Html5 css reset: Сброс стилей с помощью CSS Reset / Хабр
Сброс стилей с помощью CSS Reset / Хабр
Данная статья — первая из цикла на тему укрощения CSS. Сегодня мы рассмотрим технологию CSS Reset.Зачем это нужно?
Каждый браузер устанавливает свои значения стилей по умолчанию для различных HTML-элементов. С помощью CSS Reset мы можем нивелировать эту разницу для обеспечения кроссбраузерности стилей.
Например, вы используете элемент a в вашем документе. Большинство браузеров, как Internet Explorer и Firefox, добавляют ссылке синий цвет и подчёркивание. Однако представьте, что через пять лет кто-то решил создать новый браузер (назовём его UltraBrowser). Разработчикам браузера не нравился синий цвет и раздражало подчёркивание, поэтому они решили выделять ссылки красным цветом и полужирным шрифтом. Именно исходя из этого, если вы установите базовое значение стилей для элемента a, то он гарантированно будет таким, каким вы хотите его видеть, а не как предпочитают его отображать разработчики UltraBrowser.
Простой пример
Пример 1: отображение элемента p по умолчанию.
В первом примере я поместил 3 параграфа (p) без установленных стилей внутрь элемента div, которому я выставил синий фон и оранжевую границу.
По умолчанию, вы увидите, что в Firefox между верхней границей контейнера div и верхней границей первого параграфа существует промежуток. Аналогичная ситуация и с нижней границей контейнера. Однако, в Internet Explorer мы уже не видим тех промежутков, которые наблюдали в Firefox.
Так какой браузер всё же прав? На самом деле, это не имеет значения. Что действительно важно, так это совершенно различное отображение отступов в разных браузерах, если мы не используем собственные стили для их задания.
Данный пример, конечно, упрощён. На практике CSS Reset используется для сброса тех правил, которые могут поставить под вопрос кроссбраузерность ваших стилей.
Чуть ниже, мы затронем особенности работы со сбросом стилей на практике, но для начала окунёмся в историю становления этого приёма.
Как всё начиналось?
CSS Reset впервые был применён в далёком 2004 году (ещё динозавры по сети бродили) Эндрю Креспанисом (Andrew Krespanis). В своей статье он советовал использовать универсальный селектор (
*
{
margin: 0;
padding: 0;
}
Универсальный селектор работает как регулярное выражение, захватывая каждый элемент на своём пути, без разбора и пощады. Так как до него мы не указали никаких других селекторов, со всех элементов в документе (это лишь в теории, в действительности происходит несколько иначе) удаляются какие-либо отступы. Этим мы решаем проблему первого примера и указываем браузеру на то, кто здесь хозяин. Можно взглянуть на результат во втором примере.
Но теперь у нас вообще нет никаких отступов, в том числе между отдельными параграфами! Что делать? Не врать и не бояться: ниже нашего сброса мы опишем нужное нам правило. Сделать это можно разными способами: указать отступ снизу или сверху параграфа, указать его в процентах, пикселях или в em.
Самое главное, браузер теперь играет по нашим правилам, а не мы по его. Я решил сделать подобным образом:
* { margin: 0; padding: 0; }
p { margin: 5px 0 10px 0; }
В итоге у нас получилось то, что можно увидеть в третьем примере.
Вскоре после этого, CSS-гуру Эрик Мейер (Eric Meyer) производит дальнейшие исследования вышеописанного приёма сброса отступов. В них он затрагивает работу Тантека Челика и его набор CSS-правил undohtml.css, в котором не только сбрасывались отступы, но и устанавливались базовые значения других атрибутов: стили шрифтов, стили списков.
После многочисленных переделок и уточнений, мы приходим к замечательному решению под названием CSS Reset. В нём сброс значений сделан аккуратнее: с применением непосредственно имён элементов, а не универсального селектора. Он же устанавливает значения по умолчанию для «проблемных» элементов, например таблиц, в которых border-collapse обрабатывается некорректно некоторыми браузерами.
Разумеется, существуют и другие подобные решения (YUI Reset CSS от Yahoo!). Вы можете создать собственное, которое будет удовлетворять нуждам именно вашей вёрстки.
Применение CSS Reset
Давайте остановимся на некоторых моментах использования приёма в реальном мире.
1. Определите, как именно вы будете сбрасывать стили
Выше я указал два способа сброса стилей: простой, основанный на применении универсального селектора (который я не рекомендую использовать) и комплексный, с применением стилей от Эрика.
Помимо этого, вы можете использовать разработку от Yahoo! (YUI CSS Reset), которую вы можете забирать прямо с их сервера.
Вы можете создать собственные стили для сброса, если вы решаете какую-то конкретную задачу в своём проекте. Несмотря на это, не существует пошагового руководства по созданию собственного CSS Reset. Опирайтесь на собственные принципы и собственный стиль.
Чтобы помочь вам правильно сделать выбор, приведу ещё пару ссылок:
- A Killer Collection of Global CSS Reset Styles;
- Less is more — my choice of Reset CSS (Эд Эллиот).
2. Ваш CSS Reset — это первое, что должен увидеть браузер
Сброс стилей после установки ваших собственных стилей для элементов — это неверный подход. В этом случае ничего хорошего от отображения браузером ждать не следует. Запомните, что сначала всегда следует подключать CSS Reset, а потом все остальные стили.
Да, я понимаю, это прозвучало смешно, но это одна из основных ошибок разработчиков от мала до велика. Многие просто об этом забывают.
Некоторые могут задать логичный вопрос: почему так происходит? Ответ прост: правила, записанные ниже по тексту CSS-файла (и даже ниже по их порядку подключения в документе), перезаписывают правила, объявленные ранее.
Давайте не будем сильно отходить от темы и продолжим. Применим стили Эрика Мейера к нашему примеру, но после описания наших свойств, как показано в 4 примере. Математики бы сказали следующее: «Что и требовалось доказать».
3. Используйте отдельный CSS-документ для CSS Reset
Я должен (нет, меня отнюдь не вынудили) упомянуть этот совет. Использование отдельного файла для CSS Reset — это обычная практика, которую поддерживает большое число разработчиков.
На самом деле я придерживаюсь позиции создания одного большого CSS-файла из-за большей производительности подобного подхода. Но в данном вопросе я склонен согласиться с большинством: CSS Reset следует вынести в отдельный файл (обычно его называют reset.css). В таком случае вы можете использовать его в различных проектах, не прилагая при этом никаких усилий по его отделению от других правил CSS.
4. Старайтесь избегать использование универсального селектора
Несмотря на то, что эта концепция работает, её применение чаще всего не является желательным из-за несовместимости с некоторыми браузерами (например, данный селектор некорретно обрабатывается в Internet Explorer). Вам следует использовать этот приём только для простых, небольших, статичных и предсказуемых страниц (если уж вам пришлось делать это).
Данный совет особенно важен тогда, когда вы разрабатываете такие решения, как темы для CMS. Вы не можете заранее предсказать, как она будет использована и как её будут модифицировать. Лучше описать фундаментальные CSS-правила для всех элементов, чем использовать для этого непредсказуемый (пусть и меньший по объёму) механизм универсальных селекторов.
5. Избегайте избыточных описаний свойств при использовании CSS Reset
Ещё одна причина, по которой мне не нравится отдельный файл для CSS Reset — это потенциальная избыточность последующих деклараций CSS-свойств. Повторение отдельных ваших стилей среди всего набора CSS-файлов — это моветон и его следует избегать. Разумеется, иногда мы слишком ленивы, чтобы кропотливо пройтись по набору стилей и совместить некоторые из них, но следует хотя бы попытаться!
Вернёмся к CSS Reset от Эрика. Он устанавливает значения по умолчанию для line-height, color и background элемента
body
{
line-height: 1;
color: black;
background: white;
}
Допустим вы уже знаете, как будет выглядеть элемент body:
- background-color: #cccccc;
- color: #996633;
- Вы хотите по горизонтали повторять определённую фоновую картинку.
В этом случае нет необходимости создавать новый селектор для описания ваших свойств — вы можете их просто включить в CSS Reset. Сделаем это:
body { line-height: 1; color: #996633; background:#ccc url(tiled-image.gif) repeat-x top left; }
Не бойтесь модифицировать сам CSS Reset. Подстройте его под себя, заставьте его работать на себя. Изменяйте, перестраиваейте, убирайте и добавляйте так, как это нужно в вашем конкретном случае.
Эрик Мейер по этому поводу сказал следующее: «это не тот случай, когда всем следует использовать CSS Reset без изменений».
Дополнительные материалы
[WSG] Zeroing default padding/margin
Возможно, первое упоминание сброса отступов с помощью универсального селектора в рассылке WSG.
Universal Selector
Эрик Мейерс изучает механизм работы универсального селектора.
No CSS Reset
Джонатан Снук (Johnathan Snook) приводит альтернативную точку зрения на CSS Reset и объясняет, почему избегает их. Мнение одного из уважаемых Web-разработчиков.
Tripoli — a CSS standard for HTML rendering
HTML и CSS. Сброс стилей reset.css (16 вариантов)
Сброс стилей Minimum1
| ||
Сброс стилей Minimum2
| ||
| ||
Cброс стилей от Eric Mayer
| ||
Cброс стилей от Yahoo (YUI 3)
| ||
Cброс стилей от Yahoo (YUI 2)
| ||
Сброс стилей от Shaun Inman
| ||
Сброс стилей от Tantek Celik
| ||
Универсальный сброс стилей
| ||
Сброс стилей Poor Man
| ||
Сброс стилей от Siolon
| ||
Сброс стилей от Tripoli
| ||
Сброс стилей от HTML5 Doctor
| ||
| Сброс стилей Simpler |
CSS: reset или normalize?

От автора: сайтостроение в Сети бывает похоже на строительство на зыбучих песках. Браузеры делают все то же, но время от времени у них получаются раздражающе непредсказуемые отличия. Например, у всех браузеров есть «таблицы стилей user agent» — набор стилей CSS по умолчанию, чтобы заголовок выглядел заголовком и т.д., еще до назначения вами стилей странице1. Конечно, в каждом браузерном движке наборы по умолчанию применяются немного разные.
Одним из примеров являлись стили списка по умолчанию, где изначально в браузерных таблицах стилей по умолчанию Internet Explorer’а и Opera был отступ списка margin-left: 30pt;, тогда как Firefox и KHTML шли с padding-left: 40px;. Если вам хотелось изменить отступ по умолчанию, определив ul {padding-left: 0;}, то в браузерах это приводило к очень разным результатам.
СБРОС ИСХОДНЫХ НАСТРОЕК CSS
Чтобы добиться небольшой стабильности, некоторые разработчики сбрасываю все поля и отступы с помощью универсального селектора:
* {margin: 0; padding: 0;}
* {margin: 0; padding: 0;} |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееОпределив отступ списка и начав с этого свою таблицу стилей, вы получите то, что ожидали. Однако применение * означало, что поле и отступ по умолчанию «грохнулись» для всех элементов и, как только вы добавляли элемент form, становилось совсем тяжко.
Тантек Челик (Tantek Celik) и Эрик Майер (Eric Meyer) начали обсуждение более точного способа адресации к различиям стилей по умолчанию в 2004г., при этом в 2006г. появился YUI CSS Reset, и Meyer Reset в 2007г.
Цель сброса состоит в том, чтобы обнулить все, что можно… [и] послужить стартовой точкой ваших собственных основных стилей — Эрик Майер (Eric Meyer)
Вот вам первое правило текущей (v2.0) версии CSS Reset Эрика:
html, body, div, span, applet, object, iframe, h2, h3, h4, h5, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | html, body, div, span, applet, object, iframe, h2, h3, h4, h5, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, |
Сброс CSS стилей, примеры работающих решений — Технический блог
Все HTML элементы страниц по-умолчанию имеют свои определенные значения. И, к сожалению, не одинаково трактуются разными браузерами. В результате страдает оформление сайта, его дизайн меняется при смене браузера (интернет обозревателя). Цель процедуры сброса стилей состоит в том, чтобы уменьшить несогласованность браузера в таких вещах, как высоты строки, поля, размеры шрифтов заголовков и т. д.
Примеры скриптов сброса CSS стилей
Есть мнение, что каждый уважающий себя вебмастер должен написать свой собственный код сброса CSS. Но я сторонник другого подхода, взять готовое решение, разобраться в нем и подкорректировать при необходимости.
Eric Meyer CSS Reset
Скрипт сброса от Eric Meyer, со слов самого автора, намеренно очень общий. Например в нем для элемента body не задан какой-либо цвет фона по-умолчанию. Поэтому он должен быть изменен, отредактирован, расширен и иным образом настроен в соответствии с вашими потребностями. Добавьте нужные цвета для страниц, ссылок и так далее.
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h2, h3, h4, h5, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
Yahoo! (YUI 3) Reset CSS
Сброс стилей CSS YUI 3 смягчает противоречивый стиль HTML-элементов браузерами, так же как и любой другой скрипт сброса CSS, чтобы создать надёжную основу для создания веб-сайтов и веб-приложений.
/*
YUI 3.18.1
Copyright 2014 Yahoo! Inc. All rights reserved.
Licensed under the BSD License.
http://yuilibrary.com/license/
*/
/*
TODO will need to remove settings on HTML since we can't namespace it.
TODO with the prefix, should I group by selector or property for weight savings?
*/
html{
color:#000;
background:#FFF;
}
/*
TODO remove settings on BODY since we can't namespace it.
*/
/*
TODO test putting a class on HEAD.
- Fails on FF.
*/
body,
div,
dl,
dt,
dd,
ul,
ol,
li,
h2,
h3,
h4,
h5,
h5,
h6,
pre,
code,
form,
fieldset,
legend,
input,
textarea,
p,
blockquote,
th,
td {
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
fieldset,
img {
border:0;
}
/*
TODO think about hanlding inheritence differently, maybe letting IE6 fail a bit...
*/
address,
caption,
cite,
code,
dfn,
em,
strong,
th,
var {
font-style:normal;
font-weight:normal;
}
ol,
ul {
list-style:none;
}
caption,
th {
text-align:left;
}
h2,
h3,
h4,
h5,
h5,
h6 {
font-size:100%;
font-weight:normal;
}
q:before,
q:after {
content:'';
}
abbr,
acronym {
border:0;
font-variant:normal;
}
/* to preserve line-height and selector appearance */
sup {
vertical-align:text-top;
}
sub {
vertical-align:text-bottom;
}
input,
textarea,
select {
font-family:inherit;
font-size:inherit;
font-weight:inherit;
*font-size:100%; /*to enable resizing for IE*/
}
/*because legend doesn't inherit in IE */
legend {
color:#000;
}
/* YUI CSS Detection Stamp */
#yui3-css-stamp.cssreset { display: none; }
Сброс стилей normalize.css
Normalize.css — это настраиваемый CSS-файл, который позволяет браузерам отображать все элементы более последовательно и в соответствии с современными стандартами. Его авторы исследовали различия между стилями разных браузеров по-умолчанию, чтобы скорректировать только те стили, которые нуждаются в нормализации.
/*! normalize.css v6.0.0 | MIT License | github.com/necolas/normalize.css */
/* Document
========================================================================== */
/**
* 1. Correct the line height in all browsers.
* 2. Prevent adjustments of font size after orientation changes in
* IE on Windows Phone and in iOS.
*/
html {
line-height: 1.15; /* 1 */
-ms-text-size-adjust: 100%; /* 2 */
-webkit-text-size-adjust: 100%; /* 2 */
}
/* Sections
========================================================================== */
/**
* Add the correct display in IE 9-.
*/
article,
aside,
footer,
header,
nav,
section {
display: block;
}
/**
* Correct the font size and margin on `h2` elements within `section` and
* `article` contexts in Chrome, Firefox, and Safari.
*/
h2 {
font-size: 2em;
margin: 0.67em 0;
}
/* Grouping content
========================================================================== */
/**
* Add the correct display in IE 9-.
* 1. Add the correct display in IE.
*/
figcaption,
figure,
main { /* 1 */
display: block;
}
/**
* Add the correct margin in IE 8.
*/
figure {
margin: 1em 40px;
}
/**
* 1. Add the correct box sizing in Firefox.
* 2. Show the overflow in Edge and IE.
*/
hr {
box-sizing: content-box; /* 1 */
height: 0; /* 1 */
overflow: visible; /* 2 */
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
pre {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/* Text-level semantics
========================================================================== */
/**
* 1. Remove the gray background on active links in IE 10.
* 2. Remove gaps in links underline in iOS 8+ and Safari 8+.
*/
a {
background-color: transparent; /* 1 */
-webkit-text-decoration-skip: objects; /* 2 */
}
/**
* 1. Remove the bottom border in Chrome 57- and Firefox 39-.
* 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari.
*/
abbr[title] {
border-bottom: none; /* 1 */
text-decoration: underline; /* 2 */
text-decoration: underline dotted; /* 2 */
}
/**
* Prevent the duplicate application of `bolder` by the next rule in Safari 6.
*/
b,
strong {
font-weight: inherit;
}
/**
* Add the correct font weight in Chrome, Edge, and Safari.
*/
b,
strong {
font-weight: bolder;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
code,
kbd,
samp {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/**
* Add the correct font style in Android 4.3-.
*/
dfn {
font-style: italic;
}
/**
* Add the correct background and color in IE 9-.
*/
mark {
background-color: #ff0;
color: #000;
}
/**
* Add the correct font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` elements from affecting the line height in
* all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/* Embedded content
========================================================================== */
/**
* Add the correct display in IE 9-.
*/
audio,
video {
display: inline-block;
}
/**
* Add the correct display in iOS 4-7.
*/
audio:not([controls]) {
display: none;
height: 0;
}
/**
* Remove the border on images inside links in IE 10-.
*/
img {
border-style: none;
}
/**
* Hide the overflow in IE.
*/
svg:not(:root) {
overflow: hidden;
}
/* Forms
========================================================================== */
/**
* Remove the margin in Firefox and Safari.
*/
button,
input,
optgroup,
select,
textarea {
margin: 0;
}
/**
* Show the overflow in IE.
* 1. Show the overflow in Edge.
*/
button,
input { /* 1 */
overflow: visible;
}
/**
* Remove the inheritance of text transform in Edge, Firefox, and IE.
* 1. Remove the inheritance of text transform in Firefox.
*/
button,
select { /* 1 */
text-transform: none;
}
/**
* 1. Prevent a WebKit bug where (2) destroys native `audio` and `video`
* controls in Android 4.
* 2. Correct the inability to style clickable types in iOS and Safari.
*/
button,
html [type="button"], /* 1 */
[type="reset"],
[type="submit"] {
-webkit-appearance: button; /* 2 */
}
/**
* Remove the inner border and padding in Firefox.
*/
button::-moz-focus-inner,
[type="button"]::-moz-focus-inner,
[type="reset"]::-moz-focus-inner,
[type="submit"]::-moz-focus-inner {
border-style: none;
padding: 0;
}
/**
* Restore the focus styles unset by the previous rule.
*/
button:-moz-focusring,
[type="button"]:-moz-focusring,
[type="reset"]:-moz-focusring,
[type="submit"]:-moz-focusring {
outline: 1px dotted ButtonText;
}
/**
* 1. Correct the text wrapping in Edge and IE.
* 2. Correct the color inheritance from `fieldset` elements in IE.
* 3. Remove the padding so developers are not caught out when they zero out
* `fieldset` elements in all browsers.
*/
legend {
box-sizing: border-box; /* 1 */
color: inherit; /* 2 */
display: table; /* 1 */
max-width: 100%; /* 1 */
padding: 0; /* 3 */
white-space: normal; /* 1 */
}
/**
* 1. Add the correct display in IE 9-.
* 2. Add the correct vertical alignment in Chrome, Firefox, and Opera.
*/
progress {
display: inline-block; /* 1 */
vertical-align: baseline; /* 2 */
}
/**
* Remove the default vertical scrollbar in IE.
*/
textarea {
overflow: auto;
}
/**
* 1. Add the correct box sizing in IE 10-.
* 2. Remove the padding in IE 10-.
*/
[type="checkbox"],
[type="radio"] {
box-sizing: border-box; /* 1 */
padding: 0; /* 2 */
}
/**
* Correct the cursor style of increment and decrement buttons in Chrome.
*/
[type="number"]::-webkit-inner-spin-button,
[type="number"]::-webkit-outer-spin-button {
height: auto;
}
/**
* 1. Correct the odd appearance in Chrome and Safari.
* 2. Correct the outline style in Safari.
*/
[type="search"] {
-webkit-appearance: textfield; /* 1 */
outline-offset: -2px; /* 2 */
}
/**
* Remove the inner padding and cancel buttons in Chrome and Safari on macOS.
*/
[type="search"]::-webkit-search-cancel-button,
[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* 1. Correct the inability to style clickable types in iOS and Safari.
* 2. Change font properties to `inherit` in Safari.
*/
::-webkit-file-upload-button {
-webkit-appearance: button; /* 1 */
font: inherit; /* 2 */
}
/* Interactive
========================================================================== */
/*
* Add the correct display in IE 9-.
* 1. Add the correct display in Edge, IE, and Firefox.
*/
details, /* 1 */
menu {
display: block;
}
/*
* Add the correct display in all browsers.
*/
summary {
display: list-item;
}
/* Scripting
========================================================================== */
/**
* Add the correct display in IE 9-.
*/
canvas {
display: inline-block;
}
/**
* Add the correct display in IE.
*/
template {
display: none;
}
/* Hidden
========================================================================== */
/**
* Add the correct display in IE 10-.
*/
[hidden] {
display: none;
}
Сброс через универсальный селектор * (звездочка)
На первый взгляд это может показаться самым простым и удачным решением, зачем описывать все HTML элементы и присваивать им значения, когда можно использовать селектор *, ведь его действие распространяется на все HTML.
* {
margin: 0;
padding: 0;
}
Но к сожалению, это не хорошая практика. Браузеру очень тяжело (занимает много времени по сравнению с другими процедурами сброса CSS) применять правила к каждому элементу в документе, особенно на больших веб-страницах, а также может разрушить много хороших стилей по умолчанию.
Сброс стилей и WordPress
Если вы хотите использовать один из вышеописанный методов сброса CSS стилей для сайта на WordPress, то это можно сделать двумя способами.
Первый заключается в том, что вам необходимо скопировать код сброса в начало файла style.css вашей темы WordPress (после строчек об авторстве и названии темы, то есть после текста обрамленного дробью и звездочкой /* … */.
Во втором случае код сброса нужно сохранить в отдельный файл, например reset.css, положить рядом с файлом style.css и затем подключить его, добавив нижеследующий код в начало файла style.css:
@import "reset.css";
Если в CSS есть директива @import, то она должна находиться в самом начале таблицы (перед всеми правилами). В противном случае браузер может ее проигнорировать.
В прочем, для повышения быстродействия, таблицы CSS стилей, как правило, наоборот соединяют в один файл. Поэтому использовать @import без реальной необходимости не стоит.
Как видите, сброс стилей в WordPress ничем особенным не выделяется.
Благодарности
При написании статьи были использованы следующие источники:
- http://meyerweb.com/eric/tools/css/reset/
- https://github.com/yui/yui3/tree/master/src/cssreset/css
- https://github.com/necolas/normalize.css
- https://gist.github.com/marcmascort/
Нормальный сброс — Блог HTML Academy
Расскажите про ресеты и нормалайзы, что лучше использовать? — просят наши зрители Андрей, Сергей и Юрий. Знаете, это как отвёртка и молоток — что лучше? Все хороши. Давайте копнём глубже — к самой сути проблемы, которую они по-разному решают.
HTML хорош тем, что вы набросали тегов и всё — они сразу выглядят. И во всех браузерах всё примерно одинаково: чёрным Таймсом по белому body, да с синими ссылками. Эх, красота! Но в том и дело, что почти: точные стили для всех элементов хоть и рекомендованы сегодня в HTML5, но в каждом браузере свои.
В HTML 4 было всего 78 строк стилей по умолчанию, вроде head { display: none } или text-decoration: underline для ссылок. В WebKit, Chrome и Firefox сегодня около 1000 строк стилей, в которые смело можно снаряжать археологическую экспедицию. Но мы не будем, у нас и так дел хватает.
/* html.css */
HTML 4: 78;
Chrome: 1123;
Firefox: 907;Разработчикам долго не мешало это примерное соответствие стилей, к тому же браузеры старались их изредка улучшать и унифицировать. Проблема была в другом: все эти отступы, рамки, подчёркивания всегда не по дизайну и приходится их снова и снова отменять для каждого элемента. Но потом кто-то придумал ластик, первый сброс стилей.
Звёздочка выбирает все элементы, а дальше начинается: margin: 0, padding: 0, border: 0, Джофри, Серсея, Фрей и все остальные свойства, которые мешают вам жить. Способ довольно варварский: не только потому, что выбирает элементы, которым ничего не нужно сбрасывать, но и потому, что некоторые стили лучше не трогать, иначе всё развалится — например, элементы форм.
* {
margin: 0;
padding: 0;
border: 0;
joffrey: kill;
cersei: kill;
frey: kill;
}
/* ORLY? */
div , span {
margin: 0;
padding: 0;
border: 0;
}Следующей попыткой сделать из HTML стерильный набор кубиков, стал CSS Reset из Yahoo UI, который сбрасывал стили только там, где это было нужно. Ещё большую популярность получил Reset CSS Эрика Мейера, сделанный по мотивам Yahoo UI. Эти ресеты не только сбрасывали отступы, но и приводили к единому значению размер и семейство шрифта, выравнивание для текста и другие свойства.
Между ресетами Yahoo и Мейера были различия: Эрик, например, разумно не трогал элементы форм. Было много других решений, но все они решали единую задачу — сделать из сложных стилей по умолчанию простой констуктор, чтобы вы сразу могли писать свои стили, не сбрасывая встроенные.
Эти ресеты никогда не были чистыми сбросами браузерных стилей: нет-нет, да назначались цвета, выравнивание, начиналась борьба за кроссбраузерность. В итоге все проекты несли печать предпочтений конкретных авторов. Самым нейтральным из ресетов до сих пор остаётся Reset CSS Мейера, но даже он убрал вредный :focus { outline: 0 } — и правильно сделал.
/* YUI Reset */
html {
color: #000;
background: #FFF;
}
select {
*font-size:100%;
}
/* Не забыть
вернуть обводку */
:focus {
outline: 0;
}
/* Забыл */Многих ресеты раздражали: для внутренних блоков с содержимым приходилось восстанавливать стили не только для списков, но и базовых текстовых элементов вроде strong, em, code и других. У Yahoo даже был CSS Base, который назначал правильные базовые стили. После ресета, который отменял неправильные. Почему бы и нет.
Николас Галлахер и Джонатан Нил зашли с другой стороны: вместо того, чтобы сбрасывать примерно одинаковые браузерные умолчания, они подробно изучили все различия и проблемы — и сделали Normalize.css. Он делает везде одинаково и решает много проблем по пути.
С Normalize вам снова приходится убирать отступы со списков. Многих это провоцирует использовать элементы попроще, но будьте внимательны — это чревато диватозом. Зато Normalize берёт на себя сложности оформления элементов форм, поведение мобильных браузеров и много мелких багов.
Видите? Совсем другую задачу решает проект. Я на днях видел сайт, на котором после Normalize.css подключают Reset CSS, чтобы оставить нормализацию, но при этом получить нейтральный конструктор. Это конечно глупости, которые приводят к распуханию глобальных стилей. Уж лучше собрать свой гибрид — кода там всего ничего.
@import "normalize.css";
@import "reset.css";
@import "yui-reset.css";
@import "yui-base.css";
@import "h5bp.css";Благо Normalize.css дотошно документирован: у каждого свойства стоит объяснение зачем оно нужно. В сомнительных местах, которые не нормализуют, а назначают более подходящие (по мнению авторов) умолчания — стоят пометки. Это помогает не просто слепо копировать его из проекта в проект, а использовать только нужные части.
Представьте, что вы в рамках проекта делаете модуль, который потом будет использоваться на другом сайте. У вас есть Normalize, а у них? Или наоборот: на ваш проект приходит сторонний модуль — а там нет Normalize и всё подогнано под браузерные баги, ну или особенности. Или даже есть Normalize, но другой версии. Так себе модульность получается.
А вот если бы вы сразу пошли в Normalize и скопировали нужные кусочки для каждой сложной ситуации — модуль бы вышел хороший, независимый. Normalize — это ещё и самая полная энциклопедия кроссбраузерных сложностей Да, это провоцирует лёгкое дублирование, но дарит гибкость — притом, что сжатие повторяющихся фрагментов — это хлеб с маслом для gzip.
Reset CSS не обновлялся с 2011 года, хотя до сих пор отлично работает. Но его эпоха уже прошла — на смену спешит новое свойство all со значением unset. Оно сбрасывает браузерные умолчания, где это нужно — почитайте на MDN. Normalize.css сейчас в моде и хорошо решает проблемы кроссбраузерности, но попробуйте использовать его как справочник. Ну так Reset или Normalize? Танцуйте от задачи.
/* Welcome to the */
.future {
all: initial;
all: inherit;
all: unset;
}CSS Reset — сброс стилей css (зачем нужно + типы файлов)
У каждого браузера есть свои предустановленные правила оформления веб-страниц и элементов на них (user agent stylesheet), подключаемые автоматически по умолчанию. Тем не менее, большинство верстальщиков при создании нового проекта добавляет в него специальный файл Reset CSS, который осуществляет полное обнуление CSS стилей и позволяет разработчикам творить с «чистого листа». Почему и как это все делается — разберу в текущей статье.
Если вы посмотрите на картинку-превью к посту, то увидите, что обычная строка поиска по сайту в Safari, Chrome и Firefox отображается абсолютно разным образом. Да, иногда правила в них совпадают, например, все скрывают тег head через опцию display: none!, однако во многих случаях есть серьезные различия при рендеринге объектов на странице. Подозреваю, что некоторым вашим клиентам может не понравится, когда итоговый вариант верстки выглядит не так, как на макете.
Поэтому, если вы начинающий веб-разработчик, публикация вам однозначно пригодится для общего развития. Она является переводом этой заметки с обзором состояния дел в сфере CSS Resets в 2018 году. Уверен, что в 2019 и позже все это еще будет актуально, т.к. данной теме уже исполнилось больше 10лет (с момента выхода первого подобного решения).
Зачем нужен сброс CSS настроек
Как вы уже поняли из вступления, они позволяют устранить разбежности между базовыми стилями веб-браузеров и привести их к одному плюс-минус стандартизированному виду. Применяются всегда в самом начале перед остальными пользовательскими наработками. В статье Эрика Мейера о Reset CSS десятилетней давности упоминается основная причина этого подхода, которая спустя годы до сих пор актуальна:
Проблема заключается в том, что разные браузеры имеют свои настройки по умолчанию, причем все они не одинаковые. Мы думаем, что наш код изменяет начальное оформление страницы, однако это не совсем так, и с помощью reset-файлов можем сделать этот стандартный вид документа более однообразым для всех программ. Следовательно придется меньше времени тратить на борьбу с базовыми установками Firefox, Chrome и др. по умолчанию.
Но ведь сейчас ситуация в верстке менее противоречивая?
Да, действительно, в наше время многие параметры в user agent стали более похожими. Практически везде заголовку h2 задается размер шрифта 2em и горизонтальный отступ 0.67em. Однако это все относительно новые изменения, и как минимум, нужно учитывать поддержку старых версий программ, где подобной согласованности нет.
Кроме того, в некоторых случаях в зависимости от типа обнуления CSS (об этом ниже) нам все еще пригодится эта фишка даже, если бы рассматривались только современные веб-браузеры.
Но мы ведь применяем свои стили, переопределяя базовые?
Эта один из основных тезисов противников данного подхода — в конечном итоге все равно те или иные параметры заменяются собственным style.css, так зачем добавлять еще один лишний файл и уменьшать скорость загрузки сайта? Не смотря на то, что в этой фразе есть смысл, использование ресета оправдано двумя моментами:
- Во-первых, это помогает писать более чистый код. Мы сможем разделить его на несколько частей: отдельно для самого дизайна веб-проекта и набор правил, ориентированных под специфику конкретных браузеров. Это позволить не захламлять основный CSS-файл всякими IE-хаками и т.п.
- Во-вторых, все reset’ы весят очень мало, и их загрузка не требует большого количества времени.
Типы CSS Reset (скачать можно по ссылкам в статье)
Начиная с далекого 2004, когда появились первые подобные наработки, сейчас есть достаточно много методов, отличающихся по сложности и своей специфике. По сути, существует 3 цели, которые пытается решить сброс стилей CSS:
- Исправление ошибок в user agent stylesheet.
- Отмена нестандартного оригинального оформления в интернет-браузерах.
- Создание универсальной совместимой базы стилей.
Есть варианты, решающие все три задачи и те, которые заточены только под одну конкретную проблему.
Коррекция/исправление ошибок
Рассмотрим первую из целей, озвученных выше. Как вы уже поняли, ликвидация разных недочетов и косяков броузеров наиболее актуальна для поддержки устаревших релизов. Один из хороших примеров такой ситуации — когда после появления HTML5 тот же Internet Explorer 9 не применил корректный тип display к новым объектам.
Поэтому в решениях по типу Normalize.css все ошибки учтены и обработаны:
/**
* Add the correct display in IE.
*/
main {
display: block;
} |
/** * Add the correct display in IE. */ main { display: block; }
Поскольку эти действия нужны только для старого софта, есть смысл использовать постпроцессор PostCSS такой как PostCSS Normalize совместно с Browserlist дабы добавлять их только, когда вам требуется реализовать поддержку определенных браузеров.
Другой пример кода от Pure CSS, который подходит в том числе и к современным веб-программам — исправление display элементов и атрибутом hidden.
[hidden] {
display: none !important; // One of the good use cases of !important
} |
[hidden] { display: none !important; // One of the good use cases of !important }
Убираем своеобразные стили браузеров
Это вторая причина сброса настроек CSS. В принципе, у каждого свое мнение относительно того какое оформление в user-agent stylesheet считать «своеобразным». Определение автора оригинальной заметки достаточно логичное: это такой стиль, который не является «голой» версией отображения элемента. Например, добавление отступов для заголовков в 2em (как это делают многие), идея не плохая, но почему именно 2em, а не 3em или не 4em. В таком случае базовым вариантом было бы отсутствие какого-либо отступа, то есть нулевой margin.
Самый простой универсальный подход, удаляющий отступы/поля тегов:
* {
margin: 0;
padding: 0;
} |
* { margin: 0; padding: 0; }
Данный метод слишком радикальный, т.к. применяется ко всем объектам, даже тем, где вы не ожидаете (в том же input). В качестве альтернативы чаще используется Eric Meyer Reset CSS, который убирает параметры margin/padding, границы и размер шрифта (в 0 или none) там, где это логически оправдано:
html, body, div, span, applet, object, iframe,
h2, h3, h4, h5, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
} |
html, body, div, span, applet, object, iframe, h2, h3, h4, h5, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; }
Переопределение стилей
В отличии от предыдущего раздела, здесь основная задача не обнуление CSS у тех или иных объектов, а переопределение их собственными актуальными значениями.
Например, вместо установки всем шрифтам размера 1em и margins = 0 в Sanitize.css задаются другие величины:
/**
* Correct the font size and margin on `h2` elements within `section` and
* `article` contexts in Chrome, Firefox, and Safari.
*/
h2 {
font-size: 2em;
margin: 0.67em 0;
} |
/** * Correct the font size and margin on `h2` elements within `section` and * `article` contexts in Chrome, Firefox, and Safari. */ h2 { font-size: 2em; margin: 0.67em 0; }
В Bootstrap’s Reboot найдете еще одну иллюстрацию текущей задачи. Разработчики пошли чуть дальше и прописали шрифты и цвет фона для body.
// Body
//
// 1. Remove the margin in all browsers.
// 2. As a best practice, apply a default `background-color`.
// 3. Set an explicit initial text-align value so that we can later use the
// the `inherit` value on things like `<th>` elements.
body {
margin: 0; // 1
font-family: $font-family-base;
font-size: $font-size-base;
font-weight: $font-weight-base;
line-height: $line-height-base;
color: $body-color;
text-align: left; // 3
background-color: $body-bg; // 2
} |
// Body // // 1. Remove the margin in all browsers. // 2. As a best practice, apply a default `background-color`. // 3. Set an explicit initial text-align value so that we can later use the // the `inherit` value on things like `<th>` elements. body { margin: 0; // 1 font-family: $font-family-base; font-size: $font-size-base; font-weight: $font-weight-base; line-height: $line-height-base; color: $body-color; text-align: left; // 3 background-color: $body-bg; // 2 }
Итого. Что же выбрать
В оригинальной заметке есть результат соответствующего опроса из твиттера среди фолловеров — какие решения по данной теме они используют чаще всего.
В итоге победил Normalize.css, который комбинирует корректировку разных ошибок веб-браузеров с заданием базовых совместимых правил. Также многие респонденты сказали, что используют собственные наработки.
Что касается мнения автора статьи (Ire Aderinokun, фронтенд и UX девелопер), то она предпочитает скачать Reset CSS Эрика Мейера и немного модифицировать его под себя. Причины тут две:
- во-первых, удобно работать с максимально пустым списком директив, постепенно добавляя свои собственные;
- во-вторых, она сторонник задания отступов в одном направлении (вниз), в то время как многие ресеты не следуют этому принципу.
P.S. Что касается меня, то во многих шаблонах я чаще всего сталкивался с решением от Normalize.css. Если вы работаете с Bootstrap, то, как понимаю, ничего дополнительно придумывать не придется, там есть свой файл сброса стилей CSS. Если честно, не особо часто приходится верстать с нуля но для общего развития мне было интересно об этом почитать. Надеюсь, вам тоже;)
Сброс стилей, установок, размеров блоков и элементов без CSS Reset
От автора: я наслаждаюсь очень скучными CSS-вещами — честно говоря, возможно, гораздо больше, чем должен бы. Одна вещь, на которую я, вероятно, потратил слишком много времени, это сброс CSS.
В современную эпоху веб-разработки нам на самом деле не нужен сложный сброс или даже сброс вообще, потому что проблемы совместимости CSS с браузером возникают гораздо реже, чем в дни IE 6. Новая эра наступила, когда появился такой сброс, как normalize.css, и спас нас от мучений. Те времена уже прошли, и мы можем доверять браузерам, поэтому я думаю, что такие сбросы, вероятно, в основном избыточны.
Сброс чувственных установок по умолчанию
Но мне по прежнему нравится сбрасывать вещи, поэтому в течение многих лет я медленно, но уверенно переделывал сам себя в манере кодового гольфа. Я объясню все по порядку, но прежде, чем я это сделаю, вот код полностью:
/* Box sizing rules */ *, *::before, *::after { box-sizing: border-box; } /* Remove default padding */ ul[class], ol[class] { padding: 0; } /* Remove default margin */ body, h2, h3, h4, h5, p, ul[class], ol[class], li, figure, figcaption, blockquote, dl, dd { margin: 0; } /* Set core body defaults */ body { min-height: 100vh; scroll-behavior: smooth; text-rendering: optimizeSpeed; line-height: 1.5; } /* Remove list styles on ul, ol elements with a class attribute */ ul[class], ol[class] { list-style: none; } /* A elements that don’t have a class get default styles */ a:not([class]) { text-decoration-skip-ink: auto; } /* Make images easier to work with */ img { max-width: 100%; display: block; } /* Natural flow and rhythm in articles by default */ article > * + * { margin-top: 1em; } /* Inherit fonts for inputs and buttons */ input, button, textarea, select { font: inherit; } /* Remove all animations and transitions for people that prefer not to see them */ @media (prefers-reduced-motion: reduce) { * { animation-duration: 0.01ms !important; animation-iteration-count: 1 !important; transition-duration: 0.01ms !important; scroll-behavior: auto !important; } }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 | /* Box sizing rules */ *, *::before, *::after { box-sizing: border-box; }
/* Remove default padding */ ul[class], ol[class] { padding: 0; }
/* Remove default margin */ body, h2, h3, h4, h5, p, ul[class], ol[class], li, figure, figcaption, blockquote, dl, dd { margin: 0; }
/* Set core body defaults */ body { min-height: 100vh; scroll-behavior: smooth; text-rendering: optimizeSpeed; line-height: 1.5; }
/* Remove list styles on ul, ol elements with a class attribute */ ul[class], ol[class] { list-style: none; }
/* A elements that don’t have a class get default styles */ a:not([class]) { text-decoration-skip-ink: auto; }
/* Make images easier to work with */ img { max-width: 100%; display: block; }
/* Natural flow and rhythm in articles by default */ article > * + * { margin-top: 1em; }
/* Inherit fonts for inputs and buttons */ input, button, textarea, select { font: inherit; }
/* Remove all animations and transitions for people that prefer not to see them */ @media (prefers-reduced-motion: reduce) { * { animation-duration: 0.01ms !important; animation-iteration-count: 1 !important; transition-duration: 0.01ms !important; scroll-behavior: auto !important; } } |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееТеперь обо всем по порядку
Мы начнем с размеров блоков. Я просто полностью сбросил для всех элементов и псевдоэлементов box-sizing: border-box.
*, *::before, *::after { box-sizing: border-box; }
*, *::before, *::after { box-sizing: border-box; } |
Некоторые люди думают, что псевдо-элементы должны наследовать box-sizing, но я думаю, что это глупо. Если вы хотите использовать другое значение для размера блока, установите его явно — по крайней мере, это то, что делаю я.
/* Remove default padding */ ul[class], ol[class] { padding: 0; } /* Remove default margin */ body, h2, h3, h4, h5, p, ul[class], ol[class], li, figure, figcaption, blockquote, dl, dd { margin: 0; }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | /* Remove default padding */ ul[class], ol[class] { padding: 0; }
/* Remove default margin */ body, h2, h3, h4, h5, p, ul[class], ol[class], li, figure, figcaption, blockquote, dl, dd { margin: 0; } |
После определения размеров блоков я выполняю общий сброс margin и padding, где это устанавливается стилями браузера. Все это говорит само за себя, поэтому я не буду вдаваться в подробности.
Хотя я вернусь к этому, описывая списки. Я выбираю только списки, которые фактически имеют атрибут class, потому что, если это простой ul или ol, я хочу, чтобы они выглядели как список. Многие сбросы, включая мои предыдущие, агрессивно удаляют это.
body { min-height: 100vh; scroll-behavior: smooth; text-rendering: optimizeSpeed; line-height: 1.5; }
body { min-height: 100vh; scroll-behavior: smooth; text-rendering: optimizeSpeed; line-height: 1.5; } |
Далее: стили body. Здесь все просто. Полезно, когда body заполняет все окно просмотра, даже если элемент пусто, поэтому я устанавливаю для min-height — 100vh. Мне также нравится плавная прокрутка к анкорам, поэтому я также установил scroll-behavior: smooth.
Я установил только два стиля текста. Для line-height я установил 1.5, потому что значение по умолчанию 1.2 просто недостаточно велико, чтобы получить доступный, читаемый текст. Я также задал для text-rendering — optimizeSpeed. Использование optimizeLegibility делает текст более приятным, но может привести к серьезным проблемам с производительностью, таким как 30-секундная задержка загрузки, поэтому я стараюсь избегать этого. Я иногда добавляю также это.
ul[class], ol[class] { list-style: none; }
ul[class], ol[class] { list-style: none; } |
Как и в случае с полями и отступами, я сбрасываю только list-style, когда элемент списка имеет class атрибут.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееa:not([class]) { text-decoration-skip-ink: auto; }
a:not([class]) { text-decoration-skip-ink: auto; } |
Для ссылок без атрибута класса я установил text-decoration-skip-ink: auto, чтобы подчеркивание отображалось, что гораздо более читабельно. Это может быть установлено для ссылок глобально, но в прошлом у меня это вызвало один или два конфликта, поэтому я оставляю это так.
img { max-width: 100%; display: block; }
img { max-width: 100%; display: block; } |
Старые добрые стили изображений будут следующими. Я установил для них отображение в качестве элемента блока, потому что, честно говоря, жизнь слишком коротка для того, чтобы получать эти странные разрывы, который вы видите внизу, и изображения — особенно в том, что делаю я — имеют тенденцию вести себя как блоки.
article > * + * { margin-top: 1em; }
article > * + * { margin-top: 1em; } |
Мне очень нравится этот трюк CSS, и я наконец-то набрался достаточно смелости, чтобы добавить его к сбросу. Такой селектор выбирает прямых потомков article и добавляет к ним верхнее поле в 1em. Это задает ритм потока контента. Фактически сейчас я использую утилиту .flow в каждом проекте. На самом деле, я считаю, что это мой самый используемый сегодня CSS.
input, button, textarea, select { font: inherit; }
input, button, textarea, select { font: inherit; } |
Еще одна вещь, которую я наконец-то набрался смелости использовать, это font: inherit по умолчанию для элементов ввода, которые делают именно то, что должны. Никакого больше крошечного (в некоторых случаях моно) текста!
@media (prefers-reduced-motion: reduce) { * { animation-duration: 0.01ms !important; animation-iteration-count: 1 !important; transition-duration: 0.01ms !important; scroll-behavior: auto !important; } }
@media (prefers-reduced-motion: reduce) { * { animation-duration: 0.01ms !important; animation-iteration-count: 1 !important; transition-duration: 0.01ms !important; scroll-behavior: auto !important; } } |
Последнее и, что немаловажно, единственное правило для @media сбрасывает анимации, переходы и поведение прокрутки, если пользователь предпочитает ограничить движения. Мне нравится это при сбросе, причем наивысшую специфичность задают селекторы !important, потому что, скорее всего, если пользователь не хочет движения, он не получит его, независимо от CSS, который следует за этим сбросом.
Обновление: благодаря @atomiks, это было обновлено, поэтому оно не должно нарушать события отслеживания JavaScript для animationend и transitionend.
Завершение
Вот и все, это очень небольшой сброс, который делает мою жизнь намного проще. Если вам он нравится, вы можете использовать его и сами! Вы можете найти его на GitHub или NPM.
Автор: Andy Bell
Источник: https://hankchizljaw.com
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
CSS3. Основы
Прямо сейчас изучите CSS3 с нуля!
СмотретьСброс стилей с помощью CSS Reset / Хабр
Данная статья — первая из цикла на тему укрощения CSS. Сегодня мы рассмотрим технологию CSS Reset .Зачем это нужно?
Каждый браузер устанавливает свои значения стилей по умолчанию для различных HTML-элементов. С помощью CSS Reset мы можем нивелировать эту разницу для обеспечения кроссбраузерности стилей.
Например, вы используете элемент и в вашем документе. Большинство браузеров, как Internet Explorer и Firefox, увеличить ссылку синий цвет и подчёркивание .Однако представьте, что через пять лет кто-то решил создать новый браузер (назовём его UltraBrowser). Текст переведен автоматическиДанный перевод является машинным и предназначен только для вашего удобства.Язык оригинала Новый стиль выделен цветом красным цветом и полужирным шрифтом . Именно исходя из этого, устанавливают базовое значение стилей для элемента и , что он гарантированно будет таким, каким вы хотите его видеть, а не как предпочитают его отображать разработчики UltraBrowser.
Простой пример
Пример 1: отображение элемента p по умолчанию.
В первом примере я поместил 3 параграфа ( p ) без установки стилей внутрь элемента div , который я выставил синий фон и оранжевую границу.
По умолчанию , вы увидите, что в Firefox между верхней границей контейнера div и верхней границей первого параграфа существует промежуток. Аналогичная ситуация и с нижней границы контейнера. Однако в Internet Explorer уже не видно тех промежутков, которые наблюдают в Firefox.
Так какой браузер всё же прав? На самом деле, это не имеет значения. Что действительно важно, так это совершенно различное отображение отступов в разных браузерах, если мы не используем собственные стили для их задания.
Данный пример, конечно, упрощён. На практике CSS Reset используется для сброса тех правил, которые могут поставить вопрос кроссбраузерность ваших стилей.
Чуть ниже, затронем особенности работы со сбросом стилей на практике, но для начала окунёмся в историю становления этого приёма.
Как всё начиналось?
CSS Reset впервые был применён в далёком 2004 году (ещё динозавры по сети бродили) Эндрю Креспанисом (Эндрю Креспанис).В своей статье он советовал использовать универсальный селектор ( * ) в начале CSS-файла, чтобы задать всем элементам нулевые отступы (поля и отступы).
*
{
маржа: 0;
отступ: 0;
}
Универсальный селектор работает как регулярное выражение, захватывая каждый элемент на своём пути, без разбора и пощады. Как до него мы не указали никаких других селекторов, со всех элементов в документе (это лишь в теории, в действительности происходит несколько иначе) какие-либо отступы.Этим мы решаем проблему первого примера и указываем браузеру на то, кто здесь хозяин. Можно взглянуть на результат во втором примере.
Но теперь у нас вообще нет никаких отступов, в том числе между отдельными параграфами! Что делать? Не врать и не бояться: ниже нашего сброса мы опишем нужное нам правило. Сделать это можно указать разными способами: отступ снизу или сверху параграфа, указать его в процентах, пикселях или в em.
Самое главное, браузер теперь играет по нашим правилам, а не мы по его.Я решил сделать подобным образом:
* {маржа: 0; отступ: 0; }
p {margin: 5px 0 10px 0; }
В итоге у нас получилось то, что можно увидеть в третьем примере.
Вскоре после этого, CSS-гуру Эрик Мейер (Эрик Мейер) производит дальнейшие исследования вышеописанного приёма сброса отступов. В них не сбрасываются отступы, и устанавливаются базовые значения других атрибутов: стилитов, стили списков.
После всех переделок и обсуждений, мы приходим к замечательному решению под названием CSS Reset. В нём значений значений сделан аккуратнее: с применением непосредственно имён элементов, а не универсального селектора. Он же устанавливает значения по умолчанию для «проблемных» элементов, например таблиц, которые используются некорректно используемыми элементами.
Другие подобные решения (YUI Reset CSS от Yahoo!). Вы можете создать собственное, которое будет удовлетворять нуждам именно вашей вёрстки.
Применение CSS Reset
Давайте остановимся на некоторых моментах использования приёма в реальном мире.
1. Определите, как именно вы будете сбрасывать стили
Выше я рекомендую два метода сброса стилей: простой, основанный на применении универсального селектора (который я не рекомендую использовать) и комплексный, с применением стилей от Эрика.
Помимо этого, вы можете использовать приложение от Yahoo! (YUI CSS Reset), которую вы можете забирать прямо с их сервера.
Вы можете создать собственные стили для сброса, если вы решаете какую-то конкретную задачу в своём проекте. Несмотря на это, не существует пошагового руководства по созданию собственного CSS Reset. Опирайтесь на собственные принципы и собственный стиль.
Чтобы помочь вам правильно сделать выбор, приведу ещё пару ссылок:
- Убийственная коллекция глобальных стилей сброса CSS;
- Меньше да лучше — мой выбор Reset CSS (Эд Эллиот).
2.Ваш сброс CSS — это первое, что должен увидеть браузер
Сброс стилей после установки ваших стилей для элементов — это неверный подход. В этом случае ничего хорошего от отображения браузером ждать не следует. Запомните, что сначала всегда следует подключать CSS Reset, а затем все остальные стили.
Да, я понимаю, это прозвучало смешно, но это одна из основных ошибок разработчиков от мала до велика. Многие просто об этом забывают.
Некоторые могут задать логичный вопрос: почему так происходит? Ответ прост: правила, записанные ниже по тексту CSS-файла (и даже ниже по их порядку подключения в документе), перезаписывают правила, объявленные ранее.
Давайте не будем сильно отходить от темы и продолжим. Применим стили Эрика Мейера к нашему примеру, но после описания наших характеристик, как показано в 4 примере. Математики бы сказали следующее: «Что и требовалось доказать».
3. Используйте отдельный CSS-документ для CSS Reset
Я должен (нет, меня отнюдь не вынудили) долженнуть этот совет. Использование отдельного файла для CSS Reset — это обычная практика, которую поддерживает большое число разработчиков.
На самом деле я придерживаюсь позиции создания одного большого CSS-файла из-за большей производительности подобного подхода. Как обычно, я склонен согласиться с большинством: Сброс CSS следует вынести в отдельный файл (его называют reset.css). В таком случае вы можете использовать его в различных проектах, не прилагая никаких усилий по его отделению от других правил CSS.
4. Старайтесь избегать использования универсального селектора
Несмотря на то, что эта концепция работает, ее применение чаще всего не является желательным из несовместимости с некоторыми браузерами (например, данный селектор некорретно обрабатывается в Internet Explorer).Вам следует использовать этот приём только для простых, небольших, статичных и предсказуемых страниц (если уж вам пришлось делать это).
Данный совет особенно важен тогда, когда вы разрабатываете такие решения, как темы для CMS. Вы не можете заранее предсказать, как она будет быть и как её будут модифицированы. Лучше описать фундаментальные правила CSS для всех элементов, чем использовать для этого непредсказуемый (пусть и меньший по объёму) механизм универсальных селекторов.
5.Избегайте избыточных описаний свойств при использовании CSS Reset
Ещё одна причина, по которой мне не нравится отдельный файл для CSS Reset — это потенциальная избыточность показателей деклараций CSS-свойств. Повторение отдельных ваших стилей среди всего набора CSS-файлов — это моветон и его избегают. Разумеется, иногда мы слишком ленивы, чтобы кропотливо пройтись по набору стилей и совместить некоторые из них, но следует хотя бы попытаться!
Вернёмся к Сброс CSS от Эрика.Он устанавливает значения по умолчанию для line-height, color и background body следующим образом:
тело
{
высота строки: 1;
черный цвет;
фон: белый;
}
Допустим вы уже знаете, как будет выглядеть элемент body :
- background-color: #cccccc;
- цвет: # 996633;
- Вы хотите по горизонтали повторять установленную фоновую картинку.
В этом случае нет необходимости создать новый селектор для описания ваших свойств — вы можете их просто включить в CSS Reset.Сделаем это:
тело
{
высота строки: 1;
цвет: # 996633;
фон: #ccc url (tiled-image.gif) repeat-x вверху слева;
}
Не бойтесь модифицировать сам CSS Reset. Подстройте его под себя, заставьте его работать на себя. Изменяйте, перестраиваейте, убирайте и добавляйте так, как это нужно в вашем конкретном случае.
Эрик Мейер по этому поводу сказал: «это не тот случай, когда всем следует использовать CSS Reset без изменений».
Дополнительные материалы
[WSG] Обнуление отступов / полей по умолчанию
Возможно, первое упоминание сброса отступов с помощью универсального селектора в рассылке WSG.
Универсальный селектор
Эрик Мейерс изучает механизм работы универсального селектора.
Без сброса CSS
Джонатан Снук (Джонатан Снук) приводит альтернативную точку зрения на CSS Reset и объясняет, почему избегает их. Мнение одного из уважаемых Web-разработчиков.
Tripoli — стандарт CSS для рендеринга HTML
Tripoli — это другой популярный сброс CSS, который разделён на несколько версий. Вы можете выбрать подходящую вам. .
CSS: сбросить или нормализовать?

От автора: сайтостроение в Сети бывает похоже на строительство на зыбучих песках. Браузеры делают все то же, но время от времени у них получаются раздражающе непредсказуемые отличия. Например, для всех браузеров есть «таблица стилей пользовательский агент» — набор стилей CSS по умолчанию, чтобы заголовок выглядел заголовком и т.д., еще до назначения вами стилей странице1. Конечно, в каждом браузере движке наборы по умолчанию применяются немного разные.
Одним из примеров являлись стили списка по умолчанию, где изначально в браузерных таблицах по умолчанию Internet Explorer’а и Opera был отступ списка margin-left: 30pt ;, тогда как Firefox и KHTML шли с padding-left: 40px ;. Если вам хотелось изменить по умолчанию, определив ul {padding-left: 0;}, то в браузерах это приводило к очень разным результатам.
СБРОС ИСХОДНЫХ НАСТРОЕК CSS
Чтобы добиться небольшой стабильности, некоторые разработчики сбрасываю все поля и отступы с помощью универсального селектора:
* {маржа: 0; заполнение: 0;}
* {маржа: 0; padding: 0;} |

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееОпределить список и начав с этой своей таблицы стилей, вы получите то, что ожидали.Однако применение * означало, что поле и отступ по умолчанию «грохнулись» для всех элементов и, как только вы добавили форму элемента, становилось совсем тяжко.
Тантек Челик (Тантек Селик) и Эрик Майер (Эрик Мейер) начали обсуждение более точного способа адресации к разным стилей по умолчанию в 2004г., При этом в 2006г. появился YUI CSS Reset, и Meyer Reset в 2007г.
Цель сброса состоит в том, чтобы обнулить все, что можно… [и] послужили стартовой точкой ваших собственных правил основных стилей — Эрик Майер (Эрик Майер)
Вот вам первая текущая (v2.0) версии CSS Reset Эрика:
html, тело, div, диапазон, апплет, объект, iframe, h2, h3, h4, h5, h5, h6, p, цитата, pre, a, abbr, акроним, адрес, большой, цитировать, код, del, dfn, em, img, ins, kbd, q, s, samp, маленький, удар, сильный, sub, sup, tt, var, б, ю, я, центр, dl, dt, dd, ol, ul, li, набор полей, форма, метка, легенда, таблица, подпись, tbody, tfoot, thead, tr, th, td, статья, в сторону, холст, детали, вставка, рисунок, figcaption, нижний колонтитул, заголовок, hgroup, меню, навигация, вывод, рубин, раздел, сводка, time, mark, audio, video { маржа: 0; отступ: 0; граница: 0; размер шрифта: 100%; шрифт: наследовать; вертикальное выравнивание: базовая линия; }
1 2 3 4 5 6 7 8 9 10 11 12 00049 140004 16 17 18 19 20 | html, body, div, span, applet, object, iframe, h2, h3, h4, h5, h5, h6, p, цитата, pre, a, abbr, акроним, адрес, большой, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, 9 0004 время, отметка, аудио, видео { маржа: 0; отступ: 0; граница: 0; размер шрифта: 100%; шрифт: наследовать; vertical-align: baseline; } |
Он делает сброс некоторых свойств многих (но не всех) элементов до эквивалента простого текста.Так как сбрасываются только соответствующие элементы, таким образом обходятся некоторые проблемы * {margin: 0; отступ: 0;}. Затем мы можем определить методы для этих сброшенных «обесстиленных» свойств, будучи устойчивыми в том, что строим на стабильной кроссбраузерной основе. Такое назначение стилей, кроме того, используется как сигнализатор потребности в осознанной установке подходящих стилей для этих элементов.
ПРОБЛЕМЫ СБРОСА НАСТРОЕК CSS
Сбросы CSS были настоящим спасением, но сейчас, особенно при условии возвышения каркасов-фреймов, они часто используются «как есть».Например, Эрик предполагал, что другие разработчики начнут строить сайты на предложенных имх включении, включить их, и в первую версию Meyer Reset временно это правило:
/ * помните о том, что нужно определить стили фокуса! * / : focus { контур: 0; }
/ * помните о том, что нужно определить стили фокуса! * / : фокус { контур: 0; } |
К сожалению, на деле не все определяли стили фокуса, и из второй версии Эрик его удалил.
Применяя сбросы, ощущаешь себя немного извращенцем. Сброс стилей по умолчанию заставляет размышлять о том, как должен показываться каждый элемент, помогая убедиться, что элементы применяются по семантике, а не стилям по умолчанию. Но для элементов вроде i и em почти всегда имеется стиль по умолчанию. Другие браузерные стили по умолчанию, такие, как бывший некогда смехотворно большим размером текста заголовков, изменились и по умолчанию стали довольно сносными. Проблемы начинаются, когда кто-то хочет после применить сброшенный элемент HTML только с назначенными «обесстиленными» стилями сброса.
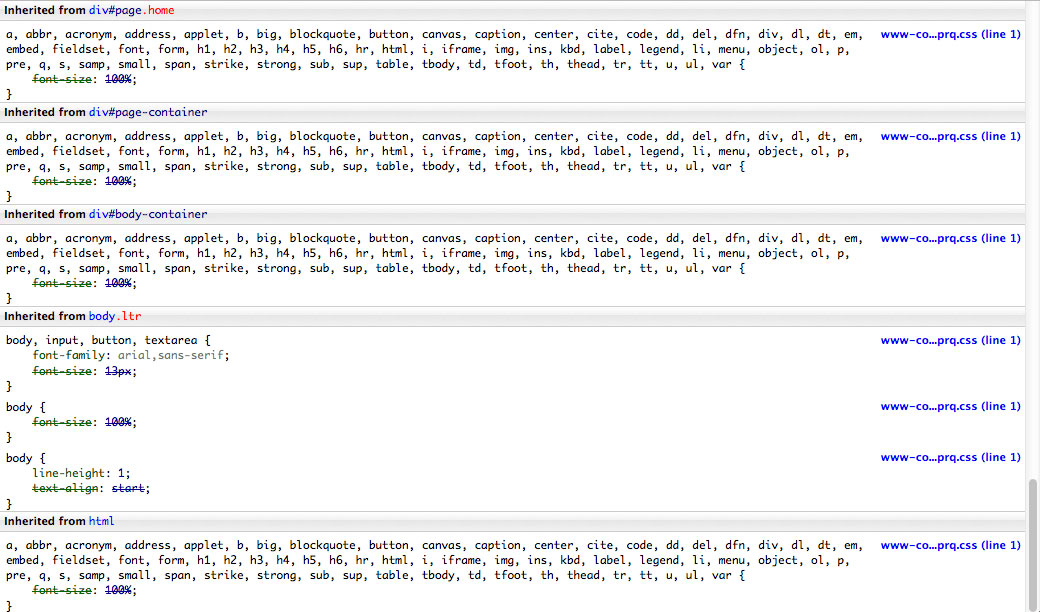
Для меня важнейшей проблемой сброса является наследование, ведущее к спаму в браузерных инструментах. При попытке отследить проблему CSS вложенного элемента это не поможет:

Правила сброса CSS, повторяющиеся по наследованию
NORMALIZE.CSS
Николас Галлах (Николас Галлахер) и Джонатан Нил (Джонатан Нил) предприняли иной подход с помощью Normalize.css, «маленького файла CSS, гарантирующего лучшую кроссбраузерную последовательность в стилях по умолчанию элементов HTML».Как и в случае со сбросами CSS, он дает нам надежную кроссбраузерную стартовую точку — в первую очередь основную причину применения сброса — но два этих подхода разнятся с философской точки зрения.
Сбросы CSS отменяют стили агента пользователя и возвращают множество элементов к их «обесстиленному» состоянию, некому ровному основанию, на котором можно безопасно строить. Однако затем нужно назначить стили большей части элементов до того, как мы сможем построить с помощью их. Вместо этого нормализовать.css только к несообразным адресуется агент пользователя, выбирает самые подходящие настройки по умолчанию, в чем и заключается различие. Здесь мы тоже получаем безопасный кроссбраузерный фундамент, но такой, который включает нормализованные стили агента пользователя в качестве готовых к использованию базовых строительных материалов. В основном это нечто вроде идеализированной кроссбраузерной версии таблицы стилей по умолчанию CSS 2.1. Стандартные стили для создания изображения, по умолчанию.css остается, в общем приходится меньше стилей.
Так как изменения в Normalize.c более адресные, в ваших браузерных инструментах разработки отсутствует каскад наследования переписанных правил. Вот простой ul :, «обесстиленный» с помощью Meyer Reset и Normalize.css версий 1 и 2:

«Обесстиленный» неупорядоченный список


Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПрименяем Meyer Reset

Применяем Нормализовать.css v1

Применение Normalize.css v2
Явно видна разница в философии, когда пример Meyer Reset появляется как пара строк простого текста без полей, отступа или маркеров, тогда как примеры Normalize.css похожи на стили по по умолчанию. Разница в стилях, примененных к этому ul, тоже легко заметна.
Однако это не все стили, примененные к ул. Для сравнения вот вам тот же самый «обесстиленный» скриншот, но с видимыми видами агента пользователя, в Firefox 21 и Opera Next 15:

Стили агента пользователя Mozilla

Стили пользователя Opera
Это тот CSS, который мы сбрасываем или нормализуем.
Normalize.css версии 2 Поддерживаются современные браузеры плюс IE 8, тогда как версия 1, включает дополнительную поддержку устаревших браузеров вроде IE 6 и 7. Этим более старым браузерам требуется больше нормализации, и здесь могут сказаться незначительные недостатки — например, добавленные вертикальные поля для вложенного списка на вышеприведенный пример-скриншоте Normalize.css v1. Разделение на две версии удобно, если вам не требуется больше поддержки поддержки старых браузеров, а также если вы хотите узнать все об их капризах.
Normalize.css также помогает исправить некоторые браузерные дефекты, включая «отображение настроек элементов HTML5, размер шрифта, формат форматированного текста, переполнение SVG в IE9 и множество элементов, связанных с формами, в браузерах и системах». Например, следующий CSS исправляет проблемы WebKit с помощью нового элемента HTML5 input type = »search»:
/ ** * 1. Обратитесь к ʻappearance`, установленному на `searchfield` в Safari 5 и Chrome.* 2. Обратитесь к `box-sizing`, установленному на` border-box` в Safari 5 и Chrome * (включите на будущее `-moz`). * / input [type = «search»] { -webkit-appearance: текстовое поле; / * 1 * / -moz-box-sizing: поле содержимого; -webkit-box-sizing: контент-бокс; / * 2 * / размер коробки: коробка содержимого; }
/ ** * 1. Обратитесь к ʻappearance`, установленному на `searchfield` в Safari 5 и Chrome. * 2.Обратитесь к `box-sizing`, установленному на` border-box` в Safari 5 и Chrome * (включите будущее `-moz`). * / input [type = «search»] { -webkit-appearance: textfield; / * 1 * / -moz-box-sizing: content-box; -webkit-box-sizing: content-box; / * 2 * / box-sizing: content-box; } |
Без применения по умолчанию WebKit’ом -webkit-appearance: searchfield; fortype = »search» препятствует назначению стилей шрифта, отступа, рамки и свойства фона в OS X и iOS, а также вызывает глючное поведение свойства border в Windows.
Дополнительный бонус — Normalize.css интенсивно комментируется и хорошо задокументирован, и он объясняет, почему там находится каждое из правил. Это делает его заметно длиннее, чем сбросы CSS, но было уменьшенным и Gzip-пированным, большим Normalize.css v1 весит всего 1 КБ.
ЗАКЛЮЧЕНИЕ
Сильно отличающаяся точка зрения философии таких сбросов CSS, как Meyer Reset, Normalize.css во многом следует же традиции, идя по стопам Тантека и Эрика. Возможно, вы уже используете его — он является частью ядра HTML5 Boilerplate, Bootstrap и нового Pure YUI.
Все таблицы стилей агента пользователя стремятся к одному и, надеюсь, нам не придется больше делать сброс или нормализацию. Имеется даже обоснованный аргумент перестать волноваться о различных различных между браузерами. А пока, если вы применяете сброс CSS или совсем не используете, в следующем проекте дайте шанс Normalize.css.
ПРИЛОЖЕНИЯ
1. Заметно, что таблицы стилей агента пользователя для Mozilla, WebKit и IE. CSS2.1 Таблица стилей по умолчанию агента пользователя выдвигают на передний план различий между старыми браузерами.Эти стили также включают такие штуки, как style {display: none;} — попробуйте добавить в свой CSS style {display: block;} и посмотрите, что из этого выйдет.
2. С тех пор все браузеры дошли до установки отступа посредством padding-left или padding-start, при этом IE7 — последний браузер IE, применяющий для этого margin-left.
3. Чтобы понять детальную подоплеку истории сбросов CSS, прочтите Историю сбросов CSS Майкла Така (Майкл Так).
Постскриптум : Так как «грохнуть» поля и отступы всех элементов с помощью * {margin: 0; padding: 0;} весьма непросто, существует один универсальный сброс на базе селектора, о котором следует помнить: * {box-sizing: border-box;}.Он меняет ширину элемента. Чтобы узнать об этом больше, посмотрите статью Пола Айриша (Пол Айриш) размер коробки: рамка — порвите всех !.
Автор: Оли Студхолм
Источник: http://the-pastry-box-project.net/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD в HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть.Сброс CSS стилей, работающих решений — Технический блог
Все HTML-страницы по-умолчанию имеют свои элементы значения. И, к сожалению, не одинаково трактуются разными браузерами. В результате получает оформление сайта, его страничка меняется при смене (интернет обозревателя). Цель процедуры сброса стилей в том, чтобы уменьшить несогласованность в таких вещах, как высоты строки, поля, размеры шрифтов заголовков и т. д.
Примеры скриптов сброса CSS стилей
Есть мнение, что каждый уважающий себя вебмастер должен написать свой собственный код сброса CSS.Но я сторонник другого подхода, взять готовое решение, разобраться в нем и подкорректировать при необходимости.
Эрик Мейер Сброс CSS
Скрипт сброса от Эрика Мейера, со слов самого автора, намеренно очень общий. Например в нем для элемента body не задан какой-либо цвет фона по-умолчанию. Поэтому он должен быть изменен, отредактирован, расширен иным образом настроен в соответствии с вашими потребностями. Добавьте нужные цвета для страниц, ссылок и так далее.
/ * http: // meyerweb.com / eric / tools / CSS / сбросить /
v2.0 | 20110126
Лицензия: нет (общественное достояние)
* /
html, тело, div, диапазон, апплет, объект, iframe,
h2, h3, h4, h5, h5, h6, p, цитата, pre,
a, abbr, акроним, адрес, большой, цитировать, код,
del, dfn, em, img, ins, kbd, q, s, samp,
маленький, удар, сильный, sub, sup, tt, var,
б, ю, я, центр,
dl, dt, dd, ol, ul, li,
набор полей, форма, метка, легенда,
таблица, подпись, tbody, tfoot, thead, tr, th, td,
статья, в сторону, холст, детали, вставка,
рисунок, figcaption, нижний колонтитул, заголовок, hgroup,
меню, навигация, вывод, рубин, раздел, сводка,
time, mark, audio, video {
маржа: 0;
отступ: 0;
граница: 0;
размер шрифта: 100%;
шрифт: наследовать;
вертикальное выравнивание: базовая линия;
}
/ * Сброс отображаемой роли HTML5 для старых браузеров * /
article, aside, details, figcaption, figure,
нижний колонтитул, заголовок, hgroup, меню, навигация, раздел {
дисплей: блок;
}
body {
высота строки: 1;
}
ol, ul {
стиль списка: нет;
}
blockquote, q {
цитаты: нет;
}
цитата: до, цитата: после,
q: до, q: после {
содержание: '';
содержание: нет;
}
Таблица {
граница-коллапс: коллапс;
граница-интервал: 0;
}
Yahoo! (YUI 3) Сброс CSS
Сброс стилей CSS YUI 3 смягчает противоречивый стиль HTML-браузерами, так же как и любой другой скрипт сброса CSS, чтобы создать надёжную основу для создания веб-сайтов и веб-приложений.
/ *
YUI 3.18.1
Авторские права 2014 Yahoo! Inc. Все права защищены.
Под лицензией BSD.
http://yuilibrary.com/license/
* /
/ *
TODO нужно будет удалить настройки HTML, поскольку мы не можем использовать его в качестве пространства имен.
TODO с префиксом, следует ли группировать по селектору или свойству для экономии веса?
* /
html {
цвет: # 000;
фон: #FFF;
}
/ *
TODO удалите настройки на BODY, так как мы не можем разместить его в пространстве имен.
* /
/ *
Тест TODO, помещающий класс в HEAD.- Сбой на FF.
* /
тело
div,
дл,
dt,
дд,
ул,
ол,
Ли,
h2,
h3,
h4,
h5,
h5,
h6,
предварительно,
код,
форма
набор полей
легенда
ввод
textarea,
п,
цитата
th,
td {
маржа: 0;
отступ: 0;
}
Таблица {
граница-коллапс: коллапс;
граница-интервал: 0;
}
набор полей
img {
граница: 0;
}
/ *
TODO по-другому думает о наследовании, возможно, допустив небольшой сбой IE6...
* /
адрес,
подпись
цитировать,
код,
dfn,
Эм,
сильный,
th,
var {
стиль шрифта: нормальный;
font-weight: нормальный;
}
ол,
ul {
стиль списка: нет;
}
подпись
th {
выравнивание текста: слева;
}
h2,
h3,
h4,
h5,
h5,
h6 {
размер шрифта: 100%;
font-weight: нормальный;
}
q: до,
q: after {
содержание: '';
}
сокр.
акроним {
граница: 0;
вариант шрифта: нормальный;
}
/ * чтобы сохранить высоту строки и внешний вид селектора * /
sup {
вертикальное выравнивание: верхний текст;
}
sub {
вертикальное выравнивание: нижний текст;
}
ввод
textarea,
Выбрать {
семейство шрифтов: наследовать;
размер шрифта: наследовать;
вес шрифта: наследовать;
* размер шрифта: 100%; / * чтобы включить изменение размера для IE * /
}
/ * потому что легенда не наследуется в IE * /
legend {
цвет: # 000;
}
/ * Штамп обнаружения YUI CSS * /
# yui3-css-stamp.cssreset {дисплей: нет; }
Сброс стилей normalize.css
Normalize.css — это настраиваемый CSS-файл, который позволяет отображать все элементы более последовательно и в соответствии с современными стандартами. Его исследовали различия между стилями разных браузеров по-умолчанию, чтобы скорректировать только те стили, которые нуждаются в нормализации.
/ *! normalize.css v6.0.0 | Лицензия MIT | github.com/necolas/normalize.css * /
/ * Документ
================================================== ======================== * /
/ **
* 1.Исправьте высоту строки во всех браузерах.
* 2. Предотвратить корректировку размера шрифта после изменения ориентации в
* IE на Windows Phone и iOS.
* /
html {
высота строки: 1,15; / * 1 * /
-ms-text-size-adjust: 100%; / * 2 * /
-webkit-text-size-adjust: 100%; / * 2 * /
}
/ * Разделы
================================================== ======================== * /
/ **
* Добавьте правильный дисплей в IE 9-.
* /
статья,
в стороне,
нижний колонтитул
заголовок
навигация
раздел {
дисплей: блок;
}
/ **
* Исправьте размер шрифта и поля на элементах h2 в разделе section и
* Контексты ʻarticle` в Chrome, Firefox и Safari.* /
h2 {
размер шрифта: 2em;
маржа: 0,67em 0;
}
/ * Группирование содержимого
================================================== ======================== * /
/ **
* Добавьте правильный дисплей в IE 9-.
* 1. Добавьте правильный дисплей в IE.
* /
figcaption
фигура
основной {/ * 1 * /
дисплей: блок;
}
/ **
* Добавьте правильное поле в IE 8.
* /
figure {
маржа: 1em 40px;
}
/ **
* 1.Добавьте правильный размер окна в Firefox.
* 2. Показать переполнение в Edge и IE.
* /
hr {
размер коробки: коробка содержимого; / * 1 * /
высота: 0; / * 1 * /
перелив: видимый; / * 2 * /
}
/ **
* 1. Исправьте наследование и масштабирование размера шрифта во всех браузерах.
* 2. Исправьте неправильный размер шрифта ʻem` во всех браузерах.
* /
pre {
font-family: моноширинный, моноширинный; / * 1 * /
размер шрифта: 1em; / * 2 * /
}
/ * Семантика на уровне текста
================================================== ======================== * /
/ **
* 1.Удалите серый фон на активных ссылках в IE 10.
* 2. Убрать пробелы в подчеркивании ссылок в iOS 8+ и Safari 8+.
* /
a {
цвет фона: прозрачный; / * 1 * /
-webkit-text-decoration-skip: объекты; / * 2 * /
}
/ **
* 1. Удалите нижнюю границу в Chrome 57- и Firefox 39-.
* 2. Добавьте правильное оформление текста в Chrome, Edge, IE, Opera и Safari.
* /
abbr [название] {
нижняя граница: нет; / * 1 * /
текст-оформление: подчеркивание; / * 2 * /
оформление текста: подчеркнутый пунктир; / * 2 * /
}
/ **
* Предотвратить повторное применение «смелее» следующим правилом в Safari 6.* /
б,
strong {
вес шрифта: наследовать;
}
/ **
* Добавьте правильный вес шрифта в Chrome, Edge и Safari.
* /
б,
strong {
font-weight: жирнее;
}
/ **
* 1. Исправьте наследование и масштабирование размера шрифта во всех браузерах.
* 2. Исправьте неправильный размер шрифта ʻem` во всех браузерах.
* /
код,
kbd,
samp {
font-family: моноширинный, моноширинный; / * 1 * /
размер шрифта: 1em; / * 2 * /
}
/ **
* Добавьте правильный стиль шрифта в Android 4.3-.
* /
dfn {
стиль шрифта: курсив;
}
/ **
* Добавьте правильный фон и цвет в IE 9-.
* /
отметка {
цвет фона: # ff0;
цвет: # 000;
}
/ **
* Добавьте правильный размер шрифта во всех браузерах.
* /
небольшой {
размер шрифта: 80%;
}
/ **
* Предотвращение влияния элементов `sub` и` sup` на высоту строки в
* все браузеры.
* /
суб,
sup {
размер шрифта: 75%;
высота строки: 0;
положение: относительное;
вертикальное выравнивание: базовая линия;
}
sub {
внизу: -0.25em;
}
sup {
верх: -0,5em;
}
/ * Встроенный контент
================================================== ======================== * /
/ **
* Добавьте правильный дисплей в IE 9-.
* /
аудио
видео {
дисплей: встроенный блок;
}
/ **
* Добавить правильный дисплей в iOS 4-7.
* /
audio: not ([controls]) {
дисплей: нет;
высота: 0;
}
/ **
* Убрать рамку на изображениях внутри ссылок в IE 10-.* /
img {
стиль границы: нет;
}
/ **
* Скрыть переполнение в IE.
* /
svg: not (: root) {
переполнение: скрыто;
}
/ * Формы
================================================== ======================== * /
/ **
* Убрать поля в Firefox и Safari.
* /
кнопка
ввод
optgroup,
Выбрать,
textarea {
маржа: 0;
}
/ **
* Показать переполнение в IE.* 1. Показать переполнение в Edge.
* /
кнопка
ввод {/ * 1 * /
перелив: видимый;
}
/ **
* Удалите наследование текстового преобразования в Edge, Firefox и IE.
* 1. Удалите наследование текстового преобразования в Firefox.
* /
кнопка
выберите {/ * 1 * /
текстовое преобразование: нет;
}
/ **
* 1. Предотвратить ошибку WebKit, при которой (2) уничтожает родные ʻaudio` и `video`
* элементы управления в Android 4.
* 2. Исправлена невозможность стилизации интерактивных типов в iOS и Safari.* /
кнопка
html [type = "button"], / * 1 * /
[type = "reset"],
[type = "submit"] {
-webkit-appearance: button; / * 2 * /
}
/ **
* Удалите внутреннюю границу и отступ в Firefox.
* /
кнопка :: - moz-focus-inner,
[type = "button"] :: - moz-focus-inner,
[type = "reset"] :: - moz-focus-inner,
[type = "submit"] :: - moz-focus-inner {
стиль границы: нет;
отступ: 0;
}
/ **
* Восстановите стили фокуса, не установленные предыдущим правилом.* /
кнопка: -moz-focusring,
[type = "button"]: - moz-focusring,
[type = "reset"]: - moz-focusring,
[type = "submit"]: - moz-focusring {
контур: 1px с точками ButtonText;
}
/ **
* 1. Исправьте перенос текста в Edge и IE.
* 2. Исправьте наследование цвета от элементов `fieldset` в IE.
* 3. Удалите прокладку, чтобы разработчики не попали в ловушку при обнулении.
* Элементы `fieldset` во всех браузерах.
* /
legend {
размер коробки: рамка-рамка; / * 1 * /
цвет: наследовать; / * 2 * /
дисплей: таблица; / * 1 * /
максимальная ширина: 100%; / * 1 * /
отступ: 0; / * 3 * /
белое пространство: нормально; / * 1 * /
}
/ **
* 1.Добавьте правильный дисплей в IE 9-.
* 2. Добавьте правильное вертикальное выравнивание в Chrome, Firefox и Opera.
* /
прогресс {
дисплей: встроенный блок; / * 1 * /
вертикальное выравнивание: базовая линия; / * 2 * /
}
/ **
* Удалите стандартную вертикальную полосу прокрутки в IE.
* /
textarea {
перелив: авто;
}
/ **
* 1. Добавьте правильный размер коробки в IE 10-.
* 2. Удалите прокладку в IE 10-.
* /
[type = "checkbox"],
[type = "radio"] {
размер коробки: рамка-рамка; / * 1 * /
отступ: 0; / * 2 * /
}
/ **
* Исправьте стиль курсора кнопок увеличения и уменьшения в Chrome.* /
[type = "number"] :: - внутренняя-спин-кнопка webkit,
[type = "number"] :: - webkit-outer-spin-button {
высота: авто;
}
/ **
* 1. Исправьте странный вид в Chrome и Safari.
* 2. Исправьте стиль контура в Safari.
* /
[type = "search"] {
-webkit-appearance: текстовое поле; / * 1 * /
контур-смещение: -2 пикселя; / * 2 * /
}
/ **
* Удалите внутренние отступы и кнопки отмены в Chrome и Safari на macOS.
* /
[type = "search"] :: - кнопка webkit-search-cancel,
[type = "search"] :: - webkit-search-decoration {
-webkit-appearance: нет;
}
/ **
* 1.Исправлена невозможность стилизации интерактивных типов в iOS и Safari.
* 2. Измените свойства шрифта на ʻinherit` в Safari.
* /
:: - webkit-file-upload-button {
-webkit-appearance: button; / * 1 * /
шрифт: наследовать; / * 2 * /
}
/ * Интерактивный
================================================== ======================== * /
/ *
* Добавьте правильный дисплей в IE 9-.
* 1. Добавьте правильный дисплей в Edge, IE и Firefox.
* /
подробнее, / * 1 * /
menu {
дисплей: блок;
}
/ *
* Добавьте правильный дисплей во всех браузерах.* /
резюме {
отображение: элемент списка;
}
/ * Скриптинг
================================================== ======================== * /
/ **
* Добавьте правильный дисплей в IE 9-.
* /
canvas {
дисплей: встроенный блок;
}
/ **
* Добавить правильный дисплей в IE.
* /
template {
дисплей: нет;
}
/ * Скрытый
================================================== ======================== * /
/ **
* Добавить правильный дисплей в IE 10-.* /
[скрыто] {
дисплей: нет;
}
Сброс через универсальный селектор * (звездочка)
На первый взгляд это может быть показано самым и удачным решением, зачем использовать все элементы HTML и присваивать им значения, когда можно использовать селектор *.
* {
маржа: 0;
отступ: 0;
}
Но к сожалению, это не хорошая практика. Браузеру очень тяжело (занимает много времени по сравнению с другими процедурами сброса CSS) применять большие правила к каждому элементу в документе, особенно на веб-страницах, а также может разрушить много хороших стилей по умолчанию.
Сброс стилей и WordPress
Если вы хотите использовать один из вышеописанных методов CSS-стилей для сайта на WordPress, то это можно сделать двумя способами.
Первый заключается в том, что вам необходимо скопировать код сброса в начало файла style.css темы WordPress (после строчек об авторстве и названии темы, то есть после текста обрамленного дробью и звездочкой / *… * /.
Во втором случае код сброса нужно сохранить в отдельный файл, например сброс.css положить рядом с файлом style.css и подключить его, добавить нижеследующий код в начало файла style.css :
@import "reset.css";
Если в CSS есть директива @import, то она должна находиться в самом начале таблицы (перед всеми правилами). В противном случае браузер может ее проигнорировать.
В прочем, для повышения быстродействия, таблицы CSS стилей, как правило, наоборот соединяют в один файл.Поэтому использовать @import без реальной необходимости не стоит.
Как видите, сброс стилей в WordPress ничем особенным не выделяется.
Благодарности
При написании статьи были использованы следующие источники:
- http://meyerweb.com/eric/tools/css/reset/
- https://github.com/yui/yui3/tree/master/src/cssreset/css
- https://github.com/necolas/normalize.css
- https://gist.github.com/marcmascort/
Нормальный сброс — Блог HTML Academy
Расскажите про ресеты и нормалайзы, что лучше использовать? — просят наши зрители Андрей, Сергей и Юрий. Знаете, это как отвёртка и молоток — что лучше? Все хороши. Давайте копнём глубже — к самой сути проблемы, которые они по-разному решают.
HTML хорош тем, что вы набросали тегов и всё — они сразу выглядят. И во всех браузерах всё примерно одинаково: чёрным Таймсом по белому body, да с синими ссылками. Эх, красота! Но в том и дело, что почти: точные стили для всех элементов хоть и рекомендованы сегодня в HTML5, но в каждом браузере свои.
В HTML 4 было всего 78 строк стилей по умолчанию, вроде head {display: none} или text-decoration: underline для ссылок. В WebKit, Chrome и Firefox сегодня около 1000 строк стилей, которые смело можно снаряжать археологическую экспедицию. Но мы не будем, у нас и так дел хватает.
/ * html.css * /
HTML 4: 78;
Хром: 1123;
Firefox: 907; Разработчикам долго не мешало это примерное соответствие стилей, к тому же браузеры старались их изредка улучшать и унифицировать.Проблема была в другом: все эти отступы, рамки, подчёркивания всегда не по дизайну и их снова отменять для каждого элемента. Но потом кто-то придумал ластик, первый сброс стилей.
Звёздочка выбирает все элементы, а дальше начинается: поле: 0, отступ: 0, граница: 0, Джофри, Серсея, Фрей и все остальные свойства, которые мешают вам жить. Способ довольно варварский: не только потому, что выбирает элементы, которые ничего не нужно сбрасывать, но и потому, что некоторые стили лучше не трогать, иначе всё развалится — например, элементы форм.
* {
маржа: 0;
отступ: 0;
граница: 0;
Джоффри: убить;
cersei: убить;
фрей: убить;
}
/ * ОРЛИ? * /
div, span {
маржа: 0;
отступ: 0;
граница: 0;
} Следующей попыткой сделать из HTML стерильный набор кубиков, стал Сброс CSS из Yahoo UI, который сбрасывал стили только там, где это было нужно. Ещё большую популярность получил Reset CSS Эрика Мейера, сделанная по мотивам Yahoo UI.Эти ресеты не только сбрасывают отступы, но и приводили к единому значению размер и семейство шрифта, выравнивание для текста и свойства другие.
Между ресетами Yahoo и Мейера были различия: Эрик, например, разумно не трогал элементы форм. Было много других решений, но все они решали единую задачу — сделать из сложных стилей по умолчанию простой констуктор, чтобы вы сразу могли писать свои стили, не сбрасывая встроенные.
Эти ресеты никогда не были чистыми сбросами браузерных стилей: нет-нет, да назначались цвета, выравнивание, начиналась борьба за кроссбраузерность.В итоге все проекты несли печать предпочтений авторов конкретных. Самым нейтральным из ресетов до сих пор остаётся Сбросить CSS Мейера, но даже он убрал вредный: focus {outline: 0} — и правильно сделал.
/ * Сброс YUI * /
html {
цвет: # 000;
фон: #FFF;
}
Выбрать {
* размер шрифта: 100%;
}
/ * Не забыть
вернуть обводку * /
: focus {
контур: 0;
}
/ * Забыл * / Многих ресеты раздражали: для внутренних блоков с содержимым приходилось восстанавливать стили не только для списков, но и базовых текстовых элементов вроде strong, em, code и других.У Yahoo даже был CSS Base, который назначал правильные базовые стили. После ресета, который отменяет неправильные. Почему бы и нет.
Николас Галлахер и Джонатан Нил зашли с другой стороны: вместо того, чтобы сбрасывать примерно одинаковые браузерные умолчания, они подробно изучили все различия и проблемы — и сделали Normalize.css. Он делает везде одинаково и решает много проблем по пути.
С нормализовать вам снова приходится убирать отступы со списков. Многих это провоцирует использовать элементы попроще, но будьте внимательны — это чревато диватозом.Зато Нормализовать загрузку на себя сложности оформления элементов форм, поведения мобильных браузеров и много мелких багов.
Видите? Совсем другая задача решает проект. Я на днях видел сайт, на котором после Normalize.css подключают Reset CSS, чтобы оставить нормализацию, но при этом получить нейтральный конструктор. Это конечно глупости, которые приводят к распуханию глобальных стилей. Уж лучше собрать свой гибрид — кода там всего ничего.
@import "normalize.css";
@import "сбросить.css ";
@import "yui-reset.css";
@import "yui-base.css";
@import "h5bp.css"; Благо Normalize.css дотошно документирован: у каждого свойства стоит объяснение зачем оно нужно. В сомнительных местах, которые не нормализуют, назначают более подходящие (по мнению авторов) умолчания — стоят пометки. Это помогает не просто слепо копировать его из проекта в проект, а использовать только нужные части.
Представьте, что вы в рамках проекта введете модуль, который проект будет Проект на сайте другом.У вас есть Нормализация, а у них? Или наоборот: на ваш проект приходит сторонний модуль — а там нет Нормализовать и всё подогнано под браузерные баги, ну или особенности. Или даже есть Нормализовать, но другая версия. Так себе модульность получается.
И вот если бы вы сразу пошли в Нормализовать и скопировали нужные кусочки для каждой сложной ситуации — модуль бы вышел хороший, независимый. Нормализовать — это ещё и самая полная энциклопедия кроссбраузерных сложностей Да, это провоцирует лёгкое дублирование, но дарит гибкость — притом, что сжатие повторяющихся фрагментов — это хлеб с маслом для gzip.
Reset CSS не обновлялся с 2011 года, хотя до сих пор отлично работает. Но его эпоха уже прошла — на смену спешит новое свойство все со временем не установлено. Оно сбрасывает браузерные умолчания, где это нужно — почитайте на MDN. Normalize.css сейчас в моде и хорошо решает проблемы кроссбраузерности, но попробуйте использовать его как справочник. Ну так Сбросить или Нормализовать? Танцуйте от задачи.
/ * Добро пожаловать в * /
.будущее {
все: начальные;
все: наследовать;
все: отключено;
} .
