Html эффекты для сайта: 61 CSS-эффект для текста — Записки преподавателя
Шесть психологических эффектов, которые заставляют вас перейти по ссылке – Новости – Научно-образовательный портал IQ – Национальный исследовательский университет «Высшая школа экономики»
Разработчики веб-интерфейсов сайтов, приложений и соцсетей постоянно конкурируют за внимание пользователей и манипулируют ими. Помогает им в этом знание последних открытий в области современной психологии. Прежде всего, понимание механизмов работы различных эффектов и особенностей восприятия информации. IQ.HSE собрал топ-шесть таких эффектов. Первый в подборке — недавно был обнаружен и описан исследователями Департамента психологии ВШЭ.
Эффект асимметрии внимания
Научно-учебная лаборатория когнитивной психологии пользователя цифровых интерфейсов ВШЭ изучает юзабилити — удобство сайтов и приложений для пользователей. В недавнем исследовании ученые пришли к выводу о том, что слова, размещенные справа на экране, схватываются мозгом быстрее.
Это связано с асимметрией функций мозга: для левого и правого полушарий характерны разные стратегии обработки слова. Левое полушарие воспринимает слово справа на экране и обрабатывает его параллельно, одновременно схватывая все буквы. Правое полушарие производит более медленный, последовательный поиск букв и получает информацию от левой части экрана.
Можно предположить, что блоки, расположенные справа на сайте, быстрее схватываются пользователями. Учитывая это, разработчики могут размещать навигацию, уведомления и баннеры справа на экране.
При этом более быстрое схватывание информации может вызвать непроизвольную реакцию на нее: вы кликните по ссылке раньше, чем успеете обдумать это решение.
Прайминг-эффект
Предварительно предъявленная информация может повлиять на ваши последующие решения, даже если вы ее не заметили — это явление называется прайминг-эффектом
Так, если на фоне веб-страницы изображены деньги, вы вероятнее предпочтете продукт, который выделяется по цене среди других продуктов, представленных в интернет-магазине. Разработчики создают лендинг с учетом прайминг-эффектов: элементы на сайте могут склонить вас к выгодному компании выбору, даже если вы не осознаете этого.
Разработчики создают лендинг с учетом прайминг-эффектов: элементы на сайте могут склонить вас к выгодному компании выбору, даже если вы не осознаете этого.
Слепота к изменениям
Слепоту к изменениям наглядно демонстрирует эксперимент с дверью, который провели Дэниел Левин и Дэниел Саймонс. Согласно его условиям, экспериментатор просил прохожих показать ему дорогу. Их разговор прерывался двумя помощниками, которые проносили дверь между собеседниками. Когда экспериментатор менялся с одним из помощников, половина испытуемых не замечала подмены.
Аналогично пользователь не замечает изменений на веб-страницах, если они не произошли в поле его внимания. При этом изменения в левой части экрана сложнее заметить. Мы можем легко пропустить сообщения об ошибке или уведомления, если они не появились в центре экрана и не сопровождались звуковым сигналом. Поэтому разработчики делают важные сообщения как можно заметнее, размещая их по центру на весь экран.
Когнитивная перегрузка
Люди способны сохранять до четырех целостных объектов в рабочей памяти (то же, что и оперативная память, которая задействована в момент совершения работы), пока мы решаем какую-либо задачу.
Если веб-страница содержит слишком много неструктурированной информации или предлагает слишком много опций, пользователю вряд ли захочется надолго задержаться на ней. И напротив: сайты с минималистичным дизайном, понятным расположением блоков и простой навигацией привлекают больше пользователей.
Этим можно объяснить моду на минимализм в веб-дизайне: плоские элементы, крупные шрифты и только значимая информация на странице.
Эффект превосходства изображения
Изображения запоминаются лучше текста и привлекают больше читателей. На новостные заголовки с изображением кликают чаще, чем на простые текстовые описания.
Понимание веб-дизайнерами эффекта превосходства изображения над словом приводит к тому, что все больше сайтов полагаются на привлекательное оформление для удержания пользователей на своем ресурсе.
Баннерная слепота
Явление баннерной слепоты известно психологам еще с 1990-х годов. Исследователи пришли к выводу, что пользователи реже замечают рекламные баннеры расположенные справа на экране — речь именно о рекламных вставках, но не об основном тексте на экране. И еще меньше обращают на них внимание, если содержание текста баннера не соответствует теме основного материала.
И еще меньше обращают на них внимание, если содержание текста баннера не соответствует теме основного материала.
Чтобы избежать этого эффекта, разработчики сайтов могут использовать больше визуальных стимулов, персональный таргетинг и соответствие содержания рекламы теме ключевого текста.
IQАвтор текста:
Анастасия Лобанова12 августа, 2019 г.
Подпишись на IQ.HSE
22 лучших формы входа и регистрации на сайте в HTML&CSS!
В этой статье у нас есть для Вас специальная коллекция лучших форм: форма входа и форма регистрации для сайта, созданные с помощью CSS3 и HTML5 технологий, в современном стиле и некоторыми классными эффектами на JavaScript. Смотрите одну из лучших и современных форм входа с эффектами JQuery.
На сегодняшнее время, 
Чтобы помочь Вам, я подготовил для Вас подборку лучших, на моё мнение, форм, с различным расположением полей ввода, разными цветовыми оттенками и так далее. Некоторые имеют эффекты JavaScript, с 3D переворотами, эффектным появлением.
Я считаю, что веб-дизайн играет важную роль в создании подобных форм, и ему нужно уделить должное внимание. В принципе, форма входа имеет 3 стандартных поля: логин или имя пользователя, пароль, а также кнопка “Войти”.
Итак, затаив дыхание, представляю коллекцию 22 форм регистрации и входа на сайт!
1 → Темная форма входа
Простая форма темная входа, со стандартными полями, и креативной кнопкой синего цвета.
2 → Светлая форма входа
Светлая форма входа с прозрачной рамочкой и четкой структурой.
3 → Эффектная форма с эффектом появления
Элегантная форма, светлого тона, с красивым эффектом появления “изнутри”.
4 → Простая форма с эффектом появления
Простая форма, всего 3 стандартных элемента, но с приятным эффектом появления “снизу” с прозрачностью.
5 → Красивая форма с логотипом Apple
Продуманная форма на сайт с интересным дизайном и логотипом apple.
6 → Маленькая форма в розовом стиле
Маленькая и простая, в розовом стиле, и интересным дизайном.
7 → Светлая форма
Светлая, в выдержанном стиле и дизайне, ничего лишнего.
8 → Супер форма входа и восстановления пароля
Форма входа + обратная сторона – восстановление пароля. Эффект 3D переворота, при переключении между формами.
9 → Приятная дизайнерская форма с эффектом
Приятная на вид, красивый эффект появления иконок при активации поля ввода.
10 → Форма серого цвета
Серый оттенок, в виде друг на друга наложенных листочков.
11 → Крупная форма с дополнительным элементом
Красивая, с крупными полями ввода данных, и дополнительной выпадающей кнопкой при наведении (её можно использовать для любых, задуманных целей).
12 → Дизайн в виде блокнота
Дизайн формы в виде блокнота, с простыми полями, но выдержанным стилем.
13 → Красочная, прозрачная форма
Красочная, прозрачная и цветная форма, с дополнительными кнопками входа через социальные сети, а также красивым чекбоксом “Запомнить меня”.
14 → Apple Iphone форма
Форма входа для любителей Apple, с формами ввода, кнопкой “Запомнить” – в общем мне понравилось!
15 → Чёткая форма с заголовком
Четкая и простая форма, без никаких отвлекающих элементов, и заметным черным заголовком.
16 → Тёмная форма
Тёмная форма с красивой и заметной кнопкой отправки данных.
17 → Черная форма
Черная форма входа с белыми полями – хорошее сочетание цветов.
18 → Горизонтальная форма входа и регистрации
Горизонтальная форма входа и регистрации пользователя, с эффектом 3D переключения между формами.
19 → Темная форма с дополнительными элементами
Темная форма с кнопками входа через социальные сети и красивыми полями.
20 → Форма входа на сайт + регистрация
Регистрация + форма входа, с 3D эффектом переключения между формами и социальными кнопками входа.
21 → Белая форма с красным заголовком
Светлая форма, с бросающимся в глаза заголовком, и простыми полями ввода текста.
22 → Форма входа, регистрации и восстановление пароля
Тройная форма: регистрация, вход на сайт и восстановления пароля. Переключение между формами на Javascript.
Заключение
Вот они и есть, все формы html css! Надеюсь, какая-то из них Вам точно подошла.
При использовании конкретной формы, Вам остается лишь её (возможно) немного корректировать, подогнать под свой сайт, и все будет супер! Если Вы собираетесь использовать какую-то из форм – дайте мне знать об этом в комментарии!
Данный урок подготовлен для вас командой сайта /
Подготовил: Владислав Бондаренко
35 лучших адаптивных фреймворков HTML5 и CSS3
Опубликовано: 2020-12-16
Когда вы создаете сайт в формате сетки, медиа-запросы и изображения, это известно как адаптивный дизайн.
По теме: 5 лучших плагинов WordPress PayPal, которые упрощают прием платежей
HTML5 адаптивные фреймворки
Адаптивные фреймворки HTML5 становятся все популярнее из-за растущих требований. Ниже приведены некоторые наиболее популярные фреймворки HTML5, которые могут упростить вашу задачу.
№1: Фонд
Foundation — наиболее развитая адаптивная интерфейсная структура. Используя эту систему HTML5, можно начать с создания сайтов для небольших гаджетов. Он используется для адаптируемых и отзывчивых сайтов.
# Номер 2: Гамби
Gumby 2 построен с использованием Sass. Backtalk — это интенсивный препроцессор CSS, который позволяет нам создавать сам Gumby со значительно большей скоростью — и дает вам устройства для быстрого переделывания и расширения поверх Gumby Framework.
Backtalk — это интенсивный препроцессор CSS, который позволяет нам создавать сам Gumby со значительно большей скоростью — и дает вам устройства для быстрого переделывания и расширения поверх Gumby Framework.
# Номер 3: шаблон HTML5
Он помогает создавать быстрые и универсальные веб-приложения и сайты. Он обеспечивает превосходную работу сайта и свободно поддерживает расположение серверов. Это поможет вам начать новые дела.
# Номер 4: UIKit
UIkit — это легкая и изолированная интерфейсная структура для быстрого и интенсивного роста веб-интерфейсов. UIkit дает вам обширное скопление сегментов HTML, CSS и JS, которые легко использовать, просто переделывать и расширять.
№5: Студия монтажа
Montage — это современная структура HTML5 с полным стеком, предназначенная для быстрого создания одностраничных приложений! MontageJS использует проверенные временем примеры схем и стандарты программирования, позволяя вам без труда составлять взвешенное структурное планирование для ваших предприятий и помогать создавать блестящие впечатления от клиентов. Это позволяет планировщикам и инженерам работать синергетически и быстро.
Это позволяет планировщикам и инженерам работать синергетически и быстро.
# Номер 6: база
Это семантическая, легкая и расширяемая структура для поддержки наступающей эры адаптивных сайтов.
# Номер 7: фундамент
Это адаптивный фреймворк HTML5, CSS и JavaScript. Эта система html5 делает их удивительными элементами, такими как структура решетки, очень адаптируемый, отзывчивый контент, созданный с помощью обратного разговора и многое другое.
#Number 8: HTML KickStart
HTML5 KickStart, один из самых свежих детей в мире, представляет собой сложный набор документов HTML, CSS и JavaScript, который гарантирует, что дизайнеры пользовательского интерфейса сэкономят часы работы.
#Number 9: 52Framework
Это структура HTML5, которая призвана предоставить простой подход к созданию адаптивных сайтов с использованием HTML5 и CSS3, поддерживая при этом все современные программы. Он наполнен поразительными деталями, такими как проигрыватели функций HTML5, скорректированные углы, иллюстрации холста HTML5, форма утверждения HTML5 и многое другое.
#Number 10: Скелет
Это простой и легкий в использовании инструмент для создания сайтов HTML5 и универсальных приложений. В нем есть небольшая коллекция записей CSS, которые могут помочь вам быстро создать языковые стандарты, которые прекрасно смотрятся при любом размере. Это ставка на три основных стандарта: гибкая сеть до универсальности, быстрое начало работы и стиль вольнодумца.
#Number 11: CreateJS
Это набор измеряемых библиотек и устройств, которые взаимодействуют друг с другом, чтобы расширить возможности интуитивно понятной информации по развитию открытых веб-технологий с помощью HTML5. Он имеет такие компоненты, как звук HTML5, администрирование объектов и многое другое. В CreateJS Suite входят: EaselJS, SoundJS, TweenJS, PreloadJS и Zoe.
CSS адаптивный фреймворк
Как правило, адаптивные CSS-фреймворки добавляют во внешний интерфейс любых сайтов и веб-сайтов. Эти структуры CSS имеют множество видов элементов, таких как адаптивный дизайн, чистый код и отзывчивый слайдер, межпрограммное сходство, встроенные уловки, анимация и многое другое, которые используются создателями.![]() С помощью этих бесплатных CSS-фреймворков создание проектов внутри страниц веб-сайта становится значительно более подходящим и простым делом. Включив плагины JavaScirpt и jQuery в фреймворки, можно создавать множество эффектов.
С помощью этих бесплатных CSS-фреймворков создание проектов внутри страниц веб-сайта становится значительно более подходящим и простым делом. Включив плагины JavaScirpt и jQuery в фреймворки, можно создавать множество эффектов.
# Номер 12: Кубе
Самое лучшее в Kube — это то, что его очень легко использовать и настраивать. Вы легко можете создать сайт с множеством встроенных опций; он не портит пиксели и прекрасно адаптируется ко всем планшетам и смартфонам.
#Number 13: Clank
Кроме того, это система с открытым исходным кодом, в которой используется текущая стратегия CSS. Это набор сегментов CSS с отдельной записью SCSS. Он использует простую переменную для изменения всего внешнего вида сайта, похожего на затенение, всего за секунду. У него есть гаджет, подсветка, которая похожа на фальшивый экран гаджетов, чтобы дать вам подлинное ощущение сайта после планирования.
# Номер 14: BluePrint
Он утверждает, что сокращает время улучшения сайта, предлагая простые в использовании матрицы, безупречные стили текстовых стилей и полезные плагины. Существуют инструменты, редакторы и макеты, которые помогут вам на каждом этапе планирования сайта. Существует возможность сброса настроек, чтобы избежать любых несоответствий в программах.
Существуют инструменты, редакторы и макеты, которые помогут вам на каждом этапе планирования сайта. Существует возможность сброса настроек, чтобы избежать любых несоответствий в программах.
# Номер 15: семантический интерфейс
Это лучшая структура для создания трехмерного сайта движения. Он предлагает разработчикам гибкость, предлагая ненормальные переменные состояния и создавая устаревшую структуру, состоящую всего из нескольких строк. Существует около 3000+ переменных CSS для любой системы.
#Number 16: Columnal
Это адаптивная сетевая структура CSS с интересным компонентом быстрого прототипирования. Он произвел исследование CSS, чтобы продемонстрировать структуры сделанных страниц. Он предлагает делать легковесные сайты без использования Photoshop, в соответствии с этим можно делать портативные соседские сайты.
# Номер 17: чистый
Он предлагает небольшие модули CSS для создания системы; особенно для мобильных телефонов. Он имеет незначительные стили и адаптивные форматы для фреймворков, таблиц или меню. Он является расширением Normalize.css и идеально подходит для экрана любого размера. Вы можете делать быстрые и полезные сайты, используя его.
Он имеет незначительные стили и адаптивные форматы для фреймворков, таблиц или меню. Он является расширением Normalize.css и идеально подходит для экрана любого размера. Вы можете делать быстрые и полезные сайты, используя его.
# Номер 18: Bootflat
Это система CSS с открытым исходным кодом, созданная с помощью эффективного Bootstrap 3. Bootflat предназначен для создания веб-плана великолепного уровня более быстрым, менее требовательным и менее утомительным способом. Таким образом, его UI Kit сопровождает отличный пакет клиентского интерфейса PSD, который вы можете использовать на своем сайте, iOS или Android.
# Номер 19: Inuit.css
Это еще один замечательный фреймворк CSS, который подчеркивает подход Mobile First и оставляет всю настройку вам. В то время как множество других структур сопровождает свой собственный, присущий им CSS, Inuit.css, тем не менее, этого не делает. Inuit.css оправдывает ожидания в плане OOCSS, который представляет собой быструю, адаптируемую и жизнеспособную технику для создания повторно используемого CSS.
#Number 20: Система сеток 960
Это интерфейсная структура, которая может упростить ваш рабочий процесс по усовершенствованию сети с помощью держателя шириной 960 пикселей. Затем отсек можно разделить на 12, 16 или даже 24 секции для менее требовательной выкладки материала.
# Номер 21: материализовать
Основанный на стандартах Google Material Design, он стал современной адаптивной интерфейсной системой. Эта система исключительно подходит для людей, которым необходимо актуализировать внешний вид своего сайта Material Design без каких-либо сложностей. Он включает в себя схему карты, постепенно расширяющуюся активность влияния, миксин Sass, расширяемое универсальное меню и многое другое.
# Номер 22: Джит
Это быстрая, адаптируемая и наиболее продвинутая решетчатая структура, доступная сегодня. Джит помогает вам создавать матрицы на лету чрезвычайно инстинктивно и чисто. Он лежит в основе всех текущих и старых программ.
# Номер 23: Сьюзи
Это компьютеризированная сетевая структура, которая может помочь вам собрать веб-дизайн в любом нужном вам разделе. Это дает вам гибкость и адаптируемость для изготовления конфигурации вашего решения. Он готов обработать, содержит ли ваш план 5, 12, 24, 48 или неравные сегменты.
Это дает вам гибкость и адаптируемость для изготовления конфигурации вашего решения. Он готов обработать, содержит ли ваш план 5, 12, 24, 48 или неравные сегменты.
#Number 24: Metro UI
Это структура на основе двенадцати сеток, которая поддерживается интерфейсом в стиле Windows 8 Metro. Его совсем не сложно использовать, и у него есть стиль с кластером обычных сегментов, таких как кнопка, плитка, меню, датапикер и многое другое. Кроме того, существует формат новостного портала, который позволит вам легко начать работу.
Дополнительные адаптивные фреймворки
Ниже приведены некоторые полезные адаптивные фреймворки 2015, которые помогут вам лучше понять.
#Number 25: Titon Toolkit
Это совокупность эффективных сегментов клиентского интерфейса и служебных классов для адаптивных, универсальных и новейших веб-сайтов. Каждая часть связана с примерами функций HTML, CSS, а также JavaScript для компонентов страницы. В нем используются самые последние и наиболее заметные инновации. Он включает HTML5 для семантики, CSS3 для движений и стилей, Sass для предварительной обработки CSS, Gulp для управления пакетами и задачами, а также новые эффективные программные API для уровней JavaScript.
Он включает HTML5 для семантики, CSS3 для движений и стилей, Sass для предварительной обработки CSS, Gulp для управления пакетами и задачами, а также новые эффективные программные API для уровней JavaScript.
# Номер 26: Jam.py
Это управляемая ситуацией и объектно-ориентированная система с прогрессивной структурой. Это, в сочетании с тесной связью DB / GUI, составляет основу правила DRY, которое скрывает систему. Таким образом, для создания очень непредсказуемых приложений баз данных достаточно всего нескольких сотен строк кода. Jam.py имеет подтверждение клиента, которое дает безопасный подход к контролю за записями и паролями клиентов. А также согласования и работы по обеспечению безопасности частей, которые предлагают менеджеру максимальную функциональность для различных категорий клиентов.
#Number 27: Apache Aurora
По сути, это система Mesos для давно работающих администраторов и сотрудников cron. Аврора запускает приложения и администрирование на общем пуле машин и отвечает за их работу до скончания веков. В тот момент, когда машины испытывают разочарование, Аврора проницательно переносит эти занятия на звуковые машины. В момент перепроектирования занятия Aurora определит статус соглашения и, следовательно, откатит его, если это необходимо. У Aurora есть стандартная структура для предоставления гарантированных ресурсов конкретным приложениям, и она может поддерживать множество клиентов для передачи администрирования.
В тот момент, когда машины испытывают разочарование, Аврора проницательно переносит эти занятия на звуковые машины. В момент перепроектирования занятия Aurora определит статус соглашения и, следовательно, откатит его, если это необходимо. У Aurora есть стандартная структура для предоставления гарантированных ресурсов конкретным приложениям, и она может поддерживать множество клиентов для передачи администрирования.
# Номер 28: TouchstoneJS
Это структура пользовательского интерфейса, поддерживаемая React.js, для создания переносимых приложений-полукровок. Он включает в себя структурные сегменты, маршрут, перемещения, местные методы взаимодействия и многое другое с большим количеством компонентов в пути.
#Number 29: Схема
Это уединенная, гибкая интерфейсная структура, которая эффективно и быстро поможет вам сразу же ускорить процесс создания сложных интерфейсов для Интернета. Outline полностью снабжен возможностями для обычных встреч в разных окнах просмотра. 12-сегментная матрица Schema обеспечивает адаптивность от экрана рабочего стола до мобильного телефона.
12-сегментная матрица Schema обеспечивает адаптивность от экрана рабочего стола до мобильного телефона.
# Номер 30: Фемосис
Это устройство, которое поможет вам быстрее создавать сайты и веб-приложения с использованием WordPress. Используя изысканную и базовую структуру предложений кода, система Themosis помогает вам структурировать и составлять код и позволяет лучше контролировать и масштабировать ваши сайты и приложения WordPress. Со специальной точки зрения, структура Themosis представляет собой API. Он использует «современные» элементы PHP, такие как неизвестные возможности, пространства имен, подготовлен Composer и представляет собой смесь лучших практик WordPress и, как мы говорим, общую систему MVC.
#Number 31: Enyo
Это структура для создания приложений HTML5 местного качества. Это хорошо кросс-стадион, и бой старался. Enyo разработала приложения для телефонов Palm, HP TouchPad, а теперь и для LG Smart TV 2014 года.
# Номер 32: TopCoat
Это продуманная интерфейсная структура, созданная группой Adobe для создания веб-приложений, запланированных из-за скорости. Каждая точка интереса в TopCoat усовершенствована для удовлетворения потребностей. Он также предлагает вам адаптируемую тему, стиль текста с открытым исходным кодом, а также PSD UI Kit для использования с вашей задачей.
Каждая точка интереса в TopCoat усовершенствована для удовлетворения потребностей. Он также предлагает вам адаптируемую тему, стиль текста с открытым исходным кодом, а также PSD UI Kit для использования с вашей задачей.
# Номер 33: чернила
Это интерфейсная система, созданная для более быстрого развития пользовательского интерфейса с использованием HTML, CSS и Javascript, почти так же, как это делает Bootstrap. Вы можете эффективно создавать ультрасовременный формат с помощью некоторых повторно используемых компонентов интерфейса, таких как таблица, вкладки, сборщик информации, модульное, сортируемое краткое изложение, древовидное представление, отображение, средство проверки структуры и это только начало. Он также дает вам возможность управлять DOM, корреспонденцией и экстравагантным воздействием на страницы с помощью двигателя JS Core.
#Number 34: Онсэн UI
Это кроссоверная система, превосходно работающая с PhoneGap и Cordova. Благодаря AngularJS, jQuery, Font Awesome и TopCoat пользовательский интерфейс Onsen может стать многообещающим инструментом для создания поразительных универсальных приложений. Пользовательский интерфейс Onsen может помочь вам создавать портативные приложения, без особых усилий используя идею веб-компонентов.
Пользовательский интерфейс Onsen может помочь вам создавать портативные приложения, без особых усилий используя идею веб-компонентов.
#Number 35: Зебра
Он передает свежий взгляд на вещи и возможные результаты для создания веб-приложений Rich UI. Методология основана на компоненте HTML5 Canvas, что позволяет визуализировать любой понятный пользовательский интерфейс. Улучшение Zebra намного ближе к программированию, при котором вы составляете все вокруг организованного, поддерживаемого, расширяемого кода на основе простой идеи Zebra OOP.
Итог: используйте любую из вышеперечисленных гибких фреймворков в соответствии с вашими потребностями. Фреймворки определенно сэкономят вам много времени!
В DevriX мы профилируем создание высококлассных приложений поверх WordPress с использованием различных фреймворков и наборов инструментов. Если вы ищете высококлассное техническое решение, которое масштабирует и автоматизирует ваши бизнес-процессы, ознакомьтесь с нашими услугами и дайте нам знать.
10 эффектов веб-дизайна для улучшения вашего сайта
Красивый и привлекательный веб-дизайн никогда не был таким ценным. Эффективные веб-сайты производят неизгладимое впечатление и увеличивают вовлеченность, конверсию и количество вернувшихся посетителей. Вот почему в Groove мы постоянно изучаем эффекты веб-дизайна, чтобы вдохновлять пользователей.
Итак, мы решили поделиться некоторыми из лучших эффектов для веб-сайтов, которые обязательно привлекут и впечатлят ваших пользователей.
10 лучших эффектов дизайна веб-сайта
1.Динамическая панель поиска
Взаимодействие с веб-сайтомSnowbird расширяет и без того интуитивно понятный интерфейс. Этот сайт — яркий пример минималистского дизайна с акцентом на пробелы и простой значок поиска. При нажатии панель поиска занимает весь экран и включает популярные поисковые запросы. Это обеспечивает более надежную и бесшовную функциональность.
2. Интуитивная навигация
Этот пример из ICON 1000 хорошо расширяет границы дизайна навигации. По мере прокрутки страницы липкая навигация сжимается и становится более минимальной. Кроме того, его надежные эффекты при наведении помогают пользователям находить другие области сайта. Эти визуальные элементы усиливают эффект присутствия.
По мере прокрутки страницы липкая навигация сжимается и становится более минимальной. Кроме того, его надежные эффекты при наведении помогают пользователям находить другие области сайта. Эти визуальные элементы усиливают эффект присутствия.
3. Отображение при наведении
Неожиданные взаимодействия Сноу с веб-сайтом держат пользователей в напряжении. Анимация при наведении показывает причудливые фотографии вариантов использования, которые усиливают большую историю бренда. Этот эффект дополняет стандартные реализации электронной коммерции и улучшает дизайн и взаимодействие с пользователем.
4. Тонкая тень
Являясь основным элементом материального дизайна, тонкие тени подразумевают глубину. Ключевое слово здесь тонкое! В поисках вдохновения не ищите ничего, кроме Airbnb. Их тонкие тени добавляют иерархию и глубину их функции поиска.
5. Вернуться к началу
Итак, вы прокручивали и прокручивали, но хотите вернуться к началу? Функция «назад к началу» здесь, чтобы помочь. Эта простая кнопка может уменьшить выпадение на страницах с большим содержанием и облегчить путешествие пользователя.Например, чистая обработка Grovemade визуально приятна и интуитивно понятна в использовании.
Эта простая кнопка может уменьшить выпадение на страницах с большим содержанием и облегчить путешествие пользователя.Например, чистая обработка Grovemade визуально приятна и интуитивно понятна в использовании.
6. Параллаксная прокрутка
Параллаксная прокрутка добавляет движения веб-сайтам и может помочь придать глубину плоскому дизайну. Этот эффект повышает эстетику сайта и улучшает его содержание. Обувная компания Melanie F использует параллаксную прокрутку, чтобы радовать пользователей, когда они прокручивают страницу вниз.
7. Исчезновение фона
Многие веб-сайты электронной коммерции используют затухание фона в своих стандартных функциях быстрого просмотра продуктов.Однако Nest включает фоновое видео, которое переходит в эффект затухания. Это помогает пользователям сосредоточиться на конкретном контенте и формирует образ жизни продукта.
8. SVG-анимация
Дизайнеры используют значки, чтобы помочь пользователям визуально воспринимать информацию. Этот пример с Acer Exhibits, веб-сайта, созданного Groove, выводит эту концепцию на новый уровень, включая анимацию наведения SVG. Эти анимации радуют пользователей неожиданным интерактивным опытом.
Этот пример с Acer Exhibits, веб-сайта, созданного Groove, выводит эту концепцию на новый уровень, включая анимацию наведения SVG. Эти анимации радуют пользователей неожиданным интерактивным опытом.
9. Синемаграфы
Синемаграфия, в отличие от неподвижных изображений, добавляет движения веб-сайтам и поощряет взаимодействие с пользователем. Например, синемаграфы в исследовании Adobe Digital Marketing Study добавляют визуального интереса к образовательному и информационному контенту. Примечание: ручная типографика прекрасна!
10. Крупный жирный шрифт
Крупный, жирный шрифт сразу привлекает внимание пользователя и устанавливает основной смысл сообщения. Этот пример с сайта фильма «Убийство священного оленя» уравновешивает этот дизайнерский эффект и минималистскую эстетику.
Разочарован дизайном вашего сайта? Нужны рекомендации по улучшению производительности? Запросите бесплатную оценку маркетинга и веб-сайта ниже, чтобы повысить эффективность вашего сайта в 2018 году.
Как только вы доведете свой веб-сайт до желаемого уровня, узнайте, как привлечь квалифицированный трафик, с помощью нашего руководства по входящему маркетингу для электронной коммерции!
Специальные эффекты HTML для веб-страниц | Малый бизнес
Создание профессионально оформленных веб-страниц для веб-сайта вашей компании необходимо для рекламы и продажи ваших продуктов или услуг.Если вы разрабатываете свой собственный веб-сайт, вы, вероятно, надеетесь сэкономить деньги. К счастью, если вы делаете это самостоятельно, это не означает, что вы не можете создать качественный веб-сайт, используя базовый HTML. С помощью HTML-тегов, позволяющих вставлять аудио, видео, анимацию, рисунки и уникальные текстовые эффекты, вы можете создавать четкие и уникальные веб-интерфейсы для своих клиентов и заказчиков.
Бегущая прокрутка
Эффект «выступающей области» поддерживается HTML с первых лет роста популярности Интернета.Используя теги выделения, вы можете заставить текст и изображения прокручиваться по экрану, как бегущая строка новостей. Текст или изображение будут прокручиваться за пределами экрана, или вы можете центрировать его в одной определенной области. Точно так же вы можете сделать так, чтобы текст выделения непрерывно прокручивался за пределы экрана, прокручивался сверху вниз или прокручивался с большей или меньшей скоростью.
Текст или изображение будут прокручиваться за пределами экрана, или вы можете центрировать его в одной определенной области. Точно так же вы можете сделать так, чтобы текст выделения непрерывно прокручивался за пределы экрана, прокручивался сверху вниз или прокручивался с большей или меньшей скоростью.
Видео
Аудио и видео в Интернете обычно обрабатываются в различных форматах, таких как Flash, RealPlayer, Quicktime и Windows Media Video.HTML 5 также поддерживает тег «видео», который можно использовать для встраивания и воспроизведения видео из HTML-кода. Вы просто указываете имя файла и местоположение в тегах, и браузер пользователя будет воспроизводить видео без запроса плагинов или расширений. HTML5 поддерживает форматы MP4, Ogg и WebM.
Холст для рисования
Тег HTML «canvas» определяет область рисования, которая может использоваться для иллюстрации изображений для пользователя в режиме реального времени. Вместо того, чтобы представлять статические изображения, элемент холста устанавливает область, которая будет получать входные данные от языка сценариев, такого как JavaScript, для рисования форм и цветов. Скрипт использует координаты X и Y и цвета заливки для рисования линий и фигур.
Скрипт использует координаты X и Y и цвета заливки для рисования линий и фигур.
Другие эффекты
Доступны различные другие эффекты HTML, чтобы сделать ваш сайт более привлекательным для посетителей. Используя теги «ALT» и «TITLE», вы можете создавать альтернативный и всплывающий текст для элементов в вашем документе. Используя цвета и размеры шрифта, вы можете изменить текст так, чтобы первая буква абзаца была крупнее и окрашена иначе, чем остальная часть текста. Добавив немного JavaScript, вы можете встраивать события onMouseOver в элементы HTML, чтобы изменить их поведение, когда пользователь прокручивает их с помощью мыши.Представьте себе возможности, и вы сможете использовать специальные HTML-эффекты для создания сногсшибательного веб-сайта для вашего малого бизнеса.
Добавьте крутые эффекты JavaScript на свой веб-сайт с помощью библиотек анимации
Как вы думаете, сколько существует веб-сайтов? И насколько велика конкуренция в вашей нише? Высокий рейтинг в поисковых системах, высокий трафик на вашем сайте… Не так просто, как вы думали, не так ли?
SEO — это больше, чем правильные ключевые слова. Крутая анимация значительно повышает удовольствие от посещения вашего веб-сайта.На самом деле визуальные стимулы гораздо важнее, чем хорошо написанные строки текста. В конце концов, картинка говорит за тысячу слов.
Крутая анимация значительно повышает удовольствие от посещения вашего веб-сайта.На самом деле визуальные стимулы гораздо важнее, чем хорошо написанные строки текста. В конце концов, картинка говорит за тысячу слов.
Когда вы изо всех сил пытаетесь удержать внимание своих пользователей, классные эффекты JavaScript — это то, что доктор прописал. Теперь вам просто нужно выбрать правильные анимации, подходящие для вашей ниши и пользователей.
Потребность в библиотеках анимации JavaScript больше, чем когда-либо, поэтому обнадеживает тот факт, что библиотеки JavaScript не отстают. Было бы полезно изучить некоторые из лучших библиотек анимации JavaScript? Готов поспорить! Они оживят ваш сайт и наполнят его свежестью.
Если вы не видите леса за деревьями, взгляните на лучшие библиотеки JavaScript, перечисленные ниже нашей командой на wpDataTables. Есть много библиотек анимации на выбор. Прежде чем мы рассмотрим некоторые из них, было бы неплохо посвятить несколько слов JavaScript-эффектам и анимации в целом. Кто они такие?
Кто они такие?
За 30 лет, прошедших с момента появления Интернета, мы прошли долгий путь.Дизайн и функциональность неуклонно развивались вместе с этой эволюцией, и теперь они более продвинуты, чем кто-либо мог предсказать.
Самые первые текстовые веб-сайты представляли собой учебные пособия. Не намного больше, чем подробное руководство Ikea. Теперь у нас есть целое сообщество активных участников создания удивительно новых и уникальных форм онлайн-медиа.
В начале 1990-х мы познакомились с самым первым языком веб-публикаций. Язык гипертекстовой разметки (HTML).Первый результат: вертикально структурированные текстовые страницы с небольшим количеством графики. Мы добавили синий подчеркнутый гипертекст, чтобы упростить навигацию — отлично! Но нам нужно было больше, и появился CSS.
Каскадные таблицы стилей, или CSS, упростили применение стилей и форматирования на нескольких страницах одного веб-сайта. CSS должен был отделить содержимое (HTML) веб-сайтов от представления (CSS).
CSS должен был отделить содержимое (HTML) веб-сайтов от представления (CSS).
Шаблоны веб-дизайна помогли людям создавать и публиковать свои собственные веб-сайты. Но эти стандартные шаблоны HTML + CSS часто были сложны в использовании и приводили к довольно уродливому, банальному дизайну.Не только это, но и когда CSS становился слишком причудливым, сайты останавливались, а стили элементов ломались в любой момент.
Нам нужны веб-сайты, которые обеспечивают положительный опыт для пользователей, и стили, основанные только на CSS, больше не помогут. Нам нужна мощь JavaScript!
CSS все еще жив. На самом деле, даже когда вы используете JavaScript, сами анимации в значительной степени зависят от CSS. Но JavaScript более продвинутый. Он включает в себя функции и взаимодействия, действующие в гораздо большем масштабе.
Для динамического управления анимацией необходимы эффекты JavaScript. Но в то же время JavaScript не так-то просто написать с нуля, если вы не опытный разработчик.
Так что же нам делать? Мы используем библиотеки анимации! Эти библиотеки представляют собой предварительно написанные фрагменты JavaScript, которые позволяют вам применять классные эффекты JavaScript к вашему сайту, не программируя их самостоятельно.
JavaScript-анимации: как они работают?При программировании постепенных изменений стиля элемента рождается анимация JavaScript.Код анимации представляет собой набор изменений, вызываемых таймером. Вы получите непрерывный переход анимации, когда интервал таймера мал.
Анимации на основе CSS обрабатываются в потоке компоновщика, отдельном от основного потока выполнения. Анимации JavaScript, с другой стороны, выполняются в основном потоке браузера, что позволяет напрямую и динамически манипулировать элементами.
Анимация включает расширенные эффекты, такие как подпрыгивание, остановка, пауза, перемотка назад или замедление.Манипулирование элементами по вашей команде с помощью истинной логики программирования даст вам больше контроля над анимацией, чем если бы вы полагались только на CSS.
Создавать анимацию с помощью JavaScript сложнее, но у вас будет больше возможностей. Вы можете написать их как часть вашей веб-страницы или инкапсулировать в библиотеки.
Итак, если вы хотите полностью контролировать стили элемента, используйте JavaScript. Замедляйте анимацию, приостанавливайте ее, останавливайте, реверсируйте и манипулируйте элементами на лету.
Пришло время поговорить о прекрасном наборе библиотек JavaScript и поближе познакомиться с некоторыми интересными эффектами JavaScript, которые вы, возможно, не видели раньше…
Библиотеки анимации JavaScript Ваш веб-сайт должен выглядеть крутоПоиск вашей любимой библиотеки может быть ошеломляющим. Не волнуйтесь, этот список наших любимых анимационных библиотек JavaScript облегчит вам задачу:
Три.js Три.js — это библиотека для интерактивных 3D-анимаций. Canvas, SVG, CSS3D, WebGL — в Three.js есть все.
Scroll Reveal включает несколько прекрасных анимаций прокрутки для Интернета и мобильных устройств. Вращения в 3D потрясающие. Он прост в использовании и не требует зависимостей.
Библиотека GSAPБиблиотека GSAP работает только на JavaScript. Идеально подходит для пользователей HTML5, и это абсолютно бесплатно.Эта библиотека очень надежна, и в нее регулярно добавляются новые функции.
Эй, а ты знал, что данные тоже могут быть красивыми?
wpDataTables может сделать так. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Реальный пример wpDataTables в дикой природеИ очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настроить и настроить
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы с миллионами строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
Вы можете создавать большие таблицы с миллионами строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы также можете создавать диаграммы с вашими данными? И это только малая часть. Есть много других функций для вас.
Bounce.jsС Отскоком.js , вы должны думать, что анимации Warner Bros. Bouncy добавят веселья и игривости вашему веб-сайту.
SVG.jsSVG.js — это небольшая библиотека, но она охватывает все, что вам нужно для анимации SVG.
Magic Hover JS Magic Hover JS удивляет и восхищает анимацией, появляющейся при наведении курсора на значок. Мы не можем найти лучшую библиотеку для этого великолепного эффекта.
Мы не можем найти лучшую библиотеку для этого великолепного эффекта.
Anime.js работает со свойствами CSS, отдельными преобразованиями CSS, SVG, любыми атрибутами DOM и объектами JavaScript.
PopmotionJSPopmotion отлично подходит для создания анимации для браузера. Он включает в себя отслеживание указателя, физику пружин, анимацию 3D-объектов и многое другое. Функциональных, реактивных анимаций теперь добиться проще.
АнивьюAniview хорошо работает в сочетании с Animate.CSS. Когда ваш элемент попадает в окно просмотра, появляется ваша анимация. Просто, но эффективно!
Частицы JS Частицы JS позволяет переключать плотность, цвет, непрозрачность, форму и размер точек и линий. Эта библиотека отлично подходит для веб-сайтов, связанных с наукой.
Если вы ищете набор инструментов для работы с анимированной графикой для Интернета, настоятельно рекомендуется MO.js .Он имеет простые декларативные API и совместим с несколькими устройствами. Создавайте оригинальные объекты mo.js и получайте удовольствие!
Скорость.js Функции, такие как Fade & Slide, Scroll, Stop, Finish и Reserve, делают Velocity.js популярным выбором. Подходит для Tumblr, WhatsApp, MailChimp и многих других приложений.
МощениеИзометрические интерактивные фоны оживят ваш сайт. Этот захватывающий вид будет держать посетителей с вами.Имя — проверьте это.
Анимация ПлюсЗа 2 КБ Библиотека Animate Plus предоставляет все основные функции, необходимые для забавного набора анимации JavaScript.
Kute. js
js Kute.js фокусируется на качестве кода, гибкости, производительности и размере. Вы также можете добавить свои собственные функции.
Vivus.jsВивус. js — это простая библиотека, которая не дает вам большого контроля.Но это дает вам возможность настраивать сценарии и охватывает все элементы SVG.
АниДжСУникальный подход и анимация с простой структурой, похожей на предложение. Это AniJS для вас. Хорошо, если вы хотите создавать динамические интерфейсы.
Typed.jsСоздание анимации для струн на выбранной скорости. Чтение из блока HTML, чтобы поисковые системы и пользователи с отключенным JavaScript по-прежнему имели доступ.Библиотека для этого: Typed.js .
Wow.js
Для сумасшедших стилей библиотека Wow. js обязательна.
js обязательна.
Только фрагмент кода создает изображения SVG с высоким разрешением. Snap.svg представляет будущее создания веб-сайтов с поддержкой SVG.
Классные эффекты JavaScript для веб-сайтовВы ищете несколько простых, но действительно крутых эффектов JavaScript, которые можно быстро применить к вашему сайту? Следующие визуальные эффекты JavaScript дадут вам несколько отличных идей эффектов JavaScript:
Разрывная тканьTearable Cloth , созданный с помощью HTML5 Canvas и JavaScript, доставляет истинное удовольствие.Щелкните правой кнопкой мыши ткань и перетащите мышь, чтобы разорвать ткань.
Вступительная анимация Polaroid Stack to Grid Прокрутка вверх и вниз или нажатие кнопки со стрелкой приведет к перемещению сетки изображений на вашей веб-странице. Создайте иллюзию случайности, не перемещая изображения в предыдущий раздел. Фиксированная вступительная часть за пределами области просмотра создаст иллюзию, что мы перемещаем сетку вниз.
Создайте иллюзию случайности, не перемещая изображения в предыдущий раздел. Фиксированная вступительная часть за пределами области просмотра создаст иллюзию, что мы перемещаем сетку вниз.
Это Polaroid Stack to Grid, вступительная анимация. Следите за веб-сайтами, которые уже используют эту технику!
Исчезновение в поле зренияЕсли вам нравятся эффекты плавного появления/затухания, обратите внимание на плагин Fade Into View .Это просто, но стильно.
Пиксельный алфавитЧеткие и красочные текстовые изображения от Pixel Alphabet . Это необычный эффект, который в основном зависит от JavaScript.
Реальный эффект молнииРеальный эффект молнии , также известный как HTML5 и JavaScript в полном объеме!
Крутые эффекты JavaScript и вы Вы хотите, чтобы внешний вид вашего веб-сайта был динамичным и интерактивным, а не статичным. JavaScript добавляет объекты HTML и вносит изменения в настройки CSS. Без перезагрузки страницы. Он изменяет CSS таким образом, который когда-то был невообразимым.
JavaScript добавляет объекты HTML и вносит изменения в настройки CSS. Без перезагрузки страницы. Он изменяет CSS таким образом, который когда-то был невообразимым.
Это прекрасное время, чтобы жить, и с этими примерами крутых эффектов JavaScript вы наверняка почувствуете, что готовы добавить веселья на свой веб-сайт. Посетители вашего сайта будут в восторге, удивлены и удивлены. И небо это предел!
Даже если у вас нет большого опыта программирования на JavaScript, вы можете — и должны — потратить немного времени на чтение документации по выбранным вами библиотекам.Небольшая настройка может иметь большое значение для того, чтобы ваш сайт ослеплял блеском.
Если вам понравилась эта статья о крутых эффектах JavaScript, прочтите и эти:
Возможные побочные эффекты после получения вакцины против COVID-19
После второй прививки или бустерной прививки
Побочные эффекты после второго укола могут быть более интенсивными, чем те, которые возникают после первого укола. Эти побочные эффекты являются нормальными признаками того, что организм создает защиту, и должны исчезнуть в течение нескольких дней.
Эти побочные эффекты являются нормальными признаками того, что организм создает защиту, и должны исчезнуть в течение нескольких дней.
До сих пор сообщалось о реакциях после повторной прививки, сходных с реакциями после двухдозовой или однократной первичной прививки. Лихорадка, головная боль, утомляемость и боль в месте инъекции были наиболее частыми побочными эффектами, и в целом большинство побочных эффектов были легкими или умеренными. Однако, как и в случае первичных инъекций с двумя или одной дозой, серьезные побочные эффекты возникают редко, но могут возникать.
Когда звонить врачу
Побочные эффекты могут повлиять на вашу способность или способность вашего ребенка заниматься повседневными делами, но они должны исчезнуть через несколько дней.
В большинстве случаев дискомфорт от боли или лихорадки является нормальным признаком того, что организм выстраивает защитные механизмы. Связаться с врачом или поставщиком медицинских услуг:
- Если покраснение или болезненность в месте укола усиливаются через 24 часа
- Если побочные эффекты вызывают беспокойство или кажется, что они не проходят через несколько дней
Если вы или ваш ребенок получаете вакцину против COVID-19 и считаете, что у вас или у него может возникнуть тяжелая аллергическая реакция после того, как вы покинули место вакцинации, немедленно обратитесь за медицинской помощью, позвонив по номеру 911. Узнайте больше о вакцинах против COVID-19 и редких тяжелых аллергических реакциях.
Узнайте больше о вакцинах против COVID-19 и редких тяжелых аллергических реакциях.
Если у вас нет побочных эффектов
Реакции после получения вакцины от COVID-19 могут варьироваться от человека к человеку. У большинства людей в клинических испытаниях наблюдались лишь легкие побочные эффекты, а у некоторых из них вообще не было побочных эффектов. У этих людей все еще был сильный иммунный ответ на вакцину. Вакцинация защищает вас от тяжелой инфекции COVID-19 независимо от того, есть ли у вас побочные эффекты после вакцинации.
Сообщение о побочных эффектах
После вакцинации зарегистрируйте себя или своего ребенка в программе v-safe . V-safe позволяет вам рассказать о том, как вы или ваш ребенок чувствуете себя после вакцинации против COVID-19, с помощью вашего смартфона. V-safe использует обмен текстовыми сообщениями и веб-опросы для проведения персонализированных проверок состояния здоровья после вакцинации против COVID-19. V-safe также напоминает вам о необходимости получить дополнительные дозы COVID-19, если это необходимо. Он бесплатный, простой в использовании и полностью конфиденциальный. Узнайте больше о v-safe .
V-safe также напоминает вам о необходимости получить дополнительные дозы COVID-19, если это необходимо. Он бесплатный, простой в использовании и полностью конфиденциальный. Узнайте больше о v-safe .
Если вы хотите сообщить о нежелательном явлении, побочном эффекте или реакции на вакцину против COVID-19, используйте внешний значок Системы сообщений о побочных эффектах вакцины (VAERS).Узнайте больше о VAERS.
Обзорудивительных эффектов веб-дизайна и демонстраций
Каждый месяц я вижу удивительные эффекты, созданные только с помощью CSS или небольшого количества jQuery, которые поражают меня. Сегодня мы рассмотрим некоторые из лучших эффектов со всего Интернета, которые действительно могут заставить вас задуматься: «Как они это сделали?», а также чтобы вы ничего не пропустили!
Поскольку это первое, что мы делаем, я немного снисходительно отношусь к датам, из которых взяты эти вещи.Надеюсь, в будущем я смогу делать по одному из них каждый месяц, а до тех пор мы просто расскажем о некоторых действительно крутых вещах со всей истории времени (чтобы выразить это в довольно большом повествовании)
Нет никаких сомнений в том, что инновации в веб-дизайне происходят от людей, которые бездельничают, и некоторые из этих вещей показывают, какие потрясающие вещи вы можете делать с помощью CSS, HTML и Javascript сегодня.
В этой потрясающей демонстрации команда @Xpressive_Team собрала анимацию автомобилей, движущихся в 3D-стиле, только с помощью CSS.
Это не только реализует 3D-преобразования CSS, но и видео HTML5 для создания этого потрясающего воспроизводимого видео, которое вращается внутри iPhone. Создано @jlwebart.
Что действительно интересно в современном веб-дизайне, так это WebGL, и эта демонстрация показывает, на что он способен. Эта демонстрация, сделанная @soulwire, довольно невероятна. Вы будете поражены тем, как тысячи элементов перемещаются по экрану без задержек.
Это было бы действительно здорово на веб-сайте и показывает, как вы можете комбинировать элементы SVG с некоторыми классными эффектами прокрутки, созданными Ником Петтитом.
Используя размытие CSS в webkit, эта крутая демонстрация, сделанная rmcmillan, показывает, как прокрутка может размыть, как если бы она мчалась мимо пользователя.
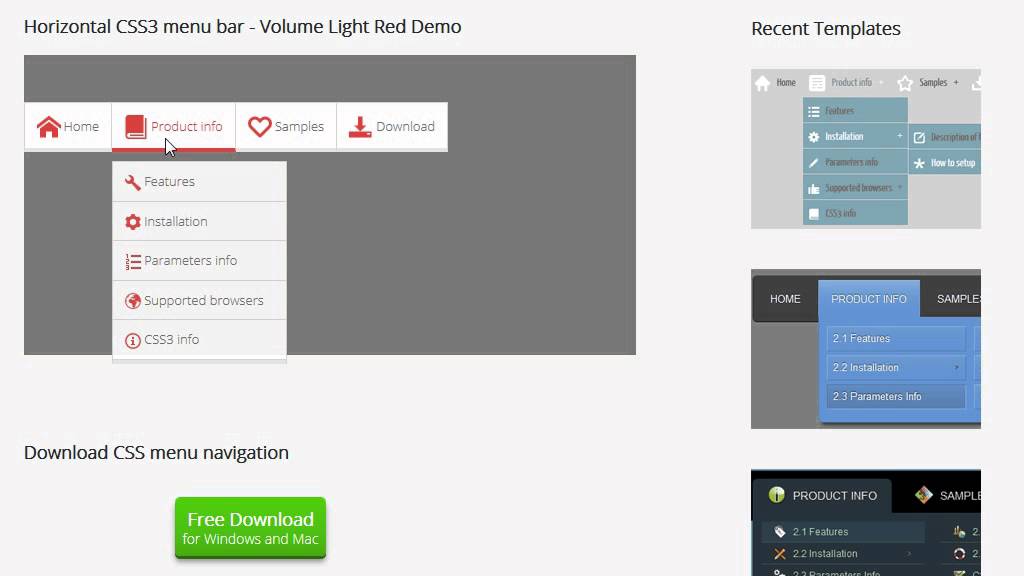
Это причудливое маленькое меню, созданное только с помощью CSS, — отличный пример того, на что способен CSS3 и как он упрощает вещи, которые, честно говоря, было бы очень сложно сделать несколько лет назад.
Сложная функция холста создает потрясающий эффект молнии. Это определенно показалось мне достойным того, чтобы быть упомянутым здесь, учитывая количество вложенной в него энергии.Создано @akm2.
Это невероятно, и использует только CSS для создания игры в понг. Это сделал @alexmwalker.
Это маленькое анимированное вступление — отличный пример того, как дать четкое начало вашему веб-сайту. Он был разработан @benjaminzanatta.
Еще одна анимация CSS, на этот раз НЛО. Не могу представить, сколько времени ушло на это! Этот удивительный инопланетный опыт был создан Луисом Койлом.
Эти веб-сайты находятся в своей собственной лиге и являются отличным источником вдохновения.Они реализуют новейшие функции веб-дизайна для создания действительно интерактивных и красивых впечатлений.
Этот удивительный маленький веб-сайт создает целую игру HTML5, используя множество новых функций HTML5, где вы играете в понг против медведя! Чего еще можно хотеть?
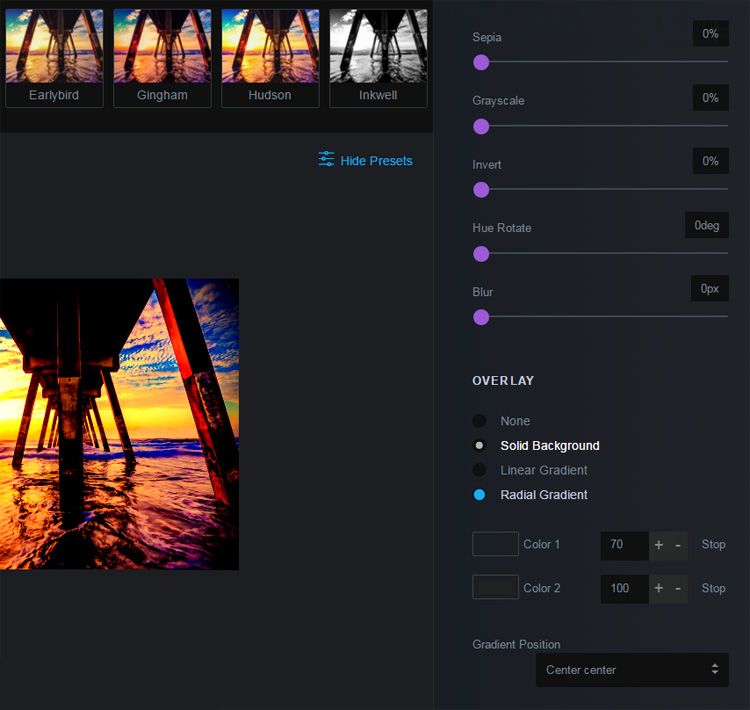
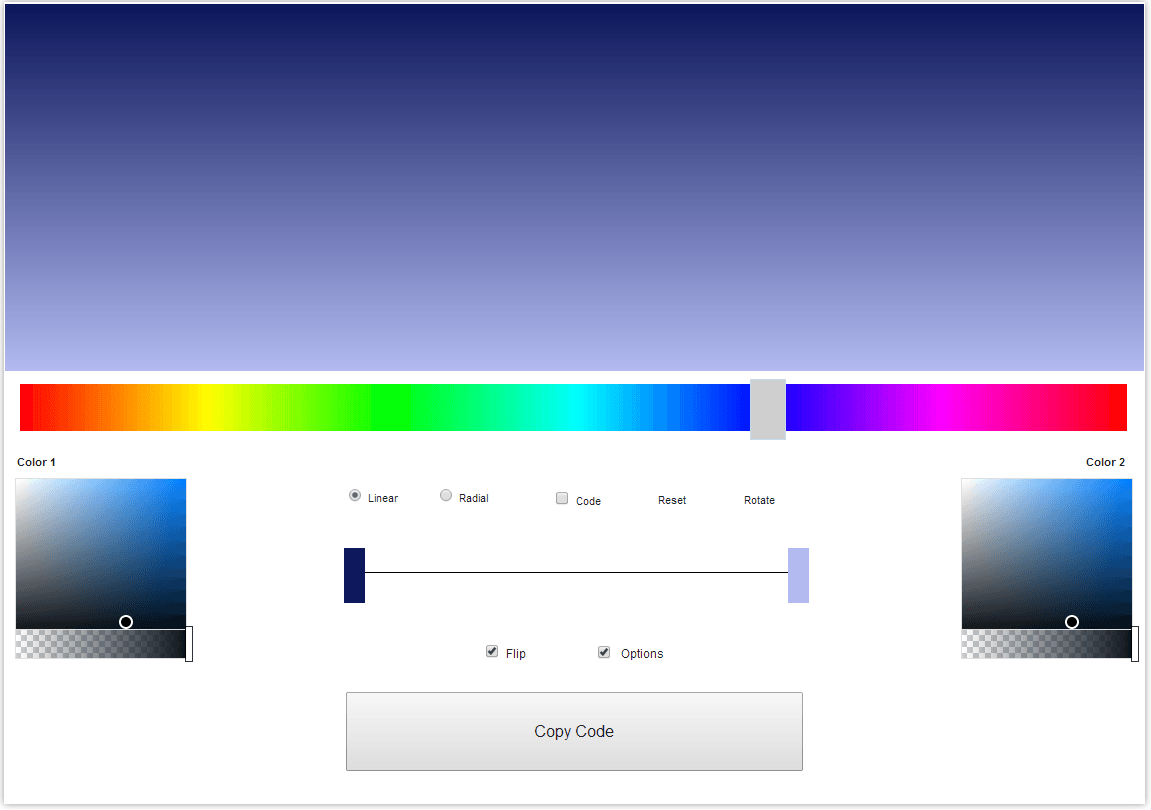
Довольно невероятный CSS-редактор для создания 3D-фигур в браузере. Замечательный инструмент и замечательная реализация.
Замечательный инструмент и замечательная реализация.
Этот веб-сайт с польской одеждой использует не только новейшие технологии веб-дизайна, но и потрясающие эффекты наведения на холсте.Уровень интерактивности также довольно хорош.
Больше эффектов частиц, на этот раз в форме веб-сайта. Эта потрясающая небольшая демонстрация показывает, как классные эффекты частиц могут быть включены в настоящий веб-сайт.
При прокрутке воспроизводится небольшой видеоклип, который показывает вам их офис и людей, которые там работают. Довольно крутая идея, и действительно захватывающая.
Into the Arctic использует 3D-карту, чтобы показать вам, что Гринпис делает в Арктике, а также использует боковые панели и хорошие решения пользовательского интерфейса, чтобы действительно предоставить пользователю всю необходимую информацию.Такой интерактивный опыт — это то, как многие веб-сайты будут выглядеть в будущем.
Простой веб-сайт о предстоящем фильме, использующий анимацию, параллакс и многие другие интересные функции CSS и HTML для создания интерактивного и пояснительного интерфейса.
Эта демонстрация показывает расстояние до Марса с помощью прокрутки! Это здорово, потому что используется фактическое пройденное расстояние, чтобы дать пользователю реальное представление о том, как далеко от нас находится Марс. Он довольно хорошо представляет данные.
Довольно удивительный веб-сайт, использующий прокрутку для перемещения влево, вправо, вверх и вниз и создающий потрясающую анимацию, все это можно реализовать с помощью CSS и небольшого количества Javascript.
Трехмерная анимация и прокрутка страниц придают этому веб-сайту большее ощущение непрерывности, давая пользователям возможность посмотреть на что-то интересное во время навигации.
На этом сайте реализовано много крутых вещей (полноэкранные видео, анимация открытия страницы и т.д.), что является довольно хорошим олицетворением времени, когда все это не только возможно, но и достаточно просто.
Надеюсь, вы нашли эти веб-сайты и демоверсии такими же крутыми, как и я! Есть еще что-нибудь, чем вы хотите поделиться? Напишите их в комментариях, чтобы мы могли увидеть!
20 полезных бесплатных эффектов JavaScript для веб-дизайнеров
Freebies » 20 полезных бесплатных эффектов JavaScript для веб-дизайнеров
Если вы не знакомы с JavaScript, он используется для привлечения пользователей и помогает создавать потрясающие анимации, которые сделают ваш сайт запоминающимся. Javascript можно использовать для создания игр, API, анимации, динамических эффектов и многих других эффектов.
Javascript можно использовать для создания игр, API, анимации, динамических эффектов и многих других эффектов.
В этом списке вы найдете 20 полезных бесплатных эффектов JavaScript для веб-дизайнеров . Эти бесплатные эффекты JavaScript могут быть легко использованы веб-дизайнерами и разработчиками для создания анимации меню, интерактивных эффектов перетаскивания, эффектов наведения изображения, эффектов модальных окон, фильтров контента, предварительных загрузчиков, эффектов типографики, ползунков и многого другого.
Перетащите любой цвет с левой панели инструментов в область или текст макета. Синий контур указывает на удаляемый элемент.
Это адаптивный журнальный макет веб-сайта с эффектом анимации элемента сетки при открытии содержимого.
Это отличная кнопка, которая плавно переходит от действия к подтверждению. Просто нажмите на нее и увидите потрясающий эффект.
Это небольшая, быстрая, современная и независимая библиотека для отложенной загрузки. Ленивая загрузка повышает скорость страницы, откладывая загрузку изображений до тех пор, пока они не окажутся в окне просмотра (или рядом с ним).
Ленивая загрузка повышает скорость страницы, откладывая загрузку изображений до тех пор, пока они не окажутся в окне просмотра (или рядом с ним).
Вот несколько анимаций меню, написанных этим дизайнером. Он пытается сделать более аутентичными закодированные взаимодействия, и это первый шаг.
Это небольшой забавный эффект навигации по содержимому, в котором используется перетаскиваемый эластичный стек и файл Snap.svg для анимации фоновой формы, например батута. Перетащите стопку или нажмите кнопку для навигации. См. также вращающуюся версию.
Это сенсорное выдвижное меню навигации для мобильных веб-приложений. Он обладает многими замечательными качествами, такими как: отсутствие зависимостей, простая разметка, встроенная прокрутка, простая настройка, CSS-преобразования и переходы, всего 4 КБ!
Это кнопка призыва к действию, которая анимируется и превращается в полноразмерное модальное окно.Модальные окна используются для отображения связанного контента, временно скрывая основной контент.
Datedropper — это подключаемый модуль jQuery, который обеспечивает быстрый и простой способ управления датами для полей ввода.
Это библиотека JavaScript, предназначенная для выполнения одной простой задачи: рисовать и анимировать идеальное и игривое подчеркивание текста.
TheaterJS — это эффект печати, имитирующий поведение человека. Доступна полная документация по использованию, конфигурации, функциям и т. д.
Это выдвижная панель фильтров на основе CSS и jQuery. Он добавляет отличный эффект фильтра контента. Идеально подходит для портфолио.
Flickity делает галереи, слайдеры и карусели живыми и легкими. Анимация на основе физики. Сенсорный включен.
Это список разделенных блоков, которые воссоединяются при прокрутке, имитируя движение по оси Z с помощью преобразований CSS и jQuery.
Это галерея изображений avaScript для мобильных и настольных компьютеров. Поддерживаются все основные жесты: пролистывание к следующему или предыдущему изображению, разведение для увеличения, перетаскивание для панорамирования, сведение пальцев для уменьшения или закрытия, касание для переключения элементов управления, двойное касание для масштабирования.
Поддерживаются все основные жесты: пролистывание к следующему или предыдущему изображению, разведение для увеличения, перетаскивание для панорамирования, сведение пальцев для уменьшения или закрытия, касание для переключения элементов управления, двойное касание для масштабирования.
Это плагин jQuery, который воссоздает предварительный загрузчик Material Design (как показано в папке «Входящие»).
Это JavaScript-перетаскивание с изменением размера и мультитач-жестами с инерцией и привязкой для современных браузеров (а также IE8+).
Vivus — это облегченный класс JavaScript (без зависимостей), который позволяет анимировать SVG, придавая им вид нарисованных.
Это высокопроизводительный отложенный загрузчик изображений (адаптивных и обычных), фреймов и скриптов, который обнаруживает любые изменения видимости, вызванные взаимодействием с пользователем, CSS или JavaScript без настройки.
FlowupLabels. js — это анимированные метки форм, которые ведут себя как заполнители, но с изюминкой.
js — это анимированные метки форм, которые ведут себя как заполнители, но с изюминкой.
Как создать эффект пишущей машинки CSS для вашего веб-сайта
В этой статье вы узнаете, как сделать текст вашего веб-сайта динамичным и более привлекательным, используя эффекты пишущей машинки на чистом CSS.
Эффект пишущей машинки заключается в постепенном раскрытии текста, как если бы он печатался у вас на глазах.
Добавление эффектов пишущей машинки к частям вашего текста может помочь привлечь посетителей вашего веб-сайта и заинтересовать их в дальнейшем чтении. Эффект пишущей машинки можно использовать для многих целей, например для создания привлекательных целевых страниц, элементов призыва к действию, личных веб-сайтов и демонстрации кода
.Эффект пишущей машинки легко создать
Эффект пишущей машинки легко создать, и все, что вам нужно для понимания этого руководства, — это базовые знания CSS и CSS-анимации.
Вот как будет работать эффект пишущей машинки:
- Анимация пишущей машинки покажет наш текстовый элемент, шаг за шагом изменяя его ширину от 0 до 100% с помощью функции CSS
steps(). - Мигающая анимация будет анимировать курсор, который «печатает» текст.
Создание веб-страницы для нашего эффекта набора текста
Давайте сначала создадим веб-страницу для демонстрации нашей пишущей машинки. Он будет включать контейнер typed-out :
<голова>
Стилизация контейнера для текста пишущей машинки
Теперь, когда у нас есть макет веб-страницы, давайте стилизуем Обратите внимание, что для того, чтобы эффект пишущей машинки работал, мы добавили следующее: Перед созданием эффекта печати, чтобы остановить курсор на последней букве Анимация пишущей машинки создаст эффект текста внутри Как видите, все, что делает эта анимация, — это изменяет ширину элемента от 0 до 100%. Теперь мы включим эту анимацию в наш Наш текстовый элемент просто откроется одним плавным шагом слева направо: См. шаг Pen Пока наш текст раскрывается, но плавно, что не раскрывает текст буква за буквой. Чтобы эта анимация отображала наш текстовый элемент буква за буквой, или в шагах , как это сделала бы пишущая машинка, нам нужно разбить Как видите, мы разделили анимацию См. Pen Вот наш полный код:
.  напечатано {
переполнение: скрыто;
граница справа: сплошной оранжевый размер .15em;
размер шрифта: 1.6rem;
ширина: 0;
}
напечатано {
переполнение: скрыто;
граница справа: сплошной оранжевый размер .15em;
размер шрифта: 1.6rem;
ширина: 0;
}
"переполнение: скрыто;" и "ширина: 0;" , чтобы текстовое содержимое не отображалось до тех пор, пока не начнется эффект набора текста. "правая граница: сплошной оранжевый размер .15em;" , чтобы создать курсор пишущей машинки. напечатанного элемента после того, как он был полностью напечатан, как это сделала бы пишущая машинка (или, на самом деле, текстовый процессор), мы создайте контейнер для набранного элемента и добавьте display: inline-block; :
.контейнер {
отображение: встроенный блок;
}
Создание анимации отображения текста
напечатанного элемента , который печатается буква за буквой. Мы будем использовать правило CSS анимации
Мы будем использовать правило CSS анимации @keyframes :
@keyframes ввод {
от { ширина: 0 }
до { ширина: 100% }
}
типизированный класс и установим направление анимации вперед , чтобы убедиться, что текстовый элемент не вернется к width: 0 после завершения анимации:
.напечатано{
переполнение: скрыто;
граница справа: сплошной оранжевый размер .15em;
пробел: nowrap;
размер шрифта: 1.6rem;
ширина: 0;
анимация: ввод 1с вперед;
}
Smooth от SitePoint (@SitePoint)
на CodePen. Добавление шагов для достижения эффекта пишущей машинки
 Это начало, но, очевидно, это не то, на что похож эффект пишущей машинки.
Это начало, но, очевидно, это не то, на что похож эффект пишущей машинки. анимацию набора текста , включенную в класс печатаемого , на шаги, чтобы она похоже, что это печатается.Вот тут-то и появляется CSS-функция steps() :
.напечатано{
переполнение: скрыто;
граница справа: сплошной оранжевый размер .15em;
пробел: nowrap;
размер шрифта: 1.6rem;
ширина: 0;
анимация:
набрав 1с шагов(20, конец) вперед;
}
, печатающую , на 20 шагов с помощью функции CSS steps() . Вот что мы видим сейчас:
Multiple steps от SitePoint (@SitePoint)
на CodePen.
<голова>
 контейнер{
отображение: встроенный блок;
}
.набрано {
переполнение: скрыто;
граница справа: сплошной оранжевый размер .15em;
пробел: nowrap;
анимация:
набрав 1с шагов(20, конец) вперед;
размер шрифта: 1.6рем;
ширина: 0;
}
@keyframes печатает {
от { ширина: 0 }
до { ширина: 100% }
}
<тело>
контейнер{
отображение: встроенный блок;
}
.набрано {
переполнение: скрыто;
граница справа: сплошной оранжевый размер .15em;
пробел: nowrap;
анимация:
набрав 1с шагов(20, конец) вперед;
размер шрифта: 1.6рем;
ширина: 0;
}
@keyframes печатает {
от { ширина: 0 }
до { ширина: 100% }
}
<тело>
Я Мэтт, я
<дел>
Настройка шагов для увеличения эффекта печати
Чтобы настроить более длинные фрагменты текста, вам нужно увеличить количество шагов и продолжительность анимации набора текста:
См. Эффект пишущей машинки Pen
Long от SitePoint (@SitePoint)
на CodePen.
Настройка шагов для более короткого эффекта печати
А чтобы настроить более короткие фрагменты текста, вам нужно уменьшить шаги и продолжительность анимации набора текста:
См. Эффект пишущей машинки Pen
Эффект пишущей машинки Pen
Short от SitePoint (@SitePoint)
на CodePen.
Создание и стилизация анимации мигающего курсора
Очевидно, что у первых механических пишущих машинок не было мигающего курсора, но стало традицией добавлять его, чтобы имитировать эффект мигающего курсора более современного компьютера/текстового процессора.Анимация мигающего курсора помогает выделить набранный текст еще больше среди статических текстовых элементов.
Чтобы добавить анимацию мигающего курсора к анимации пишущей машинки, мы сначала создадим анимацию мигания :
@ключевые кадры мигают {
от {граница-цвет: прозрачный}
to { цвет границы: оранжевый; }
}
Внутри нашей веб-страницы эта анимация изменит цвет границы печатного элемента , который используется в качестве курсора для эффекта пишущей машинки, с прозрачного на оранжевый.
Мы включим эту анимацию в правила класса типизированного и установим для его свойства направления анимации значение бесконечное , чтобы курсор исчезал и появлялся снова каждые . навсегда: 8 с
8 с
.напечатано{
переполнение: скрыто;
граница справа: сплошной оранжевый размер .15em;
пробел: nowrap;
размер шрифта: 1.6rem;
ширина: 0;
анимация:
набрав 1с шагов(20, конец) вперед,
мигать 0,8 с бесконечно;
}
См. Мигающий курсор Pen
от SitePoint (@SitePoint)
на CodePen.
Код настройки эффекта мигания
Мы можем сделать курсор тоньше или толще, настроив его правую границу: 0,15em сплошной оранжевый; , или вы можете изменить цвет курсора, задать ему радиус границы, настроить частоту эффекта мерцания и многое другое.
См. мигающий курсор Pen
Styled от SitePoint (@SitePoint)
на CodePen.
Вы можете поэкспериментировать с этими свойствами в демо-версии CodePen и посмотреть, что еще вы можете придумать!
Комбинирование элементов анимации пишущего текста
Теперь, когда вы знаете, как сделать эффект печатной машинки в CSS, пришло время продемонстрировать несколько практических и актуальных вариантов использования этого эффекта печати.
Эффект печати портфолио
Вот пример личного портфолио. Эффекты пишущей машинки могут выделить ваше веб-резюме/личный веб-сайт и сделать его более привлекательным.
Вы можете поиграть с этой демонстрацией портфолио на CodePen.
Эффект ввода API
Вот пример целевой страницы API.
Вы можете поиграть с этой демонстрацией API на CodePen.
Вполне вероятно, что в какой-то момент вашего пути разработки вы столкнулись с целевой страницей поставщика API и увидели подобный блок кода, демонстрирующий реализацию их API.Лично я нахожу это действительно практичной и актуальной реализацией эффекта пишущей машинки и считаю, что она выглядит более привлекательной и привлекательной, чем статический фрагмент кода.
Эффект ввода целевой страницы продукта
Вот пример целевой страницы SaaS/продукта.
Вы можете поиграть с этой демонстрацией страницы продукта SaaS на CodePen.
Я обнаружил, что эффекты пишущей машинки внутри SaaS или целевых страниц продукта более привлекательны и привлекательны для посетителей, желающих использовать их продукты или услуги. Потратив много времени на разработку веб-сервисов и веб-приложений, я могу сказать по своему опыту, что эффекты набора текста вызывают дополнительный интерес к вашим целевым страницам. Печатный текст, например «Начните сегодня», придает дополнительную выразительность тексту призыва к действию.
Потратив много времени на разработку веб-сервисов и веб-приложений, я могу сказать по своему опыту, что эффекты набора текста вызывают дополнительный интерес к вашим целевым страницам. Печатный текст, например «Начните сегодня», придает дополнительную выразительность тексту призыва к действию.
Заключение
В этой статье мы увидели, как легко использовать CSS для создания анимированного текста «пишущая машинка». Этот эффект набора текста определенно может добавить интереса и удовольствия вашим веб-страницам.
Хотя, пожалуй, стоит закончить мягким предупреждением.Эту технику лучше всего использовать для небольших фрагментов некритического текста, просто чтобы создать немного дополнительного удовольствия. Но будьте осторожны, чтобы не полагаться на него слишком сильно, так как подобное использование CSS-анимации имеет некоторые ограничения. Обязательно протестируйте текст, написанный на пишущей машинке, на различных устройствах и размерах области просмотра, так как результаты могут различаться на разных платформах. Также позаботьтесь о конечных пользователях, которые полагаются на вспомогательные технологии, и в идеале проведите несколько тестов удобства использования, чтобы убедиться, что вы не усложняете жизнь своим пользователям. То, что вы можете сделать что-то с помощью чистого CSS, не обязательно означает, что вы должны делать это .Если эффект пишущей машинки важен для вас и вы хотите использовать его для более важного контента, возможно, по крайней мере, обратите внимание на решения JavaScript.
Также позаботьтесь о конечных пользователях, которые полагаются на вспомогательные технологии, и в идеале проведите несколько тестов удобства использования, чтобы убедиться, что вы не усложняете жизнь своим пользователям. То, что вы можете сделать что-то с помощью чистого CSS, не обязательно означает, что вы должны делать это .Если эффект пишущей машинки важен для вас и вы хотите использовать его для более важного контента, возможно, по крайней мере, обратите внимание на решения JavaScript.
В любом случае, я надеюсь, что вам понравилась эта статья, и что она заставила вас задуматься о других интересных вещах, которые вы можете сделать с анимацией CSS, чтобы добавить штрихи интереса и удовольствия на ваши веб-страницы.
.
