Html закрепить html шапку: Как закрепить шапку сайта при прокрутке страницы
Как зафиксировать позицию шапки и сайдбара сайта
Иногда бывает необходимо сделать шапку или сайдбар (а может быть и то и другое) на сайте фиксированными. То есть сколько бы Ваш посетитель не «скролил», контент будет двигаться, а фиксированный элемент всегда будет оставаться на той же самой позиции. На самом деле ничего сложного в этом нет, и сегодня я на примере покажу Вам как фиксировать позиции элементов.
Перед началом нашего урока хочется сказать, что таким образом Вы можете фиксировать не только шапку или сайдбар. Вы также можете сделать фиксированную позицию для футера или, возможно, Вы захотите сделать какую-то кнопку где-то сбоку, которая всегда будет на виду. В общем, все зависит от того, зачем Вам это нужно.
В данном же уроке я буду показывать фиксацию шапки и сайдбара (хотя на месте сайдбара мог бы оказаться и какой-то баннер или форма подписки, например).
Ну что же, давайте начнем!
Фиксируем позицию шапки и сайдбара на веб-странице
1.
Как видите, я в примере использую html5-теги. Это не принципиально, и если Вы по какой-то причине не хотите их использовать, то можете спокойно использовать теги div, при этом присваивая им соответствующие идентификаторы. Это никоем образом не повлияет на фиксацию элементов, просто мне в данном случае удобнее использовать именно html5.
Если будете использовать теги div с идентификаторами, то тогда не забудьте сделать соответствующие изменения в файле таблицы стилей (когда мы до нее дойдем). Например, если Вы используете вместо тега header, тег div id=”header”, то и в таблице стилей Вы будете прописывать свойства для #header{…стили…}, а не для header{…стили…}.
В качестве контента я сгенерировала специально побольше абзацев на Lorem Ipsum (ресурс для генерации текста) , чтобы у нас впоследствии была возможность поскролить и проверить фиксацию наших элементов.
Итак, вот содержимое html-файла с комментариями:
<!doctype html> <html> <head> <meta charset="windows-1251"> <title>Фиксируем элементы на странице</title> <link rel="stylesheet" href="fix.css"> </head> <body> <header><!--Это шапка сайта--> <h2>Сайт с фиксированным Хедером</h2> <h3>Эта шапка всегда останется здесь...</h3> <h4><i>Сколько бы Вы не скролили!</i></h4> </header> <aside><!--Этот блок для сайдбара--> <h3>Сайдбар нашего сайта</h3> <nav><!--Блок для навигации--> <ul> <li><a href="#">Ссылка первая</a></li> <li><a href="#">Ссылка вторая</a></li> <li><a href="#">Ссылка третья</a></li> <li><a href="#">Ссылка четвертая</a></li> <li><a href="#">Ссылка пятая</a></li> </ul> </nav> <p>Внимание! Этот сайдбар тоже останется на месте... ведь мы его зафиксировали</p> </aside> <article><!--А в этом блоке расположен контент--> <h2>Здесь я специально помещу побольше контента, чтобы Вы могли поскролить!</h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc at sem nec nisl ultricies dignissim quis a velit. Morbi volutpat, dolor nec scelerisque eleifend, ligula leo adipiscing ligula, id euismod nisi turpis in diam. Nam purus diam, sagittis volutpat vehicula ac, adipiscing ac urna. Aliquam rutrum dignissim accumsan. Donec pulvinar sem vitae dolor sodales lobortis eget in metus. Suspendisse ac augue at mi lacinia commodo eget interdum diam. Praesent felis erat, mollis nec est quis, malesuada congue felis. Etiam condimentum tincidunt tortor, at ullamcorper enim cursus sed. Quisque vehicula eros sit amet leo feugiat, in rutrum diam vulputate. Praesent sit amet metus sodales, aliquam libero eget, sagittis ante. Nulla vestibulum felis id bibendum accumsan.</p> <p>In iaculis arcu in sollicitudin pharetra. Nulla facilisi. Proin diam neque, viverra pretium mauris sit amet, placerat viverra orci. Integer suscipit congue odio, id egestas ipsum ultrices vel. Donec porttitor convallis adipiscing. Duis sollicitudin libero id sollicitudin mattis. Vestibulum pellentesque eros dui, in suscipit arcu elementum non. Integer sagittis nec risus ac suscipit.</p> <p>Aenean a nunc id nunc ornare varius. Donec volutpat nisi et metus pulvinar pellentesque. Etiam porta mauris nec consectetur sagittis. Nunc ligula risus, sollicitudin at lacus eu, sodales vehicula quam. Suspendisse venenatis sapien sed rutrum laoreet. Suspendisse facilisis risus a augue facilisis scelerisque. Pellentesque tristique tellus ac bibendum rutrum. Etiam nulla urna, molestie id bibendum sodales, rutrum nec sapien. Nulla facilisi. Praesent ut enim erat. Phasellus ultrices leo id dui condimentum, et pharetra magna lacinia. Nulla sit amet sagittis tortor.</p> <p>Vivamus id neque magna. Phasellus suscipit orci quis tortor accumsan, vitae vestibulum leo ultrices. Donec viverra lorem vel purus vestibulum suscipit. Sed congue erat tincidunt nibh ultrices tempor. In hac habitasse platea dictumst. Nam non pellentesque dolor. Phasellus elementum lobortis orci at posuere. Ut eget felis accumsan, sollicitudin ante quis, venenatis felis. Ut nec mi ornare, ultricies orci vel, pharetra odio. Mauris ultrices felis quis nulla ornare, volutpat facilisis libero molestie. Ut sodales pellentesque arcu. Ut commodo ipsum ut hendrerit semper. Ut laoreet massa risus, quis facilisis ligula ullamcorper at. Nullam nec velit in sem semper ornare.</p> <p>Fusce a dictum leo, ut sagittis mi. Curabitur tempus elementum lobortis. Duis ultricies tincidunt enim, in porta turpis condimentum pellentesque. Nulla augue libero, accumsan nec imperdiet ut, hendrerit at erat. In hac habitasse platea dictumst. Suspendisse ullamcorper venenatis est non pulvinar. Pellentesque nec placerat elit. Maecenas sit amet mi enim. In ut velit nec leo sagittis vehicula nec a mi. Suspendisse ut vehicula arcu, vitae dictum magna. Maecenas odio ante, luctus nec hendrerit et, pellentesque a mi. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Nunc id condimentum eros. Nulla lobortis congue libero, eget tincidunt dolor venenatis in. Nunc ut auctor orci.</p> </article> <!--Блок футера--> <footer><p>Футер я не фиксировала, но я думаю Вы уже поняли, как это можно сделать!</p></footer> </body> </html>
2. Вы, наверное, обратили внимание, что файл таблицы стилей уже подключен, осталось его только создать.
Итак, создаем css-файл с именем «fix.css» (можете дать и другое имя, но тогда не забудьте его поменять в атрибуте href тега link, который подключает файл таблицы стилей) и сохраняем в том же каталоге, что и наш html-файл.
Откроем css-файл, пока что он пусть и наша страница в браузере выглядит вот так.
Давайте займемся стилями и расставим все по своим местам.
Для начала я пропишу правило, чтобы все мои html5-элементы отображались как блочные (это решение для старых браузеров, которые не поддерживают данные элементы. Если бы не используете html5-теги, то можете не писать эту строчку). Также задам правило для тега body: мы зададим ему ширину, выравнивание по центру, рамку и цвет фона.
article,aside,footer,header,nav{display:block;}
body{width:980px; margin:0 auto; border:1px solid #333; background:#ffdfbf;}
Теперь страница должна выглядеть вот так.
Страницу мы оцентровали, теперь давайте перейдем к стилям самой шапки.
Для того чтобы сделать нашу шапку фиксированной нам нужно задать для нее высоту, ширину и прописать position:fixed. Ширина нам в данном случае нужна такая же, как и ширина для тега body, то есть 980px, а высоту я взяла равную значению 300px.
Теперь поговорим о свойстве position. Когда для position задано значение fixed, то элемент фиксируется на определенном месте страницы. Также при значении
Также я придам нашей шапке цвет, рамку и выровняю текст, находящийся в ней по центру.
И также на этом этапе давайте придадим стили для заголовков на нашей странице и для тегов абзаца. Здесь ничего особенного – просто пропишем стиль шрифта, цвет и некоторые отступы.
Добавьте этот код в Ваш css-файл:
header{height:300px; width:980px; border-bottom:1px solid #333;
background:#ECB035; text-align:center; position:fixed;}
header h2,header h3, header h4, article p, footer p, aside p{
font-family:Arial, Helvetica, sans-serif; color:#336;}
header h2{margin-top:0px; padding-top:50px;}
Если мы посмотрим на нашу страницу сейчас, то увидим следующее.
3. Шапка зафиксировалась. Вы можете промотать страницу вниз и убедиться в том, что она не движется.
Но, как Вы уже, наверное, заметили, часть нашего контента переместилась под шапку – так и должно быть, это особенность такого позиционирования. Скоро мы все расставим на свои места.
А пока давайте займемся стилями нашего сайдбара, который мы тоже собрались зафиксировать.
Нам нужно также определить для сайдбара ширину, задать ему фиксированное позиционирование, а также здесь мы воспользуемся свойством top, так как нам необходимо подкорректировать позицию блока сайдбара и сместить его под шапку (иначе он так и останется за шапкой). Я взяла для top значение 330px (300px – это высота нашей шапки и + еще 30 пикселей, чтобы шапка и сайдбар не были прилеплены друг к другу).
Это основное для позиционирования. Остальные стили придают цвет, рамку, отступы для текста, размер текста и т.д.
Добавьте вот этот код в Ваш файл таблицы стилей.
aside{position:fixed; width:200px; background:#99C; top:330px; border:1px dashed #333;}
aside h3{font-family:Arial, Helvetica, sans-serif; font-size:16px; padding:10px;}
aside p{padding-left:30px; font-size:14px; padding-right:10px;}
aside li{list-style-type:none; font-family:Arial, Helvetica, sans-serif;}
aside a{text-decoration:none; color:#FFF;}
И вот, что у нас получится.
4. Вы можете видеть, что элементы зафиксировались, однако, текст нашего контента спокойно располагается под ними, как будто их и вовсе нет.
Это очень просто исправить, ведь мы знаем высоту нашей шапки и ширину сайдбара, а также ширину страницы. Ширина страницы равна 980px, а ширина сайдбара 200. Следовательно, мы можем задать для блока с контентом ширину равную 700px и сделать отступ от левого края 230 px (30 px чтобы блок с контентом не «прилипал» к сайдбару). А зная, что высота шапки равна 300px, мы можем задать и отступ сверху в 300px (здесь мы не берем больше, потому что заголовок в начале статьи уже автоматически имеет отступ сверху).
А также зададим простые стили для футера (только для того, чтобы определить его внешний вид).
Добавьте последний фрагмент кода в свой файл таблицы стилей и посмотрите результат.
article{width:700px; padding-top:300px; padding-left:230px;}
footer{text-align:center; width:980px; height:30px; background:#ECB035; margin-top:30px;}
Теперь можно скролить и скролить, а Ваша шапка и сайдбар всегда будут перед глазами.
На этом буду заканчивать. Исходники файлов Вы, как всегда, можете найти в Исходниках к уроку, а посмотреть эту страницу в браузере, можете нажав на кнопку «Демо» в начале урока.
Надеюсь урок был Вам полезен! Жду Ваших отзывов! Делитесь уроком с друзьями при помощи кнопок социальных сетей (буду очень признательна).
А также подписывайтесь на обновление блога, если Вы на него еще не подписаны. Дальше будет еще интереснее.
Успехов Вам, друзья, Хорошего Весеннего настроения и Удачных проектов!
С Вами была Анна Котельникова. До встречи!
До встречи!
css зафиксировать шапку таблицы при прокрутке
На чтение 2 мин. Просмотров 44 Опубликовано
Как работает position: sticky;
Элемент с position: sticky; фиксируется в рамках ближайшего родителя, когда расстояние до границы ближайшего прокручиваемого родителя достигает указанного в свойствах top , right , bottom , left значения. На то, в каком месте элемент прикрепится и где отцепиться, также влияют свойства padding , margin и transform . Размещение элемента над другими элементами правится с помощью свойства z-index .
После того, как свойство position примет значение sticky , размер элемента не изменится, а соседние элементы не сдвинутся на освободившееся пространство.
Представленный код позволяет c помощью jQuery зафиксировать шапку таблицы при прокрутке страницы. Скрипт поддерживает несколько таблиц на одной странице.
Из минусов – не корректно работает на мобильных.
У таблицы добавляется только класс – fixtable .
HTML таблица с фиксированной шапкой
Согласитесь, таблицы с большим количеством строк тяжело читать и разбирать. Куда удобнее их просматривать, когда шапка с наименования столбцов фиксируется при скролле.
При помощи position: sticky можно зафиксировать шапку таблицы (или блок) при скролле странницы.
Данное позиционирование схоже с position: fixed. Различие лишь в том, что position: sticky фиксирует элемент в пределах своего родителя.
Чтобы зафиксировать шапку таблицы при скроллинге, задайте тегам позиционирование sticky и отступ сверху при помощи 20px.
Отступ необходим, если у вас, к примеру, также на сайте есть фиксированная шапка с навигацией, которую также можно зафиксировать при помощи position:sticky.
Sticky header или как закрепить меню сайта сверху
Фиксированное меню сверху сайта на jQuery. Можно просто с помощью CSS позиционирования зафиксировать его сверху и все. Но наш метод более гибок, меню сверху сайта мы закрепим после пролистывания страницы, сделаем эффект появления. И так, как закрепить шапку сайта сверху? Пример шапки сайтаhtml
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/sticky-header.js"></script> <header> <!-- шапка сайта ... --> </header>
Вызов плагина
$(document).ready(function(){
$('.example').stickMe({
// Длительность анимации появления
transitionDuration: 300,
// Включает тень у шапки
shadow: false,
// Прозрачность тени у шапки
shadowOpacity: 0.3,
// Включение анимации при появлении шапки
animate: true,
// true: Шапка прилипнет к верху когда окно браузера будет достигнут центр страницы
// false: Шапка прилипнет к верху как только пропадет из поля зрения при скролинге страницы
triggerAtCenter: true,
// Шапка прилипнет к верху при пролистывании страницы на 200 пикселей
topOffset: 200,
// Плавное появление 'fade' или скольжение при появлении 'slide'
transitionStyle: 'fade',
// Шапка прикреплена к верху при загрузке страницы
stickyAlready: false
});
})
Важный момент со стилями/* Убедитесь что ваше меню или шапка сайта имеют свойство z-index, background и 100% ширину блока */ .example { width: 100%; z-index: 999; background-color: #ffffff; } /* Дополнительный стиль оформления для класса плагина .sticking, с помощью него можно по другому стилизовать меню в момент прилипания */ .sticking { width: 100%; z-index: 999; background-color: #ffffff; }
Полезно знать
<!-- Добавляем класс к шапке после загрузки страницы --> <header> <!-- Шапка сайта ... --> </header> <!-- Шапка прикреплена к верху страницы --> <header> <!-- Шапка сайта ... --> </header>
Параметры по-умолчанию
transitionDuration: 300, shadow: false, shadowOpacity: 0.3, animate: true, triggerAtCenter: true, transitionStyle: 'fade', stickyAlready: false
Настройка плагина Sticky header
| Переменная | Тип | Пример | Описание |
|---|---|---|---|
| topOffset | int | topOffset: 300 |
Шапка сайта прикрепится к верху когда страница будет пролистана вниза на 300 пикселей |
| shadow | boolean | shadow: true |
Шапка будет отбрасывать тень после того, как прикрепится к верху страницы |
| shadowOpacity | float | shadowOpacity: 0. |
Прозрачность тени |
| animate | boolean | animate: true |
Анимация появления шапки сайта |
| transitionStyle | string | transitionStyle: ‘fade’ |
Какой тип эффекта использовать в момент прикрепления шапки
‘fade’ — проявление ‘slide’ — скольжение |
| triggetAtCenter | boolean | triggerAtCenter: false |
По умолчанию шапка прикрепляется к верху при пролистывании до середины страницы, если установить значение ‘false’ шапка прикрепится как только пропадет из видимости при пролистывании страницы |
| stickyAlready | boolean | stickyAlready: true |
Прикрепляет шапку страницы к верху сразу после загрузки страницы |
| transitionDuration | int | transitionDuration: 1000 |
Продолжительность эффекта появления |
События
| Событие | Описание |
|---|---|
| sticky-begin | Срабатывает в момент прилипания шапки сайта |
| sticking | Шапка сайта прикреплена к верху страницы (это событие вызвается каждый раз при пролистывании страницы, если шапка прикреплена) |
| top-reached | Срабатывает при достижении начала страницы |
| bottom-reached | Срабатывает при достижении конца страницы |
Как работать с событиями
$(document).ready(function(){ $('.site-header').on('sticky-begin', function() { console.log("Шапка прикреплена к верху страницы"); }); $('.site-header').on('sticking', function() { console.log("Шапка прикреплена"); }); $('.site-header').on('top-reached', function() { console.log("Начало страницы достигнуто"); }); $('.site-header').on('bottom-reached', function() { console.log("Конец страницы достигнут"); }); })
Скачать плагин можно по ссылке: jQuery plugin Sticky Header 1.01
Как вставить один и тот же код на все страницы сайта? SSI
.. или что такое SSI — Включения на стороне сервера?
Как правило, сайт представляет из себя набор практически одинаковых страниц в плане их кода, и содержит много «блоков» которые дублируются на всех страницах сайта. На страницах меняется лишь контент, а такие «блоки» кода как «шапка» сайта, «подвал» сайта, блок с меню.. остаются неизменными на всех страницах.
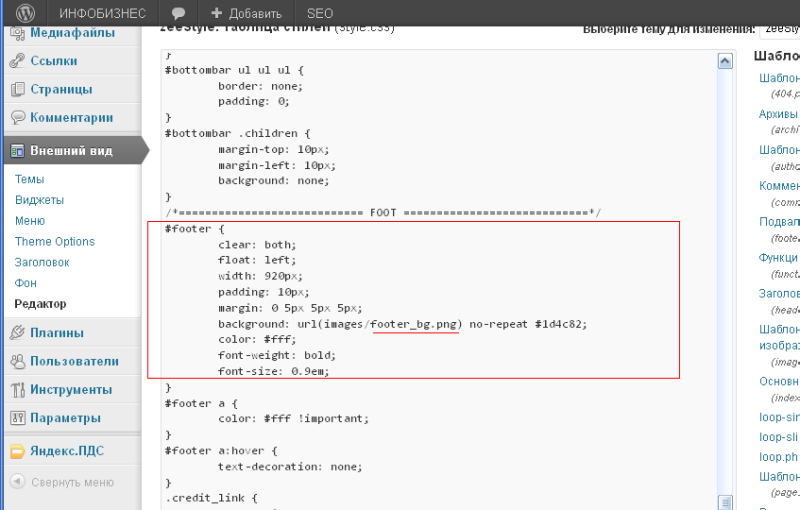
Взгляните на шаблон сайта, цветами в нем выделены куски кода которые будут повторятся на всех страницах сайта:
Файл index. html :
html :<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Включения на стороне сервера</title>
</head>
<body>
<table border=»1″ align=»center» cellspacing=»0″ cellpadding=»15″>
<tr>
<td colspan=»2″>
<h4>Шапка сайта.</h4>
Представьте что здесь есть логотип, ссылка на главную страницу, форма «поиск по сайту», графика в общем всё то что обычно располагают в шапке сайта..
</td>
</tr>
<tr>
<td>
<h5>Меню:</h5>
<ul>
<li><a href=»#»>Ссылка 1</a></li>
<li><a href=»#»>Ссылка 2</a></li>
<li><a href=»#»>Ссылка 3</a></li>
<li><a href=»#»>Ссылка 4</a></li>
<li><a href=»#»>Ссылка 5</a></li>
</ul>
</td>
<td>
<h5>Содержание сайта</h5>
Здесь основное содержание сайта, куча текста, рисунки, графики, таблицы.
 . контент короче.. И что интересно по сравнению с другими будущими страницами данного сайта меняться будет только эта ячейка! Ячейки с шапкой, подвалом, меню сайта будут точно такими же как и на всех остальных страницах.
. контент короче.. И что интересно по сравнению с другими будущими страницами данного сайта меняться будет только эта ячейка! Ячейки с шапкой, подвалом, меню сайта будут точно такими же как и на всех остальных страницах.</td>
</tr>
<tr>
<td colspan=»2″><h5>Подвал сайта</h5> Здесь авторские права, дата, адрес, счётчики..</td>
</tr>
</table>
</body>
</html>
В связи с этим веб мастерам приходится постоянно проделывать одни и те же операции..
Ну например: есть у Вас штук десять страниц сайта и Вы написали ещё одну — одиннадцатую и теперь чтобы связать страницу ссылками с другими страницами сайта Вам нужно открывать каждую страницу, искать в ней блок с меню, дописывать в этом блоке ссылку на новую страницу.. хорошо если страниц на сайте всего десять! А если их штук 100?? Убить полдня на перелинковку?
Выход есть!
А что если одинаковые кусочки кода повторяющиеся на каждой странице вынести в отдельные файлы, а потом загружать их в нужные места на страницы? Ну вот допустим вытащить ячейку с «меню» из примера выше в отдельный файл. . вот этот кусок кода:
. вот этот кусок кода:
<td>
<h5>Меню:</h5>
<ul>
<li><a href=»#»>Ссылка 1</a></li>
<li><a href=»#»>Ссылка 2</a></li>
<li><a href=»#»>Ссылка 3</a></li>
<li><a href=»#»>Ссылка 4</a></li>
<li><a href=»#»>Ссылка 5</a></li>
</ul>
</td>
А на страницах в нужном месте, где нужен этот код оставить инструкцию, что мол, сюда нужно вставить данный код! Теперь для того чтобы изменить меню на всех страницах сайта потребуется внести коррективу всего в один файлик.
Для этих целей существует технология SSI (Server Side Includes) — Включения на стороне сервера.
SSI — это директивы, вставляемые непосредственно в HTML и служащие для передачи указаний Web-серверу. Встречая такие директивы, Web-сервер интерпретирует их и выполняет соответствующие действия (вставка HTML-фрагмента из другого файла, динамическое формирование страниц и так далее)
Встречая такие директивы, Web-сервер интерпретирует их и выполняет соответствующие действия (вставка HTML-фрагмента из другого файла, динамическое формирование страниц и так далее)
На самом деле эта наука заслуживает отдельного учебника, но мы здесь не будем вдаваться в подробности, а решим с помощью данной технологии нашу конкретную задачу.
Теперь по порядку.. будьте внимательны!!
- Первое что нам необходимо сделать, это переименовать наш файл index.html на index.shtml — именно такое расширение файла указывает Web-серверу на то, что мы собираемся использовать SSI
- Вырезаем из файла index.shtml куски кода которые будут повторятся на всех страницах сайта (в примере они выделены цветами) и сохраняем их отдельными файлами с расширением *.txt назовём, их к примеру:
header.txt — файл с кодом «шапки» сайта
menu.txt — файл с кодом меню сайта
footer. txt — файл с кодом «подвала» сайта
txt — файл с кодом «подвала» сайта
— обычно такие кусочки кода сохраняют в отдельной папке под именем include - Вставляем в нужные места кода файла index.shtml директивы — включения на стороне севера
Пишутся эти директивы в виде комментариев вот так:
<!—#include virtual=»include/menu.txt»—>
— так например эта строчка заменит собой отсутствующий код с меню сайта и будет его черпать из файла menu.txt который лежит в папке include.
В результате всех этих манёвров у нас должно получиться четыре файла:
Файл index.shtml :<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Включения на стороне сервера</title>
</head>
<body>
<table border=»1″ align=»center» cellspacing=»0″ cellpadding=»15″>
<!—#include virtual=»include/header.
 txt»—>
txt»—><tr>
<!—#include virtual=»include/menu.txt»—>
<td>
<h5>Содержание сайта</h5>
Здесь основное содержание сайта, куча текста, рисунки, графики, таблицы.. контент короче.. И что интересно по сравнению с другими будущими страницами данного сайта меняться будет только эта ячейка! Ячейки с шапкой, подвалом, меню сайта будут точно такими же как и на всех остальных страницах.
</td>
</tr>
<!—#include virtual=»include/footer.txt»—>
</table>
</body>
</html>
Файл header.txt :
<tr>
<td colspan=»2″>
<h4>Шапка сайта.</h4>
Представьте что здесь есть логотип, ссылка на главную страницу, форма «поиск по сайту», графика в общем всё то что обычно располагают в шапке сайта.
 .
.</td>
</tr>
Файл menu.txt :
<td>
<h5>Меню:</h5>
<ul>
<li><a href=»#»>Ссылка 1</a></li>
<li><a href=»#»>Ссылка 2</a></li>
<li><a href=»#»>Ссылка 3</a></li>
<li><a href=»#»>Ссылка 4</a></li>
<li><a href=»#»>Ссылка 5</a></li>
</ul>
</td>
Файл footer.txt :
<tr>
<td colspan=»2″><h5>Подвал сайта</h5> Здесь авторские права, дата, адрес, счётчики..</td>
</tr>
Вот собственно и всё.. теперь можно загрузить всё это дело на сервер, открыть страницу index. shtml и насладится первым результатом! Только имейте ввиду, что сервер должен поддерживать эту технологию.. думаю на любом платном хостинге есть поддержка SSI, так что с этим проблем не будет..
shtml и насладится первым результатом! Только имейте ввиду, что сервер должен поддерживать эту технологию.. думаю на любом платном хостинге есть поддержка SSI, так что с этим проблем не будет..
Теперь чтобы изменить какой либо блок с повторяющимся кодом одновременно на всех страницах сайта достаточно внести изменения в один единственный файлик, включённый в данные страницы с помощью директивы:
<!—#include virtual=»*.txt»—>
Меня спрашивали я отвечал:
Я всё делал по инструкции, но на моём компьютере ничего не работает!!
— Если Вы для создания сайтов на Вашем компьютере не используете какой либо виртуальный сервер, то ничего работать не будет до тех пор пока Вы не отправите всё содержимое на сервер Вашего хостера .. На то и называется эта технология — включения на стороне сервера, а не включения на стороне пользователя.
Какой <!DOCTYPE> следует указывать при использовании технологии SSI с такими вот файлами txt?
— В самих txt файлах <!DOCTYPE> вообще не нужен!!, а в файле *. shtml используйте тот который стоял у Вас раньше.. Эта технология всего на всего позволяет «раскроить» страницу, а потом «сшить» её из отдельно взятых кусочков кода..
shtml используйте тот который стоял у Вас раньше.. Эта технология всего на всего позволяет «раскроить» страницу, а потом «сшить» её из отдельно взятых кусочков кода..
Как обстоит дело и индексацией страниц? будут ли видны поисковому роботу такие «склеенные» страницы?
— Так как «склеивание» документа происходит на стороне сервера поисковый робот, равно как и человек, не заметит подмены.. Сервер по запросу робота выдаст уже полный «склеенный» документ, так что проблем с его индексацией быть не может!
Я вынес «подвал» сайта в отдельный txt файл, там у меня расположены счетчики посещений, будут ли они теперь корректно работать?
— Да, счетчики будут работать корректно.. ещё раз говорю, что файлы txt «склеиваются» на стороне сервера и сервер выдаёт по запросу всю страницу целиком.
Как закрепить шапку в таблице Excel
Редактор Microsoft Excel – довольно мощный и функциональный инструмент для работы с таблицами, которые содержат большое количество данных. Особенно сложно, когда приходится работать с несколькими столбцами, поскольку очень легко запутаться. В данной статье мы рассмотрим, как закрепить шапку в таблице Excel. Это самый лучший способ решения данной проблемы.
Особенно сложно, когда приходится работать с несколькими столбцами, поскольку очень легко запутаться. В данной статье мы рассмотрим, как закрепить шапку в таблице Excel. Это самый лучший способ решения данной проблемы.
Приступаем к работе
В качестве примера возьмем вот такую таблицу. Для наглядности продублируем записи несколько раз.
Здесь мы видим, что на листе в поле видимости программы информация не умещается. В этом случае приходится использовать прокрутку.
Для того чтобы зафиксировать шапку, нужно сделать несколько простых шагов.
- Перейдите на вкладку «Вид».
- Нажмите на кнопку «Закрепить области».
- В появившемся меню выберите пункт «Закрепить верхнюю строку».
- Сразу после этого в верхней части страницы появится линия. Всё, что находится выше её, будет неподвижно.
- Попробуйте прокрутить книгу вниз и вы увидите, что нужный элемент неподвижен.
Как сделать шапку из нескольких строк
Иногда бывает так, что верхняя часть таблицы состоит из группы ячеек. Например, это может выглядеть вот так.
Например, это может выглядеть вот так.
Для того чтобы зафиксировать весь верхний блок, нужно выполнить следующие действия.
- Выделите всё, кроме двух первых строк.
- Затем перейдите на вкладку «Вид».
- После этого нажмите на кнопку «Закрепить области».
- В появившемся меню кликните на одноименный пункт.
- Теперь разделяющая линия появилась после второй строки.
- Попробуйте прокрутить этот лист немного вниз.
- В результате этого вы увидите, что всё поднялось наверх, кроме верхнего блока.
Используя данный метод, вы сможете сделать неподвижными неограниченное количество ячеек.
Как зафиксировать шапку и первый столбец
Иногда бывает так, что нужно зафиксировать одновременно вертикальные и горизонтальные ряды. В нашем случае, в качестве примера, попробуем заблокировать графу с номером преподавателя.
Для этого нужно сделать несколько простых действий.
- Выделите все ячейки, кроме первого столбца и первых строк.
- Затем перейдите на вкладку «Вид» и кликните на кнопку «Закрепить области».
- В появившемся меню выберите точно такой же пункт.
- В результате этого у вас появится боковая линия (помимо горизонтальной).
В данном случае не было необходимости выделять крайний столбец. Но когда таблица будет очень широкой, без этого просто не обойтись.
Как снять блокировку
Для того чтобы отменить все эти фиксации, достаточно сделать следующие шаги.
- Откройте вкладку «Вид».
- Нажмите на уже знакомую нам кнопку, но только на этот раз выберите пункт «Снять закрепление областей».
- В результате этого всё вернется к прежнему виду.
Работаем с Excel 2003
Описанные выше действия подходят для программы Эксель 2007, 2010, 2013 и 2016 года. В старом редакторе данный инструмент находится в другом разделе меню.
А в остальном принцип работы точно такой же.
Печать книги
Допустим, у вас есть книга, в которой вы зафиксировали верхнюю часть ячеек и хотите её распечатать. Выглядит она следующим образом.
Затем нужно выполнить несколько несложных действий.
- Нажмите на сочетание клавиш Ctrl+P.
- В результате этого появится окно «Печать».
- Убедитесь, что ваш принтер подключен и готов к использованию.
- После этого нажмите на кнопку «Печать».
- В результате этого вы увидите следующее.
- После распечатки ваш документ будет выглядеть как в книге.
Как видите, всё распечаталось как надо. Ничего не пропало. Хотя визуально это было скрыто под шапкой.
Заключение
В данной статье были рассмотрены тонкости фиксации шапки и других элементов в редакторе Excel. Если у вас что-то не получается, возможно, вы выделяете не те ячейки, поскольку от этого очень сильно зависит результат.
Видеоинструкция
Для тех, у кого остались какие-нибудь вопросы, ниже прикладывается видеоролик с дополнительными комментариями к описанным выше инструкциям по закреплению областей.
Как закрепить шапку таблицы в Excel. Фиксация верхней строчки, сложной шапки
При работе с длинными таблицами, не помещающимися на экране по вертикали и имеющими большое количество столбцов, периодически возникает потребность прокрутить экран с целью вывода на него верхней строки с заголовками. Для удобства в программе Excel предусмотрена возможность фиксации шапки таблицы в верхней части экрана на все время, пока открыт файл. Ниже рассмотрены варианты достижения этого.
Необходимо закрепить только одну верхнюю строку
Последовательность действий по закреплению строки- В верхней строке ленты программы необходимо перейти на вкладку «Вид».

- В разделе «Окно» (названия разделов указаны в нижней строке ленты) найти пункт «Закрепить области» и нажать на треугольник в правой его части.
- В открывшемся перечне выбрать «Закрепить верхнюю строку», нажав левой кнопкой мыши. Результатом будет постоянное присутствие на экране строки заголовков таблицы, сохраняющееся и после закрытия файла.
Верхняя строка закреплена
Закрепление шапки в несколько строк
Если требуется фиксация нескольких строк, то действовать следует по-другому:
- В крайнем левом столбце таблицы кликнуть по ячейке первой строки, не входящей в состав шапки. В данном случае это ячейка А3.
Последовательность действий по закреплению нескольких строк
- Перейти на вкладку «Вид», щелкнуть по «Закрепить области» и в раскрывшемся перечне выбрать одноименный пункт «Закрепить области». В итоге в верхней части экрана будут зафиксированы все строки, расположенные выше той, которой принадлежит выделенная ячейка.
В таблице закреплена шапка, состоящая из двух верхних строк
«Умная таблица» – еще один вариант закрепить шапку
Тот, кто знаком с «умными таблицами» Excel, может воспользоваться другим полезным способом закрепления. Правда, этот вариант применим лишь в случае однострочной шапки.
Правда, этот вариант применим лишь в случае однострочной шапки.
- На вкладке ленты «Главная» выделить всю таблицу.
- В разделе «Стили» (в нижней строке ленты) нажать на пункт «Форматировать как таблицу». Откроется окно с набором стилей таблиц. В нем нужно кликнуть по наиболее подходящему варианту.
Чекбокс «Таблица с заголовками»
- Всплывает окошко «Форматирование таблицы», в котором указаны границы будущей таблицы, а также находится чекбокс «Таблица с заголовками». Следует убедиться в том, что в последнем стоит галочка.
- Закрыть окошко нажатием на кнопку «ОК».
«Умная таблица» с закрепленной шапкой
Создать «умную таблицу» можно еще одним способом:
- После выделения нужной области следует перейти на вкладку ленты «Вставка» и нажать на пункт «Таблицы».
- Во всплывшем перечне кликнуть на пункт «Таблица».
- После появления окошка «Создание таблицы» с тем же содержимым, что и окно «Форматирование таблицы», нужно проделать действия, аналогичные уже изложенным выше.
 В итоге также появится «умная таблица» с закрепленной вверху шапкой.
В итоге также появится «умная таблица» с закрепленной вверху шапкой.Второй способ создания «умной таблицы»
Как распечатать таблицу с шапкой на каждой странице
При распечатке таблицы, занимающей несколько страниц, полезно иметь ее шапку на каждой странице. Это позволяет работать с любой печатной страницей отдельно. В программе Excel такая возможность предусмотрена и реализовать ее можно следующим образом.
- Перейти на вкладку ленты «Разметка страницы» и в разделе «Параметры страницы» (в нижней строке ленты) кликнуть на окошко со стрелкой справа от надписи.
Последовательность действий в главном окне Excel
- В открывшемся окне «Параметры страницы» перейти на вкладку «Лист».
- Кликнуть на окошко «Сквозные строки» (второе сверху).
- Вернуться в таблицу и, перемещая курсор, принявший вид черной стрелки, направленной вправо, по столбику с номерами строк, выделить строку или строки, в которых находится шапка таблицы.

Последовательность действий в окне «Параметры страницы»
- На этом все действия закончены, однако на экране их результат не отображается.
Вид таблицы после выбора шапки для печати ее на каждой странице
Окно просмотра вида распечатанного документа – страница 1 с шапкойВажно! Чтобы убедиться в том, что цель достигнута, необходимо перейти на вкладку ленты «Файл» и кликнуть на пункт «Печать». В открывшемся окне будет отображен вид документа в результате его печати.
Здесь, нажимая на треугольники в нижней строке окна или прокручивая колесико мыши, при установленном на странице таблицы курсоре можно просмотреть все страницы для проверки наличия шапки на каждой из них.
Окно предварительного просмотра перед печатью документа – страница 2 с шапкойВыводы
В Excel существует два способа постоянного отображения на экране шапки таблицы. Один из них предполагает использование закрепления области, второй – превращение таблицы в «умную» с помощью форматирования выделенной области вставки в нее таблицы. Оба способа дают возможность закрепления одной строки, но только первый позволяет это сделать с шапкой, состоящей из большего количества строк. В Эксель имеется и дополнительное удобство – возможность распечатать документ с шапкой на каждой странице, что, безусловно, повышает эффективность работы с ним.
Оба способа дают возможность закрепления одной строки, но только первый позволяет это сделать с шапкой, состоящей из большего количества строк. В Эксель имеется и дополнительное удобство – возможность распечатать документ с шапкой на каждой странице, что, безусловно, повышает эффективность работы с ним.
Оцените качество статьи. Нам важно ваше мнение:
HTML таблицы основы — Изучение веб-разработки
Этот раздел познакомит вас с таблицами HTML, представив самые базовые понятия — строки и ячейки, заголовки, слияние строк и столбцов, а также объединение всех ячеек в столбце в целях стилизации.
Таблица — это структурированный набор данных, состоящий из строк и столбцов (табличных данных). Таблицы позволяют быстро и легко посмотреть значения, показывающие некоторую взаимосвязь между различными типами данных, например — человек и его возраст, или расписание в плавательном бассейне.
Люди постоянно используют таблицы, причем уже давно, как показывает документ по переписи в США, относящийся к 1800 году:
Так что не удивительно, что создатели HTML включили в него средства для структурирования и представления табличных данных в сети.
Как работает таблица?
Смысл таблицы в том, что она жесткая. Информацию легко интерпретировать, визуально сопоставляя заголовки строк и столбцов. Например, посмотрите на приведенную ниже таблицу и найдите единственное личное местоимение, используемое в третьем лице , с полом ♀, выступающее в качестве объекта в предложении. Ответ можно найти, сопоставив соответствующие заголовки столбцов и строк.
| Субъект | Объект | |||
|---|---|---|---|---|
| Единствен. числ. | 1 Лицо | Я | меня | |
| 2 Лицо | ты | тебя | ||
| 3 Лицо | ♂ | он | его | |
| ♀ | она | ее | ||
| o | оно | его | ||
Множ. числ. числ. | 1 Лицо | мы | нас | |
| 2 Лицо | вы | вас | ||
| 2 Лицо | они | их | ||
Если правильно представить таблицу HTML, интерпретировать ее данные смогут даже люди, имеющие проблемы со зрением.
Оформление таблиц
Исходный код HTML (HTML source code) вышеприведенной таблице есть в GitHub; посмотрите его и живой пример (look at the live example)! Вы заметите, что таблица там выглядит иначе — это потому, что на сайте MDN к этим данным была применена таблица стилей, а приведенный в GitHub пример информации о стиле не имеет.
Не питайте ложных иллюзий — чтобы эффективно представлять таблицы в веб, необходимо придать им хорошую структуру в HTML и применить к ним таблицы стилей (CSS). В данном разделе мы сфокусируемся на HTML, чтобы узнать о том, что касается CSS, вам надо обратиться к статье Стилизация таблиц.
В этом разделе мы не фокусируемся на CSS, но все же дали простейшую таблицу стилей CSS, чтобы сделать таблицы более читабельными. Эту таблицу стилей можно найти здесь, можно также использовать шаблон HTML, применяющий эту стаблицу стилей — вместе они дадут вам хорошую основу для экспериментов с таблицами HTML.
Когда не надо использовать таблицы HTML?
HTML-таблицы следует использовать для табличных данных — это то, для чего они предназначены. К сожалению, многие используют таблицы HTML для оформления веб-страниц, например, одна строка для заголовка, одна для содержимого, одна для сносок, и тому подобное. Подробнее об этом можно узнать в разделе Вёрстка на Начальном обучающем модуле доступности. Это происходило из-за плохой поддержки CSS в разных браузерах; в наше время такое встречается гораздо реже, но иногда все же попадается.
Короче говоря, использование таблиц в целях оформления вместо методов CSS является плохой идеей по следующим причинам :
- Таблицы, используемые для оформления, уменьшают доступность страниц для людей, имеющих проблемы со зрением: Скринридеры (Screenreaders), используемые ими, интерпретируют HTML-теги и читают содержимое пользователю.
 Поскольку таблицы не являются средством для представления структуры таблицы, и разметка получается сложнее, чем при использовании методов CSS, скринридеры вводят пользователей в заблуждение.
Поскольку таблицы не являются средством для представления структуры таблицы, и разметка получается сложнее, чем при использовании методов CSS, скринридеры вводят пользователей в заблуждение. - Таблицы создают путаницу тегов: Как уже упоминалось, оформление страниц с помощью таблиц дает более сложную структуру разметки, чем специально предназначенные для этого методы. Соответственно, такой код труднее писать, поддерживать и отлаживать.
- Таблицы не реагируют автоматически на тип устройства: У надлежащих контейнеров (например,
<header>,<section>,<article>, или<div>) ширина по умолчанию равна 100% от их родительского элемента. У таблиц же размер по умолчанию подстраивается под их содержимое, так что чтобы они одинаково хорошо работали на разных типах устройств необходими принимать дополнительные меры.
Итак, мы уже достаточно говорили о теории, теперь возьмем конкретный пример и построим таблицу.
- Прежде всего, создайте локальную копию blank-template.html и minimal-table.css в новой папке на вашем компьютере.
- Содержимое любой таблицы заключается между двумя тегами :
<table></table>. Добавьте их в тело HTML. - Самым маленьким контейнером в таблице является ячейка, она создается элементом
<td>(‘td’ — сокращение от ‘table data’). Введите внутри тегов table следующее:<td>Hi, I'm your first cell.</td> - Чтобы получить строку из четырех ячеек, необходимо скопировать эти теги три раза. Обновите содержимое таблицы так, чтобы она выглядела следующим образом:
<td>Hi, I'm your first cell.</td> <td>I'm your second cell.</td> <td>I'm your third cell.</td> <td>I'm your fourth cell.</td>
Как видите, ячейки не располагаются одна под другой, на самом деле они автоматически выравниваются по отношению к другим ячейкам той же строки. Каждый элемент
Каждый элемент <td> создает отдельную ячейку, а все вместе они создают первую строку. Каждая добавленная ячейка удлиняет эту строку.
Чтобы эта строка перестала расти, а новые ячейки перешли на вторую строку, необходимо использовать элемент <tr> (‘tr’ — сокращение от ‘table row’). Попробуем, как это получится.
- Поместите четыре уже созданных ячейки между тегами
<tr>как здесь показано:<tr> <td>Hi, I'm your first cell.</td> <td>I'm your second cell.</td> <td>I'm your third cell.</td> <td>I'm your fourth cell.</td> </tr> - Теперь, когда одна строка уже есть, добавим еще — каждую строку надо вложить в дополнительный элемент
<tr>, а каждая ячейка должна быть внутриэлемента <td>.
В результате получится таблица, которая будет выглядеть примерно так:
Hi, I’m your first cell. | I’m your second cell. | I’m your third cell. | I’m your fourth cell. |
| Second row, first cell. | Cell 2. | Cell 3. | Cell 4. |
Теперь обратимся к табличным заголовкам — особым ячейкам, которые идут вначале строки или столбца и определяют тип данных, которые содержит данная строка или столбец (как «Person» и «Age» в первом примере данной статьи). Чтобы показать, для чего они нужны, возьмем следующий пример. Сначала исходный код:
<table>
<tr>
<td> </td>
<td>Knocky</td>
<td>Flor</td>
<td>Ella</td>
<td>Juan</td>
</tr>
<tr>
<td>Breed</td>
<td>Jack Russell</td>
<td>Poodle</td>
<td>Streetdog</td>
<td>Cocker Spaniel</td>
</tr>
<tr>
<td>Age</td>
<td>16</td>
<td>9</td>
<td>10</td>
<td>5</td>
</tr>
<tr>
<td>Owner</td>
<td>Mother-in-law</td>
<td>Me</td>
<td>Me</td>
<td>Sister-in-law</td>
</tr>
<tr>
<td>Eating Habits</td>
<td>Eats everyone's leftovers</td>
<td>Nibbles at food</td>
<td>Hearty eater</td>
<td>Will eat till he explodes</td>
</tr>
</table>Теперь как выглядит таблица:
| Knocky | Flor | Ella | Juan | |
| Breed | Jack Russell | Poodle | Streetdog | Cocker Spaniel |
| Age | 16 | 9 | 10 | 5 |
| Owner | Mother-in-law | Me | Me | Sister-in-law |
| Eating Habits | Eats everyone’s leftovers | Nibbles at food | Hearty eater | Will eat till he explodes |
Проблема в том, что, хотя вы и можете представить, о чем идет речь, ссылаться на эти данные не так легко, как хотелось бы. Лучше, чтобы строка и столбец с заголовками как-то выделялись.
Лучше, чтобы строка и столбец с заголовками как-то выделялись.
Упражнение: заголовки
Попробуем улучшить эту таблицу.
- Сначала создайте локальную копию dogs-table.html и minimal-table.css в новой папке на вашем компьютере. HTML содержит пример Dogs, который вы уже видели выше.
- Чтобы опознавать заголовки таблицы в качестве заголовков, визуально и семантически, можно использовать элемент
<th>(‘th’ сокращение от ‘table header’). Он работает в точности как<td>, за исключением того, что обозначает заголовок, а не обычную ячейку. Замените в своем HTML все элементы<td>, содержащие заголовки, на элементы<th>. - Сохраните HTML и загрузите его в браузер, и вы увидите, что заголовки теперь выглядят как заголовки.
Для чего нужны заголовки?
Мы уже частично ответили на этот вопрос — когда заголовки выделяются, легче искать данные и таблица выглядит лучше.
Примечание: По умолчанию к заголовкам таблицы применяется определенный стиль — они выделены жирным шрифтом и выровнены по центру, даже если вы не задавали для них стиль специально.
Заголовки дают дополнительное преимущество — вместе с атрибутом scope (который мы будем изучать в следующей статье) они помогают улучшить связь каждого заголовка со всеми данными строки или столбца одновременно, что довольно полезно
Иногда нам нужно, чтобы ячейки распротранялись на несколько строк или столбцов. Возьмем простой пример, в котором приведены имена животных. Иногда бывает нужно вывести имена людей рядом с именами животных. А иногда это не требуется, и тогда мы хотим, чтобы имя животного занимало всю ширину.
Исходная разметка выглядит так:
<table>
<tr>
<th>Animals</th>
</tr>
<tr>
<th>Hippopotamus</th>
</tr>
<tr>
<th>Horse</th>
<td>Mare</td>
</tr>
<tr>
<td>Stallion</td>
</tr>
<tr>
<th>Crocodile</th>
</tr>
<tr>
<th>Chicken</th>
<td>Cock</td>
</tr>
<tr>
<td>Rooster</td>
</tr>
</table>Но результат не такой, как хотелось бы:
| Animals | |
|---|---|
| Hippopotamus | |
| Horse | Mare |
| Stallion | |
| Crocodile | |
| Chicken | Cock |
| Rooster |
Нужно, чтобы «Animals», «Hippopotamus» и «Crocodile» распространялись на два столбца, а «Horse» и «Chicken» — на две строки. К счастью, табличные заголовки и ячейки имеют атрибуты
К счастью, табличные заголовки и ячейки имеют атрибуты colspan и rowspan, которые позволяют это сделать. Оба принимают безразмерное числовое значение, которое равно количеству строк или столбцов, на которые должны распространяться ячейки. Например, colspan="2" распространяет ячейку на два столбца.
Воспользуемся colspan и rowspan чтобы улучшить таблицу.
- Сначала создайте локальную копию animals-table.html и minimal-table.css в новой папке на вашем компьютере. Код HTML содержит пример с животными, который вы уже видели выше.
- Затем используйте атрибут
colspanчтобы распространить «Animals», «Hippopotamus» и «Crocodile» на два столбца. - Наконец, используйте атрибут
rowspanчтобы распространить «Horse» и «Chicken» на две строки. - Сохраните код и откройте его в браузере, чтобы увидеть улучшения.
И последняя возможность, о которой рассказывается в данной статье. HTML позволяет указать, какой стиль нужно применять к целому столбцу данных сразу — для этого применяют элементы
HTML позволяет указать, какой стиль нужно применять к целому столбцу данных сразу — для этого применяют элементы <col> и <colgroup>. Их ввели, поскольку задавать стиль для каждой ячейки в отдельности или использовать сложный селектор вроде :nth-child() было бы слишком утомительно.
Возьмем простой пример:
<table>
<tr>
<th>Data 1</th>
<th>Data 2</th>
</tr>
<tr>
<td>Calcutta</td>
<td>Orange</td>
</tr>
<tr>
<td>Robots</td>
<td>Jazz</td>
</tr>
</table>Что дает нам:
| Data 1 | Data 2 |
|---|---|
| Calcutta | Orange |
| Robots | Jazz |
Он не идеален, поскольку нам пришлось повторить информацию о стиле для всех трех ячеек в столбце (в реальном проекте, возможно, придется вводить class на всех трех и вводит правило в таблице стилей). Вместо этого, мы можем задать информацию один раз, в элементе
Вместо этого, мы можем задать информацию один раз, в элементе <col>. Элемент <col> задается в контейнере <colgroup> сразу же за открывающим тегом <table>. Эффект, который мы видели выше, можно задать так:
<table>
<colgroup>
<col>
<col>
</colgroup>
<tr>
<th>Data 1</th>
<th>Data 2</th>
</tr>
<tr>
<td>Calcutta</td>
<td>Orange</td>
</tr>
<tr>
<td>Robots</td>
<td>Jazz</td>
</tr>
</table>Мы определяем два «стилизующих столбца». Мы не применяем стиль к первому столбцу, но пустой элемент <col> ввести необходимо — иначе к первому столбцу не будет применен стиль.
Если бы мы хотели применить информацию о стиле к обоим столбцам, мы могли бы просто ввести один элемент <col> с атрибутом span, таким образом:
<colgroup>
<col span="2">
</colgroup>Подобно colspan и rowspan, span принимает безразмерное числовое значение, указывающее, к какому количеству столбцов нужно применить данный стиль.
Упражнение: colgroup и col
Теперь попробуйте сами.
Ниже приведена таблица уроков по языкам. В пятницу (Friday) новый класс целый день изучает голландский (Dutch), кроме того, во вторник (Tuesday) и четверг (Thursdays) есть занятия по немецкому (German). Учительница хочет выделить столбцы, соответствующие дням, когда она преподает.
| Mon | Tues | Wed | Thurs | Fri | Sat | Sun | |
|---|---|---|---|---|---|---|---|
| 1st period | English | German | Dutch | ||||
| 2nd period | English | English | German | Dutch | |||
| 3rd period | German | German | Dutch | ||||
| 4th period | English | English | Dutch |
Заново создайте таблицу, проделав указанные ниже действия.
- Сначала создайте локальную копию файла timetable.html в новой папке на вашем копьютере. Код HTML содержит таблицу, которую вы уже видели выше, но без информации о стиле.
- Добавьте элемент
<colgroup>вверху таблицы, сразу же под тегом<table>, куда вы сможете вставлять элементы<col>. - Первые два столбца надо оставить без стиля..
- Добавьте цвет фона для третьего столбца. Значением атрибута
styleбудетbackground-color:#97DB9A; - Задайте ширину для четвертого столбца.
Значением атрибута styleбудетwidth: 42px; - Добавьте цвет фона для пятого столбца. Значением атрибута
styleбудетbackground-color: #97DB9A; - Добавьте другой цвет фона и границу для шестого столбца, чтобы показать, что это особый день и она ведет новый класс. Значениями атрибута
styleбудут:background-color:#DCC48E; border:4px solid #C1437A; - Последние два дня выходные; значением атрибута style
будет width: 42px;
Посмотрите, что у вас получилось. Если застрянете, или захотите себя проверить, можете посмотреть нашу версию в timetable-fixed.html (посмотрите живой пример).
Если застрянете, или захотите себя проверить, можете посмотреть нашу версию в timetable-fixed.html (посмотрите живой пример).
Здесь приведены практически все базовые сведения о таблицах HTML. В следующей статье вы получите более продвинутые сведения на эту тему.
css — заморозить верхнюю строку только для таблицы html (фиксированная прокрутка заголовка таблицы)
Это называется фиксированной прокруткой заголовка. Существует ряд задокументированных подходов:
http://www.imaputz.com/cssStuff/bigFourVersion.html
Вы не справитесь с этой задачей без JavaScript … особенно если вам нужна кроссбраузерная поддержка.
Есть ряд ошибок при любом подходе, особенно в отношении поддержки кроссбраузерности / версии.
Редактировать:
Даже если вы хотите исправить не заголовок, а первую строку данных, концепция остается той же.Я не был на 100%, о чем вы говорили.
Дополнительная мысль Моя компания поручила мне найти решение, которое могло бы работать в IE7 +, Firefox и Chrome.
После многих месяцев поисков, попыток и разочарований все действительно свелось к фундаментальной проблеме. По большей части, чтобы получить фиксированный заголовок, вам необходимо реализовать столбцы с фиксированной высотой / шириной, потому что в большинстве решений используются две отдельные таблицы, одна для заголовка, который будет плавать и оставаться на месте над второй таблицей, содержащей данные. .
// поместите этот справа над второй таблицей
<таблица>
Заголовок 1
Заголовок 2
<таблица>
//Данные
Альтернативный подход, который некоторые пытаются использовать, — использовать теги tbody и thead, но он тоже ошибочен, потому что IE не позволяет вам помещать полосу прокрутки на tbody, что означает, что вы не можете ограничить его высоту (так глупо, IMO).
<таблица>
Заголовок 1
Заголовок 2
Данные здесь
У этого подхода есть много проблем, таких как обеспечение ТОЧНОЙ ширины пикселей, потому что таблицы настолько хороши тем, что разные браузеры будут распределять пиксели по-разному в зависимости от вычислений, и вы просто НЕ МОЖЕТЕ (AFAIK) гарантировать, что распределение будет идеальным во всех случаях. Это становится очевидным, если в таблице есть границы.
Это становится очевидным, если в таблице есть границы.
Я использовал другой подход и сказал винтовые таблицы, поскольку вы не можете дать эту гарантию. Я использовал div для имитации таблиц. У этого также есть проблемы с позиционированием строк и столбцов (в основном из-за проблем с плавающими, использование встроенного блока не будет работать для IE7, поэтому мне действительно оставалось использовать абсолютное позиционирование, чтобы разместить их на своих местах).
Есть кто-то, кто сделал Slick Grid, подход которого очень похож на мой, и вы можете использовать хороший (хотя и сложный) пример для достижения этой цели.
https://github.com/6pac/SlickGrid/wiki
фиксированных заголовков, ссылок на странице и перекрывающегося содержимого, о боже!
Давайте возьмем простую ссылку на странице:
Раздел два При нажатии браузер переместится к элементу с этим идентификатором: . Функция браузера так же стара, как и сами браузеры, примерно.
Функция браузера так же стара, как и сами браузеры, примерно.
Но как только позиция: фиксированная; вступил в игру, это стало небольшой проблемой.Браузер по-прежнему будет перескакивать, чтобы отобразить новый целевой элемент, но этот элемент может быть скрыт элементом с фиксированной позицией, что очень плохо UX .
Я назвал это «ударом головой в окно браузера» почти 10 лет назад и рассмотрел некоторые возможные решения. Николас Галлагер задокументировал пять различных техник. Я даже использую заголовок с фиксированной позицией здесь, в версии 17 CSS-Tricks, и мне не особо нравятся эти приемы. Я как бы набросился на него и добавил верхний отступ ко всем моим элементам , который достаточно велик, чтобы туда поместился заголовок.
Но есть новый способ! Ну наконец то!
Шиме Видас задокументировал это в новостях веб-платформы. Существует множество свойств CSS, которые идут вместе как часть привязки прокрутки CSS, но оказывается, что scroll-padding и scroll-margin могут использоваться вне контейнера привязки прокрутки.
/ * Это работает в Chrome 73, но НЕ ДОЛГО. * /
тело {
прокрутка сверху: 70 пикселей; / * высота прикрепленного заголовка * /
}
/ * В конечном итоге, это правильное место для прокрутки * /
html {
прокрутка сверху: 70 пикселей; / * высота прикрепленного заголовка * /
} Работает только в браузерах Chromium:
См. Раздел Pen
Scroll Padding on Fixed Postion Headers от Криса Койера (@chriscoyier)
на CodePen.
Хироюки Икезоэ написал мне, что — неправильное место для использования scroll-padding , поскольку document.scrollingElement на самом деле . К сожалению, в Chrome он реализован (v73), так что сейчас он работает только на , но есть сообщение об ошибке, и вероятным результатом является то, что он перестает работать на и работает только на . Это та же ситуация, что и с собственными специализированными настраиваемыми полосами прокрутки: они работают только на
Это та же ситуация, что и с собственными специализированными настраиваемыми полосами прокрутки: они работают только на .
Это настолько полезная вещь, что мы должны кричать и кричать, чтобы WebKit и Firefox сделали это.
Position Sticky и Table Headers
Нельзя Проблема сводится к тому, что для работы липкости требуется положение Есть две крайние реакции на это, если вам нужно реализовать закрепленные заголовки таблицы и не знать об обходном пути Первый вариант опасен, потому что вы не используете семантические и доступные элементы для чтения и навигации по контенту.Второй почти такой же. Вы можете пойти по этому пути, но нужно быть очень осторожным, чтобы повторно применить семантические роли. В любом случае, все это не имеет значения, если вы просто придерживаетесь (понимаете ?!) с использованием См. Возможно, немного странно иметь заголовки таблицы в виде строки в середине таблицы, но это просто иллюстрирует идею.Я представлял себе цветные полосы заголовков, разделяющие игроков из разных спортивных команд или что-то в этом роде. Каждый раз, когда я думаю о таблицах данных, я также думаю о том, насколько сложно сделать их адаптивными. К счастью, существует множество способов, все в зависимости от того, как лучше всего сгруппировать и исследовать данные в них. Эта статья — больше уловка, чем учебник, поскольку решение очень простое и работает всего с несколькими строками кода.Дело в основном в том, чтобы продемонстрировать, как это работает в контексте реального макета приложения, и поскольку я не смог найти удовлетворительного решения в Интернете. Во-первых, честность: предложенное решение было вдохновлено обсуждениями превосходного фреймворка Tailwind CSS. Давайте погрузимся и создадим очень простую таблицу, обернутую в div.Вот насколько простой будет наша разметка! Оболочка таблицы — это контейнер, который можно разместить в любом месте вашей страницы. Он может иметь фиксированную высоту или быть частью макета flexbox … Эта оболочка будет прокручиваемой, если таблица больше. CSS также не очень сложен: как только наша оболочка сделана прокручиваемой, единственное, что нам нужно сделать, это указать нашим заголовкам, чтобы они придерживались верха оболочки, используя липкое позиционирование. И это все ! Я добавил еще несколько дополнительных CSS, чтобы он выглядел чище: Теперь самое интересное.Возможно, вы заметили фиксированную высоту, которую мы установили для оболочки, чтобы сделать ее прокручиваемой. В реальном приложении нам это не всегда нужно. В следующем примере мы установили типичный макет приложения с панелью меню и боковой панелью. Таблица размещается в центральной части экрана и должна заполнять ее. Но мы также можем убедиться, что некоторый контент, размещенный до и после таблицы, остается видимым при прокрутке таблицы.Этим контентом может быть разбивка на страницы, фильтры, окно поиска или что-либо, связанное с таблицей, которое мы хотим видеть в любое время. И все! Часто мы сталкиваемся с ситуациями, когда у нас есть таблица Липкое позиционирование — это своего рода гибрид между Мы собираемся обернуть нашу таблицу Вот код во всей его подлинной красоте (не волнуйтесь, я не включил спойлер из 2 сезона Академии Амбреллы, но серьезно, посмотрите его): Вы можете увидеть приведенный выше пример, работающий на CodeSandbox здесь — https://codesandbox.io/s/determined-buck-396hm Так долго и удачного позиционирования! В этом руководстве вы найдете несколько методов создания таблицы HTML с фиксированным заголовком и прокручиваемым телом.Конечно, вам нужно использовать CSS. Можно достичь такого результата, установив для свойства position значение «sticky» и указав 0 в качестве значения свойства top для элемента Давайте посмотрим на другой метод создания таблицы с фиксированным заголовком и прокручиваемым телом. В приведенном ниже примере мы устанавливаем отображение на «блокировку» для элемента Как вы заметили, в предыдущих примерах мы не использовали границы. Считаете ли вы это полезным? Да Нет Нравится им это или нет, но заголовки, которые остаются видимыми вверху страницы, являются очень популярным пользовательским интерфейсом и, вероятно, никогда не исчезнут.Многие сайты используют такой заголовок, включая Reddit, Facebook, Apple и даже DEV. Я хотел поделиться, что есть лучший способ сделать это, и мне любопытно, почему никто не применяет подход к использованию вместо этого липкого заголовка. При использовании позиции См. Dev или Apple, которые используют переменную для хранения высоты заголовка и применяют отступы к основному или основному тегу: Или Facebook, который использует относительное позиционирование и верхнее смещение для регулировки интервала: Или Reddit, который вместо этого использует маржу для ее решения: Это, вероятно, худший способ создания заголовка, потому что он не реагирует и лишний ненужный CSS. Используя позицию Все, что вам нужно сделать, это: И все, никаких дополнительных переменных или вычислений не требуется. позиция: липкая; а . Ни . Но вы можете закрепить , что означает, что вы можете сделать прикрепленными заголовками внутри обычного ol ’ . Это непростая задача, потому что, если бы вы не знали этой странной причуды, вас было бы трудно винить.Имеет смысл закрепить родительский элемент, такой как заголовок таблицы, а не каждый отдельный элемент в строке.
: относительный , и это не относится к и в спецификации CSS 2.1. . 
position: relative и создания position: sticky родительских элементов. для отображения . липкого значения для этих элементов.  Статью Криса Койера (@chriscoyier)
Статью Криса Койера (@chriscoyier)
на CodePen: заголовки липкой таблицы Pen
с CSS. Создать таблицу с фиксированными заголовками Только CSS
 Однако это руководство не должно зависеть от фреймворка. Это чистый CSS, но он, безусловно, может быть реализован с использованием любой полезной CSS-среды, такой как Tailwind.
Однако это руководство не должно зависеть от фреймворка. Это чистый CSS, но он, безусловно, может быть реализован с использованием любой полезной CSS-среды, такой как Tailwind. Вместо этого обычно используется flexbox (например), чтобы гарантировать, что высота экрана полностью используется независимо от размера экрана.
Вместо этого обычно используется flexbox (например), чтобы гарантировать, что высота экрана полностью используется независимо от размера экрана. Таблица с фиксированным (липким) заголовком
с большим количеством данных в ней. Поэтому при прокрутке заголовок таблицы скрывается за экраном, и вскоре мы не знаем, на какие столбцы смотрим. Эту проблему легко решить, заключив таблицу в блок div и немного дружественного CSS.
позиция: липкая
относительно и фиксированным . Процитируем https://developer.mozilla.org/en-US/docs/Web/CSS/position, «Элемент позиционируется в соответствии с обычным потоком документа, а затем смещается относительно его ближайшего предка с прокруткой и содержит блок (ближайший предок на уровне блока), включая элементы, связанные с таблицей, на основе значений top, right, bottom и left. » В основном, элемент появляется в обычном потоке документов, пока вы не прокрутите определенное смещение, после чего прикрепит к верху указанного контейнера. в div (который мы сделаем прокручиваемым, установив его height и overflow-y свойства) и сделаем -ю позицию липкой. . Мы также свернем внутренние границы таблицы, используя свойство border-collapse . Неужели все так просто? На самом деле это так.
Неужели все так просто? На самом деле это так. HTML
Число
Имя
Сверхдержава
Электронная почта
1
Лютер
Сверхпрочный
luther @ зонт.edu
2
Диего
Телекинез
[email protected]
3
Эллисон
Слухи
allison@umbrella.
 edu
edu
4
Клаус
Сеанс
клаус @ зонт.edu
5
Пять
Путешествие во времени
[email protected]
6
Бен
Межпространственный монстр
[email protected]
7
Ваня
Апокалиптическое разрушение
ваня @ зонт.edu
-
Реджинальд
[Спойлер] полномочия
[email protected]
-
Пого
Человеческое общение
pogo@umbrella.
 edu
edu
-
Ча-Ча
Безжалостность
чача @ temps.комм
-
Хейзел
Сострадание
[email protected]
CSS
кузов {
семейство шрифтов: "Segoe UI", без засечек;
}
стол {
ширина: 100%;
граница-коллапс: коллапс;
}
th,
td {
отступ: 8 пикселей;
}
th {
выравнивание текста: слева;
фон: #eee;
положение: липкое;
верх: 0px;
}
.wrapper {
граница: 1px solid #ddd;
ширина: 100%;
высота: 300 пикселей;
переполнение-у: авто;
}
Как создать таблицу с фиксированным заголовком и прокручиваемым телом
org/BreadcrumbList»>
Решения со свойствами CSS¶
. , чтобы можно было применить свойства высоты и переполнения. Пример создания таблицы с прокручиваемым телом с использованием свойства position: ¶
Попробуйте сами »
 tableFixHead thead th {
положение: липкое;
верх: 0;
}
стол {
граница-коллапс: коллапс;
ширина: 100%;
}
th,
td {
отступ: 8 пикселей 16 пикселей;
граница: 1px solid #ccc;
}
th {
фон: #eee;
}
tableFixHead thead th {
положение: липкое;
верх: 0;
}
стол {
граница-коллапс: коллапс;
ширина: 100%;
}
th,
td {
отступ: 8 пикселей 16 пикселей;
граница: 1px solid #ccc;
}
th {
фон: #eee;
}
Столбец 1
Столбец 2
1.1
2.1
1.2
2.2
1.3
2.3
1.4
2.4
1.5
2,5
Результат
Столб 1 Столб 2 1,1 2,1 1,2 2,2 1,3 1.  4
4 2,4 1,5 2,5 Пример создания таблицы с прокручиваемым телом с использованием свойства display: ¶
Попробуйте сами »
 fixed_header th,
.fixed_header td {
отступ: 5 пикселей;
выравнивание текста: слева;
ширина: 200 пикселей;
}
<таблица>
fixed_header th,
.fixed_header td {
отступ: 5 пикселей;
выравнивание текста: слева;
ширина: 200 пикселей;
}
<таблица>
Столбец 1
Столбец 2
Столбец 3
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
Текст
 Однако, если вам нужно добавить границы, вы можете установить их с помощью свойства box-shadow.
Однако, если вам нужно добавить границы, вы можете установить их с помощью свойства box-shadow. Пример создания таблицы с прокручиваемым телом: ¶
Попробуйте сами »
Столбец 1
Столбец 2
1.
 1
1 2.1
1.2
2.2
1.3
2.3
1.4
2.4
1.5
2,5
Спасибо за ваш отзыв!
Статьи по теме
Прекратите использовать фиксированные заголовки и начните использовать липкие
 Что общего у каждого из этих сайтов? Все они используют фиксированные заголовки .
Что общего у каждого из этих сайтов? Все они используют фиксированные заголовки . Проблема с фиксированными заголовками
position: fixed для такого элемента, как заголовок, элемент удаляется из стека и позиционируется относительно окна браузера.Это означает, что он больше не занимает места, и любые элементы, расположенные после него, будут адаптироваться, чтобы заполнить эту область. Что касается заголовка, это означает, что элементы будут размещены под ним, и вам нужно будет учесть его, используя отступы или относительное позиционирование. Я предлагаю вместо этого использовать в таких заголовках липкое позиционирование.
Я предлагаю вместо этого использовать в таких заголовках липкое позиционирование. Преимущества липкого позиционирования
position: sticky для такого элемента, как заголовок, он делает несколько замечательных вещей. Прежде всего, он не удаляет элемент из стека, поэтому он по-прежнему сохраняет его недвижимость в контейнере. Это означает, что вам не нужно выполнять какие-либо из этих приемов, чтобы получить правильный интервал для основного контента и заголовка. Кроме того, он по-прежнему остается вверху страницы или там, где вам нужно, в зависимости от положения прокрутки.Так вместо:: фиксированное
заголовок {
положение: липкое;
верх: 0;
}






 example {
width: 100%;
z-index: 999;
background-color: #ffffff;
}
/* Дополнительный стиль оформления для класса плагина .sticking, с помощью него можно по другому стилизовать меню в момент прилипания */
.sticking {
width: 100%;
z-index: 999;
background-color: #ffffff;
}
example {
width: 100%;
z-index: 999;
background-color: #ffffff;
}
/* Дополнительный стиль оформления для класса плагина .sticking, с помощью него можно по другому стилизовать меню в момент прилипания */
.sticking {
width: 100%;
z-index: 999;
background-color: #ffffff;
}
 5
5 ready(function(){
$('.site-header').on('sticky-begin', function() {
console.log("Шапка прикреплена к верху страницы");
});
$('.site-header').on('sticking', function() {
console.log("Шапка прикреплена");
});
$('.site-header').on('top-reached', function() {
console.log("Начало страницы достигнуто");
});
$('.site-header').on('bottom-reached', function() {
console.log("Конец страницы достигнут");
});
})
ready(function(){
$('.site-header').on('sticky-begin', function() {
console.log("Шапка прикреплена к верху страницы");
});
$('.site-header').on('sticking', function() {
console.log("Шапка прикреплена");
});
$('.site-header').on('top-reached', function() {
console.log("Начало страницы достигнуто");
});
$('.site-header').on('bottom-reached', function() {
console.log("Конец страницы достигнут");
});
})
 txt — файл с кодом «подвала» сайта
txt — файл с кодом «подвала» сайта
 В итоге также появится «умная таблица» с закрепленной вверху шапкой.
В итоге также появится «умная таблица» с закрепленной вверху шапкой.
 Поскольку таблицы не являются средством для представления структуры таблицы, и разметка получается сложнее, чем при использовании методов CSS, скринридеры вводят пользователей в заблуждение.
Поскольку таблицы не являются средством для представления структуры таблицы, и разметка получается сложнее, чем при использовании методов CSS, скринридеры вводят пользователей в заблуждение.