете, как добавлять текст и вносить простые изменения форматирования, попробуйте добавить текст в один из ваших собственных проектов Illustrator, например, для веб-дизайна, значка или логотипа.
Чему вы научились: добавление строки текста
- Выбрав инструмент «Текст» на панели «Инструменты», щелкните, чтобы добавить в документ новый текст-заполнитель.
 Этот текст-заполнитель называется точечным типом. С текстом-заполнителем, выбранным по умолчанию, введите его вместо него.
Этот текст-заполнитель называется точечным типом. С текстом-заполнителем, выбранным по умолчанию, введите его вместо него. - Выберите инструмент «Выделение» на панели «Инструменты». Вы увидите рамку вокруг текста. Это называется текстовым объектом. Перетащите угол текстового объекта, чтобы изменить размер текста внутри.
- Перетащите текст, чтобы изменить его положение.
Добавляйте в дизайн абзацы текста.
В этом видео вы узнаете, как добавлять абзацы текста с помощью инструмента «Текст» и применять несколько основных параметров форматирования.Если вы хотите продолжить, откройте свой собственный документ Illustrator или этот практический файл из файлов для этого руководства. Чтобы добавить абзац текста в этот документ, выберите инструмент «Текст» на панели «Инструменты» слева, затем переместите указатель в пустую область на монтажной области справа. Нажмите и перетащите, чтобы создать область для вашего текста. Текст-заполнитель должен появиться в текстовом объекте, а также быть выделенным. Этот тип текста называется типом области, и он похож на то, как вы создаете текст в Adobe InDesign.Точно так же вы создаете абзацы текста в Illustrator. Не снимая выделения с замещающего текста, введите какой-нибудь текст, я наберу: «Давайте продвигать ваш бизнес». Быстрый, простой и элегантный дизайн, созданный нашими лучшими дизайнерами на месте». Если у вас есть текст, созданный в другой программе, вы можете скопировать и вставить этот текст в Illustrator или выбрать «Файл», «Поместить» для размещения документов Word, файлов RTF, текстовых файлов и многого другого. Теперь, чтобы переместить текст на место в дизайне, выберите инструмент «Выделение» на панели «Инструменты» слева, перетащите текст из текста под этот заголовок.Чтобы изменить размер текстовой области, чтобы она лучше соответствовала дизайну, щелкните и перетащите угол текстовой области. Обратите внимание, что текст переносится внутри при перетаскивании.
Текст-заполнитель должен появиться в текстовом объекте, а также быть выделенным. Этот тип текста называется типом области, и он похож на то, как вы создаете текст в Adobe InDesign.Точно так же вы создаете абзацы текста в Illustrator. Не снимая выделения с замещающего текста, введите какой-нибудь текст, я наберу: «Давайте продвигать ваш бизнес». Быстрый, простой и элегантный дизайн, созданный нашими лучшими дизайнерами на месте». Если у вас есть текст, созданный в другой программе, вы можете скопировать и вставить этот текст в Illustrator или выбрать «Файл», «Поместить» для размещения документов Word, файлов RTF, текстовых файлов и многого другого. Теперь, чтобы переместить текст на место в дизайне, выберите инструмент «Выделение» на панели «Инструменты» слева, перетащите текст из текста под этот заголовок.Чтобы изменить размер текстовой области, чтобы она лучше соответствовала дизайну, щелкните и перетащите угол текстовой области. Обратите внимание, что текст переносится внутри при перетаскивании. Если вы перетащите угол, сделав область текста слишком маленькой, в правом нижнем углу появится красный плюс, говорящий вам, что текст больше не помещается. Это называется избыточным текстом. Перетащите этот угол, чтобы убедиться, что вы видите весь текст. Теперь, чтобы сделать текст немного меньше, на панели «Свойства» справа от документа вы должны увидеть параметр «Размер шрифта».Щелкните стрелку слева от размера шрифта, чтобы установить размер 11 pt. Затем щелкните за пределами текста, чтобы отменить его выделение. Теперь вы можете добавлять текст ко всем типам проектов, которые вы создаете, например, описательный текст для брошюры, копировать на веб-сайт или даже контент для вашего собственного дизайна упаковки.
Если вы перетащите угол, сделав область текста слишком маленькой, в правом нижнем углу появится красный плюс, говорящий вам, что текст больше не помещается. Это называется избыточным текстом. Перетащите этот угол, чтобы убедиться, что вы видите весь текст. Теперь, чтобы сделать текст немного меньше, на панели «Свойства» справа от документа вы должны увидеть параметр «Размер шрифта».Щелкните стрелку слева от размера шрифта, чтобы установить размер 11 pt. Затем щелкните за пределами текста, чтобы отменить его выделение. Теперь вы можете добавлять текст ко всем типам проектов, которые вы создаете, например, описательный текст для брошюры, копировать на веб-сайт или даже контент для вашего собственного дизайна упаковки.
Чему вы научились: добавить абзац текста
- При выбранном инструменте «Текст» перетащите в окно «Документ», чтобы добавить в документ новый текст-заполнитель.Этот текст-заполнитель называется типом области.
 С текстом-заполнителем, выбранным по умолчанию, введите его вместо него. Вы можете поместить (Файл > Поместить) текстовые документы (RTF, Word, TXT и т. д.) в текстовый объект.
С текстом-заполнителем, выбранным по умолчанию, введите его вместо него. Вы можете поместить (Файл > Поместить) текстовые документы (RTF, Word, TXT и т. д.) в текстовый объект. - Перетащите угол текстового объекта, чтобы масштабировать текстовый объект и обернуть текст внутри. Текст, который не помещается в текстовом объекте, называется вытесненным текстом и обозначается красным плюсом в правом нижнем углу фрейма.
- Переместите текстовый объект с помощью инструмента «Выделение».
Изучите форматирование текста, например шрифты Adobe и размер шрифта.
Adobe Illustrator предлагает множество способов точной настройки внешнего вида текста в ваших проектах. В этом конкретном проекте вы создадите текст заголовка и примените параметры форматирования, такие как шрифты Adobe, размер и цвет, чтобы он выглядел лучше. Если вы хотите продолжить, откройте свой собственный документ Illustrator или этот файл из практических файлов этого руководства. Во-первых, вы добавите текст в проект. Итак, выберите инструмент «Текст» на панели «Инструменты» слева и в пустой области документа щелкните и перетащите, чтобы создать область текста. Введите «Designs Made Simple», чтобы заменить текст-заполнитель. Этот текст нуждается в некоторой помощи в форматировании, он должен быть больше, иметь другой шрифт, чтобы придать ему другой вид, и еще несколько вещей. Чтобы применить форматирование, такое как шрифт и размер, вы выделите текст с помощью инструмента «Текст». Знайте, что если ко всему тексту в области применено одинаковое форматирование, вы можете просто выбрать текстовый объект с помощью инструмента «Выделение», щелкнуть и перетащить весь этот текст, чтобы выделить его.Большая часть форматирования текста находится на панели «Свойства» справа. Существует множество параметров форматирования текста, с которыми вы можете поэкспериментировать, включая «Шрифт», «Размер шрифта», «Разрешение» и другие. Теперь, чтобы изменить шрифт для текста, нажмите здесь меню «Семейство шрифтов».
Во-первых, вы добавите текст в проект. Итак, выберите инструмент «Текст» на панели «Инструменты» слева и в пустой области документа щелкните и перетащите, чтобы создать область текста. Введите «Designs Made Simple», чтобы заменить текст-заполнитель. Этот текст нуждается в некоторой помощи в форматировании, он должен быть больше, иметь другой шрифт, чтобы придать ему другой вид, и еще несколько вещей. Чтобы применить форматирование, такое как шрифт и размер, вы выделите текст с помощью инструмента «Текст». Знайте, что если ко всему тексту в области применено одинаковое форматирование, вы можете просто выбрать текстовый объект с помощью инструмента «Выделение», щелкнуть и перетащить весь этот текст, чтобы выделить его.Большая часть форматирования текста находится на панели «Свойства» справа. Существует множество параметров форматирования текста, с которыми вы можете поэкспериментировать, включая «Шрифт», «Размер шрифта», «Разрешение» и другие. Теперь, чтобы изменить шрифт для текста, нажмите здесь меню «Семейство шрифтов». Вы должны увидеть, что выделенный текст «Простые дизайны» отображается как образец текста, чтобы можно было легко просмотреть шрифт в тексте. Вы можете выбрать из списка шрифтов на вашем компьютере, но вы также можете просматривать шрифты Adobe из тысяч доступных с вашей подпиской.Нажмите «Найти больше» в меню, чтобы отобразить шрифты Adobe. Ваш доступный список шрифтов может выглядеть иначе, и это нормально. Ваш список шрифтов зависит от типа вашего членства в Creative Cloud и от того, какие шрифты вы уже установили, и имейте в виду, что Adobe всегда добавляет новые шрифты для своих участников. Чтобы отсортировать шрифты по определенным свойствам, щелкните здесь. На самом деле вы можете сортировать на основе засечек, без засечек, разной толщины шрифта и многого другого. Мы можем просто выбрать шрифт, поэтому нажмите Escape, чтобы скрыть эти параметры.Прокрутите список шрифтов и найдите Lato. Щелкните стрелку, чтобы просмотреть стили шрифта, а затем щелкните значок справа от имени, чтобы синхронизировать Lato Black с вашим компьютером.
Вы должны увидеть, что выделенный текст «Простые дизайны» отображается как образец текста, чтобы можно было легко просмотреть шрифт в тексте. Вы можете выбрать из списка шрифтов на вашем компьютере, но вы также можете просматривать шрифты Adobe из тысяч доступных с вашей подпиской.Нажмите «Найти больше» в меню, чтобы отобразить шрифты Adobe. Ваш доступный список шрифтов может выглядеть иначе, и это нормально. Ваш список шрифтов зависит от типа вашего членства в Creative Cloud и от того, какие шрифты вы уже установили, и имейте в виду, что Adobe всегда добавляет новые шрифты для своих участников. Чтобы отсортировать шрифты по определенным свойствам, щелкните здесь. На самом деле вы можете сортировать на основе засечек, без засечек, разной толщины шрифта и многого другого. Мы можем просто выбрать шрифт, поэтому нажмите Escape, чтобы скрыть эти параметры.Прокрутите список шрифтов и найдите Lato. Щелкните стрелку, чтобы просмотреть стили шрифта, а затем щелкните значок справа от имени, чтобы синхронизировать Lato Black с вашим компьютером. В появившемся сообщении нажмите ОК. Теперь шрифт синхронизируется с вашим компьютером. Вы можете отфильтровать шрифты Adobe, которые вы синхронизировали, в меню «Семейство шрифтов» здесь. Через некоторое время вы должны увидеть только что установленный шрифт Lato Black. Нажмите, чтобы применить его к тексту. Теперь вы измените размер шрифта, чтобы сделать его больше. Итак, в меню «Размер шрифта» на панели «Свойства» выберите 36 pt.Вы можете обнаружить, что часть текста теперь скрыта. В этом случае выберите инструмент «Выделение» и перетащите угол текстового объекта, чтобы убедиться, что отображается весь текст. Затем, чтобы переместить текст в его окончательное положение, наведите на него указатель и перетащите сюда. Чтобы изменить цвет заливки, нажмите «Цвет заливки» на панели «Свойства». Убедитесь, что выбран параметр «Образцы», а затем выберите этот зеленый образец. Вы можете нажать Escape, чтобы скрыть цвета, а затем щелкнуть за пределами текста, чтобы отменить его выделение.Как видите, Illustrator предлагает множество вариантов форматирования текста, которые вы можете изучить, от форматирования типа логотипа до точной настройки внешнего вида текста в дизайне приложения.
В появившемся сообщении нажмите ОК. Теперь шрифт синхронизируется с вашим компьютером. Вы можете отфильтровать шрифты Adobe, которые вы синхронизировали, в меню «Семейство шрифтов» здесь. Через некоторое время вы должны увидеть только что установленный шрифт Lato Black. Нажмите, чтобы применить его к тексту. Теперь вы измените размер шрифта, чтобы сделать его больше. Итак, в меню «Размер шрифта» на панели «Свойства» выберите 36 pt.Вы можете обнаружить, что часть текста теперь скрыта. В этом случае выберите инструмент «Выделение» и перетащите угол текстового объекта, чтобы убедиться, что отображается весь текст. Затем, чтобы переместить текст в его окончательное положение, наведите на него указатель и перетащите сюда. Чтобы изменить цвет заливки, нажмите «Цвет заливки» на панели «Свойства». Убедитесь, что выбран параметр «Образцы», а затем выберите этот зеленый образец. Вы можете нажать Escape, чтобы скрыть цвета, а затем щелкнуть за пределами текста, чтобы отменить его выделение.Как видите, Illustrator предлагает множество вариантов форматирования текста, которые вы можете изучить, от форматирования типа логотипа до точной настройки внешнего вида текста в дизайне приложения. Теперь вы можете форматировать свой собственный текст в соответствии с вашими потребностями в дизайне.
Теперь вы можете форматировать свой собственный текст в соответствии с вашими потребностями в дизайне.
Чему вы научились: форматировать текст
- Выберите инструмент «Текст» и вставьте курсор в текст. Перетащите текст, чтобы выделить его.
- На панели «Свойства» справа от документа измените форматирование текста, например семейство и размер шрифта.
- При выборе шрифта в меню «Семейство шрифтов» нажмите «Найти больше», чтобы просмотреть список шрифтов Adobe. Найдите шрифт в списке и нажмите «Активировать», чтобы синхронизировать этот шрифт Adobe с вашим компьютером. Чтобы просмотреть синхронизированные шрифты, щелкните Показать активированные шрифты.
- Измените цвет текста, выделив текст, щелкнув цвет заливки на панели «Свойства» справа от документа и выбрав цвет.
Узнайте, как добавлять текст вдоль контура.
В Adobe Illustrator есть ряд методов и инструментов для творчества с текстом. В этом видео вы увидите, как добавить текст к пути. Вы можете добавить текст по краю контура, внутри или снаружи фигуры. Чтобы продолжить, вы можете открыть этот файл из практических файлов для этого руководства. Для начала вы добавите текст вокруг этого желтого круга. Для этого выберите инструмент «Текст» на панели «Инструменты» слева и наведите указатель на верхний край этого желтого круга.Теперь указатель покажет кружок рядом с ним. Если вы видите это, это означает, что если вы нажмете, любой текст, который вы наберете, попадет внутрь круга, а это не то, что вам нужно. Нажмите Option на Mac или Alt на Windows и, наведя указатель на край круга, нажмите. Желтая заливка фигуры исчезнет, потому что теперь это текстовый объект. Введите «BOBBY’S CAMPFIRE» заглавными буквами. Чтобы выделить текст, щелкните и перетащите его, чтобы применить к нему форматирование текста. На панели «Свойства» справа от документа выберите размер текста и введите 20. Нажмите Enter или Return, чтобы увеличить текст. После изменения размера шрифта щелкните меню «Семейство шрифтов» и выберите другой шрифт. Я выбрал Ариал Блэк. Теперь вы повернете текст, чтобы он выглядел немного более центрированным в верхней части круга. Для этого вам нужно использовать инструмент «Выделение». Итак, выберите инструмент «Выделение», переместите указатель рядом с углом поля вокруг круга и, когда вы увидите стрелки вращения, перетащите, пока текст не будет выглядеть по центру логотипа. Затем щелкните пустую область, чтобы снять выделение с текста.На самом деле существует множество способов творчества с текстом, включая добавление текста на контур. Теперь, когда вы знаете, как добавить текст на путь, вы можете сделать креативный заголовок плаката или добавить текст на путь в качестве элемента дизайна в любом создаваемом вами проекте.
Нажмите Enter или Return, чтобы увеличить текст. После изменения размера шрифта щелкните меню «Семейство шрифтов» и выберите другой шрифт. Я выбрал Ариал Блэк. Теперь вы повернете текст, чтобы он выглядел немного более центрированным в верхней части круга. Для этого вам нужно использовать инструмент «Выделение». Итак, выберите инструмент «Выделение», переместите указатель рядом с углом поля вокруг круга и, когда вы увидите стрелки вращения, перетащите, пока текст не будет выглядеть по центру логотипа. Затем щелкните пустую область, чтобы снять выделение с текста.На самом деле существует множество способов творчества с текстом, включая добавление текста на контур. Теперь, когда вы знаете, как добавить текст на путь, вы можете сделать креативный заголовок плаката или добавить текст на путь в качестве элемента дизайна в любом создаваемом вами проекте.
Чему вы научились: размещайте текст вдоль контура
- Выбрав инструмент «Текст», нажмите клавишу «Alt» (Windows) или «Option» (macOS) и щелкните край контура, чтобы добавить текст.

- Перетащите текст, чтобы выделить его.На панели «Свойства» справа от документа измените параметры форматирования текста, такие как цвет заливки, шрифт и размер шрифта.
- Выберите инструмент «Выделение», переместите указатель за угол текстового объекта и перетащите его, чтобы повернуть.
Творчески изменяйте форму текста с помощью контуров и инструмента «Частичное выделение».
В Adobe Illustrator вы можете проявить творческий подход к своему шрифту, включая редактирование отдельных букв для создания уникального стилизованного текста.Далее вы узнаете, как преобразовать текст в контуры, чтобы можно было изменить его форму с помощью инструмента «Частичное выделение». Вы можете открыть этот файл из практических файлов для этого урока, если хотите следовать ему. При открытом файле практики вы, скорее всего, увидите диалоговое окно «Отсутствующие шрифты», поскольку в иллюстрации использовался шрифт Adobe. Доступ к библиотеке шрифтов Adobe включен в подписку Adobe Creative Cloud. Теперь, чтобы исправить отсутствующие шрифты, нажмите «Активировать шрифты», чтобы синхронизировать шрифт Adobe с вашим компьютером.После синхронизации шрифта вы можете нажать «Закрыть». Теперь, если по какой-то причине вы не можете синхронизировать шрифт, вы можете нажать «Закрыть», выделить текст и выбрать другой шрифт на панели «Свойства». Окончательный текст находится внизу артборда. Вы будете работать с текстом в верхней части монтажной области, чтобы он выглядел как окончательный текст. Выбрав инструмент «Выделение», перетащите весь текст в верхней части монтажной области, чтобы выделить его. Это текст, что означает, что вы можете изменить шрифт, размер шрифта и другие параметры форматирования текста.Теперь, чтобы редактировать текст, как если бы мы рисовали фигуры, вам нужно преобразовать текст в векторные контуры. Для этого выберите «Тип», «Создать контуры». Теперь текст состоит из фигур, которые вы можете редактировать.
Доступ к библиотеке шрифтов Adobe включен в подписку Adobe Creative Cloud. Теперь, чтобы исправить отсутствующие шрифты, нажмите «Активировать шрифты», чтобы синхронизировать шрифт Adobe с вашим компьютером.После синхронизации шрифта вы можете нажать «Закрыть». Теперь, если по какой-то причине вы не можете синхронизировать шрифт, вы можете нажать «Закрыть», выделить текст и выбрать другой шрифт на панели «Свойства». Окончательный текст находится внизу артборда. Вы будете работать с текстом в верхней части монтажной области, чтобы он выглядел как окончательный текст. Выбрав инструмент «Выделение», перетащите весь текст в верхней части монтажной области, чтобы выделить его. Это текст, что означает, что вы можете изменить шрифт, размер шрифта и другие параметры форматирования текста.Теперь, чтобы редактировать текст, как если бы мы рисовали фигуры, вам нужно преобразовать текст в векторные контуры. Для этого выберите «Тип», «Создать контуры». Теперь текст состоит из фигур, которые вы можете редактировать. Щелкните вне содержимого, а затем щелкните, чтобы выбрать группу текстовых фигур «uno». Чтобы отредактировать букву «о» в этих фигурах, как вы видите на финальном изображении здесь, вы увеличите масштаб. Итак, выберите View, Zoom In. Затем вы будете использовать инструмент «Прямой выбор», чтобы выбрать опорные точки и формы букв, а затем изменить буквы.Во-первых, убедитесь, что Smart Guides включены, выбрав View, Smart Guides. Рядом со Smart Guides должна стоять галочка. Смарт-направляющие помогут легко выровнять буквы друг относительно друга по мере их изменения. Теперь выберите инструмент «Прямое выделение» на панели «Инструменты» и проведите по всей верхней половине буквы «о». Наведите указатель на одну из опорных точек, которые вы видите, и вы сможете сказать, какие из них выбраны, потому что они сплошного синего цвета и цвета, и перетащите вверх, чтобы выровнять его по верхней части буквы «r». Пурпурная интеллектуальная направляющая появится на верхнем краю, когда она будет выровнена.
Щелкните вне содержимого, а затем щелкните, чтобы выбрать группу текстовых фигур «uno». Чтобы отредактировать букву «о» в этих фигурах, как вы видите на финальном изображении здесь, вы увеличите масштаб. Итак, выберите View, Zoom In. Затем вы будете использовать инструмент «Прямой выбор», чтобы выбрать опорные точки и формы букв, а затем изменить буквы.Во-первых, убедитесь, что Smart Guides включены, выбрав View, Smart Guides. Рядом со Smart Guides должна стоять галочка. Смарт-направляющие помогут легко выровнять буквы друг относительно друга по мере их изменения. Теперь выберите инструмент «Прямое выделение» на панели «Инструменты» и проведите по всей верхней половине буквы «о». Наведите указатель на одну из опорных точек, которые вы видите, и вы сможете сказать, какие из них выбраны, потому что они сплошного синего цвета и цвета, и перетащите вверх, чтобы выровнять его по верхней части буквы «r». Пурпурная интеллектуальная направляющая появится на верхнем краю, когда она будет выровнена. Теперь вы внесете некоторые изменения в текст «число». Чтобы выделить текст, выберите инструмент «Выделение» и щелкните текст, чтобы отредактировать его. После выделения текста он становится группой фигур. Чтобы перемещать буквы по отдельности, а не группой, вы разгруппируете их. Итак, нажмите кнопку «Разгруппировать» в нижней части панели «Свойства» справа. Чтобы отменить выбор букв, щелкните в пустой области. Теперь вы можете редактировать письма независимо друг от друга, так как они больше не являются частью группы. Нажмите, чтобы выбрать букву «u» и перетащите ее прямо вниз.Пурпурные интеллектуальные направляющие появятся, когда они будут выровнены с исходным положением и с буквой «u» в «uno». Затем перетащите букву «n» вправо над буквой «u». Еще раз, умные направляющие сообщат вам, когда они выровнены. Теперь вы отредактируете букву «м», растянув нижнюю часть буквы вниз. Выберите инструмент «Прямое выделение» и перетащите его через нижнюю часть буквы «m», чтобы выбрать там опорные точки.
Теперь вы внесете некоторые изменения в текст «число». Чтобы выделить текст, выберите инструмент «Выделение» и щелкните текст, чтобы отредактировать его. После выделения текста он становится группой фигур. Чтобы перемещать буквы по отдельности, а не группой, вы разгруппируете их. Итак, нажмите кнопку «Разгруппировать» в нижней части панели «Свойства» справа. Чтобы отменить выбор букв, щелкните в пустой области. Теперь вы можете редактировать письма независимо друг от друга, так как они больше не являются частью группы. Нажмите, чтобы выбрать букву «u» и перетащите ее прямо вниз.Пурпурные интеллектуальные направляющие появятся, когда они будут выровнены с исходным положением и с буквой «u» в «uno». Затем перетащите букву «n» вправо над буквой «u». Еще раз, умные направляющие сообщат вам, когда они выровнены. Теперь вы отредактируете букву «м», растянув нижнюю часть буквы вниз. Выберите инструмент «Прямое выделение» и перетащите его через нижнюю часть буквы «m», чтобы выбрать там опорные точки. Наведите указатель на одну из выбранных опорных точек и перетащите вниз, совместив ее с нижней частью буквы «U».Если вы обнаружите, что перемещаете всю букву «m», вы можете выбрать «Редактировать», «Отменить перемещение», повторно выбрать опорные точки и убедиться, что вы перетаскиваете опорную точку. Чтобы увидеть окончательную иллюстрацию, выберите «Выбрать», «Отменить выбор». Существует множество способов творчества с текстом в Illustrator, включая изменение форм букв. Теперь, когда вы знаете, как создавать контуры из текста и изменять его форму, вы можете создать действительно креативный текст для логотипа или любого другого элемента дизайна, о котором вы только можете подумать.
Наведите указатель на одну из выбранных опорных точек и перетащите вниз, совместив ее с нижней частью буквы «U».Если вы обнаружите, что перемещаете всю букву «m», вы можете выбрать «Редактировать», «Отменить перемещение», повторно выбрать опорные точки и убедиться, что вы перетаскиваете опорную точку. Чтобы увидеть окончательную иллюстрацию, выберите «Выбрать», «Отменить выбор». Существует множество способов творчества с текстом в Illustrator, включая изменение форм букв. Теперь, когда вы знаете, как создавать контуры из текста и изменять его форму, вы можете создать действительно креативный текст для логотипа или любого другого элемента дизайна, о котором вы только можете подумать.
Чему вы научились: изменение формы текста
- Выберите инструмент «Выделение» и нажмите, чтобы выбрать текстовый объект.
- Выберите «Текст» > «Создать контуры», чтобы преобразовать текст в редактируемые контуры.

- Нажмите кнопку «Разгруппировать» на панели «Свойства», чтобы иметь возможность перемещать буквы независимо друг от друга.
- С помощью инструмента «Выделение» перетащите каждую букву отдельно.
- Выберите инструмент «Прямой выбор» и перетащите часть буквы, чтобы выбрать опорные точки.
- Перетащите одну из выбранных опорных точек, чтобы переместить все выбранные опорные точки и изменить форму буквы.
25 фантастических руководств по созданию текстовых эффектов в Adobe Illustrator
Великолепная типографика может поднять любой проект на новый уровень и сделать его более изысканным.Но когда вы берете текст и применяете творческие и уникальные текстовые эффекты, вы создаете совершенно другое произведение искусства.
В этом обзоре мы собрали лучшие учебные пособия по Adobe Illustrator для создания креативных текстовых эффектов. Следуя этим руководствам, вы поднимете свои навыки работы с иллюстратором на совершенно новый уровень и сможете сделать свои дизайнерские проекты более интересными.
Вам также могут понравиться эти учебники по текстовым эффектам Photoshop или эти бесплатные стили слоев Photoshop для создания потрясающих текстовых эффектов.
Неограниченное количество загрузок: более 25 000 шаблонов Adobe Illustrator
Более 1 000 000 иллюстраций и векторных шаблонов, кистей, логотипов, иконок и многого другого!
В этом видеоуроке вы научитесь нарезать текст, создавать свой собственный шрифт и создавать свои собственные эффекты. Когда вы закончите, вы сможете использовать концепции из этого руководства для любых существующих шрифтов по вашему выбору.
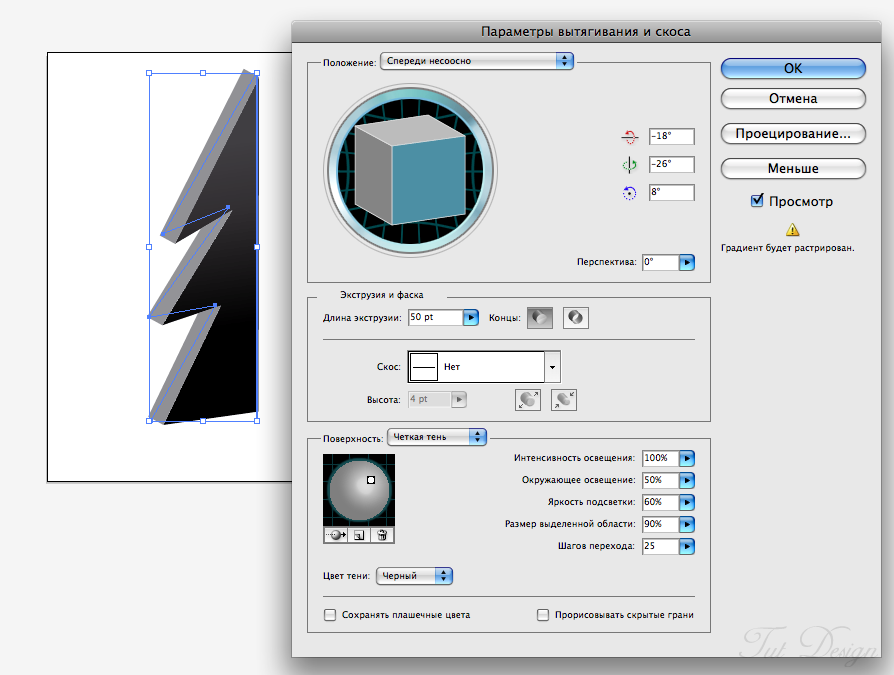
Узнайте, как делать буквенно-цифровые кубики, которые откроют вам совершенно новый взгляд на ваши текстовые проекты.Используя этот метод, вы сможете преобразовать плоский текст и придать ему совершенно другой трехмерный вид.
Превратите простые буквы в собственные символы. В этом руководстве показано, как использовать панель внешнего вида Illustrator для стилизации текста и создания глаз. Затем завершите работу, придав им ноги с помощью инструмента «Перо».
Затем завершите работу, придав им ноги с помощью инструмента «Перо».
Этот пакет шаблонов радиошоу экономит ваше время, предоставляя именно то, что вам нужно, в форматах файлов Illustrator и Photoshop.Этот шаблон полностью готов к печати для использования в вашем следующем проекте.
Используйте простую технику штриховки на ключевых частях букв, чтобы добавить иллюзию глубины к букве. Вы можете либо оставить текст чистым и четким, либо украсить его, добавив эффект потертости или зернистости. В этом руководстве показано, как это делается.
В этом уроке Тила показывает нам, как создать акварельную открытку ко Дню матери с рукописными буквами. Это идеальный урок ко Дню матери, и вы даже можете применить этот дизайн к другим проектам.
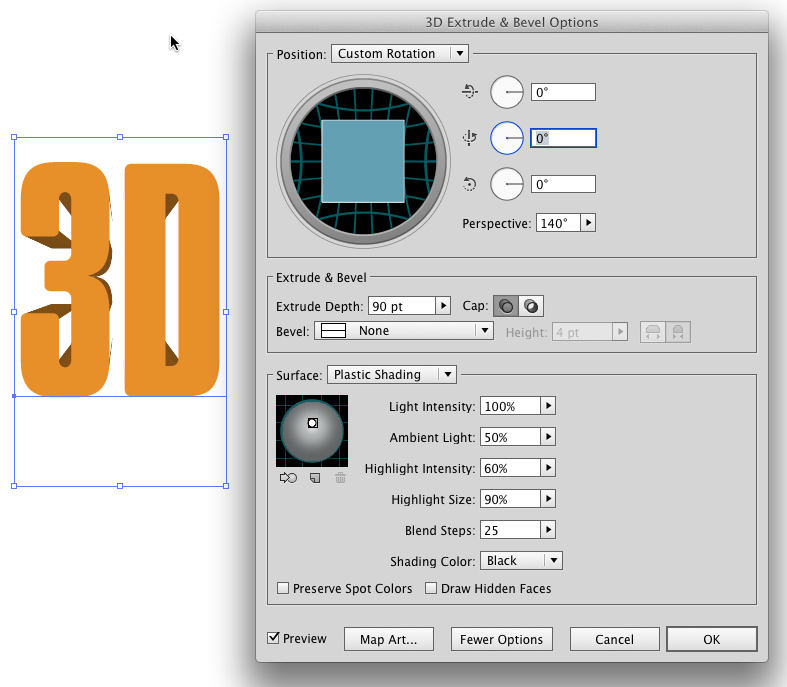
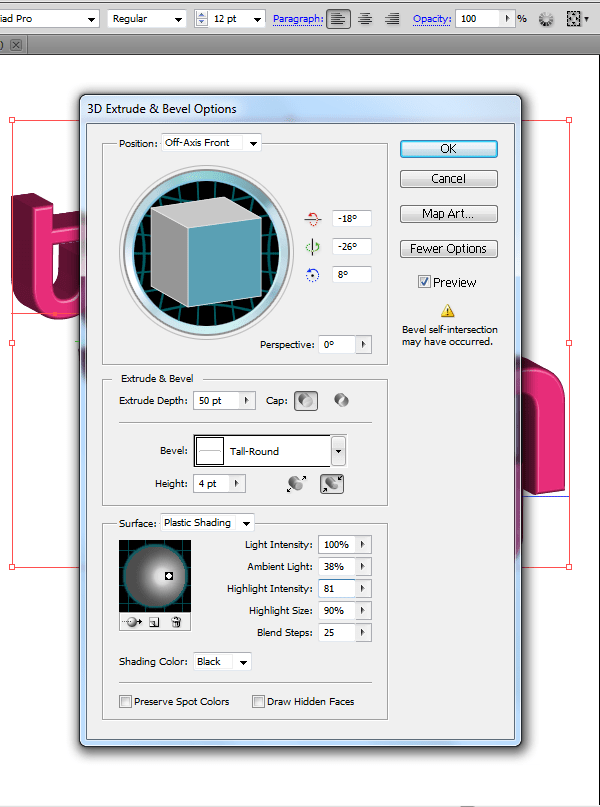
Узнайте, как создавать пиксельные 3D-буквы, используя эффекты 3D-выдавливания и скоса в Illustrator. Вы будете создавать составные контуры, раскрашивать и упорядочивать фигуры, создавать простые фоны и добавлять тонкое затенение с помощью эффекта преобразования.
Используйте этот флаер в стиле ретро, чтобы сэкономить время для следующего мероприятия. Включает файлы Illustrator и Photoshop и является 100% вектором, что означает, что он масштабируется и полностью редактируется. Просто отредактируйте и распечатайте!
Устали от той же старой типографики? Затем примерьте этот урок для размера и создайте свой собственный рисунок зубной пасты.Вы будете использовать основные инструменты и эффекты, методы преобразования, узоры и узорчатые кисти, чтобы создать действительно уникальный дизайн.
Найдите вдохновение в 1980-х, чтобы воссоздать название для Thor Ragnarok. В этом видеоуроке вы узнаете, как использовать 3D-инструмент Illustrator для внешнего вида текста, а затем как получить хромированный вид с помощью градиентной заливки.
Ваша типографика нуждается в роскоши, чтобы выделиться? Тогда вы нашли идеальный учебник.Следуйте инструкциям в этом руководстве, чтобы преобразовать текст в 3D, а затем превратить его из мягкого в золотой за несколько простых шагов.
Нужен минималистичный винтажный флаер? Не ищите ничего, кроме этого шаблона, который дает вам все необходимое как в формате Illustrator, так и в формате Photoshop. Шаблон использует красивую типографику и темный фон, что делает его высококлассным.
Этот видеоурок — идеальный способ узнать, как преобразовать типографику с обычного до 60 за считанные минуты.Узнайте, как использовать простые фигуры и группы узоров, чтобы ваш текст сразу же отрывался от холста.
В этом абстрактном руководстве Мурило Масиэль показывает нам, как спланировать типографский проект в Illustrator и создать шедевр в Cinema 4D. Узнайте, как разбивать буквы на их основные геометрические фигуры и превращать их в красочные узоры.
Как создать иллюстрацию винтажной типографики
Следуя этому руководству, вы научитесь размещать текст внутри изображения, а затем создавать впечатление, будто оно написано от руки, чтобы придать ему уникальный вид, а также как использовать текстуры для создания более проблемного вида.
В этом шаблоне флаера на Хэллоуин есть все, что вам нужно, от редактирования до печати. Шаблон имеет красочный, но немного загадочный вид, идеально подходящий для рекламы вашей вечеринки в честь Хэллоуина.
С помощью этого пошагового руководства вы узнаете, как настроить простую сетку и создать формы, которые вы будете использовать для создания своей узорчатой кисти. С простыми штрихами, базовыми эффектами смешивания и преобразования; вы сможете создать уникальный дизайн.
Работаете над проектом, который требует рекламной листовки о путешествии? Тогда этот шаблон от Envato Elements именно то, что вам нужно. Шаблон имеет слегка ретро-стиль, который обязательно сделает ваш флаер популярным.
С помощью этого видеоурока вы сможете использовать возможности Illustrator по созданию фигур, а затем использовать Photoshop, чтобы конкретизировать изображение, чтобы оно выглядело как светящаяся неоновая вывеска, которую можно найти практически где угодно.
Привлеките внимание к своей гаражной распродаже с помощью этого красочного флаера о гаражной распродаже от Envato Elements.Выполненный в стиле ретро, это идеальный способ рекламировать любое событие в районе.
Как создать нарезанный текст в стиле комиксов
Если ваш проект требует комического стиля, рассмотрите возможность использования этого руководства, чтобы создать действительно уникальный вид. Вы узнаете, как создать эффективную цветовую палитру и использовать различные инструменты и эффекты Illustrator для создания этого интересного дизайна.
В этом видеоруководстве Тила покажет вам, как создать векторный текст с красочными градиентами, которые вам понравятся.Начните с кисти-кляксы, чтобы создать надпись от руки, а затем добавьте формы, чтобы создать тени и глубину; раскрасьте его, и все готово!
Добавьте красок и изюминки к тексту в стиле ретро с помощью этих текстовых эффектов в стиле ретро. Эта коллекция включает в себя в общей сложности 10 различных ретро-эффектов, которые вы можете загрузить в Illustrator и начать использовать их в своих проектах.
Эта коллекция включает в себя в общей сложности 10 различных ретро-эффектов, которые вы можете загрузить в Illustrator и начать использовать их в своих проектах.
Этот урок был вдохновлен Алисой в стране чудес и проведет вас через процесс преобразования обычного текста в пушистый.Узнайте о новом способе создания внешнего вида меха и о том, как использовать Узорную кисть, чтобы добавить дополнительный мех для дополнительных деталей.
На создание этого урока городского типа меня вдохновил Лондон. Вы узнаете, как экспериментировать с традиционными и цифровыми медиа, смешивая узоры, краски и текстуры, чтобы сделать свой проект уникальным.
В этом пошаговом руководстве вы узнаете, как наилучшим образом использовать параметр смещения контура для создания повторяющегося текста. Вы также узнаете разницу между его использованием с помощью метода панели внешнего вида и метода строки меню.
Создайте сложный и элегантный логотип в 3D, следуя этому руководству. Когда вы закончите создание логотипа в Illustrator, вы завершите дизайн в Photoshop, наложив его поверх фотографии.
Когда вы закончите создание логотипа в Illustrator, вы завершите дизайн в Photoshop, наложив его поверх фотографии.
Узнайте, как создавать типографские плавающие тени, превращая текст в фигуры, а затем создавая серию контуров. Следующим шагом будет использование смещения и выборочного удаления для завершения дизайна.
С помощью этого видеоурока вы узнаете, как использовать панель внешнего вида для создания действительно крутых текстовых эффектов в стиле ретро, сохраняя живой текст, чтобы его можно было полностью редактировать.Это действительно произведение искусства типографики.
Как видите, применив творческий подход и уникальные текстовые эффекты, вы можете преобразить свой типографский дизайн и воплотить его в жизнь. Используйте приведенные выше руководства, чтобы освоить новые приемы и изучить новые приемы, которые сделают ваши проекты более запоминающимися.
Создание текста стикера и графического эффекта в Illustrator : Учебник по Illustrator
Создание текста и графического эффекта стикера в Illustrator
В этом уроке я покажу вам, как создать эффект стиля стикера в Adobe Illustrator. Создать текст в стиле стикера довольно просто, и вы можете применить ту же технику для любой графической иллюстрации.
Создать текст в стиле стикера довольно просто, и вы можете применить ту же технику для любой графической иллюстрации.
Введите текст и убедитесь, что шрифт немного толще. Выберите текст, щелкните правой кнопкой мыши и выберите «Создать контур», чтобы мы могли применить градиенты к тексту. Если вы не хотите использовать градиенты в тексте, вы можете не преобразовывать текст в контур.
Применить градиент к тексту.Здесь я решил использовать градиент в стиле блестящей паутины 2.
Инструментом «Прямоугольник» (М) создайте квадрат или прямоугольник. Заполните его любым цветом, который вам нравится, кроме белого, выберите его, щелкните правой кнопкой мыши и выберите «Упорядочить» > «Отправить на задний план», чтобы у вас был фон под текстом. Вы можете сделать это на самом шаге 1.
Теперь выберите текст, скопируйте его (Ctrl/Comm + C) и вставьте на задний план (Ctrl/Comm + B). Пока текст, который вы только что вставили, выделен, измените его цвет заливки без обводки и перейдите в «Объект»> «Контур»> «Смещенный контур» и выберите настройки, как показано на изображении ниже, или любые настройки, которые подходят для вашего текста.
Пока текст, который вы только что вставили, выделен, измените его цвет заливки без обводки и перейдите в «Объект»> «Контур»> «Смещенный контур» и выберите настройки, как показано на изображении ниже, или любые настройки, которые подходят для вашего текста.
Примечание. Вы также можете сместить контур, выбрав Эффект > Контур > Смещение контура. Это лучший способ, потому что позже, если вы захотите отредактировать его, вы всегда можете сделать это с панели «Внешний вид». Кроме того, если вы не превратили свой текст в контур на шаге 1, вам придется сместить путь через меню эффектов.
Шаг 4
Хотя путь, который вы только что сместили на шаге 3, все еще выделен, откройте панель Pathfinder и нажмите «Добавить».
Далее, если вы хотите, вы также можете применить градиент к траектории смещения. Для левого ползунка я выбрал цвет градиента, как показано на изображении ниже, а для правого ползунка цвет равен 0% для CMYK.
Примените тень (Эффект > Стилизация > Тень) к выбранному контуру.
Вот оно!
Вместо того, чтобы применять тень, вы можете продублировать путь смещения, отправить его обратно, снова сместить путь примерно на 2 пикселя, изменить цвет его заливки на черный и уменьшить его непрозрачность примерно до 10 или 13%.
Аналогичным образом можно создать эффект наклейки на любой графической иллюстрации или фигуре. Но шаги немного другие.
Возьмите любую иллюстрацию и добавьте к ней фон.
Работа с текстом в Illustrator
В этом руководстве показано, как добавить текст и изменить шрифт, размер, цвет и выравнивание.
Вы создадите текст с помощью инструмента «Текст». Выберите инструмент «Текст» на панели инструментов.
Значок инструмента «Текст» представляет собой большую букву «Т».
Выбрав инструмент «Текст», один раз щелкните там, где вы хотите добавить неограниченный текст.
Введите то, что вы хотите сказать своим текстом. Вы также можете скопировать текст из другого места и вставить его в этот момент вместо того, чтобы вводить его.
Когда вы закончите вводить текст, нажмите «esc» на клавиатуре.
Настройки для вашего текста находятся на панели свойств.
Шрифт и размер изменены в Панели символов на панели свойств.
Измените шрифт, щелкнув раскрывающийся список, в котором указан текущий шрифт. Шрифт по умолчанию в Illustrator — Myriad Pro.Хорошей практикой является выбор шрифта, отличного от шрифта по умолчанию. Щелкните один раз шрифт, который хотите использовать.
Чтобы изменить размер, щелкните раскрывающийся список рядом с текущим размером шрифта. Размер по умолчанию — «12 pt».
Нажмите на нужный размер шрифта.
Вы также можете ввести нужный размер в поле размера или изменить его с помощью стрелок вверх и вниз.
Чтобы изменить цвет текста, сначала выделите его с помощью инструмента «Выделение».
Настройки цвета находятся на панели Внешний вид на панели свойств.
Нажмите на цветные часы для заливки.
Откроется панель «Образцы».
Нажмите на цвет, который хотите использовать.
Для больших областей текста вы можете использовать ограниченный текст вместо плавающего текста.Ограничение позволит вам вводить большие объемы текста и автоматически перенесет его на несколько строк.
С помощью инструмента «Текст» щелкните и перетащите границу текста. Текстовое поле позже можно настроить с помощью Selection
Поле заполнится текстом-заполнителем «lorum ipsom», и вы сможете начать вводить или вставлять нужный текст. Настройки текста будут настройками Illustrator по умолчанию, если это первый текст, который вы создали.Если вы уже создали другой текст, он может использовать настройки из этого текста.
Нажмите клавишу «esc» на клавиатуре, когда закончите редактирование текста. Используйте настройки на панели «Свойства» (символ и внешний вид), чтобы изменить шрифт, размер и цвет.
Вы также можете изменить выравнивание текста (по левому краю, по центру и т. д.)
Параметры выравнивания находятся на панели «Абзац» на панели «Свойства».
Нажмите на параметр, который вы хотите изменить. Если текстовое поле выбрано, оно будет применяться ко всему тексту в поле. Если вы хотите, чтобы затрагивались только определенные строки, вы можете выделить текст с помощью курсора.
Дублирование текста с помощью копирования/вставки
Если вы хотите продублировать объект, который у вас уже есть, вы можете попробовать просто скопировать/вставить, чтобы получить второй. В то время как это будет дублировать объект, новый объект будет вставлен в центр вашего документа, что затруднит выравнивание с исходным..
Вместо этого вы можете попробовать «вставить на место», что можно сделать в меню «Правка». Это поместит новый элемент прямо поверх старого, и вы можете переместить его с помощью инструмента «Выделение» или клавиш со стрелками на клавиатуре.
Это поместит новый элемент прямо поверх старого, и вы можете переместить его с помощью инструмента «Выделение» или клавиш со стрелками на клавиатуре.
Когда ваш дизайн будет завершен, вы можете обнаружить, что он недостаточно сбалансирован.
Используйте инструмент «Выделение» и клавиши со стрелками, чтобы настроить свой дизайн.
Сохраните свой прогресс, выбрав «Сохранить» в меню «Файл».
Вернуться к учебникам по Illustrator
40 руководств по выдающимся текстовым эффектам в Illustrator
Нечеткие, схематичные, игристые, тягучие, гладкие, блестящие, ретро, футуристические: все это можно сделать в Adobe Illustrator.
В этой демонстрации мы собрали 40 руководств, которые шаг за шагом покажут вам, как создавать потрясающие типографские эффекты в Illustrator.Некоторые из этих руководств требуют использования Photoshop для более мелких деталей.
С помощью этих руководств вы научитесь создавать эти типографские шедевры и разовьете навыки применения их в своих личных творениях.
Если вы знаете какие-либо другие замечательные руководства по работе с текстовыми эффектами в Illustrator, поделитесь ими с нами в комментариях в конце статьи.
Создание различных эффектов трехмерных надписей для дизайна плакатов
В этом уроке художник демонстрирует три подхода к созданию простых эффектов трехмерных надписей для плакатов.Учебник предназначен для начинающих, и ему легко следовать.
Научитесь создавать различные шрифты.
В этом уроке художник демонстрирует три подхода, на этот раз в результате чего получилось три разных стиля шрифта. Вы начнете с красивого базового сценария, добавите в него элементы спортивного стиля, а затем проложите свой путь к классическому причудливому сценарию.
Создание зеленого вязкого текстового эффекта
В этом уроке вы возьмете существующий шрифт, воспользуетесь трехмерными инструментами Illustrator, чтобы добавить объем, а затем добавите эффект зеленой вязкости.
Как создать простой текстовый эффект стикера
Узнайте, как использовать текст и сценарий «Скруглить любой угол» для создания простого эффекта стикера, который можно применять к разнообразной графике, включая фигуры и символы
Создайте пушистую каллиграмму в Illustrator
Создайте свою собственную каллиграмму, вдохновленную собакой по кличке Поппи. Вы узнаете, как манипулировать шрифтом, визуализировать мех и добавлять черты собаки и различные детали.
Вы узнаете, как манипулировать шрифтом, визуализировать мех и добавлять черты собаки и различные детали.
Научитесь создавать различные скошенные надписи
Следите за тем, как художник демонстрирует три подхода, которые приводят к различным стилям скошенных букв.Начните с наименее сложного (и наименее привлекательного) и двигайтесь к чрезвычайно отполированному и профессиональному виду.
Крутая типографика с помощью инструмента «Переход» в Illustrator
Создайте текстовый эффект с помощью инструмента «Переход» в Illustrator, а затем используйте Photoshop для тонкой ретуши.
Шероховатый 3D-текст в Illustrator
В этом учебном пособии вы узнаете, как использовать 3D-инструменты в Illustrator, а также некоторые простые, но умные приемы создания теней, чтобы создать потрясающий шероховатый 3D-текст.
Создание текстового эффекта шелковистой ленты
Используйте инструменты «Перо» и «Градиент», чтобы создать эффект закручивающейся ленты. Несмотря на то, что художник применяет ленту к тексту, вы также можете использовать этот эффект для создания фигур и завитков.
Несмотря на то, что художник применяет ленту к тексту, вы также можете использовать этот эффект для создания фигур и завитков.
Создание эффекта типа расписания аэропорта
В этом кратком руководстве вы будете использовать различные формы и эффекты градиента для создания текстового эффекта расписания аэропорта, который идеально подходит для веб-сайтов, плакатов и даже логотипов.
Как создать эффект деревянного текста с помощью Adobe Illustrator
С помощью инструментов 3-D Extrude и Bevel в сочетании с умными градиентами и эффектами слоя вы можете создать великолепный «деревянный» эффект, идеально подходящий как для текста, так и для символов.
Как создать эффект стеклянного текста в Illustrator
Узнайте, как создать эффект стеклянного текста в Illustrator. Вы уйдете с некоторыми простыми методами, чтобы улучшить ваш шрифт и придать ему блеск и сияние.
Увлечение надписями на воздушных шарах
В этом уроке художник рассказывает о процессе создания иллюстрированных блестящих надписей на воздушных шарах. Вы также узнаете, как создавать округлые полупрозрачные буквы из пузырьков, которые составляют основу надписей на воздушном шаре.
Вы также узнаете, как создавать округлые полупрозрачные буквы из пузырьков, которые составляют основу надписей на воздушном шаре.
Как создать иллюстрацию запутанной надписи
В этом уроке, состоящем из двух частей, художник создает краткое типографское сообщение с нуля.
Создайте текстовый эффект мумии
Придайте вашему тексту вид мумии с помощью некоторых градиентов и, конечно же, интенсивного использования панели Appearance.
Создание полированной обработки рельефного типа
Используя панель Appearance, некоторые градиенты и преобразования, вы можете создать полированную обработку рельефного типа.Панель «Внешний вид» упрощает применение обработки к другим шрифтам и векторным элементам.
Создание шрифта для торта с капающей глазурью
Из этого туториала вы узнаете, как создать шрифт для торта с капающей глазурью.
Создание грязного текста с помощью графического планшета
Создание грязного текста с помощью кисти Illustrator Blog, Live Paint и графического планшета.:max_bytes(150000):strip_icc()/002-type-on-a-path-in-illustrator-1701850-878c89d31a63421d9bbc2ffe126c2414.jpg) Вы можете легко применить эти методы к другим иллюстрациям, тексту и логотипам.
Вы можете легко применить эти методы к другим иллюстрациям, тексту и логотипам.
Создание редактируемой обработки типа сшитой этикетки
В этом учебном пособии художник научит вас создавать сшитую этикетку, а также упростит редактирование текста и применение обработки к другим шрифтам и векторным элементам.
Создание многоразовой обработки ретро-типа
Создание обработки ретро-шрифта, которая, хотя и проста, использует некоторые мощные функции Illustrator. Наряду с панелью «Внешний вид» вы будете применять некоторые эффекты текстуры, эффекты деформации и простое наслоение.
Создание редактируемого текста в стиле высокой печати
С помощью панели «Внешний вид» и графических стилей в Illustrator можно быстро и последовательно применять этот эффект высокой печати к любому редактируемому тексту или векторному объекту.
Создайте редактируемую обработку типа металла
С помощью панели Appearance в Illustrator CS4 вы создадите эту редактируемую обработку типа металла.
Создание эффекта глянцевого гладкого текста
Узнайте, как создать эффект глянцевого гладкого текста, используя несколько заливок и обводок с различными режимами наложения и различными настройками непрозрачности. Для некоторых более мелких деталей вам пригодятся инструмент «Звезда», параметры «Обработка контуров» и другие базовые эффекты.
Как добавить декоративного гламура к вашему обычному рукописному шрифту
Добавьте немного шика и гламура к вашему обычному шрифту с помощью этого пошагового руководства.
Превратите любой шрифт в эскизный шрифт
Узнайте, как применить этот эскизный графический стиль к любому редактируемому шрифту.
Как создать тип зомби, раздирающего плоть
Следите за тем, как художник покажет вам, как создать персонажа и шрифт для этой леденящей кровь иллюстрации.
Создайте красочный многослойный текст на бумаге в Illustrator
Поднимите себе настроение, создав яркие иллюстрации с многослойным текстом и лентами. Вы создадите собственный шрифт и будете широко использовать эффекты Illustrator для оптимизации своей работы.
Вы создадите собственный шрифт и будете широко использовать эффекты Illustrator для оптимизации своей работы.
Как создать детализированную типографику в виде готических линий
Настройте черно-буквенный шрифт с различными черно-белыми элементами и создайте диапазон тонов с детализированными линиями. В результате получился классный готический стиль, который отлично вписался бы в логотип хэви-метал группы или бренда темной одежды.
Создайте потрясающую ретро-футуристическую типографику
Придумайте несколько действительно крутых приемов для достижения этого ретро-футуристического эффекта. Здесь вы узнаете много концепций, советов и приемов в Illustrator.
Трехмерный кубический текстовый эффект
В этом уроке художник научит вас преобразовывать квадраты в трехмерные кубы. Вы также изучите методы смешивания для создания прозрачных кубов.
Создать текстовый эффект пузыря
Создать векторный пузырь и текстовый эффект пузырька. Во-первых, вам понадобятся инструменты «Эллипс», «Прямоугольник», «Прямоугольная сетка» и «Вертушка», а также некоторые другие базовые эффекты. Позже для текстового эффекта вам понадобятся только инструмент «Текст» и некоторые инструменты «Символ».
Во-первых, вам понадобятся инструменты «Эллипс», «Прямоугольник», «Прямоугольная сетка» и «Вертушка», а также некоторые другие базовые эффекты. Позже для текстового эффекта вам понадобятся только инструмент «Текст» и некоторые инструменты «Символ».
Учебное пособие по созданию стильного текстового эффекта с использованием Illustrator
Примените к шрифту красивый, но ненавязчивый винтажный эффект. Чтобы освоиться, вы сгенерируете какой-нибудь олдскульный текст, который можно реализовать в современном веб-дизайне.
Создайте текстовый эффект согнутой бумаги
Чтобы улучшить результат этого простого текстового эффекта согнутой бумаги, художник покажет вам, как создавать чернильные капли и пятна из простых эллипсов и кистей.
Создайте яркую трехмерную обработку пикселей
Используя бесплатный шрифт, градиенты и трехмерный фильтр Illustrator, вы легко создадите забавную трехмерную обработку пикселей, которую можно применить ко многим шрифтам.
Как создать типографику в виде леденцов с помощью Photoshop и Illustrator
Получите удовольствие от этого урока, в котором вы научитесь создавать превосходный дизайн шрифта в виде леденцов с помощью Illustrator и Photoshop.
Трехмерный аркадный текстовый эффект в стиле ретро в Illustrator
Умело используйте встроенные в Illustrator трехмерные возможности, градиенты и маски непрозрачности для создания эффекта трехмерного текста в стиле ретро.
Создайте светящуюся неоновую вывеску с помощью палитры Appearance
Почувствуйте потенциал палитры Appearance в Illustrator, создав эту сложную неоновую вывеску. Палитра «Внешний вид» ускоряет процесс и избавляет от необходимости рисовать сложные контуры.
Логотип Zee в Illustrator
Создайте этот логотип в Illustrator, а затем приправьте его в Photoshop.
Как создать логотип коробки хлопьев в мультяшном стиле в Adobe Illustrator CS3
Создайте логотип коробки хлопьев в мультяшном стиле, которым гордился бы ваш 12-летний ребенок.
Составлено Пракашем Годке специально для WDD
Вы следовали какому-либо из этих руководств? Какие еще текстовые учебники по Illustrator вы знаете? Пожалуйста, поделитесь в комментариях!
Как создать редактируемый текстовый эффект нокаута в Illustrator?
В этом уроке мы увидим, как создать текстовый эффект нокаута в иллюстраторе.
Эффект нокаута позволяет всему, что вы выберете для фона, просвечивать через передний план.Это означает, что части вашего изображения являются положительными, а другие — отрицательными, чтобы создать целостный дизайн. Вы можете сделать это с текстом или фигурами. С помощью правильных инструментов вы можете создать положительный или отрицательный эффект или эффект нокаута в иллюстраторе.
В этом уроке я покажу вам технику, которая позволит вам работать неразрушающим образом, чтобы вы могли редактировать текст и менять шрифт в любое время.
Начнем!
Как создать выбивающий текстовый эффект в Illustrator?
Шаг 1
Создать новый документ.
Шаг 2.
Возьмите Инструмент «Прямоугольник» (М). Создайте прямоугольник без обводки и залейте его черным цветом.
Шаг 3
Теперь мы поместим текст в верхнюю часть прямоугольника. Выберите инструмент Текст ( T ) и нажмите на холст. Установите цвет и размер. Мы хотим, чтобы наш текст был большим, поэтому начните с размера шрифта 72. Начните с ввода фразы по вашему выбору.
Шаг 3
Выберите инструмент выделения и щелкните по холсту, когда закончите.Теперь выберите прямоугольную форму и текст и правильно выровняйте их с помощью инструментов Horizontal и Vertical Align .
Шаг 4
Теперь, чтобы создать эффект нокаута, выберите фигуру и текст и перейдите на панель инструментов Pathfinder .
Окна > Навигатор / Shift + Cmd/Ctrl + F9.
В инструменте поиска пути выберите параметр Исключить в Режимы формы . Это создаст составной путь. Удерживая нажатой клавишу Alt , выберите параметр Исключить .
Это создаст составной путь. Удерживая нажатой клавишу Alt , выберите параметр Исключить .
Вы получите нокаутирующий эффект.
Как редактировать текст и прямоугольник?
Шаг 1
Если вы хотите изменить размер и цвет прямоугольника, дважды щелкните прямоугольник, откроется свойство прямоугольника, затем измените цвет и размер по вашему желанию.
Шаг 2
Если вы хотите переместить текст, перейдите на панель слоев, выберите текстовый слой и начните перемещать текст с помощью инструмента выделения.
Обратный текстовый эффект
Это также даст вам классный эффект обратного текста.
Шаг 3
Вы также можете редактировать текст. Для этого выберите инструмент «Текст», щелкните текст и начните печатать заново. Тип должен оставаться редактируемым повсюду.
Шаг 4
Теперь мы создадим еще один классный эффект с помощью нокаута.
Начните с открытия фонового изображения на холсте. Выберите Файл > Поместить , затем нажмите, чтобы разместить изображение.Используйте инструмент Selection ( V ), чтобы изменить его размер.
Фото Mattthis VolquardsenЧтобы управлять непрозрачностью эффекта нокаута, вам нужно скопировать текстовый слой, как мы упоминали выше. Теперь нажмите Shift + Cmd/Ctrl + V , чтобы вставить текст обратно в то место, откуда вы его скопировали.
Затем вы можете отрегулировать непрозрачность этого слоя, перейдя на панель Transparency , которую можно открыть, выбрав Window > Transparency. Настраивайте ползунок непрозрачности, пока не получите нужный оттенок.
Вот как выглядит окончательный эффект:
В Illustrator легко создать эффект нокаута. Я очень надеюсь, что вы найдете его легким и полезным. Не стесняйтесь поделиться со мной своими мыслями или задать мне любые вопросы, которые могут у вас возникнуть.


 д.) в текстовый объект.
д.) в текстовый объект.

 Этот текст-заполнитель называется точечным типом. С текстом-заполнителем, выбранным по умолчанию, введите его вместо него.
Этот текст-заполнитель называется точечным типом. С текстом-заполнителем, выбранным по умолчанию, введите его вместо него. С текстом-заполнителем, выбранным по умолчанию, введите его вместо него. Вы можете поместить (Файл > Поместить) текстовые документы (RTF, Word, TXT и т. д.) в текстовый объект.
С текстом-заполнителем, выбранным по умолчанию, введите его вместо него. Вы можете поместить (Файл > Поместить) текстовые документы (RTF, Word, TXT и т. д.) в текстовый объект.