Hover эффекты css для изображений: 10 невероятных и крутых эффектов при наведении на изображение бесплатно
33 hover-эффекта на CSS3, о которых следует знать каждому
Сегодня я хочу поделиться с вами подборкой, состоящей из 33 hover-эффектов, основанных на CSS3.
Как уже понятно из заголовка, здесь вы найдете коллекцию, состоящую из 10 невероятно стильных CSS эффектов:
Этот невероятный CSS3-эффект поможет вам добиться уникального результата. При наведении курсора на элементы страницы эффект начинает следовать за указателем, создавая невероятный трехмерный эффект:
Несмотря на то, что этот эффект можно по праву считать самым распространенным, он по-прежнему способен привлекать внимание:
Если вам нужны круговые эффекты на CSS3-коде, то вы попали в нужное место! Здесь их целых 12 штук!
Еще один интересный CSS эффект при наведении курсора, который позволит создать невероятно привлекательные миниатюры или украсить любые изображения:
Предлагаем вашему вниманию несколько эффектов при наведении на кнопки. Все они достаточно привлекательны, и идеально подойдут для сайтов любого типа:
Еще один набор, состоящий из 10 различных CSS3-эффектов. Большинство из них очень впечатляющие:
Большинство из них очень впечатляющие:
Данная коллекция включает в себя четыре различных эффекта при наведении на картинку CSS. Каждый эффект раскрывает заголовок и описание:
Забавный и интересный эффект при наведении курсора на изображения. Он хорошо подойдет для раздела отзывов или списка сотрудников с их фотографиями:
Эффект, выполненный в винтажном стиле, который точно напомнит вам о прошлом!
Несмотря на название, это непросто эффект. Он показывает заголовки и слегка изменяет уровень прозрачности при наведении курсора:
Еще один простой, но очень привлекательный CSS эффект. При наведении курсора мыши на изображение оно переворачивается, раскрывая пользователю заголовок и описание:
Пока не наведете курсор на картинку, не поймете всей красоты эффекта. Бессистемные линии моментально выстраиваются в логотип, который тут же оформляется цветом:
Должен признать, что это самый интересный CSS hover эффект при наведении. Просто невероятно, как одно изображение раскрывает другое!
Просто невероятно, как одно изображение раскрывает другое!
Очень простой эффект, который все равно способен впечатлить. Наведение курсора на изображение приводит к незначительному изменению уровня прозрачности и смещению фокуса внимания на ссылку:
Возможно, это не самый практичный эффект, однако он точно забавный! Наведите курсор на солнцезащитные очки, и начнется магия!
Вам обязательно стоит опробовать каждый из них, так как все они помогут сделать изображения уникальными!
Этот уникальный hover CSS эффект отлично подойдет для текста, кнопок или картинок:
Не знаете, как украсить иконки поиска или карты? Тогда это решение для вас! Плавные трансформации будут приятны любому глазу:
Эффект отлично подойдет для скрытия кнопок социальных сетей, которые будут отображаться лишь при наведении курсора:
Этот CSS эффект поможет привлекательным образом отобразить дополнительную информацию о товарах в интернет-магазине:
Идеальный эффект при наведении для раздела контактов. Этот анимированный конверт отображает контактную информацию на развороте. Но происходит это только после наведения курсора:
Этот анимированный конверт отображает контактную информацию на развороте. Но происходит это только после наведения курсора:
Уникальный эффект при наведении, который позволяет заменить традиционную кнопку “Вверх” на анимированную:
Здесь представлено сразу два эффекта. Кроме увеличения картинки эффект также изменяет область отображения при наведении курсора на изображение:
Этот CSS эффект для сайта был разработан под вдохновением от видео, посвященного OS X Yosemite:
Еще один круглый эффект, применимый к круговым изображениям. Здесь представлено четыре различных hover-стиля:
Этот эффект представляет собой воссоздание анимации иконки браузера Safari. Можно без труда заменить иконку собственной картинкой или логотипом:
Этот простой CSS эффект можно применить как к кнопкам, так и к картинкам. Небольшое количество подсветки позволит представить картинки на странице в лучшем свете:
Если вы работаете над площадкой для размещения фотографий или картинок, то этот эффект может пригодиться. При наведении курсора изображение складывается в забавной манере, раскрывая при этом дополнительную информацию:
При наведении курсора изображение складывается в забавной манере, раскрывая при этом дополнительную информацию:
Интересный эффект, который можно применить к изображениям на сайте. Он как бы разглаживает изображение при наведении курсора:
Этот интересный CSS эффект при наведении позволяет изменять фон при наведении курсора на кнопку:
Еще один эффект при наведении, ориентированный на движение. Он позволяет слегка изменить уровень прозрачности изображения, как только на нем окажется курсор мыши:
Эти красивые hover CSS эффекты устроены довольно интересно. Настоящая анимация и масштабируемые SVG-картинки позволяют использовать подобные эффекты на сайтах любого типа:
Это, пожалуй, лучшие эффекты, созданные с помощью CSS3, которые мне удалось найти. Как они вам? Какие из них вы планируете использовать в собственных проектах? Напишите об этом в комментариях.
Данная публикация является переводом статьи «30+ CSS3 Hover Effects You should be Familiar With» , подготовленная редакцией проекта.
15 эффектов для изображений (используем только CSS3) | XoZblog
Здравствуйте, уважаемые читатели XoZbloga! В этой статье подготовлены 15 интересных эффектов для изображений, которые Вы можете применить на своем сайте. Каждый эффект состоит из HTML разметки и стилей CSS. Вам остается только скопировать и добавить в свой исходный код. Чтобы увидеть их в действии посетите демонстрационную страницу.
Просмотр демо страницы и скачивание исходников не доступно
Уважаемый читатель, XoZblog существует и развивается за счёт доходов от ненавязчивой рекламы. Если не затруднит, добавьте этот сайт в исключение AdBlock. Спасибо за понимание!
Установка
Перед тем, как приступить к созданию отдельных демонстраций, вот кусочек CSS, который устанавливает базовые правила для изображений.
1 | * { box-sizing: border-box; } body { background: #333; } .  pic { pic {border: 10px solid #fff; float: left; height: 300px; width: 300px; margin: 20px; overflow: hidden; -webkit-box-shadow: 5px 5px 5px #111; box-shadow: 5px 5px 5px #111; } |
border-box означает, что высота и ширина блоков с изображениями будут включать в себя значения полей и границ, а класс pic является общим для всех изображений. Ограничивает высоту, ширину, задает границу и тень. И что самое важное содержимое (т.е. изображения) этого блочного элемента, будет отображаться только внутри, за пределы не выйдет свойство overflow : hidden.
Масштабирование и панорамирование
Наша первая группа эффектов включает в себя использование нескольких трюков с масштабированием и перемещением изображения.
Увеличение
Для начала мы сделаем так, что когда пользователь наводит курсор на изображение фотография увеличивается, оставаясь в пределах своих границ. Вот HTML:
1 | <div> |
Как Вы можете видеть здесь мы используем два класса pic и grow. Базовый pic который задает размер изображения и границы. Теперь давайте посмотрим, CSS.
1 | /*GROW*/ height: 400px; } |
Само по себе изображение 400х400px, но мы его подгоняем под размеры блока 300x300px и указываем transition свойство, означающее что другие свойства будут изменяться плавно в течении одной секунды, подробно про transition. Так как нам необходимо увеличение изображение то при наведении оно возвращается к исходным размерам.
Так как нам необходимо увеличение изображение то при наведении оно возвращается к исходным размерам.
Уменьшение
Это абсолютно противоположный эффект. Изначально изображение в полноценном размере, а при наведении уменьшается до 300х300px. таким образом создается эффект сжатия.
1 | <div> |
1 | /*SHRINK*/ |
Горизонтальное смещение
Данный эффект не манипулирует размерами изображения, но зато меняет позицию в блоке. При наведении картинка смещается горизонтально в сторону.
При наведении картинка смещается горизонтально в сторону.
1 | <div> |
Изображение имеет размер 600х300px.
1 | /*SIDEPAN*/ margin-left: 0px; -webkit-transition: margin 1s ease; -moz-transition: margin 1s ease; -o-transition: margin 1s ease; -ms-transition: margin 1s ease; transition: margin 1s ease; } .sidepan img:hover { margin-left: -200px; } |
Все с помощью того же свойства transition мы плавно меняем, но уже свойство margin. При наведении смещаем картинку влево на 200px.
Вертикальное смещение
Аналогичен предыдущему и его можно было бы не приводить. Но все таки следуют продемонстрировать как можно применить такой эффект, точнее с каким изображением.
Но все таки следуют продемонстрировать как можно применить такой эффект, точнее с каким изображением.
1 | <div> |
Изображение имеет размер 300х600px.
1 | /*VERTPAN*/ .vertpan img:hover { margin-top: -200px; } |
Теперь смещаем вверх на 200px.
Трансформация
Повышаем сложность создаваемых эффектов. Начнем с простого наклона, а дальше больше. Использоваться будет свойство transform — еще эффект с помощью transform.
Использоваться будет свойство transform — еще эффект с помощью transform.
Наклон
Замечательный эффект. Небольшой поворот изображения в результате наведения курсора мыши.
1 | <div> |
1 | /*TILT*/ |
 Просто и эффективно! Обратите внимание, что эффект нацелен на сам класс, а не на изображение.
Просто и эффективно! Обратите внимание, что эффект нацелен на сам класс, а не на изображение.Поворот
Когда пользователь наводит на изображение, последнее начинает вращаться. Пока изображение вращается, блок див трансформируется в круг. В результате выходит супер эффект.
1 | <div> |
1 | /*MORPH*/ |
Суть заключается в том, что для классы morph вращается на 360 градусов при наведении курсора мыши.
Фокусировка
Вот еще один подобный эффект. Однако вращения не будет просто изображение закруглим и увеличим толщину границы.
1 | <div> |
1 | /*FOCUS*/ |
При наведении курсора, увеличиваем толщину границы с 10 до 70px, и как в предыдущем примере border-radius в 50%.
Фильтры изображений
На последок рассмотрим применение фильтров изображений. В отличие от приведенных выше примеров, каждый из которых используется несколько префиксов, чтобы обеспечить максимальную совместимость браузера, в филтрах использовать будем префикс-WebKit (для браузеров Chrome и Safari), потому что другие браузеры, к сожалению их (фильтры) не поддерживают.
Размытие
Первый эффект, который мы рассмотрим это размытие. Здесь с кодом все еще проще, одна строка.
1 | <div> |
1 | /*BLUR*/ |
Как вы можете видеть, мы используем -webKit-filter, с размытием 5px.
Черно-белое изображение
С помощью этого фильтра, добьемся эффекта черно-белого изображения.
1 | <div> |
1 | /*B&W*/ |
Здесь я установил оттенки серого (grayscale) со значением 100%. Процент оттенков серого можно понизить.
Процент оттенков серого можно понизить.
Осветление
Теперь поиграем яркостью изображения. Сначала затемним картинку, а при наведении вернем нормальное значение для яркости.
1 | <div> |
1 | /*DARKEN*/ .brighten img { -webkit-filter: brightness(65%); -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } .brighten img:hover { |
Изначально яркость делаем 65%, а при наведении устанавливаем значение 145% т. е. ярче на 45% от нормального состояние картинки.
е. ярче на 45% от нормального состояние картинки.
Сепия
Еще один ретро эффект) перевод цветного изображения в тональность сепия.
1 | <div> |
1 | /*SEPIA*/ .sepia img { -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } .sepia img:hover { |
Значения фильтров сепия и оттенки серого указаны в процентах, где 100% является максимальным. Если не указывать число то 100% будут применены по умолчанию.
Контрастность
Теперь контрастность. На мой взгляд самый классный фильтр, можно управлять насыщенностью цветов в изображении.
1 | <div> |
1 | /*CONTRAST*/ .contrast img { -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } .contrast img:hover { |
Существует небольшая разница в использовании этого фильтра. Обычным значение контрастности является 100%. Больше 100% цвета насыщенней, меньше цвета тускнеют.
Оттенок изображения
Данный фильтр изменяет цвета картинки в зависимости от заданного угла.
1 | <div> |
1 | /*HUE_ROTATE*/ .hue-rotate img { -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } .hue-rotate img:hover { |
Значение оттенка изображения задается в градусах от 0-360, где 0 это нормальное значение.
Инверсия
Еще один Webkit фильтр изображений — это инверсия.
1 | <div> |
1 | /*INVERT*/ .invert img { -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } .invert img:hover { |
Данный фильтр инвертирует цвета. Значение задается в % от 0-100.
Также мы можем объединить фильтры в одном правиле. Получается более комплексный эффект для изображения. Например сделать картинку черно-белой и добавить контрастности:
1 | img { |
Прозрачность
Наверное самый распространенный способ манипуляции с цветами изображения, так это добавление прозрачности. Теперь и с помощью CSS3. Вынес его в отдельный раздел в связи с одной особенностью, о ней ниже.
Теперь и с помощью CSS3. Вынес его в отдельный раздел в связи с одной особенностью, о ней ниже.
1 | <div> |
1 | /*OPACITY*/ .opacity img { -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease; } .opacity img:hover { |
Значение прозрачности в фильтре задается опять таки процентами, где 100% это не прозрачно, а 0% полностью прозрачно. Особенность использования прозрачности заключается в том, что его можно использовать как обычное свойство CSS, а не только как фильтр. Соответственно и работает такой эффект во всех браузерах, даже в IE9+.
1 | img { |
При таком варианте использование значение берется из интервала от 1 до 0.
Просмотр демо страницы и скачивание исходников не доступно
Уважаемый читатель, XoZblog существует и развивается за счёт доходов от ненавязчивой рекламы. Если не затруднит, добавьте этот сайт в исключение AdBlock. Спасибо за понимание!
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на страницу ВКонтакте или добавляйте в круги на Google+. Не забывайте оставлять комментарии, спасибо!
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на еженедельную почтовую рассылку или на новостную ленту RSS. Спасибо!
CSS Magic #7. Hover-эффект изображений как на Авито
HTML/CSS 3 min
Привет! Новая часть CSS Magic — сделаем интересный ховер-эффект, как у Авито, на чистом CSS
Совсем недавно заказчик попросил сделать эффект при наведении на изображение как на авито или auto.ru. Там как раз, если чуть пролистнуть, есть блоки с фотографиями и описанием машины, и если наводить на фото — появляется разделение ее на 5 разных фотографий, и в зависимости от области наведения появляются разные фотографии. Удобно. Такая мини-галерея получается. Вот сейчас как раз покажу, как такое делать на примере трех фото.
HTML
<div>
<img src="https://img4.goodfon.ru/wallpaper/nbig/5/6e/abstrakitsiia-fon-polosy-cherno-krasnyi-tsvet.jpg" alt="">
<div>
<div>
<div>
<img src="https://img4.goodfon.ru/wallpaper/nbig/5/6e/abstrakitsiia-fon-polosy-cherno-krasnyi-tsvet.jpg" alt="">
</div>
</div>
<div>
<div>
<img src="https://uwalls.ru/gallery/5/source/29577.jpg" alt="">
</div>
</div>
<div>
<div>
<img src="https://i.ytimg.com/vi/BwBhaQoiV94/maxresdefault.jpg" alt="">
</div>
</div>
</div>
</div>Не самая простая разметка, которая содержит в себе главный блок .image, картинку (которая будет стартовой и так же она же должна быть вставлена в первый «слайд»), а так же область слайдов .image-switch и сами слайды .image-switch-item. Ну и внутри айтемов так же есть сами блоки с картинками .switched-image, они сделаны абсолютом, но об этом ниже.
CSS
.image {
position: relative;
width: 500px;
height: 400px;
margin: 0 auto;
overflow: hidden;
transition: all 0.3s ease-in-out;
}.image-switch {
position: absolute;
left: 0;
top: 0;
z-index: 20;
width: 100%;
height: 100%;
display: flex;
opacity: 0;
transition: all 0.3s ease-in-out;
}
img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}
.image-switch-item {
width: 33.33%;
transition: all 0.3s ease-in-out;
cursor: pointer;
display: flex;
flex-direction: column;
justify-content: flex-end;
padding-bottom: 5px;
}
.image-switch-item::after {
content: "";
width: 90%;
margin: 0 auto;
height: 3px;
background-color: rgba(255,255,255, 0.4);
border-radius: 10px;
z-index: 2;
position: relative;
transition: all 0.3s ease-in-out;
}
.switched-image {
position: absolute;
left: 50%;
top: 0;
opacity: 0;
z-index: 2;
transition: all 0.3s ease-in-out;
width: 100%;
height: 100%;
transform: translateX(-50%);
pointer-events: none;
}
.image:hover .image-switch {
opacity: 1;
transition: all 0.3s ease-in-out;
}
.image-switch-item:hover .switched-image {
transition: all 0.3s ease-in-out;
opacity: 1;
z-index: -1;
}
.image-switch-item:hover::after {
background-color: #fff;
transition: all 0.3s ease-in-out;
}
Постараюсь объяснить на пальцах, ибо не совсем ясная структура вырисовывается.
- Итак, у нас есть блок
.image, который имеет размеры и центрирован. Внутри него картинка, здесь сделано так, что любая картинка занимает 100% родителя и растягивается, если надо (черезobject-fit). - Есть контейнер слайдов —
.image-switch. Изначально он абсолютный, растянут на 100% родителя, имеетdisplay: flexдля размещения слайдов в строку, а так же скрыт от нас (имеетopacity: 0), чтобы изначально была видна самая первая картинка. - Есть сами слайды
.image-switch-item, они имеют flex для того, чтобы показать белый прямоугольник именно снизу. - Есть контейнер для фото —
.switched-image. Он так же выполнен абсолютом, и обратите внимание, поскольку у.image-switch-itemнет ниposition: relative, ниposition: absolute— он позиционируется от ближайшего элемента с этими свойствами — это элемент.image-switch, т.е. контейнер для слайдов. Это сделано не случайно, а чтобы фотография в итоге была не размером со слайд, а размером с контейнер, т.е. 100% изначальной фотографии. Ну и очень важно, что у них у всех стоитpointer-events: none, с помощью которого эти блоки никак не подчиняются наведению, выделению и т.д. - Ну и дальше сама магия. Сперва, при наведении на
.image, показываем.image-switch— контейнер слайдов, меняяopacity на 1. - Затем, чтобы показать конкретный слайд, мы при наведении на
.image-switch-itemменяем у.switched-imageopacity на 1. А так же, для того чтобы наши блоки (полупрозрачные белые) остались видны — меняем z-index на -1. Если вам эти мелочи не нужны — вы можете их убрать и так же убратьz-index: -1из стилей. - Ну и в конце меняем полупрозрачный белый фон на просто белый.
Вот собственно и все. Надеюсь, Вам было более-менее понятно) Если нет — пишите вопросы в личку или в комментарии — отвечу)
Как обычно, пен:
Успехов Вам, друзья, и до скорого)
Об авторе блога
MaxGraph
Автор. Веб-разработчик. Фрилансер. Преподаватель в онлайн-университете.
Портфолио: https://maxgraph.ru/
Добавляйтесь в друзья VK! Каждому добавившемуся и написавшему в личку «хочу полезность» — подарю набор крутых ссылок для верстальщика.
Псевдокласс :hover | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | ||
Краткая информация
Версии CSS
Описание
Определяет стиль элемента при наведении на него курсора мыши, но при этом элемент еще не активирован, иными словами кнопка мыши не нажата.
Синтаксис
элемент:hover { … }
Значения
Нет.
Пример 1
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>hover</title>
<style>
a:link {
color: #0000d0; /* Цвет ссылок */
padding: 2px; /* Поля вокруг текста */
}
a:hover {
background: #786b59; /* Цвет фона под ссылкой */
color: #ffe; /* Цвет ссылки */
}
</style>
</head>
<body>
<p><a href="1.html">Ссылка 1</a></p>
<p><a href="2.html">Ссылка 2</a></p>
<p><a href="3.html">Ссылка 3</a></p>
</body>
</html>В данном примере псевдокласс :hover применяется к ссылке (тегу <a>), при этом меняется цвет ссылки и фона под ней. Результат примера показан на рис. 1.
Рис. 1. Результат использования псевдокласса :hover для ссылок
Пример 2
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hover</title>
<style>
ul {
width: 180px; /* Ширина меню */
list-style: none; /* Для списка убираем маркеры */
margin: 0; /* Нет отступов вокруг */
padding: 0; /* Убираем поля вокруг текста */
font-family: Arial, sans-serif; /* Рубленый шрифт для текста меню */
font-size: 10pt; /* Размер названий в пункте меню */
}
li ul {
position: absolute; /* Подменю позиционируются абсолютно */
display: none; /* Скрываем подменю */
margin-left: 165px; /* Сдвигаем подменю вправо */
margin-top: -2em; /* Сдвигаем подменю вверх */
}
li a {
display: block; /* Ссылка как блочный элемент */
padding: 5px; /* Поля вокруг надписи */
text-decoration: none; /* Подчеркивание у ссылок убираем */
color: #666; /* Цвет текста */
border: 1px solid #ccc;/* Рамка вокруг пунктов меню */
background-color: #f0f0f0; /* Цвет фона */
border-bottom: none; /* Границу снизу не проводим */
}
li a:hover {
color: #ffe; /* Цвет текста активного пункта */
background-color: #5488af; /* Цвет фона активного пункта */
}
li:hover ul {
display: block; /* При выделении пункта курсором мыши отображается подменю */
}
.brd {
border-bottom: 1px solid #ccc; /* Линия снизу */
}
</style>
</head>
<body>
<ul>
<li><a href="russian.html">Русская кухня</a>
<ul>
<li><a href="linkr1.html">Бефстроганов</a></li>
<li><a href="linkr2.html">Гусь с яблоками</a></li>
<li><a href="linkr3.html">Крупеник новгородский</a></li>
<li><a href="linkr4.html">Раки по-русски</a></li>
</ul>
</li>
<li><a href="ukrainian.html">Украинская кухня</a>
<ul>
<li><a href="linku1.html">Вареники</a></li>
<li><a href="linku2.html">Жаркое по-харьковски</a></li>
<li><a href="linku3.html">Капустняк черниговский</a></li>
<li><a href="linku4.html">Потапцы с помидорами</a></li>
</ul>
</li>
<li><a href="caucasus.html">Кавказская кухня</a>
<ul>
<li><a href="linkc1.html">Суп-харчо</a></li>
<li><a href="linkc2.html">Лилибдж</a></li>
<li><a href="linkc3.html">Чихиртма</a></li>
<li><a href="linkc4.html">Шашлык</a></li>
</ul>
</li>
<li><a href="asia.html">Кухня Средней Азии</a></li>
</ul>
</body>
</html>В данном примере псевдокласс :hover добавляется к элементу списка (тег <li>) для создания двухуровневого меню. Результат примера показан на рис. 2.
Рис. 2. Использование :hover для создания меню
Браузеры
В браузере Internet Explorer до версии 6.0 включительно псевдокласс :hover работает только для ссылок.
CSS hover эффекты — для картинок, кнопок, при наведении на ссылки, блоки и др.
Упаковочная коробка может быть укомплектована ложементом, обеспечивающим:
- Эстетичное расположение одного или нескольких предметов;
- Исключение возможного перемещения подарка внутри коробки;
- Сохранность во время транспортировки;
- Более презентабельный внешний вид коробки и содержимого
Ложементы могут быть изготовлены из следующих материалов:
Поролон с покрытием атласной тканью. Применяется как правило для посуды или бьющихся предметов либо при малотиражных заказах.
Изолон. Бывает разной плотности, цвета и толщины. Достаточно эстетично выглядит и не требует внешнего покрытия. Однако может и кашироваться различными материалами при желании. Применяется чаще всего для удержания тяжелых или множества мелких предметов, может быть многоуровневым (многослойным). Обязательно нужно иметь в виду, что для изготовления ложемента из изолона потребуется как минимум одна вырубная форма.
Каучук. Альтернатива изолону, но он еще более эстетично выглядит. Как правило имеет насыщенные цвета. Единственный вариант для ложемента в глубоком черном цвете. Не рекомендуется делать тонкие перегородки между предметами, каучук хуже держит форму, чем изолон
Переплетный картон (или микрогофрокартон) с кашировкой бумагой. Пожалуй наиболее экономичный вариант из всех представленных на тиражах от 50 шт. Требует изготовление вырубной формы. Применяется для предметов, требующих жесткой фиксации., для упаковки кожгалантереи, канцелярских товаров. Может быть многоуровневым
Флокированный пластик. Выполняется из формованного пластика, который имеет бархатную поверхностью. Объемный пластиковый ложемент может полностью повторить форму сувенира или подарка. Экономически применение пластиковых вставок оправдано для тиражей не менее 200-500штук, т.к. требует изготовления дорогостоящей формы.
Наполнитель. Бумажный, поролоновый, пластиковый и т.д. Не удерживает предметы, а только заполняет свободное пространство. Имеет чисто эстетическую функцию.Картон с драпировкой тканью. Не имеет прорубных элементов. Не удерживает предметы, а только заполняет свободное пространство. Имеет чисто эстетическую функцию.
Hover эффекты css3 при наведении
Применение различных hover эффектов CSS при наведении курсора на изображение, ссылку или текст является одним из наиболее распространенных методов CSS .
В этой статье я собрал много интересных эффектов CSS3 , проявляющихся при наведении курсора мыши. Вы можете легко применить их на своем сайте или других веб-проектах. Давайте посмотрим, что я для вас приготовил.
1. 10 Stylish Hover Effects
Как следует из названия, это коллекция из 10 невероятно стильных эффектов наведения.
2. Direction-aware Hover Effect
Когда вы наводите указатель мыши на различные элементы, CSS hover эффект при наведении следует за курсором и создает удивительные 3D презентации.
3. Wacom Hover Effect
Это уже довольно избитый эффект, но многие люди все равно с удовольствием его используют. Презентация является простой, но привлекательной.
4. CSS3 Hover Effects
Если вы ищете круговые эффекты наведения, здесь вы найдете несколько интересных. В общей сложности доступно 12 различных CSS hover эффектов рамки.
5. Hover Animation from UNIQLO
Это еще один интересный эффект наведения. Он идеально подойдет для миниатюр или других типов изображений.
6. Button Hover Effects
А вот несколько впечатляющих эффектов наведения для кнопок. Все они прекрасно подойдут для сайтов любого типа.
7. 10 Stunning Hover Effects
Еще один набор из 10 hover эффектов CSS для кнопок. Большинство из них довольно впечатляющие.
8. CSS3 Hover Effects 2
Это коллекция, состоящая из четырех различных эффектов наведения на изображение. Вместе с эффектом отображаются его название и описание.
9. Bounce on Hover
Это забавный и интересный эффект наведения для изображений. Круглая рамка идеально подходит для применения к аватаркам участников команды, изображений рекомендаций.
10. 8-bit Hovers
Этот стильный винтажный hover эффект CSS вызовет в вас чувство ностальгии. Вы можете использовать его, чтобы создать ретро стиль для сайта.
11. Simple Title Hover Effect
При наведении курсора мыши на изображение этот эффект выводит заголовки на фоне с низкой непрозрачностью.
12. Flip Down Effect
Это еще один простой, но очень красивый CSS hover эффект при наведении. При наведении курсора мыши на изображение он выводит название и описание с помощью смарт-эффекта перелистывания.
13. Curiosity Award
Пока вы не наведете курсор мыши на изображение, вы не поймете красоту этого эффекта. Случайные линии красиво превращаются в логотип, а затем он раскрашивается цветами.
14. Image Hover Effect
Это невероятный CSS hover эффект рамки для изображений. Способ, с помощью которого одно изображение проявляется на фоне другого, невероятен!
15. Hover Animation
При наведении курсора на изображение применяется уменьшение непрозрачности с фокусировкой на ссылке.
16. Hover Me Brother
Возможно, это и не очень полезный hover эффект CSS , но забавный. Просто наведите курсор мыши на солнцезащитные очки, и начнется магия.
17. Nautilus SCSS HAML Hover Effects
Это креативный эффект наведения, доступный в нескольких вариациях. В них предлагаются уникальные возможности для оформления изображений.
18. SVG Border Hover Effect 1
Подойдет для текста, кнопок или изображений. Постепенное воссоздание рамки — это действительно интересный эффект.
19. Hover Search Map Icon
Вам нужен CSS hover эффект при наведении для панели поиска или иконки карты? Это именно он. Его бесшовные преобразования — сплошное удовольствие для глаз.
20. Social Icon Pane
Этот эффект наведения можно применить, чтобы в начале скрыть иконки социальных медиа, а затем вывести их, когда пользователь наводит на них курсор мыши.
21. Product Item Additions Info
Это отличный способ предоставления дополнительной информации о товарах в интернет-магазине. При наведении курсора на изображение продукта с помощью красивого эффекта отображается информация о нем.
22. Animated Envelope
Идеальный CSS hover эффект при наведении для раздела « Связаться с нами «. Он отображает контактную информацию в раскрывающемся конверте, но только после того, как пользователь наведет курсор мыши на изображение.
23. Back to Top
Этот уникальный эффект наведения для кнопки « Вверх » позволяет предоставить посетителям красивый, анимированный указатель.
24. Fancy Hover
При наведении курсора мыши на изображение, оно не только увеличивается, но и изменяется способ его отображения.
25. Reminders Icon Hover Effect
Этот hover эффект CSS добавляет к изображению красивые стили.
26. Circle Image Hover
Эффект наведения для круговых изображений. В коллекции присутствует четыре различных стиля эффектов наведения.
27. Safari Icon Hover Effect
Этот CSS hover эффект при наведении воссоздает анимацию иконок Safari . Вы можете заменить значок собственным изображением или логотипом.
28. Simple Button Hover
Это простой эффект наведения, который может быть применен и к кнопкам, и к изображениям. Легкая подсветка увеличит привлекательность изображений.
29. 3D Photo Effect Fold
Если вы запускаете сайт обмена фотографиями или каталог изображений, этот эффект окажется для вас незаменимым. При наведении курсора мыши на изображение оно сгибается забавным образом и пользователю выводятся панель операций с изображением.
30. 3D Thumb Image Hover Effect
Это поистине уникальный CSS hover эффект рамки. При наведении курсора мыши он « кладет изображение на землю «.
31. Background Change CSS
Этот эффект изменяет фон при наведении курсора мыши на кнопку. Немного поэкспериментировав, можно легко реализовать его на своем сайте.
32. Direction Aware Hover
Это еще один CSS hover эффект при наведении, выделяющий путь перемещения курсора мыши. При наведении указателя он добавляет затемнение на изображения. И это затемнение следует за курсором.
33. SVG Hover Animation
Эти красивые эффекты наведения выглядят очень интересно. Анимация и масштабируемость SVG-изображений делают их идеальными для любого типа сайтов.
Заключение
Что вы думаете об описанных мною hover эффектах CSS ? Какие из них понравились вам больше всего? Напишите об этом в комментариях.
Данная публикация представляет собой перевод статьи « 30+ CSS3 Hover Effects You should be Familiar With » , подготовленной дружной командой проекта Интернет-технологии.ру
Сборник HTML, CSS, JavaScript/jQuery компонентов
Коллекция красивых эффектов при наведении для ссылок
Здесь вы найдете самые интересные ховер эффекты для ссылок, которые гарантированно украсят ваши проекты и сделают их более динамичными. Вы можете сразу на странице посмотреть Демо и скачать исходный код (* zip).
Оригинальные hover-эффекты для изображений на чистом CSS3
Прежде всего, для тех кто не совсем ещё в теме или совсем не в теме, поясню вкратце, что такое hover-эффекты. Это различные виды эффектов (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и т.д и т.п.) применяемые к элементам веб-сайта при наведении на них курсора мыши. Реализованы эти эффекты могут как с помощью различных плагинов jQuery, так и на чистом CSS3.
Сегодня я подготовил большую подборку оригинальных hover-эффектов для изображений созданных с помощью CSS3, без подключения javascript-библиотек. О достоинствах и недостатках реализации hover-эффектов на чистом CSS3 не буду, это другая тема, просто смотрите примеры, и при необходимости используйте понравившийся у себя на сайте. Все эффекты представленные в обзоре снабжены демонстрационным примером и подробной документацией с исходниками. Мануалы по-большей части на буржуинском, но всё более-менее интуитивно понятно.
Сразу хочу обратить ваше внимание на то, что все эти примеры будут корректно работать только в современных браузерах, которые поддерживают свойства CSS3.
Дабы не ломать общую картину, не стал коверкать машинным переводом названия эффектов(за исключением некоторых), оставил оригиналы заголовков такими, как их обозвал разработчик.
Hover Effect Ideas
Очень интересный эффект при наведении на миниатюры изображений, с использованием тонких линий в конструкции и типографии. Несколько различных видов эффектов появления подписей к картинкам, мягкие и не навязчивые 3D-преобразования, и плавные переходы псевдо-элементов. Работает только в современных браузерах.
iHover
iHover это впечатляющая коллекция эффектов при наведении на чистом CSS3, с поддержкой Bootstrap 3. Построен на Scss CSS (файл), легко модифицируется переменными. Код модульный, нет необходимости включать в работу весь файл. 30+ различных эффектов в одном пакете. Всё довольно хорошо документировано, эффекты очень просты в использовании. Все, что вам нужно сделать, это правильно выстроить HTML-разметку и подключить файл CSS в работу.
Caption Hover Effects
Создаёт несколько простых, но стильных эффектов при наведении для подписей изображений. Идея заключается в том, чтобы при наведении на миниатюры, получить эффектное появление заголовка, имя автора и кнопки связи. Для некоторых эффектов использованы визуальные 3D-преобразования.
Эффект перехода CSS3
Совсем уж простецкий эффект перехода, без особых наворотов, полностью круглое изображение в рамке, трансформируется меняя фокус при наведении и всё.
Hover-эффекты для миниатюр на CSS3
Разработчик позиционирует свою работу, как пример галереи изображений с эффектами переходов при появлении аннотаций(подписей) к миниатюрам. Заявлена уверенная поддержка современными браузерами, включая IE 9+. Полноценной галереей, конечно назвать это сложно, а вот эффект появления подписей, довольно интересный.
Circle Hover Effects
Очередной набор правил CSS, для создания впечатляющих эффектов преобразований при наведении на абсолютно круглые миниатюры. Пакет содержит 7 видов переходов CSS3, очень подробная документация по настройке и использованию. Эффекты поддерживаются всеми современными браузерами.
Вращение миниатюр при наведении
Простой эффект вращения круглых миниатюр при наведении на них курсора мыши, примерно такой же вы можете видеть у меня на блоге, в анонсах записей на главной. Реализуется парой-тройкой строк кода css.
Sexy Image Hover Effects
Если перевести дословно:»Сексуальный эффект при наведении на изображения». Что-то такого сексуального, в этом эффекте вы конечно же вряд ли заметите, если только у вас не буйная фантазия, но эффект по своему интересен и обратить внимание на него стоит.
5 Hover-эффектов на CSS3
Пять различных эффектов для изображений при наведении на них. Всплывающие подписи в трёх вариациях, шторки в виде смены степени прозрачности и вращение с перемещением по горизонтали.
Анимация подписей изображений
4 Вида эффектов анимации подписей изображений, реализованных исключительно средствами CSS3. Разные позиции при появлении и эффекты переходов, вполне себе стандартное исполнение. Чтобы понять, как работает анимация, загляните в исходный код демо-страницы, отдельной документации не обнаружил.
Hover-эффекты с элементами анимации
Выстроенные в сетку галереи миниатюры с различными эффектами появления подписей, вращение, проявление, всплытие и т.д. Документация по использованию и настройке довольно скудна, но при особом желании разобраться можно.
Изменение яркости картинок
Данный эффект особого ничего из себя не представляет, банальная смена яркости изображений при наведении, разве что добавлены элементы анимации. Разбираться с подробностями реализации придётся самостоятельно, разложив исходники демо.
10 Image Hover Effects
Ещё один набор из 10 hover-эффектов для изображений, различные видоизменения миниатюр при наведении, увеличение, ротация, поворот, затемнение и т.д.
Border Animation Effect
Различные эффекты анимации рамки вокруг изображений, смотрится довольно привлекательно, имеется подробное руководство по настройке и использованию.
Original Hover Effects With CSS3
Оригинальные hover-эффекты на CSS3 применяемые для эффектного появления подписей миниатюр изображений при наведении. В набор правил CSS входят 10 различных эффектов, которые вы можете использовать отдельно для разных картинок. Эффекты по-настоящему впечатляют, особенно понимая то, что всё это сделано лишь с помощью CSS3. Подробное руководство, поможет вам разобраться что к чему.
Shape Hover Effect
Идея состоит в том, чтобы создать SVG, который представляет собой форму-фон для какой-то надписи и превращается в другую форму при наведении курсора мыши. Таким образом можно сделать множество разных вариантов, в примере же, показаны три вида эффектов переходов. Достоинством использования SVG является то, что мы можем изменить размер формы в соответствии размеров родительского контейнера.
Раздвижные изображения
Суть данного эффекта в том, что изображение раздвигается вверх и вниз для появления подписи. Если поработать с параметрами стилей, думаю можно добиться вполне-себе симпатичных эффектов, а по умолчанию, выглядит всё совсем уж просто.
Slick CSS3 Animated Image
С этим эффектом всё просто, подписи к картинкам выскальзывают в верху справа или слева в низу, в виде ленты с полупрозрачным тёмным фоном, всё очень просто переформируется с помощью свойств css.
Всплывающая подпись при наведении
Интересное решение, миниатюры представлены в затемнённом виде, при наведении на них изображения проявляются и всплывает подпись на светлом фоне.
Диагональное появление подписи
Подпись к изображению появляется из угла и расширяется на всю площадь картинки по диагонали.
Анимированные заголовки миниатюр
Ещё несколько интересных решений для реализации всплывающих подписей к миниатюрам изображений. В онлайн-редакторе вы можете поэкспериментировать с параметрами и добиться более впечатляющих результатов.
Подчёркнутые или очерченные подписи к миниатюрам
Набор красивых эффектов при наведении на миниатюры, различные виды появления и оформления подписей к картинкам. Тонкие линии в контрасте с слегка затемнённым фоном создают лёгкие для восприятия информационные блоки.
Причудливые формы и zoom-эффект
Причудливые формы и эффект увеличения в связке с анимационным эффектом появления подписей к миниатюрам изображений.
Слайд-эффект для подписей изображений
Пример создания визуального слайд-эффекта для вывода объёмных подписей к изображениям с использованием только CSS3 и HTML5.
6 Подписей к картинкам
6 Вариантов появления всплывающих подписей к картинкам при наведении с помощью CSS3. Подробнейший урок по реализации и настройке, доступные для скачивания исходники.
Ну и наконец, напоследок так сказать, не могу не упомянуть о самом простейшем способе создания всплывающей подписи к миниатюре с помощью CSS3.
Об этом способе я рассказывал в одном из предыдущих своих уроков: Тынц.
Хотите приступить к работе над созданием сайта как можно быстрее? Теперь это абсолютно возможно! По той простой причине, что на маркетплейсе TemplateMonster появился новый раздел с HTML шаблонами на русском языке . Коллекция будет пополняться, но и сейчас уже можно присмотреть что-то подходящее для вашего онлайн-проекта. Все, что вам нужно сделать — это выбрать свое идеальное готовое решение и поработать с презентацией нужной информации. И не забывайте, что текст для шаблона был написан вручную.
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Рекомендуем к прочтению
Ховер на карточках и плитках // Анимация в вебе
ПОПУЛЯРНЫЕ ПРИЕМЫ ХОВЕР ЭФФЕКТА ДЛЯ КАРТОЧЕК И ПЛИТОК
Улучшает читабельность текста на изображении при наведении
Акцентирует внимание на карточке, добавляет интерактивность
Текст не перебивает изображение и появляется только при наведении
Добавит интерактивность и привлечет внимание зрителя
Делает карточку интерактивной, подходит для демонстрации товаров
Добавляет интерактивность и управляет вниманием зрителя
Появление тени
Затемнение фильтра
Появление контента
Изменение масштаба
Смена изображения плитки
Смещение карточки
потрясающих эффектов при наведении курсора на изображения CSS, которые можно использовать на своем веб-сайте
Используя эффекты наведения изображения CSS, вы можете добиться прекрасных результатов на любом веб-сайте без особых усилий. Эффекты наведения, вероятно, являются наиболее часто используемыми элементами в веб-дизайне, в основном из-за простоты их реализации в сочетании с значительно улучшенным пользовательским интерфейсом.
Сложная анимация без использования CSS может перетащить веб-сайт вниз, если вы не будете осторожны, и поэтому эффекты наведения изображения CSS предпочтительнее почти во всех случаях.Они не только быстро применяются к вашему сайту, но также быстро загружаются и добавляют минимальные накладные расходы на ваши страницы.
В этой статье, созданной нашими сотрудниками wpDataTables (плагин №1 для таблиц WordPress), мы собрали список CSS-эффектов наведения изображения, которые вы можете использовать на своем сайте, а также некоторую важную информацию по этой теме.
Роль CSS-эффектов при наведении курсора на изображения
Интерактивность — важная часть любого современного веб-сайта, так как она удерживает пользователей и побуждает их проводить больше времени за просмотром.Включение интерактивных элементов на веб-сайт также делает работу пользователя более интуитивно понятной, поскольку они намекают на то, что пользователь может делать.
Основная проблема заключается в том, что анимация может замедлить работу веб-сайта, если не используется должным образом. Именно здесь появляются эффекты наведения на изображение CSS и спасают положение.
Эффекты наведения на изображение дают возможность добавить интерактивности элементам на веб-сайте, не замедляя его. Эффекты наведения элегантны, они не загромождают дизайн, а веб-сайты работают плавно, независимо от того, сколько вы добавляете.
Мы собрали лучшие CSS-эффекты при наведении курсора на изображения и описали их в нескольких словах, чтобы помочь вам выбрать наиболее подходящий для вашего случая. Есть еще много всего, что нужно исследовать, но список ниже — отличная отправная точка.
CSS Эффекты при наведении курсора на изображение Анимация при наведении курсора на кнопкуМы начнем список эффектов наведения изображения CSS с помощью анимации наведения кнопки, которая создает анимированный контур при наведении курсора.Эффект был разработан Бхаутиком Бхарадавато, чтобы выделить кнопки с призывом к действию.
Он работает плавно, а код очень чистый, что обеспечивает быструю загрузку и легкую настройку.
Коллекция эффектов при наведении курсора на кнопкиДэвид Коннер собрал целую коллекцию CSS-эффектов наведения на изображение. Легче разместить несколько эффектов в одном месте и использовать их по мере необходимости. Эффекты полностью основаны на CSS3 и HTML5.
Вы можете настроить эффекты наведения в соответствии с дизайном вашего веб-сайта, чтобы они гармонично сочетались друг с другом. Эффекты также масштабируемы и отлично работают на мобильных устройствах. Дэвид Коннер сделал код эффектов доступным для непосредственного использования.
3D-эффект наведения с учетом направления (концепция)Ноэль Дельгадо придумал этот эффект зависания с указанием направления, который наверняка встречается нечасто. Это эффект наведения изображения, который пользователи предпочитают для демонстрации продуктов или визуальных элементов.
Такие эффекты наведения отлично подходят для концепций галерей. Сам Ноэль использовал шаблон галереи, показывая, как работает его эффект наведения.
CSS-эффекты наведения изображенияNaoya включил пятнадцать CSS-эффектов наведения изображения в один набор. Каждый эффект имеет разное предназначение, предоставляя вам все необходимые элементы в одном месте.
Вы можете выделить как текстовые элементы, так и изображения, что делает этот набор идеальным для веб-сайтов с фотографиями или любого проекта, основанного на визуальных эффектах.
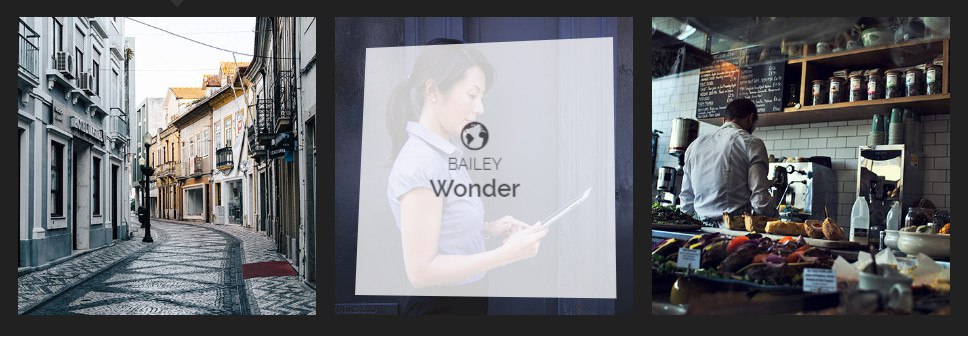
World Places (CSS 3D наведение)Этот эффект основан на переворачивании изображения, когда пользователь наводит на него курсор. Этот процесс довольно распространен и постоянно используется в презентациях и анимационных видеороликах. Простота этого эффекта наведения изображения делает его таким популярным среди пользователей.
Вы можете либо анимировать каждую часть элемента, либо сохранить простоту в одном блоке. Переход происходит плавно, и пользователям предлагается больше взаимодействовать с веб-сайтом.
Простой эффект наведения плиткиКрис Диси (Chris Deacy) задумался над созданием CSS-эффектов наведения изображения, которые можно было бы настраивать. Если вы устали от других решений, которые можно найти на рынке, и хотите попробовать что-то, что позволяет анимировать любой контент, этот эффект для вас.
Эффекты при наведении курсора на креативное меню #Меню — одна из самых интерактивных частей веб-сайта, поэтому оно заслуживает пристального внимания со стороны веб-мастеров.Чтобы сделать его максимально простым, используйте эффекты наведения изображения CSS, подобные этому, созданному Абделем Рманом. Эффект основан на CSS3 и работает со всеми типами интерфейсов.
Эффект при наведенииЭтот эффект наведения изображения CSS хорошо сочетается с определенными типами страниц и веб-сайтов. Если на вашем сайте есть отдельный раздел, где представлена ваша команда, вы обязательно захотите попробовать этот эффект.
Так же прекрасно работает со служебными секциями, так как каждому элементу придается динамический эффект.Луи Хобрегтс использовал только HTML5 и CSS3 для создания этого, так что не беспокойтесь о быстродействии.
Эффект наведения анимацииНикола Пресси имел в виду кое-что отличное, создавая этот эффект анимации наведения. Он подходит для фрилансеров или других лиц, которые сосредоточены на демонстрации своей прошлой работы.
Этот эффект наведения изображения CSS отлично подойдет для приветственного сообщения на первой странице или для раздела входа в систему, чтобы добавить к нему индивидуальность.Для интернет-магазинов это можно использовать, чтобы подчеркнуть предложение или план с ограниченным периодом.
Светящийся значок, эффект наведенияGlowing Icon — это простой эффект зависания, созданный Диего Лопесом. Эффект лучше всего подходит для веб-сайтов с минималистичным дизайном и темной цветовой палитрой. Эти эффекты могут добавить дополнительный уровень индивидуальности вашему сайту, не нарушая простоту контента или время загрузки.
Эффект наведения значков социальных сетейВ интернет-маркетинге продвижение вашего контента в социальных сетях является абсолютной необходимостью.Тем не менее, люди склонны игнорировать символы социальных сетей при посещении веб-сайта, потому что они не выделены должным образом.
Вот почему вы должны использовать эффект наведения, чтобы переместить их вперед. Этот от EphraimSangma должен идеально соответствовать вашим потребностям, поэтому попробуйте.
CSS3 Эффект наведения с использованием: после элемента PsuedoСреди эффектов наведения курсора на изображения CSS, которые вы можете использовать, вы найдете такие, как Larry Geams, которые лучше всего подходят для организации пунктов меню.В зависимости от того, какой тип меню вы выбрали, систематизировать элементы может быть довольно сложно. Этот эффект наведения позволяет изменять разделы меню с помощью цветовых кодов.
Twisty thing — IE10 + iPad + cross browser — перетащите, чтобы повернуть кубЭтот эффект наведения имеет отличную кроссбраузерную поддержку и будет работать на iPad и почти во всех широко используемых браузерах. Это обновление этой версии: https://codepen.io/dehash/pen/mBnsG.
Эффект наведения на 3D-изображение большого пальцаОб этом эффекте наведения особо нечего сказать, кроме того, что он основан на эффекте псевдотени и основан на CSS3.Лучше всего для простых элементов, которые должны быть интерактивными.
Неудобно: модальное фото (только CSS)Этот эффект отличает себя от других CSS-эффектов наведения на изображение, поскольку это реальный актив, принесенный из выступления, которое состоялось некоторое время назад на CodePen Houston. Он адаптирован из своей первоначальной версии и теперь открыт для широкой публики.
Котята! (изображения при наведении)Автор этого эффекта наведения сделала нечто удивительное: Ана Тюдор записала себя, составляя код для этого эффекта наведения, вдохновляя людей на создание своего собственного.Вы можете увидеть процесс здесь.
Вдохновляющее наведение на портретное изображениеLab21 разработал этот эффект наведения, который подходит для портретных изображений. Эффект был построен с использованием пользовательских переменных CSS.
Изображения в перспективеГенри Дерош создал этот эффект наведения, не намереваясь запускать его как продукт. На самом деле это был эксперимент по привыканию к функции преобразования в CSS, но в итоге она оказалась настолько хороша, что люди начали использовать ее на своих веб-сайтах.
ЖалюзиВсе так или иначе очарованы жалюзи, так почему бы не превратить их в эффект парения? Dimitra сделала именно это при создании этого эффекта наведения изображения CSS, где вы можете установить количество столбцов и настроить его в соответствии с вашими потребностями.
Эффект наведения изображенияЗдесь DimitraVasilopoulou вышла за рамки базовых эффектов наведения изображения и создала этот эффект динамической сетки.Это идеальный эффект зависания, если вы поклонник Greensock.
CSS Эффект наведения градиентаТем, кто утверждает, что эффекты наведения в режиме смешанного наложения не работают с CSS, следует обратить внимание на этот эффект наведения, созданный Джоном Дайелло. Это единственное доказательство того, что вам нужно убедиться, что эта концепция работает.
SVG clip-path Эффект наведенияНоэль Дельгадо воссоздал эффект зависания сетки, который люди видели в портфолио CJ Gammon, но добавил к нему путь клипа SVG и переходы CSS.
Анимация при наведении курсора на один divНекоторые эффекты наведения хорошо работают на менее загроможденных веб-сайтах. Кэссиди Уильямс разработала свои CSS-эффекты наведения на изображение, чтобы соответствовать минимальным веб-сайтам, заполненным большим количеством белого пространства. Конечно, любой может использовать его для добавления на свои сайты тонких анимационных эффектов.
Наведите указатель мыши, чтобы открыть часть фонового изображенияЭто всего лишь демонстрация, но вы узнаете, как добиться этого эффекта, используя функцию div с прикреплением фона.Вы также можете сделать его стационарным или мобильным.
CSS Эффект наведения Автор Джереми БулеЕсли вы устали от эффектов наведения курсора на изображения CSS, которые все люди используют на своих веб-сайтах, создание Джереми Буле спасет вас. Этот эффект наведения имеет более футуристический характер, включая появление вращающегося трехмерного изображения при наведении курсора.
Креативность этого эффекта наведения высоко ценится в сегодняшнем контексте, потому что каждый ищет новые способы выделиться.
Эффект наведения границыЭто эффект наведения, который лучше всего работает с меню навигации, кнопками с призывом к действию и подобными элементами. Вы можете настроить эффект в соответствии с вашими потребностями.
Изображение с отражением и эффектом приближения при наведенииЭто эффект наведения изображения, позволяющий улучшить визуализацию контента независимо от типа веб-сайта. Он прекрасно координирует элементы, чтобы эффект при наведении был аккуратным и аккуратным.В целом эффект получается очень плавным и быстрым, что придает веб-сайту профессиональный вид.
Грохот на зависанииКайл Фостер экспериментировал с хроматическими типами и псевдоэлементами при создании Rumble on Hover. Эффект основан на анимации при наведении курсора и является первым из многообещающей серии подобных эффектов наведения от этого создателя.
Встряхивающие формыЛаура Монтгомери создала эффект наведения «Shaking Shapes», попробовав базовую анимацию CSS и несколько «встряхиваний».Цель заключалась в том, чтобы элемент трясся при наведении, и это отлично работает.
CSS Grow Hover EffectАдам Морган создал этот эффект наведения, основанный на очень простом принципе: увеличение размера элемента при наведении на него курсора.
Библиотеки CSS для использования при наведении курсораЧтобы создавать и добавлять собственные эффекты наведения CSS-изображений на свой веб-сайт, вы также можете использовать эти библиотеки CSS, поэтому мы подумали, что их проще разместить в одном месте.
Наведение изображенияЭто полная библиотека наведения изображений на основе CSS, состоящая из 44 эффектов. Эффекты являются базовыми: от выцветания, толчков и раскрытий до размытия, складок или ставен. Есть еще много всего, что нужно открыть, и вы также можете решить, в каком направлении должен двигаться ваш элемент.
Подпись к изображению Анимация наведенияЭта библиотека включает 4 анимации подписи, которые активируются, когда пользователь наводит курсор на элемент.Все анимации основаны на CSS3 и работают с большинством браузеров.
iHoveriHover содержит CSS3 эффекты наведения — 20 круговых и 15 квадратных. Чтобы использовать эффекты, включенные в эту библиотеку CSS, вам нужно будет написать несколько строк разметки HTML и включить их в файлы.
Aero — CSS3 Hover EffectsВ Aero нет ничего особенного. Он содержит базовые эффекты наведения, основанные на CSS3 и хорошо работающие на всех типах веб-сайтов.
imagehover.cssЕсли вам нужны масштабируемые эффекты наведения, эта библиотека создана специально для вас. На выбор предлагается более 40 эффектов наведения изображения CSS, все в одной библиотеке размером всего 19 КБ.
Hov e r.cssHover.css содержит эффекты, которые можно применять к кнопкам, ссылкам, логотипам, изображениям и другим элементам на вашем веб-сайте. Вы можете сразу применить их к своим собственным элементам, изменить их или использовать в качестве отправных точек для новых.
Завершение мыслей об этих эффектах наведения изображения CSS
Все веб-дизайнеры должны владеть полной коллекцией CSS-эффектов наведения на изображение, чтобы использовать их при создании нового проекта. Они добавляют глубину дизайну за счет анимации элементов и поощряют взаимодействие с пользователем.
Что замечательно во многих из этих эффектов, так это то, что их очень легко настроить и адаптировать к вашим потребностям. Не забудьте добавить свой индивидуальный подход, даже если это всего лишь небольшая корректировка значения здесь или там, чтобы посетители увидели что-то уникальное и особенное.
Если вам понравилось читать эту статью об эффектах наведения изображения CSS, вы должны проверить эту статью об эффектах свечения текста CSS.
Мы также писали о нескольких связанных темах, таких как переходы между страницами CSS, мобильное меню CSS, поле поиска HTML, галерея изображений CSS, редактор CSS.
68 CSS Hover Effects
Коллекция вручную подобранных бесплатных HTML и CSS эффектов наведения примеров кода: анимаций, переходов и т. Д. . Обновление коллекции за февраль 2020 года.18 новинок.
- CSS Примеры эффектов наведения
- CSS-библиотеки эффектов наведения
- jQuery Hover Effects
- Bootstrap Hover Effects
HTML и CSS эффект наведения курсора примеров кода.
Автор
- Амит Шин
О коде
Отображение положения мыши в CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Ана Тудор
О коде
Парящие лучи с маскировкой и магией Houdini
Совместимые браузеры: Chrome, Edge, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Микаэль Айналем
О коде
О нас Эффект всплывающего окна
Использование clip-path: path (...) , чтобы создать эффект всплывающего окна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Ана Тудор
О коде
Кроссбраузерность без эффекта дублирования изображения с реальным
img ElmentsСовместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Гиоргос
О коде
Незаметный крест при наведении курсора на углы предмета сетки
На основе эффекта Windows 10 Fluent Design в приложении «Калькулятор», где при наведении курсора на элемент отображается тонкий крестик в углу, ближайшем к курсору.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Сом Шекхар Мукерджи
О коде
Подчеркнутый-Анимация
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Адам Аргайл
О коде
Эффект перехода при выводе мыши из CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Брайан Бэйл
О коде
Узор + фоновый комбо
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Райан Маллиган
О коде
Supa Dupa Fly Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Такане Ичиносе
О коде
Кнопка с эффектом голограммы, только CSS, значок 3D
Это кнопка без Javascript; при наведении указателя мыши на кнопку появится значок 3D, похожий на эффект голограммы.Кнопку можно повернуть, наведя указатель мыши на кнопку.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Сикрити Дакуа
О коде
Взаимодействие с информацией о наведении карты
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- дугласмофет
О коде
Карточный псевдоэлемент Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Слепок CSS: стилизация братьев и сестер при наведении курсора
Используйте селектор CSS : not для стилизации братьев и сестер при наведении курсора.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Håvard Brynjulfsen
О коде
Fancy Slide-in Hover, только CSS
Эффект плавного наведения с использованием некоторого позиционирования и псевдокласса. Работает с любым размером.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Айсенур Тюрк
О коде
Приведи друзей Анимация наведения
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Мартин Уитакер
О коде
Искусство бессмысленно
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Сара Фоссхайм
О коде
Анимация аккордеона с накоплением радуги
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Гетьман Паулина
О коде
Эффект наведения с учетом направления только для CSS
Поставляется с Sass @mixin , так что вы можете быстро изменить количество столбцов и элементов.Также вы можете изменить размер окна. Он продолжает работать при изменении сетки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Влад Ракоар
О коде
Анимация при наведении курсора на клип
Анимация наведения clip-path , полностью доступная с клавиатуры.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: font-awesome.css
Автор
- Джесси Коуч
О коде
Удовольствие с: парением
Просто поиграйте с некоторыми интересными вещами, которые вы можете сделать с помощью CSS : наведите курсор на при стилизации тех же элементов HTML (и их братьев и сестер).
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Многокнопочная кнопка для наведения на плитку
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Подключения CSS Hover FX
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
CSS Hover FX
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Мелисса Эм
О коде
Гладкая и резкая
Преобразование эффекта наведения краев на чистом CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Энди Бэрфут
О коде
Тесселяции электронная торговля
Тесселяция элементов сетки электронной коммерции с эффектами наведения.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Крис Койер
О коде
Анимация в шахматном порядке
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Чистый CSS Box Hover с фоновым эффектом
При наведении курсора на цитаты фон будет меняться, на котором вы наводите курсор.Лучше всего просматривать на экране планшета или компьютера. Полная отзывчивость все еще желательна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Дронка Рауль
Сделано с
- HTML / CSS (SCSS) / JavaScript (Babel)
О коде
Кинетическая магнитная точка
Кинетическая магнитная точка с небольшим количеством JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Эффект наведения для ящиков
Эффект наведения на блоки в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Брэдли Будач
О коде
Эффект парения круга
Эффект наведения кружка на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- ВикторКоролюк
О коде
Эффект наведения круговой ряби на кнопку
Наведите указатель мыши на каждую из кнопок, чтобы увидеть эффект в действии.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Сиддхартх Хубли
О коде
Наведите курсор на информацию о продукте
Используемые свойства CSS: filter: drop-shadow () , clip-path: polygon () , CSS Grid.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Фитри Али
О коде
Эффект наведения как Super Team Deluxe
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Жуан Марсель
О коде
Футуристический эффект 3D-наведения
Используется как навигация, меню или эффект.Он использует CSS , преобразование и перспективу для создания уникального эффекта анимации, подобного гололенсам. Может быть использован для многих других случаев использования, у вас, вероятно, будут свои собственные идеи. Это экспериментальная идея, вы можете усовершенствовать ее для использования в продакшене.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
О коде
Показывать содержимое карты при наведении курсора
Эффект наведения чистой карточки в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: material-icons.css
Автор
- Тобиас Глаус
О коде
Дай мне посмотреть, что у тебя есть!
Эффект наведения для бокса с медиа-контентом в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Коробка с эффектом волшебного зума
Коробка с анимированным волшебным эффектом масштабирования на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
О коде
Анимированный блок с эффектами наведения
Анимированный бокс с эффектами наведения в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Лукаш Вернер
О коде
Анимация углов коробки
Анимация углов прямоугольника при наведении курсора на чистый CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Дэвид Лейнингер
О коде
Эффект наведения: всплывающая анимация и фоновая анимация
Эффект наведения на товар. Изображение выскакивает вверх и вниз, а затем выдвигается фон и оживляется.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Автор
- Парк Джорджа У.
Сделано с
- HTML
- CSS
- JavaScript / Babel
О коде
Эффект прожектора с радиальным градиентом
Это перо показывает, как радиальные градиенты CSS можно использовать для создания эффекта фокусируемого прожектора.
Автор
- Инь Сзето
О коде
Иконки парят
Симпатичные эффекты наведения для иконок.
О коде
Эффект сбоя при наведении
Узнайте, как создать эффект сбоя с помощью CSS clip-path без JS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Квентин Верон
Сделано с
- HTML / Мопс
- CSS / SCSS
- JavaScript
О коде
Адаптивный 16/9 Thumbnail & Shine Hover Effect
Этот эскиз поддерживает соотношение сторон 16/9 при любом размере.Есть эффект сияющего наведения и небольшая анимация при запуске видео. Эффект сияния с использованием переменных CSS, вдохновленных Раулем Дронка.
Автор
- Кэссиди Уильямс
О коде
Анимация наведения
Одна анимация наведения div .
Attract Hover Effect
Привлекайте эффект наведения с помощью HTML, CSS и JavaScript.
Сделано Луи Хёбрегсом
6 июля 2017 г.
Эффект наведения перспективы на чистом CSS
Список блоков с эффектом перспективы.
Сделано Максимом Лафари
6 июля 2017 г.
Эффект наведения на изображение
Изображение с эффектом отражения и близости при наведении.
Сделано Тьяго Александр Лопес
2 июня 2017 г.
Эффекты наведения для сложенных карт
Просто поиграйте с большим количеством переходов CSS и эффектами наведения.
Сделано Кайл Брамм
17 мая 2017 г.
Автор
- Патент Русь
О коде
Размытие при наведении на чистый CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Демонстрационное изображение: CSS 3D HoverCSS 3D Hover
Чистый 3D-эффект наведения CSS для карточек.
Сделано Ахил Сай Рам
24 декабря 2016 г.
Автор
- Бастиан Андре
О коде
Поднятые бумажные полоски
Поднятые бумажные полоски (эффект наведения).
Демо-изображение: 10 стильных эффектов наведения с LESS10 стильных эффектов наведения с LESS
Небольшая коллекция стильных эффектов с LESS.
Сделано Ренаном К. Араужо
13 октября 2016 г.
10 потрясающих эффектов при наведении на SCSS
Небольшая коллекция стильных эффектов с SCSS.
Сделано Ренаном К. Араужо
13 октября 2016 г.
: наведение АнимацияВизуализация трехмерной перспективы на чистом CSS с
: наведение Анимация Совет: чтобы сохранить этот трехмерный вид, вы должны знать детали, длина слова должна быть пропорциональна номеру свойства перспективы тела.Если длина этого слова увеличилась, вы должны увеличить перспективу 🙂
Сделано Рафаэлем Гонсалесом
16 сентября 2016 г.
О коде
CSS Only Fade Siblings On Hover
Убрать всех братьев и сестер при наведении курсора на элемент, используя только CSS.
Автор
- Джереми Буле
О коде
Эффект наведения для Discover A Project Link
Эффект наведения, например, для обнаружения названия проекта в портфолио.
Демо-изображение: Hover SquaresHover Squares
HTML и CSS квадратов наведения.
Сделано Рудольфом ван дер Веном
8 декабря 2015 г.
Автор
- Никола Пресс
О коде
Эффект наведения
Анимационный эффект наведения.
Автор
- Таланов Николай
О коде
Концепция вопросника на чистом CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: —
Демонстрационный GIF: 3D-эффект наведения с указанием направленияЭффект 3D-наведения с указанием направления
CSS и биты JS.
Сделано Ноэлем Дельгадо
30 октября 2014 г.
CSS3 Hover Effects
На основе tympanus.net, демонстрации большинства эффектов наведения курсора CSS3.
Сделано honglio
21 ноября 2013 г.
Анимация наведения
Использует jQuery для добавления / удаления классов и запуска анимации только при наведении курсора мыши.
Сделано Мэттом Болдтом
8 июля 2013 г.
HTML и CSS (5 элементов).
Демо-изображение: Hover.cssHover.css
Коллекция CSS3-эффектов при наведении курсора, применяемых к ссылкам, кнопкам, логотипам, SVG, избранным изображениям и т. Д. Легко применяйте к своим собственным элементам, изменяйте или просто используйте для вдохновения. Доступен в CSS, Sass и LESS.
Сделано Яном Ланном
iHover.css
iHover — это коллекция эффектов наведения с использованием чистого CSS, вдохновленная статьей codrops, созданной на Sass.
Сделано gudh
Эффекты наведения на изображение
Эффекты наведения изображения, которые работают с Bootstrap или без него.
Сделано Майклом
Mocassin.css
Mocassin.css — это адаптивный набор эффектов наведения для подписей, созданный на основе Sass. Каждая подпись адаптируется к размеру изображения.
Сделано Элиэзером Пуйольсом
HoverEffects.css
Несколько эффектов наведения для навигации (CSS3).
Сделано Кевином Яннисом
12 библиотек CSS для создания красивых эффектов при наведении курсора на изображения
Предоставление пользователям простой и четкой информации о том, какая часть веб-страницы является интерактивной. — важная часть UX-дизайна.Старый, но золотой способ сделать это — изменить цвет текста и подчеркнуть его. В настоящее время с помощью CSS существует множество других способов создания эффектов наведения, особенно для изображений.
Разработчики теперь могут добавлять эффекты перехода или анимацию при срабатывании наведения курсора. . Мы рассматриваем направленные слайды, масштабирование с разной скоростью, постепенное появление и исчезновение, эффекты шарниров, световые эффекты, колебания, отскоки и многое другое.
В этой подборке более 250 эффектов наведения, вдохновят вас.Вы также можете получить код у источника.
Как использовать переходы и анимацию CSS3 для выделения изменений пользовательского интерфейсаКак использовать переходы и анимацию CSS3 для выделения изменений пользовательского интерфейса
Дизайнеры и художники имеют долгую историю экспериментов с движением, эффектами и различными видами иллюзий с помощью … Подробнее
Эффекты при наведении курсора на изображение
(16 эффектов)На этой странице вы найдете красивую коллекцию из 16 эффектов наведения изображения с подписями.Возьмите код HTML и CSS для каждого эффекта, наведя указатель мыши на изображения и нажав Показать код .
Подпись к изображению Анимация наведения
(4 эффекта)Вот 4 классных анимации с заголовками, которые запускаются при наведении курсора на изображение. Эффекты созданы с использованием переходов и преобразований на чистом CSS3, а не JavaScript, чтобы повысить совместимость в браузере.
iHover
(35 эффектов)iHover — это коллекция эффектов наведения на основе CSS3.Есть 20 эффектов наведения на кружок и 15 эффектов наведения квадратов. Чтобы использовать эффекты, вам нужно будет написать некоторую разметку HTML и включить файлы CSS.
Image Hover
(44 эффекта)Эта библиотека содержит 44 эффекта, созданных на чистом CSS. Некоторые из эффектов включают затухание, толчки, скольжение, петли, раскрытие, масштабирование, размытие, переворачивание, складки и ставни в нескольких направлениях. Существует расширенная версия из 216 эффектов, которую можно купить за 14 евро.
Идеи эффектов наведения
(30 эффектов)Эта демонстрация наведения изображения, созданная Codrop, дает вам вдохновение при создании плавных переходов между изображениями и их подписями.Всего 30 эффектов на двух наборах с учебными пособиями и исходным кодом.
Hover CSS
(108 эффектов)Hover CSS позволяет добавлять эффекты наведения к любому элементу, например кнопке, ссылке или изображению. Эффекты включают 2D-переходы, фоновые переходы, границу, переходы тени и свечения и многое другое. Библиотека доступна на CSS, Sass и LESS.
Аниматизм
(100+ эффектов)Имеется более 100 анимаций при наведении курсора на кнопки, наложения, детали, подписи, изображения и кнопки социальных сетей.Все эффекты поддерживаются CSS3.
Caption Hover Effect
(7 эффектов)В коллекции 7 различных эффектов. Все переходы выглядят очень красиво и плавно. Перейдите в раздел руководства, чтобы узнать, как применить эти эффекты в своем проекте.
CSS Image Hover Effects
(15 эффектов) Коллекция простых эффектов наведения, таких как масштабирование, скольжение, поворот, градация серого, размытие, непрозрачность и другие базовые эффекты. Вы можете использовать эти эффекты, добавив класс CSS перед тегом figure .
3D-эффект наведения с учетом направления
Это супер крутой эффект наведения, который обнаружит ваше последнее движение мыши. Подписи к изображениям будут открываться в одном из четырех направлений в зависимости от последнего положения курсора.
Плитки с анимированным наведением
Один для мозаичного дизайна с медленным масштабированием, слайдами, всплывающими окнами, затемненным наложением среди прочего.
SVG clip-Path Hover Effect
Потрясающий эффект наведения изображения рентгеновского прожектора на основе SVG clip-path и CSS-переходов.Прекрасно работает в Chrome, Opera и Safari.
Как изменить изображение при наведении курсора с помощью CSS
Тема: HTML / CSSPrev | След.
Ответ: Используйте CSS
background-image свойство Вы можете просто использовать свойство CSS background-image в сочетании с псевдоклассом : hover для замены или изменения изображения при наведении курсора мыши.
Давайте попробуем следующий пример, чтобы понять, как это в основном работает:
Изменение изображения при наведении курсора в CSS
<стиль>
.карта {
ширина: 130 пикселей;
высота: 195 пикселей;
фон: url ("images / card-back.jpg") no-repeat;
дисплей: встроенный блок;
}
.card: hover {
фон: url ("images / card-front.jpg") no-repeat;
}
Вы также можете объединить изображения в спрайт изображения для плавного эффекта наведения. Однако, если вы хотите добиться этого эффекта с помощью тега , вы можете использовать метод позиционирования CSS, например:
Замена изображения при наведении курсора с помощью CSS
<стиль>
.карта {
ширина: 130 пикселей;
высота: 195 пикселей;
положение: относительное;
дисплей: встроенный блок;
}
.card .img-top {
дисплей: нет;
позиция: абсолютная;
верх: 0;
слева: 0;
z-индекс: 99;
}
.card: hover .img-top {
дисплей: встроенный;
}


Связанные вопросы и ответы
Вот еще несколько часто задаваемых вопросов по этой теме:
Что такое CSS-анимация при наведении курсора и как ее использовать?
CSS-анимации и переходы могут персонализировать ваш сайт и создать приятные впечатления для посетителей.Когда посетитель веб-сайта наводит курсор на анимированный элемент, например ссылку или кнопку, он может менять цвет, увеличиваться, уменьшаться, вращаться и т. Д. В зависимости от того, как вы его закодировали. Это приятно для посетителя и показывает, что ваш сайт работает.
Благодаря CSS интерфейсные разработчики теперь могут создавать анимацию и переходы без JavaScript или Flash. Это означает, что создание такой интерактивности стало проще и дешевле, чем раньше.
Как анимация CSS, так и свойства перехода могут быть указаны с помощью псевдоклассов, которые определяют особое состояние элемента.Только в этом состоянии элемент изменится с одного стиля на другой. Псевдоклассы включают:
- : hover — когда пользователь наводит курсор на элемент
- : фокус — когда пользователь щелкает или касается элемента, или выбирает его с помощью клавиши Tab на своей клавиатуре
- : активный — когда пользователь нажимает на элемент
- : цель — когда пользователь нажимает на другой элемент
Из приведенных выше псевдоклассов: hover является наиболее распространенным.
В этом посте мы предоставим все, что вам нужно знать о том, как создать анимацию или переход при наведении курсора, включая некоторые примеры, которые вы можете использовать на своем веб-сайте.
Что такое CSS-анимация наведения?
CSS-анимация наведения происходит, когда пользователь наводит курсор на элемент, и элемент отвечает движением или другим эффектом перехода. Он используется для выделения ключевых элементов на веб-странице и является эффективным способом повышения интерактивности вашего сайта.
Взгляните на пример ниже.Если навести указатель мыши на div, он постепенно изменится со светло-розового на темно-розовый.
См. CSS-переход пера при наведении курсора Кристины Перриконе (@hubspot) на CodePen.
Хотя это похоже на анимацию, на самом деле это переход. Эти два термина часто используются как синонимы, но анимация и переходы различаются.
Переходы позволяют изменять поведение и внешний вид элемента, но только при наличии триггера, например, когда пользователь наводит курсор на элемент.После срабатывания переходы могут перемещаться только из начального состояния в конечное. Вы не можете указать какие-либо промежуточные точки, и переход может выполняться только один раз.
Анимации, с другой стороны, могут зацикливаться, повторяться в обратном направлении и переходить от начального состояния к промежуточному состоянию к конечному состоянию благодаря ключевым кадрам.
Ключевые кадры обозначают начало и конец анимации, а также любые промежуточные шаги между началом и концом. Другими словами, каждый ключевой кадр описывает, как анимированный элемент должен отображаться в заданный момент времени во время последовательности анимации.
Давайте посмотрим на анимацию отскока ниже.
Отскок при наведении
Чтобы привлечь внимание посетителя вашего веб-сайта, вы можете создать эффект отскока, когда пользователь наводит курсор на элемент. Все, что вам нужно сделать, это определить некоторые свойства анимации и ключевые кадры. Позже в этом посте мы рассмотрим, как создать анимацию шаг за шагом; а пока мы просто кратко рассмотрим этот пример.
В приведенном ниже примере я помещаю div в гибкий контейнер. Таким образом, он будет отражаться только в этой определенной области контейнера и не будет перекрываться с заголовком или абзацем.
Затем я определю анимацию, которая завершит отскок за две секунды и будет работать бесконечно (пока пользователь продолжает наводить курсор на div). Я также установил для него время легкость , чтобы анимация начиналась медленно, ускорялась, а затем замедлялась.
Наконец, я определю три ключевых кадра. Первый установит начальное состояние анимации. В 0% , или в первый момент последовательности анимации, элемент будет в 0 пикселей по оси Y. При 50% , или в середине последовательности анимации, элемент переместится на 100 пикселей вверх по оси Y.При 100% или в конце последовательности анимации он вернется туда, где он был начат по оси Y, завершив свой отскок.
Взгляните на результат ниже.
См. «Отскок пера при наведении» Кристины Перриконе (@hubspot) на CodePen.
Возможно, вы уже заметили, что невозможно создать эффект отскока с помощью свойства перехода. Это потому, что вы можете указать только начальное и конечное состояние переходного элемента, а не промежуточную точку.Это означает, что вы можете заставить его двигаться вверх по оси Y, но вы не можете указать, чтобы он двигался назад по оси Y, чтобы завершить его отскок.
Теперь, когда мы более знакомы с CSS-анимацией наведения и переходами, давайте посмотрим, зачем вам тратить время и ресурсы на их создание.
Как использовать CSS при наведении
Использование псевдокласса: hover в CSS имеет несколько потенциальных преимуществ.
Вы можете использовать его для передачи важной информации вашим посетителям. Например, многие веб-сайты добавляют эффект наведения курсора на свои ссылки, чтобы отделить их от другого текста на своем сайте.
Источник изображения
Некоторые веб-сайты также используют эффект наведения, поэтому дополнительная информация появляется только тогда, когда пользователь наводит курсор на элемент. В противном случае он остается скрытым. Это идеально подходит для добавления подсказок на ваш сайт, которые могут принести пользу новичкам, но раздражают более опытных пользователей. Вот пример разработчика Саши Тран.
Вы также можете использовать эффект наведения, чтобы побудить посетителей совершить действие на вашем сайте. Например, увеличение размера кнопки, когда пользователь наводит на нее курсор, может помочь убедить его отправить форму, совершить покупку или выполнить любой призыв к действию, о котором говорится в кнопке.Это также может побудить их нажимать на элементы, отличные от кнопок, например, на значки социальных сетей. Ниже приведен пример Адама Моргана.
Однако важно отметить, что псевдокласс: hover не всегда работает должным образом на сенсорных экранах. Элемент может никогда не начать свой переход или эффект анимации, когда пользователь наводит на него курсор. Или он может остановиться через мгновение после того, как пользователь наведет курсор на элемент. Или он может непрерывно воспроизводить свою анимационную последовательность в цикле, даже если пользователь больше не наводит курсор на нее, и останавливаться только после того, как пользователь наводит курсор или щелкает на другом элементе.Его поведение зависит от браузера.
Поэтому вам следует убедиться, что ваш контент доступен на всех устройствах, в том числе с ограниченными или отсутствующими возможностями зависания. Это означает, что вы по-прежнему можете создавать и добавлять анимацию наведения на свой сайт, но они не должны иметь существенного значения для смысла контента или взаимодействия с пользователем.
Как создать CSS-анимацию наведения
Вот как настроить CSS-анимацию наведения на элемент:
1. Настройте свойство анимации.
Используйте свойство animation или его подсвойства для стилизации элемента.
Обратите внимание, что здесь настраивается только продолжительность, время и другие детали того, как будет развиваться последовательность анимации. Чтобы фактически начать последовательность анимации и заставить элемент двигаться, вам нужно установить правило @keyframes .
2. Определите подсвойства свойства анимации.
Свойство анимации состоит из следующих подсвойств:
имя-анимацииАт-правило @keyframes . имя-анимации. Объявление используется в качестве свойства, а имя анимации — в качестве значения свойства (например, имя-анимации: bounce; ).
продолжительность анимацииЭто продолжительность одного цикла анимации. Он может быть установлен в секундах (с) или миллисекундах (мс) (например, animation-duration: 3s;) .
функция синхронизации анимацииЭто то, как анимация перемещается по ключевым кадрам. Он определяет кривую скорости анимации, обеспечивая плавность изменений.Вы можете использовать предопределенные значения, включая легкость, линейность, легкость входа и легкость выхода. Вы также можете использовать свои собственные значения для этой функции.
задержка анимацииВремя до того, как загруженный элемент запустит последовательность анимации. Он определяется в секундах или миллисекундах. Значения: время (необязательно), начальное (устанавливает для свойства значение по умолчанию) и наследовать (наследует свойство от родительского элемента).
Допускаются отрицательные значения. Если установлено отрицательное значение, анимация запускается, как если бы она уже воспроизводилась.Например, в animation-delay: -2s; , анимация будет вести себя так, как если бы она начала воспроизводиться 2 секунды назад.
количество итераций анимацииЭто количество повторов анимации. Вы можете определить его как бесконечный , чтобы повторять анимацию бесконечно. Значения свойств следующие: число (значение по умолчанию — 1), бесконечное, начальное (устанавливает для свойства значение по умолчанию) и наследование.
направление анимацииНастраивает начальную точку последовательных циклов.Анимация может менять направление или сбрасываться и повторяться. Значения свойств: нормальный (воспроизведение вперед), обратное (воспроизведение назад), альтернативное (воспроизведение вперед, затем назад), альтернативно-обратное (воспроизведение назад, затем вперед), начальное и наследование.
режим заливки анимацииЭто значения, применяемые элементом, когда анимация не воспроизводится (т.е. перед первым ключевым кадром и после воспроизведения последнего). Значения свойств: нет (по умолчанию, к элементу не применены стили), вперед (элемент сохраняет значения стиля, заданные последним ключевым кадром), назад (элемент сохраняет значения, установленные первым ключевым кадром), оба (анимация следует правилам для обоих направлений. ), начальный и наследуемый.
состояние воспроизведения анимацииОпределяет статус анимации (запущена или приостановлена). Это позволяет воспроизведенной анимации возобновить работу с того места, где она была приостановлена, а не начинать заново. Значения свойств: приостановлено, запущено, начальное и наследование.
3. Используйте ключевые кадры для определения последовательности CSS-анимации при наведении курсора.
После определения свойства анимации и дополнительных свойств необходимо настроить at-правило @keyframes . Это поможет вам установить по крайней мере два ключевых кадра, которые описывают, как анимация должна отображаться в определенных случаях во время последовательности.
Чтобы обеспечить лучшую поддержку во всех браузерах, правило @keyframes должно иметь префикс поставщика, как и все другие свойства transition и animation .
Префиксы поставщиков должны выглядеть так:
@ -moz-ключевые кадры
@ -o-ключевые кадры
@ -webkit-keyframes
Примечание: предыдущие примеры не имеют префикса поставщика, чтобы они выглядели как можно проще.
Для обозначения различных точек останова по ключевым кадрам используется <процент> , где 0% является первым моментом последовательности, а 100% — последним. Две точки также могут быть определены по их псевдонимам от и до соответственно.
Вы можете установить промежуточный момент на 50% и / или любые дополнительные точки останова, которые вам могут понадобиться.
Свойства для анимации ( слева, и сверху, ) перечислены внутри точек останова, как показано в примере Шэя Хоу ниже.
Обратите внимание, что можно анимировать только отдельные свойства.
Например, если вы хотите переместить элемент сверху вниз, пытаясь анимировать с top: 0; С по внизу: 0; не подойдет.
Вместо этого вам нужно будет анимировать с top: 0; С по верх: 100%; .
4. Используйте сокращение CSS Hover Animation.
Как и переходы, анимацию можно записывать в сокращенном формате. Это достигается за счет использования одного свойства анимации вместо нескольких объявлений.
По порядку, вот как должны отображаться значения в свойстве animation : animation-name, animation-duration, animation-time-function, animation-delay, animation-iteration-count, animation-direction, animation-fill- режим и состояние воспроизведения анимации.
Теперь, когда вы знаете, как создать CSS-анимацию при наведении курсора, давайте рассмотрим несколько примеров, которые вдохновят вас.
Примеры анимации наведения курсора CSS
Когда дело доходит до настройки CSS-анимации наведения, ваше воображение — предел.Вы можете масштабировать элементы, переворачивать, вращать или даже останавливать воспроизведение при наведении. Вы даже можете выйти за рамки простых эффектов и затронуть умы других разработчиков, которые придумали сложные интерактивные анимации.
Вот некоторые из самых крутых анимаций, которые вы можете использовать для своего сайта.
1. Sass Hover Effects
Источник изображения
Этот разработчик делится примерами эффектов наведения, организованными по отраслям, включая сайты о путешествиях, фотографии и строительстве.Каждый из них поставляется с кодом, который вы можете установить в HTML и CSS своей страницы.
2. Эффекты при наведении курсора на кнопку
Источник изображения
Это набор из пяти эффектов при наведении курсора. Когда ваша мышь наводит курсор на кнопку, они реагируют анимацией. Все они удобны, просты и готовы к использованию на вашем веб-сайте или целевой странице.
3. CSS-эффекты наведения на изображение
Вот пятнадцать эффектов наведения, которые добавляют жизни вашим изображениям. Есть такие, которые увеличивают и уменьшают масштаб, скользят и вращают.
4. Эффекты при наведении курсора на творческое меню
Эти эффекты наведения курсора CSS помогут вашему сайту выделиться благодаря интерактивности на панели навигации.
5. Эффект наведения значков социальных сетей
Пользователи увидят классную анимацию при наведении курсора на кнопку социальной сети. Это может быть хорошим побуждением к тому, чтобы они поделились вашим сайтом с другими.
6. Анимация масштабирования при наведении курсора
Источник изображения
Увеличивайте, уменьшайте масштаб или используйте стиль наведения для создания эффекта увеличения изображения.Это отлично подходит для выделения определенного аспекта изображения.
7. Переворот анимации при наведении
Источник изображения
Создайте эффект переворачивания карточки, чтобы использовать доступное пространство экрана для обмена дополнительной информацией. Это отлично подходит для страницы профиля контактов, на которой представлены ваши сотрудники или различных клиентов, которых вы поддерживаете.
8. Поворот анимации при наведении курсора
Источник изображения
Поворачивайте изображения с помощью наведения для получения дополнительного спецэффекта. Это может быть забавный и беззаботный способ заинтересовать пользователей.
9. Пауза анимации при наведении курсора
Источник изображения
Дайте пользователям повод остановиться с этой анимацией паузы при наведении курсора. Он идеально подходит для привлечения внимания посетителей, когда вы хотите, чтобы они увидели определенный элемент на вашей странице.
Добавление анимации наведения на ваш веб-сайт
Интерактивность — ключ к обеспечению хорошего взаимодействия с пользователем в Интернете. CSS-анимация наведения и переходы — отличный способ улучшить интерактивность вашего сайта.Они могут не только сделать ваш сайт более интересным, но и предоставить важную информацию вашим посетителям и побудить их к действию на вашем сайте. Самое приятное: вам нужно только немного знать HTML и CSS, чтобы их создавать.
10 простых эффектов наведения изображения, которые можно скопировать и вставить
Эффекты наведения — всегда интересная тема для изучения. В прошлом мы создали несколько замечательных примеров наведения курсора CSS, которые можно было легко скопировать и вставить прямо в код.
Сегодня мы собираемся дополнить это десятью новыми эффектами, специально созданными для использования с изображениями.Каждый пример содержит фрагмент HTML и CSS, который вы можете украсть, и живую демонстрацию, чтобы вы могли увидеть его в действии.
Подглядывание
Прежде чем мы начнем, взгляните на демонстрацию ниже, чтобы увидеть все различные эффекты наведения, которые мы будем создавать.
Демо: Щелкните здесь, чтобы запустить.
Настройка
Прежде чем мы начнем создавать отдельные демонстрации, требуется некоторая базовая настройка. Вот фрагмент CSS, который мы будем использовать, чтобы диктовать базовый внешний вид всех примеров.
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 18 19 20 21 22 | * { -webkit-box-sizing: border-box; -moz-box-sizing: бордюр-бокс; -ms-box-sizing: border-box; размер коробки: бордюр-бокс; } body { background: # 333; } .pic { граница: сплошная 10px #fff; поплавок: левый; высота: 300 пикселей; ширина: 300 пикселей; поля: 20 пикселей; переполнение: скрыто; -webkit-box-shadow: 5px 5px 5px # 111; box-shadow: 5px 5px 5px # 111; } |
По большей части это базовые вещи: размер блока позволяет нам манипулировать блочной моделью (не стесняйтесь применять более конкретно, если вам не нравится универсальный селектор), а класс pic дает нам место, чтобы добавить некоторый общий стиль за каждое фото.
Масштабирование и панорамирование
Наша первая группа эффектов включает в себя некоторые приемы со скрытым переполнением. Обрезав изображение до границ div, мы можем создать довольно крутые зависания.
Вот демонстрация четырех эффектов наведения в действии:
Демо: Нажмите здесь, чтобы запустить.
Рост
Для начала мы сделаем так, чтобы когда пользователь наводил курсор на изображение, фотография увеличивалась, не выходя за рамки, что приводило к эффекту масштабирования.Вот HTML.
HTML
|
Как видите, мы используем класс «pic» из предыдущего опыта вместе с классом «grow». Как обычно, наши изображения предоставлены Lorem Pixel. Обратите внимание, что размер изображения, которое мы здесь используем, составляет 400 на 400 пикселей. Теперь давайте посмотрим на CSS.
КСС
/ * РОСТ * / .увеличить img { height: 300px; ширина: 300 пикселей; -webkit-transition: простота использования всего 1; -моз-переход: легкость всего 1с; -о-переход: легкость на все 1с; -ms-переход: легкость на все 1с; переход: все 1с легкость; } .grow img: hover { width: 400px; высота: 400 пикселей; } |
То, что мы здесь сделали, специально нацелено на тег изображения, установило его высоту на квадрат 300 пикселей, а затем увеличило его до квадрата 400 пикселей, когда пользователь наводит курсор.Опять же, поскольку у нас переполнение установлено на скрыто , это приведет к эффекту масштабирования.
Усадочная
Мы видели, как увеличивать изображение при наведении курсора, поэтому давайте обратим этот эффект и уменьшим масштаб фотографии. Метод почти такой же, только на этот раз вы начнете с размера 400 пикселей и уменьшите его до 300 пикселей при наведении курсора.
HTML
|
КСС
/ * SHRINK * / .shrink img { height: 400px; ширина: 400 пикселей; -webkit-transition: простота использования всего 1; -моз-переход: легкость всего 1с; -о-переход: легкость на все 1с; -ms-переход: легкость на все 1с; переход: все 1с легкость; } .сжать img: hover { width: 300px; высота: 300 пикселей; } |
Боковой поддон
Следующий эффект сохраняет изображение одинакового размера повсюду, но сдвигает его в сторону, когда пользователь наводит курсор. Как вы можете видеть в нашем примере с ногами, это отличный способ передать ощущение действия.
HTML
|
Здесь мы используем изображение шириной 600 пикселей и высотой всего 300 пикселей.Поскольку мы увеличиваем изображение вбок, нам не нужна дополнительная высота, чтобы добиться эффекта.
КСС
/ * SIDEPAN * / .sidepan img { margin-left: 0px; -webkit-transition: маржа 1 с легкостью; -моз-переход: легкость маржа 1с; -o-переход: легкость маржи 1с; -ms-transition: маржа 1s легкость; переход: маржа 1 с легкость; } .боковая панель img: hover { margin-left: -200px; } |
Для панорамирования мы не меняем размер изображения, как в прошлый раз, а вместо этого используем поле, чтобы перемещать изображение влево при наведении. Если вы хотите, чтобы он переместился вправо, используйте положительное значение или margin-right .
Сковорода вертикальная
Вертикальная сковорода тоже может охлаждаться. Еще раз, я буду использовать этот эффект, чтобы передать ощущение движения, но он также отлично подходит для передачи высоты, если вы хотите панорамировать что-то вроде высокого здания.Утес на нашей фотографии помогает продвинуть эту концепцию.
HTML
|
В прошлый раз мы использовали изображение размером 600 на 300 пикселей, на этот раз мы перевернем его и выберем фотографию размером 300 на 600 пикселей.
КСС
/ * ВЕРТПАН * / .vertpan img { margin-top: 0px; -webkit-transition: маржа 1 с легкостью; -моз-переход: легкость маржа 1с; -o-переход: легкость маржи 1с; -ms-transition: маржа 1s легкость; переход: маржа 1 с легкость; } .vertpan img: hover { margin-top: -200px; } |
То же упражнение, что и в прошлый раз, только мы используем верхнее поле вместо поле слева .Это приведет к тому, что верхняя часть изображения будет видна по умолчанию, а нижняя часть изображения будет видна при наведении курсора.
Развлечение с трансформациями
Наш следующий раздел эффектов немного более сумасшедший. Мы начнем с простого наклона, а затем перейдем к действительно уникальным и интересным наведениям.
Вот демонстрация трех эффектов в действии:
Демо: Нажмите здесь, чтобы запустить.
Наклон
Это очень просто, все, что мы собираемся сделать, это немного повернуть изображение, когда пользователь наводит на него курсор.В результате получается простая, но забавная иллюзия криво висящей картины.
HTML
|
КСС
/ * TILT * / .tilt { -webkit-transition: легкость всего 0,5 с; -moz-transition: все 0.5s легкость; -o-переход: легкость всего 0,5 с; -ms-transition: легкость всего 0,5 с; переход: легкость всего 0,5 с; } .tilt: hover { -webkit-transform: rotate (-10deg); -moz-преобразование: поворот (-10deg); -o-преобразование: поворот (-10deg); -ms-преобразование: поворот (-10deg); преобразование: поворот (-10deg); } |
Как видите, все, что нам нужно было сделать, это повернуть изображение на десять градусов.Легко и эффективно! Обратите внимание, что на этот раз мы нацелены на сам класс, а не на изображение.
Оборотень
Вот тут-то и проявляется безумие. Изображение выше не передает этого должного, так что обязательно посмотрите демо. При наведении курсора изображение начинает вращаться. Вращаясь, он превращается из квадрата в круг. В результате очень весело играть.
HTML
|
КСС
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 | / * MORPH * / .morph { -webkit-transition: все 0.5s легкость; -моз-переход: легкость всего 0,5 с; -o-переход: легкость всего 0,5 с; -ms-transition: легкость всего 0,5 с; переход: легкость всего 0,5 с; } .morph: hover { border-radius: 50%; -webkit-transform: повернуть (360 градусов); -moz-преобразование: поворот (360 градусов); -о-преобразование: поворот (360 градусов); -ms-преобразование: поворот (360 градусов); преобразование: поворот (360 градусов); } |
Я установил для класса морфинга вращение на 360 градусов при наведении курсора.По мере вращения border-radius постепенно поднимается до 50%, в результате чего получается круг.
Фокус
Вот еще один странный вариант, в котором для округления изображения используется радиус границы. Однако на этот раз мы увеличим не только радиус границы, но и ее толщину. В сочетании с рамкой это создаст эффект, который фокусируется на определенной части изображения.
HTML
|
КСС
/ * FOCUS * / .focus { -webkit-transition: простота всего 1с; -моз-переход: легкость всего 1с; -о-переход: легкость на все 1с; -ms-переход: легкость на все 1с; переход: все 1с легкость; } .focus: hover { border: 70px solid # 000; радиус границы: 50%; } |
Здесь я взял нашу белую границу размером 10 пикселей и превратил ее в черную границу размером 70 пикселей, увеличивая радиус до 50%, как мы это делали в последнем примере.
Фильтры Webkit
Последний набор эффектов является чисто экспериментальным. В отличие от приведенных выше примеров, каждый из которых использует несколько префиксов для обеспечения максимальной совместимости с браузером, в них используется только префикс -webkit, поскольку на данный момент нет другой поддержки. Если вы не используете Safari или Chrome, они вам не подойдут.
Несмотря на досадные ограничения, фильтры Webkit позволяют создавать потрясающие эффекты! Вот демонстрация трех моих любимых:
Демо: Щелкните здесь, чтобы запустить.
Размытие
Первый эффект, к которому мы стремимся, — это простое размытие. Давно человек стремился размыть пиксели только с помощью CSS, и теперь это, наконец, стало возможным с помощью одной маленькой строчки кода!
HTML
|
КСС
/ * BLUR * / .размытие img { -webkit-transition: легкость на единицу; -моз-переход: легкость всего 1с; -о-переход: легкость на все 1с; -ms-переход: легкость на все 1с; переход: все 1с легкость; } .blur img: hover { -webkit-filter: blur (5px); } |
Как видите, мы используем свойство -webkit-filter , затем устанавливаем размытие на 5 пикселей. Вот и все.
Ч / Б
На этот раз мы собираемся убрать всю насыщенность изображения при наведении курсора. Раньше для получения этого эффекта требовалось два изображения, но с фильтрами Webkit мы можем сократить это до одного.
HTML
|
КСС
/ * Ч / Б * / .bw { -webkit-transition: простота использования всех единиц; -моз-переход: легкость всего 1с; -о-переход: легкость на все 1с; -ms-переход: легкость на все 1с; переход: все 1с легкость; } .bw: hover { -webkit-filter: оттенки серого (100%); } |
Здесь я установил значение оттенков серого на 100%. Если вы хотите уменьшить только часть насыщенности, попробуйте уменьшить это число.
Осветлить
В качестве последнего трюка мы собираемся затемнить фотографию по умолчанию, а затем осветлить ее до нормального состояния при наведении курсора. Это создает своего рода эффект раскрытия.
|
/ * ТЕМНЫЙ * / . Ярче img { -webkit-filter: яркость (-65%); -webkit-transition: простота использования всех единиц; -моз-переход: легкость всего 1с; -о-переход: легкость на все 1с; -ms-переход: легкость на все 1с; переход: все 1с легкость; } .увеличить яркость img: hover { -webkit-filter: яркость (0%); } |
Здесь 0% — обычная яркость. Все, что выше, и вы осветляете изображение, все, что ниже, вы затемняете. Мы начали с -65% и довели до 0% при наведении курсора.
Укради их!
Все приведенные выше примеры предназначены для того, чтобы вы могли украсть их и использовать в своей работе, поэтому не забудьте добавить эту страницу в закладки и вернуться к ней в следующий раз, когда вам понадобится интересный эффект наведения CSS.
33 шикарных CSS-эффекта наведения, которые можно использовать в 2021 году
С помощью CSS мы всегда можем создавать впечатляющие декларативные анимации. То есть вы можете четко указать, чего хотите. Эффекты наведения — наиболее часто используемые эффекты анимации. Вы можете сделать его простым или более интерактивным. Конечно, для интерактивной сложной анимации вам может понадобиться Javascript. В этом списке мы собрали некоторые из лучших CSS-эффектов наведения и несколько сложных эффектов наведения, созданных с помощью Javascript.С помощью этих эффектов наведения вы можете оживить свои веб-элементы и увлекательно представить свой контент своей аудитории.
Модные типы CSS-эффектов при наведении курсора
В этом тщательно отобранном списке CSS-эффектов наведения мы выбрали разные типы, например —
- Эффект наведения текста CSS
- CSS эффекты перехода при наведении
- CSS эффекты наведения кнопки
- эффектов наведения для изображений и многое другое
Не торопитесь, просмотрите все идеи и создайте потрясающий веб-сайт.
Статья Новостная открытка Эффект наведения
Как следует из названия, эта концепция эффекта наведения карты поможет вам привлечь внимание аудитории к контенту.
Карточки— один из наиболее часто используемых элементов как в веб-дизайне, так и в мобильных пользовательских интерфейсах. Благодаря компактности карточек и способности группировать релевантную информацию в одном месте, эти карточки со статьями и новостями пригодятся на многих сайтах блогов и журналов. Весь код HTML и CSS-скрипт, использованный для создания этого шаблона, доступен вам в редакторе CodePen.Чтобы увидеть больше подобных интерактивных дизайнов карточек, взгляните на нашу коллекцию карточек начальной загрузки.
Информация / Скачать демо
CSS Галерея изображений при наведении курсора
Эта концепция имеет эффект наведения курсора на изображение CSS. Эффект наведения эффективно используется для отображения деталей изображения и его тега. Прежде чем использовать этот эффект, следует помнить о том, что нельзя добавлять ссылки, потому что по ним будет невозможно нажимать. Если вы просто демонстрируете изображения и не хотите, чтобы теги и ярлыки мешали презентации, эта концепция CSS-эффекта наведения может вам пригодиться.
Увеличение изображения при наведении курсора также дается вместе с тегом имени, что добавляет жизни дизайну. В целом, CSS Hover Image Gallery — это уникальная концепция, которую вы можете опробовать на страницах галереи.
Информация / Скачать демо
Динамический эффект наложения меню при наведении курсора
Это уникальная концепция CSS-эффекта наведения в этом списке. Создатель использовал динамический дизайн курсора в этом примере, чтобы предоставить пользователям эффект присутствия. Курсор динамически меняет свой характер в зависимости от элемента.Например, если вы наводите указатель мыши на ссылку или кнопку, по которым можно щелкнуть, курсор расширяется и выделяет интерактивную область.
Что делает эту концепцию еще более интересной, так это изменение эффекта динамического наведения курсора в темном и светлом режимах. Эффект свечения используется для курсора в темном режиме, чтобы сделать его еще более заметным для пользователей. Взгляните на нашу коллекцию концепций эффектов свечения CSS для более практичных дизайнов.
Информация / Скачать демо
Анимация наведения кнопки
Button Hover Animation — это минимальный эффект наведения кнопки CSS, который можно использовать на любом веб-сайте.Поскольку он предназначен для кнопок с призывом к действию, края кнопок используются как часть анимации. Эффект наведения CSS плавный и чистый благодаря правильно написанному сценарию кода. Поскольку это легкий скрипт кода с последней версией HTML и CSS3, он загружается быстрее. Вы можете использовать этот эффект даже в адаптивном дизайне. Сделав несколько настроек, этот эффект наведения можно эффективно использовать на вашем существующем веб-сайте или проекте.
Информация / Скачать демо
Коллекция CSS-эффектов при наведении курсора на кнопки
В предыдущем примере разработчик дал нам только один эффект.В этом вы получите пять типов эффектов наведения кнопки CSS. Все эффекты наведения плавные и простые, поэтому вы можете использовать их на любом типе веб-сайта и целевой страницы. Еще одним преимуществом этих эффектов кнопок является то, что все они разработаны исключительно с использованием сценариев CSS3 и HTML5. Следовательно, вы можете добавлять или редактировать желаемые цвета и эффекты. Эффекты анимации по умолчанию, представленные в этом наборе, плавные и четко видимые, поэтому пользователи мобильных устройств также могут испытать их без каких-либо проблем. Код, используемый для создания всех этих пяти эффектов наведения, передается вам напрямую.Выберите тот, который вам нравится, и начните работать над ним.
Информация / Скачать демо
Эффекты при наведении на расстояние
В современном веб-дизайне эффекты наведения используются для улучшения пользовательского интерфейса. А также для того, чтобы придать дизайну больше смысла. В этом примере создатель представил шесть концепций эффекта наведения на основе близости. Каждая демонстрация уникальна и дает вам свежие идеи. Создатель умело сбалансировал близость и прогрессивные атрибуты, чтобы обеспечить безупречный пользовательский интерфейс.Один из примеров, который понравится большинству пользователей, — это анимация наведения курсора на панель поиска и анимация формы регистрации. В дизайне регистрационной формы, когда вы наводите курсор на кнопку отправки без заполнения поля формы поручения, пропущенное поле аккуратно выделяется перед тем, как вы нажмете кнопку. Индустрия веб-дизайна медленно движется к содержательному дизайну интерфейсов. Использование подобных CSS-эффектов наведения обеспечит соответствие вашего дизайна требованиям будущего.
Информация / Скачать демо
Эффекты при наведении на липкое изображение
В этом примере создатель использовал три.js, чтобы предоставить впечатляющую концепцию эффекта наведения изображения. Как следует из названия, вы получаете эффекты наведения для изображений. Динамически изменяющиеся цвета фона и плавное перемещение эффектов наведения будут привлекать внимание пользователей. Сохраняя этот дизайн в качестве основы, вы можете создать свой собственный дизайн. Дизайн по умолчанию в примере будет идеальным вариантом для творческого дизайна страниц портфолио. Если вы являетесь творческим профессионалом, например иллюстратором, фотографом или видеооператором, такие эффекты наведения оживят ваши изображения.
Информация / Скачать демо
Эффекты при наведении курсора на меню
Дизайн меню навигации — еще одно место, где разработчики постоянно ищут вдохновение для создания эффектов наведения. В этом примере создатель предоставил различные типы анимации наведения для меню навигации. Все восемь вариантов уникальны и придают новое измерение вашему дизайну. Вы получаете весь код, используемый для всех восьми вариантов демонстрации, в файле загрузки. Таким образом, вы можете легко работать с этим шаблоном и без проблем использовать его в своем проекте.В этом пакете представлены как творческие, так и профессиональные эффекты, в зависимости от ваших потребностей, вы можете выбрать один и начать работать над ним.
Информация / Скачать демо
3D-эффект наведения с учетом направления
Как следует из названия, этот эффект вставляет флексбокс с содержимым, основанным на перемещении курсора. Этот эффект очень эффективен на страницах галереи и страницах со списком услуг. Не занимая много места, вы можете передать суть проекта. Даже в демонстрации разработчик взял концепцию галереи.Если вы архитектор или строительная компания, у вас будет отдельная веб-страница для объяснения проекта. В подобных случаях вы можете использовать подобные эффекты наведения, чтобы перенаправить пользователя на соответствующие веб-страницы. Создатель этого эффекта использовал фреймворки HTML, CSS3 и Javascript, чтобы сделать эффект плавным и динамичным.
Информация / Скачать демо
10 потрясающих эффектов при наведении с помощью SCSS
Эффект зависания не всегда должен быть простым растяжением и сокращением.Вы можете использовать креативные элементы в зависимости от ниши дизайна вашего сайта. Разработчик этого эффекта предоставил вам примеры творческих эффектов наведения для веб-сайтов о путешествиях, строительных веб-сайтов, веб-сайтов с фотографиями и веб-сайтов о природе. Лучшая часть всех этих творческих и живых эффектов при наведении курсора — все они выполняются исключительно с помощью сценария SCSS. Все эффекты плавные и загружаются быстрее, поэтому вы можете создать ощущение погружения, не утяжеляя веб-страницы. Вы можете использовать эти эффекты как источник вдохновения и разработать свой собственный эффект в соответствии с вашими дизайнерскими потребностями.
Информация / Скачать демо
Эффекты при наведении в стеке
Если вы организуете группу изображений или связанного содержимого, этот эффект наведения на стек вам пригодится. В этом примере создатель дал разные типы эффектов наведения. Все анимации быстрые и чистые. Текстовое содержимое прямо под стопками также настраивается в соответствии с анимацией для улучшения визуальной эстетики. Весь сценарий кода, использованный для создания этого дизайна, включен в файл загрузки.Следовательно, использовать этот код в вашем дизайне будет несложной задачей.
Информация / Скачать демо
Крутая анимация при наведении
Создатель Тонифузи дал нам полезный эффект анимации наведения. Подобные простые CSS-эффекты наведения удобны и могут использоваться на всех типах веб-сайтов. В демонстрации вы можете увидеть, что создатель использовал анимацию переворачивания для раздела функций или услуг. Преобразование цвета и анимация переворачивания выполняются плавно и быстро, поэтому у пользователя не возникнет проблем при взаимодействии с вашим сайтом.Еще одним преимуществом этого дизайна является то, что он создан исключительно с использованием сценариев HTML5 и CSS3, поэтому вы можете легко использовать код даже на существующем веб-сайте.
Информация / Скачать демо
Чистая CSS-анимация наведения CSS3
Если вы ищете эффекты наведения курсора CSS для использования в карточке профиля или vCard, этот дизайн послужит вам источником вдохновения. При наведении курсора мыши на изображение можно увидеть скольжение деталей по бокам. Темный оверлей гарантирует, что текст будет виден даже на фоне изображения.Поскольку этот дизайн создается с использованием сценария CSS3, вы также можете использовать другие типы вставной анимации. Благодаря простому дизайну эти эффекты наведения легко вписываются в любую часть веб-сайта. Кроме того, вся анимация происходит в пространстве изображения, поэтому вам не нужно переставлять другие элементы на странице.
Информация / Скачать демо
CSS Анимированная иконка гамбургера
Еще один простой и полезный эффект наведения для гамбургер-меню. В этом примере вы получаете только анимацию наведения, для анимации переключения и дизайна меню навигации взгляните на нашу коллекцию дизайнов мобильных меню CSS.Как и дизайн, сценарий кода также остается простым и понятным. Следовательно, вы можете легко использовать эту анимацию наведения в своем мобильном меню, а также в меню своего веб-сайта. В целом, это один из лучших CSS-эффектов при наведении курсора на значок гамбургер-меню.
Информация / Скачать демо
SVG Анимация наведения — Башня
В современном веб-дизайне эффекты анимации используются с умом, чтобы дать пользователям ощущение полного погружения. Кроме того, вы можете четко передать содержимое.Хотя оригинальная концепция анимации наведения выглядит сложной, создатель разумно использовал скрипт HTML5 и CSS3, чтобы дать вам легкую интерактивную анимацию наведения. Подобные CSS-эффекты наведения станут идеальным вариантом для целевых страниц продукта и игровых веб-сайтов. Поскольку это анимация на основе SVG, вы получите точный результат. Сохраняя эту концепцию в качестве основы, вы можете использовать другие SVG в своем дизайне. Для получения дополнительной интерактивной анимации, подобной этой, взгляните на нашу коллекцию анимаций Three.js.
Информация / Скачать демо
CSS «Искра» Анимация наведения
Sparkle animation — еще одна простая анимация при наведении курсора на ссылки и кнопки призыва к действию. В этом примере создатель использовал анимацию границы кнопки. Следовательно, в этом примере не затрагивается основной контент. Если вас особенно интересует граничная анимация, взгляните на нашу коллекцию примеров дизайна граничной анимации CSS. Поскольку создатель в основном сконцентрировался на анимации, сценарий CSS3 широко используется в этом дизайне, а сценарий HTML используется для точной настройки результата.С этим шаблоном могут работать даже новички. Если вы новичок в разработке и ищете простые CSS-эффекты при наведении курсора, подобный дизайн станет лучшим началом для вашей работы.
Информация / Скачать демо
CSS Эффекты при наведении курсора на изображение
Эффекты наведения в основном пригодятся в разделе галереи на сайте. В частности, в шаблонах веб-сайтов портфолио, а не просто демонстрация работы, публикация некоторых вещей о работе вызовет интерес пользователя. Разработчик этого набора эффектов наведения предоставил вам пятнадцать различных эффектов наведения.Каждый из них имеет уникальный эффект, вы можете выбрать один в зависимости от ваших потребностей. Подобные эффекты не только помогут вам показать текст, но и оживят ваши изображения. Если вы используете эти эффекты на веб-сайте, посвященном фотографии, это добавит богатства общему виду веб-сайта.
Информация / Скачать демо
Места в мире
Новейшие фреймворки для веб-разработки предоставили неограниченные возможности для создания креативных дизайнов. Нет никаких ограничений на воплощение креативного дизайна в жизнь.Если вы создаете такой креативный веб-дизайн или шаблоны веб-сайтов, такие элементы оживят ваш дизайн. Каждый элемент в этом эффекте рассматривается как карта и открывается при наведении на нее курсора. Эффекты тени и глубины используются эффективно, чтобы отделить элементы от фона. Вместо того, чтобы анимировать каждую часть карты, вы можете анимировать всю карту, чтобы сделать дизайн более простым. Эффекты перехода плавные и плавные, поэтому пользователи получат интерактивный опыт с этим эффектом наведения.
Информация / Скачать демо
Простой эффект наведения плитки
Мозаичный дизайн позволяет отображать несколько элементов содержимого в одном месте. При правильном обращении вы можете создать творчески функциональный веб-сайт. Когда мы говорим о плитке, первое, что приходит в голову, — это Windows 8, которая после нескольких обновлений, наконец, становится в соответствие с удобством использования и легкой доступностью. Самое лучшее в дизайне плитки — это то, что вы можете анимировать плитку в зависимости от типа содержимого. В этом дизайне разработчик дал вам эффект для отображения содержимого и заголовков плитки.Если у вас ограниченное пространство, но вам нужно показать больше содержимого, лучше всего использовать аккордеоны. Взгляните на наши примеры дизайна аккордеона с такими классными эффектами.
Информация / Скачать демо
Эффекты при наведении курсора на креативное меню
Еще одна область, где широко используются эффекты наведения, — это панель меню навигации. Вы можете просто перечислить опции меню навигации, как обычные веб-сайты, или вы можете использовать некоторые эффекты, чтобы сделать свой веб-сайт уникальным. Как всегда говорят специалисты, дьявол — это детализация.Рассмотрение каждого элемента позволит создать необычный продукт. Например, все телефоны Android имеют выемку, но ни один из них не обладает функциональностью iPhone. Если вы создаете такой уникальный дизайн, такие эффекты для строки меню сделают ваш сайт законченным. Весь эффект гладкий и сделан с помощью скрипта CSS3. Говоря об iPhone, взгляните на наши макеты iPhone, чтобы элегантно продемонстрировать ваш адаптивный дизайн.
Информация / Скачать демо
Привлечь эффект наведения
Говоря о последних моделях iPhone, этот разработчик использовал в своем дизайне значки эмодзи.В этом эффекте смайлики — это просто изображения, истинное усилие прилагается к эффекту наведения. В предыдущем эффекте трехмерного наведения с указанием направления гибкое поле сдвигалось в зависимости от движения курсора. В этом случае элемент перемещается в зависимости от движения курсора. Вы можете использовать этот эффект для раздела вашей команды и раздела услуг. Вместо того, чтобы просто размещать изображения, вы можете использовать подобные эффекты, чтобы оживить элементы. Поскольку это динамический эффект, разработчик использовал Javascript вместе с фреймворком HTML5 и CSS3.В зависимости от структуры кода, которой вы следуете, вы можете настроить этот эффект, чтобы использовать его в своем проекте или веб-сайте.
Информация / Скачать демо
Эффекты при наведении курсора на кнопку
Button Hover Effects — еще один набор эффектов наведения для кнопок с призывом к действию. Но этот от другого разработчика. Таким образом, вы можете ожидать в нем разные типы анимации. Использование эффектов наведения для кнопок призыва к действию имеет решающее значение на целевой странице. Поскольку у людей нынешнего поколения короткий промежуток внимания, который составляет почти восемь секунд, использование эффектов наведения поможет нам легко привлечь внимание пользователя.Разработчик этого эффекта предоставил вам одиннадцать различных типов эффектов наведения в этом наборе. Вам предоставляется полная структура кода, используемая для всех одиннадцати эффектов. В зависимости от ваших потребностей в дизайне вы можете выбрать один и начать редактировать его, чтобы использовать на своем веб-сайте.
Информация / Скачать демо
Анимационный эффект наведения
Этот эффект наведения анимации можно использовать для веб-сайтов фрилансеров и других личных веб-сайтов. С помощью этого анимационного эффекта наведения вы можете дать пользователям интерактивное персонализированное приветственное сообщение.Или вы можете использовать этот эффект даже на своем членском веб-сайте, чтобы тепло приветствовать пользователей, когда они входят в свою учетную запись. Если вы используете магазин электронной коммерции или веб-приложение, вы можете показывать пользователю некоторые персонализированные предложения и планы с такими эффектами. Разработчик этого дизайна дал вам базовую структуру. Вы можете добавлять свои собственные функции и использовать их по своему усмотрению. Поскольку в этом дизайне используется базовый скрипт CSS3, настройка и интеграция этого эффекта не будет проблемой для разработчика.
Информация / Скачать демо
Светящийся значок при наведении курсора
Glowing Icon Hover Effect — простой, но привлекательный эффект наведения. Если вы используете минималистичный веб-сайт с темной темой, подобные эффекты сделают ваш сайт даже привлекательным. Кроме того, в дизайне темной темы цвета выглядят более яркими без каких-либо помех, а содержимое также легко читается. Поскольку эффект очень минимален, он хорошо впишется в минималистичный шаблон веб-сайта. Разработчик этого эффекта использовал скрипт CSS3, поэтому вы можете добавить к нему любой современный цвет.И вы также можете использовать свой собственный эффект, если хотите. Чтобы получить больше вдохновения для подобной анимации, взгляните на нашу коллекцию примеров CSS-анимации.
Информация / Скачать демо
Эффект наведения значков социальных сетей
Эффект наведения значков социальных сетейпочти аналогичен эффекту светящейся анимации, упомянутому выше. Добавление значков социальных сетей является обязательным как для личных, так и для деловых сайтов. Поддержание одной активной социальной учетной записи не только увеличивает ваше присутствие в социальных сетях, но также помогает вам повысить доверие к себе и укрепить связи с аудиторией.Использование подобных эффектов для значков социальных сетей на вашем веб-сайте привлечет внимание пользователей, когда они наведут на него курсор. В предыдущем эффекте вы получите эффект свечения. В этом вы получите анимацию переворачивания с эффектом цветовой заливки. Как и все другие простые CSS-эффекты при наведении курсора, этот также разработан исключительно с использованием скрипта CSS3.
Информация / Скачать демо
CSS3 Эффект наведения псевдоэлемента
В нашей коллекции дизайнов меню CSS мы видели много типов дизайнов меню навигации.Если вы создаете полностраничное меню навигации или боковую панель навигации, подобные эффекты помогут вам четко различать пункты меню. В шаблонах веб-сайтов журналов для категорий и тегов используются разные цветовые коды, чтобы помочь пользователям легко найти интересующую их тему. Подобные эффекты помогут вам организовать параметры меню на основе цветового кода вашей категории, которому вы следуете. Как следует из названия, этот также разработан с использованием CSS3. Вы можете редактировать код и использовать его так, как хотите.
Информация / Скачать демо
Эффекты при наведении курсора на изображение
Image Hover Effects — еще один эффект наведения, разработанный исключительно для изображений. В предыдущем списке CSS Image Hover Effects вы получили набор из пятнадцати эффектов наведения. Это упрощенная версия, в которой вы получаете только четыре эффекта. Единственные новые эффекты в этом — это эффект трехмерного наведения и эффект цветового фильтра. Если вы дизайнер, создающий 3D-прототипы и дизайны плакатов, этот эффект может вам помочь.Чтобы представить свой дизайн плаката так элегантно, как этот, взгляните на наши коллекции макетов плакатов. Разработчик этого эффекта также предоставил вам гибкие блоки в эффекте, чтобы вы могли добавлять текст об изображении.
Информация / Скачать демо
Анимация при наведении курсора на один Div
Анимация при наведении курсора на один div — это минимальный и красочный эффект наведения. Если вы используете минималистичный шаблон веб-сайта с большим количеством белого пространства, этот эффект идеально подходит. Пока пользователь не наведет курсор на целевую область, границы не видны.Если вы хотите, чтобы зрители вашего сайта были поражены тонким эффектом анимации, это может вам помочь. Поскольку это минимальный эффект, вы можете использовать его где угодно на своем веб-сайте. В зависимости от доступного места на вашей веб-странице вы можете настроить размер кнопки или элемента наведения. Другой удобный вариант — он построен только с использованием скрипта CSS3. Следовательно, настройка и интеграция его в существующий проект будет легкой задачей.
Информация / Скачать демо
CSS Эффект наведения от Джереми Буле
Если вы ожидаете футуристического эффекта наведения, эта анимация может привлечь ваше внимание.Когда пользователь наводит курсор на точку, отображается вращающееся трехмерное изображение. Поскольку многие творческие стартапы предоставляют уникальные решения повседневных проблем современных людей, сделав их веб-сайты футуристическими, они смогут легко взаимодействовать со своей целевой аудиторией. Этот эффект также можно использовать на личном сайте творческих людей. Еще одна уникальная особенность этого эффекта — он разработан с использованием сценариев HTML и SCSS. Следовательно, использовать их на современном веб-сайте не составит труда. Сделав несколько оптимизаций, вы можете легко использовать это на своем веб-сайте или в приложении.
Информация / Скачать демо
Эффект наведения границы
Border Hover Effect — еще один небольшой анимационный эффект для панели меню навигации. В дизайне по умолчанию вы получаете темный фон темы с зеленым эффектом наведения. Но, как обычно, вы можете изменить цветовую схему и другие эффекты в зависимости от ваших дизайнерских требований. Эффект наведения более быстрый и плавный, поэтому пользователю не нужно ждать, пока эффект закончится. Этот эффект наведения можно использовать не только для меню навигации, но и для кнопок призыва к действию.Между каждой опцией отведено достаточно места, чтобы эффект выглядел аккуратно. Убедитесь, что у вас достаточно места, прежде чем использовать этот эффект на своем веб-сайте.
Информация / Скачать демо
Изображение с эффектом отражения и приближения
Создатель этого эффекта наведения красиво смешал два эффекта. Как следует из названия, у этого есть эффект отражения изображения и эффект близости. Эффекты тени и глубины также используются для придания эффекту аутентичности.Типографии также используются как часть современного веб-дизайна. Если вы используете типографский дизайн, подобные эффекты помогут вам более интересно представить содержание аудитории. Взгляните на нашу коллекцию текстовой анимации CSS для получения красивых текстовых эффектов. Если говорить об этом эффекте наведения, то он гладкий и быстрый. Все элементы скоординированы должным образом, так что пользователи получают полный опыт при наведении курсора на элемент.
Информация / Скачать демо
Эффект наведения цвета текста слева направо
Этот эффект наведения также в первую очередь предназначен для меню навигации.Но вы также можете использовать его для других типов веб-элементов. Как следует из названия, у этого есть эффект изменения цвета слева направо. Эффект наведения понятен и прост, поэтому вы можете использовать его в любой части веб-сайта.

 com/400/400/people/9″ alt=»portrait»>
com/400/400/people/9″ alt=»portrait»> blur img:hover {
blur img:hover {